Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. WordPress has grown to be the most popular website development tool accessible due to a number of factors, including its flexibility and ease of use. Learn More
What is a Wordpress Template?
For webpages built using the WordPress CMS, a WordPress template serves as the skin. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, which you are free to modify and expand however you see fit.
Help and Support
Click here for support:
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-painter-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Click on upload theme button.

4. Click the "Browse" button, select the vw-painter-pro.zip theme, and then click the "Install Now" button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go toAppearance >> Themes to activate Total.
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* The version just got this new function added. (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
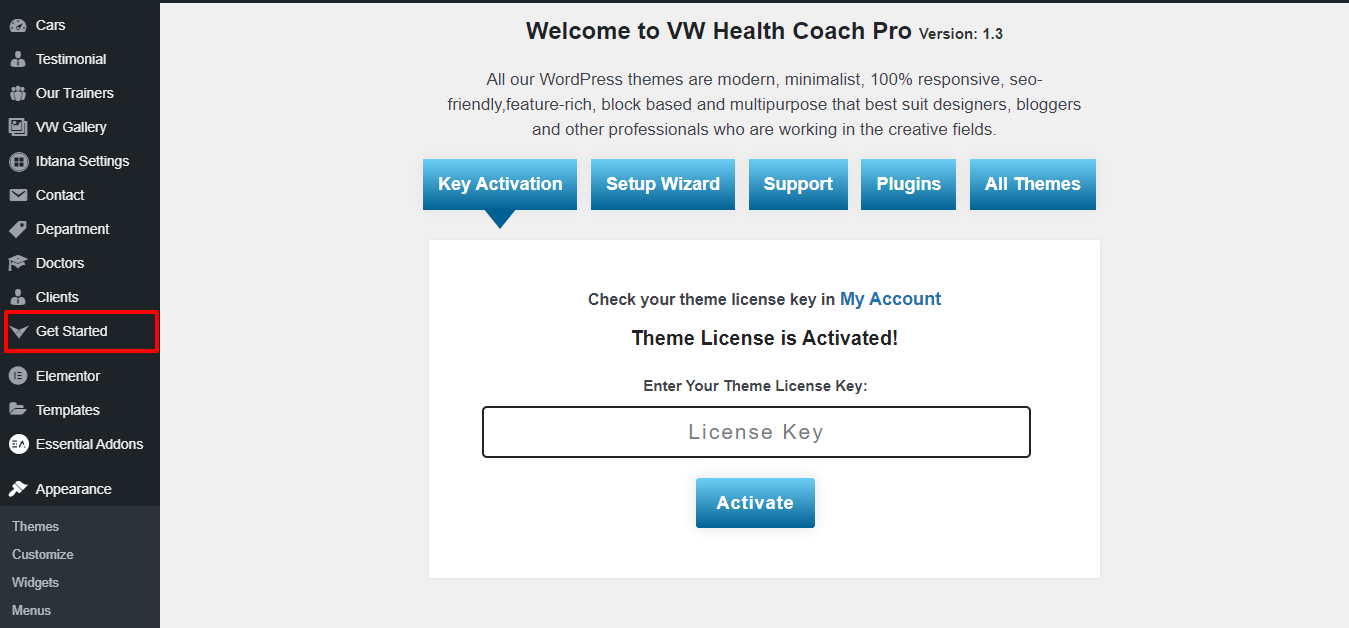
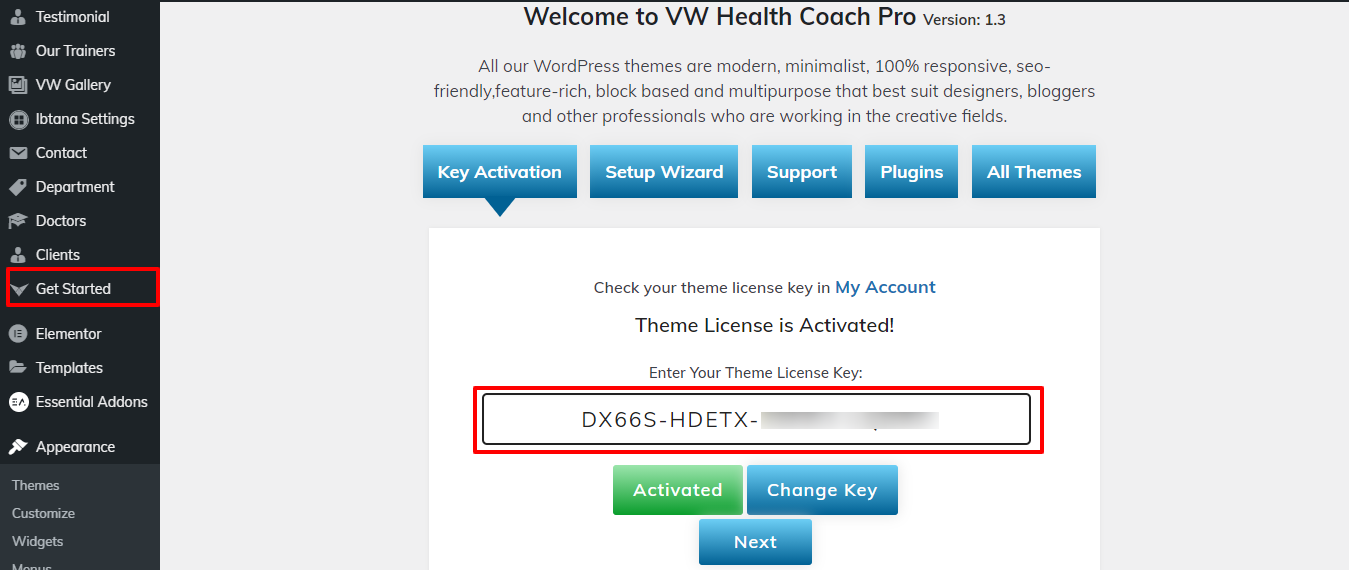
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

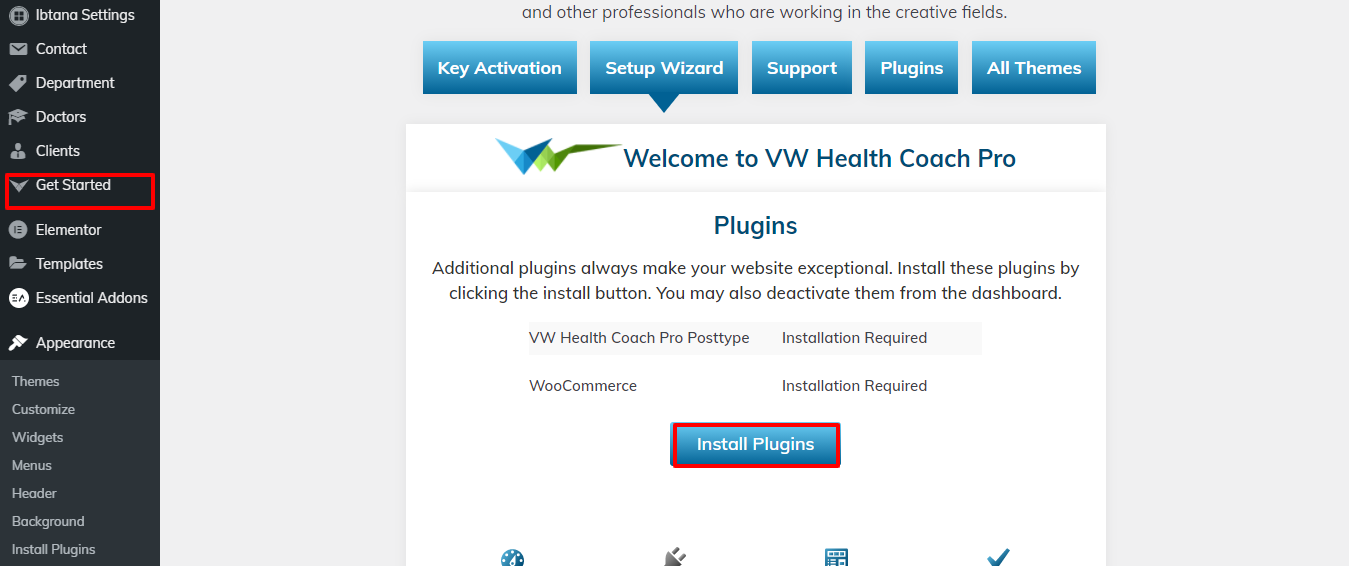
3) Click on Setup Wizard and then Start Now button.

4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg and Elementor.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these steps.
-
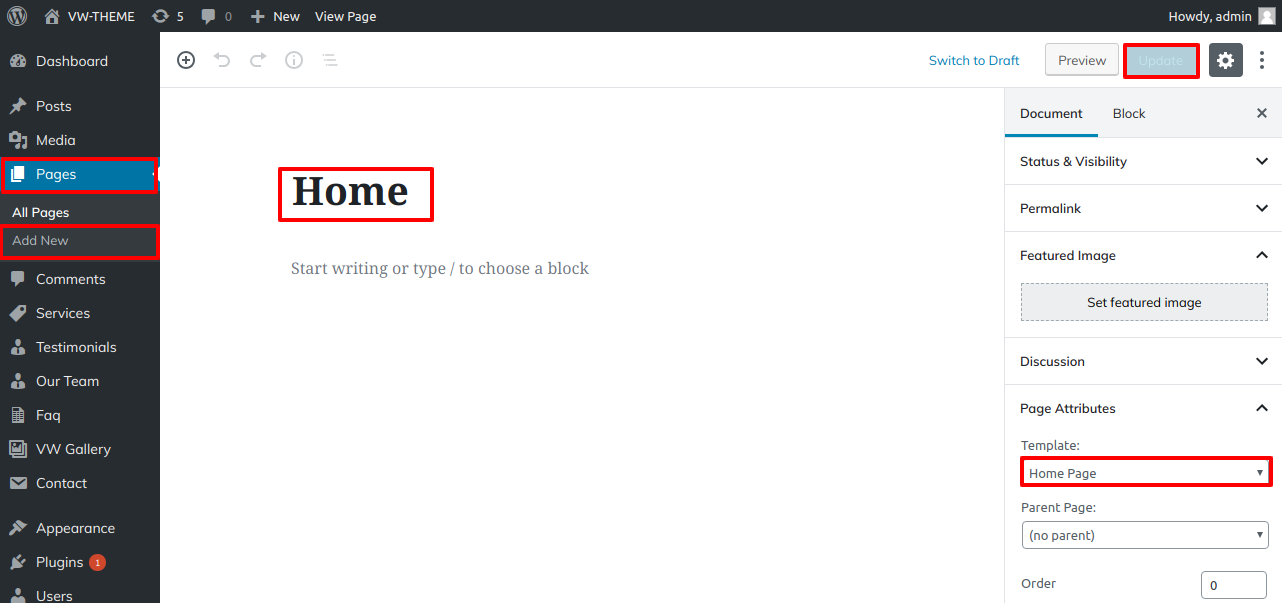
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." then pick the "home-page" design from the template dropdown.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the front screen.
Refer video for Create a home page:

Setup Top Bar Section
To set up Top Bar, adhere to the directions below.
Go to Appearance >> Customize >> Theme Settings >>Top Bar Section

You can then include the Top Bar section in this manner.

Social Icon Section
To highlight the social icon on the home screen.
Go to Appearance >> Customize >> Theme Settings >> Social Icon .

