Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is a PHP and MySQL-based open source website creation tool. It is a reliable blogging platform and a content management system (CMS) that is totally free. You may create reliable online apps and websites with this CMS. To manage it, you scarcely need any expertise or technical skills. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction platform. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -contains wordpress theme files
- "vw-restaurant and vw-restaurant-child " -All of the files required for the theme are in this folder..
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
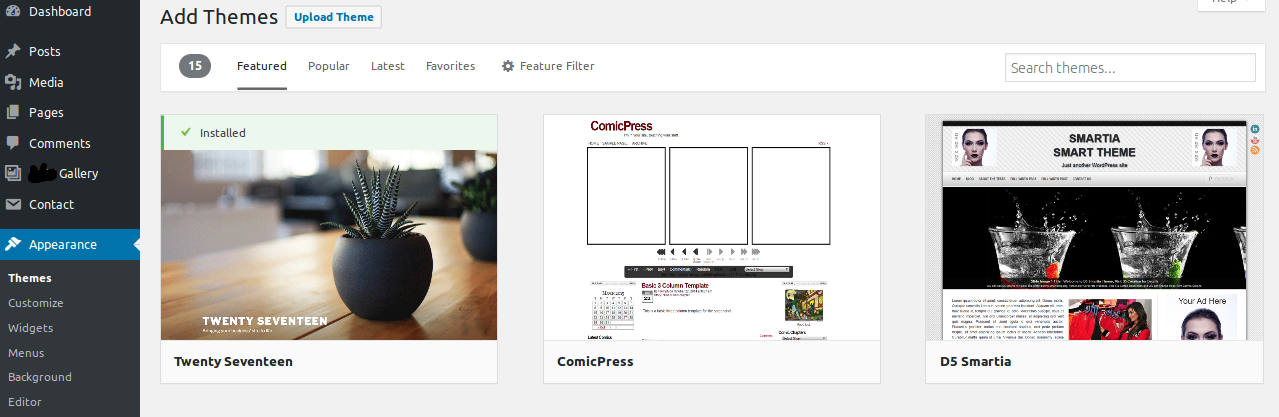
1.Go to the menu Appearance > Themes
Next, navigate to the Appearance menu and select Themes.

Once you are on the themes page, click on the Add New button located at the top of the page.

3. To upload a theme, click the button.

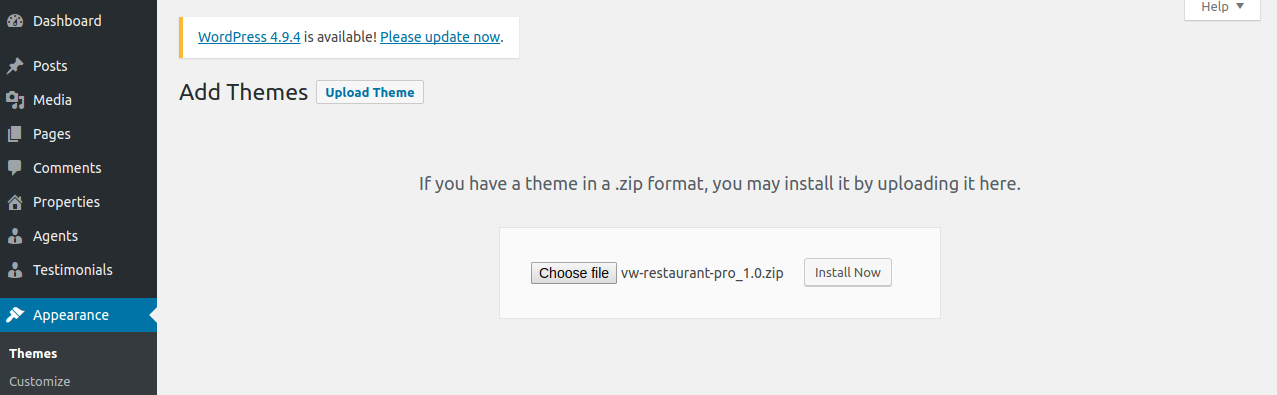
4. Click the "Browse" button, select the vw-restaurant.zip theme, and then click the "Install Now" button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
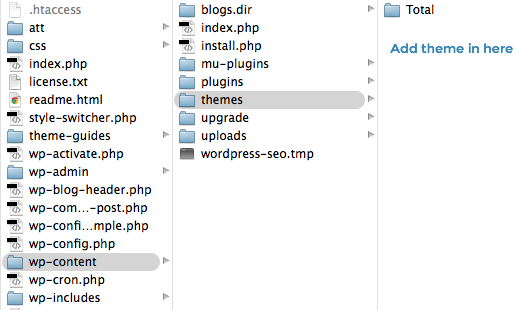
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

The theme can then be activated by logging into your WordPress site and going to Appearance >> Themes.
Section Color/Font Pallette
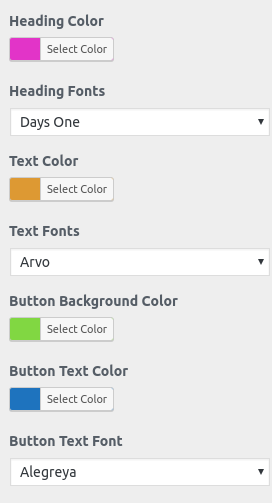
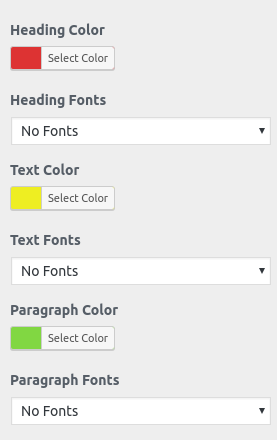
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


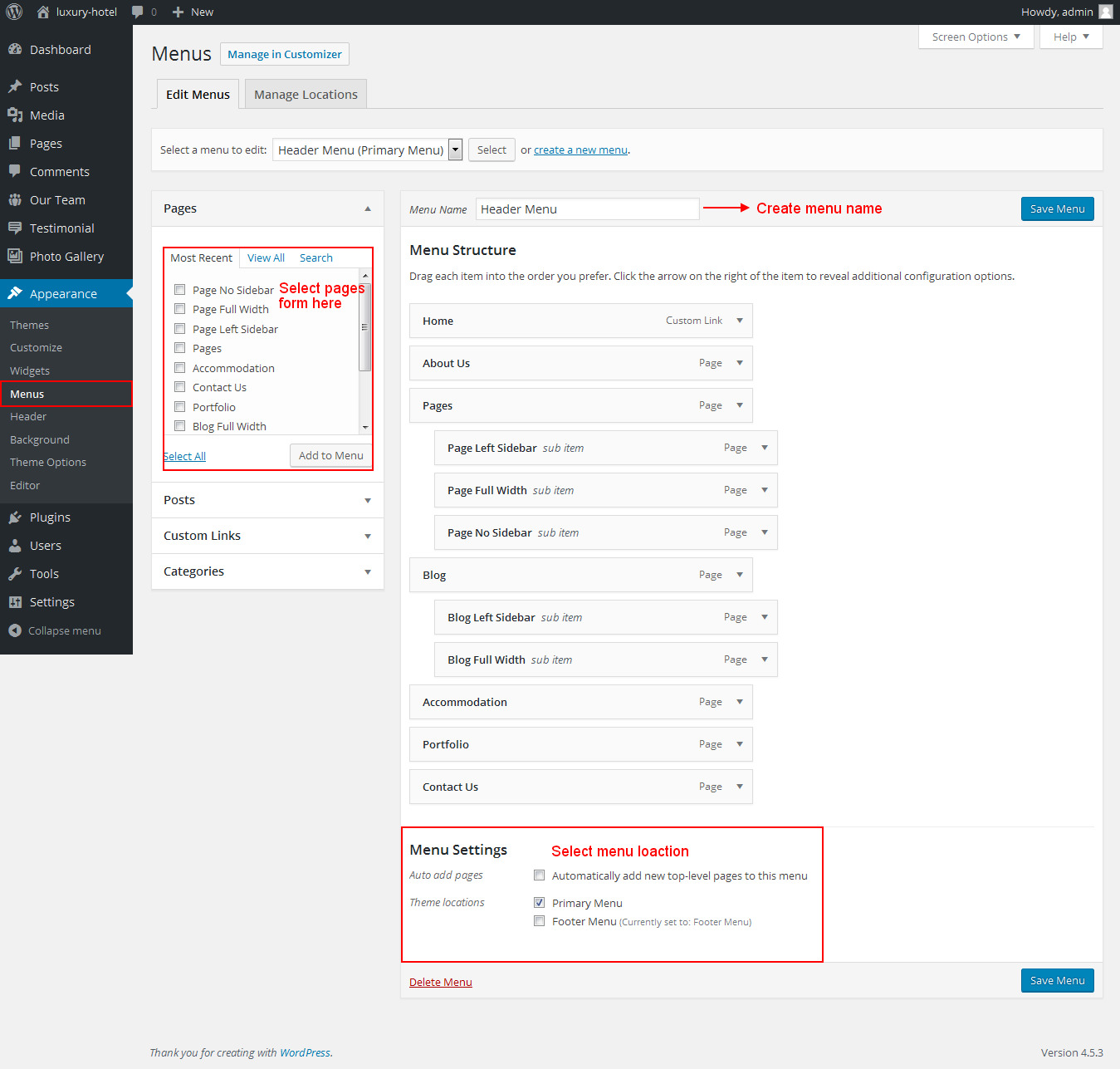
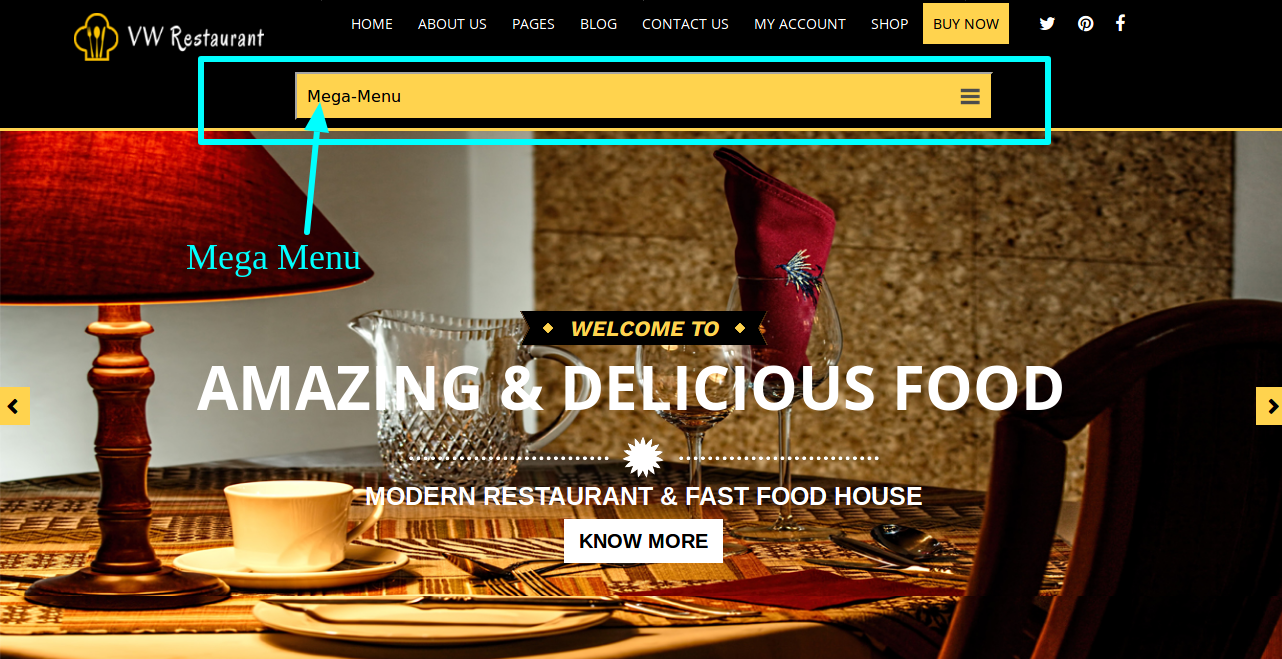
Mega Menu

Go to Appearance >> Menus >> Primary Menu.

