Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshots. Not for production.
- theme -ontains wordpress theme files
- "vw-vcard-cv-resume-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -This file has information on the theme images path, usage script, and font.
Template Installation
Installing a template is a very simple procedure.
Within the WordPress dashboard, the installation procedure can be finished. The result is that the procedure is quick and comfortable.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
1.Choose Dashboard > Appearance > Themes

2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Choose your VW Resume Pro theme by clicking on the Browse button, and then click the Install Now option.

5. WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in every section of the customizer. It is a full image that demonstrates the font and colour palette. You can change the font and colour of the buttons, paragraphs, and headings with a single click or quick look.
Depending on how many options are accessible in a given section, each individual section has the ability to customise the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


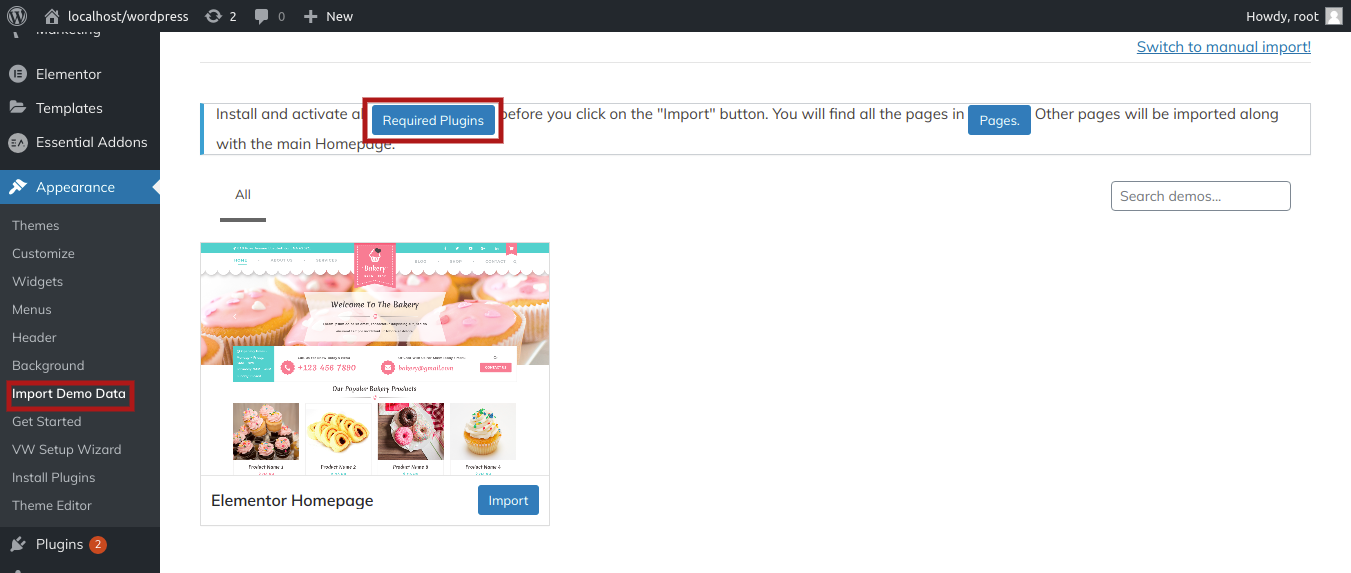
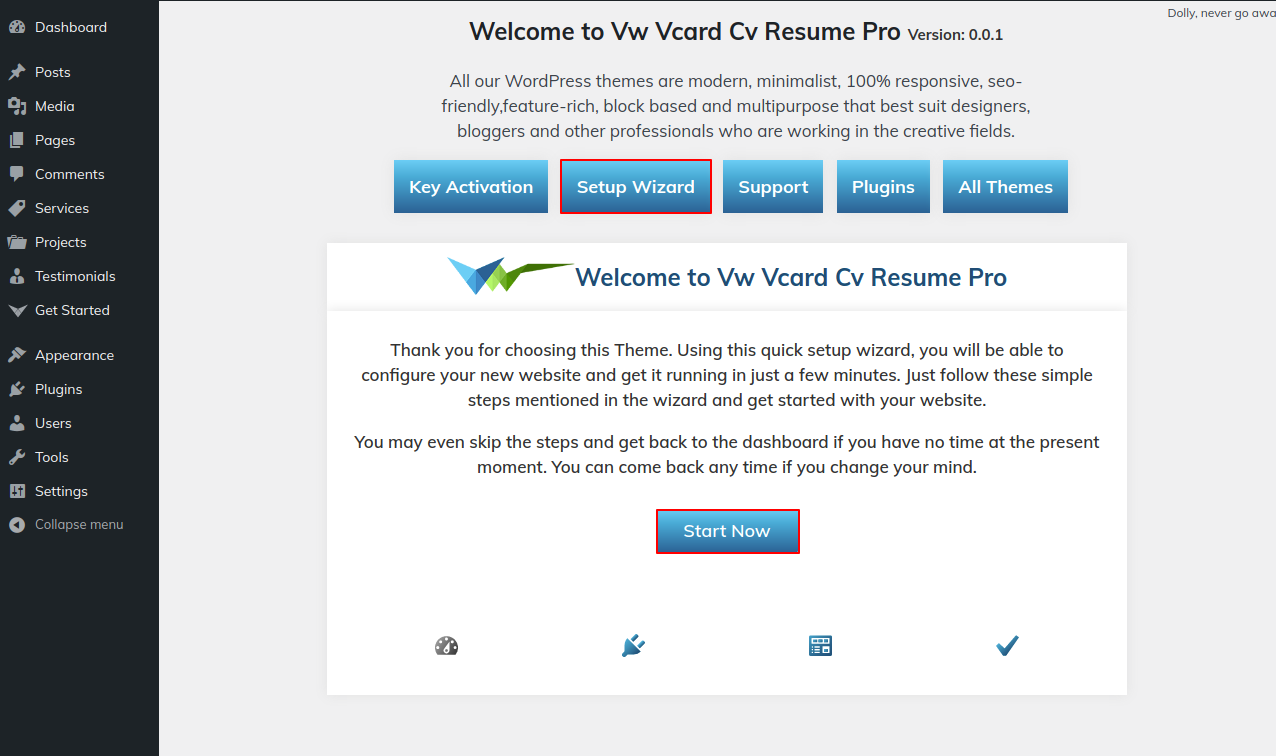
Theme Wizard
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer to the following movie to activate your licence key:

3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
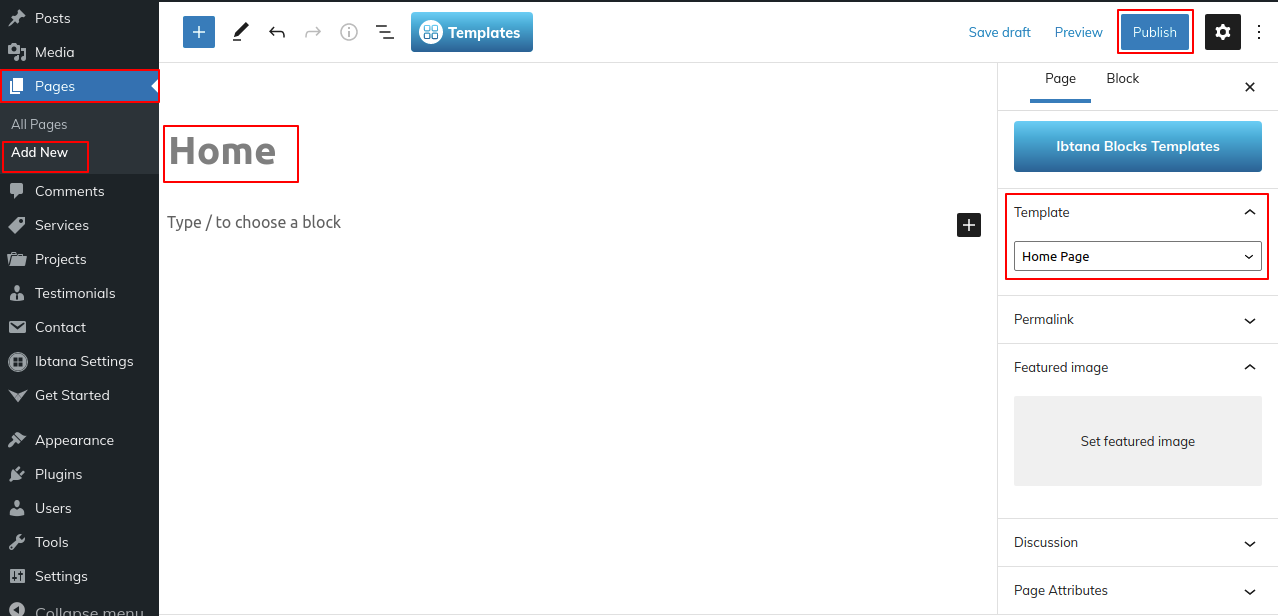
Setup Home Page Template
Set up your home page by following these steps.
-
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
-

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page
-

-
When you're finished, you can view the entire demo collection on the front screen.
Setup Header
The header section's setup is demonstrated in this part. Adding the site logo is the first stage.
How to create a site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2.Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
Go to Dashboard >> Appearance >> Menu.

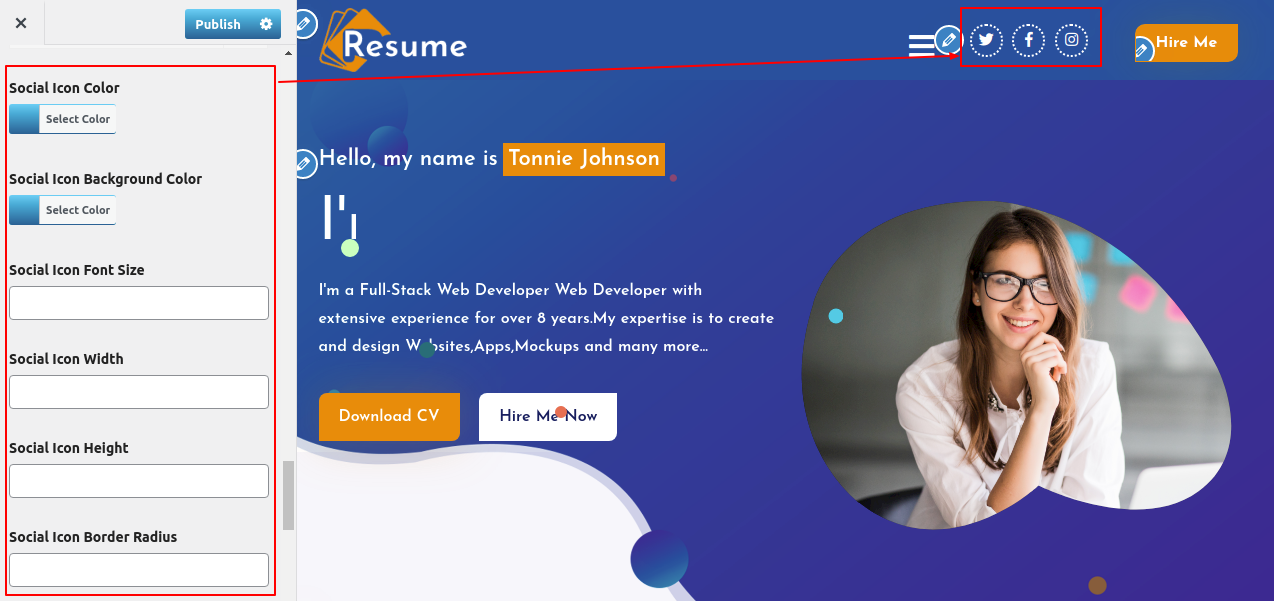
3. Observe these procedures for the Icon Section.
Go to Appearance >> Customize >> Theme Settings >> Header.




The result will appear as shown.

Refer video for create and setup menu:

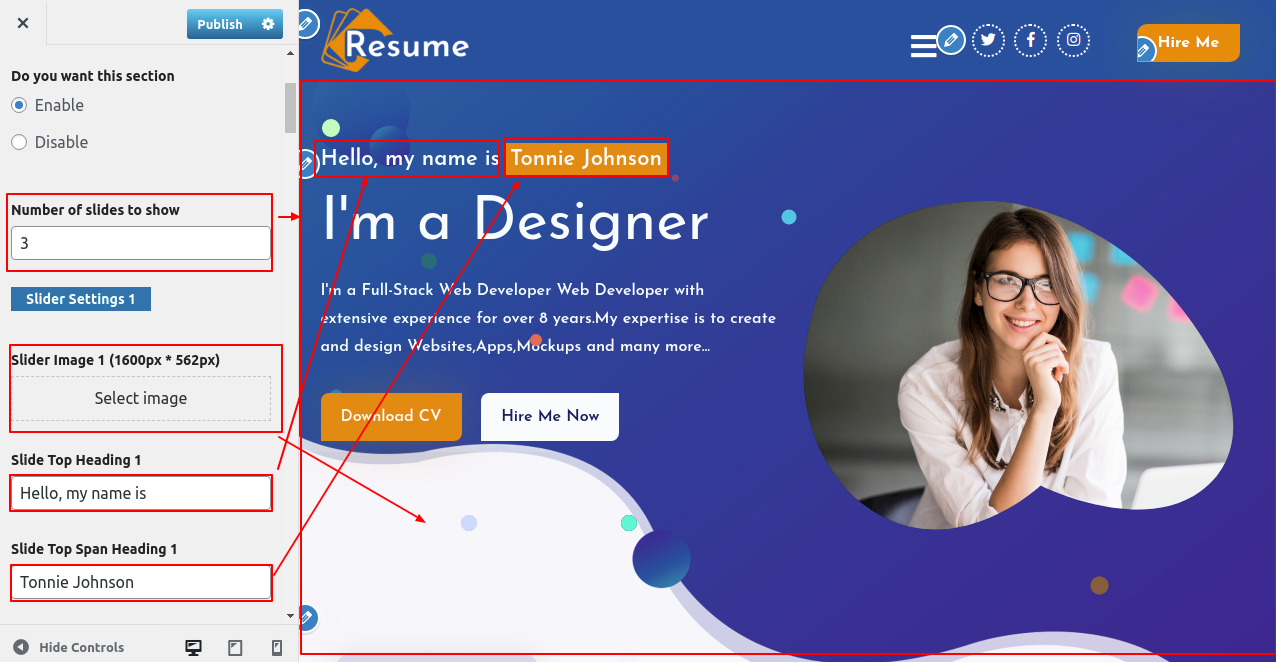
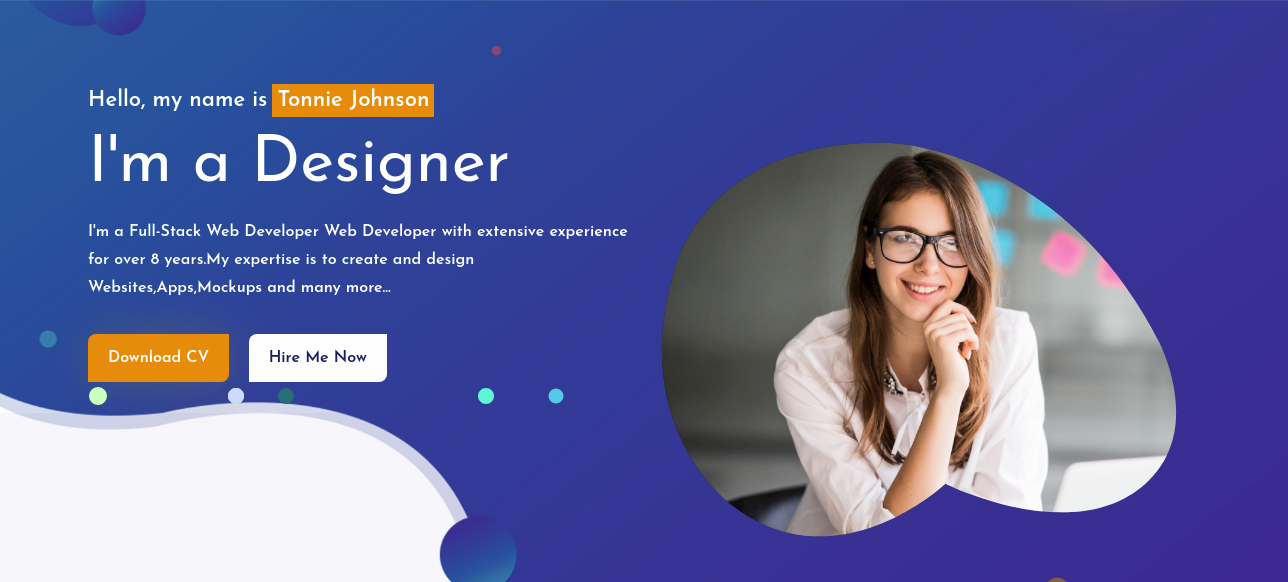
Setup Slider
In order to setup slider section.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.


The result will appear as shown.

Refer video for Setup slider:

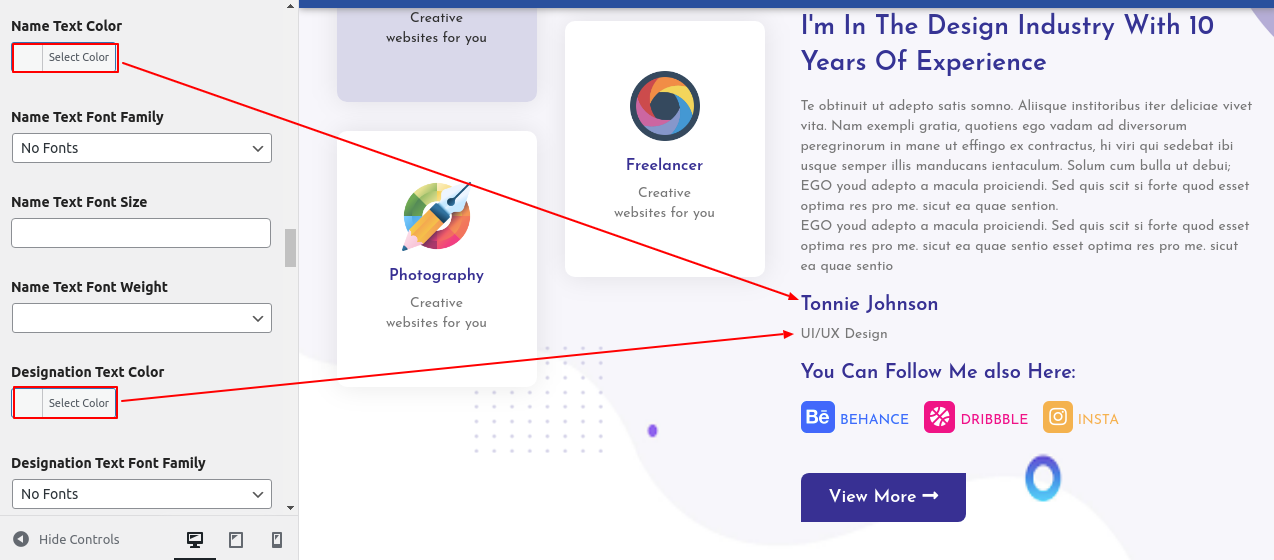
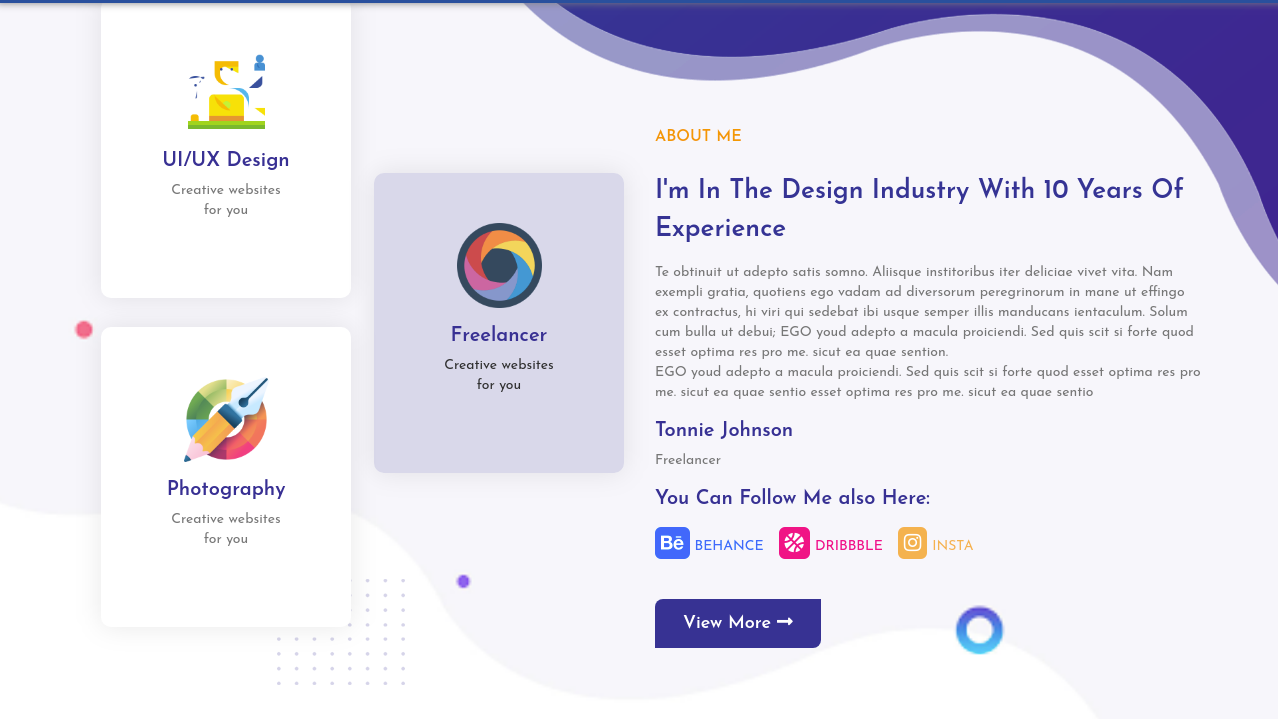
About Us Section
You must first upload and enable the Vw Vcard Cv Resume Pro Posttype plugin in order to fetch the "about us" section.
For more information, see the plugin part.
The Services choice will show up on the dashboard after installation.
Go to Dashboard >> Services >> Add New.

Repeat these procedures for the additional posts.
To configure this area.
Go to Appearance >> Customize >> Theme Settings >> About us.



The result will appear as shown.

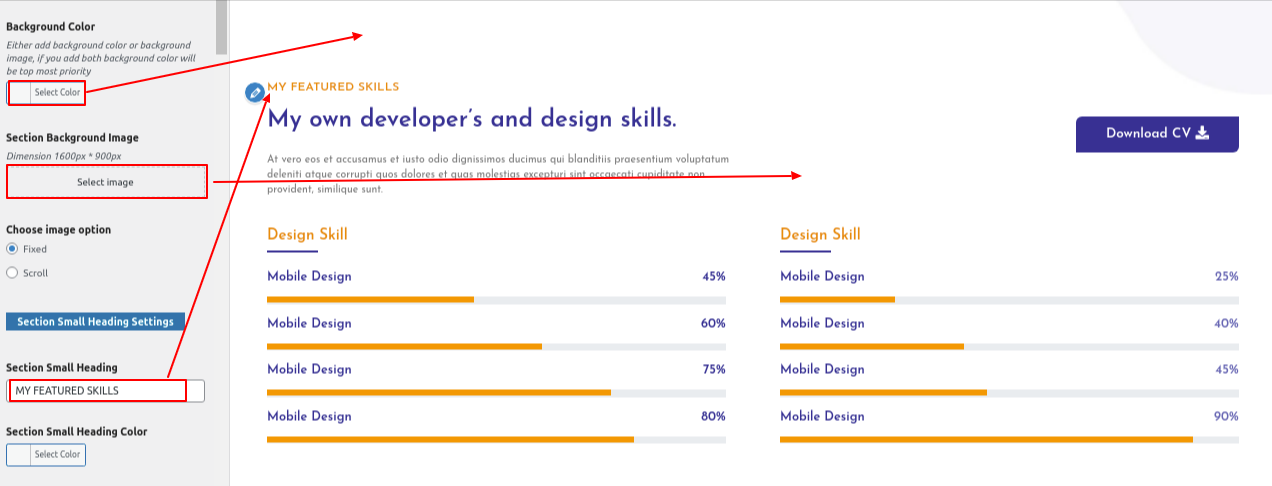
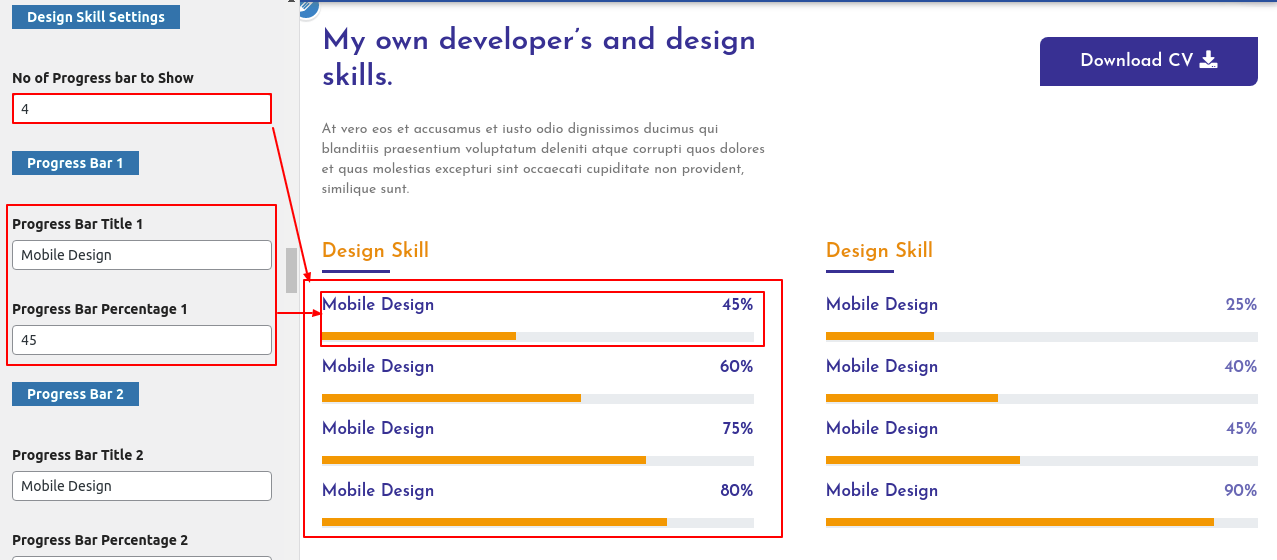
Setup My Featured Skills Section
To build up my featured skills section,
Go to Appearance >> Customize >> Theme Settings >> Feature skill.




The result will appear as shown.

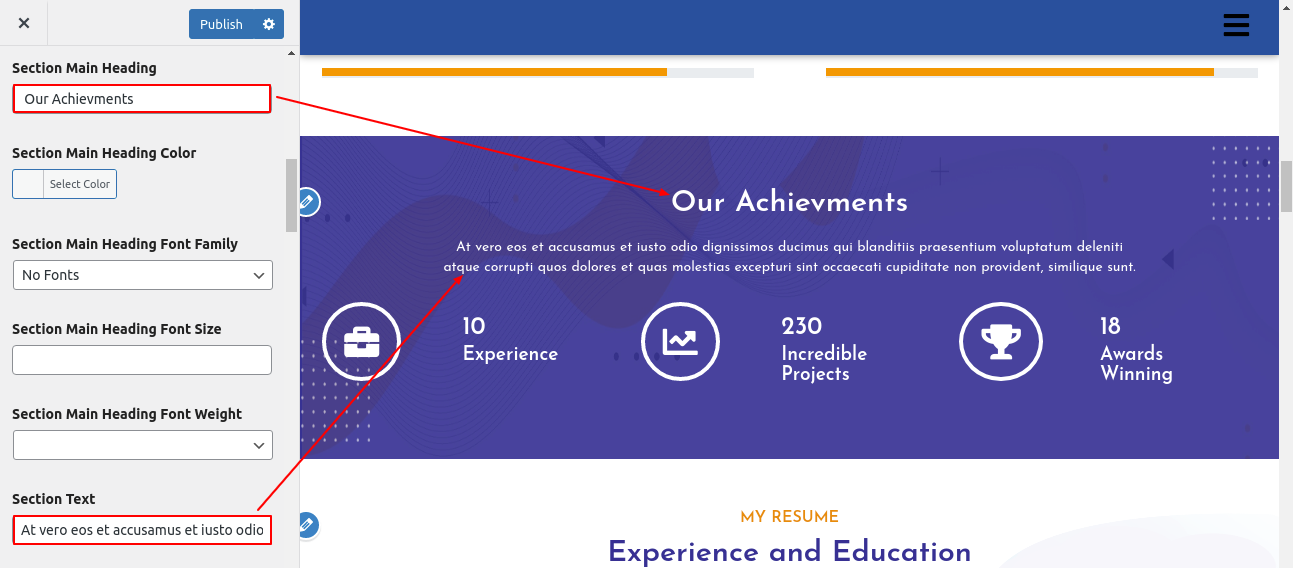
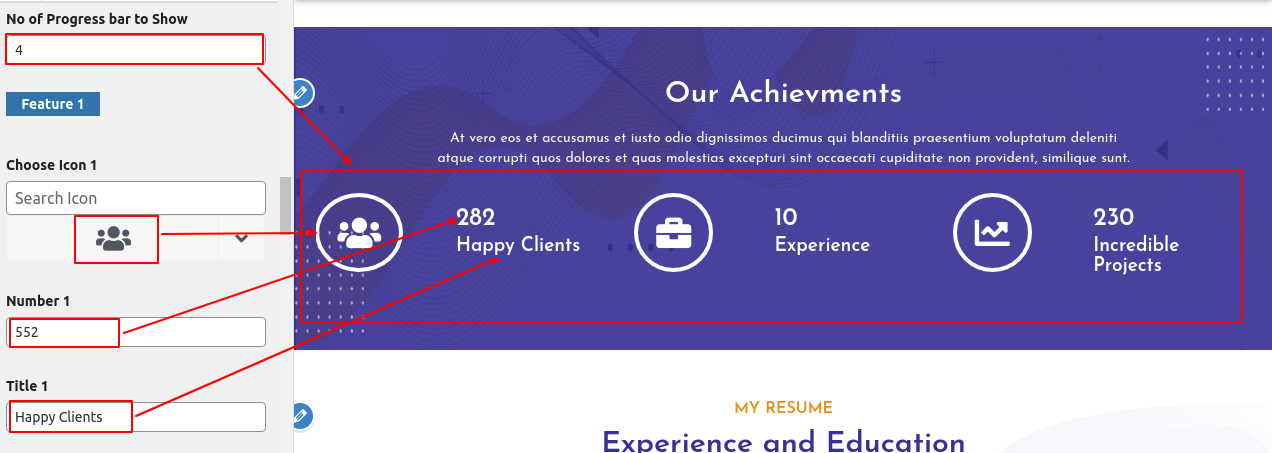
Setup Our Achievments Section
In order to build up the Our Achievements section.
Go to Appearance >> Customize >> Theme Settings >> Our Achievment


The result will appear as shown.

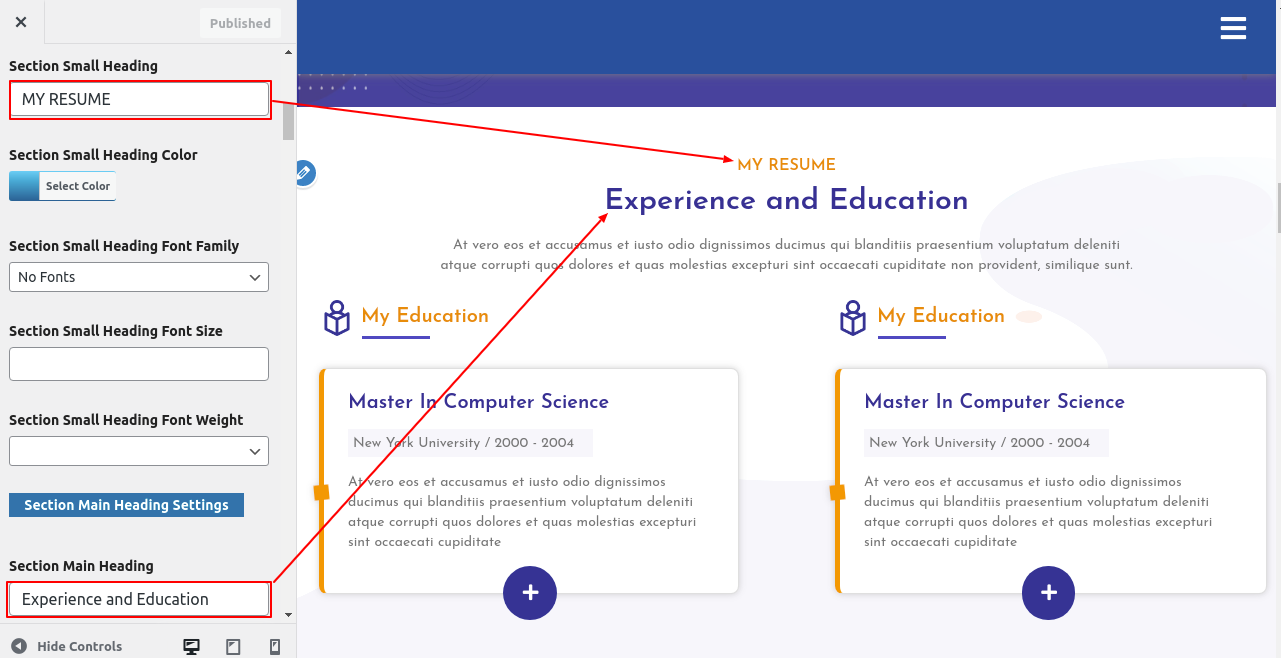
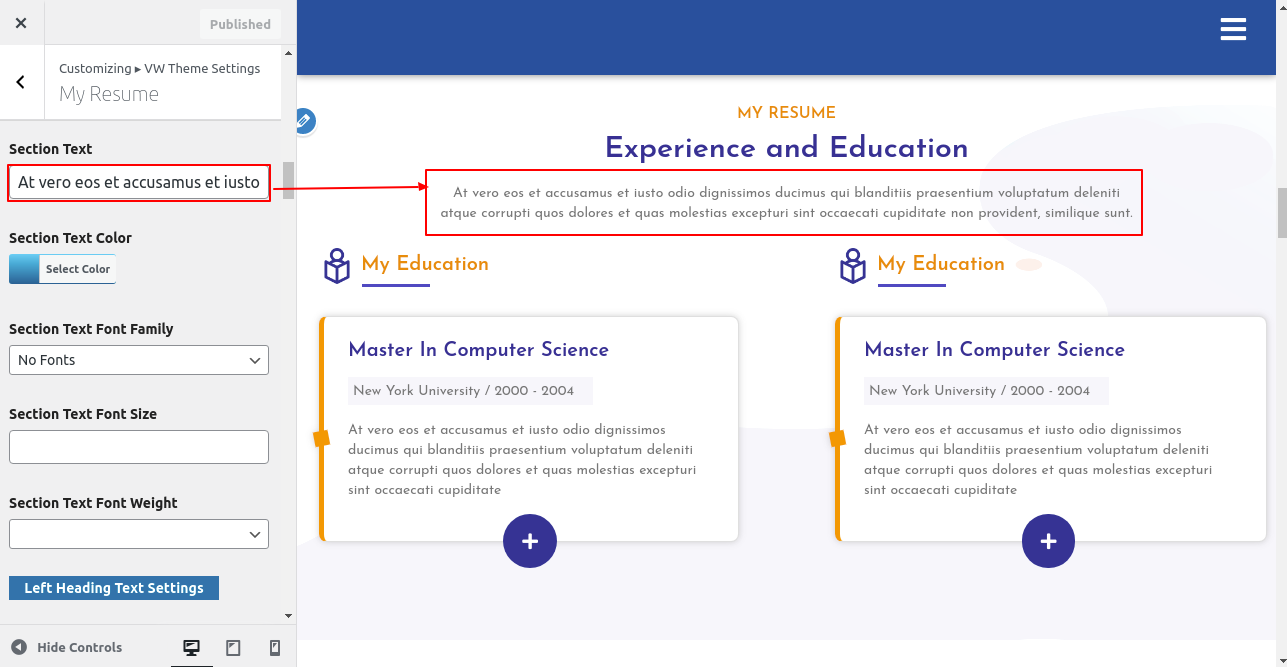
Setup My Resume Section
To configure the My Resume area.
Go to Appearance >> Customize >> Theme Settings >> My Resume




The result will appear as shown.

Portfolio Section
You must upload and enable the Vw Vcard Cv Resume Pro Posttype plugin in order to get the my portfolio section to load.
See the plugin section for greater reference.
After installation, the Projects choice will show up on the dashboard.
Go to Dashboard >> Projects >> Add New.

For additional entries, follow the same procedure.
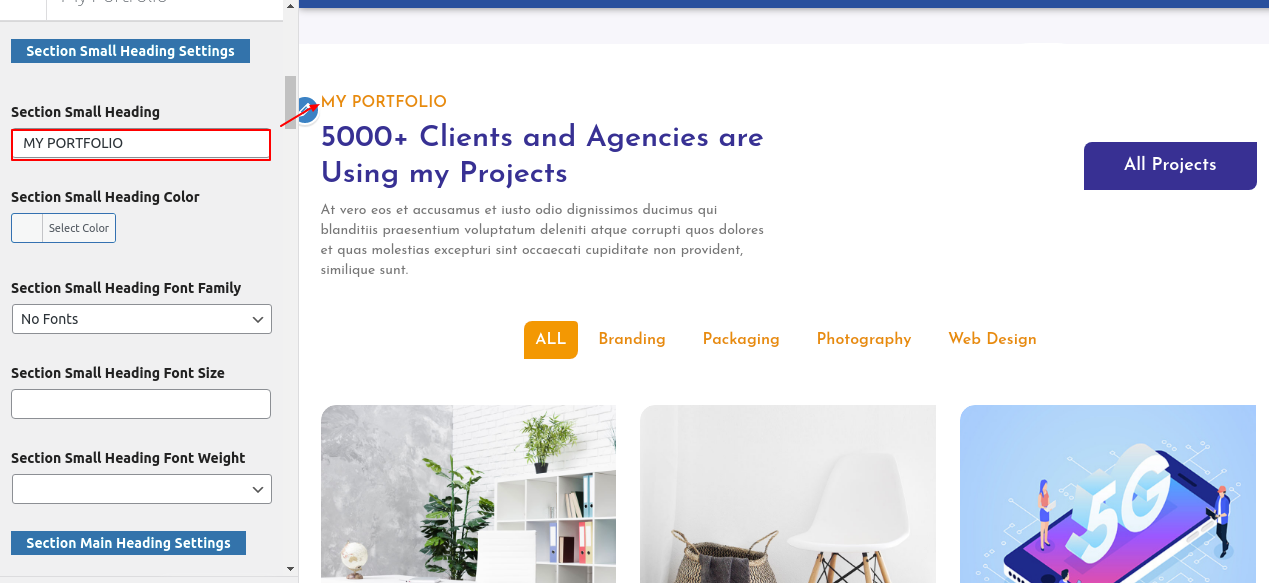
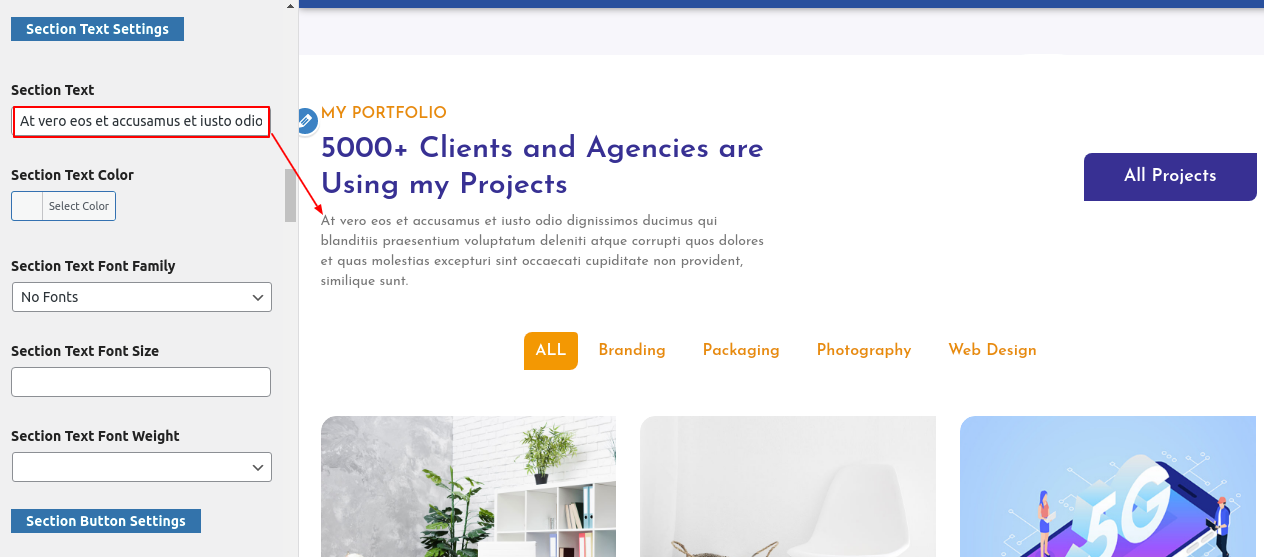
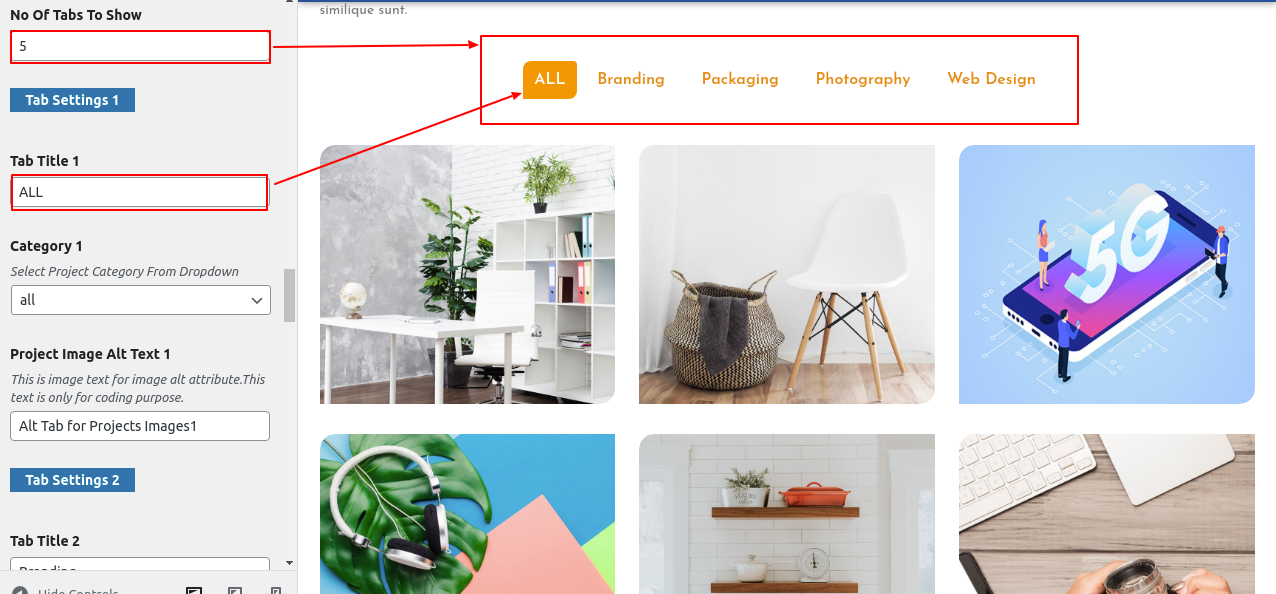
In order to build up the portfolio section.
Go to Appearance >> Customize >> Theme Settings >> My Portfolio.





The result will appear as shown.

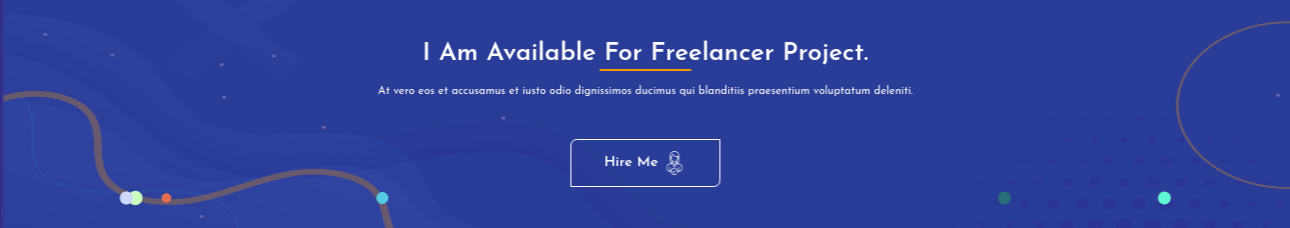
Freelance Available Section
To build up the "Freelance Available" section.
Go to Appearance >> Customize >> Theme Settings >> Freelance Available.



The result will appear as shown.

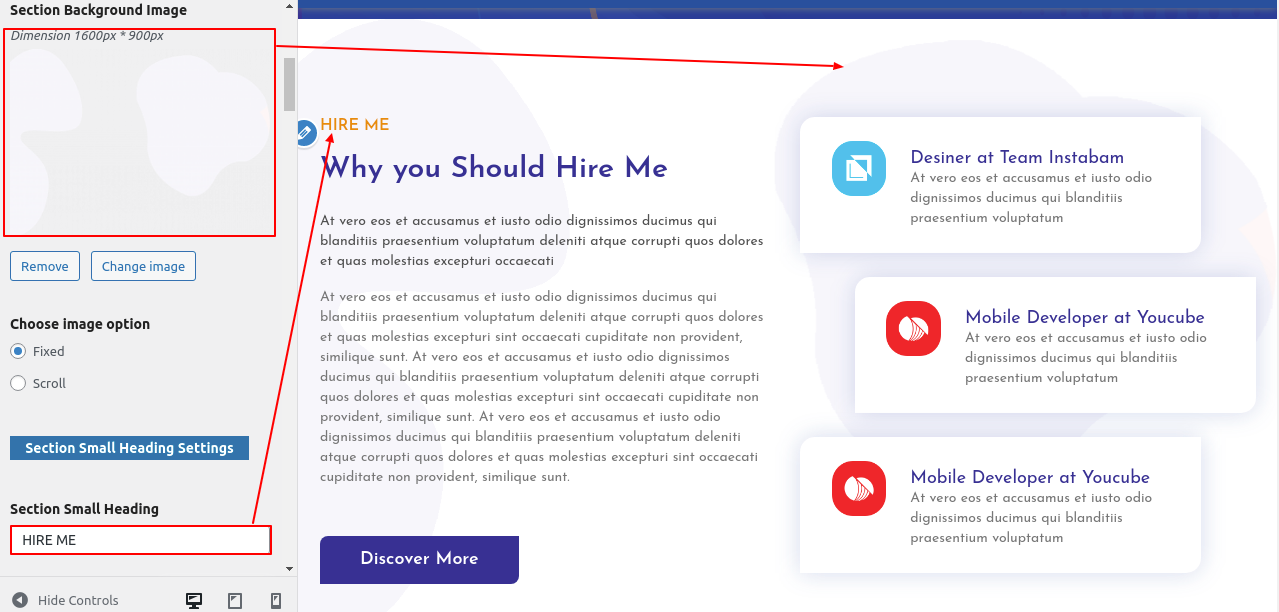
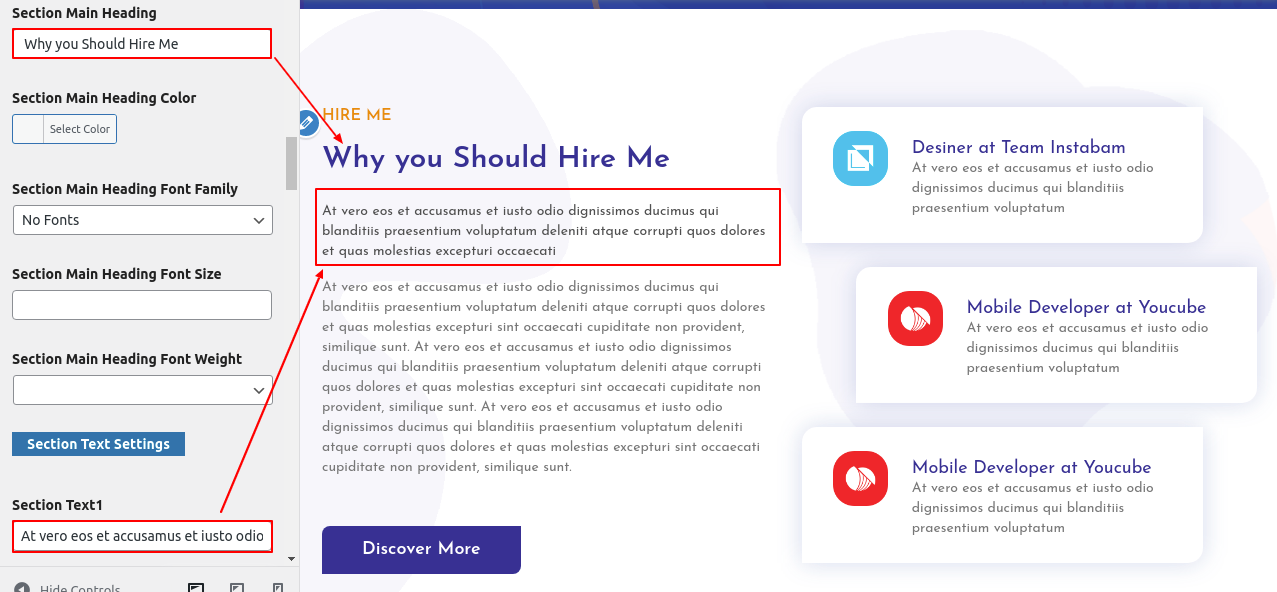
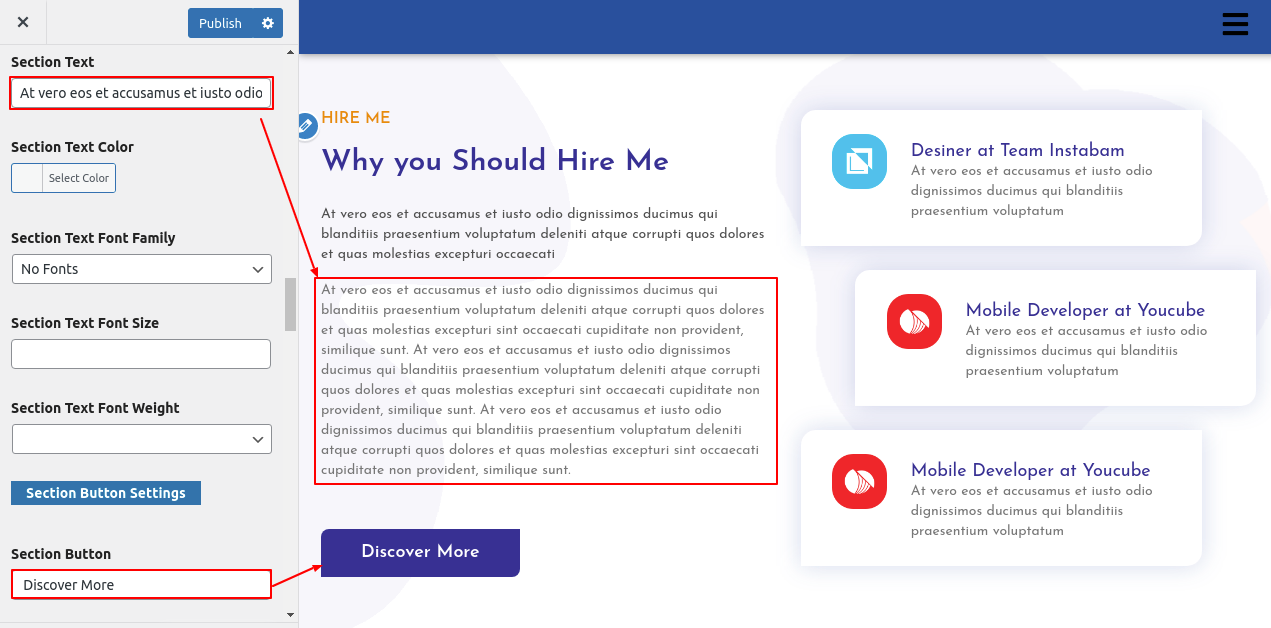
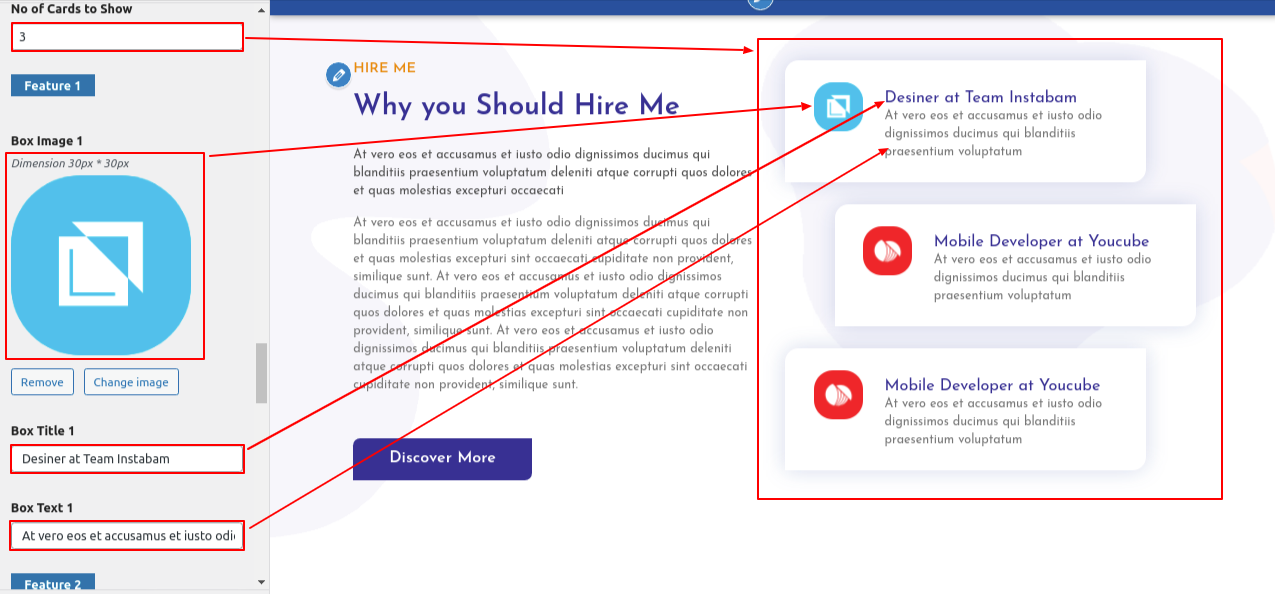
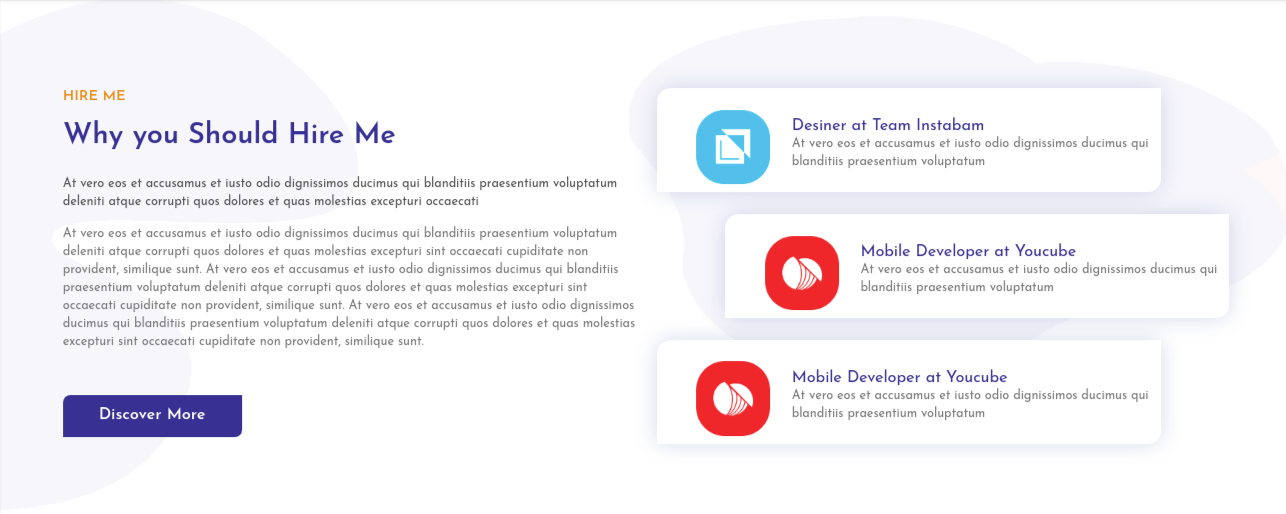
Setup Hire Me
In order to build up the Hire Me section.
Go to Appearance >> Customize >> Theme Settings >> Hire Me.




The result will appear as shown.

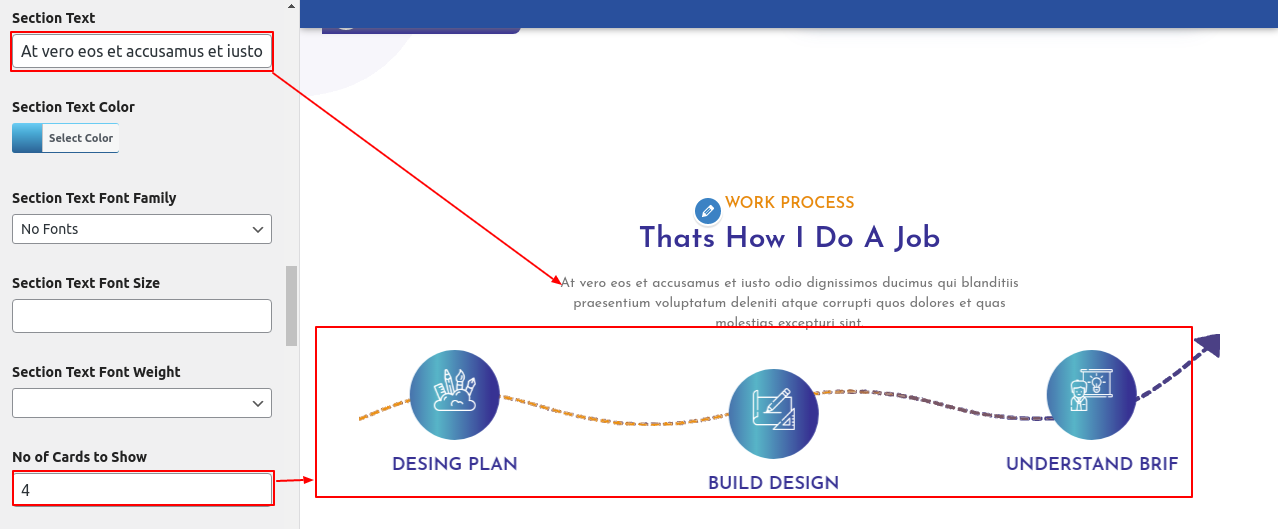
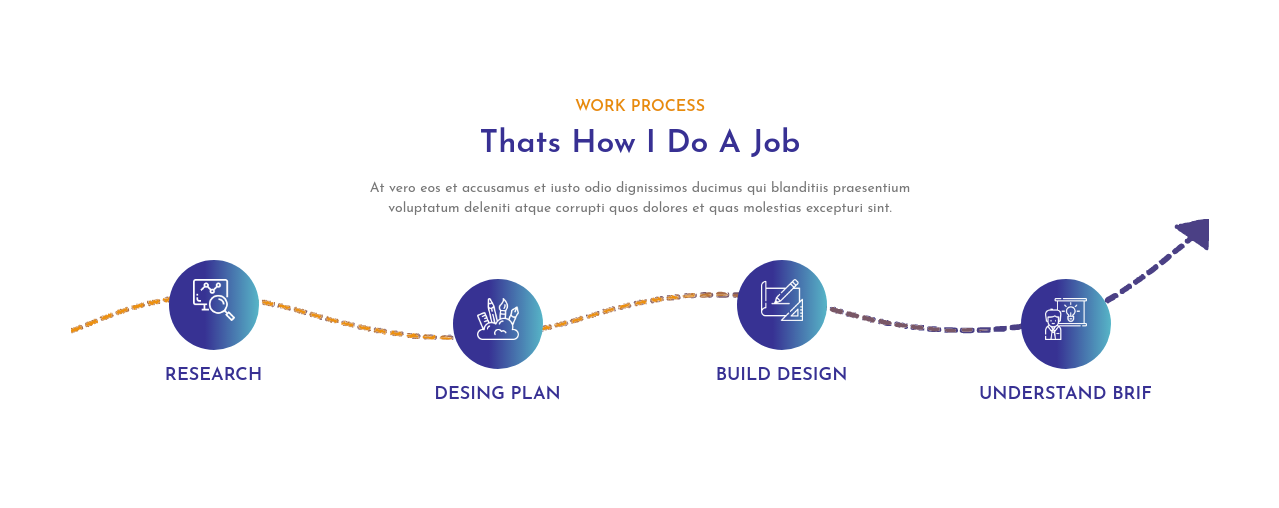
Work Process Section
To configure the Work Process part.
Go to Appearance >> Customize >> Theme Settings >> Work Process.



The result will appear as shown.

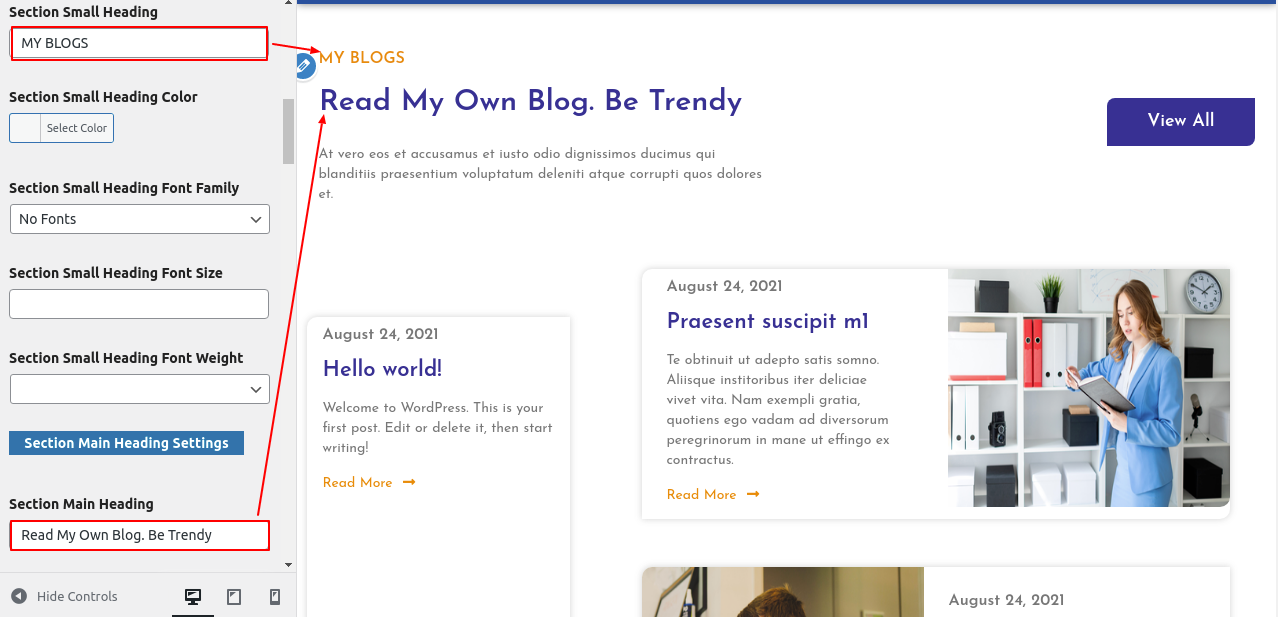
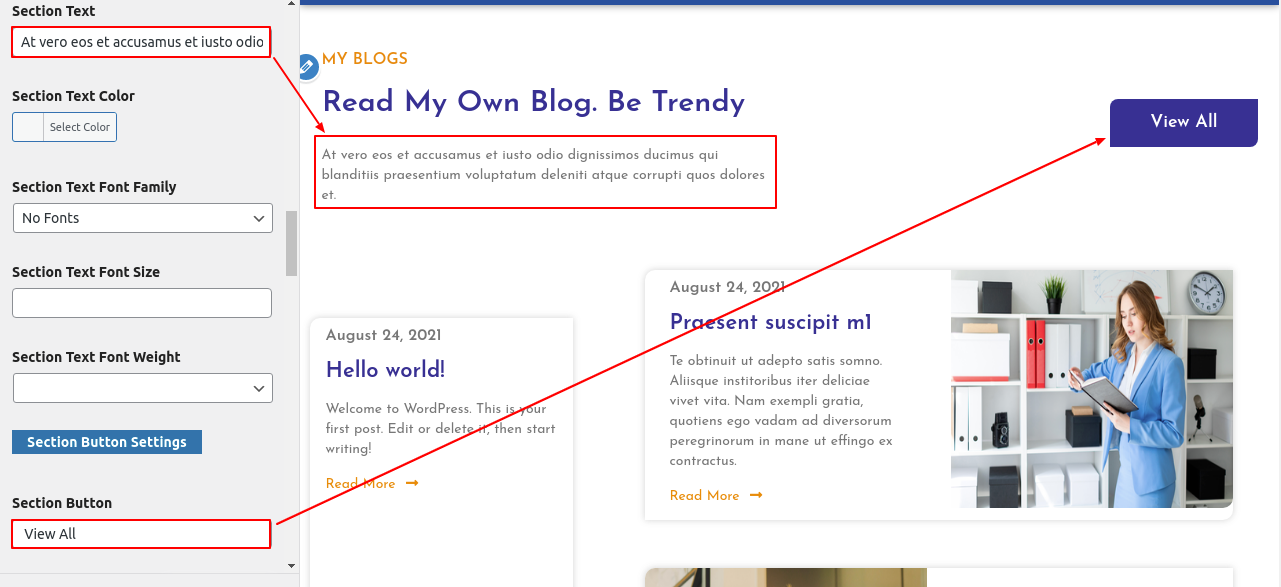
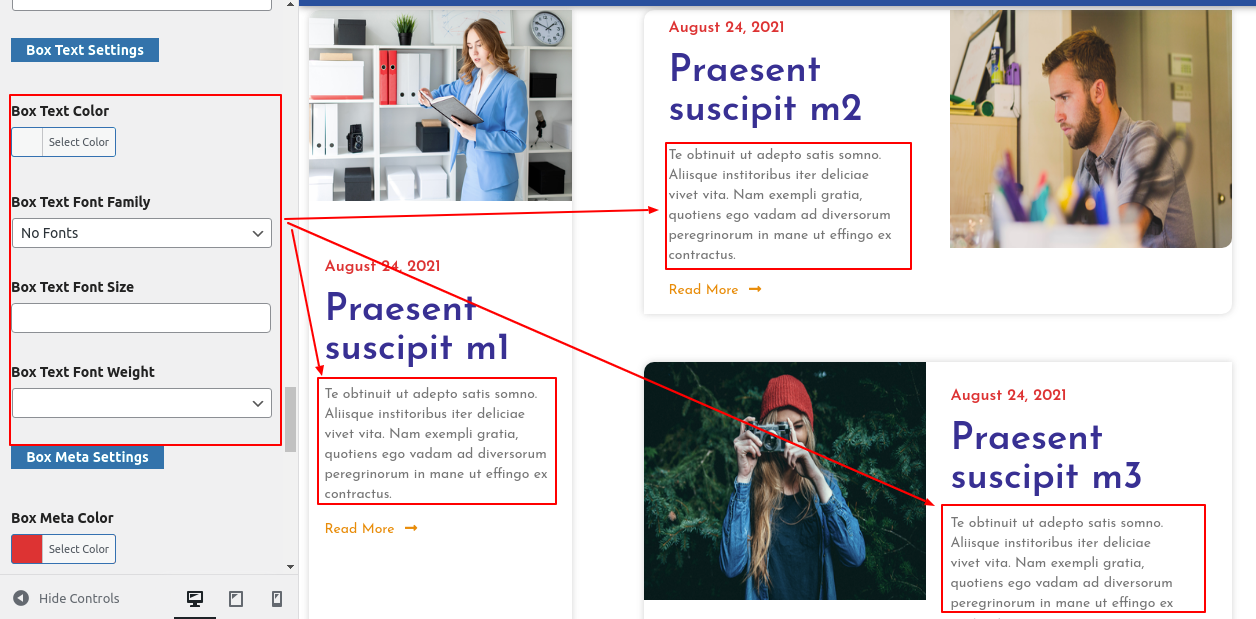
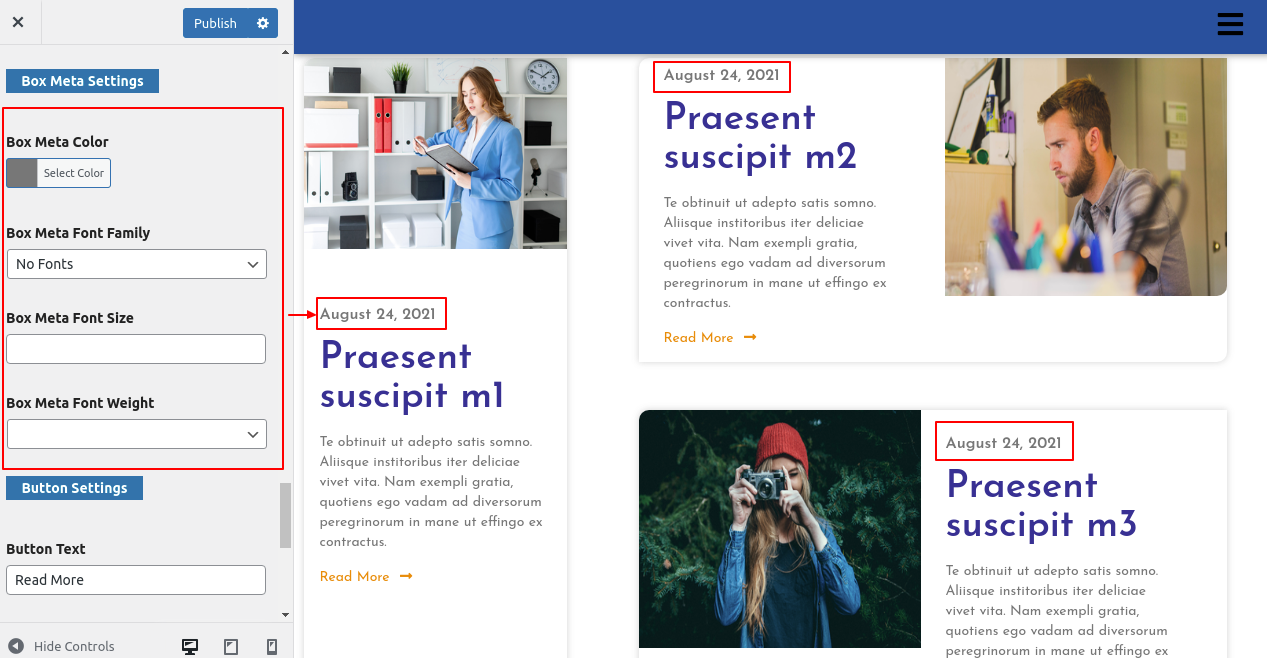
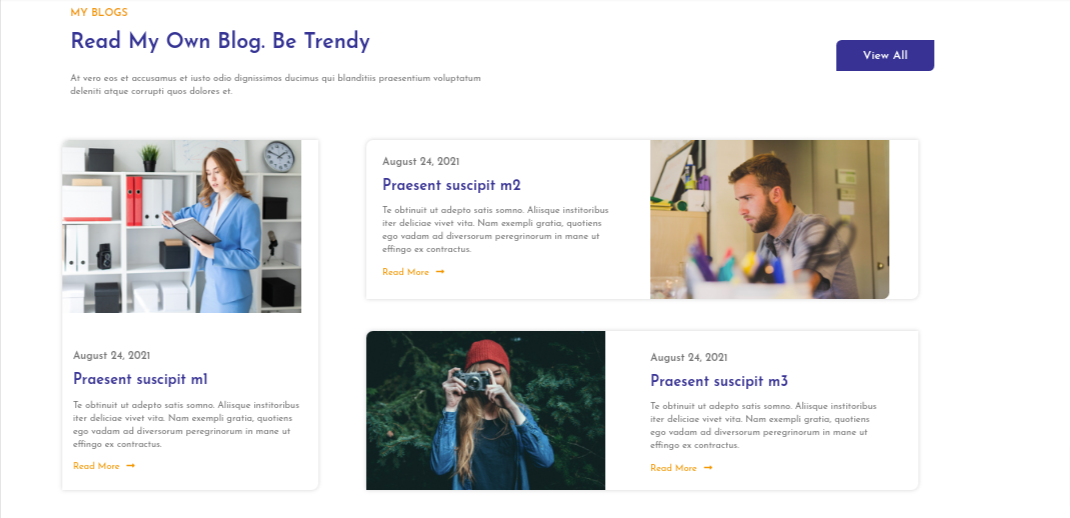
My Blogs Section
To configure my blogs area.
Go to Appearance >> Customize >> Theme Settings >> My Blog.






The result will appear as shown.

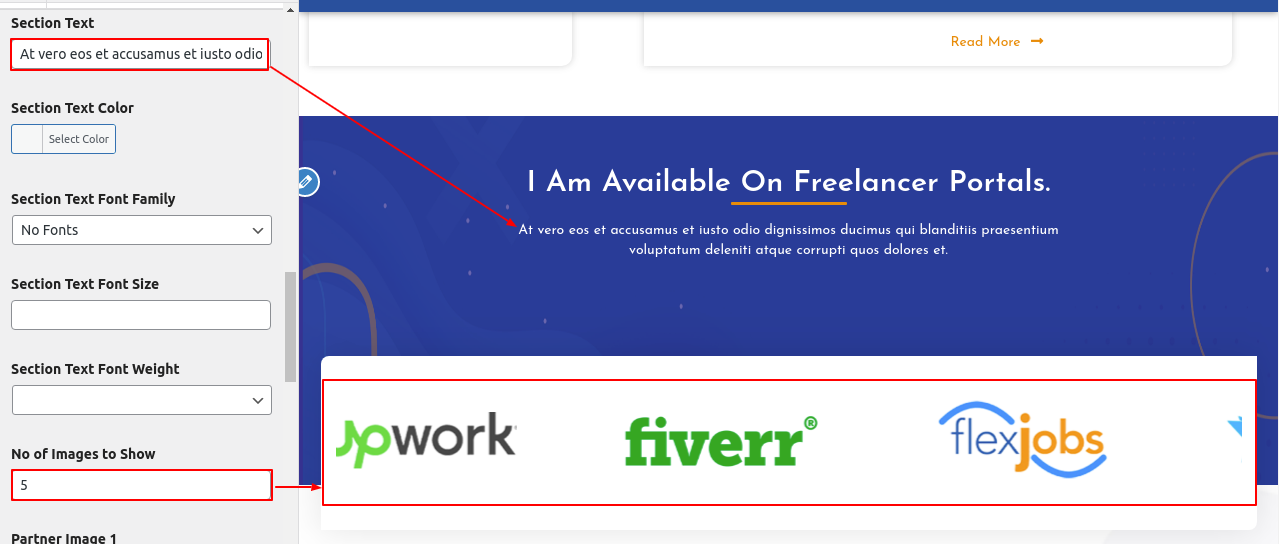
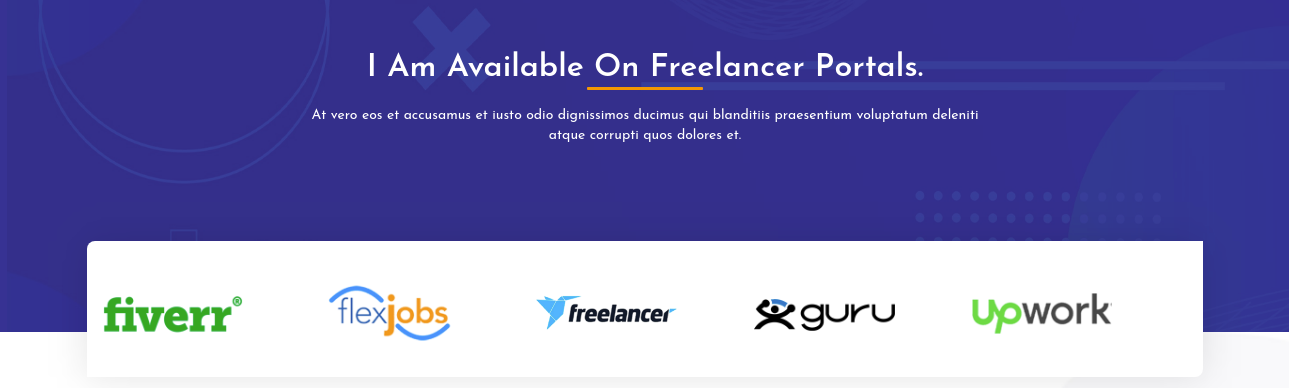
Setup Freelancer Portals Section
In order to setup Freelancer Portals section.
Go to Appearance >> Customize >> Theme Settings >> Freelancer Portals.



The output will look like this

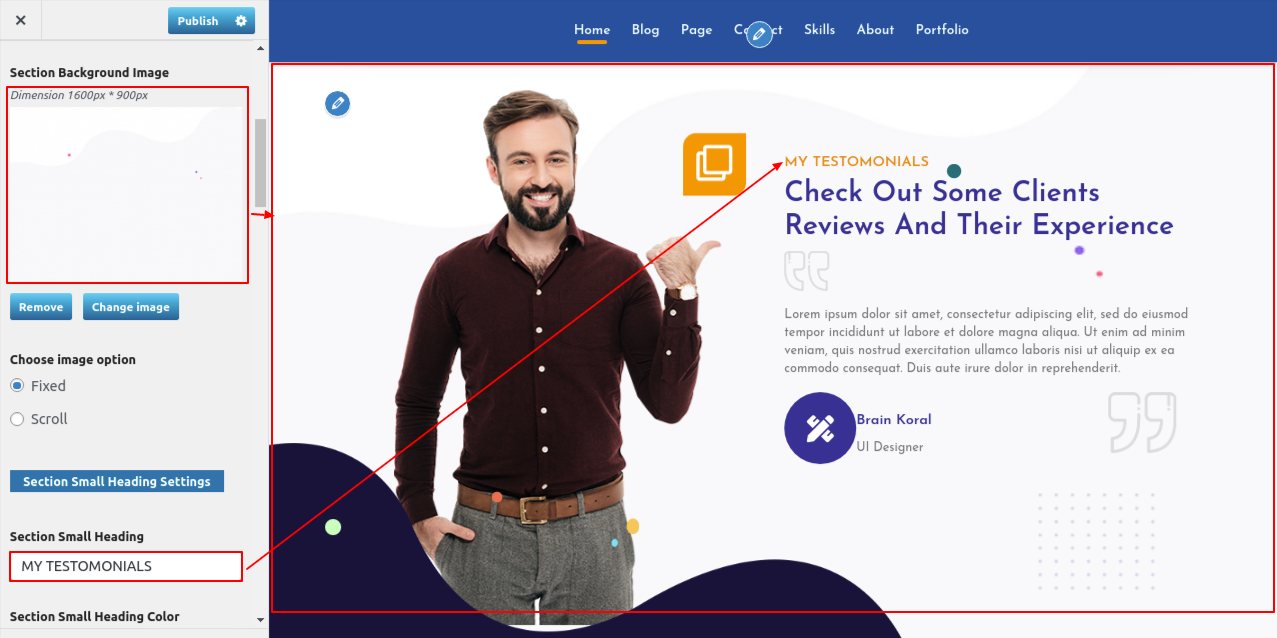
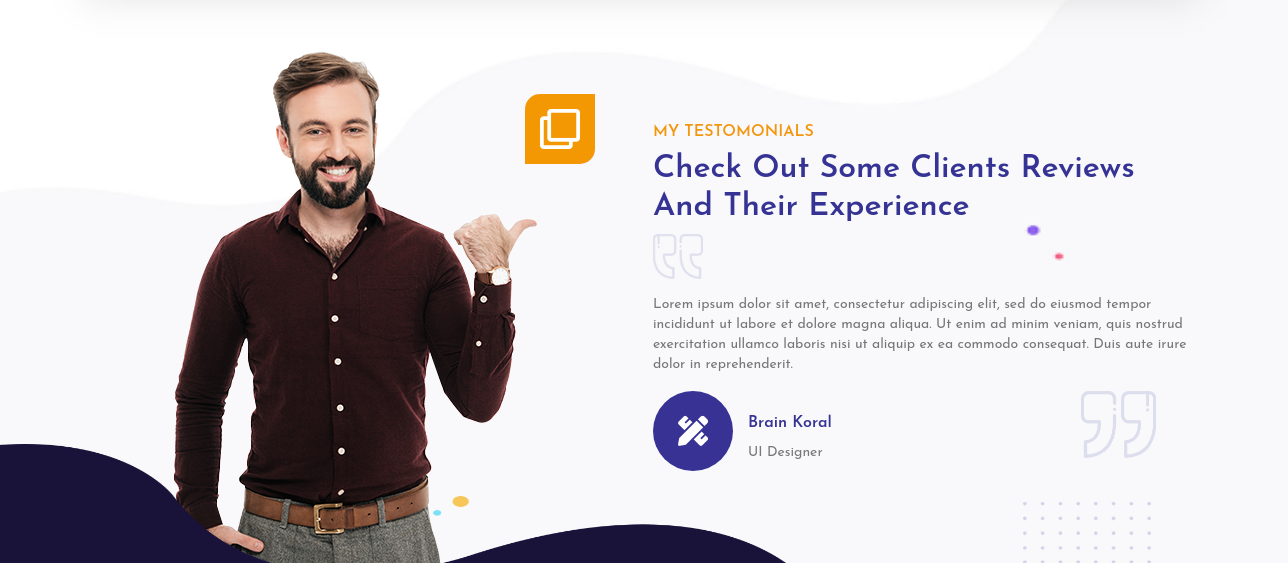
Testimonial Section
You must first upload and enable the Vw Vcard Cv Resume Pro Posttype plugin in order to fetch the testimonials section.
View the plugin section for additional references.
After installation, the dashboard will display a choice for testimonials.
Go to Dashboard >> Testimonials >> Add New.

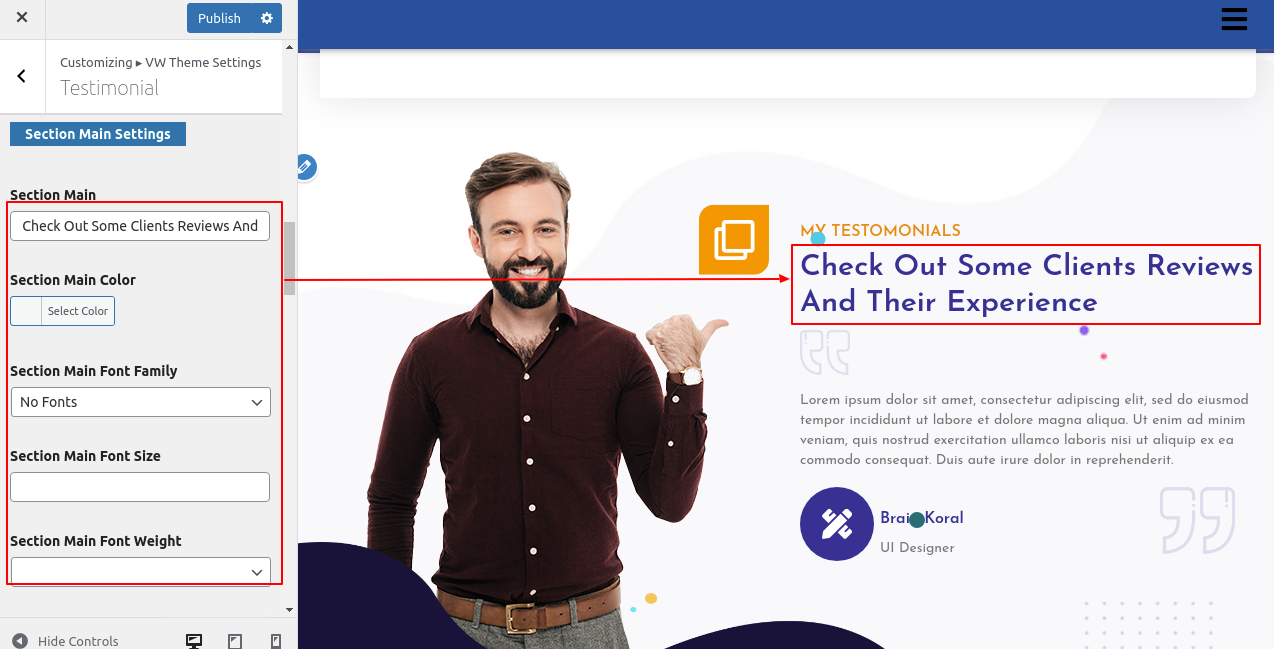
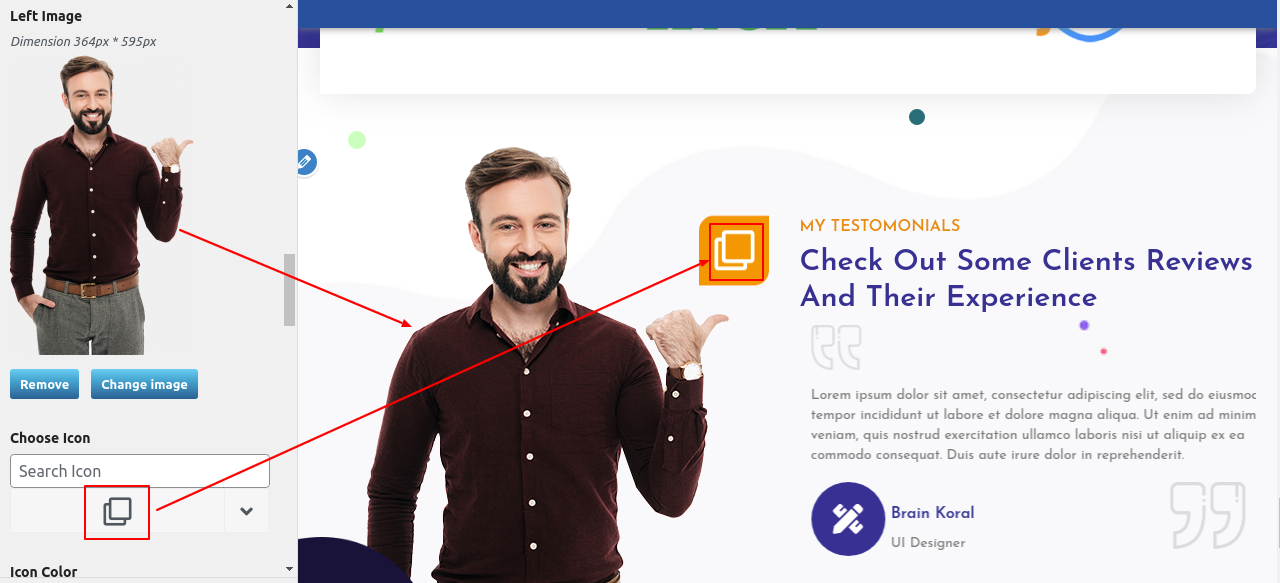
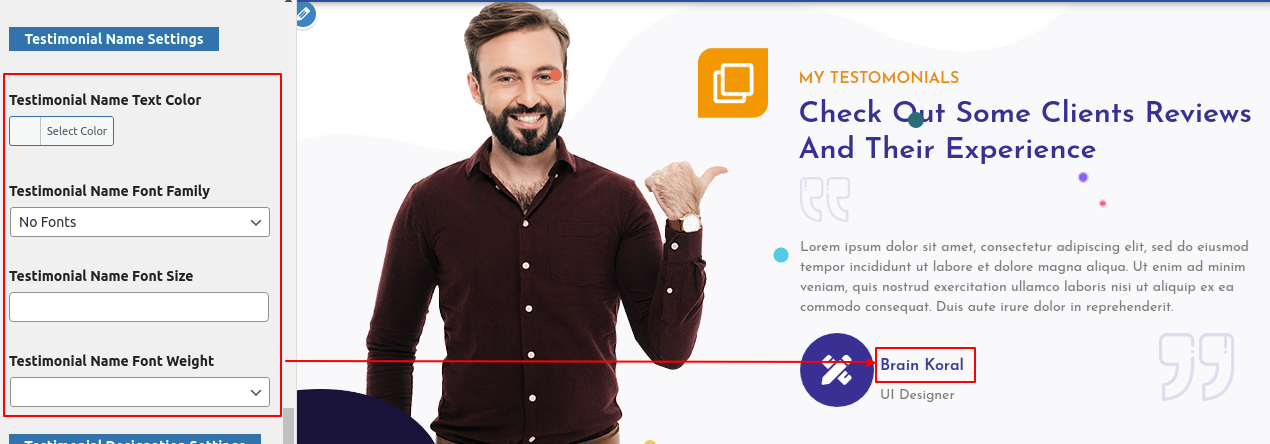
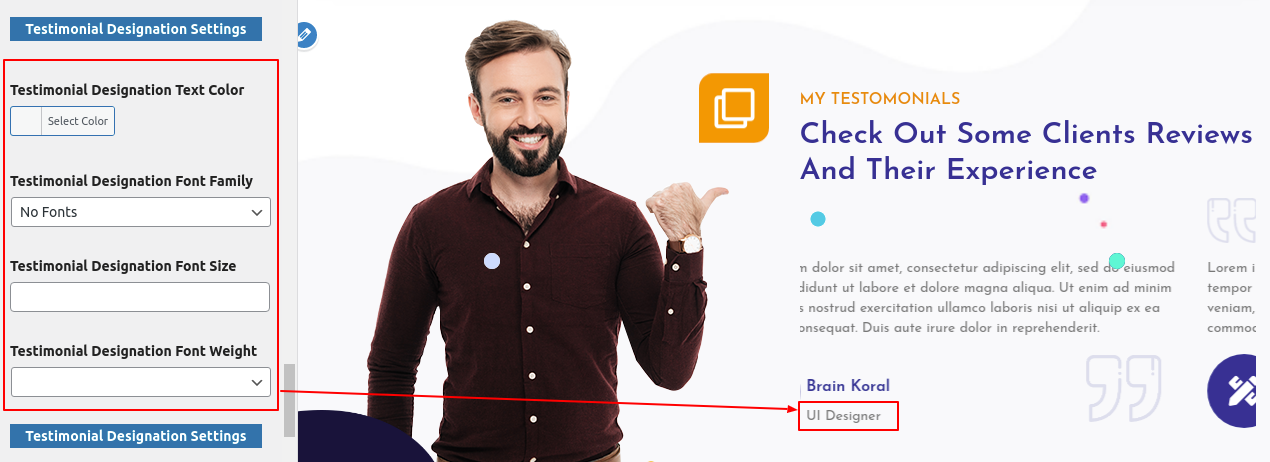
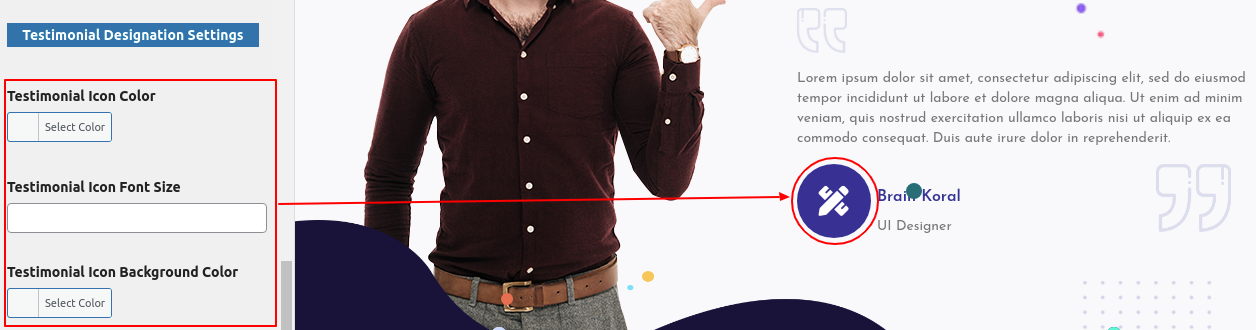
In order to build up the testimonials section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial.







The result will appear as shown.

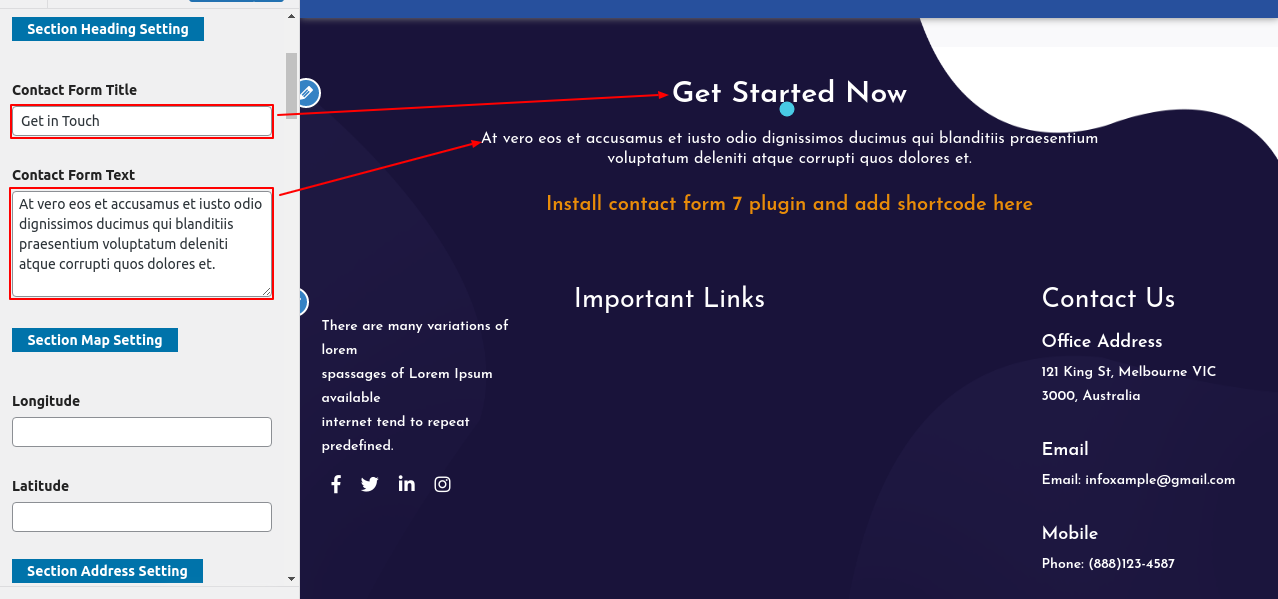
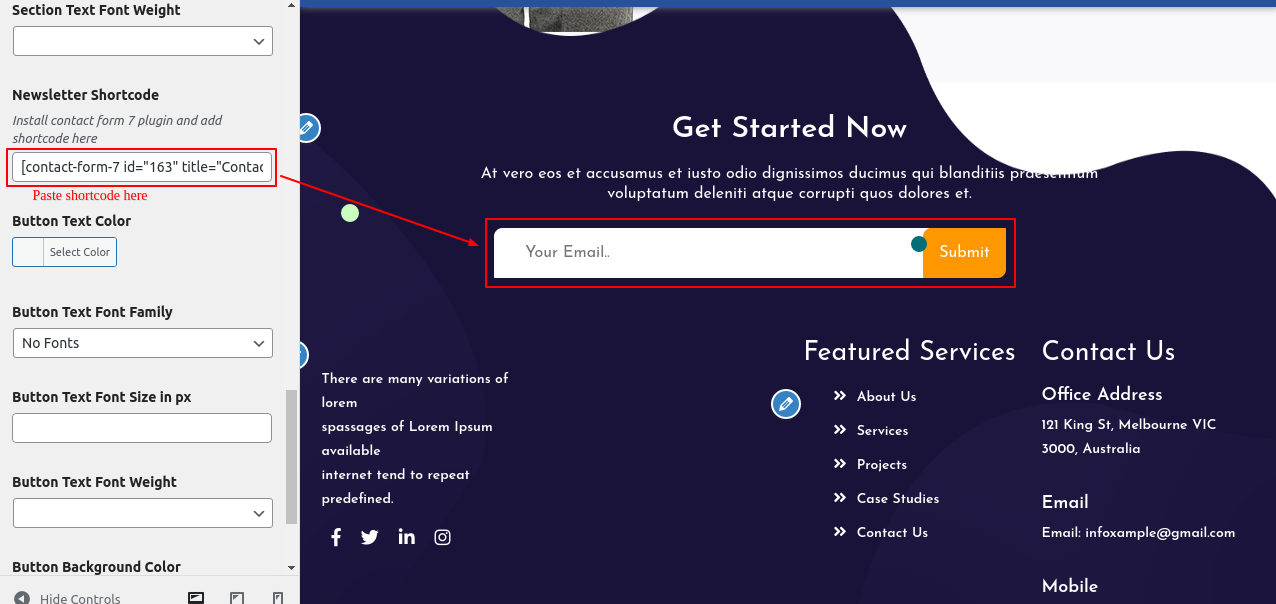
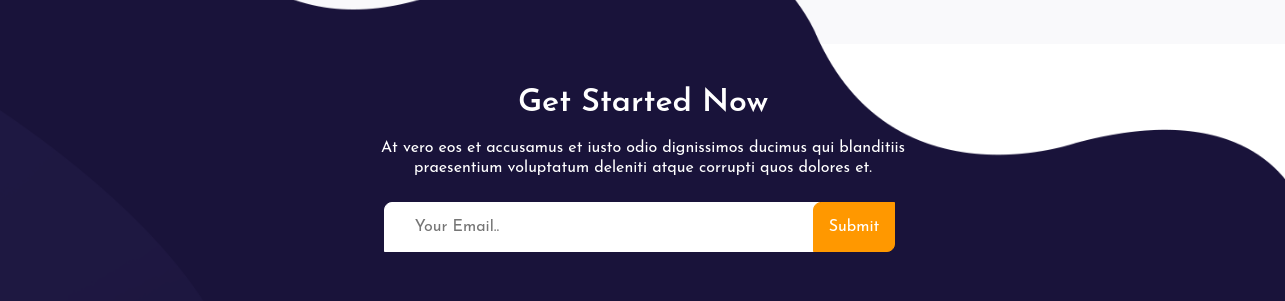
Get Started Now Section
In order to setup get started now section.
Go to Appearance >> Customize >> Theme Settings >> Newsletter.



The result will appear as shown.

Latest Post Section
In order to showcase Latest Post Section.
Go to Dashboard >> Posts >> Add News


Refer to the video to make the most recent Post section:

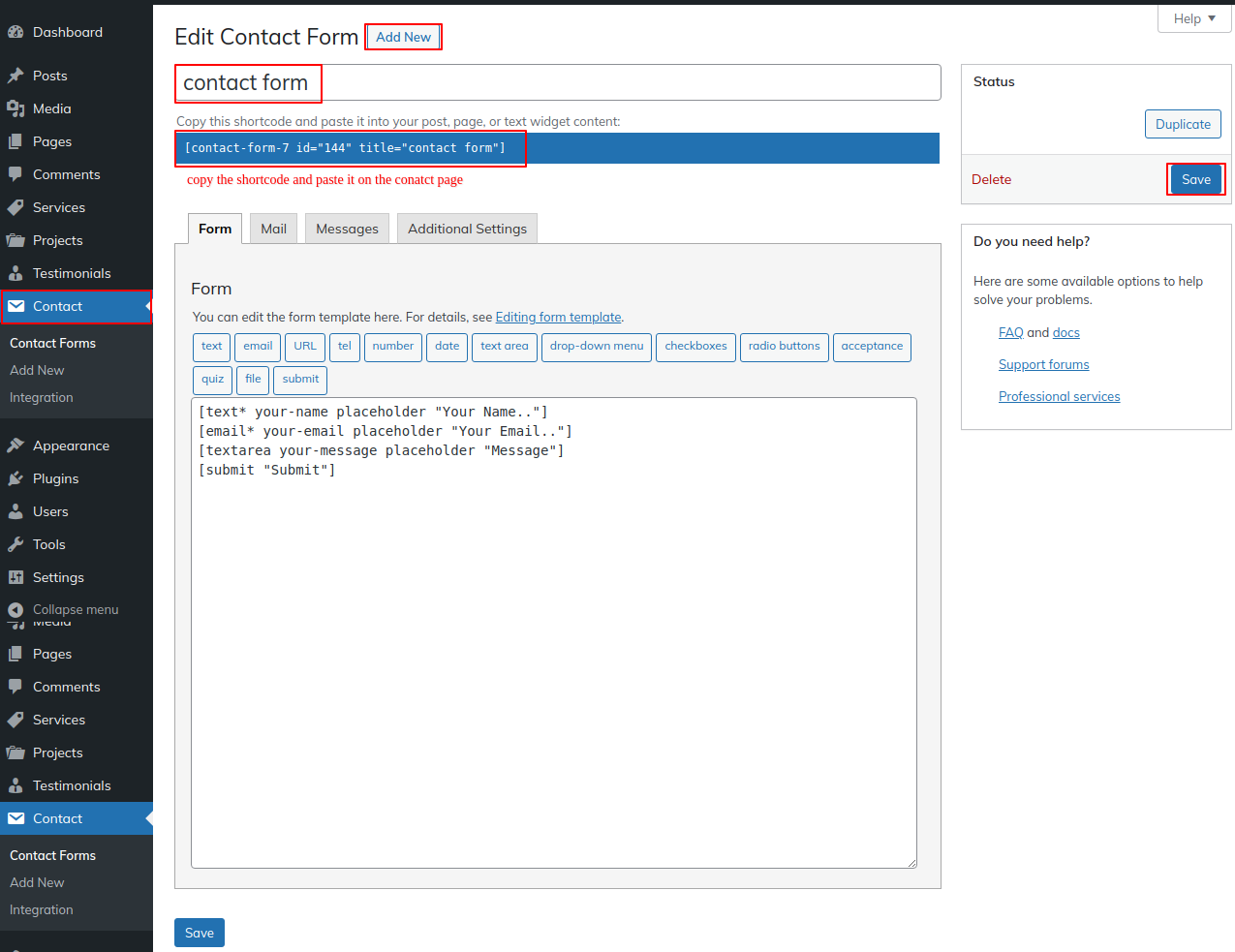
Setup Contact Page
To configure the Contact Page Section.
1. You need to follow some initial important steps.
2. You must include the Contact Form 7 component.
Make a contact page.
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Footer Widgets


Refer to the following video to setup the Contact form 7 plugin:

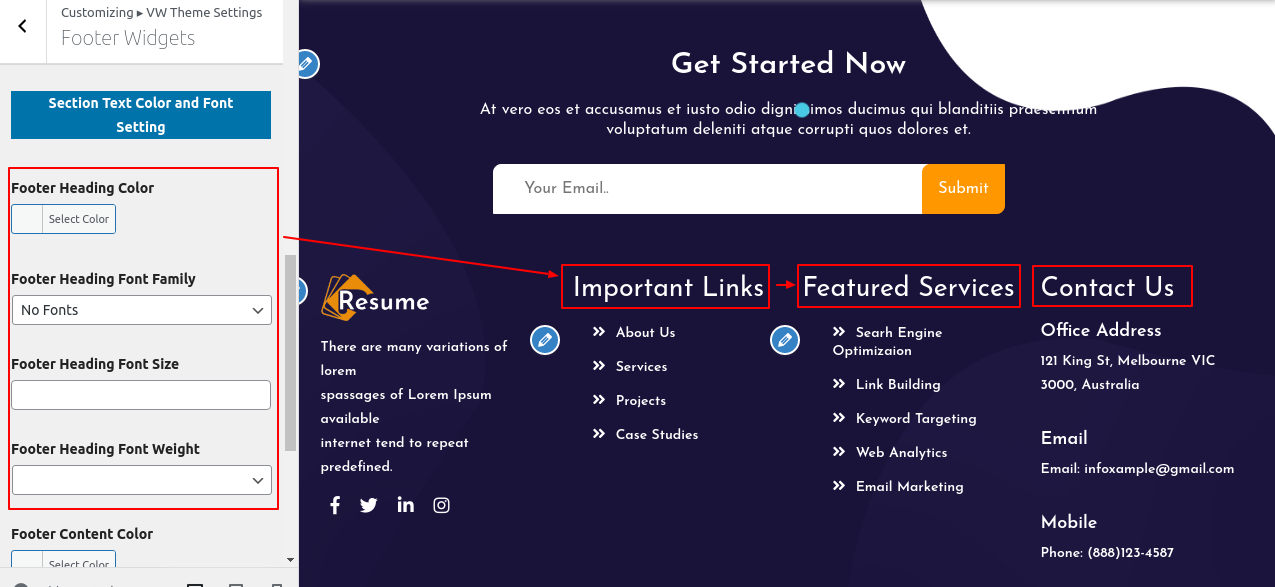
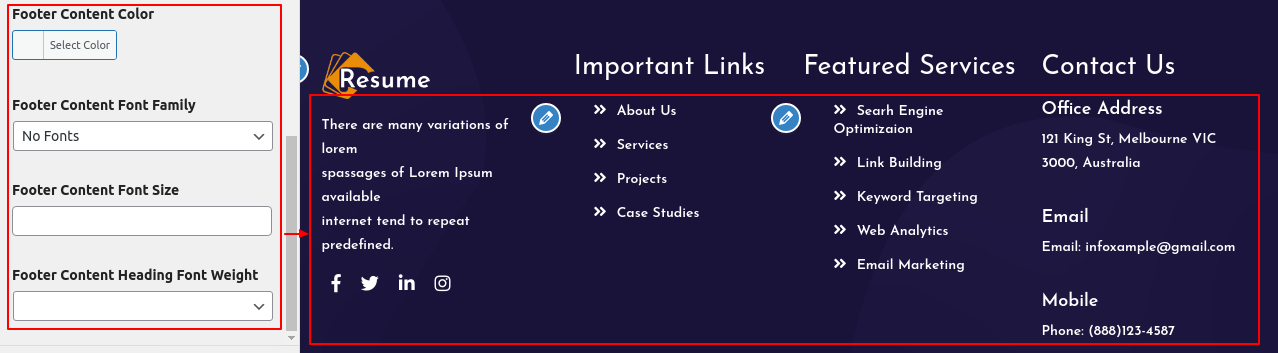
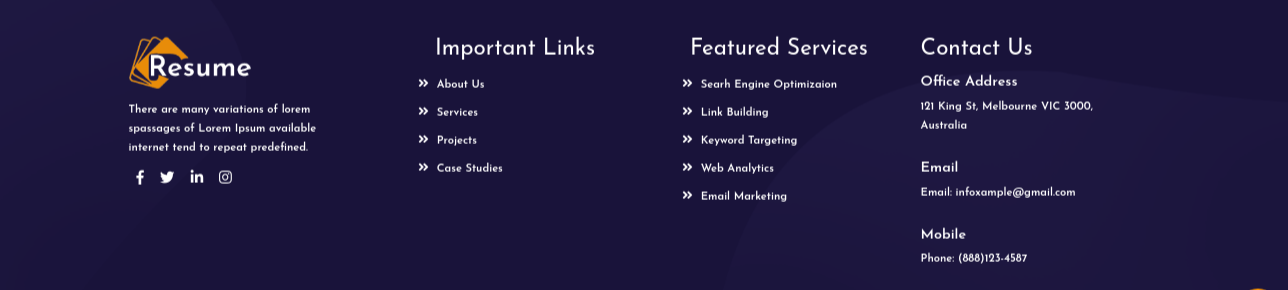
Footer Section
The footer is divided into four sections. Different elements can be displayed in each section. These sections will be configured from the widget portion of the admin panel. You are able to change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets

You can add a footer section in this manner.

Create a Footer Widget using the following video:

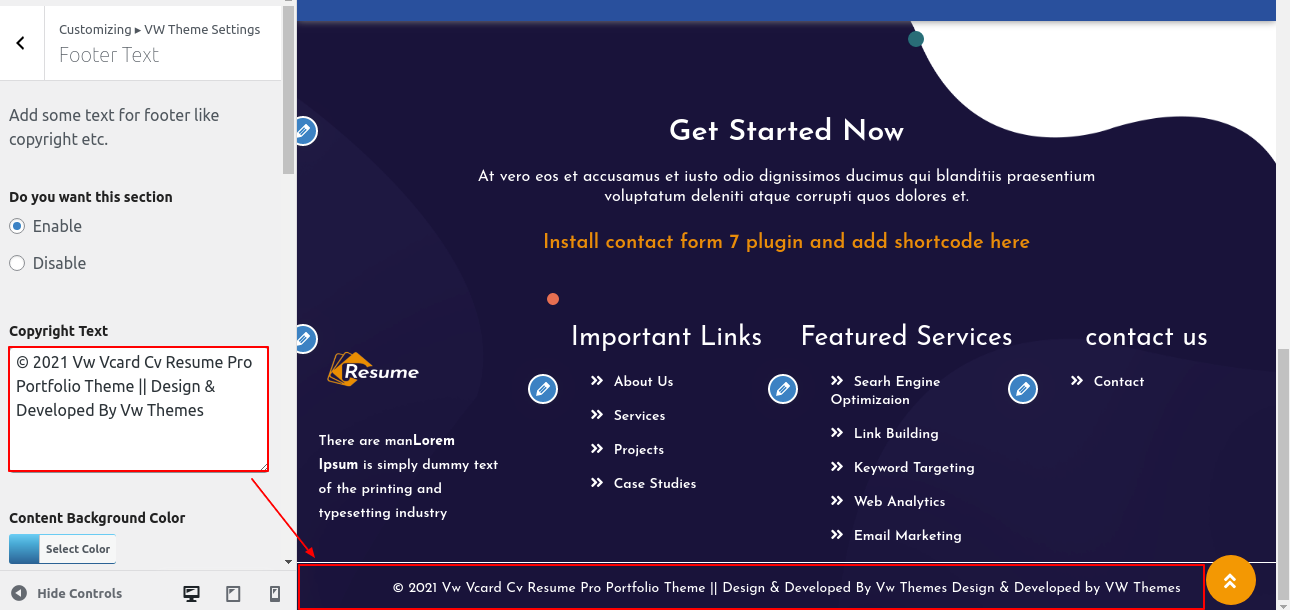
Footer Text
To display Footer Text on the home screen.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can add footer text in this manner.

Theme Plugins
The first step is to obtain the Vw Vcard Cv Resume Pro Posttype plugin from the source, which will be a zip file. The next step is to visit the WordPress dashboard page and visit Plugin >> Add new.

After the installation is complete, you will see a success notification similar to this.You must select the Activate Plugin link after the plugin has been installed in order to use it.
Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
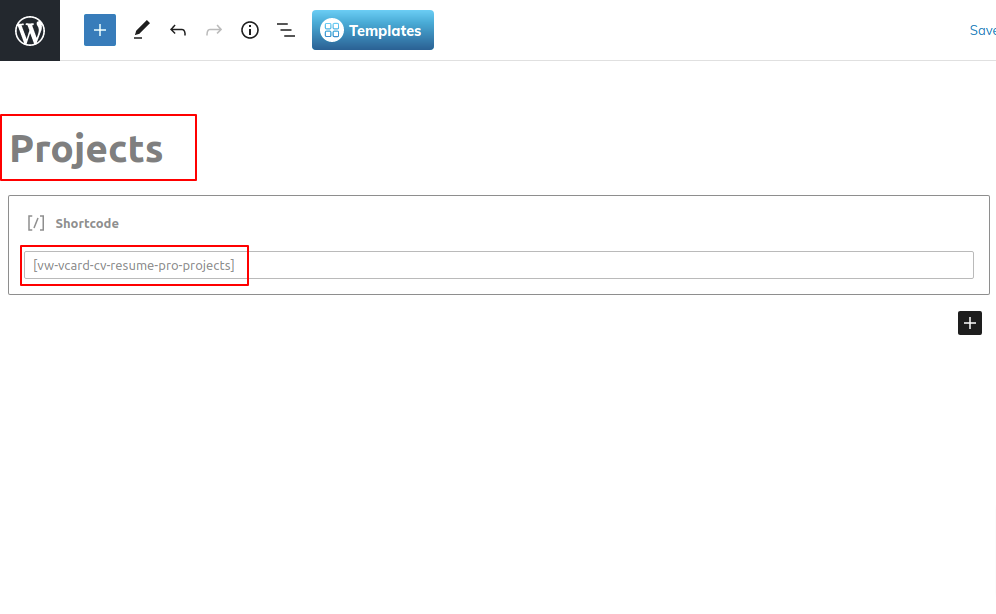
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

- Projects- [vw-vcard-cv-resume-pro-projects]
Refer video for Create Pages Using Shortcode:

Custom Widgets