You can include the Social Icon section in this manner.

Refer video for Setup Social Icons:
Setup Header Section
The heading setting instructions are as follows.
1. Go to Appearance >> Customize >> Theme Settings >>Header Section

2. Go to Go to >> Appearance >> Customize >> Site Identity.

Refer video for Add Site Identity:

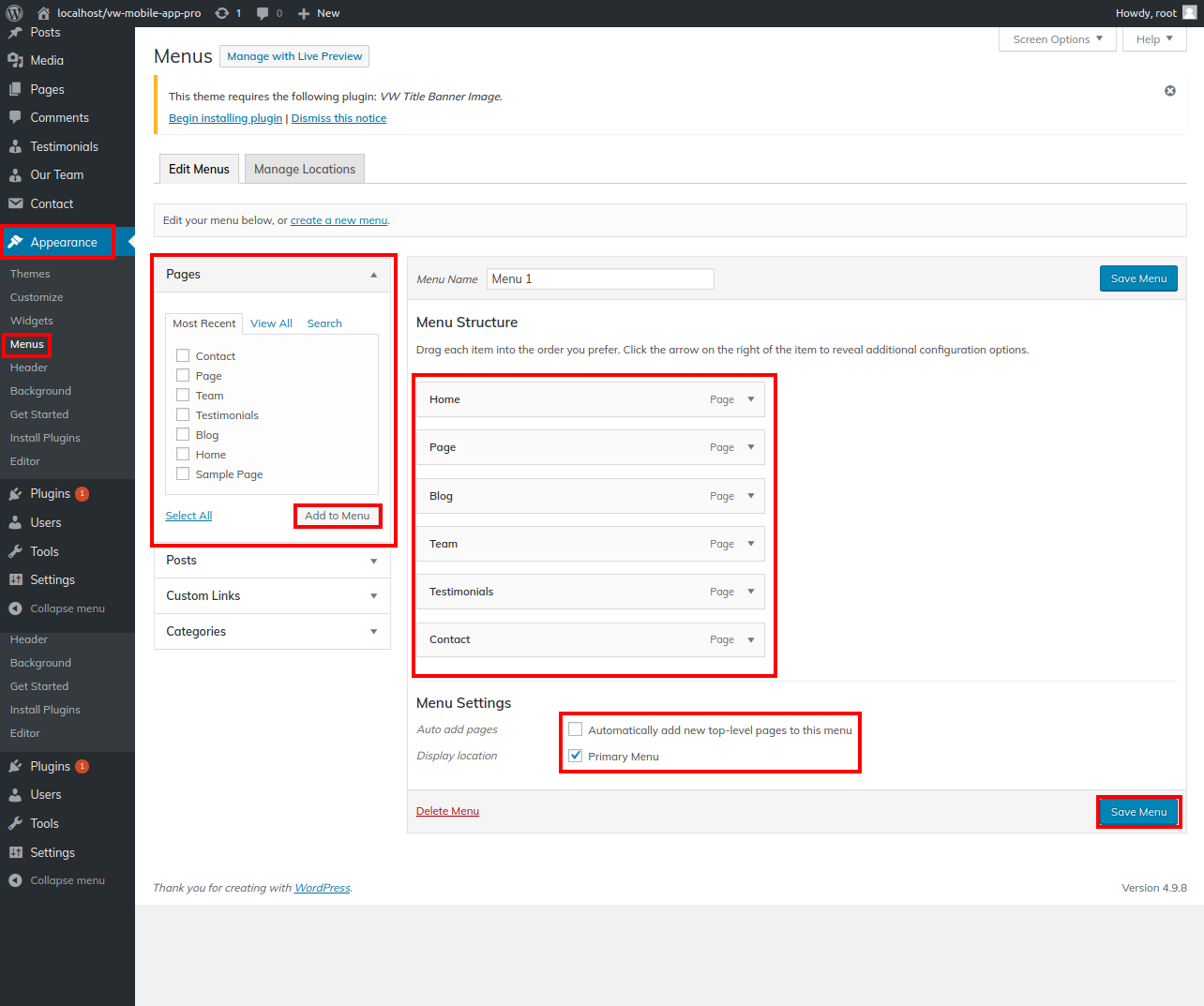
Menu Section
To continue with the Menu Section.
For menues you need to add pages from Pages >> Add new and then add them to the Appearance >> menus


If you want to add more pages, follow the same procedures again.
You can add the menu section in this manner.

Refer video for Setup Navigation Menu:

Setup Slider
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

You can include the slider section in this manner.

Refer video for Setup Slider:

Setup About Section
To continue with the About Section,
Go to Customizer >> Theme Settings >> About Section.

This will allow you to include the About Us part.

Setup Servies Section
To continue with the Services Section,
Go to Dashboard >> Servies >> Add New

Go to Customizer >> Theme Settings >>Servies section

You can include the Services section in this manner.

To build up this section, adhere to these directions.
- Do you want this section : If you don't want this area, you can deactivate it here; if you do, just leave it enabled. Here, Enable and deactivate options are offered.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Section Title: The title of this section may be customised using this choice.

Setup Projects Section
To continue with the Projects Section,
Go to Dashboard >> Projects >>Project Category

Go to Dashboard >> Projects >> Add New

Go to Customizer >> Theme Settings >>Projects Section

You can include the Projects Section in this manner.

To set up this Projects Section, adhere to the directions below.
- Do you want this section : If you don't want this area, you can deactivate it here; if you do, just leave it enabled. Here, Enable and deactivate options are offered.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Section Title: The title of this section may be customised using this choice.

Setup Gallery Section
To continue with the Gallery Section,
Go to Dashboard >> VW Gallery >> Add New Gallery

Go to Customizer >> Theme Settings >> Gallery

You can add a Gallery section in this manner.

Refer video for Setup Gallery Section:

Setup Faq Section
To continue with the FAQ Section,
Go to Dashboard >> Faq >>Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the FAQ option.

You can include the FAQ Section in this manner.

To set up this FAQ section, adhere to the directions below.
- Do you want this section : If you don't want this area, you can deactivate it here; if you do, just leave it enabled. Here, Enable and deactivate options are offered.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Section Title:The title of this section may be customised using this choice.

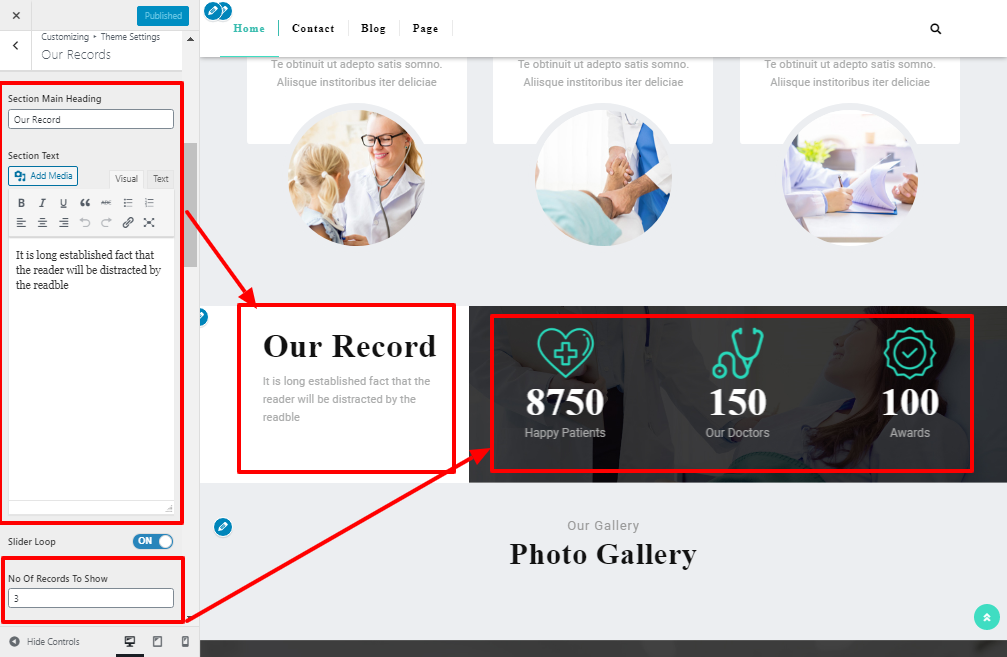
Records Section
To continue with the Records Section.
Go to Customizer >> Theme Settings >> Records

You can include the Records Section in this manner.

Why Choose Us
To move on to the Why Choose Us section.
Go to Customizer >> Theme Settings >> Why Choose Us

You can then include the Why Choose Us Section in this manner.

Testimonial Section
The VW Painter Pro Posttype Plugin must be uploaded and activated in order to obtain the Testimonials section. The posttype area of your WordPress navigation panel will be enabled.
To display Testimonials on the main page.
Go to Dashboard >> Testimonials >> Testimonials2

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can add a Testimonials section in this manner.

Latest News Section
To highlight the Latest News Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News

You can add the most recent News section in this manner.

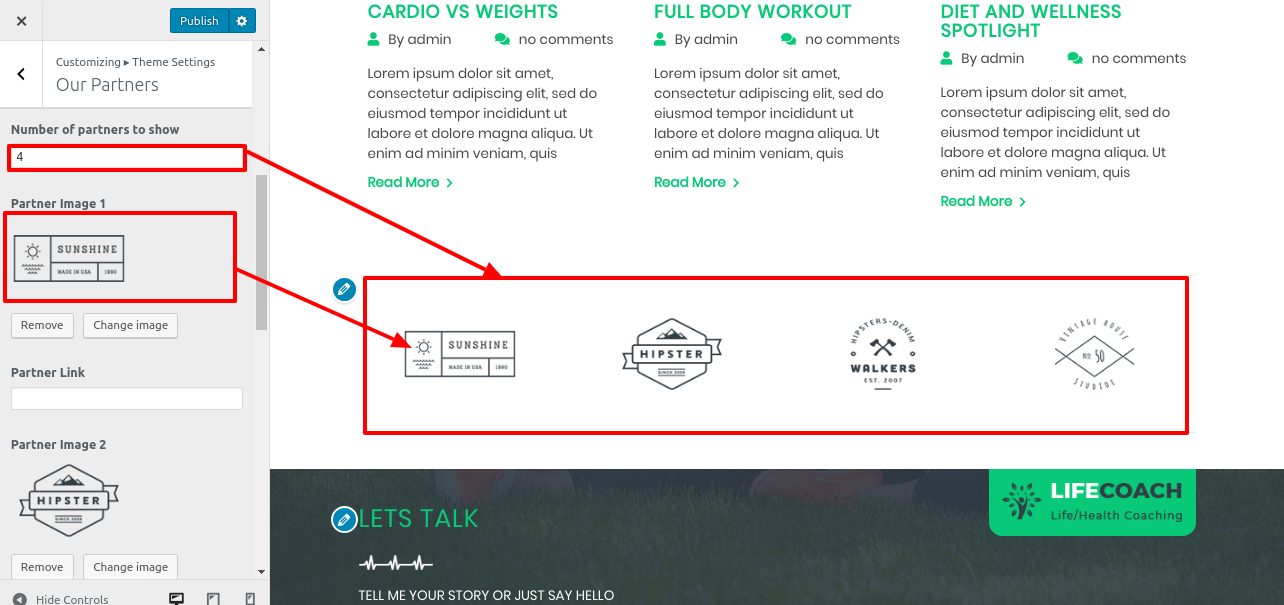
Setup Our Partners Section
To proceed with the "Our Partners" section,
Go to Appearance >> Customize >> Theme Settings >> Latest News

To continue with the Our Partners Section
Go to Customizer >> Theme Settings >>Our Partners

To move on to the section about our partners.

Blog Page Section
In order to demonstrate a blog page
Go to Appearance >> Posts >> Add new

Go to Appearance >> Customize >> Theme Settings >> Blog Page

You are able to add the Blog Page Section in this manner.

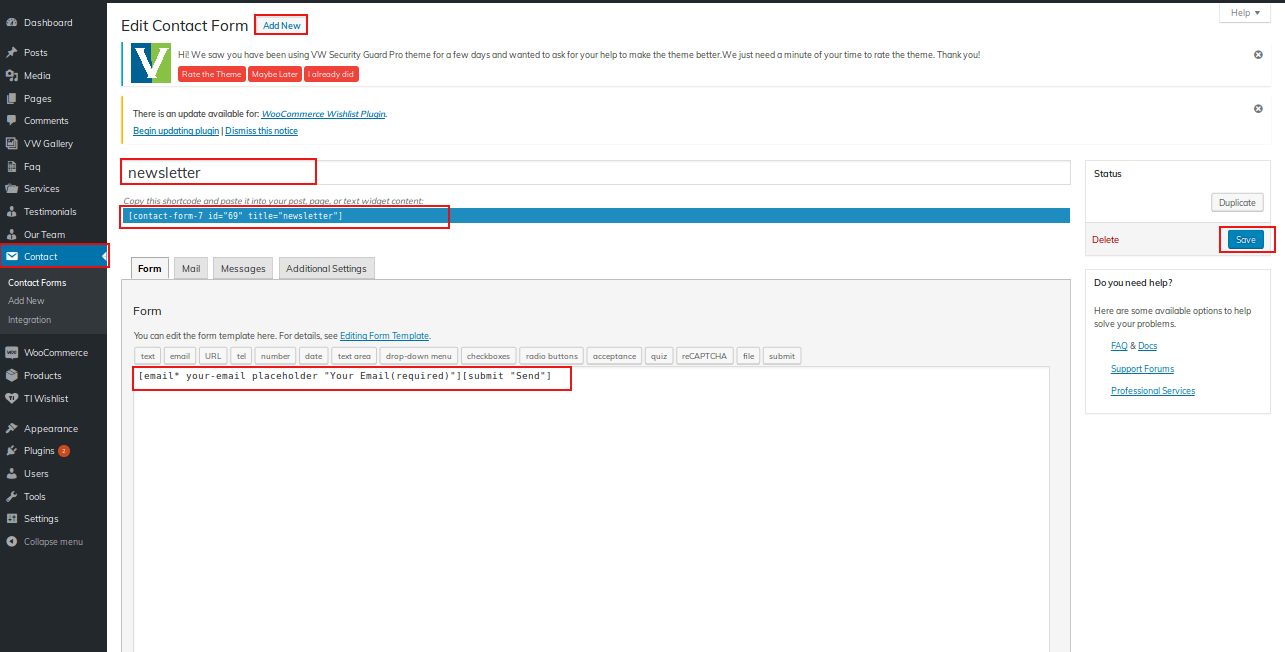
Setup Home Page Contact
Go to Dashboard >> contact >> Add New

Appearance >> Customize >>Theme Setting>> Home Page Contact.


You can add the Home Page Contact in this manner.

Setup Contact
Go to Dashboard >> contact >> Add New

Appearance >> Customize >>Theme Setting>> Contact.

You can add the Contact in this manner.

Refer video for installation of Contact form 7 Plugin:

Setup Footer
Appearance >> Widgets >> Footer.

You can then put the Footer tab in this manner.

Refer video for Setup Footer
























