Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template : What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-psychology-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Utilize the WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
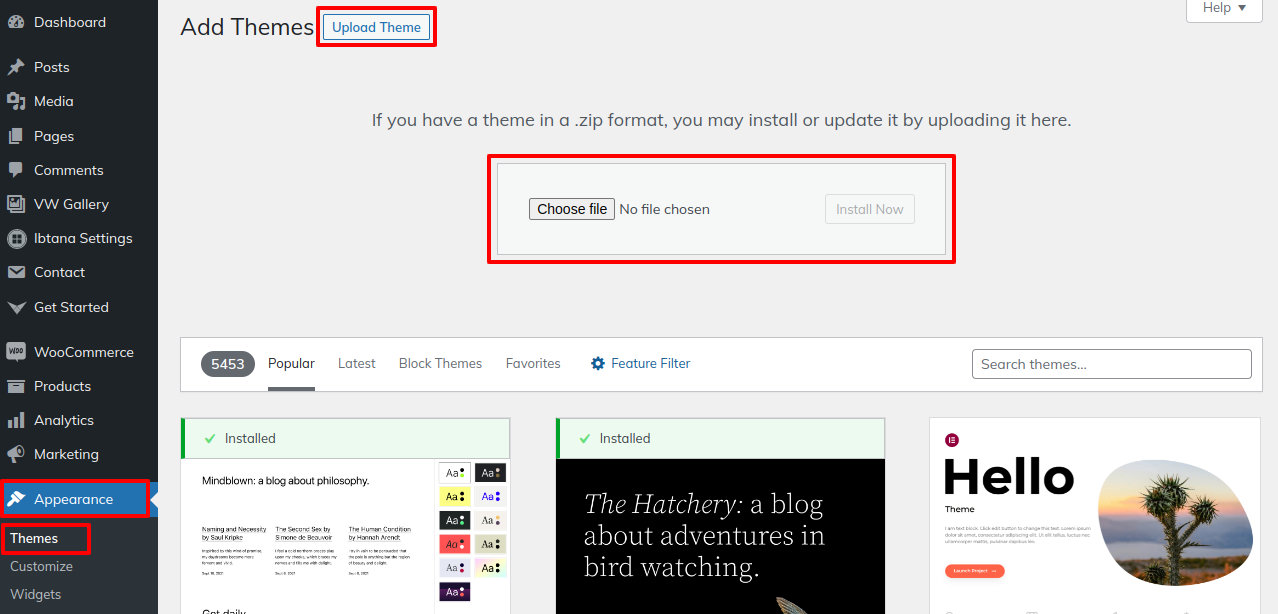
1. Choose Appearance >> Themes from the menu.


2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Choose your VW Psychology Pro theme by clicking on the Browse button, and then click the Install Now option.

5.WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.

2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Installing a plugin.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
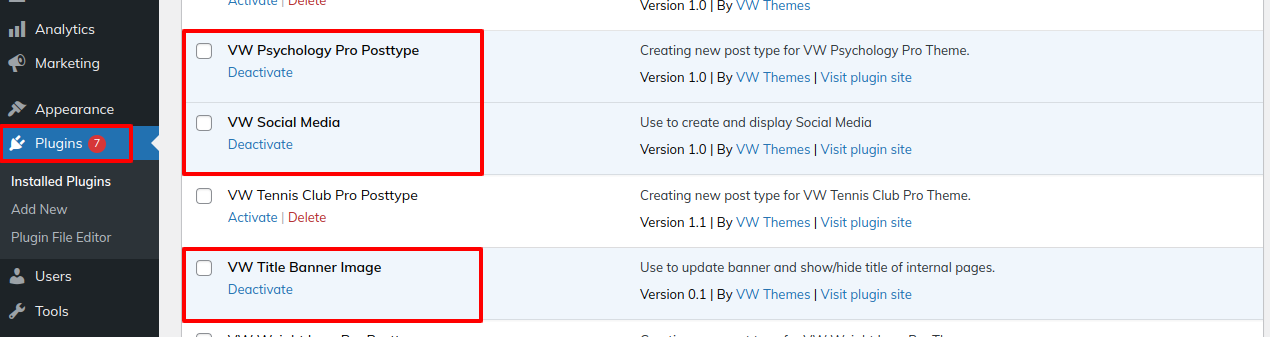
Install the Contact Form 7 and vw-psychology-pro-posttype plugins, which are required.
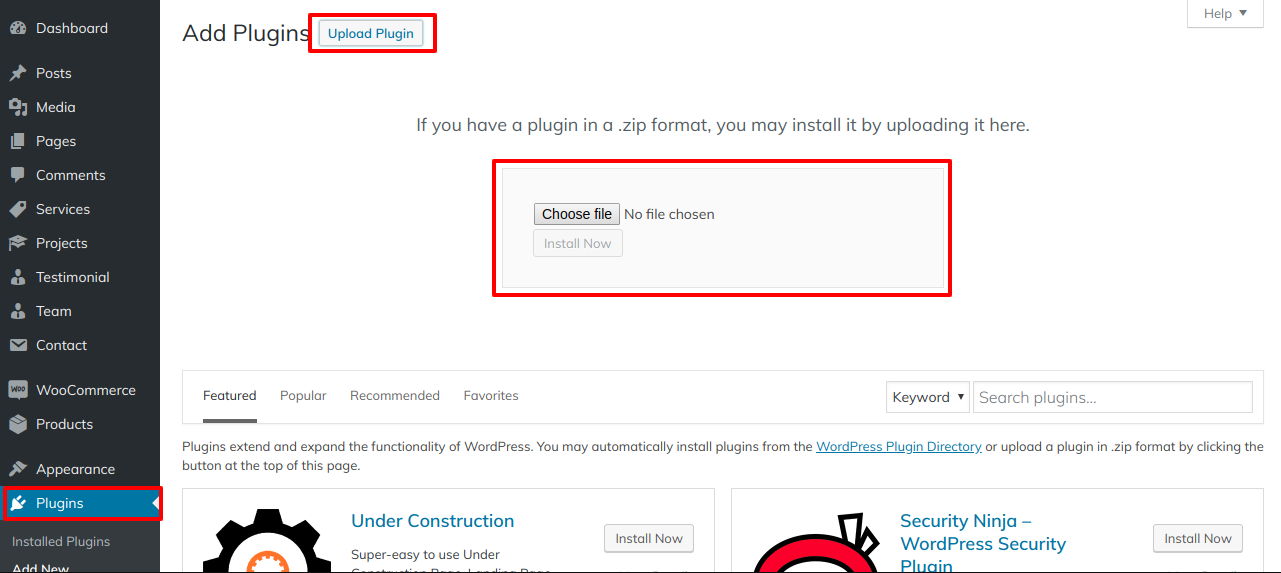
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Alignment
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* TTheme Wizard is a new addition to the version (1.1.2)
To import content using Theme Wizard, adhere to these procedures.
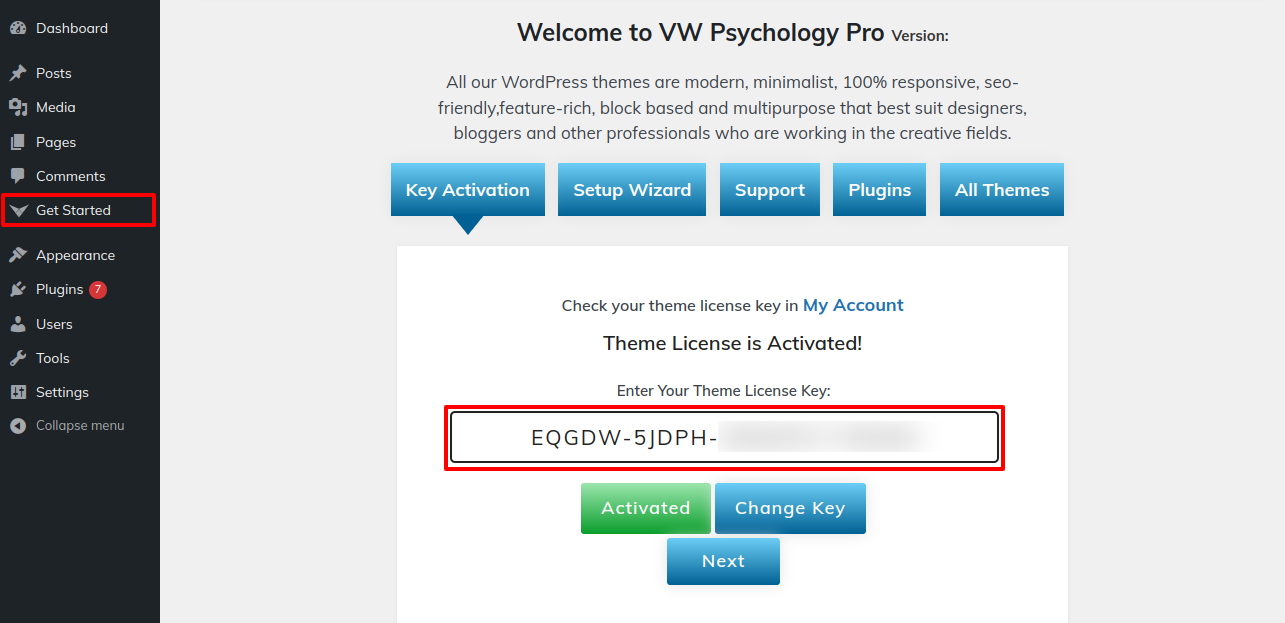
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Import the material from your Customizer and Gutenberg based demo.

