Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacture.
- theme -contains wordpress theme files
- "vw-photography-pro" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two methods for installing a system.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1. Next, navigate to the Appearance menu and select Themes


Once you are on the themes page, click on the Add New button located at the top of the page.

3. Click on upload theme button.

4. Choose your vw-photography-pro theme by clicking the Browse button, and then click the Install Now button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
vw-hospital-pro-doc plugin , vw-gallery-images,contact-form-7 plugin
Go toDashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is a fresh addition to the version (1.4.0)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Go to the following video to activate your licence key:

3)Click Wizard to get going right away.

4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these instructions.
-
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the top page..
Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the "Section Ordering" section,
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Setup Site Identity
We'll now move on to the "Site Identity" section.
Go to Appearance >> Customize >> Theme Settings >>site identity

Setup Left Menu
1. First of all, create pages from go to Pages >> Add new page.

The next step is the same for adding extra pages.
2. Go to Appearance >> Menu
3. To Create a new menu link, click.
4. Give your menu a name in Menu name, then click the Save Menu button.
5. after creating a menu. Pages must be added by checking the appropriate boxes. You can drag and drop the menu list into place after adding it.
6. Choose Left Menu location from the checkboxes below.
View this image for a better explanation.

When you're finished, you may access the entire menu from the top page.

Setup Right Menu
1. First of all, create pages from go to Pages >> Add new page.

The same process is used to build more pages.
2. Go to Appearance >> Menu
3. to create a new menu link, click.
4. Give your menu a name in Menu name, then click the Save Menu button.
5. after creating a menu. Pages must be added by checking the appropriate boxes. You can drag and drop the menu list into place after adding it.
6. Choose Correct Menu Location from the checkboxes below.
View this image for a better explanation.

When you're finished, you may access the entire menu from the top page.

1. Setup Slider Section
We'll now move on to the "Slider" portion.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

Logo
Go to Appearance >> Customize >> Site Identity

You can include the slider section in this fashion.

2. Setup Gallery Category Section
Let's go on to the "About" section.
Go to Customizer >> Theme Settings >> Gallery Category Section.

You can add the Gallery Category in this way.

3. Setup About Section
To move on to the next section,
Go to Customizer >> Theme Settings >> About Section.

Go to Appearance >> Customize >> Theme Settings >> About Section .

You can include the About Section in this fashion.

4. Photography Services
Then, as stated below, you must take the following actions:
Go to Customizer >> Theme Settings >>Photography Services


To set up this section, adhere to following directions.

- Do you want this section : If you don't want this section, you may disable it here; if you do, just leave it enabled. Here, Enable and Disable choices are offered.
- Background Color:You can change the background colour of this section using this option.
- Background Image:If you wish to set a background image instead of a background colour, you can do it with the aid of this option.
- Section Title: The title of this section may be customised using this option.
You can build up a section for photography services in this way.

5. Our Projects
To continue with the section under "Our Projects,"
Go to Dashboard >> Projects >>Add New

Go to Customizer >> Theme Settings >> Our Projects

You can put up the Our Projects Section in this manner.

6. How We Work
The "How We Work" portion will now be discussed.
Go to Customizer >> How We Work

The "How We Work" section will now be discussed.

7. Gallery
You must first install the VW Gallery Plugin as described below in order to proceed with the Gallery Section:
Go to Dashboard >> Plugins >> Installed Plugins.

You must add pictures to the gallery.
Go to Dashboard >> Gallery >> Add New

Go to Appearance >> Customize >> Theme Settings >> Gallery


You can set up the Galleries Section in this manner.

8. Records Newsletter Main
You must upload and activate the Contact form 7 plugin before moving on to the Newsletter Section.
Go to Dashboard >> Plugin >> Add New

Go to Dashboard >> plugin >> Installed Plugins

Go to Dashboard >> Contact

Go to Appearance >> Customize >> Theme Settings >> Newsletter

You can add the Our Newsletter section in this fashion.

9. Bast Seller
You must first upload and activate the Woocommerce plugin in order to continue using Bast Seller.
Go to Dashboard >> Products >> Categories >> Add new

You must develop products to display.
Go to Dashboard >> Products >> Add new

Go to Appearance >> Customize >> Theme Settings >> Bast Seller

You can add the Bast Seller Section in this method.

10. Testimonial And Team Section
To get the Team And Testimonial Section.
To display Testimonials on the home page.
Go to Dashboard >> Testimonials >> Add New

To highlight the team or our employees on the home page.
Go to Dashboard >> Out Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Team section .

You can add the Testimonial and Team Section in this way.

11. Latest News Section
To highlight the Lastest News Section the steps outlined below
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >> Latest News

You can add the most latest News section in this method.

12. Footer Contact Details Section
Continue to the Footer Contact Information Section after this.
Go to Customizer >> Theme Settings >>Footer Contact Details

14. Home contact Form Section
To highlight the Home Contact Form Section the steps outlined below
Installing and activating the Contact Form 7 plugin is the first step.
Go to Dashboard >> Contact >> Add new

You can include the Setup Footer Section in this way.

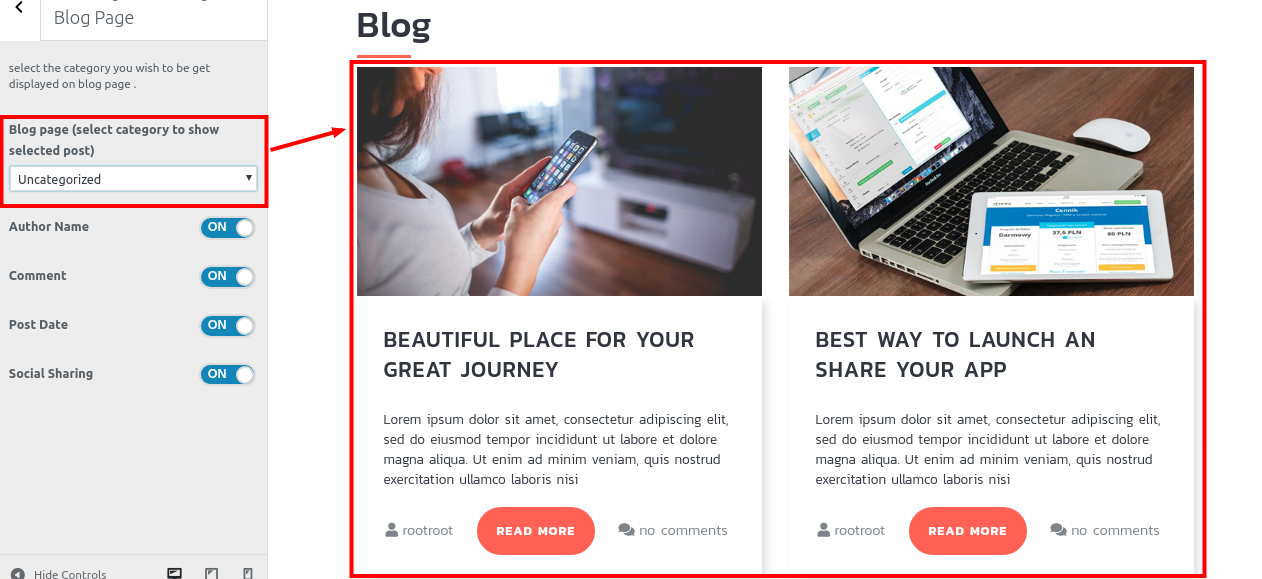
15. Setup Blog Page
Continue with the "Post Page" section as follows:
Go to Dashboard >> Post >> Add New

Appearance >> Customize >>Theme Setting>> Blog Page.

You can add the blog page in this method.

16. Setup Social Icons
The "Social Icons" section should now be accessed.
Appearance >> Customize >>Theme Setting>>Social Icons.

You can add the social icons in this method.

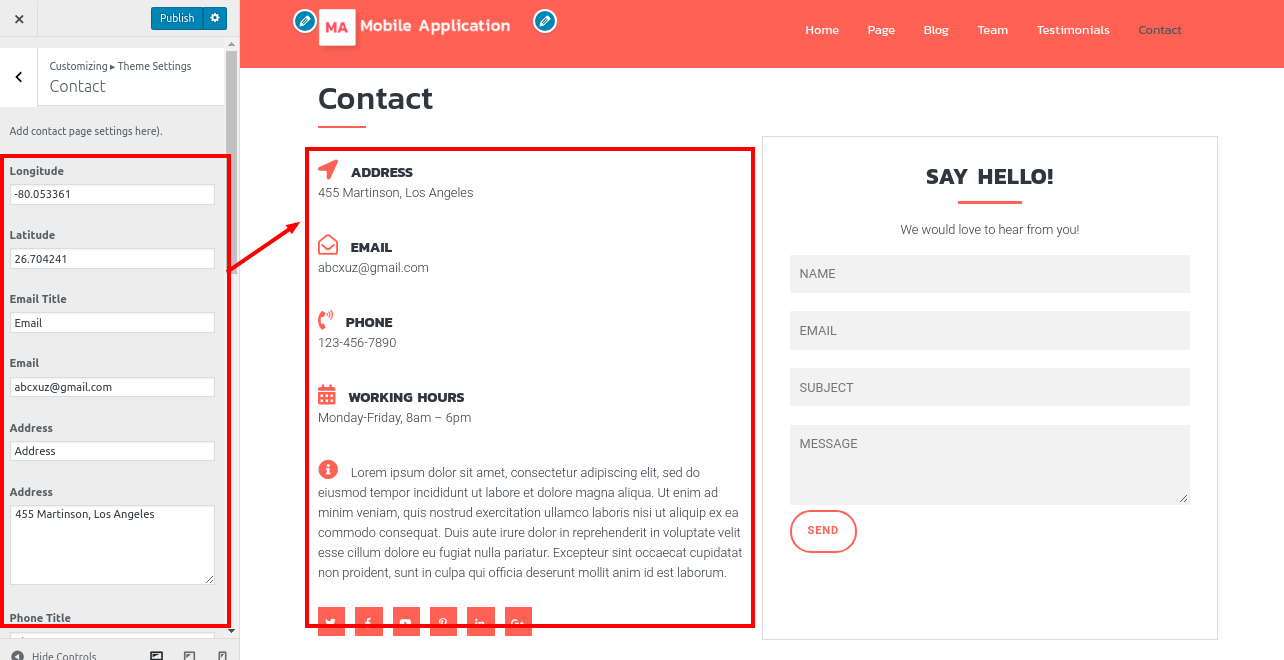
17. Setup Contact
Go to Appearance >> Theme setting >> Contact


Go to Appearance >> Dashboard >> Contact >> Add new

Go to Appearance >> Dashboard >> Pages >> Add new

You can add the contact-page Section in this method.

Setup Footer Text Section
1.Go to Appearance >>Theme setting>> Footer Text.

You can add a footer section in this fashion.

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts.
http://codex.wordpress.org/Posts_Add_New_SubPanel.























