Introduction
We appreciate you purchasing our WordPress theme. This documentation's various sections each demonstrate how to configure and administer a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. A robust blogging tool and a totally free content management system (CMS) are both features of this system. With this CMS, you can create reliable online applications and webpages. In order to manage it, you hardly need any technical expertise or information. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website creation platform on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. The process of installing a WordPress template is very simple. You can very easily alter the appearance of your WordPress website with the aid of a freshly installed template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
There are various folders included in the template package that you received. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-parallax-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
You can complete every stage of the installation process from the WordPress interface. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
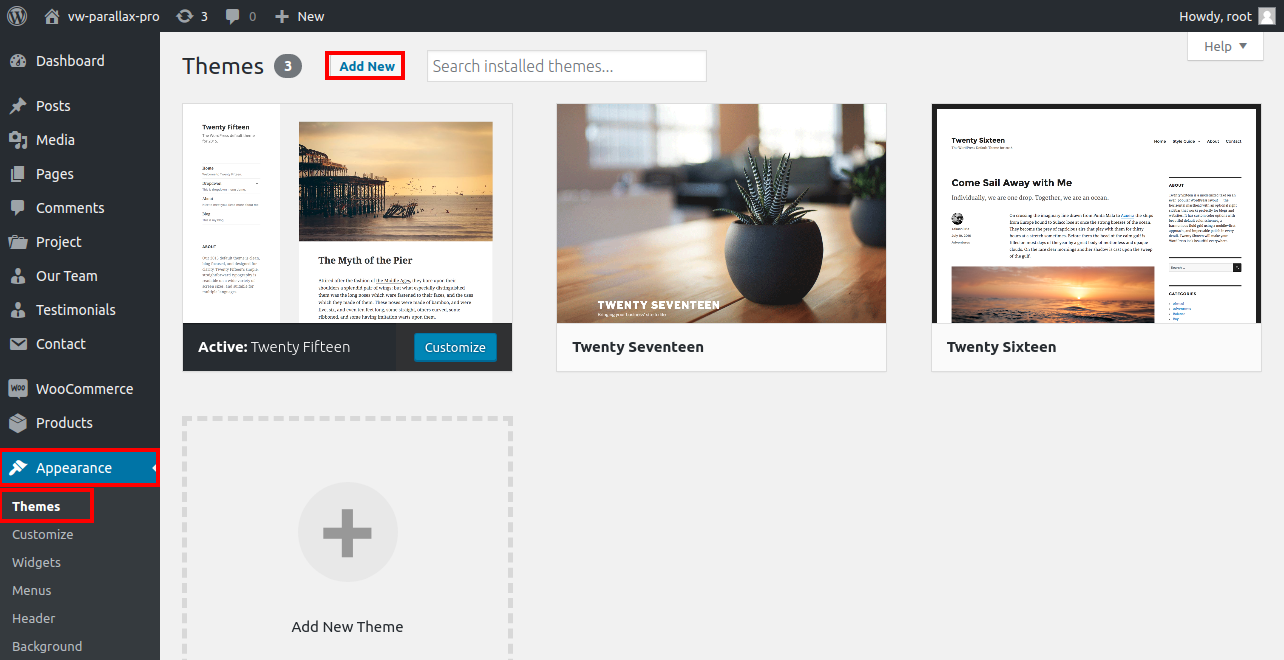
Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

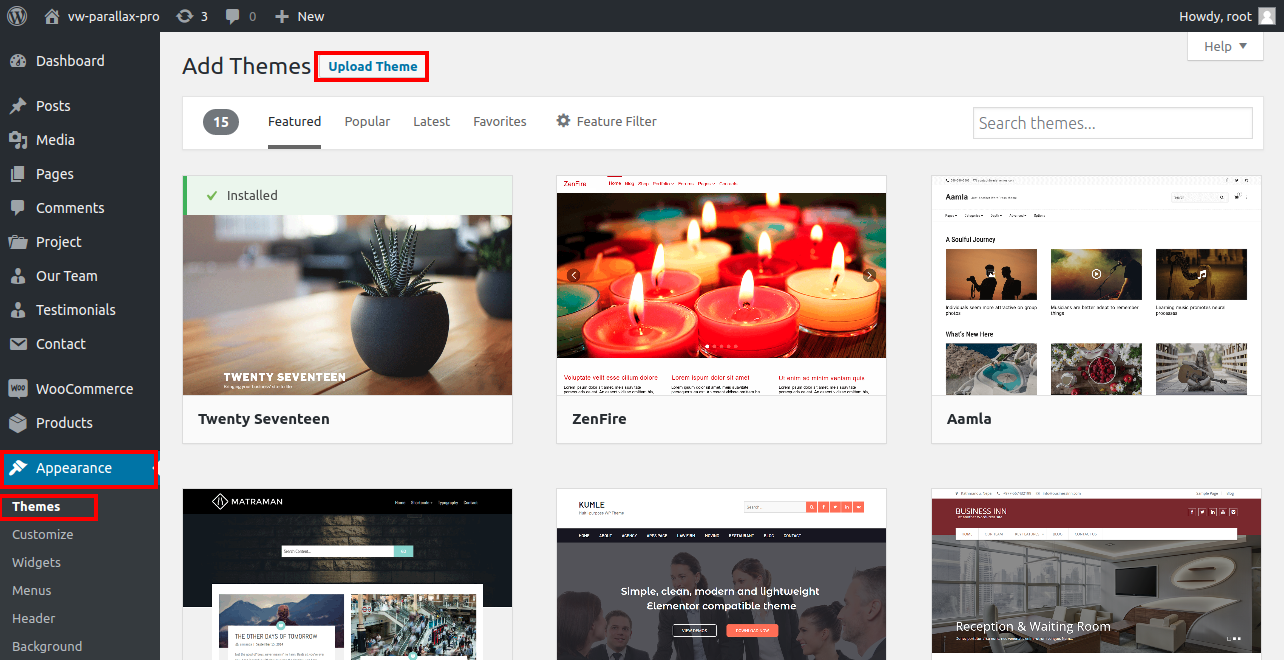
3. Click on upload theme button.

4. Click on Browse Button then select your vw-parallax-pro theme and click on install now button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live. Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
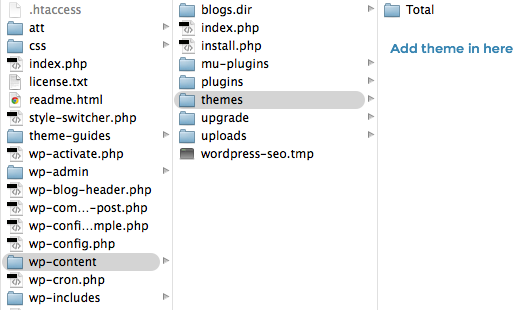
By using FTP, you can upload the theme as your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder where your themes are stored. The theme file you downloaded should be unzipped, and you should only submit the extracted Total folder to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation
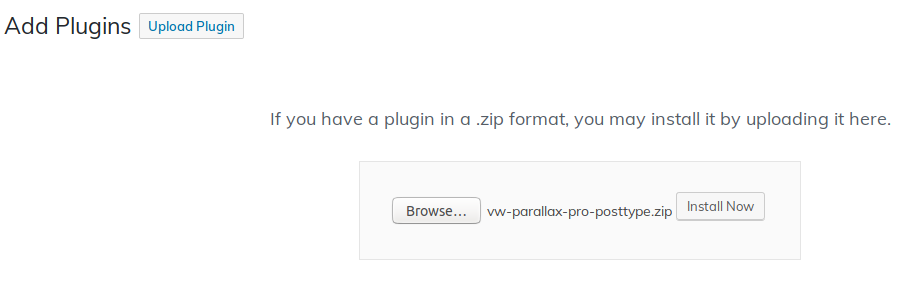
To directly install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
plugins for vw-gallery-images, contact-form-7, and the hospital-pro component
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Section Color/Font Pallette
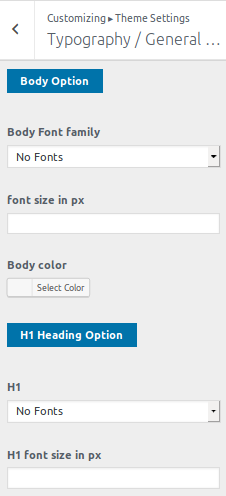
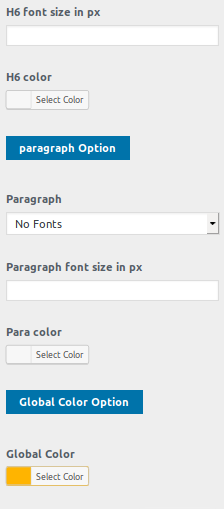
The procedure of changing the colour or font is very simple. These choices are available in every section of the customizer. It is a full image that demonstrates the colour and font palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the number of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* The version just got this new function added. (1.1.1)
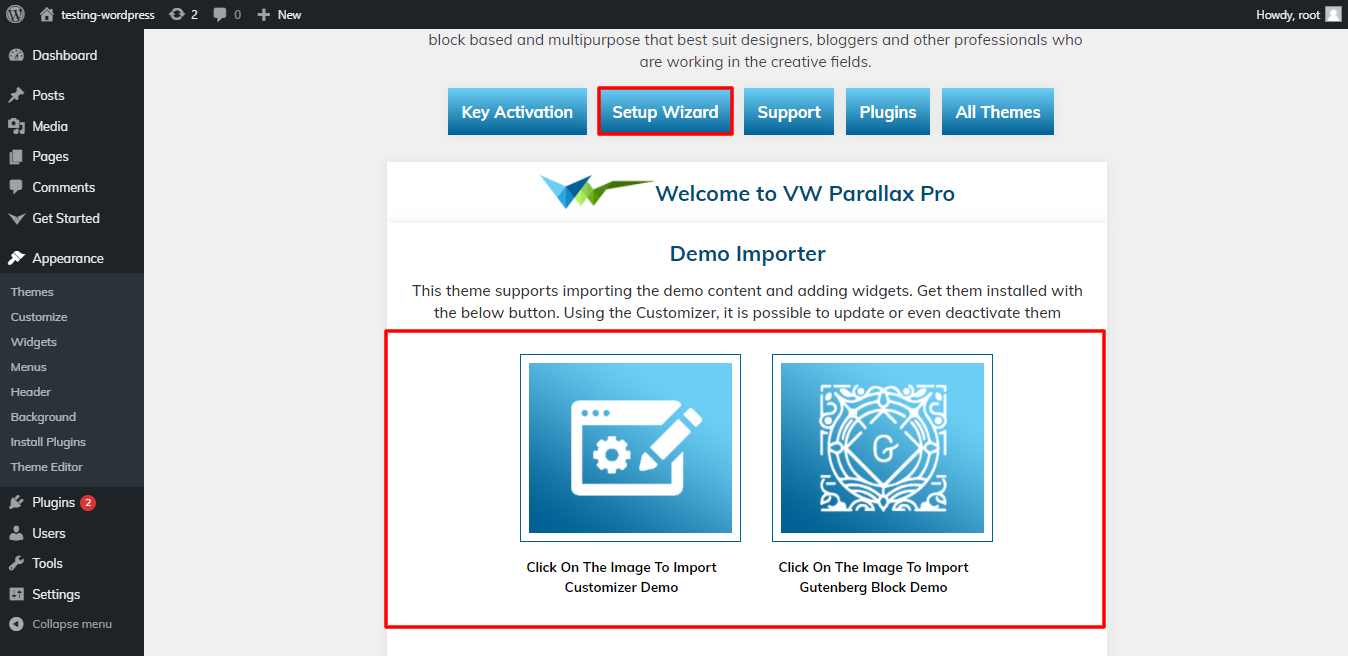
In order to import content using Theme Wizard, adhere to these procedures.
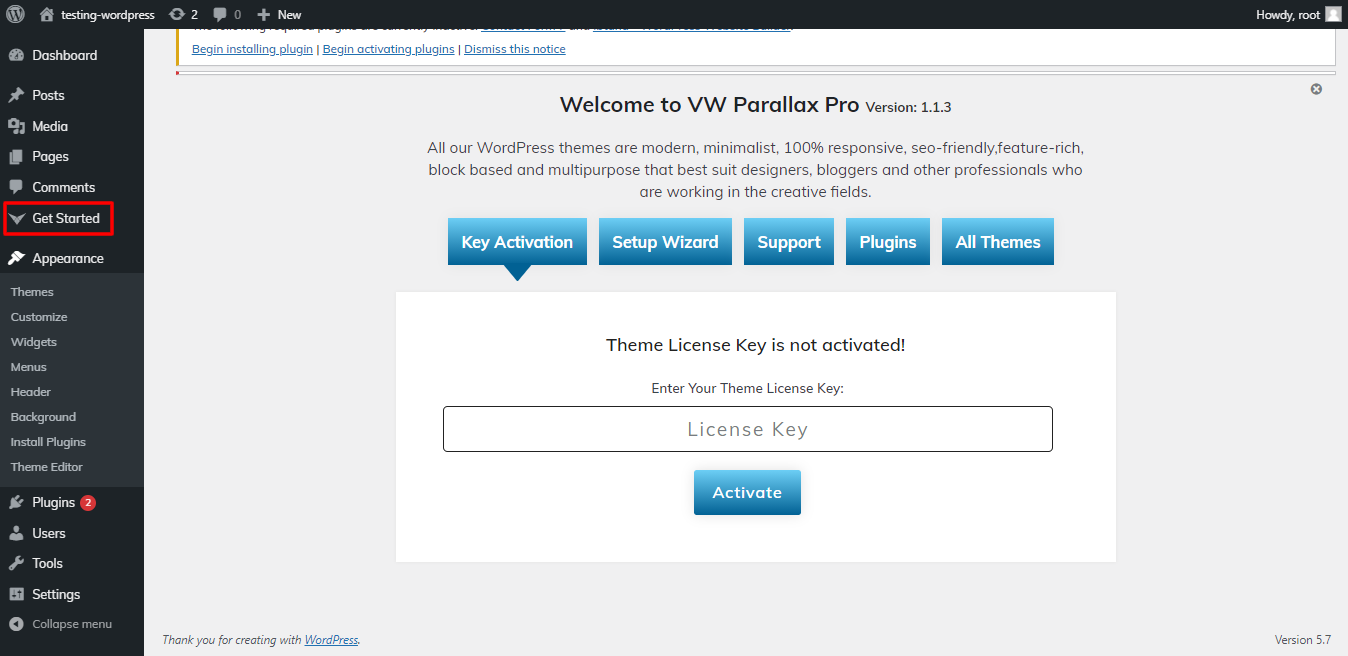
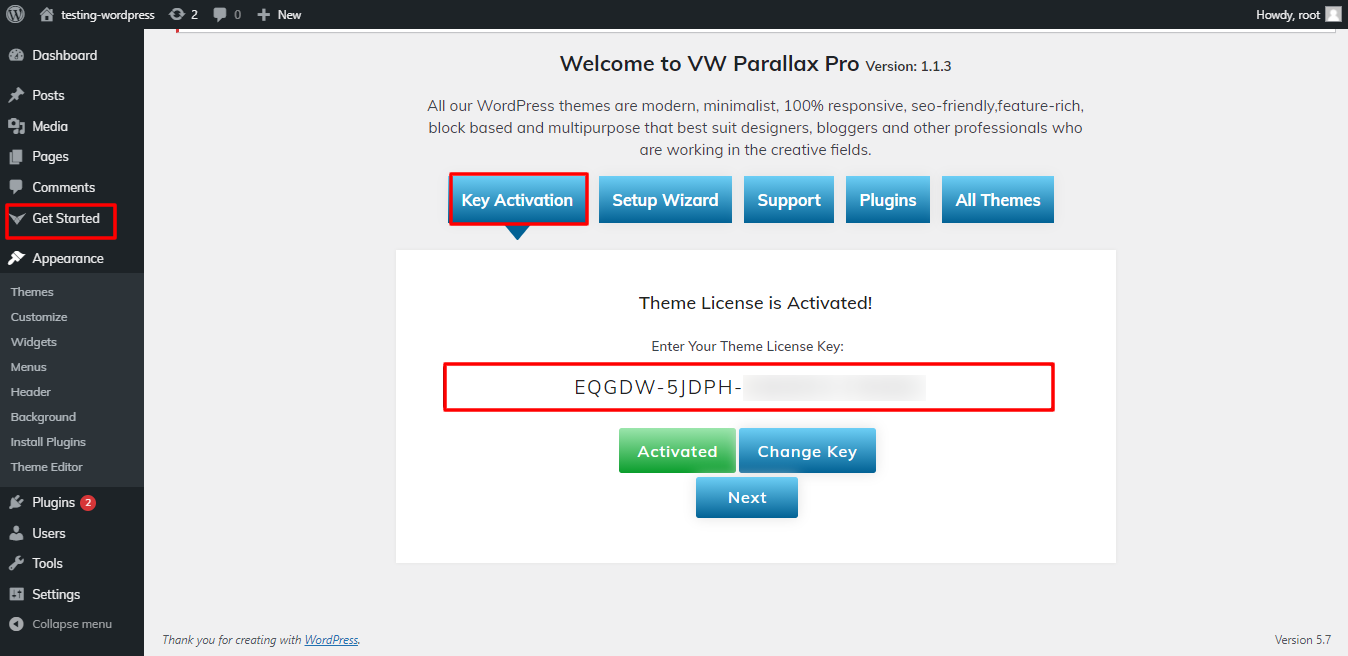
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

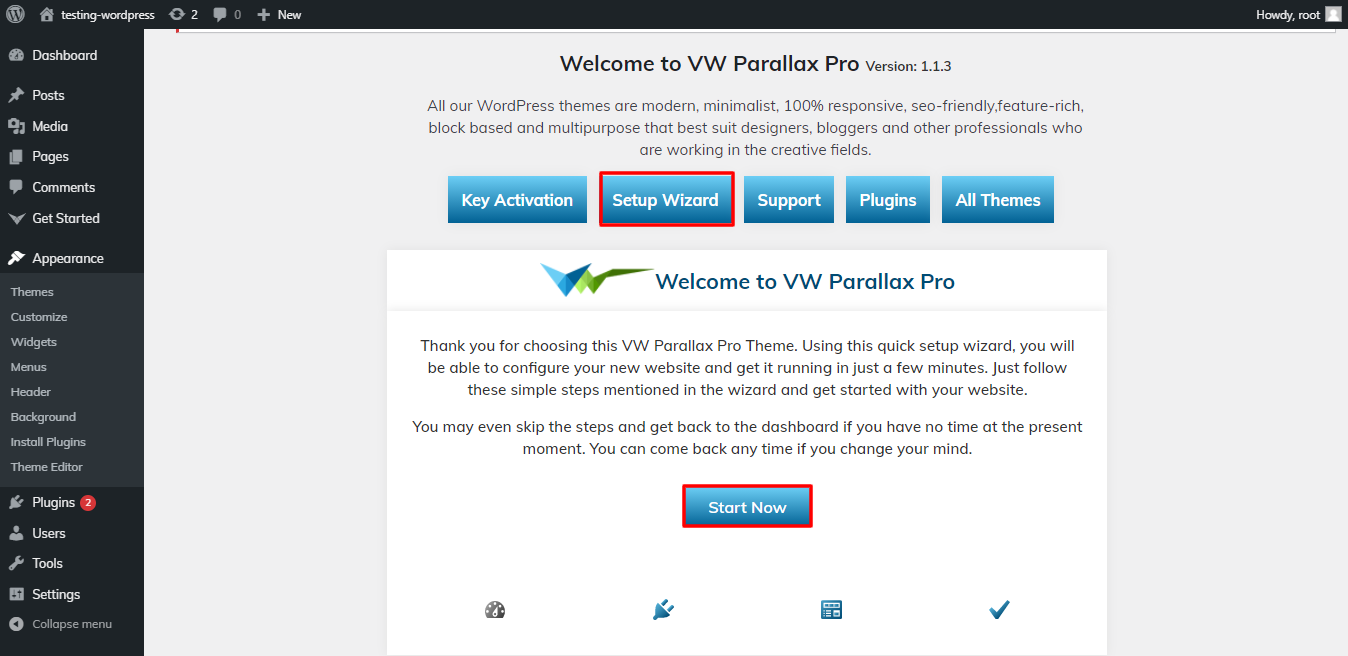
3) CLick on Wizard and then start now.

