Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibilityLearn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-theater-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple procedure.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
First, log in to your WordPress admin dashboard.
1. Next, navigate to the "Appearance" menu and select "Themes."

2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.(vw-theater-pro-zip)

4. Choose your VW Theater Pro theme by clicking on the Browse button, and then click the Install Now button.
5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
Install Required Plugins:
Install the Contact Form 7 and VW Theater Pro Posttype plugins, which are required.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more features, go over all of the plugin's specifications and the documentation.
activate after clicking the "install now" button.

Demo Importer
To set up your theme, simply select to import sample content. You can follow the instructions in this content to create your website for website creation.
Go to Dashboard >> Appearance >> Get started
Before click on "Run Importer" first you need to install VW Theater Pro Posttype Plugin.
After selecting "Demo Content Importer," click "Run Importer."

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.
After selecting "Demo Content Importer," click "Run Importer."

Padding Top Settings
Section Padding and Top Settings When the location of the sections is changed, the top or bottom sections may overlap. To prevent this issue, you must apply padding top for those parts in either pixels or percentages.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these steps.
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Select the Static Page option, then choose the page you made to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the front screen.
Setup Header
to configure the Header section. Follow these instructions to set up your site's identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Navigate to the Theme Settings section within the Appearance customization options, and then select the Header section option.
1. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
To make a menu...
Go to Dashboard >> Appearance >> Menu.
Make a menu, add sections, and then select the left menu.

You can configure the Left menu area in this manner.

The same procedures apply to creating the correct menu.
Go to Dashboard >> Appearance >> Menu.
Select Right menu after creating a menu and adding sections.

In this way you can setup the Right menu section.

Sticky Header:
The main navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.

It will initially seem like this.

Setup Slider
In order to setup slider section. follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider section option.



It will initially seem like this.

Setup Featured Show Section
To continue with the Featured Show Section
Installing and turning on the VW Theater Pro Posttype Plugin is the first step.
You must first make a category.
Go to Dashboard >> Shows >> Categories >> Add New Categories

Go to Dashboard >> Shows >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Featured Show option.

It will initially seem like this.

Setup About Us Section
To build up the "About Us" section. adopt these actions.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.


You can set up the About Us Section in this manner.

Setup Current Show Section
To continue with the Current Show Section
Installing and turning on the VW Theater Pro Posttype Plugin is the first step.
You must first make a category.
Go to Dashboard >> Shows >> categories >> Add New category

Go to Dashboard >> Shows >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Current Show option.

It will initially seem like this..

Setup Upcoming Show Section
To continue with the Upcoming Show Section
Installing and turning on the VW Theater Pro Posttype Plugin is the first step.
You must first make a category.
Go to Dashboard >> Shows >> categories >> Add New category

Go to Dashboard >> Shows >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Upcoming Show option.


It will initially seem like this.

Setup Our Shop Section
In order to setup Our Shop Section, First you need to upload and activate Woocommerce plugin.
Go to Dashboard >> Products >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Shop option.

You can set up the Our Products section in this manner.

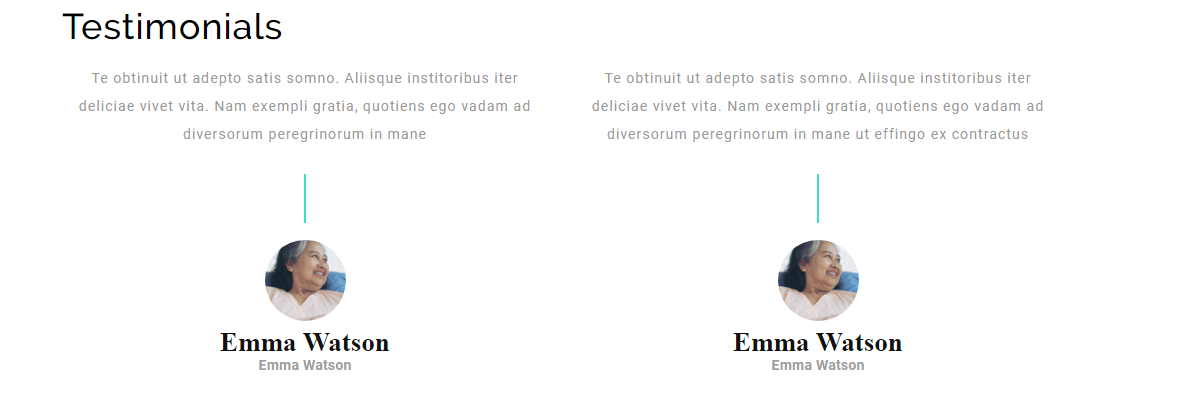
Setup Testimonial Section
Installing and turning on the VW Theater Pro Posttype Plugin is the first step. After activating plugin Testimonial post appeared on your dashboard.
Go to Dashboard >> Testimonial >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Testimonial option.


It will initially seem like this..

Setup Our Actors Section
You can setup the Instagram section in this manner.
Installing and turning on the VW Theater Pro Posttype Plugin is the first step. After activating plugin Actor post appeared on your dashboard.
Go to Dashboard >> Actor >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Actors option.

You can configure our actors section in this manner.

Setup Instagram Section
Follow these procedures to retrieve the Instagram section.
Installing and activating the Instagram stream plugin is the first step.
Go to Dashboard >> Instagram Feed

Navigate to the Theme Settings section within the Appearance customization options, and then select the Instagram option.

In this way you can Setup Instagram section.

Setup Latest News Section
Create articles first, then configure Latest News Section.
Go to Dashboard >> Posts >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Latest News option.

You can build up the Latest News section in this manner.

Setup Single Show Page Section
Installing and turning on the VW Theater Pro Posttype Plugin is the first step. After activating plugin Shows post appeared on your dashboard.
Go to Dashboard >> Shows >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Single Show Page option.

You can configure the Single Show Page section in this manner.

General Settings
Follow these instructions to set up the General Settings area..
Navigate to the Theme Settings section within the Appearance customization options, and then select the General Settings option.
Change the website title here in the left, right, and centre.




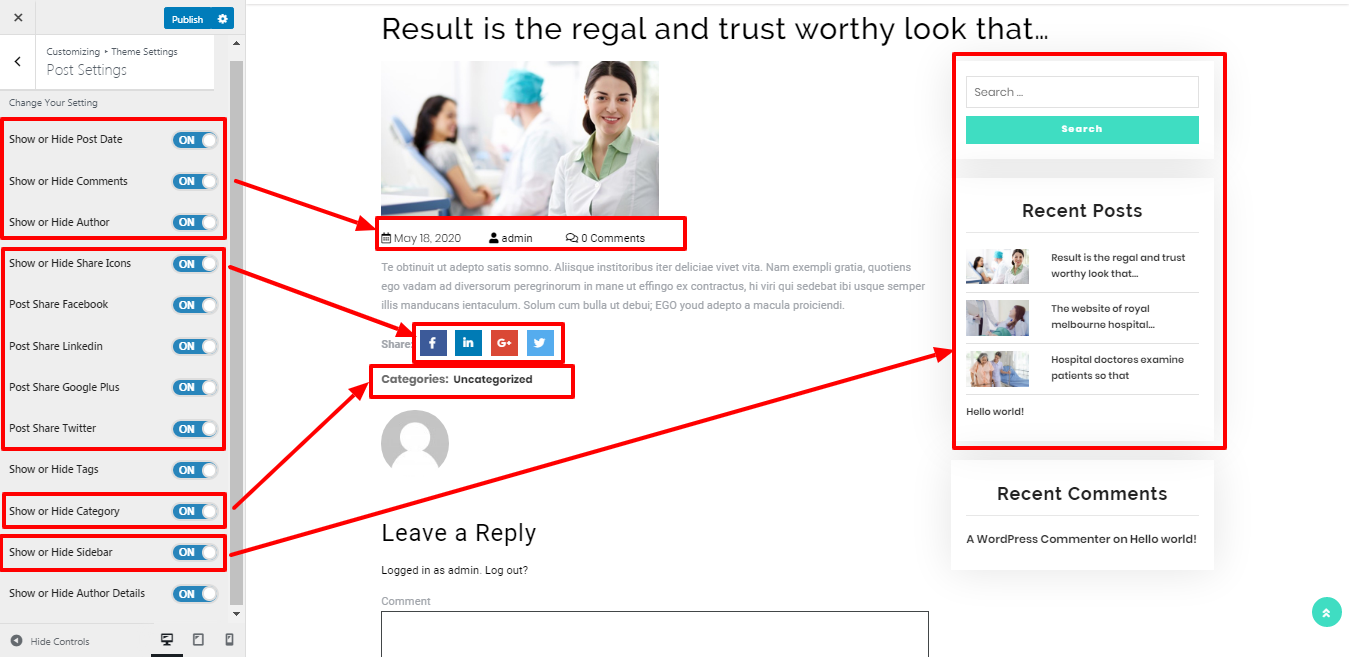
Setup Post Settings Section
In order to setup Post Settings section follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Post Settings option.

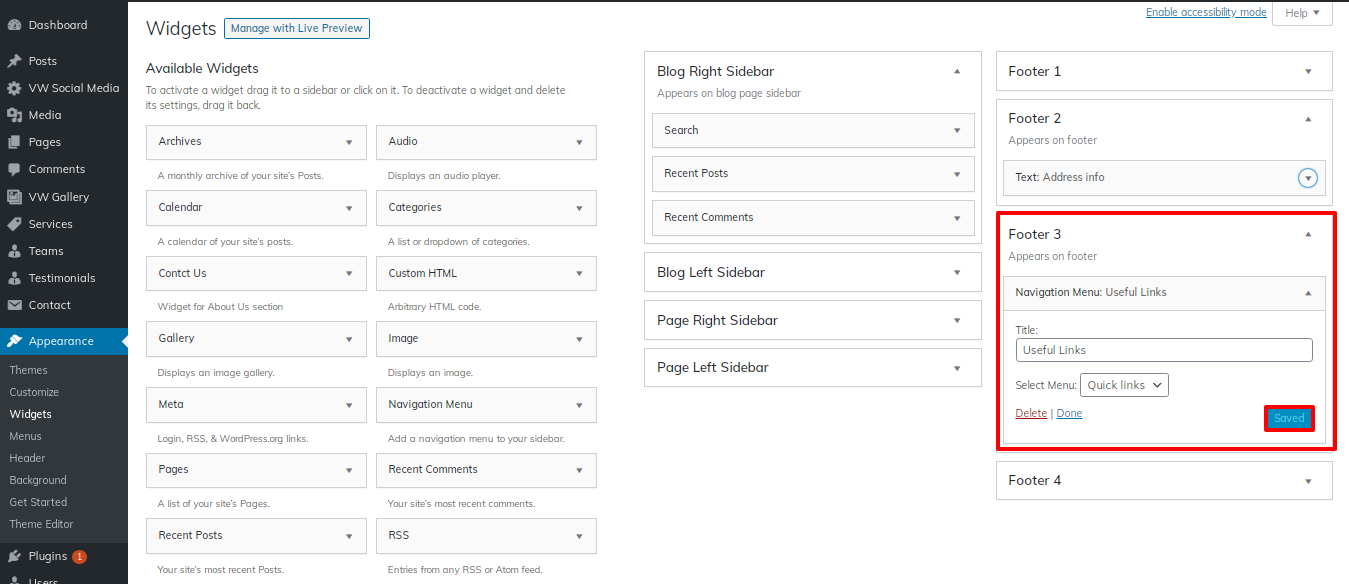
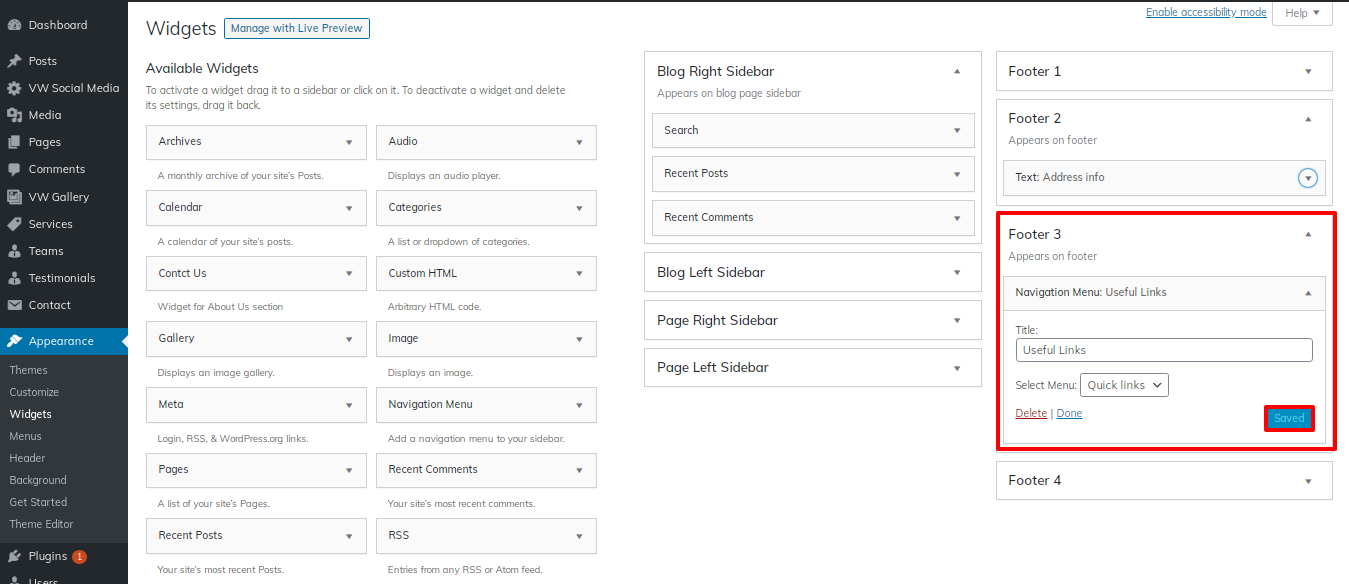
Footer Widgets Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets



It will initially seem like this..

Footer Text
Follow the instructions below to set up the footer text section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Text option.

It will initially seem like this..

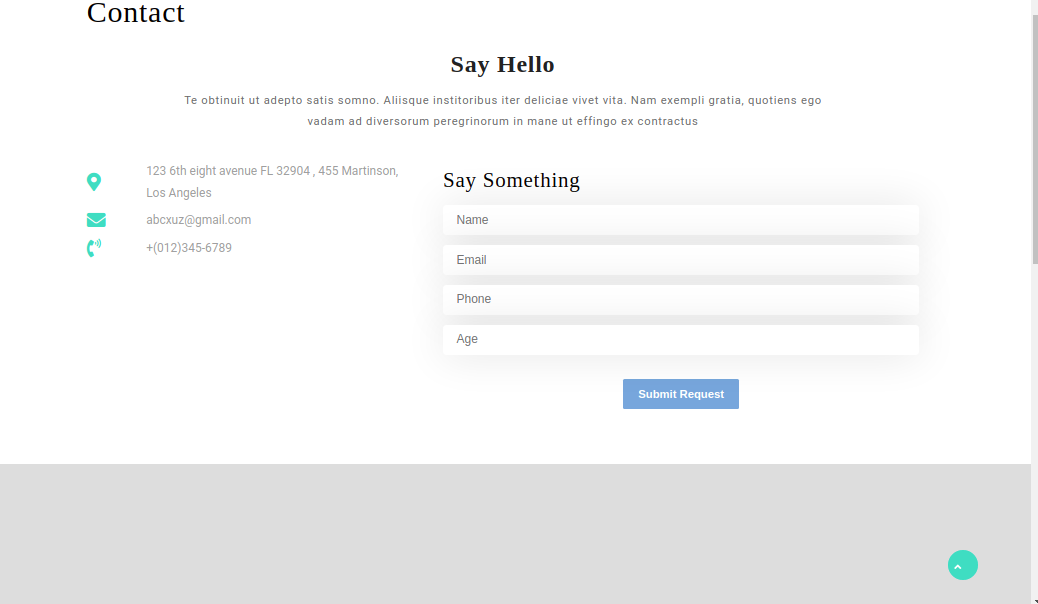
Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first actions.
2. Add the Contact Form 7 component, please.
making a message form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add a shortcode for the message form.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact option.


You can set up the Contact Section in this manner.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content http://codex.wordpress.org/Shortcode. Utilizing shortcodes is simple. Make sure the editing option is initially set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Shows - [vw-theater-pro-shows]
- Testimonials - [vw-theater-pro-testimonials]
- Actors - [vw-theater-pro-actors]
Shows Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this..

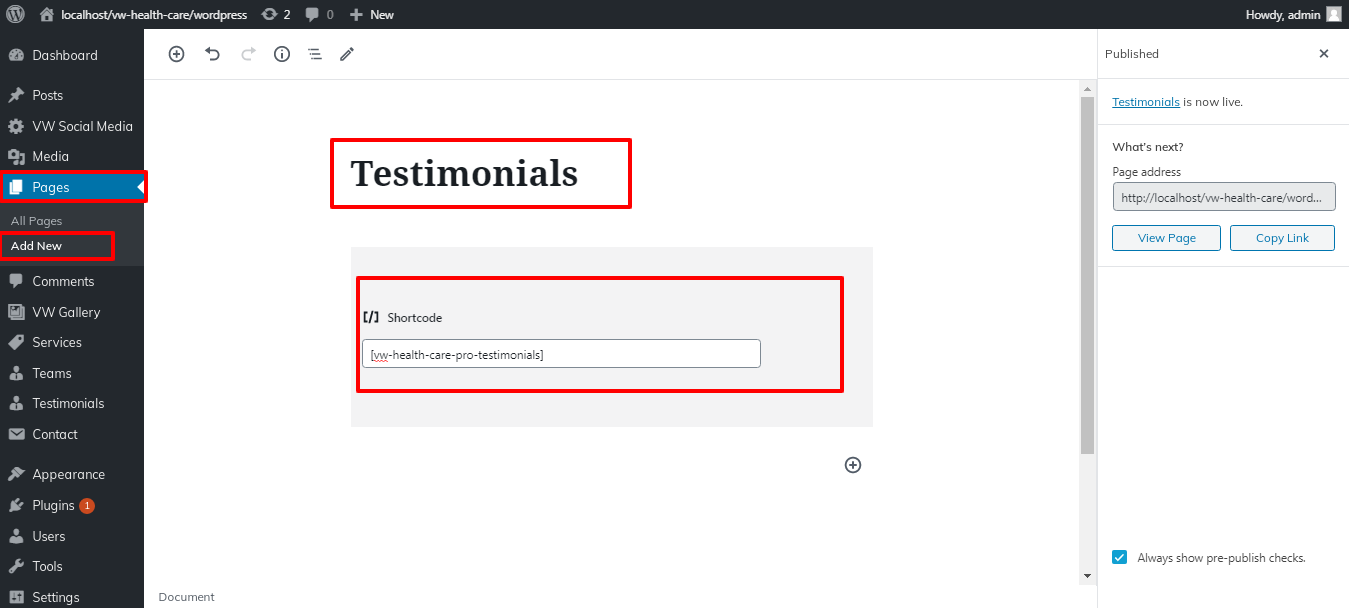
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this..

Actors Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this..

Custom Widgets




VW Title Banner Image Plugin
1. The component must first be downloaded from the source (which will be a zip file). (vw-title-banner-image.zip). You must then access the WordPress admin area. Plugins >> Add New.

2. Then, select the Upload Plugin button located at the top of the screen.
3. You'll arrive at the plugin upload screen after doing this. Here, you must pick the plugin file you previously downloaded to your computer by clicking the choose file button.

4. After choosing the file, you must pick the install now option.
5. The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After installation is complete, a notification like this will appear.
6. To use the plugin after installation, select the link that says "Activate Plugin."
7. Once this plugin is activated, you will see the following option on every screen.

The result will appear as shown.








