System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-solar-energy-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and faster.
There are two ways to complete the installation process
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."


Once you are on the themes page, click on the "Add New" button located at the top of the page.

Choose the button for theme upload.

Click the "Browse" button, select the vw-solar-energy-pro.zip theme, and then click the "Install Now" button.

WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.4.0)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) After selecting Setup Wizard, click Start Now.

4) Install Plugins.

5) Import the material from your Customizer and Gutenberg demo

For setting up your demo content based on, you can refer to this video.
Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page Template
To configure the Home page, follow these steps.
To set a template for a page, go to the Dashboard, click on Pages, and then select "Add New Page."
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you'll be able to see all of the demo content on the front page.
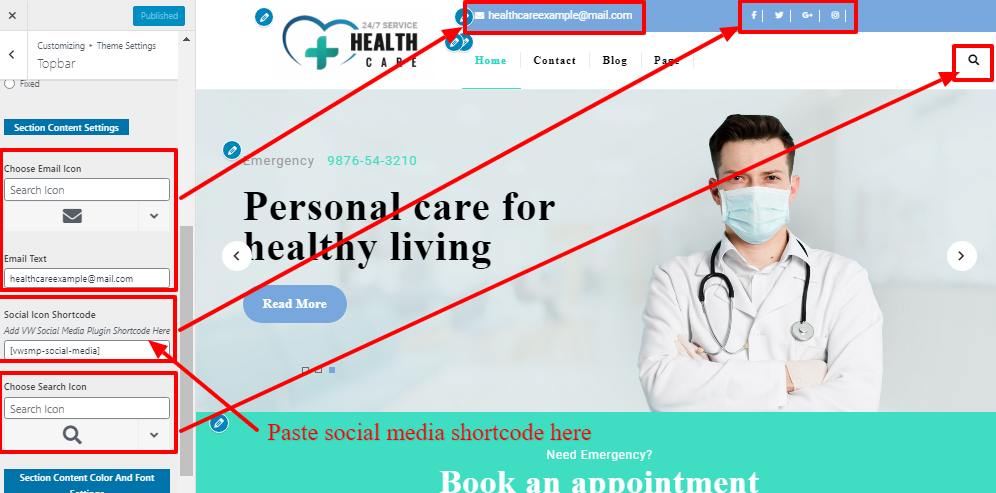
Setup Topbar
In order to configure the topbar section.
Go to Appearance >> Customize >> Theme Settings >> Top Bar.
Add the contact details.

For Social Icons
Go to Appearance >> Customize >> Theme Settings >> Social Icons.

This is what the output will look like.

