Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Due to its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction tool. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
Template Installation
Rewrite Template installation is very easy process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
The installation procedure can be finished in one of two ways.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the Appearance menu and select Themes.


2. Once you are on the themes page, click on the Add New button located at the top of the page.

3. To upload a theme, click the button.

4. Click the "Browse" button, select the vw-construction-estate-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.3.1)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) Click Wizard to get going right away..

4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these instructions.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the home page as the front page display static page.

When you're finished, you can view the entire demo collection on the top page.
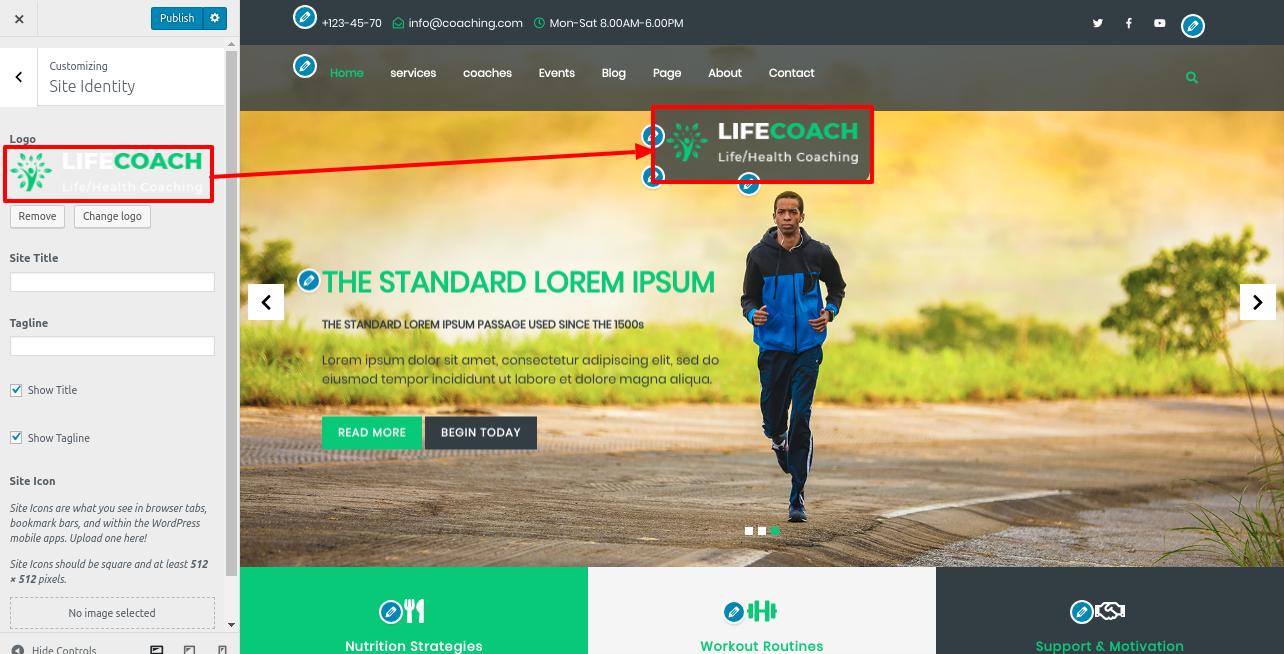
Setup Header Section
To put up a header, adhere to these directions.
Go to Appearance >> Customize >> Theme Settings >>Header Section

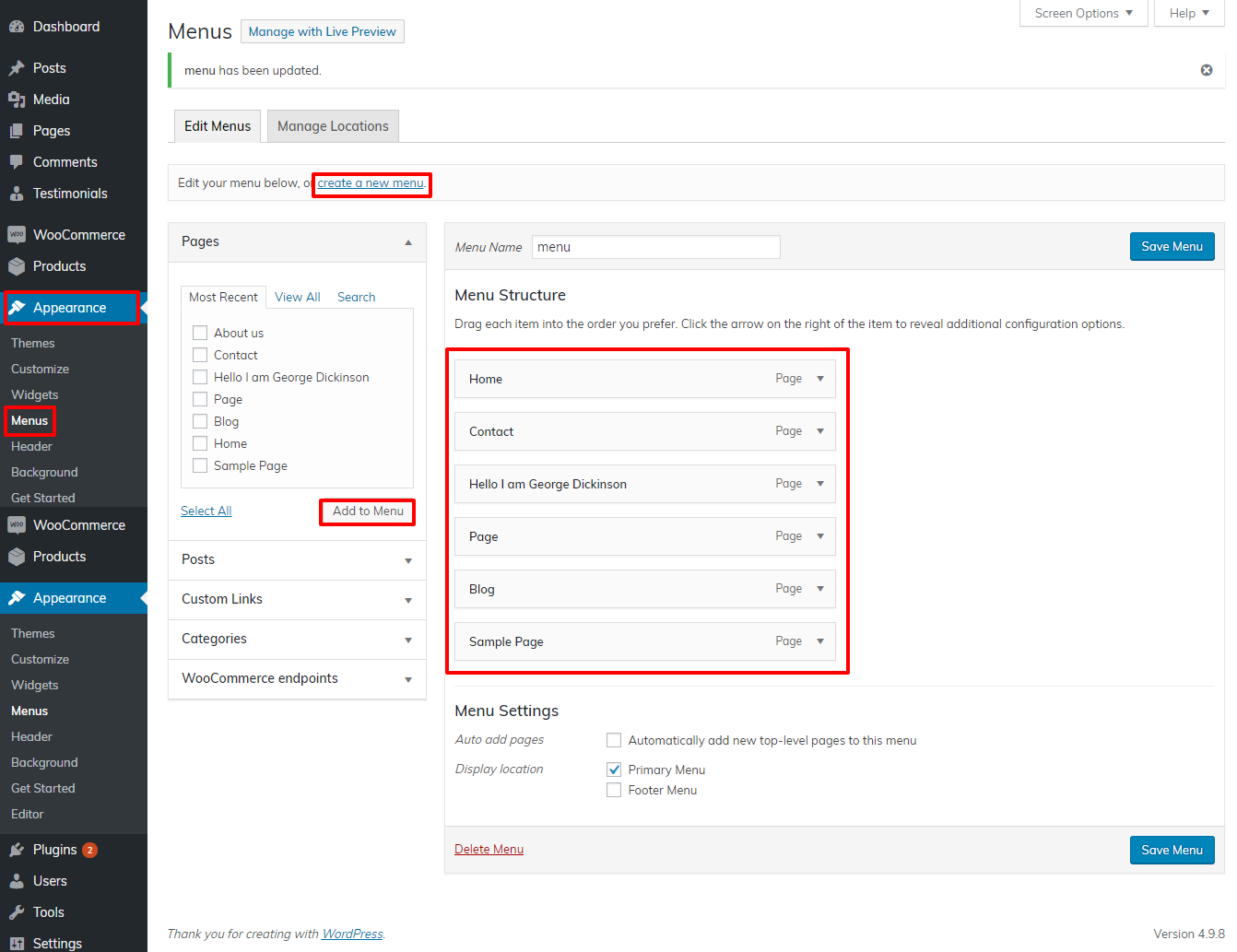
Menu Section
To continue with the Menu Section.
You must add pages from Pages -> Add new to the Appearance -> menus.

If you wish to add more pages, follow the same procedures again.
Dashboard >> Appearance >> Menus.
The menu pages can be added here.

You can add the menu section in this method.

Setup Slider
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

Setup Welcome Section
In order to proceed with welcome Section,
Go to Customizer >> Theme Settings >> Welcome Section.

Setup Courses Section
In order to proceed with Courses Section,
Go to Customizer >> Theme Settings >> Courses

Go to Dashboard >> Courses>> Courses3

To set up this part, adhere to following directions.

- Do you want to read this part : If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color : With this option, you can change the section's background colour.
- Background Image : With this option, you can choose to specify a backdrop image rather than a background colour.
- Section Title: The title of this section may be customised using this option. For instance, as you can see in the screenshot, the title of this section is Our Attroneys.
Why Choose Us
To Continue With The Why Choose Us Section.
Go to Customizer >> Theme Settings >> Why Choose Us

Set up Video Section
To Continue With The Video Section.
Go to Customizer >> Video Section

Up Comming Events Section
To continue with the Event Section
Go to Appearance >> Customize >> Theme Settings >> Events

Go to Events >> Events3

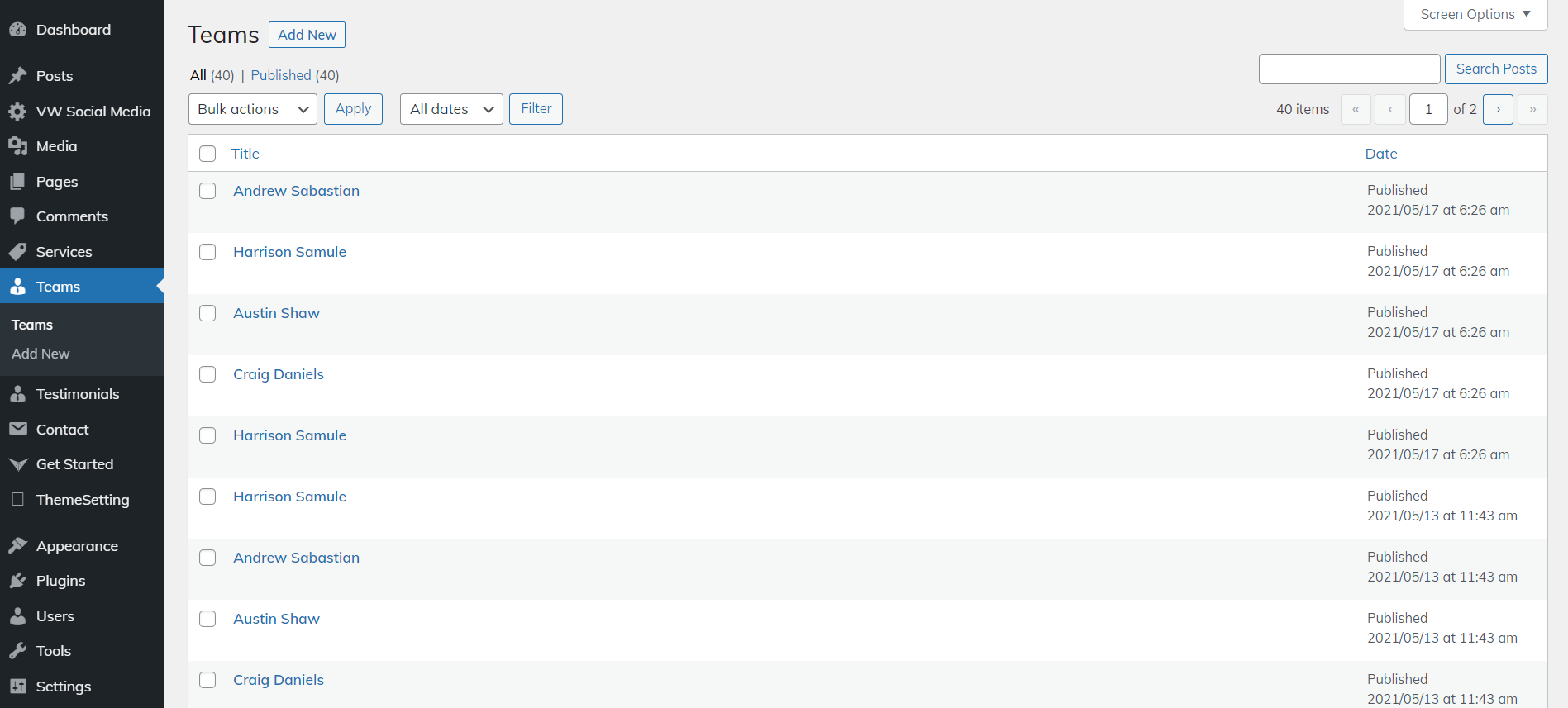
Setup Team Section
To Continue With the Team Section.
Go to Customizer >> Theme Settings >> Team

Go to Dashboar >> Our Team >> Team4

Testimonial Section
The VW School Pro Posttype plugin must be uploaded and activated in order for the Testimonials section to be retrieved. The posttype section of your WordPress navigation panel will be enabled.
To Continue With The Testimonials Section.
Go to Dashboard >> Testimonials >> Testimonials2

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

Latest Post Section
To Continue With The Latest Post Section
Go to Dashboard >> Posts >> Post3

Go to Appearance >> Customize >> Theme Settings >> Latest Post

Setup Our Partners Section
In order to proceed with Our Partners Section,

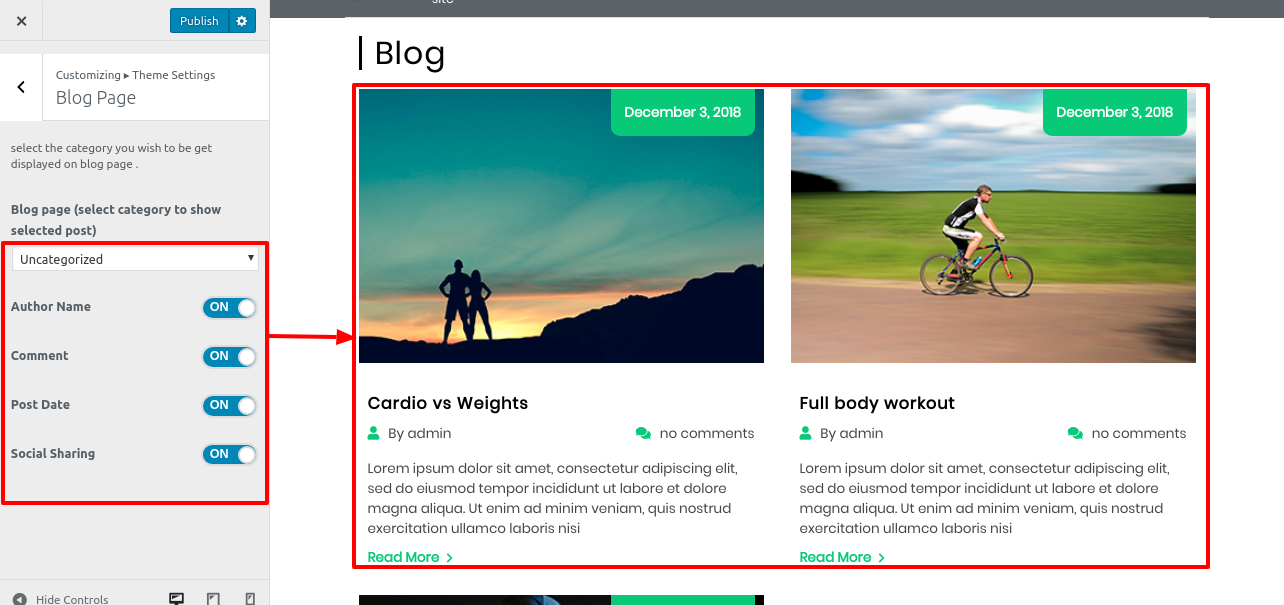
Blog Page Section
To Continue With The Blog Page Section
Go to Appearance >> Customize >> Theme Settings >> Blog Page

Social Icon Section
To Continue With The Social Icon Section
Go to Appearance >> Customize >> Theme Settings >> Social Icon .

Setup Contact
Go to Appearance >> Customize >> Theme Settings >> Contact .

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- About Template (the default About template with no sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Post tab, click.
- After doing that, select Categories for blog articles.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Click the Publish button.
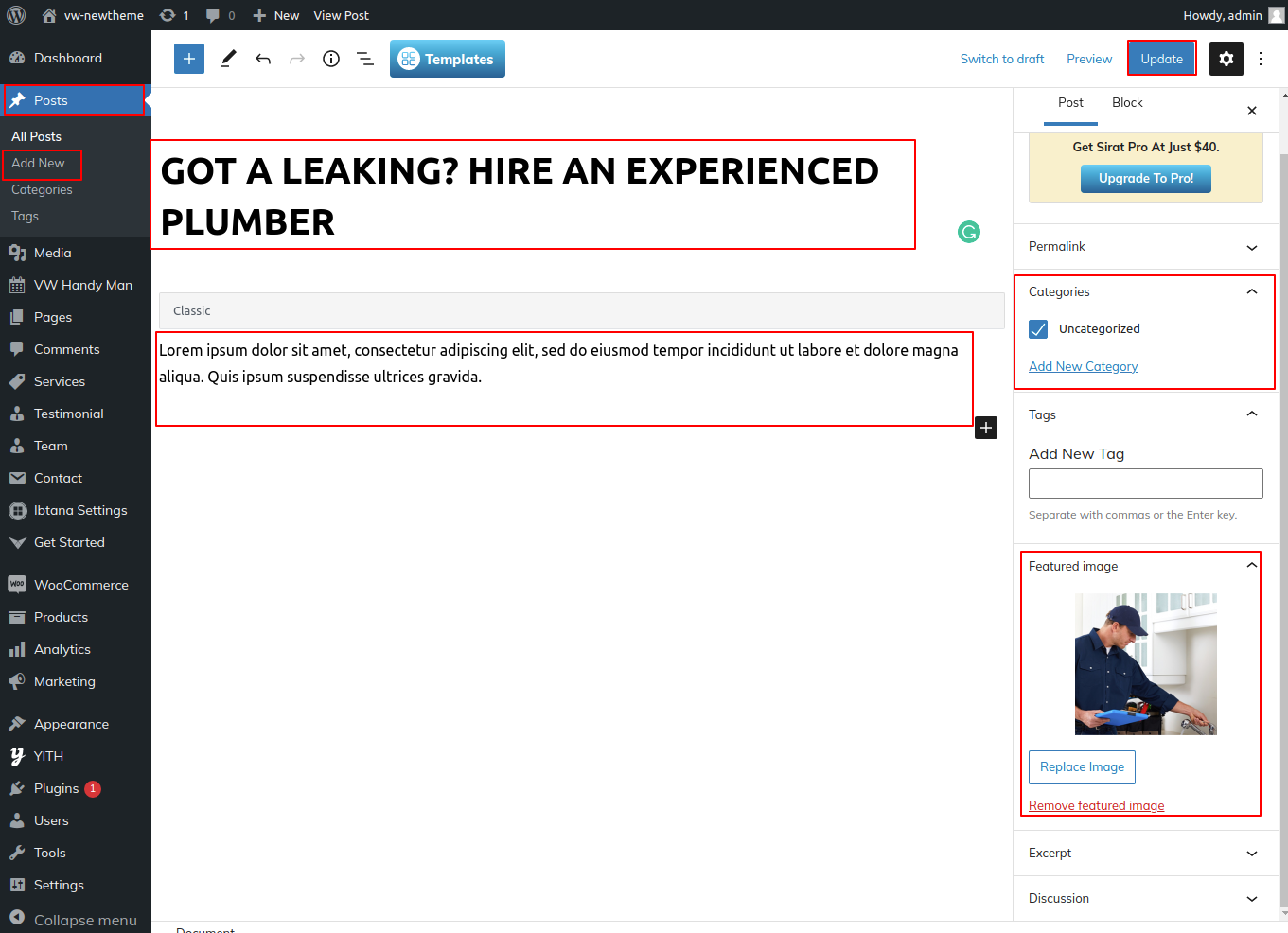
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.






















