System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-sport-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The installation of a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
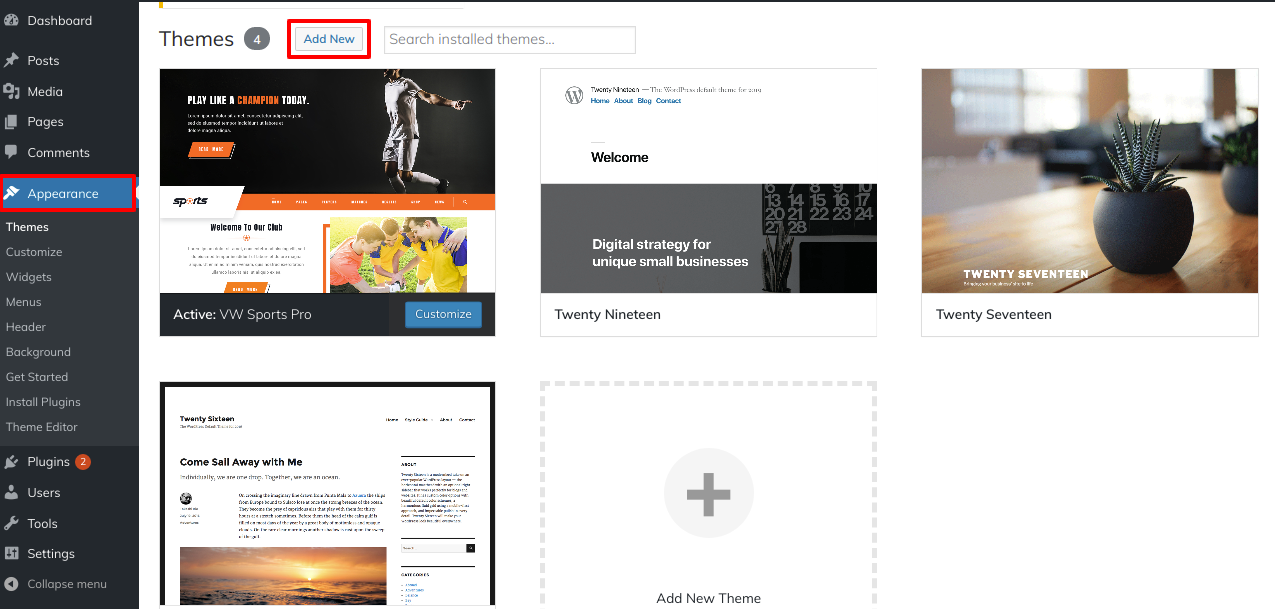
1.Go to the Dashboard > Appearance > Themes

2. When arriving at the themes page, select Add New from the menu at the top.

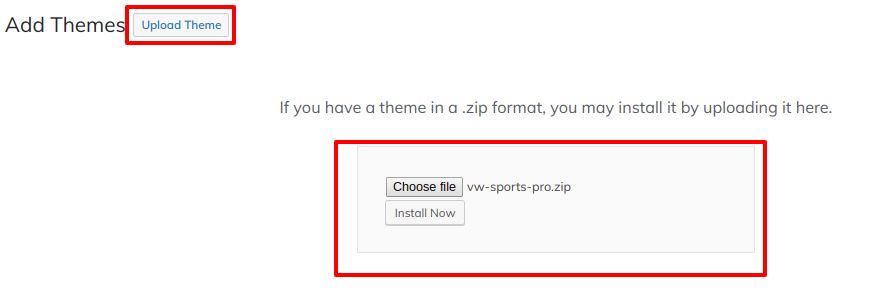
3. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-sport-pro-zip)

4. WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been installed successfully.
2-Theme installation using FTP
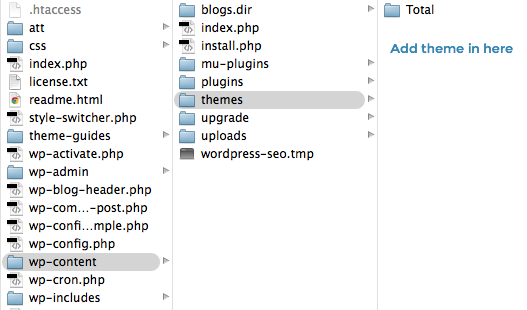
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.

To install the required plugins for the vw Sport pro theme, click "Begin installing plugins."
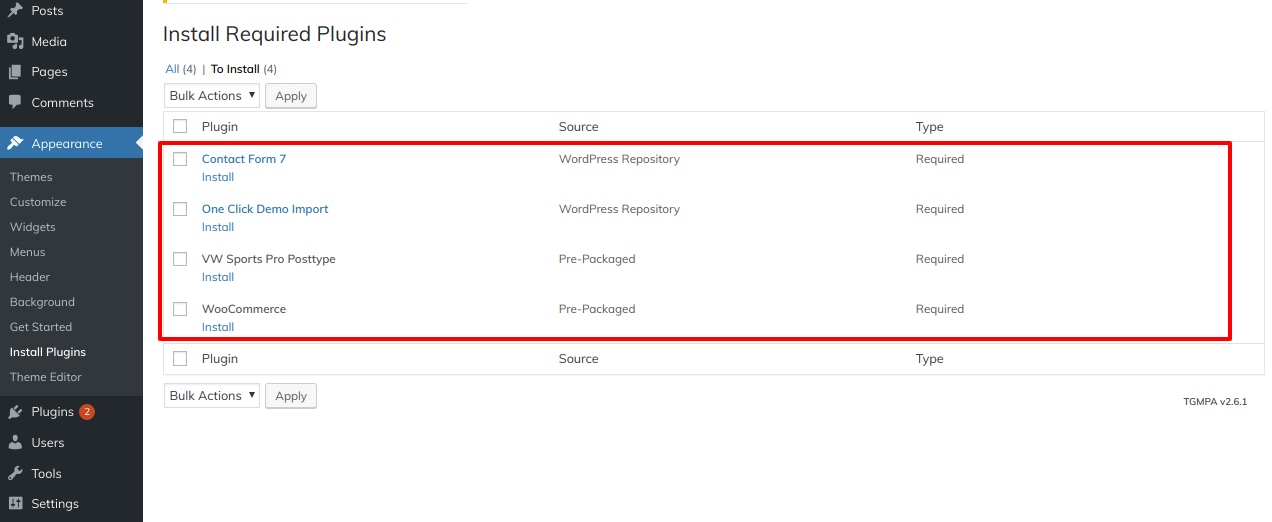
You will be redirected to the "Install Required Plugins" page, which contains a list of all the theme's required plugins.
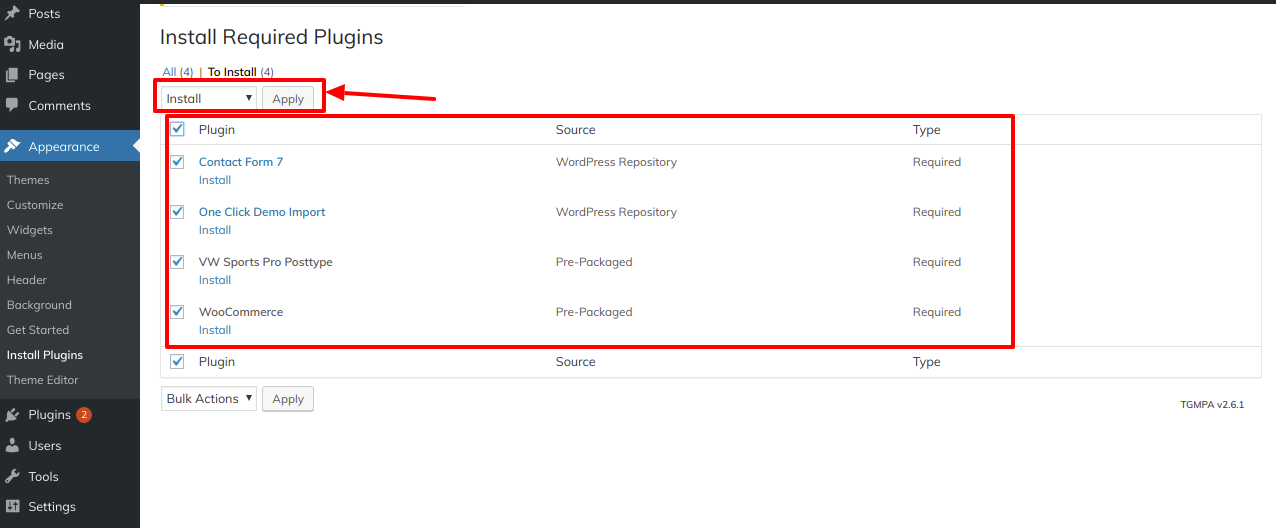
To install these plugins, simply select all of them, change the "Bulk Actions" dropdown to "Install," and then click "Apply."


When the installation is complete, it should look like this.

Then navigate to Plugins >> Installed Plugins. Check all of them, then select "Activate" from the drop-down menu and click "Apply."

This notice appears after you have activated all required plugins.

One Click Demo Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Check that you have installed and activated all of the plugins as instructed in the previous steps.

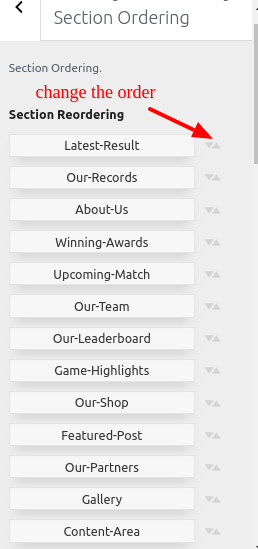
Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering

Padding Top Settings
Section Padding and Top Settings When the location of the sections is changed, the top or bottom sections may overlap. To prevent this issue, you must apply padding top for those parts in either pixels or percentages.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering

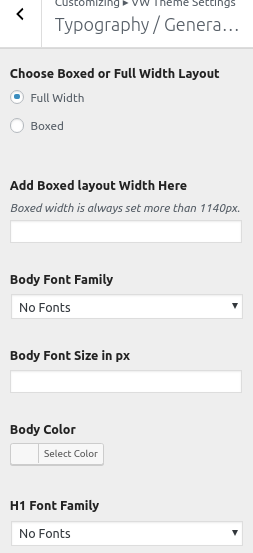
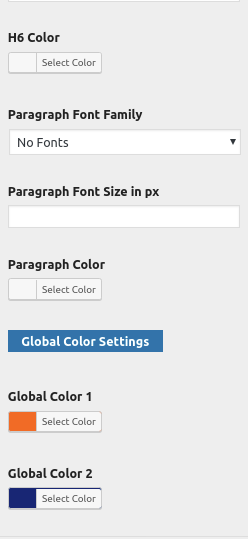
Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
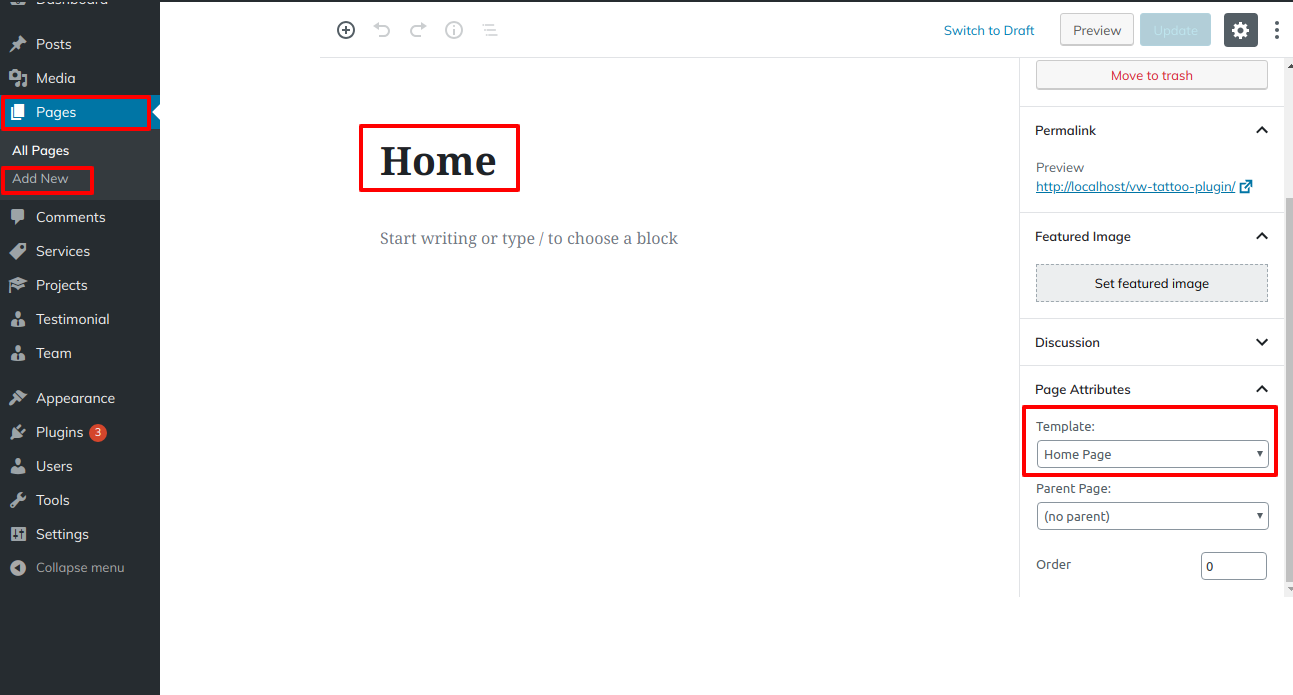
Setup Home Page Template
Set up your home page by following these instructions.
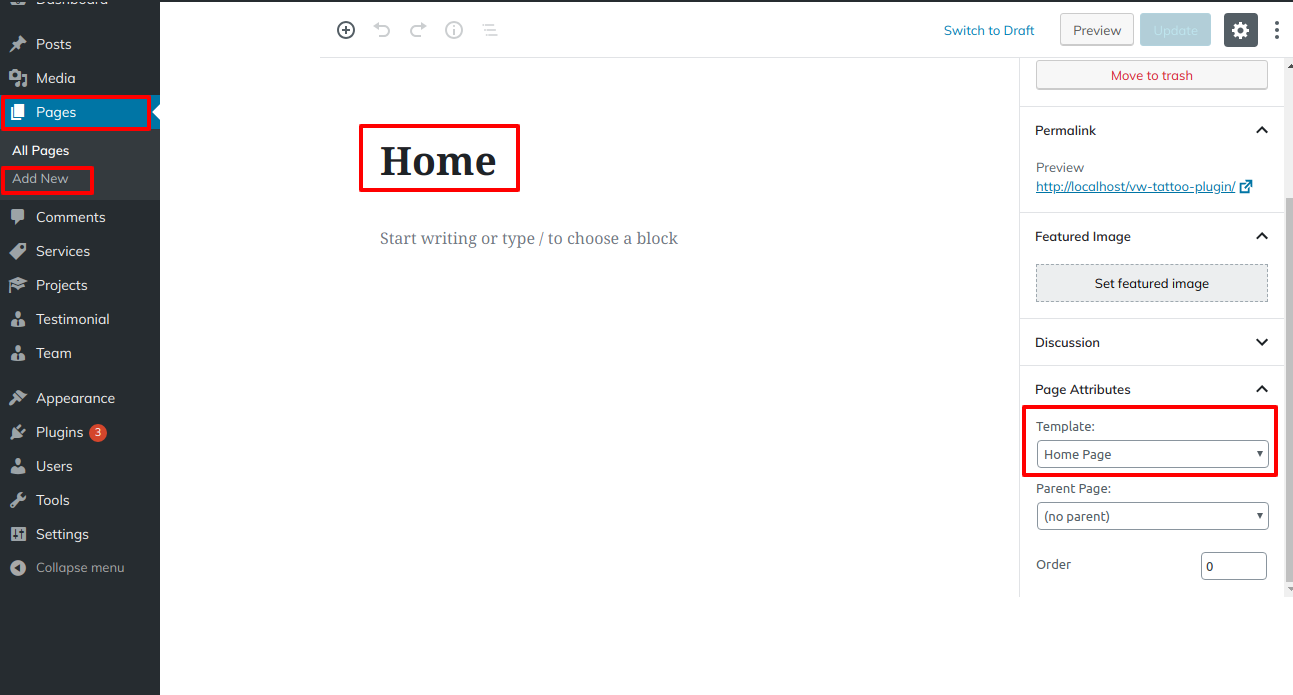
- 1. Build a page to establish a template: Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." then pick the "home-page" template from the template menu.
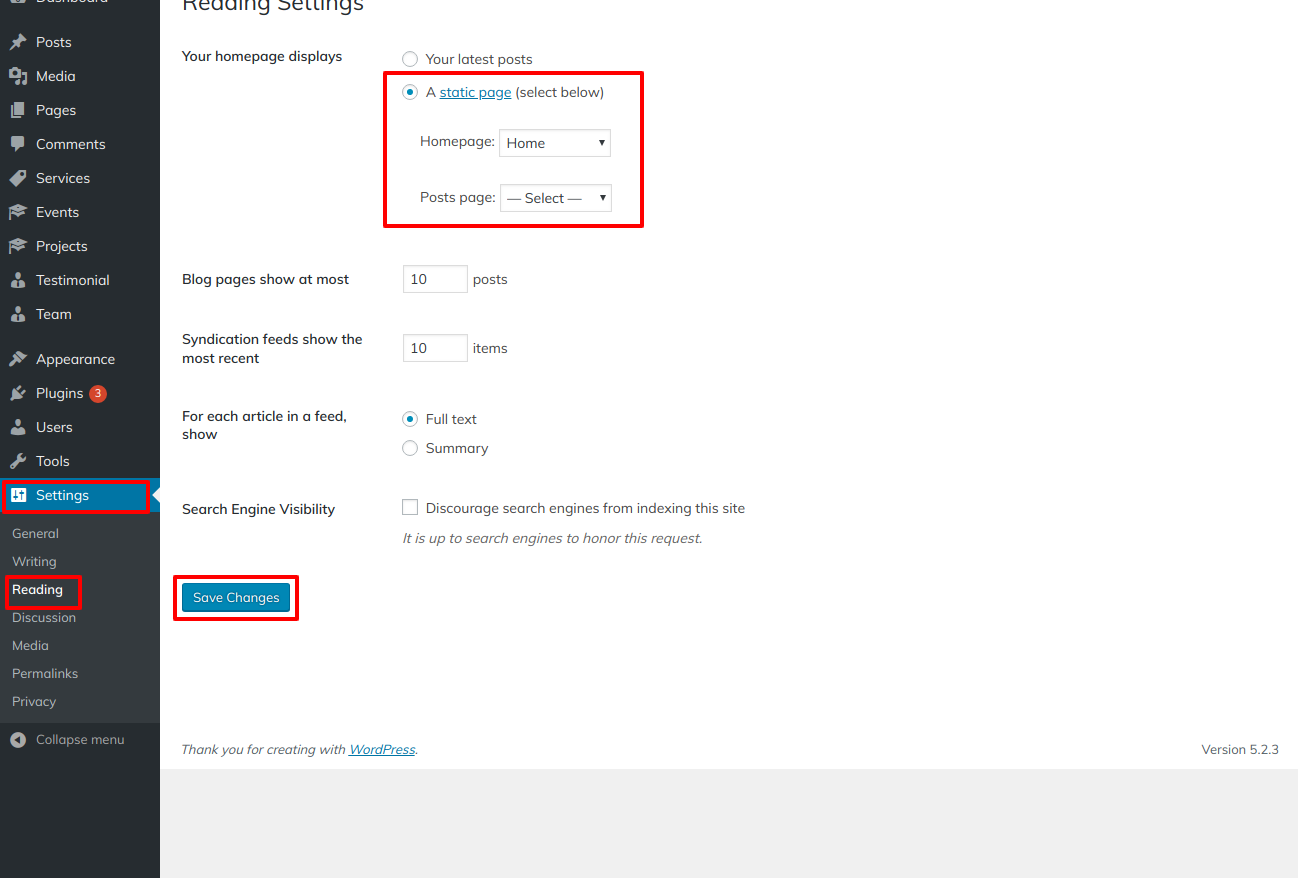
- 2. Establish the home page: Go to Setting -> Reading --> Set the home page as the front page display static page.