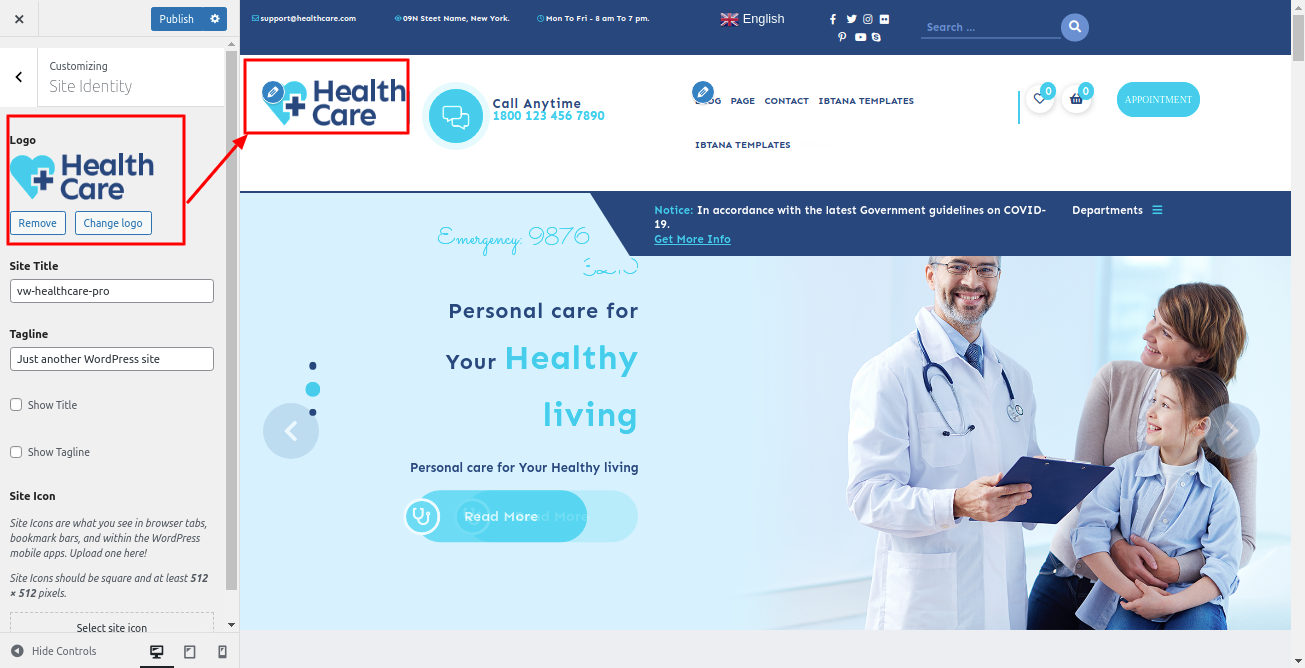
Setup Header
This section explains how to create the header section. The first step is to include a site logo.
Steps for adding a logo to your website.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2. Follow these steps to create a Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat for additional pages.
For creating menu.
Go to Dashboard >> Appearance >> Menu.
Create a menu, add pages, and choose the primary menu.

The output will look like this.

Setup Slider
In order to configure the slider section.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.
Add the details.


This is what the output will look like.

Setup About Section
To create an About section,
Go to Appearance >> Customize >> Theme Settings >> About Section.
Add the details.


This is what the output will look like.

