Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacture.
- theme -files for the WordPress theme
- "vw-recipe-pro-zip" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of Installing a Template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two methods for installing a system.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the Appearance menu and select Themes.

2. After you have navigated to the themes page, click on the Add New button located at the top of the page.

2. Once there, select a theme and then click the top-right Upload Theme button to upload a zip file (vw-recipe-pro-zip)

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plugins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
VW Social Media, VW Gallery Pictures, Contact Form 7 Plugin, and VW Recipe Pro Posttype
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
activate after clicking the "install now" button.

Demo Importer
With just one click, setup your theme by importing sample content. You can build your website for website creation using the instructions in this material.
Go to Dashboard >> Appearance >> Get started
Install the VW Recipe Pro Posttype Plugin first, then click "Run Importer."
After selecting "Demo Content Importer," click "Run Importer."

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply drag-and-drop the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
You will see the index page with the most recent post when you visit your site after activating the theme. You must now set up the home page template such that it displays every section of the demo page on the front page.
Setup Home Page Template
Set up your home page by following these instructions.
- 1. To set a template for a new page navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the top page.
Setup Topbar
to configure the Topbar component. adopt these actions.
Uploading and activating the Volkswagen Social media plugin is the first step.Go to Dashboard >> VW Social Media


Go to Appearance >> Customize >> Theme Settings>> Topbar

It will initially seem like this.

Setup Header
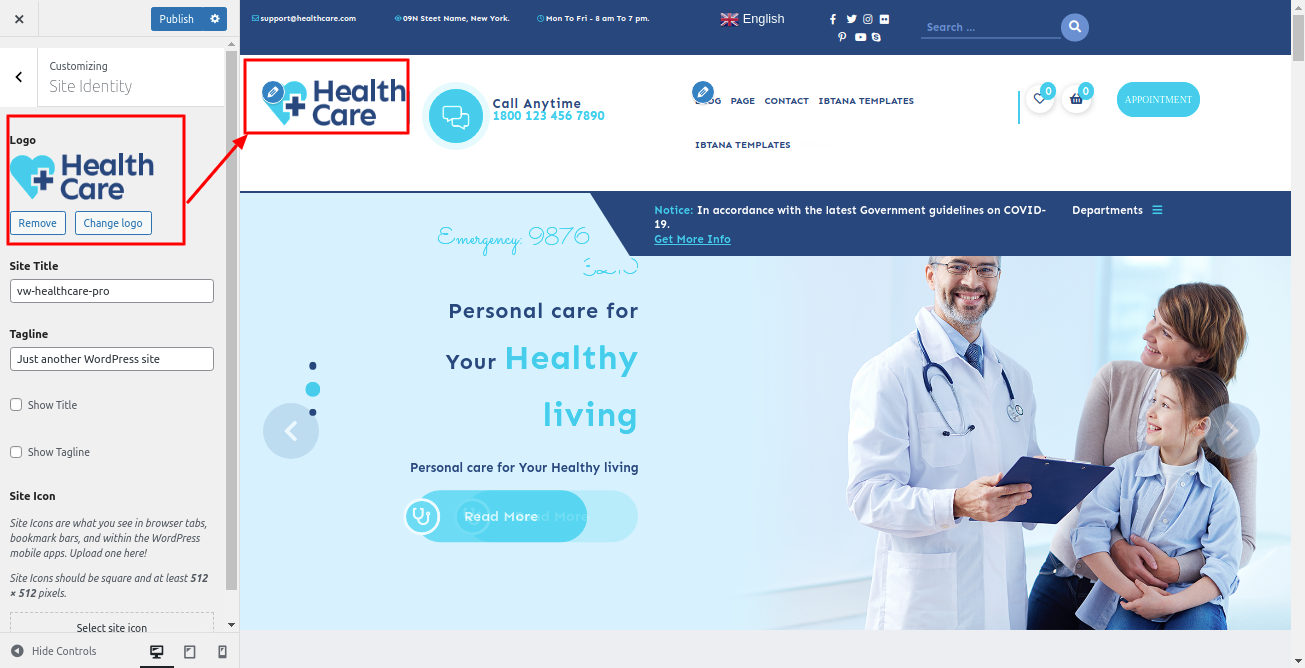
to configure the Header section. Follow these instructions to set up your site's identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.
1. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Add pages, make a menu, and select the left menu.

You can configure the Left menu area in this manner.

The same methods apply to creating the correct menu.
Go to Dashboard >> Appearance >> Menu.
Choose Right menu after creating a menu and adding pages.

You can configure the Right menu area in this way.

Sticky Header:
The major navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.

On the front end, it will look like this.

Setup Slider
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Slider


On the front end, it will look like this.

Setup Recipes by categories Section
To continue with the Section of recipes by categories
Go to Appearance >> Customize >> Theme Settings>> Recipes by categories



On the front end, it will seem like this.

Setup Popular Recipe Section
To continue with the Popular Recipes Section
Installing and turning on the VW Recipe Pro Posttype Plugin is the first step.
You must first create a category.
Go to Dashboard >> Recipes >> Categories >> Add New Categories

Go to Dashboard >> Recipes >> Add new

Go to Appearance >> Customize >> Theme Settings>>Popular Recipe

On the front end, it will seem like this.

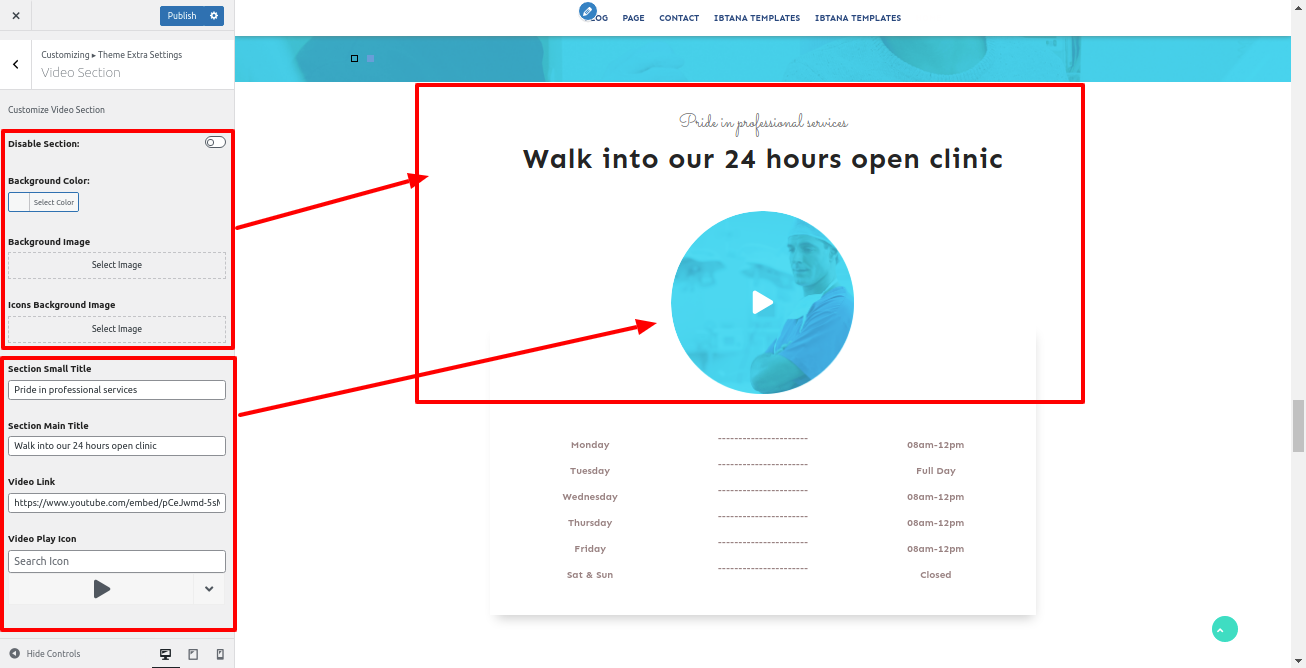
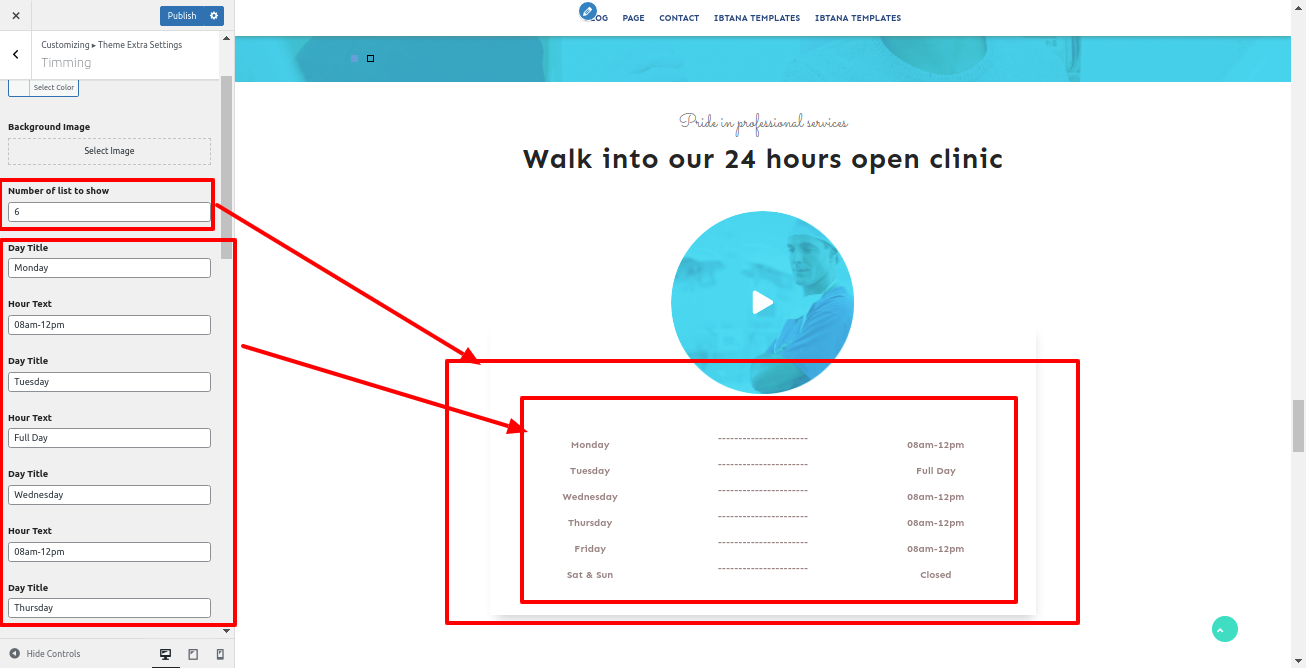
Setup Video Section
to set up the video section. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Video


You can set up the Video Section in this manner.

Setup Our Recipe Section
To access Our Recipe Section, click here.
Installing and turning on the VW Recipe Pro Posttype Plugin is the first step.
You must first create a category.
Go to Dashboard >> Recipes >> Categories >> Add New Categories

Go to Dashboard >> Recipe >> Add new

Go to Appearance >> Customize >> Theme Settings>>Our Recipe

On the front end, it will seem like this.

Setup About Us Section
to build up the "About Us" section. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> About Us


You can put up the About Us Section in this fashion.

Setup Our Chef Section
These steps should be followed in order to obtain the Our Chef section.
Installing and turning on the VW Recipe Pro Posttype Plugin is the first step. Chef post was shown on your dashboard when the plugin was activated.
Go to Dashboard >>Chef >> Add New.

Go to Appearance >> Customize >> Theme Settings>> Our Chef

You can setup the Our Chef section in this manner.

Setup Testimonial Section
Installing and turning on the VW Recipe Pro Posttype Plugin is the first step. Testimonial posts were visible on your dashboard when the plugin was activated.
Go to Dashboard >> Testimonial >> Add new

Go to Appearance >> Customize >> Theme Settings>> Testimonial.



On the front end, it will seem like this.

Setup Featured Recipe Section
To access the featured recipe section, click here.
Go to Appearance >> Customize >> Theme Settings>> Featured Recipe

It will appear like this on the front end.

Setup Our Records Section
To establish Our Records Section
Go to Appearance >> Customize >> Theme Settings>> Our Records


You can configure the Our Record section in this manner.

Setup Recents Recipe News Section
Create posts first, then configure the Recents Recipe News Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Recents Recipe News

You may configure the Recents Recipe News section in this manner.

Setup Newsletter Section
Follow these instructions to set up the newsletter section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
making a contact form
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Setting >> Newsletter

You can set up the newsletter section in this way.

Setup Gallery Section
Installing and turning on the VW Gallery Images Plugin is the first step. The Volkswagen Gallery appears on your dashboard after the plugin was activated.
Go to Dashboard >> VW Gallery >> Add New

Go to Dash >> Customize >> Theme Settings>> Gallery

You can set up the Gallery section in this manner.

Setup Sponsors Section
These steps should be followed in order to obtain the Sponsors section.
Go to Appearance >> Customize >> Theme Settings>> Sponsors

You can set up the Sponsors section in this fashion.

General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings>>General Settings
Change the page title here in the left, right, and centre.

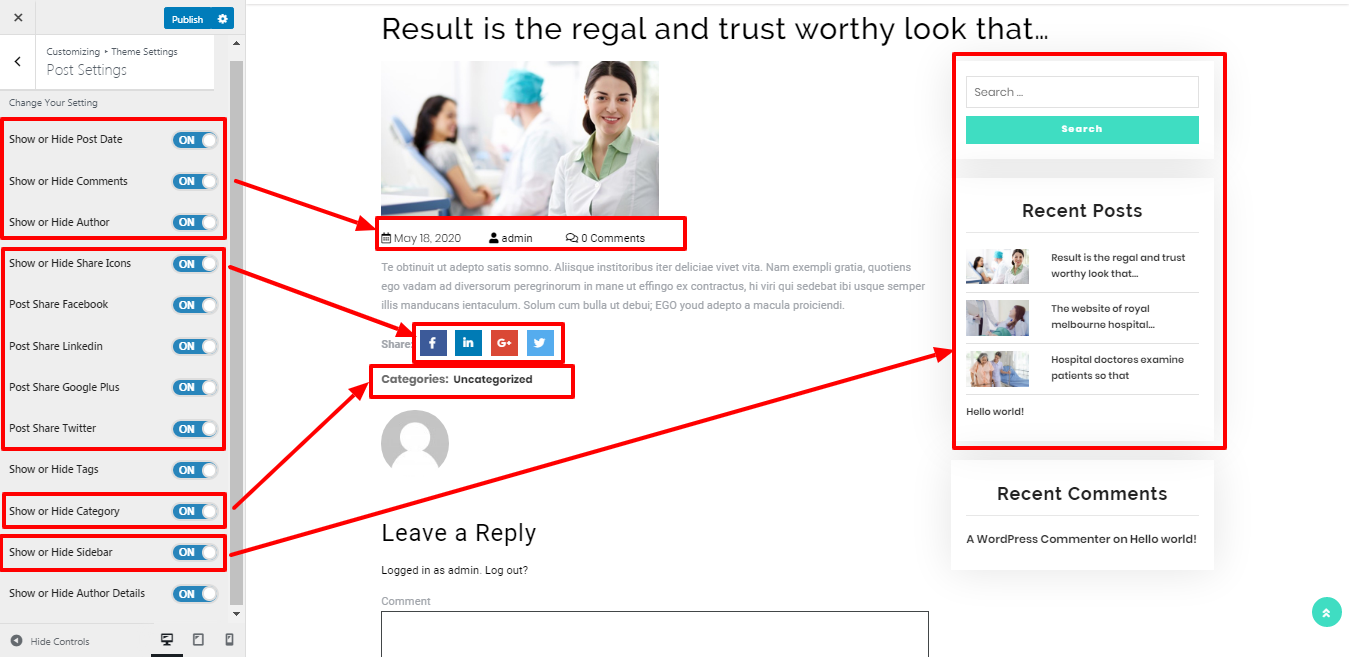
Setup Post Settings Section
Follow these instructions to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

