Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-Spa-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
First, log in to your WordPress admin dashboard.
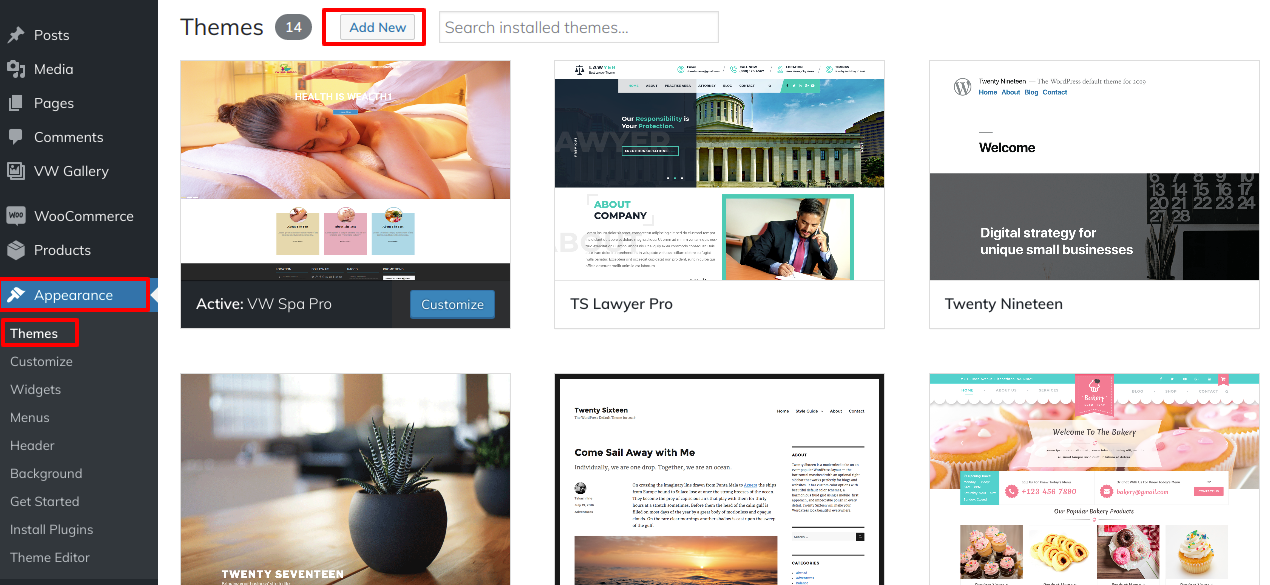
Next, navigate to the "Appearance" menu and select "Themes."


Once you are on the themes page, click on the "Add New" button located at the top of the page.

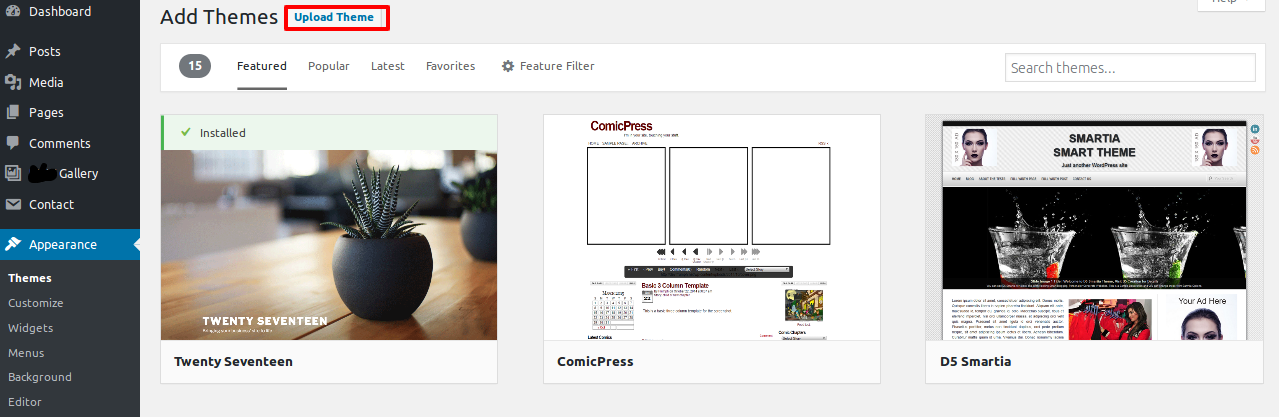
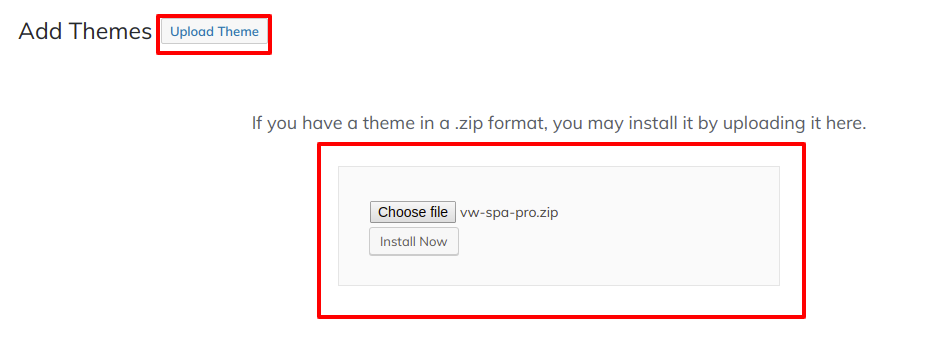
Choose the button for theme upload.

Click the "Browse" button, select the vw-spa-pro.zip theme, and then click the "Install Now" button.

WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Theme installation using FTP
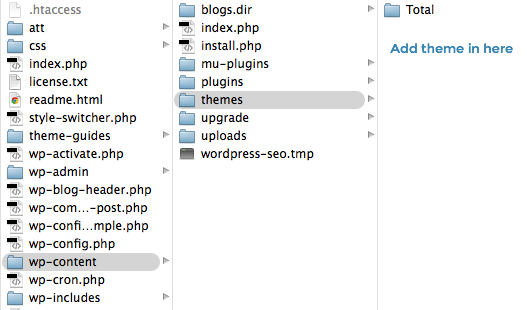
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
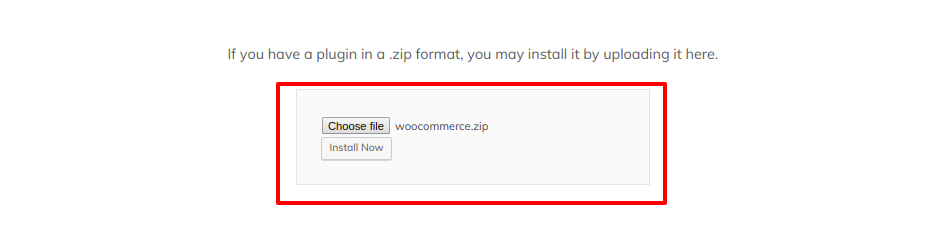
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install the Woocommerce, Contact Form 7 and VW Gallery Image plugins, which are required.
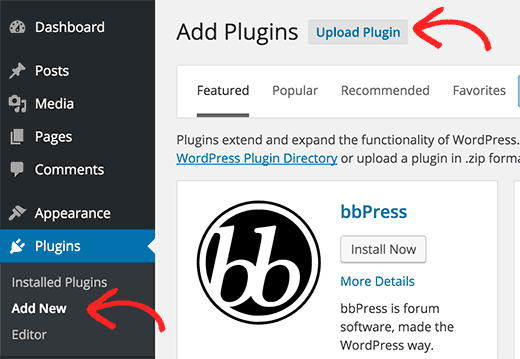
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
activate after clicking the "install now" button.

Section Color and Font Scheme
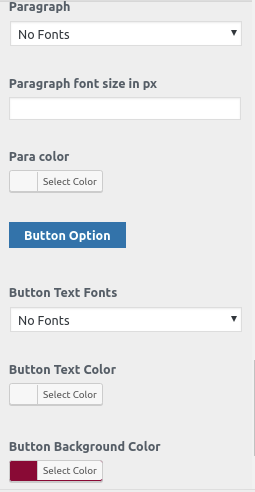
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering

Theme Wizard
* Theme Wizard is a new addition to the version (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
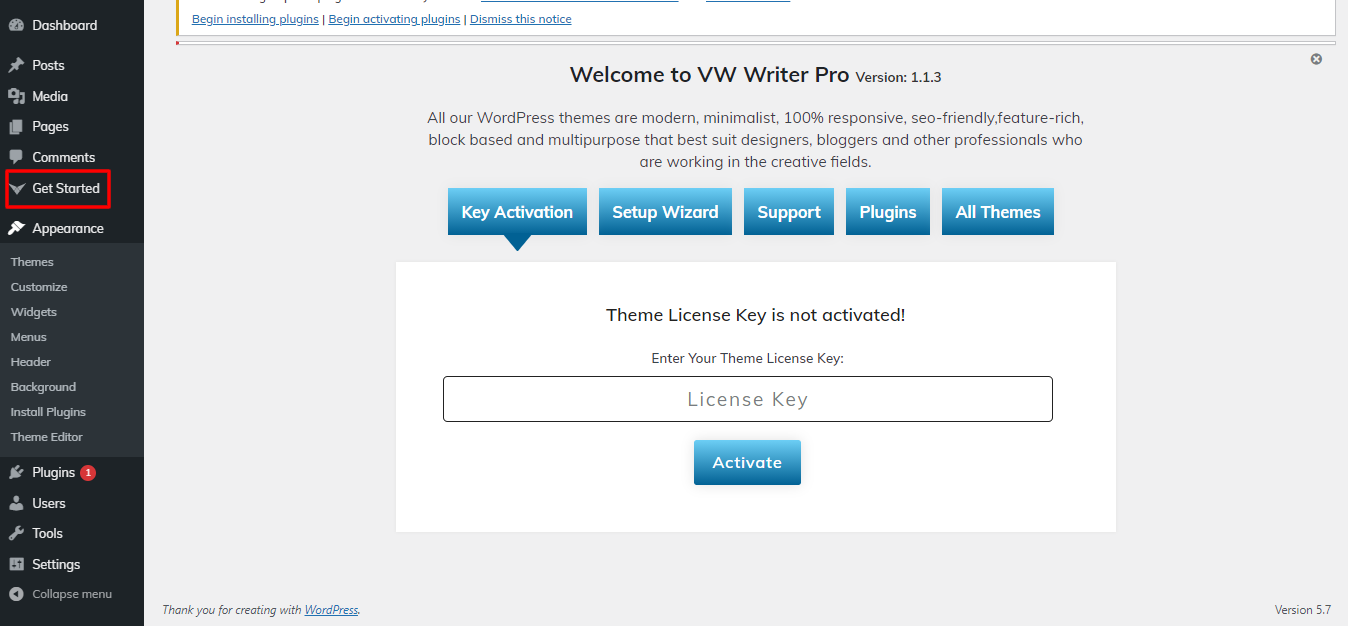
1) Go to Dashboard >> Getstarted