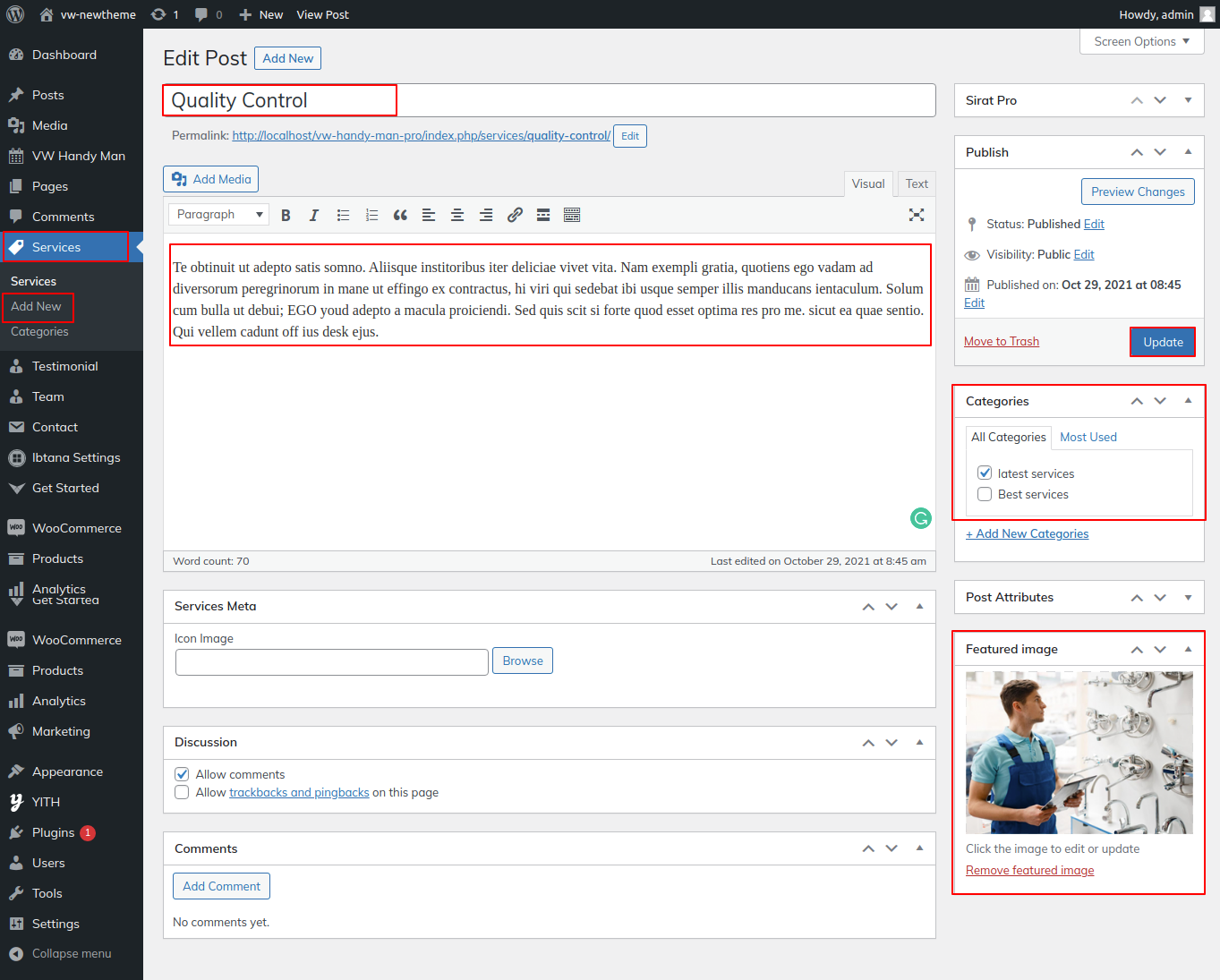
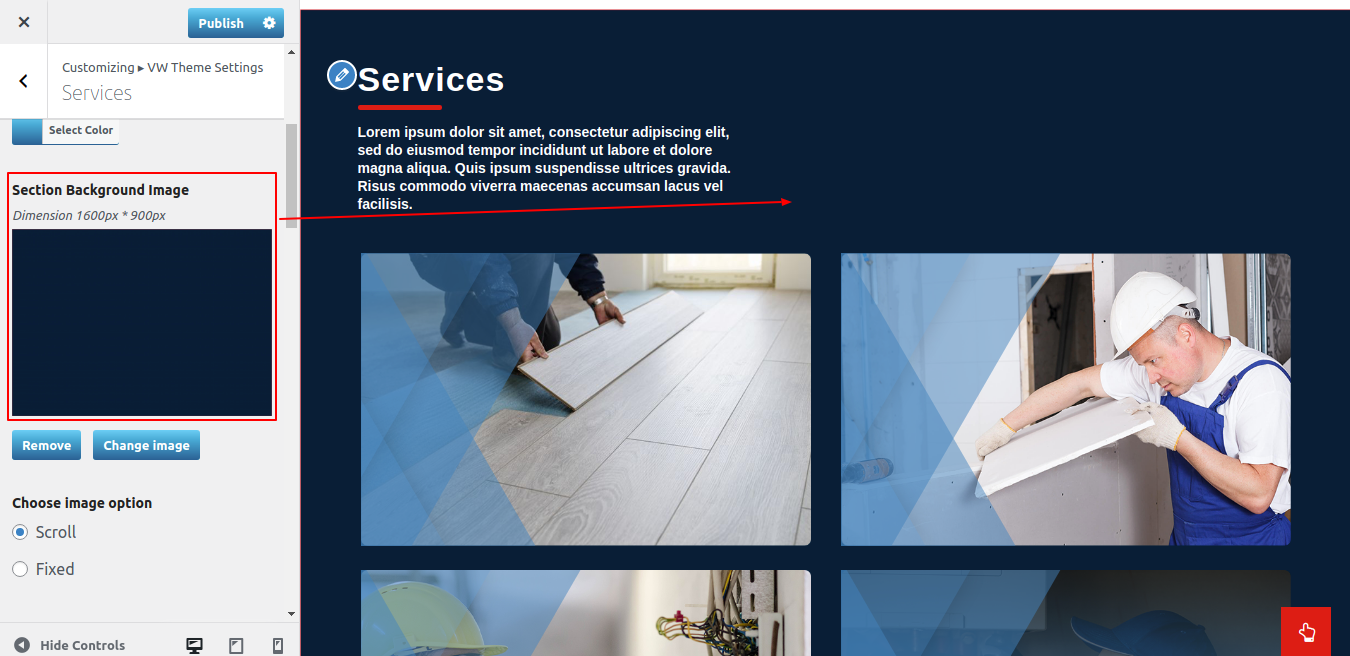
Setup Our Services Section
To establish our services section.
Go to Appearance >> Customize >> Theme Settings >> Our Services Section
Add the details.