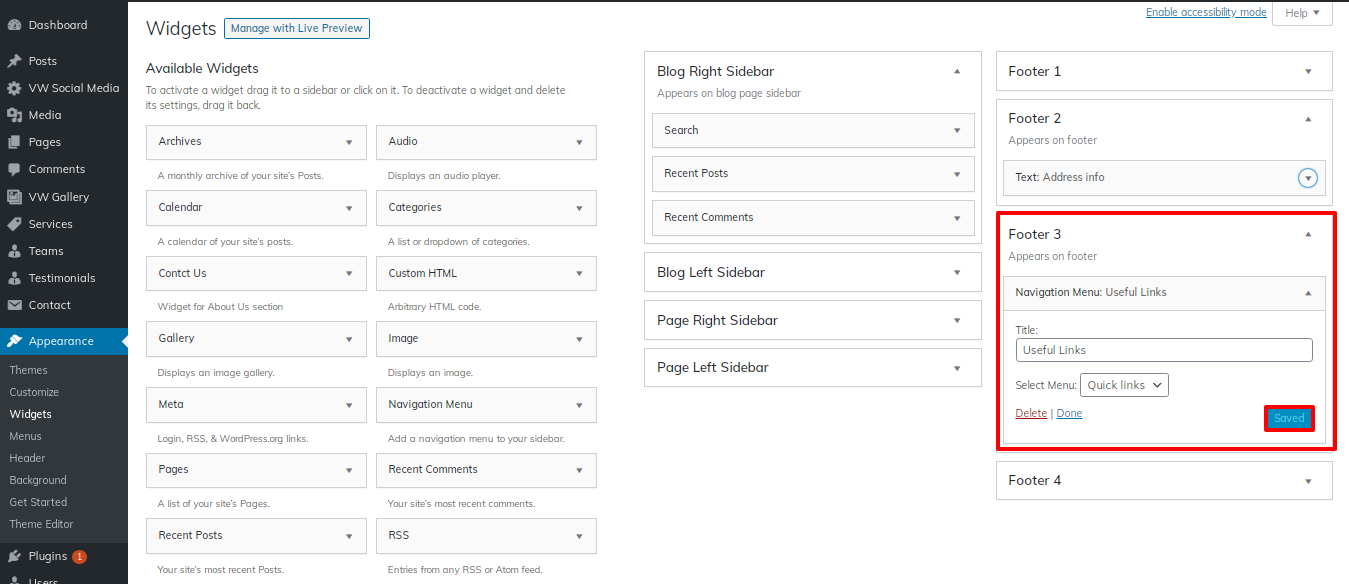
Footer Widgets Section
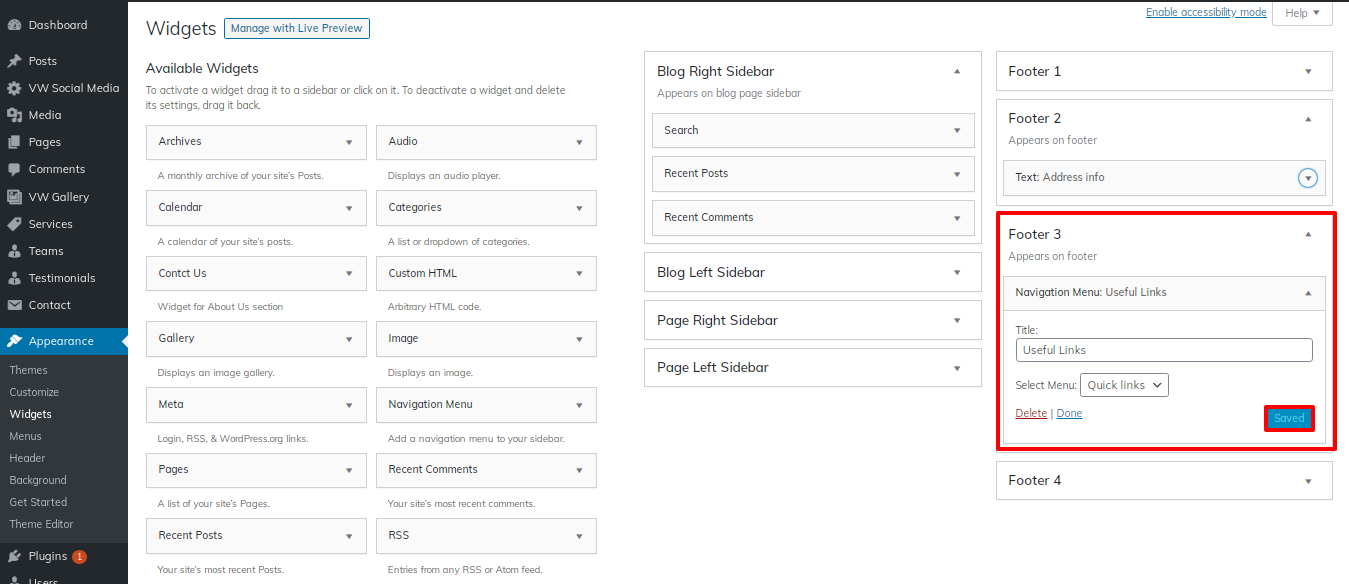
There are four columns in the footer. Each column may display a different element. These sections will be constructed using the widget section of the admin panel. By including any widget of your choice, you can change the widget.Template Installation
Go to Dashboard >> Appearance >> Widgets



This is how it will initially seem.

Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

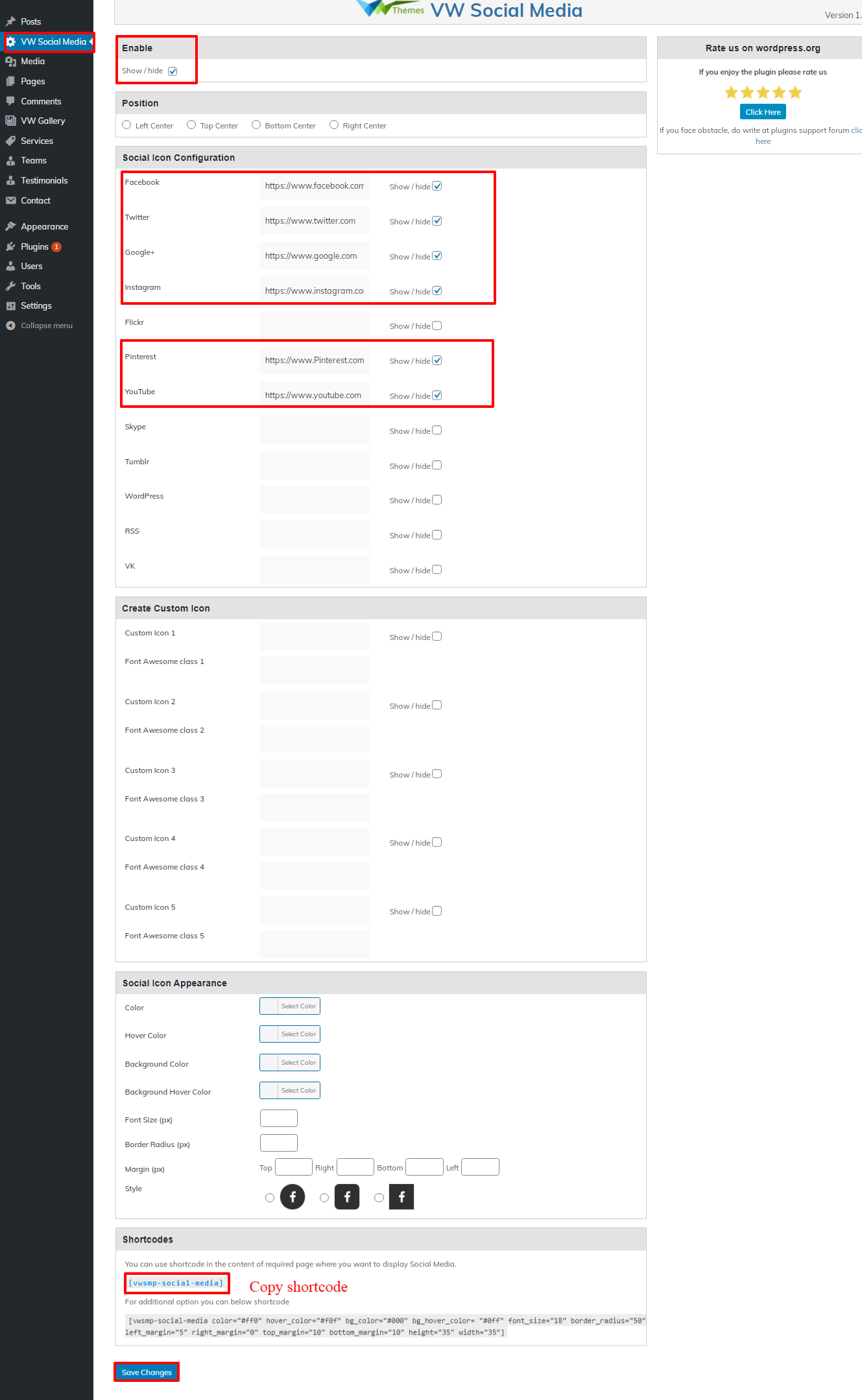
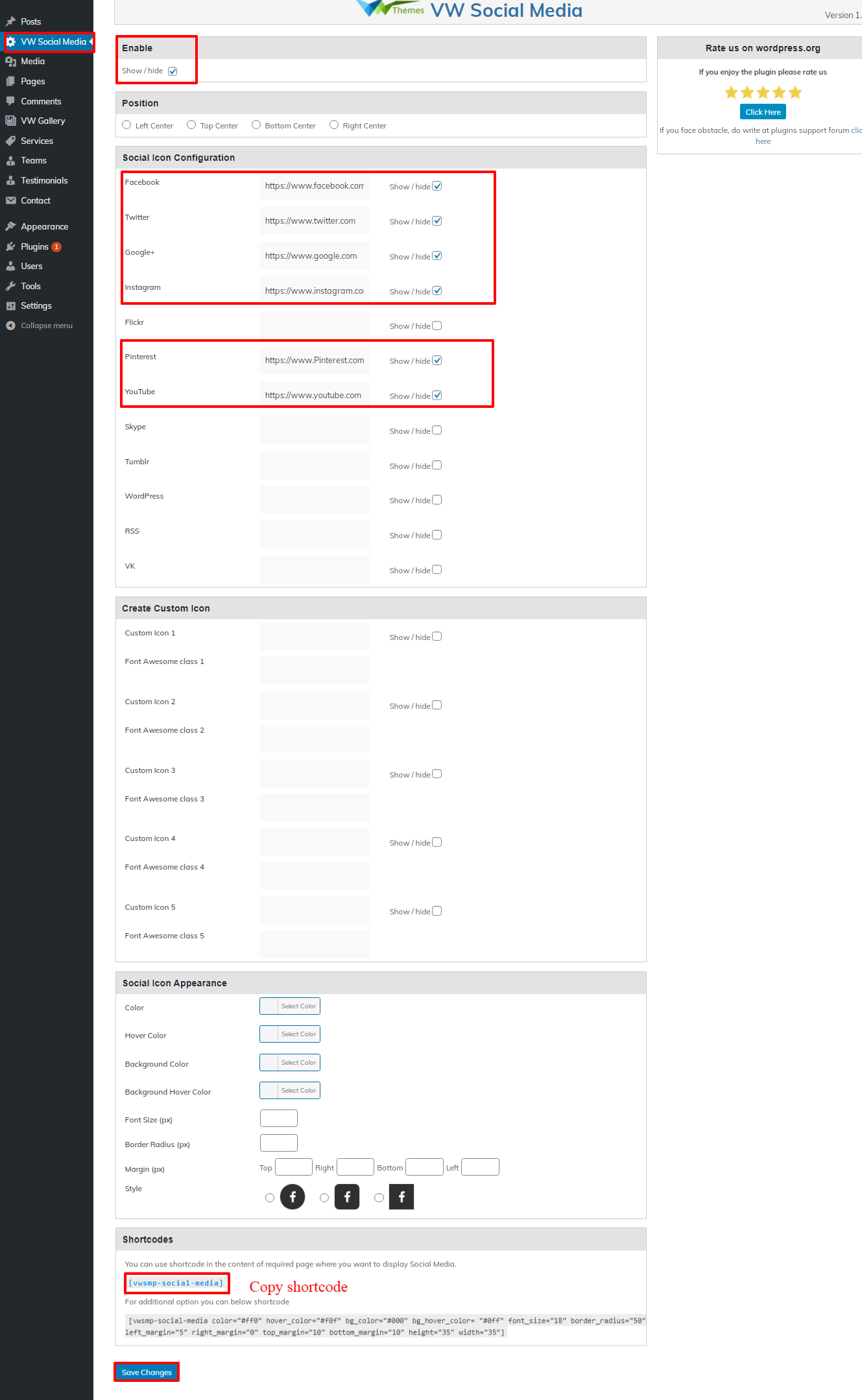
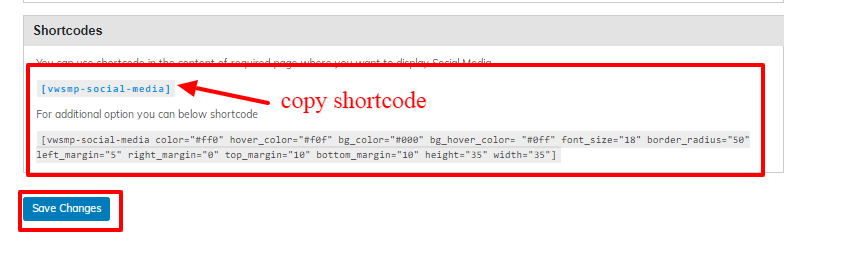
to configure the social icon in the footer. adopt these actions.
Uploading and activating the Volkswagen Social media plugin is the first step.Go to Dashboard >> VW Social Media



