Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-writer-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
1. Choose Dashboard >Appearance > Themes


2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Select your vw-writer-pro.zip theme by clicking the Browse option, then click the Install Now button.

5. WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go toAppearance >> Themes
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) Start now by clicking Wizard.

4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page Template
Use these guidelines to build up your home page.
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page.

When you're finished, you can view the entire demo collection on the front screen.
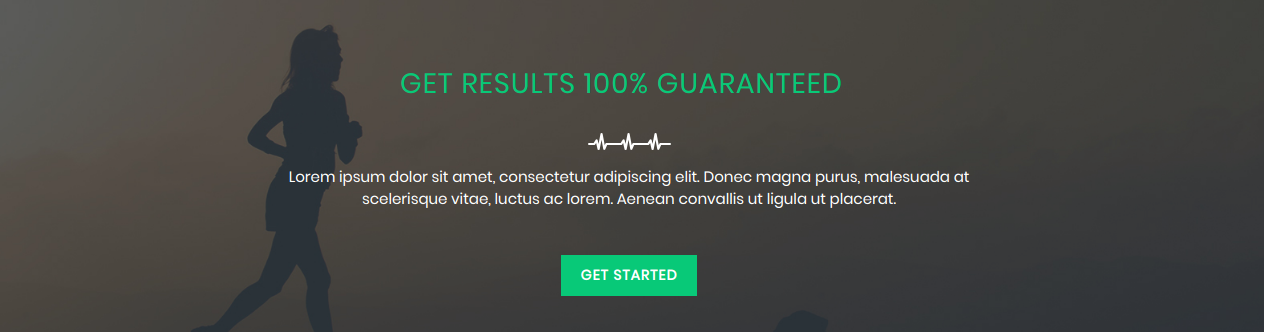
Setup Slider
As a way to continue slider.
You must first make a post.
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >>Slider Settings


The result will appear as shown.

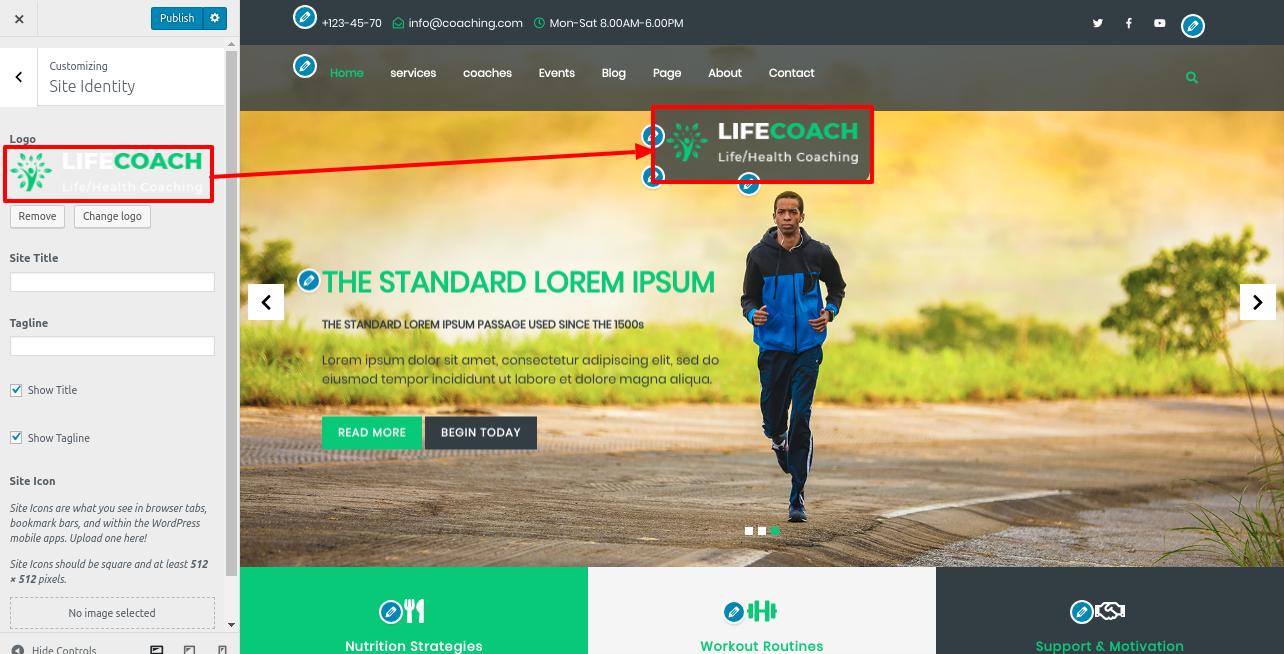
Setup About Section
As a way to continue About section,
You must first make a page.
Go to Dashboard >> Pages >> Add New

Go to Appearance >> Customize >> Theme Settings >>About Section

The result will appear as shown.

Set up for this part by adhering to these guidelines.

- Do you want this section : If you don't want this part, you can deactivate it here, and if you do, just leave that enabled. Here, Enable and deactivate options are offered.
- Background Color:You can choose the background colour for this section using this choice.
- Background Image:If you prefer to select a background image rather than a background color, you can do so by using this option.
- Section Title: The title of this section may be customised using this choice. As you can see in the screenshot, the title of this area is Our Attroneys.
Setup My Topics Section
This section needs to be created.
Go to Appearance >> Customize >> Theme Settings >> My Topics Section


The result will appear as shown.

