Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw yoga fitness pro " -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
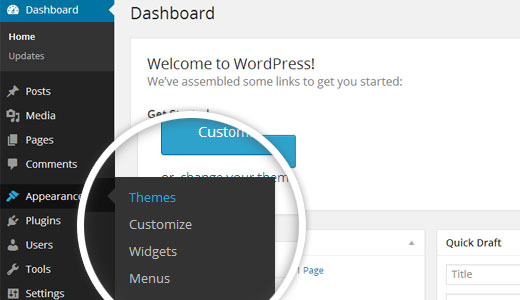
The first step is to log in to your WordPress admin dashboard. then click on
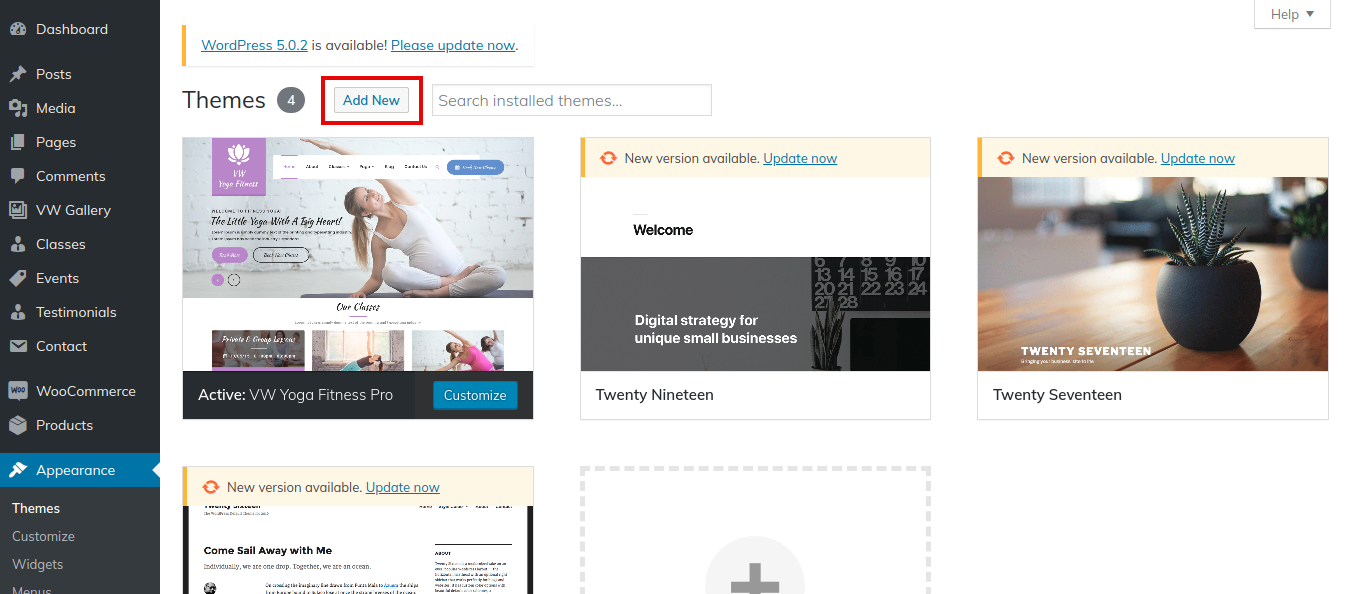
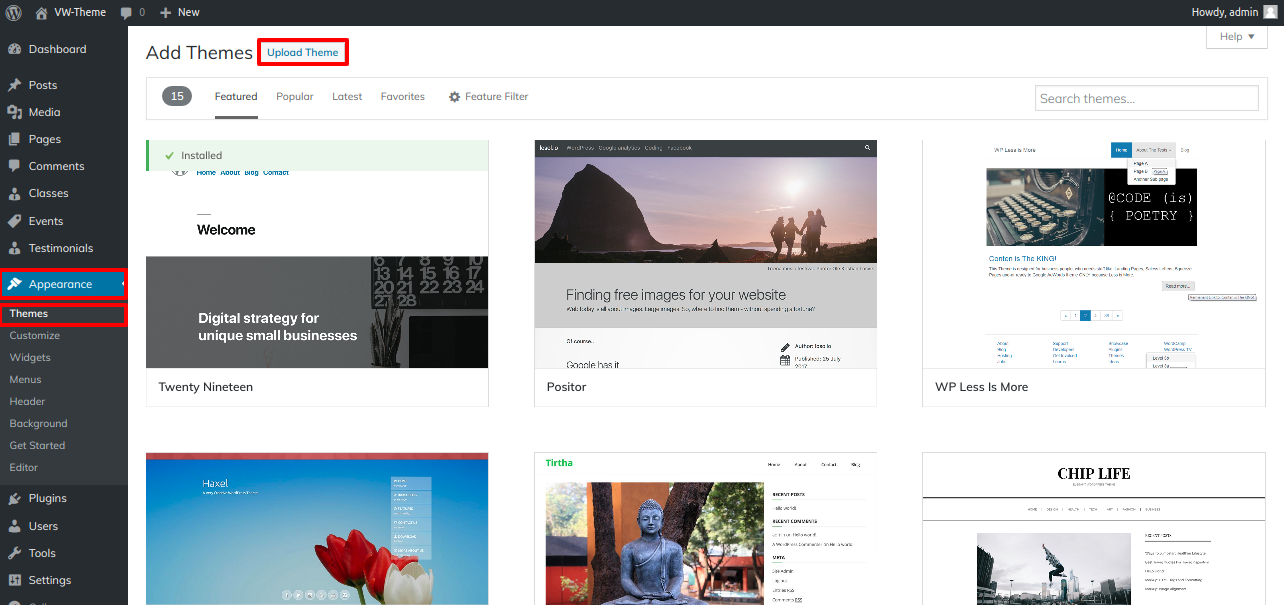
1. ChooseAppearance >> Themes

2. When arriving at the themes page, select Add New from the menu at the top.

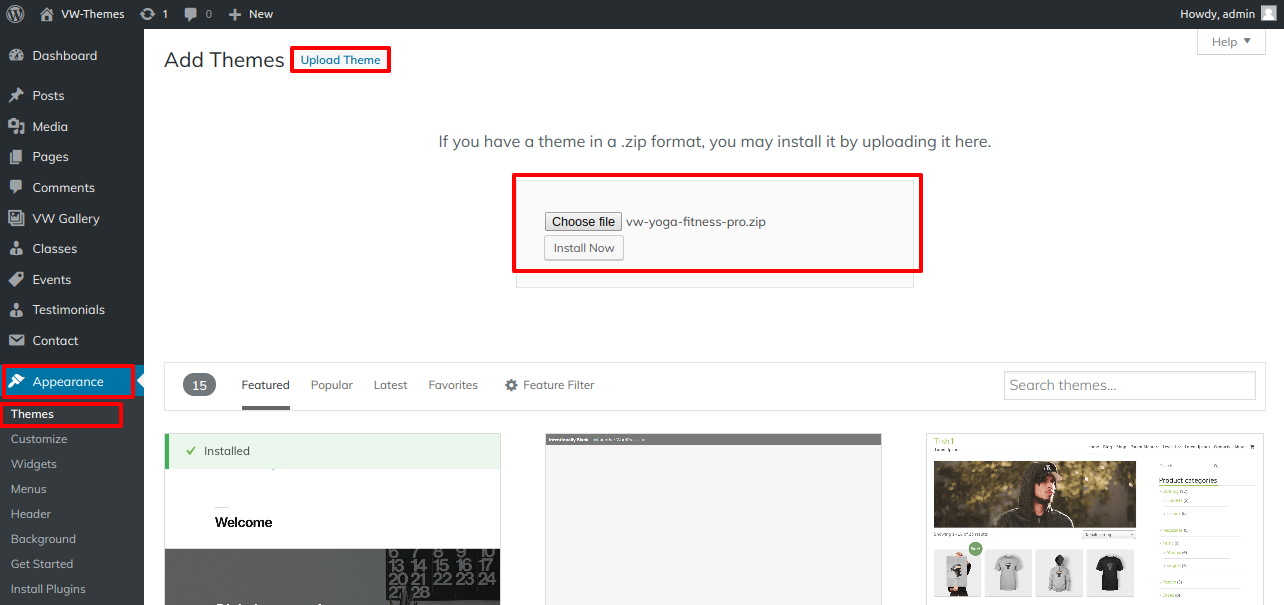
3. Choose the button for theme upload.

4. Select your VW Yoga Fitness Pro theme by clicking the Browse option, and then click the Install Now button.

5.WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
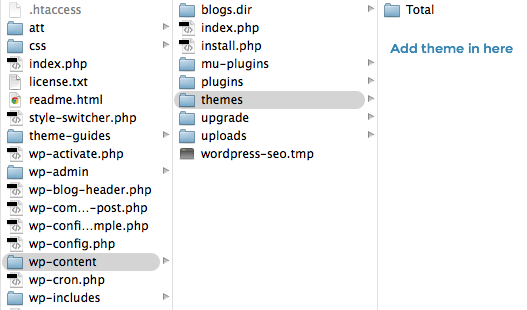
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
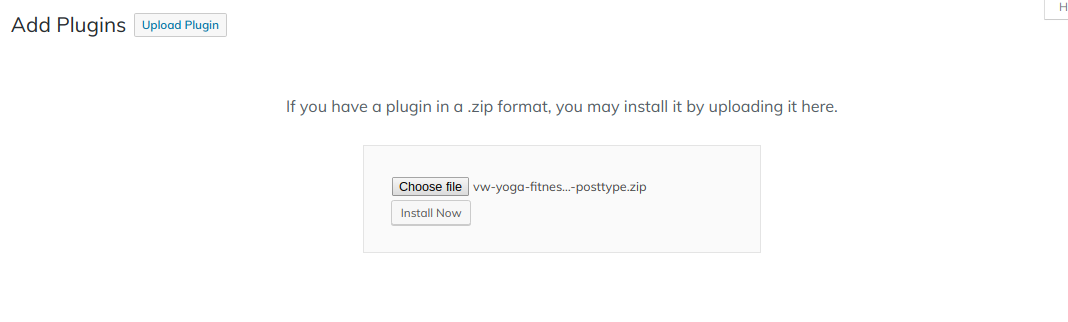
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
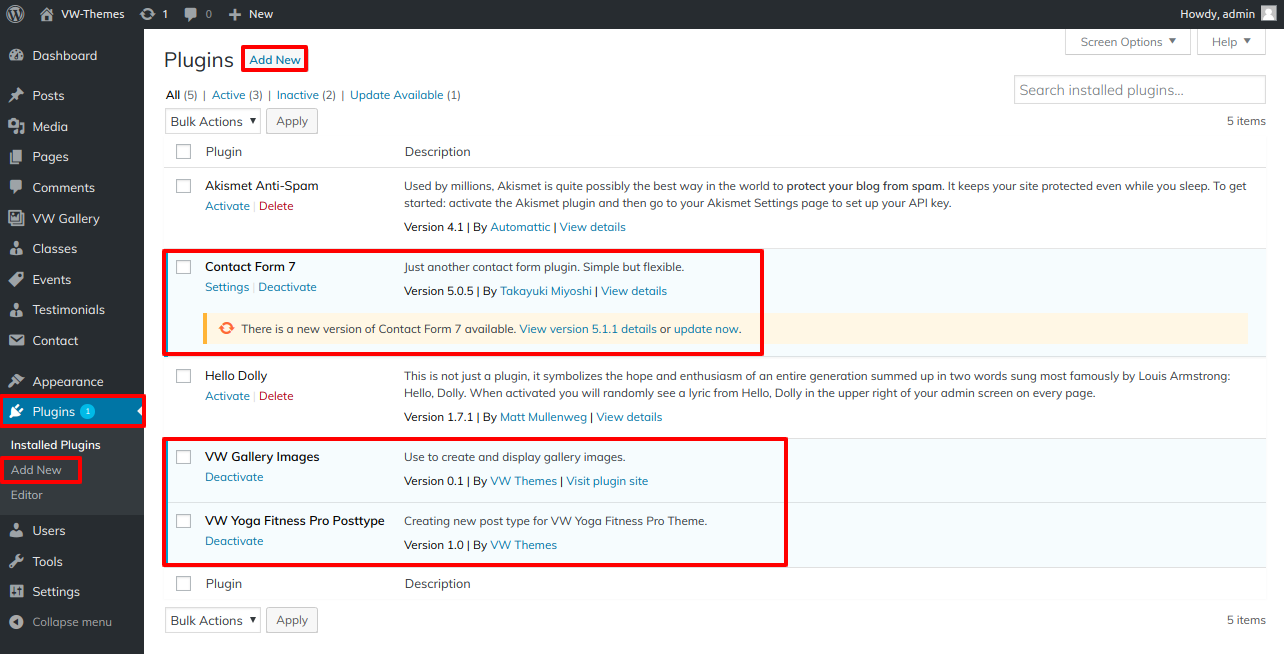
Install Required Plugins:
Install the Contact Form 7 ,vw-yoga-pro-posttype , vw-gallery-images and woocommerce plugins, which are required.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order .
To continue with Section Ordering..
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering

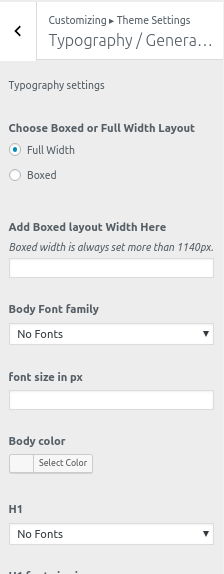
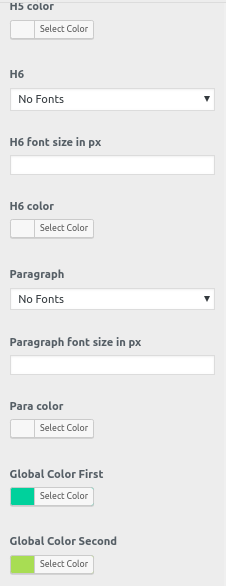
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on how many options are accessible in each section, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.0)
To import content using Theme Wizard, adhere to these procedures.
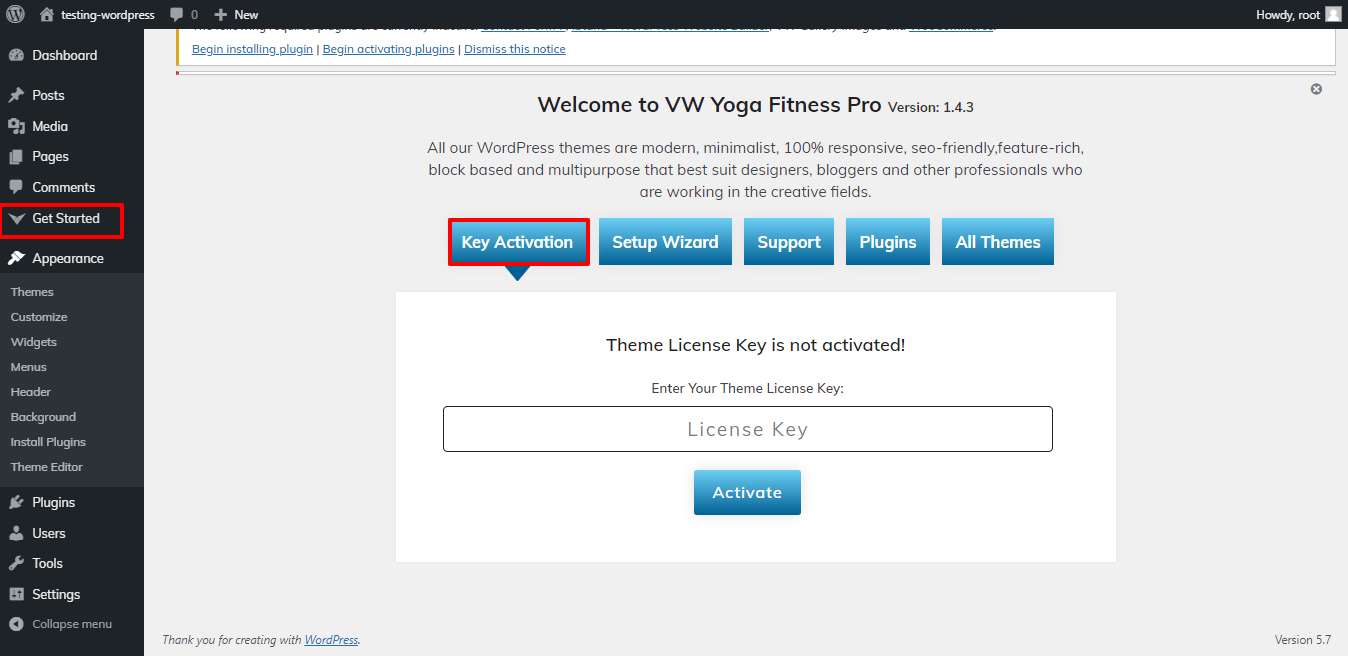
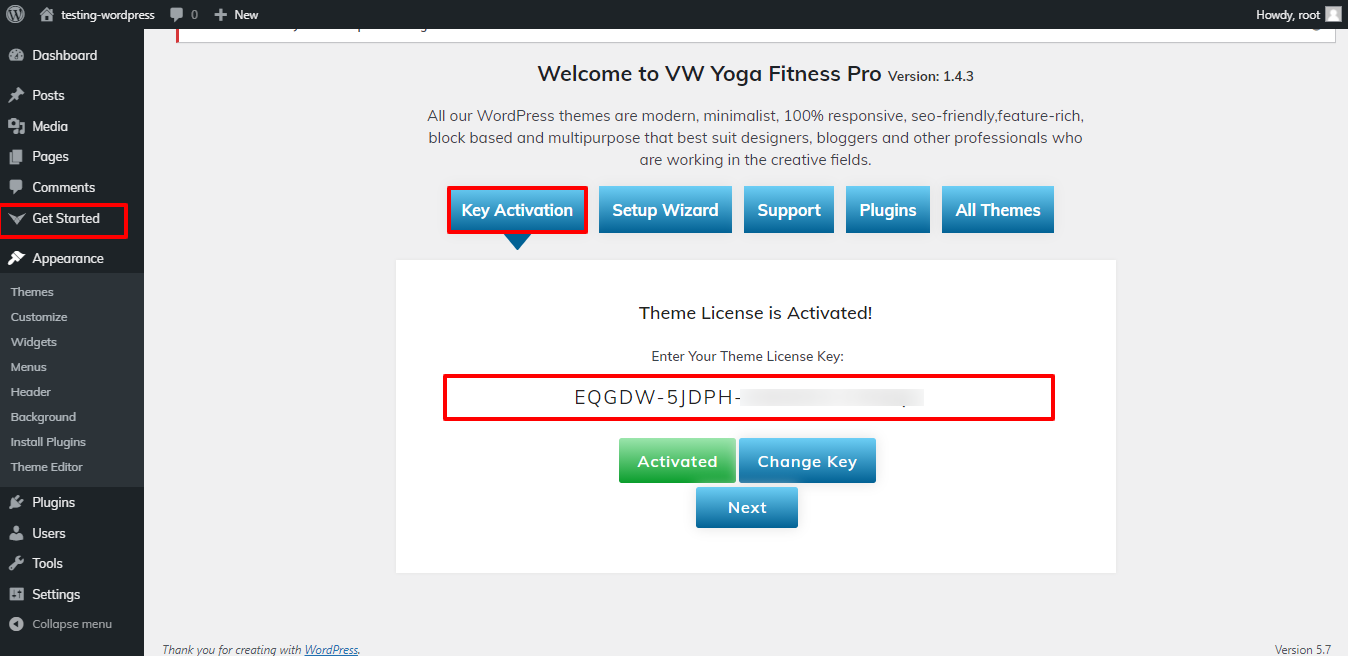
1) Go to Dashboard >> Getstarted

2) Add your key.

