Introduction
Thank you for installing our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Template Installation
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files.
- "vw-bakery-blocks.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details.
- "readme.txt" -contain information about theme images path, font use and usage script.
Template installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways.
1-Install a theme using wordpress admin.
First thing you need to do is to login to your WordPress admin area. Next, click on.
1. Go to the Dashboard >> Appearance >> Themes.

2. Once you are on the themes page, click on the Add New button at the top.

3. Click on Upload Theme button.

4. Click on Browse Button then select your vw-bakery-blocks.zip theme and click on install now button.

Then, Your theme will be successfully install.
2-Install a Theme using FTP
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Theme.
Setup Homepage Template
1. Go to Dashboard >> Pages >>
In order to Setup Homepage in a page .

Setup Logo
For Logo
Go to Dashboard >> Appearance >> Customize >> Site Identity

it will appear like this on the front end.

Block Pattern
A) Banner Section
In order to setup the banner Section in a page.
Go to Dashboard >> Pages >> Add new page
select banner section.

It will appear like this on the front end.

B) Contact Section
In order to setup the Contact Section in a page.
Go to Dashboard >> Pages >> Add new page
select contact section.

It will appear like this on the front end.

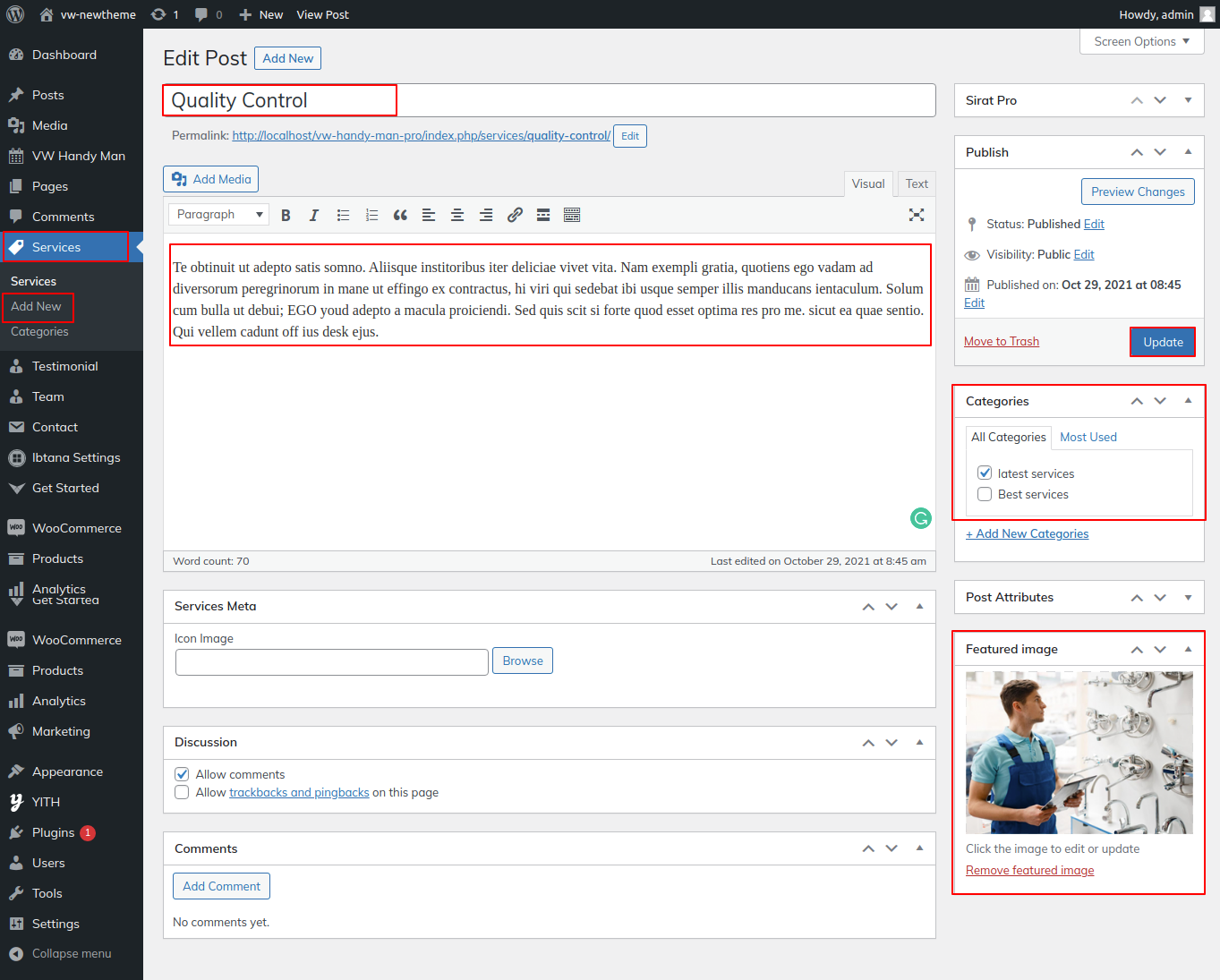
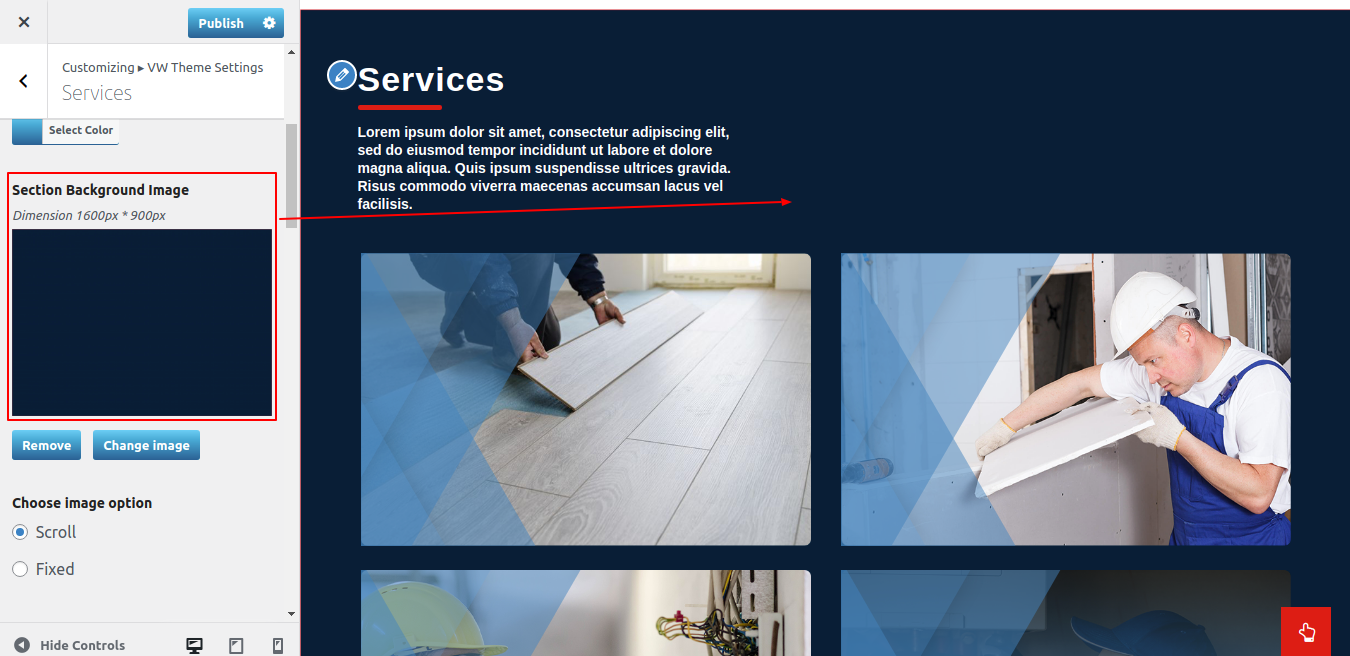
C) Services Section
In order to setup the Services Section in a page.
Go to Dashboard >> Pages >> Add new page
select Services section.

It will appear like this on the front end.

D) Footer Section
In order to setup the Footer Section in a page.
Go to Dashboard >> Pages >> Add new page
select footer section.

It will appear like this on the front end.

E) Cover with Post Title
In order to setup the Cover with Post Title in a page.
Go to Dashboard >> Pages >> Add new page
select Cover with Post Title.

It will appear like this on the front end.

F) Sidebars
In order to setup the Sidebars in a page.
Go to Dashboard >> Pages >> Add new page
select sidebars.

It will appear like this on the front end.

G) Theme Button
In order to setup the Theme Button in a page.
Go to Dashboard >> Pages >> Add new page
select theme button.

It will appear like this on the front end.

H) 404 Pages
In order to setup the 404 Page in a page.
Go to Dashboard >> Pages >> Add new page
select 404 page.

It will appear like this on the front end.



