Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-software-company-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
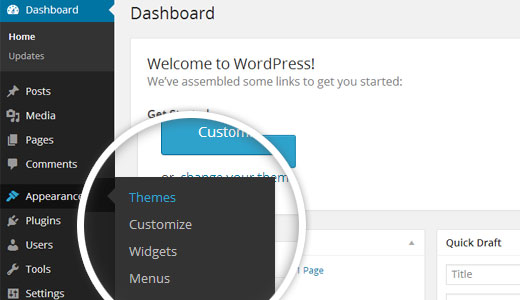
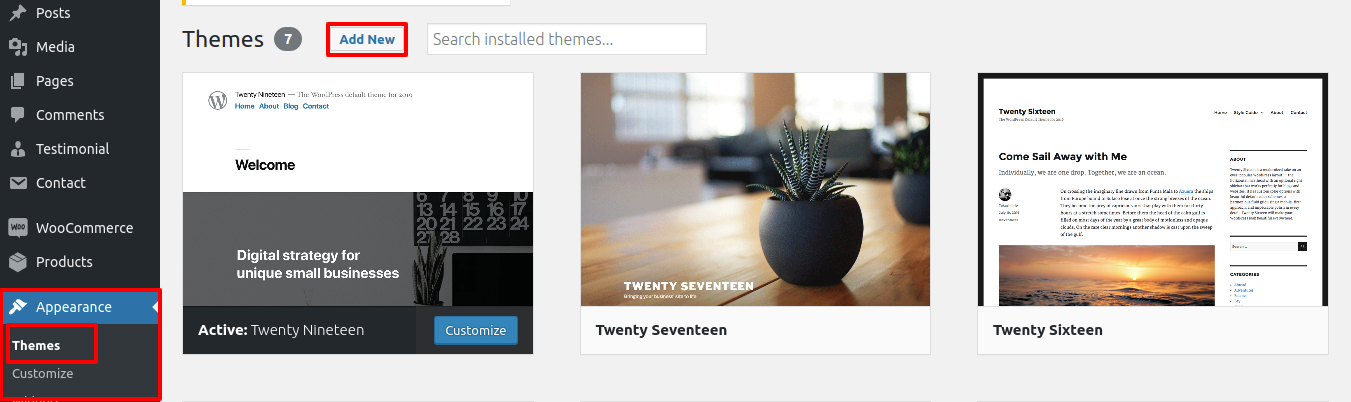
Next, navigate to the "Appearance" menu and select "Themes."

Once you are on the themes page, click on the "Add New" button located at the top of the page.

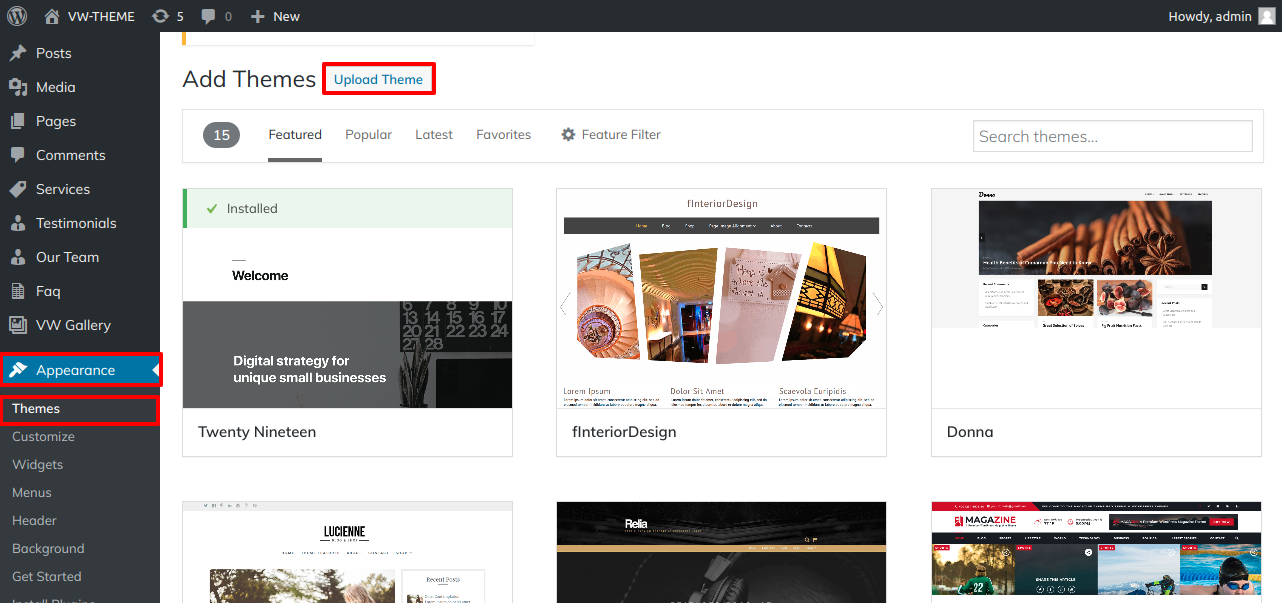
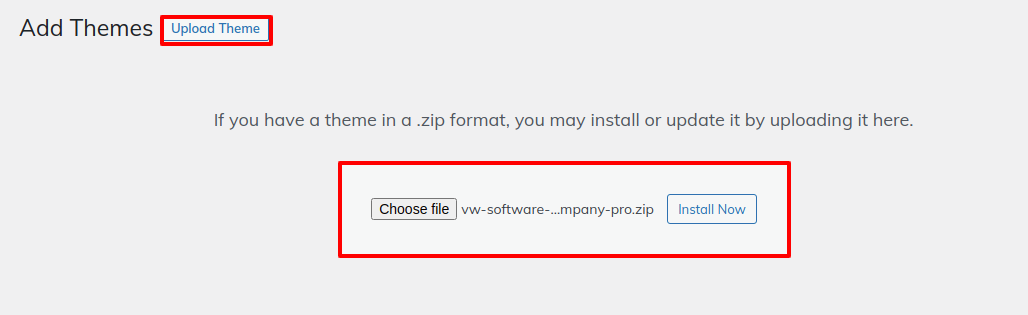
Choose the button for theme upload.

Click the "Browse" button, select the vw-software-company-pro.zip theme, and then click the "Install Now" button.

WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Theme installation using FTP
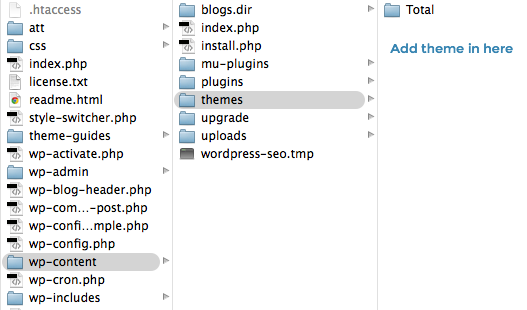
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install the VW Software Company Pro Posttype , Vw Social Media Plugin and Contact Form 7 plugins, which are required.
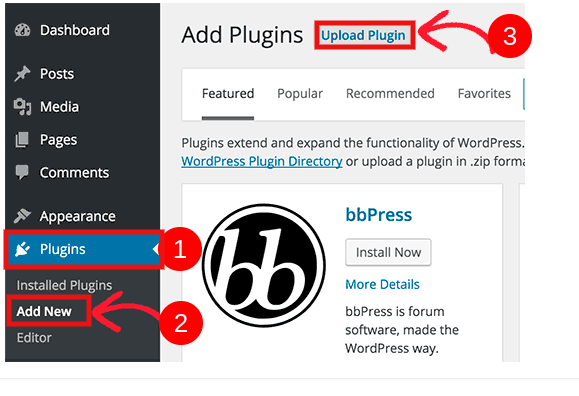
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
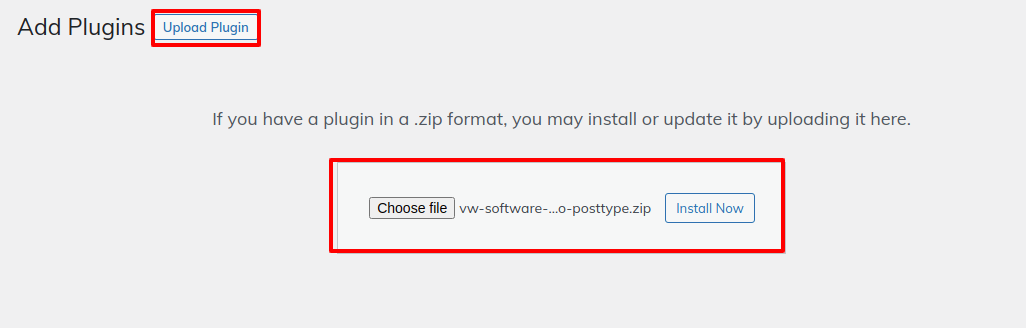
First you need to upload zip file (vw-software-company-pro-posttype.zip) of posttype plugin.click on the install now button and activate plugin.
activate after clicking the "install now" button.

Set Up Wizard
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Step 1: Activating the License Key
Our Pro themes and plugins come with a licence key, which you can find in your accounts. Purchase History
Follow these steps to activate the licence key for your theme/plugin:
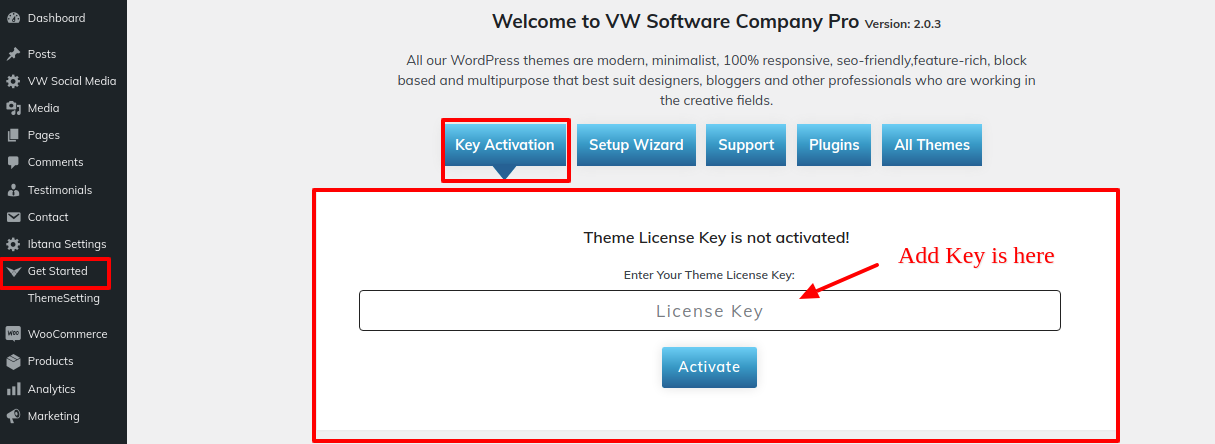
Go to Dashboard >> Get Started Click on " Key Activation " .
3. Insert the licence key into the field and press the Activate button.
4. Check the status of your licence key to ensure that it was correctly activated.

Step 2 : Setup theme on one click
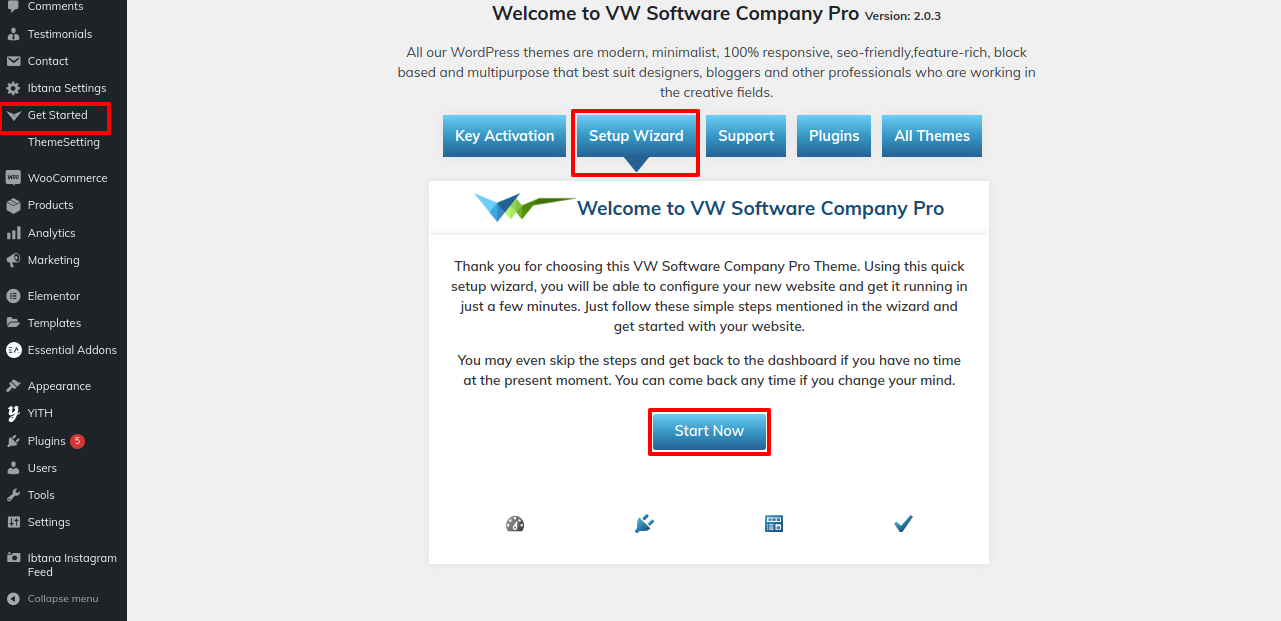
Step 1 : Start Now
Go to Dashboard >> Get Started Click on " Start Now " .