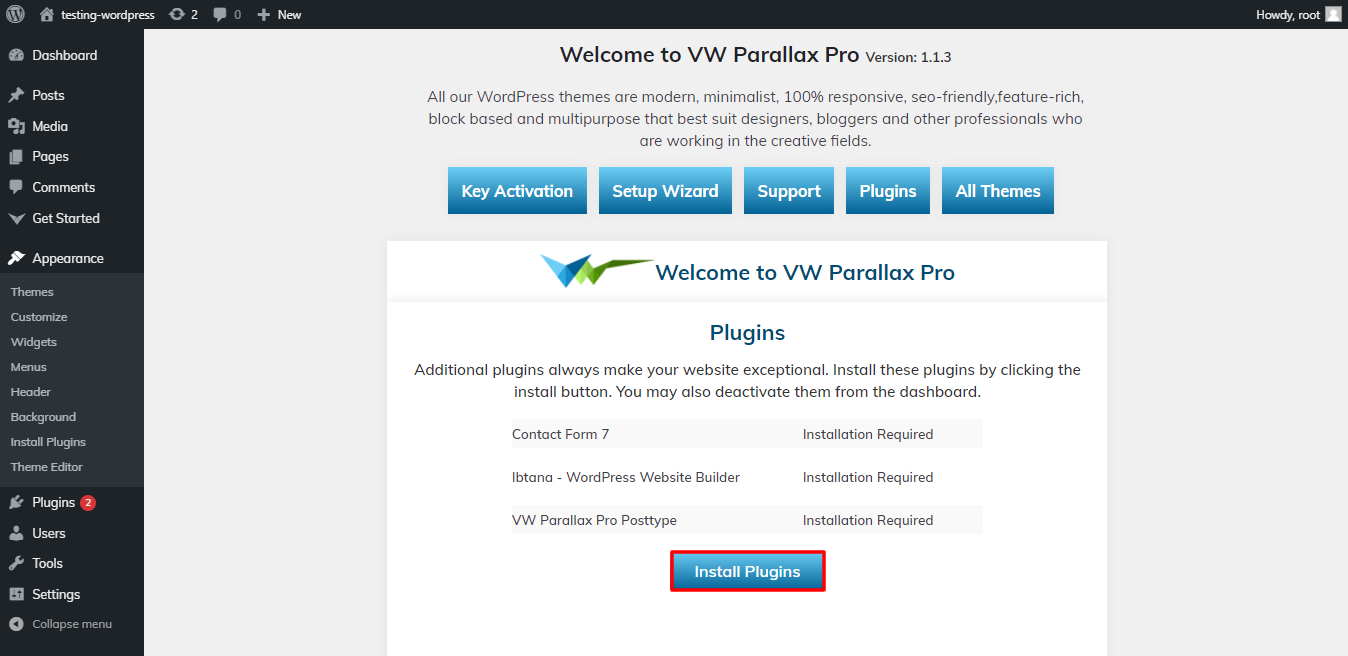
4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can use this video as a guide to set up your demo material based on
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these steps.
-
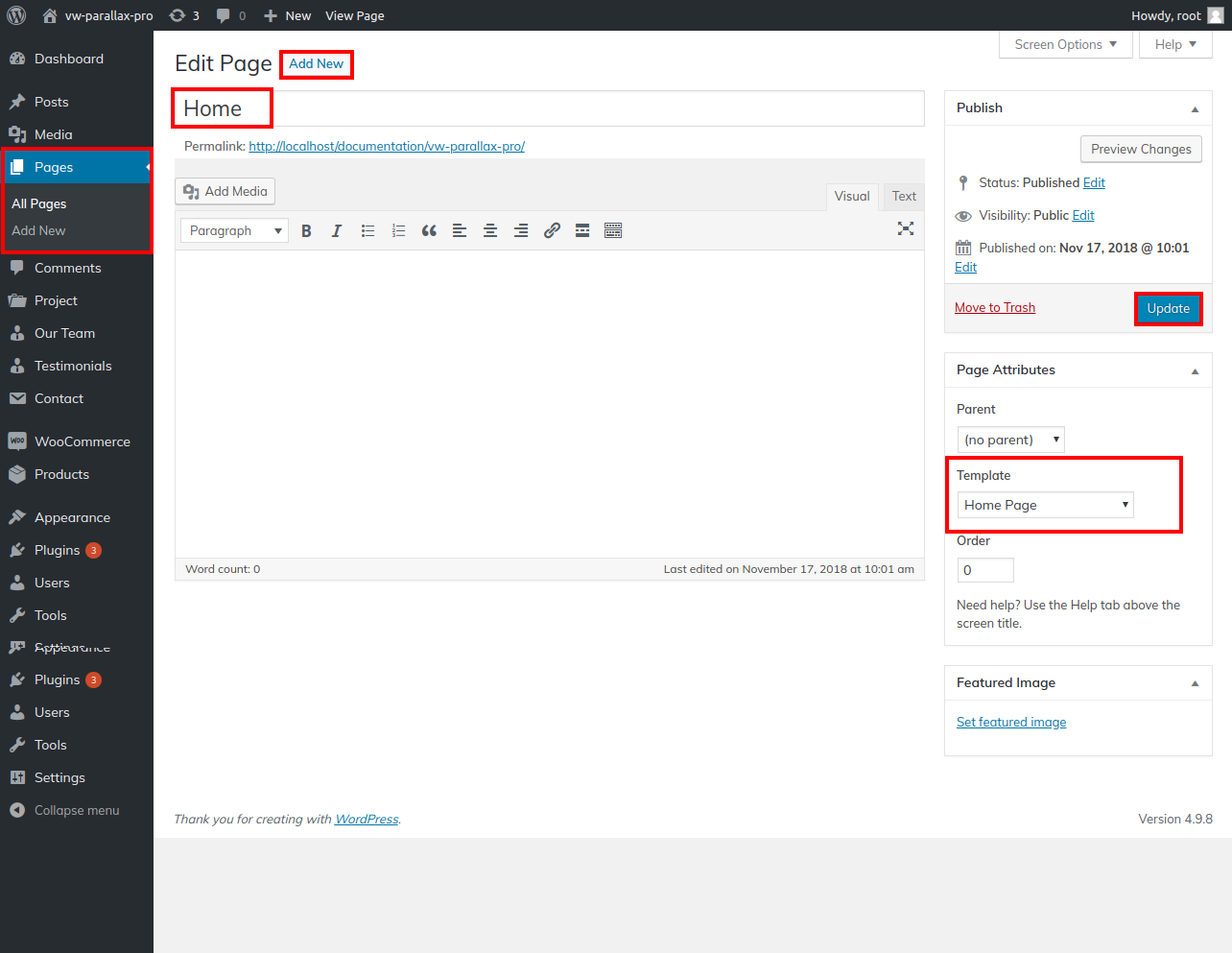
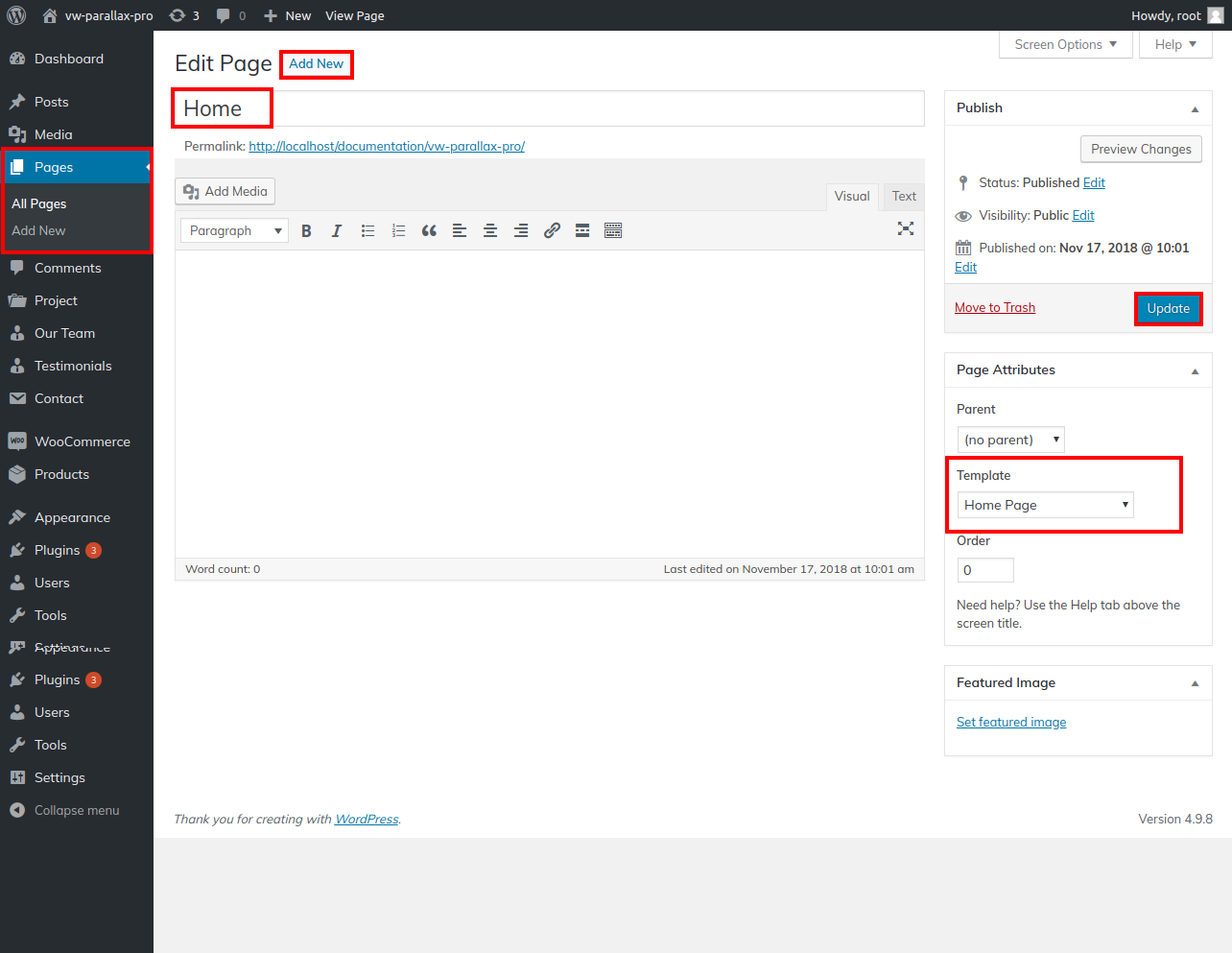
1. Create Page to set template:
Go to
Dashboard >> Pages >> Add New
Page.
You can label it anything you like, such as "home." then choose template "home-page" from the drop-down list of templates.

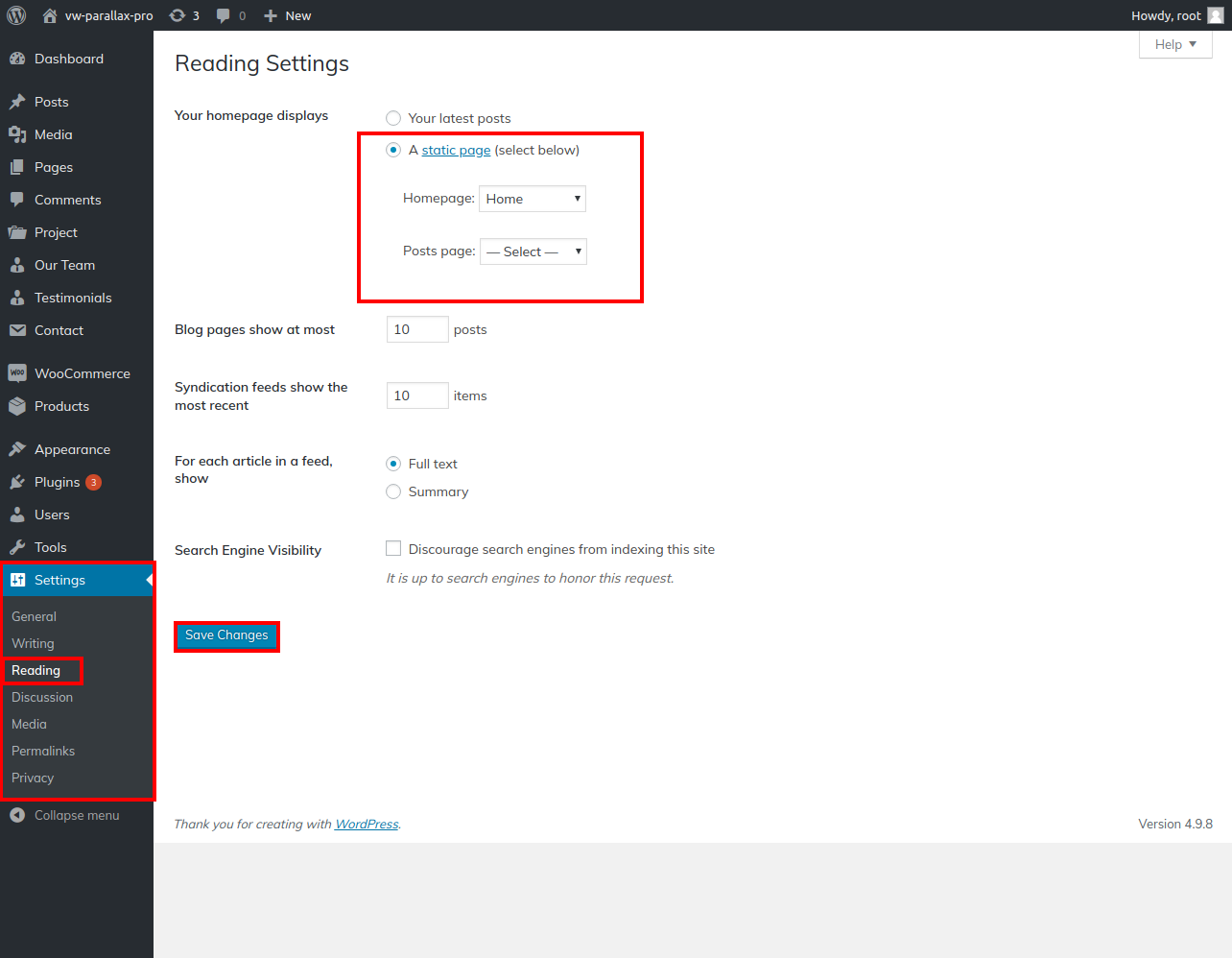
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the front screen.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays every part of the demo site on the home page.
1. SECTION ORDERING
How to Arrange and Reordering Section
Rearranging the sections according to our needs is the essence of section rearranging. Drag the section to the top or bottom as necessary to continue with this part. When you drag a section to the top or bottom, your front view will alter in accordance with the customizer settings.
You can reorder sections by simply dragging and dropping the available choices into the desired order.
To continue with Section Ordering,
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

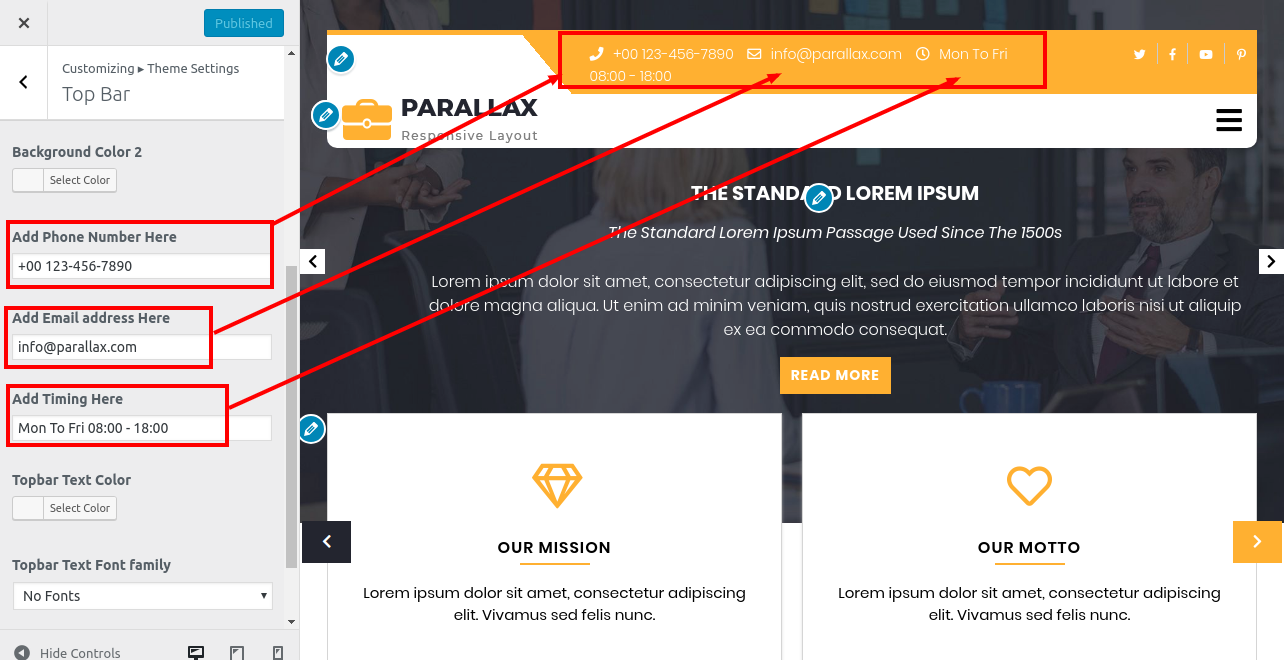
2. TOP BAR SECTION
The procedures listed below should be followed to set up the Topbar.
Go to Appearance >> Customize >> Theme Settings >>Topbar Section

2. It will initially appear like this.

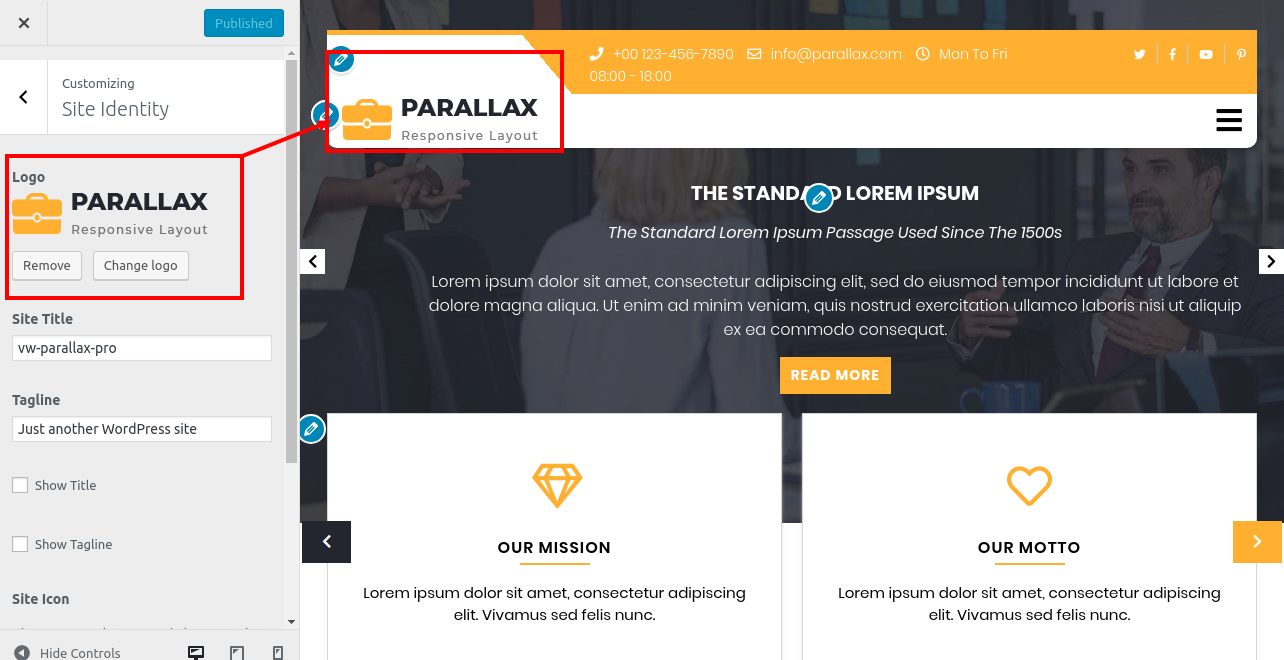
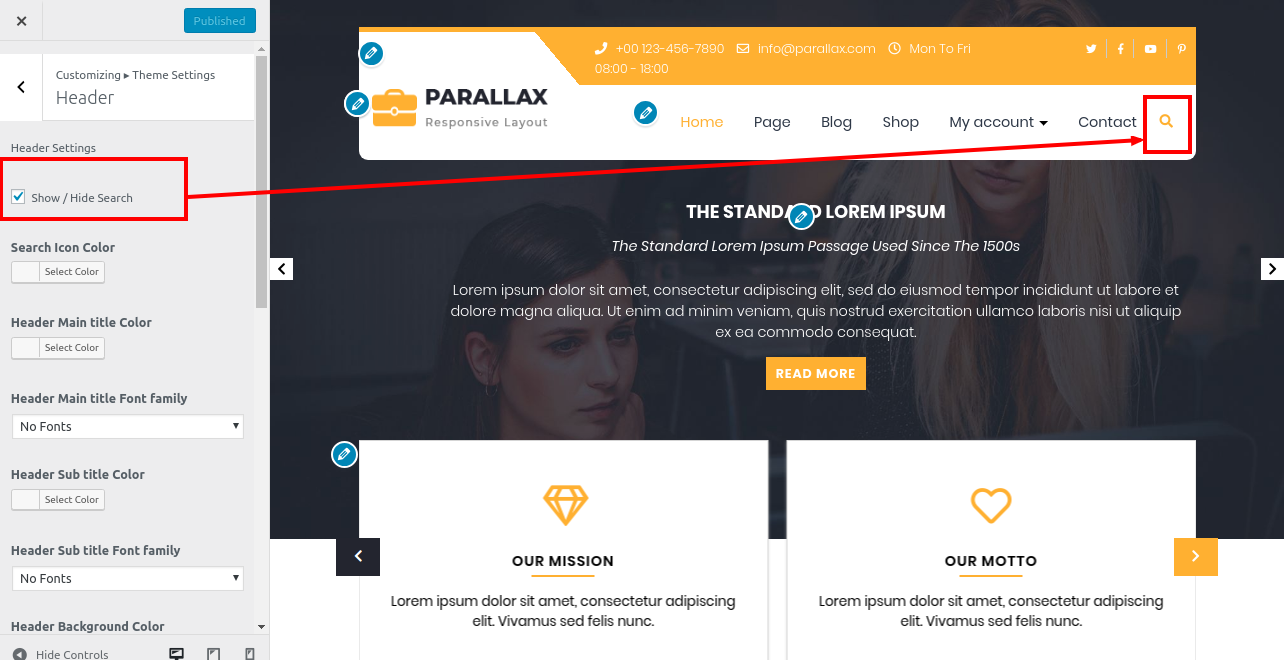
3. Setup Header Section
The procedures listed below should be followed to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Site Identity.