When you're finished, you can view the entire demo collection on the top page.
Setup Header
In order to configure the Header section. Follow these steps to set up site Identity first.
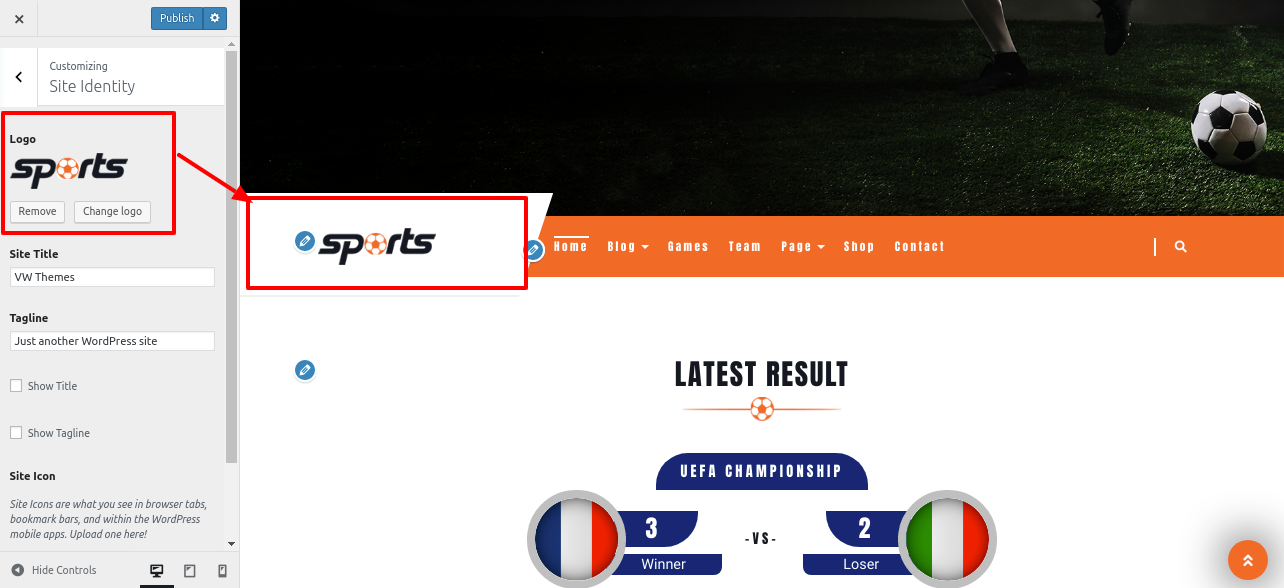
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

2. Follow these steps to create a Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat for additional pages.
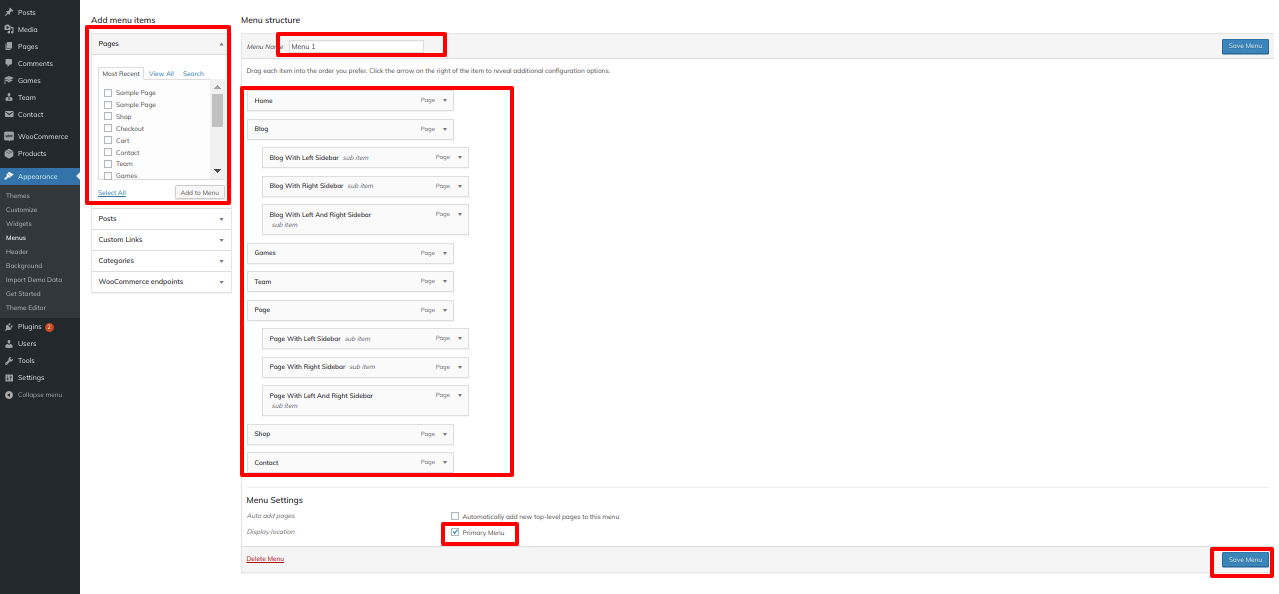
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Make a menu, add pages, and choose a header menu.

You can configure the menu section in this manner.

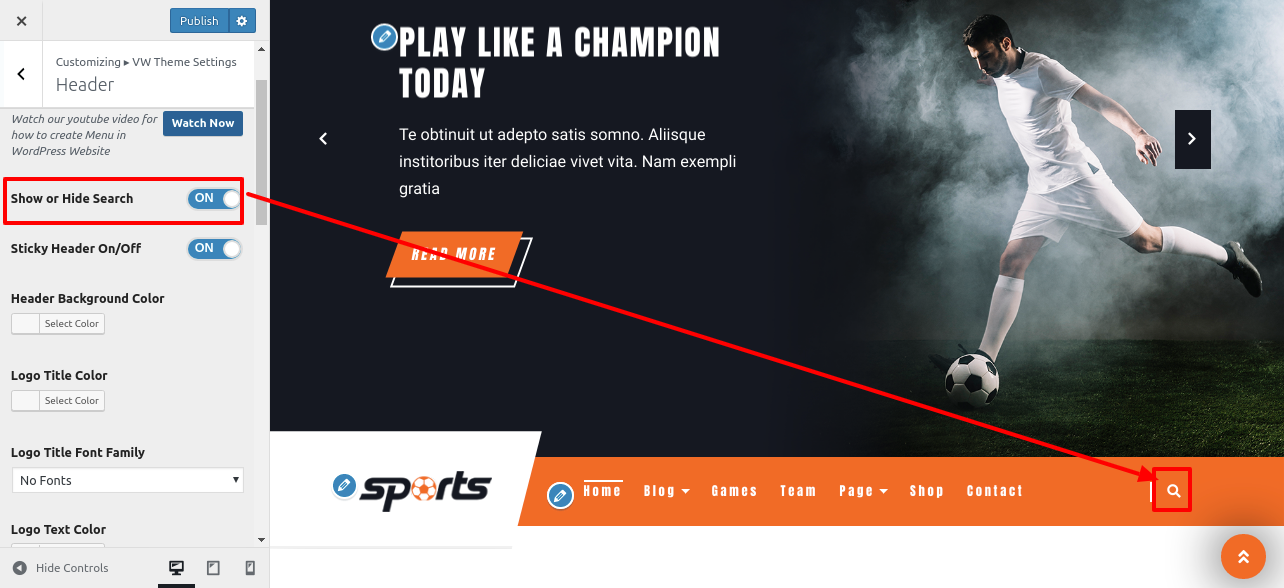
Go to Appearance >> Customize >> VW Theme Settings >> Header

Sticky Header
When you click the button and scroll down the page, the header navigation moves to the top and stays there.

This is how you set up the Header section.

Setup Slider
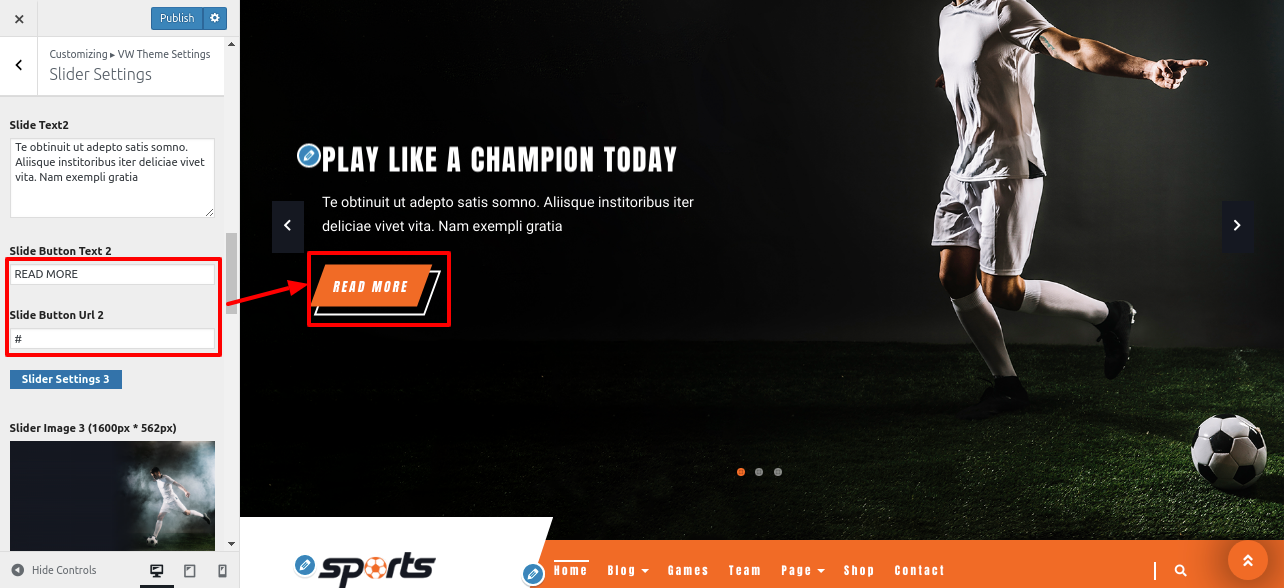
In order to configure the slider section. Take the following steps.
Go to Appearance >> Customize >> VW Theme Settings >> Slider


It will appear like this on the front end

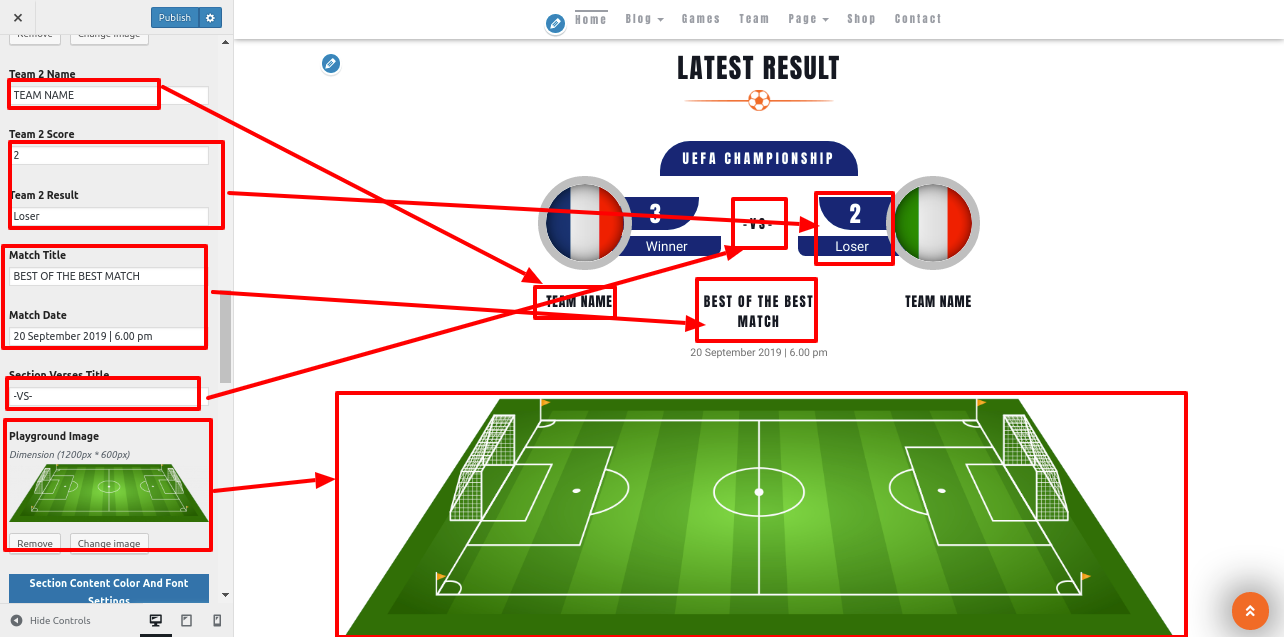
Setup Latest Result Section
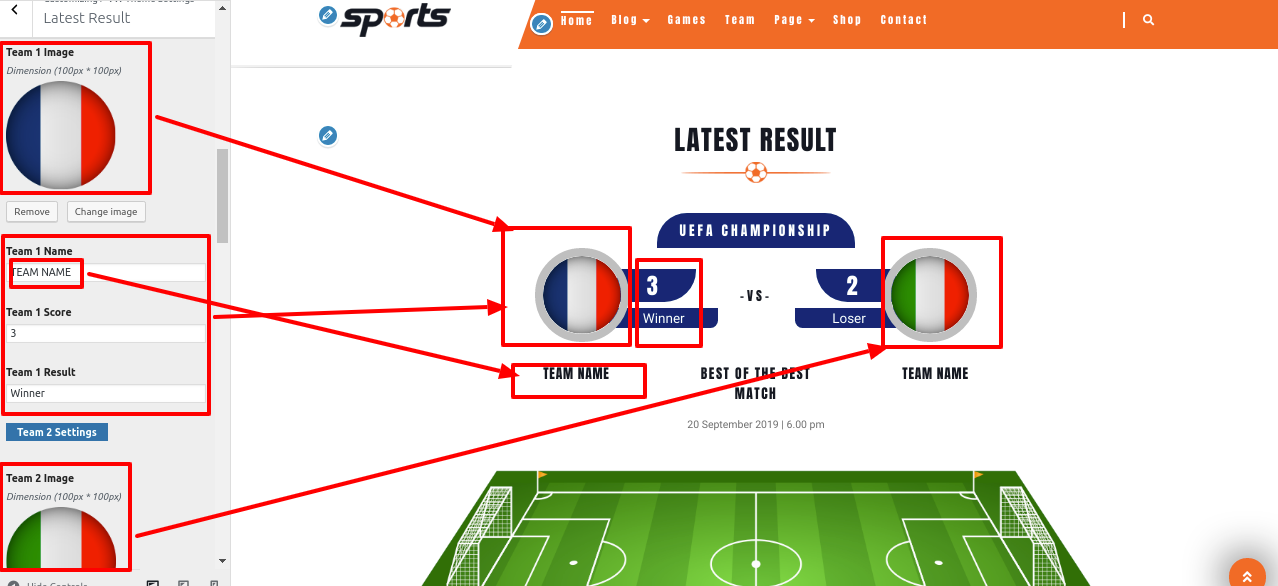
Follow these steps to configure Latest Result.
Go to Appearance >> Customize >> VW Theme Settings >> Latest Result



This is how you set up the Latest Result Section.

