Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-video-podcasting-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The procedure of installing a template is very simple.
Within the WordPress interface, you can complete every stage of the installation process. It facilitates a quick and easy procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the Dashboard > Appearance > Themes

2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Choose your vw-video-podcasting-pro.zip theme by clicking the Browse option, and then click the Install Now button.

5. WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on how many options are accessible in each section, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer to the following movie to activate your licence key:

3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these steps.
-
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


When you're finished, the front tab will display the entire demo.
Setup Header
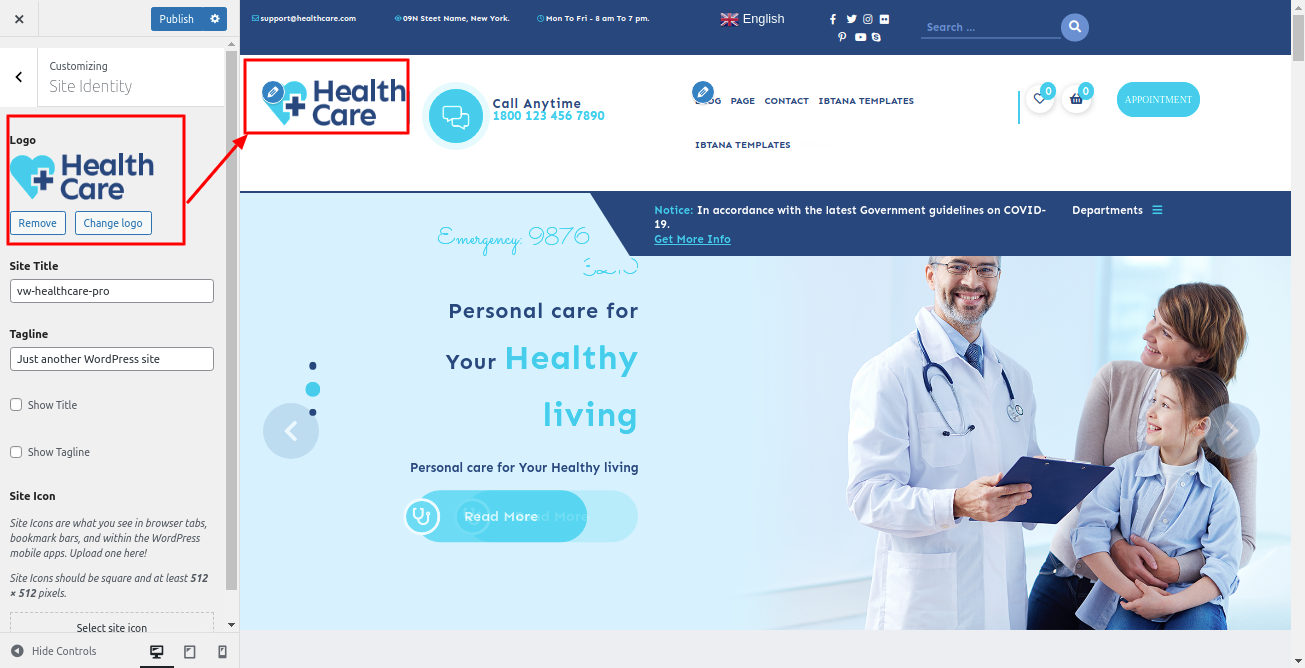
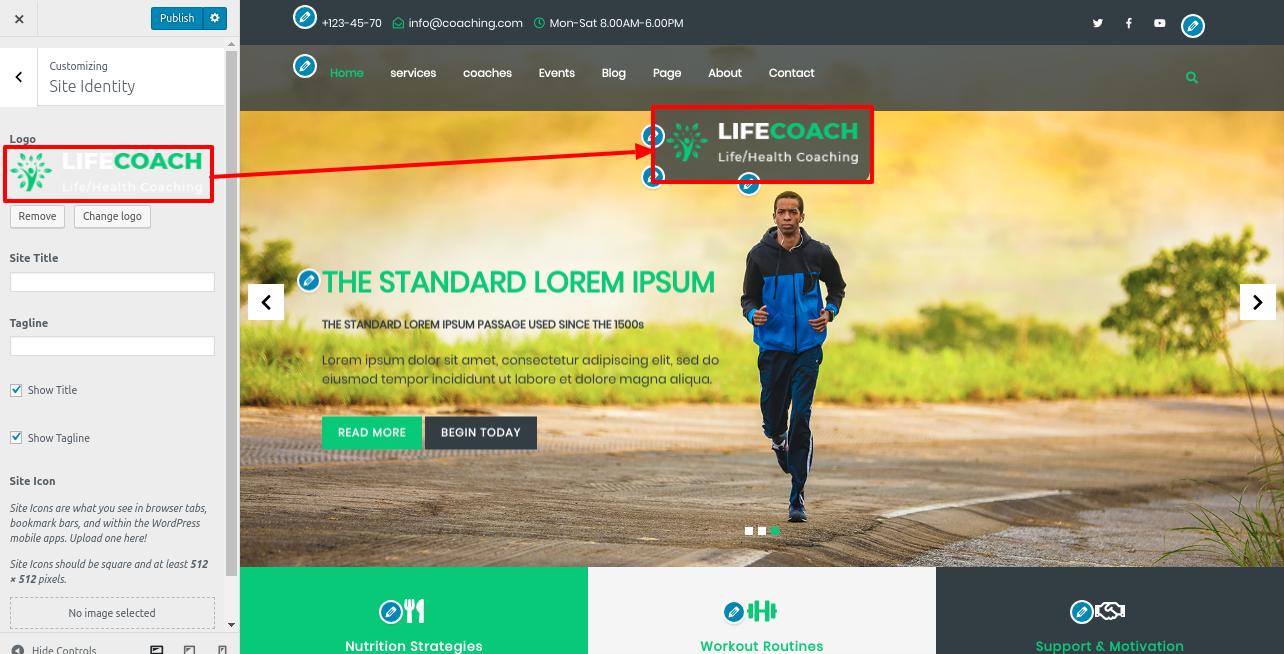
The header section's setup is demonstrated in this part. Adding the site logo is the first stage.
How to create a site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
Go to Dashboard >> Appearance >> Menu.

3. Observe these procedures for the Icon Section.
Go to Appearance >> Customize >> Theme Settings >> Header.



The result will appear as shown here.

Refer video for create and setup menu:

Setup Slider
To configure the slider portion.
It is necessary to upload and enable the WooCommerce plugin before you can fetch the categories us section.
For more details, visit the plugin section.
On the dashboard following installation, a Product choice will show up.
Go to Dashboard >> Products >> Add New.

Follow same steps for the more posts.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.


The result will appear as shown here.

For setup adjustment, see the video:

Latest Podcast Episodes Section
It is necessary to upload and enable the WooCommerce plugin before you can fetch the categories us section.
See the plugin section for additional references.
On the dashboard following installation, there will be a Product choice.
open the homepage Click on "Product Add New Product," enter a title and some content, choose a category, upload a photo, and then press "Publish." A new category will be made.
Go to Dashboard >> Products >> Add New.

Replicate these steps for extra posts.
To build up this section.
Go to Appearance >> Customize >> Theme Settings >> About us.


The result will appear as shown here.

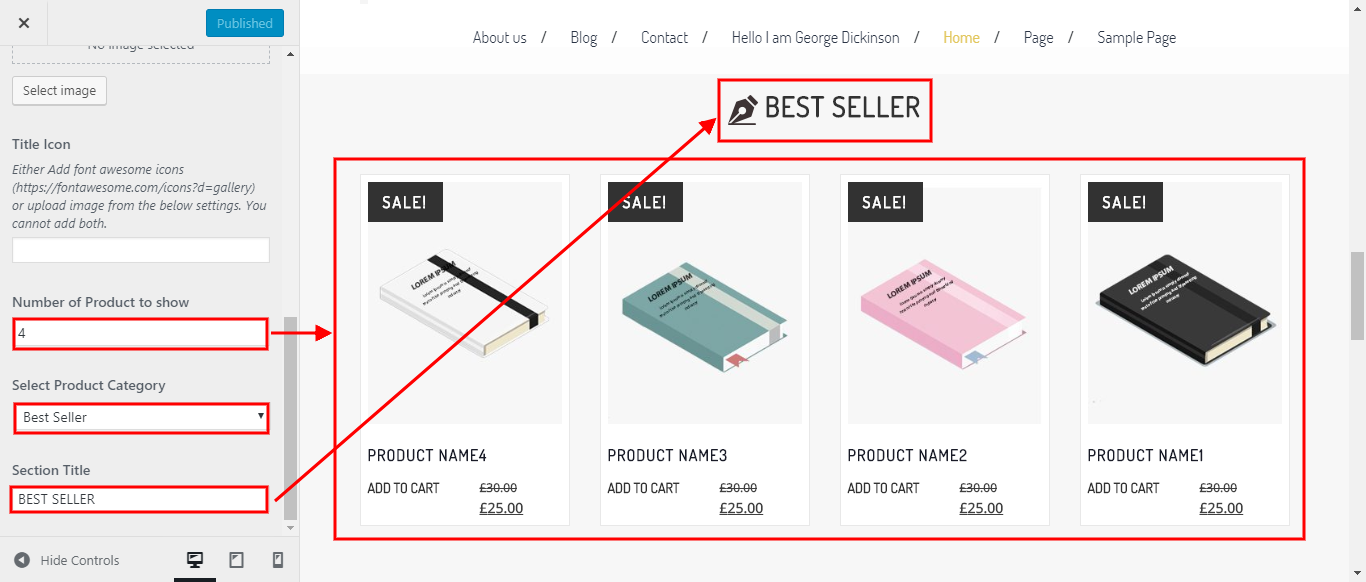
Setup Featured Podcast Shows Section
It is necessary to upload and enable the WooCommerce plugin before you can fetch the categories us section.
For more details, refer to the section on plugins.
Following installation, product choices will become visible on the interface.
Open the homepage Click on "Product Add New Product" and then "Add Title and Content." Next, choose a category and upload an image before clicking the "Publish" button to establish the new category.
Go to Dashboard >> Products >> Add New.

In order to setup my featured skills section,
Go to Appearance >> Customize >> Theme Settings >> Feature skill.


The result will appear as shown here.

Setup About Us Section
To build up my About Section
Go to Appearance >> Customize >> Theme Settings >> About Section.



The result will appear as shown here.

Setup Trending Podcasts Section
It is necessary to upload and enable the WooCommerce plugin before you can fetch the categories us section.
For more details, visit the plugin section.
After installation, the interface will show your product selection.
open the homepage Click on "Product Add New Product," enter a title and some content, choose a category, upload a photo, and then press "Publish." A new category will be made.
Go to Dashboard >> Products >> Add New.

In order to setup Trending Podcasts section.
Go to Appearance >> Customize >> Theme Settings >> Trending Podcast Section






The result will appear as shown here.

Setup Meet Our Podcast Hosts Section
In order to setup Meet Our Podcast Hosts section.
Go to Appearance >> Customize >> Theme Settings >>Meet Our Host Section




The result will appear as shown here.

Recent Post
In order to setup Recent Post section.
Go to Appearance >> Customize >> Theme Settings >> Recent Post Section.






The result will appear as shown here.

Testimonial Section
For more details, visit the plugin section.
After installation, the dashboard will display a choice for testimonials.
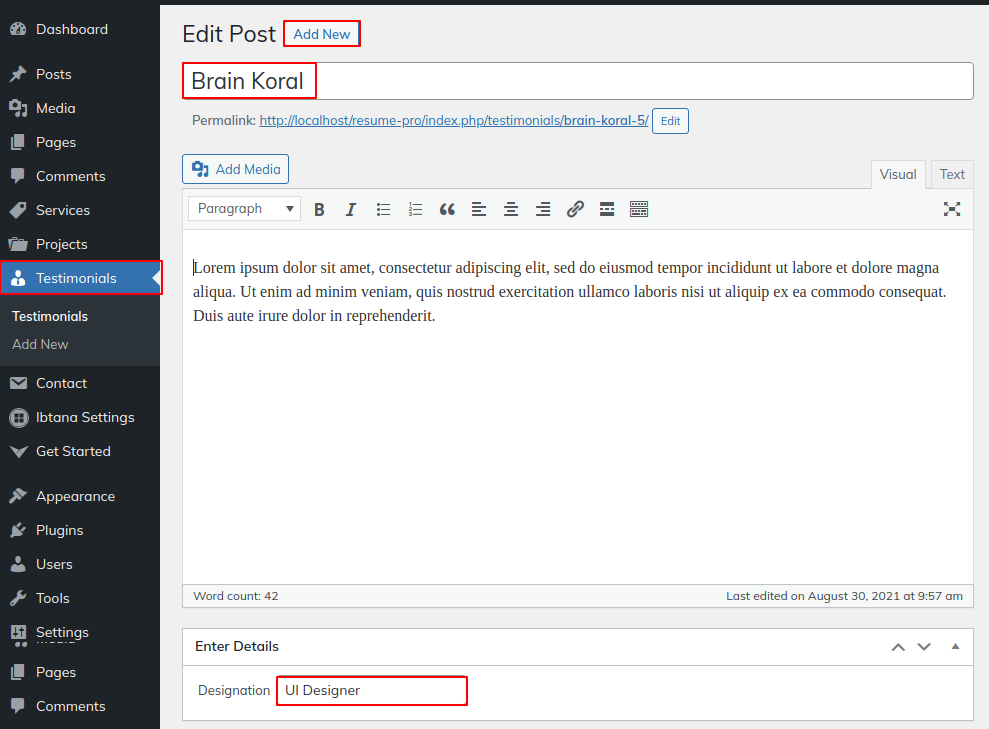
Go to Dashboard >> Testimonials >> Add New.

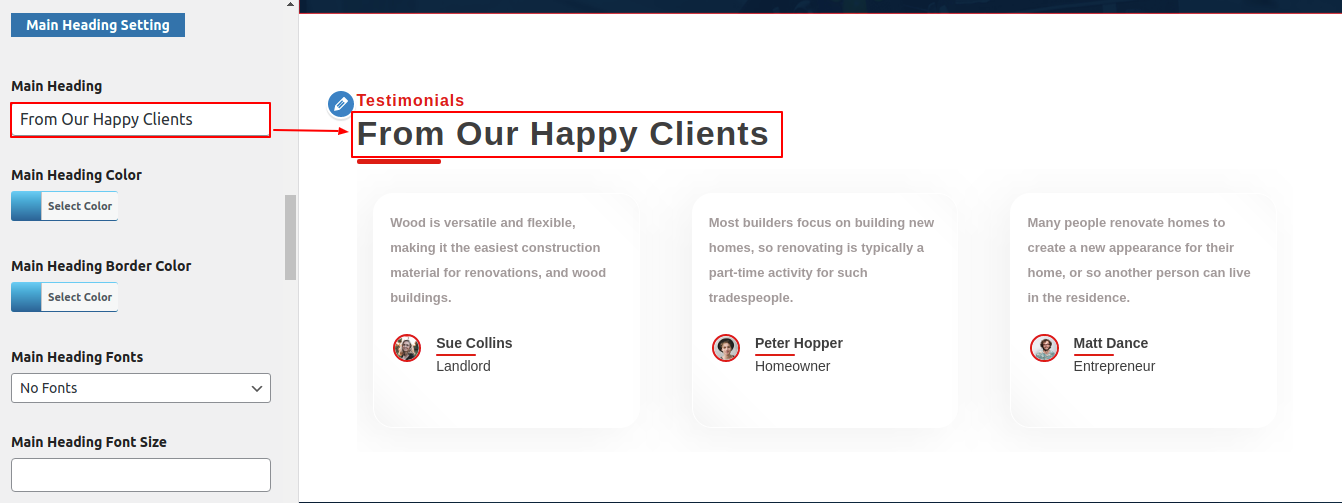
In order to setup testimonial section.
Go to Appearance >> Customize >> Theme Settings >> Testimonials Section.






The result will appear as shown here.

Donate Section
In order to setup Donate section.
Go to Appearance >> Customize >> Theme Settings >> Donate Section.



Recent Post Section
In order to showcase Latest Post Section.
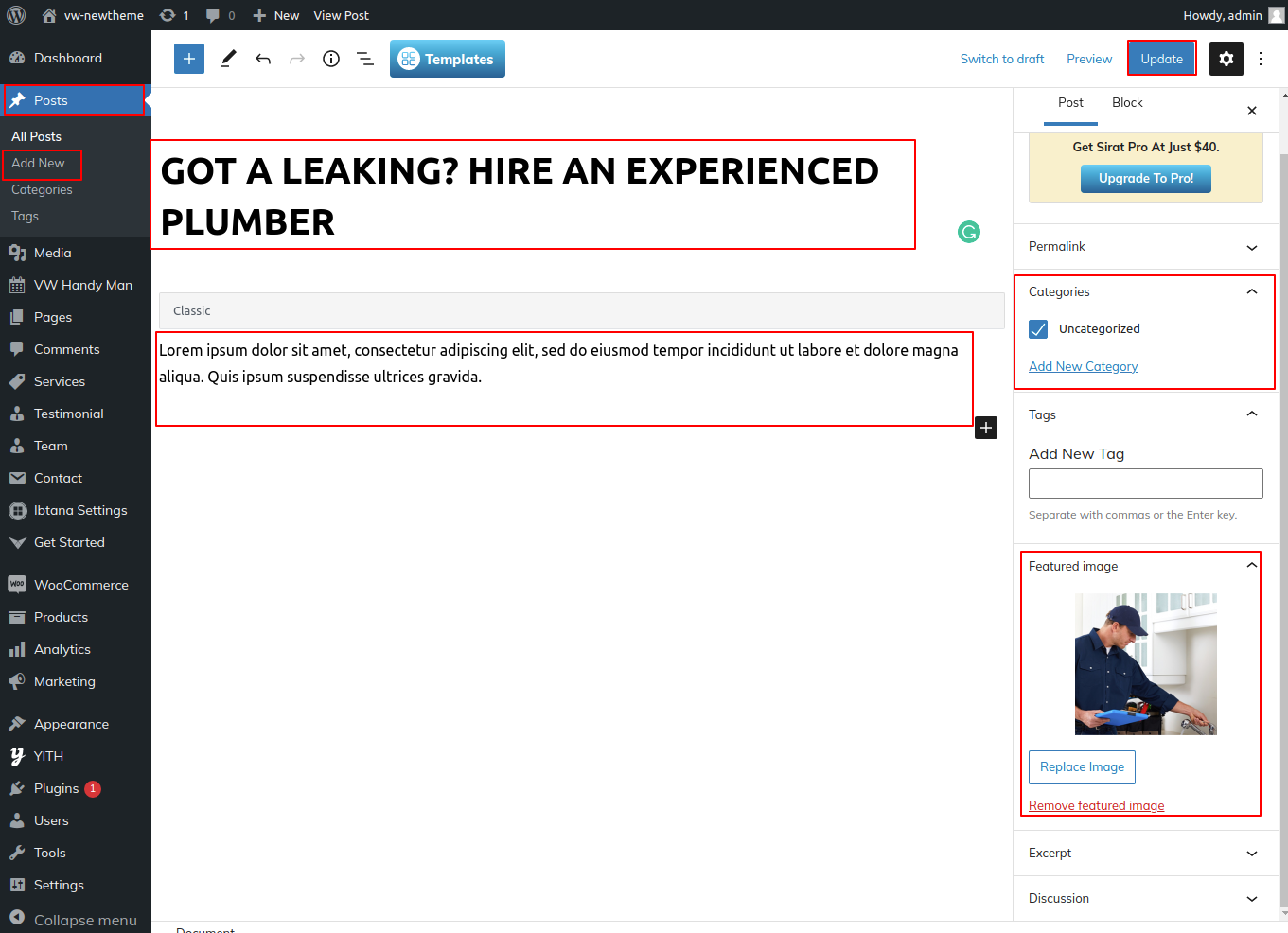
Go to Dashboard >> Posts >> Add New

Refer video for create latest Post section:

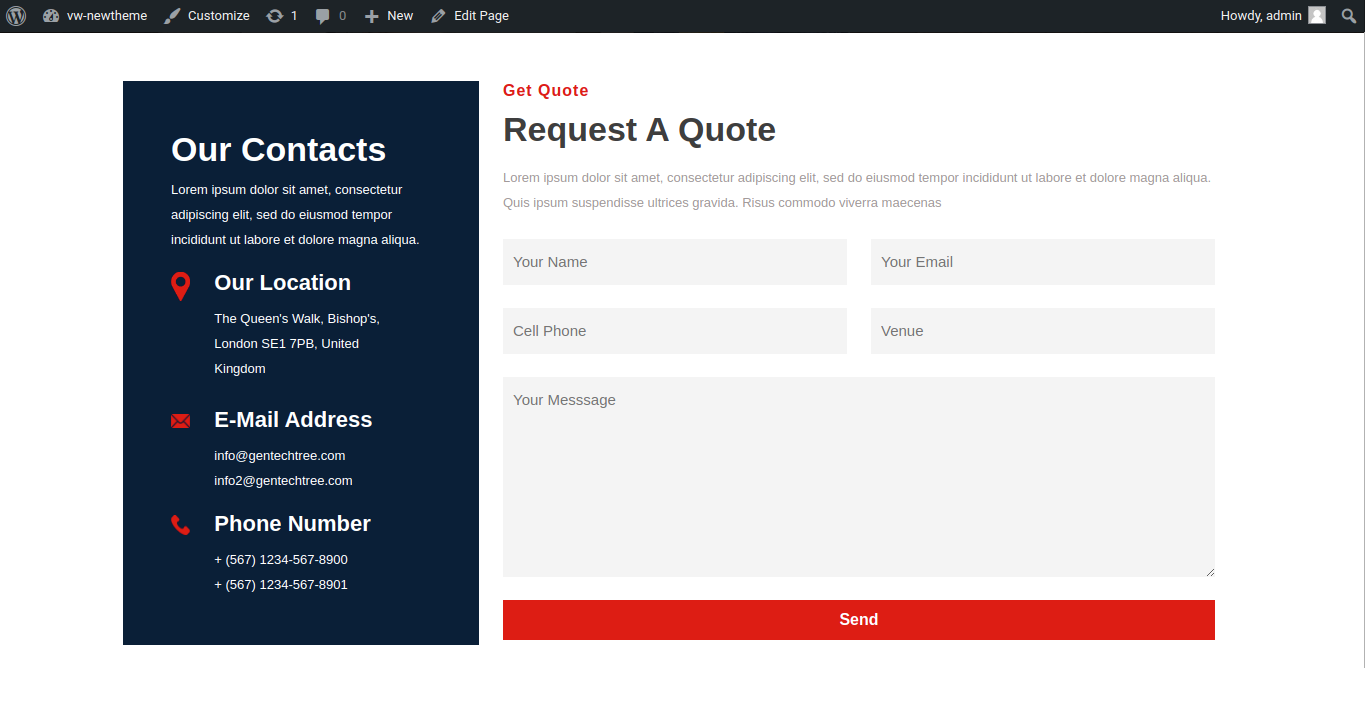
Setup Contact Page
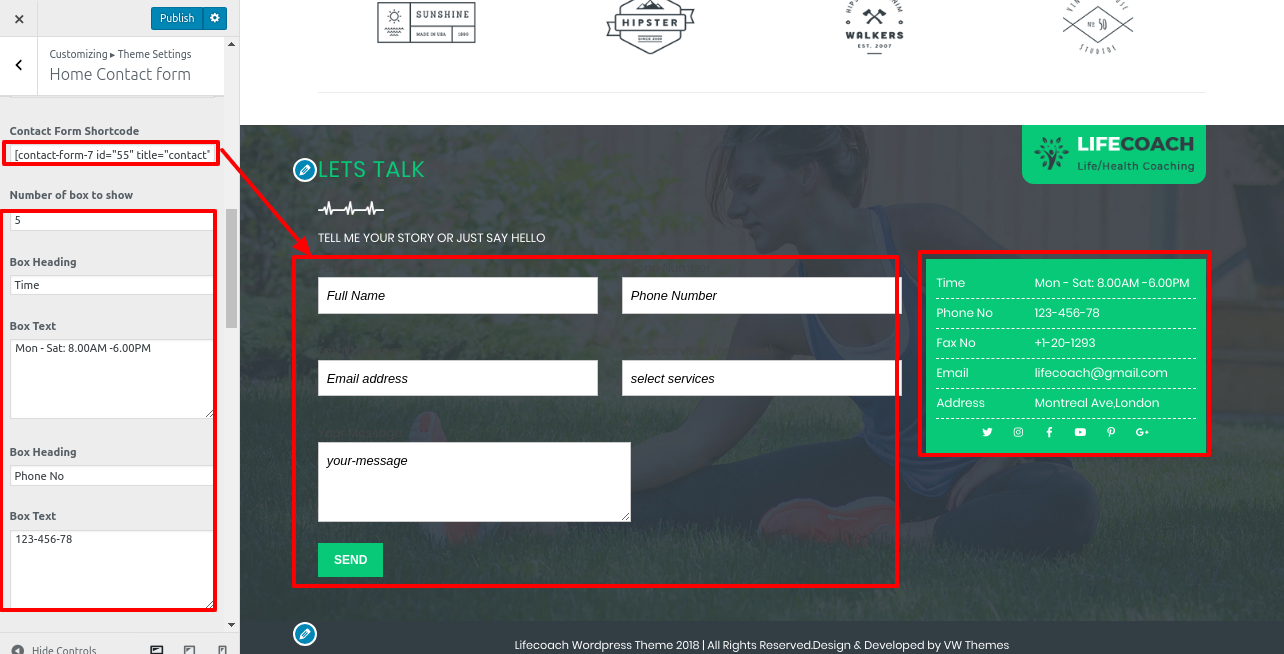
To configure the Contact Page Section.
1. You need to follow some initial important steps.
2. Add the Contact Form 7 component, please.
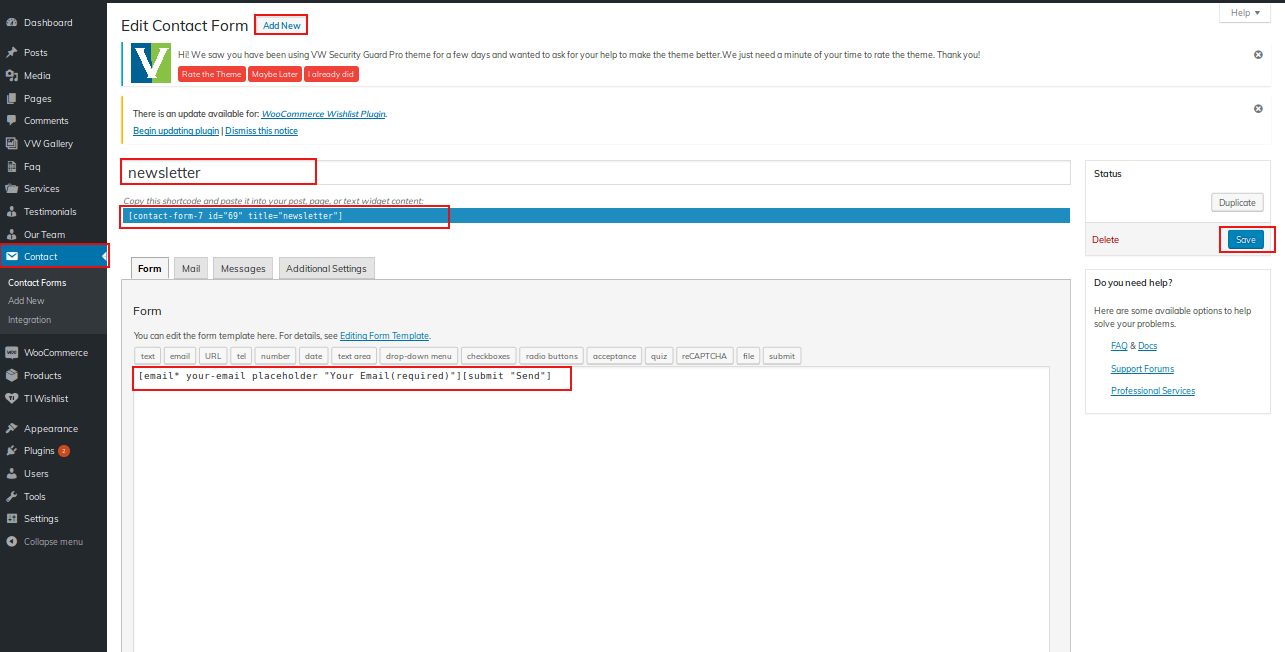
Making a message form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Footer Widgets



Refer to the following video to setup the Contact form 7 plugin:

Footer Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets

In this way you can add footer section.

Create a Footer Widget using the following video:

Footer Text
To enable the footer text on the main page
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can include footer text in this manner.

Theme Plugins
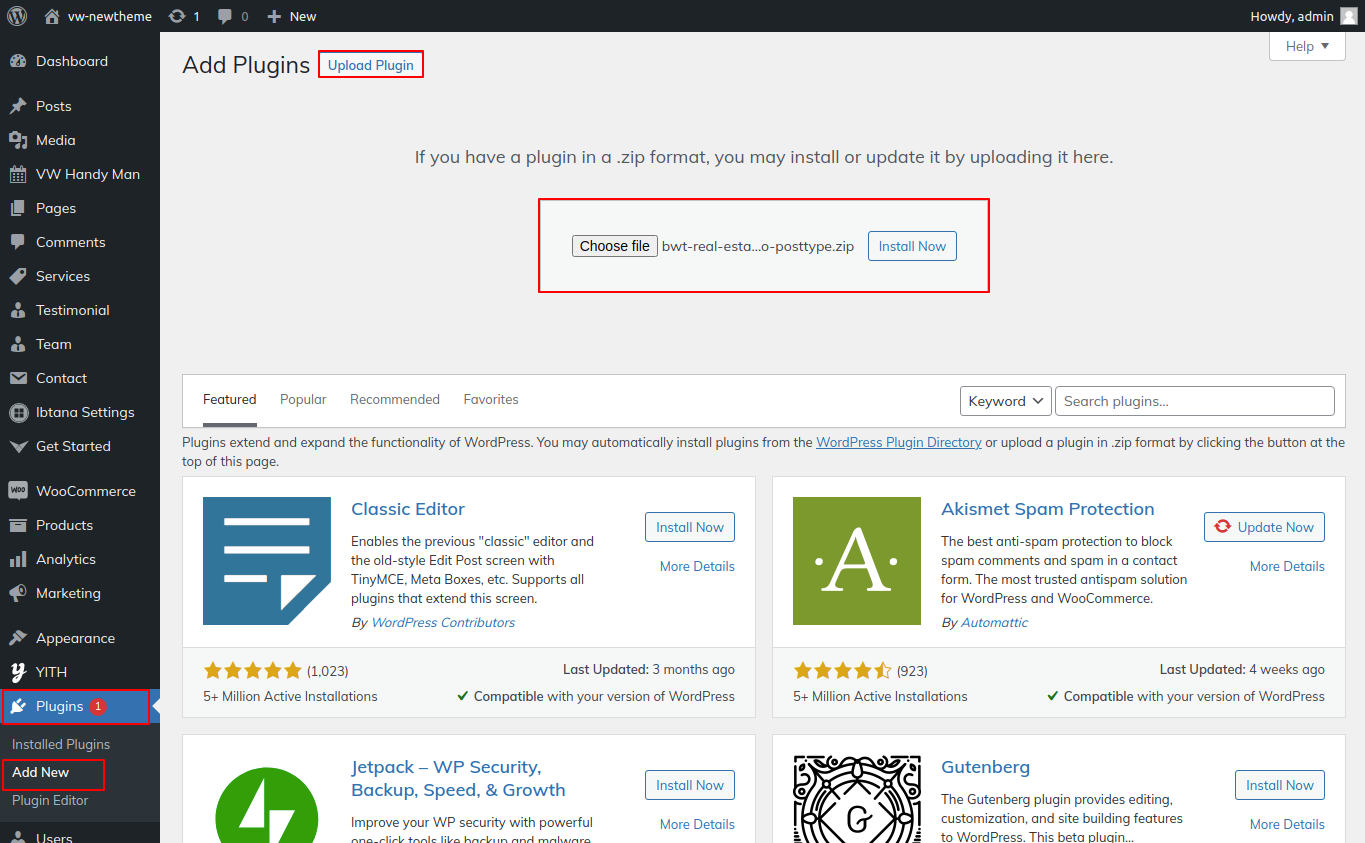
The vw-audio-podcast-pro-player component must first be downloaded from the source, which will be a zip file. You must then access WordPress dashboard and visit Plugin >> Add new.

After installation is complete, a notification like this will appear.To use the plugin after installation, select the link that says "Activate Plugin."
Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
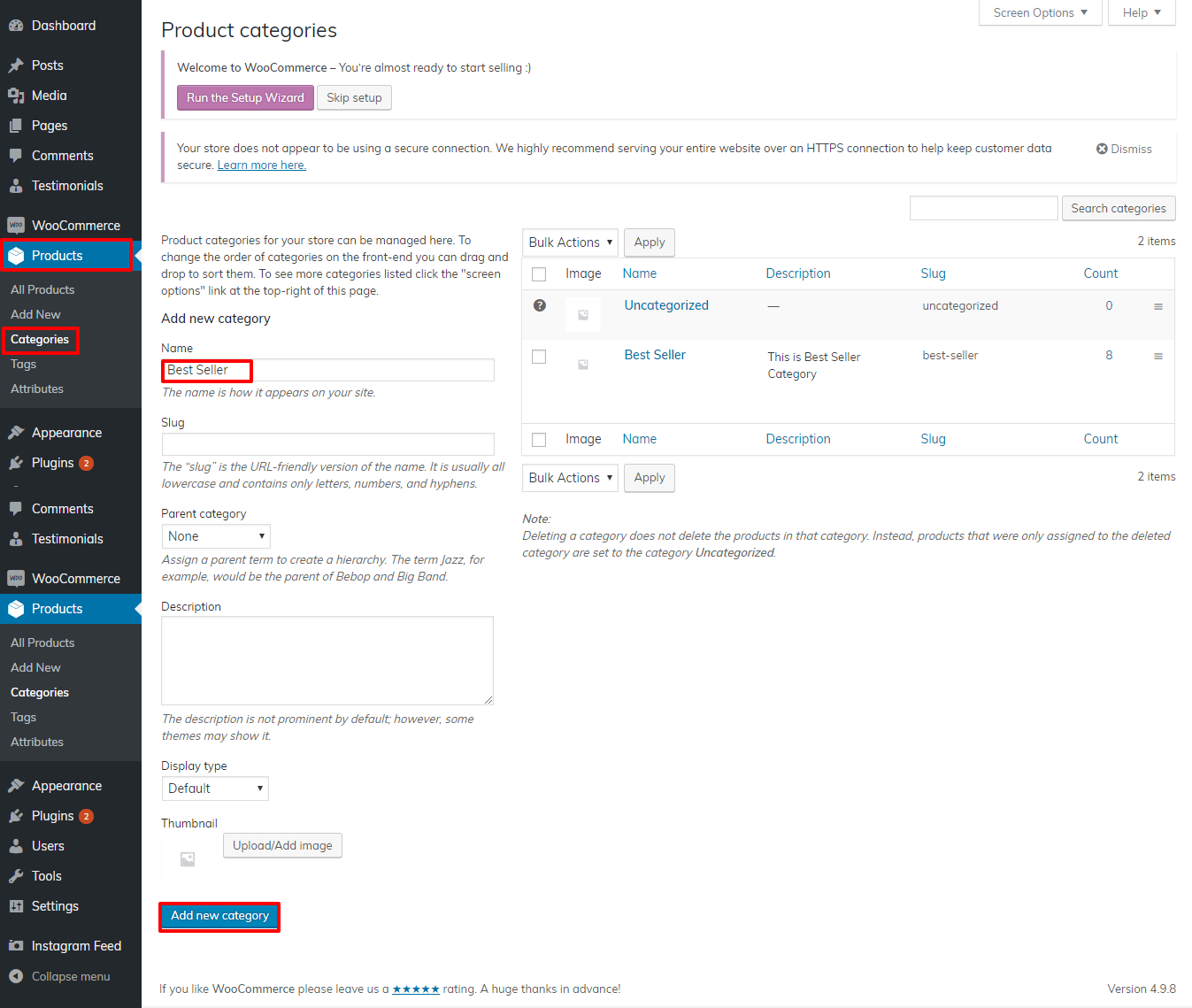
Adding category
For more details on adding categories, see the page below: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Post the text you want to appear. Please click the following link to find out more about adding articles. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

- Contact- [contact-form-7 id="96" title="Contact Page"]
To create pages using a shortcode, see the following video:

Custom Widgets





















