Introduction
You're welcome for purchasing our WordPress theme. This documentation's various sections each demonstrate how to configure and administer a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-personal-trainer-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
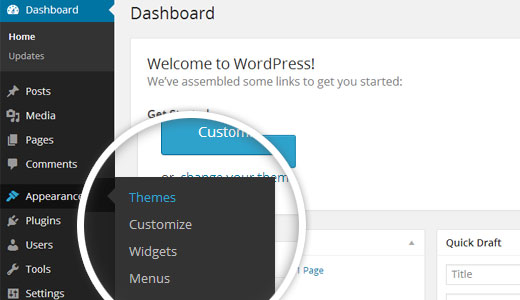
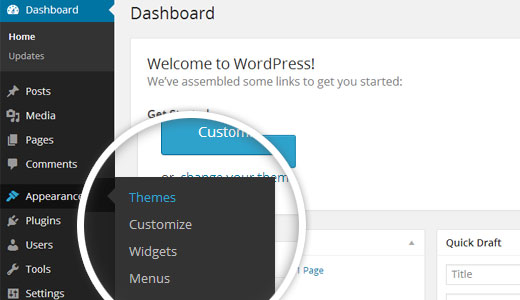
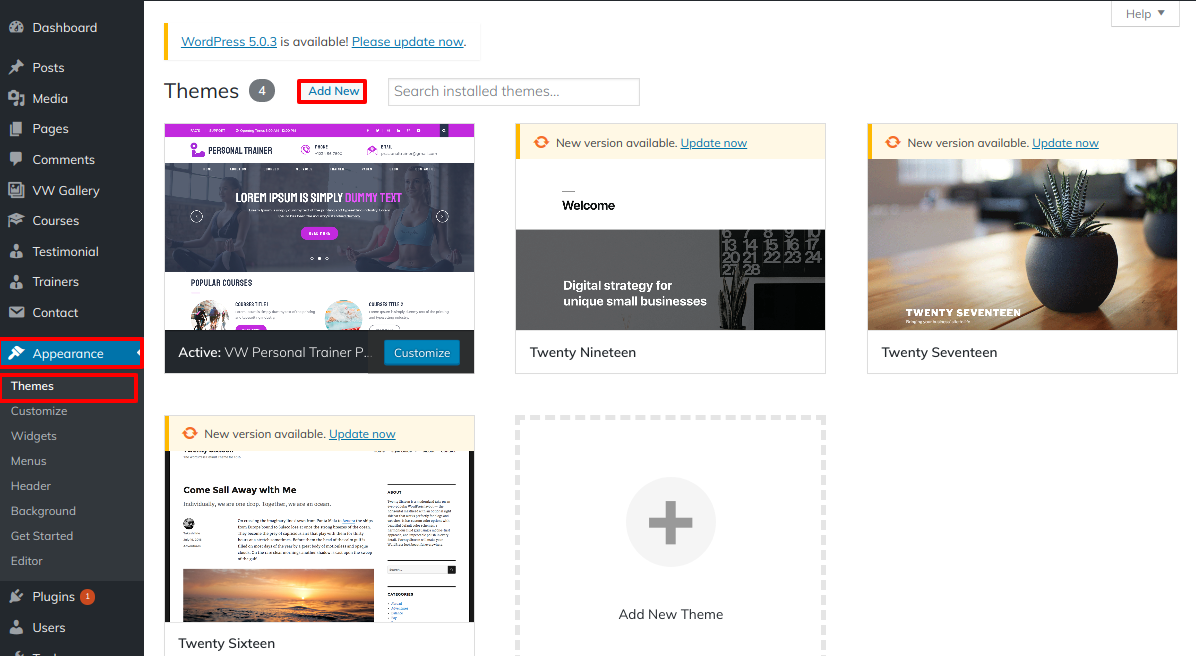
1.Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

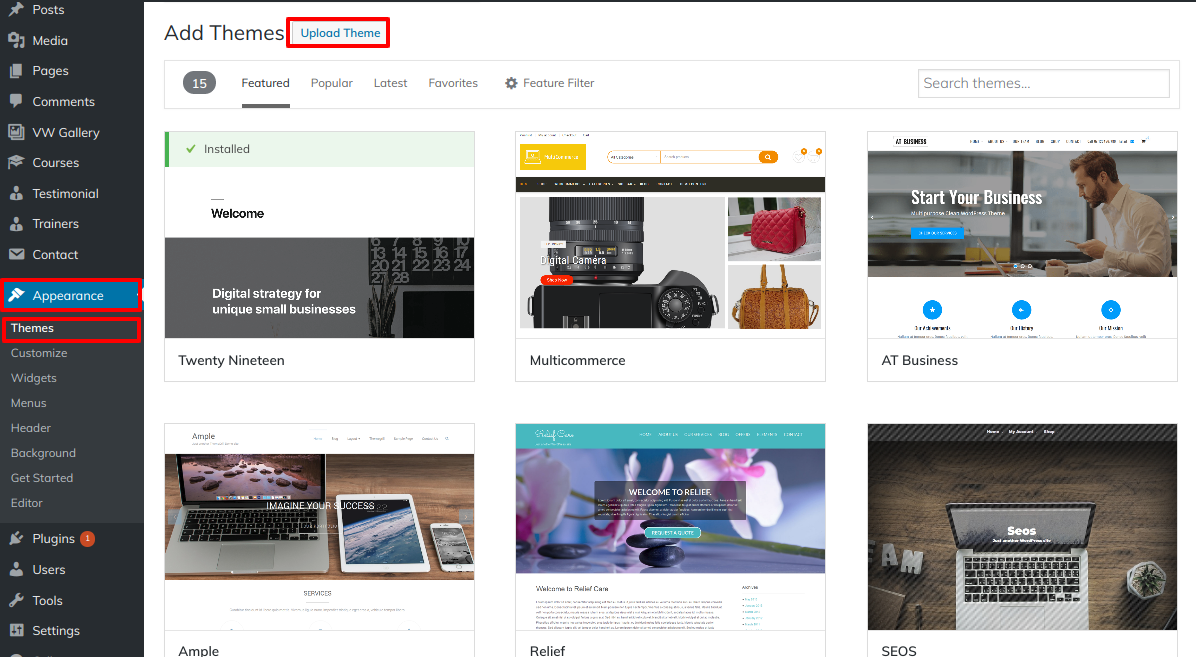
3. Click on upload theme button.

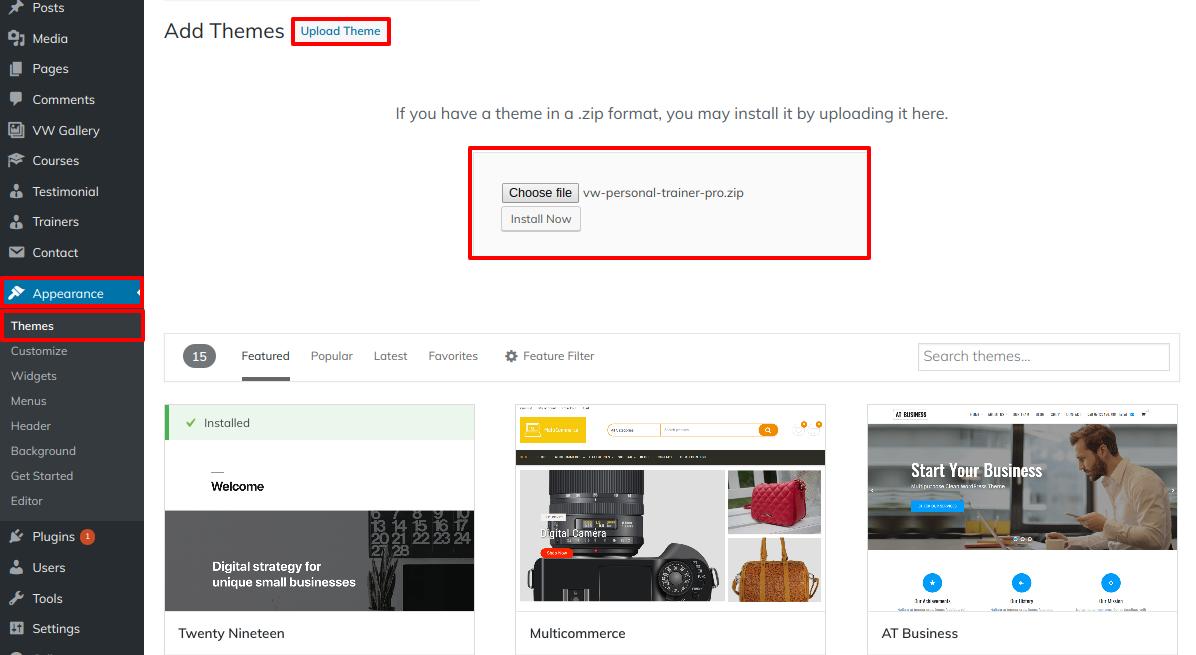
4. Click the "Browse" button, select the vw-personal-trainer-pro.zip theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live. Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
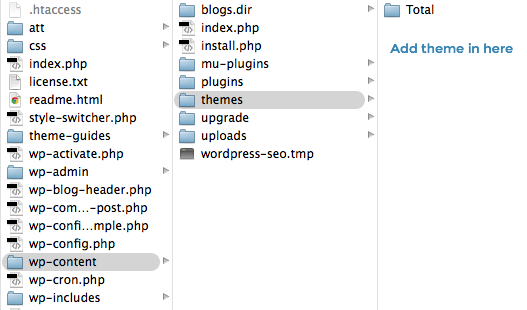
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
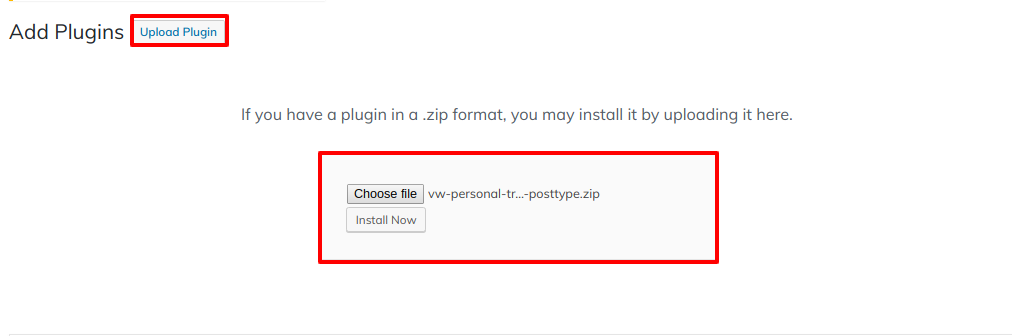
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
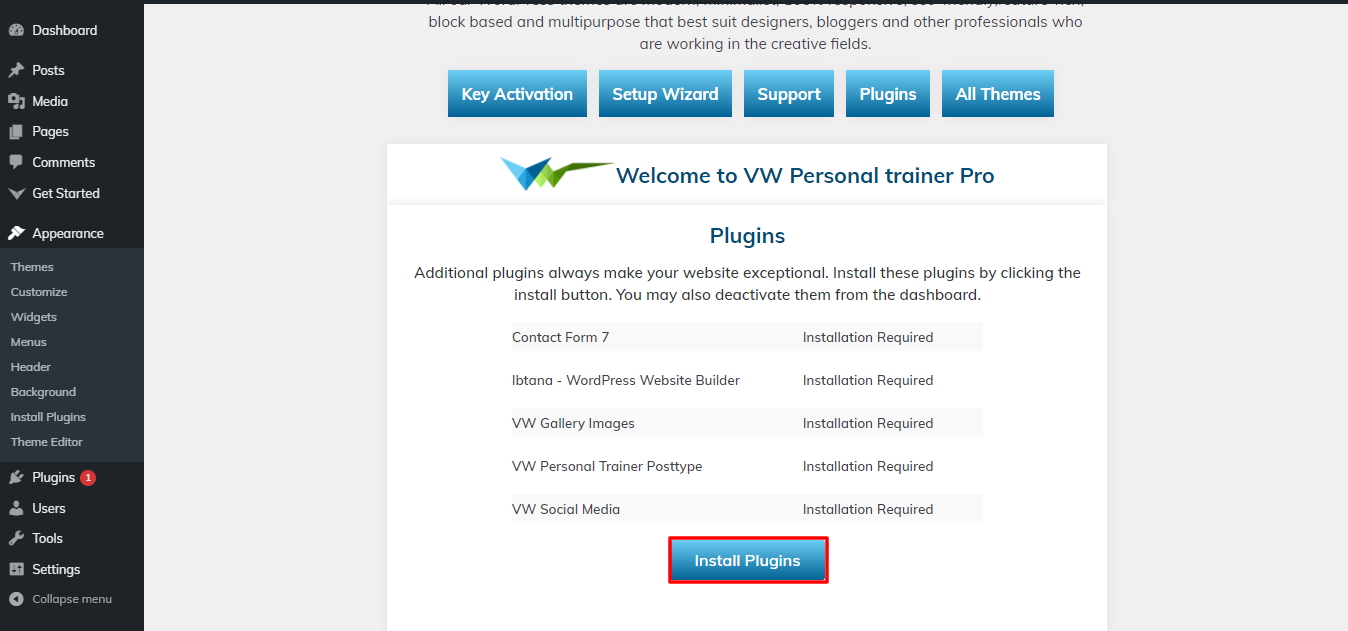
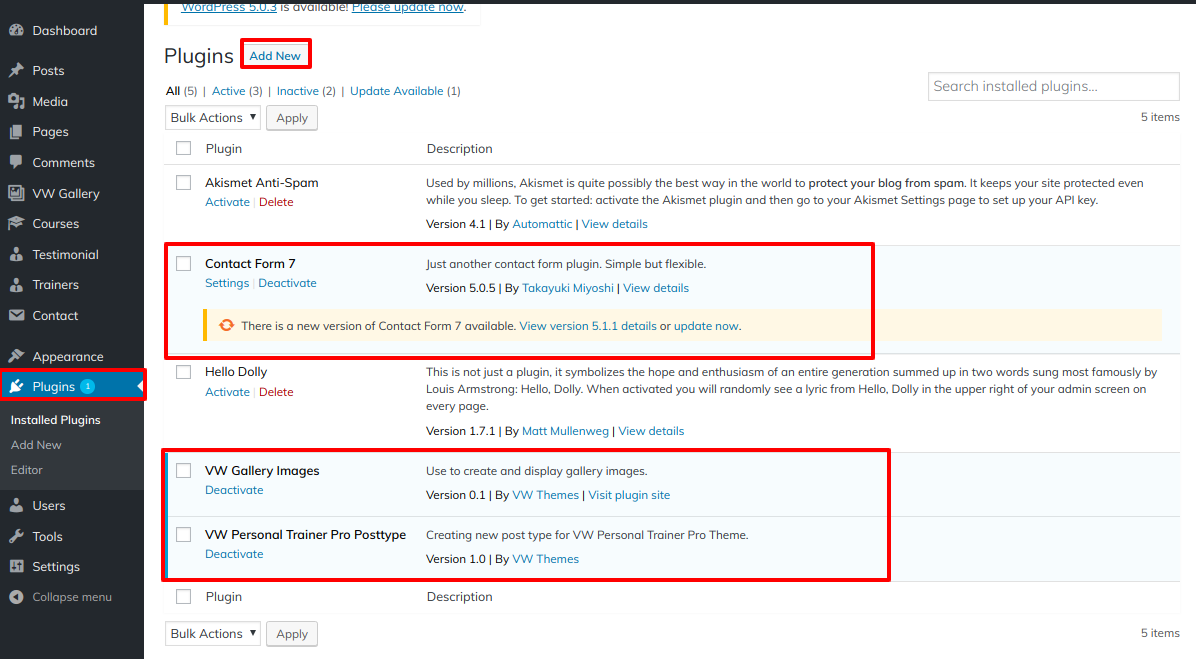
Install Required Plugins:
VW Personal Trainer Pro posttype Plugin , contact-form-7 ,VW Gallery Images Plugin
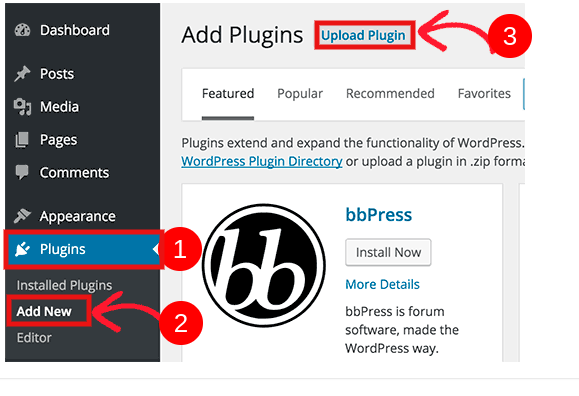
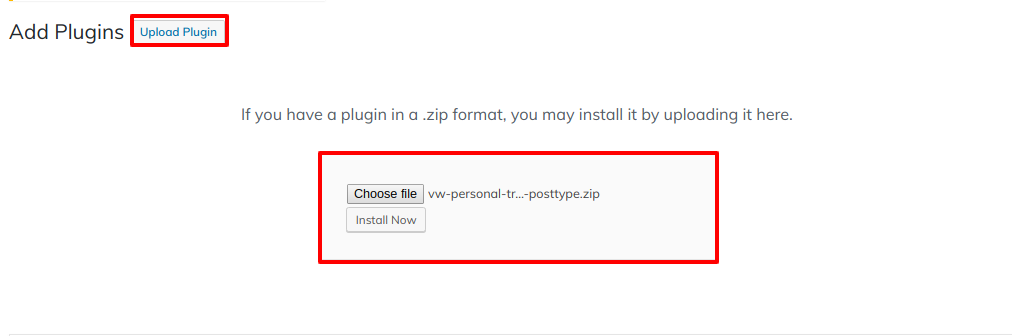
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" option.

Section Color/Font Pallette
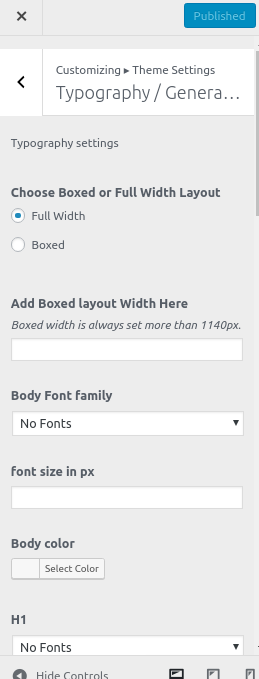
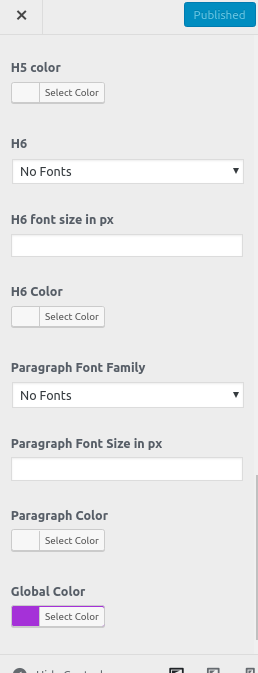
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* The version just got this new function added. (1.0.0)
To import content using Theme Wizard, adhere to these procedures.
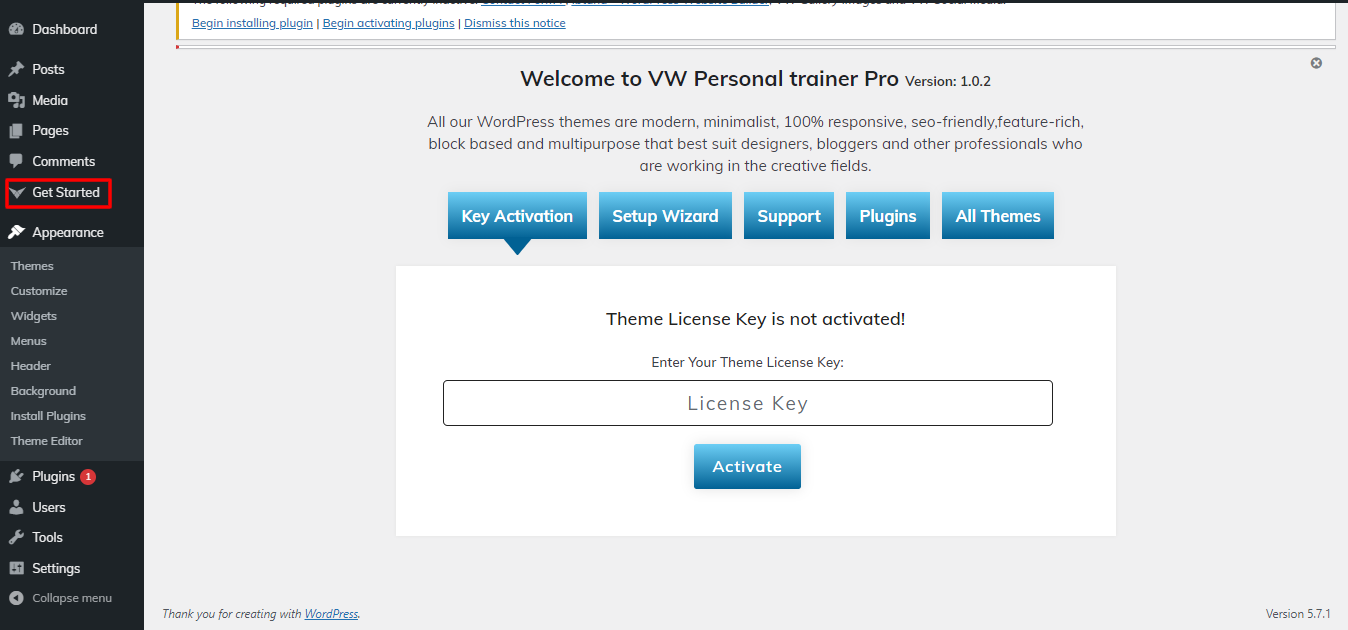
1) Go to Dashboard >> Getstarted

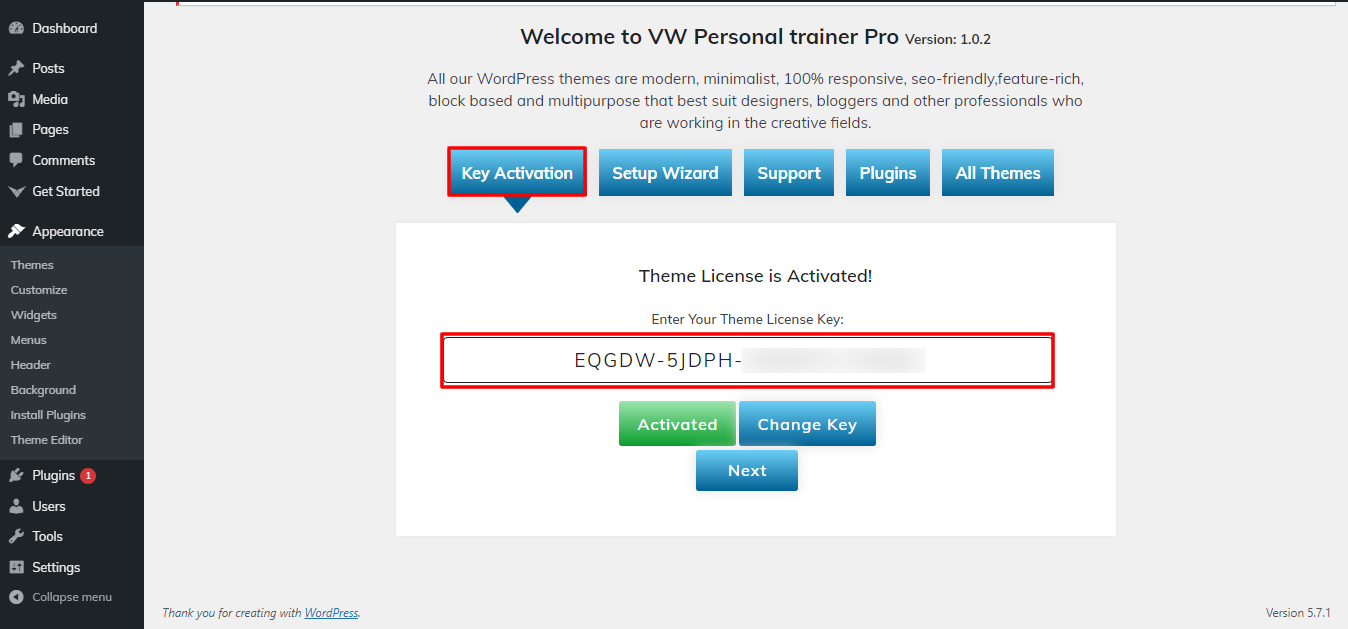
2) Insert your key.

Refer video for Licence key activation:

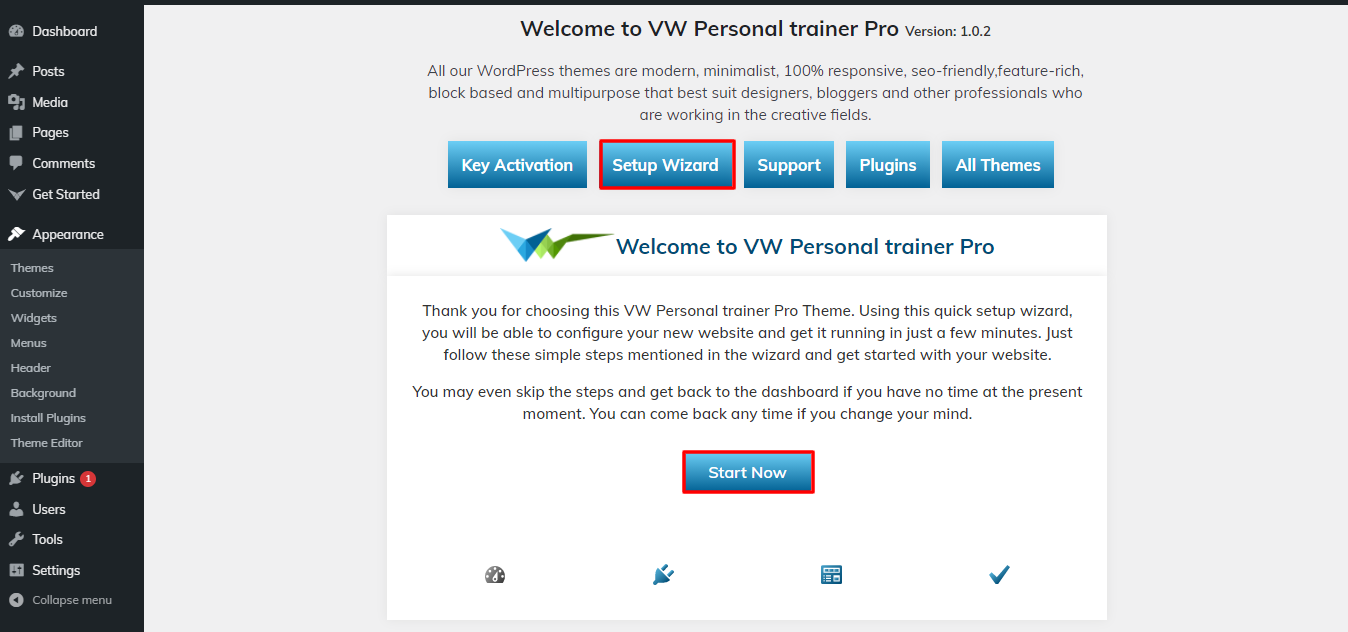
3) CLick on Wizard and then start now.