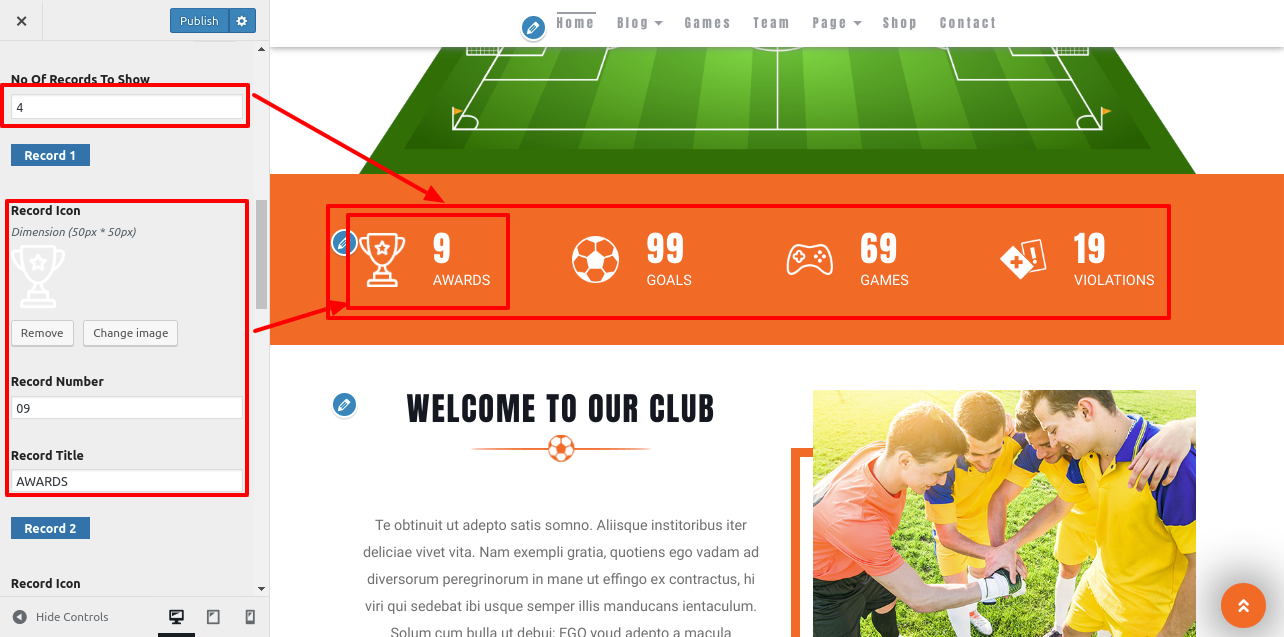
Setup Our Records
Follow these steps to set up Our Record.
Go to Appearance >> Customize >> VW Theme Settings >> Our Record

You can set up Our Record Section in this manner.

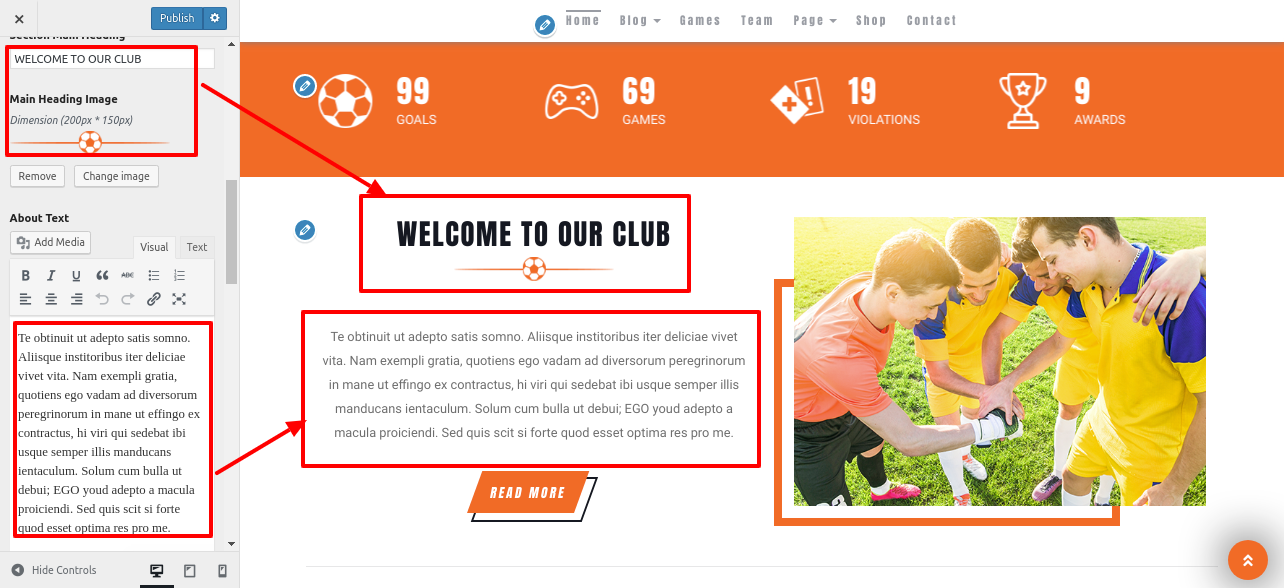
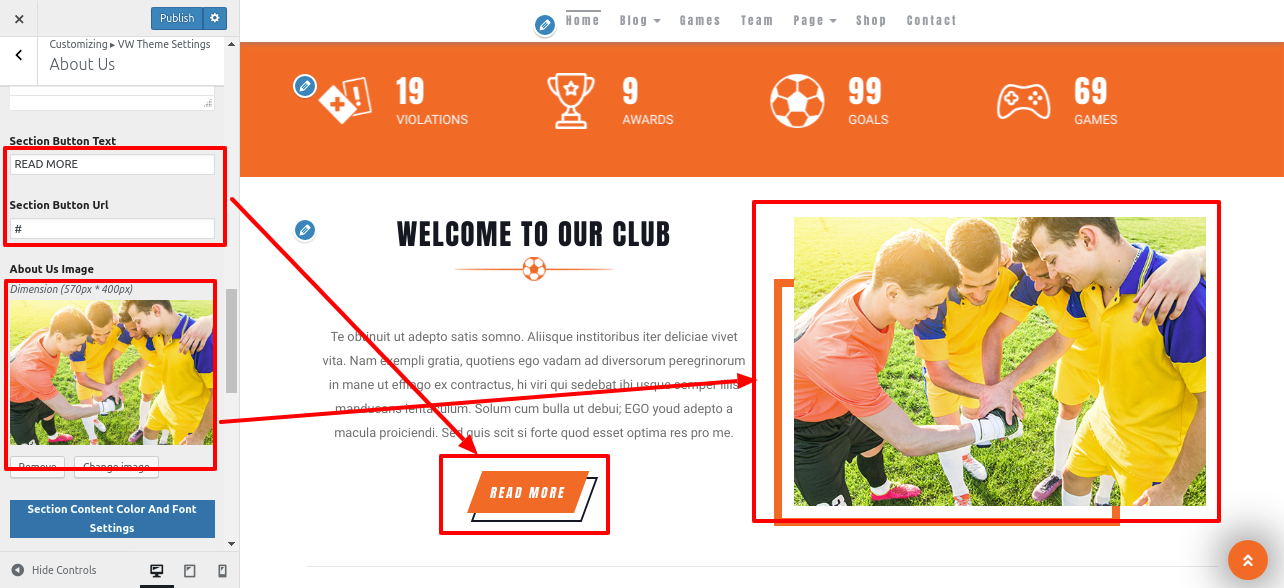
Setup About Us Section
Follow these steps to configure About Us.
Go to Appearance >> Customize >> VW Theme Settings >> About Us


This is how you can create an About Us section.

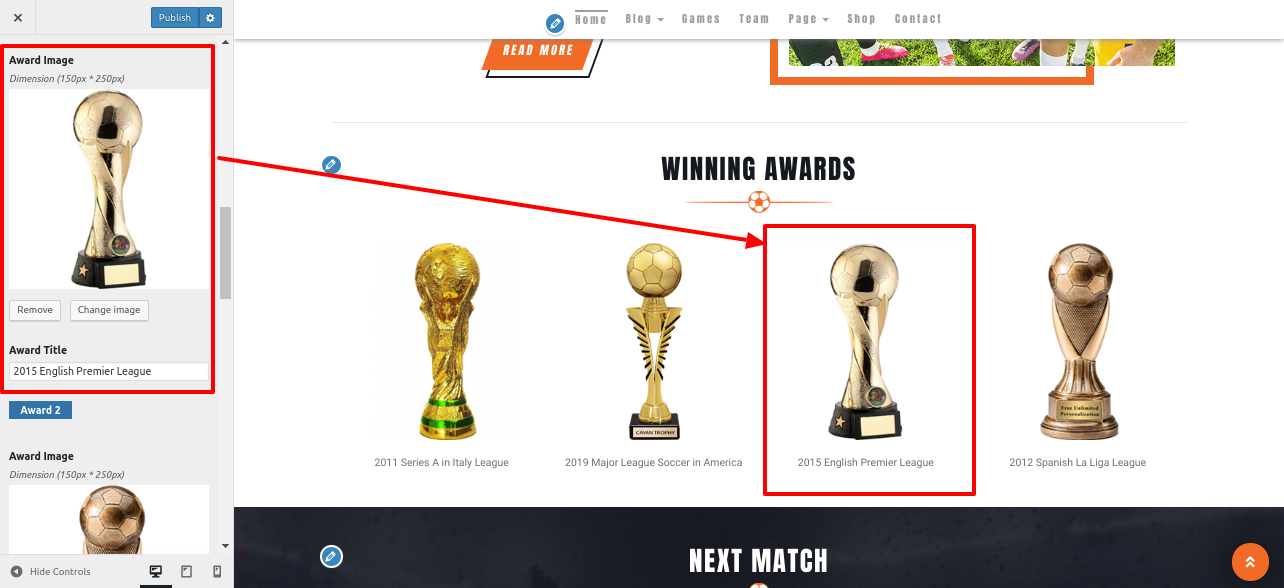
Setup Winning Awards Section
Follow these steps to set up Winning Awards.
Go to Appearance >> Customize >> VW Theme Settings >> Winning Awards


This is how you set up the Winning Awards Section.

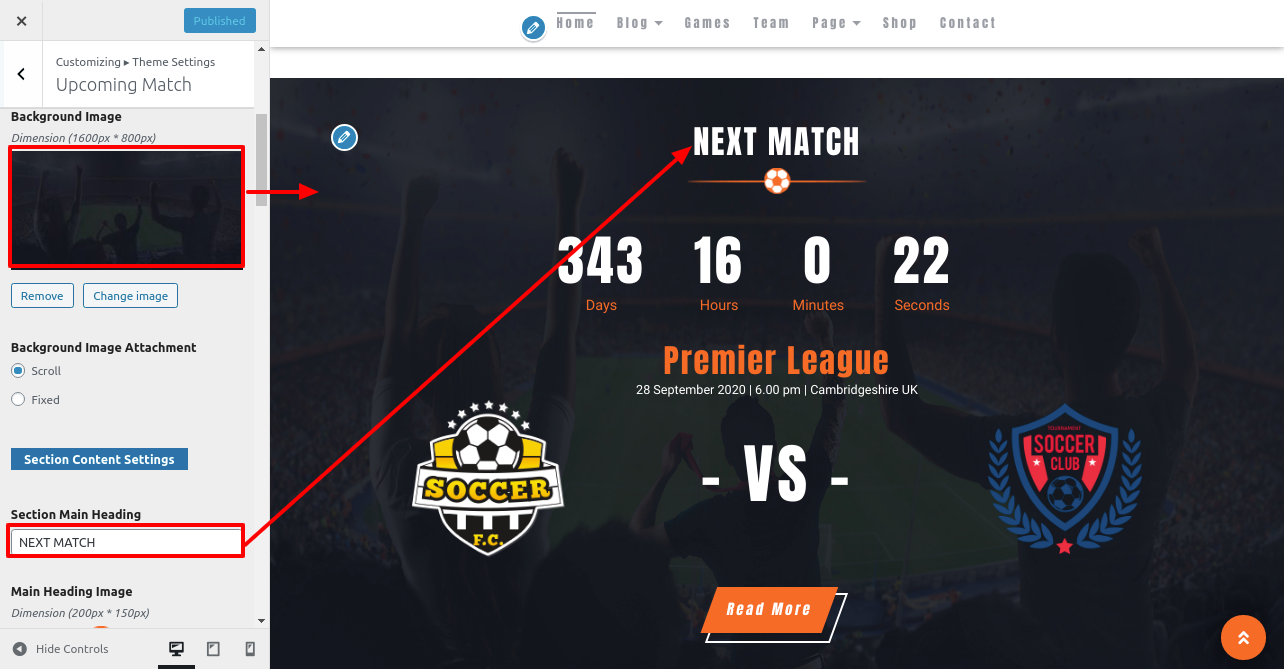
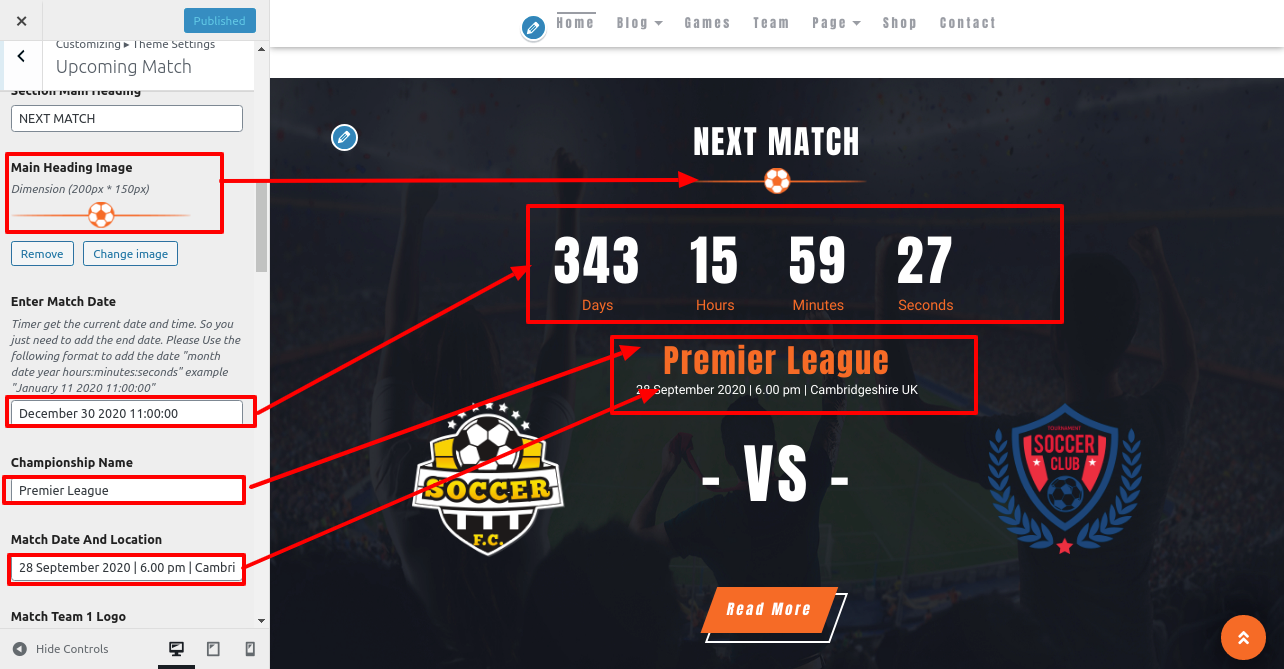
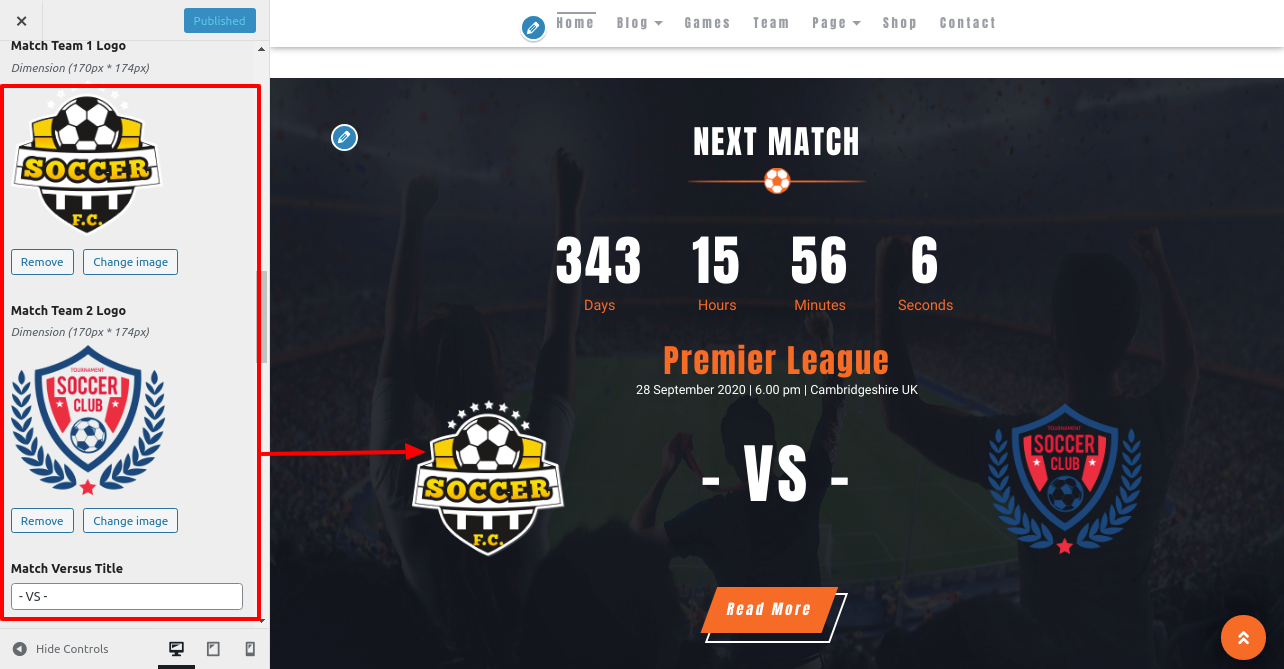
Setup Upcoming Match Section
Follow these steps to configure Upcoming Match.
Go to Appearance >> Customize >> VW Theme Settings >> Upcoming Match