This is what the output will look like.

Setup Our Products Section
To get this section up and running, you must first install and activate the "Woocommerce" plugin. In order to create products.
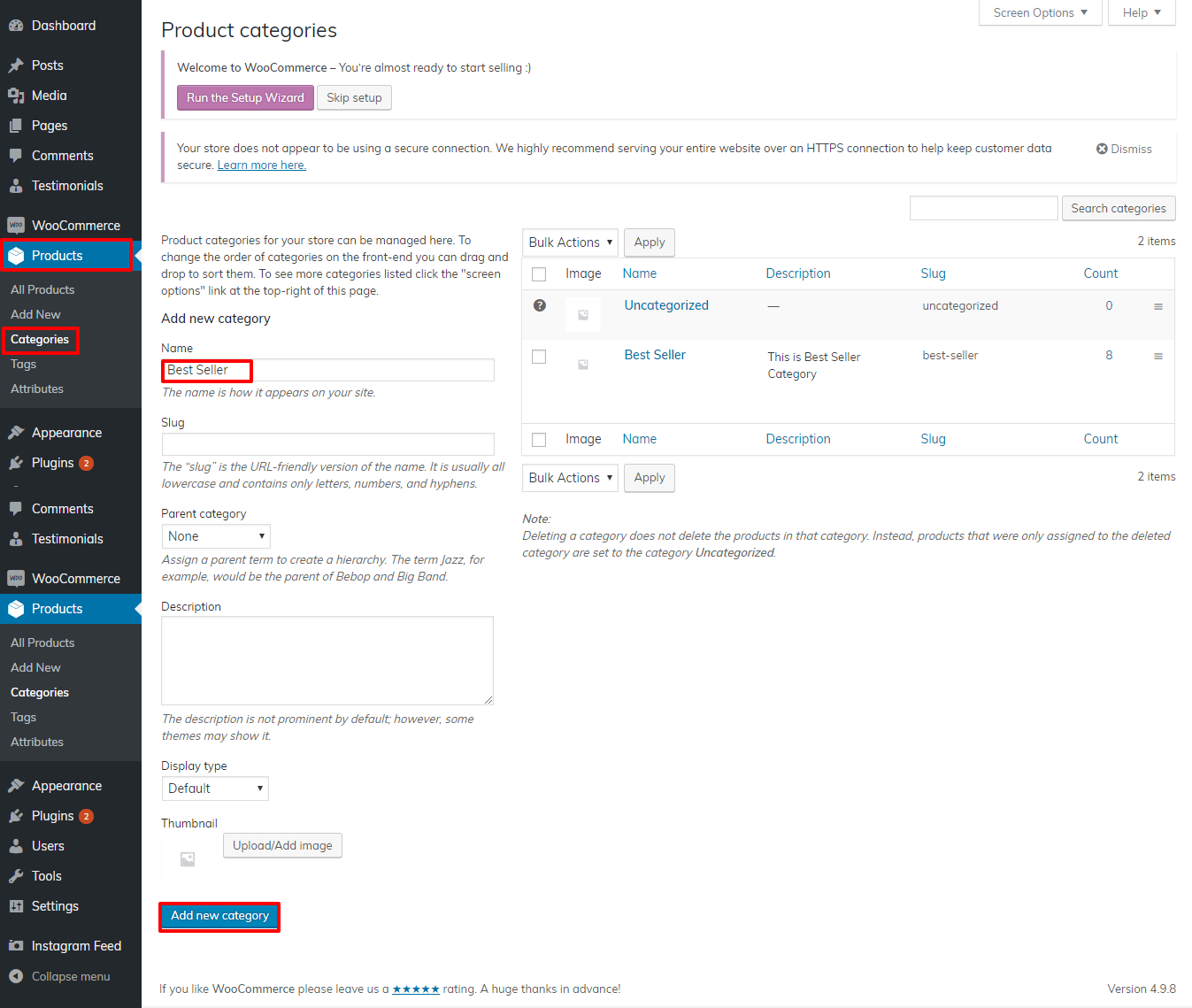
Go to Dashboard >> Products >> Categories >> Add New.
Then you must create a category.

