Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-transport-cargo-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple procedure.
Within the WordPress interface, all activation procedures can be completed. It speeds up the procedure and makes it comfortable.
There are two methods to complete the installation process.
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the menu Appearance >> Themes

2. After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

3. Click on upload theme button.

4. Click the "Browse" button, select the vw-transport-cargo-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
select the Browse button to choose your vw-transport-cargo-pro theme, and then select the Install Now button.The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
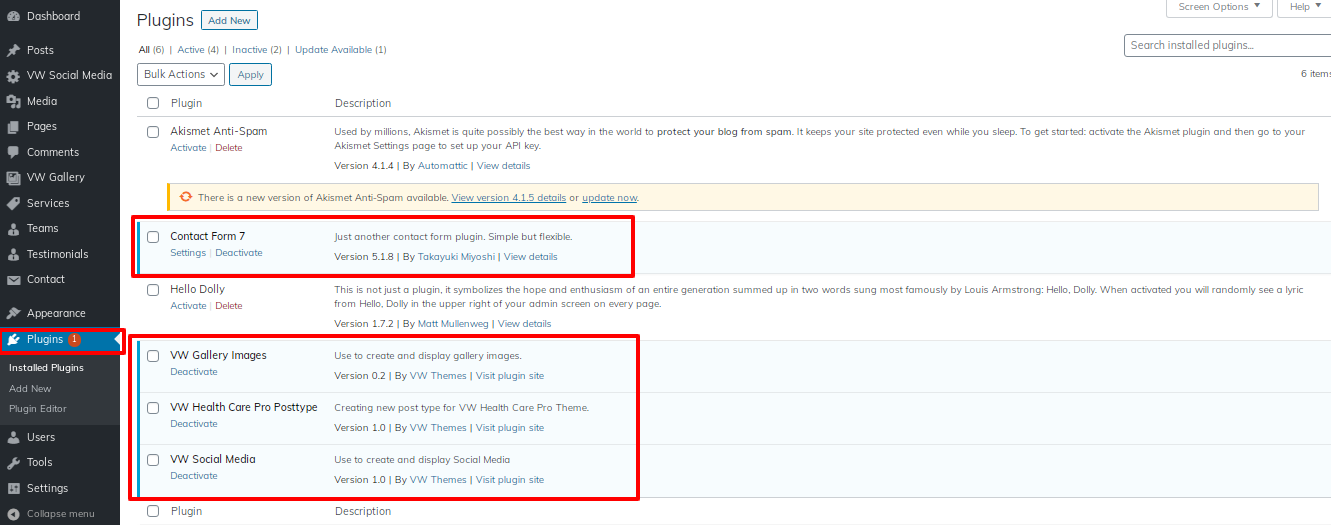
Install Required Plugins:
VW Transport Cargo Pro Posttype Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" option.

Section Ordering
How to Arrange and Reordering Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top, bottom, or other desired location to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the available choices into the desired order.
To proceed with the Section Ordering.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.0)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) CLick on Wizard and then start now.

4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

You can refer this video for setup your demo content based on
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these steps.
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
-

- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page
-

Once you are done with this, you can see all the demo content on front page.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
1. Setup Header Section
Follow the instructions below to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Site Identity.

2. Go to Dashboard >> Pages >> If you want, create a new page with an image addition and assign the page to that section. This can be repeated several times to create numerous pages to assign to the same section.

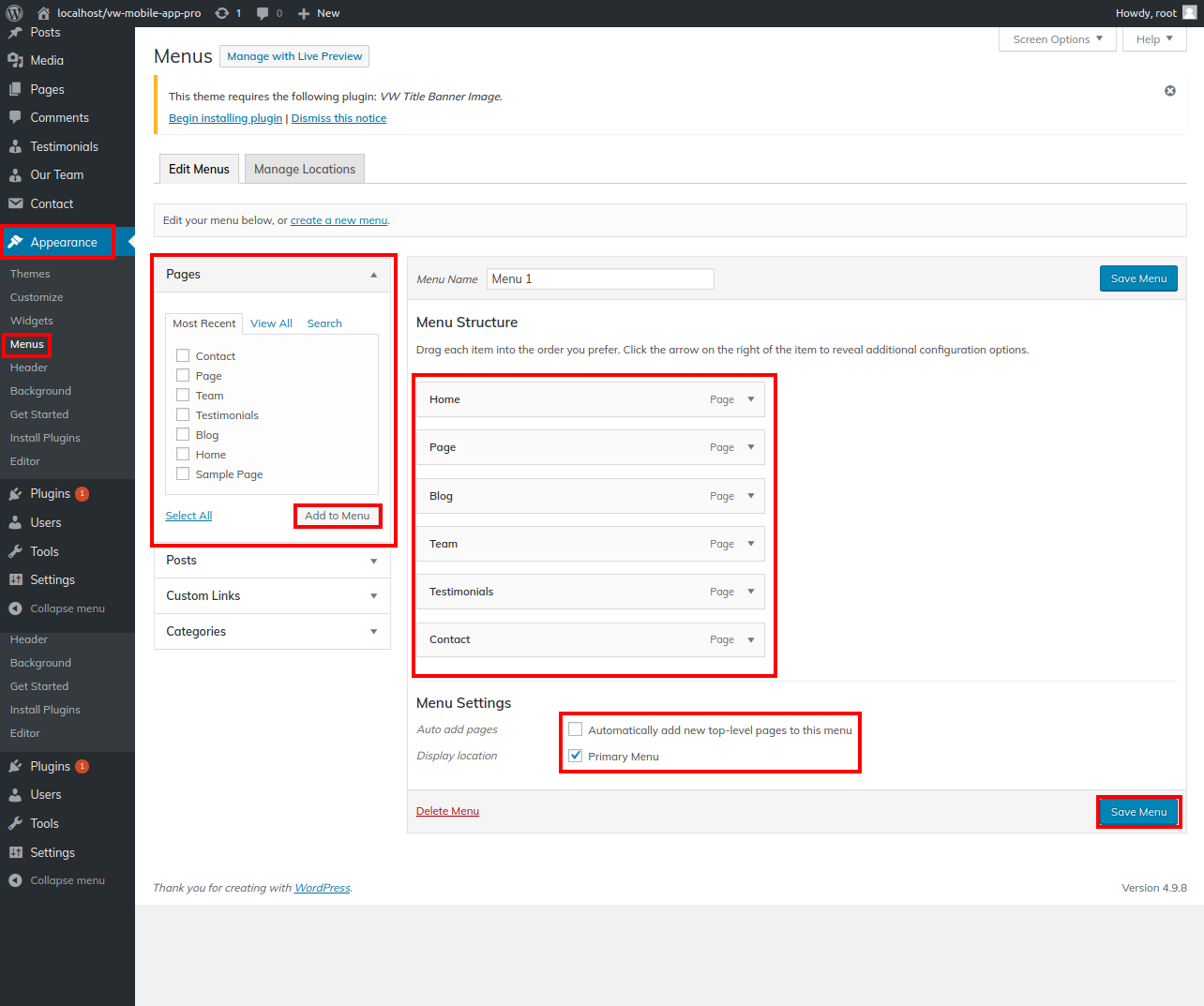
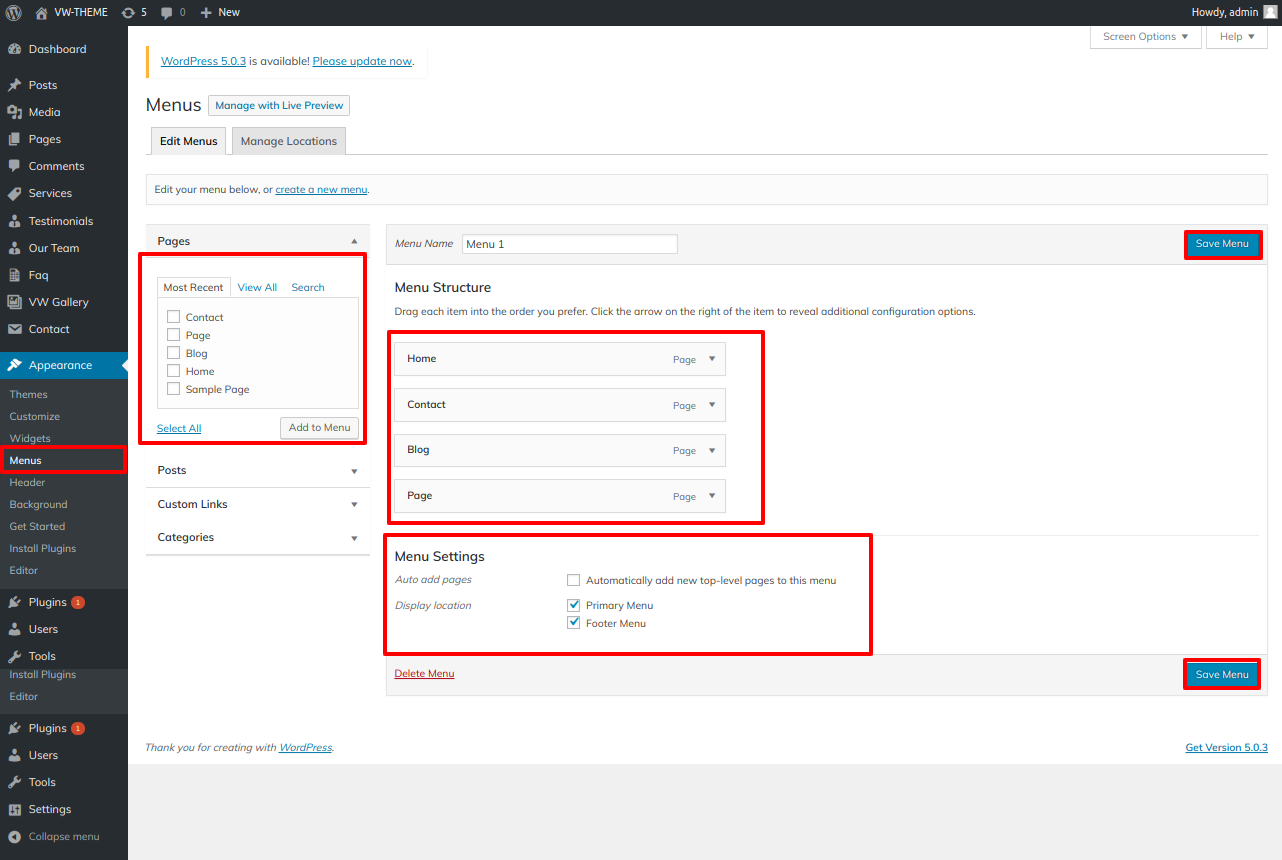
For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

3. Setup Social Icons
So as to continue with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

You can add the social icons in this manner.

4. Setup Header Widgets
To continue with the header widget portion,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Header section option.

You can then include the final header section in this manner.

5. Setup Slider Section
To proceed with the slider.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider section option.


You can include the slider section in this manner.

6. Setup Contact Details Section
To continue to the Contact Details Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact Details Section option.

In this way you can add the Contact Details Section.

7. Setup About Section
To continue with the About Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Section option.



You can include the About Section in this manner.

8. Setup Records Section
To continue with the Records Section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Records Section option.

You can include the Records Section in this manner.

9. Setup Services Section
To continue with this Services Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Services Section option.


You can then include the Trending Products Section in this manner.

10. Setup Amazing Features Section.
To continue with this Incredible Features Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Amazing Features option.



You can include the Amazing Features Section in this manner.

11. Setup Pricing Plan Section.
To continue with the pricing plan section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Pricing Plan option.



You can then include the Pricing Plan Section in this manner.

after hover show the Pricing Plan Section.

12. Setup Why Choose Us Section.
In order to procced with this Why Choose Us Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Why Choose Us option.



For newsletter section.
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Why Choose Us .

In this way you can add the Why Choose Us Section.

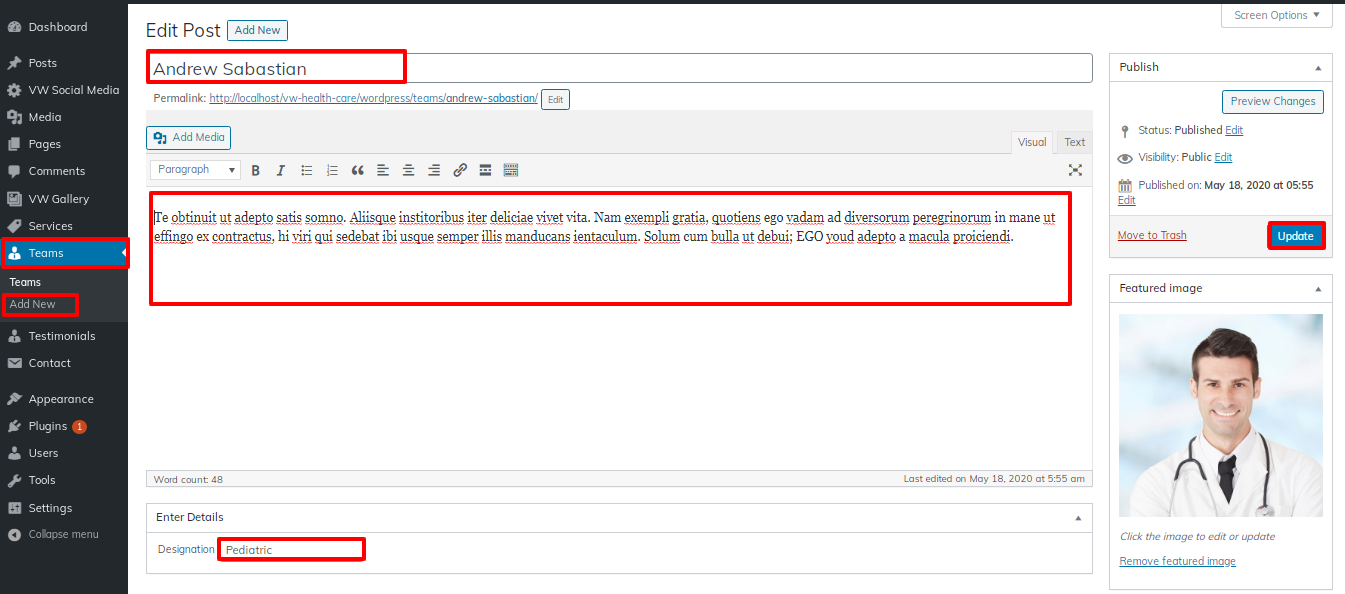
13. Team Section
You must first upload and enable the VW Transport Cargo Pro Posttype plugin before you can continue with Team Section.
Go to Dashboard >> Our Team >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Team Section option.

In this way you can add Team Section.

14. Request A Quote Section
You must upload and enable the Contact Form 7 plugin before moving on to the Request A Quote Section.
Go to Dashboard >> contact >> Add New

Then you need to do the following as shown below:
Navigate to the Theme Settings section within the Appearance customization options, and then select the Request A Quote option.


Follow these instructions in order to set up this section.
-

- Do you want this section : You can disable this area if you don't want it; if you do, simply keep it enabled. Options to enable and disable are provided here.
- Background Color:This option allows you to set background color of this section.
- Background Image:This option allows you to select a background image in place of a background colour.
- Section Title: You can customise the title of this section by using this choice.
In this way you can setup Request A Quote Section.

15. Testimonial Section
The VW Transport Cargo Pro Posttype plugin must be uploaded and activated first in order to retrieve the Testimonials section. It will make the posttype navigation window on your WordPress website functional.
Testimonials will be displayed on the main page.
Go to Dashboard >> Testimonials >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Testimonials option.

You can add a Testimonials section in this manner.

16. Setup How We Work Section.
To continue with this section on how we work,
Navigate to the Theme Settings section within the Appearance customization options, and then select the How We Work option.


You can include the How We Work Section in this manner.

17. Latest News Section
To highlight the Latest News Section the procedures outlined below
You must first create the necessary article.The procedures listed below should be followed in order to add the post.
Go to Dashboard >> Posts

Navigate to the Theme Settings section within the Appearance customization options, and then select the Latest News option.

You can add the most recent News section in this manner.

18. Setup About Us Section
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.

You can setup the About Us Section in this manner.

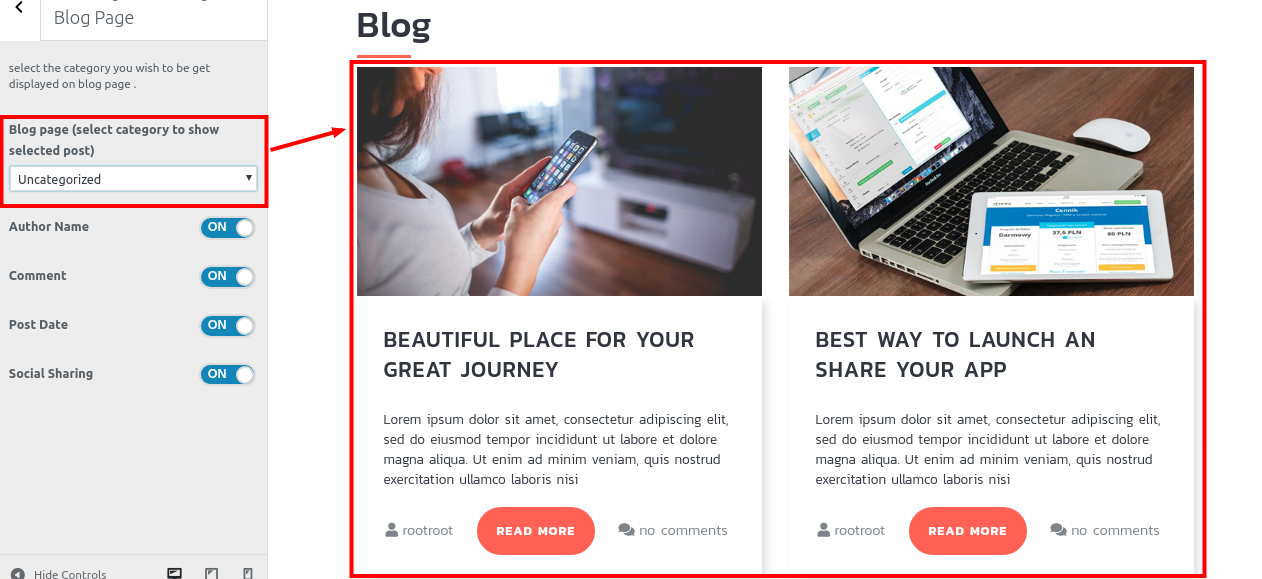
19. Setup Blog Page
if you want to continue with Post Page.
Go to Dashboard >> Post >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Blog Page option.


You can add the blog page in this manner.

20. Setup Footer
Go to Dashboard >> Appearance >> Widgets

You can then include the Footer Section in this manner.

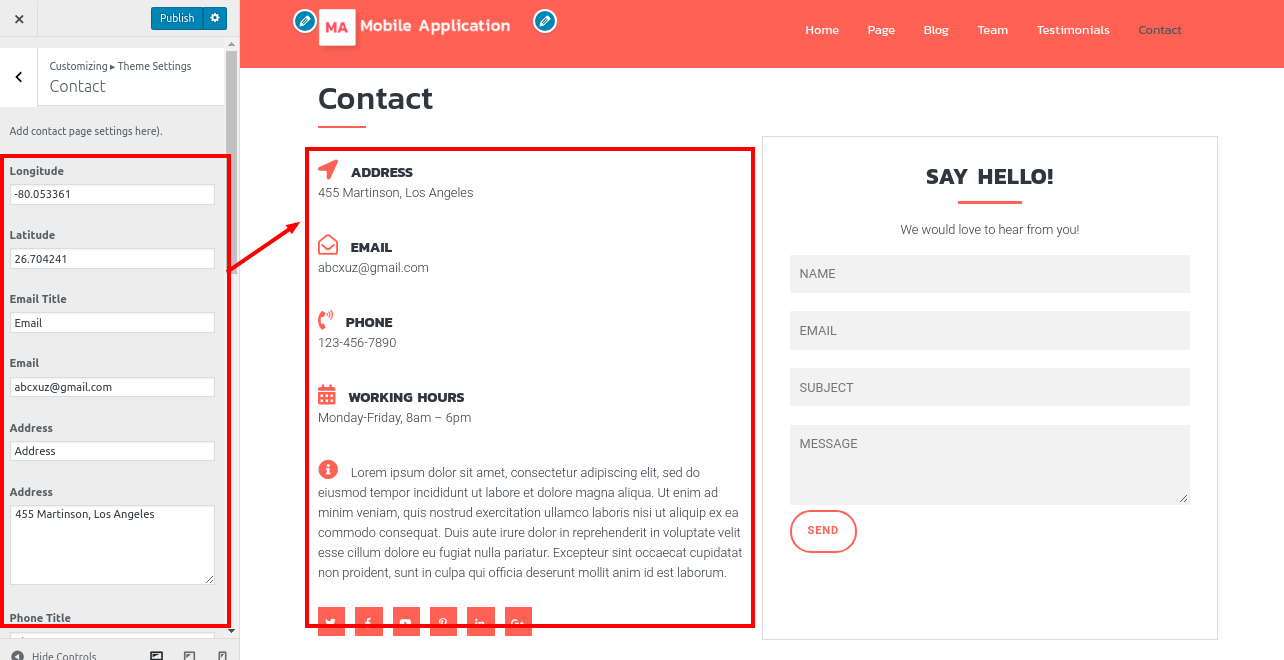
19. Setup Contact
You must first upload and enable the Contact Form 7 plugin before you can move on to the Contact Section.
Go to Dashboard >> contact >> Add New

Go to Dashboard >> Pages >> Contact
On the contact tab, add the contact form's shortcode.

Go to Appearance >> Theme setting >> Contact

You can add the contact-page Section in this manner.

Theme Plugins
Using plugins, you can increase and expand the capability that already exists in WordPress.
How to turn on plug-ins You must enable the plugin if you want to include these features in your theme. In order to activate the plugin in your theme, follow these steps.
You must first obtain the VW Transport Cargo Pro Posttype plugin from the source, which will be a.zip file.


Setup VW Transport Cargo Pro Posttype
Once this plugin is activated, you will see the following option inside every website, post, team, testimonial, etc.
Setup Team Section
Go to Dashboard >> Out team >> Add new


Setup Testimonial Section
Once this plugin is activated, the following choice will appear inside the page.
Go to Dashboard >> Testimonials >> Add new


Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

The following groups are conditionally created from all accessible shortcodes:
- Testimonials-[vw-transport-cargo-pro-testimonials]
- Team-[vw-transport-cargo-pro-team]
Custom Widgets