For setting up your demo content based on, you can refer to this video.
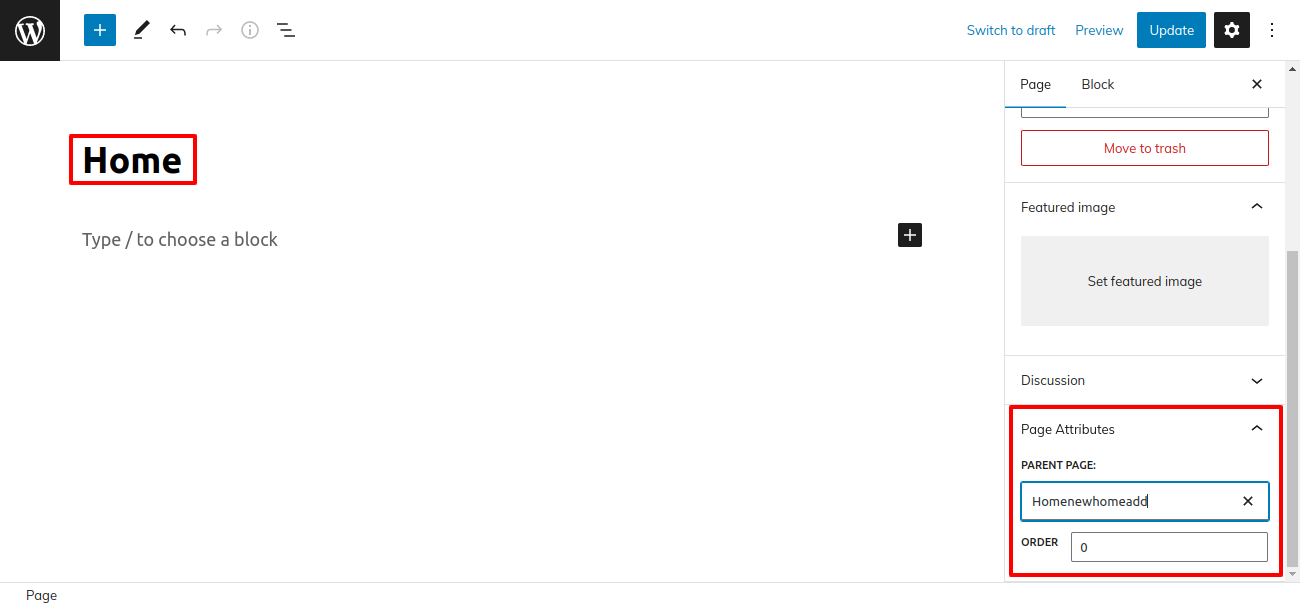
Configure a homepage template
Configure the home page template
Set up your home page by following these instructions.
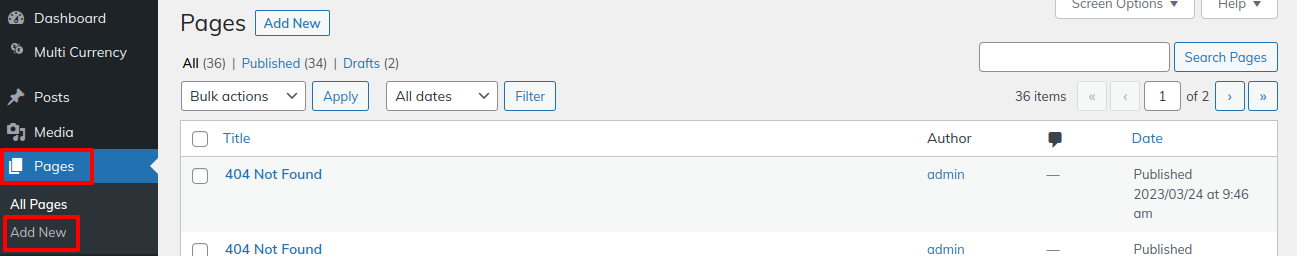
- 1. Build a page to establish a template: Go to Dashboard
>> Pages >> Add New Page.
You can label it anything you like, such as "home." then pick the "home-page" template from the template menu.
- 2. Establish the home page: Go to Setting >> Reading >> Set the front page as the front page display static page.


When you're finished, you can view the entire demo collection on the top page.
Build a home page using the video here:

Theme Configuration
1. Establish Header Section
The Header Section will now be presented.
1. Establish Site Identity
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Site Identity.

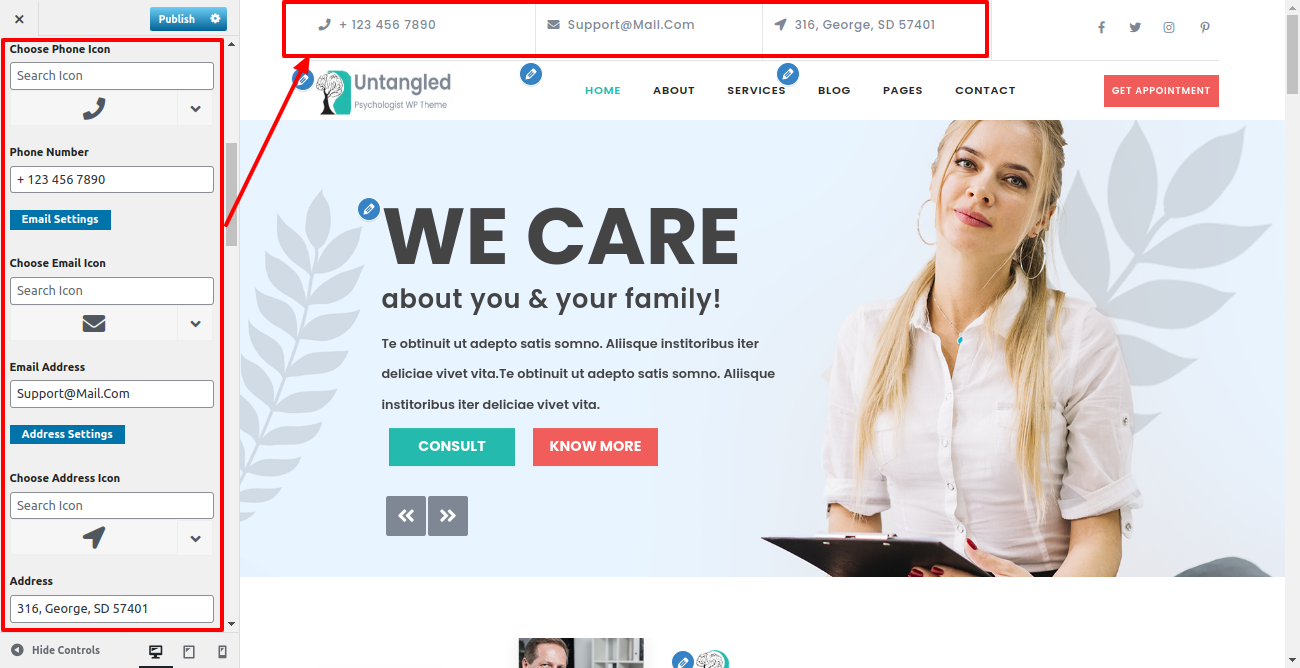
2. Setup Topbar
The steps listed below should be followed to set up the Topbar.
Go to Appearance >> Customize >> >> Theme Setting >> Topbar.



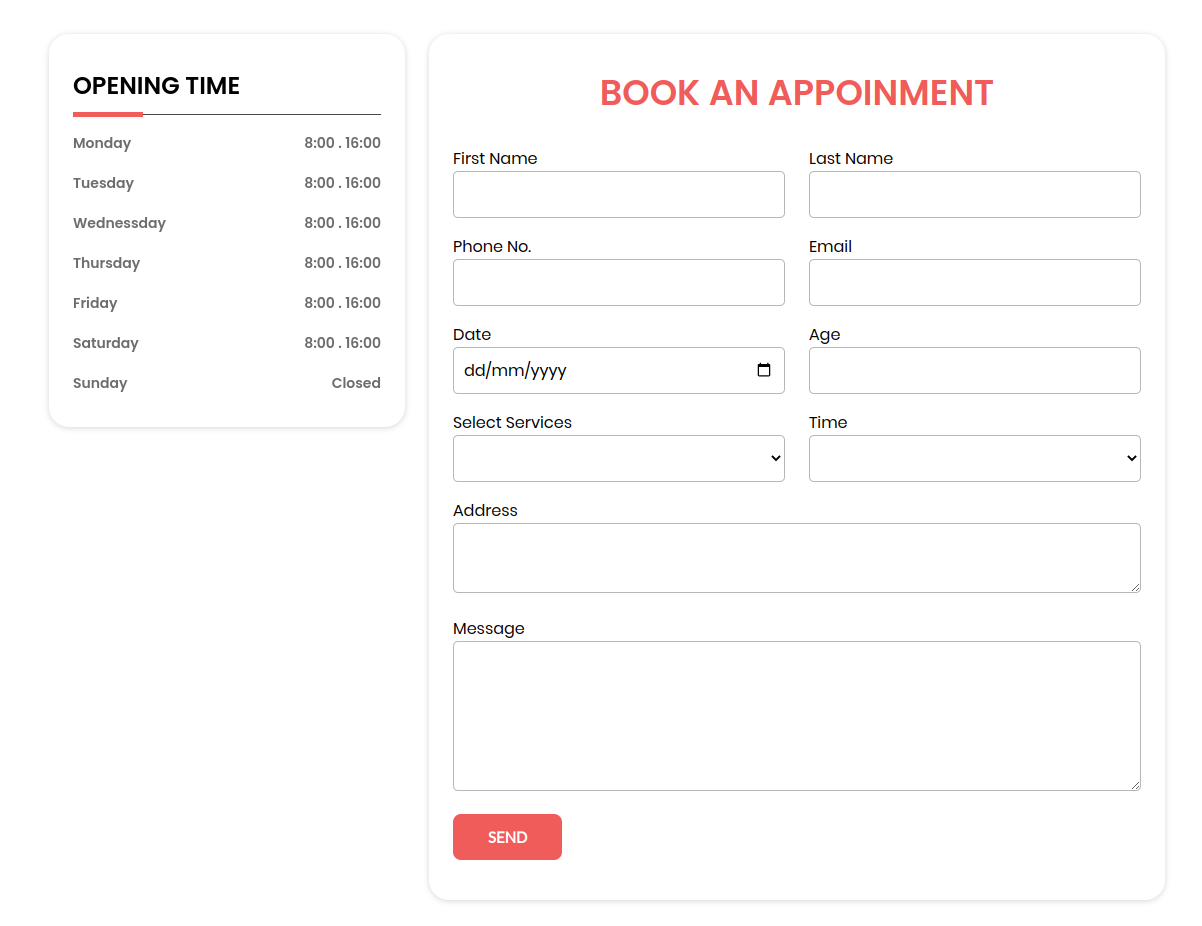
3. Setup Get Appointment Form
The steps listed below should be followed to set up the Appointment Form.
Go to Dashboard >> Plugins .

