Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-startup-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."

Once you are on the themes page, click on the "Add New" button located at the top of the page.

Choose the button for theme upload.

Click the "Browse" button, select the vw-startup-pro.zip theme, and then click the "Install Now" button.

WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install the vw-startup-pro-posttype plugin,contact-form-7 plugins, which are required.
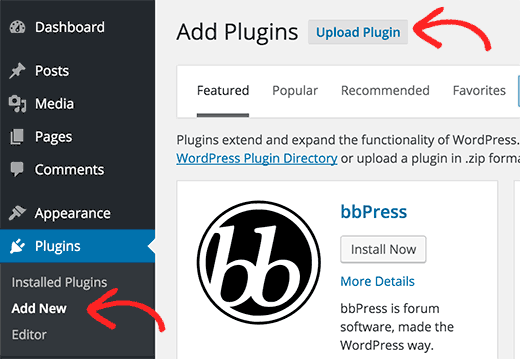
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.3.1)
To import content using Theme Wizard, adhere to these procedures.
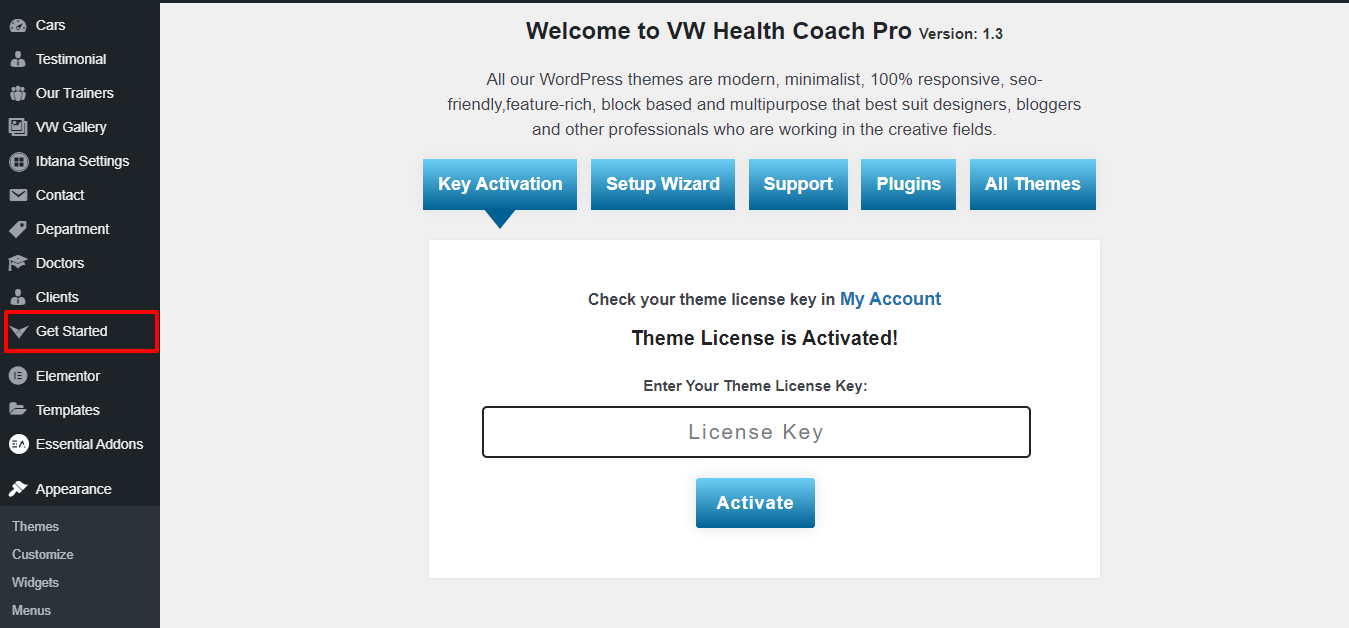
1) Go to Dashboard >> Getstarted