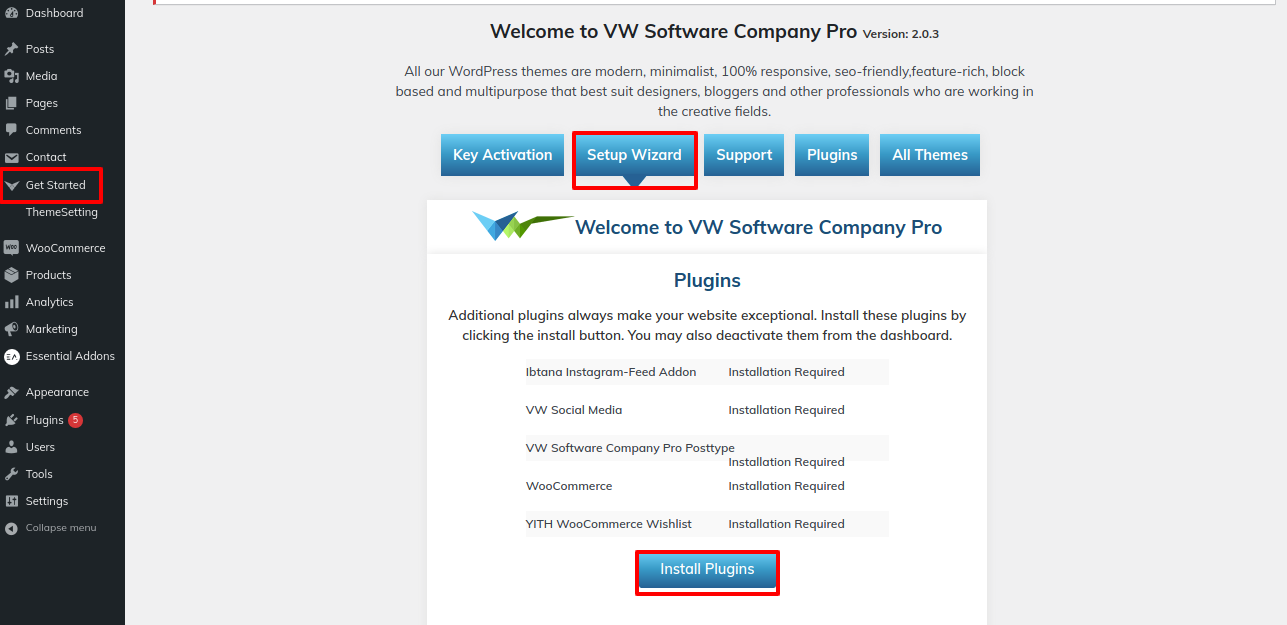
Step 2 : Install Required plugins

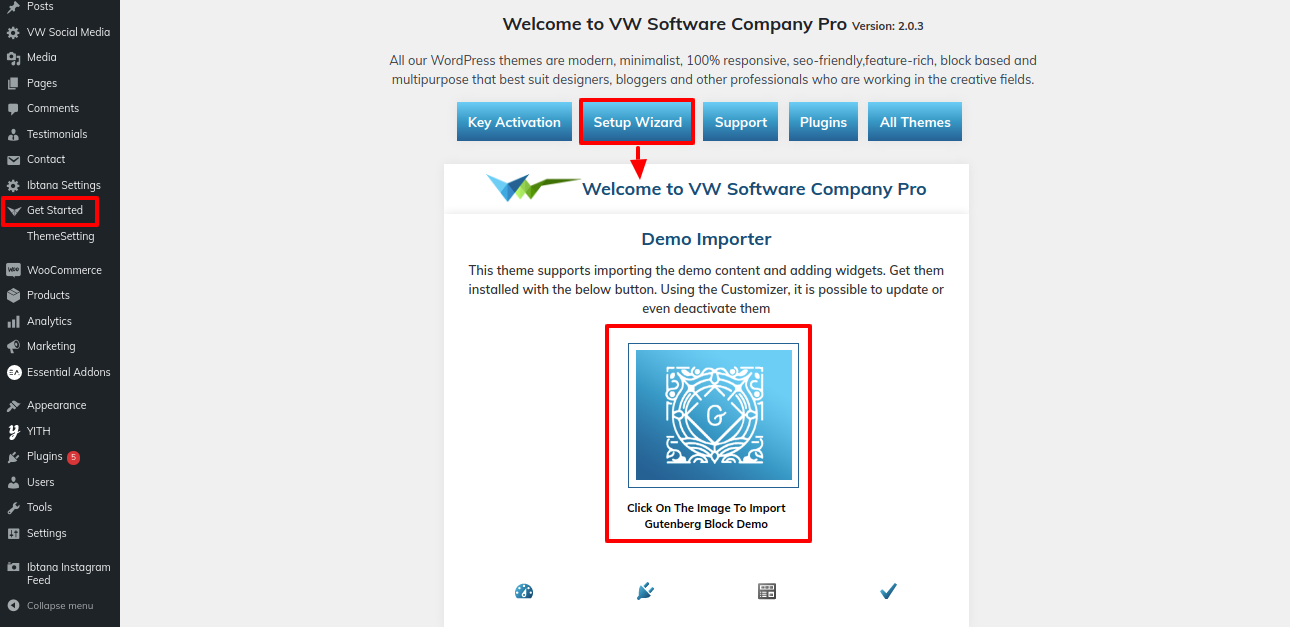
Step 3 : Click On One Click Importer

Step 4 : Done All Process Get Started

Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Homepage Template
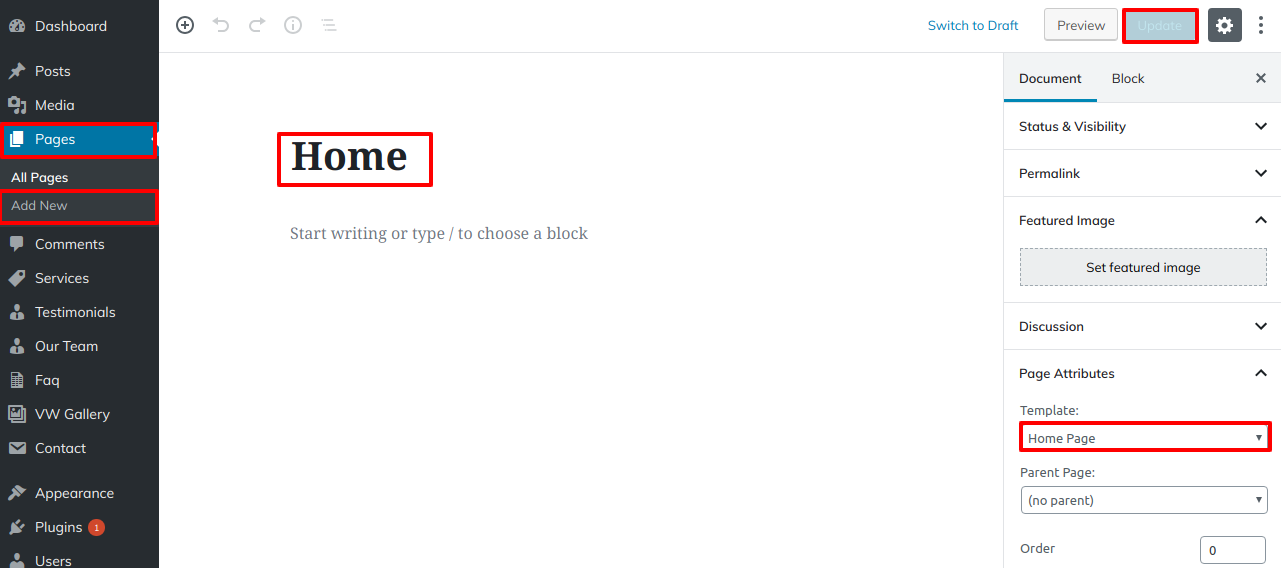
To configure the Home page, follow these steps.
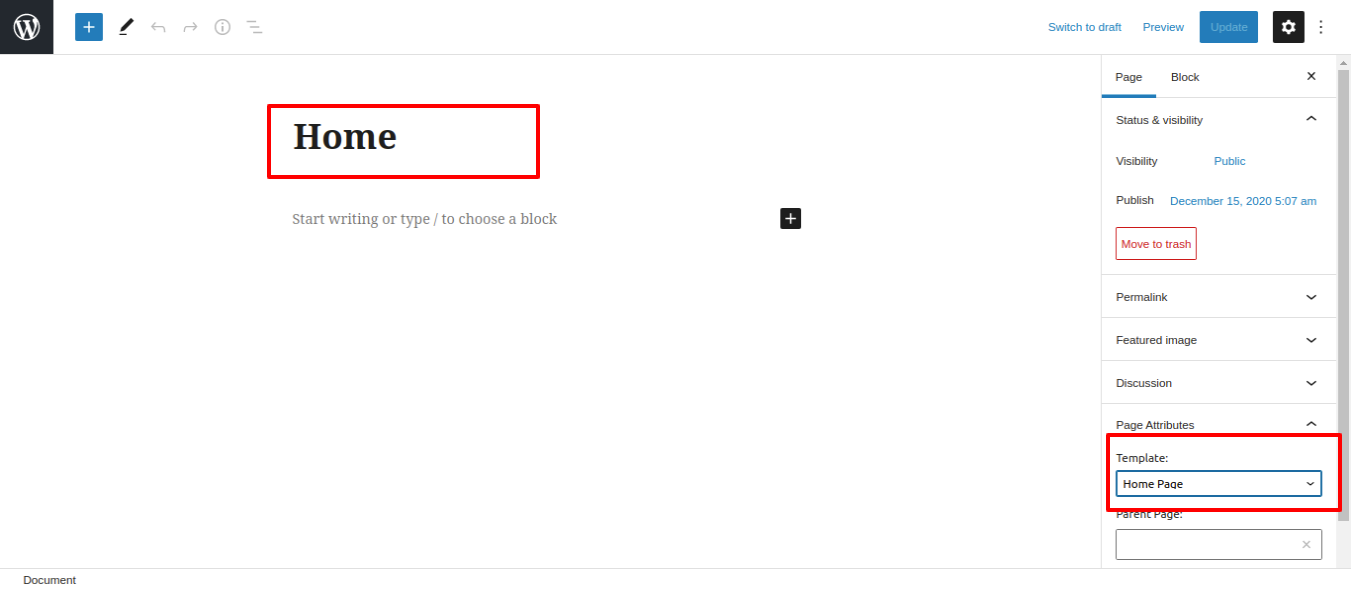
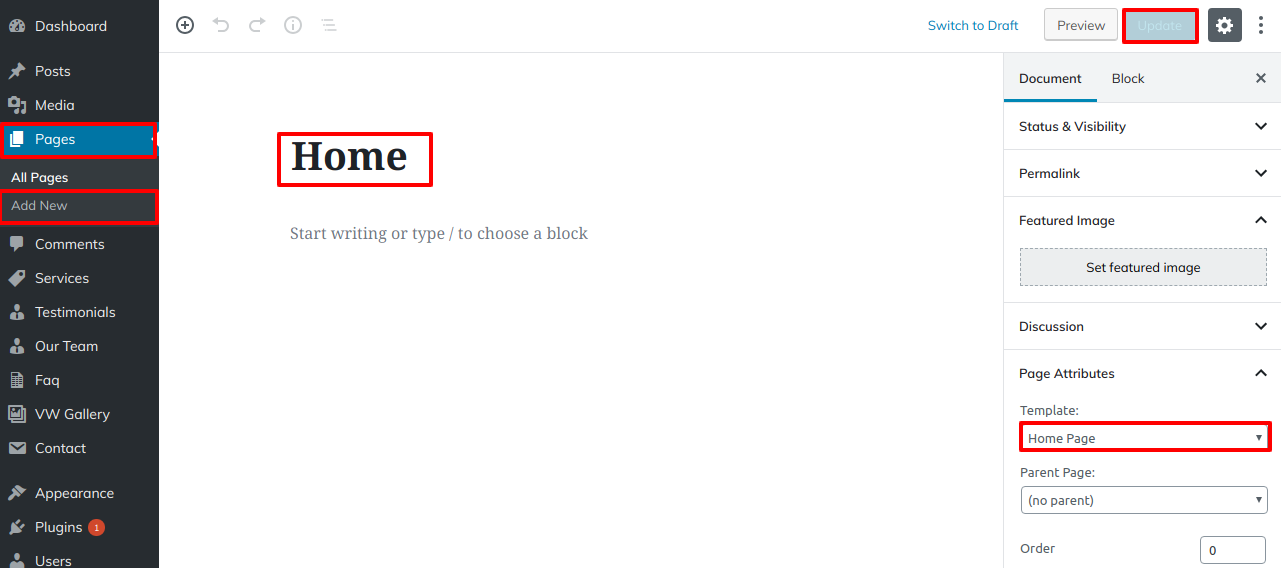
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
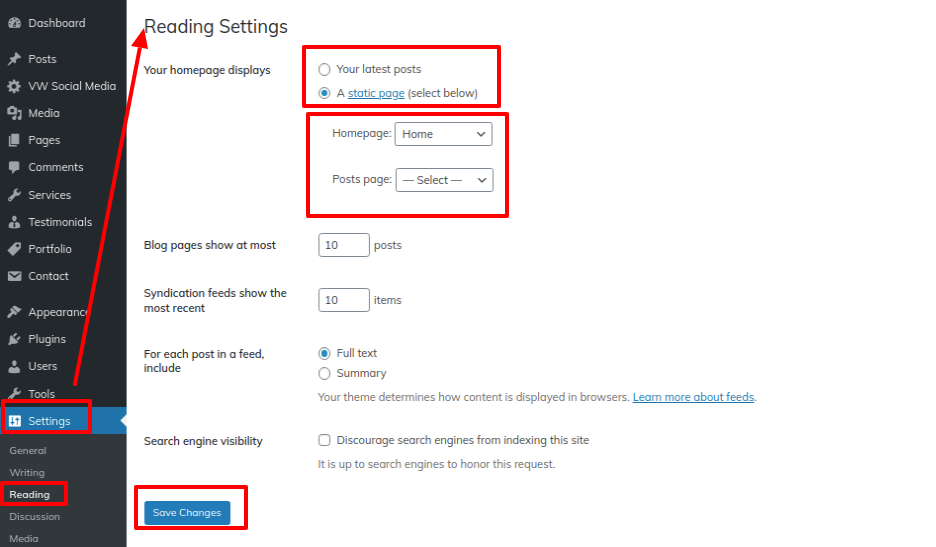
- 2. Set the front page as follows: Go to Setting >> Reading >> Set the home page as the front page display static page.


When you're finished, you'll be able to see all of the demo content on the front page.
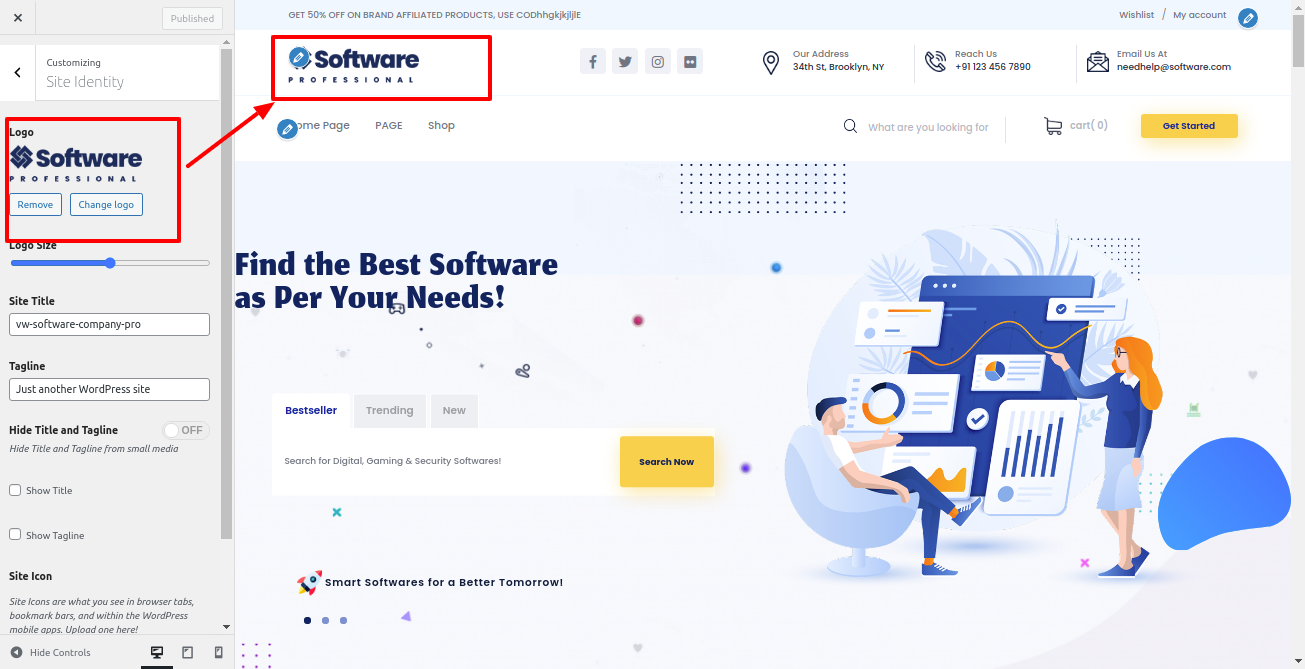
Setup Site Identity
In order to move forward with Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

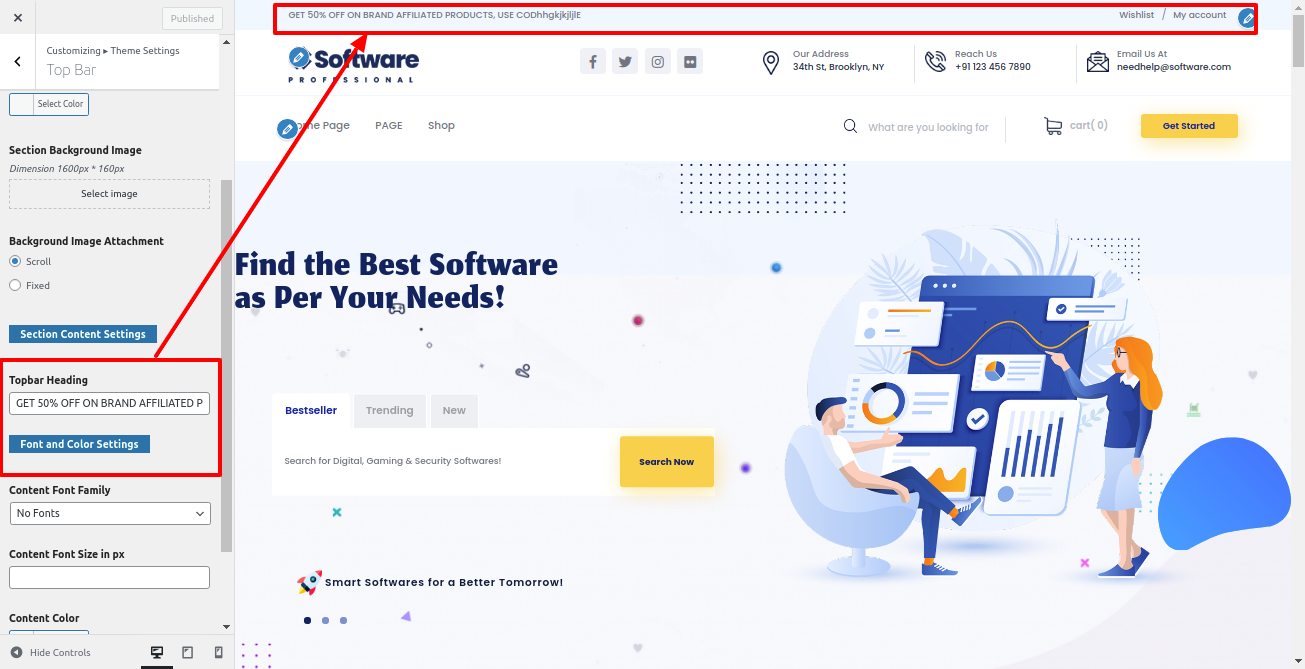
1. Setup Topbar Section
In order to continue with Topbar.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Topbar.

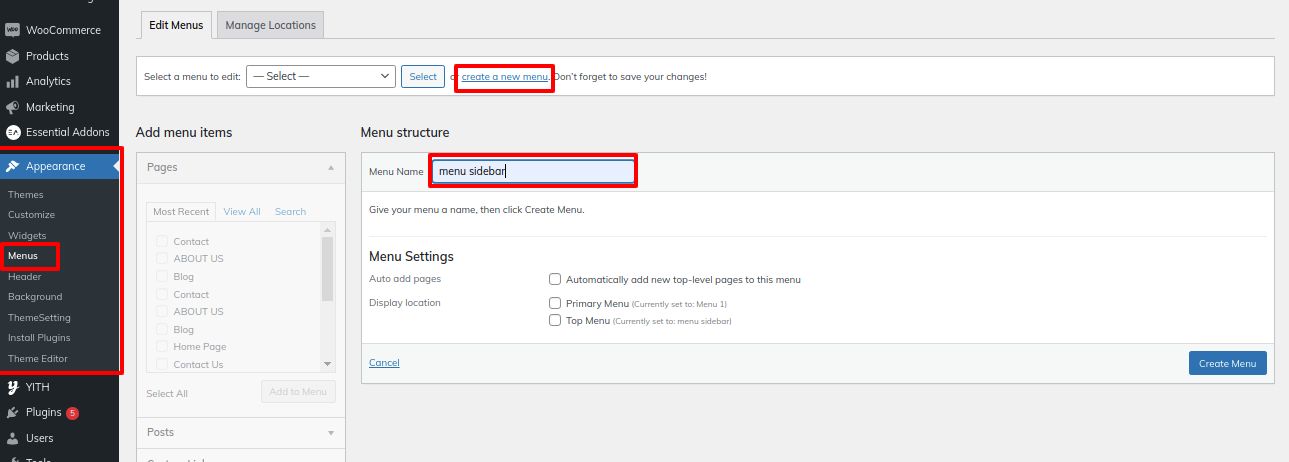
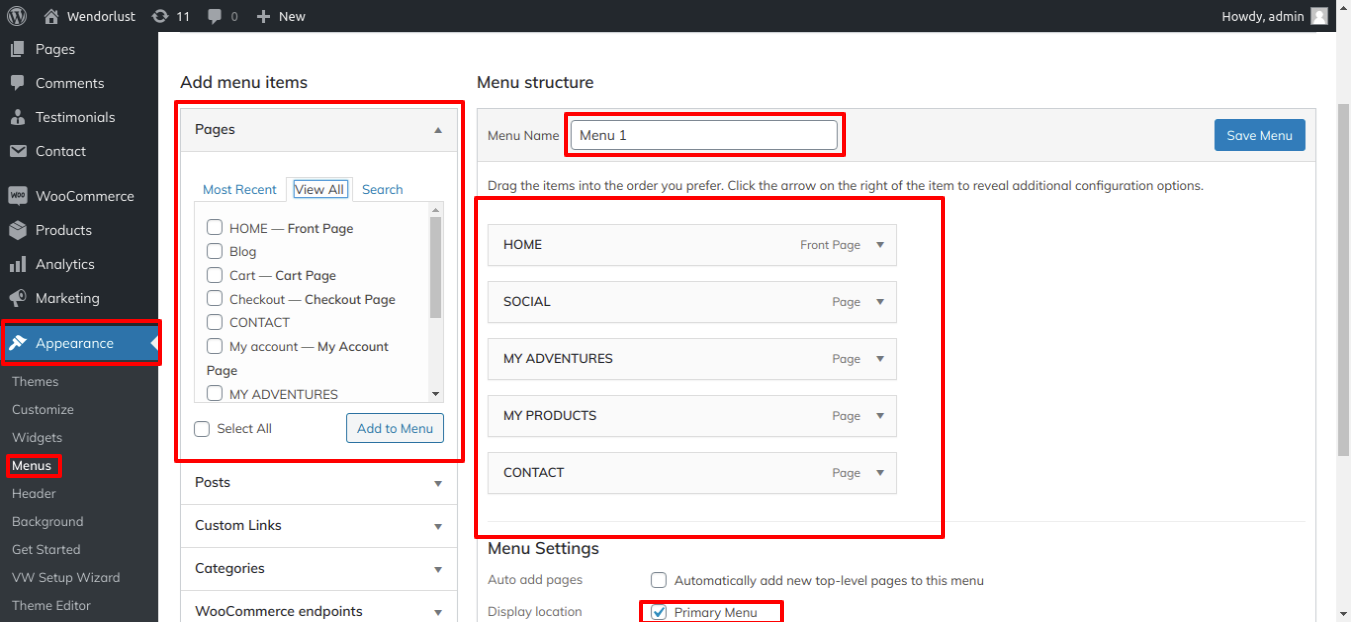
1. Go to Go to >> Appearance >> Menus >> Create Menu .


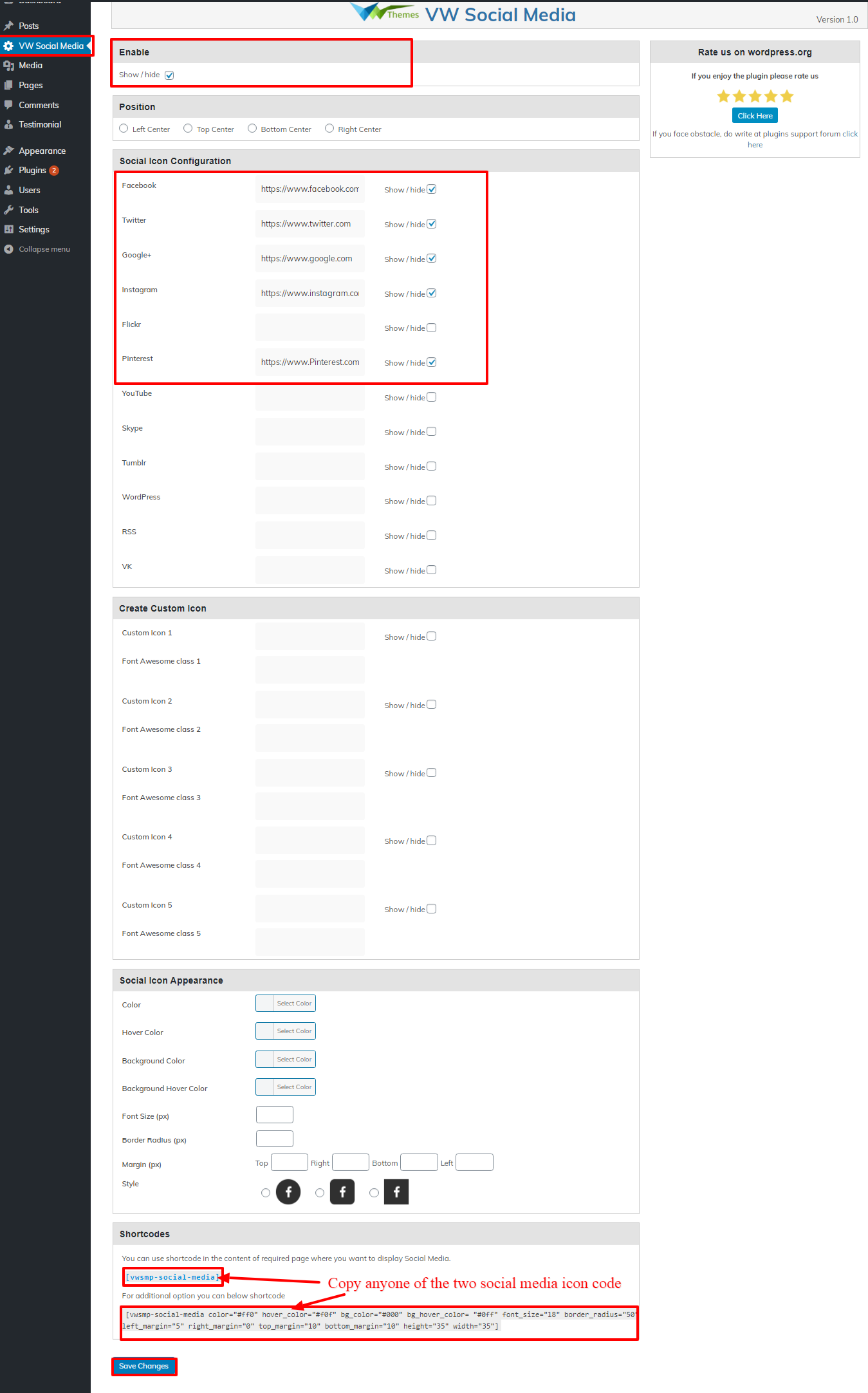
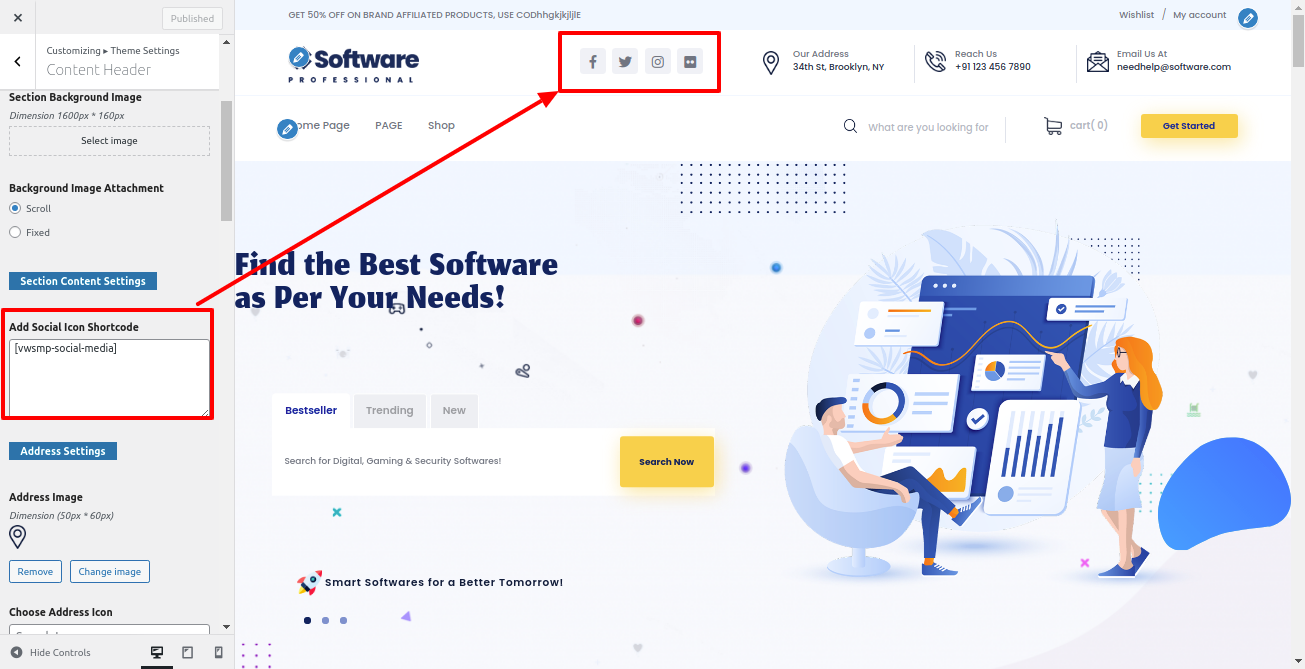
Setup Social Media Icon
Follow these steps to create Social Media Icons.
You must first upload and activate the VW Social media plugin.Go to Dashboard >> VW Social Media


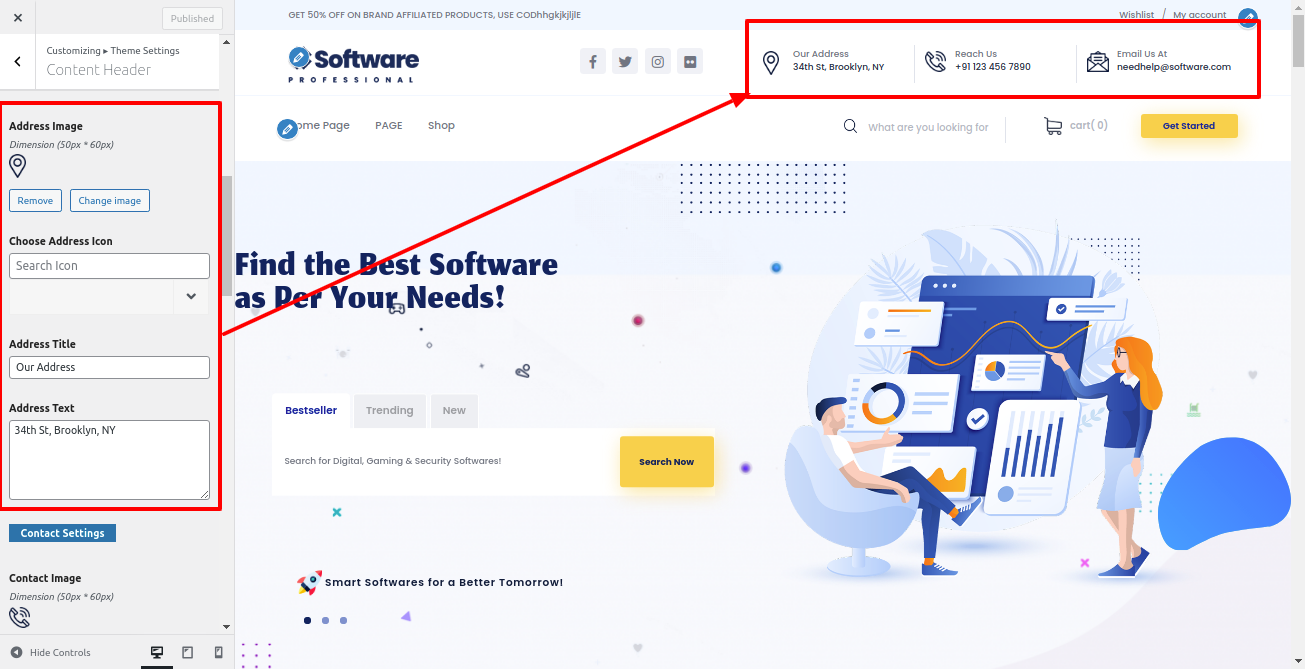
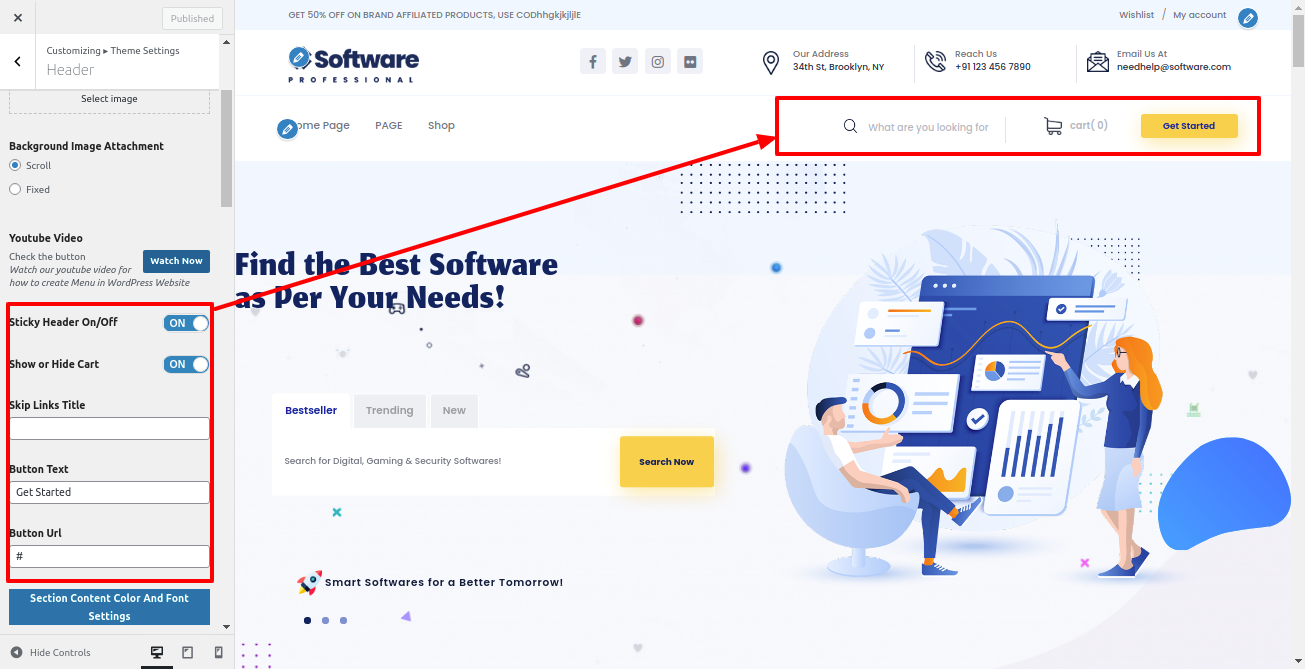
2. Setup Header Section
Follow the steps below to set up the Header Section.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Header.


2. Go to Dashboard >> Pages >> add new page with addition of image if you want to add and allot the page to that section. You can repeat this process to create multiple pages to allot in the same section.

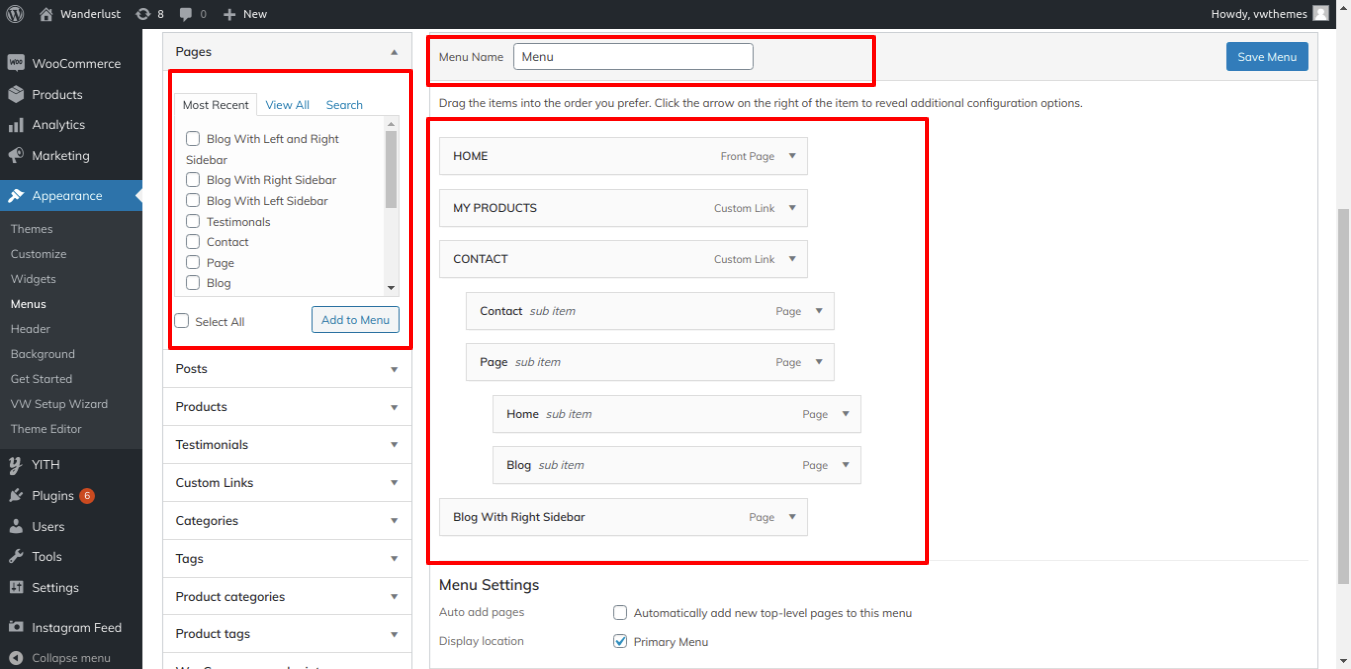
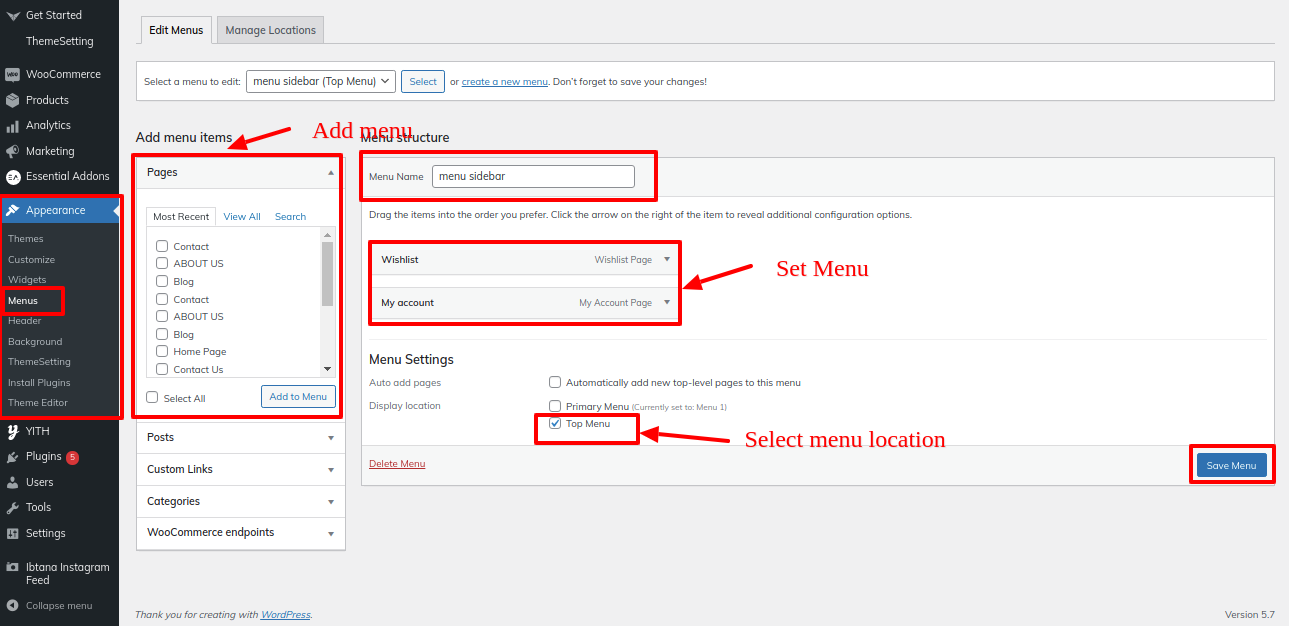
You must first add pages to the menu.
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedure.
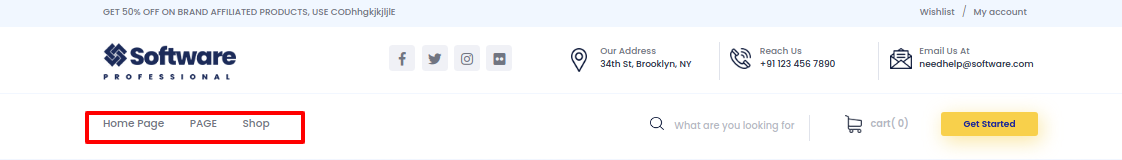
This is how you add the menu section.