Go to Dashboard >> Easy Appointments .

Go to Appearance >> Customize >> >> Theme Setting >> Header.


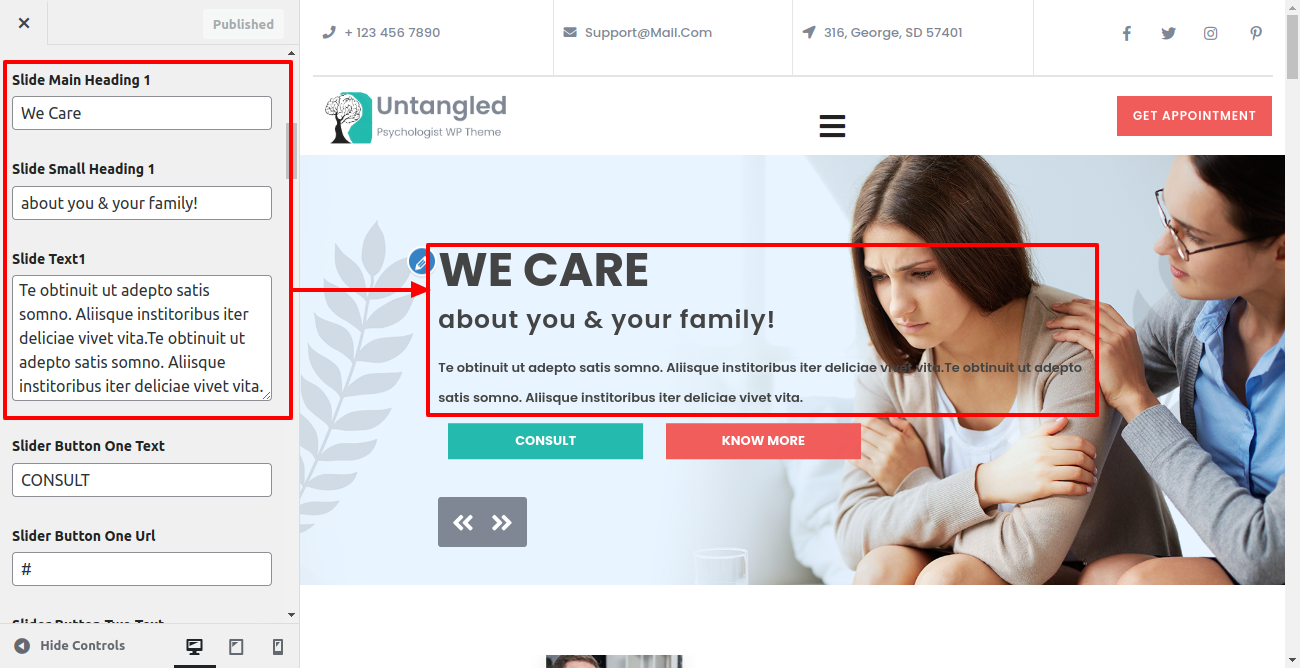
2. Establish Slider Section
To move the slider, please.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings



You can then include the Final slider section in this manner.

Refer to the setup slider video:

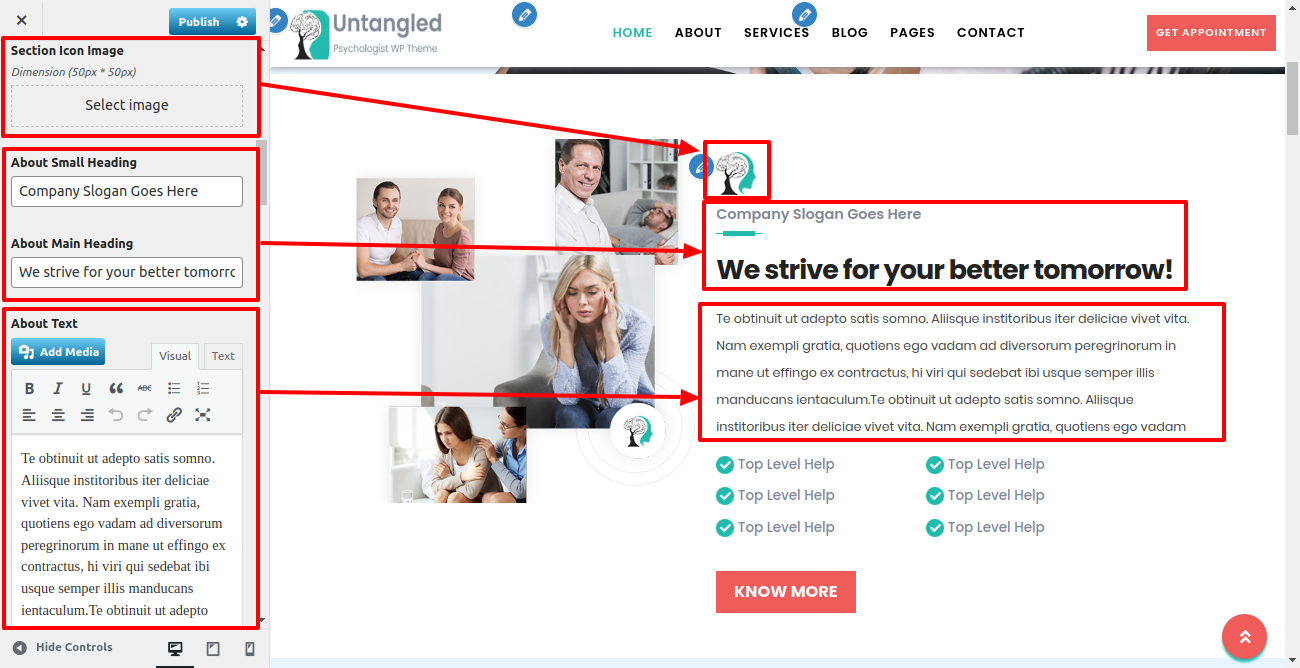
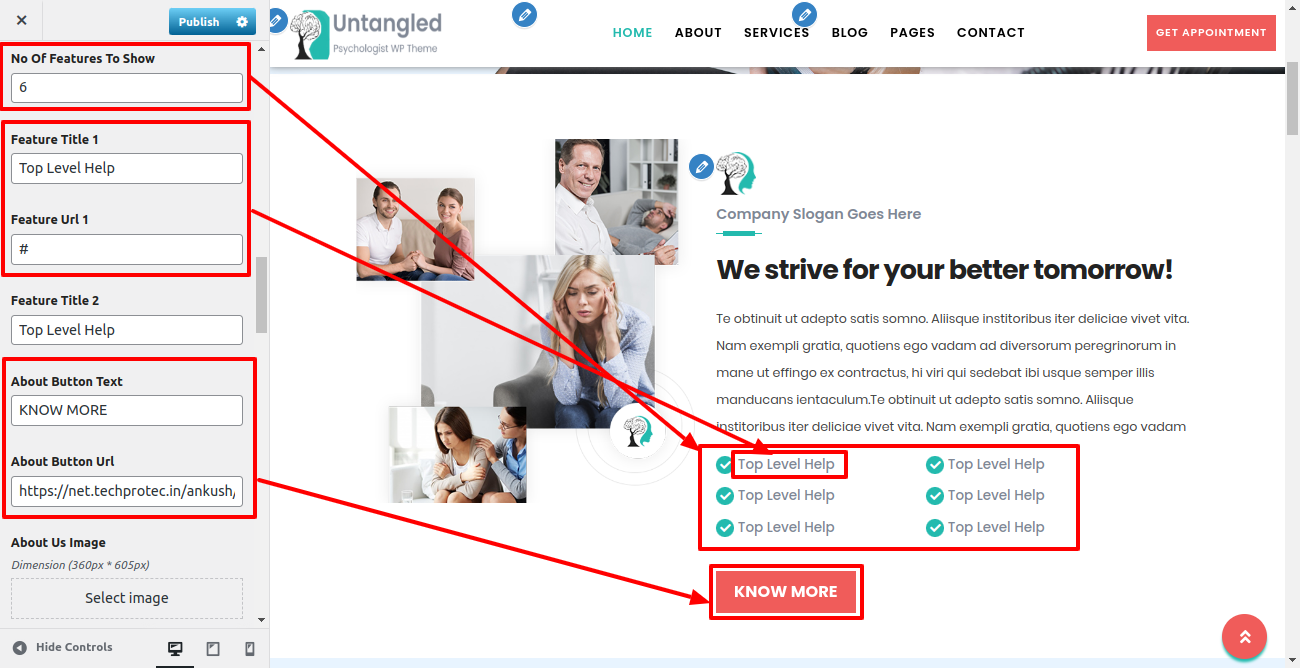
3. About Us Section
To continue with the About Us Section
Go to Appearance >> Customize >> Theme Settings >>About Us Section



This will allow you to include the About Us section.

4. Our Services
You must first upload and activate the vw-psychology-pro-posttype plugin in order to continue with the Our Services Section.
Go to Dashboard >> Plugins

To continue with the Our Services Section
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> Theme Settings >>Our Services



You can view the final portion of Our Services in this way.

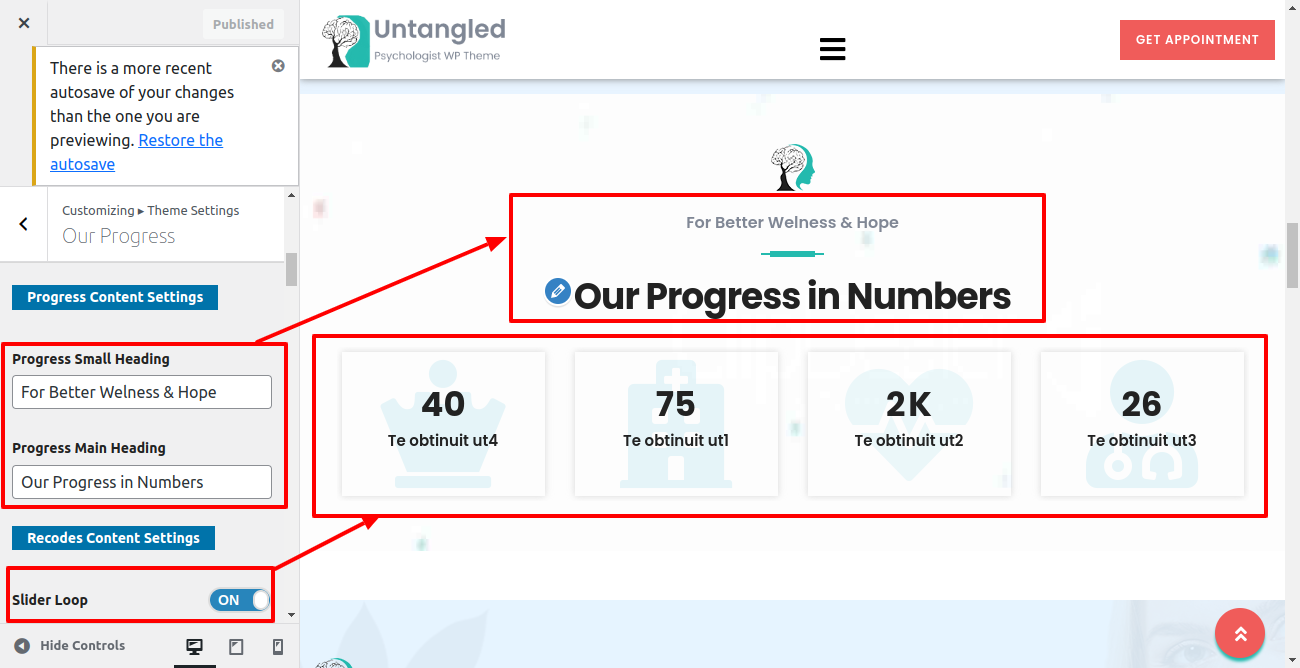
5. Our Progress Section
Go to Appearance >> Customize >> Theme Settings >>Our Progress Section



You can build up the final Our Progress Section in this fashion.

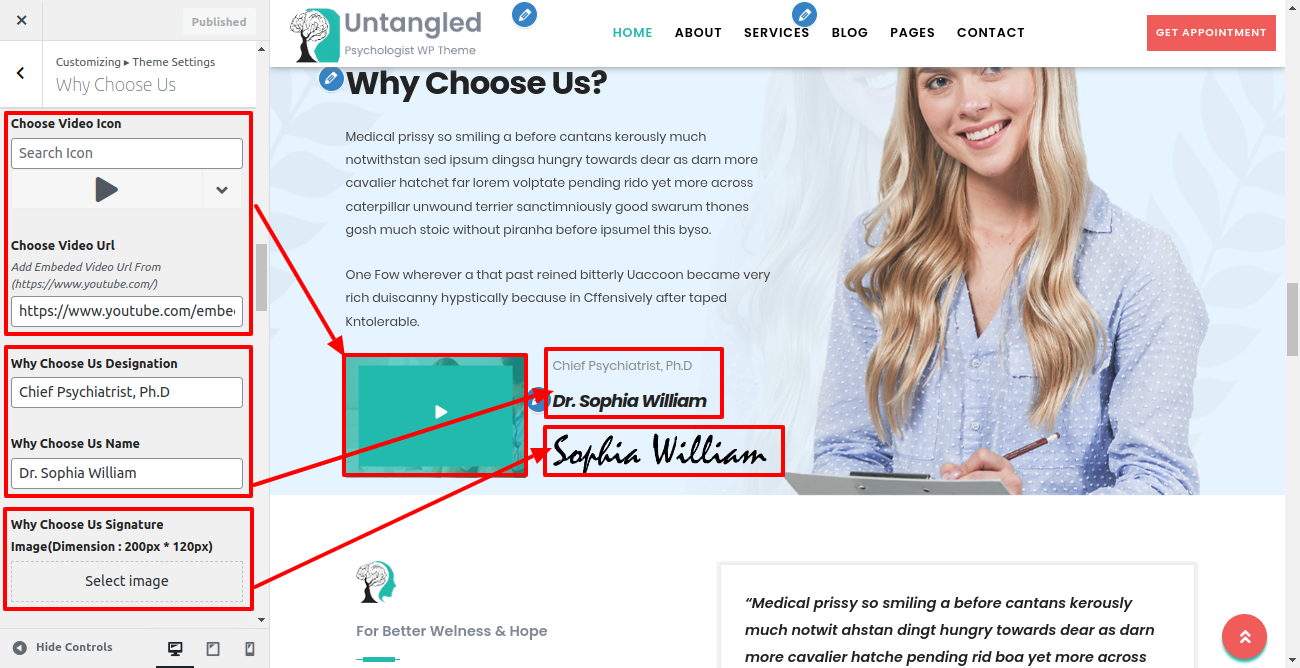
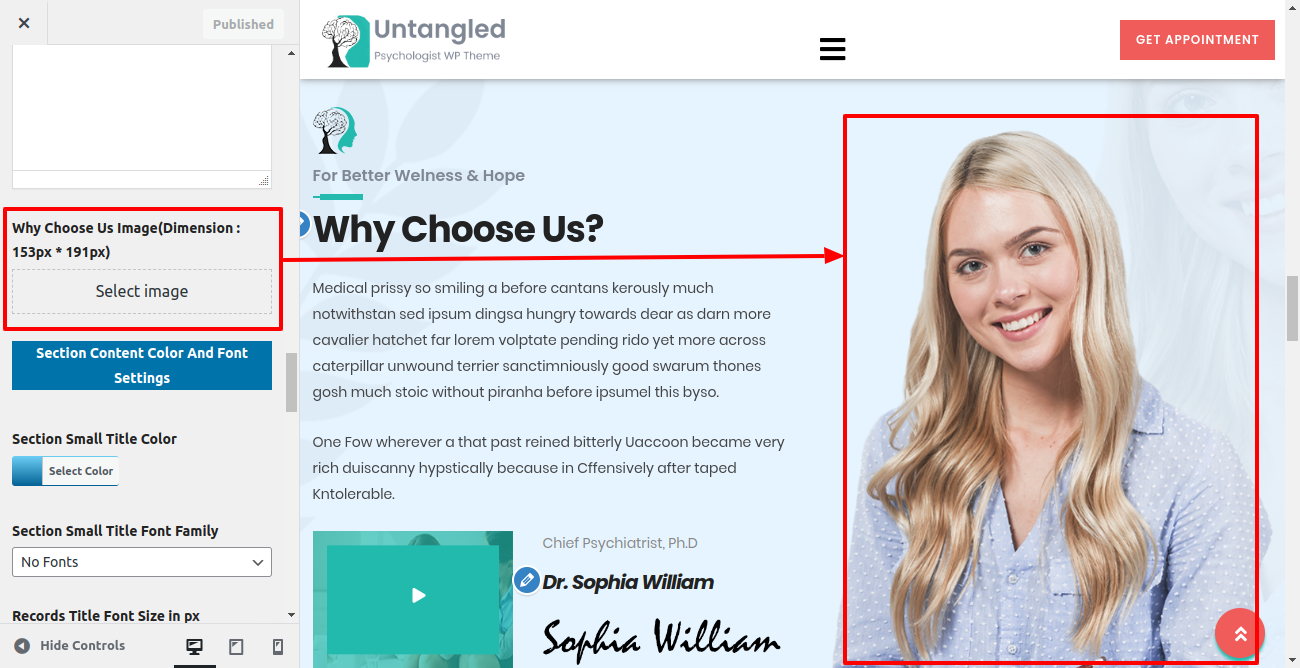
6. Why Choose Us Section
To continue with the Why Chose Us Section
Go to Appearance >> Customize >> Theme Settings >>Why Choose Us Section