This is how it will initially seem.

Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

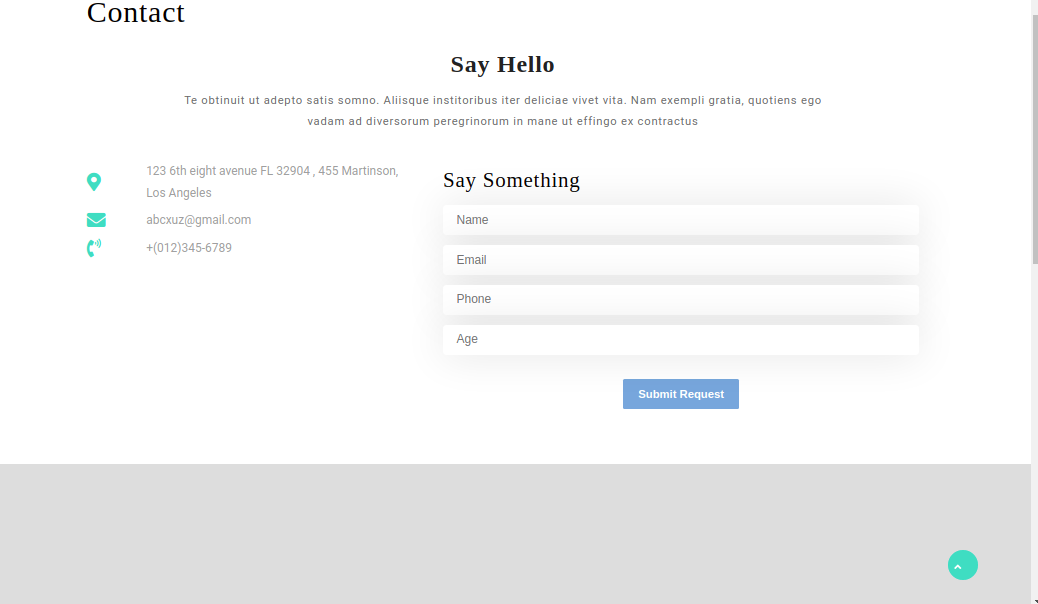
Go to Appearance >> Customize >> Theme Setting >> Contact


You can set up the Contact Section in this way.

Page Templates and sidebars
Page Templates
- Home Template (standard Home template)
- Default Template (the standard page layout with the right sidebar)
- Page (Left Sidebar) (templates for a page that have a left sidebar)
- Page (Right Sidebar) (a page template with the sidebar in the right place)
- Page (Right and Left Sidebar) (a page template with positions for the left and right sidebars)
- Blog (Full Width) (a sidebar-free, single-column blog template)
- Blog (Left Sidebar) (a template for a blog with a left sidebar)
- Blog (Right Sidebar) (a sidebar-positioned right blog template)
- Blog (Right and Left Sidebar) (a blog template with sidebars on the left and right)
- Contact Template (the standard Contact template without a sidebar)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please see the for additional information on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visual editing mode is selected first.
The following groups are conditionally created from all accessible shortcodes:
- Recipe - [vw-recipe-pro-recipe]
- Testimonials - [vw-recipe-pro-testimonials]
- Chefs - [vw-recipe-pro-chefs]
Recipe Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

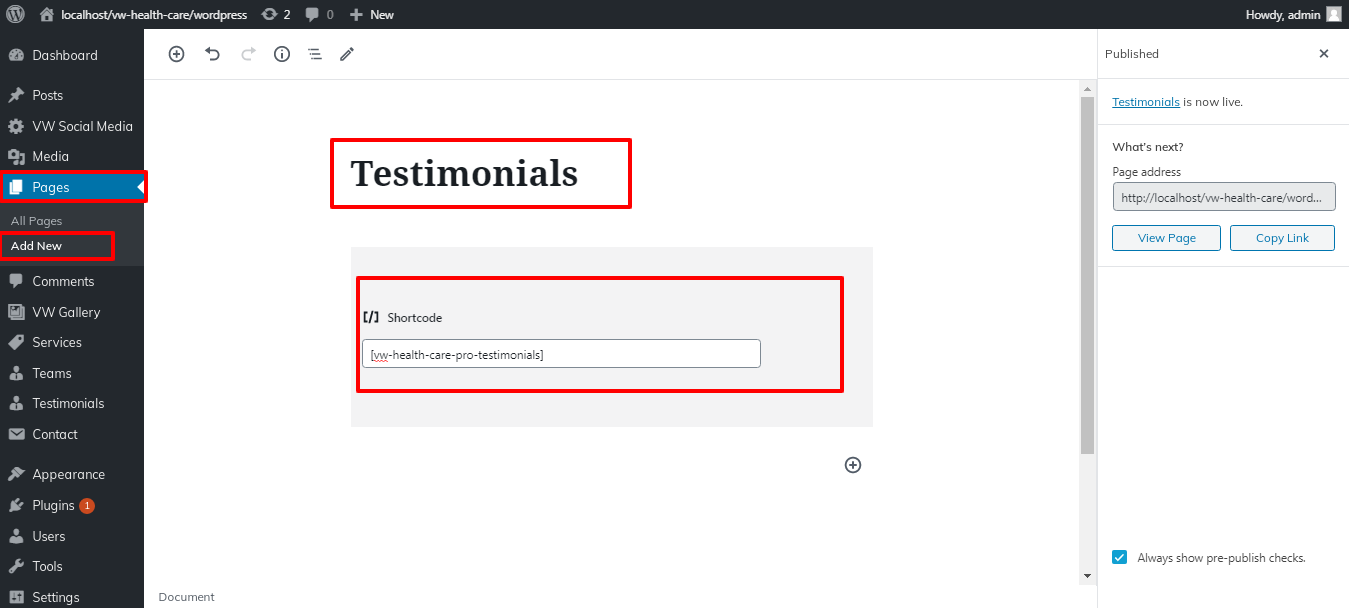
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Chef Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Custom Widgets