3. Building Your Site with Ibtana Blocks, Step by Step
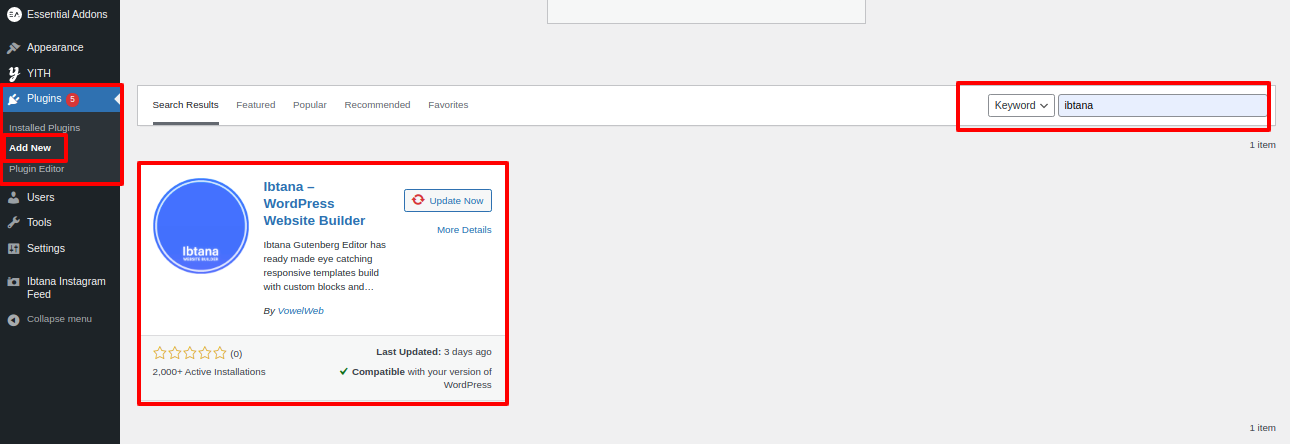
1. Install Ibtana
Make sure you have your WordPress installation ready before installing Ibtana. In the WordPress dashboard, navigate to 'Plugins' > 'Add new' and type 'Ibtana' into the search bar. Then click the 'Install' button, followed by the 'Activate' button.

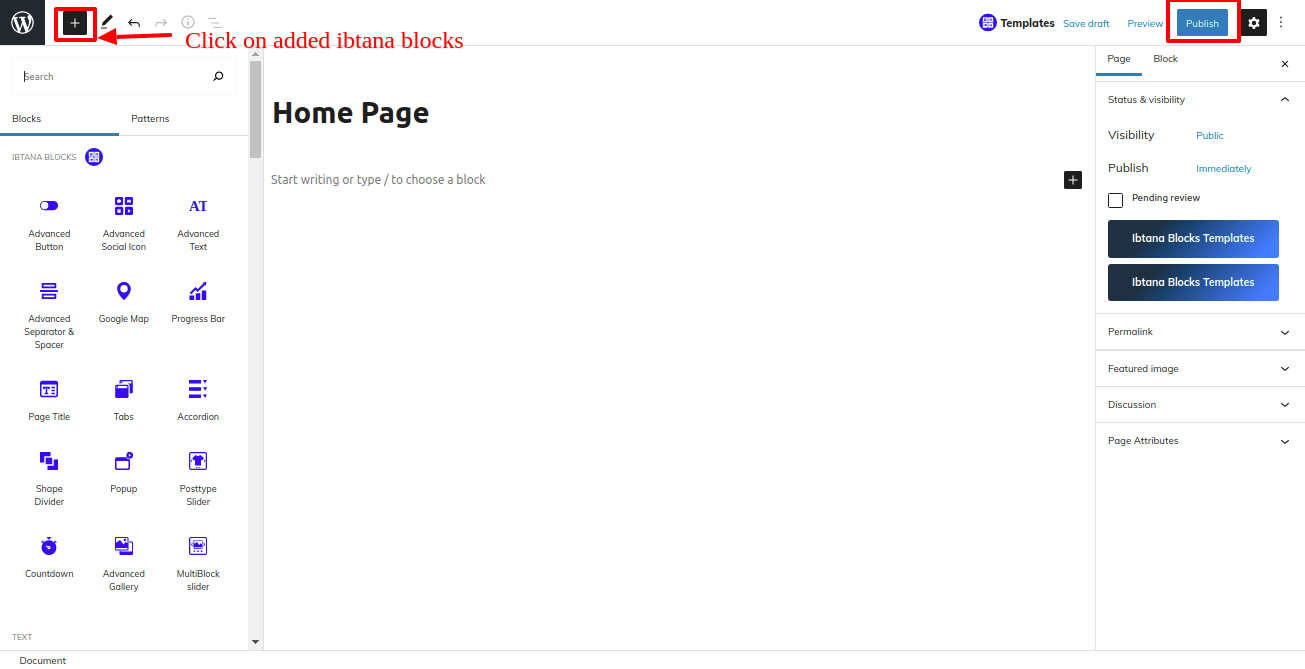
2. Create a new page using Ibtana Blocks.
Go to ‘Pages’ > ‘Add new’. Then, click the ‘Edit with Ibtana Blocks button.

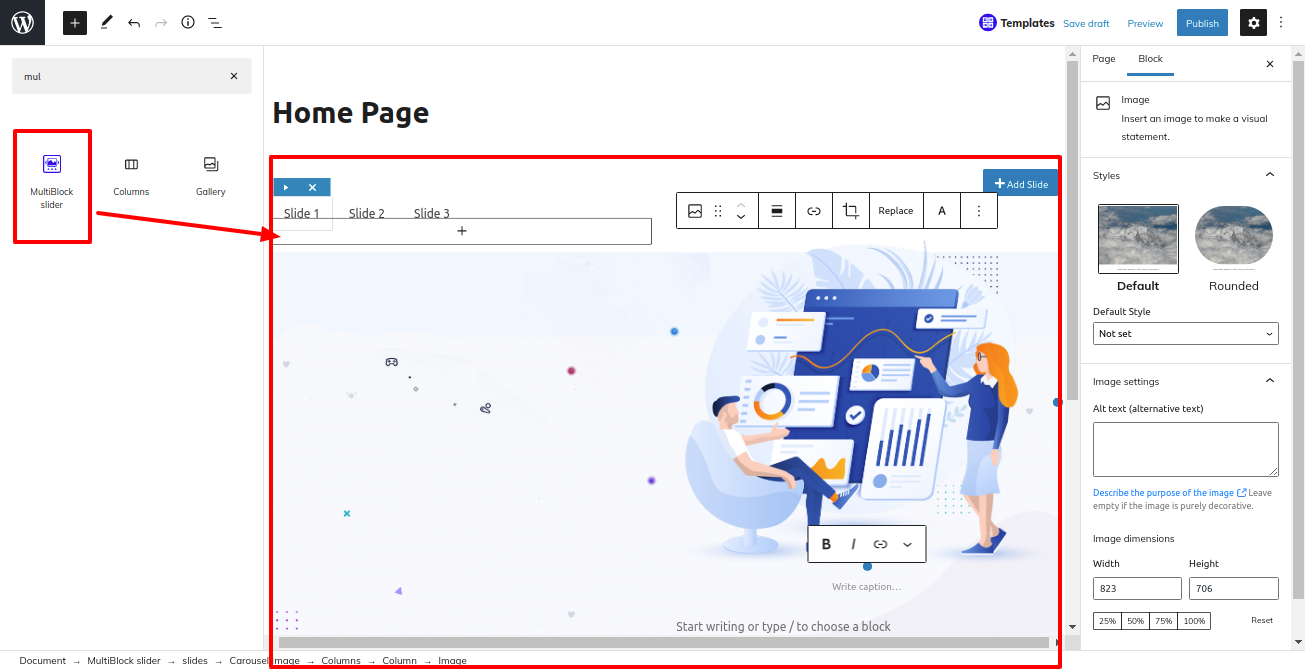
To proceed with the slider.


This is how you add the Slider Settings.

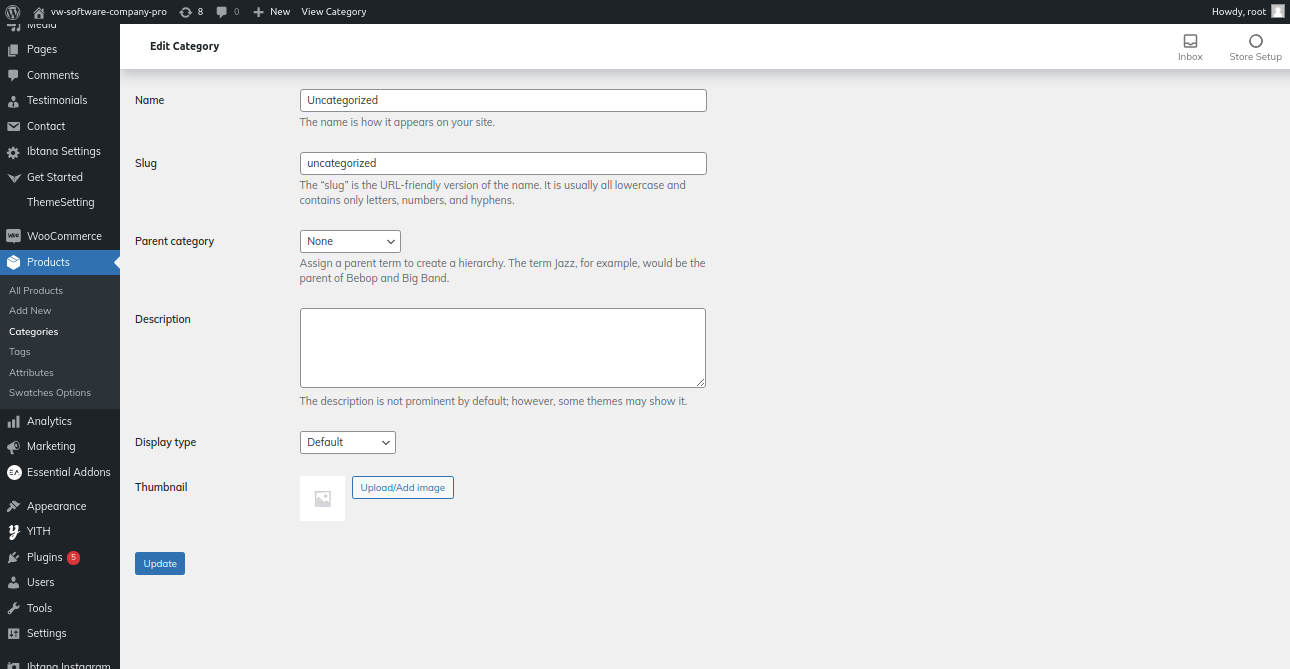
4. Configure the Product Categories Section
To proceed to the Product Category Section,
Go to Dashboard >> Products >> Categories >> Add New.

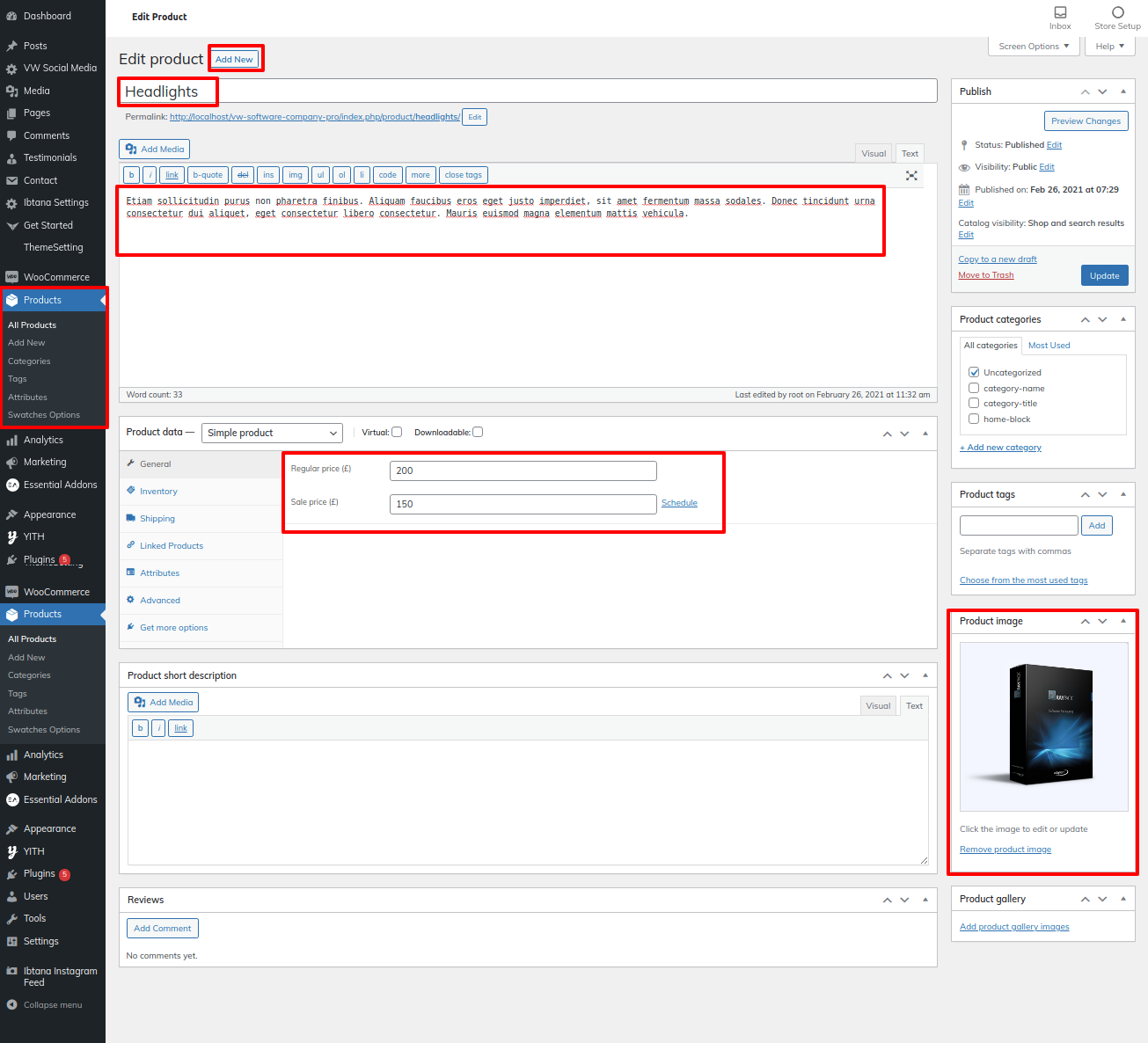
Create Products
Go to Appearance >> Products >> Add New.


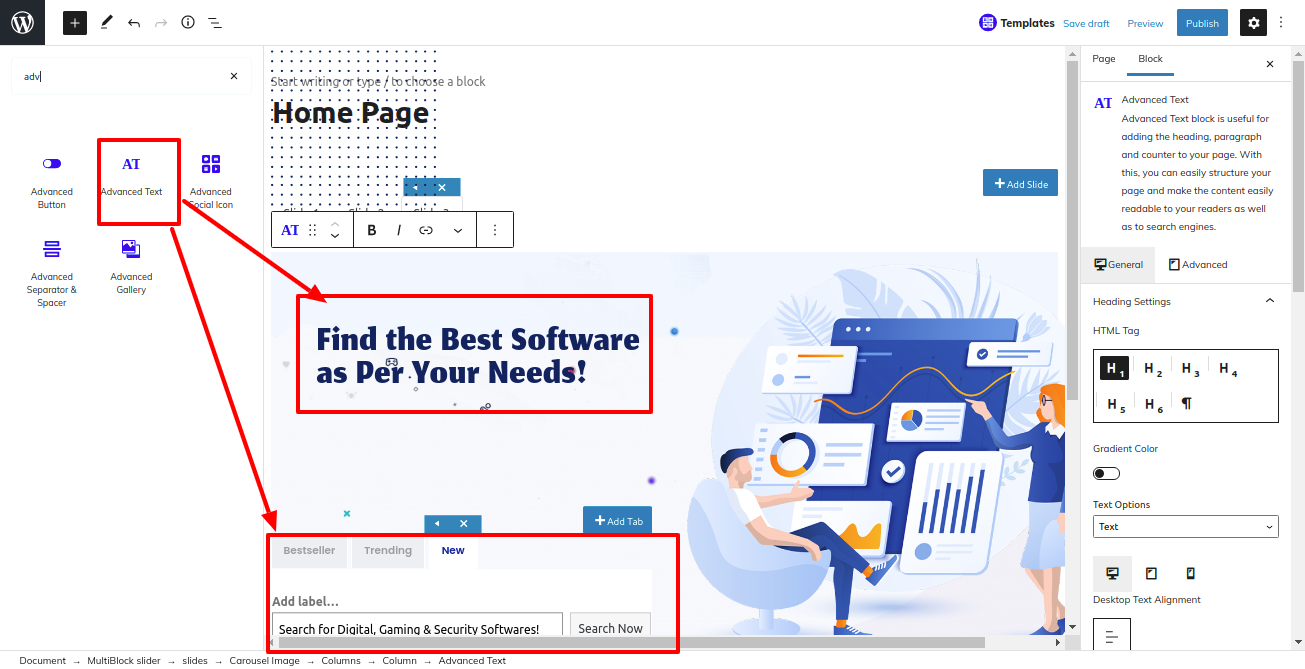
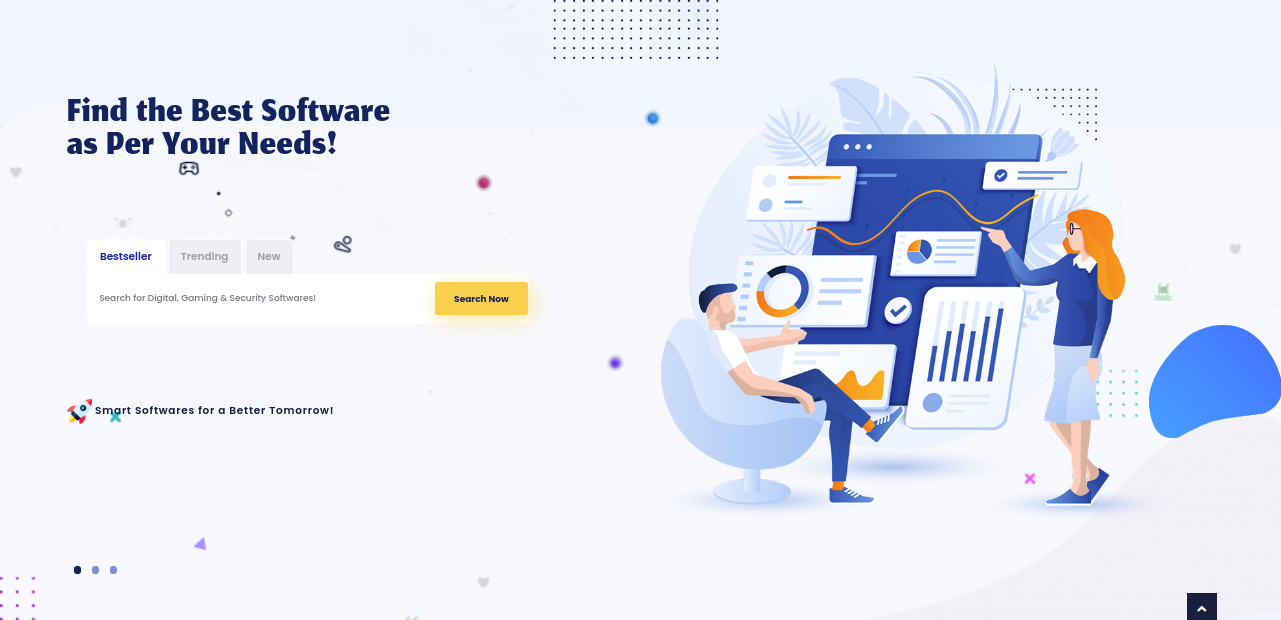
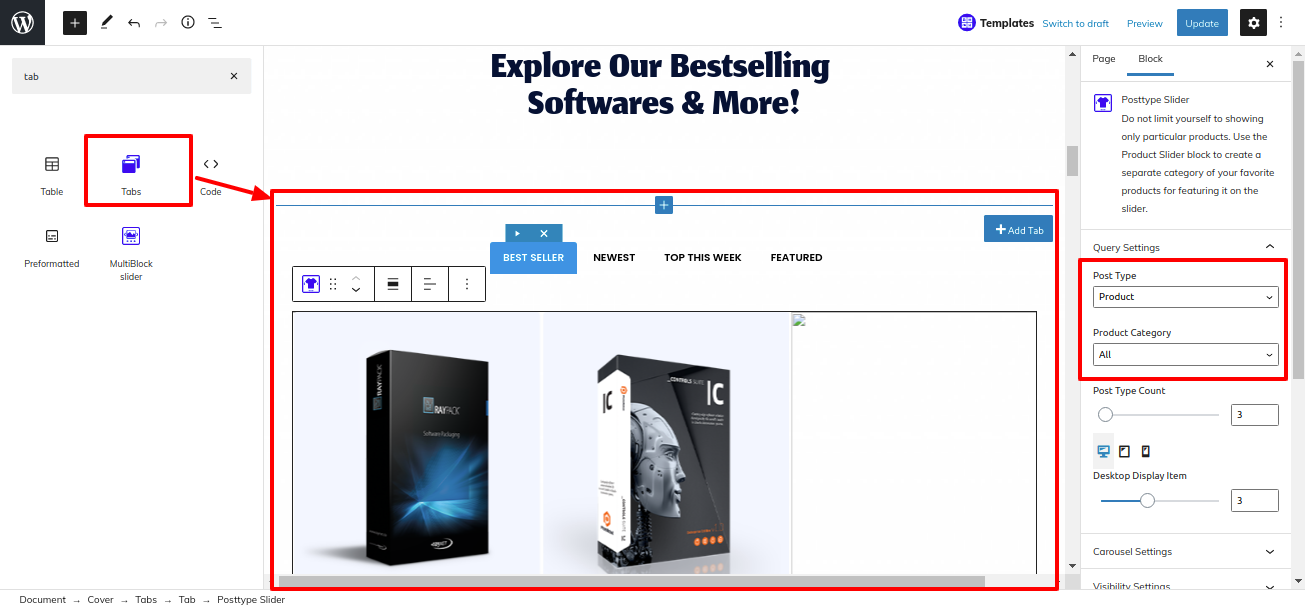
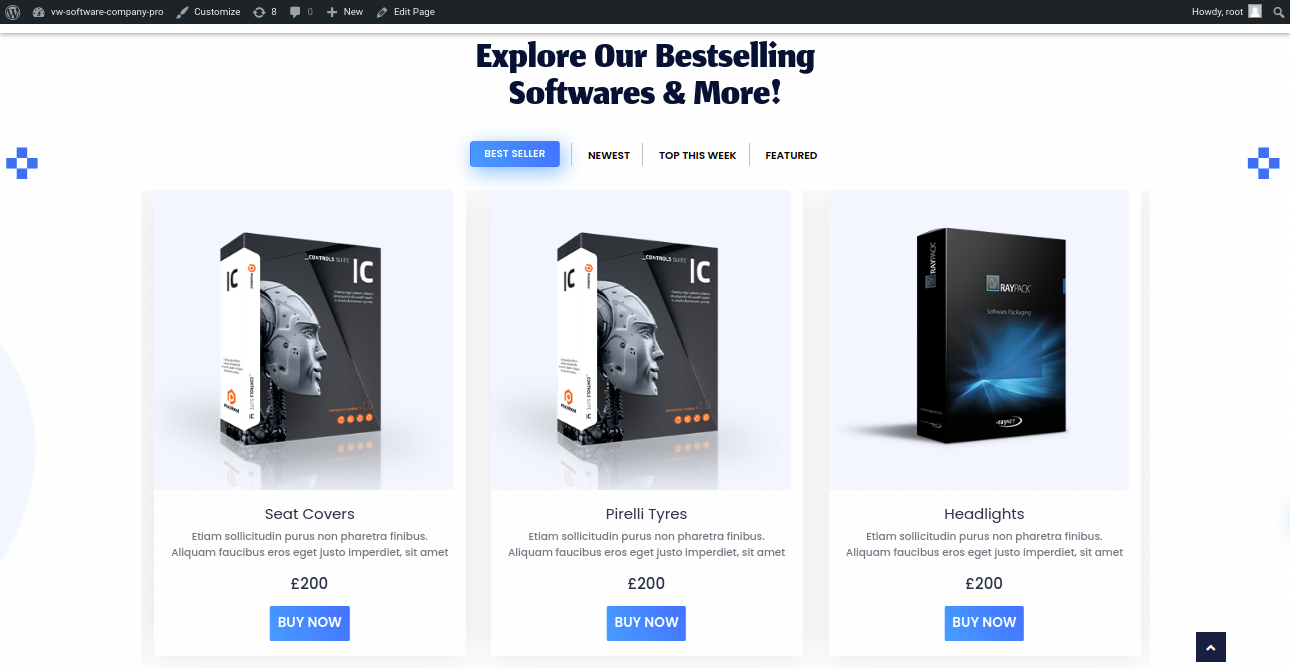
This is how you add the Product Tab section.

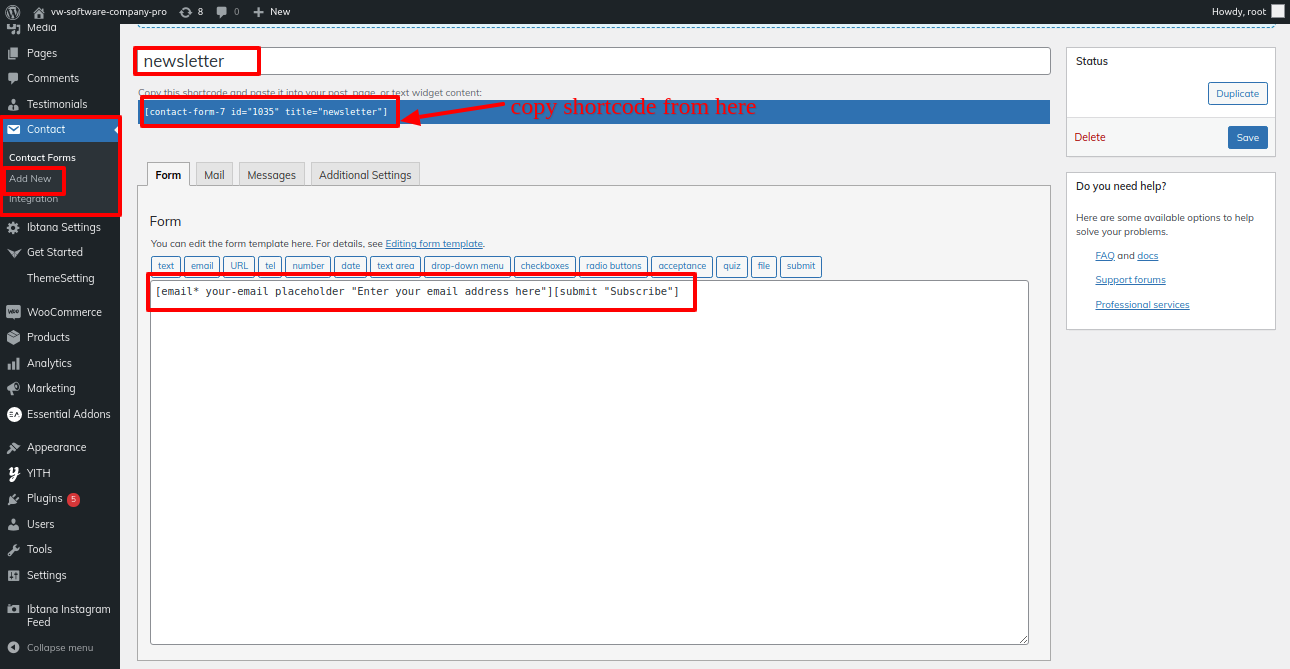
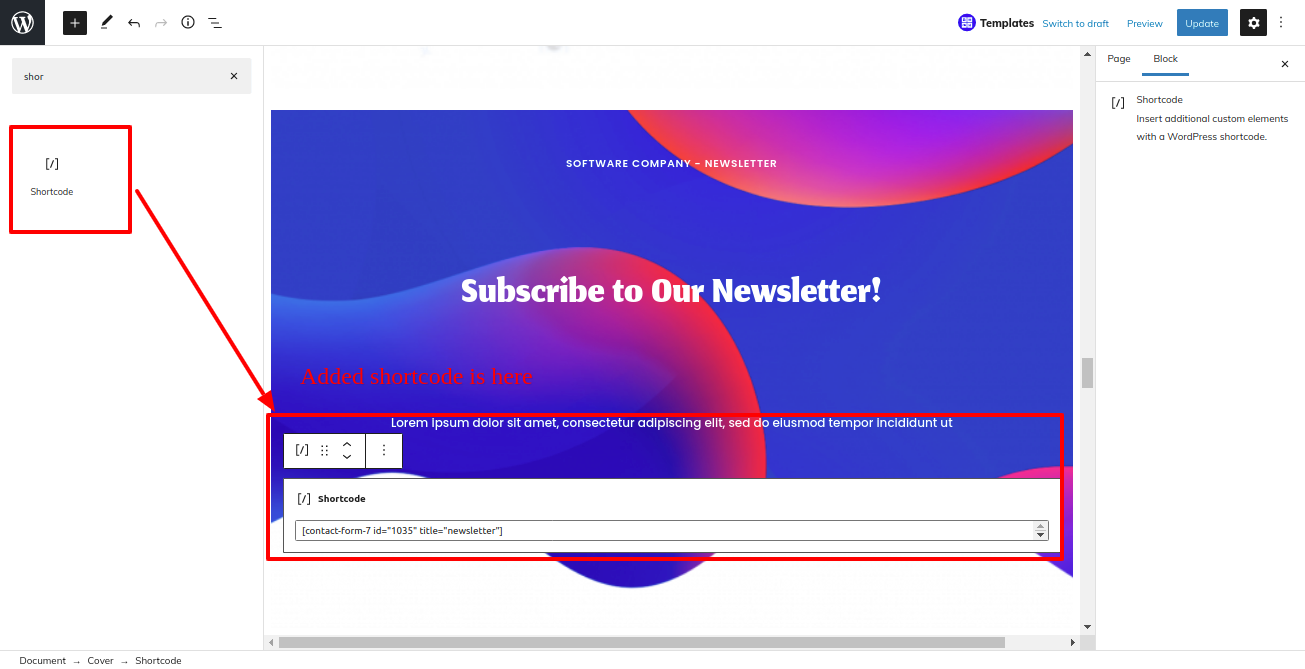
5. Create a Newsletter Section
To proceed with the Newsletter Section,
You must install the Contact Form 7 plugin.
Go to Appearance >> Contact >> Add New

Go to Pages >> Home Page >> Added shortcode here

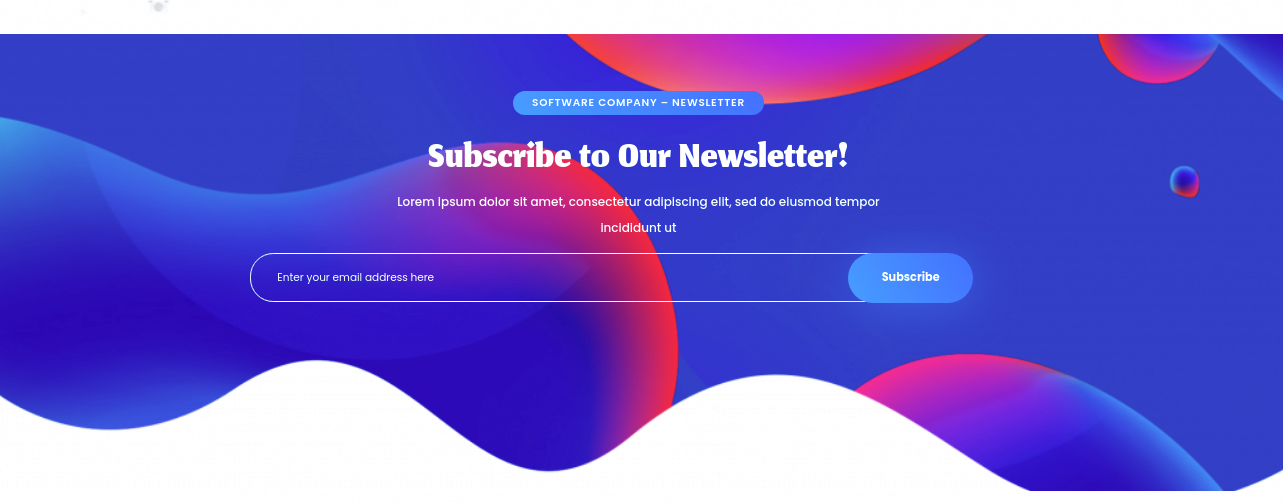
You can add the Newsletter section this way.

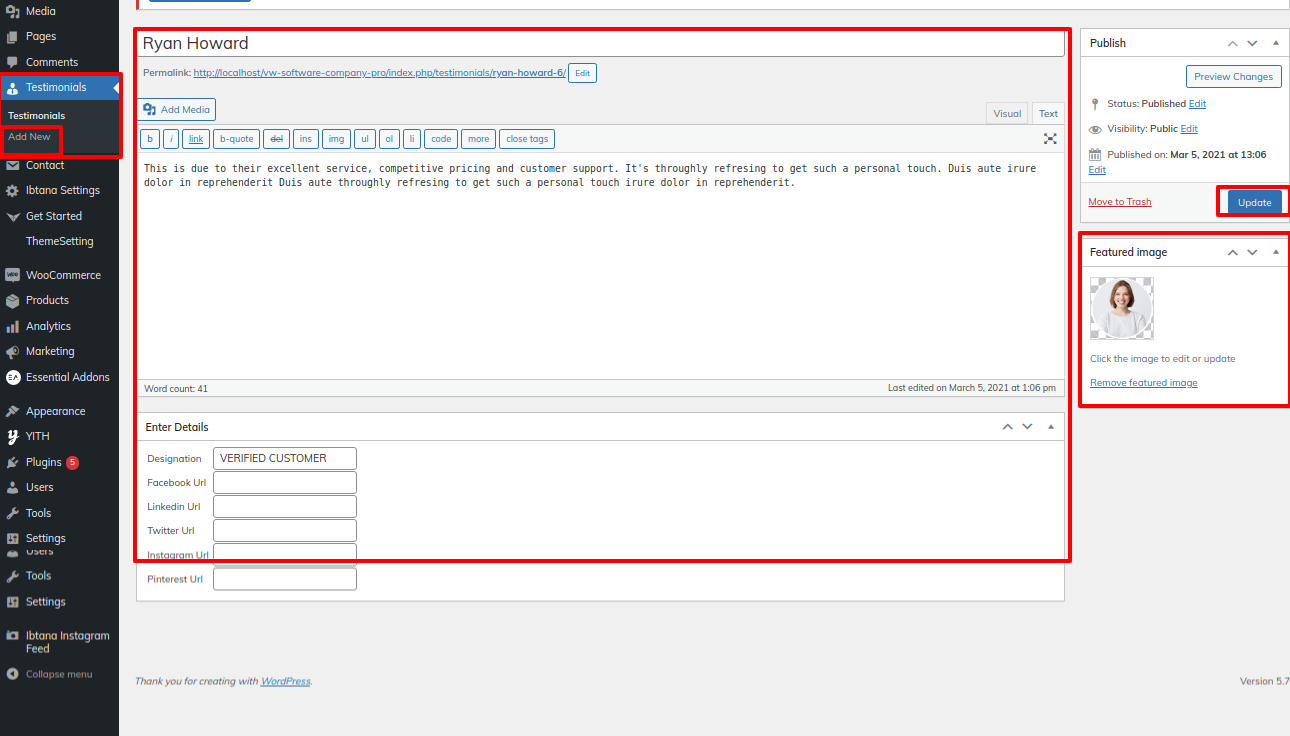
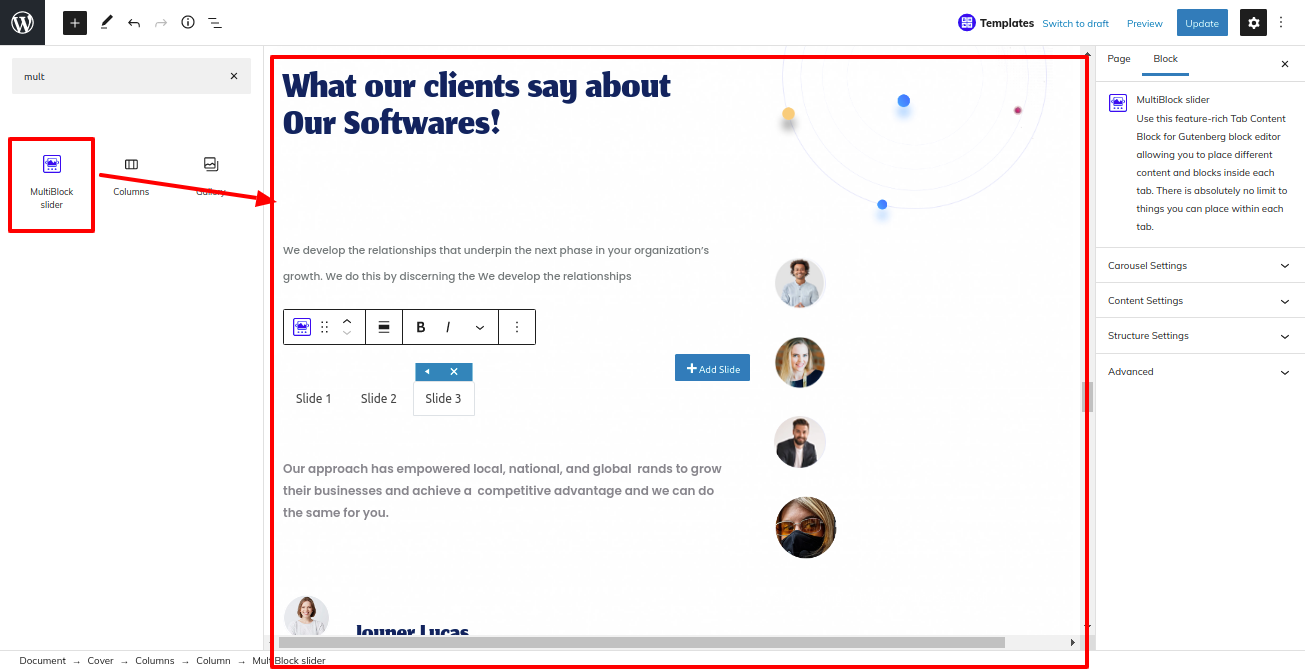
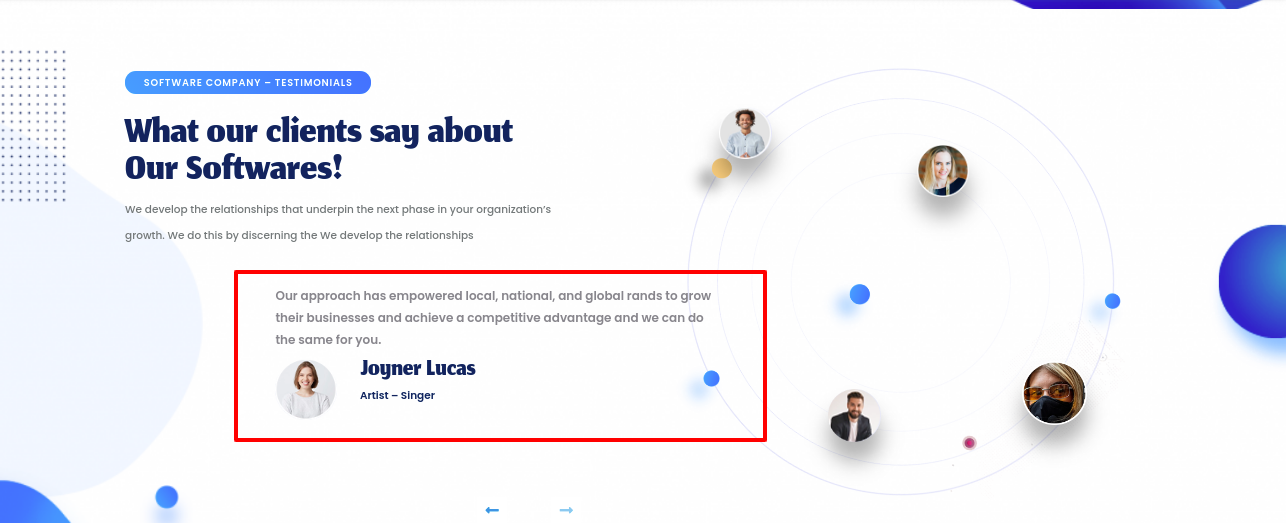
6. Setup Our Testimonial Section
To proceed with the Our Team Section, you must first upload and activate the "VW SOFTWARE COMPANY PRO Posttype" plugin.
The Team option will appear on the dashboard after installation.
Go to Dashboard >> Team >> Add New


This way, you can include Our Testimonials section.

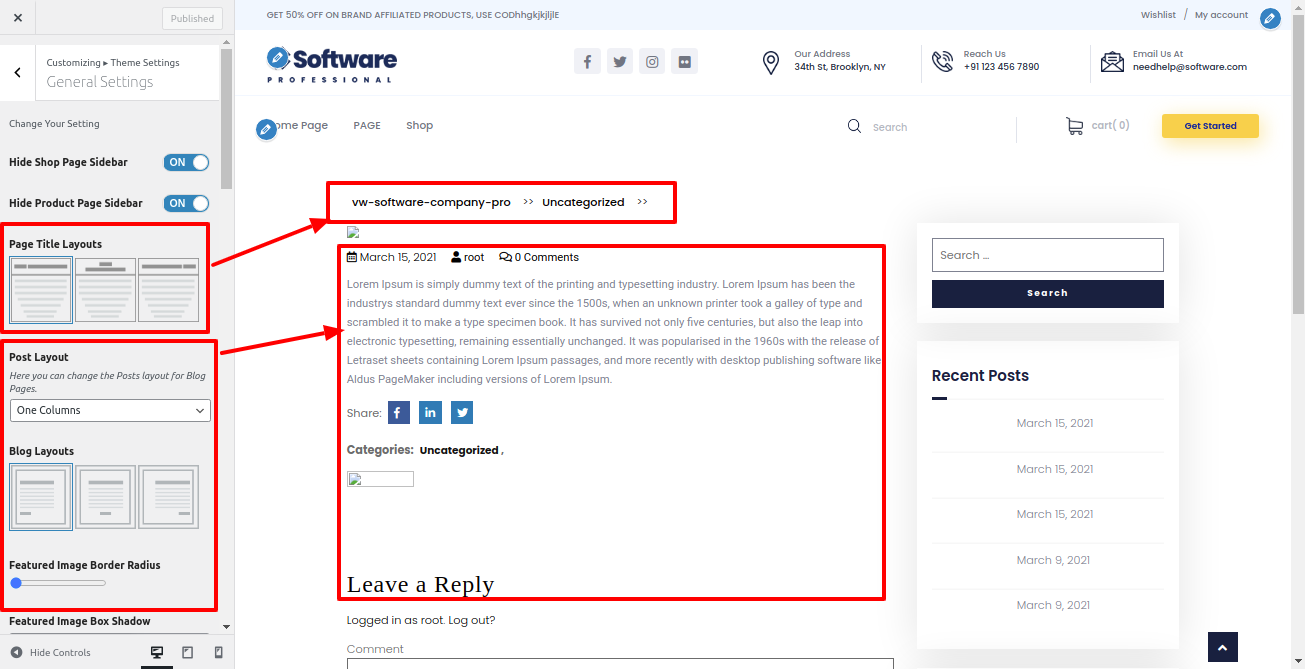
General Settings
Follow these steps to configure the General Settings section.
Go to Appearance >> Customize >> Theme Settings >> General Settings
Change the page layout and blog layout in the left, centre, and right panes.

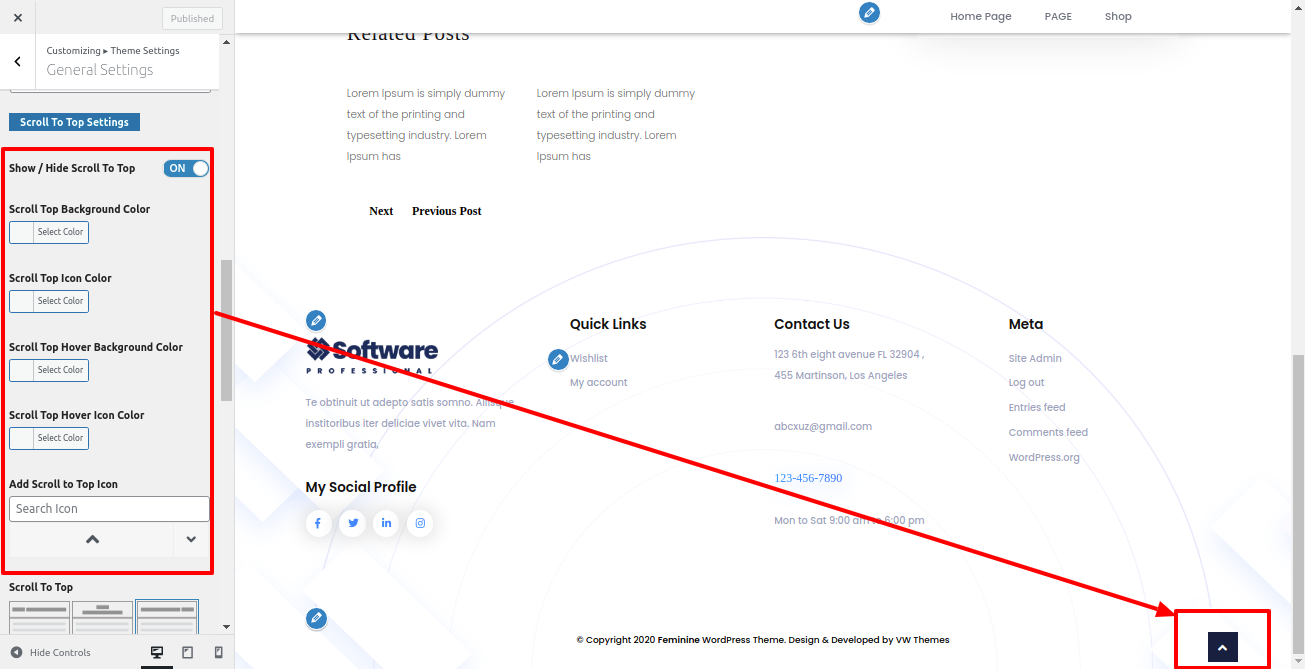
You can modify the scroll top settings here.


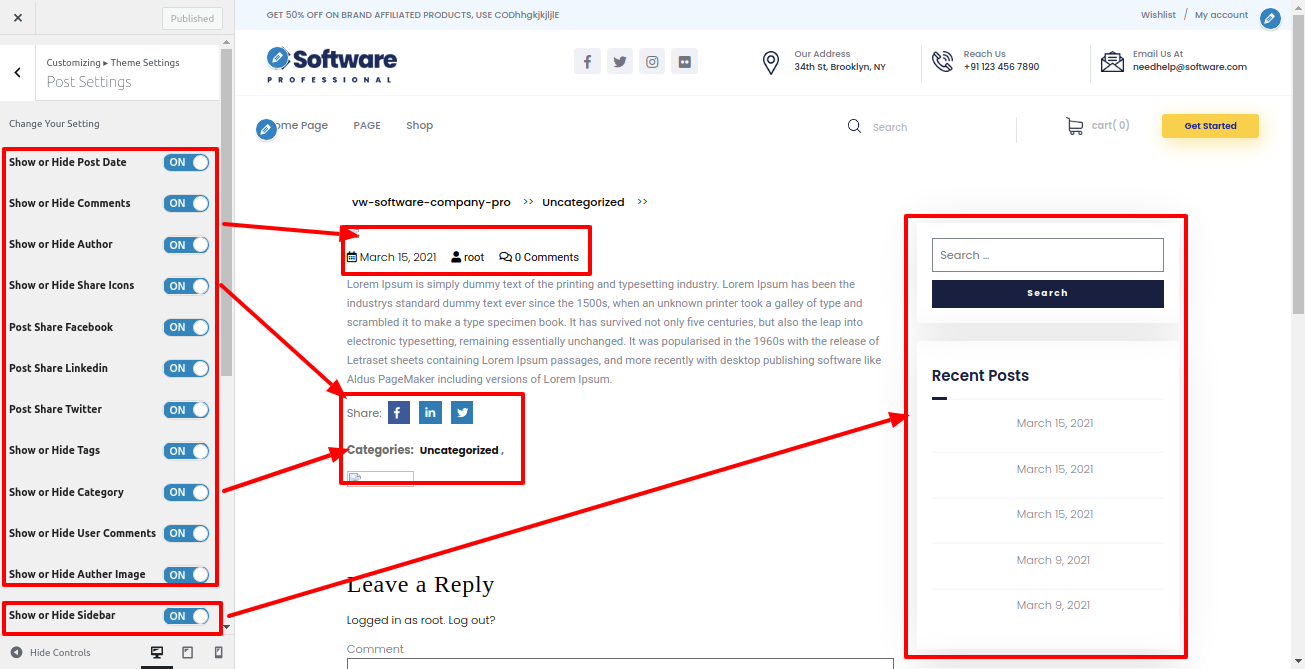
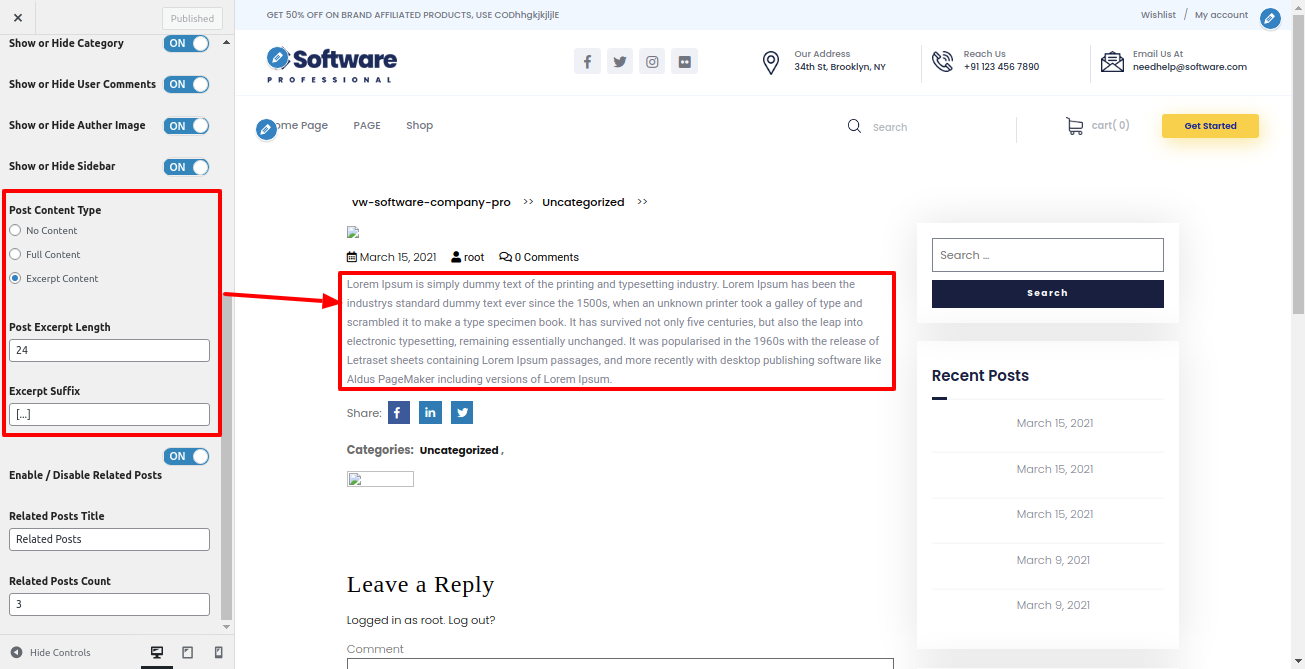
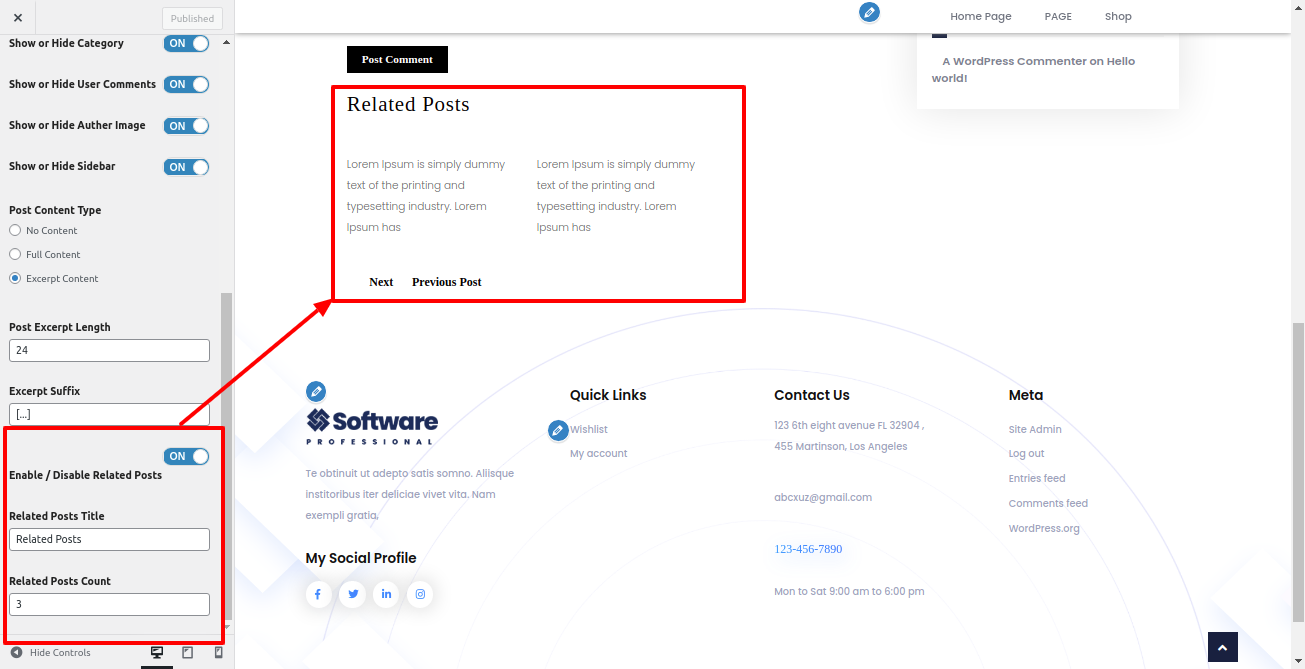
Setup Post Settings Section
Follow these steps to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings >> Post Settings



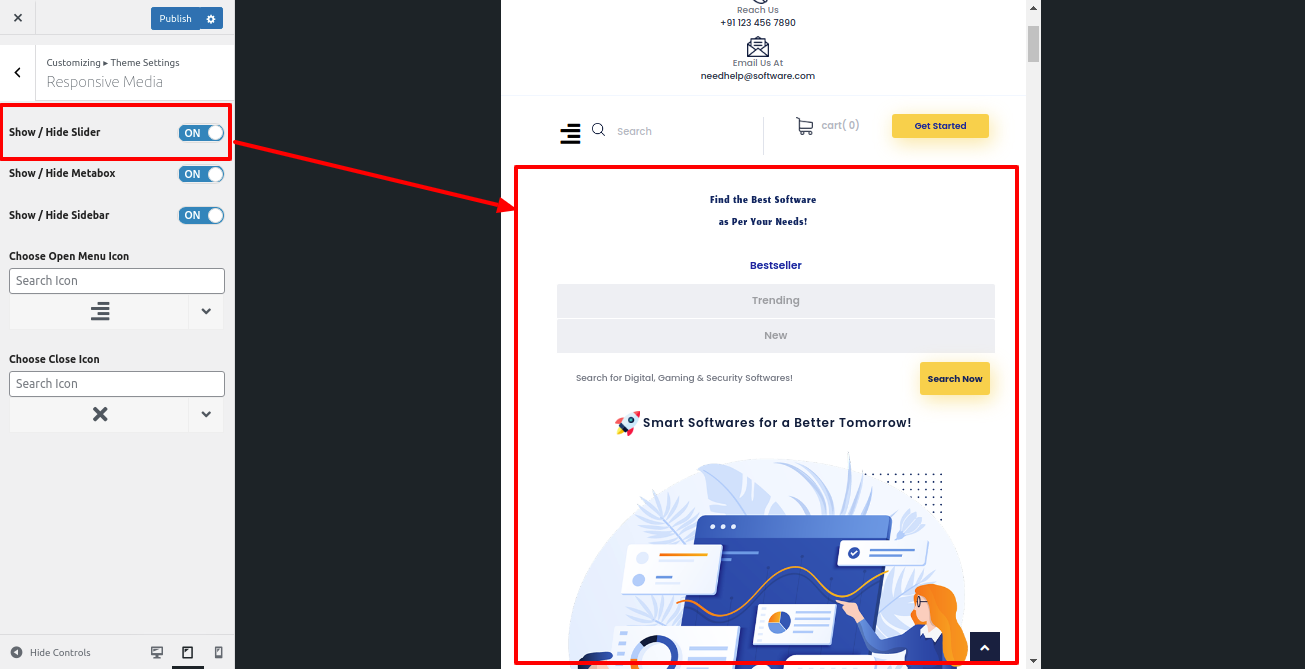
Responsive Media Settings
Follow these steps to configure the Responsive Media Settings section.
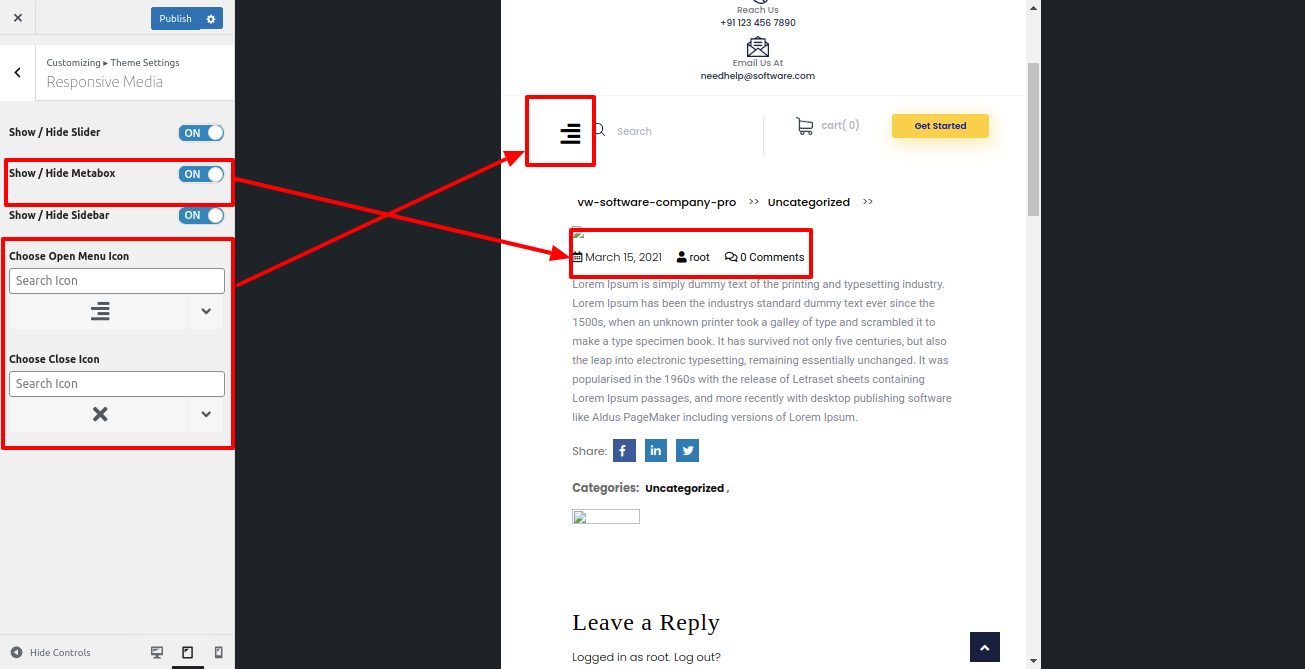
Go to Appearance >> Customize >> Theme Settings >> Responsive Media Settings
In responsive media, you can Show / Hide the Slider here.

You can Show / Hide Metabox in Responsive Media here.
You can Show / Hide the Sidebar in responsive media here.
You can change the menu icon for open and close here.

Footer Widgets Section
Configure the Footer Widgets Section
Please follow the steps below to add widgets to the footer and enable the footer widget.
Go to Appearance >> Customize >> Theme Settings >> Footer Widgets

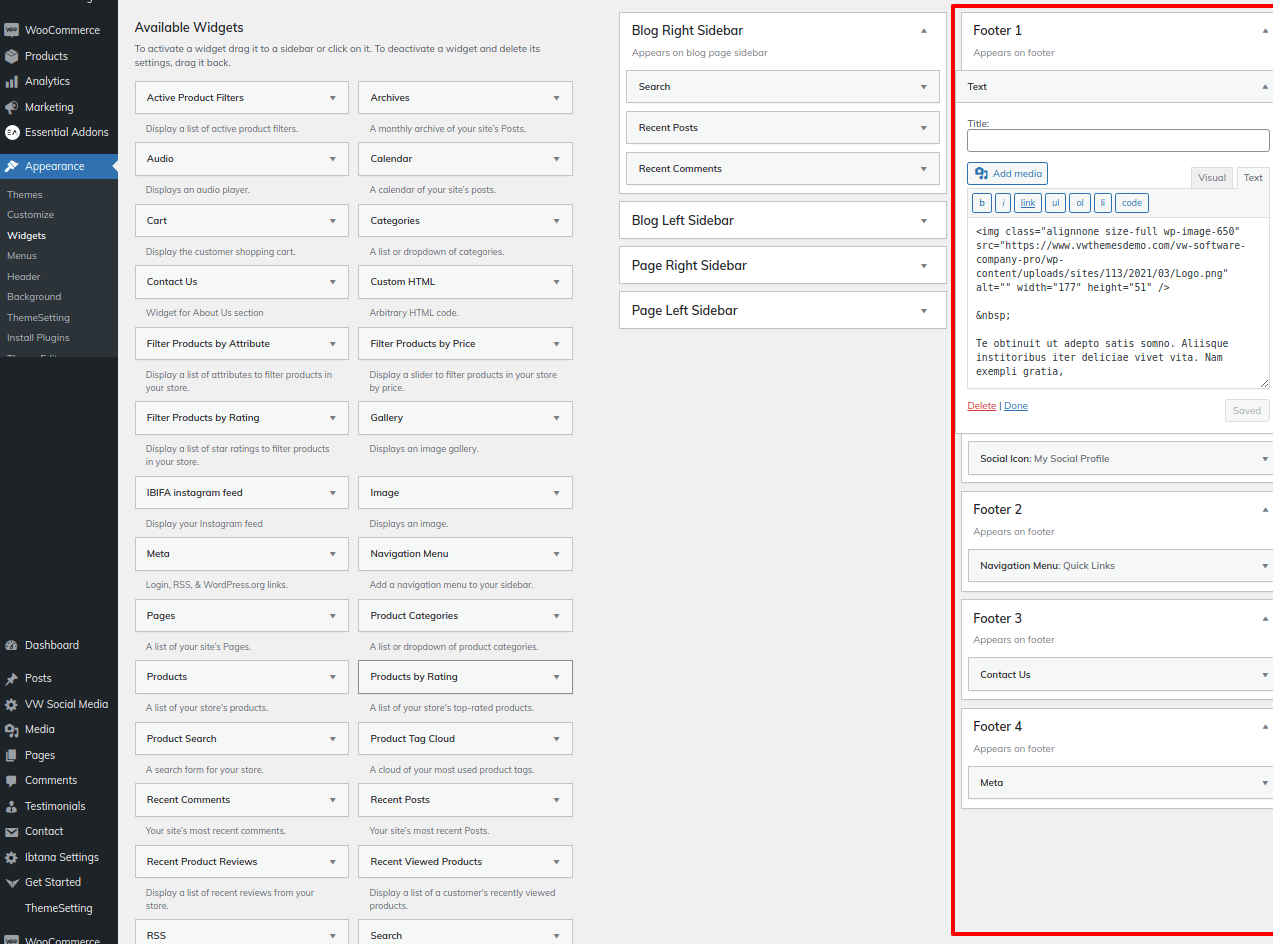
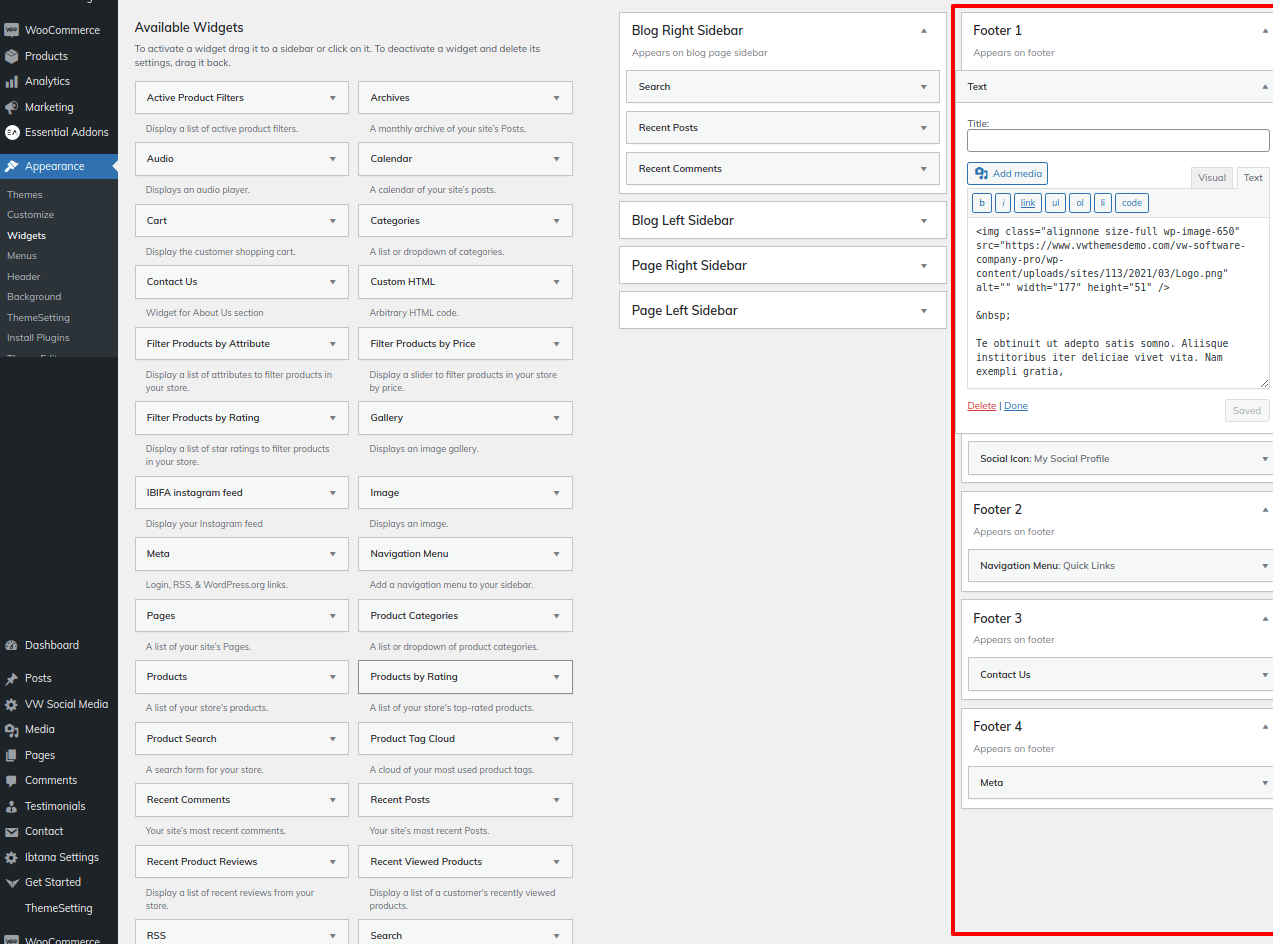
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets

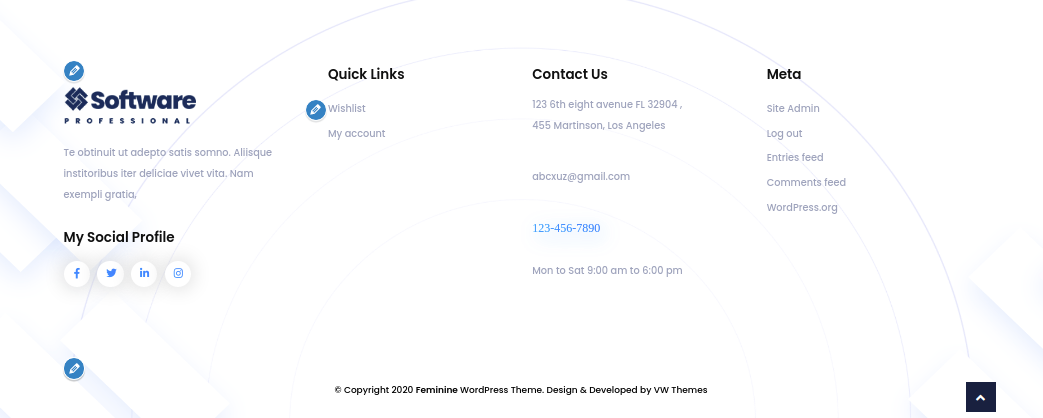
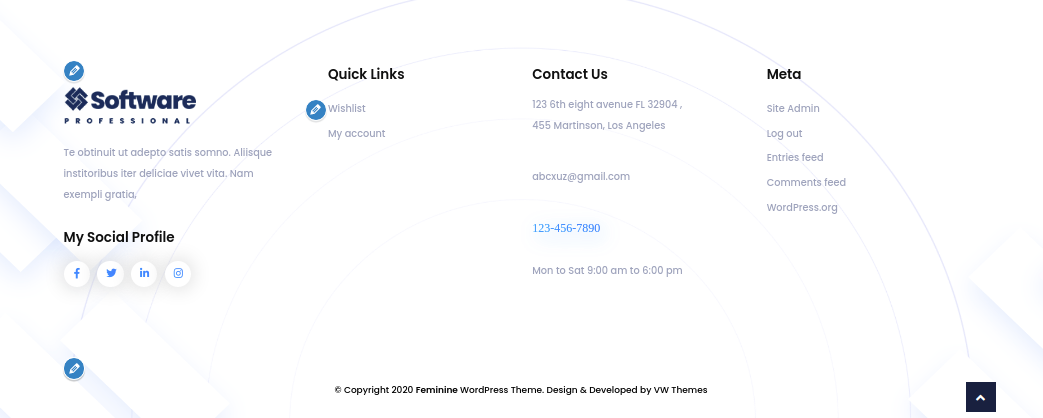
On the front end, it will look like this.

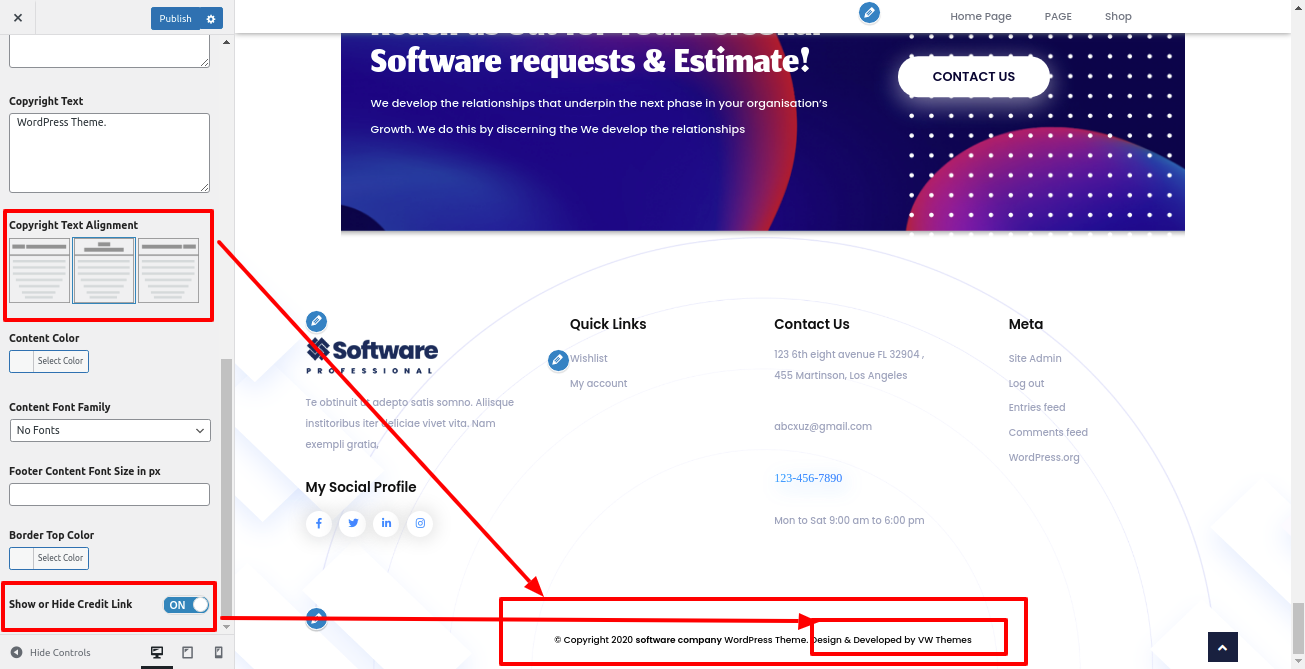
Footer Text
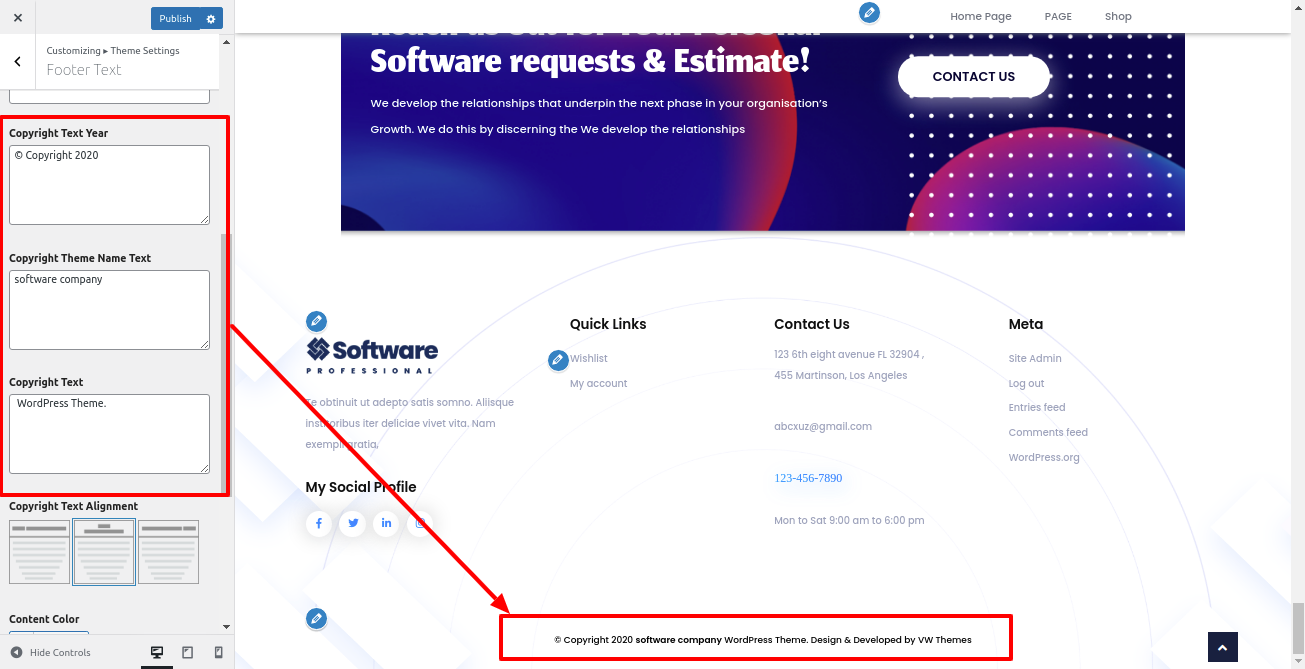
Follow the steps below to configure the Footer Text Section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.


On the front end, it will look like this.

Setup Contact Page
Follow these steps to configure the Contact Page.
You must install the Contact Form 7 plugin.
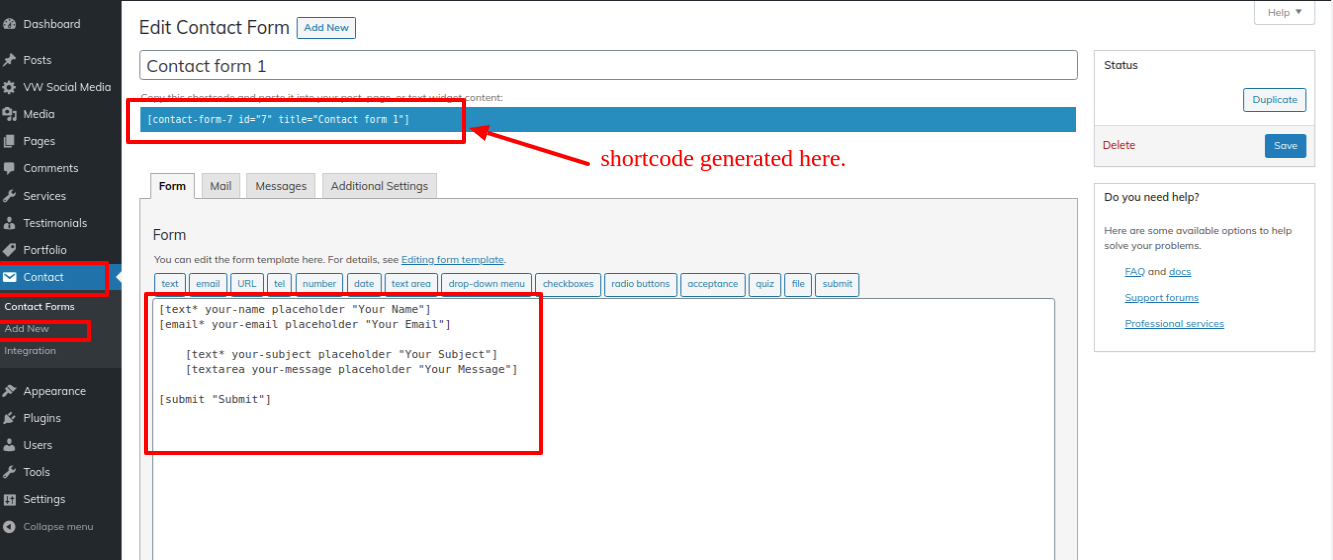
Create contact form
Go to Dashboard >> Contact >> Add New

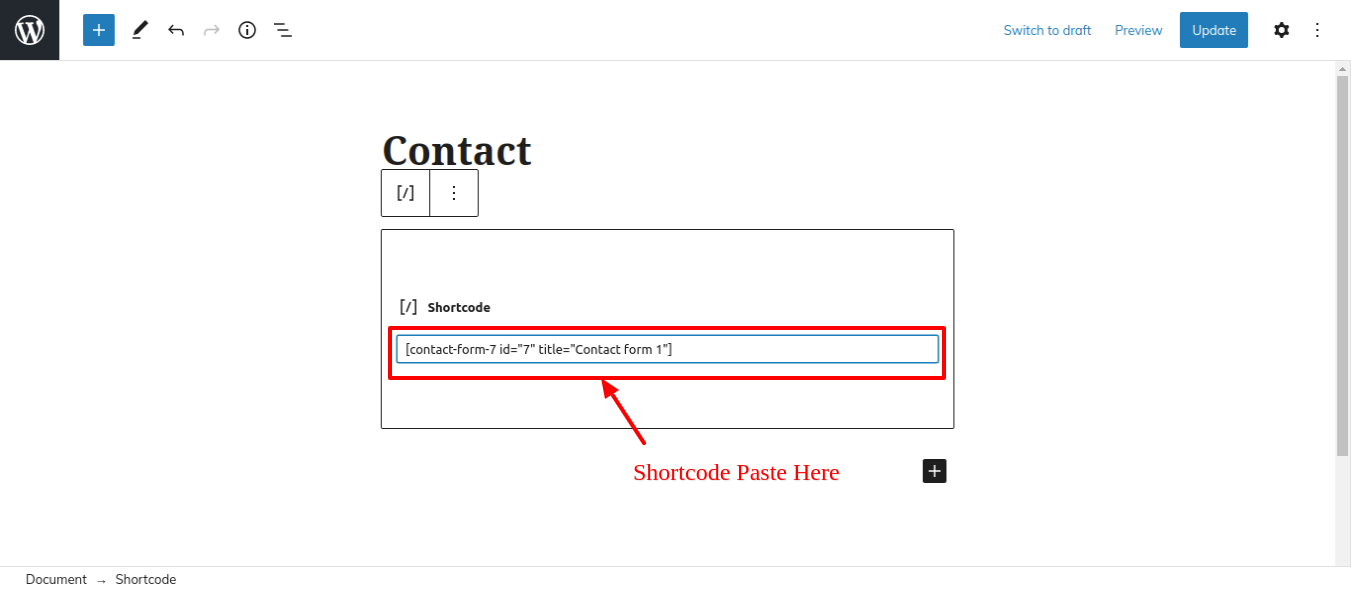
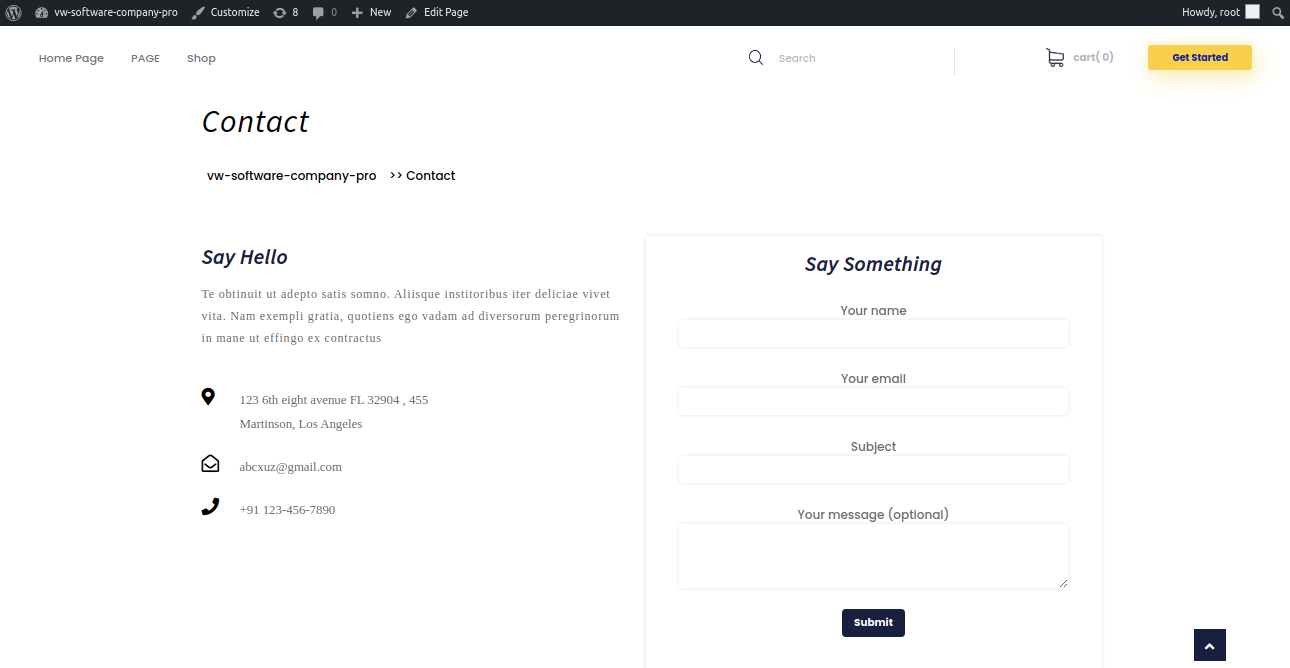
Go to Dashboard >> Pages >> Contact
Insert a contact form shortcode.

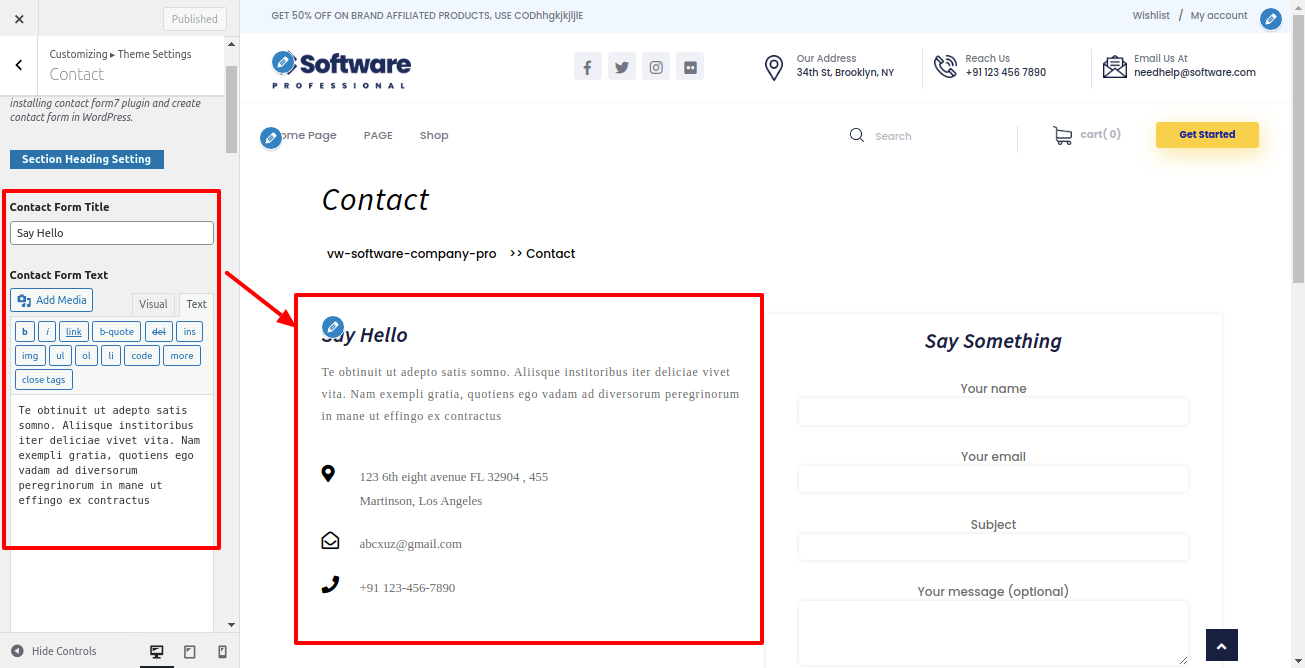
Go to Appearance >> Customize >> Theme Setting >> Contact

This is how you set up the Contact Page.

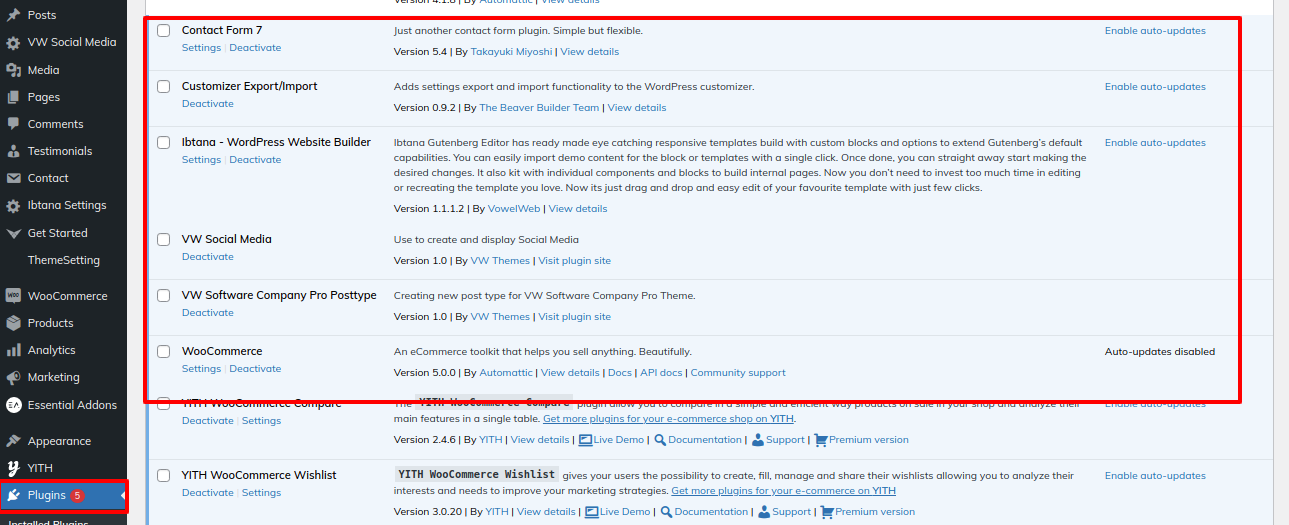
Theme Plugins
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps. To begin, download the "vw-software-company-pro-posttype" plugin.zip file from the source.

Sidebars and page templates
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post Formats, Categories, and Posts
Adding a new category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets