Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-tattoo-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
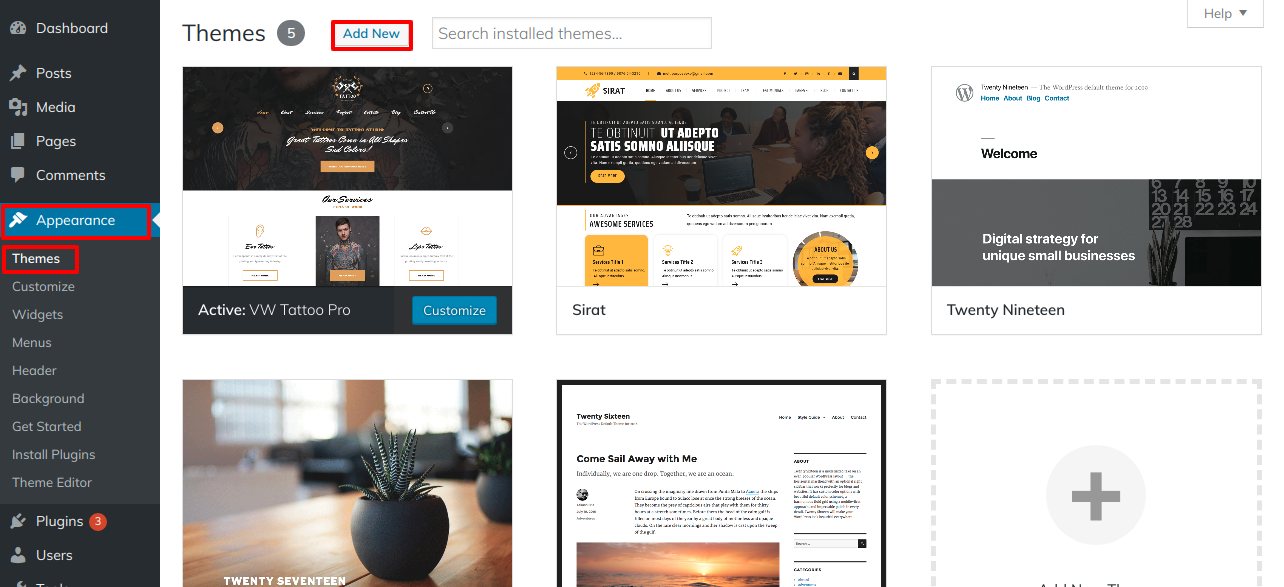
Next, navigate to the "Appearance" menu and select "Themes."

Once you are on the themes page, click on the "Add New" button located at the top of the page.

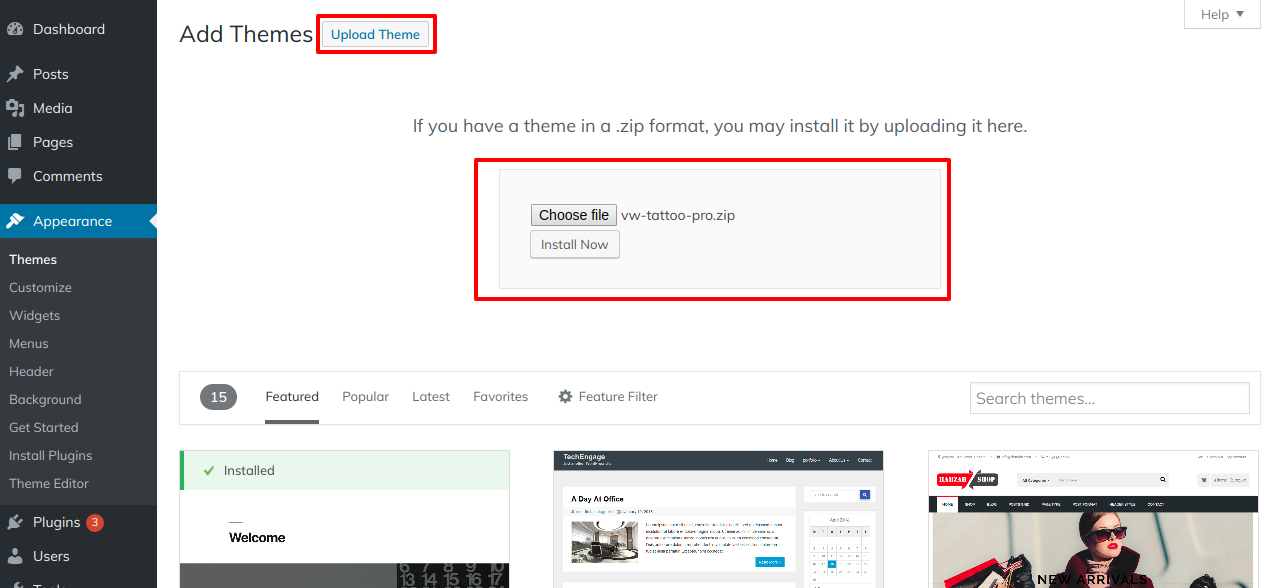
Click the "Browse" button, select the vw-tattoo-pro.zip theme, and then click the "Install Now" button.

WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Theme installation using FTP
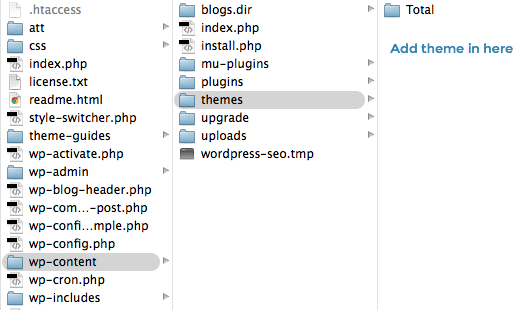
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
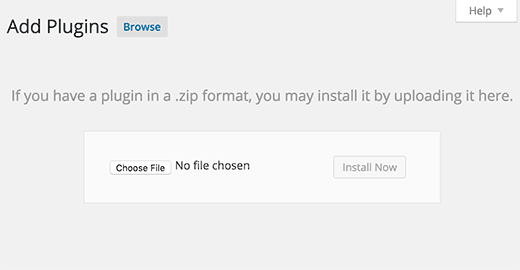
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install the Contact VW Tattoo Pro Posttype Plugin and Contact Form 7 Plugins which are required.
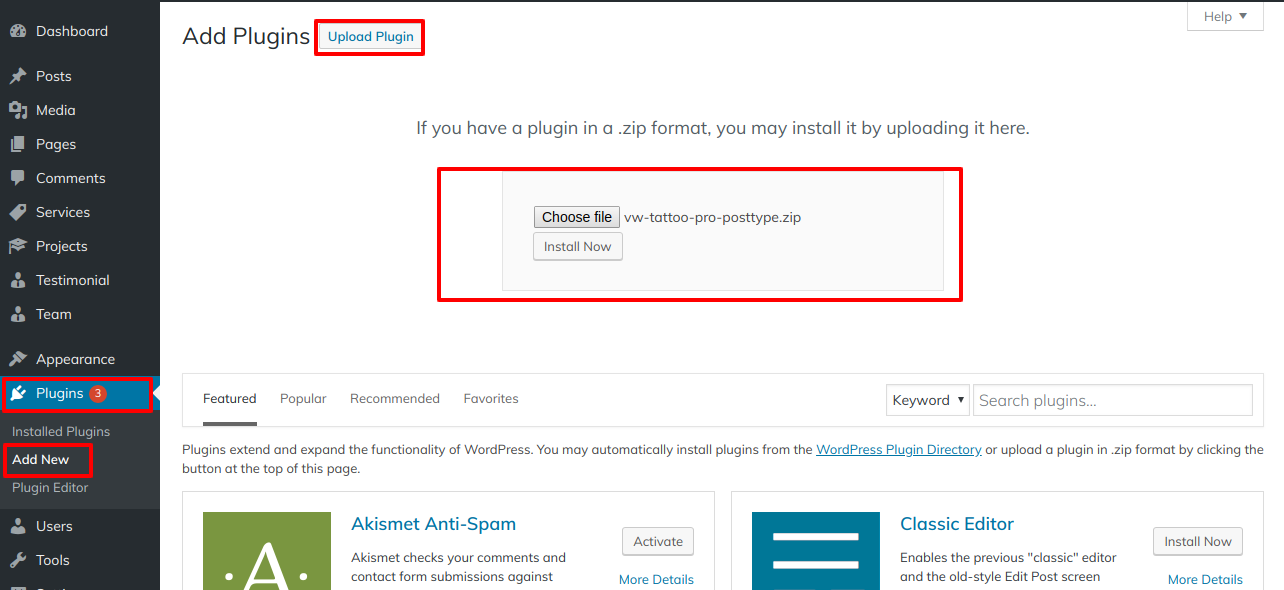
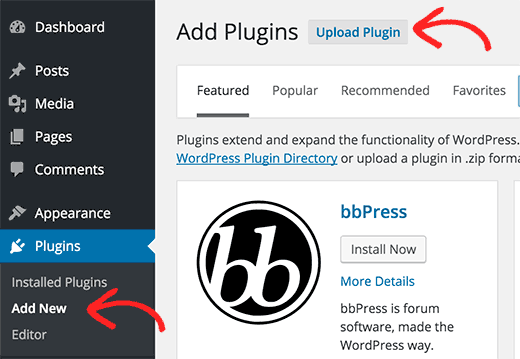
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read all plugin details and the plugin documentation to learn how to use plugins for extra functionality.
You must first upload the posttype plugin zip file (vw-tattoo-pro-posttype-zip). Install and activate the plugin by clicking the install now button.

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
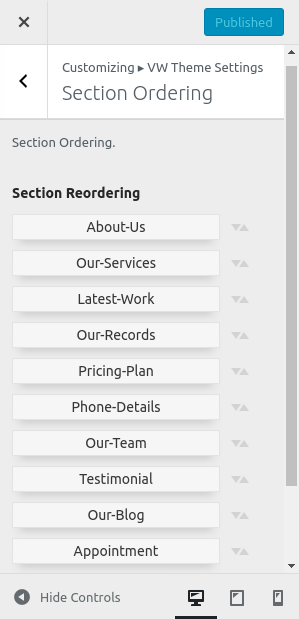
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color and Font Scheme
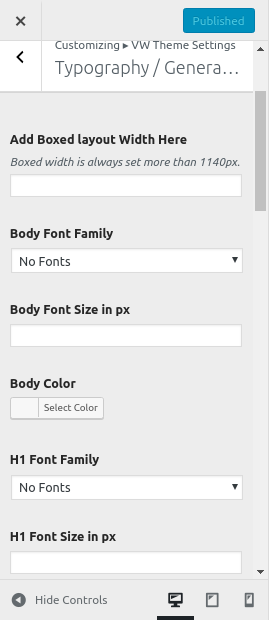
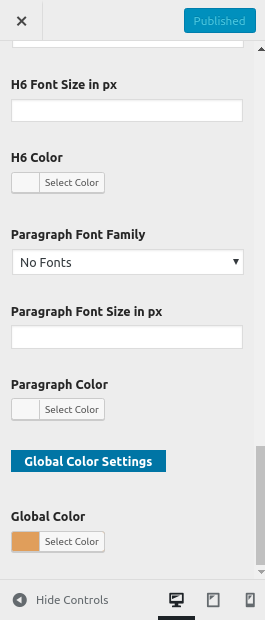
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.0.2)
To import content using Theme Wizard, adhere to these procedures.
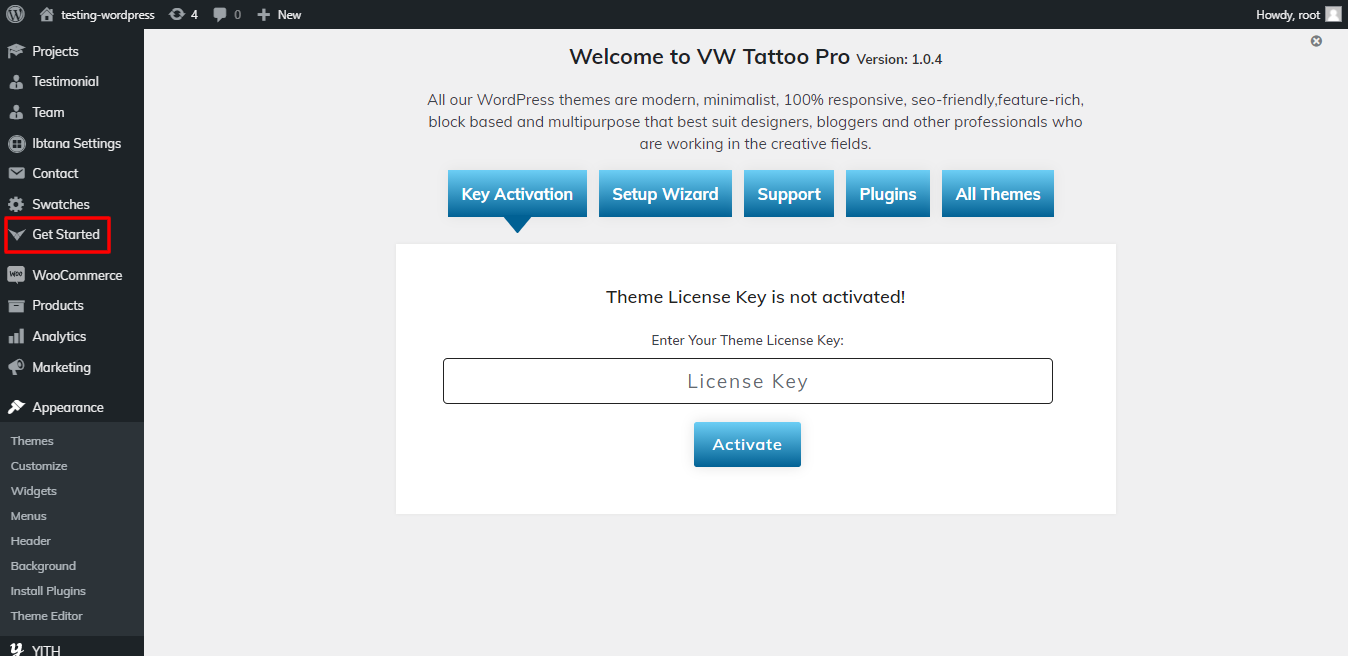
1) Go to Dashboard >> Getstarted

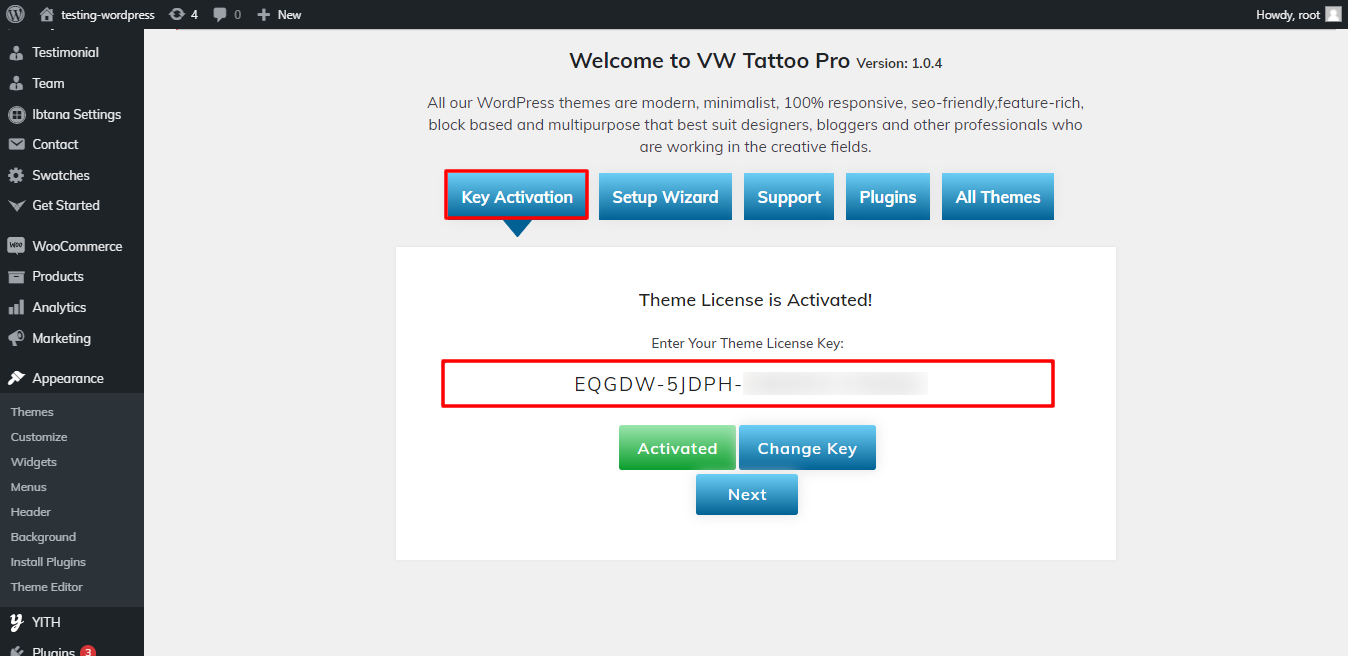
2) Insert your key.

Refer video for Licence key activation:

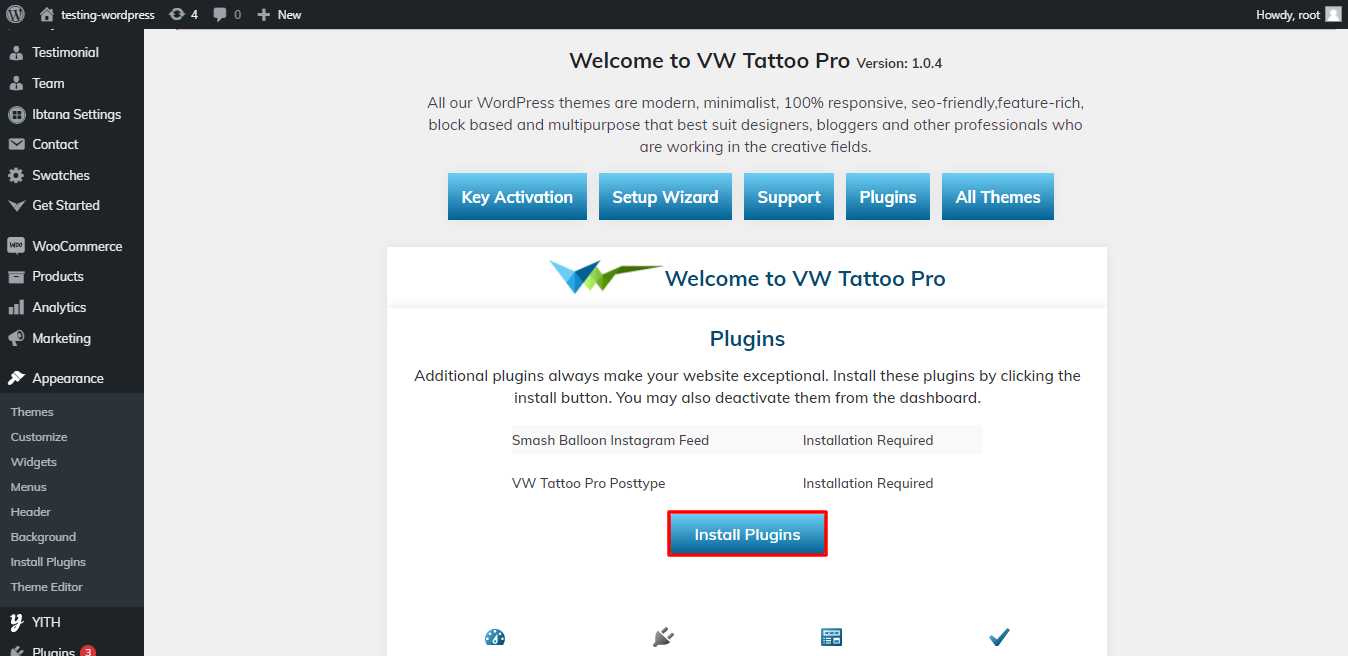
3) After selecting Setup Wizard, click Start Now.

4) Install Plugins.

5) Import the material from your Customizer and Gutenberg based demo.

For setting up your demo content based on, you can refer to this video.
Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page Template
To configure the Home page, follow these steps.
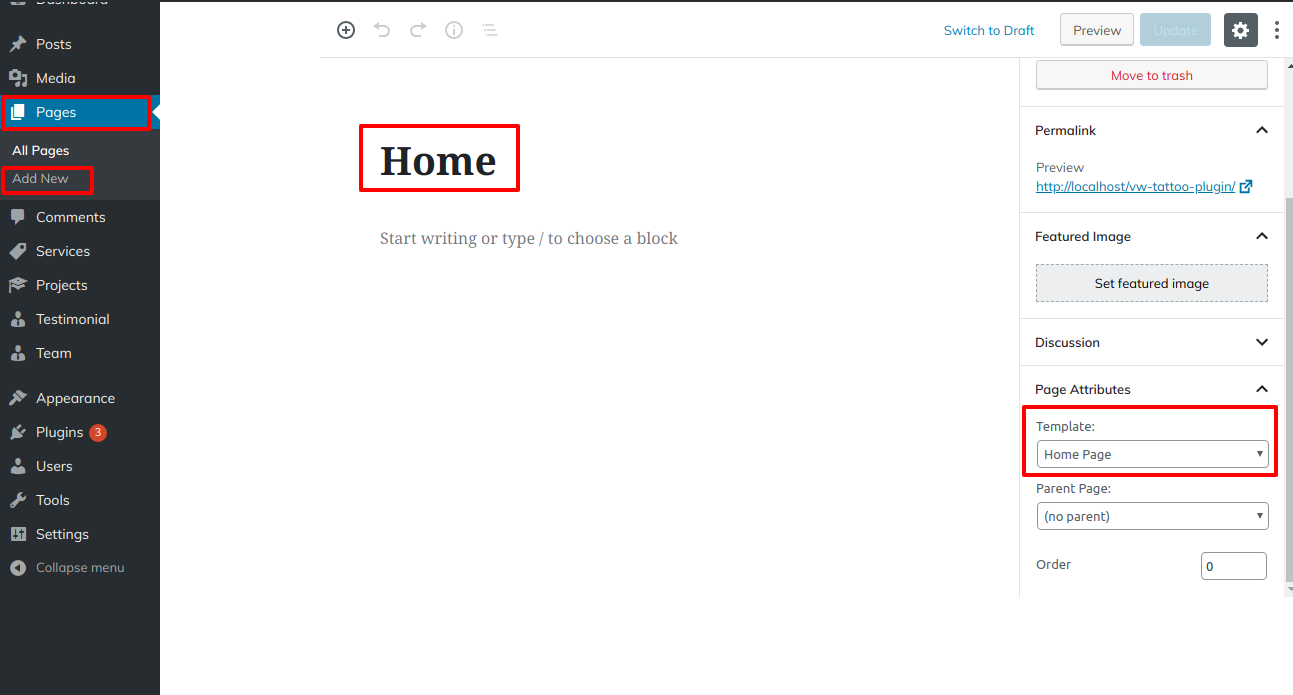
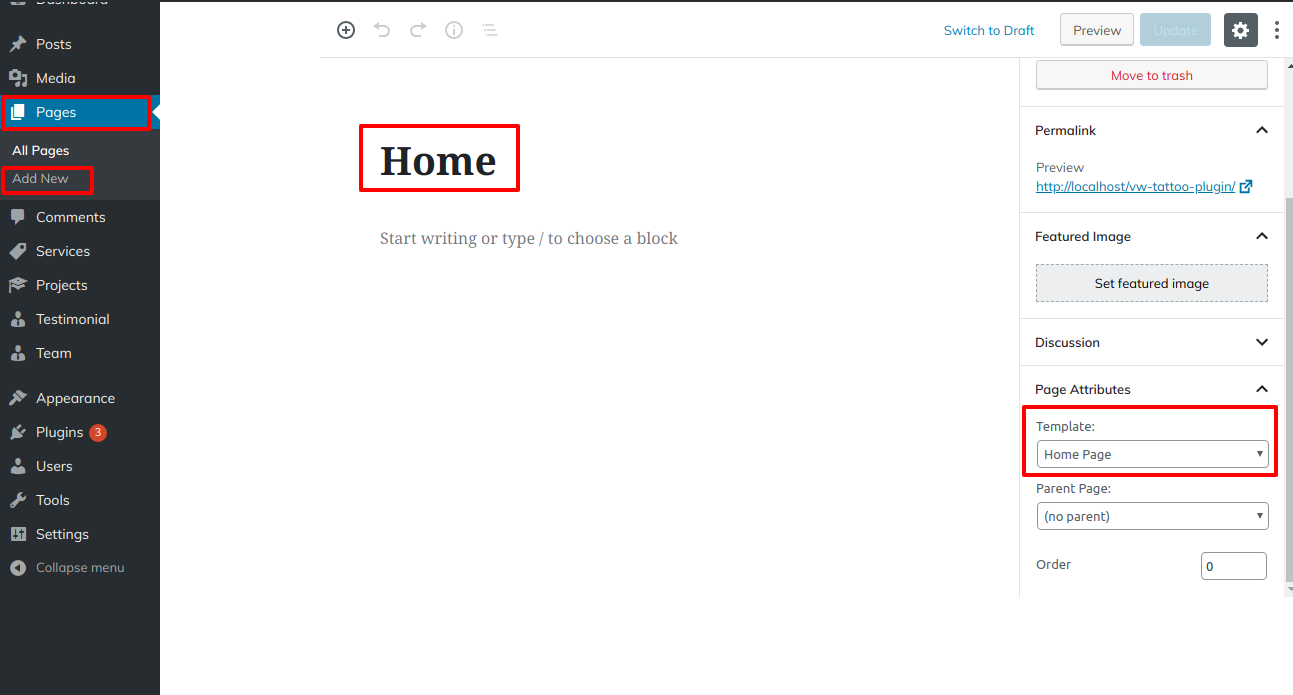
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page as follows: Go to Setting -> Reading --> Select Static Page, then choose the page you created to be the homepage and another page to be your default page.


When you're finished, you'll be able to see all of the demo content on the front page.
Setup Header
In order to configure the Header section. Follow these steps to set up site Identity first.
Configure the Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> VW Theme Settings >> Header.

2. Follow these steps to create a Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat for additional pages.
To create a menu.
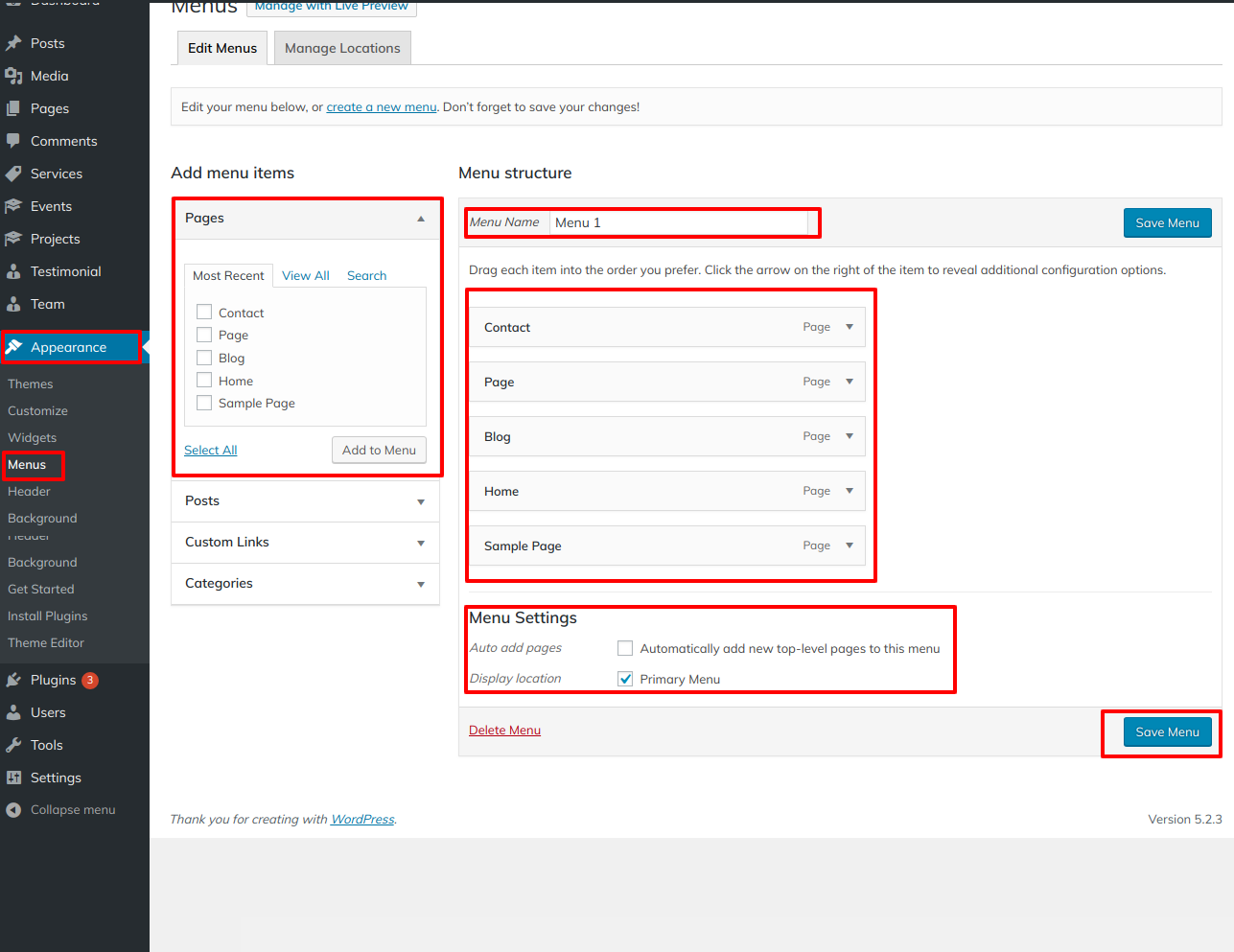
Go to Dashboard >> Appearance >> Menu.
Make a menu, add pages, and choose a header menu.

You can configure the menu section in this manner.

Sticky Header:
When you click the Sticky Header button and scroll down the page, the header navigation moves to the top and stays there.

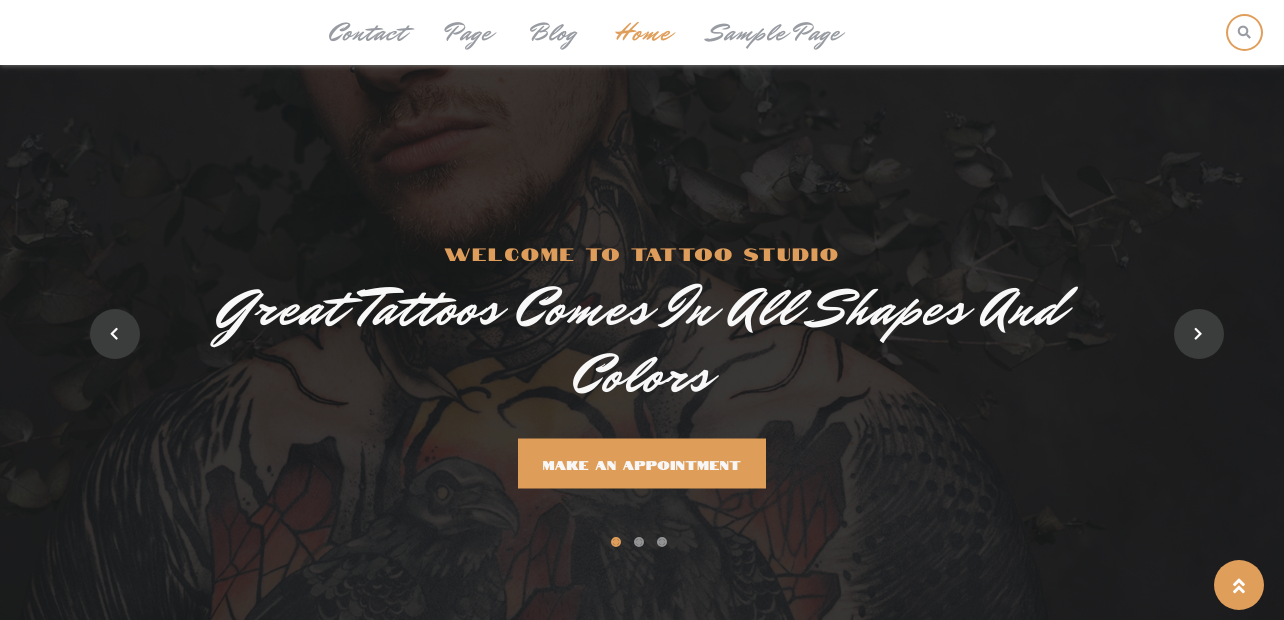
The front end will look like this.

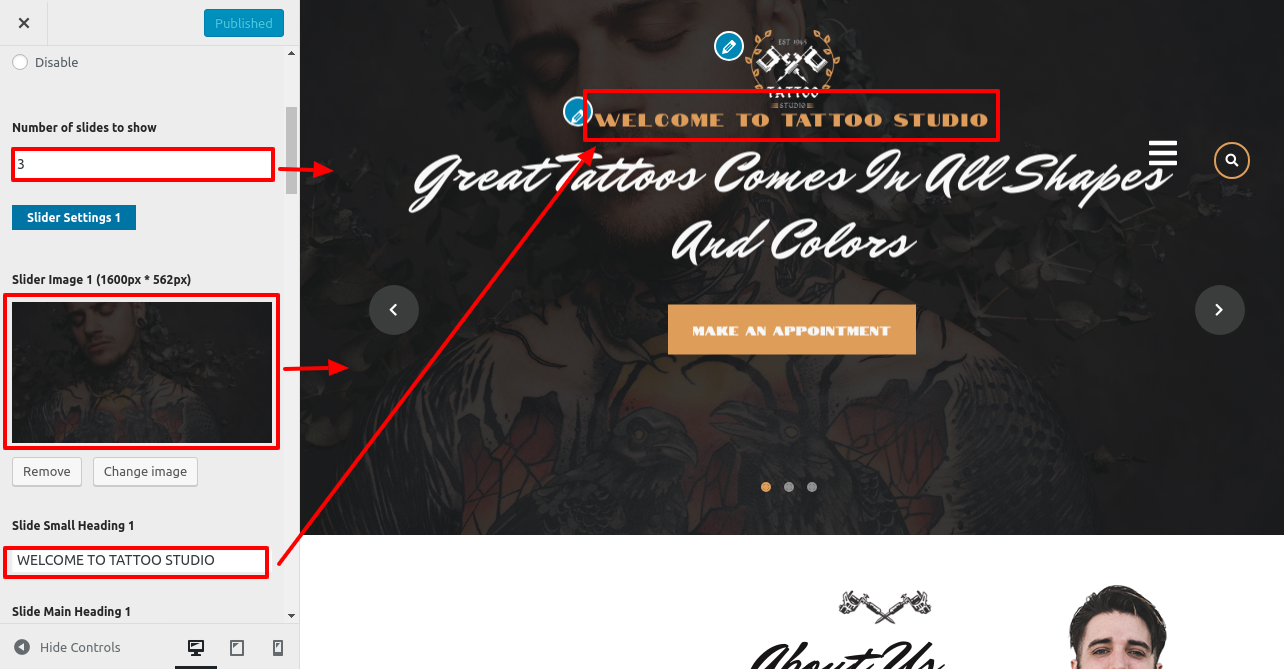
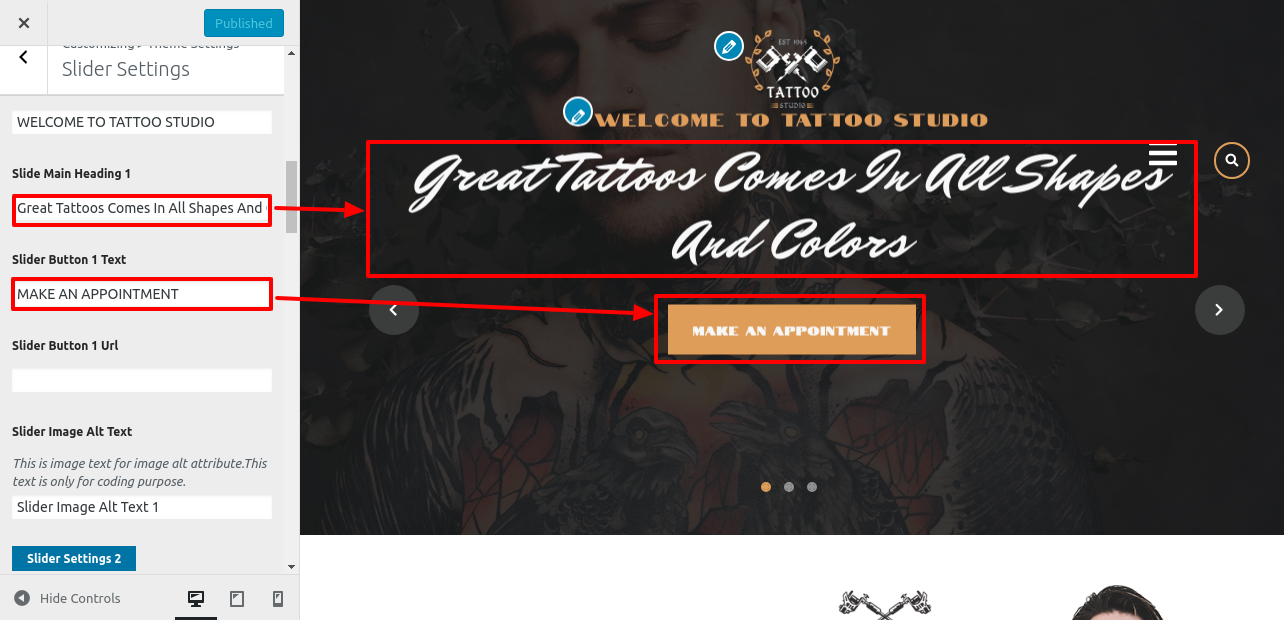
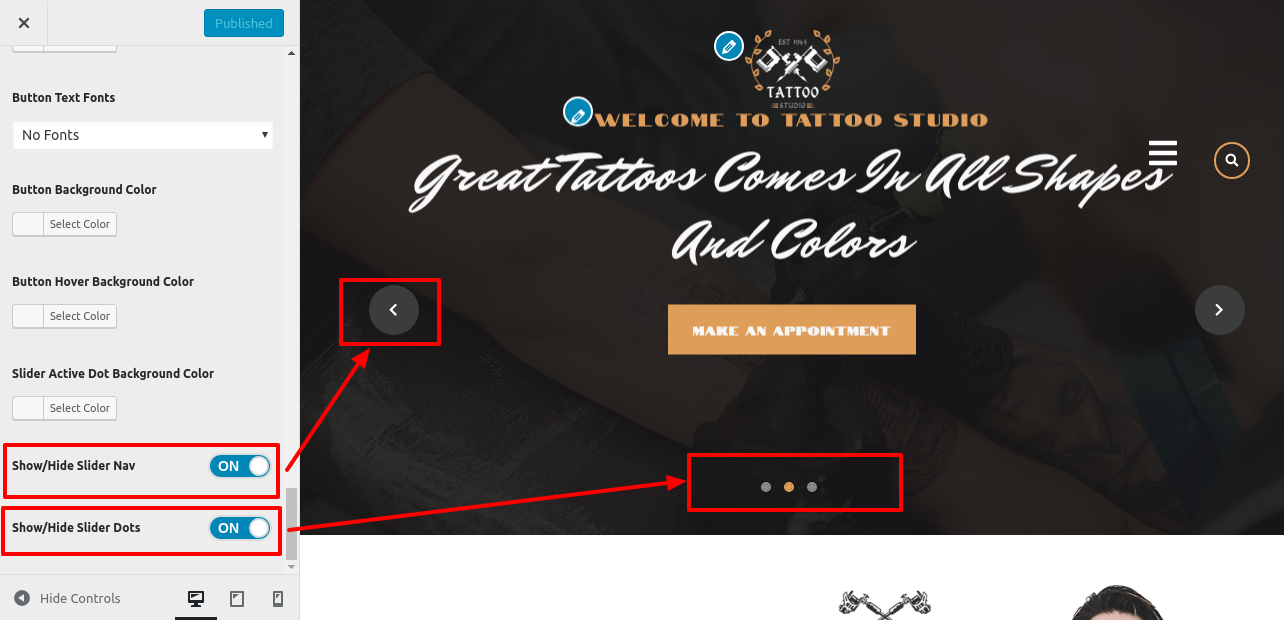
Setup Slider
In order to configure the slider section. Take the following steps.
Go to Appearance >> Customize >> VW Theme Settings >> Slider



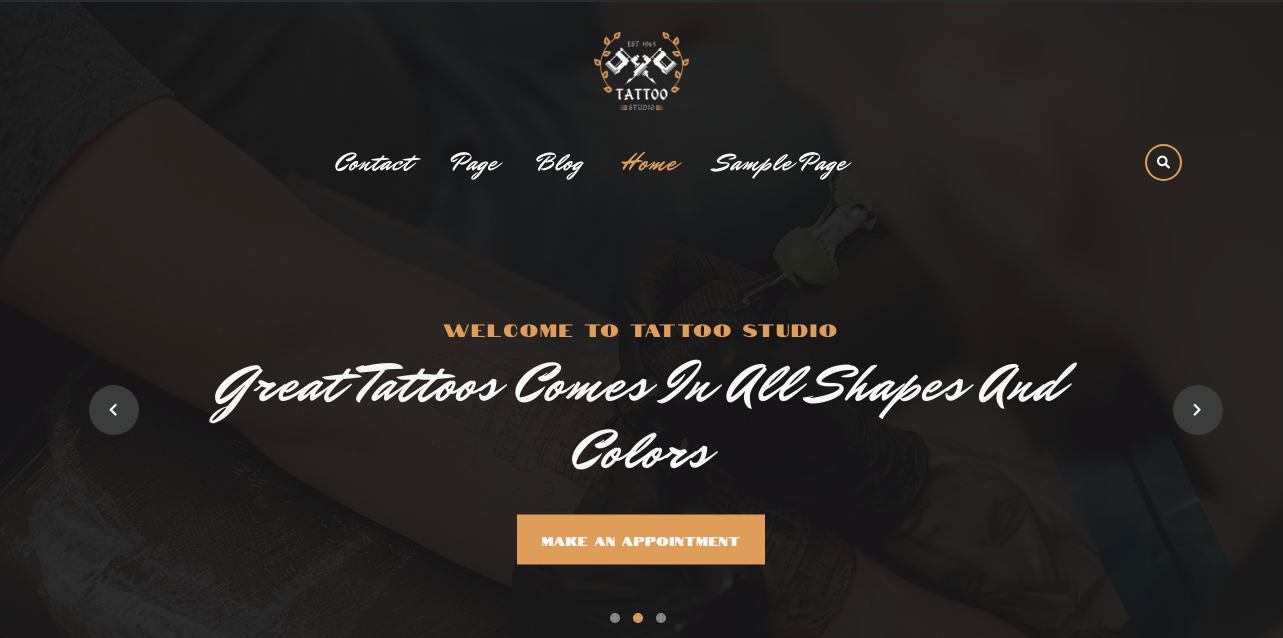
The front end will look like this.

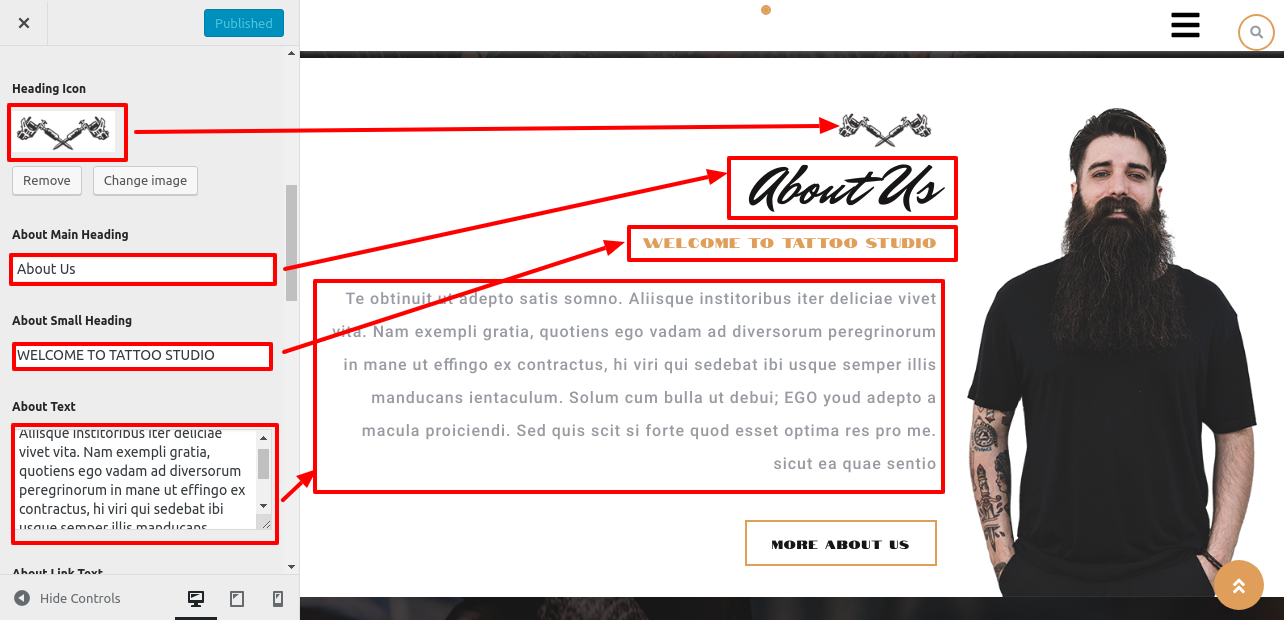
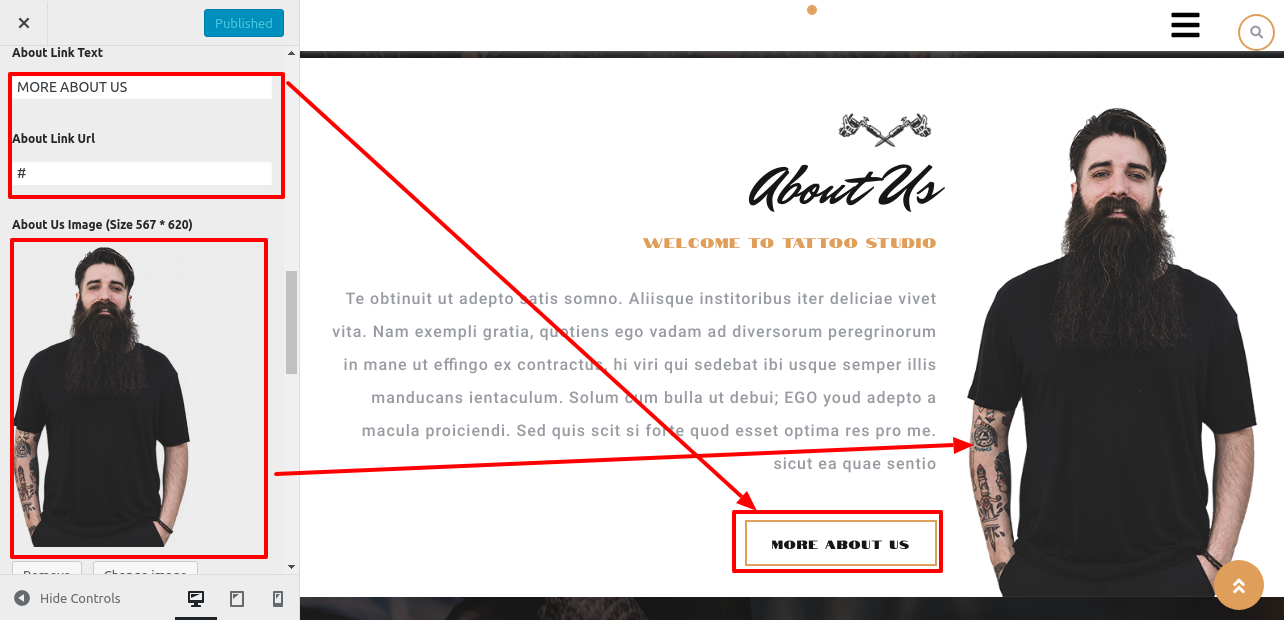
Setup About Us
Follow these steps to configure About Us.
Go to Appearance >> Customize >> VW Theme Settings >> About Us


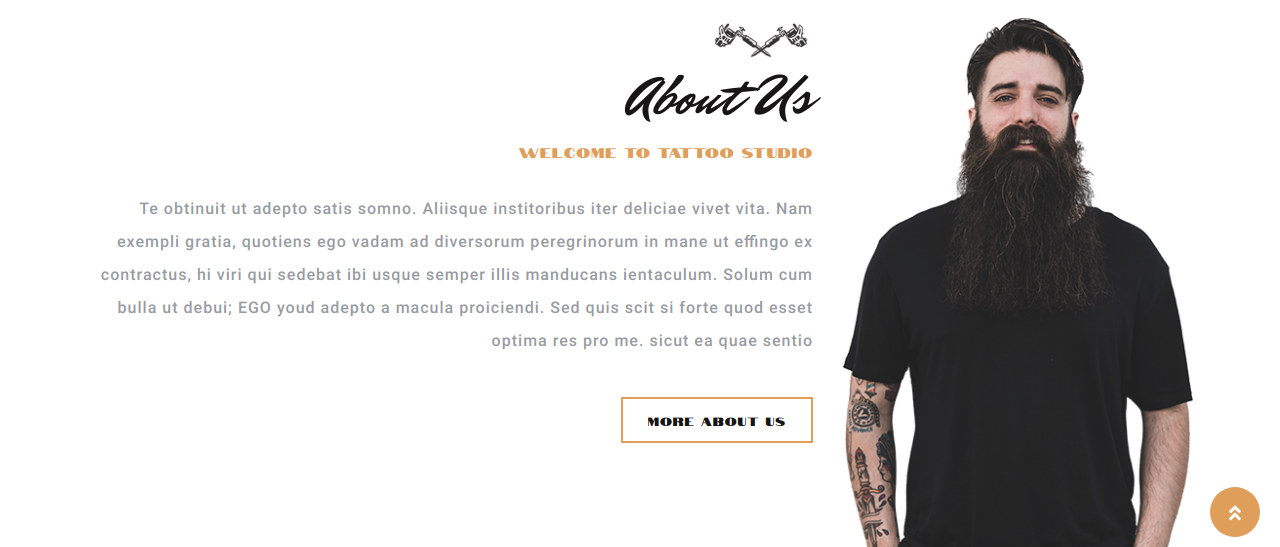
This is what the output will look like.

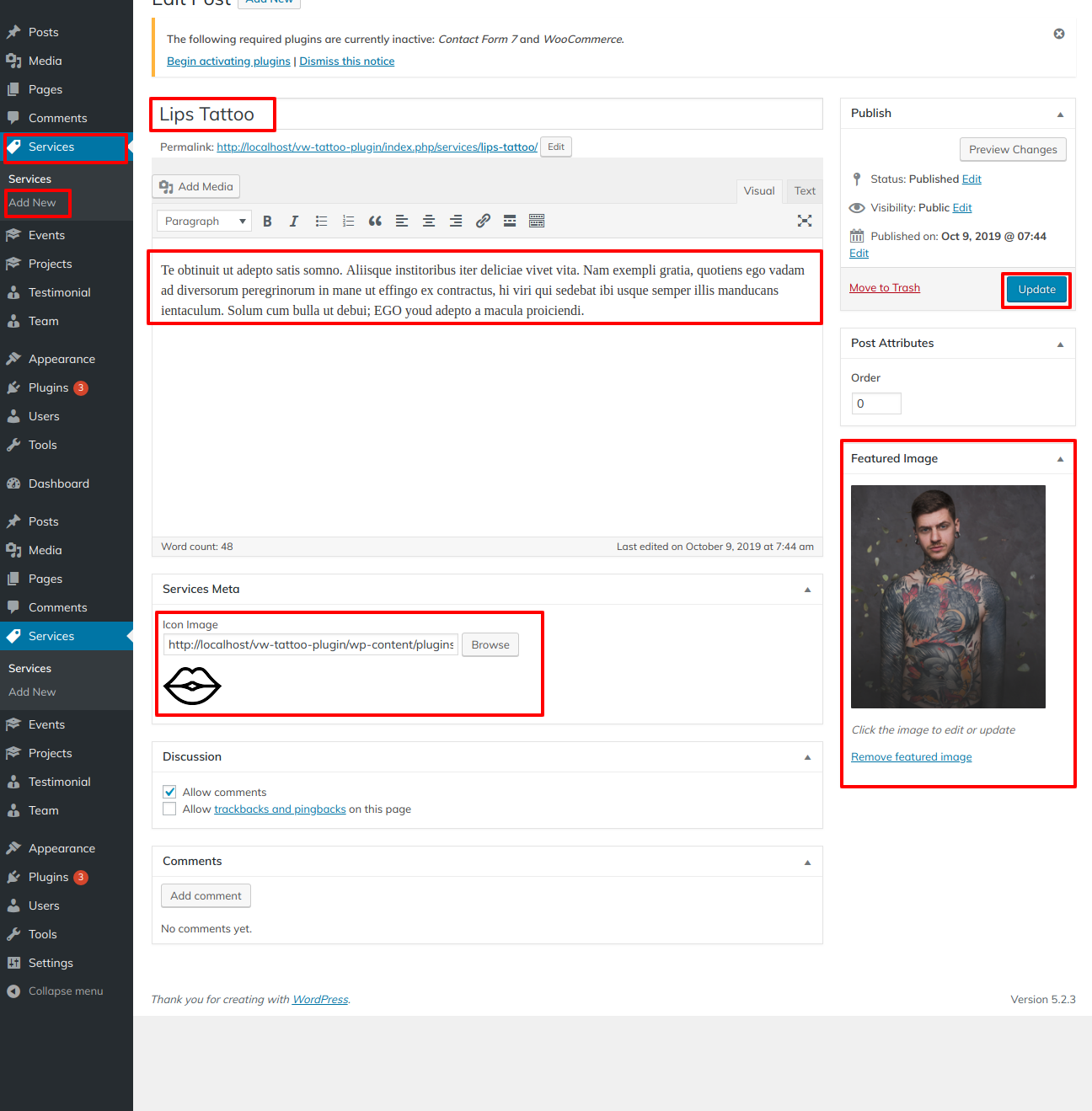
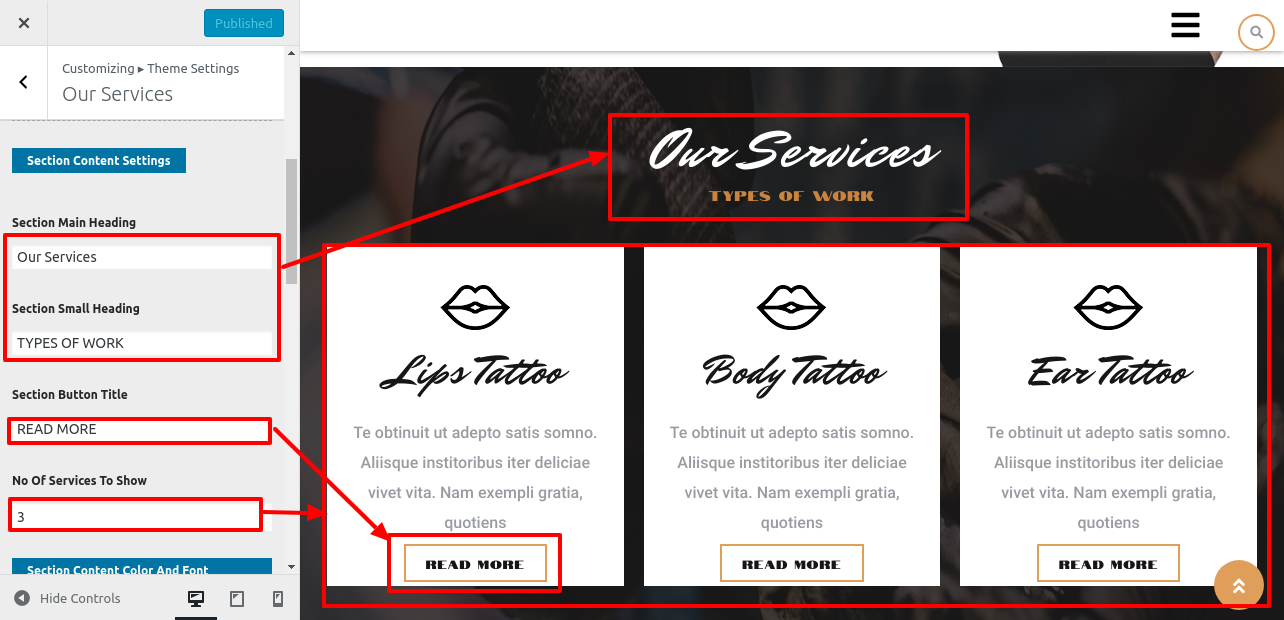
Setup Our Services Section
To proceed to the Our Services Section
You must first install and activate the VW Tattoo Pro Posttype Plugin. After you activated the plugin, a post appeared on your dashboard..
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Services.

On the front end, it will look like this.

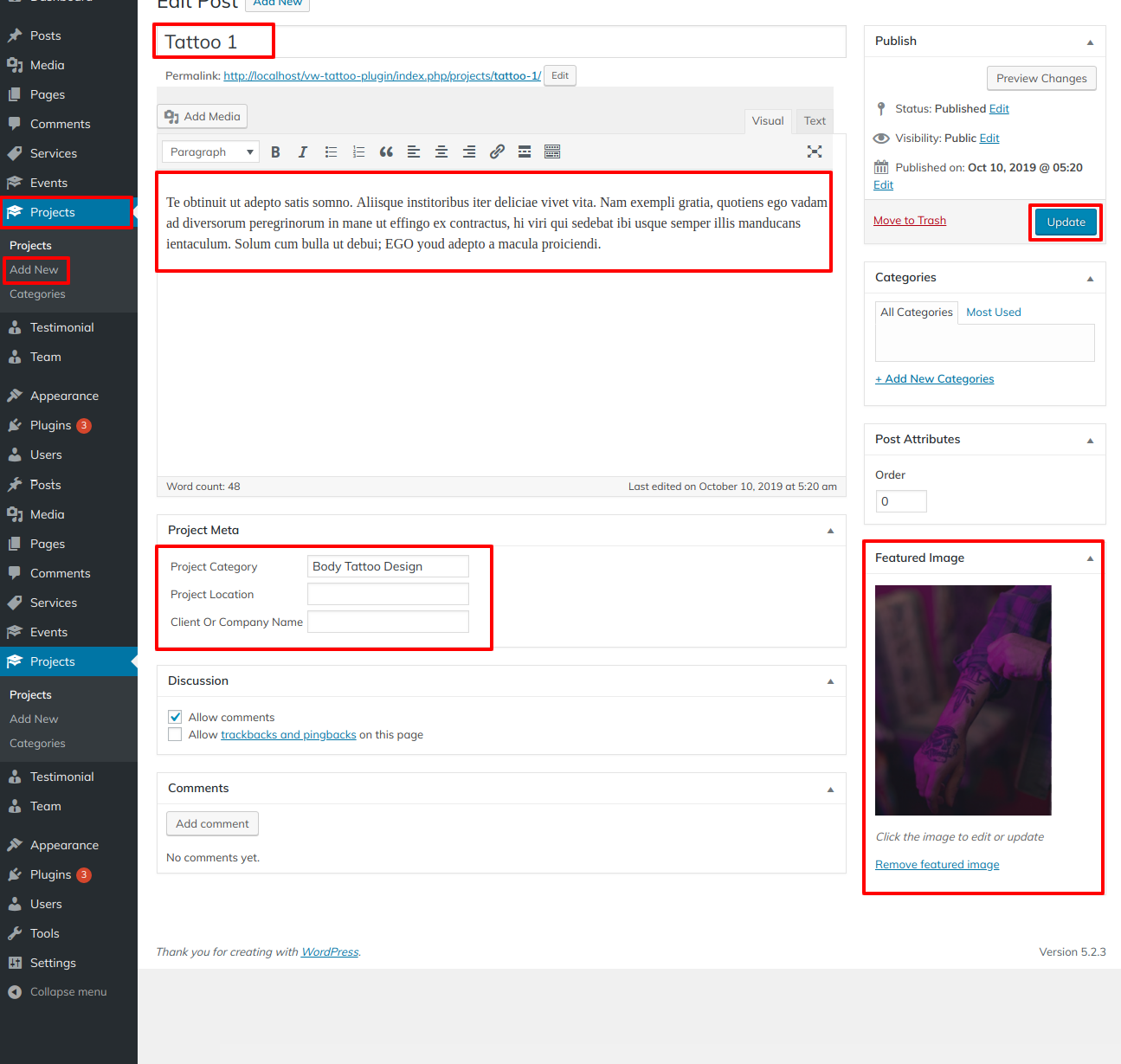
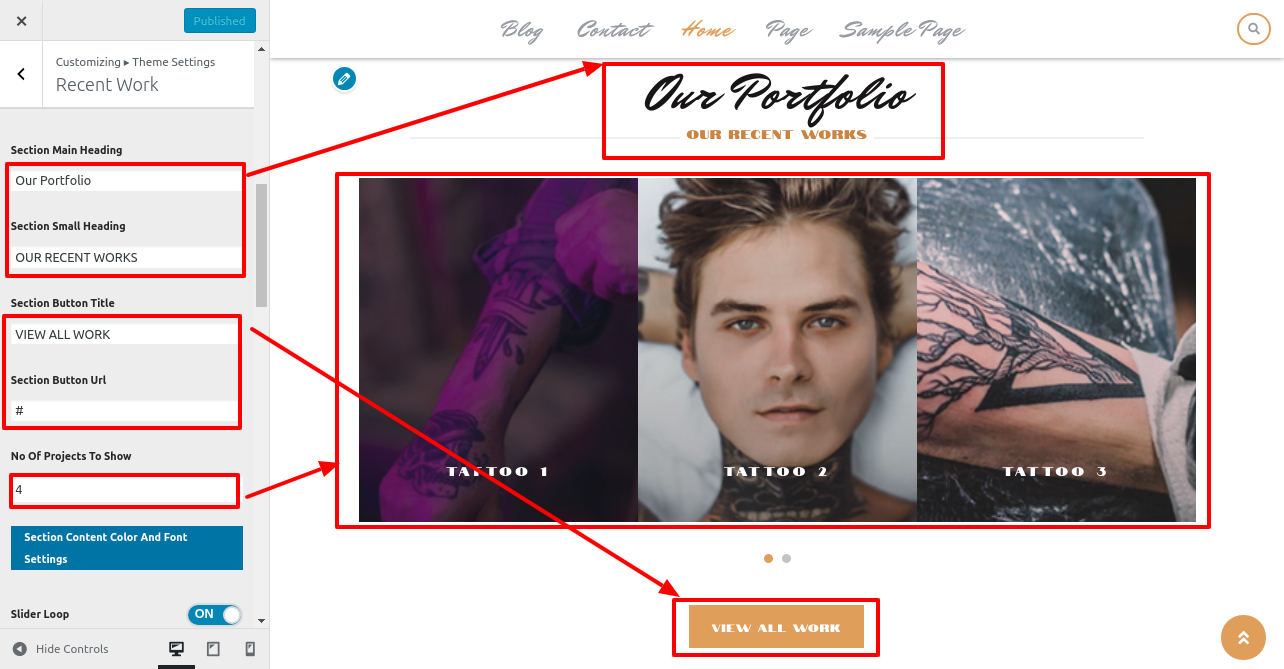
Setup Our Portfolio Section
To proceed with Our Portfolio Section,
You must first install and activate the VW Tattoo Pro Posttype Plugin. Projects post appeared on your dashboard after you activated the plugin.
Go to Dashboard >> Project >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Recent Work.

On the front end, it will look like this.

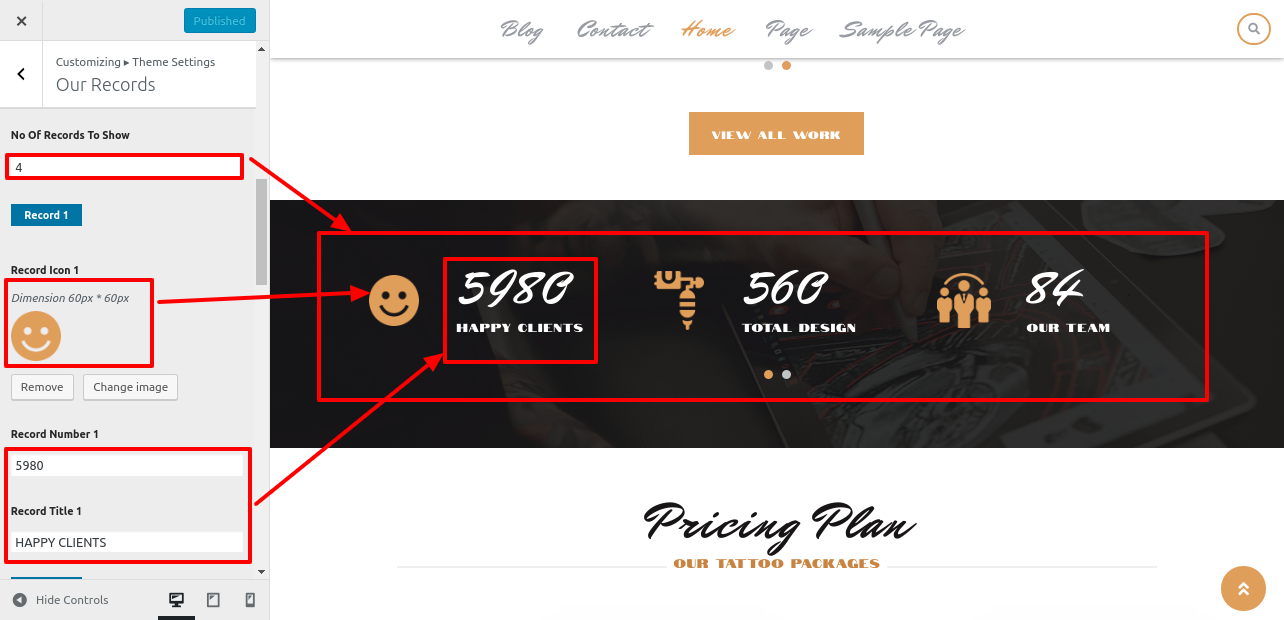
Setup Our Records
Follow these steps to configure Our Records.
Go to Appearance >> Customize >> VW Theme Settings >> Our Records

You can set up Our Records Section in this manner.

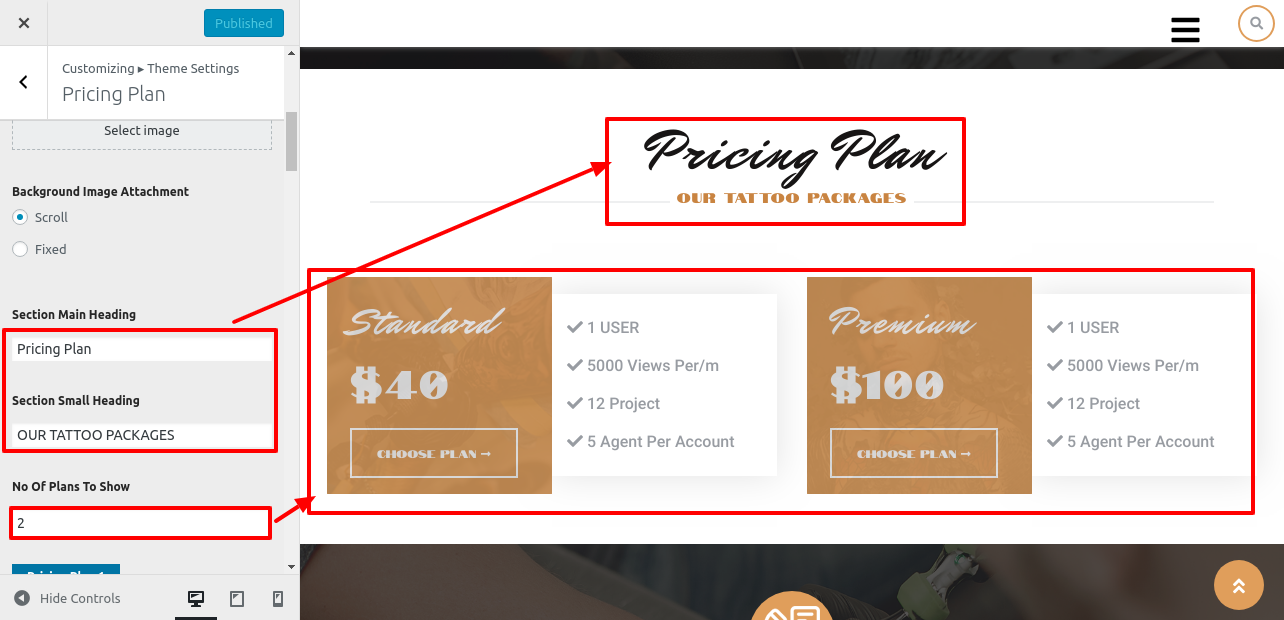
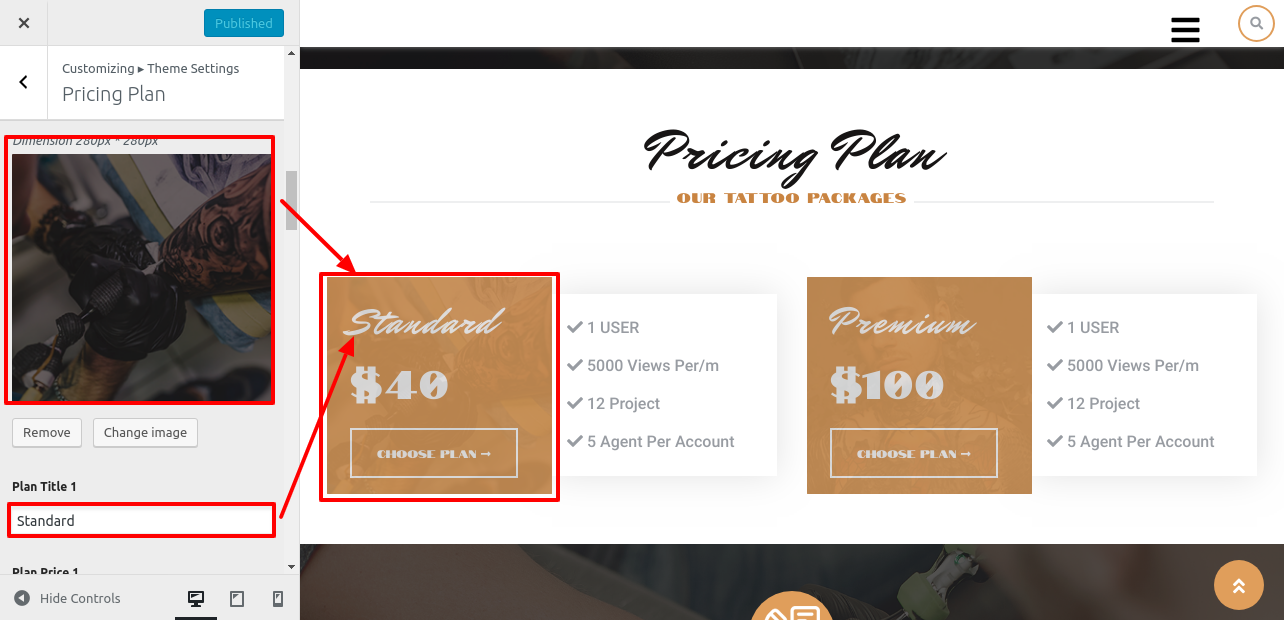
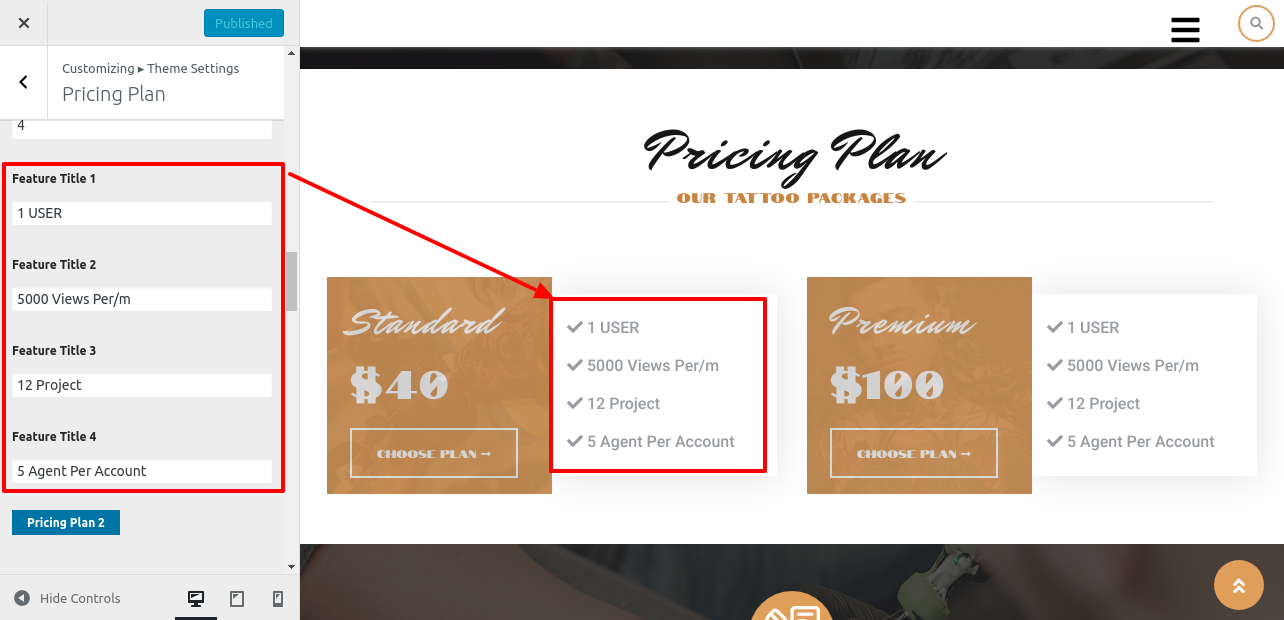
Setup Pricing Plan Section
Follow these steps to create a Pricing Plan.
Go to Appearance >> Customize >> VW Theme Settings >> Pricing Plan




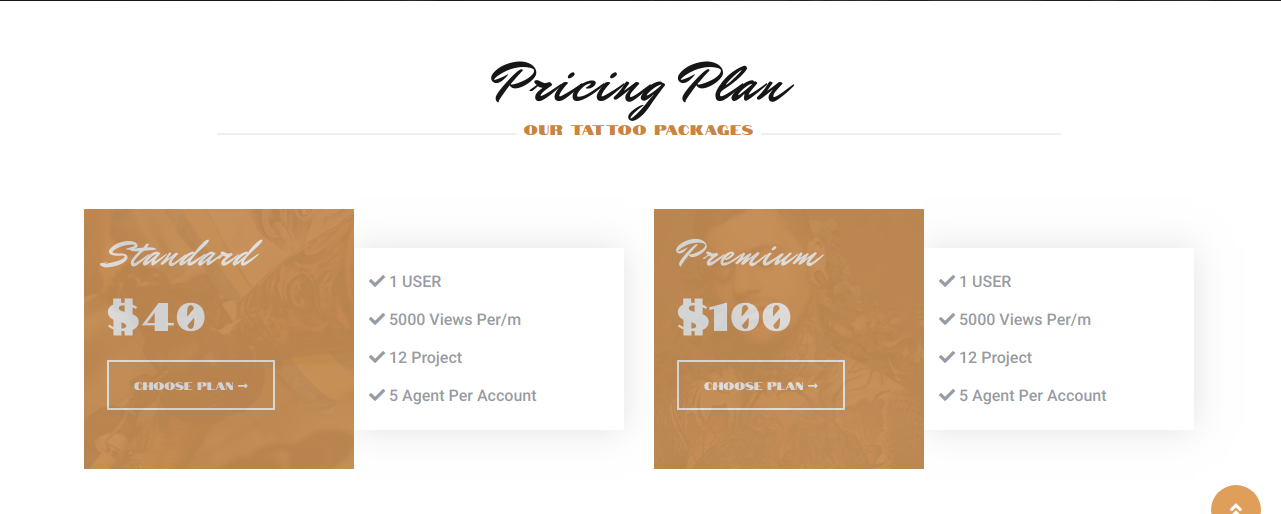
This is how you set up the Pricing Plan Section.

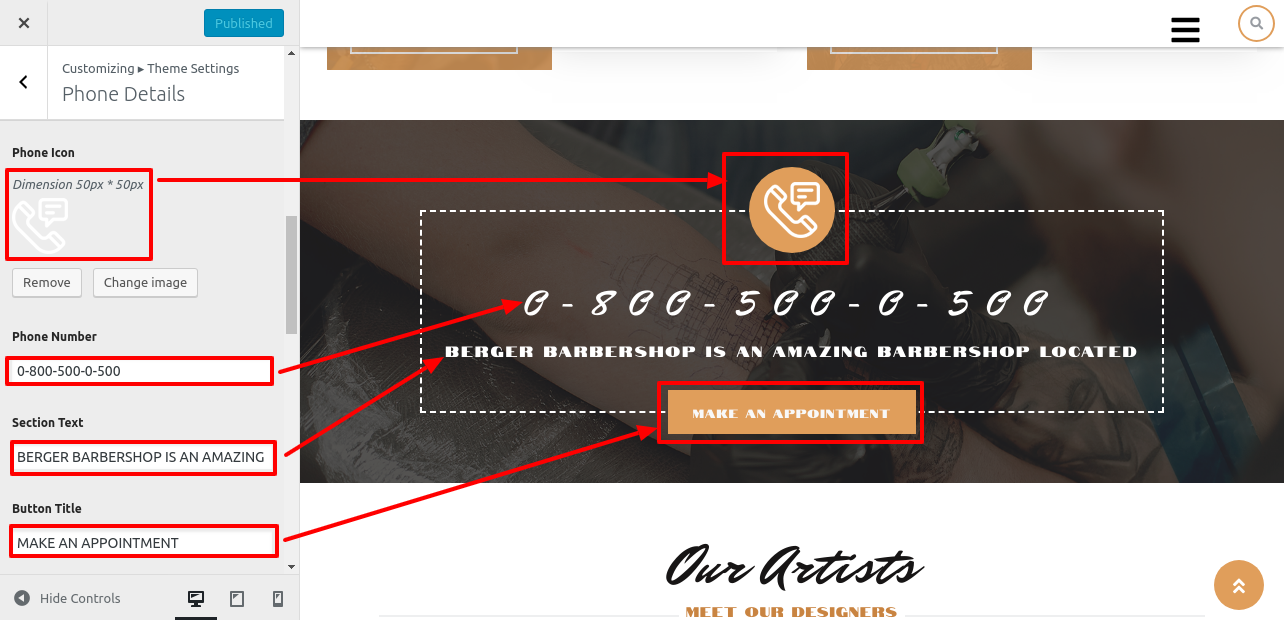
Setup Phone Details Section
Follow these steps to configure Phone Details.
Go to Appearance >> Customize >> VW Theme Settings >> Phone Details

This is how you set up the Phone Details Section.

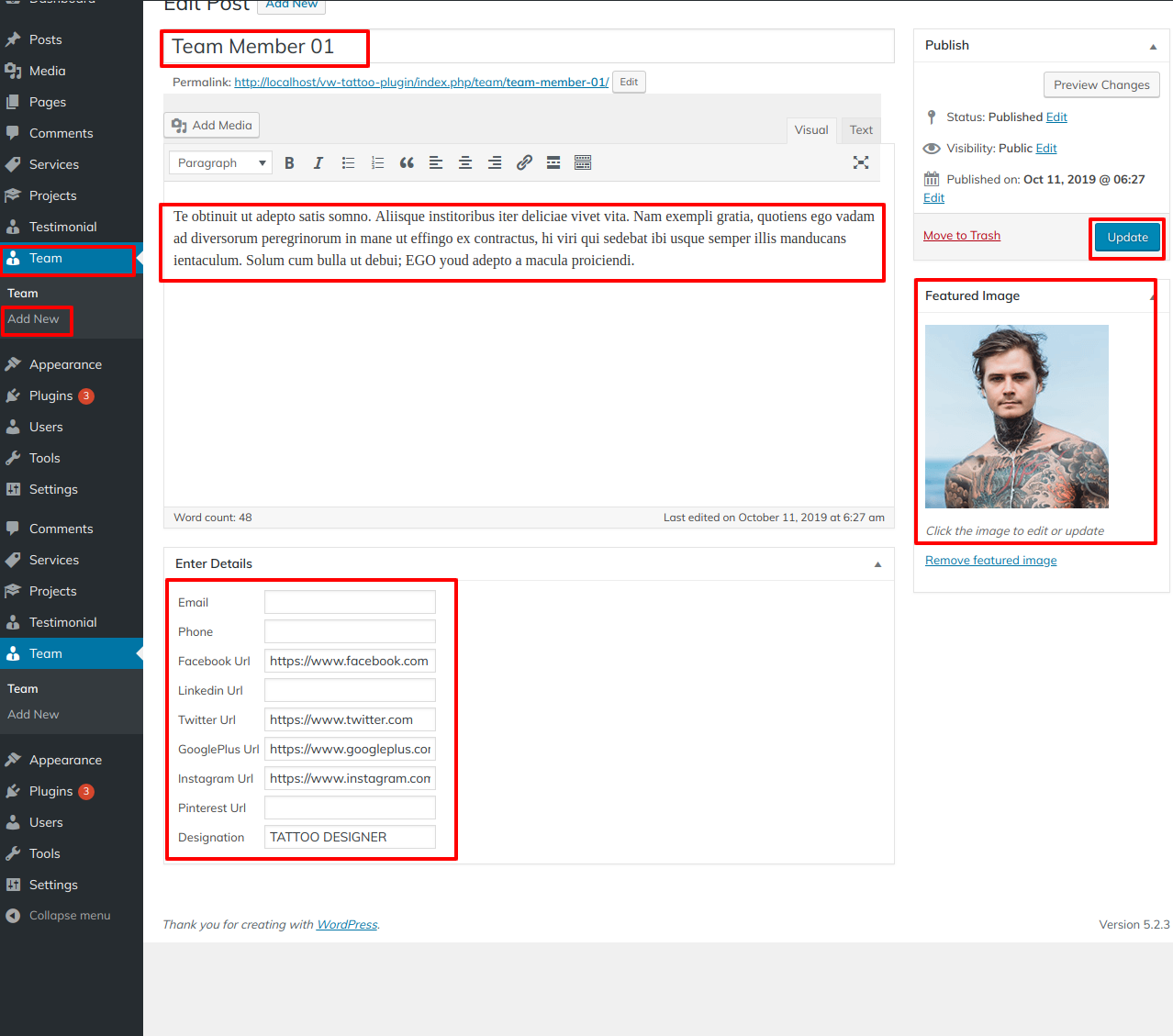
Setup Our Team Section
Follow these steps to proceed to the Our Team Section.
You must first install and activate the VW Tattoo Pro Posttype Plugin. Team post appeared on your dashboard after you activated the plugin.
Go to Dashboard >> Team >> Add New

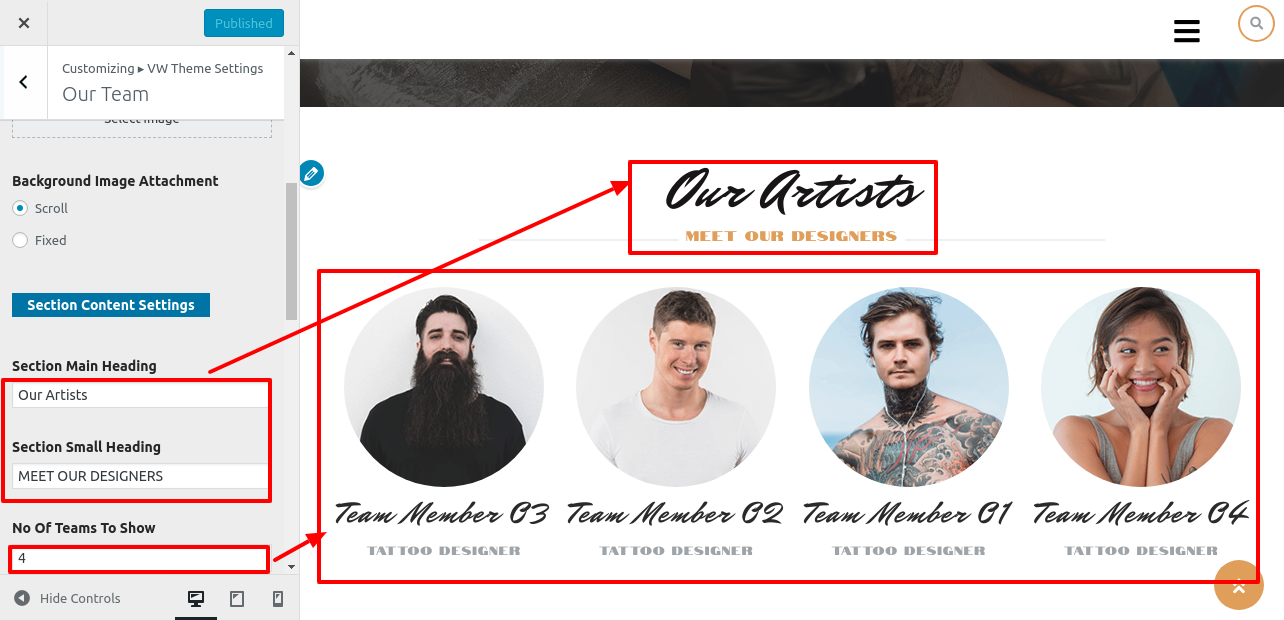
Go to Appearance >> Customize >> VW Theme Settings >> Our Team

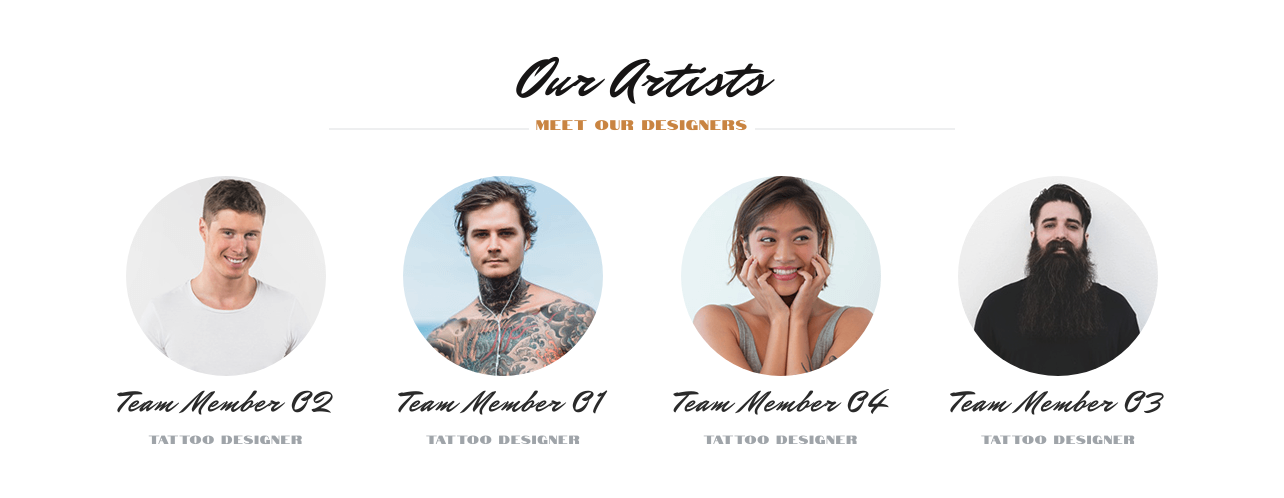
This is how you can set up the Our Team section.

Setup Testimonial Section
Follow these steps to access the Testimonial section.
You must first install and activate the VW Tattoo Pro Posttype Plugin. The Testimonials post appeared on your dashboard after you activated the plugin.
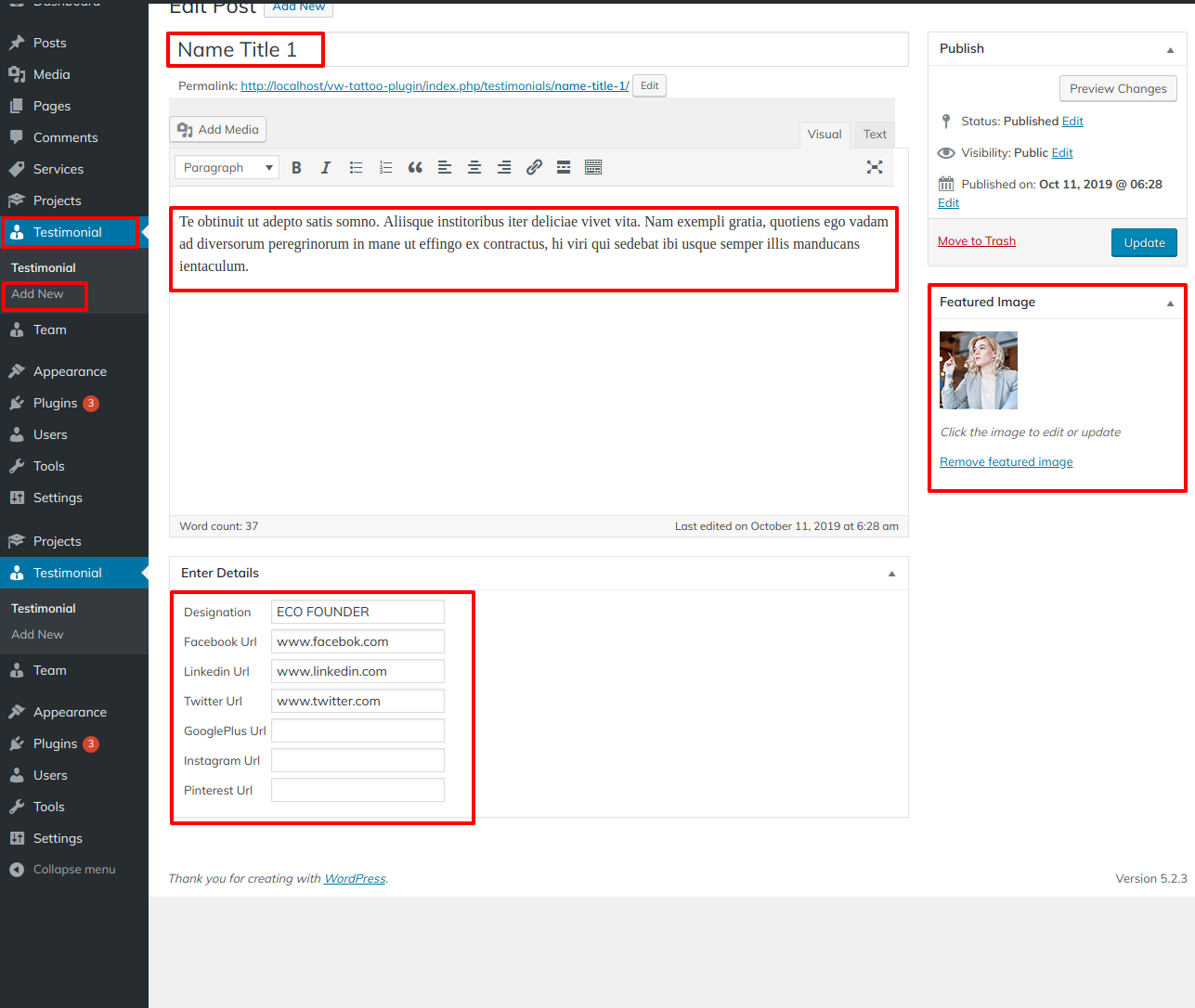
Go to Dashboard >> Testimonials >> Add New.

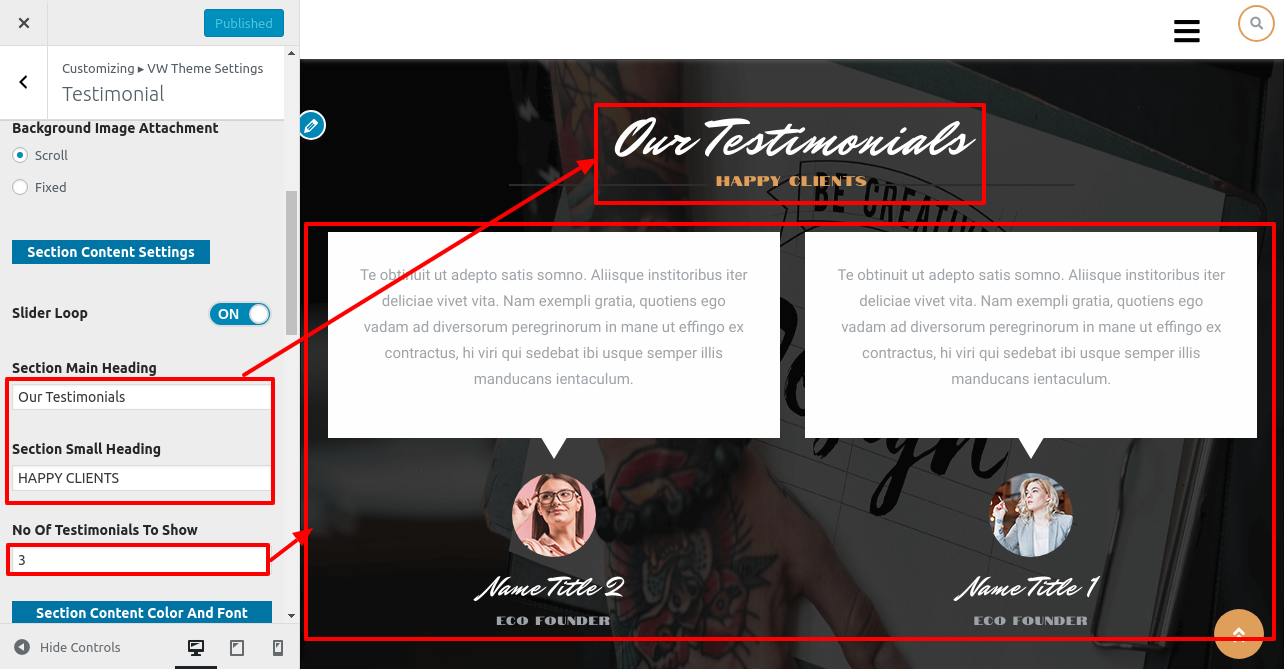
Go to Appearance >> Customize >> VW Theme Settings >> Testimonial.

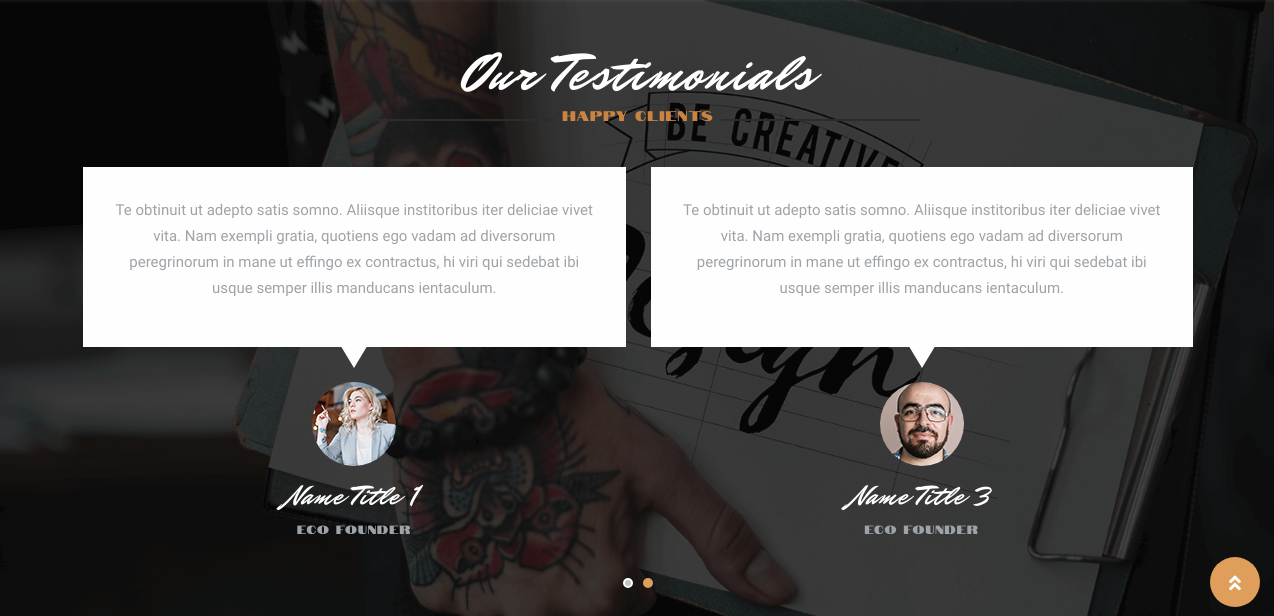
This is how you set up the Testimonial section.

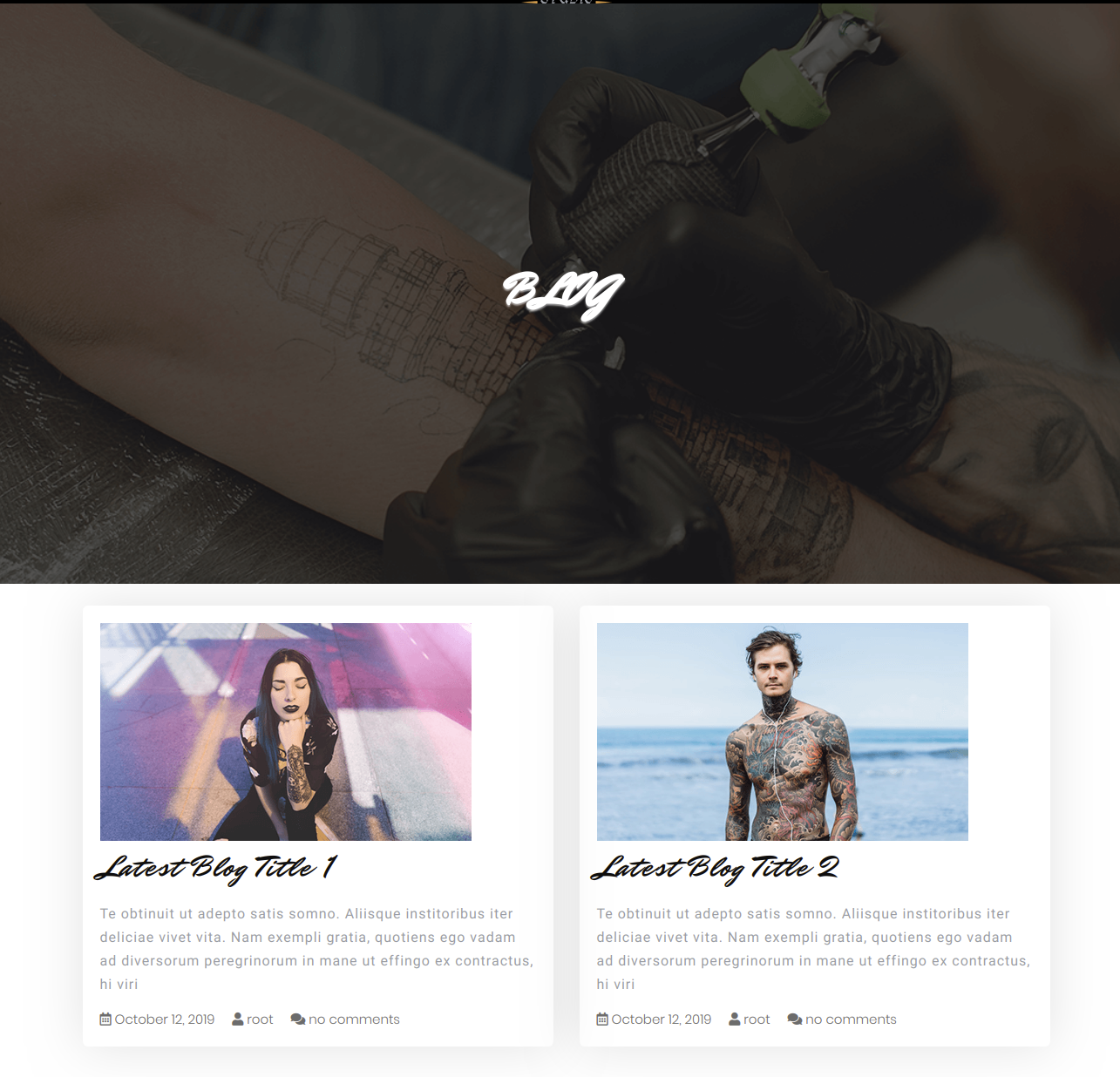
Setup Our Blog Section
Create posts first in order to set up Our Blog Section.
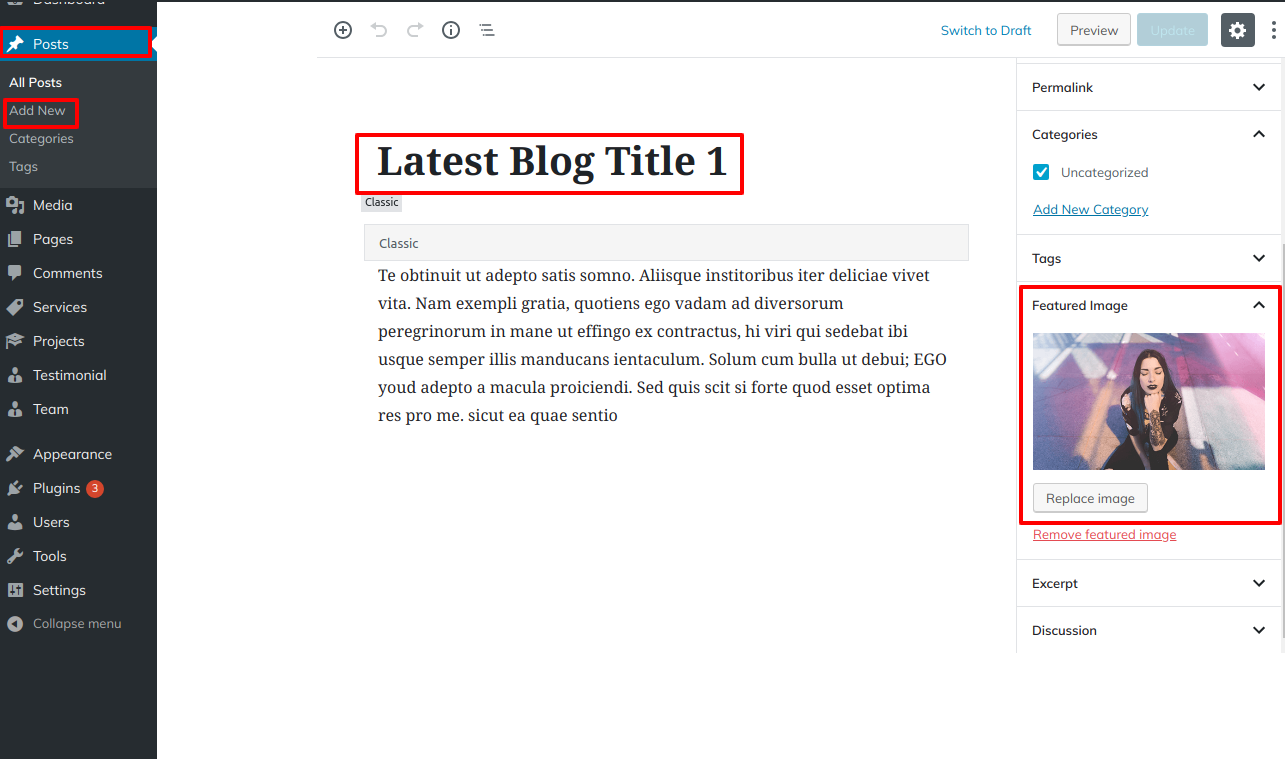
Go to Dashboard >> Posts >> Add New

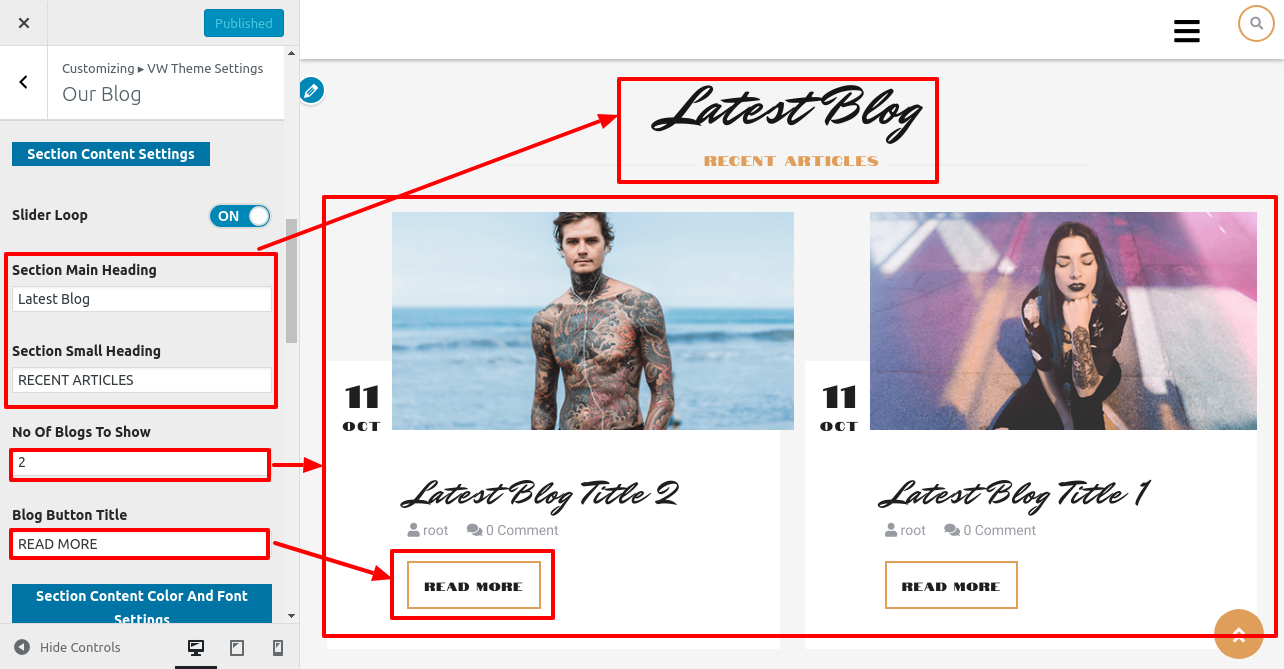
Go to Appearance >> Customize >> VW Theme Settings >> Our Blog

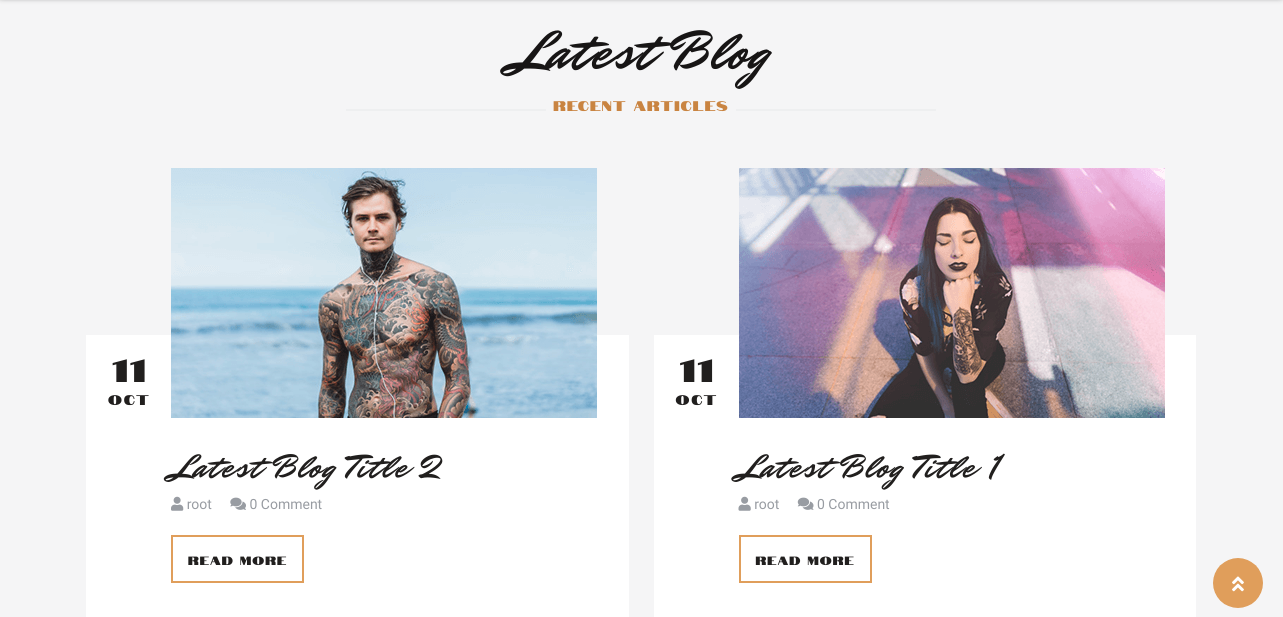
You can set up Our Blog section in this manner.

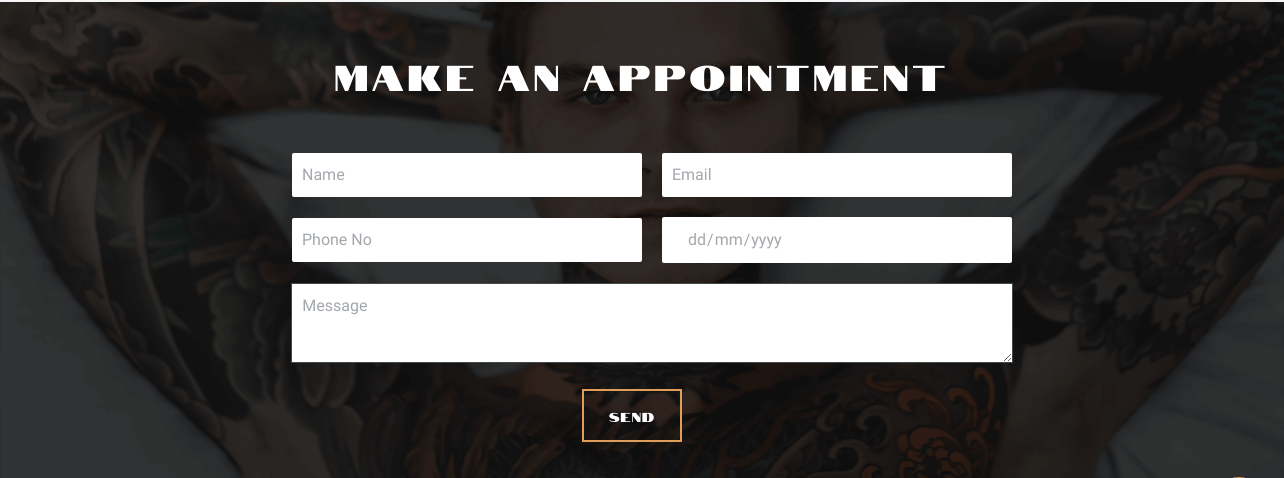
Setup Appoinment Section
Follow these steps to set up the Appointment Section.
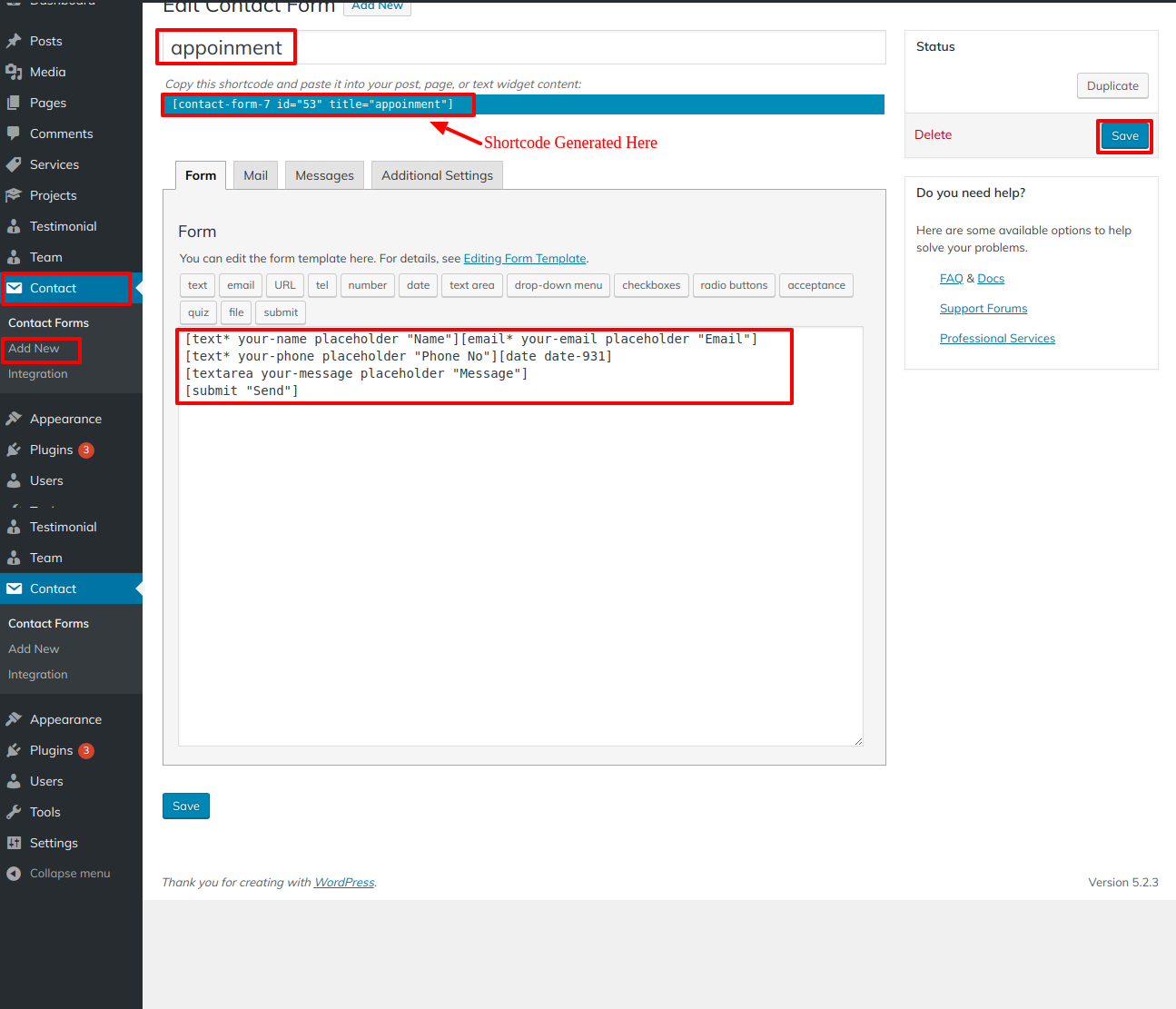
You must install the Contact Form 7 plugin.
Make a contact form
Go to Dashboard >> Contact >> Add New.

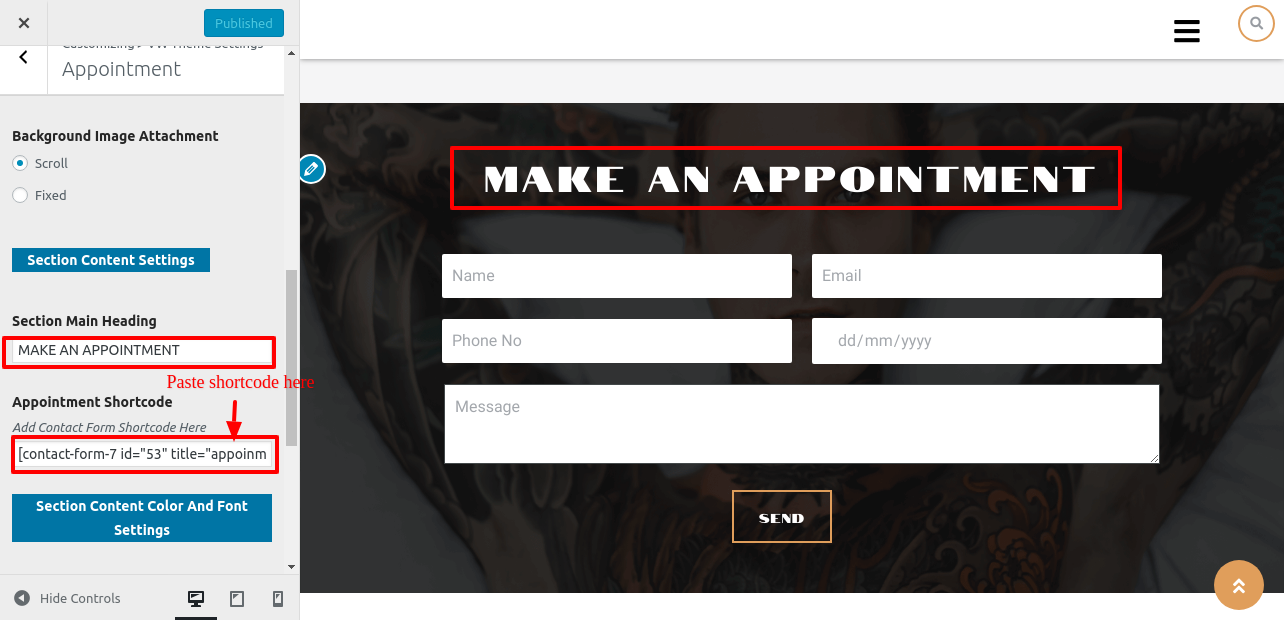
Go to Appearance >> Customize >> VW Theme Settings >>Appoinment

This is how you set up the Appointment Section.

Setup Instagram Section
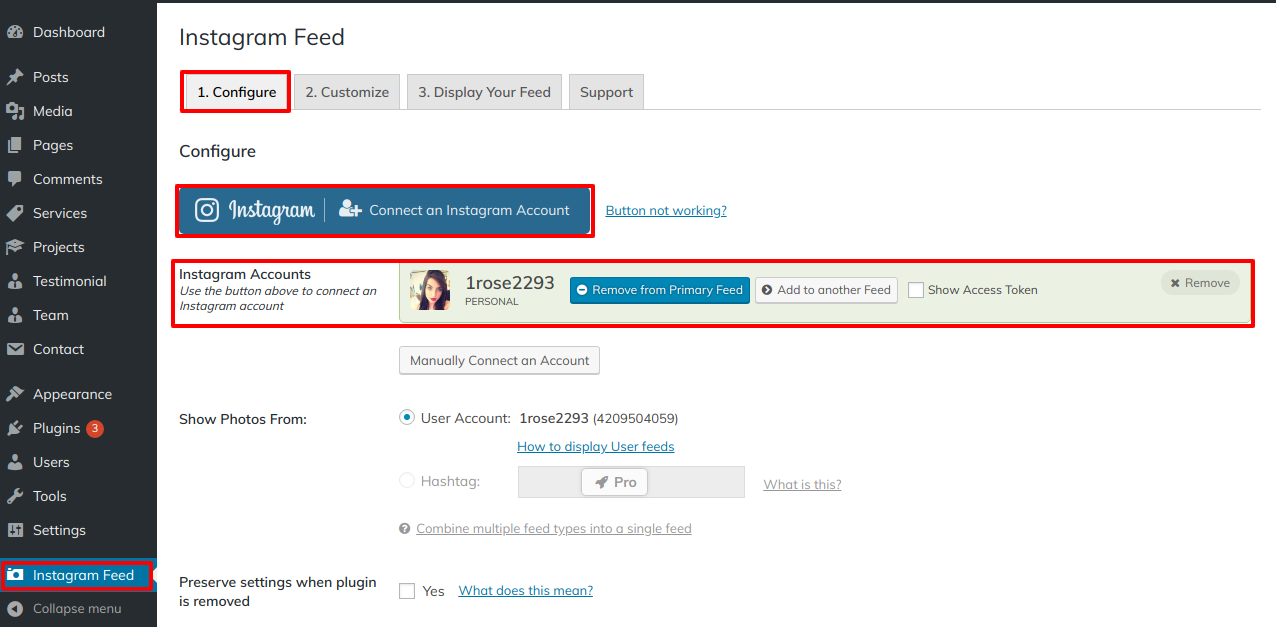
To proceed with the Instagram Section, you must first install and activate the Instagram Feed Plugin.
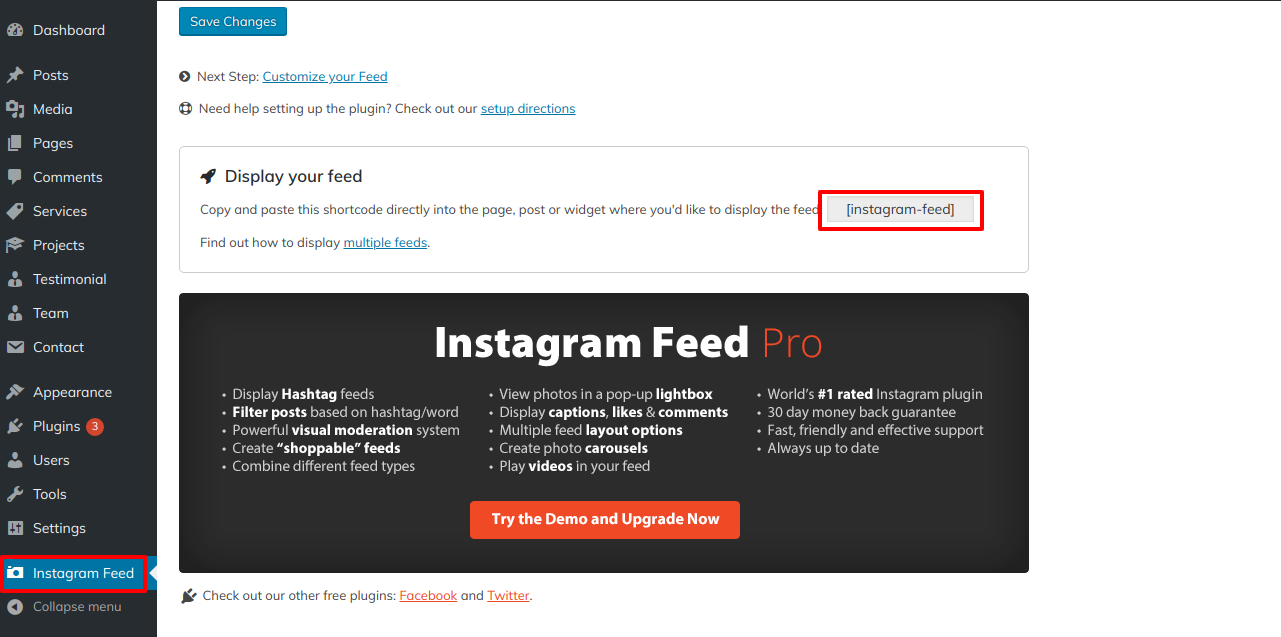
After activating this plugin, the Instagram Feed option appears in the dashboard. Navigate to the customise option in the Instagram Feed settings. Copy the shortcode and paste it into the Customizer's Instagram section.
Go to Dashboard >> Instagram Feed Then, click Connect an Instagram Account and enter your Instagram ID and password to connect. More information can be found in the screenshot below.


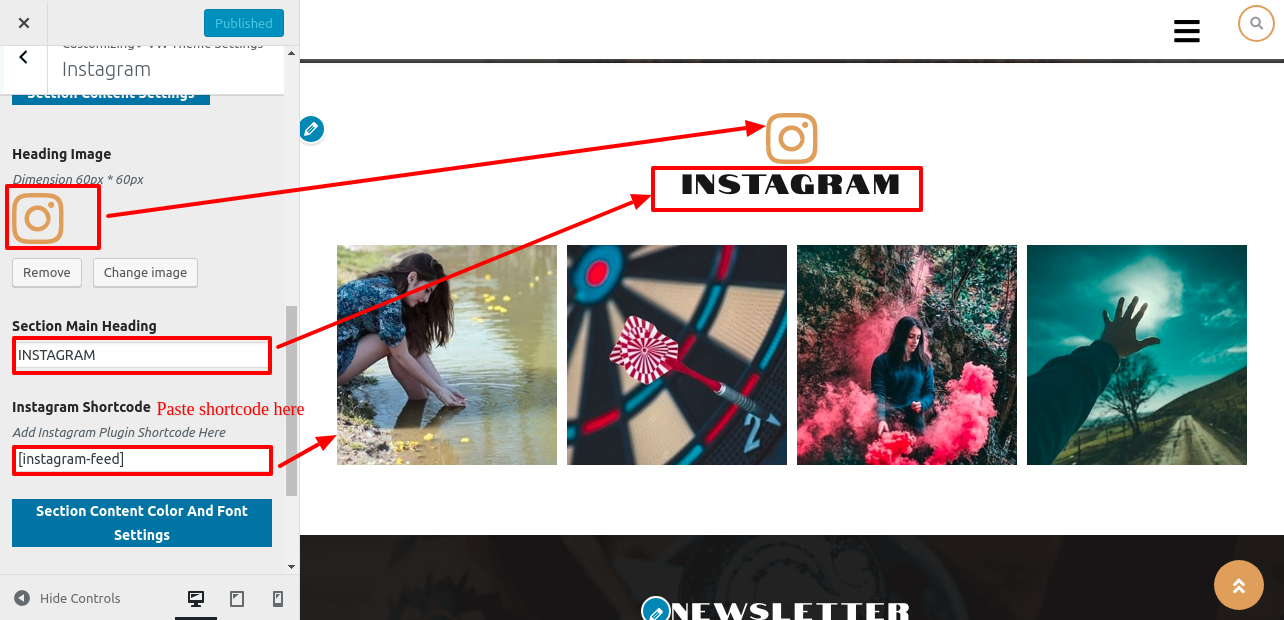
Then,Go to Appearance >> Customize >> Theme Settings >> Instagram

This is how you can add an Instagram Section.

Setup Newsletter Section
Follow these steps to configure the Newsletter Section.
\You must install the Contact Form 7 plugin.
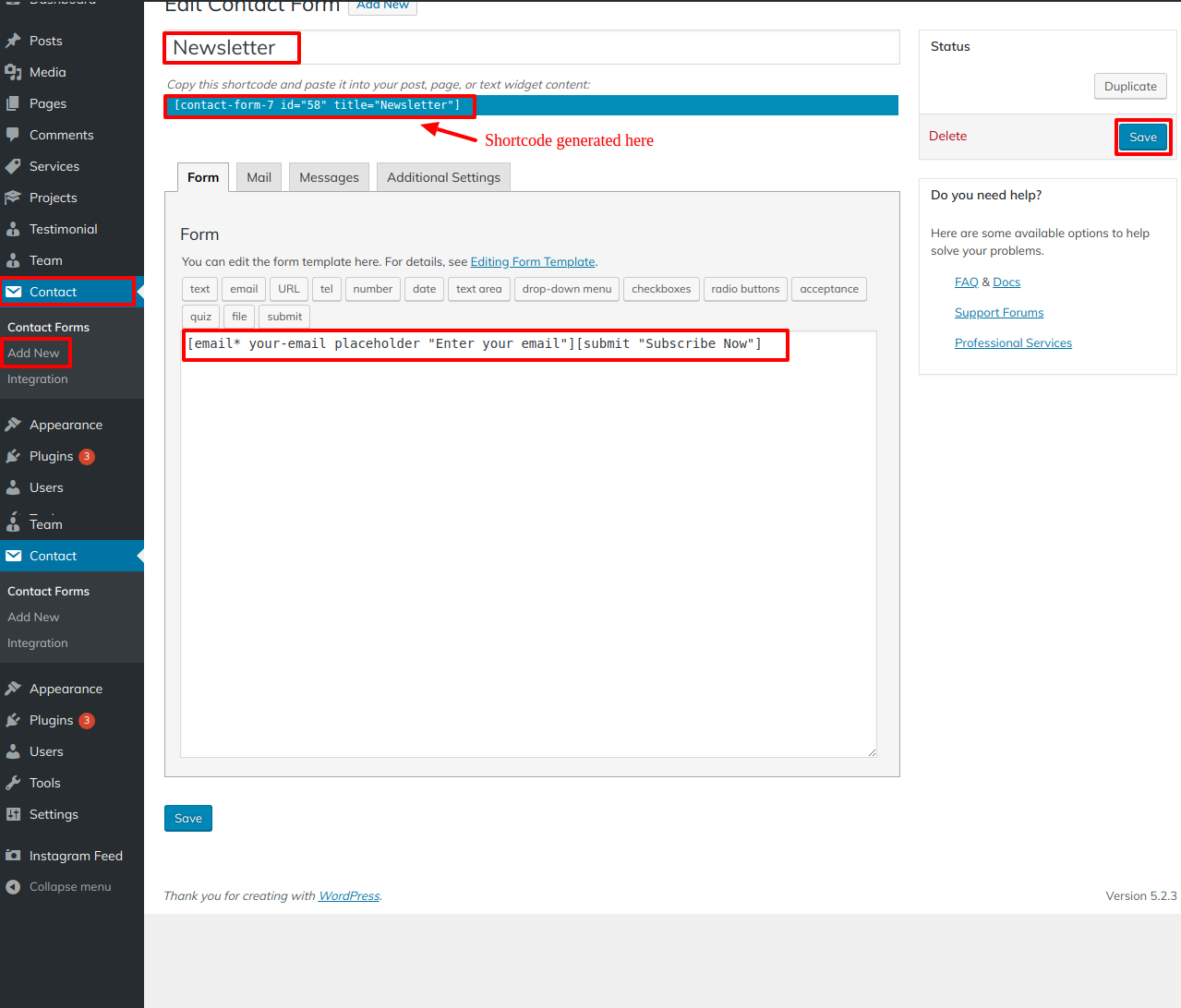
Make a contact form
Go to Dashboard >> Contact >> Add New.

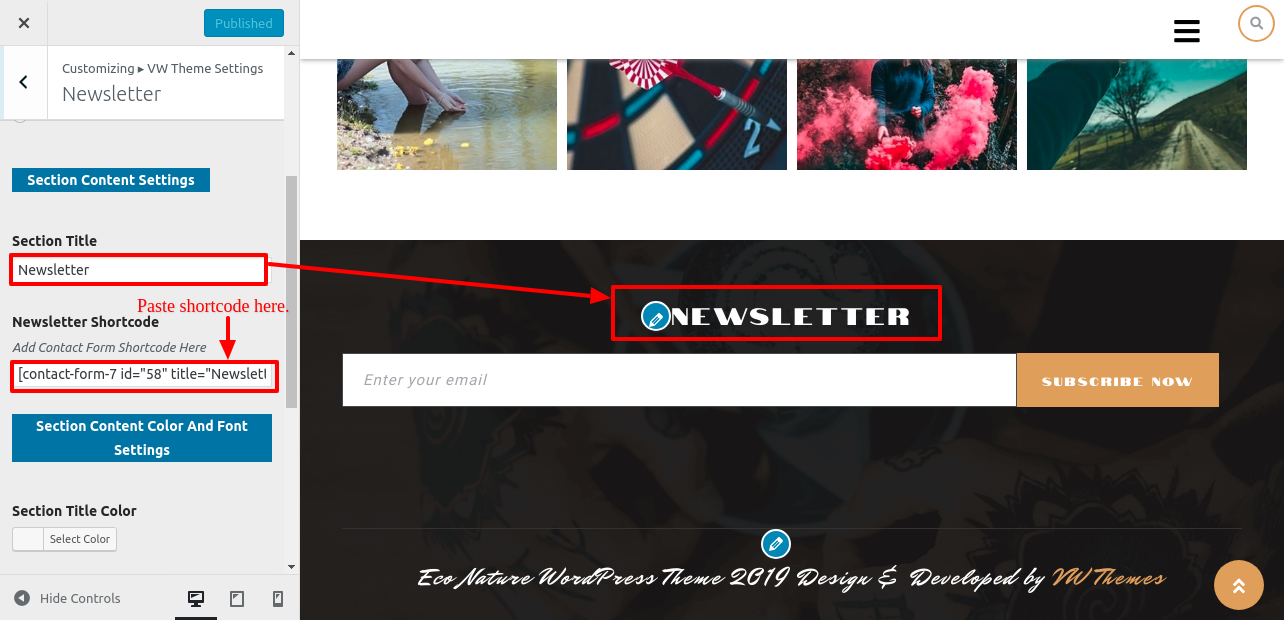
Go to Appearance >> Customize >> VW Theme Settings >> Newsletter

You can create a Newsletter Section in this manner.

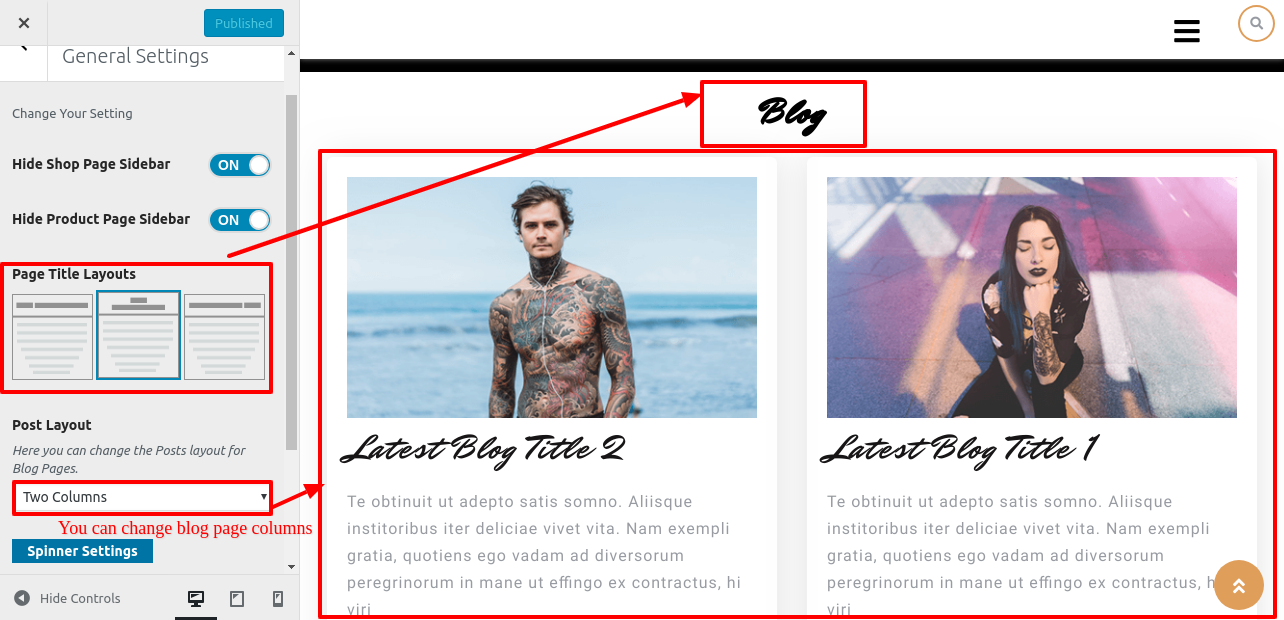
General Settings
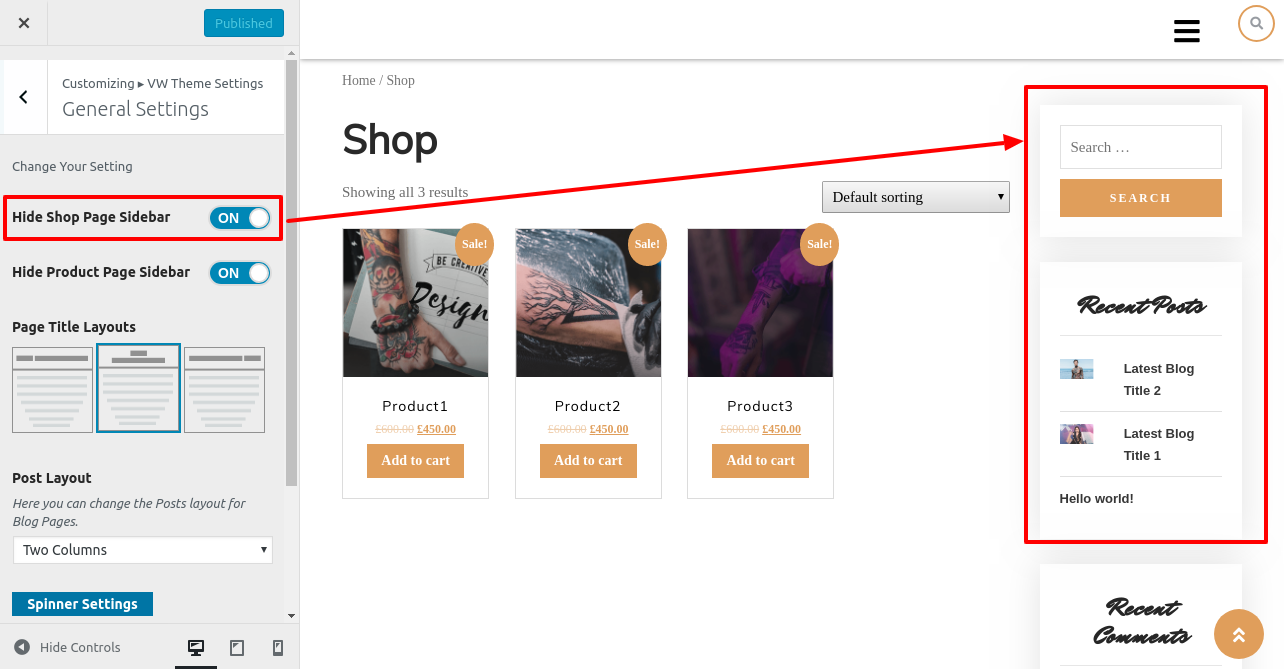
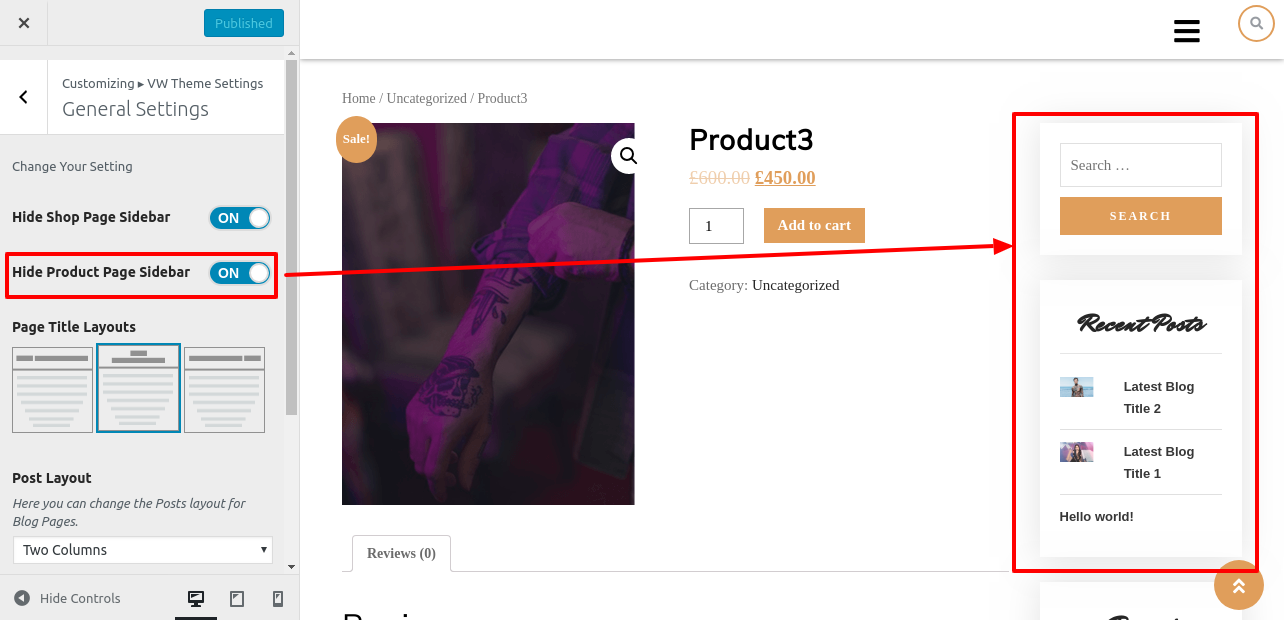
Follow these steps to configure the General Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>General Settings


You can change the page title in the left, right, and centre.

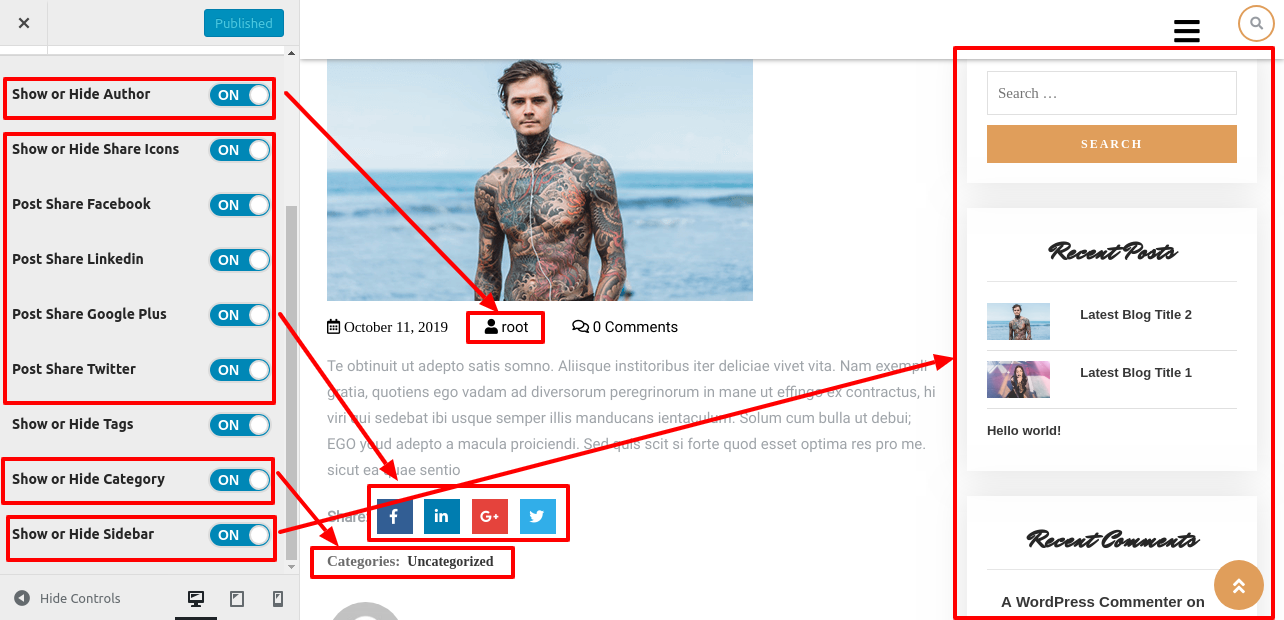
Setup Post Settings Section
Follow these steps to configure the Post Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>Post Settings

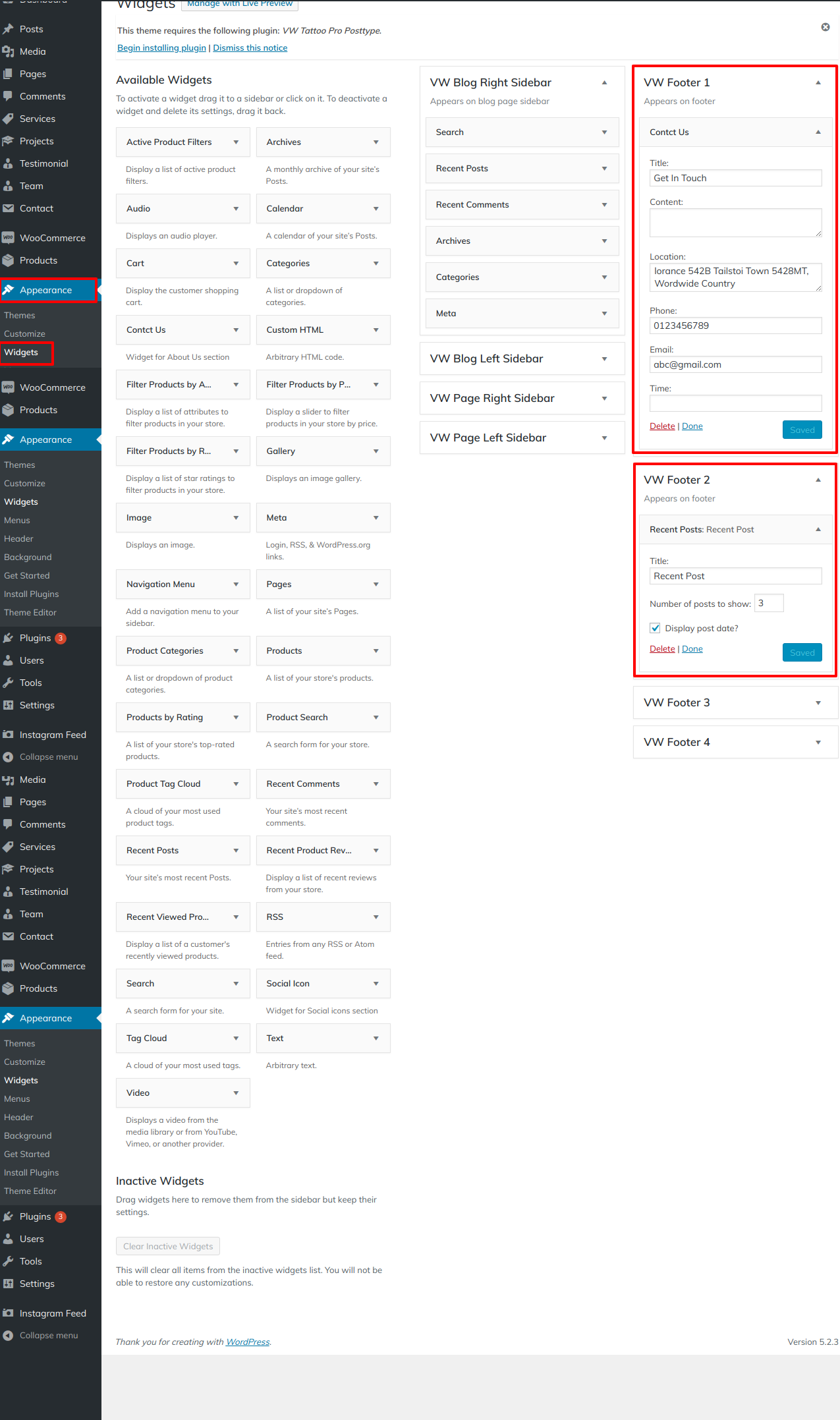
Footer Widgets Section
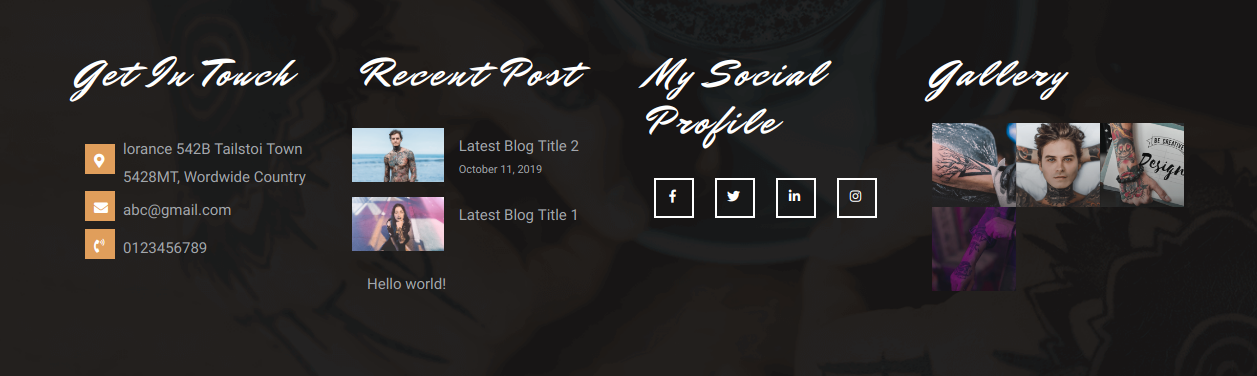
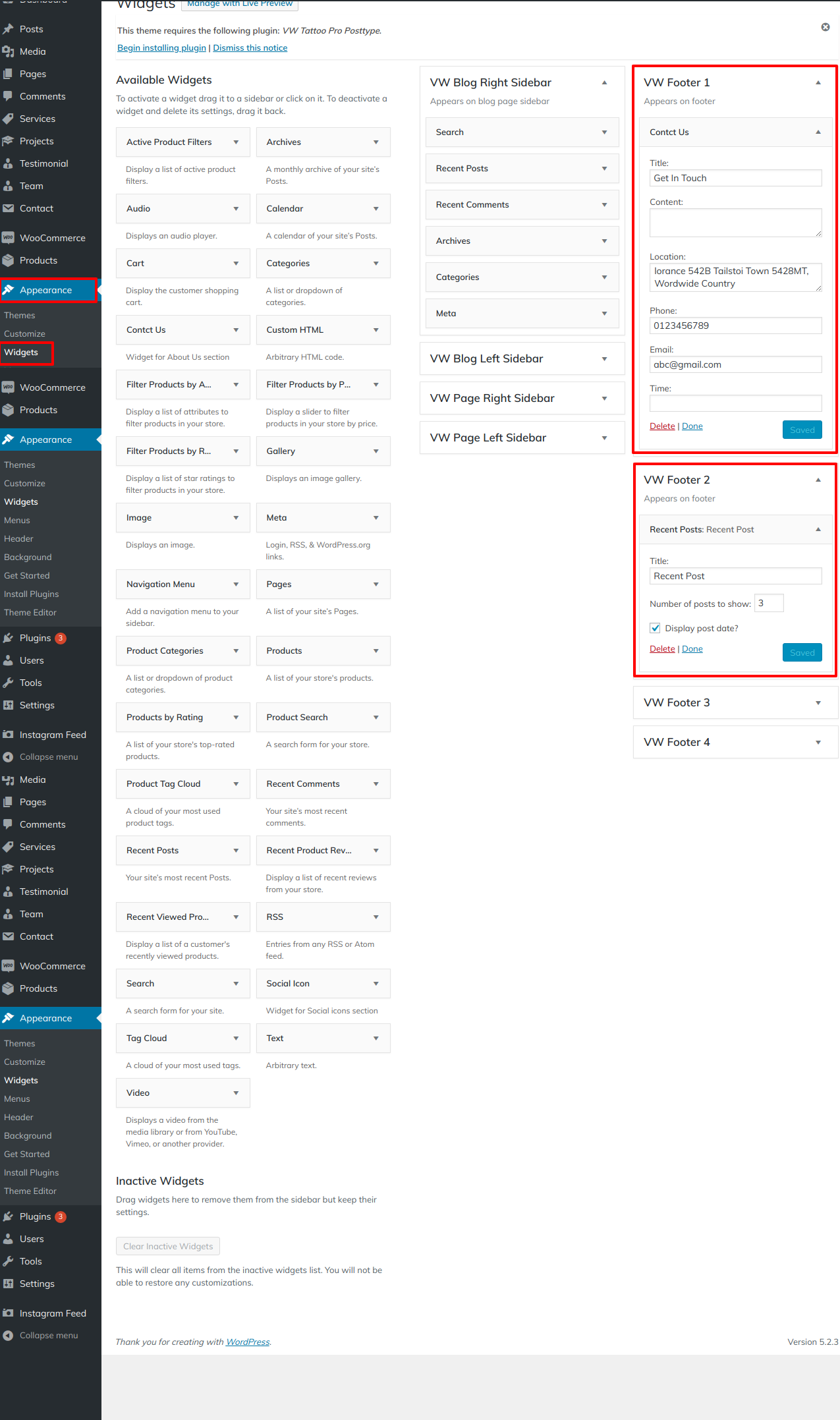
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets


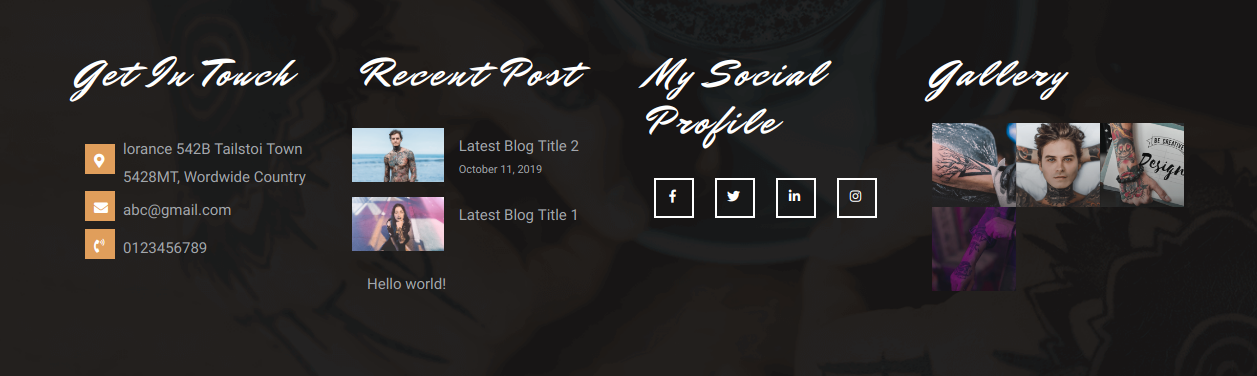
On the front end, it will look like this.

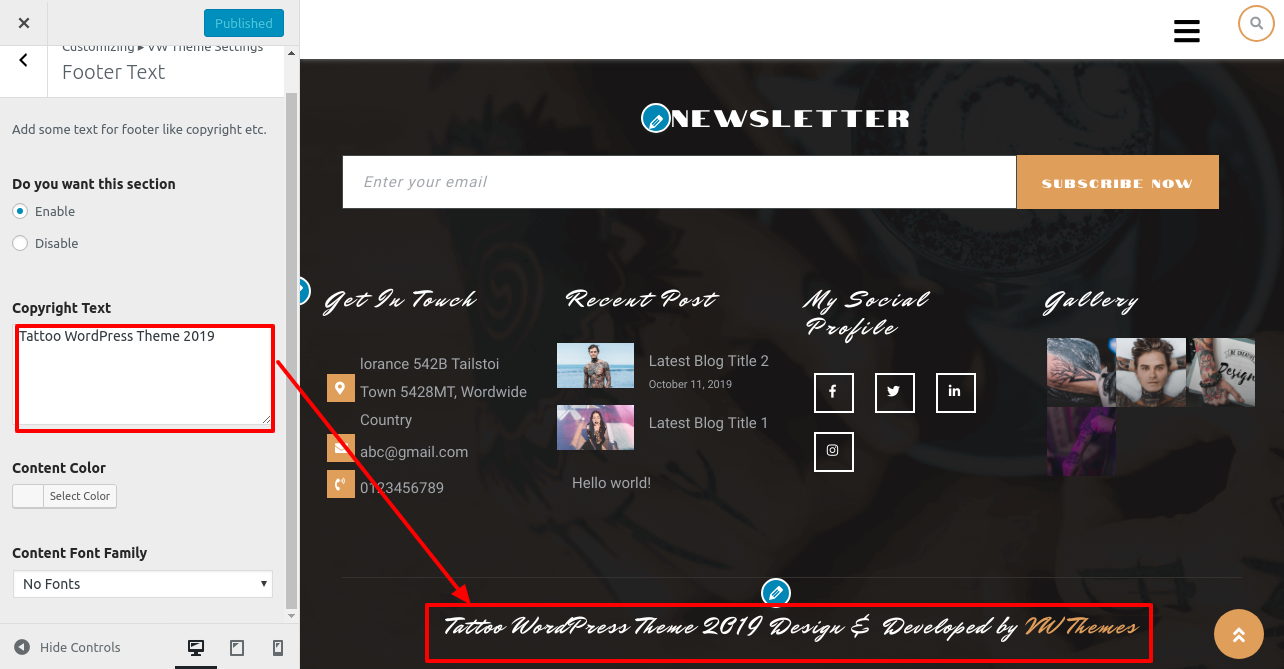
Footer Text
Follow the steps below to configure the Footer Text Section.
Go to Appearance >> Customize >> VW Theme Settings >>Footer Text.

On the front end, it will look like this.

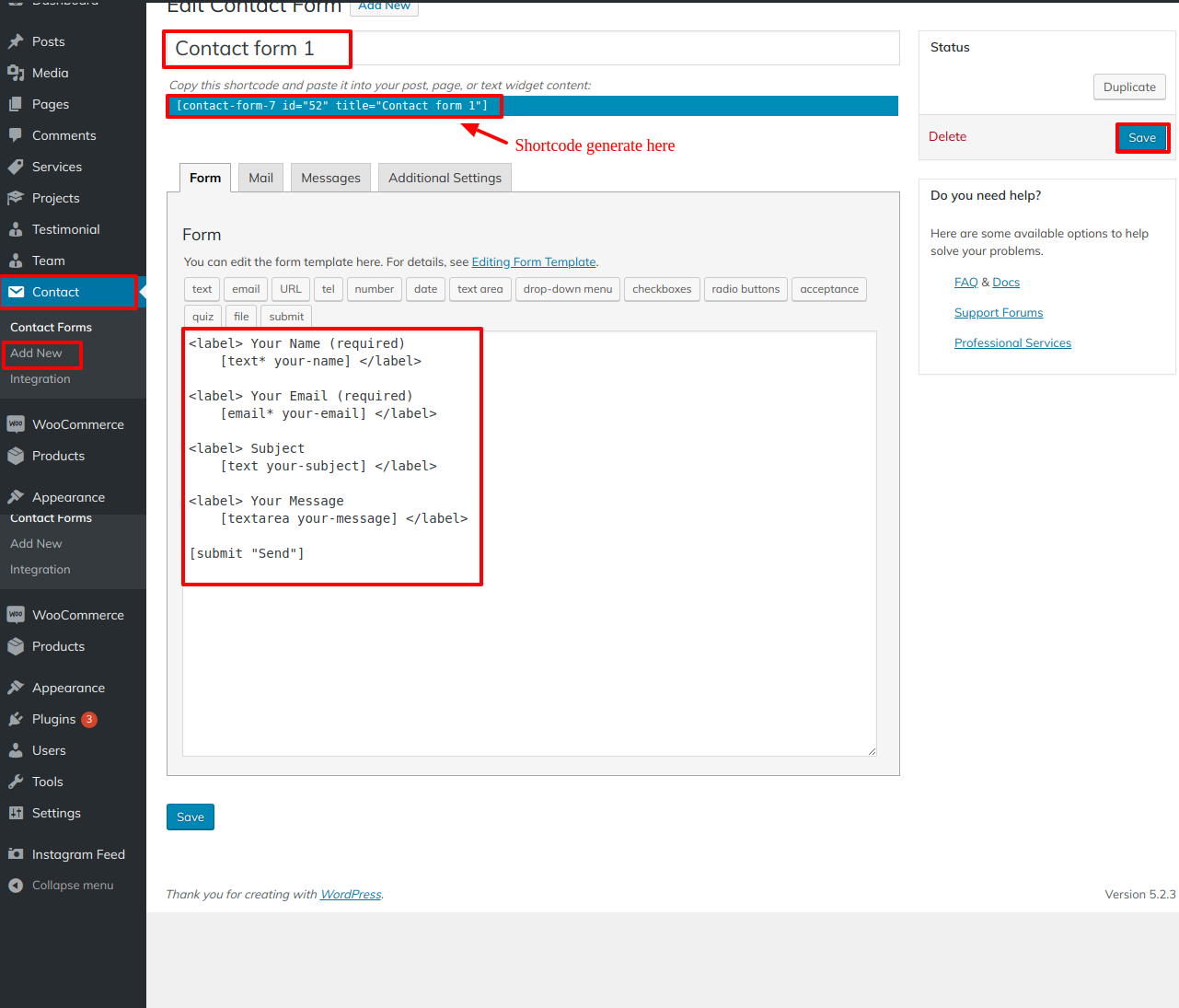
Setup Contact Section
Follow these steps to configure the Contact Section.
You must install the Contact Form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

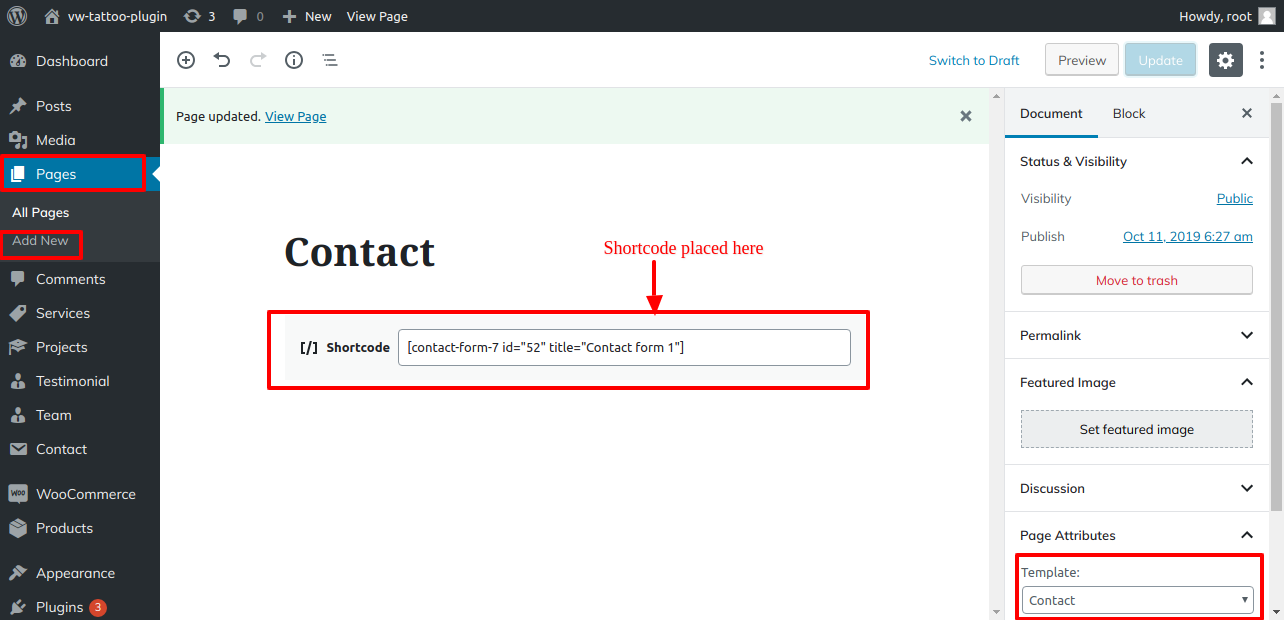
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

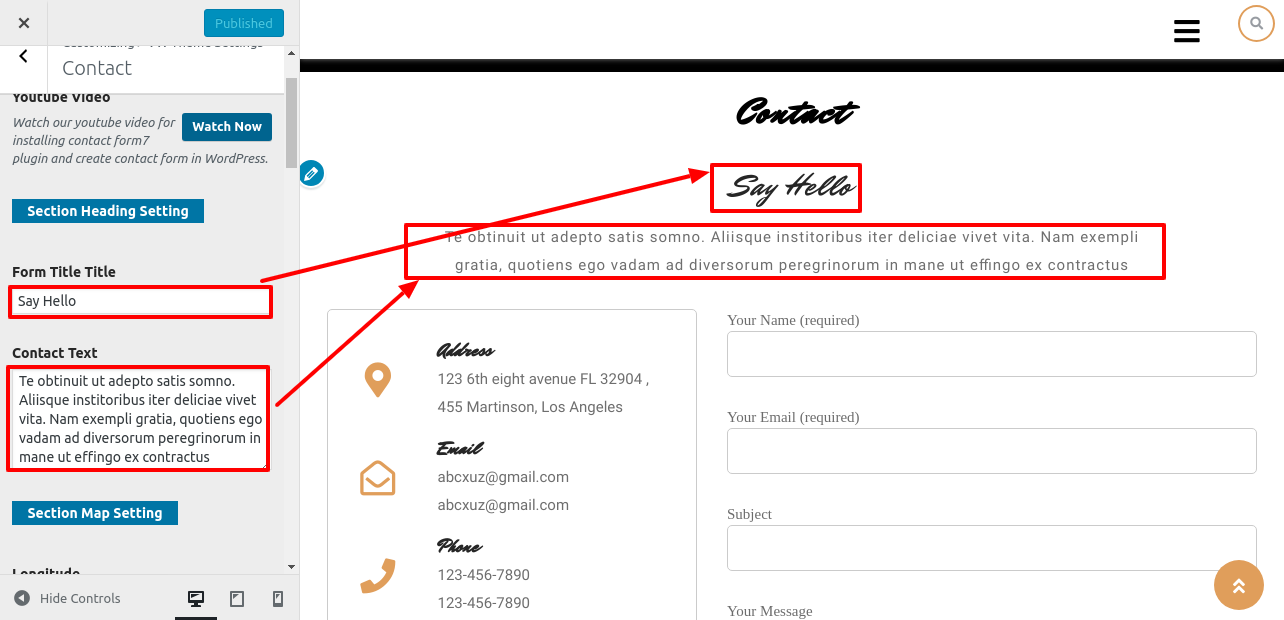
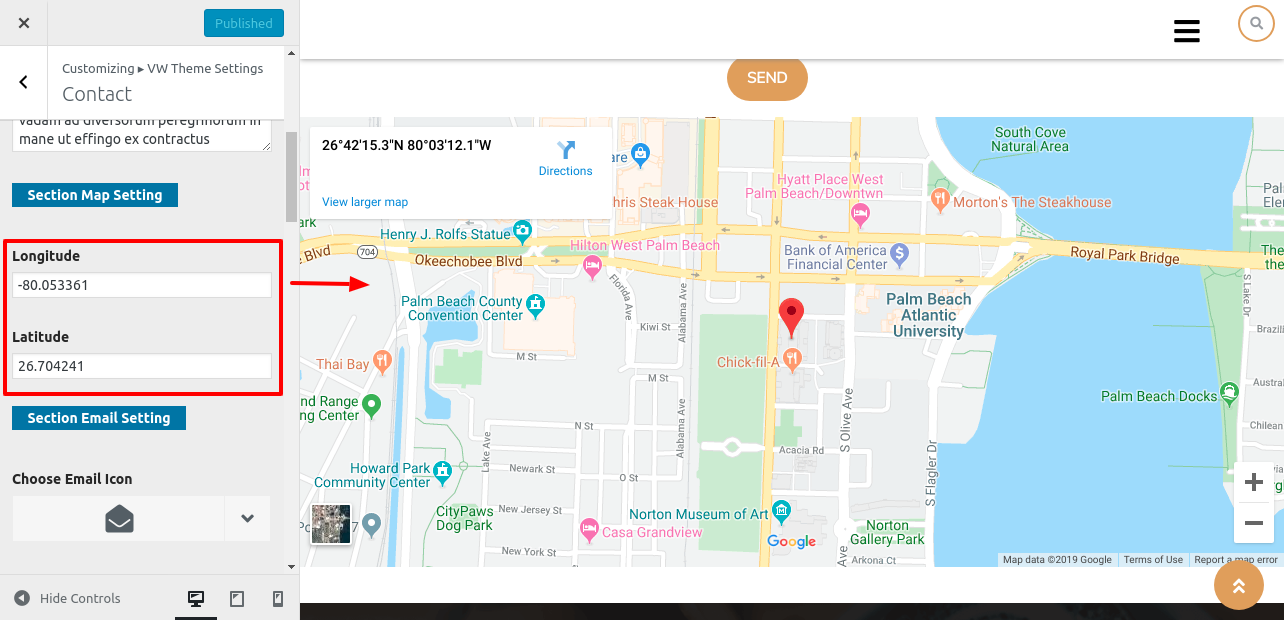
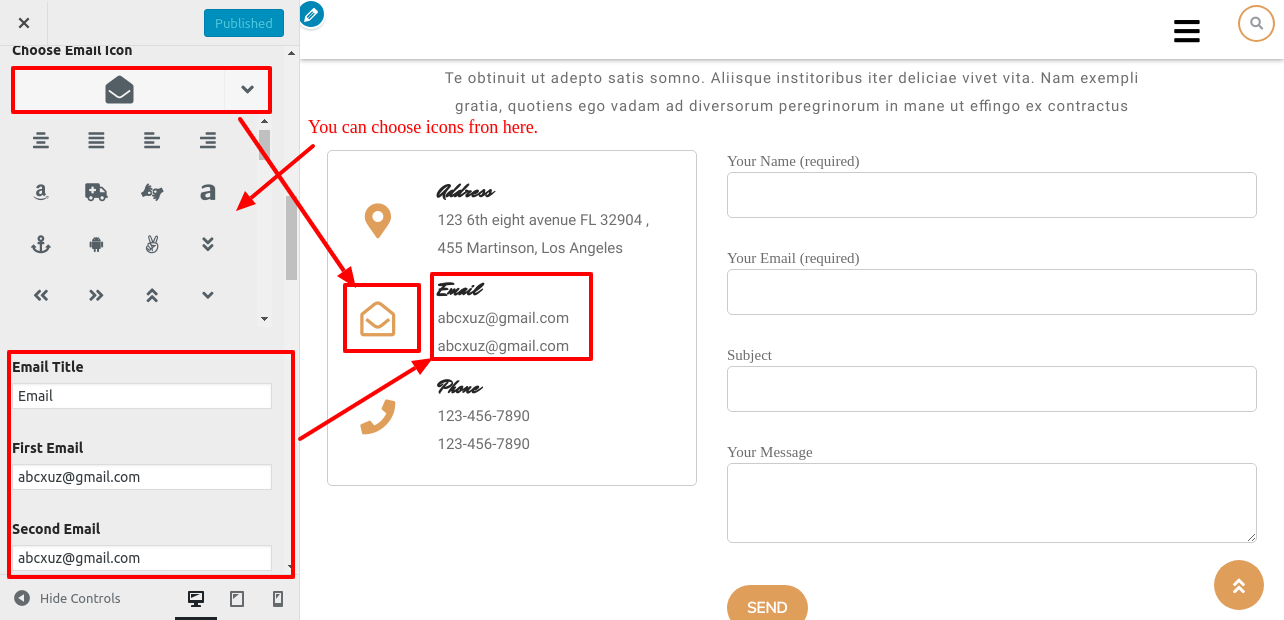
Go to Appearance >> Customize >> VW Theme Setting>> Contact



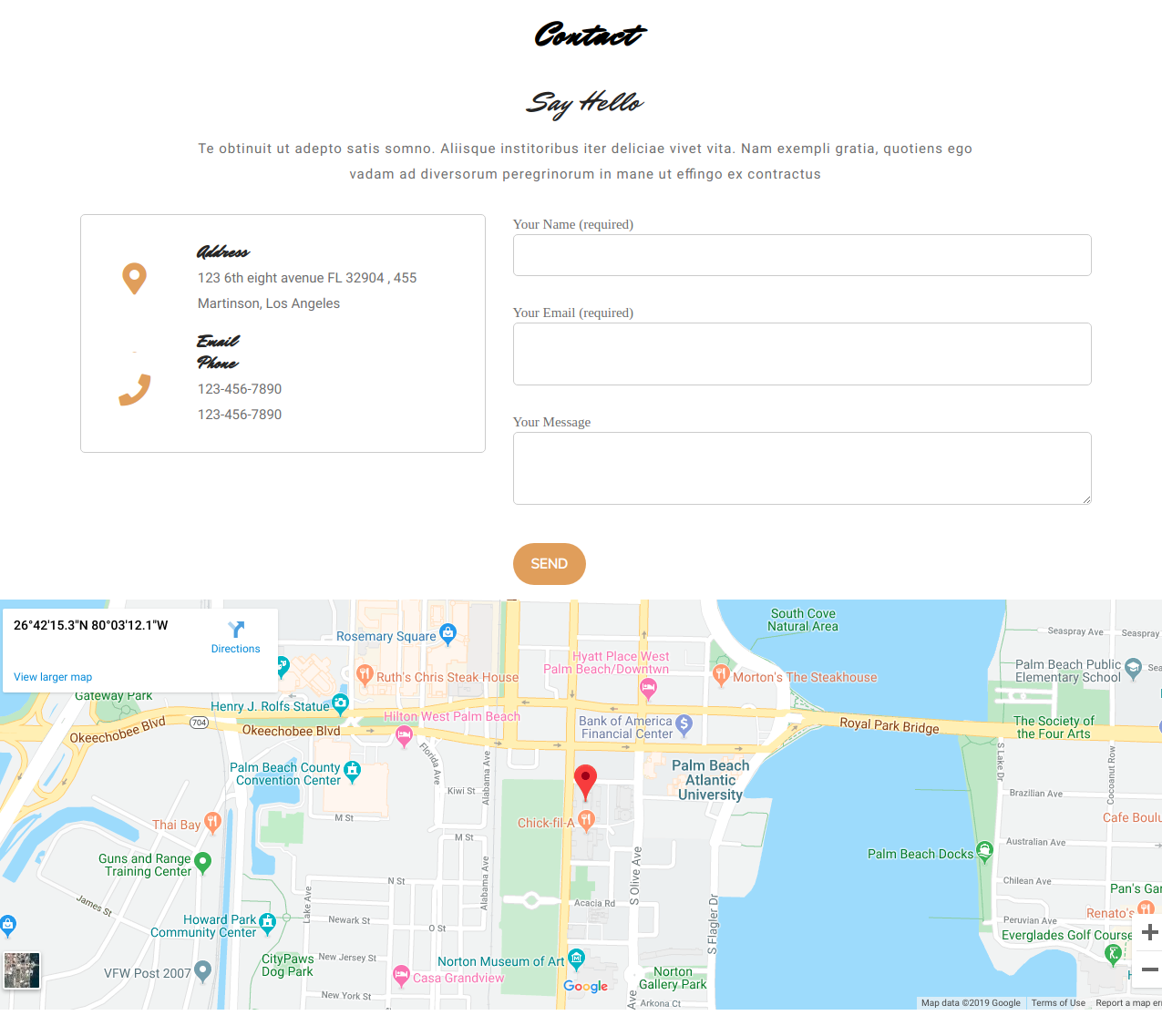
This is how you set up the Contact Section.

Sidebars and page templates
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post Formats, Categories, and Posts
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are simple to use. To begin, make certain that the editing mode is set to Visual.
All available shortcodes are conditionally classified into the following groups:
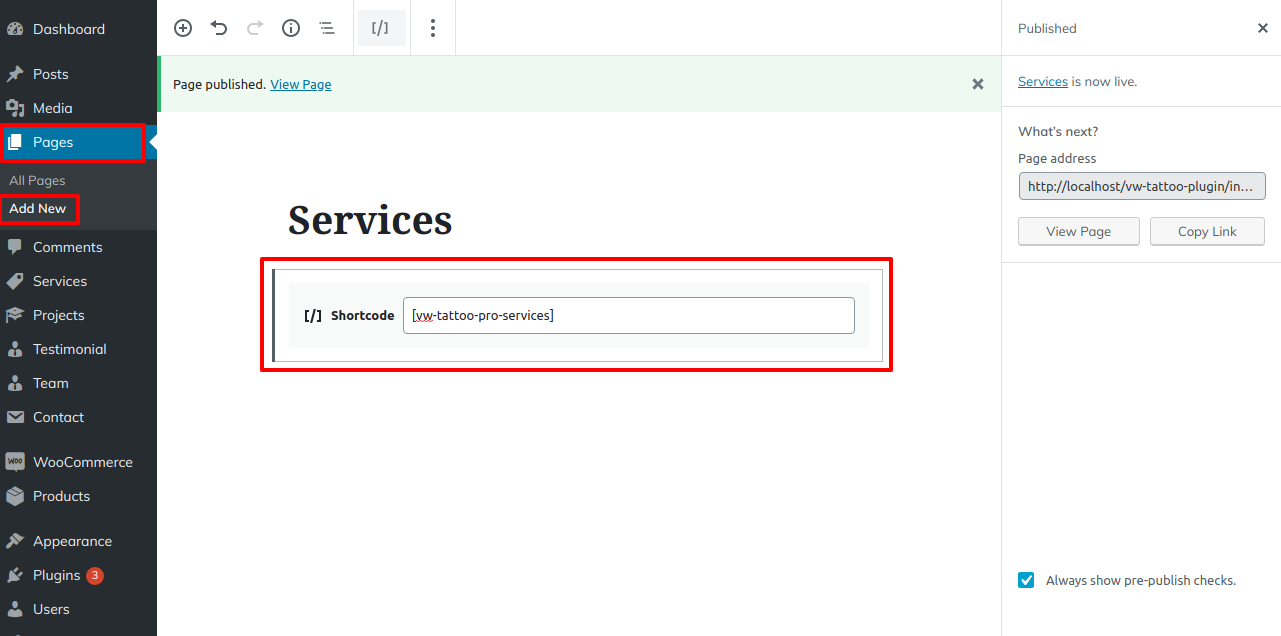
- Services - [vw-tattoo-pro-services]
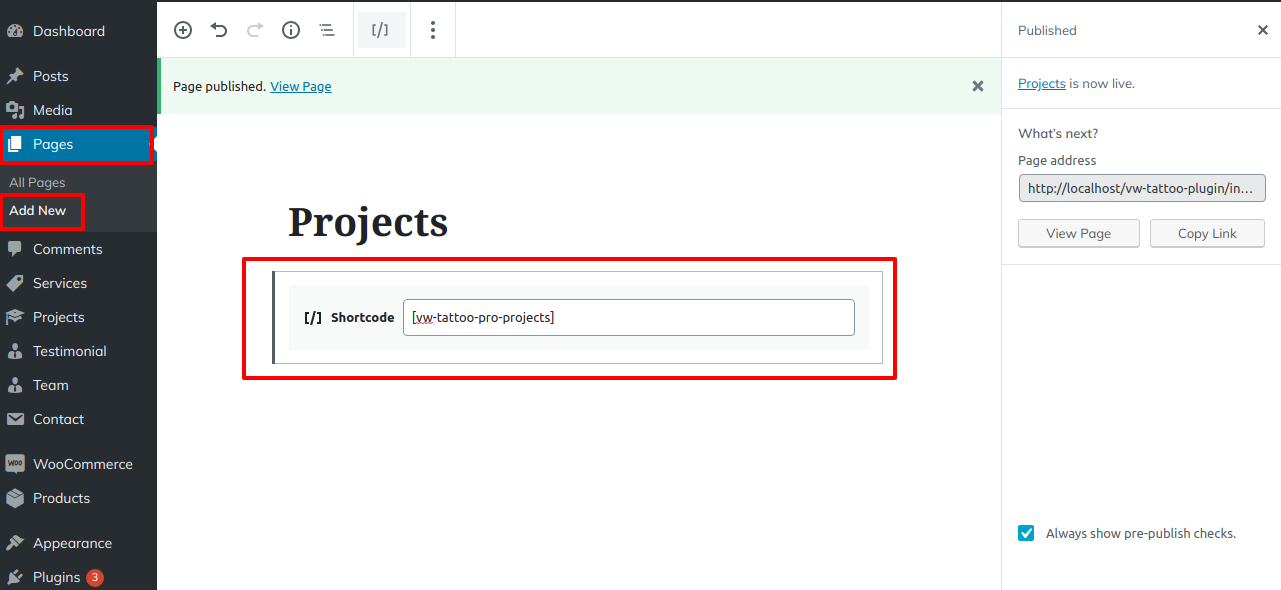
- Projects - [vw-tattoo-pro-projects]
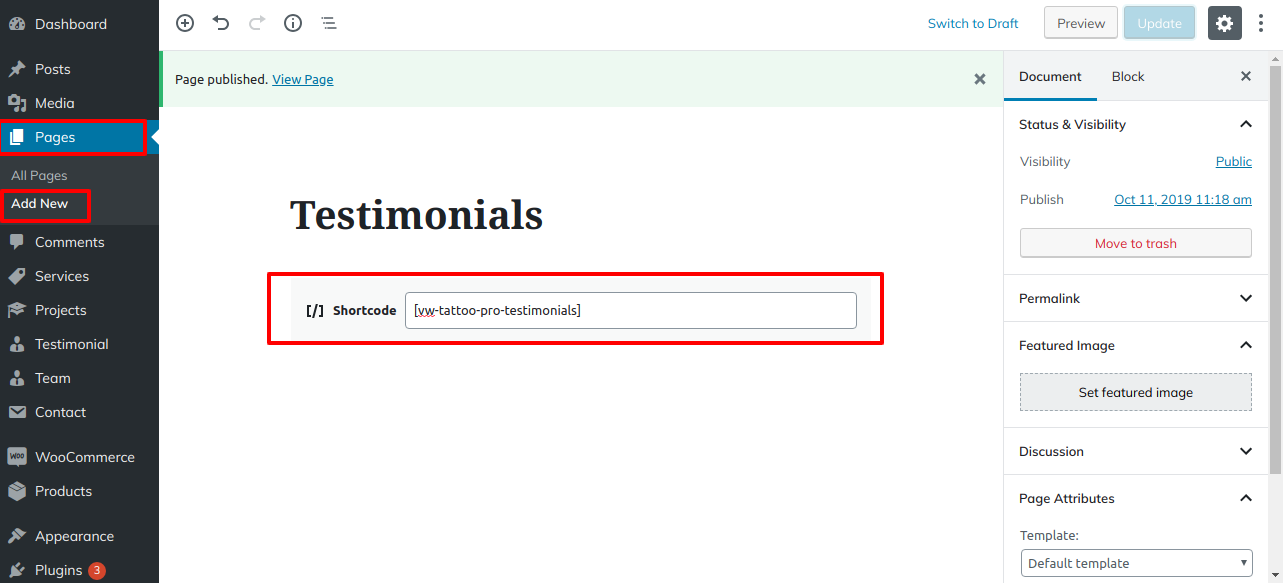
- Testimonials - [vw-tattoo-pro-testimonials]
- Team - [vw-tattoo-pro-team]
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

Project Shortcode
Go to Dashboard >> Pages >> Add New.

On the front end, it will look like this.

Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

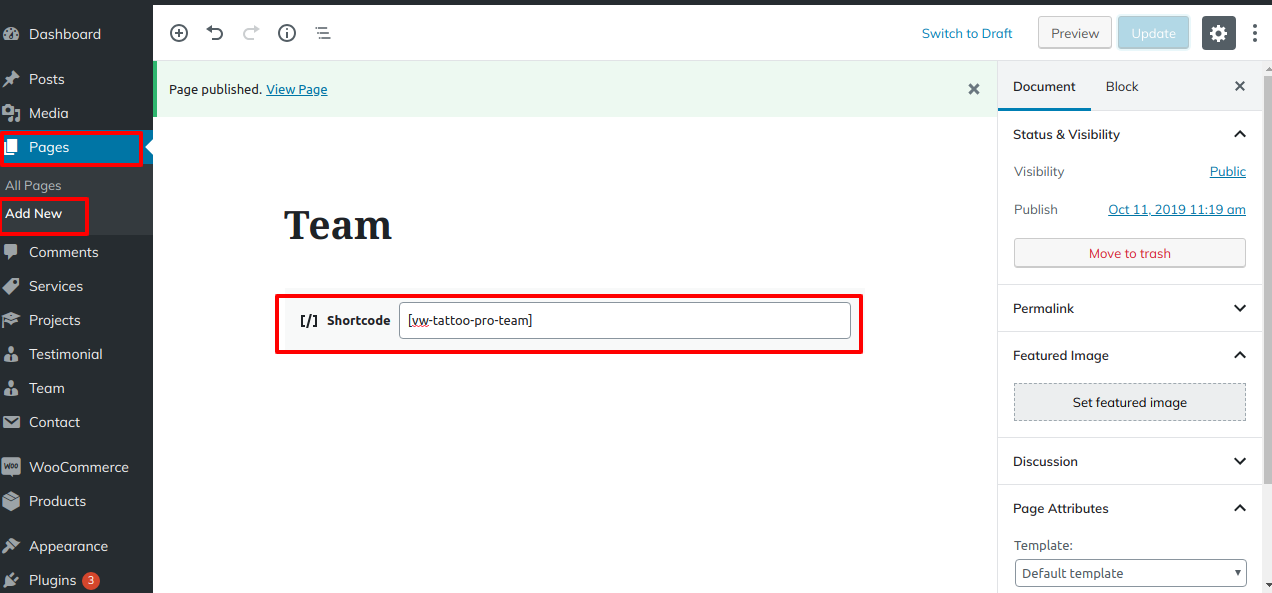
Team Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

Custom Widgets



VW Title Banner Image Plugin
1.First, download the plugin from the source (it will be a zip file) (vw-title-banner-image.zip). Next, navigate to the WordPress admin area and select Plugins >> Add New.

2.Then, at the top of the page, click the Upload Plugin button.
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you have selected the file, click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.
7.Once you activate this plugin, you will see the following option on each page.


This is what the output will look like.