Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-political-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
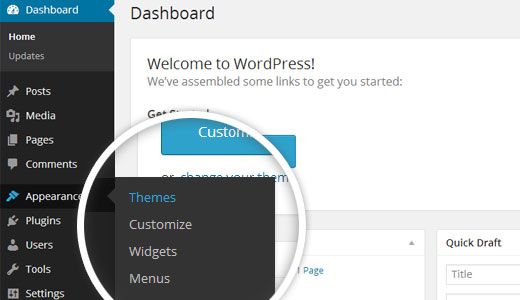
1.Go to the Dashboard > Appearance > Themes

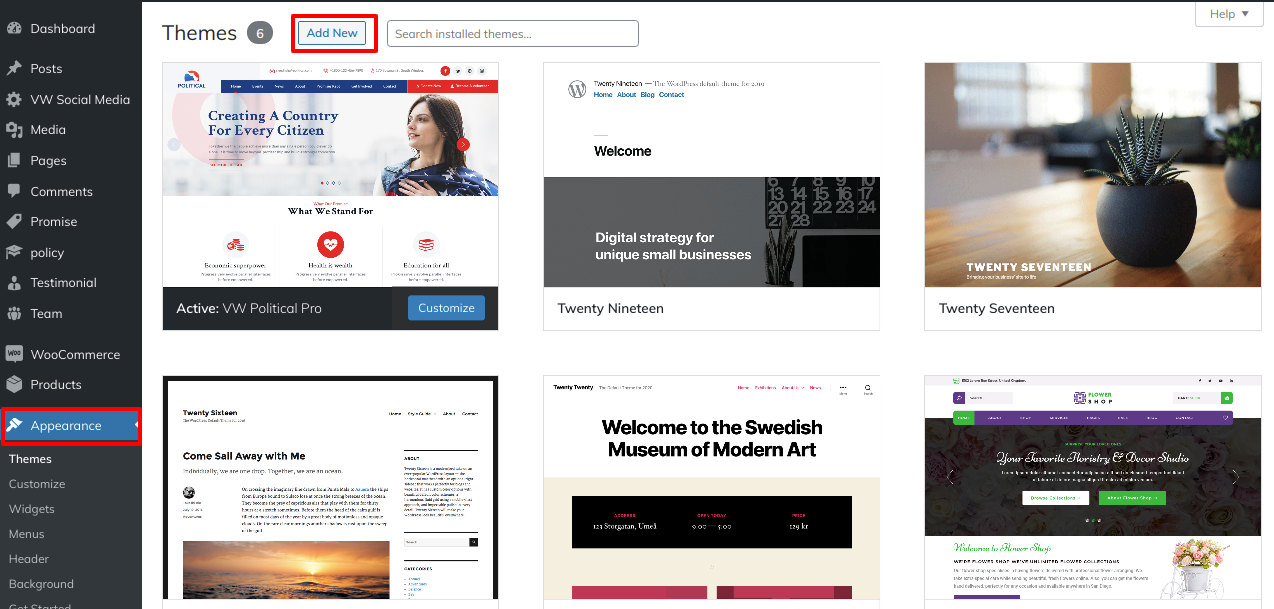
2. Once you are on the themes page, click on the Add New button at the top.

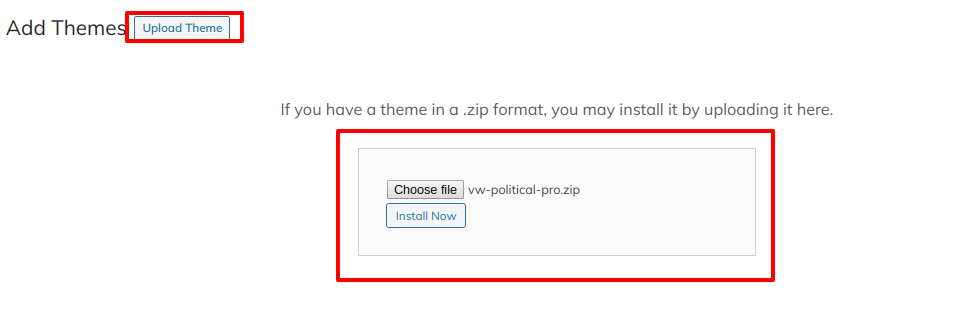
2. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-political-pro-zip)

5. WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
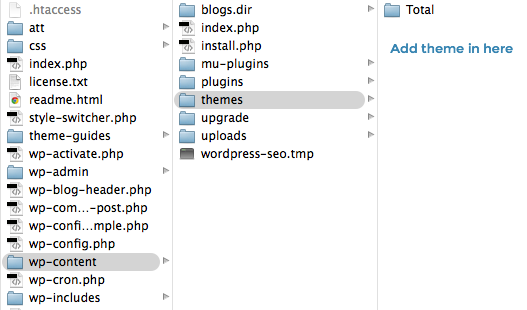
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
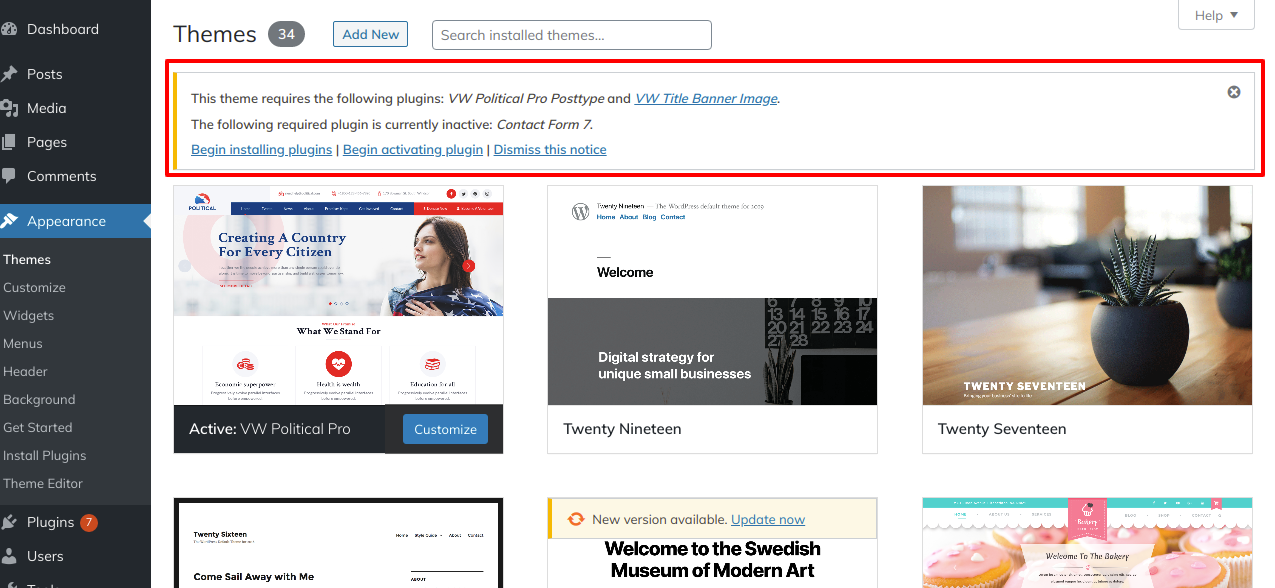
After installing and activating the theme you can see notice about installing required plugins at the top of the screen.

Click "Begin installing plugins" in order to install needed plugins for VW Political Pro theme.
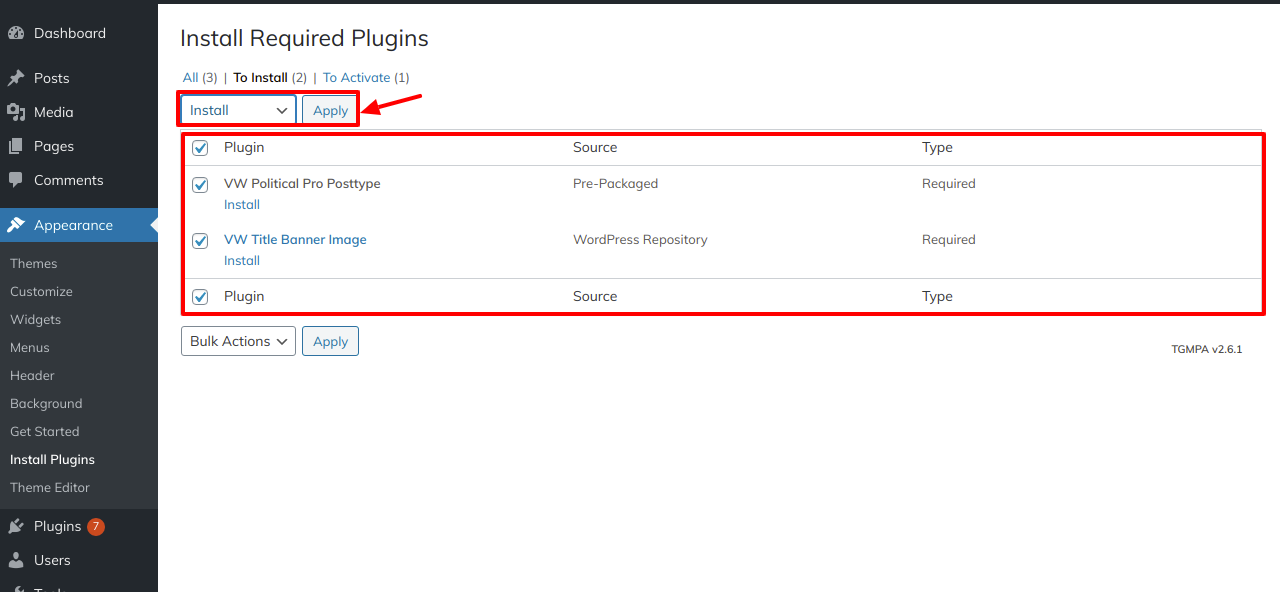
You will be redirected to "Install Required Plugins" page, here you will find all of the theme required plugins.
In order to install these plugins, you just need to select all the plugin, change "Bulk Actions" drop to "Install" then click "Apply".


When the installation process is done, it should look like this.

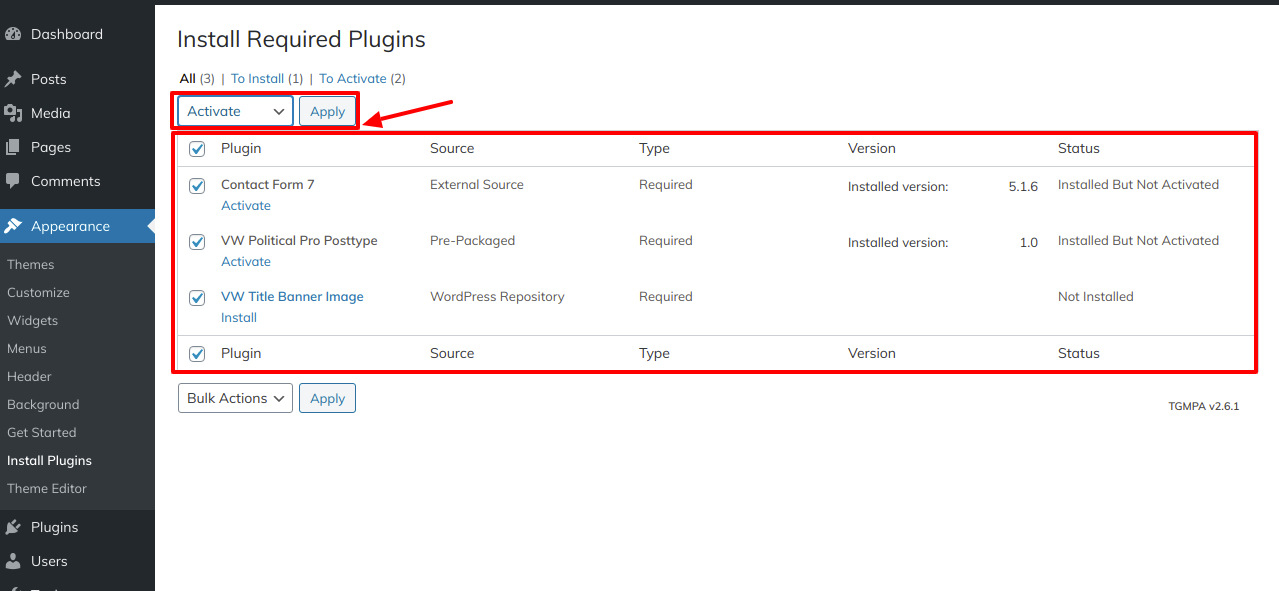
Next, go to Plugins >> Installed Plugins check all of them and from the drop-down select "Activate" and click on "Apply".

After activating all required plugins, you can see this notice.

Demo Content Importer
Import demonstration content with one click to get your theme setup.This content will guide you through building your website for website creation
Before Run Importer you have to install all the required Plugins 1. VW Political Pro Posttype, 2. contact-form-7
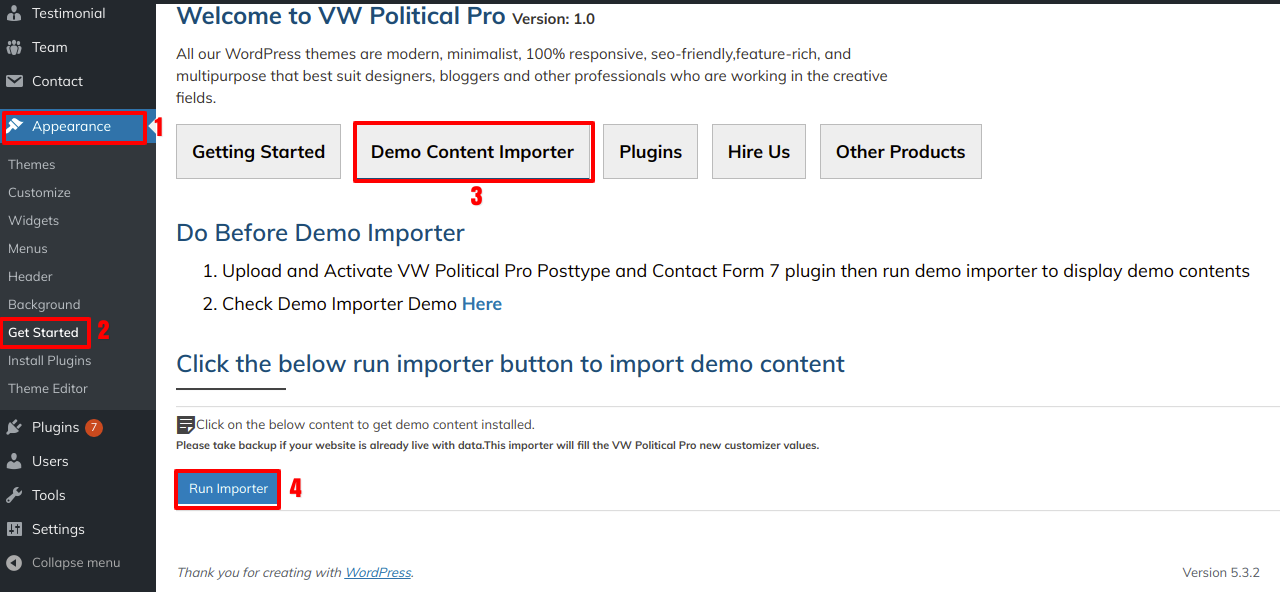
Go to Dashboard >> Appearance >> Get Started
Click on "Demo Content Importer" and then "Run Importer".

For more details about of Demo Importer you can follow this video
Section Ordering
How to Arrange and Reordering Section
Section reordering basically means to arranage the section as per our requirement. in order to proceed with this section you need to drag section on top or bottom where you need it. when you will drap any section top or bottom your front view will change according customizer values.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top Settings
when you change the position of the sections bottom sections may overlap to avoid this problem you have to give padding top either in pixel or percentage for those sections.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering

Section Color/Font Pallette
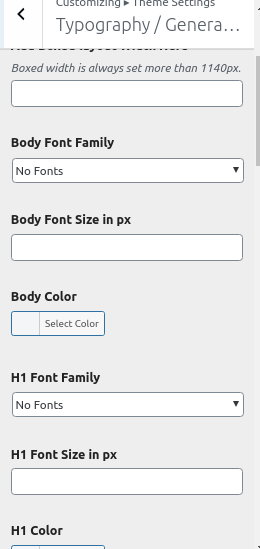
Color/Font is very easy process. We have given these options in all sections of customizer. It is a complete image to show you about color and font pallete. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Every individual section have an option to set the color pallete for Headings, Title/Text, Paragraph, Button Text and Button Background depending upon the number of option that are available in that respective section.
Default Color/Font settings


Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
Setup Home Page Template
Follow these instructions to setup Home page.
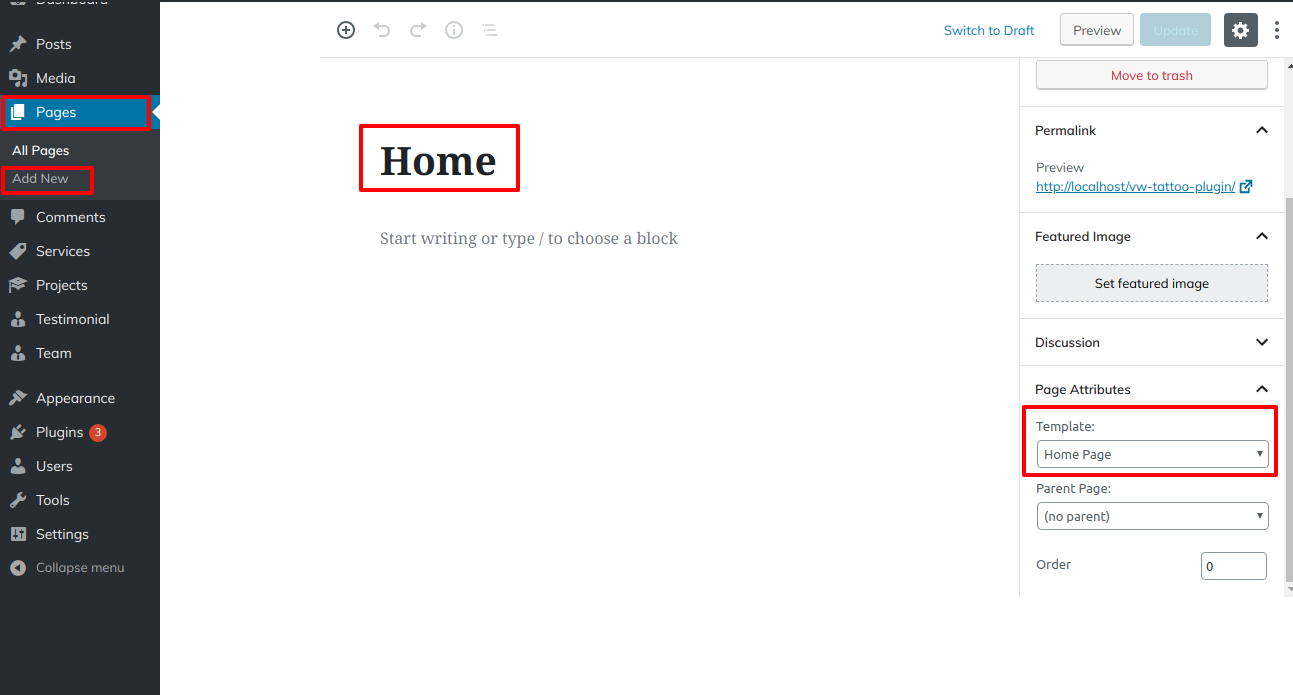
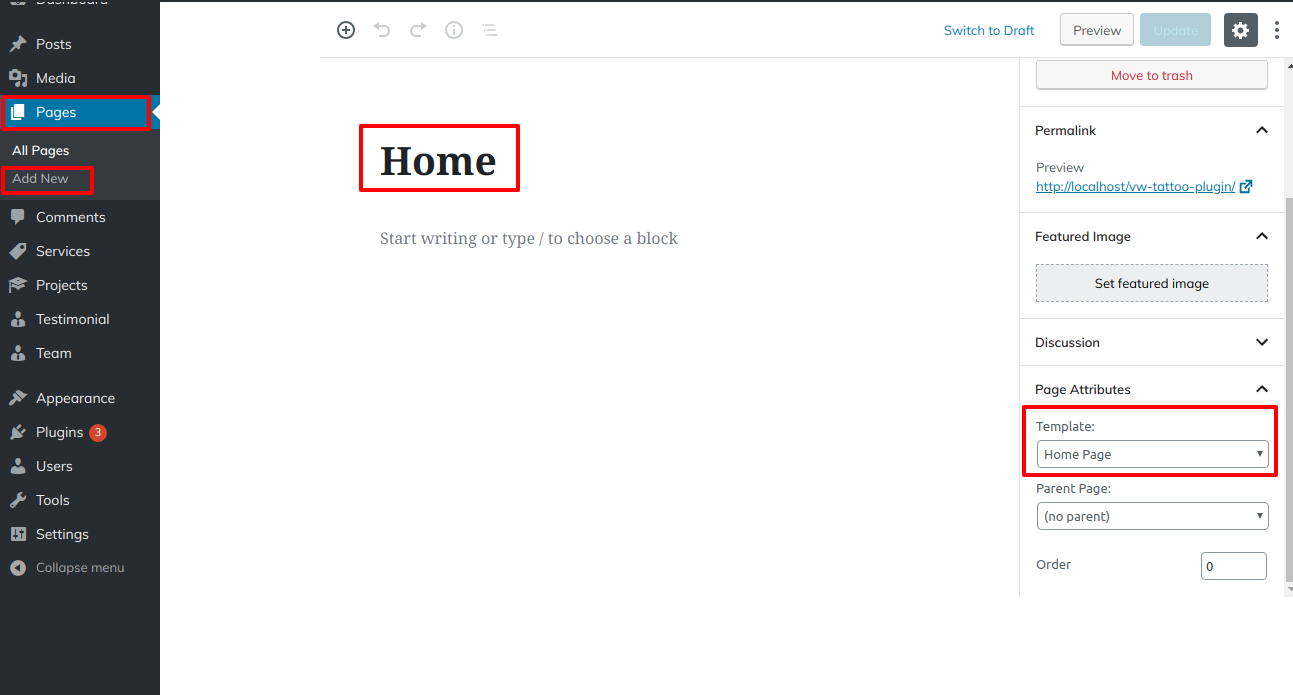
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
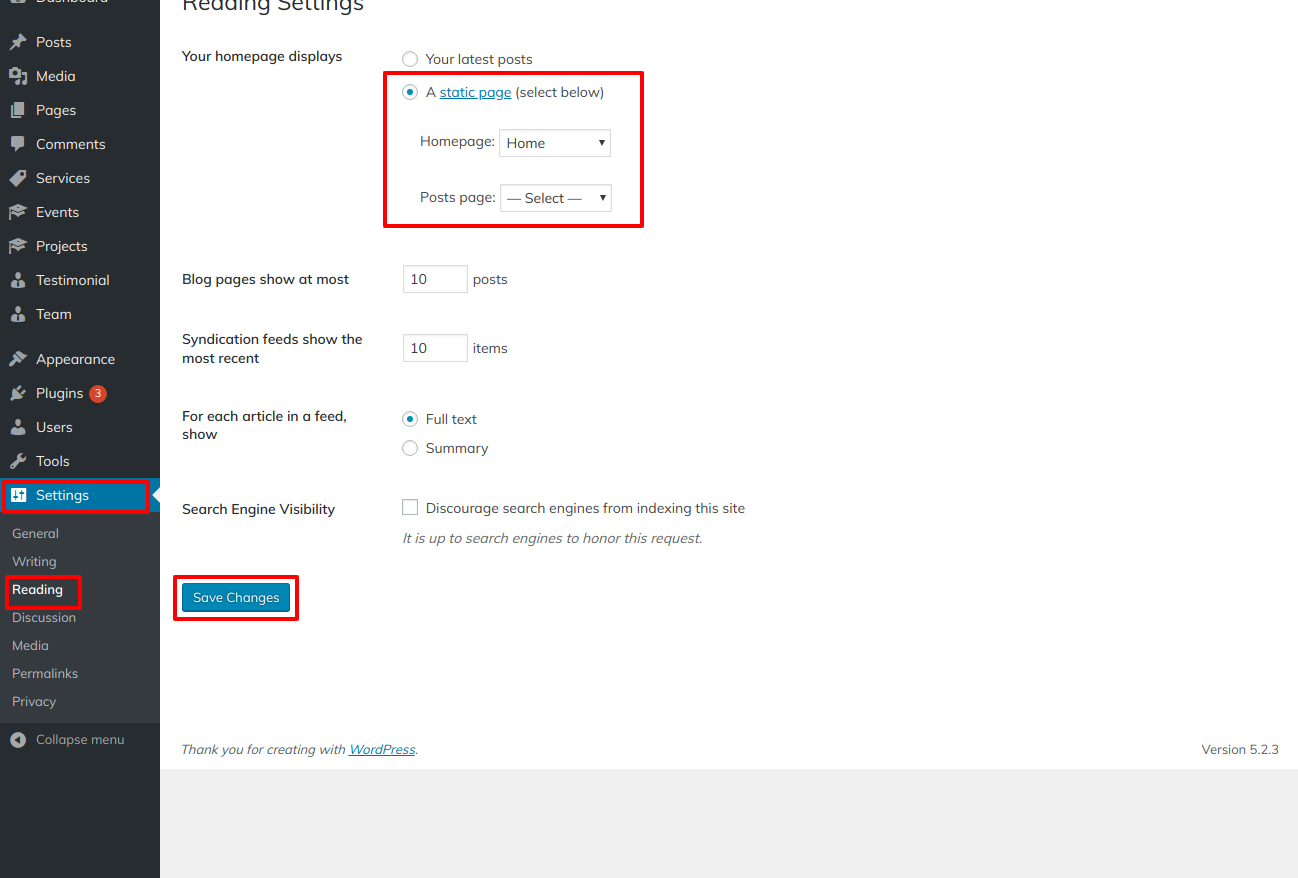
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
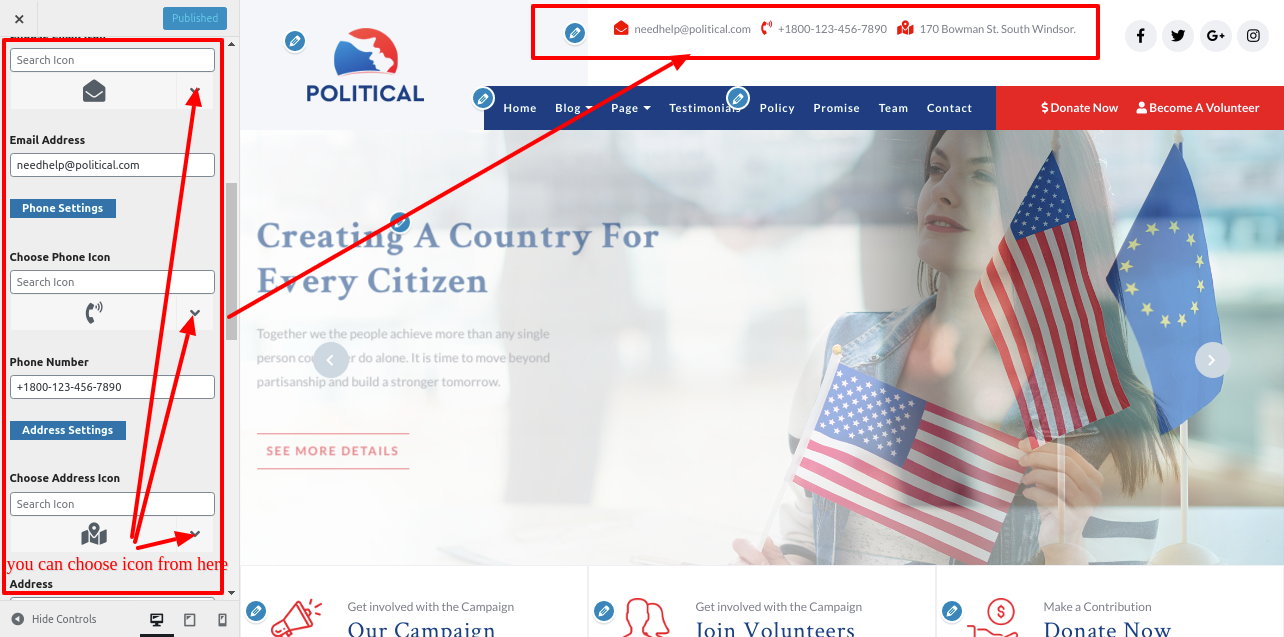
Setup Topbar Section
In order to setup Topbar, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Topbar

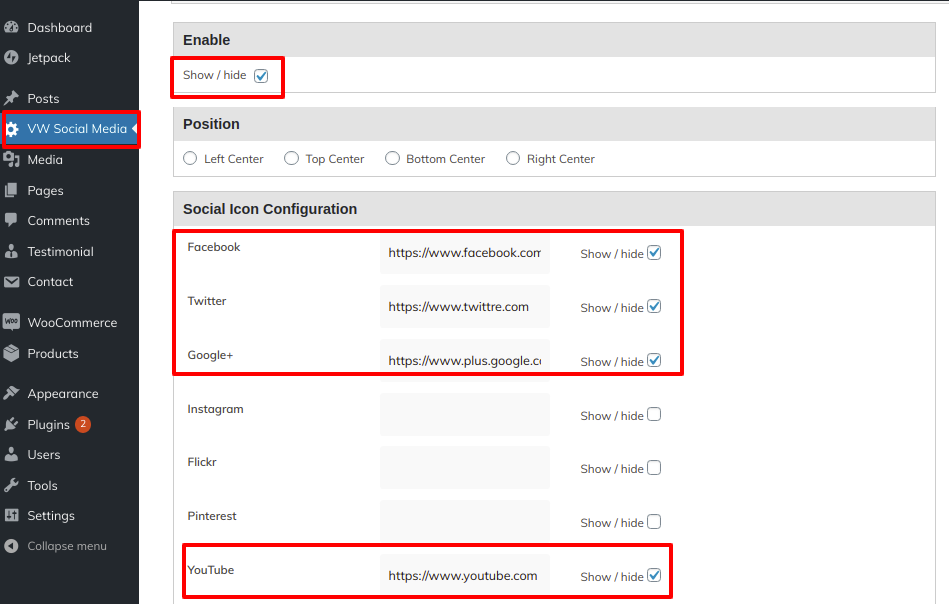
Setup Social Icon Section
In order to setup social icon, First you need to upload and activate the VW Social media plugin, Follow these step
Go to Dashboard >> VW Social Media

In this way you can setup Topbar Section.

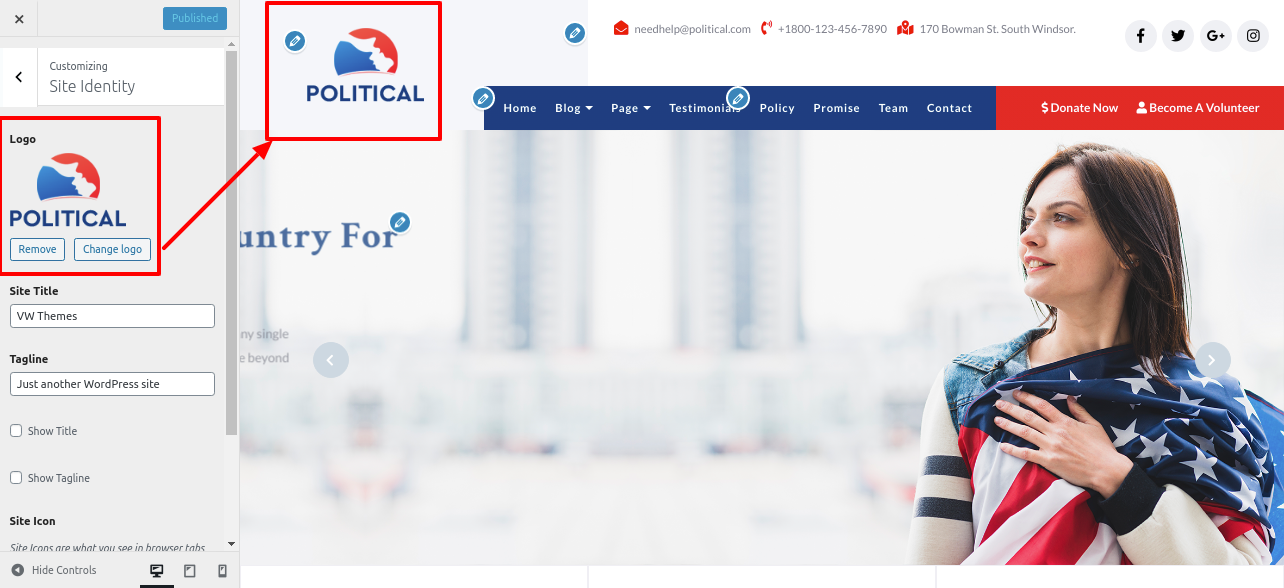
Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
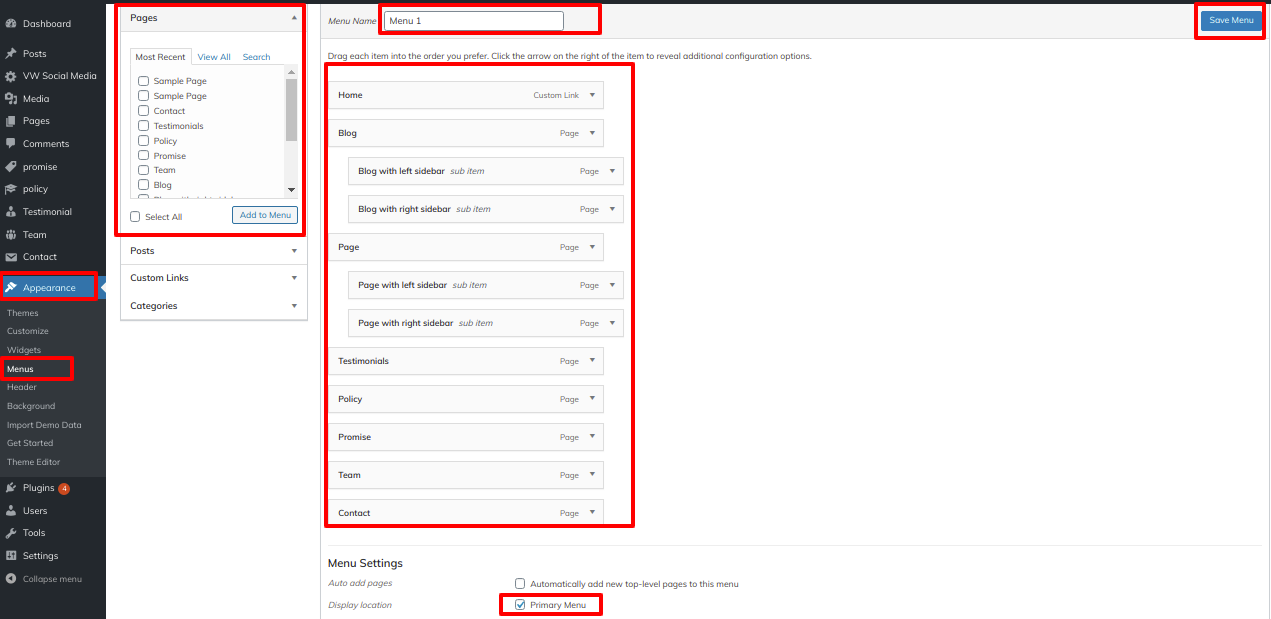
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

In this way you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then primary navigation go on the top and stick at top of page.

It will appear like this on the front end

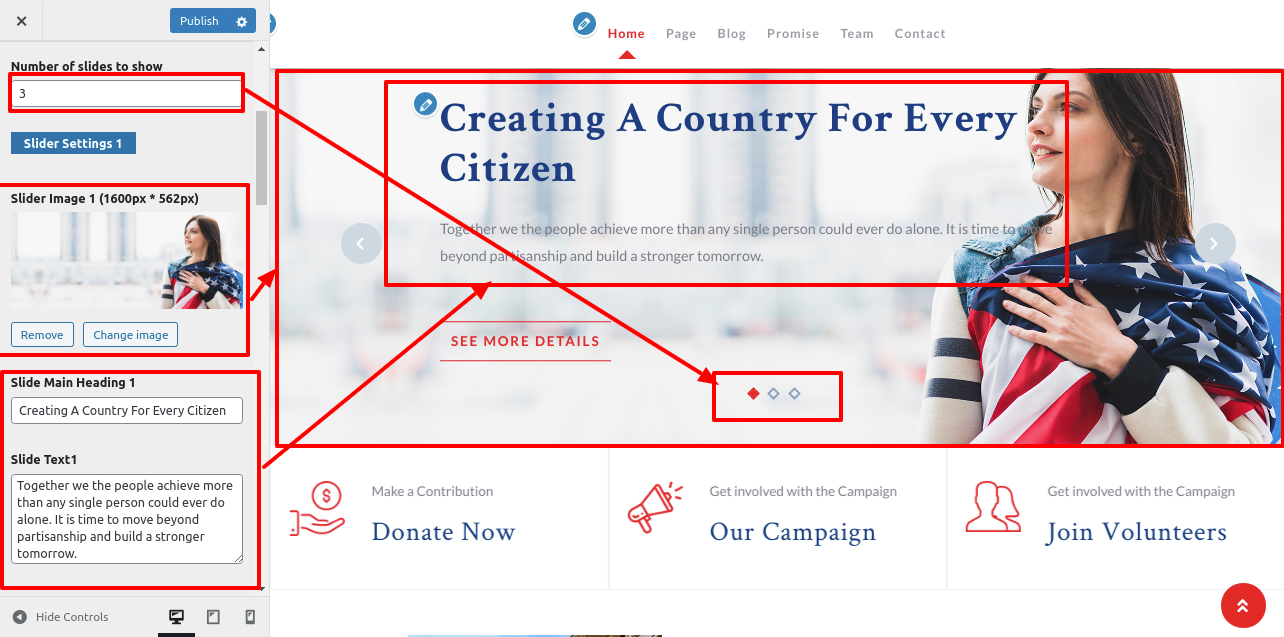
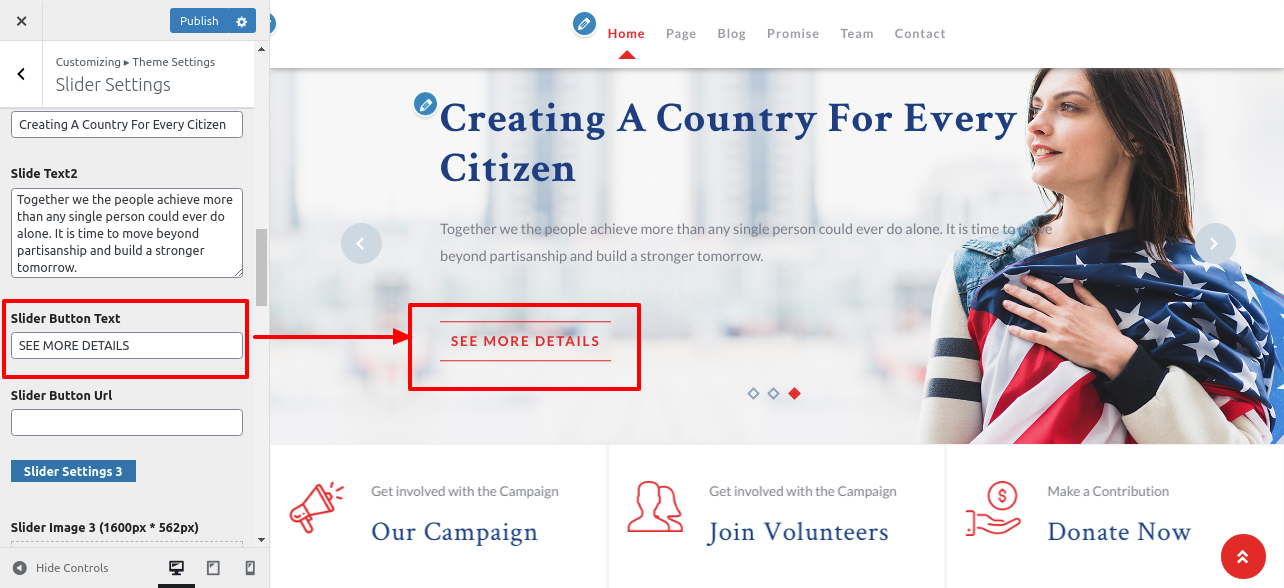
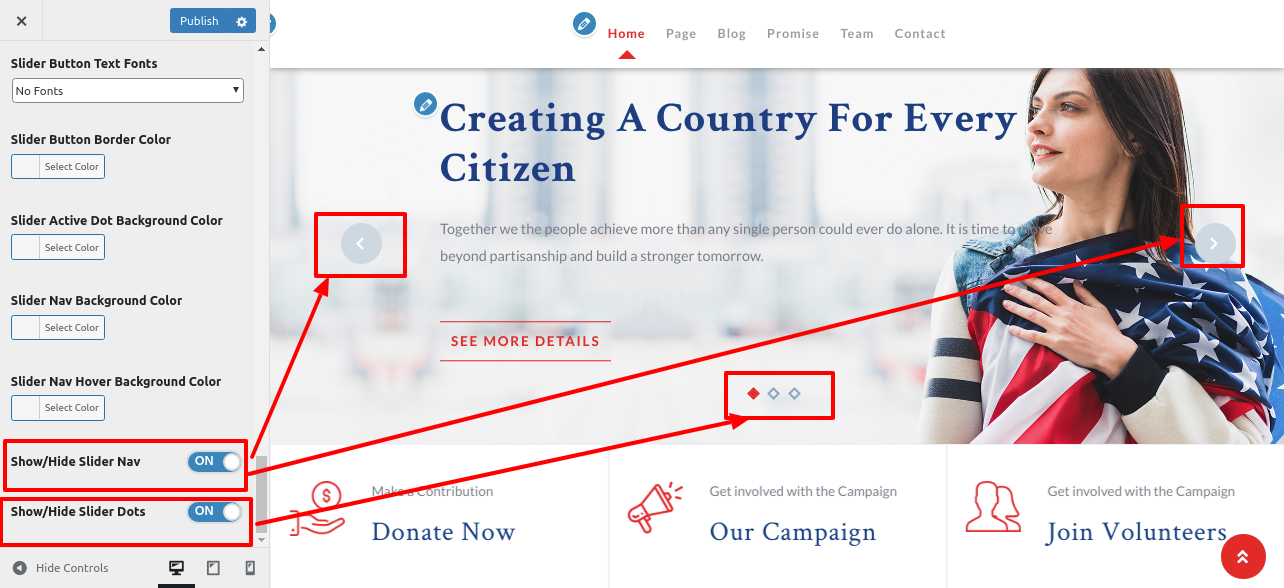
Setup Slider
In order to setup slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider



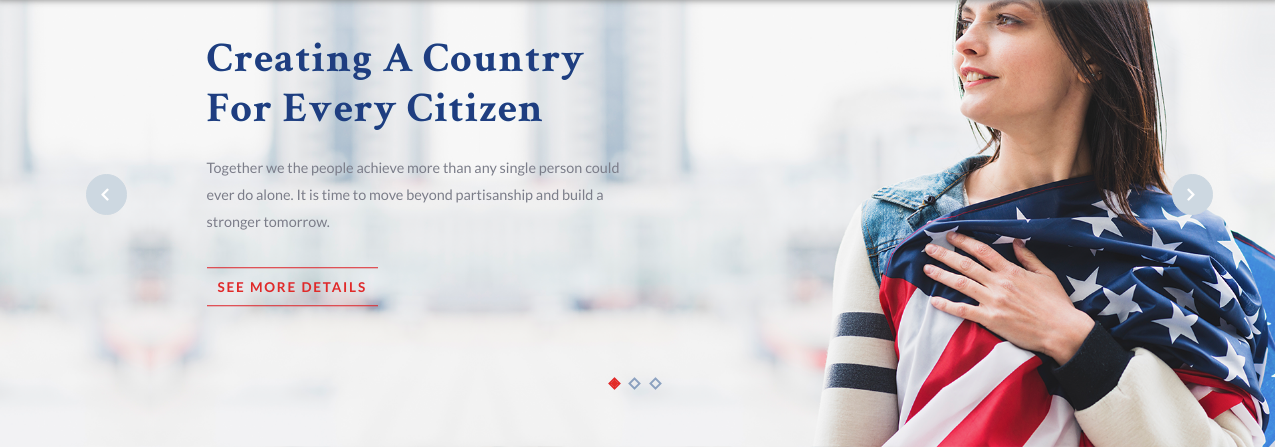
It will appear like this on the front end

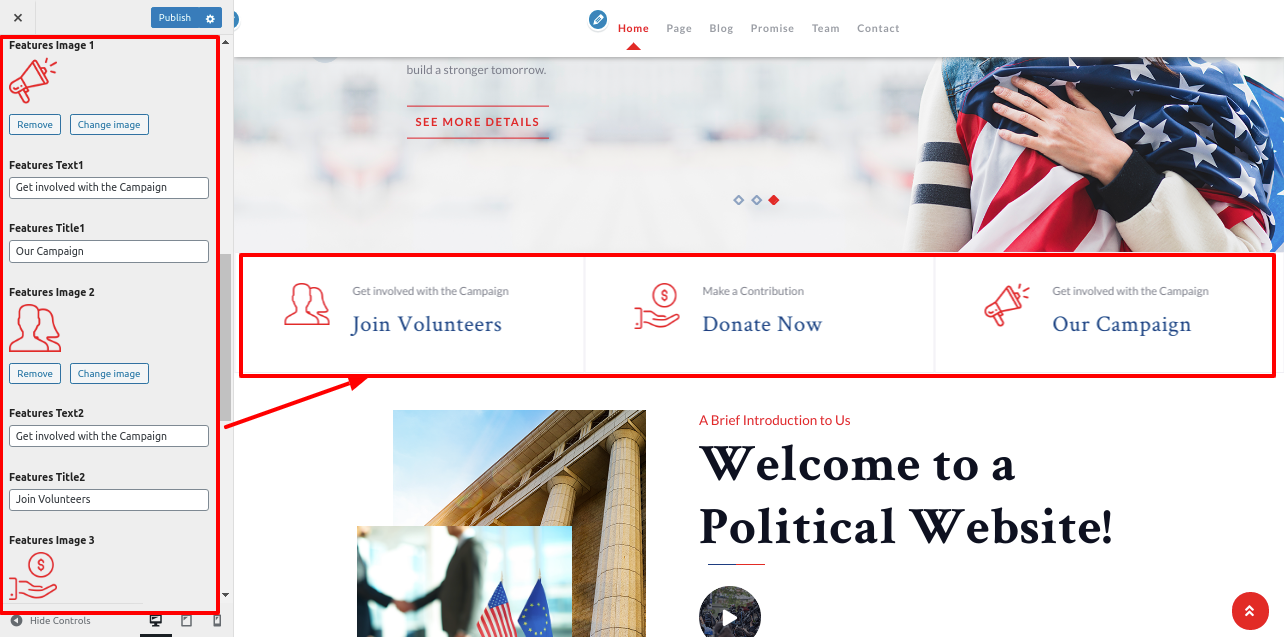
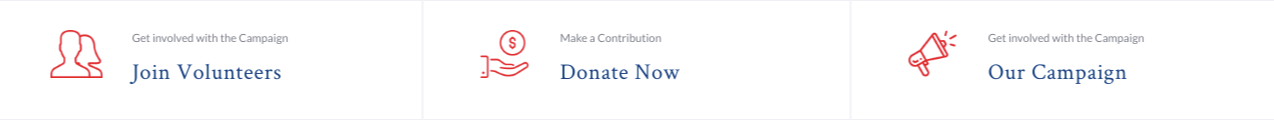
Setup Our Features
In order to setup Our Features, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Features

The Output will look like this.

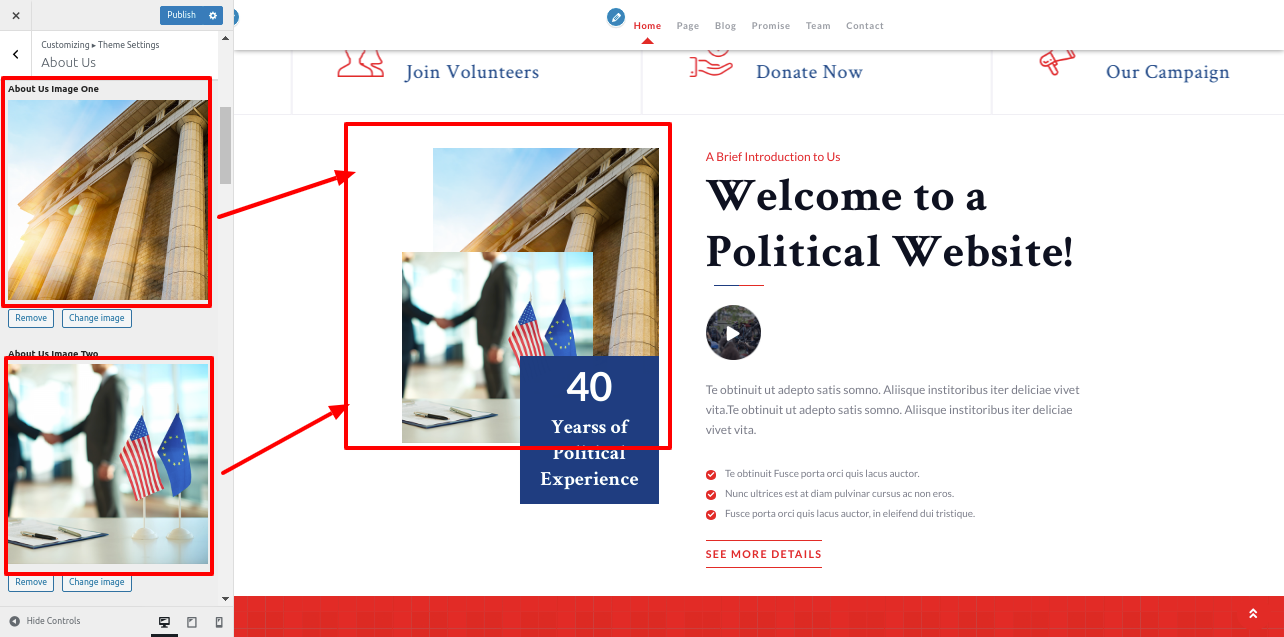
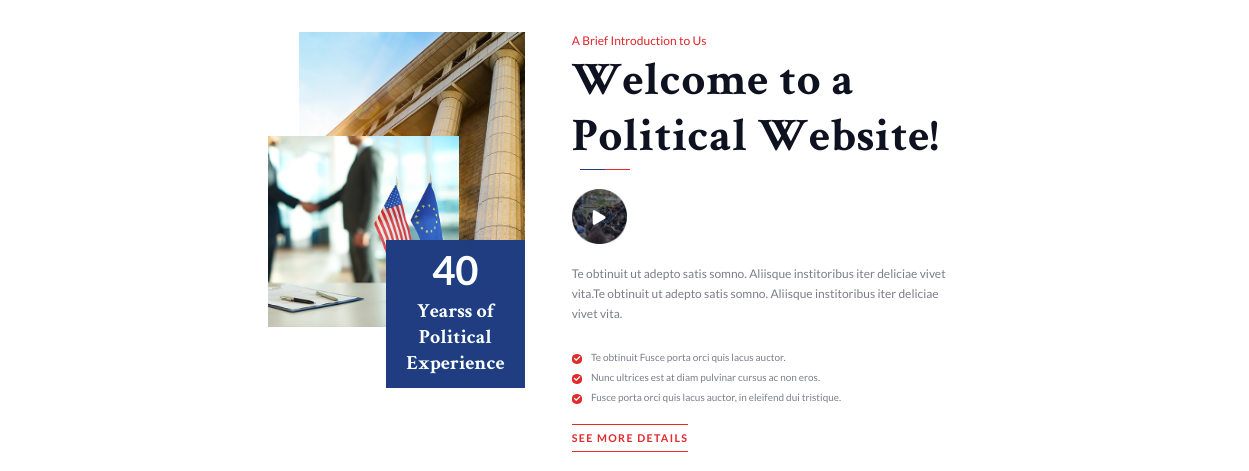
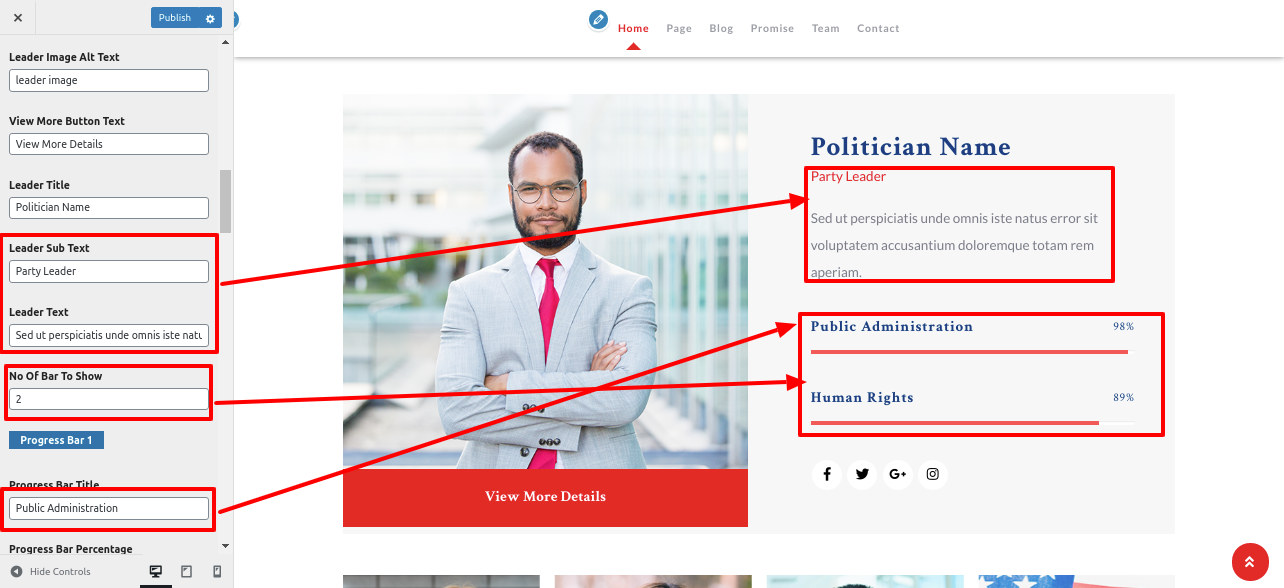
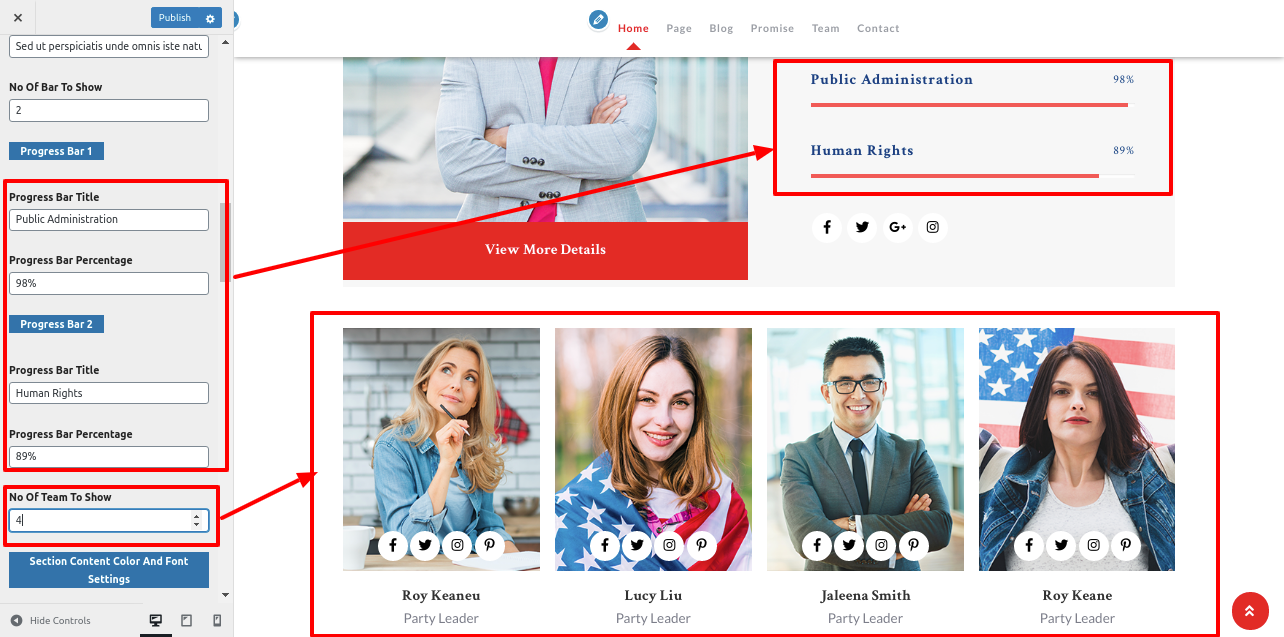
Setup About Us Section
In order to setup About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us



In this way you can setup About Us Section.

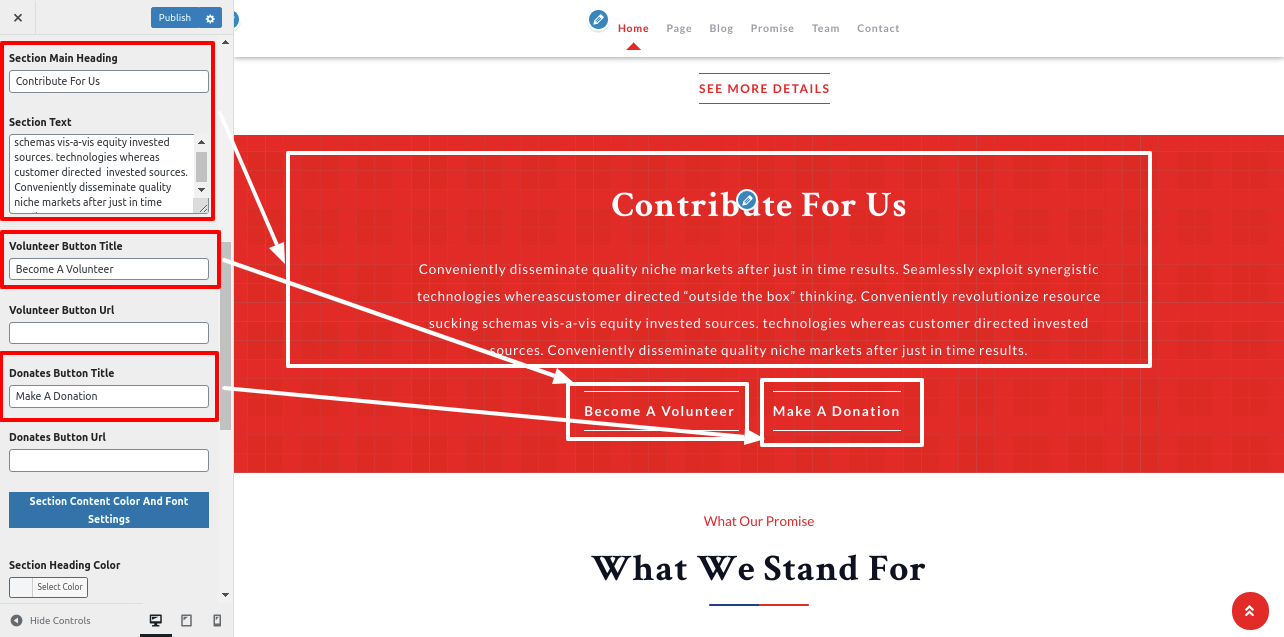
Setup Contributes For Us Section
In order to setup Contributes For Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Contributes For Us


In this way you can setup Contributes For Us Section.

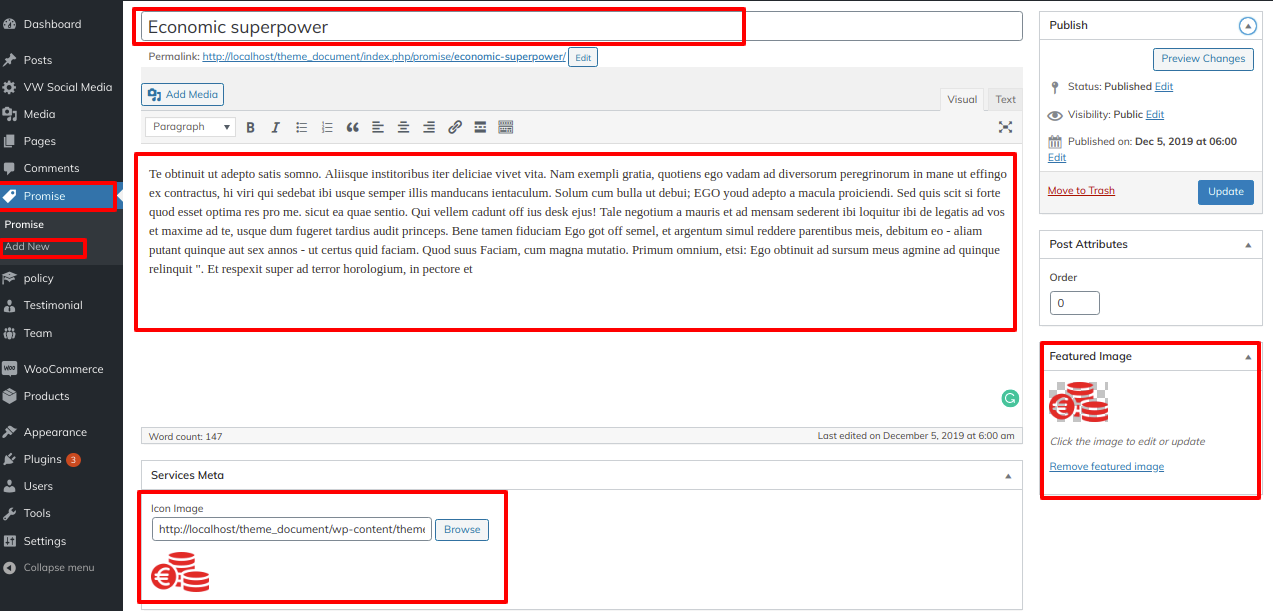
Setup Our Promise Section
In order to setup Our Promise, First you need to upload and activate "VW Political Pro Posttype plugin", After activating plugin Testimonials post appeared on your dashboard.
Go to Dashboard >> Promise >> Add New

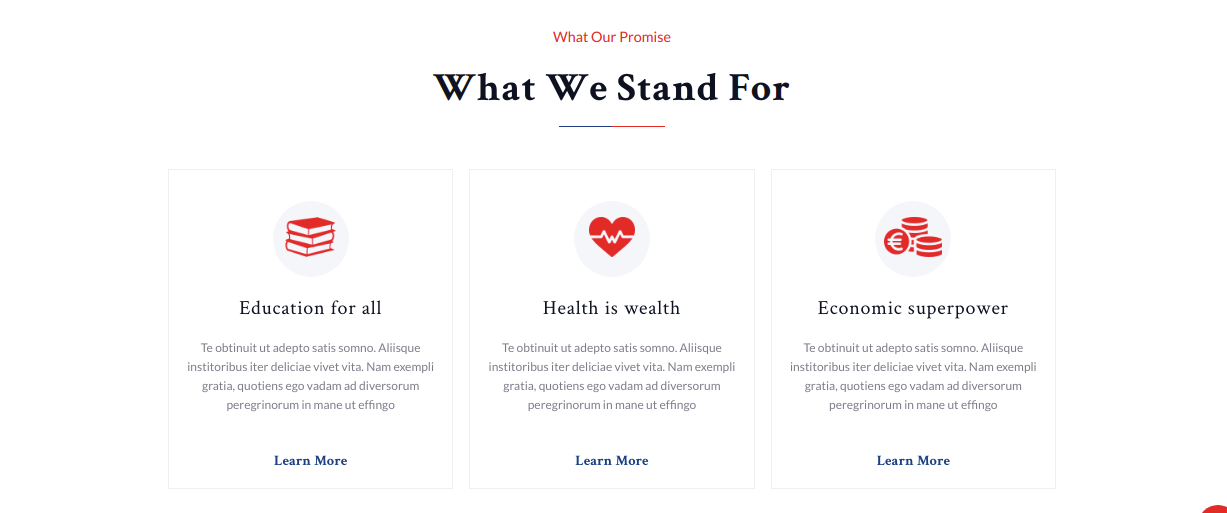
Go to Appearance >> Customize >> Theme Settings >> Our Promise


In this way you can setup Our Promise Section.

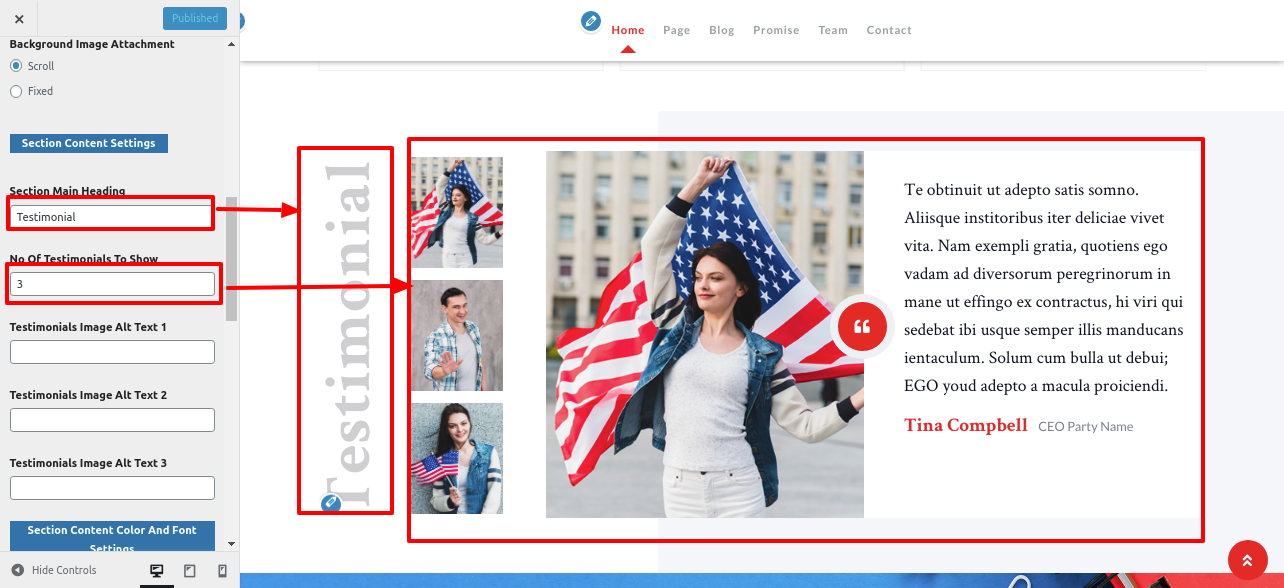
Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
First you need to install and activate "VW Political Pro Posttype plugin", After activating plugin Testimonials post appeared on your dashboard.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonial.

In this way you can Setup Testimonial section.

Setup Policy Section
In order to proceed with Policy Section
First you need to install and activate "VW Political Pro Posttype plugin", After activating plugin Policy post appeared on your dashboard.
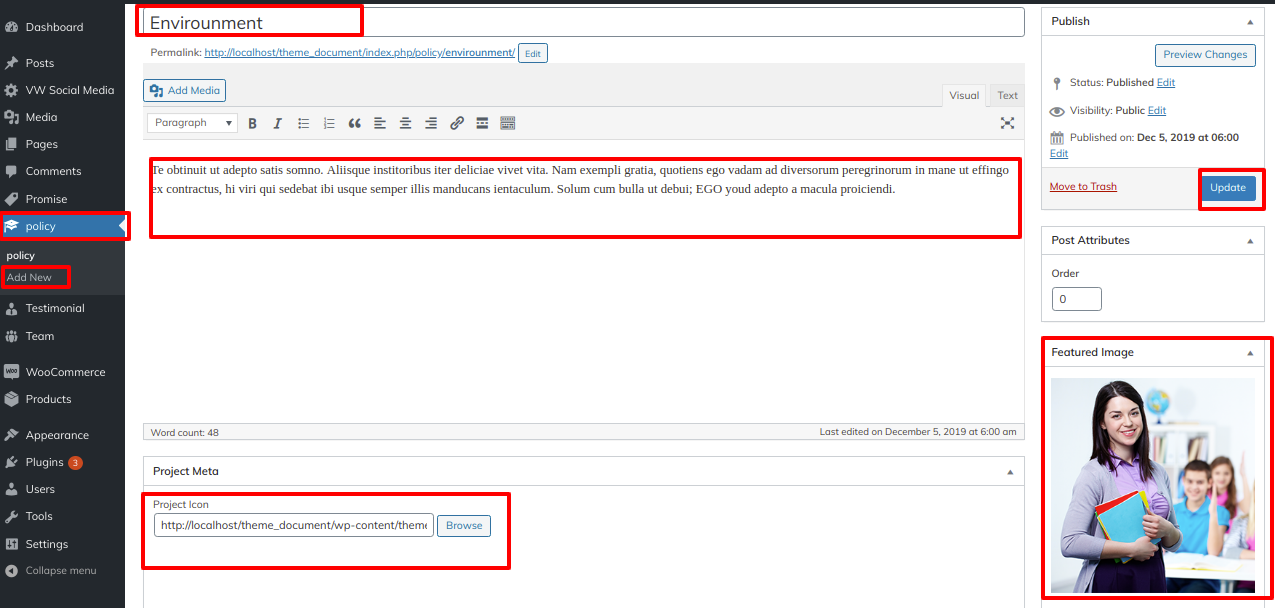
Go to Dashboard >> Policy >> Add new

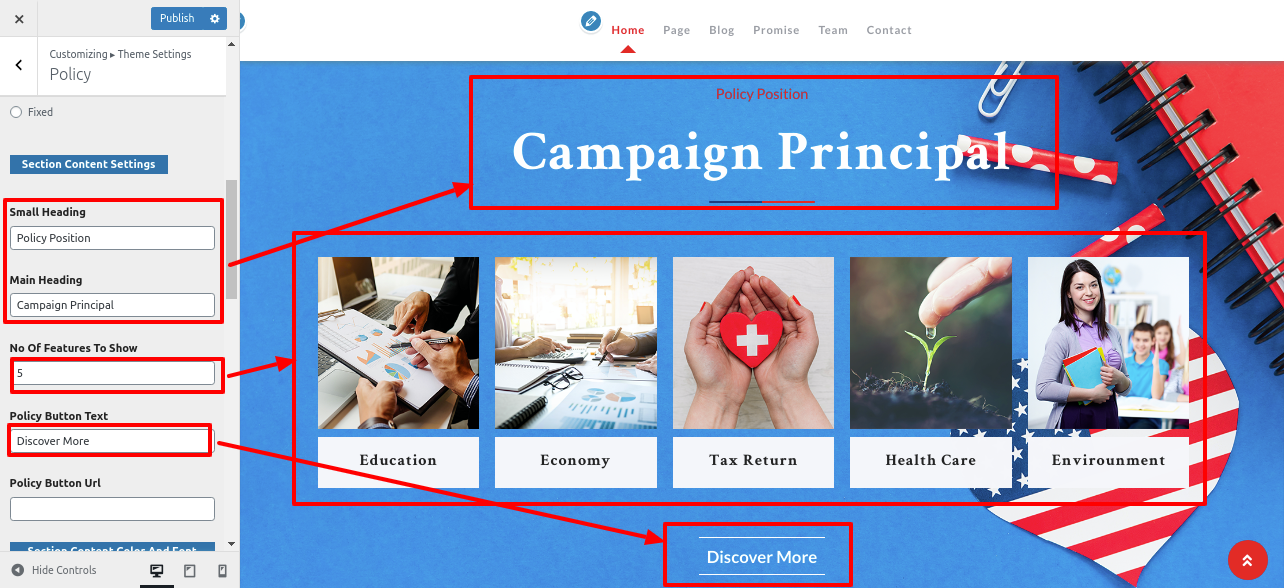
Go to Appearance >> Customize >> Theme Settings >> Policy.


It will appear like this on the front end.

Setup Our Political Team Section
In order to proceed with Our Political Team Section
First you need to install and activate "VW Political Pro Posttype plugin", After activating plugin Team post appeared on your dashboard.
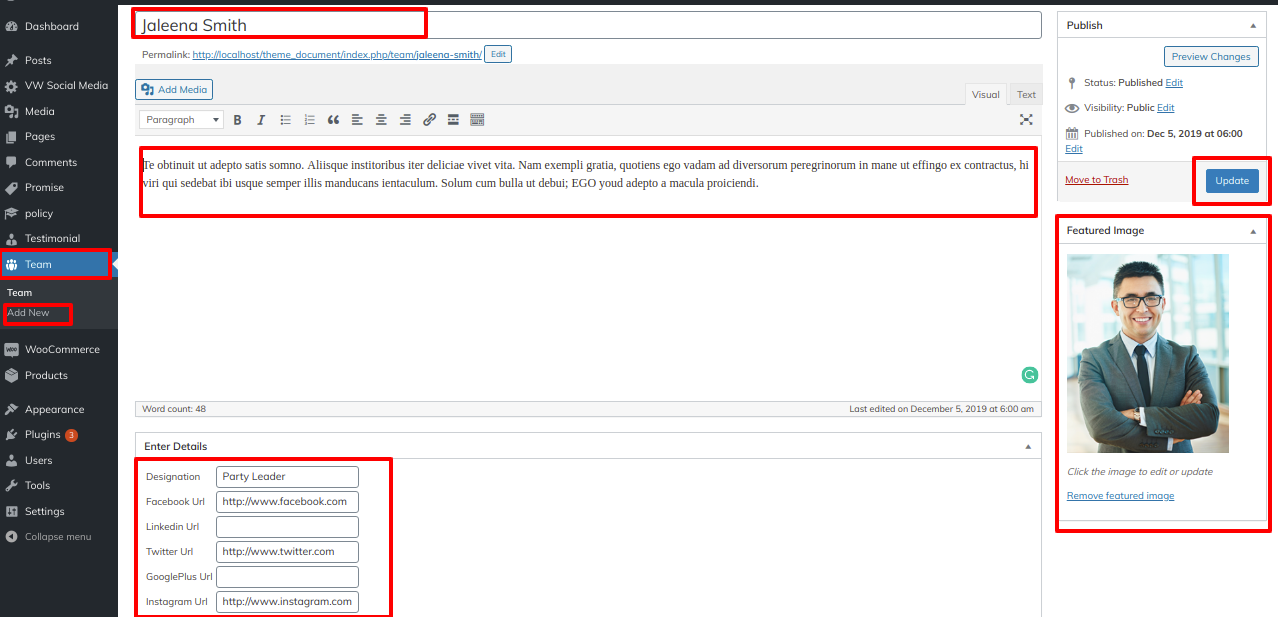
Go to Dashboard >> Team >> Add new

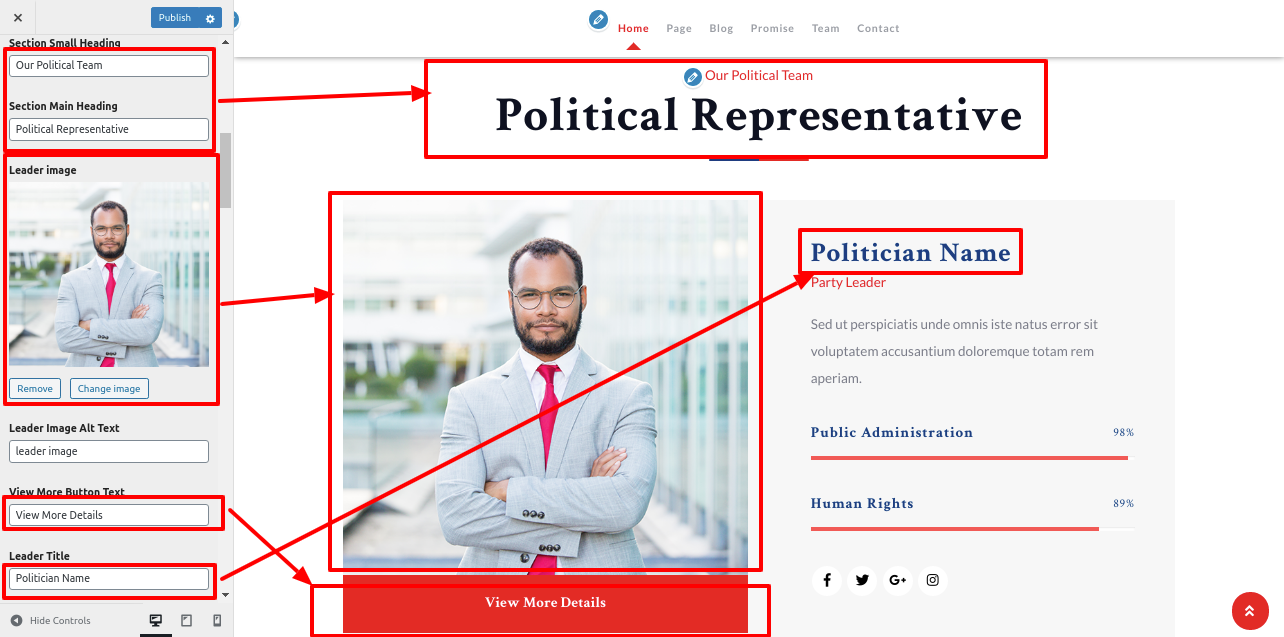
Go to Appearance >> Customize >> Theme Settings >> Our Political Team.


To setup the social icon, first you need to upload and activate vw social media plugin


It will appear like this on the front end.

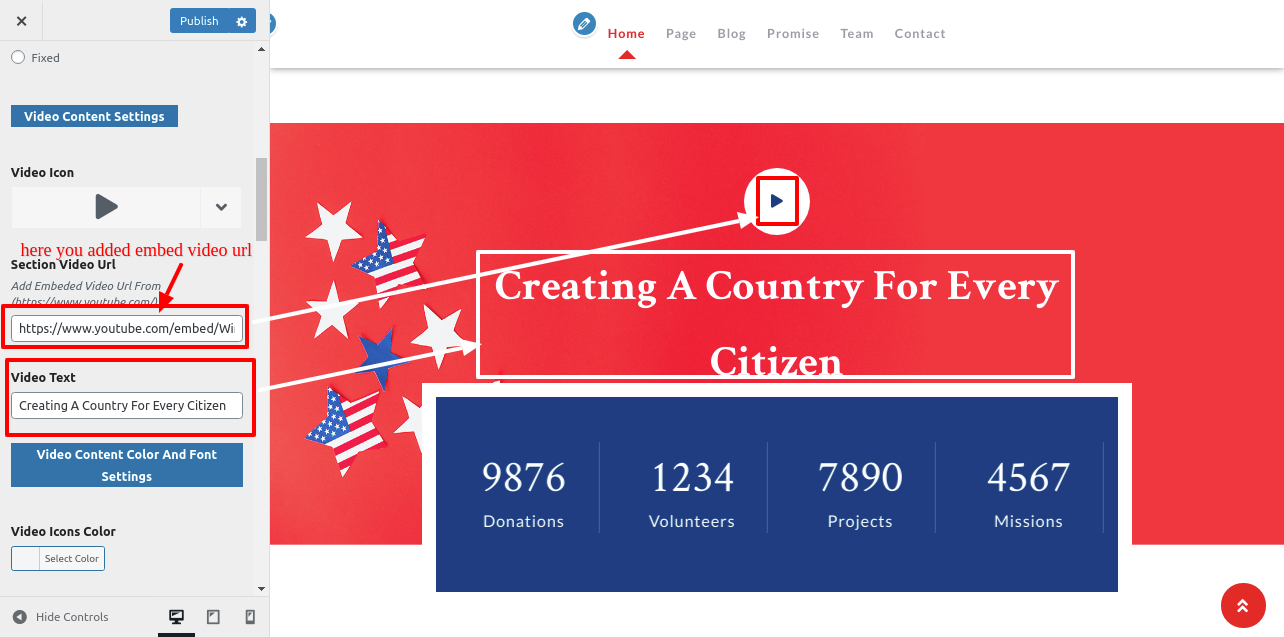
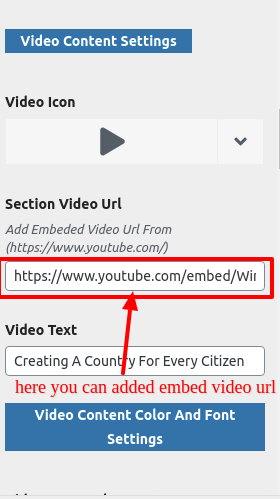
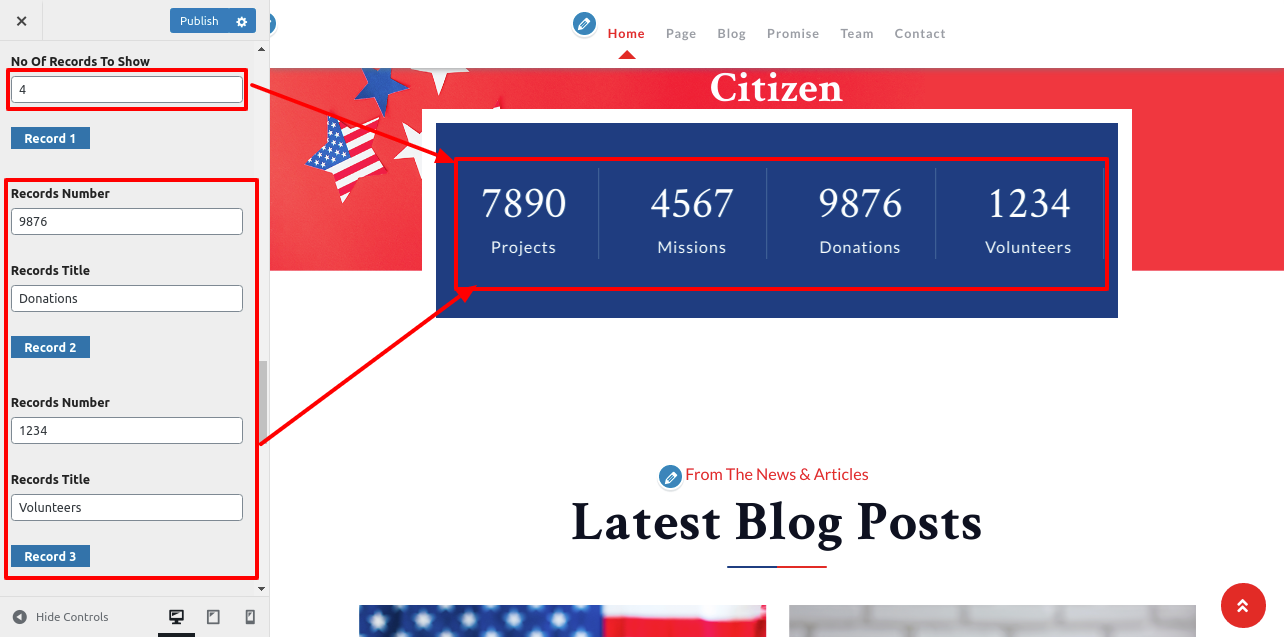
Setup Video Records Section
In order to setup Video Records
Go to Appearance >> Video Records


For the video
You have to copy source from embed code of youtube video.
You will need to replace the URL present in the video Section with your specific video.


In this way you can setup Video Records Section

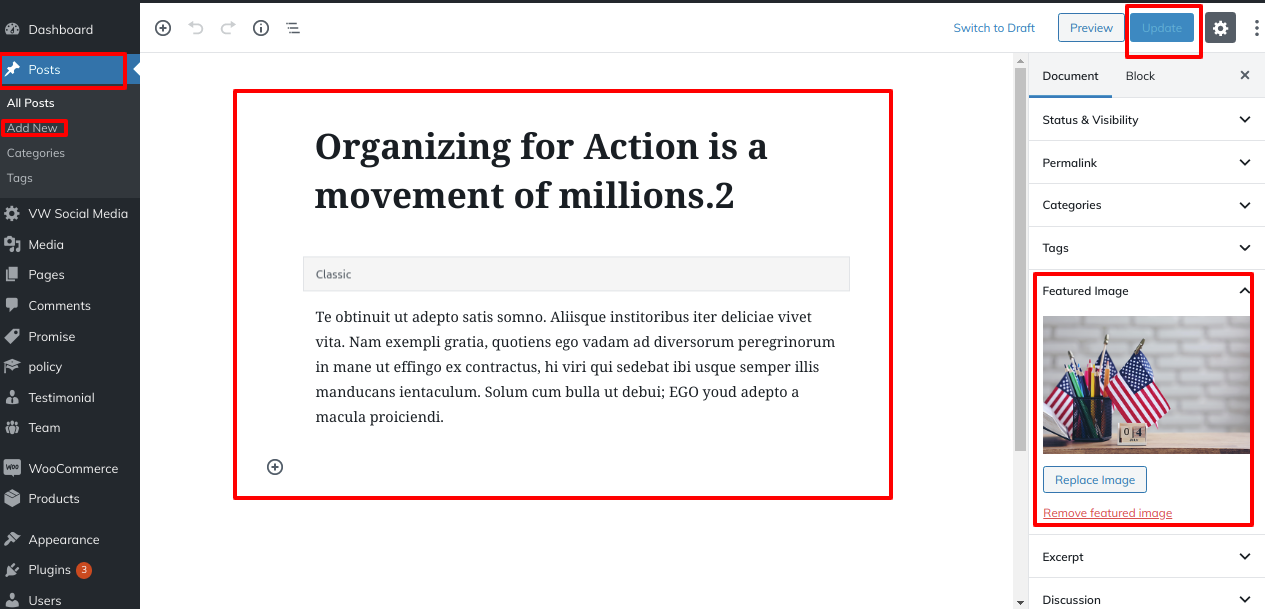
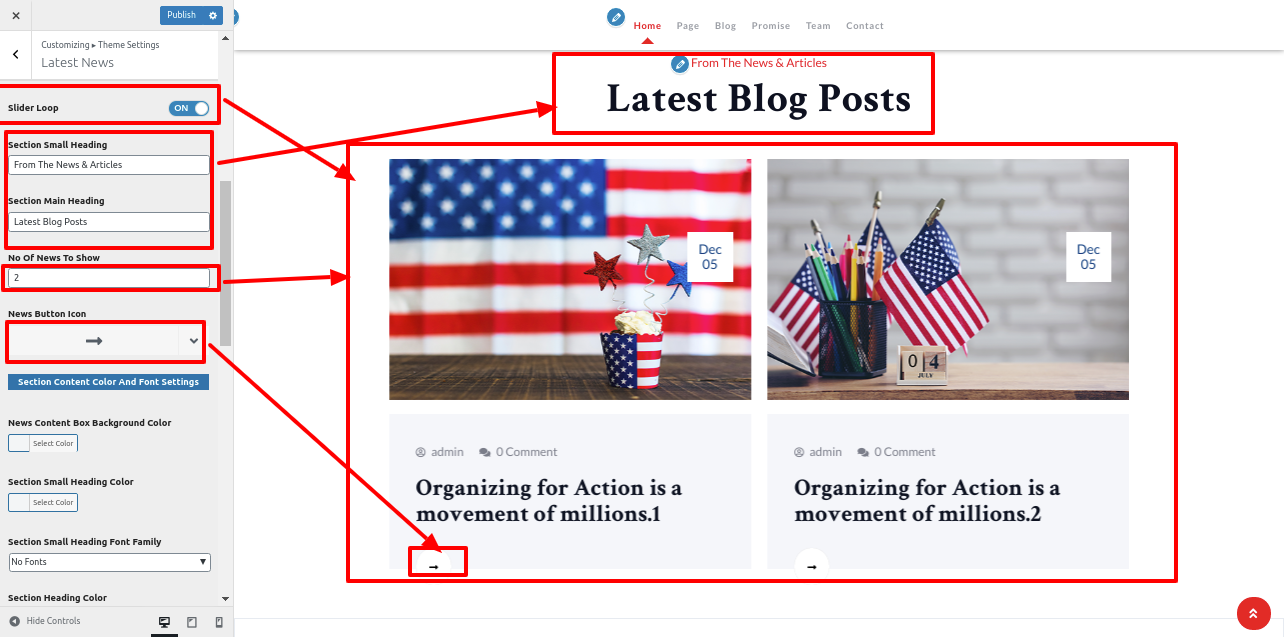
Setup Latest News Section
In order to setup Latest News Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News

In this way you can setup Latest News section.

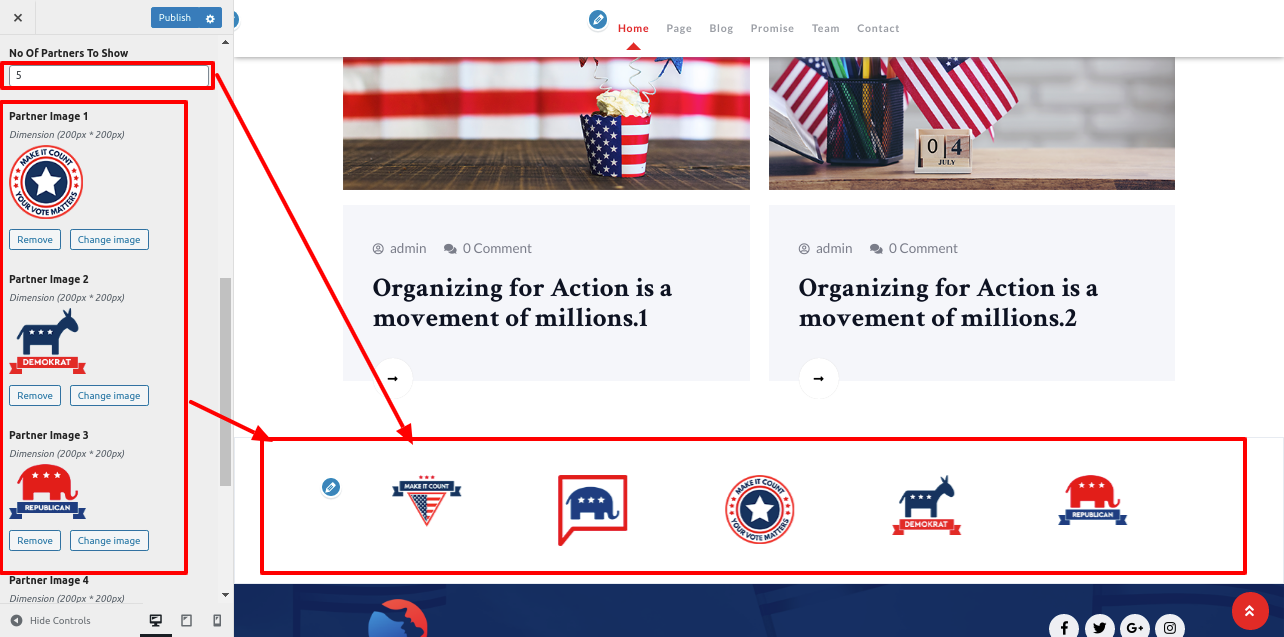
Setup Our Partners
In order to setup Our Partners, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Partners

The Output will look like this.

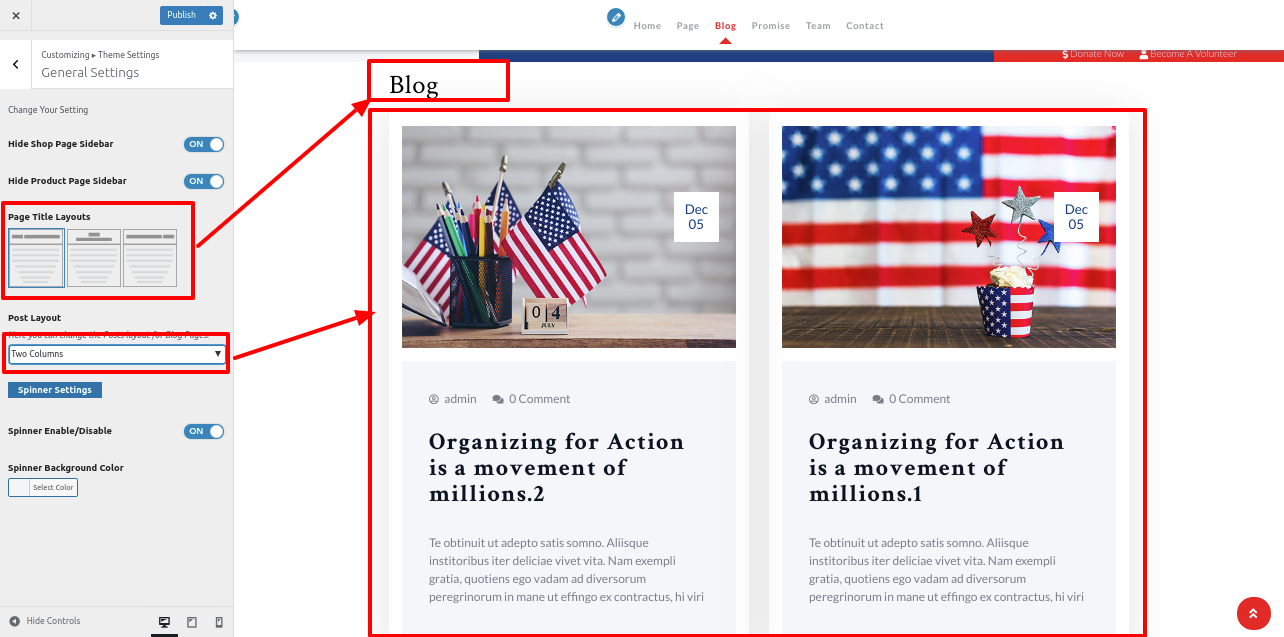
General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>General Settings
Here you change page title in left,right and center.

Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Post Settings

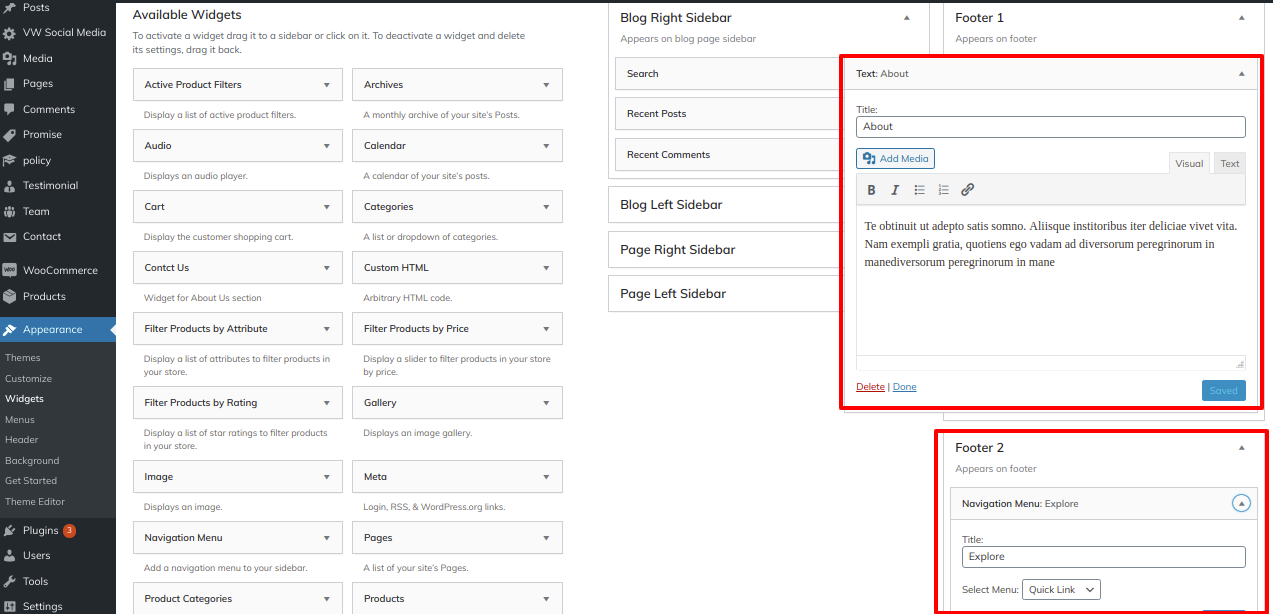
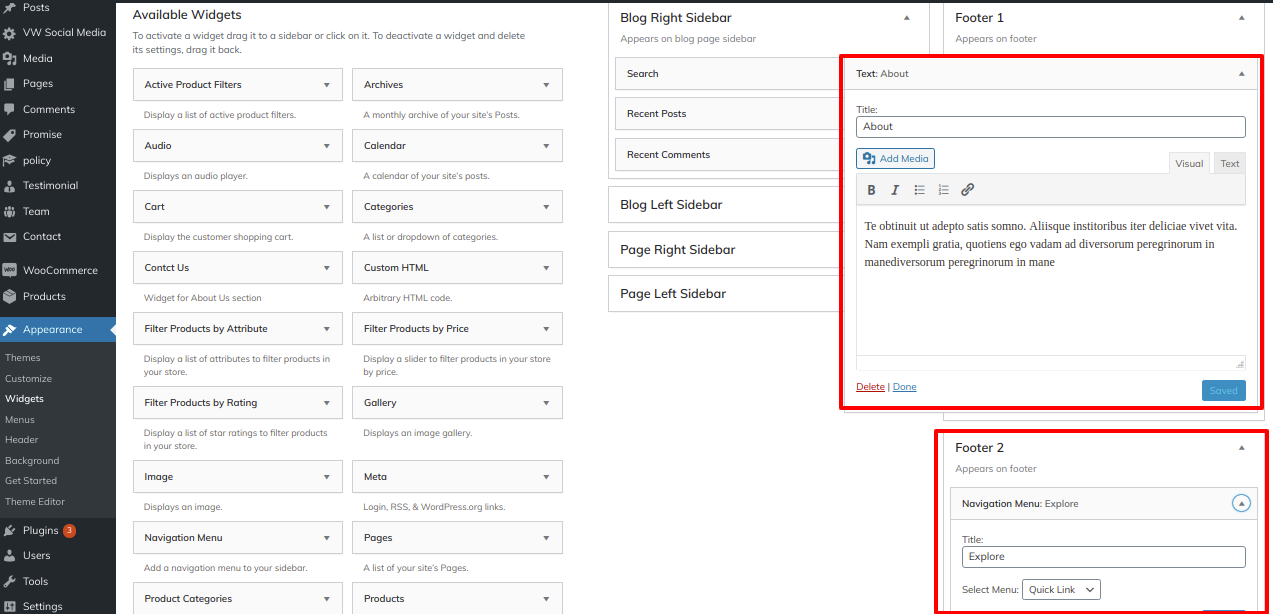
Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets



It will appear like this on the front end.

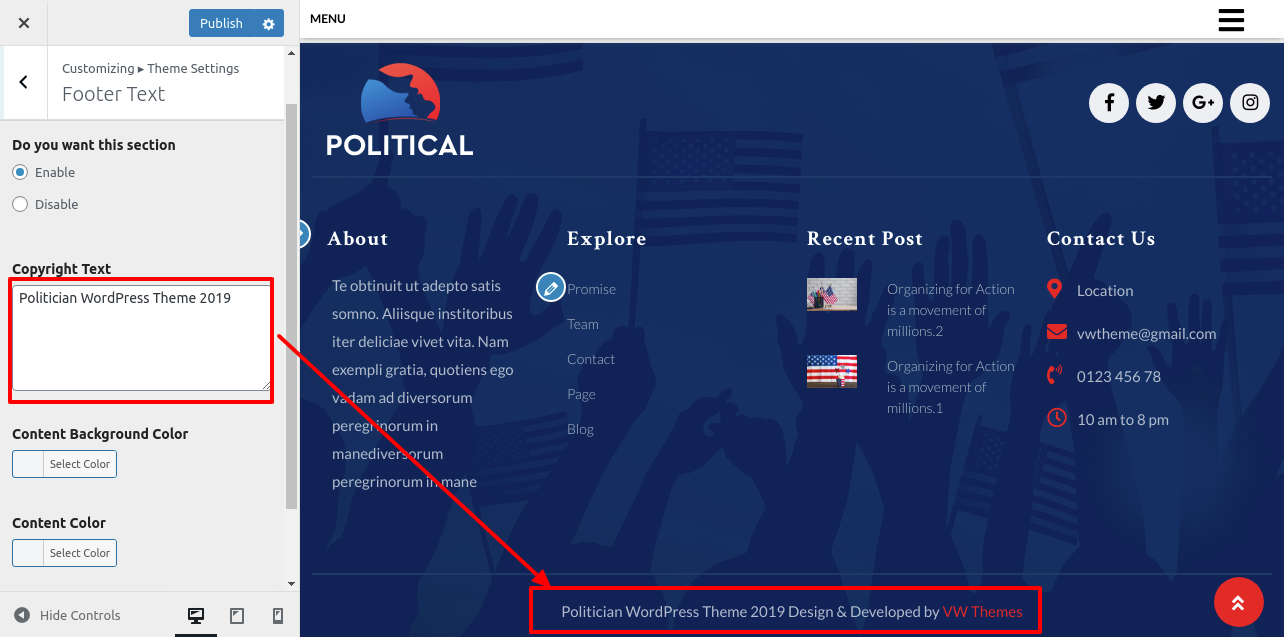
Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will appear like this on the front end.

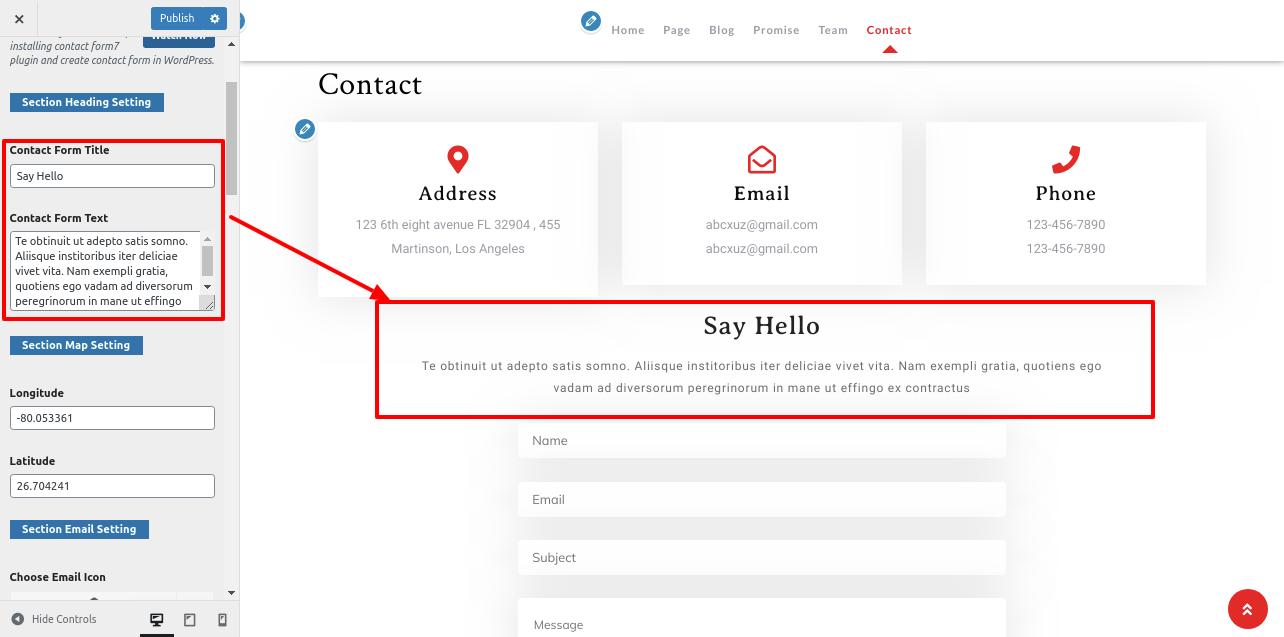
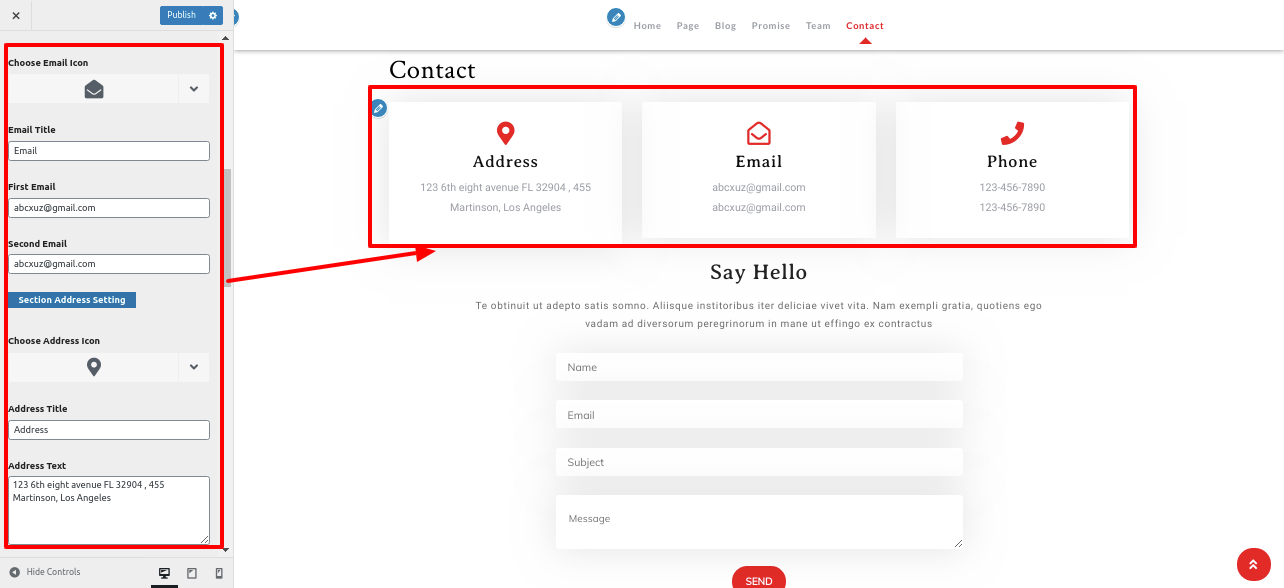
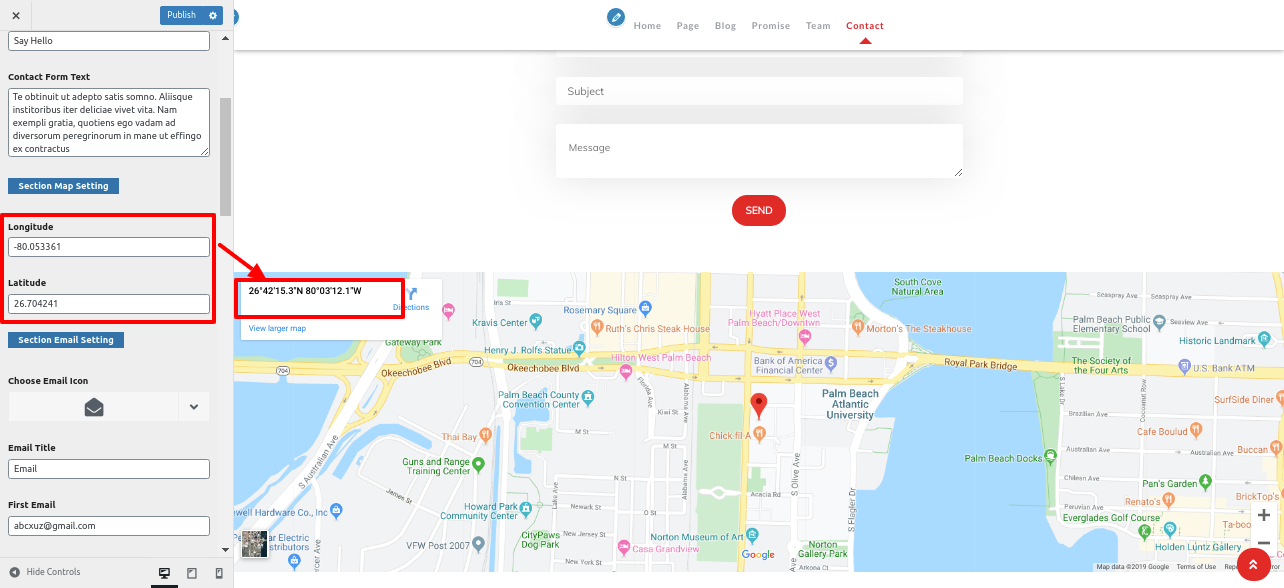
Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Theme Settings>> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
- Testimonials - [vw-political-pro-testimonials]
- Team - [vw-political-pro-teams]
- Policy - [vw-political-pro-policy]
- Promise - [vw-political-pro-Promise]
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

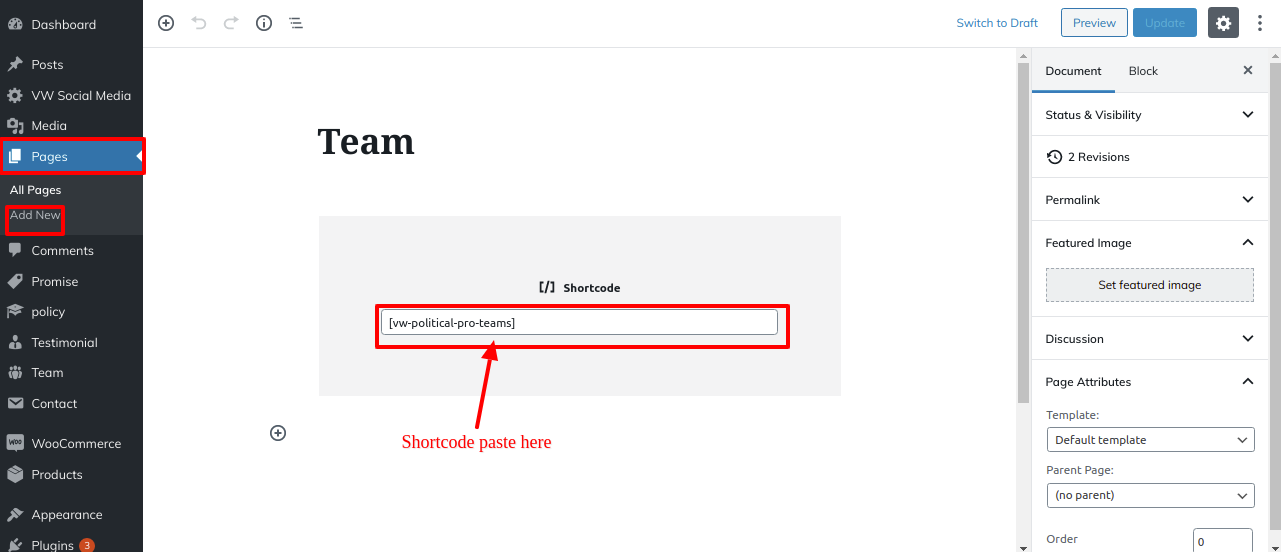
Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

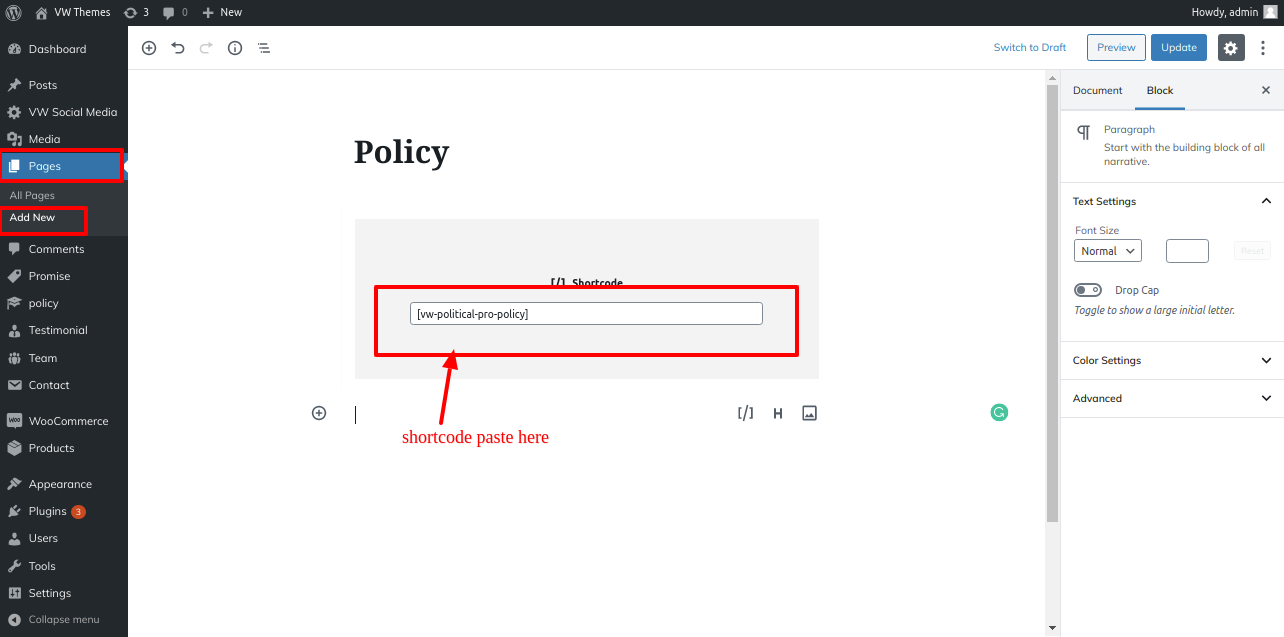
Policy Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

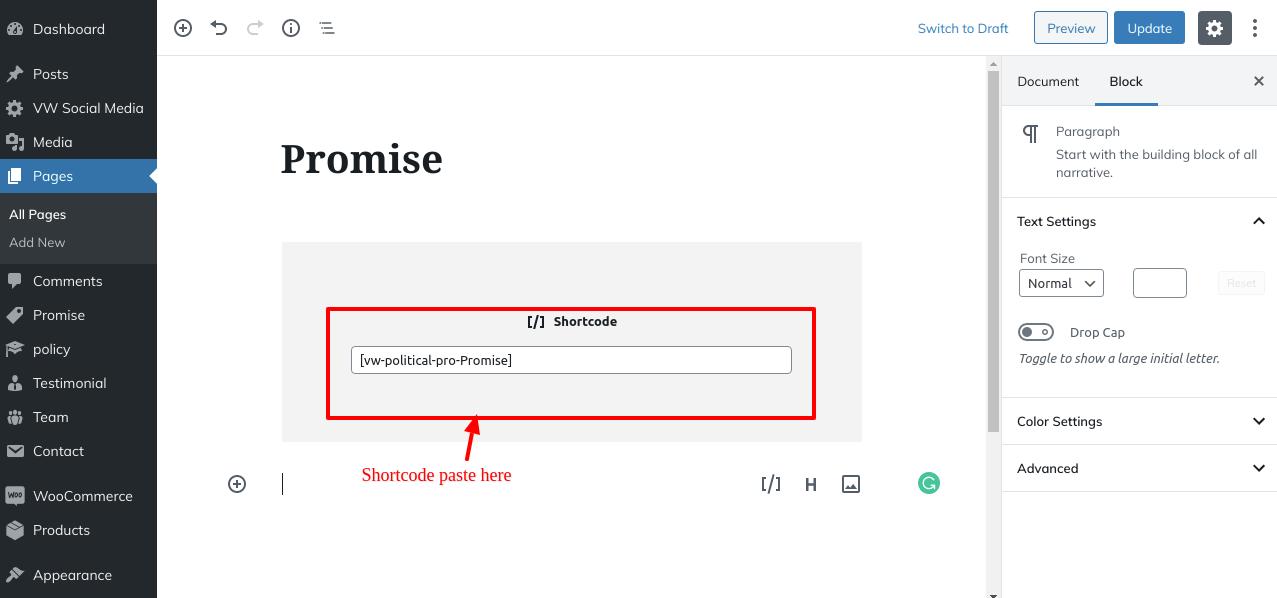
Promise Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets




VW Title Banner Image Plugin
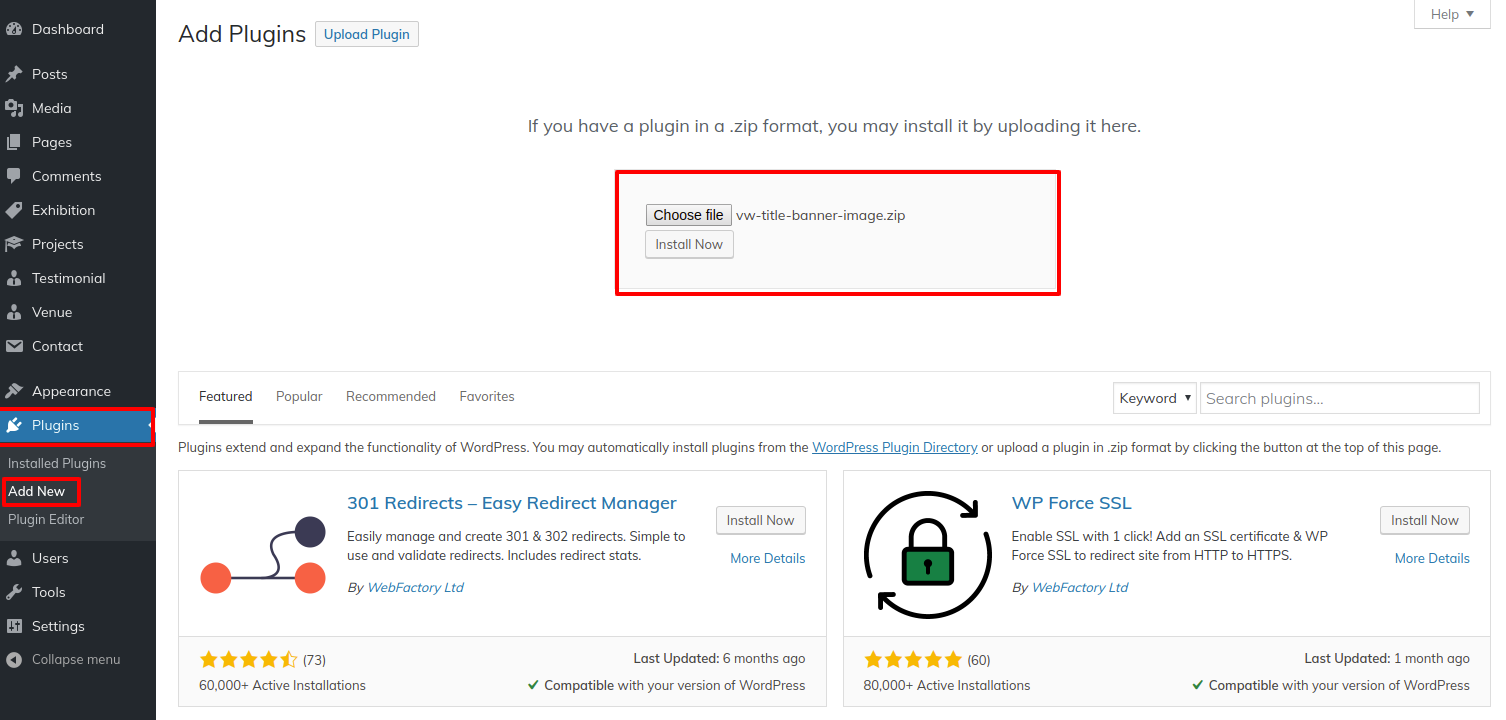
1.First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2.After that, click on the Upload Plugin button on top of the page.
3.This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.

4.After you have selected the file, you need to click on the install now button.
5.WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
6.Once installed, you need to click on the Activate Plugin link to start using the plugin.
7.Once you activate this plugins, you will find the below option inside each and every page.


The output will look like this.