In order to create Products
Go to Dashboard >> Products >> Add New.

After finishing all of the products,
Go to Appearance >> Customize >> Theme Settings >> Product Section.
Choose a product category.

This is what the output will look like.

Setup Our Latest Projects Section
Create a project post category first in order to set up Our Latest Projects Section.
Go to Dashboard >> Project >> Project Category >> Add New Project Category.

Then, create a project post.
Go to Dashboard >> Project >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Latest Projects Section.

Choose the category and add the details.
This is what the output will look like.

Why Choose Us Section
To set up the why choose us section.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section.
Add all the information.


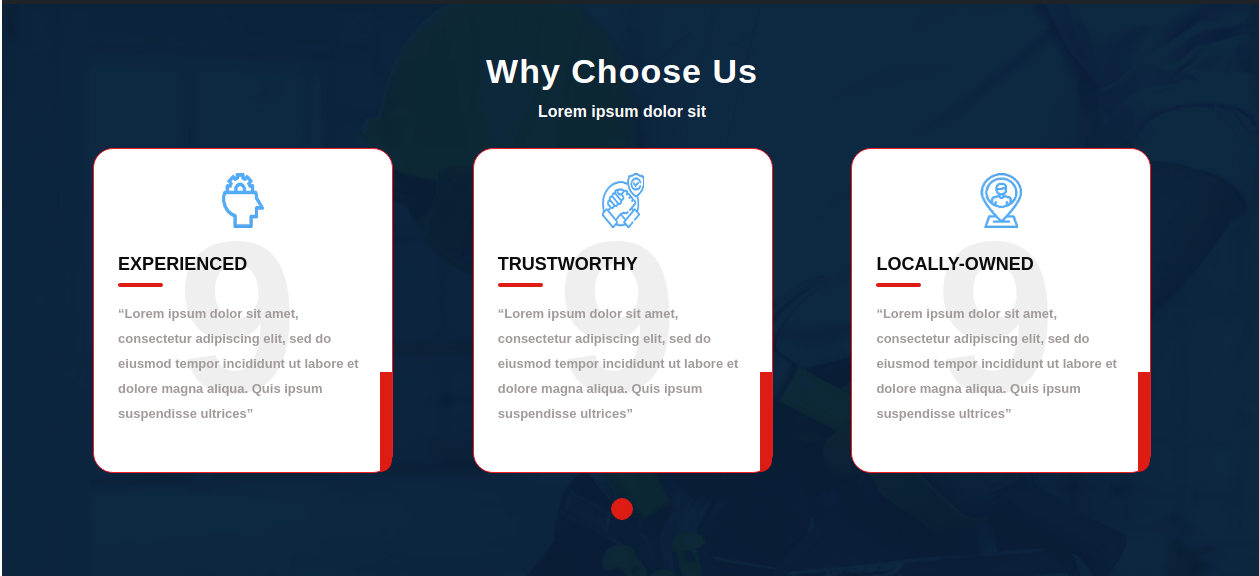
This is what the output will look like.

