Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-plastic-surgery-clinic-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
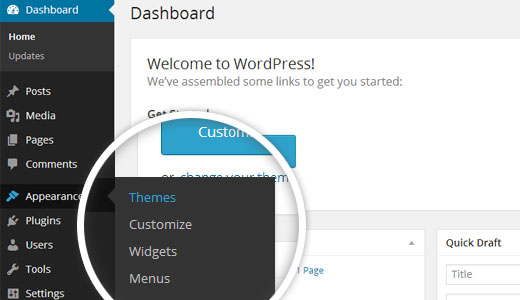
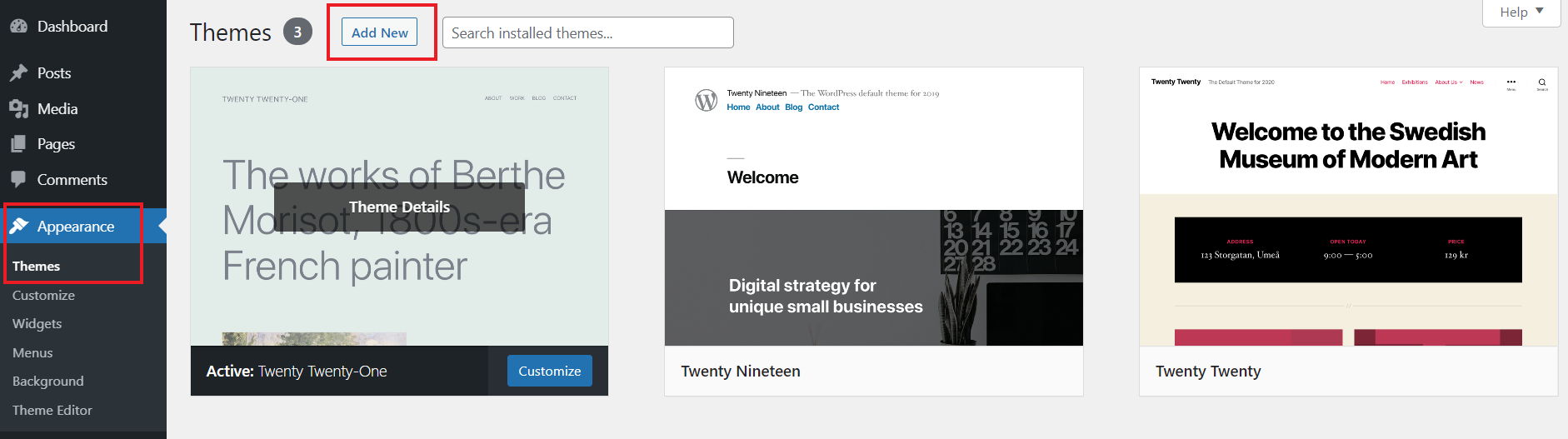
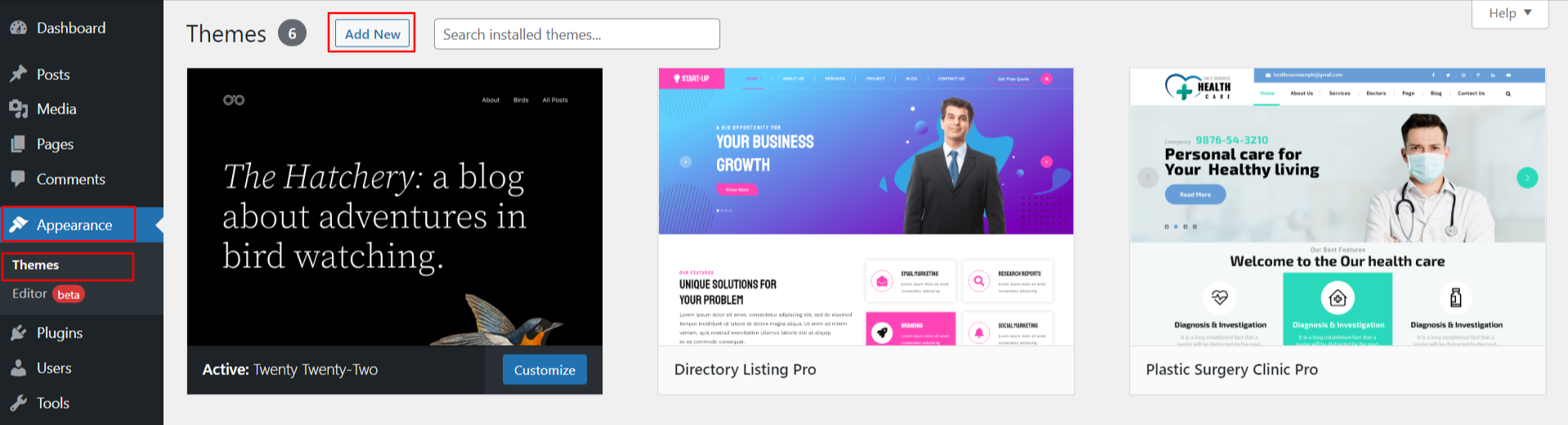
1.Next, navigate to the "Appearance" menu and select "Themes."

2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

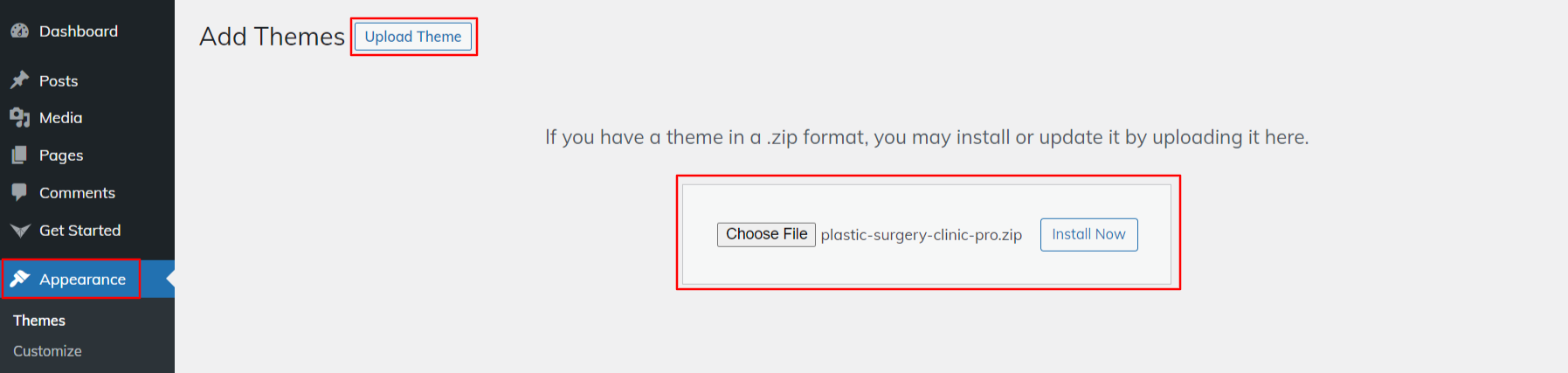
3. Choose the button for theme upload.

4. Click the "Browse" button, select the vw-plastic-surgery-clinic-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
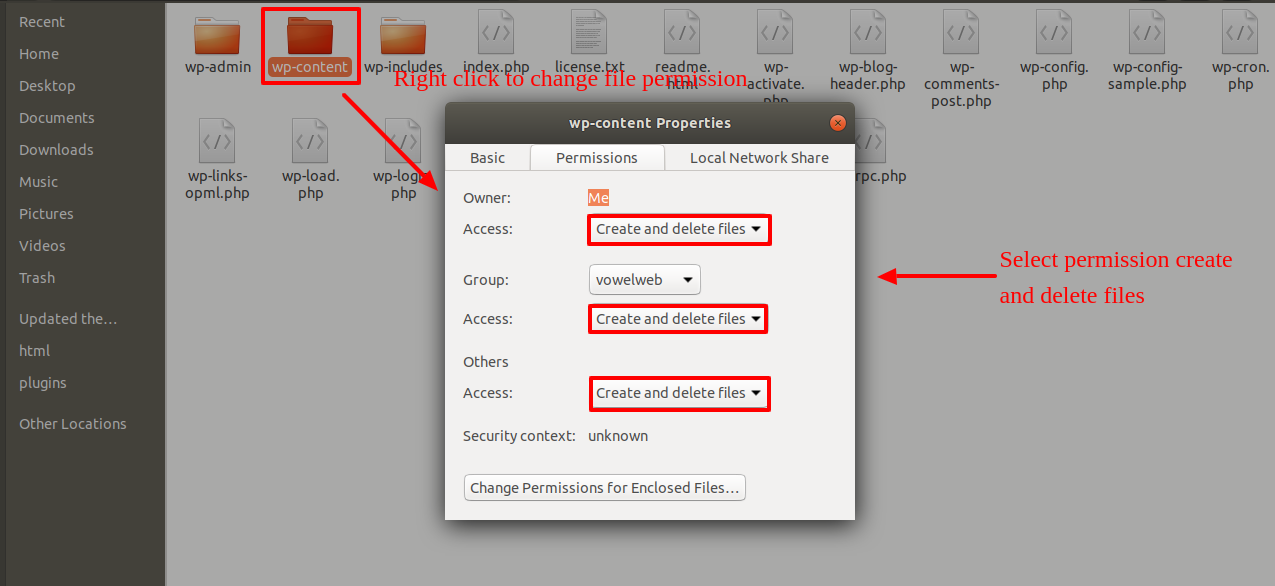
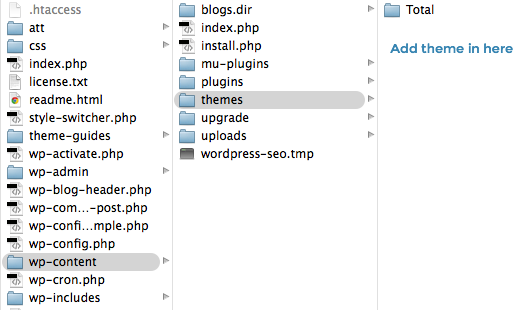
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go toAppearance >> Themes to activate Total.
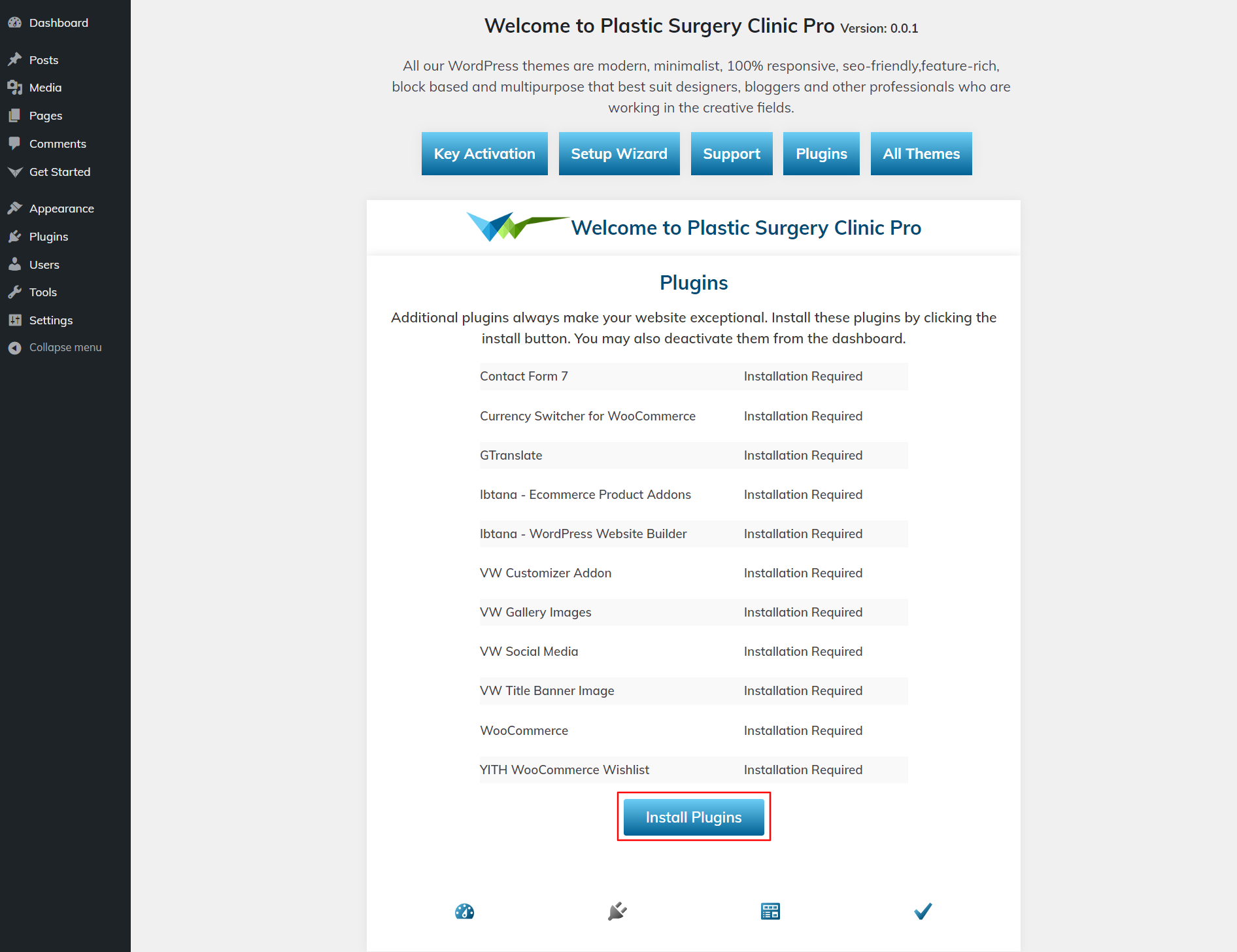
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
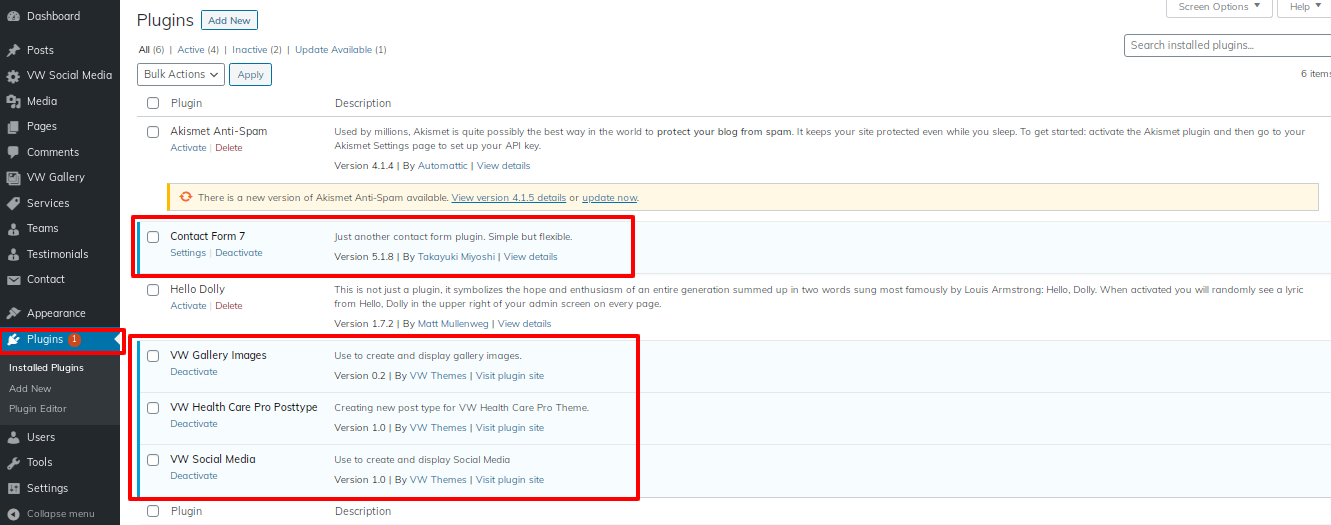
Install Required Plugins:
vw-plastic-surgery-clinic-pro-posttype plugin ,vw-gallery-images-plugin, vw-social-media plugin, contact-form-7 plugin
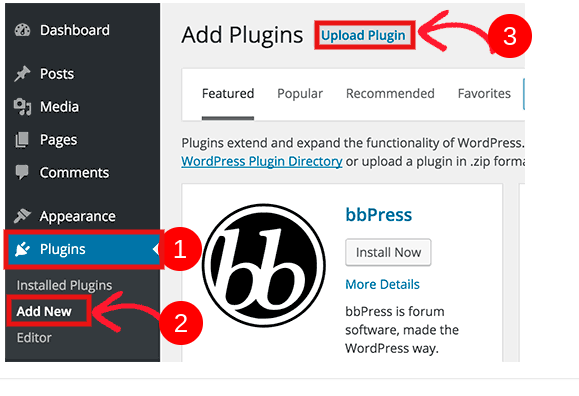
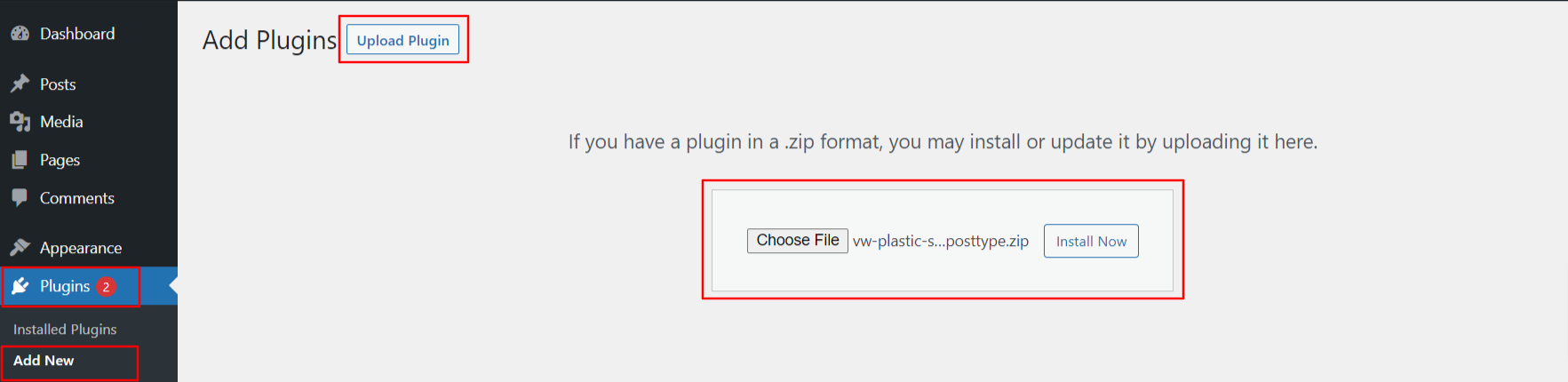
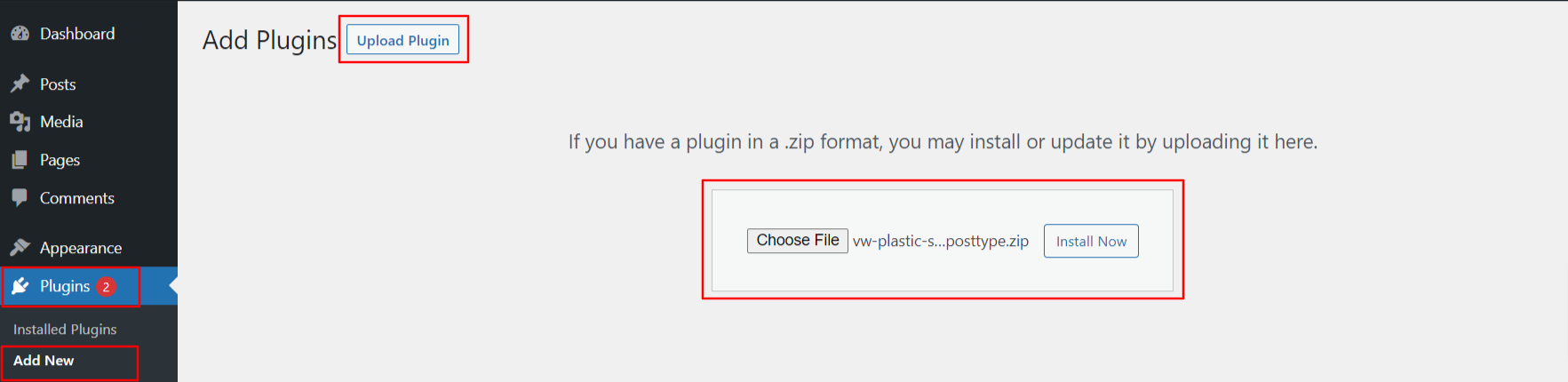
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
First you need to upload zip file (vw-plastic-surgery-clinic-pro-posttype.zip) of posttype plugin.click on the install now button and activate plugin.
enable the install button after clicking it.

Theme Wizard
* This is new feature added in the version (0.0.6)
To import content using Theme Wizard, adhere to these procedures.
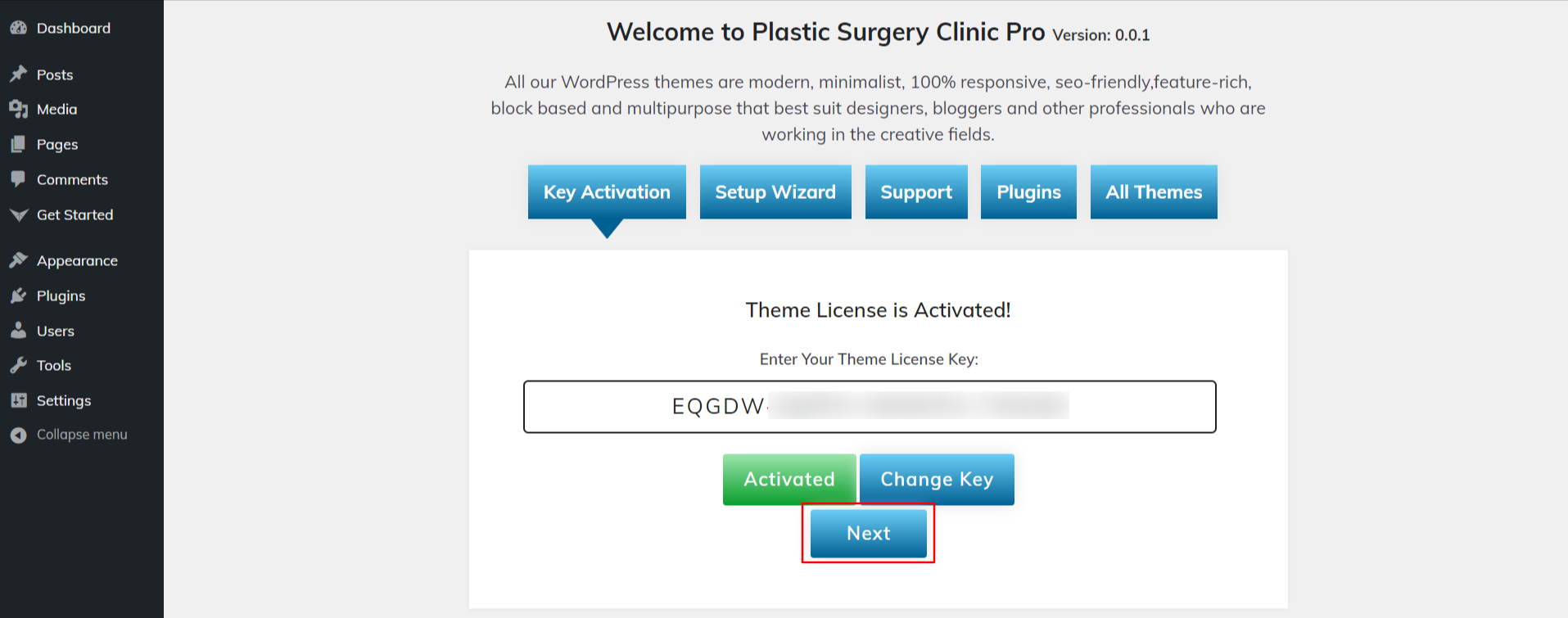
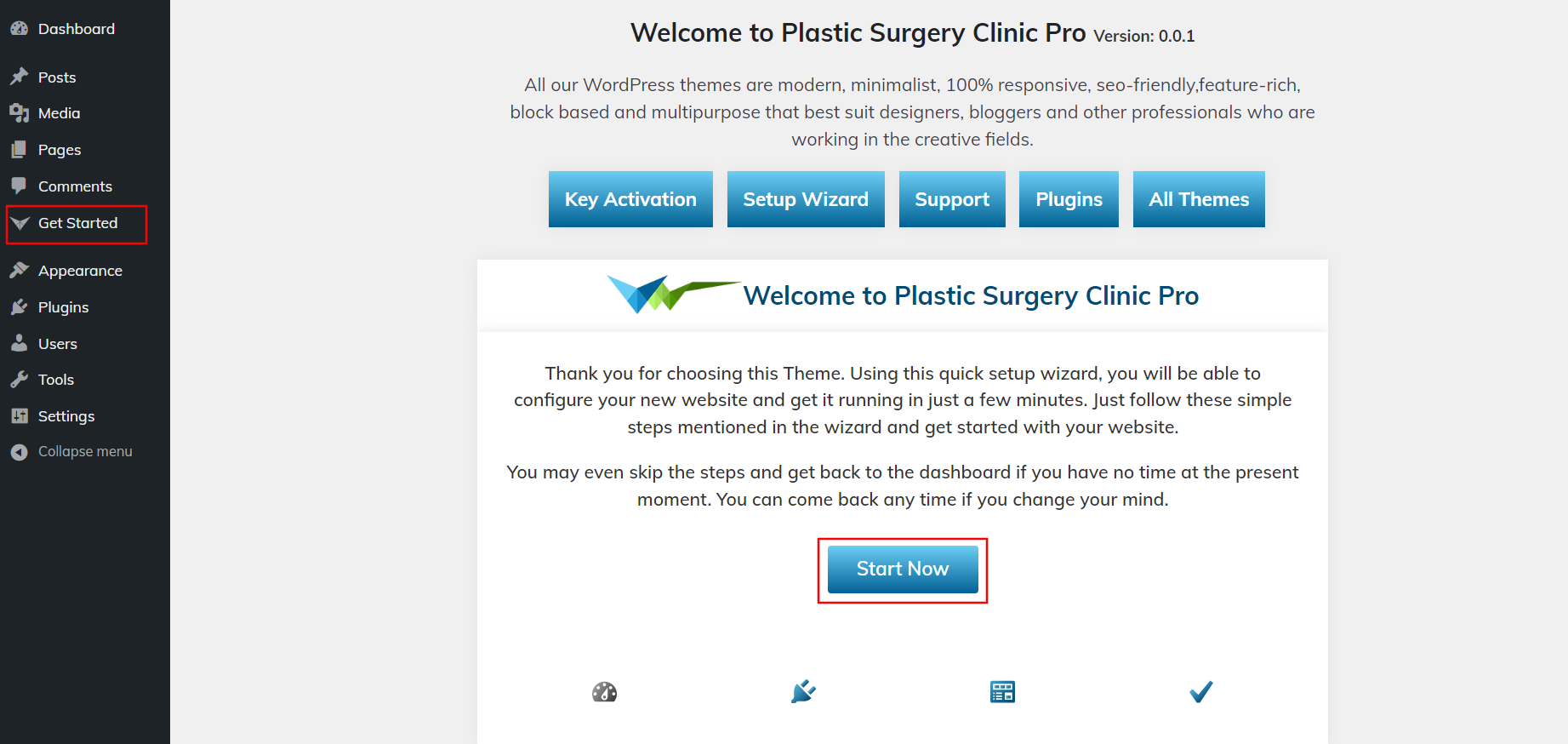
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) After selecting Setup Wizard, click the Start Now option.

4) install Plugins.

5) Your demo material should be imported using Customizer and Gutenberg.

For setting up your demo content based on, you can turn to this video.
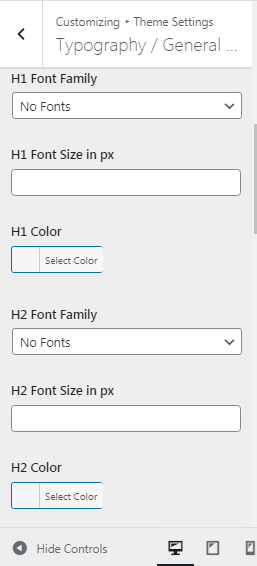
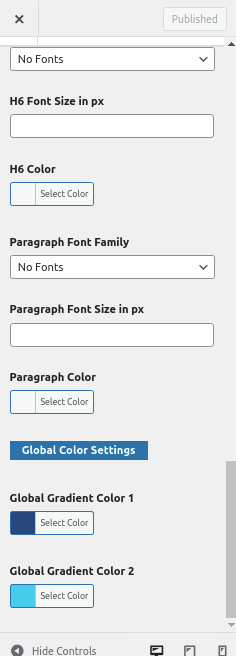
Section Color / Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color / Font settings


Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Theme Setup
After activating the theme, when you visit your website, the index page containing the most recent article will be displayed. You must now configure the home page template so that it displays every part of the demo page on your front page.
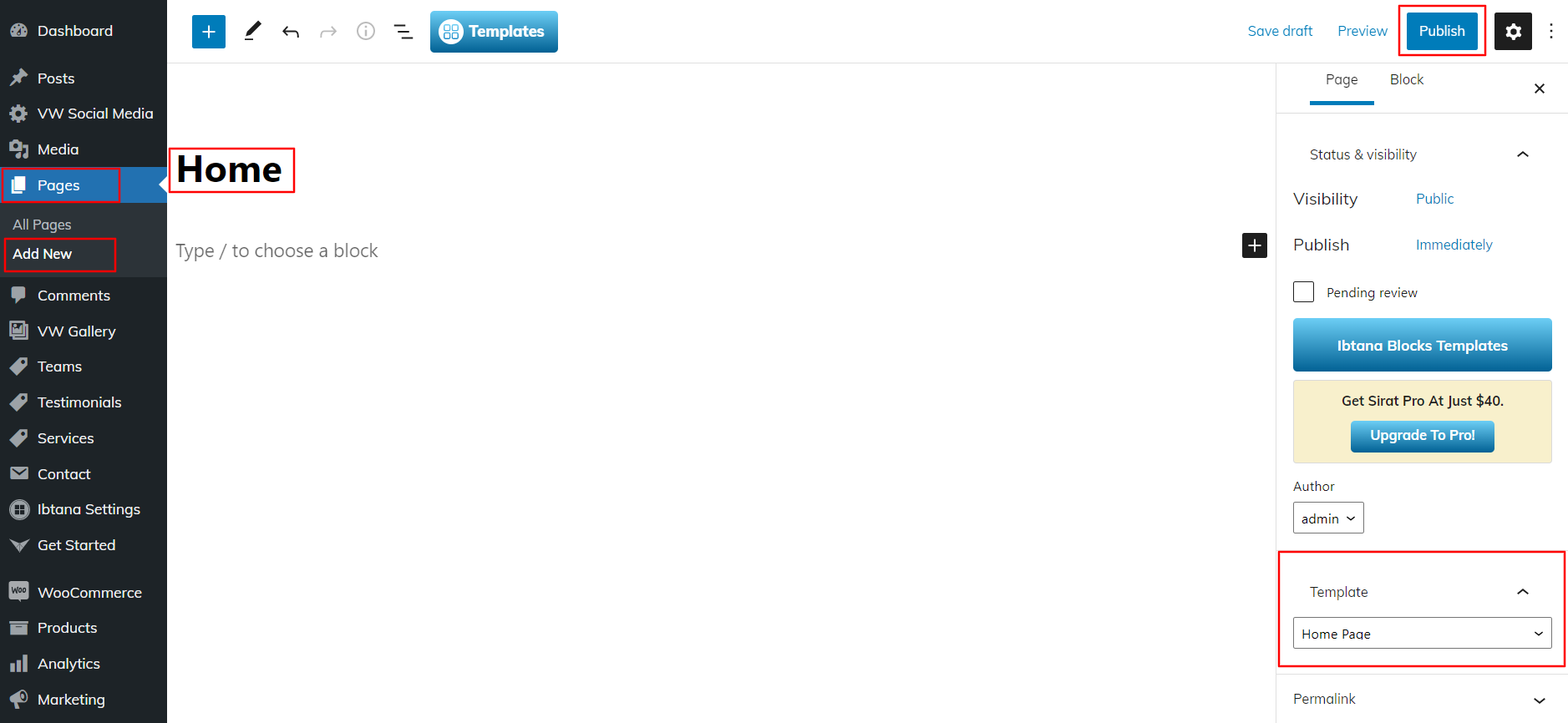
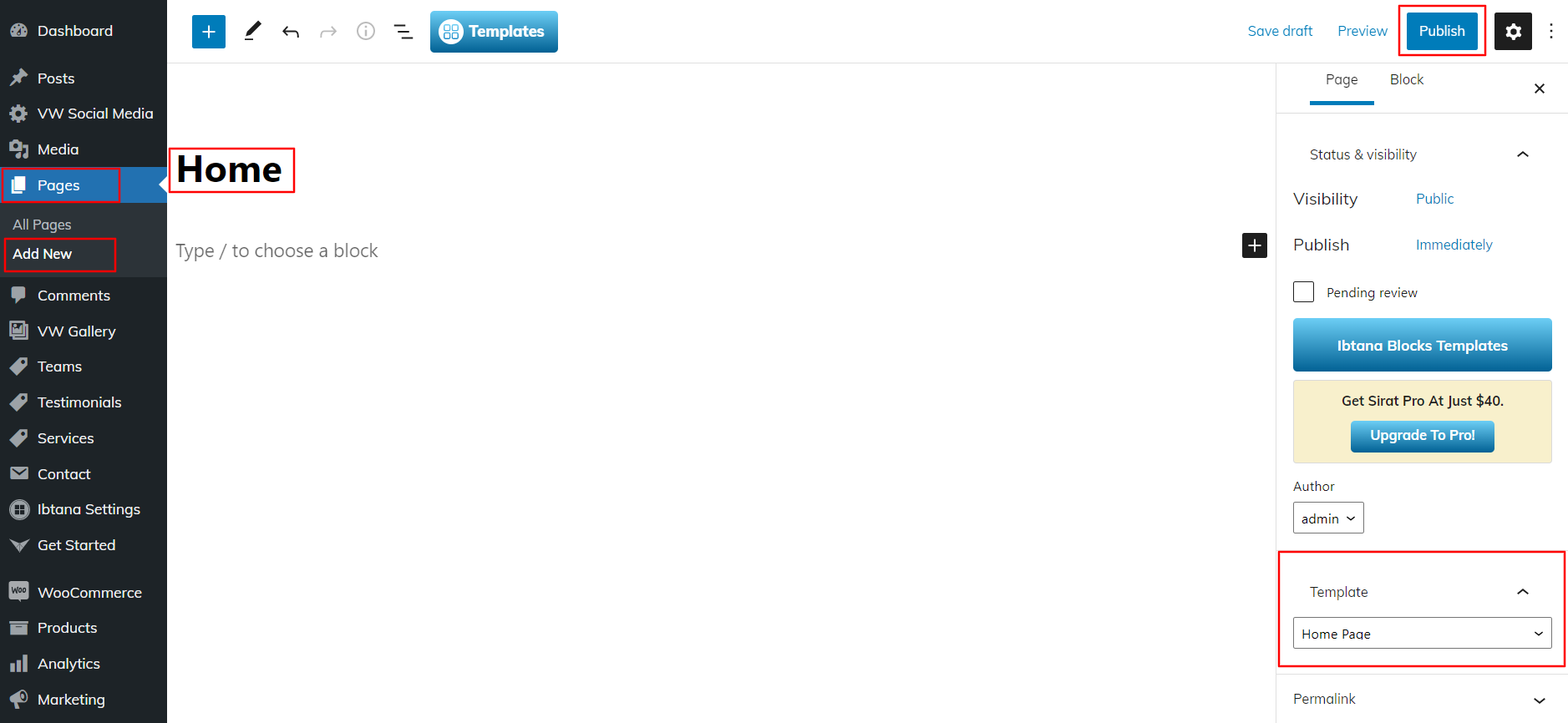
Setup Homepage Template
Use these guidelines to build up your home page.
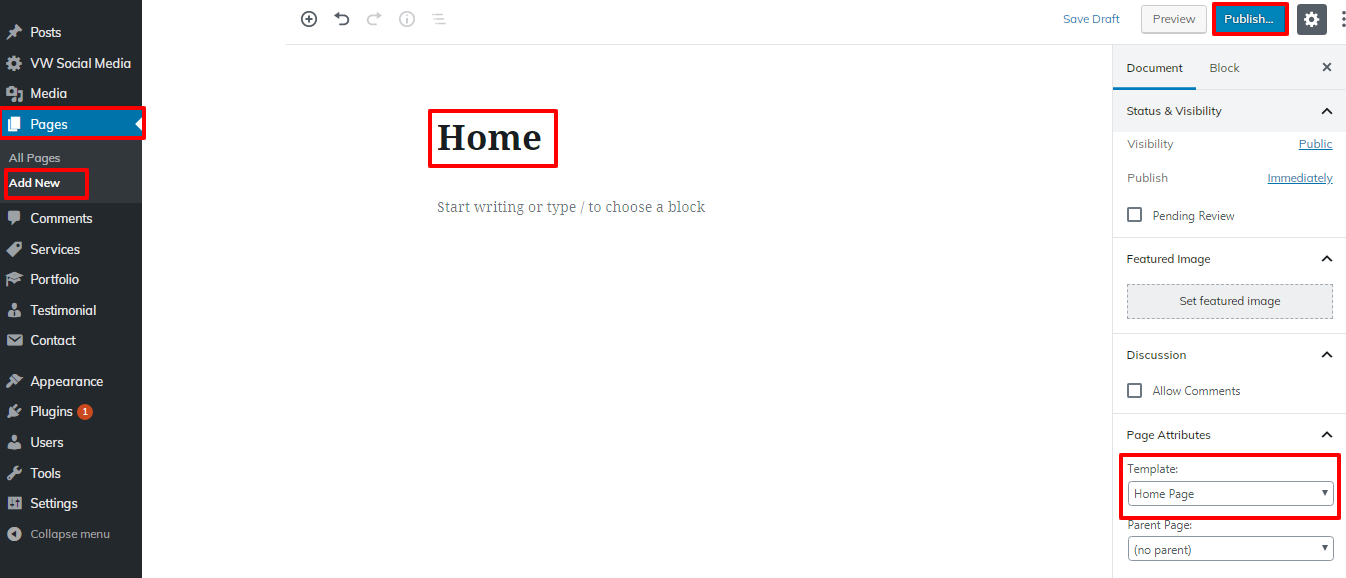
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page..
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
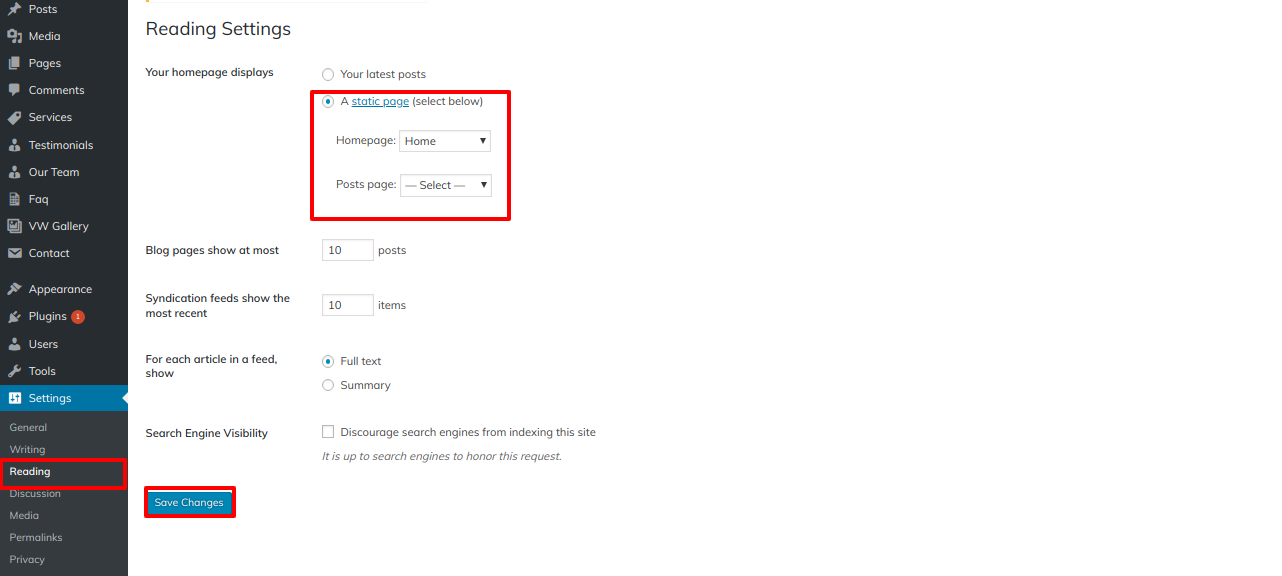
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


The complete demo collection will appear on the front screen once you're done.
3. Step-by-Step : Building Your Site with Ibtana Blocks
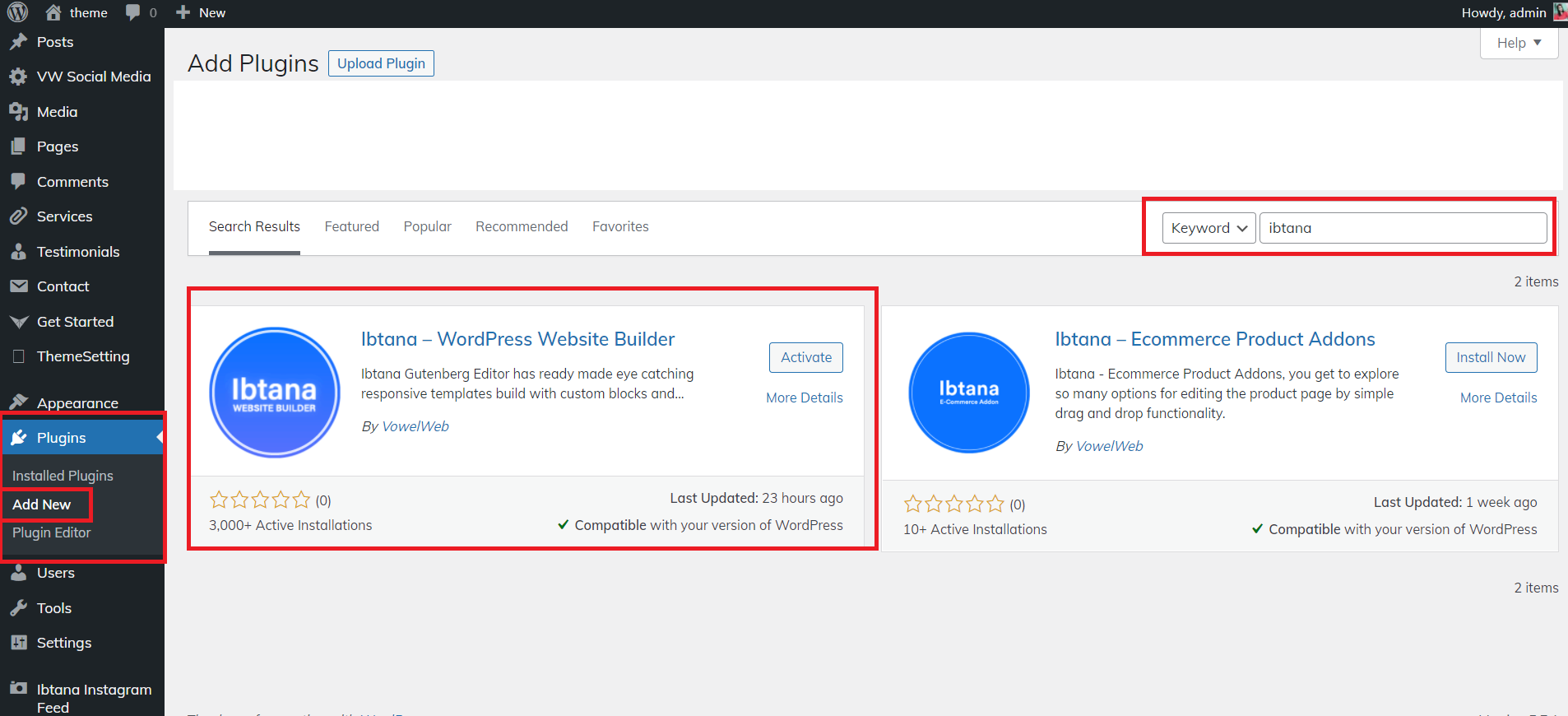
1. Install Ibtana
Make certain that your WordPress system is prepared before you begin installing Ibtana. Go to "Plugins" > "Add new" in the WordPress interface and type "Ibtana" into the search field. Next, select the "Install" option before selecting the "Activate" button.

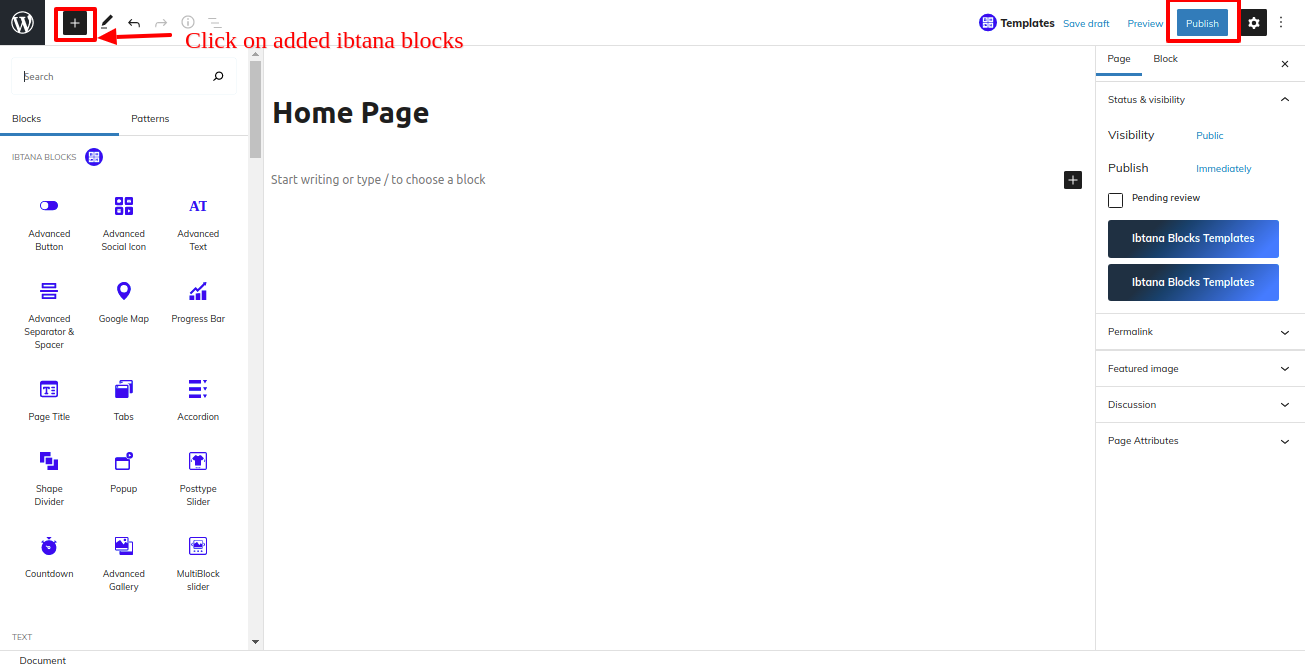
2. Edit a new page with Ibtana Blocks
Click "Pages" > "Add new." Then select "Edit with Ibtana Blocks" from the menu.

Setup Site Identity
So as to continue with Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

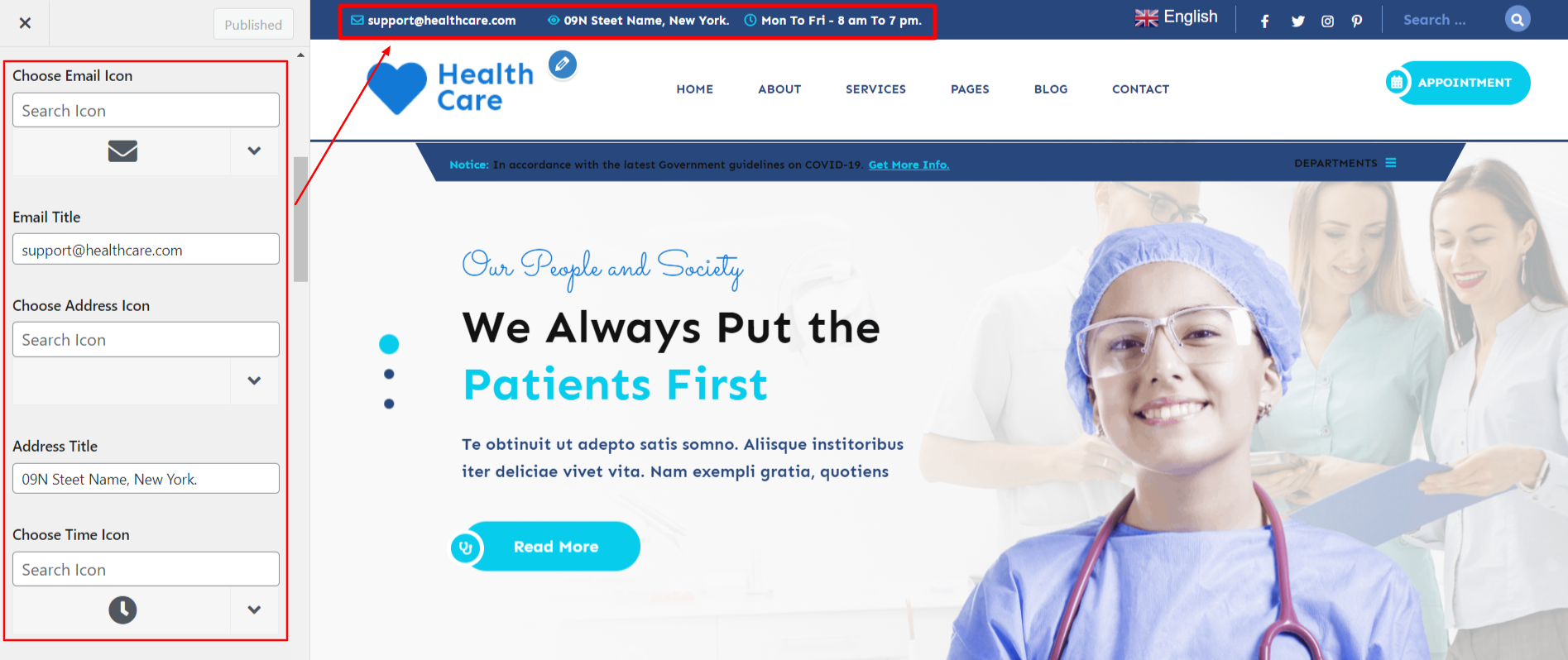
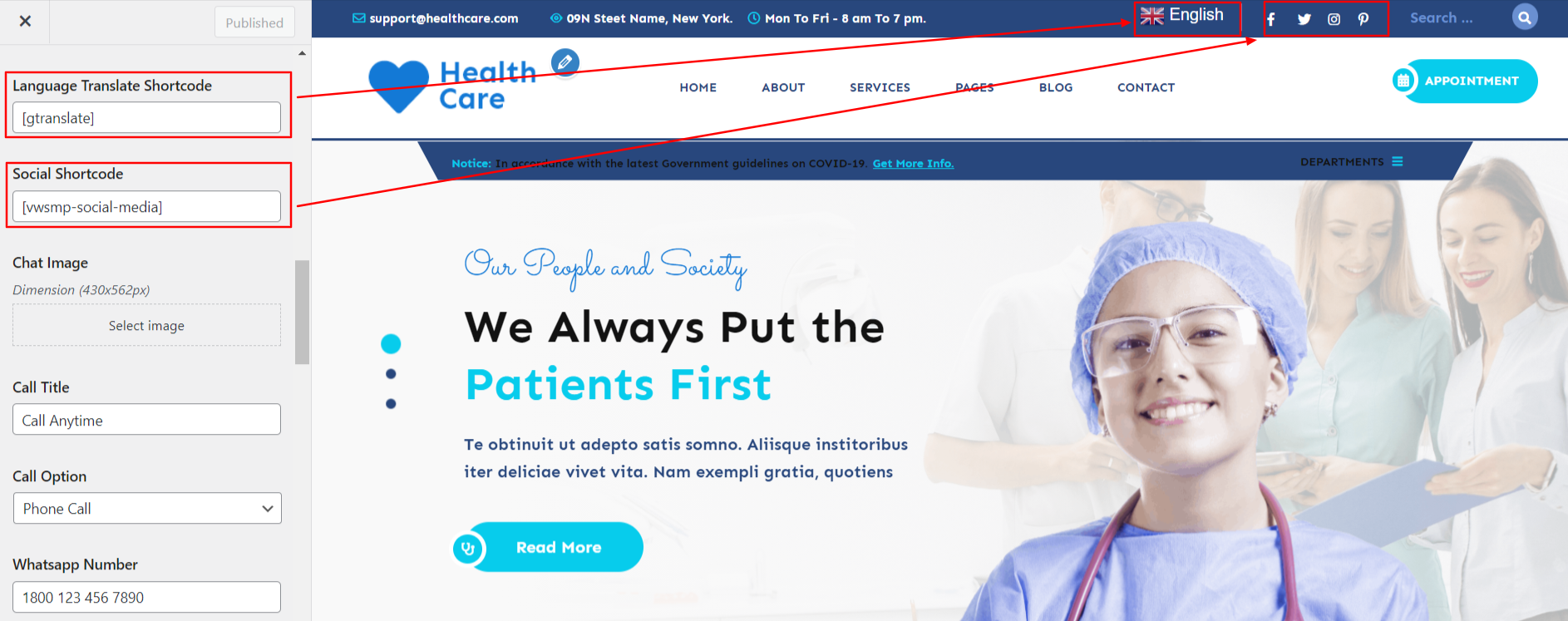
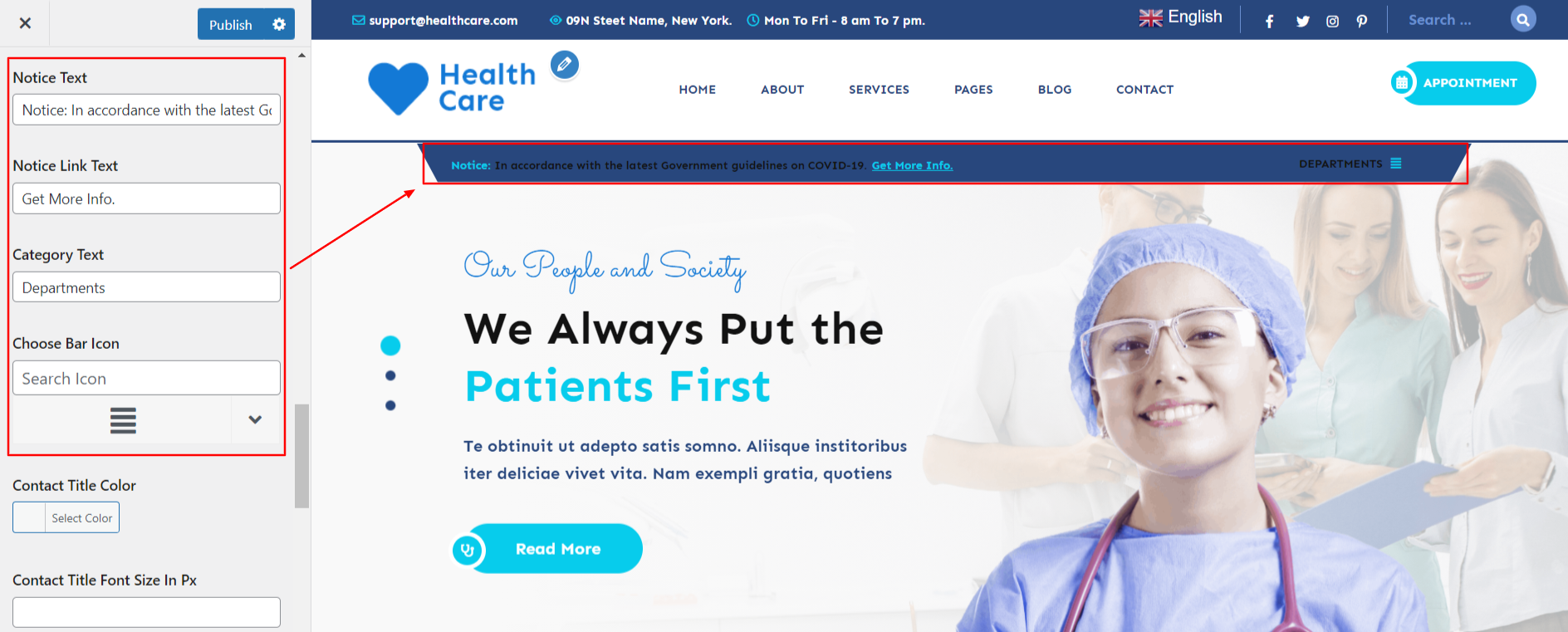
1. Setup Topbar Section
In order to proceed with Topbar.
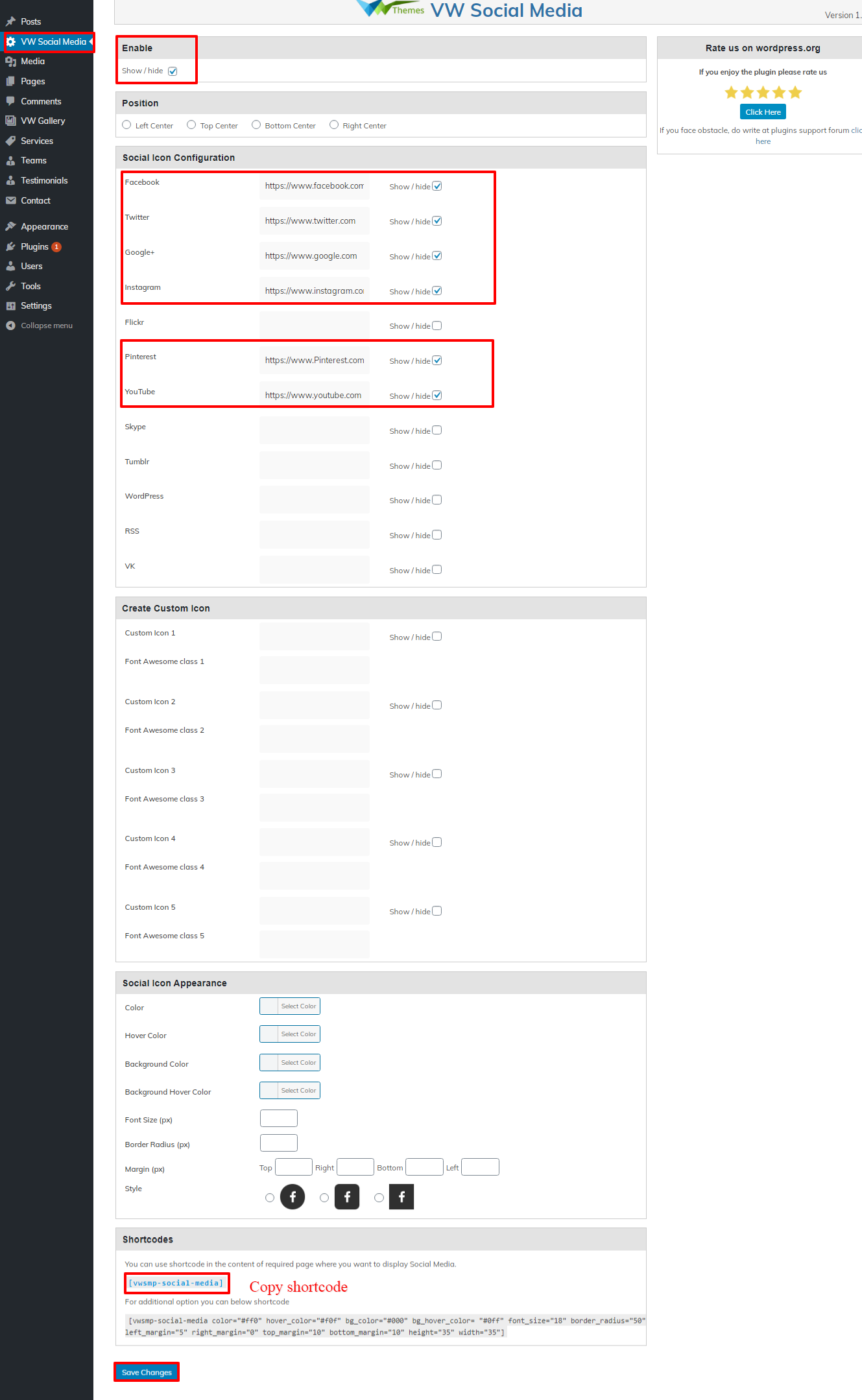
Setup Social Media Icon
Follow these instructions to set up social media icons.
Uploading and activating the VW Social network plugin is the first step.Dashboard >> VW Social Media

1. Go to >> Appearance >> Customize >> Theme setting >> Topbar.

2. Setup Header Section
Follow the instructions below to set up the header section.
1. Go to >> Appearance >> Customize >> Theme setting >> Header.


2. Go to Dashboard >> Pages >> add new page if you want to add and assign the page to that area, with the addition of an image. If you want to create numerous pages to allocate in the same section, you can repeat this process several times.

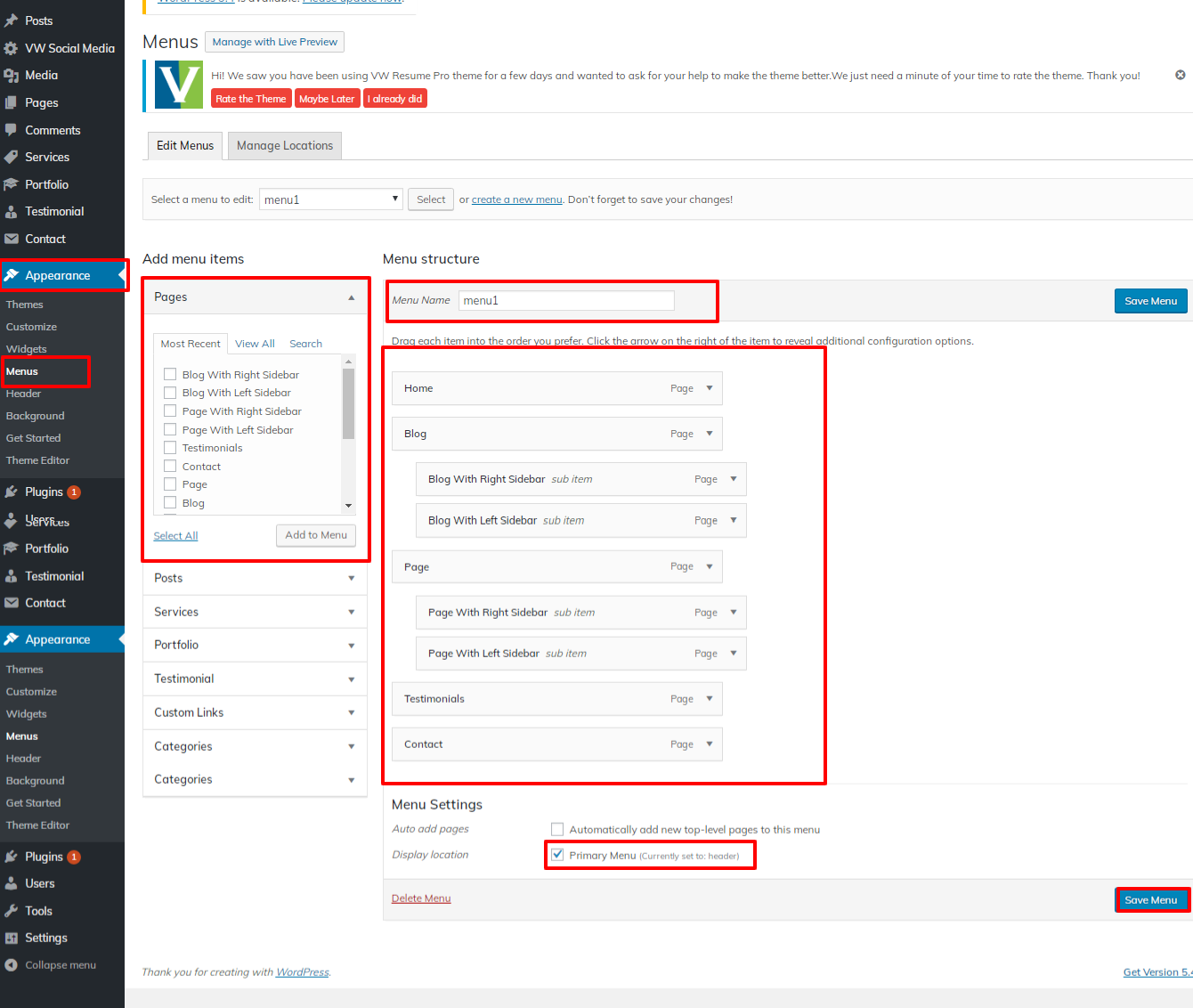
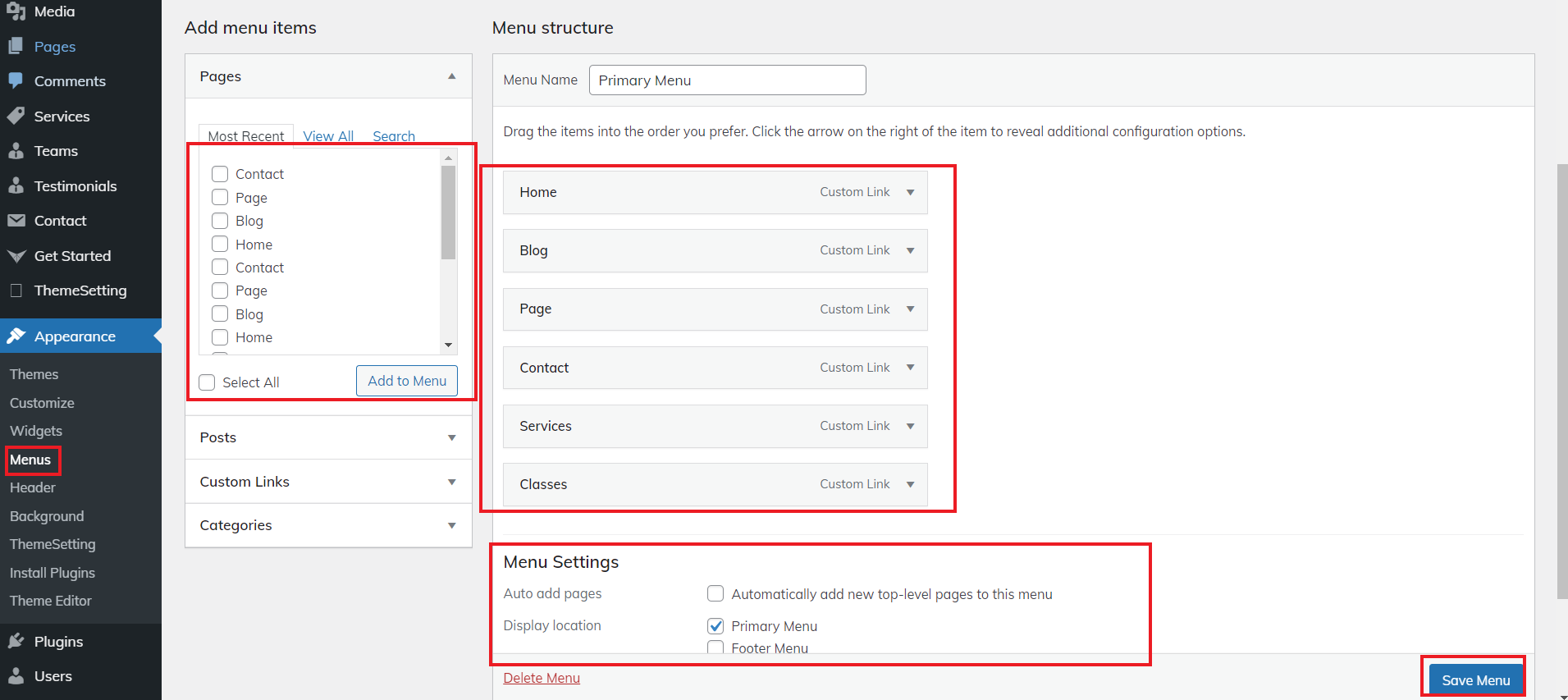
Before serving, you must add menu products.
Go to >> Appearance >> Menus >> Add menu

If you want to add another page, repeat the same procedures.

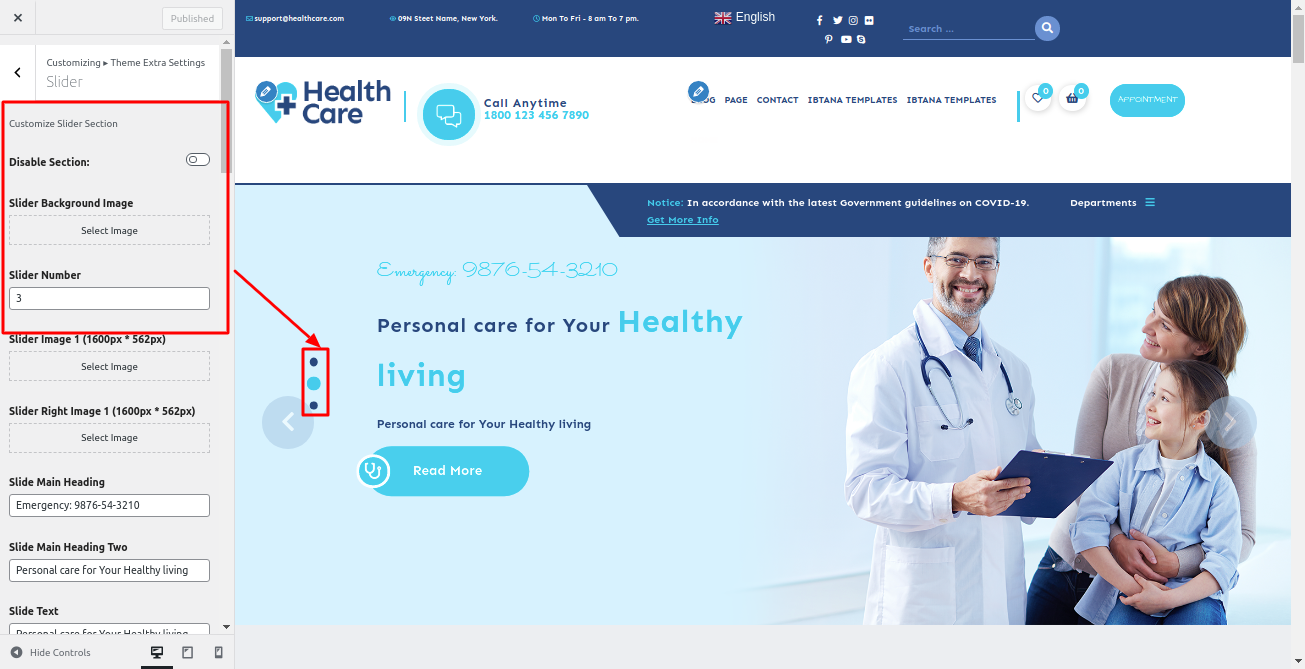
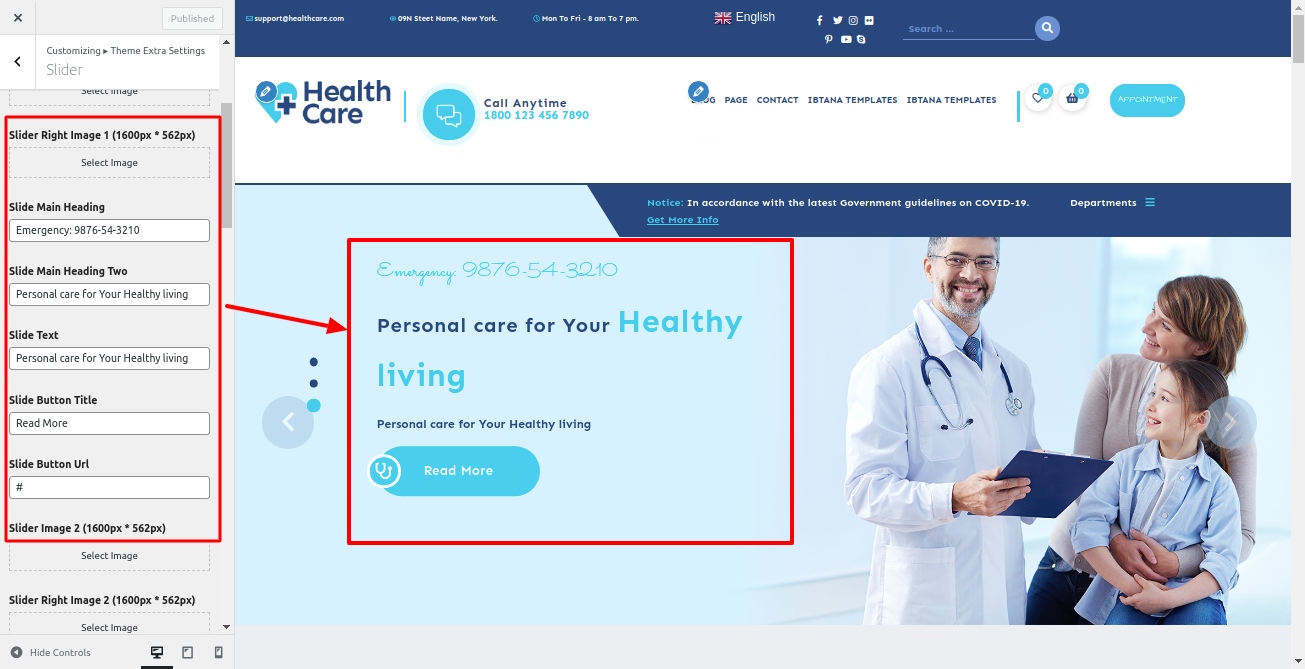
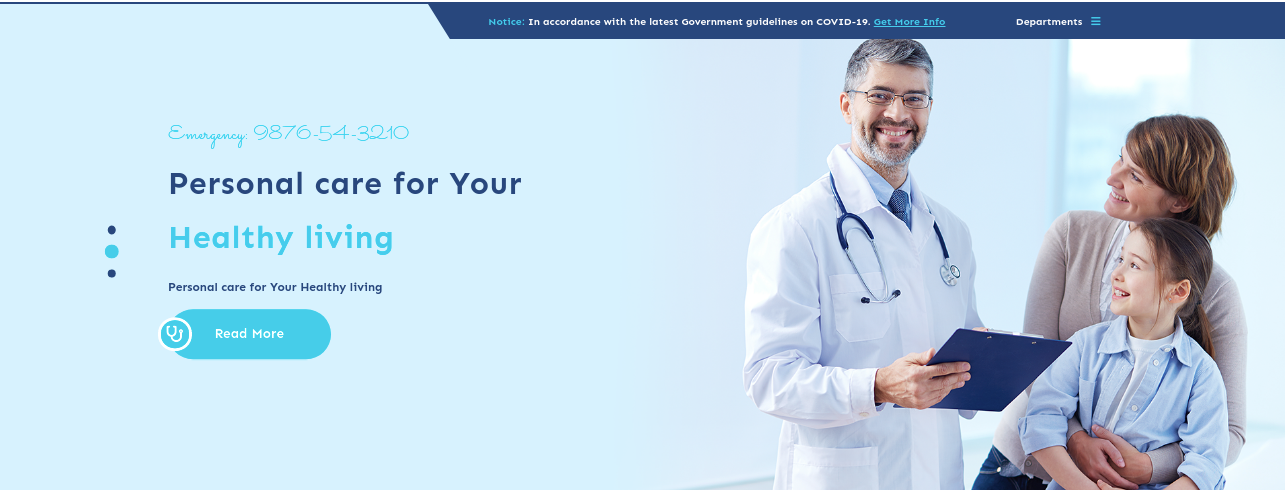
3. Setup Slider Section
the next slide of the slideshow.
Go to Appearance >> Customize >> Theme Extra Settings >>Slider Settings


This is how the Slider Settings can be used.

4. Setup Our Services Section
The following methods can be used to extend the Our Services Section.
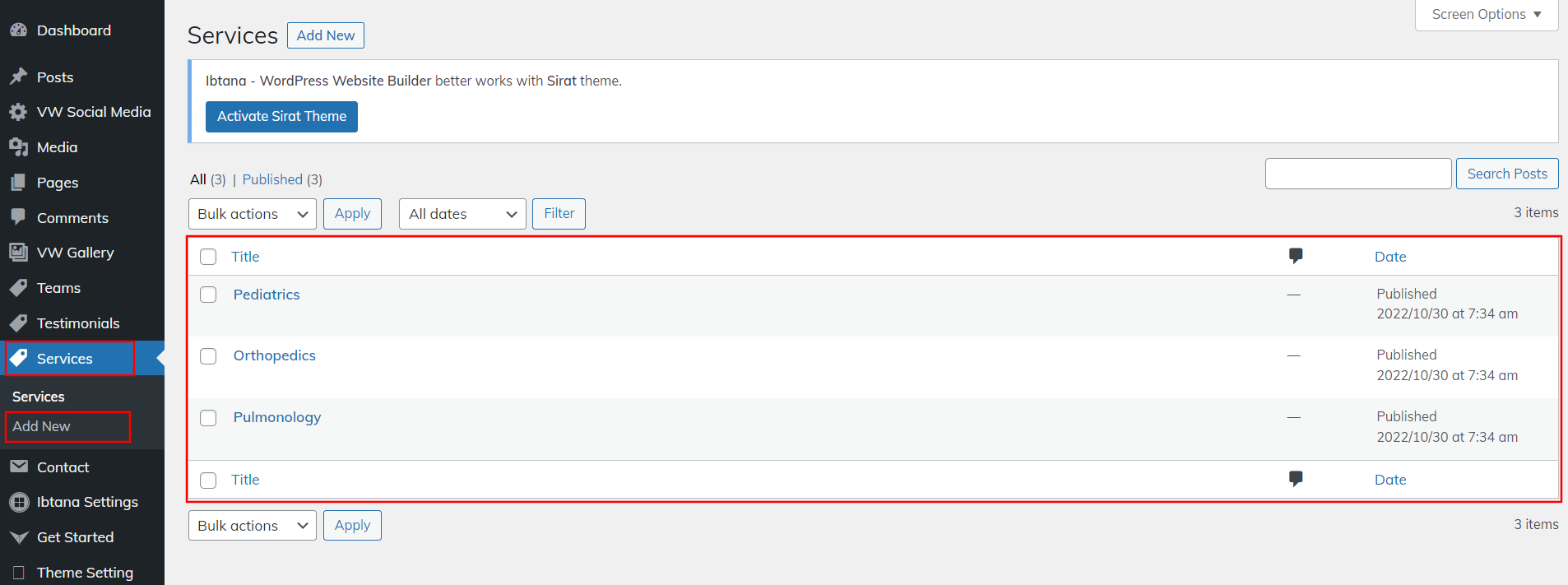
In order to setup this section first you have to install " vw-plastic-surgery-clinic-pro-posttype " plugin.
After the plugin is installed, the Services choice will show up on the dashboard.
Go to Dashboard >> Services >> Add New.


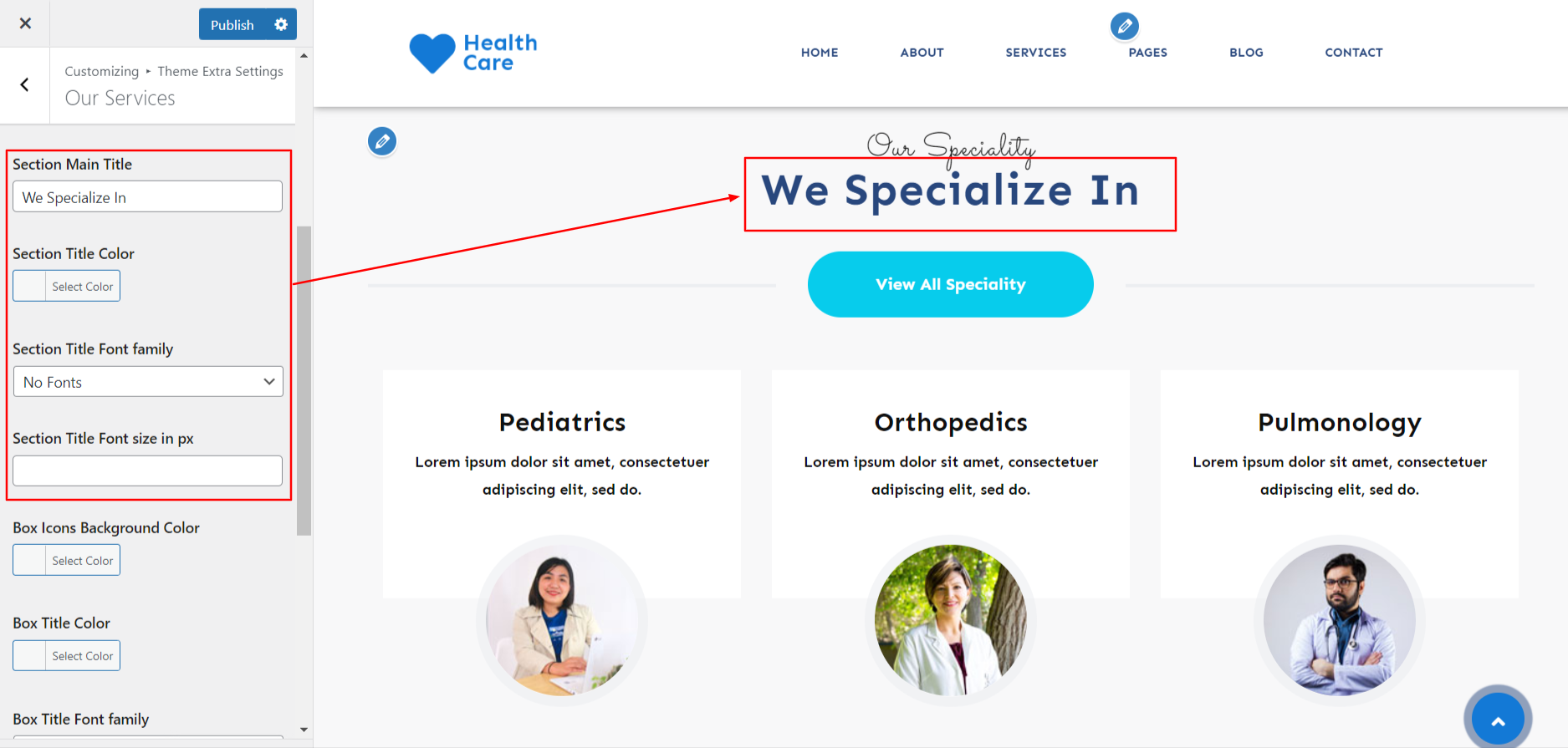
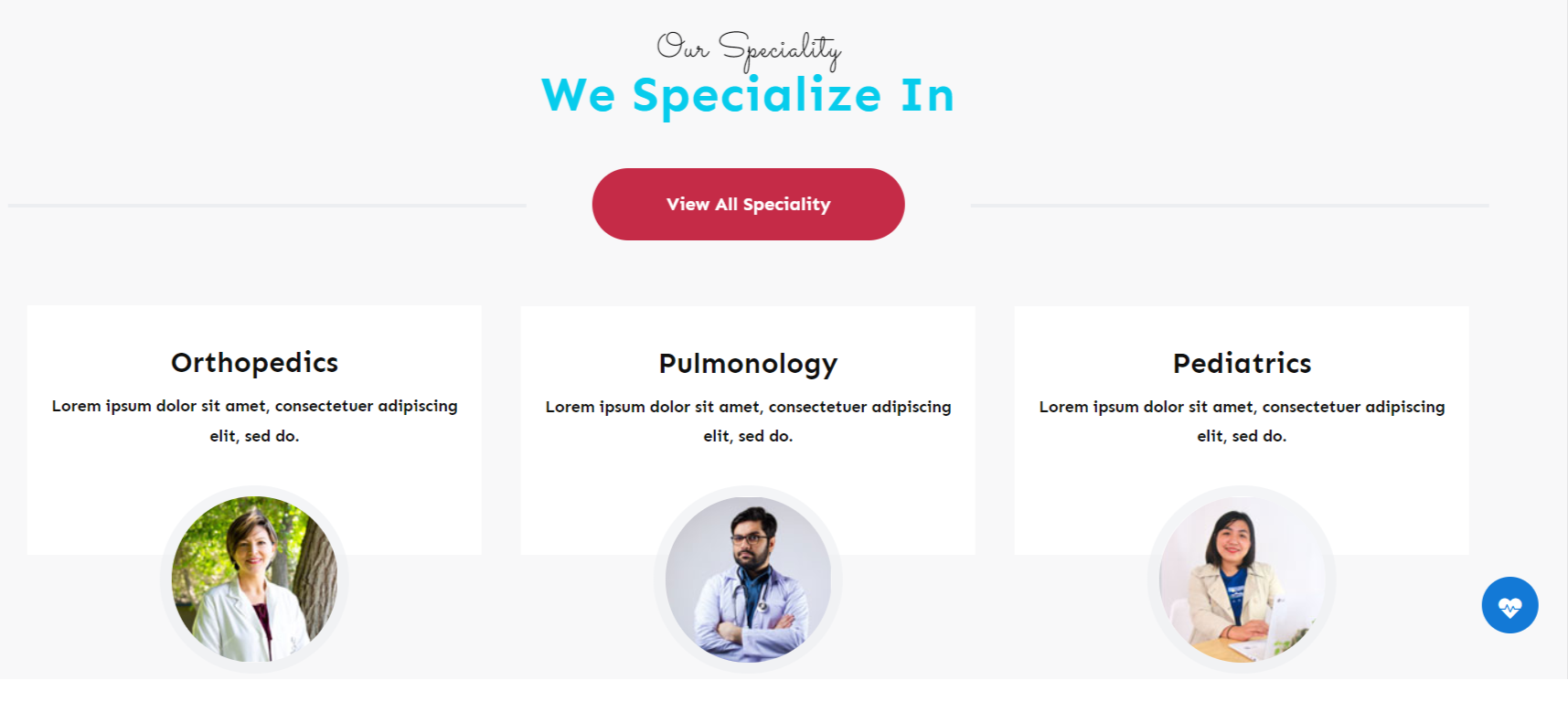
Go to Appearance >> Customize >> Theme Extra Settings >> Our Services Section .

This will enable you to include the Our Services Section.

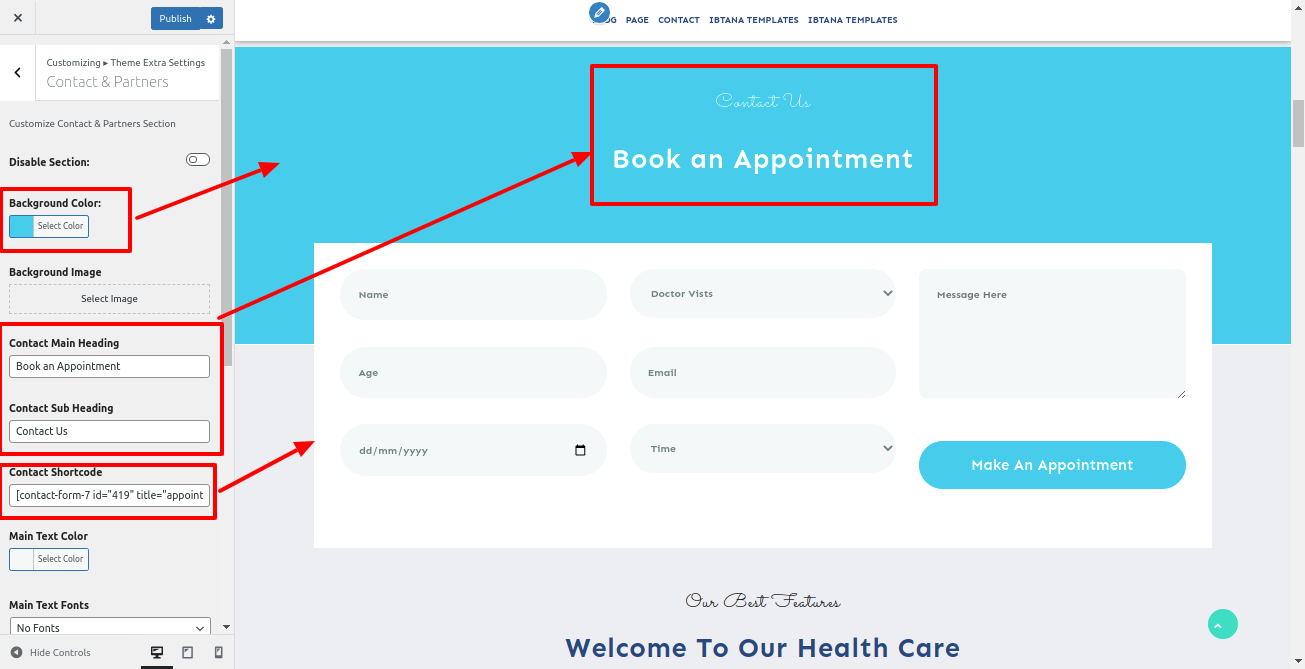
5. Setup an Appointment Section.
In order to proceed with an Appointment Section,
Setup Contact Form
In order to setup Contact Form. follow these steps.
First you need to upload and activate Contact Form 7 plugin.Go to Dashboard >> Contact >>Add New

Go to Appearance >> Customizer >> Theme Extra Settings >> Appointment.

You can include the Appointment Section in this manner.

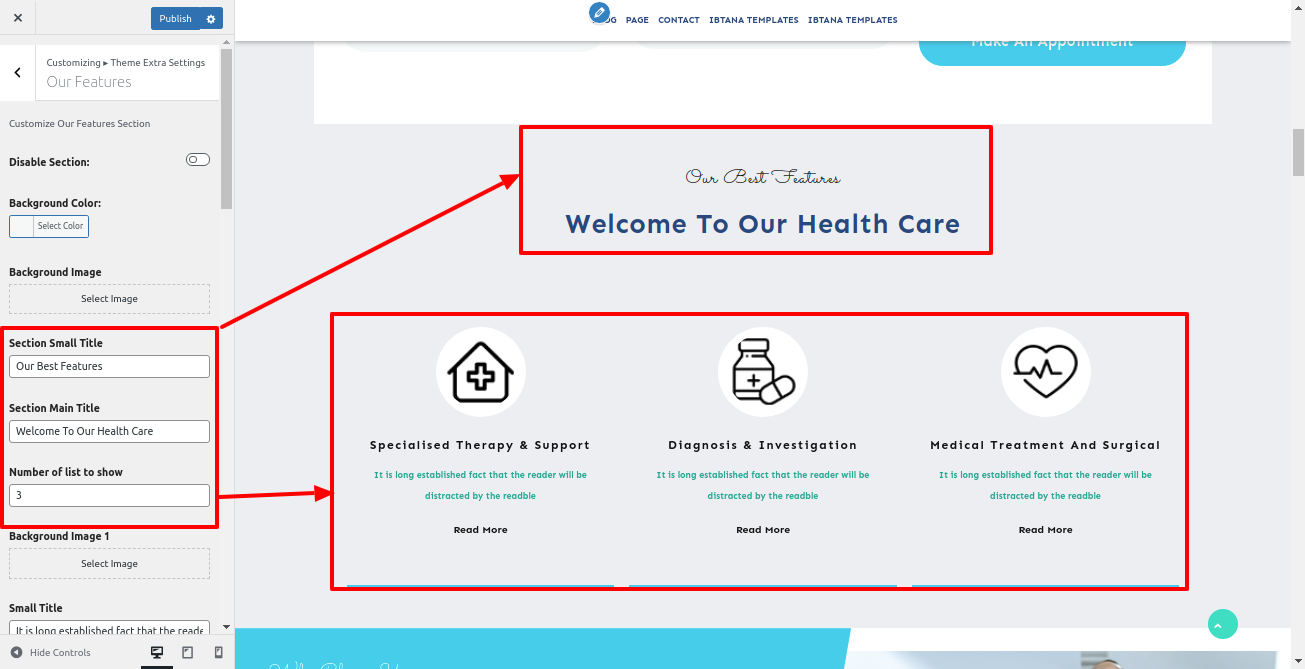
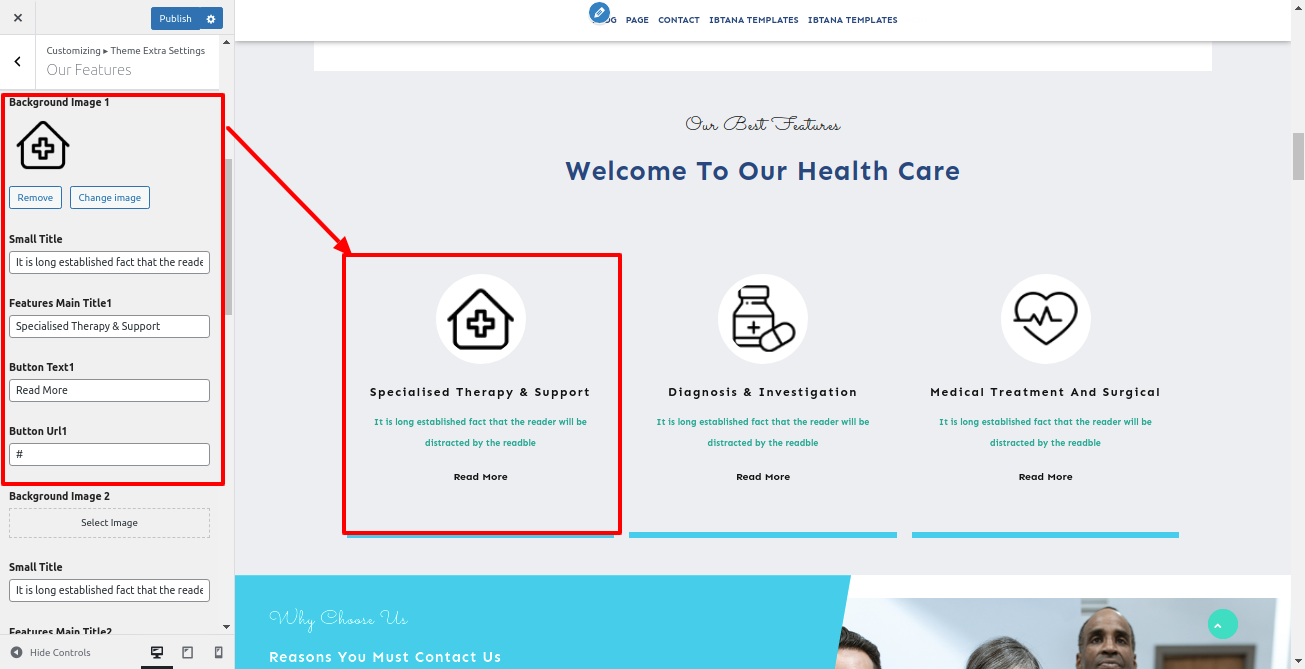
6. Setup Our Features Section
So as to continue with Our Features.
Go to Appearance >> Customize >> Theme Settings >>Our Features


In this way you can add the Our Features.

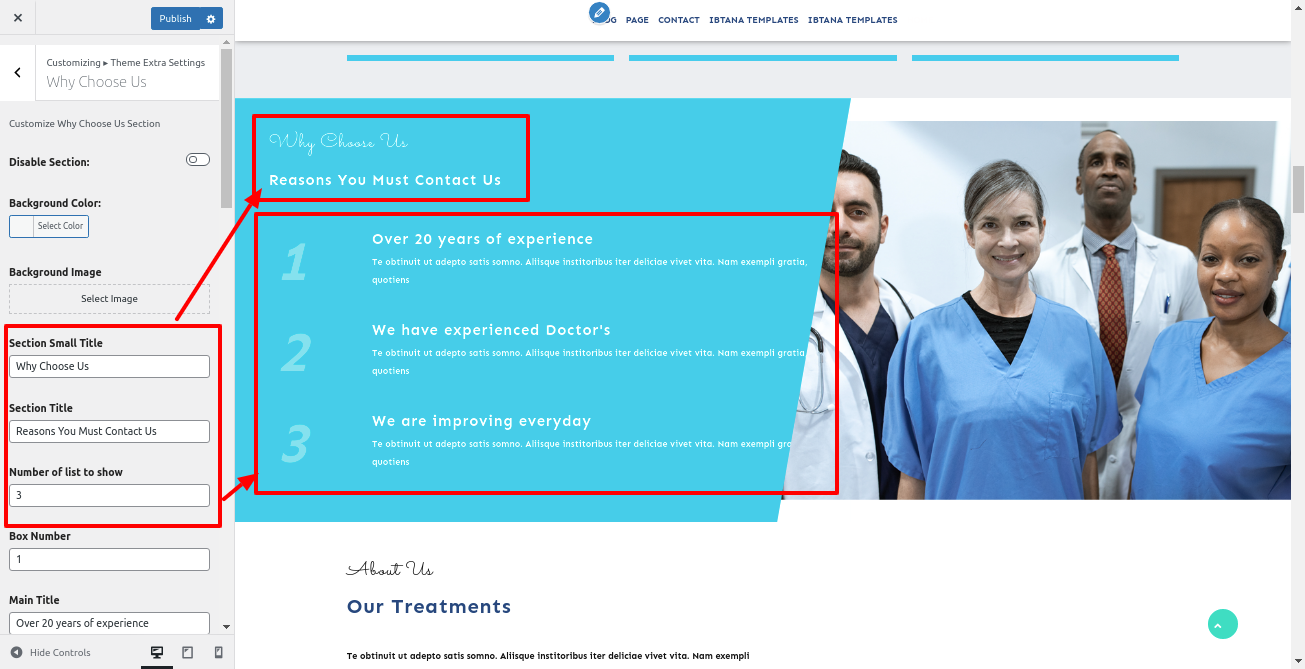
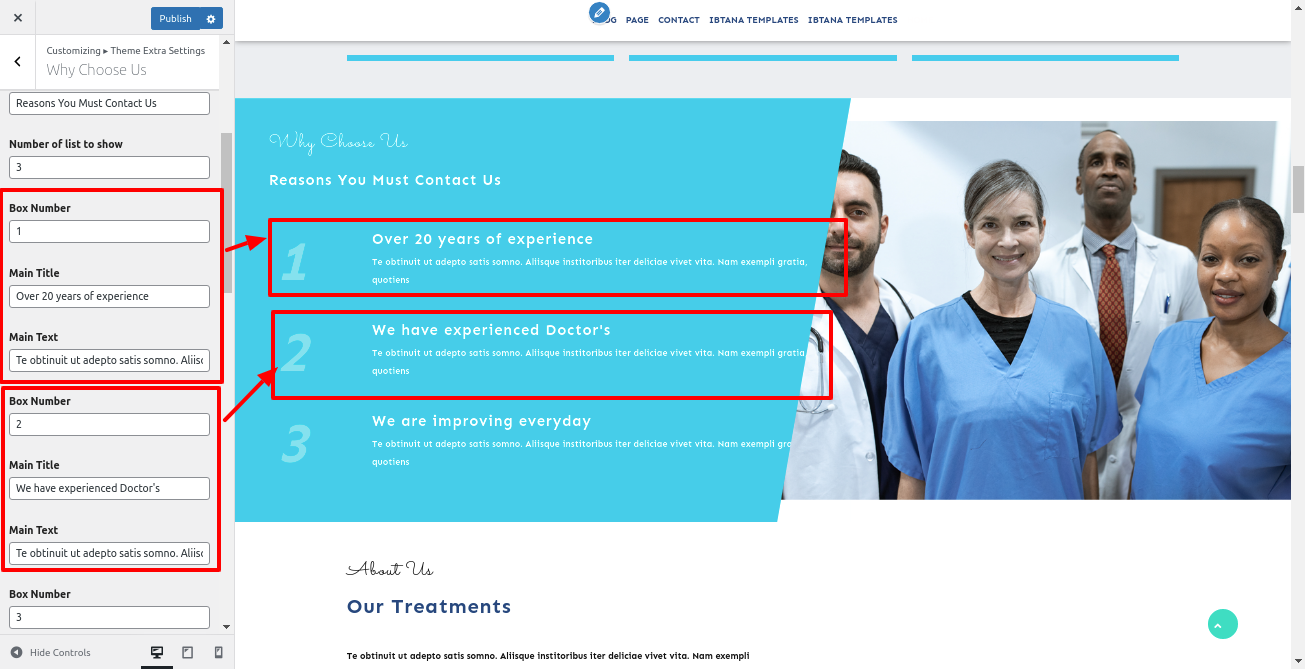
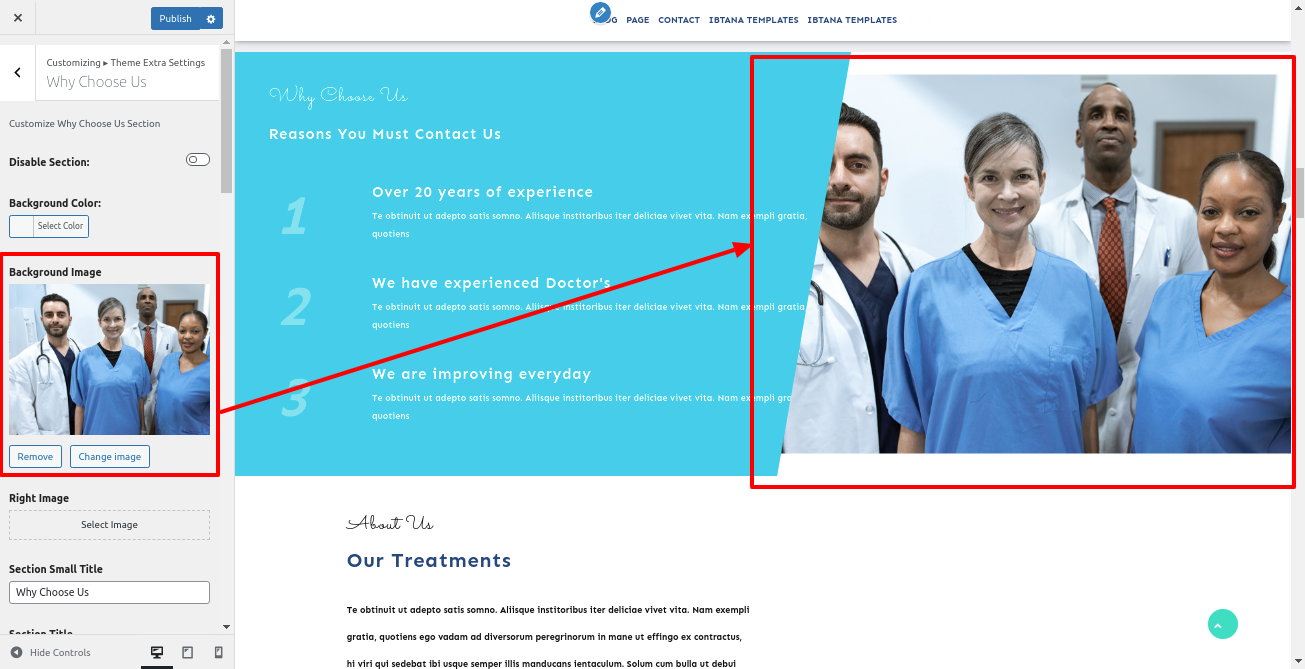
7. Setup Why Choose Us Section
How to Continue with Why Choose Us.
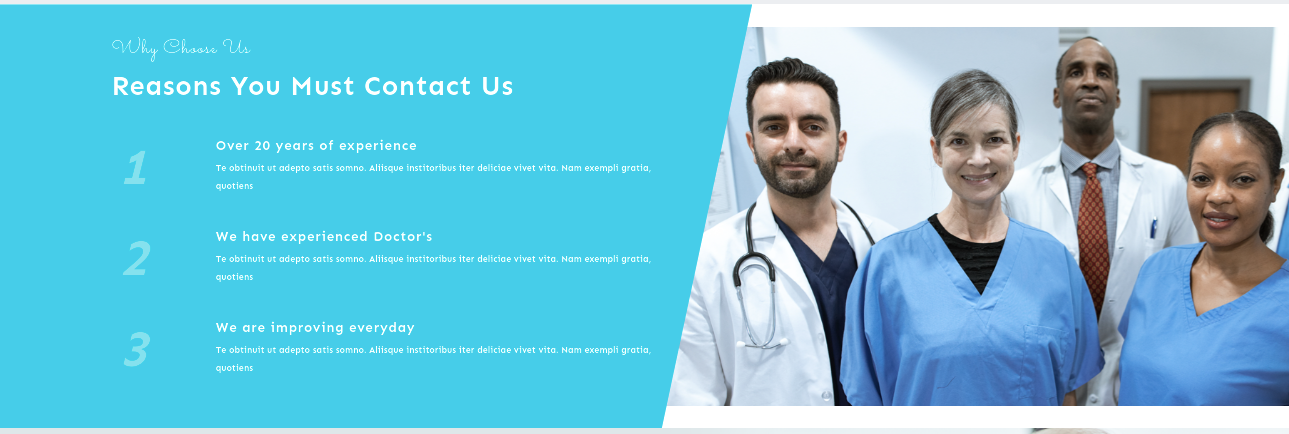
Go to Appearance >> Customize >> Theme Settings >>Why Choose Us



In this way you can add the About Us section.

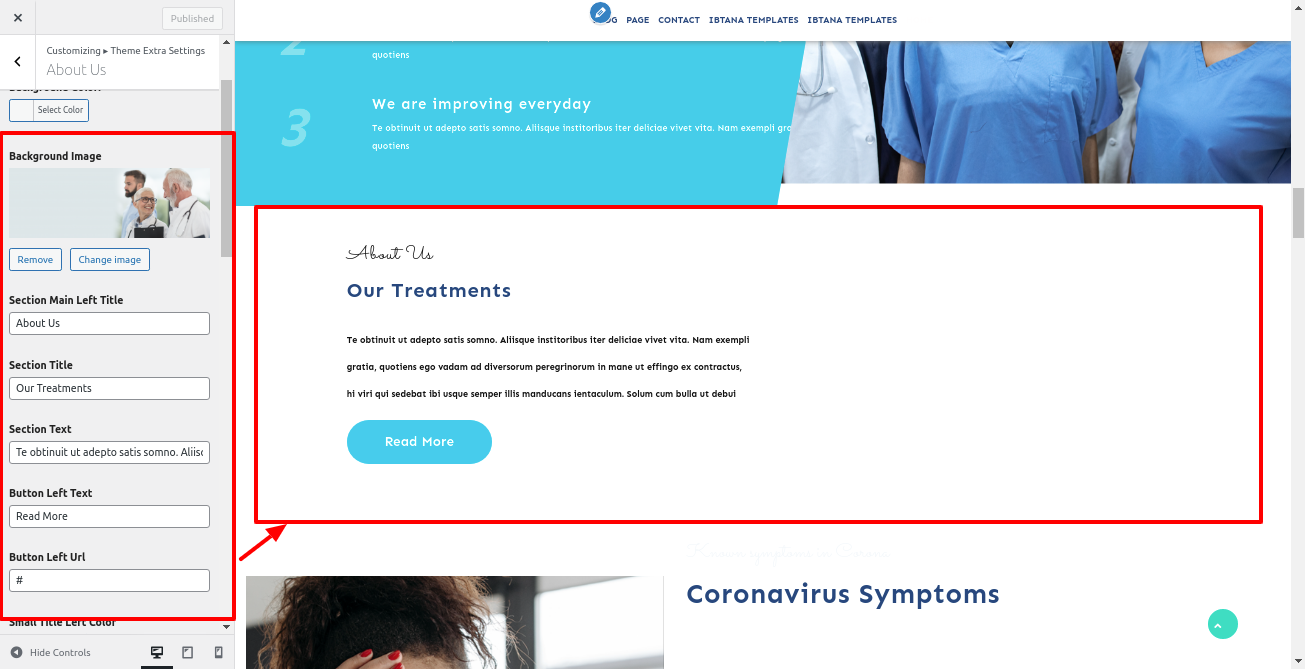
8. Setup About Us Section
In order to proceed with About Us.
Go to Appearance >> Customize >> Theme Settings >>About Us

In this way you can add the About Us section.

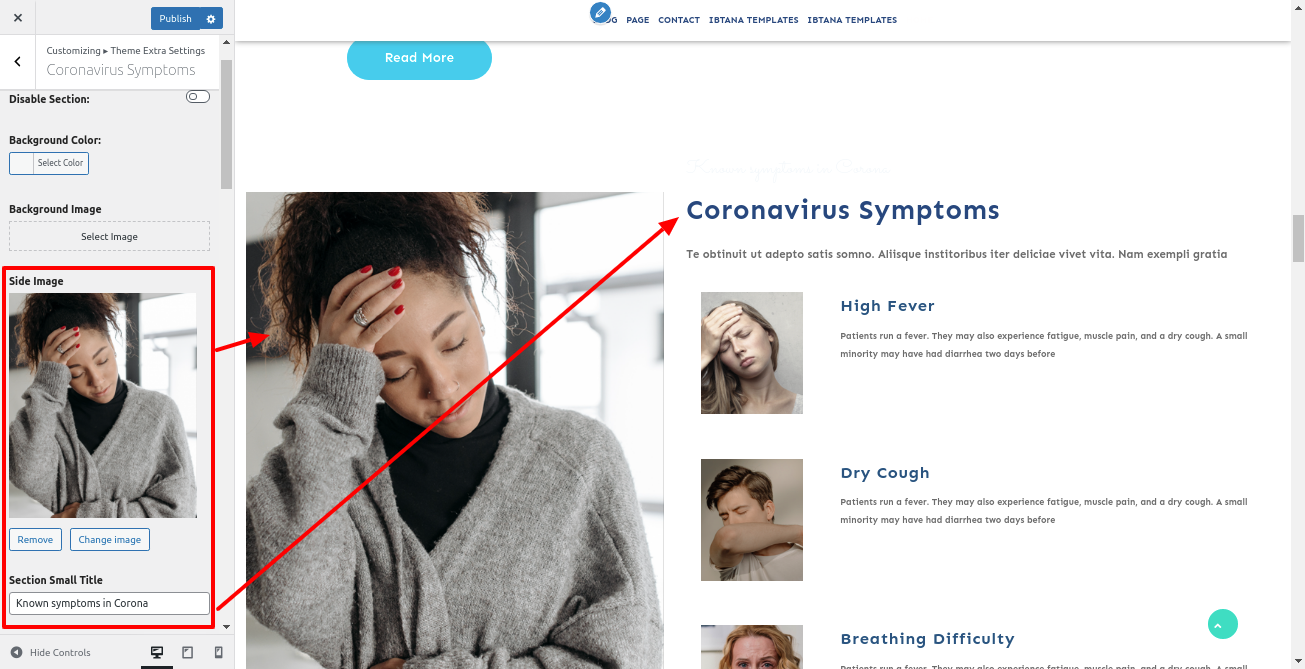
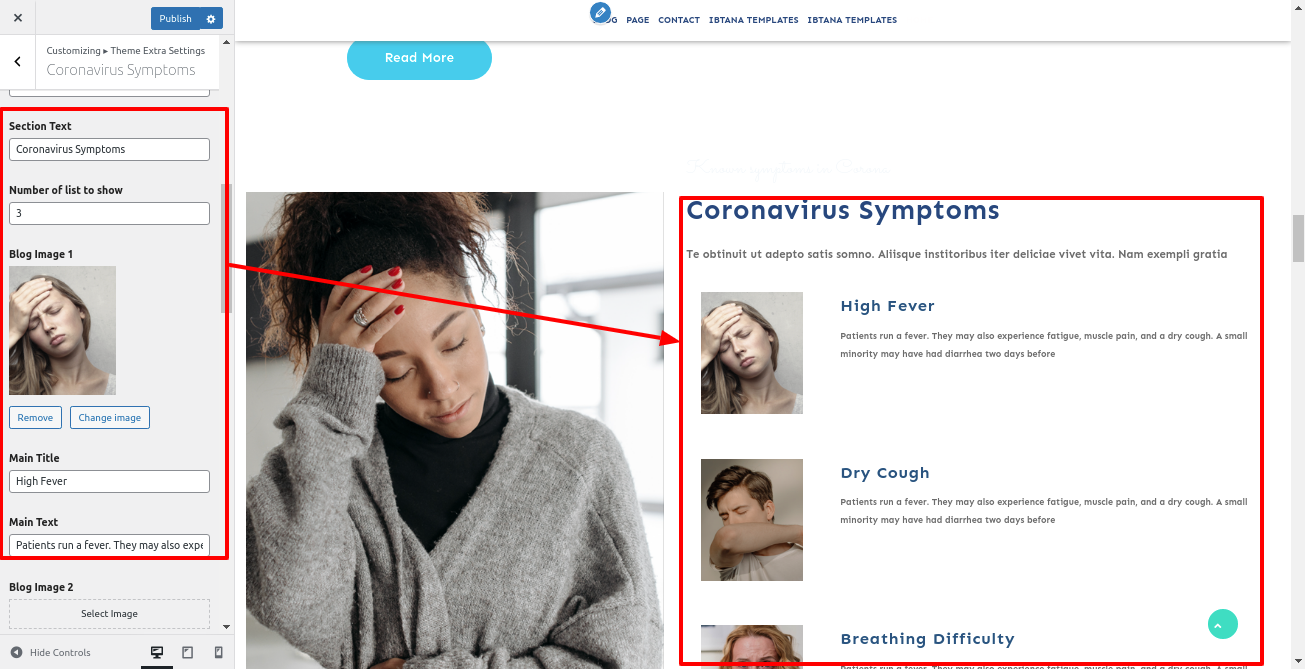
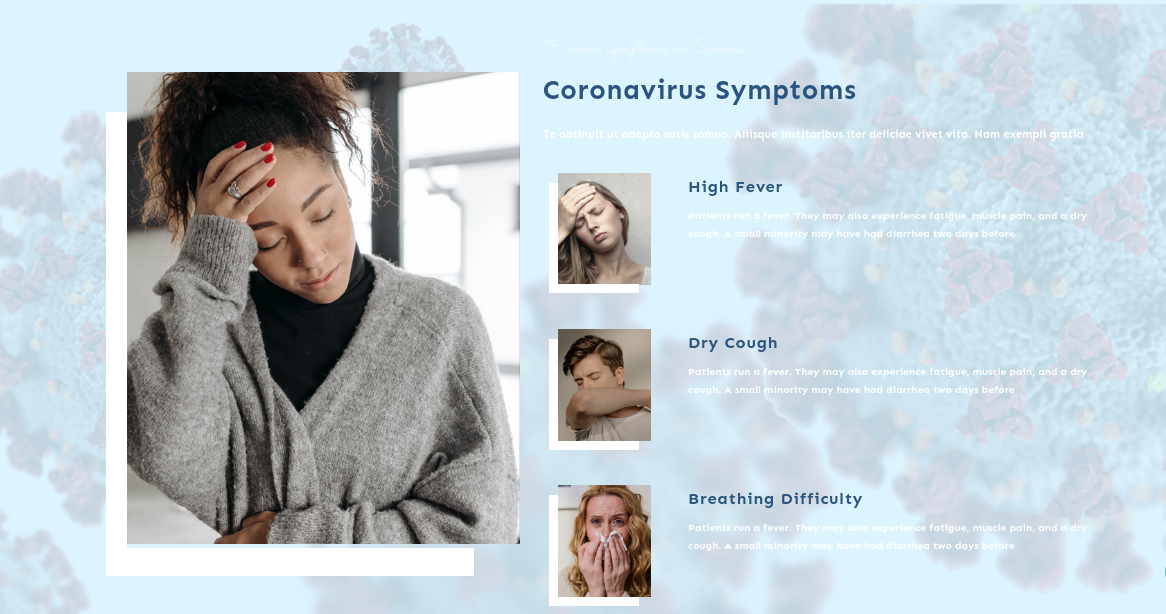
8. Setup Coronavirus Symptoms Section
The next step for Coronavirus Symptoms.
Go to Appearance >> Customize >> Theme Settings >>Coronavirus Symptoms


You can include the section on Coronavirus Symptoms in this manner.

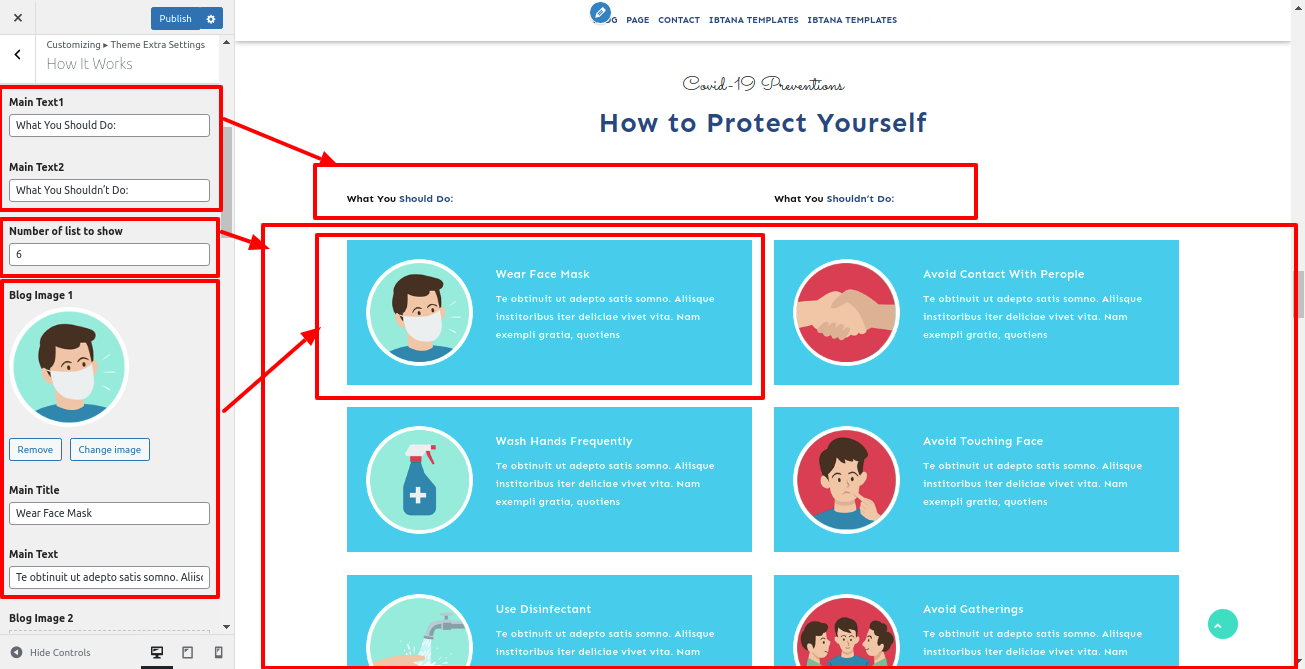
9. Setup How It Works Section
How It Works will then continue.
Go to Appearance >> Customize >> Theme Settings >>How It Works


In this way you can add the How to Protect Yourself section.

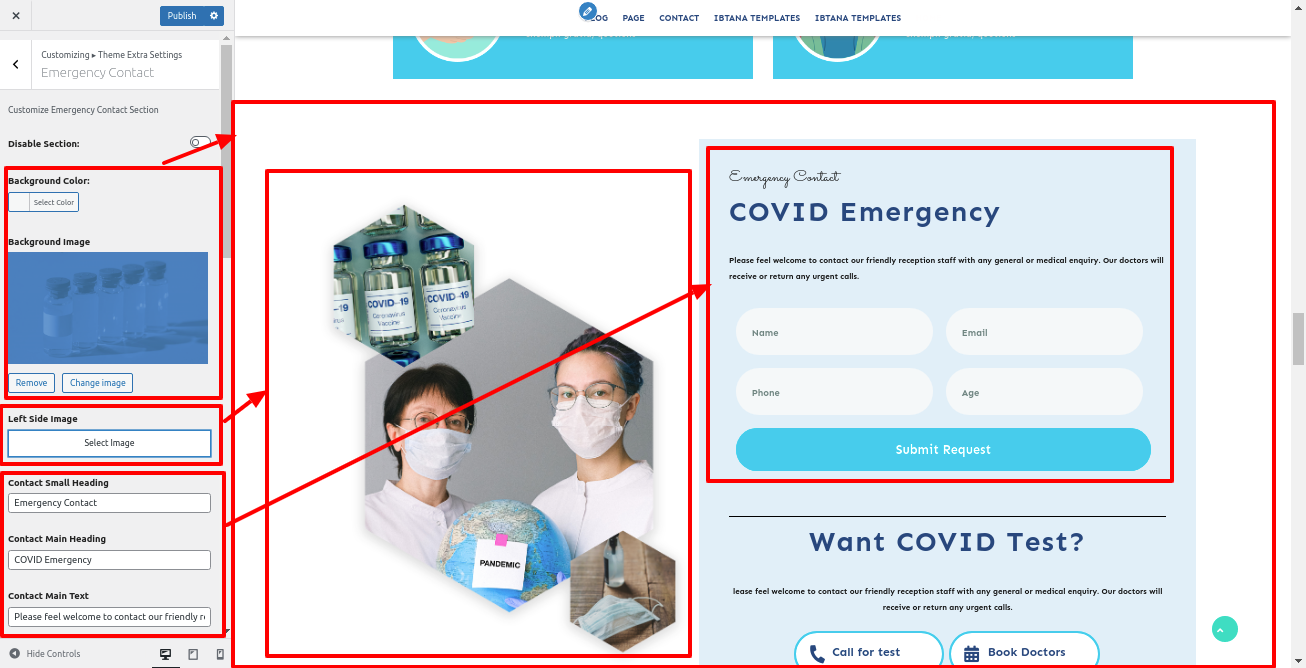
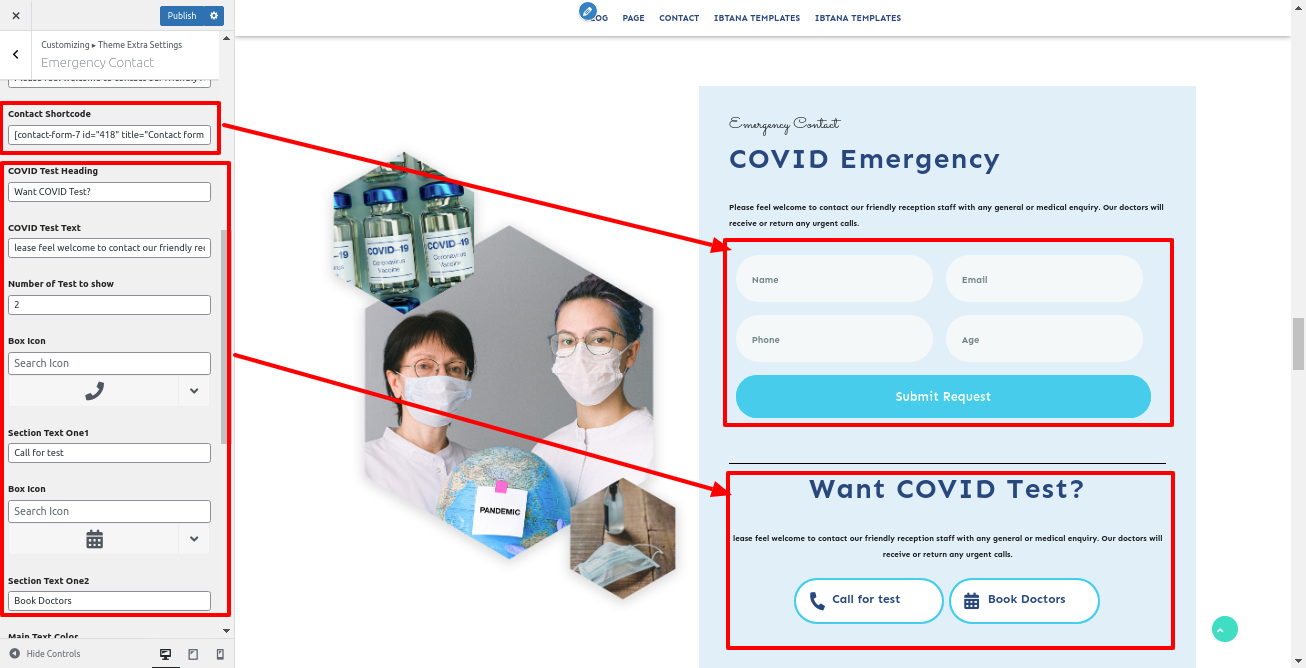
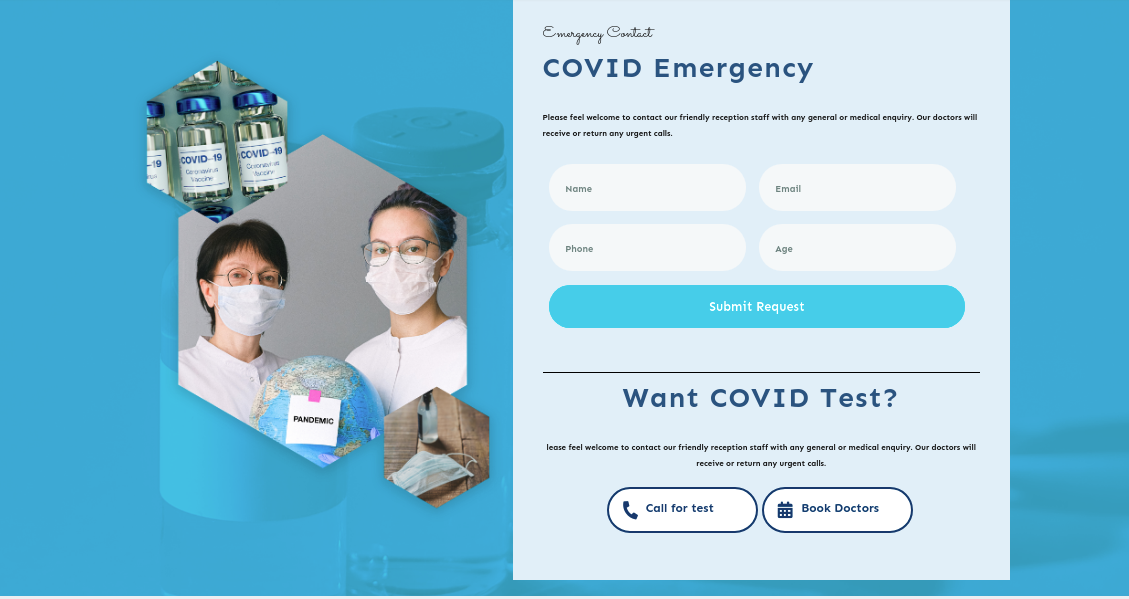
10. Setup Emergency Contact Section
For the purpose of continuing with Emergency Contact.
Go to Appearance >> Customize >> Theme Settings >>Emergency Contact


In this way you can add the Emergency Contact section.

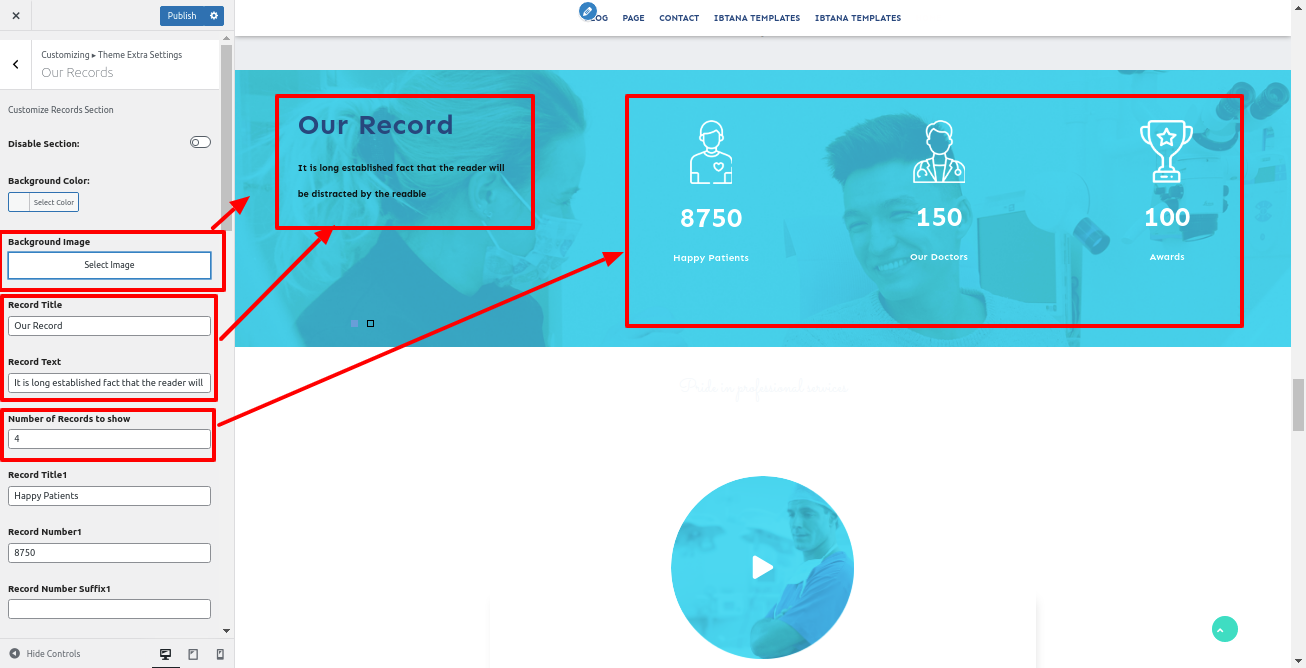
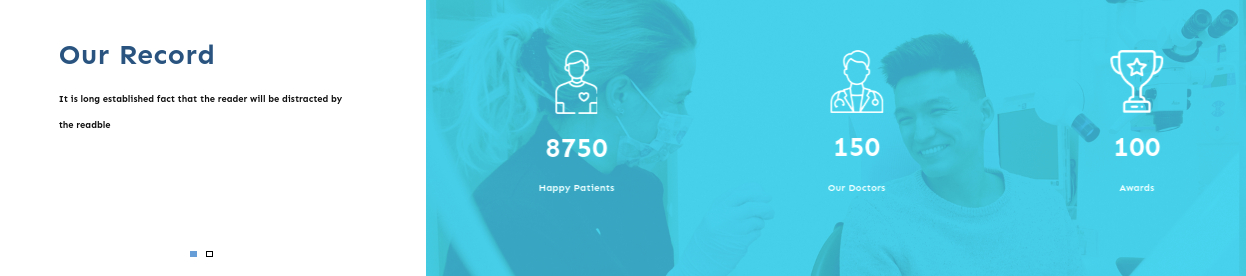
11. Setup Our Records Section.
To continue with the Our Records Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Records Section.


You can include the Our Records Section in this manner.

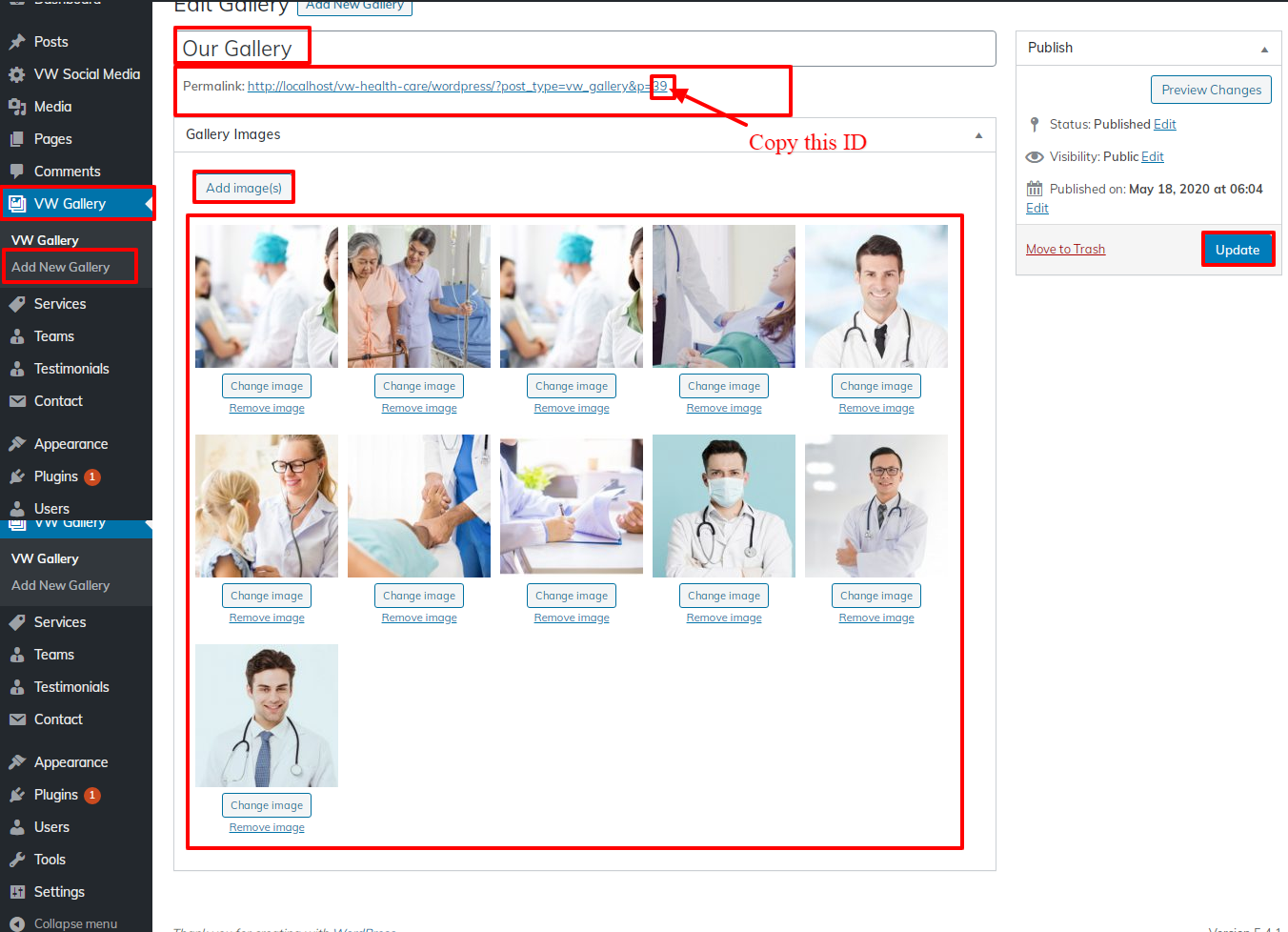
12. Setup Our Gallery Section.
The steps below will help you build up Our Gallery Section.
You must first install the "vw-gallery-images-plugin" plugin in order to configure this area.
The vw-gallery-images-plugin must be installed before the VW Gallery choice can be seen on the dashboard.
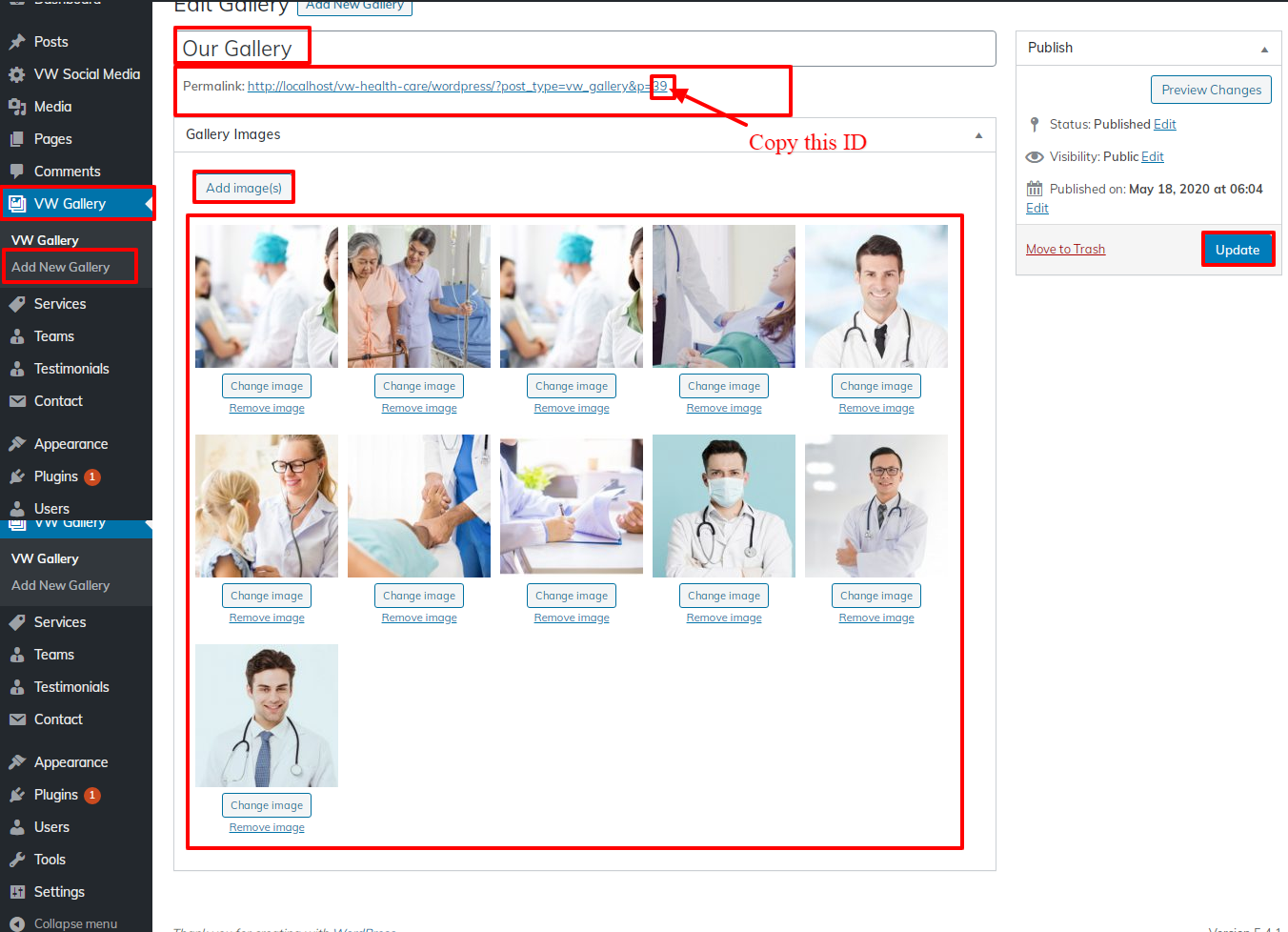
Go to Dashboard >> VW Gallery >> Add New Gallery.

Go to Appearance >> Customizer >> Theme Settings >> Our Gallery Section.

This will enable you to include the Our Gallery Section.

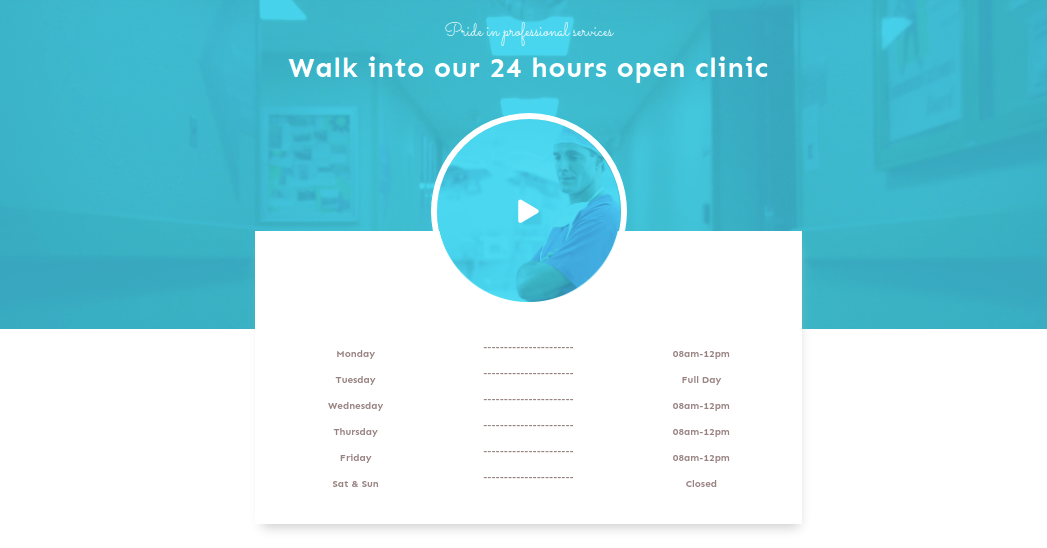
.13 Setup Our Video Section.
In order to proceed with Our Video Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Video Section.


This will enable you to include the Our Video Section.

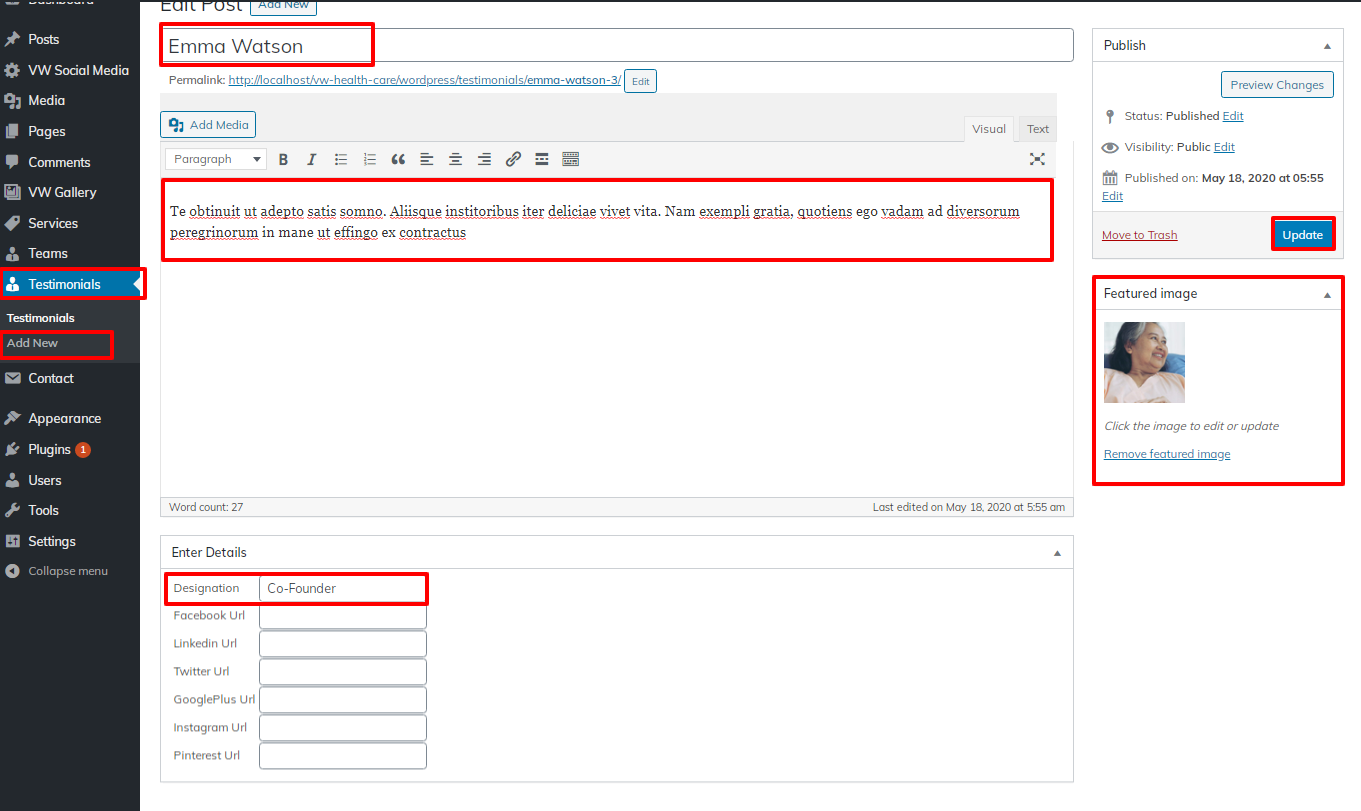
12. Setup Testimonial Section
You must first install and enable the "VW Plastic Surgery Clinic Pro Posttype" plugin in order to move forward with the testimonial section.
Testimonials choice will show up on the dashboard after installation.
Go to Dashboard >> Testimonial >> Add New

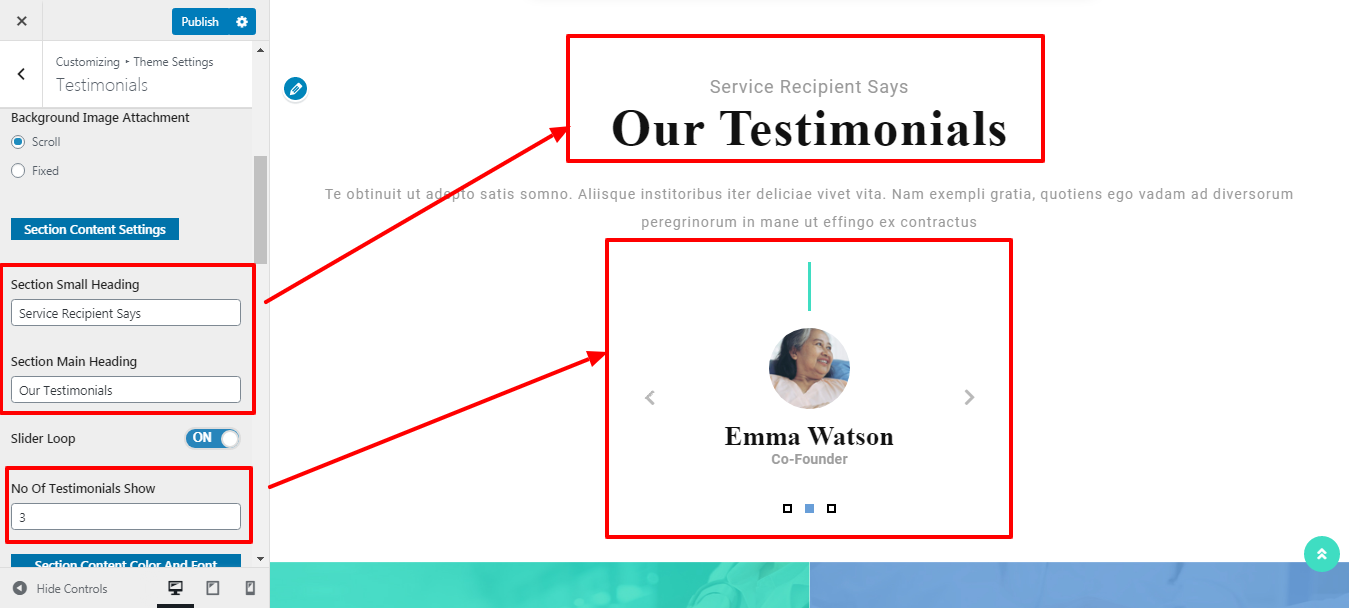
Go to Appearance >> Customize >> Theme Extra Settings >> Testimonial Section

You will be able to do this to create a testimonials section.

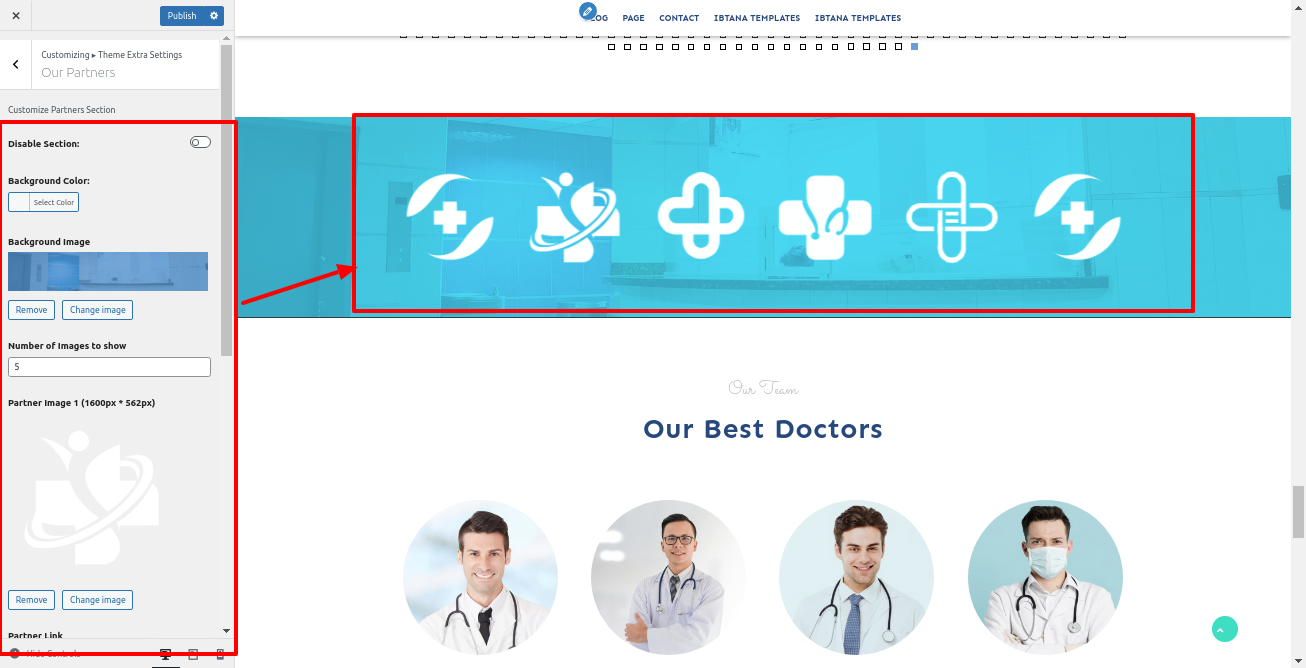
13. Setup Our Partners Section
Go to Appearance >> Customize >> Theme Extra Settings >> Our Partners Section

You can add the Our Partners Section in this manner.

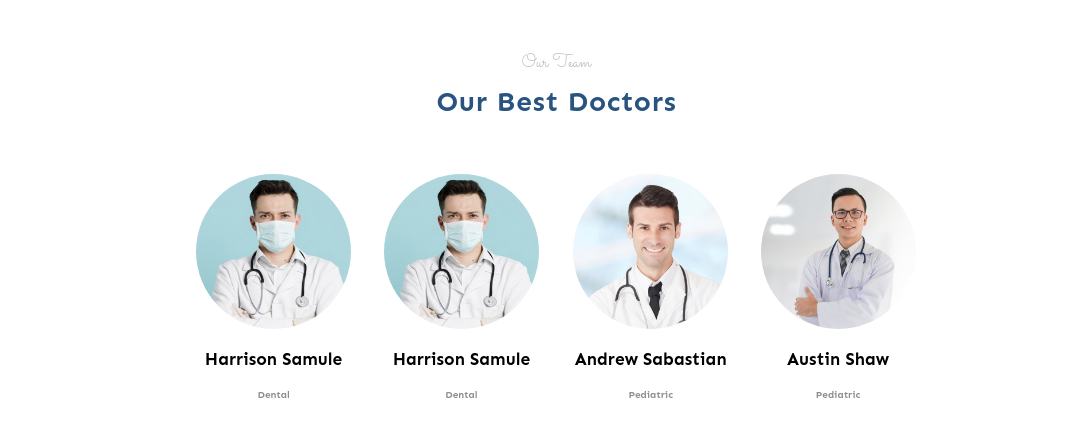
14. Setup Our Team Section
To build up the Our Team Section, adhere to the steps below.
Installing the "vw-plastic-surgery-clinic-pro-posttype" plugin is necessary before configuring this part.
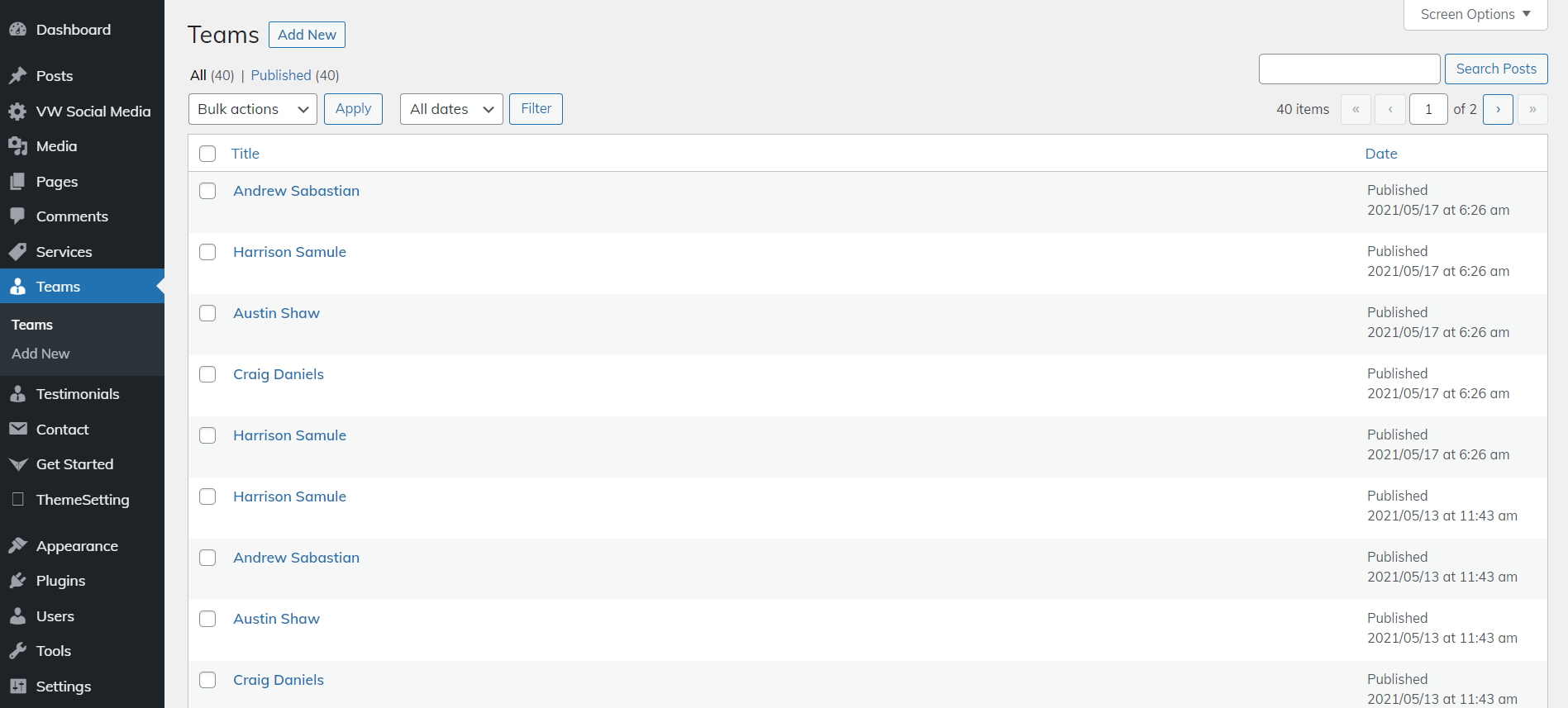
Following plugin installation, the Teams choice will show up on the dashboard.
Go to Dashboard >> Teams >> Add New.


This will enable you to include the Our Team Section.

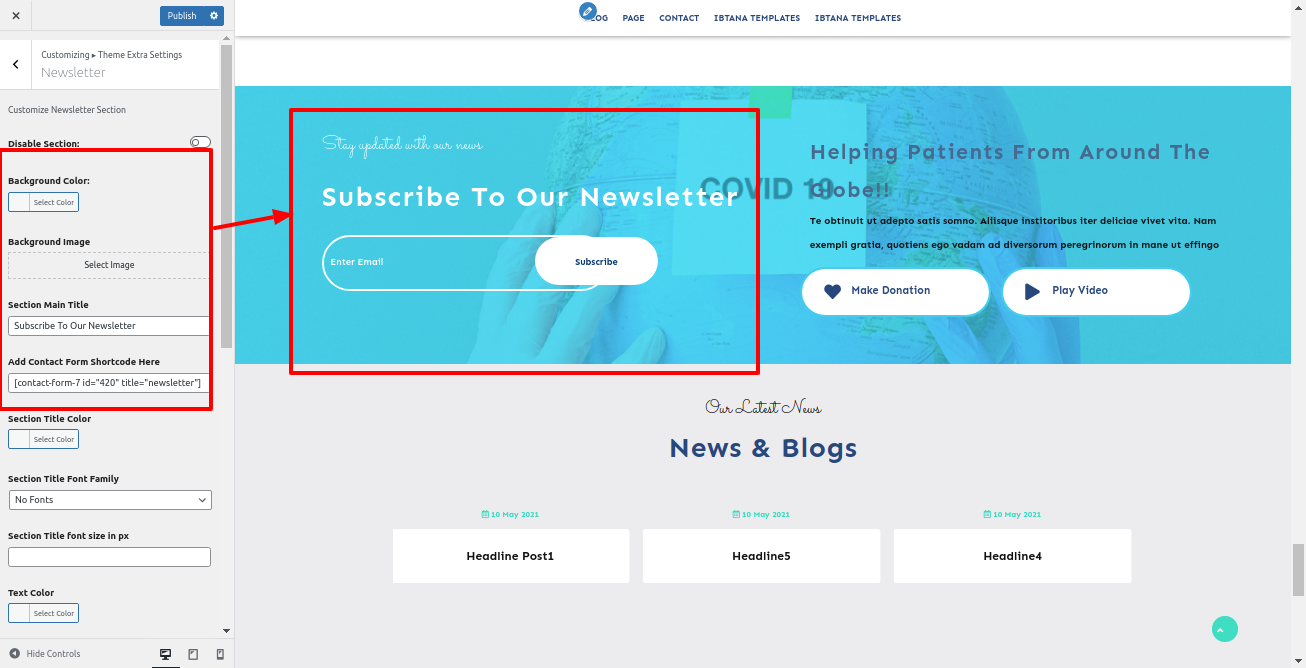
15. Setup Newsletter Section.
To continue with the Newsletter Section, You must first download and enable the Contact Form 7 plugin.
Go to Dashboard >> Contact >>Add New

Go to Appearance >> Customizer >> Theme Extar Settings >> Newsletter.

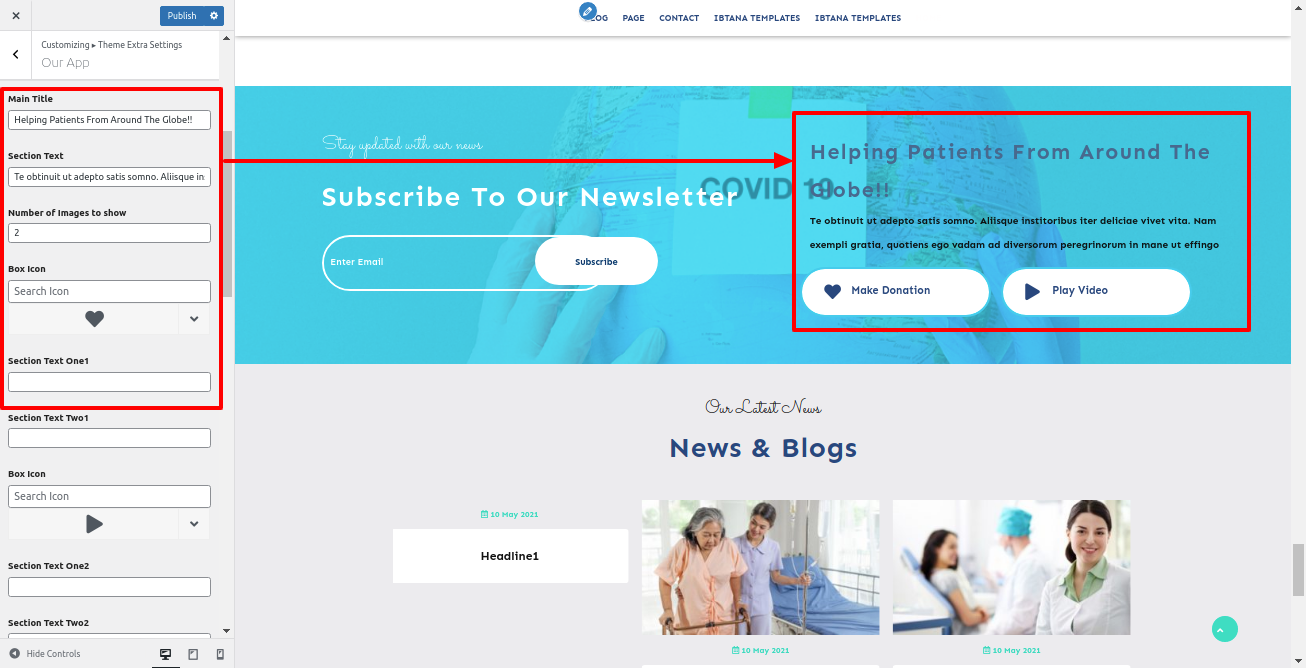
Go to Appearance >> Customizer >> Theme Settings >> our app.

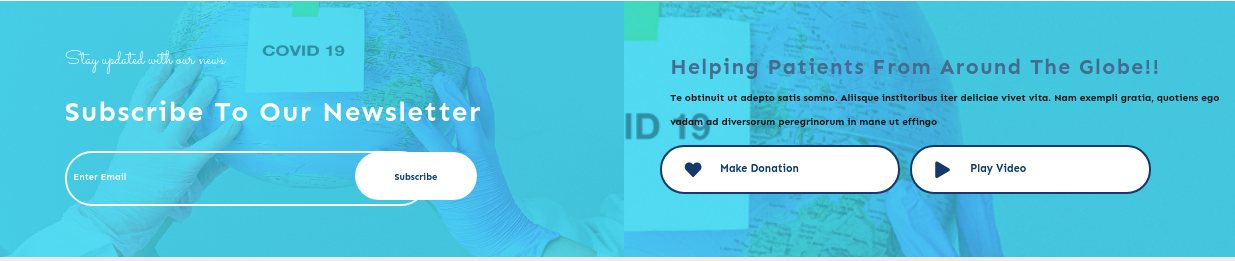
This will enable you to include the Newsletter Section.

Footer Widgets Section
Configure the Footer Widgets Section
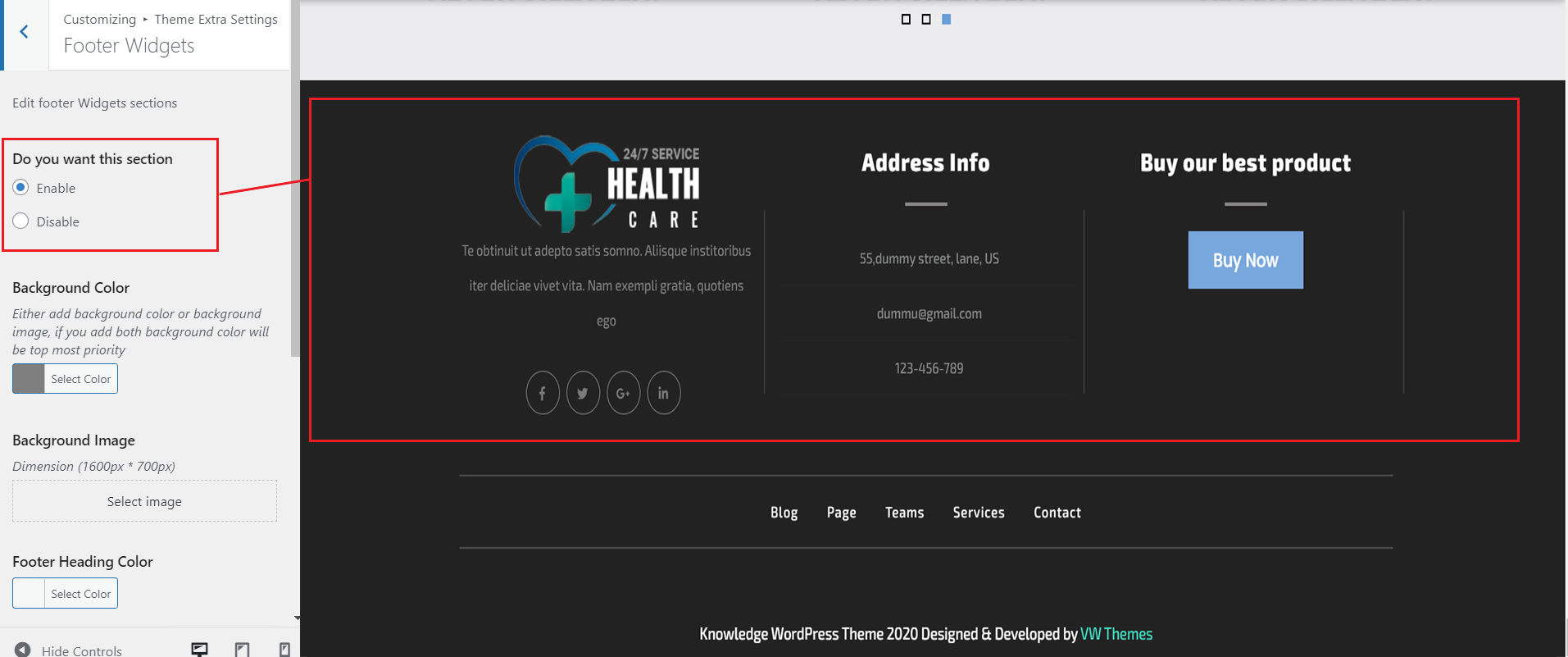
Please follow the instructions and turn on the footer widget if you want to add gadgets to the footer.
Go to Appearance >> Customize >> Theme Extra Settings>>Footer Widgets

There are three columns in the bottom, and a maximum of four columns can be added there. Different elements can be displayed in each section. These areas will be configured from the admin panel widget section. You can change the widget after adding any widget.
Go to Dashboard >> Appearance >> Widgets

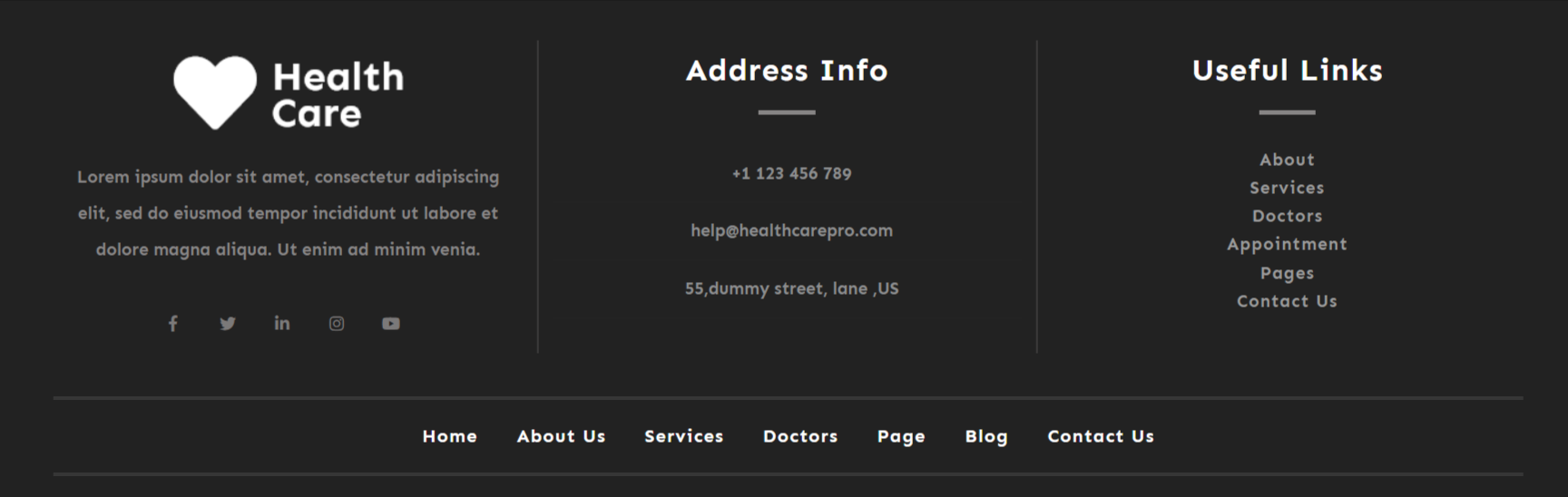
It will initially seem like this.

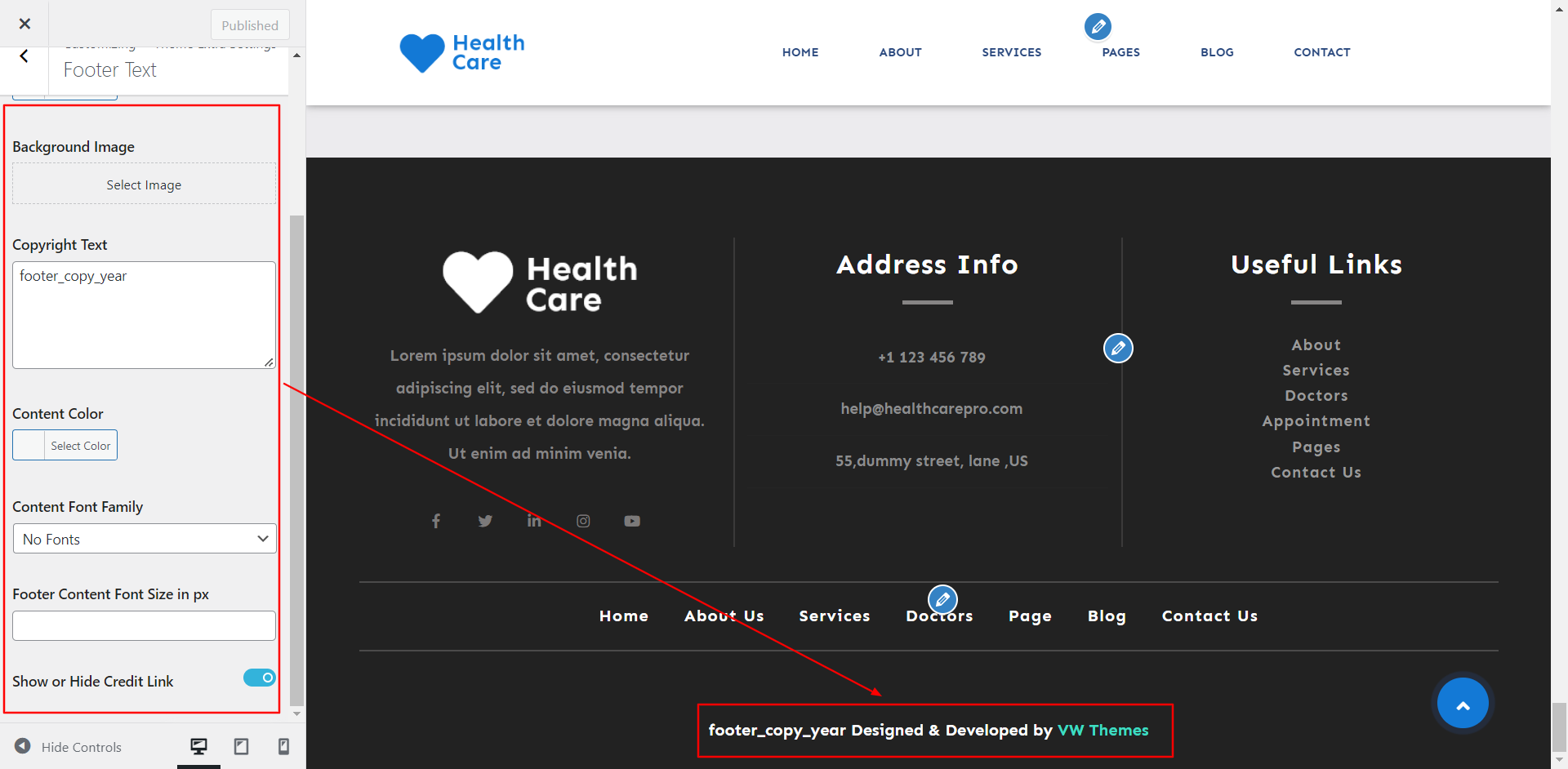
Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Extra Settings>>Footer Text.

It will initially seem like this.

Setup Contact Section
Follow these steps to build up the Contact Section.
1.You must take a few crucial first actions.
2. You need to add contact form 7 plugin.
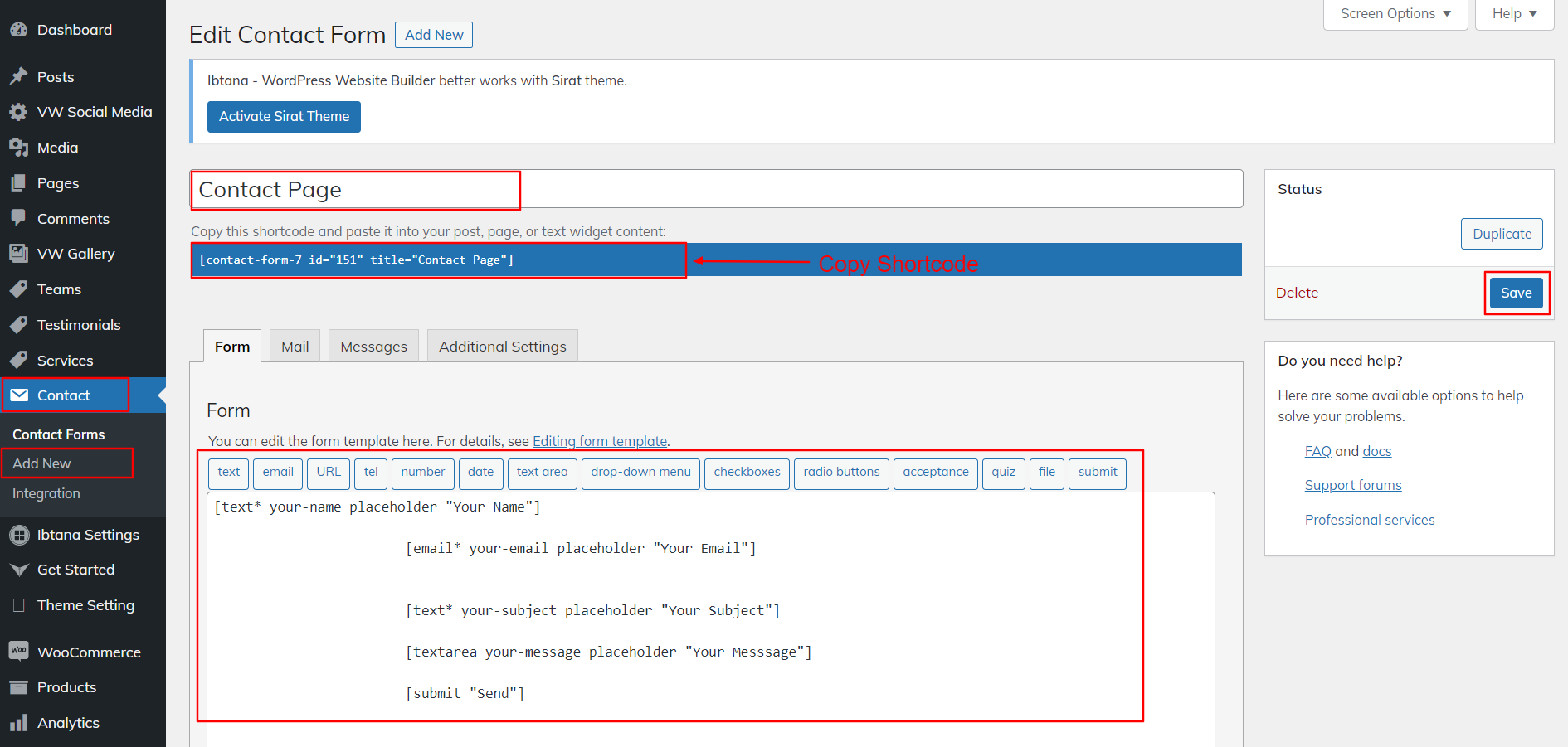
Create contact form
Go to Dashboard >> Contact >> Add New

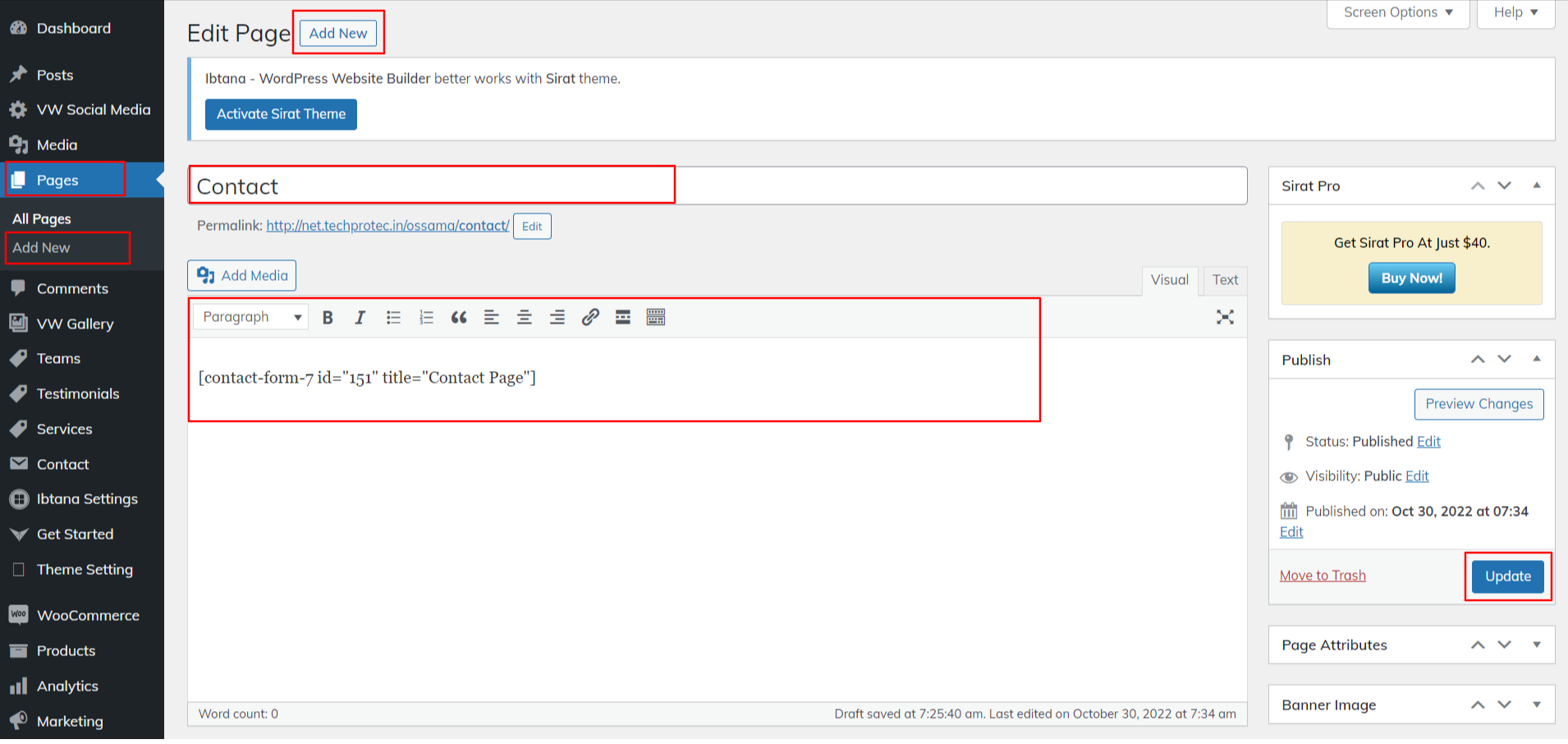
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

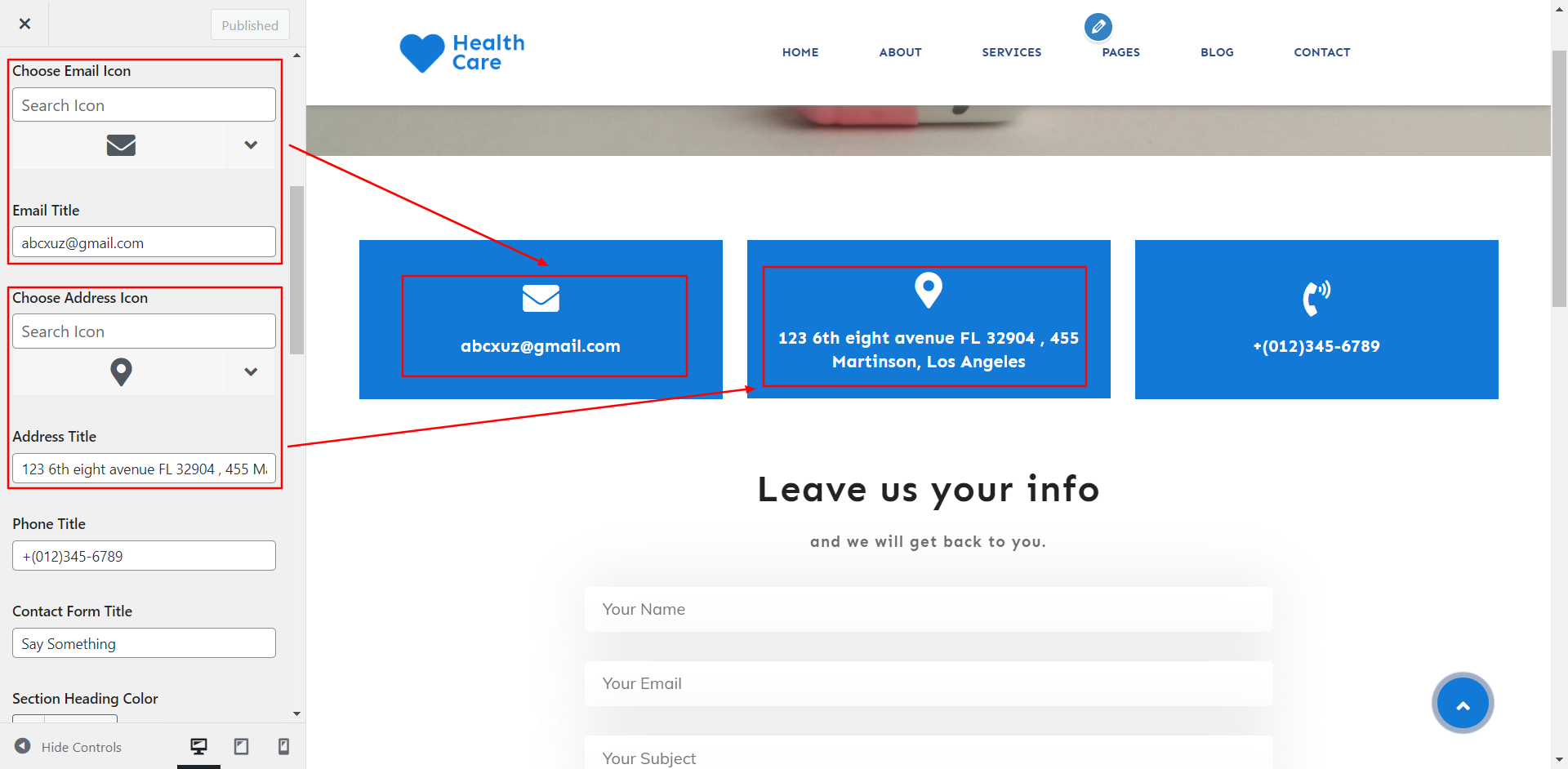
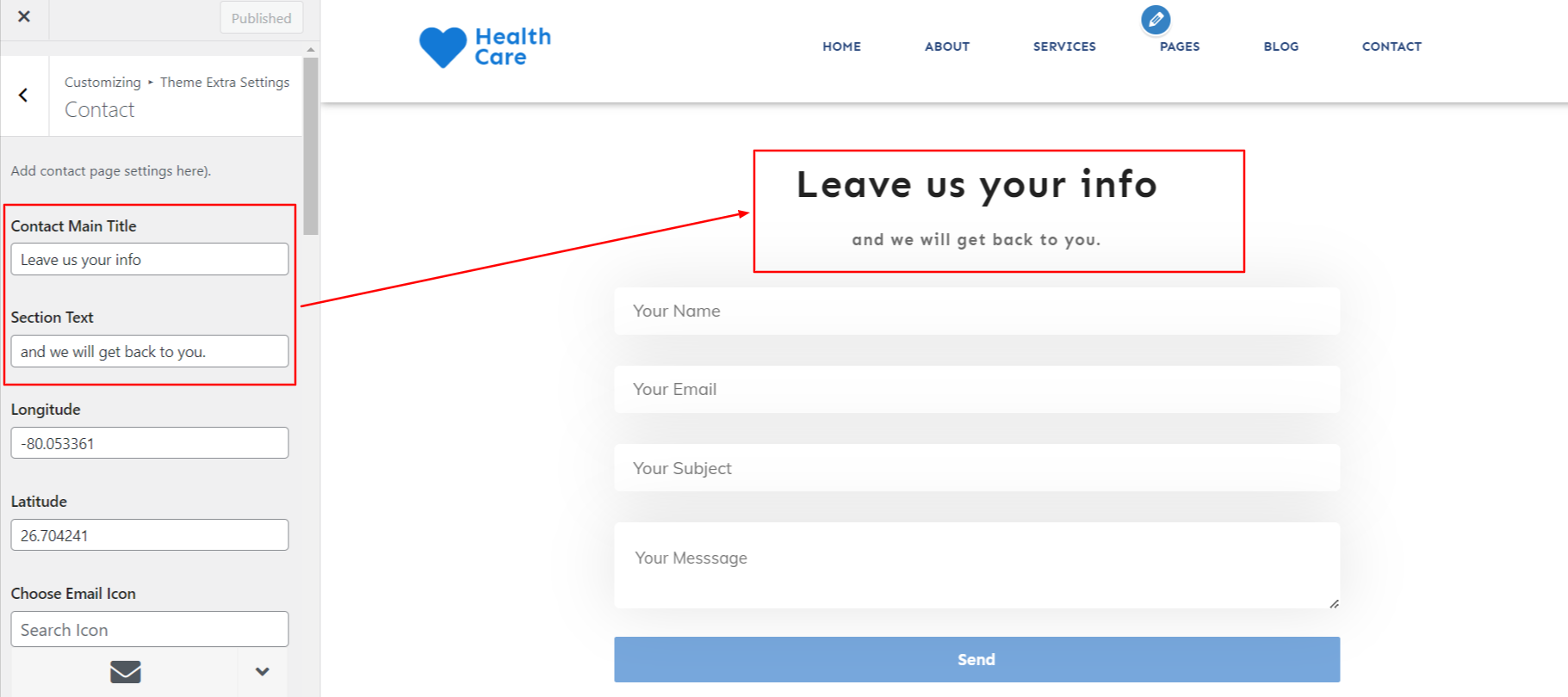
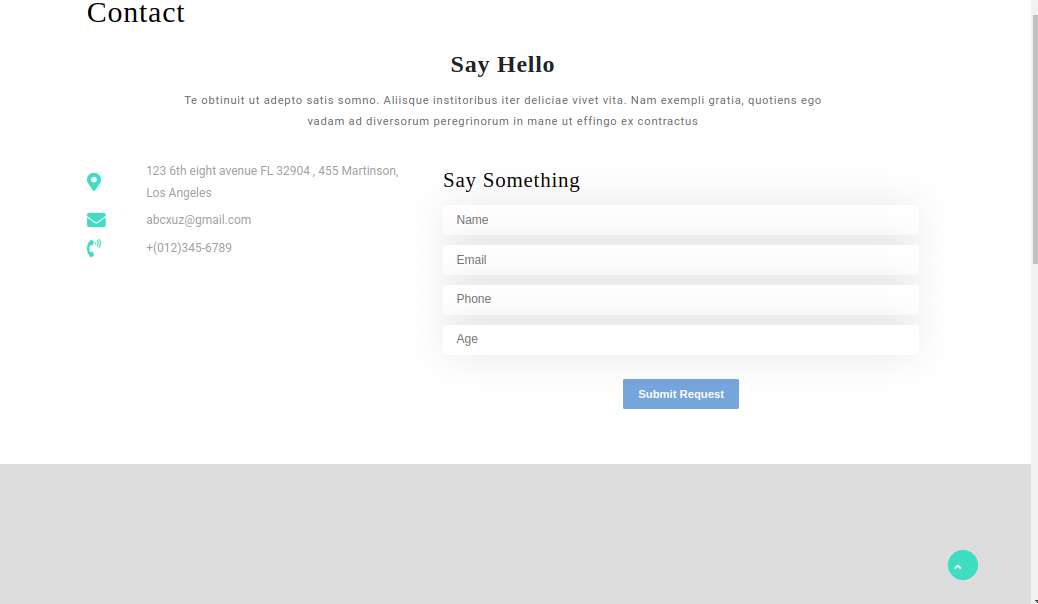
Go to Appearance >> Customize >> Theme Extra Setting >> Contact


In this way you can setup Contact Section

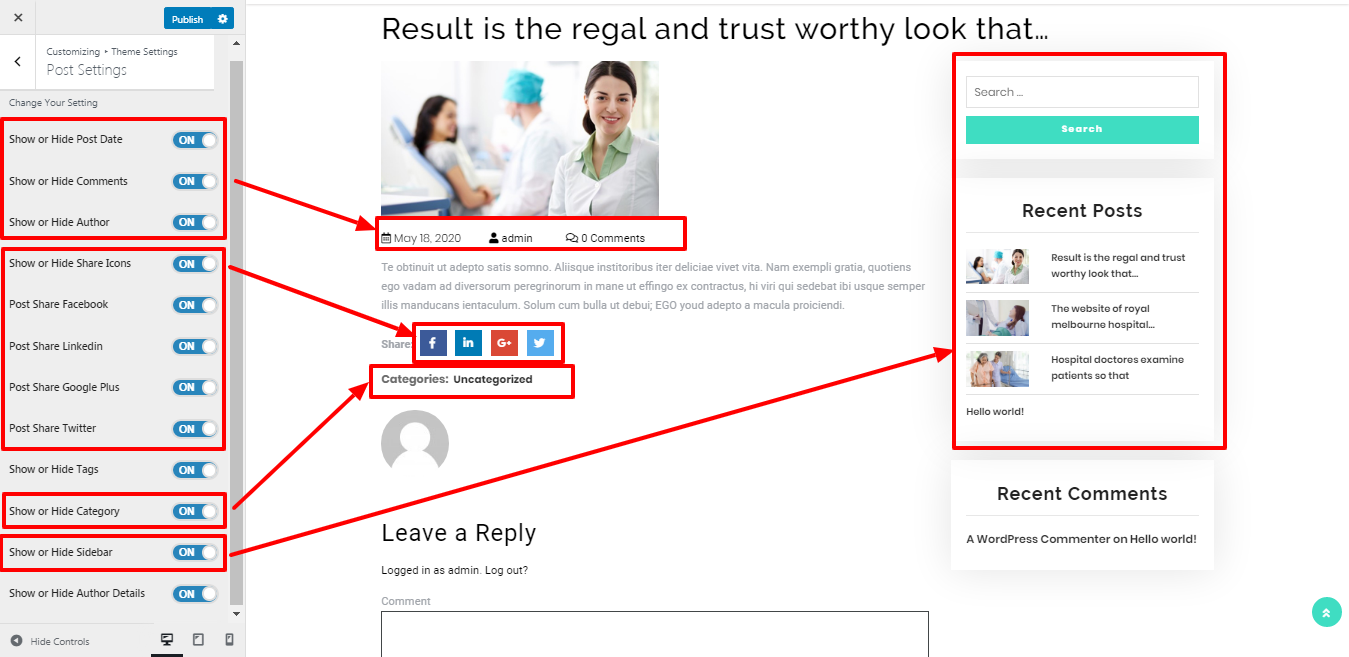
Setup Post Settings Section
Follow these instructions to set up the Post Settings area.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

Theme Plugins
The utility that is already present in WordPress can be increased and expanded through the use of plugins.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. To activate a plugin in your theme, adhere to these steps. First, you need to download "vw-plastic-surgery-clinic-pro-posttype" plugin.from
the
source
which will be a .zip file.


Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content.http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. Be certain that the editing option is originally set to Visual.
All of the available shortcodes are conditionally used to make these groups:
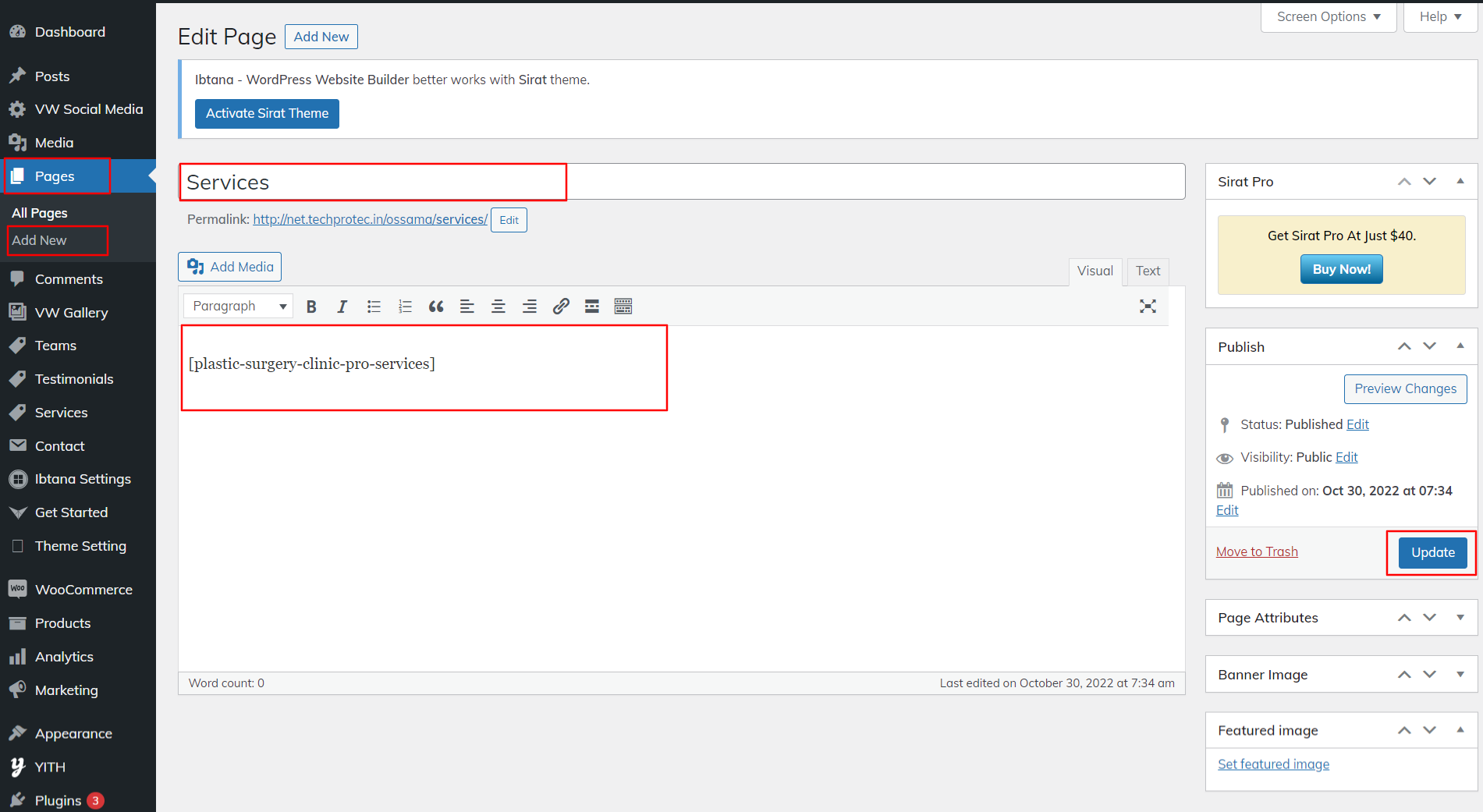
- Services - [vw-plastic-surgery-clinic-pro-services]
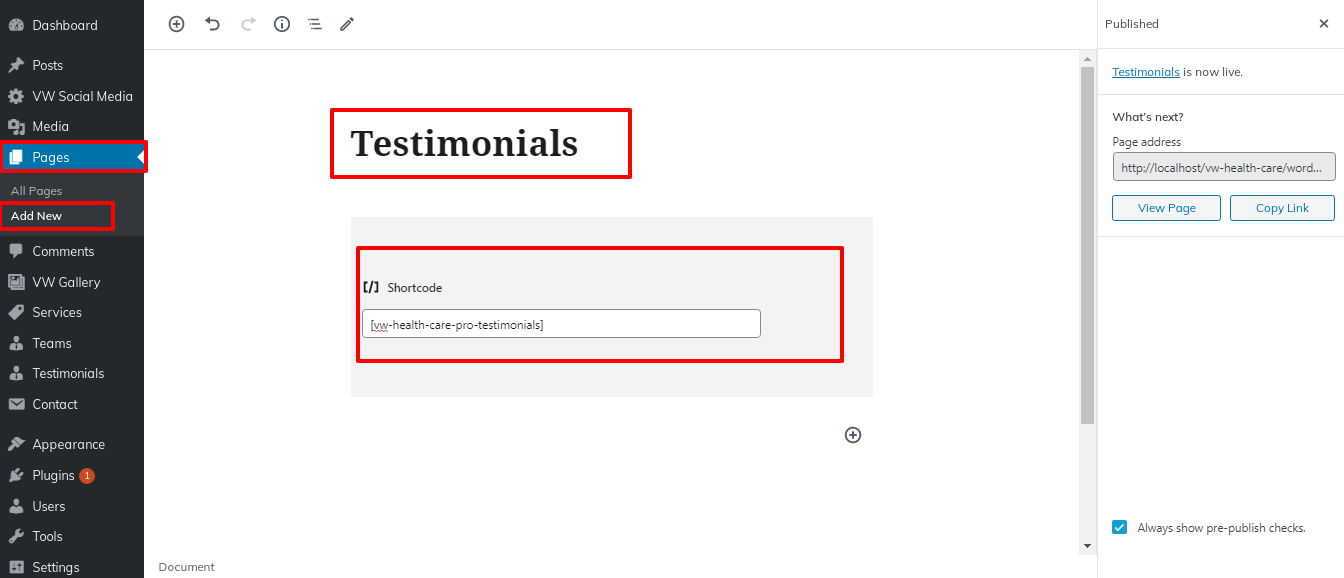
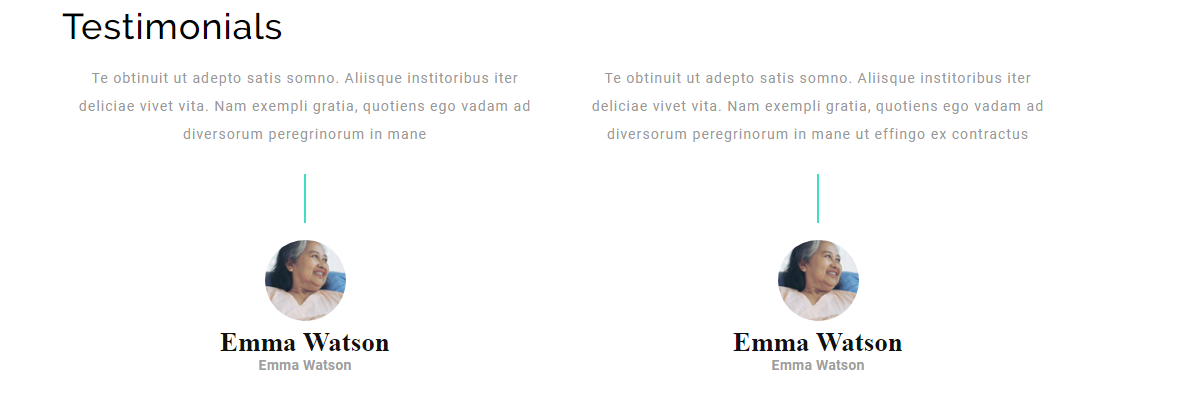
- Testimonials - [vw-plastic-surgery-clinic-pro-testimonials]
- Teams - [vw-plastic-surgery-clinic-pro-teams]
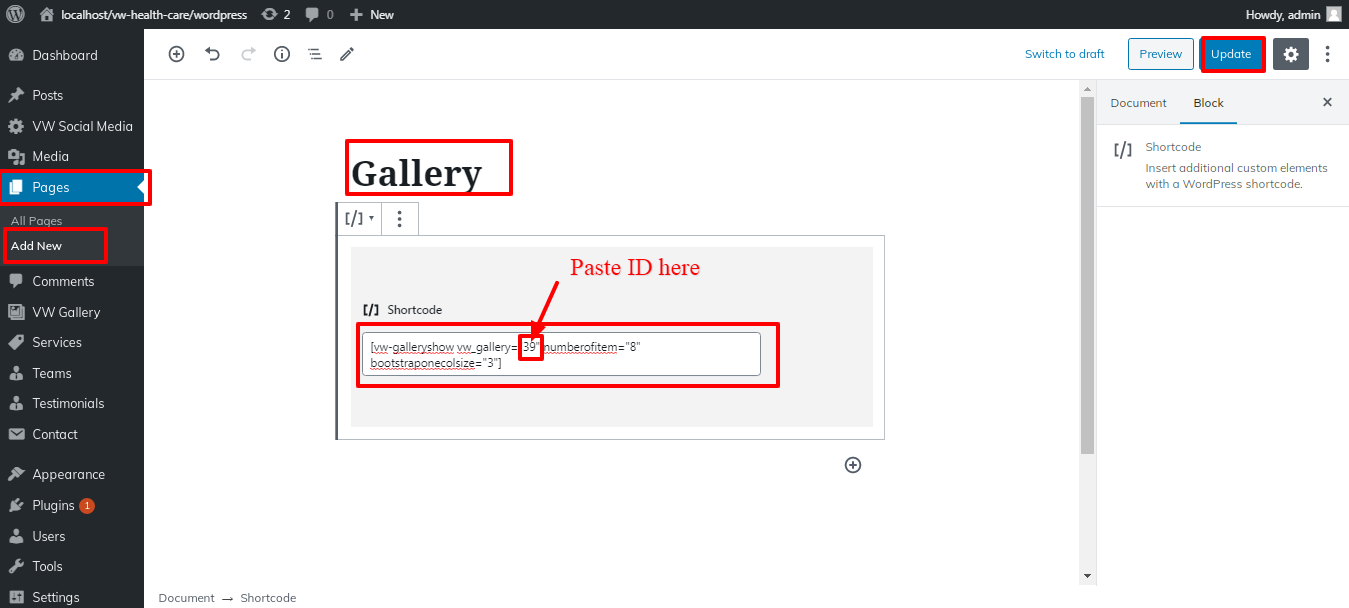
- Gallery -[vw-galleryshow vw_gallery="80" numberofitem="8" bootstraponecolsize="3"]
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

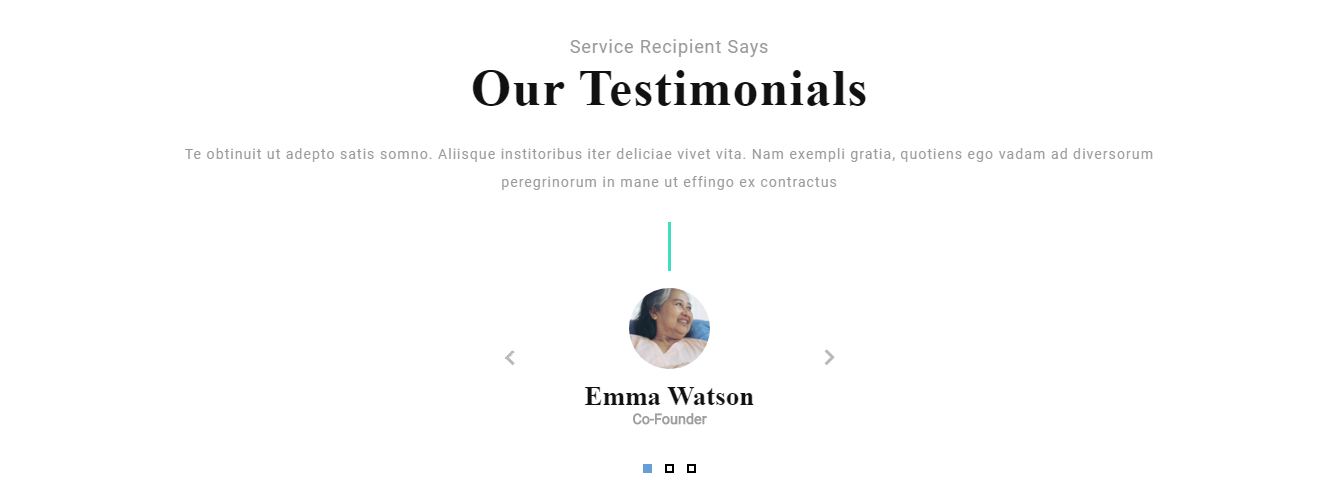
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

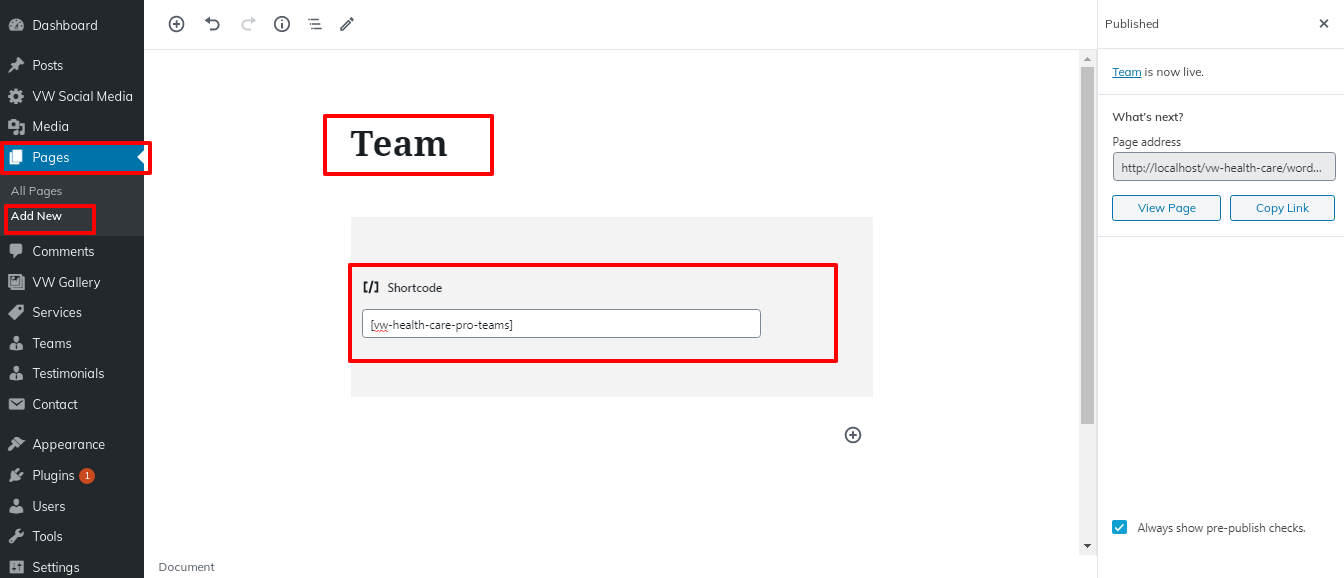
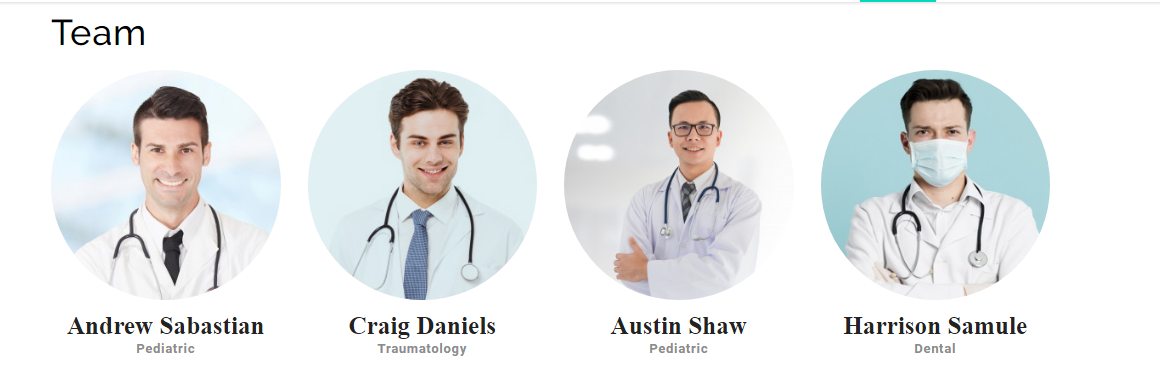
Our Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

VW Gallery Shortcode
Go to Dashboard >> Pages >> Add New


It will appear like this on the front end.

Custom Widgets