This allows you to view the outcome. Section Why Choose Us

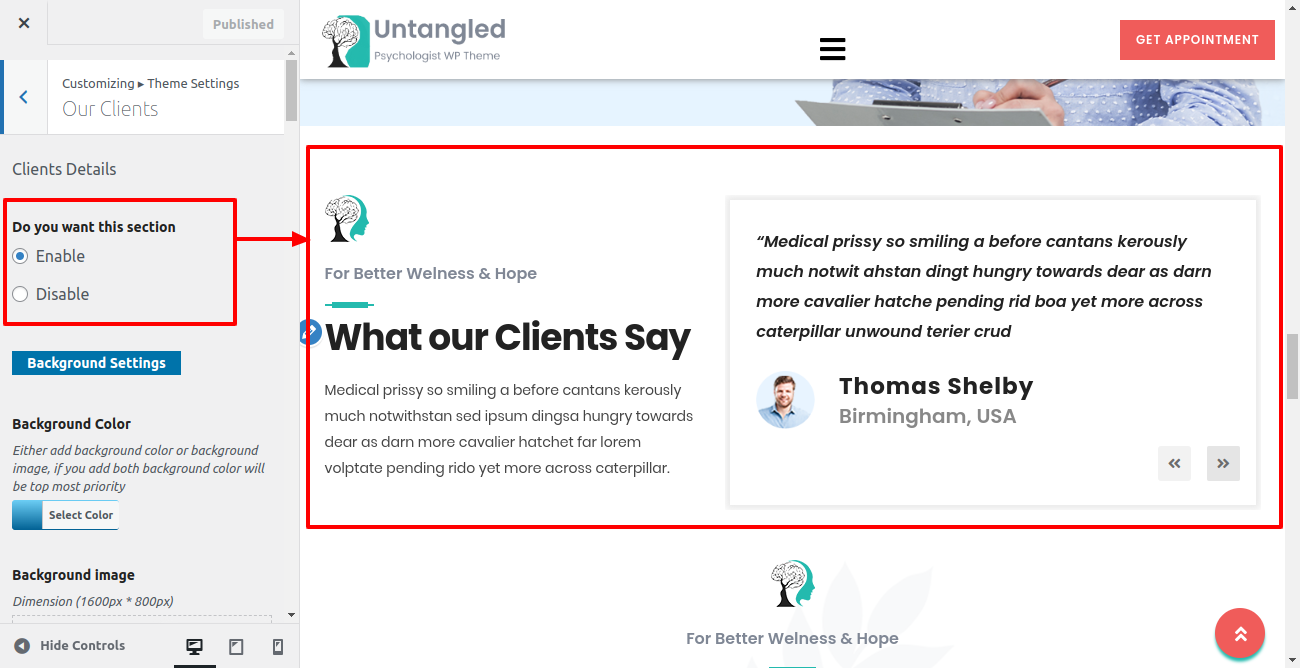
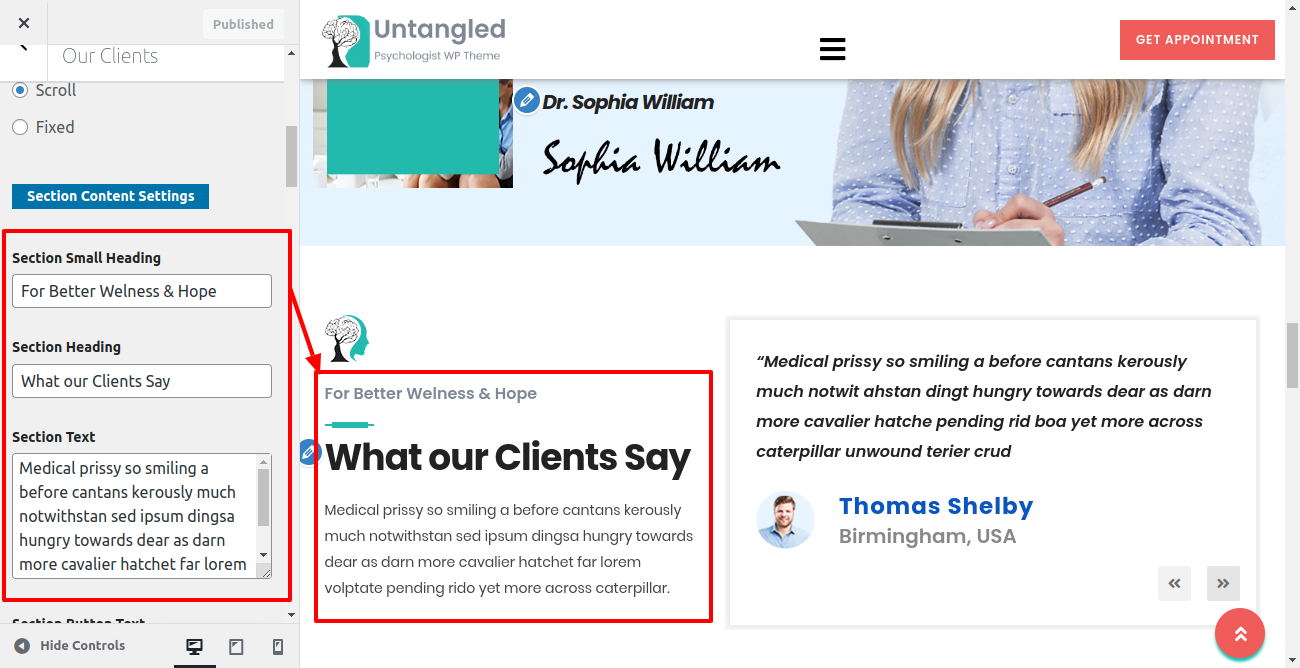
7. Our Clients Section
Go to Dashboard >> Testimonial

Go to Appearance >> Customize >> Theme Settings >>Our Clients Section



In this way you can see Our Clients section

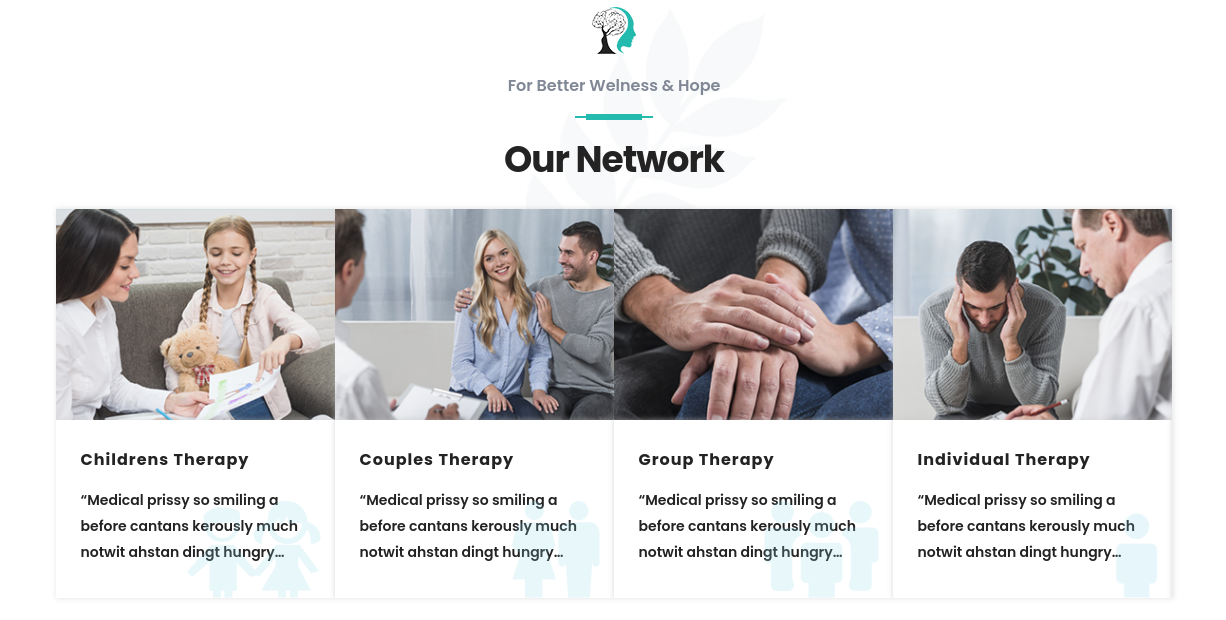
8. Our Network Section
You must first upload and activate the vw-psychology-pro-posttype plugin in order to continue with the Our Network Section. Your WordPress dashboard's Our Network Section option will be enabled as a result.
To highlight Our Network Section on the front page.
Go to Dashboard >> Plugins

Go to Dashboard >> Network

Go to Appearance >> Customize >> Theme Settings >>Our Network Section


You can configure the Final Our Network Section in this way.

