Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacture.
- theme -files for the WordPress theme
- "vw-psychology-pro-zip" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of Installing a Template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two methods for installing a system.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Go to the Dashboard > Appearance > Themes

2. Once you are on the themes page, click on the Add New button located at the top of the page.

2. Once there, select a theme and then click the top-right Upload Theme button to upload a zip file (vw-recipe-pro-zip)

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plugins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
vw-psychology-pro Posttype and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
You must first upload the posttype plugin's zip file (vw-psychology-pro-posttype-zip). install the plugin now by clicking the button, then turn it on.

Demo Content Importer
With just one click, setup your theme by importing sample content. You can build your website for website creation using the instructions in this material.
Before Run Importer you have to install all the required Plugins 1. VW Psychology Pro Posttype, 2. contact-form-7
Go to Dashboard >> Appearance >> Get Started
After selecting "Demo Content Importer," click "Run Importer."

You can watch this video for additional information about the Demo Importer.
Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply drag-and-drop the options into the desired order.
To proceed with the "Section Ordering" section,
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these instructions.
- 1. To set a template for a new page navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


When you're finished, you can view the entire demo collection on the top page.
Setup Topbar Section
Observe these procedures to set up Topbar.
Go to Appearance >> Customize >> VW Theme Settings >> Topbar


You can configure the Topbar Section in this fashion.

Setup Header
to configure the Header section. Follow these instructions to set up your site's identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> VW Theme Settings >> Header.

2.Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Add pages, create a menu, and choose a header menu.

You can configure the menu section in this manner.

Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

It will initially seem like this.

Setup Slider
In order to setup slider section. follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Slider


It will initially seem like this.

Setup Book Ticket Section
For Book Ticket setup, adhere to these directions.
Go to Appearance >> Customize >> VW Theme Settings >> Book Ticket

This is how you may set up the Book Ticket Section.

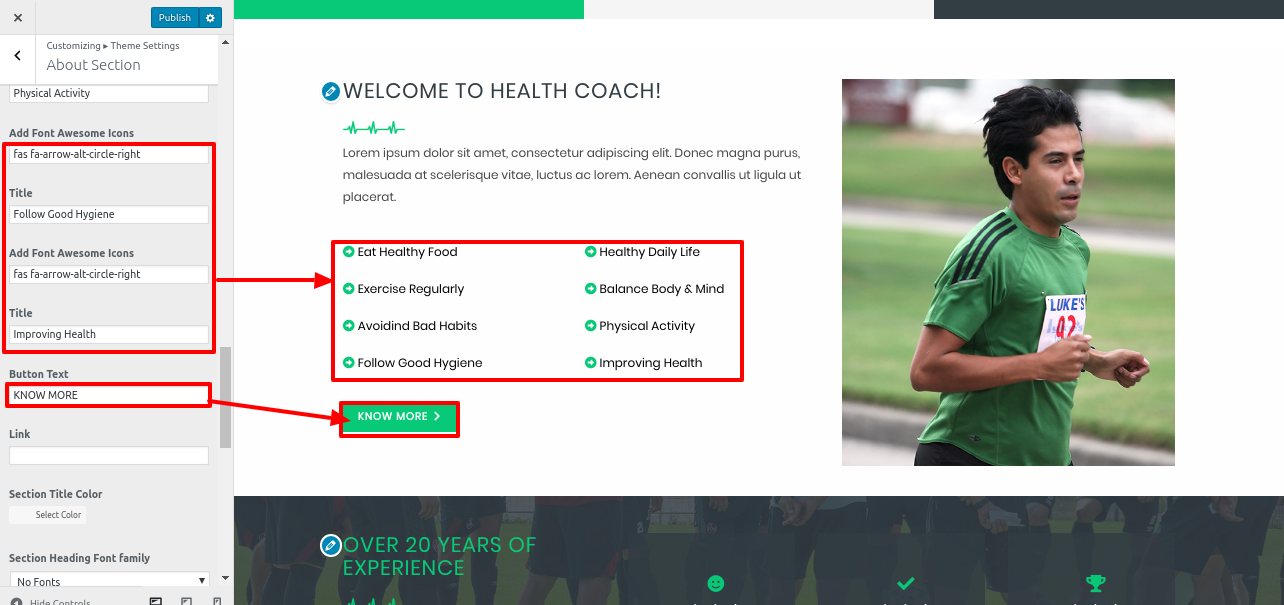
Setup About Us
For help setting up About Us, refer to these guidelines.
Go to Appearance >> Customize >> VW Theme Settings >> About Us



This is how the output will appear.

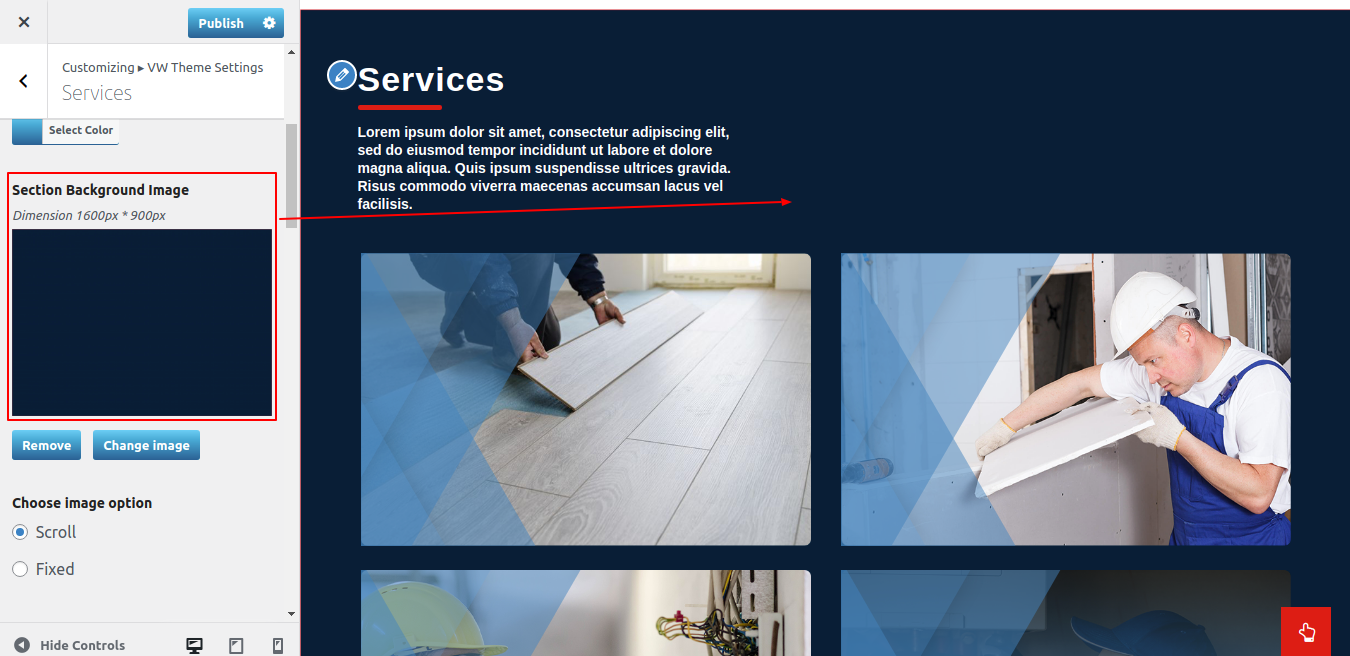
Setup Our Services Section
Moving on to the section about our services
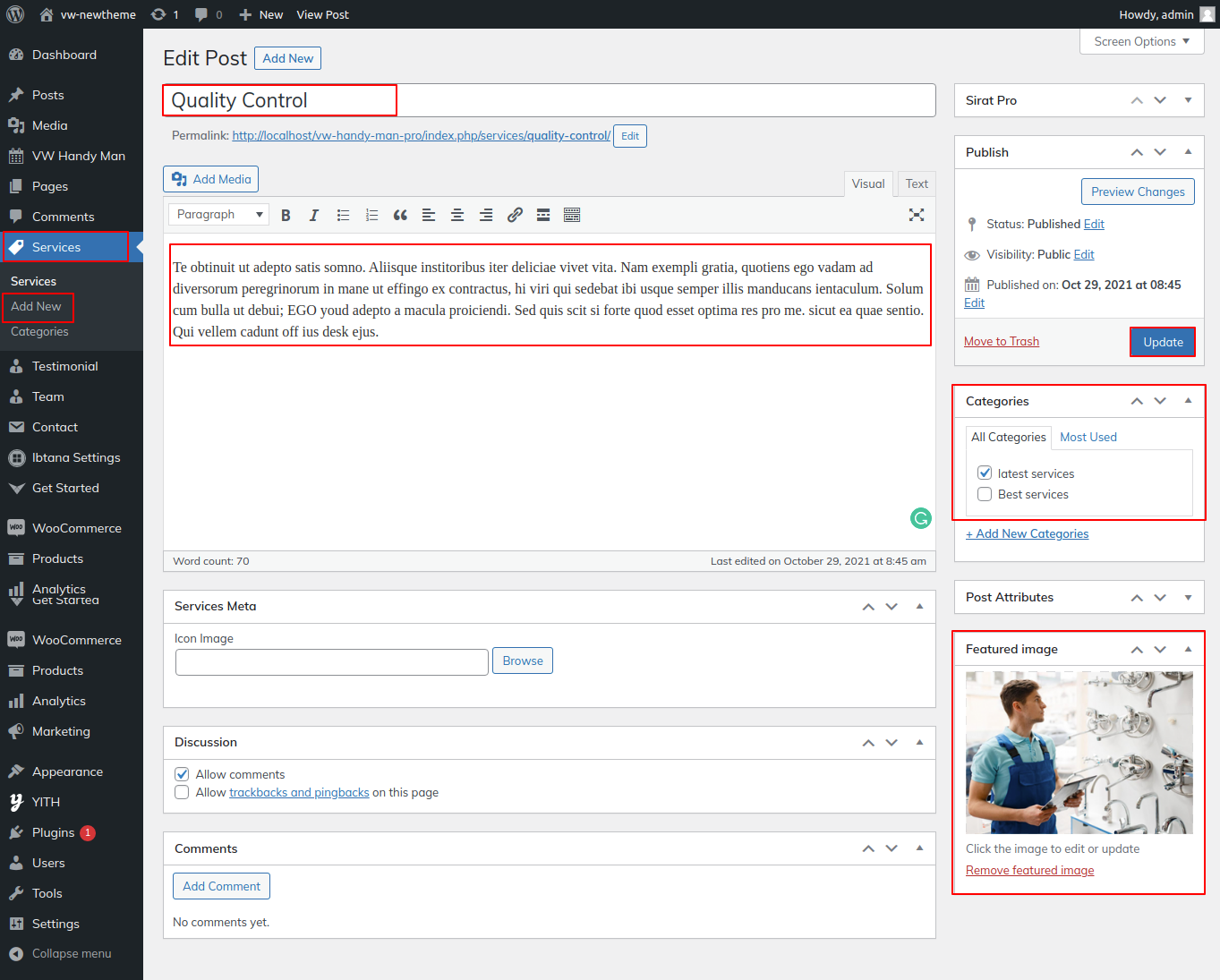
The first step is to install and activate the vw-psychology-pro Posttype Plugin. Once the plugin was activated, you could view the Services post on your dashboard.
Go to Dashboard >> Our Services >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Our Services.


It will initially seem like this.

Setup Our Progress
Follow these steps to set up Our Progress.
Go to Appearance >> Customize >> VW Theme Settings >> Our Progress


You can put up the Our Progress Section in this way.

Setup Why Choose Us
Follow these steps to set up Why Chose Us.
Go to Appearance >> Customize >> VW Theme Settings >> Why Choose Us


This will enable you to set up Section Why Choose Us

Setup Our Clients
Follow these instructions to set up Our Clients.
Go to Appearance >> Customize >> VW Theme Settings >> Our Clients

You can put up the Our Clients Section in this way.

Setup Testimonial Section
These steps should be followed in order to obtain the Testimonial section.
Installing and activating the vw-psychology-pro Posttype Plugin is the first step. Testimonials posts appeared on your dashboard after activating the plugin.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> VW Theme Settings >> Our Clients.

You can setup the testimonials section in this fashion.

Setup Our Network Section
To continue with the Our Network Section
Installing and activating the vw-psychology-pro Posttype Plugin is the first step. Upon activation, the Network Post plugin will show up in your dashboard.
Go to Dashboard >> Project >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Network.

It will initially seem like this.

Setup We Here For You Section
To continue with the We Here For You Section
Installing and activating the Contact Form 7 Plugin is the first step. The contact option will appear on your dashboard after the plugin is activated.
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> We Here For You.

It will initially seem like this.

Setup Recent Articles Section
Make posts first before setting up the Recent Articles Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Latest News

You can put up the Recent Articles section in this way.

Setup Newsletter
Upload and activate the contact form plugin first.
Contact option will show up on the dashboard after activation.
Go Contact >> Add New

Observe these instructions to put up a newsletter.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

This is how the output will appear.

General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>General Settings
Change the page title here in the left, right, and centre.

Setup Post Settings Section
Follow these instructions to set up the Post Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>Post Settings

Footer Widgets Section
There are four columns in the footer. Each column may display a different element. These sections will be constructed using the widget section of the admin panel. By including any widget of your choice, you can change the widget.
Go to Dashboard >> Appearance >> Widgets


It will initially seem like this.

Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> VW Theme Settings >>Footer Text.

It will initially seem like this.

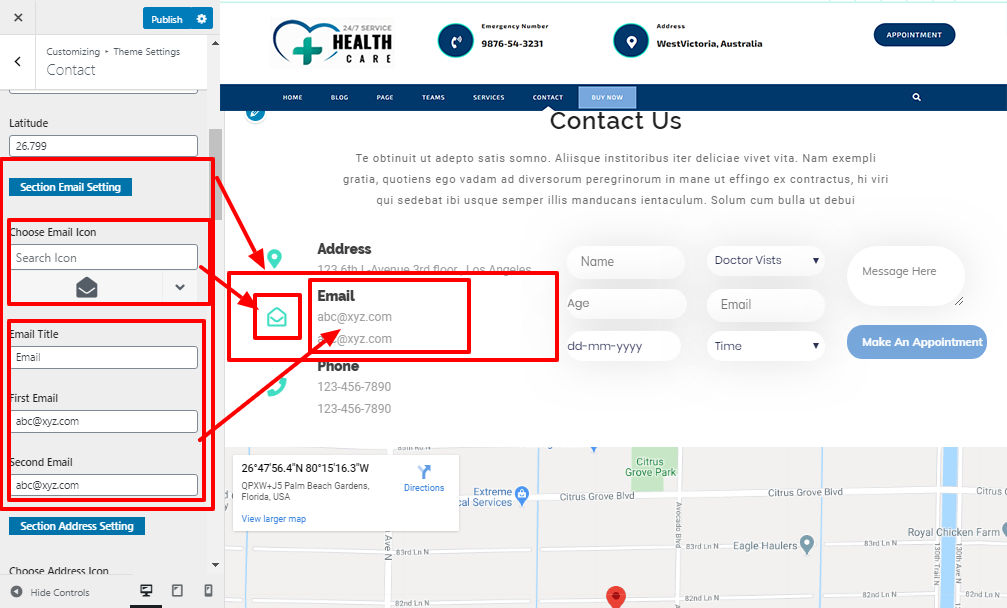
Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> VW Theme Setting>> Contact


You can set up the Contact Section in this way.

Page Templates and sidebars
Page Templates
- Home Template (standard Home template)
- Default Template (the standard page layout with the right sidebar)
- Page (Left Sidebar) (templates for a page that have a left sidebar)
- Page (Right Sidebar) (a page template with the sidebar in the right place)
- Page (Right and Left Sidebar) (a page template with positions for the left and right sidebars)
- Blog (Full Width) (a sidebar-free, single-column blog template)
- Blog (Left Sidebar) (a template for a blog with a left sidebar)
- Blog (Right Sidebar) (a sidebar-positioned right blog template)
- Blog (Right and Left Sidebar) (a blog template with sidebars on the left and right)
- Contact Template (the standard Contact template without a sidebar)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please see the for additional information on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visual editing mode is selected first.
The following groups are conditionally created from all accessible shortcodes:
- Services - [vw-psychology-pro-services]
- Testimonials - [vw-psychology-pro-testimonials]
- Network - vw-psychology-pro-network]
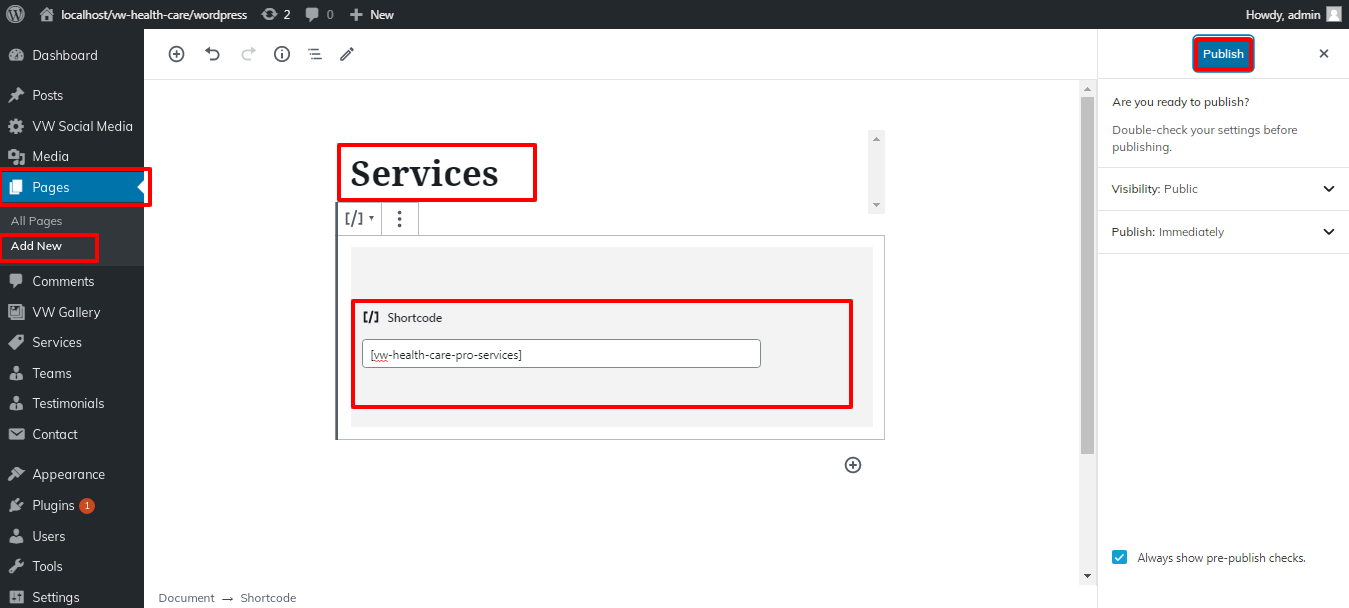
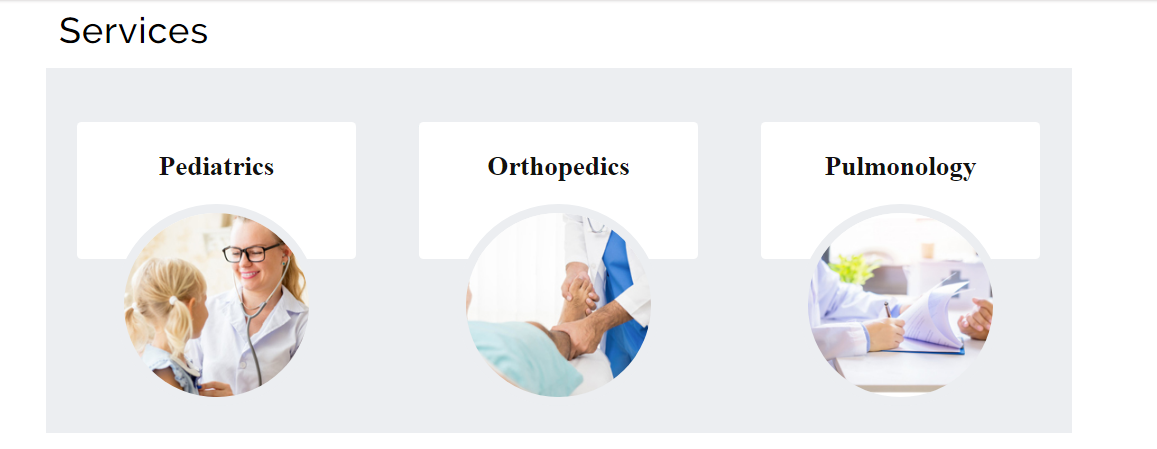
Services Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

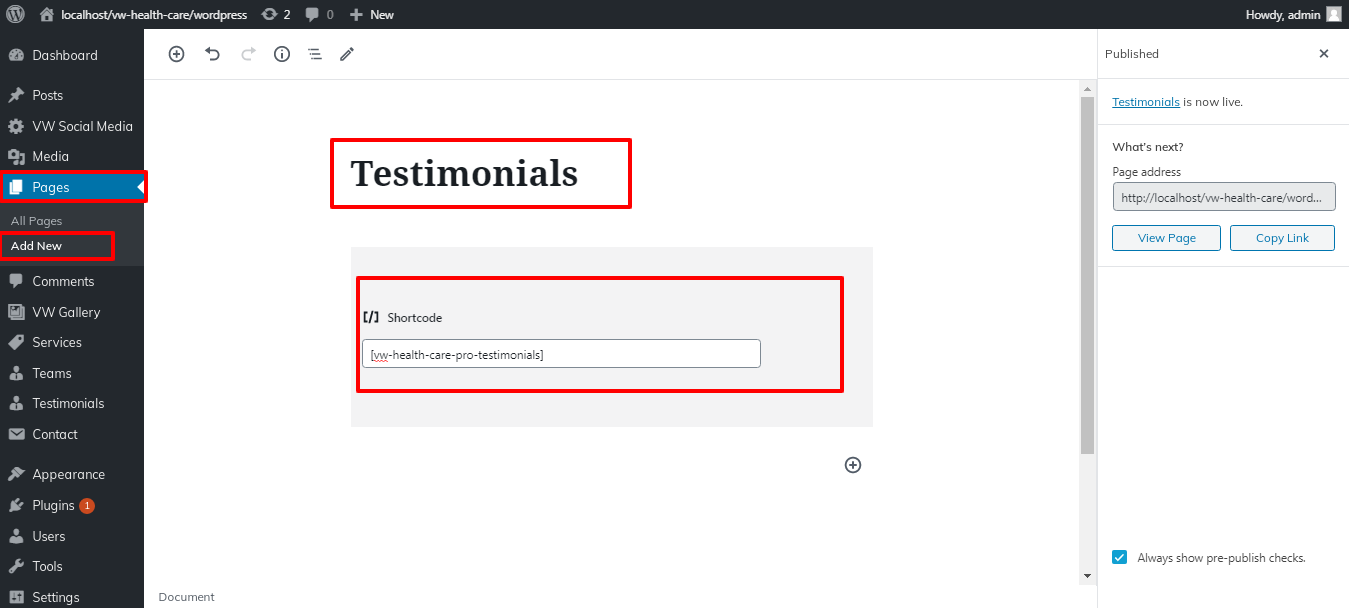
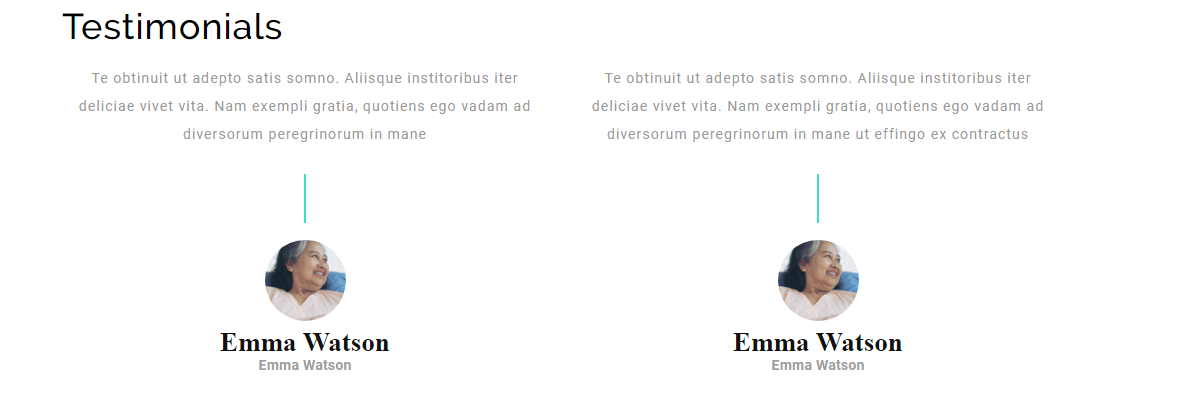
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Network Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Custom Widgets



VW Title Banner Image Plugin
1.. The plugin must first be downloaded from the source (which will be a zip file) (vw-title-banner-image.zip). Then, navigate to Plugins >> Add New in the WordPress admin area.

2.Then, select the Upload Plugin button located at the top of the page.
3.You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option.

4.After choosing the file, you must select the install now option.
5.The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
6.To use the plugin after installation, click the link that says "Activate Plugin."
7.After this plugin is activated, you will see the following choice on every page.


The result will appear as shown.







