Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-travel-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple procedure.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
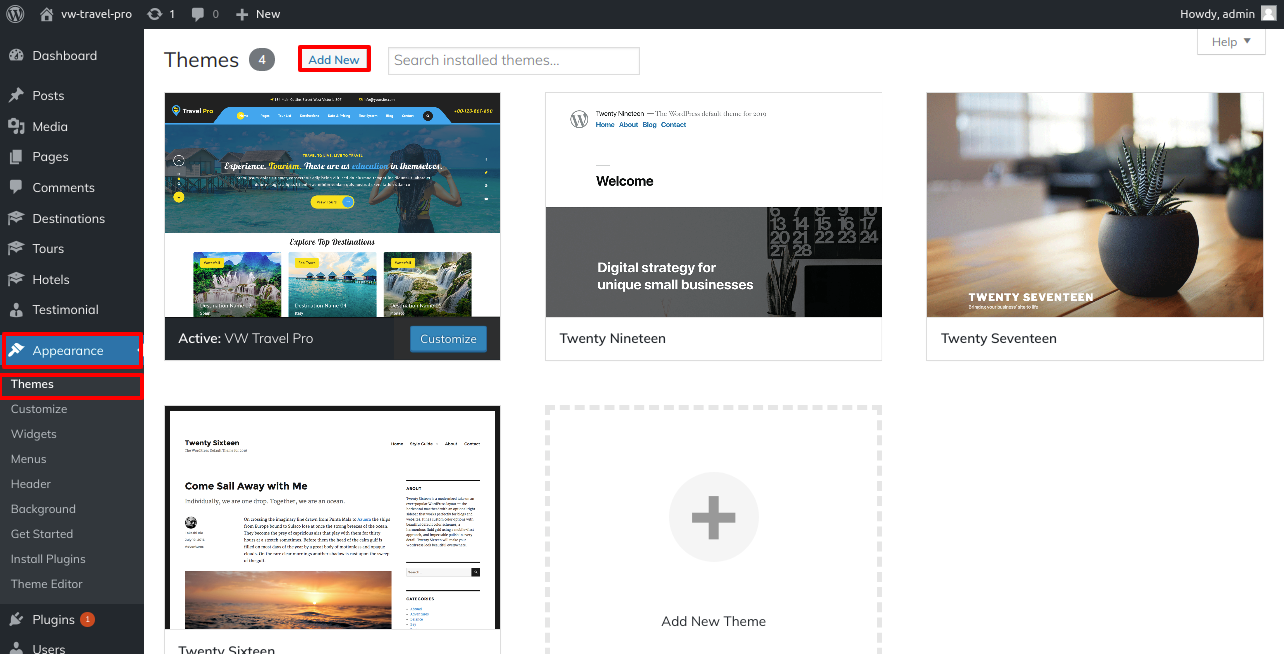
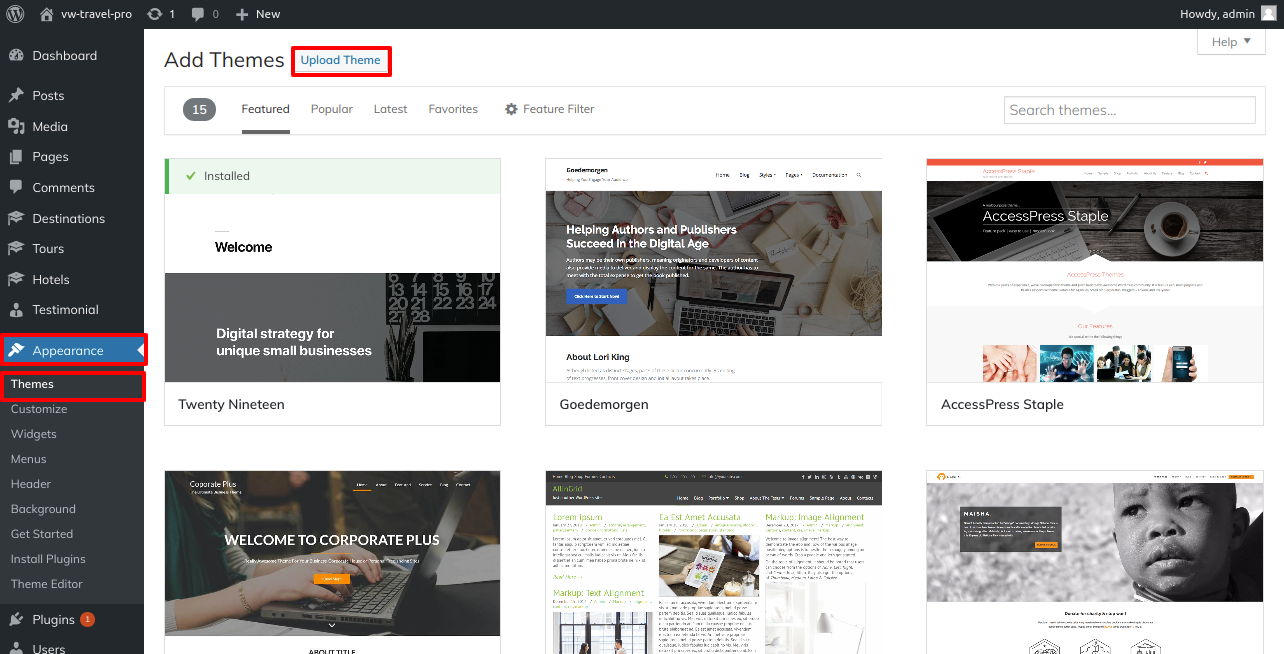
1.Go to the menu Appearance >> Themes

2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Select your VW Travel Pro theme by clicking the Browse option, and then click the Install Now button.

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or watch a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
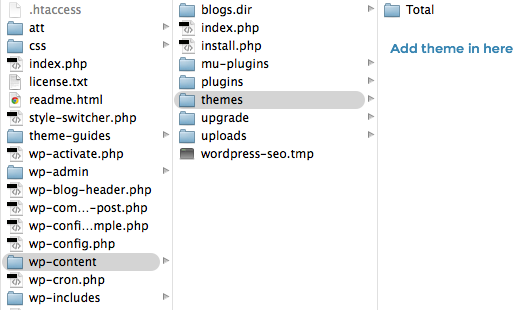
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
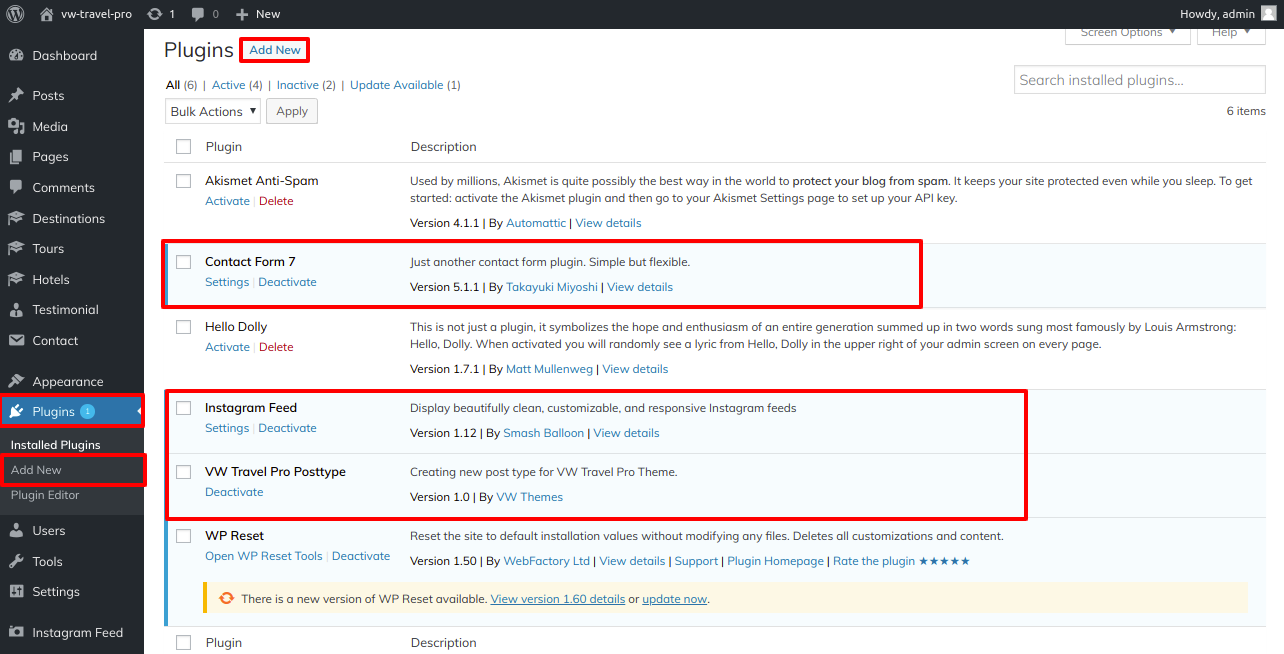
Install Required Plugins:
Install the Contact Form 7 and vw-travel-pro-posttype plugins, which are required.
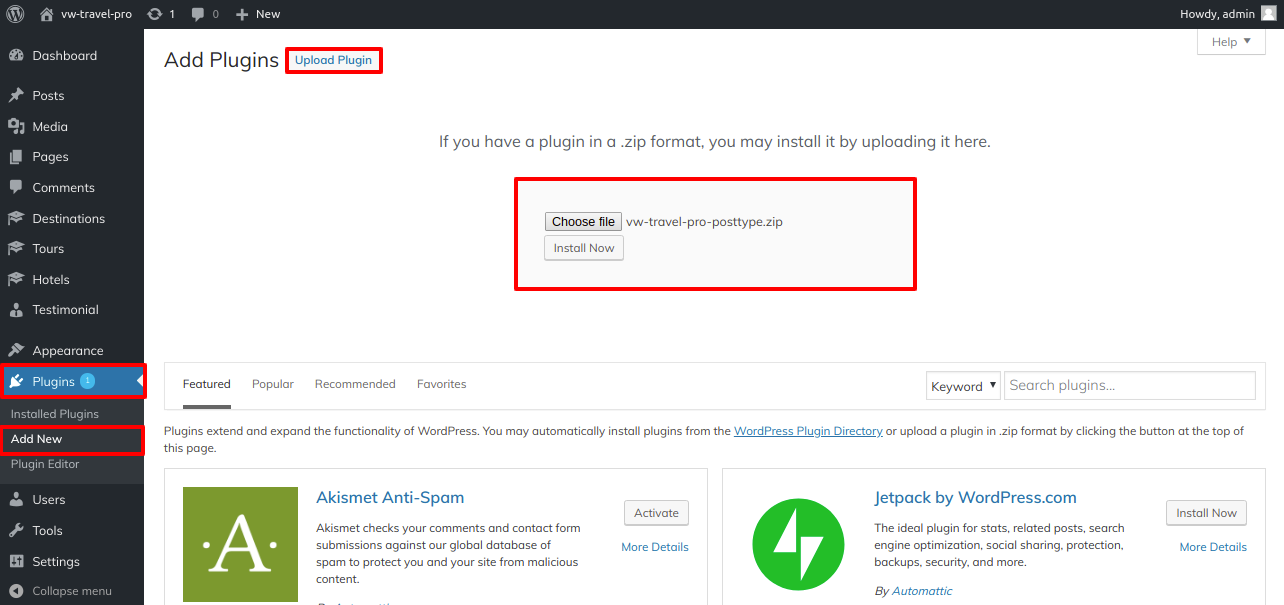
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Ordering
How to Arrange and Reordering Section
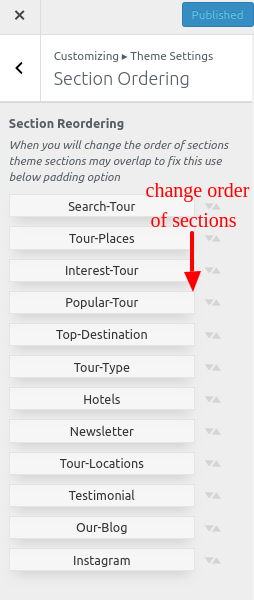
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
To proceed with the Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

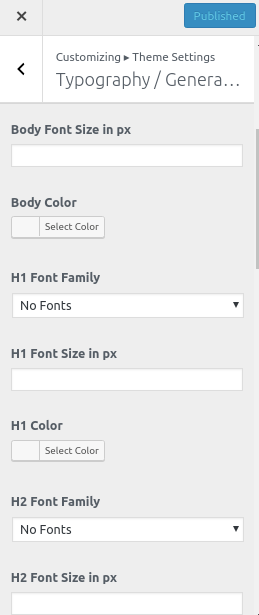
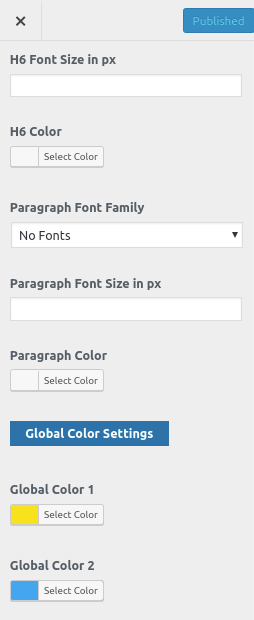
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.0.1)
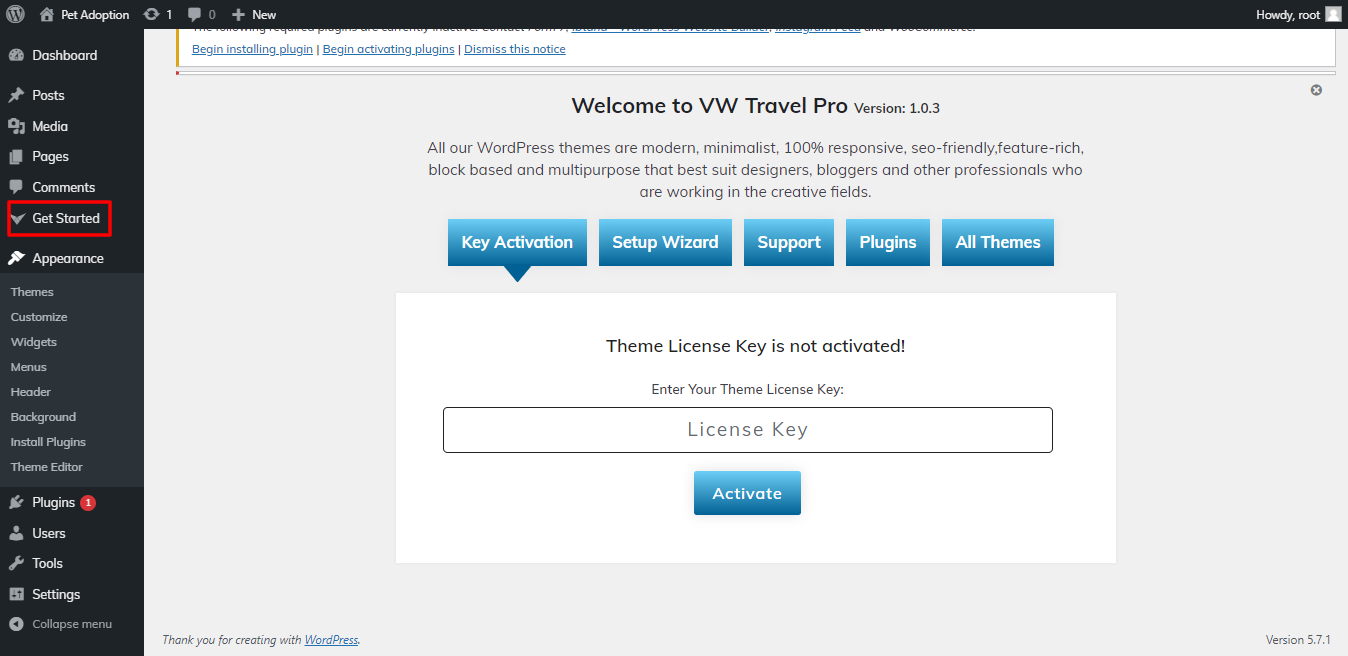
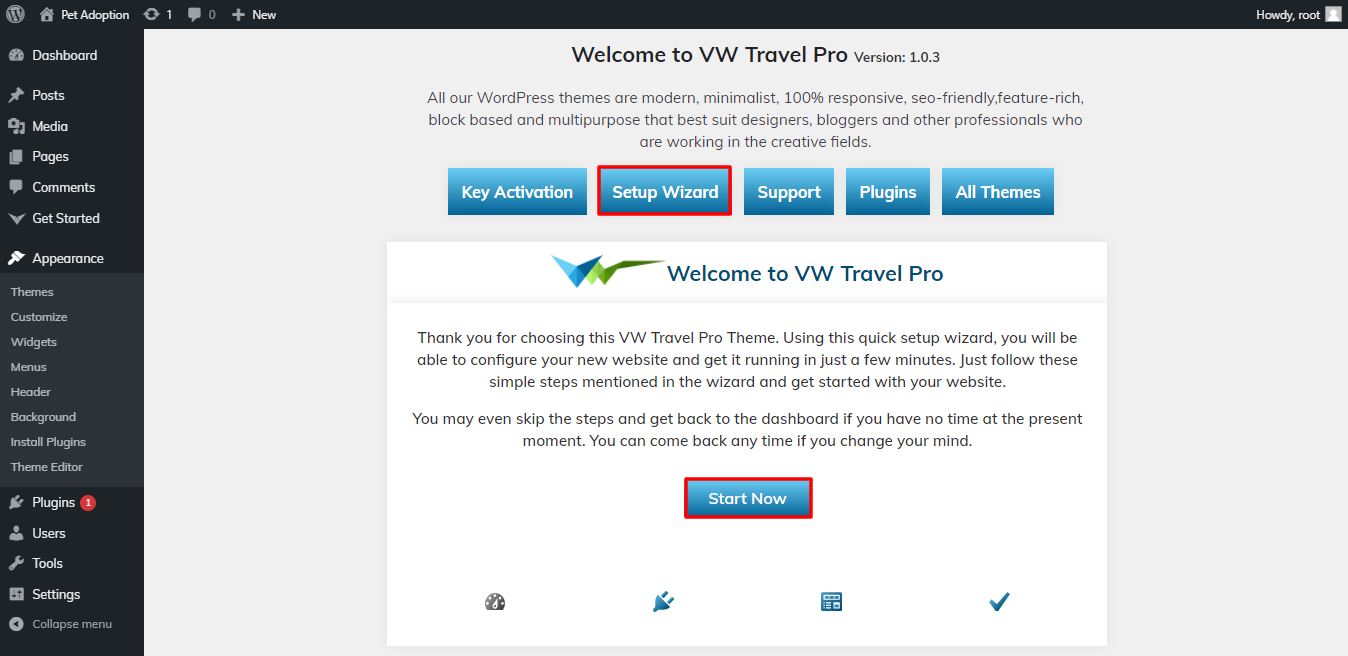
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

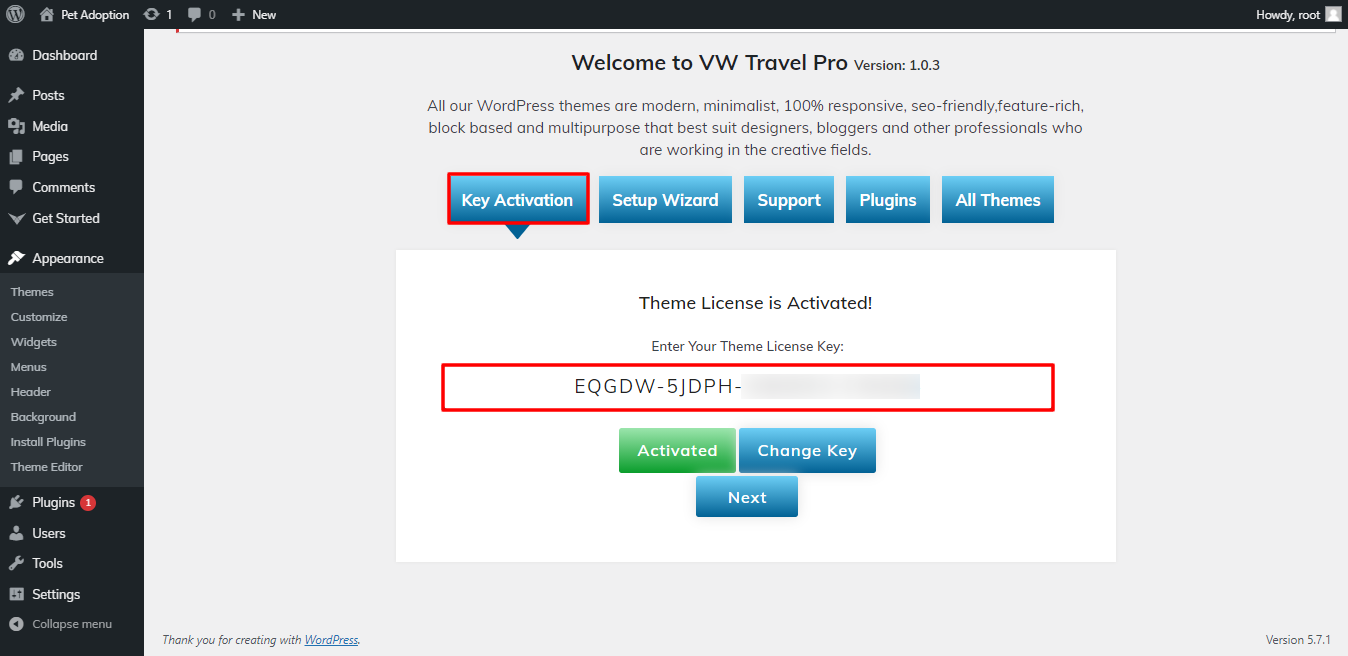
2) Insert your key.

Refer to the following movie to activate your licence key:

3) Click Wizard to get going right away.

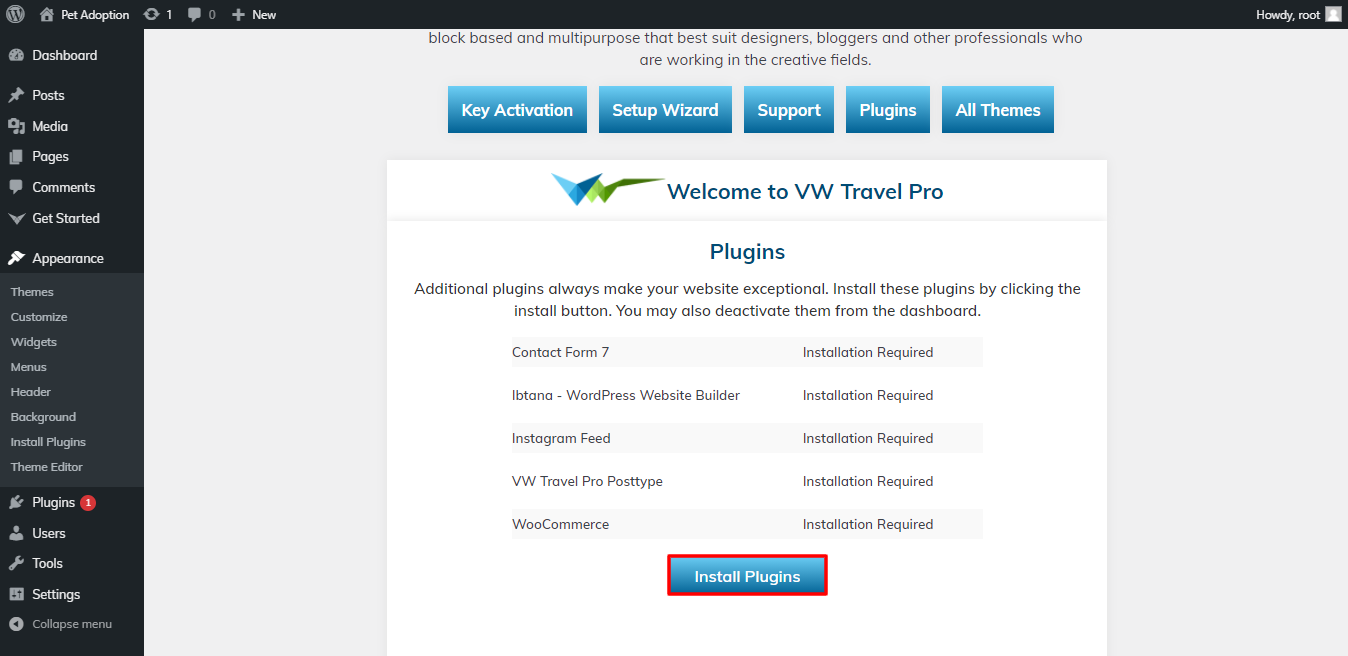
4) Install Plugins.

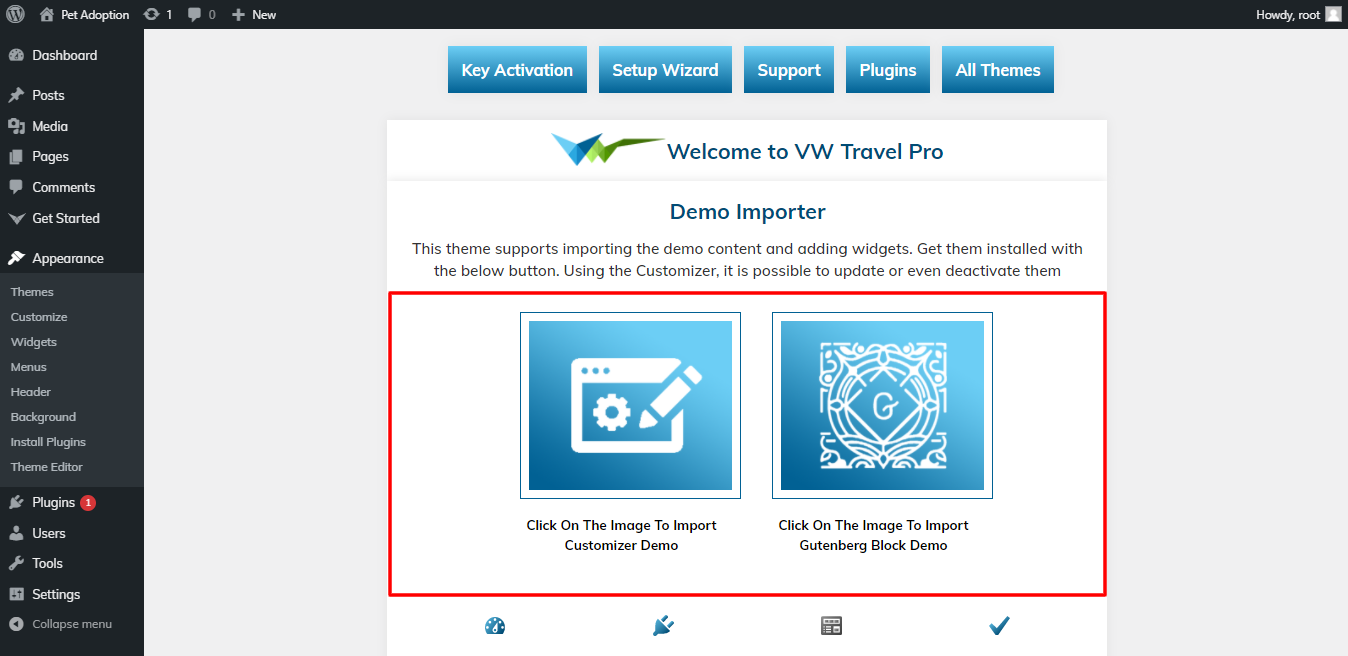
5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these steps.
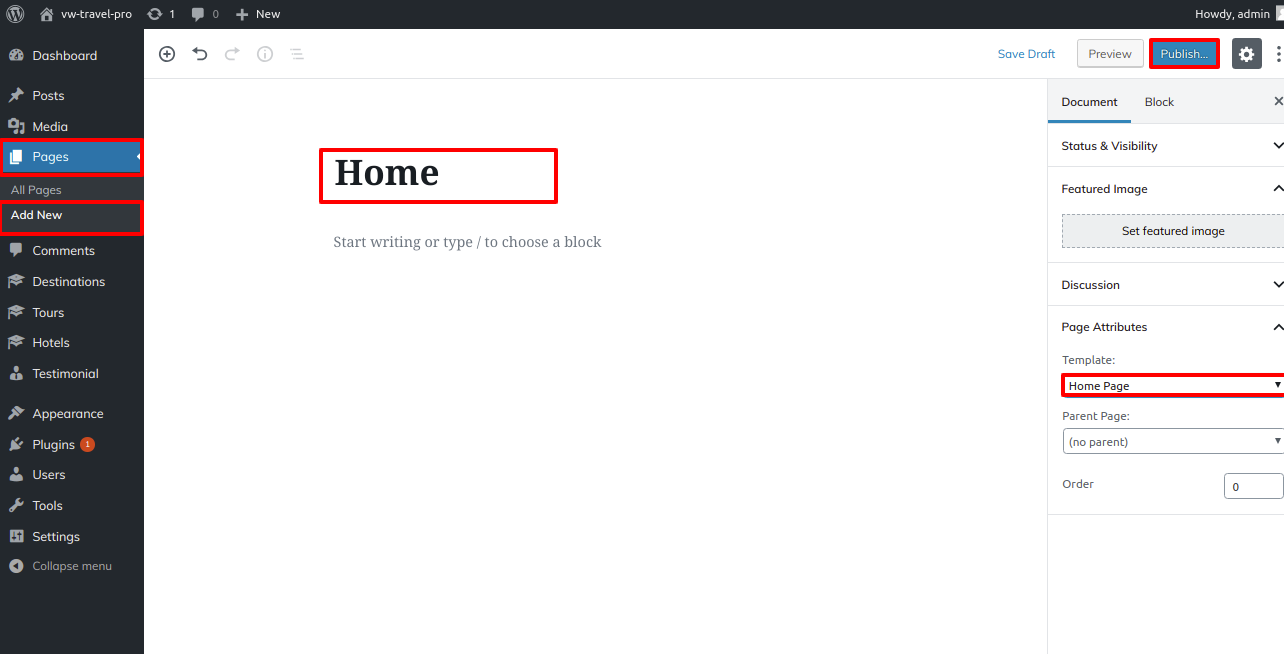
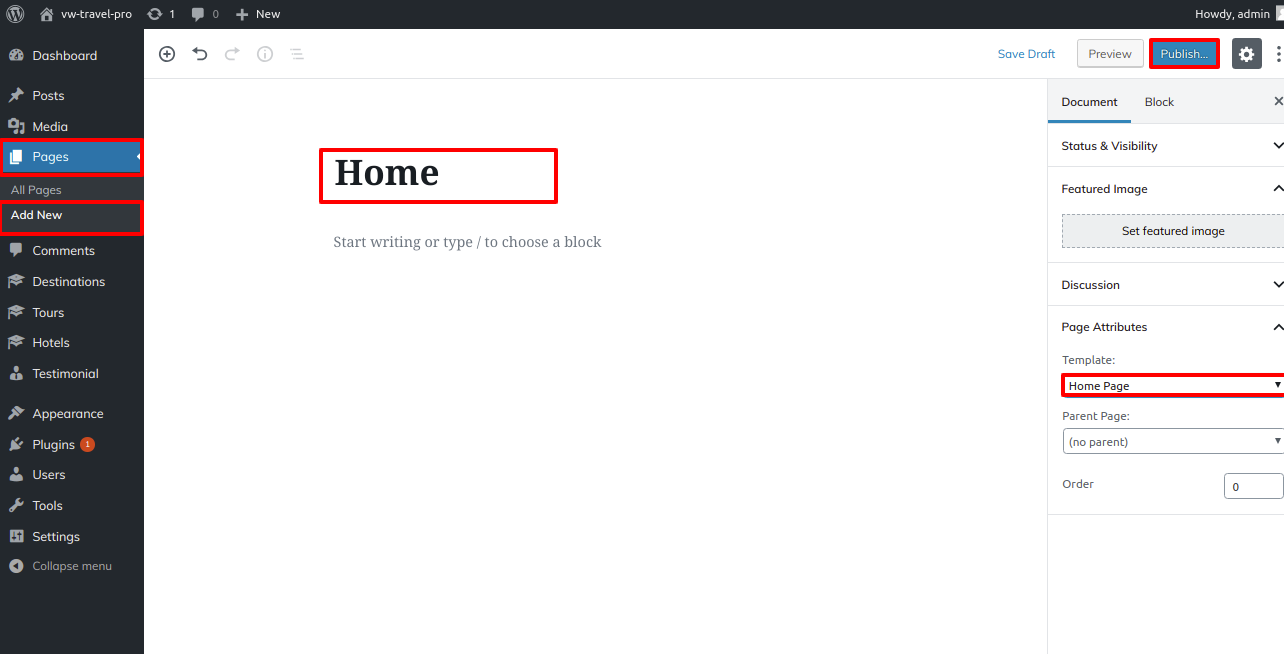
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
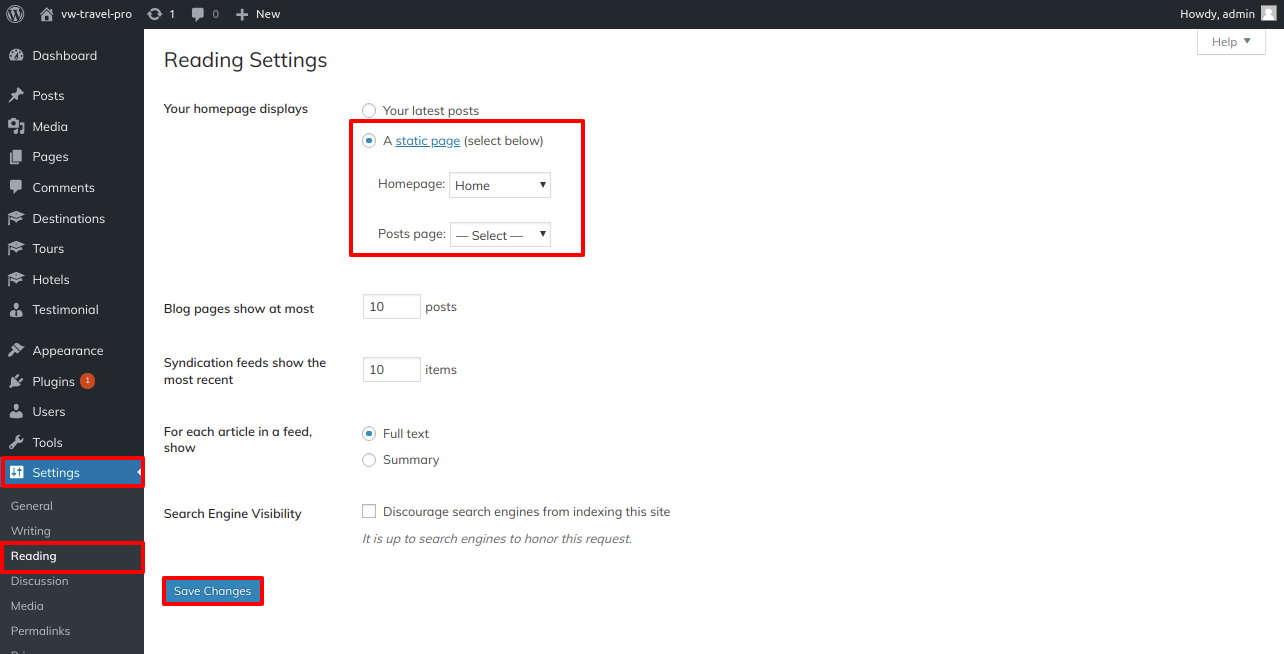
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


Theme Setup
1. Setup Header Section
The Header Section will now be presented.
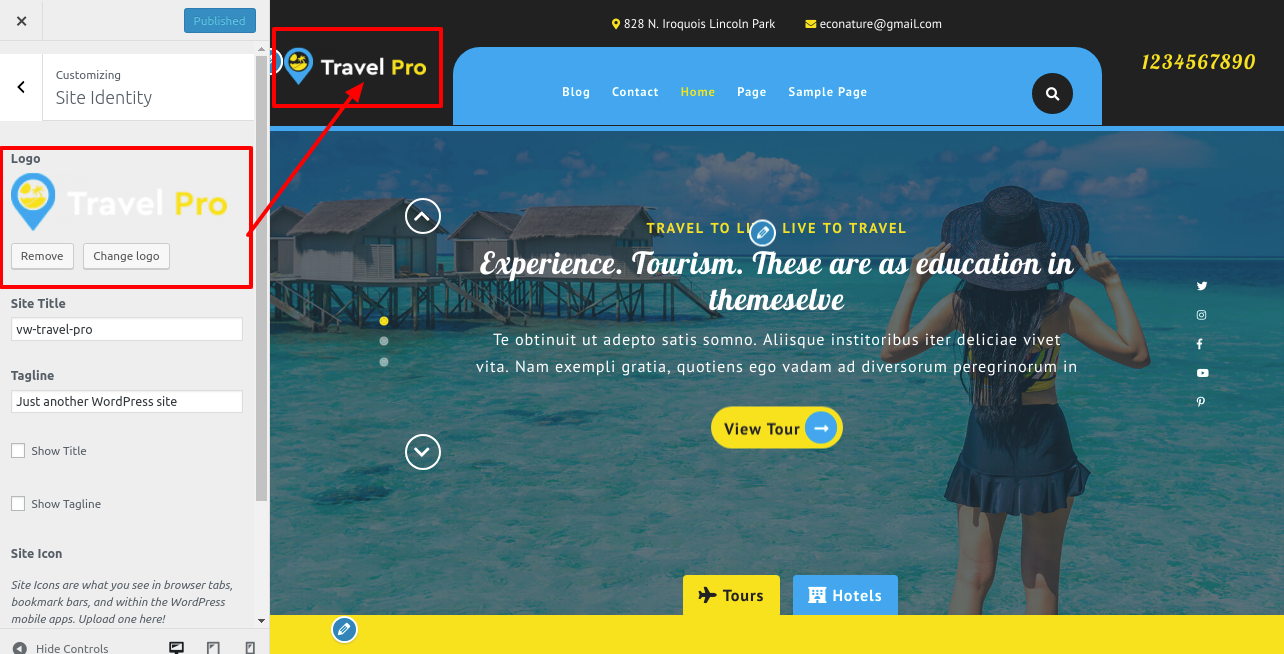
1. Setup Site Identity
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Theme Settings >> Site Identity.

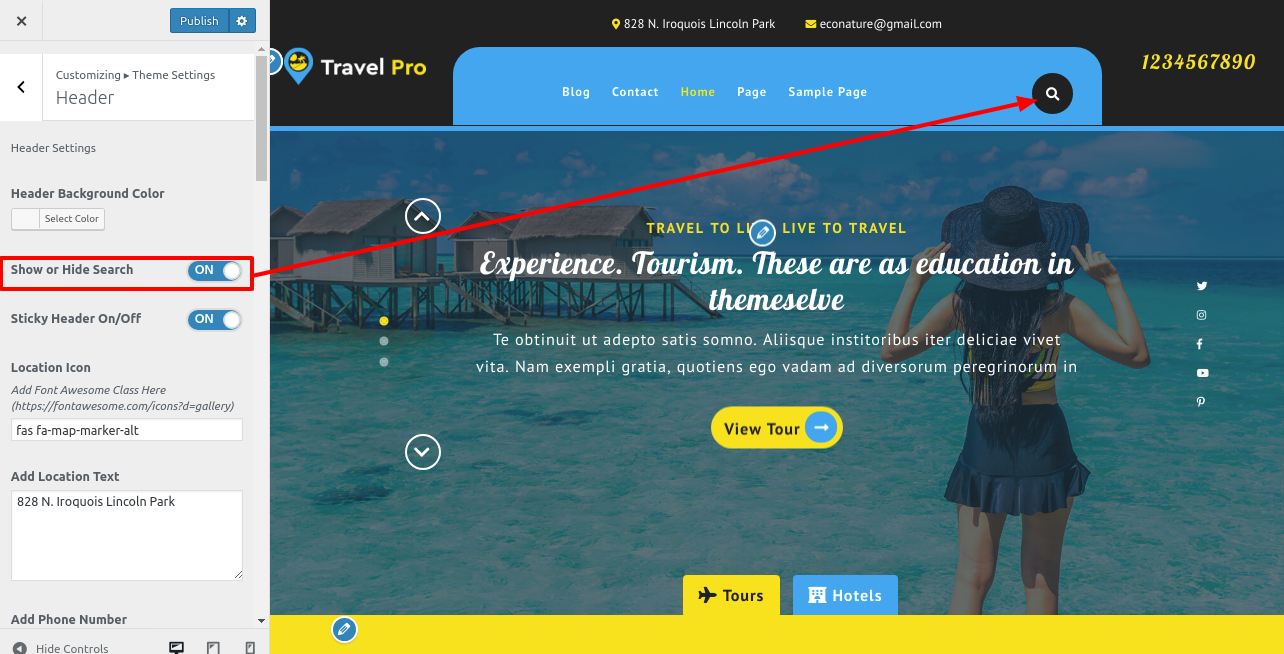
Setup Header
Follow the procedures listed below to set up the header.
Go to Appearance >> Customize >> >> Theme Setting >>Header.

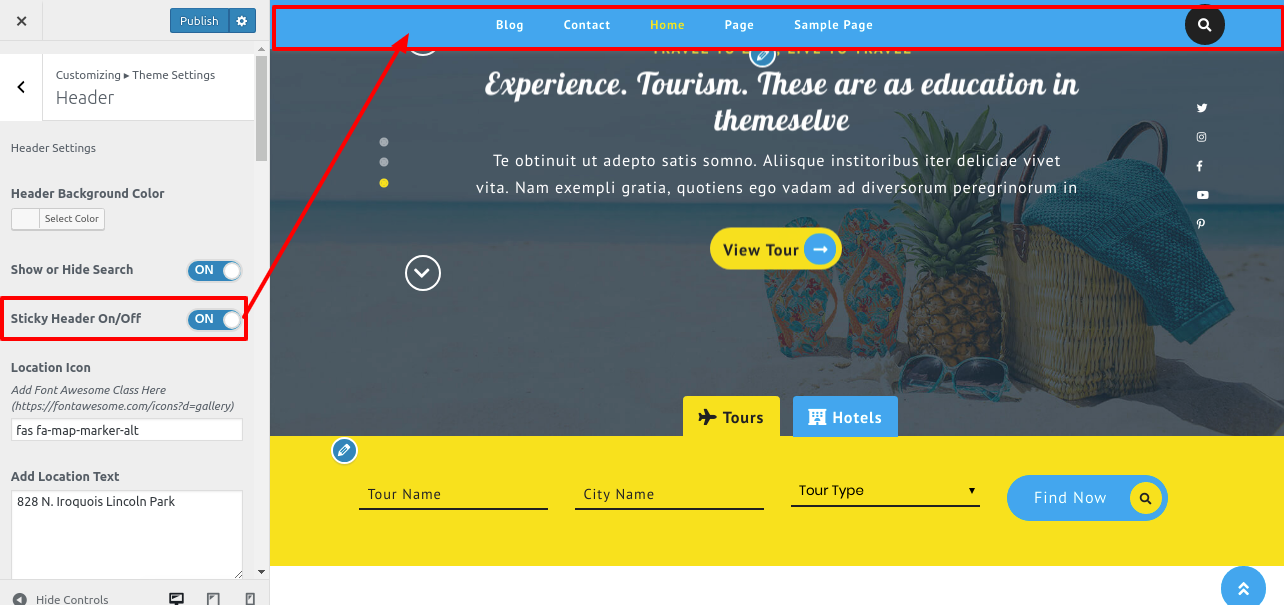
Sticky Header :
The header navigation menus remain fixed and positioned at the top of the website as you scroll down.

Setup Menus
Follow the procedures listed below to set up the menus.
Go to Dashboard >> Pages >> add new page with the option to include an image and assign the page to that area. To allocate numerous pages to the same section, repeat this process several times.

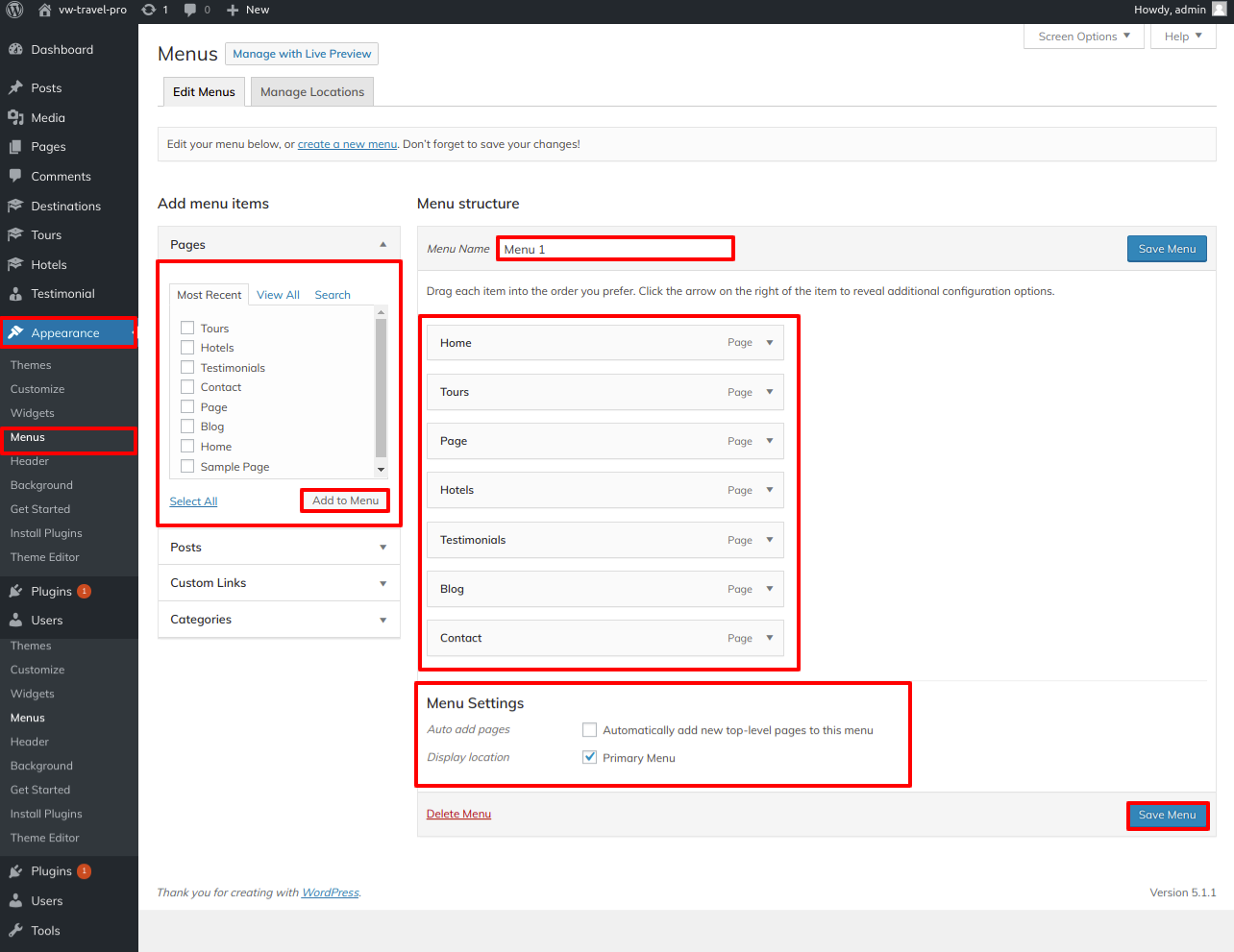
For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

If you want to add more pages, follow the same procedures again.
You can add the menu section in this manner.

You can set up the final header with menu navigation in this manner.

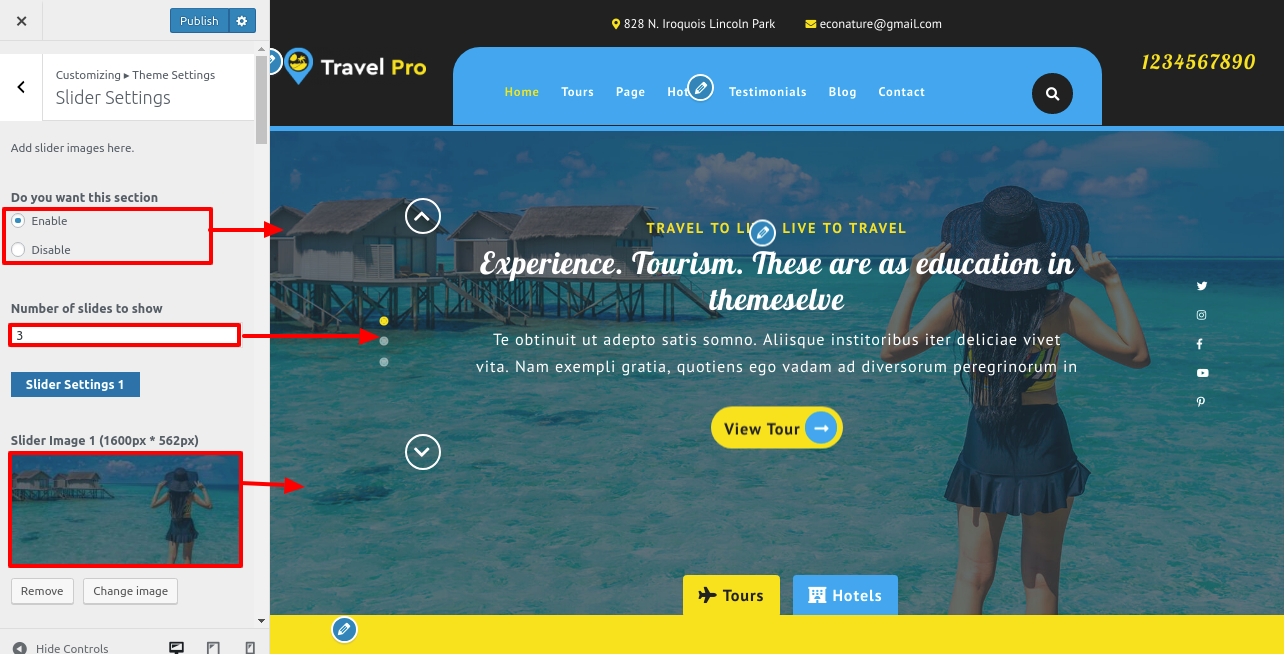
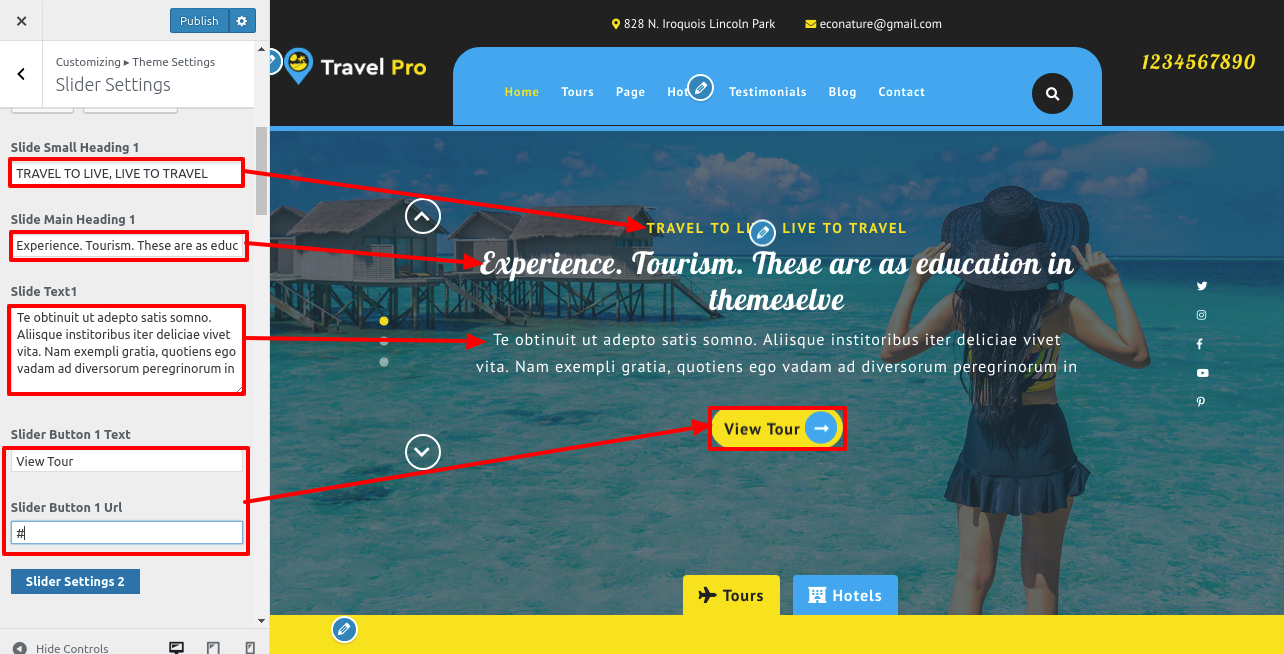
2. Setup Slider Section
Follow the instructions below to move on to the slider section.
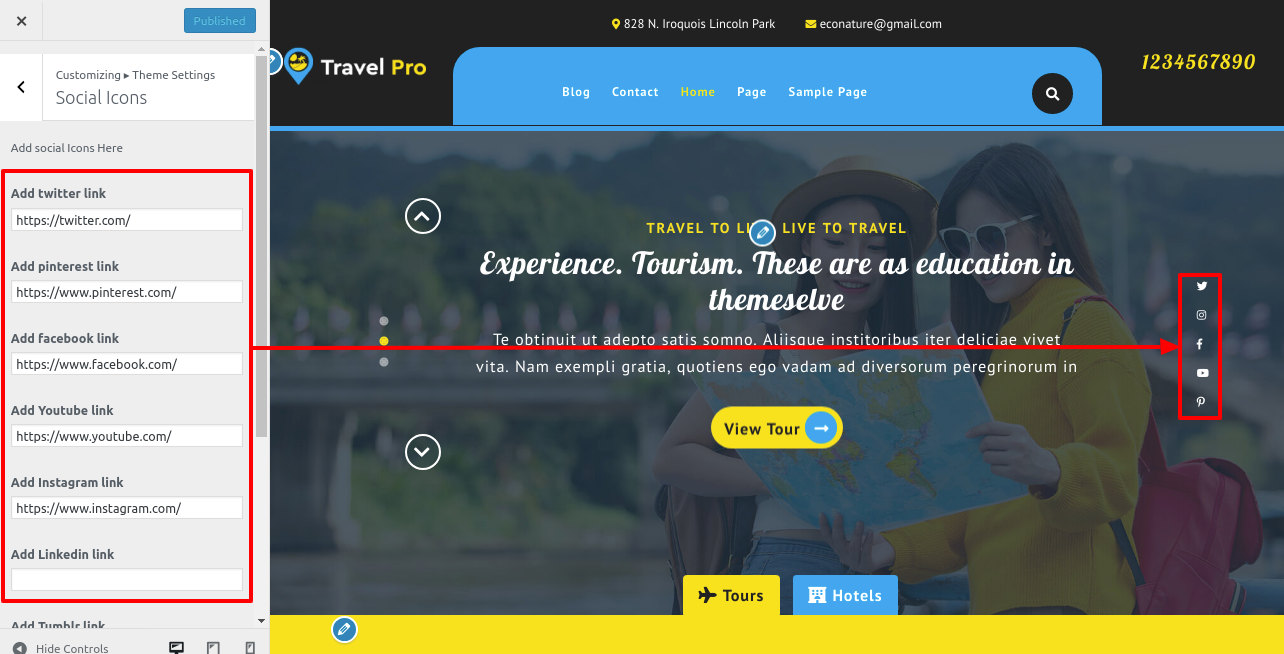
Setup Social Icon
Follow the procedures listed below to configure the social icon.
Go to Appearance >> Customize >> Theme Setting >>Social Icons.

Go to Appearance >> Customize >> Theme Settings >>Slider Settings


You can include the slider section in this manner.

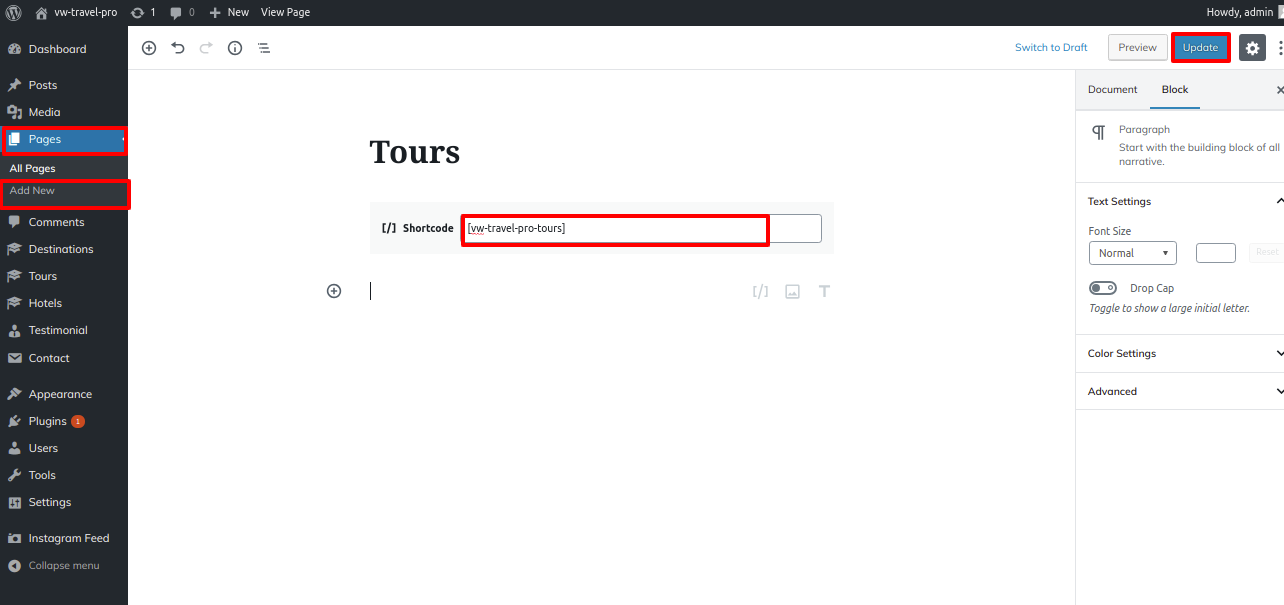
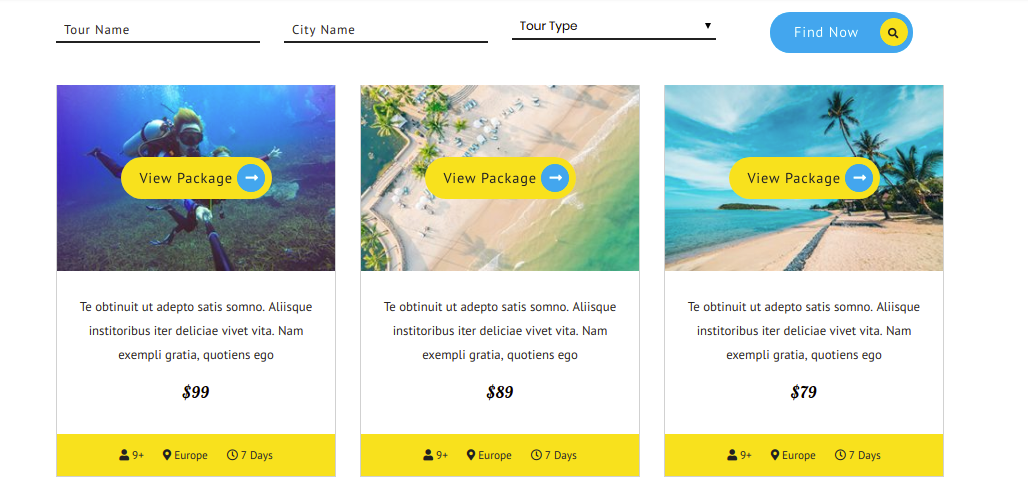
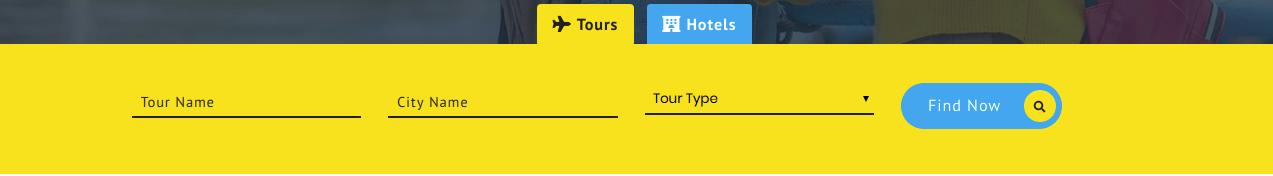
3. Search Tour
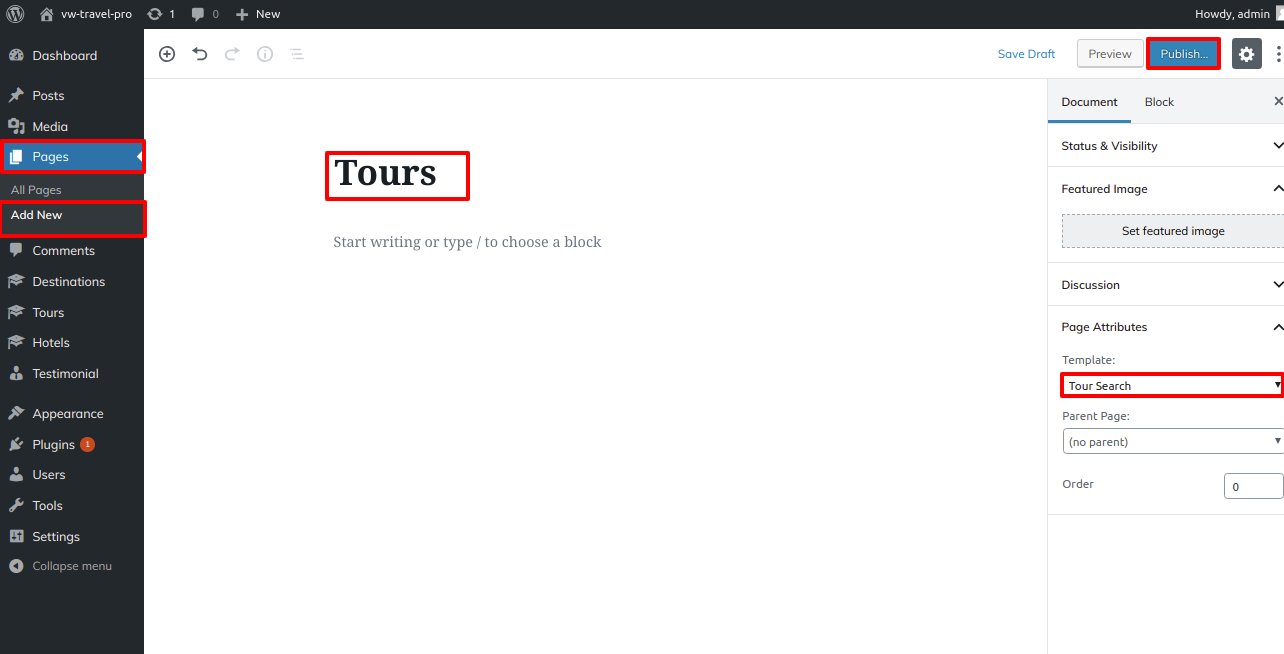
To continue with the Search Tour Section
Create the Tours page first, then choose the Tours Search option from the design drop-down menu.
Go to Appearance >> Dashboard >> Pages >> Add New

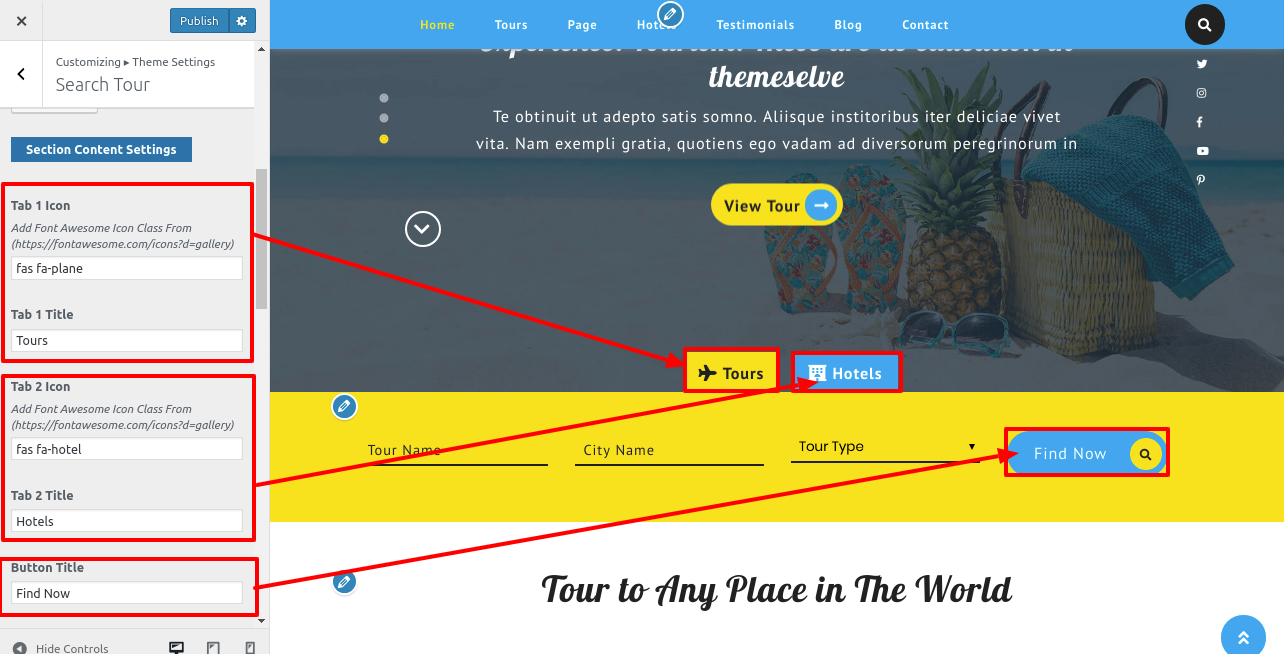
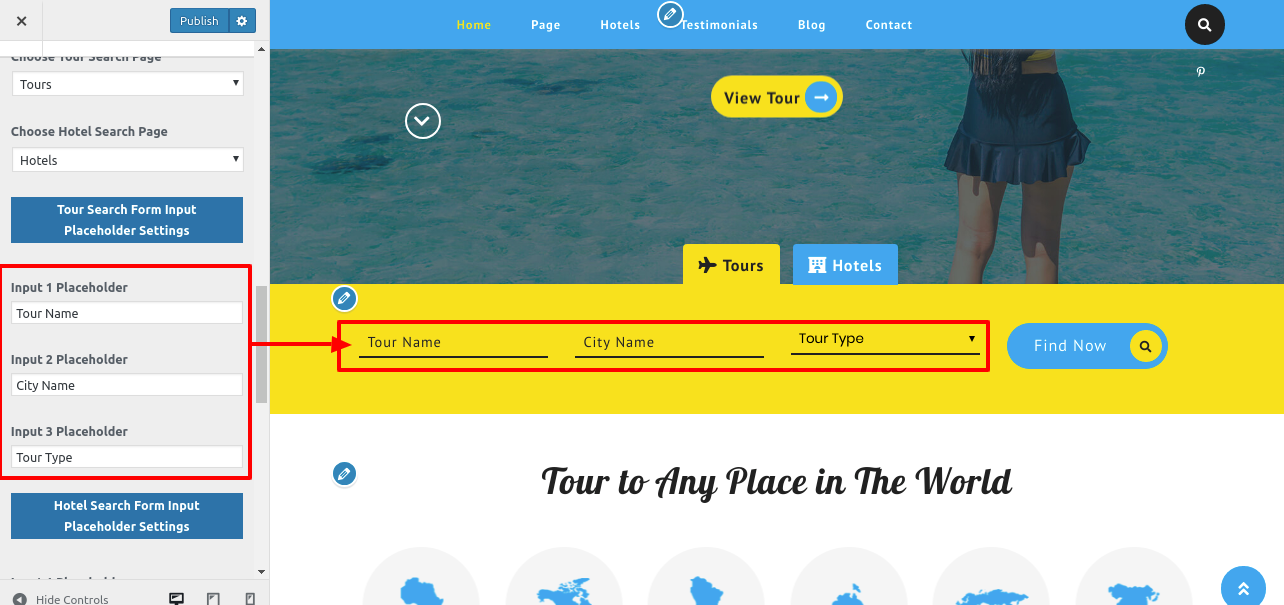
Go to Appearance >> Customize >> Theme Settings >>Search Tour
choose the tour search tab from the drop-down menu.

choose the tour search tab from the drop-down menu.


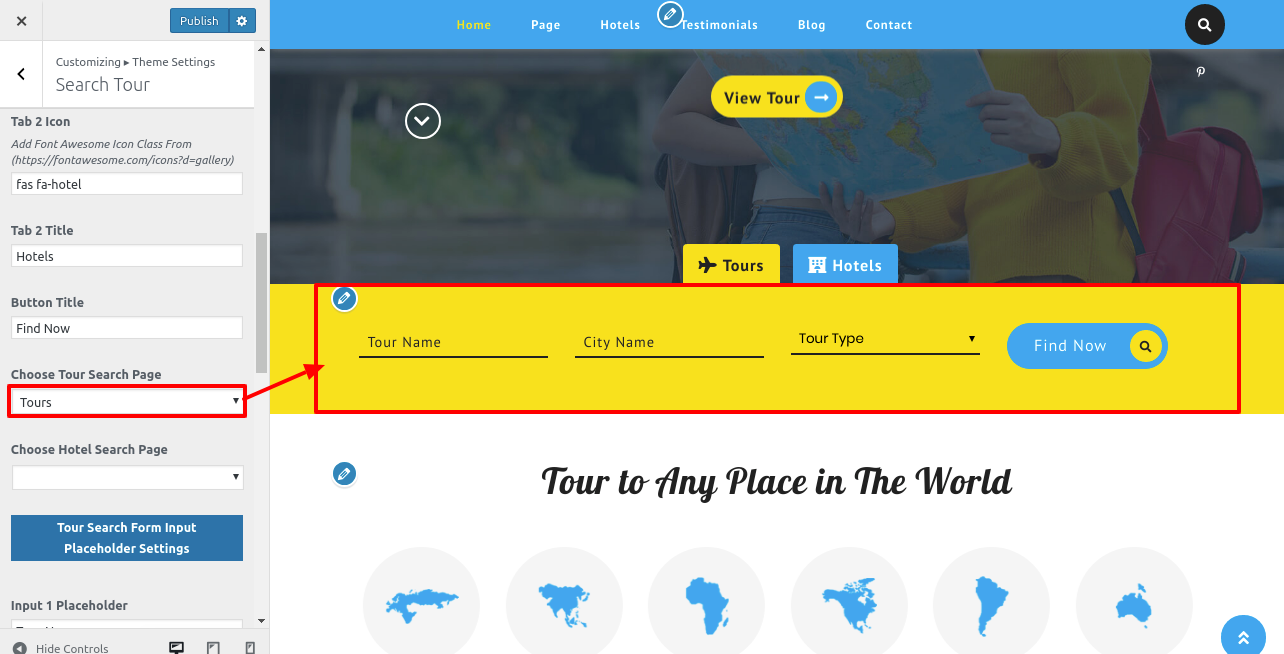
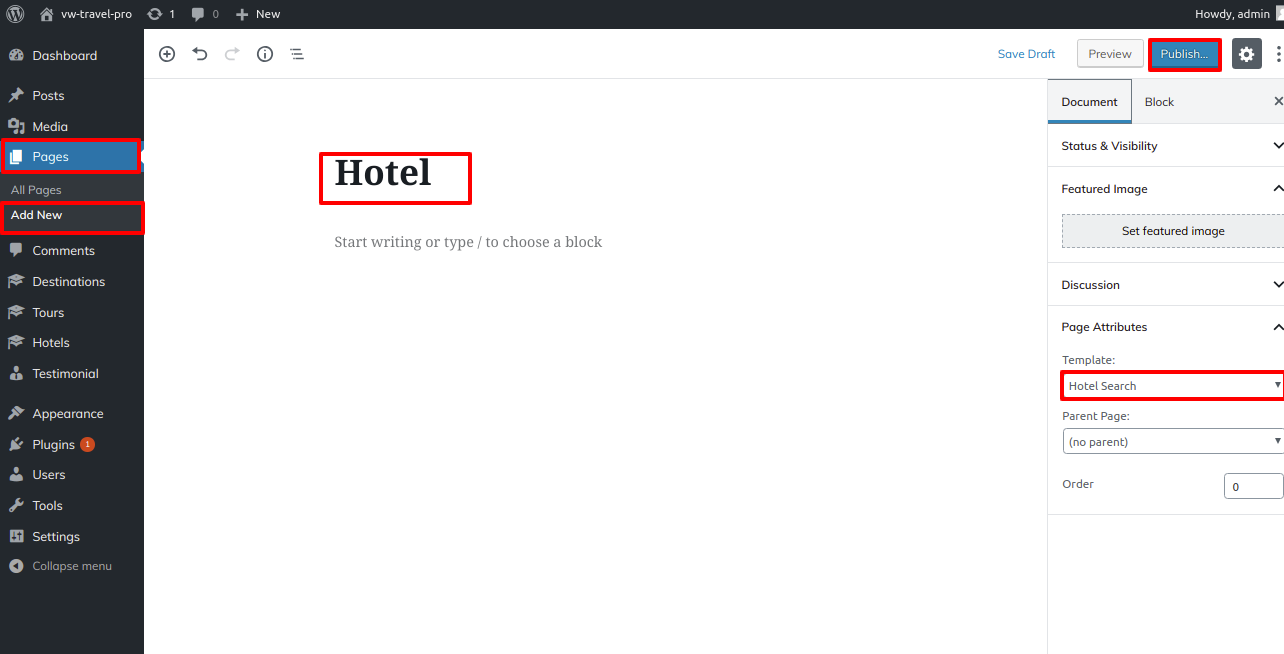
First need to create the Hotel page and Select the Hotel Search Option from template Dropdown
Go to Appearance >> Dashboard >> Pages >> Add New

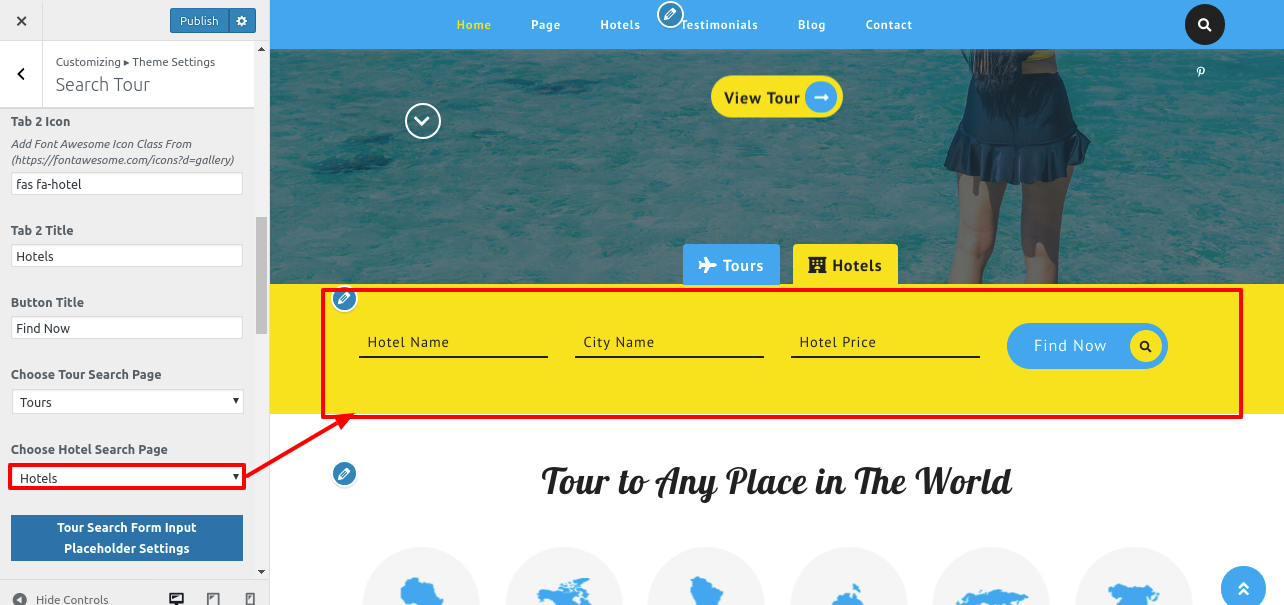
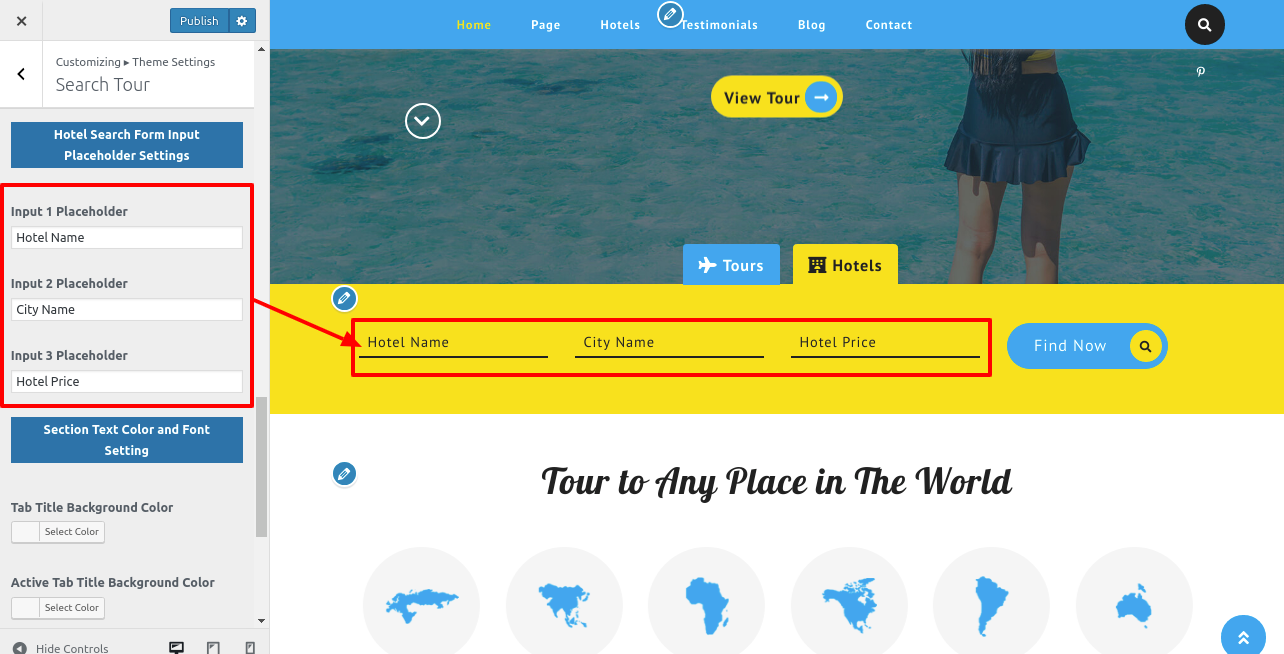
select tour search page from Hotel search page dropdown


You can configure the Search Tour area in this manner.

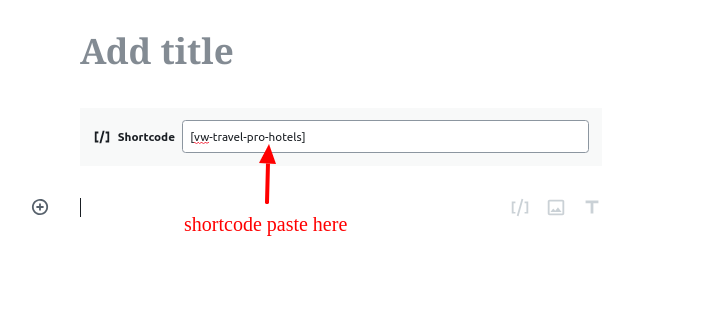
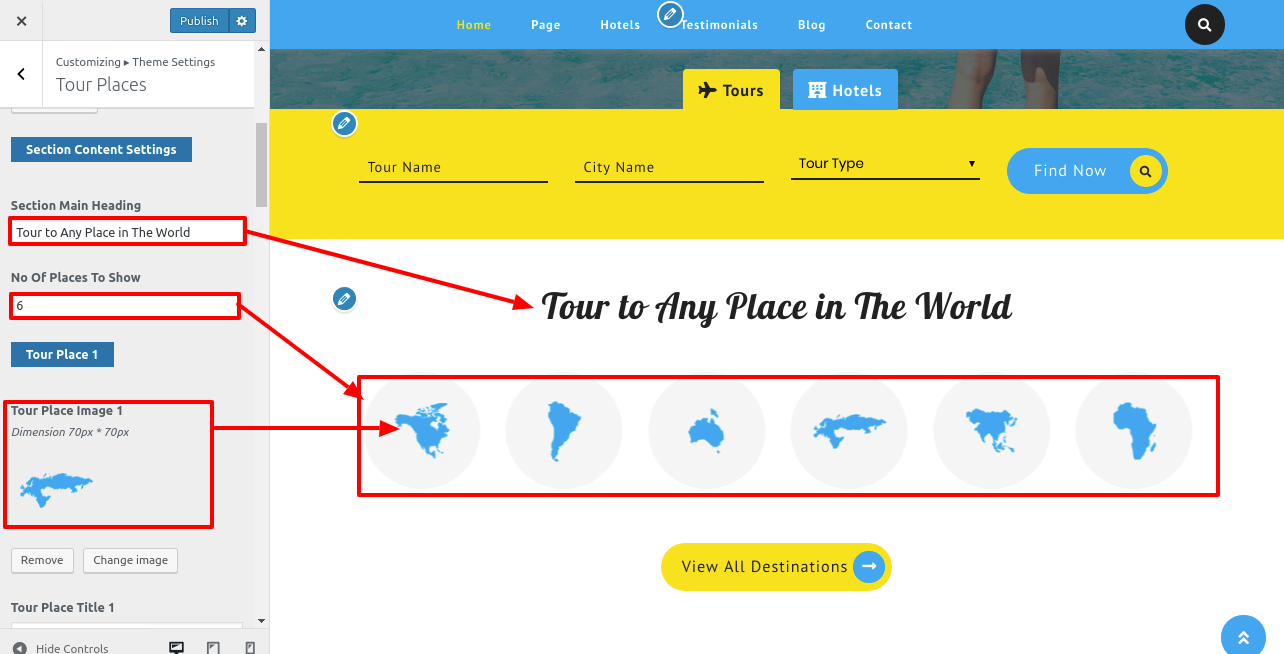
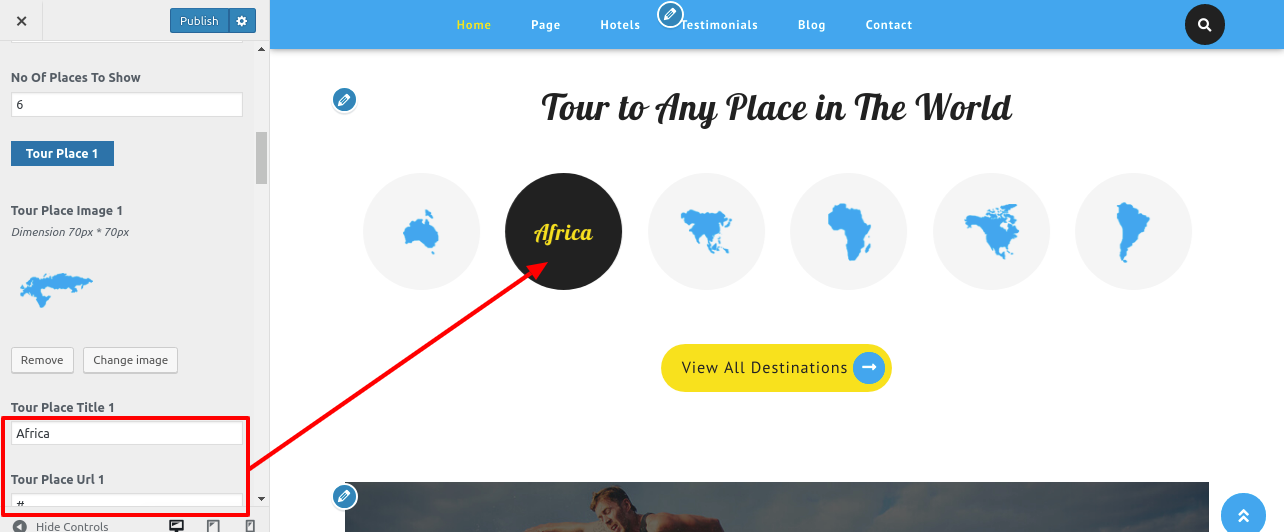
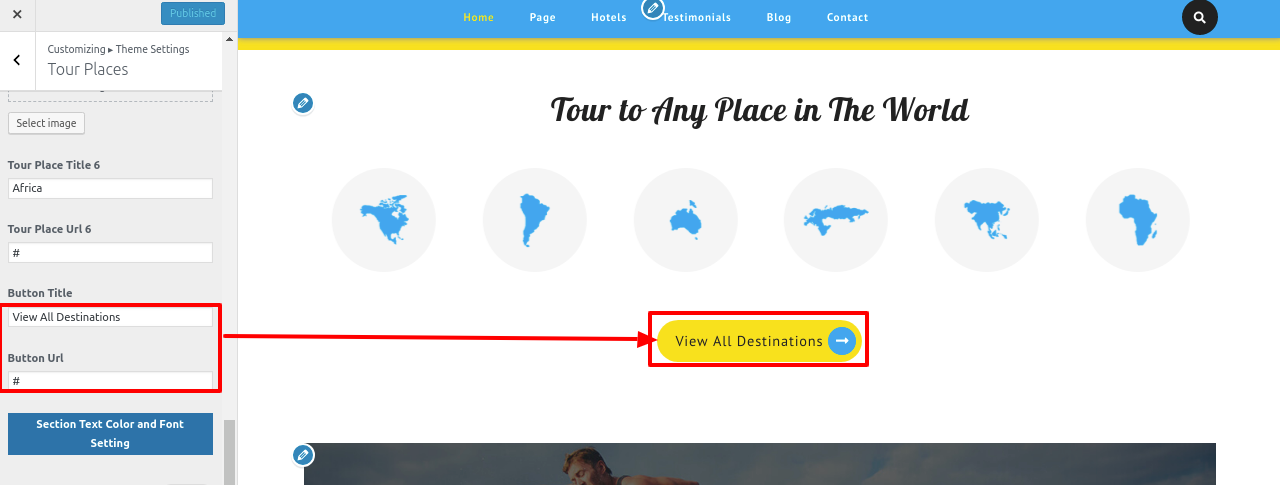
4. Tour Places
To continue with the Tour Places Section
Go to Appearance >> Customize >> Theme Settings >>Tour Places



You can build up the Tour Places section in this manner.

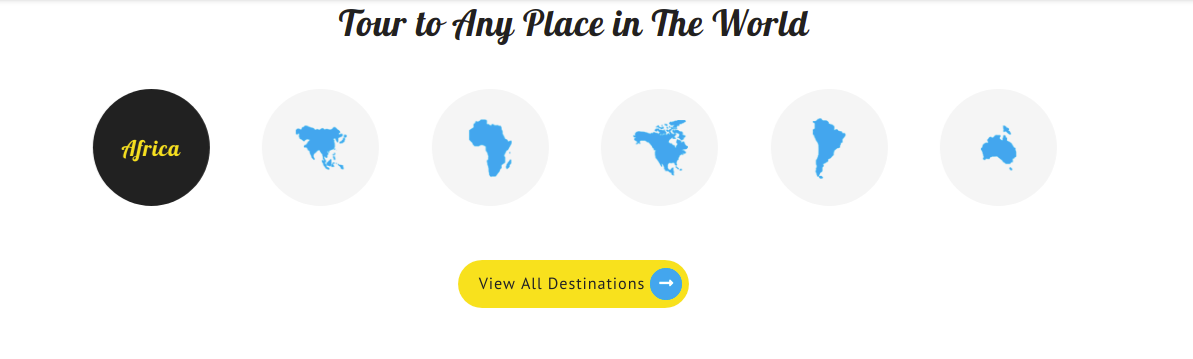
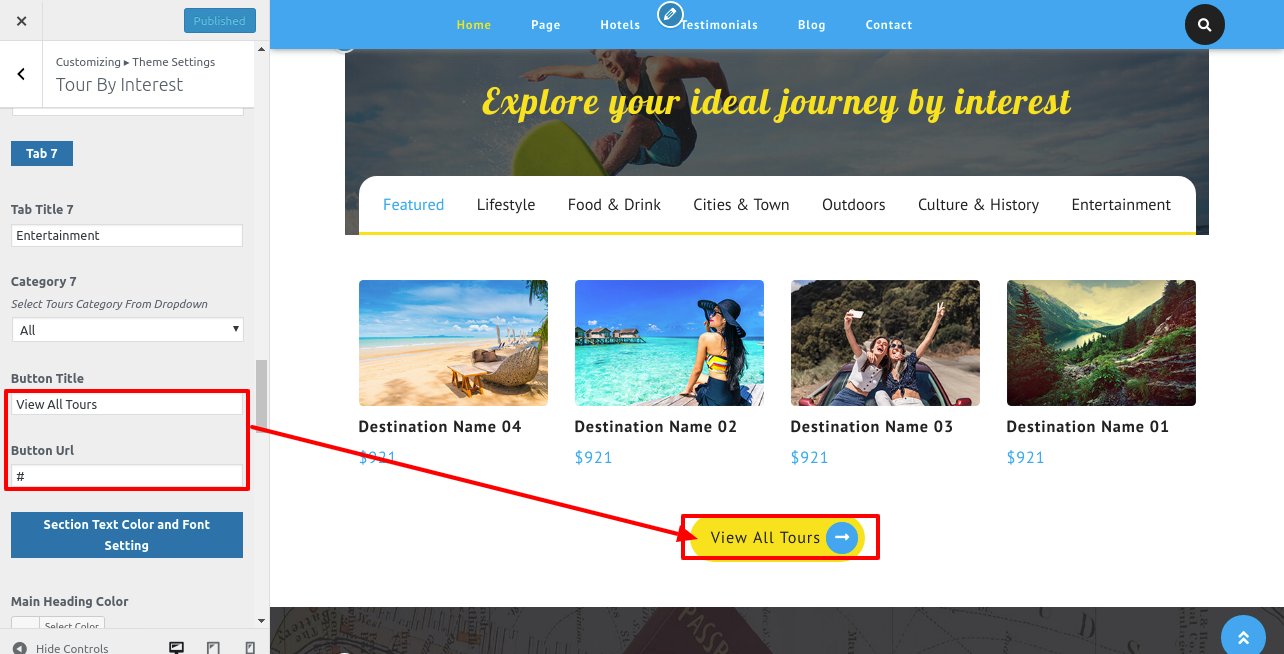
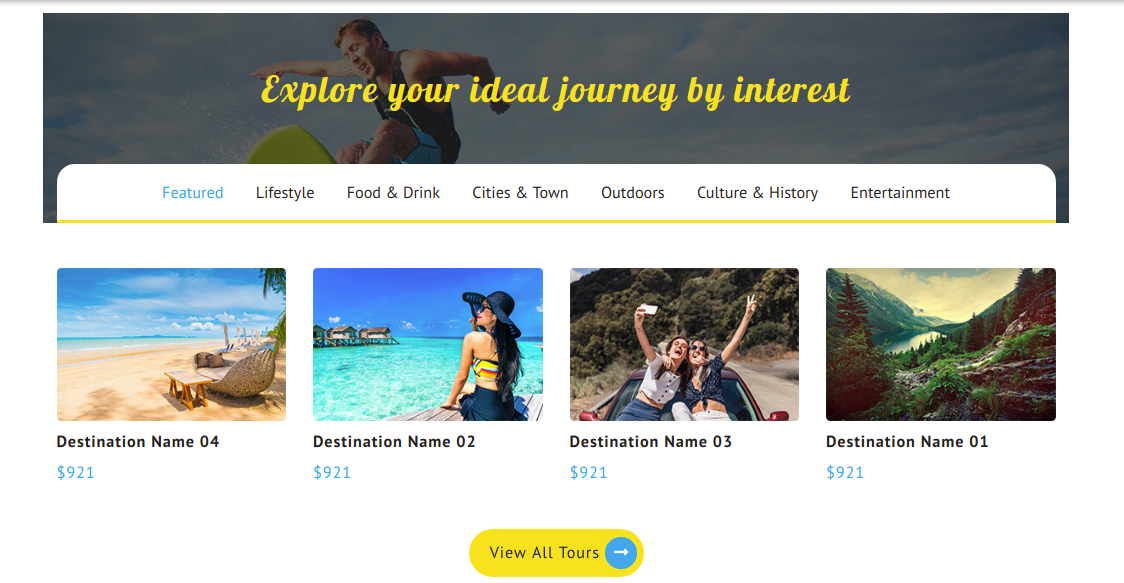
5.Tour By Interest
To continue with the Tour By Interest Section,
The vw-travel-pro-posttype component must first be uploaded and activated.
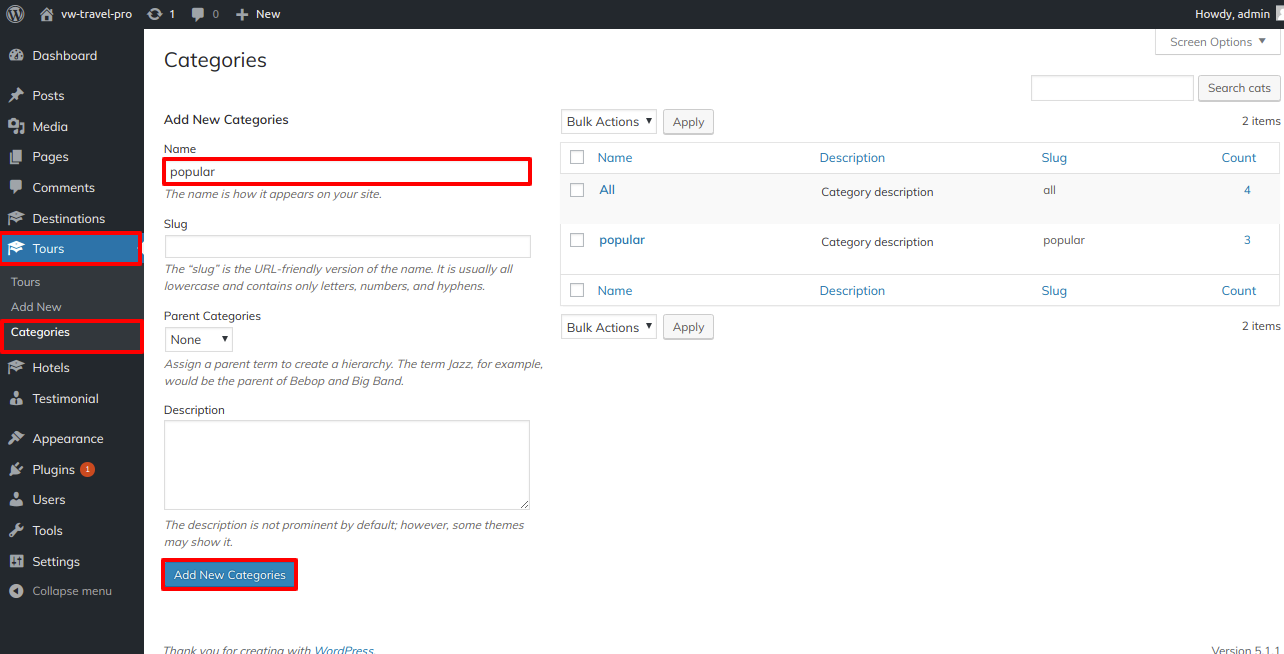
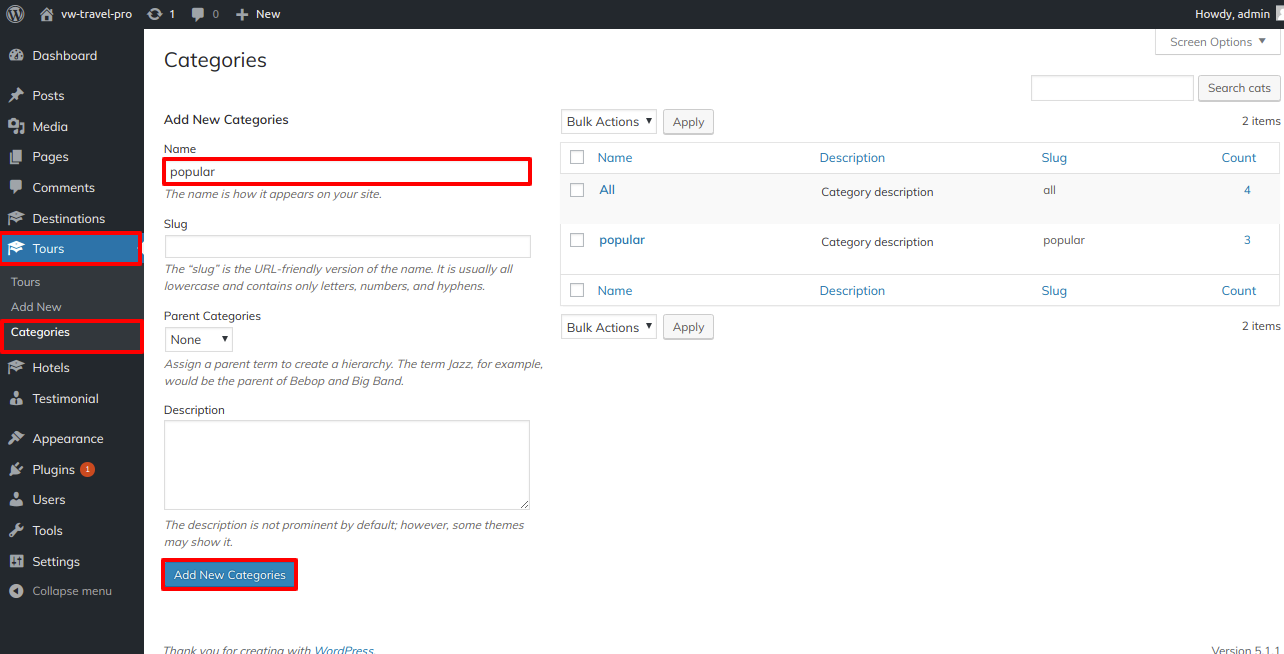
First, the categories must be created.
Go to Dashboard >> Tour >> Categories >> Add New

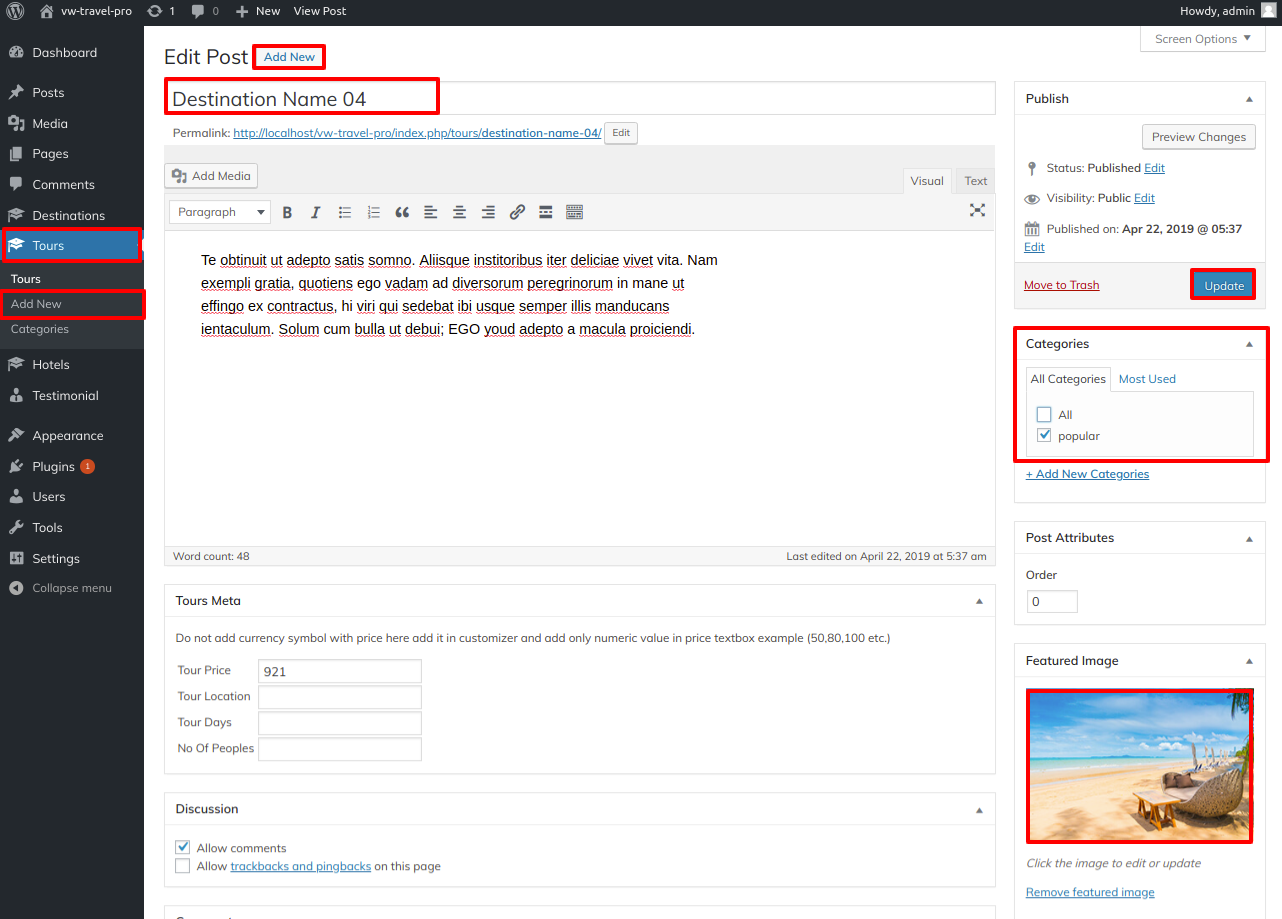
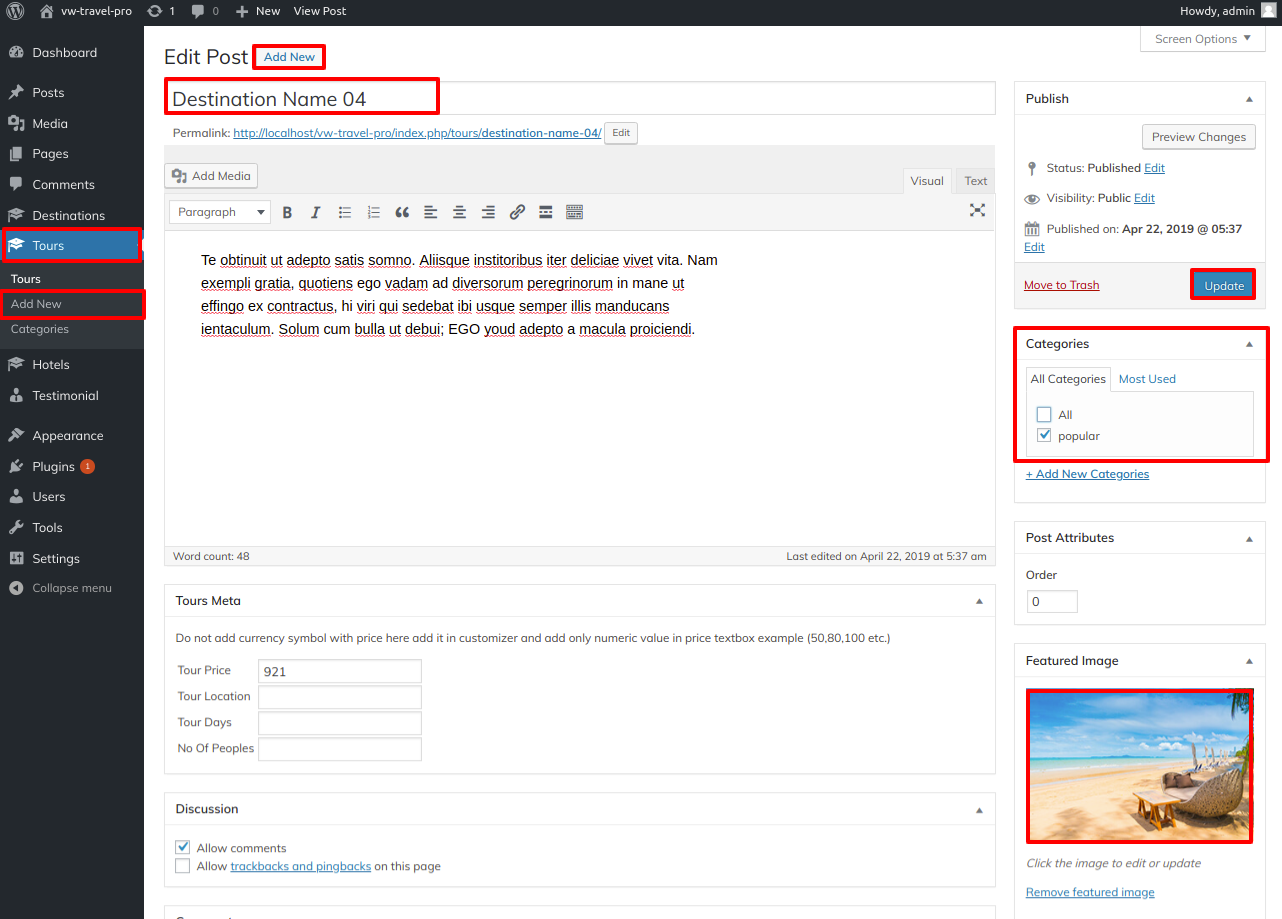
Go to Dashboard >> Tour >> Add New

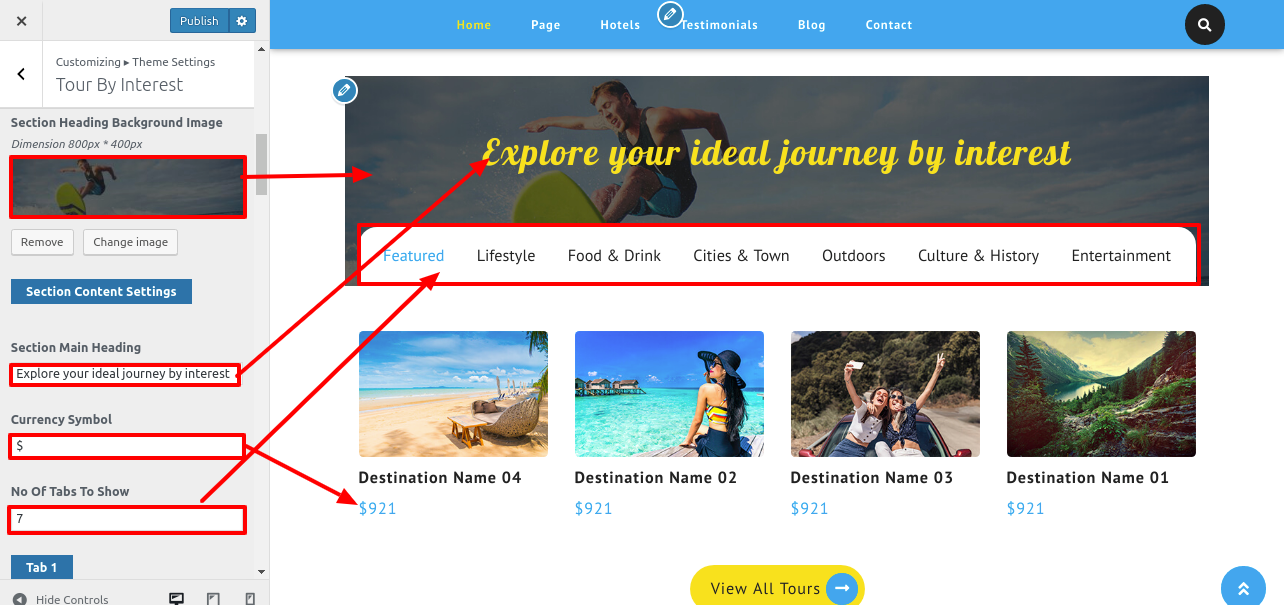
Go to Appearance >> Customize >> Theme Settings >> Tour By Interest



You can set up Tour By Interest in this manner.

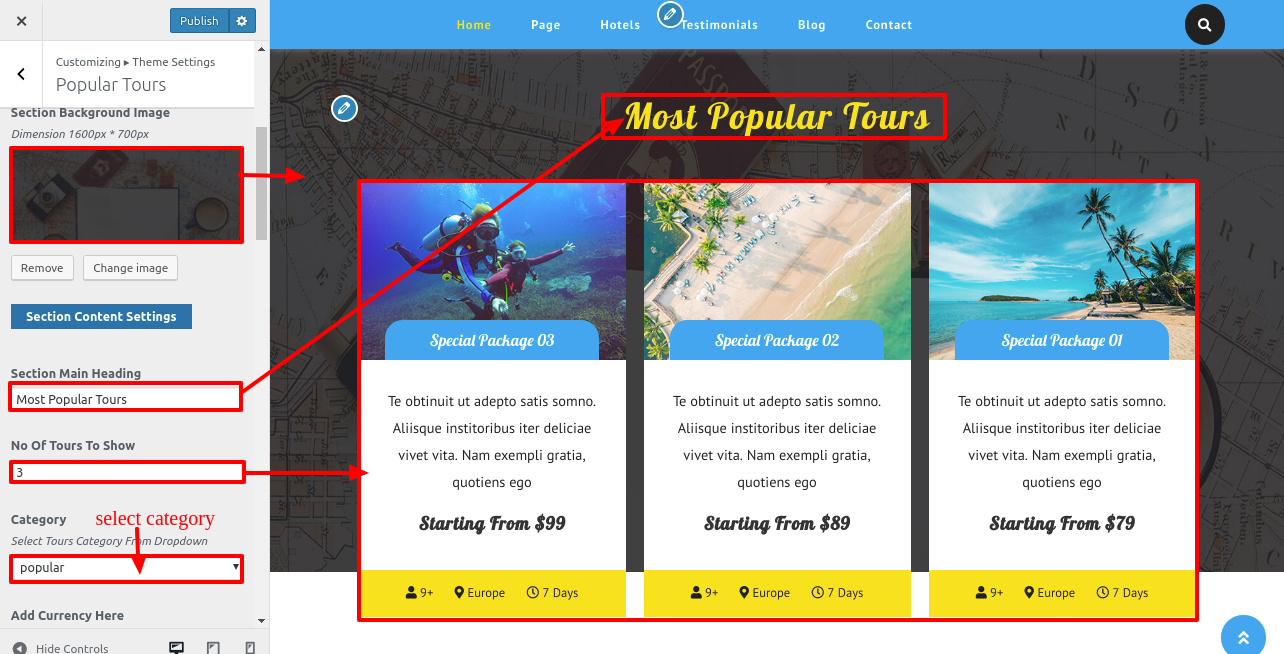
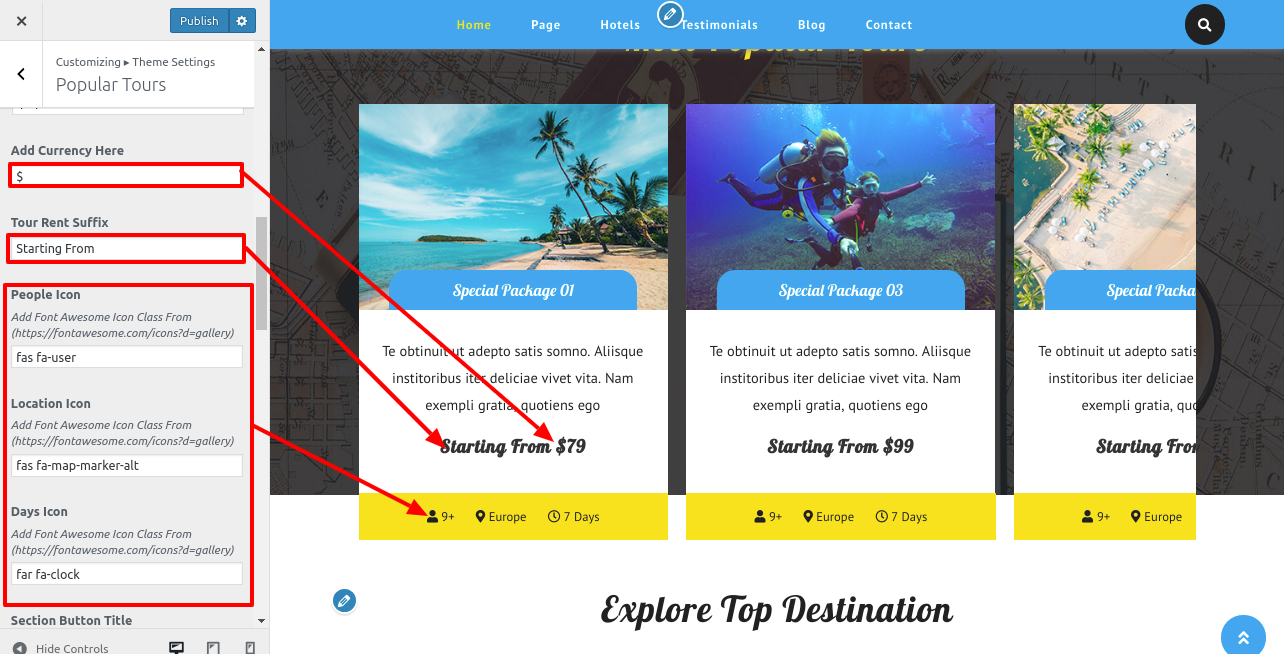
6. Popular Tours
To continue with the Popular Tours Section
Installing and turning on the vw-travel-pro-posttype extension is the first step.
first, the categories must be created.
Go to Dashboard >> Tour >> Categories >> Add New

Go to Dashboard >> Tour >> Add New

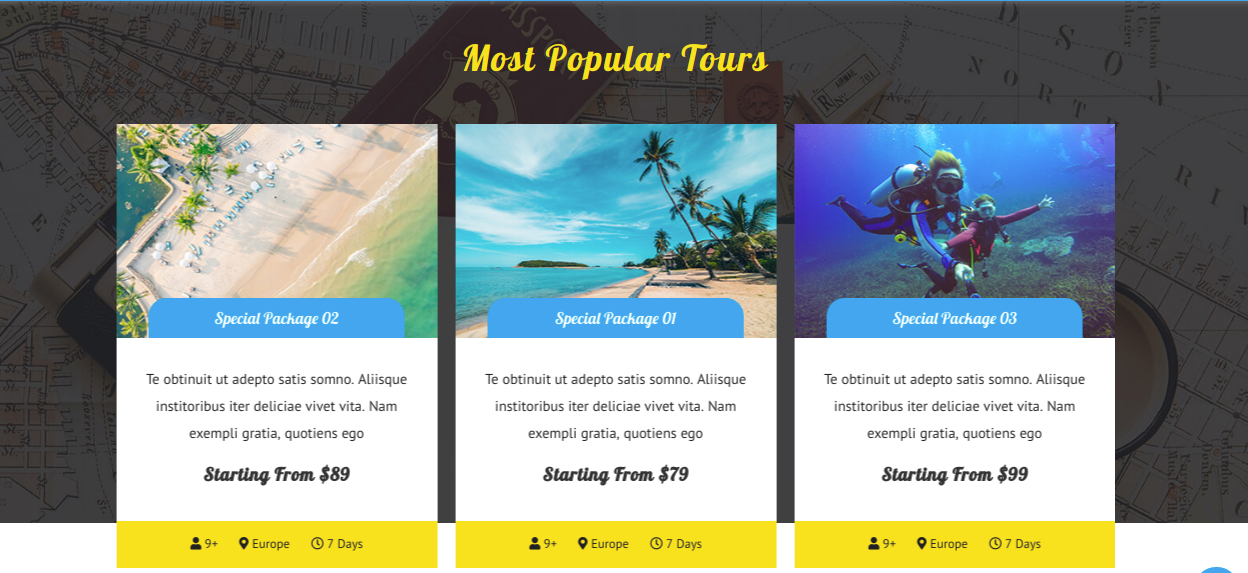
Go to Appearance >> Customize >> Theme Settings >> Popular Tour


You can create a Popular Tour Section in this manner.

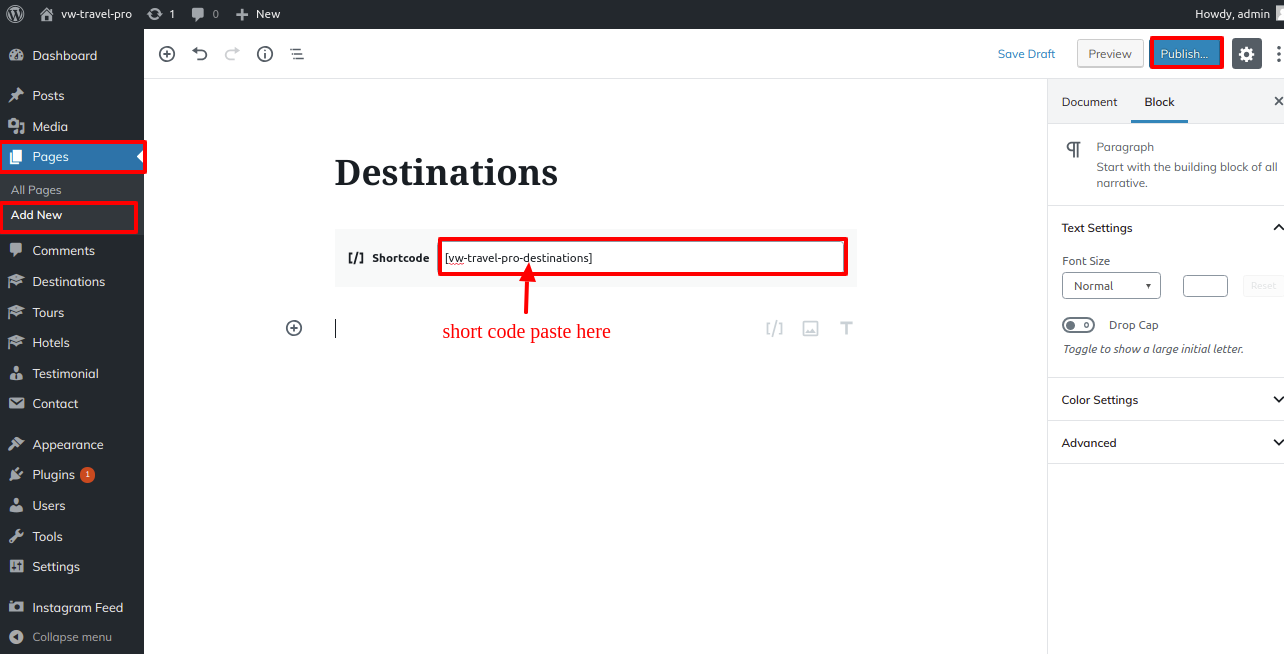
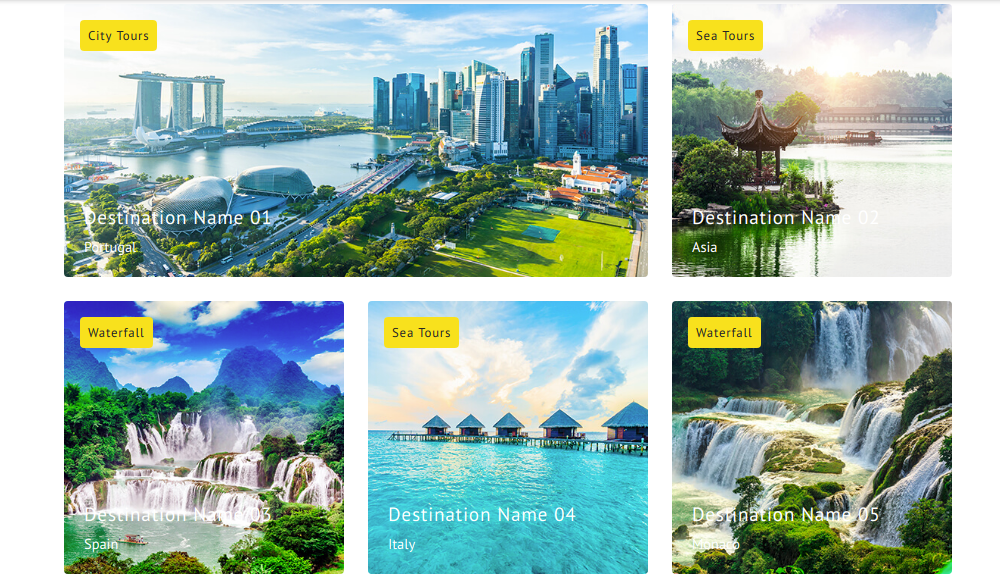
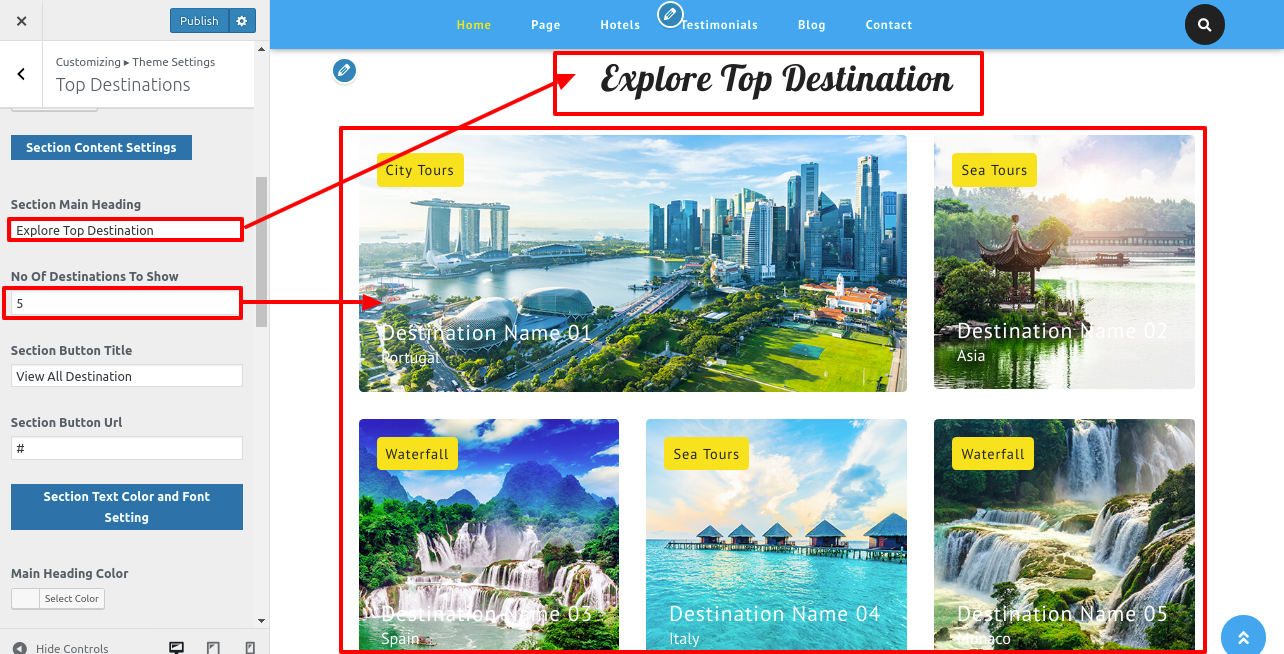
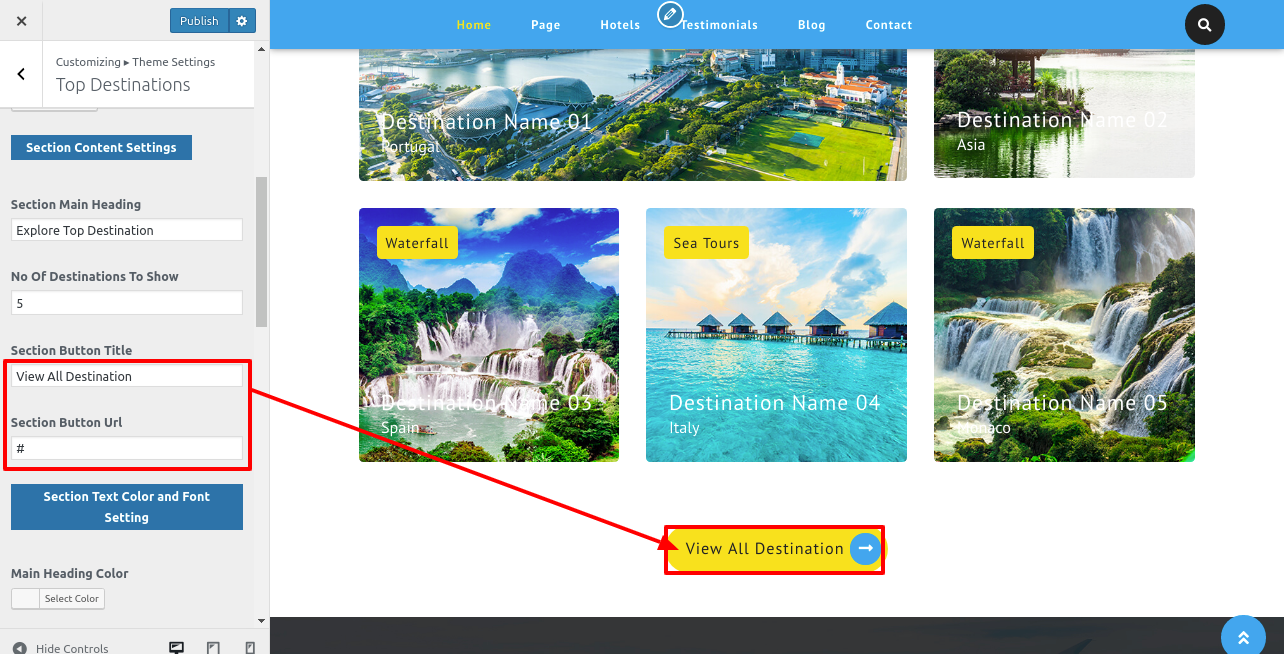
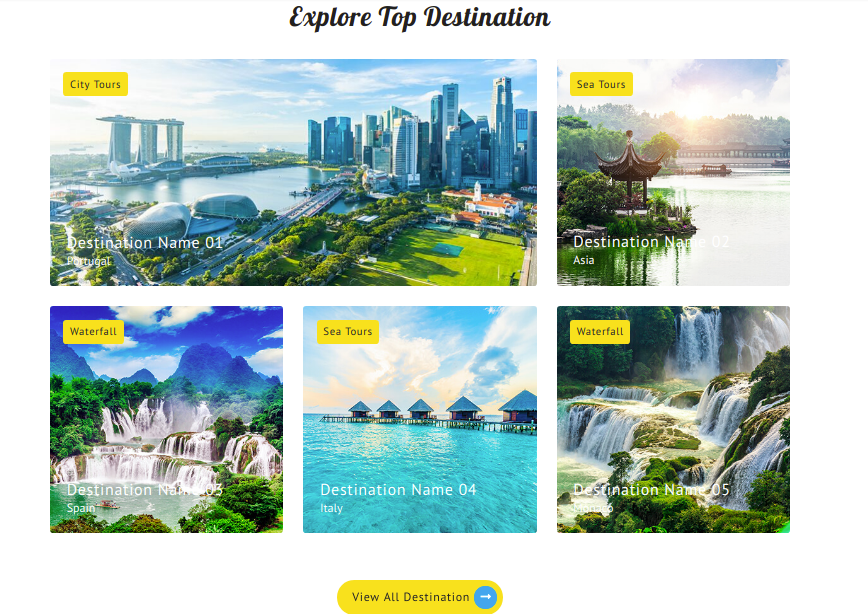
7. Top Destinations
Follow the instructions below to build up the Top Destinations Section.
Installing and turning on the vw-travel-pro-posttype extension is the first step.
Go to Dashboard >> Destinations >> Add New

Go to Appearance >> Customize >> Theme Settings >> Destinations


You can set up Top Destinations in this manner.

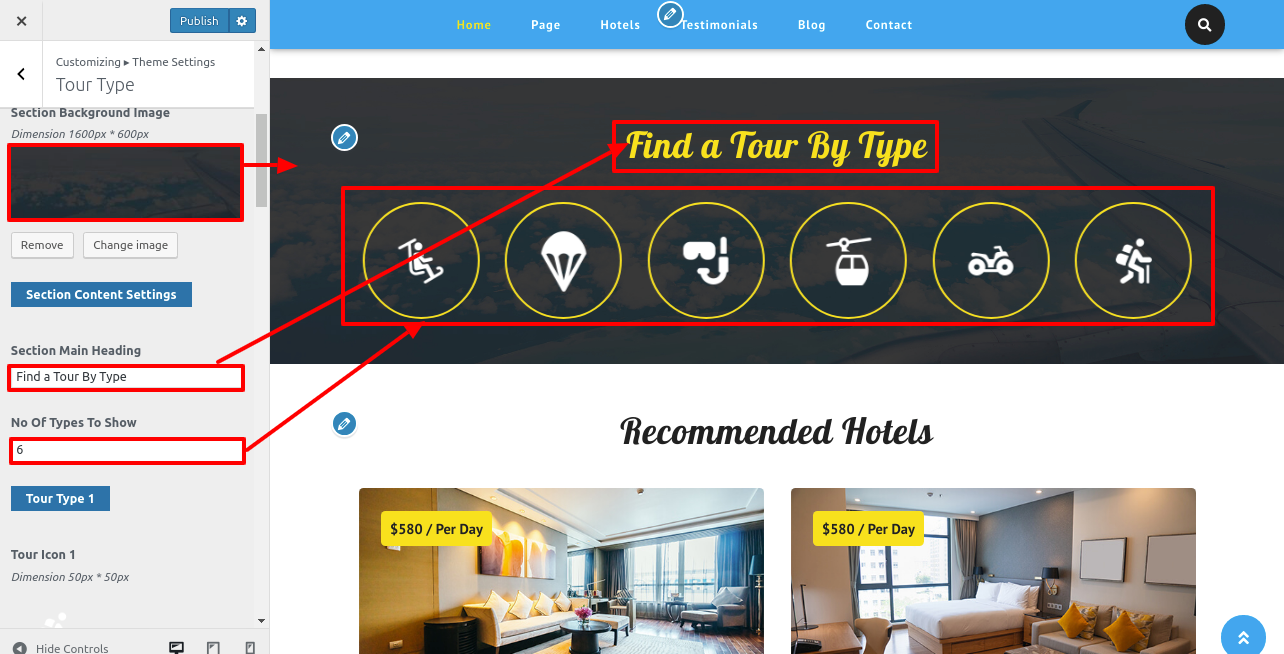
8.Tour Type
To build up the Tour Type Sections, follow the instructions below.
Go to Appearance >> Customize >> Theme Settings >>Tour Type


This will allow you to configure Tour Type.

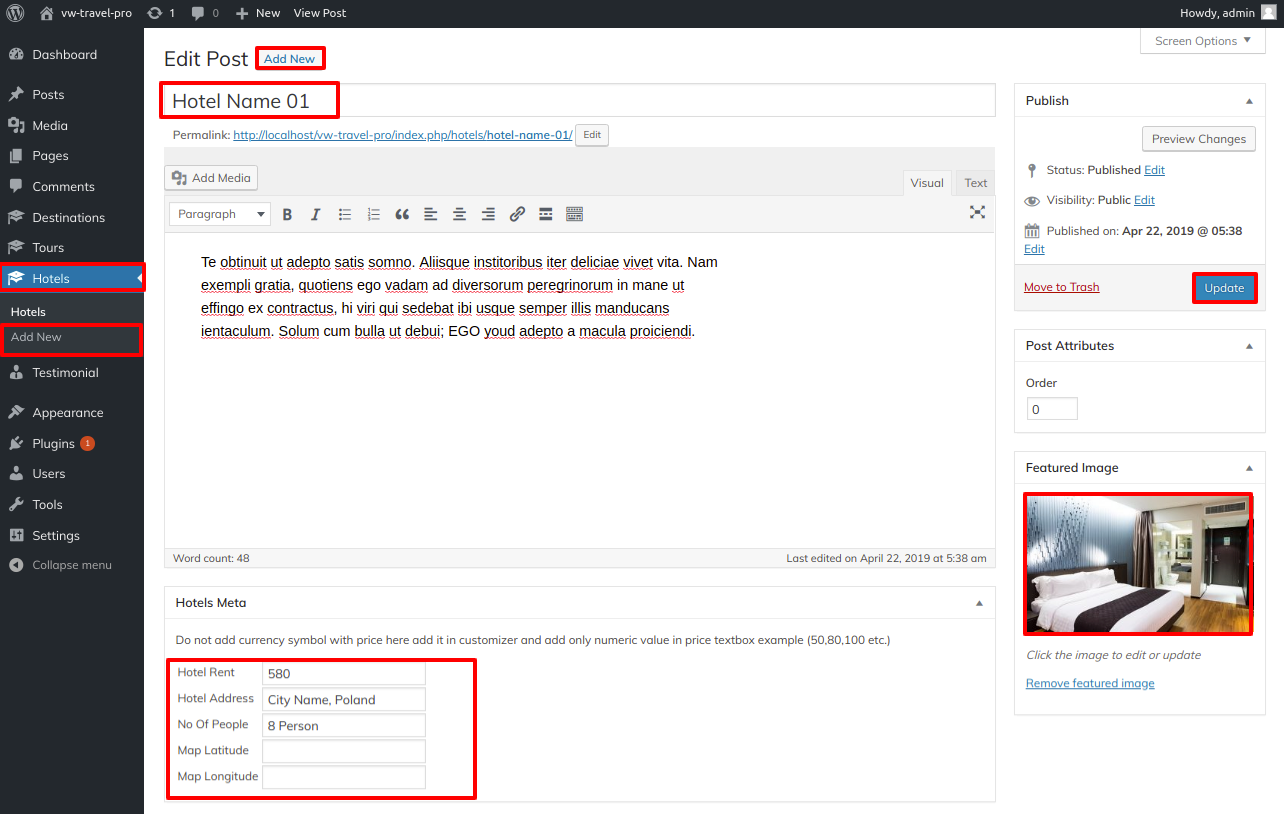
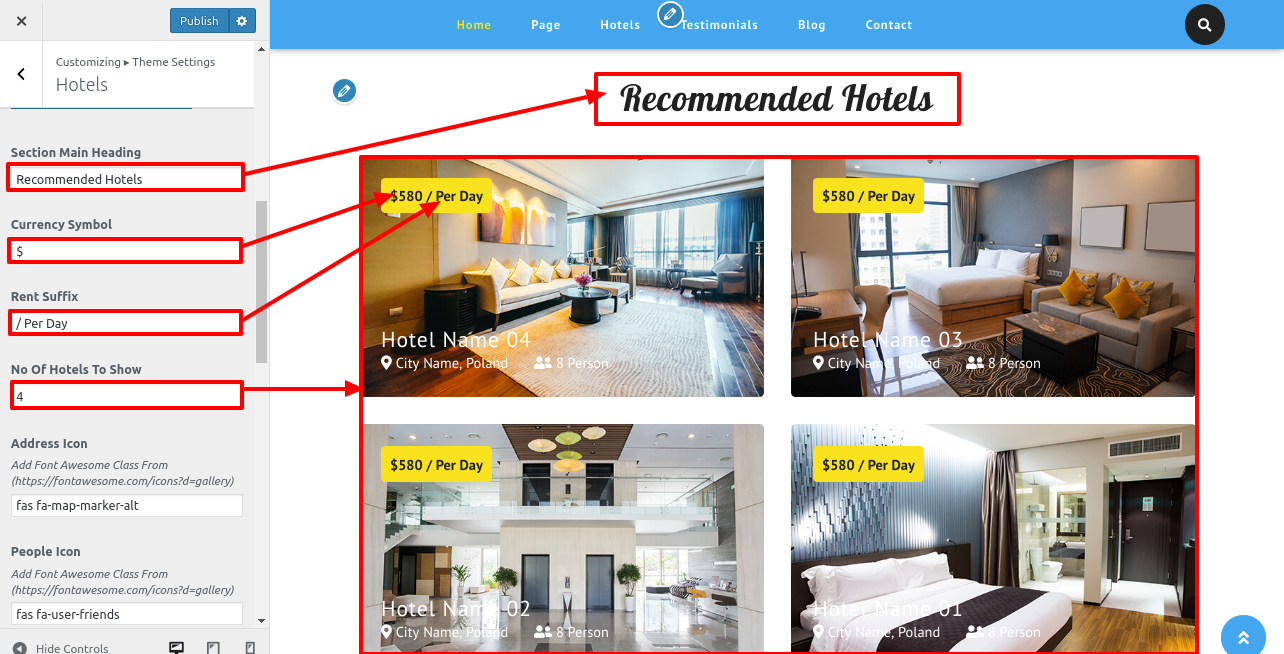
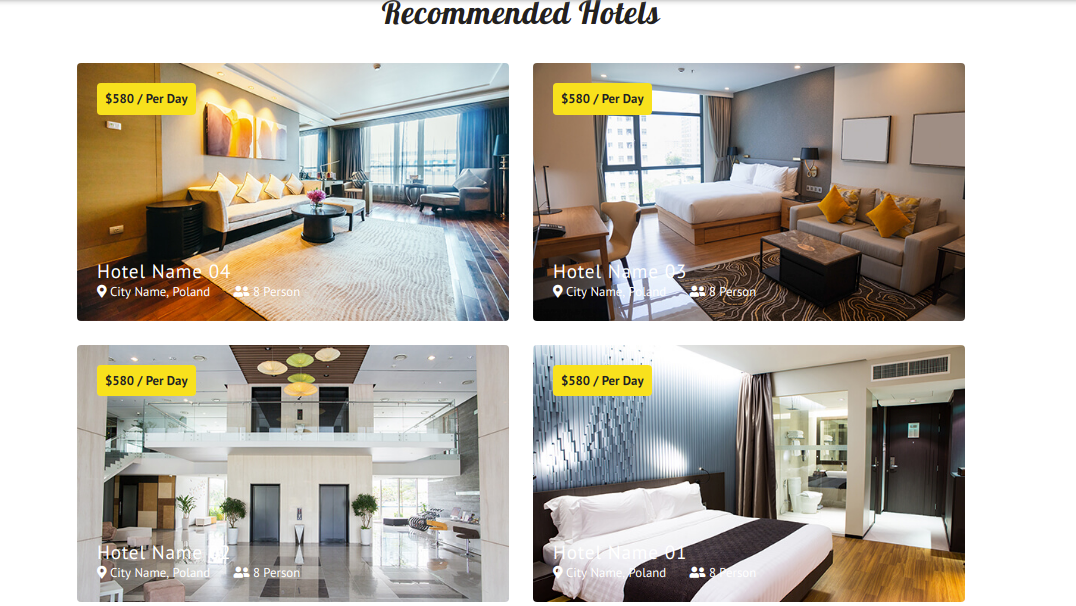
9.Hotels
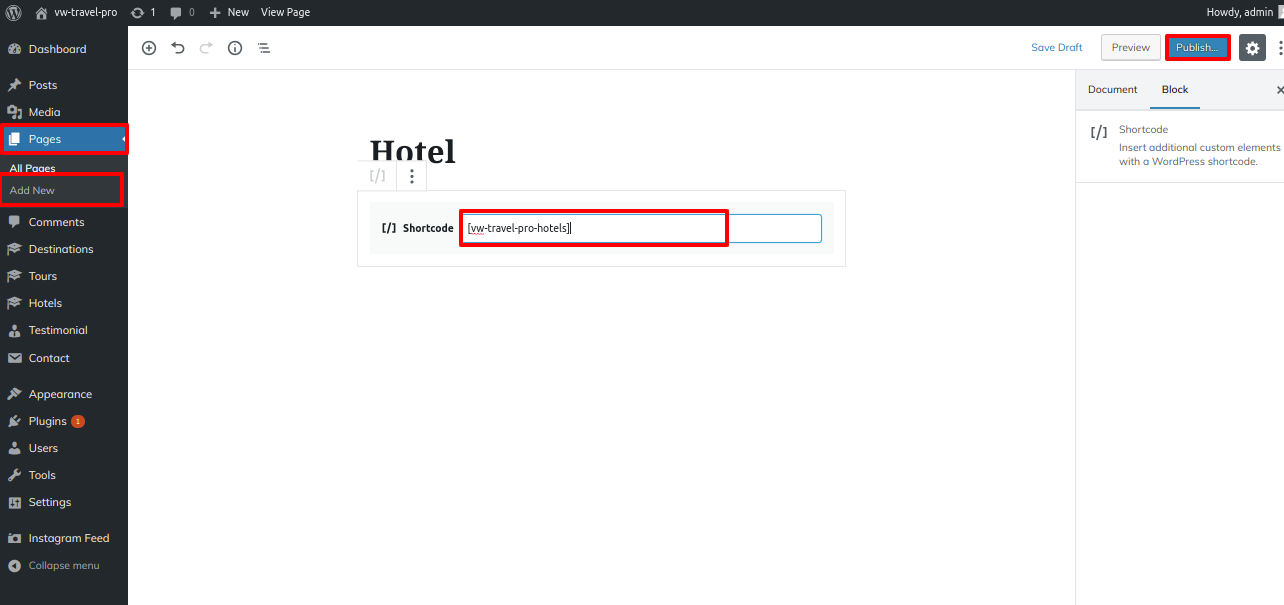
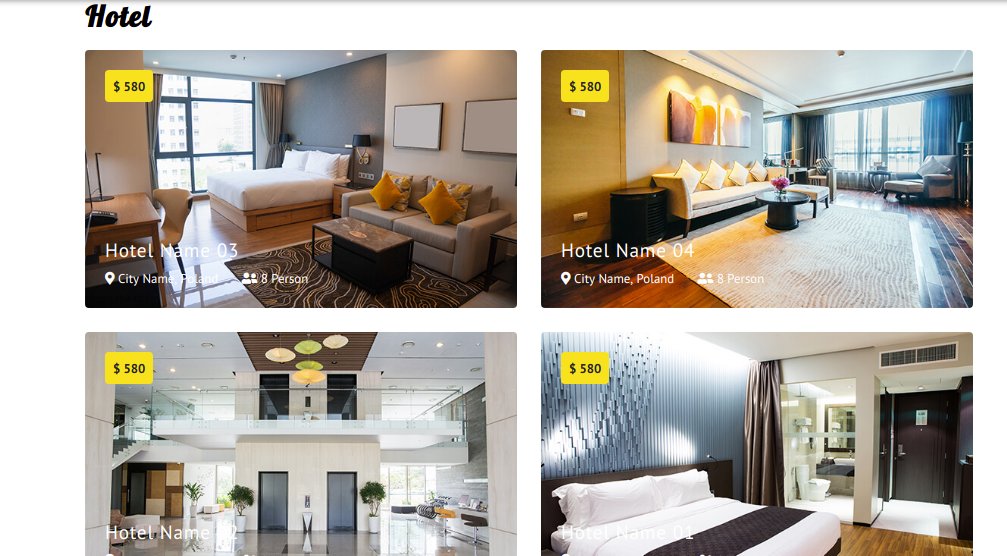
The steps listed below should be followed to build up the hotels section.
Installing and turning on the vw-travel-pro-posttype extension is the first step.
Go to Dashboard >> Hotels >> Add New

Go to Appearance >> Customize >> Theme Settings >>Hotels

This is how hotels can be built up.

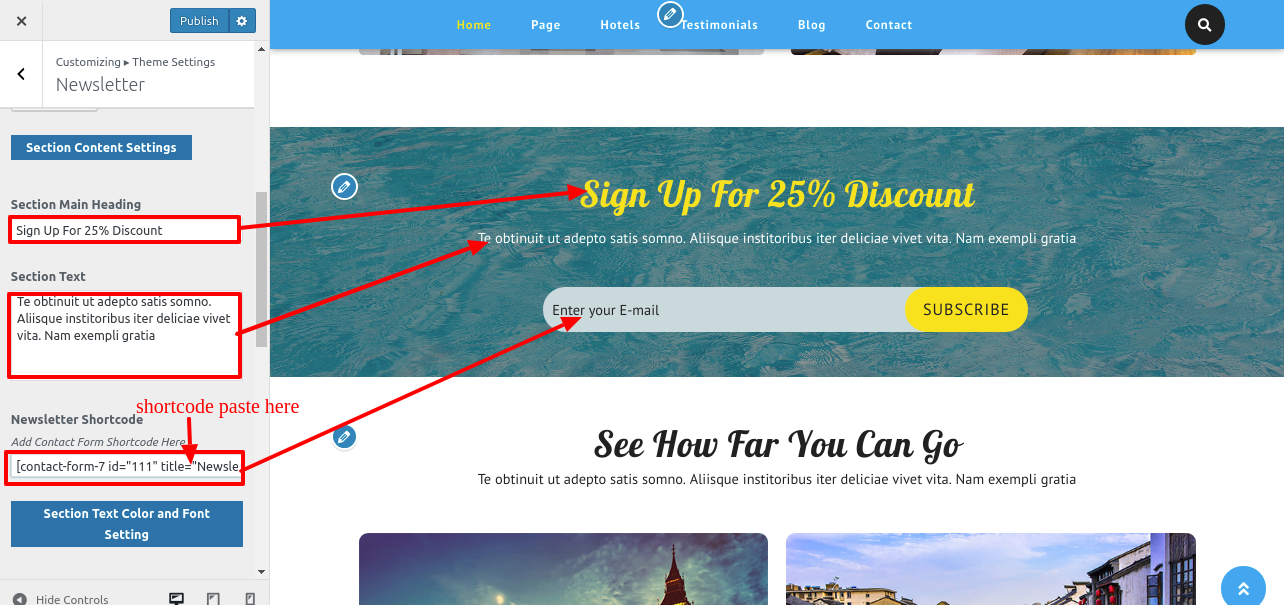
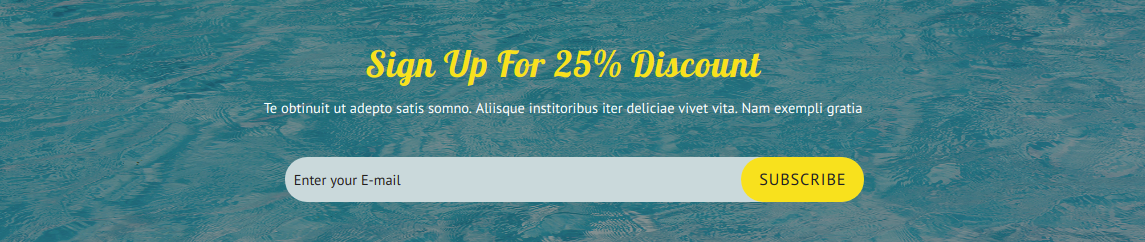
10. Newsletter
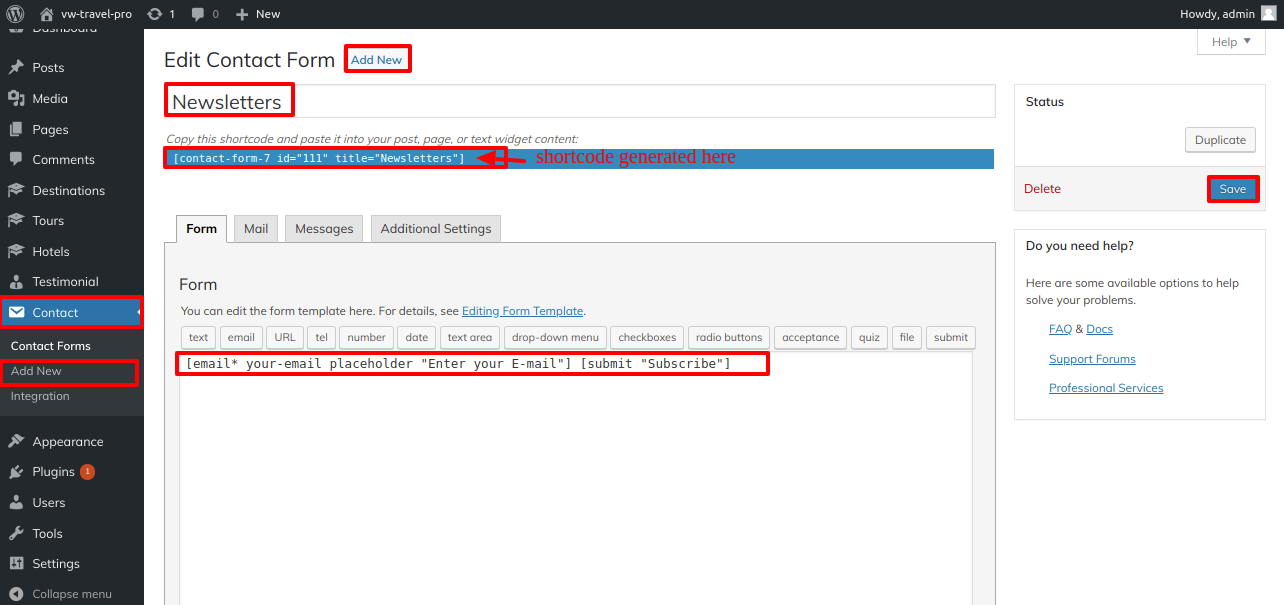
Follow the steps listed below to set up the newsletter section.
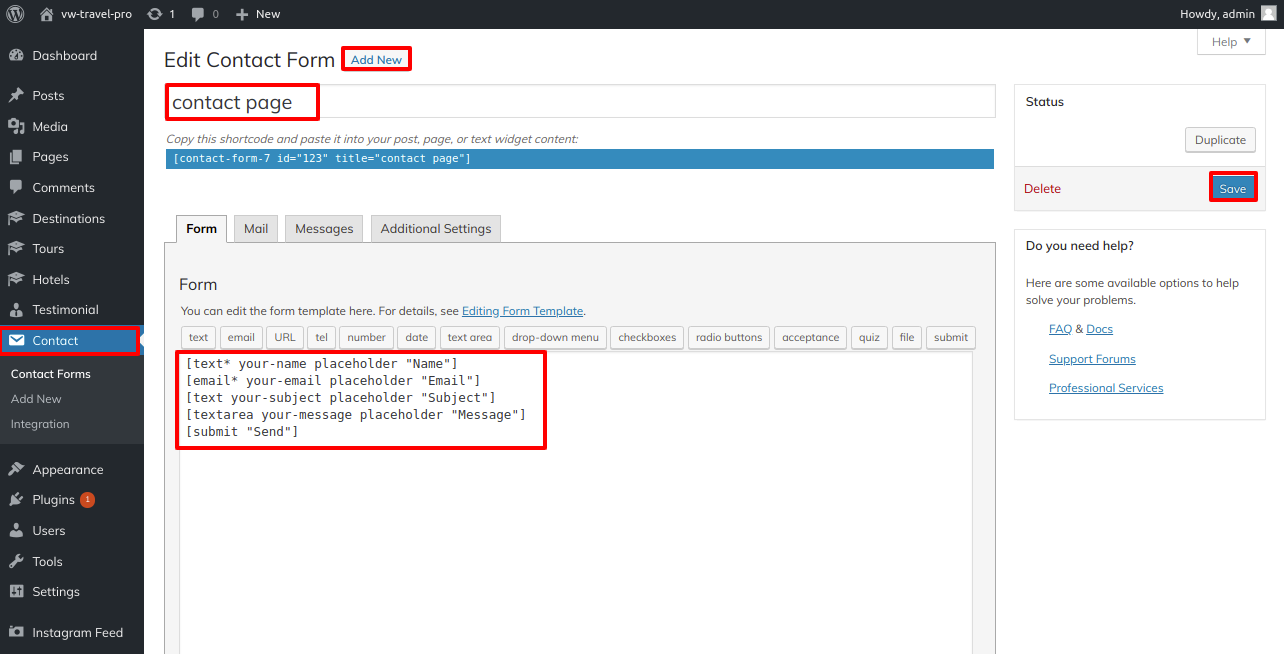
You must upload and enable the Contact Form 7 plugin in the Newsletter section.
Go to Dashboard contact >> Add New

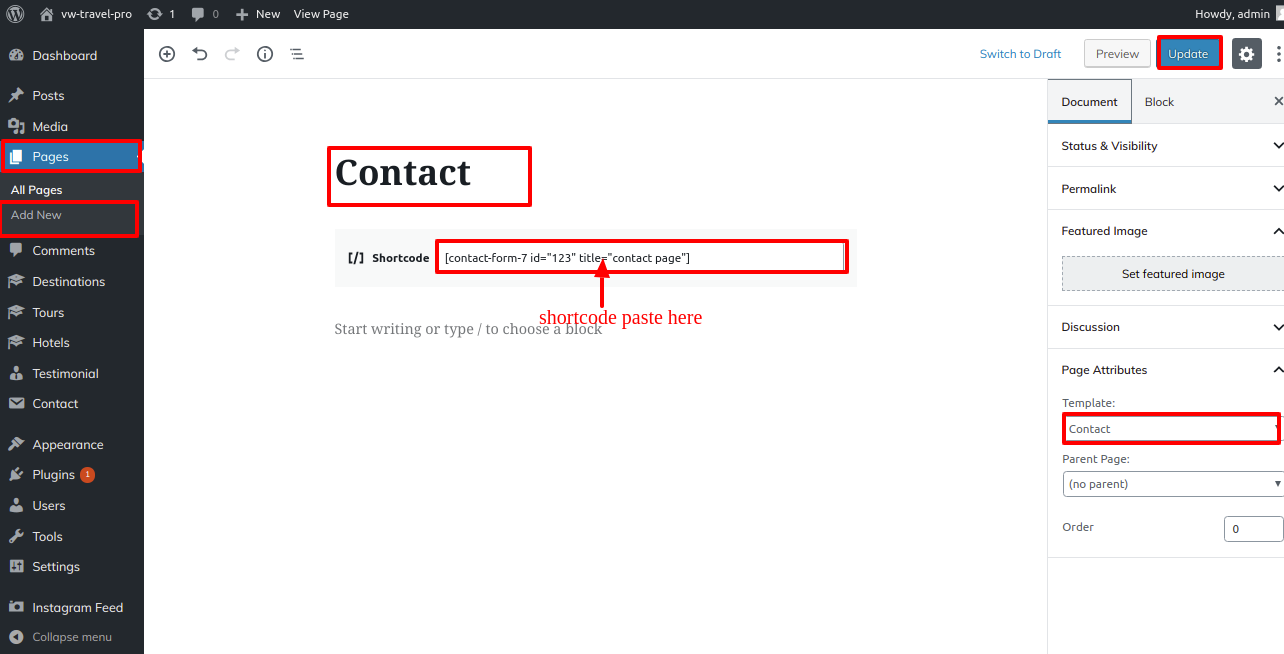
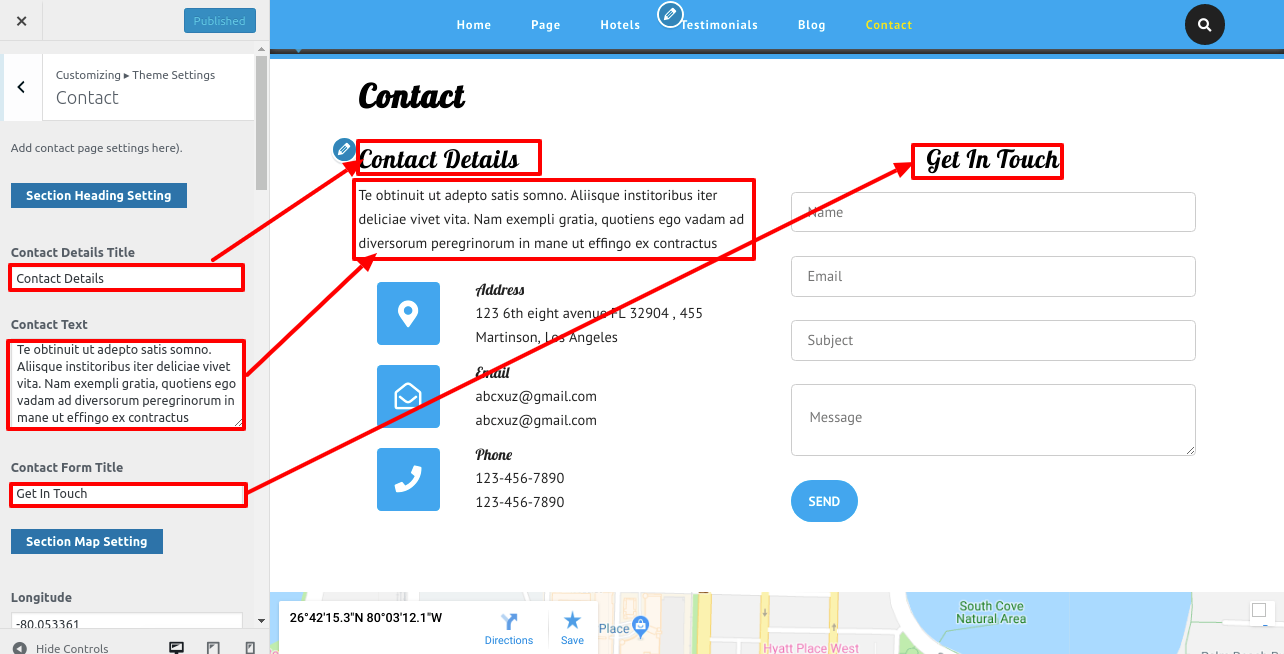
Go to Appearance >> Customize >> Theme Settings >>Newsletter

This will enable you to include the Newsletter area.

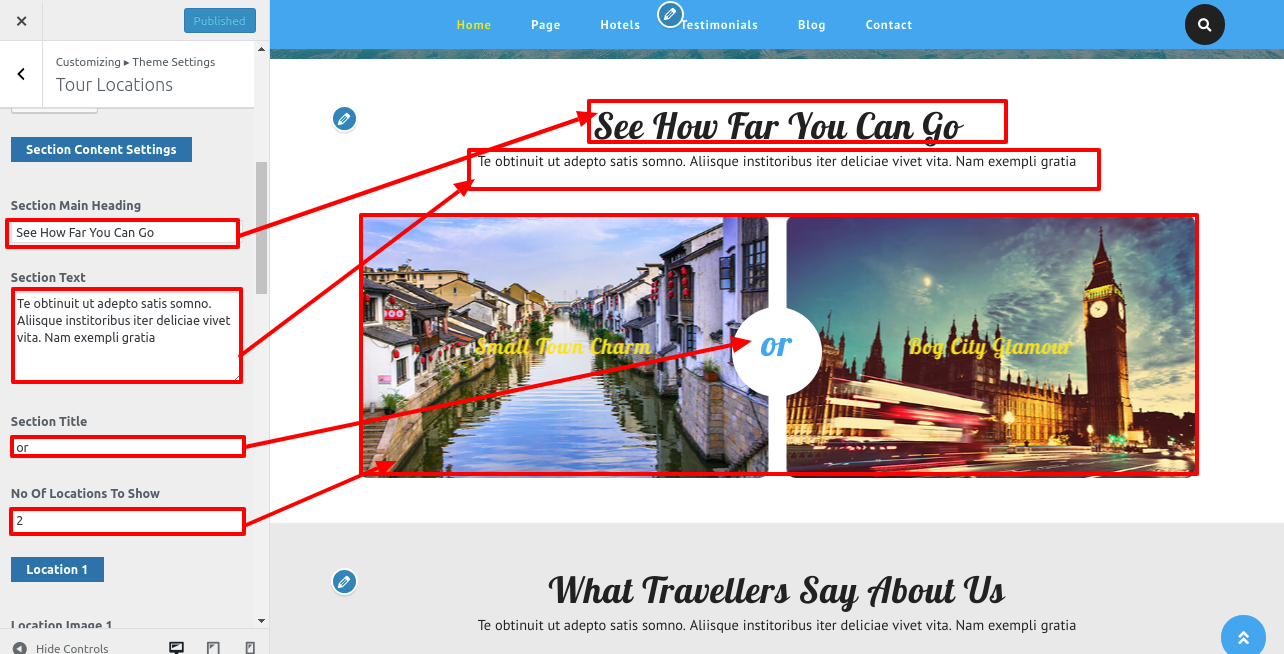
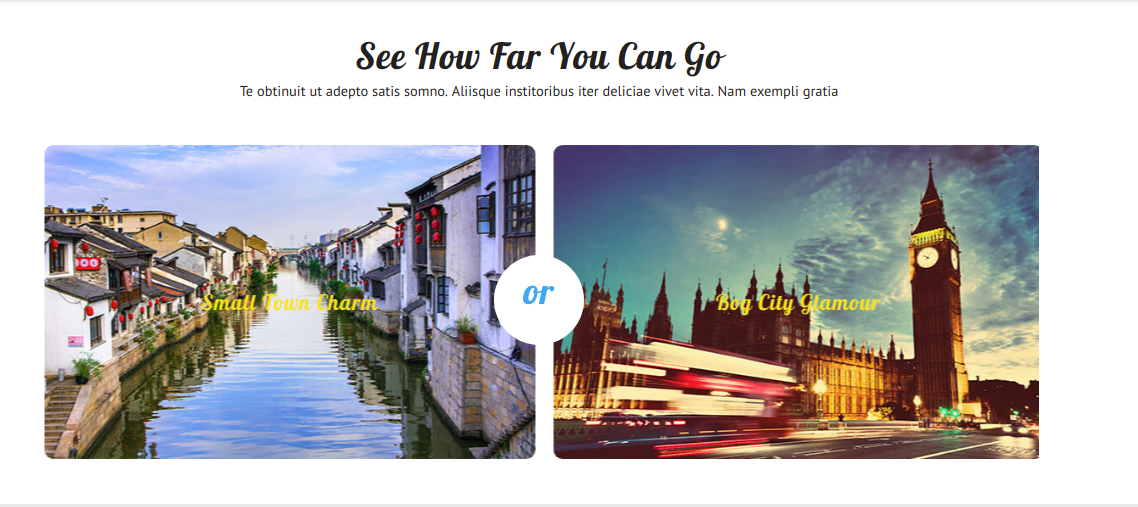
11. Tour Locations
Follow the instructions below to build up the Tour Locations Section.
Go to Appearance >> Customize >> Theme Settings >>Tour Locations


You can view Tour Locations in this manner.

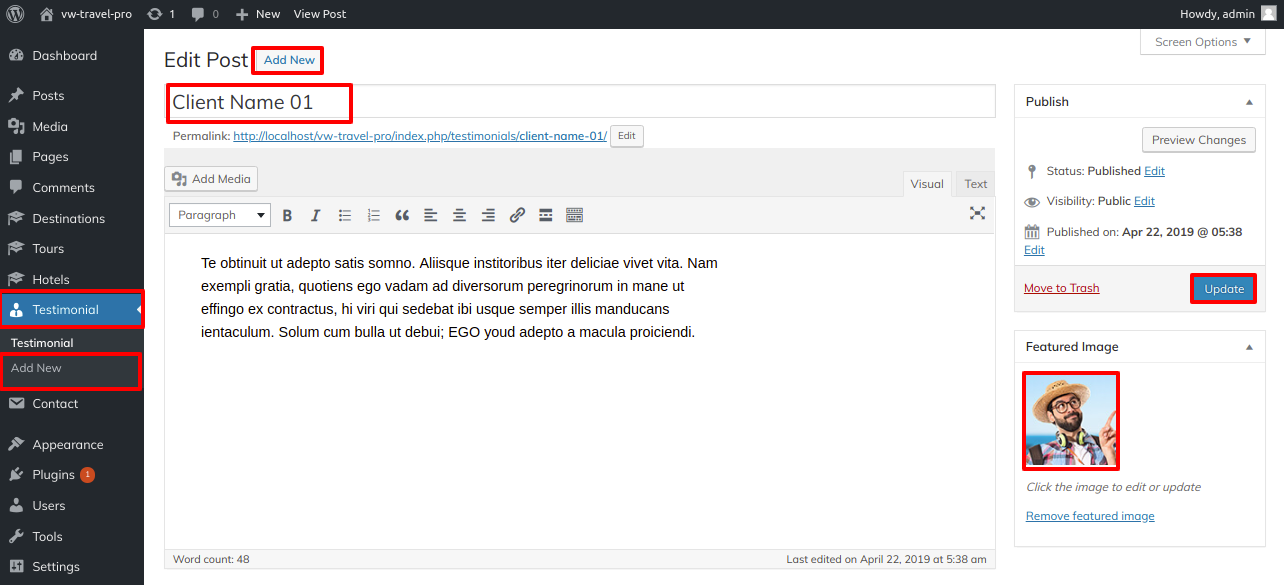
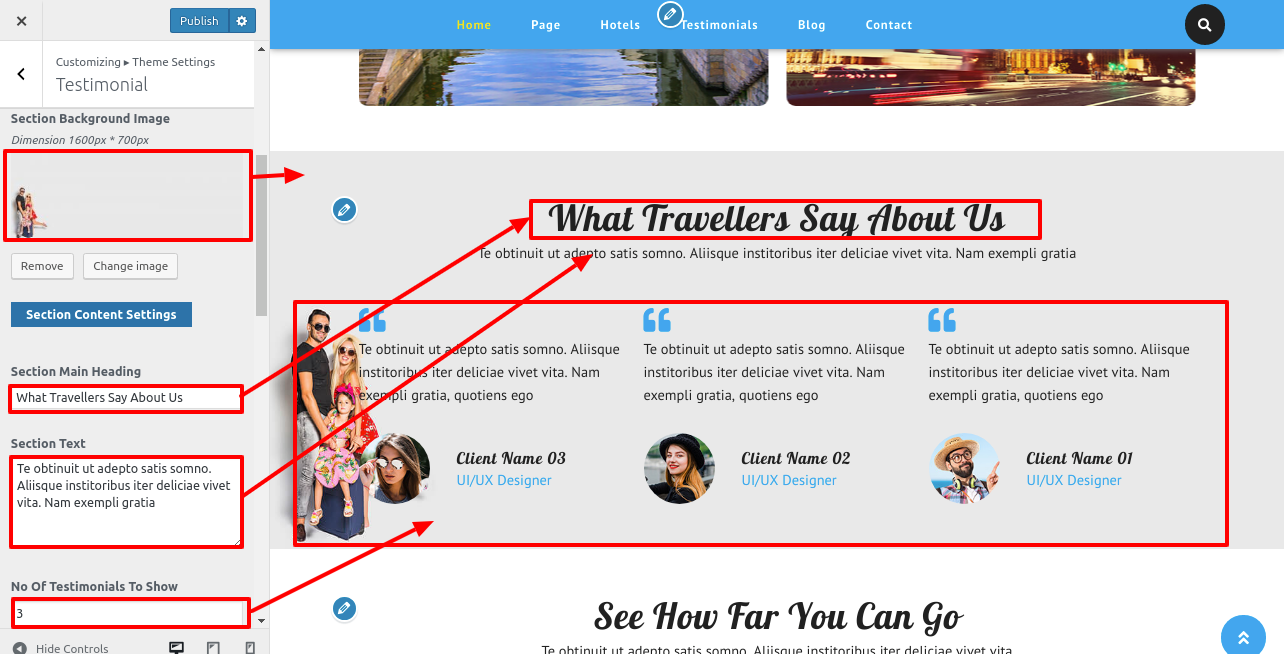
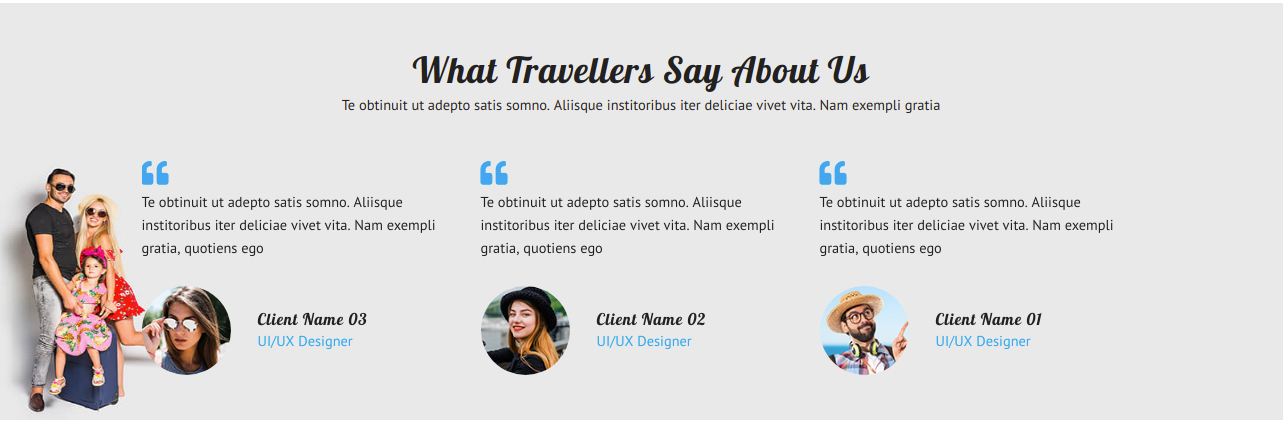
12. Testimonials
The procedures below should be followed in order to move on to the testimonials section.
The first stage is to install and enable the vw-travel-pro-posttype extension.
To highlight Testimonials on the main page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >>Testimonial

You can set up testimonials in this manner.

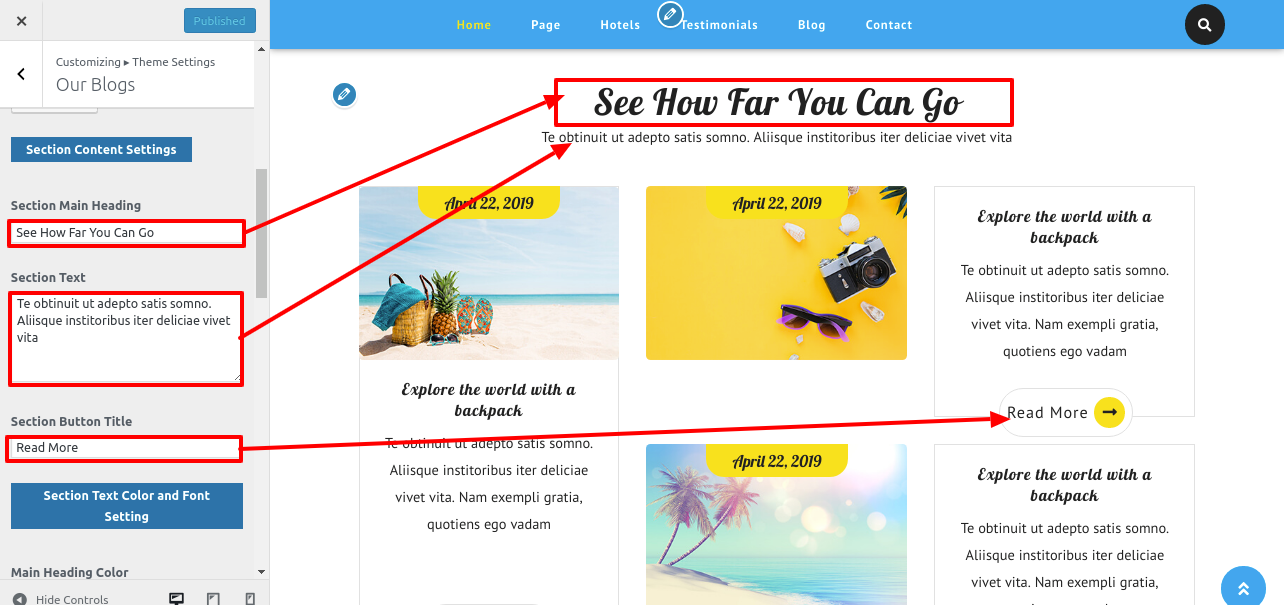
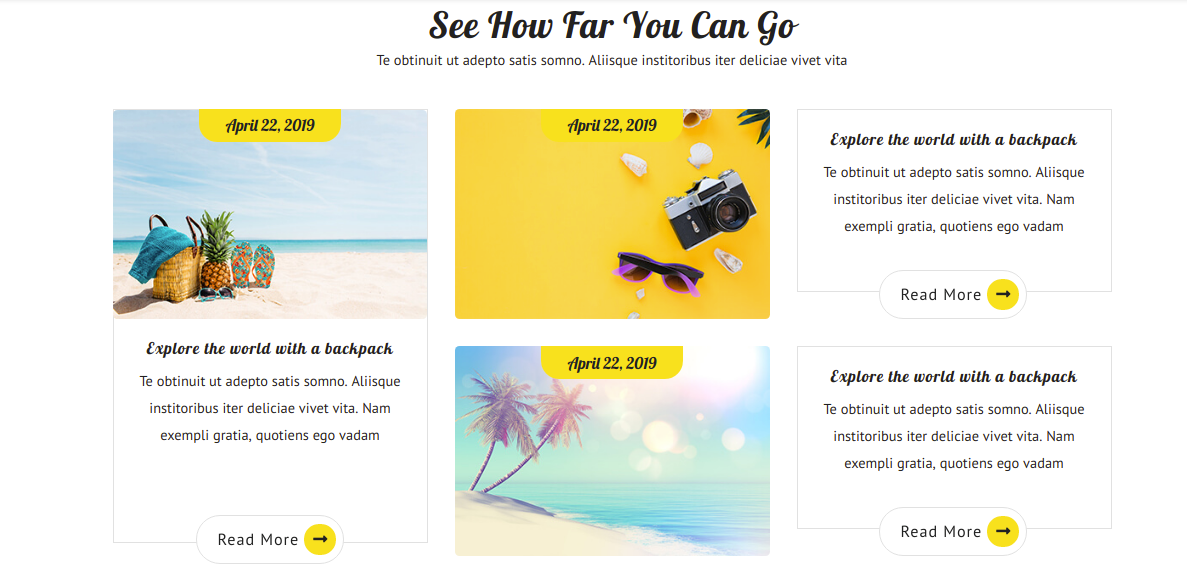
13. Our Blogs
To continue with Our Blogs Section the procedures outlined below
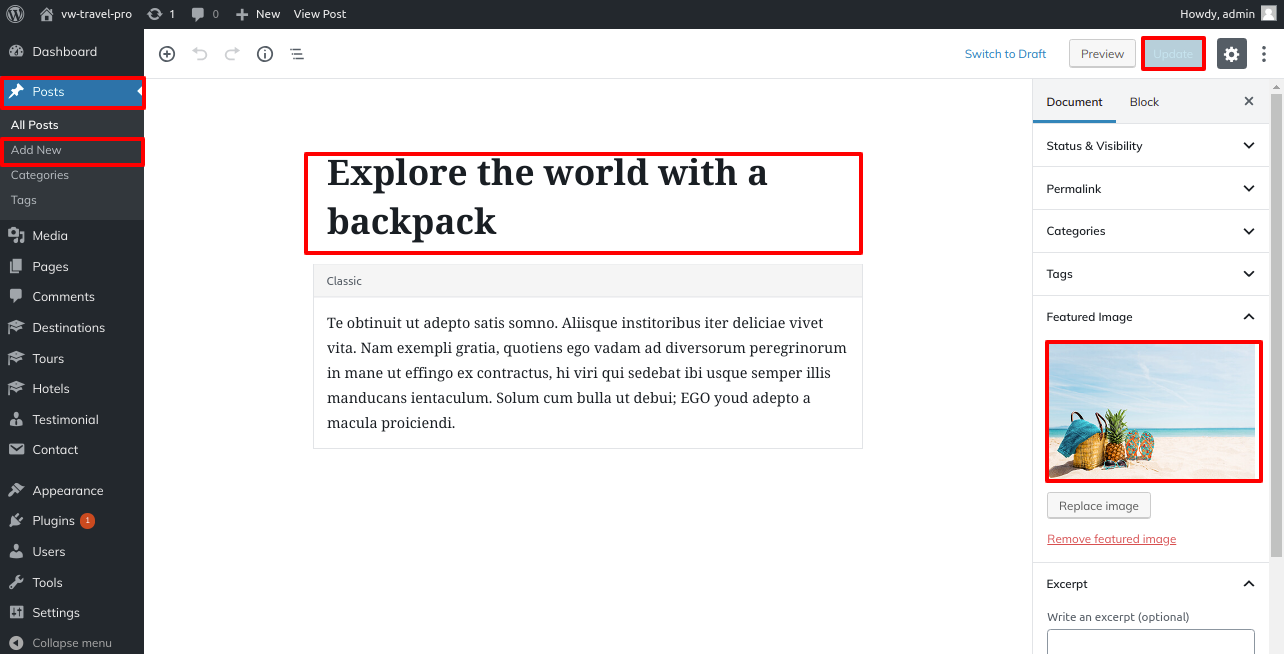
You must first create the necessary article.Follow the procedures listed below for adding the post.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >>Our Blogs

You can build up Our Blogs in this manner.

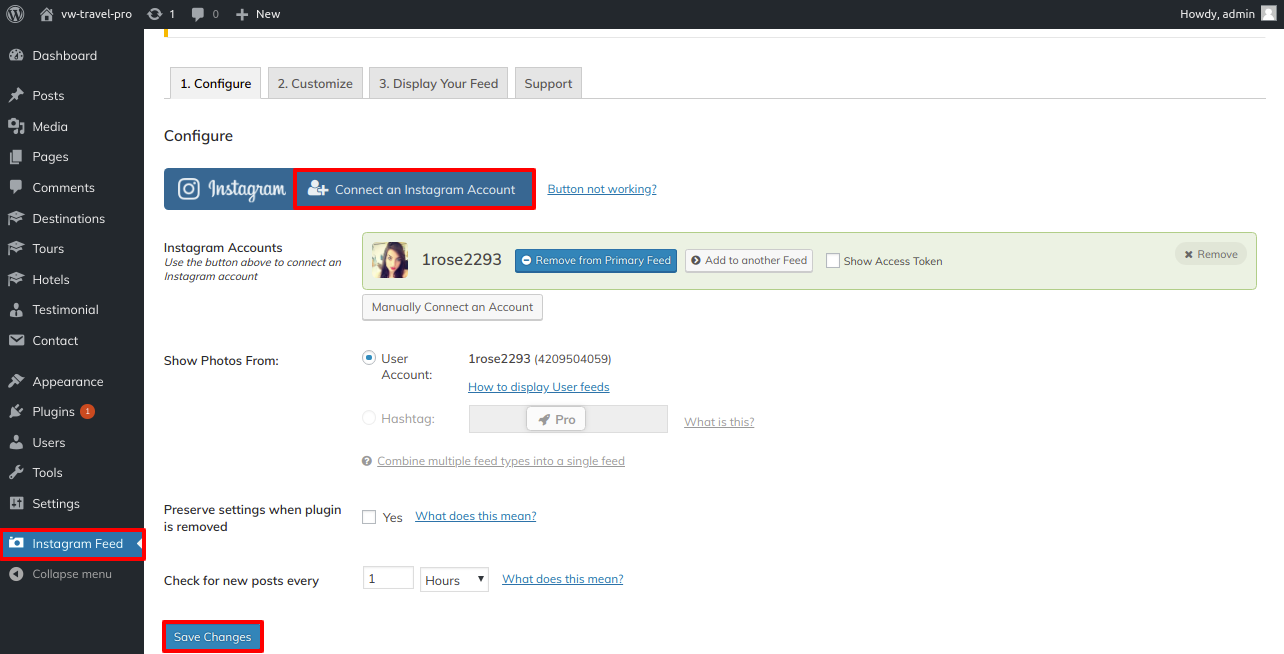
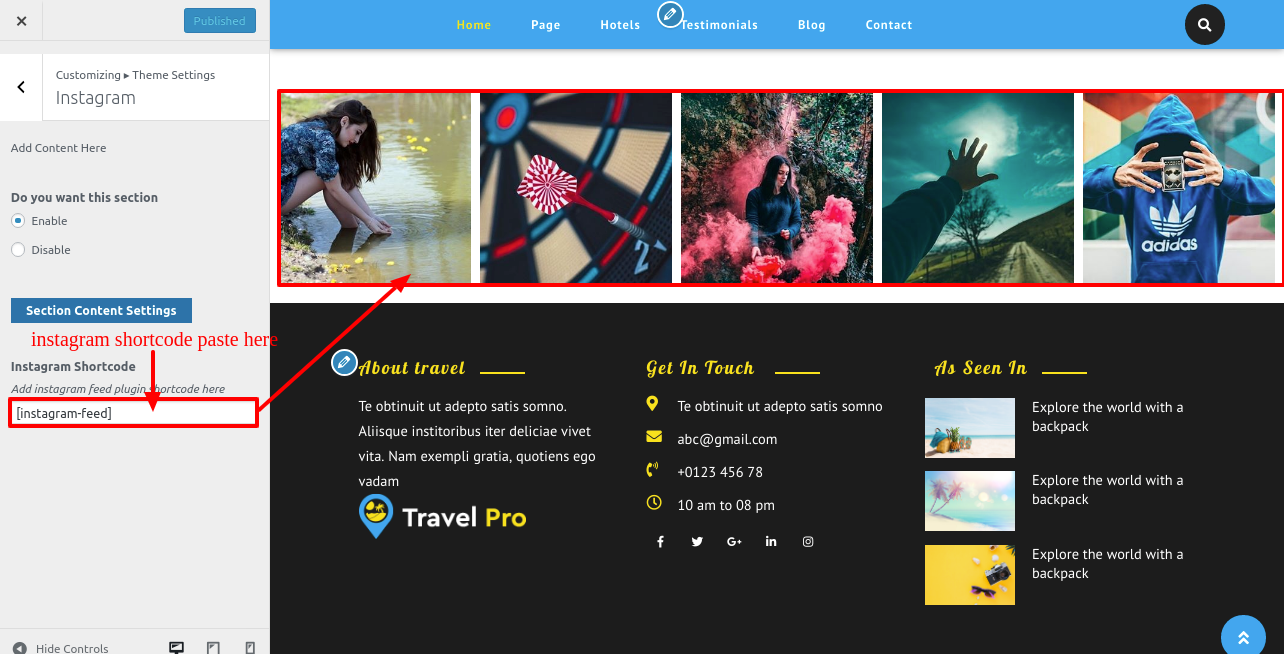
14. Instagram
You must first upload and enable the Instagram plugin in order to continue with the Instagram section.
Go to Dashboard >> Instagram Feed >>

Go to Appearance >> Customize >> Theme Settings >>Instagram

You can build up Instagram in this manner.

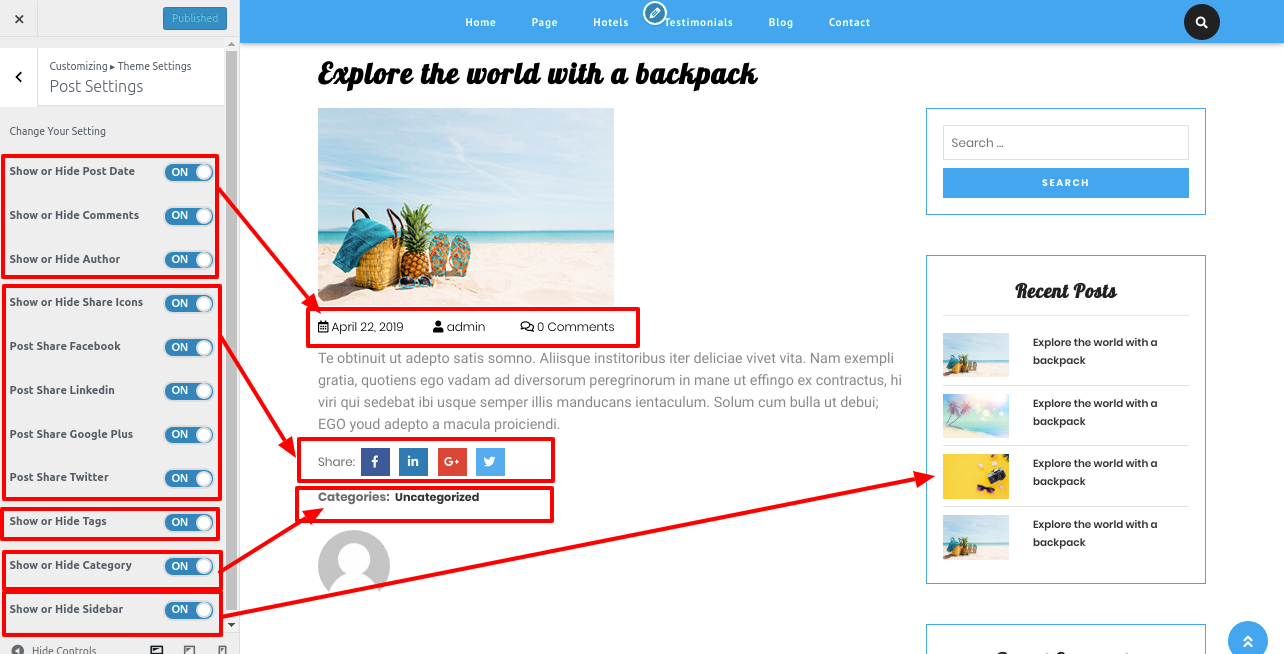
15. Setup Post Settng Section, follow the below steps.
Go to Customizer >> Theme Settings >>Post Setting

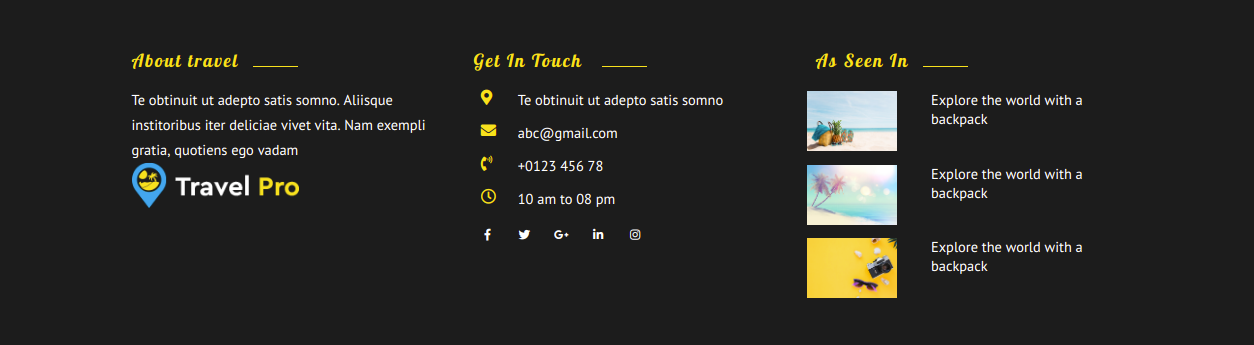
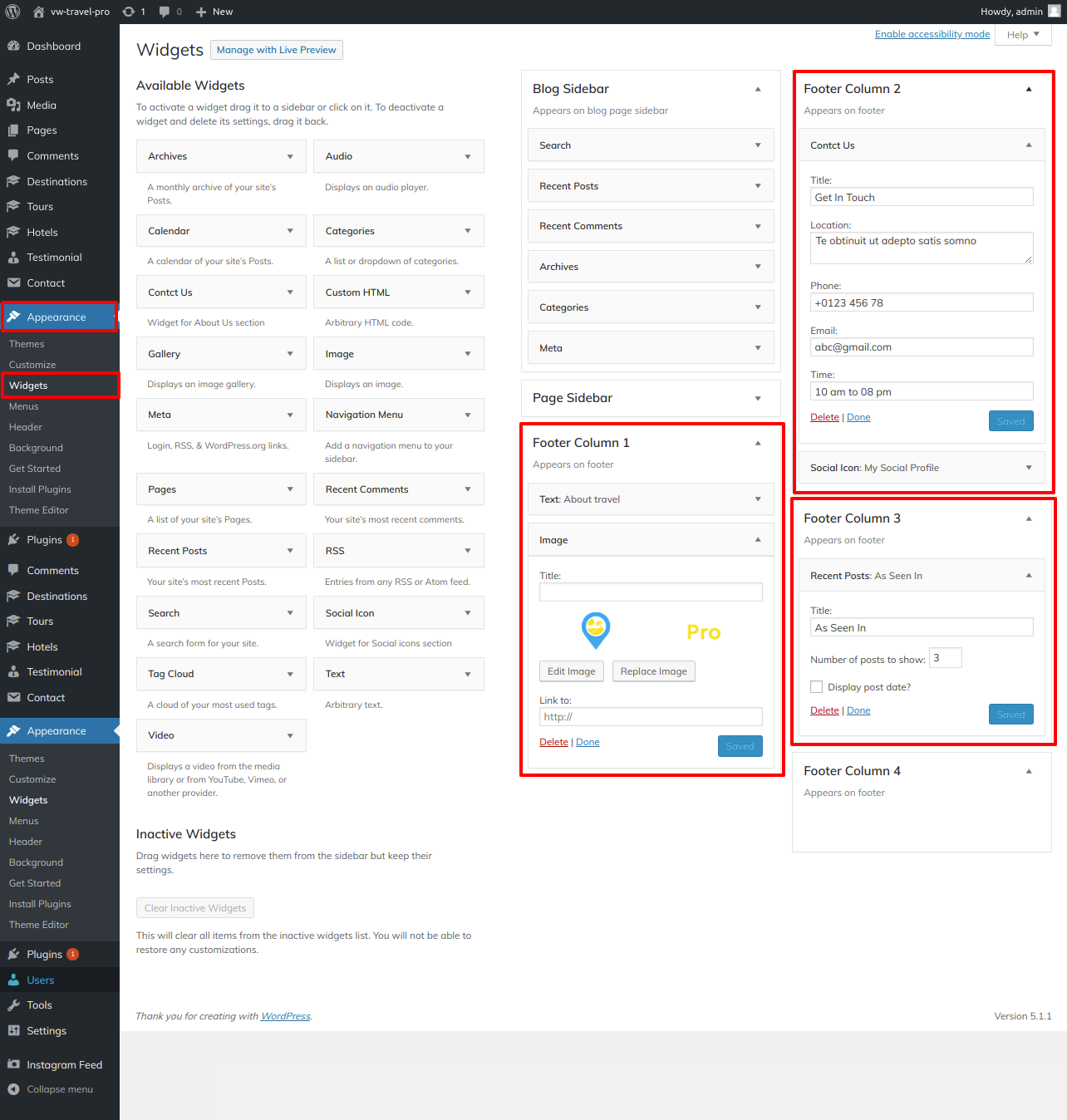
16. Setup Footer Widgets
Continue with the Footer Widgets Section by following the instructions listed below.
Go to Dashboard >>Appearance >> Widgets

Appearance >> Customize >>Theme Setting>>Footer Widgets.

To build up this section, adhere to these directions.
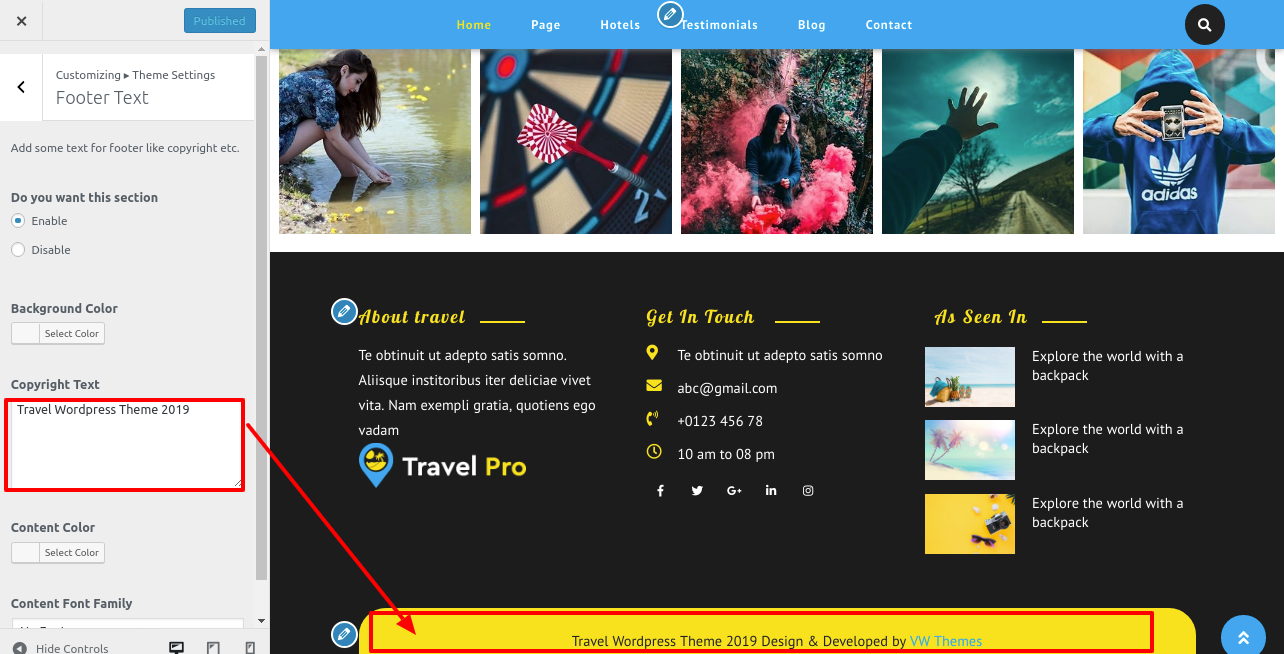
- Do you want this section : If you don't want this area, you can deactivate it here; if you do, just leave it enabled. Here, Enable and deactivate options are offered.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Footer Heading Color: You can choose the colour of the title for this section using this choice.
- Footer Heading Font Family: You can choose the title font family for this section using this choice.
- Footer Content Color: You can choose the colour of this section's content using this choice.
- Footer Content Font Family: You can choose the font family for this section's content using this choice.

The Footer Widgets can be added in this manner.