4) Install Plugins.

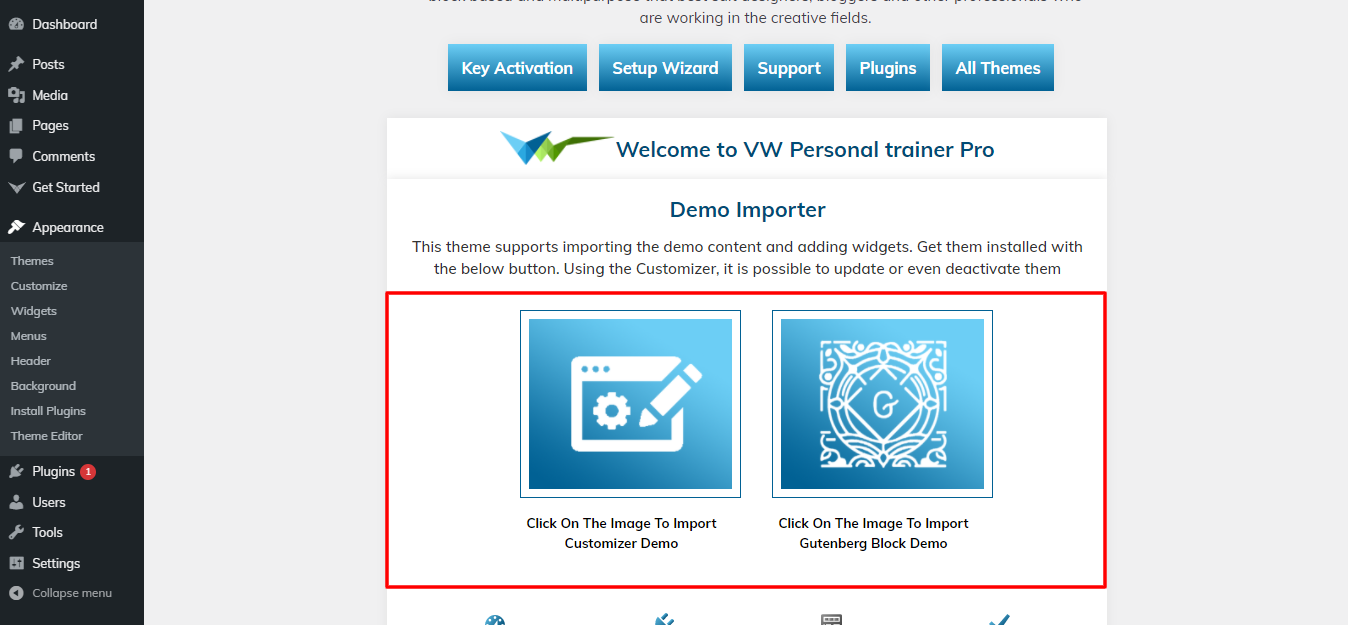
5) Import your demo content based on Customizer and Gutenberg.

For setting up your demo content based on, you can turn to this video.
Setup Homepage Template
Set up your home page by following these steps.
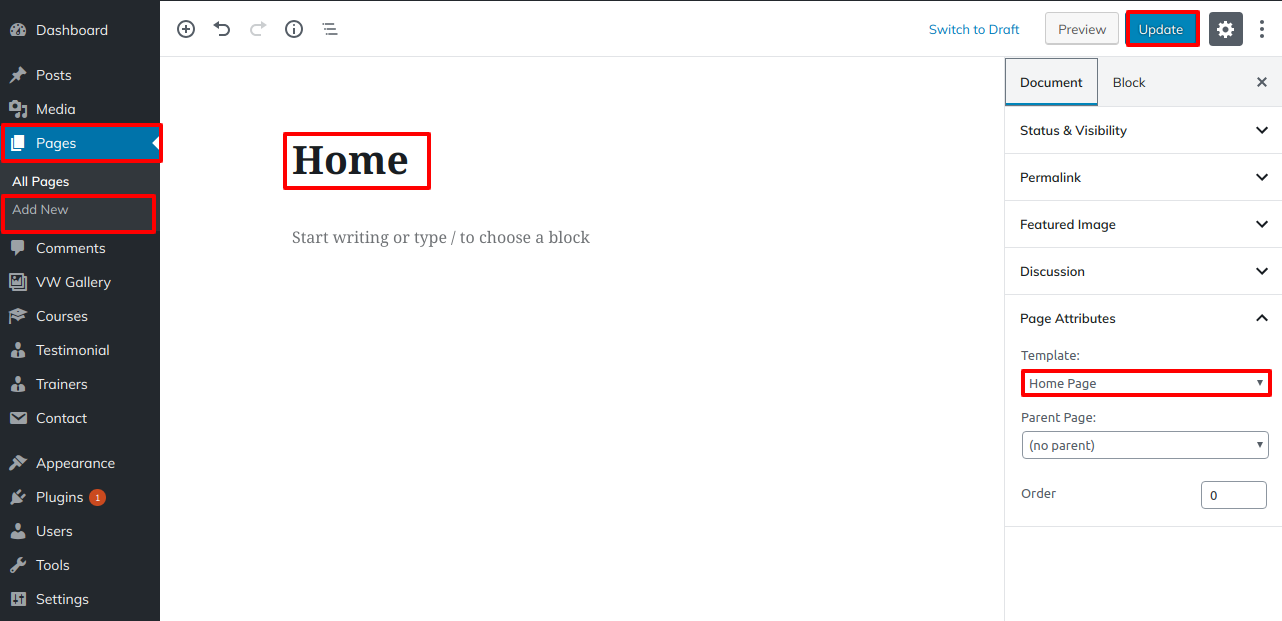
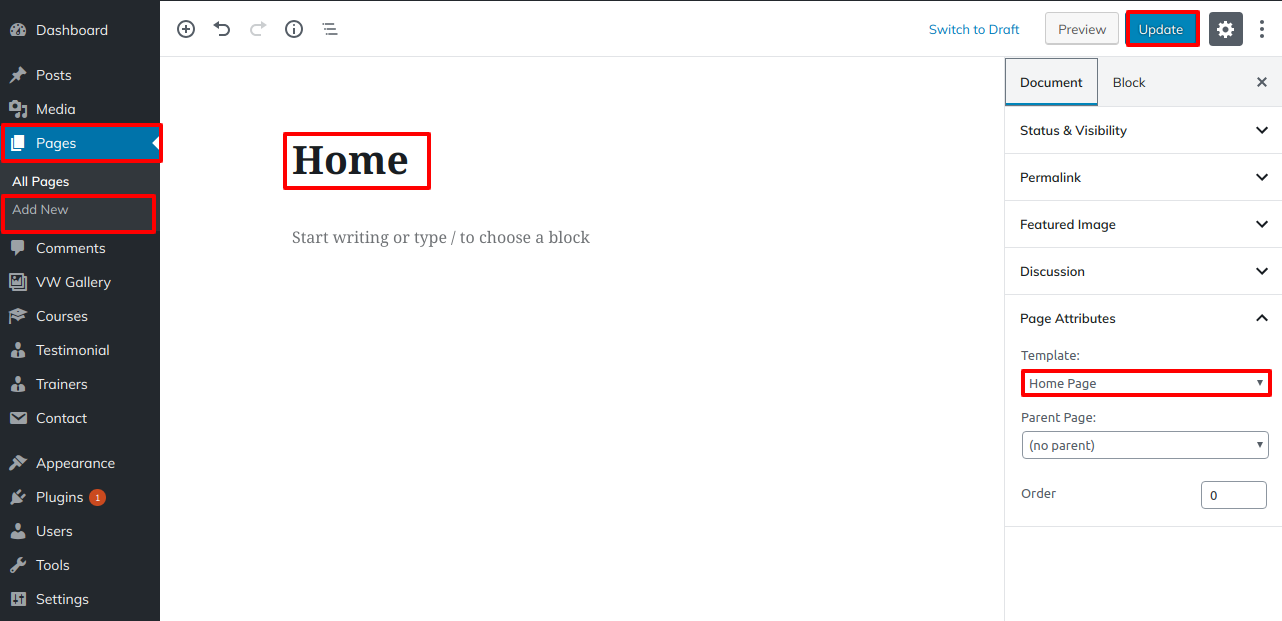
- To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

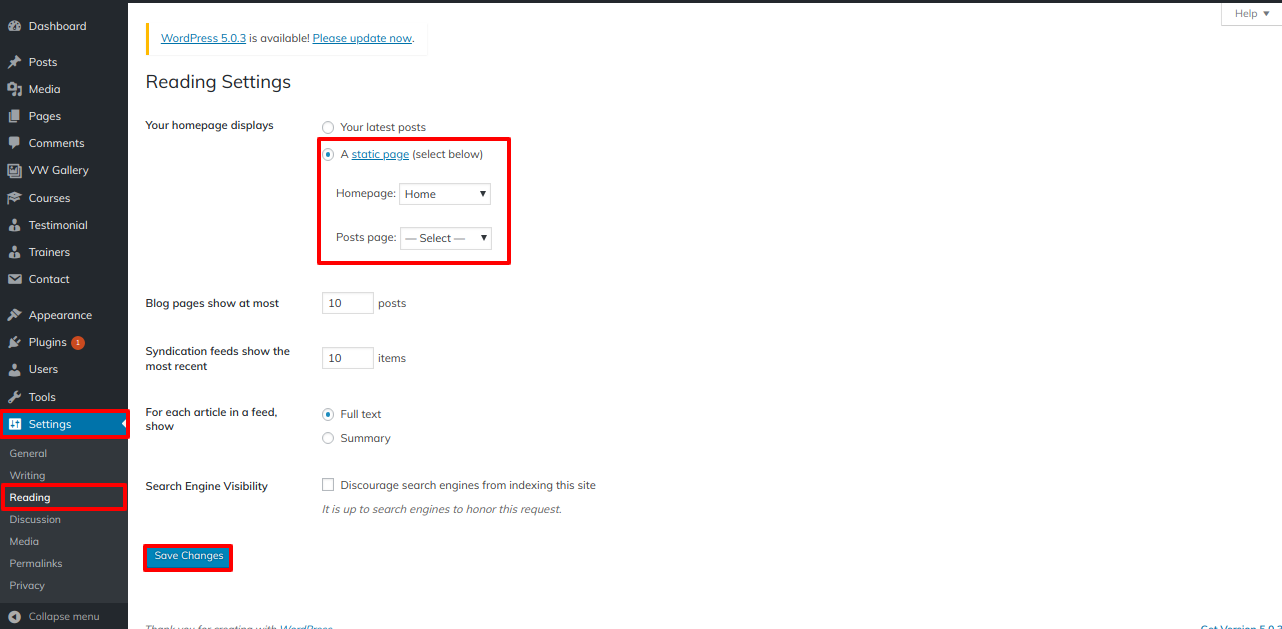
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the front screen.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
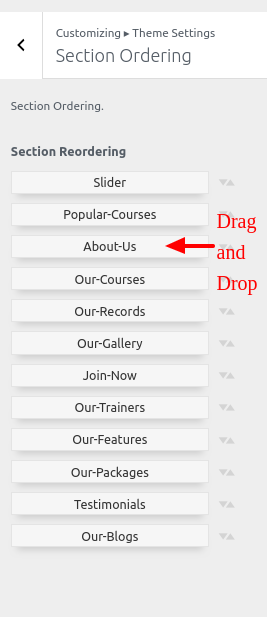
Section Ordering
How to Reorder and Arrange Section
Section reordering basically means to arranage the section as per our requirement. in order to proceed with this section you need to drag section on top or bottom where you need it. when you will drap any section top or bottom your front view will change according customizer values.
You can reorder sections by simply dragging and dropping options into the desired sequence. .
To continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

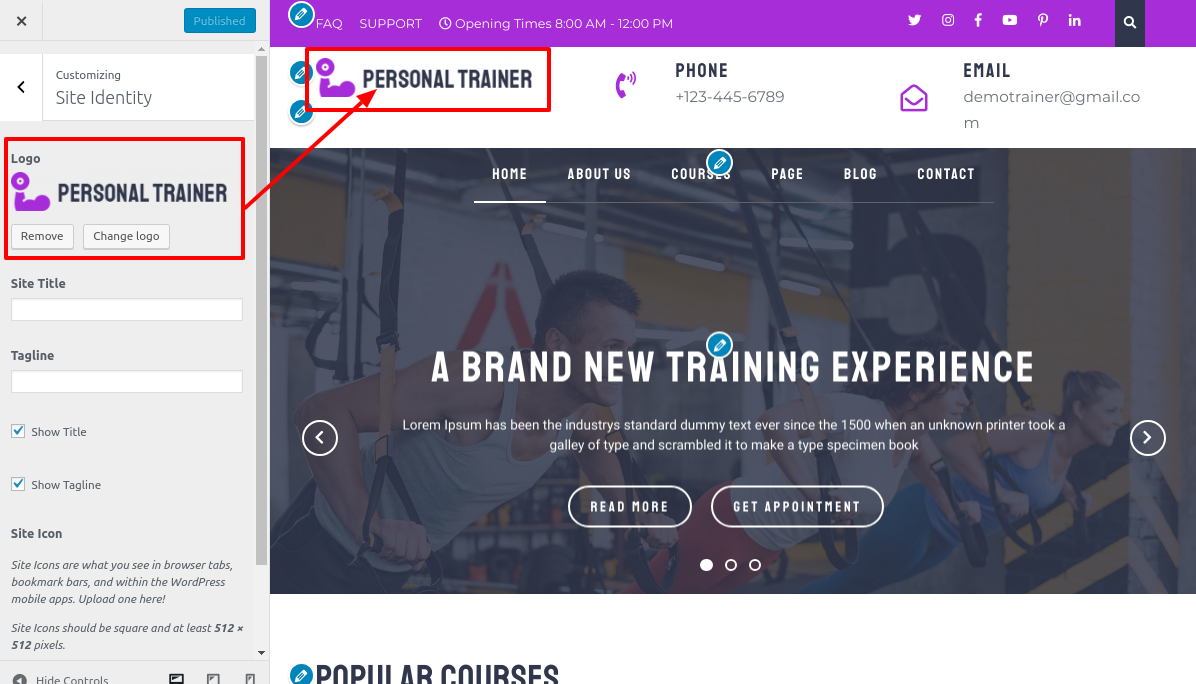
Setup Site Identity
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>site identity

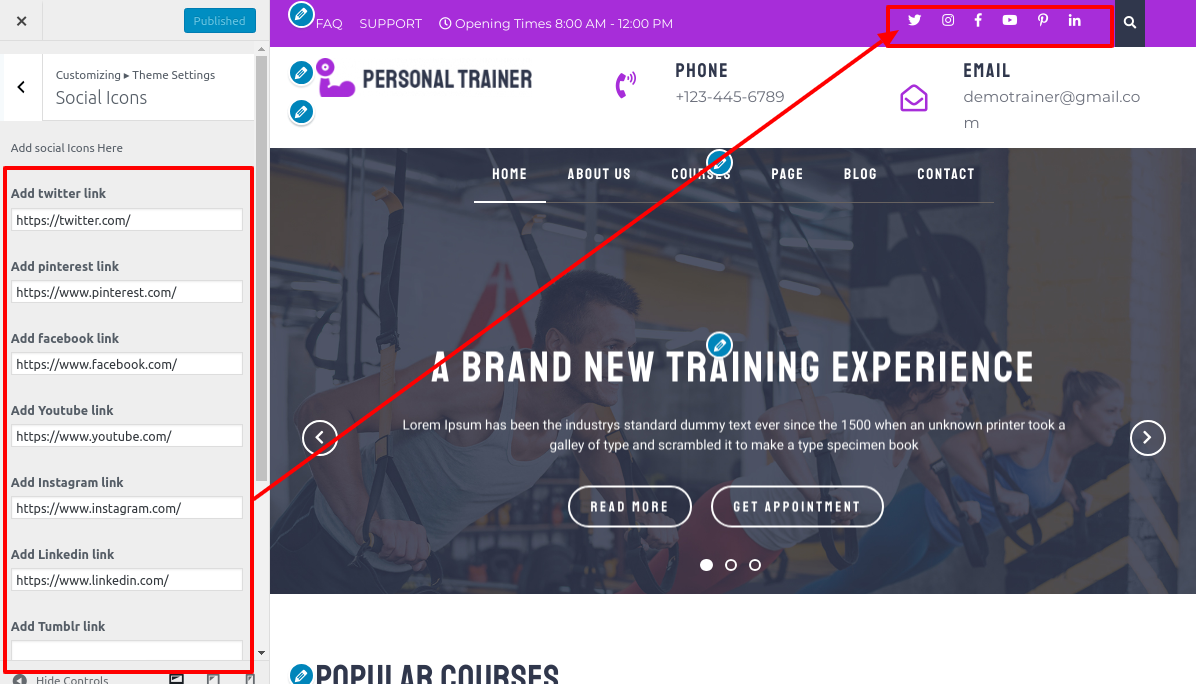
Setup Social Icons
For the purpose of setting up social icons.
Go to Appearance >> Customize >> Theme Settings >>Social Icons

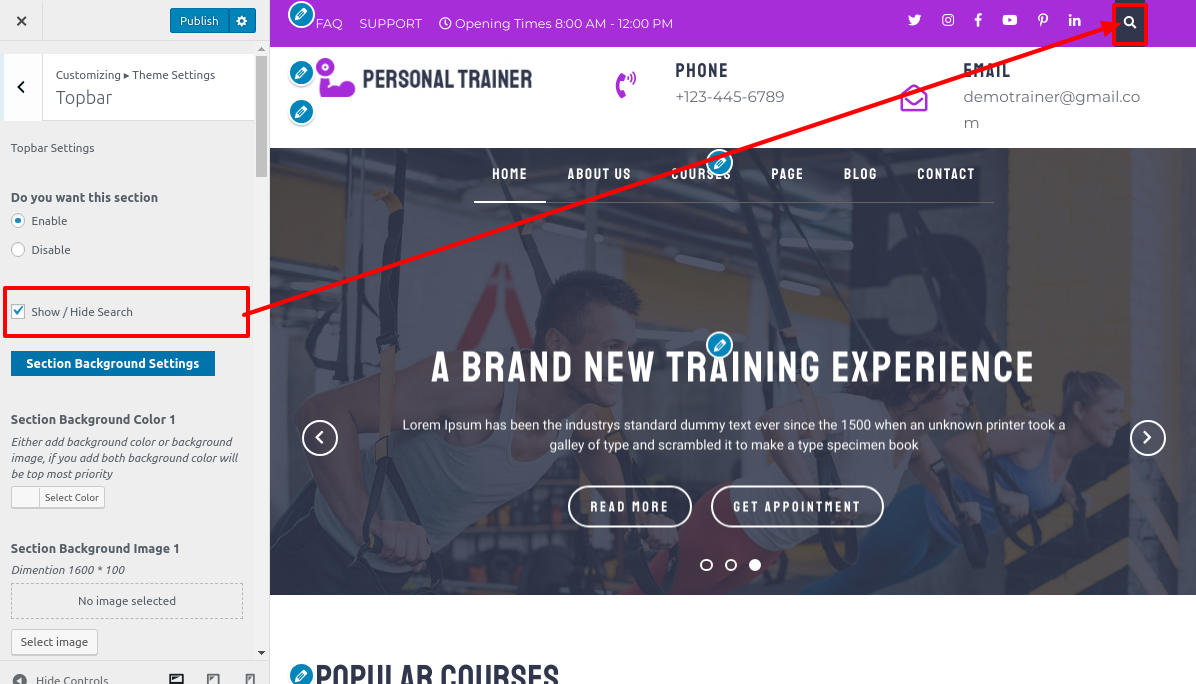
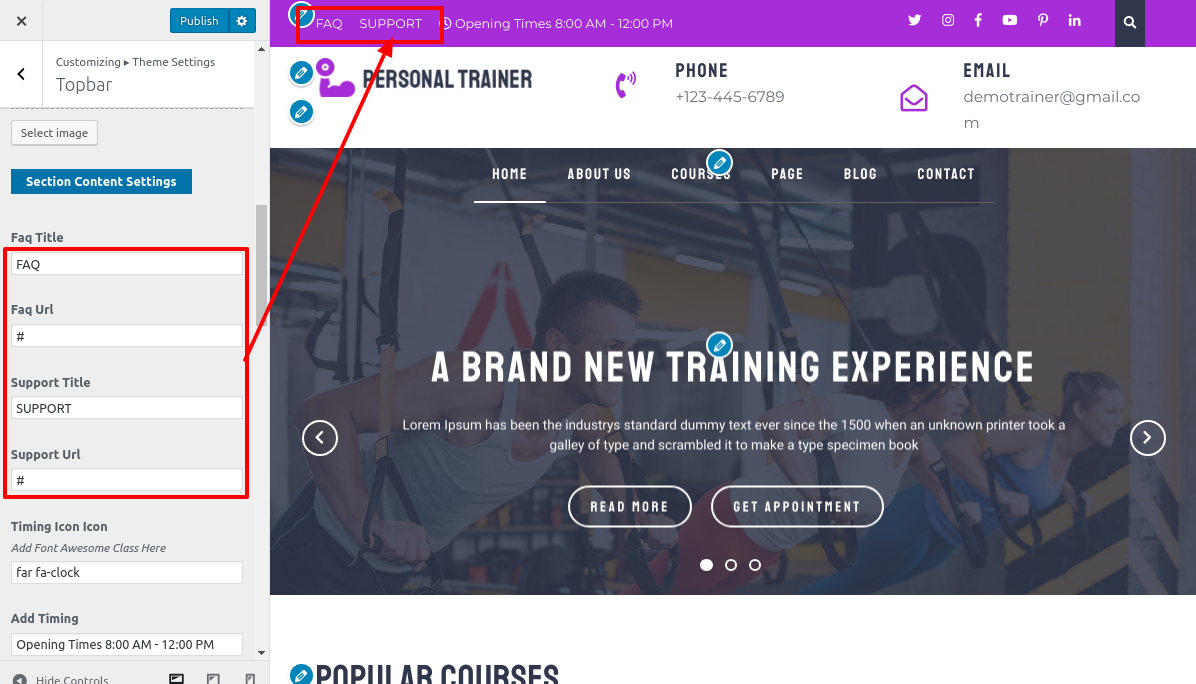
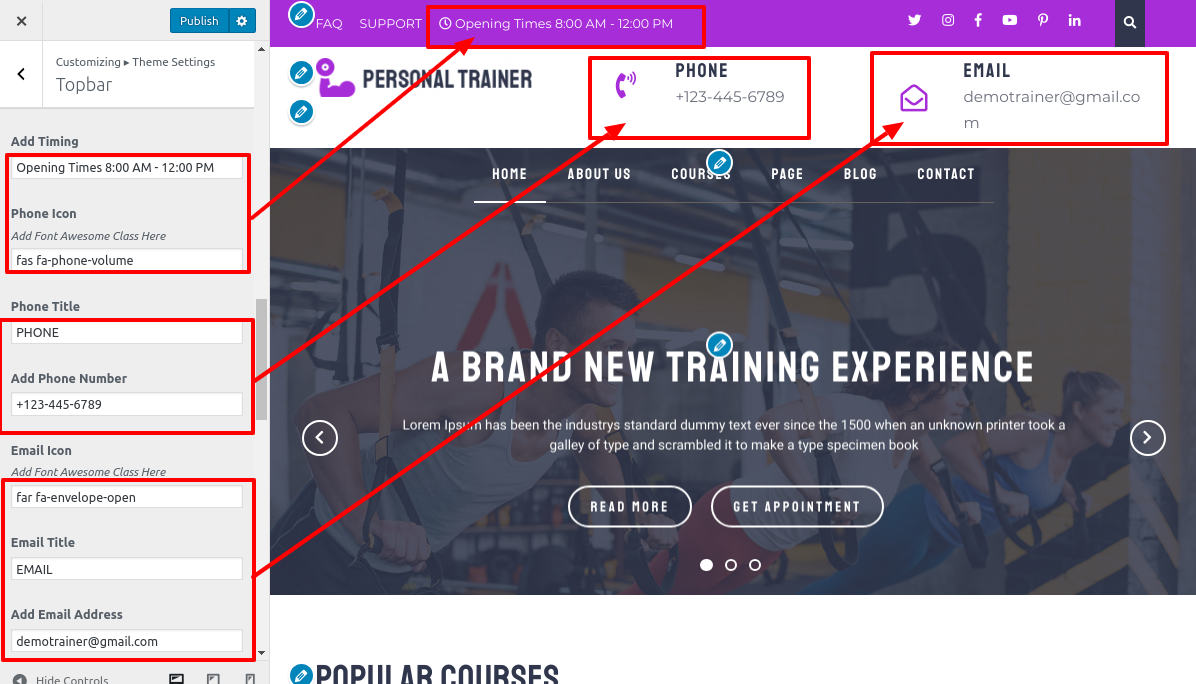
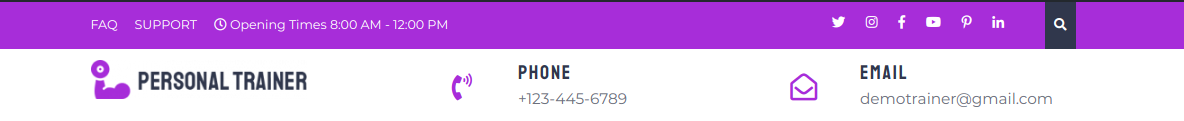
1. Setup Top Bar Section
Follow the procedures listed below to set up the Top Bar Section.
1. Go to Go to >> Appearance >> Customize >> Theme setting >>Top Bar.



