Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-wall-decor-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
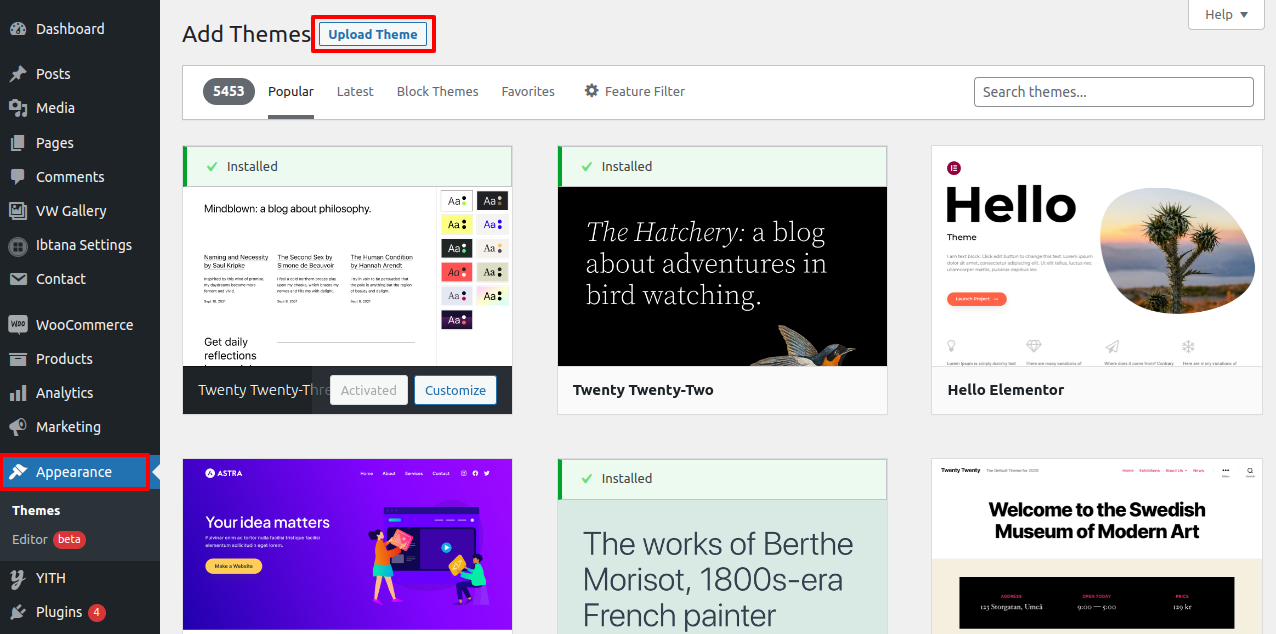
Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the Add New button located at the top of the page.

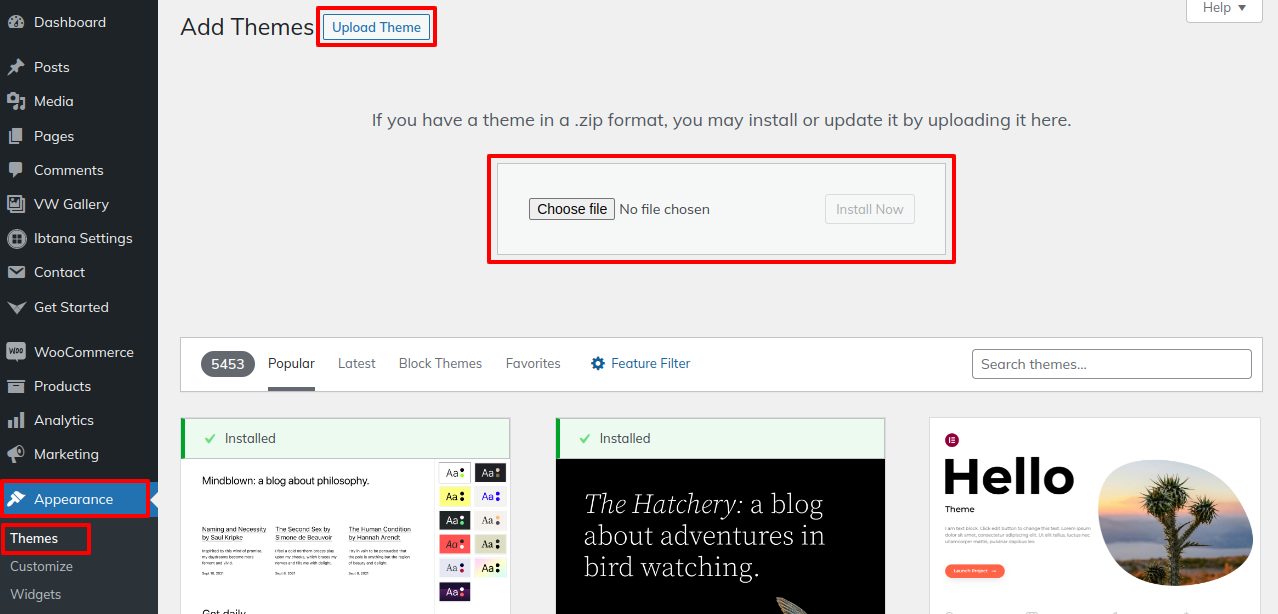
3. Click on upload theme button.

4. Click the "Browse" button, select the vw-wall-decor-pro.zip theme, and then click the "Install Now" button.

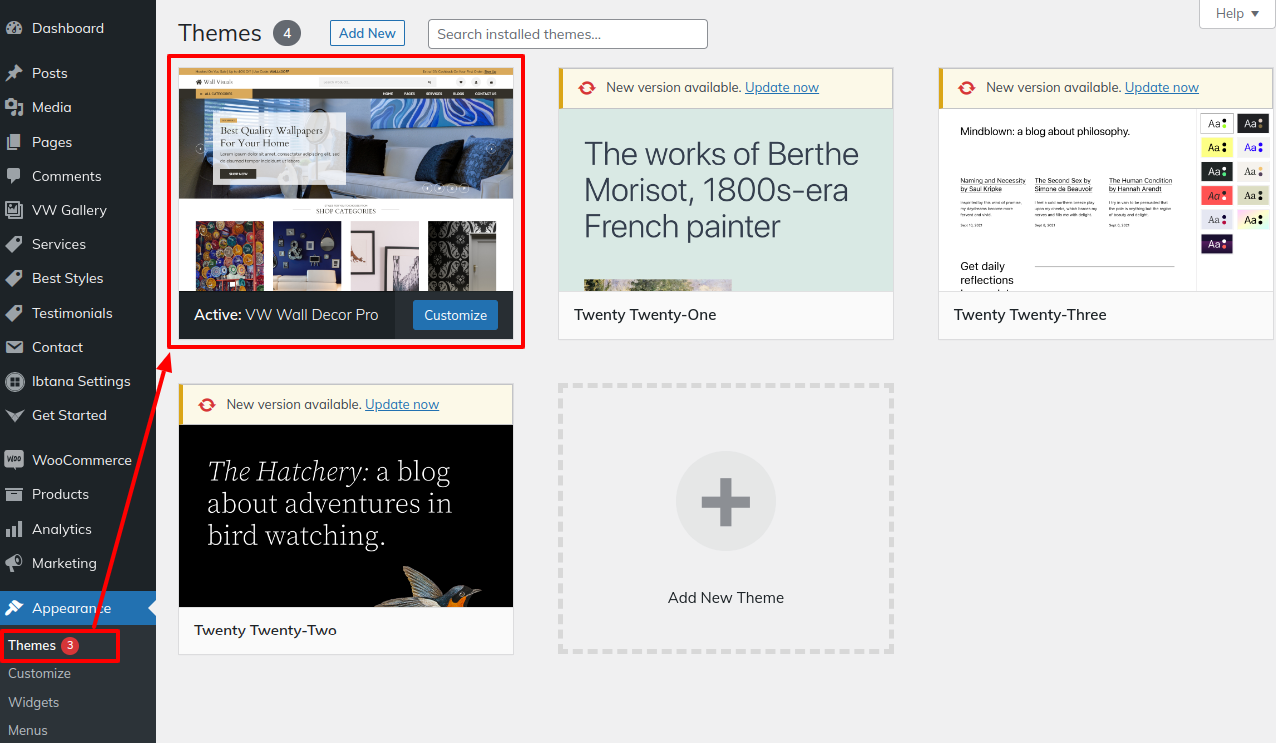
5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.

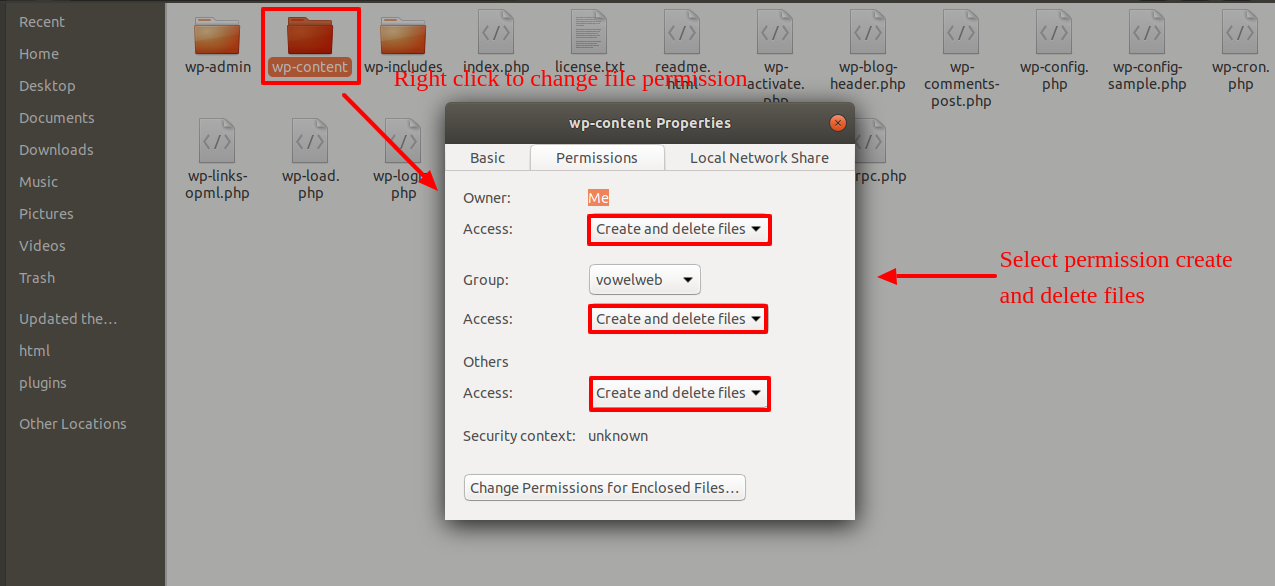
2-Theme installation using FTP
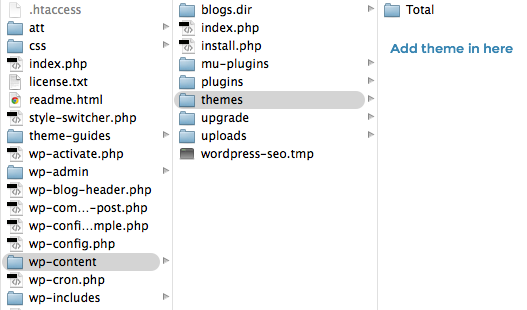
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
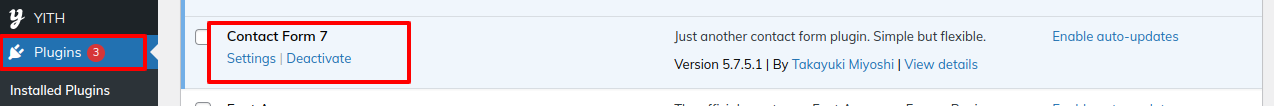
Contact Form 7.
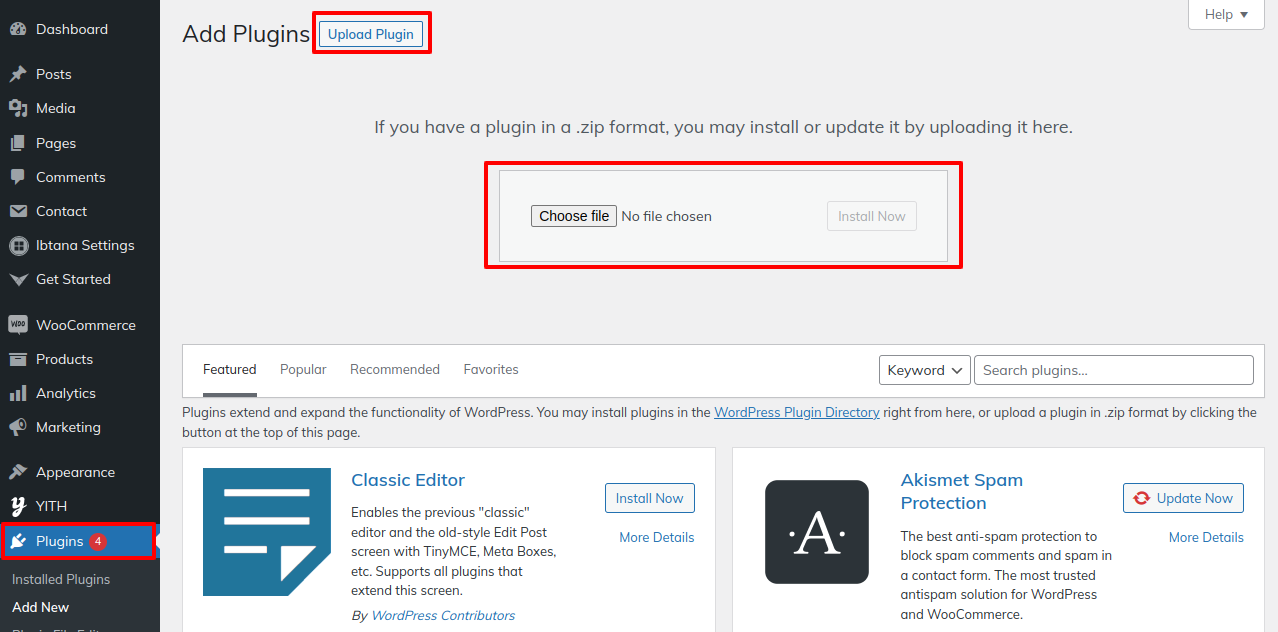
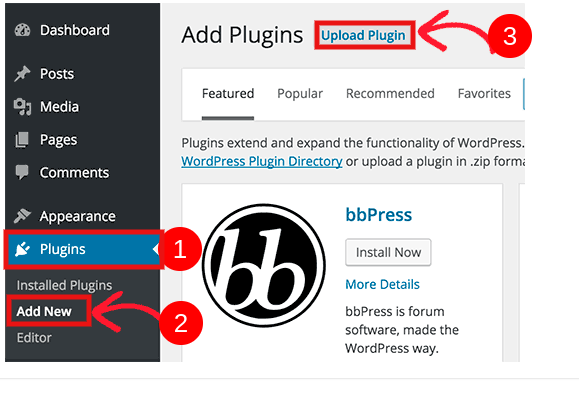
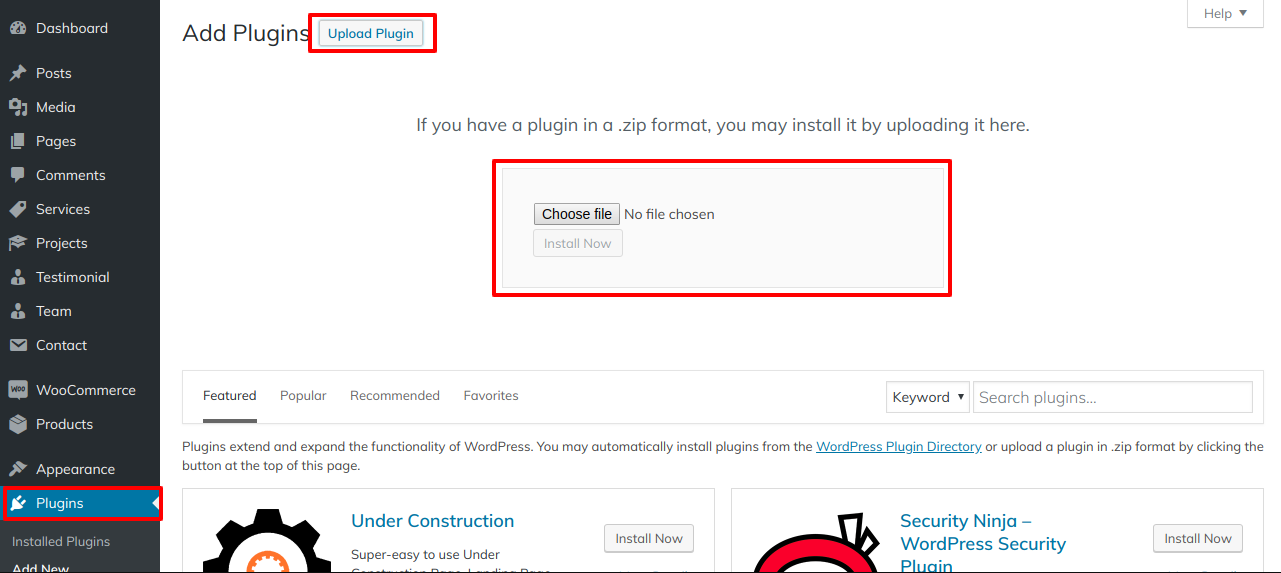
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Section Alignment
How to Reorder and Organize Section
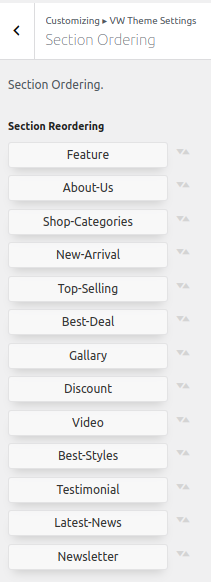
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Alignment.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Alignment
Click on "Demo Content Importer" and then "Run Importer".

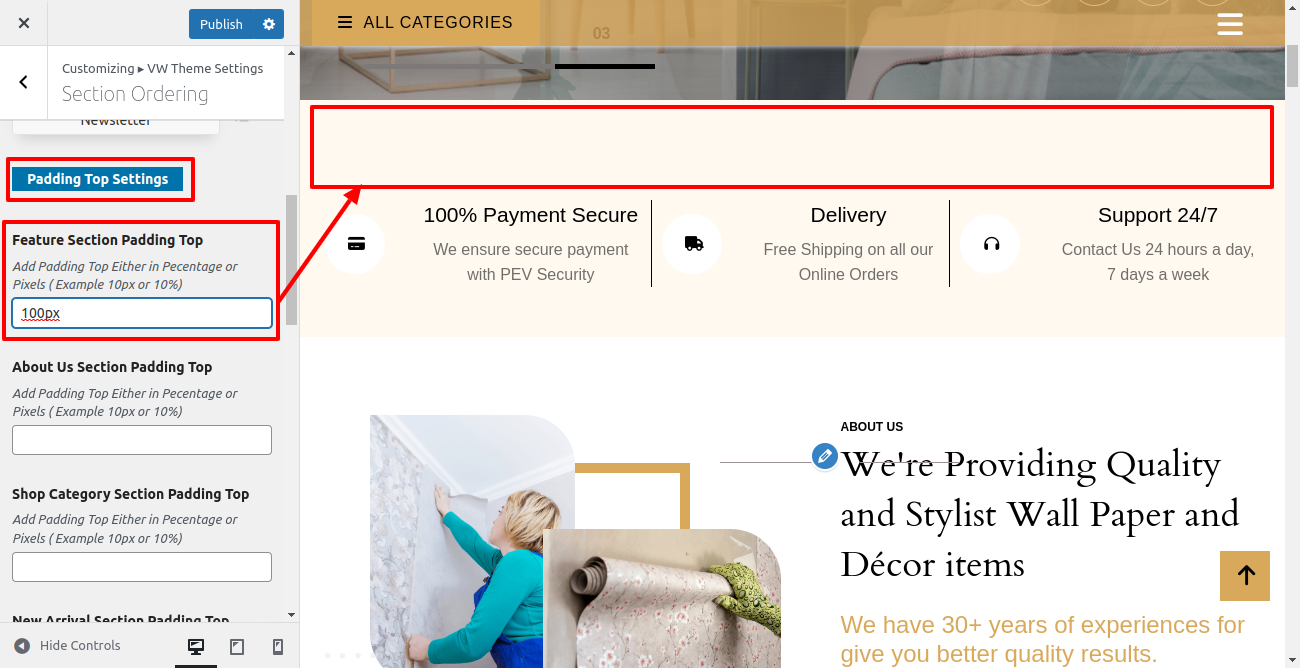
Section Padding and Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Alignment

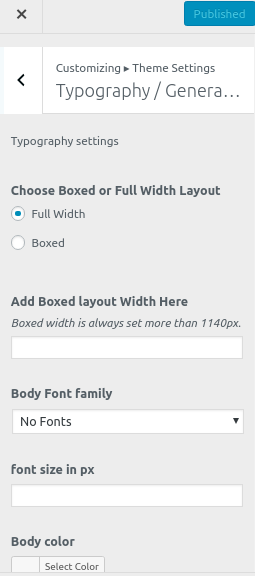
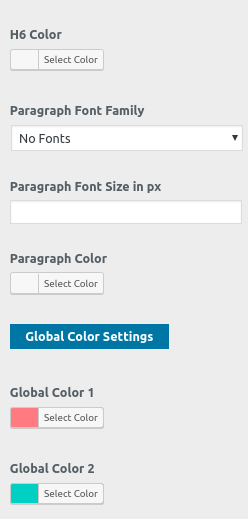
Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.1.2)
To import content using Theme Wizard, adhere to these procedures.
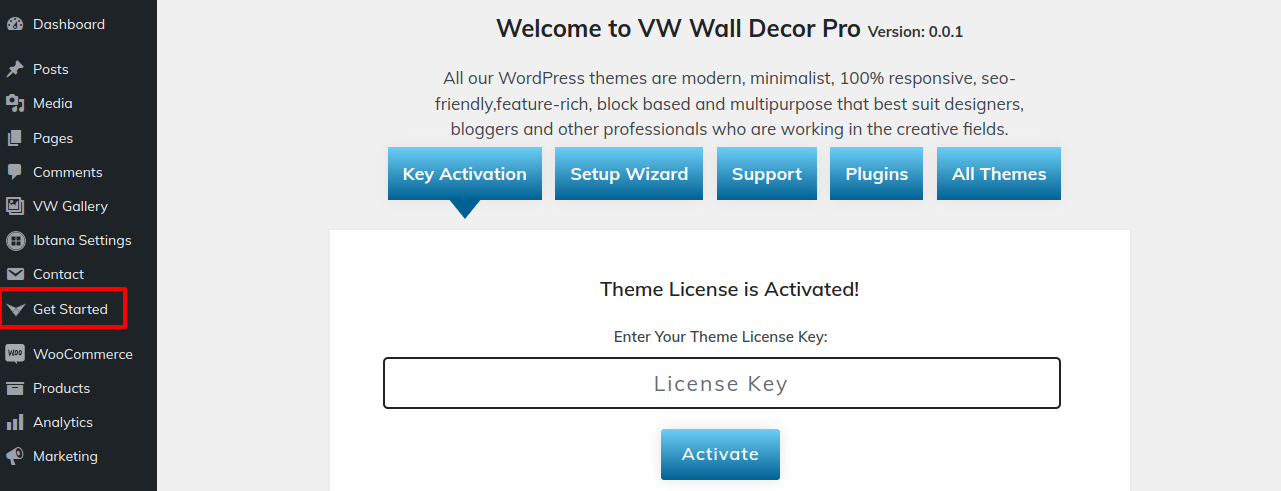
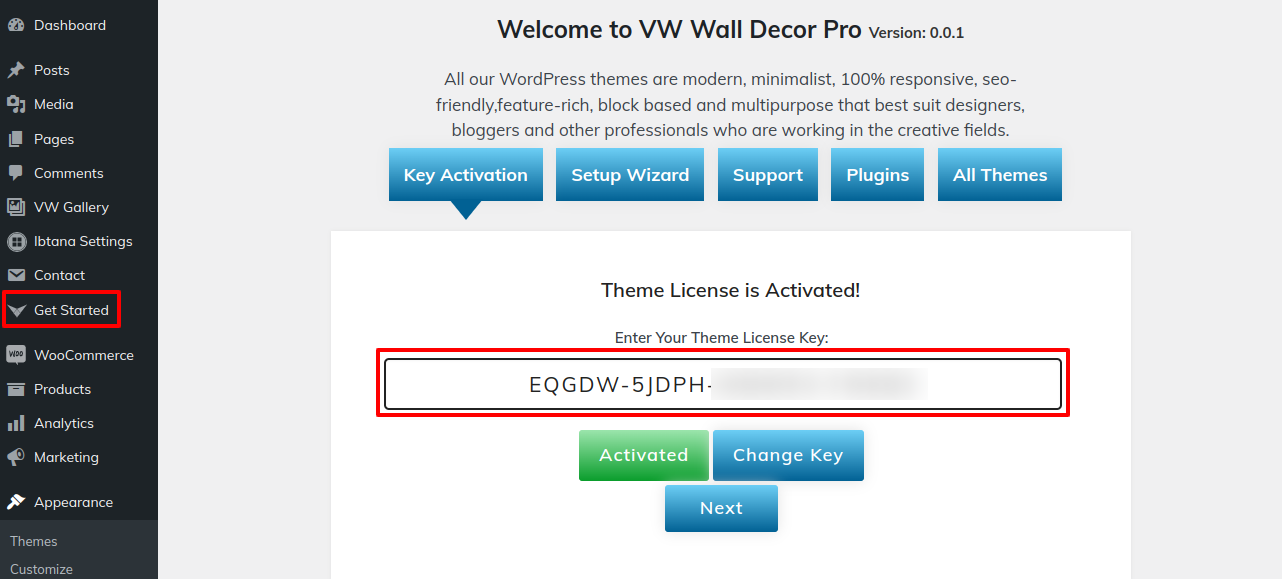
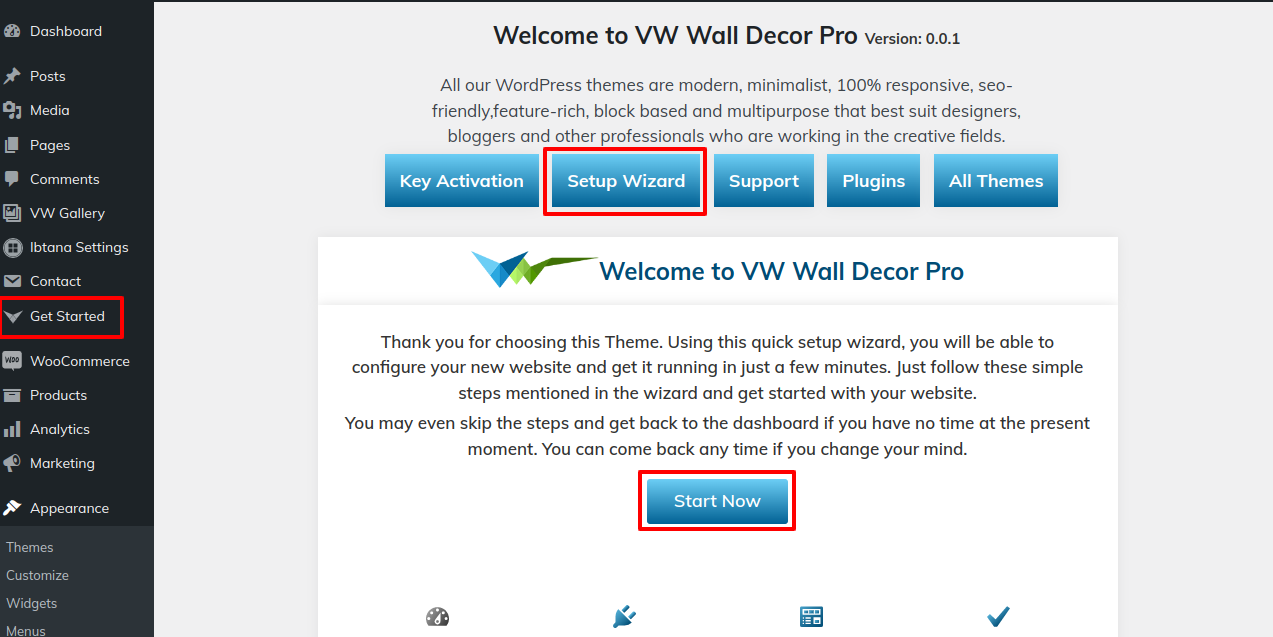
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) After selecting Setup Wizard, click Start Now.