Refer to the following movie to activate your licence key:

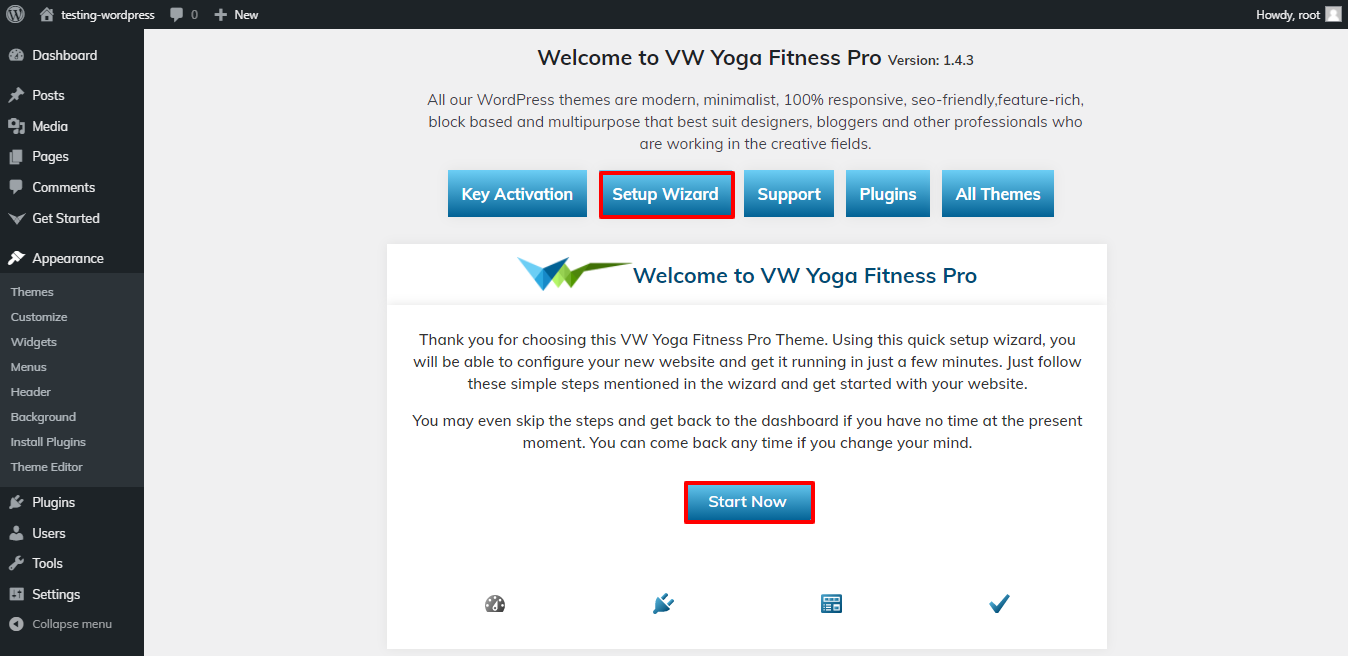
3) After selecting Setup Wizard, click Start Now.

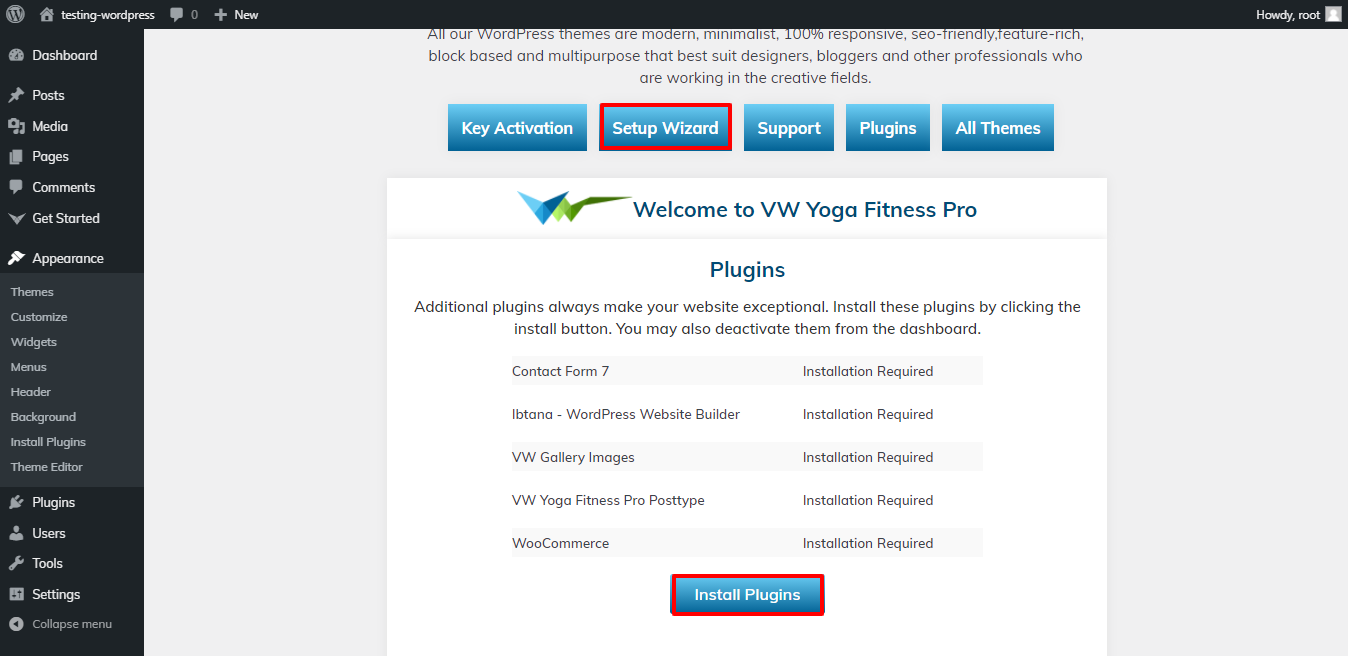
4) Install Plugins.

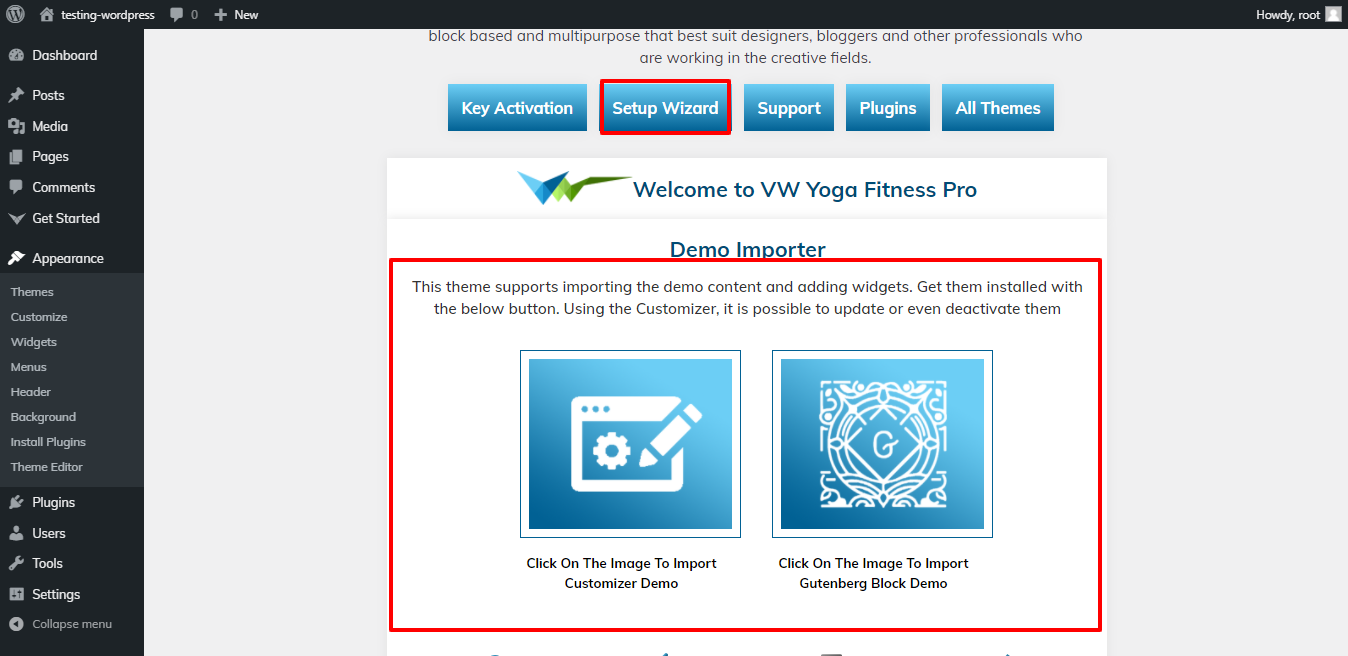
5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Setup Homepage Template
Set up your home page by following these steps.
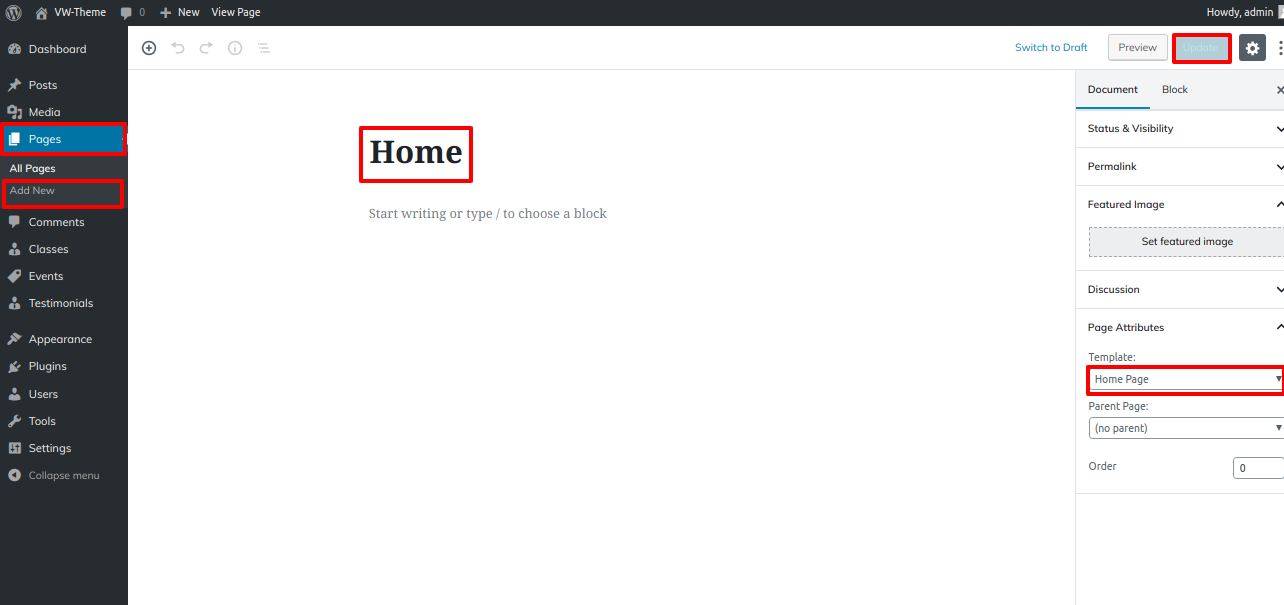
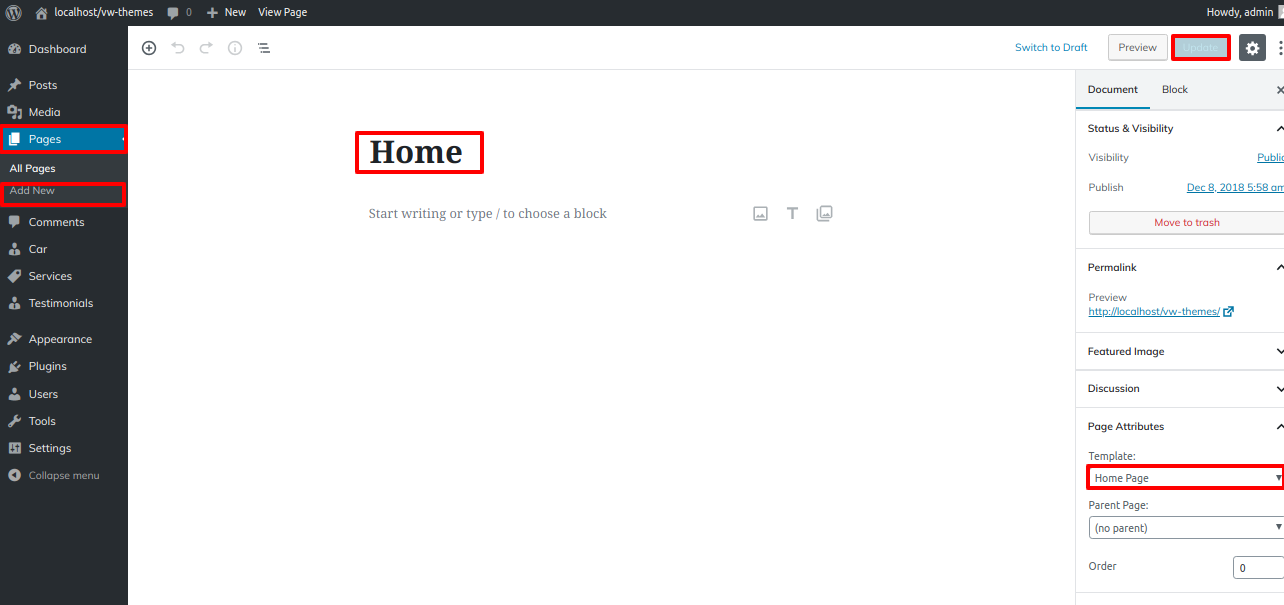
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the front screen.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page..
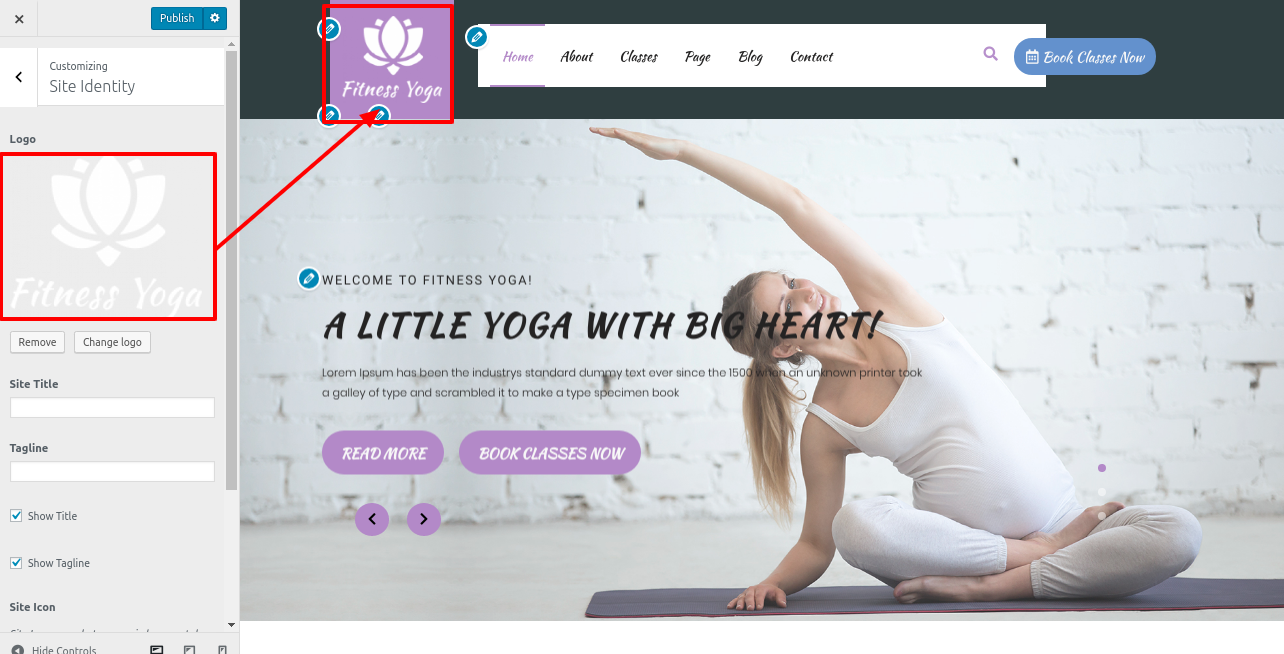
Setup Site Identity
In order to continue, Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

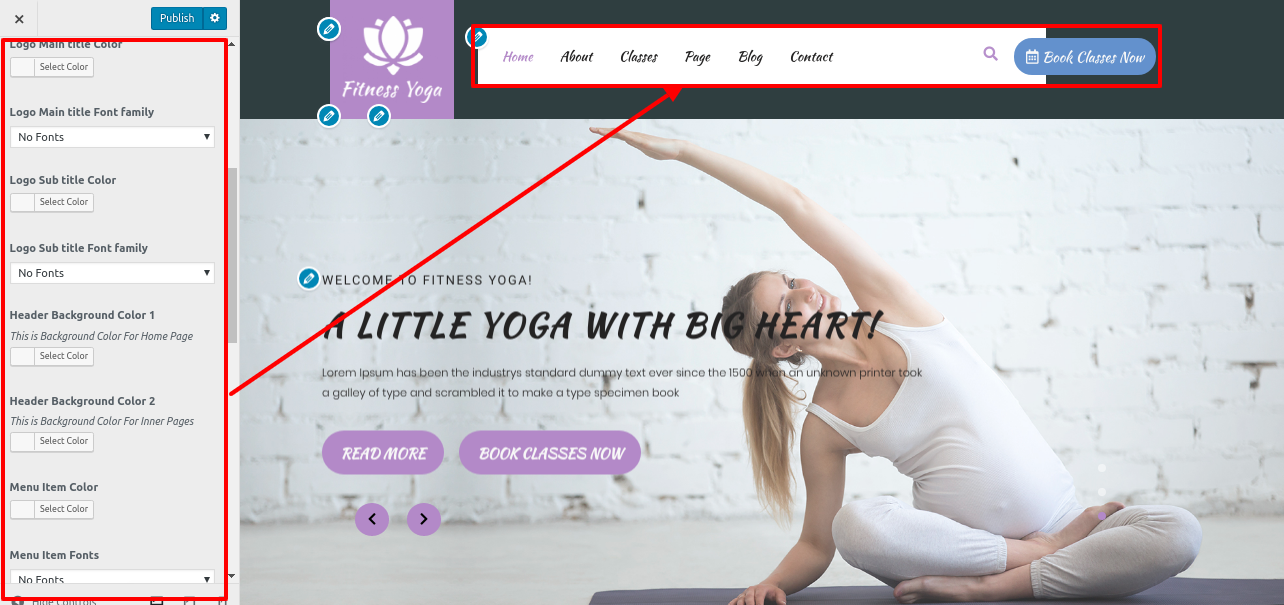
1. Setup Header Section
In order to setup the Header Section, follow the below steps.
1. Go to Go to >> Appearance >> Customize >> Theme setting Header.


2. Go to Dashboard >> Pages >> add new page if you want to add and assign the page to that area, with the addition of an image. To allocate numerous pages to the same section, repeat this process several times.

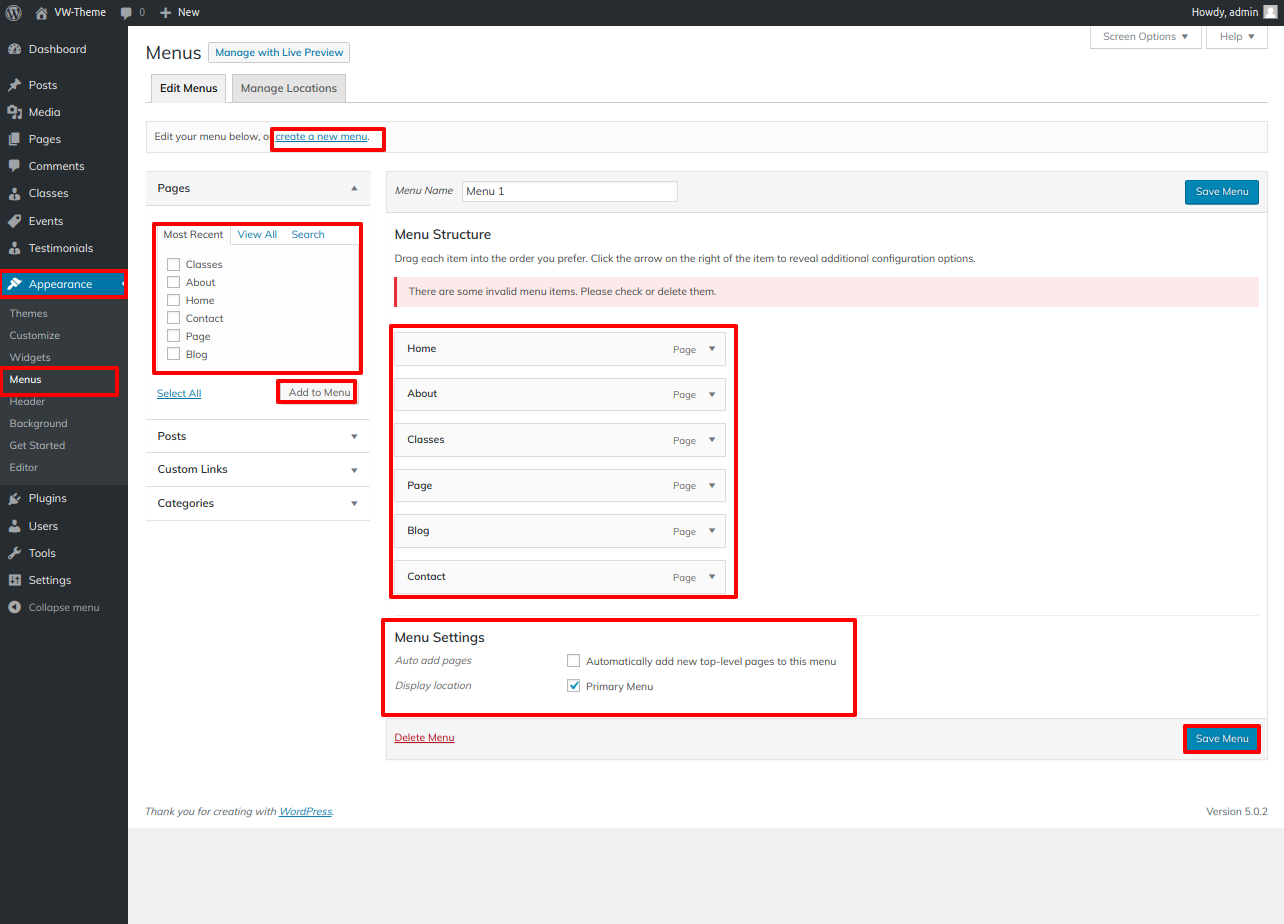
You must include sections in the menu.
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedure again.
You can include the menu section in this manner.

