Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-designer-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple procedure.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
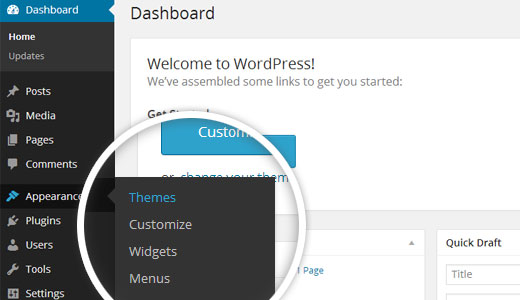
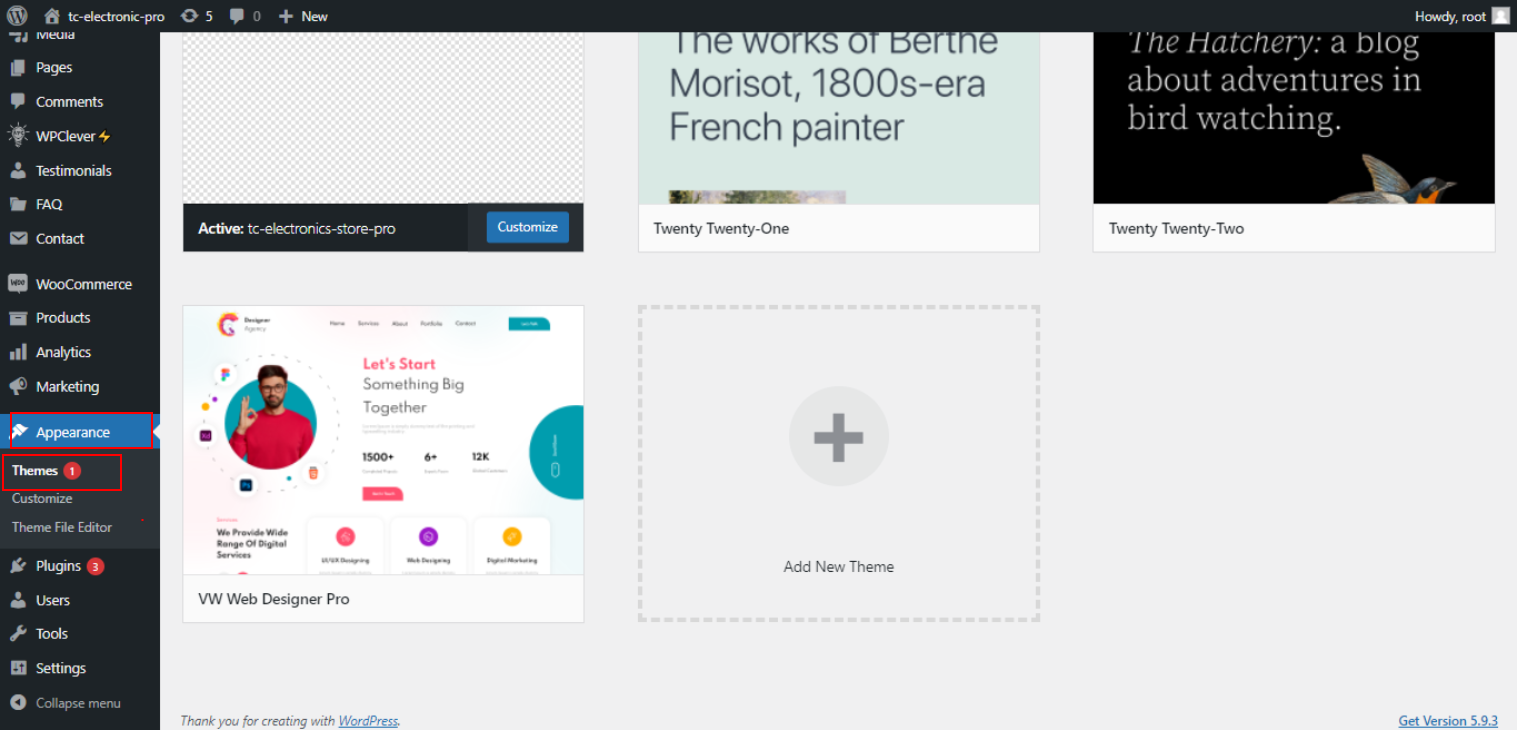
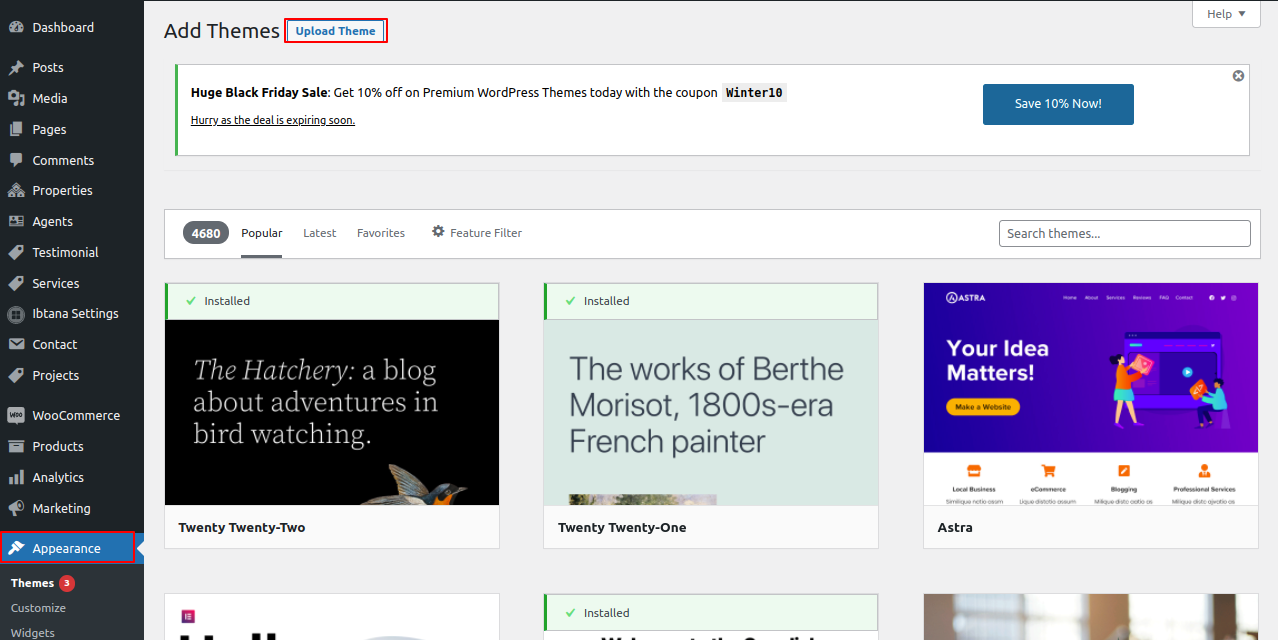
1. Choose Dashboard > Appearance > Themes

2. When arriving at the themes page, select Add New from the menu at the top.

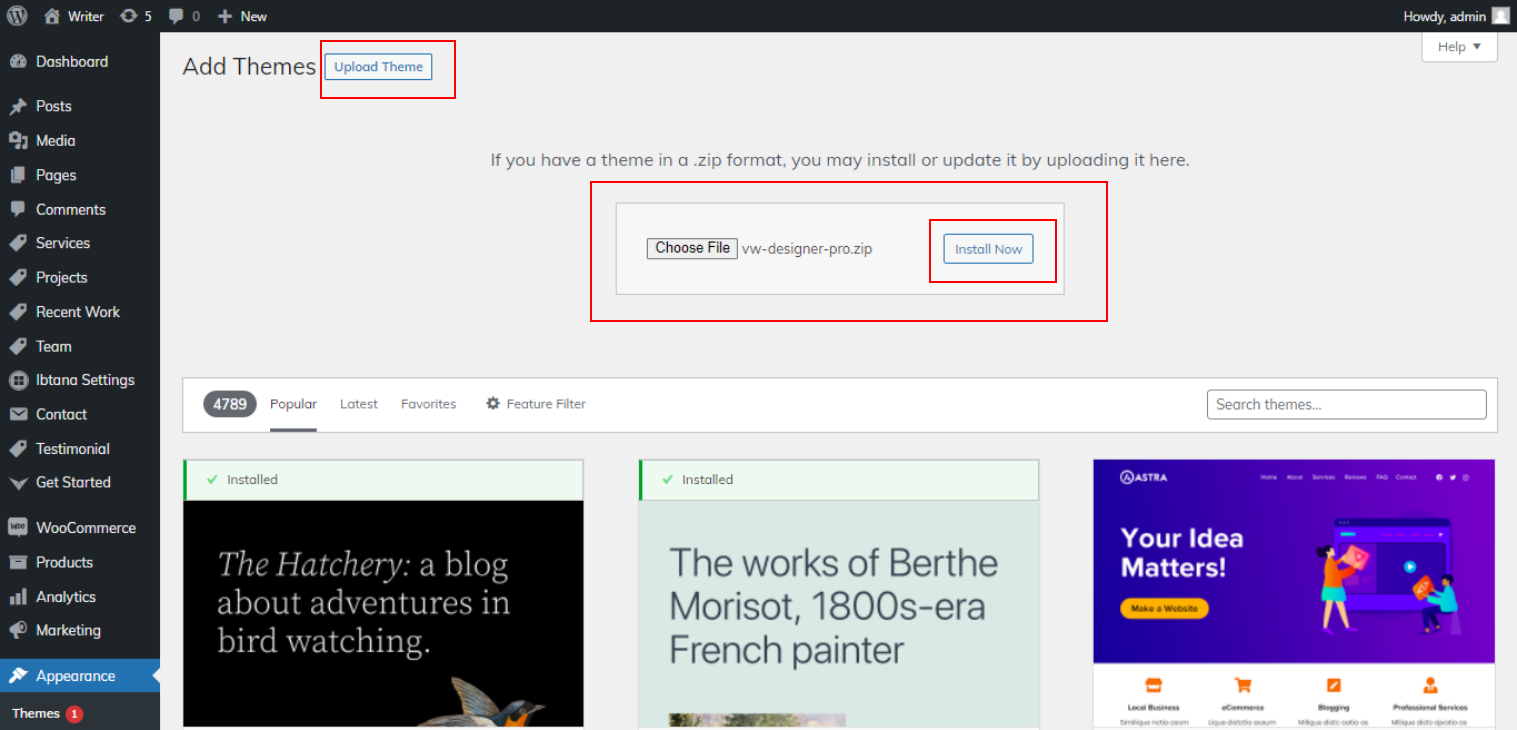
3. Choose the button for theme upload.

4. Select your vw-designer-pro.zip theme by clicking the Browse option, and then click the Install Now button.

5. WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
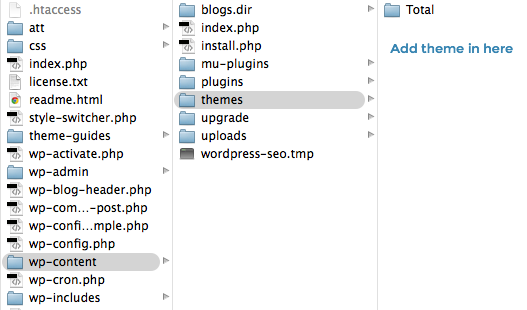
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
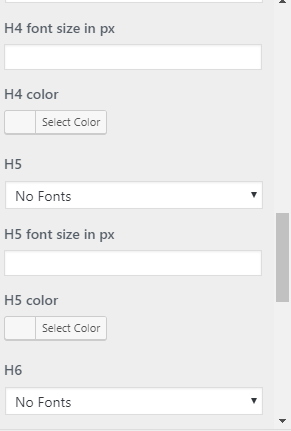
Section Color/Font Pallette
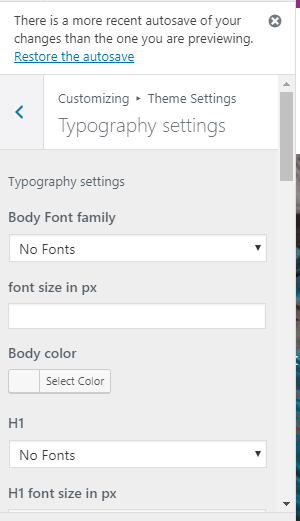
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
To import content using Theme Wizard, adhere to these procedures.
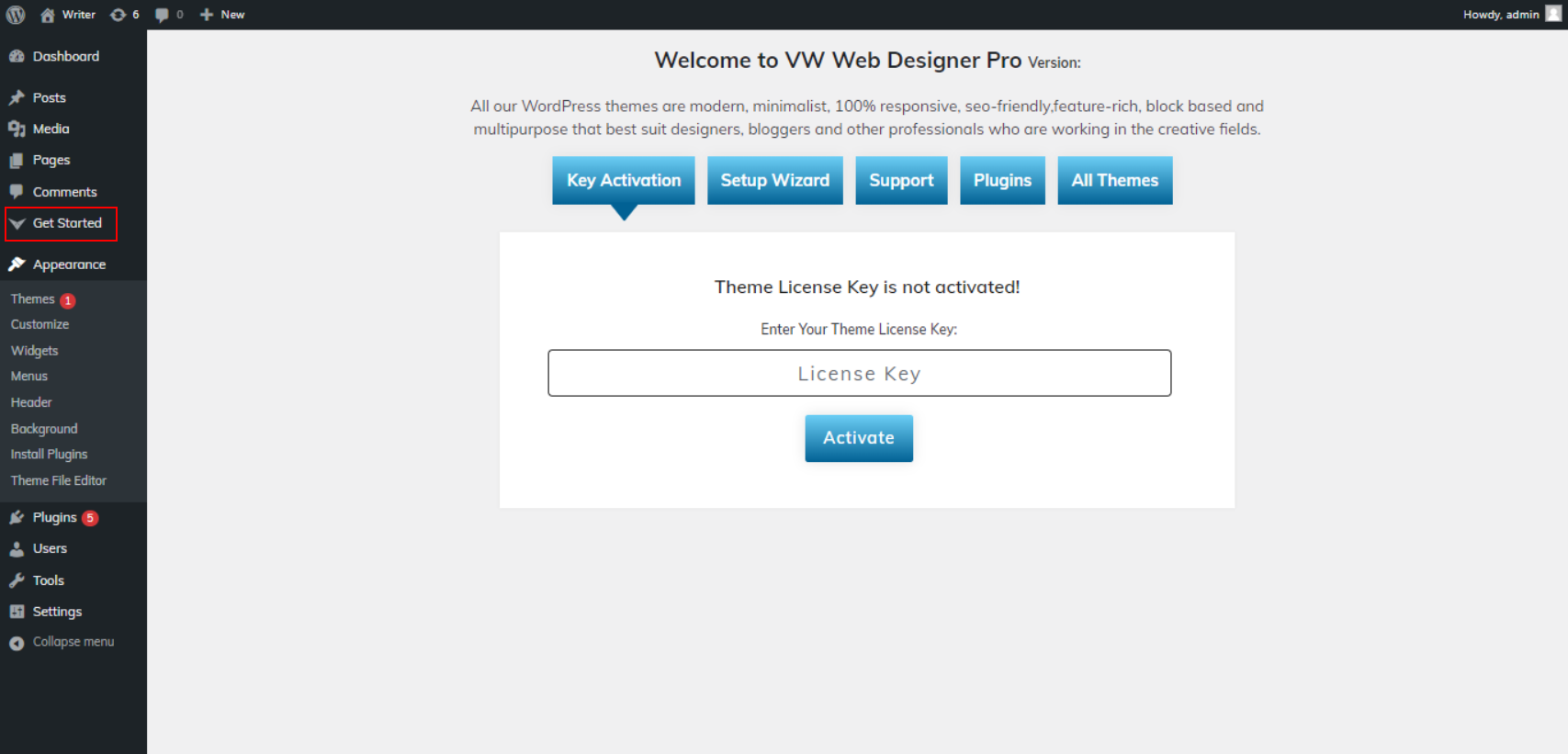
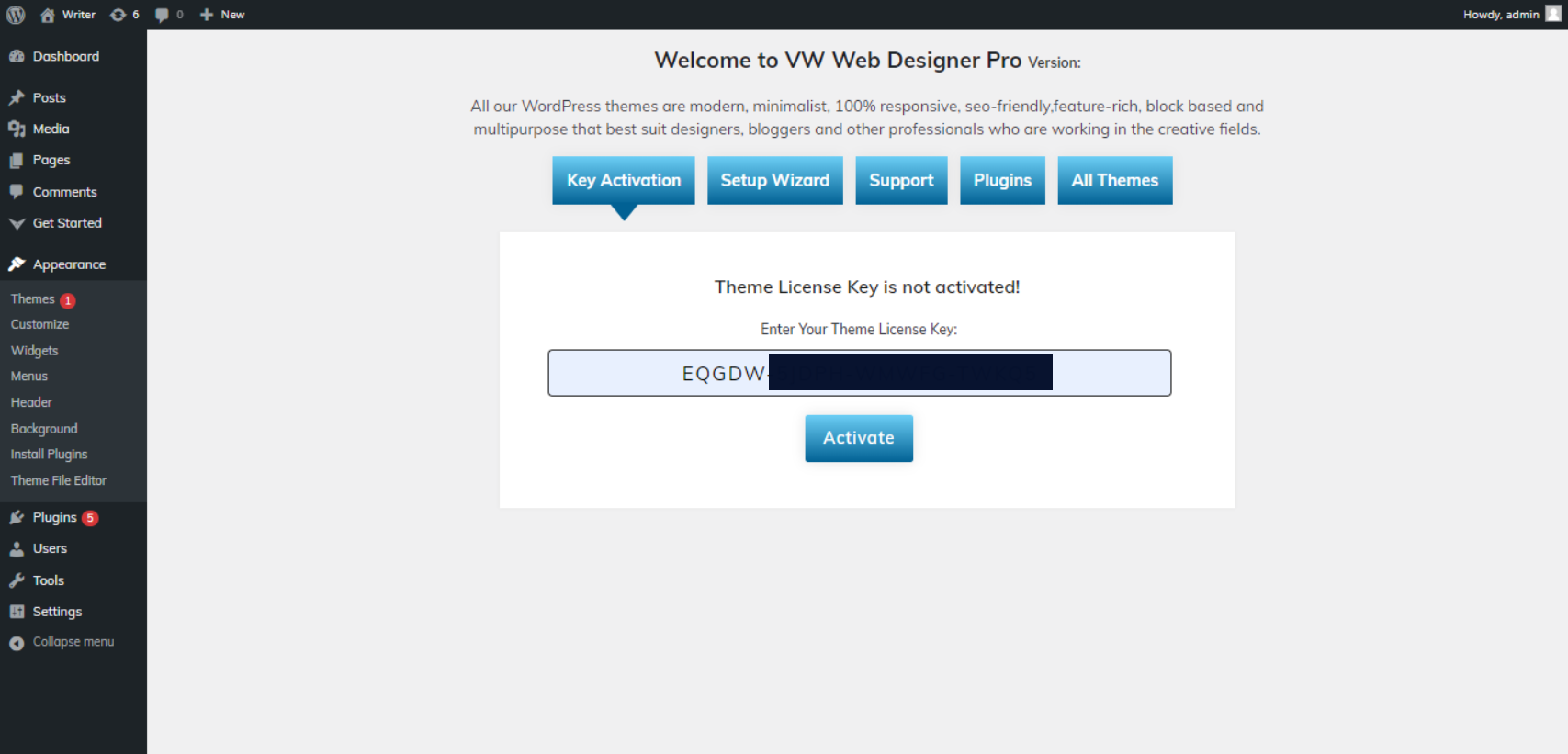
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer to the following movie to activate your licence key:

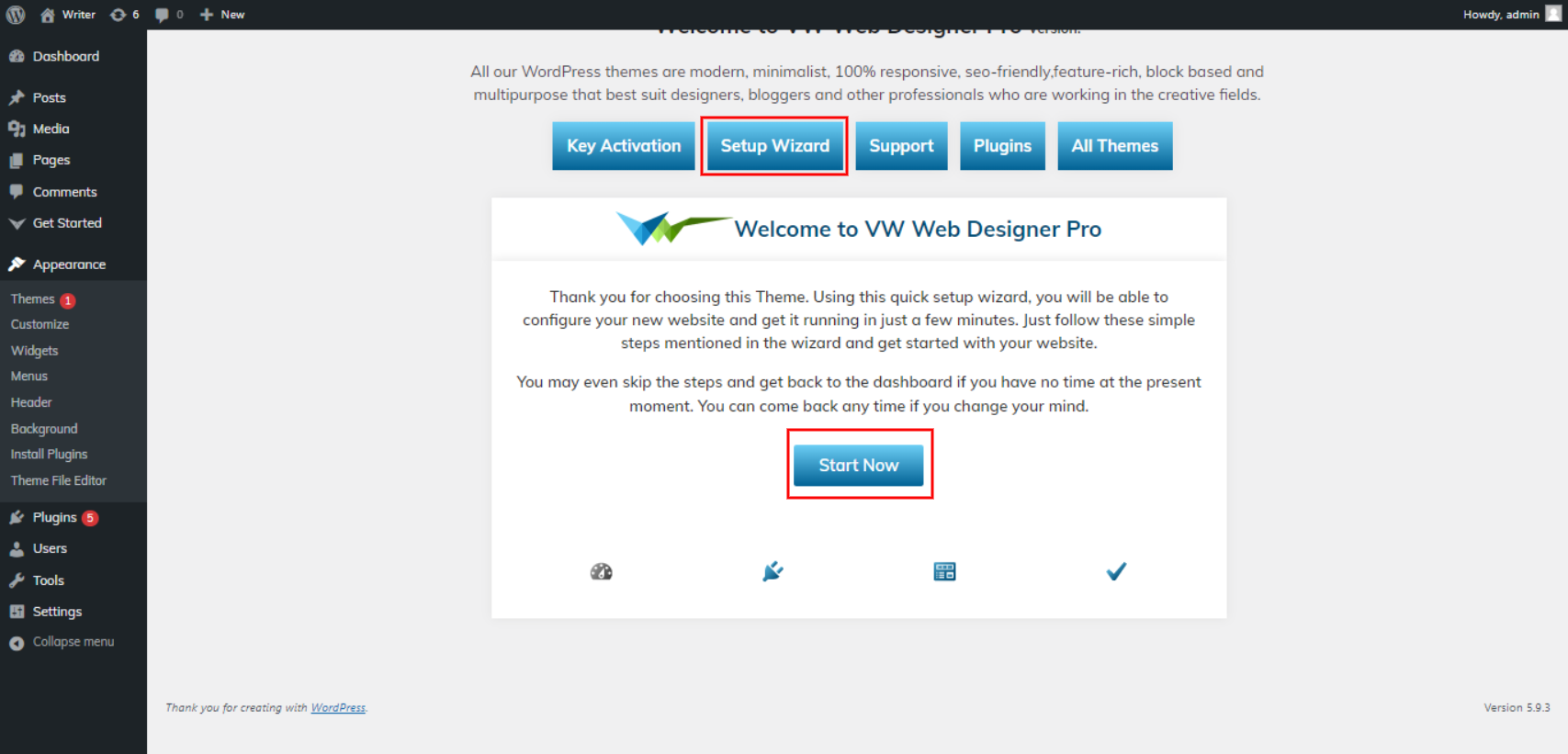
3) select the Start Now option after clicking Setup Wizard.

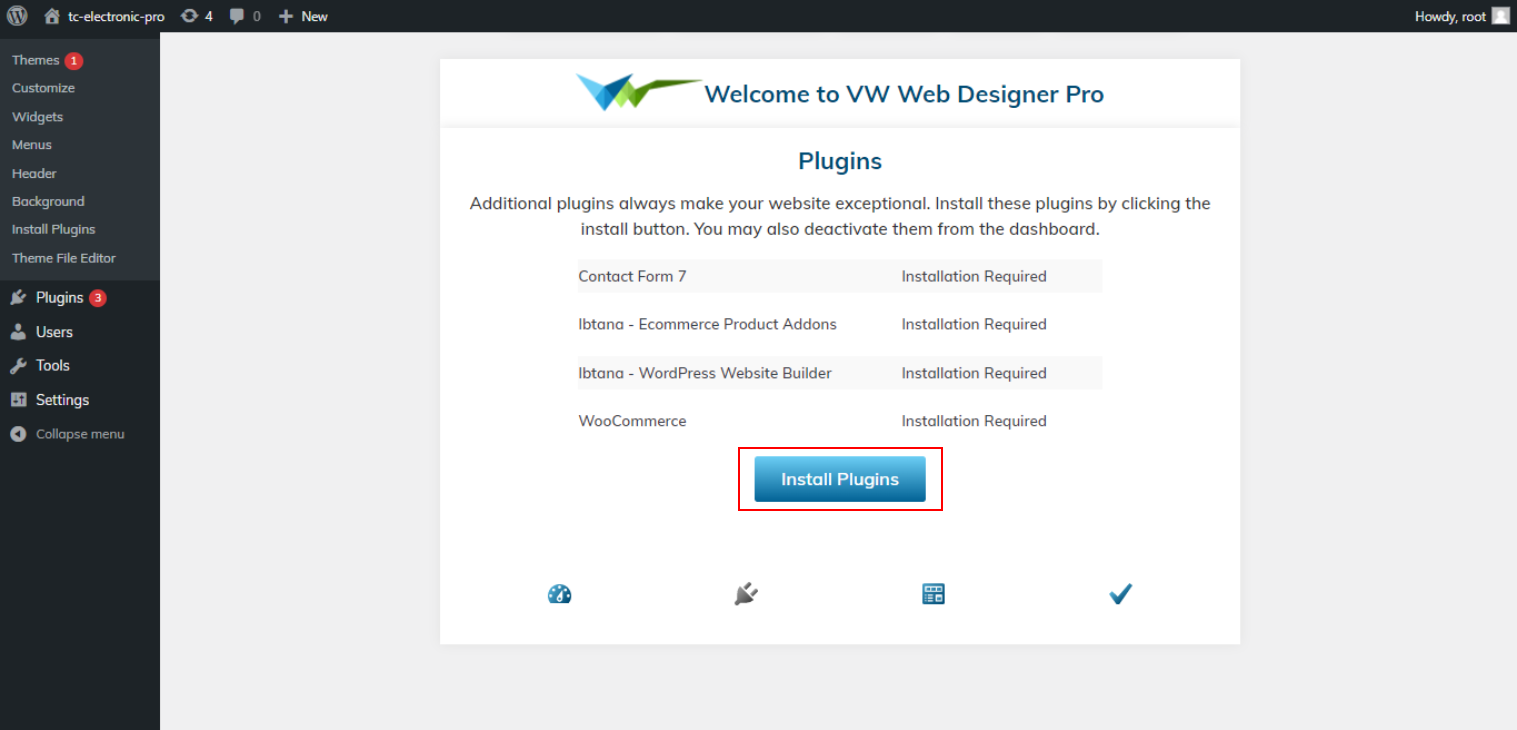
4) install Plugins.