3. Add a new page to the area you want it in by going to Dashboard >> Pages >> Add New Page. If you want, you can also add an image. This can be repeated several times to create numerous pages to assign to the same section.

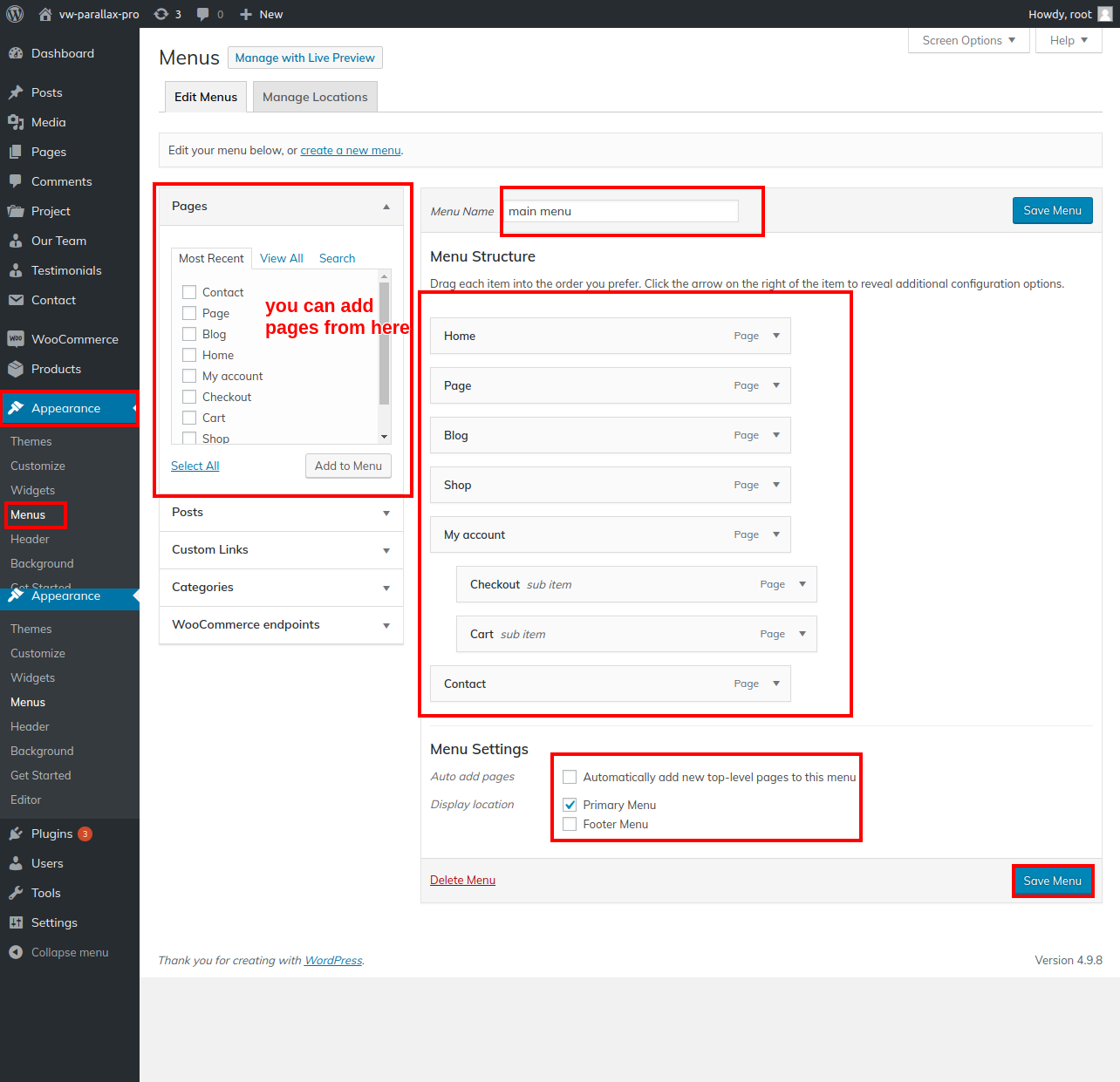
For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

If you want to add more pages, follow the same procedures again.
You can add the menu section in this manner.

4. Setup Header Widgets
To continue with the header widget portion,
Go to Appearance >> Customize >> Theme Settings >> Header Widgets

5. Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

You can include the slider section in this manner.

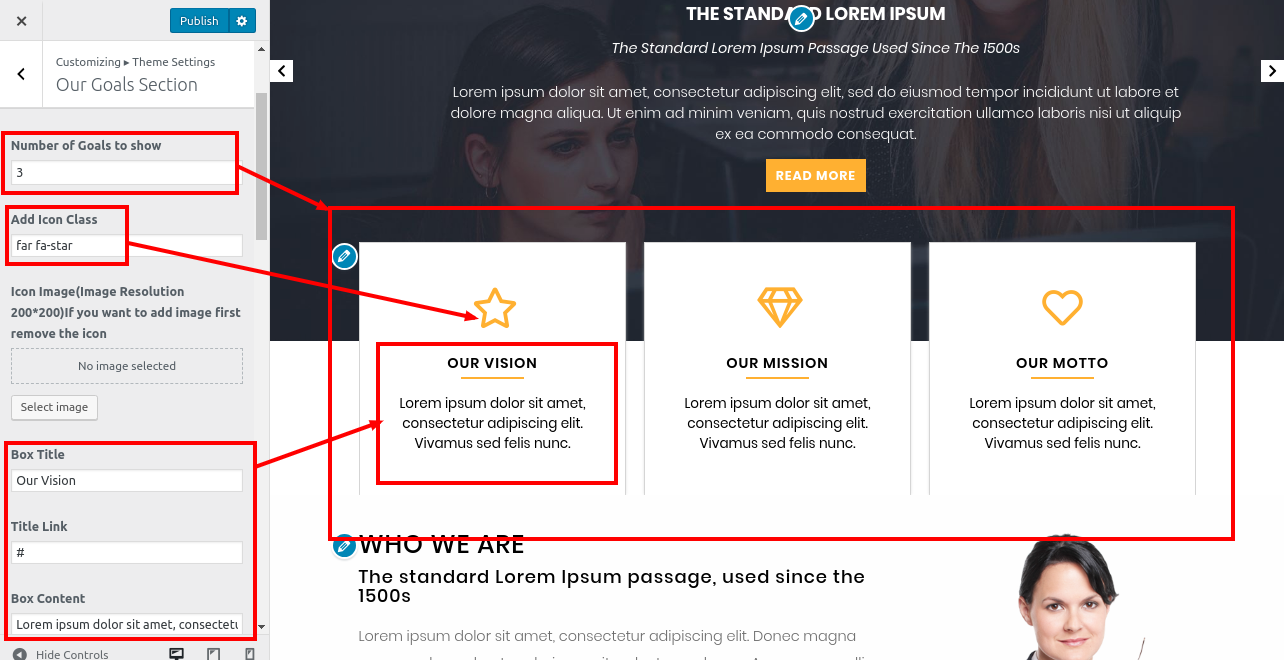
6. Setup Our Goals Section
To continue with the Goals Section,
Go to Customizer >> Theme Settings >> Our Goals Section.

You can include the Our Goals Section in this manner.

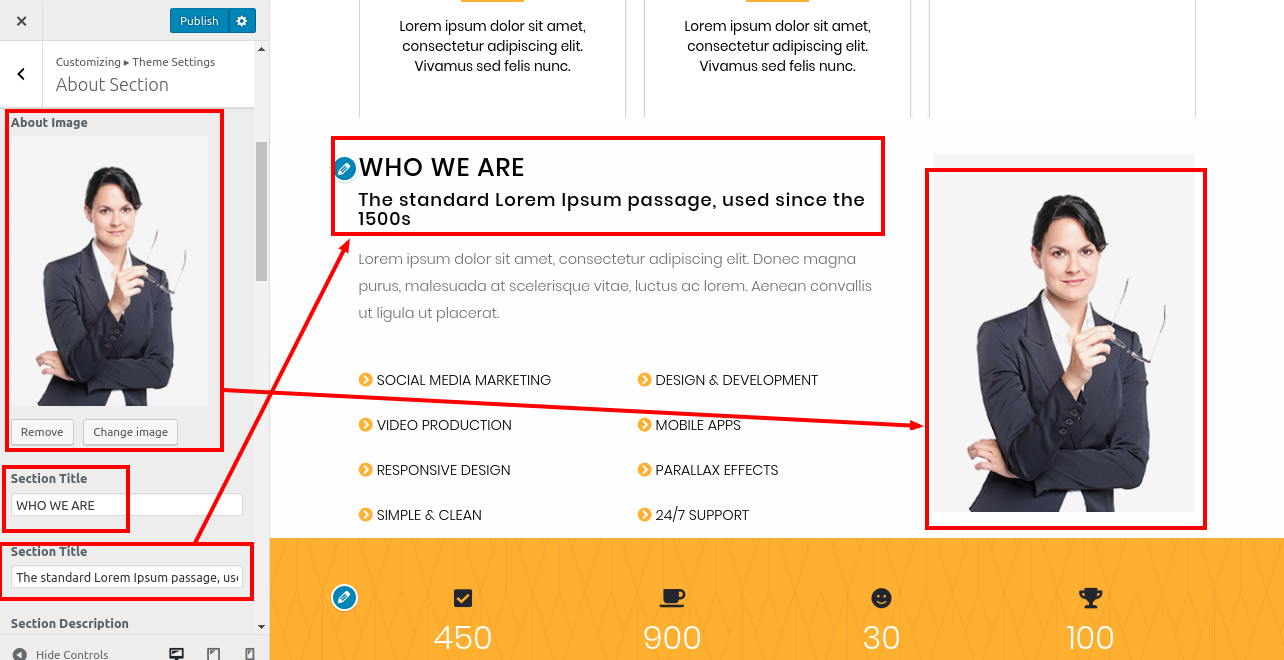
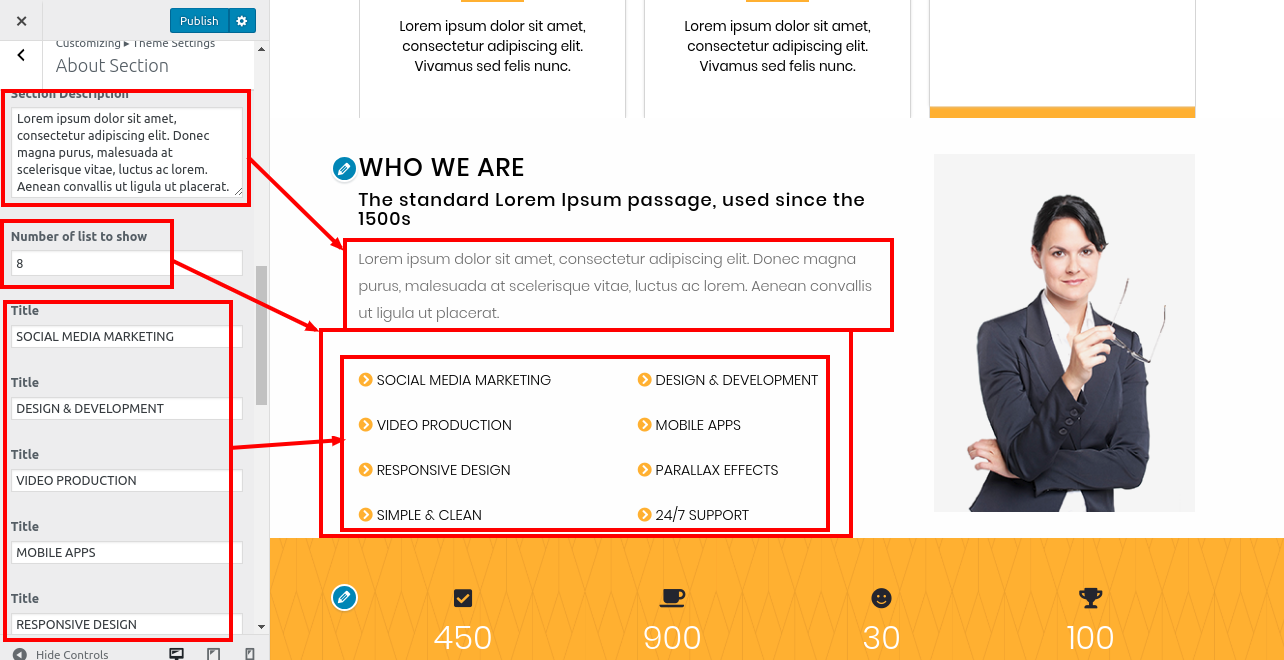
7. Setup About Section
To continue with the About Section,
Go to Customizer >> Theme Settings >> About Section.


You can include the About Section in this manner.

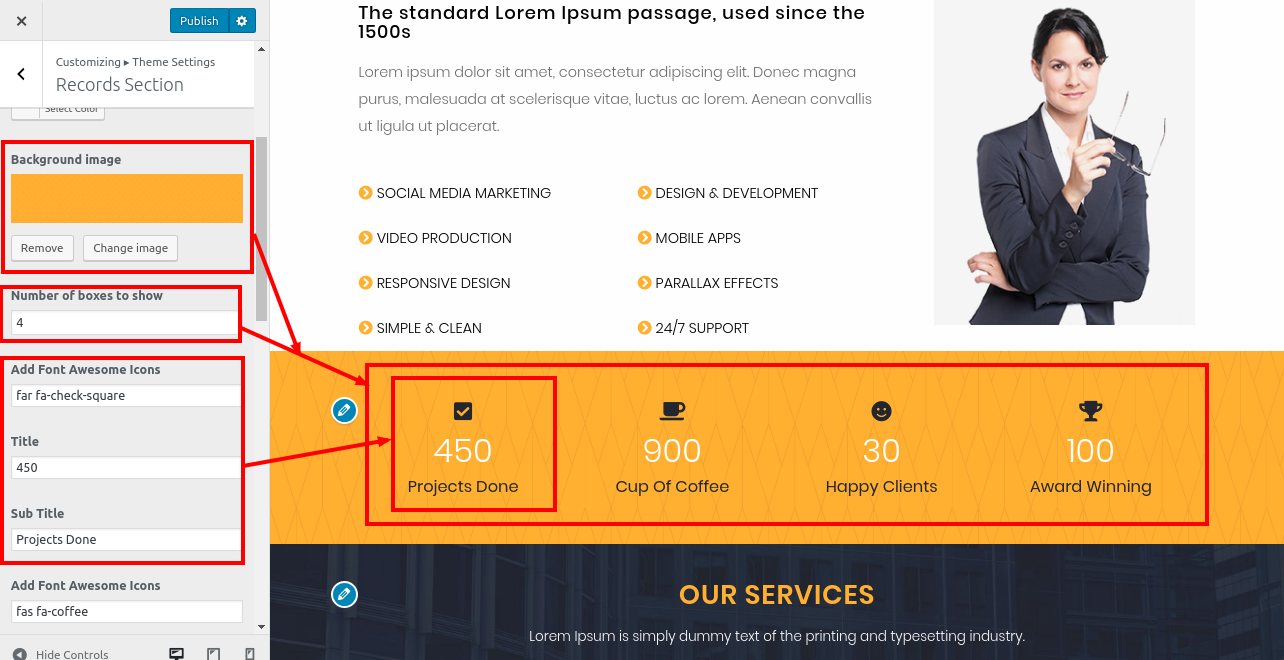
8. Set Our Records
to continue with the Our Records Section.
Go to Customizer >> Our Records

In this way you can add the Our Records Section.

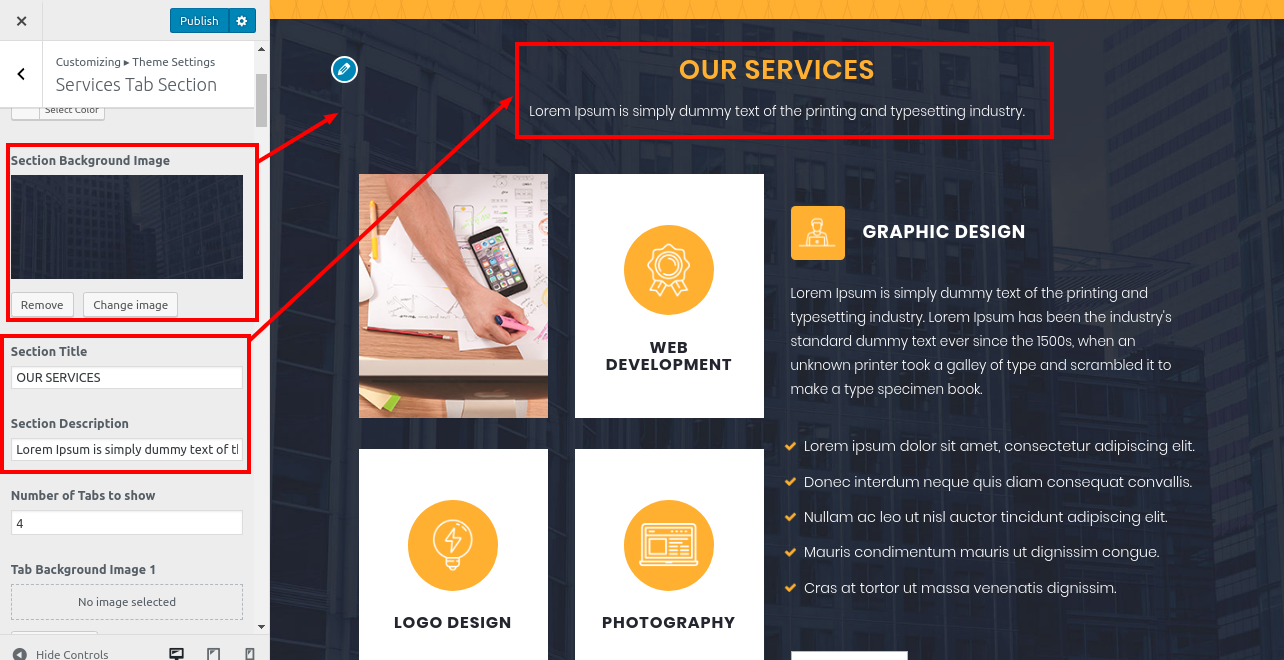
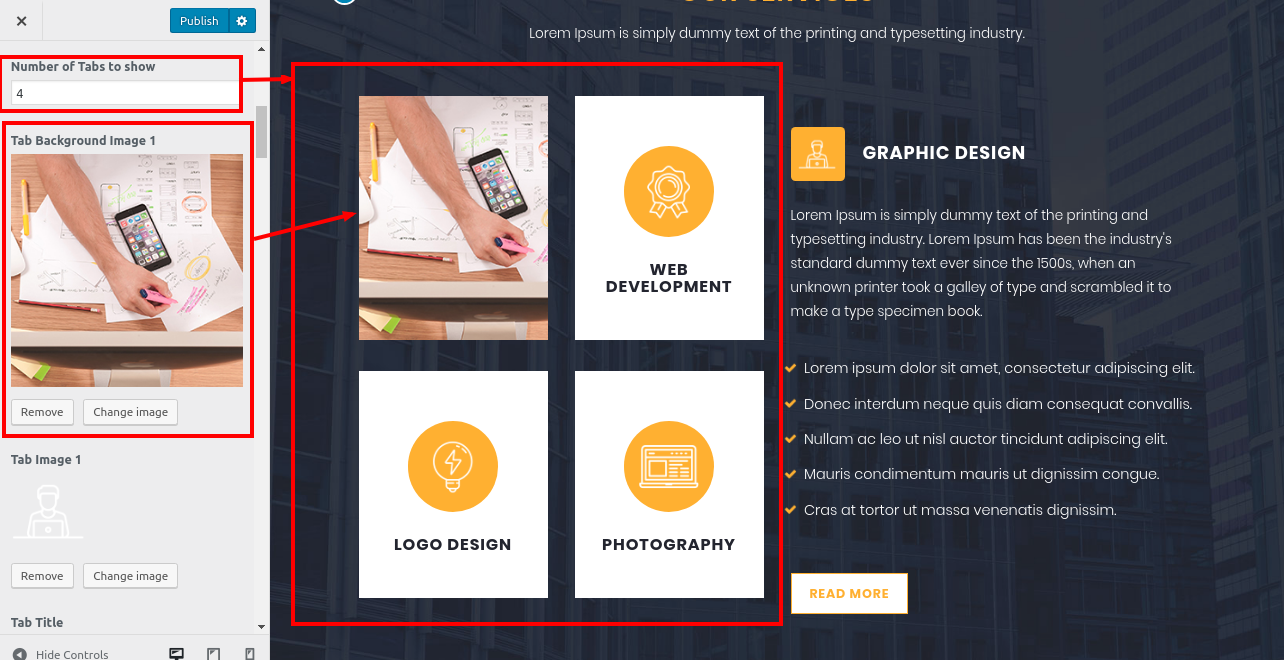
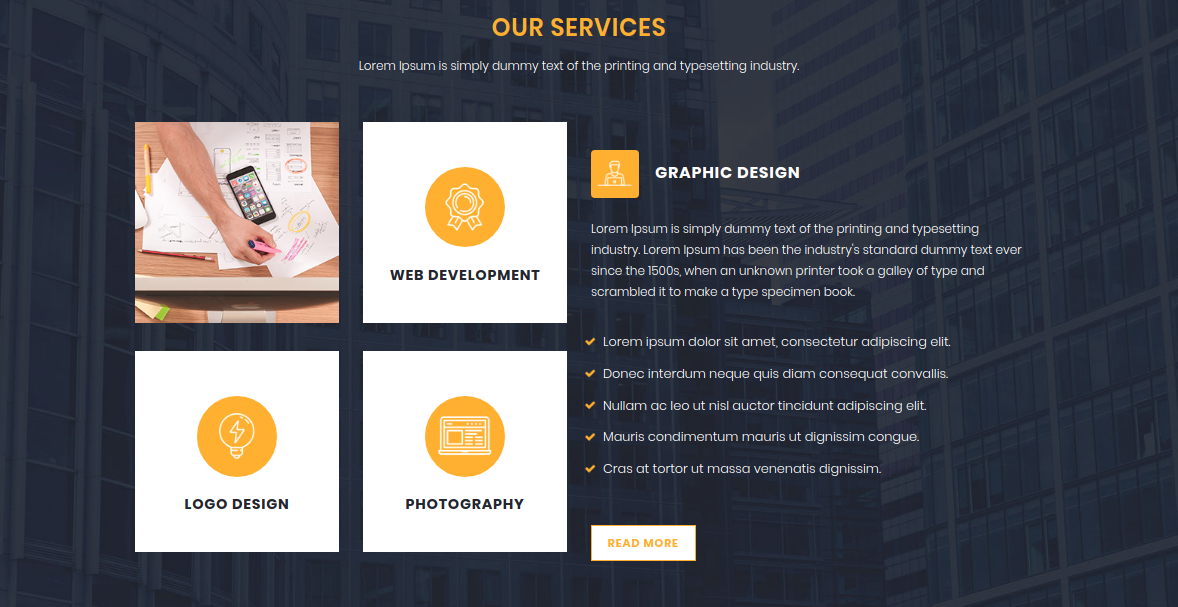
9. Set Services Tab Section
to continue with the Services Tab Section.
Go to Customizer >> Services Tab Section

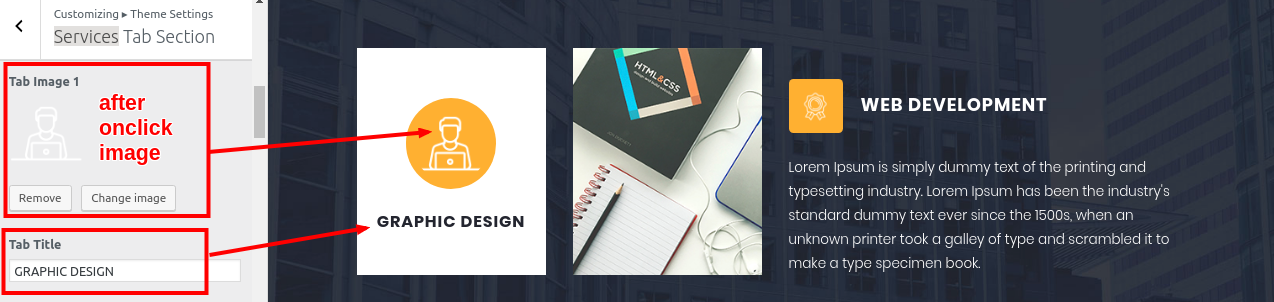
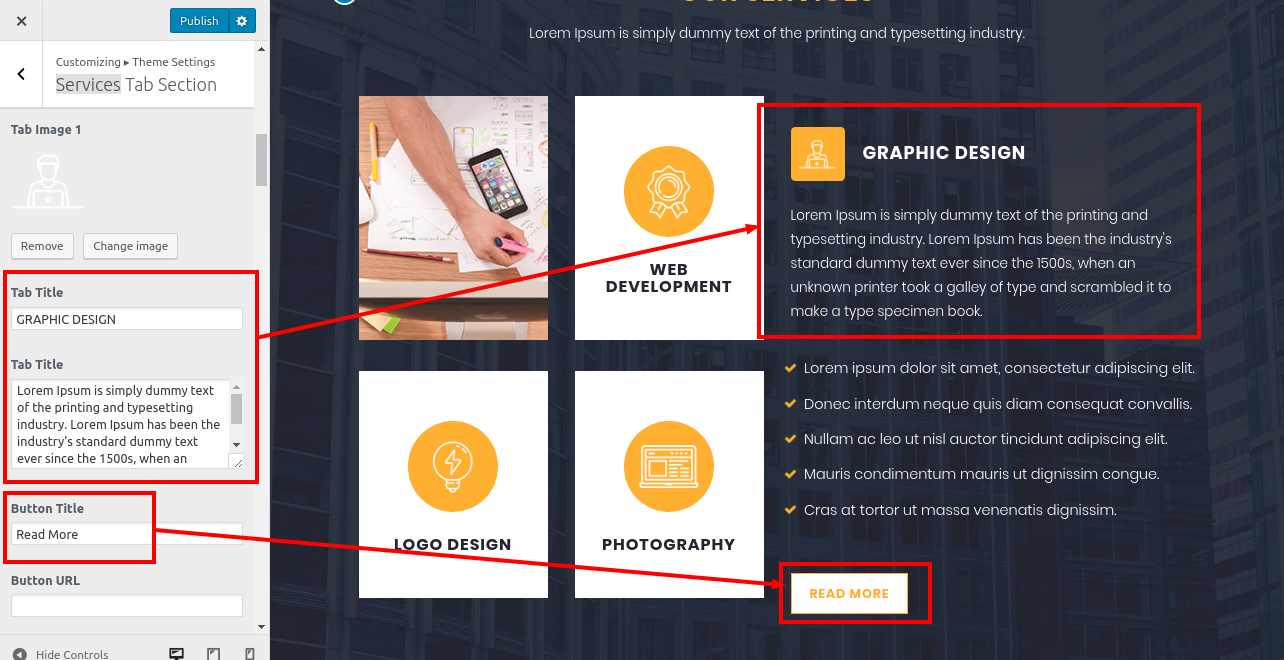
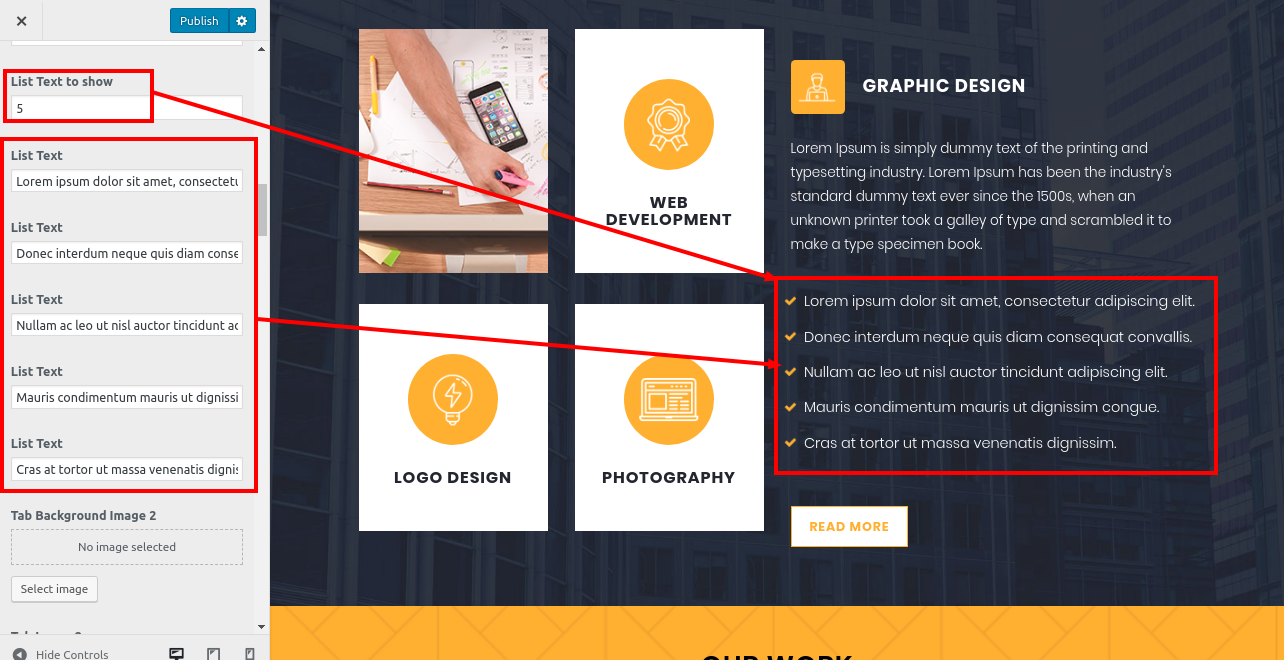
Service Tab 1
1) Add first service tab background image

2) After onclick tab one background image will be change.



You can then add the Services Tab Section in this manner.

10. Setup Our Work Section
To move on to the next part,
Installing the "vw parallax pro" component is the first step.
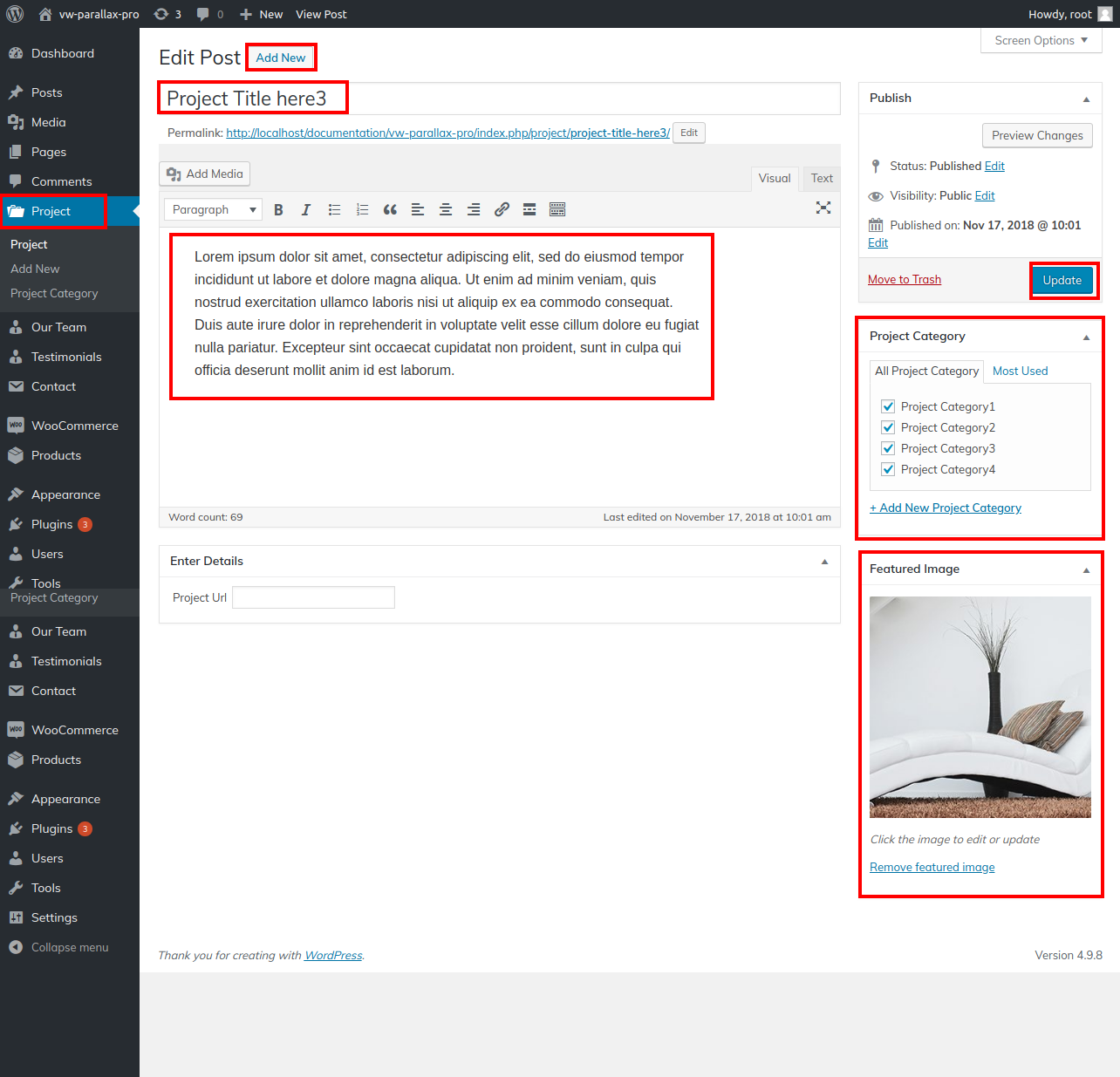
Go to Dashboard >> Project >>Project Categories >> Add New

Go to Dashboard >> Project >> Add new

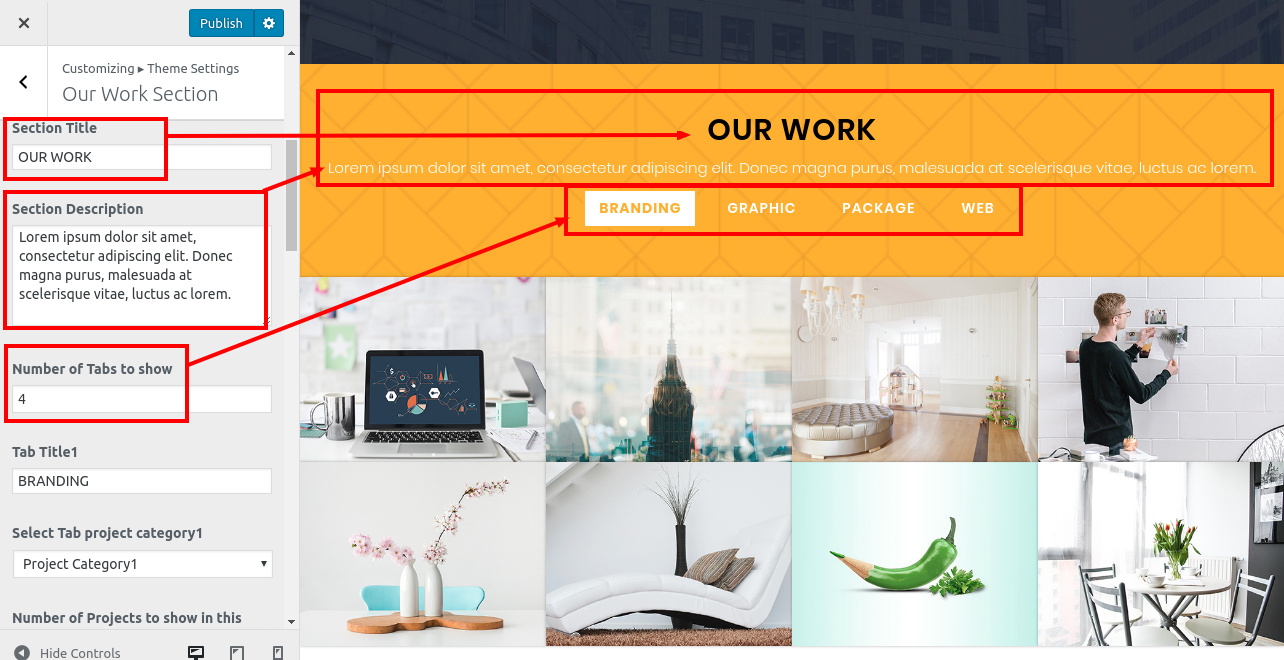
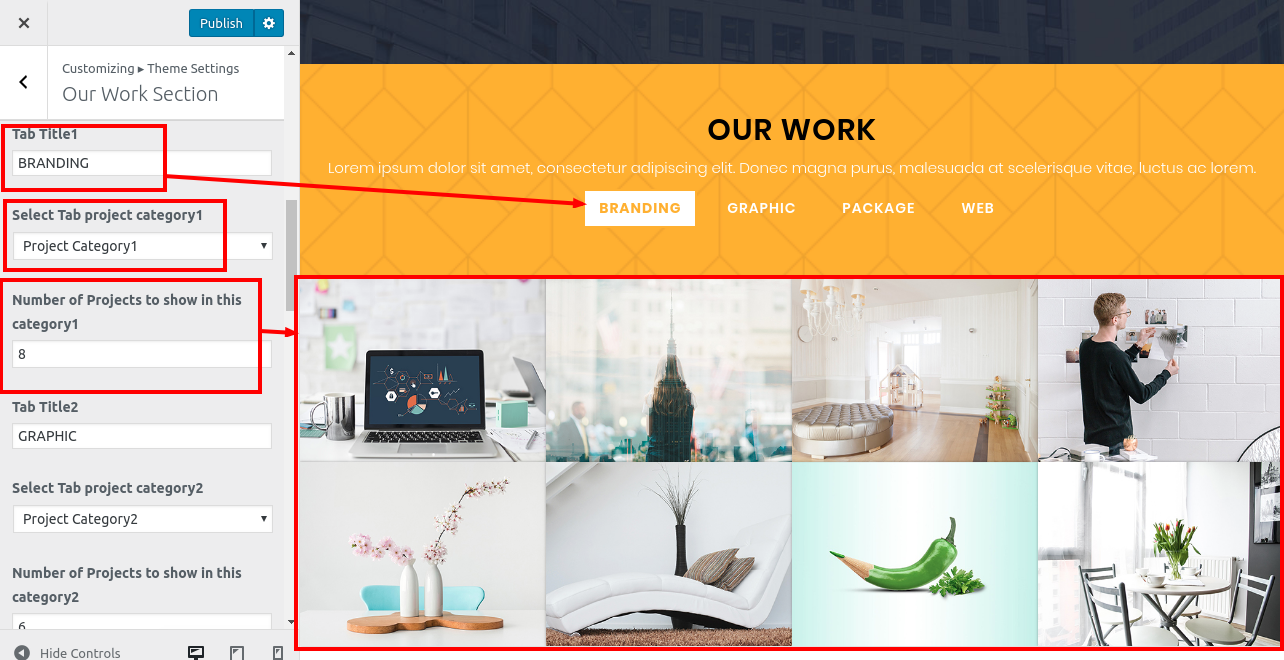
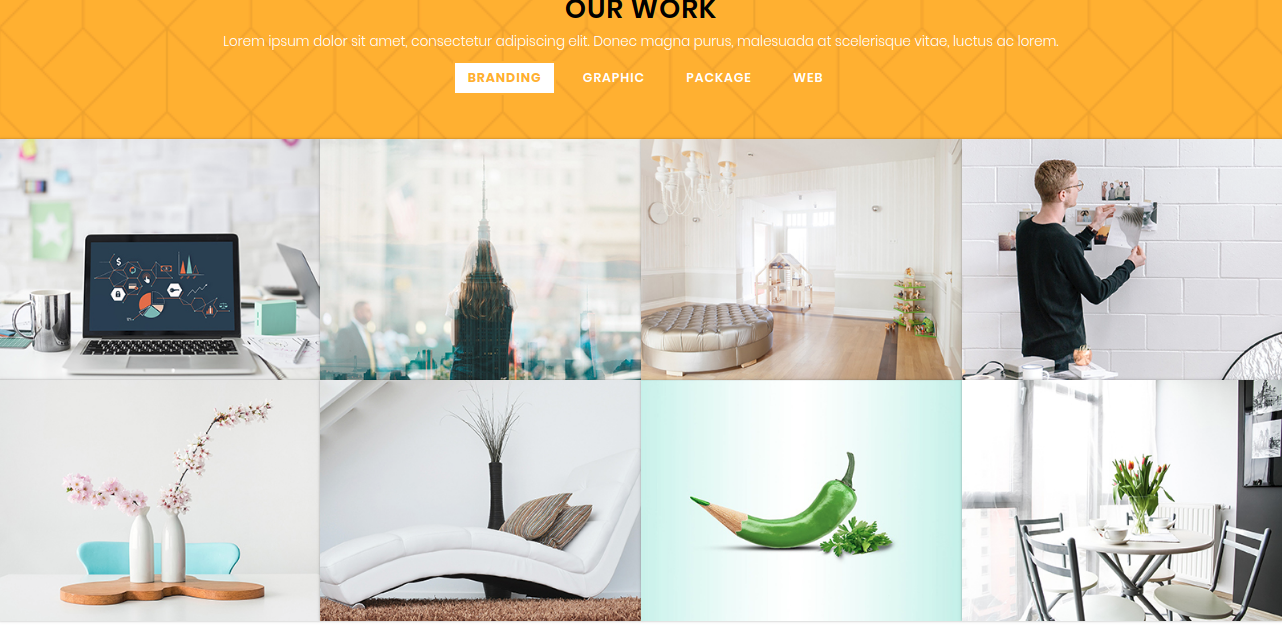
Go to Appearance >> Customize >> Theme Settings >> Our Work Section .