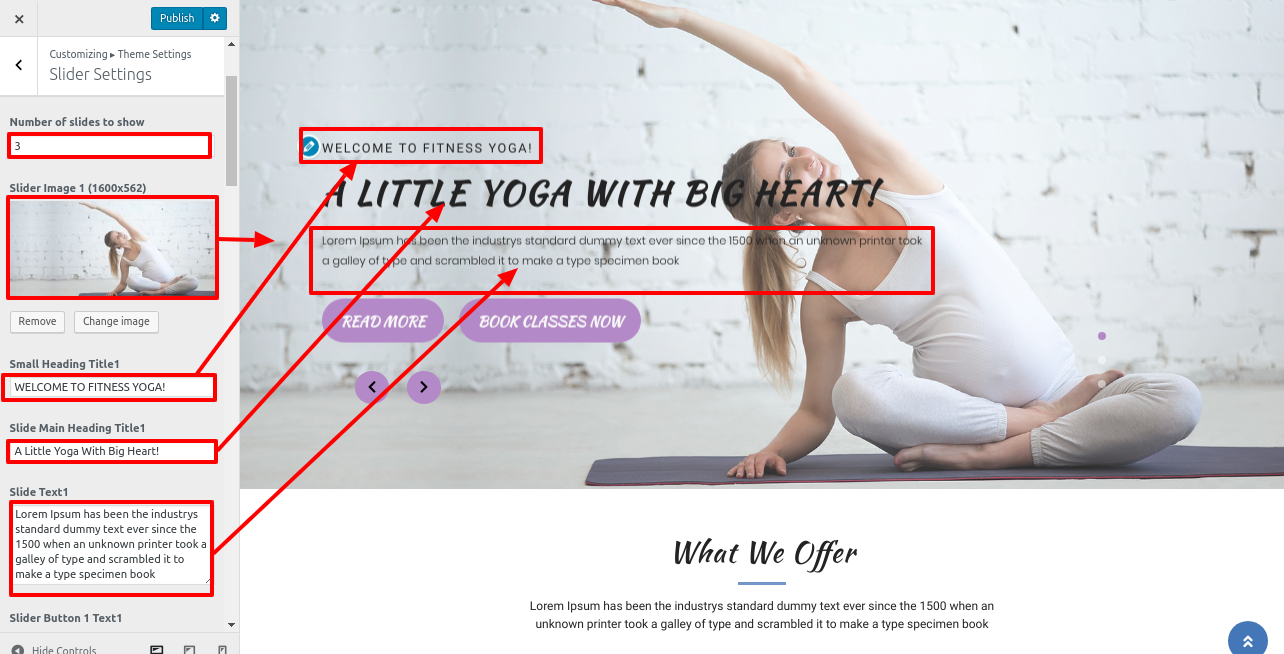
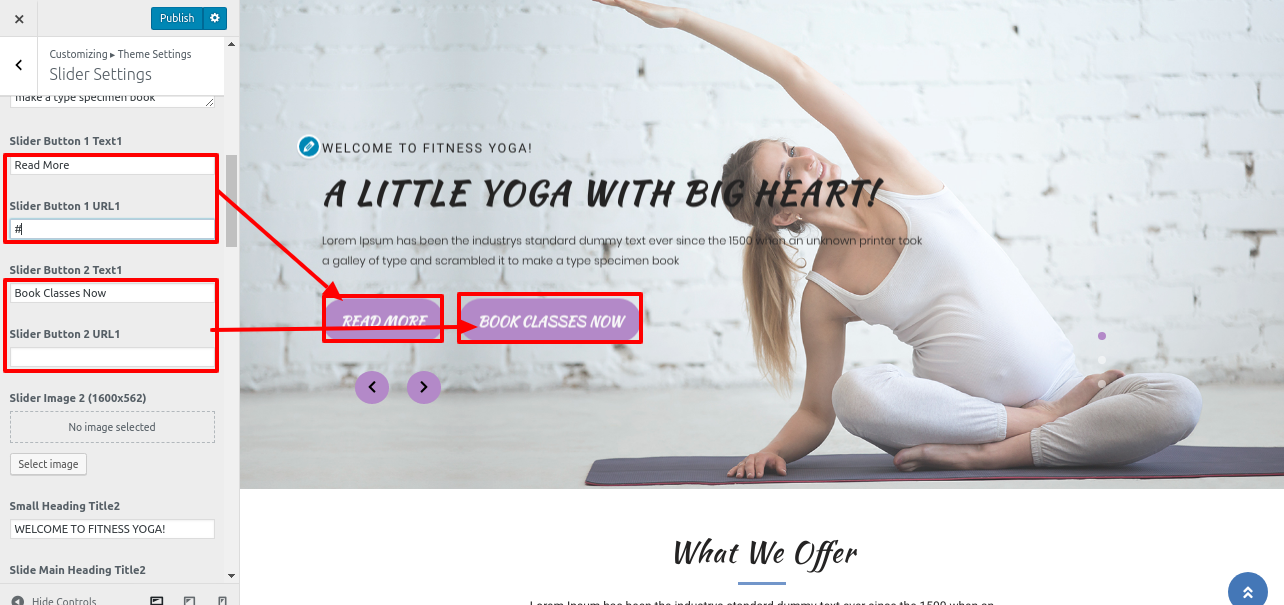
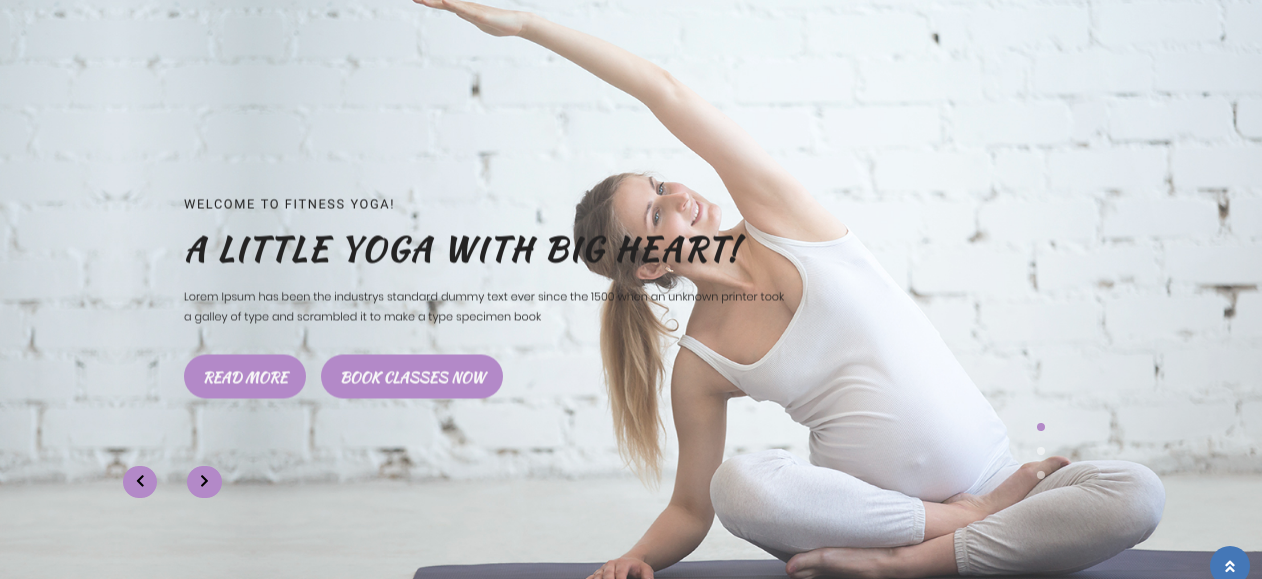
2. Setup Slider Settings
In order to continue, slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


This allows you to include the Slider Settings.

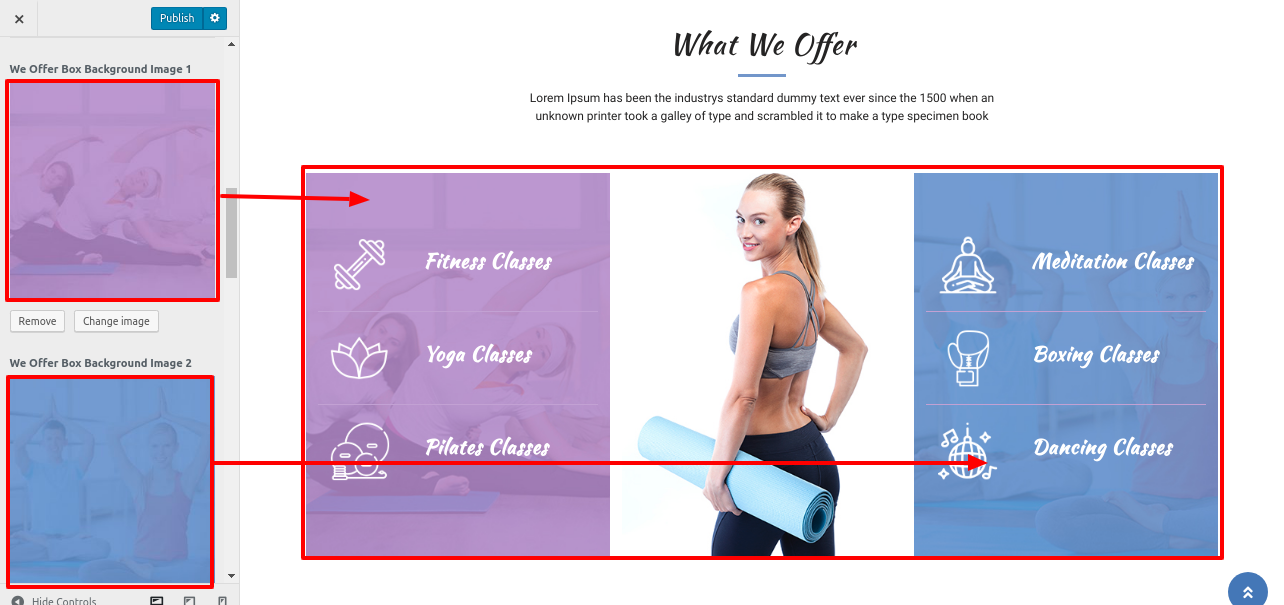
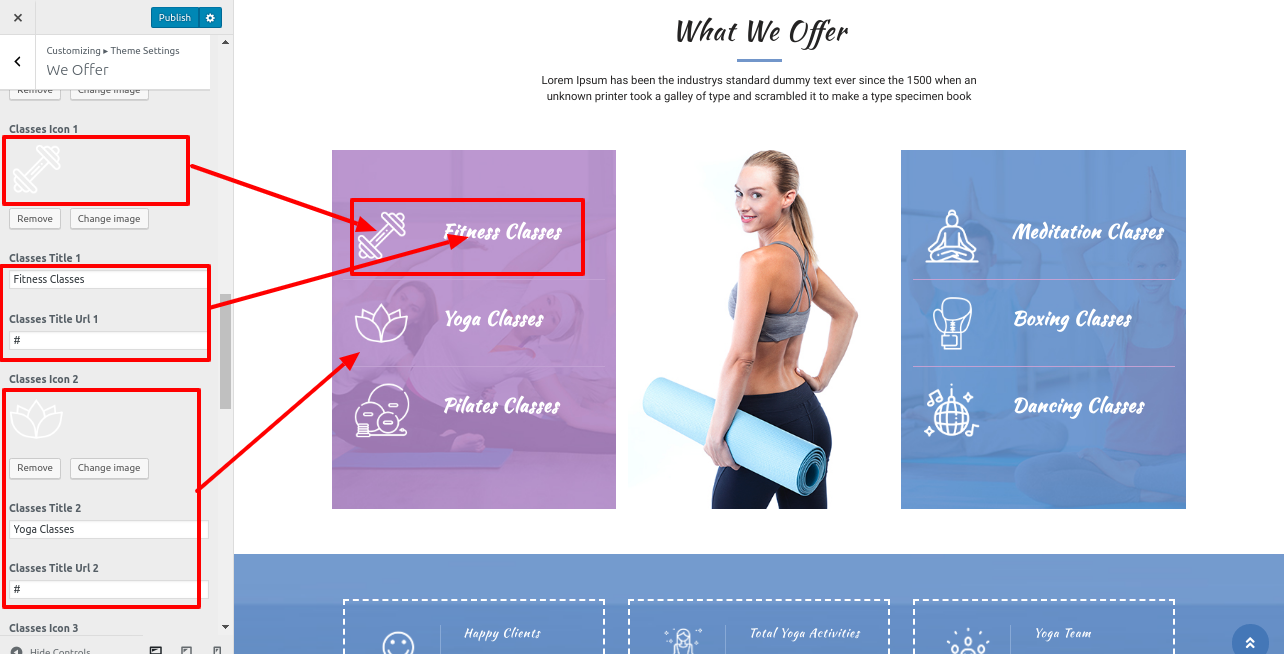
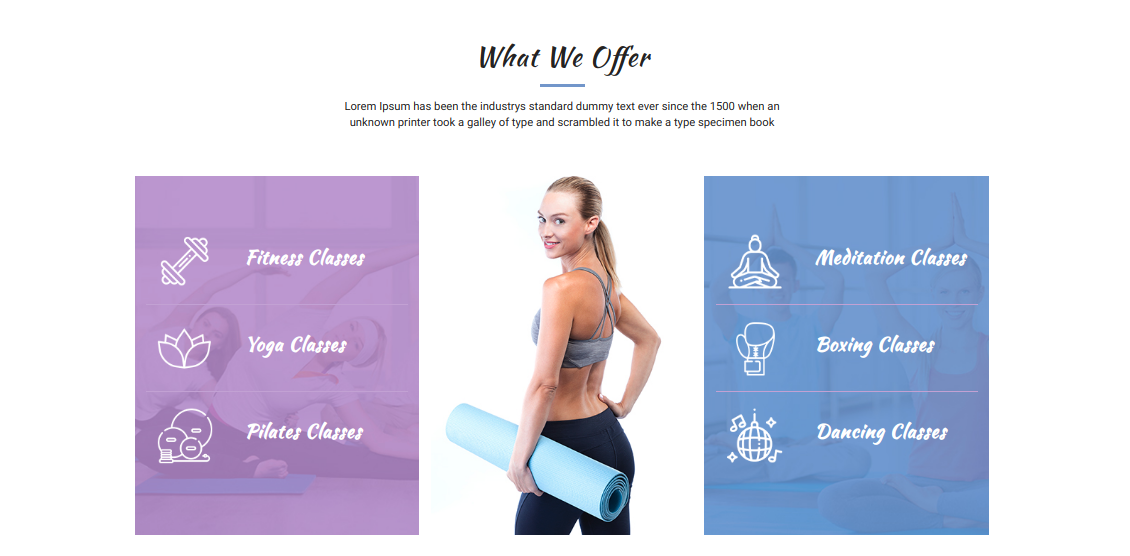
3. Setup We Offer
In order to continue, We Offer Section,
Go to Appearance >> Customizer >> Theme Settings >> We Offer Section.



This allows you to include the We Offer Section.

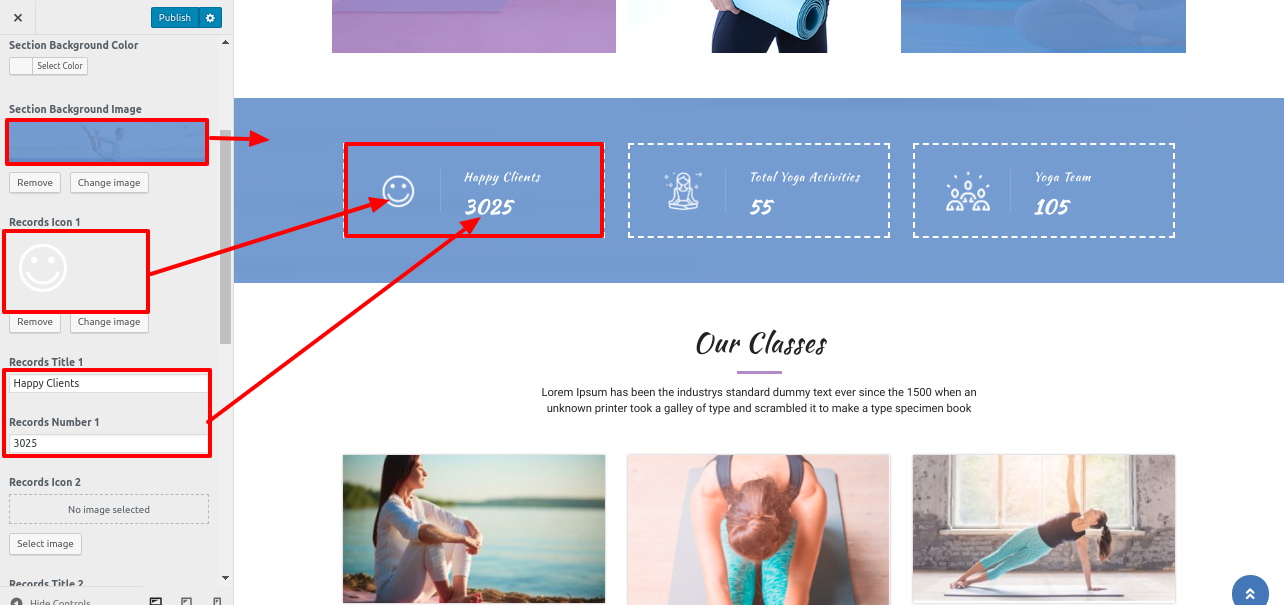
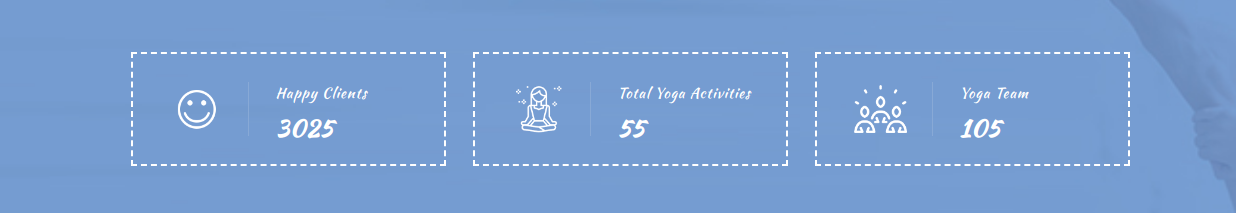
4. Our Records Sections
In order to continue, Our Records Section.
Go to Appearance >> Customizer >> Theme Settings >> Our Records

In this way you can add Our RecordsSection.