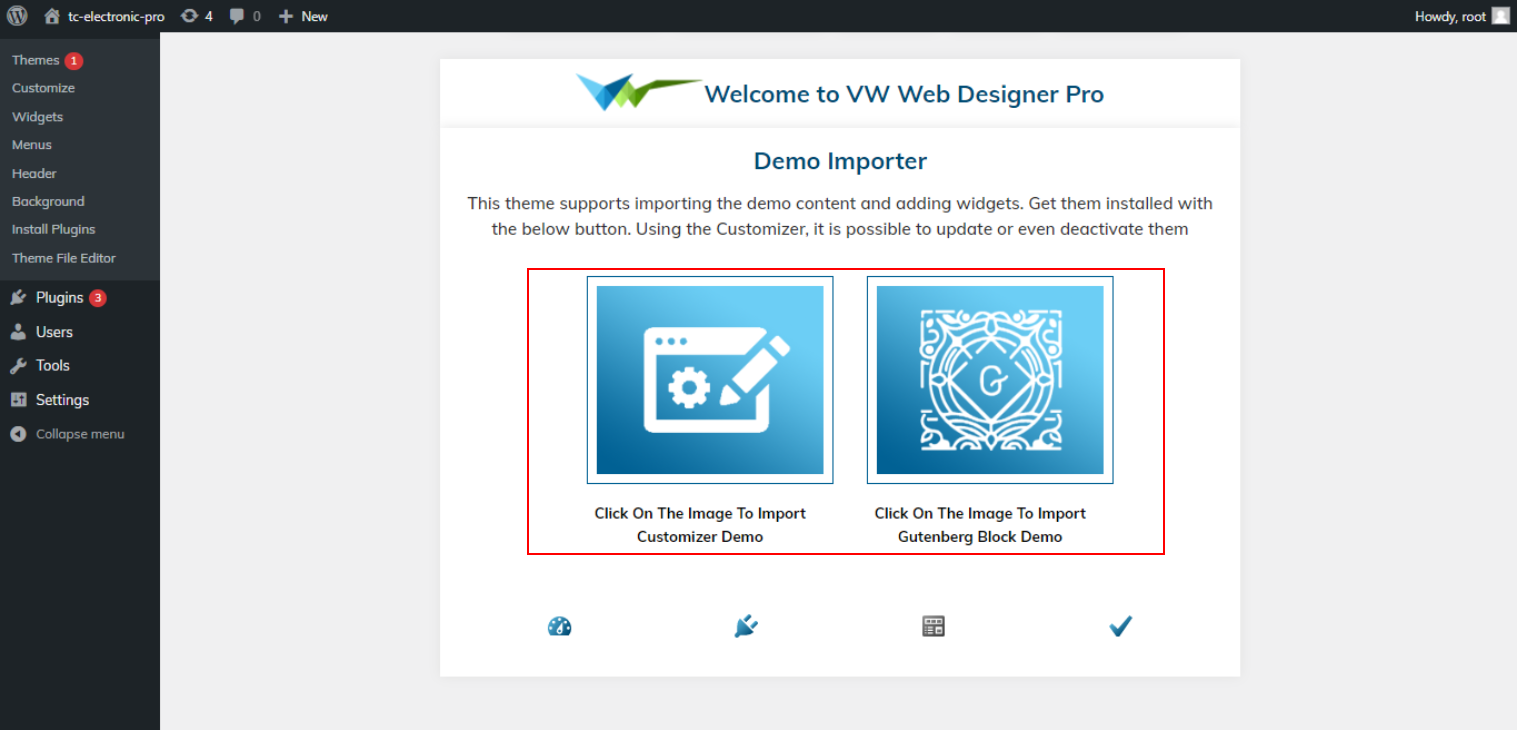
5) Using Customizer and Gutenberg, import the text from your demo.

This video can be used to set up your demo content depending on
Theme Setup
You will see the index page with the most recent article when you visit your site after activating the theme. You must now set up the home page template so that it displays every part of the demo page on the front page.
Setup Home Page Template
Set up your home page by following these steps.
-
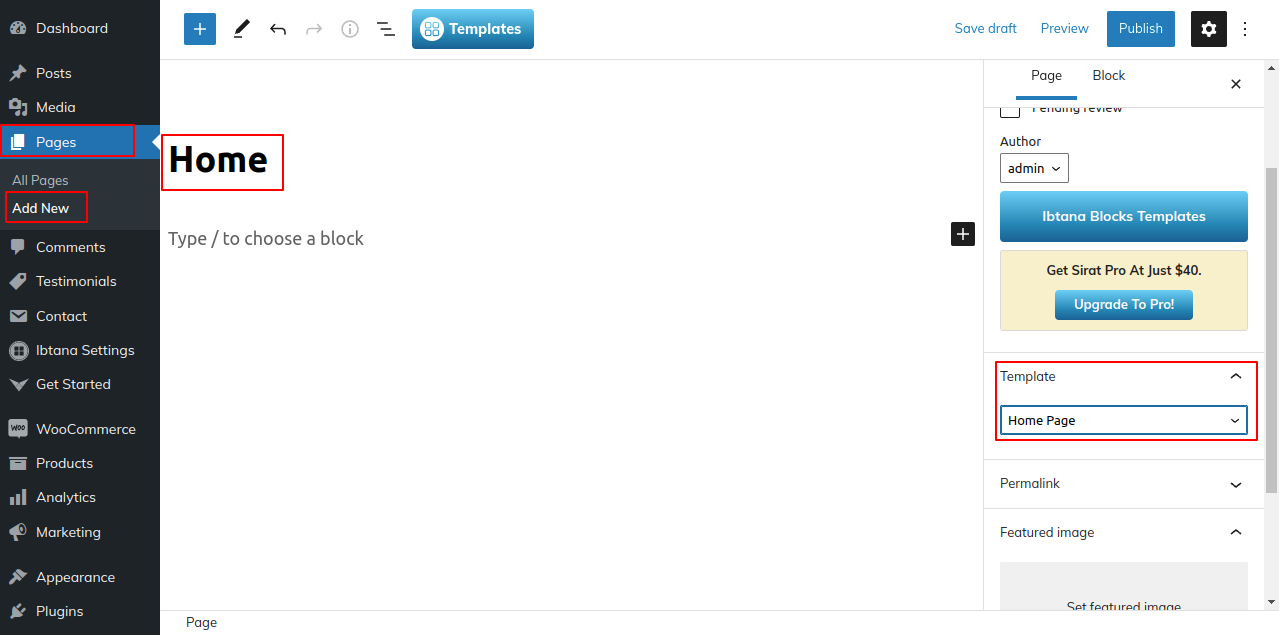
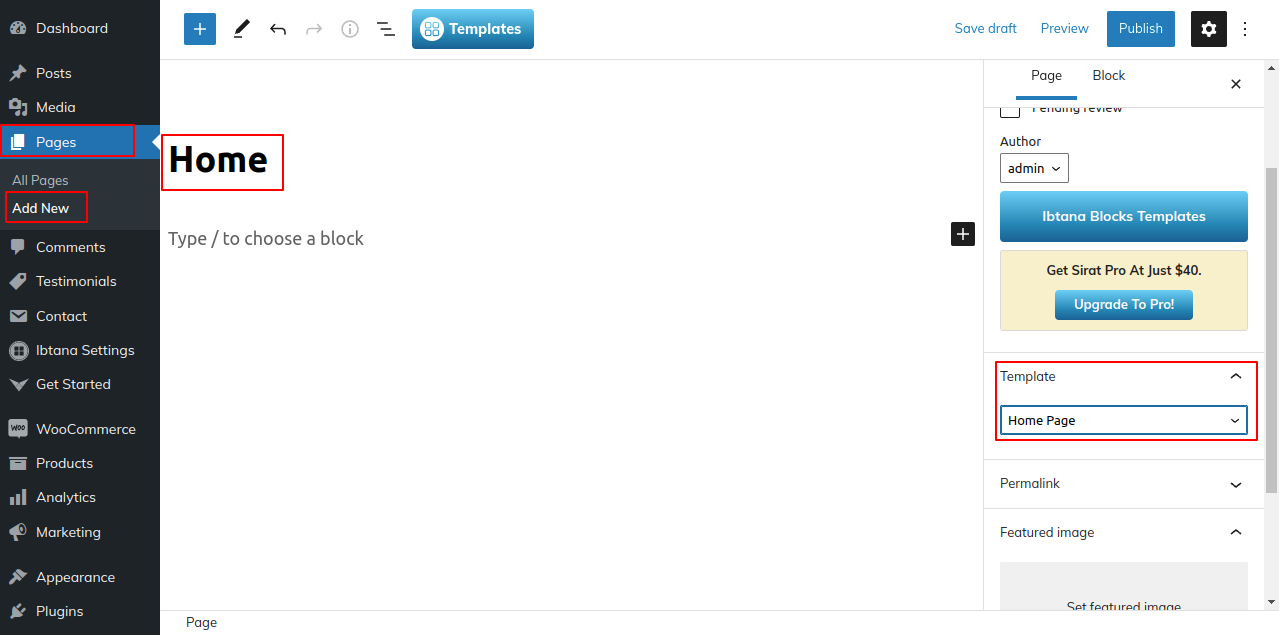
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Set the home page as the front page show static page.


When you're finished, you can view the entire demo collection on the front screen.
Setup Header
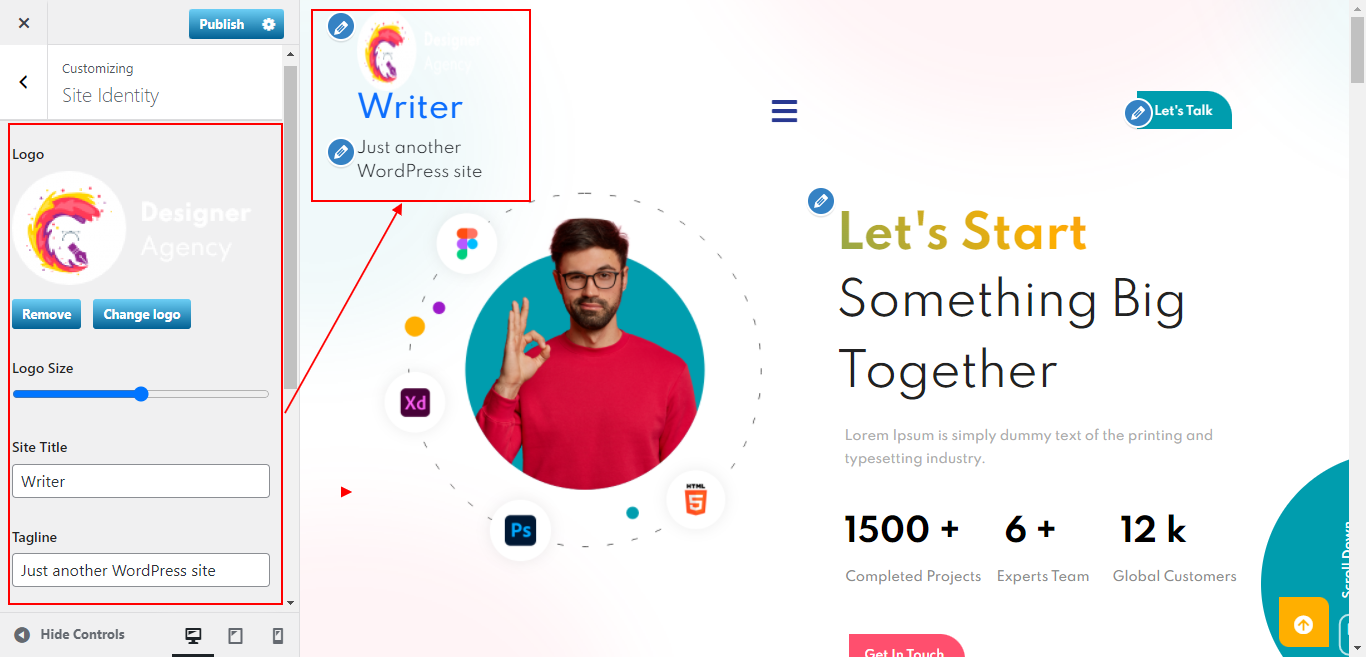
The header section's setup is demonstrated in this part. Adding the site logo is the first stage.
Adding a site logo: the steps.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

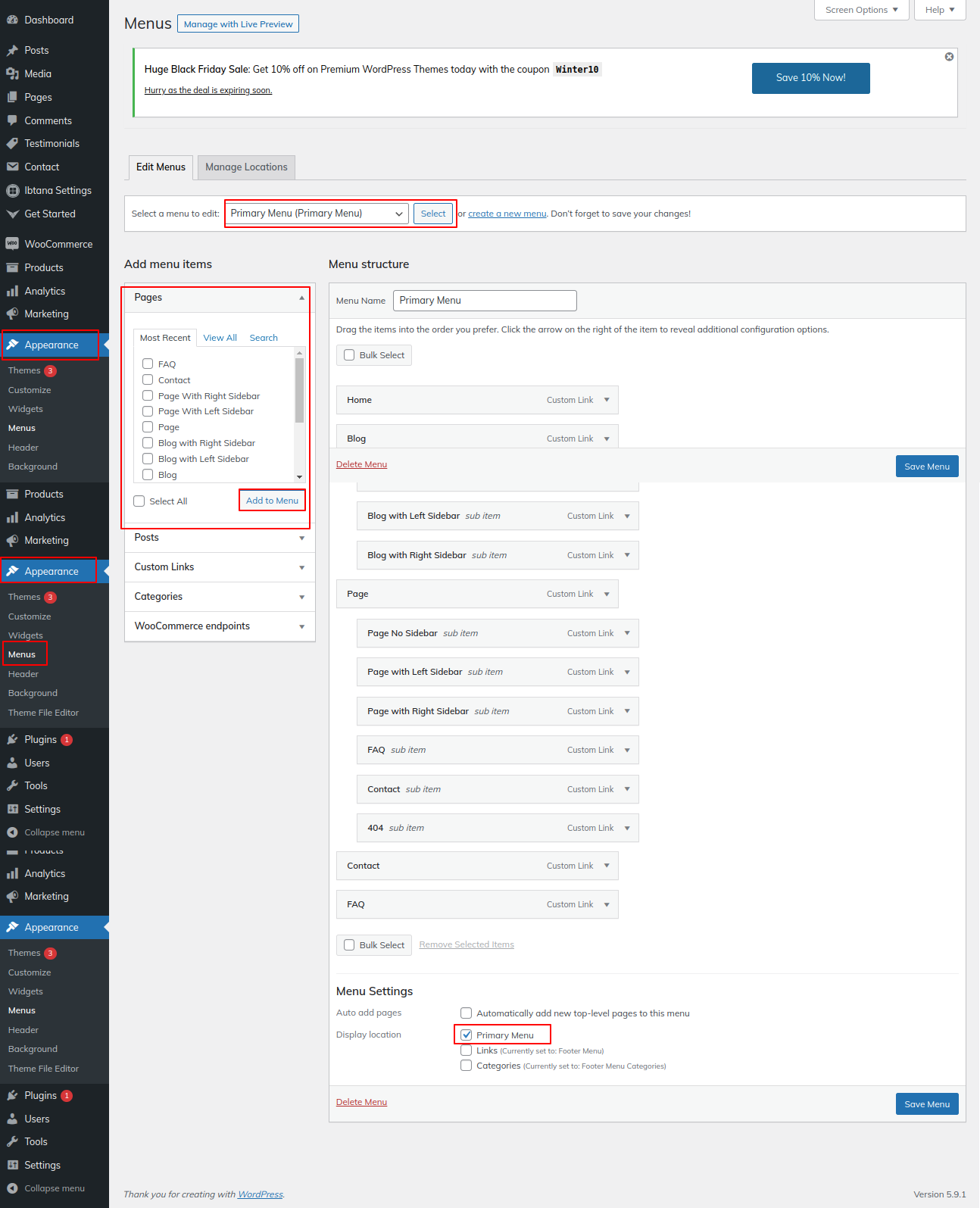
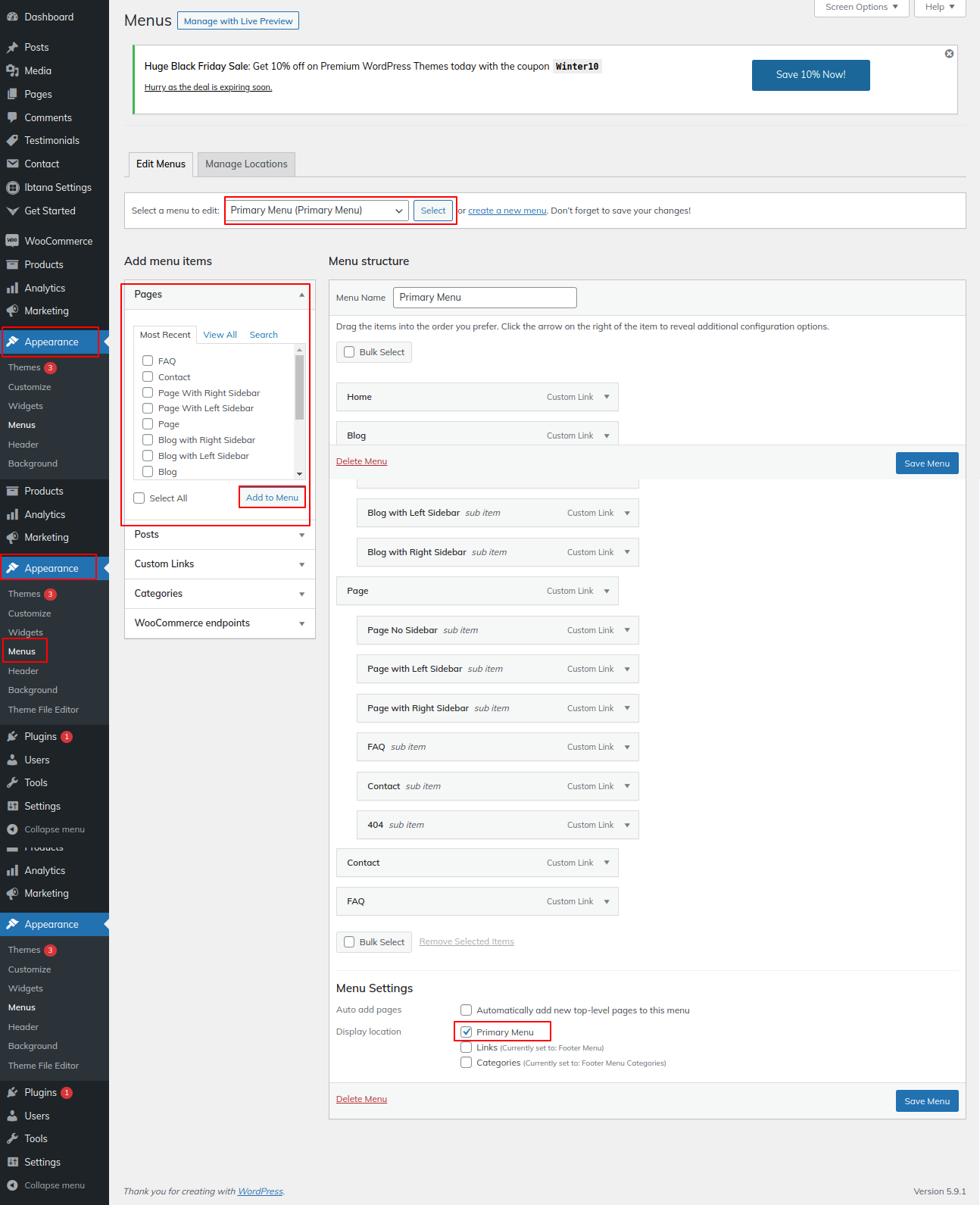
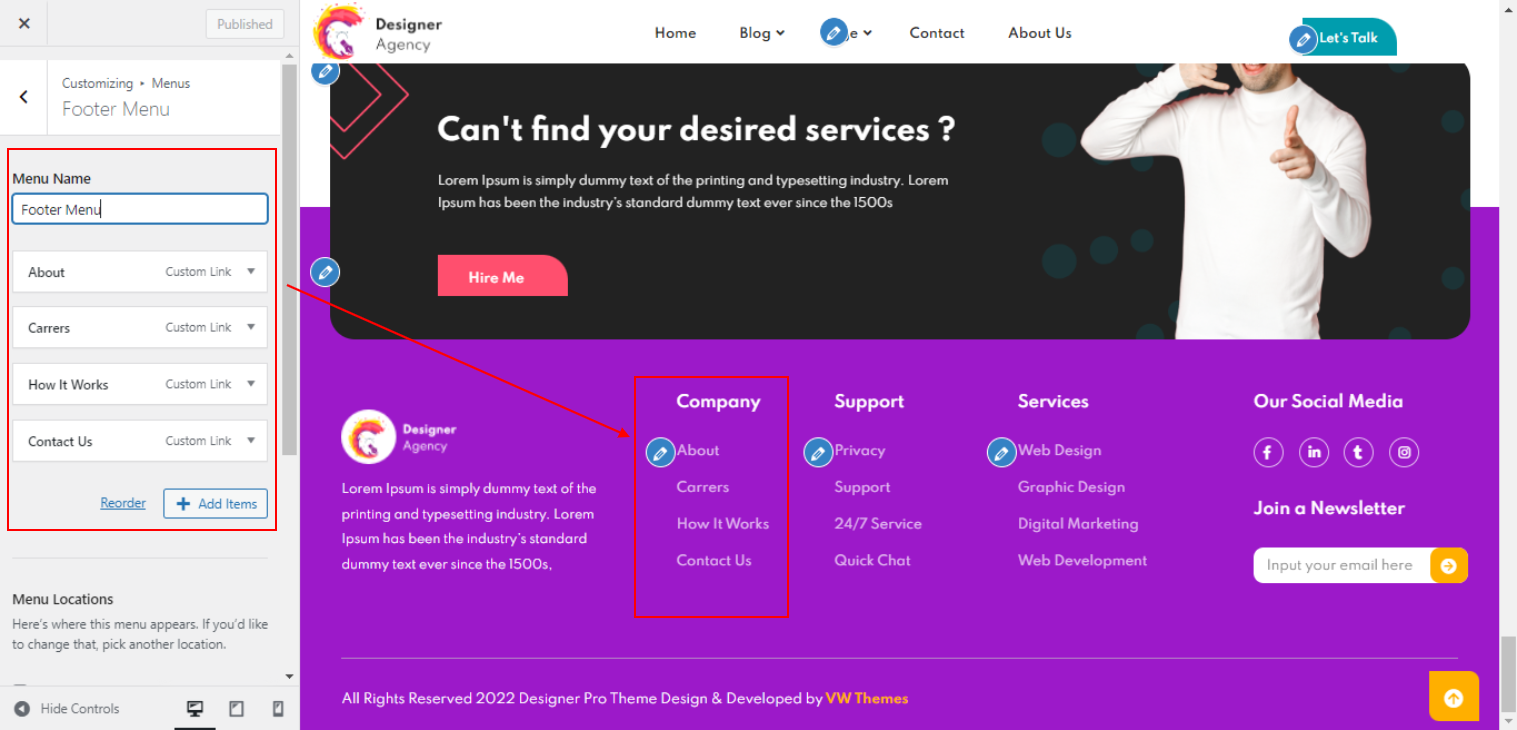
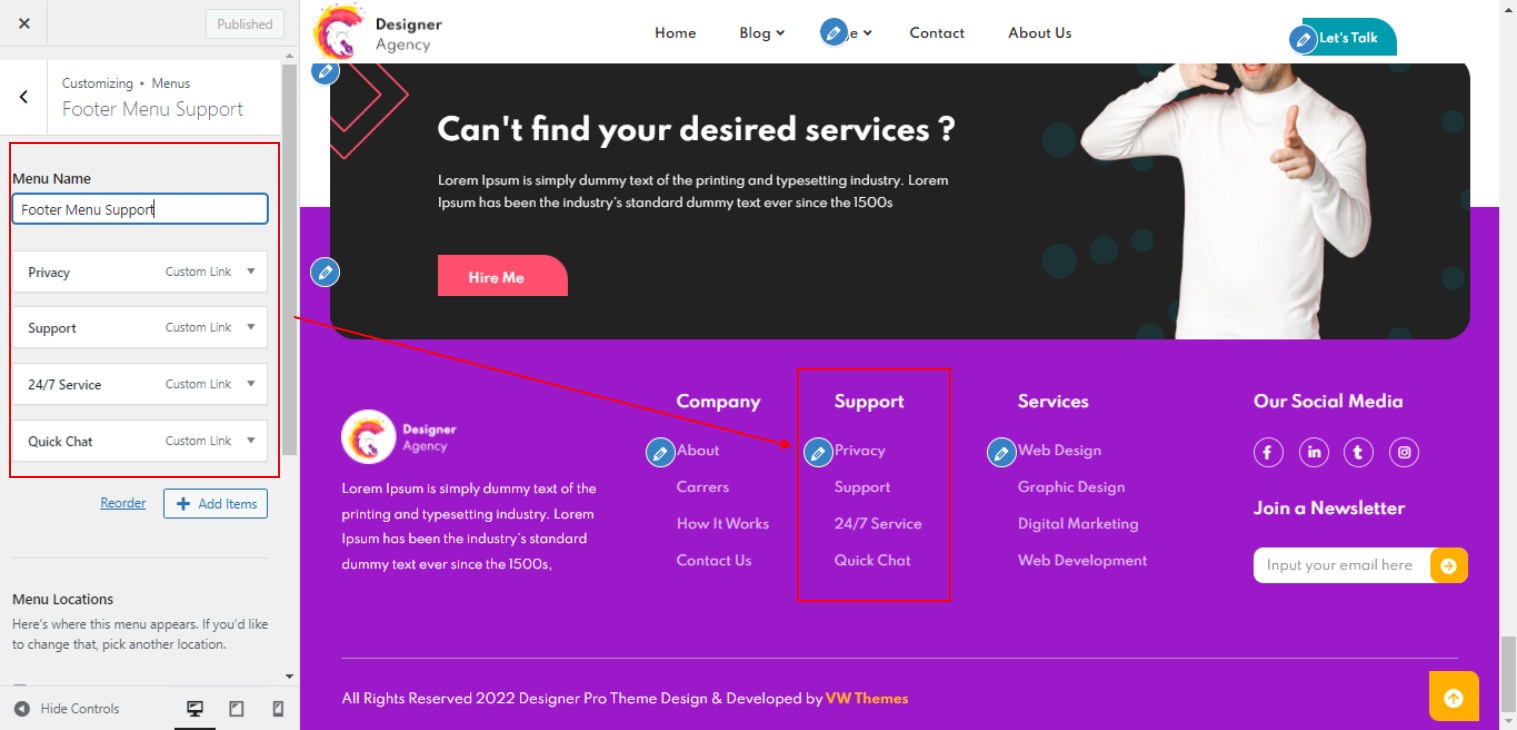
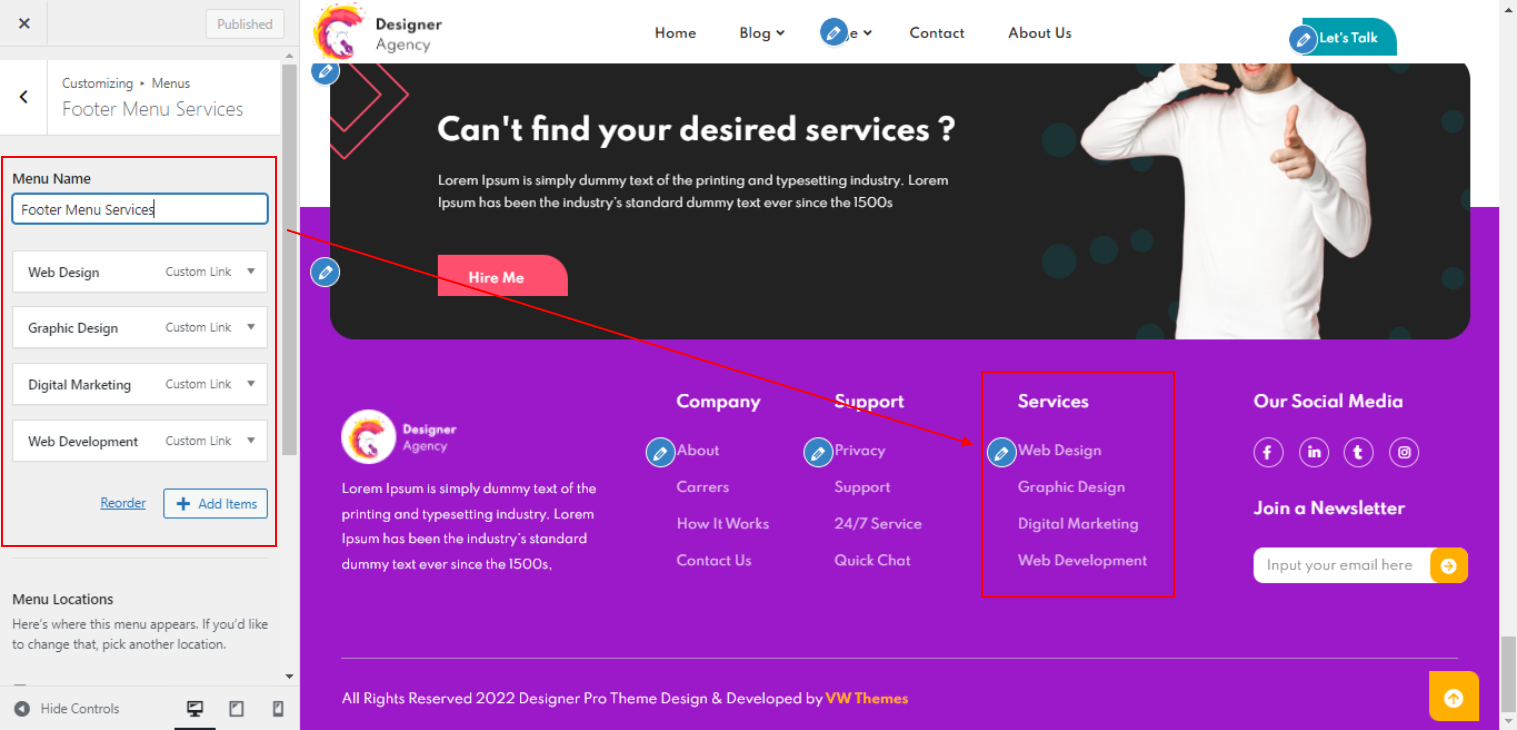
2. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
Go to Dashboard >> Appearance >> Menu.