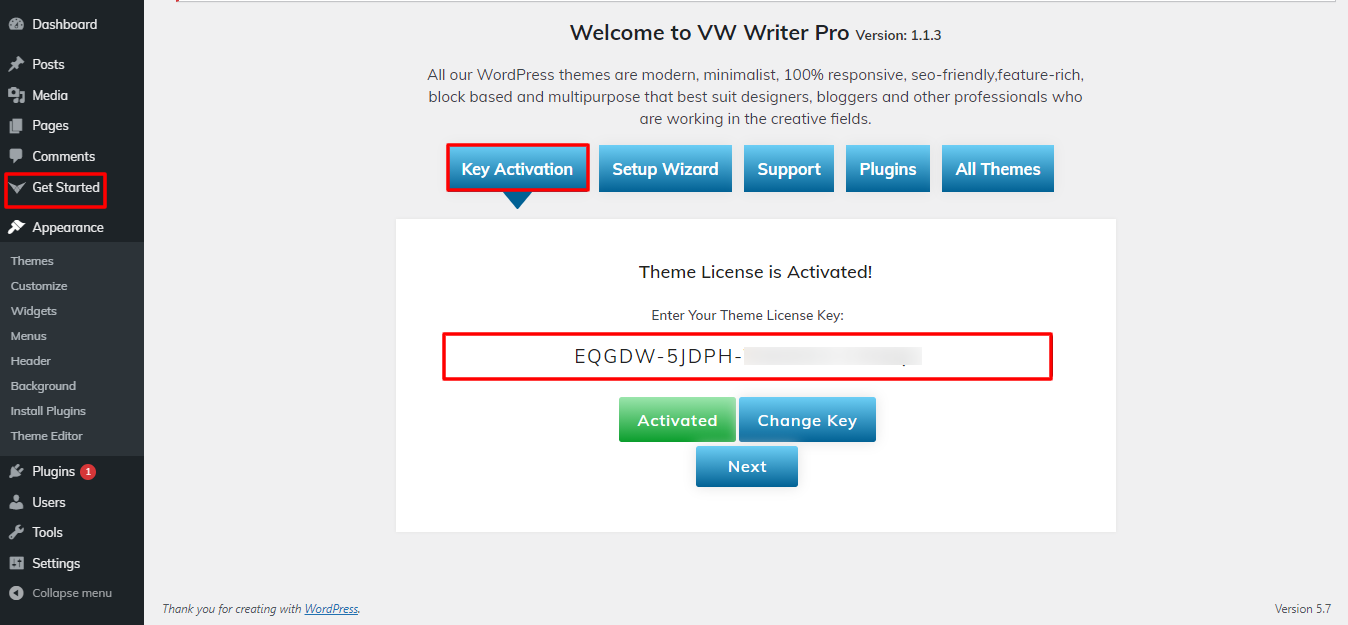
2) Insert your key.

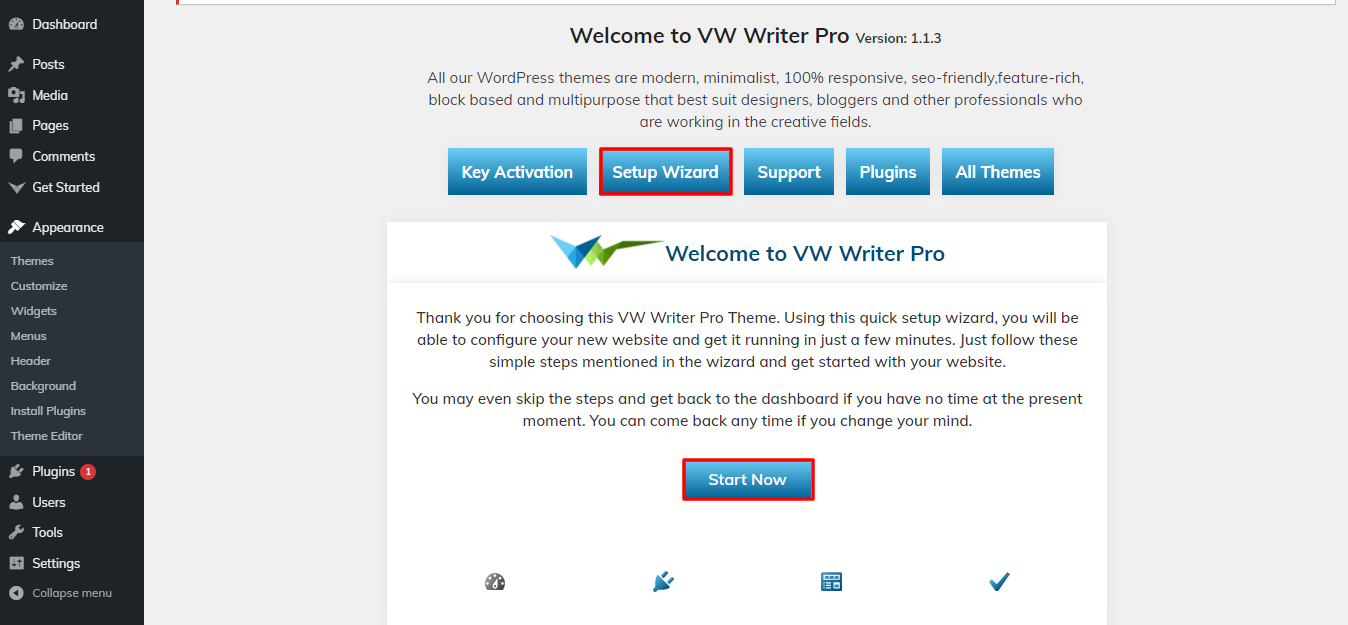
3) After selecting Setup Wizard, click Start Now.

4) Install Plugins.

5) Import the material from your Customizer and Gutenberg based demo.

For setting up your demo content based on, you can refer to this video.
Theme Setup
Setup Home Page Template
Set up your home page by following these instructions.
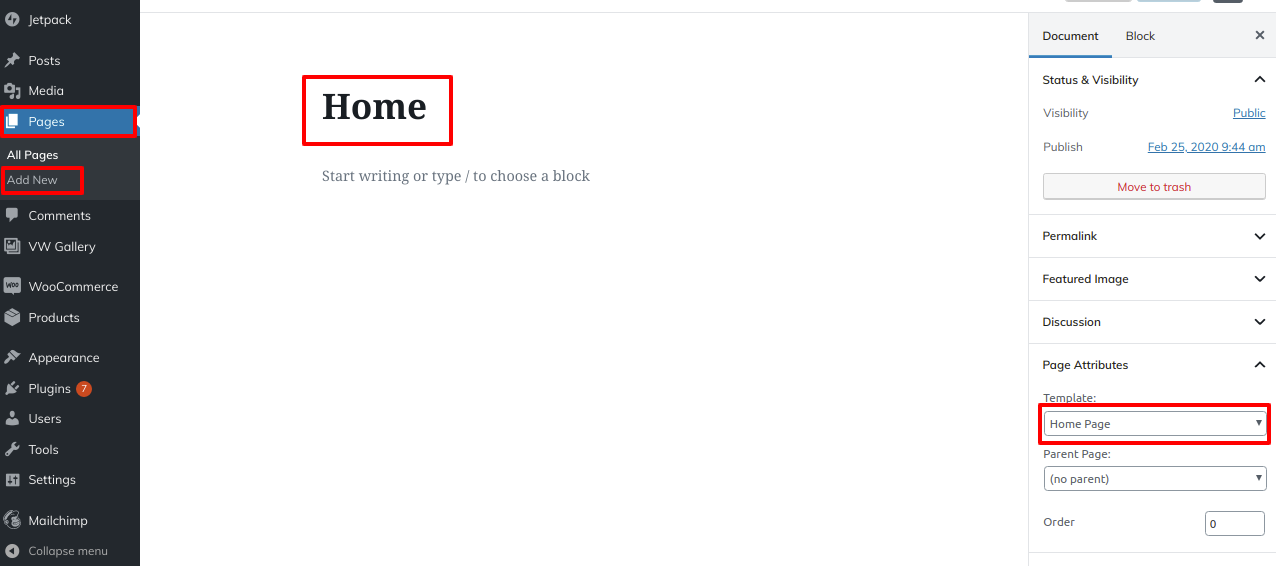
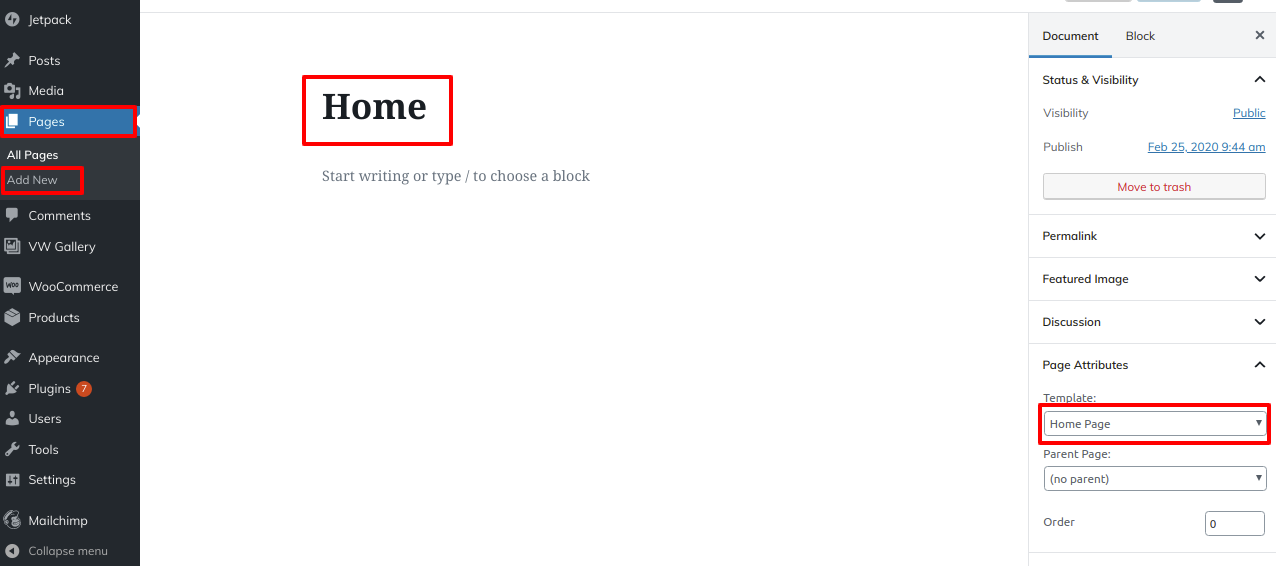
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

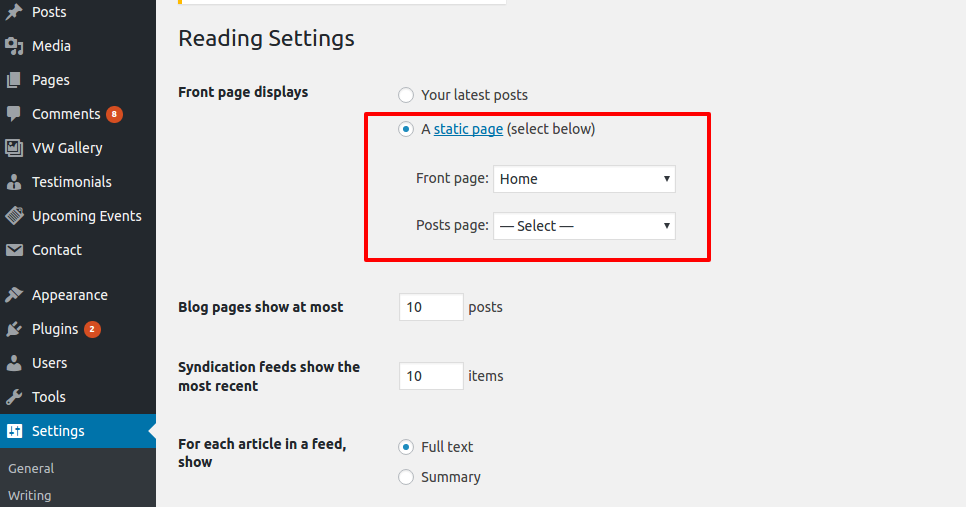
2. Establish the home page:Go to Setting -> Reading --> Set the home page as the front page display static page.