The option for a Mega Menu is provided at the bottom of your Main Menu. Prior to selecting "Save Menu," you must first select "Mega Menu." After checking, you must uncheck the mega menu option before selecting save menu. See the changes by refreshing the home page.
Theme Wizard
* This is a fresh addition to the version (1.2.0)
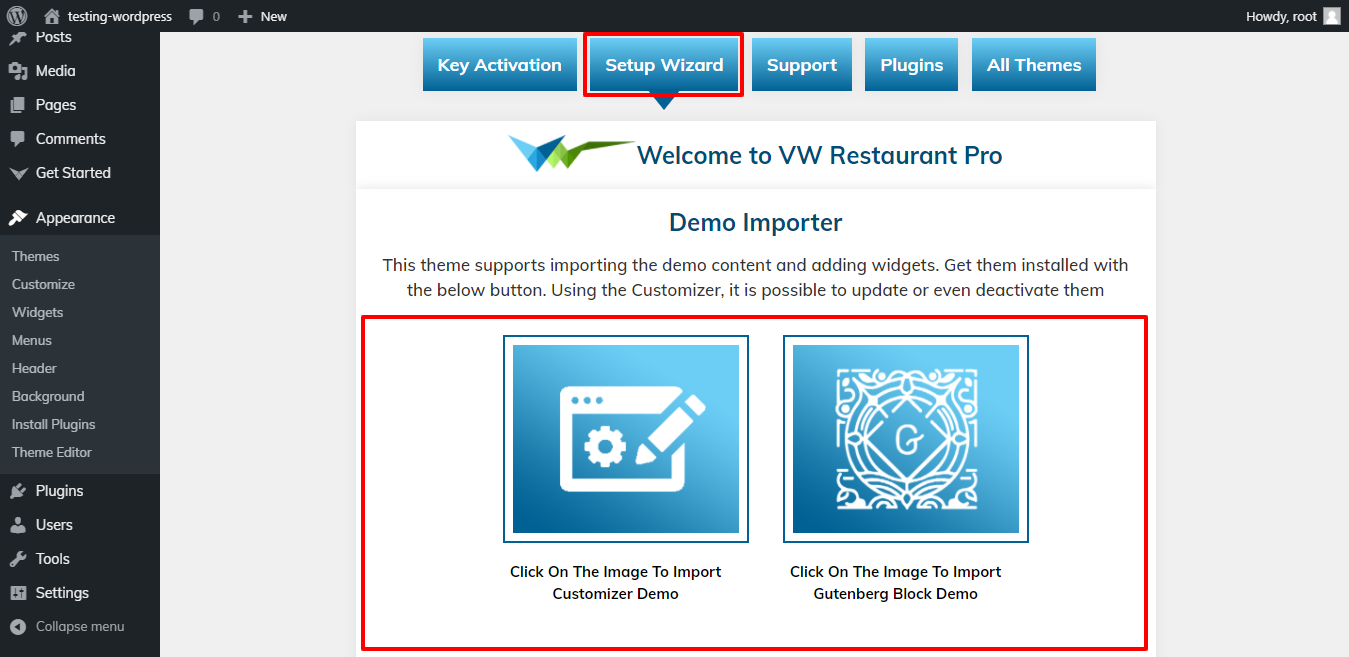
To import content using Theme Wizard, adhere to these procedures.
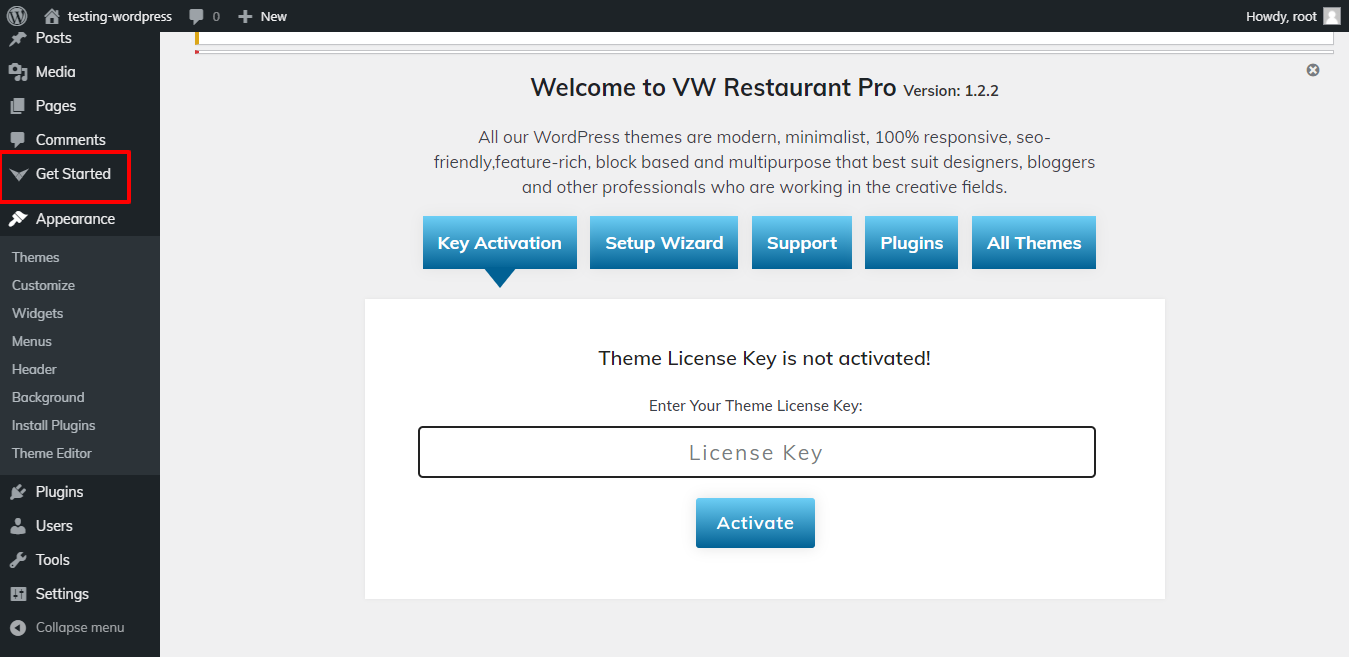
1) Go to Dashboard >> Getstarted

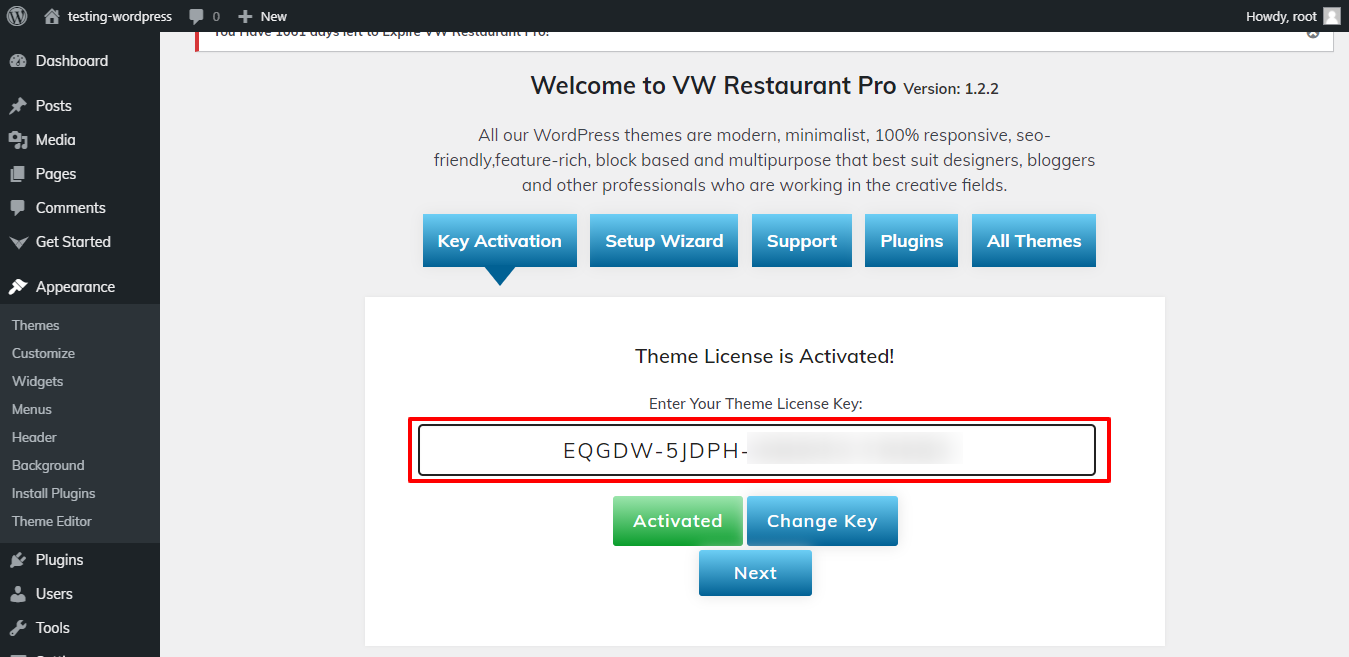
2) Insert your key.

Go to the following video to activate your licence key:

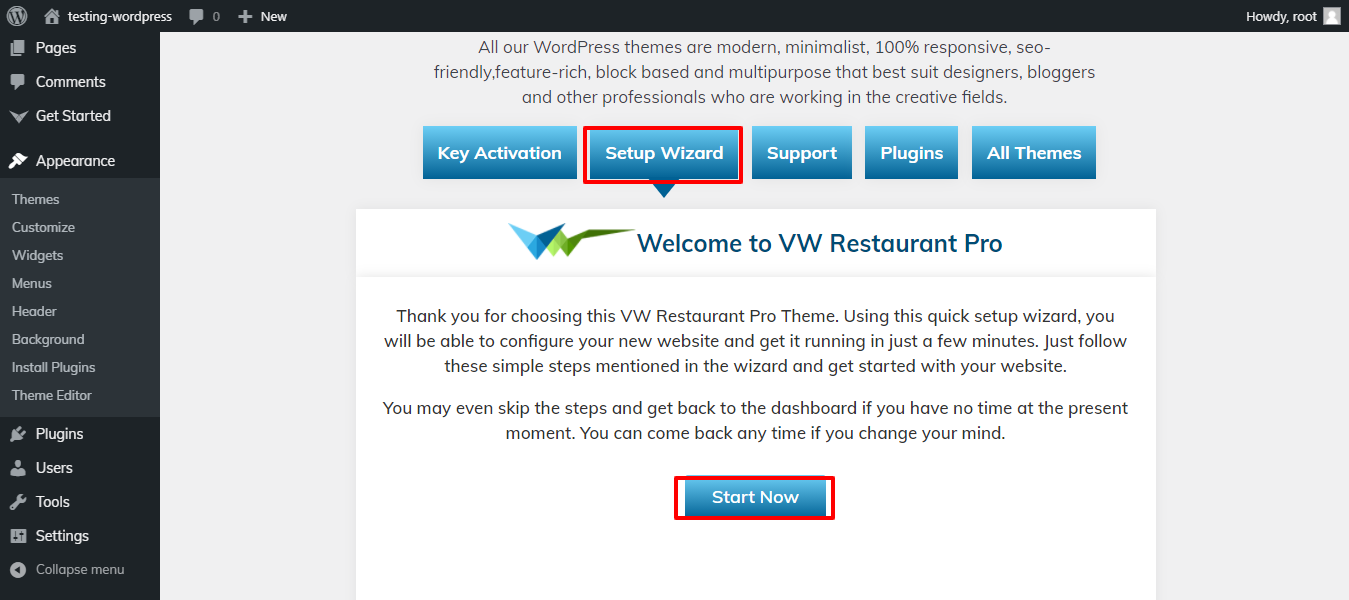
3) Click Wizard, then click "start now".

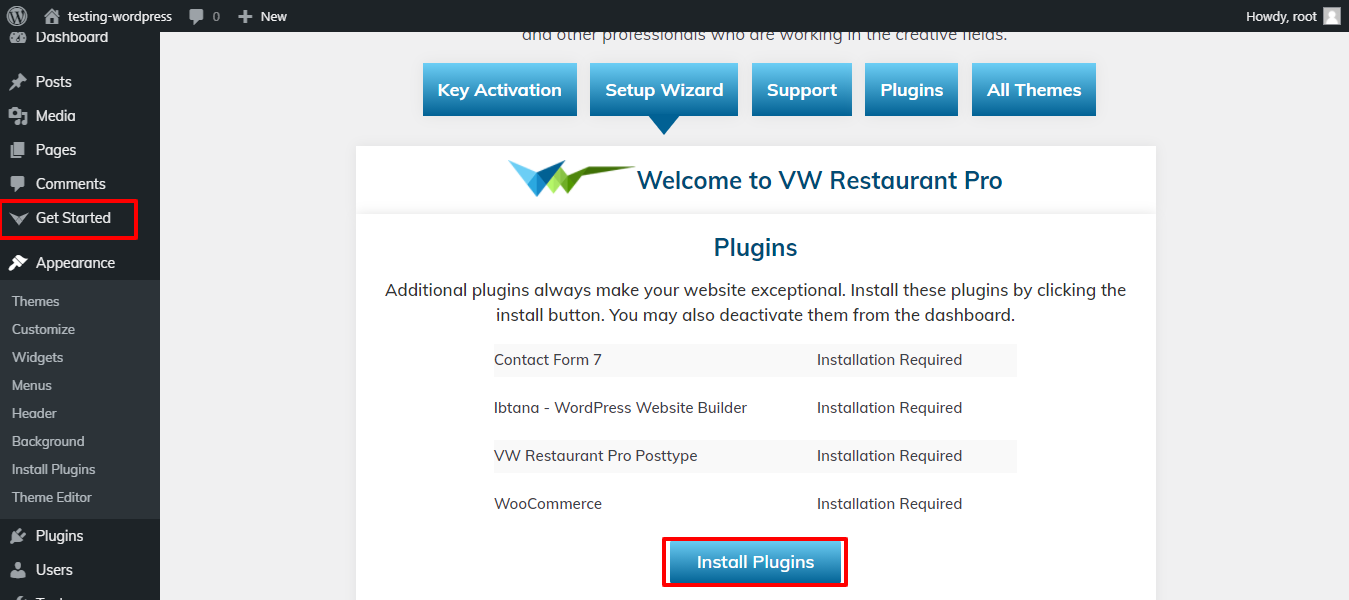
4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported..

Theme Setup
Setup Home Page Template
Set up your home page by following these instructions..
-
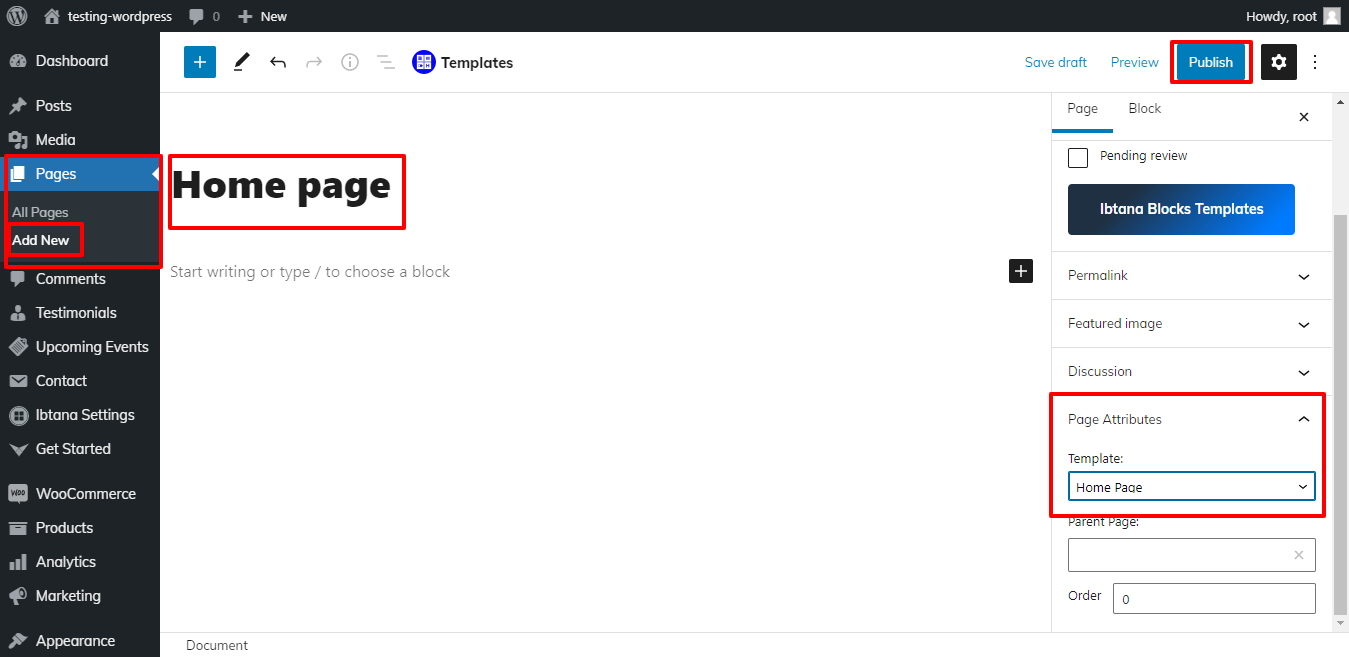
1. To set a template for a new page navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Set the home page as the front page display static page.


When you're finished, you can view the entire demo collection on the top page.
Setup Header


Use these guidelines to configure header.
- For Site Name/Logo : Go to Appearance >> Personalize >> Site Identity to change the site name. You can customise your site's logo, site title, tagline, and icon here. For more information, please refer to the theme option tab in this guide..
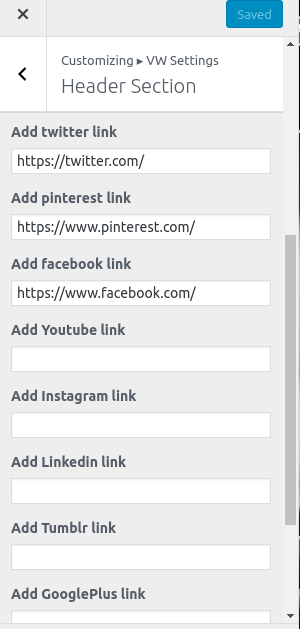
- Header Social icons:Go to Appearance >> Customize >> VW Settings >>Header Section >> Add the url for social icons. That will show up on your home page.
- For Slider: Go to Appearance >> Customize >> VW Settings >>Slider Settings >> Upload image,Add Title, Description & Link to Learn More.
- For Navigation: Check this documentation's Setup Navigation tab.
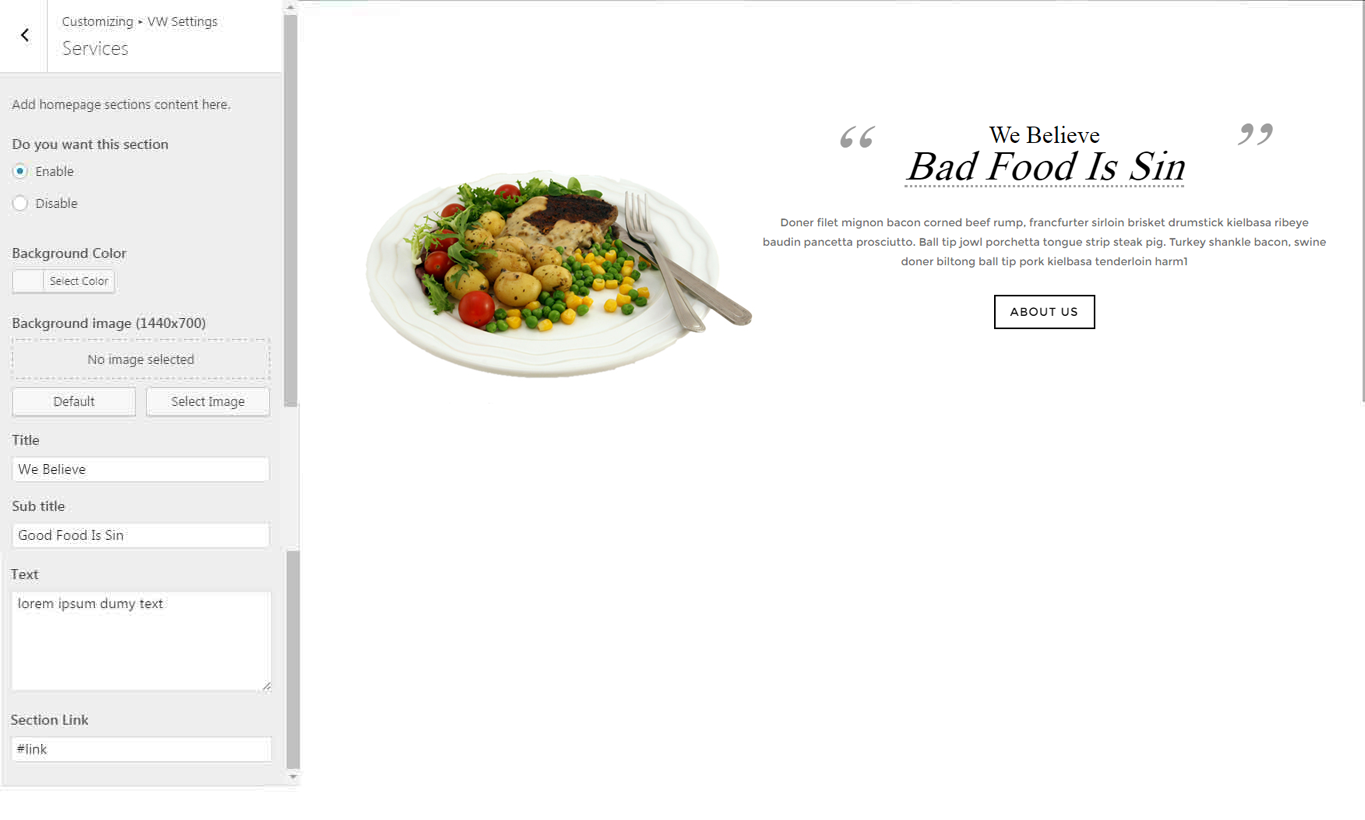
Setup Our Services

For us to continue providing our services,
Go to Appearance >> Customize >> VW Settings>> Our Services.

You can set the Picture, Title, Sub-Title, and Content of Services offered in accordance with your site in this section. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : includes options to enable or disable the service display.
- Background Color Option: contains settings for the backdrop colour of specific section layouts.
- Background Image Option: contains options for backdrop images for custom section layouts.

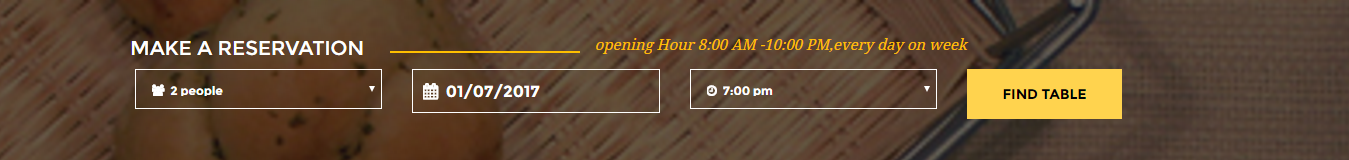
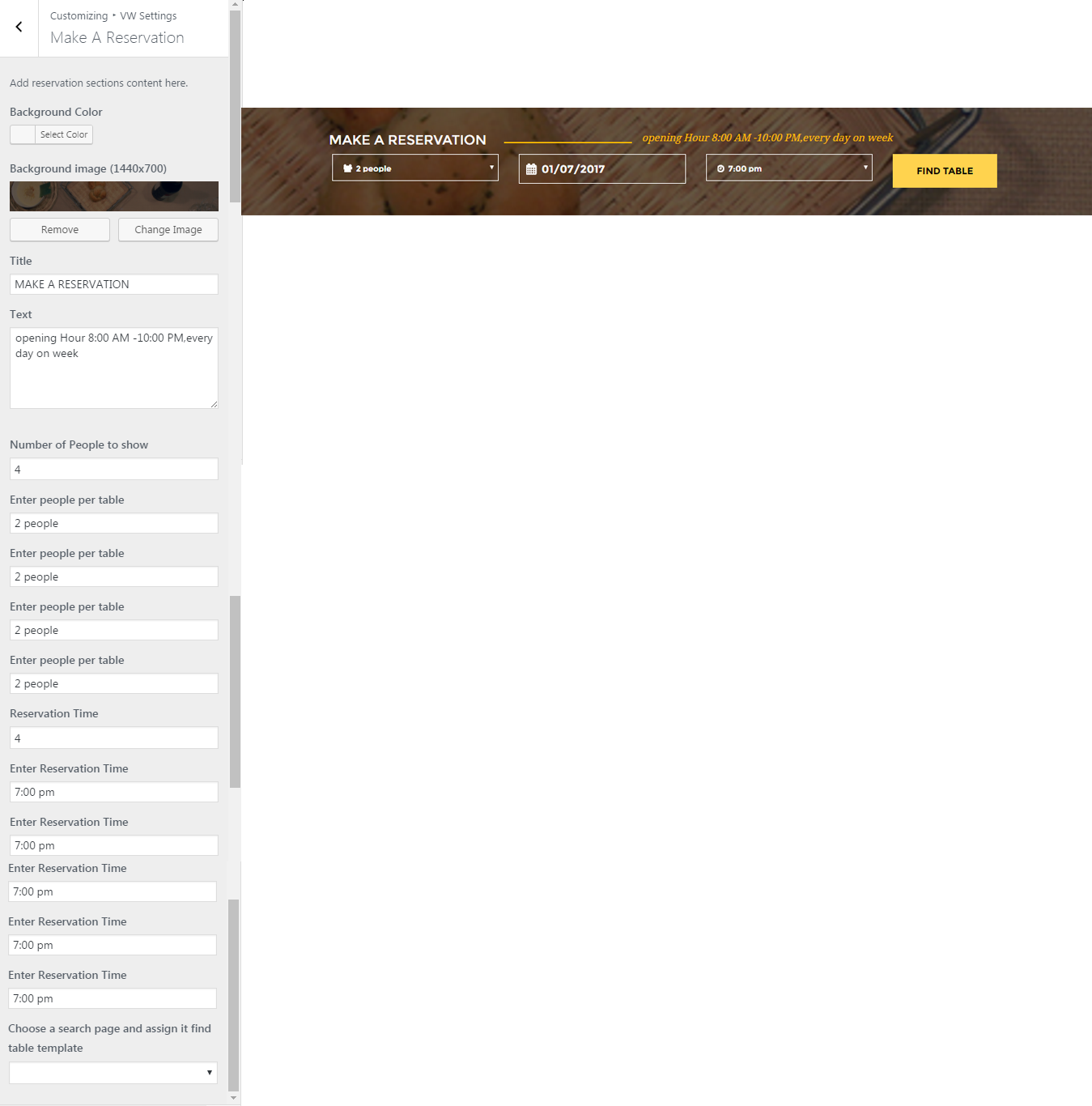
Setup Reservation

to continue with the About Us Section.
Go to Appearance >> Customize >> VW Settings >> About Us

You can customise the image, title, subtitle, and content of the reservations offered on your site in this section. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : includes options to enable or disable the service display.
- Background Color Option: contains settings for the backdrop colour of specific section layouts.
- Background Image Option: contains options for backdrop images for custom section layouts.