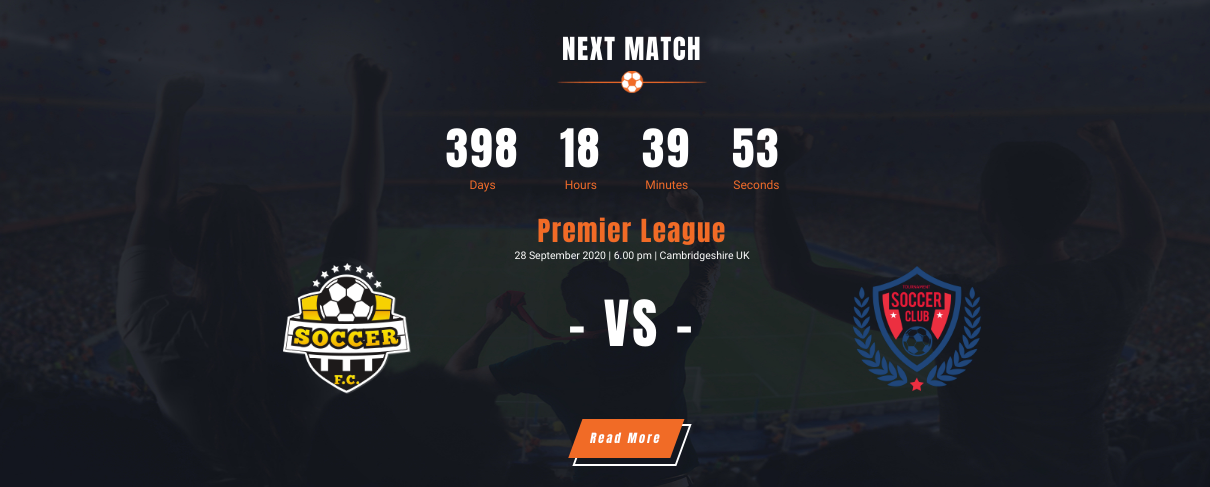
This is how you set up the Upcoming Match Section.

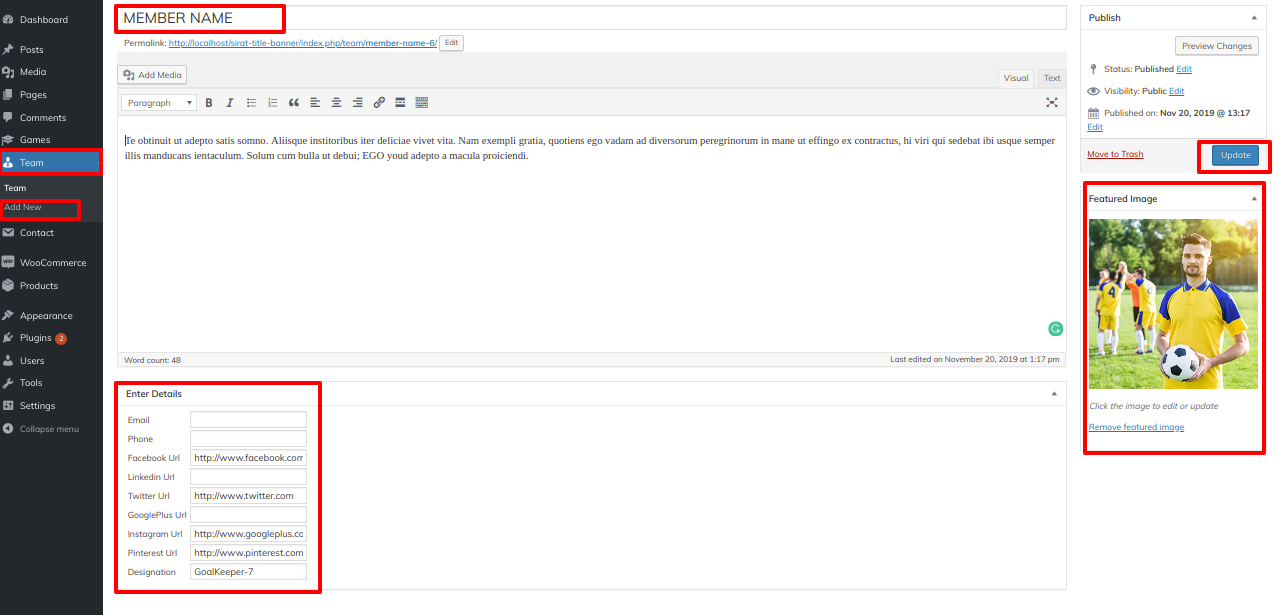
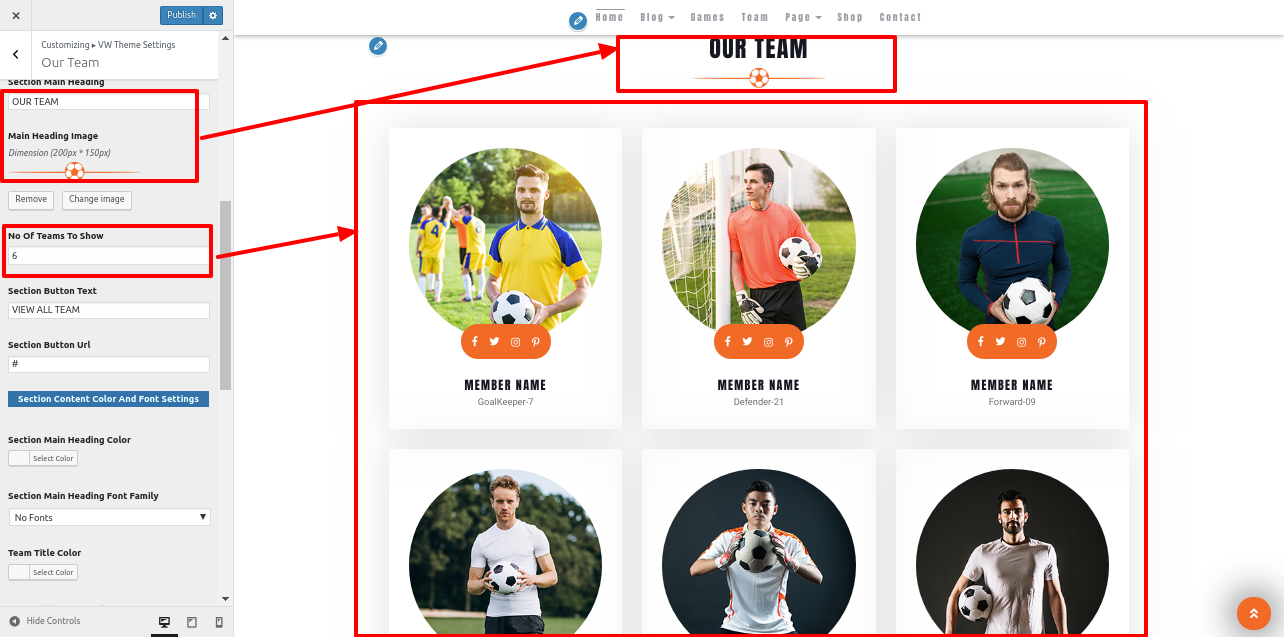
Setup Our Team Section
Follow these steps to proceed to the Our Team Section.
You must first install and activate the vw-sport-pro Posttype Plugin. Team sections appeared on your dashboard after you activated the plugin.
Go to Dashboard >> Team >> Add New

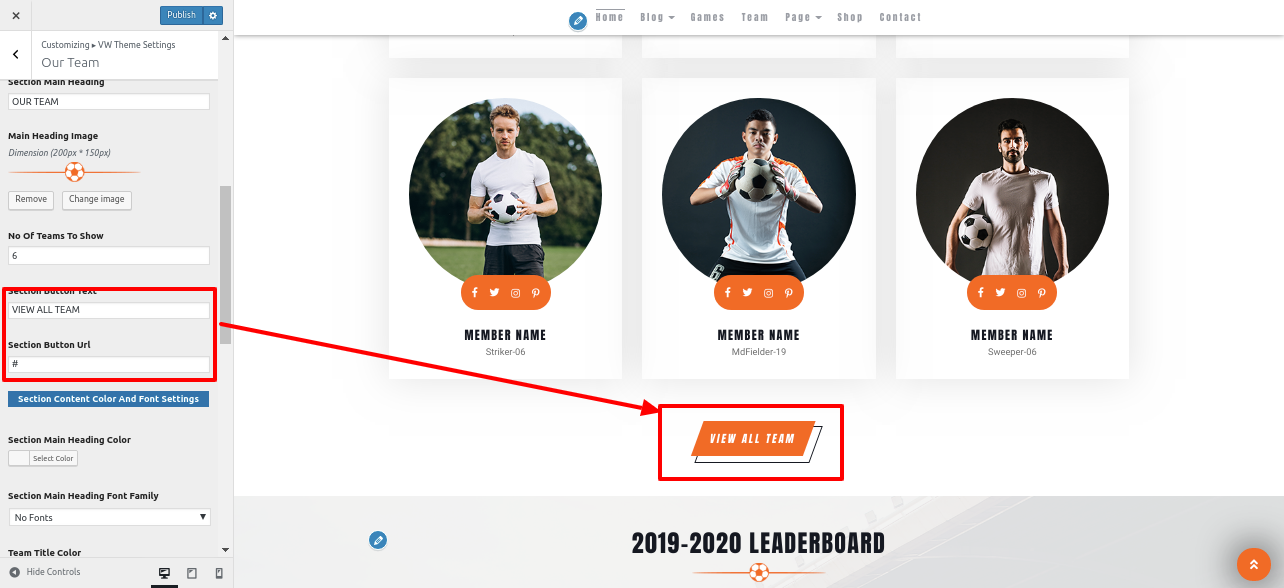
Go to Appearance >> Customize >> Theme Settings >> Our Team


This is how you can set up the Our Team section.

Setup Our Leaderboard Section
Follow these steps to set up Our Leaderboard.
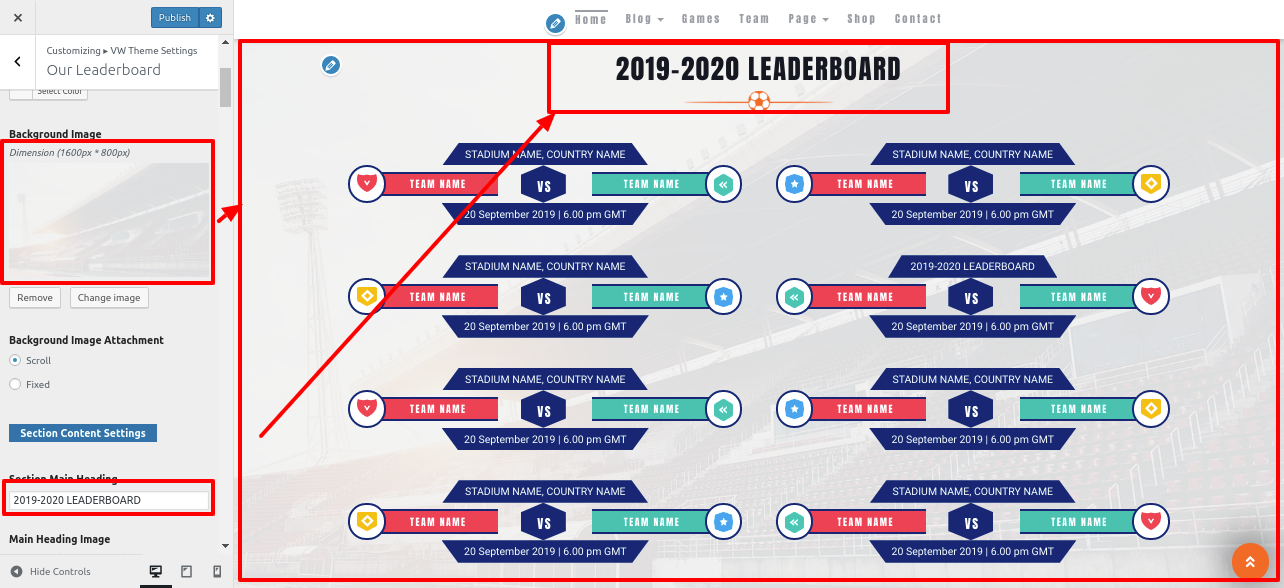
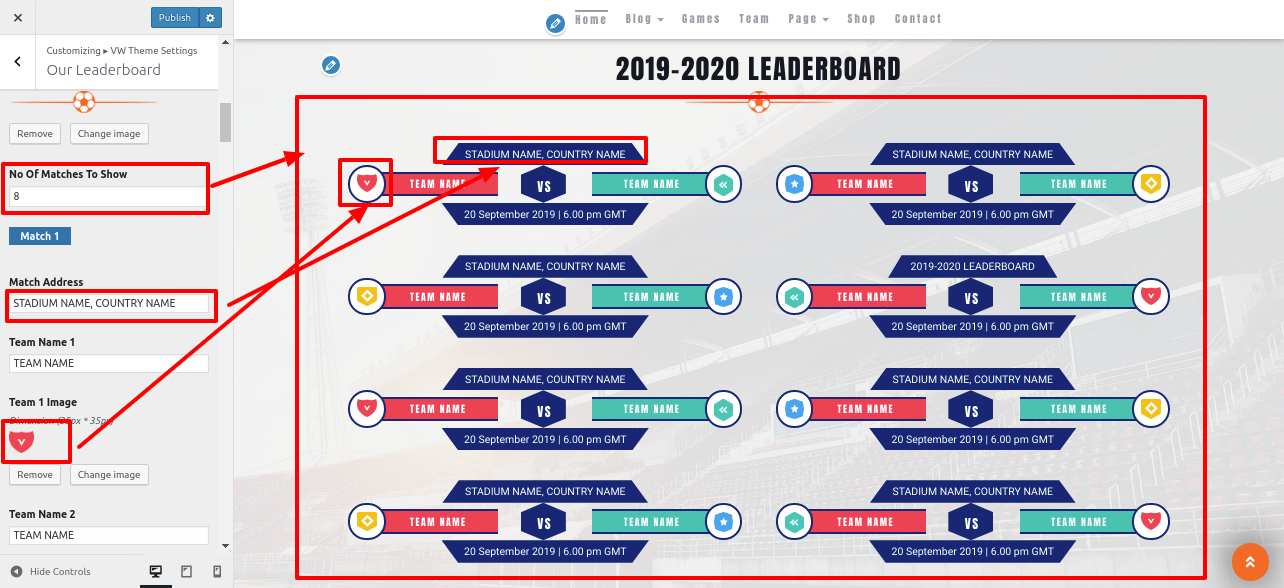
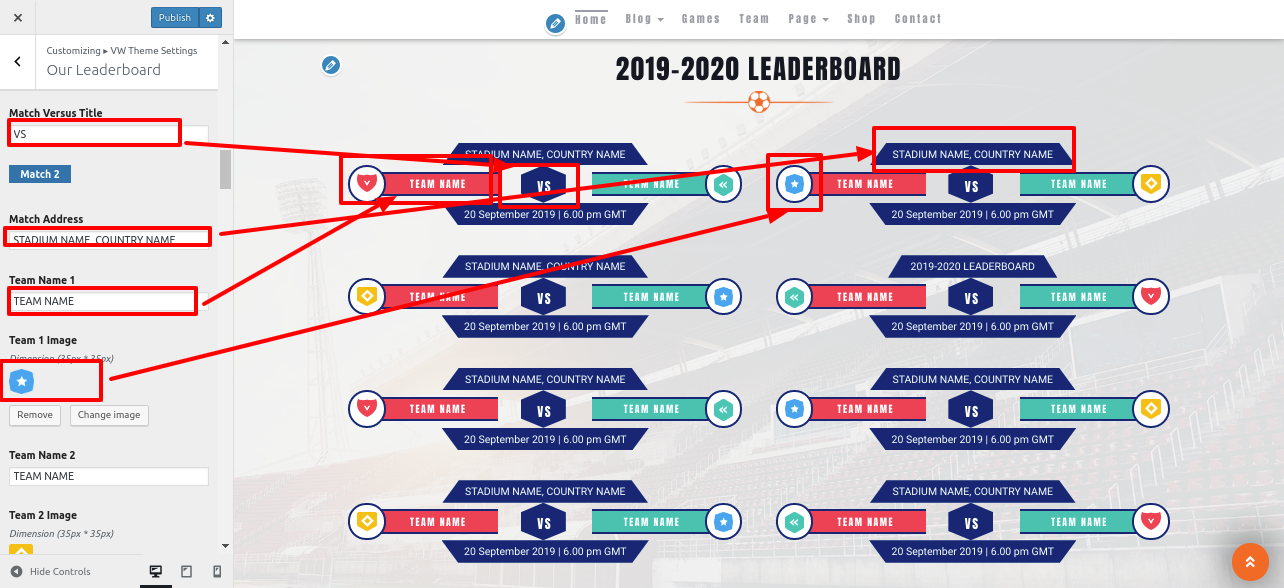
Go to Appearance >> Customize >> Theme Settings >> Our Leaderboard



