Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-wellness-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple procedure.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
1.Choose Appearance >> Themes

2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Select your vW-Wellness-Pro theme by clicking the Browse option, then click the Install Now button.

5.WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
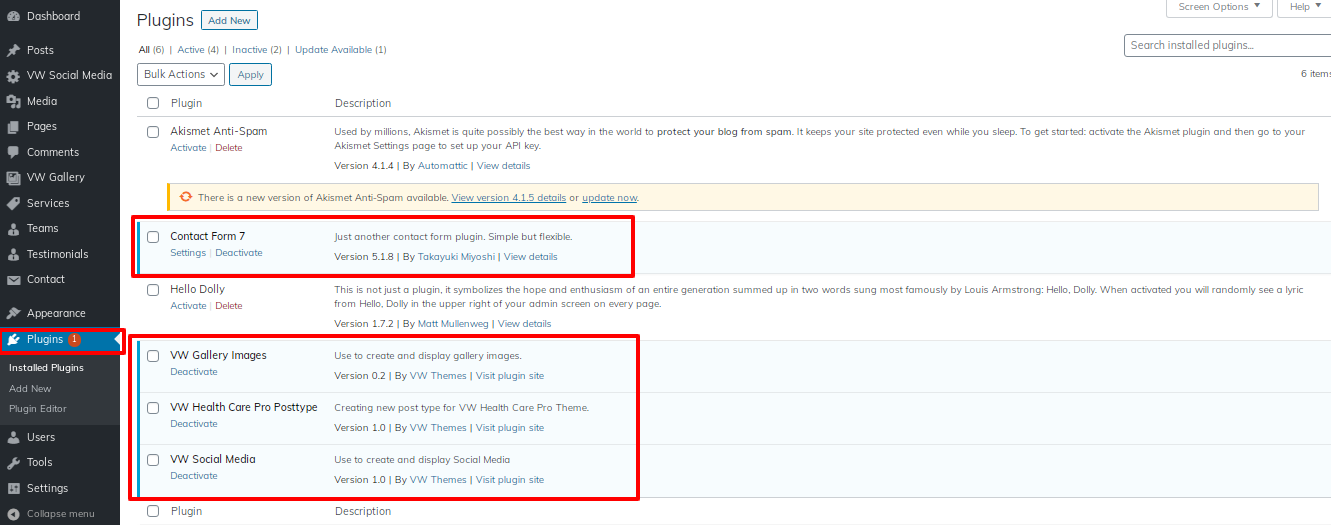
Install Required Plugins:
Install the vw-wellness-pro-posttype plugin ,vw-gallery-images-plugin, vw-social-media plugin, contact-form-7 plugin, which are required.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read the theme documentation and all plugin details to learn how to use plugins for more utility.
You must first submit the posttype plugin's zip file (vw-wellness-pro-posttype.zip).install the application now by clicking the button, then turn it on.
activate after clicking the "install now" option.

Demo Importer
To set up your theme, simply select to import sample content. You can follow the instructions in this content to create your website for website creation.
Go to Dashboard >> Appearance >> Get started
You first need to install the VW Wellness Pro Posttype Plugin before you can select "Run Importer."
After selecting "Demo Content Importer," click "Run Importer."

Section Color / Font Pallette
Font and colour selection is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color / Font settings


Section Ordering
How to Arrange and Reordering Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping options into the desired sequence.
To continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Homepage Template
Use these guidelines to build up your home page.
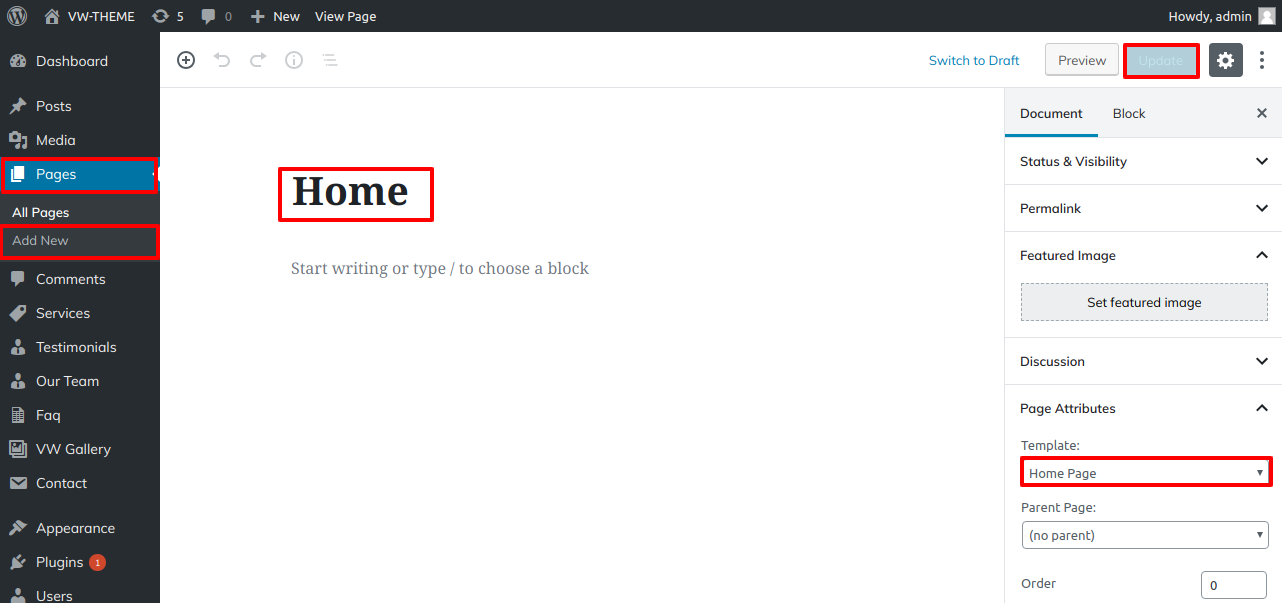
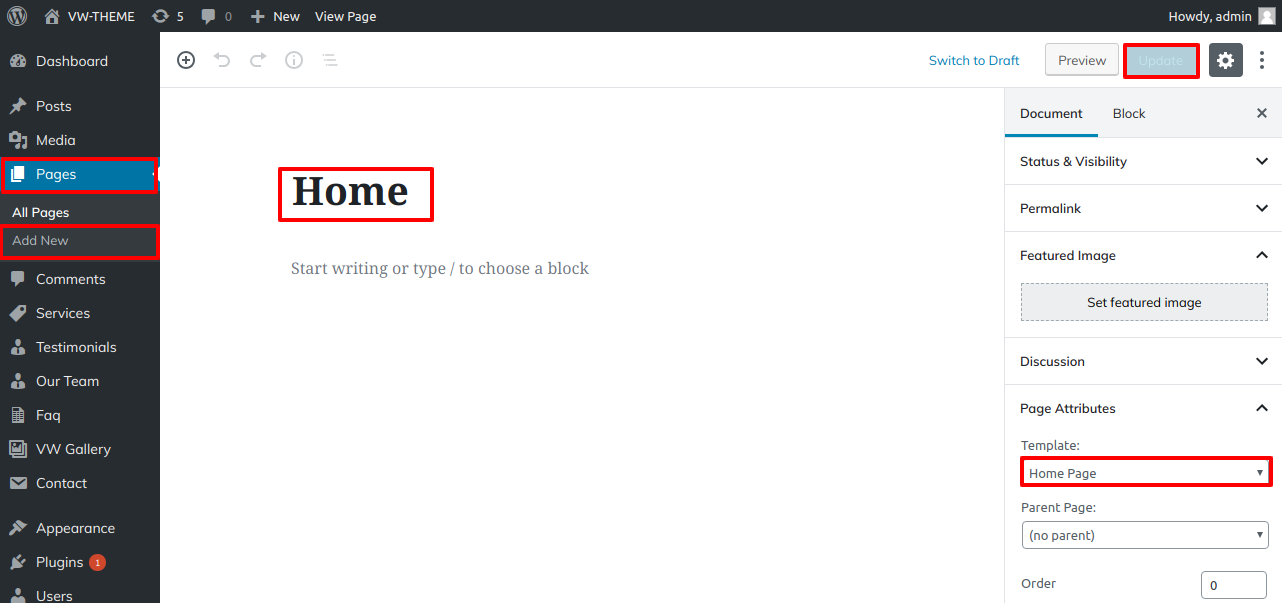
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the front screen.
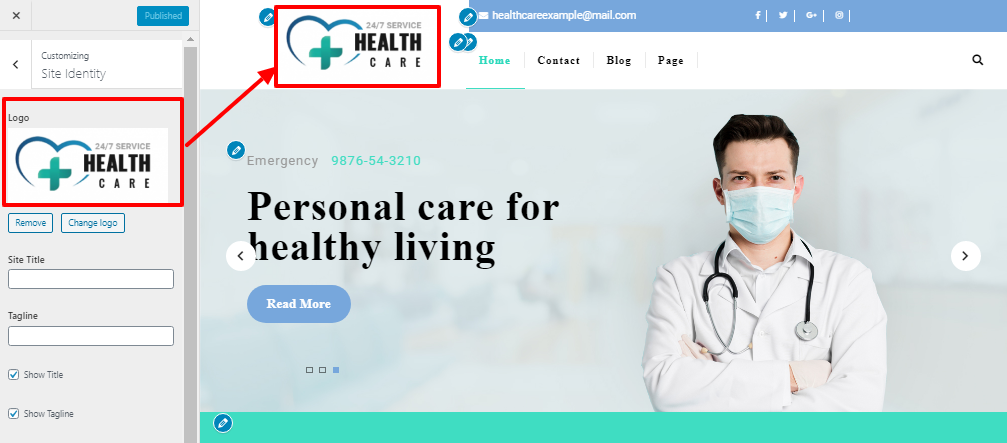
Setup Site Identity
Site Identity must be completed in order t.
Go to Appearance >> Customize >> Theme Settings >>site identity

1. Setup Header ection
Header will now be completed.
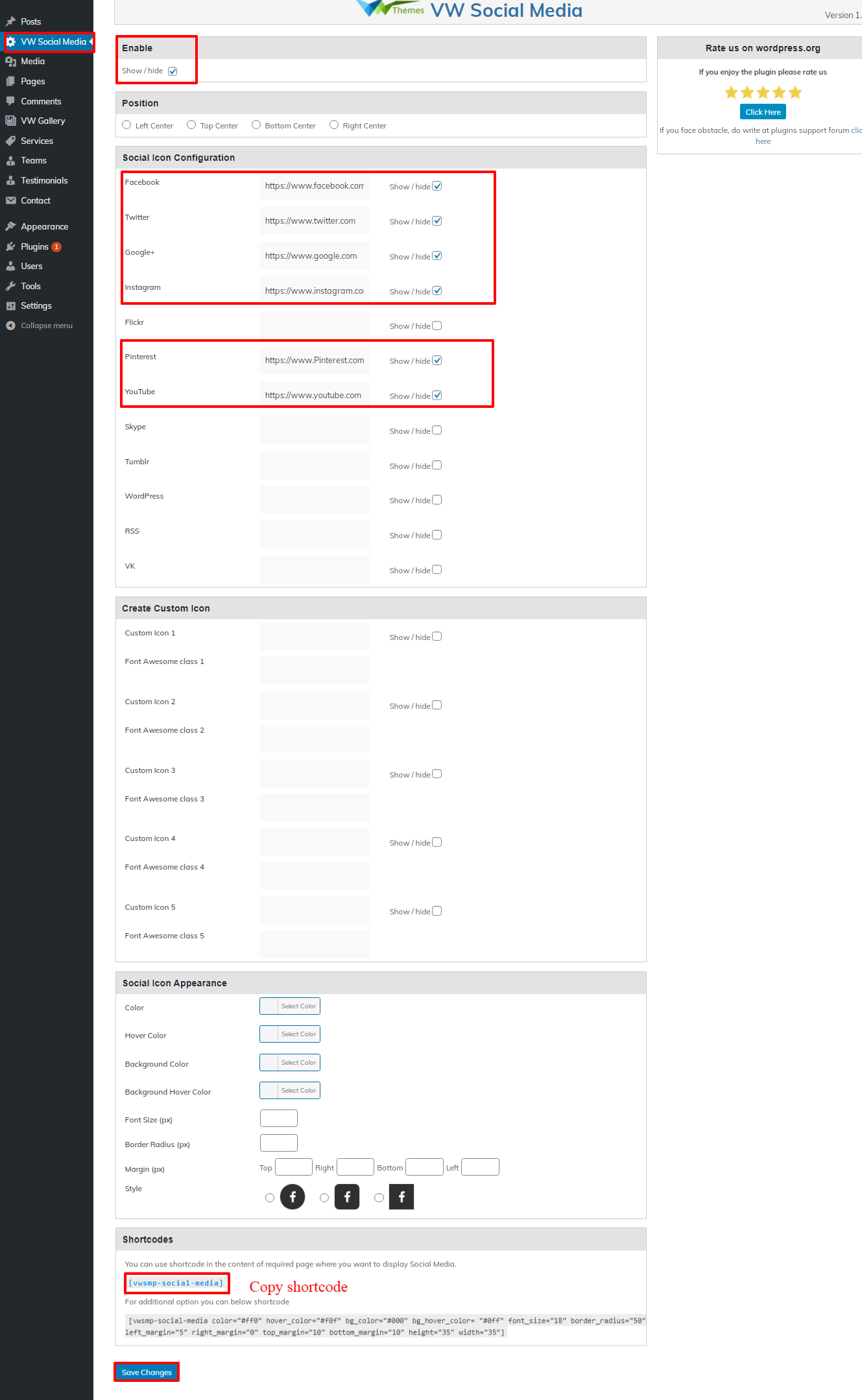
Setup Social Media Icon
Follow these instructions to set up social media icons.
You must first download and enable the VW Social Media Plugin.Dashboard >> VW Social Media

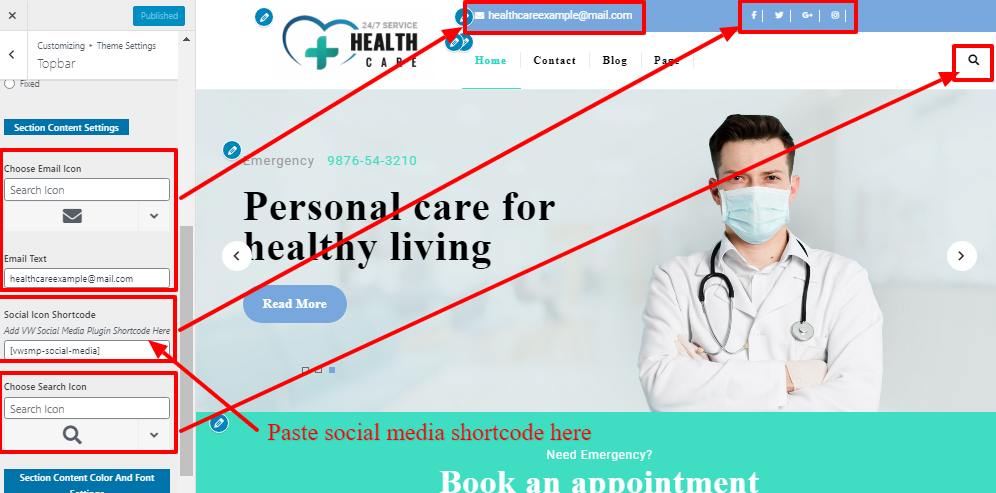
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Header.

2. Setup Header Section
Follow the instructions below to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Header.

2. Go to Dashboard >> Pages >> add new page if you want to add and assign the page to that area, with the addition of an image. To allocate numerous pages to the same section, repeat this process several times.

You must add items to the menu before
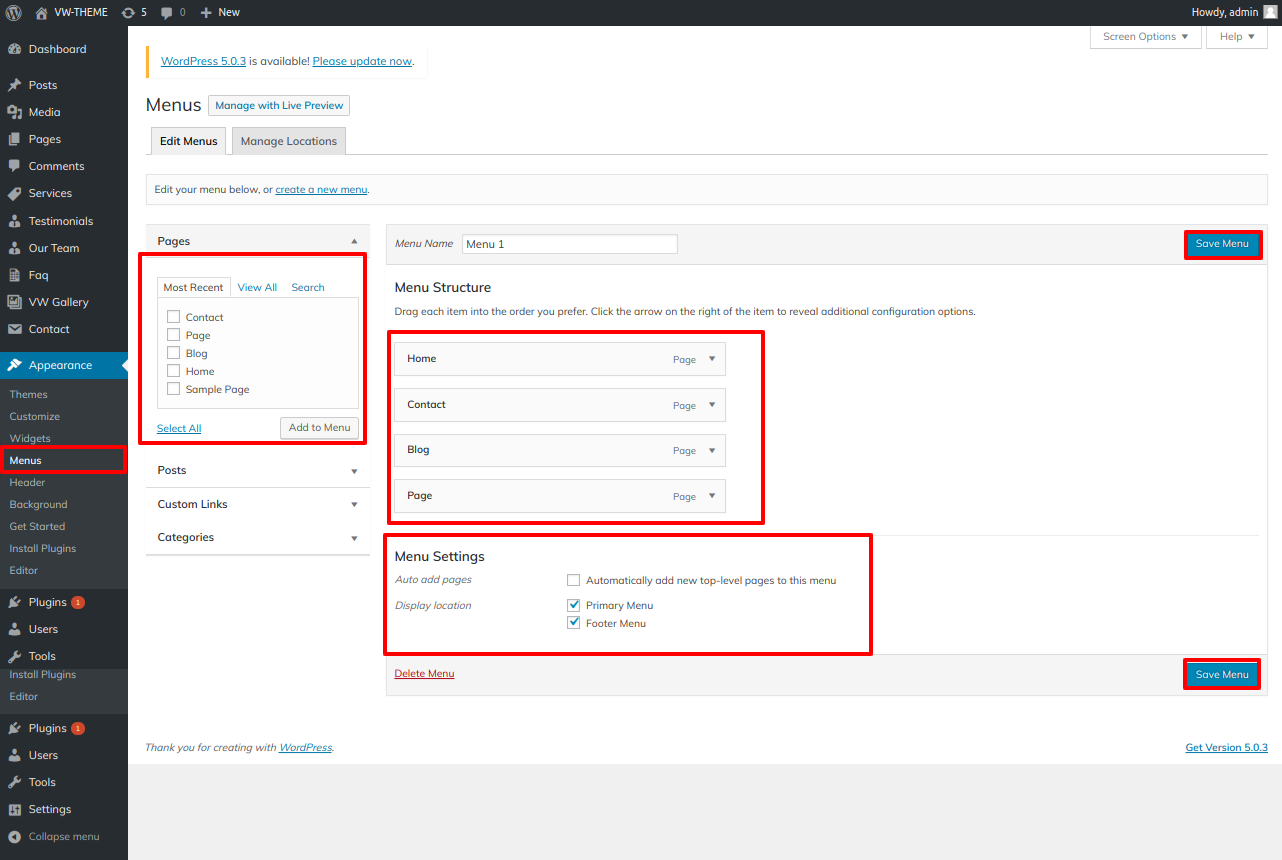
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedure again.
You can include the menu section in this manner.

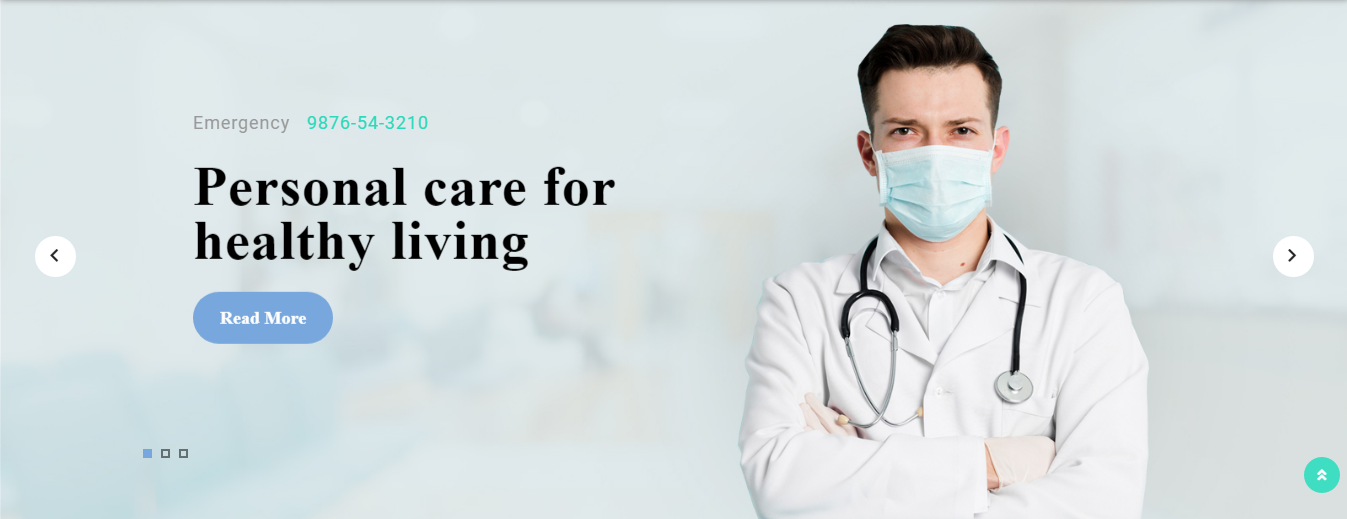
3. Setup Slider Section
In order to continue, slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


The Slider Settings can be added in this manner.

4. Setup Fitness Health Section.
In order to continue, an Fitness Health Section,
establishing Fitness Health. take these actions.
Go to Appearance >> Customizer >> Theme Settings >> Fitness Health.


This is a method of setting up Fitness Health Section.

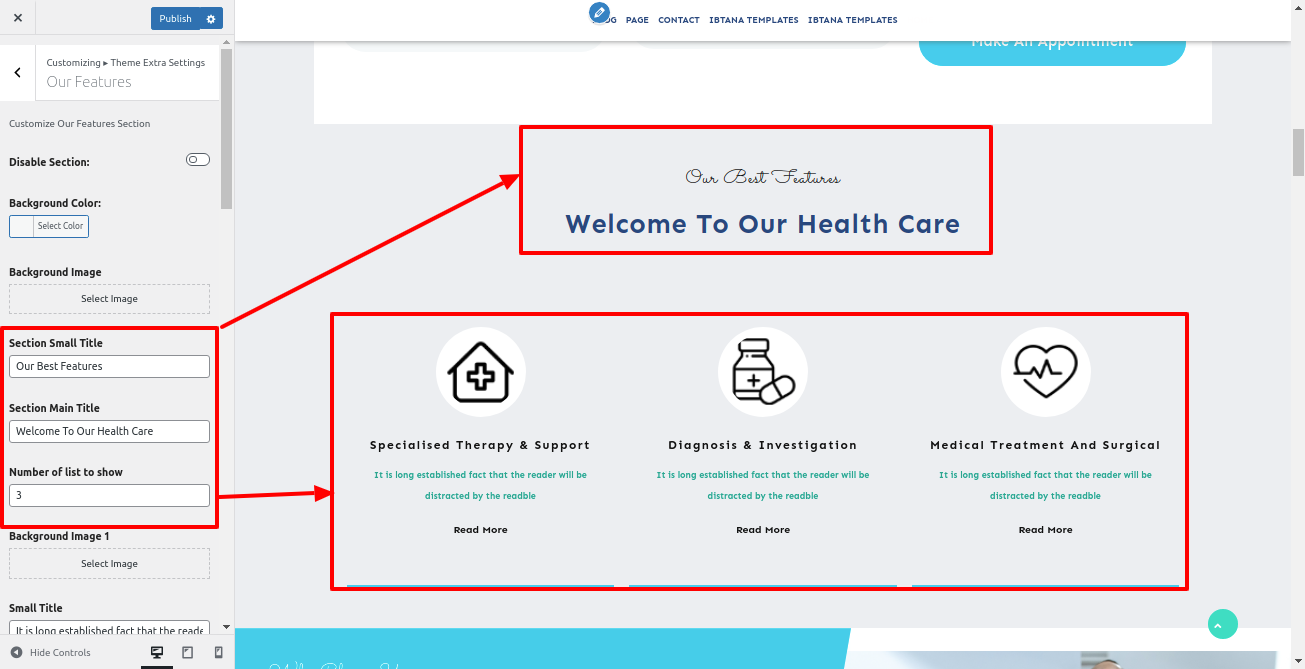
5. Setup Our Features Section
In order to continue, Our Features.
Go to Appearance >> Customize >> Theme Settings >>Our Features


This will enable you to include the Our Features.

6. Setup Our Class Section
In order to continue, Our Class.
Go to Appearance >> Customize >> Theme Settings >>Our Class


This will enable you to include the About Us section.

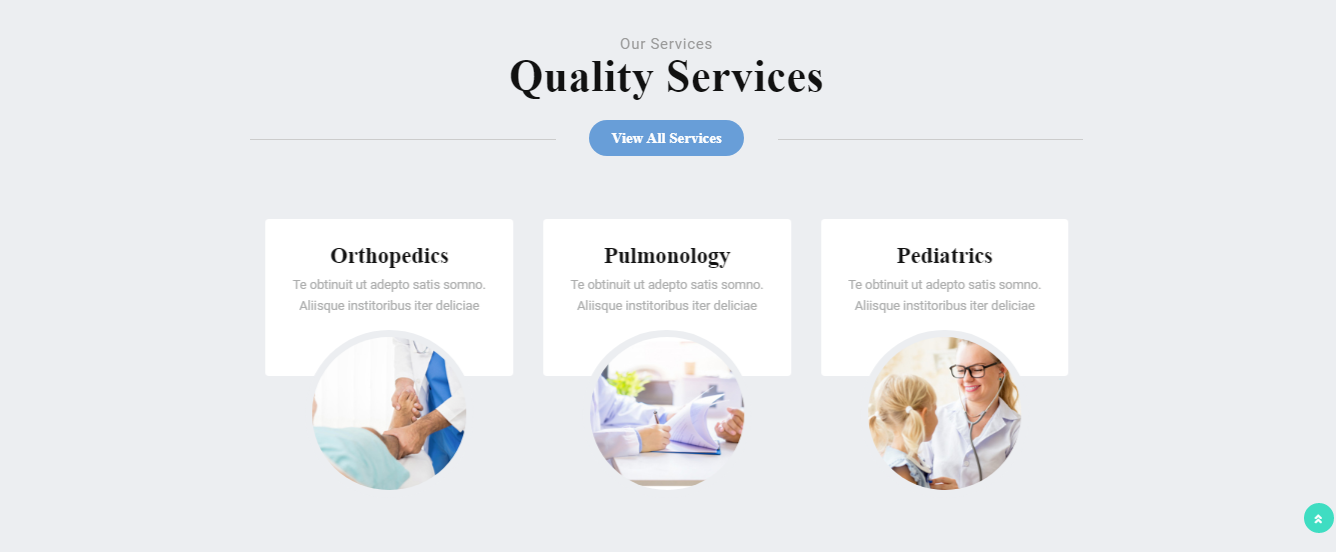
7. Setup Our Services Section
To build up the Our Services Section, take the steps listed below.
You must first install the "vw-wellness-pro-posttype" plugin in order to make up this section.
After the plugin is installed, the Services choice will show up on the dashboard.
Go to Dashboard >> Services >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Services Section .


This will enable you to include the Our Services Section.

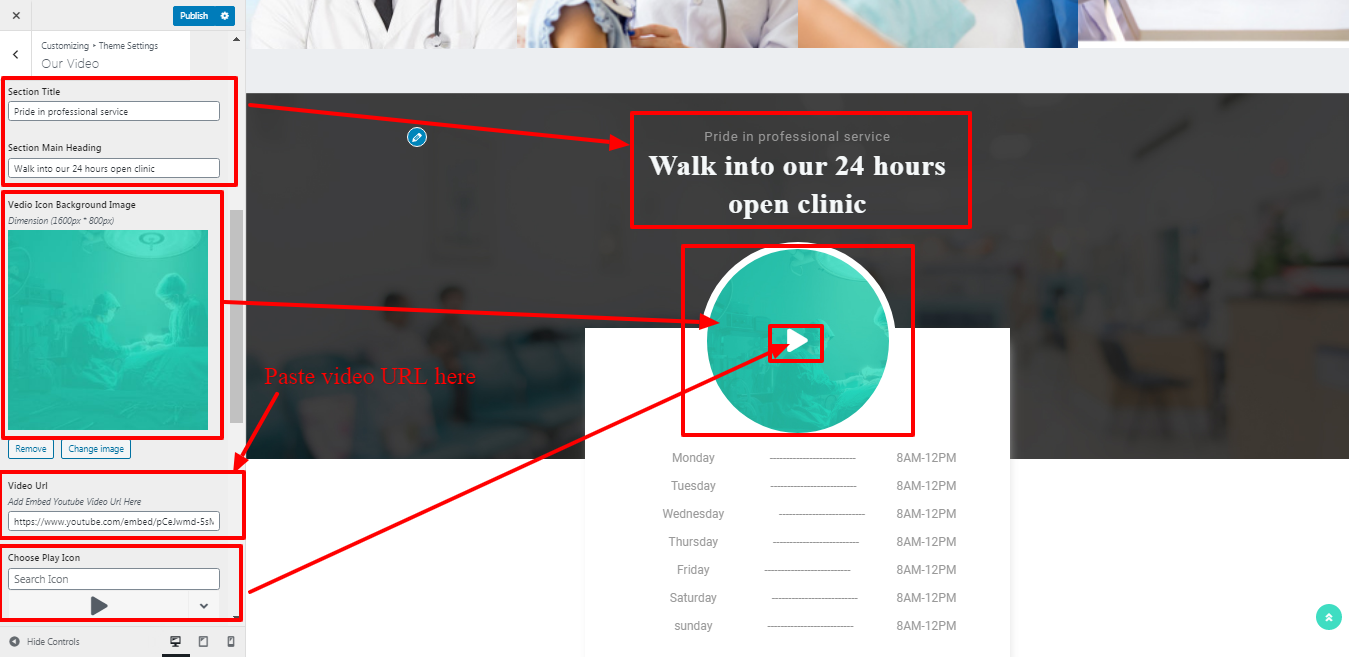
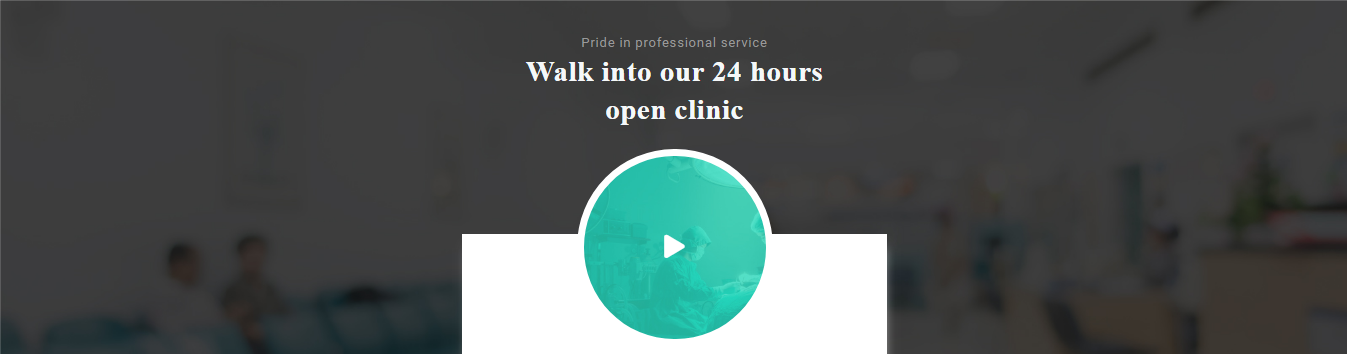
8. Setup Our Video Section.
In order to continue, Our Video Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Video Section.


This will enable you to include the Our Video Section.

9. Setup why chooes us Section.
In order to continue, why chooes us Section,
Go to Appearance >> Customizer >> Theme Settings >> why chooes us.




This will enable you to include the Our Records Section.

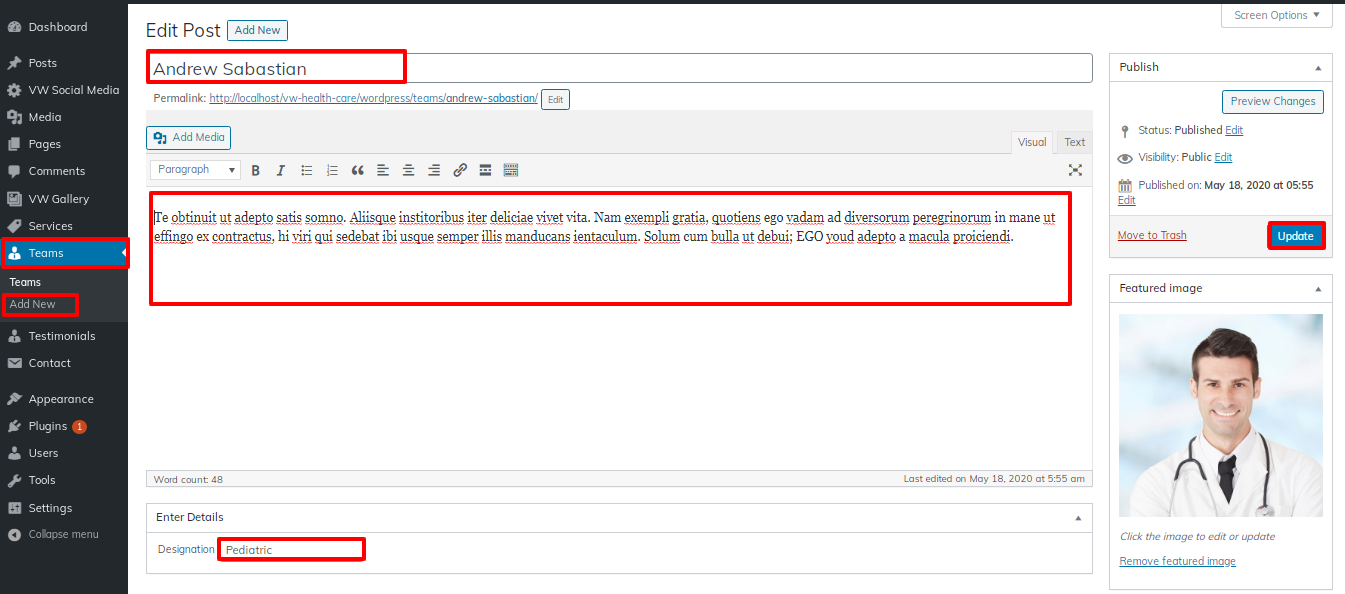
10. Setup Our Team Section
To build up the Our Team Section, adhere to the steps below..
You must first install the "vw-wellness-pro-posttype" plugin in order to make up this section..
Following plugin installation, the Teams choice will show up on the dashboard.
Go to Dashboard >> Teams >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team Section .

This will enable you to include the Our Team Section.

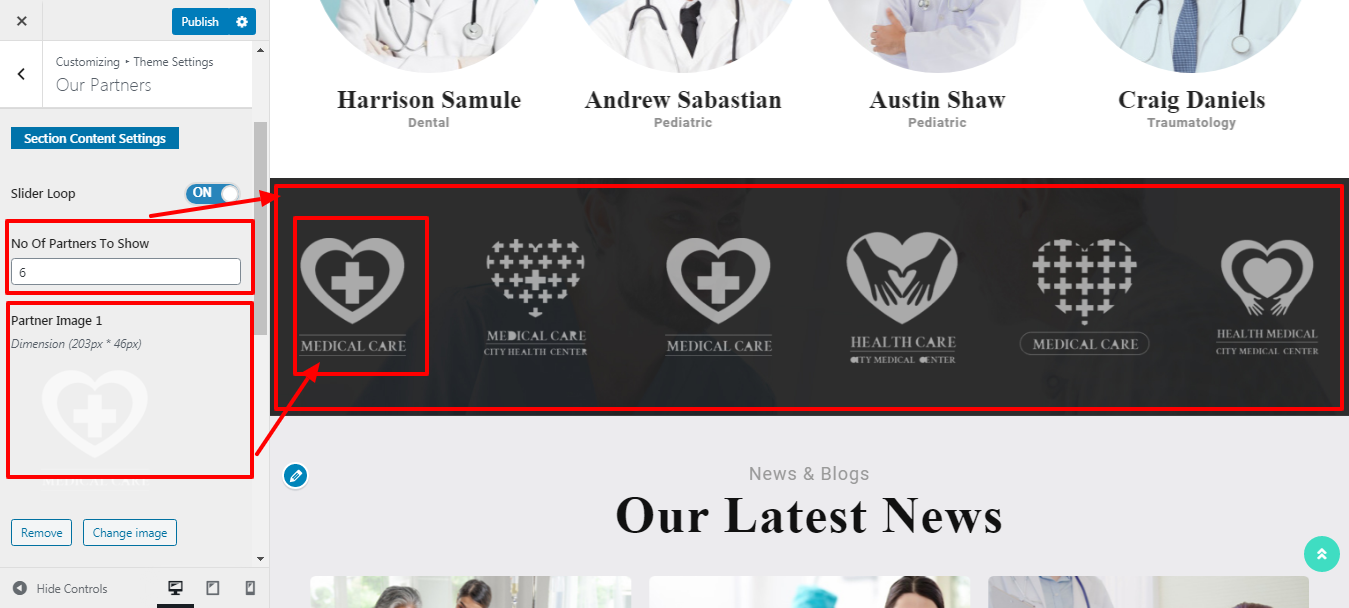
11. Setup Our Client Section
Go to Appearance >> Customize >> Theme Settings >> Our Client Section

In this way you can add Our Client Section.

12. Setup Our Healthy Choices Section.
In order to continue, Our Healthy Choices Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Healthy Choices Section.



This will enable you to include the Our Healthy Choices Section.

8. Setup why chooes us Section.
In order to continue, why chooes us Section,
Go to Appearance >> Customizer >> Theme Settings >> why chooes us.




This will enable you to include the Our Records Section.

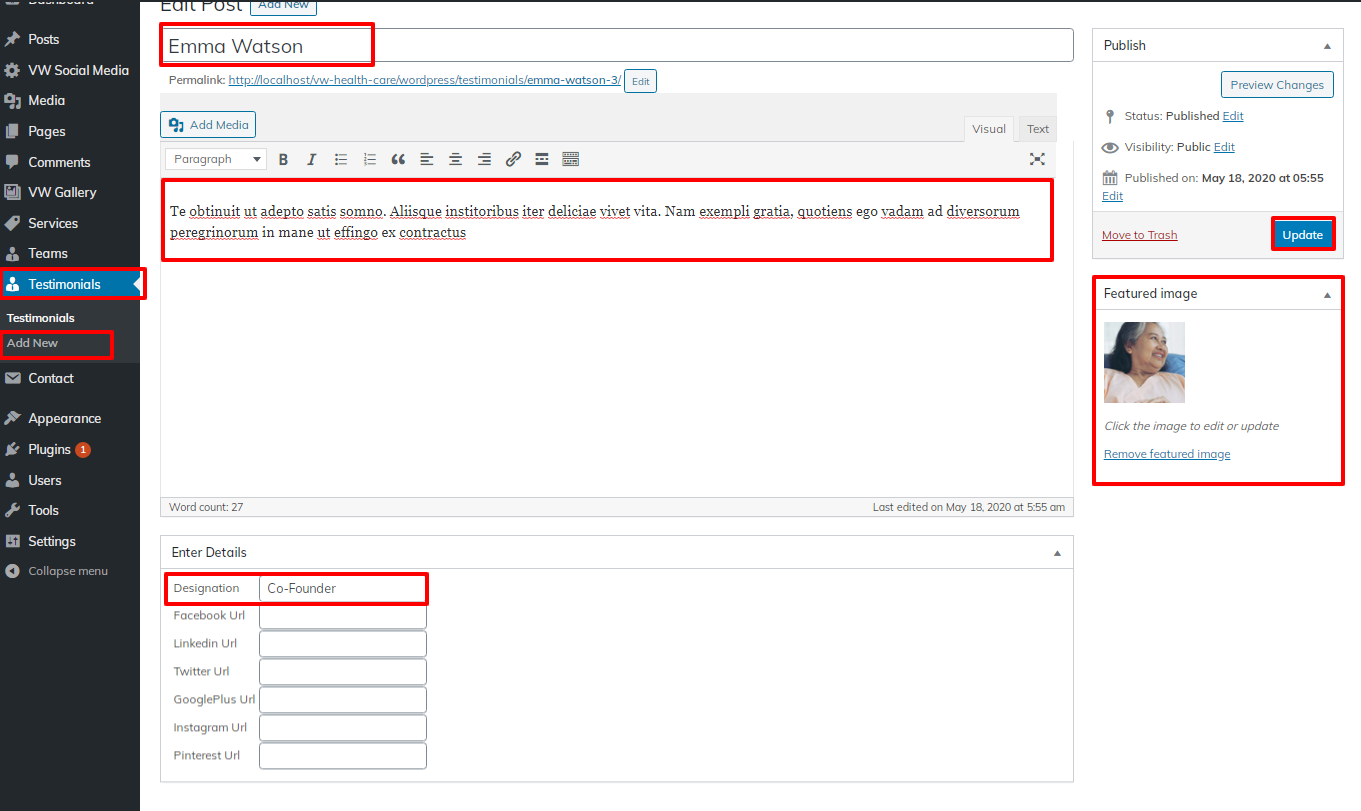
13. Setup Testimonial Section
Testimonial Section, you must first upload and activate the "VW Wellness Pro Posttype" plugin in order to proceed.
Testimonials choice will show up on the dashboard following installation.
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonial Section

In this way you can add Testimonial section.

14. Setup Get In Touch Section.
In order to continue, Get In Touch Section,
Go to Appearance >> Customize >> Theme Settings >> Get In Touch Section

First, you must download and enable the Contact Form 7 plugin.
Go to Dashboard >> Contact >>Add New

Go to Appearance >> Customizer >> Theme Settings >> Get In Touch.

This will enable you to include the Get In Touch Section.

15. Setup Our Blog Section
Follow the below steps to setup Our Blog Section.
You must first install the "vw-wellness-pro-posttype" plugin in order to make up this section.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Blog Section .

This will enable you to include the Our Blog Section.

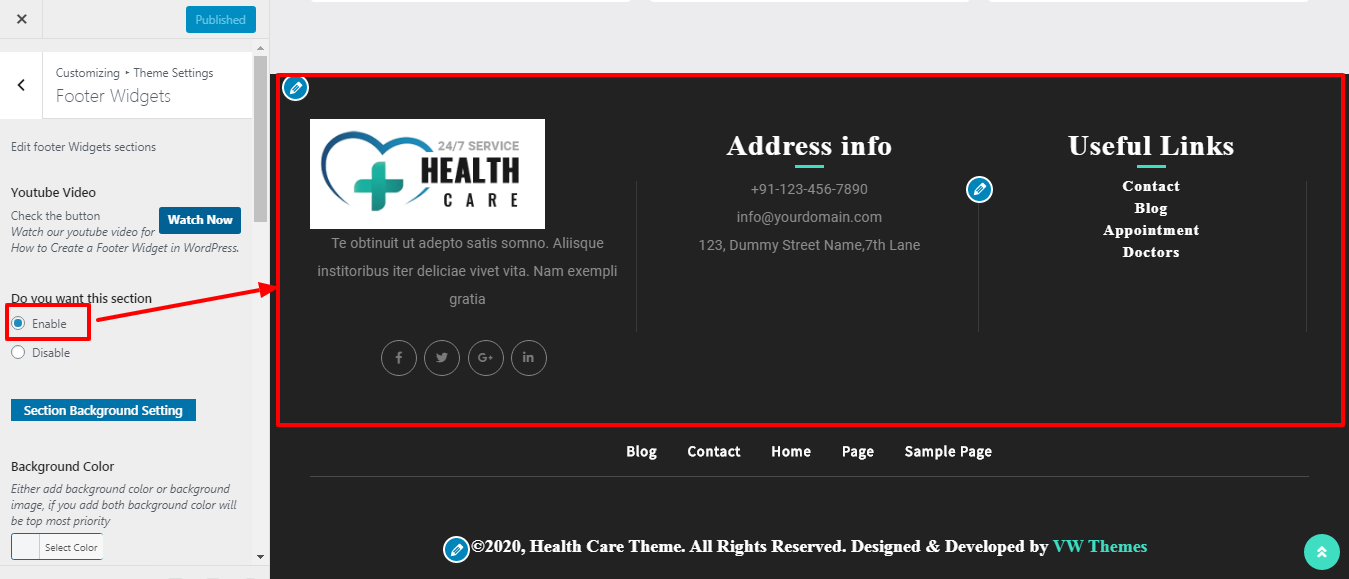
Footer Widgets Section
Setup Footer Widgets Section
Please follow the instructions and turn on the footer widget to add gadgets to the footer.
Go to Appearance >> Customize >> Theme Settings>>Footer Widgets

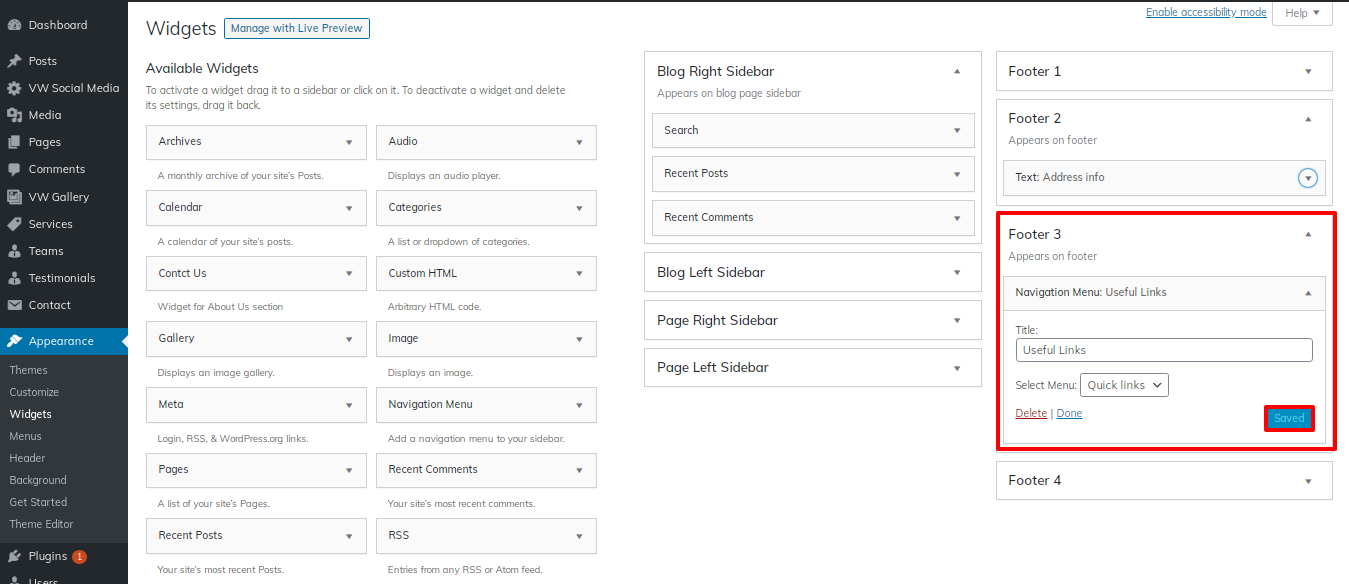
The footer already has three sections, and you can add up to four more. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget after adding any widget.
Go to Dashboard >> Appearance >> Widgets



On the front end, it will look like this.

Footer Text
Set up the footer text area by adhering to the guidelines below.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

It will initially seem like this.

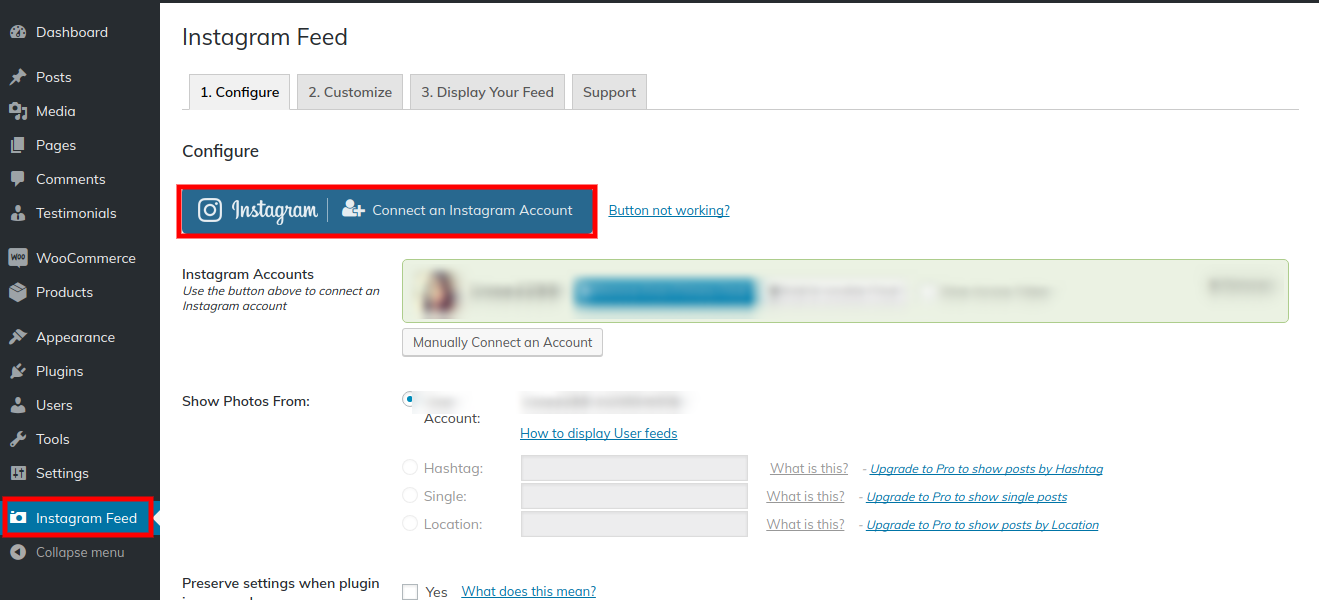
Setup Instagram Section
You must first add and activate the Instagram Feed Plugin To proceed with the the Instagram Section.
After this plugin is activated, a dasoard option for Instagram Feed shows. The Instagram Feed options can be customised by going there. Copy the shortcode and put it in the Customizer's Instagram section.
Go to Dashboard >> Instagram Feed Then Click on Connect an Instagram Account, enter the ID and password to connect. Refer the below screenshot for more details.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.


On the front end, it will look like this.

Dashboard >> VW Social Media
Follow the steps below to build up the Instagram Section.
You must first install and turn on the Instagram Feed plugin .

Setup Contact Section
Follow these procedures to set up the Contact Section.
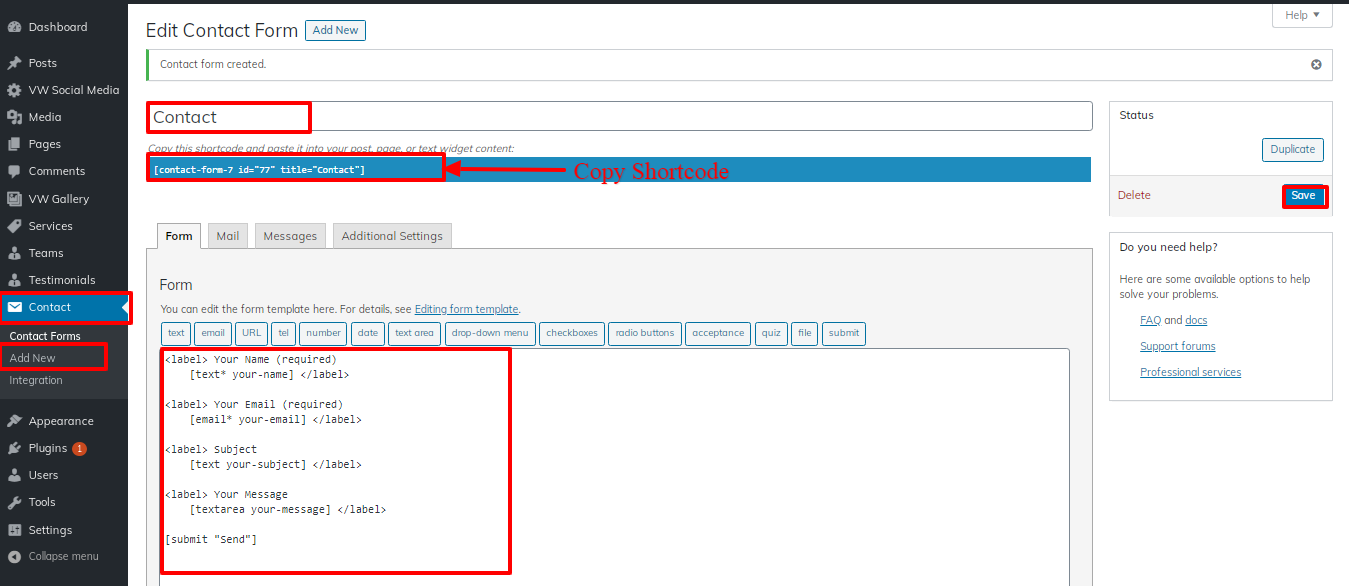
1. You must take a few crucial first actions..
2. You should include the contact form 7 plugin.
Making a message form
Go to Dashboard >> Contact >> Add New

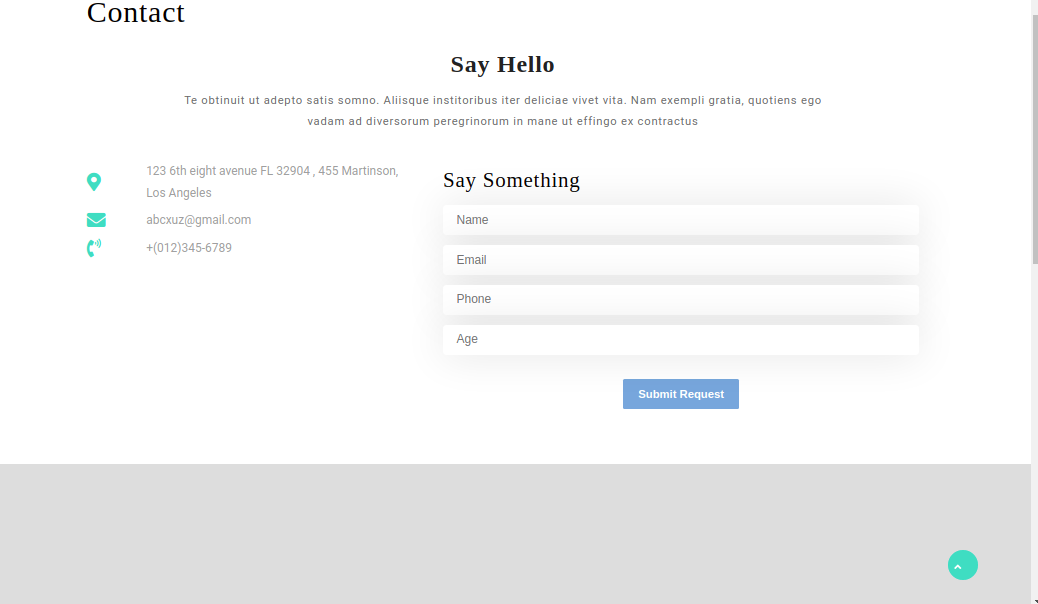
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

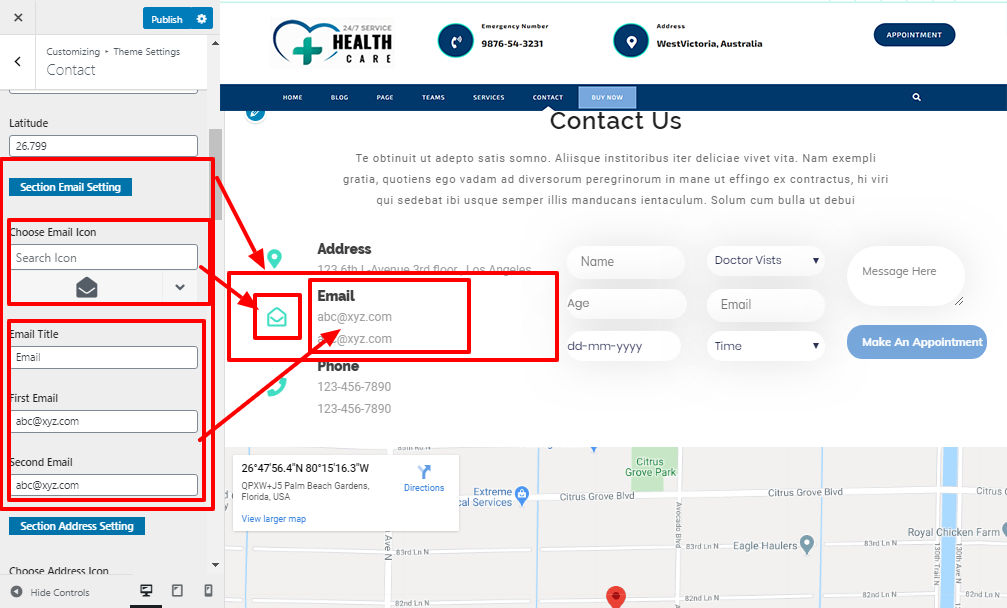
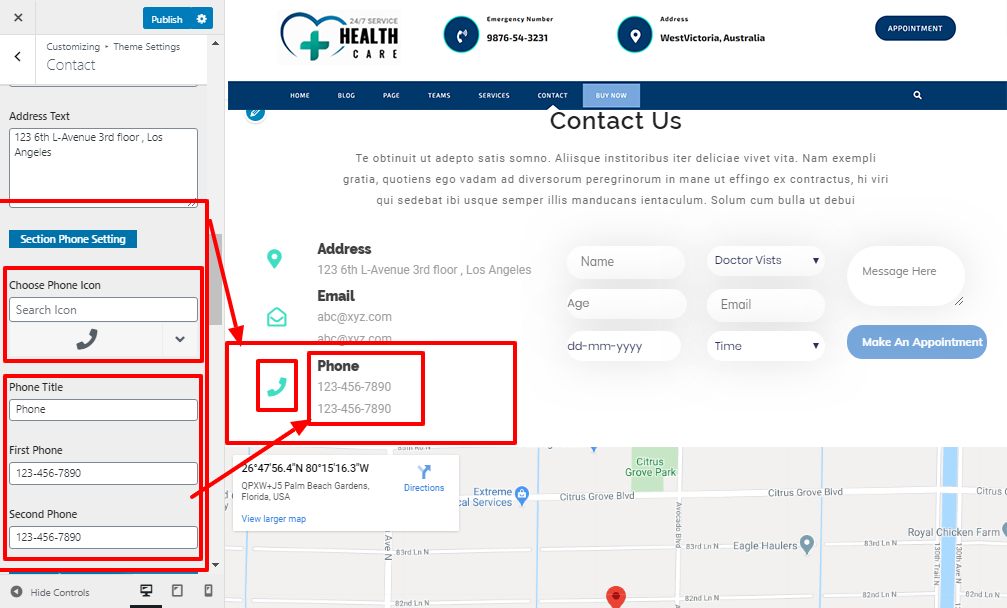
Go to Appearance >> Customize >> Theme Setting >> Contact



This is a procedure for configuring the Contact Section

General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings>>General Settings
Change the website title here in the left, right, and centre.

Setup Post Settings Section
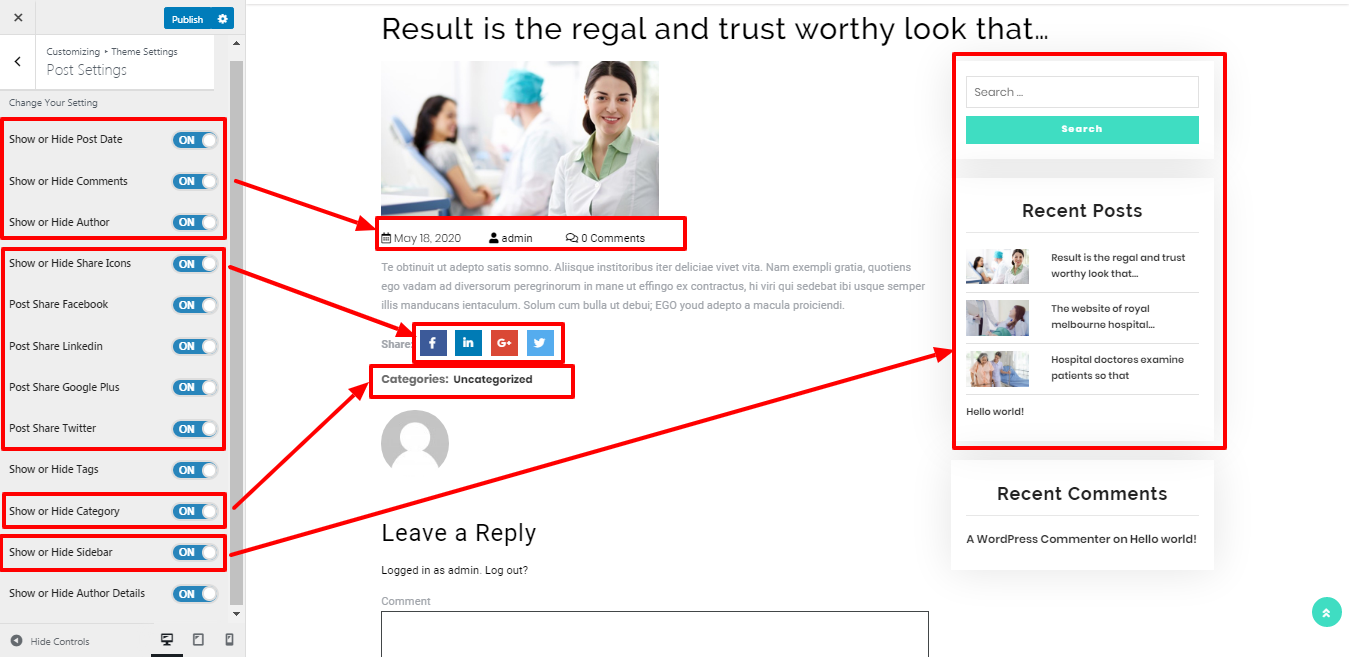
Follow these instructions to set up the Post Settings section.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

Theme Plugins
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. Use these guidelines to enable the plugin in your theme. The "vw-wellness-pro-posttype" component must first be downloaded from the source, which will be a.zip file.


Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message here. Please visit the following website for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Services - [vw-wellness-pro-services]
- Testimonials - [vw-wellness-pro-testimonials]
- Teams - [vw-wellness-pro-teams]
- Gallery -[vw-galleryshow vw_gallery="80" numberofitem="8" bootstraponecolsize="3"]
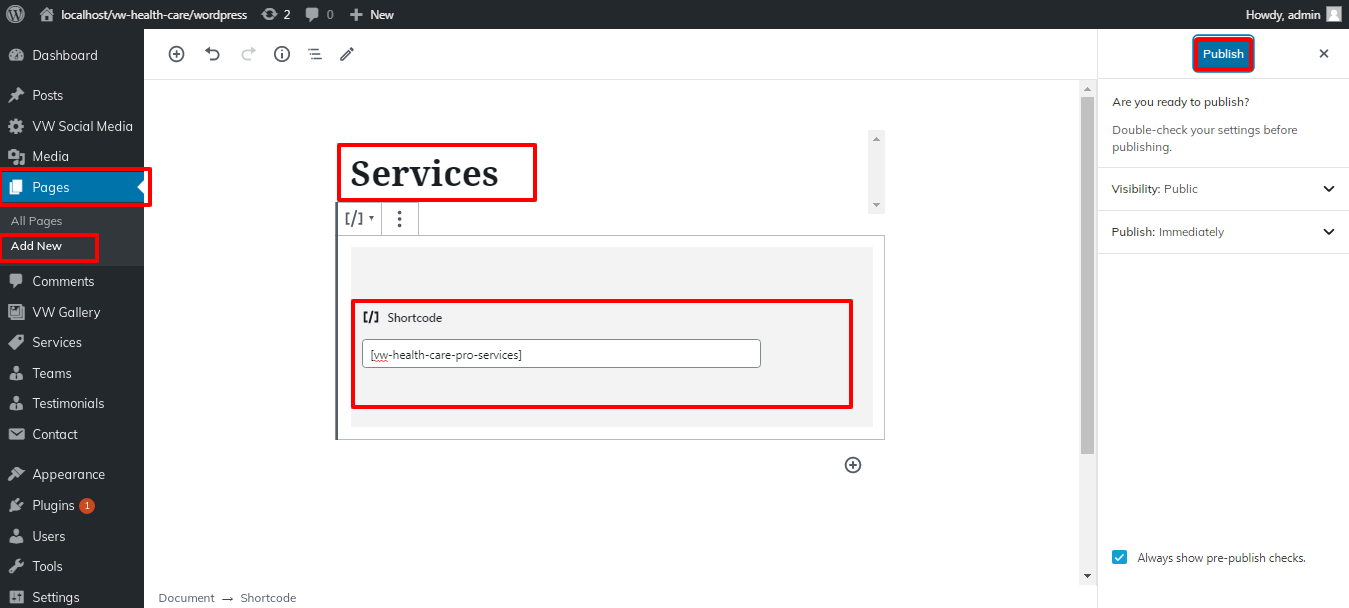
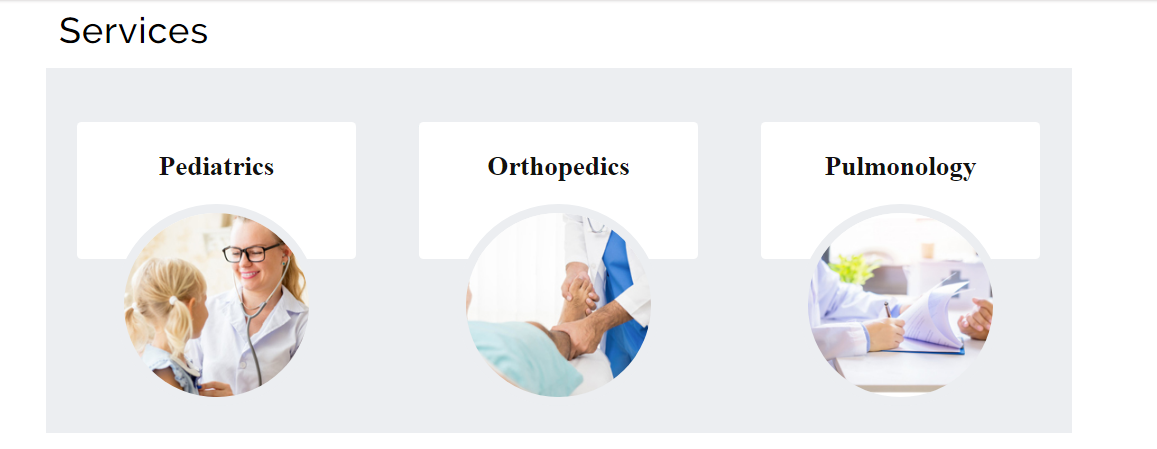
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

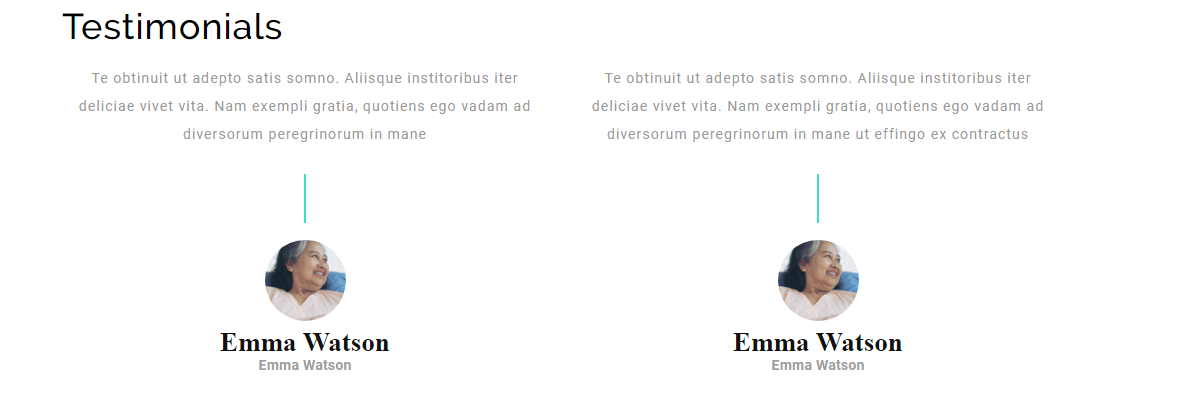
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

Our Team Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

Custom Widgets










