Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-Consulting-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create directories, upload photos, or execute some scripts if file permissions are set incorrectly.
To manage documents and establish directories on the server, WordPress needs permissions.
- Then, choose "File Permissions" from the context menu when you right-click on all of the folders in the root directory.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- The similar procedure was repeated for the wp-content folder during the installation of the template.


Template Installation
Installing a template is a simple procedure.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
1.Choose Appearance >> Themes


2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Choose your VW Video Vlog Pro theme by clicking on the Browse button, and then click the Install Now option.
5. WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Section Ordering
How to Arrange Reordering Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
In order to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color/Font Pallette
It's very simple to change the colour or font. These choices are available in every section of the customizer. This entire picture demonstrates the colour and font palette. You can change the font and colour of the buttons, paragraphs, and headings with a single click or quick look.
Depending on how many options are accessible in each section, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) CLick on Wizard and then start now.

4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

This video can be used to set up your demo content depending on
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these steps.
-
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Select the Static Page option, then choose the page you made to serve as your homepage and another page as your default page.

When you're finished, you can view the entire demo collection on the front screen.
Setup Header
Header area must be configured. Following these procedures, you must first set up the site's identity.
Configure Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. Follow these instructions for Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these actions for more pages.
For creating menu
Go to Dashboard >> Appearance >> Menu.
Select a header menu, add sections, and create a menu.

You can set up the menu section in this manner.

Sticky Header:
When you click the Sticky Header button and scroll the page, the header navigation moves to the top of the screen and remains there.

On the front end, it will look like this.

Setup Popular Blogs Section
In order to access the Popular Blogs Section
You must first make a category.
Go to Dashboard >>Posts >> Categories >> Add New

Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Popular Blogs.

On the front end, it will seem like this.

Setup Most Like Video Section
In order to access the Most Like Video Section
You must first make a category.
Go to Dashboard >>Posts >> Categories >> Add New

Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Most Like Video.


On the front end, it will seem like this.

Setup Post Categories Section
In order to access the Post Categories Section
Go to Appearance >> Customize >> Theme Settings >> Post Categories.


On the front end, it will seem like this.

Setup Latest Playlist Section
In order to access the Latest Playlist Section
You must first make a category.
Go to Dashboard >>Posts >> Categories >> Add New

Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest Playlist.


On the front end, it will seem like this.

Setup Top Stories Post Section
In order to access the Top Stories Post Section
You must first make a category.
Go to Dashboard >>Posts >> Categories >> Add New

Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Top Stories Post.

On the front end, it will seem like this.

Setup Latest Video Section
In order to access the Latest Video Section
You must first make a category.
Go to Dashboard >>Posts >> Categories >> Add New

Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest Video.

On the front end, it will seem like this.

Setup Instagram
Take these actions to set up Instagram.
You must first upload and enable the Instagram Feed plugin.
After you activtate it, Instagram Feed option will appear on dashboard.
Go to Dashboard >> Instagram Feed

Go to Appearance >> Coutomize >> Instagram

The output will appear as shown.

Setup Newsletter
Install and activate the contact form plugin first.
Contact choice will show up on dashboard after activation.
Go Contact >> Add New

These steps should be followed to build up a newsletter.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

The output will appear as shown.

Setup Home Page Sidebar
Use these procedures to set up the Home Page Sidebar.
Go to Appearance >> Widgets >> Home Page Sidebar

Go to Appearance >> Coutomize >> Home Page Sidebar

The output will appear as shown.

General Settings
Follow these instructions to configure the General Settings section.
Go to Appearance >> Customize >> Theme Settings >>General Settings
Change the website title here in the left, right, and centre.

Setup Post Settings Section
Follow these instructions to configure the Post Settings area.
Go to Appearance >> Customize >> Theme Settings >>Post Settings

Footer Widgets Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets

On the front end, it will seem like this.

Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

On the front end, it will seem like this.

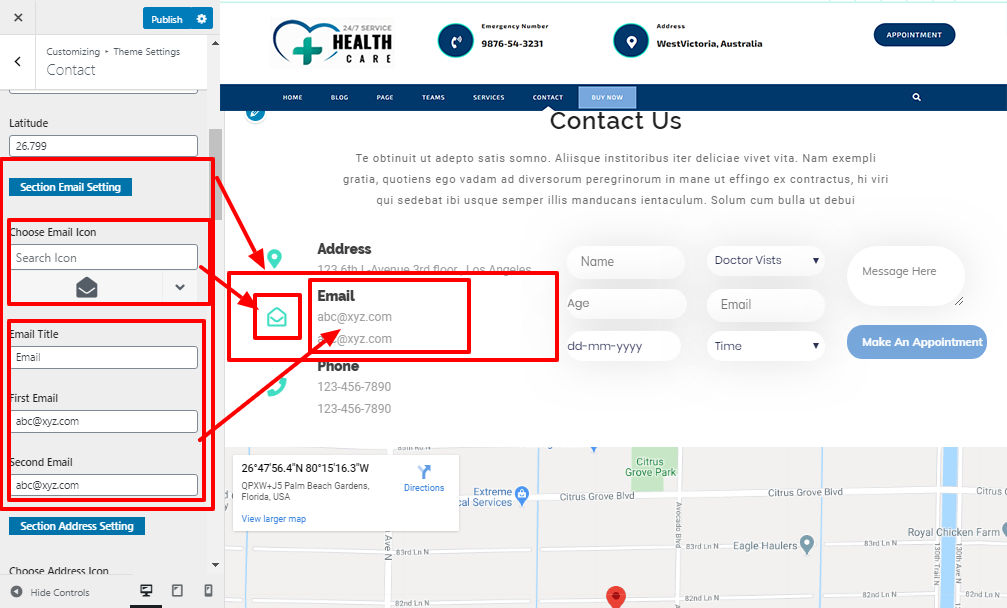
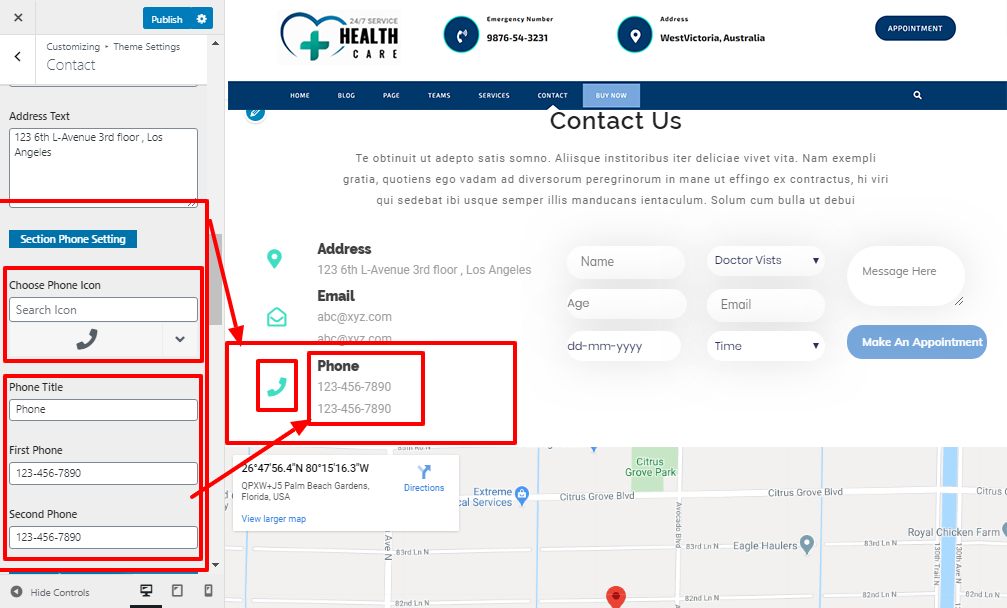
Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first actions.
2. Contact Form 7 Plugin must be added.
making a message form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add a shortcode for the message form.

Go to Appearance >> Customize >> VW Theme Setting>> Contact




You can set up the Contact Section in this manner.

Setup Social Icons
Follow these instructions to set up Social Icons.
Uploading and activating the VW Social Media Plugin is the first step.
Go to Dashboard >> VW Social Media

You can set up social icons in this manner.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding categories, see the page below: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Click the Publish button.
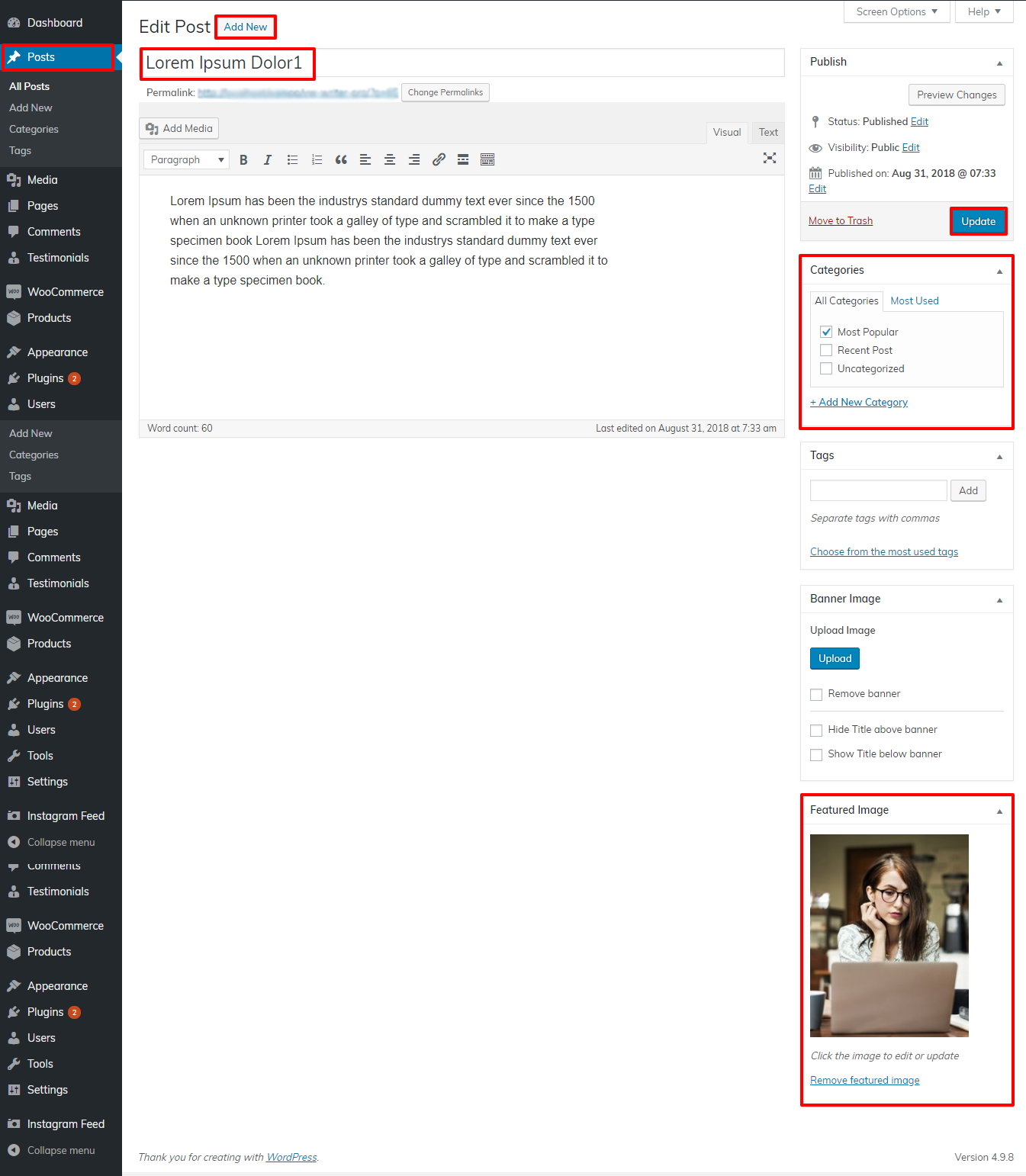
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets





