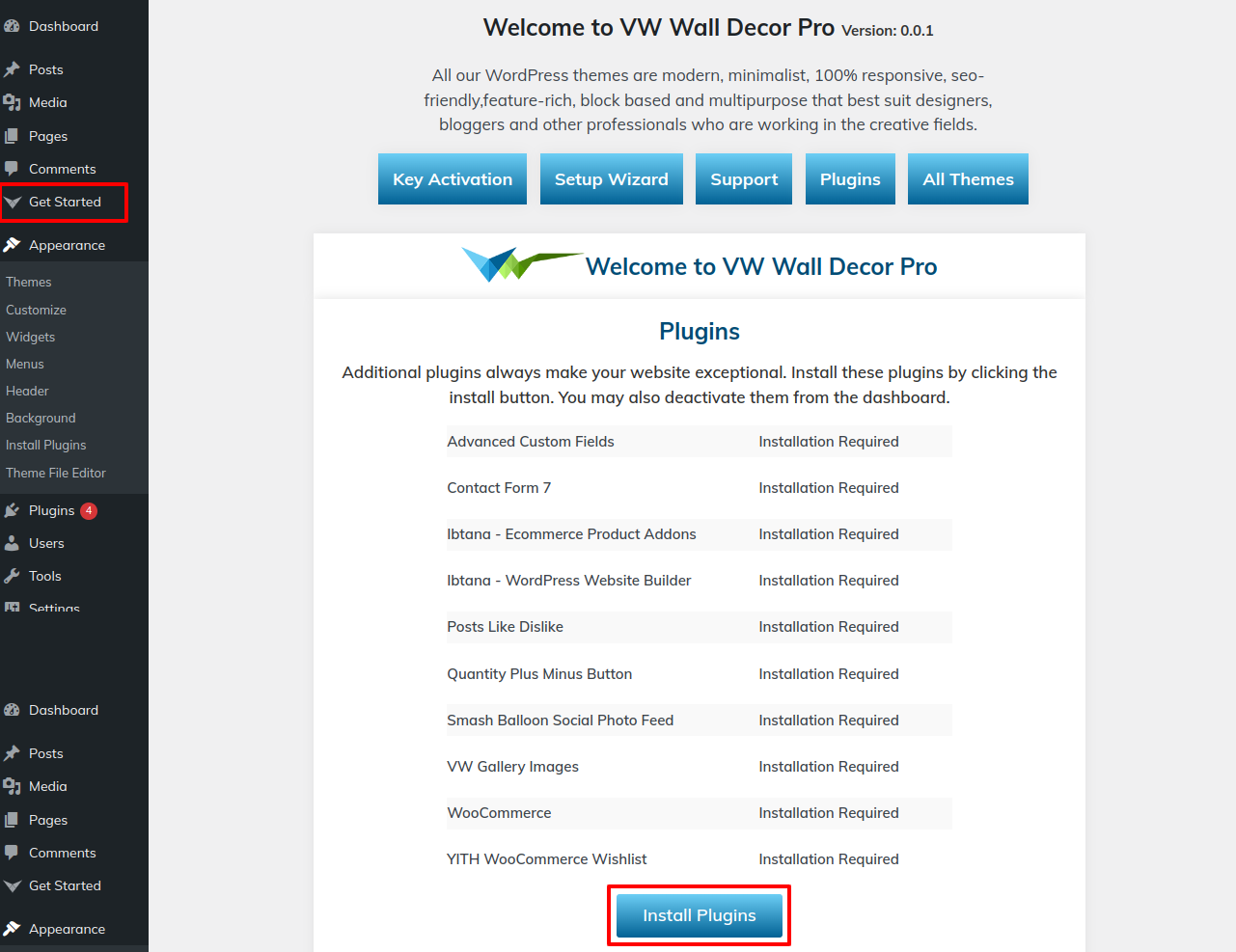
4) install Plugins.

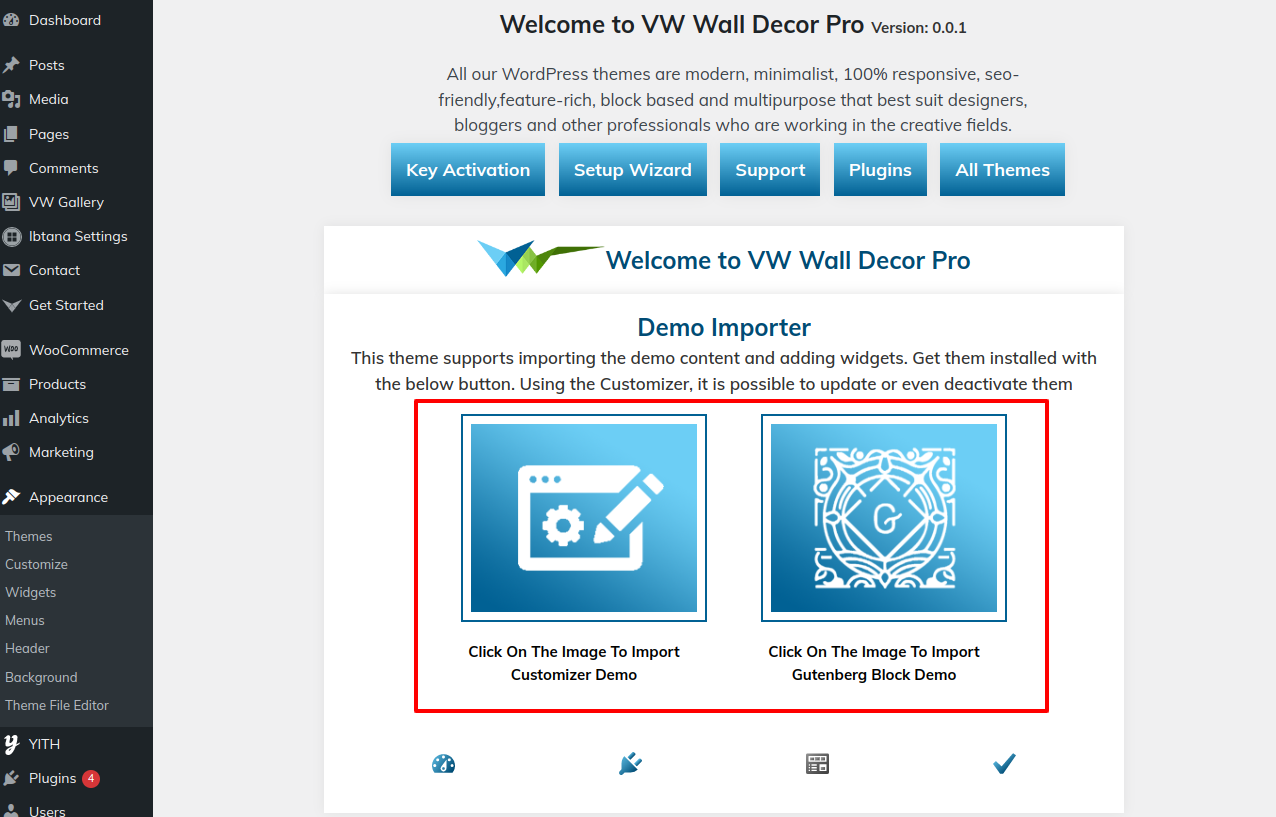
5) Import the material from your Customizer, Gutenberg, and Elementor-based demo.

For setting up your demo content based on, you can refer to this video.
Configure a homepage template
Configure the home page template
Set up your home page by following these instructions.
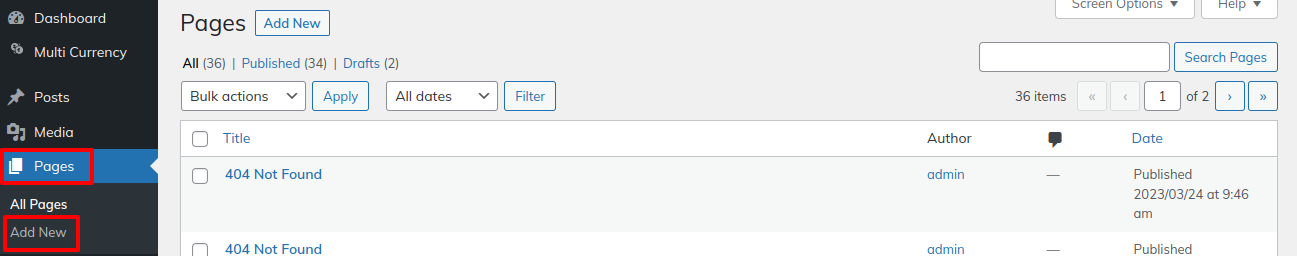
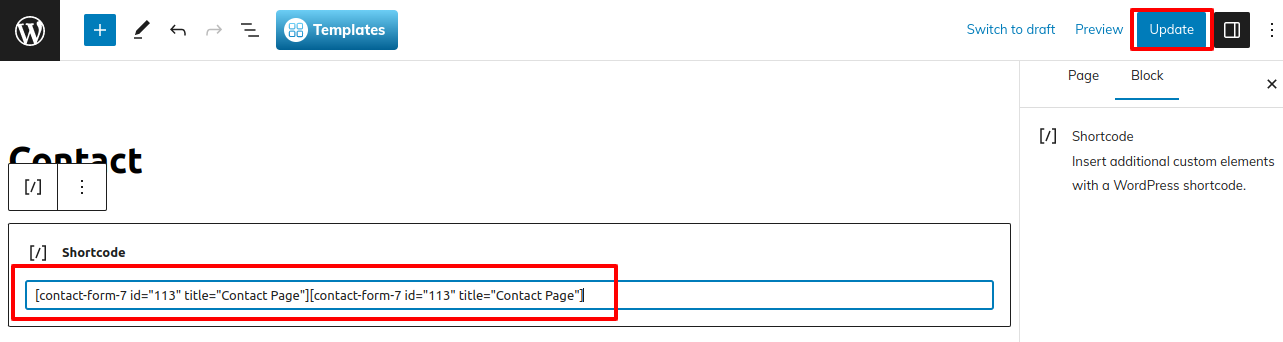
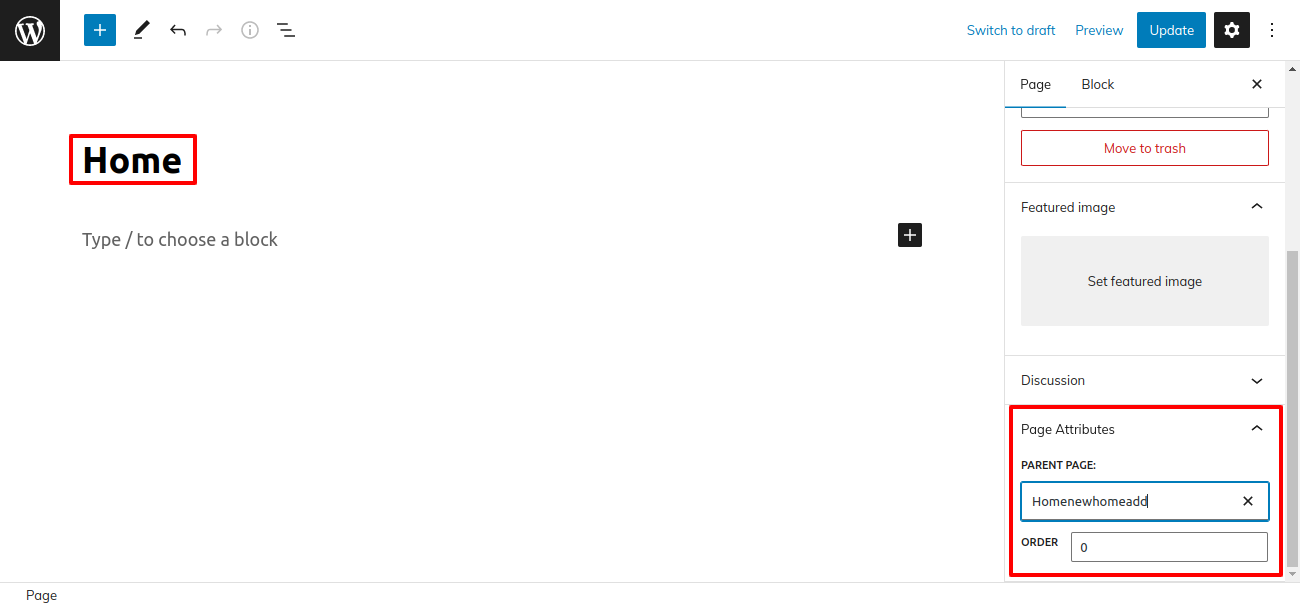
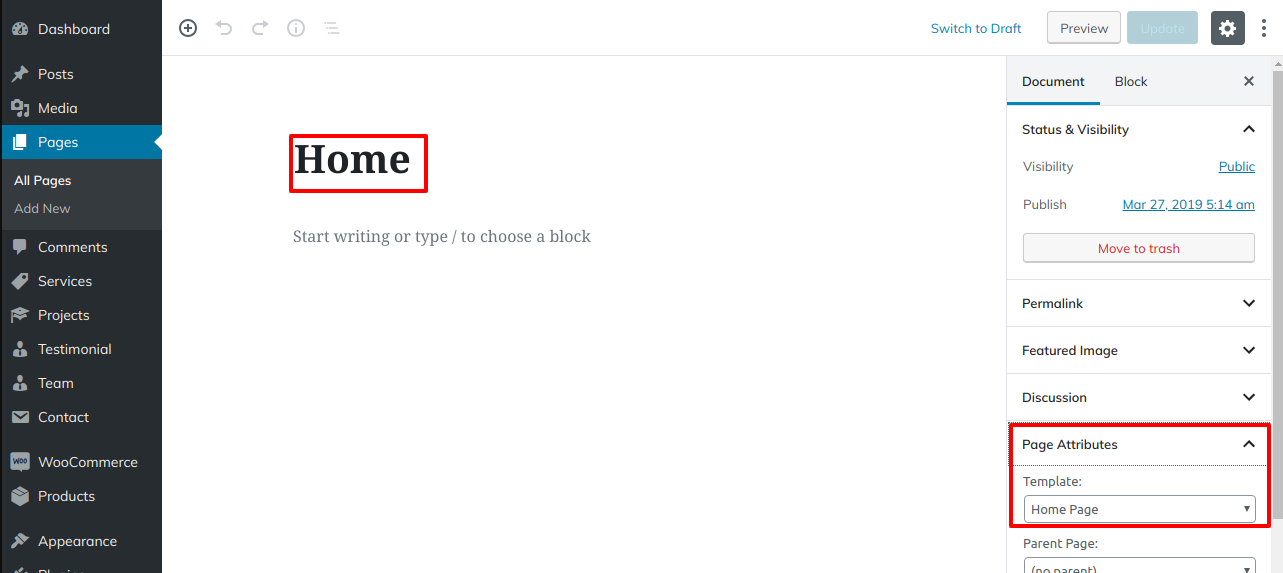
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
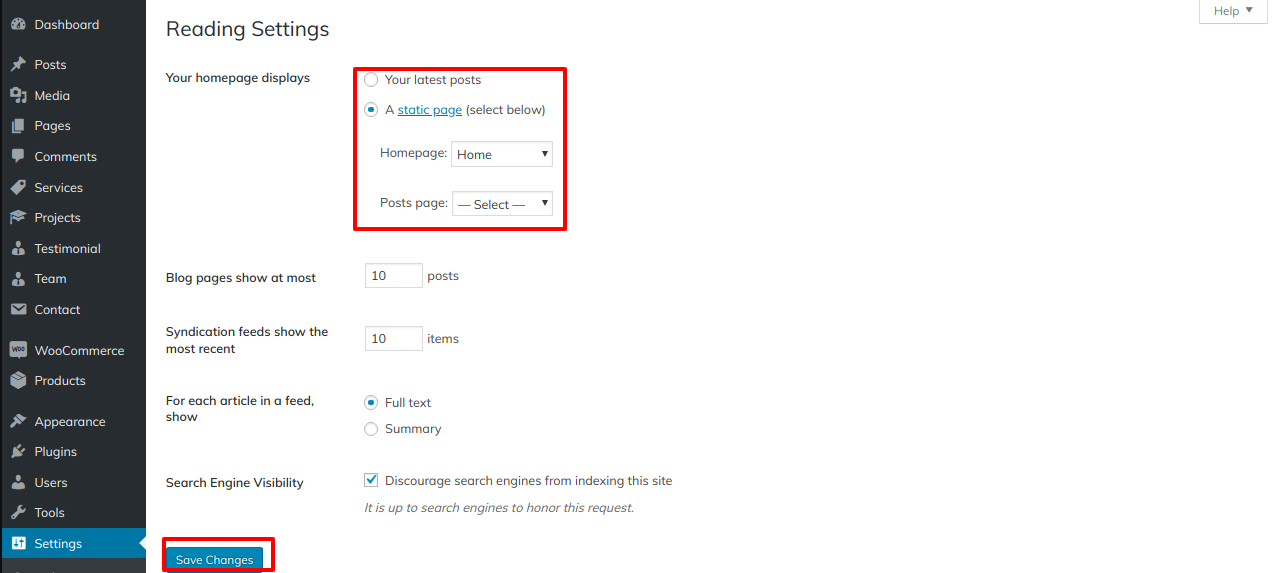
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
Build a home page using the video here:

Theme Configuration
1. Establish Header Section
The Header Section will now be presented.
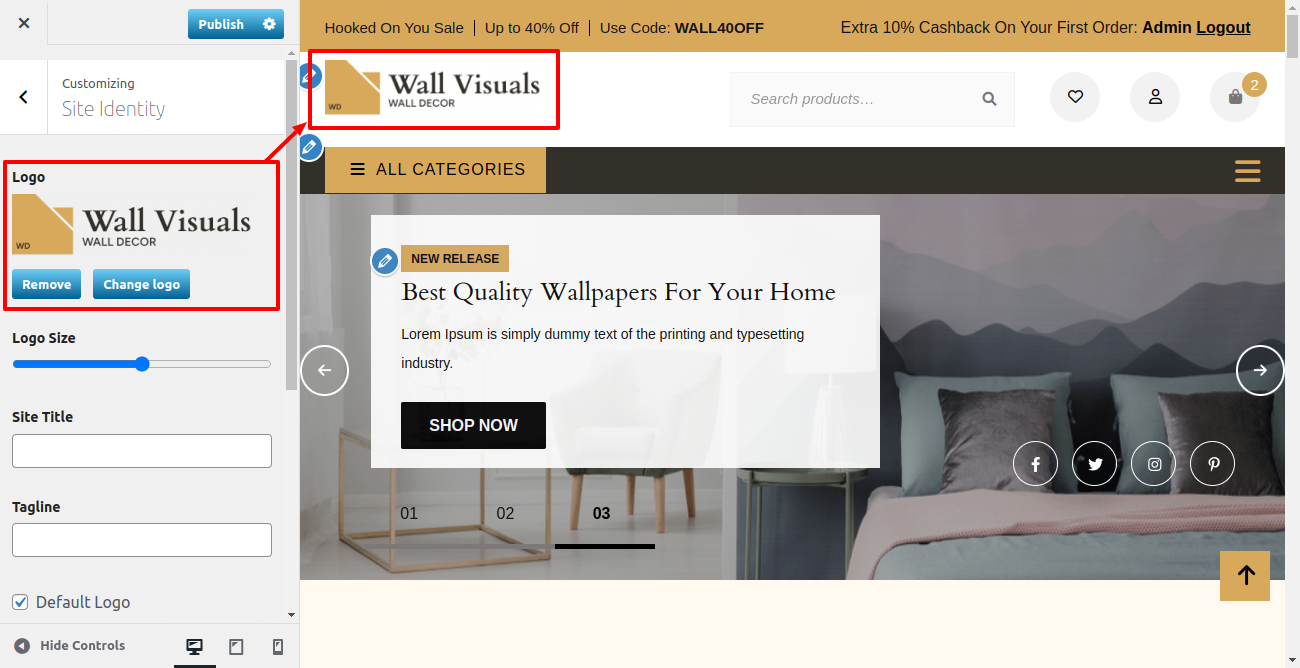
1. Establish Site Identity
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Site Identity.

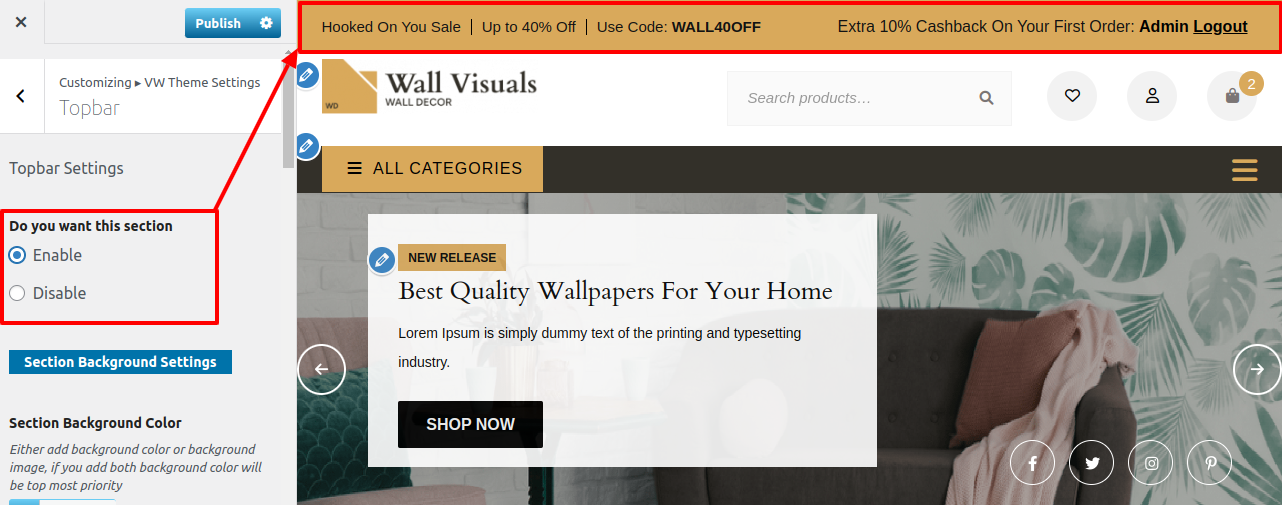
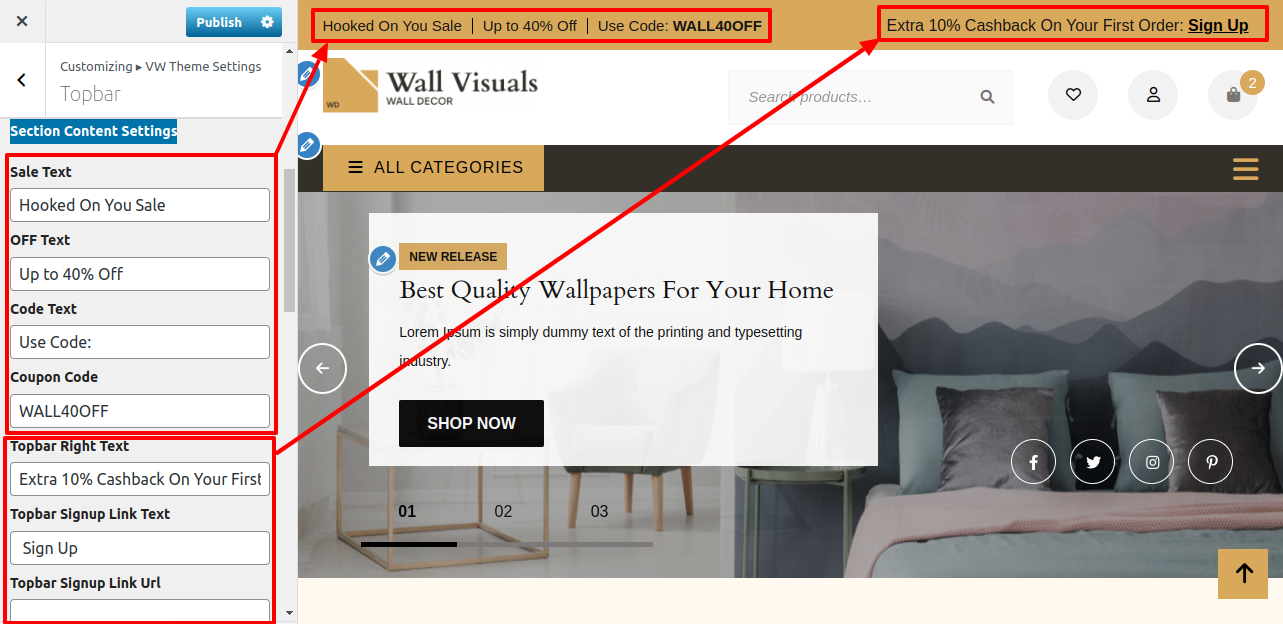
2. Install Topbar
The steps listed below should be followed to set up the Topbar.
Go to Appearance >> Customize >> >> VW Theme Setting >> Topbar.


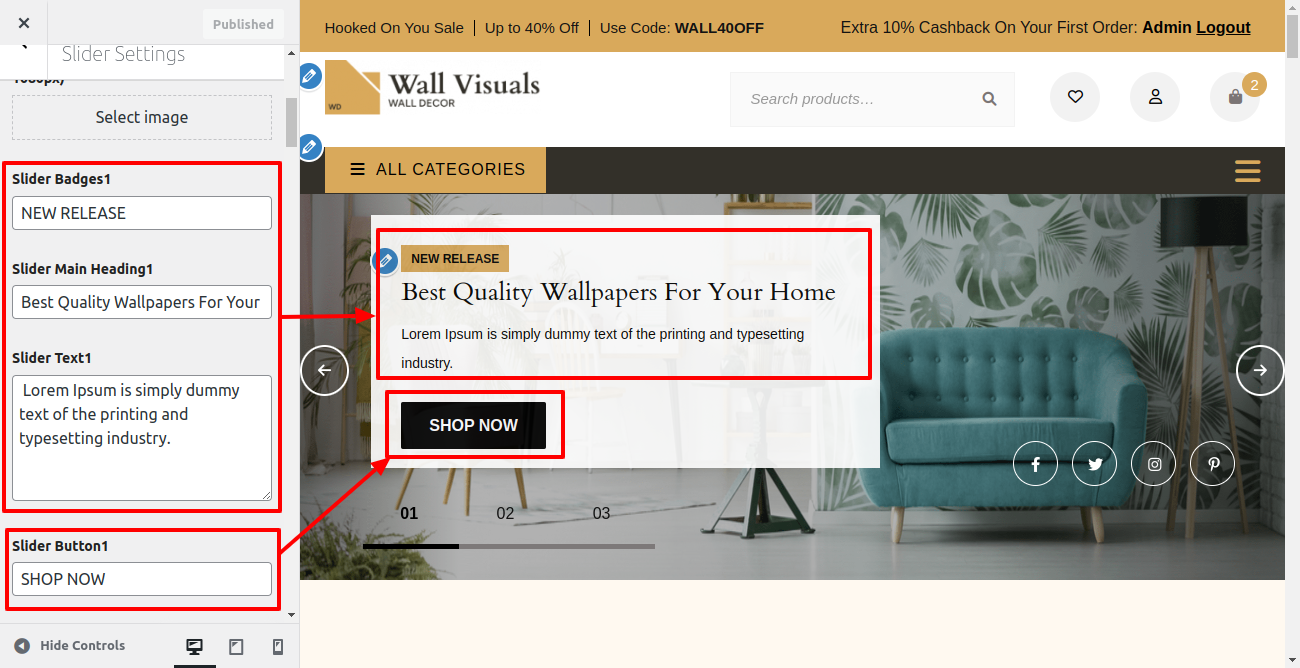
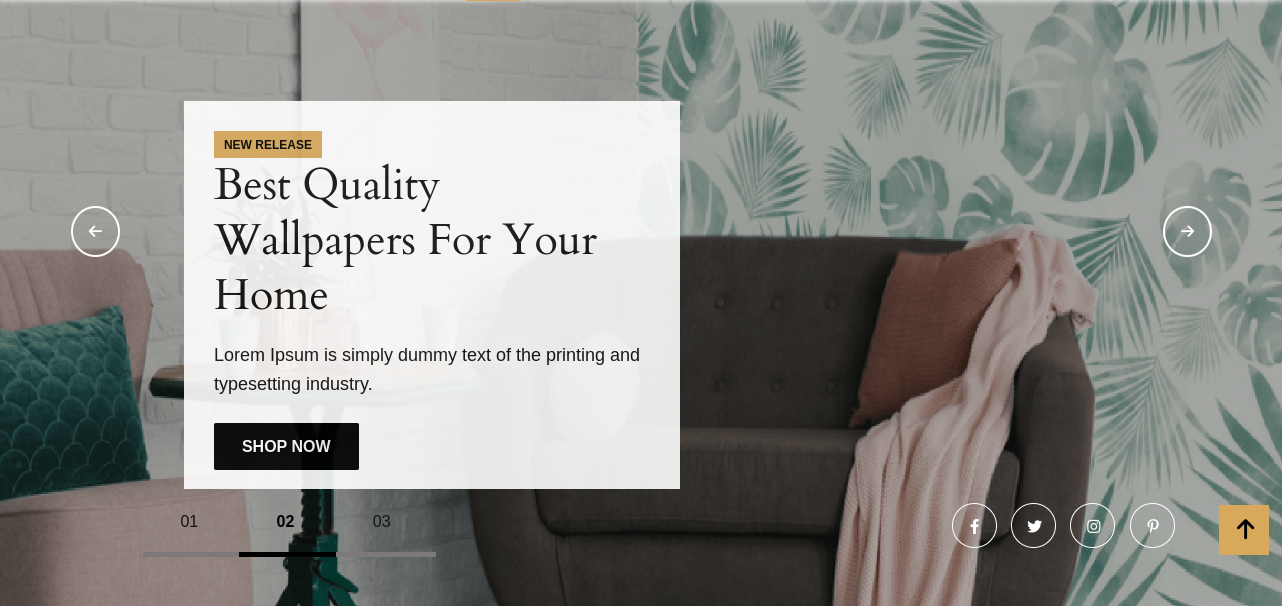
2. Setup Slider Section
To proceed with the slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


You can then include the Final slider section in this manner.

Refer to the setup slider video:

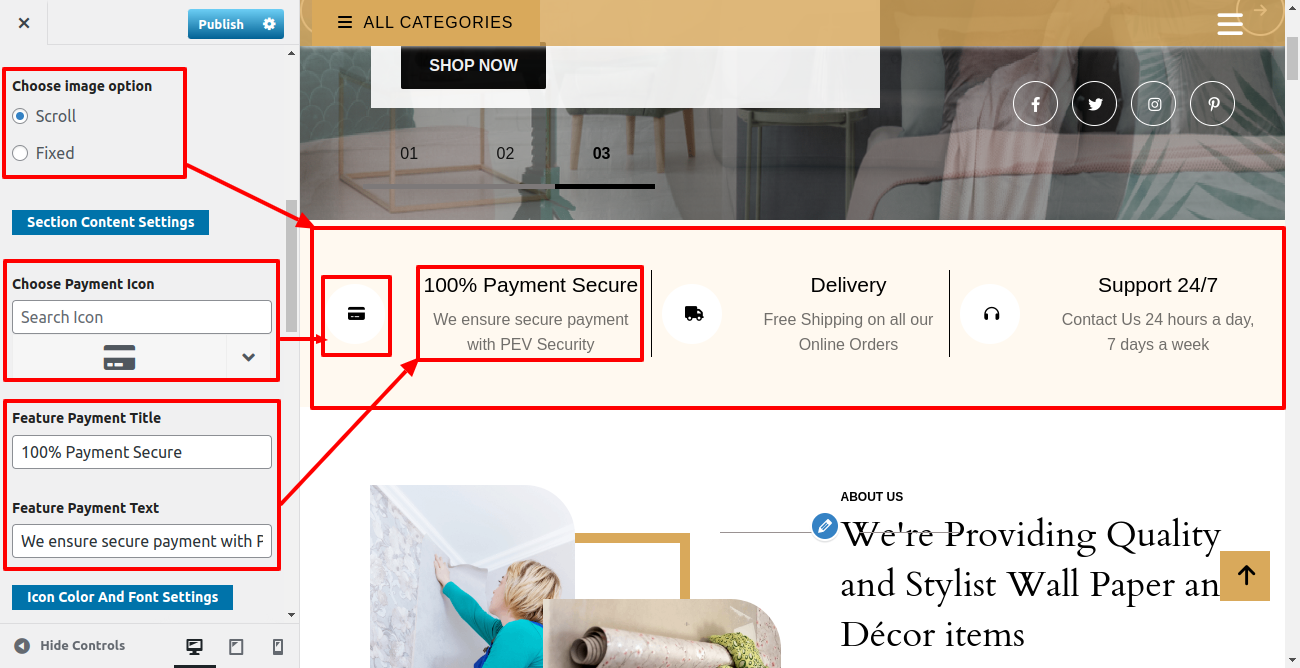
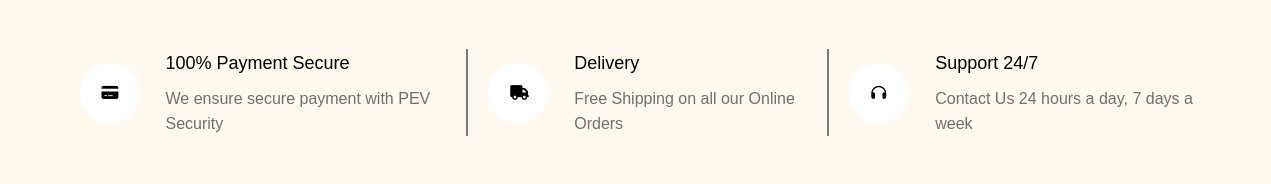
3. Our Features
To proceed with the Our Features Section
Go to Appearance >> Customize >> Theme Settings >>Our Features

You can view the final portion of Our Features in this way.

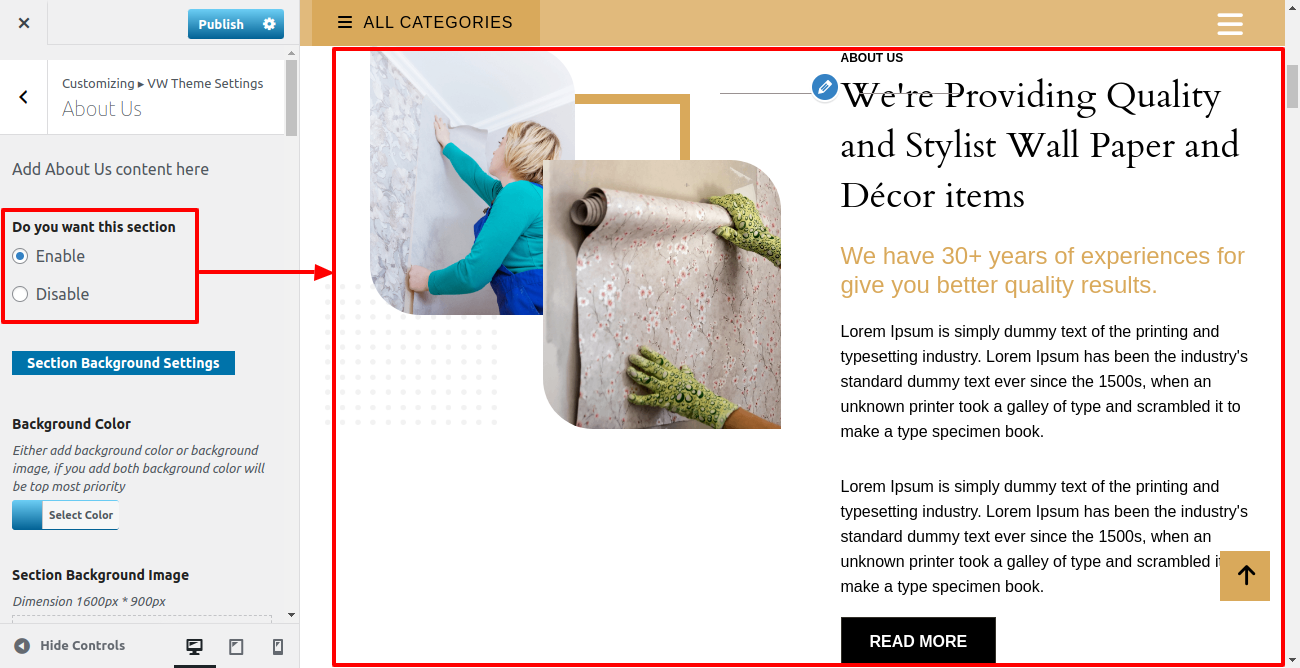
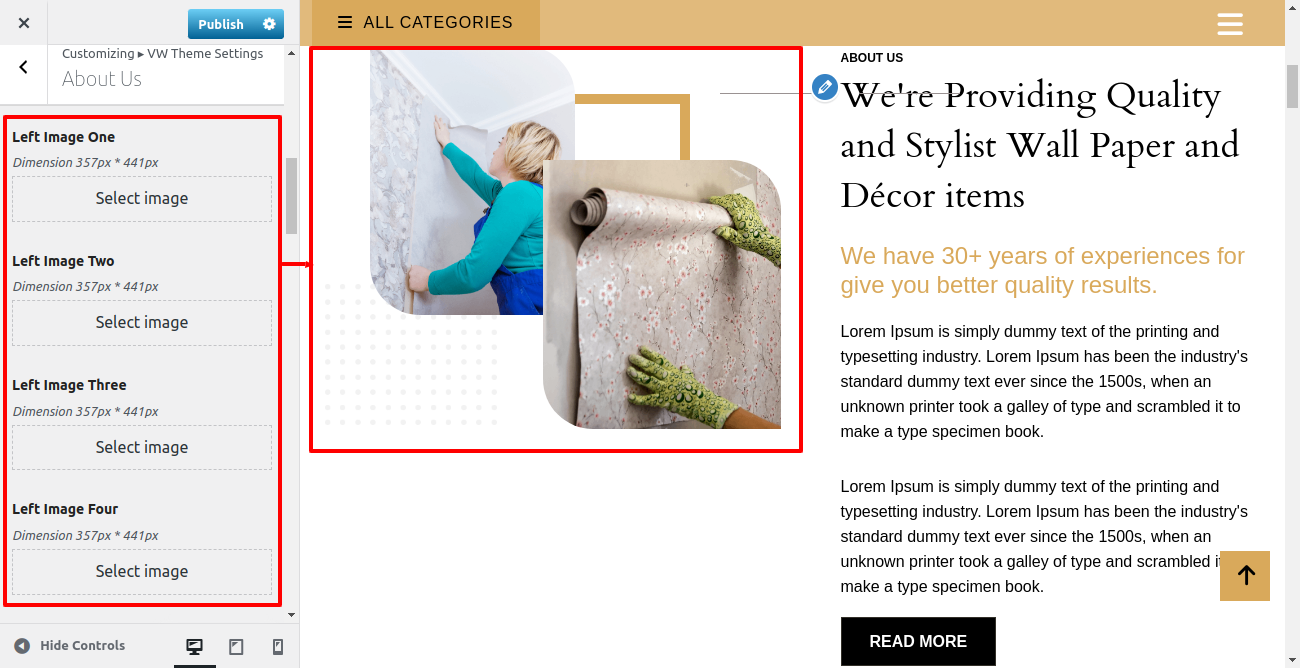
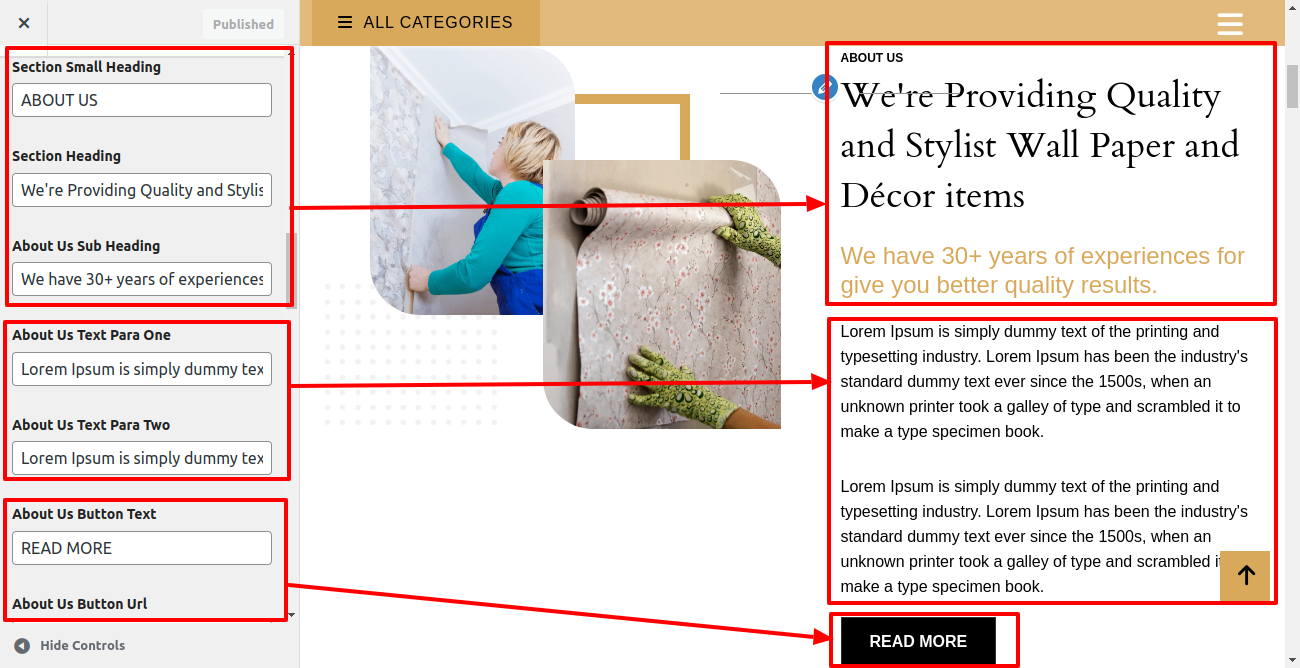
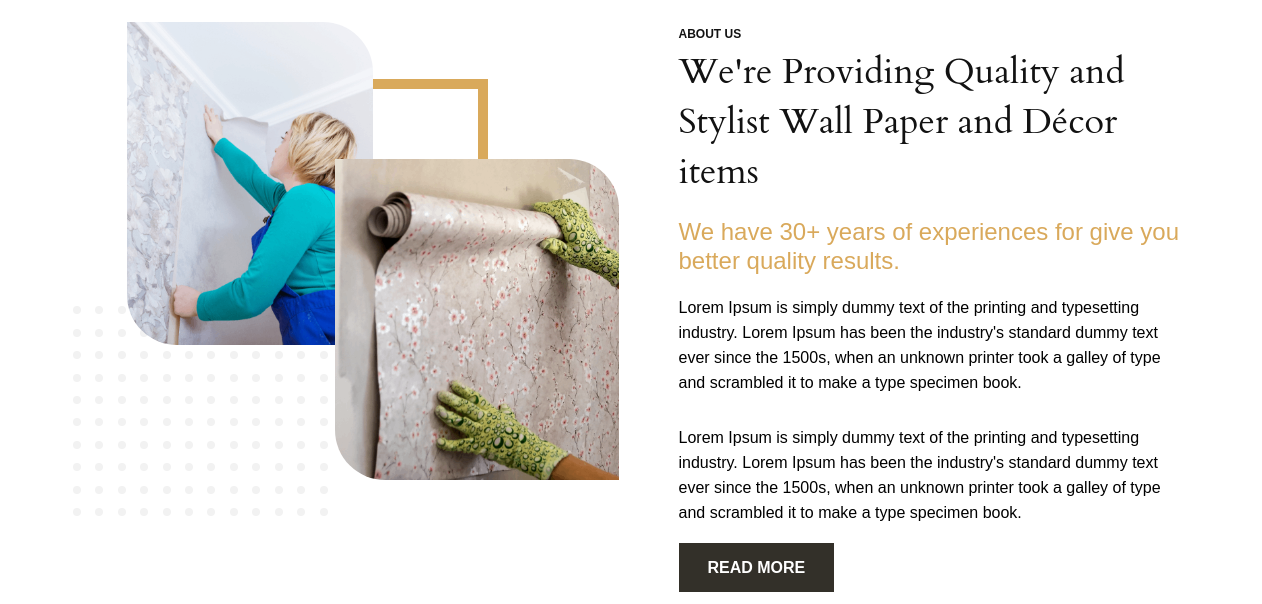
4. About Us Section
To proceed with the About Us Section
Go to Appearance >> Customize >> Theme Settings >>About Us Section



This will allow you to include the About Us section.

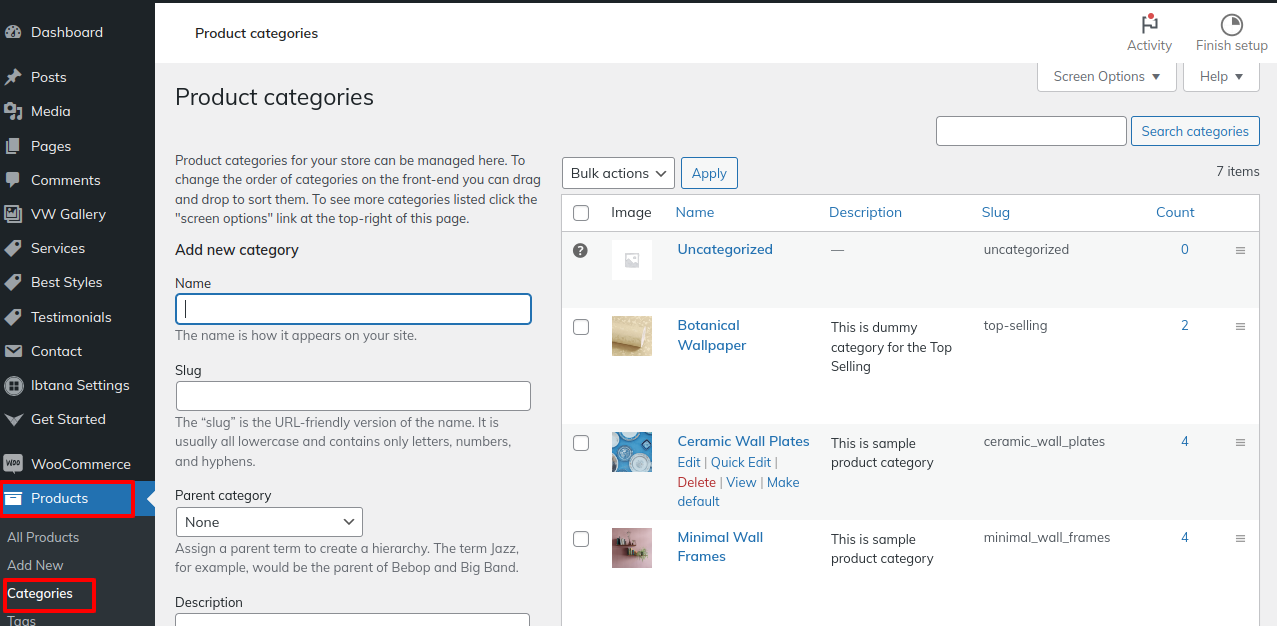
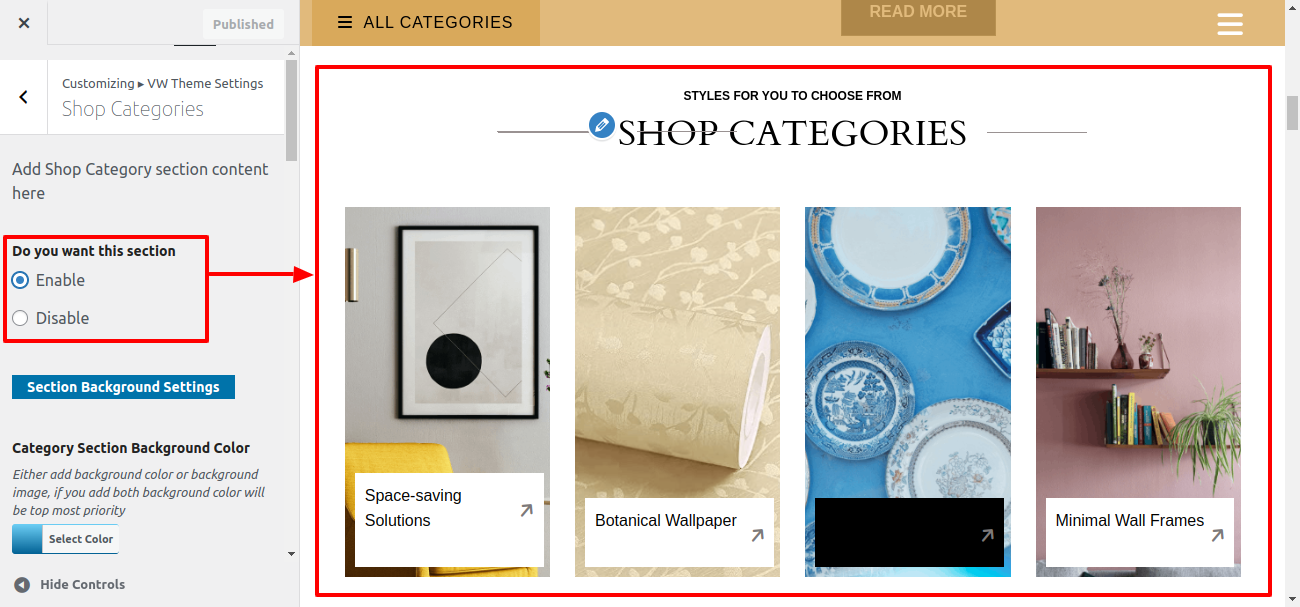
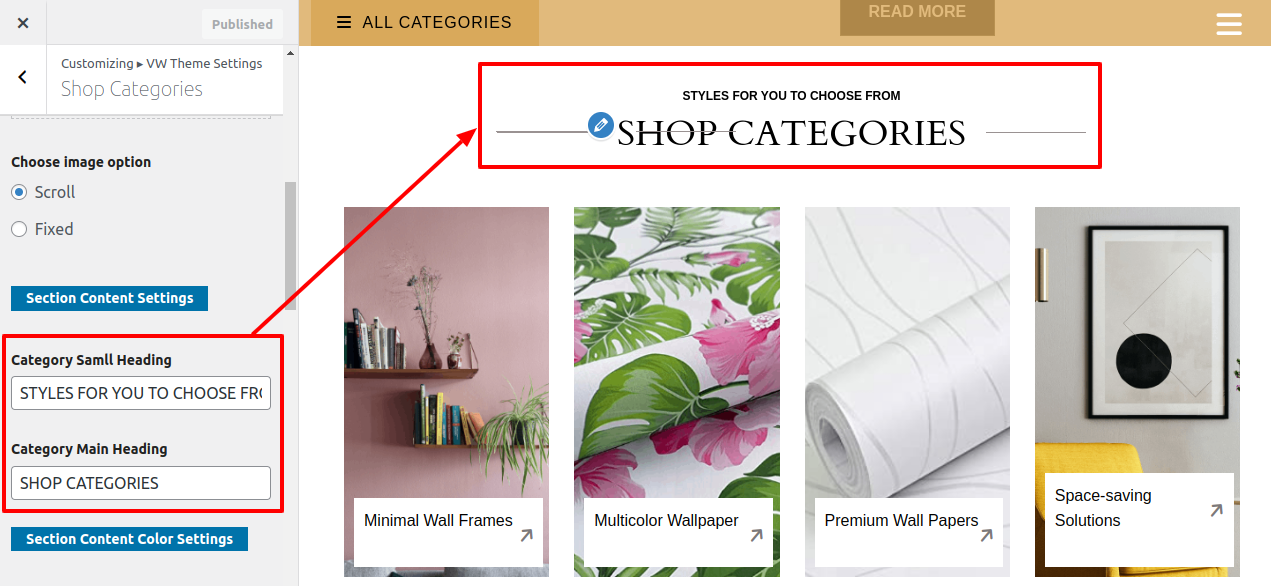
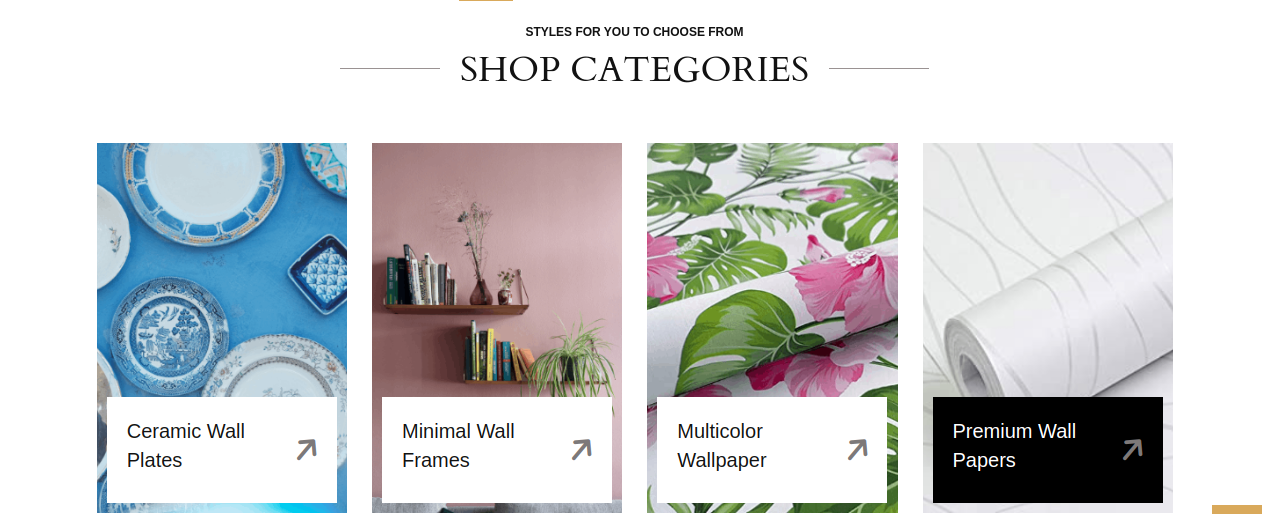
5. Shop Categories Section
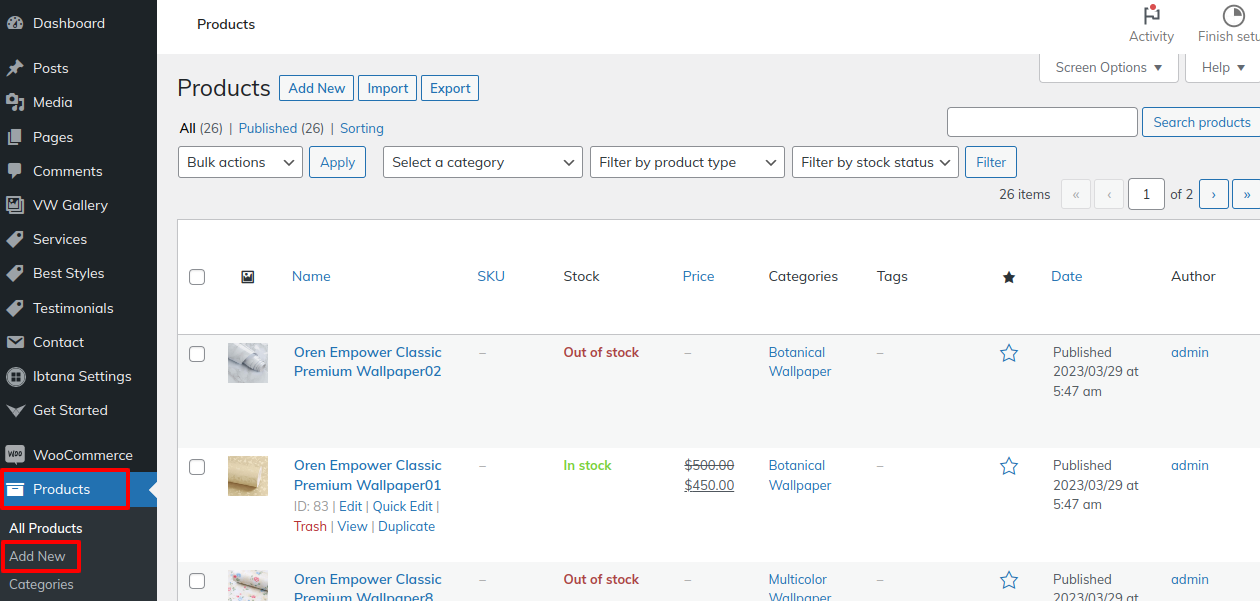
Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >>Shop Categories Section


You can configure the Final Store Categories Section in this way.

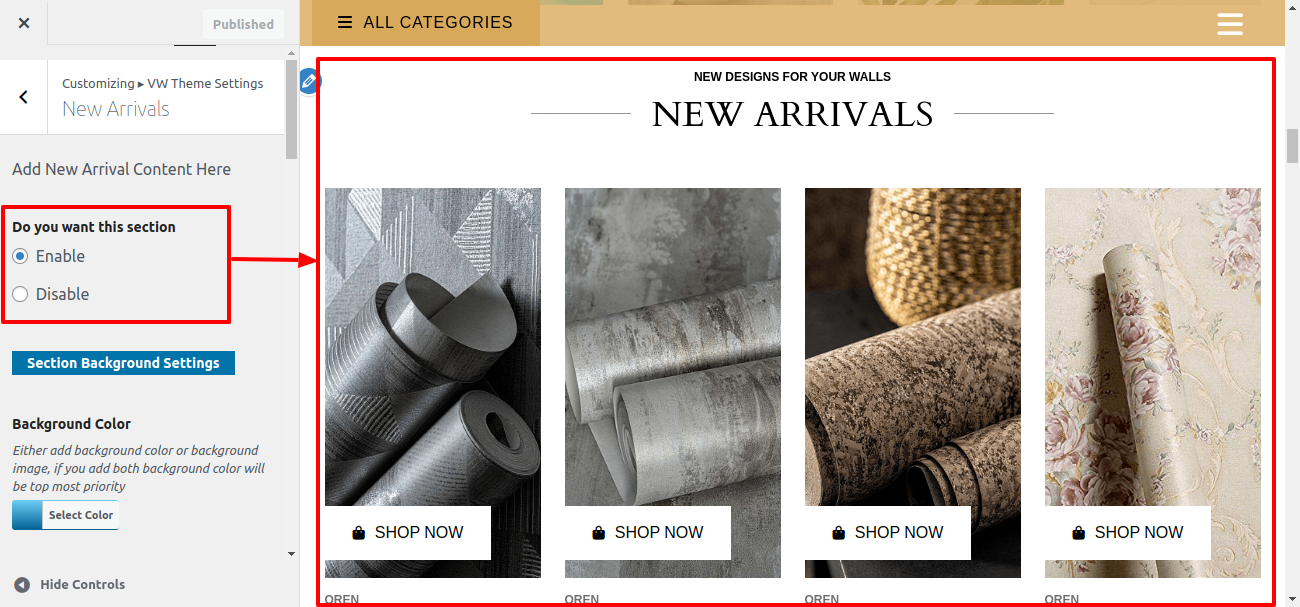
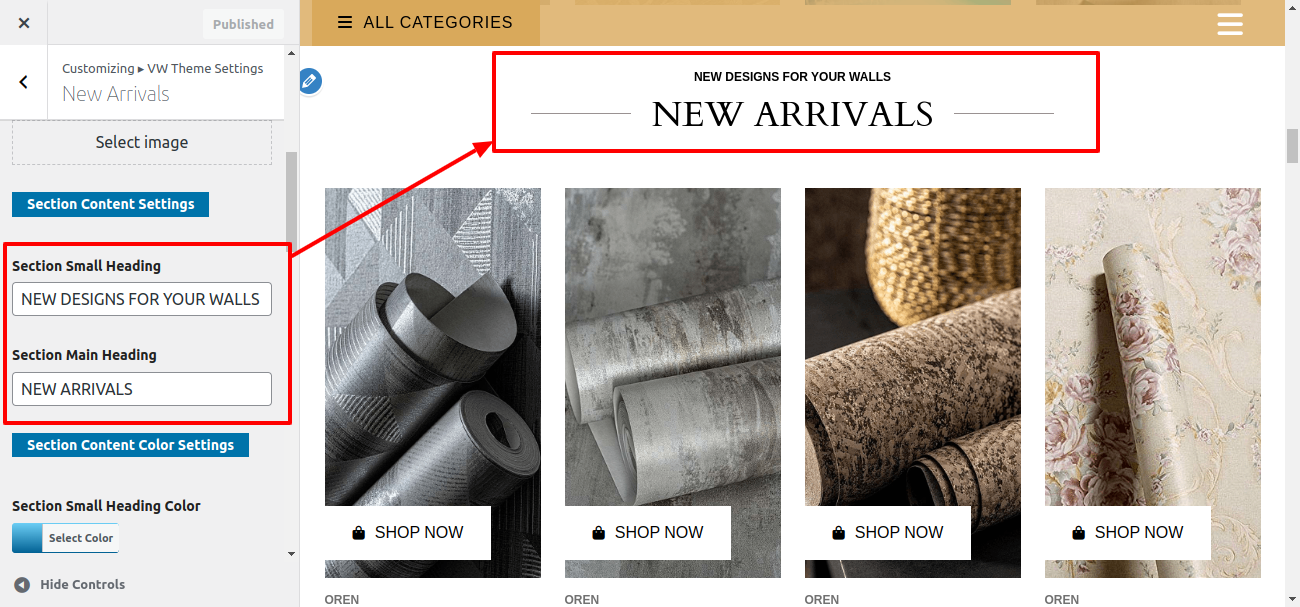
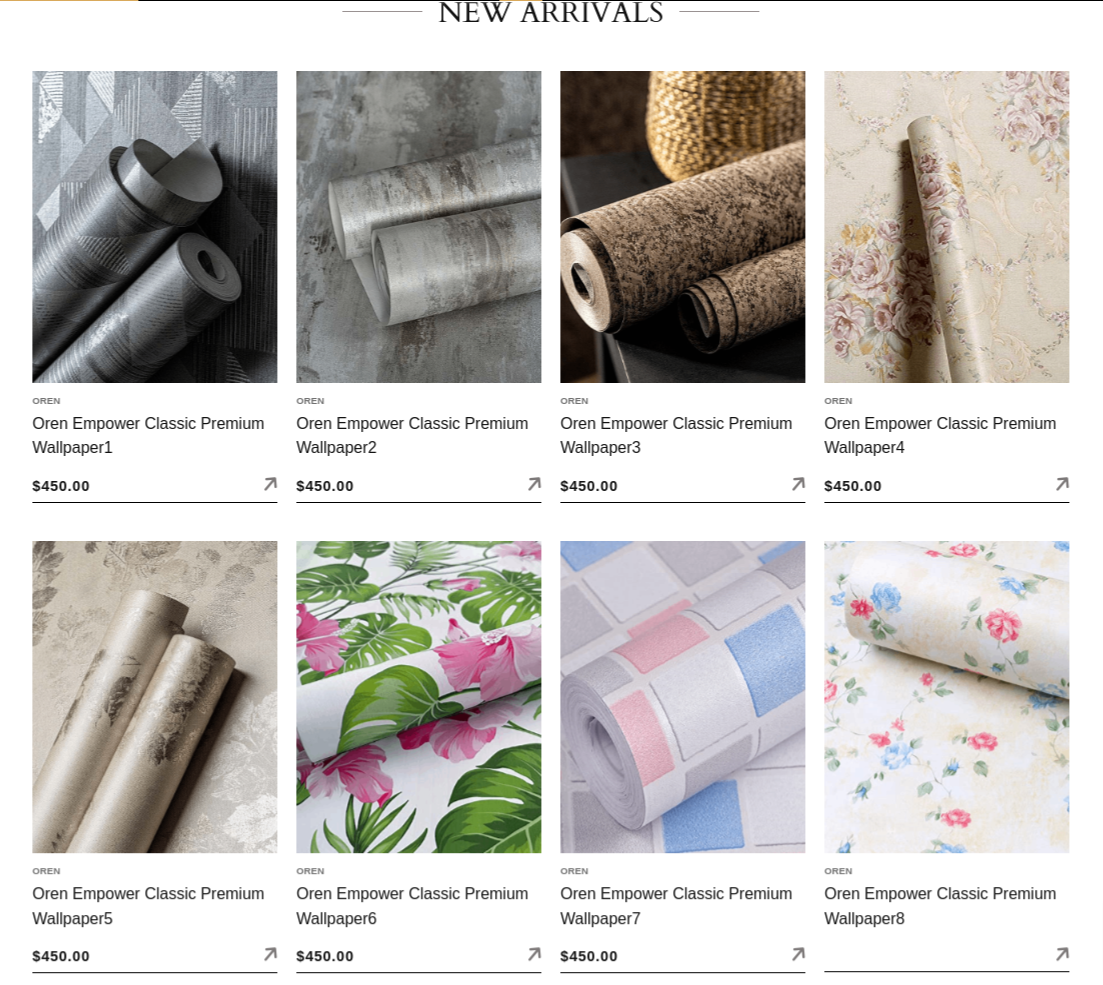
6. New Arrivals Section
To proceed with the New Arrivals Section
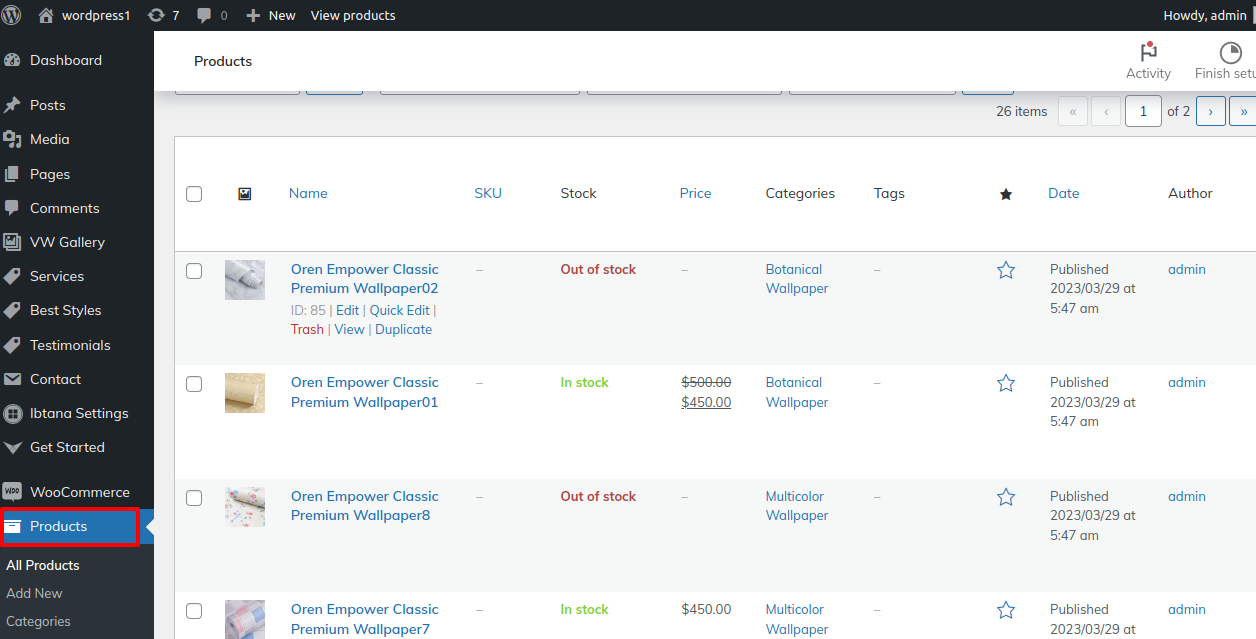
Go to Dashboard >> Product

Go to Appearance >> Customize >> VW Theme Settings >>New Arrivals Section


This will allow you to view the final New Arrivals Section.

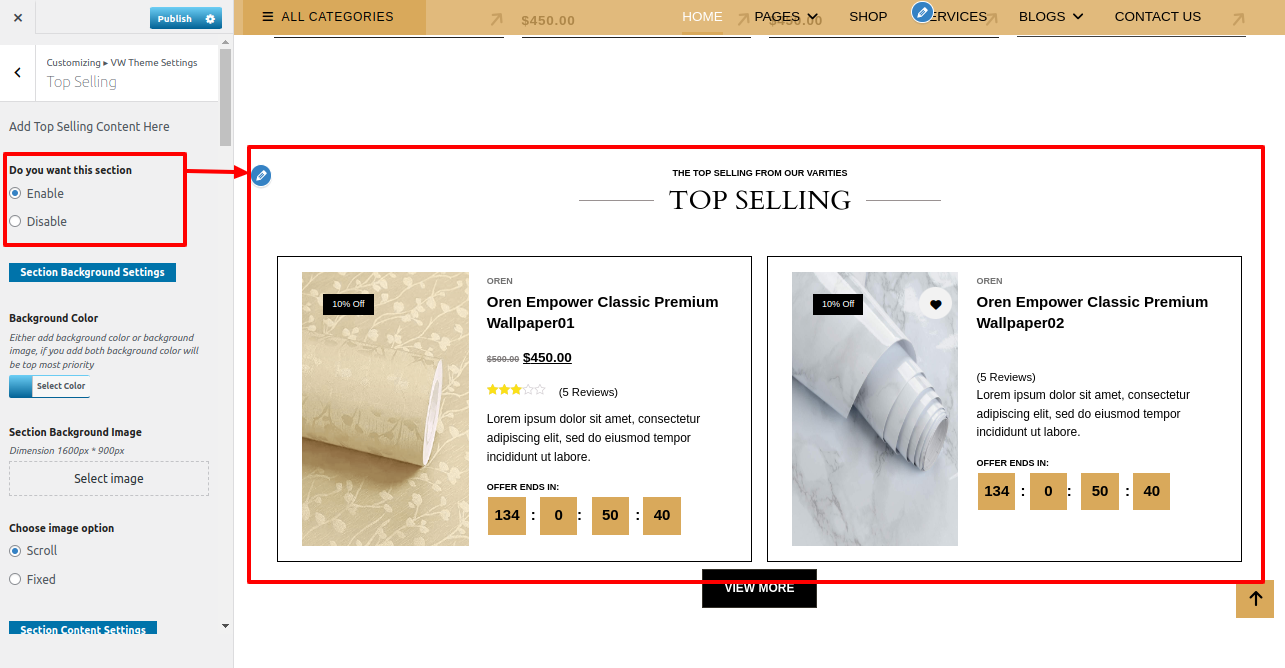
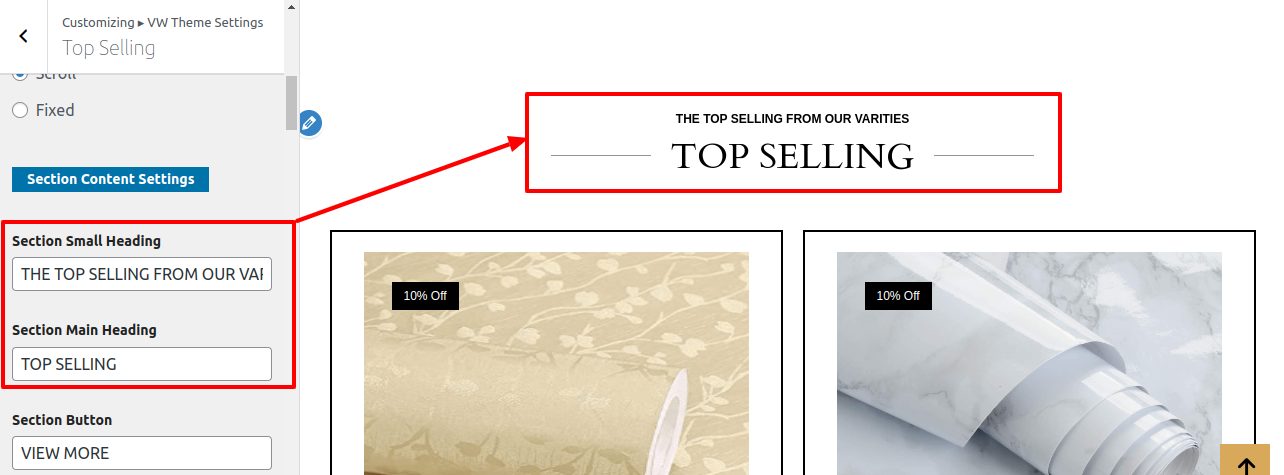
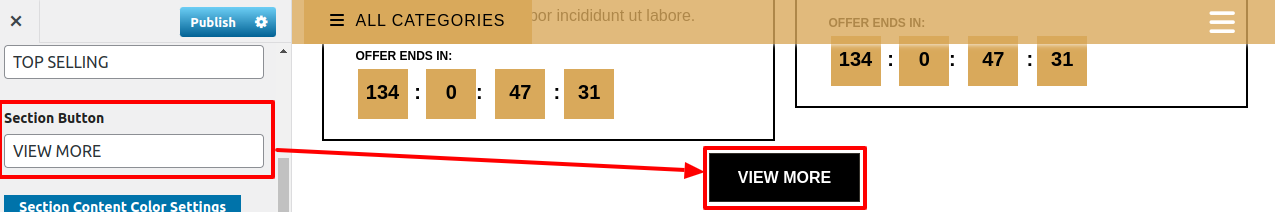
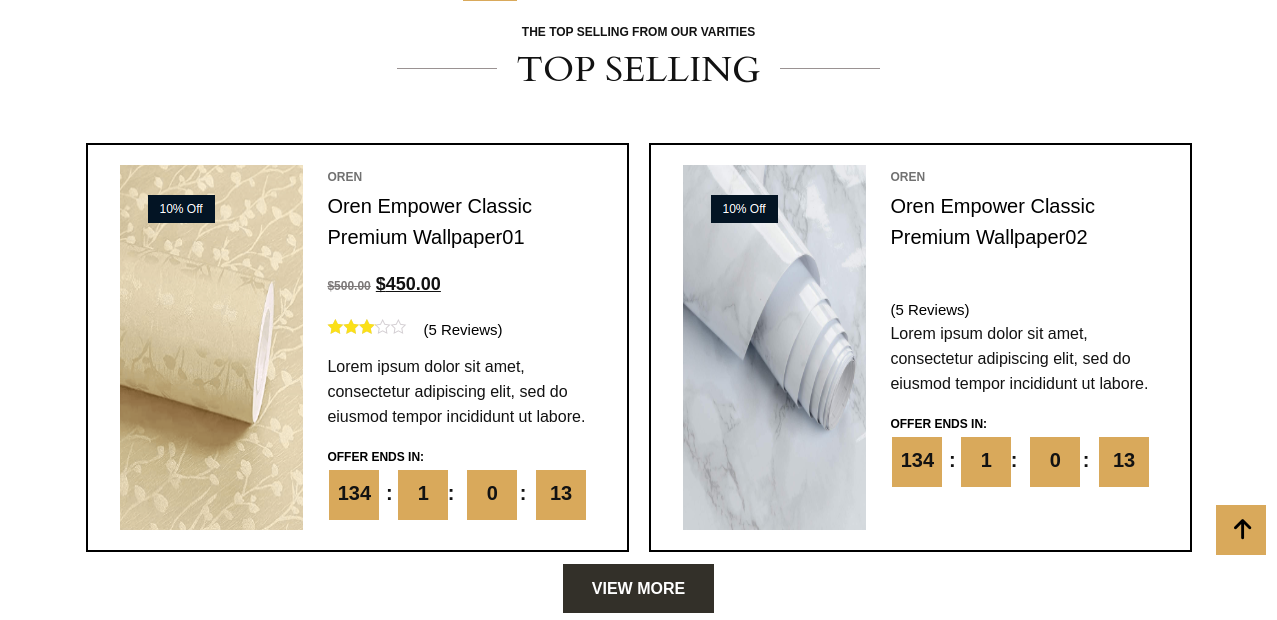
7. Top Selling
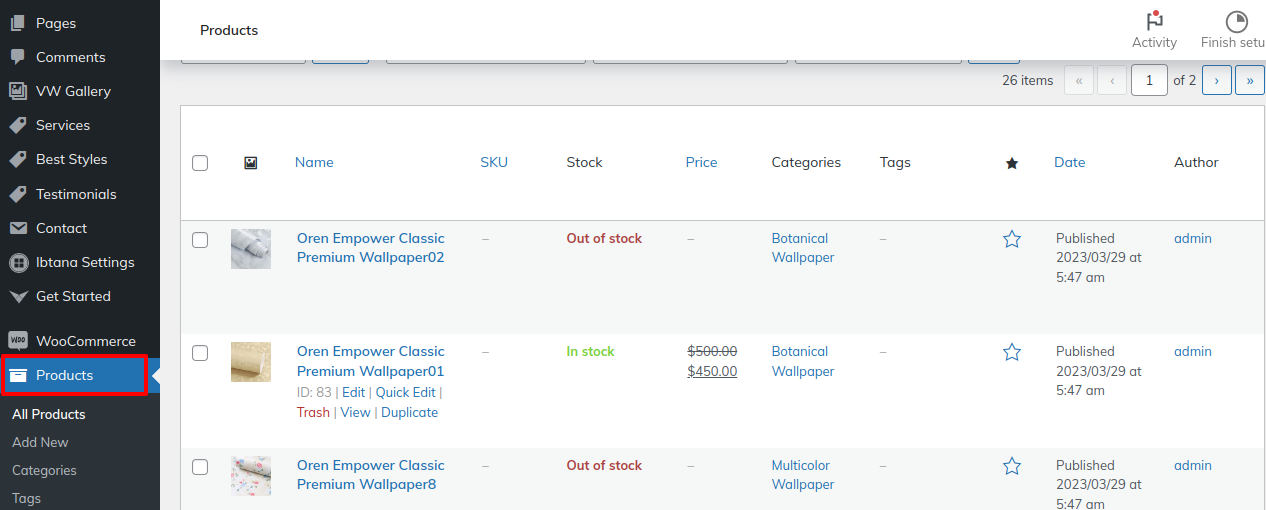
Go to Dashboard >> Product

Go to Appearance >> Customize >> Theme Settings >>Top Selling Section



You can see the Top Selling area in this way.

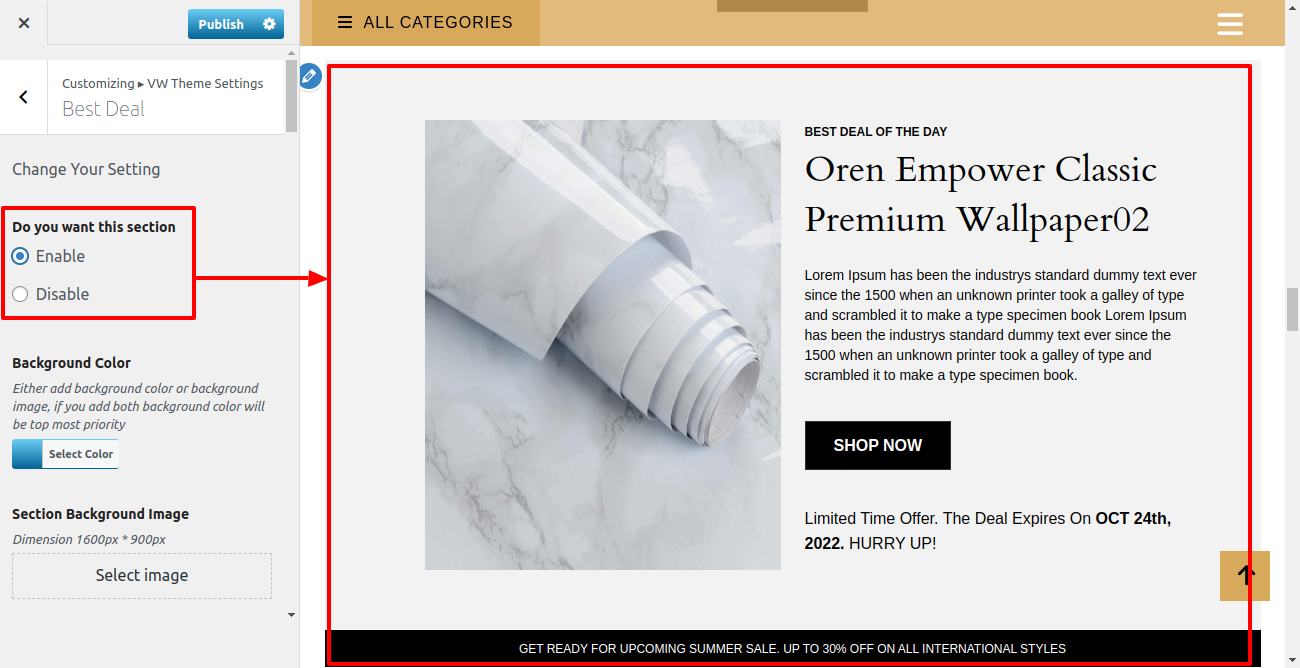
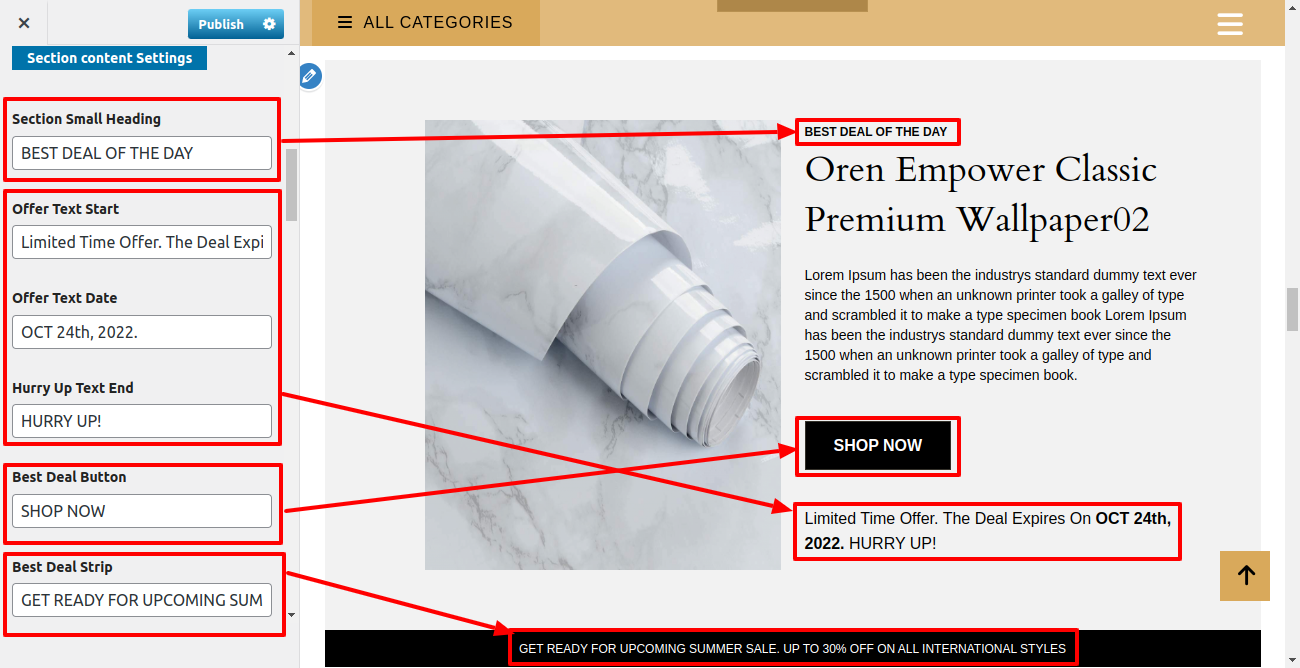
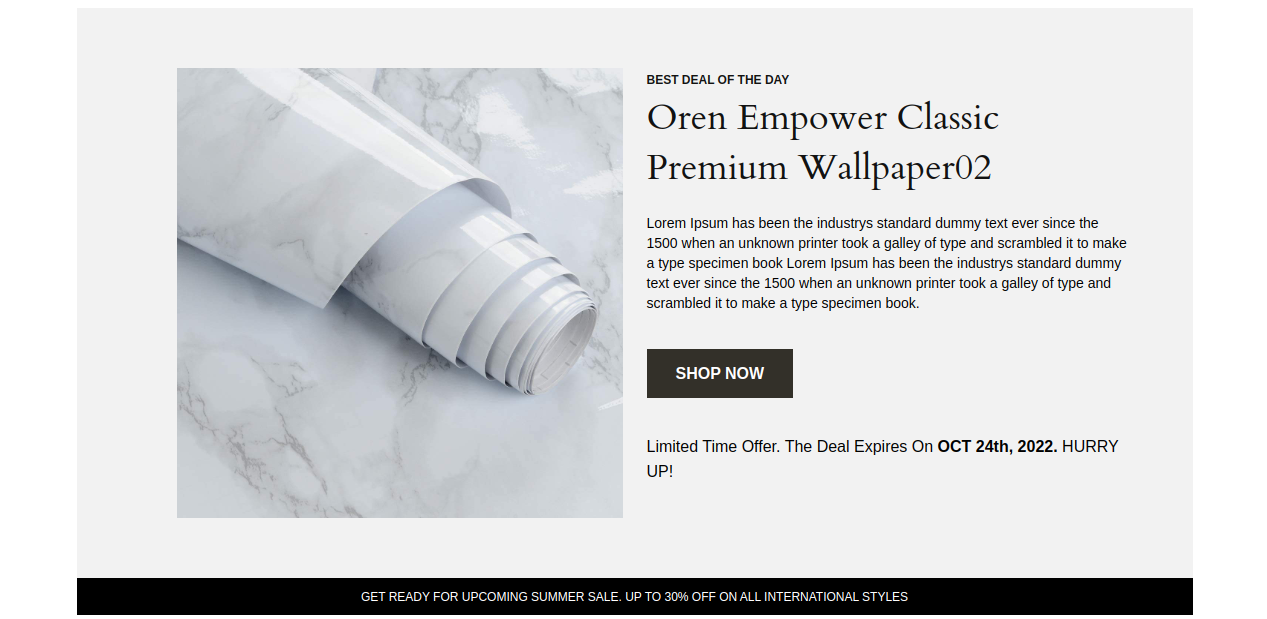
8. Best Deal Section
In order to showcase Best Deal Section on home page.
Go to Dashboard >> Product

Go to Appearance >> Customize >> Theme Settings >>Best Deal Section


You can set up the Final Best Offer Section in this manner.

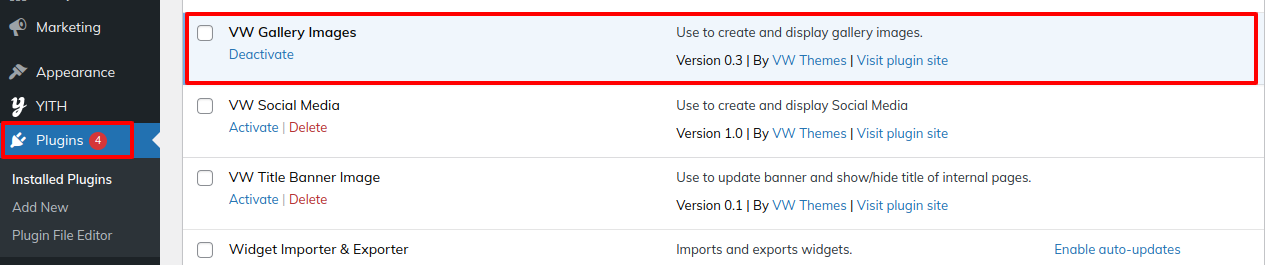
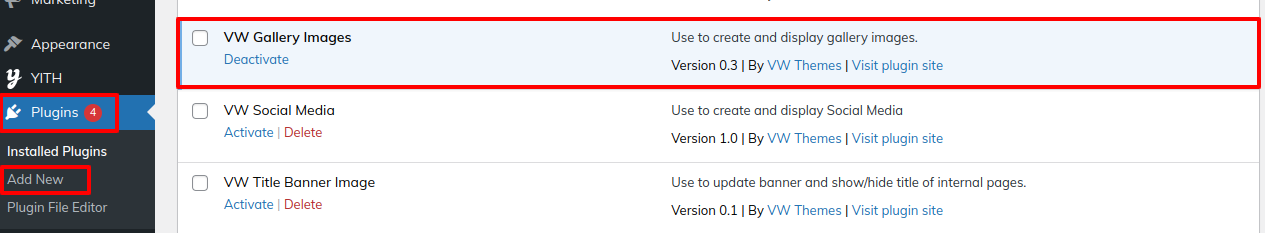
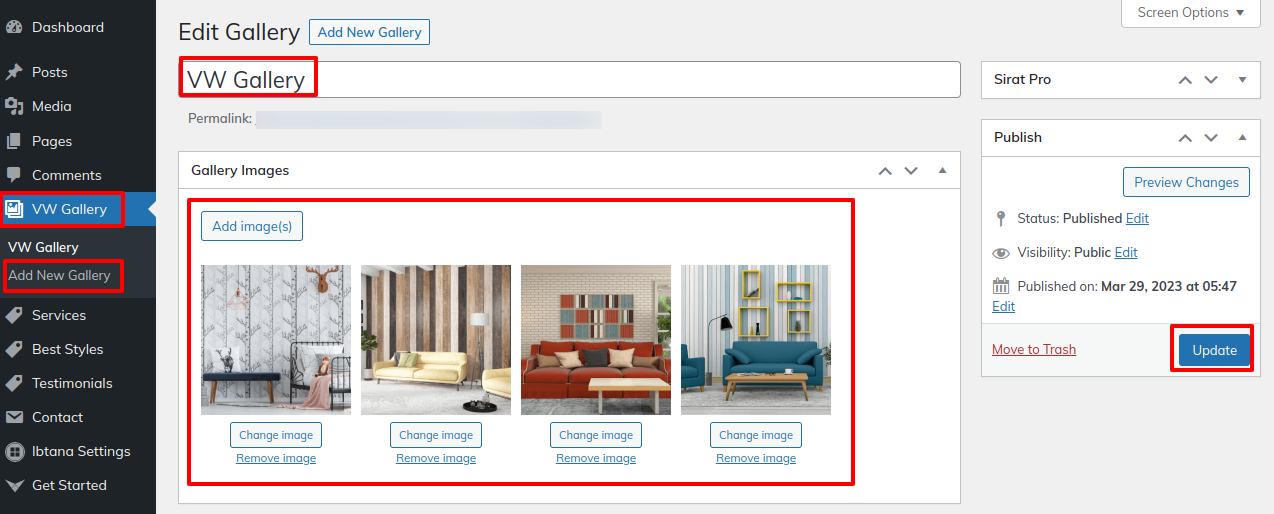
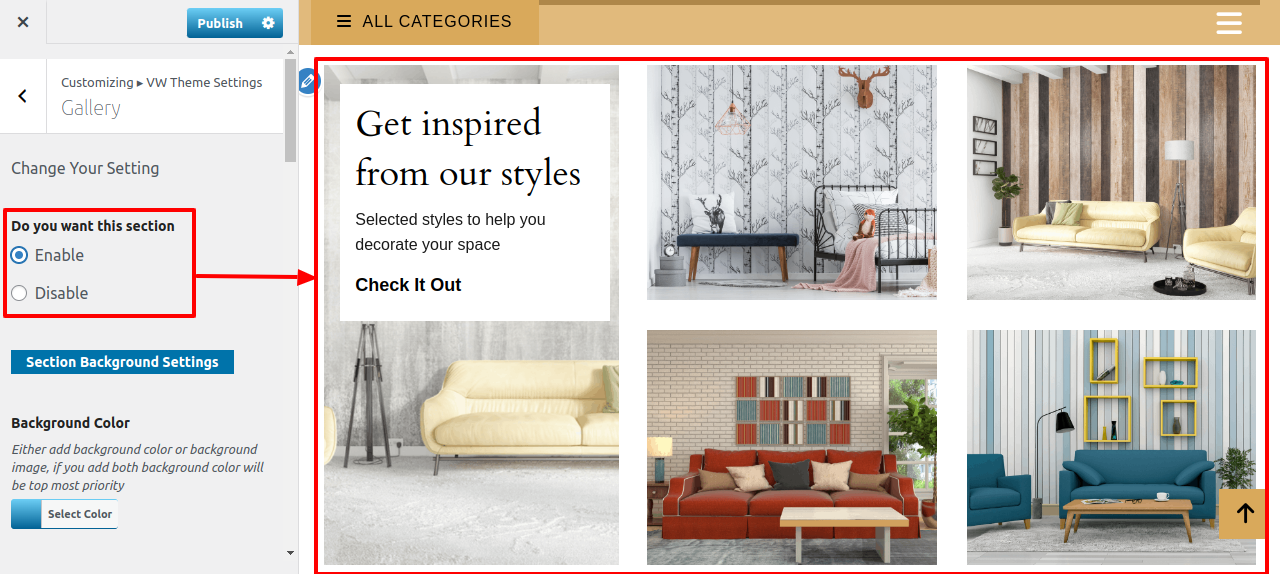
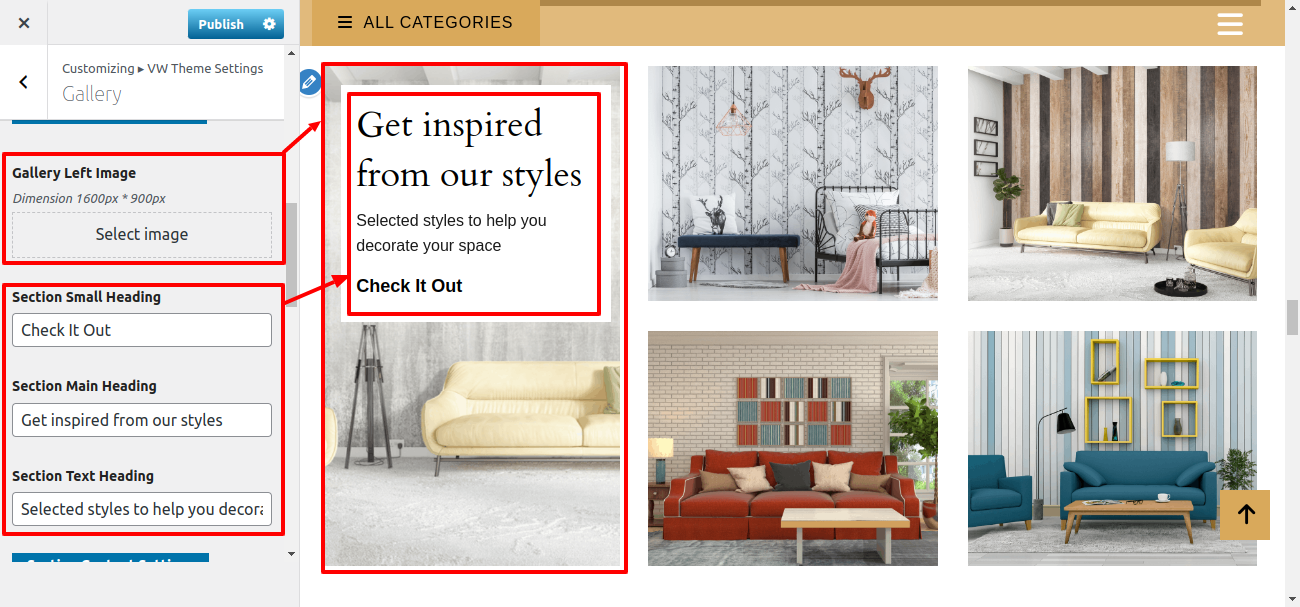
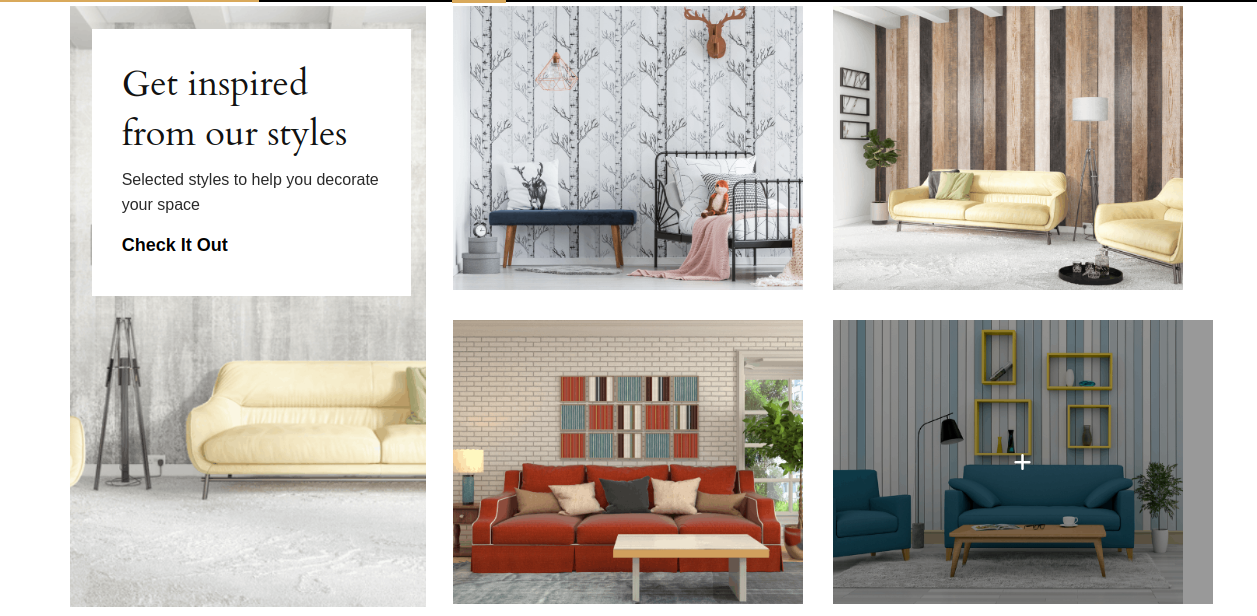
9. Gallery Section
To proceed with the Gallery Section
Go to Dashboard >> Plugins >> Add New

Go to Dashboard >> VW Gallery

Go to Appearance >> Customize >> Theme Settings >>Gallery Section


In this way you can setup Final Gallery Section

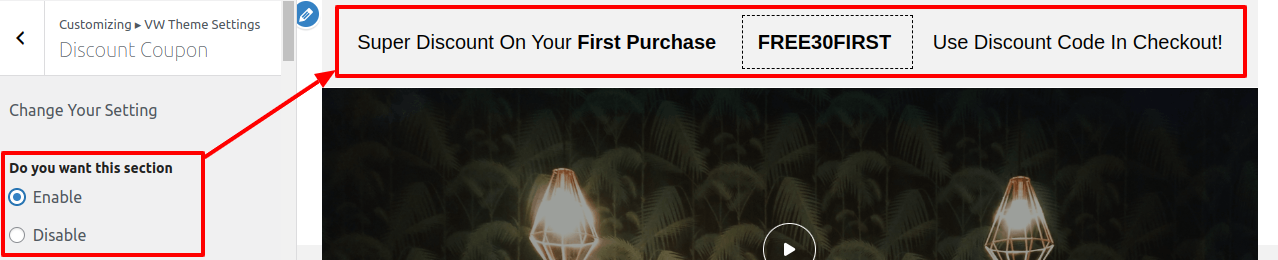
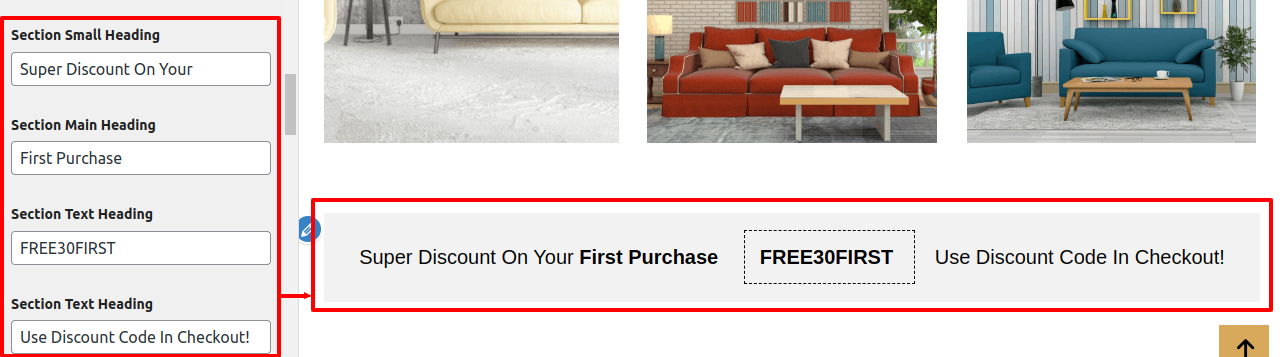
10. Discount Coupon Section
To proceed with the Discount Coupon Section
Go to Appearance >> Customize >> VW Theme Settings >>Discount Coupon Section


In this way you can setup Final Discount Coupon Section

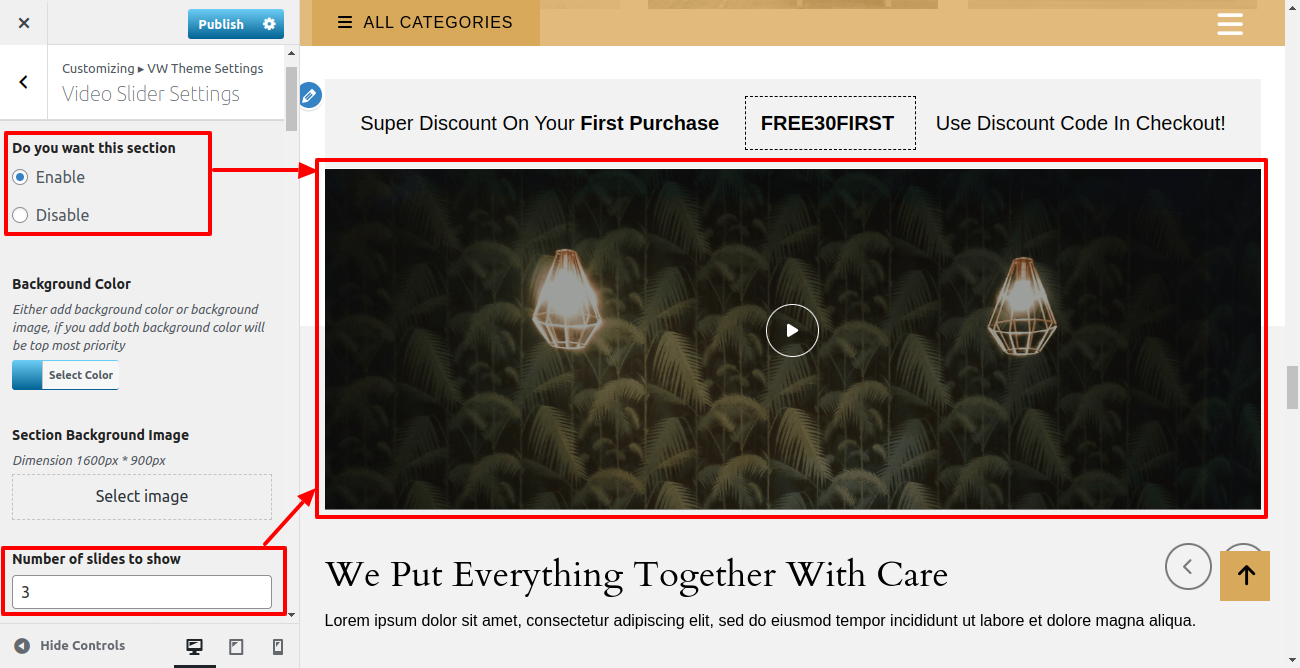
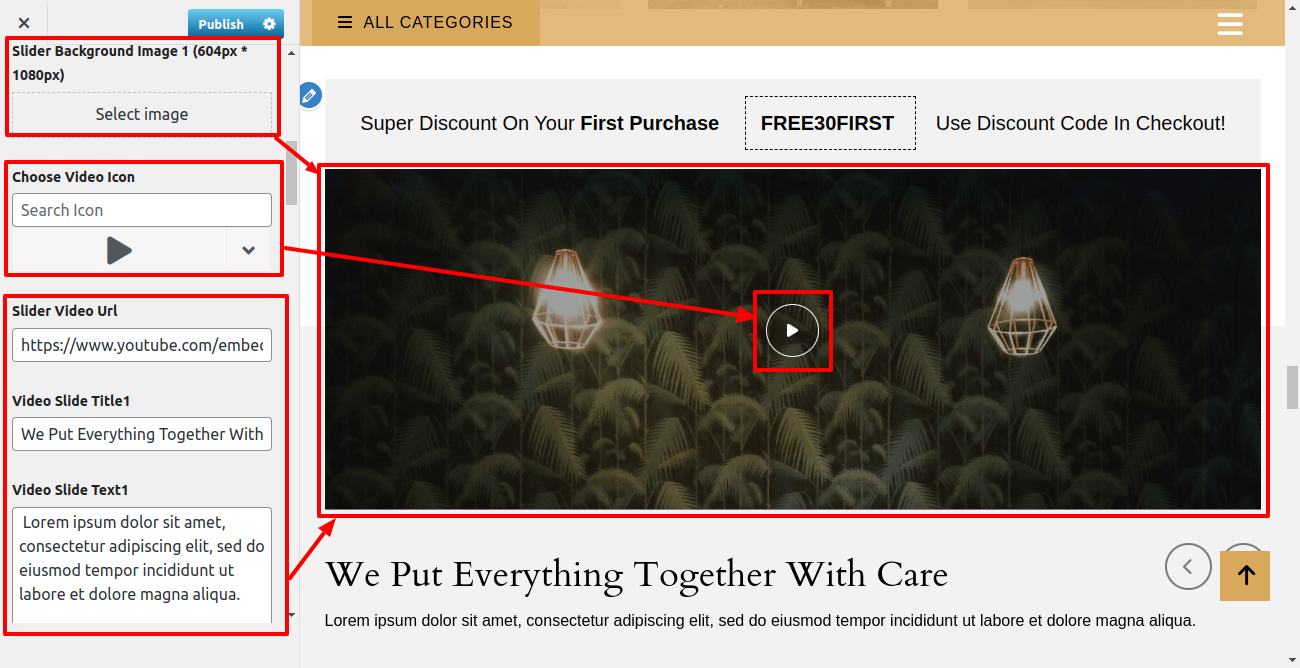
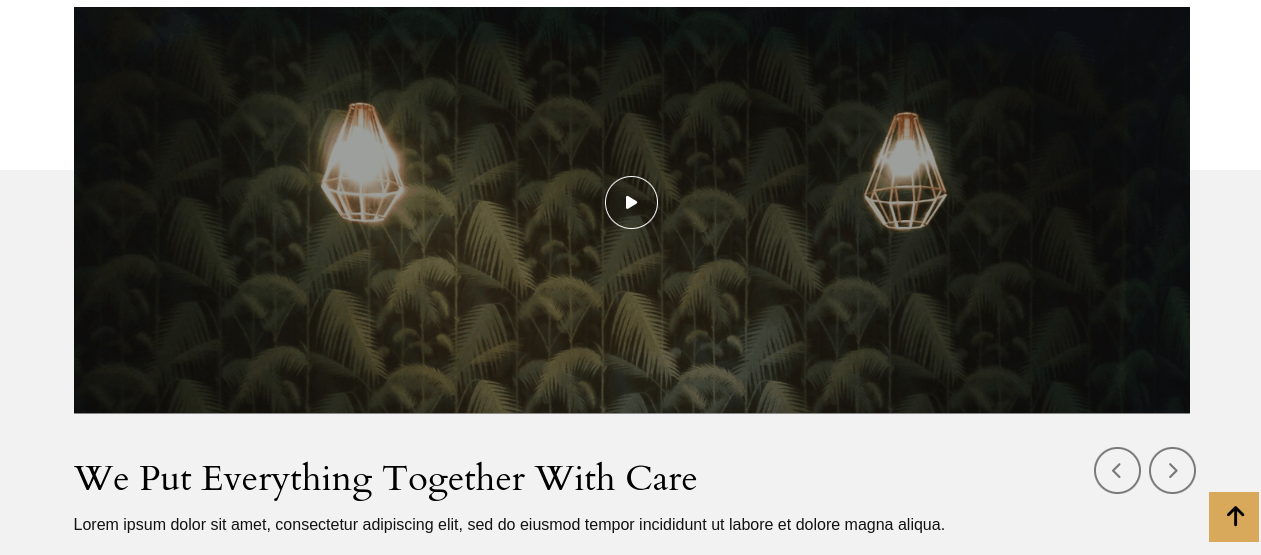
11. Video Slider Section
To proceed with the Video Slider Section
Go to Appearance >> Customize >> Theme Settings >>Video Slider Section


In this way you can setup Final Video Slider Section

Refer video for Setup Video Slider Section

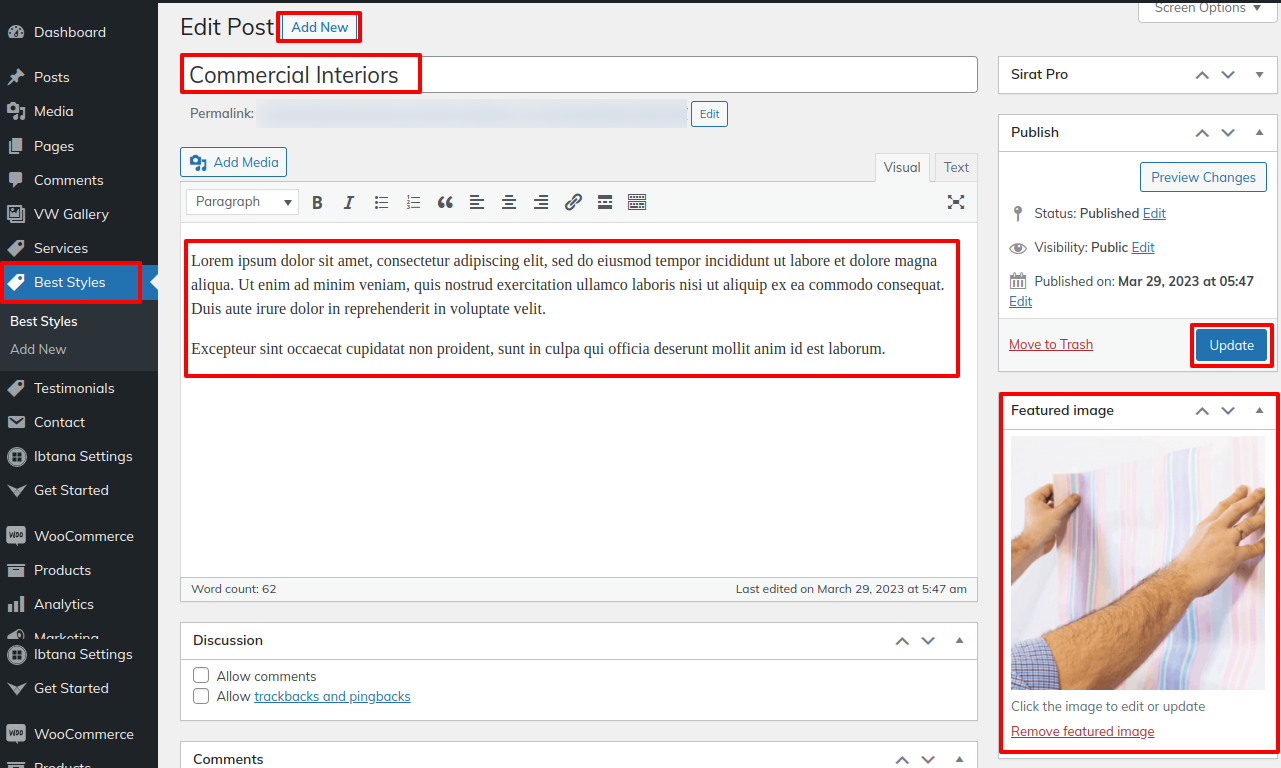
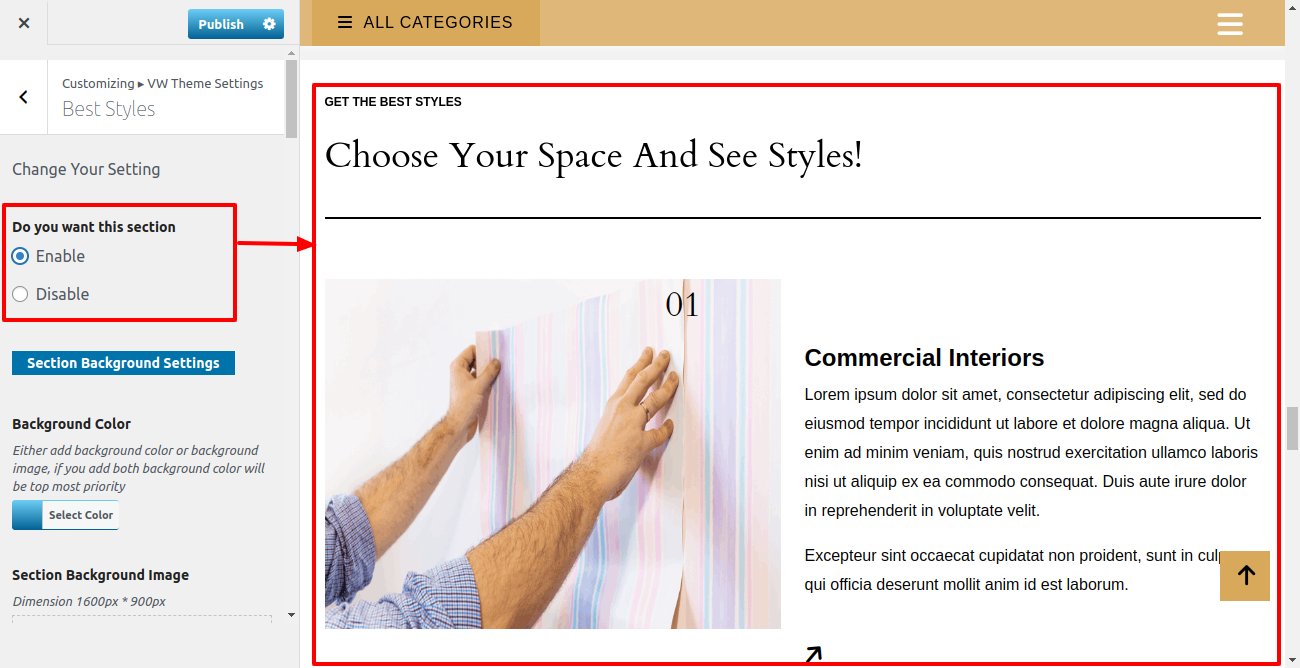
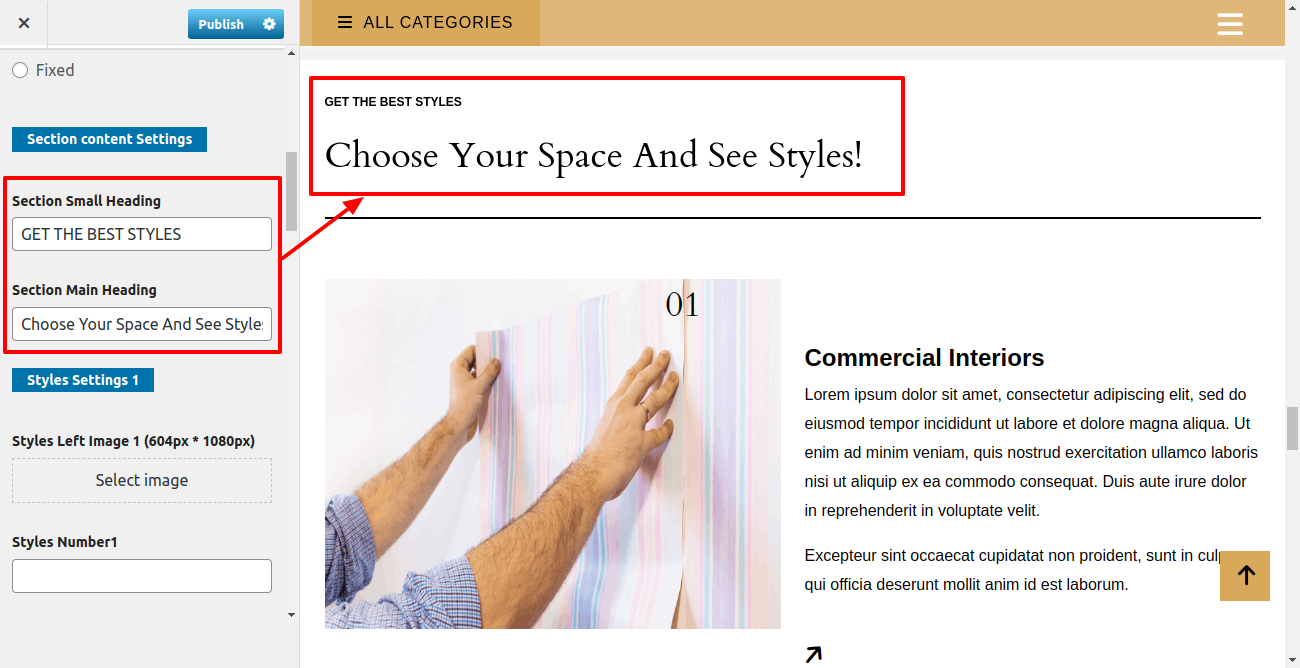
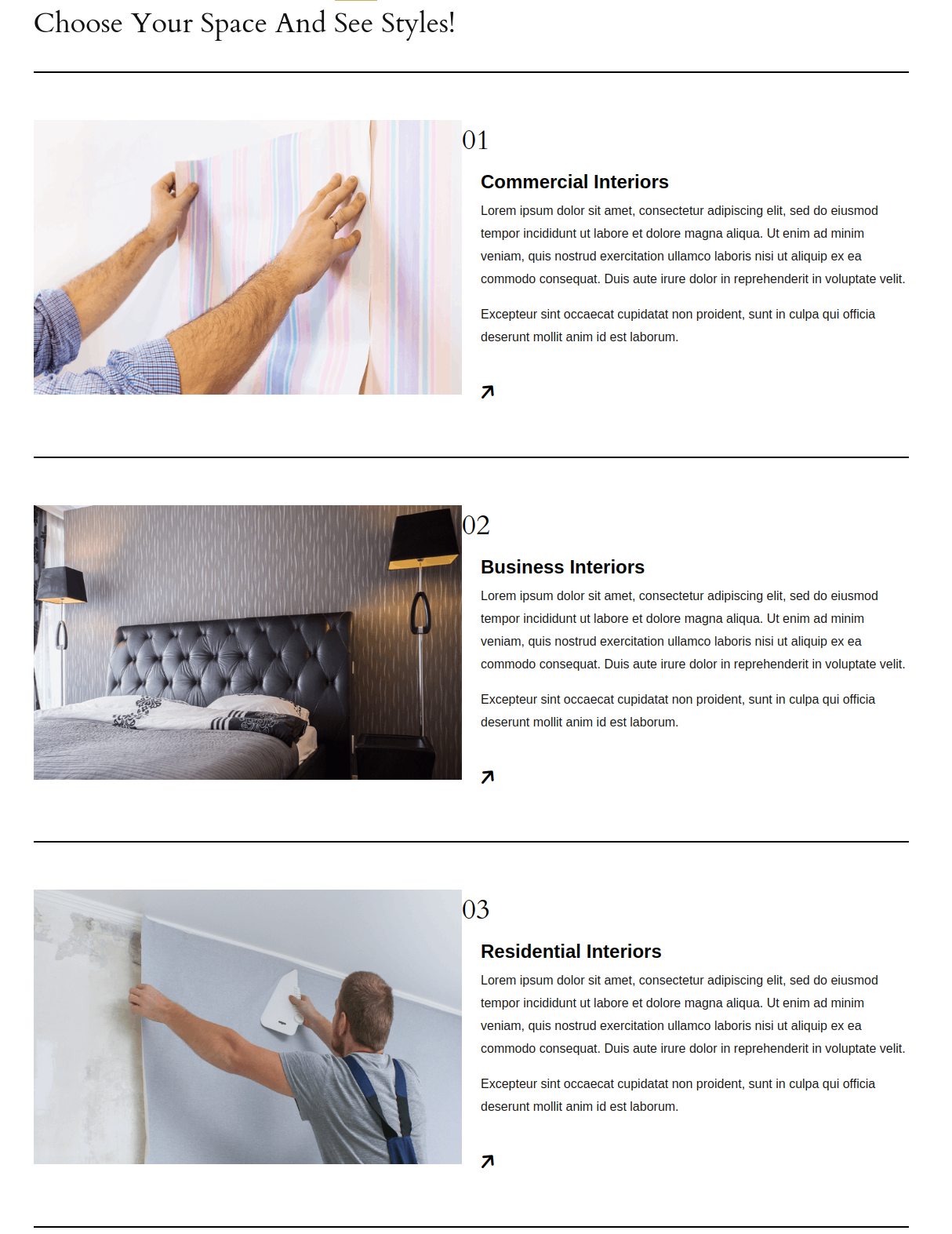
12. Best Styles Section
To proceed with the Best Styles Section
Go to Dashboard >> Best Styles >> Add New

Go to Appearance >> Customize >> Theme Settings >>Best Styles Section


In this way you can setup Final Best Styles Section

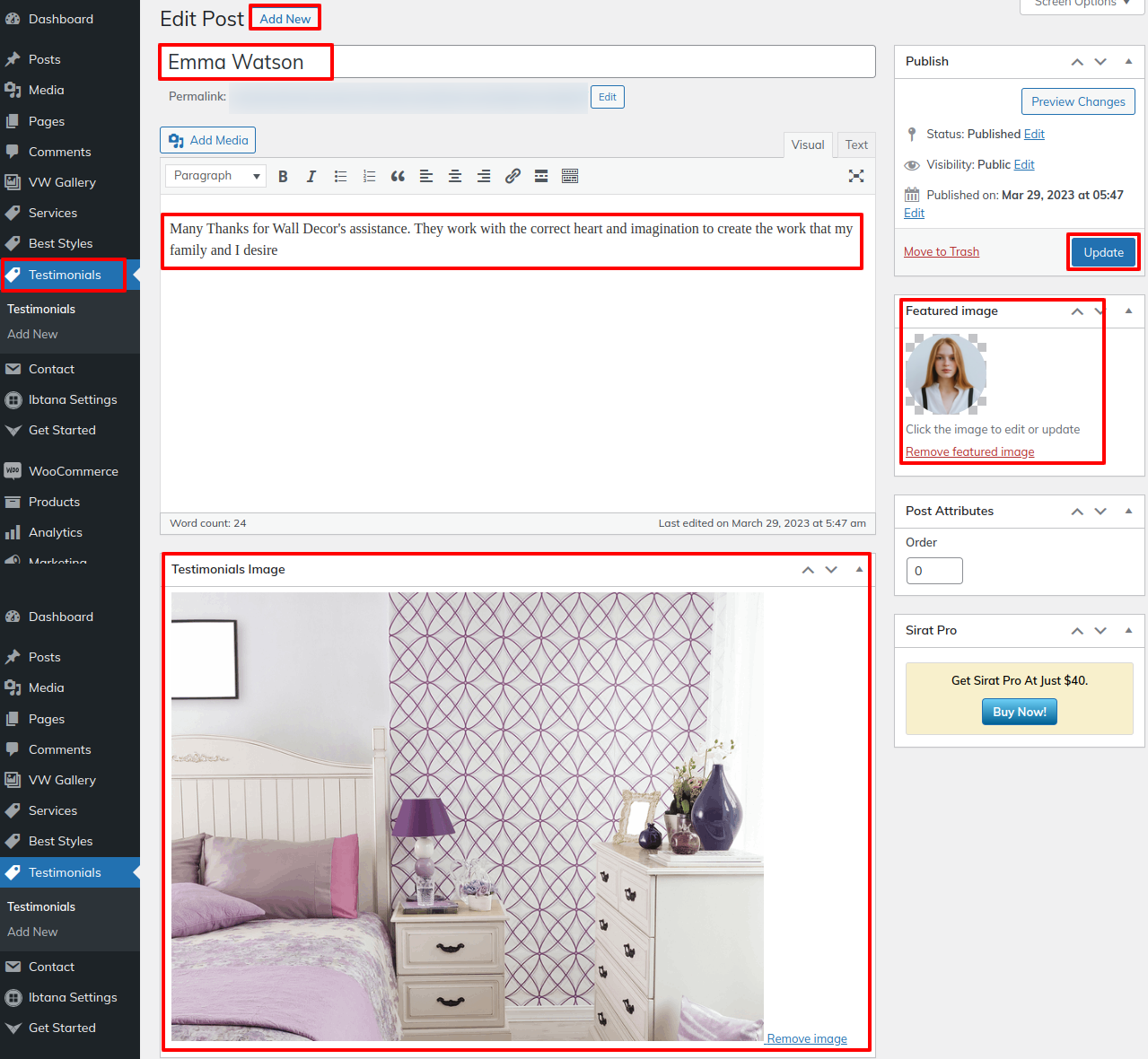
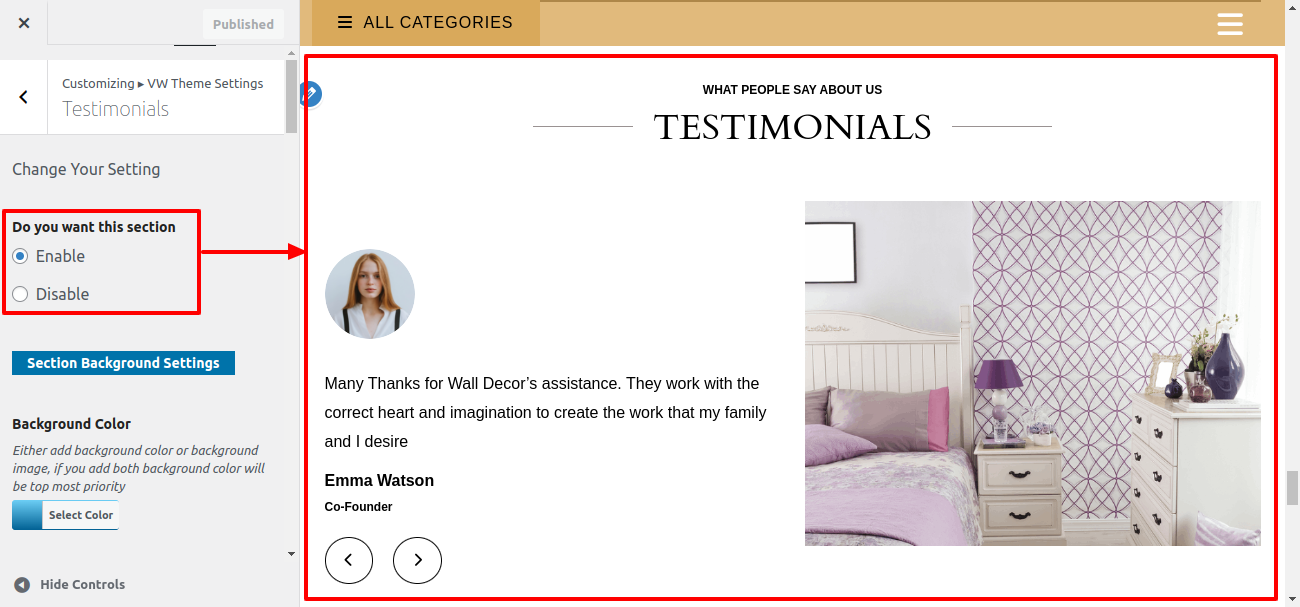
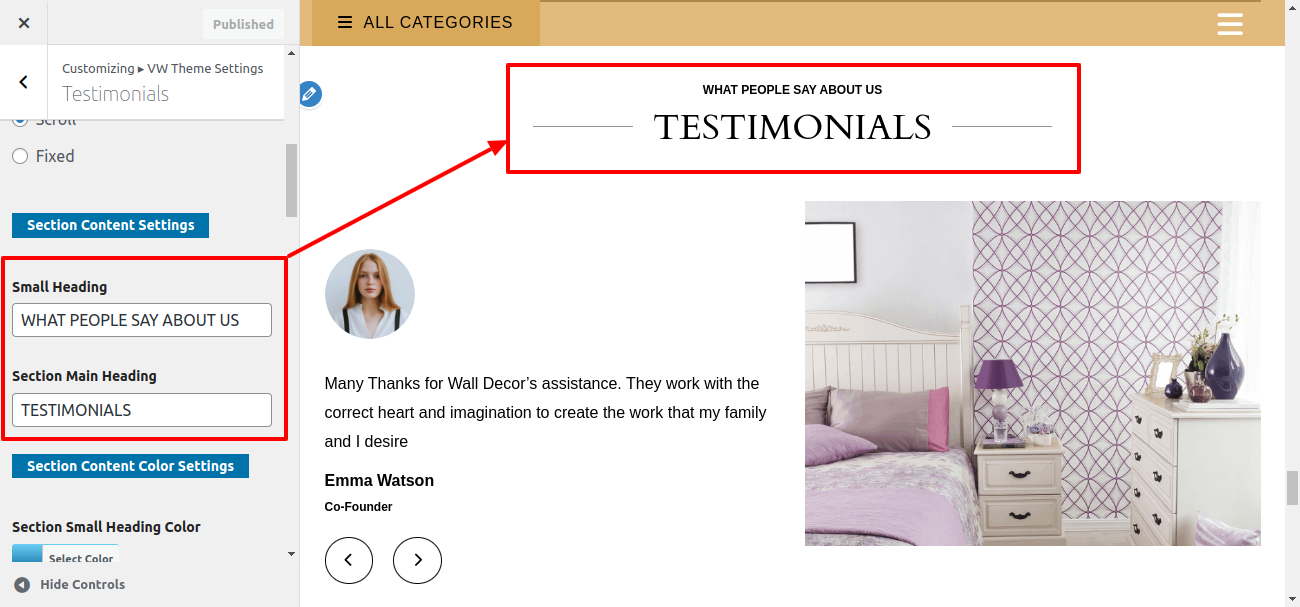
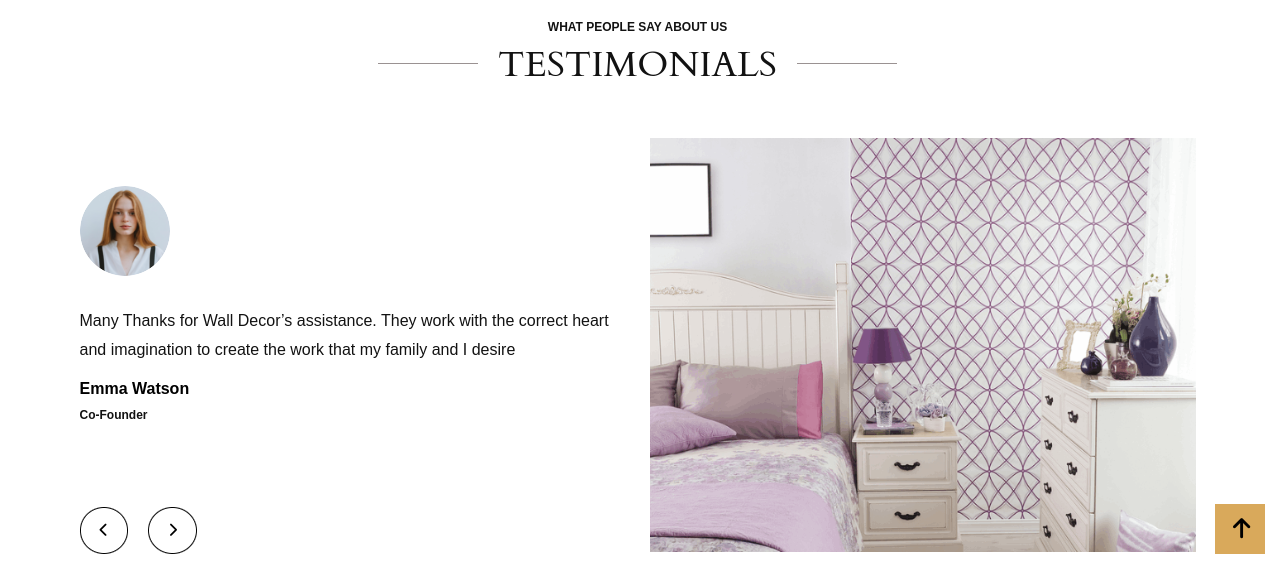
13. Testimonials
To proceed with the Testimonials Section
Go to Dashboard >> Testimonials Section >> Add New

Go to Appearance >> Customize >> Theme Settings >>Testimonials


In this way you can setup final Testimonials section

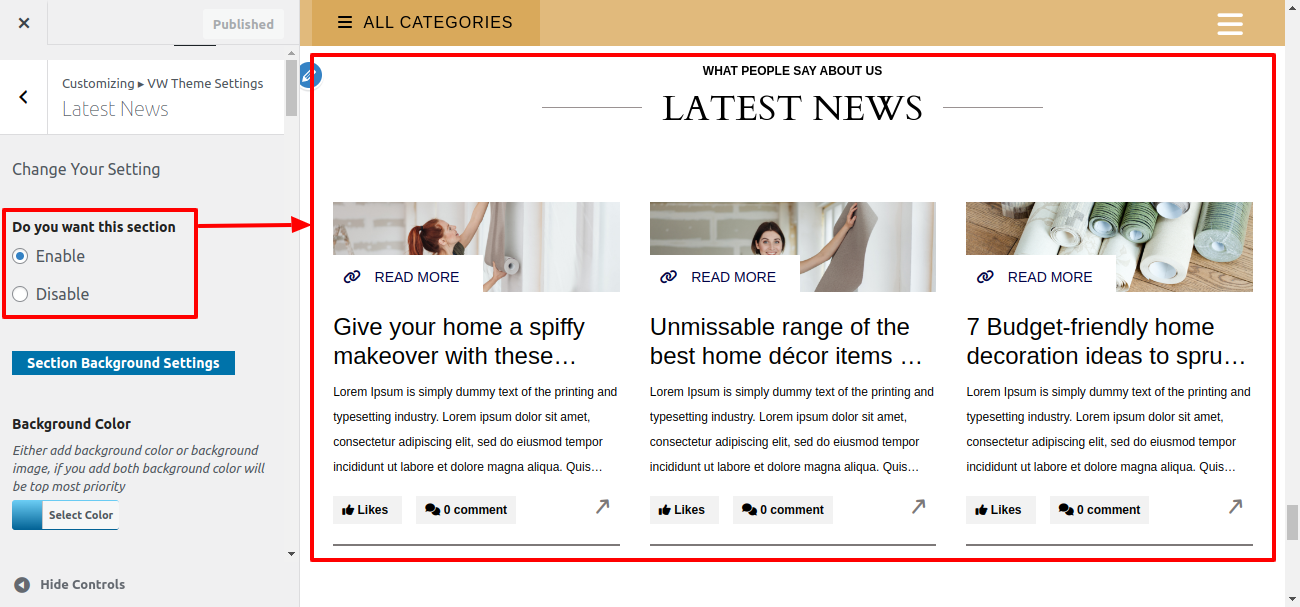
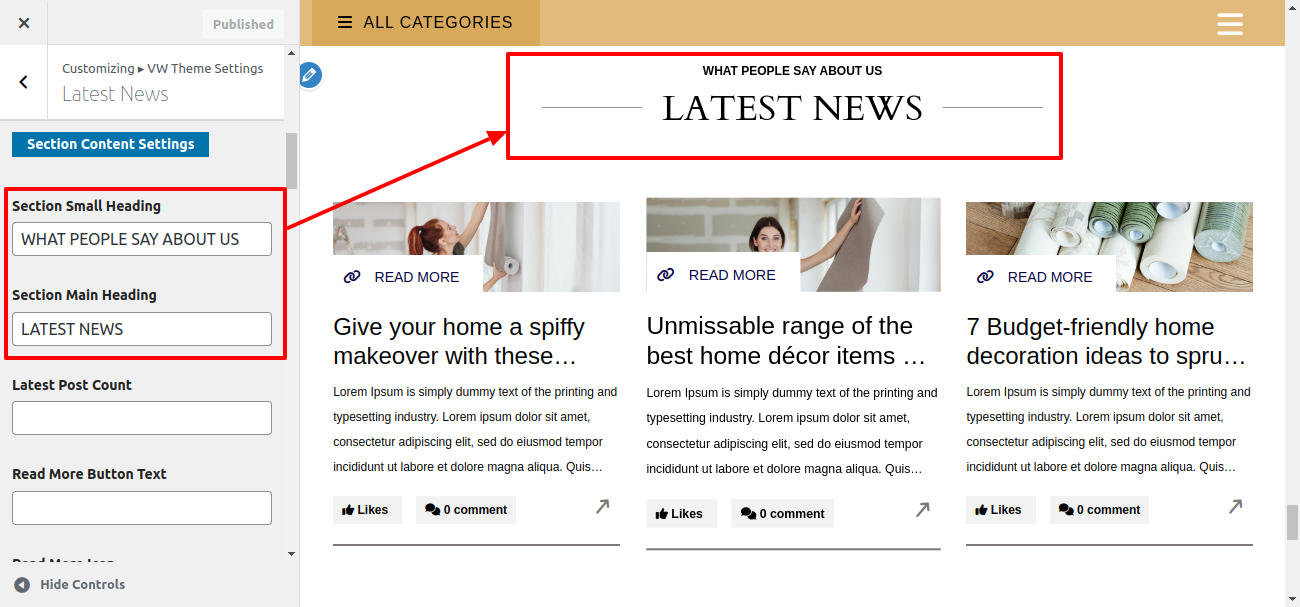
14. Our Blogs
To proceed with the Our Blogs Section
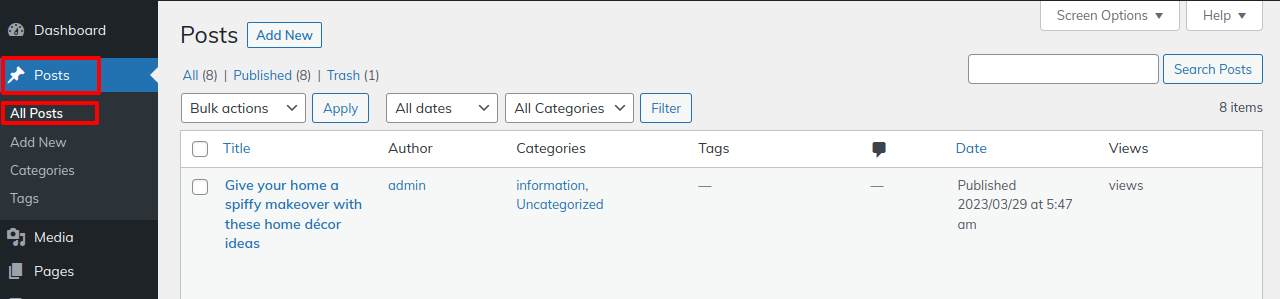
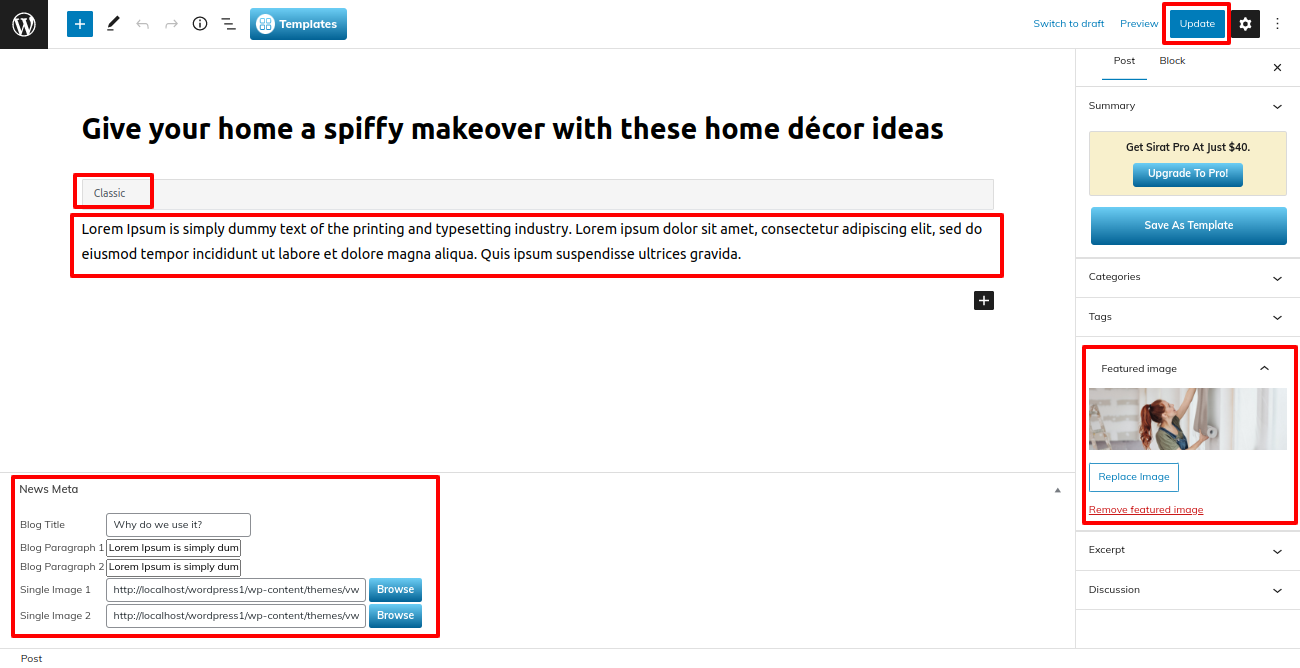
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Post >> Theme Settings >>Add New


Go to Appearance >> Customize >> Theme Settings >>Our Blogs


In this manner, the final Our Blogs section is added.

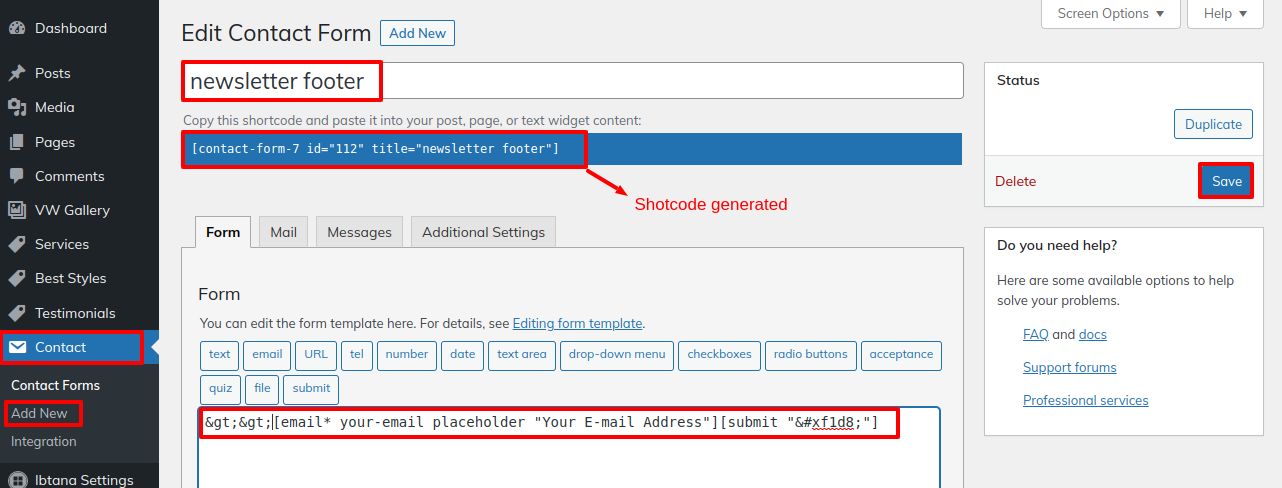
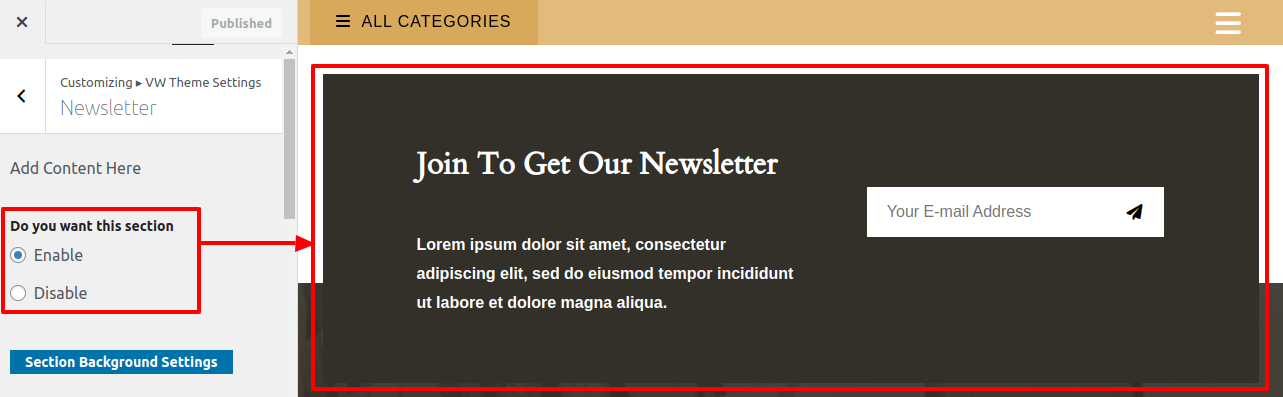
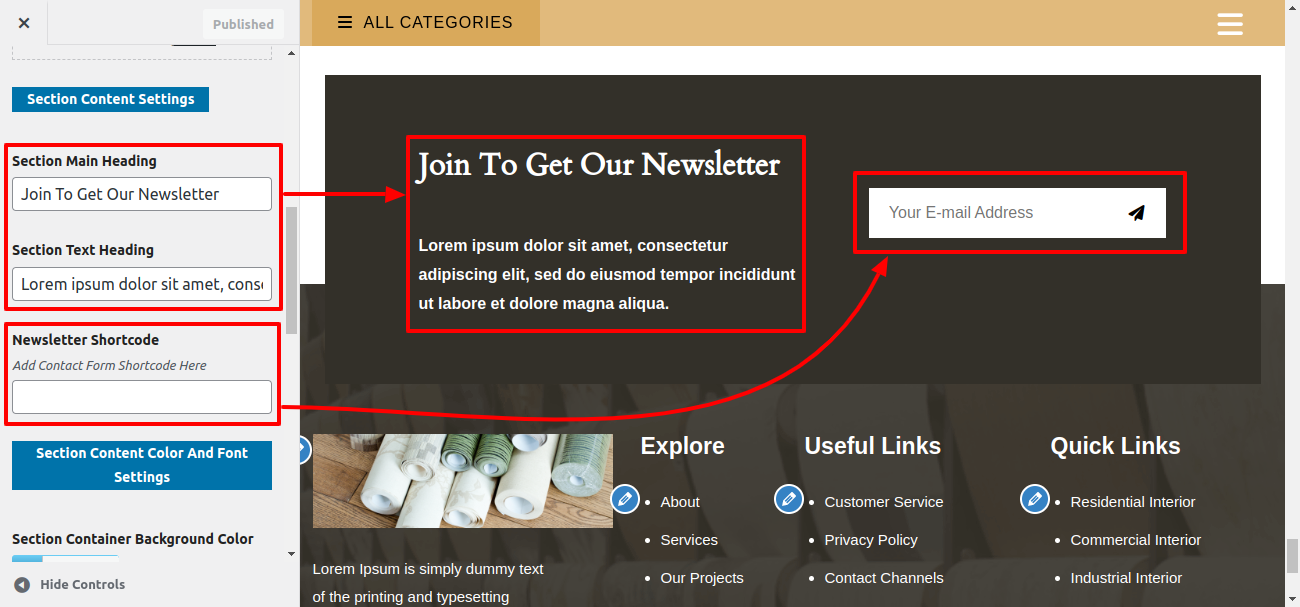
15. Newsletter
To proceed with the Newsletter Section Follow the steps given below
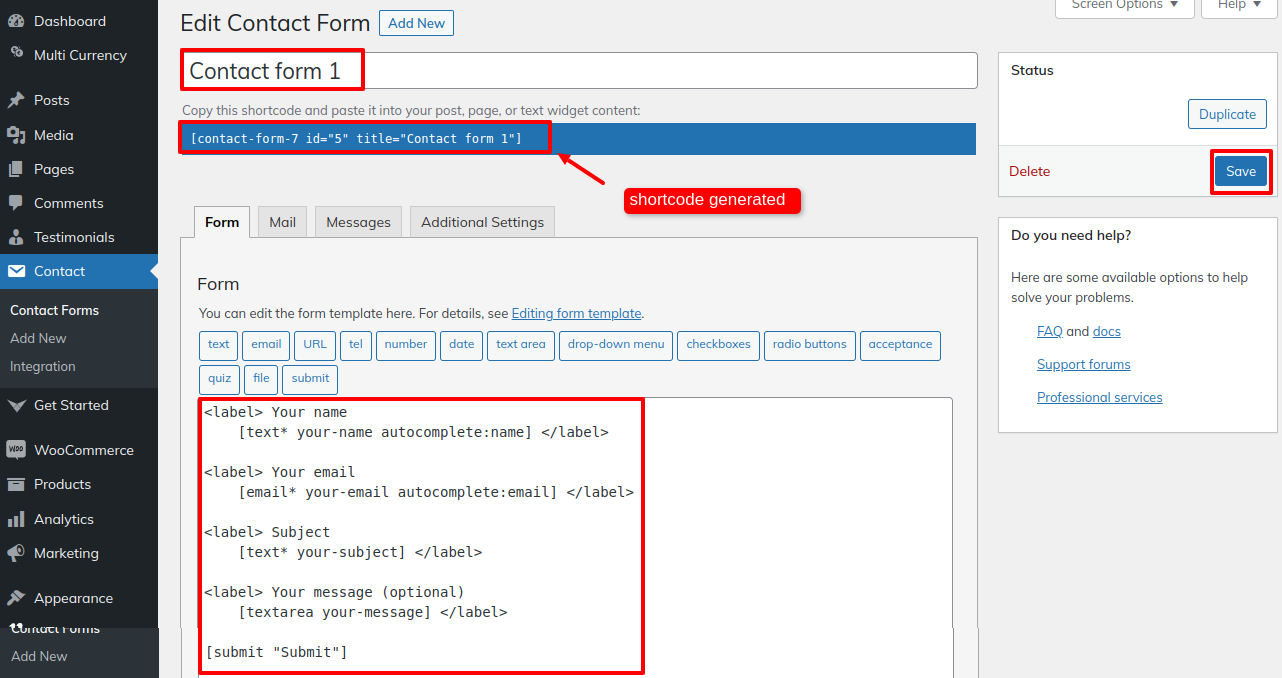
Go to Dashboard >> contact >> Add New

Go to Appearance >> Customize >> VW Theme Settings >>Newsletter


In order to setup the Newsletter section you need upload and activate contact form 7 plugin.
In this way you can setup Final Newsletter

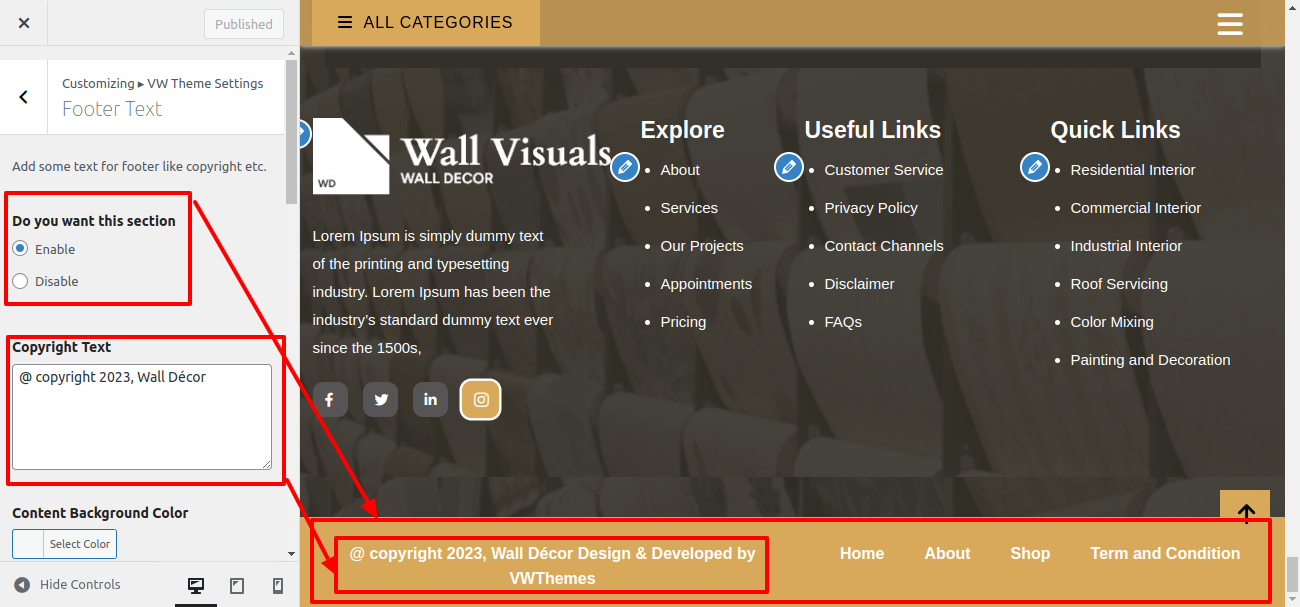
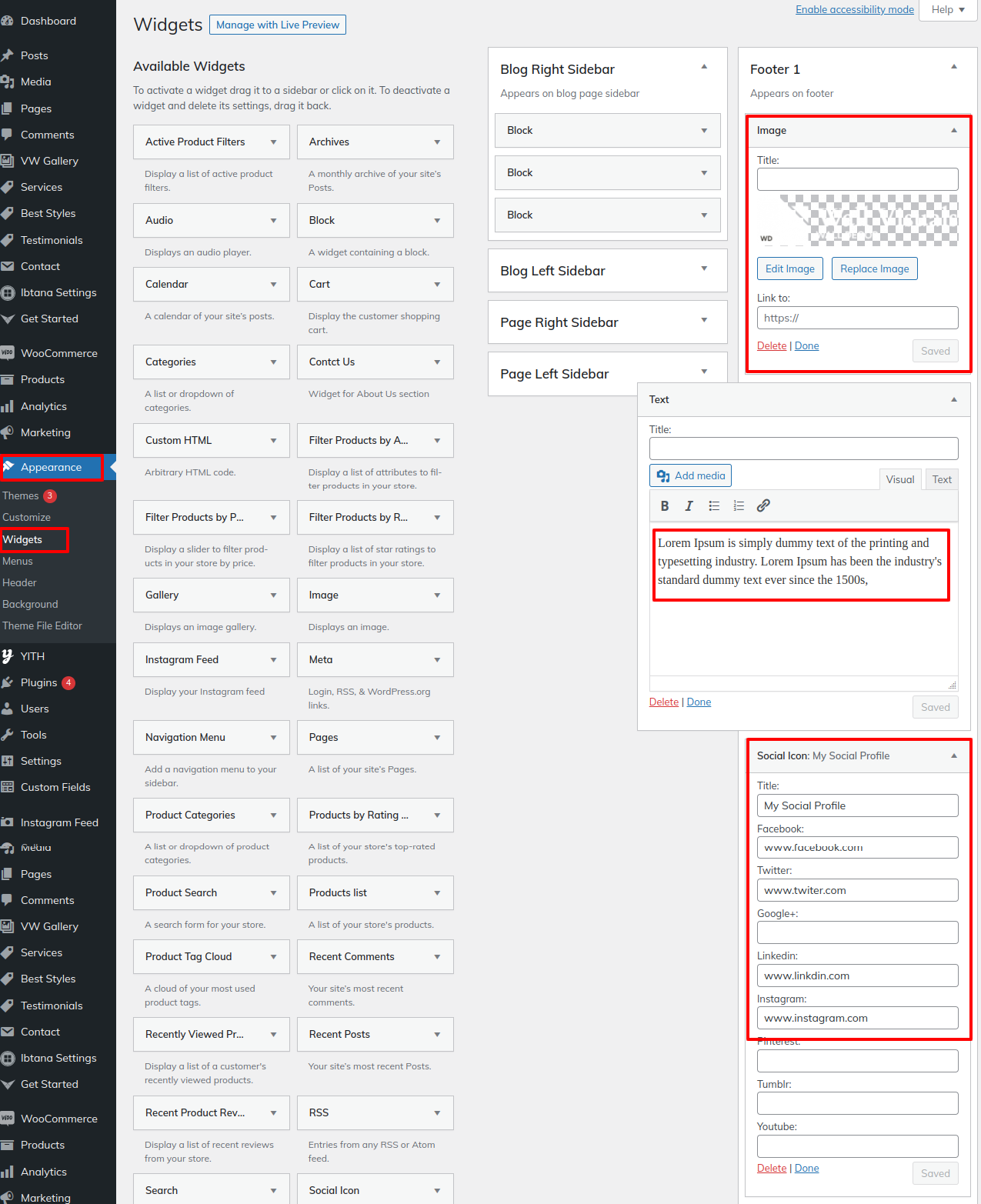
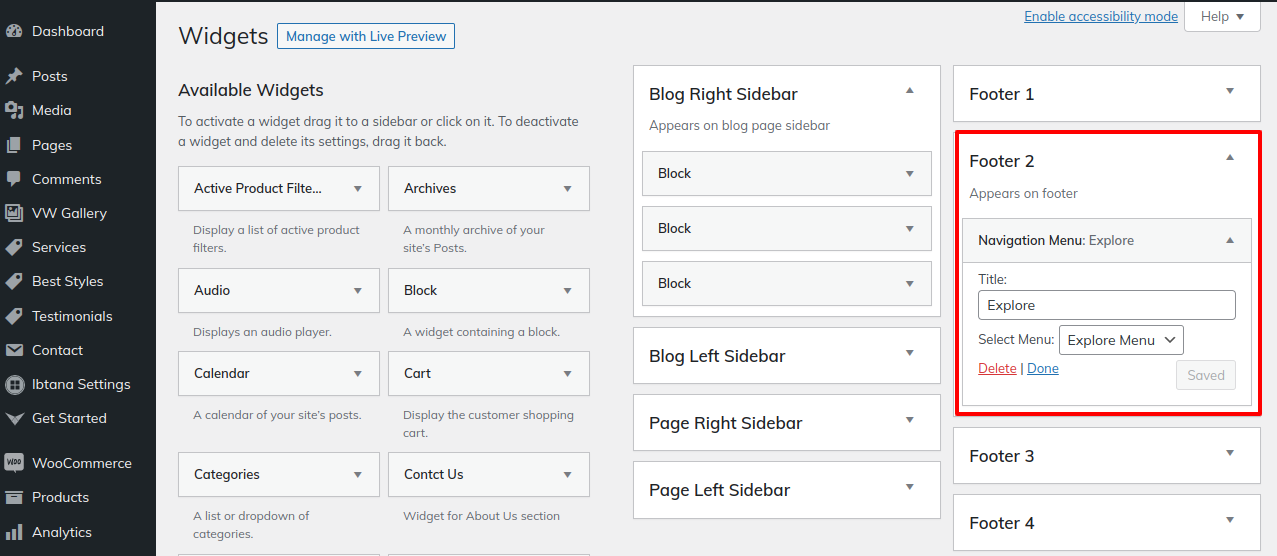
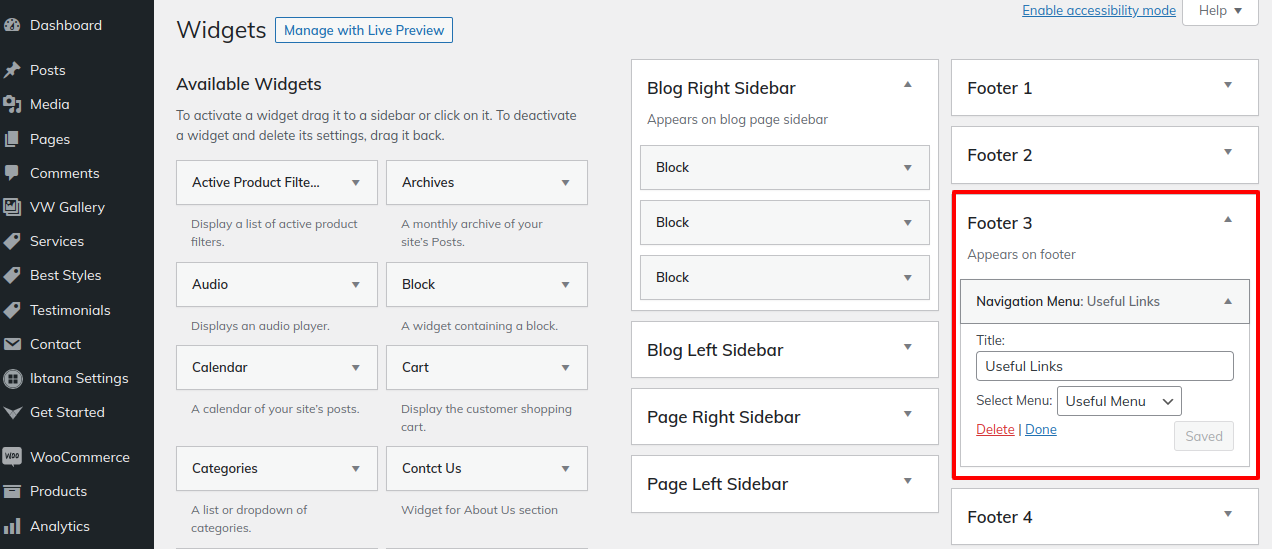
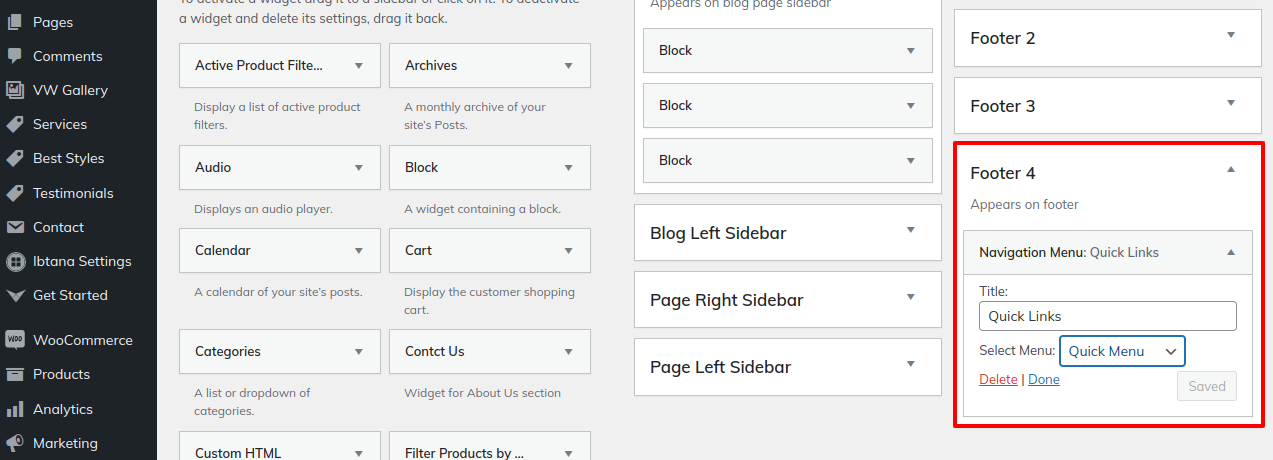
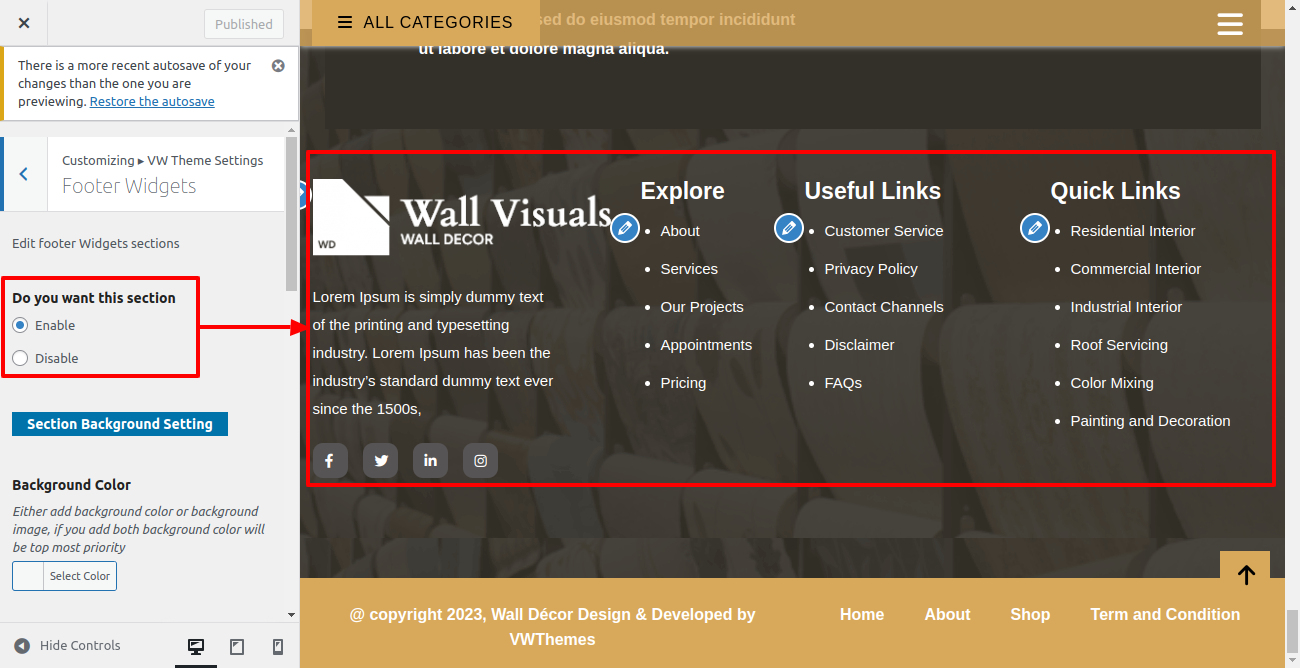
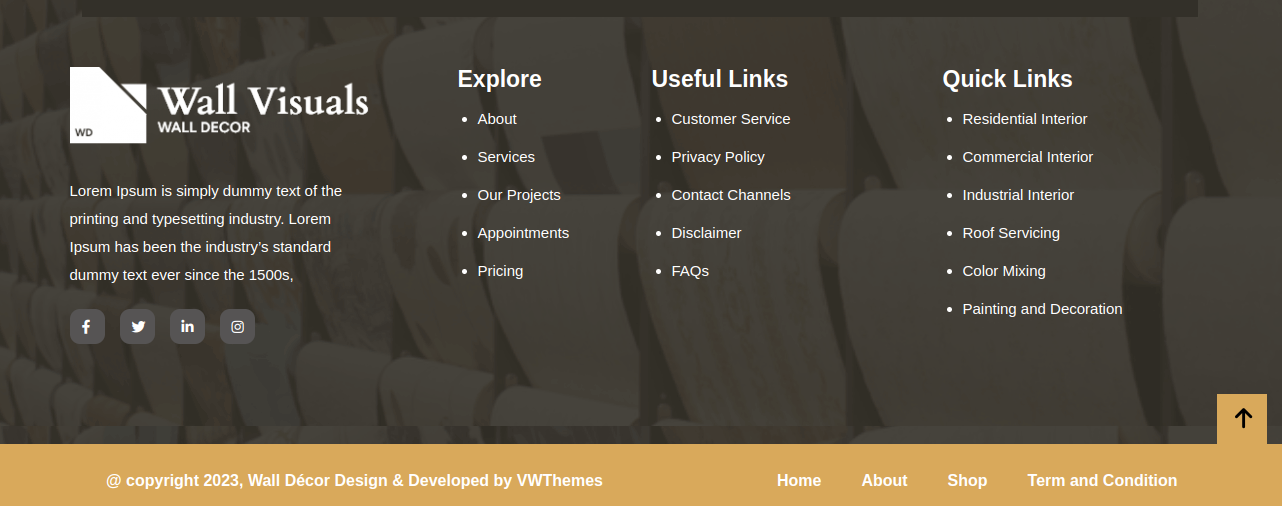
16. Setup Footer Widgets Section
To display the Footer Widgets Section the steps outlined below
Go to Dashboard >> Appearance >> Widgets




Go to Appearance >> Customize >> VW Theme Settings >> Footer Widgets.

In this way you can add Final Widgets section.

Refer video for Setup Footer Widgets: