System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
For websites created using the WordPress content management system, a WordPress template acts as the skin. Setting up a WordPress template is really easy. By adding a new template, you may rapidly change how your WordPress website looks. The source files for a WordPress template are all included, and you are free to modify and expand it as you see appropriate.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-optician-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
You may perform the entire installation process through the WordPress interface. That makes the process simple and convenient.
The installation procedure can be finished in one of two ways.
1-Install a theme using wordpress admin
Logging into your WordPress admin panel is the first step. then select
1.Go to the Dashboard > Appearance > Themes

2.Once you are on the themes page, click on the Add New button at the top.

2.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-optician-pro.zip)

5. WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
The second installation method is to upload the theme through FTP. In order to employ this technique, you must first log into your website via FTP and go to the wp-content/themes folder. Just remove the Total folder from the downloaded theme file, then upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
One Click Demo Importer
One Click Importing is a way by which you can import all the theme demo data in just a click.

Import demonstration content with one click to get your theme setup. This content will guide you through building your website for website creation.
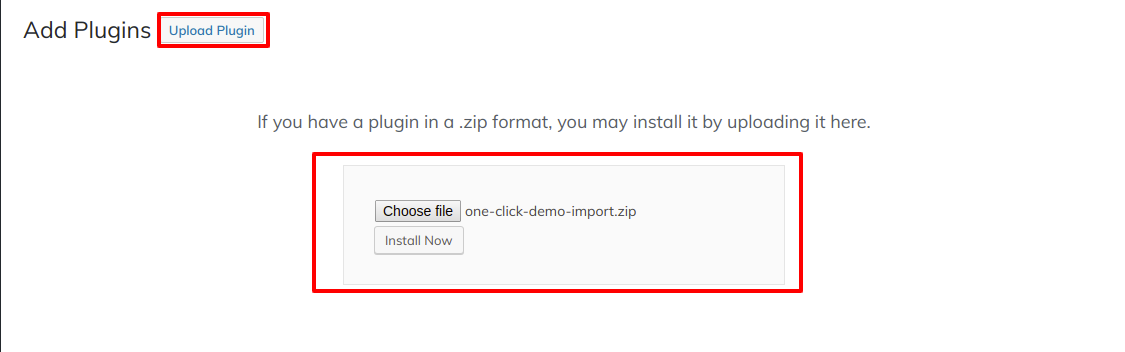
1. You need to download "One Click Demo Import" plugin from wordpress.org
2. Upload and activate "One Click Demo Import" plugin.

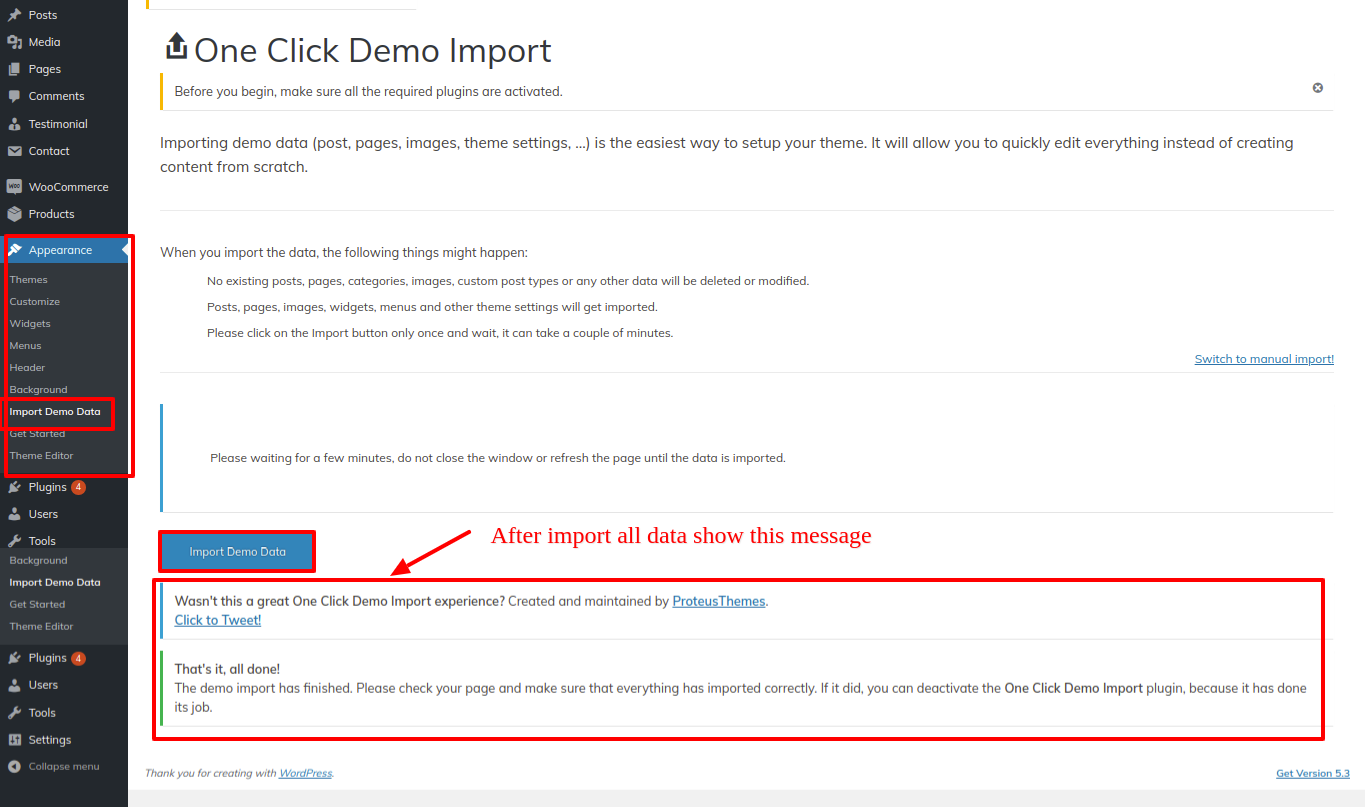
Go to Dashboard >> Appearance >> Import Demo Data
Click on "Import Demo Data" button.

Once you are done with this, you can see all the demo content on front page after Importing All content , theme posts and pages.

Section Ordering
Rearranging and Organizing Section
Rearranging a portion simply means to do so in accordance with our requirements. To proceed with this part, move the segment as necessary to the top or bottom. Drag any part to the top or bottom, and your front view will adjust to the customizer's selections.
By merely dragging and dropping the options into the proper order, portions can be rearranged.
for the purpose of Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
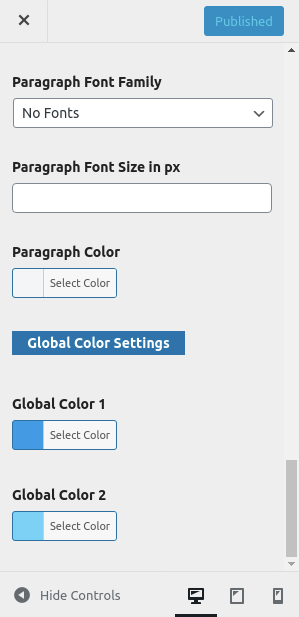
The process for altering the font or colour is really straightforward. Every customizer area offers these options. It's a thorough graphic that shows the typography and colour scheme. With a single glance or click, you may alter the font and colour of the headings, paragraphs, and buttons.
There is an option to modify the colour scheme for the headings, title/text, paragraph, button text, and button background, depending on how many options are available in each section.
Default Color/Font settings


Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
7.1 Setup Home Page Template
Follow these instructions to setup Home page.
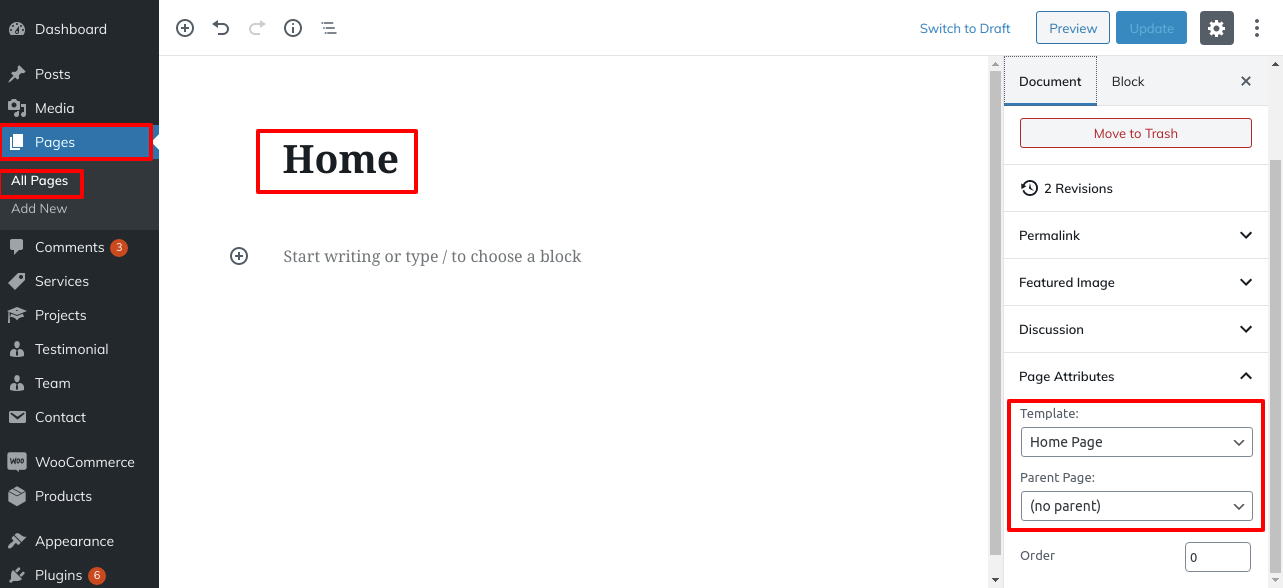
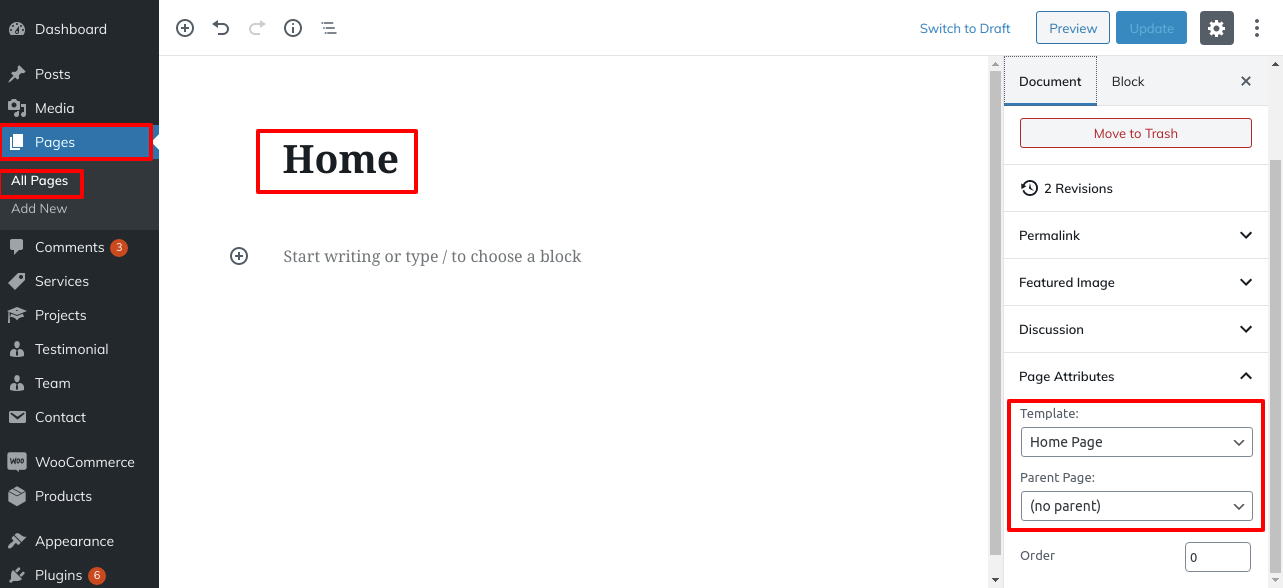
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
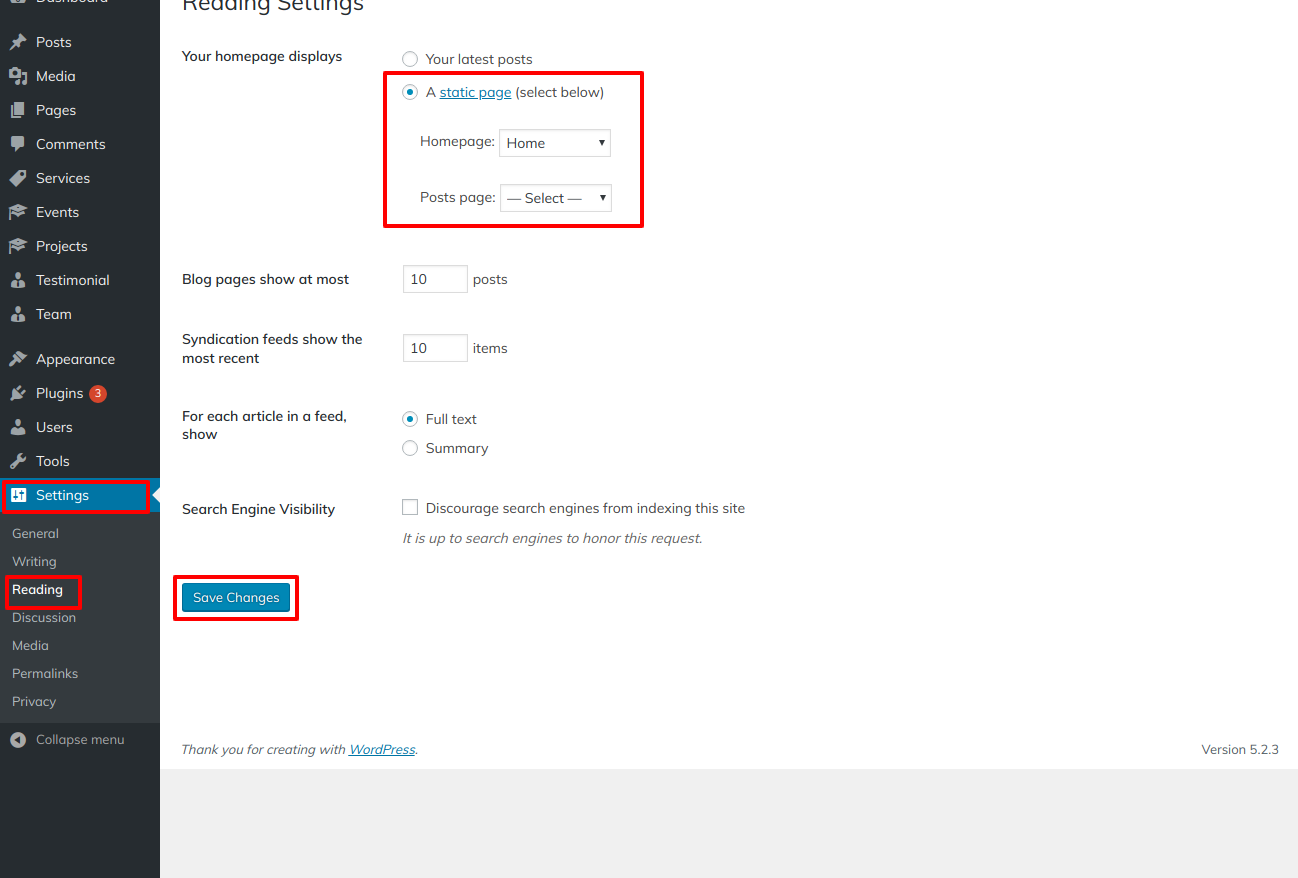
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
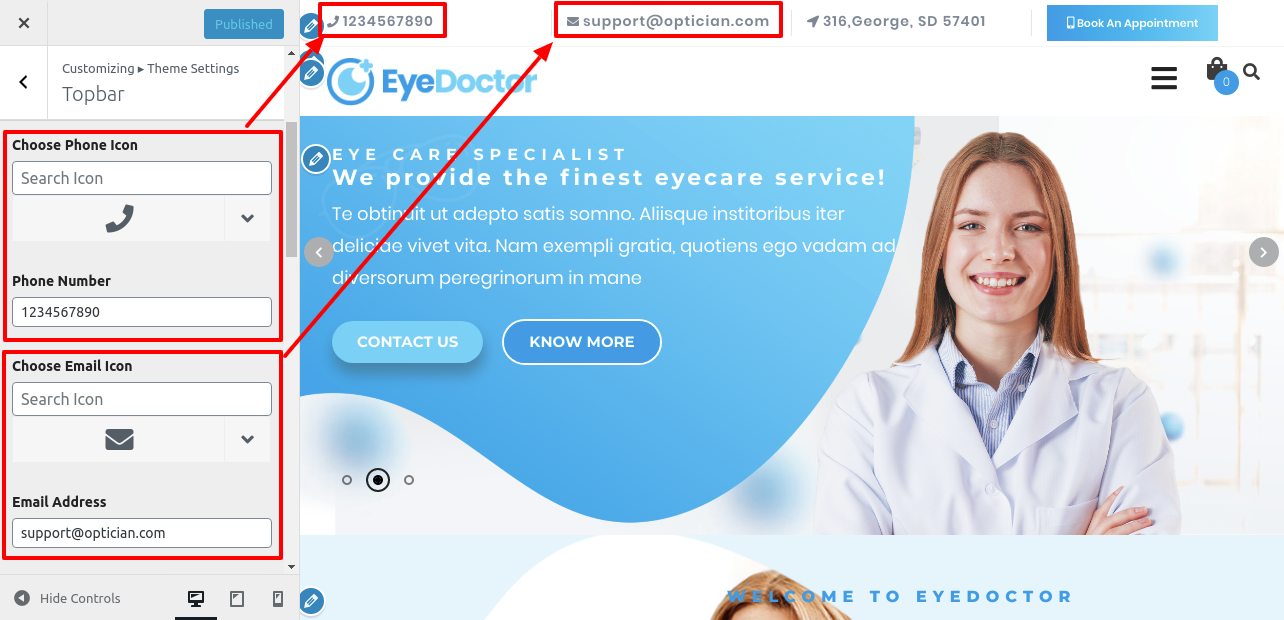
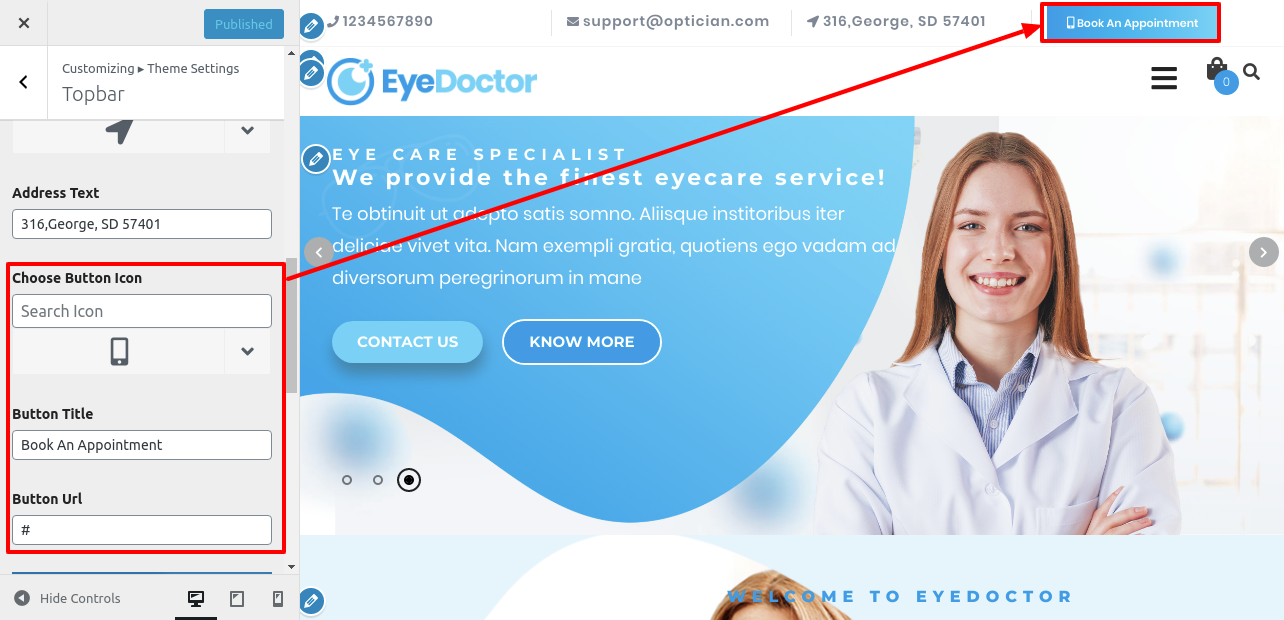
7.2 Setup Topbar
In order to setup Topbar section. Follow these steps.
Go to Appearance >> Customize >> Topbar Section


In this way you can setup the Topbar section.

7.3 Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
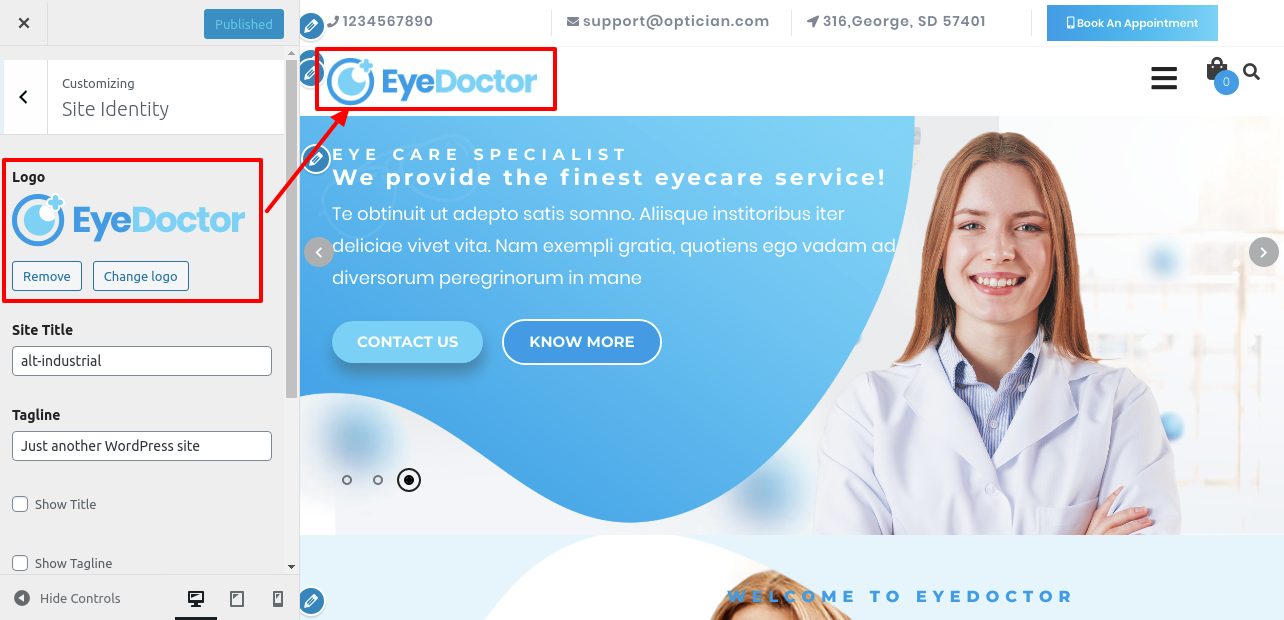
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then header navigation go on the top and stick at top of page.

