Introduction
Thank you for buying our WordPress Plugin. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package that you got is divided into various folders. Let's examine the contents of each subdirectory:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-physiotherapy-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Each registration process can be finished within the WordPress interface. It makes the process easier and faster.
The installation procedure can be finished in two ways.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
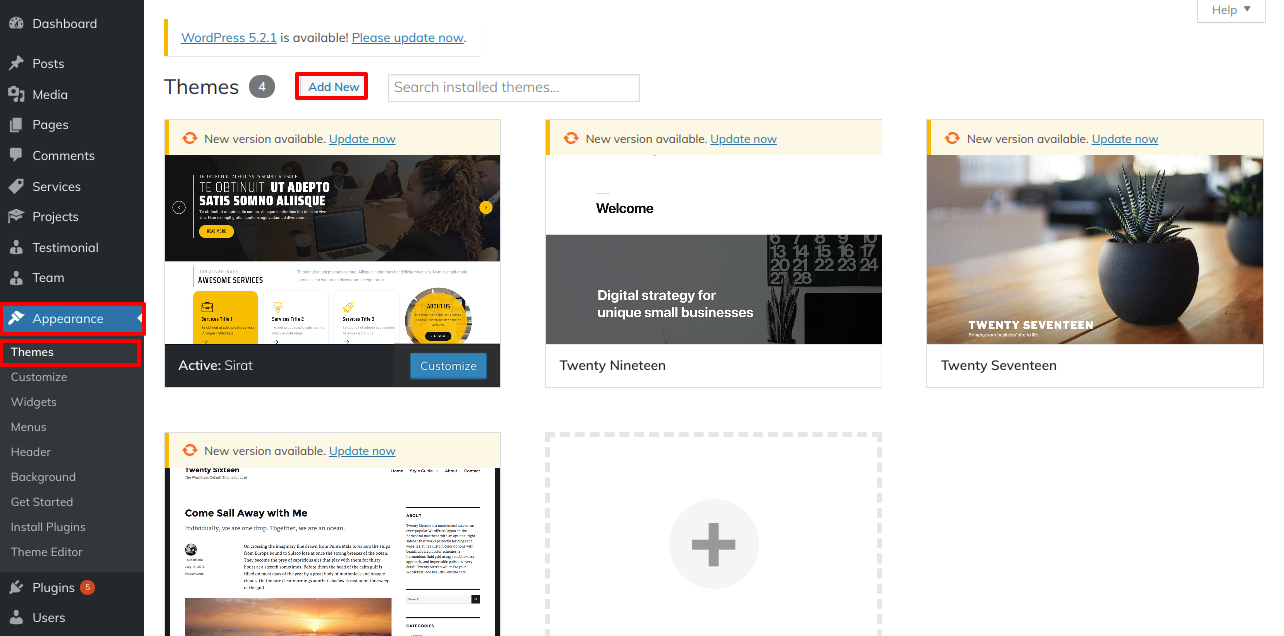
1.Next, navigate to the "Appearance" menu and select "Themes."


1. Once you are on the themes page, click on the "Add New" button located at the top of the page.

2. Click the "Browse" button, select the vw-physiotherapy-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
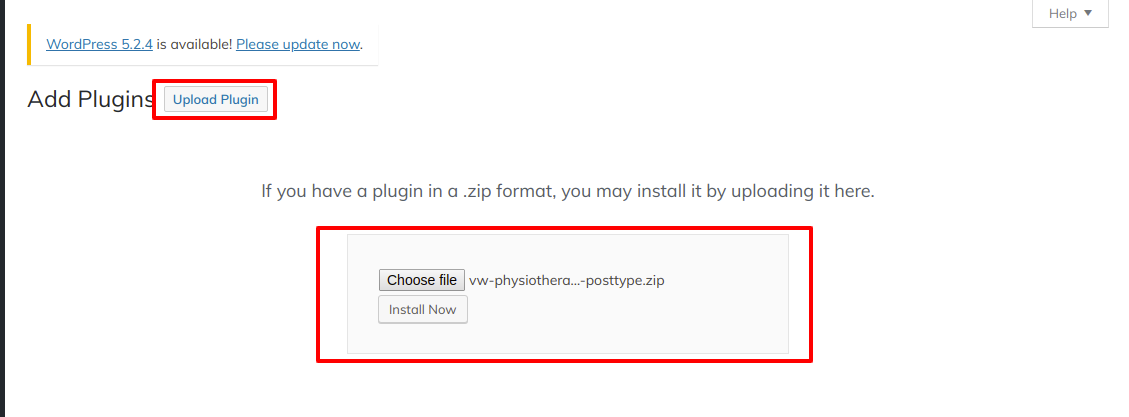
To directly install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
VW Physiotherapy Pro Posttype Plugin and Contact Form 7 Plugin
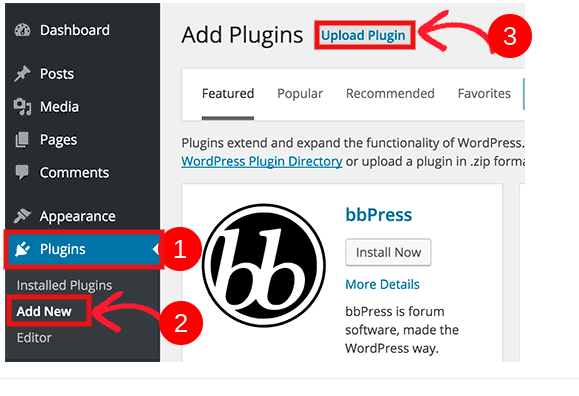
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
activate after clicking the "install now" option.

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom..
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color/Font Pallette
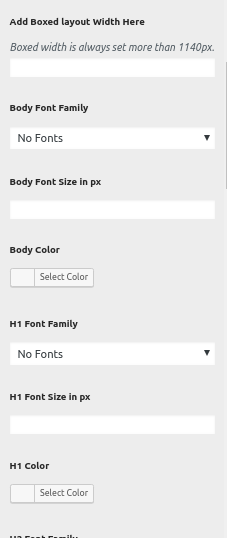
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* This is new feature added in the version (1.0.2)
To import content using Theme Wizard, adhere to these procedures.
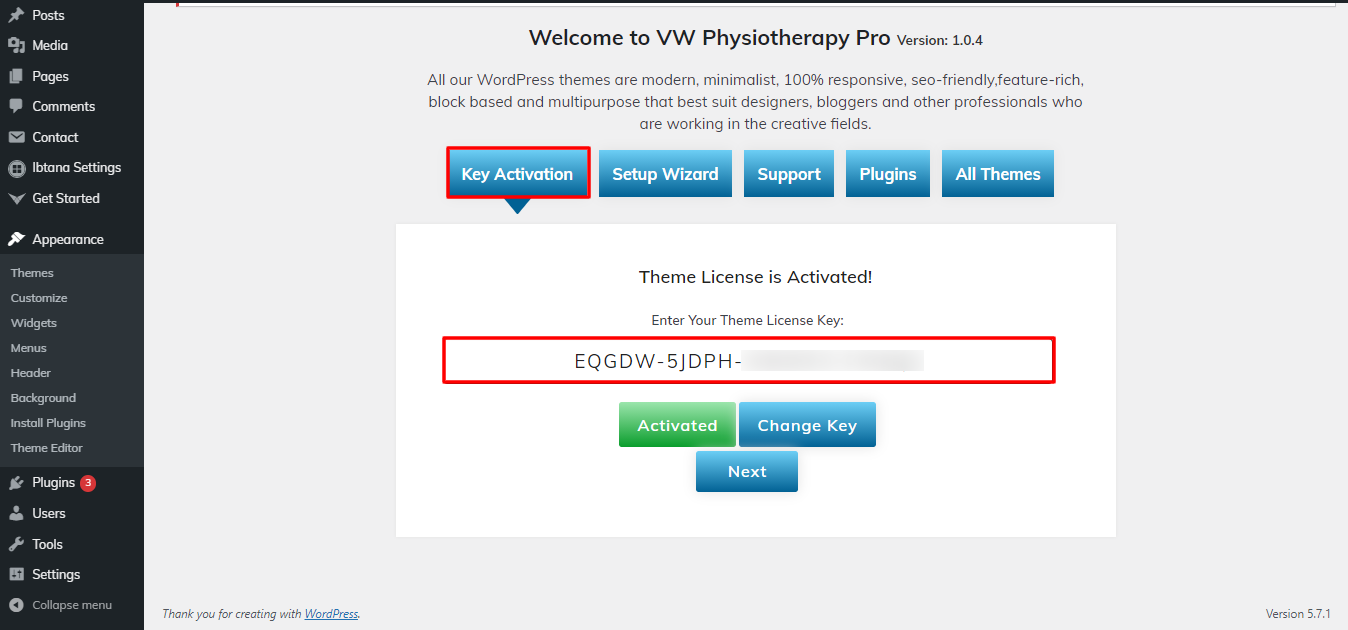
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

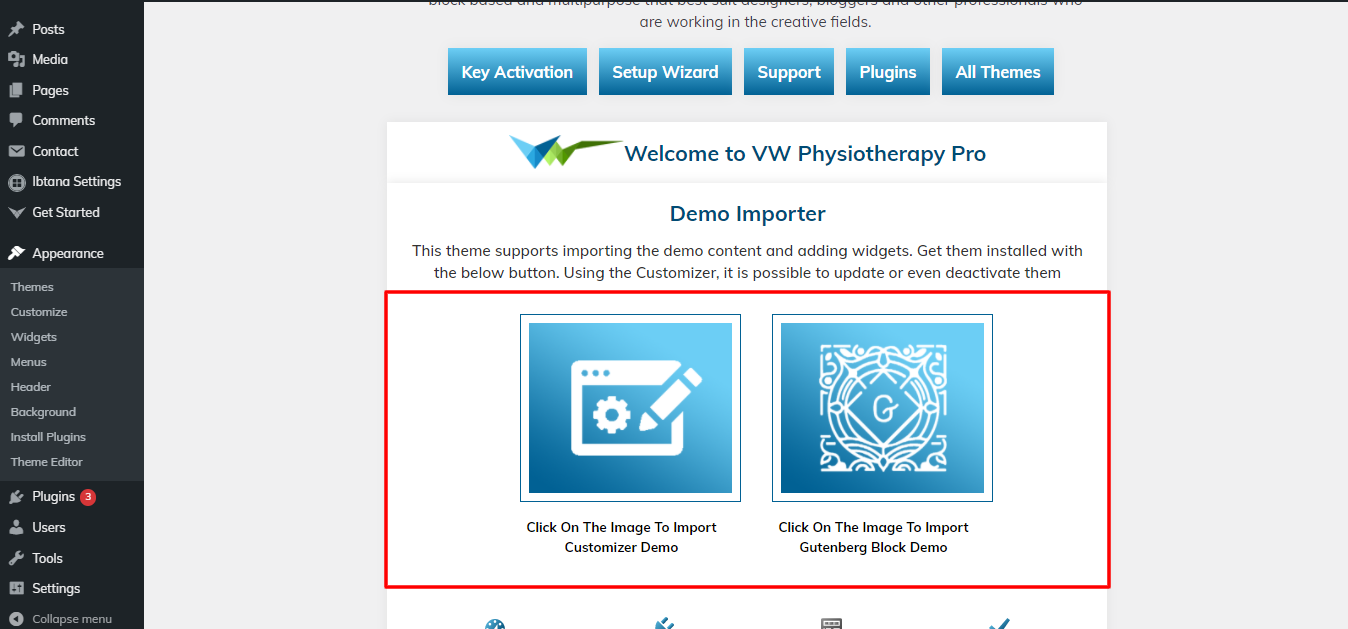
3) After selecting Setup Wizard, click Start Now.

4) Install Plugins.

5) Import the material from your Customizer, Gutenberg, and Elementor-based demo.

For setting up your demo content based on, you can refer to this video.
Theme Setup
after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page..
Setup Home Page Template
To build up your home page, follow these steps.
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

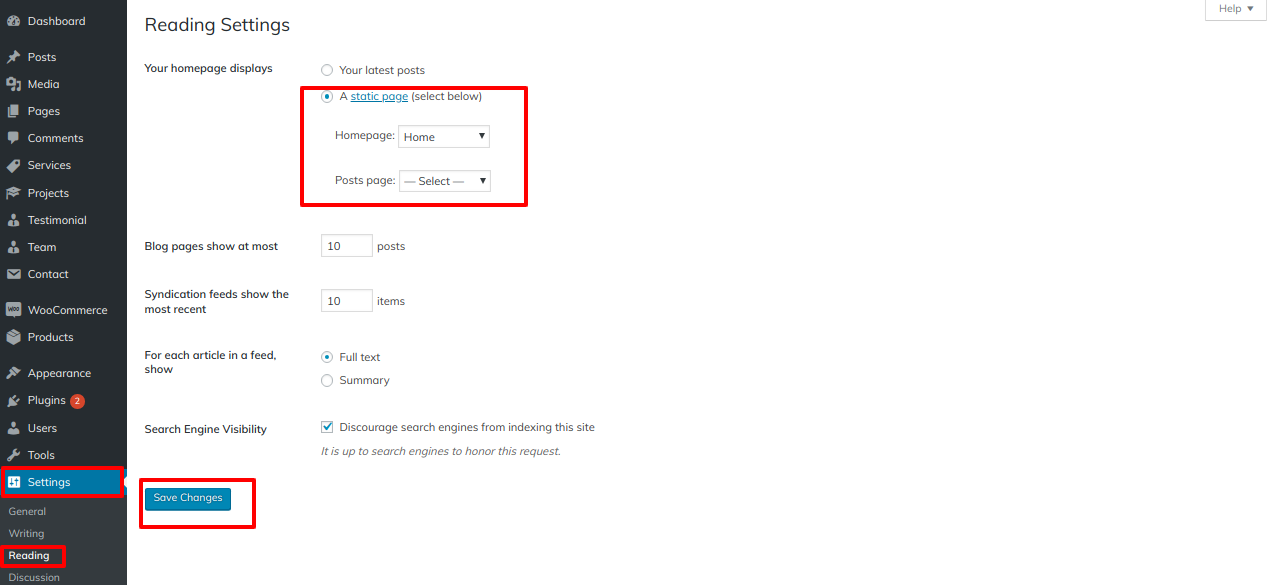
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.

When you're finished, you can view the entire demo collection on the front screen.
Setup Header
to configure the Header portion. To start, establish up your site's identity by following these instructions.
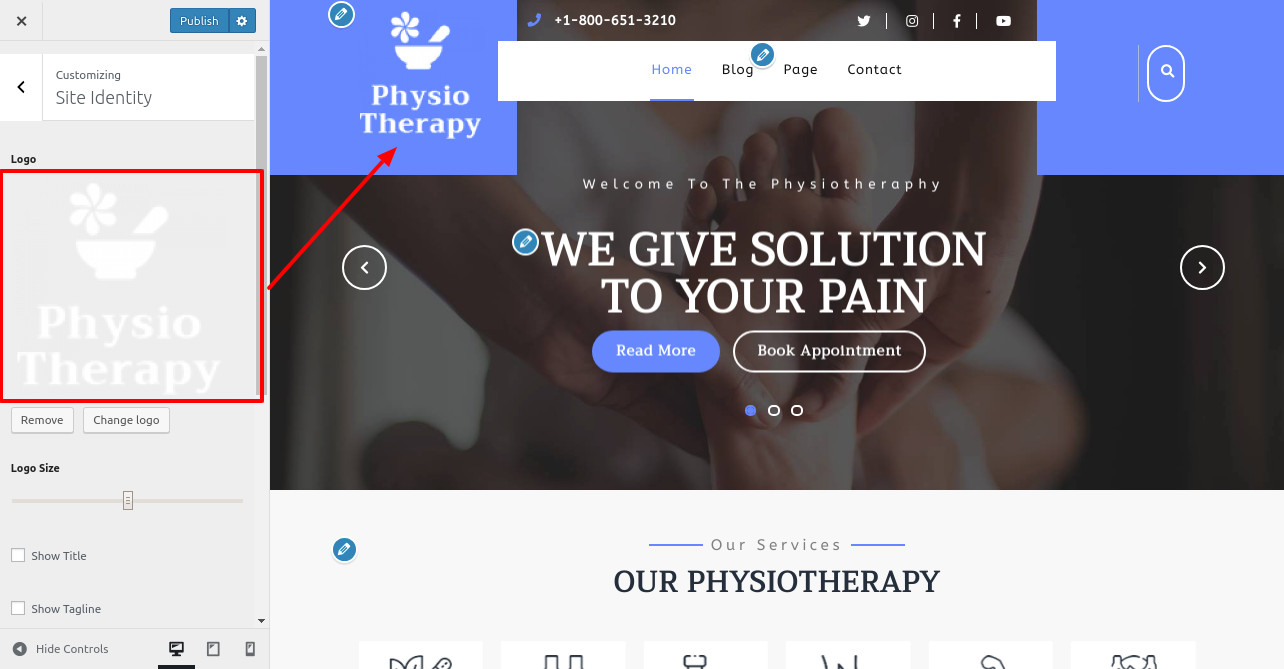
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2.Take these actions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

To add more pages, repeat the process.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Follow the procedures listed below to set up the menus.

You can build up the menu section in this manner.

Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and scroll the website.

It will initially seem like this.

Setup Social Icons
Follow the procedures listed below to configure the social icon.
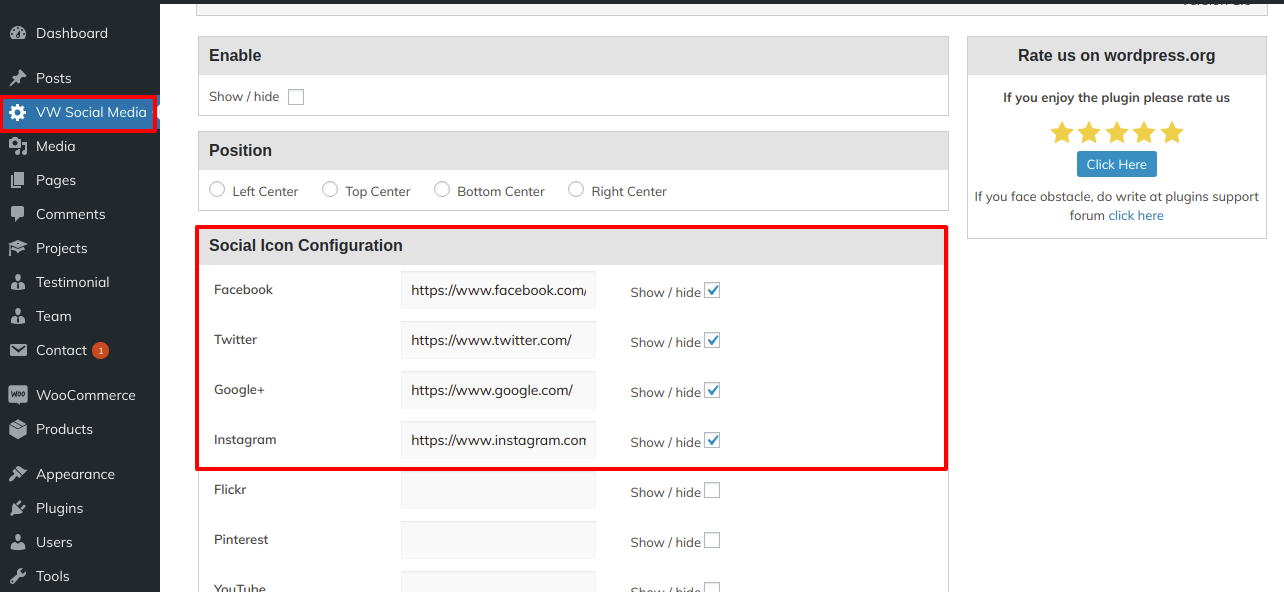
You must first download and enable the VW Social Media Plugin.
Go to Dadhboard >> VW Social Media

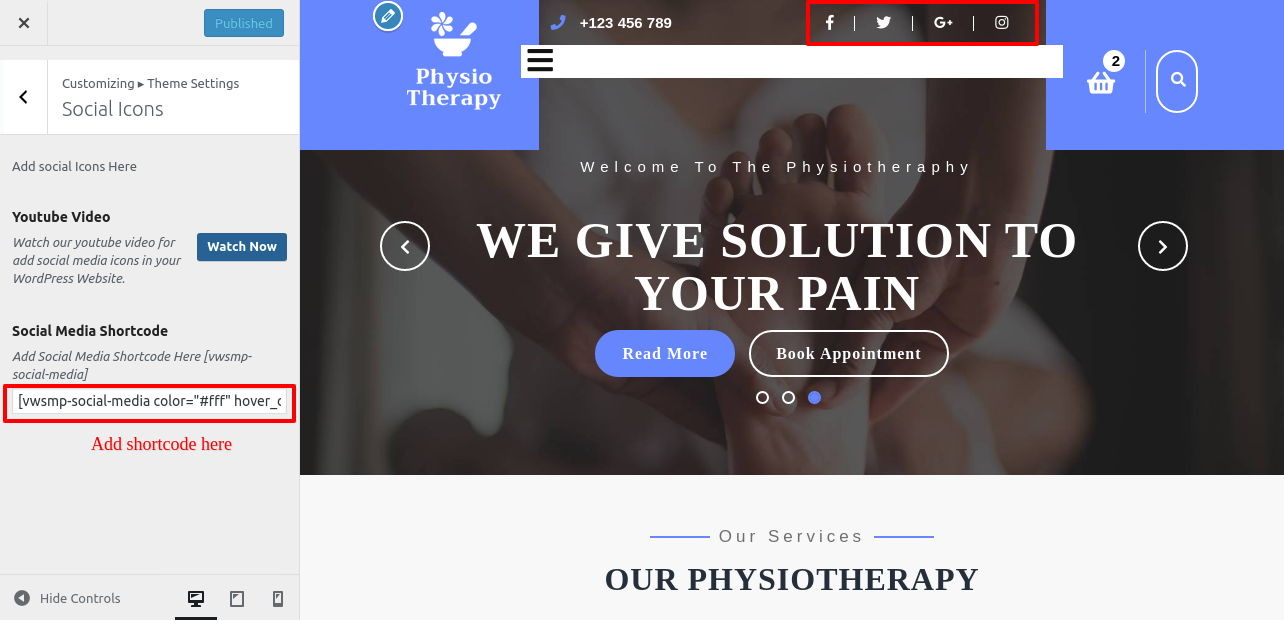
Go to Appearance >> Customize >> Theme Settings >> Social Icons.

It will initially seem like this.

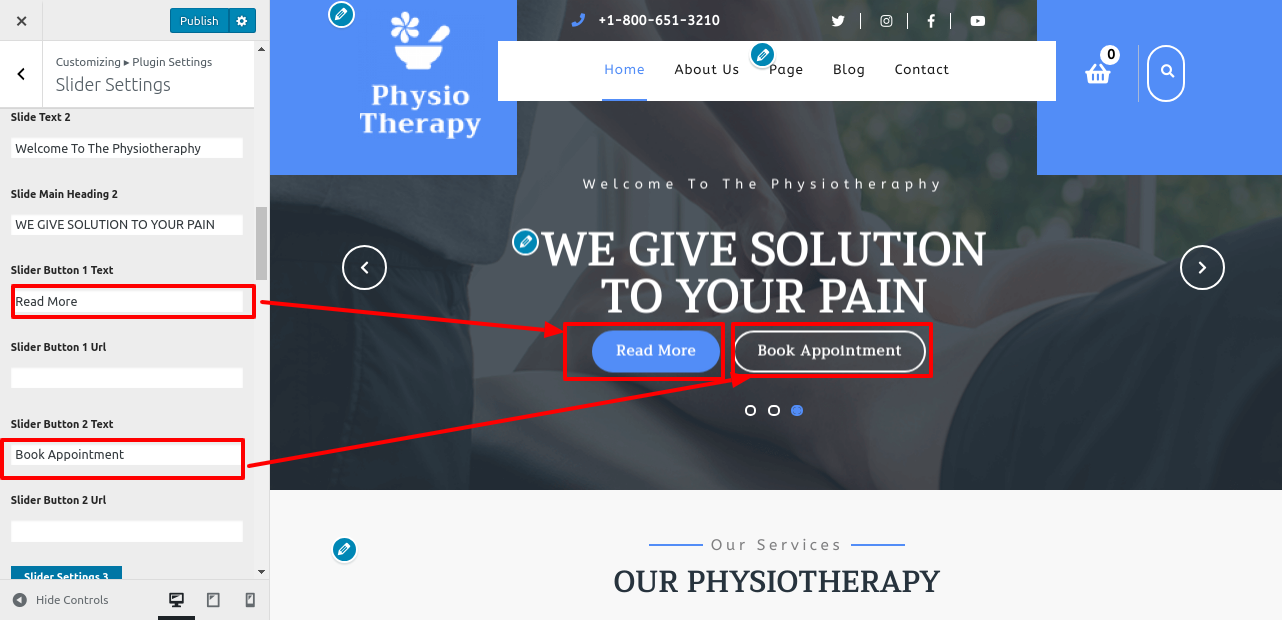
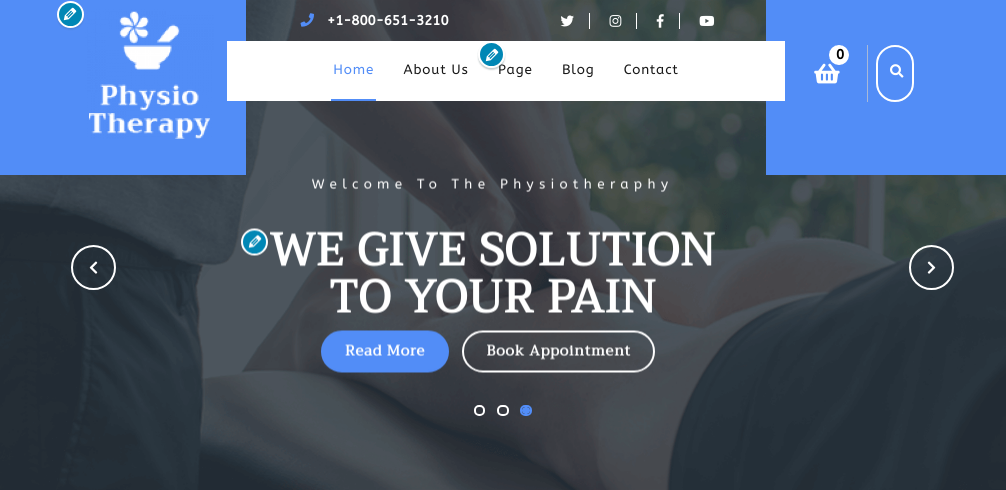
Setup Slider Settings
To configure the slider portion. adopt these actions.
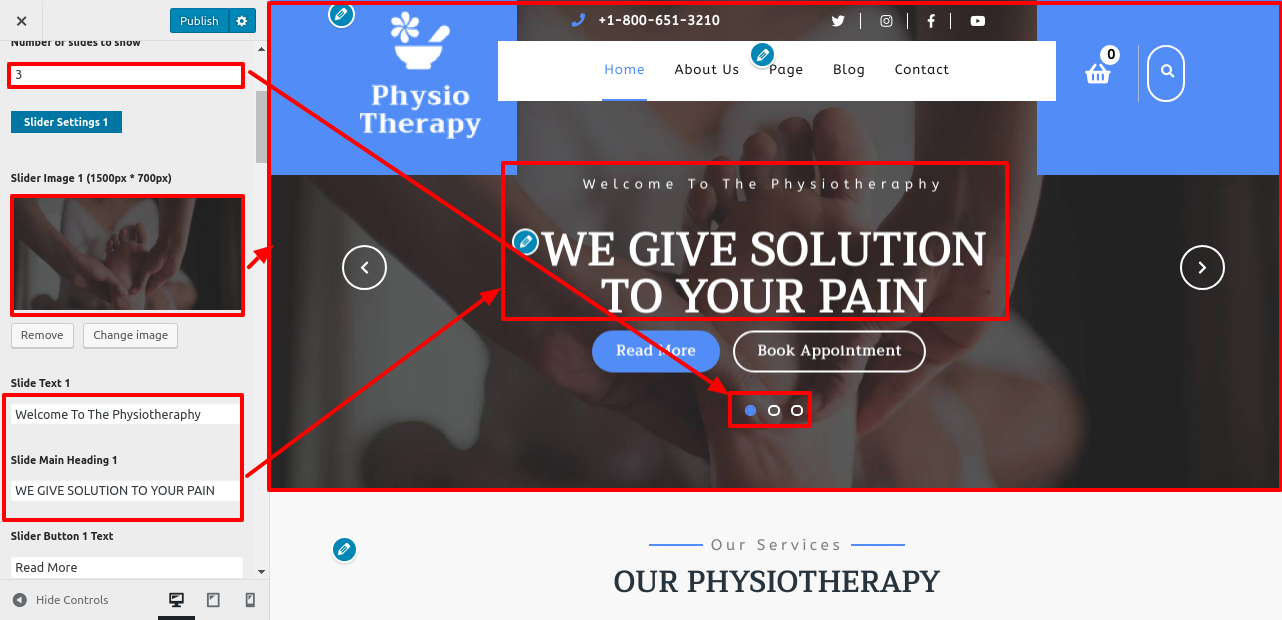
Go to Appearance >> Customize >> Theme Settings >> Slider



It will initially seem like this.

Setup Our Services Section
Follow these procedures to move on to the Our Services Section.
Installing and activating the VW Physiotherapy Pro Posttype Plugin is the first step. When the plugin was activated, services showed on your dashboard.
Go to Appearance >> Customize >> Theme Settings >> Our Services.

It will initially seem like this.

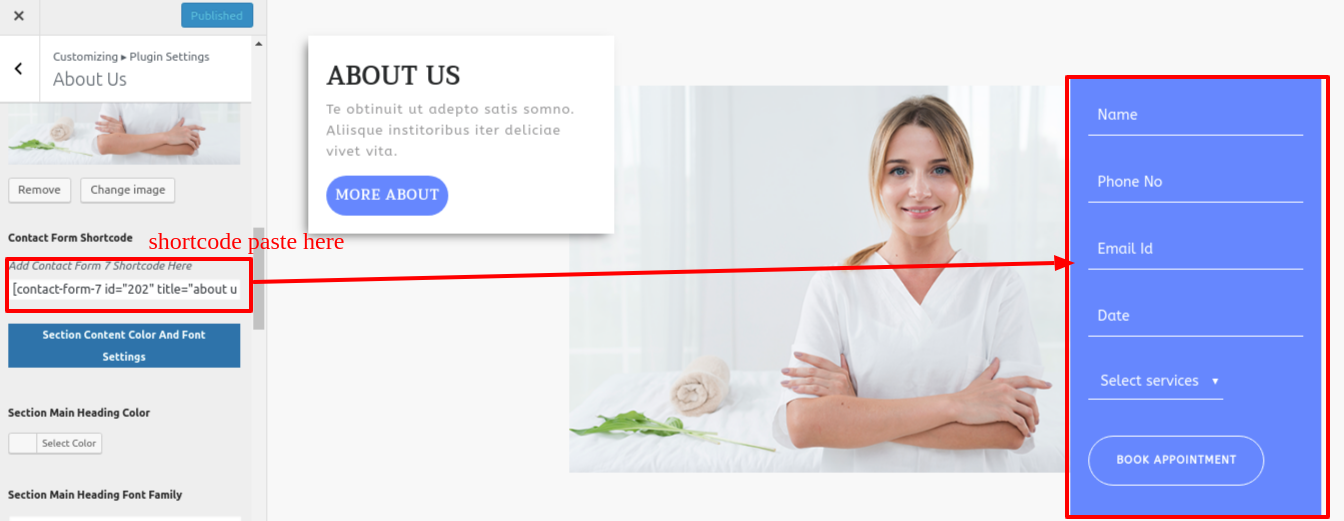
Setup About Us
Follow these instructions to build up About Us.
Go to Appearance >> Customize >> Theme Settings >> About Us

Setup GET A QUOTE
These are the methods to setup GET A QUOTE..
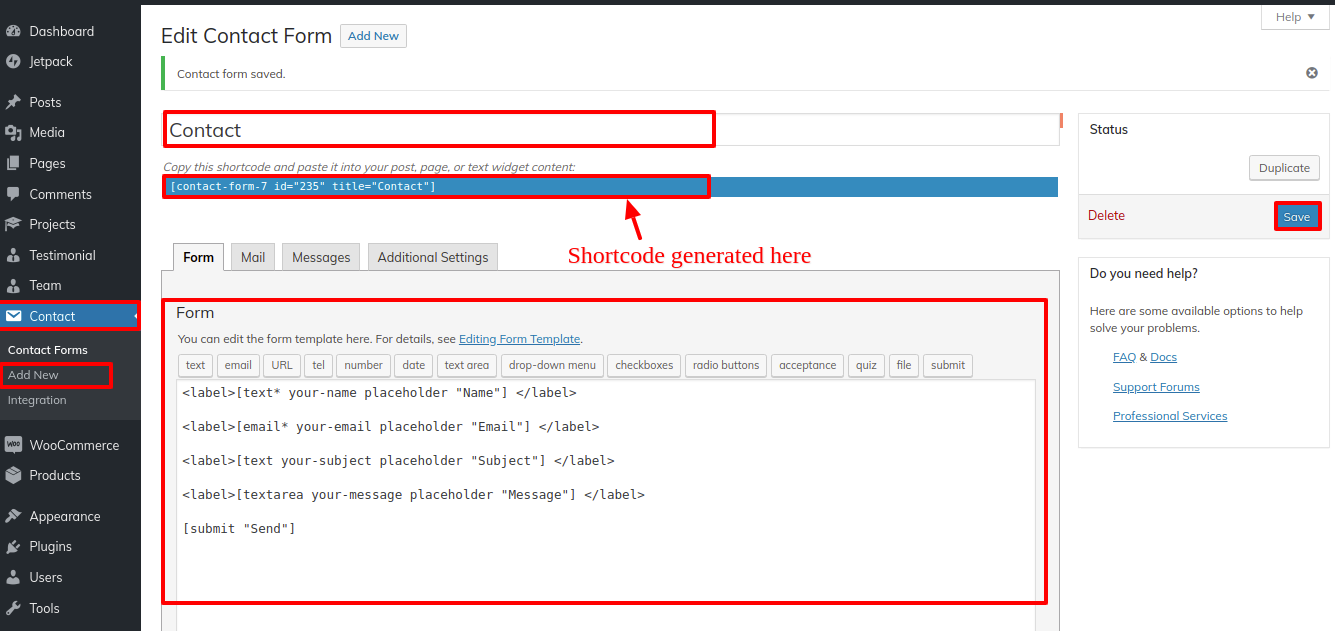
1. You must put the contact form 7 plugin in place and enable it.
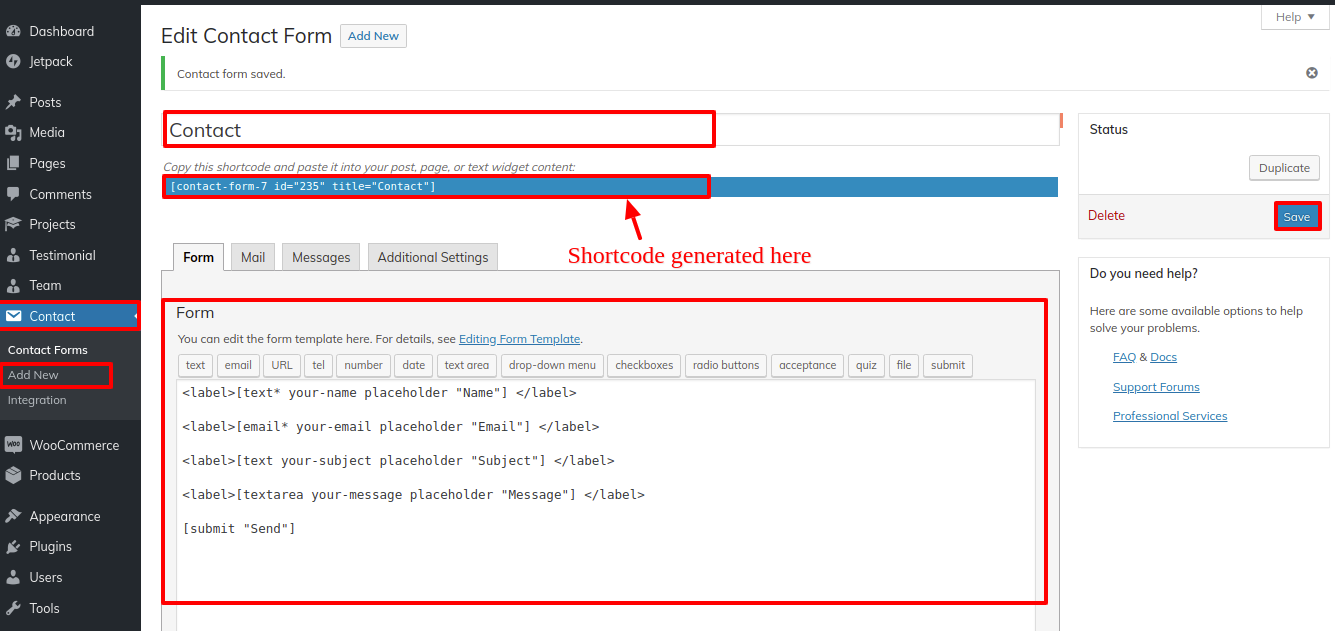
2. Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Theme Settings >>About Us

It will initially seem like this.

Setup Main Banner
To configure the Main Banner area. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Main Banner

It will initially seem like this.

Setup Our Records
These are the methods to setup Our Records.
Go to Appearance >> Customize >> Theme Settings >> Our Records

It will initially seem like this.

Setup Our Projects Section
To continue with the Our Projects Section
Installing and activating the VW Physiotherapy Pro Posttype Plugin is the first step. Plugin projects displayed on your dashboard after activation.
Go to Dashboard >> Project >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Projects

You can set up the Our Projects section in this manner.

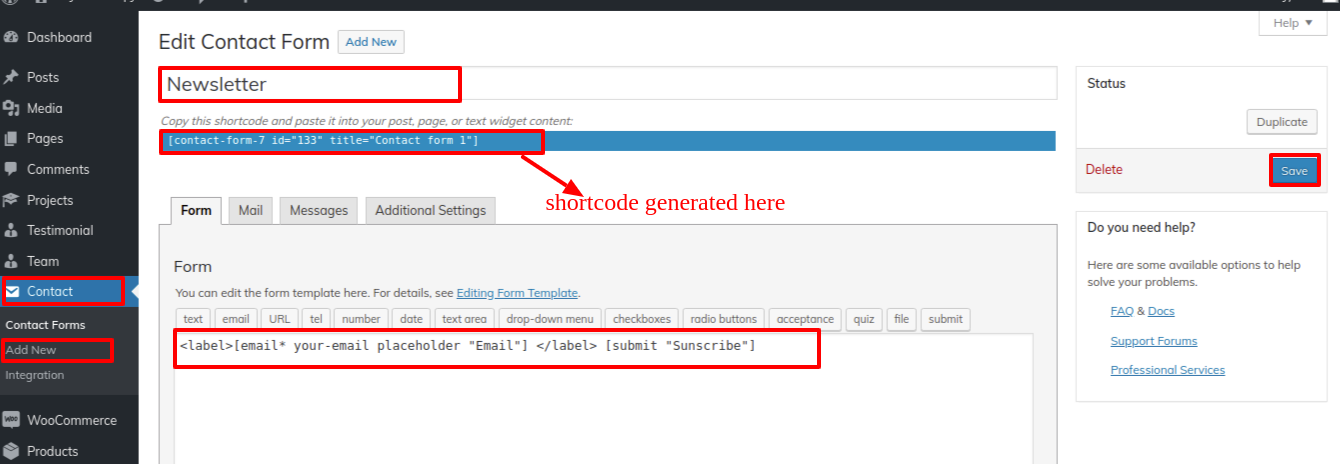
Setup Newsletter Section
Follow these instructions to set up the newsletter section.
1. You must put the contact form 7 plugin in place and enable it.
2. Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Theme Settings >>Newsletter

You can create a newsletter section in this manner.

Setup Our Products Section
To build up the Our Products Sections, take the steps listed below.
It is necessary to upload and enable the Woocommerce component first.
Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Product

You can set up the Our Products section in this manner.

Setup Video And Price Section
Follow these instructions to set up the Video and Price section.
Go to Appearance >> Customize >> Theme Settings >> Video And Price Section.

You can configure the Our Video And Price part in this manner.

Our Vedio Section
Follow these steps to build up Our Vedio section.
Go to Appearance >> Customize >> Theme Settings >> Our Vedio

For the video
You must extract the source from the YouTube video's embed code.
You must substitute the URL for your particular movie in the video Section.

You can configure Our Video section in this manner.

Pricing Plan Section
Follow these procedures to set up the Pricing Plan section.
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan


This will allow you to setup the pricing plan section.

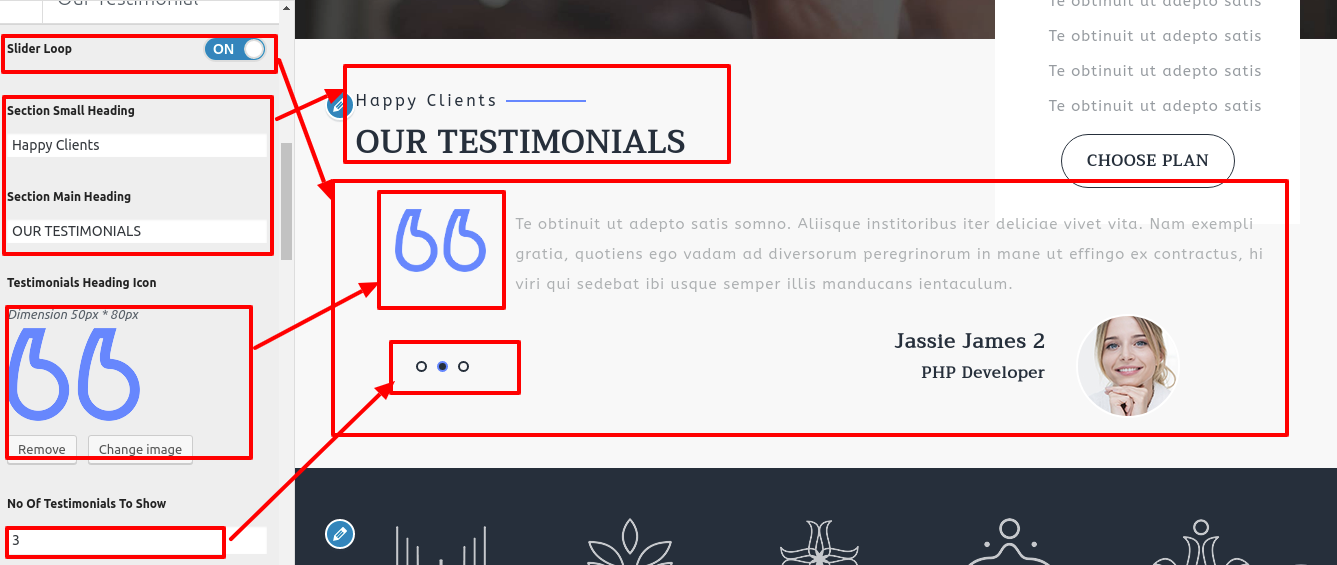
Setup Testimonial Section
These steps should be followed in order to obtain the Testimonial section.
Installing and activating the VW Physiotherapy Pro Posttype Plugin is the first step. Testimonials for the plugin showed on your dashboard after it was activated.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can setup the testimonials section in this manner.

Setup Our Partners Section
To proceed with the "Our Partners" section
Go to Appearance >> Customize >> Theme Settings >> Our Partners.


You can set up the Our Partners section in this manner.

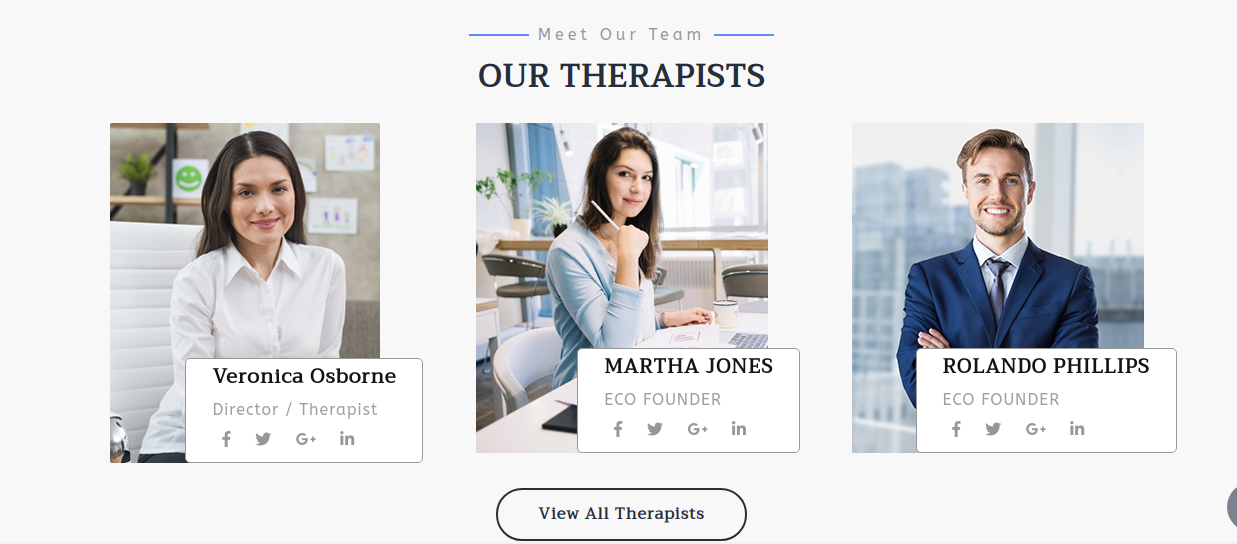
Setup Our Team Section
These actions must be taken in order to move on to the Our Team Section.
Installing and activating the VW Physiotherapy Pro Posttype Plugin is the first step. team showed on your dashboard after the plugin was activated.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team

You can set up the Our Team section in this manner.

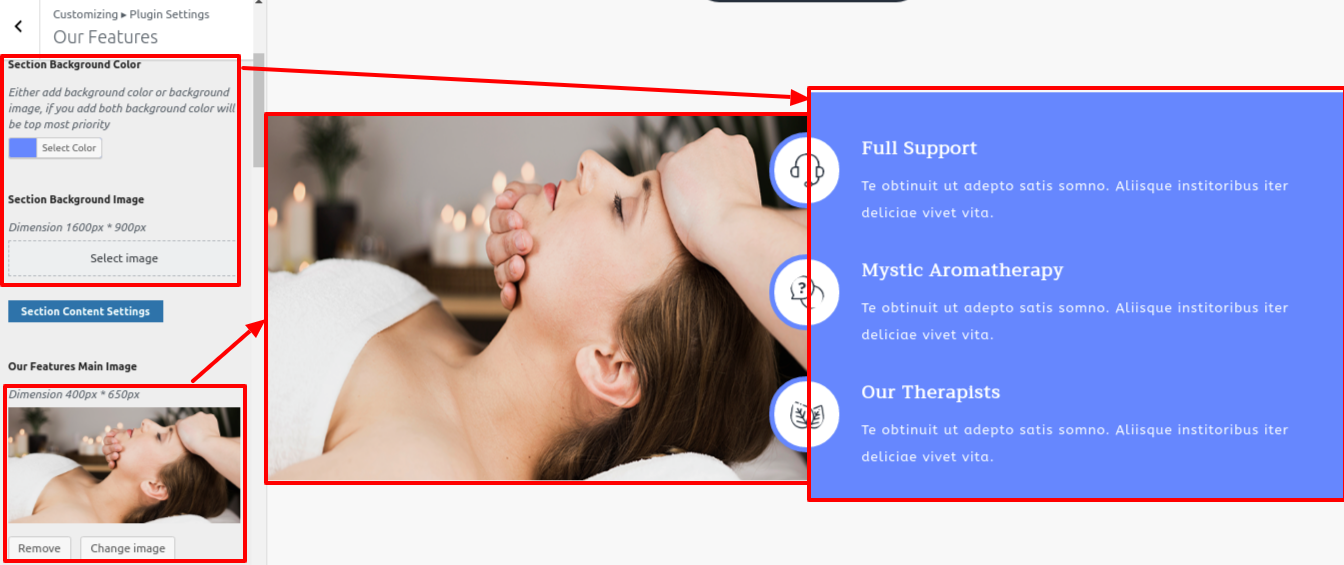
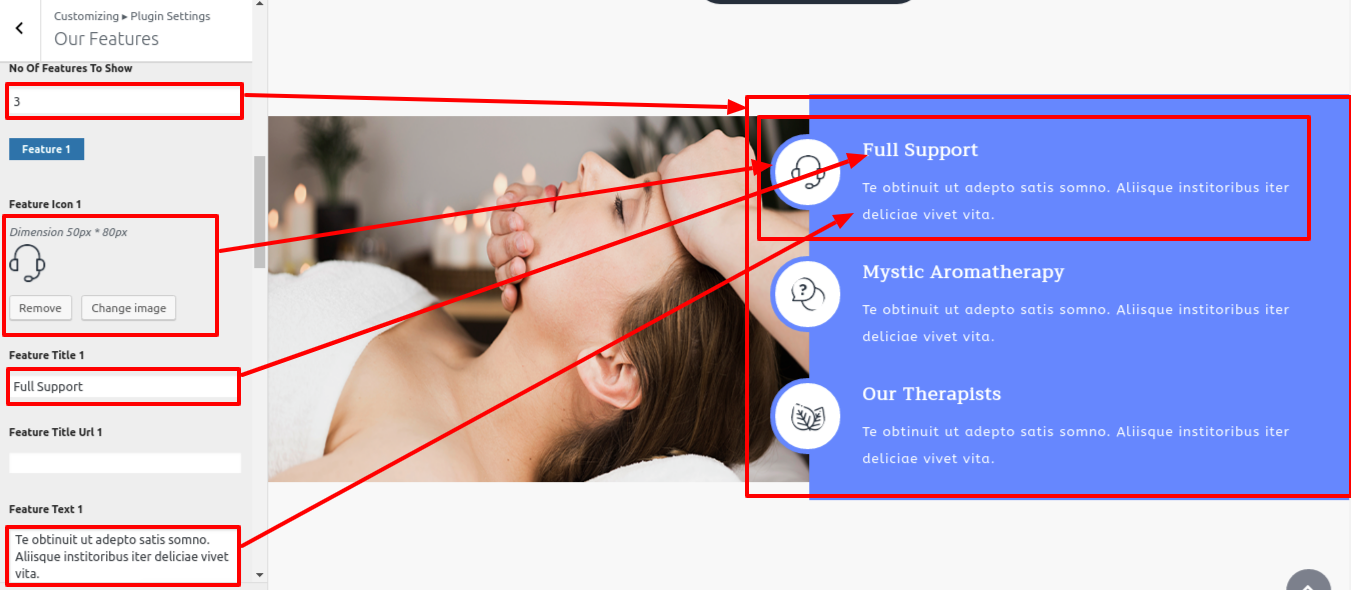
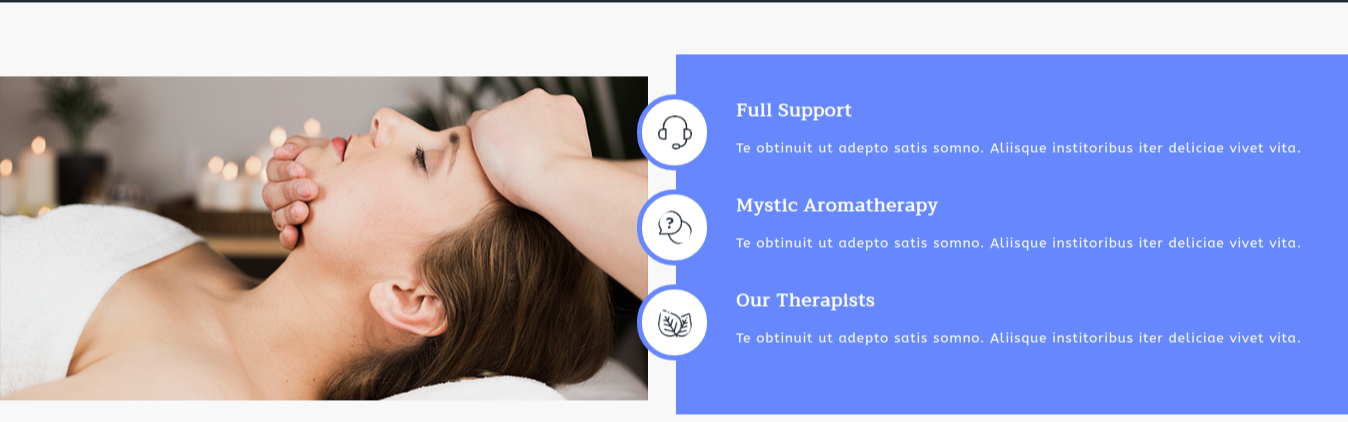
Setup Our Features
For the Our Features section to be configured. take these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Features.


You can set up the Our Features in this manner

Setup Latest News Section
Create posts first, then establish Latest News Section by doing the following.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News


You can set up the Latest New in this manner.

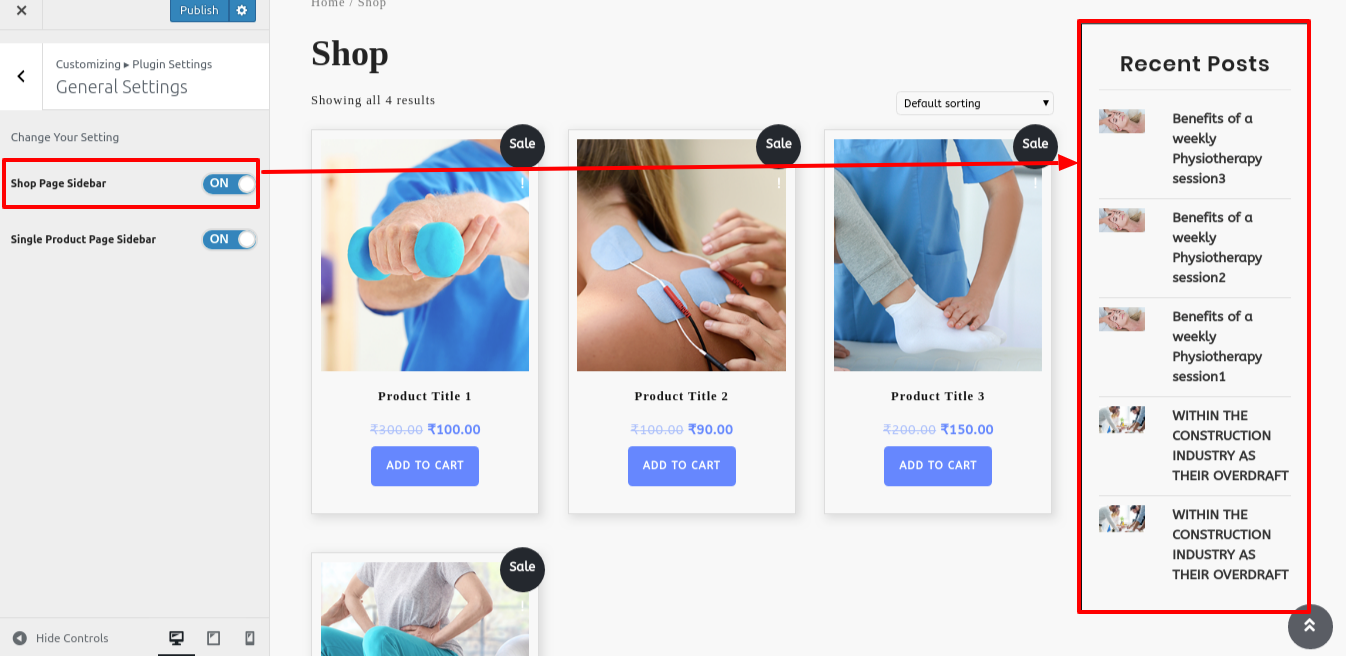
General Settings
Follow these instructions to set up the General Settings area.
Go to Appearance >> Customize >> Theme Settings >>General Settings


Setup Post Settings Section
Follow these instructions to configure the Post Settings area.
Go to Appearance >> Customize >> Theme Settings >>Post Settings


You can configure blog style and page title layout here.
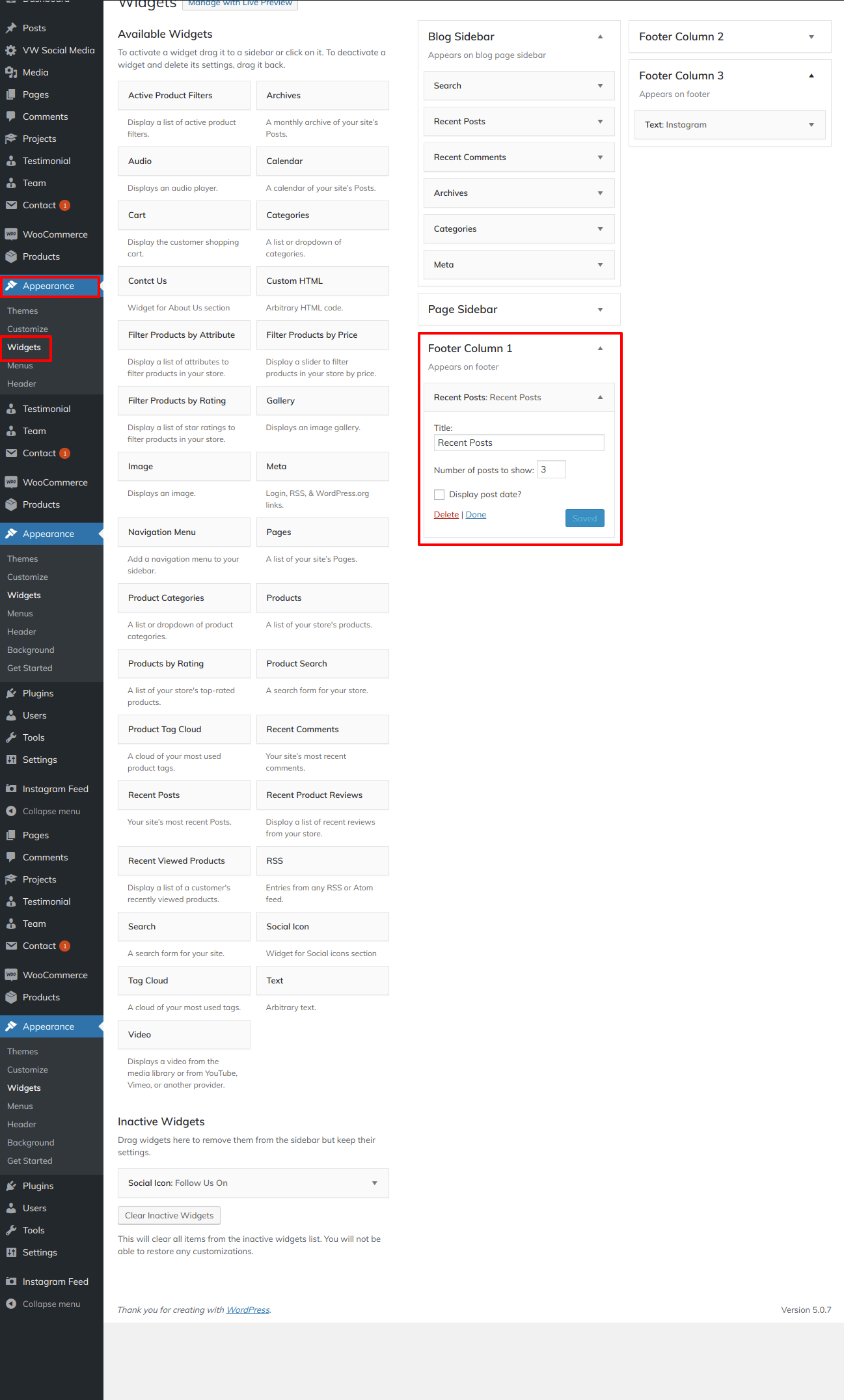
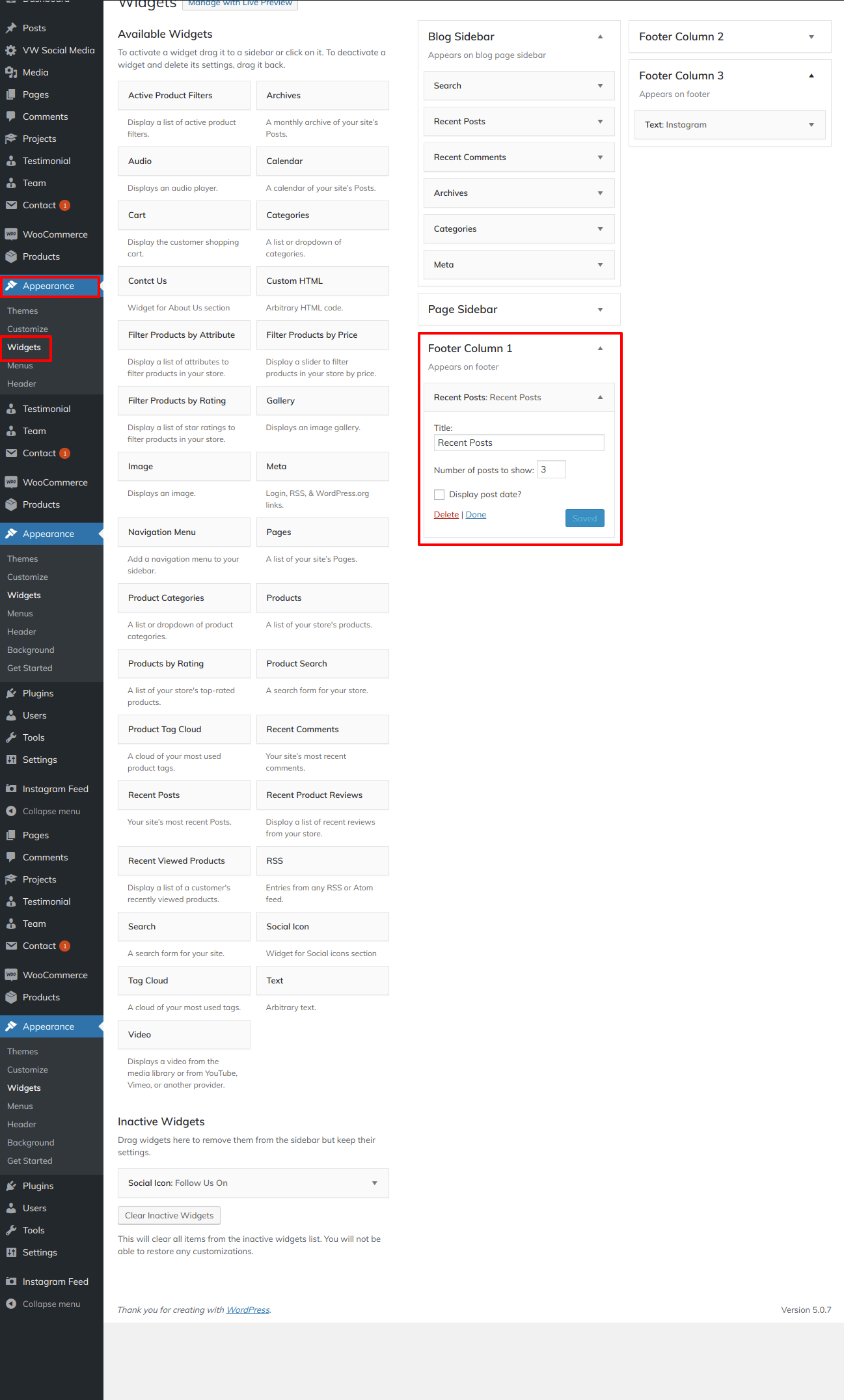
Footer Widgets Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget after adding any widget.
Go to Dashboard >> Appearance >> Widgets


It will initially seem like this.

Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will initially seem like this.

Setup Contact Section
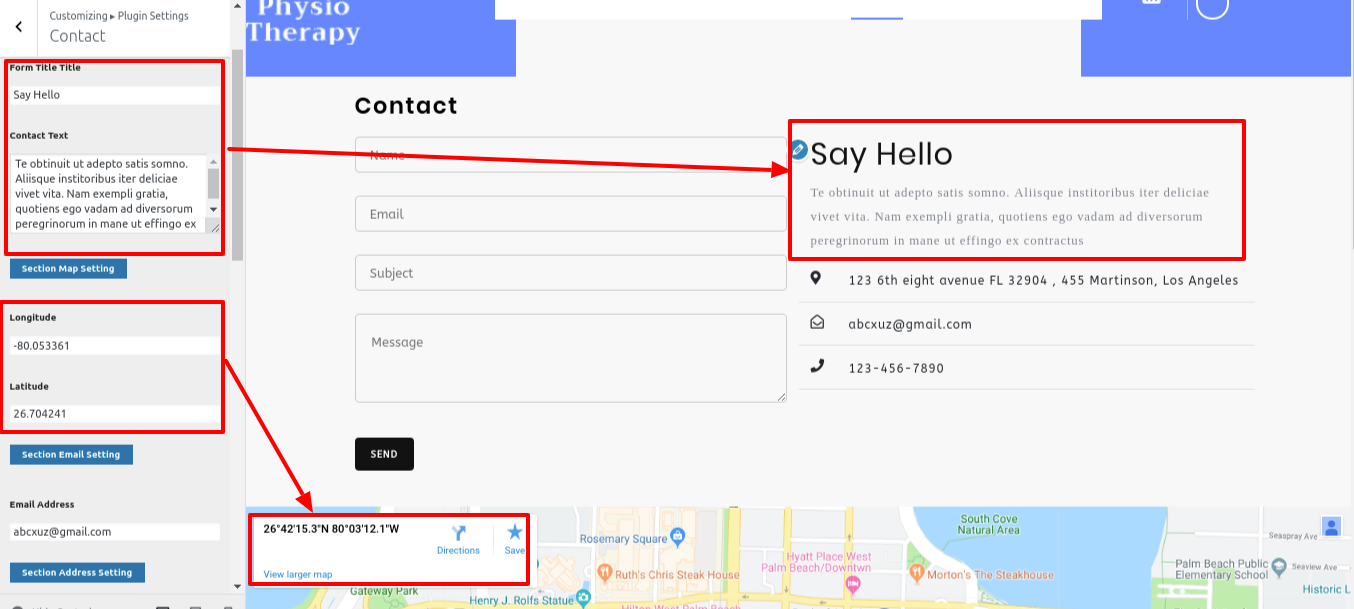
Follow these procedures to set up the Contact Section.
1. You must take a few crucial first actions.
2. Contact Form 7 Plugin must be added.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add a shortcode for the contact form.

Go to Appearance >> Customize >> Theme Settings >> Contact


You can set up the Contact Section in this manner.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding categories, look at the accompanying article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
These groups are conditionally created from all of the accessible shortcodes:
- VW Physiotherapy Pro Projects - [vw-physiotherapy-pro-projects]
- VW Physiotherapy Pro testimonials - [vw-physiotherapy-pro-testimonials]
- VW physiotherapy Pro team - [vw-physiotherapy-pro-team]
Our Projects Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this

Testimonial Shortcode
Go to Dashboard >> Pages >> Add New.

It will initially seem like this

Our Team Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this

Custom Widgets