You can then include the Our Work Section in this manner.

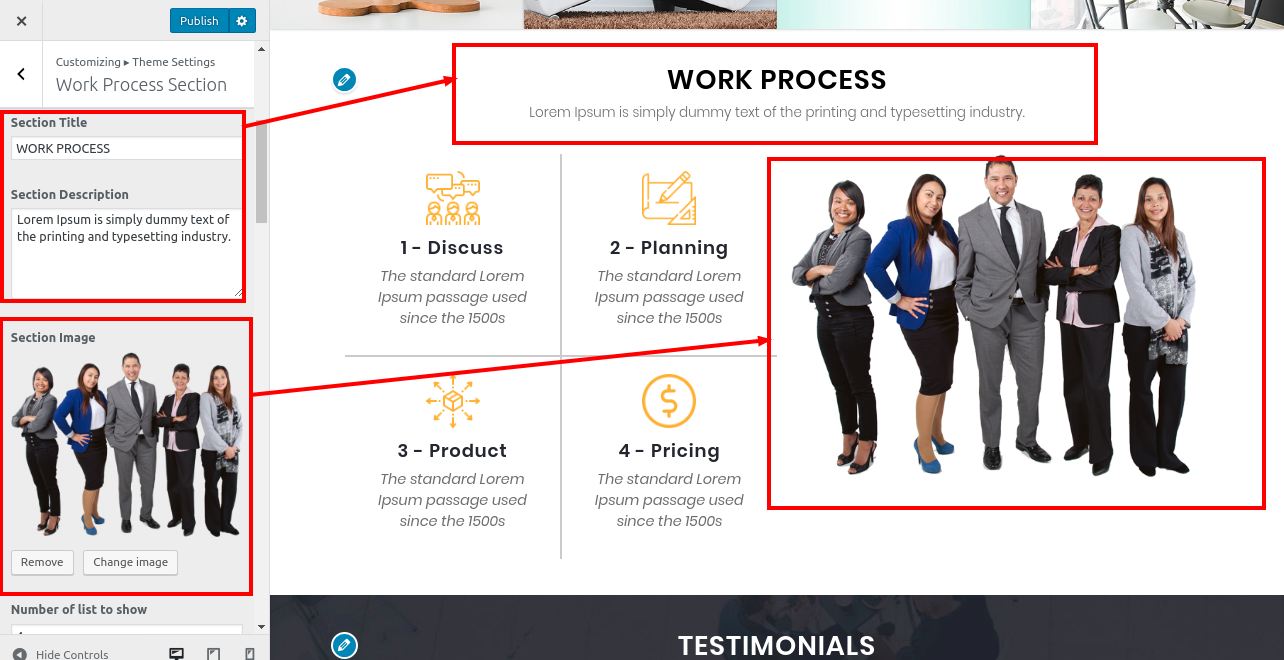
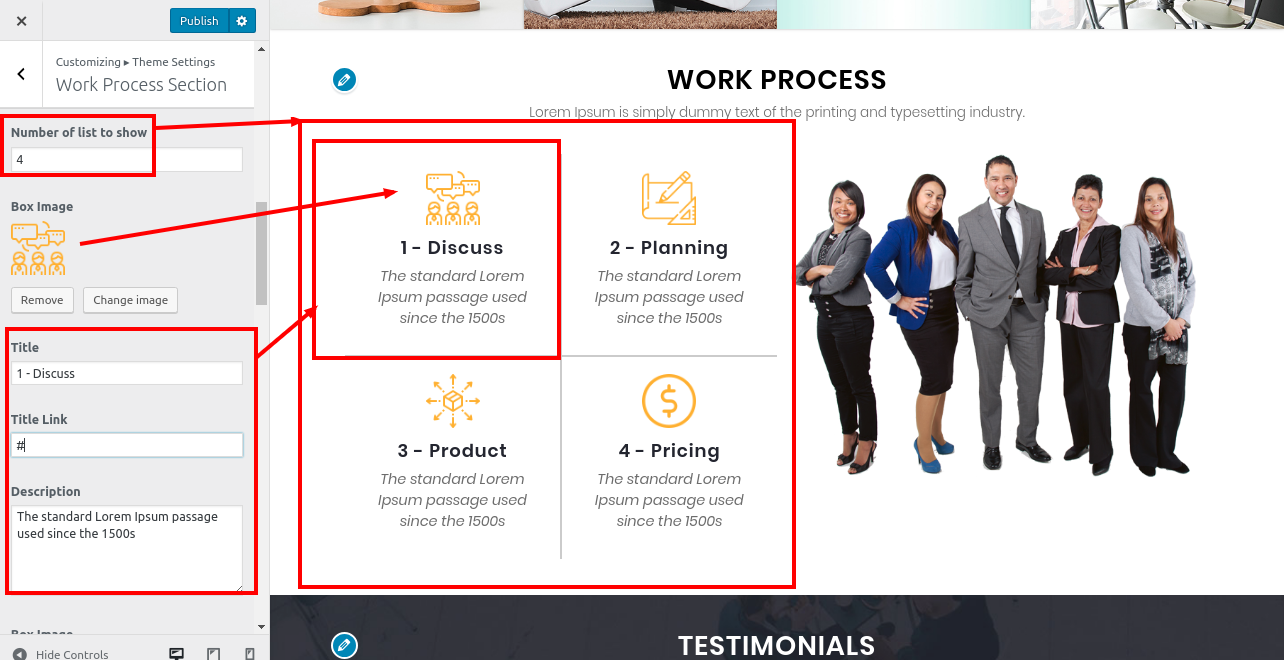
11. Set Work Process Section
In order to proceed with Work Process Section.
Go to Customizer >> Work Process Section


You can include the Work Process Section in this manner.

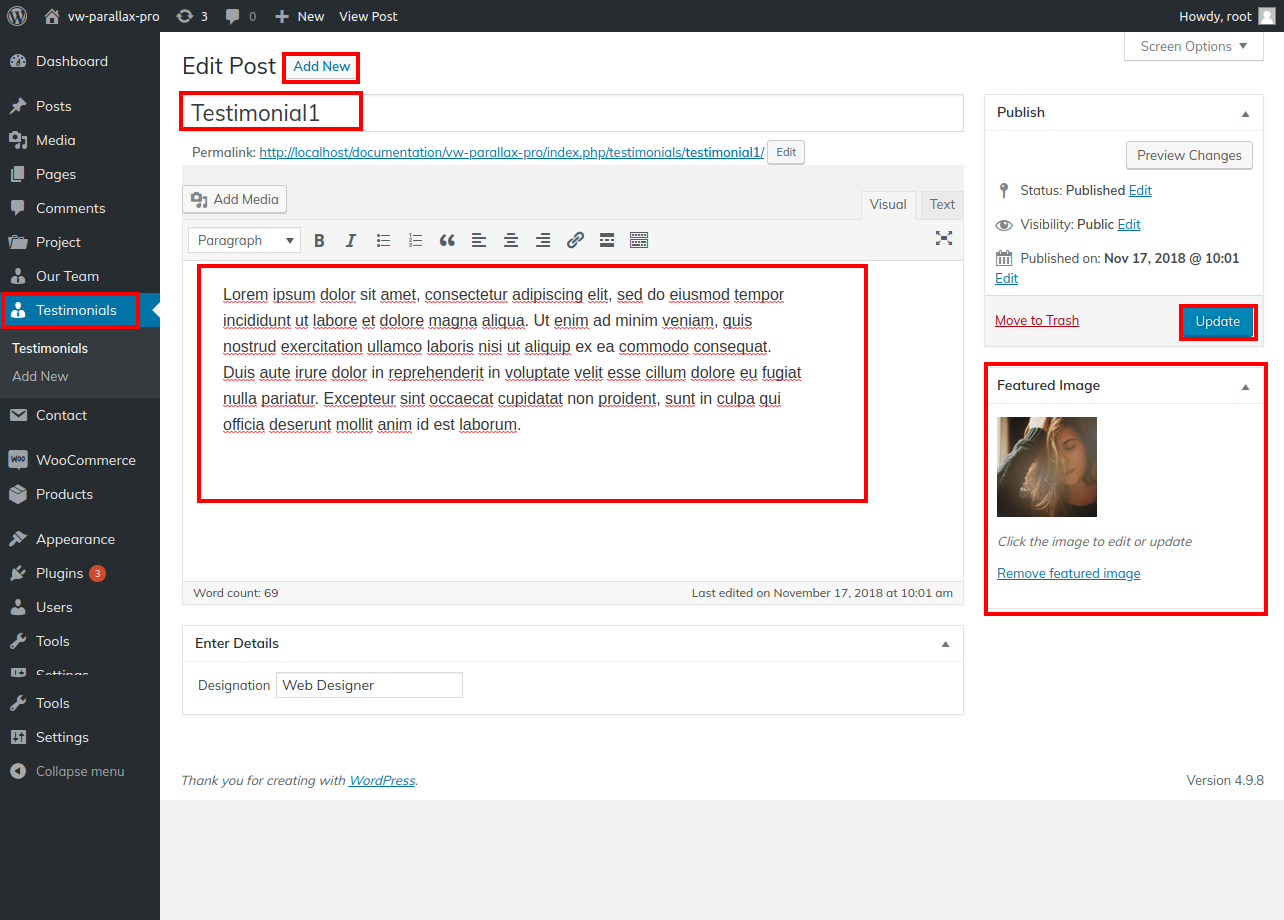
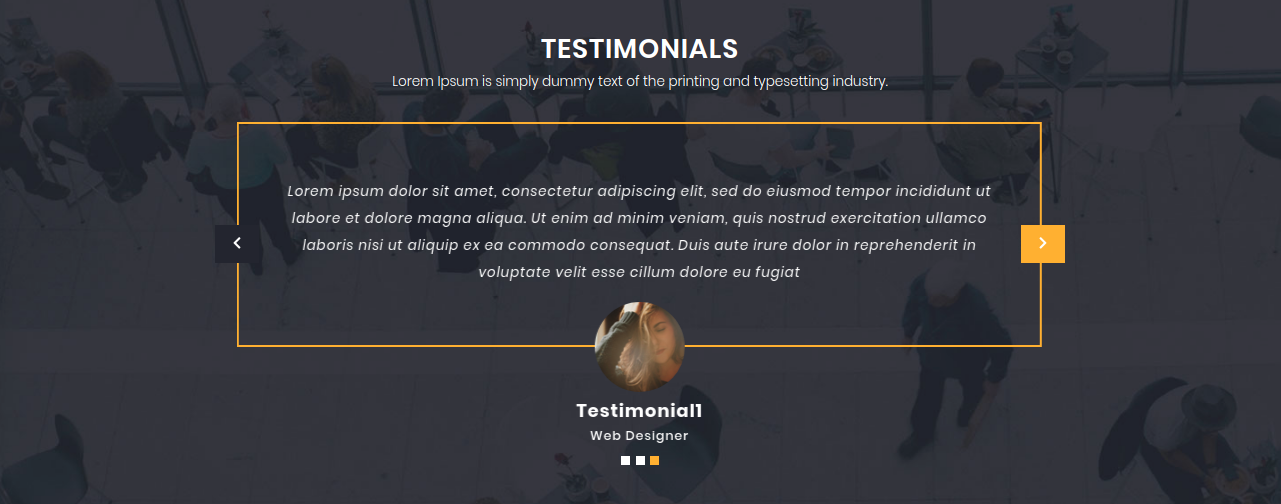
12. Testimonial Section
You must upload and enable the vw parallax pro plugin in order for it to be able to retrieve the Testimonials section. It will make your WordPress site's navigation panel area accessible.
to display Testimonials on the main page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can add a Testimonials section in this manner.

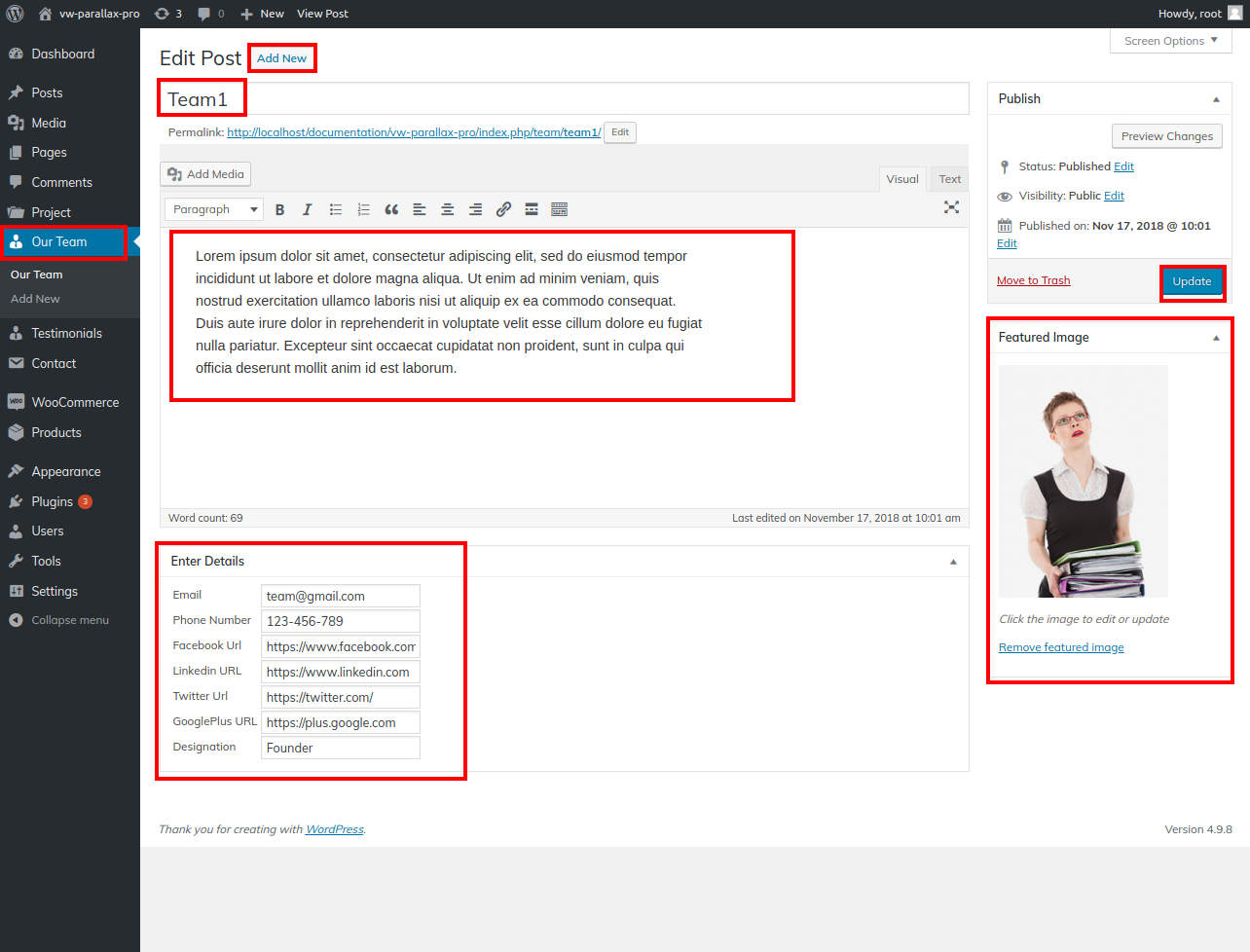
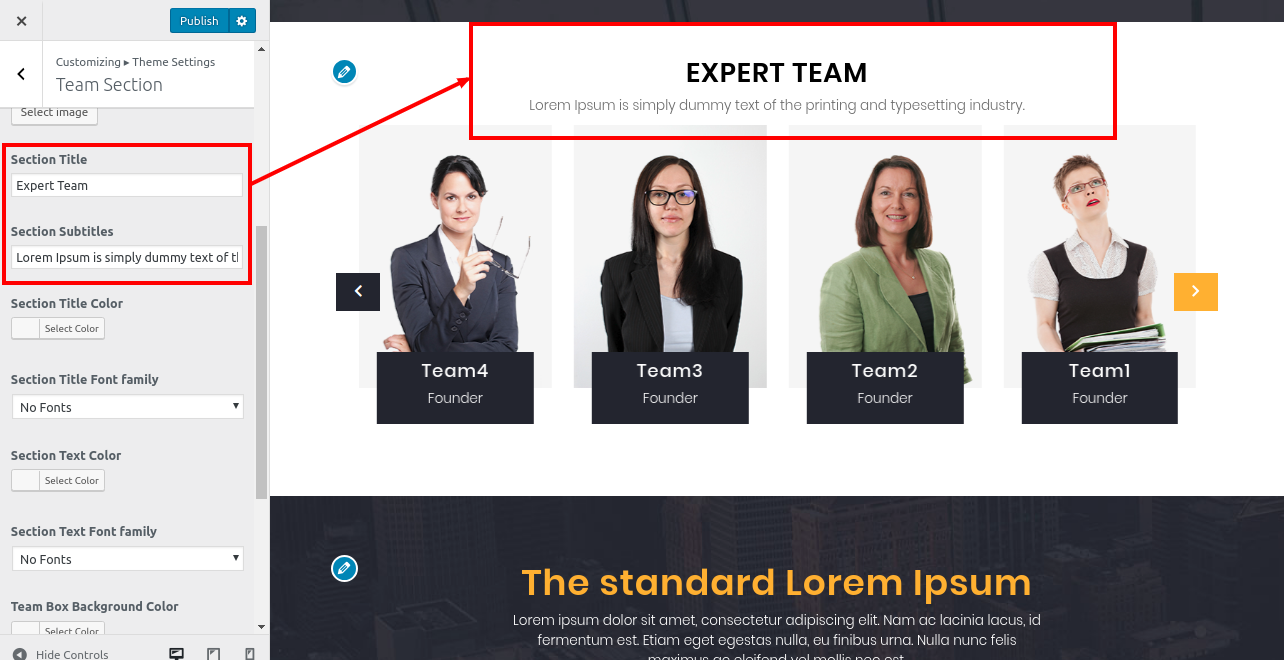
13. Setup Team Section
You must first upload and enable the vw parallax pro plugin in order to continue with Team Section.
Go to Dashboard >> Our Team >> Add New

Go to Customizer >> Theme Settings >> Team Section

You can add a Team Section in this manner.

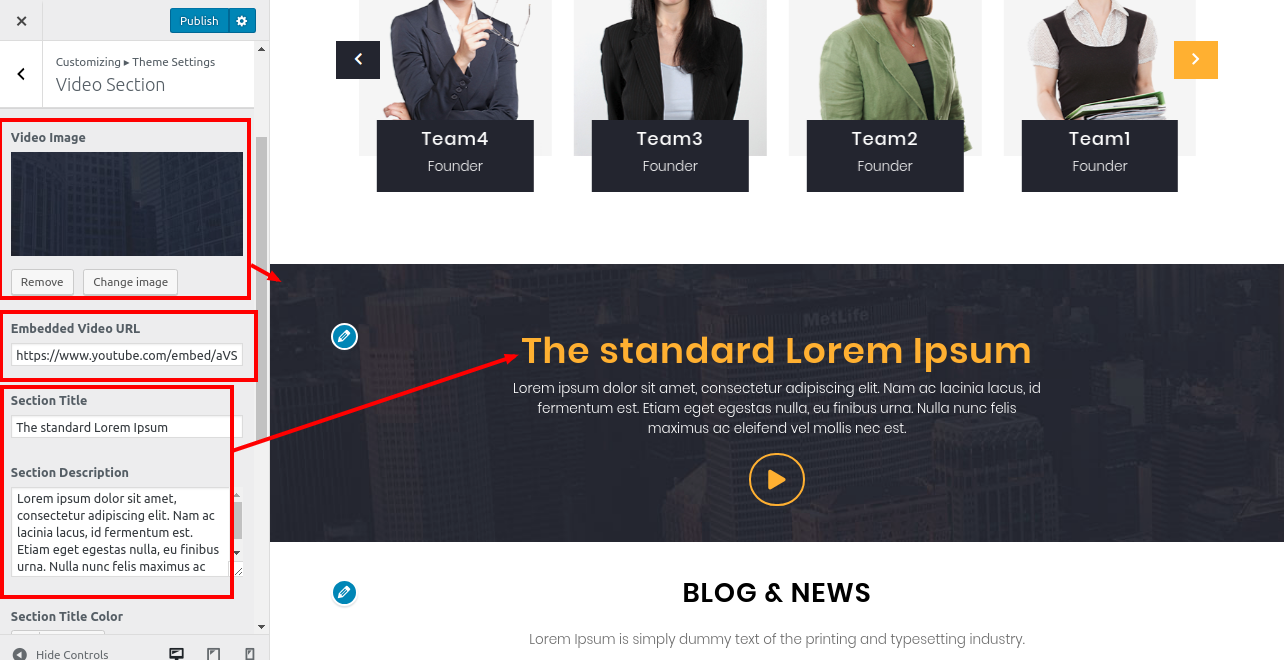
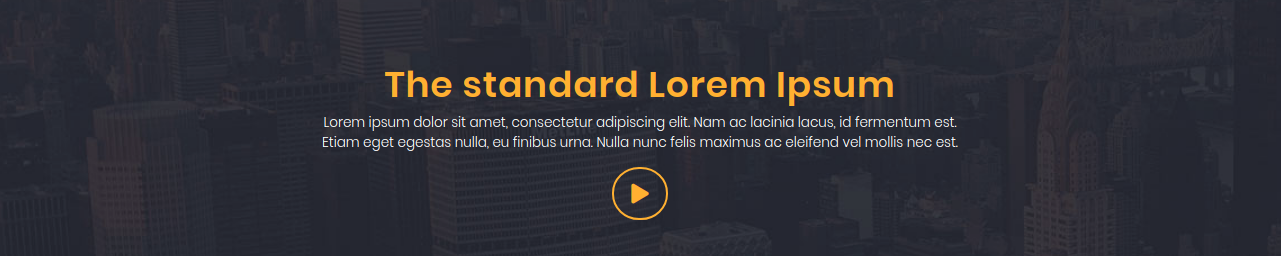
14. Set Video Section
to continue with the video section.
Go to Customizer >> Video Section

You can include the Video Section in this manner.

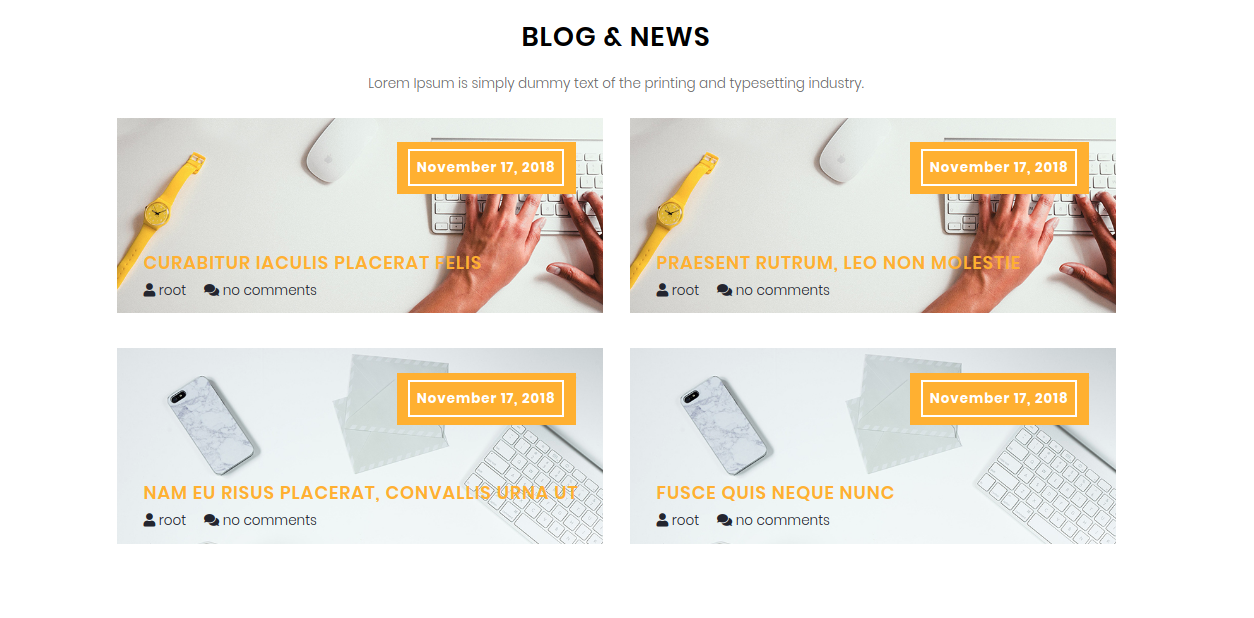
15. Setup Latest News Section
To highlight the Latest News Section to proceed, adhere to the directions below.
You must first create the necessary article.The procedures listed below should be followed in order to add the post.
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >> Latest Post

You can add a Latest News Section in this manner.

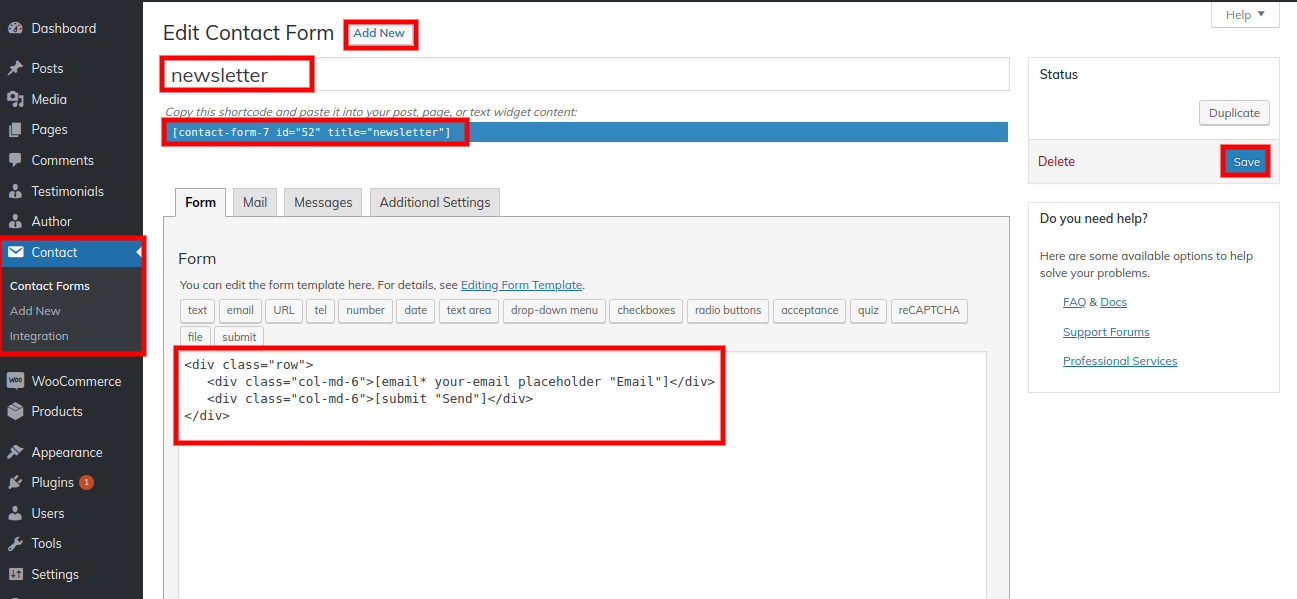
16. Setup Newsletter Section
To continue with the Newsletter Section. In the beginning, you must enable the Contact Form 7 plugin.
Go to Dashboard >> contact >> Add New

Go to Customizer >> Theme Settings >>Newsletter

You can put the Setup Newsletter Section in this manner.

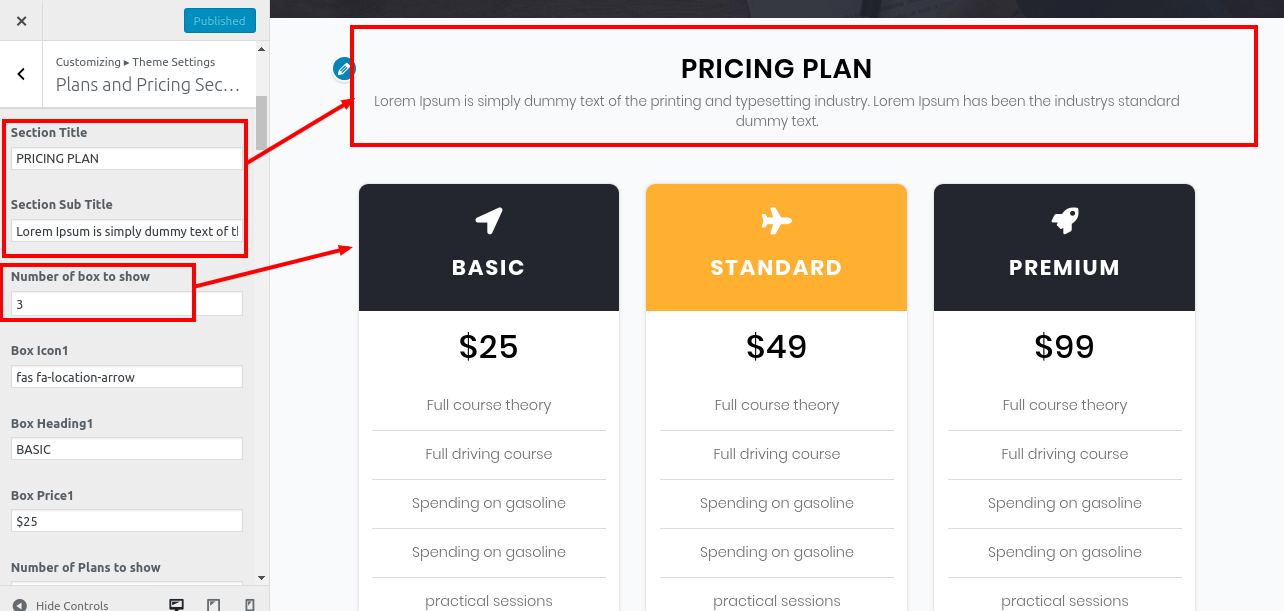
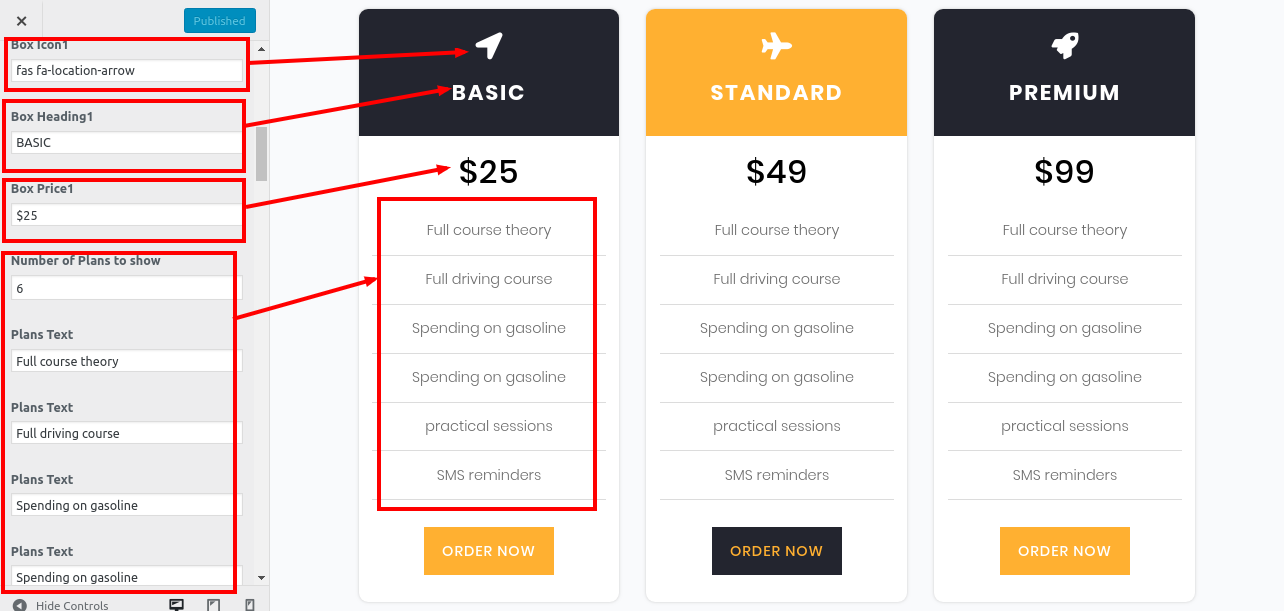
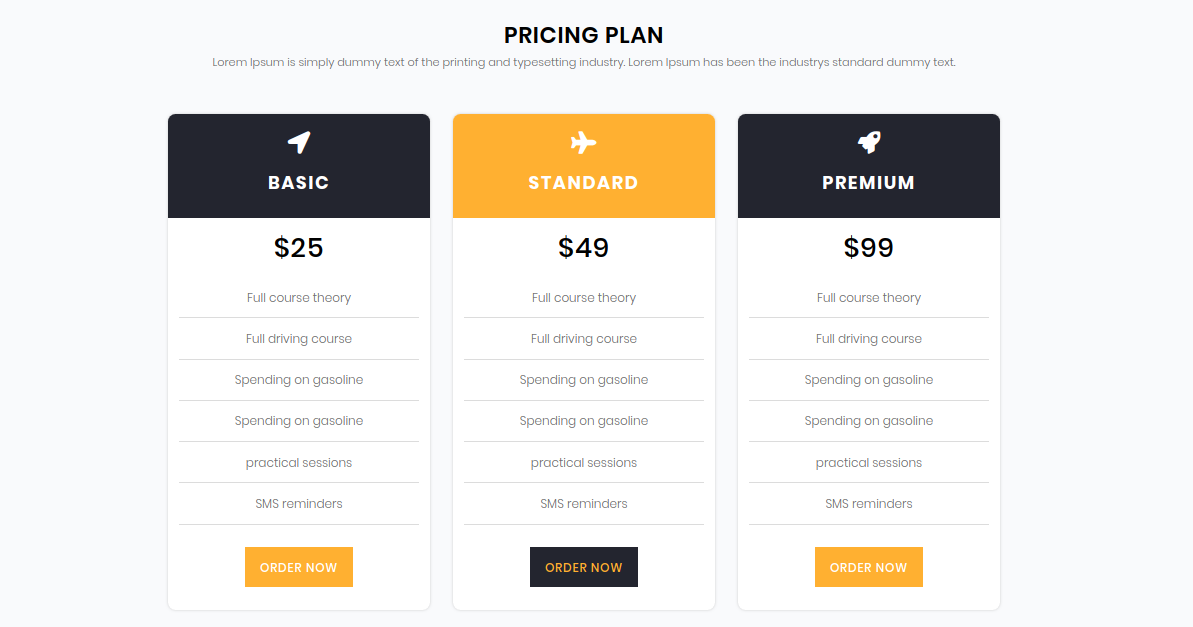
17. Setup Plans and Pricing Section
Go to Appearance >> Customize >> Theme Settings >> Plans and Pricing Section


You can put the Plans and Pricing Section in this manner.

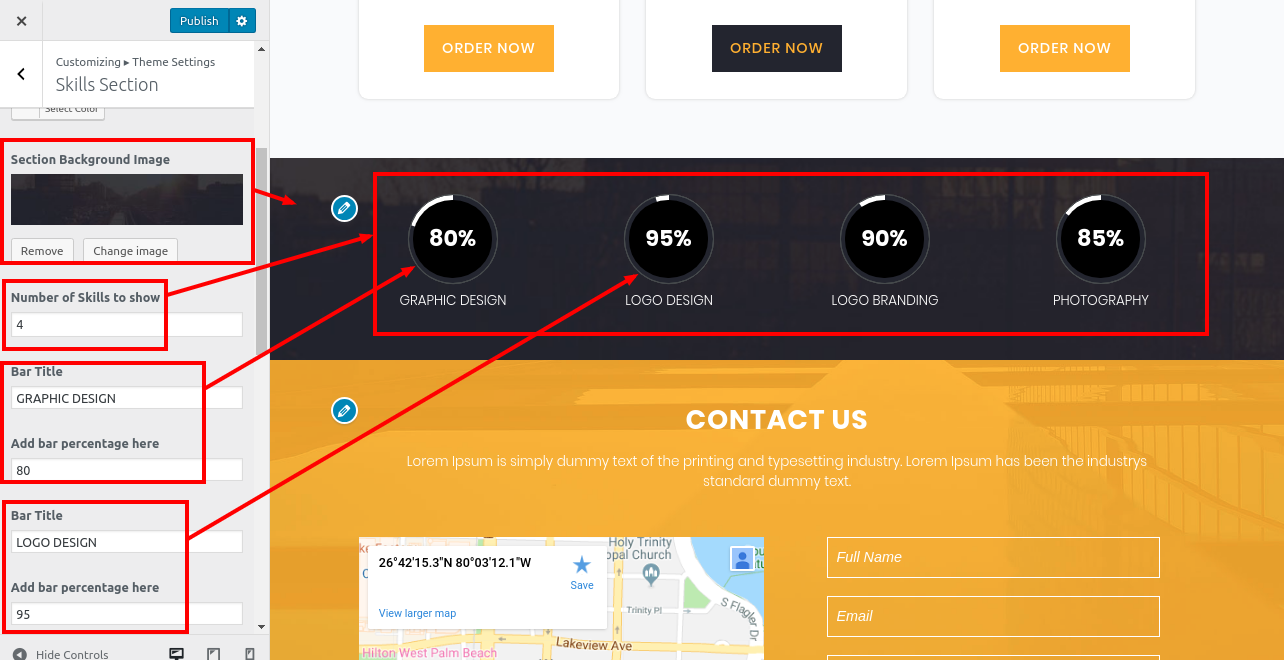
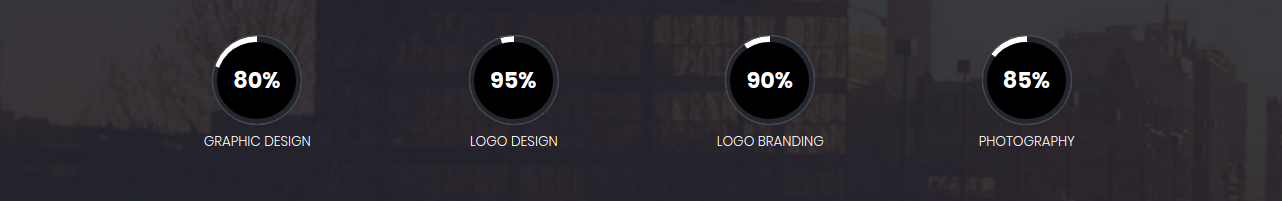
18. Setup Skills Section
Go to Appearance >> Customize >> Theme Settings >> Skills Section

In this way you can add skills Section.

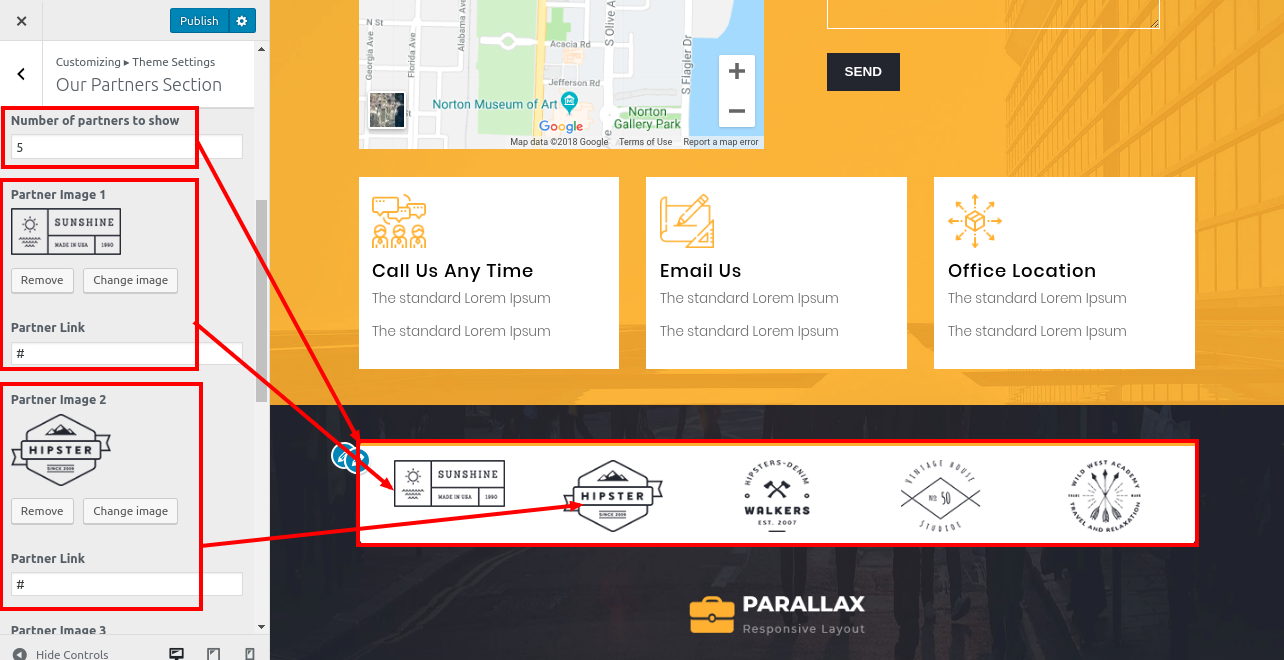
19. Setup Our Partners Section
Go to Appearance >> Customize >> Theme Settings >> Our Partners Section

You can add the Our Partners section in this manner.

