System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We are grateful that you bought our WordPress theme. This article walks through a number of the procedures involved in setting up and maintaining a WordPress website.
WordPress CMS: What is it?
WordPress is an open source platform for creating websites built on PHP and MySQL. It is a feature-rich content management system (CMS) and blogging platform that is completely free. You may make dependable websites and online apps with this CMS. You hardly need any technological knowledge or experience to operate it. WordPress's many features, including its flexibility and ease of use, have made it the most popular website construction tool on the market.Learn More
A Wordpress template: what is it?
For websites created using the WordPress content management system, a WordPress template acts as the skin. Setting up a WordPress template is really easy. With the help of a freshly installed template, you may quickly alter the look of your WordPress website. All the source files required to create a WordPress template are included, and you are free to modify and expand it as you see fit.
Assistance and Encouragement
For assistance, go here:
SupportFile Organisation
You downloaded a template package that is organised into different directories. Let's look at what's in each folder:
- Screenshots -includes a screenshot of the template. Not for use in manufacturing.
- theme -includes files for WordPress themes.
- "vw-wholesaler-pro" -All of the theme's required files are in this folder..
- "license.txt" -which includes license information
- "readme.txt" -provide details about the usage script, fonts, and theme image paths.
My website used to function properly. Who altered the permissions of the file?
Incorrect file permission settings may prevent WordPress from creating folders, allowing images to be uploaded, or allowing certain scripts to run.
WordPress need rights in order to manage files and create directories on the server.
- Then, right-click on each folder in the root directory and select "File Permissions" from the context menu.
- wp-config >> dialogue box for permissions >> select the "read and write >> checkbox. Press the OK button to proceed.
- repeating the procedure with the wp-content folder


Installation of Templates
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
To begin, sign into your WordPress admin dashboard and select
1.Visit the Appearance >> Themes


2. Click the Add New button located at the top of the themes page.

3. Press the "Upload Theme" button.

4. Your theme will now be fully installed by WordPress, and a success message will appear along with a link to activate the theme or watch a live preview.
Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
Your second installation option is to use FTP to upload the theme. To apply this method, first use FTP to access your website, then go to the wp-content/themes folder to find your themes. After you unzip the theme file you obtained, all that has to be uploaded to your server is the extracted Total folder.

To activate Total, log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
To manually install a WordPress plugin from a.zip package, utilise the plugin upload steps below.
Install any necessary plugins:
Access the Dashboard >> Include a new upload plugin.

Ordering by Section
How to Set Up Reordering Section
Rearranging a part merely entails setting it up to meet our requirements. To go on to the next section, drag the segment to the top or bottom as needed. Drag any piece to the top or bottom, and your front view will adjust according to the customiser options.
All you have to do is drag and drop the options into the desired order to rearrange a section.
to start the Section Ordering process.
First Step Navigate to Dashboard >> Look >> Tailoring >> Theme Configurations Ordering by Section
Select "Run Importer" after selecting "Demo Content Importer."

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (0.0.1)
Follow the following steps to import content using Theme Wizard
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) CLick on Wizard and then start now.

4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

6) Final Image Of HomePage.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Follow these instructions to setup Home page.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the top page.
8.1 Setup Site Identity
Follow the procedures listed below to set up the Header Section.
Go to Appearance >> Customize >> Site Identity .

You can then include the Final Site Identity section in this manner.

8.2 Top Bar Section
Follow the procedures listed below to set up the Top Bar Section.
Go to Appearance >> Customize >> Top Bar Section .

You can then include the Final Top Bar Section in this manner.

8.3 Setup Header Section
To proceed with the Header Menus Section.
Go to Dashboard >> appearance >> Menu

Follow the procedures listed below to set up the Header Section.
Go to Appearance >> Customize >> Theme Settings >> Header.



You can then include the Final header section in this manner.

8.4 Slider Section
Follow the procedures listed below to set up the Slider Section.
Go to Appearance >> Customize >> Theme Settings >>Slider Section.





You can then include the Final Slider Section in this manner.

8.5 Popular Category Section
To proceed with the Popular Category Section
Go to Dashboard >> Products >> Categories >> Edit


To proceed with the Popular Category Section.
Go to Appearance >> Customize >> Theme Settings >> Popular Category Section



You can then include the Final Popular Category Section. in this manner.

8.6 Discount Banner Section
To proceed with the Discount Banner Section.
Go to Appearance >> Customize >> Theme Settings >> Discount Banner Section


This is final image of Discount Banner Section

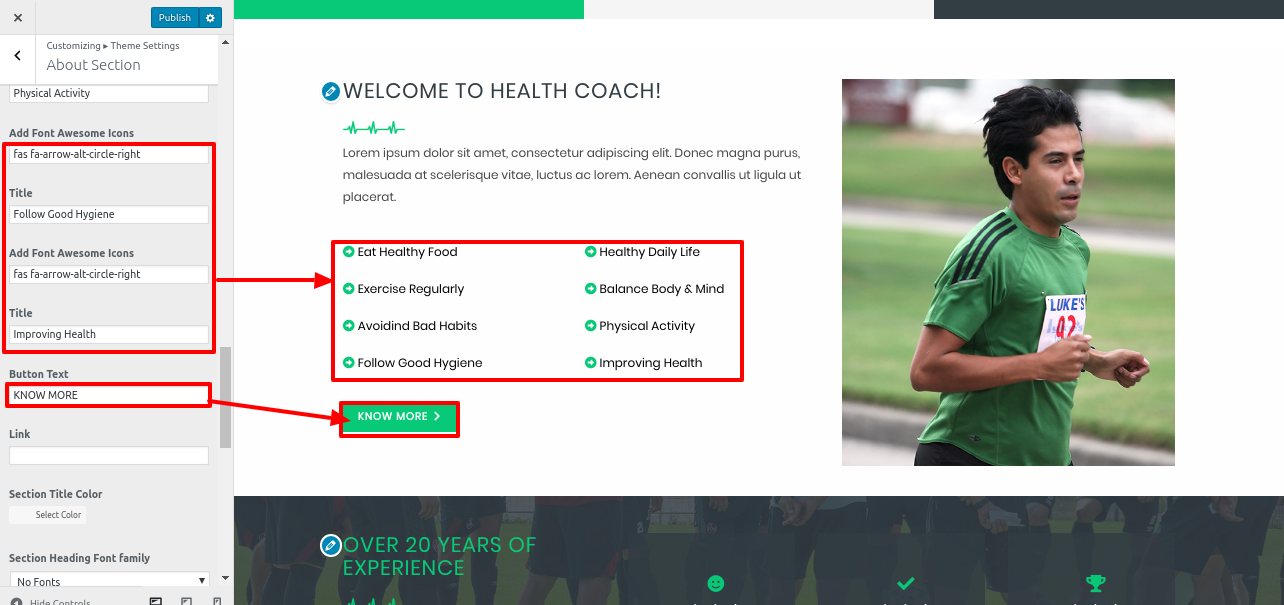
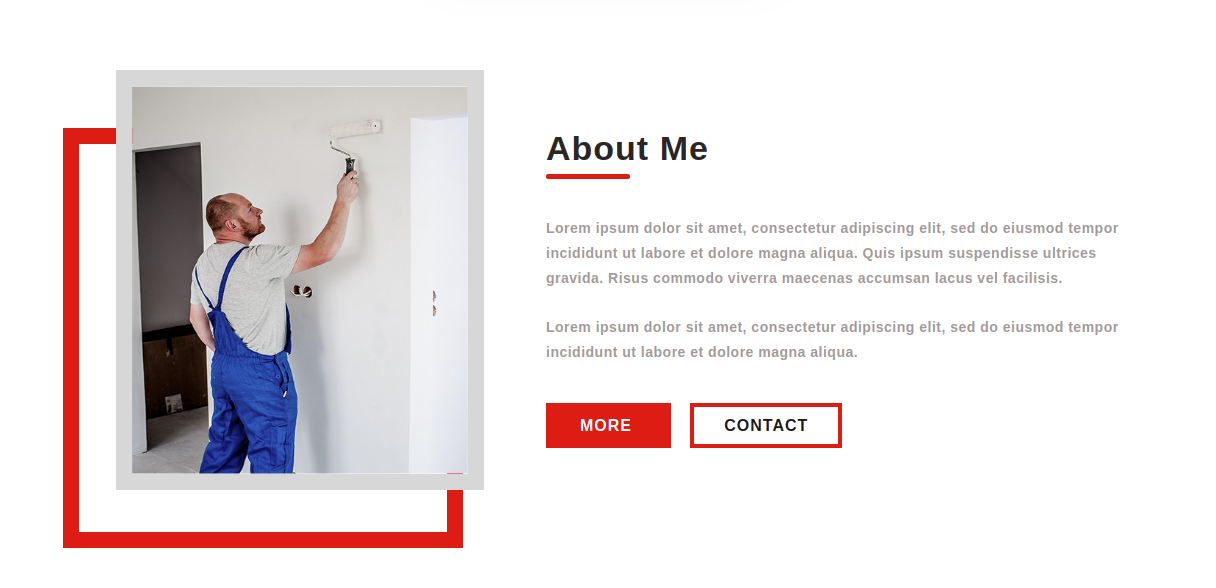
8.7 About Section
To proceed with the About Section
Observe these instructions to set up About Section.
Go to Appearance >> Customize >> Theme Settings >>About Section







You can configure the Final About Section in this way.

8.8 All Category Section
To proceed with the All Category Section
Go to Dashboard >> Products >> Edit


To proceed with the All Category Section
Go to Appearance >> Customize >> Theme Settings >> All Category Section




You can configure the Final All Category Section in this way.

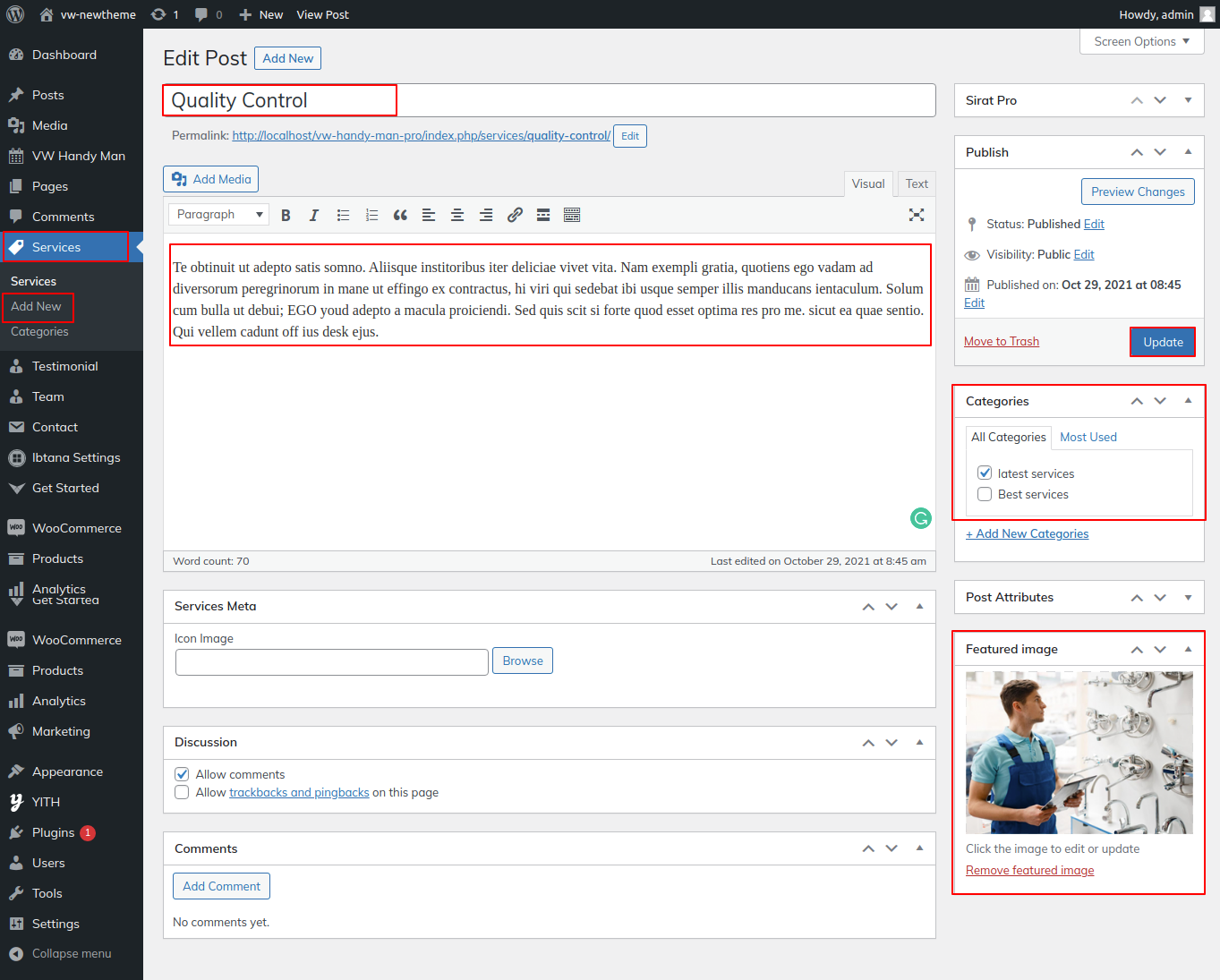
8.9 Services Section
Follow the procedures listed below to set up the Services Section.
Go to Dashboard >> Service >> Edit


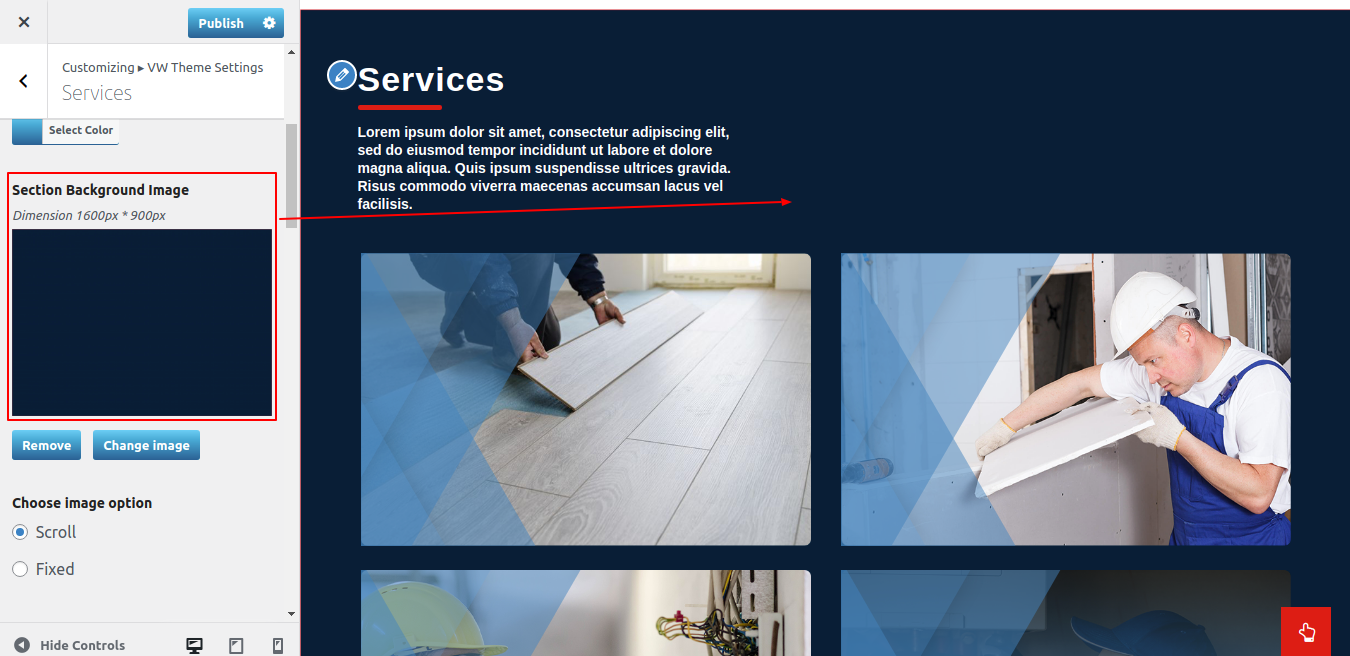
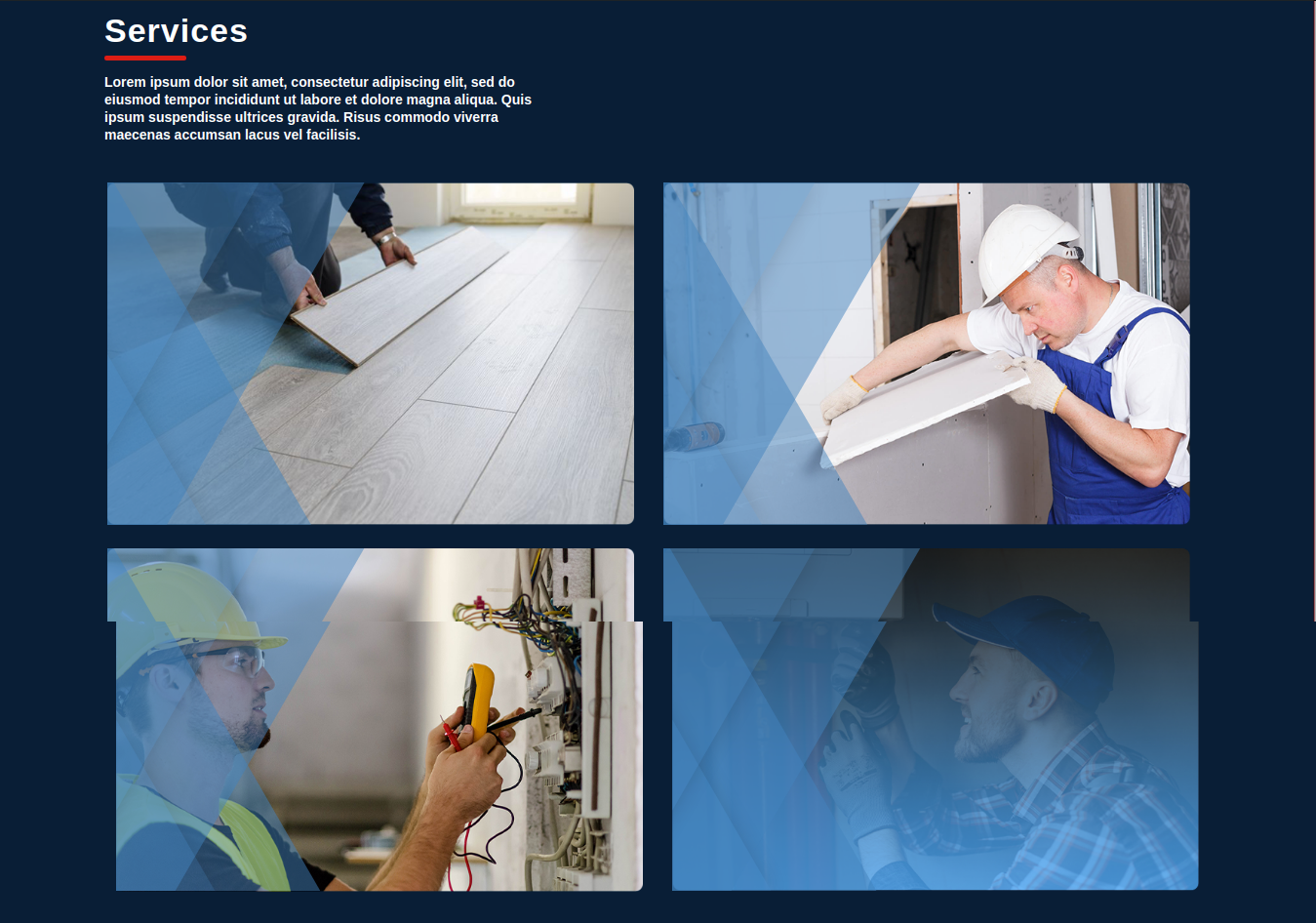
Follow the procedures listed below to set up the Services Section.
Go to Appearance >> Customize >> Theme Settings >> Services Section.



You can then include the Final Services Section in this manner.

8.10 Clearing Section
To proceed with the Clearing Section.
Go to Dashboard >> Products >> Edit


Go to Appearance >> Customize >> Theme Settings >> Clearing Section


You can configure the Clearing Section in this way.

8.11 Join Membership Section
To proceed with the Join Membership Section
Go to Dashboard >> Contact >> Edit


Observe these instructions to set up Join Membership Section.
Go to Appearance >> Customize >> Theme Settings >> Join Membership Section



You can configure the Final Join Membership Section in this way.

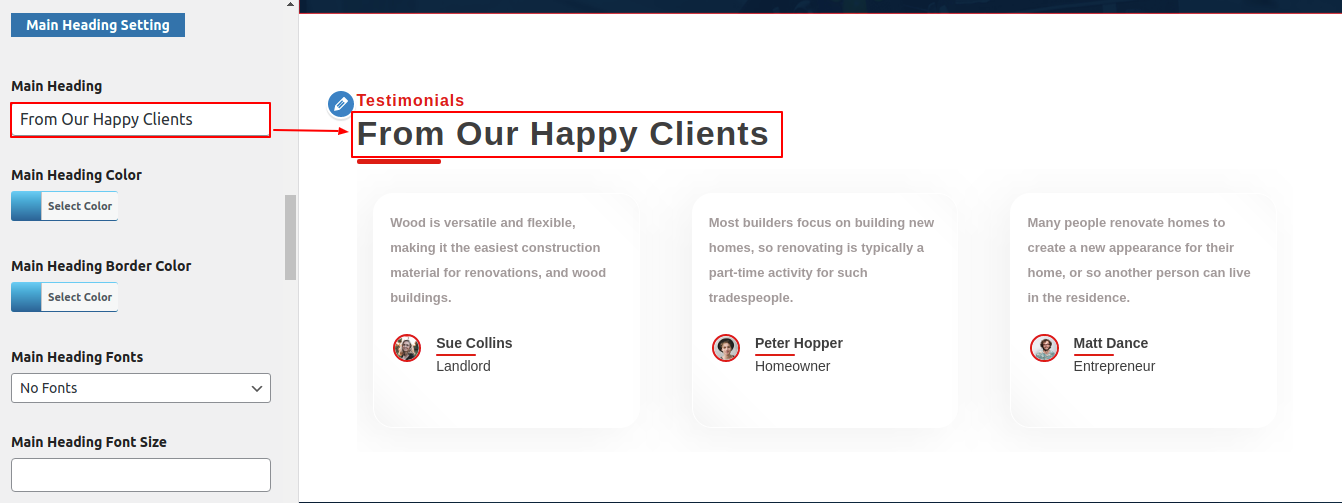
8.12 Testimonial Section
To proceed with the Testimonial Section
Go to Dashboard >> Testimonial >> Edit


Observe these instructions to set up Testimonial Section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial Section


You can configure the Final Testimonial Section in this way.

8.13 Why Choose Us Section
Observe these instructions to set up Why Choose Us Section.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section




You can configure the Final Why Choose Us Section in this way.

8.14 Blog Section
To proceed with the Blog Section
Go to Dashboard >> Post >> Edit


Observe these instructions to set up Blog Section.
Go to Appearance >> Customize >> Theme Settings >> Blog Section


You can configure the Final Blog Section in this way.

8.15 Faq Section
Observe these instructions to set up Faq Section.
Go to Appearance >> Customize >> Theme Settings >> Faq Section



You can configure the Final Faq Section in this way.

8.16 Setup Footer Menu Section
To Setup Footer Section
Go to Dashboard >> Appearance >> Widgets

To proceed with the Footer Menu
Go to Dashboard >> Contact >> Edit


To proceed with the Footer Section.
Go to Appearance >> Customize >> Theme Settings >> Newsletter Section


To proceed with the Footer Section.
Go to Appearance >> Customize >> Theme Settings >> Footer Section



To proceed with the Footer Copyright Section.
Go to Appearance >> Theme Settings >> Customize >> Footer Copyright.

In this way you can add Final Footer Menu section.

All Inner Pages
8.17 Shipping Page Setting
To proceed with the Shipping Page Setting.
Go to Appearance >> Customize >> Theme Settings >> Shipping Page Setting


8.18 Refund and Returns Policy Setting
To proceed with the Refund and Returns Policy Setting.
Go to Appearance >> Customize >> Theme Settings >> Refund and Returns Policy Setting

8.19 Case Study Page Settings
To proceed with the Case Study Page Settings
Go to Appearance >> Customize >> Theme Settings >> Case Study Page Settings

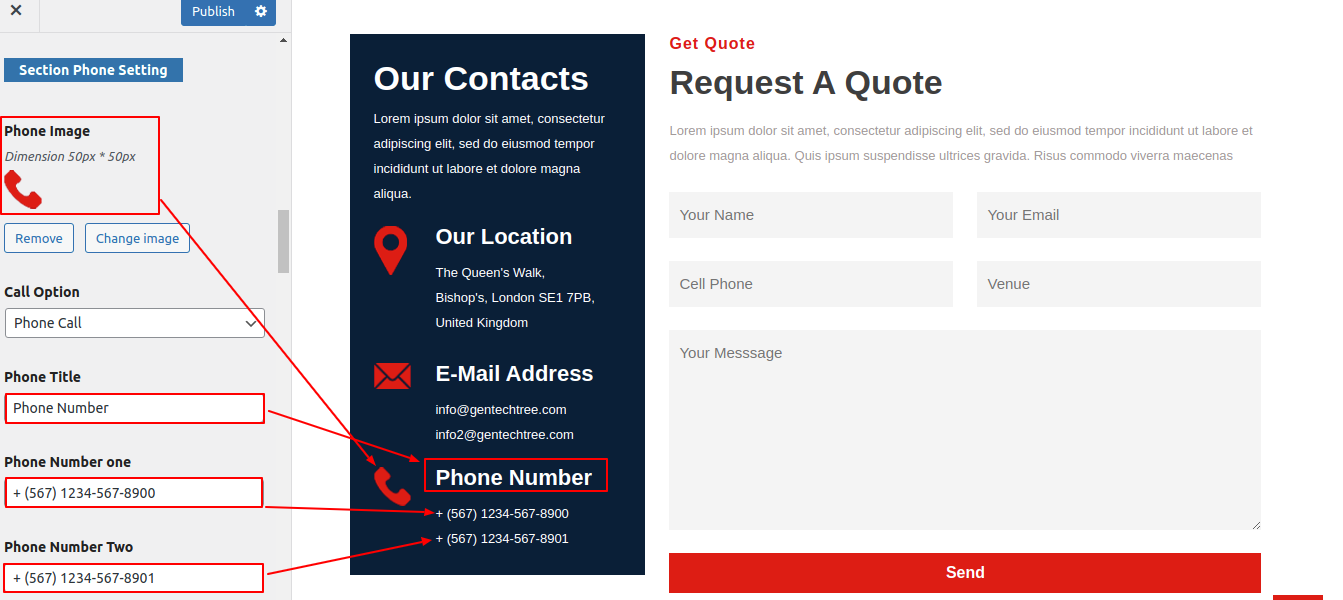
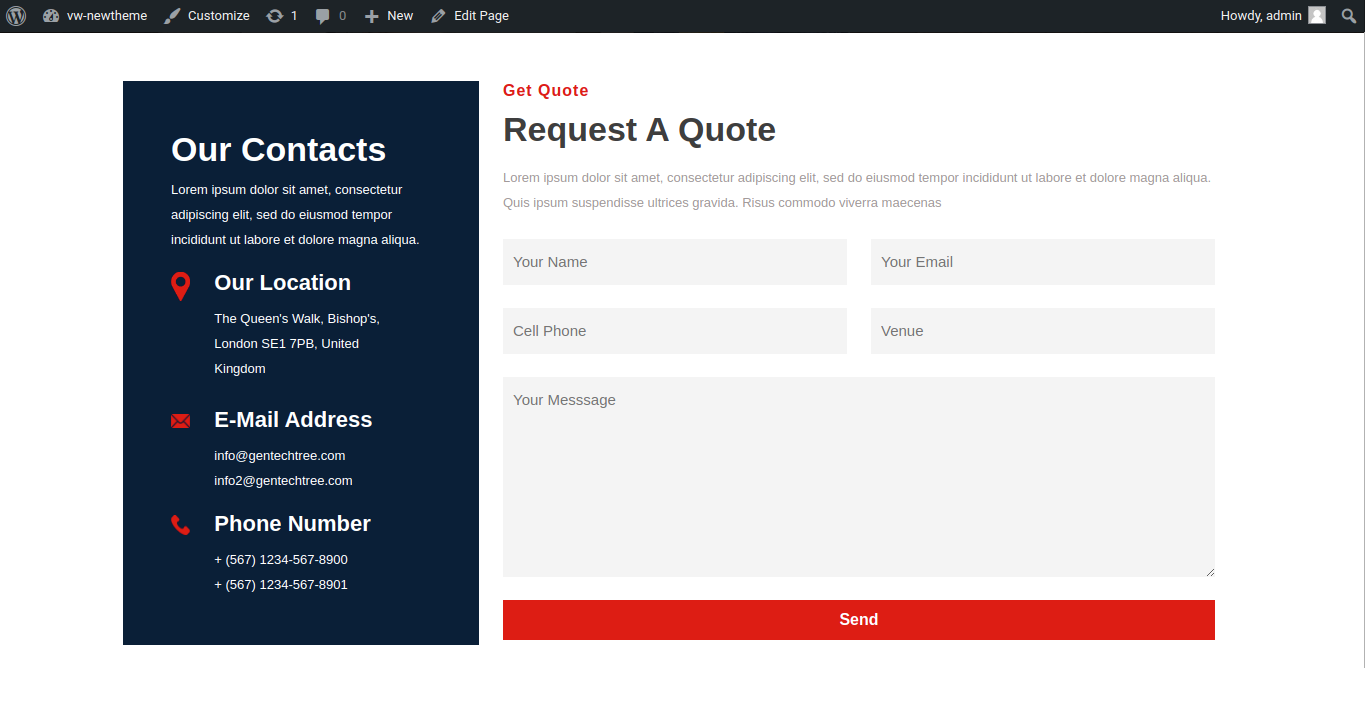
8.20 Contact Page
To proceed with the Contact Page
Go to Dashboard >> Contact >> Edit


To proceed with the Contact Page
Go to Appearance >> Customize >> Theme Settings >> Contact Page