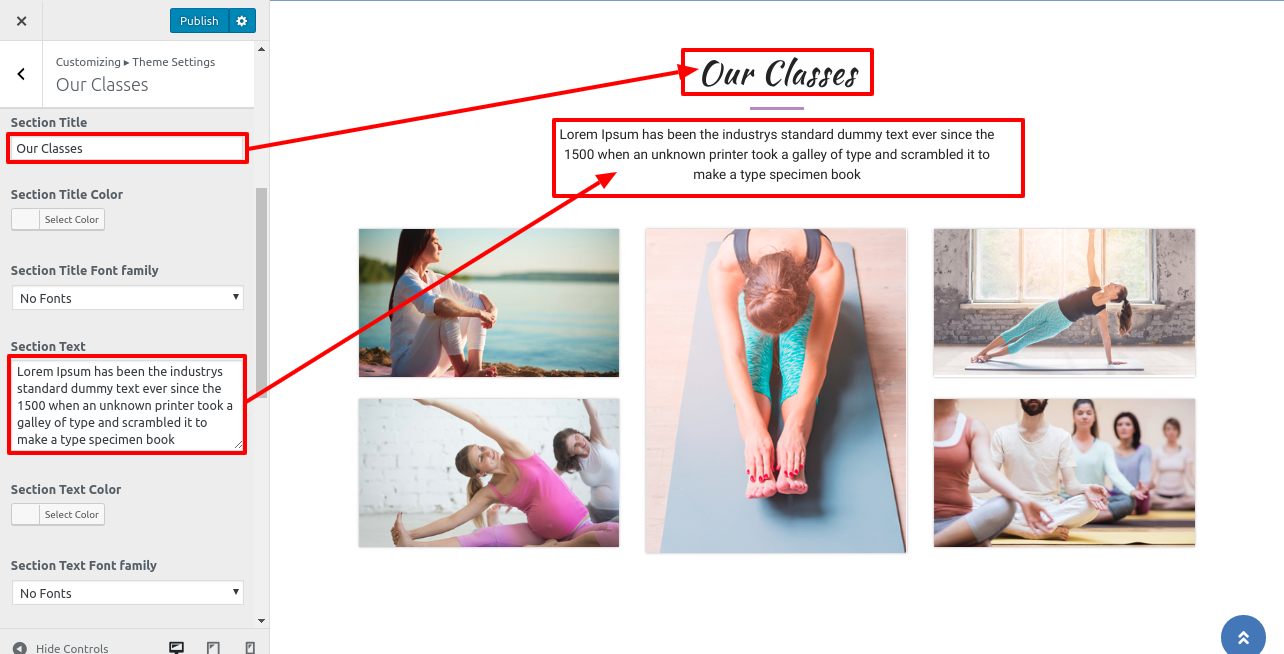
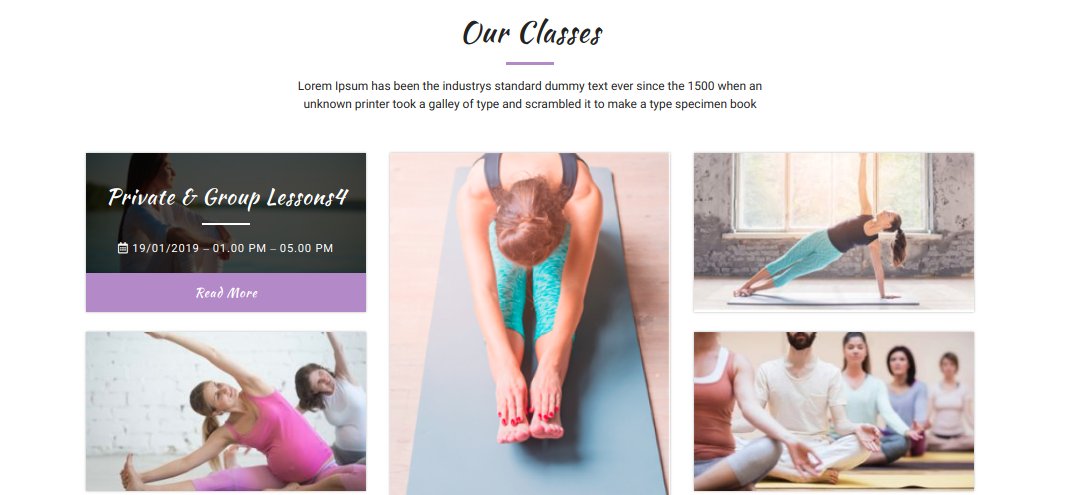
5.Setup Our Classes Section
In order to procced with this section,
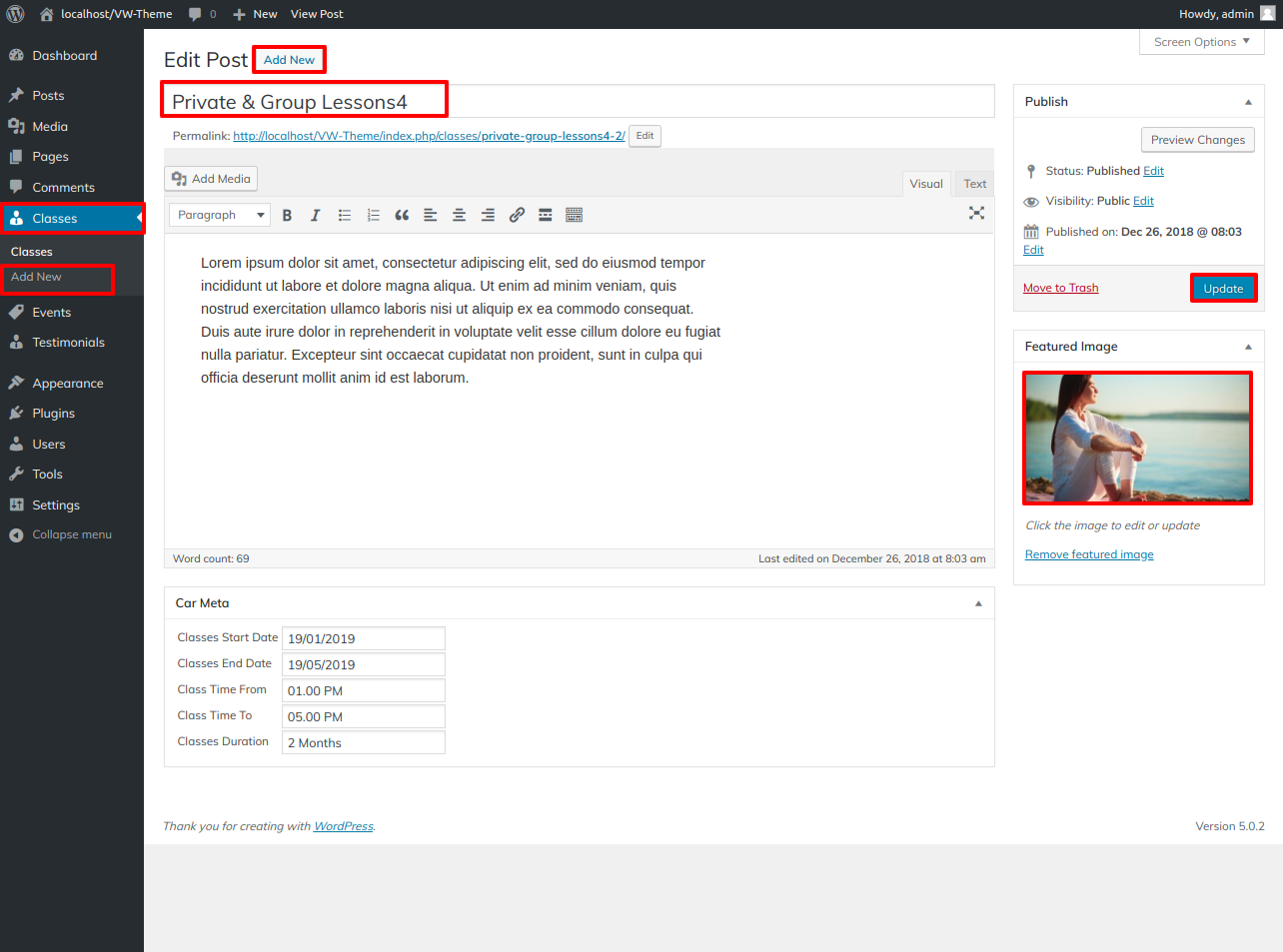
The vw yoga fitness pro Posttype component must be uploaded and activated in order to set up the Our Classes Section.
Classes choice will show up on the dashboard following installation.
Go to Dashboard >> Classes >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Classes Section .

This allows you to include the Our Classes Section.

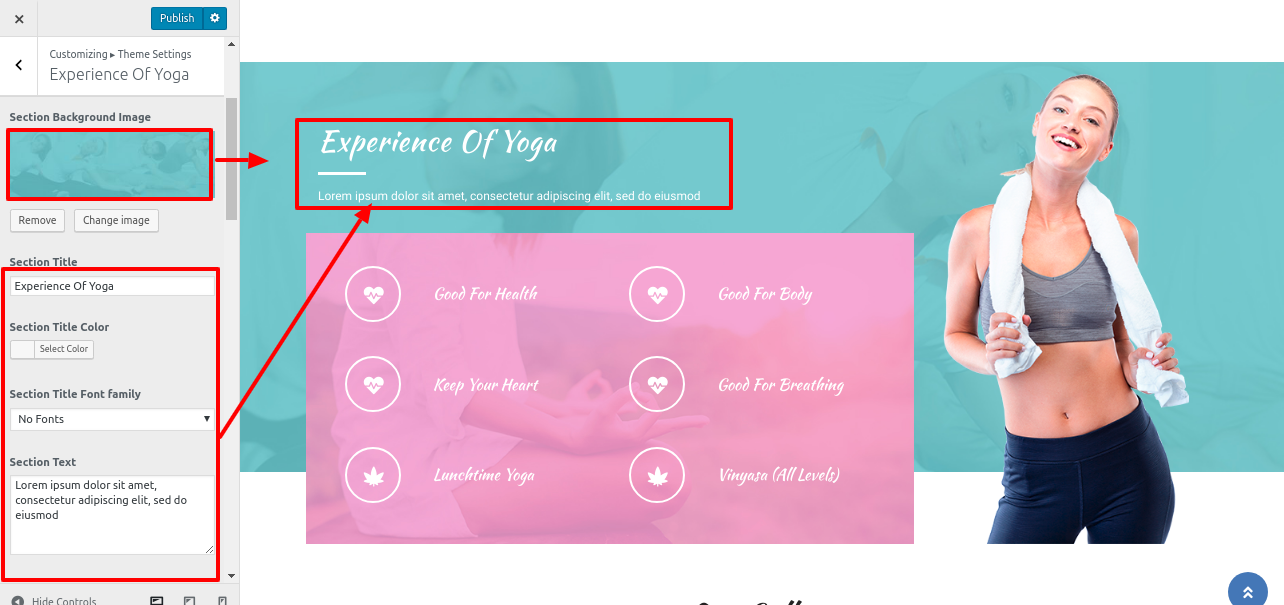
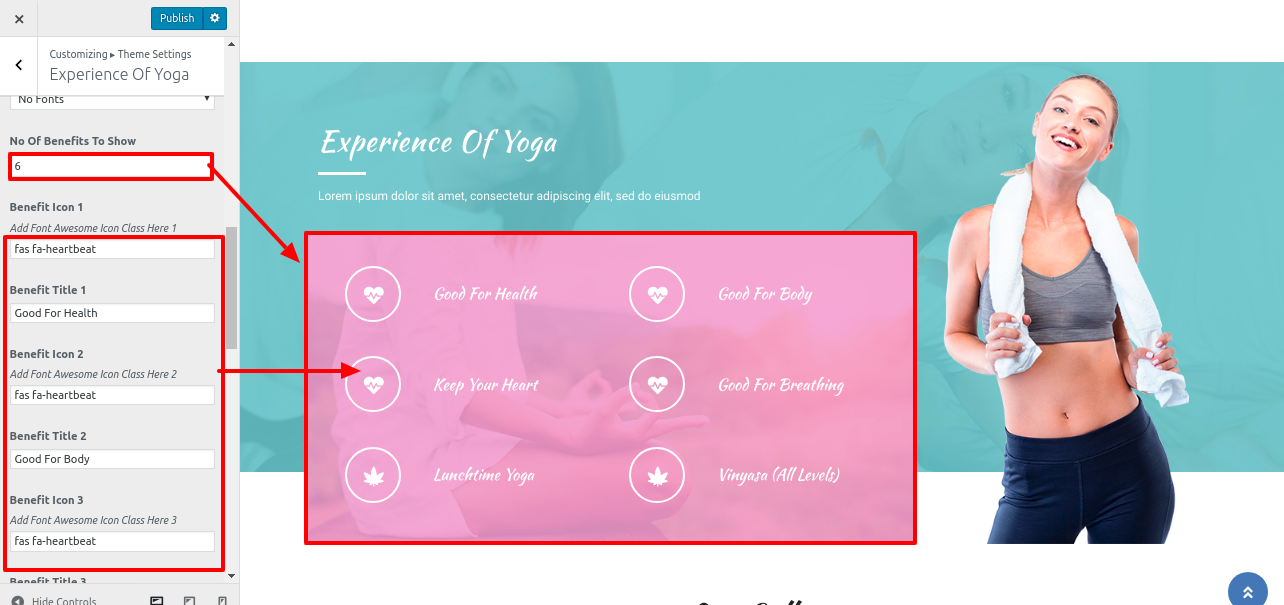
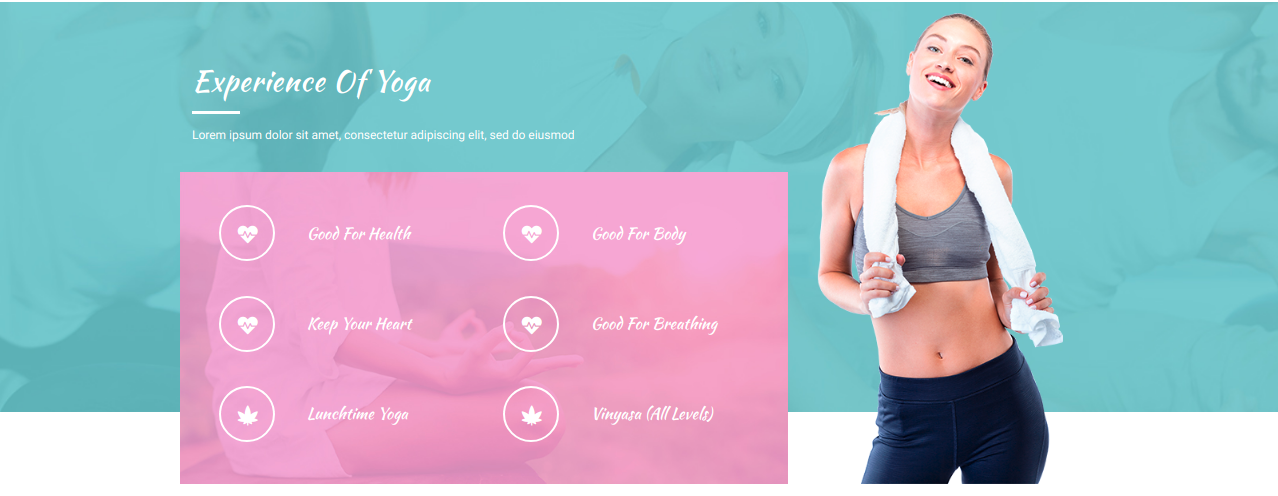
6.setup Experience Of Yoga sections
Go to Appearance >> Customizer >> Theme Settings >>Experience Of Yoga Section



In this way you can setup Experience Of Yoga Section.

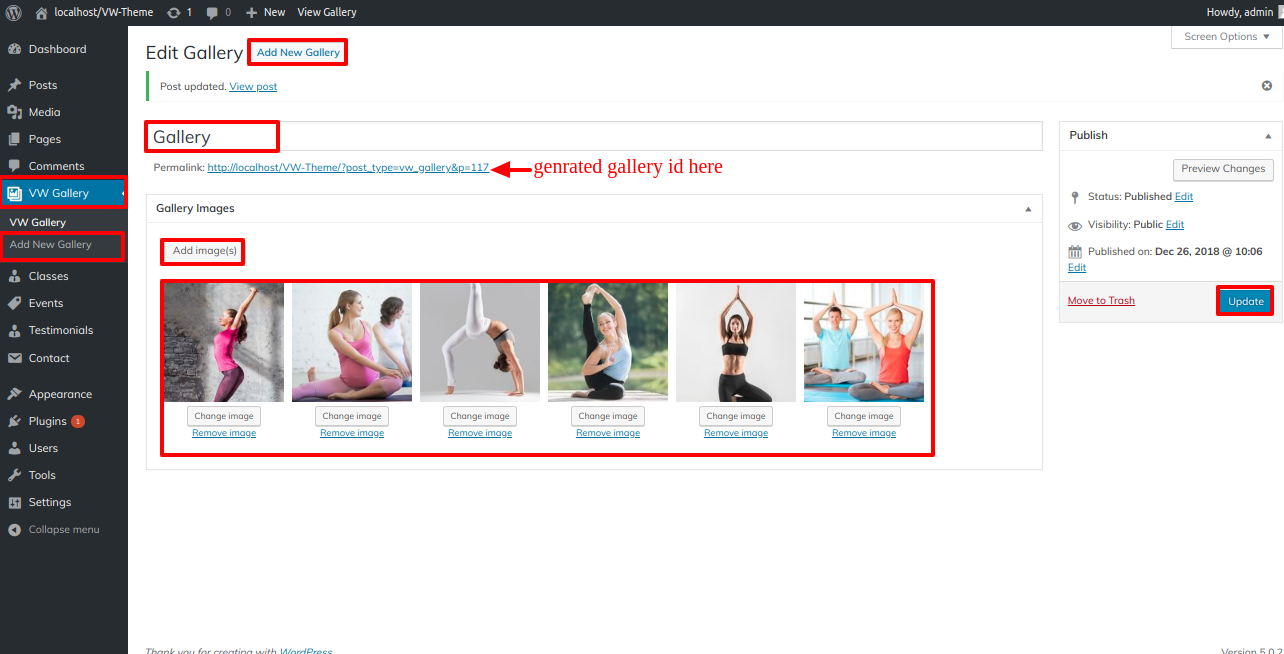
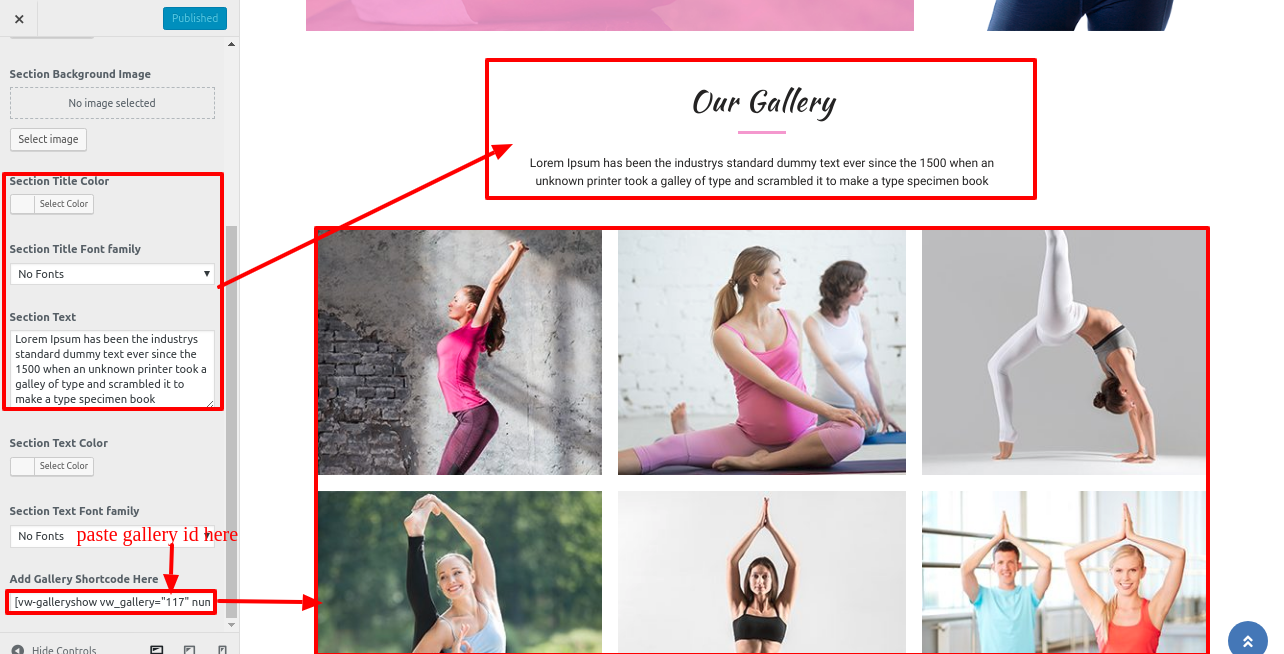
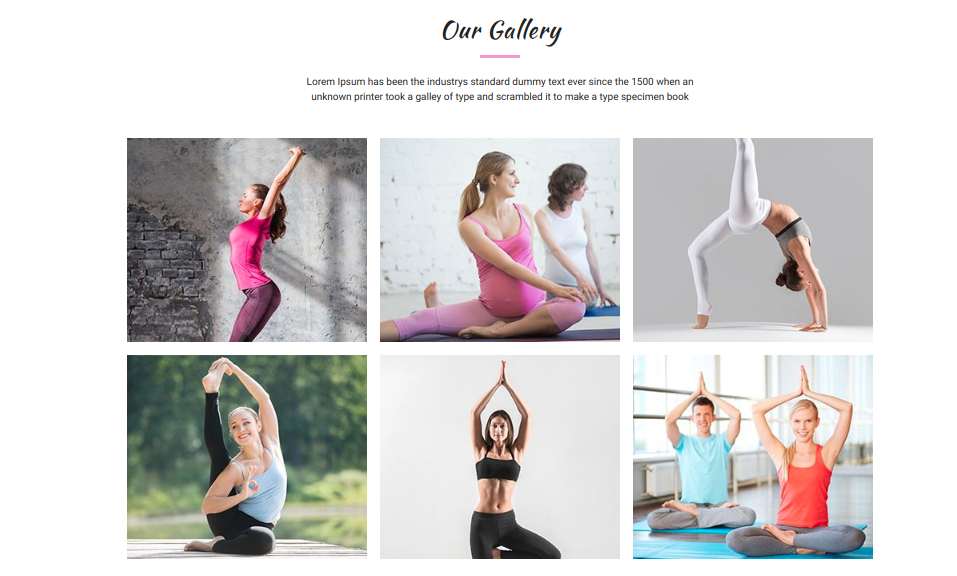
7. Our Gallery
In order to continue, Our Gallery Section
Initially, enable the "vw-gallery-images" plugin. At that point, only you can upload Our Gallery.
Go to Dashboard >> Gallery >> Add New Gallery

Go to Appearance >> Customizer >> Theme Settings >> Our Gallery

In this way you can setup Our Gallery Section.

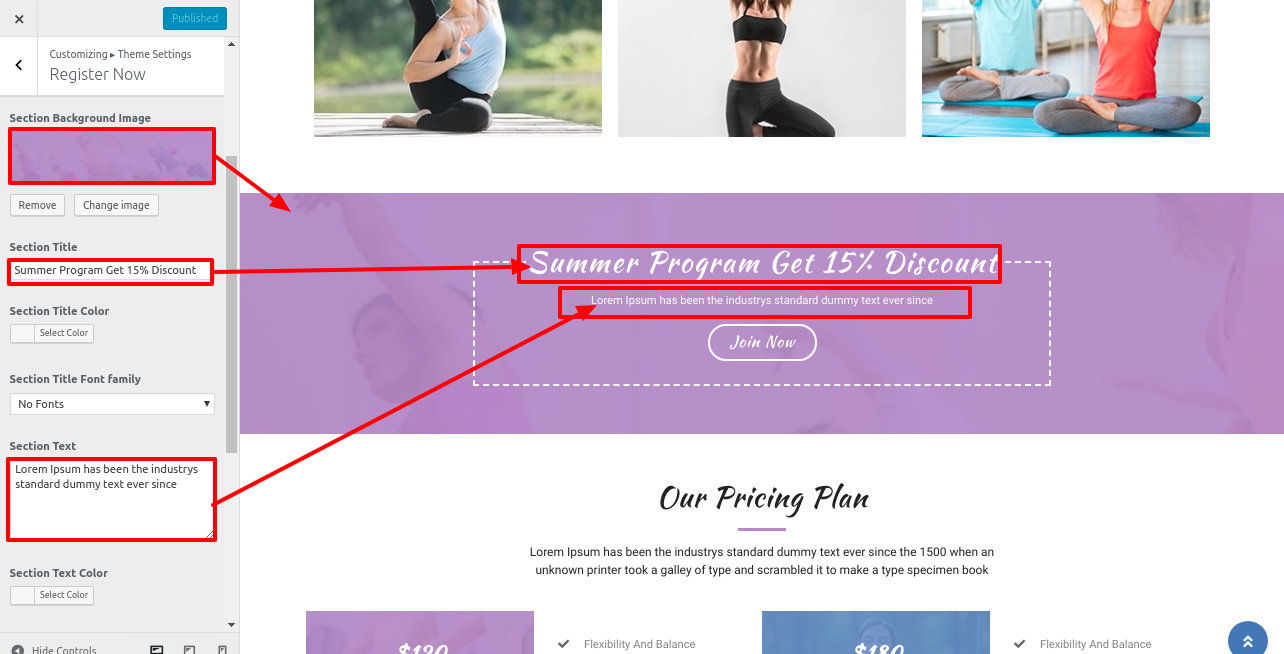
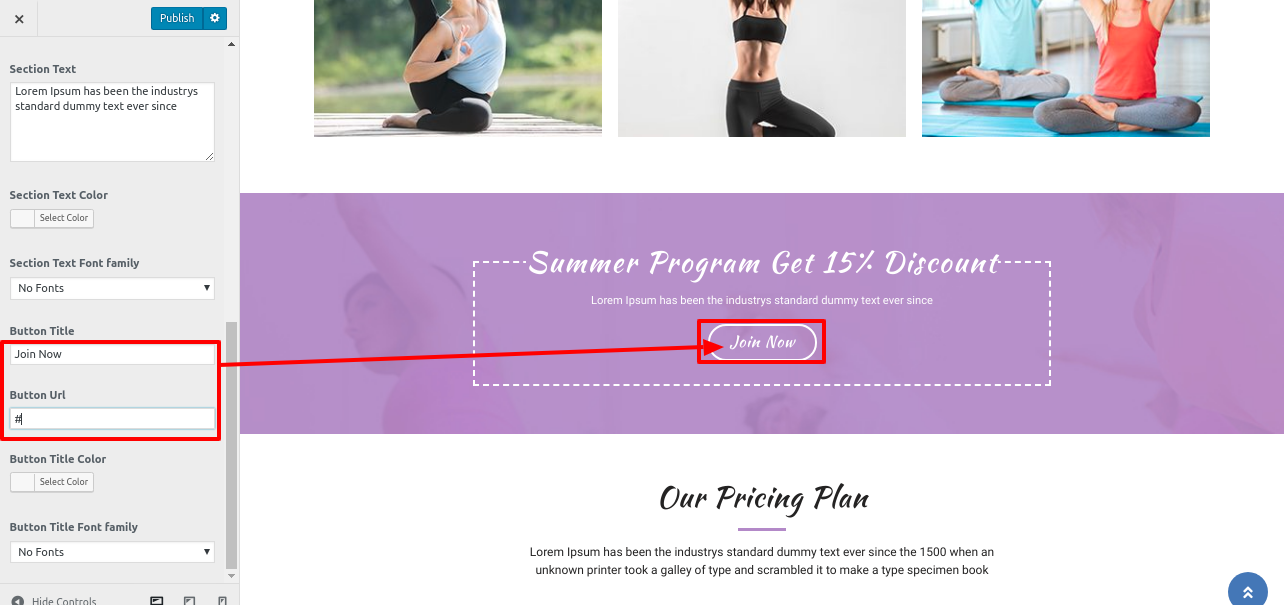
8. Set Register Now
In order to continue, Register Now Section,
Go to Appearance >> Customize >> Theme Settings >> Register Now Section


This allows you to include the Register Now Section.

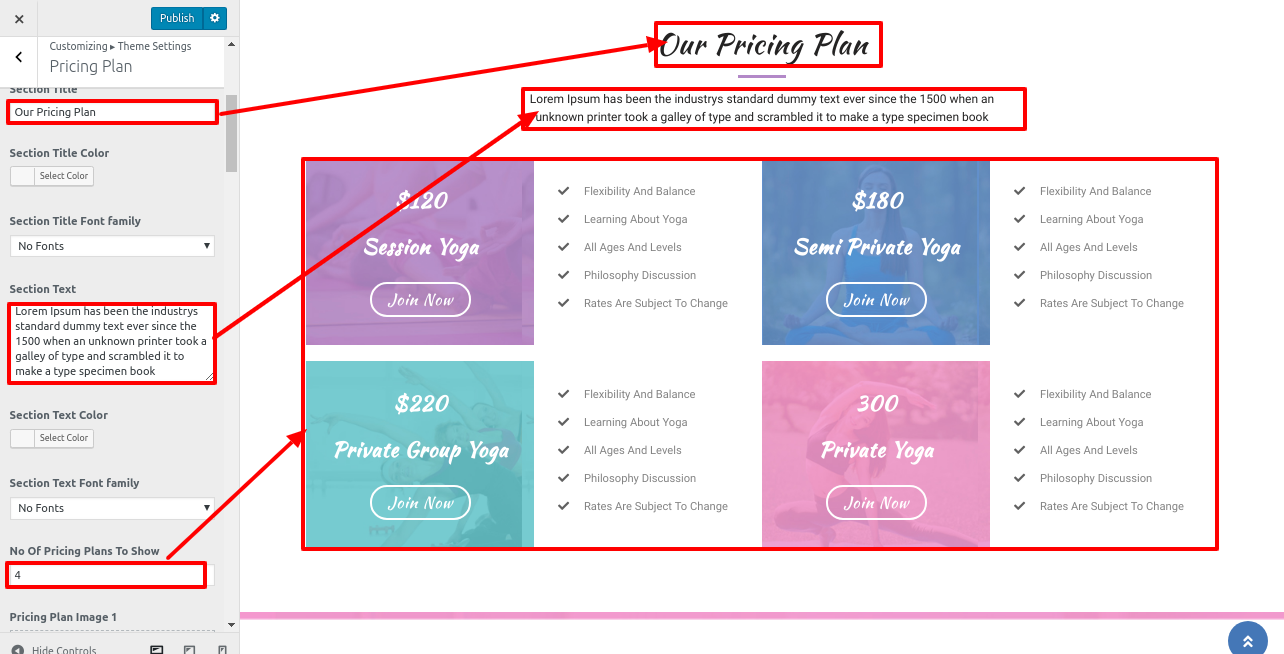
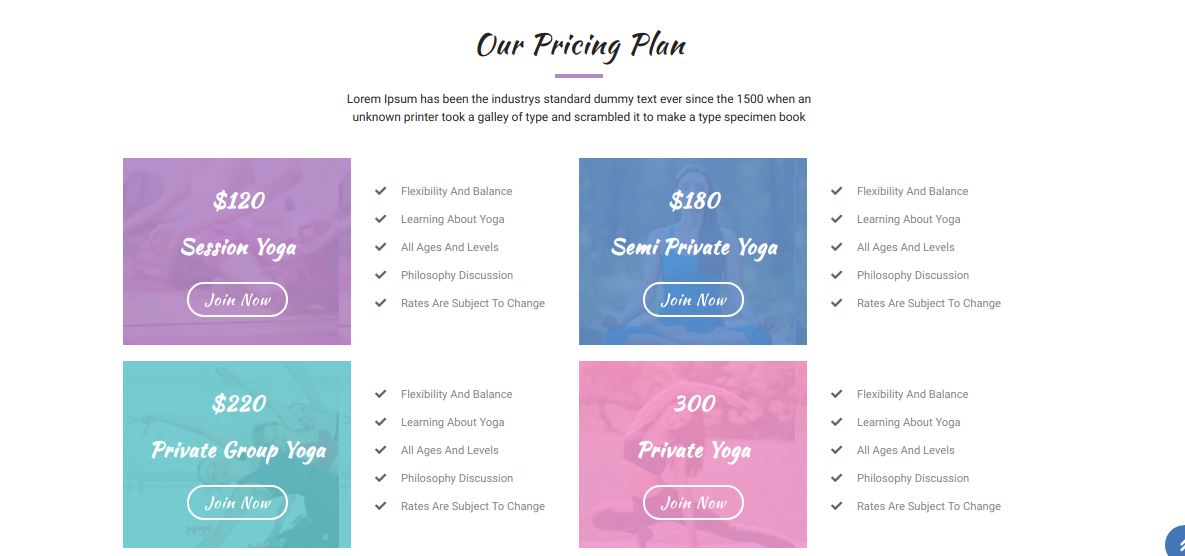
9. Setup Pricing Plan Section
In order to continue, Pricing Plan Section,
Go to Appearance >> Customize >> Theme Setting >> Pricing Plan



In this way you can setup the Pricing Plan Section.

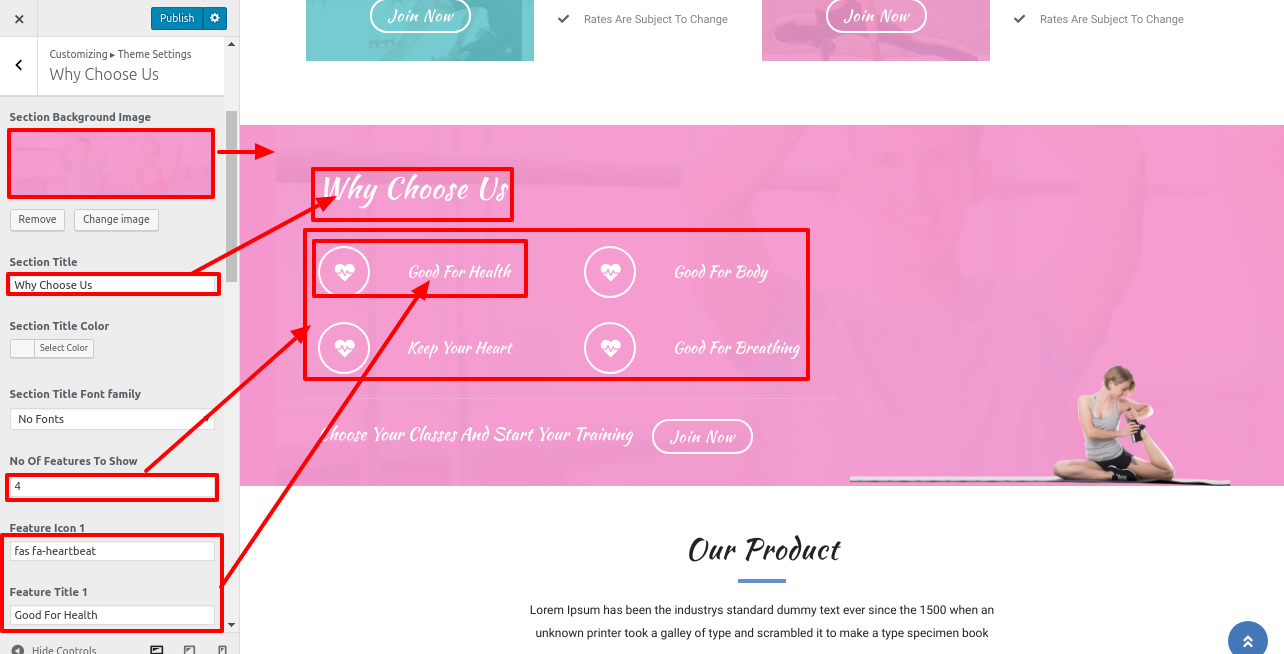
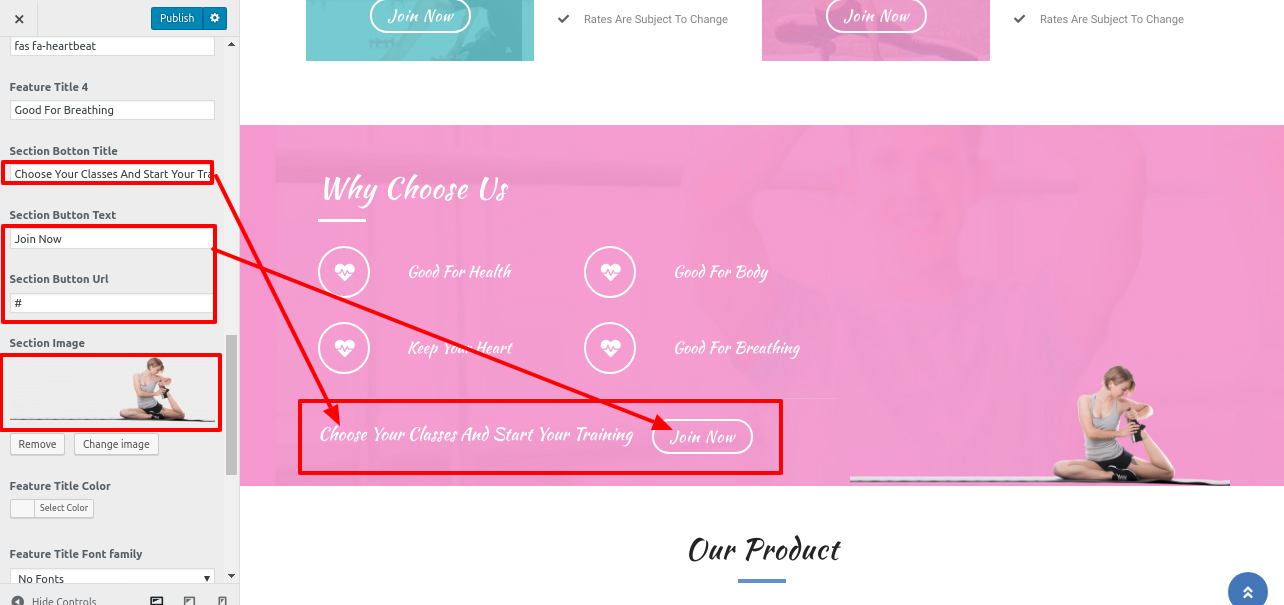
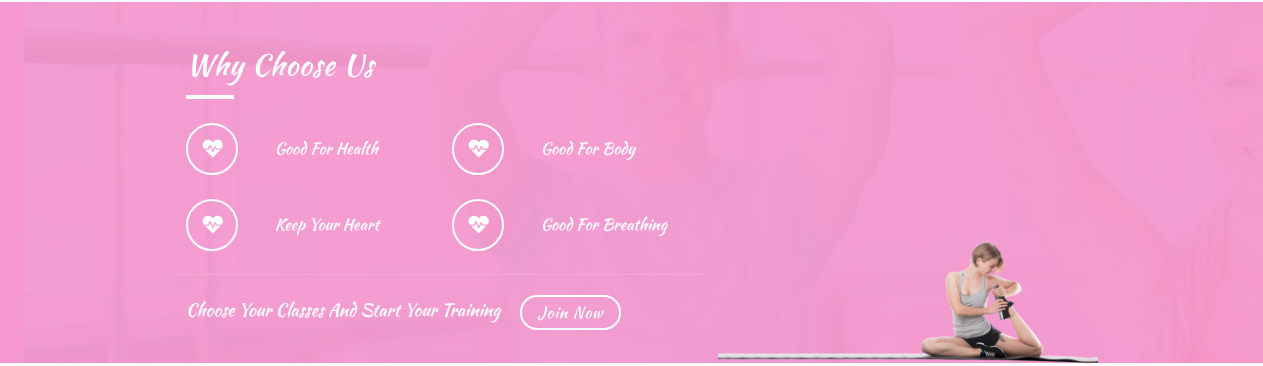
10. Setup Why Choose Us Sections
In order to continue, Why Choose Us Section,
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section


In this way you can add Why Choose Us section.

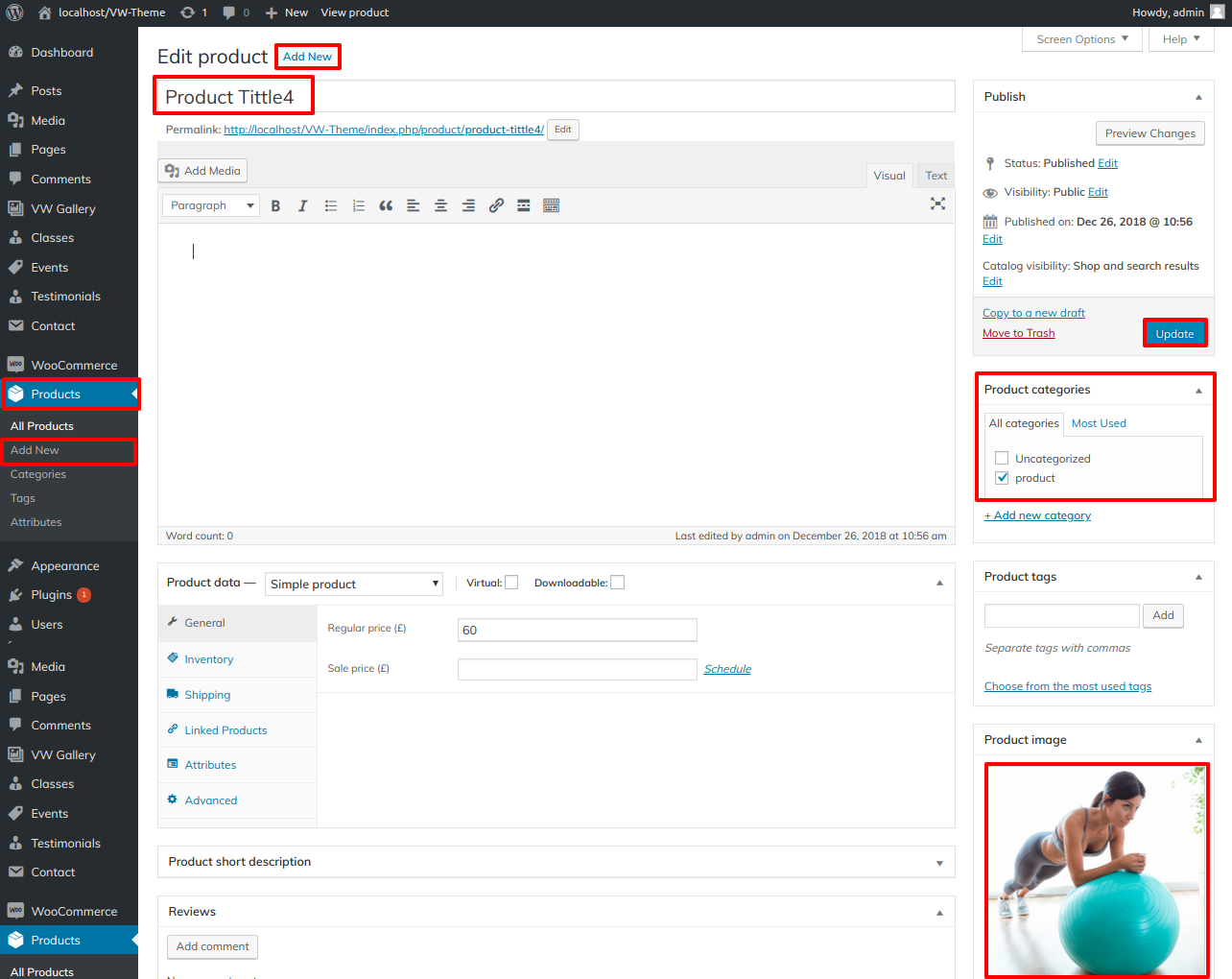
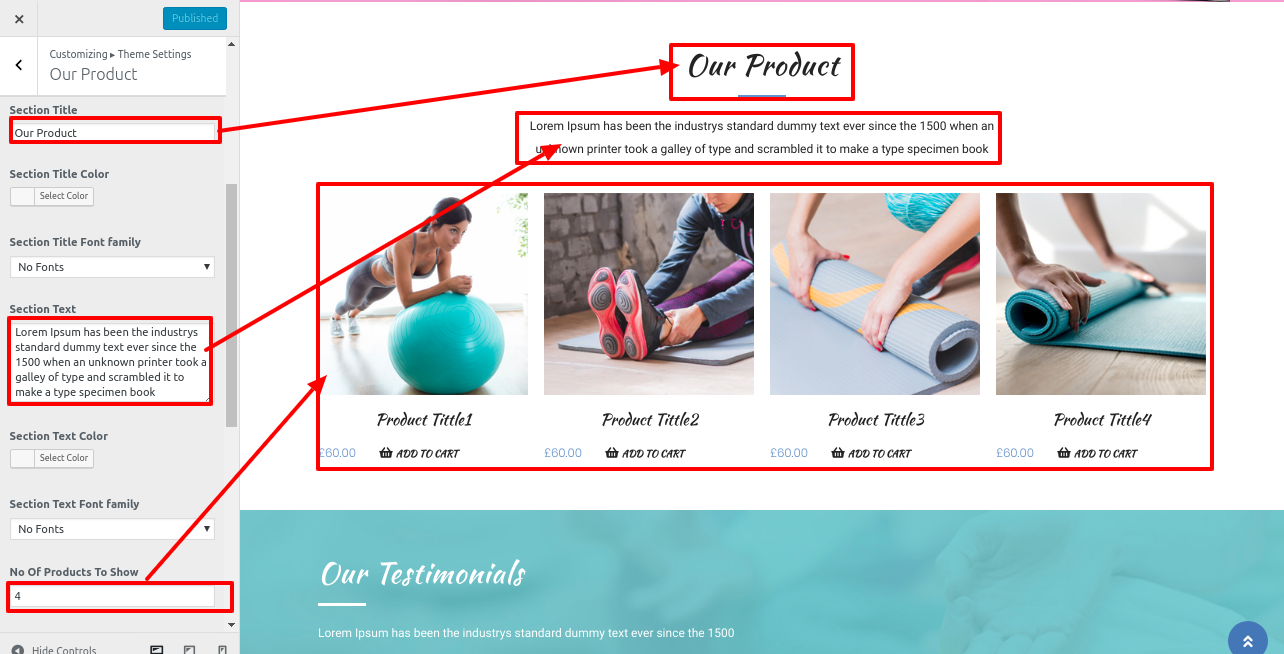
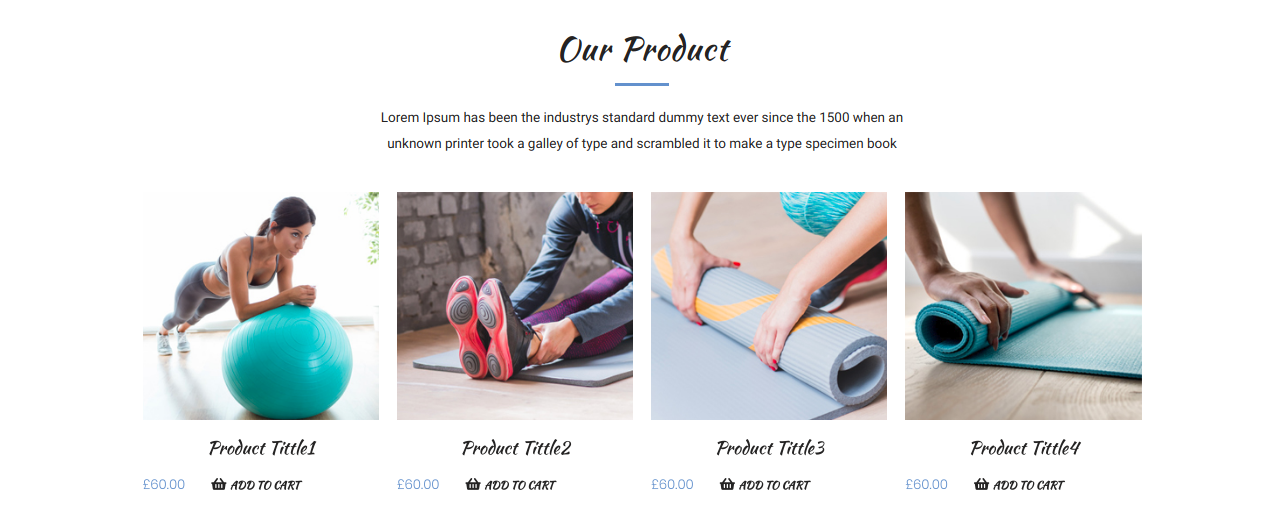
11.Our Product
In order to continue, Our Product section,
Install the "Woocommerce" plugin first in order to set up this area.
Go to Dashboard >> products >>Add new products

Go to Appearance >> Customize >> Theme Settings >> Our product Section

The result will appear as shown.

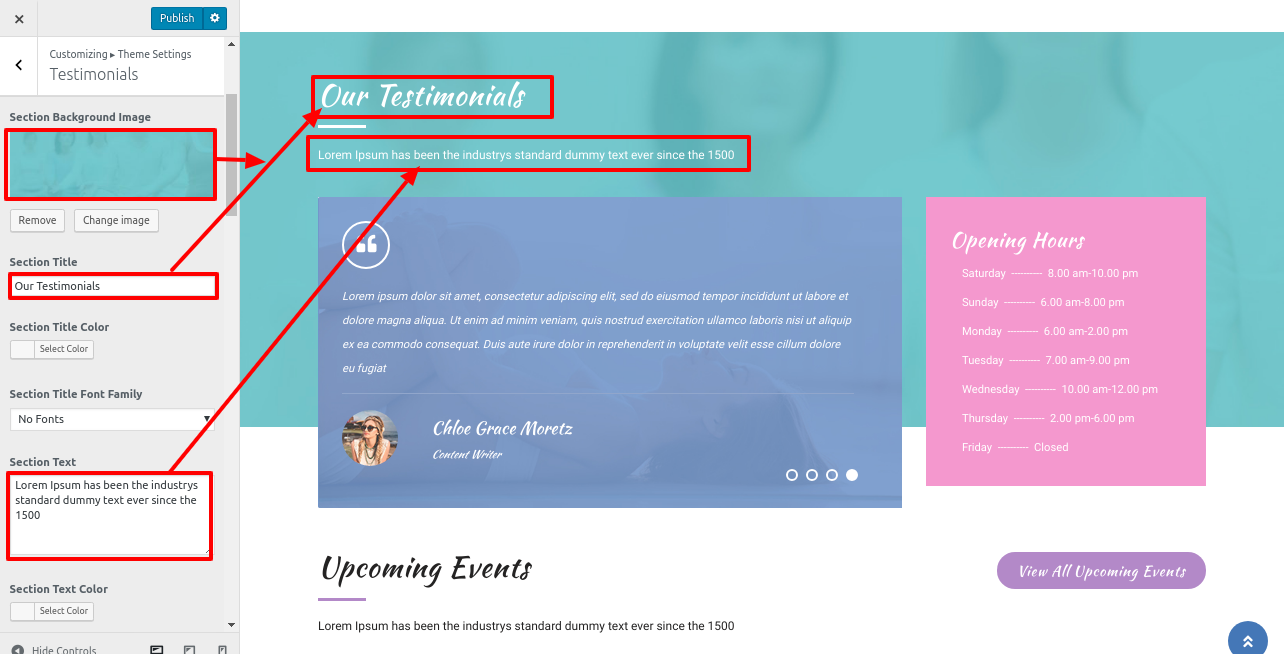
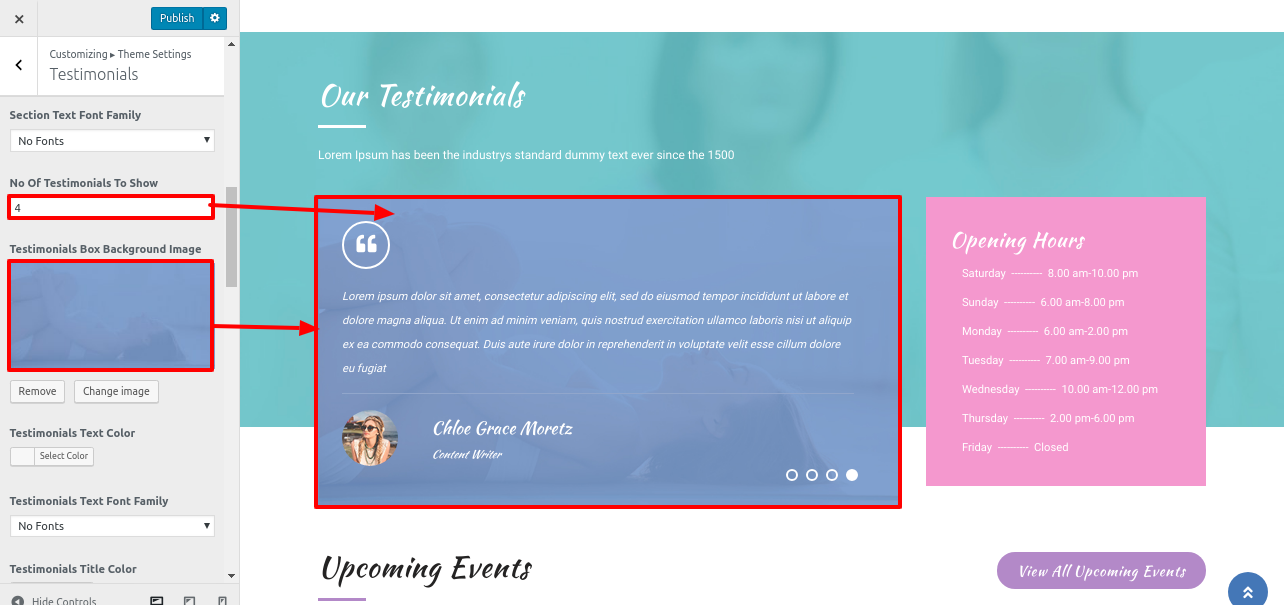
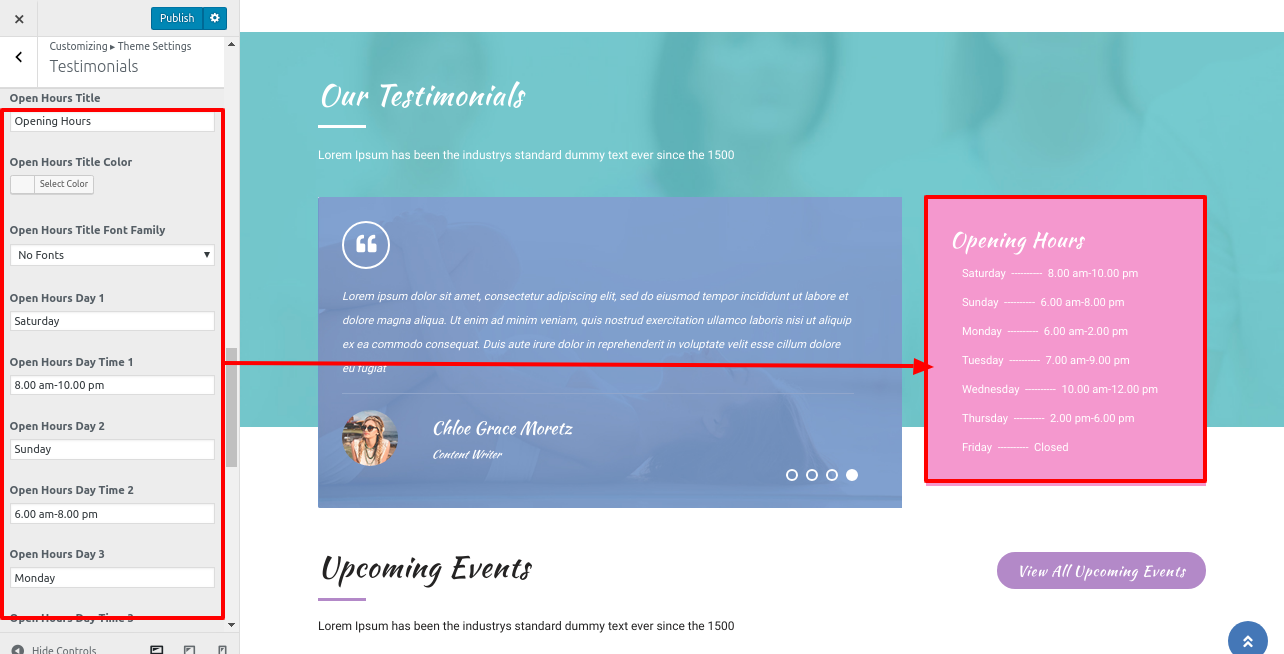
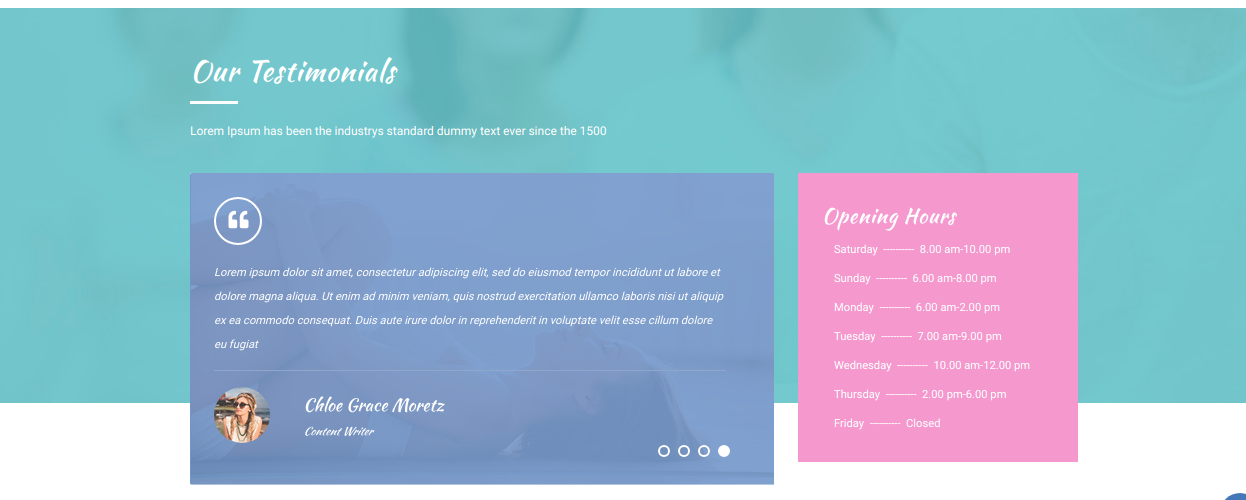
12. Setup Testimonial Section
Testimonial Section, you must first upload and activate the vw yoga fitness pro Posttype plugin in order to proceed. It will make your WordPress navigation panel's posttype area active.
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Theme Settings >>Testimonial Section



In this way you can add Testimonial section.

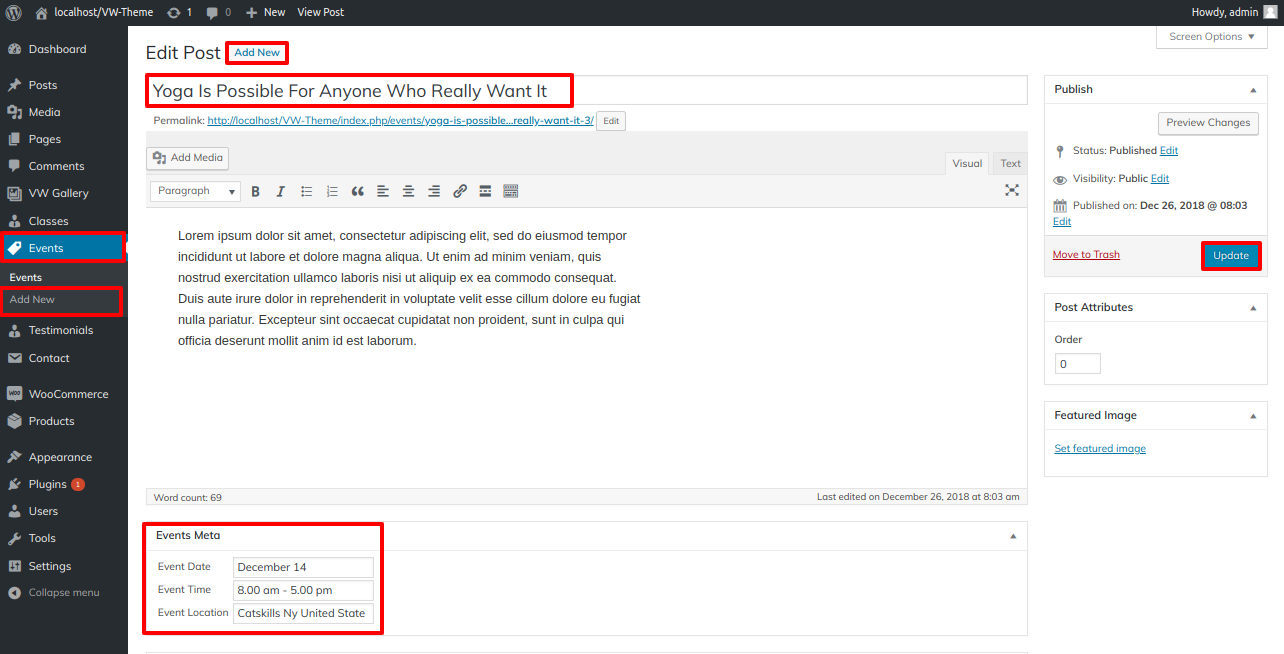
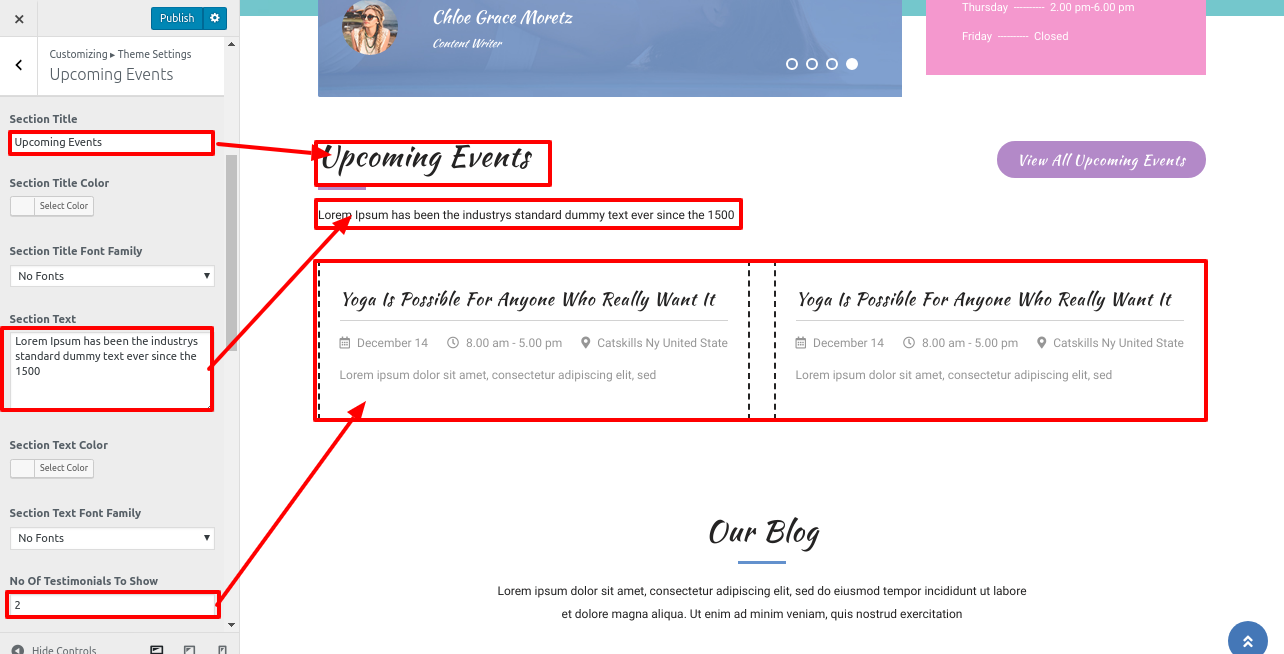
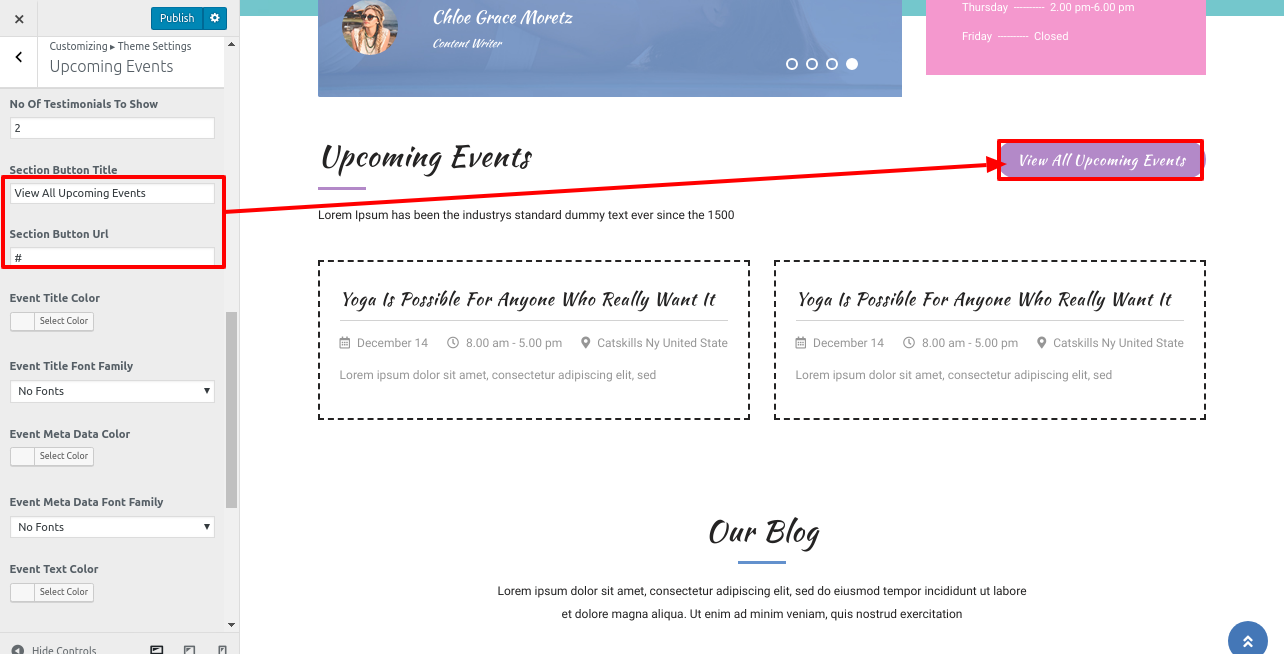
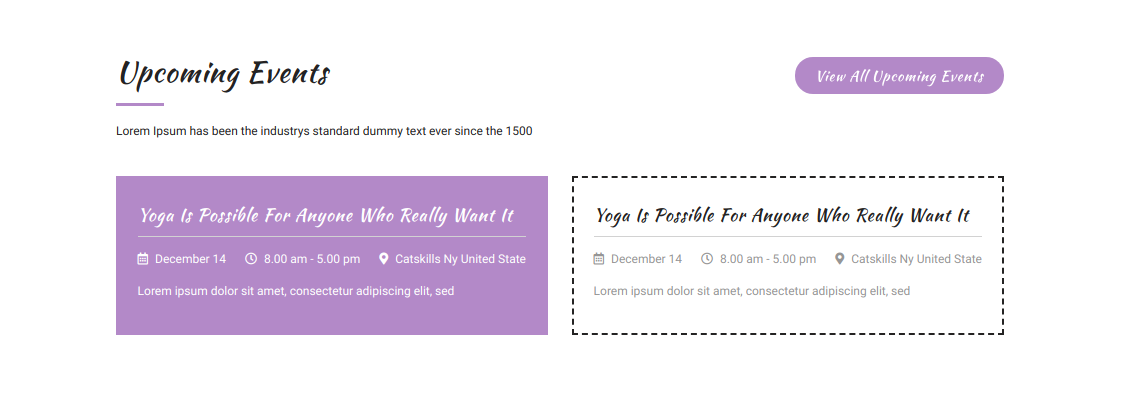
13. Upcoming Events
To the Upcoming Events Section The procedures listed below should be followed.
Upcoming Events Section, you must first upload and enable the "vw yoga fitness pro Posttype" plugin in order to proceed. It will make your WordPress navigation panel's posttype area accessible.
The Events choice will show up on the dashboard following installation.
Go to Dashboard >> Events >> Add New

Go to Appearance >> Customize >> Theme Settings >> Upcoming Events


In this way you can add Upcoming Events section.

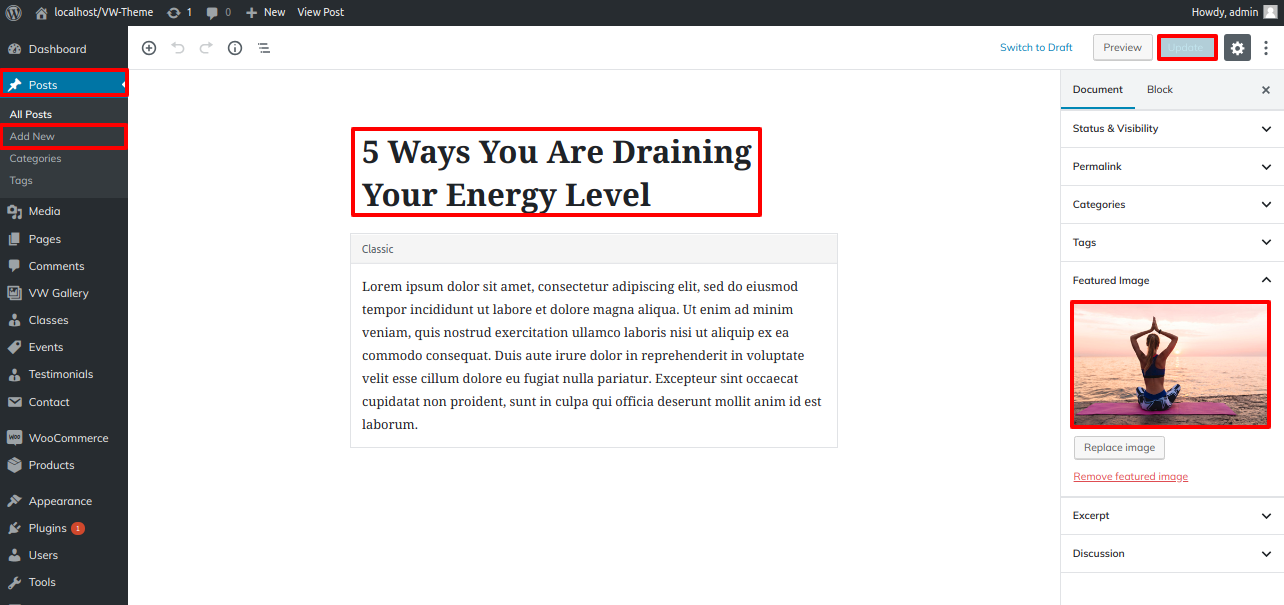
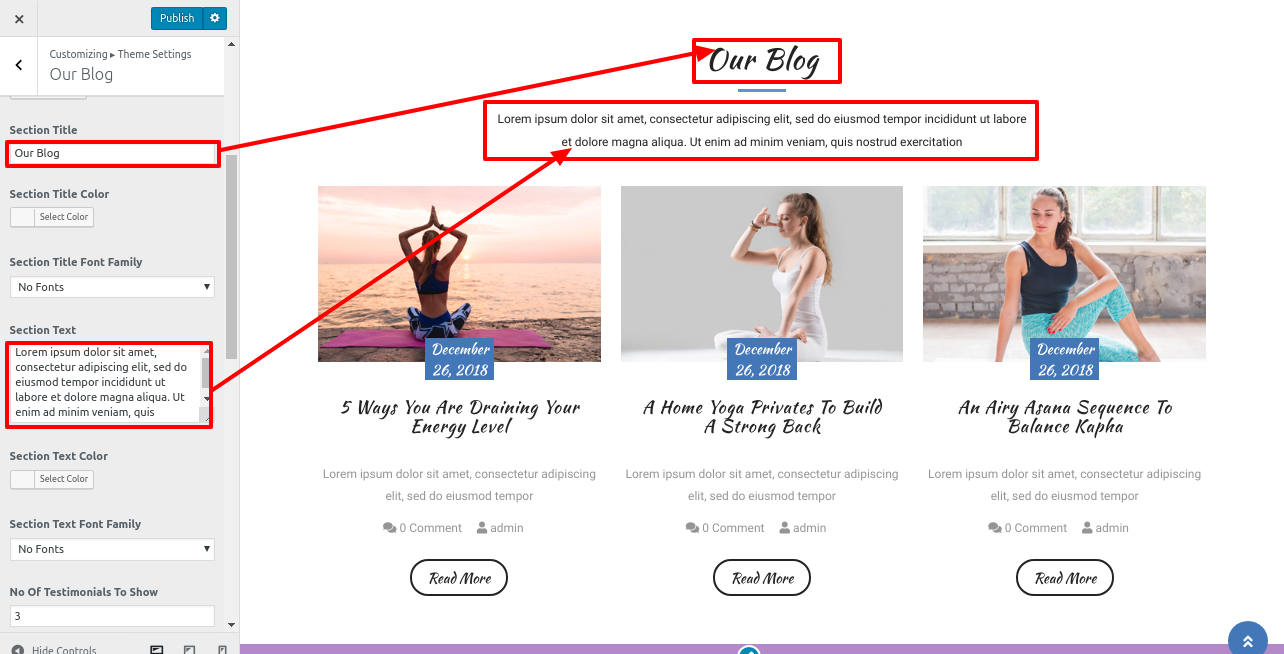
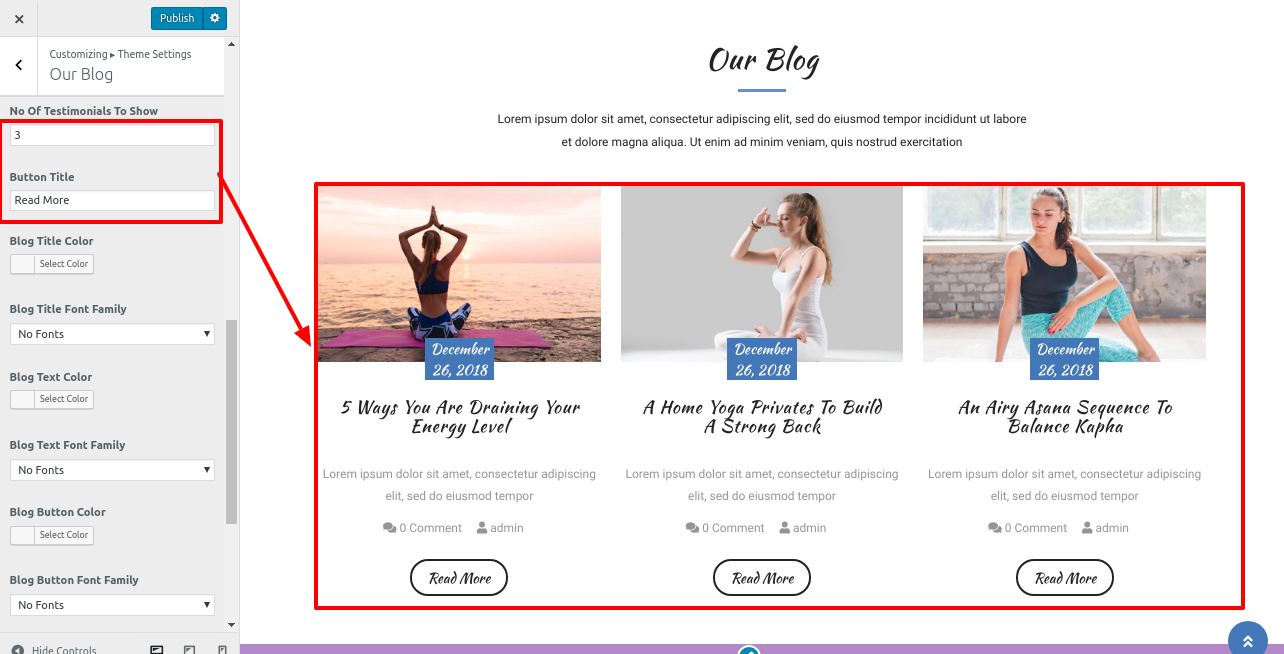
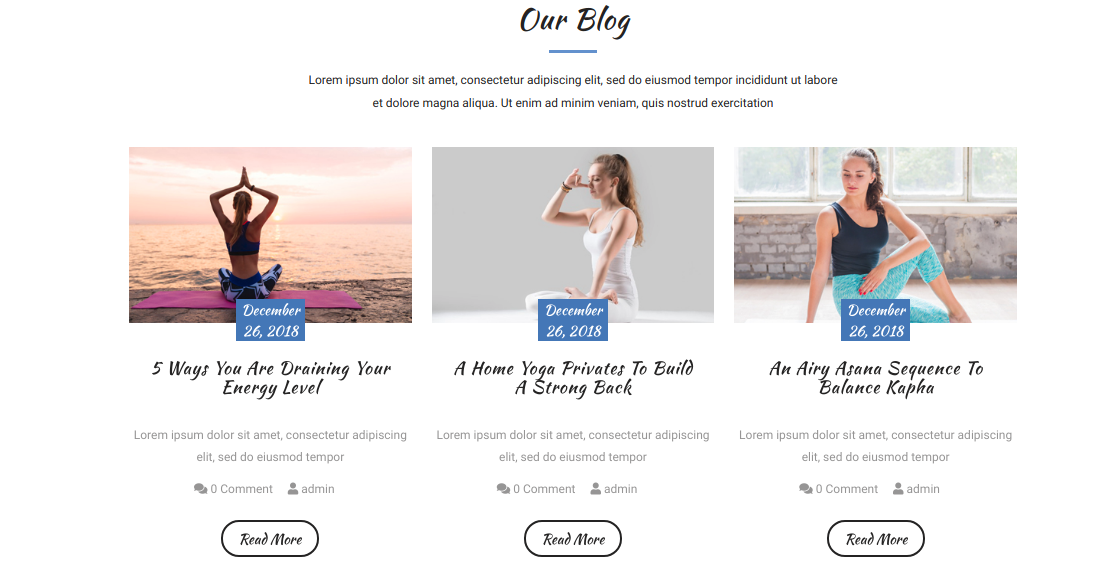
14.Setup Our Blog Section
In order to continue, Our Blog section,
Go to Dashboard >> post >> add new
Go to Appearance >> Customize >> Theme Settings >>Our Blog Section The result will appear as shown.



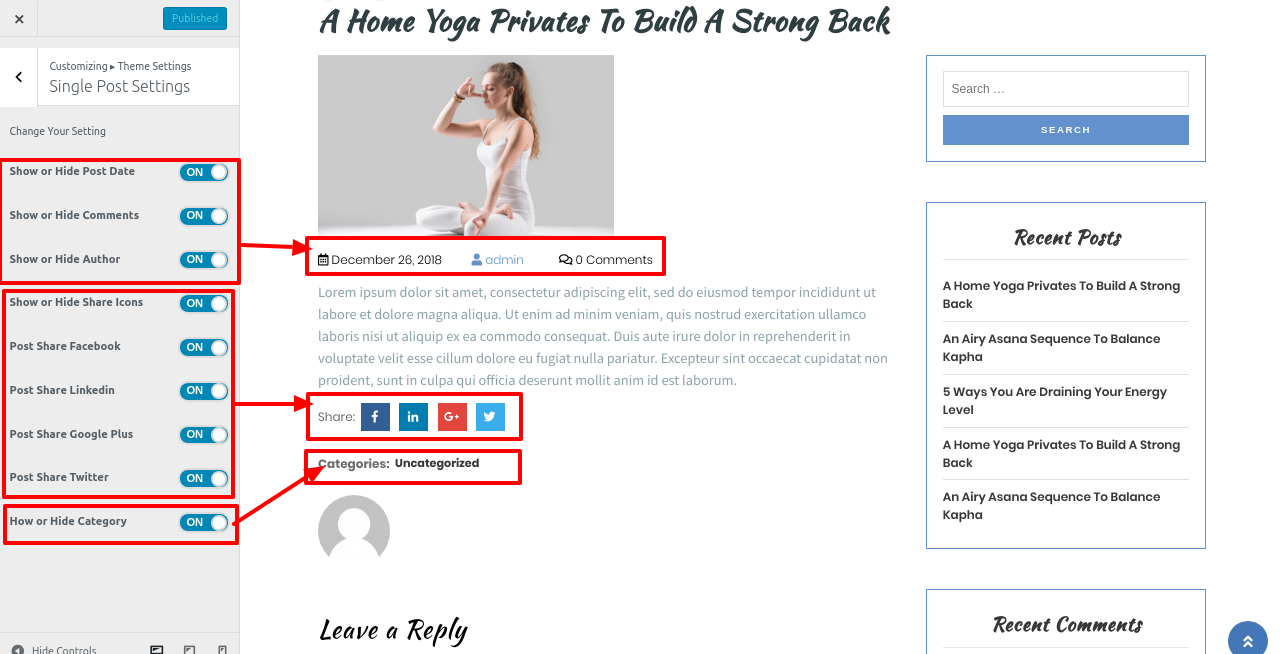
15. Setup Single Post Settings
In order to continue, Single Post Settings .
Appearance >> Customize >>Theme Setting>> Single Post Settings.

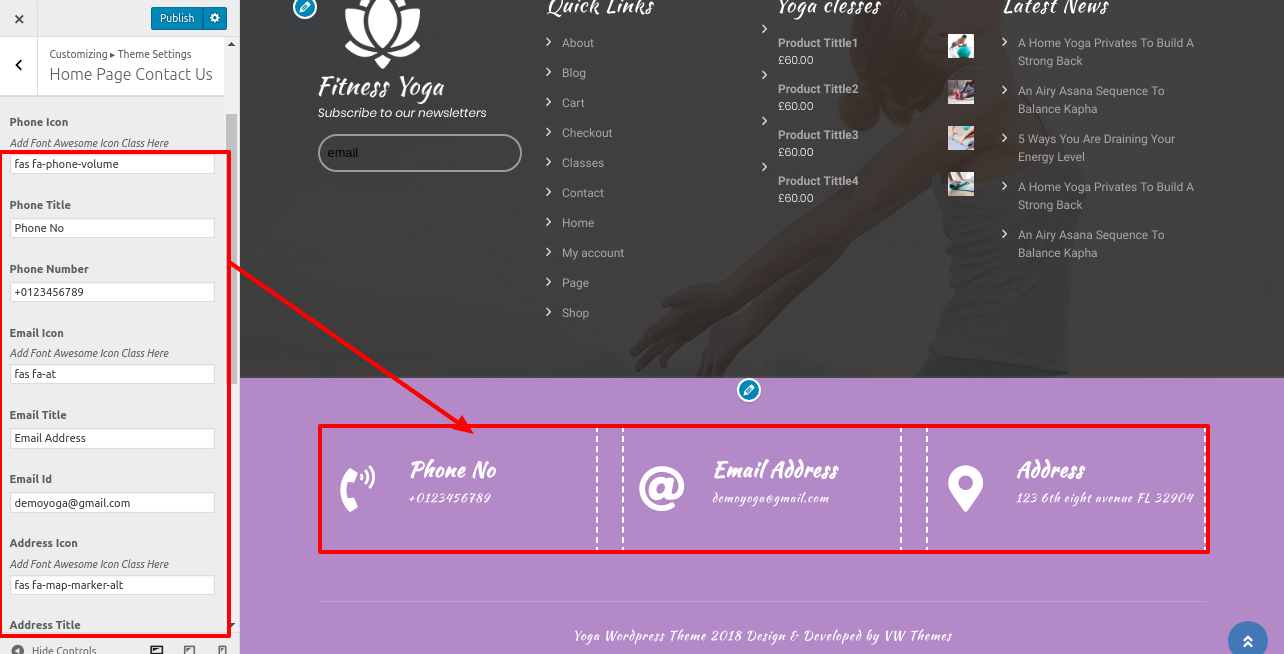
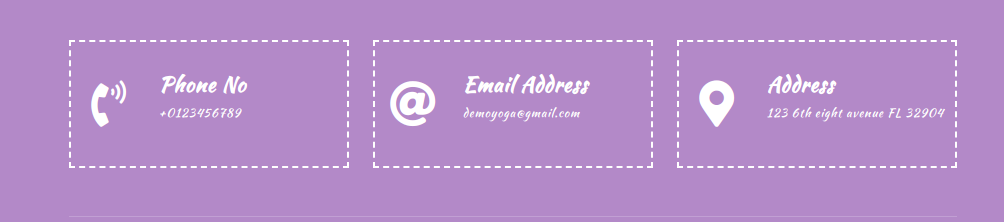
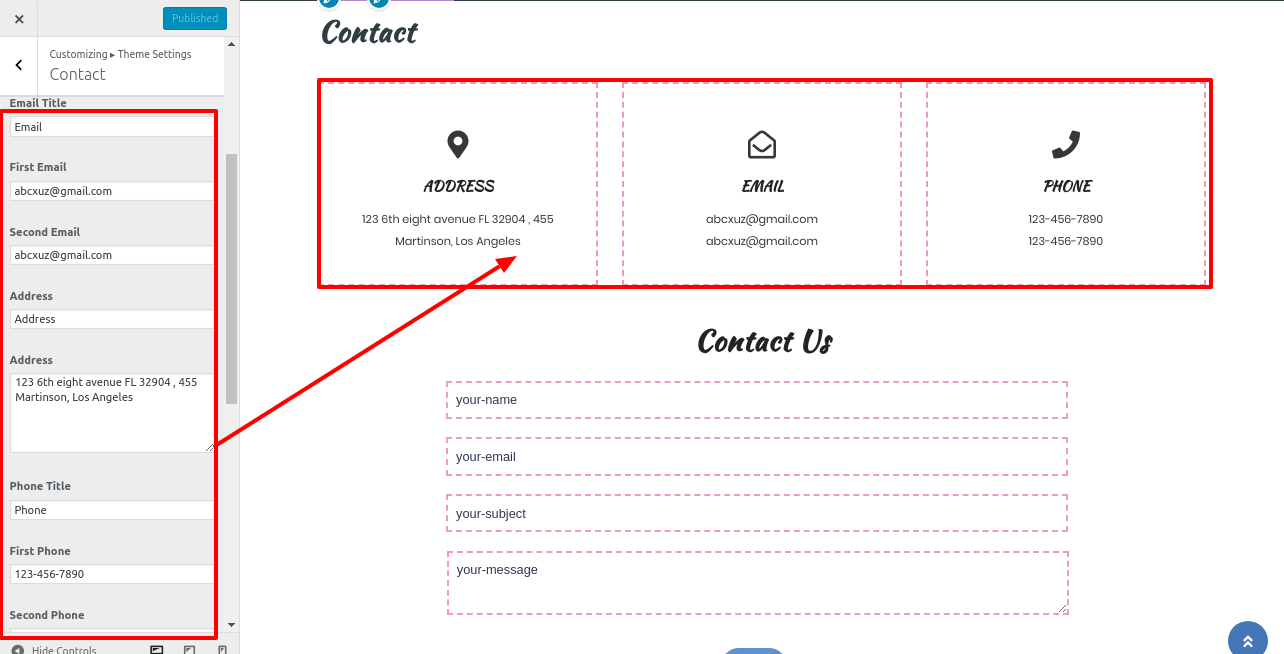
16. Setup Home Page Contact
In order to continue, Home Page Contact Us.
Appearance >> Customize >>Theme Setting>>Home Page Contact Us.

This allows you to include the Home Page Contact Us.

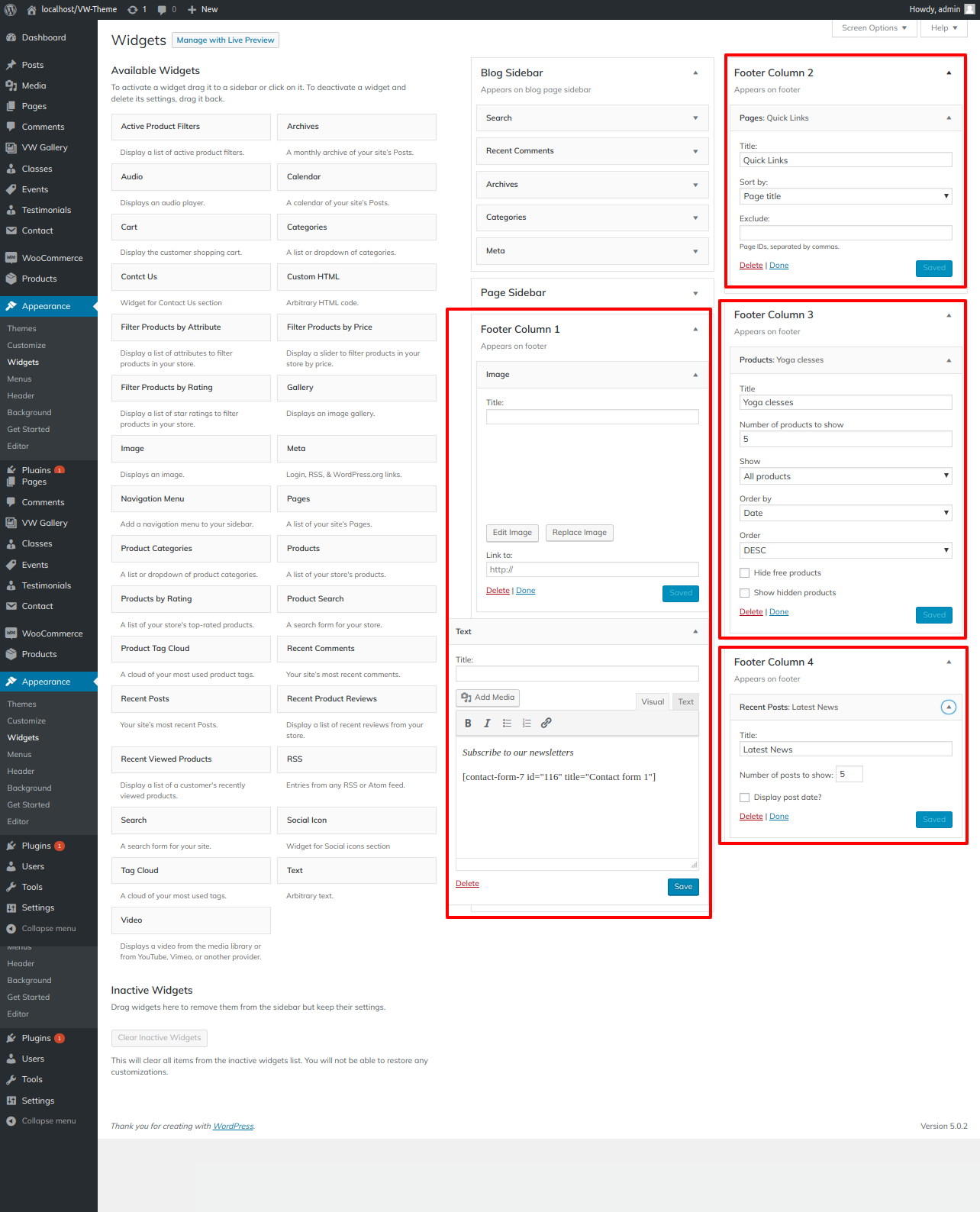
17. Setup Footer Widgets
In order to continue, Footer Widgets Section.
Go to Dashboard >>Appearance >> Widgets

Appearance >> Customize >>Theme Setting>>Footer Widgets.

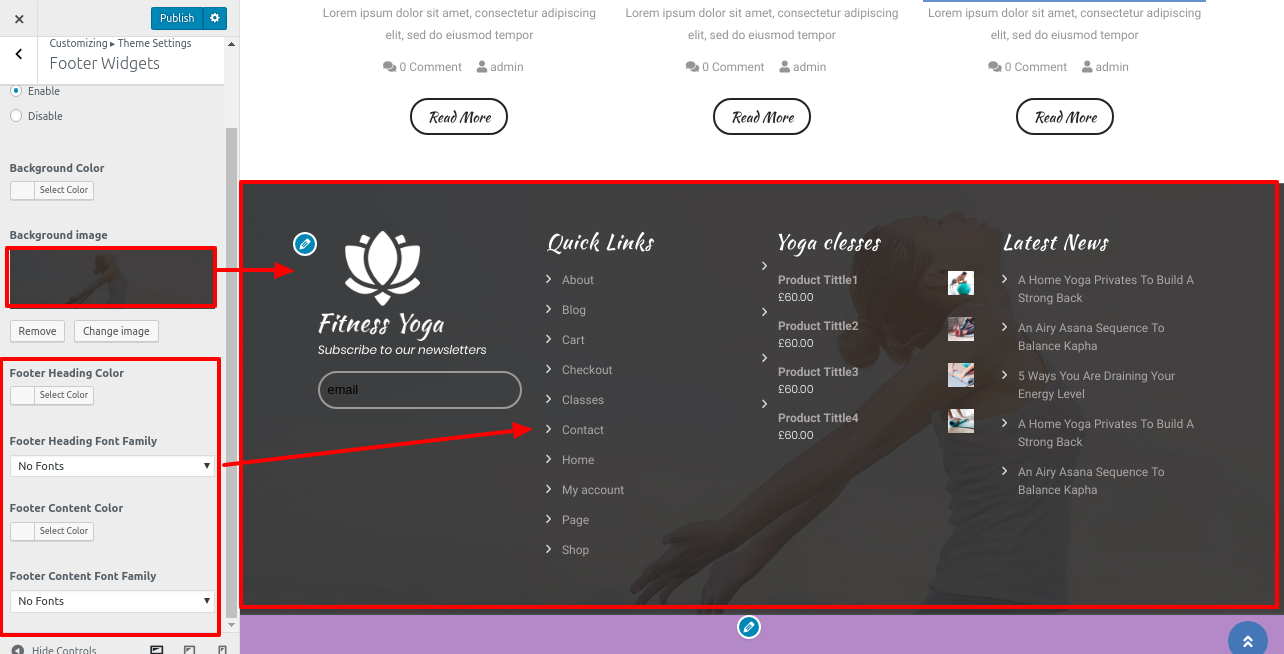
To build up this section, adhere to these directions.
- Do you want this section : If you don't want this area, you can deactivate it here; if you do, just leave it enabled. Here, Enable and deactivate options are offered.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Footer Heading Color: You can choose the colour of this section's title using this choice.
- Footer Heading Font Family: You can choose the title font family for this section using this choice.
- Footer Content Color: You can choose the colour of this section's content using this choice.
- Footer Content Font Family: You can choose the font family for this section's content using this choice.

This allows you to include the Footer Widgets.

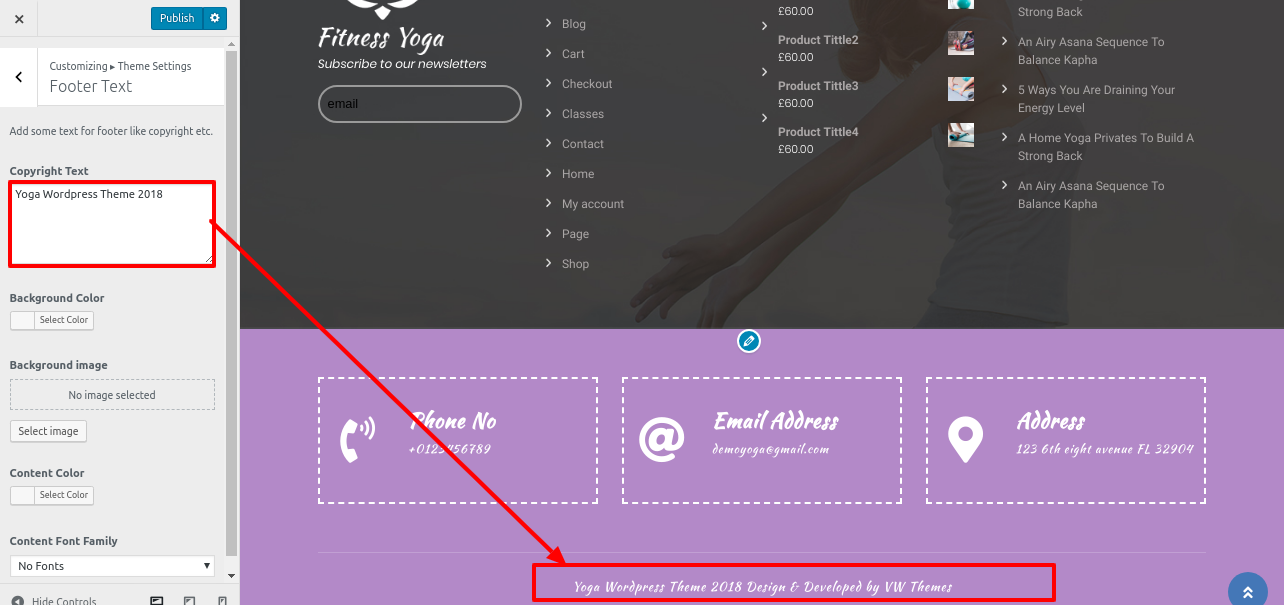
18. Setup Footer Text Section
1.Go to Appearance >> Customizer >> Theme Settings >> Footer Text.

In this way you can add footer text section.

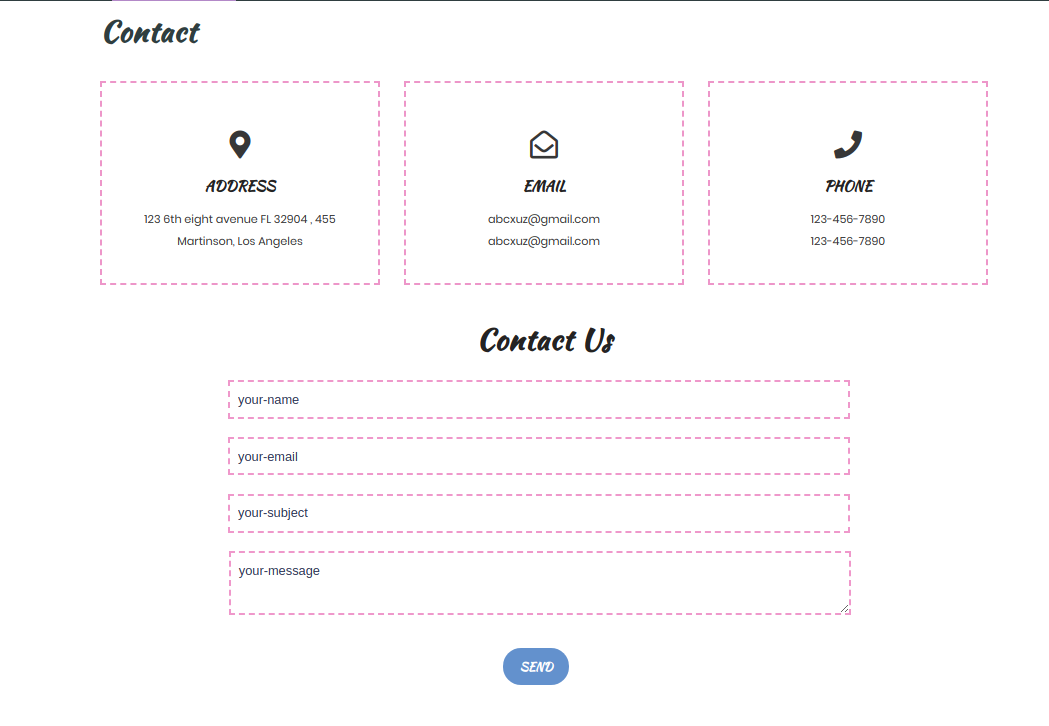
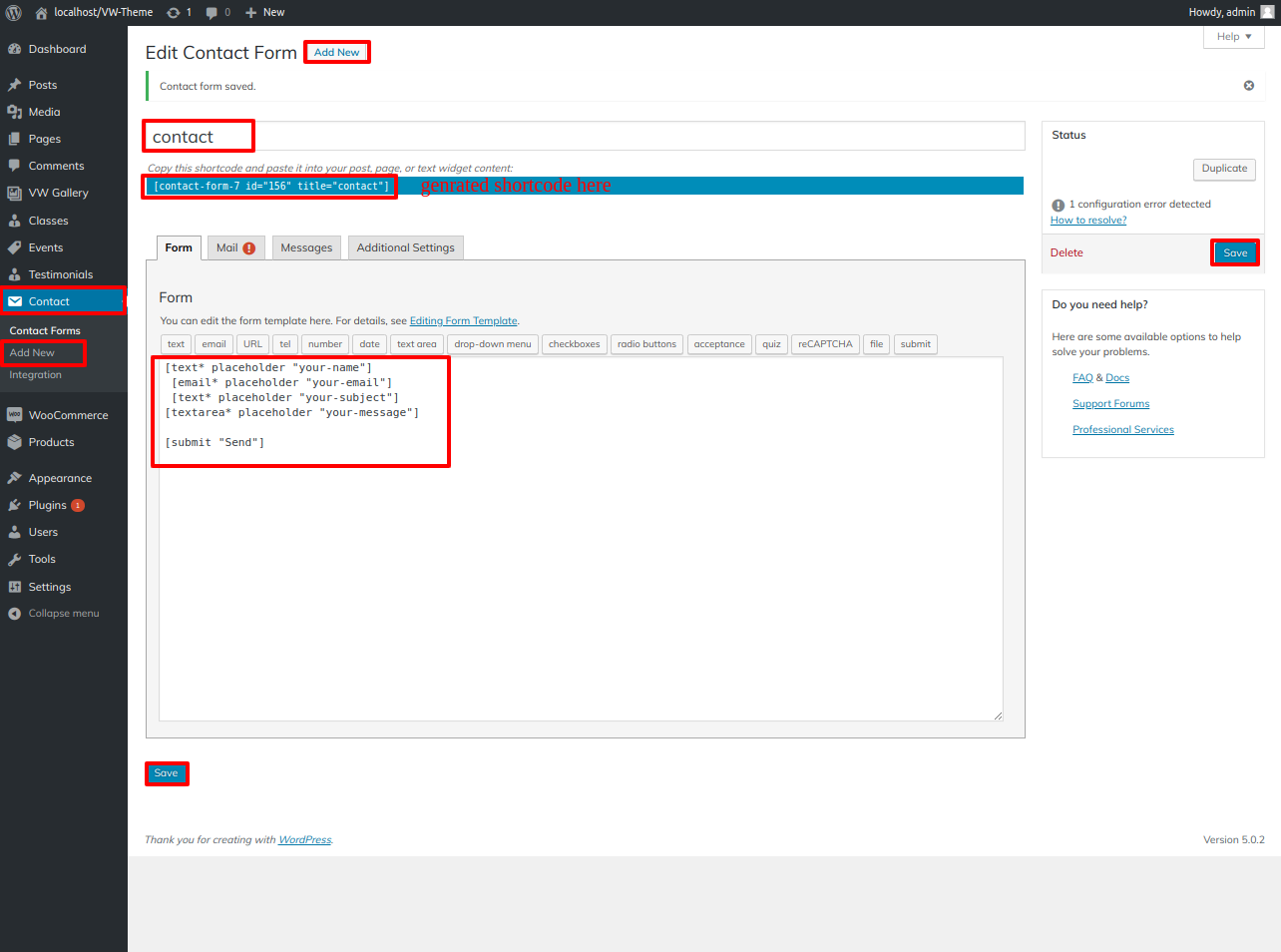
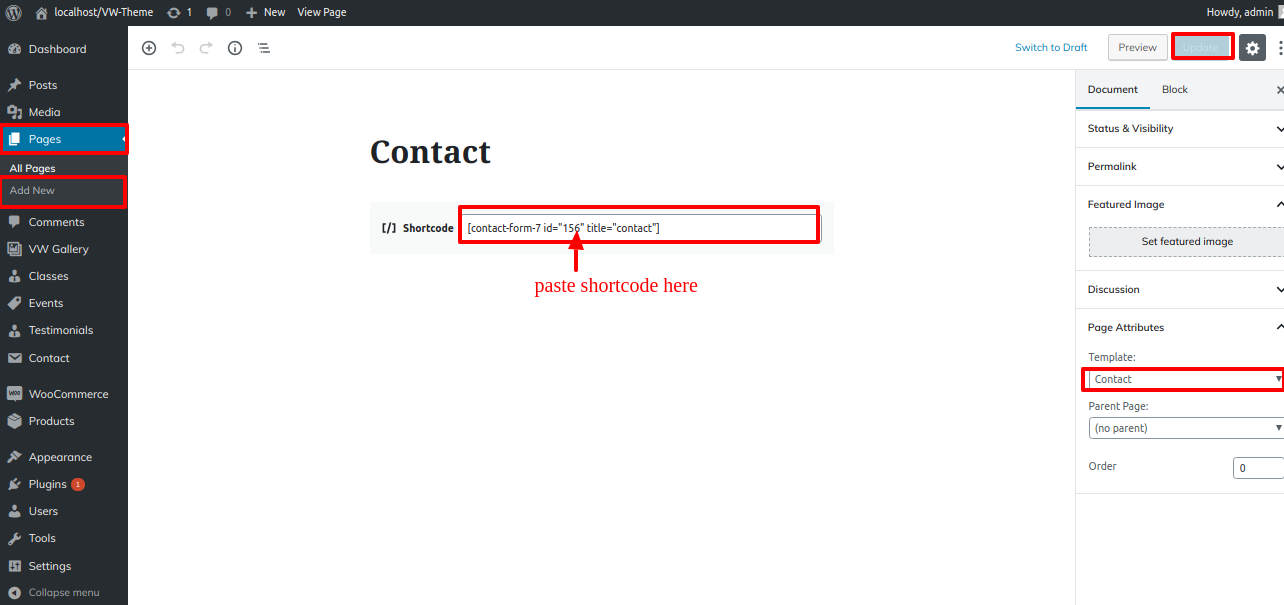
19. Contact Page
You must first upload and enable the Contact Form 7 plugin in order to set up the Contact Page.
The contact choice will be visible on the dashboard following installation.
In order to continue, Contact.
Go to Dashboard >> contact >> Add new

Go to Dashboard >> pages >> Add new

Go to Appearance >> Customize >> Theme Settings >> Home Page Contact


In this way you can add Contact page.