You can set up Our Leaderboard Section in this manner.

Setup Game Highlights Section
To proceed with the Game Highlights Section
You must first install and activate the vw-sport-pro Posttype Plugin. Game Highlights post appeared on your dashboard after you activated the plugin.
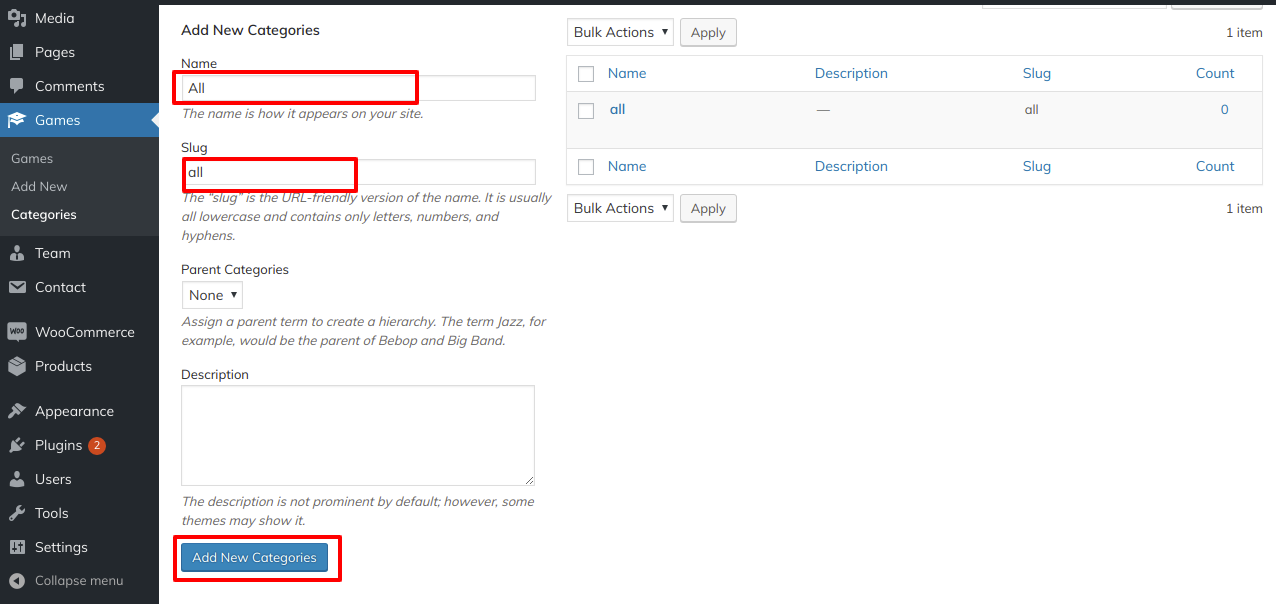
Go to Dashboard >> Games >> Categories >> Add New Categories

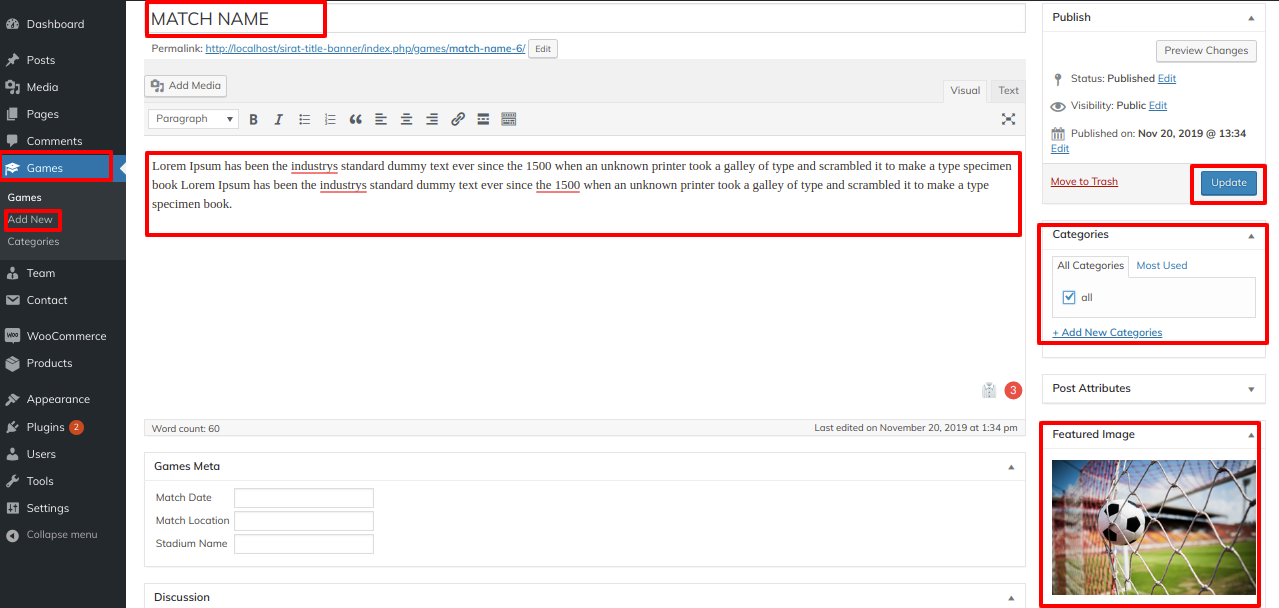
Go to Dashboard >> Games >> Add New

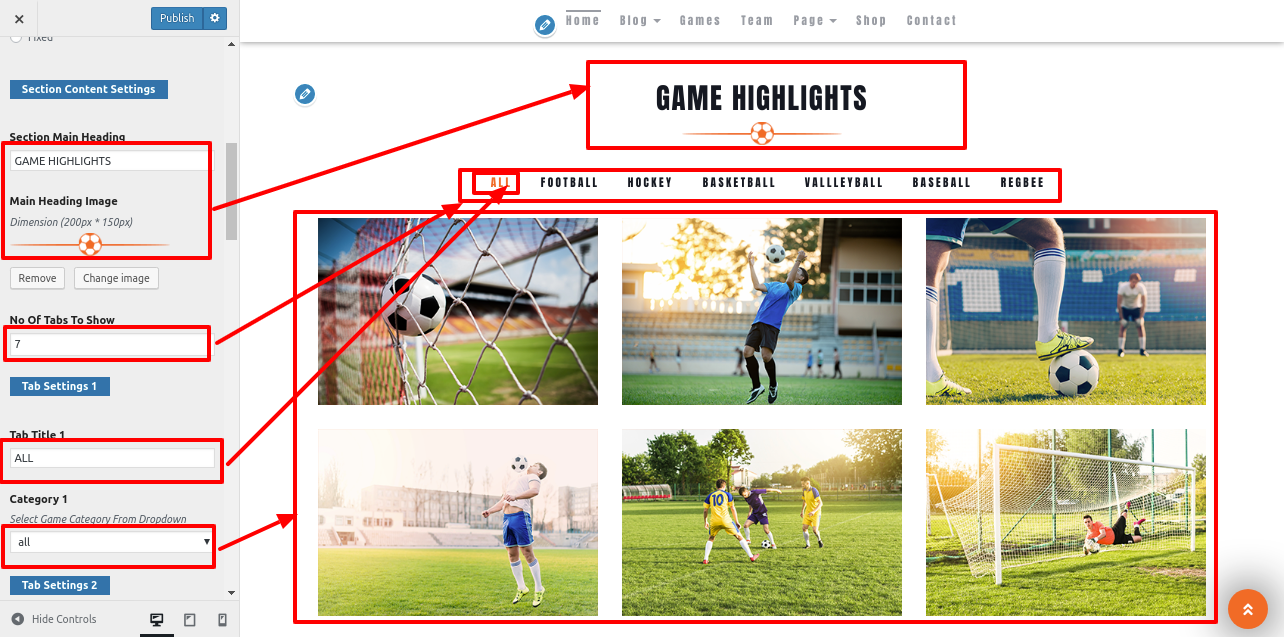
Go to Appearance >> Customize >> Theme Settings >> Game Highlights

On the front end, it will look like this.

Setup Our Shop Section
To proceed with Our Shop Section,
You must first install and activate the Woocommerce Plugin.
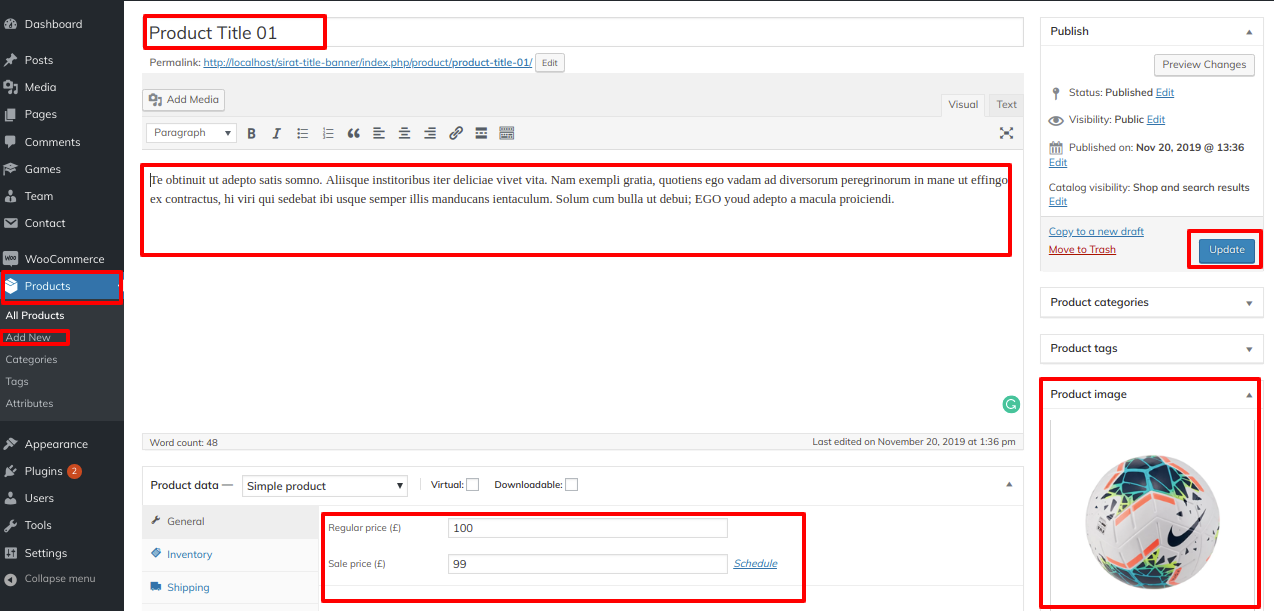
Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Shop

On the front end, it will look like this.

Setup Featured Post Section
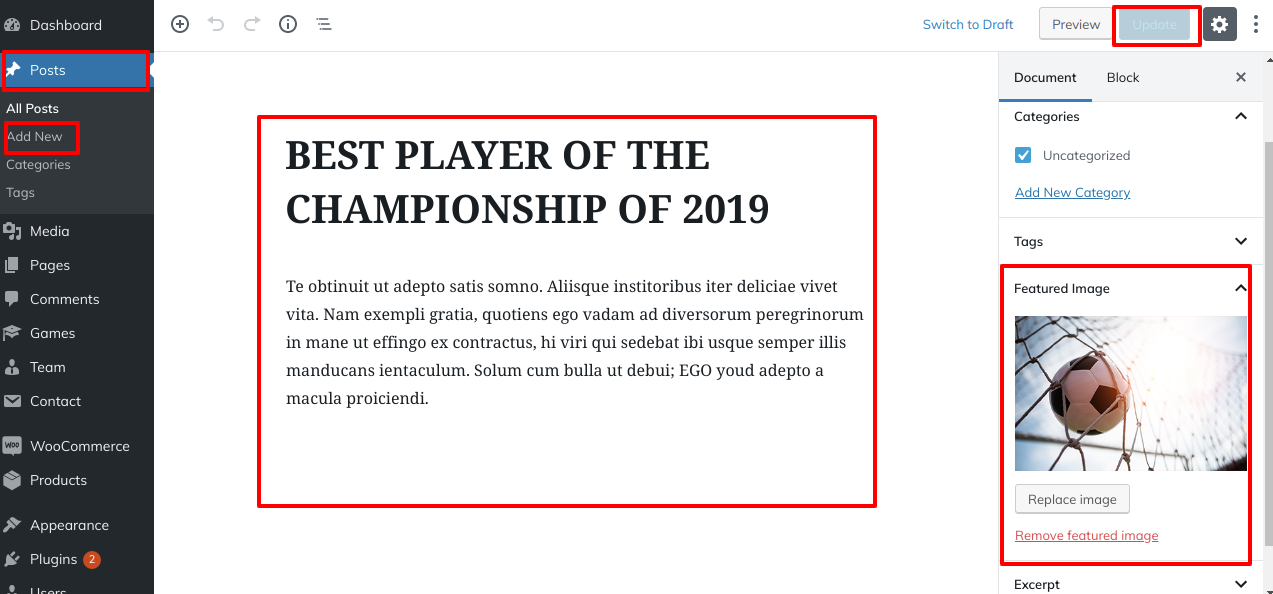
Create posts first before configuring the Featured Post Section.
Go to Dashboard >> Posts >> Add New

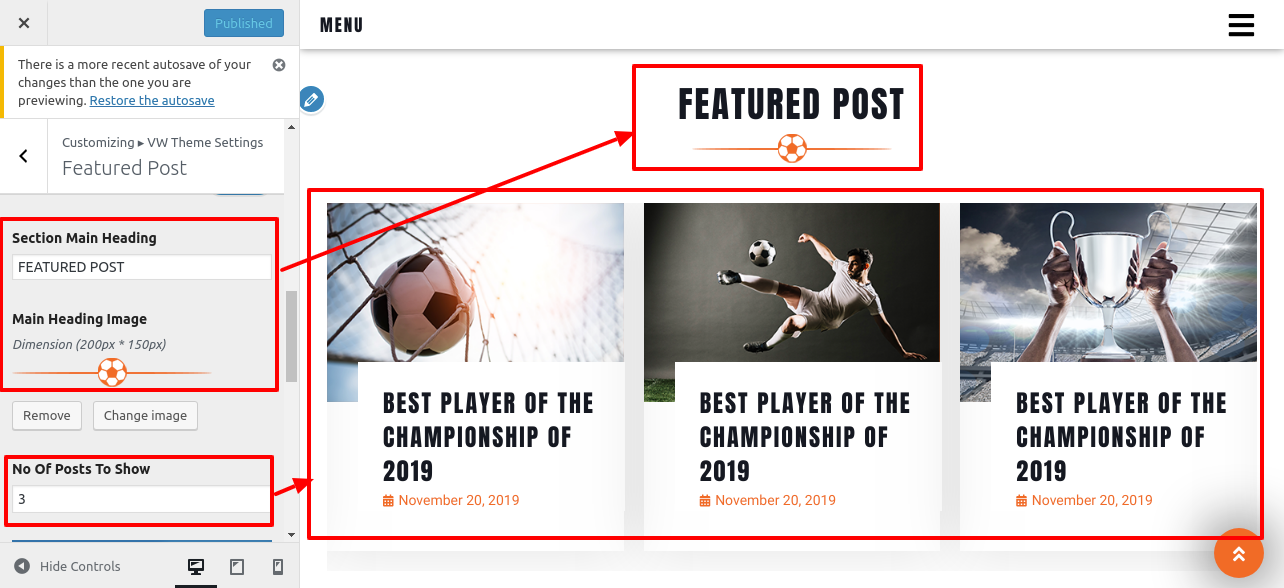
Go to Appearance >> Customize >> VW Theme Settings >> Featured Post

This is how you set up the Featured Post section.

Setup Our Partners
Follow these steps to set up Our Partners.
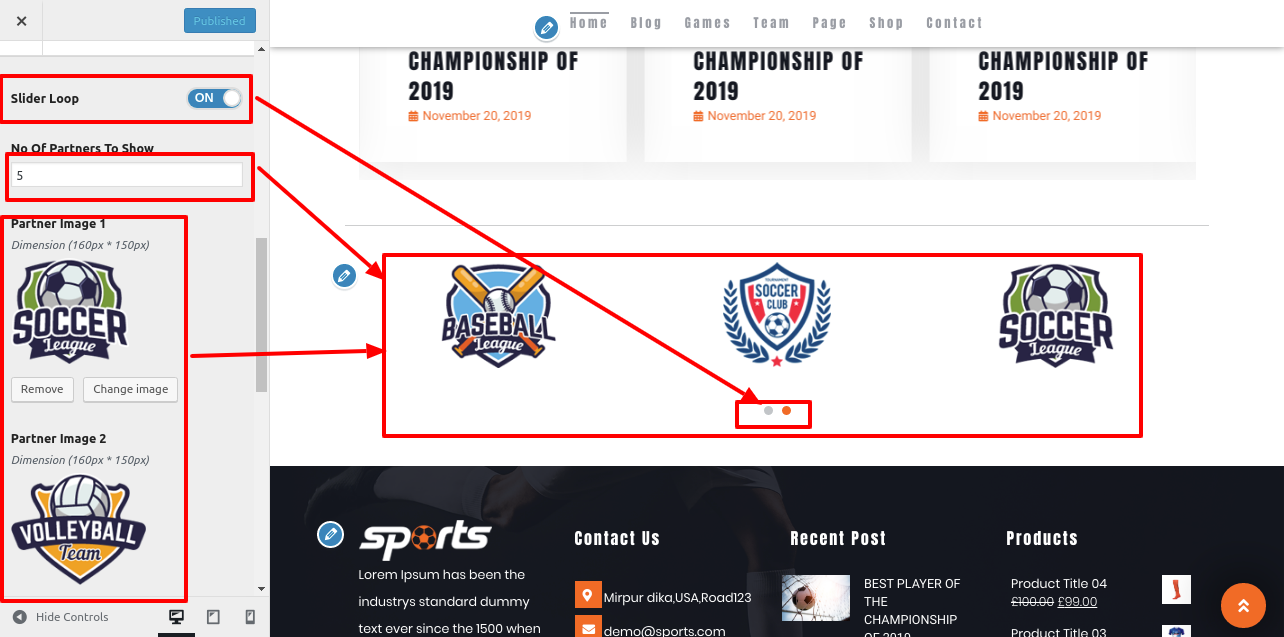
Go to Appearance >> Customize >> VW Theme Settings >> Our Partners

This is what the output will look like.

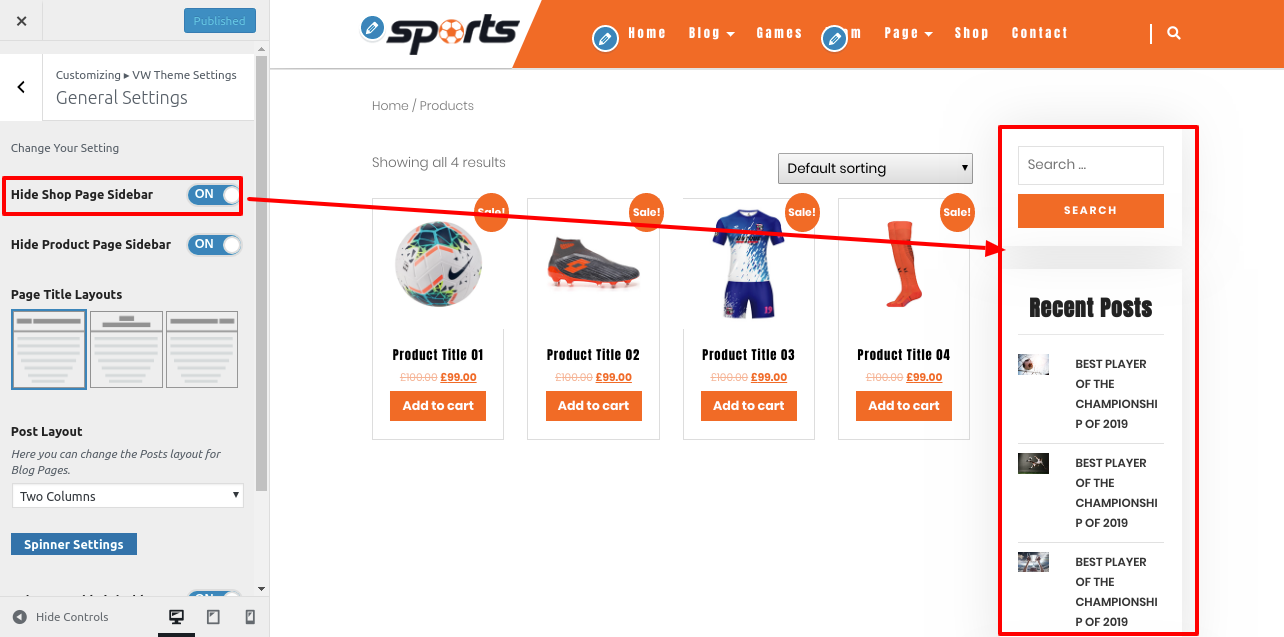
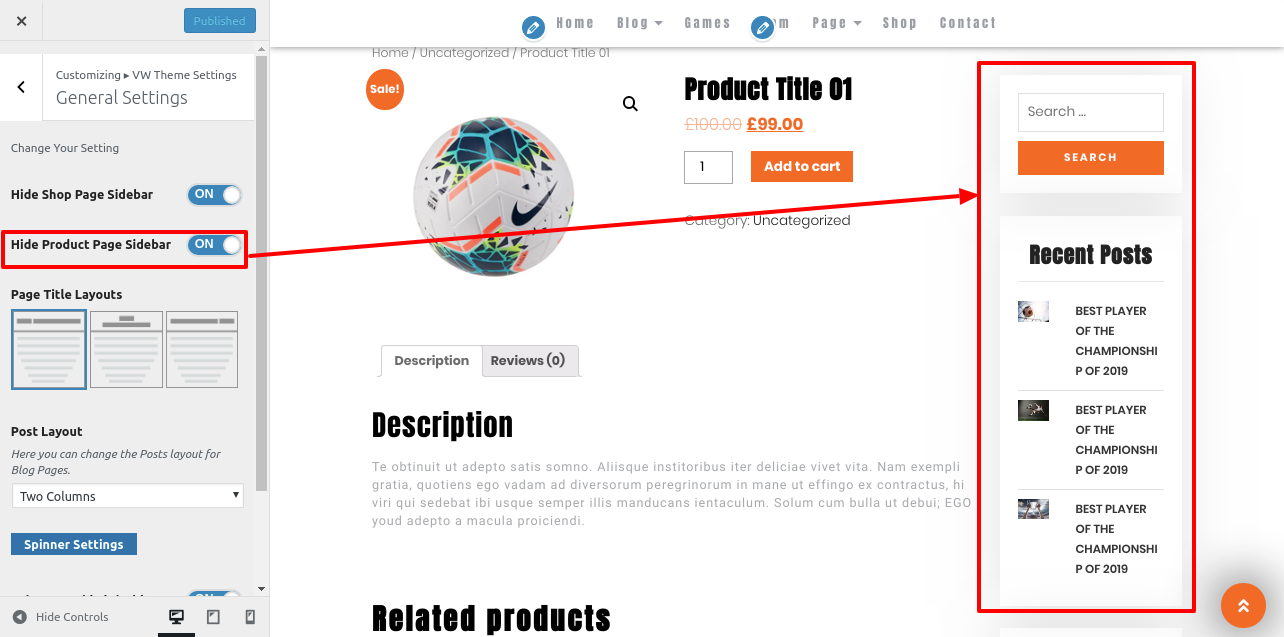
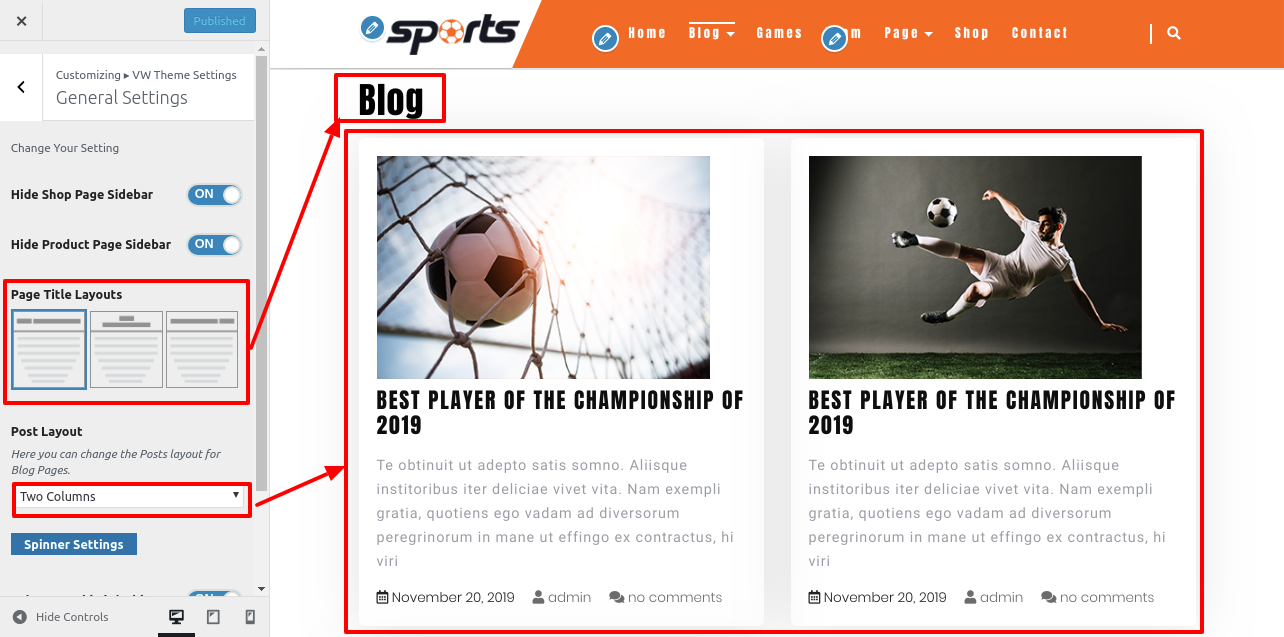
General Settings
Follow these steps to configure the General Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>General Settings


You can change the page title in the left, right, and centre.

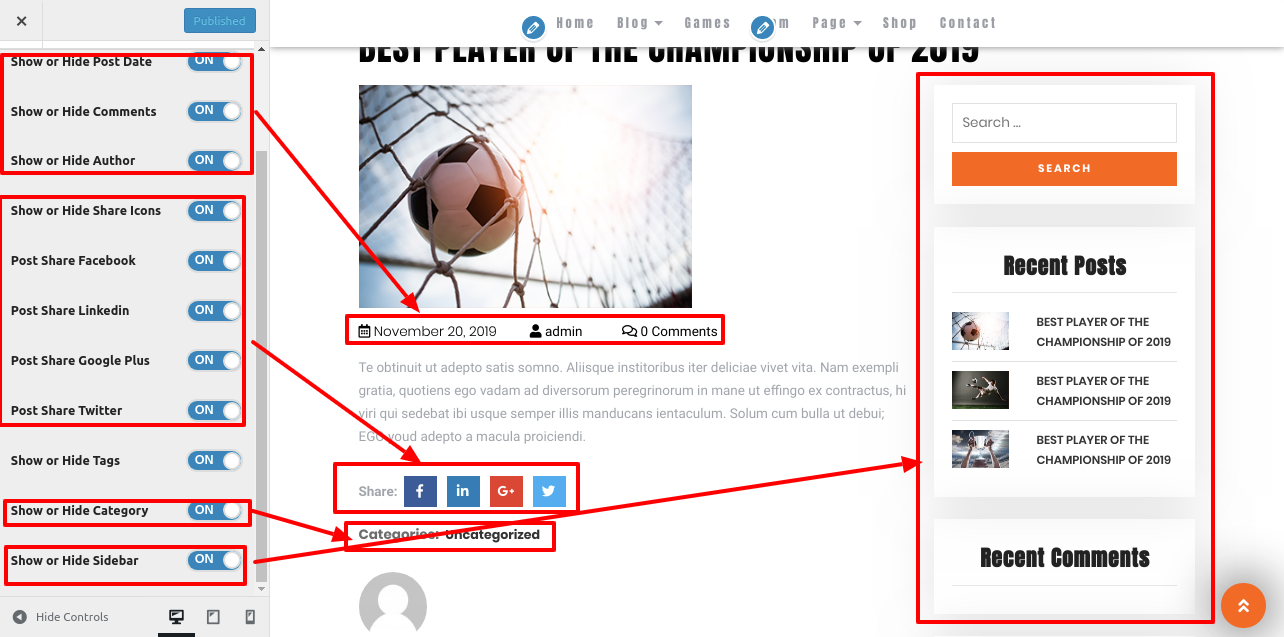
Setup Post Settings Section
Follow these steps to configure the Post Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>Post Settings

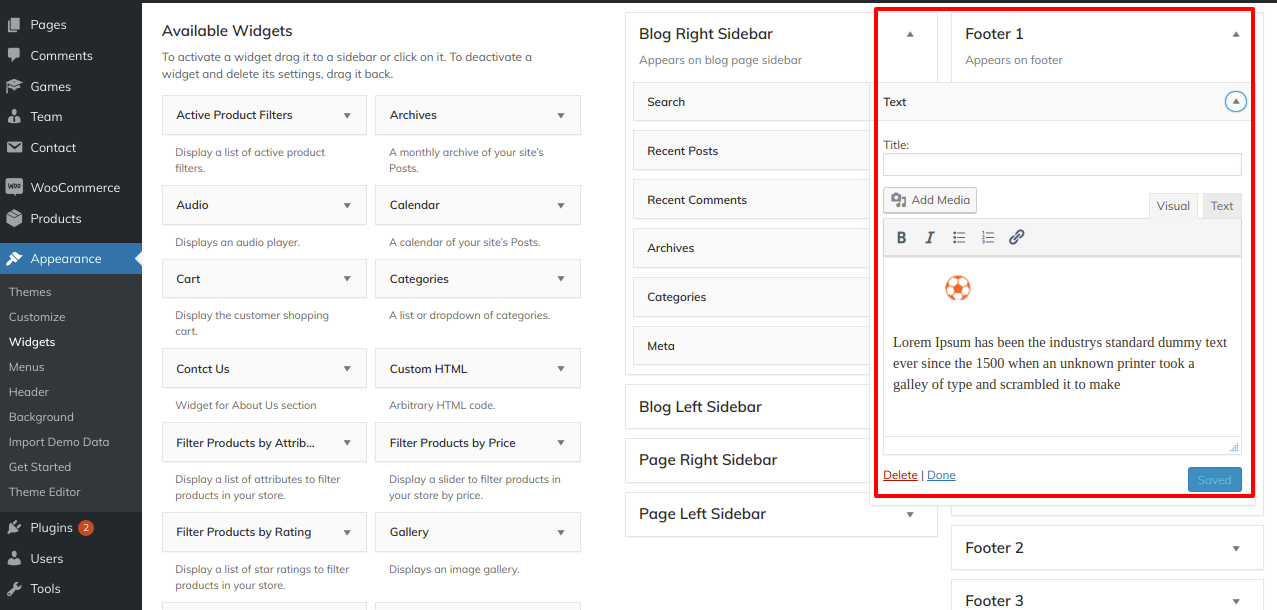
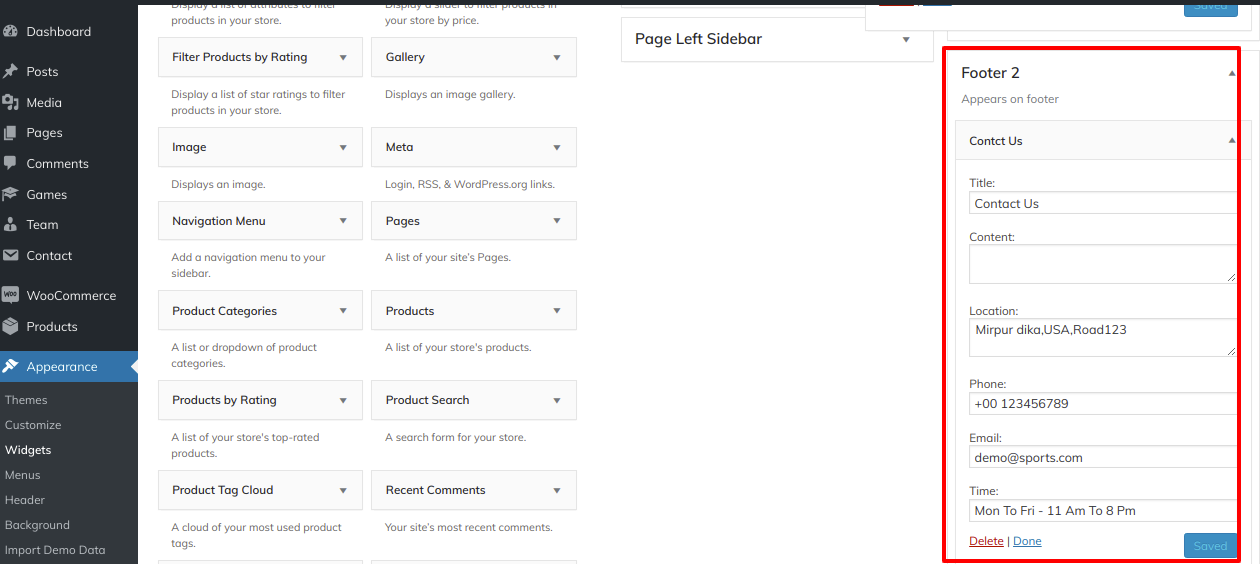
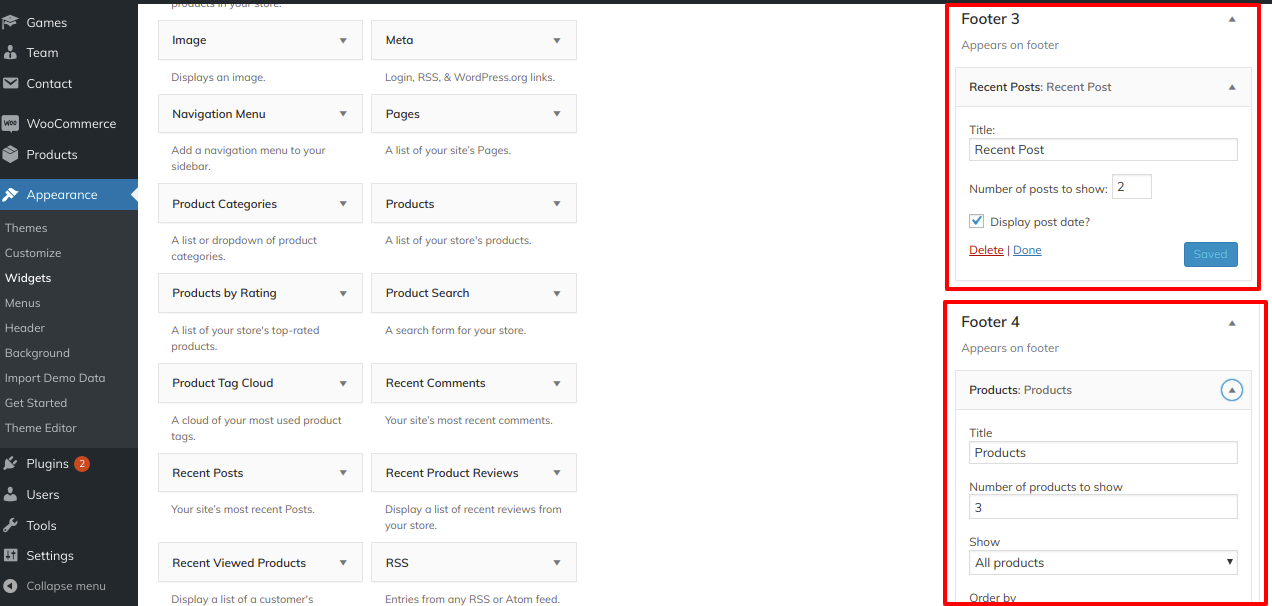
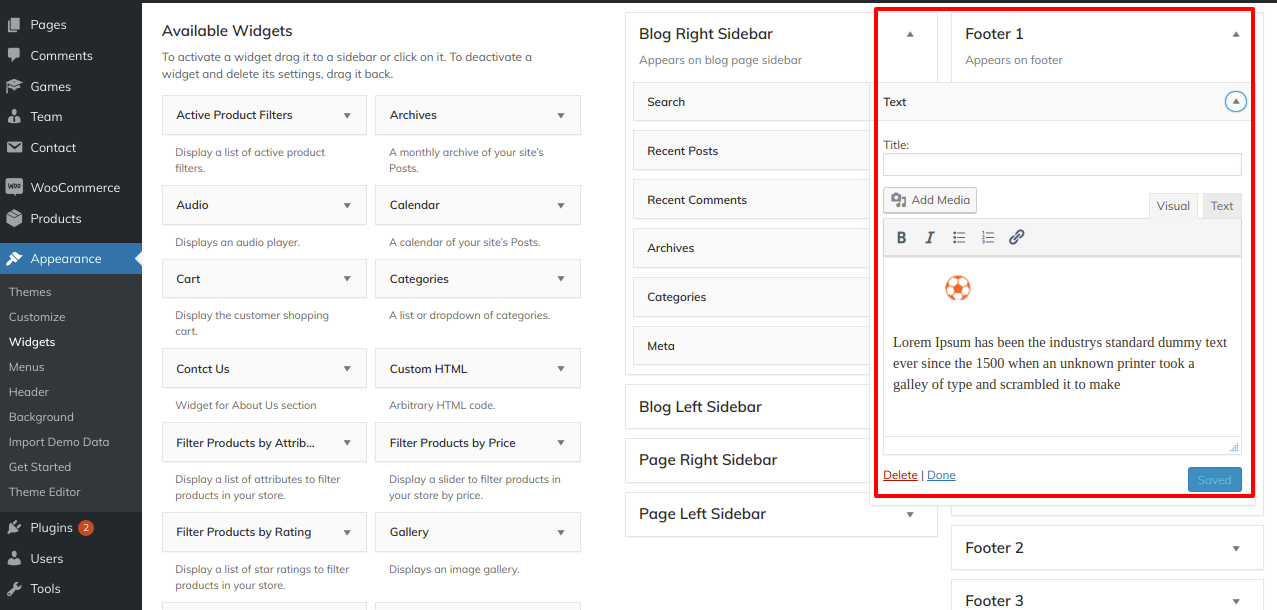
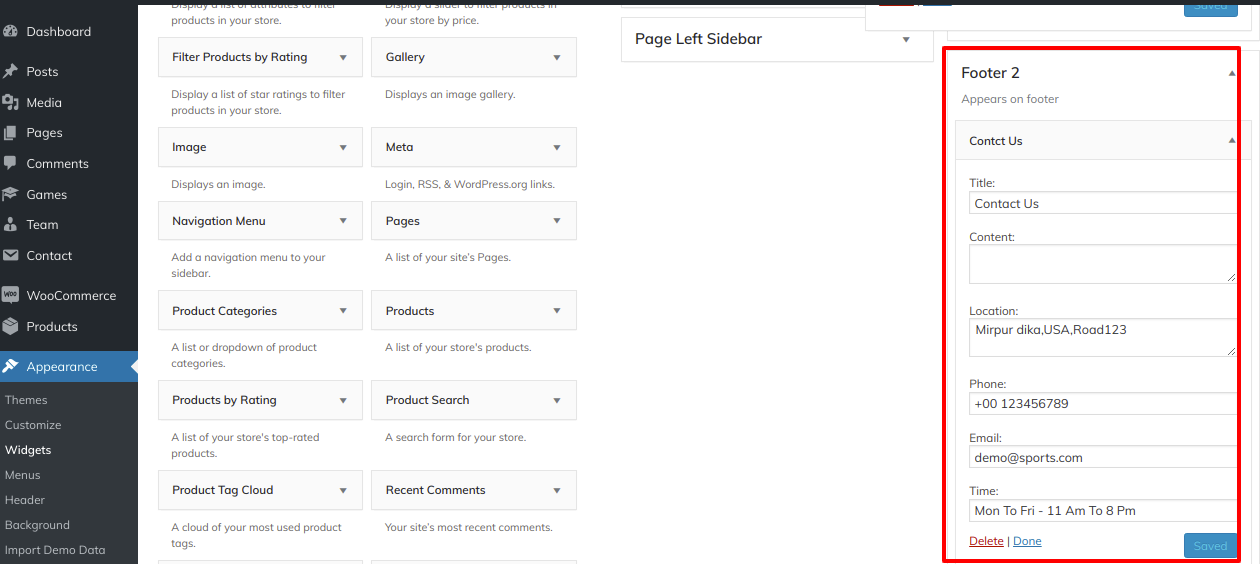
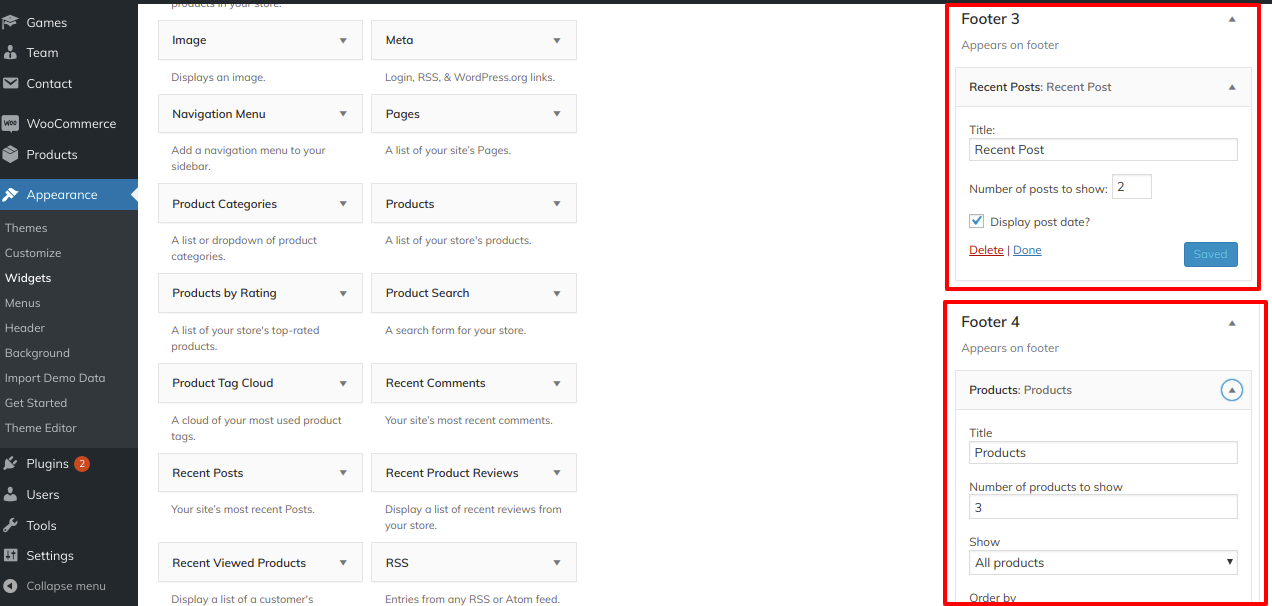
Footer Widgets Section
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets



On the front end, it will look like this.

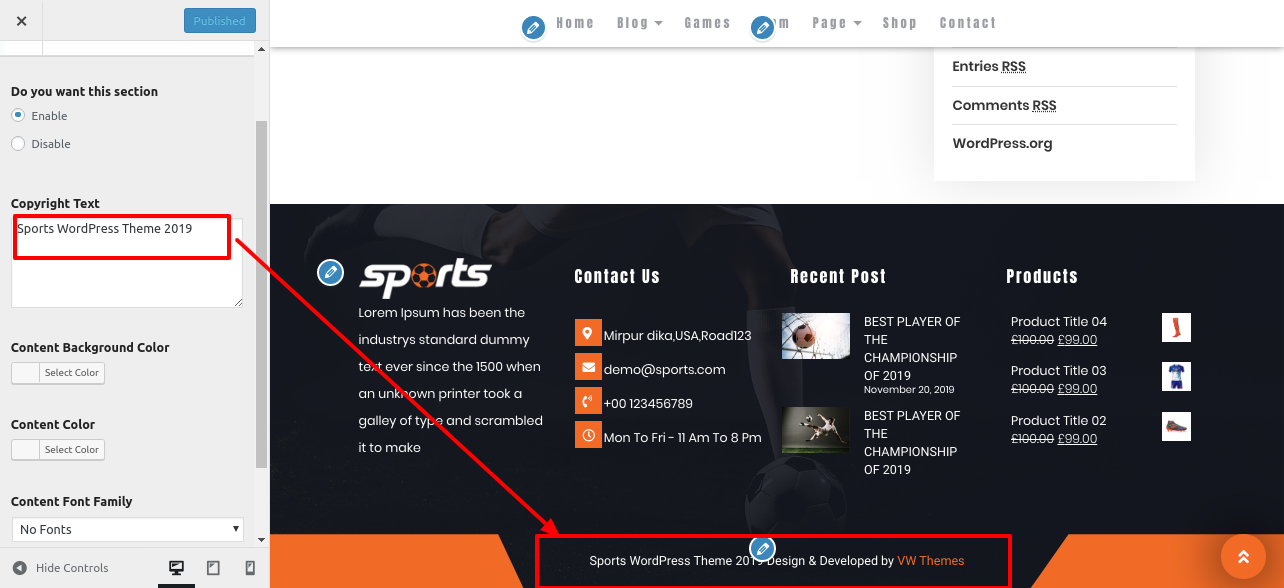
Footer Text
Follow the steps below to configure the Footer Text Section.
Go to Appearance >> Customize >> VW Theme Settings >>Footer Text.

On the front end, it will look like this.

Setup Contact Section
Follow these steps to configure the Contact Section.
To set up the Contact Page, you must first upload and activate the Contact Form 7 plugin.
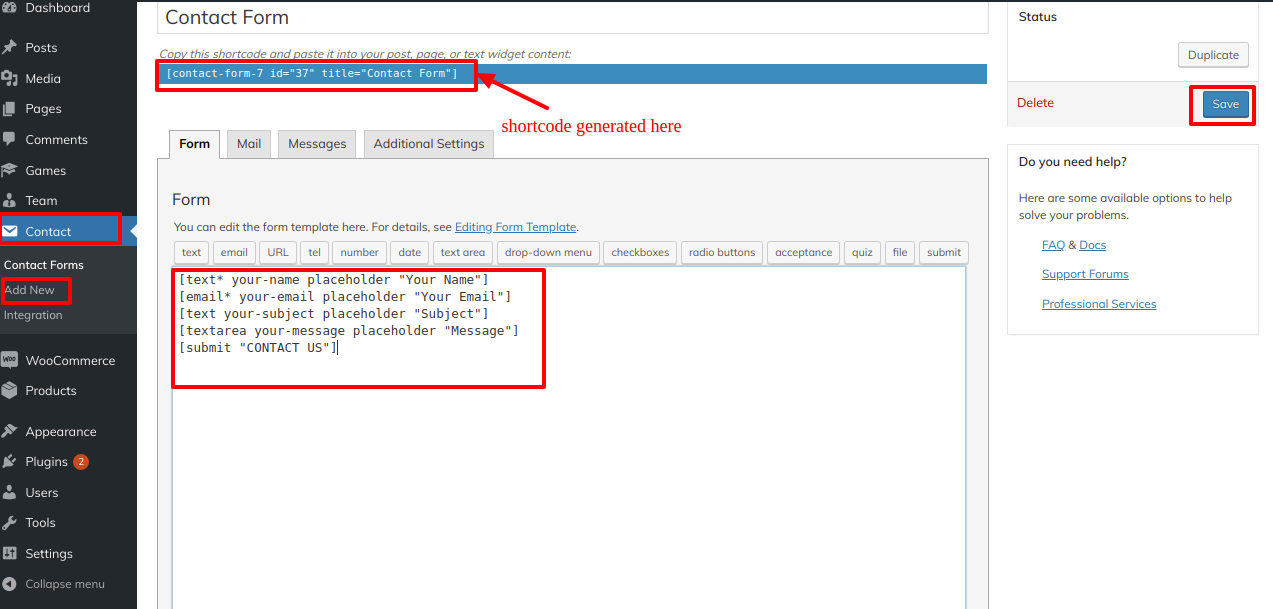
Create contact form
Go to Dashboard >> Contact >> Add New

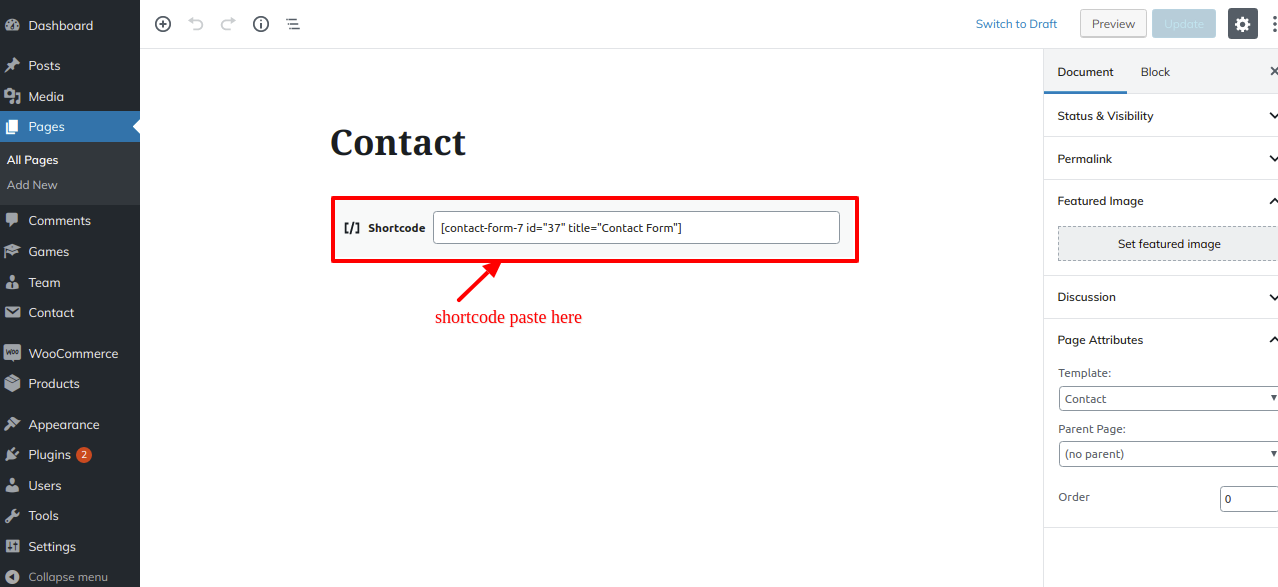
Go to Dashboard >> Pages >> Contact
Insert a contact form shortcode

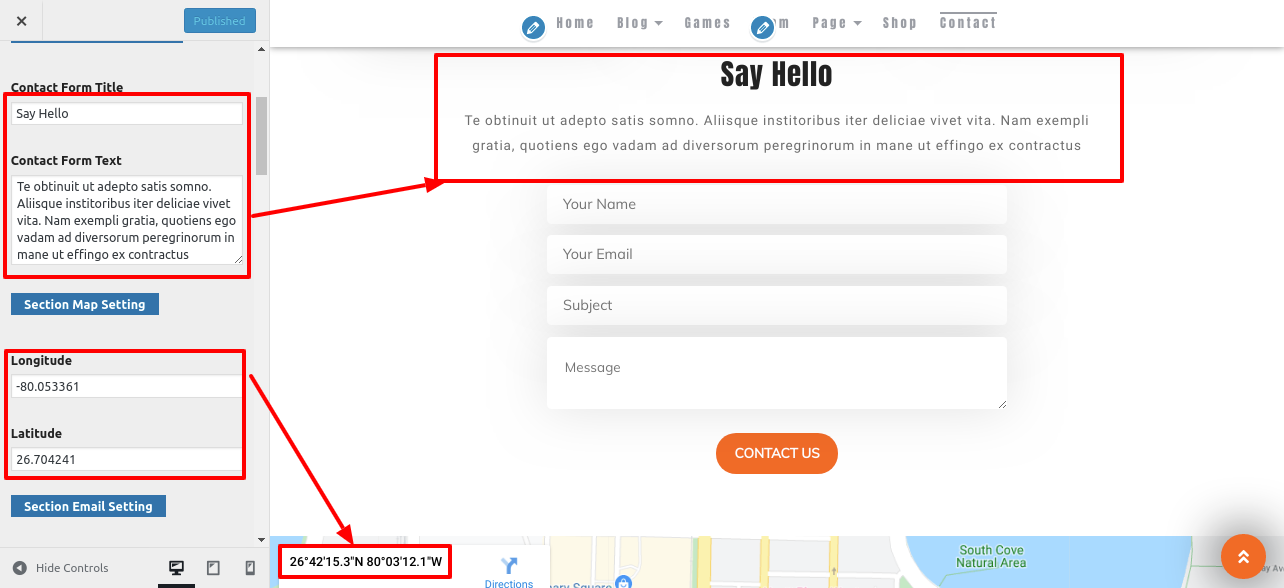
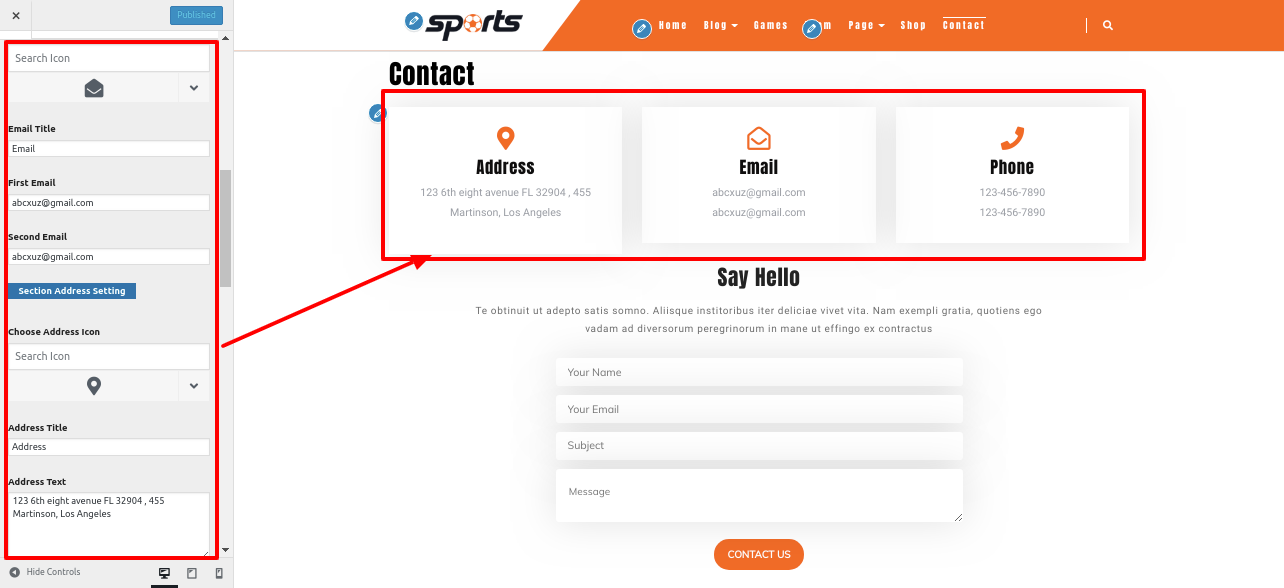
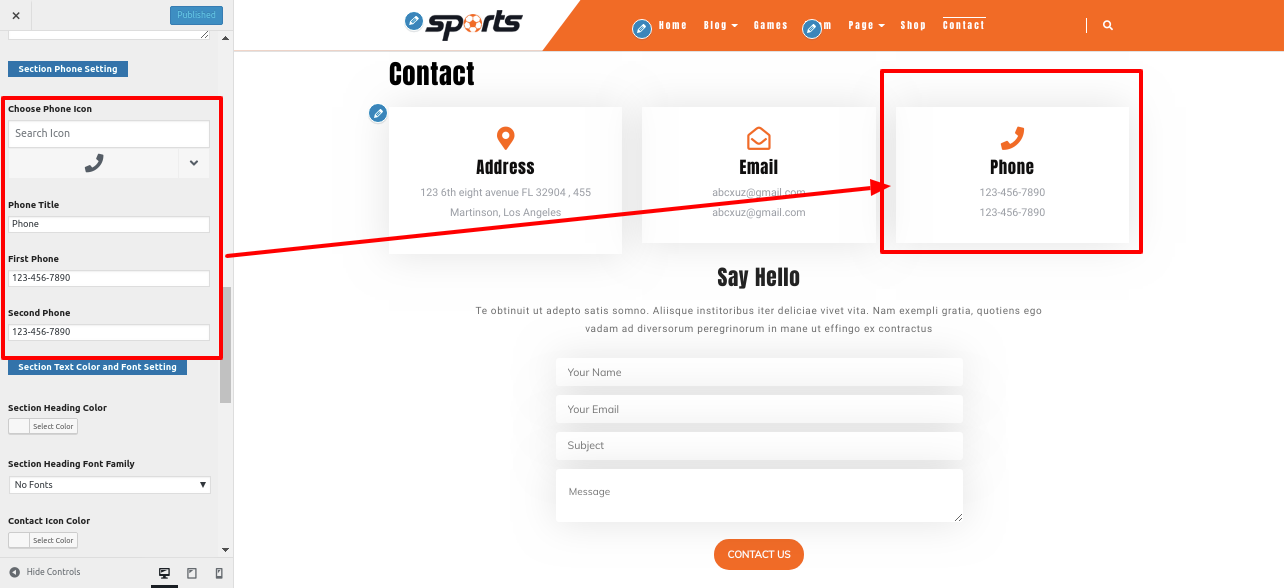
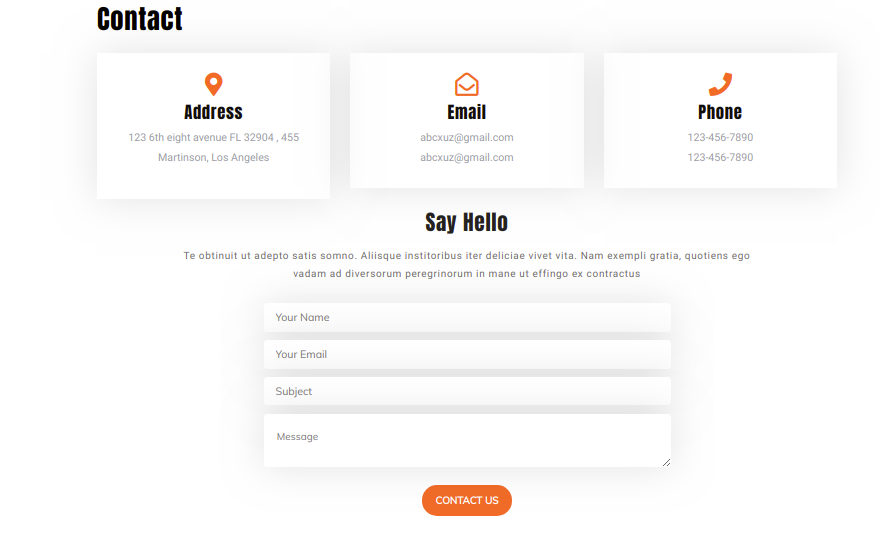
Go to Appearance >> Customize >>Theme Setting>> Contact



This is how you set up the Contact Section.

Sidebars and page templates
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post Formats, Categories, and Posts
Adding a new category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter your post's content. Please visit the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are simple to implement. First and foremost, ensure that the editing mode is set to Visual.
All available shortcodes are conditionally classified into the following groups:
- Games - [vw-sports-pro-games]
- Team - [vw-sports-pro-team]
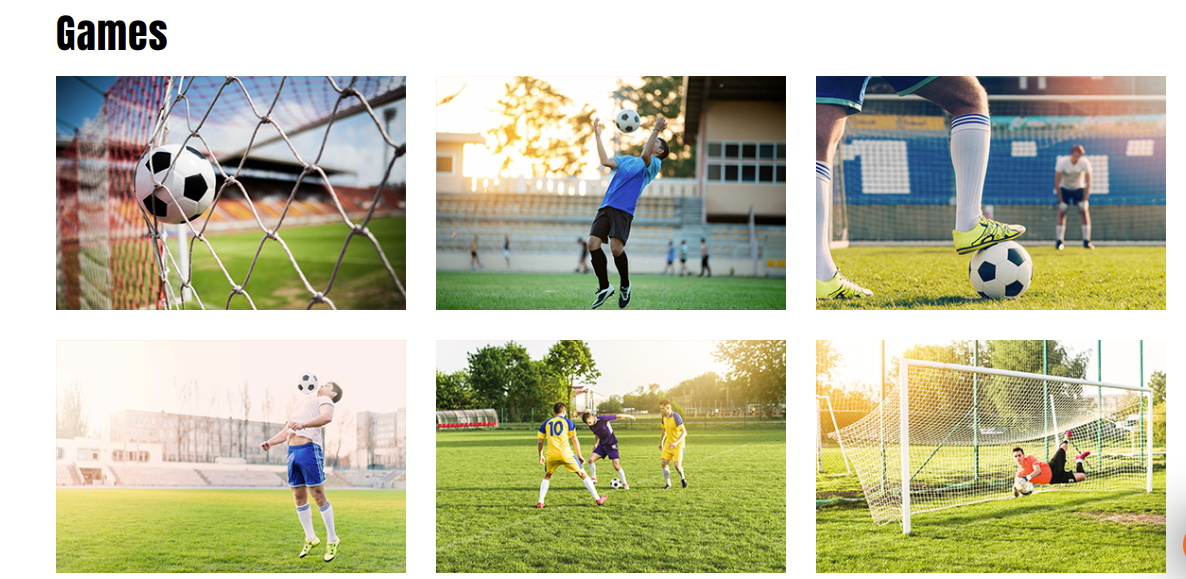
Games Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

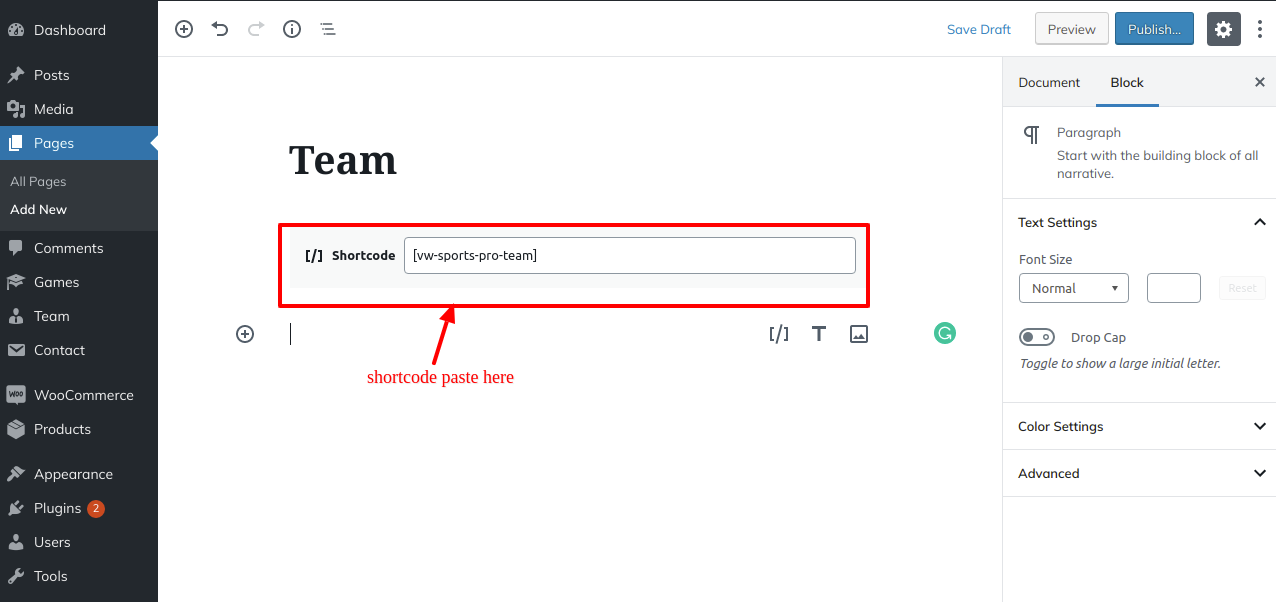
Team Shortcode
Go to Dashboard >> Pages >> Add New.

The front end will look like this.

Custom Widgets




Woocomercre and contact form 7 plugin
For better understanding need to views below video links How to installed woocomercre, contact form 7 plugin