Setup Video Section
To set up the video section.
Go to Appearance >> Customize >> Theme Settings >> Video Section.
Add all the information.
To set up this section, follow the steps below.

- Do you want this section : Enable and Disable options are provided here, so if you don't want this section, you can disable it here, and if you do, simply leave it enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:If you want to set a background image instead of a background colour, you can do so with the help of this option.
- Section Title: You can change the title of this section using this option.

This is what the output will look like.

Setup Records Section
In order to configure the records section.
Go to Appearance >> Customize >> Theme Settings >> Records Section.
Add all the information.

This is what the output will look like.

Setup Our Team Section
To access the Our Team section, you must first upload and activate the VW Solar Energy Pro Posttype plugin.
Our Team will appear on the dashboard after installation.
Create New Post.
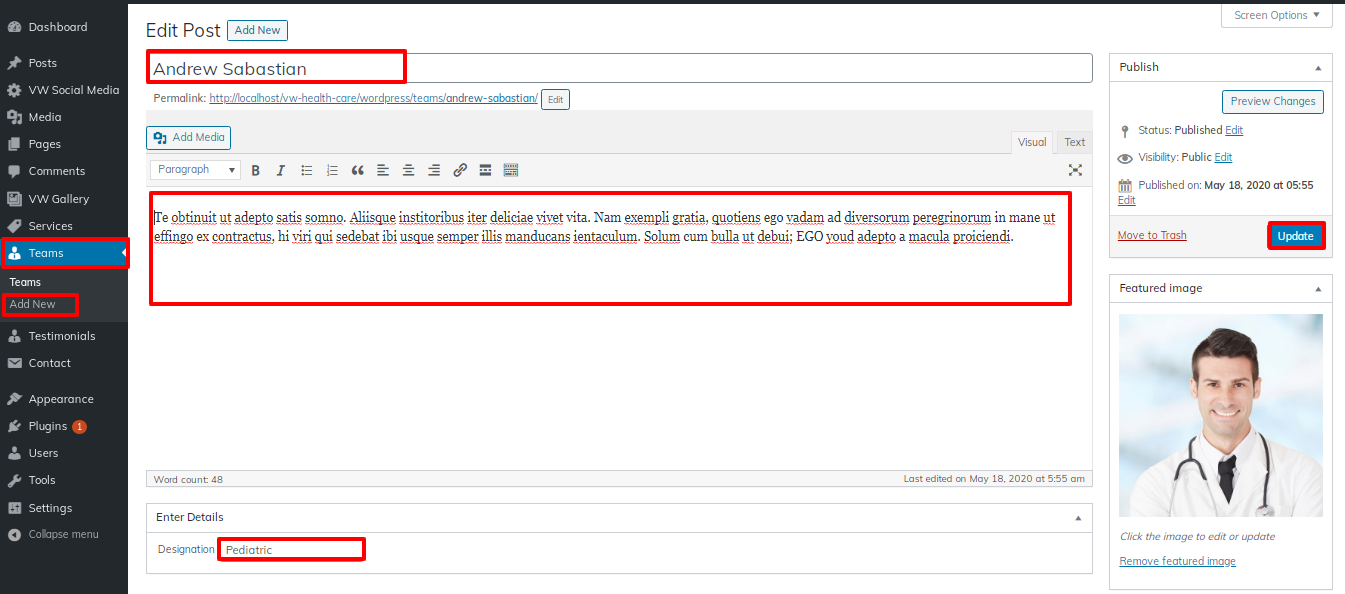
Go to Dashboard >> Our Team >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Team Section.
Add all the information.

This is what the output will look like.

Setup FAQs Section
To access the Faqs section, you must first upload and activate the VW Solar Energy Pro Posttype plugin.
The Faqs option will appear on the dashboard after installation.
Create New Post.
Go to Dashboard >> Faqs >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Faq Section.
Add all the information.

This is what the output will look like.

Setup How it Works Section
In order to configure the How it Works section.
Go to Appearance >> Customize >> Theme Settings >> How It Works Section.
Add all the information.


This is what the output will look like.

Setup What Client Says Section
To access the Testimonial section, you must first upload and activate the VW Solar Energy Pro Posttype plugin.
See the plugin section for more information.
The Testimonial option will appear on the dashboard after installation.
Go to Dashboard >> Testimonials >> Add New.
Add all the information.

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can add a Testimonial section in this way. This is the result.

Setup Our Partners Section
To create the Our Partners section.
Go to Appearance >> Customize >> Theme Settings >>Our Partners Section.
Add all the information.

This is what the output will look like.

Setup News & Stories Section
Create posts first before configuring the News & Stories Section.
Go to Dashboard >> Posts >> Add New

Add all the information.
Go to Appearance >> Customize >> Theme Settings >> Latest News

You can add a News & Stories section this way. This is what the output will look like.

Setup Blog Page Section
If you want to display a specific post category on the blog page, you must first select the category from this list.
Go to Appearance >> Customize >> Theme Settings >> Blog Page

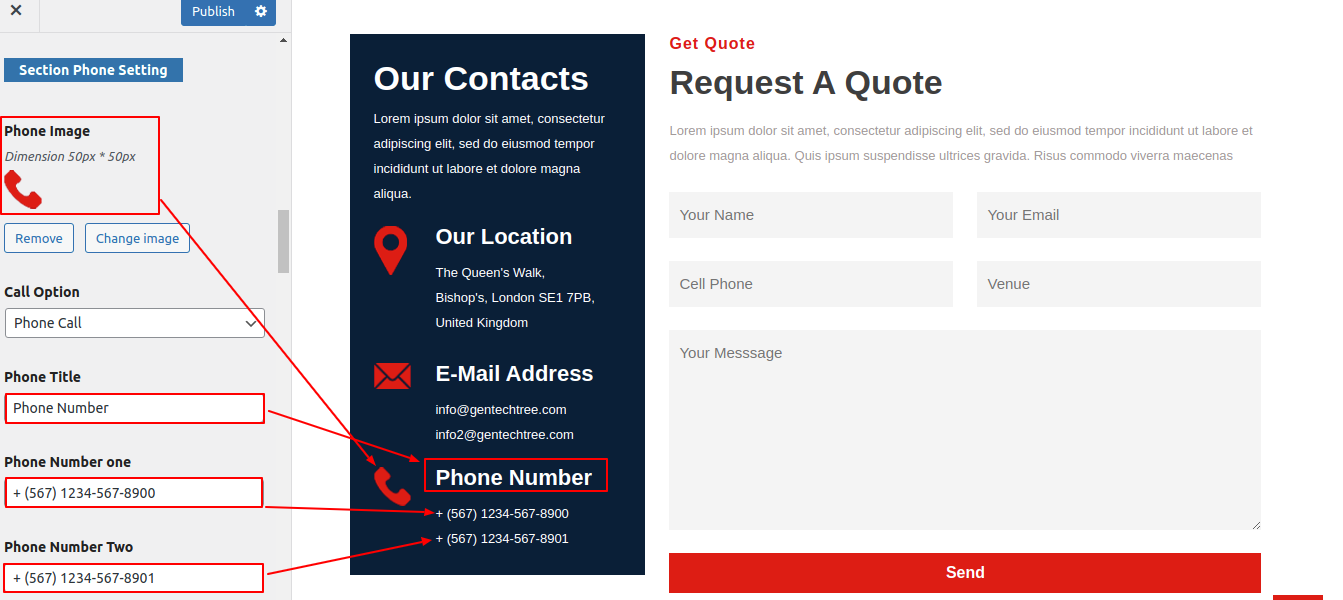
Setup Contact Page Section
In order to configure the Contact Page Section.
You must install the Contact Form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

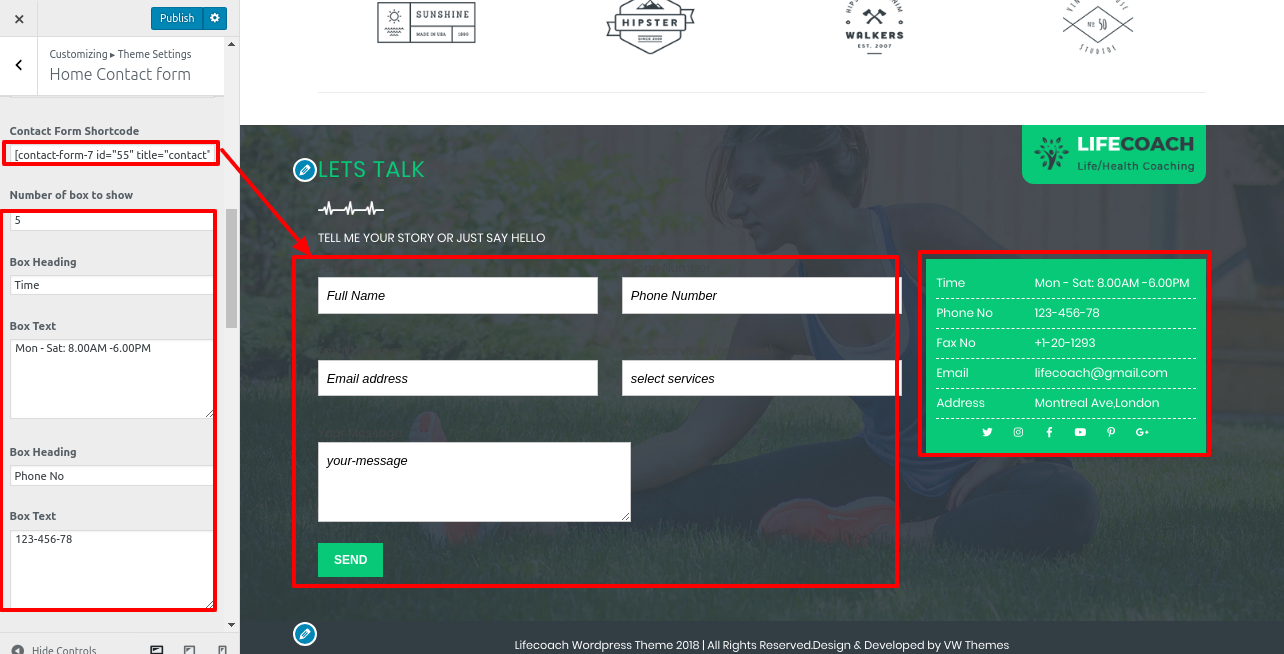
Go to Appearance >> Customize >> Theme Setting >> Contact
Add a contact form shortcode and other information.



Footer Newsletter Section
In order to configure the Newsletter Section.
You must install the Contact Form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Footer Newsletter.

Add all the information.
This is what the output will look like.

Footer Widgets Section
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets

You can add a footer Widgets section this way.

Footer Text
In order to display Footer Text on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can add footer text in this manner.

Theme Plugins
To begin, download the VW Solar Energy Pro Posttype plugin as a zip file from the source. Then, go to WordPress admin and select Plugin >> Add new.
After the installation is complete, you will see a success message similar to this. Once installed, click the Activate Plugin link to begin using the plugin.

VW Solar Energy Pro Posttype
When you activate this plugin, you will see the following options on every page, post, registered post, and so on.
Project Section

Faqs Section

Testimonials Section

Our Team Section

Sidebars and page templates
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post Formats, Categories, and Posts
Adding a new category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are simple to use. To begin, ensure that the editing mode is set to Visual.

All available shortcodes are conditionally classified into the following groups:
- Testimonials- [vw-solar-energy-pro-testimonials]
- Our Team- [vw-solar-energy-pro-team]
- Faqs- [vw-solar-energy-pro-faq]
- Project- [vw-solar-energy-pro-project]
Custom Widgets
Footer widgets are divided into four columns. How to Insert Footer Widgets.
Go to Appearance >> Widgets.
Drag the field into the footer columns. More information can be found in the screenshot below.






