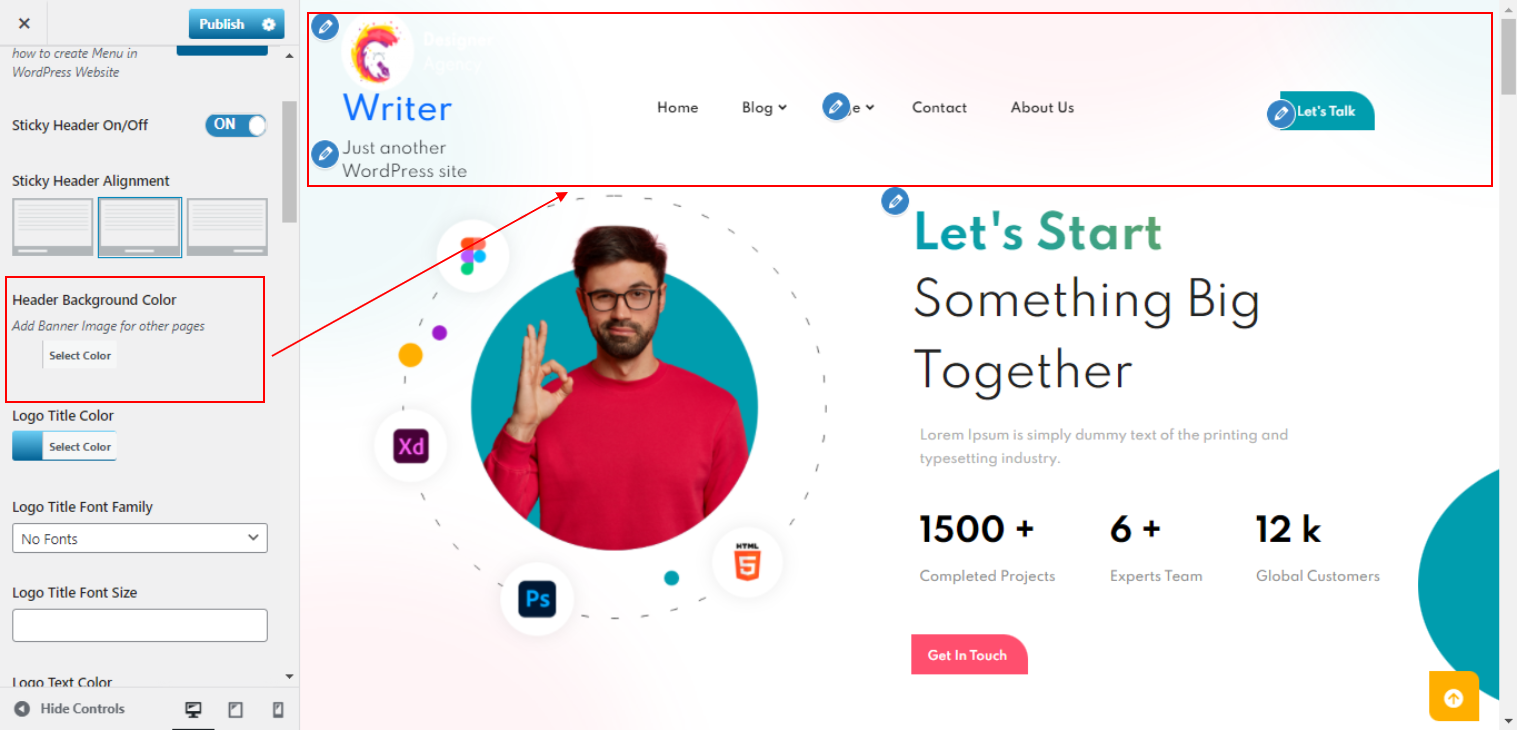
3. Follow these instructions for the icon section.
Go to Appearance >> Customize >> Theme Settings >> Header.


The result will appear as shown.

To build and setup a menu, see the video:

Setup Slider
In order to make up the slider section.
It is necessary to upload and enable the WooCommerce plugin before you can fetch the categories us section.
See the plugin section for additional references.
On the dashboard following installation, there will be a Product choice.
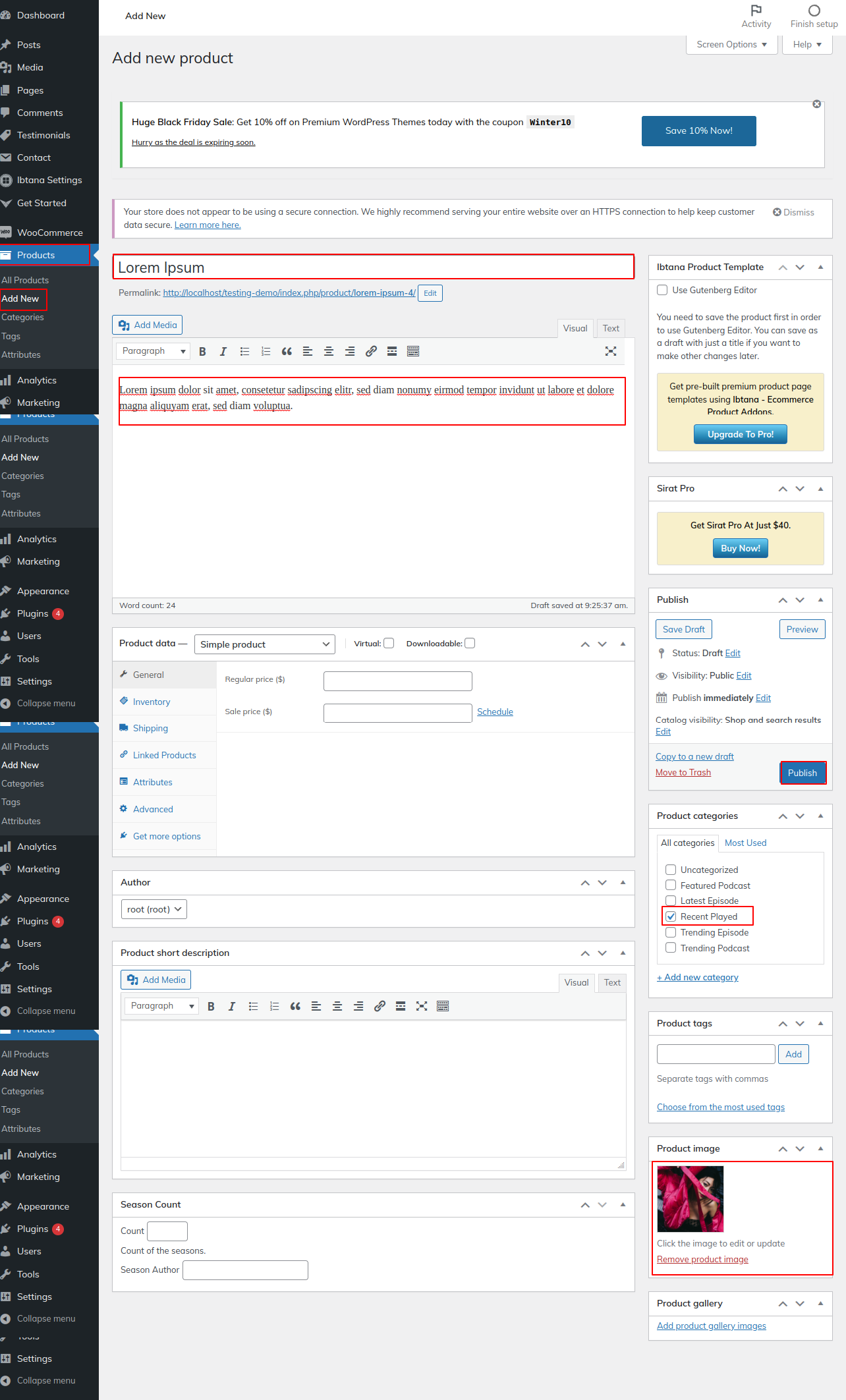
Go to Dashboard >> Products >> Add New.

Repeat these procedures for the additional posts.
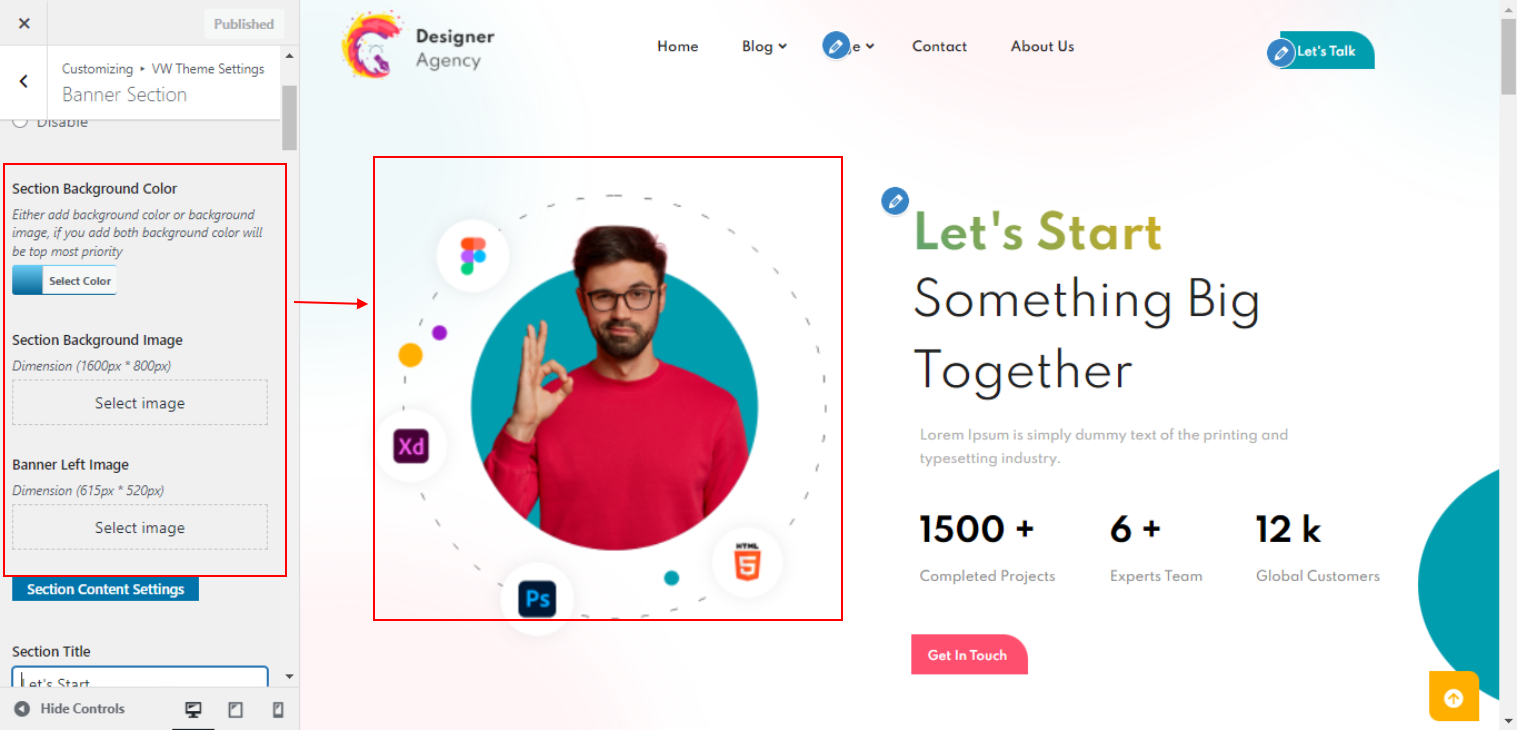
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.



The result will appear as shown.

For setup adjustment, see the video:

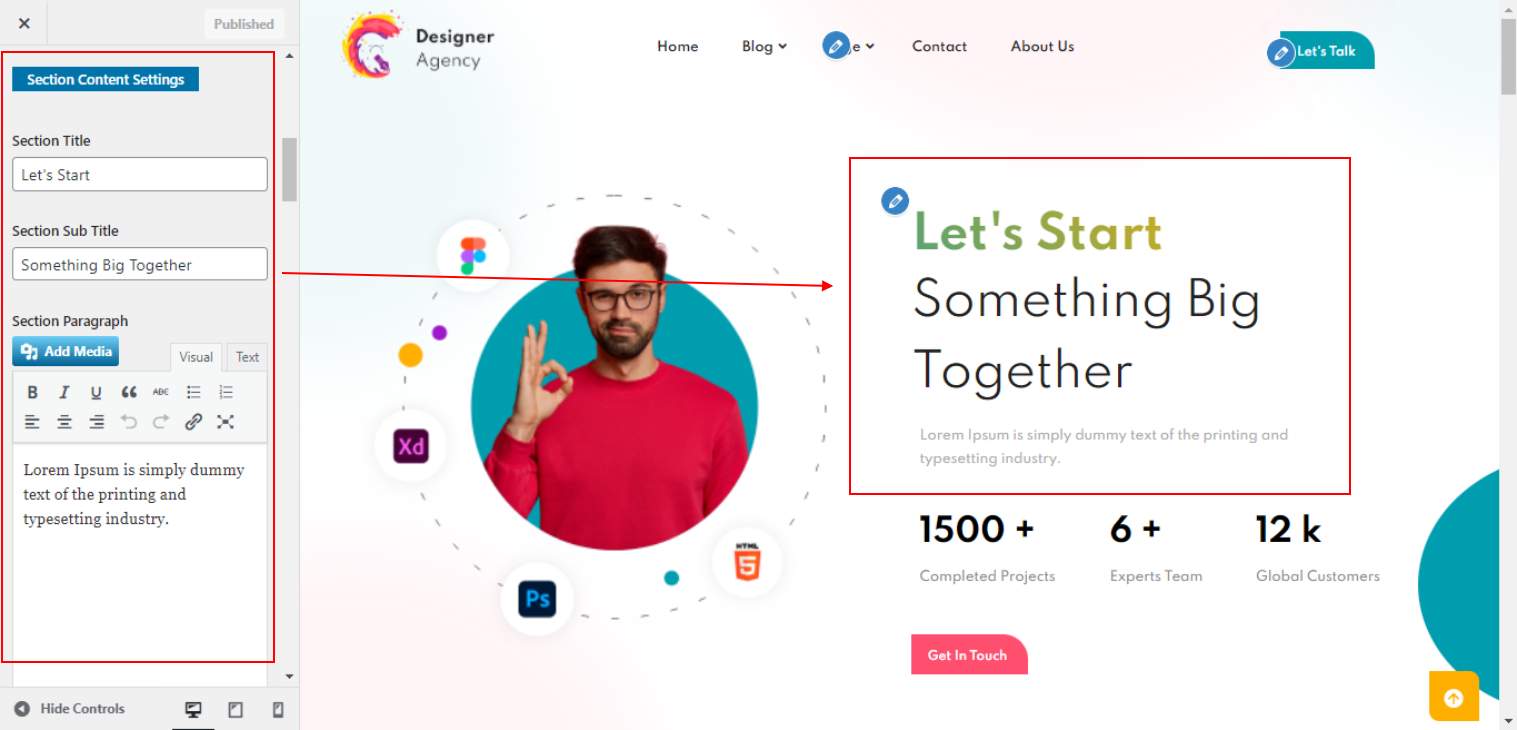
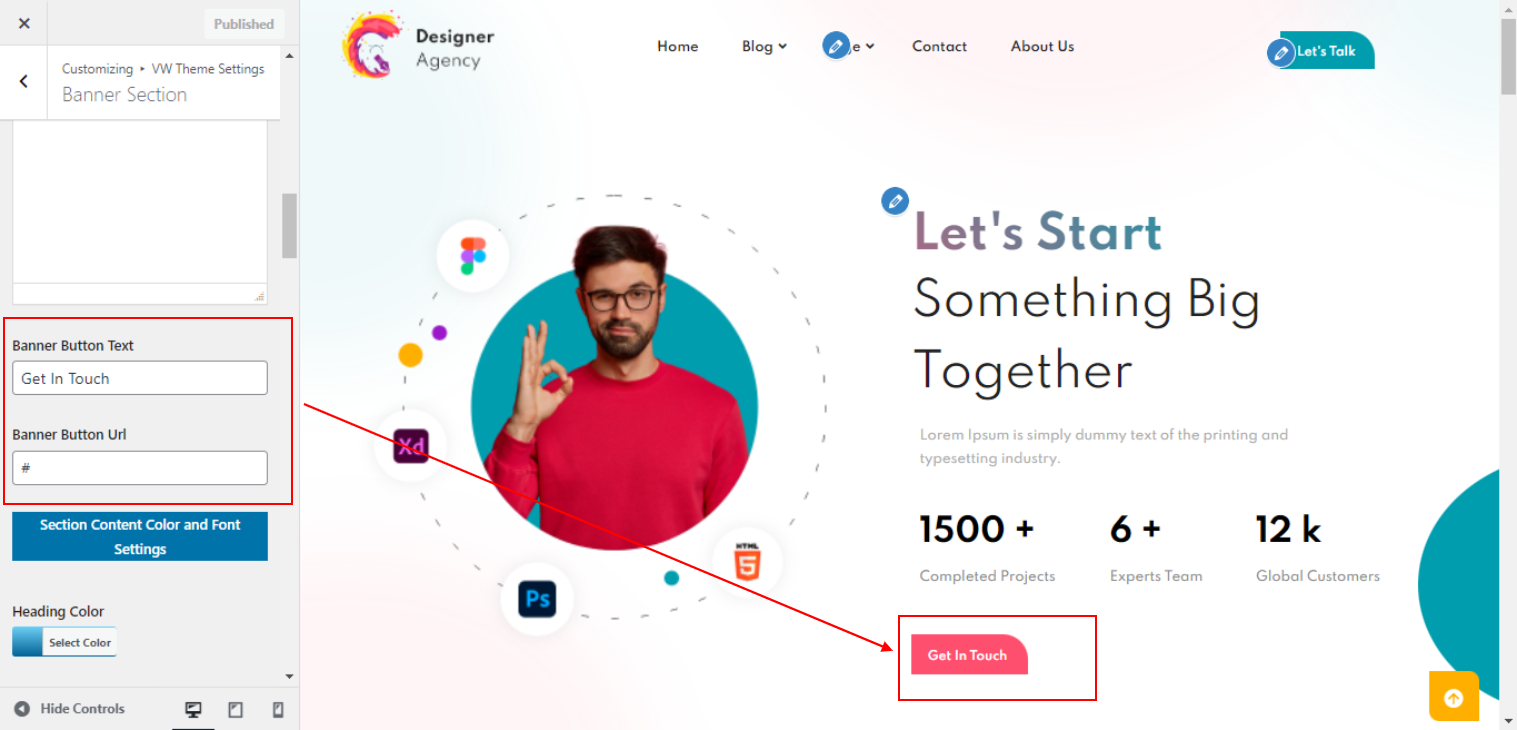
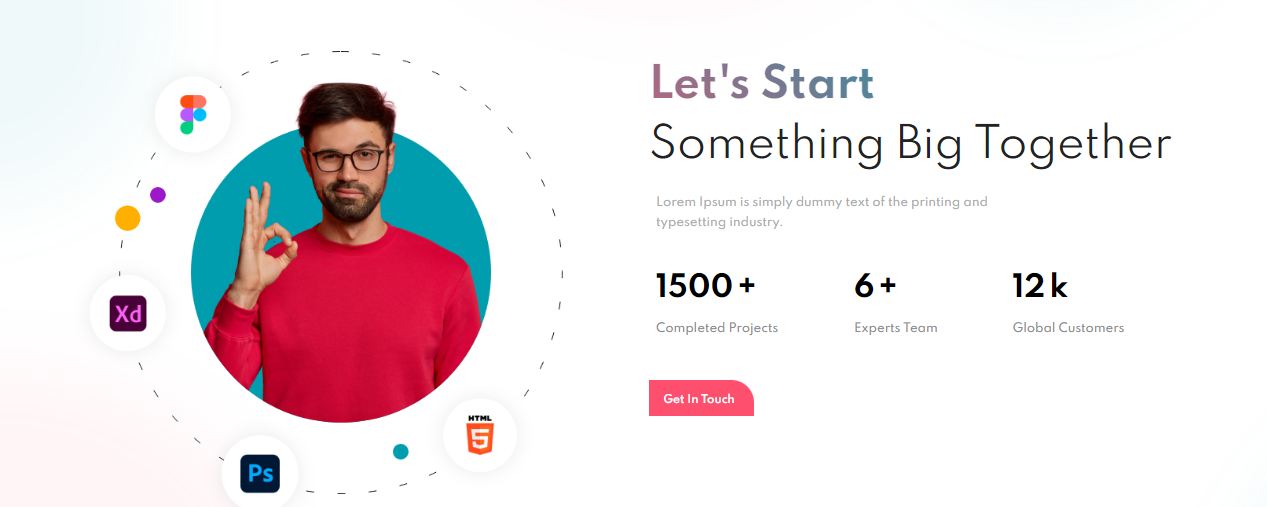
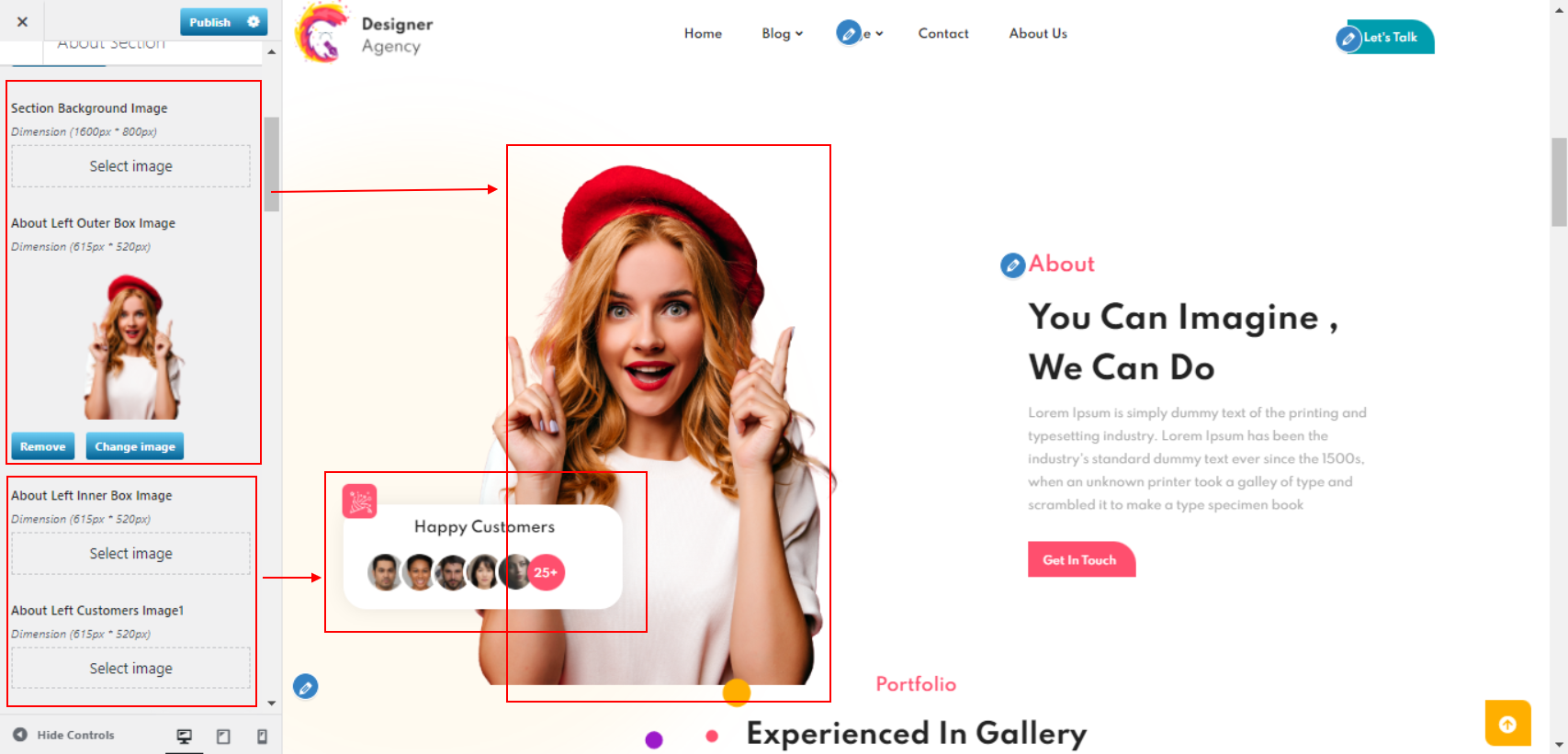
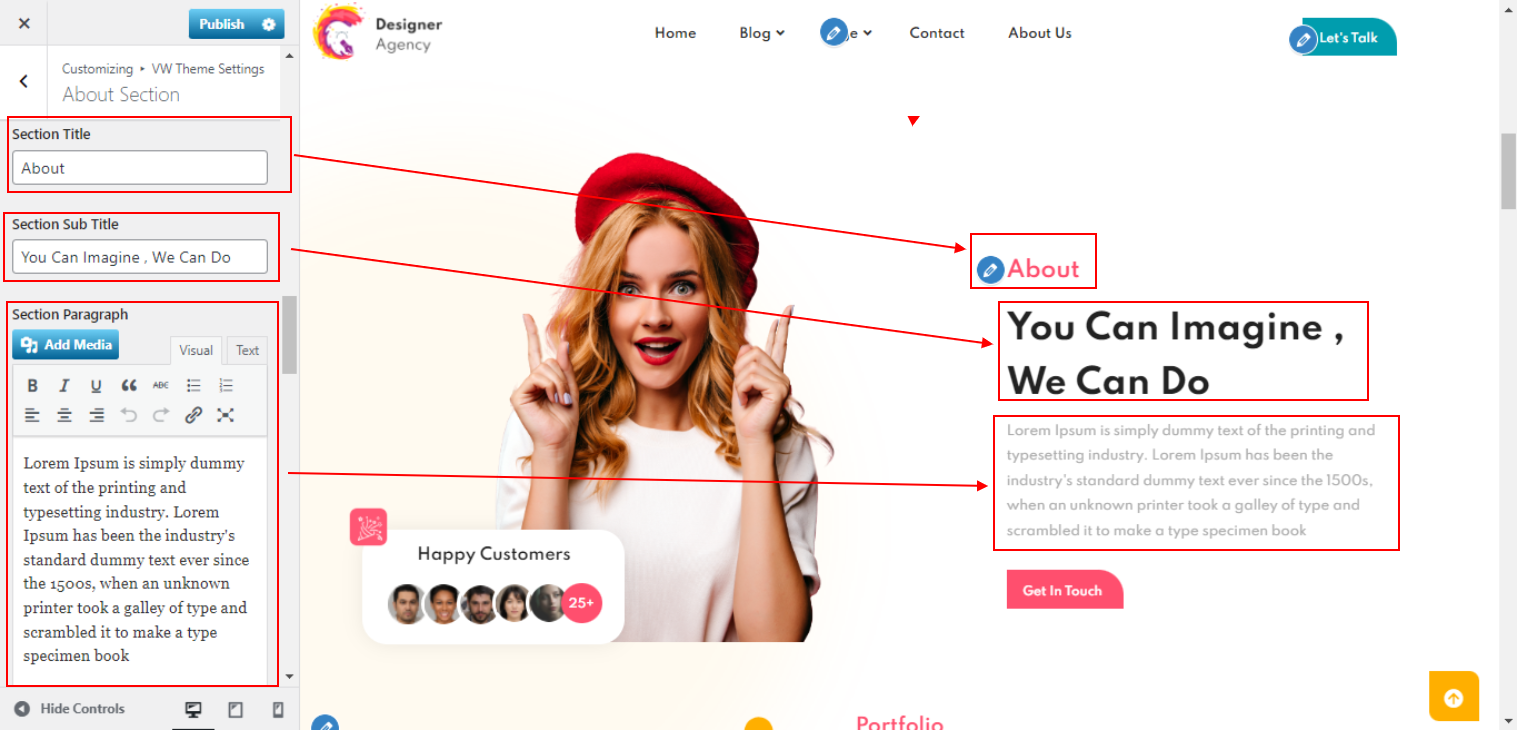
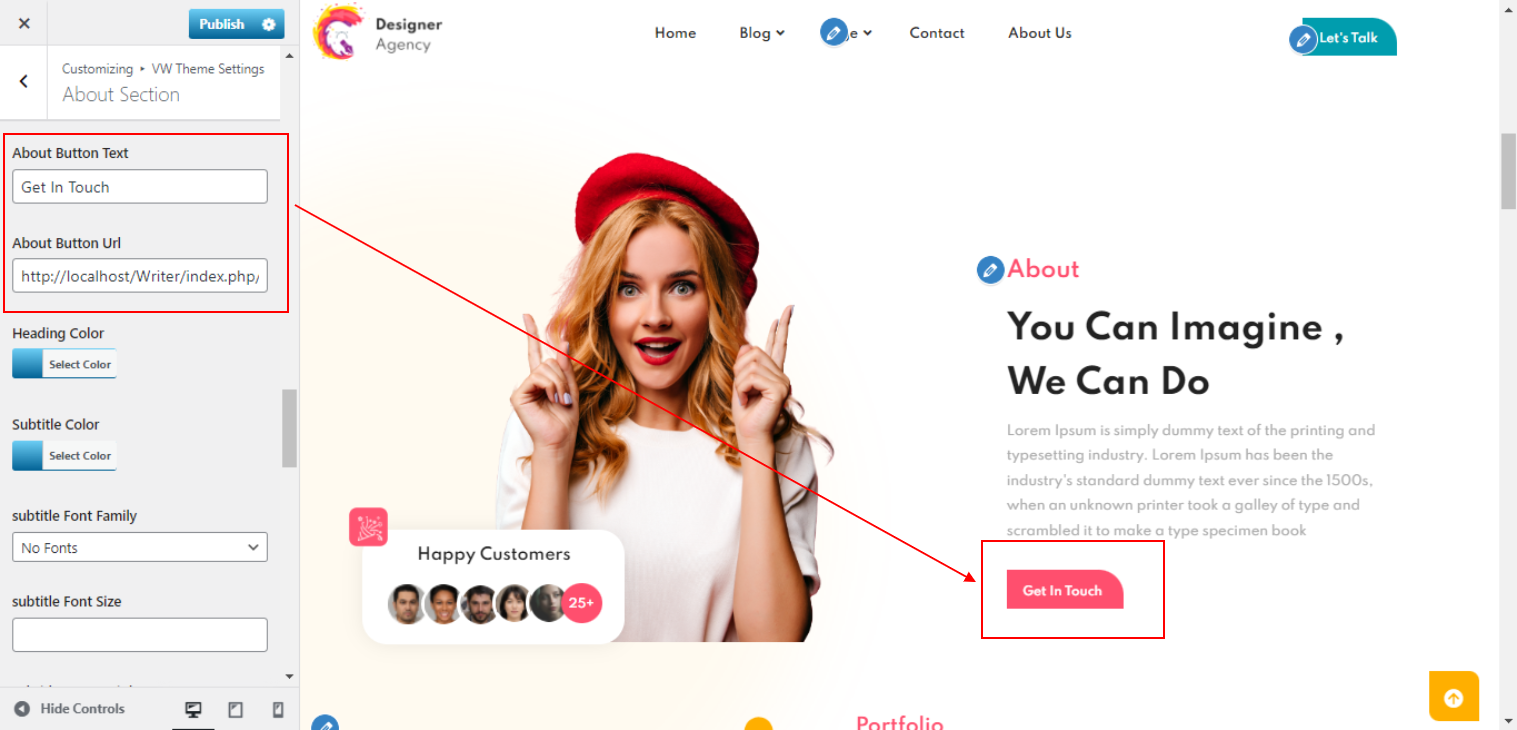
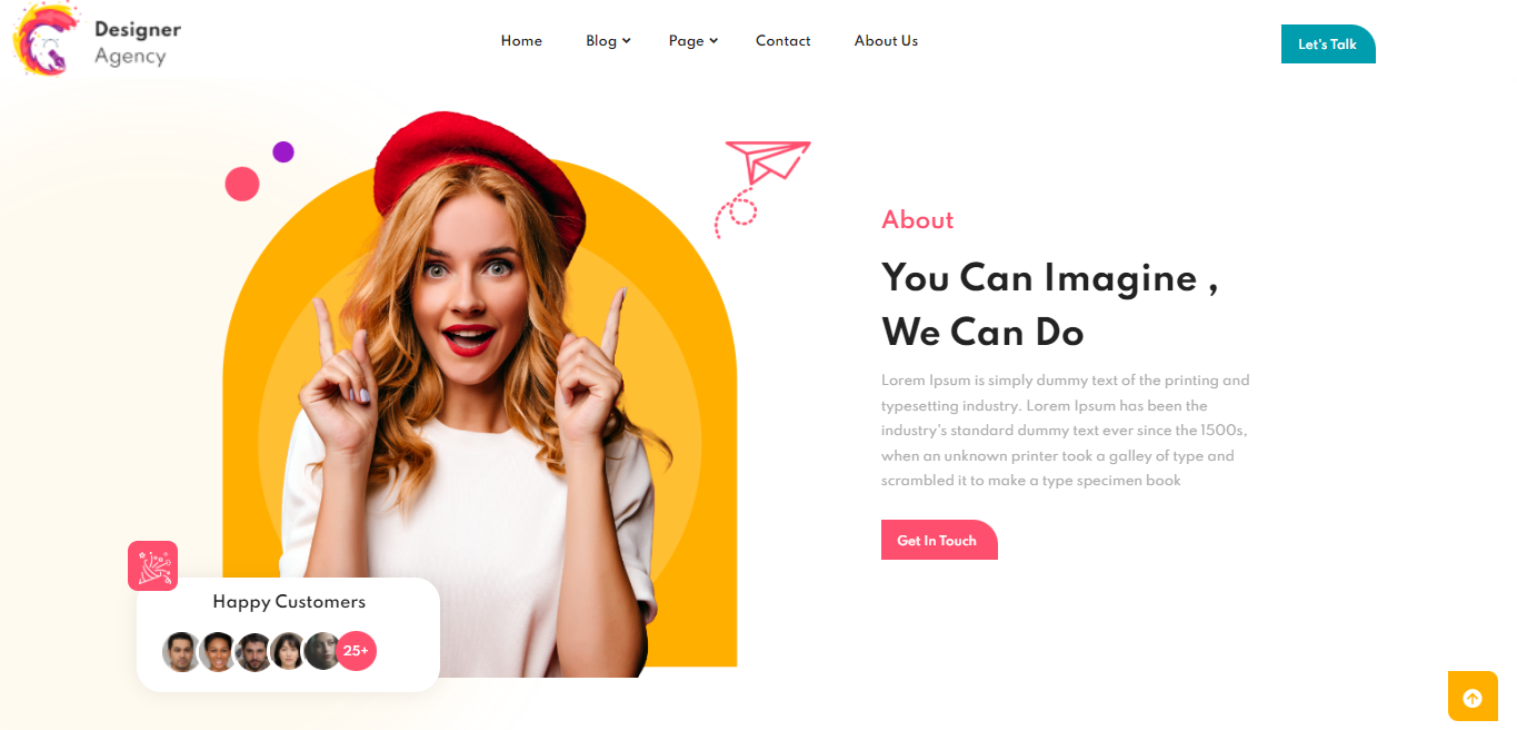
In order to make up the this section.
Go to Appearance >> Customize >> Theme Settings >> About us.



The result will appear as shown.

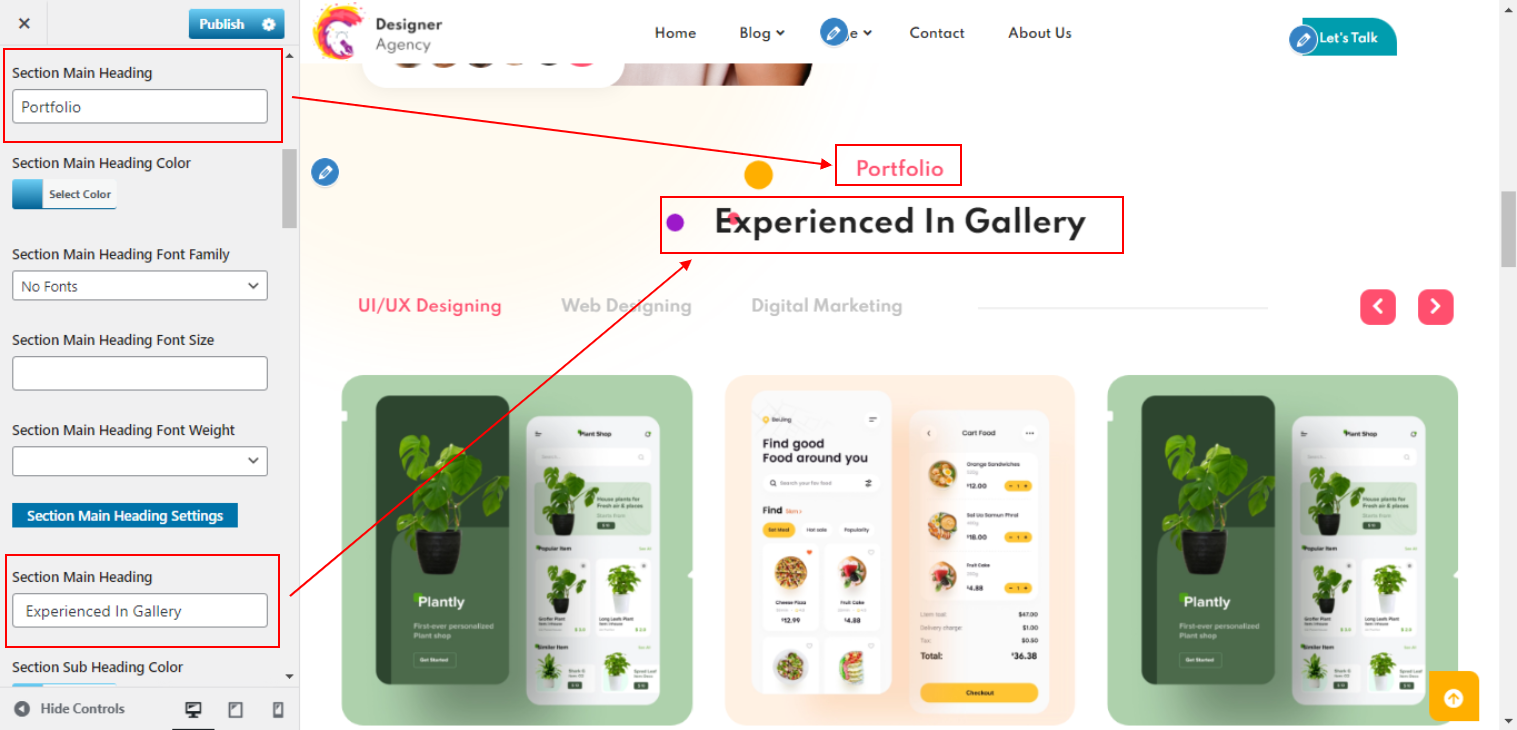
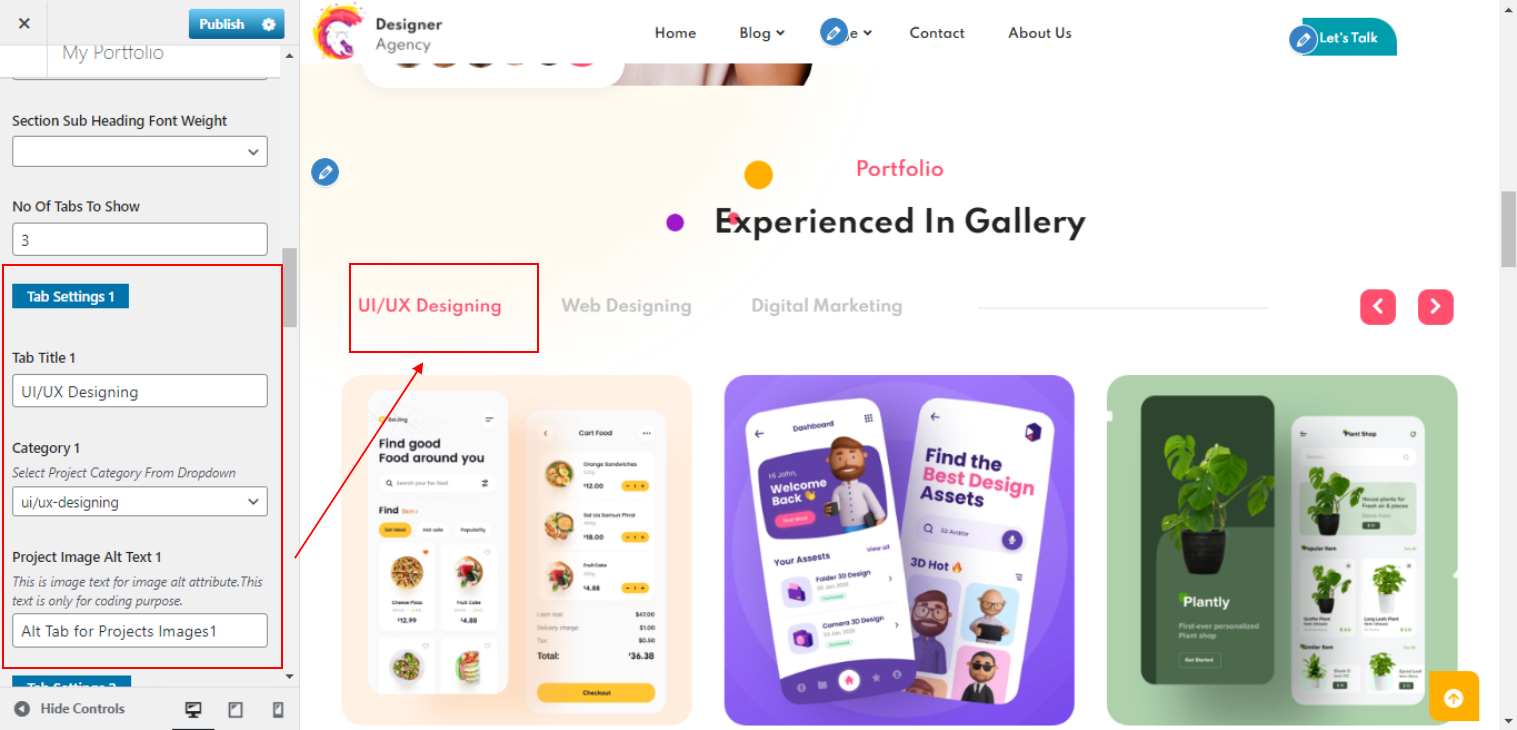
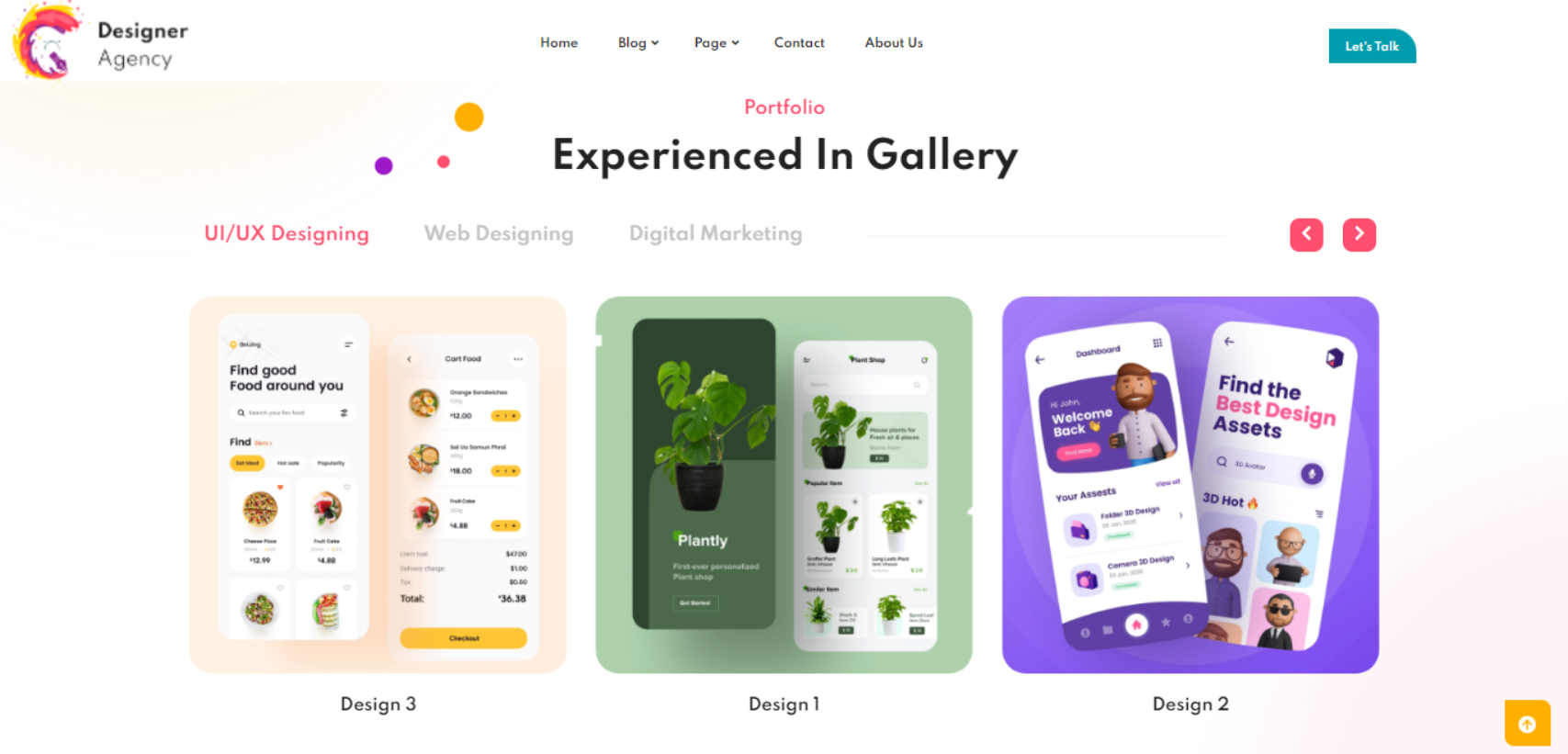
Setup Featured Portfolio Section
In order to make up the Portfolio section,
Go to Appearance >> Customize >> Theme Settings >> Portfolio .


The result will appear as shown.

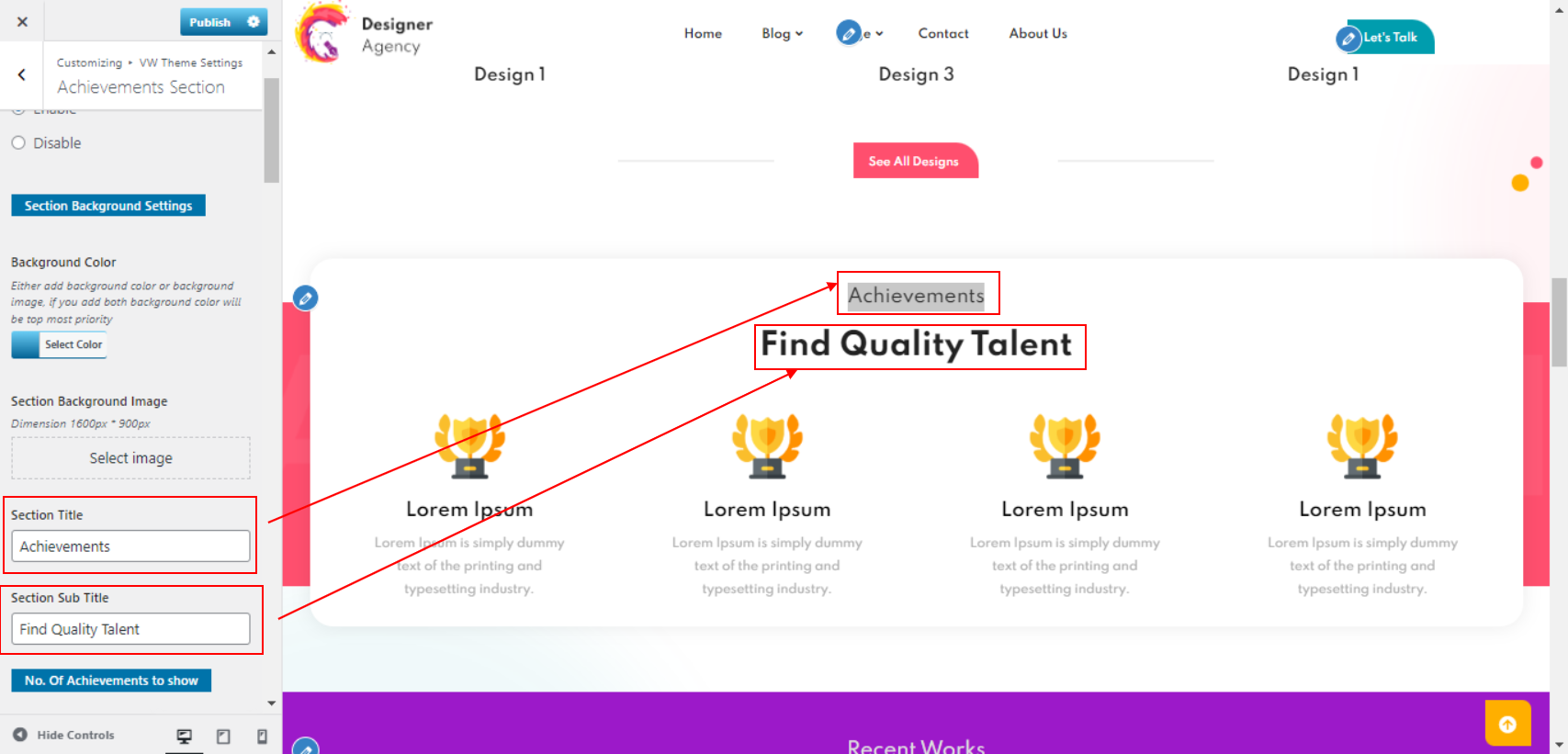
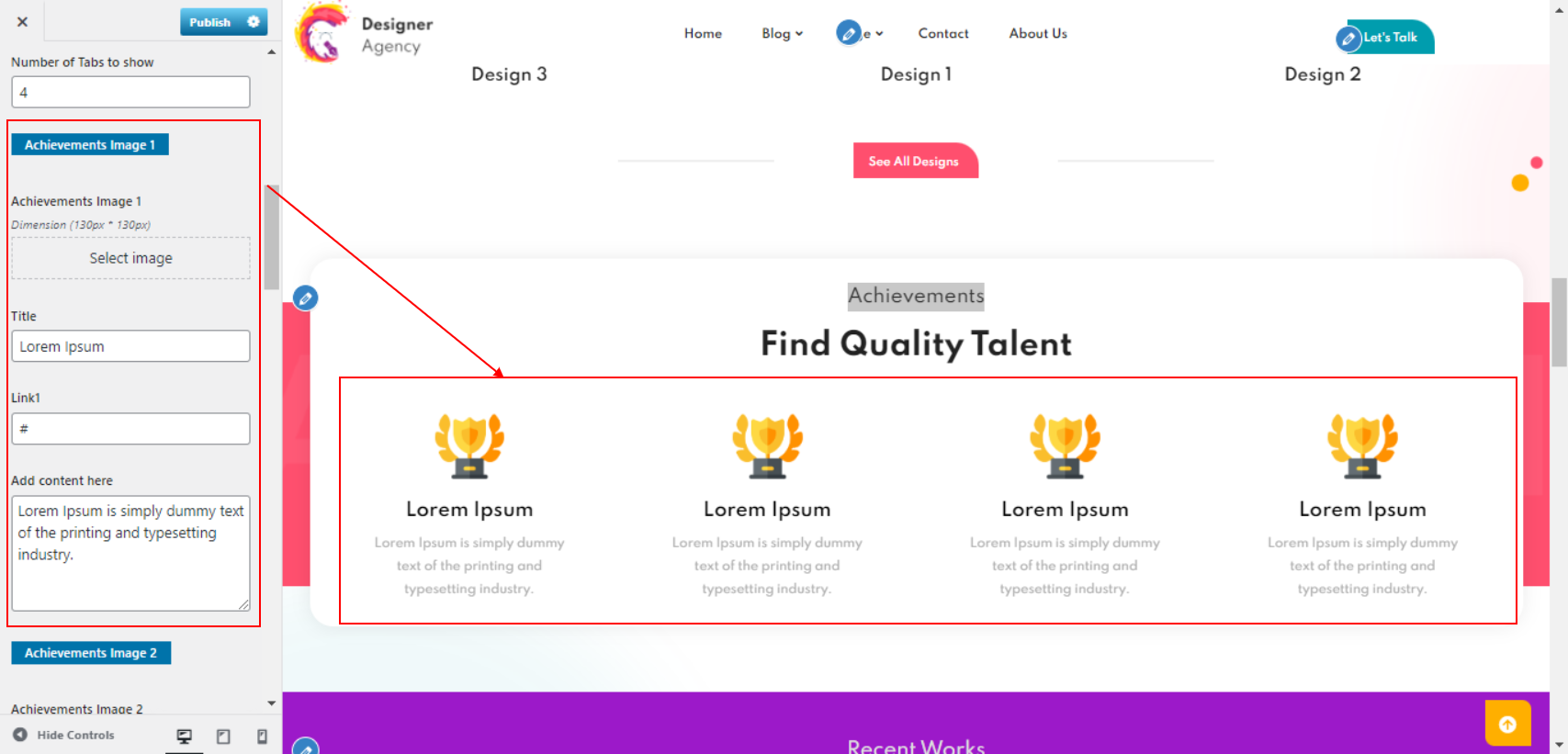
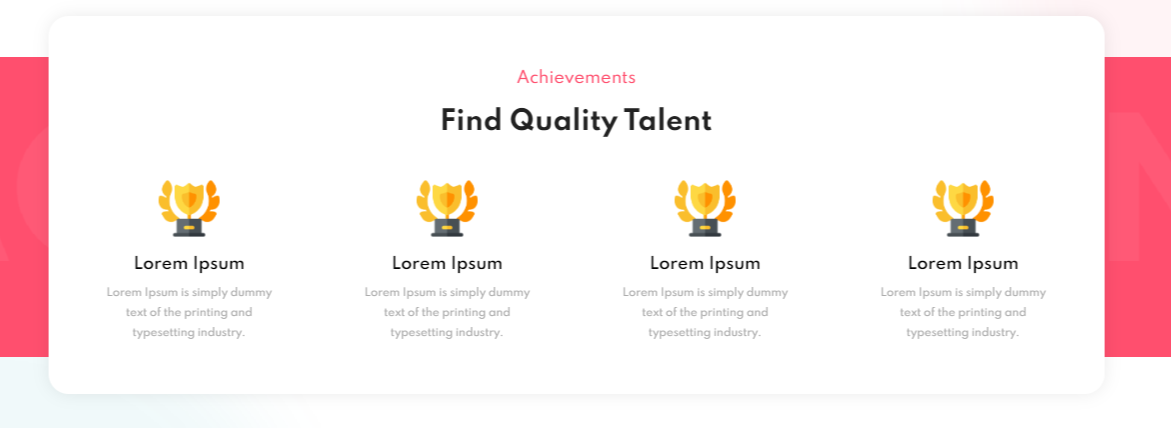
Setup Achievements Section
In order to make up the achievements section
Go to Appearance >> Customize >> Theme Settings >> Achievements Section.


The result will appear as shown.

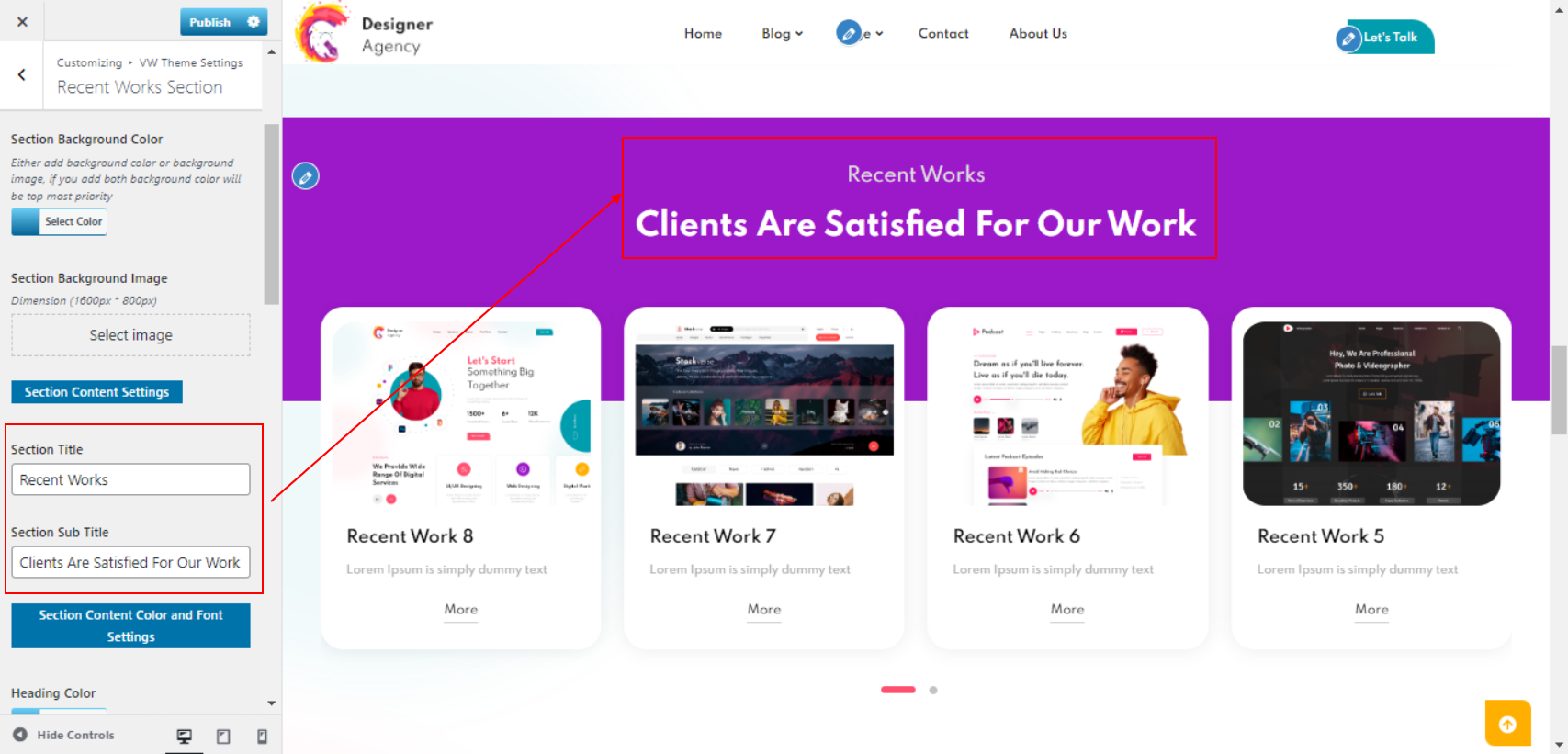
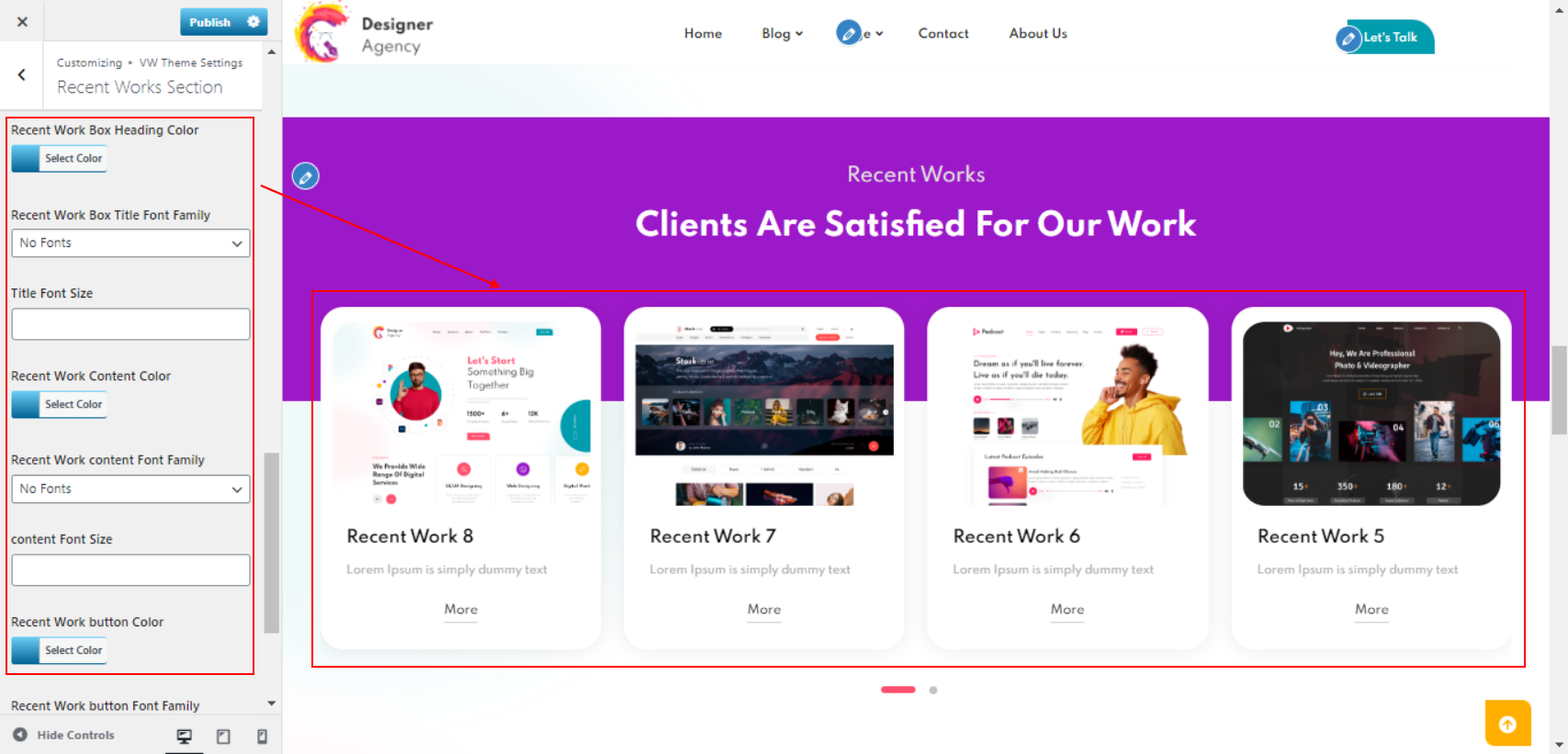
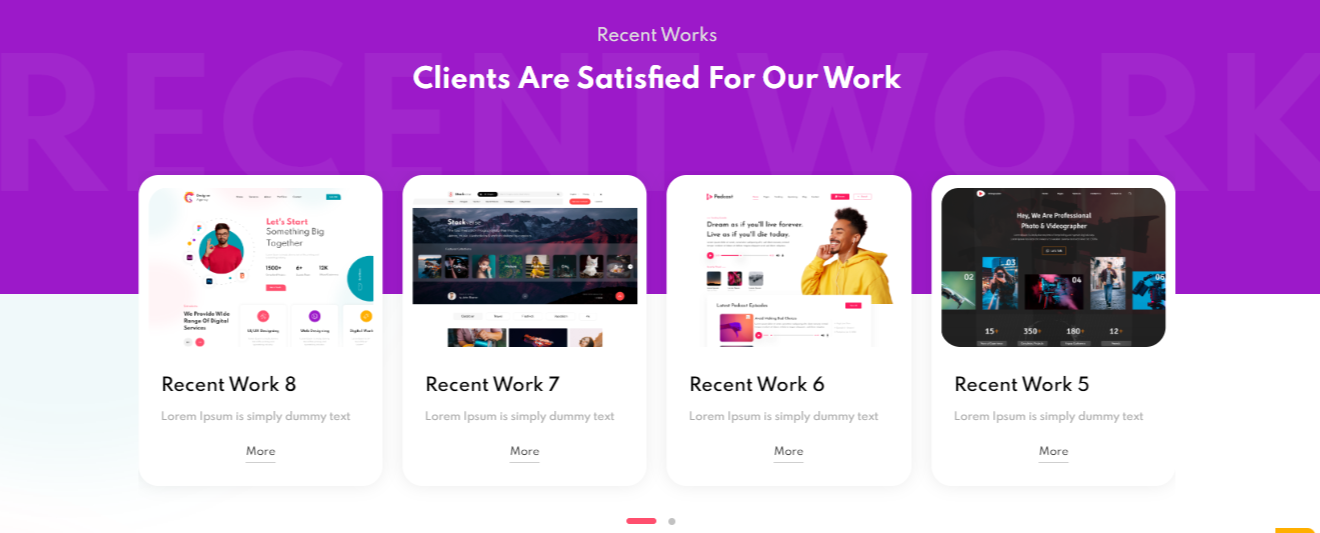
Setup Recent Works Section
In order to make up the recent works section
Go to Appearance >> Customize >> Theme Settings >> Recent Works Section.


The result will appear as shown.

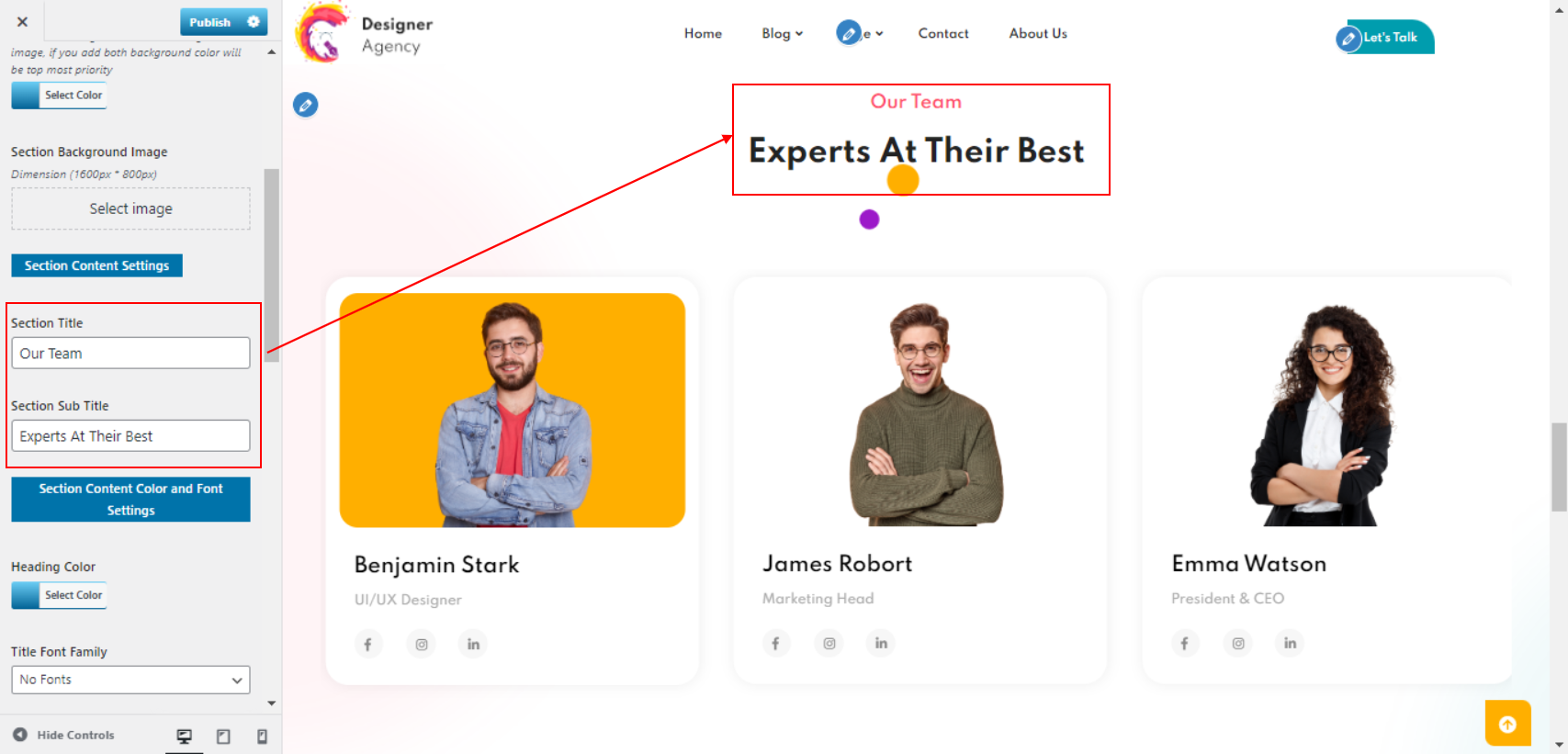
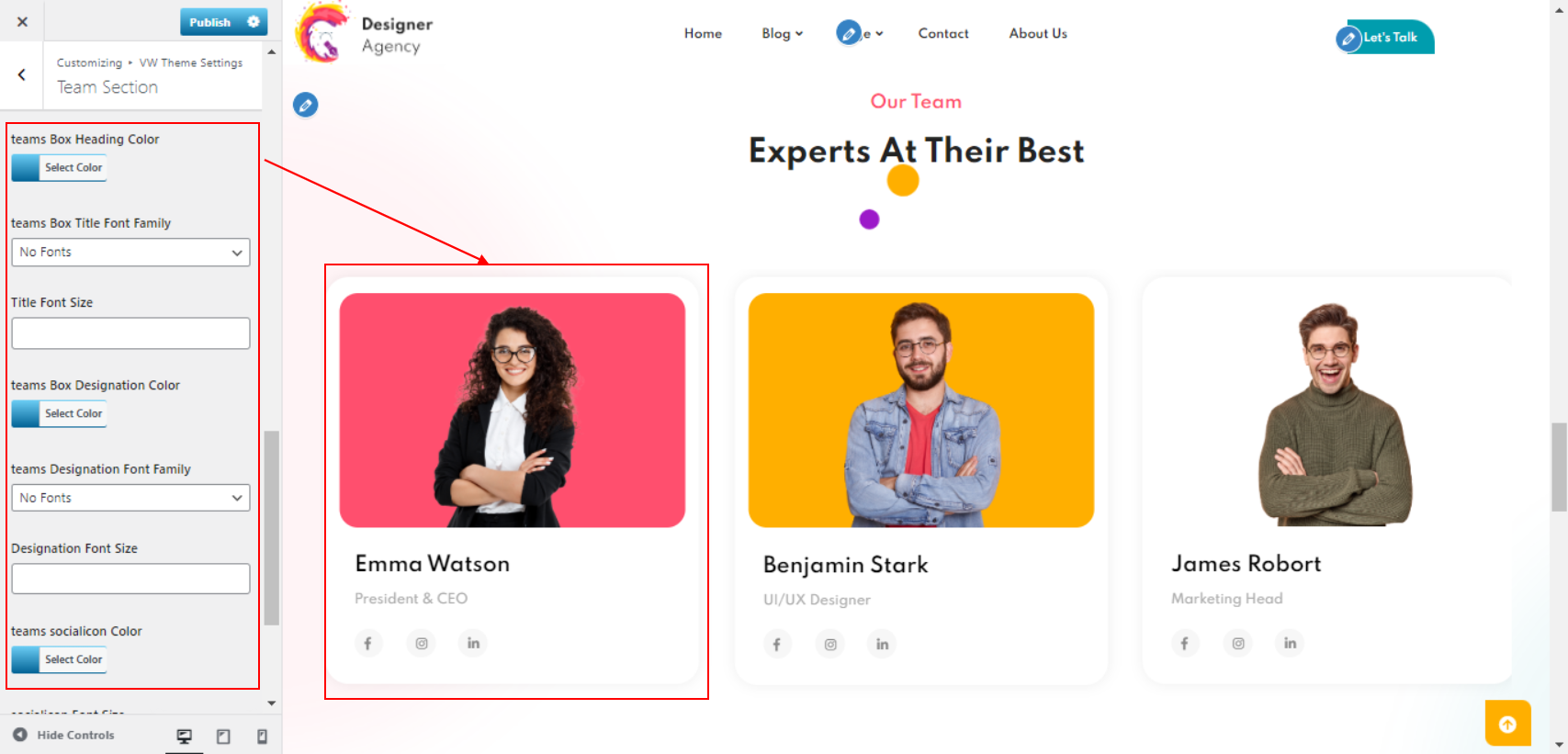
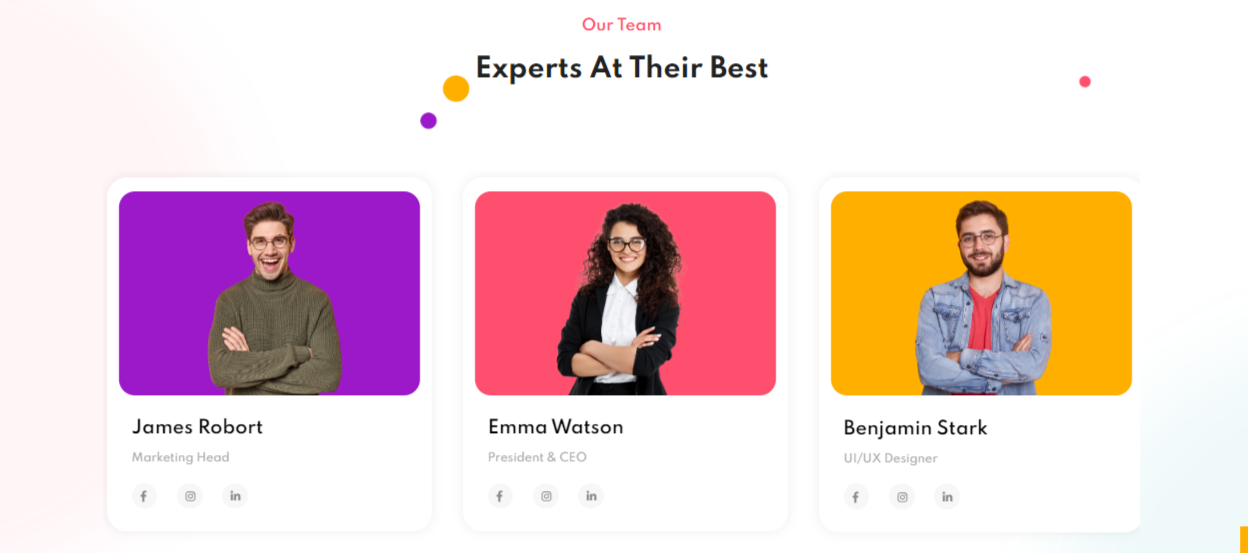
Setup Our Team Section
In order to make up the our team section
Go to Appearance >> Customize >> Theme Settings >> Our Team Section.


The result will appear as shown.

Testimonial Section
See the plugin section for additional references.
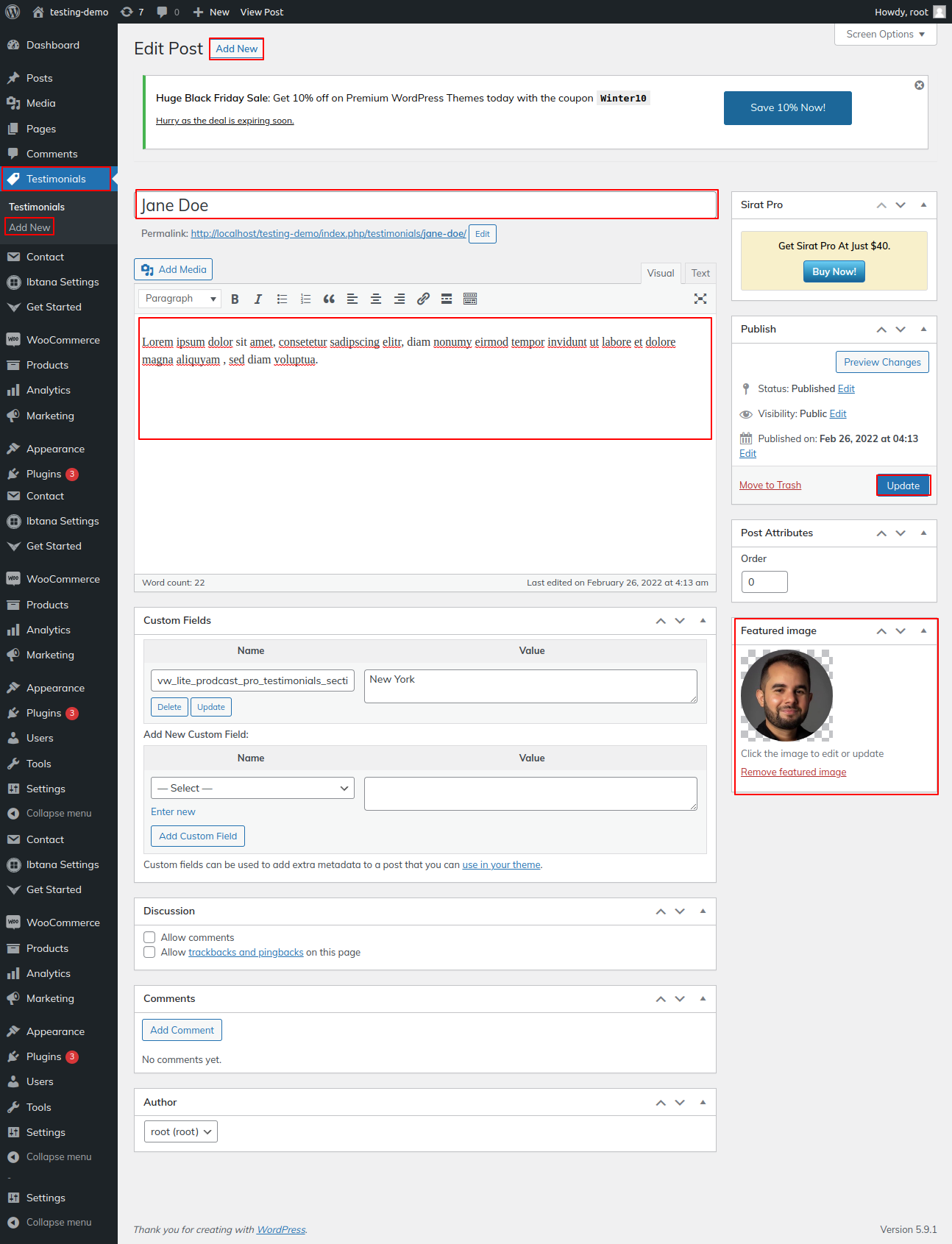
After installation, the dashboard will display a choice for testimonials.
Go to Dashboard >> Testimonials >> Add New.

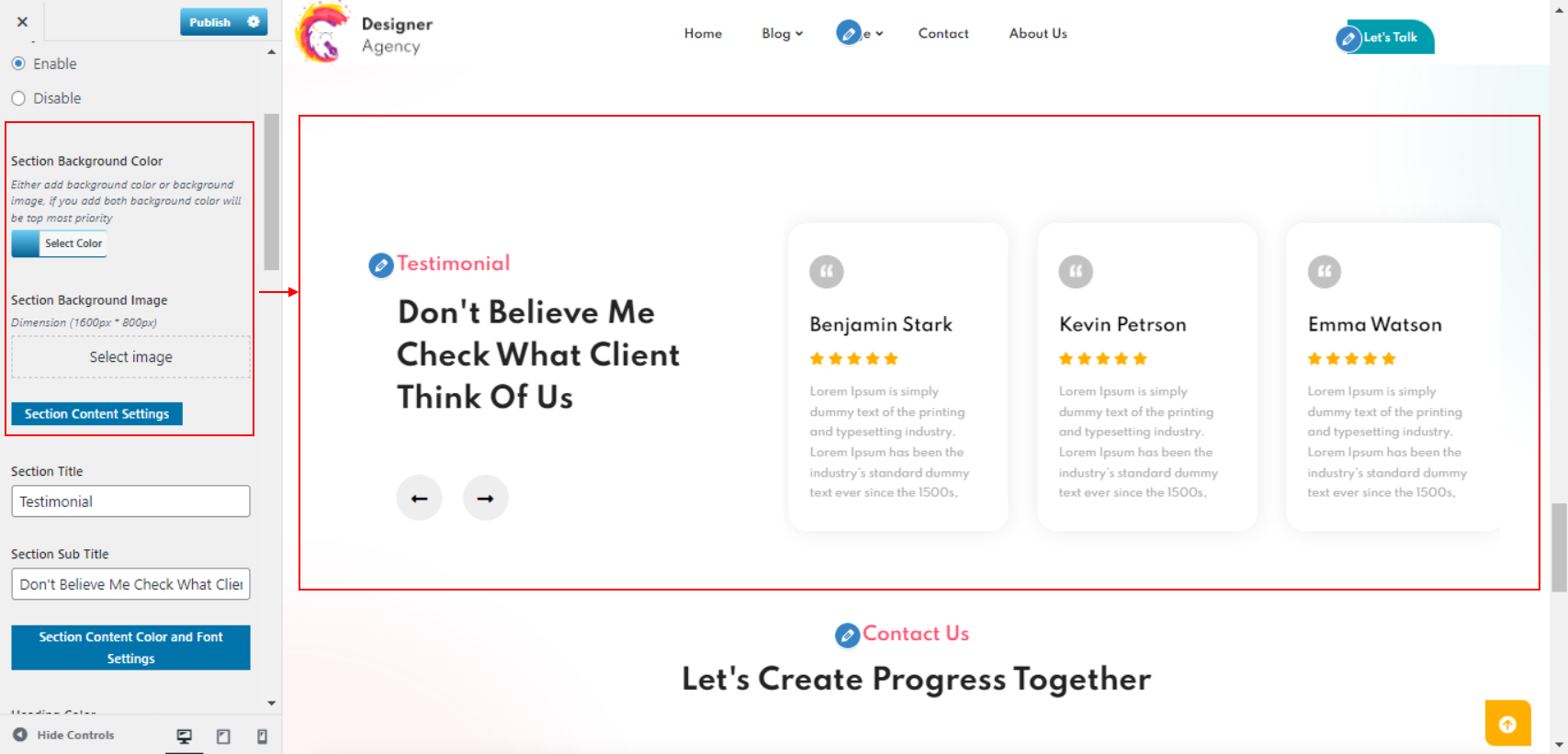
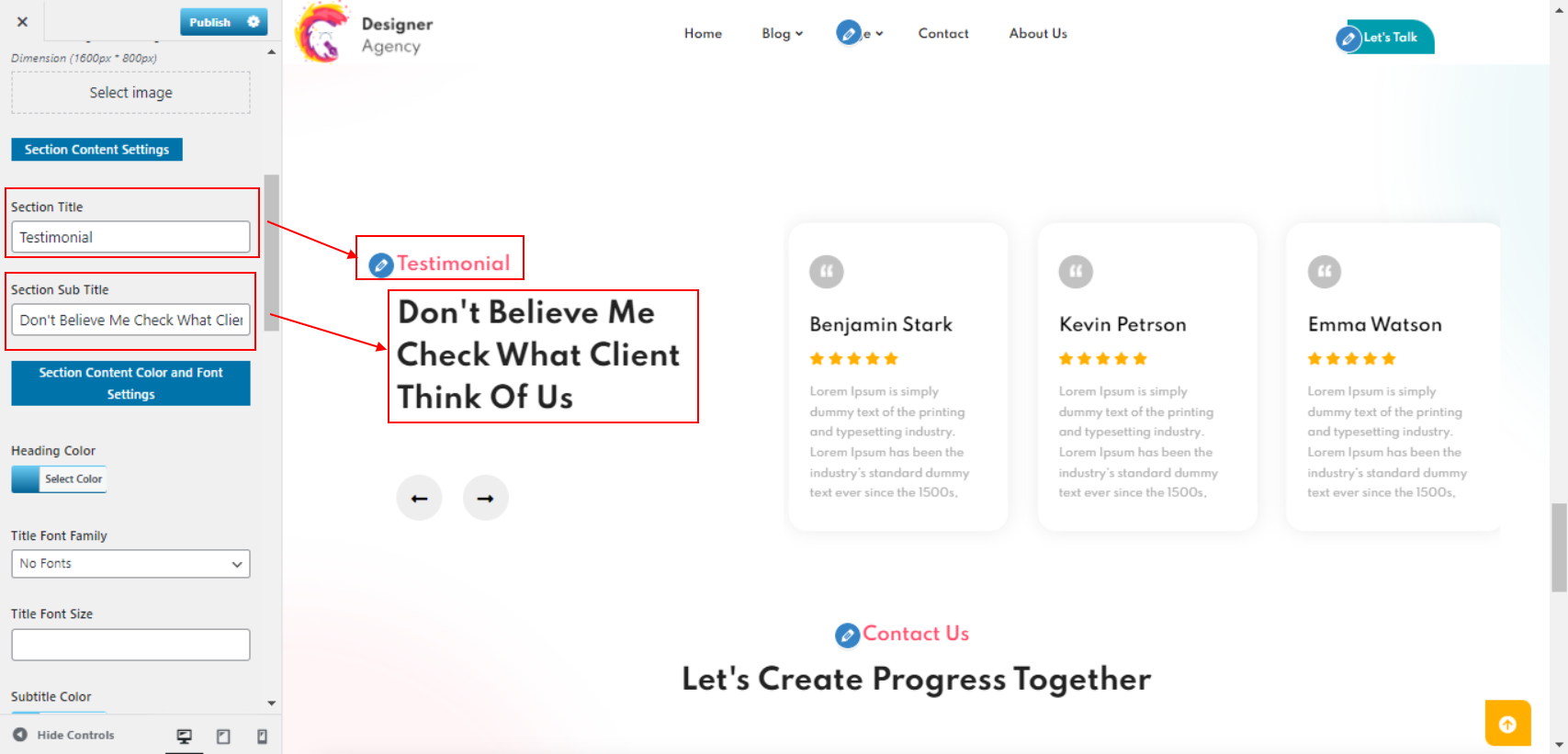
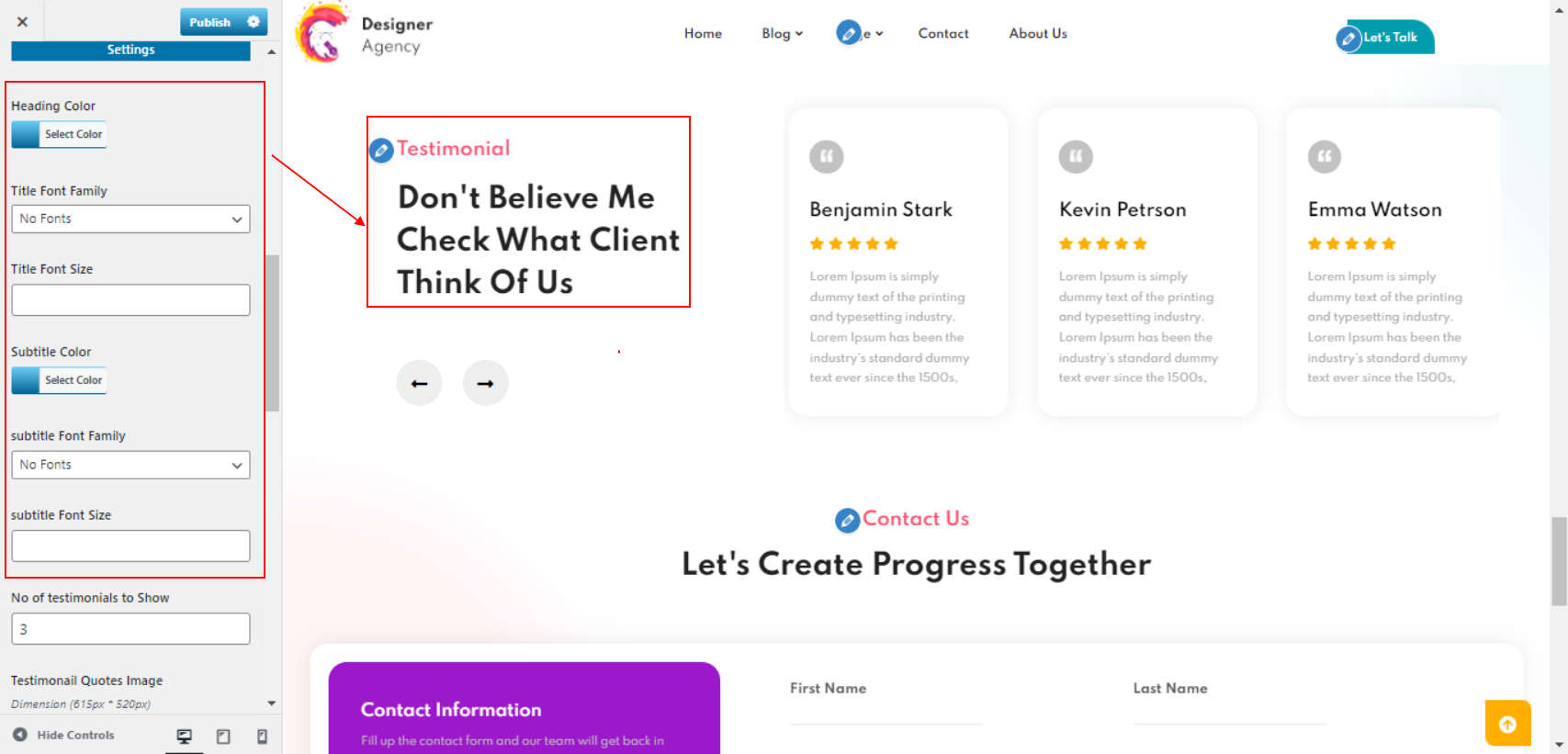
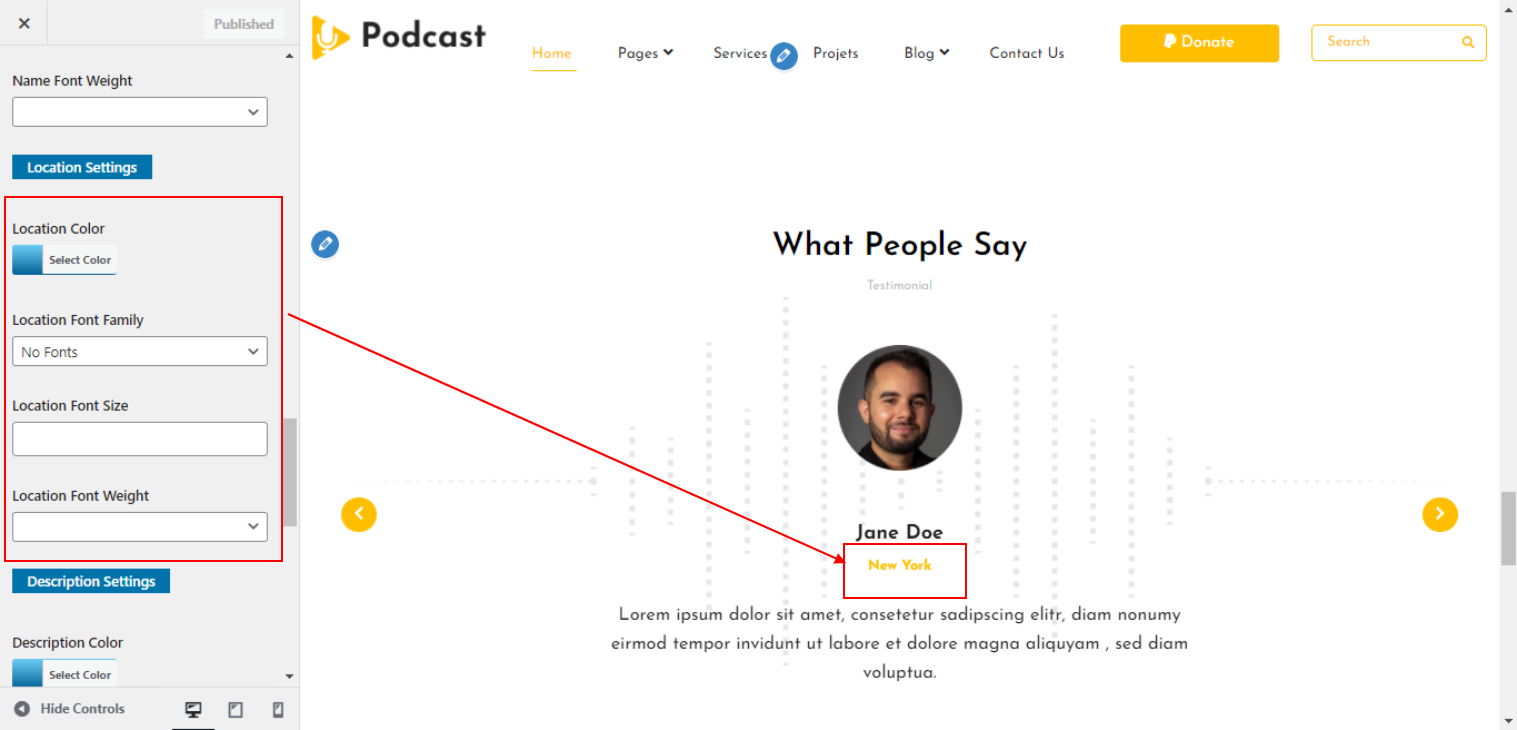
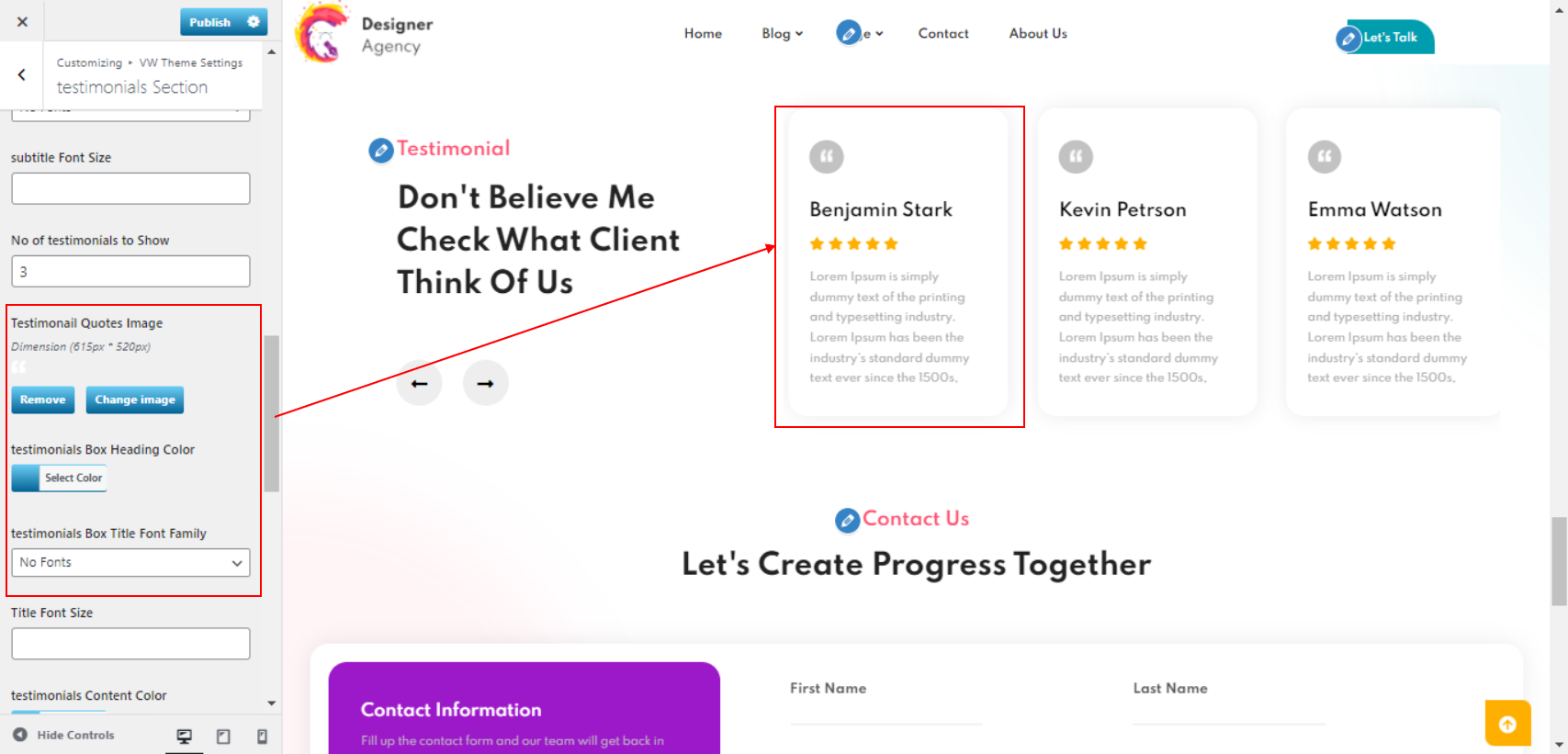
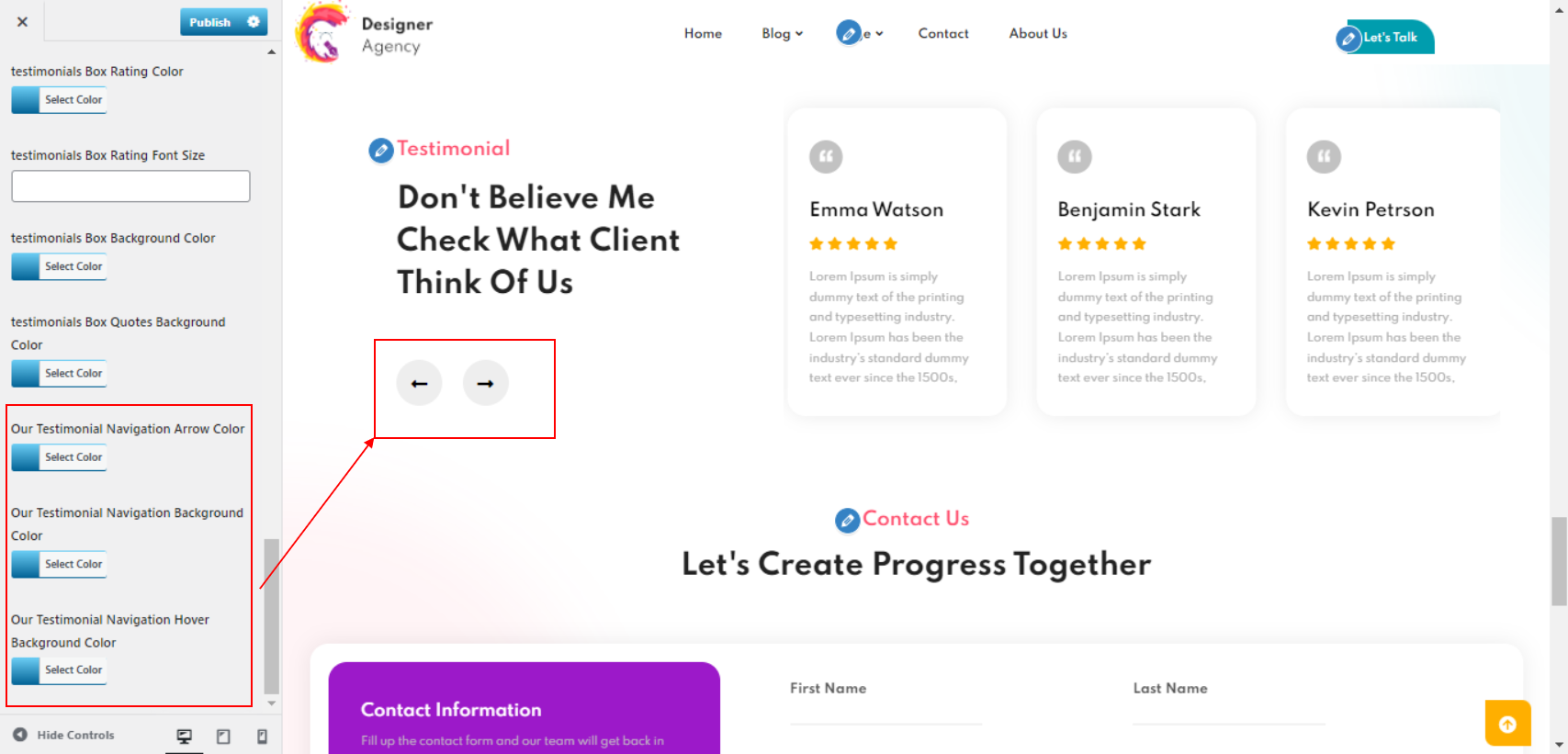
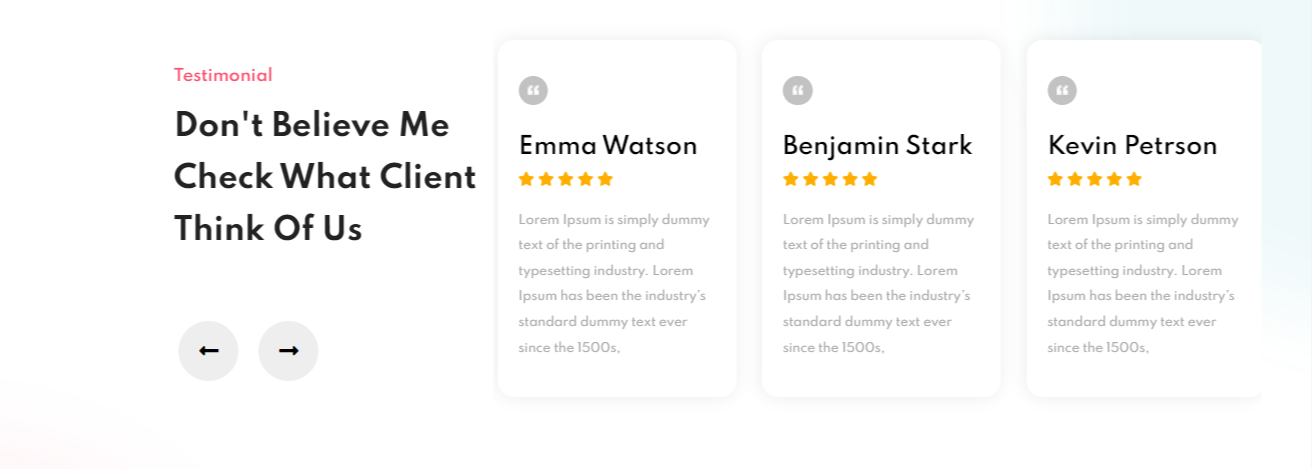
In order to make up the testimonial section.
Go to Appearance >> Customize >> Theme Settings >> Testimonials Section.






The result will appear as shown.

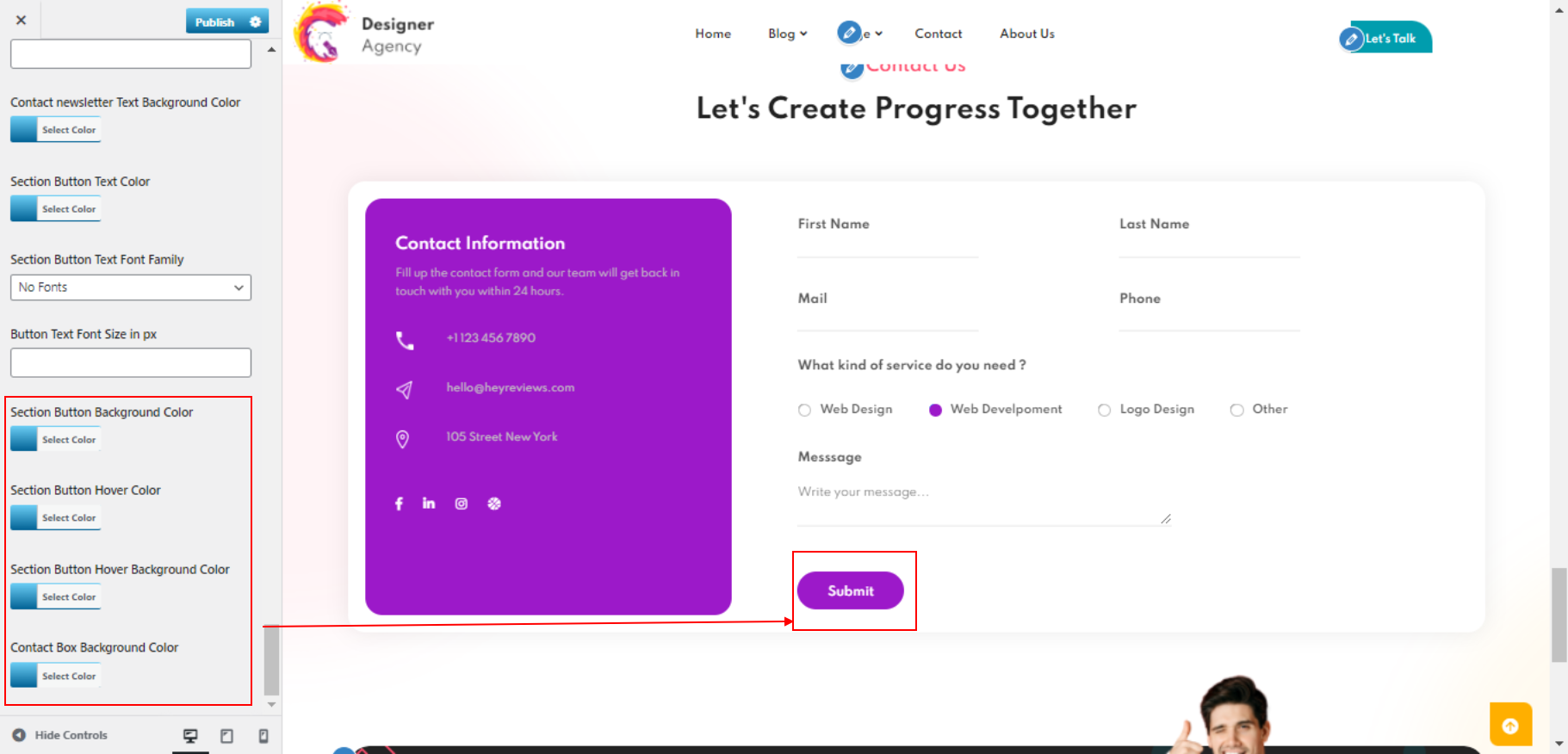
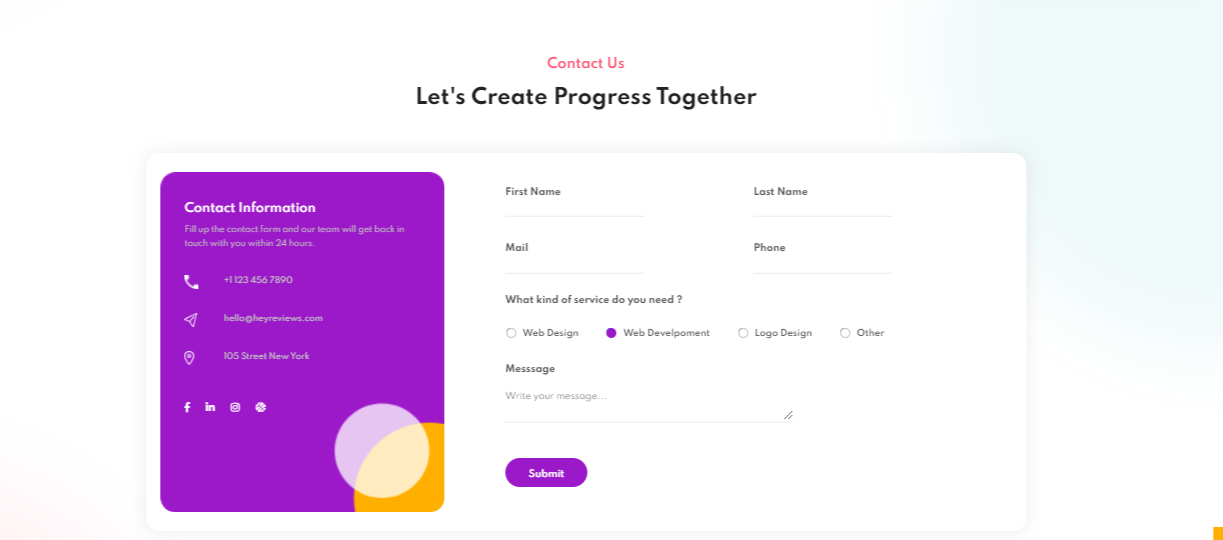
Setup Contact Page
In order to make up the Contact Page Section.
1. Several preliminary, crucial actions must be taken.
2. Contact Form 7 Plugin must be added.
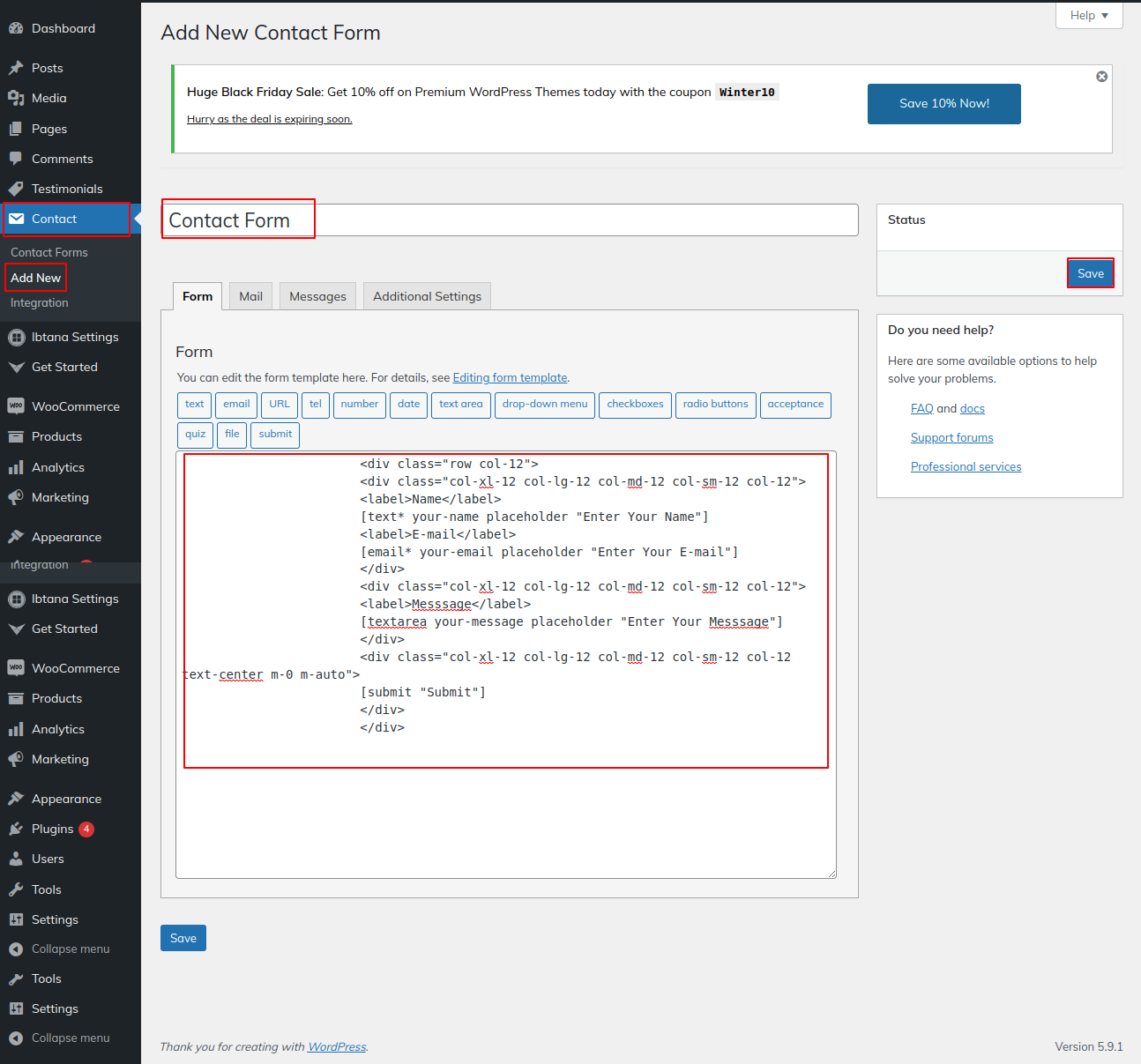
Develop a message form
Go to Dashboard >> Contact >> Add New

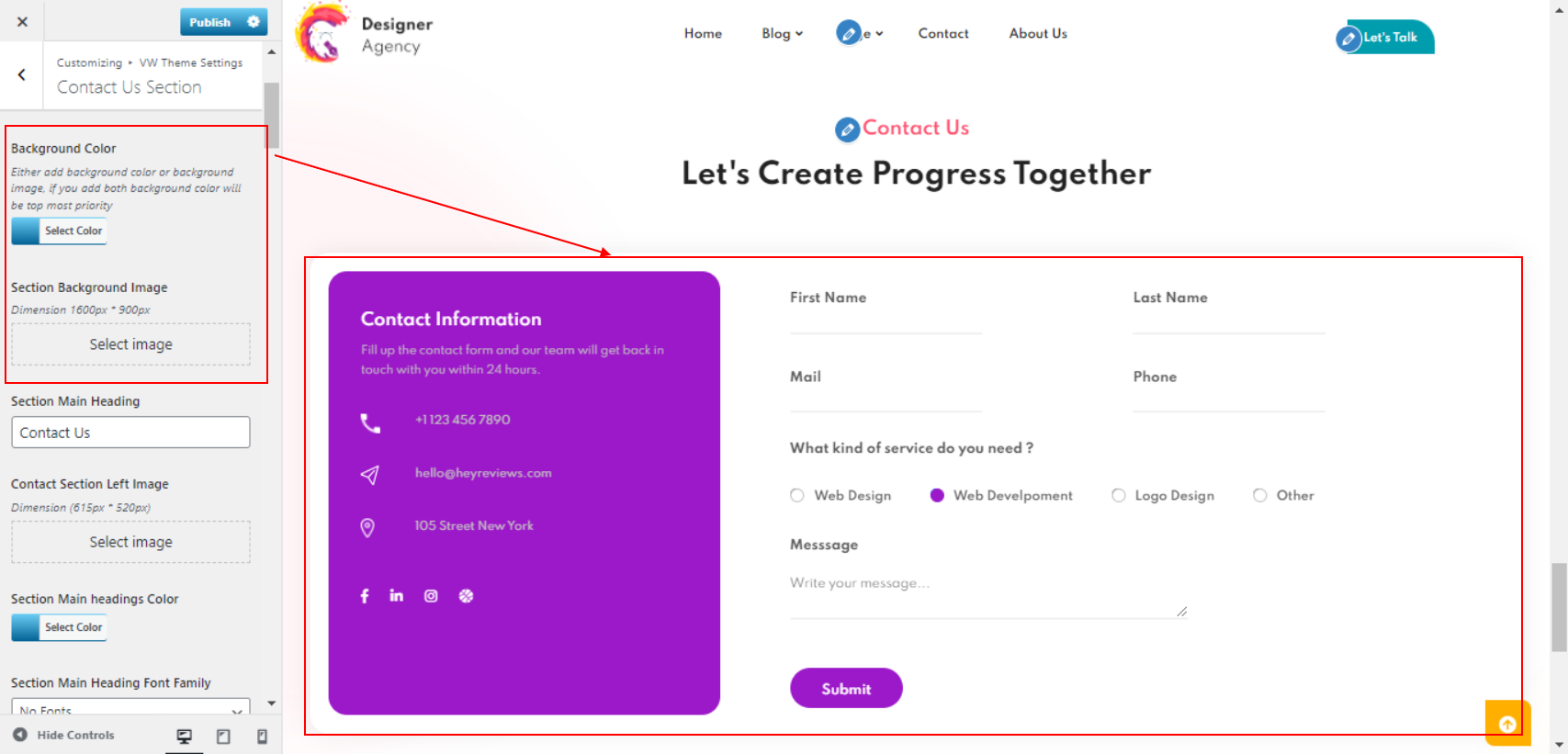
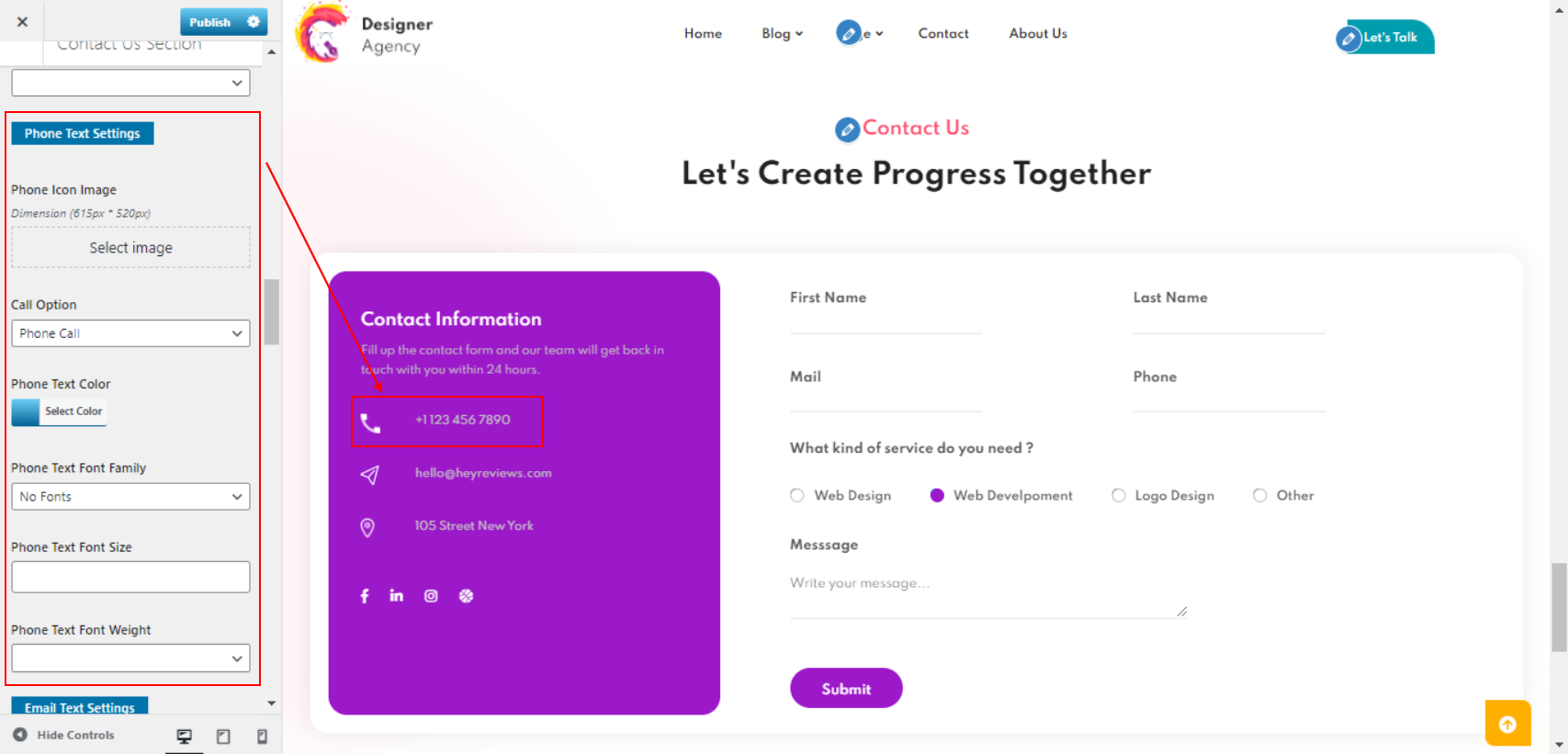
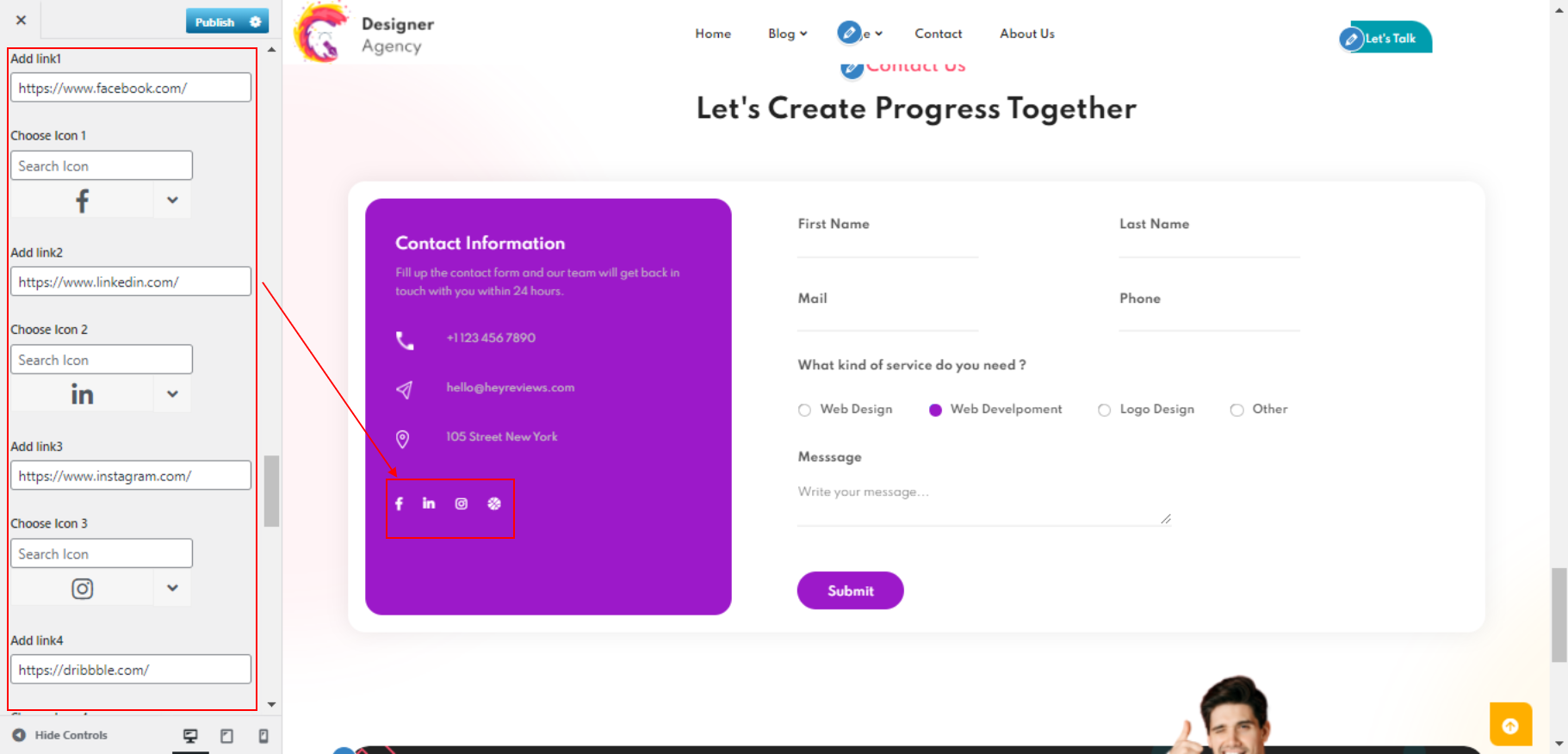
Appearance >> Customize >> Theme Setting >> Footer Widgets




The result will appear as shown.

Refer video for installation of Contact form 7 Plugin:

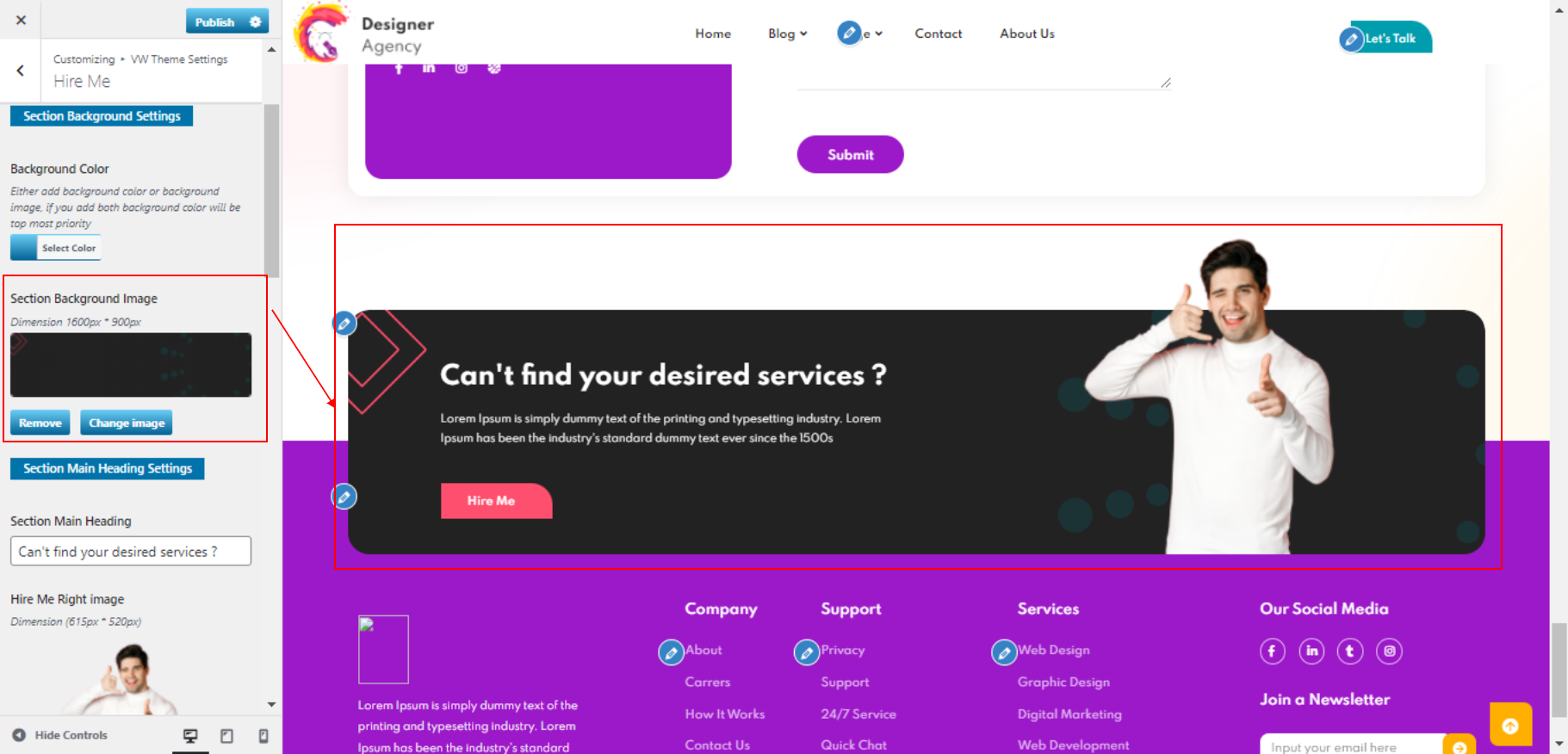
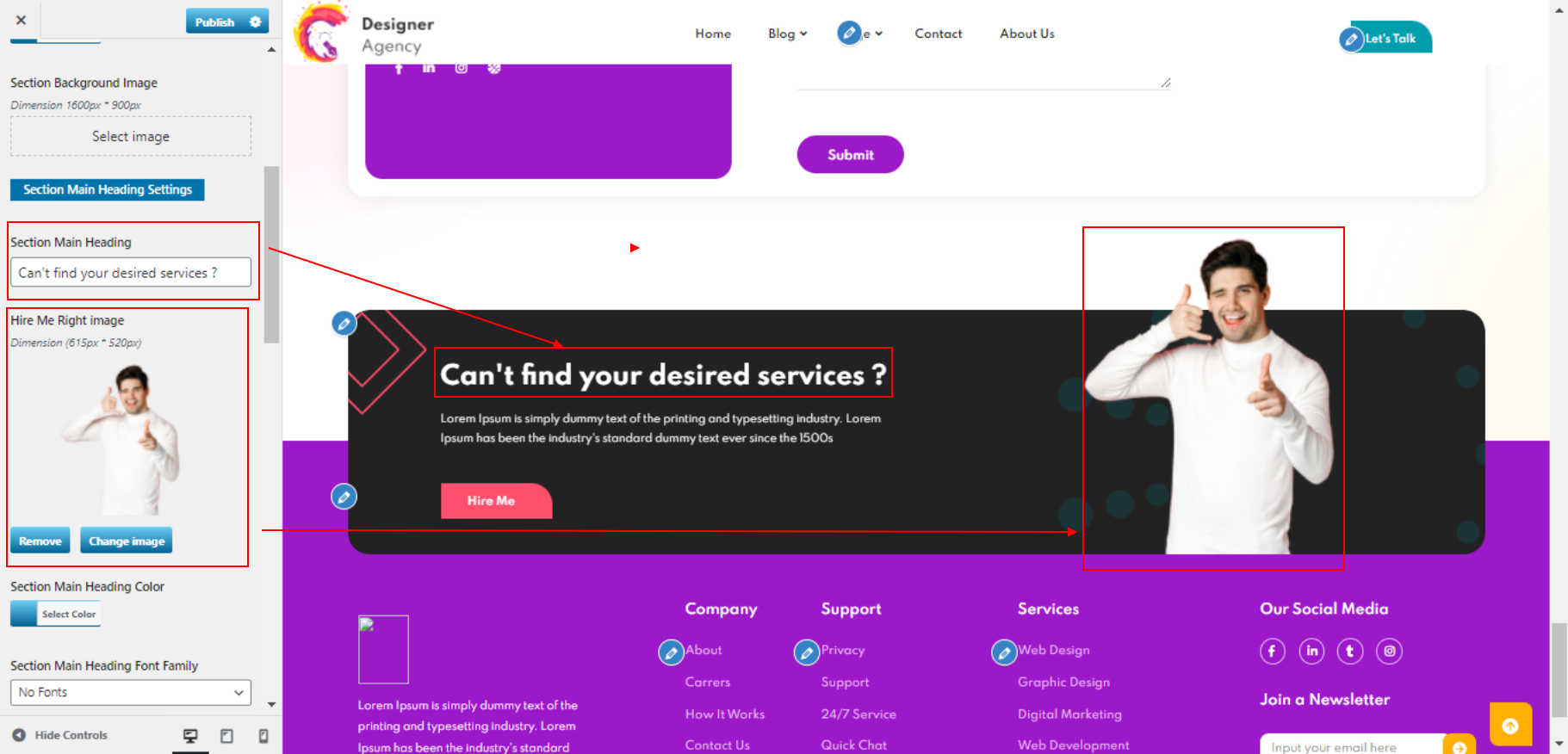
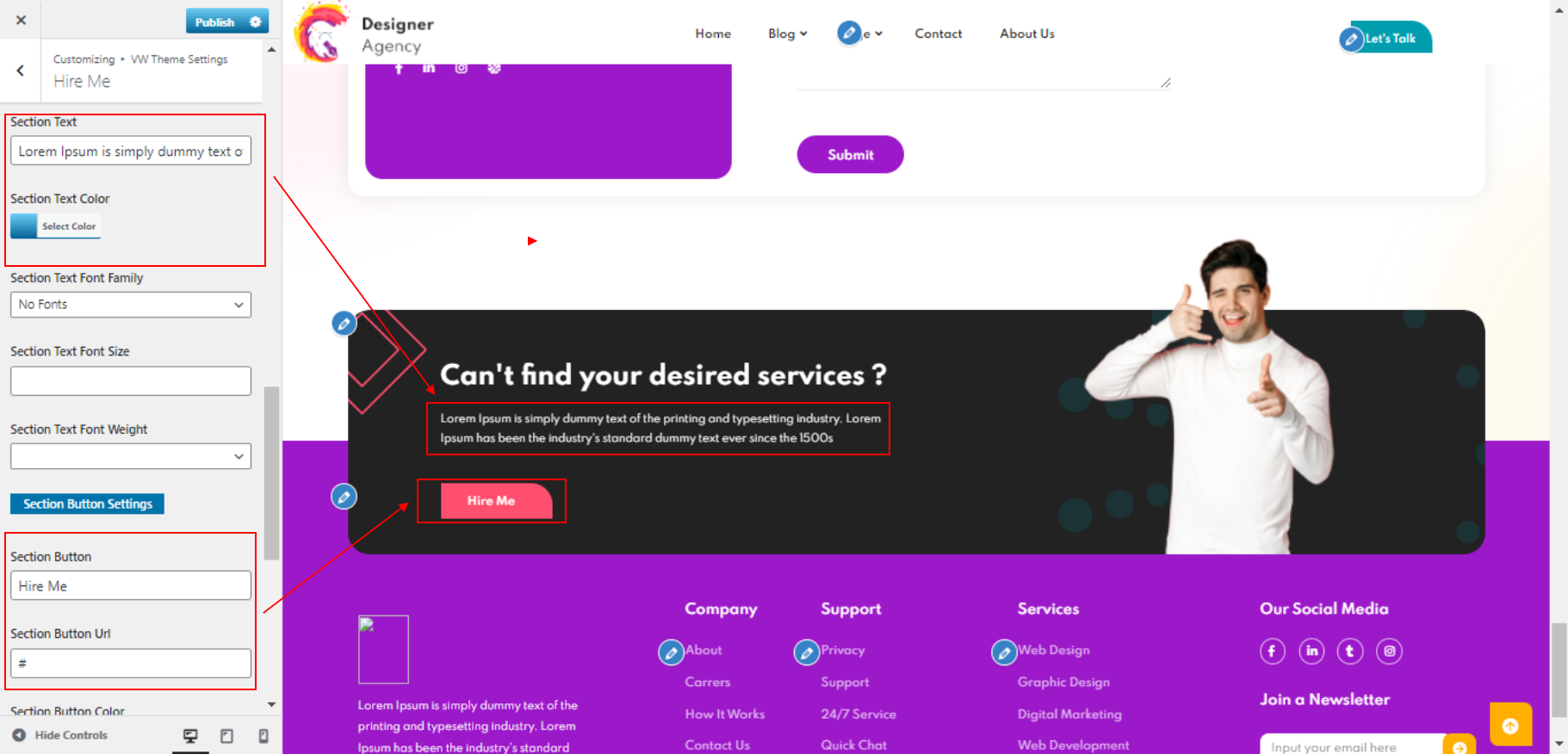
Setup Hire Me Section
In order to make up the hire me section
Go to Appearance >> Customize >> Theme Settings >> Hire Me Section.



The result will appear as shown.

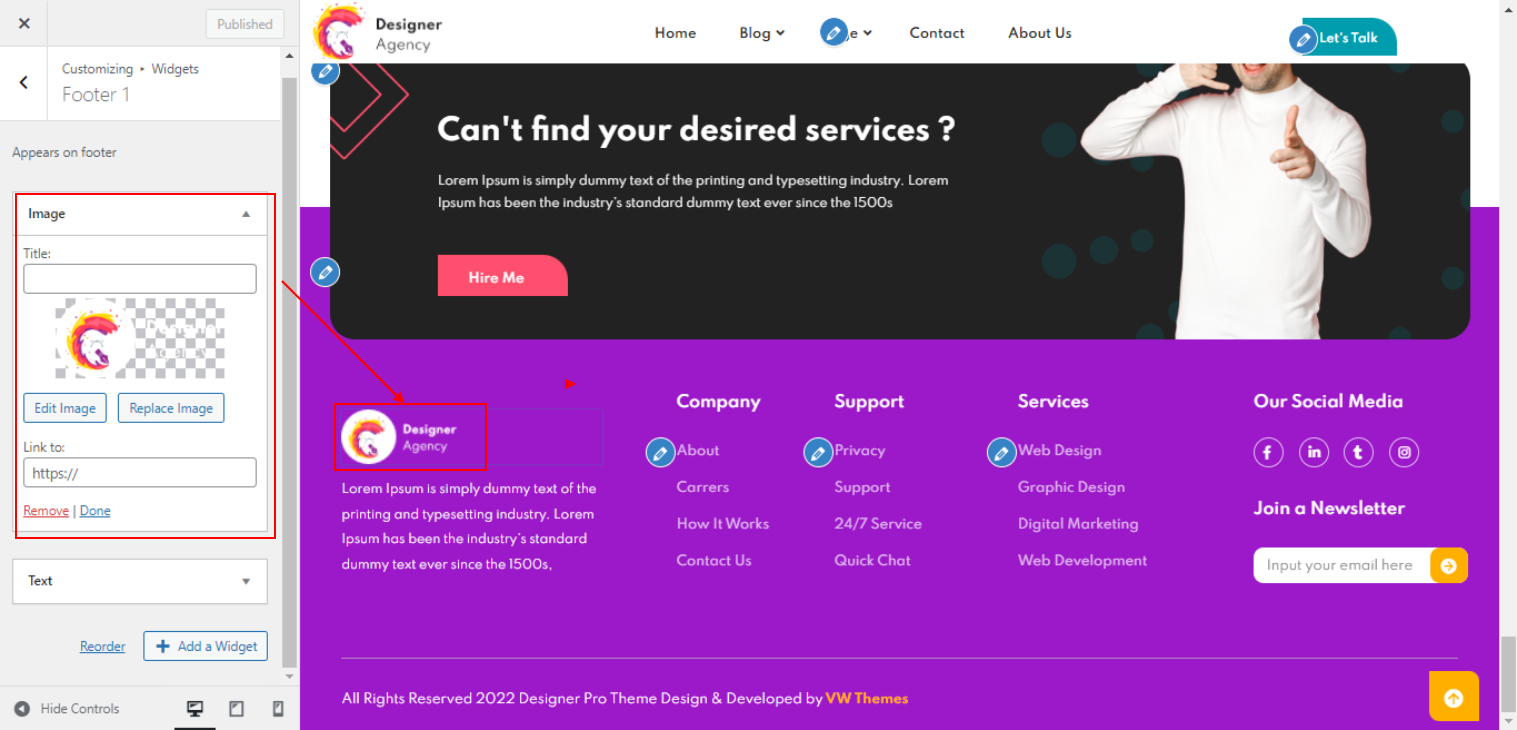
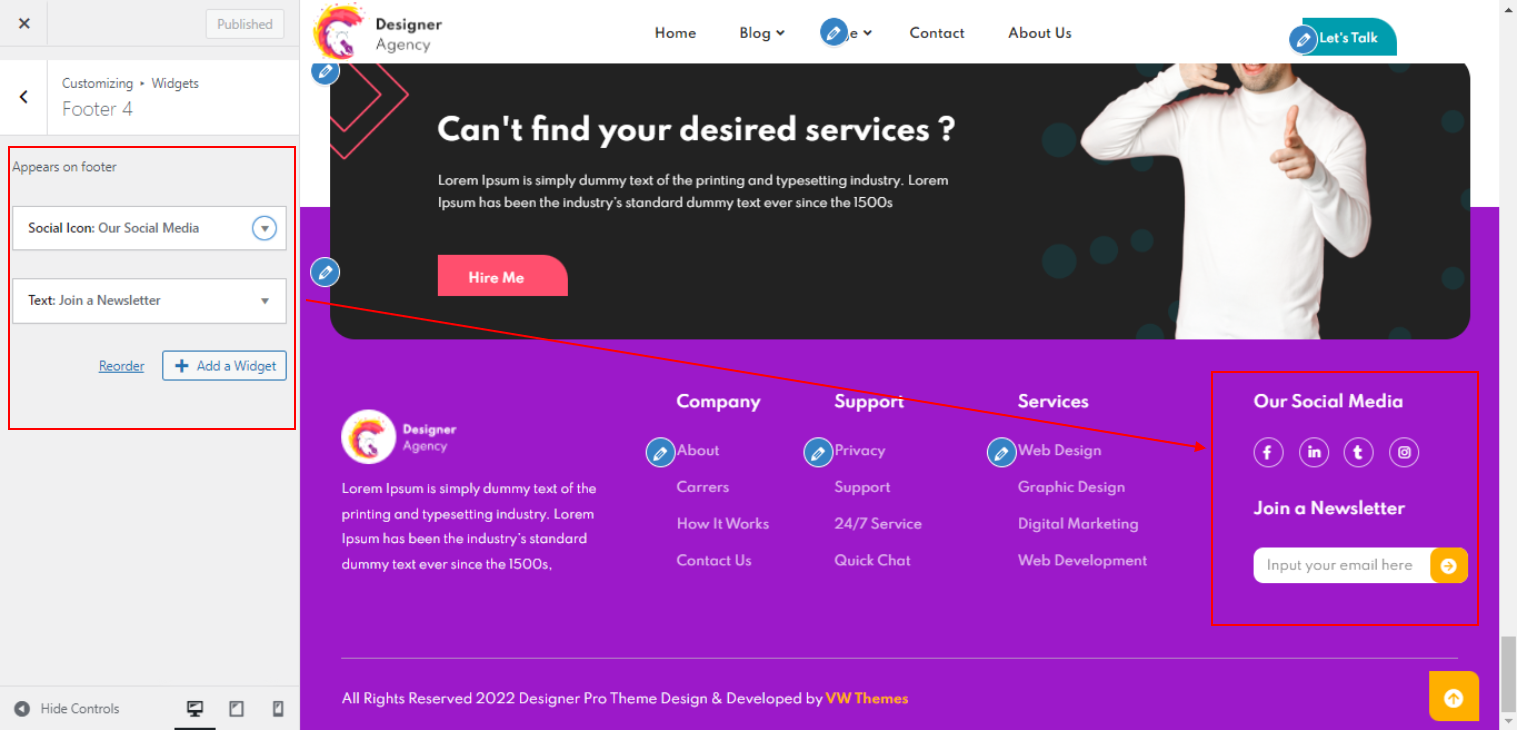
Footer Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets







In this way you can add footer section.

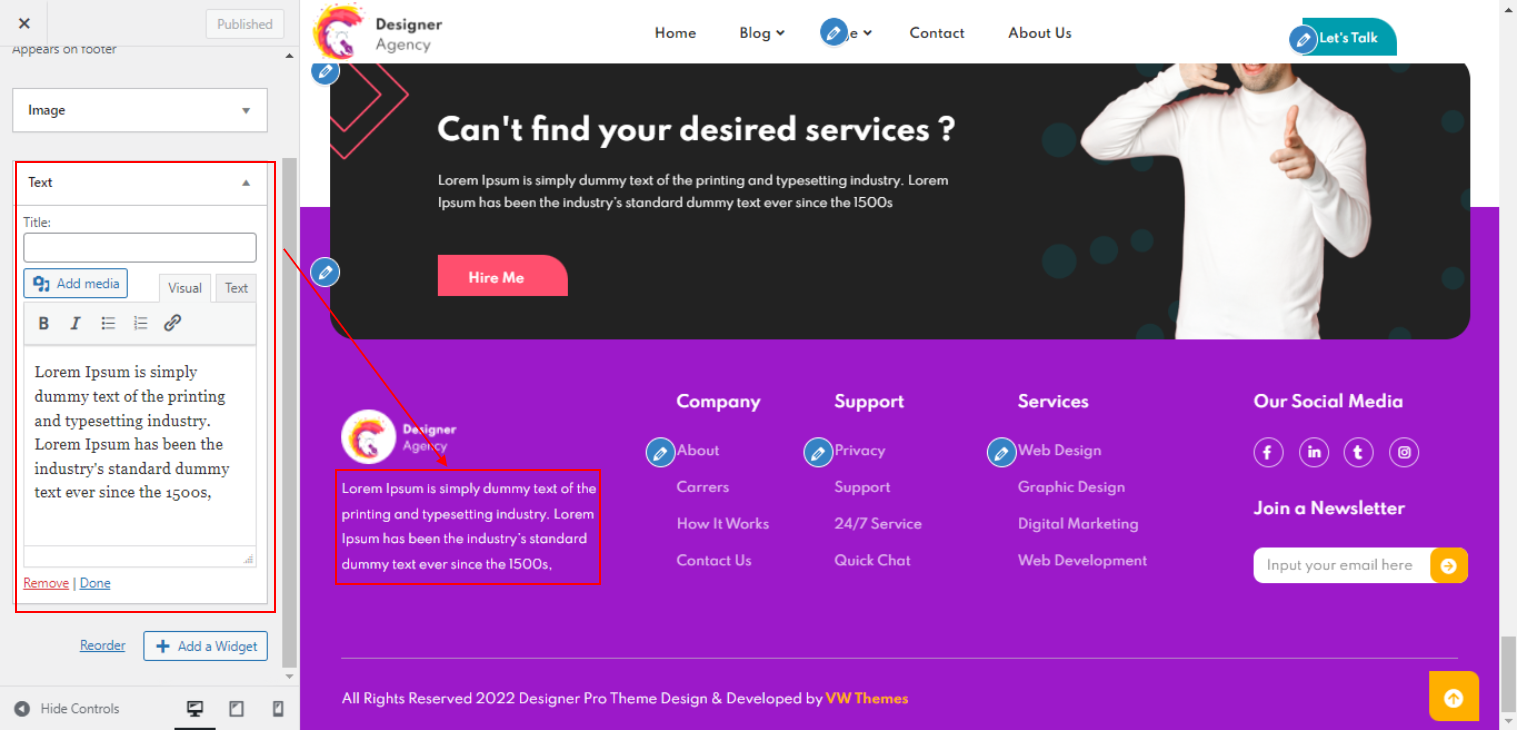
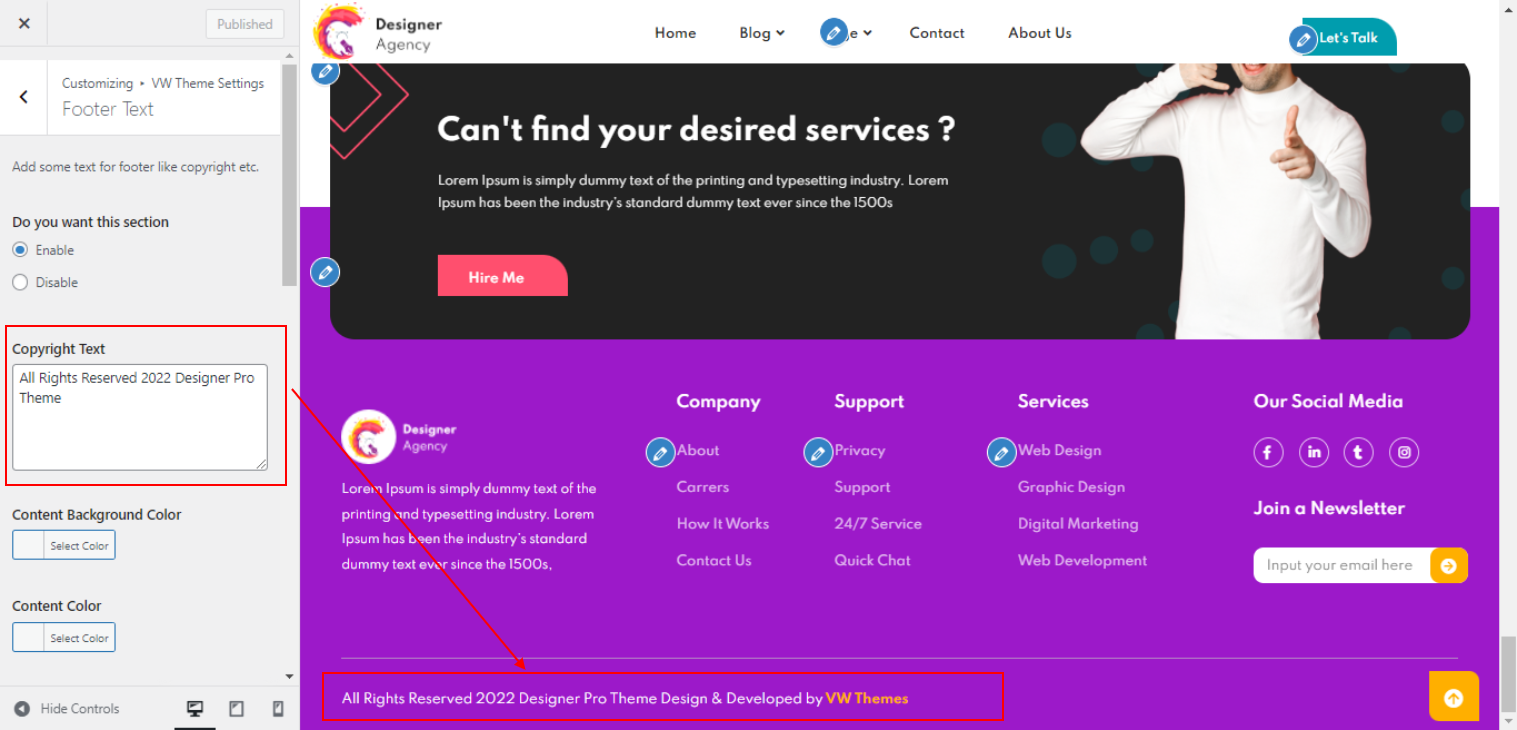
Footer Text
In order to showcase Footer Text on home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

In this way you can add footer Text.

Refer video for create latest Post section:

Theme Plugins
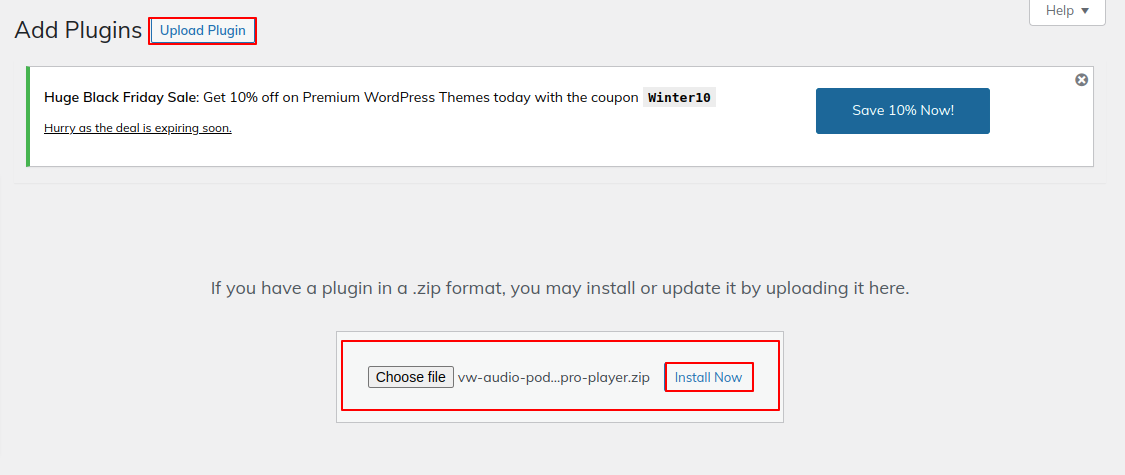
The first step is to obtain the source's zip file, which will contain the vw-designer-pro-posttype plugin. You must then visit the WordPress dashboard page and visit Plugin >> Add new.

After installation is complete, a notification like this will appear.To use the plugin after installation, select the link that says "Activate Plugin."
Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Post the text you want to appear. Please click the following link to find out more about adding articles. http://codex.wordpress.org/Posts_Add_New_SubPanel.
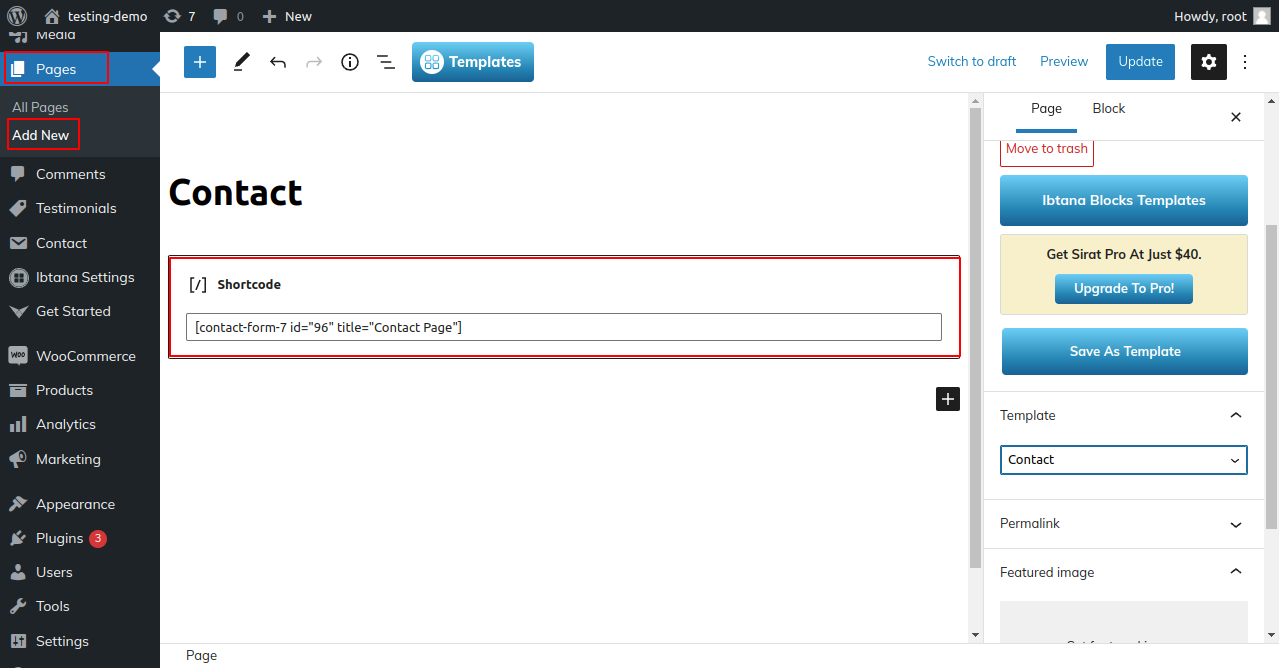
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

To create pages using a shortcode, see the following video:

Custom Widgets