When you're finished, you can view the entire demo collection on the top page.
Setup Header
In order to configure the Header section. Follow these steps to set up site Identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Follow these steps to create a Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat the process for the more pages.
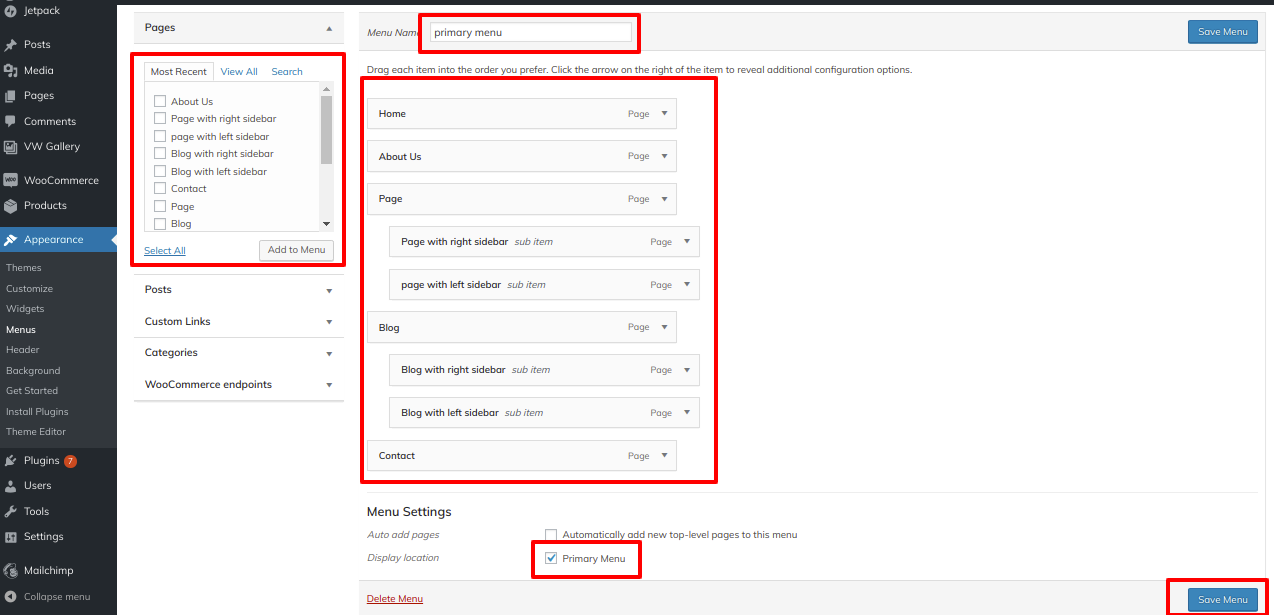
To create a menu.
Go to Dashboard >> Appearance >> Menu.
Make a menu, add pages, and choose Primary menu.

You can configure the menu section in this manner.

Sticky Header:
When you click the Sticky Header button and scroll down the page, the header navigation moves to the top and stays there.

The front end will look like this.

Setup Slider
In order to configure the slider section. Take the following steps.
Go to Appearance >> Customize >> Theme Settings>> Slider

The front end will look like this.

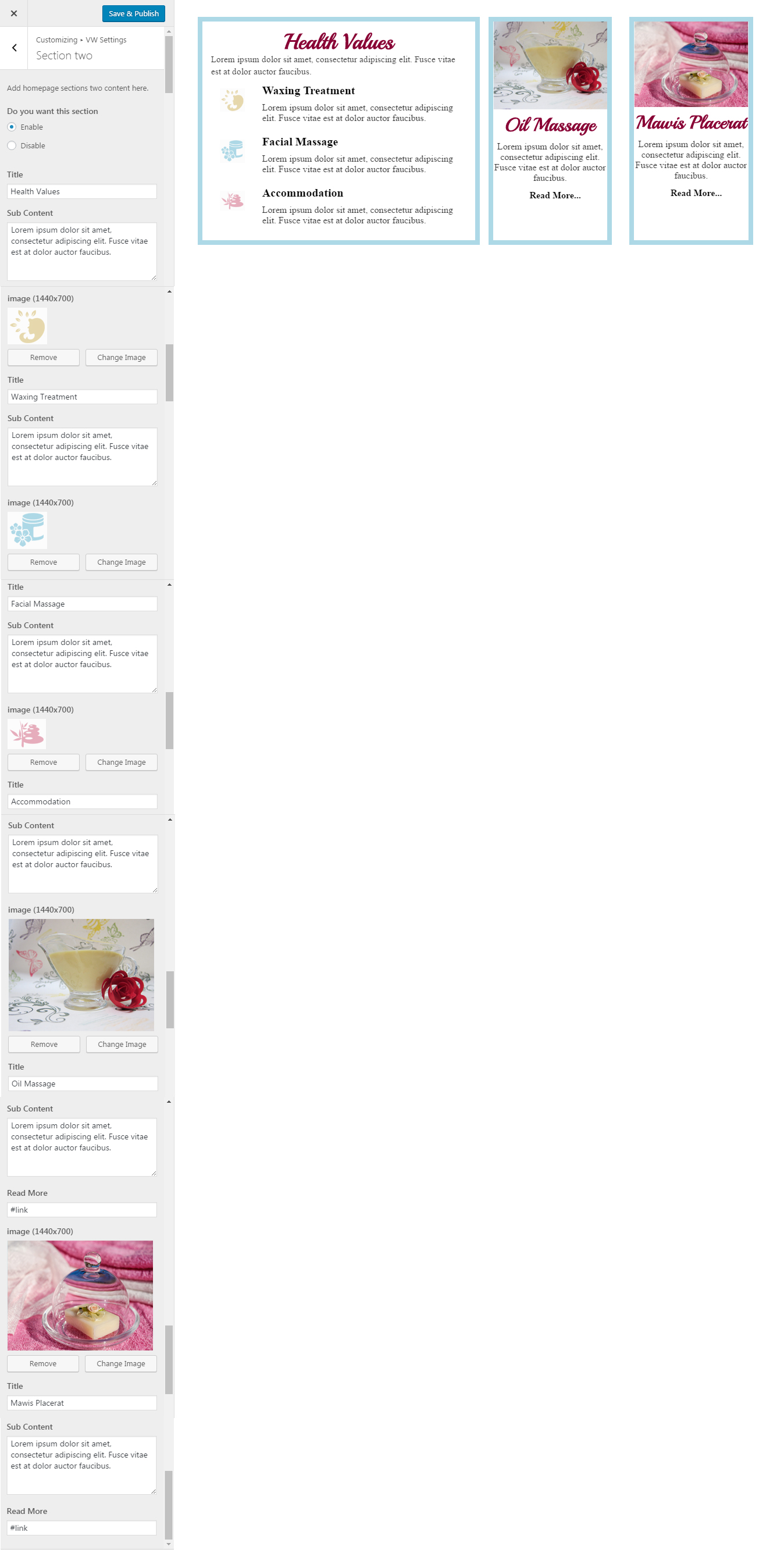
Setup Health Values

To proceed with the Health Values Section,
Go to Appearance >> Customize >> VW Settings>> Health Values Section.

In this section, you can customise the image, title, and content of the services offered on your website. Options are further described in the sections to which they belong:

- Setting Options : Includes options for enabling and disabling the Health Values Section display.
- Background Color Option: Background colour options for specific section layout are included.
- Background Image Option: There are background image options for each section layout.
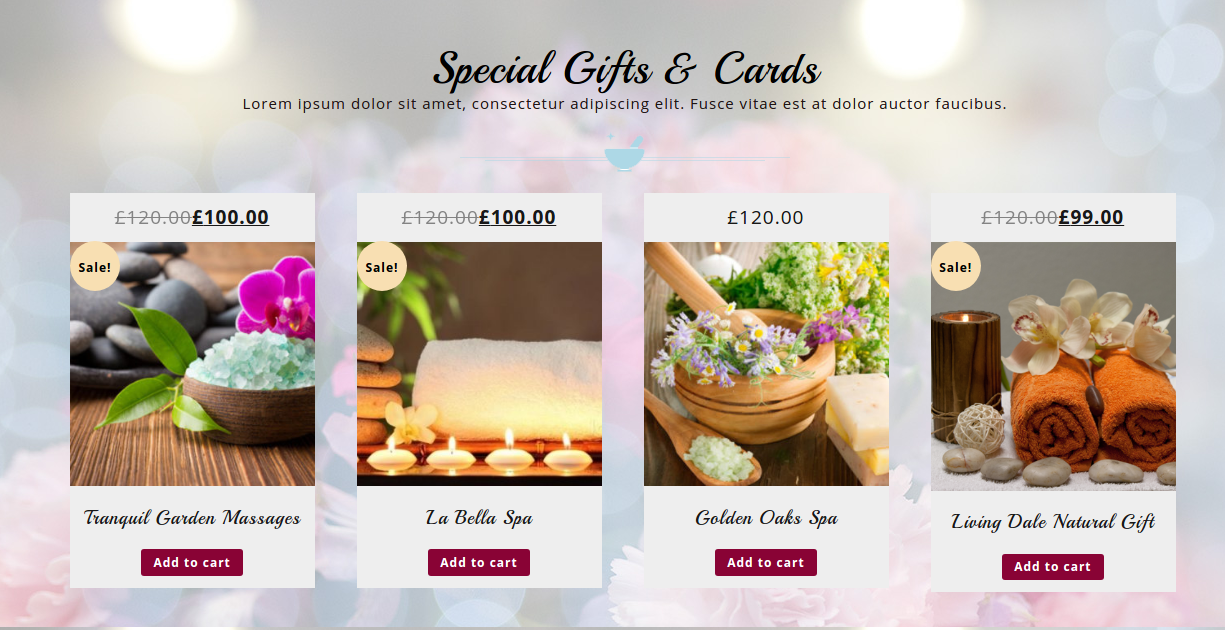
Setup Special Gifts and Card Section

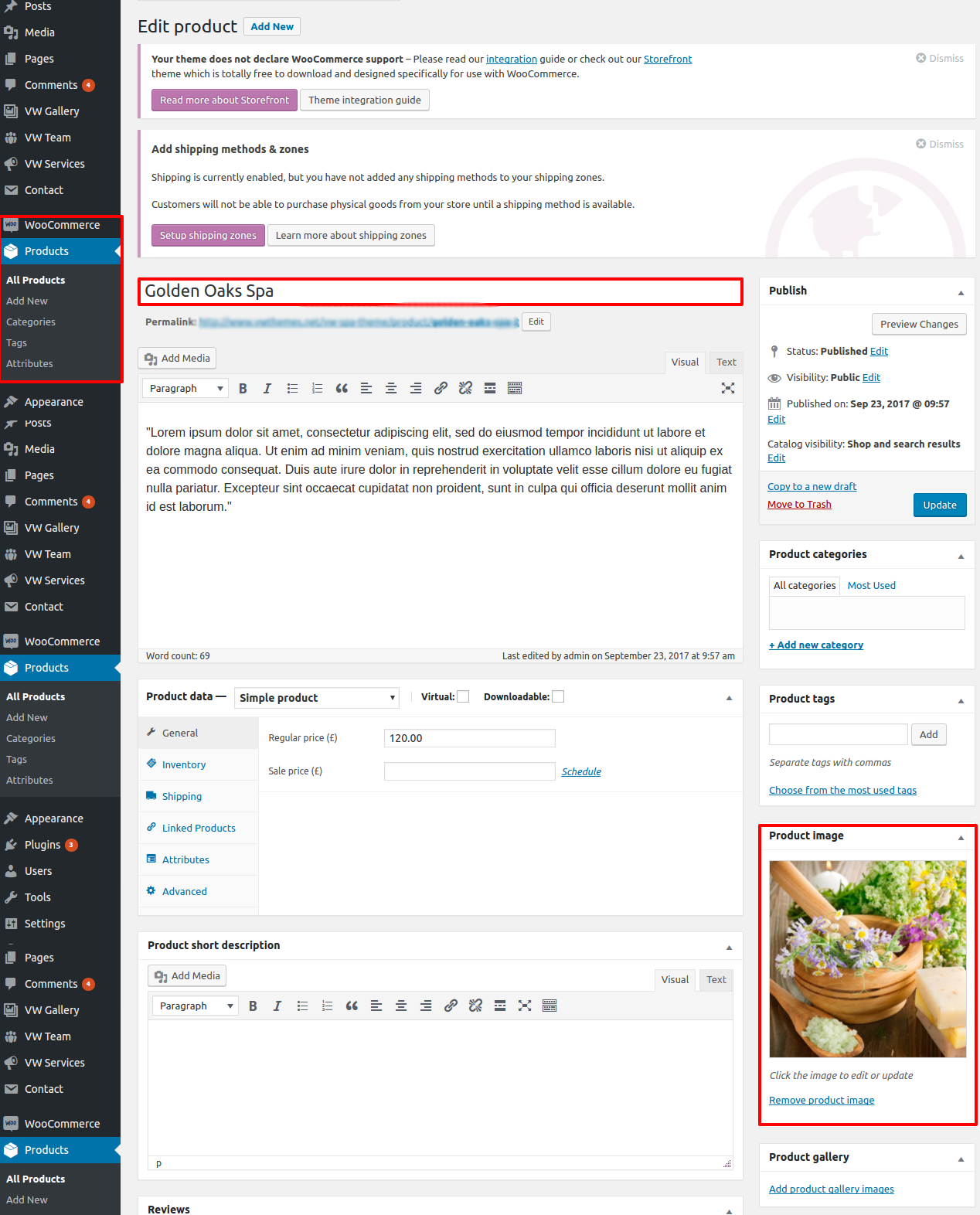
To proceed with the Special Gifts & Cards section, you must first add and activate the "Woocommerce Plugin." After activating the plugin, you can easily add your products to the special gifts & cards section by entering their Name, Image, Description, and Price.
Go to Dashboard >> Products >> Add New