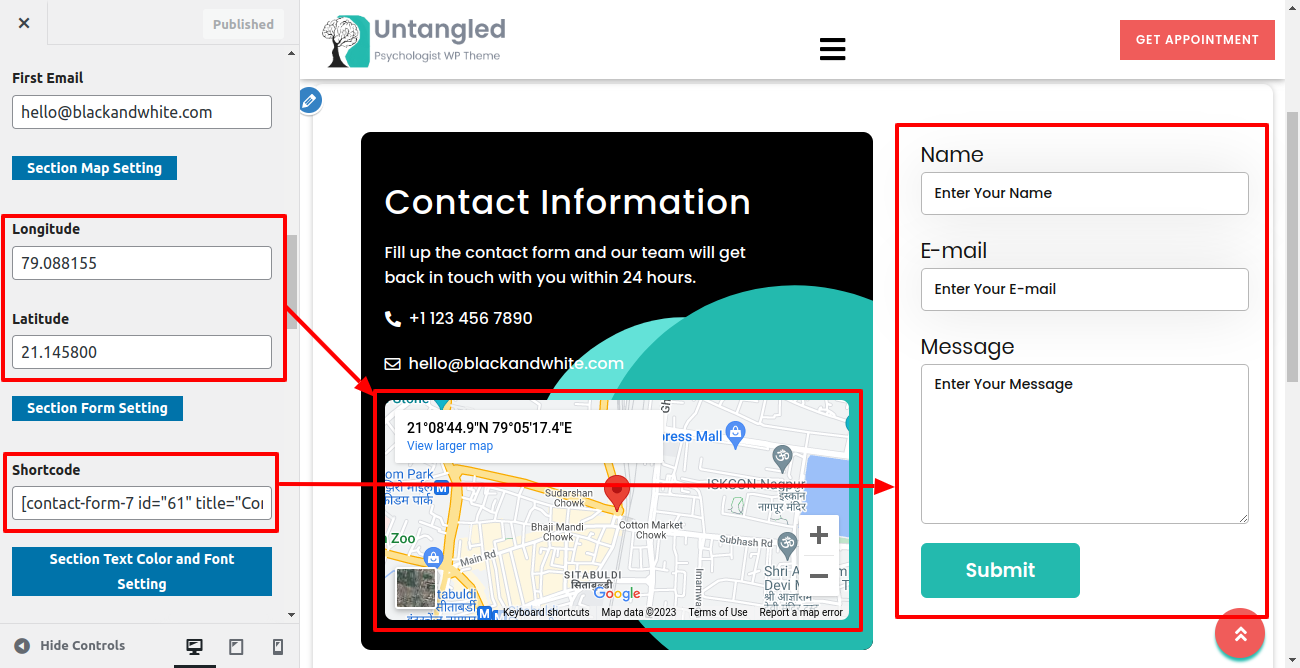
9. We Here For You Section
To continue with the We Here For You Section
Go to Dashboard >> Plugins

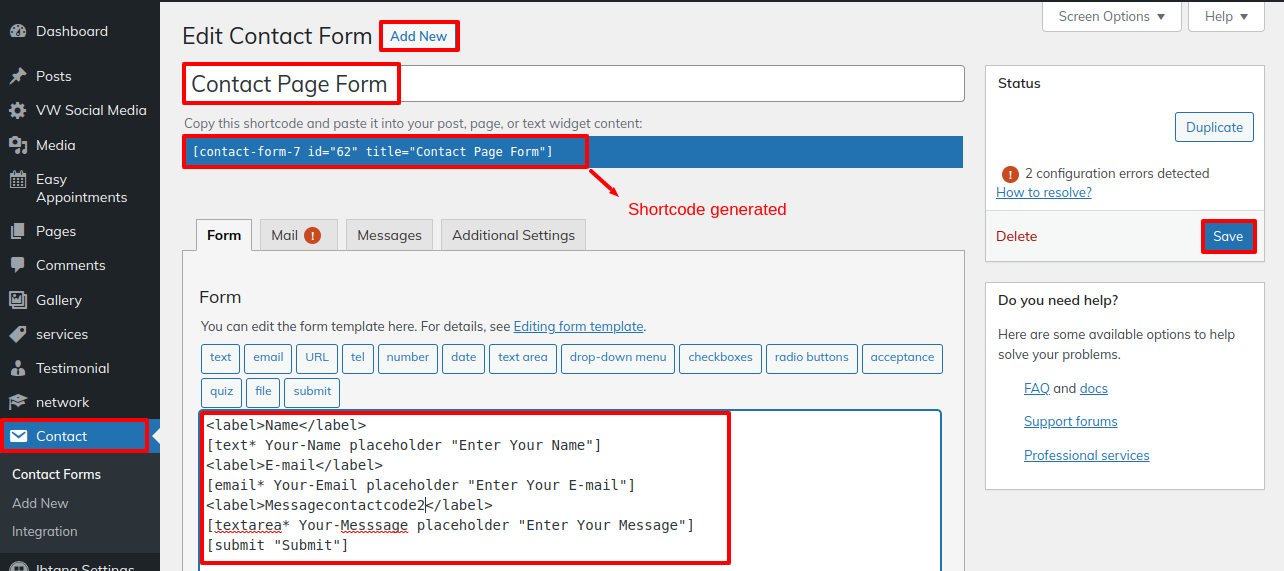
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >>We Here For You Section


You can put up the final We're Here For You Section in this fashion.

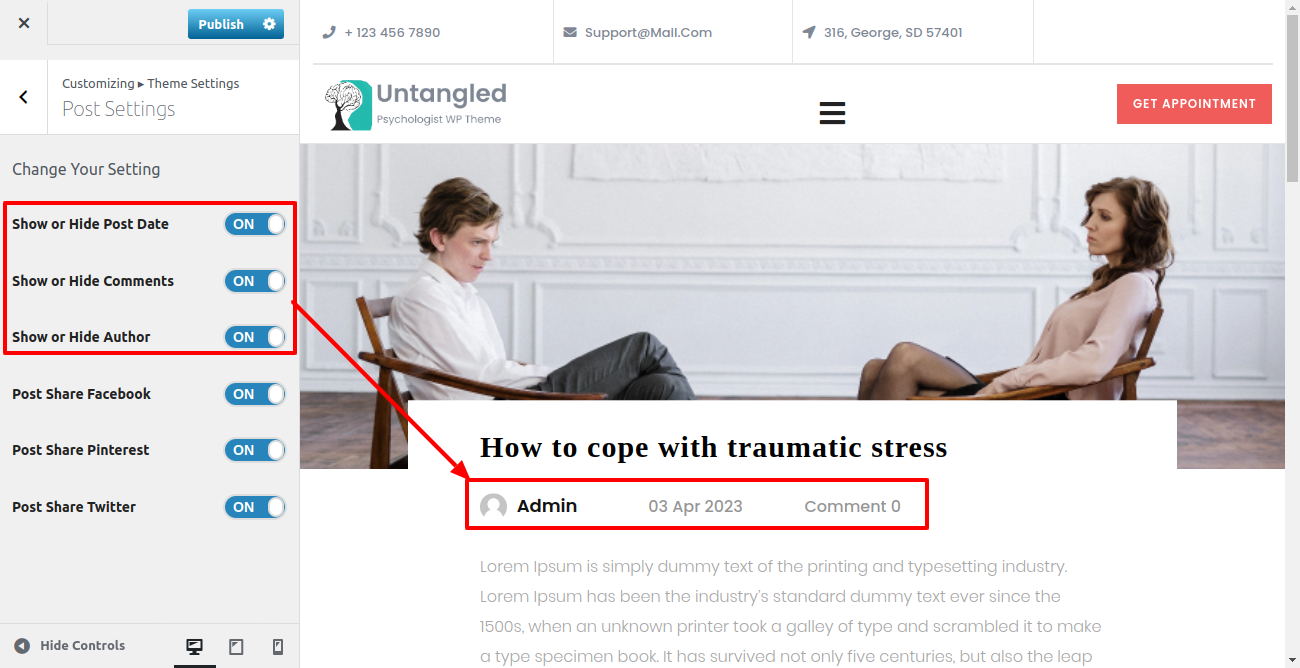
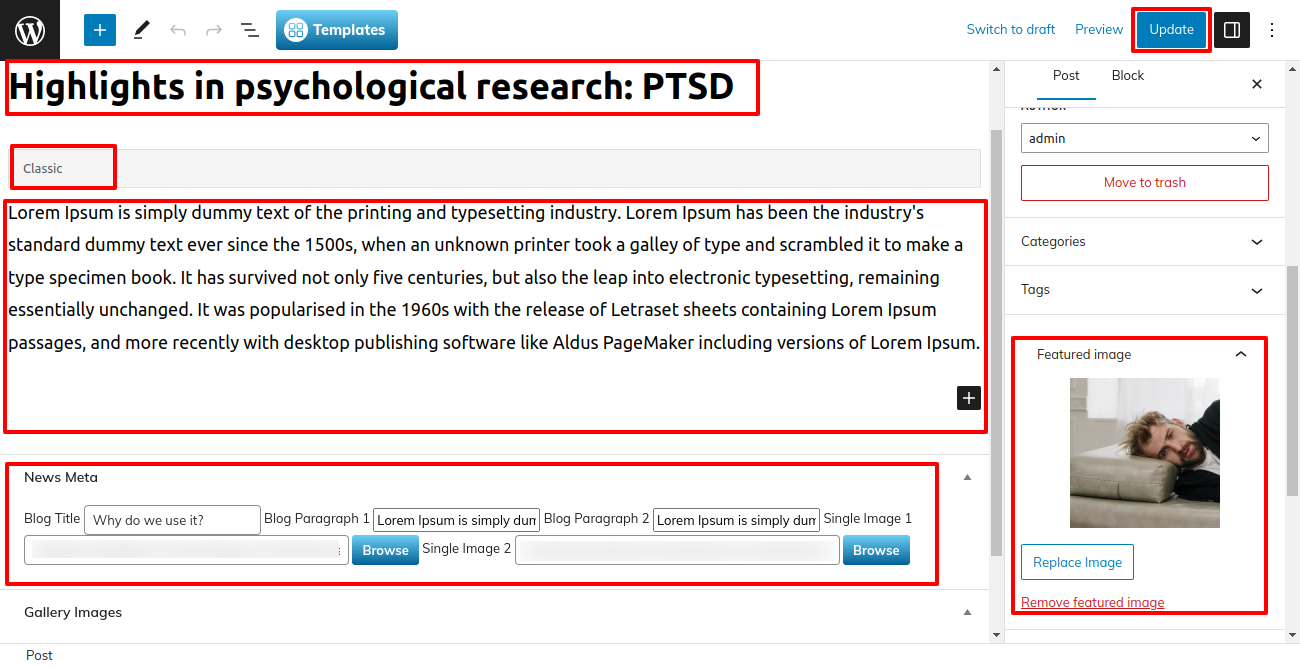
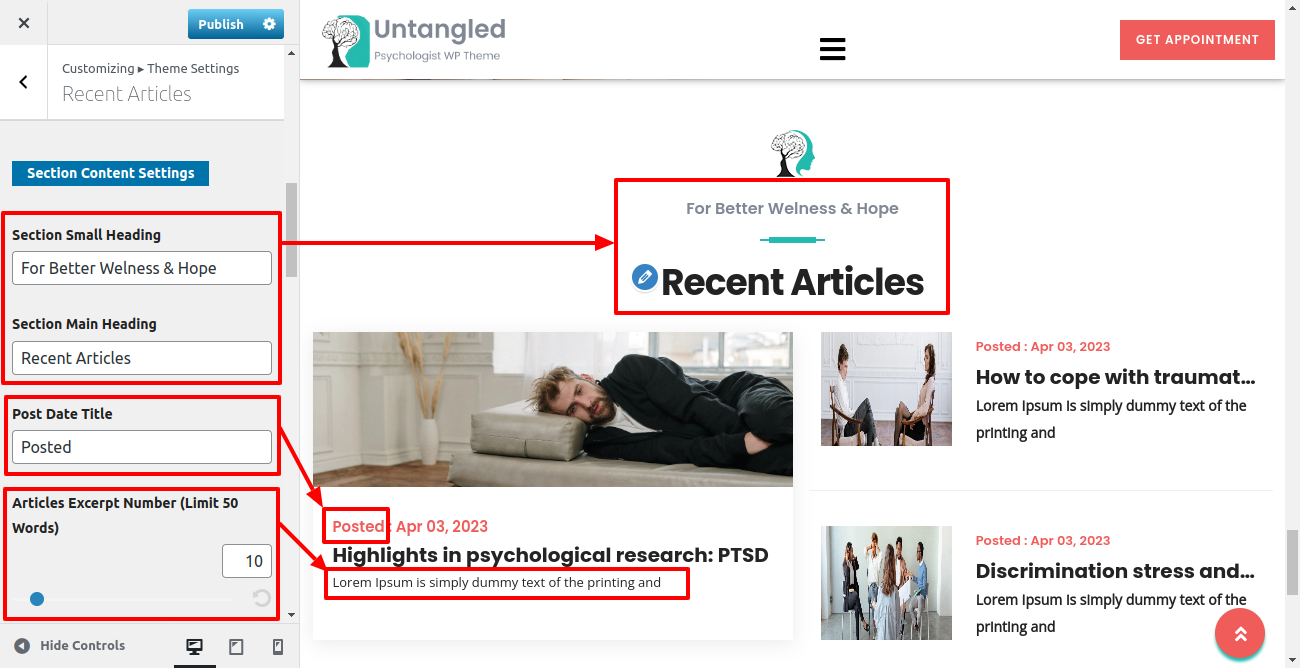
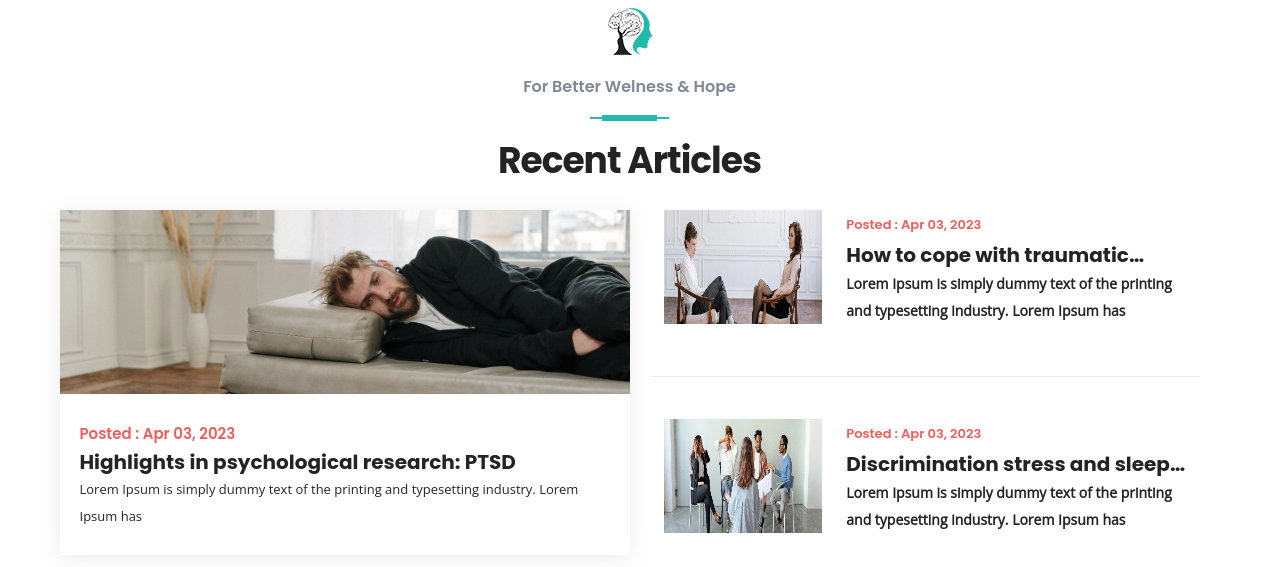
11. Recents Articles
To access the Latest Articles Section, click here.
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Post >> Theme Settings >>Add New


Go to Appearance >> Customize >> Theme Settings >>Recents Articles


In this manner, the final Recent Articles section is added.

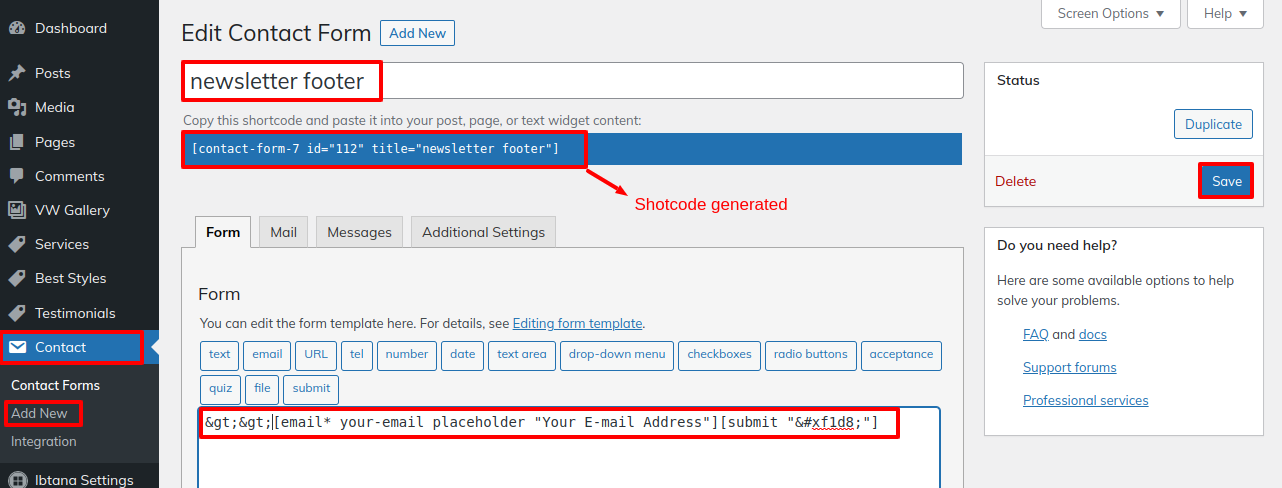
12. Newsletter
To continue with the Newsletter Section the steps outlined below
Go to Dashboard >> contact >> Add New

Go to Appearance >> Customize >> Theme Settings >>Newsletter


The Contact Form 7 plugin must be uploaded and activated in order to set up the Newsletter section.
You can set up Final Newsletter in this manner.

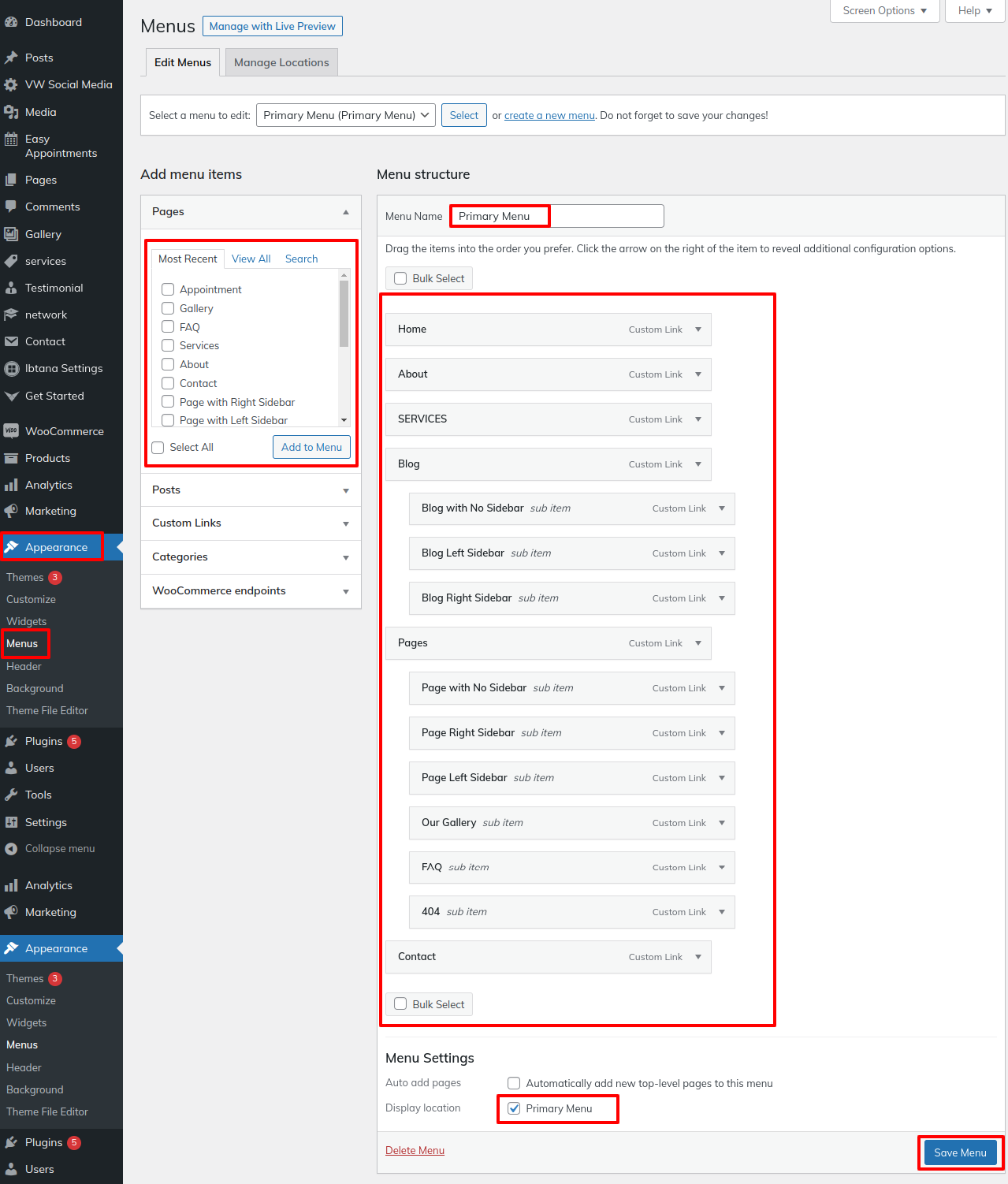
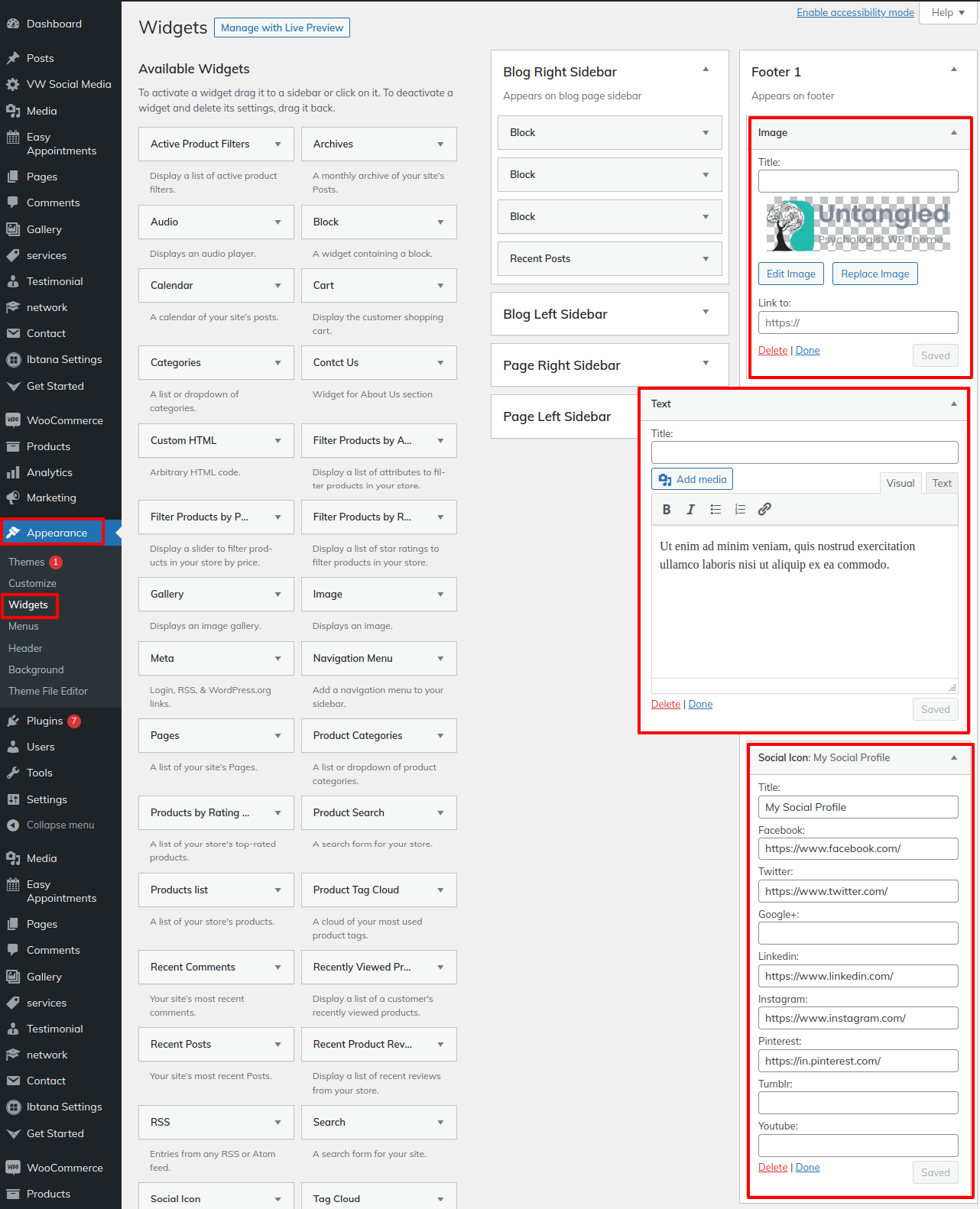
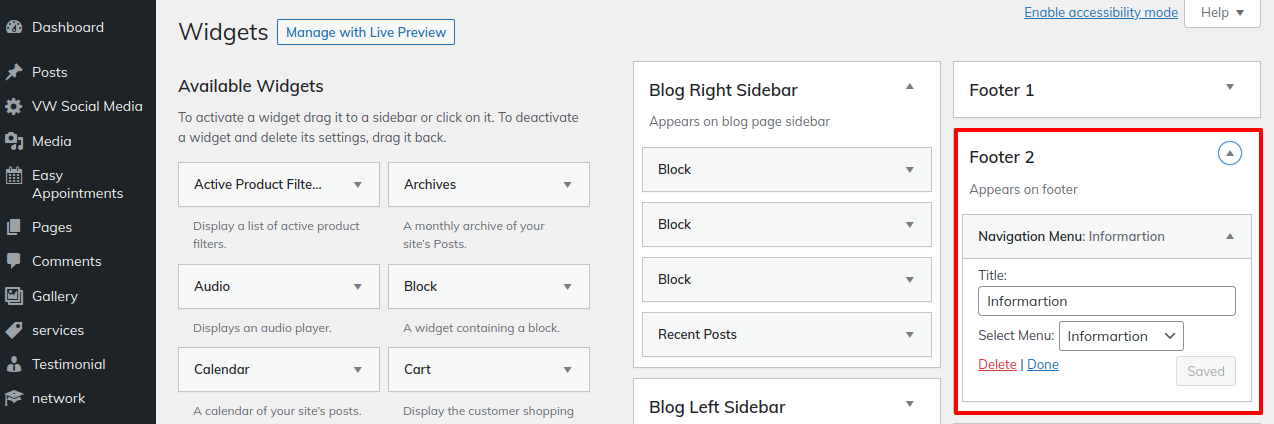
13. Setup Footer Widgets Section
To display the Footer Widgets Section the steps outlined below
Go to Dashboard >> Appearance >> Widgets




Go to Appearance >> Customize >> Theme Settings >> Footer Widgets.

You can add the Final Widgets section in this fashion.

For footer widget setup, see the video: