Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -provides a template screenshot. Not for production.
- theme -files for the WordPress theme
- "vw-real-estate-pro" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Go to the Dashboard > Appearance > Themes
Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the Add New button located at the top of the page.

2. Once there, select a theme and then click the top-right Upload Theme button to upload a zip file (vw-real-estate-pro-zip)

5. Click the "Browse" button, select the vw-real-estate-pro-zip theme, and then click the "Install Now" button.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
Posttype and Contact Form 7 plugin for Volkswagen Real Estate Pro
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
activate after clicking the "install now" button.

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is a fresh addition to the version (1.2.3)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Go to the following video to activate your licence key:

3) Click Wizard to get going right away.

4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these instructions.
- 1. To set a template for a new page navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting > Reading > Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.

When you're finished, you can view the entire demo collection on the top page.
Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.
1. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Make a menu, add pages, then choose a menu.

You can configure the menu section in this manner.

Sticky Header:
The major navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.

It will initially seem like this.

Setup Slider
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Slider



It will initially seem like this.

Setup Find Property Section
To go back to the Find Property Section
Go to Appearance >> Customize >> Theme Settings>> Find It Here


Setup Browse by Categories Section
In order to continue, Section for category browsing
Go to Appearance >> Customize >> Theme Settings>> Browse by categories


It will initially seem like this.

Setup Our work Section
To continue with the Our Work Section
Installing and turning on the Volkswagen Real Estate Pro Posttype Plugin is the first step.
Go to Dashboard >> Work >>Add new

Go to Appearance >> Customize >> Theme Settings>>Our Work


It will initially seem like this.

Setup Our Featured Properties Section
To access Our Featured Properties Area, click here.
Installing and turning on the Volkswagen Real Estate Pro Posttype Plugin is the first step.
Go to Dashboard >> Property >> Add new

Go to Appearance >> Customize >> Theme Settings>>Our Featured Properties

It will initially seem like this.

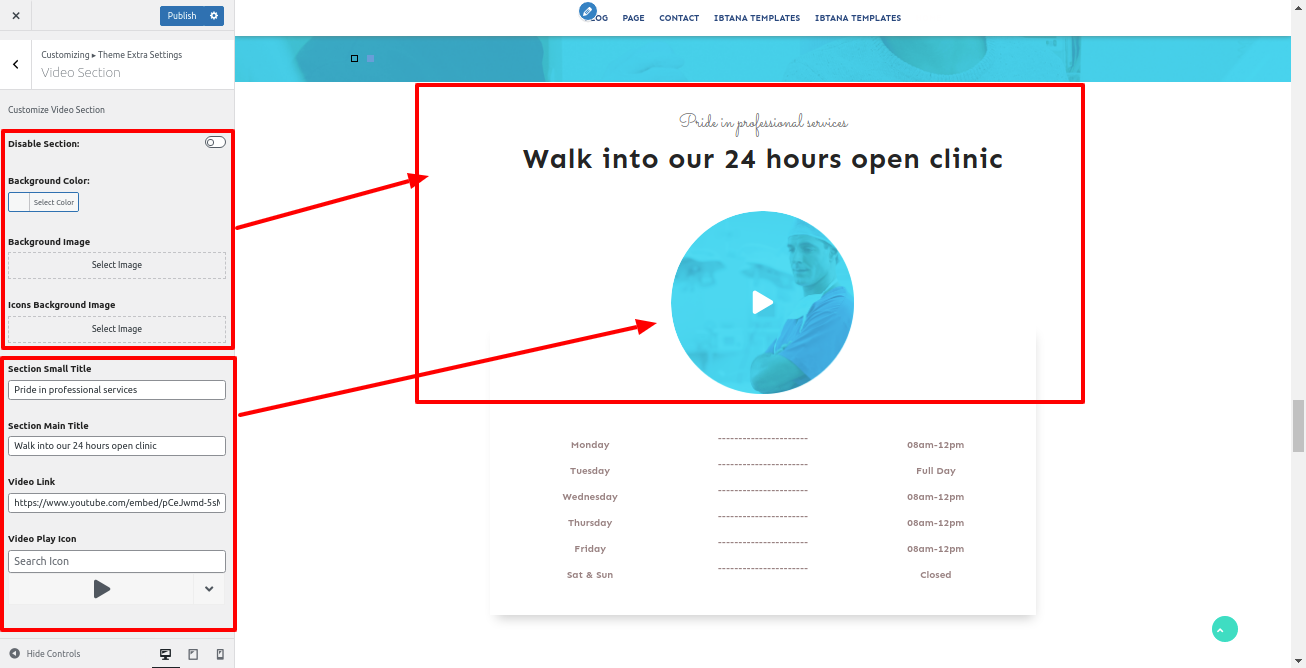
Setup Video Section
to set up the video section. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Our Video


You can set up the Video Section in this manner.

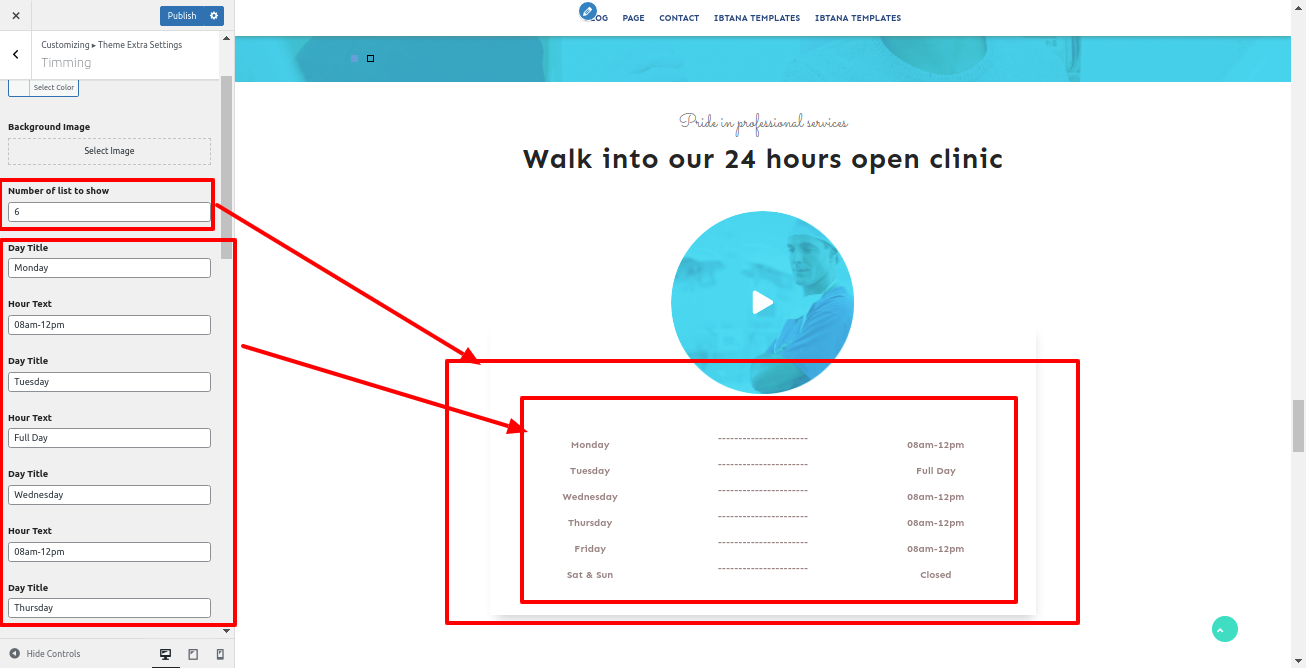
Setup Our Records Section
To establish Our Records Section
Go to Appearance >> Customize >> Theme Settings>> Our Records


You can configure the Our Record section in this manner.

Setup Latest Properties Section
To continue with the Recent Properties Section
Installing and turning on the Volkswagen Real Estate Pro Posttype Plugin is the first step.
Go to Dashboard >> Property >> Add new

Go to Appearance >> Customize >> Theme Settings>> Latest Properties

It will initially seem like this.

Setup Best Places Section
Setting up the Best Places Section
Go to Appearance >> Customize >> Theme Settings>> Best Places

You can set up the Best Places section in this fashion.

Setup Our Team Section
To put up the Our Team Section
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Team

It will initially seem like this.

Setup Our Pattners Section
To continue with Our Partners Section
Go to Appearance >> Customize >> Theme Settings>> Our Pattners

It will initially seem like this.

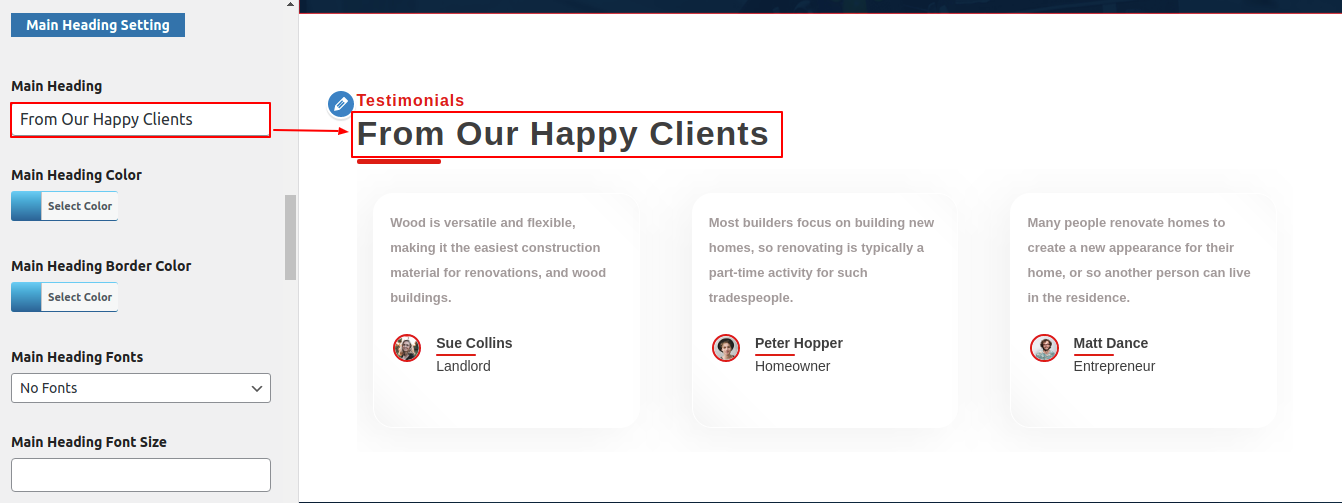
Setup Testimonial Section
Setting up the Testimonial Section
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Theme Settings>> Testimonial

It will initially seem like this.

Setup Newsletter Section
Follow these instructions to set up the newsletter section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Setting >> Newsletter

You can set up the newsletter section in this way.

Setup Our Blogs Section
Create content before setting up Our Blogs Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Blogs

You can set up the Our Blogs section in this way.

Setup Home Contact Section
To continue with the Home Contact Section
Go to Appearance >> Customize >> Theme Settings>> Home Contact

It will initially seem like this.

General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings>>General Settings
Change the page title here in the left, right, and centre.

Setup Post Settings Section
Follow these instructions to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

Footer Widgets Section
There are two columns in the footer. Each column may display a different element. These sections will be constructed using the widget section of the admin panel. By including any widget of your choice, you can change the widget.
Go to Dashboard >> Appearance >> Widgets


It will initially seem like this.

Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.


Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add a shortcode for the contact form.

Go to Appearance >> Customize >> Theme Setting >> Contact


You can set up the Contact Section in this way.

Page Templates and sidebars
Page Templates
- Home Template (standard Home template)
- Default Template (the standard page layout with the right sidebar)
- Page (Left Sidebar) (templates for a page that have a left sidebar)
- Page (Right Sidebar) (a page template with the sidebar in the right place)
- Page (Right and Left Sidebar) (a page template with positions for the left and right sidebars)
- Blog (Full Width) (a sidebar-free, single-column blog template)
- Blog (Left Sidebar) (a template for a blog with a left sidebar)
- Blog (Right Sidebar) (a sidebar-positioned right blog template)
- Blog (Right and Left Sidebar) (a blog template with sidebars on the left and right)
- Contact Template (the standard Contact template without a sidebar)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please see the for additional information on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visual editing mode is selected first.
The following groups are conditionally created from all accessible shortcodes:
- Work - [vw-real-estate-pro-work]
- Testimonials - [vw-real-estate-pro-testimonials]
- Property - [vw-real-estate-pro-propertys]
- Team - [vw-real-estate-pro-teams]
Work Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Property Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Custom Widgets































