Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-publisher-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Choose the button for theme upload.
4. Click the "Browse" button, select the vw-publisher-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes .
Plugin Installation.
Plugins are ways to extend and add to the functionality that already exists in WordPress.
How to activate plugins If you want these functionalities in your theme for which you need to activate plugin. Follow these instructions to activate plugin in your theme.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install the
VW Social Media , Instagram and Contact Form 7 Plugins which are required.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Demo Importer
To set up your theme, simply select to import sample content. You can follow the instructions in this content to create your website for website creation.
Go to Dashboard >> Appearance >> Get started
You must first install VW Publisher Pro Theme before you can select "Run Importer."
Then select "Run Importer" after selecting "Demo Content Importer.".

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering

Padding Top Settings
Section Padding and Top Settings When the location of the sections is changed, the top or bottom sections may overlap. To prevent this issue, you must apply padding top for those parts in either pixels or percentages.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these instructions.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Establish the home page: Access Setting -> Reading --> Set the home page as the front page display static page.


When you're finished, you can view the entire demo collection on the top page.
Establish Topbar Section
Observe these procedures to set up Topbar.
Go to Appearance >> Customize >> Theme Settings >> Topbar

Establish the Social Icon Section
You must first download and activate the VW Social media plugin in order to set up the social Icons.
Go to Dashboard >> VW Social Media

You can build up Topbar Section in this manner.

Establish Header
To configure the Header section. Follow these instructions to set up your site's identity first.
Establish Site Identity.
Go to Appearance >> Customize >> Site Identity


Go to Appearance >> Customize >> Theme Settings >> Header.

2. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

You can configure the menu section in this manner.

Sticky Header:
When you click the Sticky Header button and scroll the page, the header navigation moves to the top of the page and remains there.

On the front end, it will look like this.

Establish Slider Blogs
Introducing the Slider Blogs section. first, make some posts.
These steps must be followed in order to create a category for the post.
Go to Dashboard >> Post >> Categories >> Add New Category

Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Slider Blogs

On the front end, it will look like this.

Establish Our Categories
Follow these instructions to set up Our Categories.
Go to Appearance >> Customize >> Theme Settings >> Our Categories

This is how the output will appear.

Setup Latest Stories Section
In order to build up the Newest Stories area. make posts first.
To establish a category for the post, proceed as follows.
Go to Dashboard >> Post >> Categories >> Add New Category

Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest Stories.


To add a sidebar for latest stories
Go to Appearance >> Widgets >> Latest Stories Sidebar

On the front end, it will look like this.

Configure Popular Posts
To configure the Popular Posts area. first, make some posts.
To establish a category for the post, follow these instructions.
Go to Dashboard >> Post >> Categories >> Add New Category

Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Popular Posts.


You can set up the Popular Posts Section in this way.

Establish the Featured Stories Section.
To configure the Featured Stories section. first, make some posts.
To establish a category for the post, follow these instructions.
Go to Dashboard >> Post >> Categories >> Add New Category

Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Featured Stories.

To create a sidebar with featured stories
Go to Appearance >> Widgets >> Featured Stories Sidebar

On the front end, it will look like this.

Establish the Video Blogs Section
To build up the video blogs section. first, make some posts.
To establish a category for the post, follow these instructions.
Go to Dashboard >> Post >> Categories >> Add New Category

Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Video Blogs.

You can setup the area for video blogs in this way.

Establish Trending Post Section
To build up the Trending Post section. first, make some posts.
To establish a category for the post, follow these instructions.
Go to Dashboard >> Post >> Categories >> Add New Category

Go to Dashboard >> Post >> Add New

Go to Dashboard >>Customize >> Theme Settings >> Trending Post


Add a sidebar for Trending Post
Go to Appearance >> Widgets

This will allow you to set up the trending post section.

Create a section for Instagram
To continue with Instagram Section
You must first install and activate the Instagram Feed Plugin. Instagram Feed will show up on your dashboard after you activate the plugin.
Go to Dashboard >> Instagram Feed

Go to Appearance >> Customize >> Theme Settings >> Instagram.

On the front end, it will look like this.

Establish a Latest News Section
Create posts first before setting up the Latest News Section.
To establish a category for the post, follow these instructions.
Go to Dashboard >> Post >> Categories >> Add New Category

Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News

You can put up the Latest News section in this manner.

Setup Social icons
Follow these instructions to put up the Social Icon Section.
You must first download and activate the VW Social Media Plugin.
Go to Dashboard >> VW Social Media >>

Go to Appearance >> Customize >> Theme Settings >>Social Icons

You can configure the social icons section in this way.

General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings >>General Settings
Change the page title here in the left, right, and centre.



Post Settings Section Setup
Follow these instructions to set up the Post Settings section.
Go to Appearance >> Customize >> Theme Settings >>Post Settings

Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets


It will appear like this on the front end.

Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

On the front end, it will look like this.

Create a contact section.
Follow these instructions to set up the Contact Section.
You must include the contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add a shortcode for the contact form.

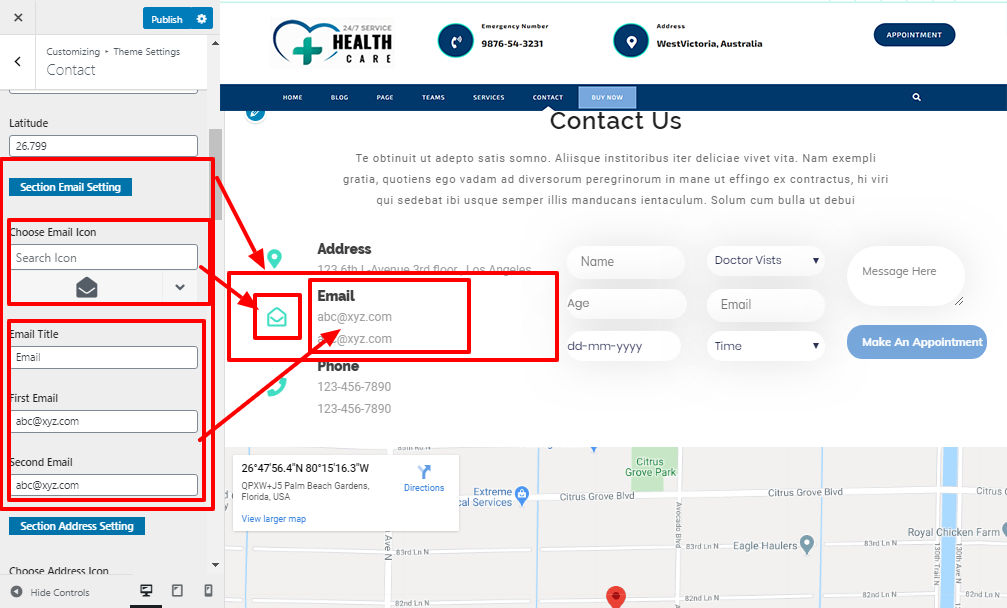
Go to Appearance >> Customize >>Theme Setting>> Contact


You can set up the Contact Section in this way.

Templates for pages and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template for Page Templates (the default page template with a right sidebar position)
- Left sidebar on a page (a page templates with left sidebar position)
- Right sidebar page (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- With Full Width Blogging (a blog templates with one column without sidebar)
- Left sidebar blog (a blog templates with left sidebar position)
- Right sidebar blog (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact (the default Contact template with no sidebar position)
Post Formats, Categories, and Posts
Including a category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- After doing that, select Categories for blog articles.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Choose "Publish" from the menu.
Making a blog entry

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please visit the following URL for additional information on adding posts: http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visual editing mode is selected first.
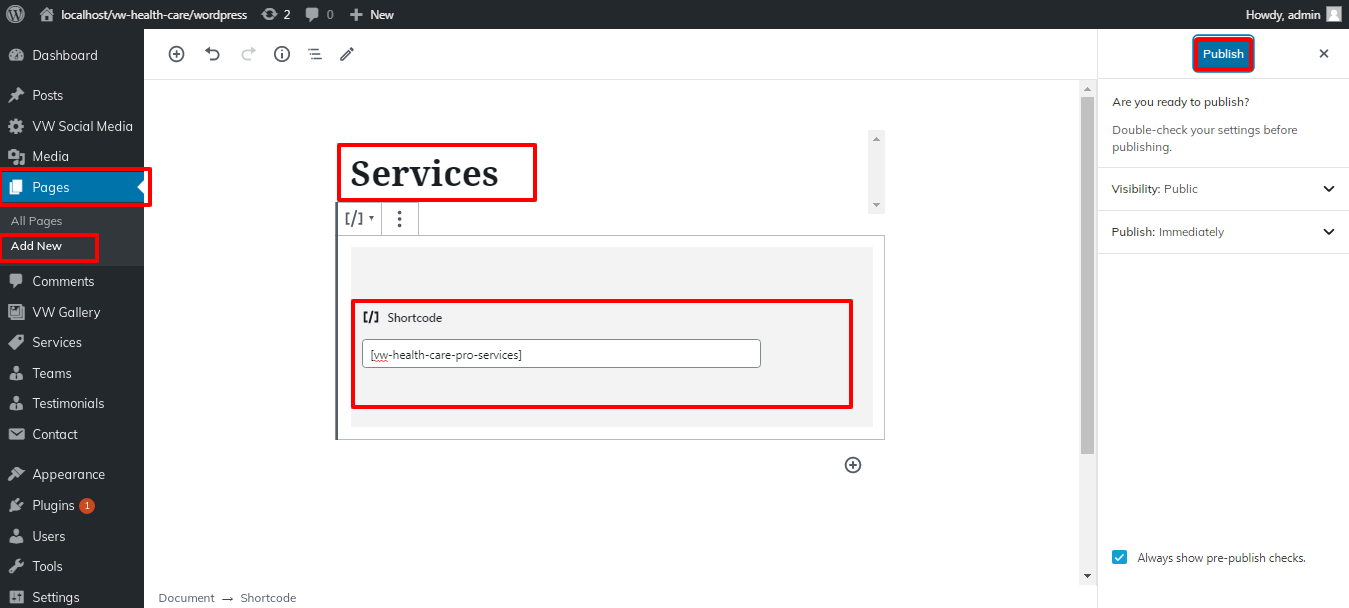
Shortcode
Go to Dashboard >> Pages >> Add New

Custom Widgets