You can set the Section Title in this section, and you can display a woocommerce page by inserting a woocommerce short code. To access the product page, you can use any short code. In the customizer, for example, we use the following short code (" [products per page="12" columns="4" orderby="date" order="ASC"] ).
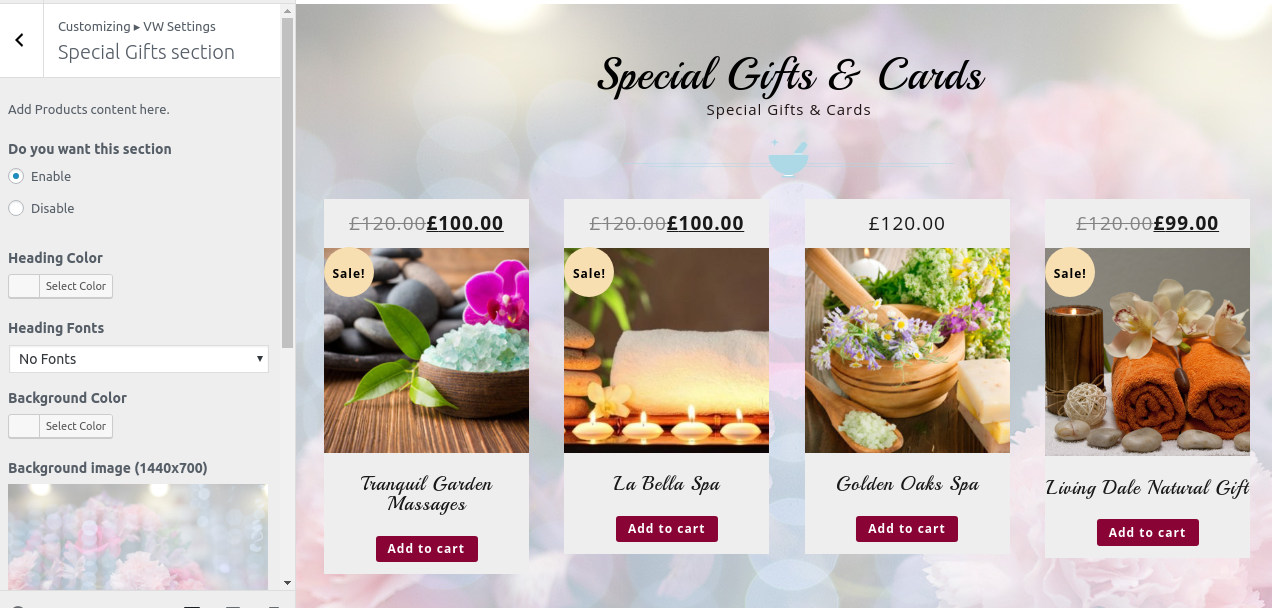
Go to Appearance >> Customize >> VW Settings>> Special Gifts Section.

Through the customizer, you can set the following parameters in this section:

- Setting Options : Includes options for enabling and disabling the Special Gifts Section display.
- Heading Color & Font family Option: It includes options for heading colour and font family.
- Background Color Option: Background colour options for specifying section layout are included.
- Background Image Option: Includes background image options for customising section layout.
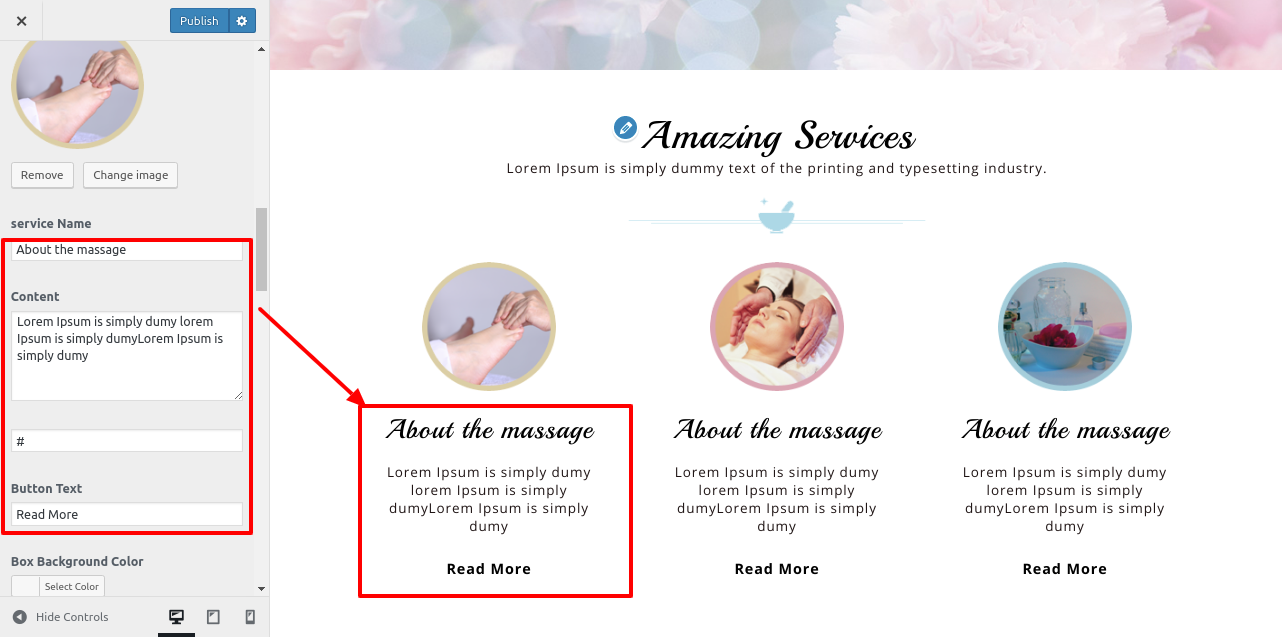
Setup Our Services Section

To proceed to the Our Services Section,
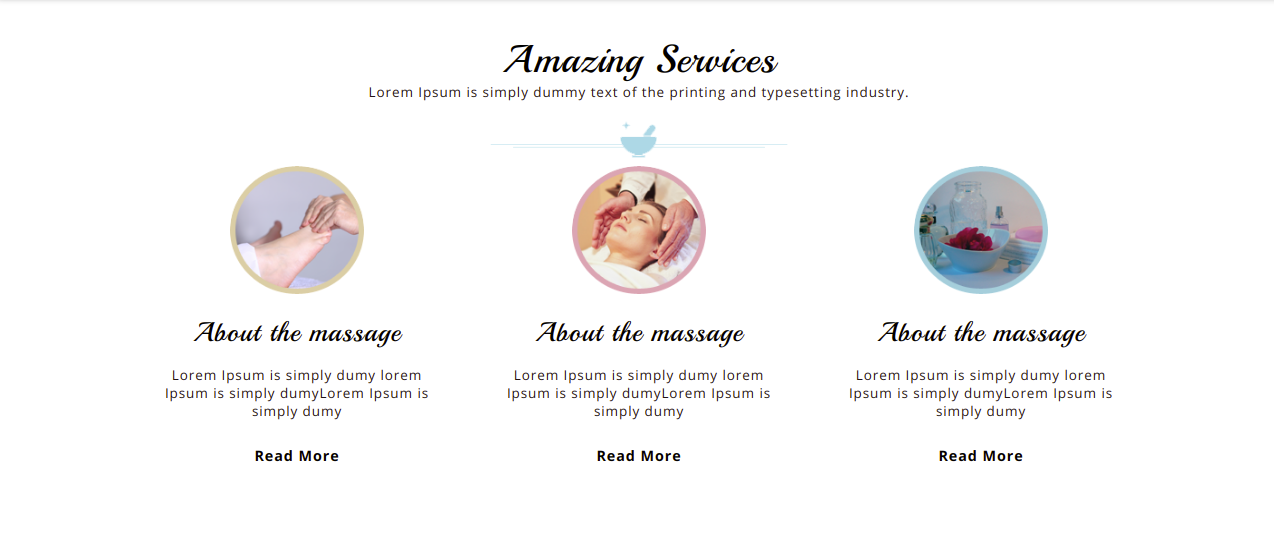
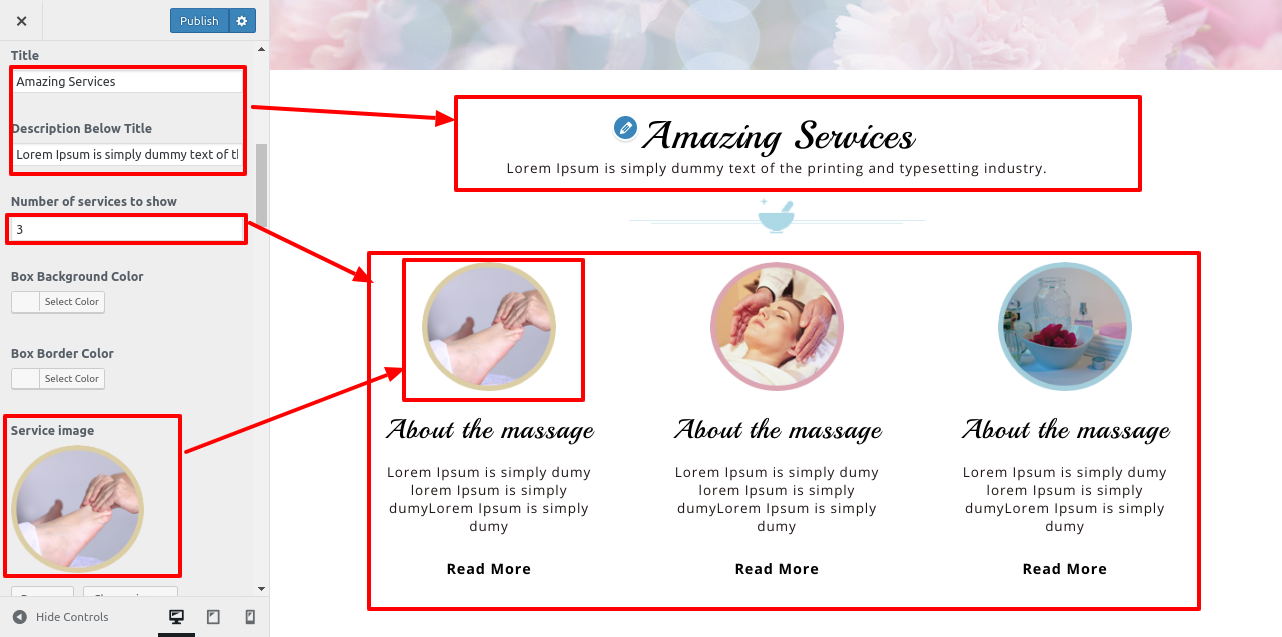
Go to Appearance >> Customize >> VW Settings>> Our Services.


In this section, you can customise the image, title, and content of the services offered on your website. Options are further described in the sections to which they belong:

- Setting Options : Service display enable / disable settings are included.
- Background Color Option: Background colour options for specifying section layout are included.
- Background Image Option: Includes background image options for customising section layout.
- Number of Box per section Allow you to specify the number of Service Boxes you want to display.
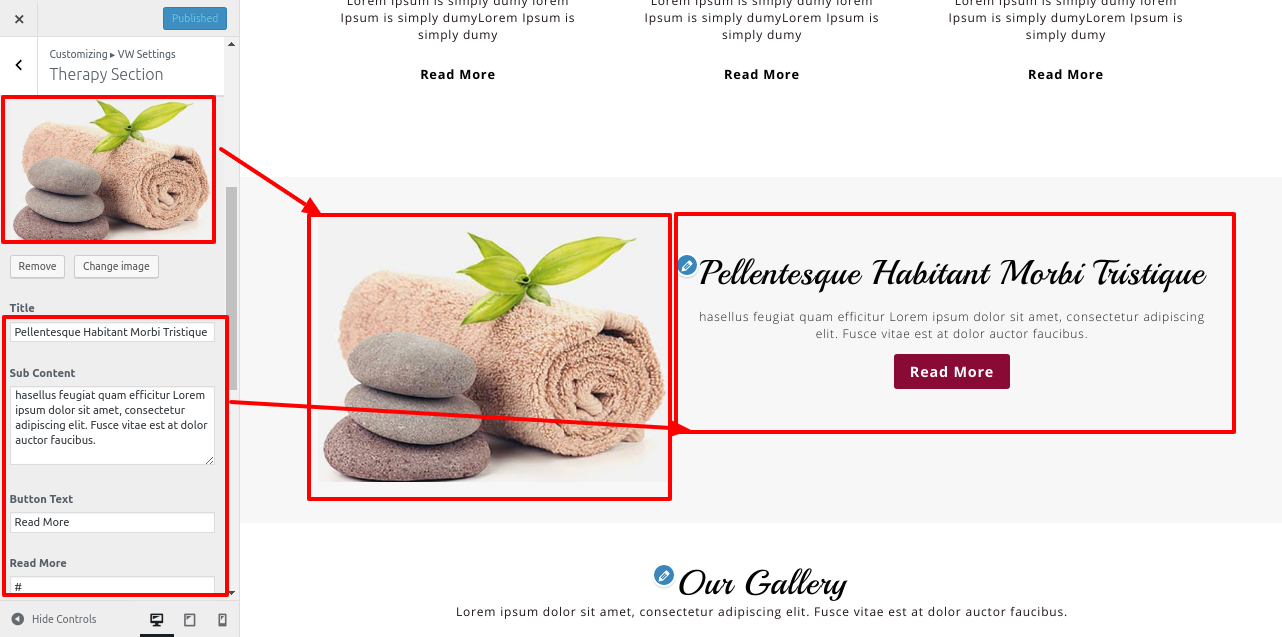
Setup Therapy Section

To proceed with the Therapy Section
Go to Appearance >> Customize >> VW Settings >> Therapy Section

Setup Gallery Section

To proceed with the Gallery Section, first upload and activate the VW Gallery image plugin, then follow these steps.
Go to VW Gallery >> Add New Gallery.
To begin setting up Gallery section images, you must first add images using Gallery. To add images, follow the steps outlined below.

Once you've added posts to the Gallery, you can add as many images as you want and you're done.
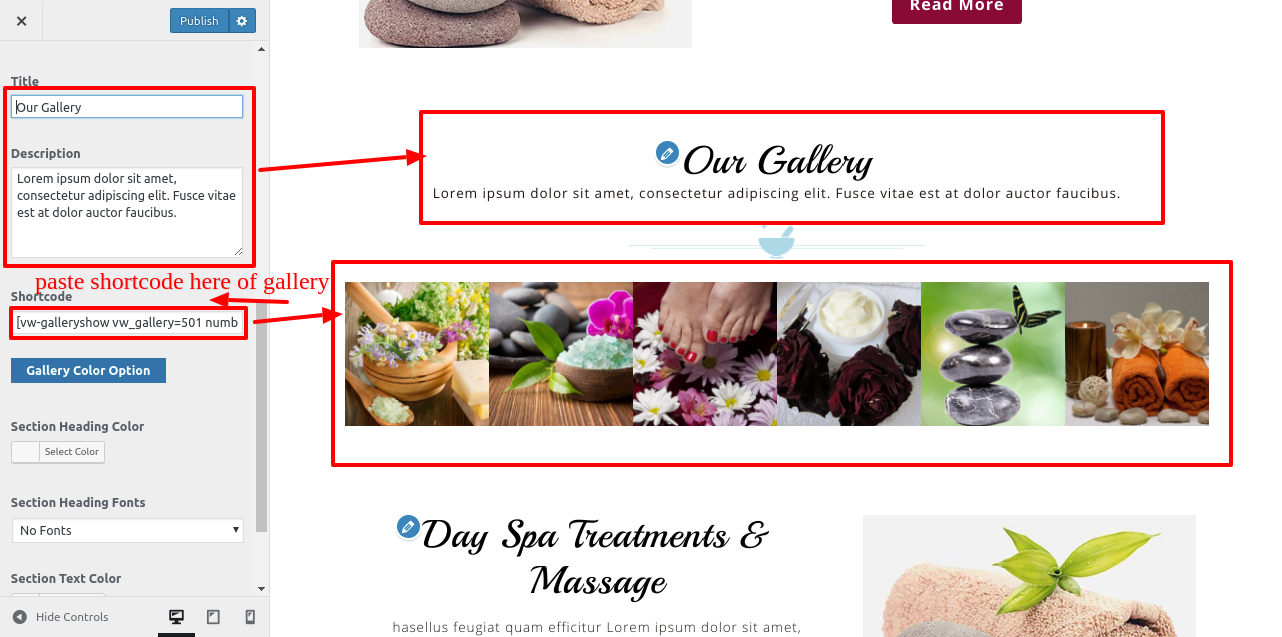
Go to Appearance >> Customize >> VW Settings>> Our Gallery.

Gallery section Shortcode:
The Gallery's Shortcode allows you to call your gallery section from anywhere on the page simply by inserting the shortcode.
Take a look at the screenshot.
[vw-galleryshow vw_gallery=501 numberofitem=6]
Setup Treatments and Massage

To continue with Treatments and Massage section
Go to Appearance >> Customize >> VW Settings>> Treatments and Massage.

You can change the section title in this section. Options are further described in the sections to which they belong:

- Setting Options : Treatments and Massage section display enable / disable option is included.
- Background Color Option: Background colour options for specifying section layout are included.
- Background Image Option: Includes background image options for customising section layout.
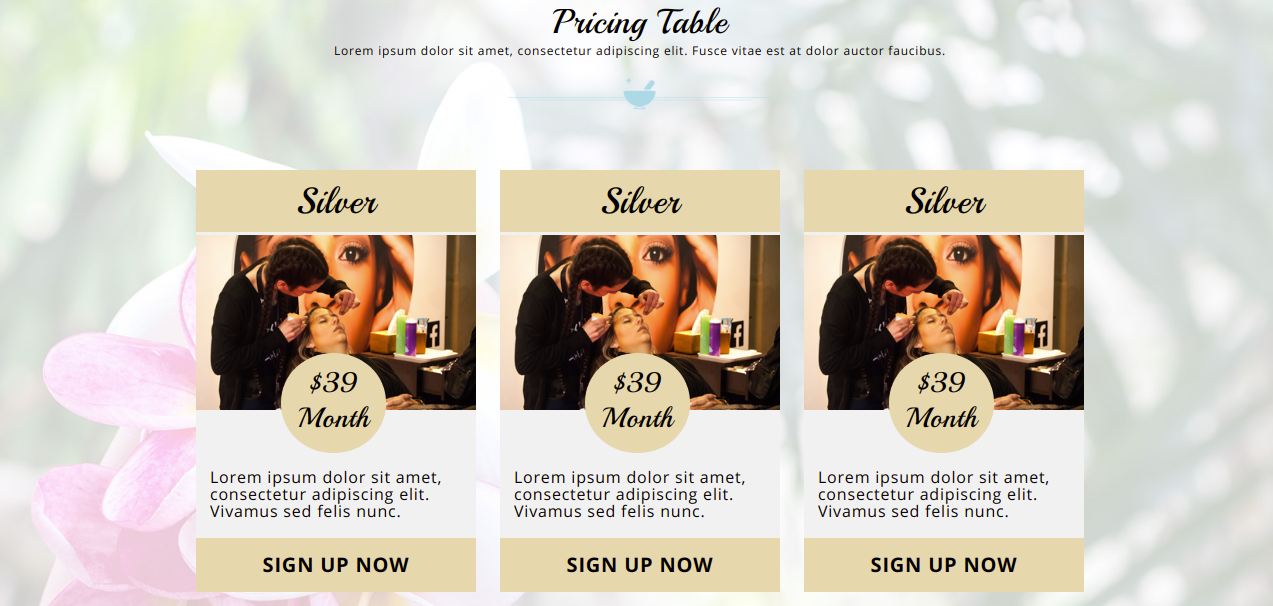
Setup Pricing Table Section

To proceed with the Pricing Table Section,
Go to Appearance >> Customize >> VW Settings>> Check Out Pricing Plans.


In this section, you can customise the section Title, Plan Name, Plan Price, and Content to match the theme. Options are further described in the sections to which they belong:

- Setting Options : Included are options to enable and disable the Pricing Plans Section display.
- Background Color Option: Background colour options for specifying section layout are included.
- Background Image Option: Includes background image options for customising section layout.
- Number of Plans to show: Allow you to select the number of plans you want to offer and display.
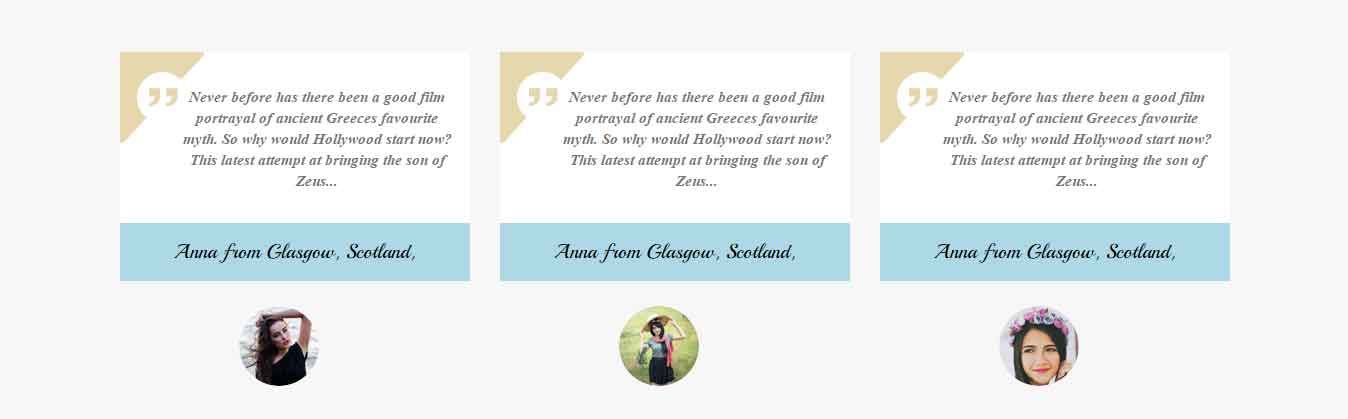
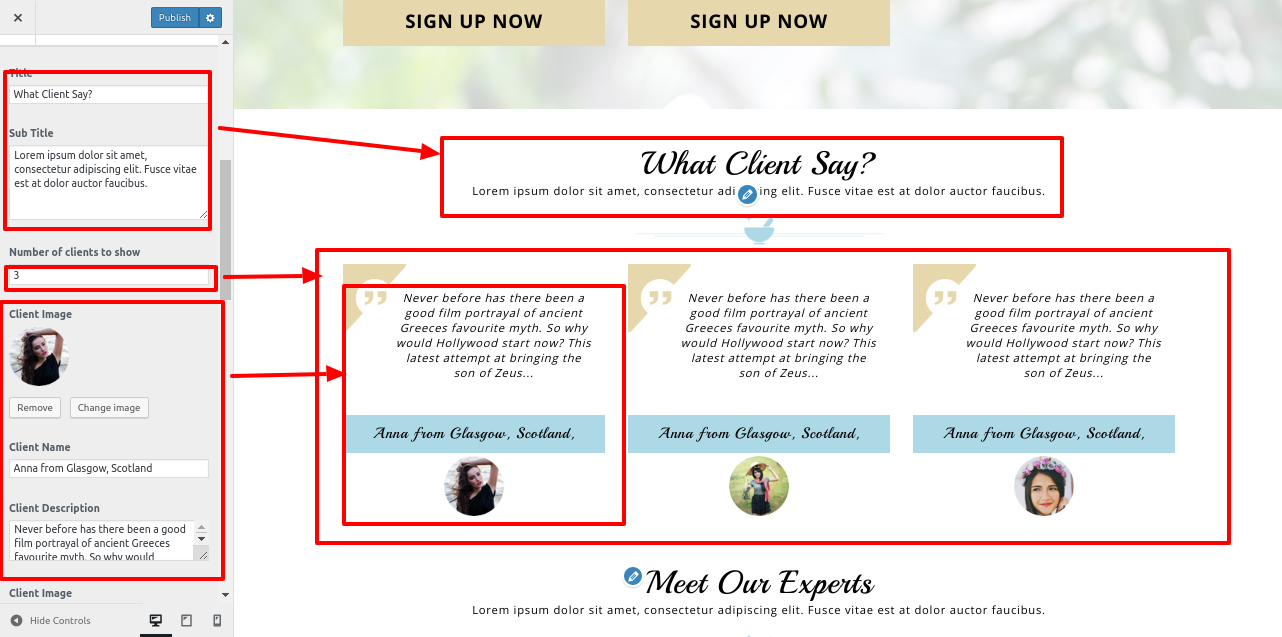
Setup What Client Say

To proceed to the What Client Say Section,
Go to Appearance >> Customize >> VW Settings>> What Client Say.

You can customise the Client Image, Name, Designation, and Description in this section. Options are further described in the sections to which they belong:

- Setting Options : Includes options to enable and disable the What Client Say section display.
- Background Color Option: Background colour options for specifying section layout are included.
- Background Image Option: Includes background image options for customising section layout.
- Number of clients to show Allow you to specify the number of clients to display.
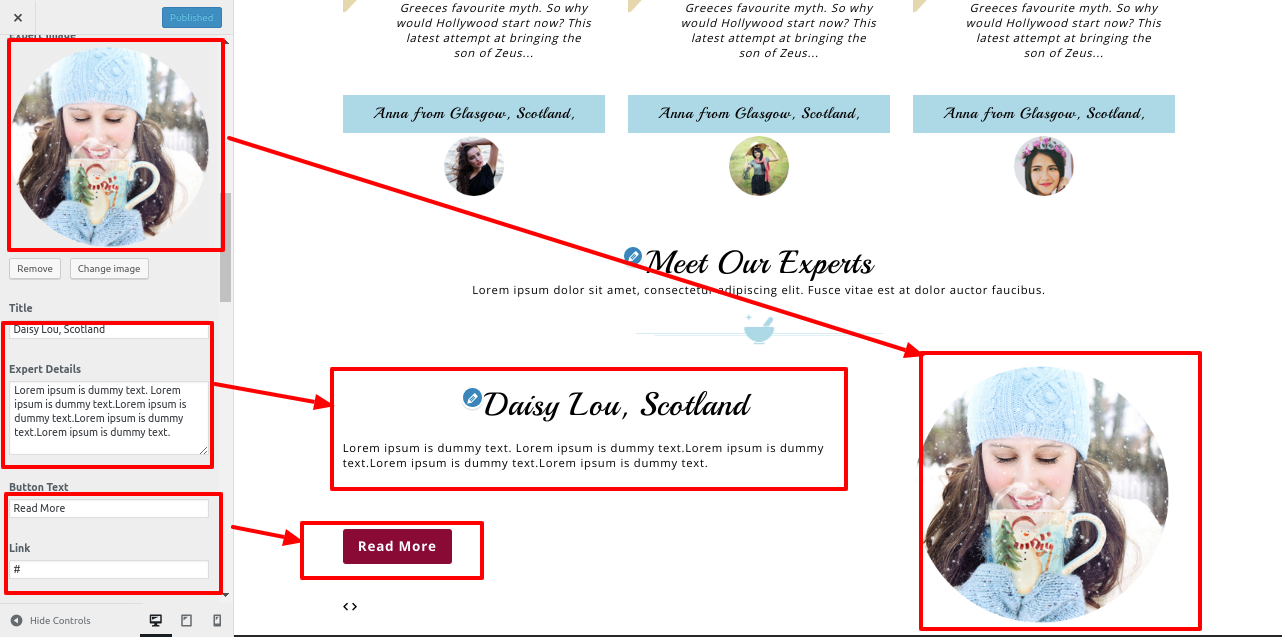
Setup Meet Our Experts Section

To proceed to the Meet Our Experts Section,
Go to Appearance >> Customize >> VW Settings>> Meet Our Experts.


In this section, you can customise the Spa Image and Title. Options are further described here based on the sections to which they belong.:

- Setting Options : Includes options to enable and disable the Meet Our Experts section display.
- Background Color Option: Background colour options for specifying section layout are included.
- Spa Image Image options for specifying section layout are included.
- Title Allows you to specify the title that will be displayed.
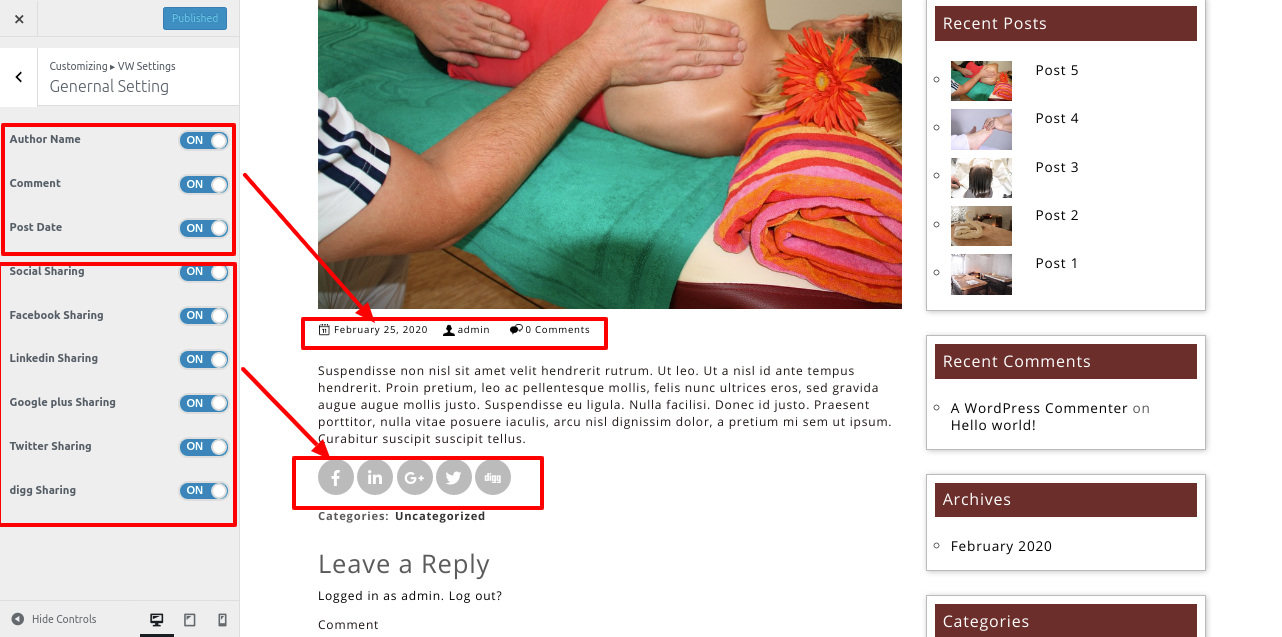
Setup Genernal Setting Section
Follow these steps to configure the General Settings section.
Go to Appearance >> Customize >> Theme Settings>>Genernal Setting

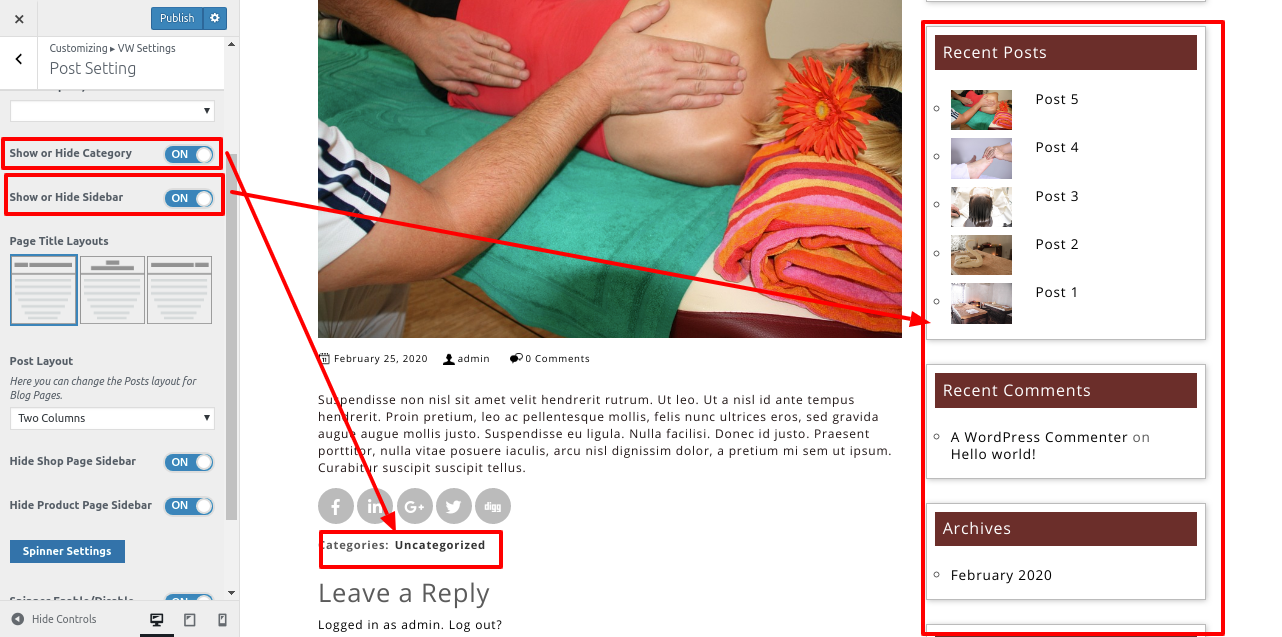
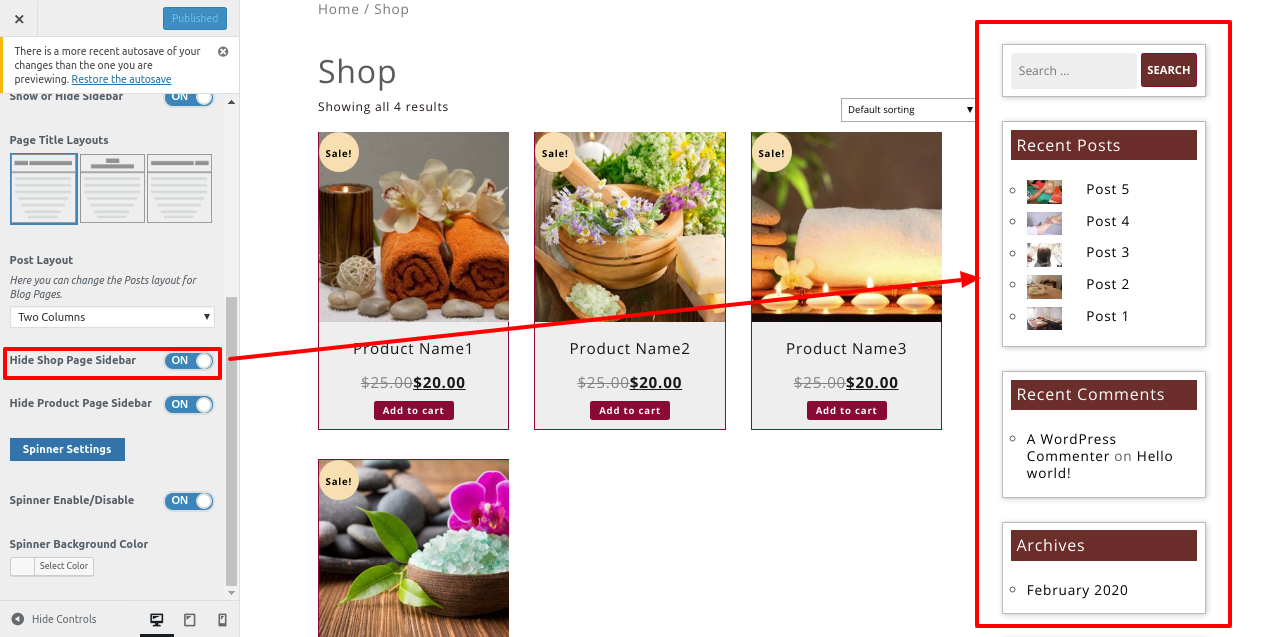
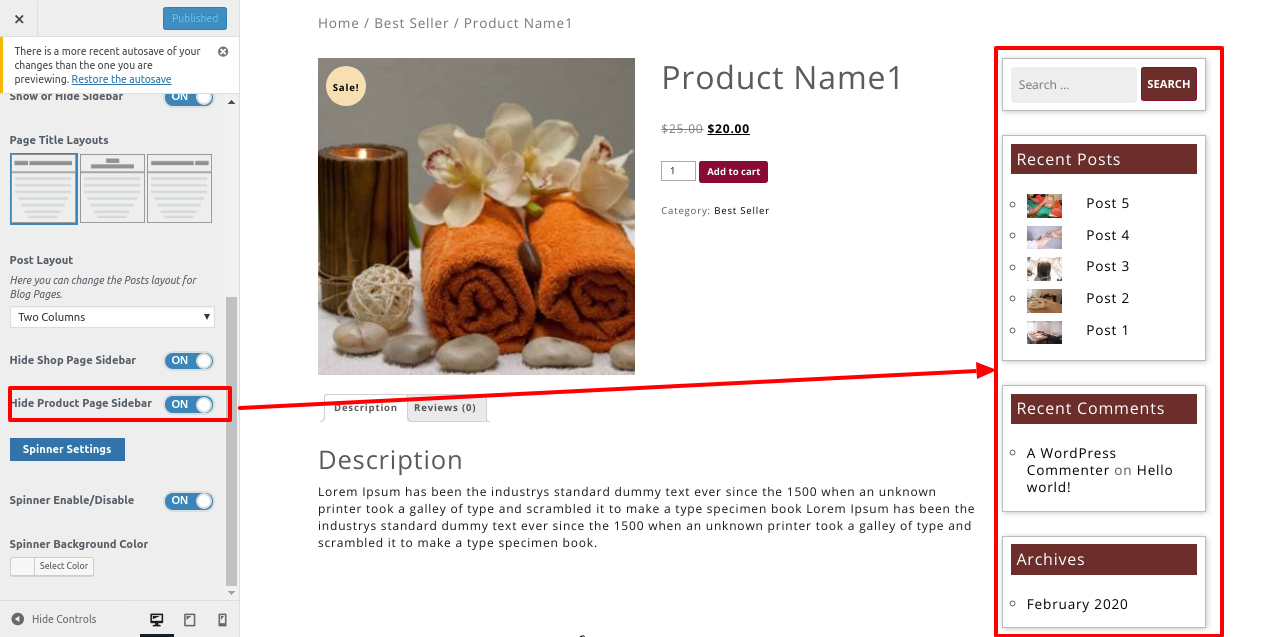
Setup Post Setting Section
Follow these steps to configure the Post Setting section.
Go to Appearance >> Customize >> Theme Settings>>Post Setting





Setup Footer

To proceed to the Footer section,
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets


Footer Text
Follow the steps below to configure the Footer Text Section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

On the front end, it will look like this.

Setup Contact Section
Follow these steps to configure the Contact Section.
You must install the Contact Form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

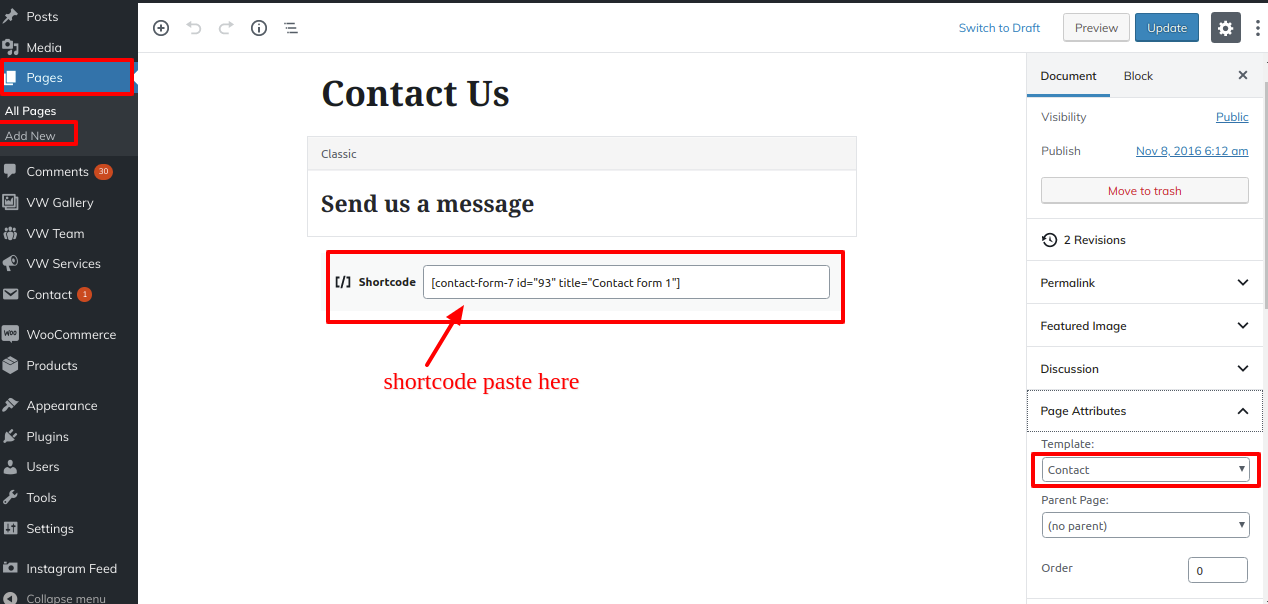
Go to Dashboard >> Pages >> Contact
Insert a contact form shortcode

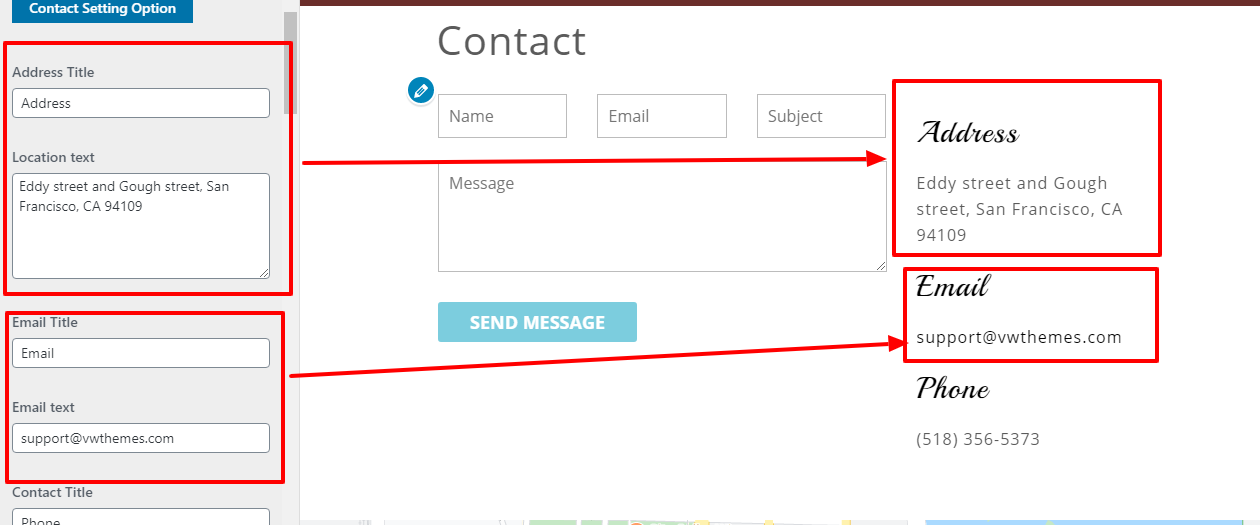
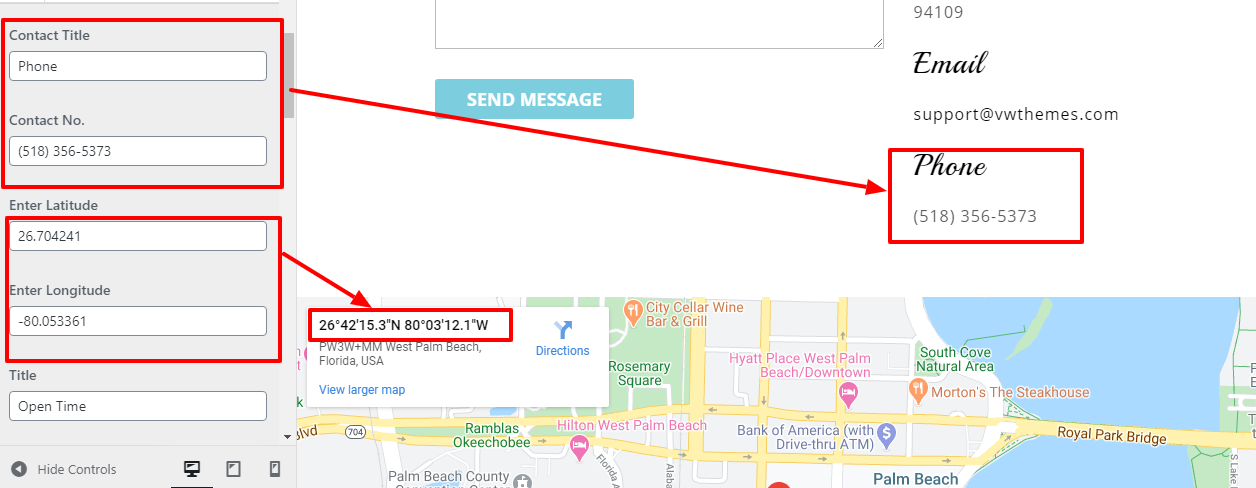
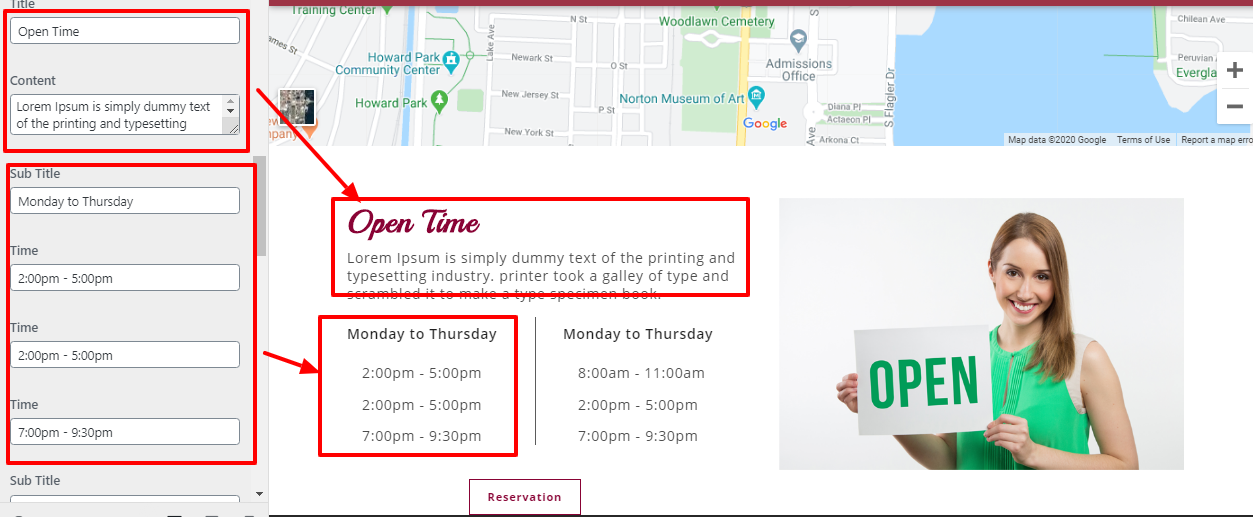
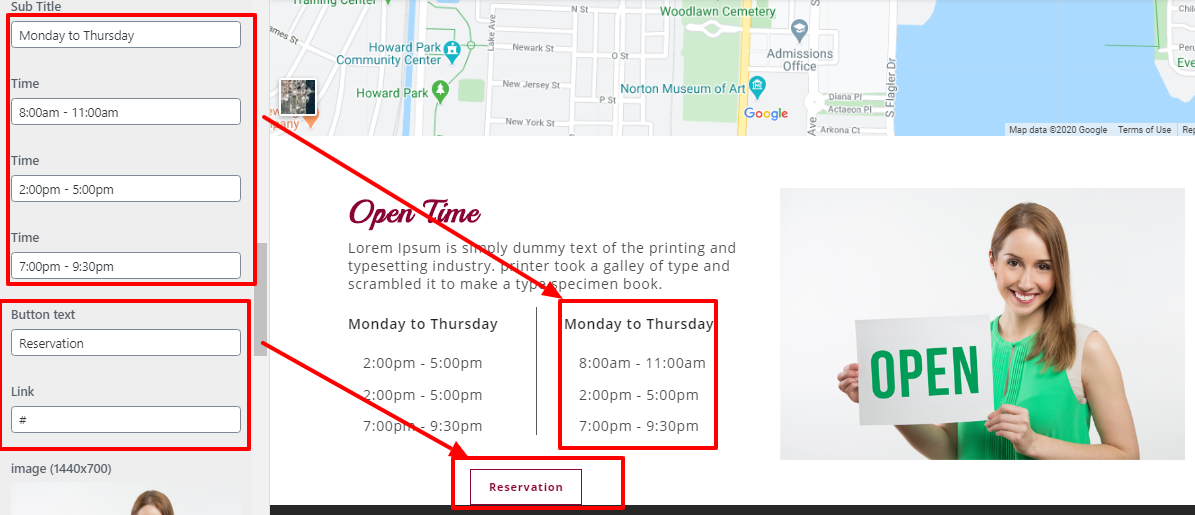
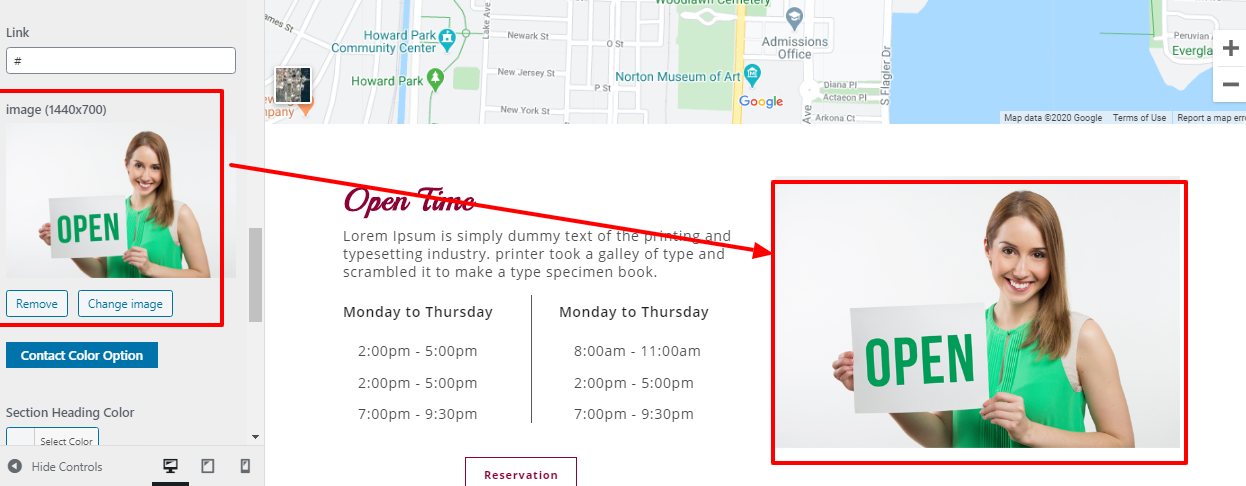
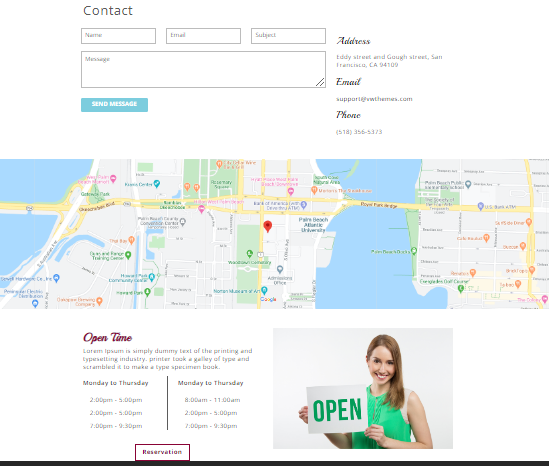
Go to Appearance >> Customize >> VW Theme Setting >> Contact





This is how you set up the Contact Section.

Sidebars and page templates
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post Formats, Categories, and Posts
Adding a new category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter your post's content. Please see the link below for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are simple to implement. First, ensure that the editing mode is set to Visual.

All available shortcodes are conditionally classified into the following groups:
- Testimonials[vw-testimonial] - used for testimonials output.
- Gallery[vw_gallery] - used for Gallery images output.
Custom Widgets



VW Title Banner Image Plugin
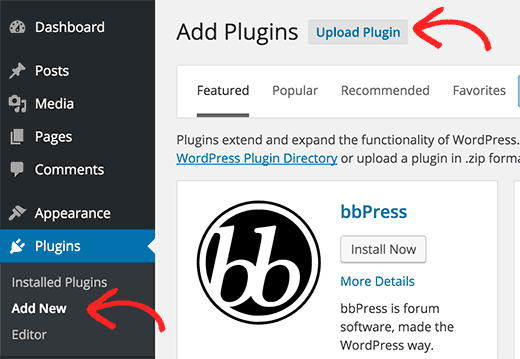
- First, download the plugin from the source (it will be a zip file called vw-title-banner-image.zip). Next, navigate to the WordPress admin area and click Plugins » Add New page.

- Then, at the top of the page, click the Upload Plugin button.
- This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

- After you've chosen the file, you must click the install now button.
- WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
- Once installed, click the Activate Plugin link to begin using the plugin.
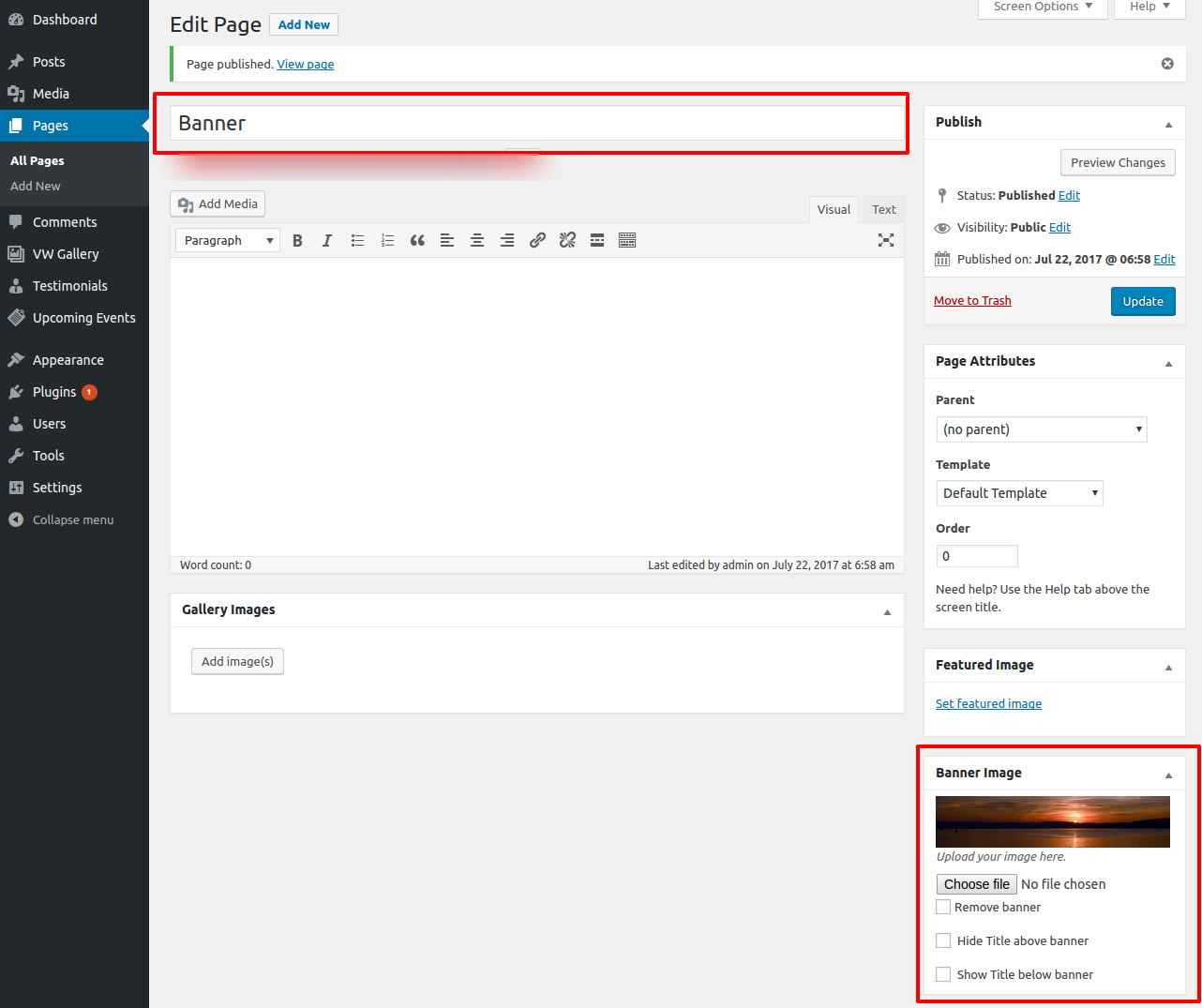
When you activate this plugin, you will see the following options on every page, post, registered post, and so on.
- First, select the banner image that will be displayed on your post/page.
- When you upload a file, the title will appear over the banner image by default.

The output will look like this.