You can then include the Top Bar section in this manner.

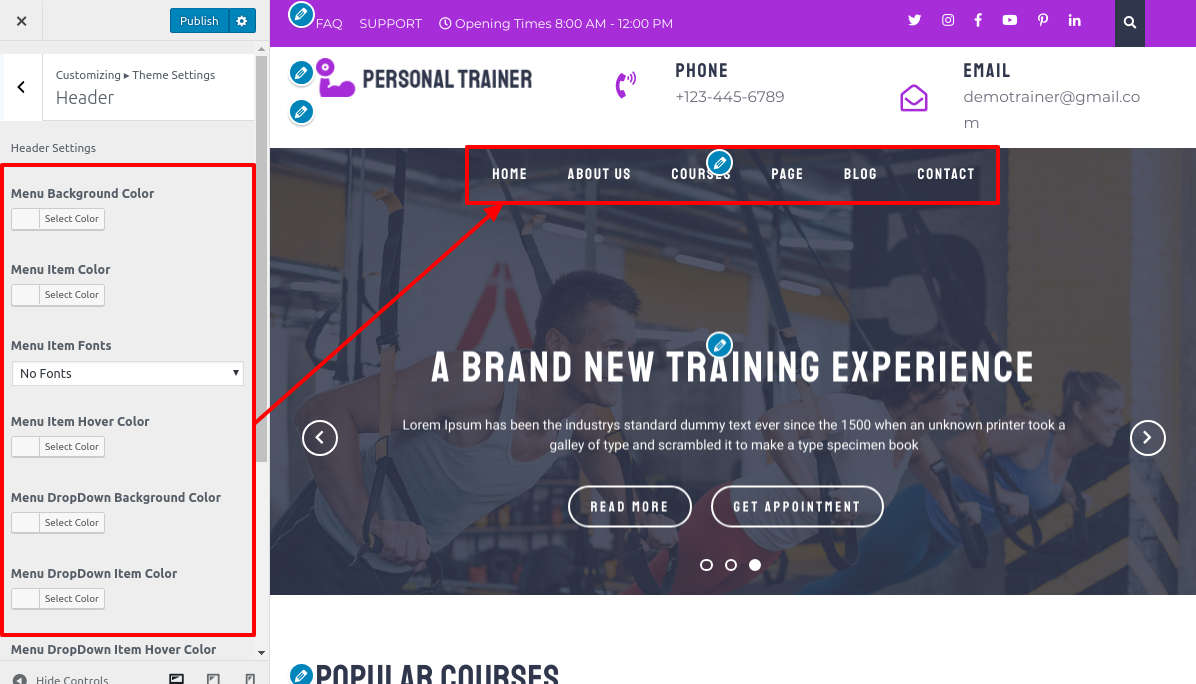
2. Setup Header Section
Follow the instructions below to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Header.

2. If you want to add and assign the page to that area, go to Dashboard >> Pages >> add new page with addition of image. To allocate numerous pages to the same section, repeat this process several times.

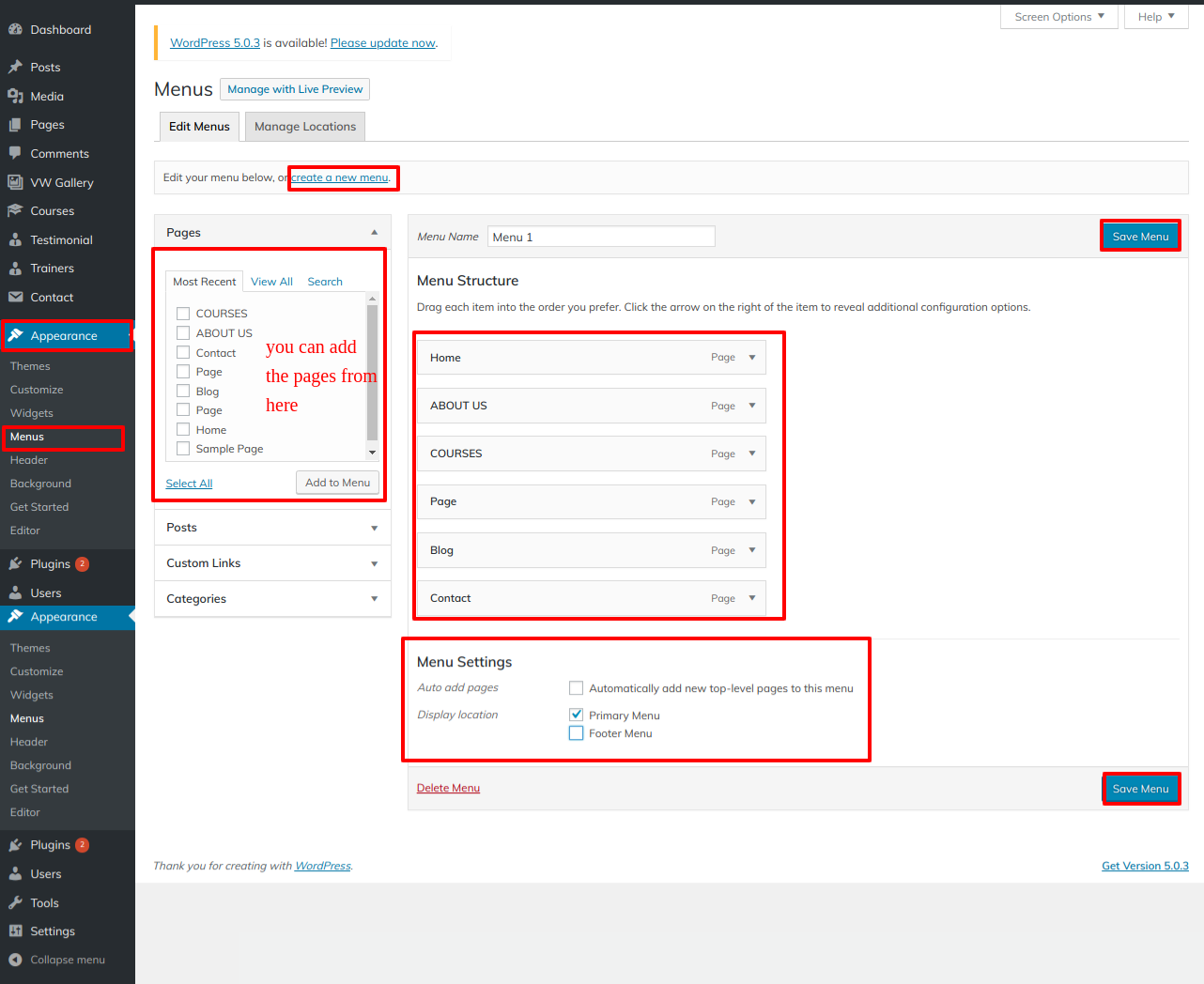
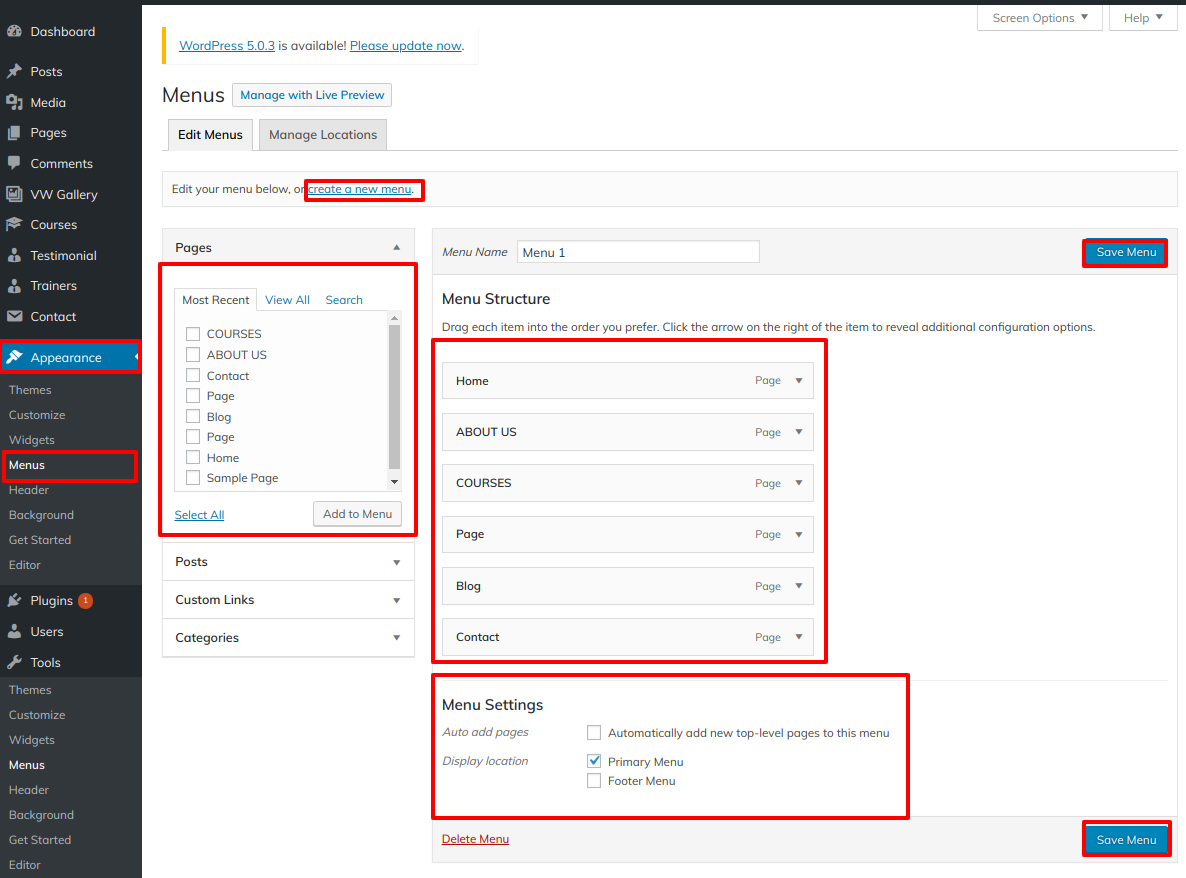
You must first add items to the menu./strong>
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedures again.
You can add the menu section in this manner.

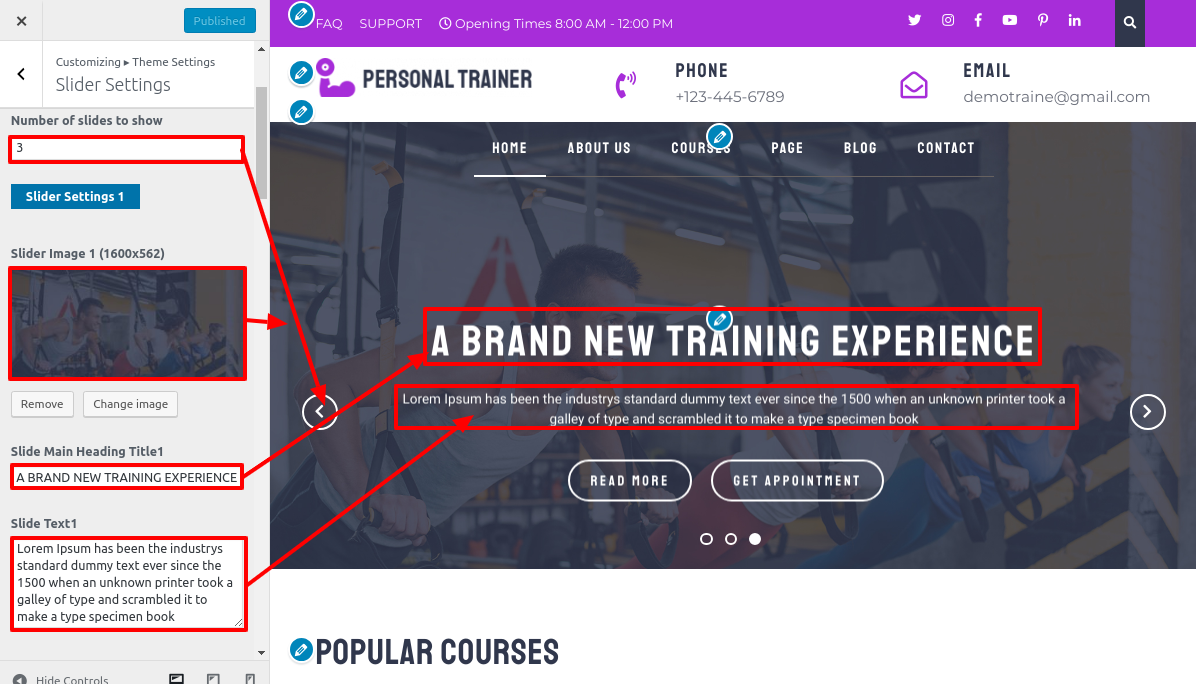
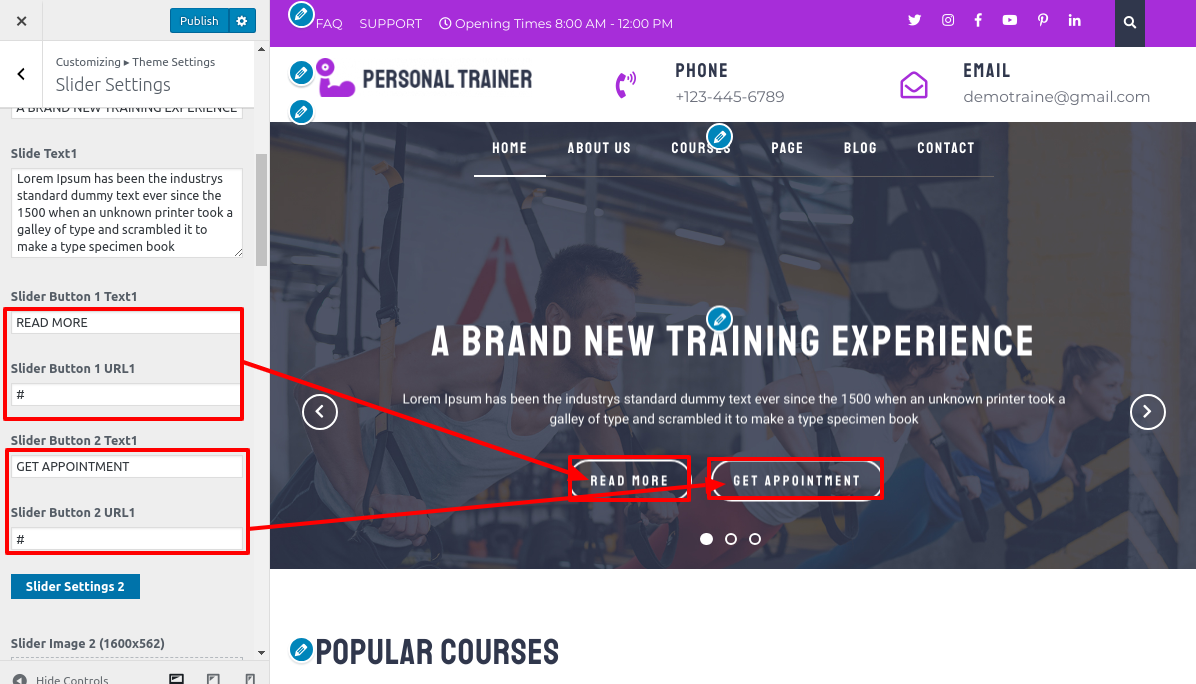
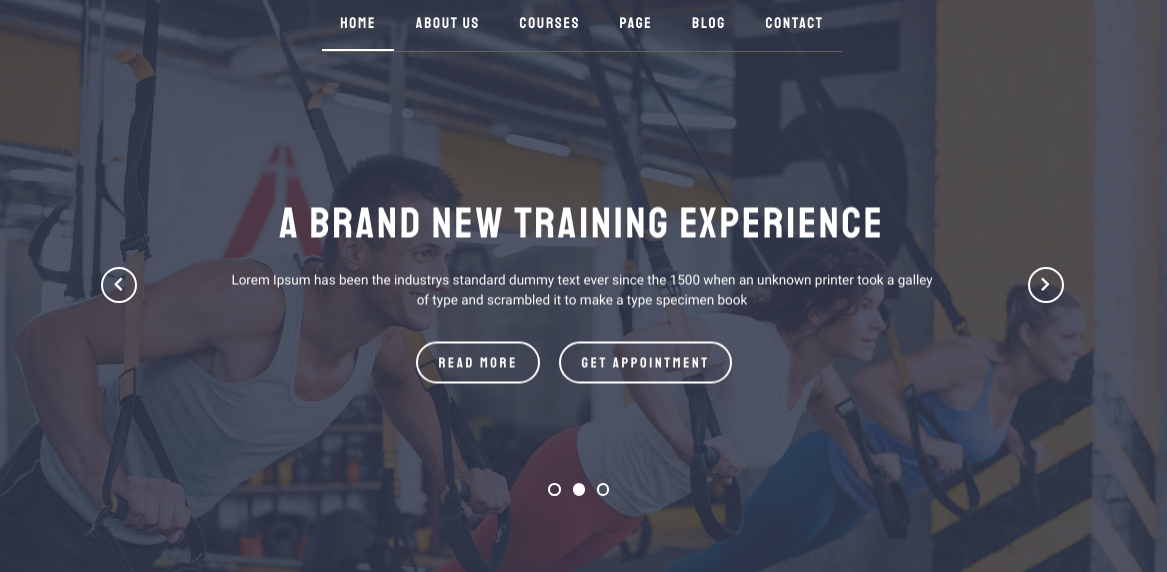
3. Setup Slider Settings
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


You can apply the Slider Settings in this manner.

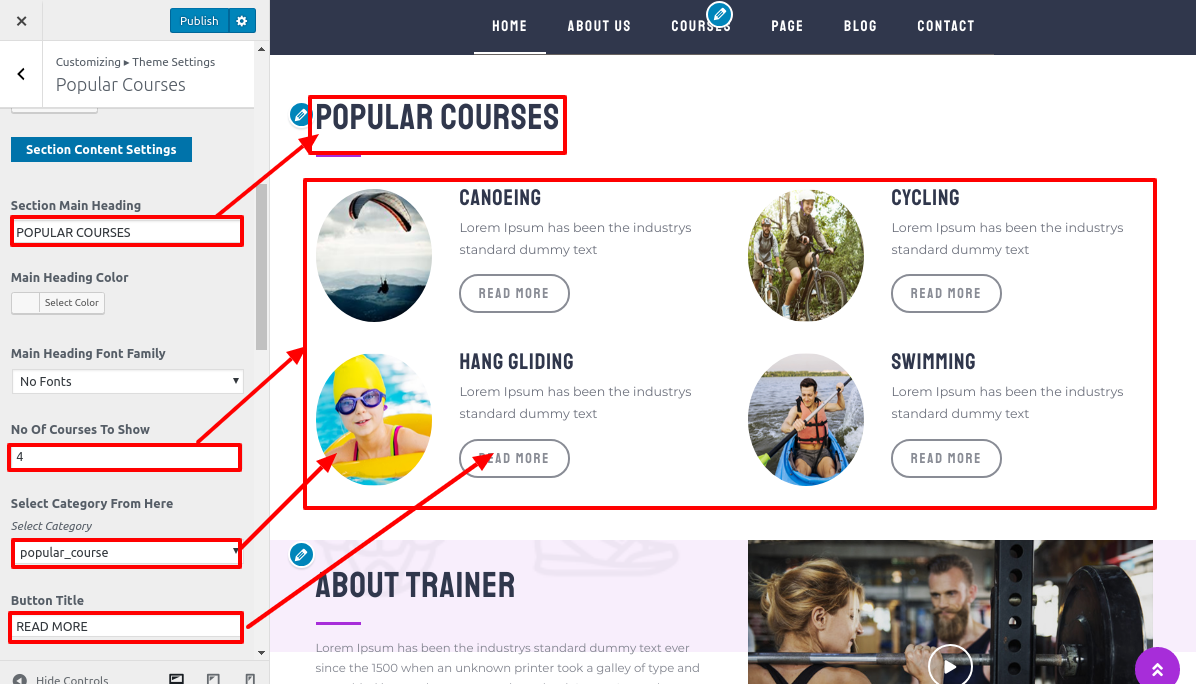
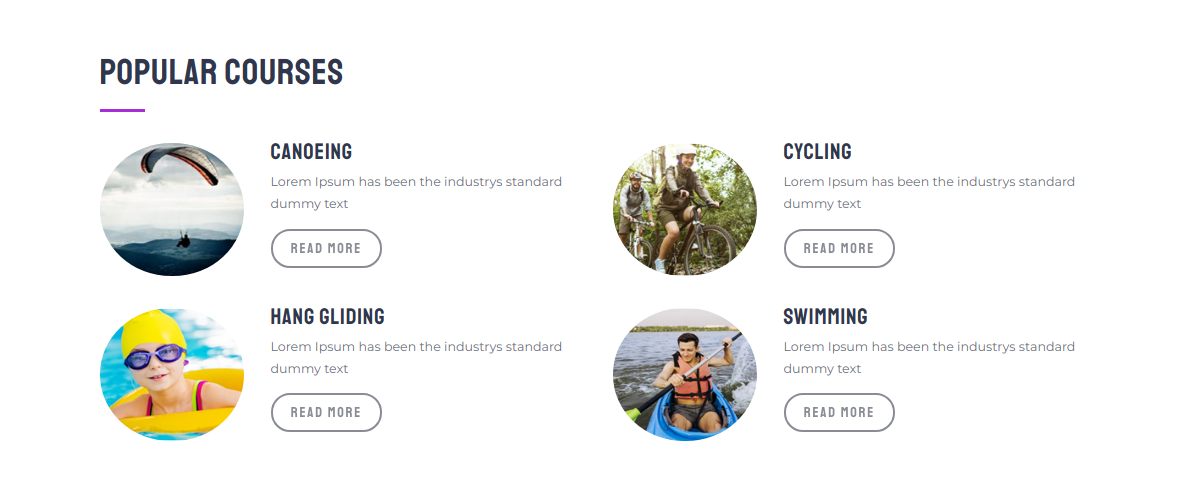
4. Setup Popular Courses sections
In order to continue with Popular Courses.
You must first install and enable the "VW Personal Trainer Pro posttype" plugin in order to set up the Popular Courses Section.
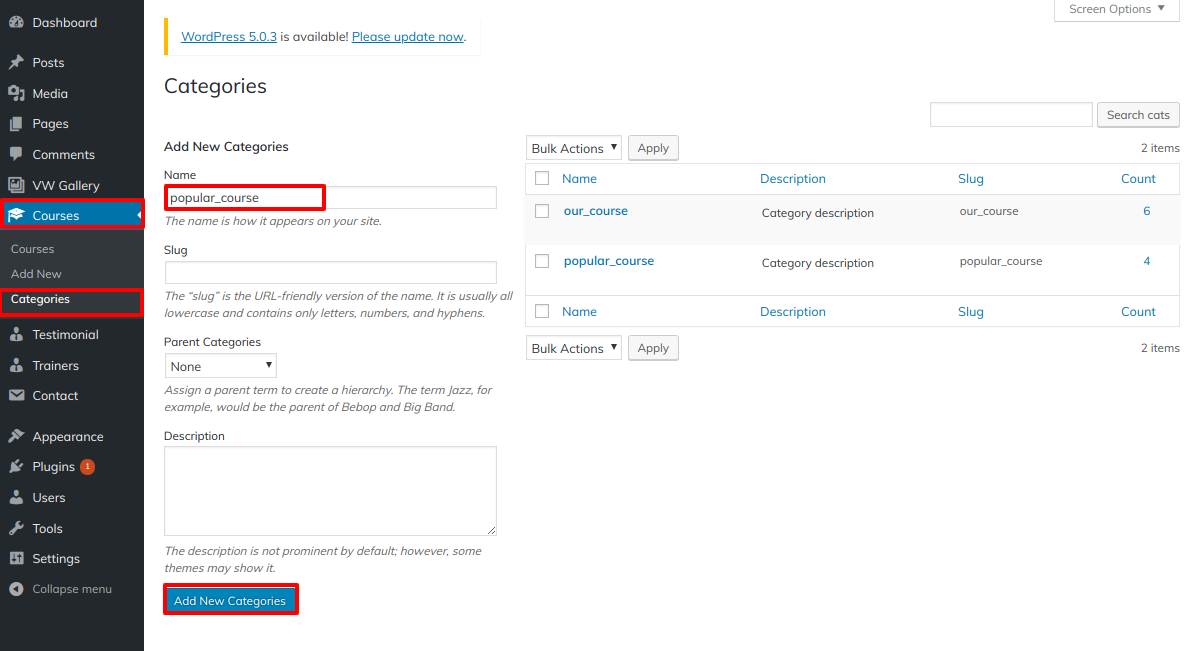
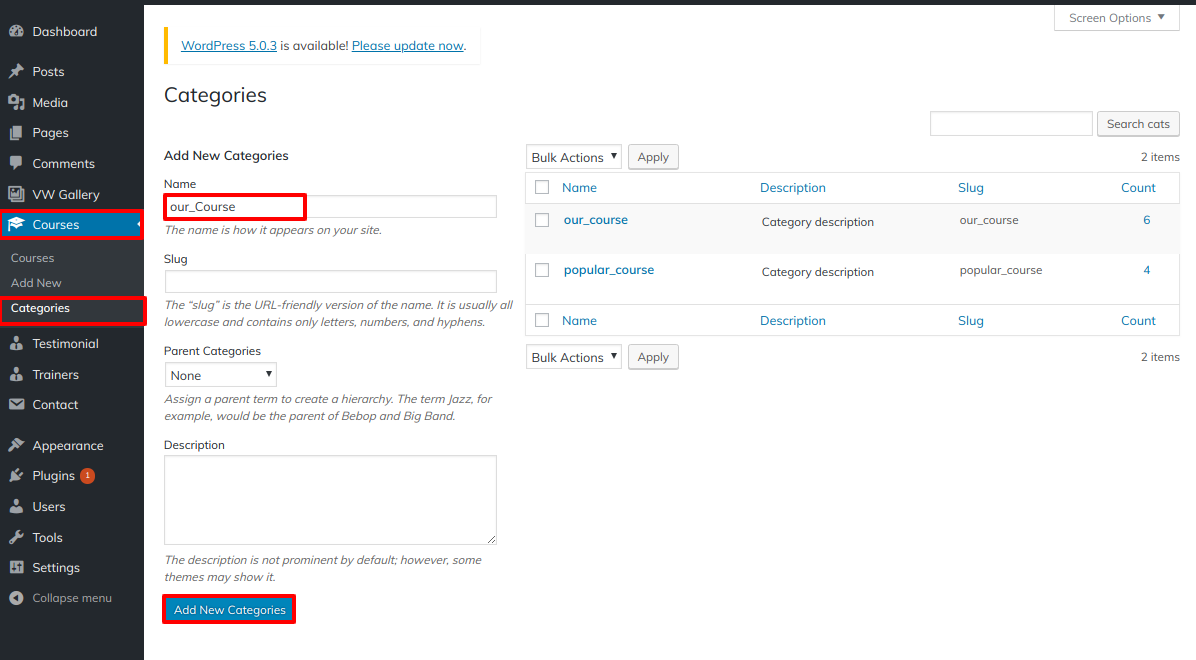
Go to Dashboard >> Courses >>Categories >> Add new