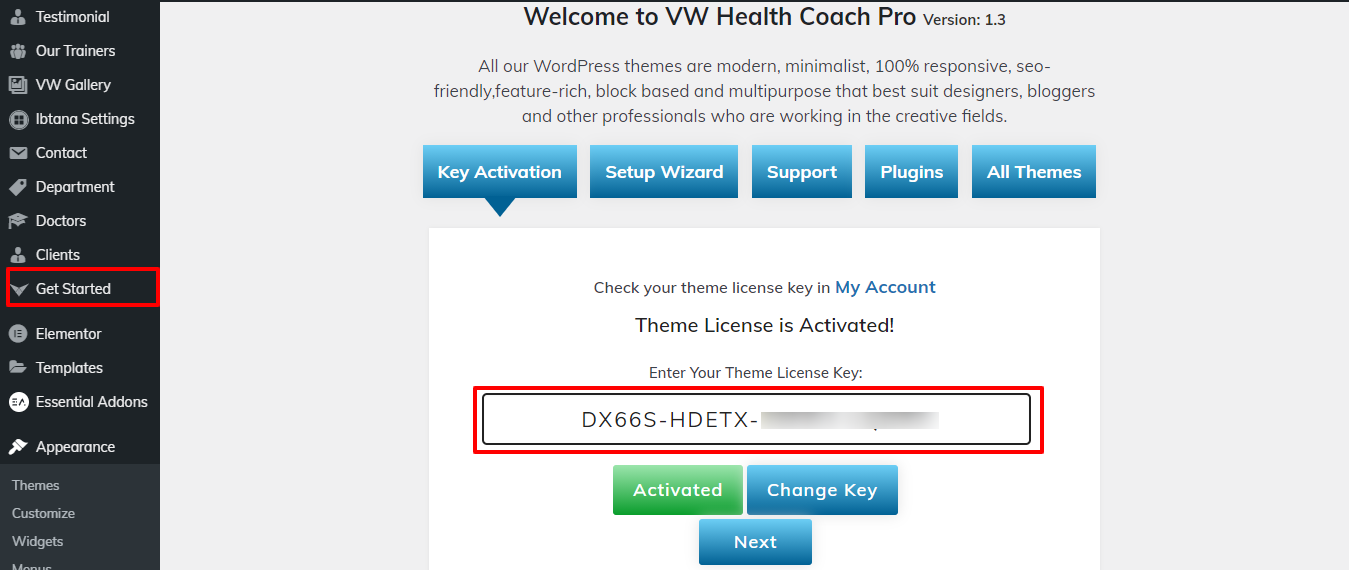
2) Insert your key.

Refer video for Licence key activation:

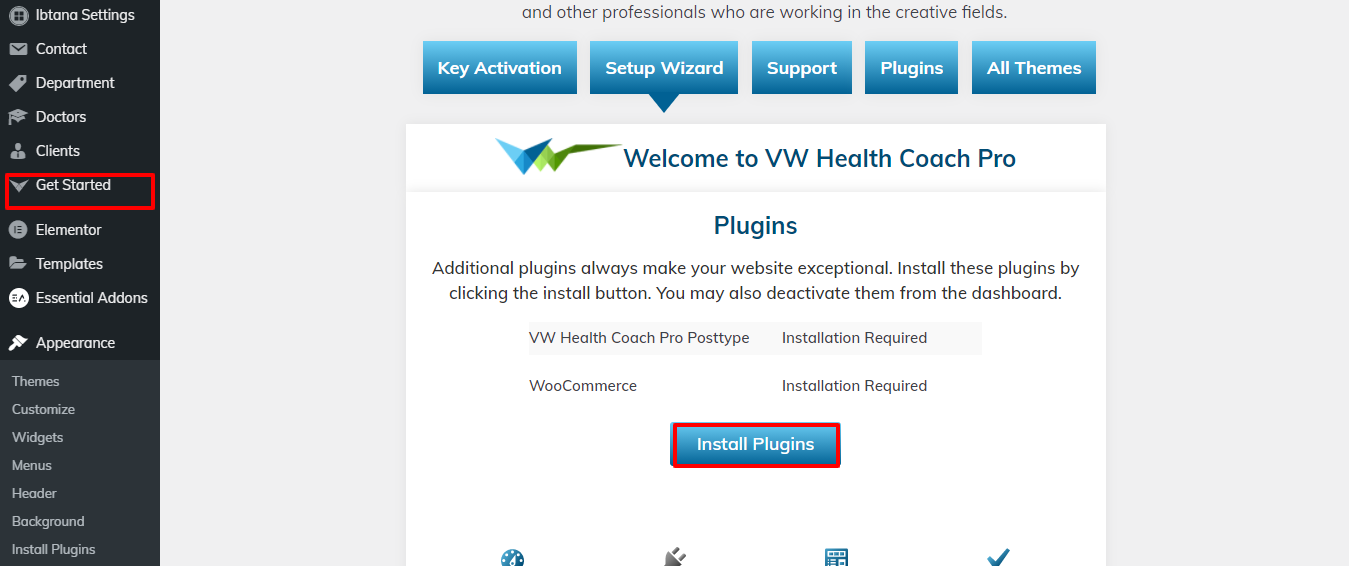
3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Import the material from your Customizer and Gutenberg based demo.

For setting up your demo content based on, you can refer to this video.
Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Setup Home Page Template
Set up your home page by following these instructions.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Establish the home page: Go to Setting >> Reading >> Set the home page as the front page display static page.


When you're finished, you can view the entire demo collection on the top page.
Build a home page using the video here:

Setup Top Bar
Set up the top bar by following these instructions.
Go to Appearance >> Customize >> Theme Settings >>Top Bar

Setup Header Section
To configure the header, follow these steps.
Go to Appearance >> Customize >> Theme Settings >>Header Section

Menu Section
To proceed with the Menu Section.
For menues you need to add pages from Pages >> Add new and then add them to the Appearance >> menus

If you want to add more pages, follow the same procedure.
You can add the menu section this way.

Setup Navigation Menu: Refer to the video:

Setup Slider
To proceed with the slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

This is how you add the slider section.

Setup Slider: Refer to the video:

Setup About Section
To proceed with the About Section,
Go to Customizer >> Theme Settings >> About Section.


You can add the About Us section this way.

Portfolio
To proceed with the portfolio Section.
Go to Dashboard >> Portfolio >> Portfolio 4

Go to Appearance >> Customize >> Theme Settings >> Portfolio

You can add the portfolio in this manner.
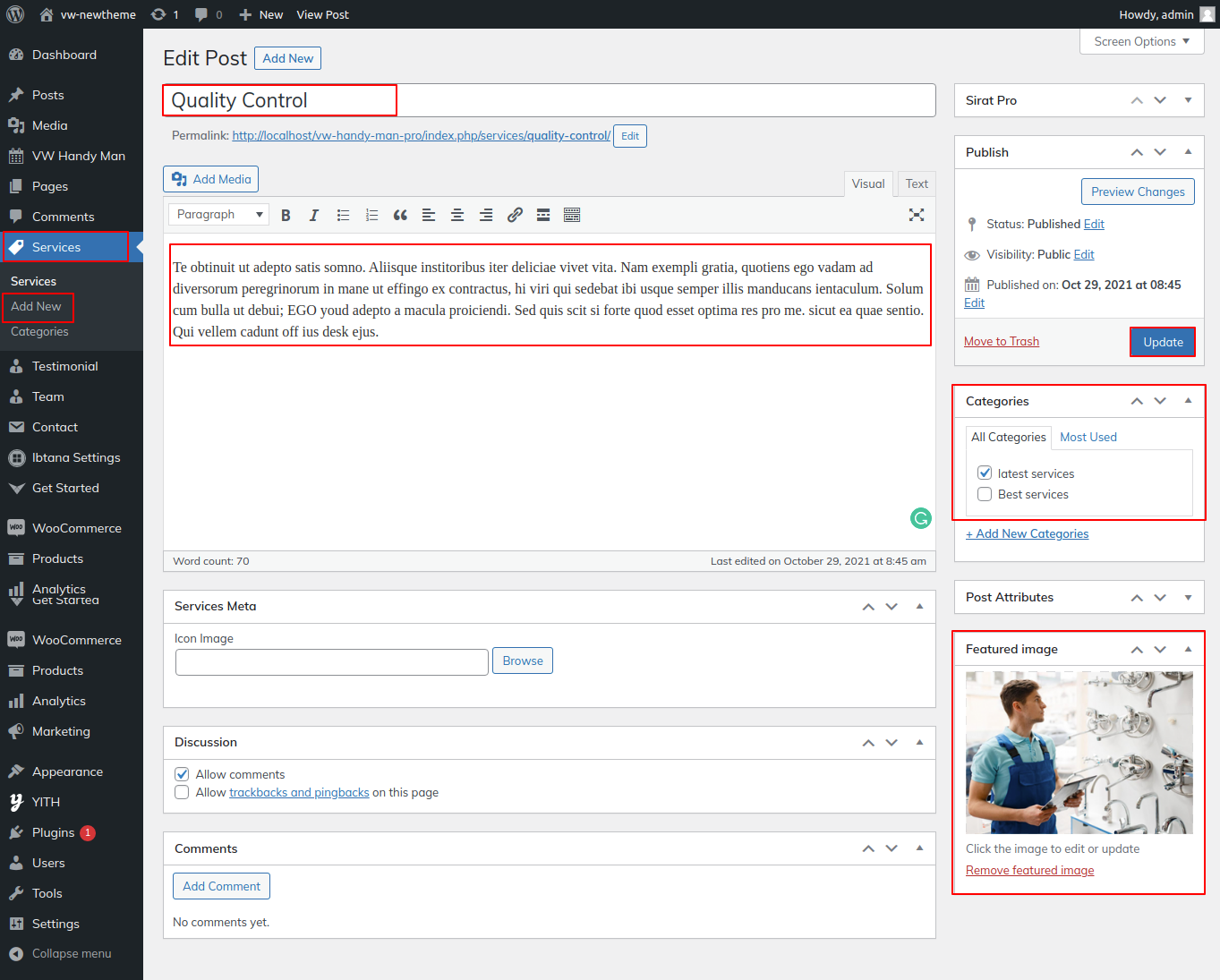
Setup Services Section
To proceed with the Servies Section,
Go to Dashboard >> Services >> service 4

Go to Customizer >> Theme Settings >>Servies

You can add the Services in this manner.

To set up this section, follow the steps below.
- Do you want this section : Enable and Disable options are provided here, so if you don't want this section, you can disable it here, and if you do, simply leave it enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:If you want to set a background image instead of a background colour, you can do so with the help of this option.
- Section Title: You can change the title of this section using this option. As shown in the screenshot, the title of this section is Our Attroneys.
Setup Team Section
To proceed with the Team Section,
Go to Dashboard >> Our Team >> Team4

Go to Customizer >> Theme Settings >> Team Section

This way, you can include Meet Our Team.

Set up Video Section
To proceed with the Video Section.
Go to Customizer >> Theme Settings >> Video Section

Refer to the Setup Video Section for more information.

Sartup Skills
Go to Appearance >> Customize >> Theme Settings >> Sartup Skills

You can add the Sartup Skills this way.

How We work
Go to Appearance >> Customize >> Theme Settings >> How We work

This way, you can include the How We Work section.

Our Records
Go to Appearance >> Customize >> Theme Settings >> Our Records

You can add the Our Records in this manner.

Testimonial Section
To access the Testimonials section, you must first upload and activate the VW Business Pro Posttype plugin. It will enable the posttype section in your WordPress admin panel.
In order to highlight Testimonials on the home page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can add a Testimonials section this way.

Latest Post Section
In order to highlight the Latest Post Section.
Go to Dashboard >> Posts >> Post3

Go to Appearance >> Customize >> Theme Settings >> Latest Post

You can add the latest Post section this way.
Setup Our Partners Section
To proceed to the Our Partners Section
Go to Customizer >> Theme Settings >>Our Partners

You can then add the Setup Our Partners Section.

Blog Page Section
In order to demonstrate Blog Site
Go to Appearance >> Posts >> Categories

Go to Appearance >> Posts >> Add new

Go to Appearance >> Customize >> Theme Settings >> Blog Page

This is how you add the Blog Page Section.

Social Icon Section
In order to highlight the Social Icon on the home page.
Go to Appearance >> Customize >> Theme Settings >> Social Icon .


Setup Social Icons: Refer to the video:
Setup Contact
Appearance >> Customize >>Theme Setting>> Contact.

This is how you add the Contact.

Refer to the video below to learn how to install the Contact Form 7 Plugin:

Setup Footer
Appearance >> Widgets >> Footer.

The footer will look like this.

Setup Footer can be found in the video.