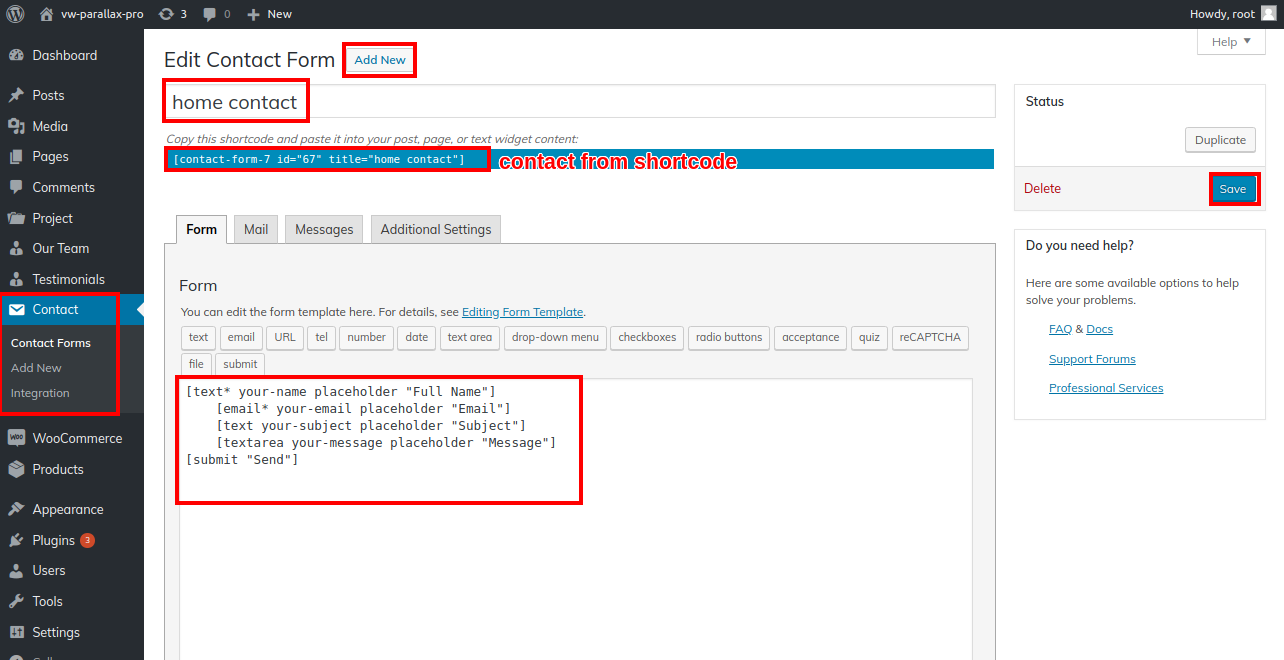
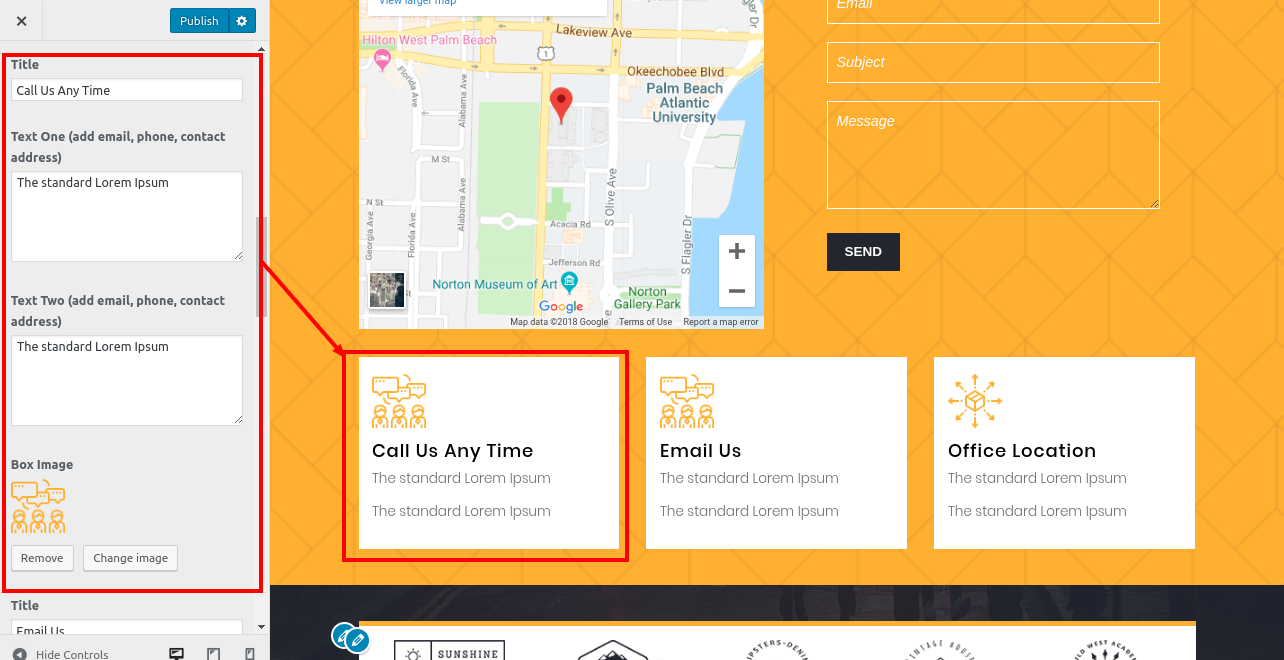
20. Setup Home Contact form Section
To continue with the Home Contact form area. You must first enable the Contact Form 7 plugin.
Go to Dashboard >> contact >> Add New

Go to Appearance >> Customize >>Theme Settings >> Home Contact form


You can add the Home Contact form Section in this manner.

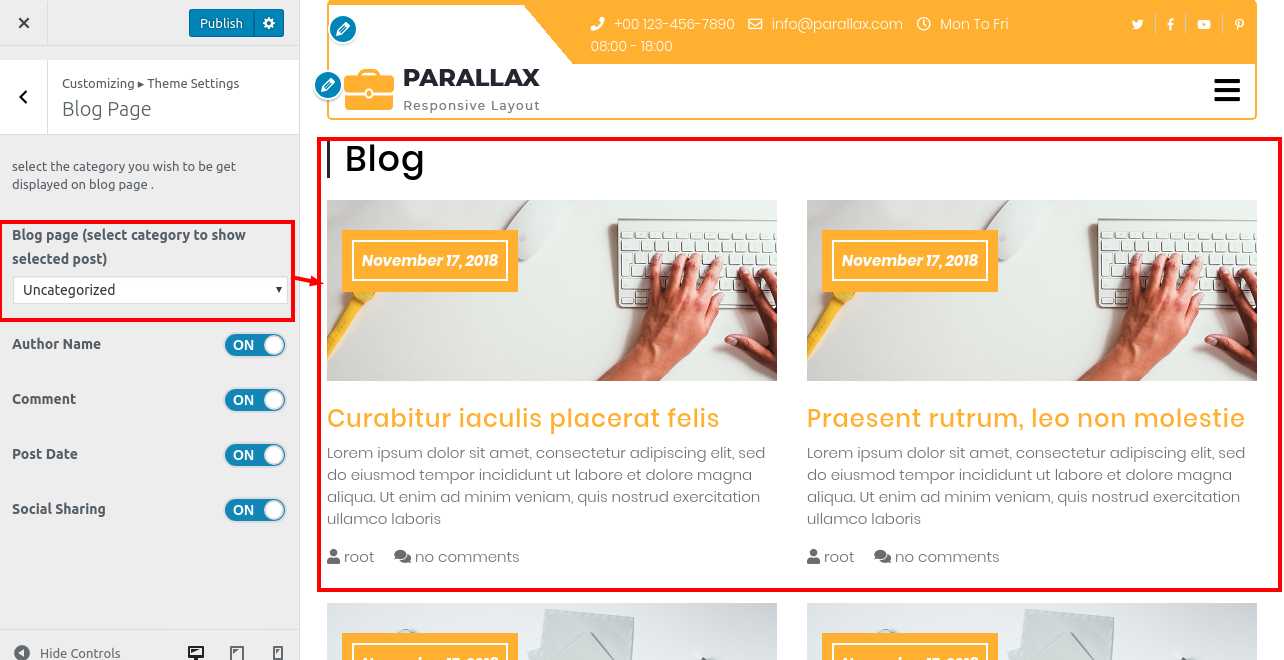
21. Setup Blog Page
if you want to continue with Post Page.
Go to Dashboard >> Post >> Add New

Appearance >> Customize >>Theme Setting>> Blog Page.

In this way you can add the Blog Page.

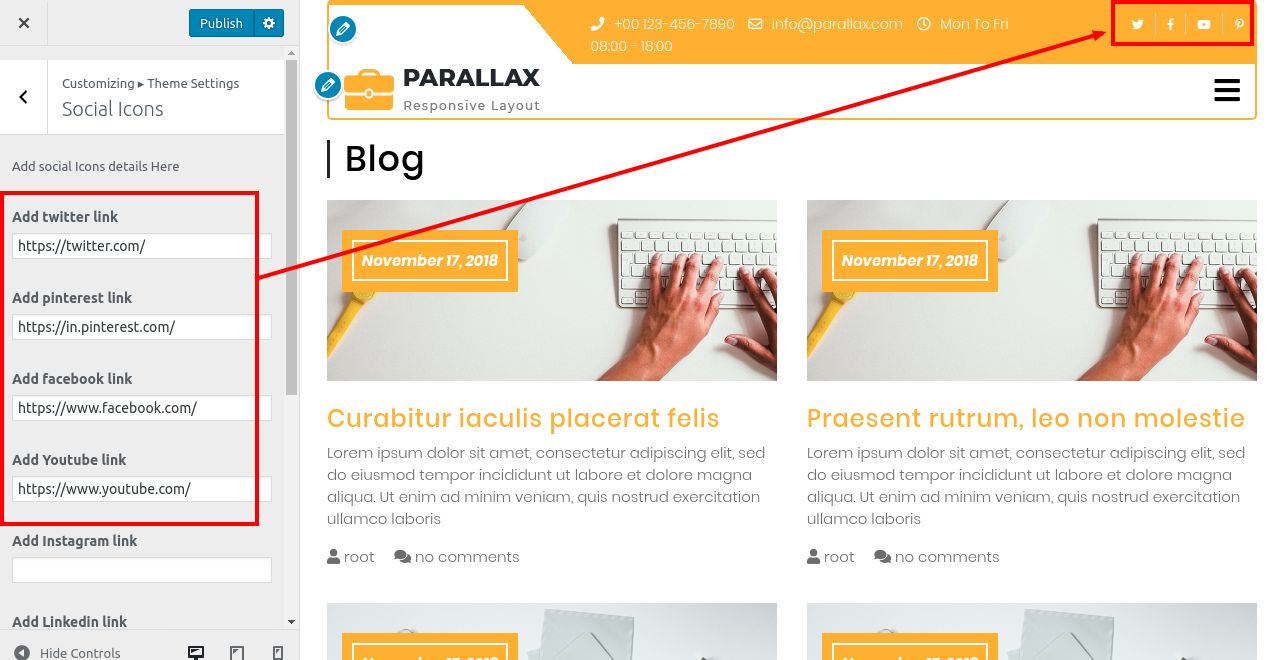
22. Setup Social Icons
So as to continue with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

In this way you can add the Social Icons.

23. Setup Main Footer
to move on to the main footer section.
1) Appearance >> Customize >>Theme Setting>>Main Footer.

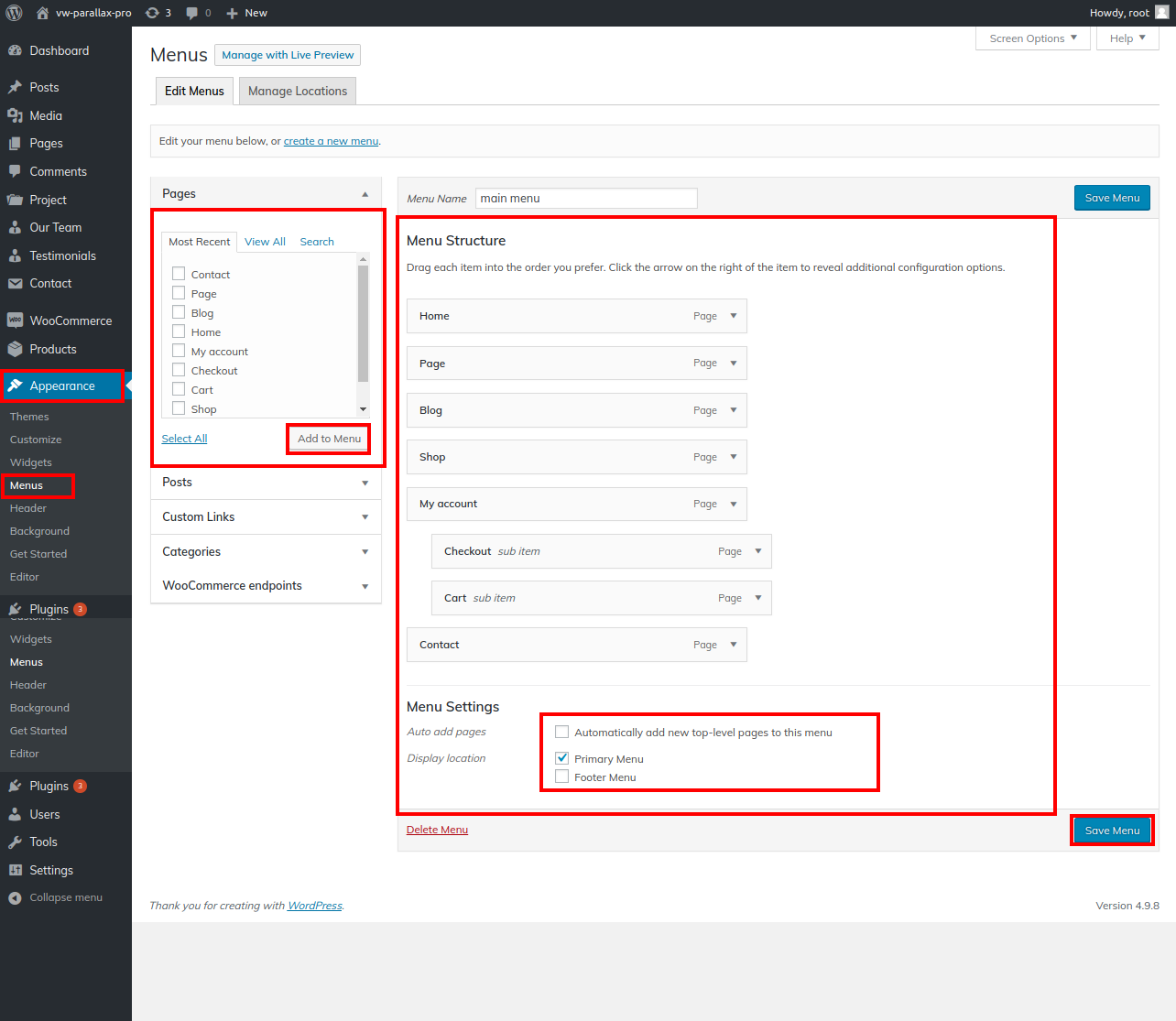
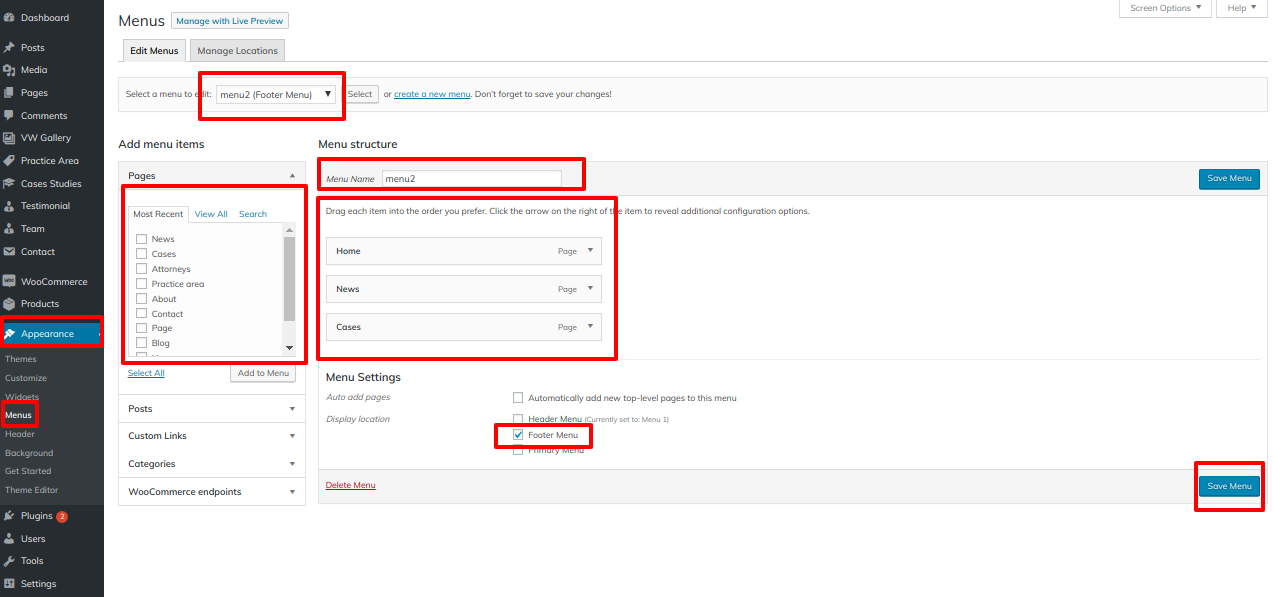
- 2) Add Footer Menu
- The first step is to make pages by selecting Pages >> Add new page.
- Go to Appearance >> Menu
- To create a new menu entry, click.
- Give your menu a name in the Menu name field, then select the Save Menu button.
- Choose the Footer Menu option on the menu.

You can include the Main Footer in this manner.

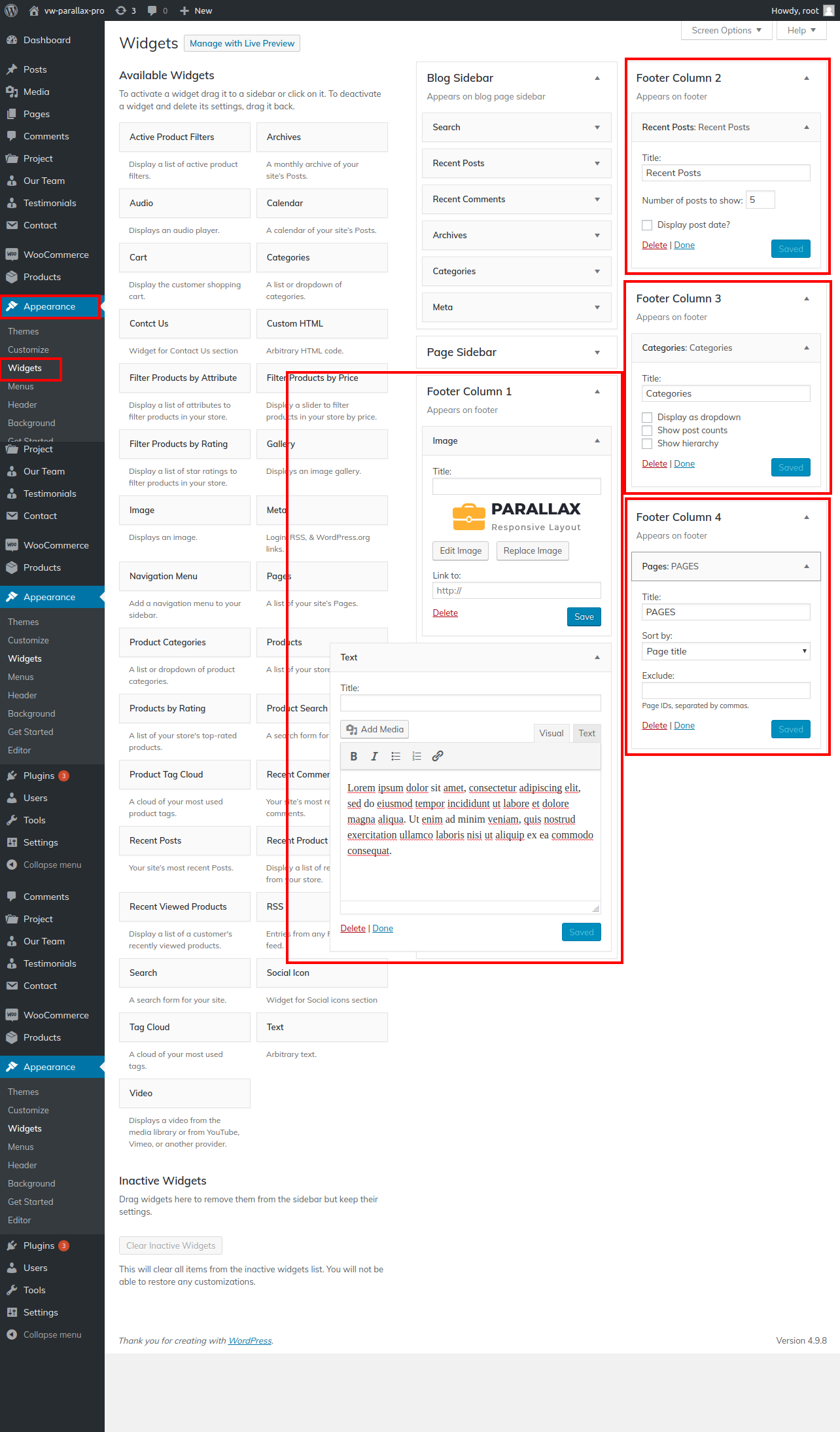
24. Setup Footer Widgets
Widgets in the footer section are never enabled.
1)First, check to see if you've allowed or disabled footer widgets on your website.