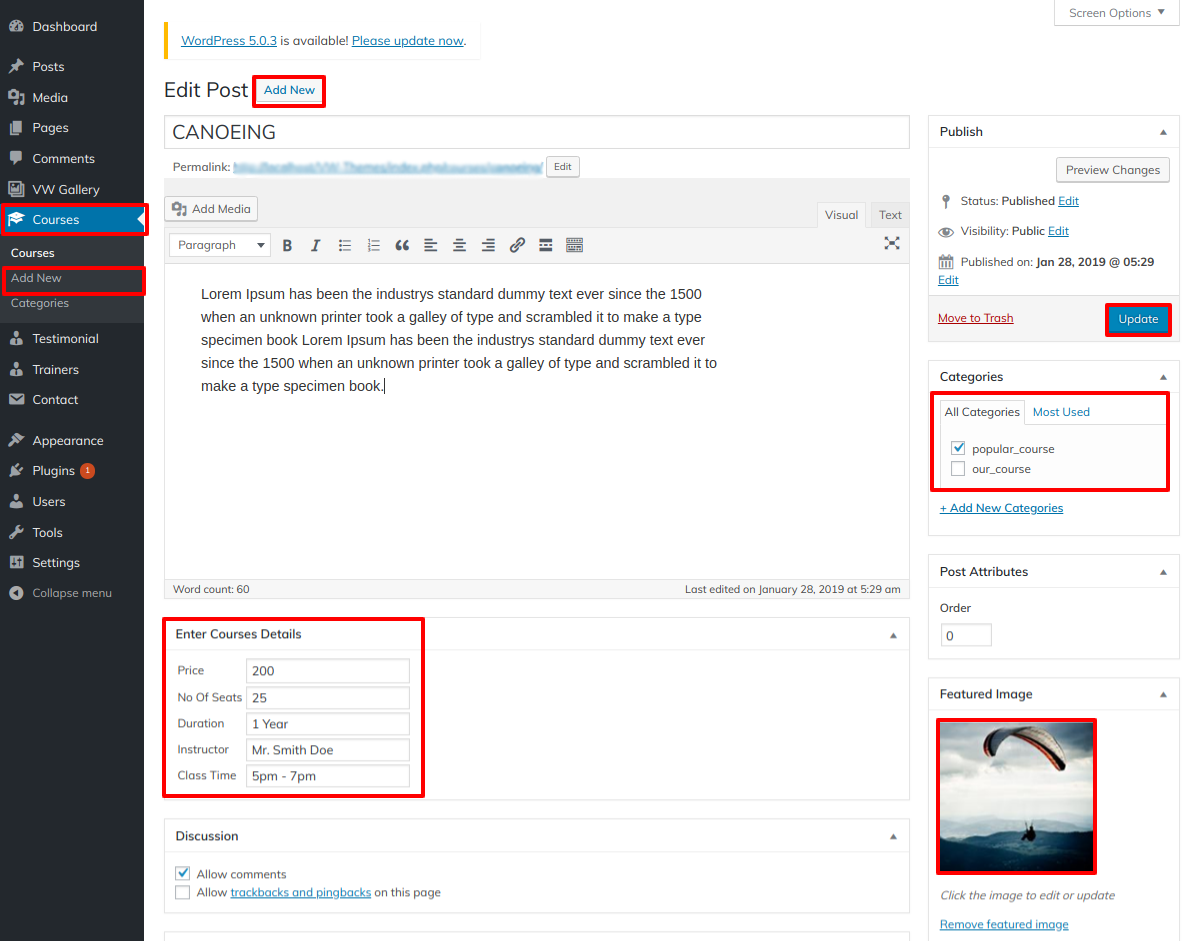
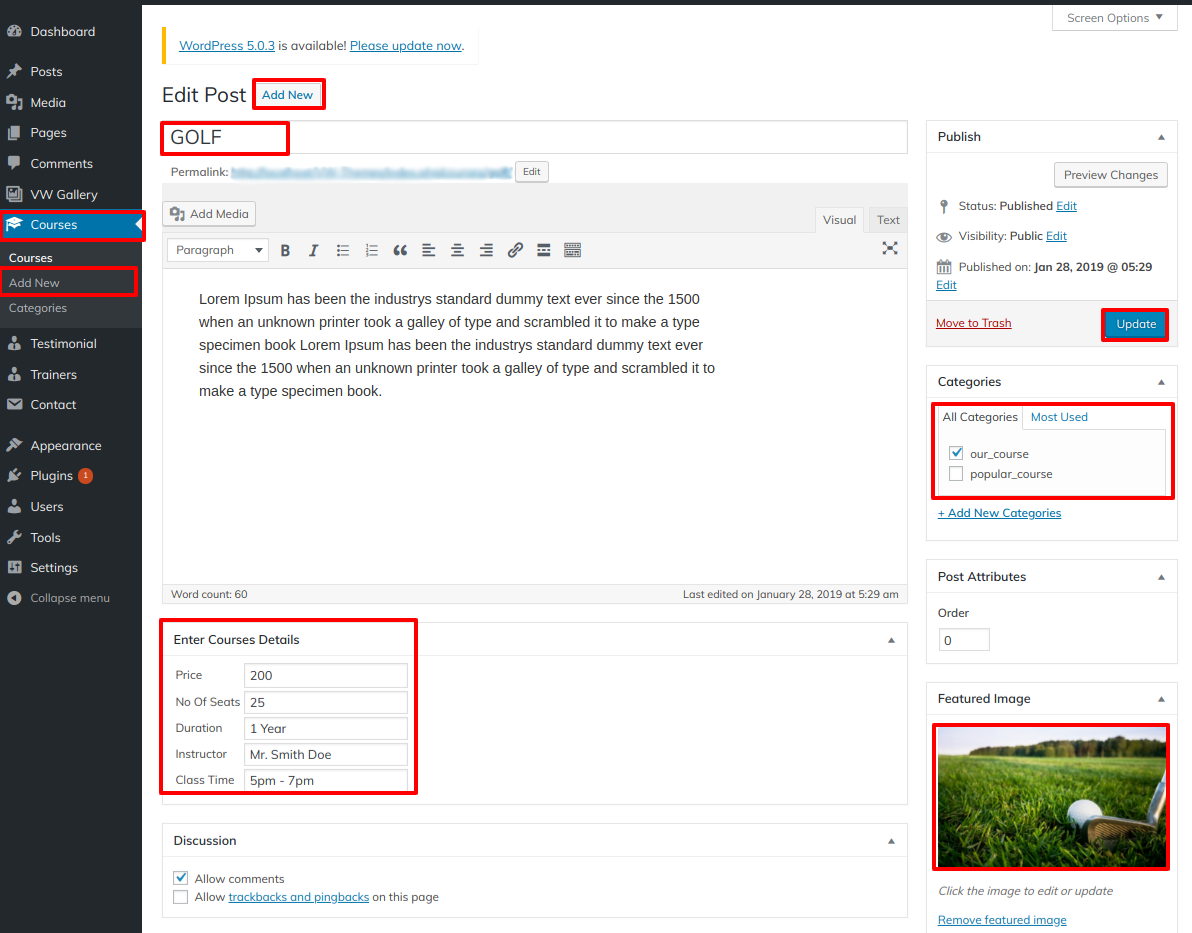
Go to Dashboard >> Courses >>Add new

Go to Appearance >> Customize >> Theme Settings >> Popular Courses .

In this way you can add the Popular Courses Section.

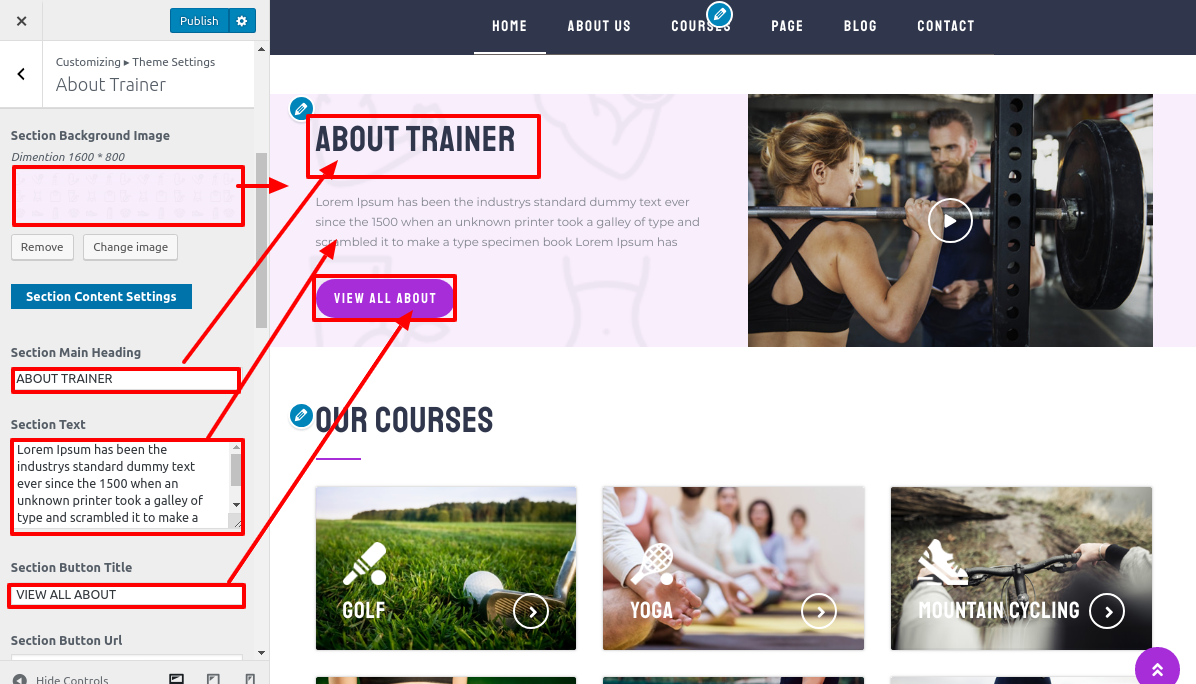
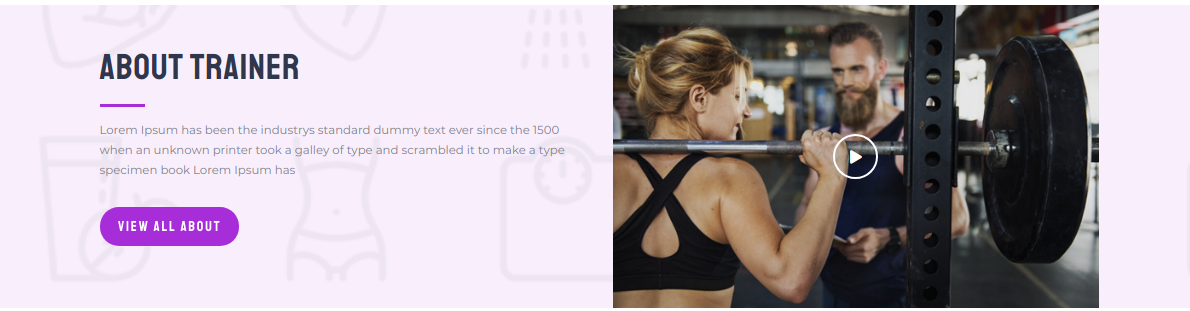
5.Setup About Trainer Sections
To continue with the "About Trainer Section,"
Go to Appearance >> Customize >> Theme Settings >> About Trainer

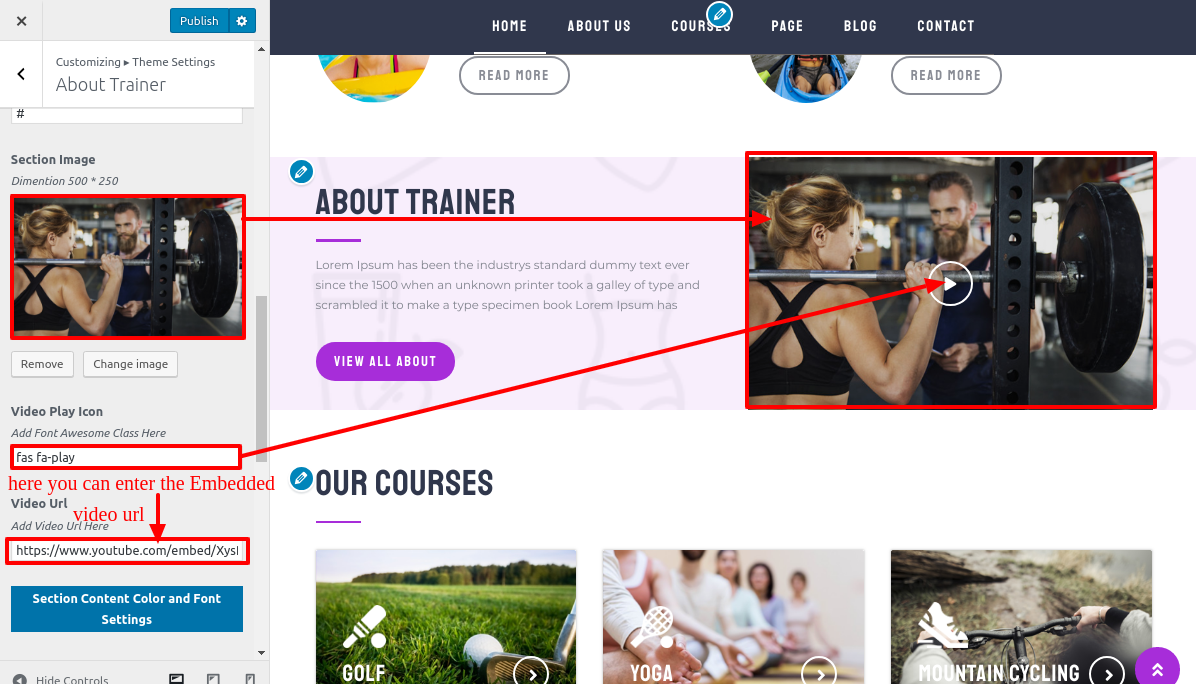
Video setting
To configure the video option, follow these directions.
Go to Appearance >> Customize >> Theme Settings >> About Trainer
You must copy the embed source code from the YouTube movie to use it with this video.
You must substitute the URL for your particular movie in the video Section.

You can build up video this way.

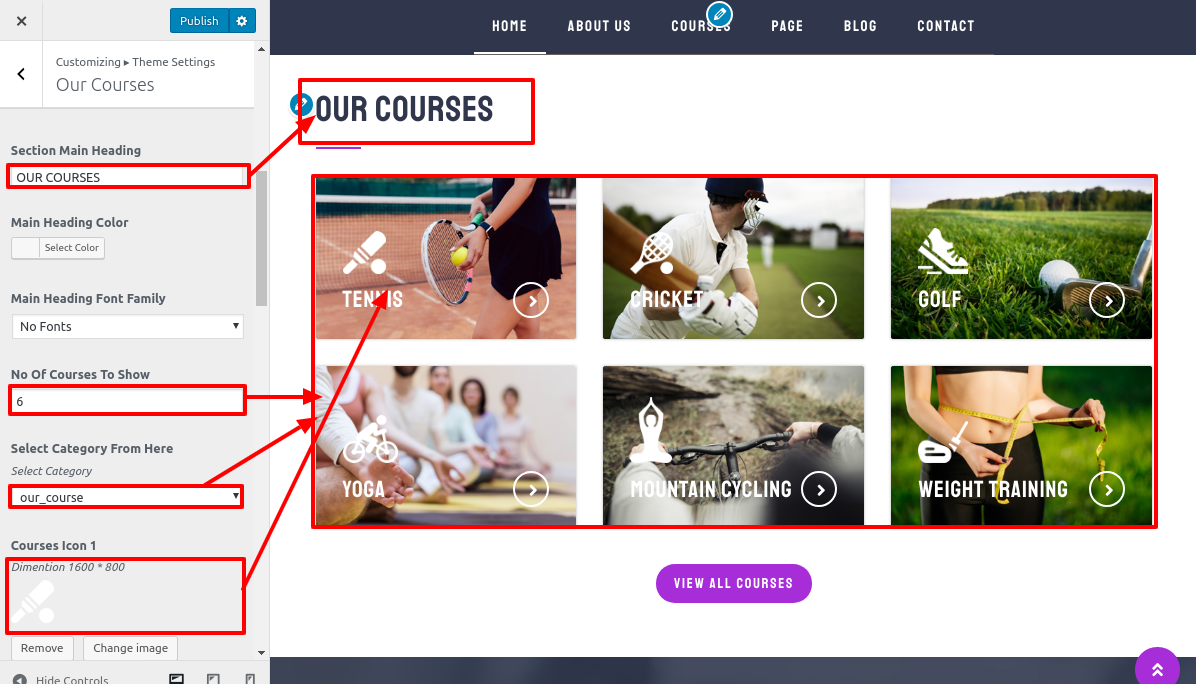
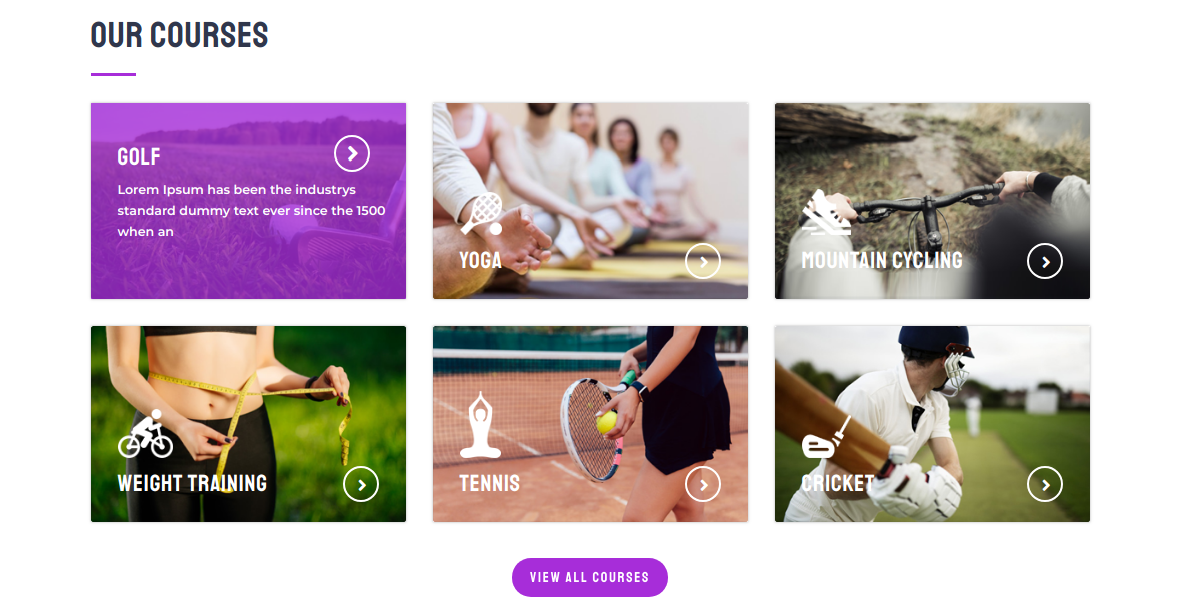
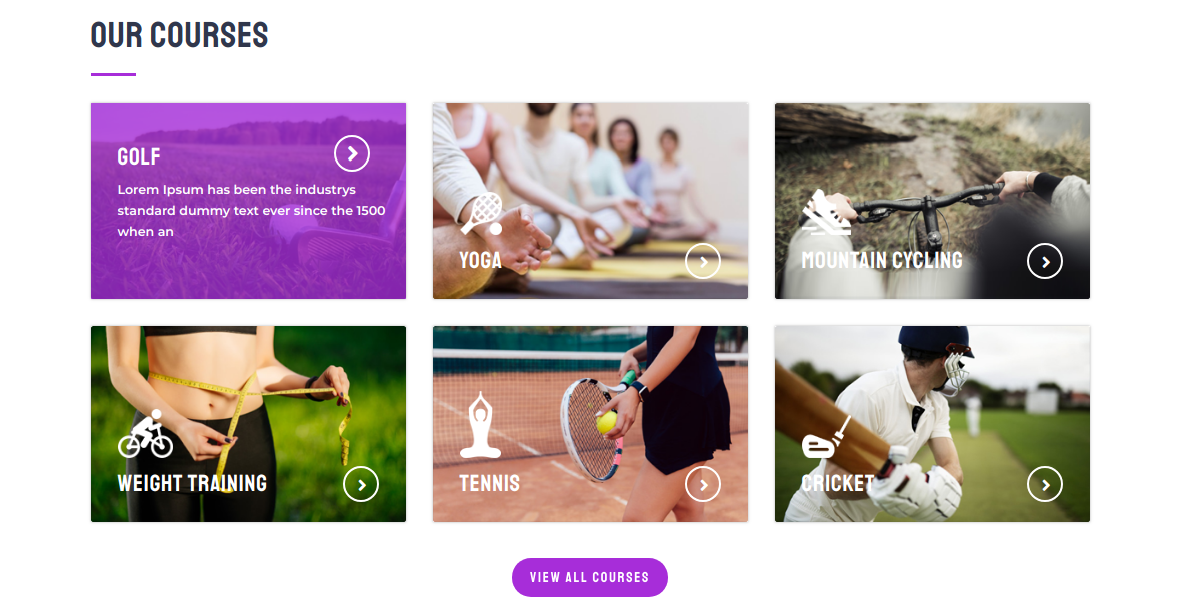
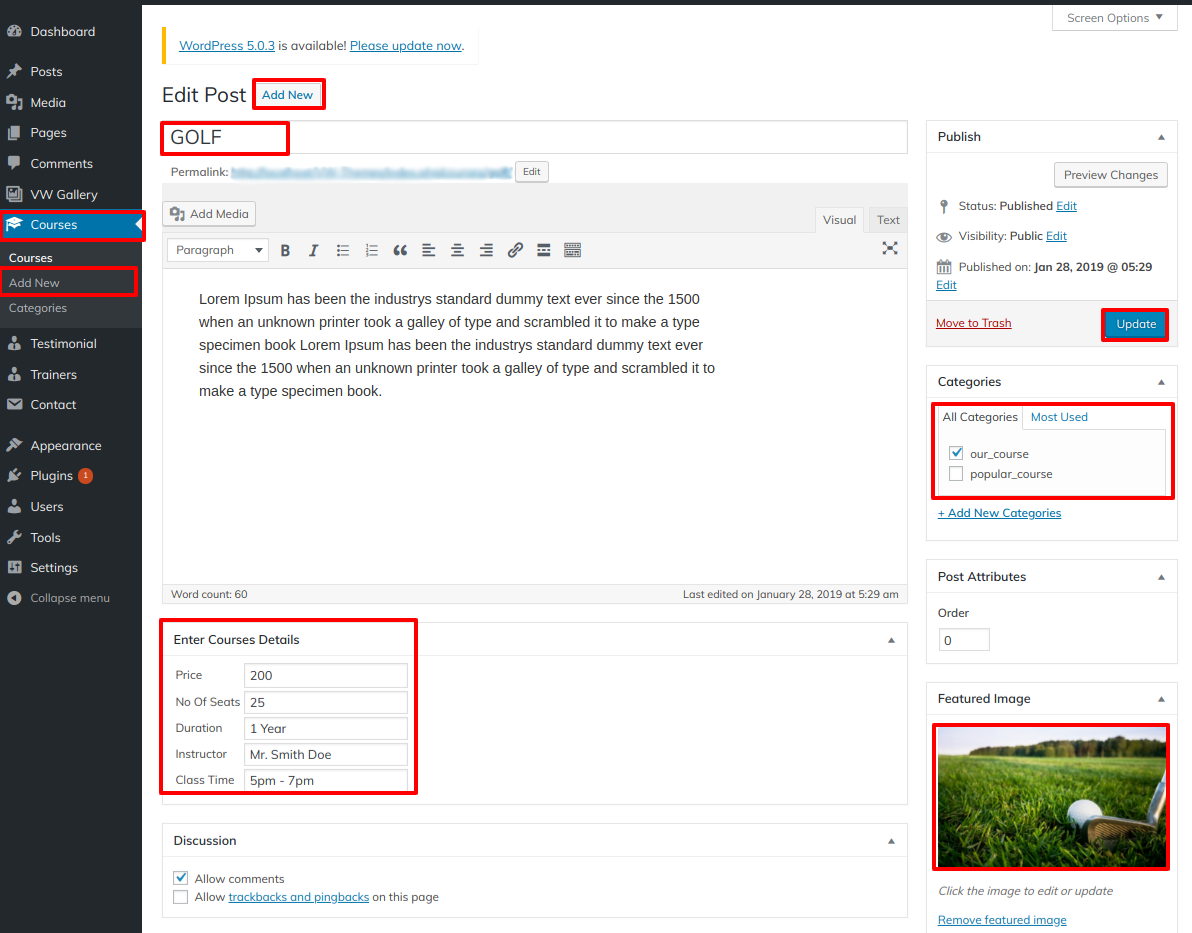
6.Setup Our Courses Sections
To access the section on our courses, click here.
Install and enable the "VW Personal Trainer Pro posttype" plugin before setting up Our Courses Section.
Go to Dashboard >> Courses >>Categories >> Add new

Go to Dashboard >> Courses >> Add new

Go to Appearance >> Customize >> Theme Settings >> Our Courses

You can build up Our Courses in this manner.

