Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-storefront-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
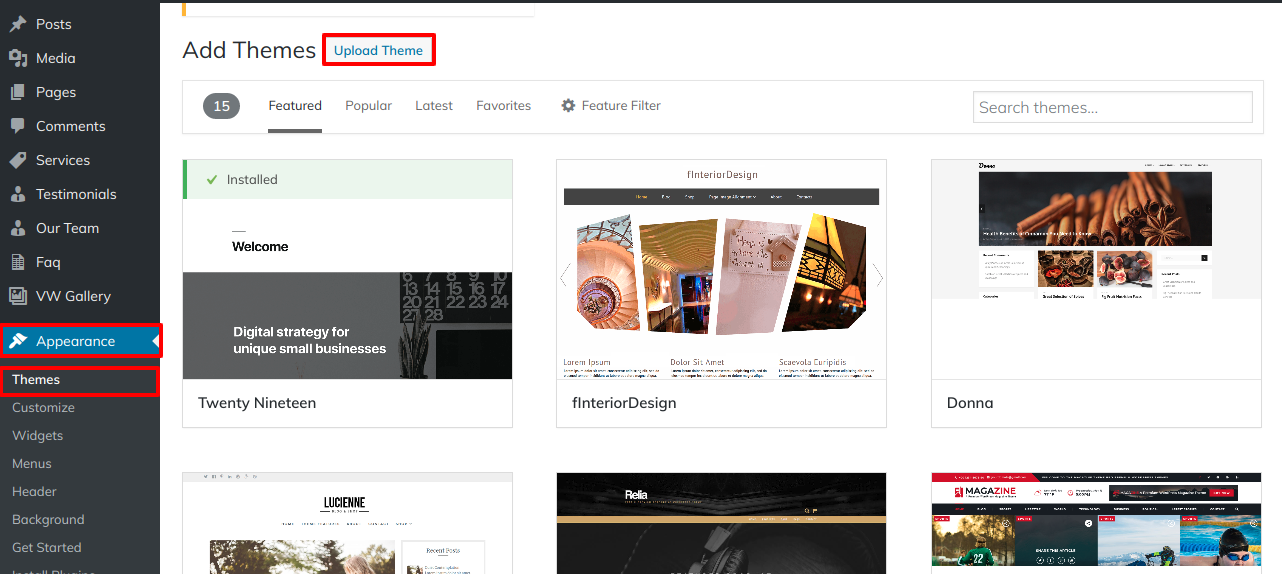
Next, navigate to the "Appearance" menu and select "Themes."


Once you are on the themes page, click on the "Add New" button located at the top of the page.

Choose the button for theme upload.

4. Choose your VW Storefront Pro theme by clicking on the Browse button, and then click the Install Now option.

WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Theme installation using FTP
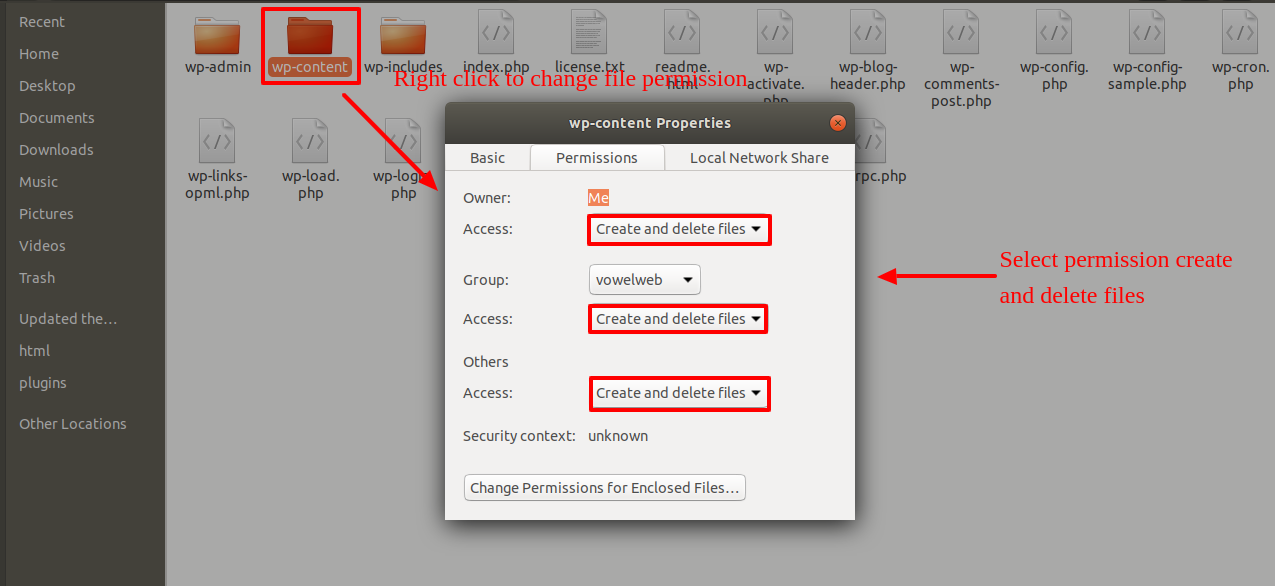
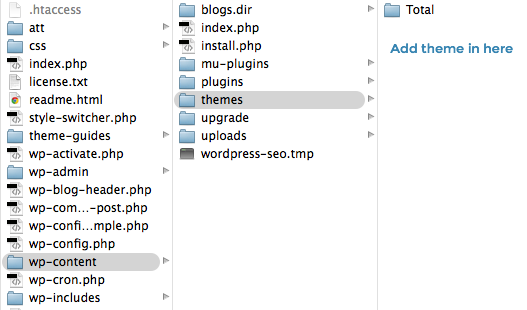
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install the vw-storefront-pro-posttype plugin , vw-social-media plugin, contact-form-7 plugin , woocommerce plugin, which are required.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
First you need to upload zip file (vw-storefront-pro-posttype.zip) of posttype plugin.click on the install now button and activate plugin.
activate after clicking the "install now" button.

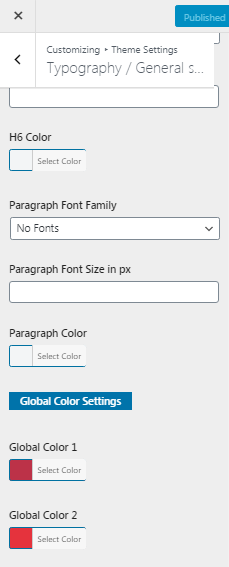
Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.0.6)
To import content using Theme Wizard, adhere to these procedures.
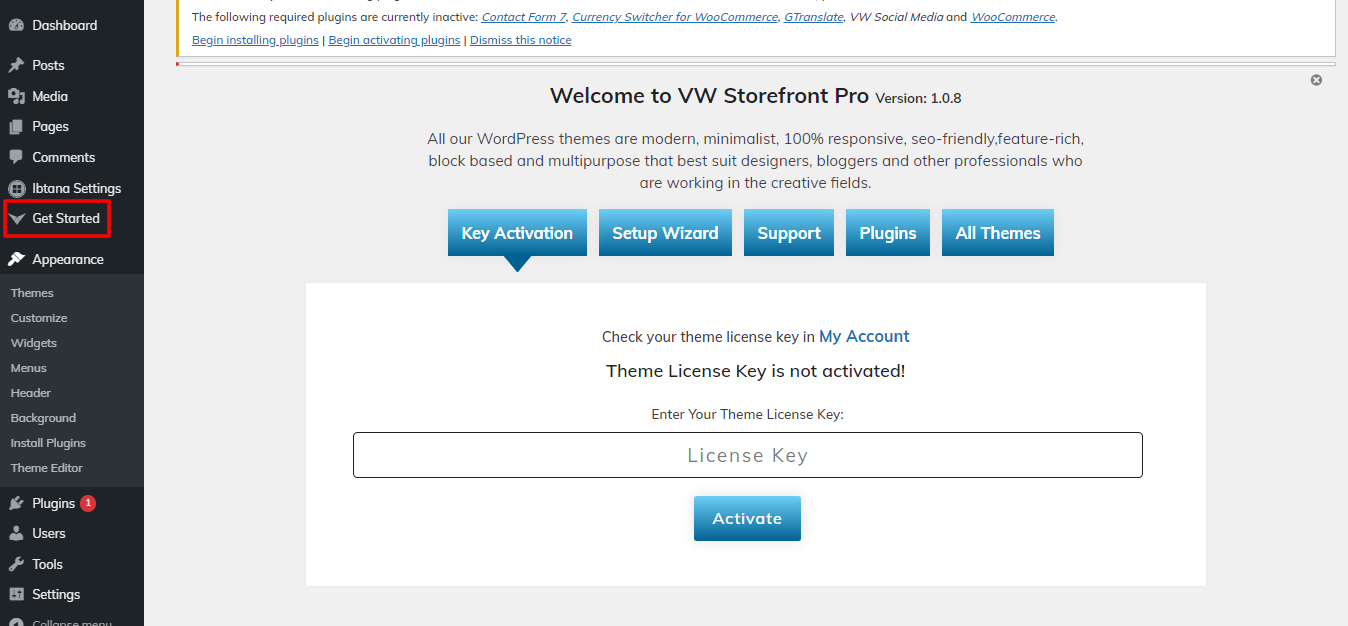
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

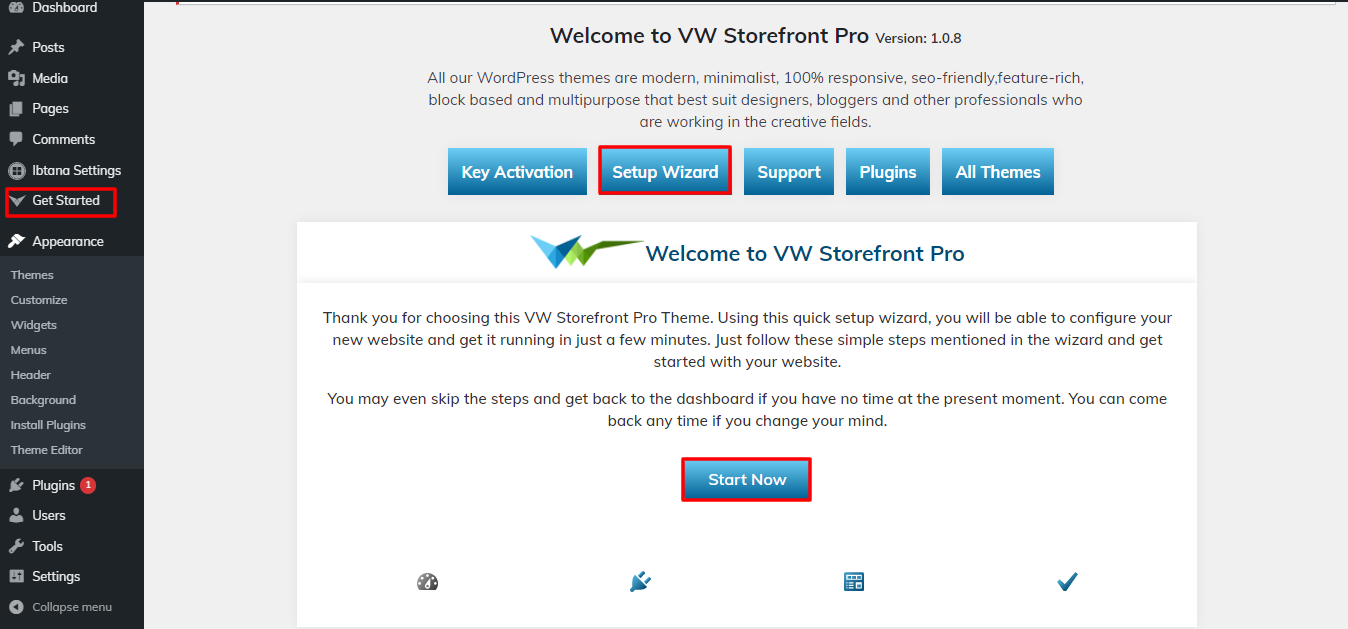
3) After selecting Setup Wizard, click Start Now.

