Introduction
We appreciate you purchasing our WordPress theme. This documentation demonstrates the entire process to set up and administer a WordPress website from scratch in various sections.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
File Structure
The template package you received is broken up into different files. Let's look at what each subfolder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-plumbing-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates and accelerates the procedure.
There are two methods to complete the installation process.
1-Install a theme using wordpress admin
The first step is to enter in to your WordPress admin dashboard. then select on
1.Go to the Dashboard > Appearance > Themes

2. After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

2. After you have navigated to the themes page, click on the "Add New" button located at the top of the page and upload zip file (vw-plumbing-pro-zip)

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you got should be uploaded to your server.

Then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
The top of the screen will display a notice informing you to install the necessary plugins after downloading and activating the theme.

To begin loading the vw plumbing pro theme's necessary plugins, click "Begin installing plugins."
You will be redirected to "Install Required Plugins" page, here you will find all of the theme required plugins.
In order to install these plugins, you just need to select all the plugin, change "Bulk Actions" drop to "Install" then click "Apply".


When the installation process is done, it should look like this.

Next, go to Plugins >> Installed Plugins check all of them and from the drop-down select "Activate" and click on "Apply".

This notification appears once all necessary plugins have been activated.

Demo Content Importer
To set up your theme, simply select to import sample content.You can use this information to help you create a website for website creation.
Installing all necessary software is necessary before running Importer. Plugins 1. VW Plumbing Pro Posttype, 2. contact-form-7, 3. VW Social Media, 4. WooCommerce
Go to Dashboard >> Appearance >> Get Started
Then select "Run Importer" after selecting "Demo Content Importer".

Follow this video for more information on Demo Importer.
Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
To reorder a section, all you have to do is drag and drop the choices into the desired order.
To continue with Section Ordering.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.
After selecting "Demo Content Importer," click "Run Importer."

Padding Top Settings
You must apply padding top for those sections in either pixels or percentages to prevent top or bottom sections from overlapping when the location of the sections is altered.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.

Section Color/Font Pallette
Changing the typeface or colour is a very easy process. Each customizer area offers these options. It is a complete image that shows the typeface and colour scheme. With a single glance or click, you can alter the colour and typeface of the headings, paragraphs, and buttons.
Depending on how many options are accessible in each area, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page Template
Use these guidelines to build up your home page.
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


When you're finished, you can view the entire demo collection on the front screen.
Setup Header
Header section should be created. Follow these instructions to build up your site's identity first.
Setup Site Identity.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Site Identity option.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Header option.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create a menu, include sections, and choose the main menu.

In this way you can setup the menu section.

Sticky Header:
The main navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.

It will initially seem like this.

Setup Slider
A slider section must be put up. the procedures below..
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider option.



It will initially seem like this.

Setup Social Icon Section
You must first download and enable the VW Social media plugin in order to set up the social icon.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Social Icon option.
Go to Dashboard >> VW Social Media

In this way you can setup Social Icon Section.

Setup Contact Details Section
Establishing the Contact Details area. adopt these actions.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact Details option

You can build up the Contact Details Section in this manner.

Setup Slider Video Section
To configure the Slider Video portion. adopt these actions.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider Video option.


You can set up Slider Video Section in this manner.

Setup About Us Section
Follow these steps to build up About Us.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.


You can set up the About Us Section in this manner.

Setup Our Services Section
To continue with the Our Services Section
Installing and turning on the VW plumbing Pro Posttype Plugin is the first step.
Go to Dashboard >> Services >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Services option.

This is how it will initially seem.

Setup Our Faq Section
Setup Our Faq by following these instructions.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Faq option.


In this way you can setup Our Faq Section

Setup Our Projects Section
To proceed with the Section about Our Projects
The first stage is to set up and activate the VW Plumbing Pro Posttype Plugin.
Go to Dashboard >> Project >> Add New Categories
You must establish categories.

Go to Dashboard >> Projects >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Projects option.

It will initially seem like this.

Setup Our Team Section
Follow these procedures to retrieve the Our Team section.
Installing and turning on the VW Plumping Pro Posttype Plugin is the first step. Your dashboard displayed Team post after enabling the plugin.
Go to Dashboard >> Team >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Team option.

You can create the Our Team section in this manner.

Setup Our Records Section
In order to setup Our Records, follow these steps.
Go to Appearance >> Our Records
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Records option.


You can build up the Our Records Section in this manner.

Setup Appointment
To make up an appointment, take these actions.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Appointment option.

The Output will look like this.

Setup Our Partners
Follow these procedures to set up Our Partners.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Partners option.

The Output will look like this.

Setup Our Blogs Section
Create articles before setting up Our Blogs Section.
Go to Dashboard >> Posts >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Blogs option.

You can set up the Our Blogs section in this manner.

Setup Testimonial Section
Installing and turning on the VW Plumbing Pro Posttype Plugin is the first step. Testimonial posts were visible on your homepage after the plugin was activated.
Go to Dashboard >> Testimonial >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Testimonial option.


It will initially seem like this.

Setup Our Products Section
You must first upload and enable the Woocommerce plugin before you can set up the Our Products section.
Go to Dashboard >> Products >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Products option.

You can set up the Our Products section in this manner.

Setup Home Page Contact Section
Navigate to the Theme Settings section within the Appearance customization options, and then select the Home Page Contact option.

You can configure the Home Page Contact Section in this manner.

General Settings
Follow these instructions to set up the General Settings area.
Navigate to the Theme Settings section within the Appearance customization options, and then select the General Settings option.
Here you change page title in left,right and center.




Setup Post Settings Section
Follow these instructions to set up the Post Settings area.
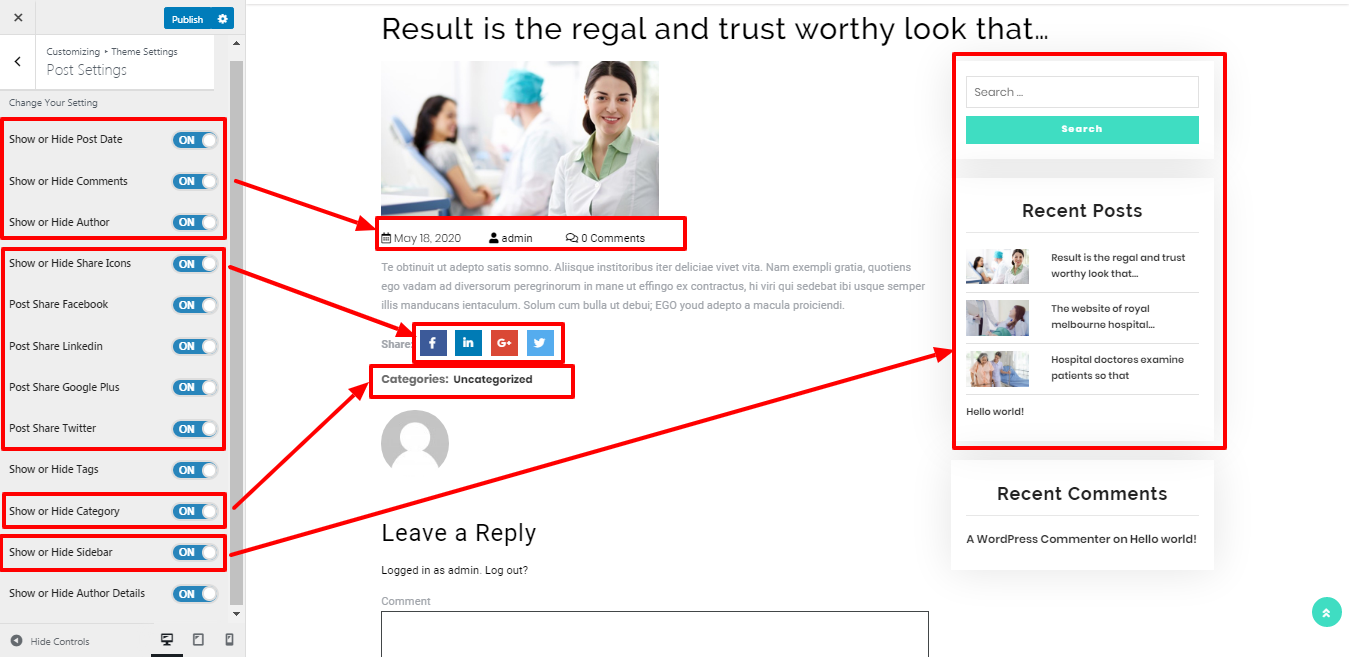
Navigate to the Theme Settings section within the Appearance customization options, and then select the Post Settings option.

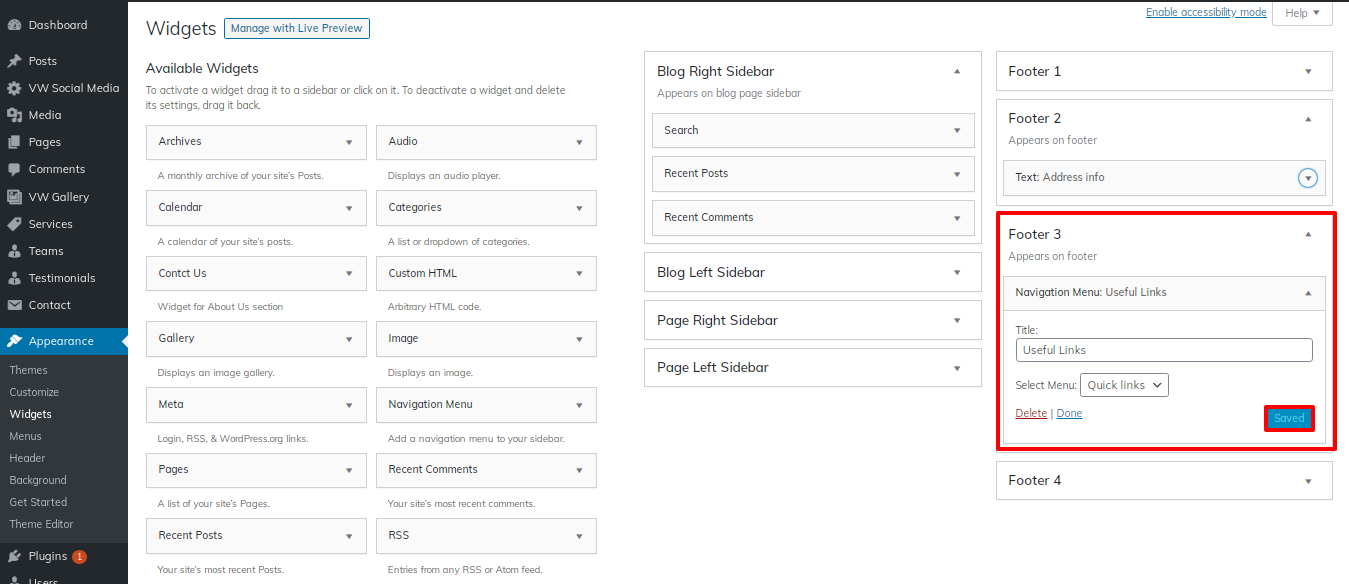
Footer Widgets Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets



Follow these procedures to set up a newsletter.
1. You must take a few crucial first actions.
2. A contact form 7 component must be added.
Create contact form
Go to Dashboard >> Contact Form >> Add New

Add contact form shortcode

It will appear like this on the front end.

Footer Text
Follow the instructions below to set up the footer text section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Text oprion.

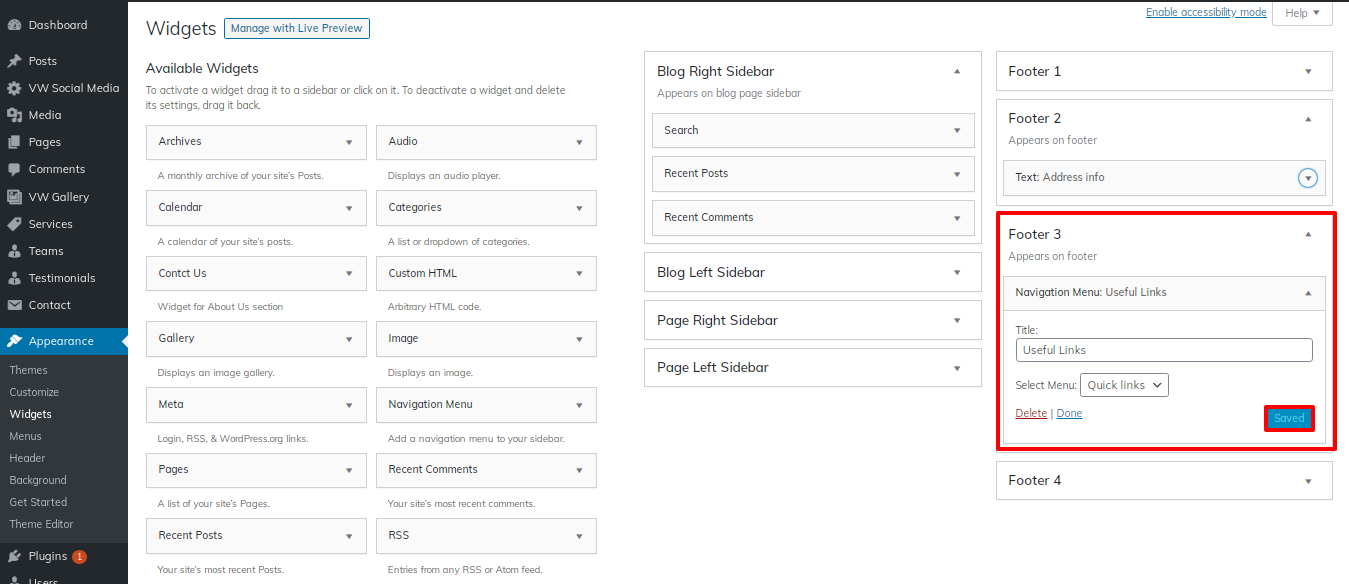
Setup Navigation In Footer Text
- First of all, create pages. For that, go to Pages >> Add new page.
- For creating menu, Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have created menu. You need to add pages by selecting with checkboxes. After adding menu list, you can arrange it by drag and drop.
- Select menu theme location from the below checkboxes
- If you checked Footer menu checkbox then menu will appear on Footer Text.

It will initially seem like this.

Setup Contact Section
Follow these procedures to set up a Contact.
1. You must take a few crucial first actions.
2. You must include the contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

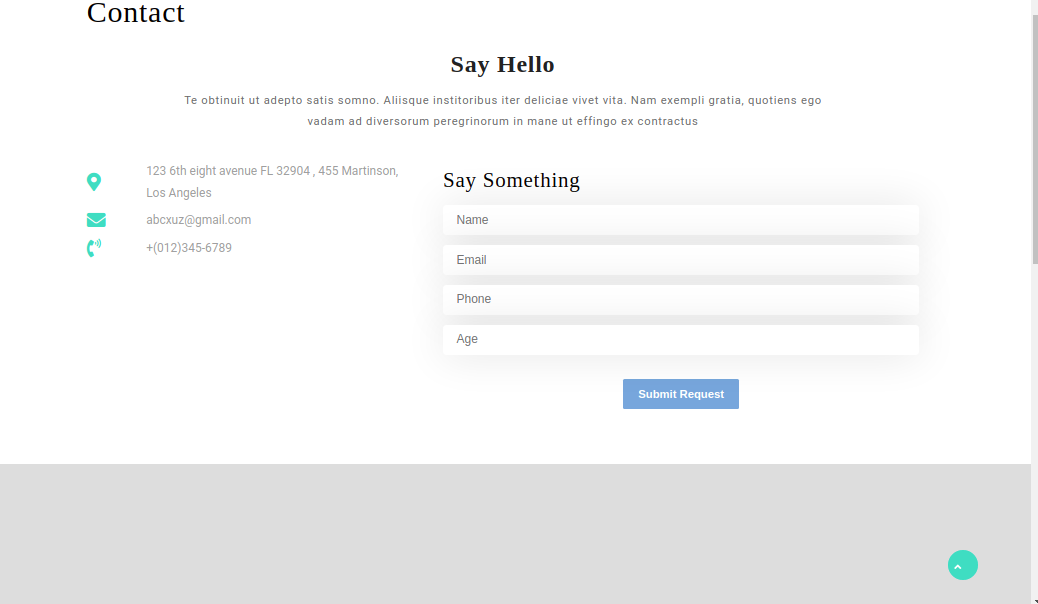
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact option.


In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding categories, look at the accompanying article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
These categories are conditionally applied to all accessible shortcodes:
- Services - [vw-plumbing-pro-services]
- Projects - [vw-plumbing-projects]
- Testimonials - [vw-plumbing-pro-testimonials]
- Team - [vw-plumbing-pro-team]
Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Projects Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

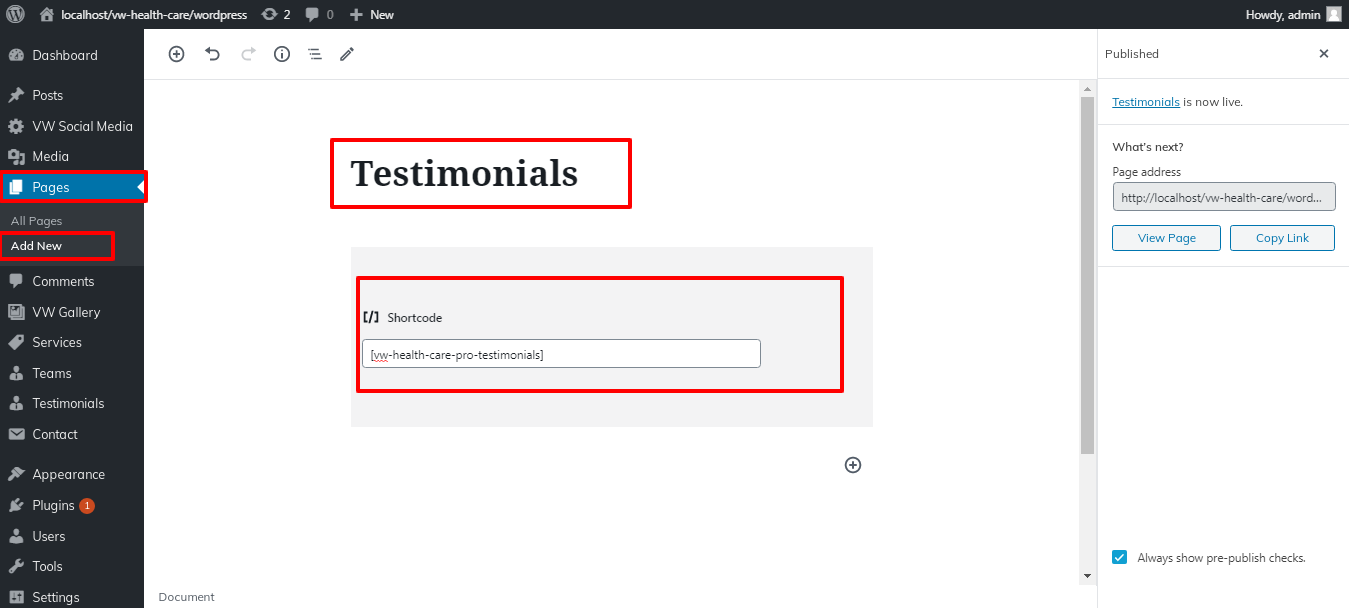
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Custom Widgets





VW Title Banner Image Plugin
1. The component must first be downloaded directly from the source. (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2.then select the Upload Plugin button at the top of the screen.
3. You'll arrive at the plugin upload screen after doing this. Here, you must pick the plugin file you previously downloaded to your computer by clicking the choose file button.

4. After choosing the file, you must pick the install now button.
5. The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After installation is complete, a notification like this will appear.
6.Once the plugin has been installed, you must select the Activate Plugin link to use it.
7.When you enable this plugin, each page will contain the following option.

The result will resemble this.








