Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacture.
- theme -files for the WordPress theme
- "vw-pool-services-pro" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two methods for installing a system.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1. Next, navigate to the Appearance menu and select Themes


2. You must set up and activate the Sirat theme. It is required. You cannot display the plugin content on your site without this theme.
Once you are on the themes page, click on the Add New button located at the top of the page.

3. Search for the Sirat theme and install it once you're on the themes page.

4. Choose your Sirat theme, then activate the install now button.


5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed..
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin. .
Install Required Plugins:
vw-pool-services-pro-plugin,and woocommerce, Contact Form 7.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the "Section Ordering" section,
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is a fresh addition to the version (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer to the following video to activate your licence key:

3) Click Wizard, then click "start now".

4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these instructions.
- 1. To set a template for a new page navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page

Theme Setup
To proceed with the "Top Bar" section,
As we go on to the Top Bar Section
Go to Appearance >> Customize >> Theme Settings >> Top Bar.



Setup Social Icon
Follow the procedures listed below to configure the social icon.
Go to Appearance >> Customize >> Theme Setting >>Social Icons.

Setup Site Identity
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Theme Settings >> Site Identity.

Setup Header
Follow the procedures listed below to set up the header.
Go to Appearance >> Customize >> >> Theme Setting >>Header.

Sticky Header :
The header navigation options remain fixed and positioned at the top of the page as you navigate down.

Setup Menus
Follow the procedures listed below to set up the menus.
To add a new page with the inclusion of a picture, go to Dashboard >> Pages >> Add New Page, and then assign the page to that area. To allocate numerous pages to the same part, repeat this process several times.

For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

You can add the menu section in this method.

You can build up the final header with menu navigation in this fashion.

2. Setup Slider Section
To proceed with the "slider" section,


You can include the slider part in this fashion.

3. Features
To proceed with the "Features" section,
Go to Appearance >> Customize >> Theme Settings >>Features

You can configure the Contact Information section in this manner.

4.About Us
To proceed with the "About Us" section,
Go to Appearance >> Customize >> Theme Settings >>About Us

You can put up the Our Partners section in this fashion.


5.Our Services
To proceed with the "our services" section,
Follow the instructions below to set up the Our Services Section.
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> Theme Settings >>Our Services

You can set up Our Services in this way.

6. Why Choose Us
To proceed with the "Why Chose Us" section,
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us


This will enable you to set up Why Use Us?

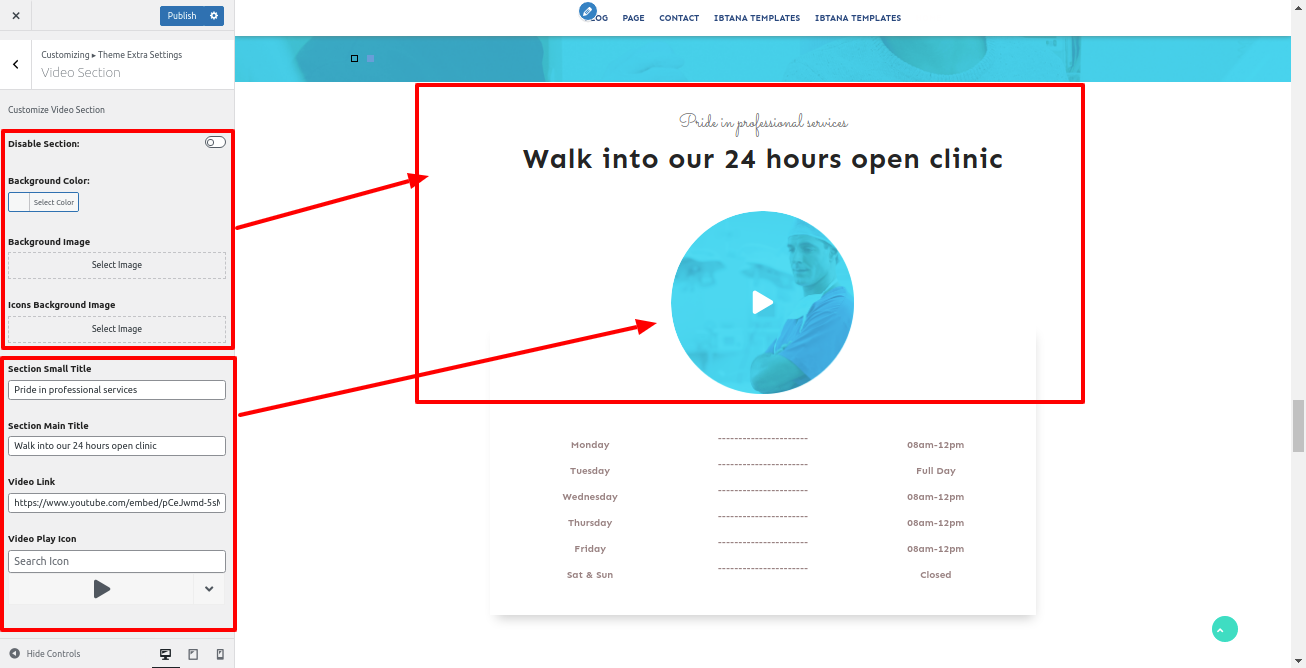
7. Video
Follow the procedures listed below to set up the video section.
Go to Appearance >> Customize >> Theme Settings >> Video


To display these videos, add this video URL to the video section.

You must substitute the URL for your particular video in the Video section.
You can create video portions in this way.

8.Featured Projects
Follow the procedures listed below to set up the Featured Projects Section.
You must first create the category.
Go to Dashboard >> Projects >> category >> Add New

Go to Appearance >> Customize >> Theme Settings >> Featured Projects

You can set up Our Courses in this manner.

9. How It Work
To proceed with the "Works" section,
Go to Appearance >> Customize >> Theme Settings >> How It Work


You can set up How It Works in this manner.

10. Our Products
To set up the Our Products Sections, follow the procedures listed below.
The Woocommerce plugin needs to be uploaded and activated first.
Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Products

You can build up Our Products Sections in this fashion.

11.Our Team
To proceed with the "Our Team" section,
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team

You can build up Our Team Sections in this fashion.

13. Our Partners
To proceed with the "Our Partners" section,
Go to Appearance >> Customize >> Theme Settings >> Our Partners

You can access our partners in this way.

14. Recents News
To proceed with the "recent news" section,
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Recents News

You can set up Recents News in this way.

15. Testimonial
To set up the testimonial sections, adhere to the guidelines below.
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonial

You can set up testimonial sections in this fashion.

16.Request An Estimate
To put up the Request An Estimate Sections, follow the instructions below.
Uploading and activating the Contact Form 7 plugin is the first step.
Go to Dashboard contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Request An Estimate

You can build up Request An Estimate Sections in this fashion.

18. Setup Post Settng
To set up the post setting, follow the instructions below.
Go to Customizer >> Theme Settings >>Post Setting

19. Setup Footer Widgets
Continue with the Footer Widgets Section by following the steps listed below.
Go to Dashboard >>Appearance >> Widgets



Appearance >> Customize >>plugin setting >>Footer Widgets.

To set up this part, adhere to following directions.

- Do you want this section : If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:With the use of this option, you can set a backdrop image rather than just a background colour.
- Footer Heading Color: You can choose the colour of the title for this section using this option.
- Footer Heading Font Family: You may choose the title font family for this section using this option.
- Footer Content Color: You can choose the colour of this section's content with this option.
- Footer Content Font Family: You may choose the font family for this section's content using this option.
In this way you can add the Footer Widgets.

21. Setup Contact Page
You must upload and activate the contact form 7 plugin in order to set up the contact page.
To proceed with this contact page, click here.
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >>Add new >> Contact

Go to Appearance >> Customize >> Contact


You can set up the Contact Section in this way.

Plugins
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The vw-pool-services-pro-plugin plugin. must first be downloaded from the source, which will be a.zip file.


Setup VW Pool Services Pro Posttype
Our Services
Once this plugin is activated, the following choice will appear inside the page.

Go to Dashboard >> Services >> Add New

Our Team

Go to Dashboard >> Team >> Add New

Testimonial

Go to Dashboard >> Testimonial >> Add New

Page Templates and sidebars
Page Templates
- Default Template (the standard page layout with the right sidebar)
- Blog with Full Width (a sidebar-free, single-column blog template)
- Blog with Left Sidebar (a template for a blog with a left sidebar)
- Blog with Right Sidebar (a sidebar-positioned right blog template)
- Contact (the standard Contact template without a sidebar)
- Home Page (Template for the content of the home page)
- Page with Left Sidebar a position for the left sidebar on a page template)
- Page with Right Sidebar (a page template with the sidebar in the right place)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Choose Categories for blog posts after that.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please see the for additional information on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visual editing mode is selected first.
The following groups are conditionally created from all accessible shortcodes:
- services-[vw-pool-services-pro-plugin-services]
- project-[vw-pool-services-pro-plugin-projects]
- Testimonials-[vw-sirat-pro-testimonials]
- team-[vw-pool-services-pro-plugin-team]

Our project Shortcode
Go to Dashboard >> Page >> Add New

Upon adding a shortcode, the project page appears

Our services Shortcode
Go to Dashboard >> Page >> Add New

Shortcode added, Services page looks

Team Shortcode
Go to Dashboard >> Page >> Add New

Team page looks different after adding shortcode.

Custom Widgets
