4) Install Plugins.

5) Import the material from your Customizer and Gutenberg based demo.

For setting up your demo content based on, you can refer to this video.
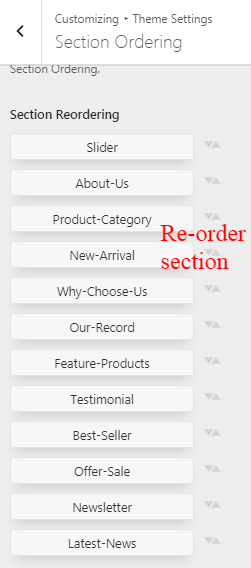
Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >> Section Ordering

Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
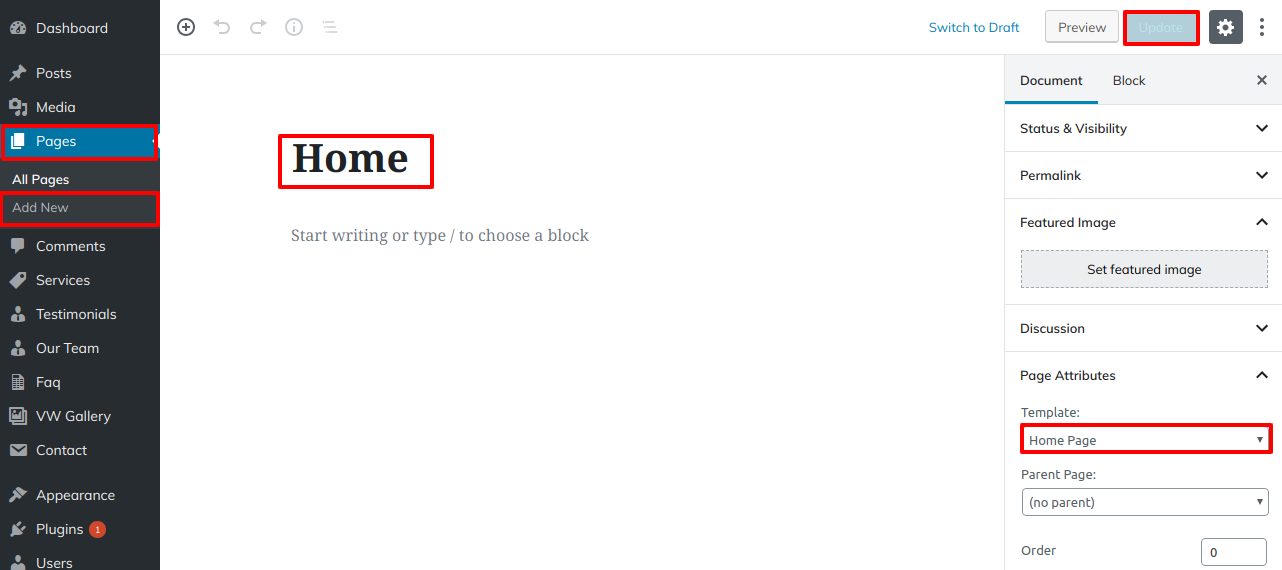
Setup Homepage Template
To configure the Home page, follow these steps.
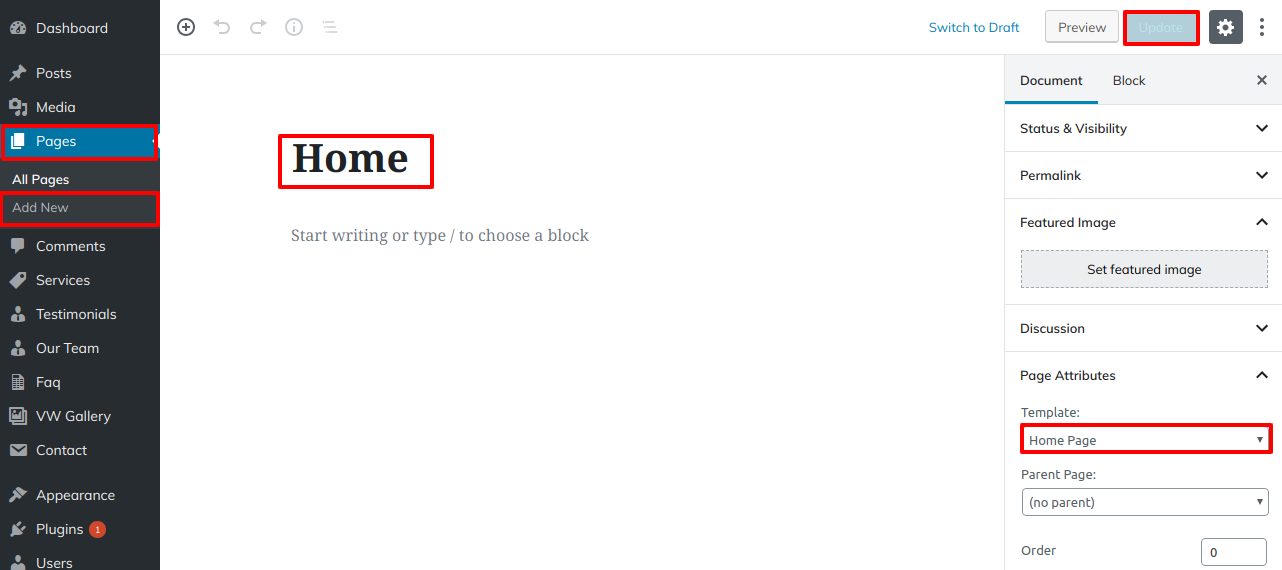
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

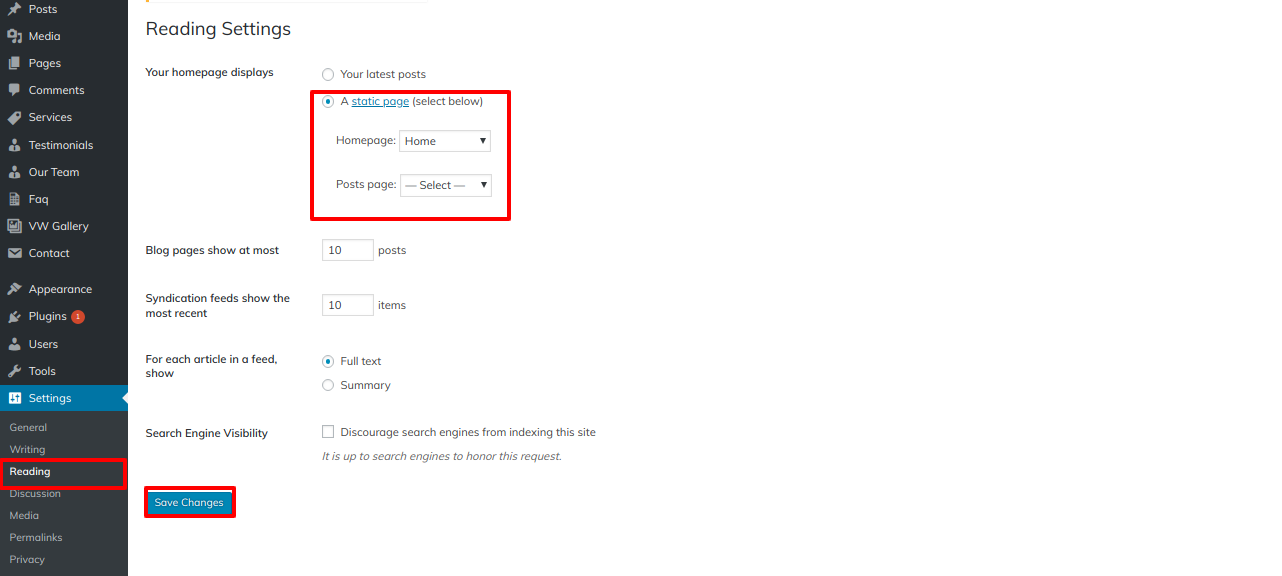
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page

When you're finished, you'll be able to see all of the demo content on the front page.
Setup Site Identity
To continue with Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

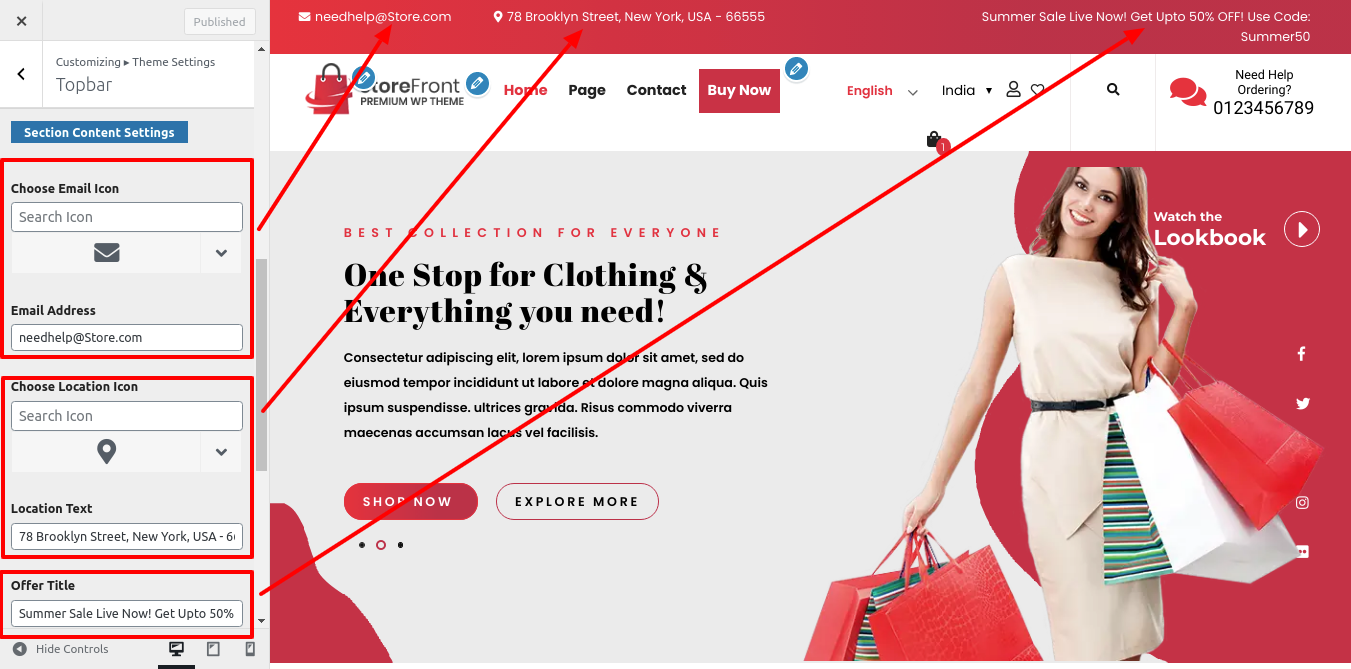
1. Setup Topbar Section
In order to continue with Topbar.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Topbar.

2. Setup Header Section
Follow the steps below to set up the Header Section.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Header.


2. Go to Dashboard >> Pages >> add new page with addition of image if you want to add and allot the page to that section. You can repeat this process to create multiple pages in the same section.

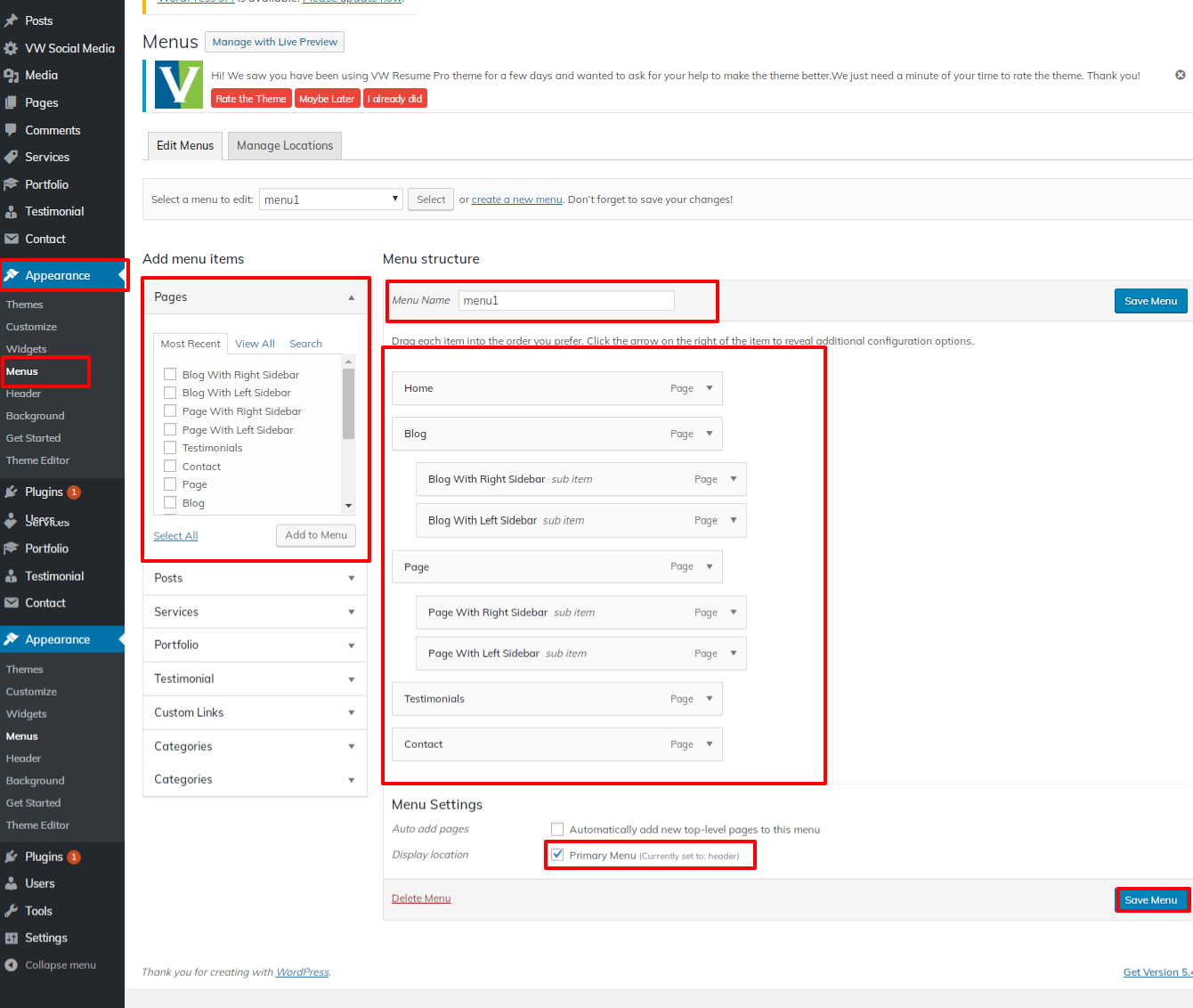
You must first add pages to the menu.
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedure.
You can add the menu section this way.

3. Setup Slider Section
To proceed with the slider.
Create a Social Media Icon
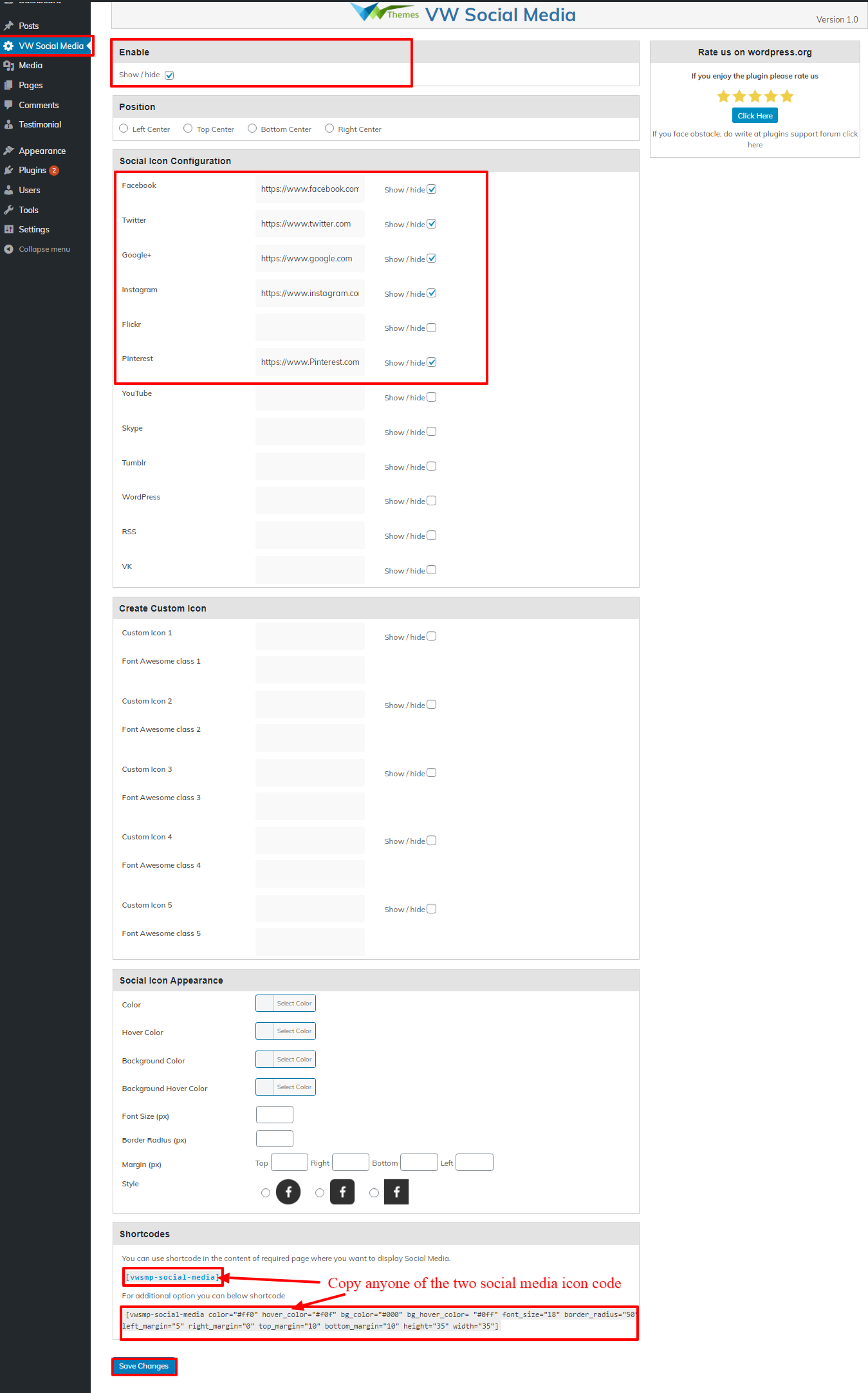
Follow these steps to create Social Media Icons.
You must first upload and activate the VW Social media plugin.Go to Dashboard >> VW Social Media

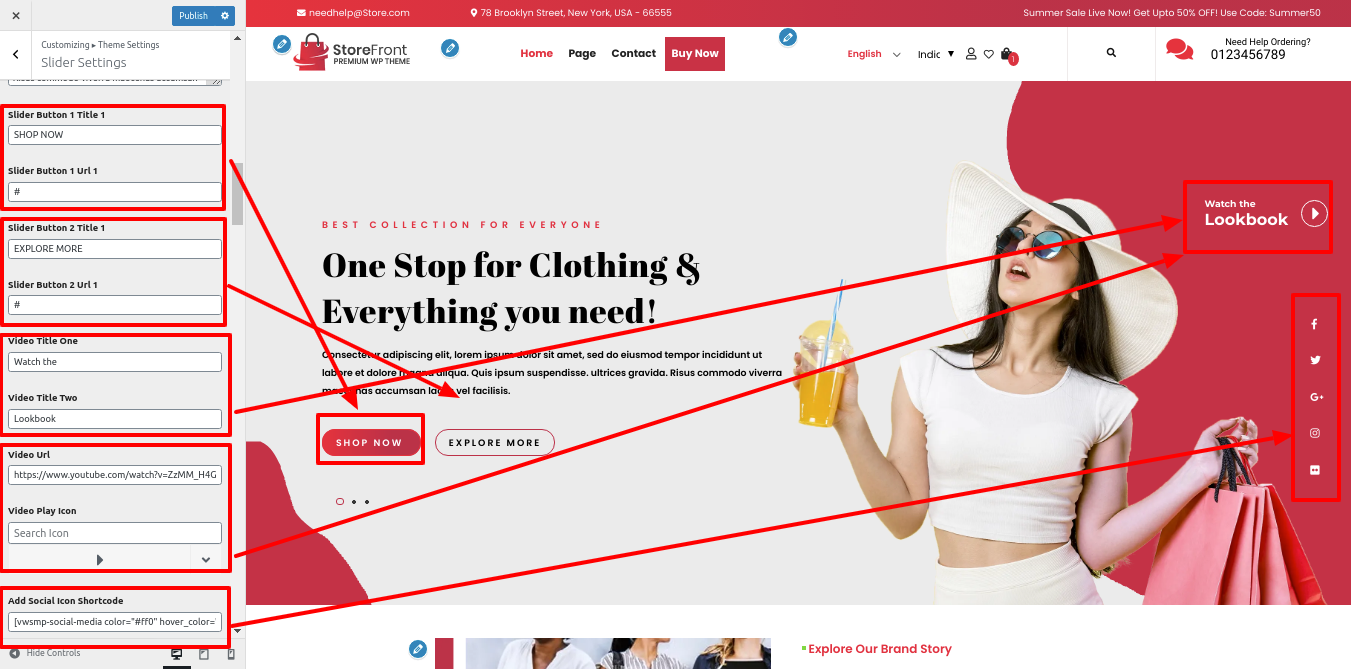
Go to Appearance >> Customize >> Theme Settings >> Slider Settings




This is how you add the Slider Settings.

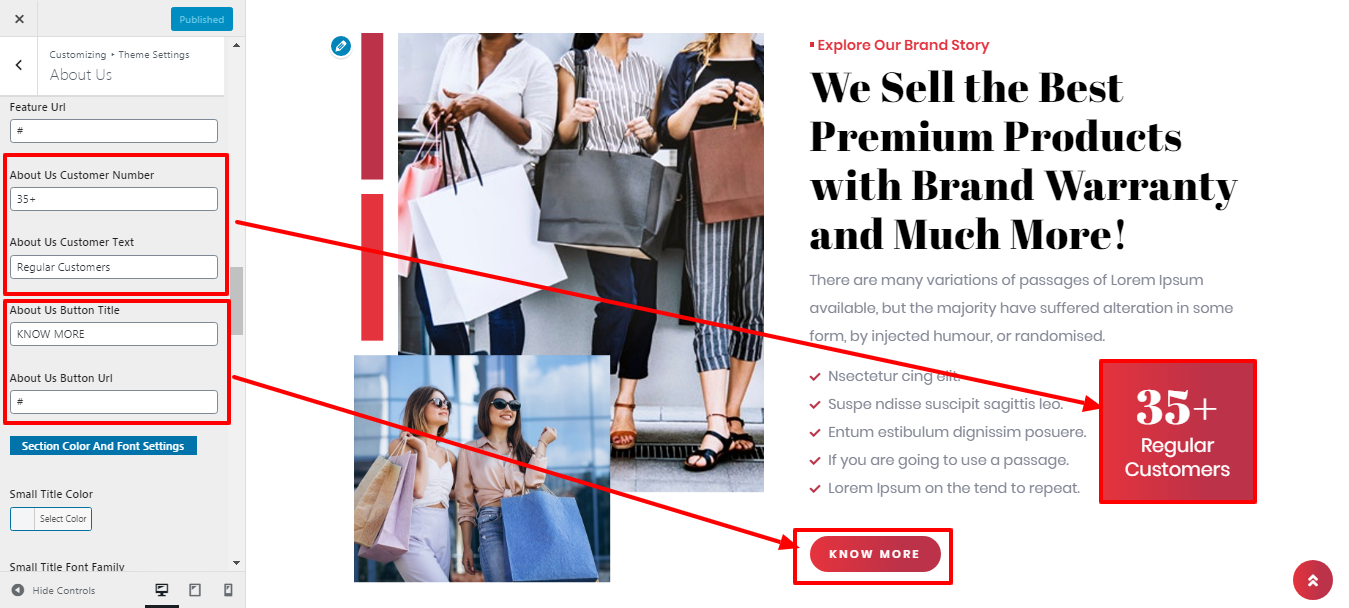
4. Setup an About Us Section.
To proceed with the About Us Section,
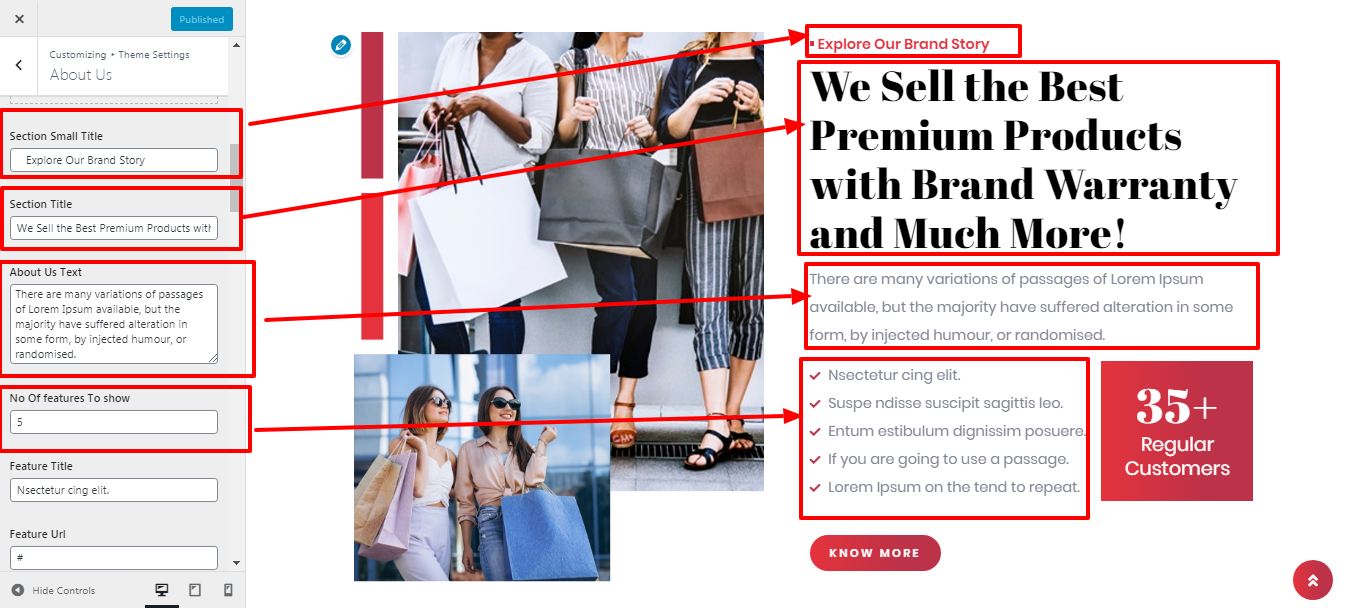
Go to Appearance >> Customizer >> Theme Settings >> About Us.



You can add the About Us Section this way.

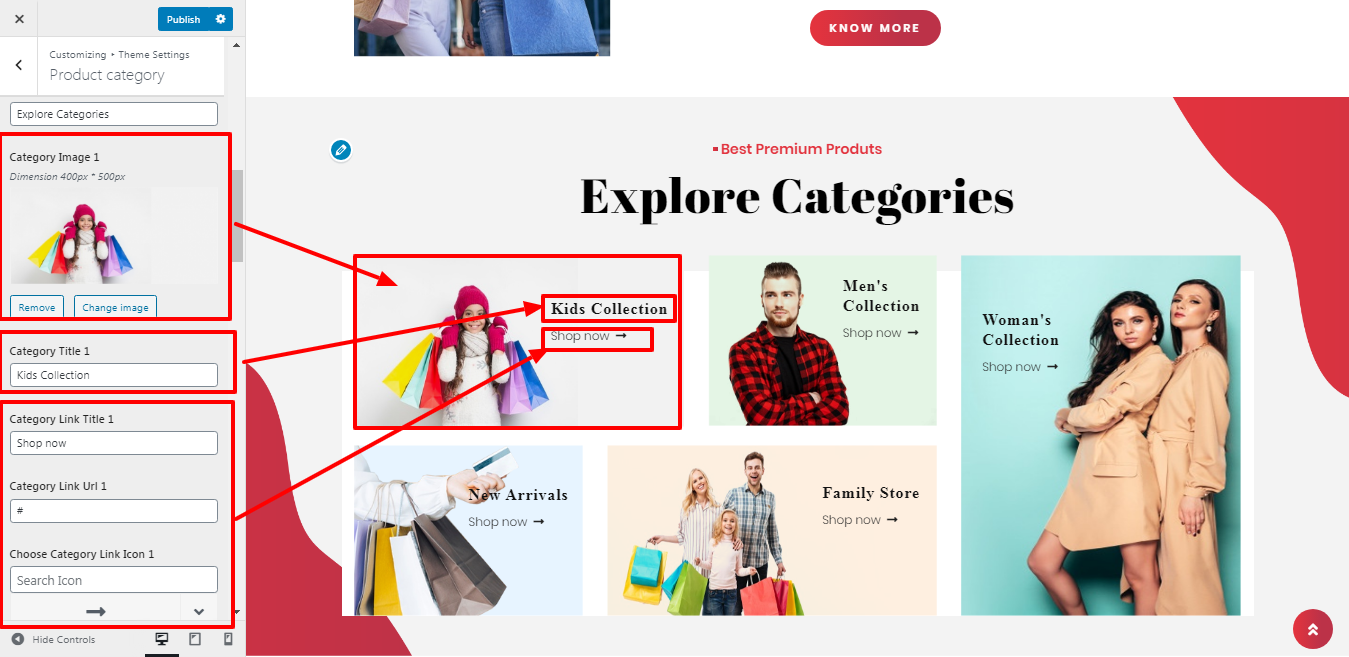
5. Setup Product Category Section
In order to move on to Product Category.
Go to Appearance >> Customize >> Theme Settings >> Product Category


This is how you add the Product Category.

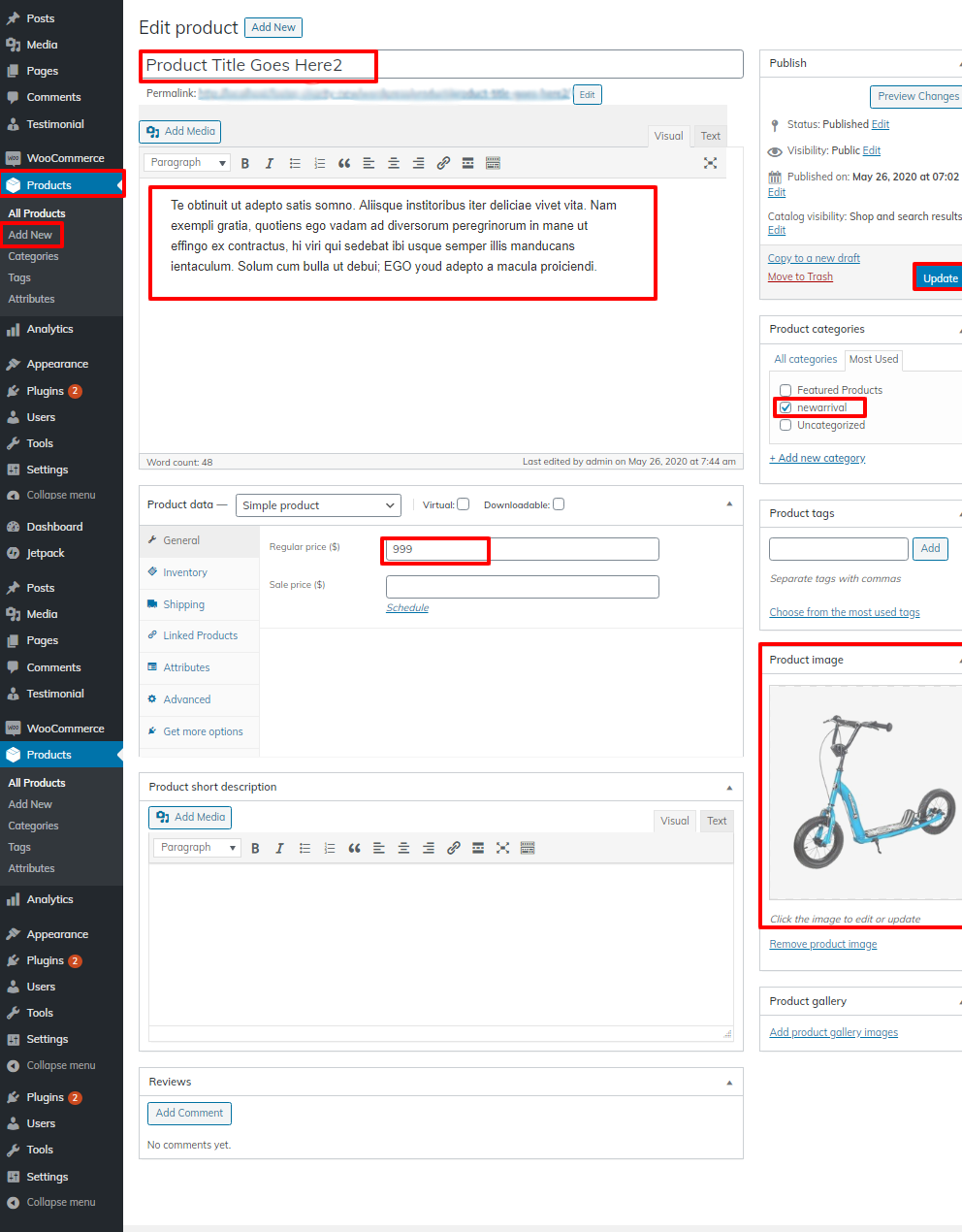
12. Setup New Arrivals Section
To begin setting up the New Arrivals Section, you must first upload and activate the Woocommerce plugin.
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> New Arrivals

You can add the New Arrivals section this way.

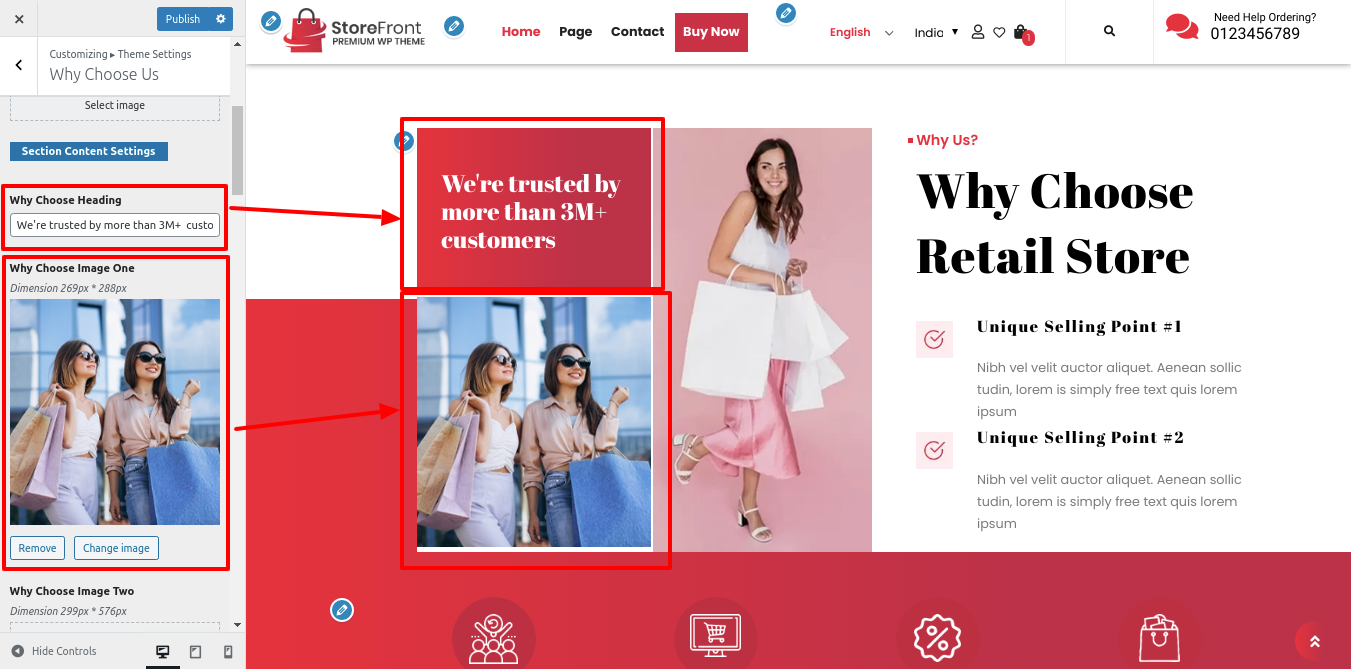
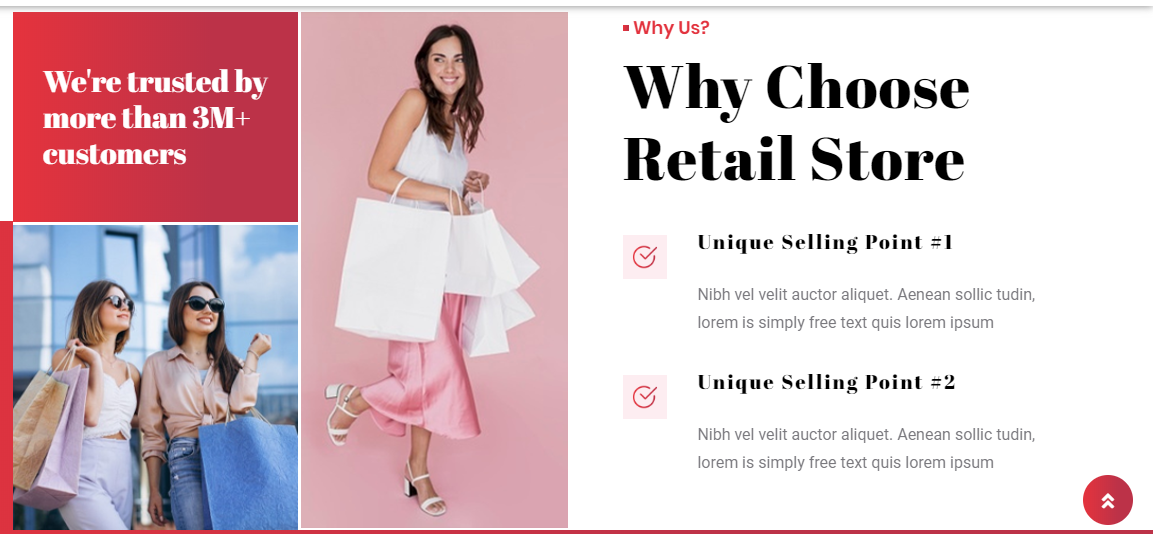
7. Setup Why Choose Us Section
In order to move on to Why Choose Us.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us


This allows you to include the Why Choose Us section.

8. Setup Our Record Section.
To continue with Our Record Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Record Section.

You can add the Our Record Section this way.

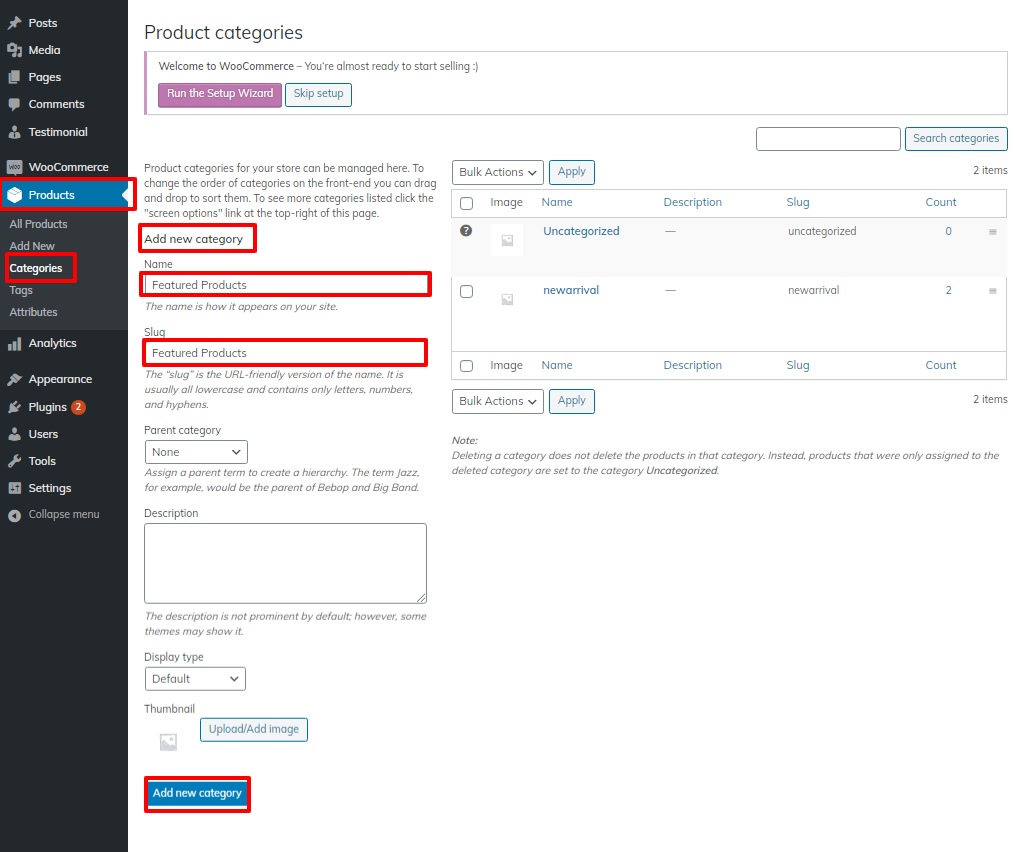
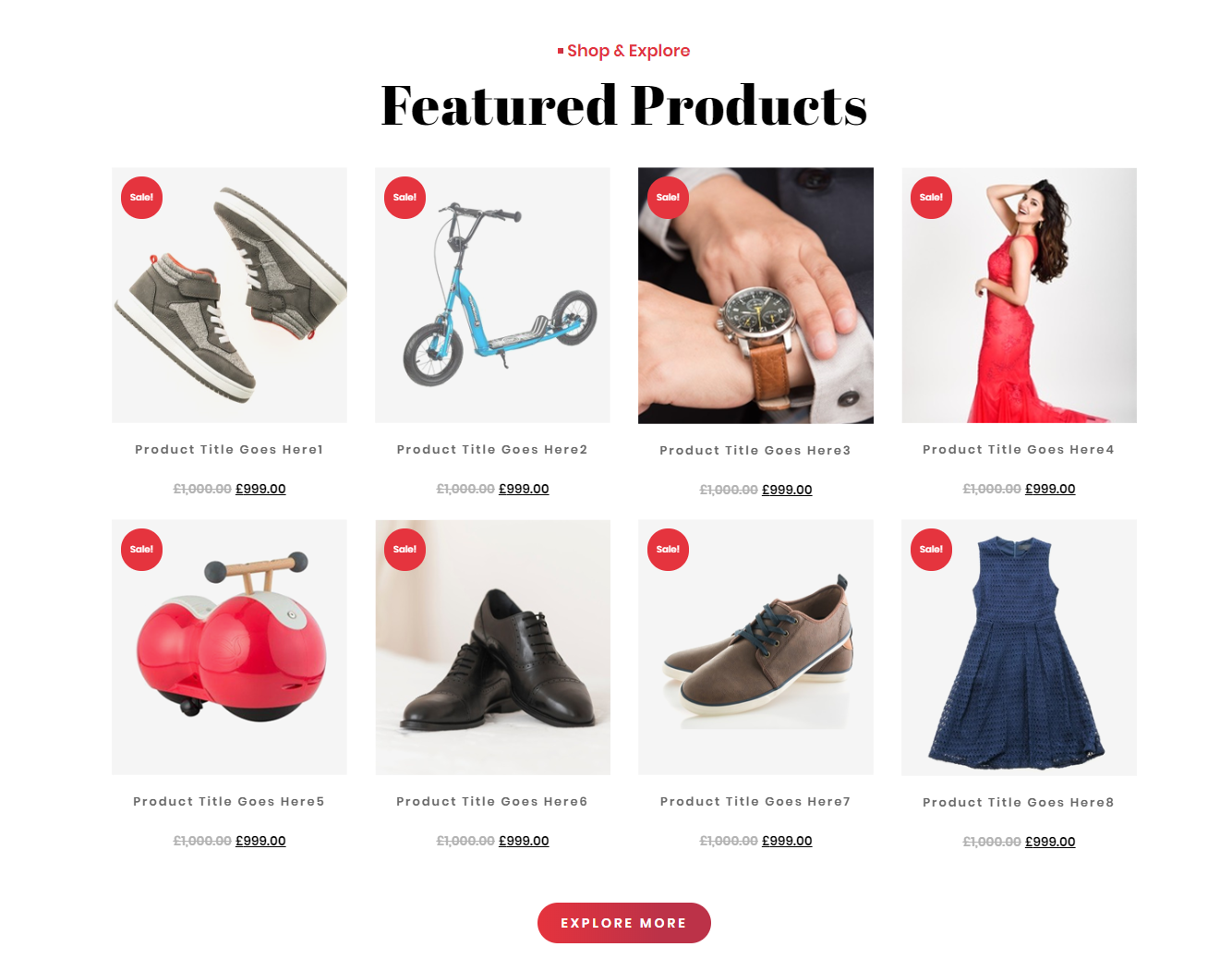
12. Setup Feature Products Section
To begin setting up the Feature Products Section, you must first upload and activate the Woocommerce plugin.
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Feature Products

You can add the Feature Products section this way.

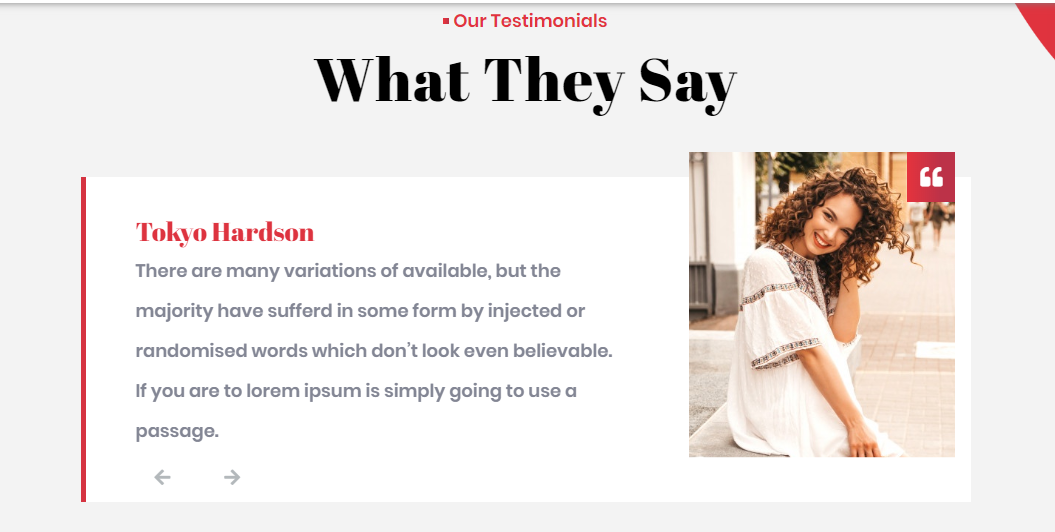
10. Setup Testimonial Section
To proceed with the Testimonial Section, you must first upload and activate the "VW Storefront Pro Posttype" plugin.
The Testimonials option will appear on the dashboard after installation.
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonial Section

You can add a Testimonial section this way.

11. Setup Our Partner Section
In order to continue with Our Partner.
Go to Appearance >> Customize >> Theme Settings >> Our Partner

You can add the Our Partner section this way.

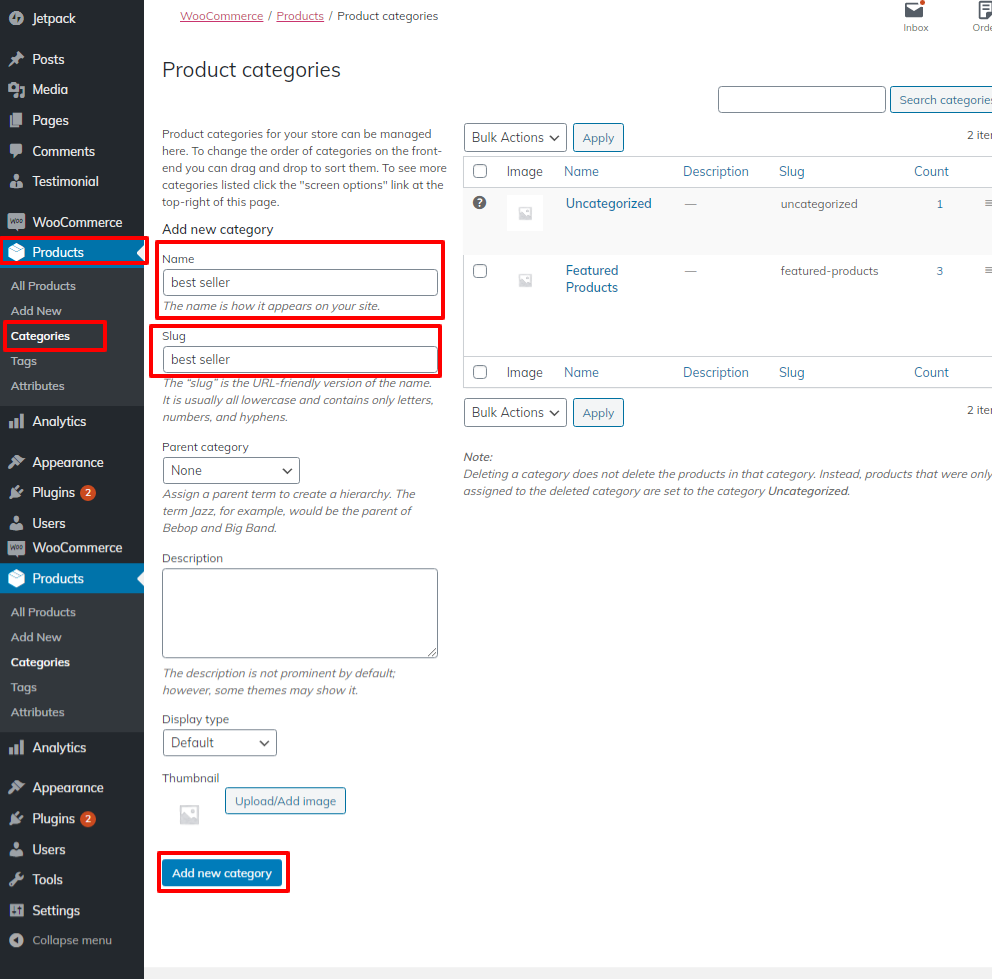
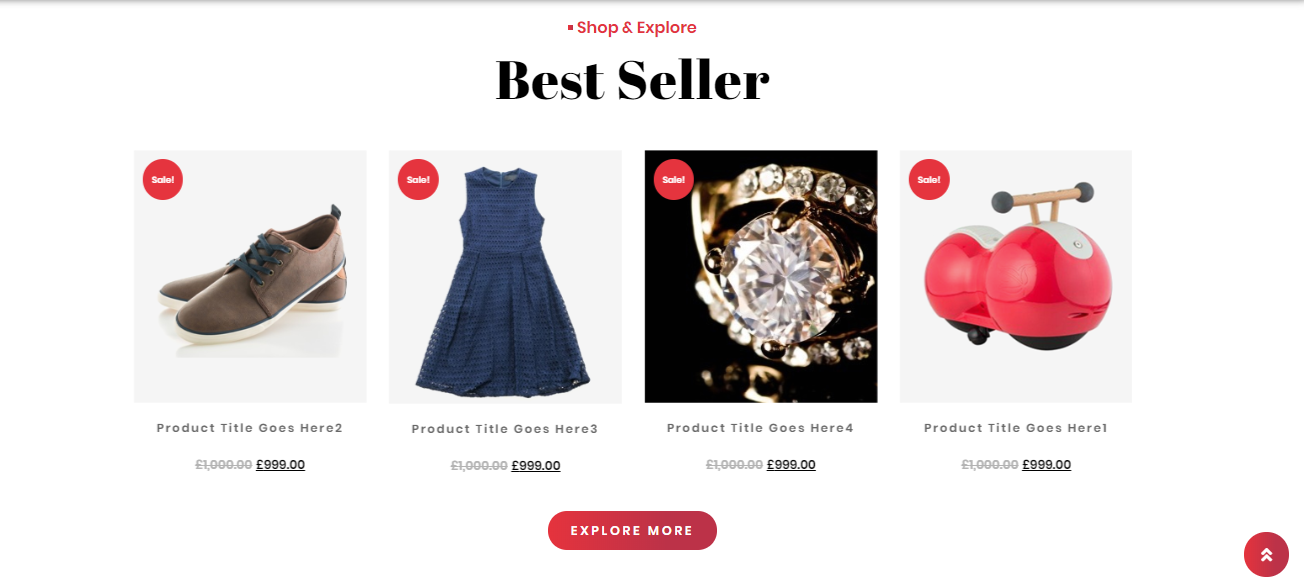
12. Setup Best Sellers Section
To get started with Our Shop Section, you must first install and activate the Woocommerce plugin.
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Best Sellers

You can add the Best Sellers section this way.

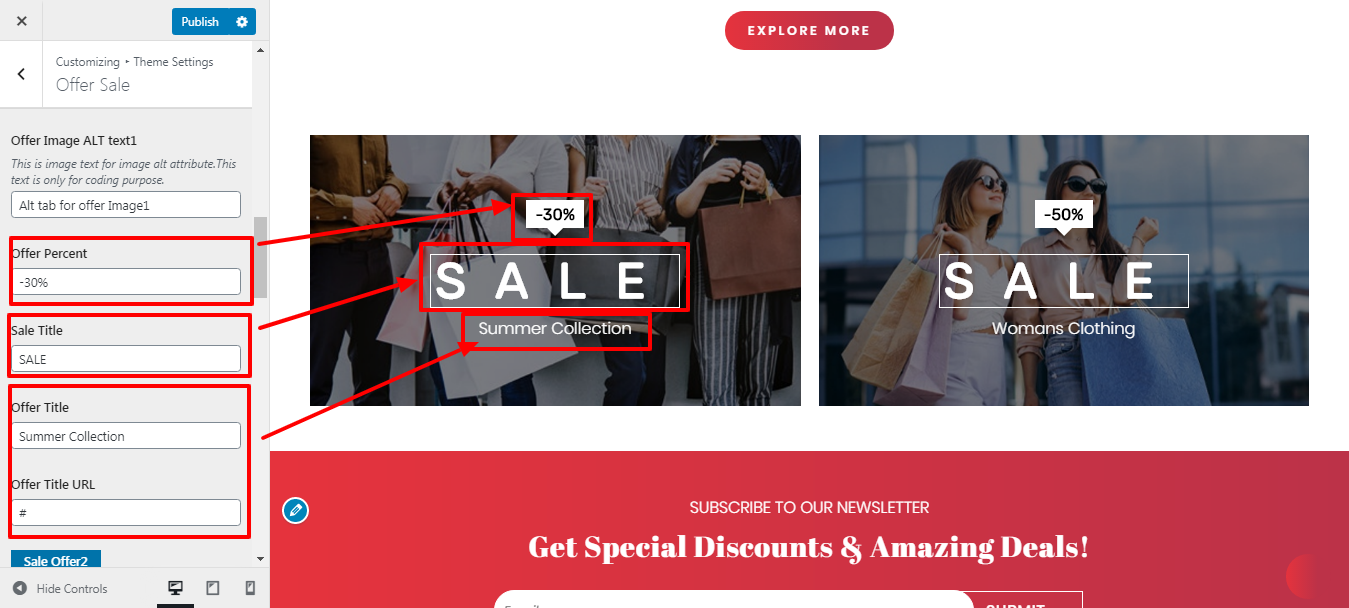
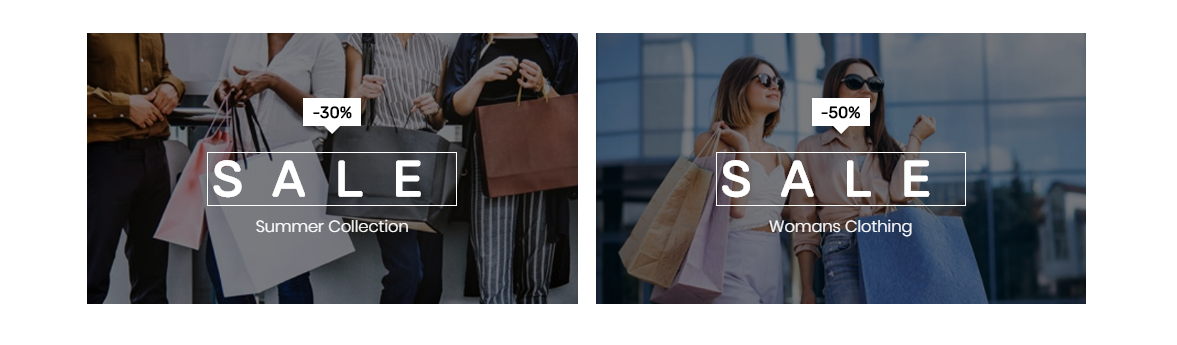
13. Setup Offer Sale Section
To proceed with the Offer Sale.
Go to Appearance >> Customize >> Theme Settings >>Offer Sale


You can add the Offer Sale section this way.

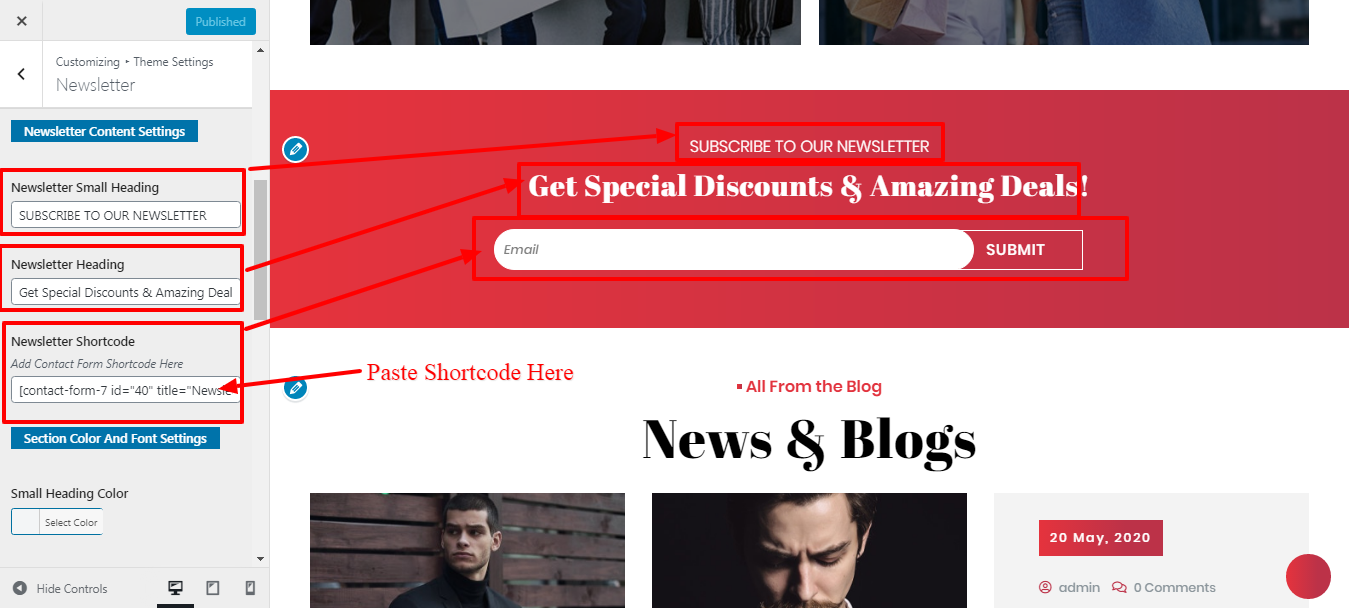
14. Create a Newsletter Section.
To proceed with the Newsletter Section,
Setup Contact Form
To create a Contact Form. Take the following steps.
You must first upload and activate the Contact Form 7 plugin.Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customizer >> Theme Settings >> Newsletter.

You can add the Newsletter Section this way.

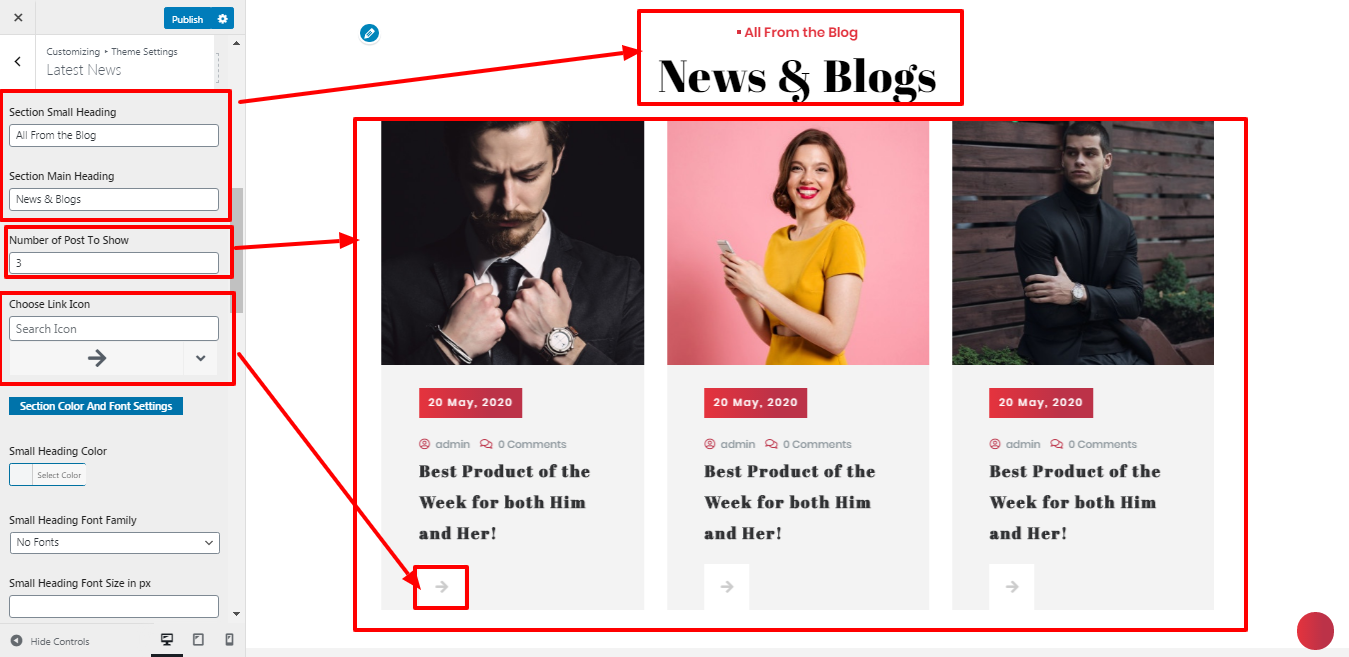
15. Setup Latest News Section
To create a Latest News Section, follow the steps below.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Latest News Section .

You can add the Latest News Section this way.

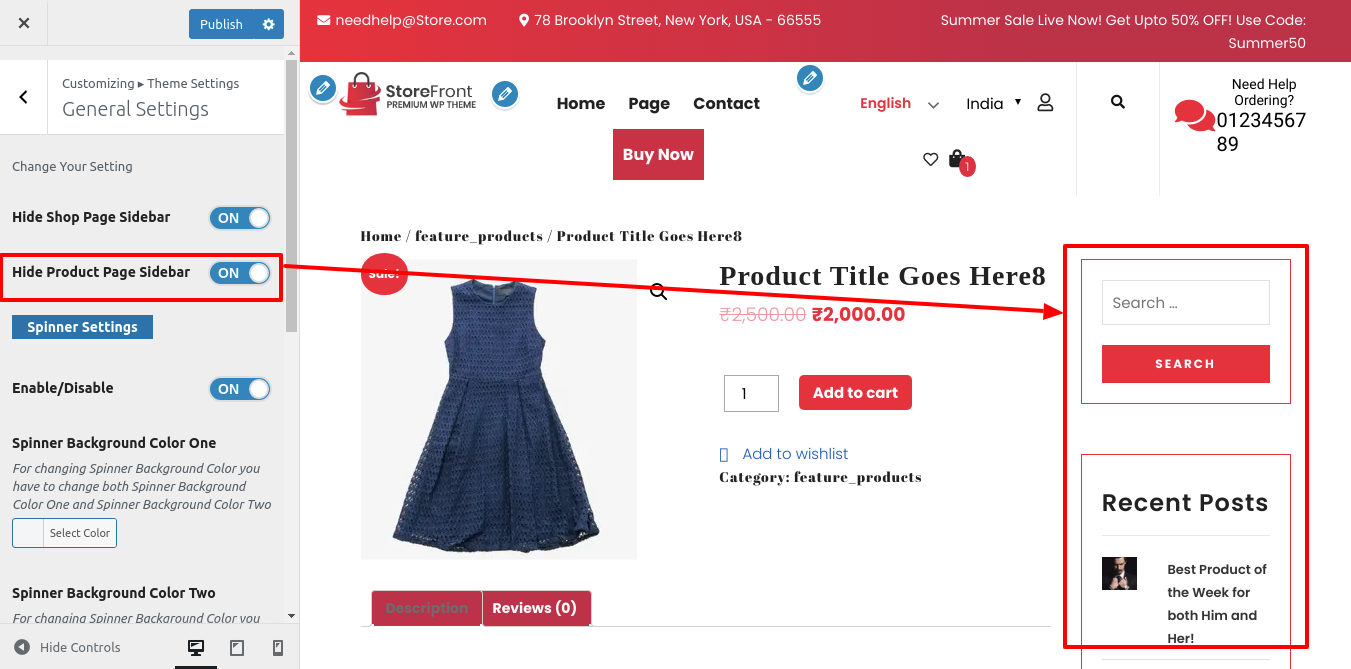
General Settings
Follow these steps to configure the General Settings section.
Go to Appearance >> Customize >> Theme Settings >> General Settings
Show/Hide the shop page and single product page sidebars from here.


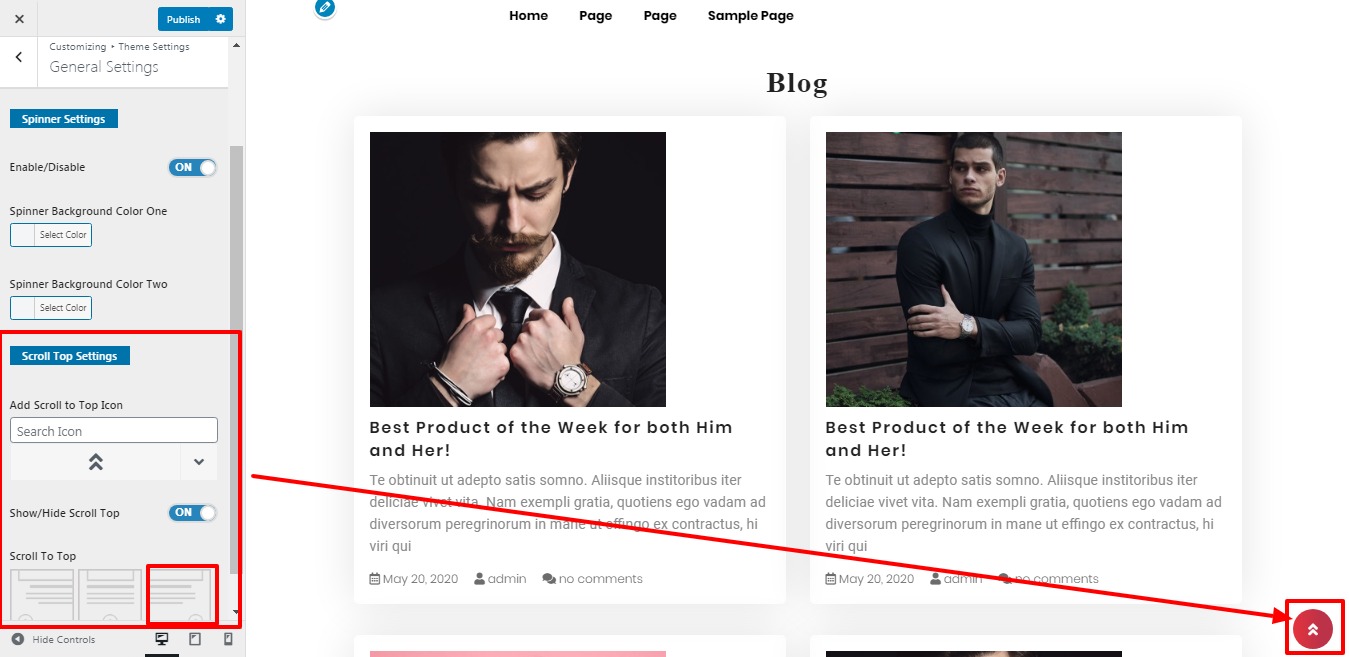
Change the spinner and scroll top settings here.

Setup Post Settings Section
Follow these steps to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings >> Post Settings
You can change the page title in the left, right, and centre.



Footer Widgets Section
Configure the Footer Widgets Section
Please follow the steps below to add widgets to the footer and enable the footer widget.
Go to Appearance >> Customize >> Theme Settings>>Footer Widgets

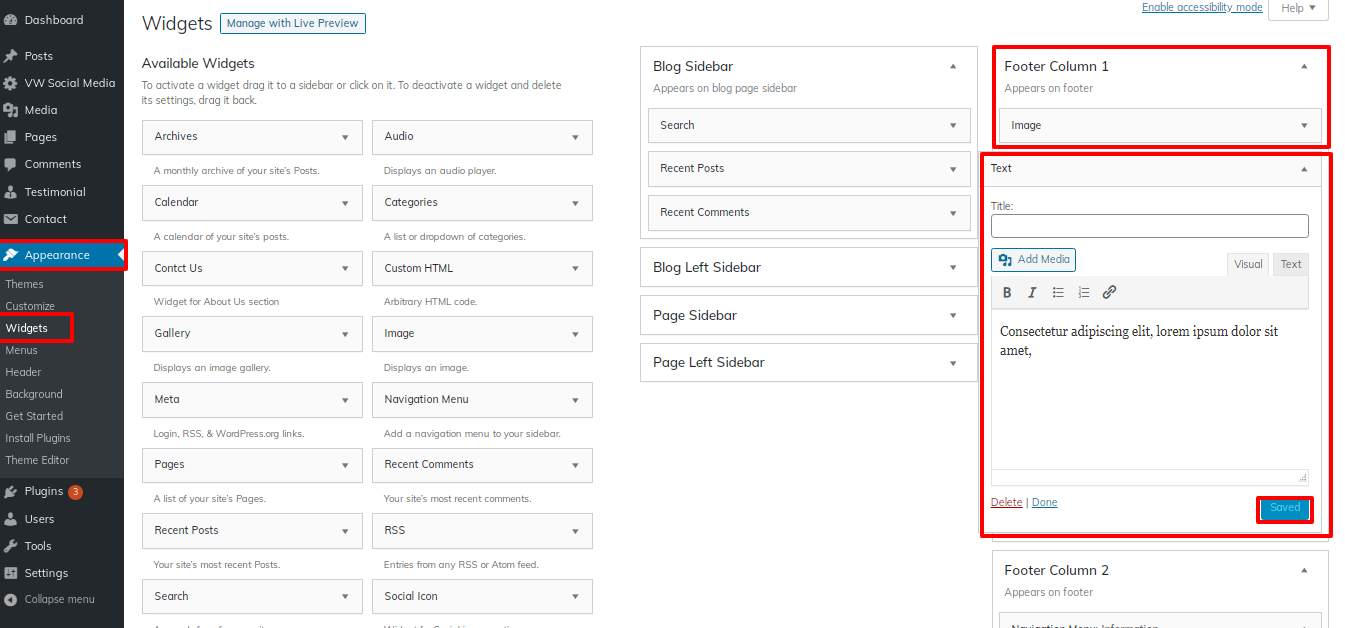
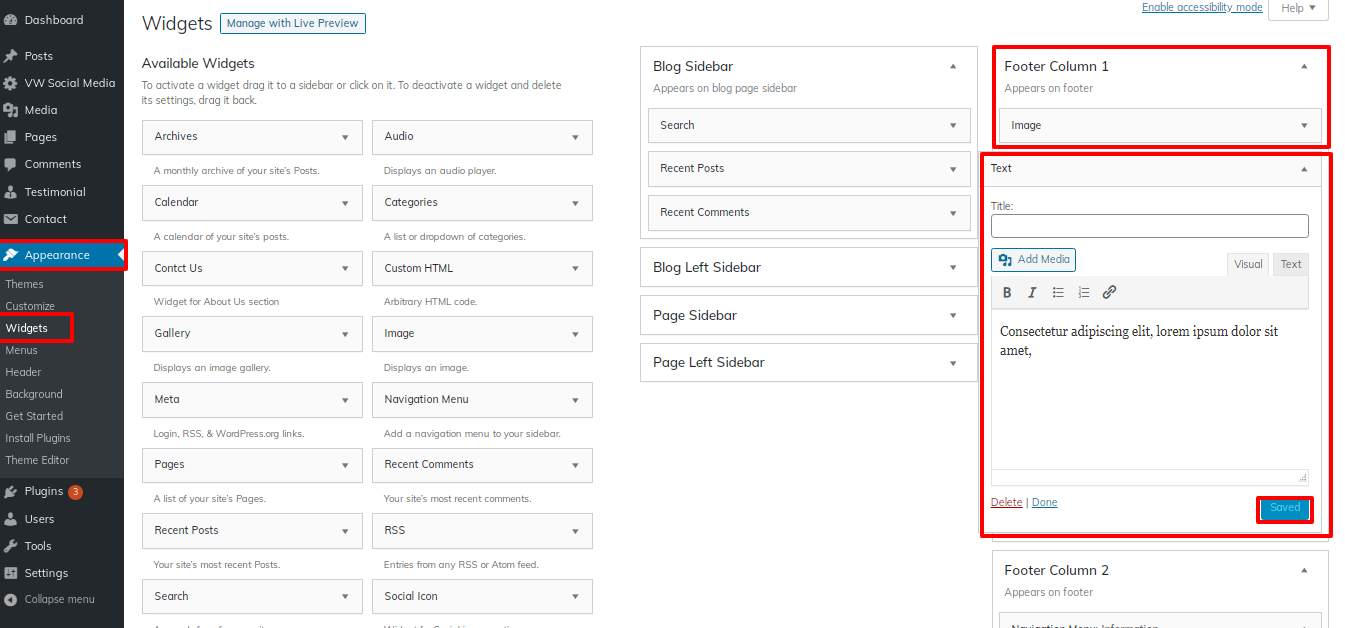
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets



On the front end, it will look like this.

Footer Text
Follow the steps below to configure the Footer Text Section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

On the front end, it will look like this.

Setup Contact Section
Follow these steps to configure the Contact Section.
You must install the Contact Form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Insert a contact form shortcode

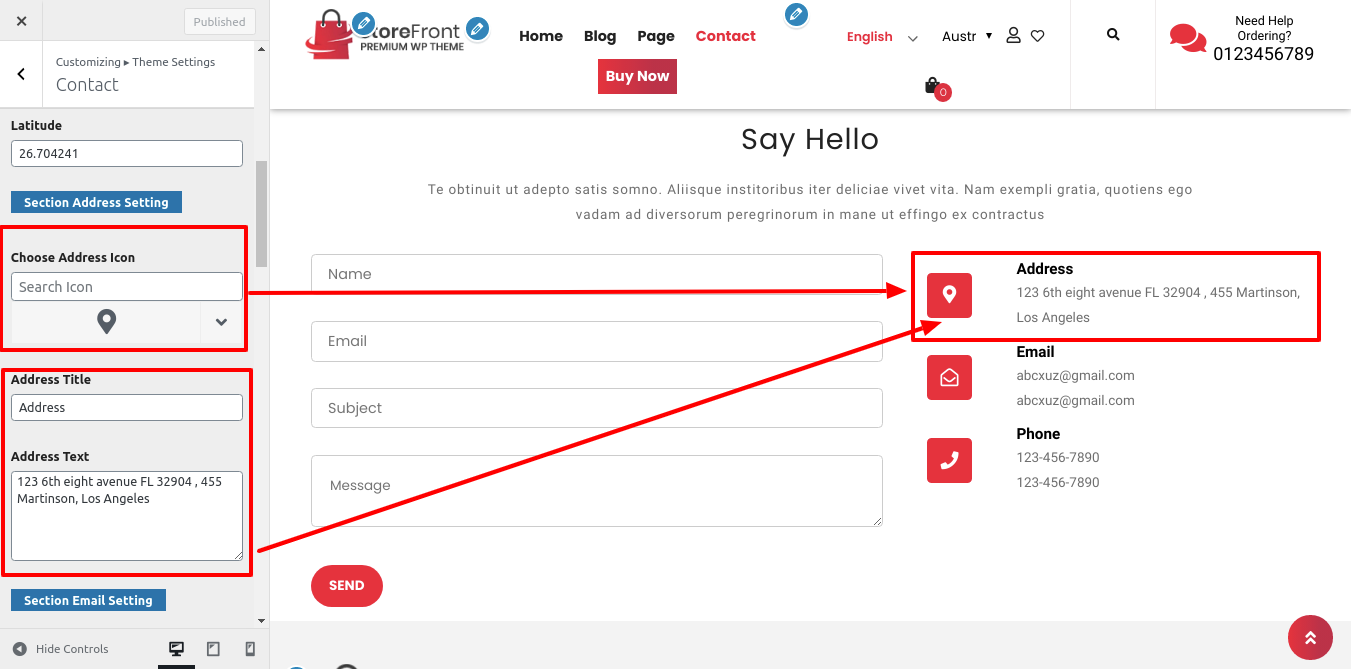
Go to Appearance >> Customize >> Theme Setting >> Contact


This is how you set up the Contact Section.

Theme Plugins
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
You must first download the "vw-storefront-pro-posttype" plugin from the source, which will be a.zip file.


Sidebars and page templates
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post Formats, Categories, and Posts
Adding a new category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter your post's content. Please visit the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
All available shortcodes are conditionally classified into the following groups:
- Testimonials - [vw-storefront-pro-testimonials]
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Responsive Media Settings
Follow these steps to configure the Responsive Media Settings section.
Go to Appearance >> Customize >> Theme Settings >> Responsive Media Settings
You can Show / Hide the Topbar in responsive media here.

You can Show / Hide the SticKy Header in responsive media here.

Slider in responsive media can be shown or hidden here.

You can Show / Hide Metabox in Responsive Media here.

You can Show / Hide the Sidebar in responsive media here.

You can change the menu icon for open and close here.

Custom Widgets