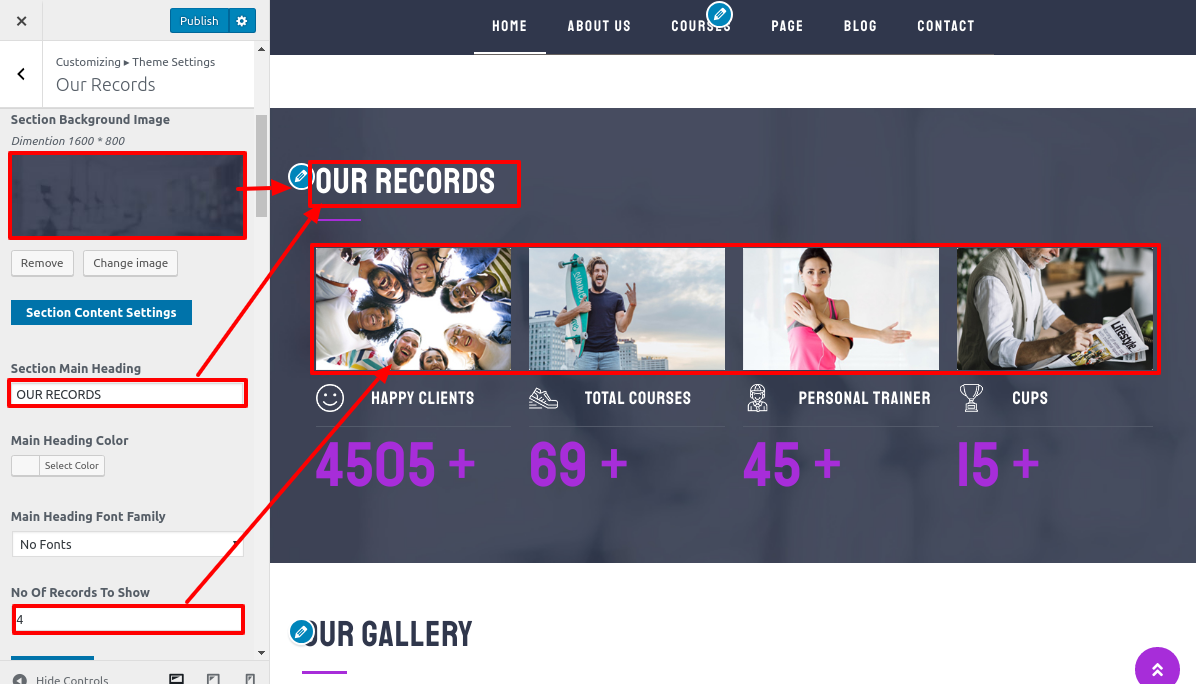
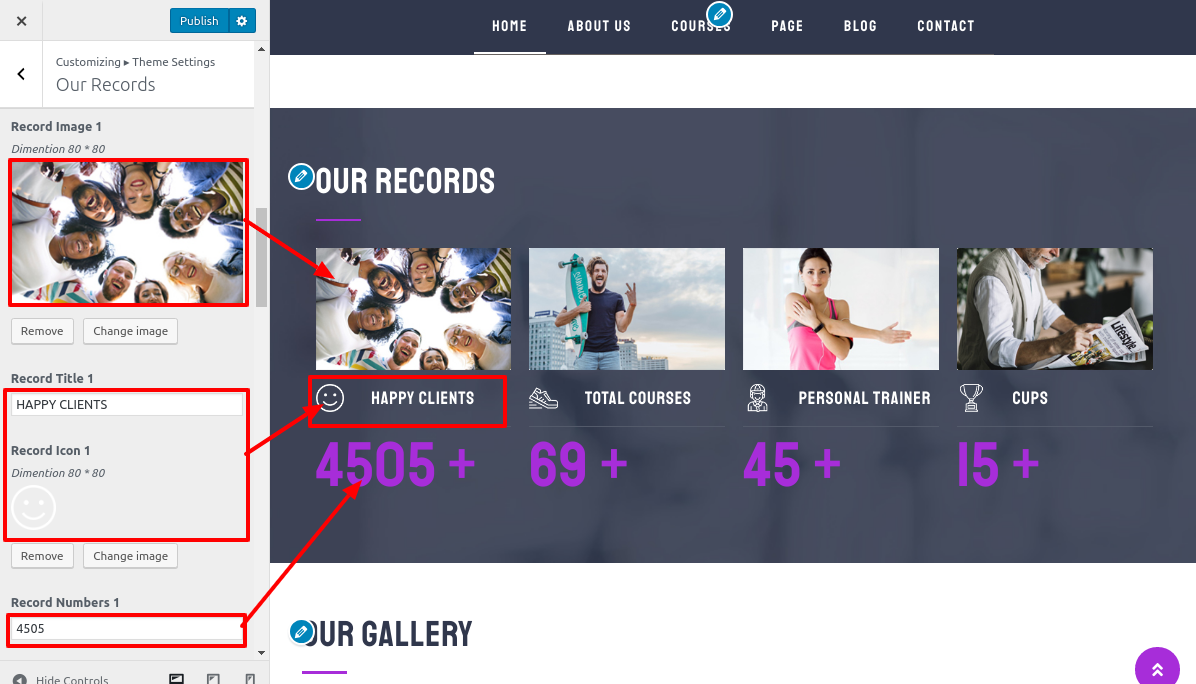
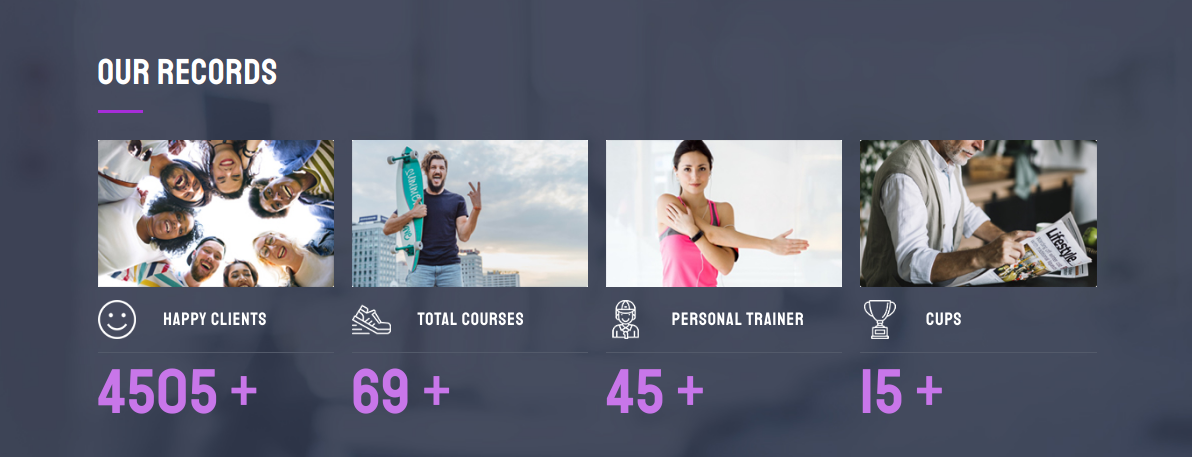
7. Setup Our Records Sections
to continue with the Our Records Section.
Go to Customizer >> Theme Settings >> Our Records


You can build up Our Records Section in this manner.

8. Setup Academic Gallery
To set up the Gallery Section, follow the instructions below.
Installing the "vw-gallery-images" plug-in is necessary before configuring this part.
The dashboard will show a gallery choice after installation.
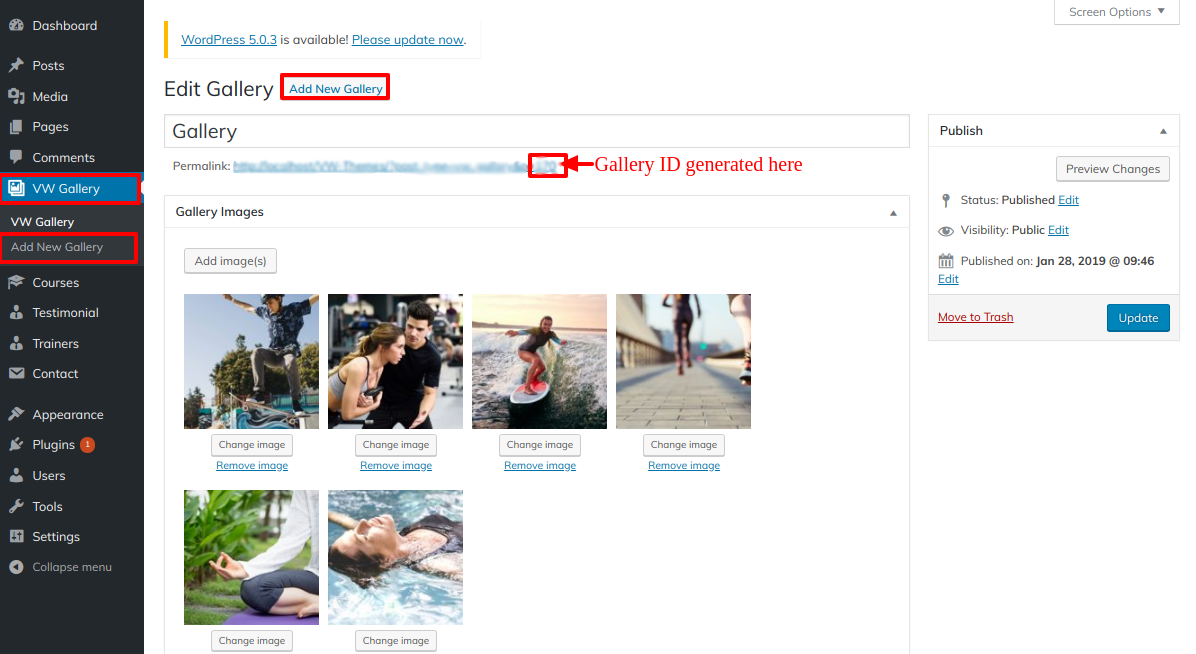
Go to Dashboard >> Gallery >>Add New Gallery

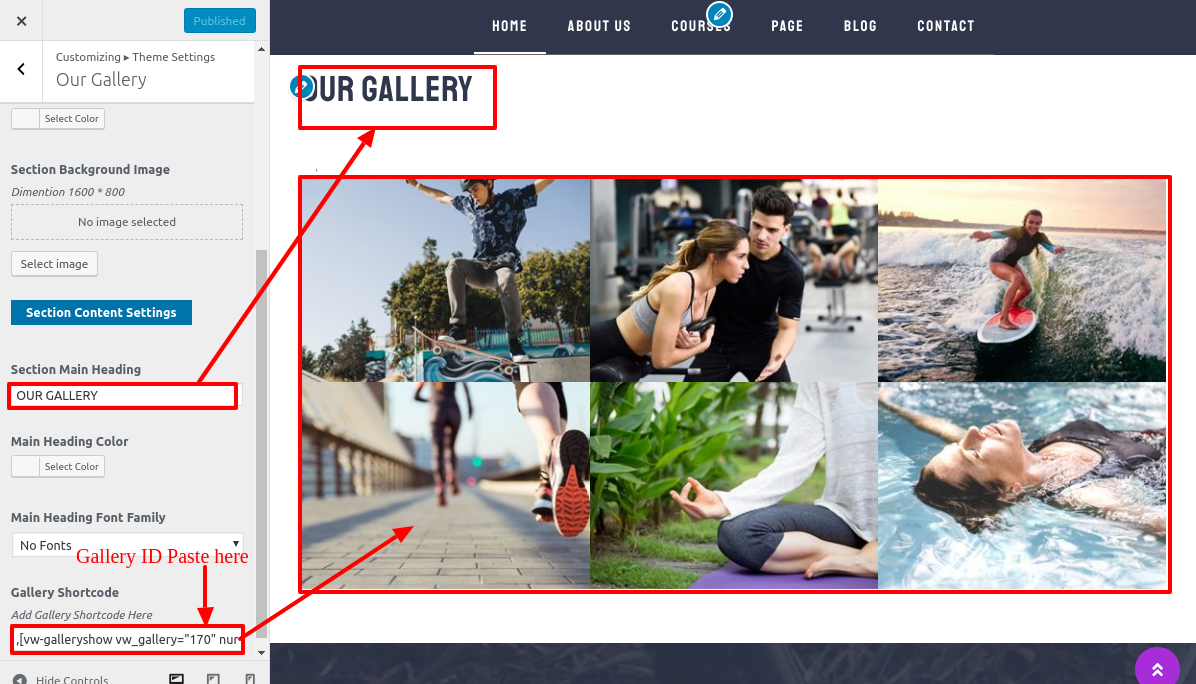
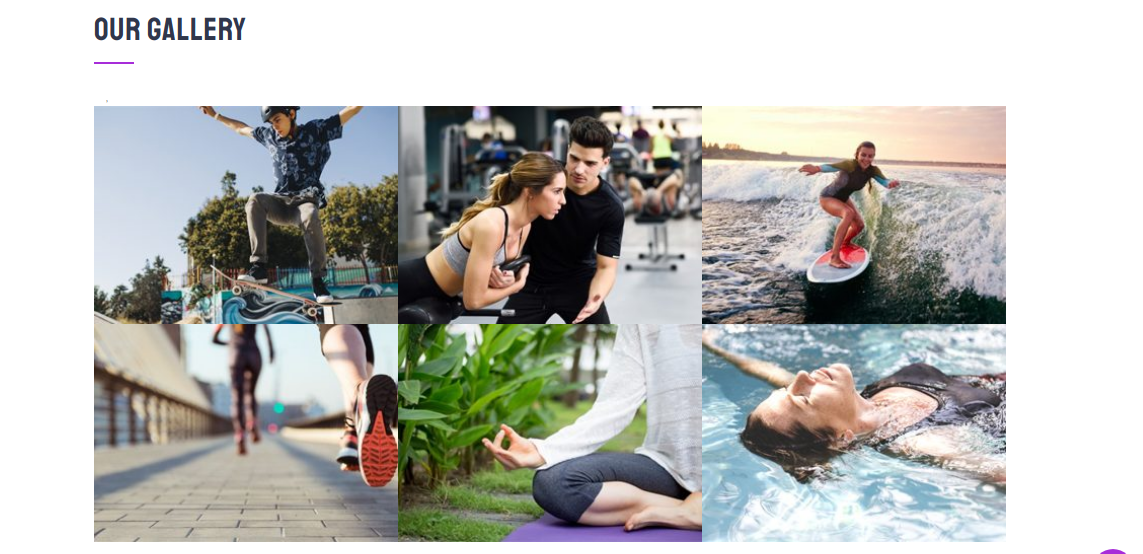
Go to Appearance >> Customize >> Theme Settings >>Our Gallery

You can include the Gallery Section in this manner.

9. Setup Join Now
To continue with the Join Now Section.
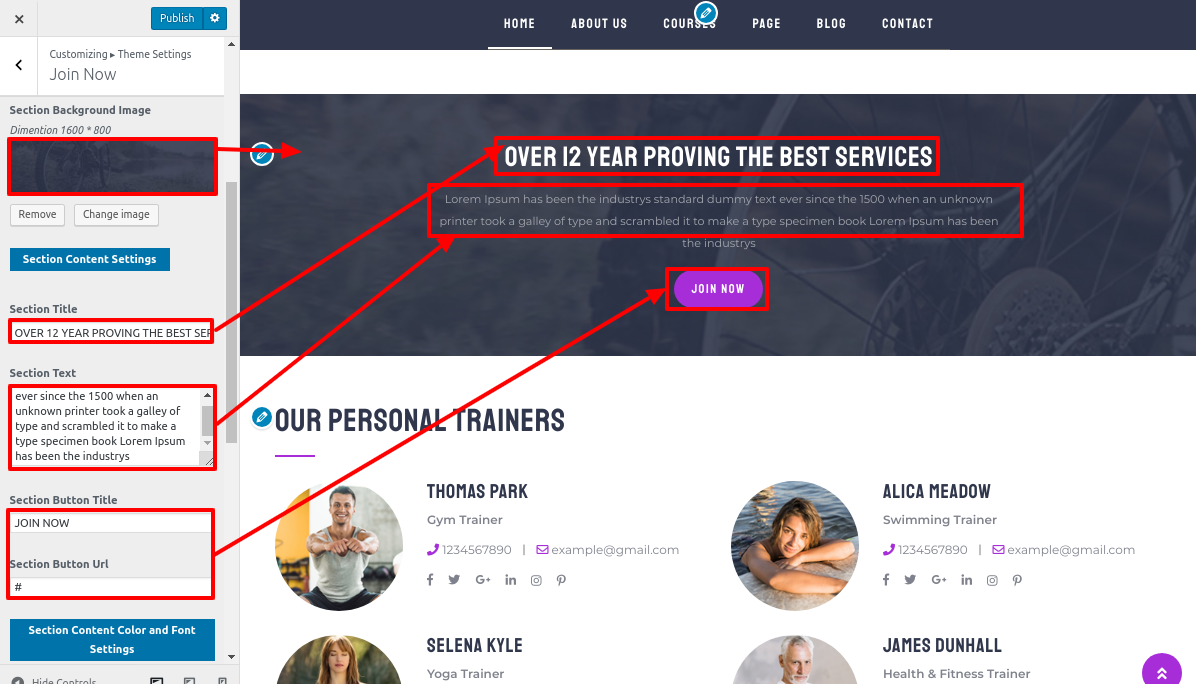
Go to Appearance >> Customize >> Theme Settings >> Join Now Section

You can put the Join Now Section Section in this manner.

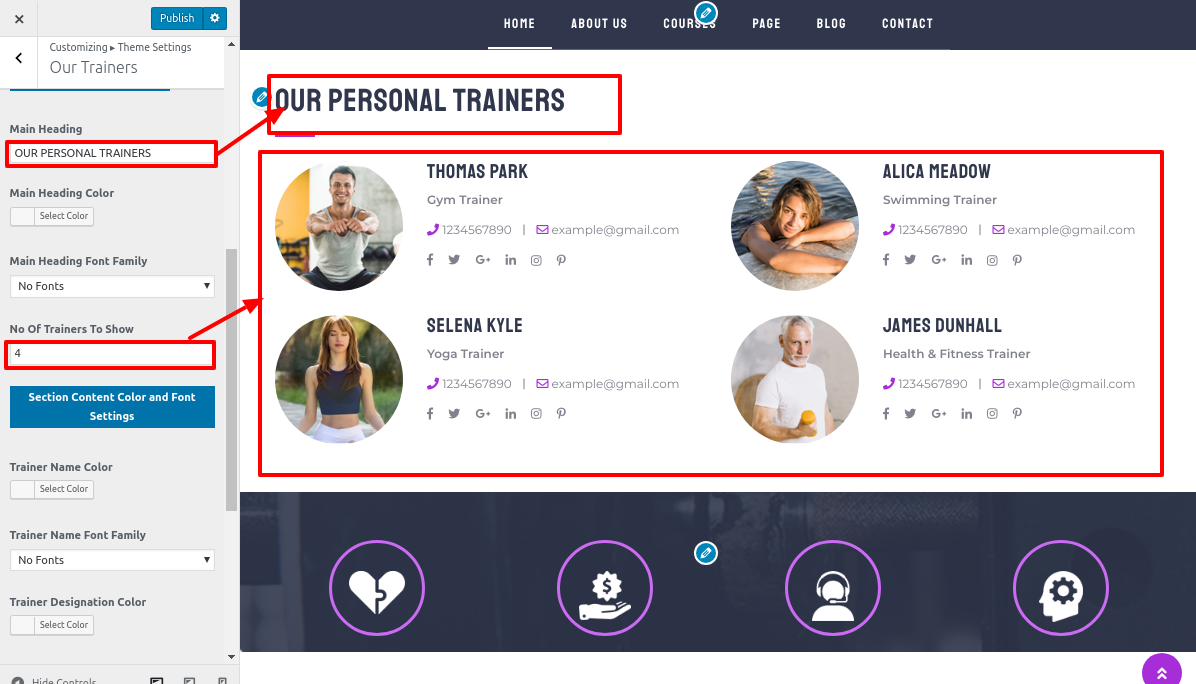
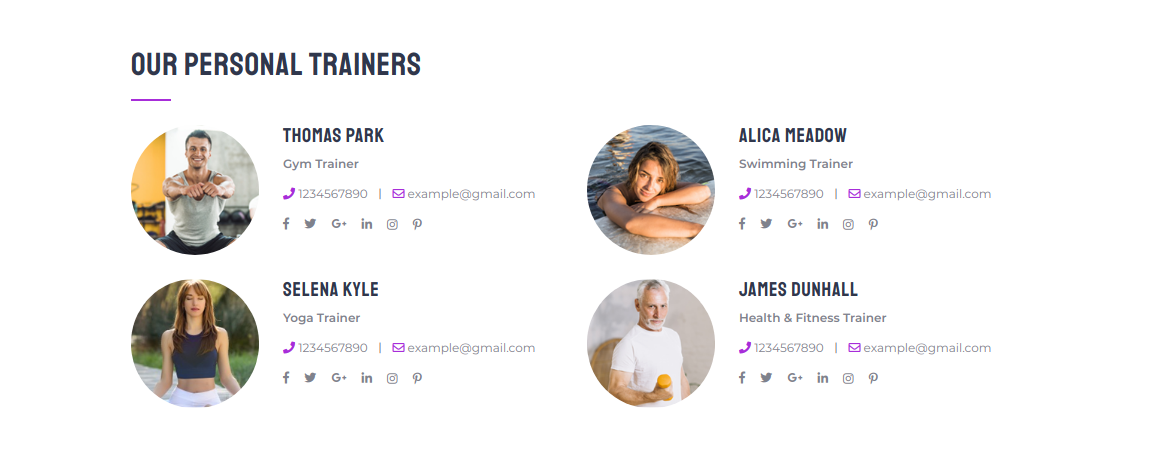
10. Setup Our Trainers Section
To access the section on our trainers,
Installing and activating the "VW Personal Trainer Pro posttype" component is the first step in setting up our trainers section.
The plugin's "Trainer" choice will show up on the dashboard after installation.
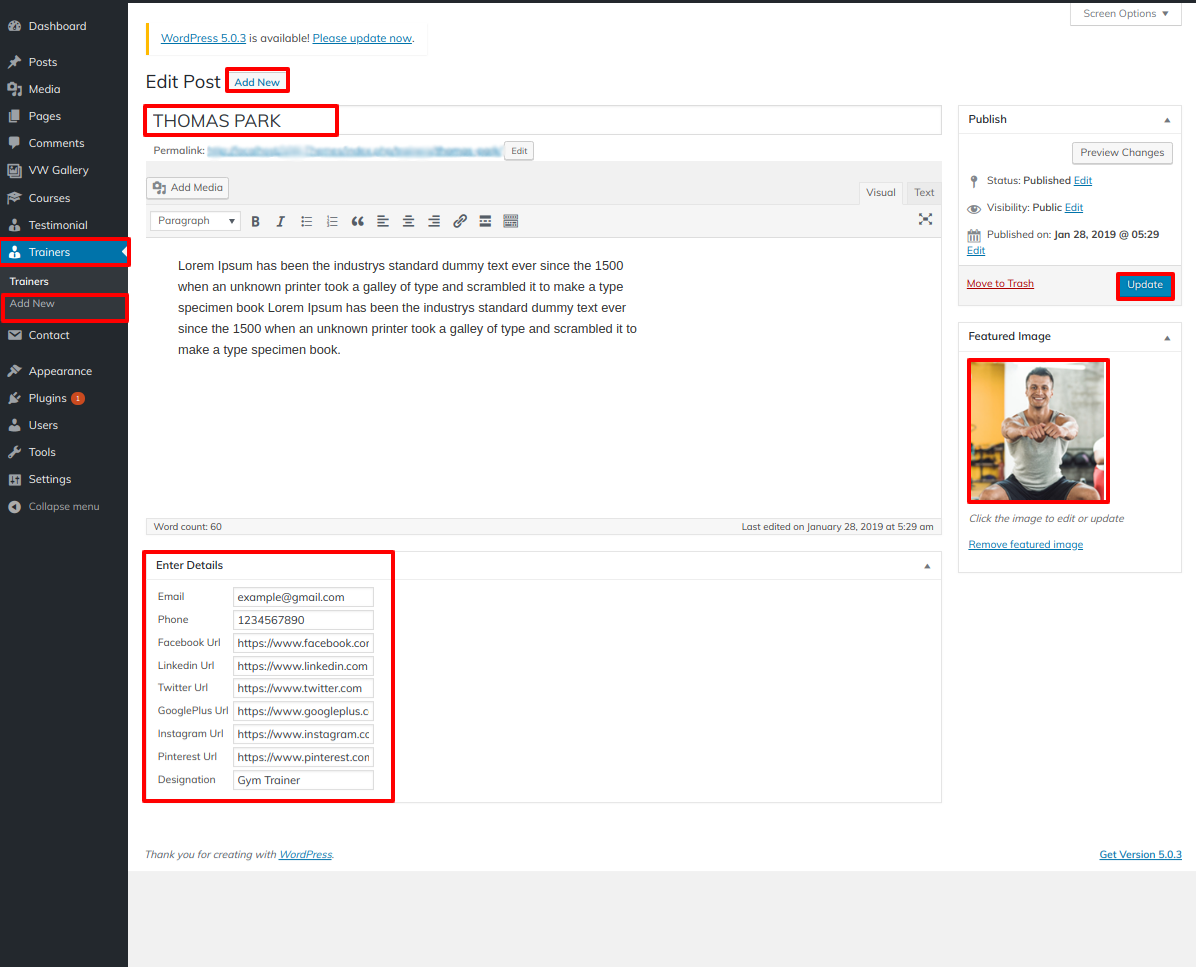
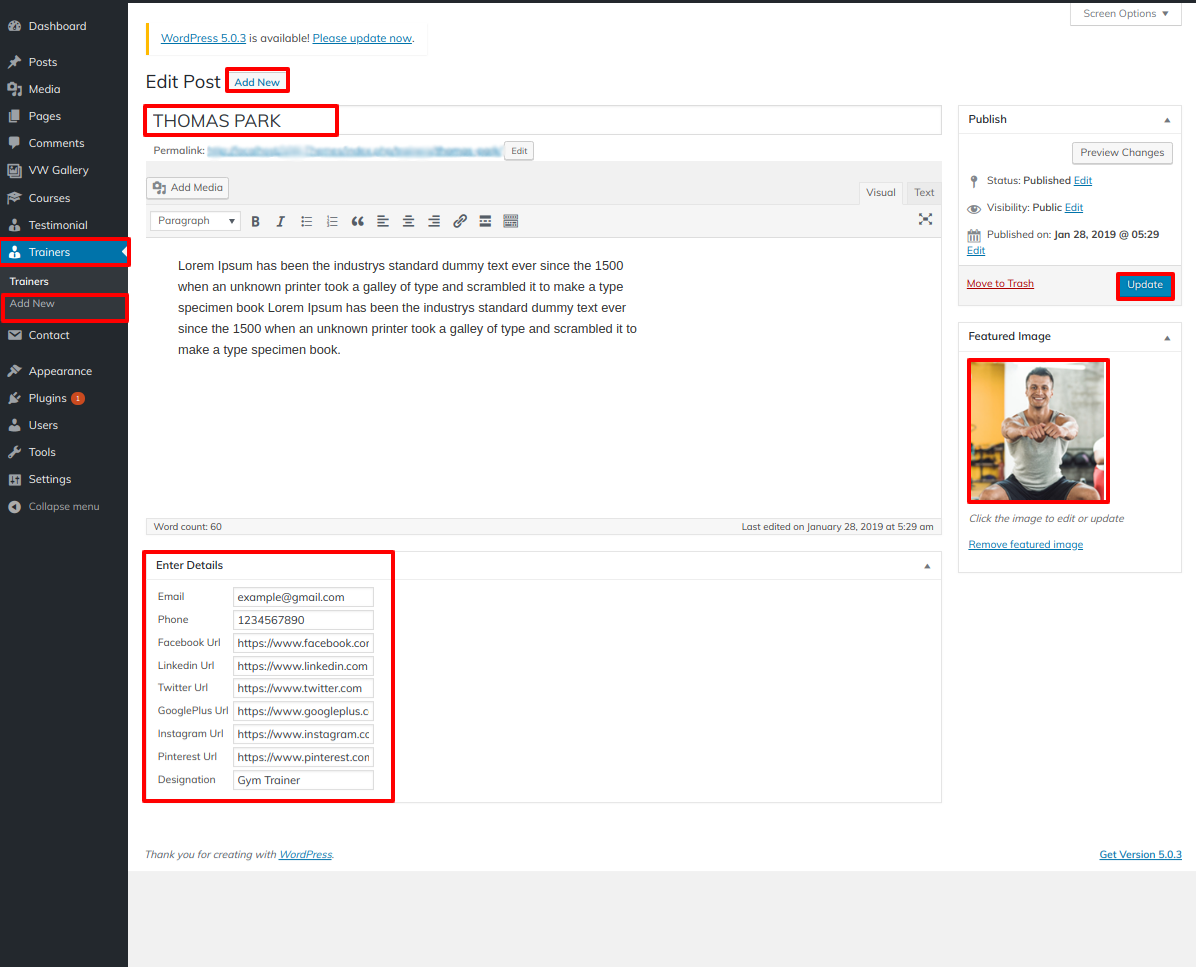
Go to Dashboard >>Trainers >>Add New