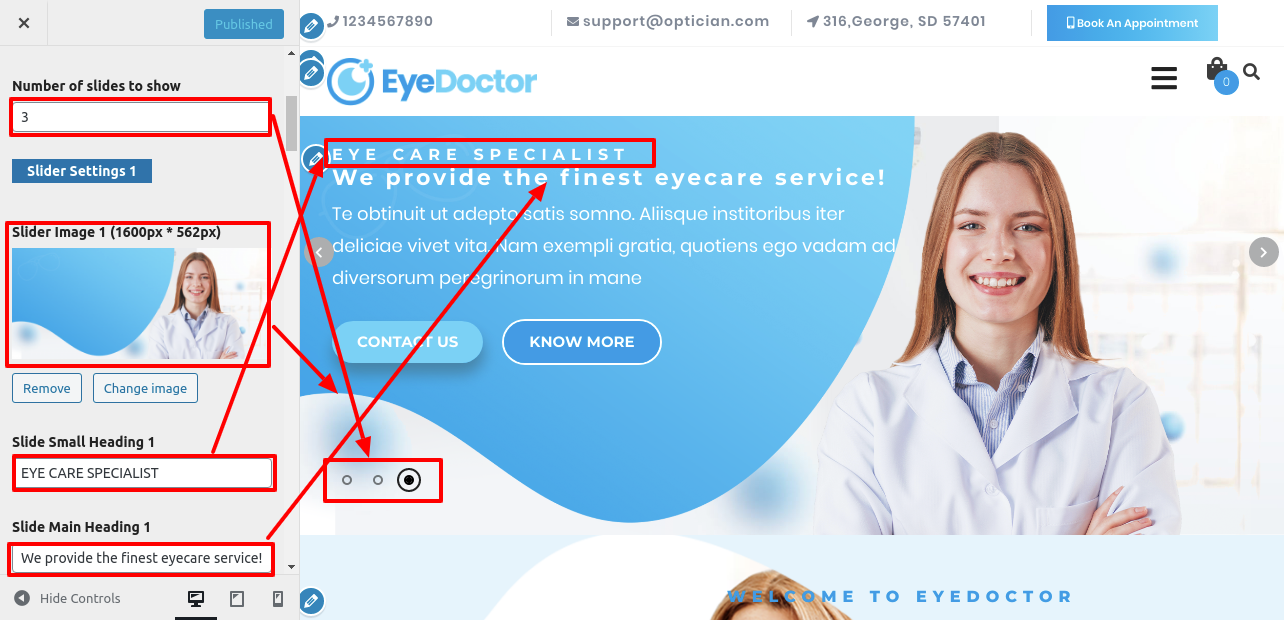
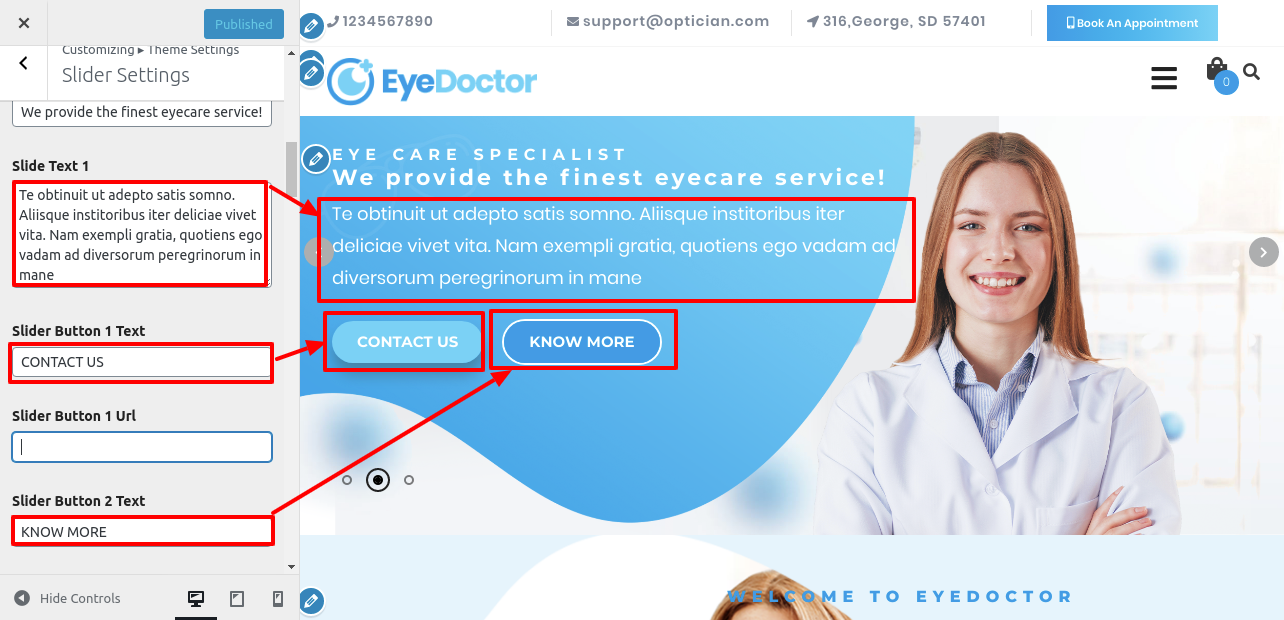
7.4 Setup Slider Section
In order to proceed with Slider Section
Go to Appearance >> Customize >> Slider Settings


It will appear like this on the front end.

7.5 Setup About Us Section
In order to proceed with About Us Section. Follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us.



It will appear like this on the front end.

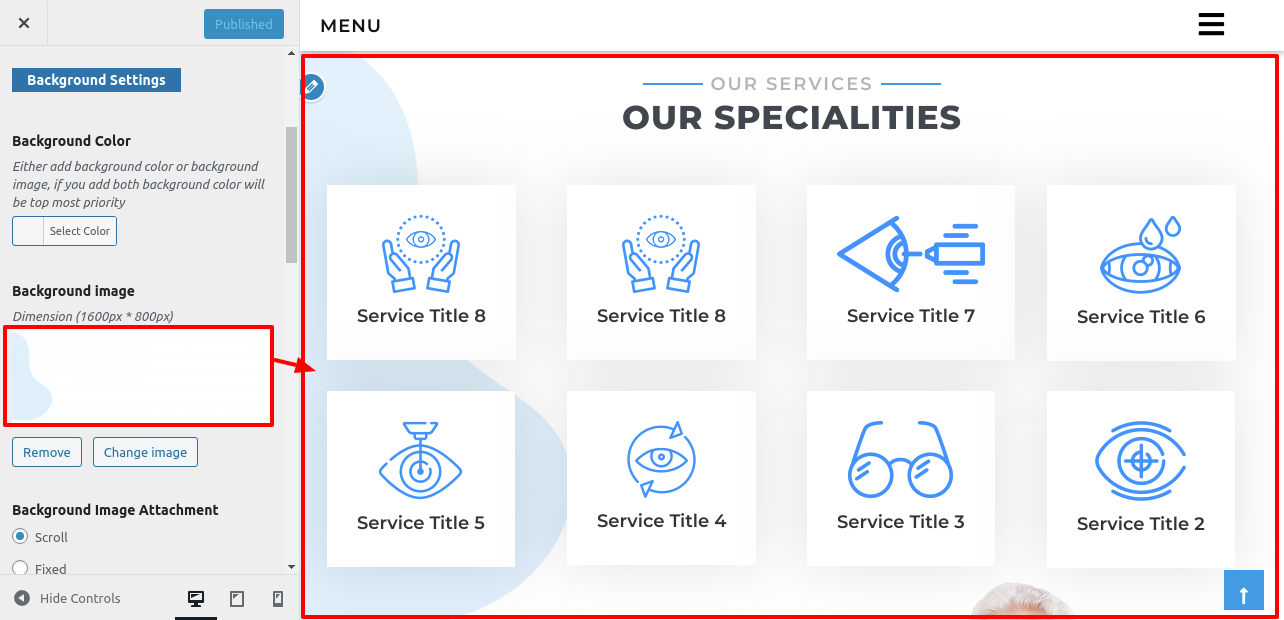
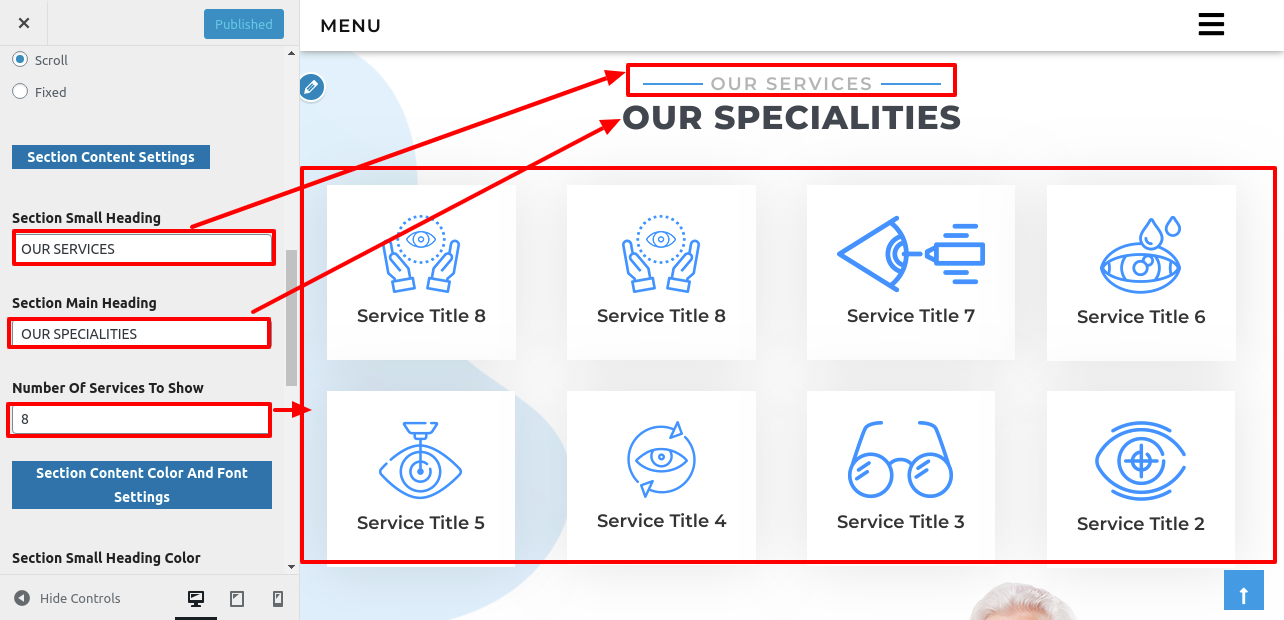
7.6 Setup Our Services Section
In order to proceed with Our Services Section.
First you need to uplaod and activate vw optician pro posttype plugin.
After you activtate it, Services option will appear on dashboard.
Go to Dashboard >> Services >> Add New

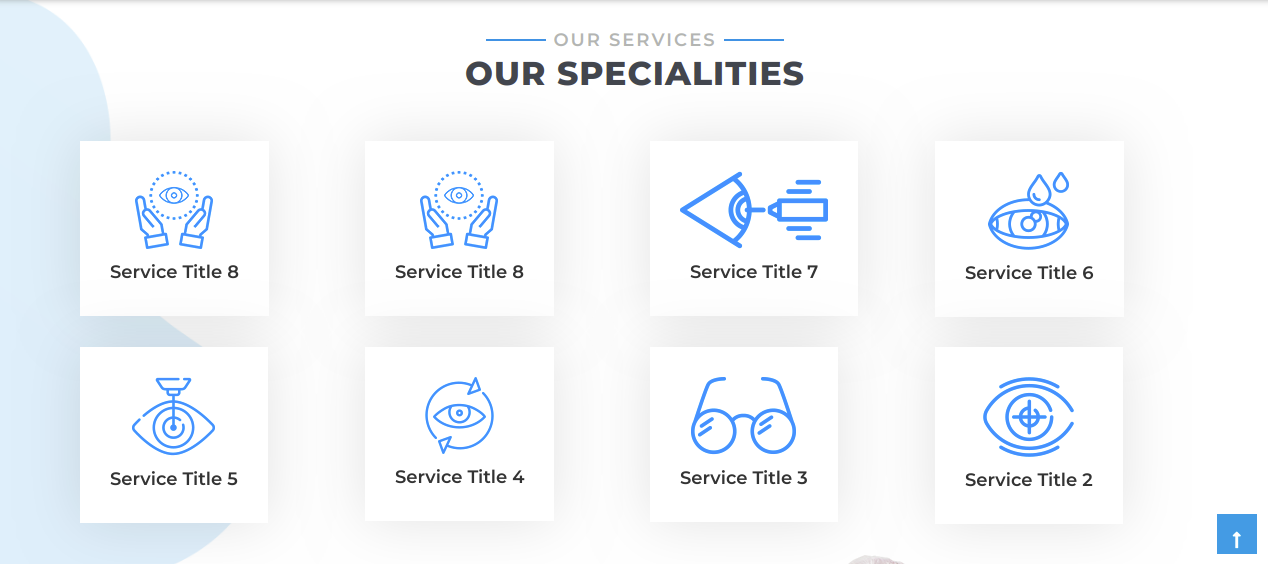
Go to Appearance >> Customize >> Theme Settings >> Our Services.


It will appear like this on the front end.

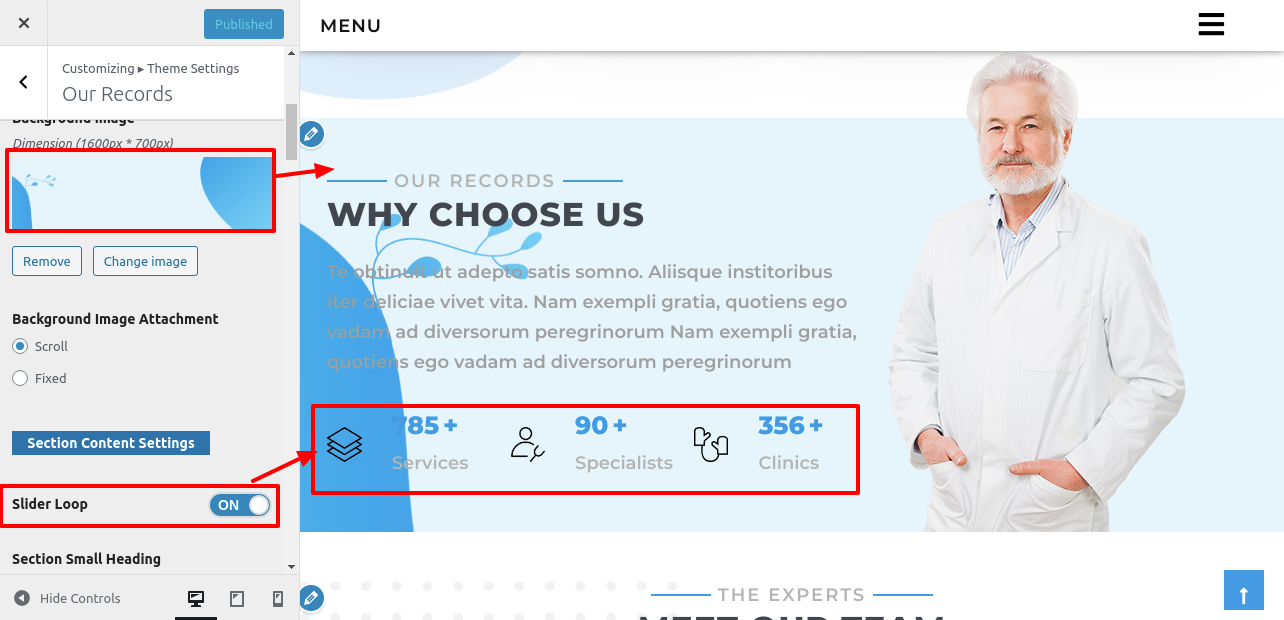
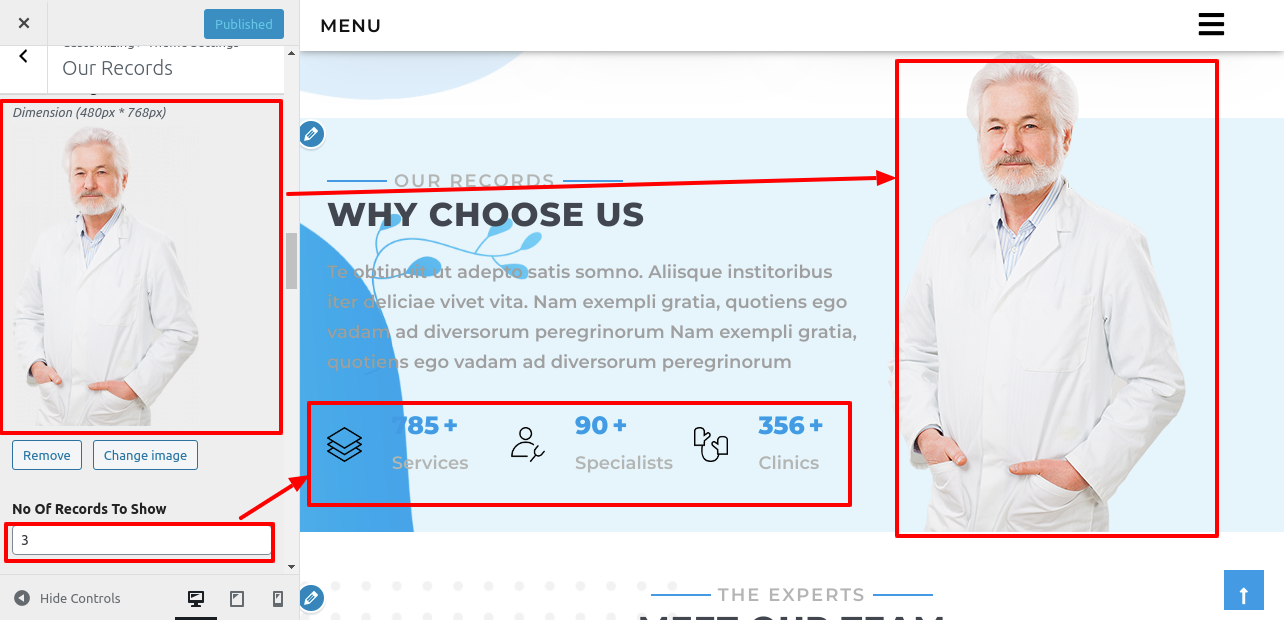
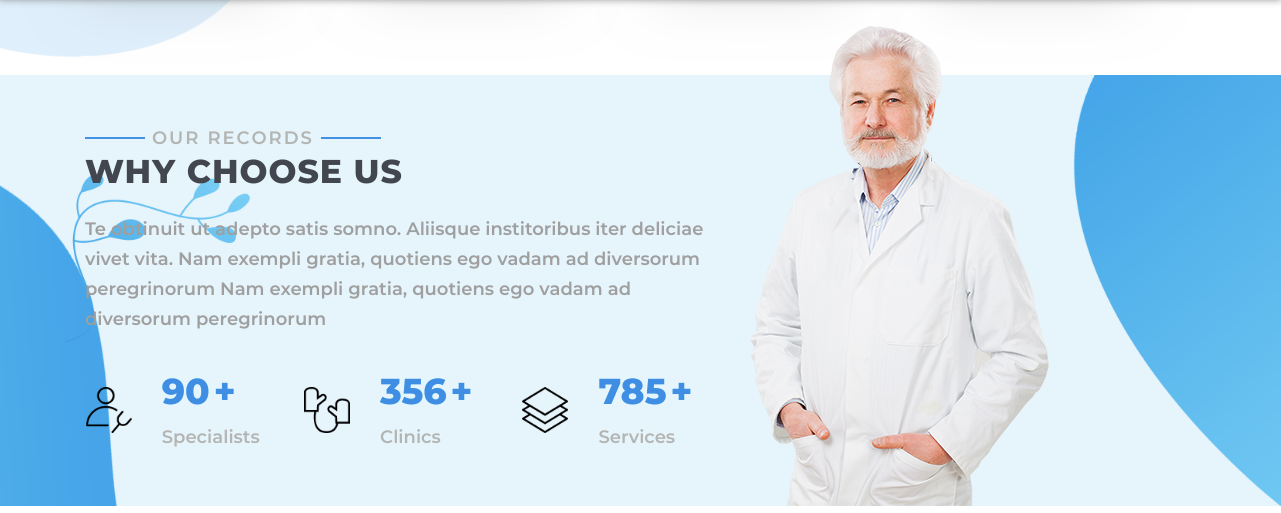
7.7 Setup Our Records Section
In order to proceed with Our Records Section. Follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Records.




It will appear like this on the front end.

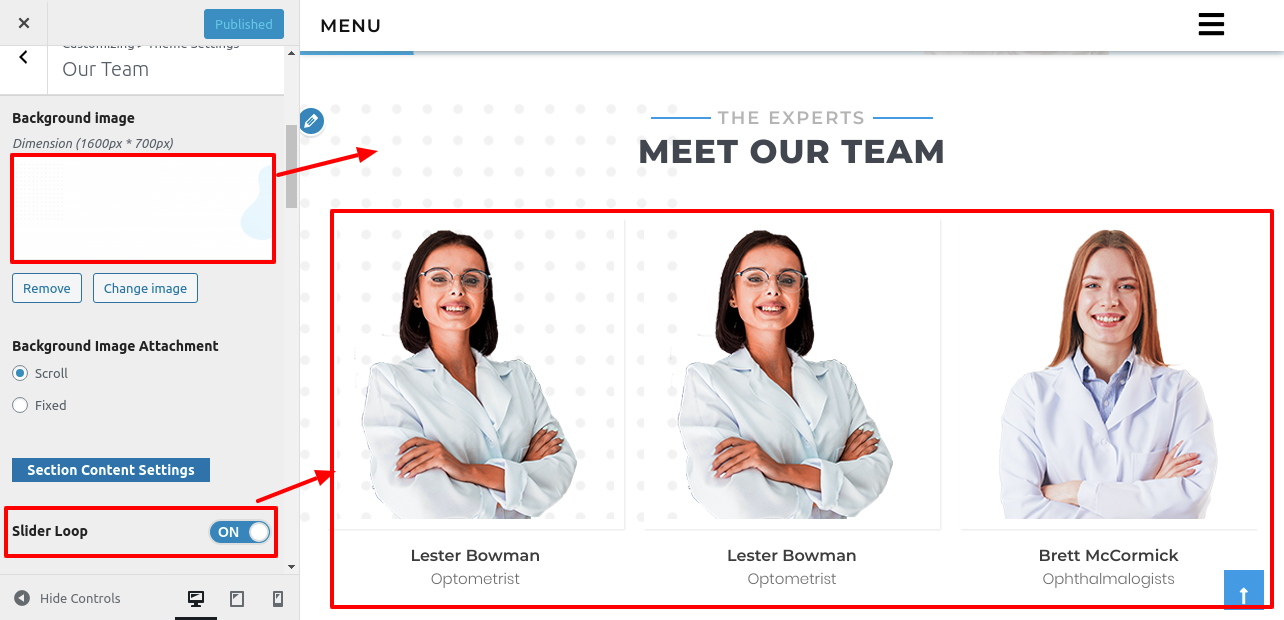
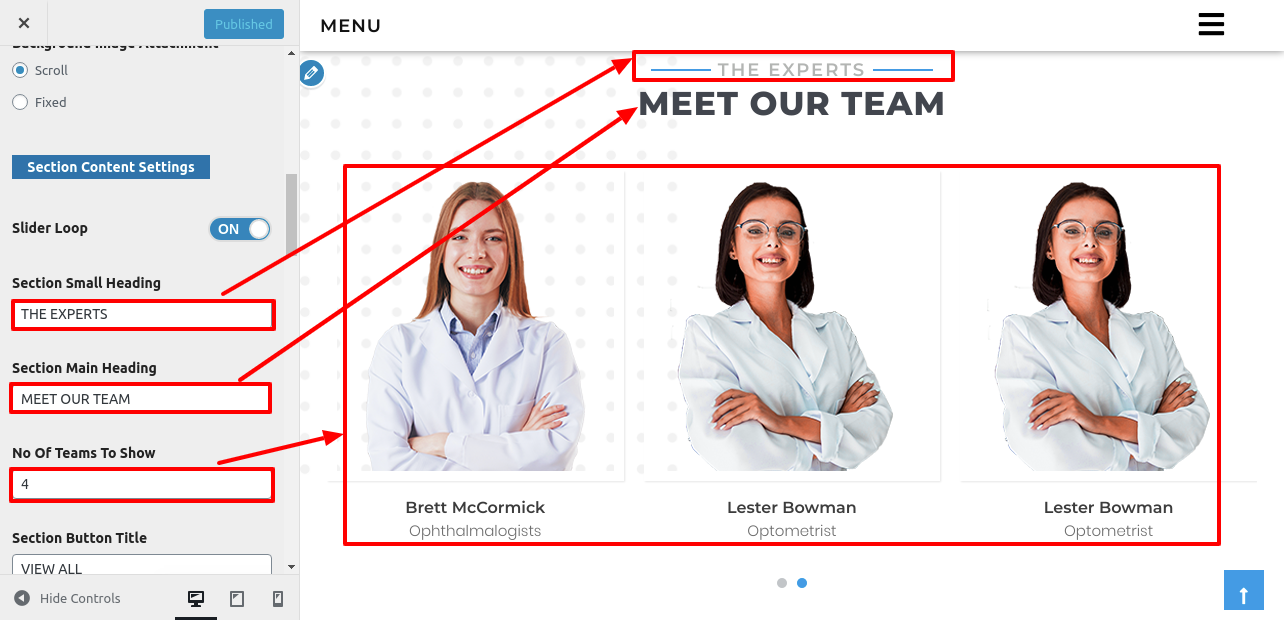
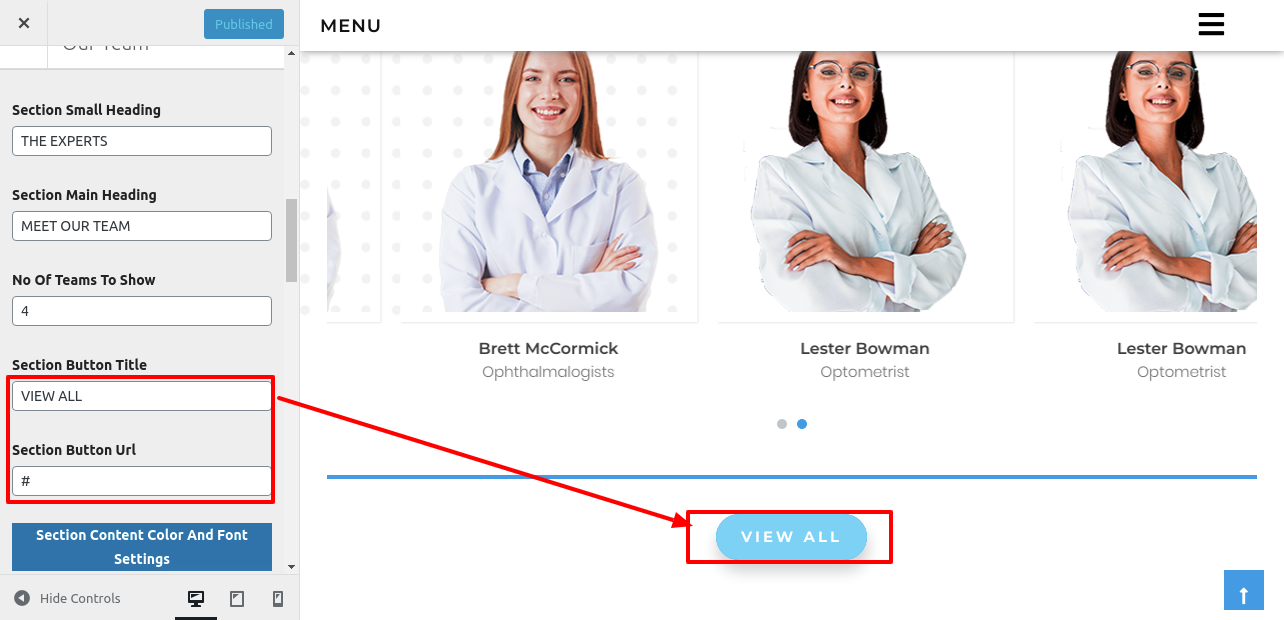
7.8 Setup Our Team Section
In order to proceed with Our Team Section.
First you need to uplaod and activate vw optician pro posttype plugin.
After you activtate it, Team option will appear on dashboard.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team.



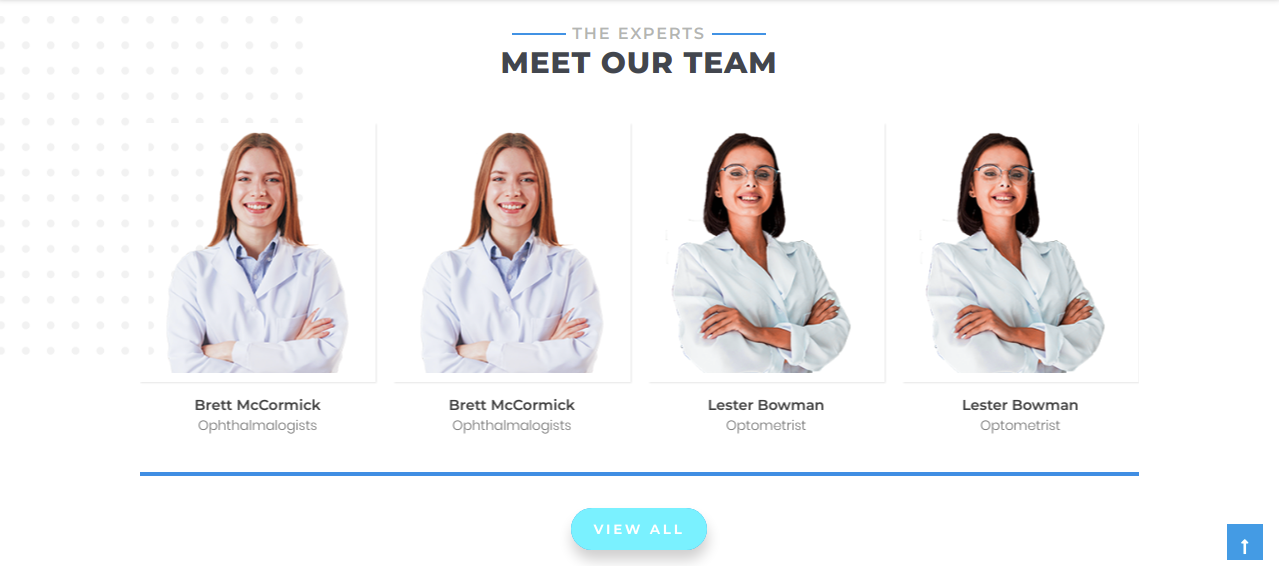
It will appear like this on the front end.

7.9 Setup Our Portfolio Section
In order to proceed with Our Portfolio Section
First you need to uplaod and activate vw optician pro posttype plugin.
After you activtate it, Project option will appear on dashboard.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Portfolio.

It will appear like this on the front end.

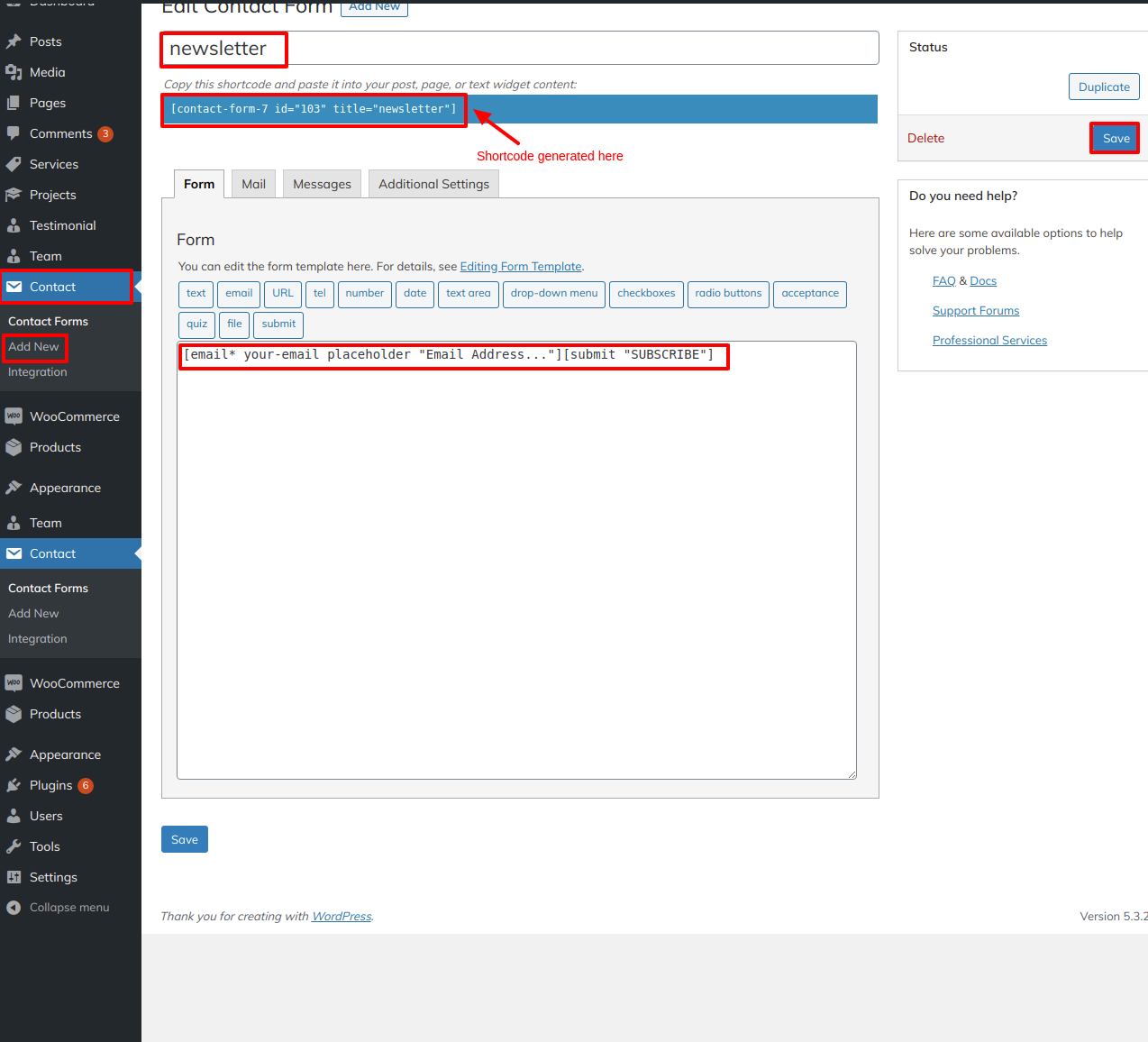
7.10 Setup Newsletter
In order to setup Newsletter, follow these steps.
Firstly, You need to upload and activate contact form7 plugin.
After you activtate it, Contact option will appear on dashboard.
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Newsletter

The Output will look like this.

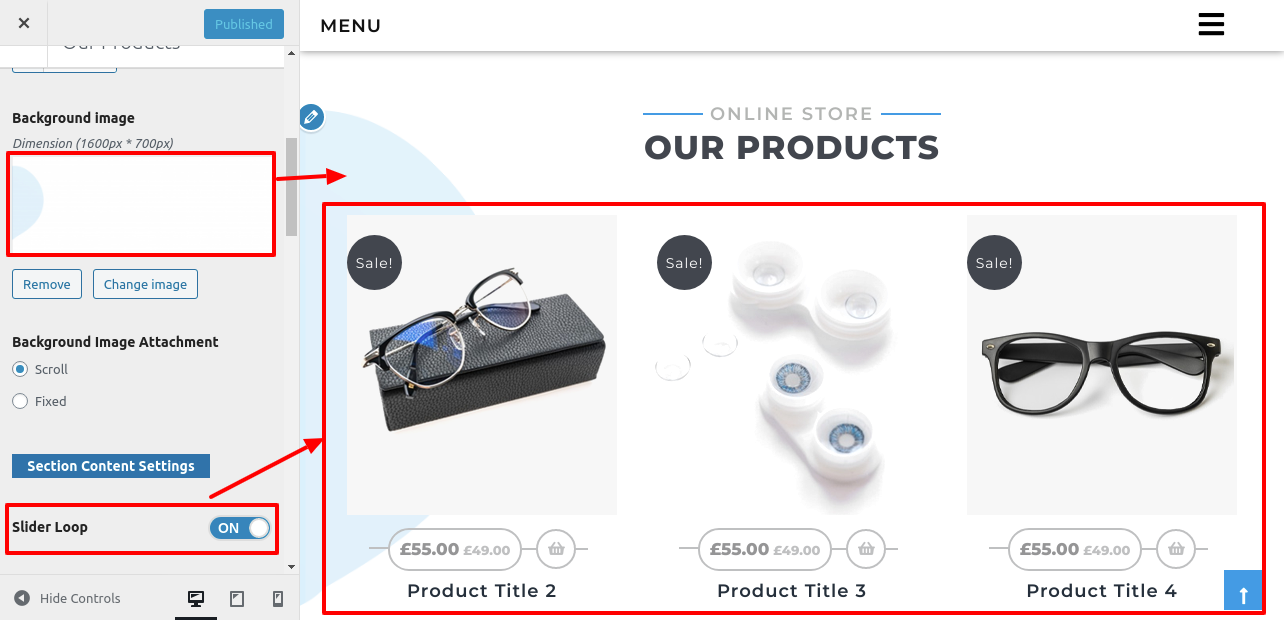
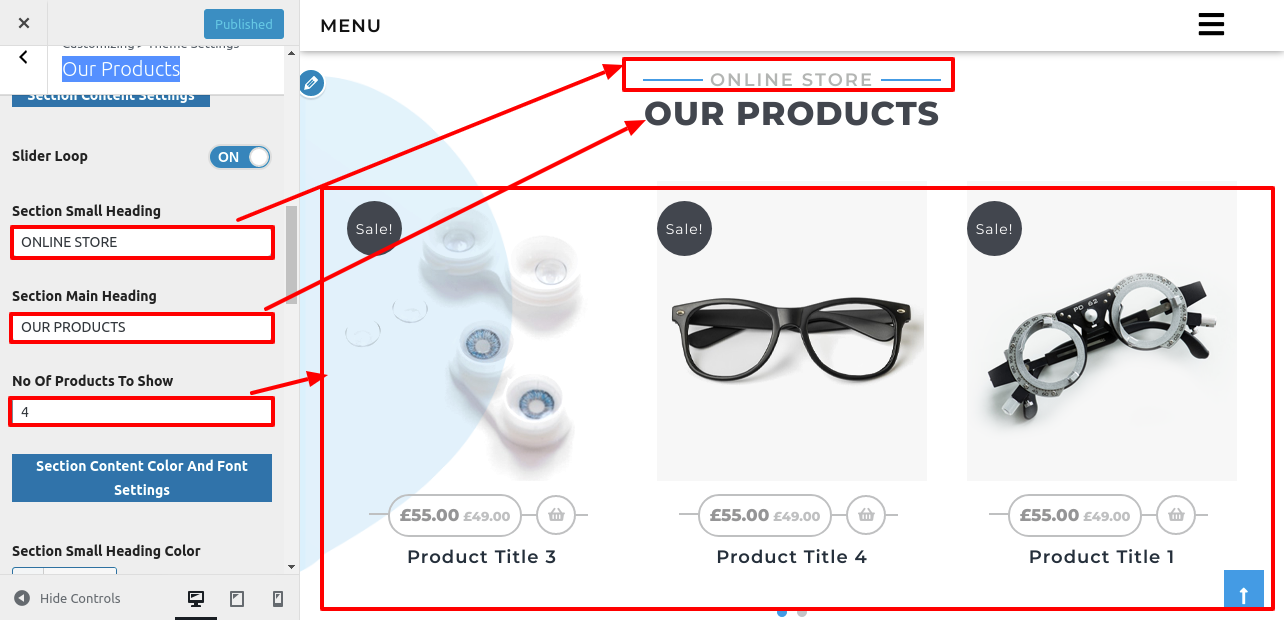
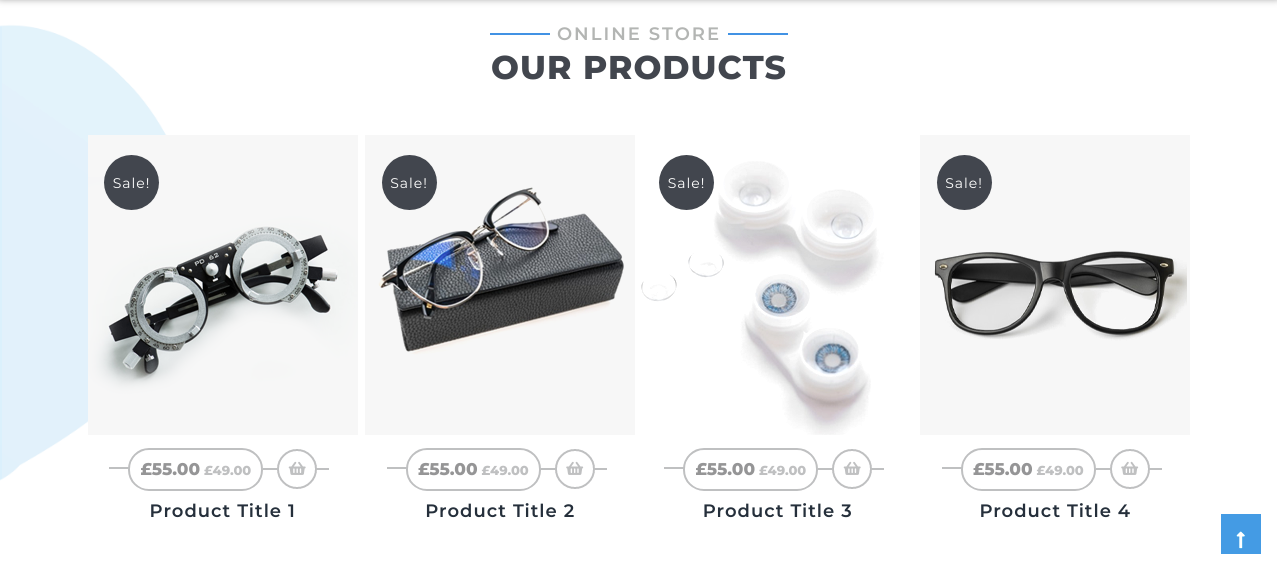
7.11 Setup Product
Firstly, Upload and Activate Woccommerce plugin.
After Activating, Product option will appear on dashboard.
Go to Dashboard >> Categories >> Add New

Go to Dashboard >> products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Products


The Output will look like this.

7.12 Setup Video And Consultation
In order to setup Video And Consultation, follow these steps.
Go to Appearance >> Customize >> Video And Consultation

Setup Video
In order to setup Video Section, follow these steps.
Go to Appearance >> Customize >> Video

Setup Consultation
In order to setup Consultation, follow these steps.
Firstly, You need to upload and activate contact form7 plugin.
After you activtate it, Contact option will appear on dashboard.
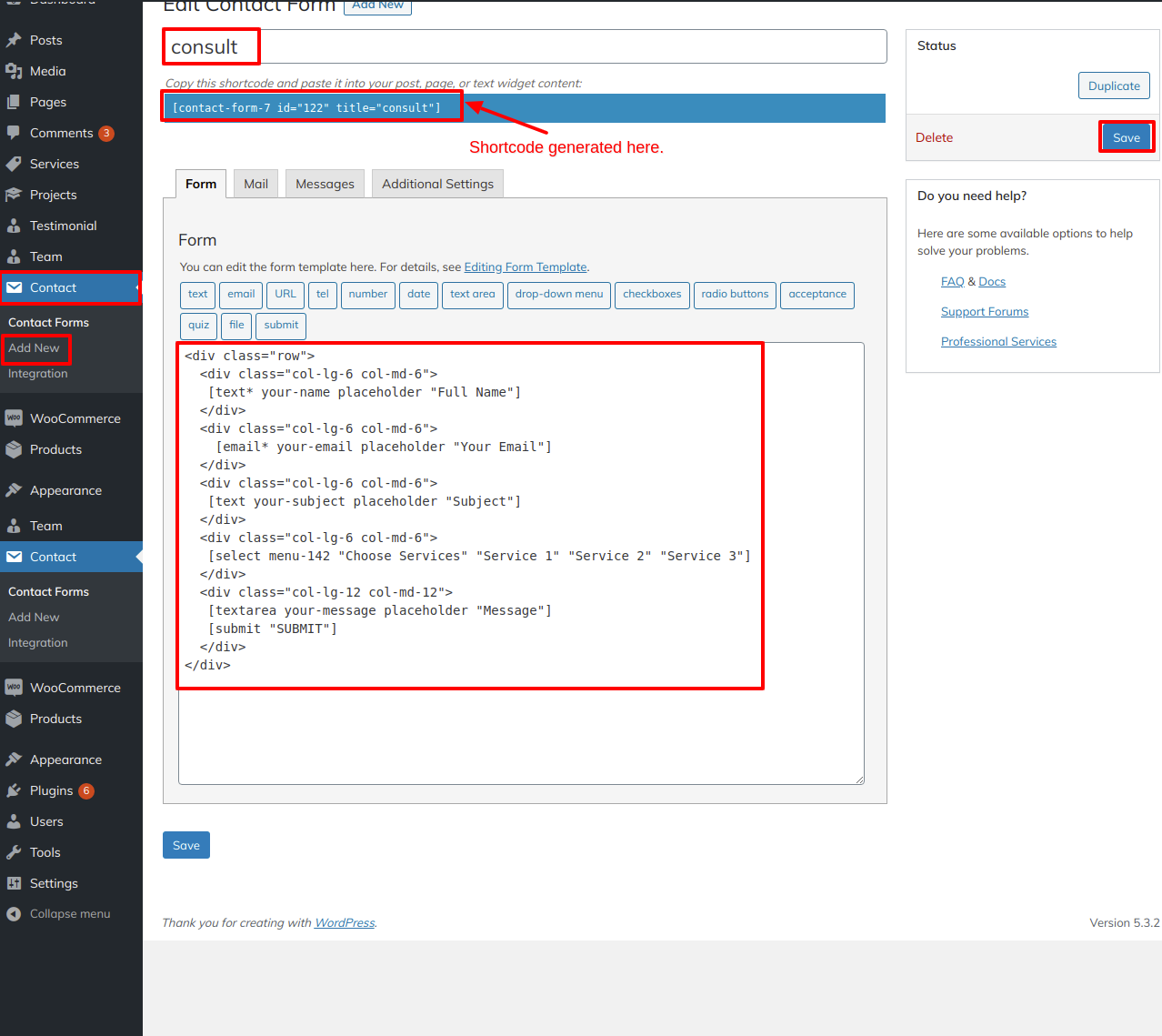
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Consultation

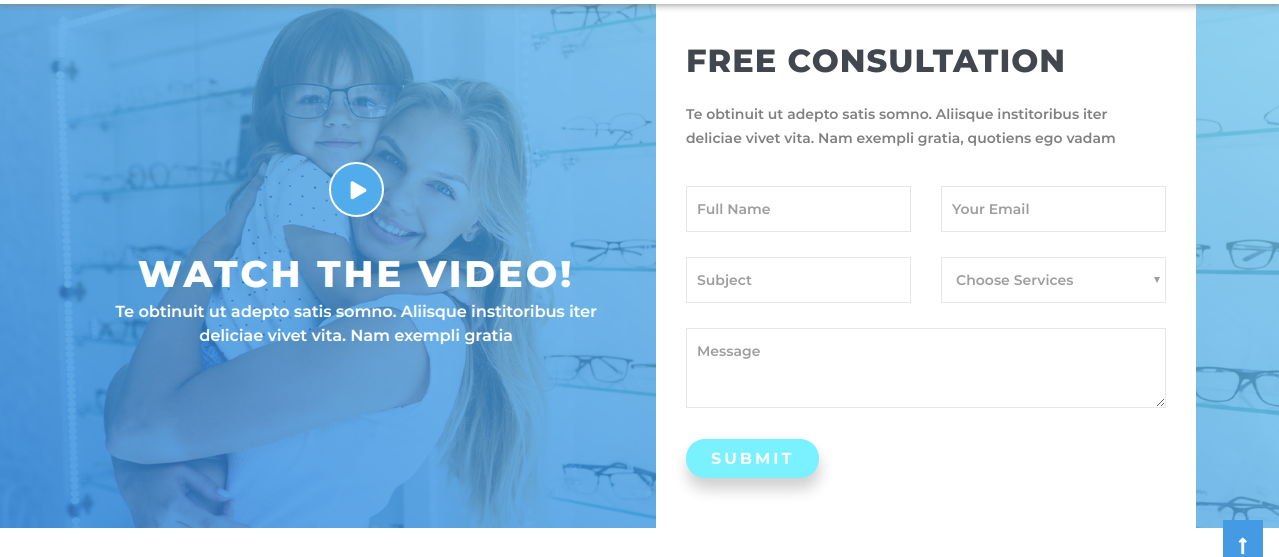
The Output will look like this.

7.13 Setup Our Testimonial Section
In order to proceed with Our Testimonial Section.
First you need to uplaod and activate vw optician pro posttype plugin.
After you activtate it, Testimonial option will appear on dashboard.
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonial.


It will appear like this on the front end.

7.14 Setup Discount Section
In order to setup Discount, follow these steps.
Go to Appearance >> Customize >> Discount


The Output will look like this.

7.15 Setup Our Blog Section
In order to showcase Our Blog Section.
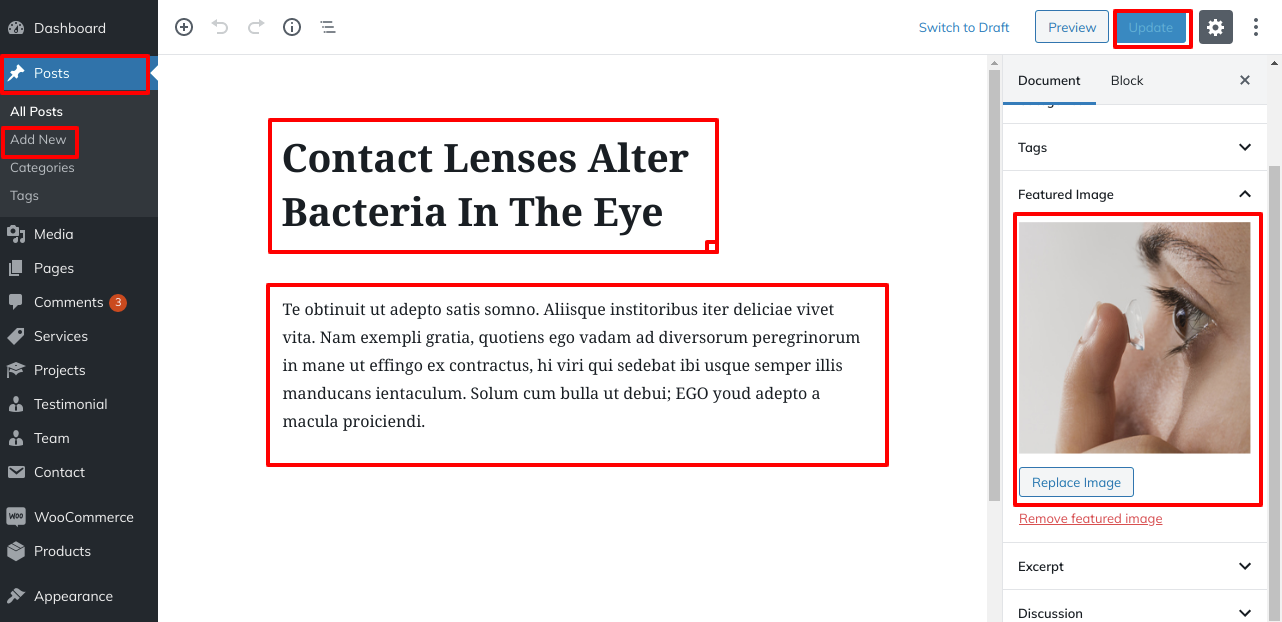
Go to Dashboard >> Posts >> Add News

Go to Appearance >> Customize >> Theme Settings >> Our Blog


In this way you can add Our Blog section.

7.16 Setup Our Partners Section
In order to showcase Our Partners Section.
Go to Appearance >> Customize >> Theme Settings >> Our Partners

In this way you can add Our Partners section.

7.17 General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>General Settings
Here you change page title in Left, Right and Center.



Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Post Settings

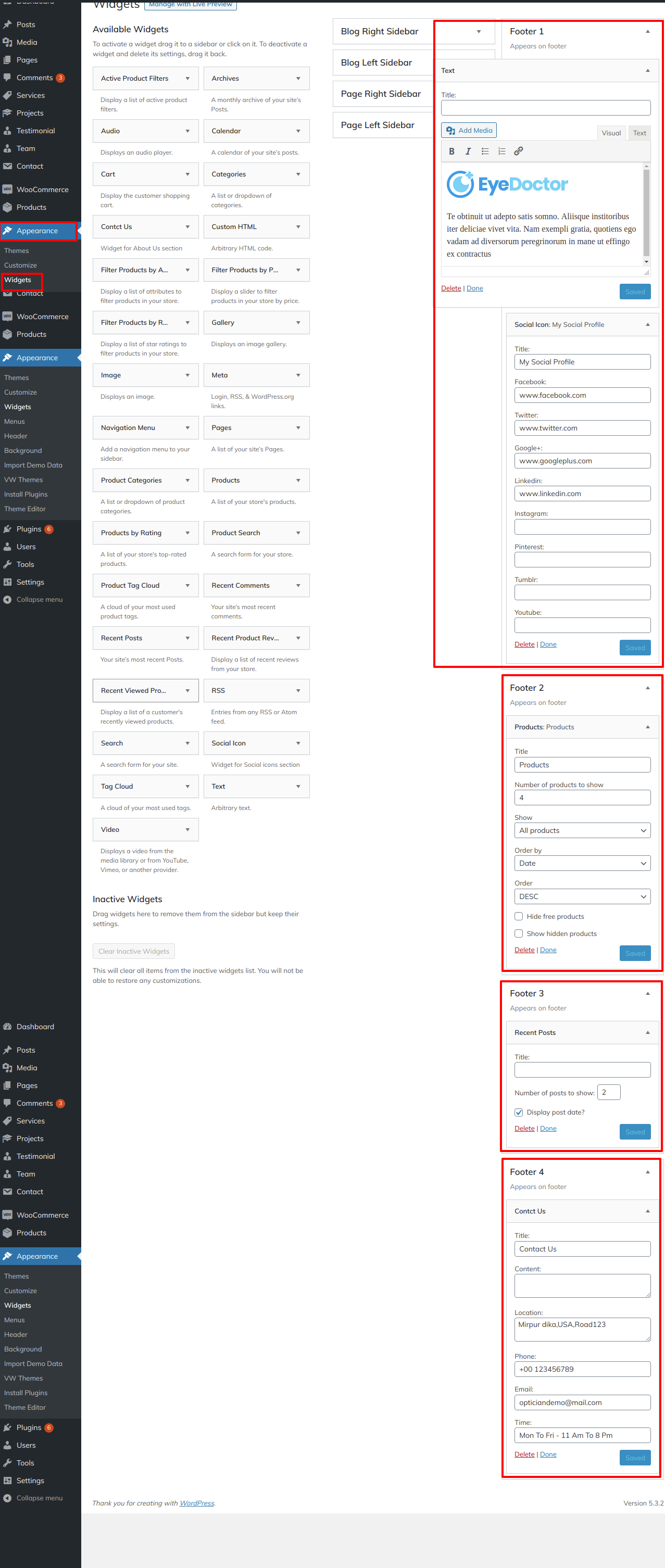
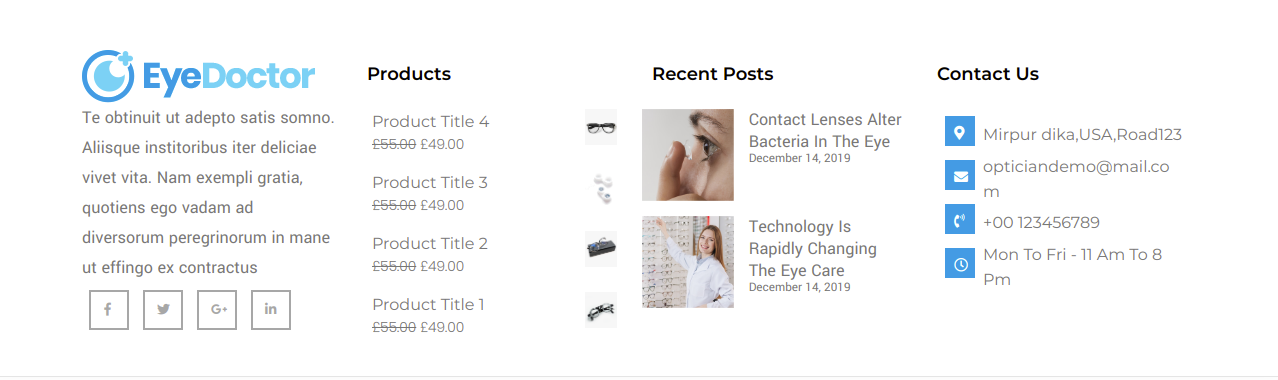
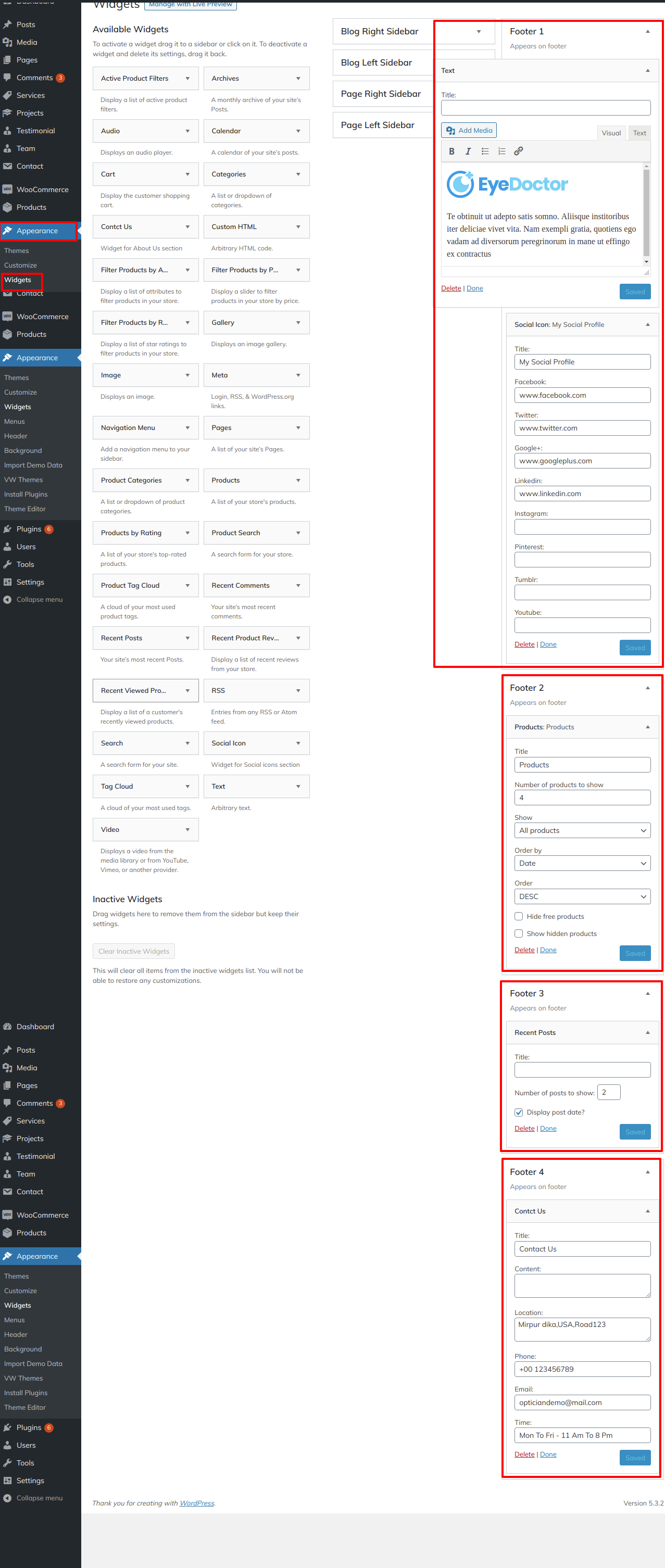
Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets

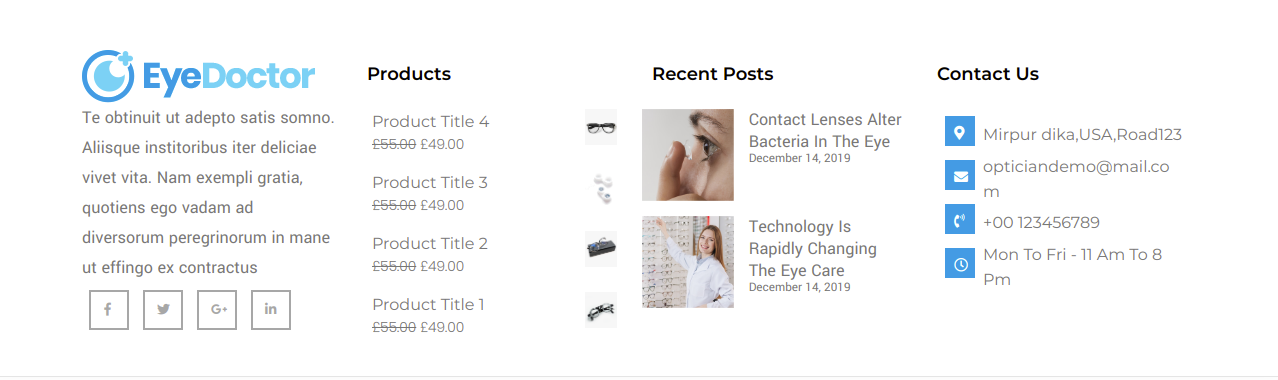
It will appear like this on the front end.

Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will appear like this on the front end.

7.18 Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

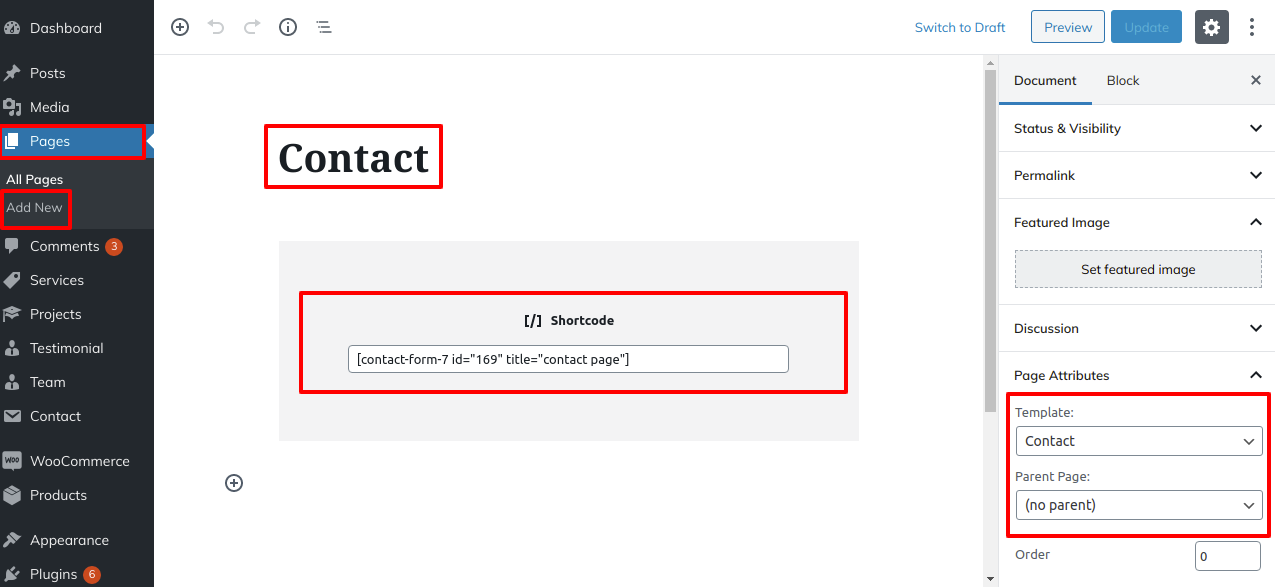
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

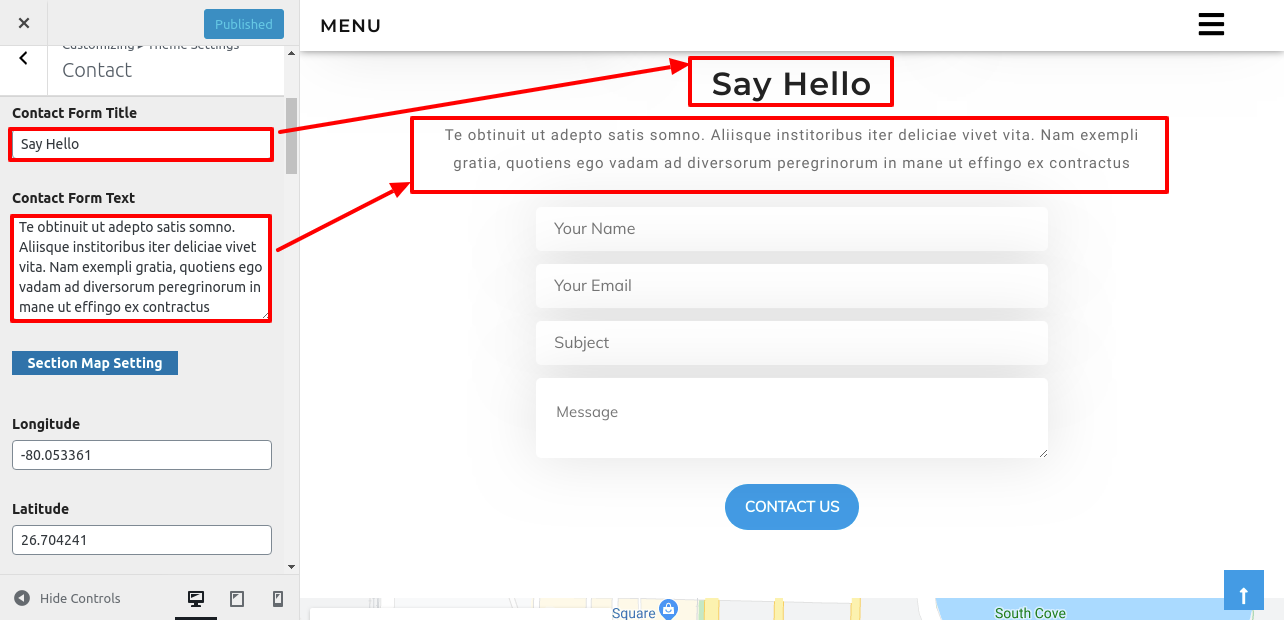
Go to Appearance >> Customize >> Theme Setting >> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org
/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- After doing that, select Categories for blog articles.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Choose Publish from the menu.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- To a Add New click it.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/
Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
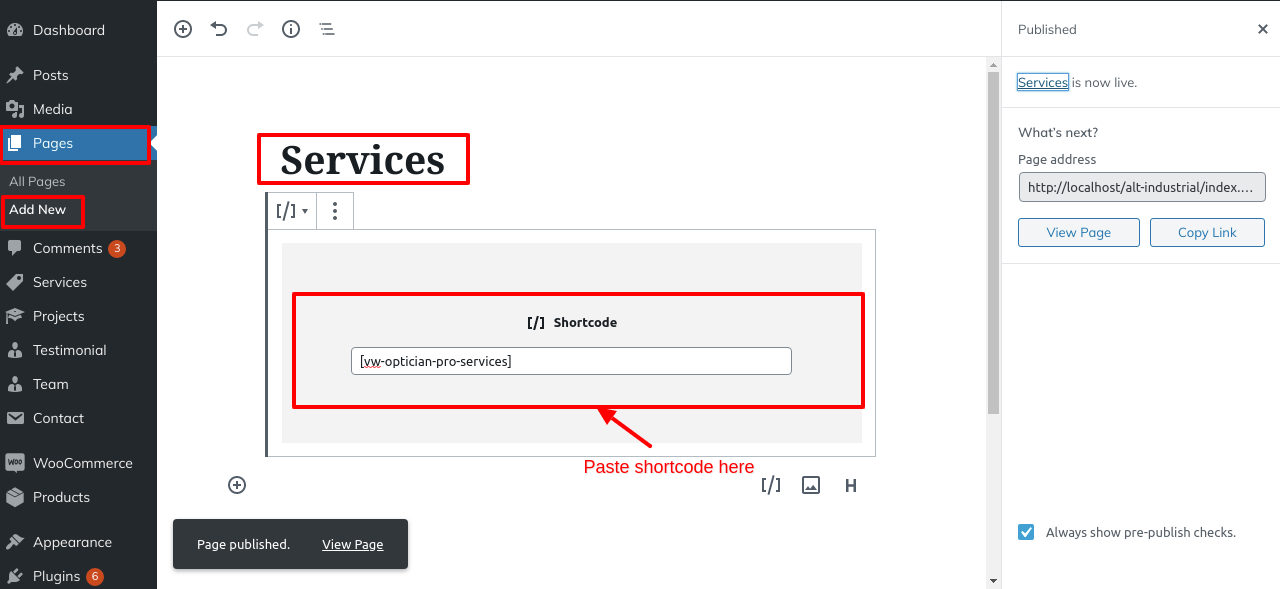
- VW Optician Pro Services - [vw-optician-pro-services]
- VW Optician Pro Projects - [vw-optician-pro-projects]
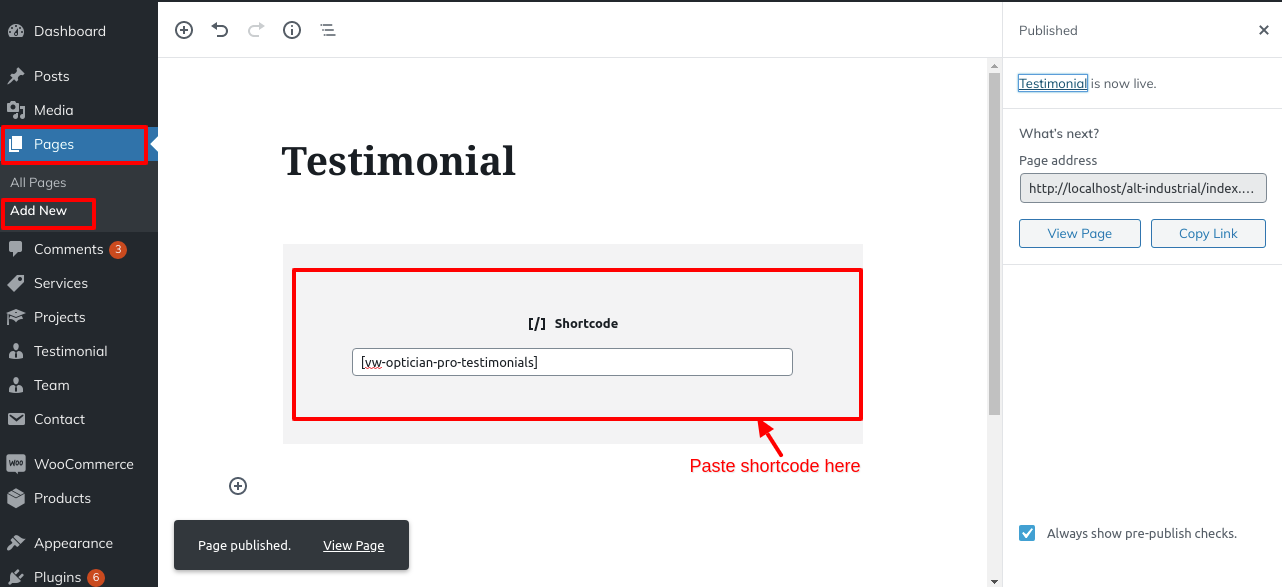
- VW Optician Pro Testimonials - [vw-optician-pro-testimonials]
- VW Optician Pro team - [vw-optician-pro-team]
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Our Services look like this.

Our Projects Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Project page look like this.

Testimonial Shortcode
Go to Dashboard >> Pages >> Add New.

After adding shortcode, Testimonials page look like this.

Our Team Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Our Team page look like this.

Custom Widgets