Setup Recent Post Section
1. You must first create a category in order to build up this section.
Go to Dashboard >> Post >> Category >> Add New

Create New Post
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Recent Post Section


The result will appear as shown.

Setup Best Seller Section
You must first install the "Woocommerce" plugin in order to set up this area.
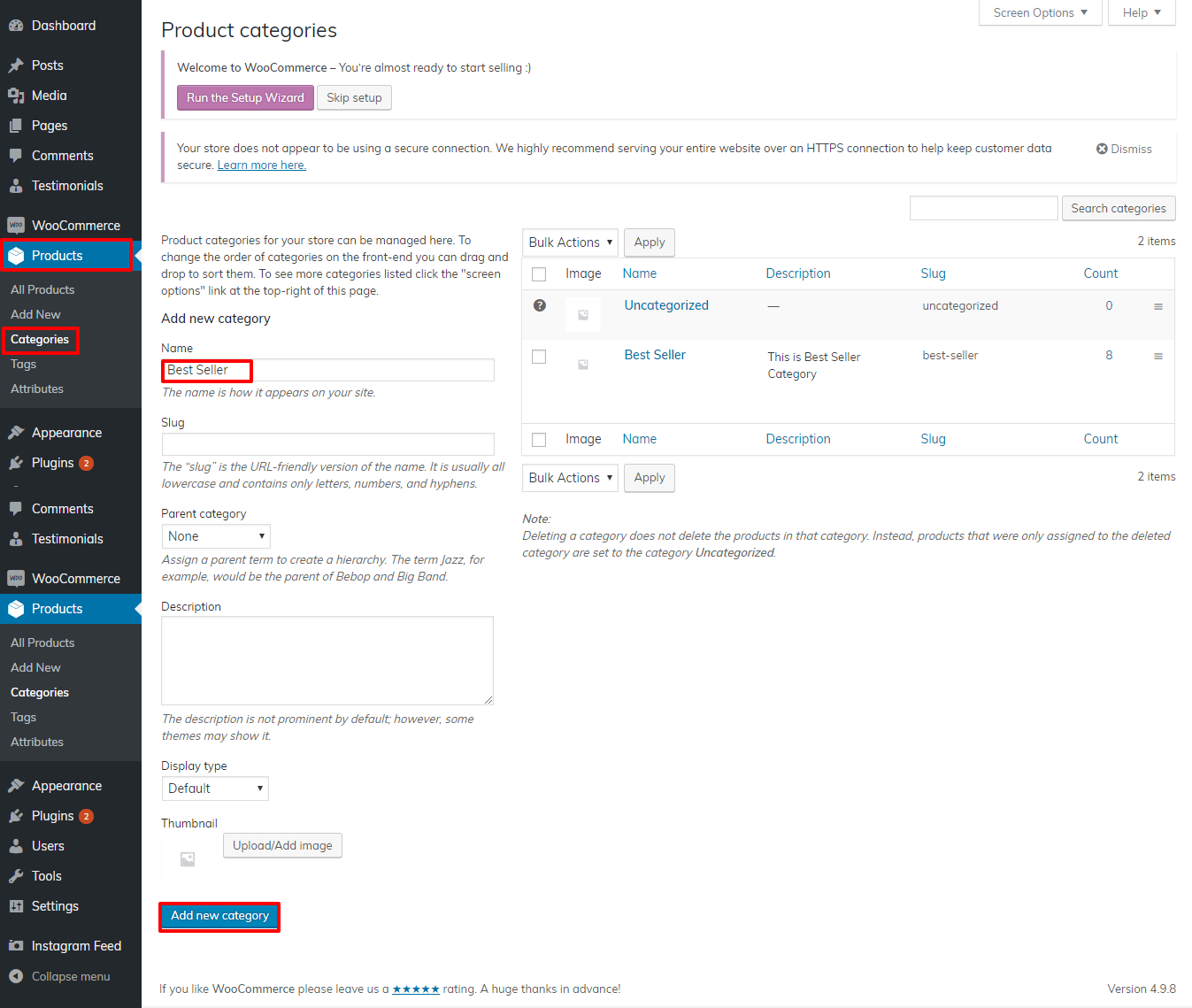
You must first make a category.
Go to Dashboard >> Product >> Categories >> Add New

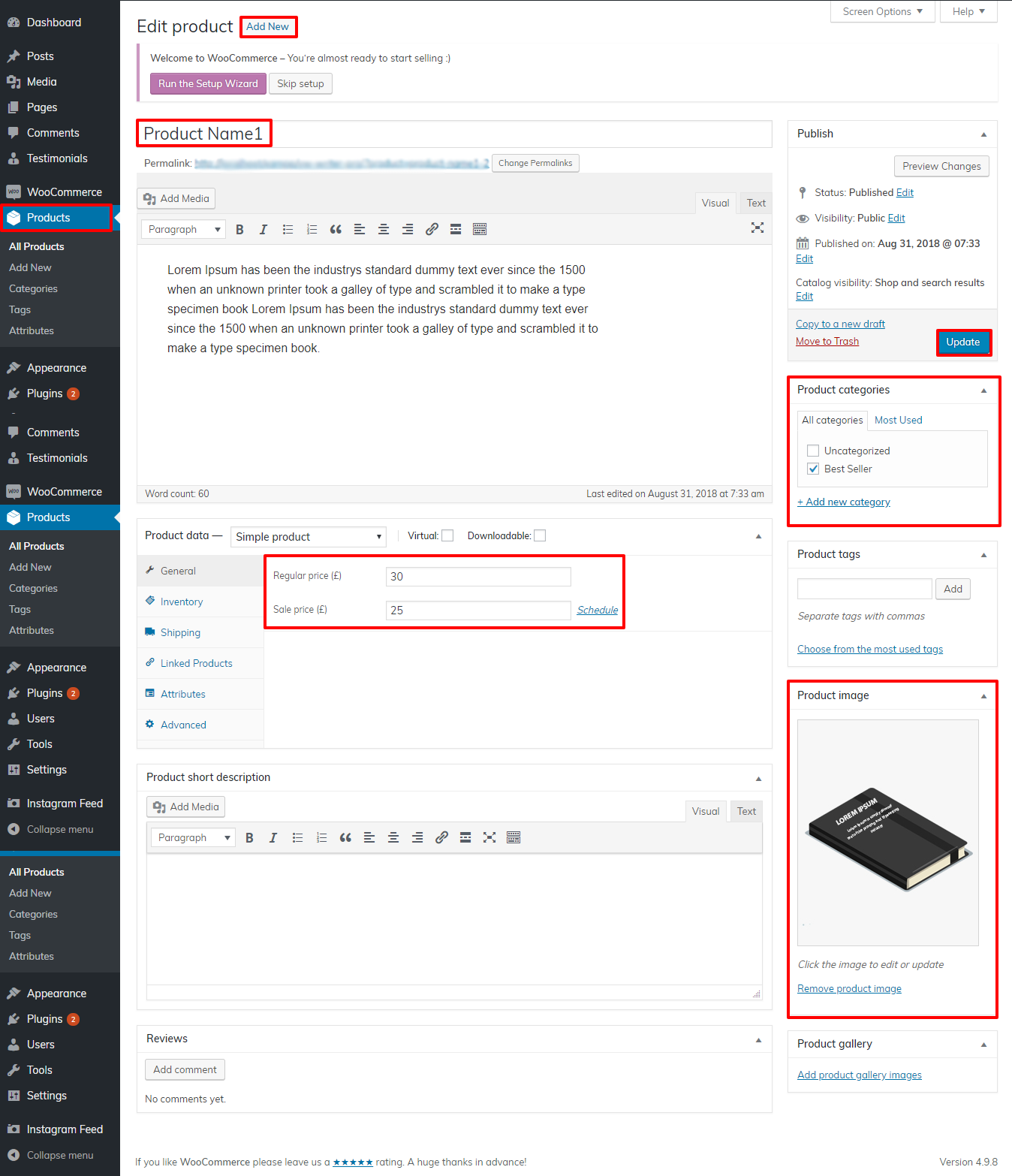
Create Product
Go to Dashboard >> Product >> Add New

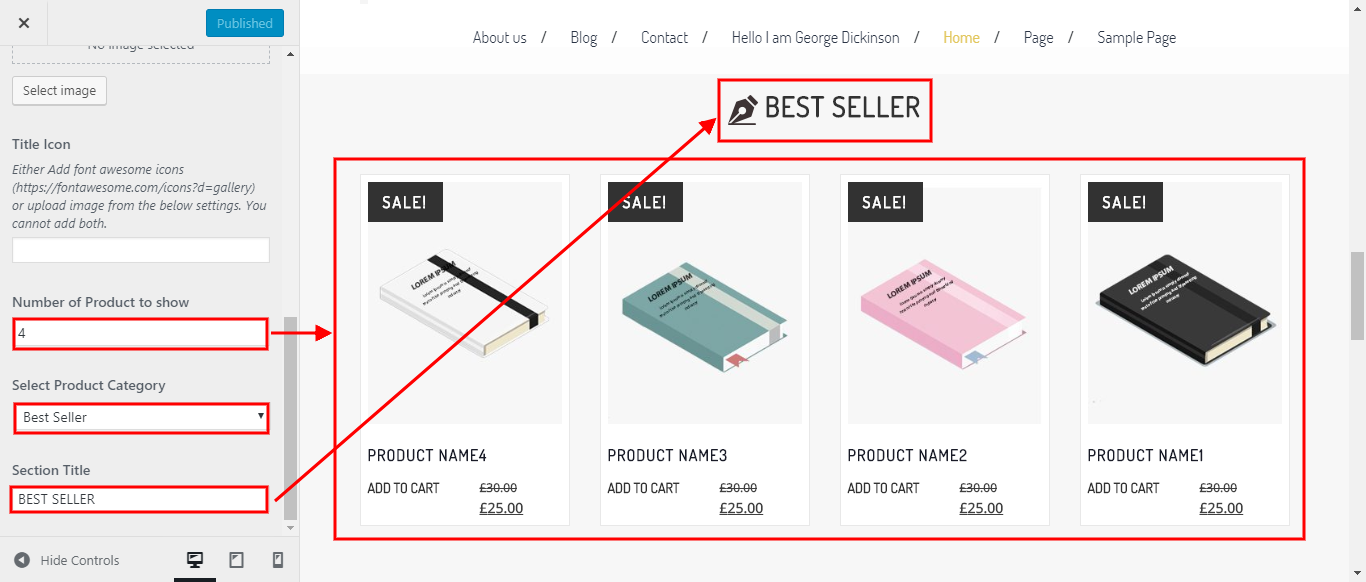
Go to Appearance >> Customize >> Theme Settings >> Best Seller Section

The result will appear as shown.

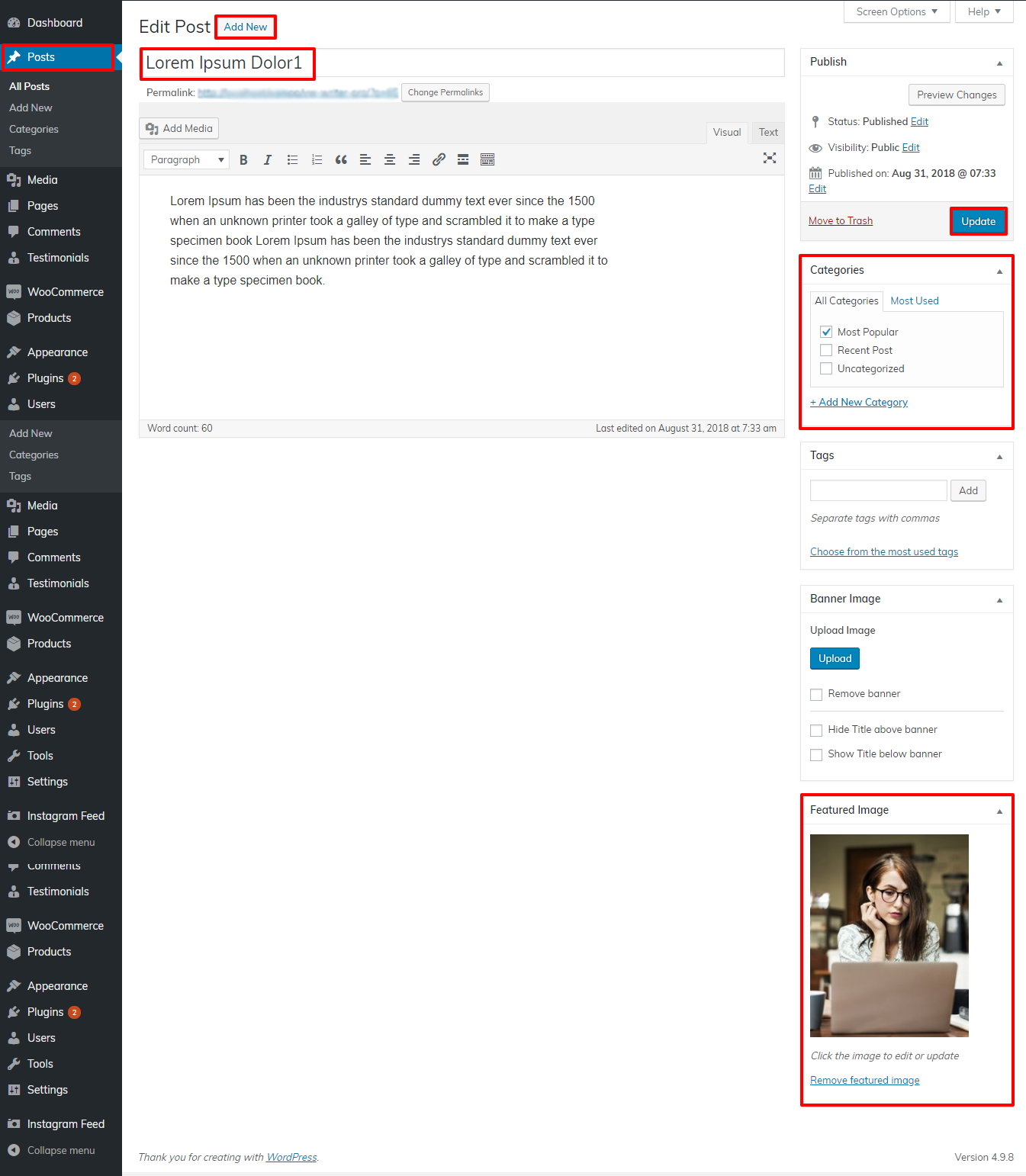
Setup Most Popular Section
You must first create a category in order to build up this section.
Go to Dashboard >> Post >> Category >> Add New

Create New Post
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Most Popular Section


The output will look like this

Testimonial Section
The VW Writer Pro Posttype plugin must be uploaded and activated first in order to retrieve the Testimonials section.
View the plugin section for additional references.
Testimonial choice will show up on the dashboard following installation.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

In this way you can add Testimonial section.

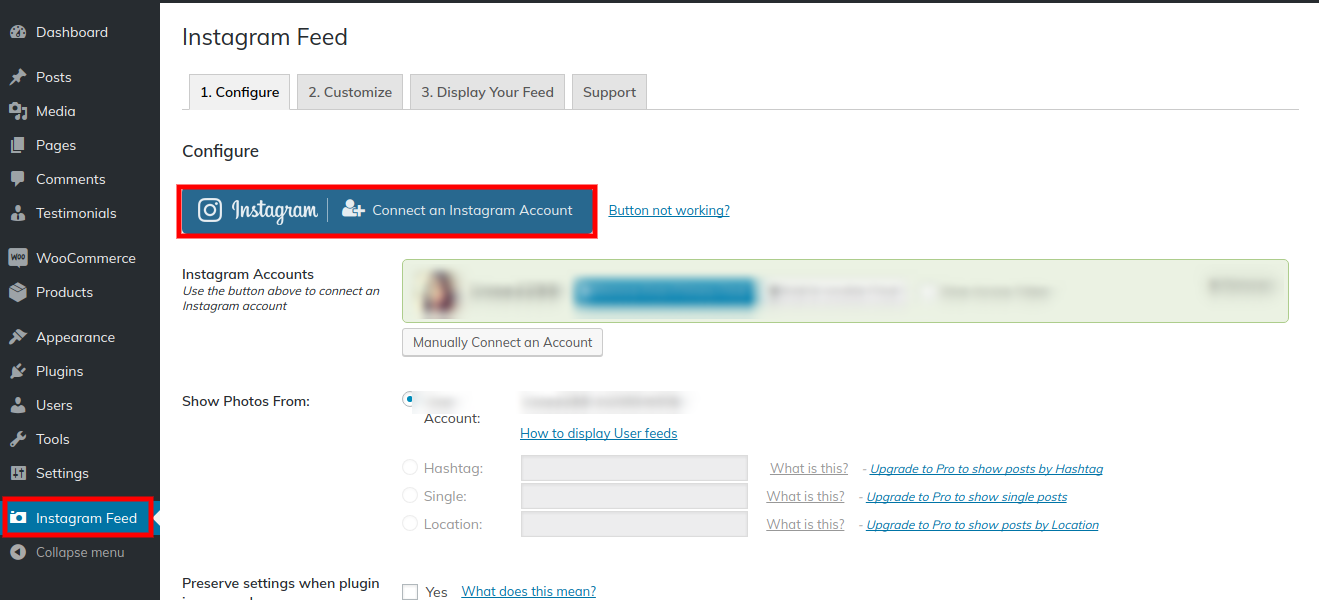
Instagram Section
As a way to continue instagram section,
You must first install and turn on the Instagram Feed plugin.
For a clearer reference, view the screenshot.

Go to Appearance >> Customize >> Theme Settings >> Instagram Section

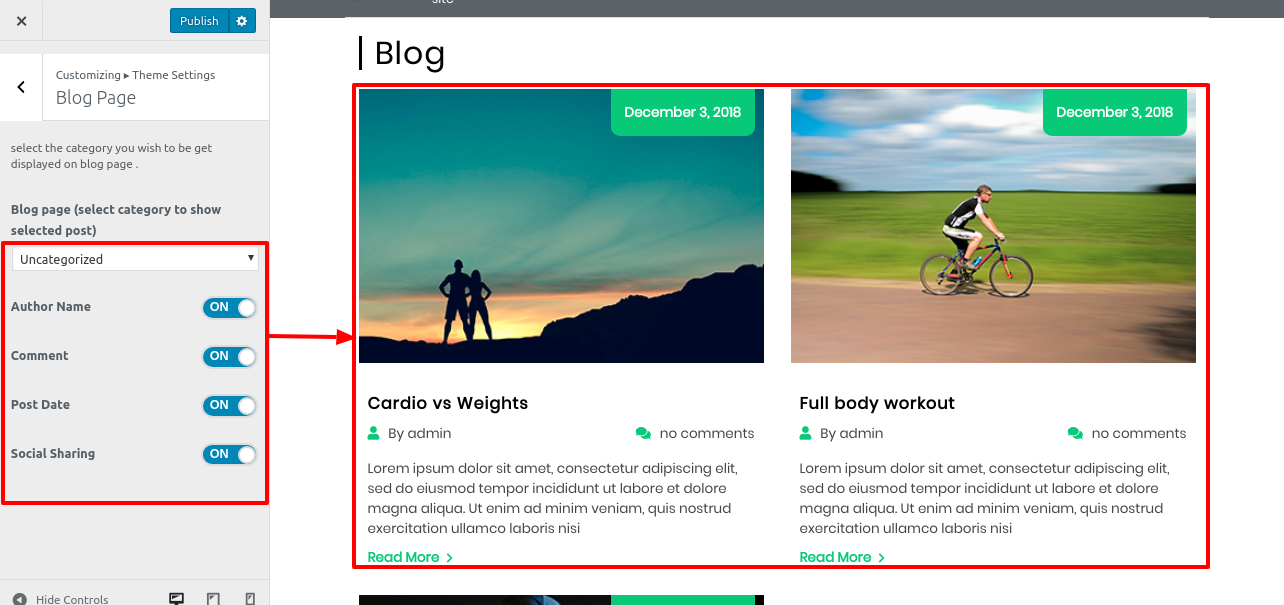
Blog Page Section
In order to demonstrate a blog page
Go to Appearance >> Customize >> Theme Settings >> Blog Page

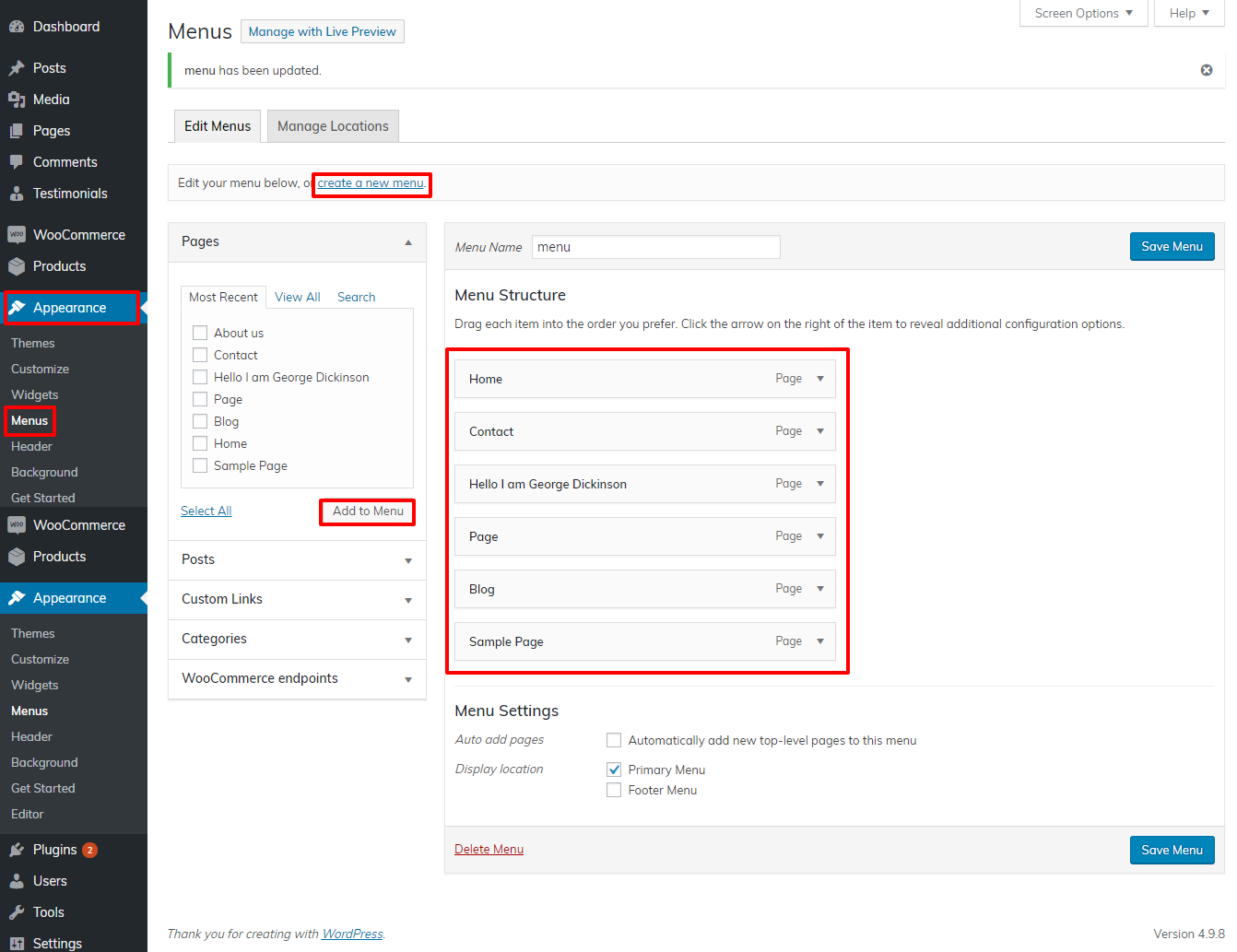
Menu Section
As a way to continue Menu Section.
For menues you need to add pages from Pages -> Add new and then add them to the Appearance -> menues

If you want to add more pages, follow the same procedure again.
Dashboard >> Appearance >> Menus.
Here, you can include new menu sections.

In this way you can add the menu section.

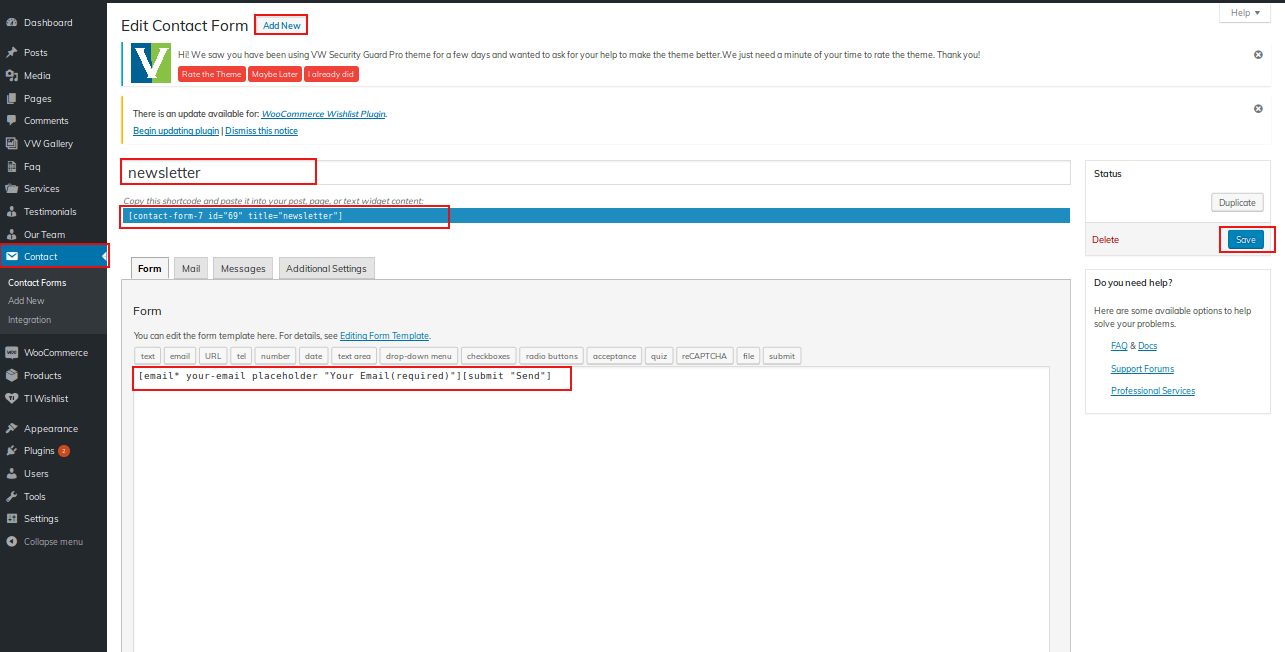
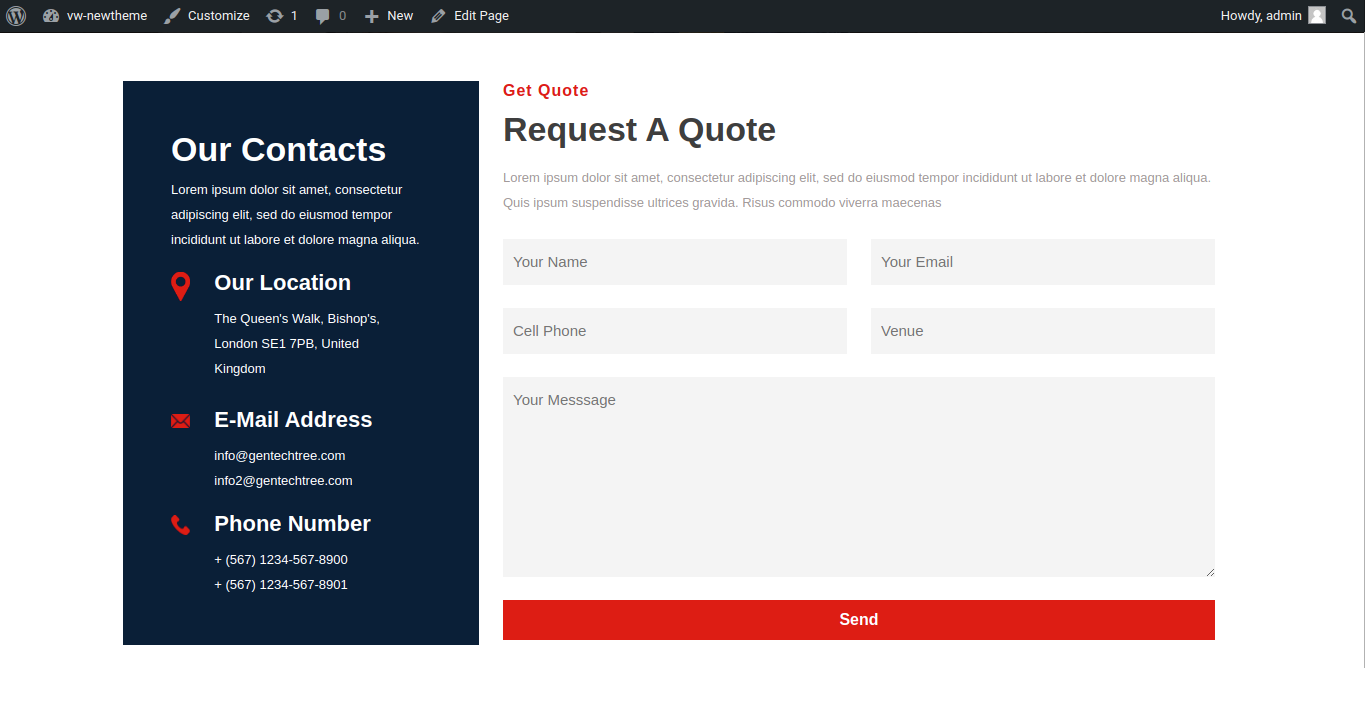
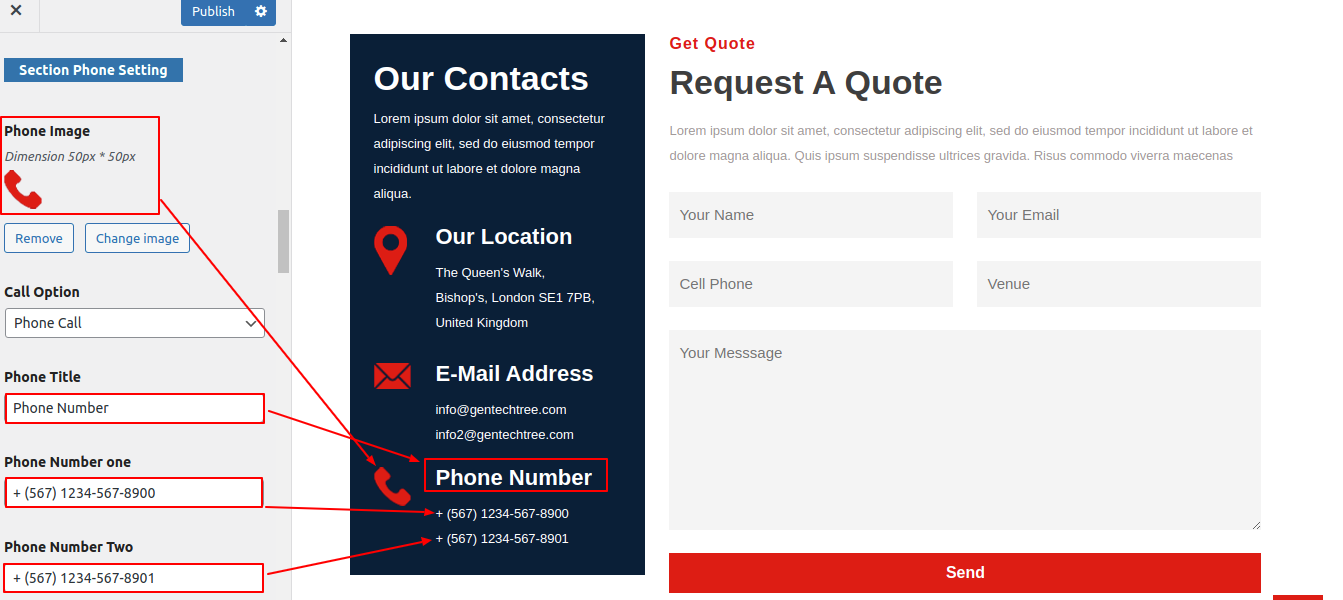
Setup Contact
1. As a way to continue Contact Section,
2. You must take a few crucial first actions.
3. You must include the Contact Form 7plugin.
Making a message form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact




Footer Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget after adding any widget.
Go to Dashboard >> Appearance >> Widgets

In this way you can add footer section.

Footer Text
So as to demonstrate the main page's footer.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

In this way you can add footer Text.

Theme Plugins
The first step is to obtain the source, which will be a zip file, of the VW Writer Pro Posttype plugin. You must then access WordPress dashboard and visit Plugin >> Add new.
After installation is complete, a notification like this will appear.Once the plugin has been installed, you must select the Activate Plugin link to use it.


VW Writer Pro Posttype
When you enable this plugin, every page, post, registered post, and so forth will all have the following option.


Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
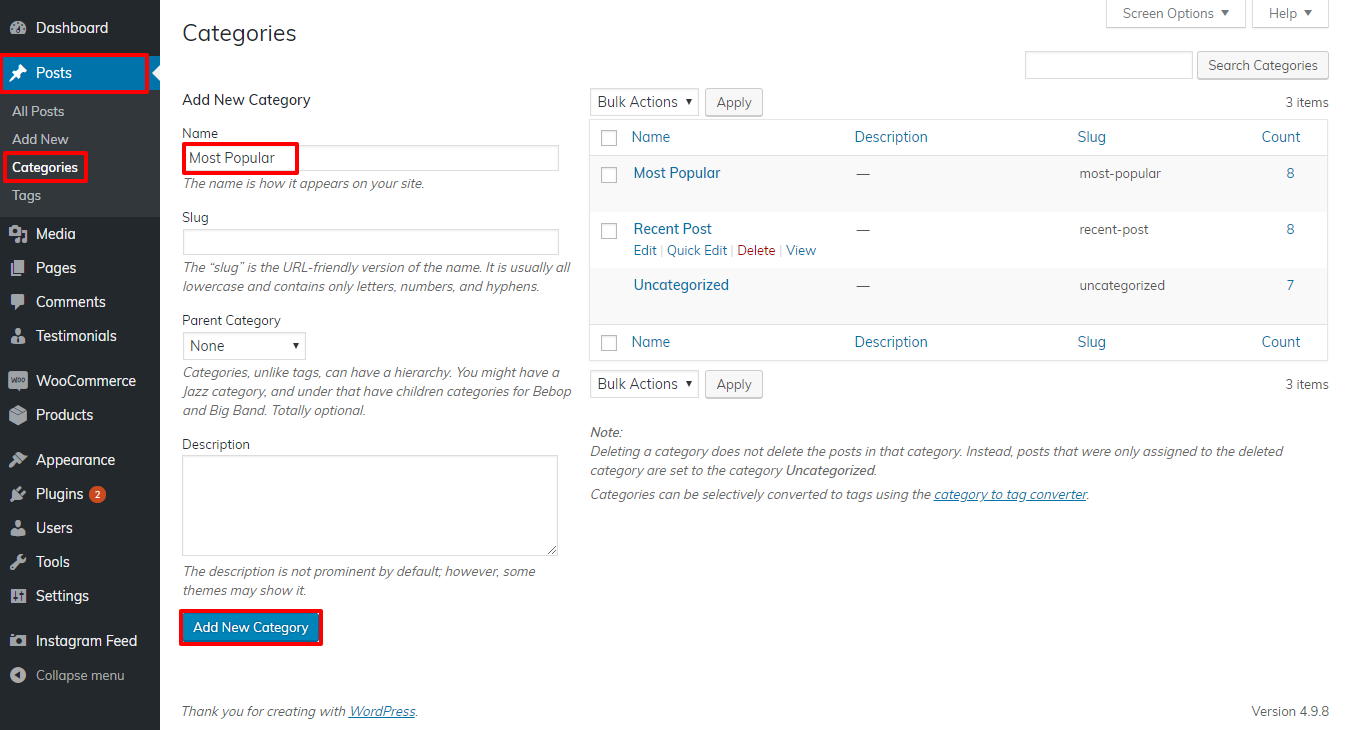
Adding category
For more details on adding categories, see the page below: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in .
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

The following groups are conditionally created from all accessible shortcodes:
- Testimonials- [vw-writer-pro-testimonials]
Custom Widgets






