Go to Appearance >> Customize >> Theme Setting >>Our Trainers

You can set up the Our Trainers Section in this manner.

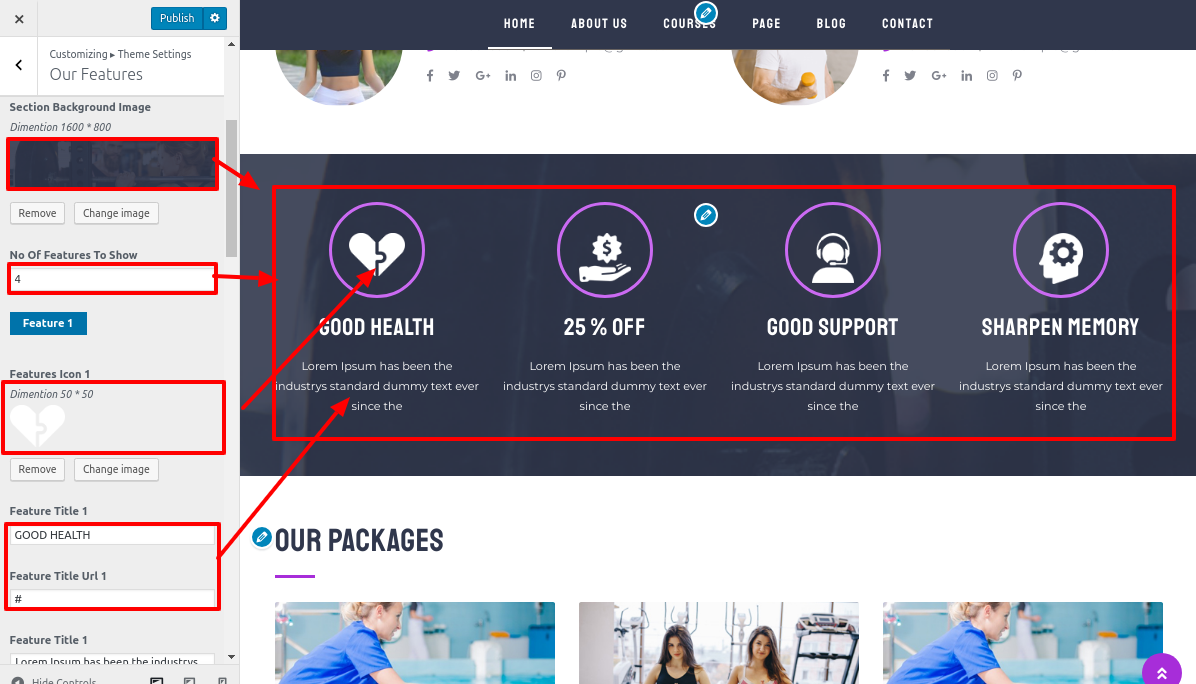
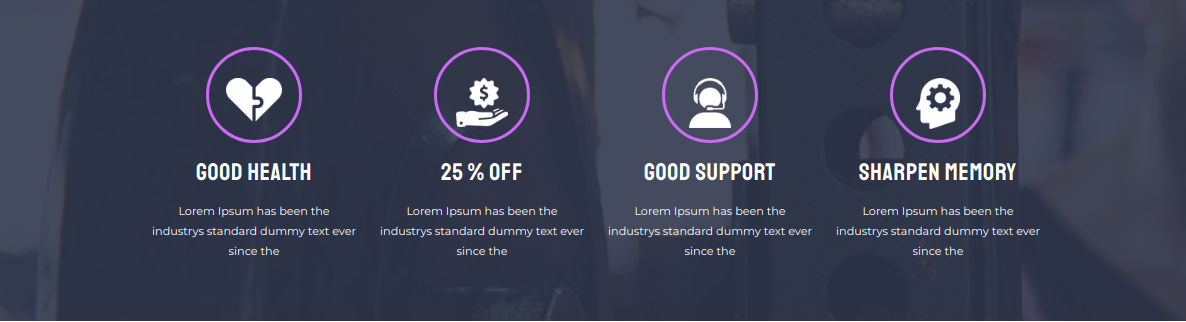
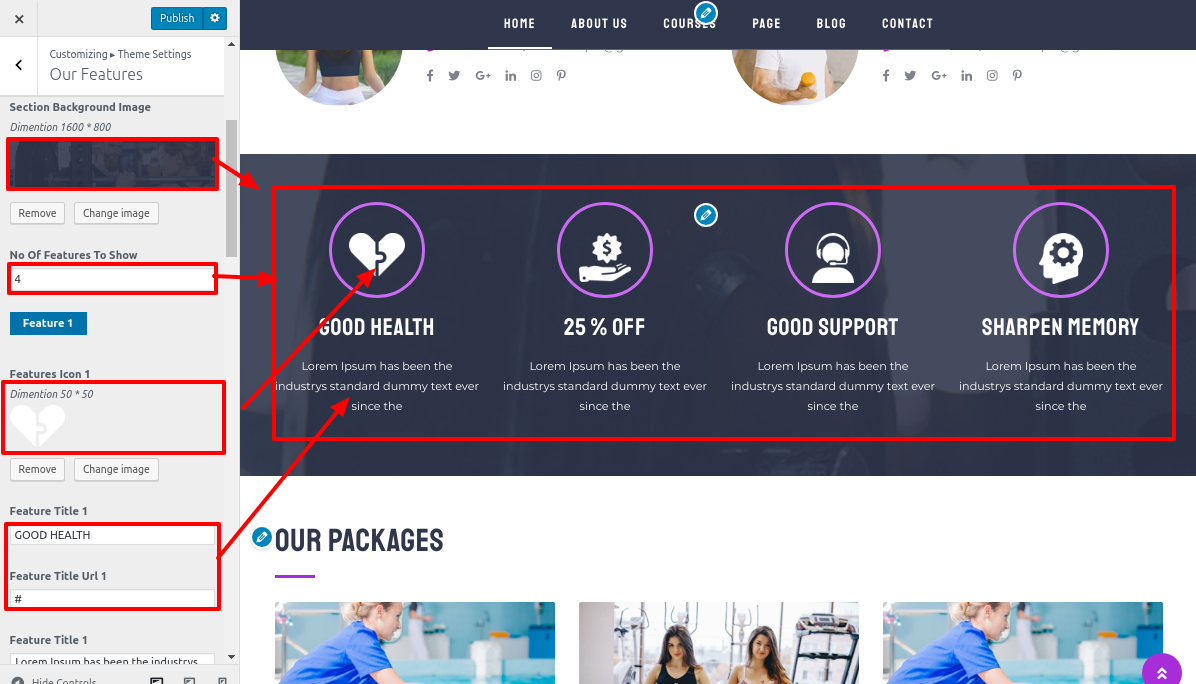
11. Our Features Sections
to continue with the Our Features Section.
Go to Appearance >> Customizer >> Theme Settings >> Our Features

You can add the Our Features Section in this manner.

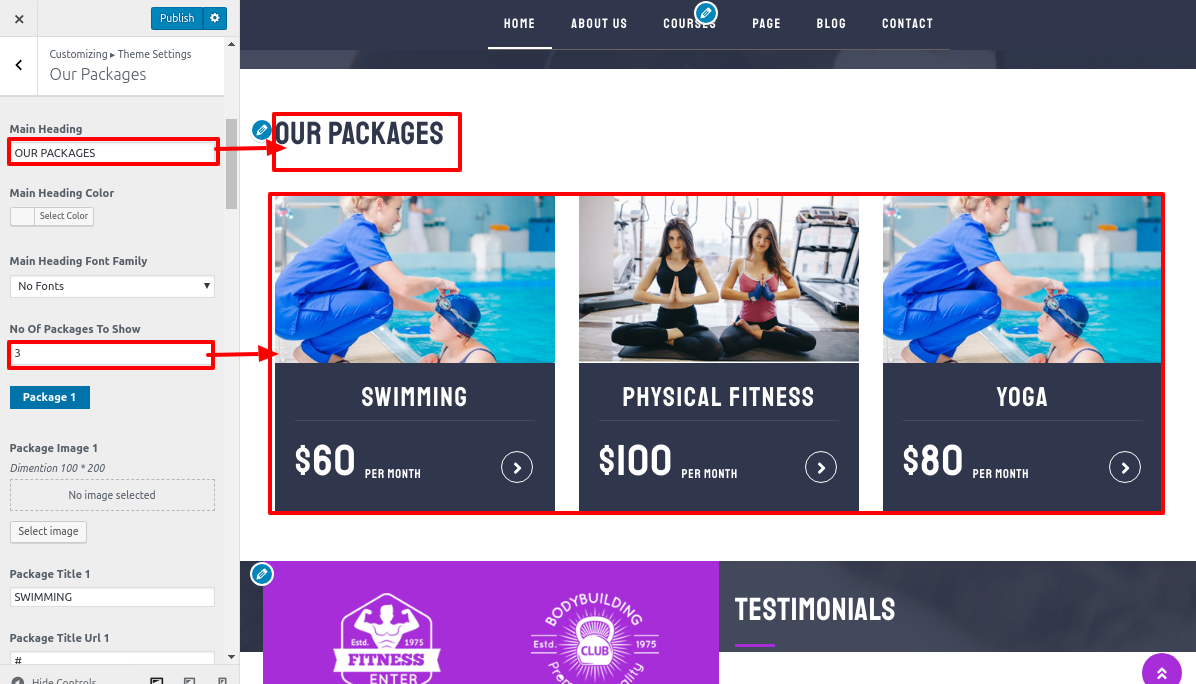
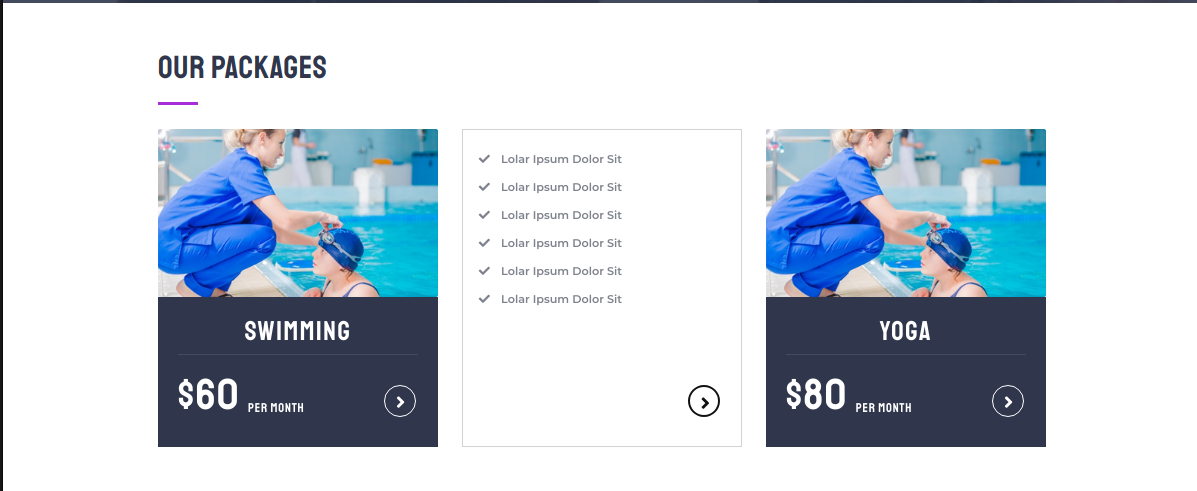
12.Setup Our Packages Sections
To access the Our Packages Section, click here.
Go to Appearance >> Customize >> Theme Settings >> Our Packages


You can configure Our Packages in this manner.

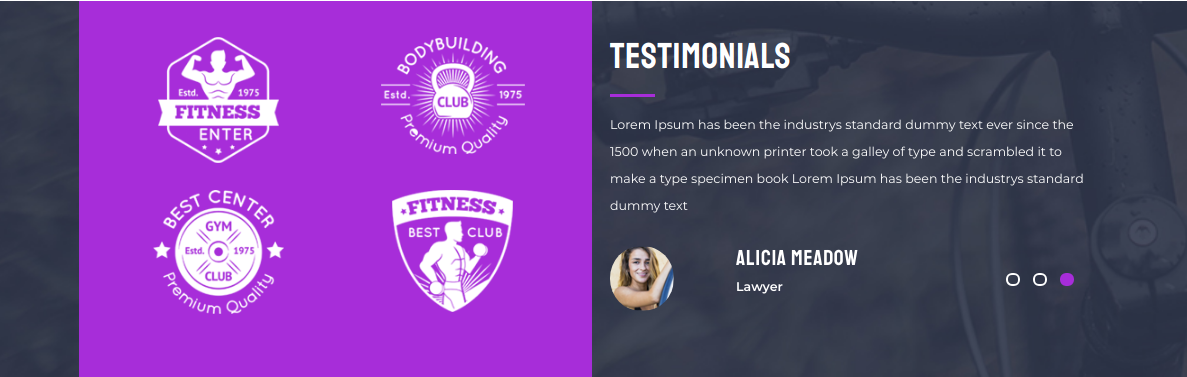
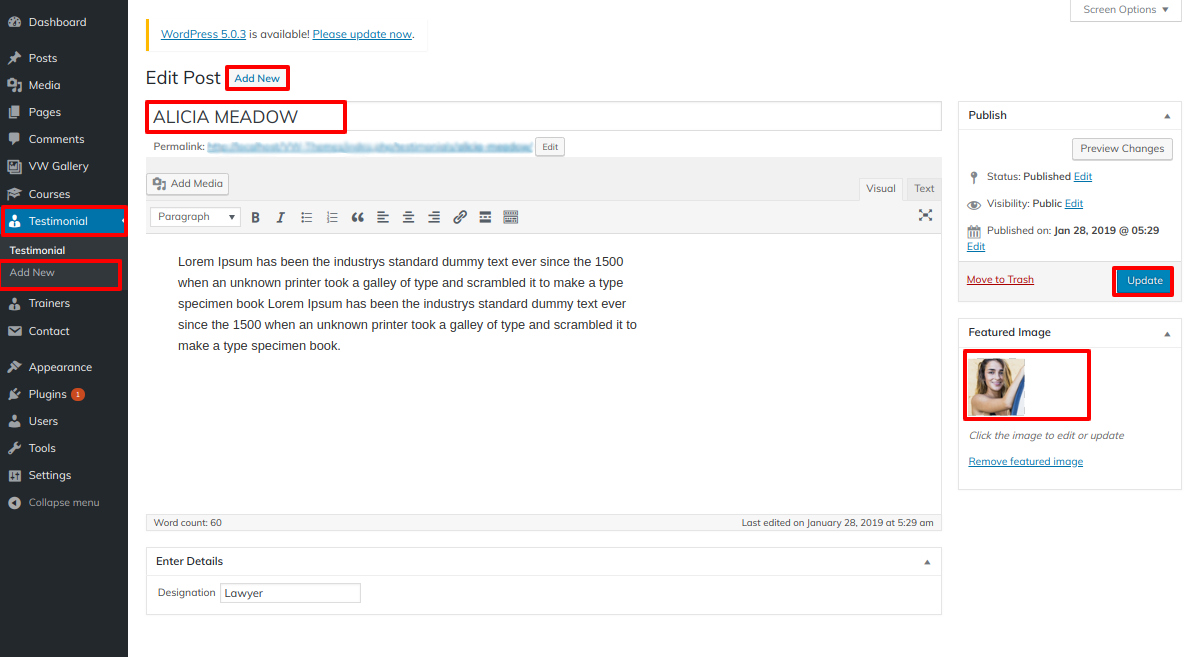
13.Setup Testimonials Section
You must first upload and enable the "VW Personal Trainer Pro posttype" plugin in order to fetch the Testimonials section.
Testimonials choice will show up on the dashboard after installation.
To continue with the testimonials part,
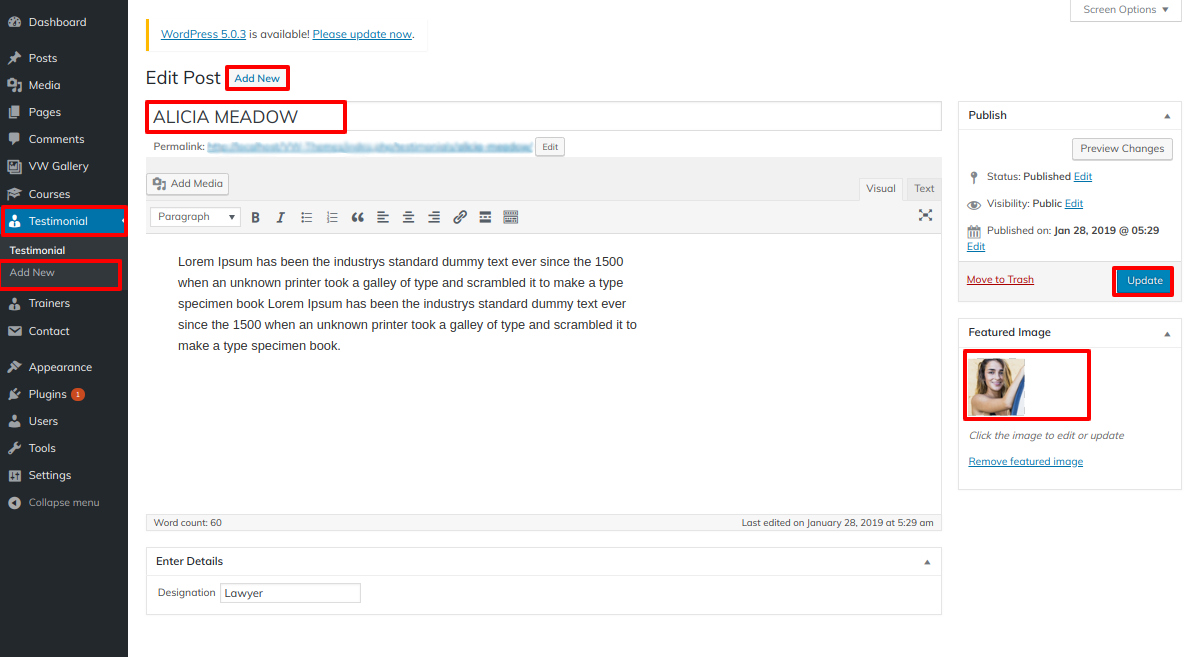
Go to Dashboard >> Testimonials >> add new

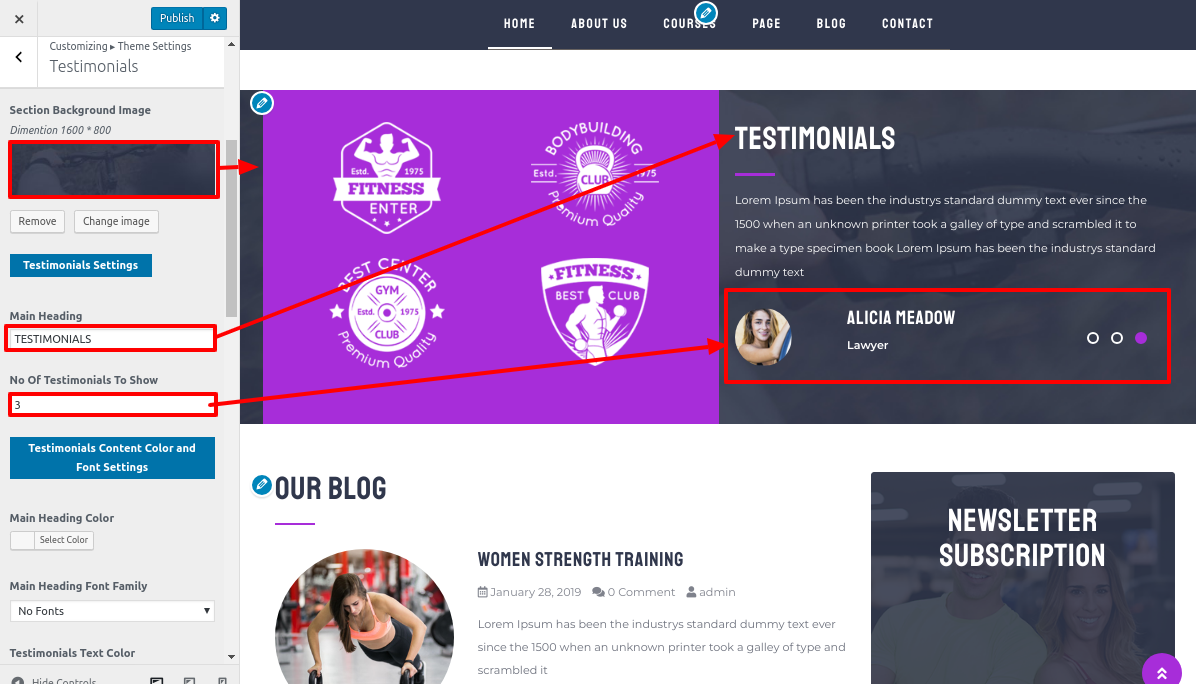
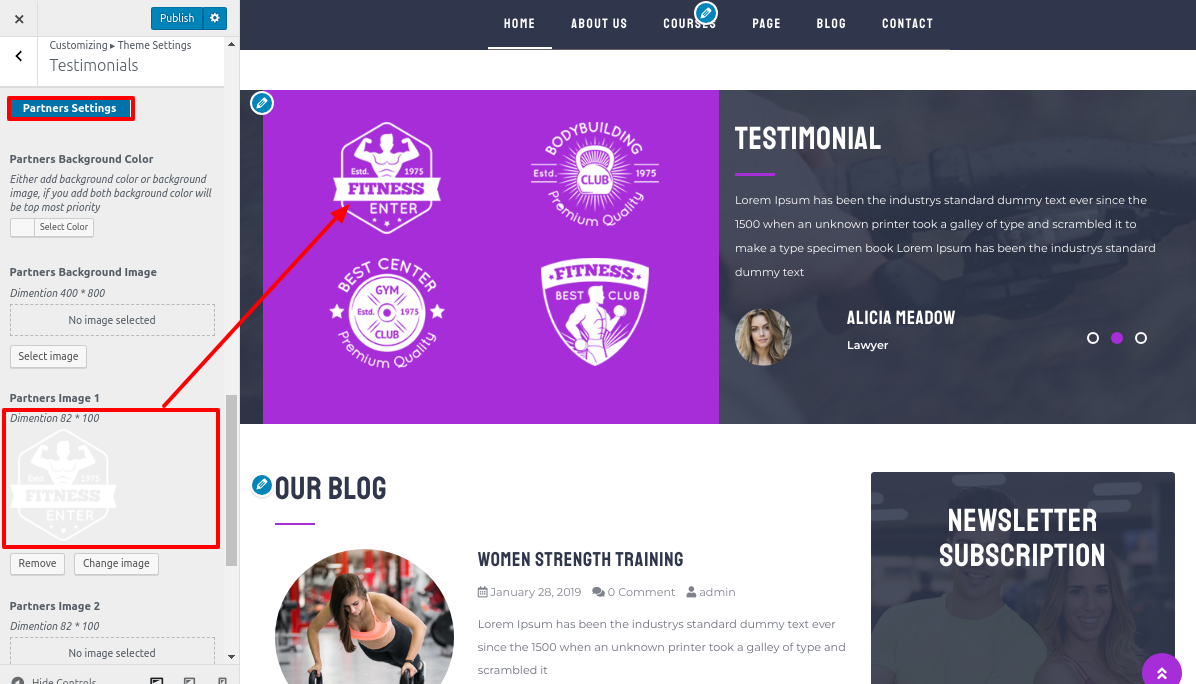
Go to Appearance >> Customize >> Theme Settings >>Testimonial.

Go to Appearance >> Customize >> Theme Settings >>Testimonial.

The result will appear as shown.

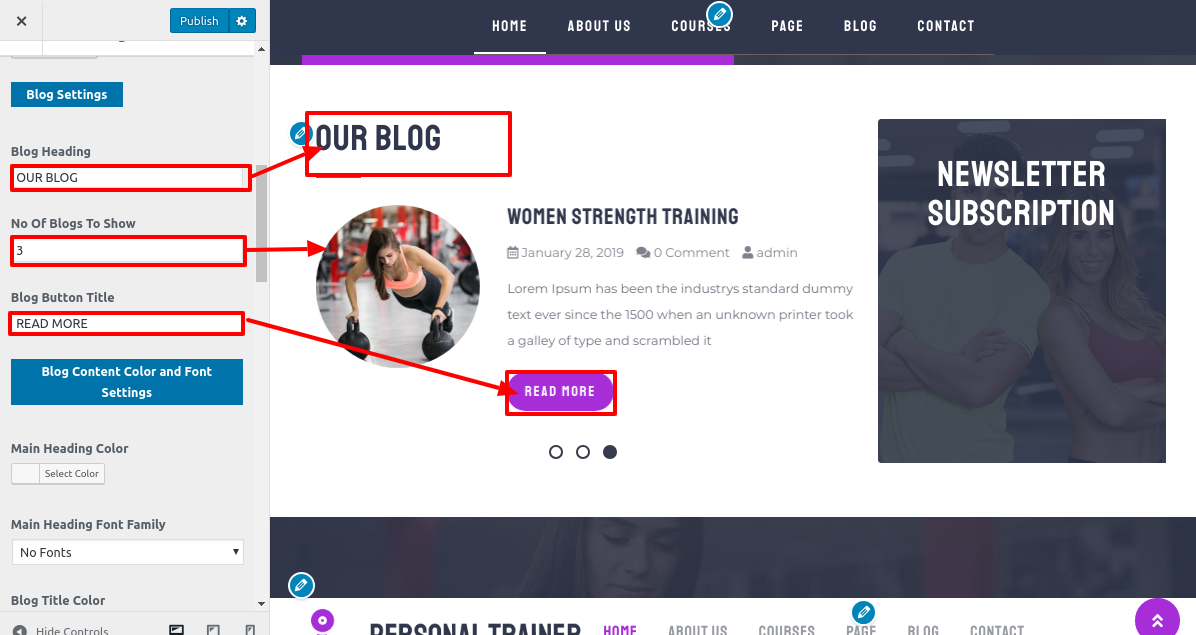
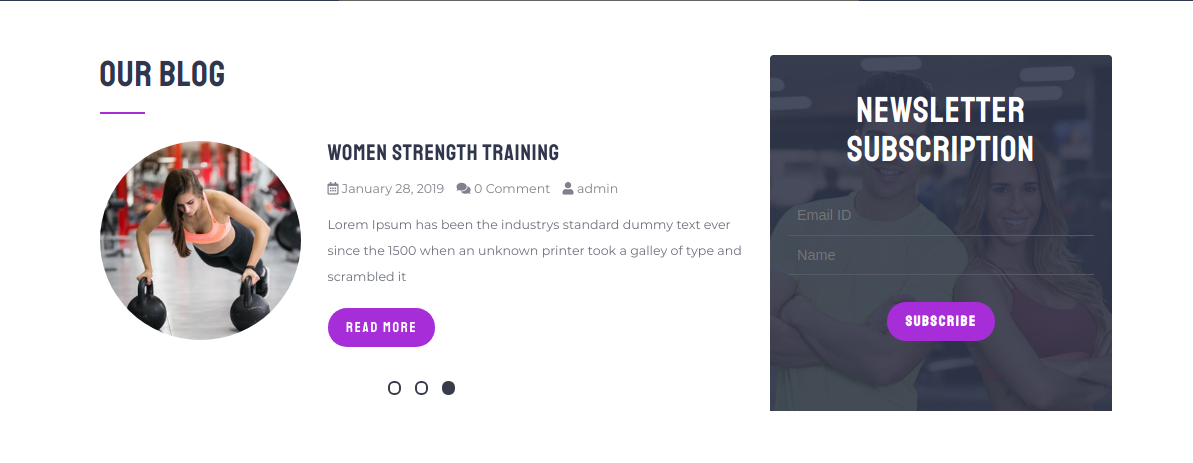
14.Our Blog
To access the part titled "Our Blog,"
Go to Dashboard >> Post >> add new

Go to Appearance >> Customize >> Theme Settings >>Our Blog

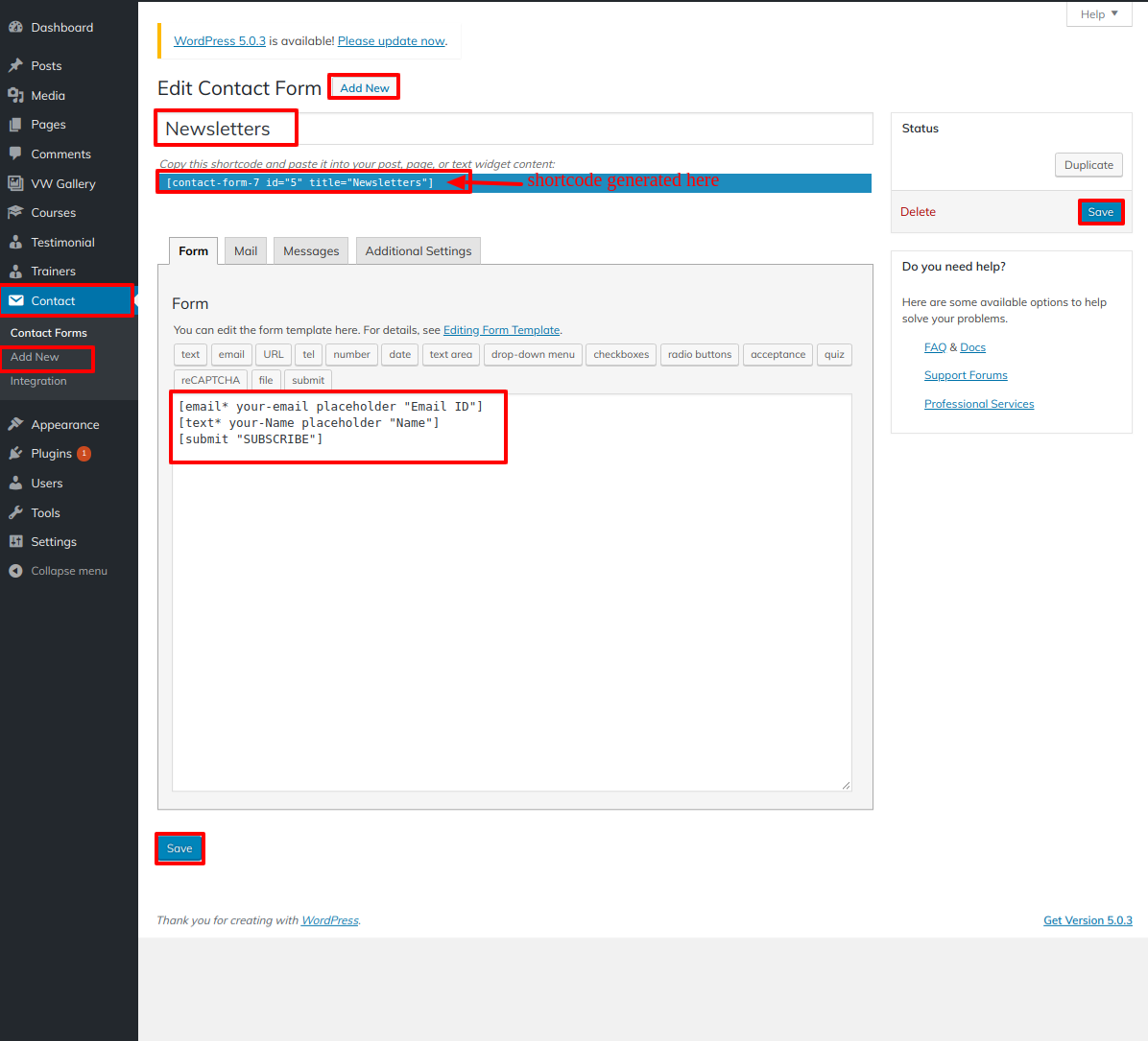
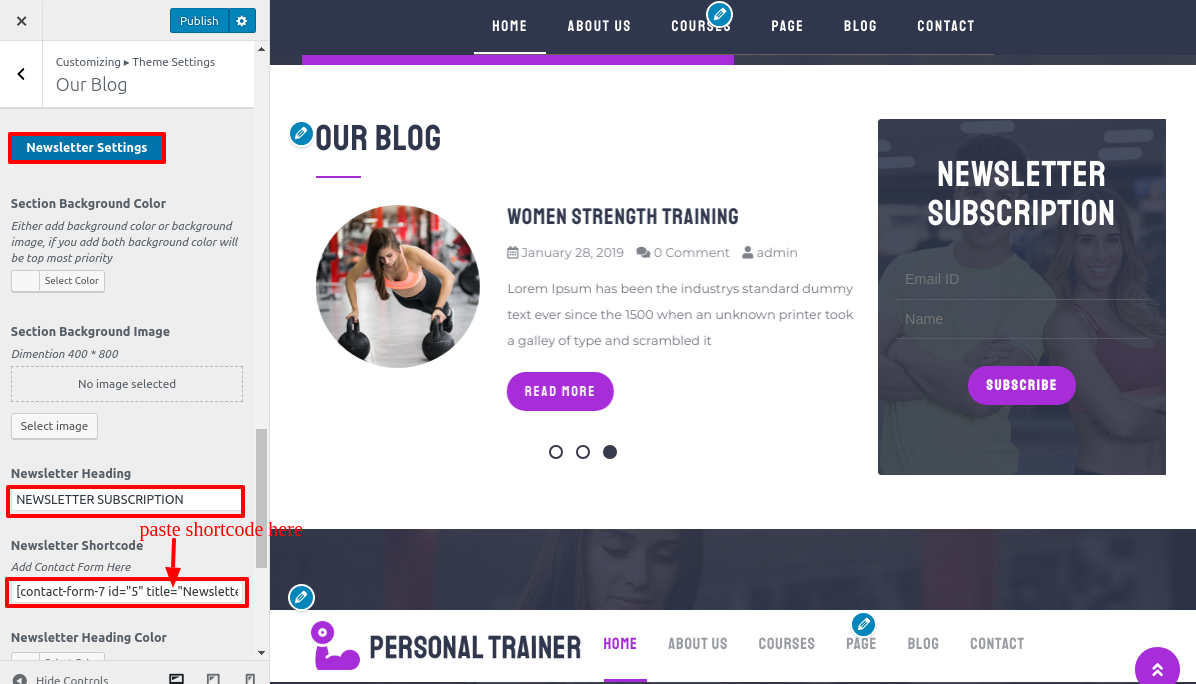
Newsletter Settings
Initially, you must upload and enable the Contact form 7 plugin in order to fetch the Newsletter section. It will make your WordPress website's contact page a navigation window.
to highlight Newsletter on Section.
Go to Dashboard >> contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Blog .

You can add a section for Our Blog in this manner.

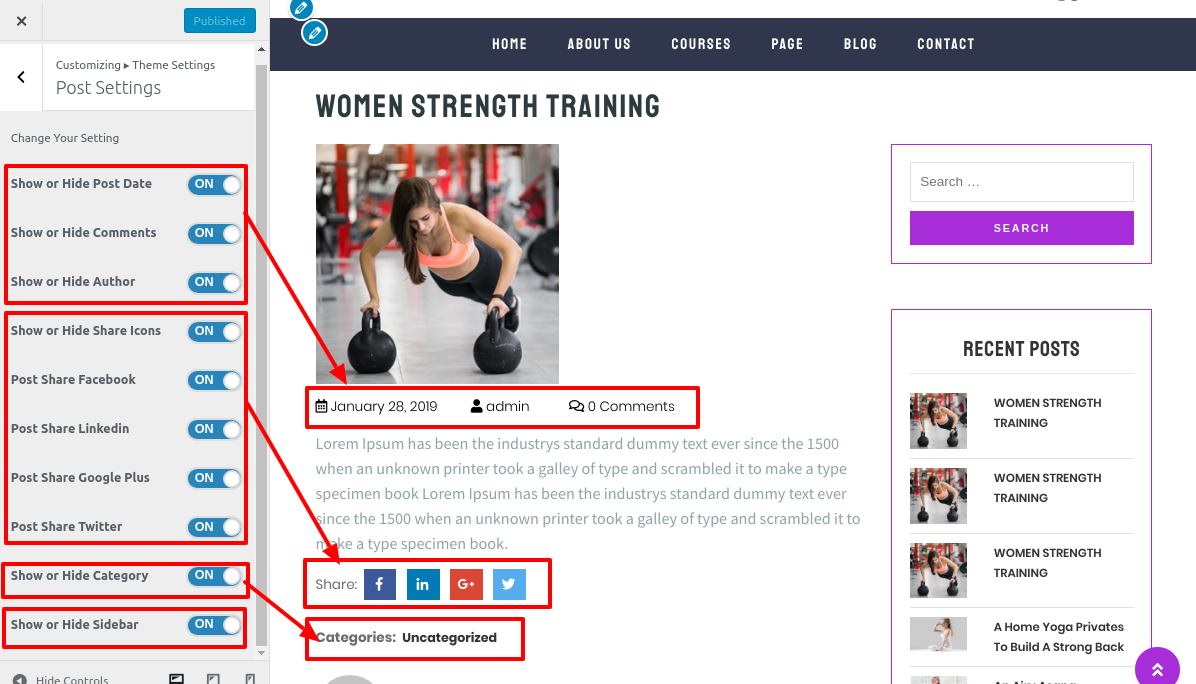
15. Setup Post Settings
If you want to continue with Post Settings.
Appearance >> Customize >>Theme Setting>> Post Settings.

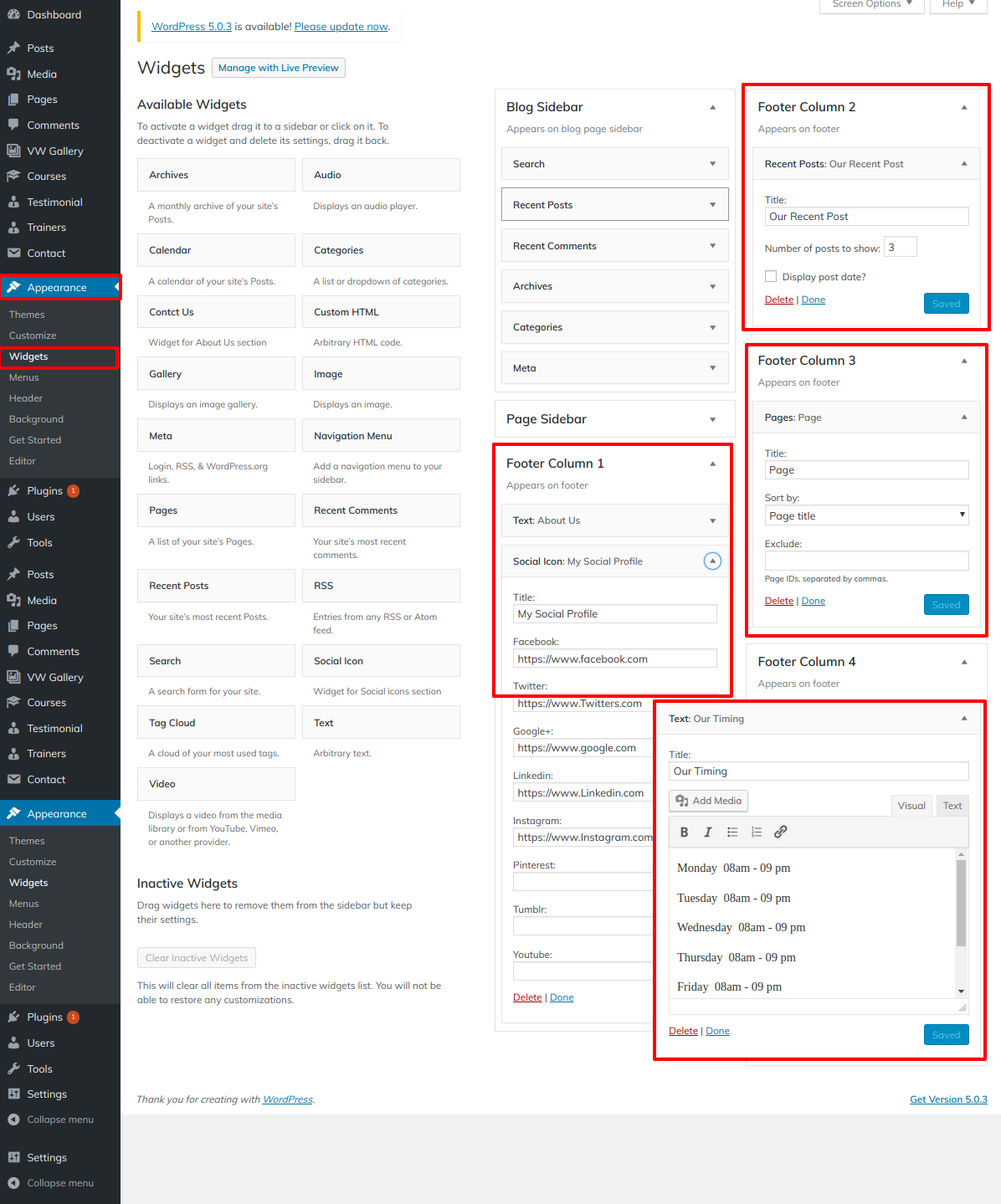
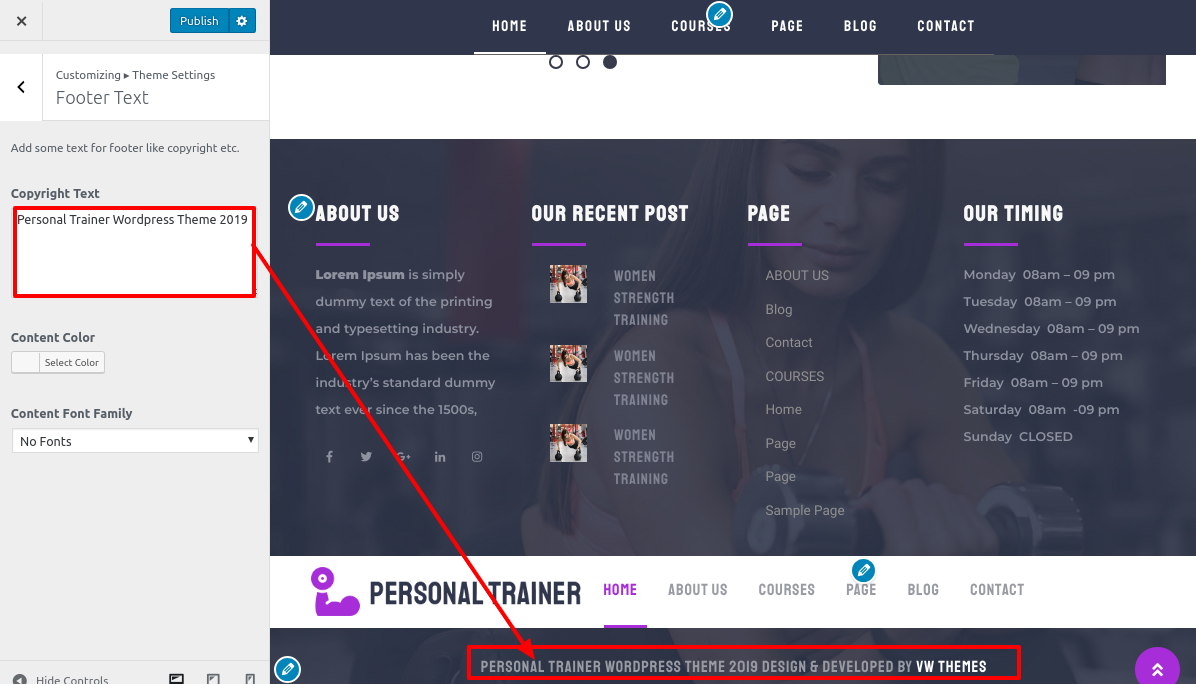
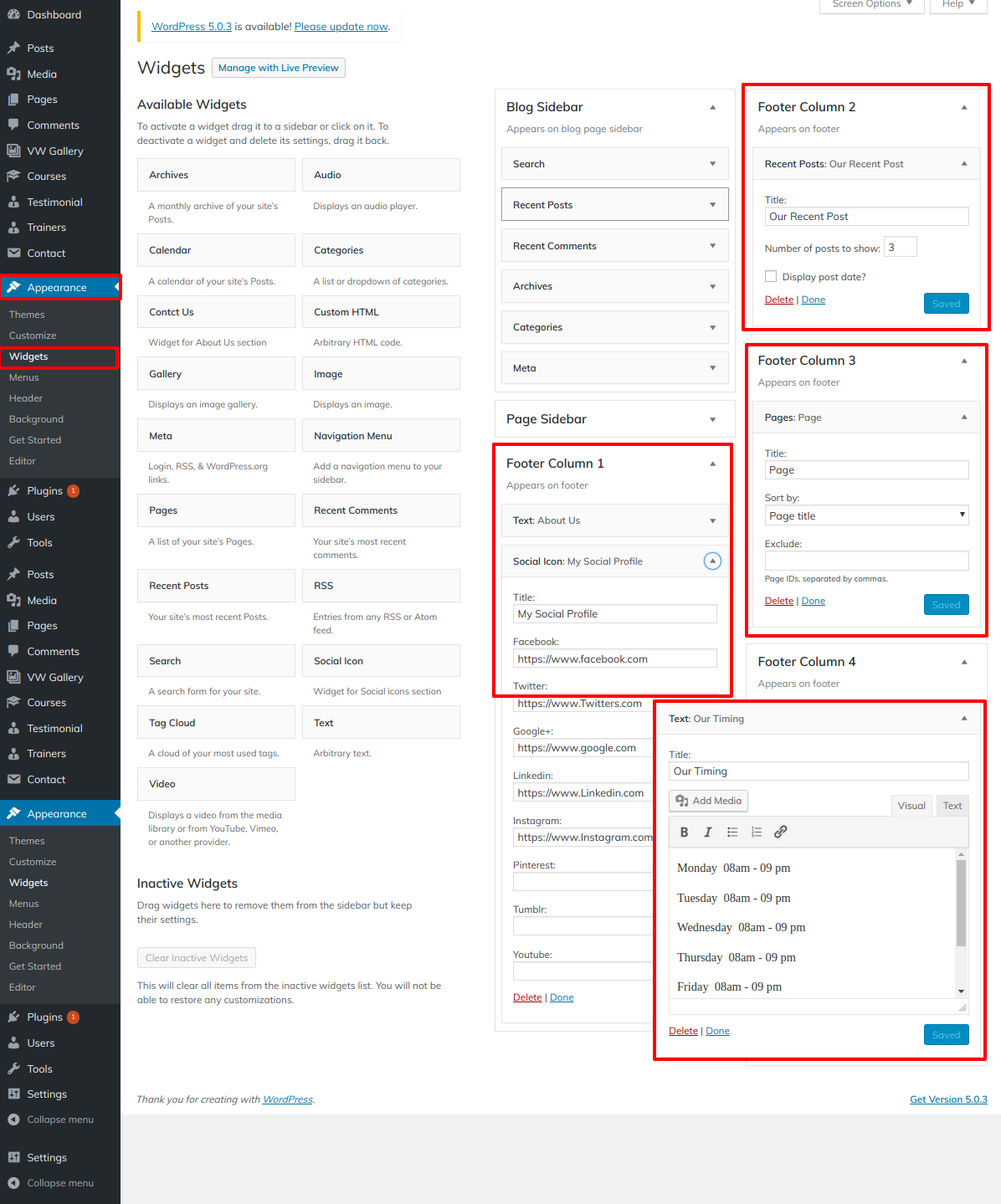
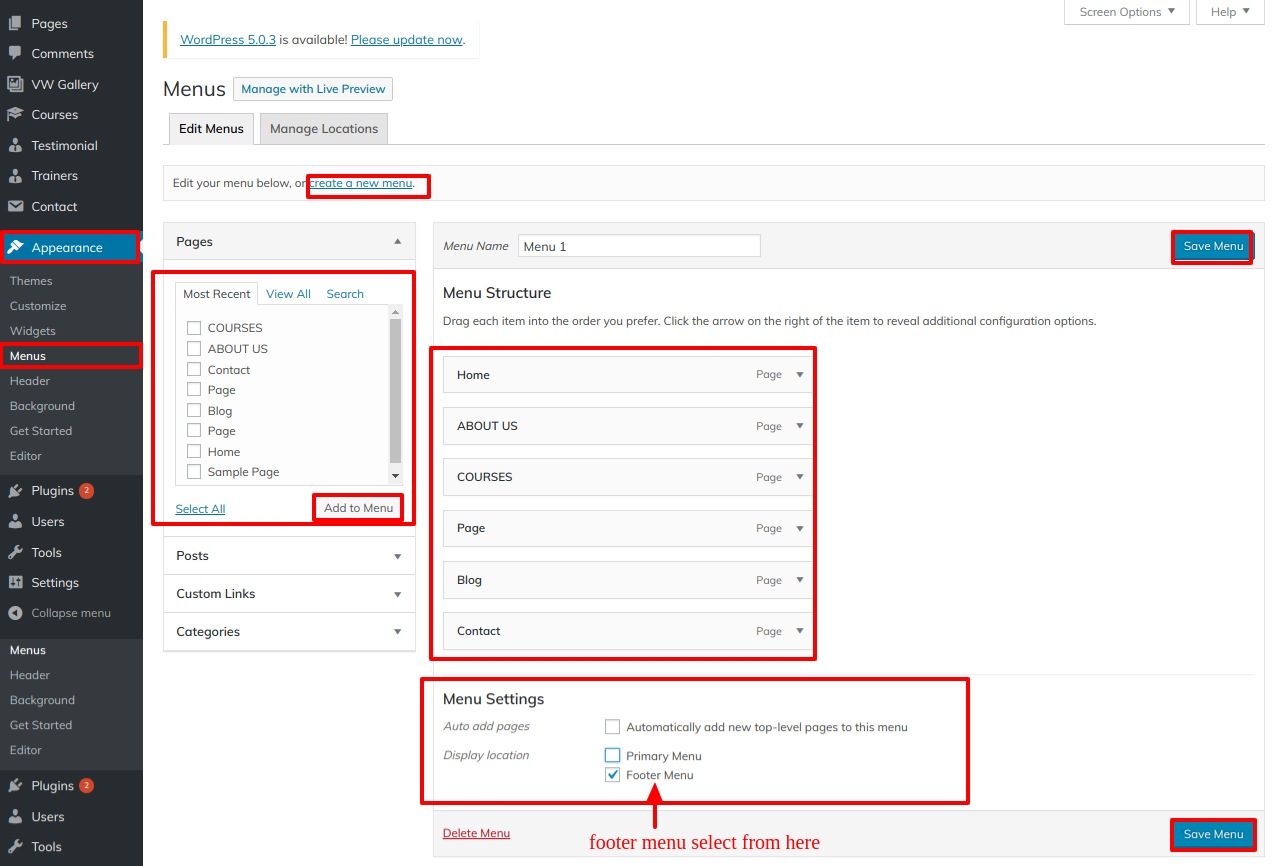
16. Setup Footer Widgets
To continue with the Footer Widgets Section.
Go to Dashboard >>Appearance >> Widgets

The sections for the footer menu must be added.
Go to >> Appearance >> Menus >> Add menu

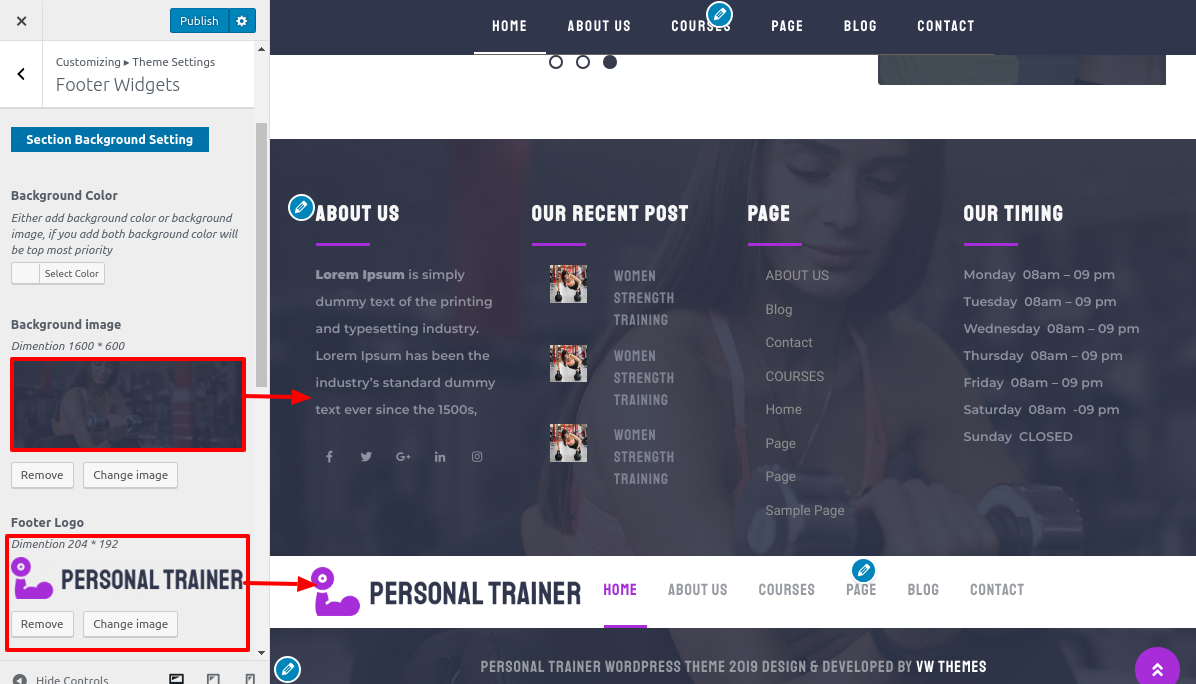
Appearance >> Customize >>Theme Setting>>Footer Widgets.

To build up this section, adhere to these directions.

- Do you want this section : If you don't want this area, you can deactivate it here; if you do, just leave it enabled. Here, Enable and deactivate options are offered.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Footer Heading Color:You can choose the colour of the title for this section using this choice.
- Footer Heading Font Family:You can choose the title font family for this section using this choice.
- Footer Content Color: You can choose the colour of this section's content using this choice.
- Footer Content Font Family: You can choose the font family for this section's content using this choice.
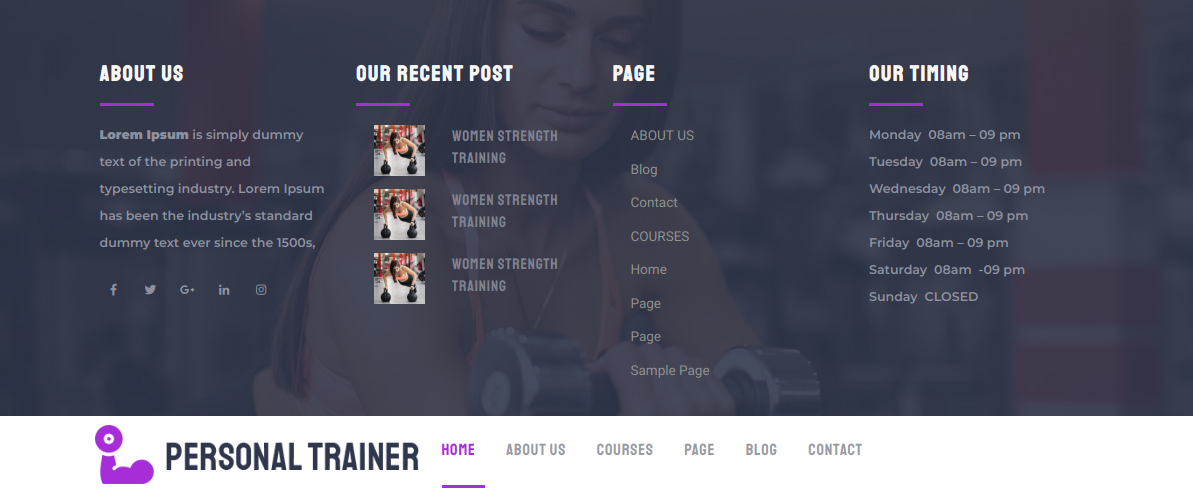
The Footer Widgets can be added in this manner.

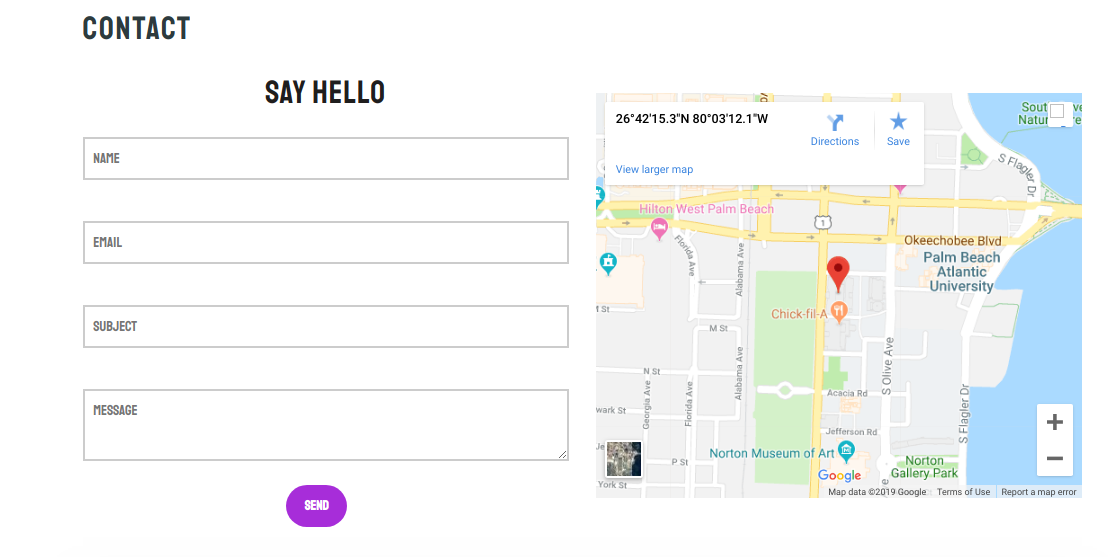
Setup Contact
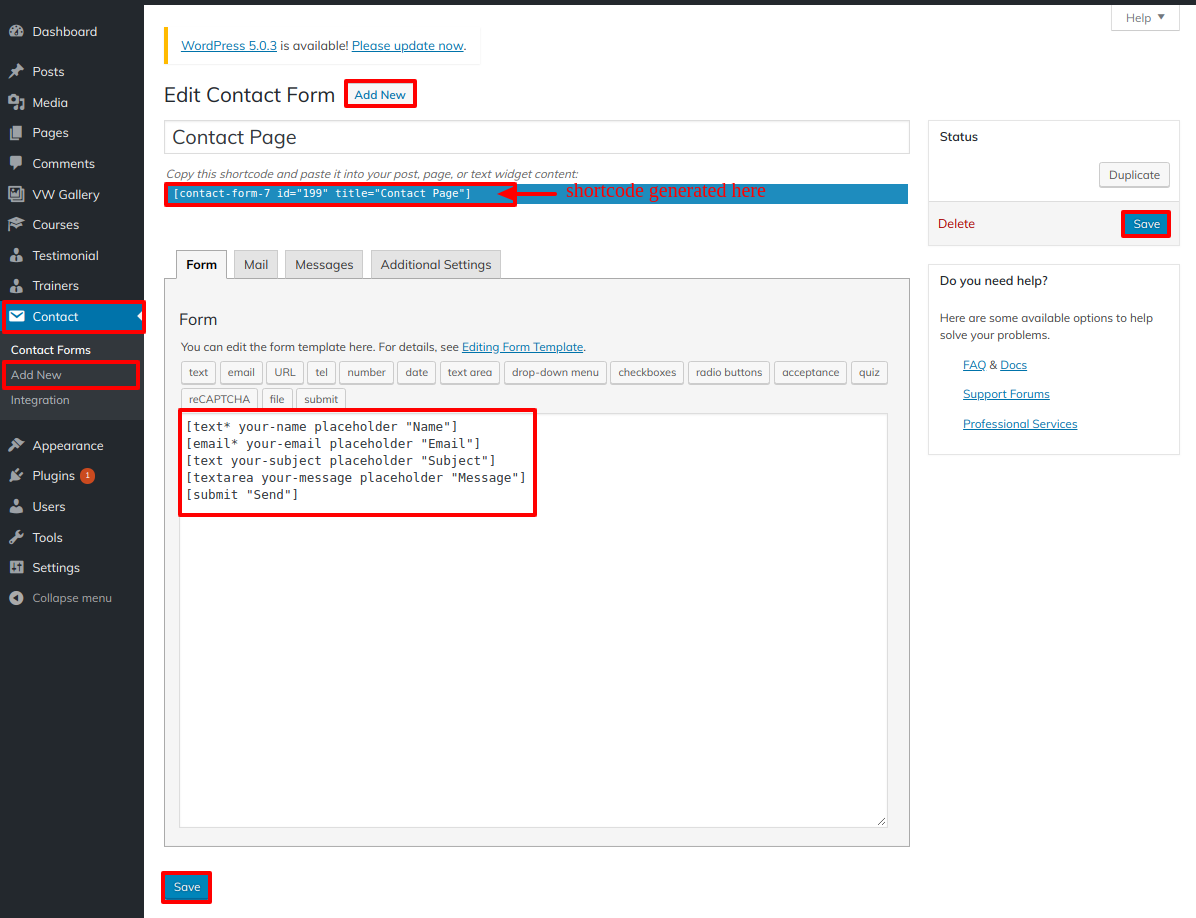
You must first upload and enable the Contact Form 7 plugin in order to set up contact.
The contact choice will be visible on the dashboard following installation.
So that Contact Page can continue.
Go to Dashboard >> contact >> Add new

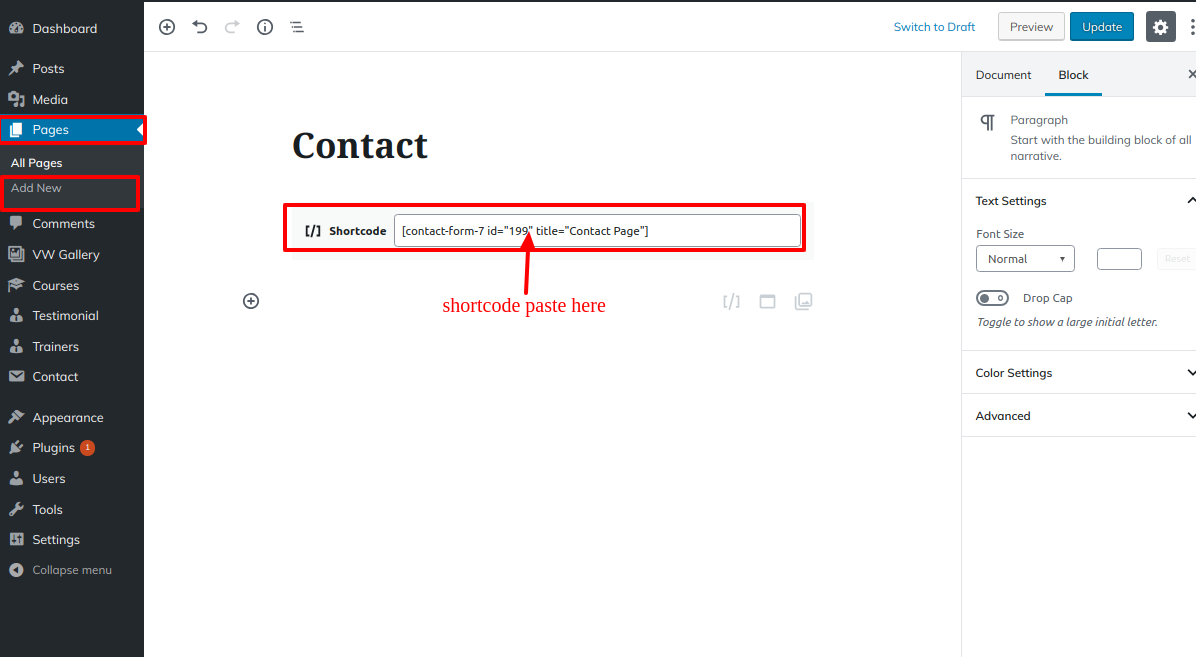
Go to Dashboard >> pages >> Add new

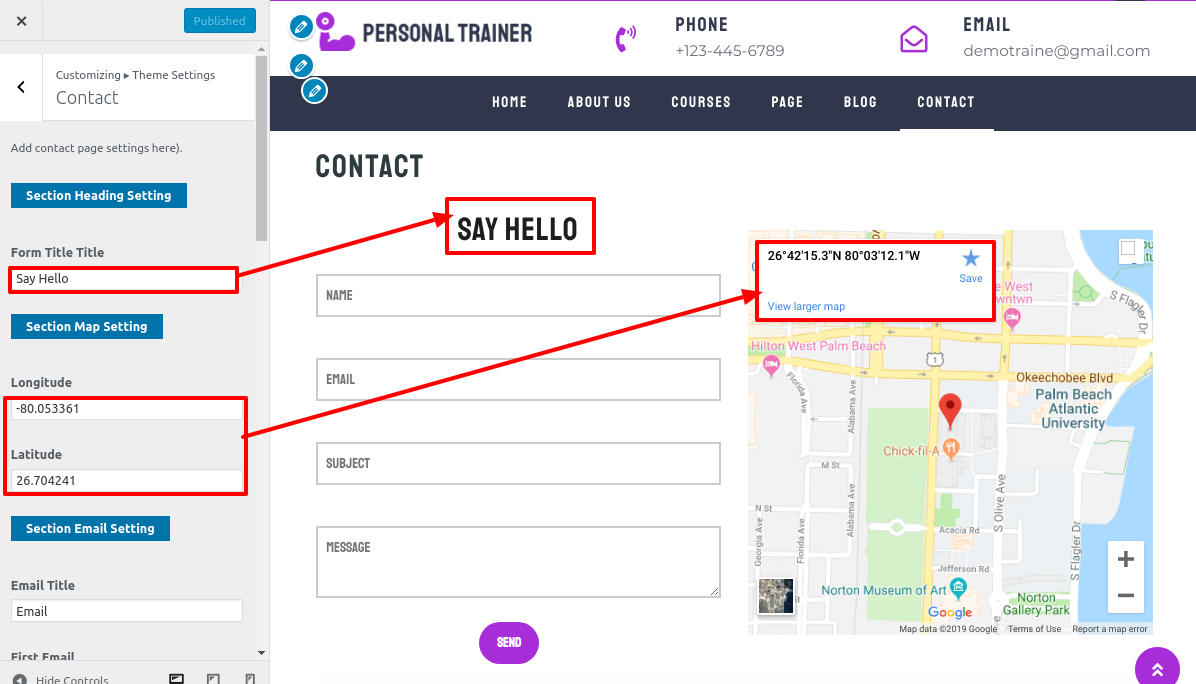
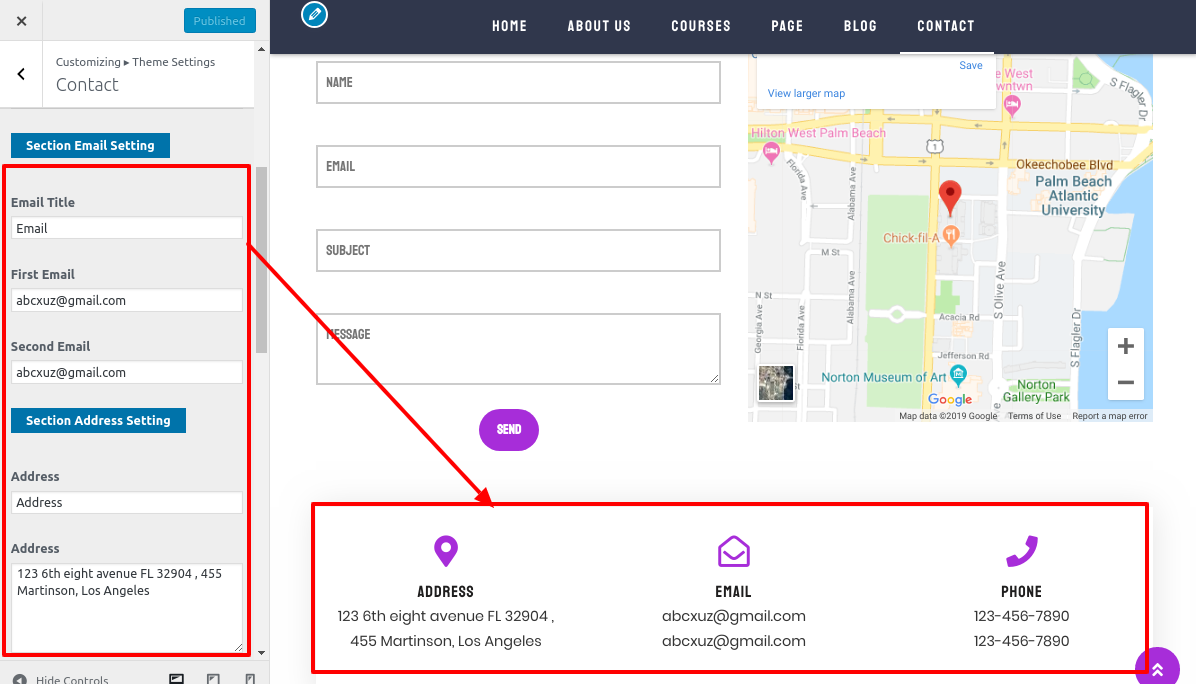
Go to Appearance >> Customize >> Theme Settings >>Contact page


You can add a Contact page in this manner.

Theme Plugins
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The first thing you must do is obtain the VW Personal Trainer Pro posttype plugin, which will be a.zip file, from the source.


Setup VW Personal Trainer Pro Posttype Plugins
Once this component is activated, you will see the options below, including Courses, Trainer, Testimonial, etc.
Setup Courses Section
Once this plugin is activated, the following choice will appear inside the page.

Go to Dashboard >> Courses >> Add New

Setup Testimonials
Once this plugin is activated, the following choice will appear inside the page.

Go to Dashboard >> Testimonials >> add new

Our Trainers
Once this plugin is activated, the following choice will appear inside the page.

Go to Dashboard >>Trainers >>Add New

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
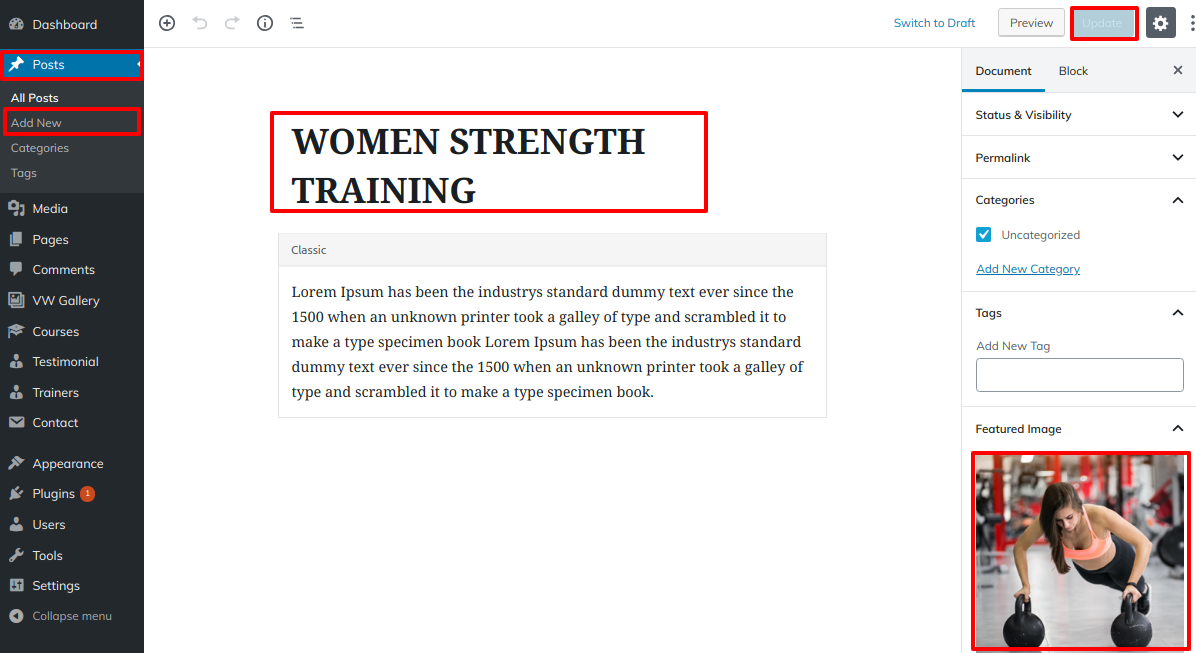
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
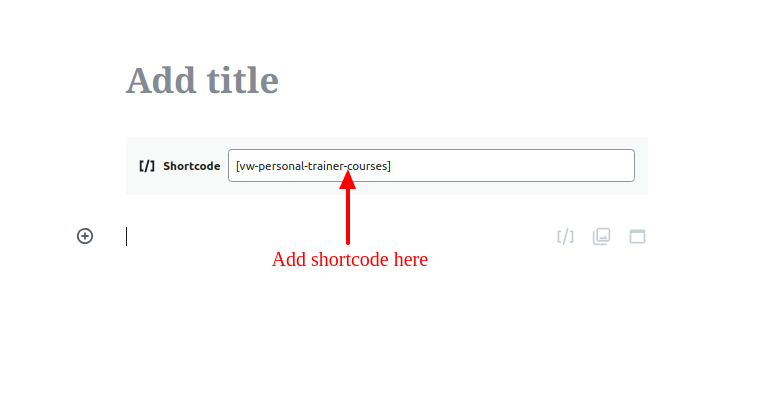
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

The following groups are conditionally created from all accessible shortcodes:
- courses- [vw-personal-trainer-courses],
- trainers- [vw-personal-trainer-trainers],
- testimonials-[vw-personal-trainer-testimonials],
Custom Widgets