Establishes the amount of columns that will be used in the footer widget area.
2) After you have enabled footer widgets, go to Appearance > Widgets to view the widgets and footer widget sections.
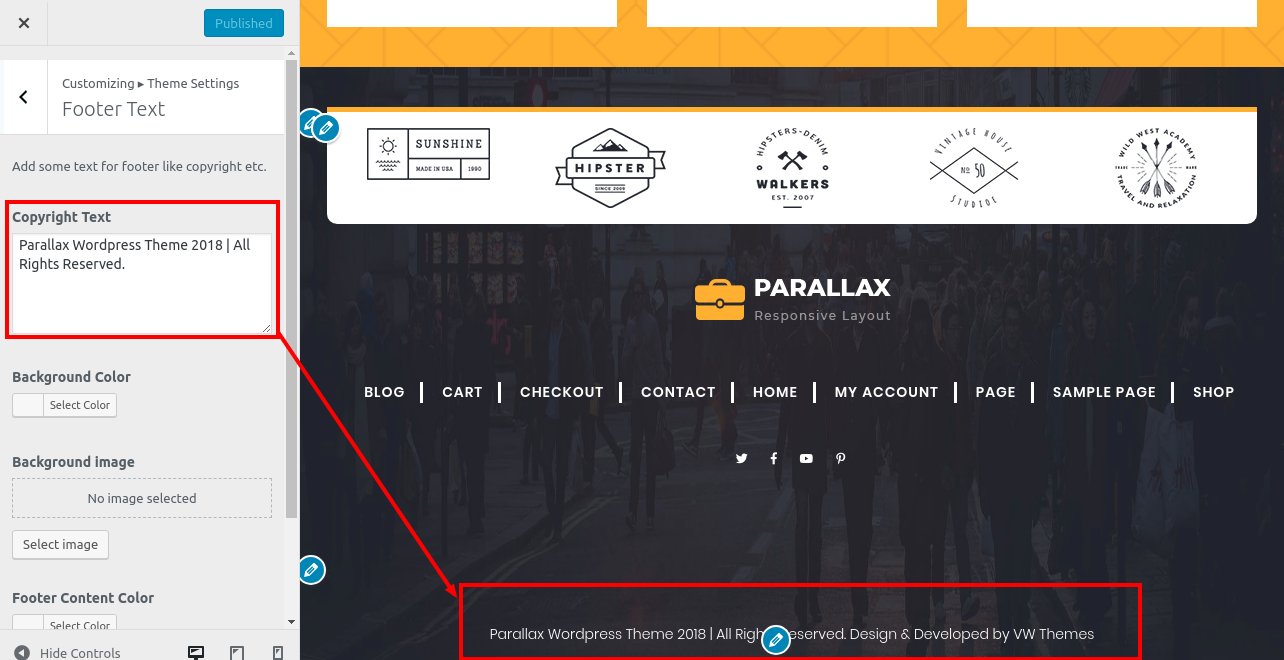
25. Setup Footer Text Section
1.Go to Appearance >>Theme setting>> Footer Text.

You can include a footer text section in this manner.

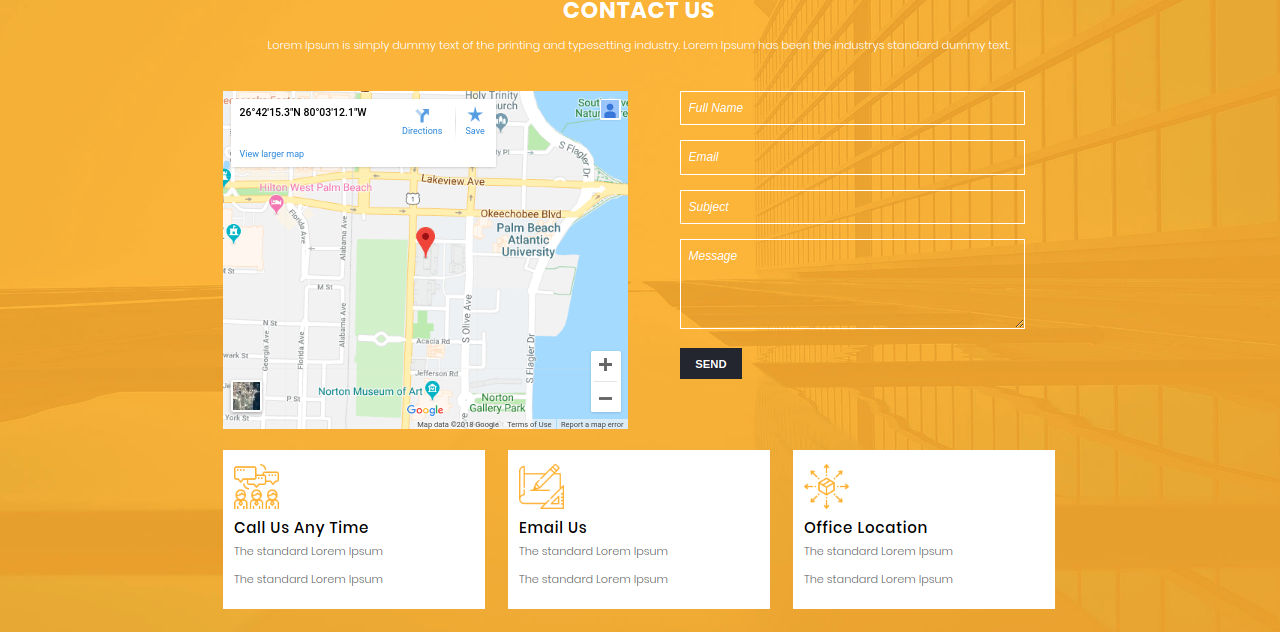
26. Setup Contact
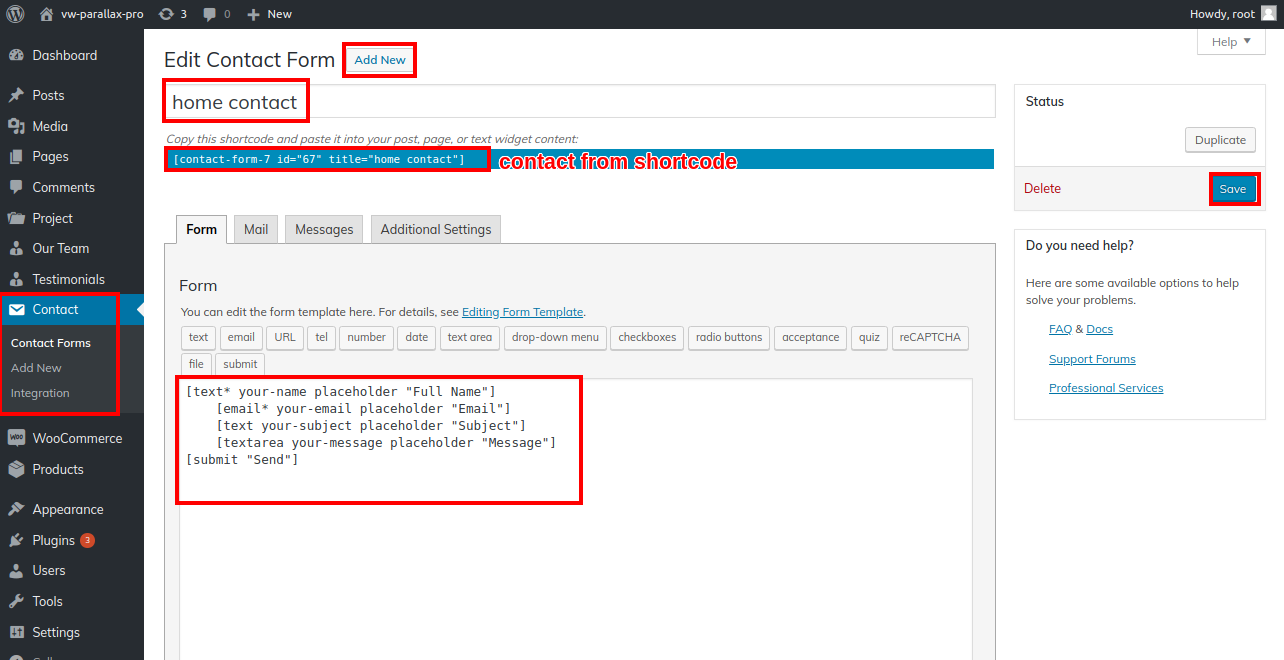
To move on to the Contact page part. Prior to anything else, you must enable Contact Form 7 plugging.
Go to Dashboard >> contact >> Add New

Add a shortcode for the contact page's message form
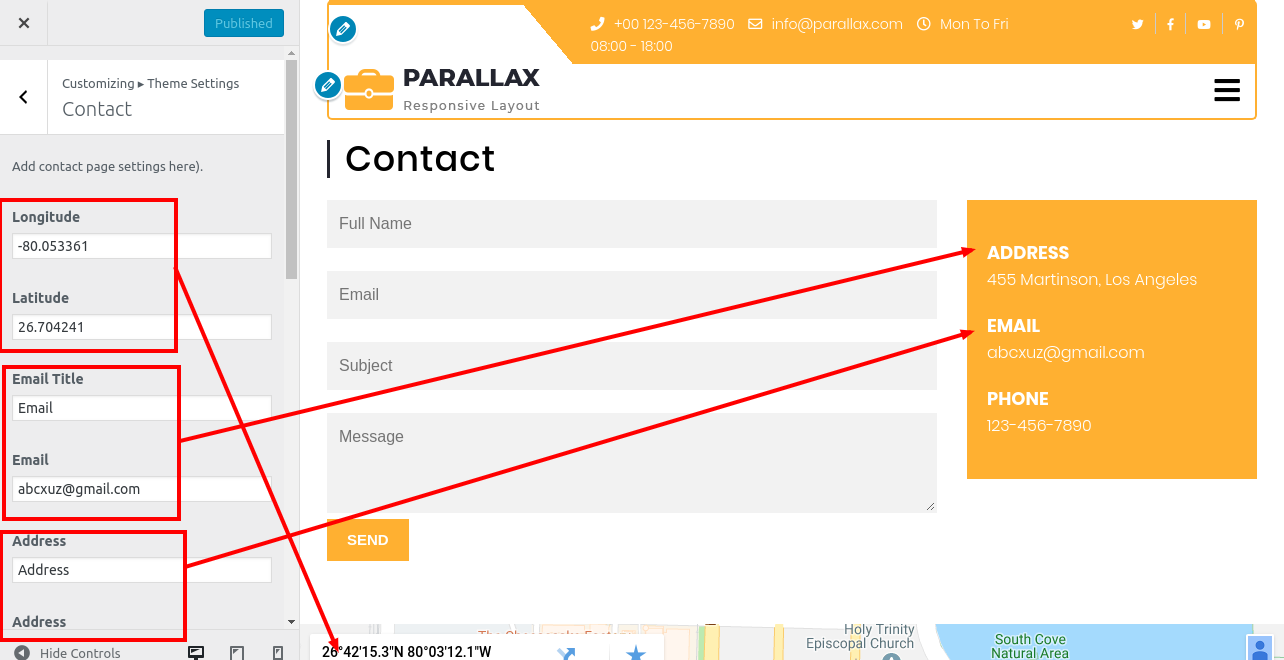
Go to Dashboard >> Pages >> Add New

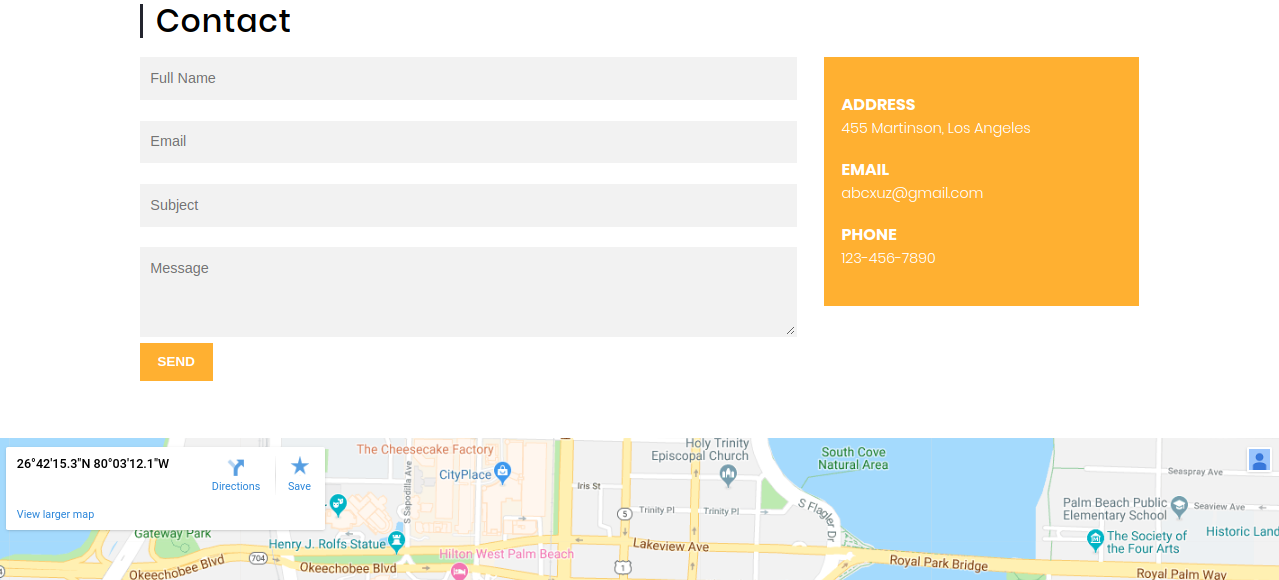
Go to Appearance >> Theme setting >> Contact

You can add the contact-page Section in this manner.

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width Extend (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
You can learn more about adding categories by reading the essay after this one: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
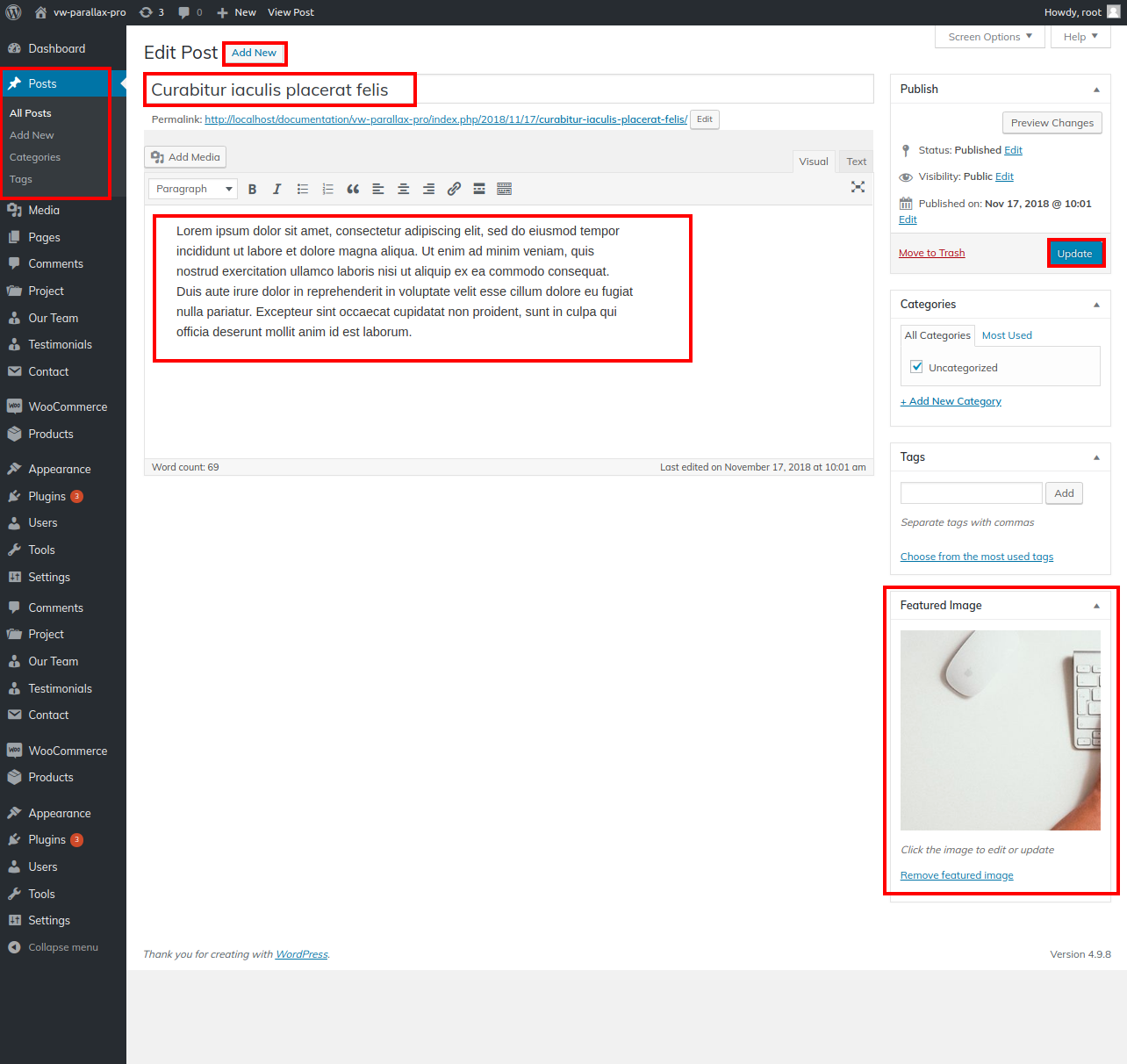
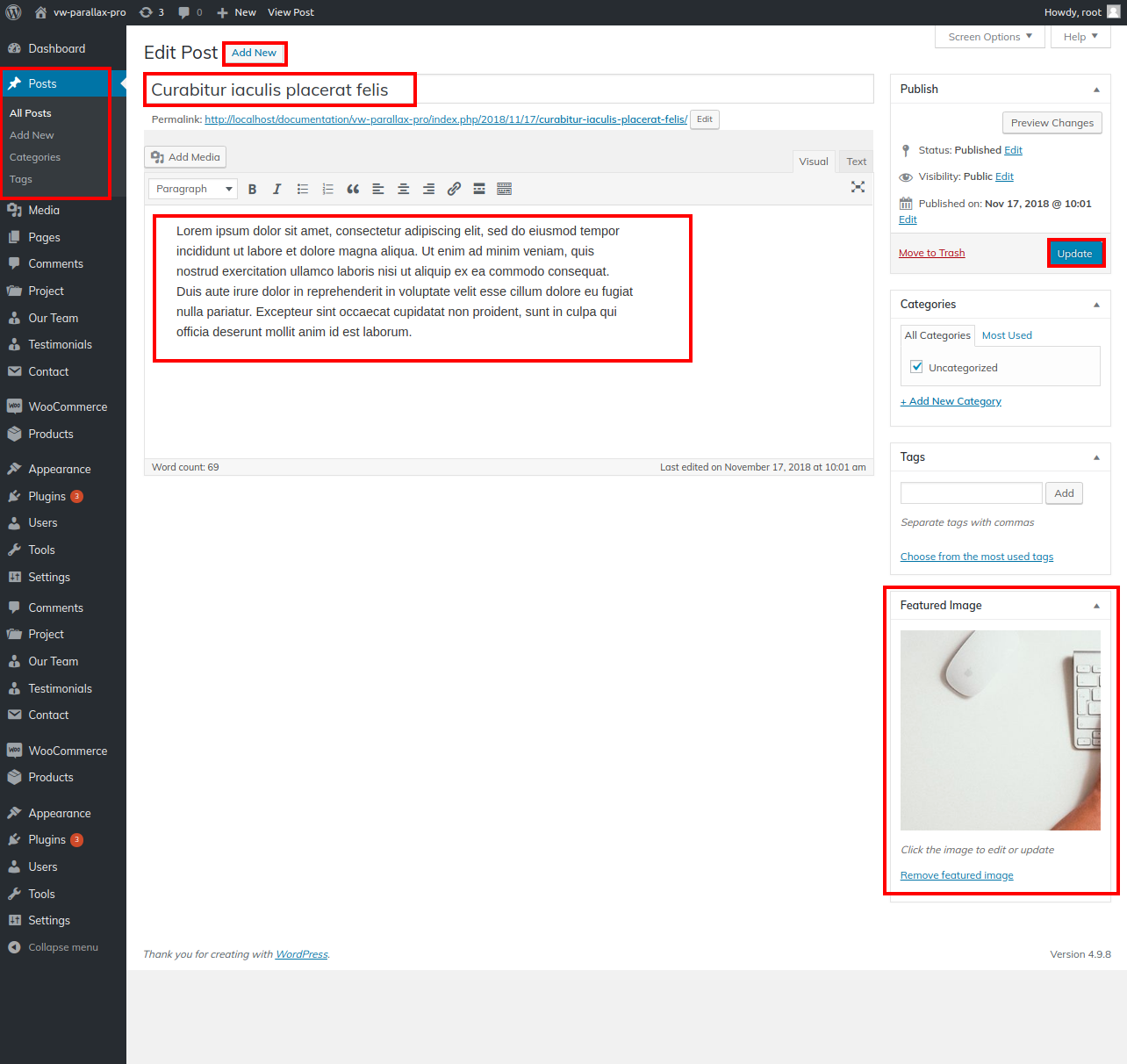
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets