Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-travel-agency-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates an efficient and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the menu Appearance >> Themes

2. When arriving at the themes page, selectAdd New from the menu at the top.

3. Click the "Browse" button, select the vw-travel-agency-pro.zip theme, and then click the "Install Now" button.

4.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to turn on Total.
Plugin Installation.
The utility that already exists in WordPress can be increased and expanded upon using plugins
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
To directly install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
Posttype, Woocommerce, Contact Form 7, and VW Social Media Plugin for VW Travel Agency
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To learn how to use plugins for extra functionality, go through all plugin details and read the plugin documentation.
It is first necessary to submit the posttype plugin's zip file (vw-travel-agency-pro-posttype.zip).install the application now by clicking the button, then turn it on.
click on the install now button and activate.

Section Color / Font Pallette
Font and colour selection is very simple. In every section of the customizer, these choices are available. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on how many options are accessible in a given section, each individual section has the option to customise the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color / Font settings


Section Ordering
How to Arrange and Reordering Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. When you drag any section top or bottom, your front view will alter in accordance with the customizer settings.
You can reorder sections by simply dragging and dropping the available choices into the desired order.
to continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Theme Wizard
* This is new feature added in the version (1.0.0)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer to the following movie to activate your licence key:

3) Click Wizard to get going right away.

4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Homepage Template
Set up your home page by following these steps.
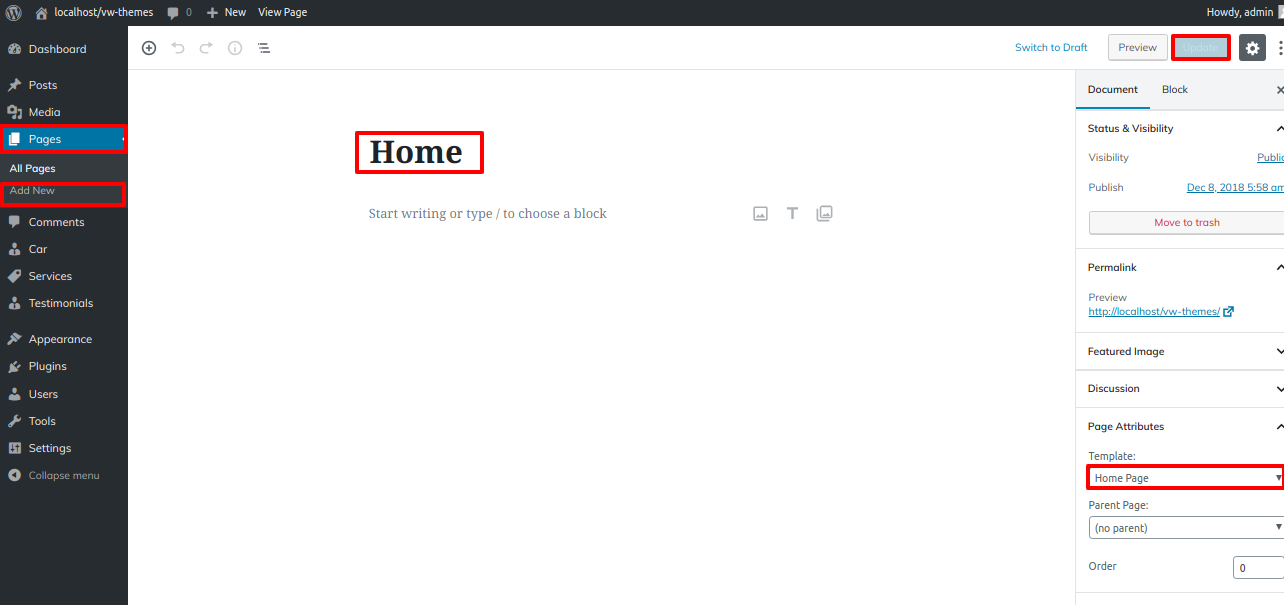
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
-


- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page
-

When you're finished, you can view the entire demo collection on the front screen.
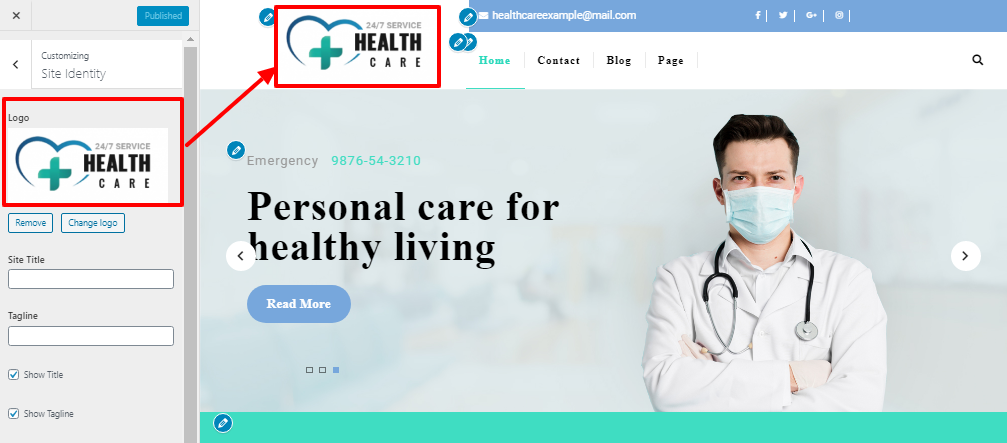
Setup Site Identity
So as to continue with Site Identity.
Go to Appearance >> Customize >> site identity

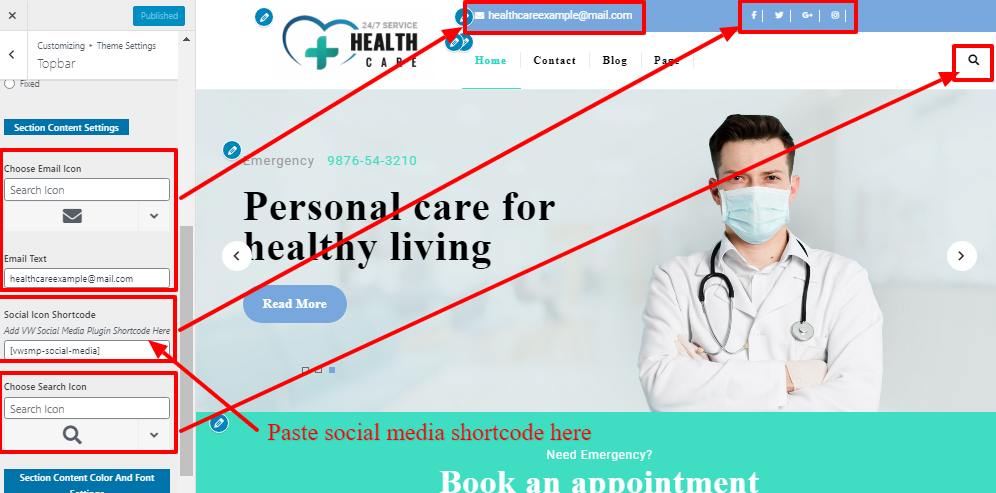
1. Setup Topbar Section
The top bar section setup is demonstrated in this part. adopt these actions.
Setup Social Media Icon
Follow these instructions to create social media icons.
Uploading and activating the VW Social network plugin is the first step.
Go to >> Dashboard >> VW Social Media

Navigate to the Theme Settings section within the Appearance customization options, and then select the Topbar section option..



2. Setup Header Section
Follow the instructions below to set up the header section.
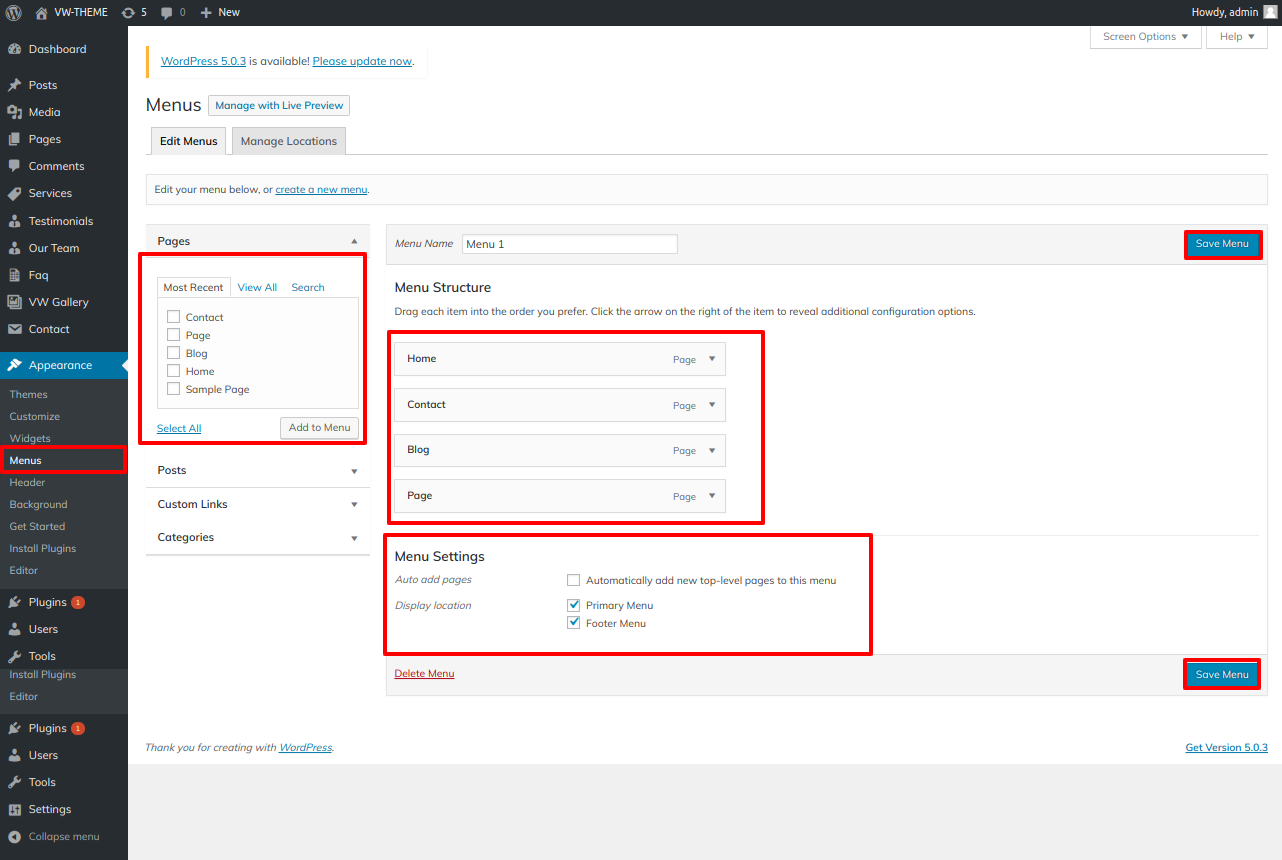
1. Go to Dashboard >> Pages >> add new page if you want to add and assign the page to that area, with the addition of an image. You can repeat this process several times to create more pages to allocate to the same area.

You must add items to the menu before
Go to >> Appearance >> Menus >> Add menu


If you want to add more pages, follow the same procedures again.
You can put menus in the header section in this manner.

1. Navigate to the Theme Settings section within the Appearance customization options, and then select the Header option..

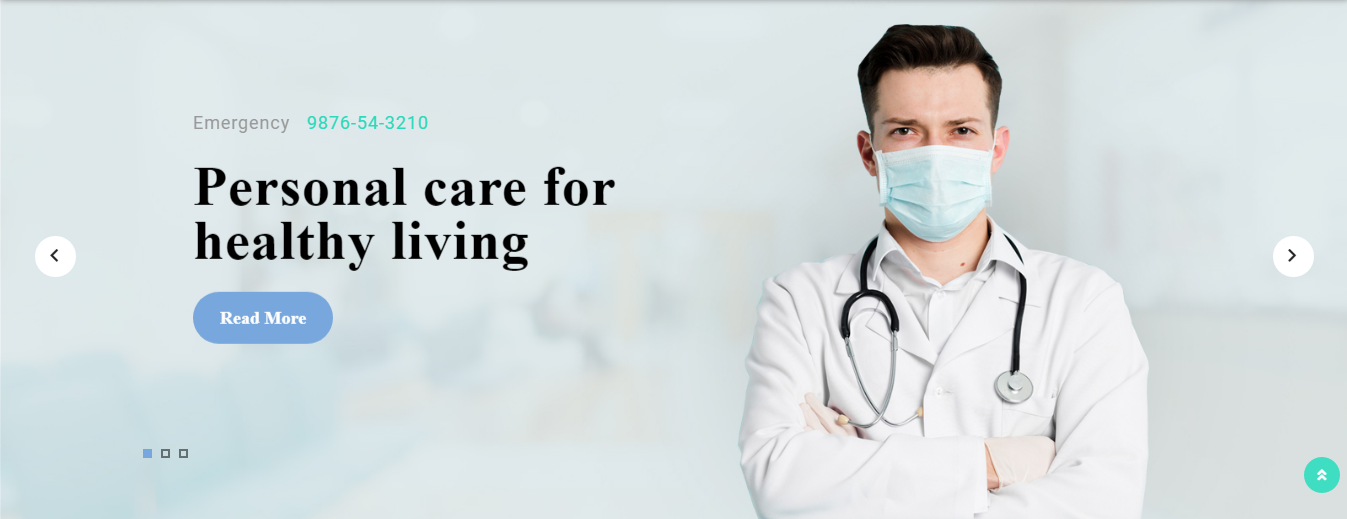
3. Setup Slider Section
To move the scale, please.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider Settings option.


You can add the Slider2 and Slider3 content in this manner.



You can include the Slider Section in this manner.

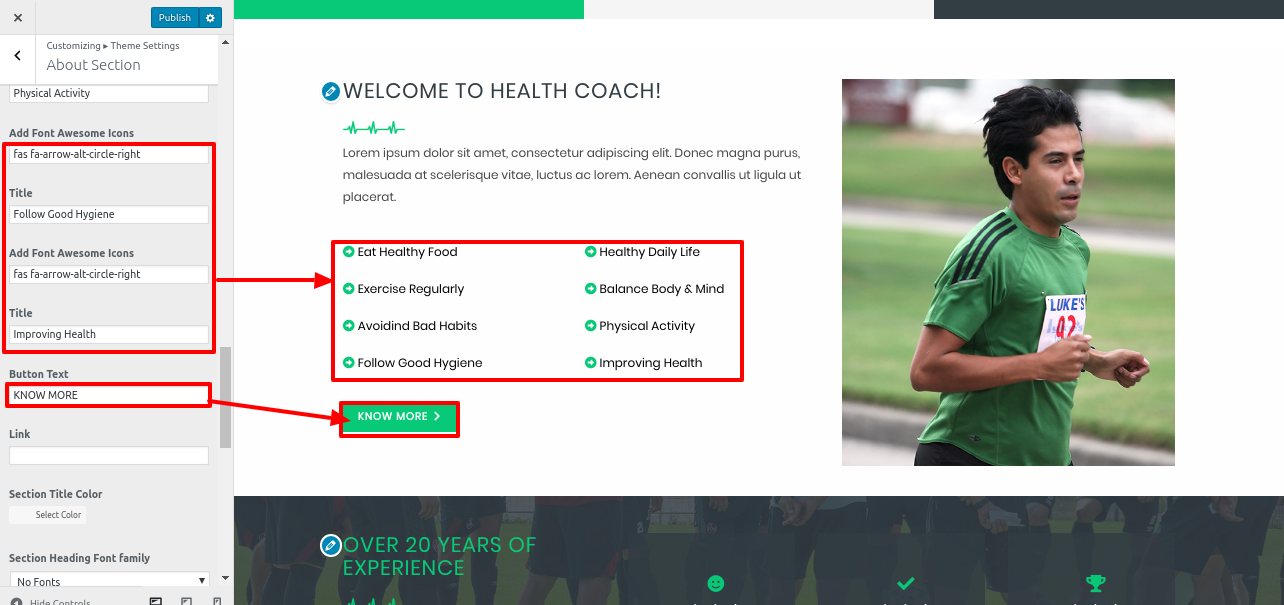
4. Setup About Us Section
To continue with the About Us Section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.




This will enable you to include the About Us Section.

5. Setup Search Tour Section
To continue with the Search Tour Section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Search Tour option.


You can include the Search Tour Section in this manner.

6. Setup Top Destination Section
To build up the Top Destination Section, follow the instructions below.
You must install and enable the Woocommerce plugin first. Create merchandise categories after the plugin has been activated.
Go to Dashboard >> Products >> Categories.

"Add products to categories after creating them"
Go to Dashboard >> Products >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Top Destination option .


You can then include the Top Destinations Section.

7. Setup Explore Section.
To continue with the Explore Section,
You must install and enable the VW Travel Agency Pro Posttype Plugin first. When the plugin was activated, the Explore area of your dashboard was visible.
Go to Dashboard >> Explore >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Explore Section option.


You can include the Explore Section in this manner.

8. Setup Surety Insurance Section
In order to move on to the Section on Surety Insurance.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Surety Insurance option.


You can then add the Insurance box 2, Insurance box 3, and Insurance box 4 in this manner.
You can then include the Section on Surety Insurance.

9. Setup Tour Type Section
To move on to the Tour Type Section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Tour Type option.


You can add the remaining information in this manner.
You can include the Tour Type Section in this manner.

10. Setup Promotions Section
To continue with the Promotions Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Promotions option.




You can include the Promotions Section in this manner.

11. Setup Our Products Section
To set up the Our Products Section, follow the instructions below.
You must install and enable the Woocommerce plugin first. Create merchandise categories after the plugin has been activated.
Go to Dashboard >> Products >> Categories.

" After Create categories add products in category"
Go to Dashboard >> Products >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Products option.


You can add the Our Products Section in this manner.

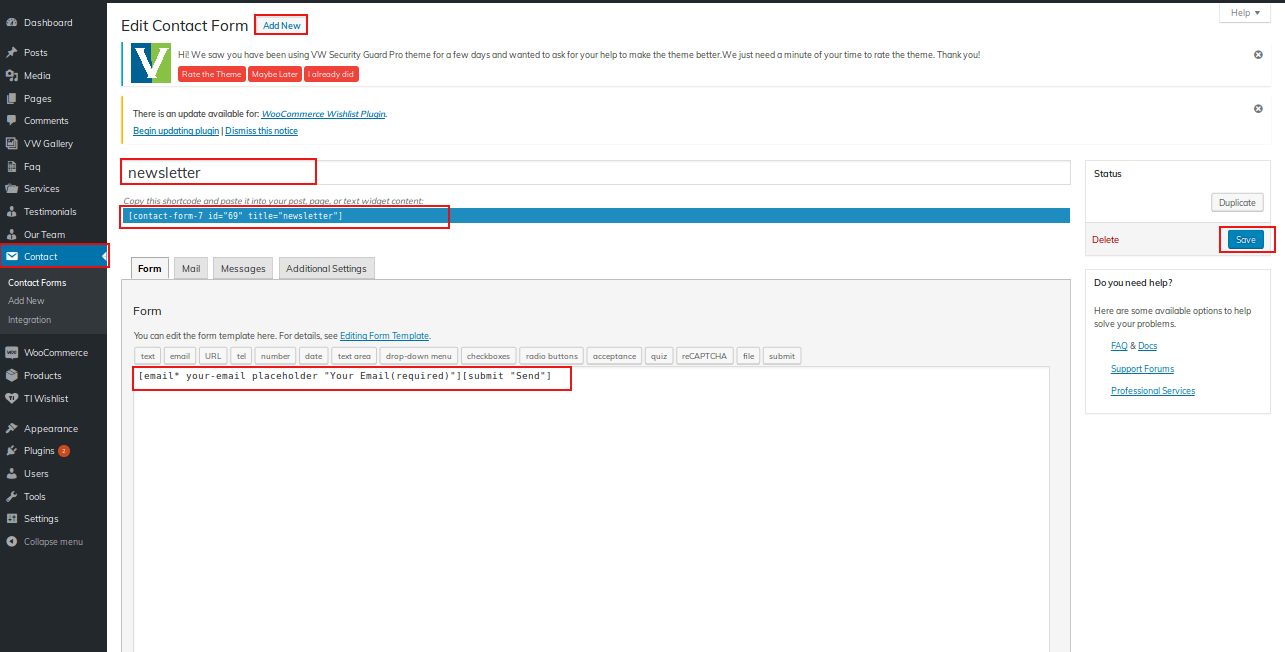
12. Setup Newsletter Section
To set up the newsletter section, follow the instructions below.
Install the "Contact Form 7" plugin first in order to build up this section.
The Contact Form 7 choice will show up on the dashboard after the Contact Form 7 plugin has been installed.
Go to Dashboard >> Contact Form 7 >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Newsletter option.


You can include the Newsletter Section in this manner.

13. Setup Our Partners Section
To setup the Our Partners section, follow the steps below.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Partners option.



You can add the Our Partners Section in this manner.

14. Setup Testimonials Section
To set up the testimonials section, follow the instructions below.
You must install and enable the VW Travel Agency Pro Posttype Plugin first. Testimonials were visible on your dashboard after the plugin was enabled.
Go to Dashboard >> Testimonials >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Testimonials option.



You can include the Testimonials Section in this manner.

15. Setup Our Blogs Section
To setup our blogs section, follow the instructions below.
Go to Dashboard >> Posts >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Blogs option.


You can include the Our Blogs Section in this manner.

16. Setup Footer Section
To setup the footer section, follow the instructions below.
Go to Dashboard >> Appearence >> Widgets.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer widgets option.

In the front, it appears as is depicted below.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer text option.


You can include the Footer Section in this manner.

16. General Settings
Follow these instructions to set up the General Settings area.
Navigate to the Theme Settings section within the Appearance customization options, and then select the General Settings option


17. Post Settings
Follow these instructions to set up the Post Settings section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Post Settings option.


Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page With Left Sidebar (a page templates with left sidebar position)
- Page With Right Sidebar (a page template with right sidebar position)
- Blog With Full Extend (a blog templates with one column without sidebar)
- Blog With Left Sidebar (a blog templates with left sidebar position)
- Blog With Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding categories, see the page below: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
20. Shortcode Settings
- VW Travel Agency Pro Testimonials - [vw-travel-agency-pro-testimonials]
2] Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Testimonials Page look

21. Responsive Media
Follow these instructions to set up the Responsive Media Settings area.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Responsive Media option.
Here you Show / Hide Slider in responsive media

You can toggle the sidebar in mobile media here.

Here, you can use flexible media to Show / Hide the Close Menu.

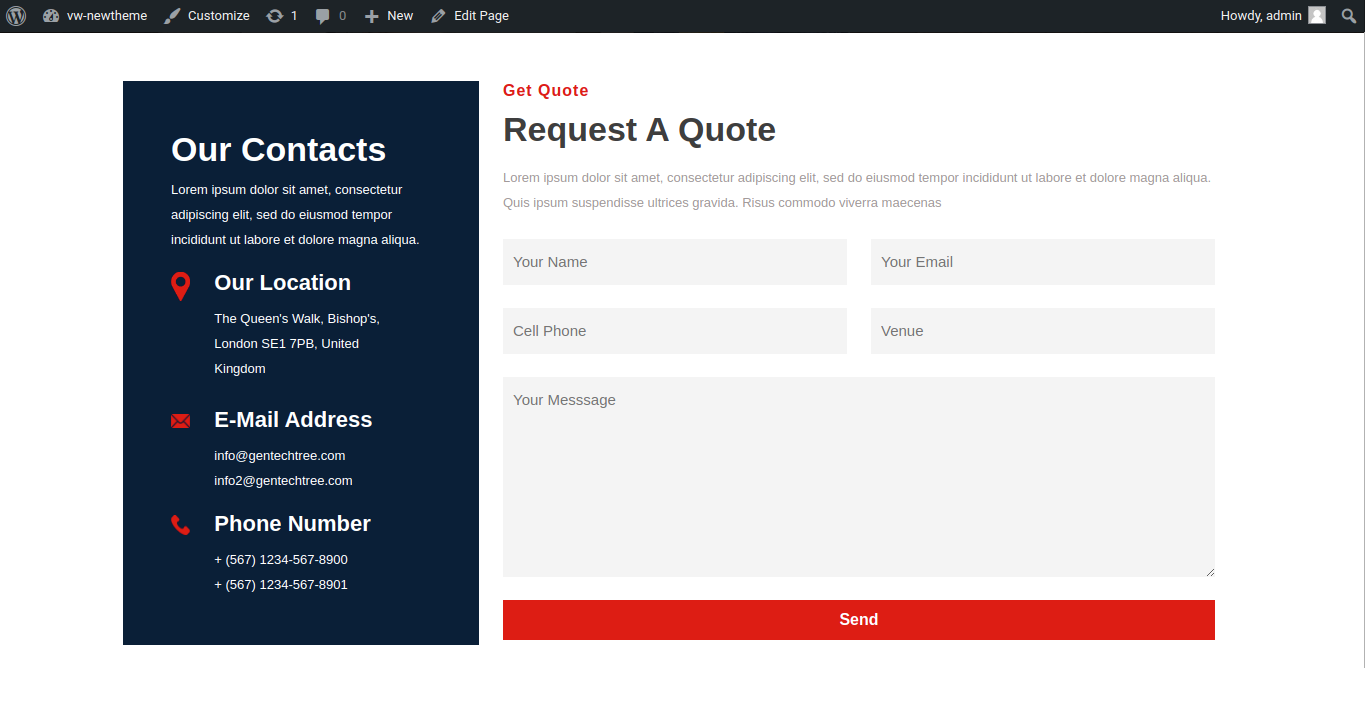
23. Setup Contact Section
To set up the contact section, follow the instructions below.
1. You must take a few crucial first actions.
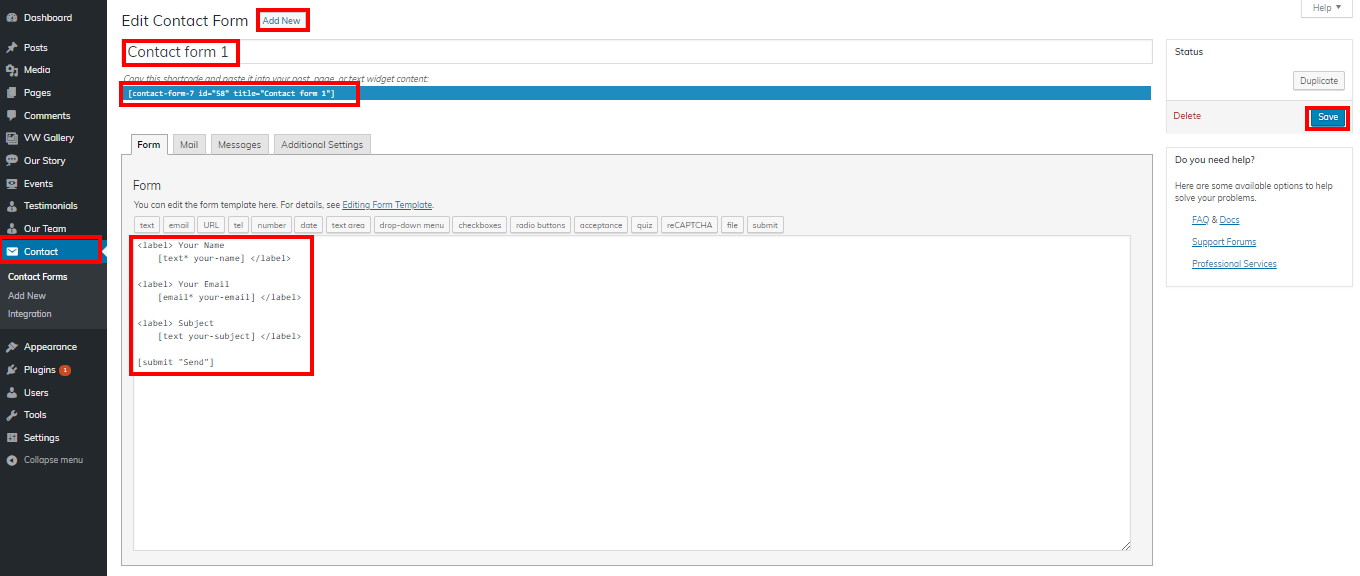
2. Add the Contact Form 7 component, please.
making a message form
Go to Dashboard >> Contact >> Add New.

Go to Dashboard >> Pages >> Contact
Add a shortcode for the message form.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact option.





You can put the Setup Contact Section in this manner.




