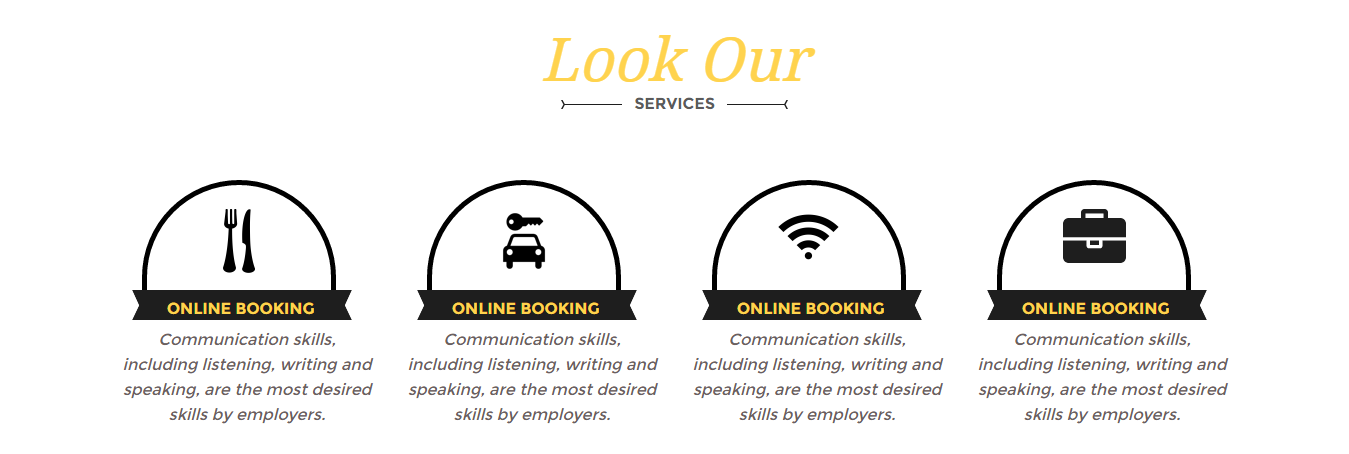
Setup Look Our Services Section

To access the Look Our Services area, click here.
Go to Appearance >> Customize >> VW Settings>> Look Our Services.

You can customise the image, title, subtitle, and content of the reservations offered on your site in this section. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : includes options to enable or disable the service display.
- Background Color Option: Options for backdrop colours are provided for a specific section layout.
- Background Image Option: Options for backdrop colours are provided for a specific section layout.

Setup Special Delivery Section

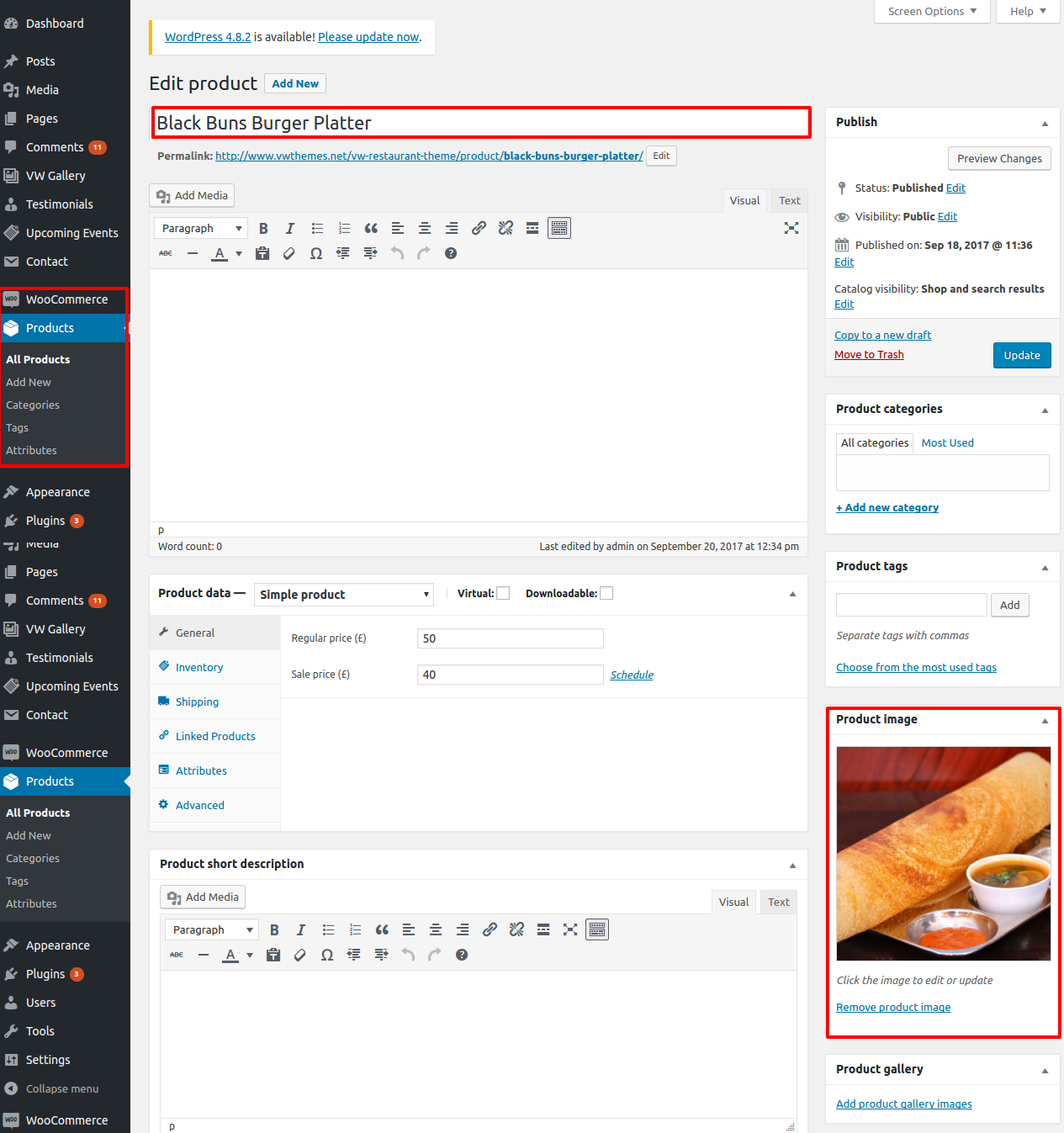
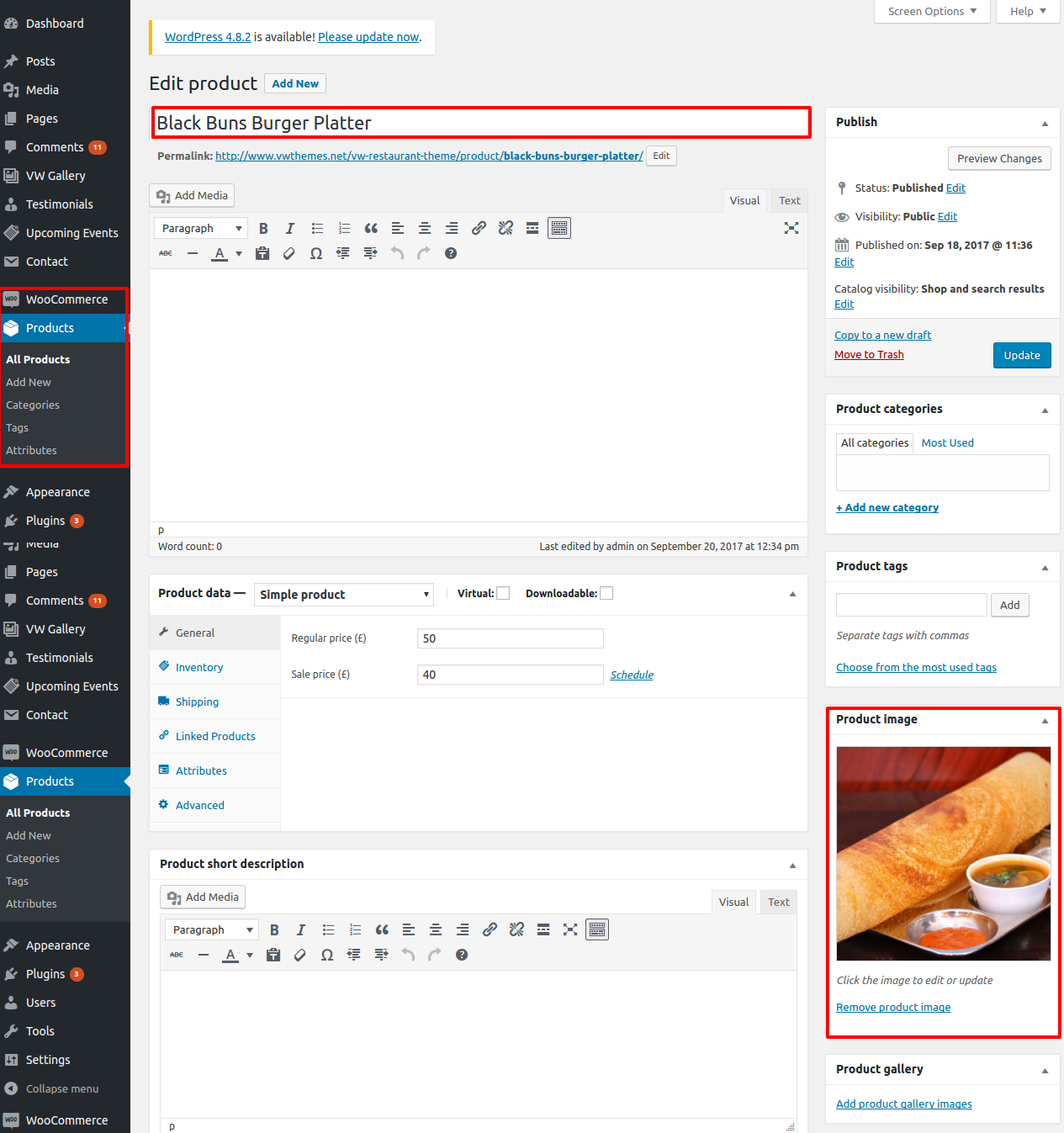
Add the "Woocommerce Plugin" and turn it on if you want to continue with the Special Delivery Area. You may quickly add your products for special delivery packages with their Name, Picture, Description, and Price after activating the plugin.
Go to Dashboard >> Products >> Add New

By introducing a woocommerce short code, you may display a woocommerce page and set the section title here. To retrieve the product page, you can use any short code. For example, in the customizer, we are using the short code "[products per page="12" columns="4" orderby="date" order="ASC"]".
Go to Appearance >> Customize >> VW Settings>> Special Delivery Section.

Via the customizer in this section, you can set the following parameters:
- Setting Options : includes options to enable or disable the What Client Say section display.
- Heading Color & Font family Option: Provides settings for header colour and font family.
- Sub Heading Font family Option: Contains font family possibilities for the subheading.
- Background Color Option: contains settings for the backdrop colour of specific section layouts.
- Section Title: contains the title of the relevant section.

Setup About Us

To proceed with the "About Us" section,
Go to Appearance >> Customize >> VW Settings>> About Us.

You can customise the image, title, and content of the services offered on your site in this section. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : includes options for enabling and disabling Facilities section showing.
- Background Color Option: contains settings for the backdrop colour of specific section layouts.
- Background Image Option: contains options for backdrop images for custom section layouts.
- Number of Box per Section: Provide you the option to choose how many service boxes to display. .

Setup Choose Today's Menu

To proceed with the "Today's Menu" section,
Go to Appearance >> Customize >> VW Settings>> Choose Today's Menu.

You can customise the Select Today's Menu offered on your site by changing the Picture, Title, Sub-Title, and Text in this section. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : includes options to enable or disable the service display.
- Background Color Option: Options for backdrop colours are provided for a specific section layout.
- Background Image Option: Options for backdrop colours are provided for a specific section layout.

Setup Upcoming Events
Setup Celebration Section

To proceed with the "celebration" section,
Go to Appearance >> Customize >> VW Settings>> Celebration Section.

You can customise the Celebration Section's title and content in this section. The Celebration Section and timings can be set using an additional function. There are more options here.
- Setting Options : includes options for enabling and disabling the Celebration Section section display.
- Background Color Option: includes options for enabling and disabling the Celebration Section section display.
- Background Image Option: Options for backdrop colours are provided for a specific section layout.
- Number of Days to show Provide you the option to choose how many working days and what hours to display.

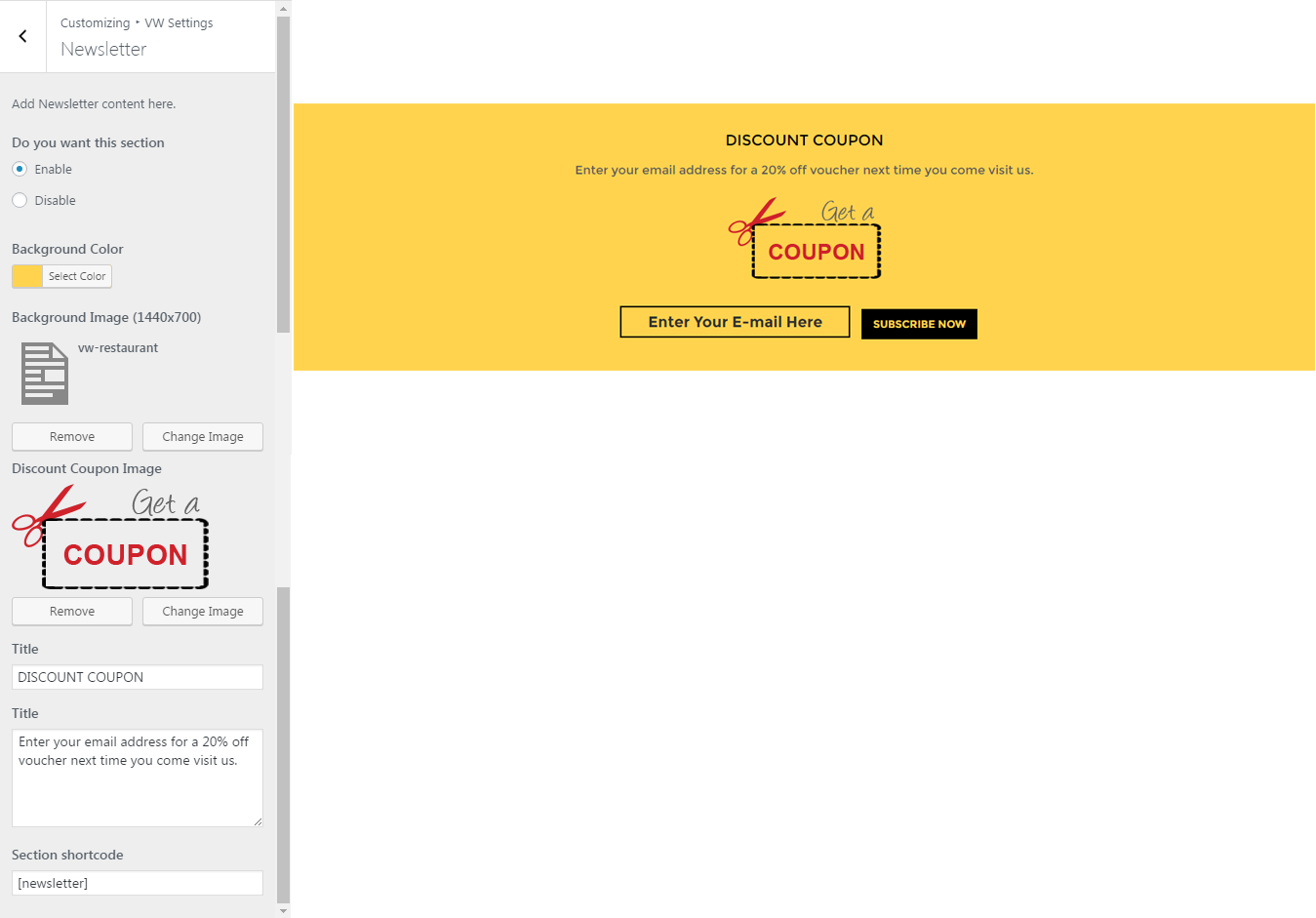
Setup Discount Section

To continue with the Discount Section,
Go to Appearance >> Customize >> VW Settings>> Discount Section.

You can customise the title and content of the concession section in this area. The ability to customise the Discount Section's days and hours is provided. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : includes options for enabling and disabling the Discount Section section display.
- Background Color Option: includes options for enabling and disabling the Celebration Section section display.
- Background Image Option: Options for backdrop colours are provided for a specific section layout.
- Number of Days to show: Provide you the option to choose how many working days and what hours to display.

Setup Our Blog Section

To access the section under "Our Blog,"
Go to Appearance >> Customize >> VW Settings>> Our Blog.
You can customise the Title and add a ReadMore button link.

- Setting Options : includes options to activate or disable the display of the Our Blog section.
- Background Color Option: Options for backdrop colours are provided for a specific section layout.
- Background Image Option: Options for backdrop colours are provided for a specific section layout.

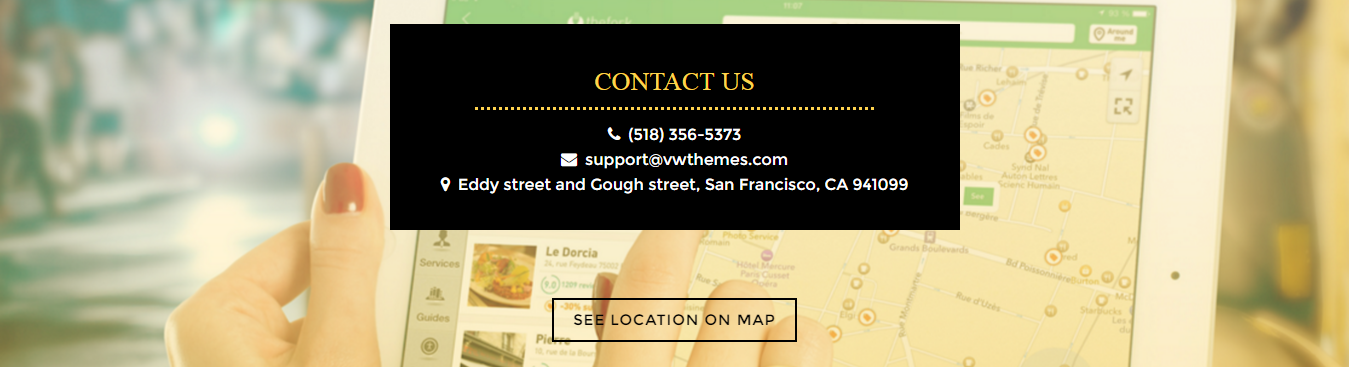
Setup Contact Section

To continue with the Contact Section,
Go to Appearance >> Customize >> VW Settings>> Contact Section.
You can customise the Title and add a Read More button link.

- Setting Options : includes options for enabling and disabling the display of the Contact Section.
- Background Color Option: Options for backdrop colours are provided for a specific section layout.
- Background Image Option: Options for backdrop colours are provided for a specific section layout.

Setup Opening Times Section

Moving on to the section on opening hours,
Go to Appearance >> Customize >> VW Settings>> Opening Times.

You can set the section title, plan name, plan price, and the content that will be provided in this area to match the theme. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : includes options for turning on and off the Opening Times section display.
- Background Color Option: Options for backdrop colours are provided for a specific section layout.
- Background Image Option: Options for backdrop colours are provided for a specific section layout.

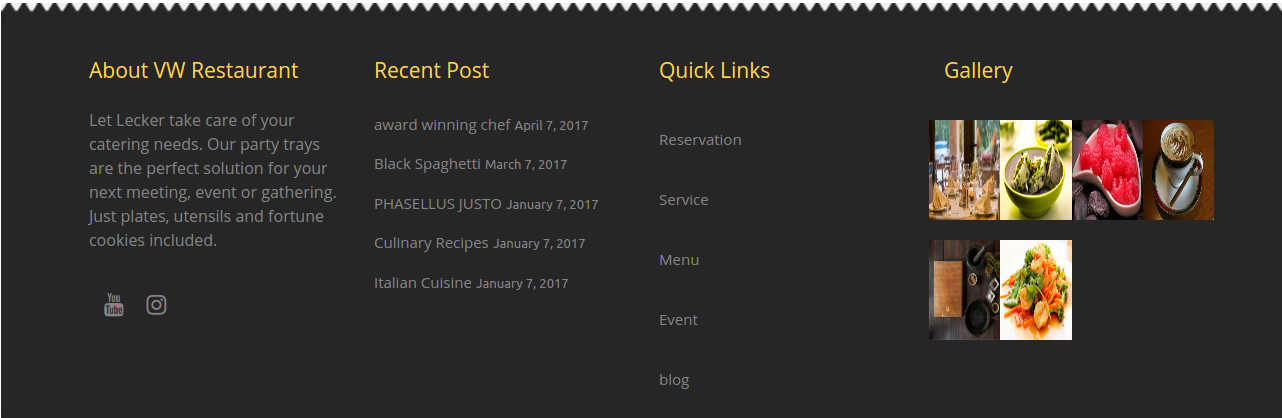
Setup First Footer

To go on to the footer section,
Go to Appearance >> Customize >> VW Settings>> Footer.
You add all of the Title & URL in this part. Here, options are further described in accordance with the sections to which they belong:
- Allows you to customise the Title that will appear.

Setup First Footer

To go on to the footer section,
Go to Appearance >> Customize >> VW Settings>> Footer.
You add all of the Title & URL in this part. Here, options are further described in accordance with the sections to which they belong.
- Allows you to customise the Title that will appear.

Theme Plugin
How to set up the plugin for restaurant post types
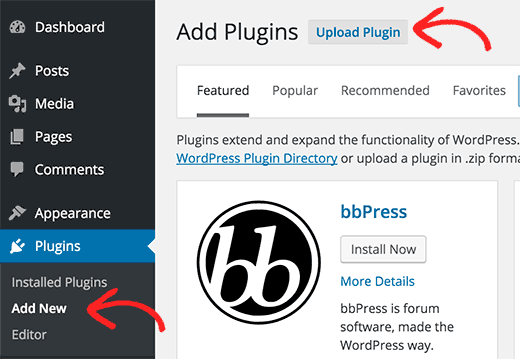
- The plugin must first be downloaded from the source (which will be a zip file) (restaurant-post-type.zip). Then, click the Plugins » Add New page in the WordPress admin area.
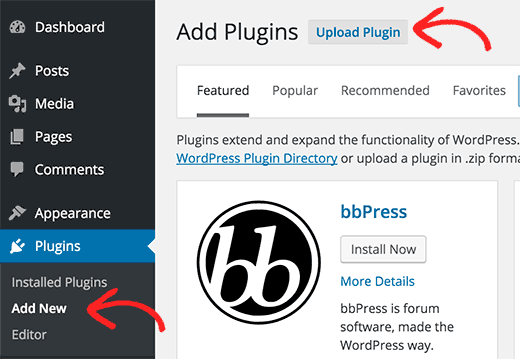
- Then, select the Upload Plugin button located at the top of the page.
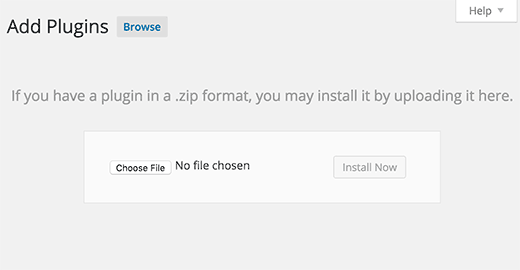
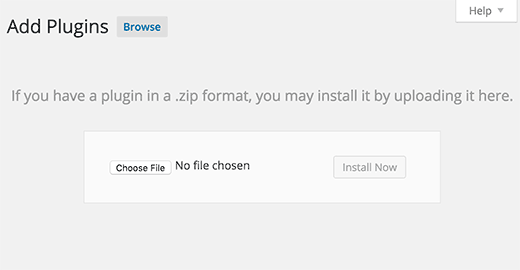
- You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option.
- After choosing the file, you must select the install now option.
- The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
- To use the plugin after installation, click the link that says "Activate Plugin."


Upcoming Event
After the plugin is activated, it will add three post types to the Dashboard: Team, Sponsors, and Testimonials. You can set up team, sponsors, and testimonial sections with the aid of this plugin.
1.Upcoming Event
For your home page's "Upcoming Event" section to be prominent
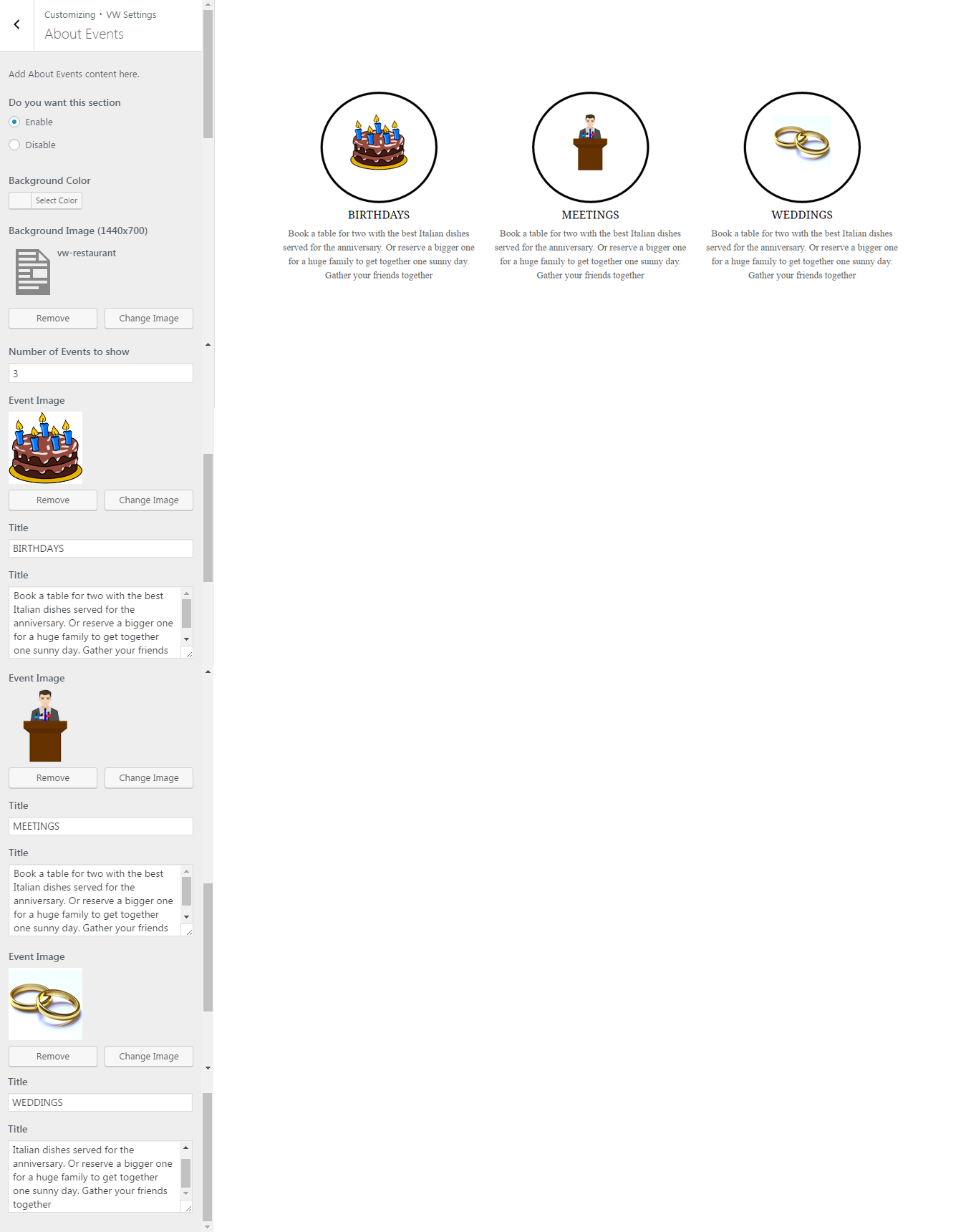
Go to Dashboard >> Upcoming Event >> Add New

The event's name, description, illustrative details, and featured photos should all be filled out.
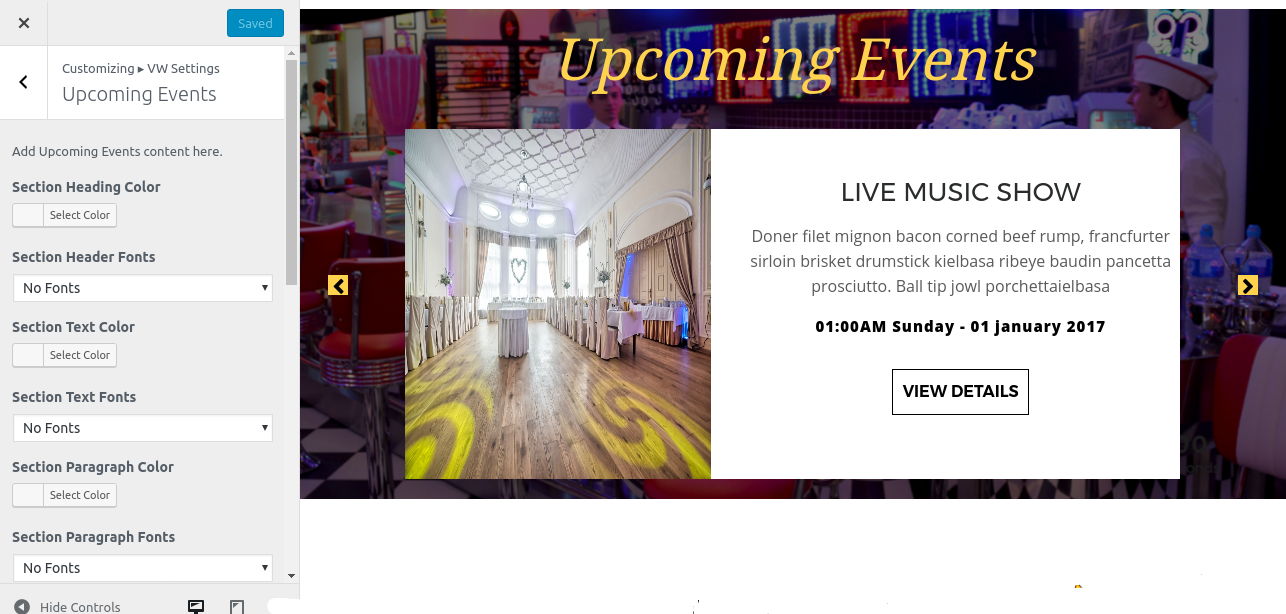
Go to Appearance-> Customize ->-> VW Settings >> Upcoming Events

This is how it will show up on your home page.

2.Testimonials
Similarly To display your Testimonials, do adhere to the guidelines below.
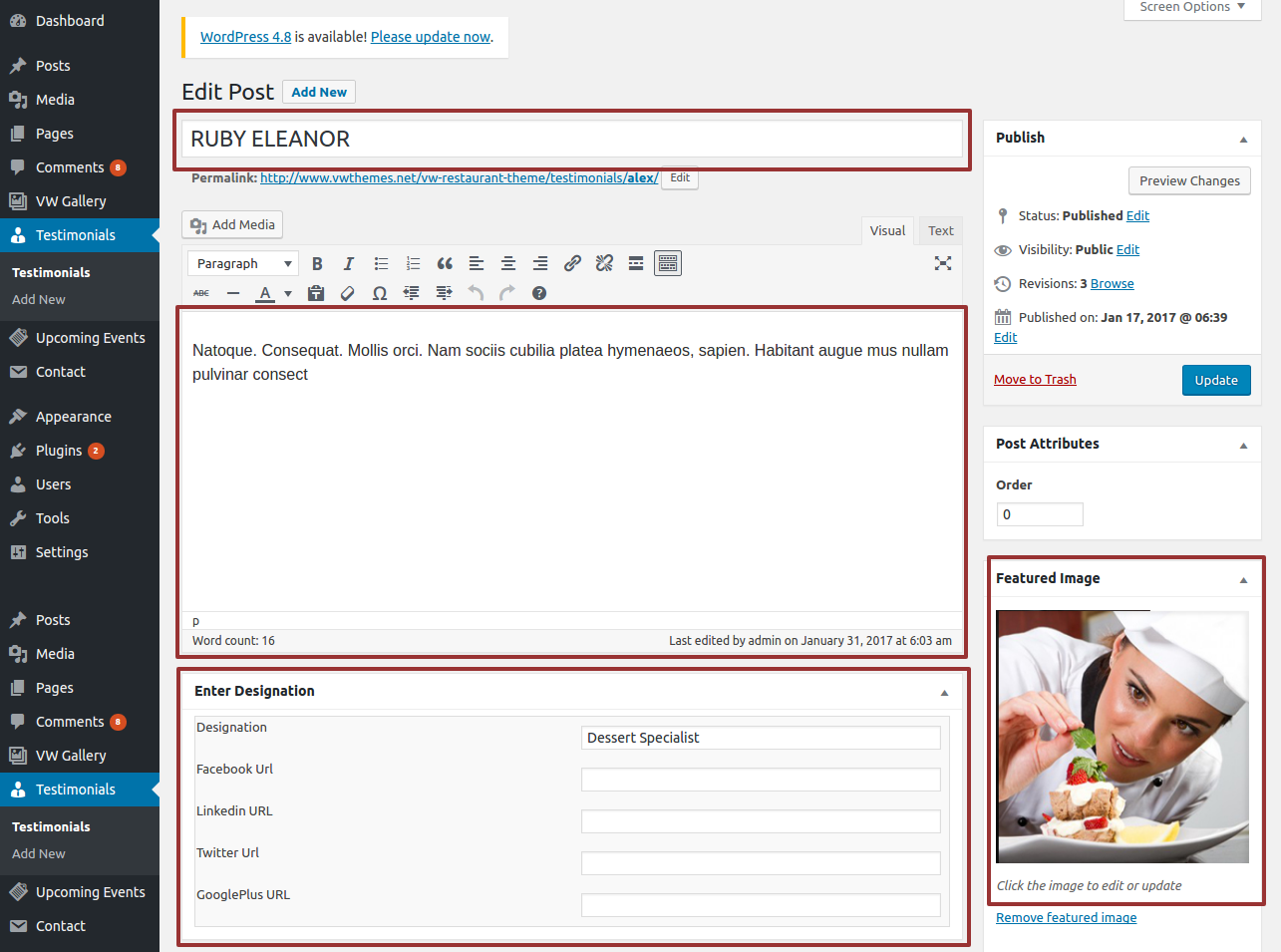
Go to Testimonials >> Add New Post
To add a testimonial to your post, add a title, a description, a designation, social media links, and a featured image. Then click publish.

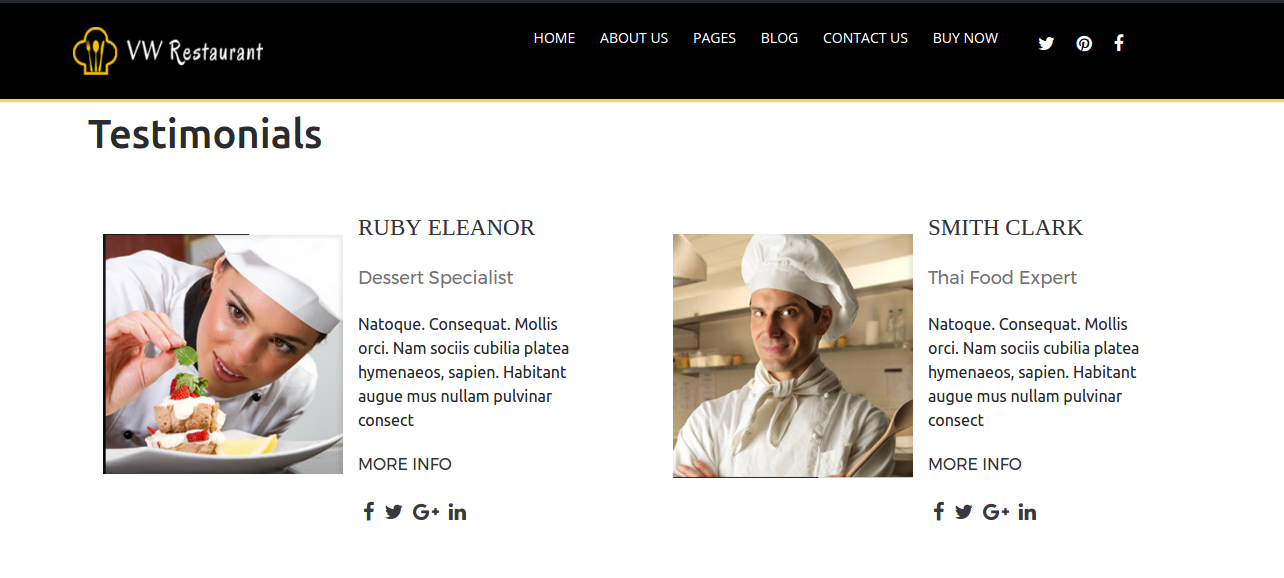
then make a new page and name it "testimonial" or whatever you choose. furthermore include the shortcode "[vw-testimonial]" View the image below.

See the page that you produced. It will display testimonies in this manner.

Child Themes and Hooks
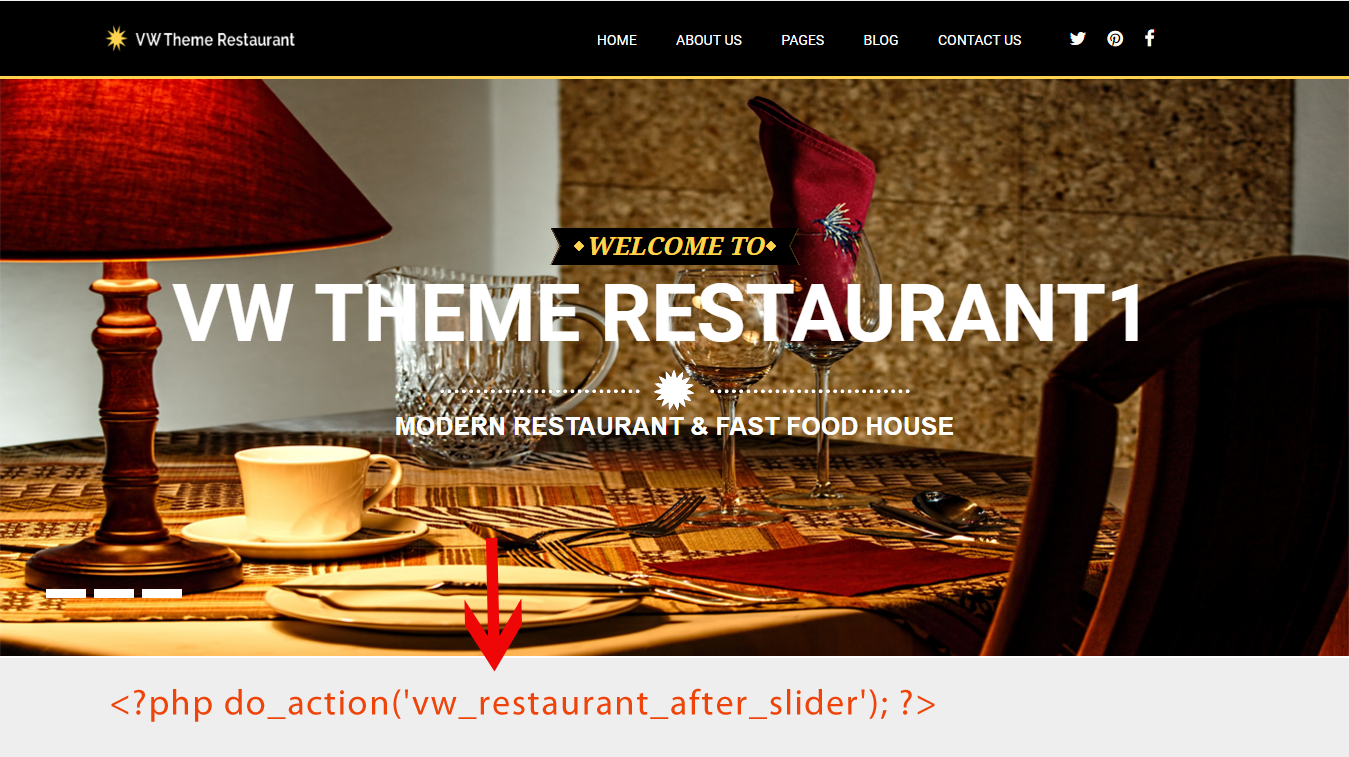
Hook Code below Slider

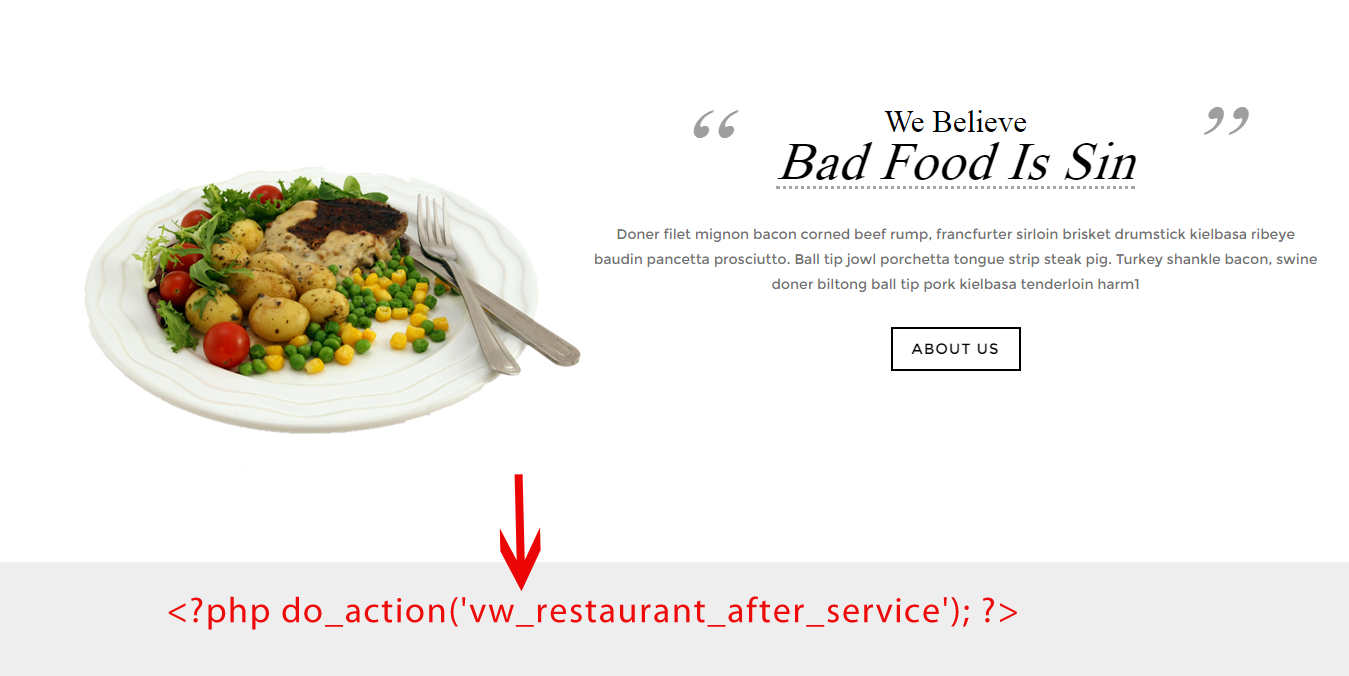
Hook Code below About Us

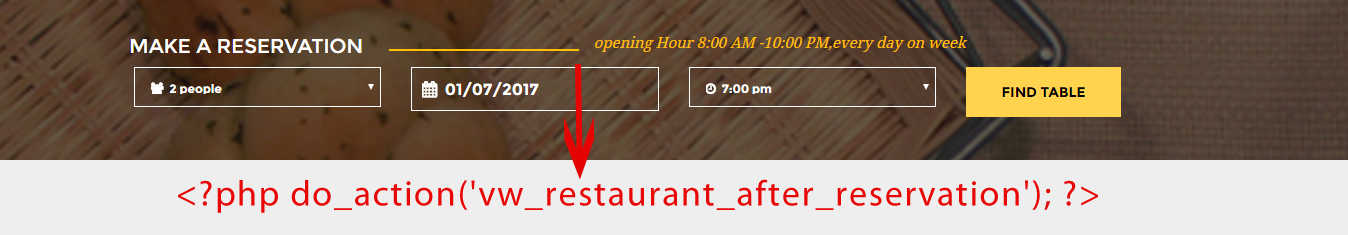
Hook Code below Reservation

Hook Code below Look Our Services

Hook Code below Nutrients hook

Hook Code below Choose Menu

Hook Code below Upcoming Events

Hook Code below Business

Hook Code below Discount

Hook Code below Blog

Hook Code below Connecting

Hook Code below Opening Times

Hook Code below Fullwidth Header Section


Hook Code above Fullwidth Footer Section


Hook Code below Social Sharing Section


Hook Code above Page Header


Hook Code above Page Footer


Page Templates and sidebars
Page Templates
- Default Template (the standard page layout with the right sidebar)
- About Template (the standard About template without a sidebar)
- Page (Full Width) (a one-column page design without a sidebar)
- Page (Left Sidebar) (templates for a page that have a left sidebar)
- Page (Right Sidebar) (a page template with the sidebar in the right place)
- Blog (Full Width) (a sidebar-free, single-column blog template)
- Blog (Left Sidebar) (a template for a blog with a left sidebar)
- Blog (Right Sidebar) (a sidebar-positioned right blog template)
- Contact Template (the standard Contact template without a sidebar)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- After doing that, select Categories for blog articles.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Choose "Publish" from the menu.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode Using shortcodes is simple. Make sure that Visual editing mode is selected first.

The following groups are conditionally created from all accessible shortcodes:
- Testimonials[vw-testimonial] - used for testimonials output.
- Trainers[vw-team] - used to display Trainers.
To create pages with a shortcode, see the following video:

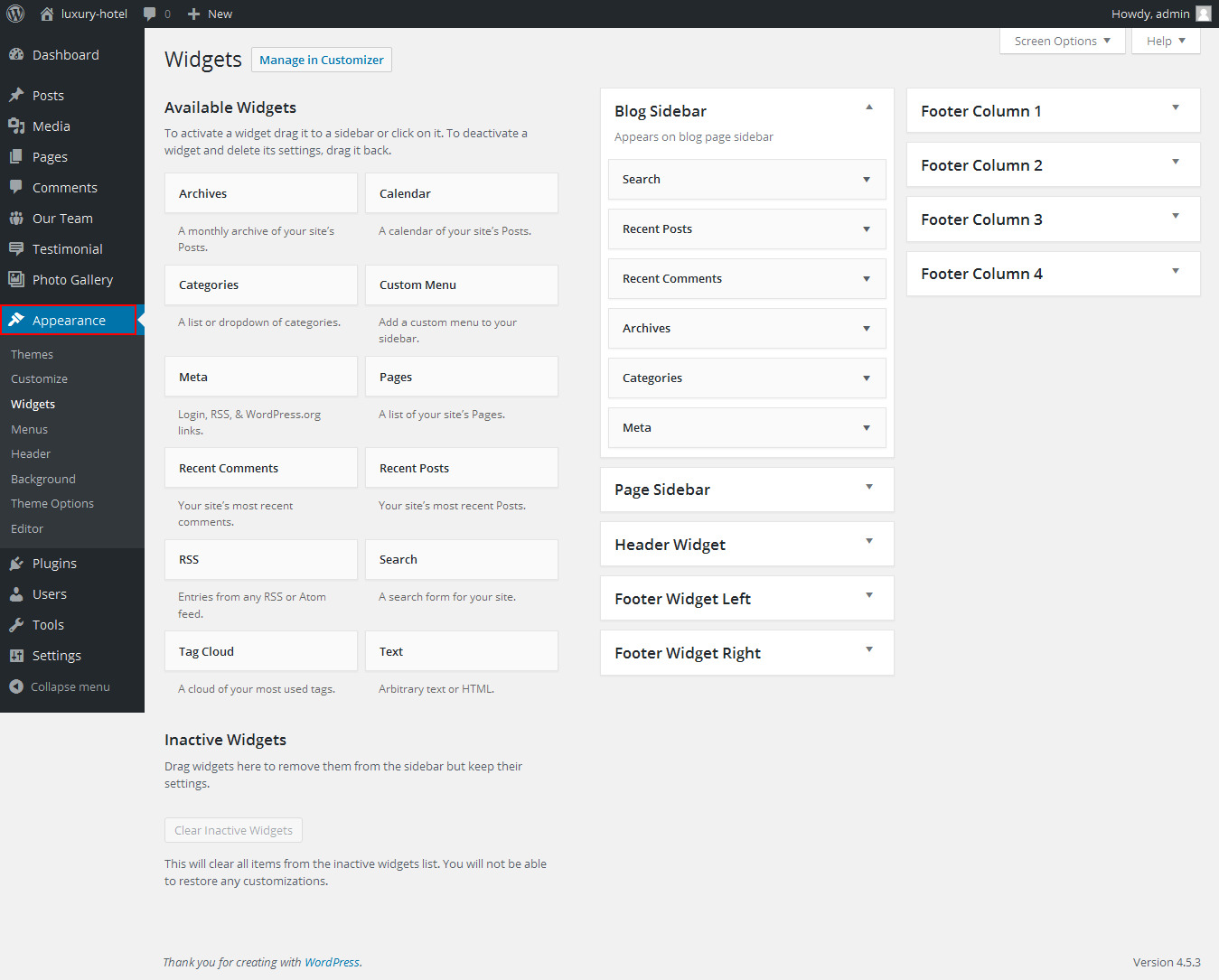
Custom Widgets

Additional Theme Addons
How to Install Extra Theme Addons
- The plugin must first be downloaded from the source (it will be in the form of two zip files, vw-title-banner-image.zip and vw-gallery-images.zip). Then, click the Plugins » Add New page in the WordPress admin area.
- Then, select the Upload Plugin button located at the top of the page.
- You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option.
- After choosing the file, you must select the install now option.
- The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
- To use the plugin after installation, click the link that says "Activate Plugin."


VW-Title-Banner-Image
Once this plugin is activated, you will see the following option inside all pages, posts, registered posts, etc.

- You must first decide the banner image you want to use on your post or page.
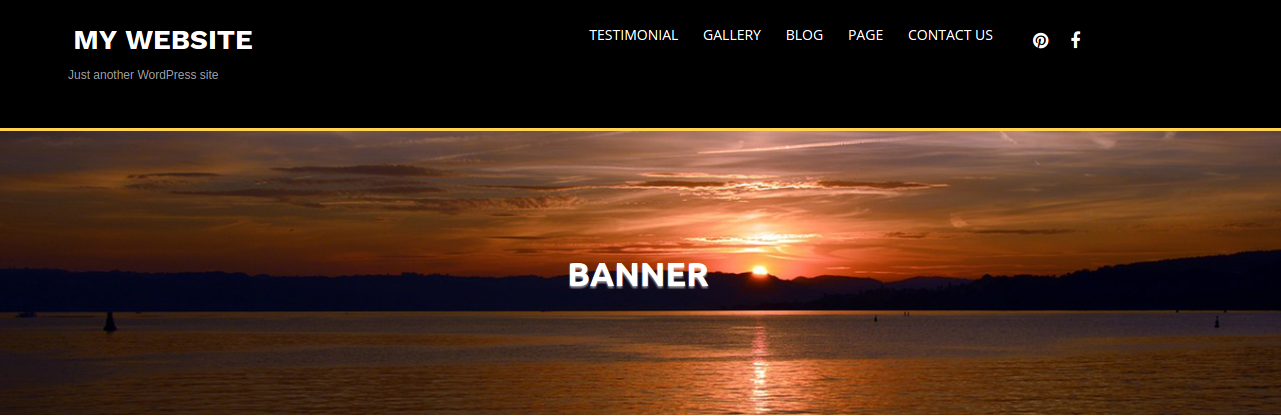
- By default, the title will be shown above the banner image when uploading any file.
- If you don't want the title to appear on the banner, you can use this plugin to conceal it by selecting the "Hide Title above banner" option.
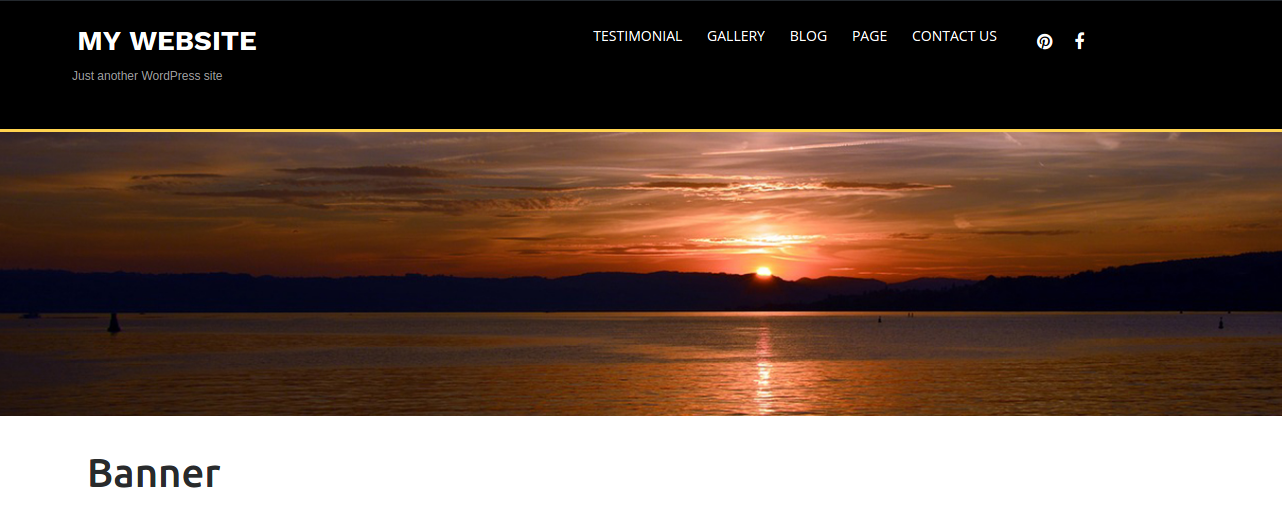
- By selecting the "Display Title below banner" option, you may even display the title below the banner image.
- When neither a file nor an option is selected, the title will be shown in its default format.


VW-Gallery-Images
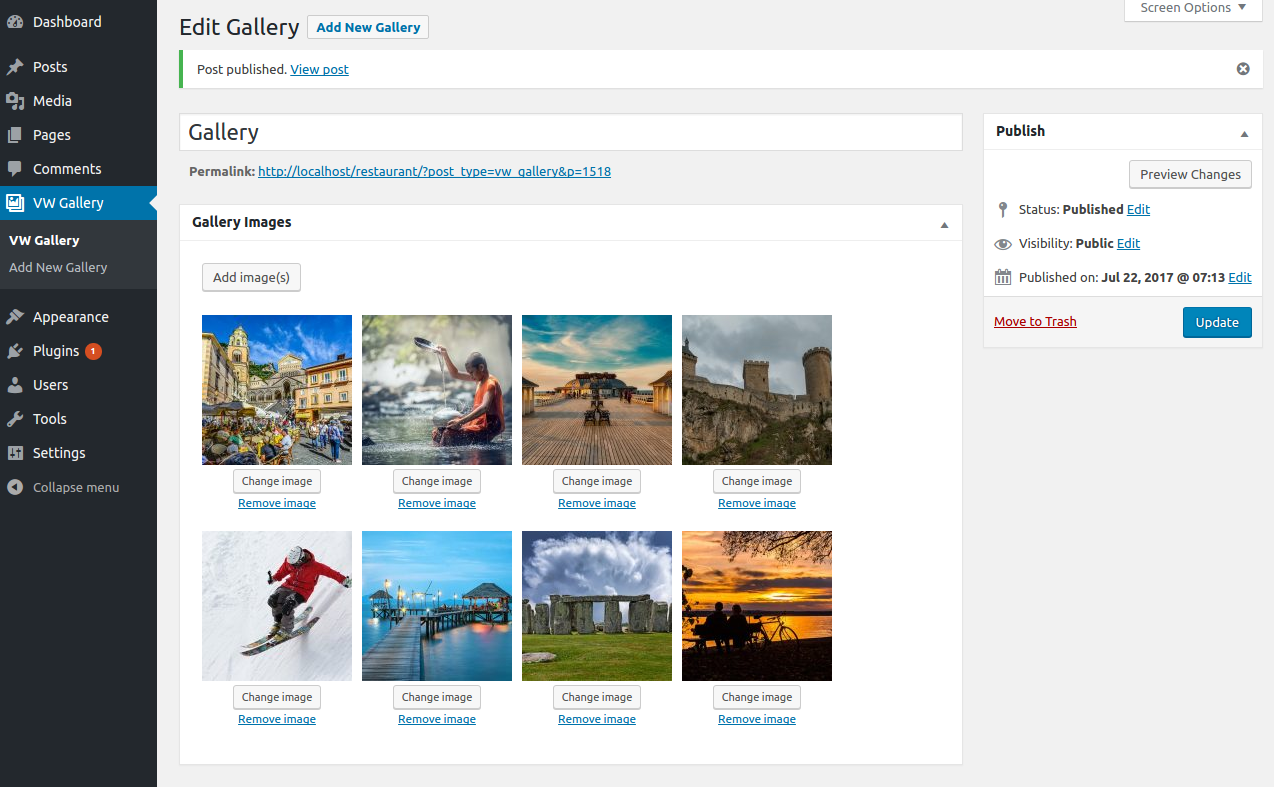
By activating this plugin, the VW-Gallery will appear on the Dashboard.
On the Add new gallery button, click. the title, too. The number of pictures to display in a gallery is added.

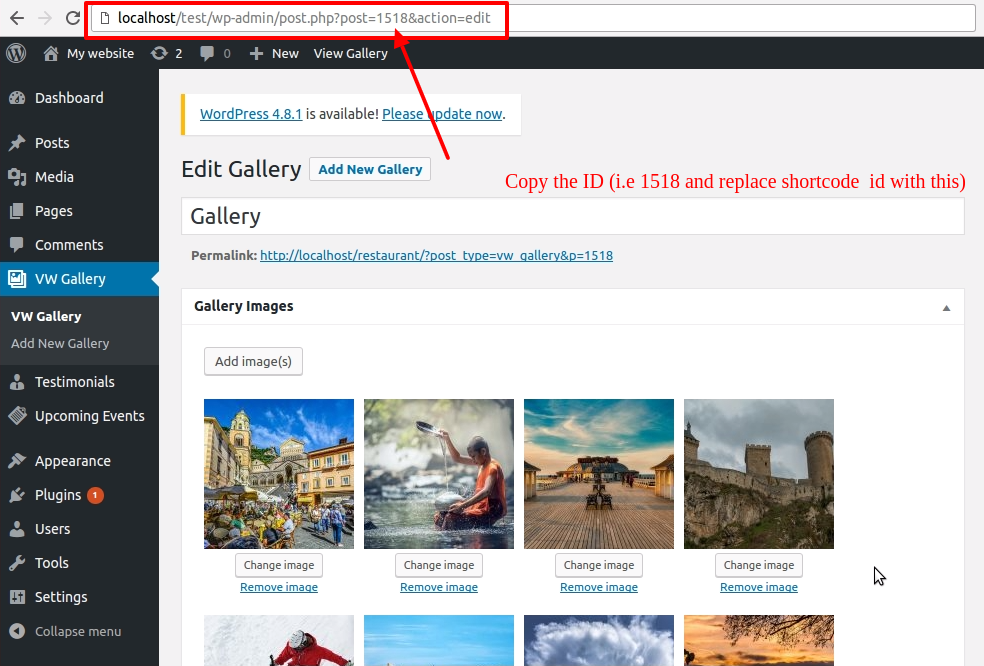
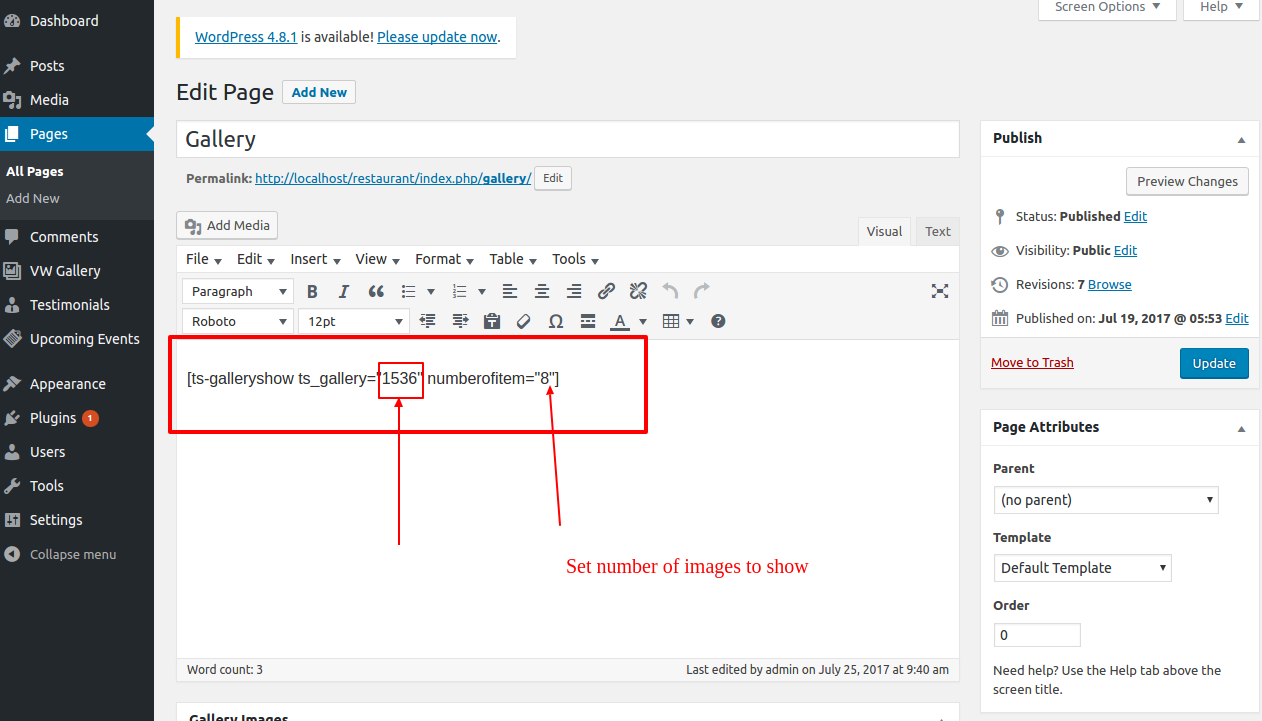
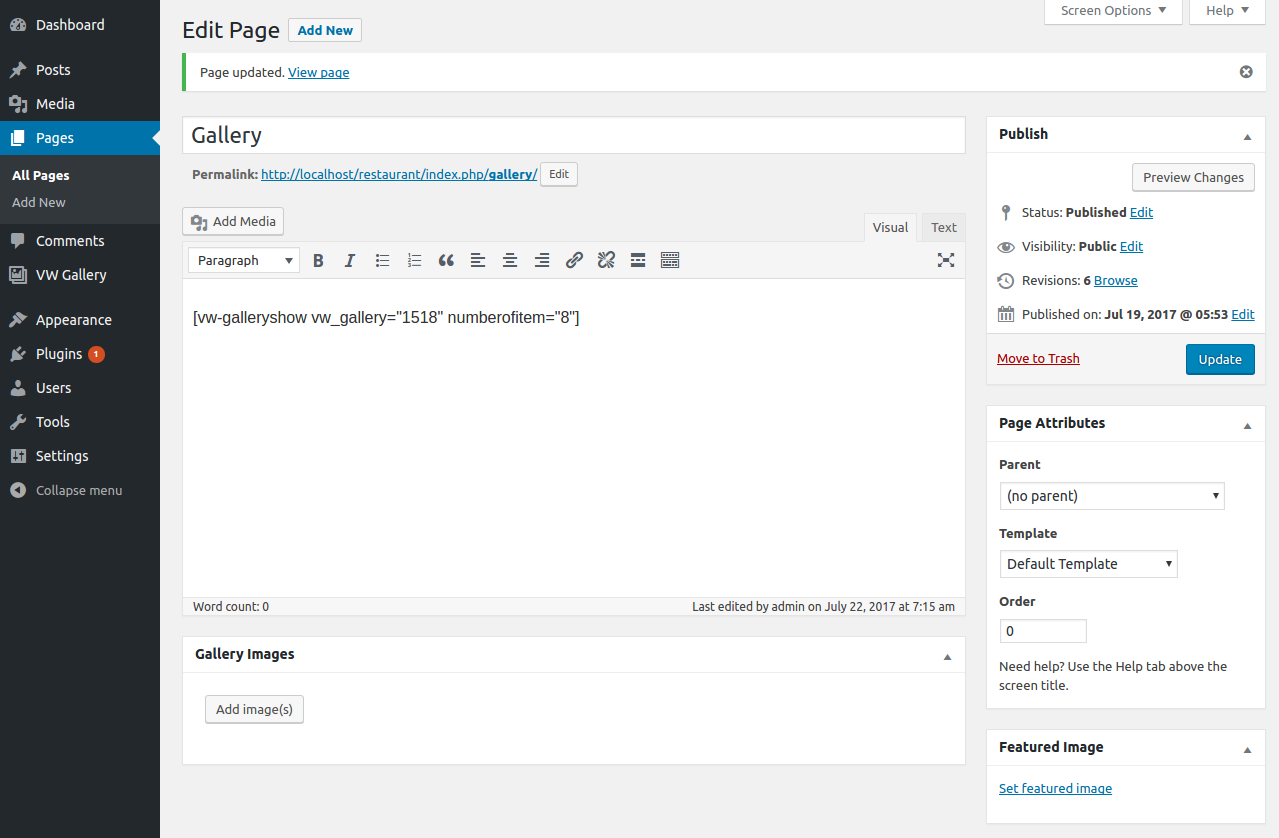
as soon as you've finished adding gallery images. Simply by changing the gallery post id in the Gallery shortcode, you can use the following shortcode to make your gallery appear on whatever page you like.



That's All! You can now view your page to see the photo gallery.