Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-Tour-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-Install a theme using wordpress admin
The first step is to enter in to your WordPress admin dashboard. then select on
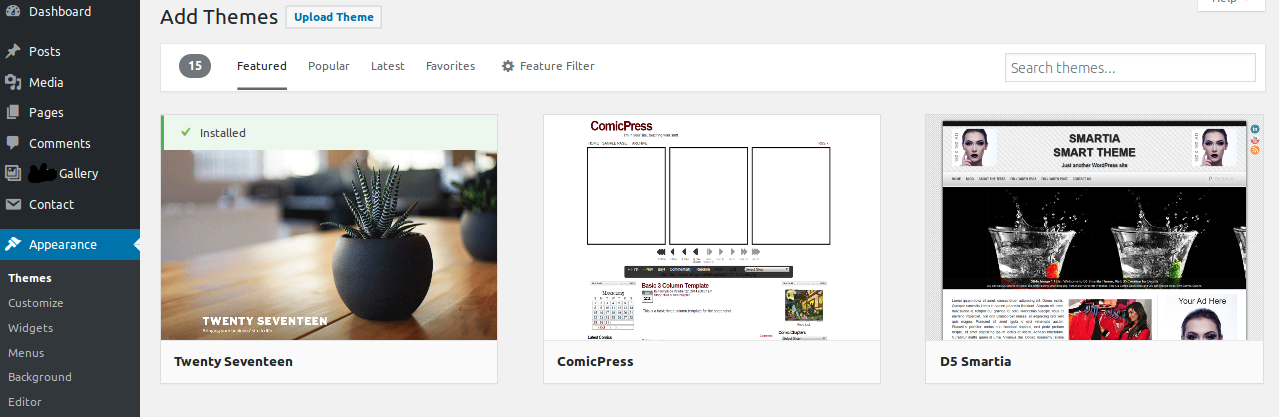
1.Go to the Appearance >> Themes


2. Click the Add New button at the top of the themes screen once you've arrived there.

3. To submit a theme, click the button.

4. Select your vw-Tour-pro.zip theme by clicking the Browse option, and then click the Install Now button.

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
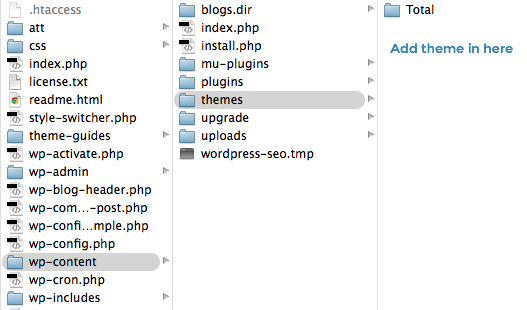
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go toAppearance >> Themes to make Total active.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
Install the Contact Form 7 and vw-tour-pro-posttype plugins, which are required.
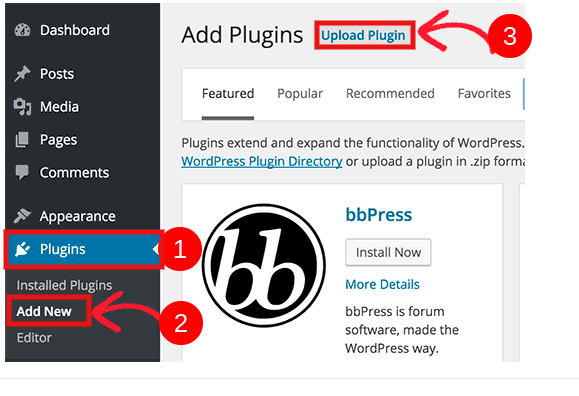
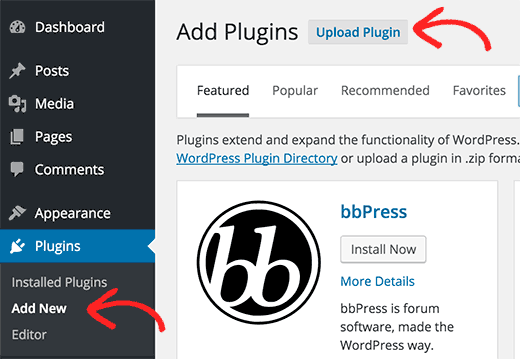
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" option.

Color/Font Pallette
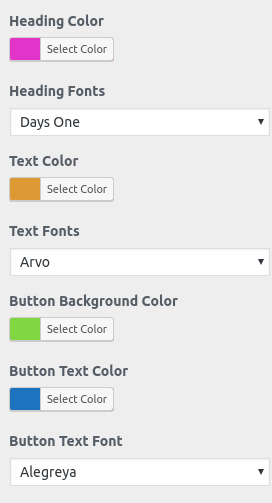
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on how many options are accessible in each section, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
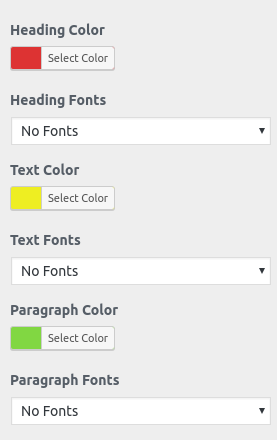
Default Color/Font settings


Theme Wizard
* This is a brand-new function that has been included in this version. (1.1.1)
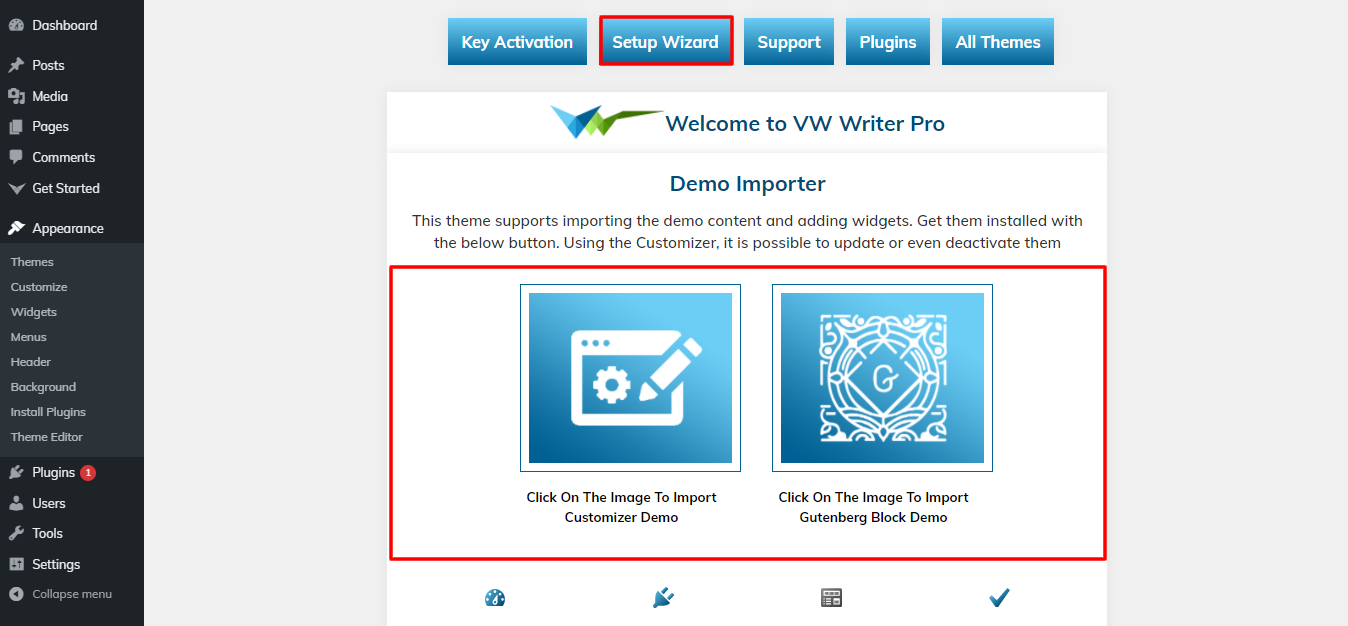
To import content using Theme Wizard, adhere to these procedures.
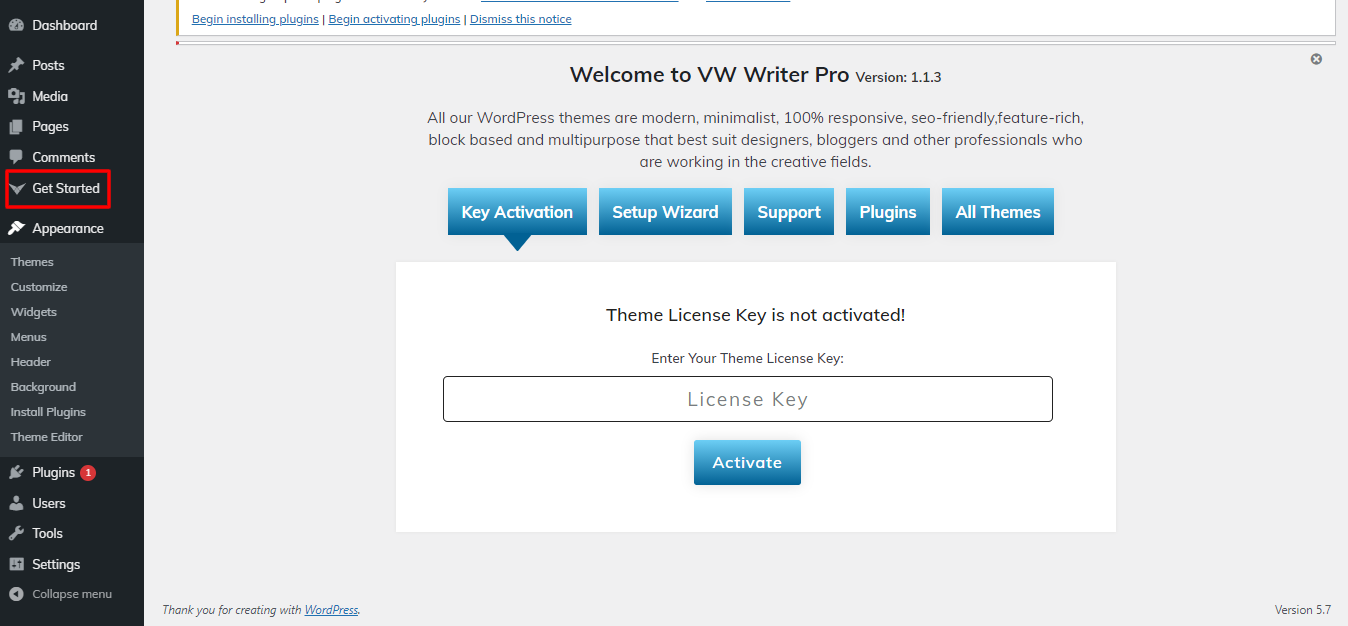
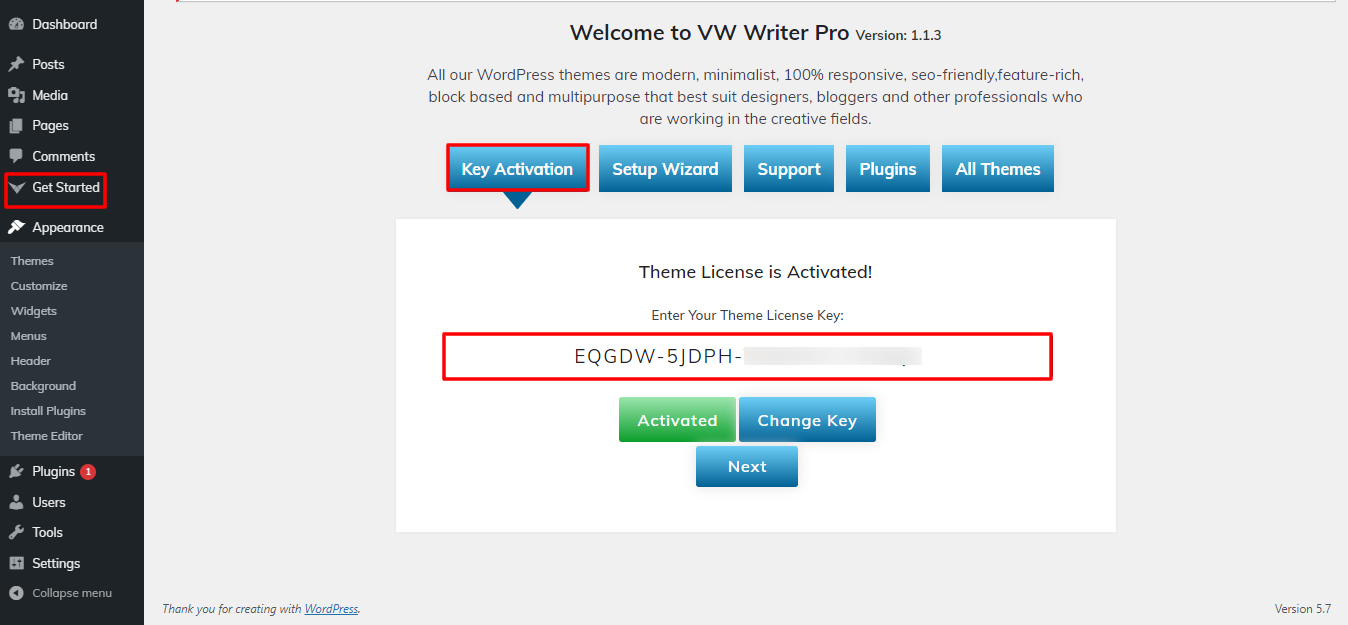
1) Go to Dashboard >> Getstarted

2) Put in your key.

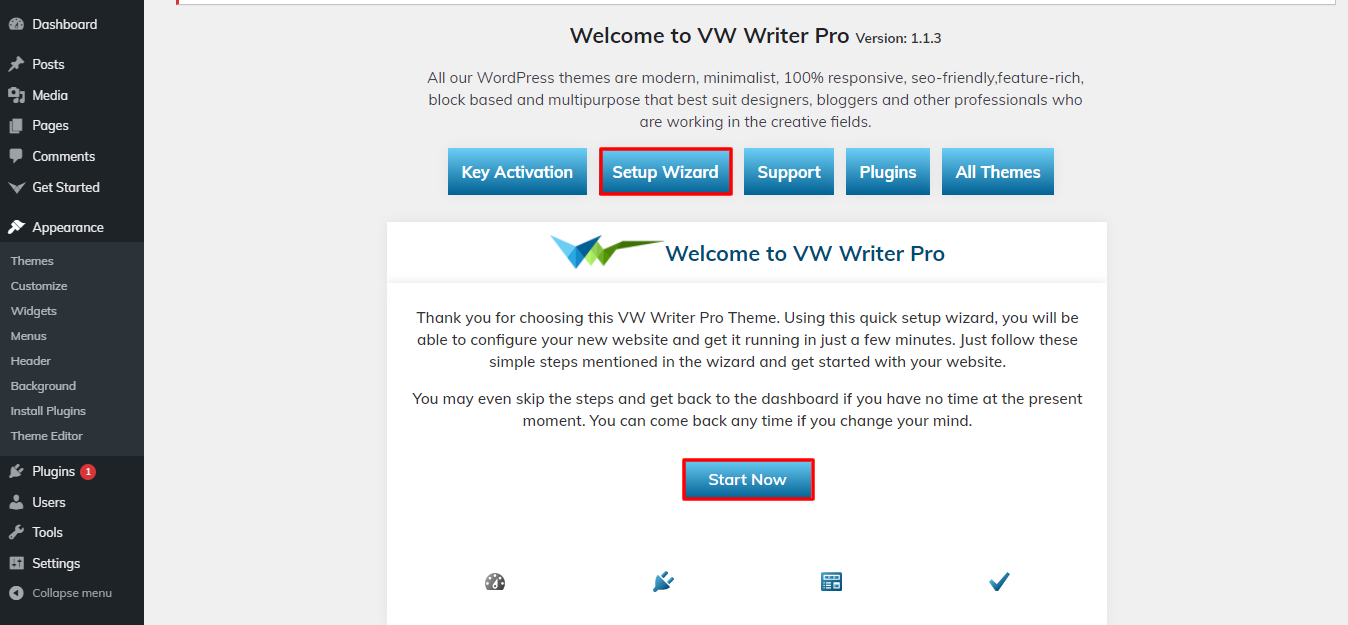
3) Click Wizard to get going right away.

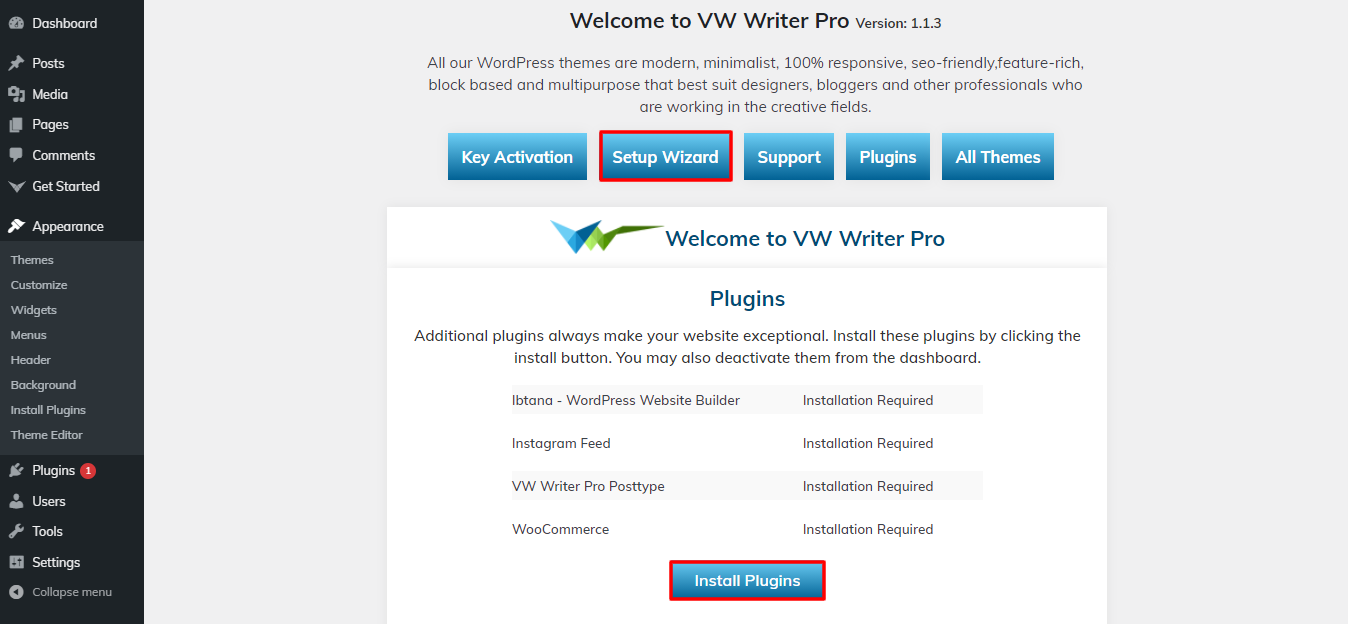
4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
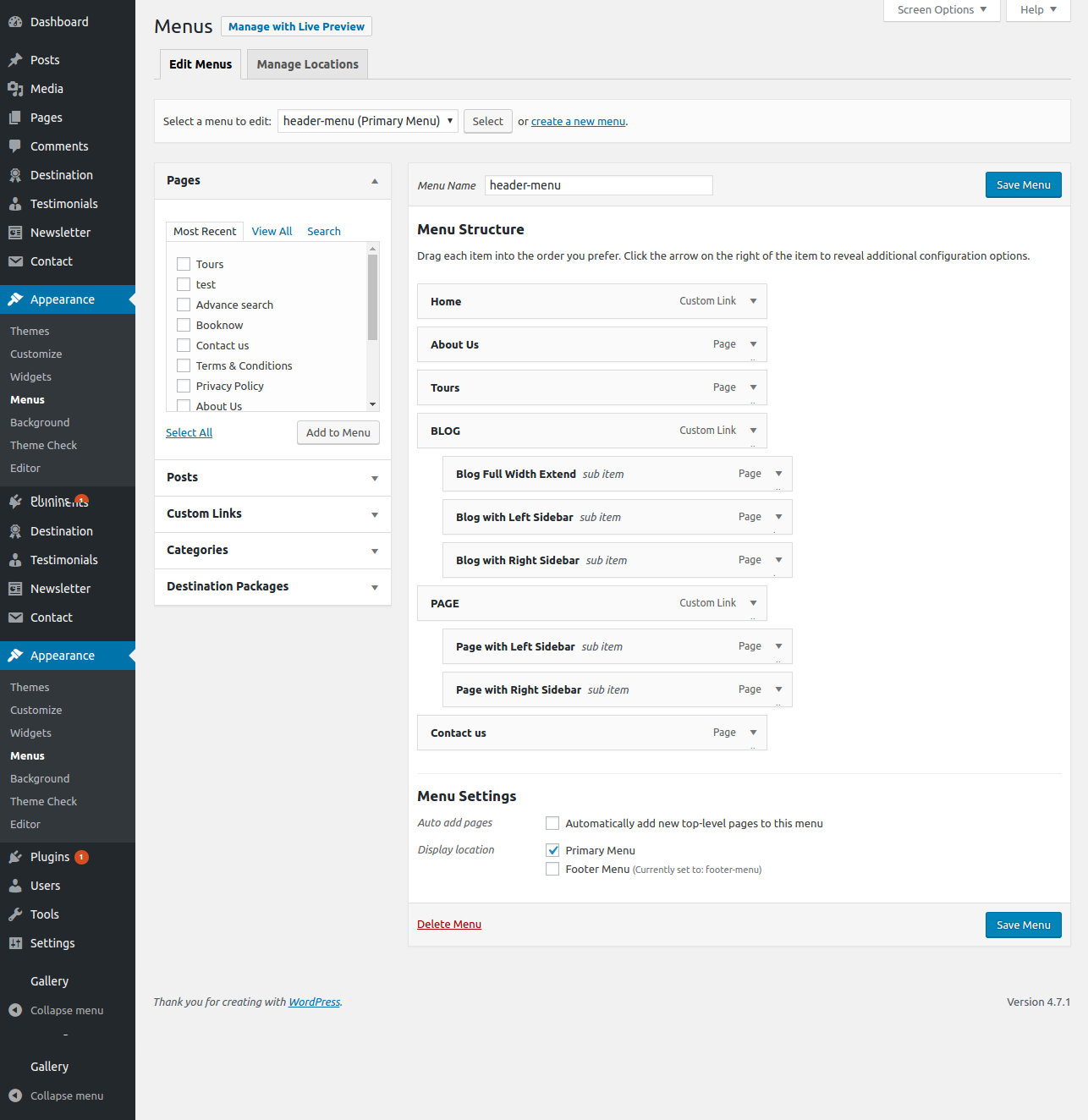
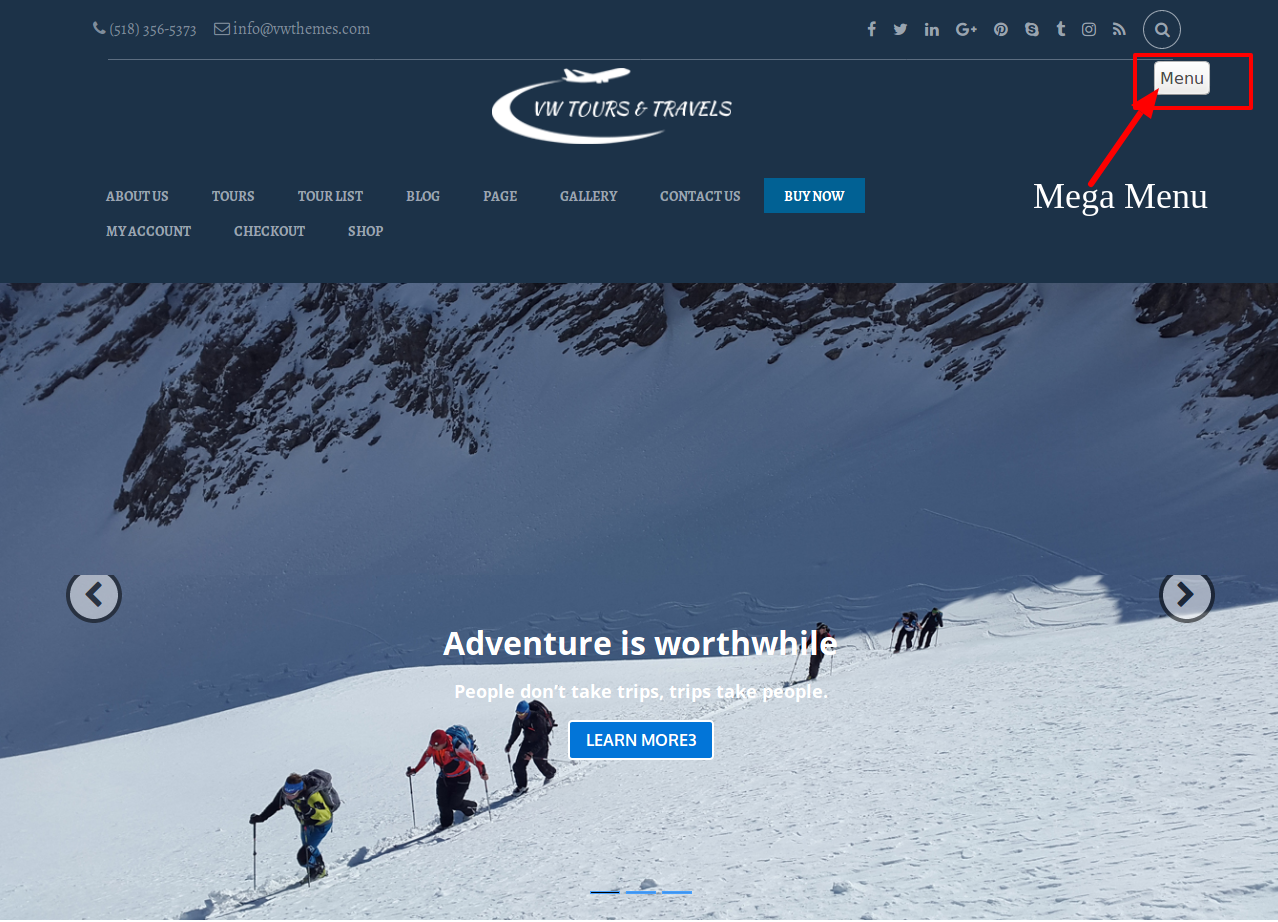
Mega Menu

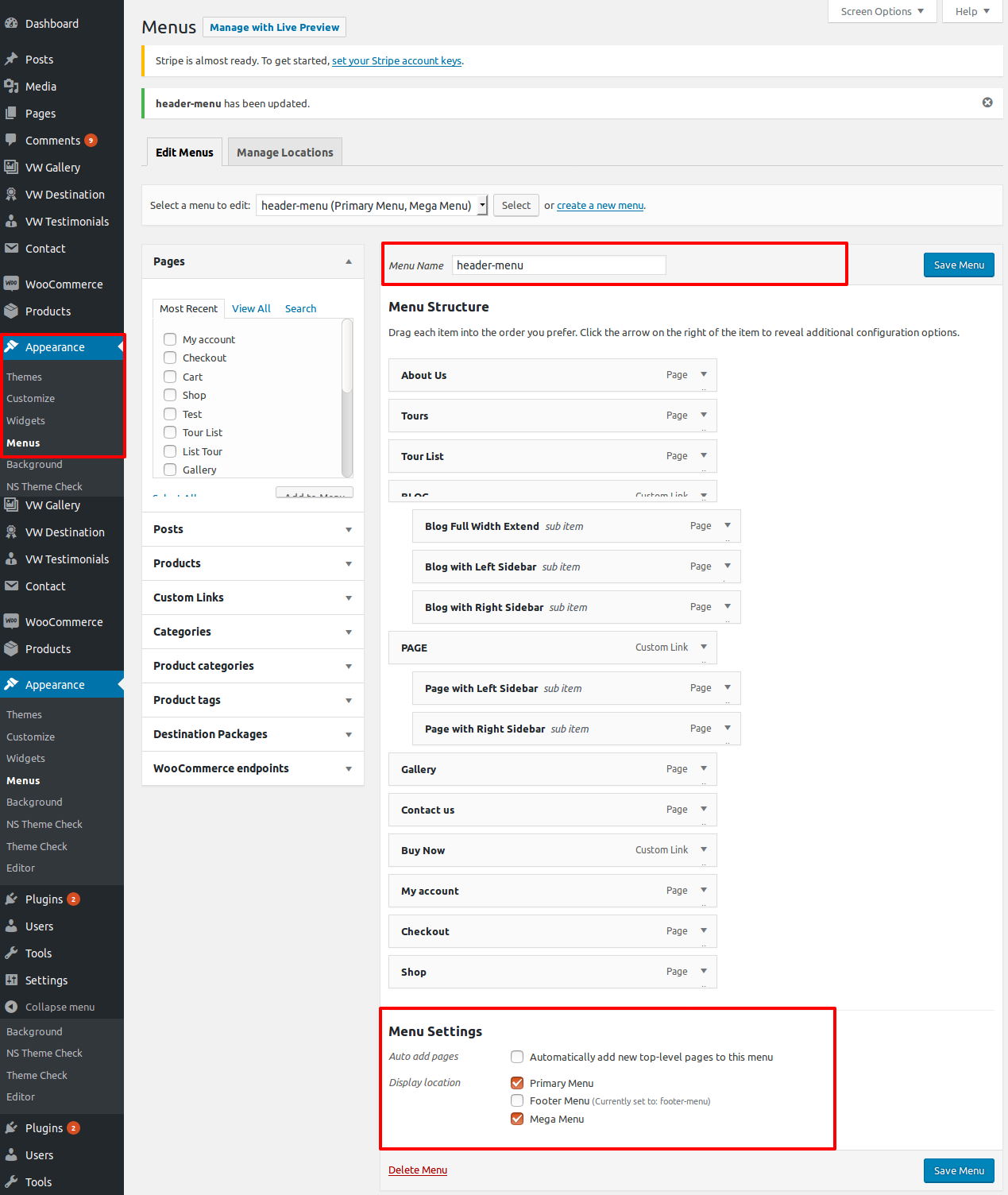
Go to Appearance >> Menus >> Primary Menu.

The choice for a Mega Menu is provided at the bottom of your Primary Menu. Prior to selecting "Save Menu," you must first select "Mega Menu." After checking, you must uncheck the mega menu choice before selecting save menu. View the modifications by refreshing the home page.
Theme Setup
Setup Home Page Template
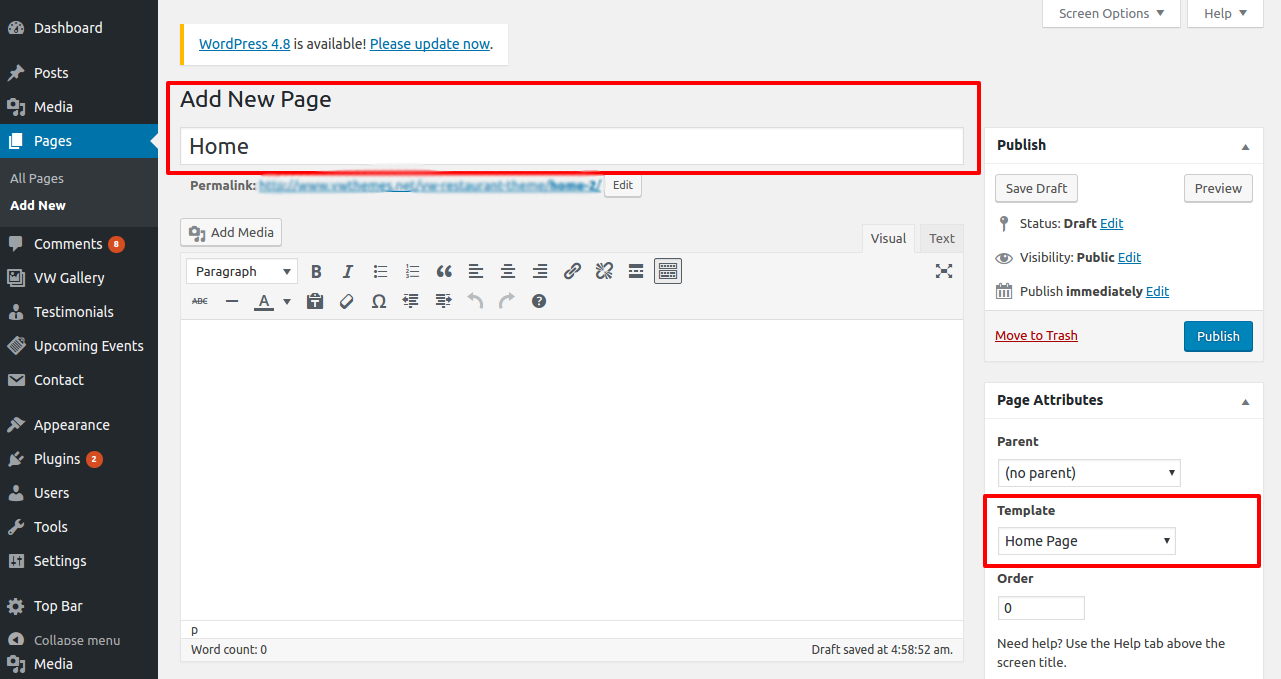
Set up your home page by following these steps.
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

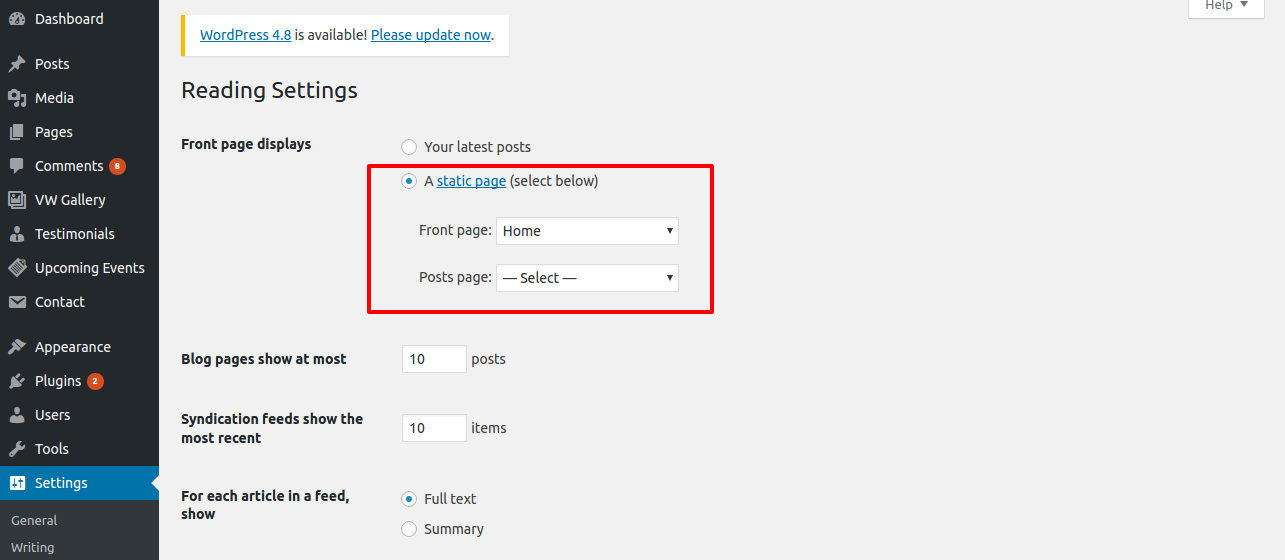
2. Set the home screen to:Go to Setting -> Reading --> Set the home page as the front page show static page.

When you're finished, you can view the entire demo collection on the front screen.
Section Ordering
How to Reorder and Arrange Section
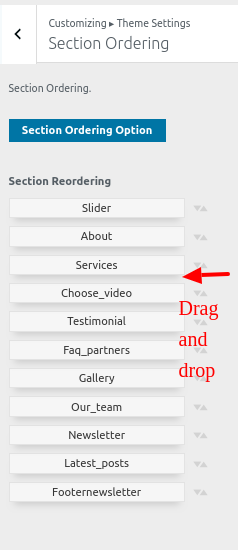
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.

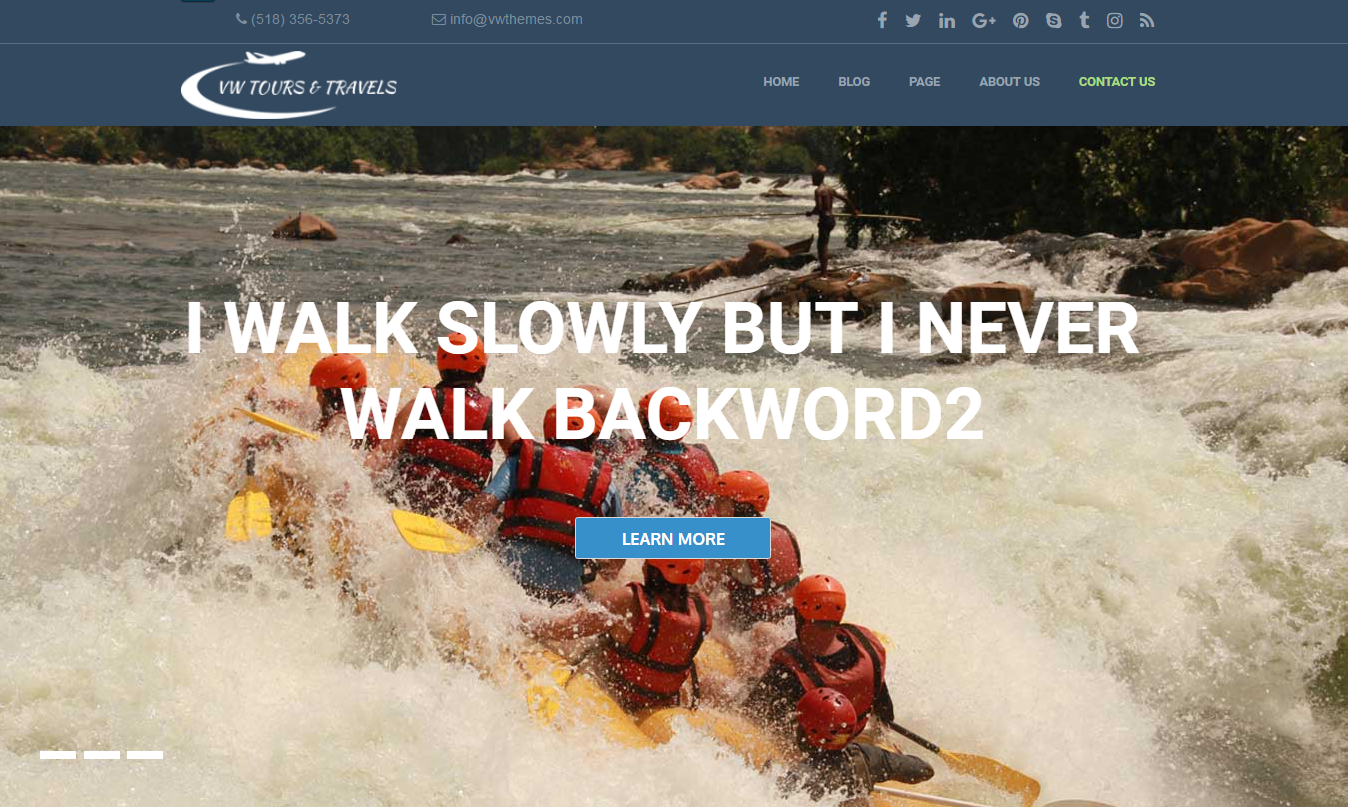
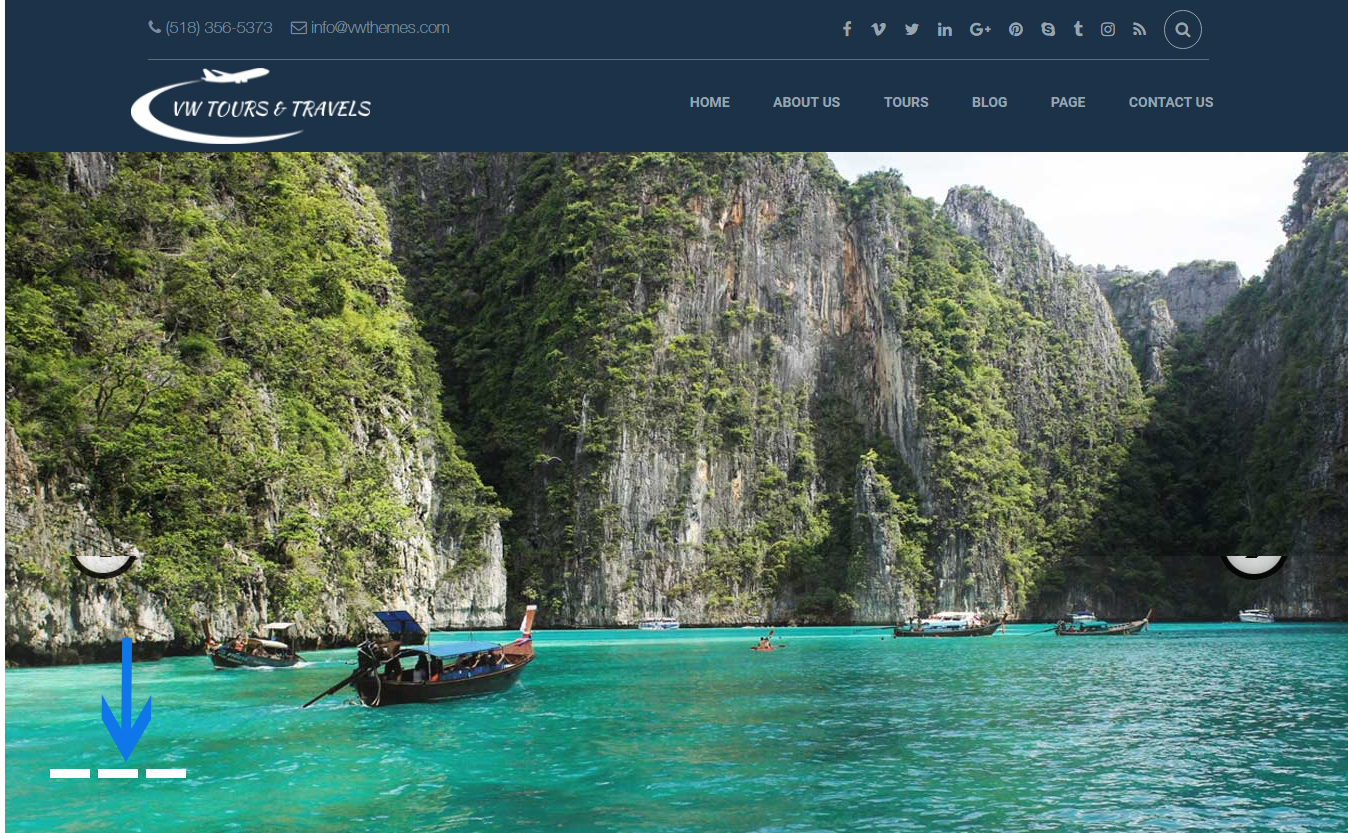
Setup Slider

To set up a slider, adhere to these directions.
- For Slider: Go to Appearance >> Customize >> VW Settings >> Slider Settings >> Upload image,Add Title, Description & Link to Learn More.
- For Site Name/Logo: For changing site name go to Appearance >> Customize >> Site Identity >> Here you can set Logo,Site Title,Tagline & Site Icon for your site. Please see the theme option tab in this documentation for more details.
- For Navigation: See this documentation's Setup Navigation page.
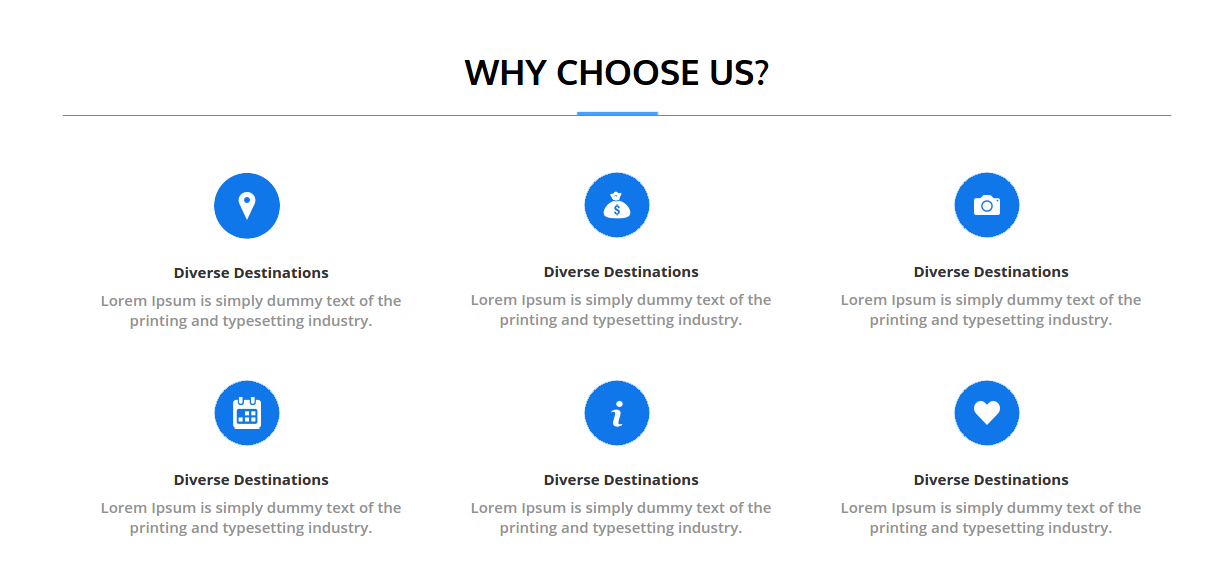
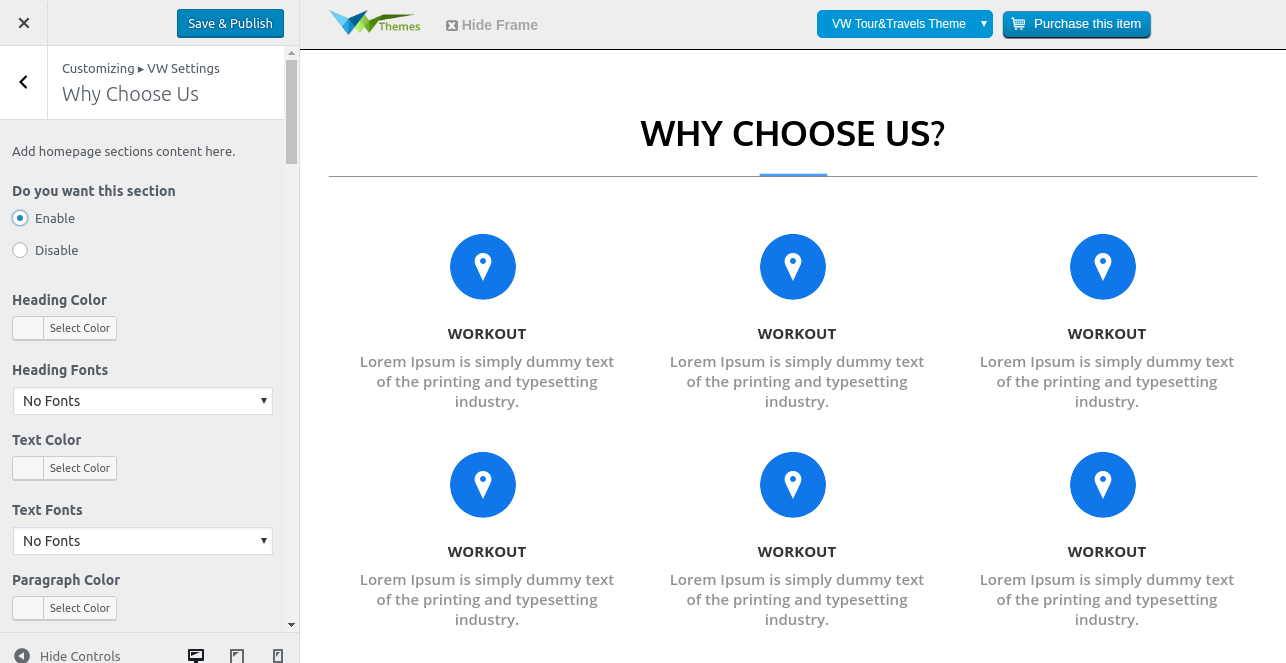
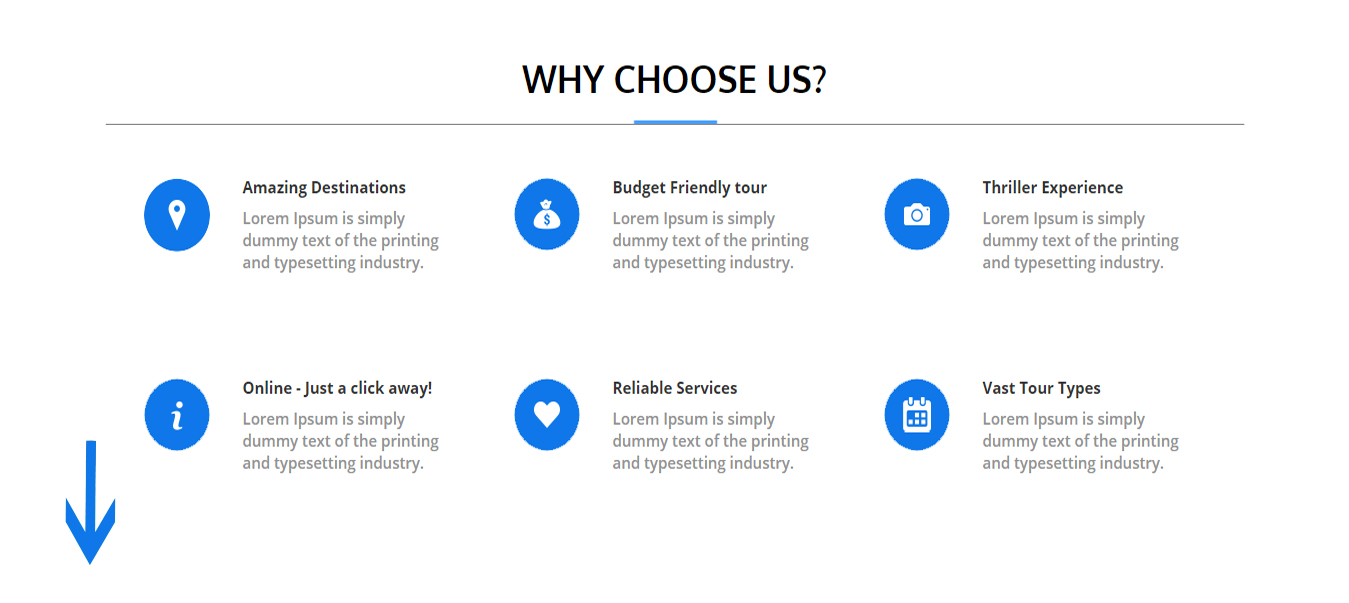
Setup Why Choose Us Section

To continue with the Why Choose Us Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Why Choose Section option.

In this section you can set the Image,Title & Content of Services offered according to your site. Options here are further described according to the sections they belong to :

Setting Options : includes options for enabling and disabling the showing of health values.
Background Color Option: contains choices for background colours for different section layouts.
Background Image Option: Contains background image options for specific section layout.
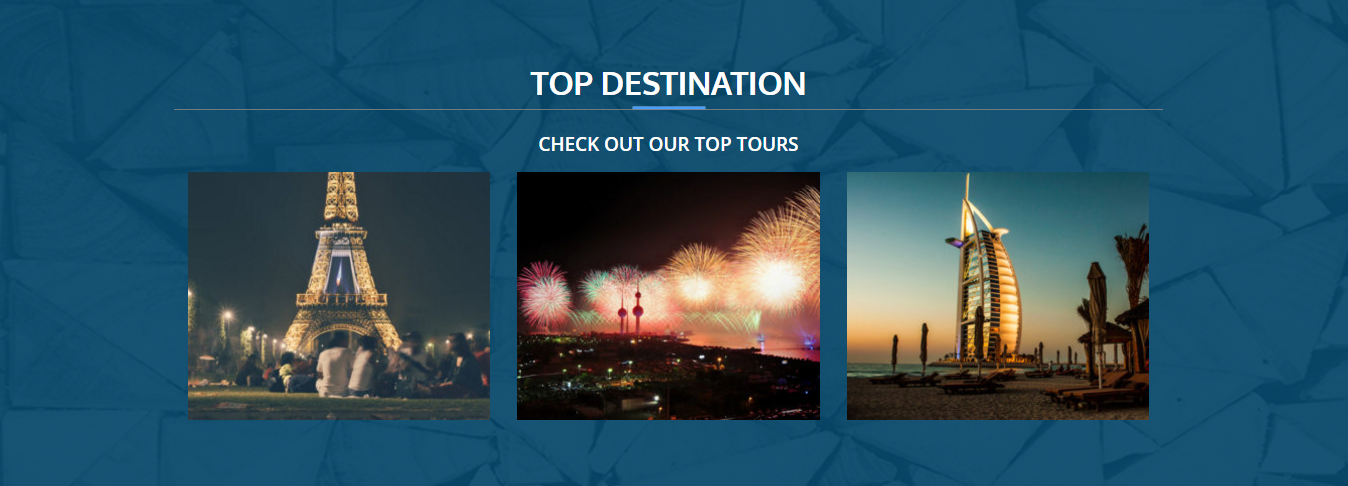
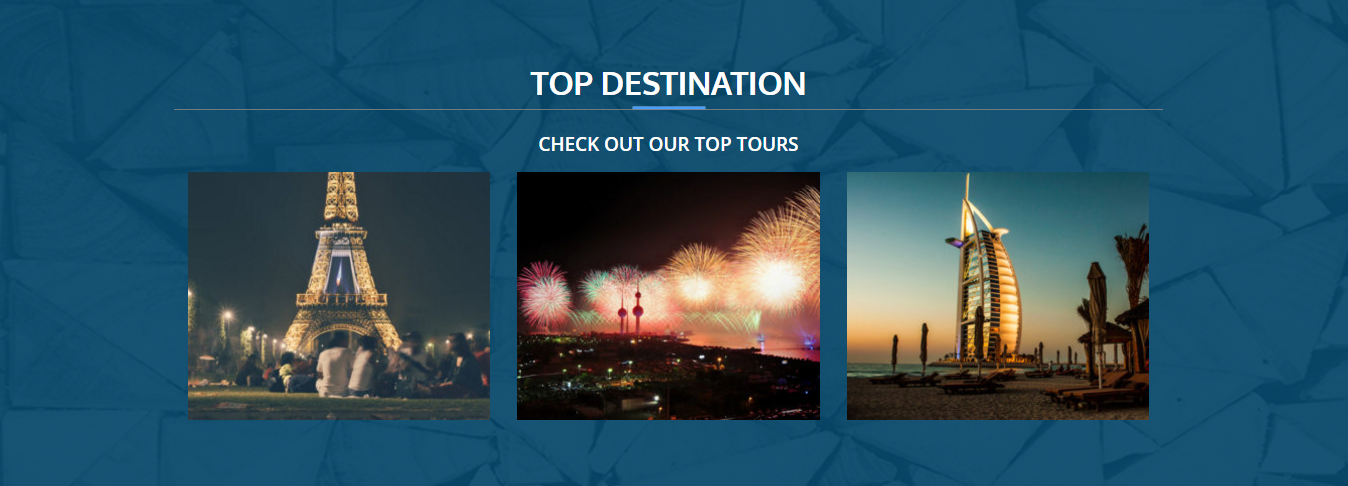
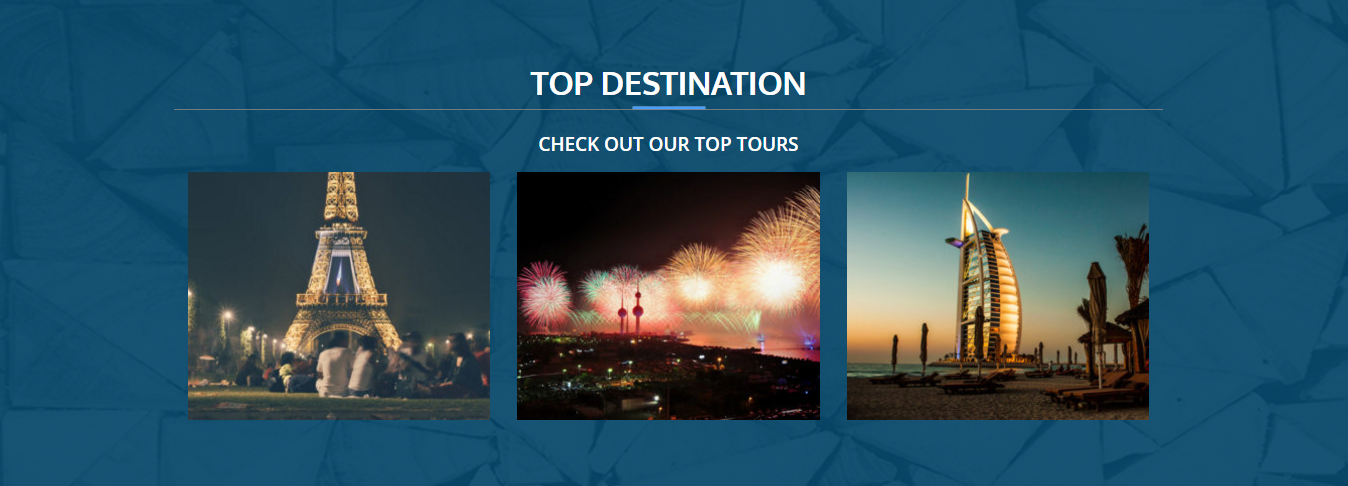
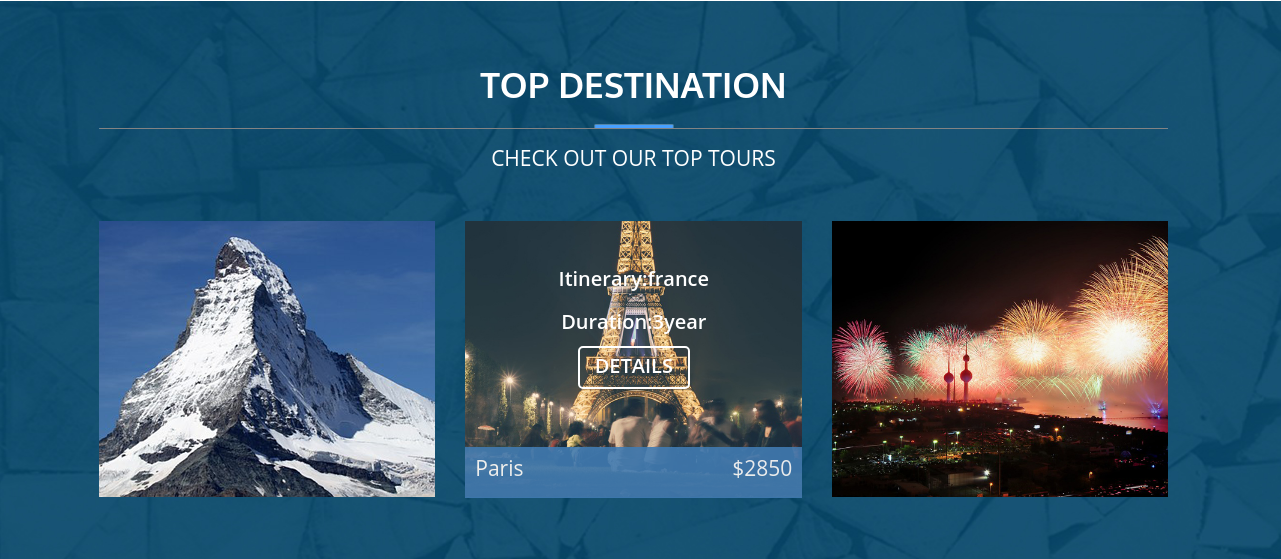
Setup Top Destination Section

To continue with Top Destinations,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Top Destination option.

In this part, you can alter the appearance, description, and content of the services offered on your website. The following section-specific explanations of the choices are provided:

Setting Options : includes options for enabling and disabling the Top Destination section show.
Background Color Option: contains choices for the background colour of specific section layouts.
Background Image Option: contains choices for background images for custom section layouts.
Refer to "VW-Destination" under the Theme Plugin tab of this literature for a detailed description of how to set up Top Destination.
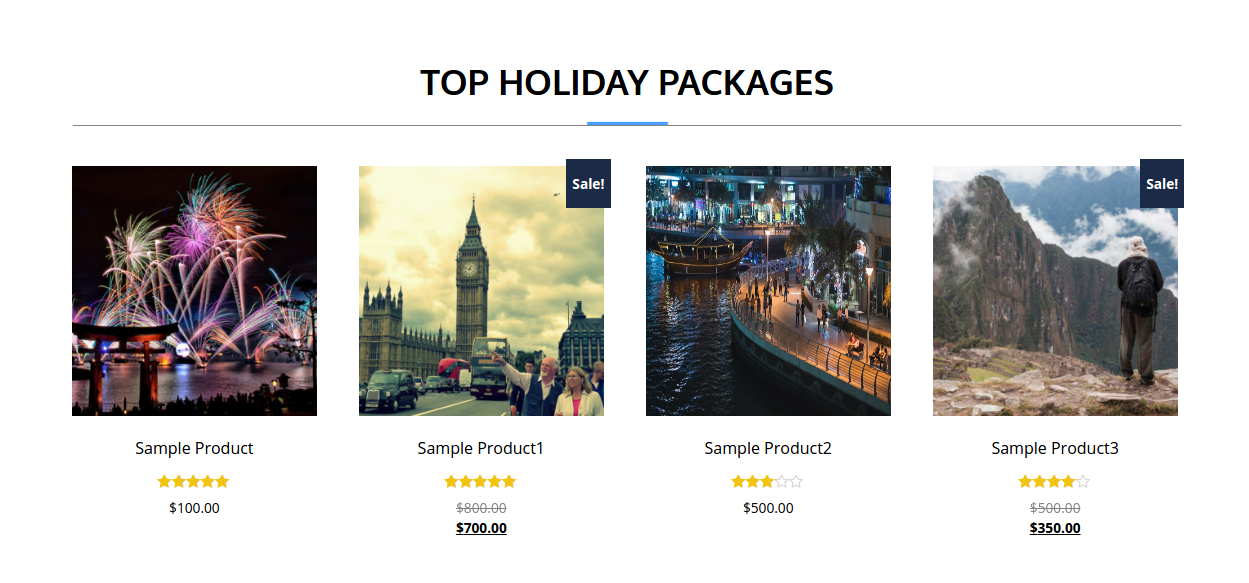
Setup Top Holiday Packages Section

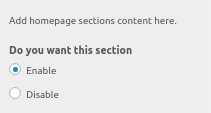
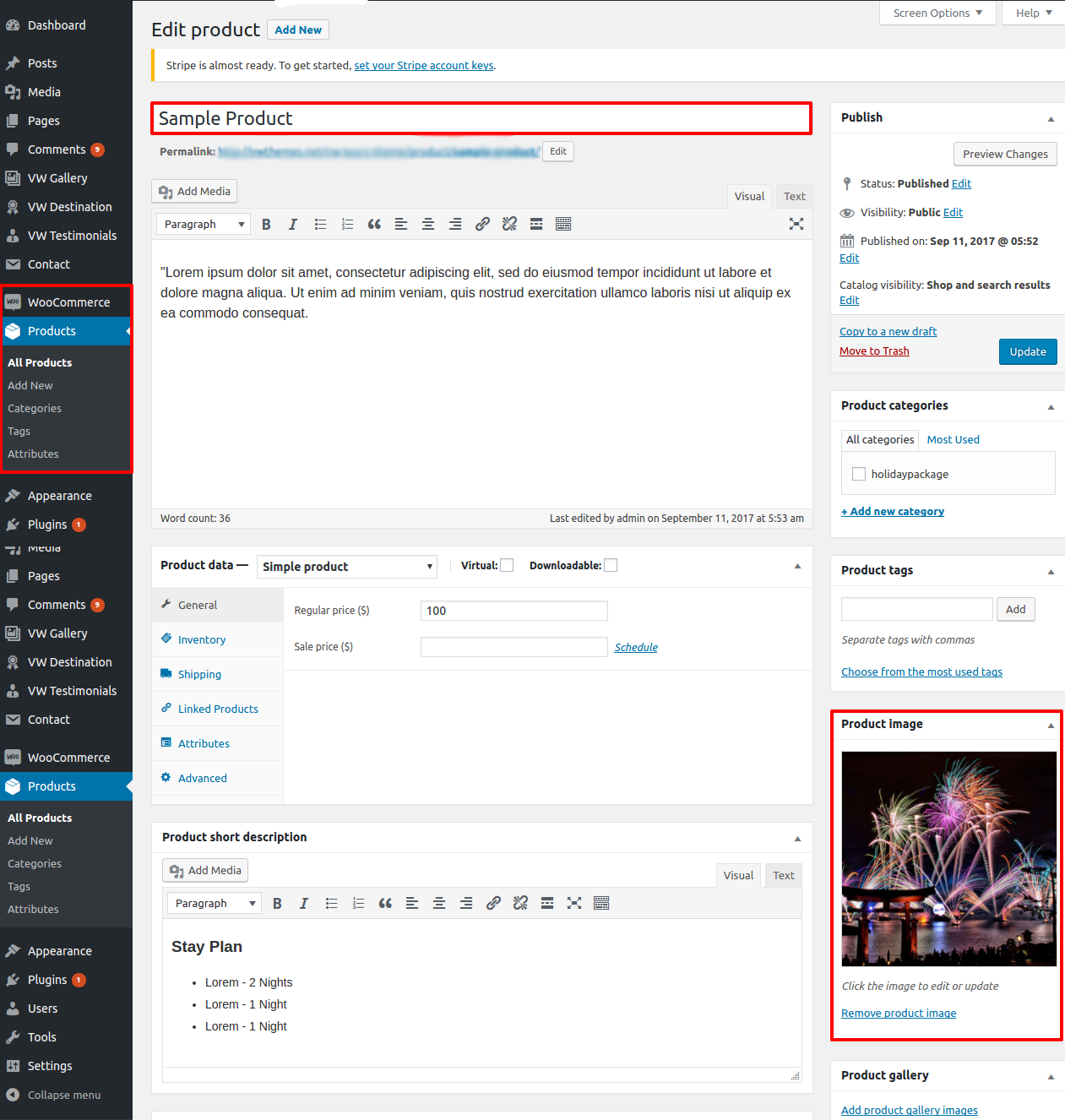
You must install the "Woocommerce Plugin" and activate it in order to continue with the Top Holiday Packages Section. Once the plugin is activated, you can quickly add your products with their Name, Image, Description, and Price to the top holiday packages area.
Go to Dashboard >> Products >> Add New.

By inserting a woocommerce short code, you can display a woocommerce page and define the section title here. To retrieve the merchandise page, you can use any short code. For example, in the customizer, we are using the brief code "[products per_page="12" columns="4" orderby="date" order="ASC"]".
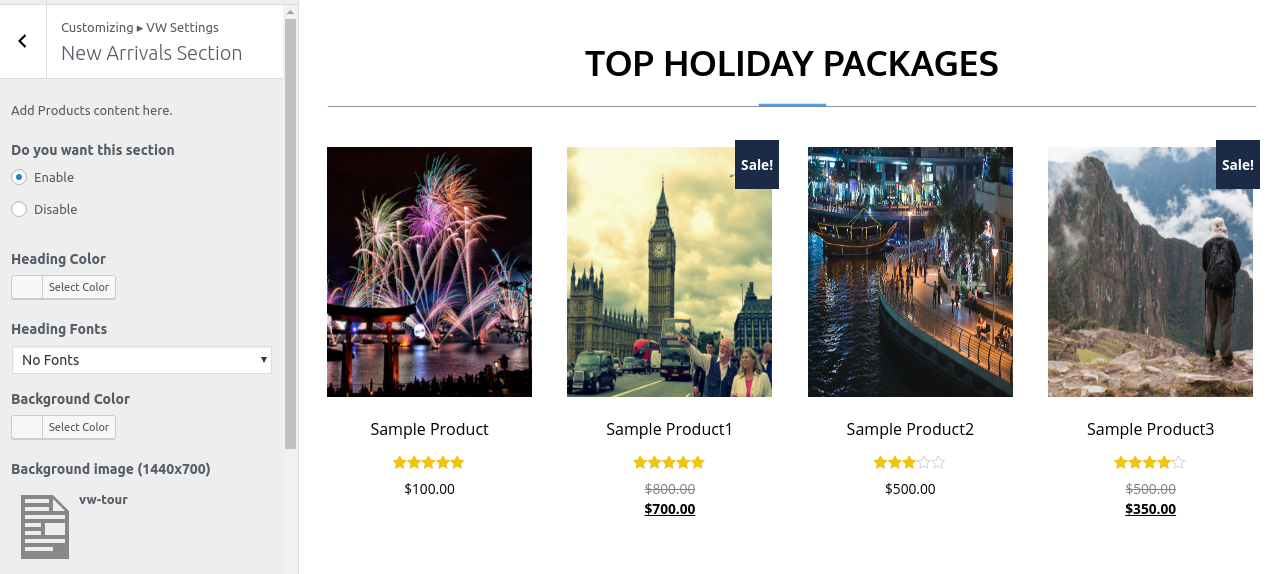
Navigate to the Theme Settings section within the Appearance customization options, and then select the Product Section option.

Through the customizer in this section, you can change the following parameters:

Setting Options : includes options to activate or disable the What Client Say section display.
Background Color Option: contains choices for the background colour of specific section layouts.
Background Image Option: contains choices for background images for custom section layouts.
Heading Color & Font family Option: Contains choices for heading colour and font family.
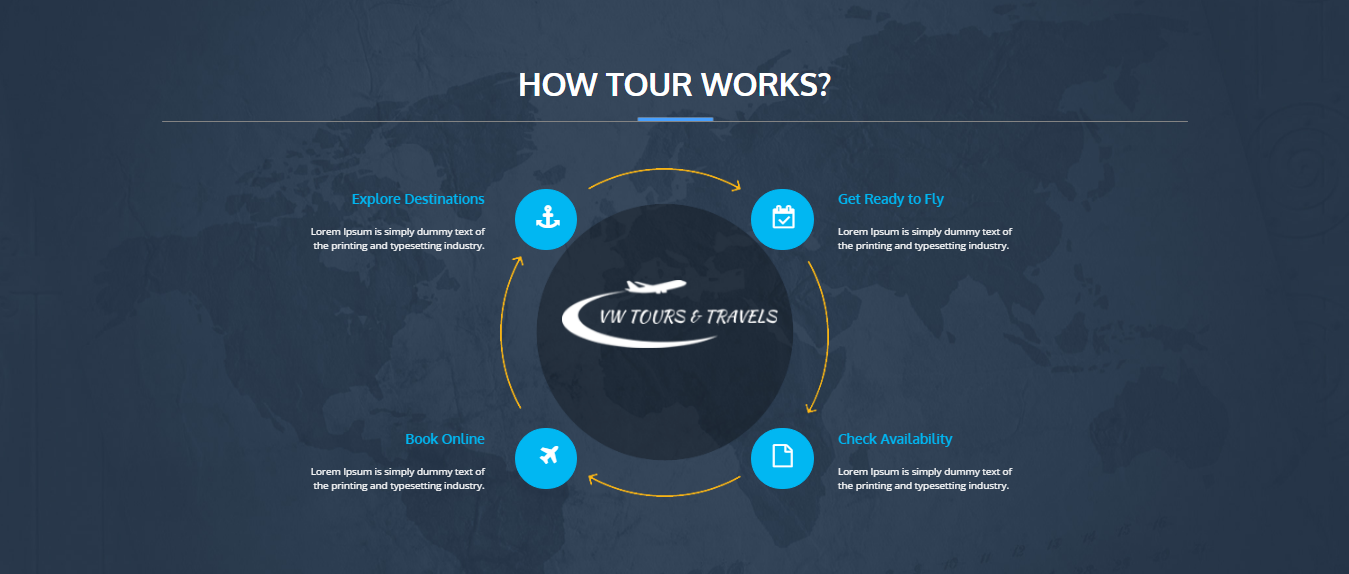
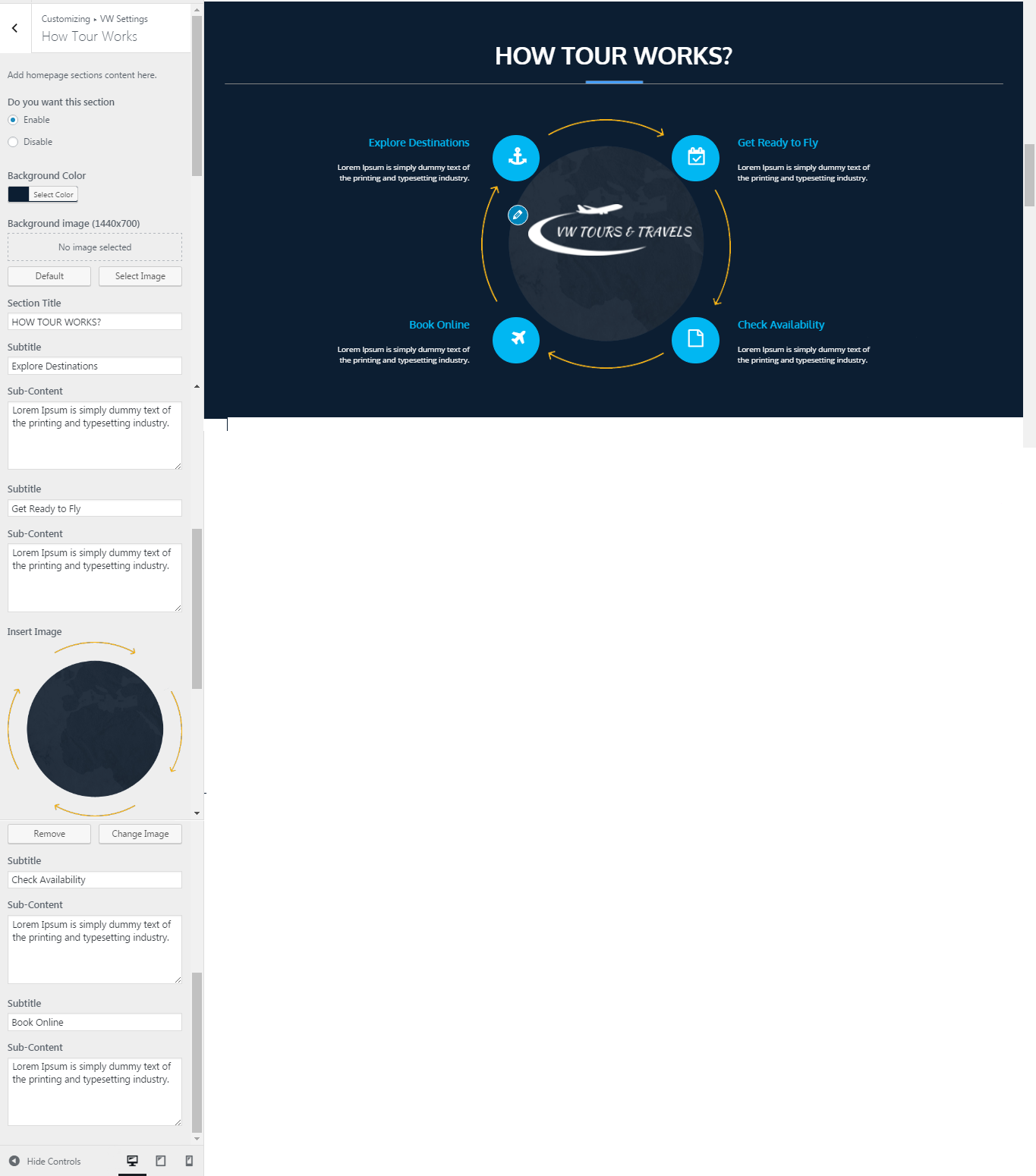
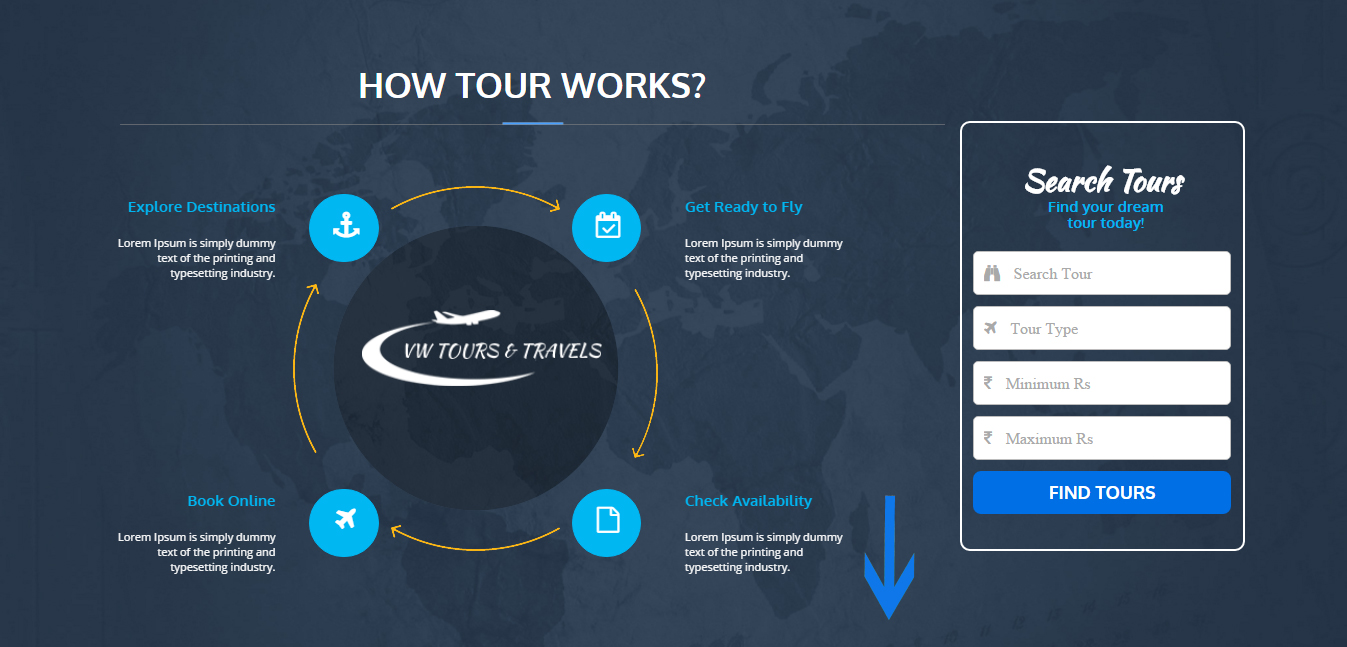
Setup How Tour Works Section

To continue with the How the Tour Works Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the How Tour Works Section option.


Setting Options : Includes settings for About Us section display enable / disable option.
Background Color Option: contains choices for the background colour of specific section layouts.
Background Image Option: contains choices for background images for custom section layouts.
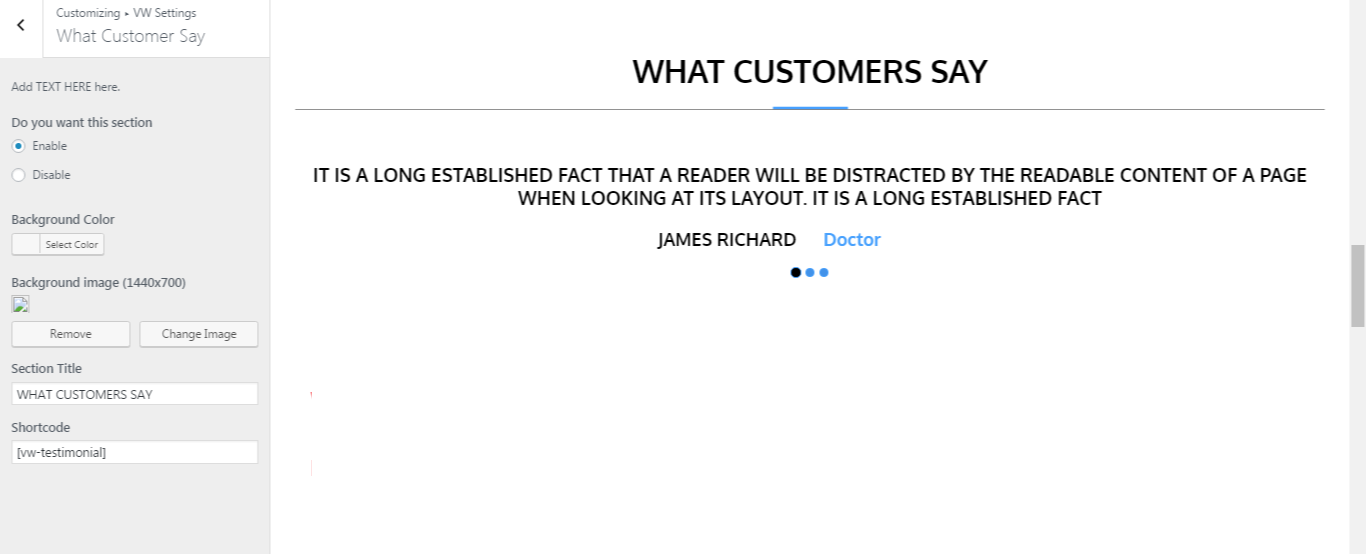
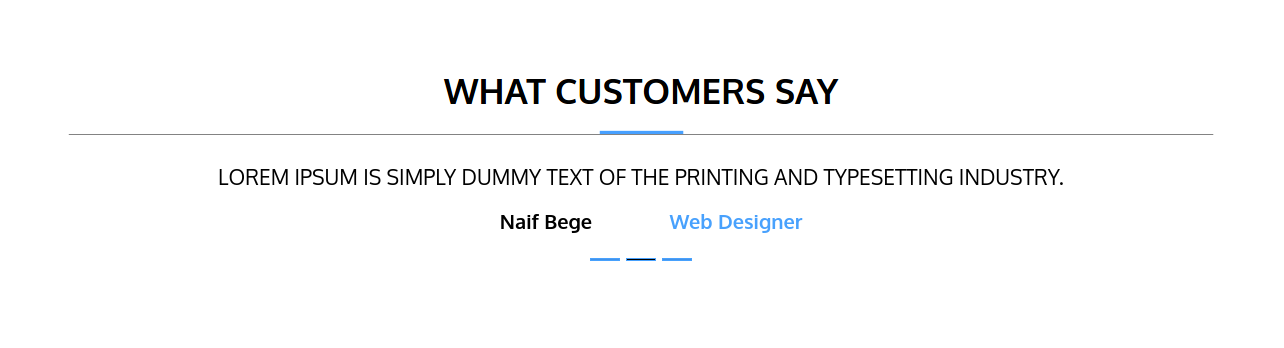
Setup What Customer Say Section

To continue with the What Customers Say Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the What Customer Say option.

You can select the section title, plan name, plan price, and the content that will be provided in this section to match the theme. Here, options are further explained in accordance with the sections to which they belong:

- Setting Options : Includes settings for What Customer Say section display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: contains choices for background images for a particular section layout.
Refer to "VW-Testimonials" under the Theme Plugin tab of this literature for a detailed explanation of how to set up testimonials.
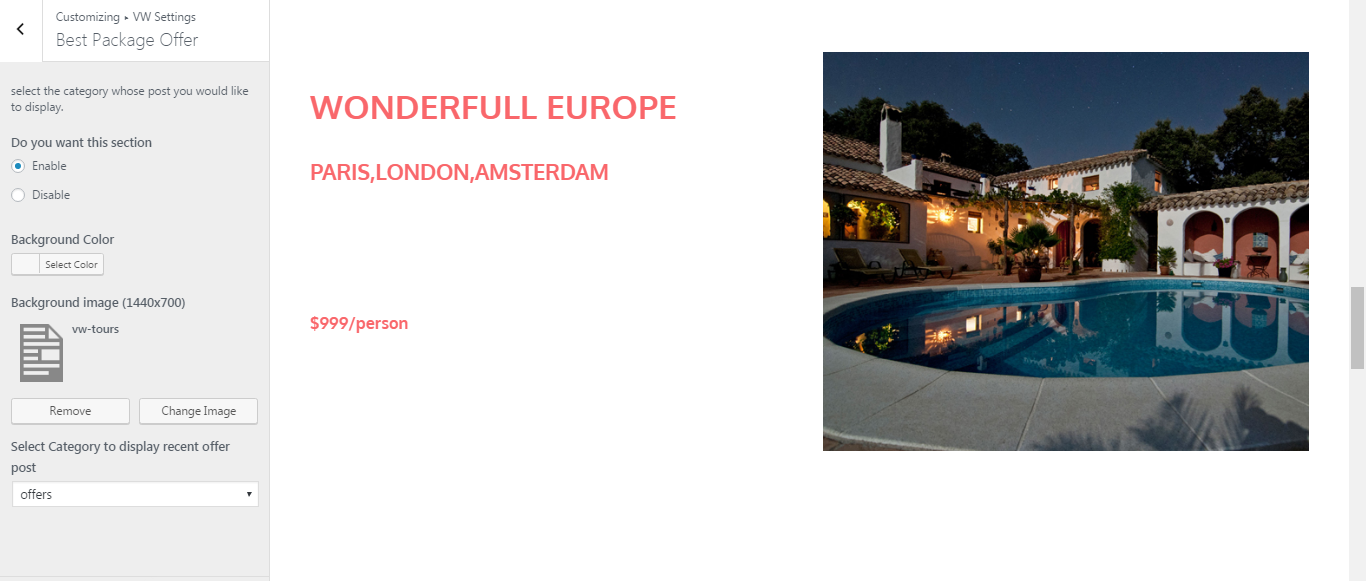
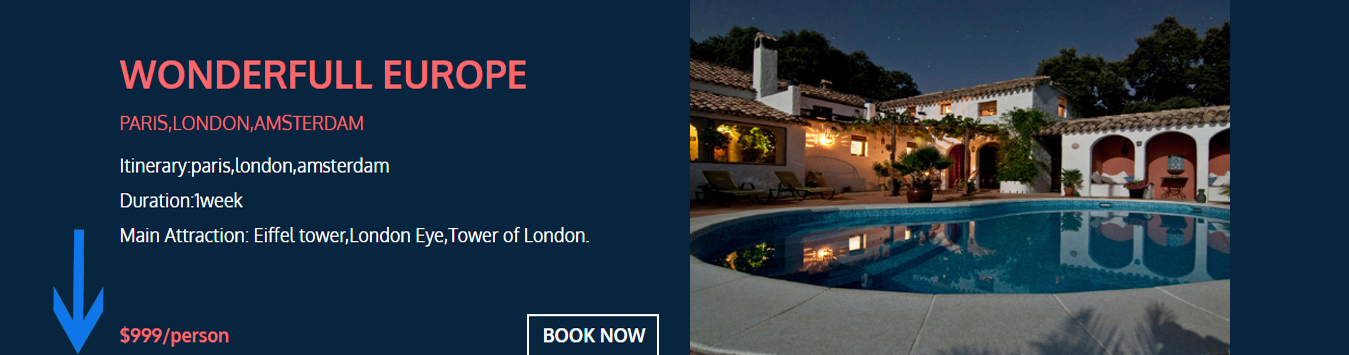
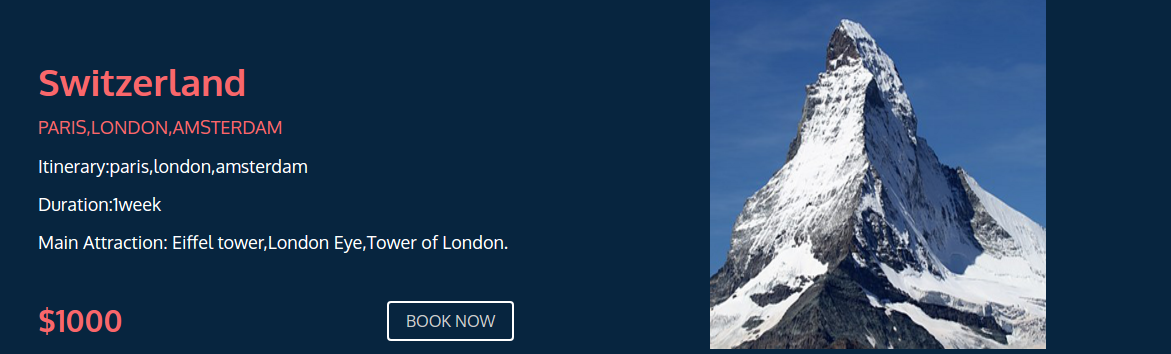
Setup Wonderful Europe Section

To continue with Wonderful Europe,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Wonderful Europe option.
You can set the Title & add a link to BookNow button.

For Detail Description to setup This Section refer "VW-Destination" under Theme Plugin tab of this documentation
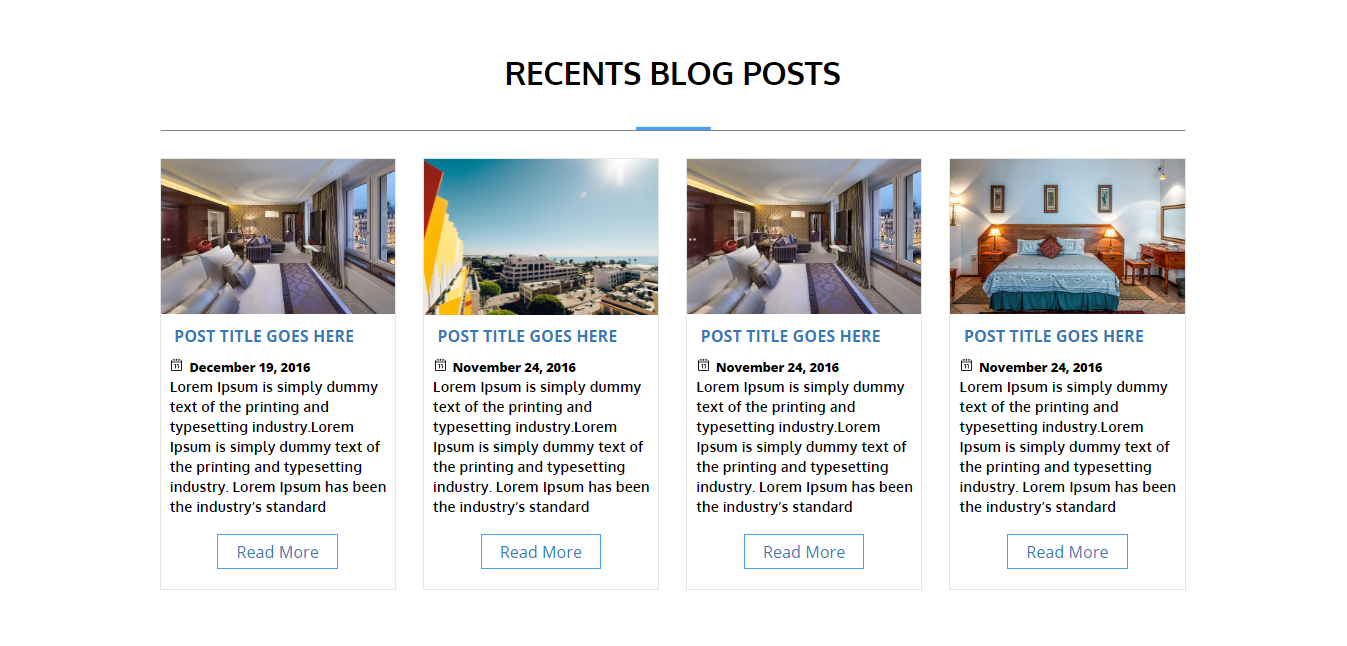
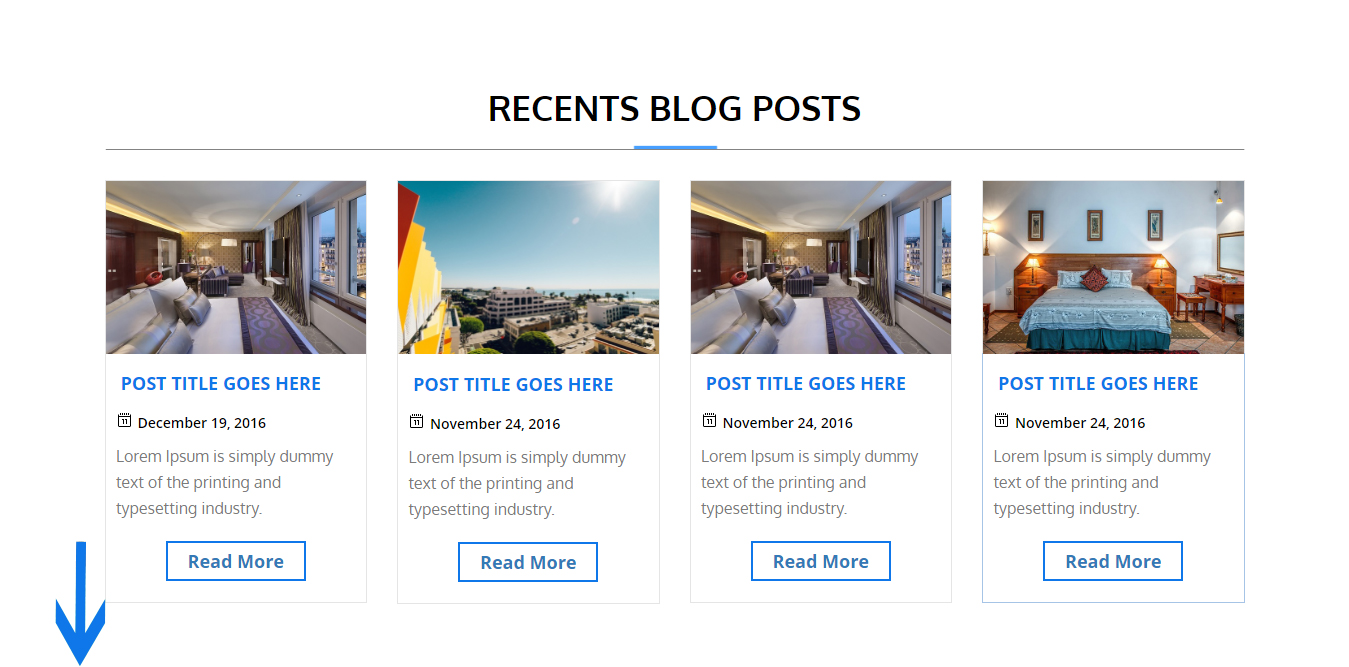
Setup Recent Blog Post Section

To access the section for recent blog posts,
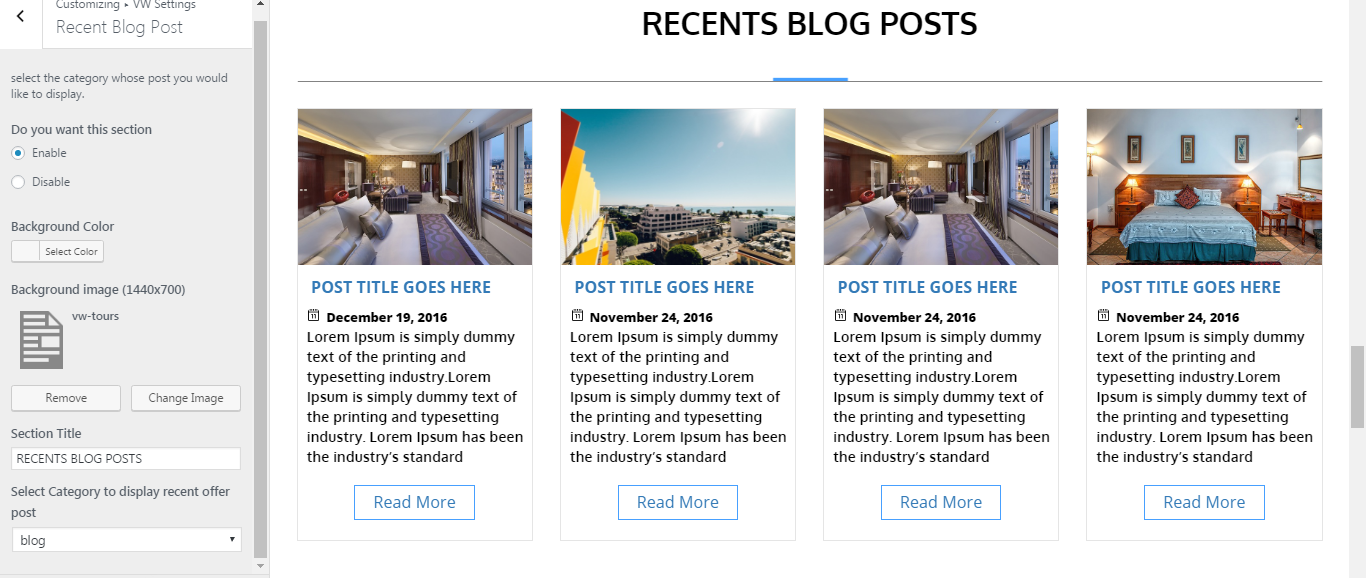
Navigate to the Theme Settings section within the Appearance customization options, and then select the Recent Blog Post Section option.

You can select the section title in this section. The options are further explained here in accordance with the sections to which they belong:

Setting Options : Includes settings for Recents Blog Posts section display enable / disable option.
Background Color Option: contains choices for the background colour of specific section layouts.
Background Image Option: contains choices for background images for custom section layouts.

Add Post: You can provide details about the job here.
Add Title: Here you can give the title of post.
Background Image Option: contains choices for background images for custom section layouts.

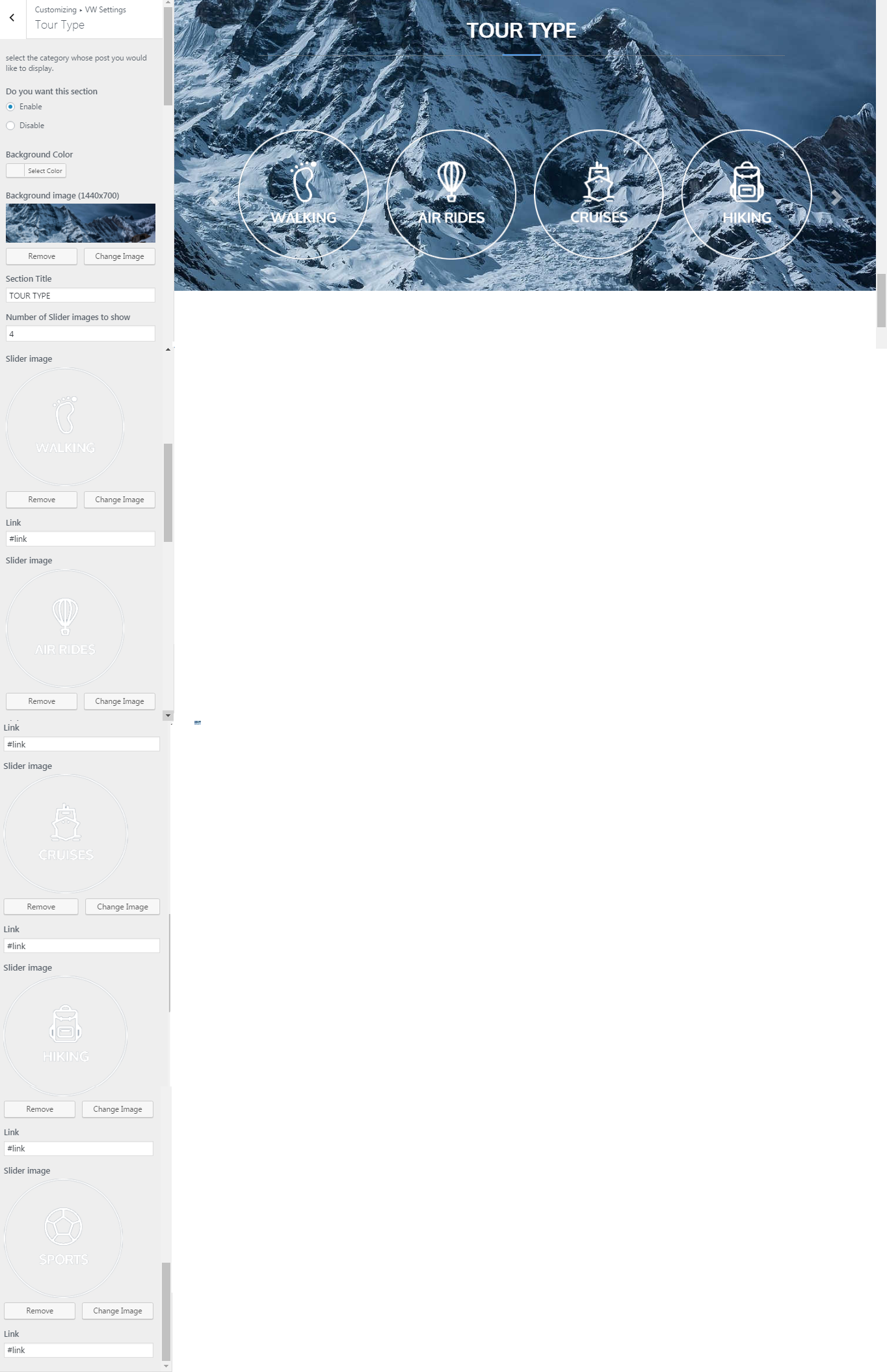
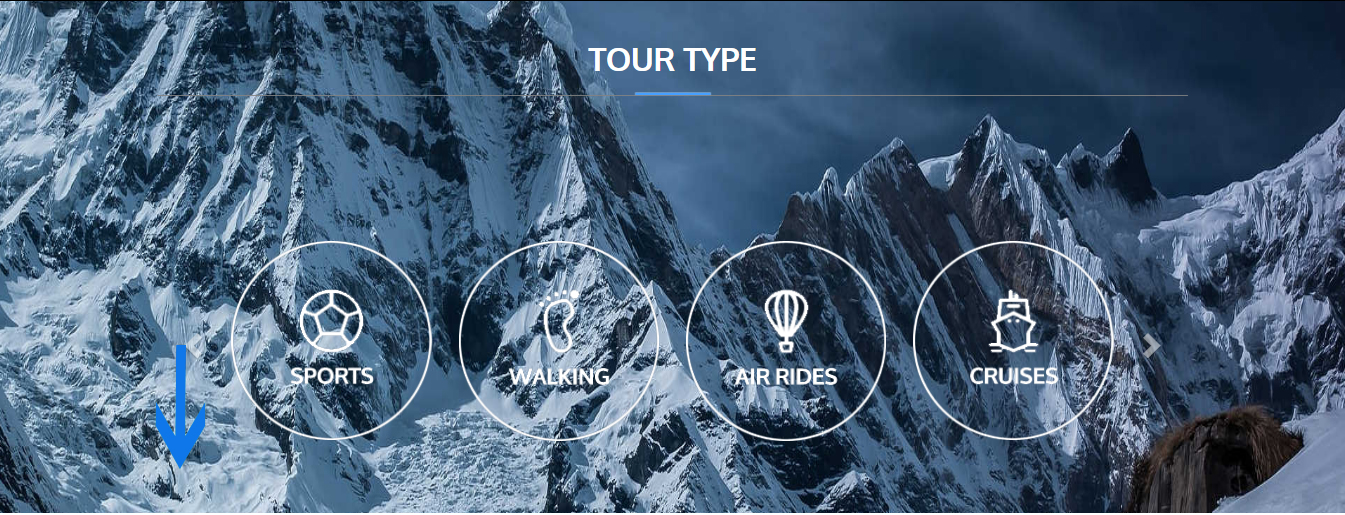
Setup Tour Type Section

To continue with the Tour Type Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Tour Type option.

You can select the section Title, Content to be provided in accordance with the theme in this section. Here, options are further explained in accordance with the sections to which they belong:

- Setting Options : Includes settings for Tour Type section display enable / disable option.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Number of Plans to show Allow you to select no. of Plans you would like to offer and display .
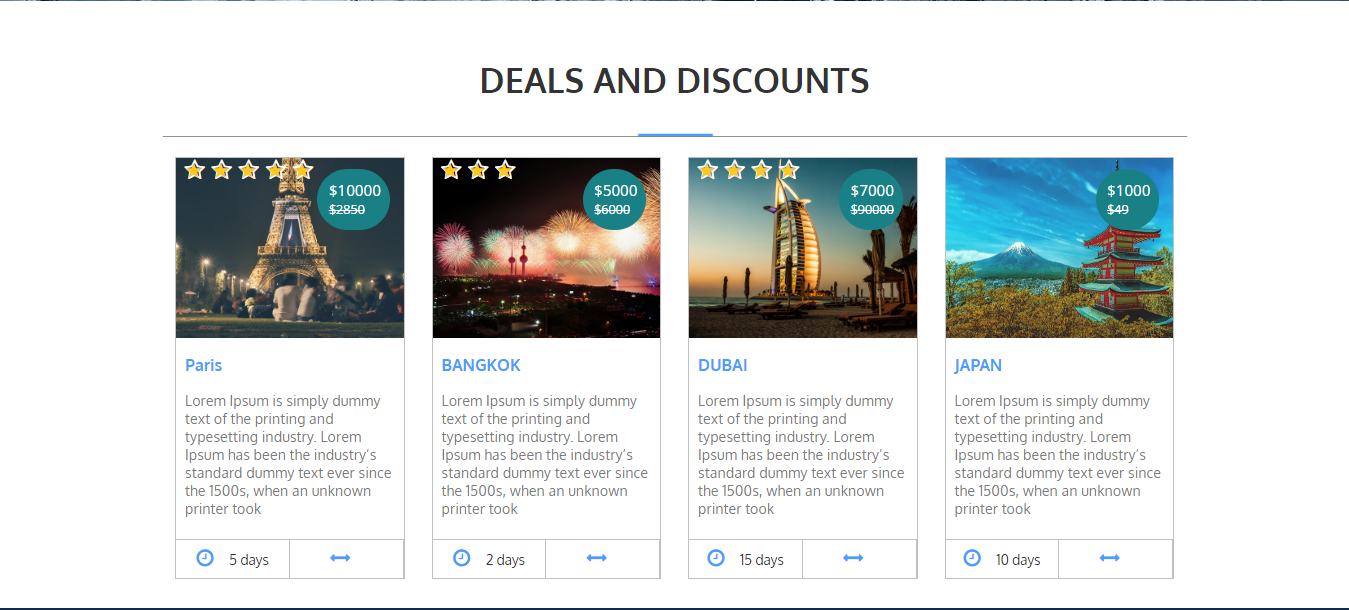
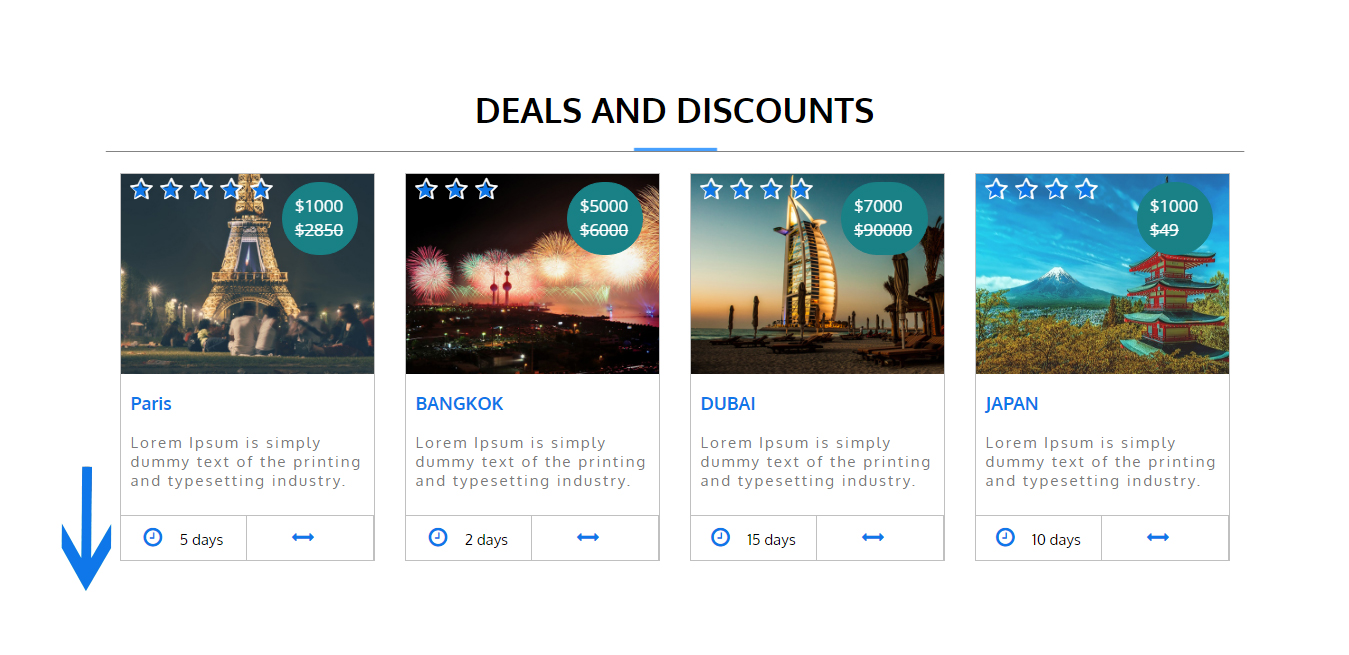
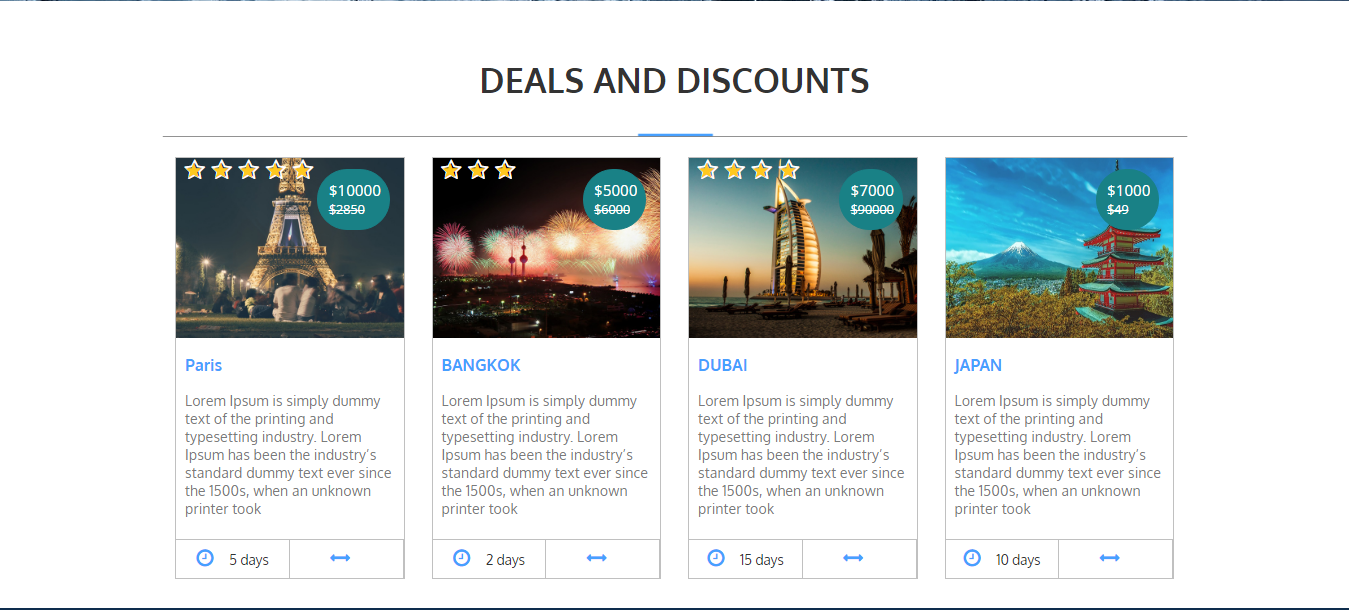
Setup Deals Discounts

To continue with the Deals Discounts Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Deals Discounts option.
- Setting Options : Includes settings for Deals Discounts section display enable / disable option.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
Refer to "VW-Destination" under the Theme Plugin tab of this literature for a detailed description of how to set up the deals and discounts section.
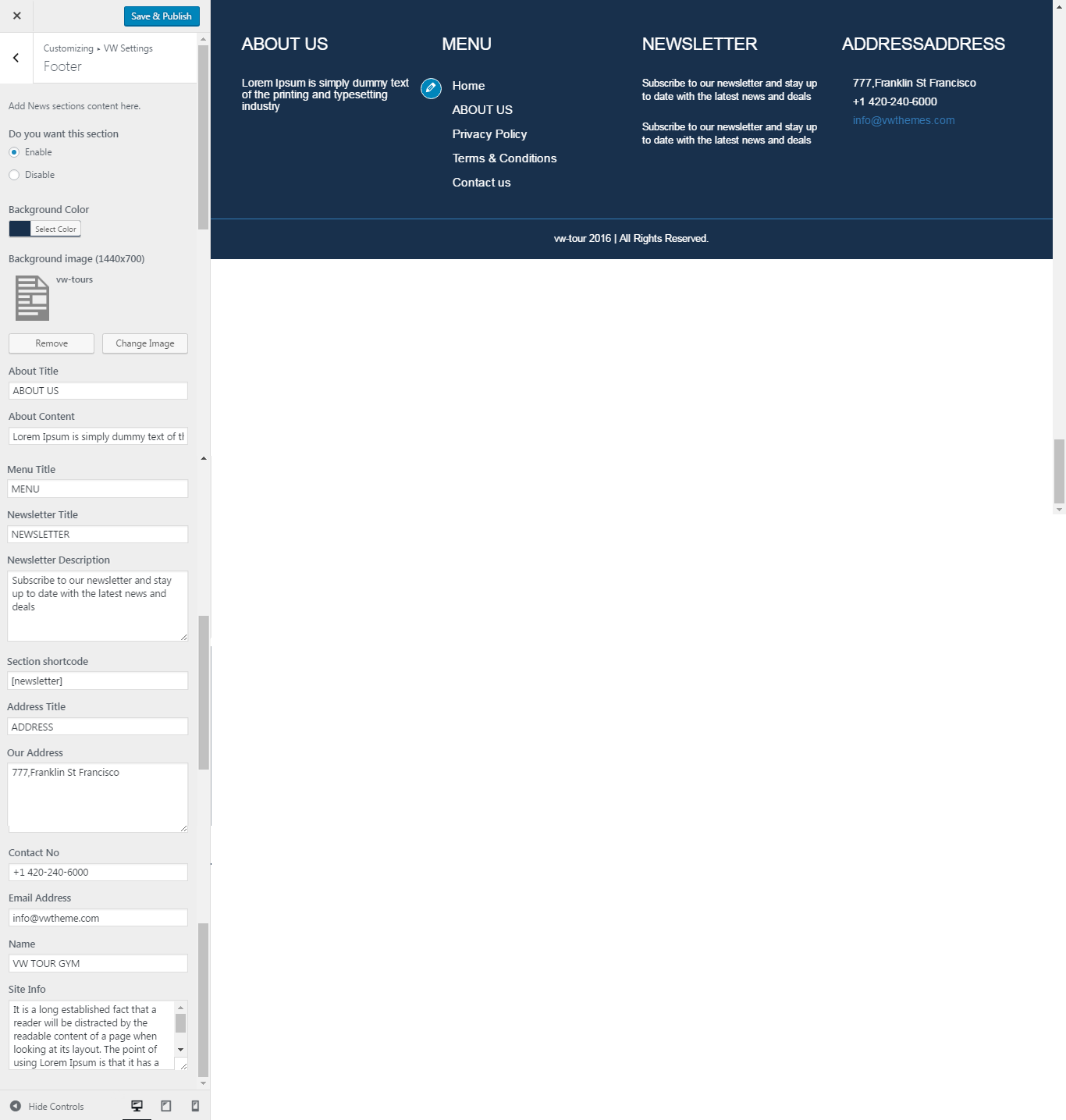
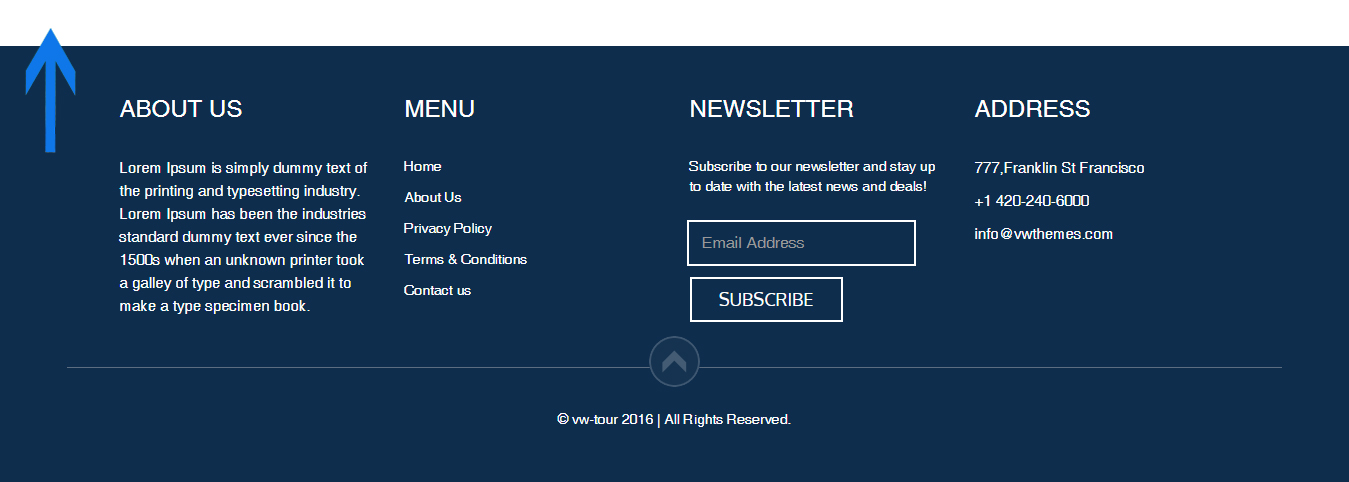
Setup Footer

To proceed with the "Footer" section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer option.
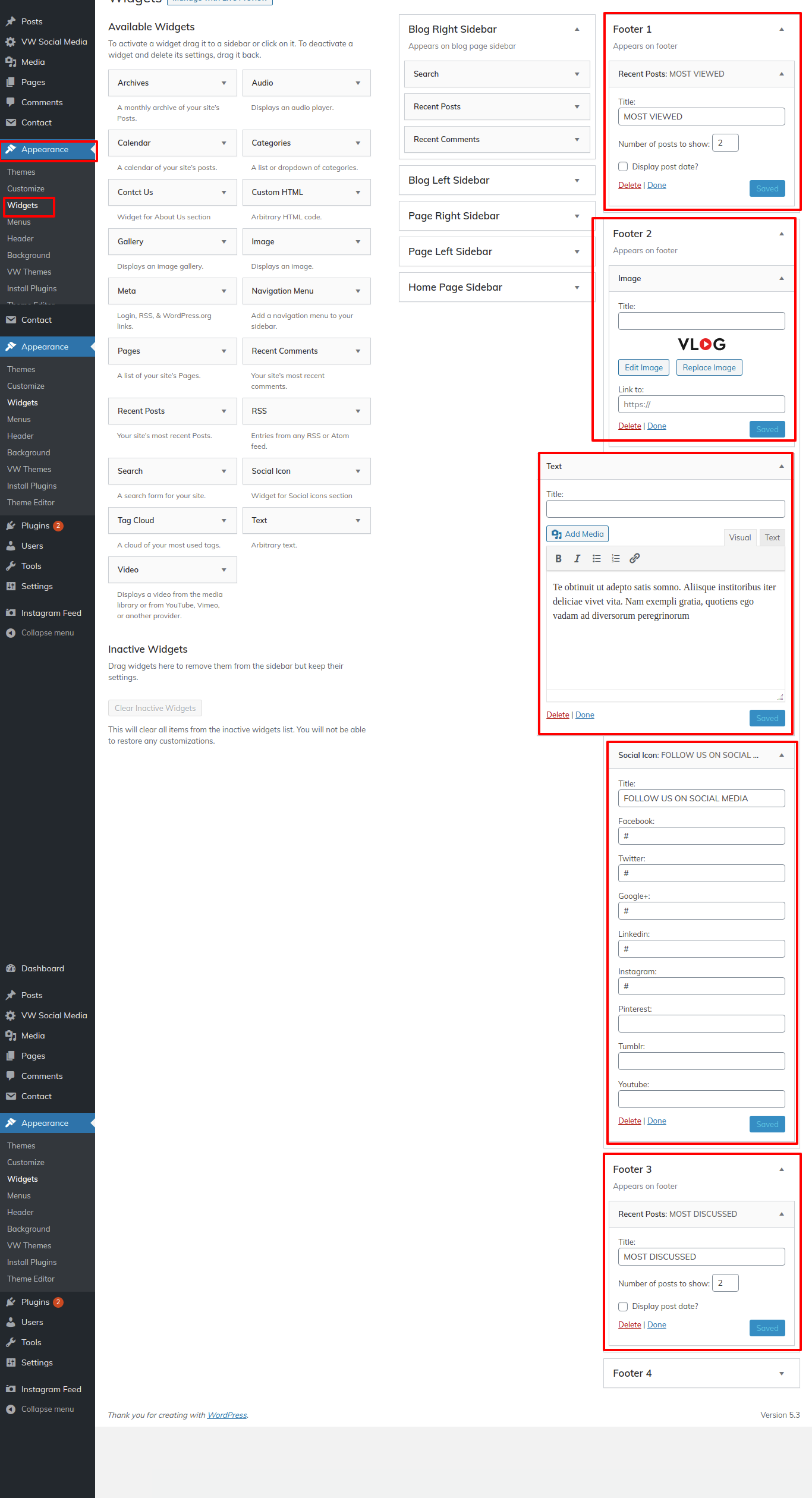
In this section, you add all the Title & url. Options here are further described according to the sections they belong to :
- Background Color Option: contains choices for the background colour of specific section layouts.
- Add Url for different social-media Includes settings to add url of different social-media .
- Title Allow you to set the title which to display .

Child Themes and Hooks
Hook Code below Slider


Hook Code below Our Services


Hook Code below Top Destination


Hook Code below How Tour Work


Hook Code below What Customer Say


Hook Code below Wonderful Europe


Hook Code below Recent Blog Post


Hook Code below Tour Type


Hook Code below Deals and Discounts


Hook Code below Blog Header


Hook Code above Blog Footer


Hook Code aside Blog Social Icon


Hook Code below Page Header


Hook Code above Page Footer


Theme Plugin
How to setup VW Tours Post Type Plugin
- First, you need to download the plugin from the source (which will be a zip file (Tour Post Pro Types). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

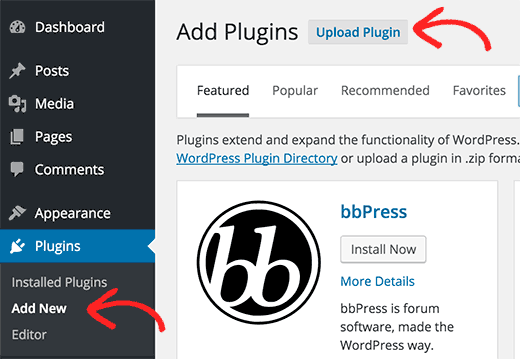
- After that, click on the Upload Plugin button on top of the page.
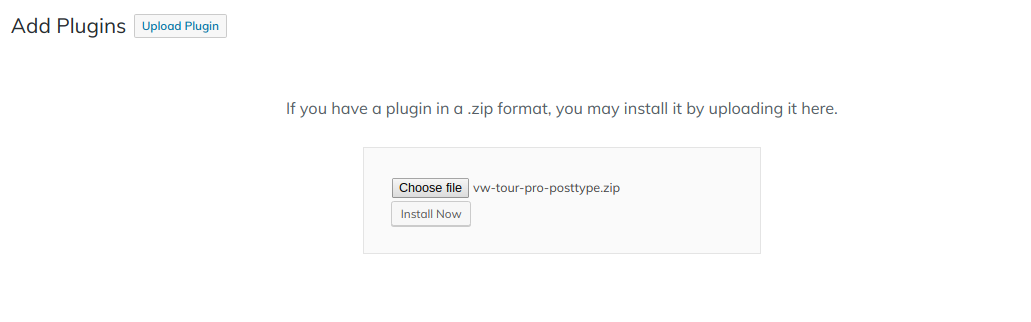
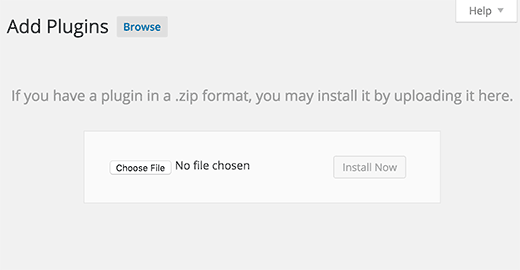
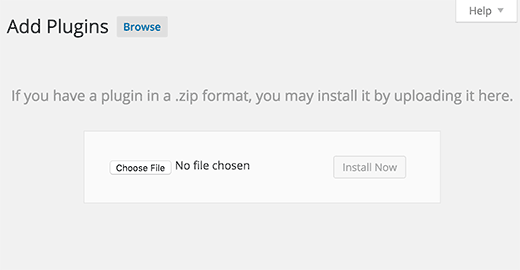
- You'll arrive at the plugin upload screen after doing this. Here, you must pick the plugin file you previously downloaded to your computer by clicking the choose file button.

- After choosing the file, you must pick the install now button..
- WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
- After installation, click the "Activate Plugin" link to start using the application.
Plugin Configuration
Once the component is activated, it will add two post types to the dashboard, namely VW-Destination and VW-Testimonials.
You must set up and customise this plugin in order to display your Top Destination post in the "TOP DESTINATION," "Best Package Offer," and "DEALS AND DISCOUNTS" sections on the homepage.
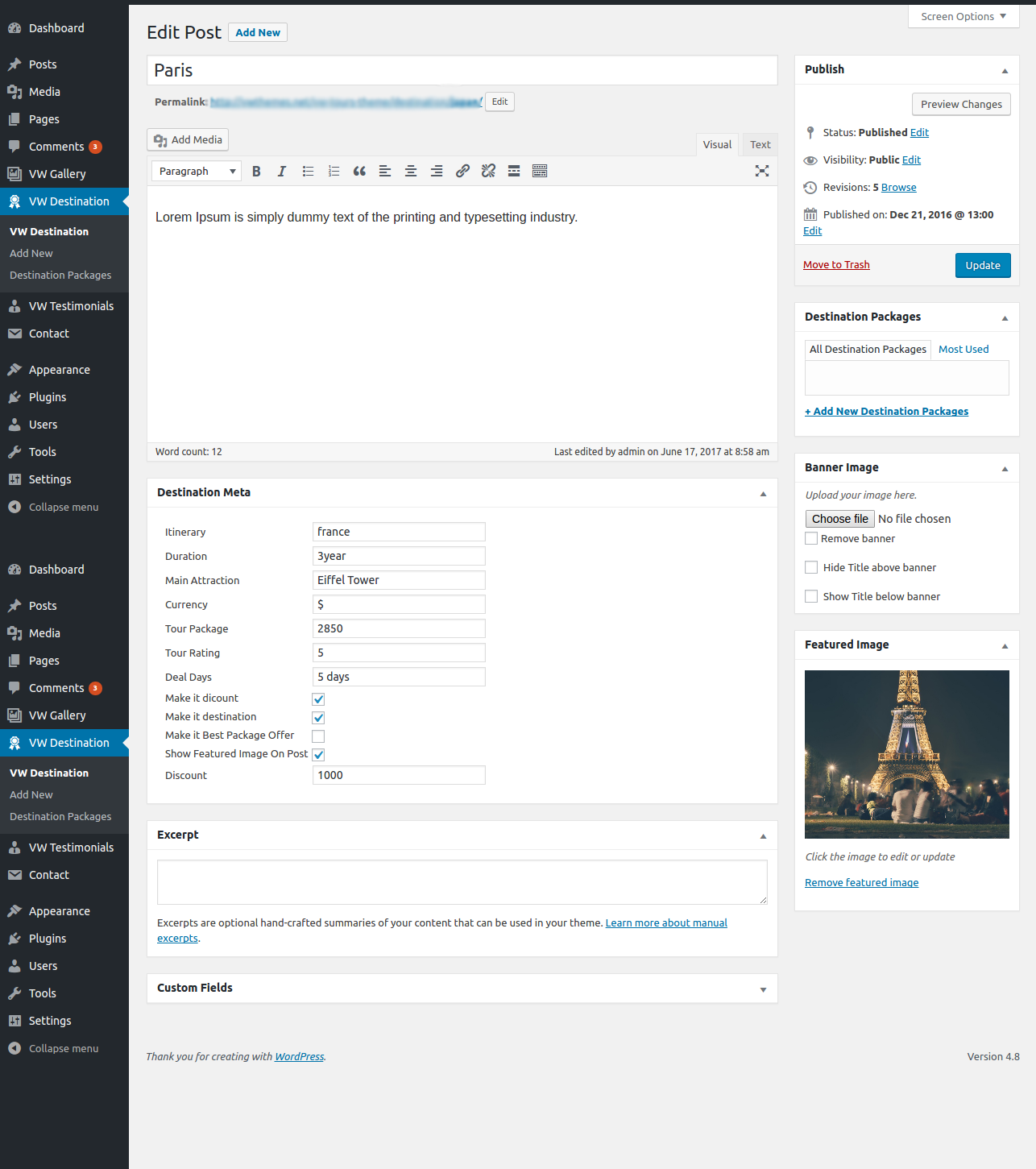
Go to VW-Destination >> Add New Post

Here you can see various option that you can include to your packages.
- Itinerary: Allows you set itinerary for your tour
- Duration: Set period of tour travel
- Main Attraction: Allows you set Main attraction of your tours
- Currency: Set the currency symbol you want to show.
- Tour Package: Set Complete tour package
- Tour Rating: Allow you to set the star ratings for your tour(Appear in "DEALS AND DISCOUNTS" section)
- Deal Days: Allow you to set the number of days tour will last(Appear in "DEALS AND DISCOUNTS" section)
- Make it discount: If field is checked,then that tour will get displayed in "DEALS AND DISCOUNTS" section
- Make it destination:If field is checked,then that tour will get displayed in "TOP DESTINATION" section
- Make it Best Package Offer:If field is checked,then that tour will get displayed in "BEST PACKAGE OFFER" section
- Show Featured Image On Post:If field is checked,then this will display the feature image on its individual post page.
- Discount: Allow you to set the Discount amount which will appear in "DEALS AND DISCOUNTS" section



Shortcode([vw-tours-destinations])

2.VW-Testimonials
Similar to that, you only need to follow the steps below to show your testimonials in the "WHAT CUSTOMERS SAY" section of the homepage.
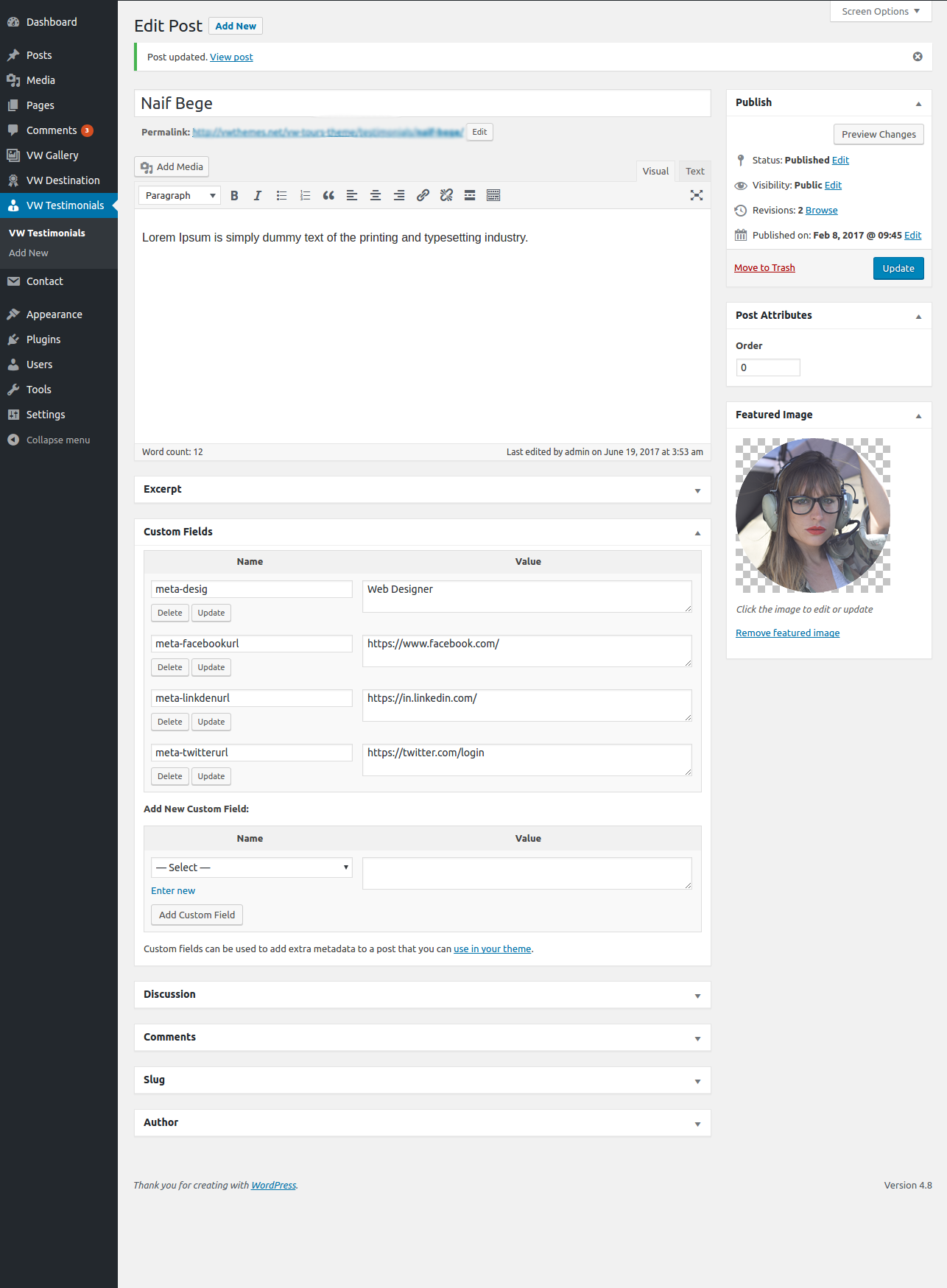
Go to VW-Testimonials >> Add New Post
Add the following to your testimonial post: Title, Description, Social Icon Links, and Featured Image. Then select Publish.
Then, as a carousel, this article will appear on the homepage in the "WHAT CUSTOMERS SAY" section.


Here you can add various meta custom-fields to display extra options to your testimonials
- meta-desig(value:Web Designer) This gives you the opportunity to designate your testimonial for show on the home page.
- meta-facebookurl(value:#Link)Allows you to specify a Facebook url that, when added to a website or post, appears inside the testimonial shortcode.
- meta-linkdenurl(value:#Link)Permit you to enter a LinkedIn URL that, when added to a page or post, will show inside the testimonial shortcode.
- meta-twitterurl(value:#Link)Allows you to specify a Twitter URL that, when added to a website or post, appears inside the testimonial shortcode.
Shortcode([vw-testimonial])

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- About Template (the default About template with no sidebar position)
- Page (Full Width) (a page template with one column without a sidebar)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
- Advance Search Template (the default Advance Search template with no sidebar position)
- Book Package Template (the default Book Package template with no sidebar position)
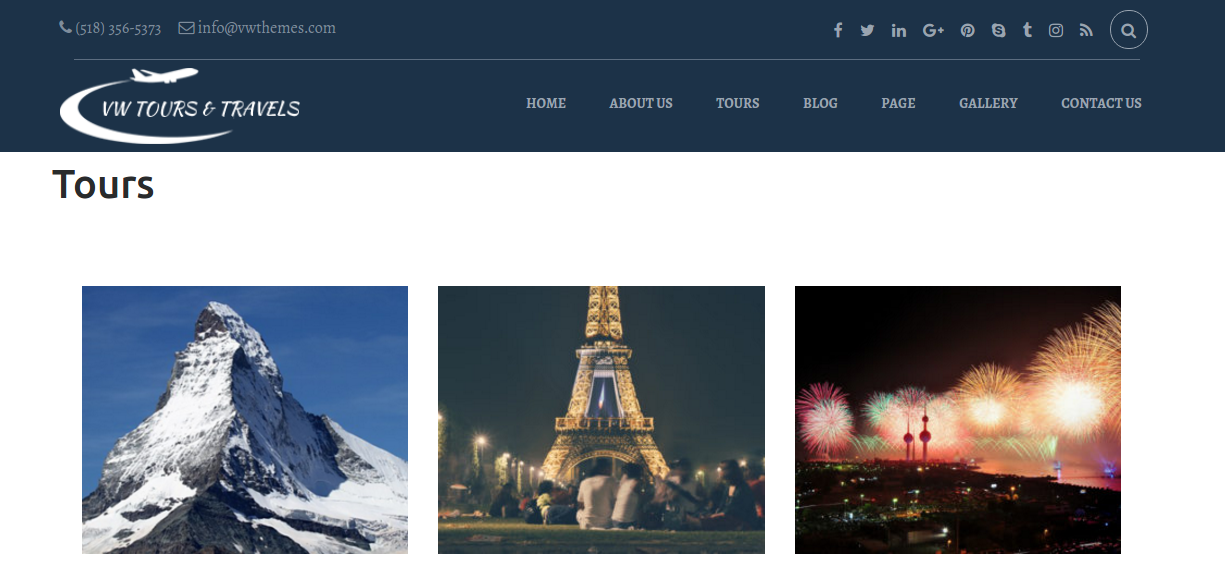
- Tour List Template (the default Tour List template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Click the Publish button.
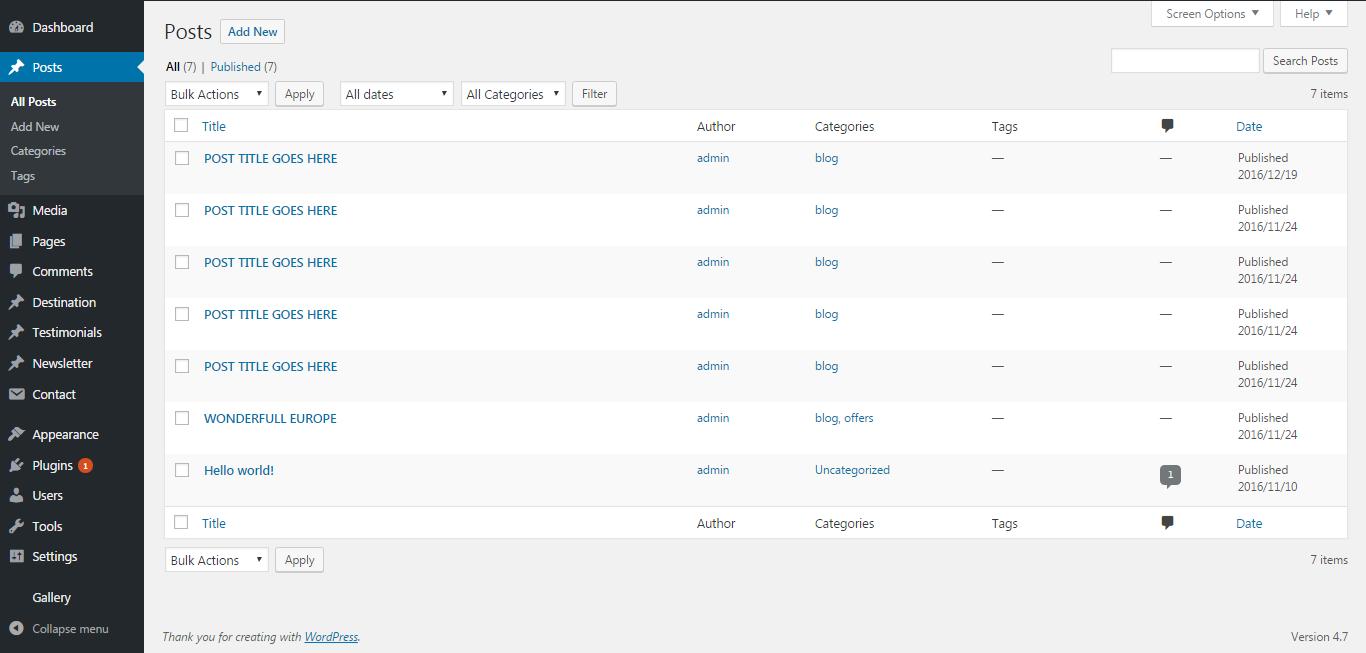
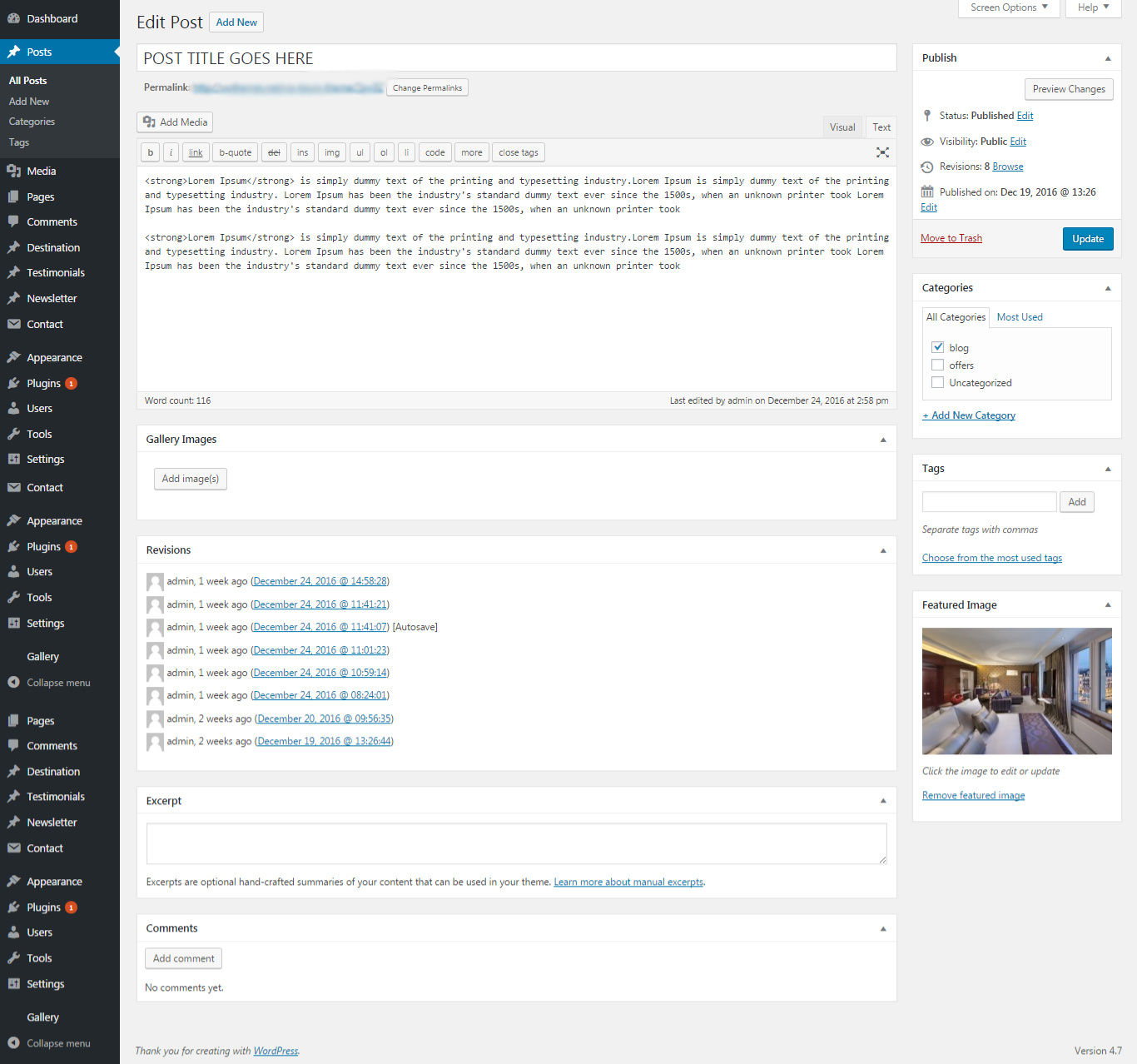
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials[vw-testimonial] - used for testimonials output.
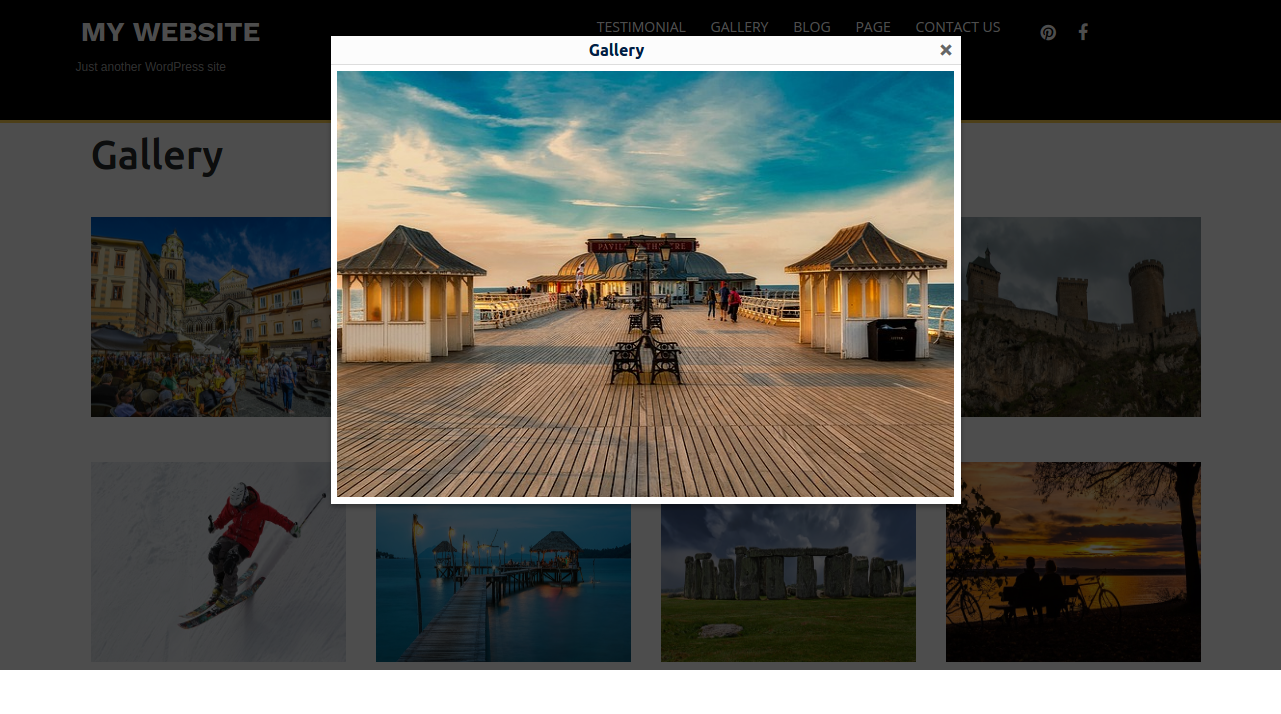
- Gallery[vw_gallery] - used for Gallery images output.
- Destinations[vw-tours-destinations] - used to display Top Tours.
Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
- First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip and vw-gallery-images.zip)). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

- Select the Upload Plugin option that is at the screen's top after that.
- You'll arrive at the plugin upload screen after doing this. Here, you must pick the plugin file you previously downloaded to your computer by clicking the choose file button.

- After choosing the file, you must pick the install now option.
- The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After installation is complete, a notification like this will appear.
- After installation, click the "Activate Plugin" link to start using the application.
VW-Title-Banner-Image
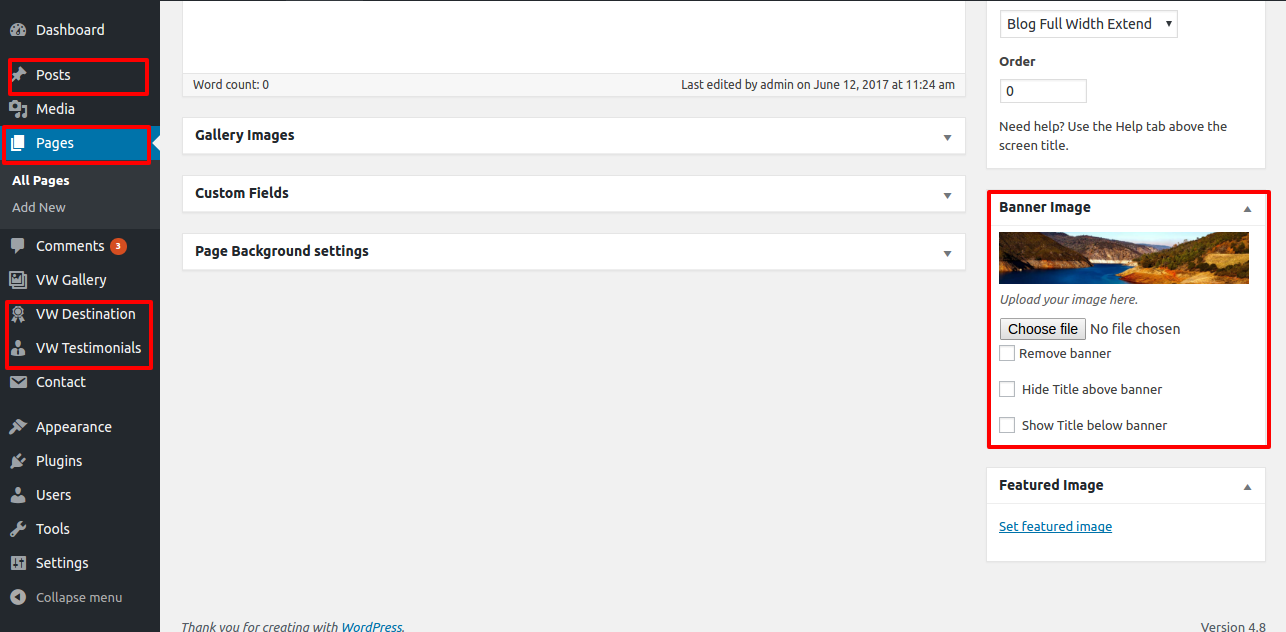
Once this plugin is activated, you will see the following choice inside all pages, posts, registered posts, etc.

- You must first decide which banner picture you want to use on your post or page.
- On uploading any file, by default, the title will appear over the banner image.

- With the help of this plugin, you can hide the title if you do not want to display it on the banner simply by checking "Hide Title above banner" option.
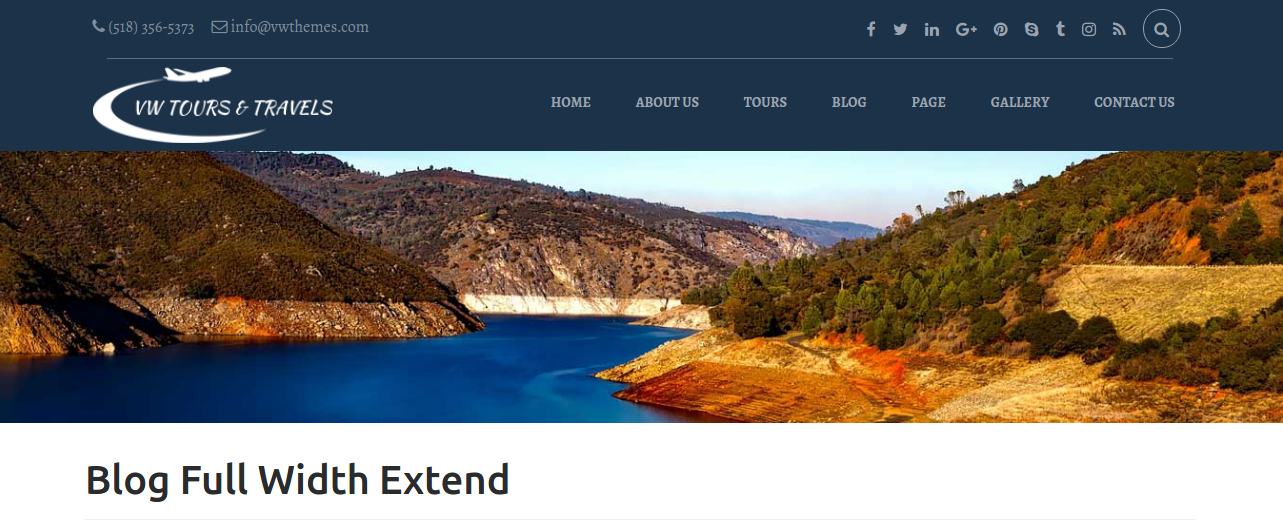
- You can even show the title below the banner image by checking "Show Title below banner" option.

- When none of the options is selected and no file is chosen, then the title will be displayed in the default manner.
VW-Gallery-Images
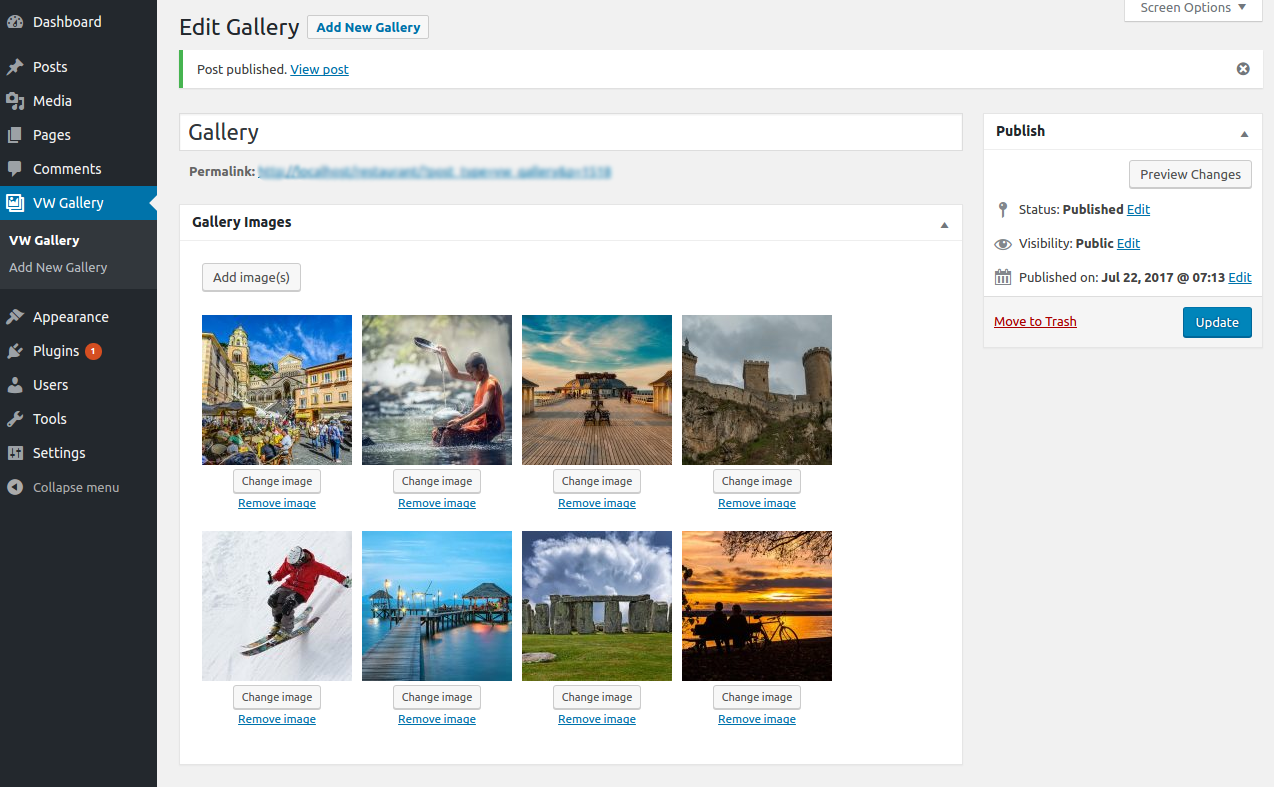
Once you activate this plugins, you will find the VW-Gallery on the Dashboard.
Click on Add new gallery button. And add the title. Add the number of images to show in a gallery.

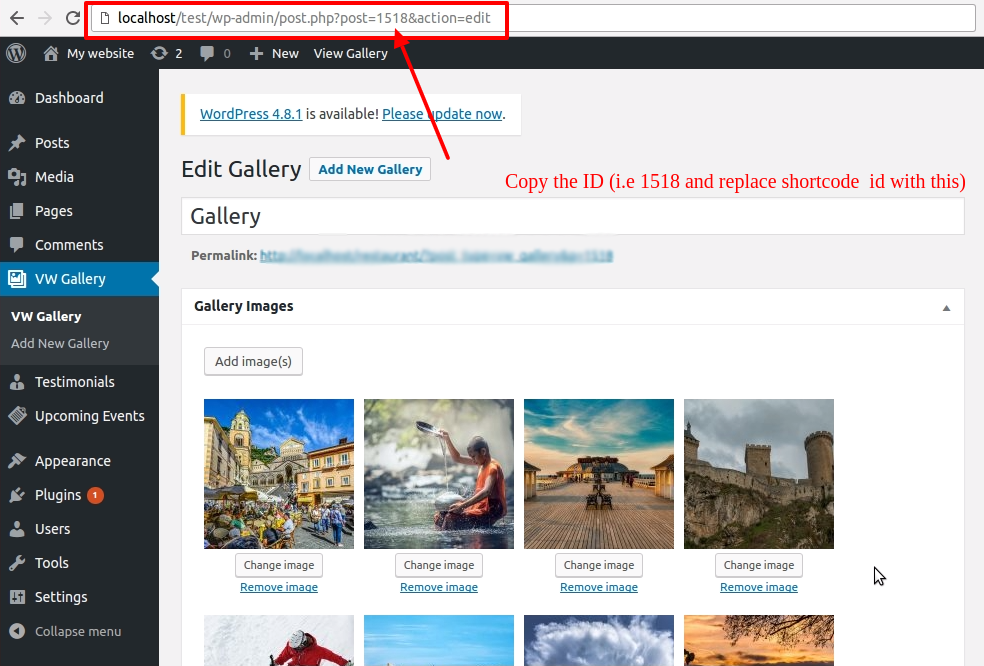
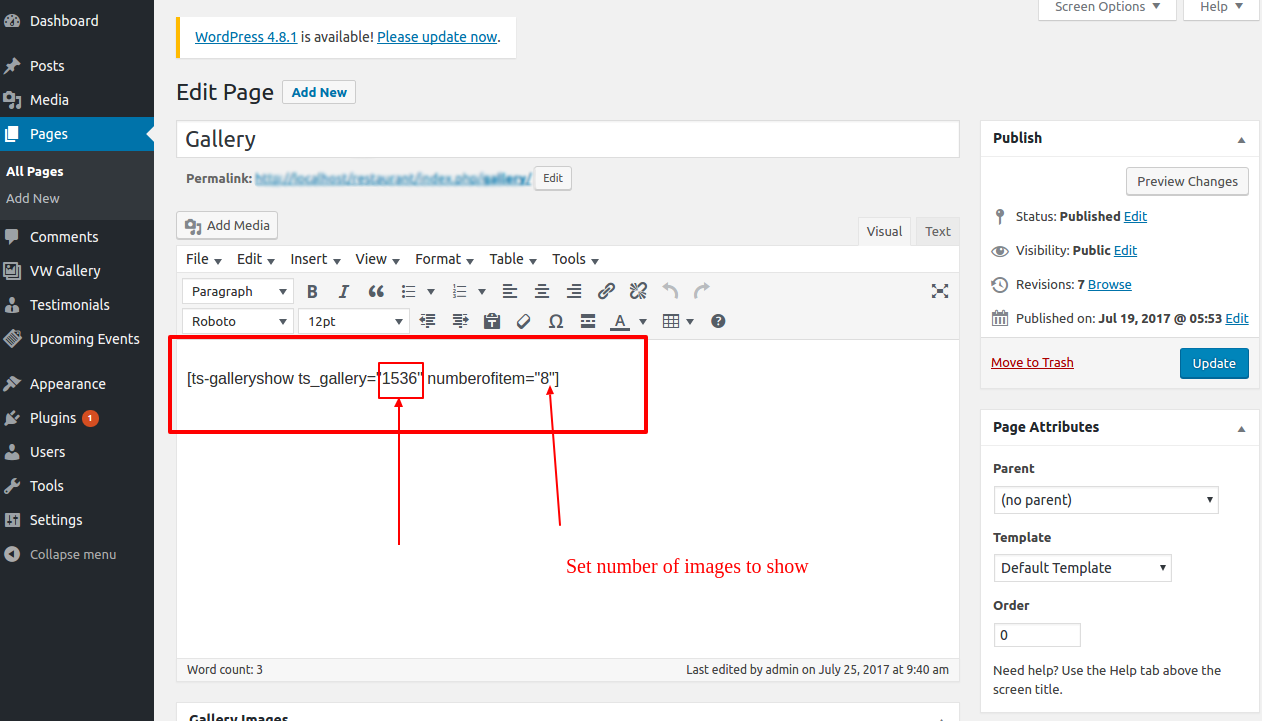
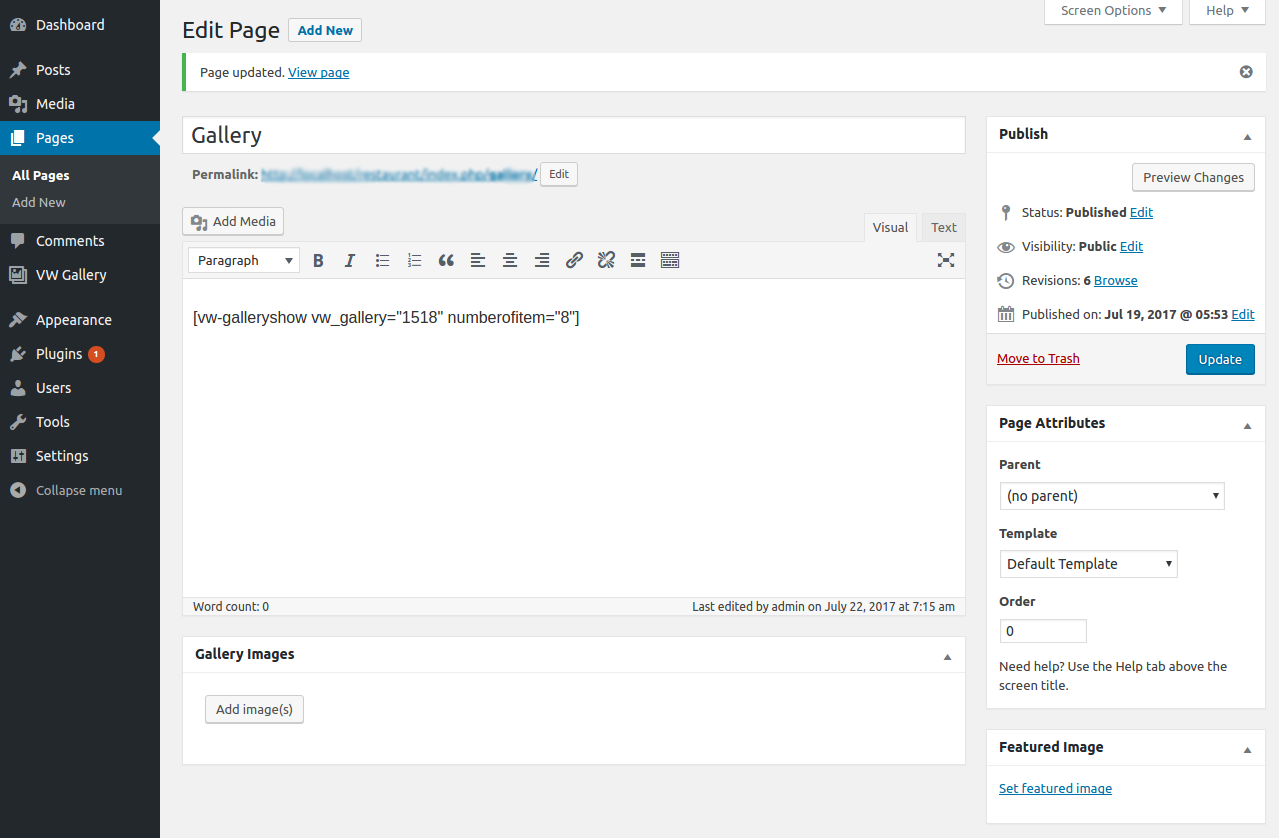
as soon as you've finished adding gallery pictures. Simply by changing the gallery post_id in the Gallery shortcode, you can use the following shortcode to make your gallery show on any page you desire.



That's All! You can now access your page to see the photo gallery.