System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
For websites created using the WordPress content management system, a WordPress template acts as the skin. Setting up a WordPress template is really easy. By adding a new template, you may rapidly change how your WordPress website looks. The source files for a WordPress template are all included, and you are free to modify and expand it as you see appropriate.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
Screenshots
-contains template screenshot. Not for production.- theme -contains wordpress theme files
- "vw-christmas-holiday-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
You may perform the entire installation process through the WordPress interface. It enables a smooth and rapid procedure.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the menu Appearance >> Themes


2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

4. Click on Browse Button then select your vw-kids-pro theme and click on install now button.

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview..
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
The second installation method is to upload the theme through FTP. In order to employ this technique, you must first log into your website via FTP and go to the wp-content/themes folder. Just remove the Total folder from the downloaded theme file, then upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
Manually installing a WordPress plugin from a.zip package can be done using the steps for uploading a plugin that are provided below.
Install Required Plugins:
vw-one-pro-doc plugin , vw-gallery-images,contact-form-7 plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
click on the install now button and activate.

Section Color/Font Pallette
The process for altering the font or colour is really straightforward. Every customizer area offers these options. It's a thorough graphic that shows the typography and colour scheme. With a single glance or click, you may alter the font and colour of the headings, paragraphs, and buttons.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.1.2)
To import content using Theme Wizard, adhere to these procedures.
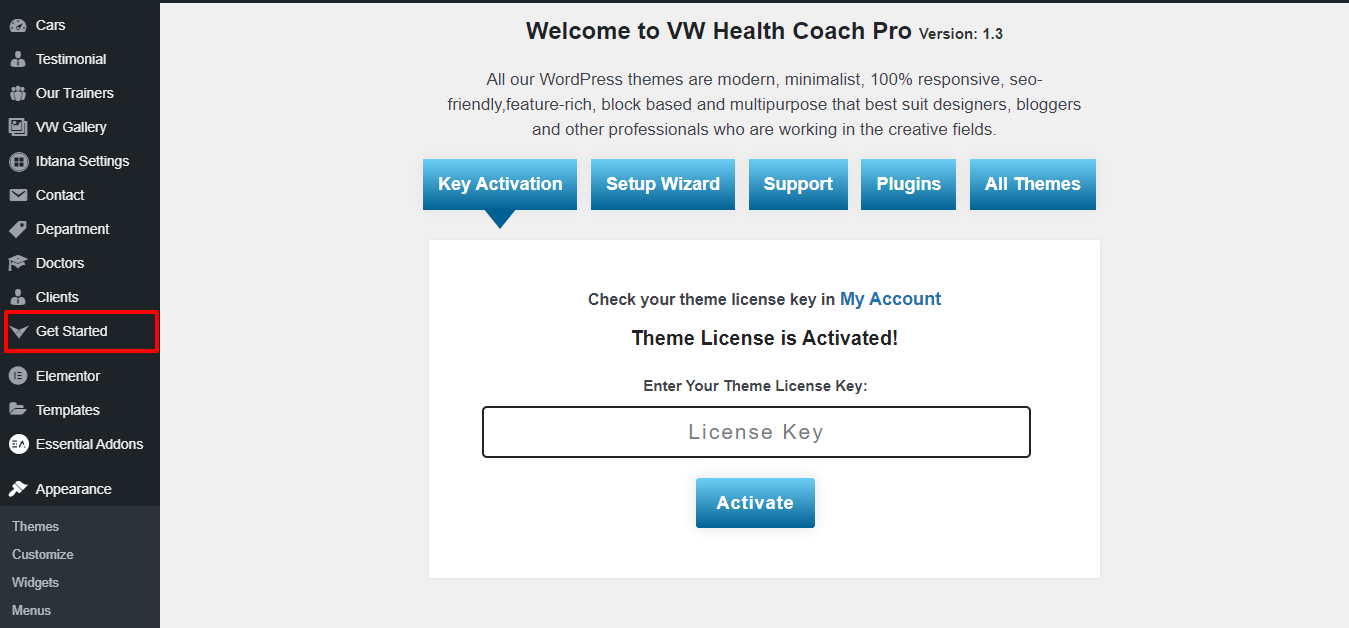
1) Go to Dashboard >> Getstarted

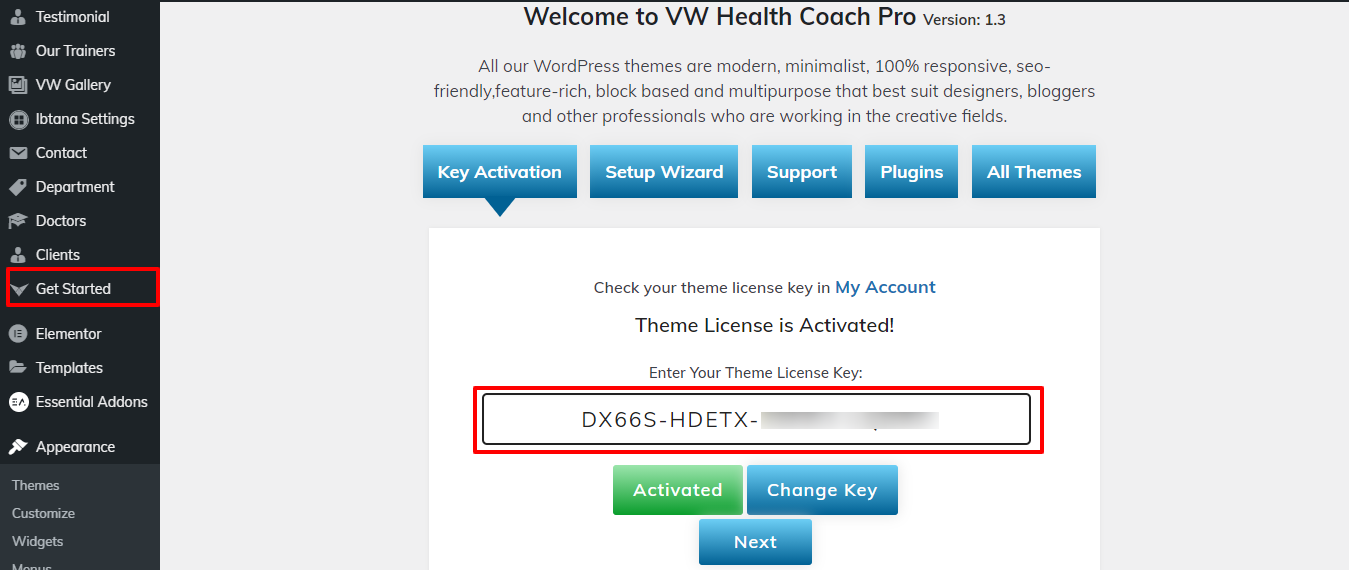
2) Insert your key.

Refer video for Licence key activation:

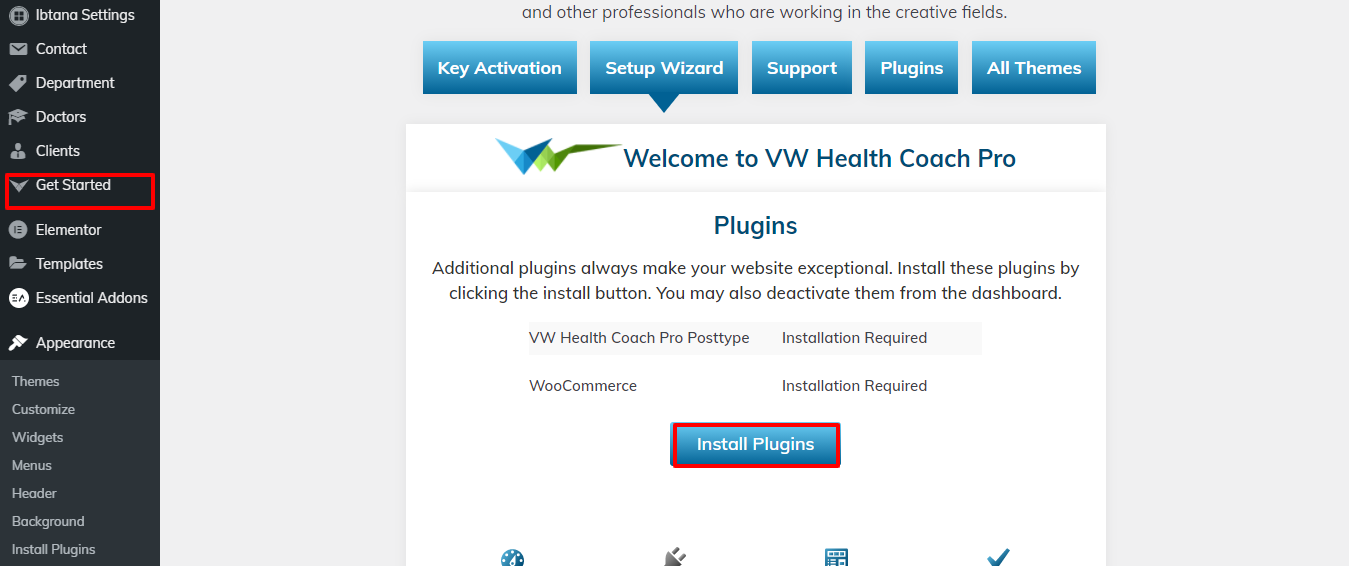
3) Click on Setup Wizard and then Start Now button.

4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg and Elementor.

You can refer this video for setup your demo content based on
Setup Homepage Template
Setup Home Page Template
Follow these instructions to setup Home page.
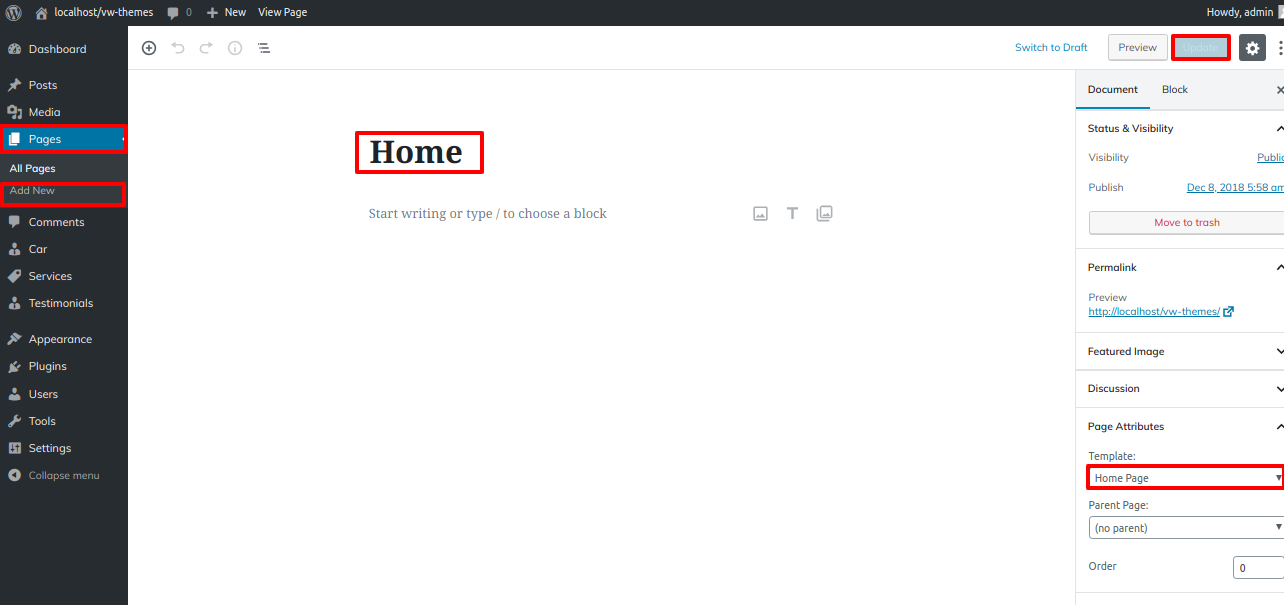
1. Create Page to set template:
Go toDashboard >> Pages >> Add New Page
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.

2. Set the front page:
Go toSetting >> Reading >> Set the front page
display static page to home page
Once you are done with this, you can see all the demo content on front page.
Refer video for Create a home page:

Plugin Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
1. SECTION ORDERING
Rearranging and Organizing Section
Rearranging a portion simply means to do so in accordance with our requirements. To proceed with this part, move the segment as necessary to the top or bottom. Drag any part to the top or bottom, and your front view will adjust to the customizer's selections.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
In order to proceed with Section Ordering,
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

2. TOP BAR SECTION
In order to setup the Topbar, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Topbar Section

2. It will appaer like this on the front end.

3. Setup Header Section
In order to setup the Header Section, follow the below steps.
1. Go to Go to >> Appearance >> Customize >> Site Identity.

Refer video for Add logo:

2. Go to Dashboard >> Pages >> add new pagewith addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section.

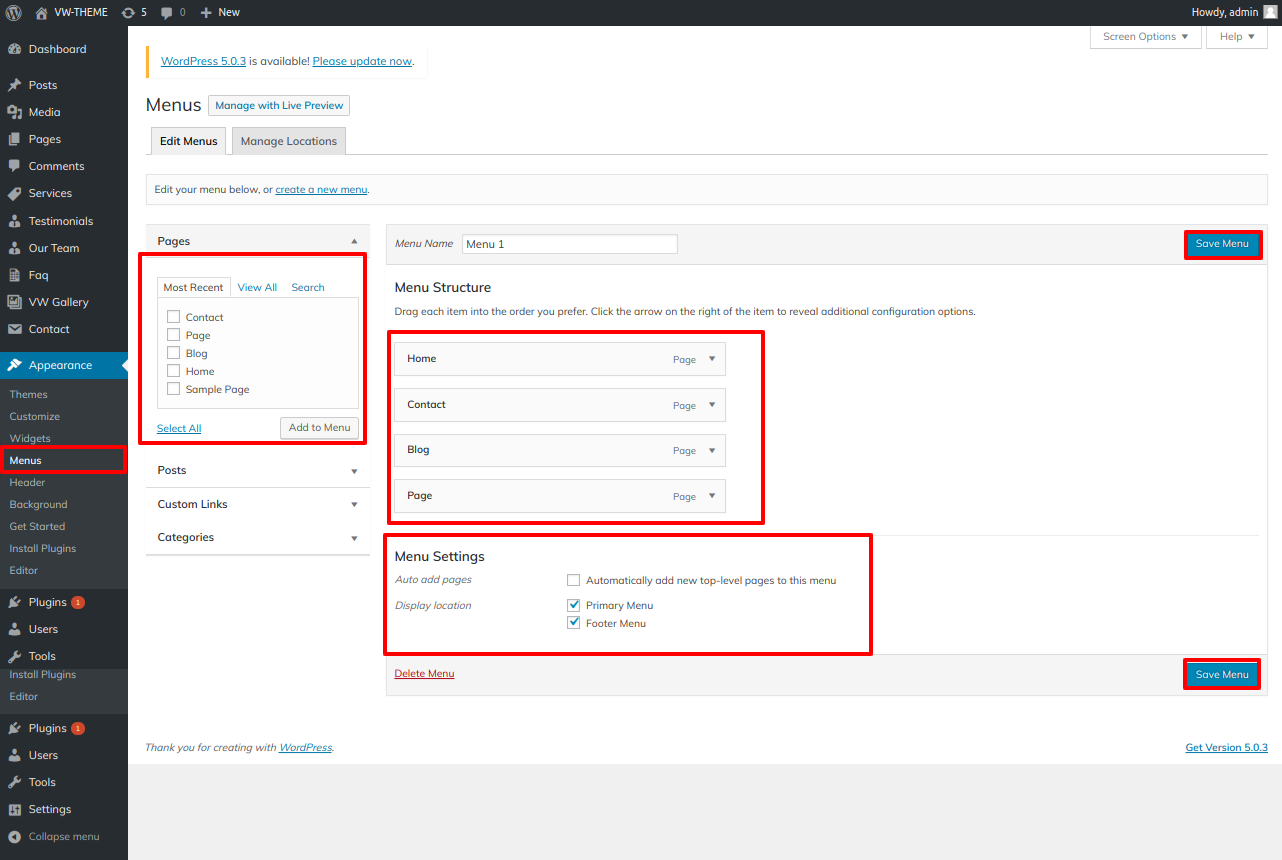
For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

Refer video for Setup Navigation Menu:

4. Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

In this way you can add the slider section.

Refer video for Setup Slider:

5. Setup Services Tab Section
In order to proceed with Services Tab Section,
Go to Customizer >> Theme Settings >> Services Tab Section.

In this way you can add the Services Tab Section.

6. Setup Our Speciality Section
In order to procced with this section,
Go to Appearance >> Customize >> Theme Settings >> Our Speciality Section .

In this way you can add the Our Speciality Section.

7. Our Golas/Our Skills Section
In order to procced with this Our Golas/Our Skills section,
Go to Appearance >> Customize >> Theme Settings >> Our Golas/Our Skills Section .

8. Our Goals Section
In order to procced with this Our Golas section,
Go to Customizer >> Theme Settings >>Our Goals Section

In this way you can add the Our Golas Section.

9. Skills Section
In order to proceed with Skills Section
Go to Customizer >> Theme Settings >> Skills Section

In this way you can setup Skills Section.

10. Set Records
In order to proceed with Records Section.
Go to Customizer >>Records

In this way you can add the Records Section.

11. Setup Projects Section
In order to proceed with Projects Section, firstly you need to install the vw one page pro Plugin as shown below:
Then you need to create Category as shown in the following Sceenshort:
Go to Dashboard >> Projects >> Projects Category

Go to Dashboard >> Projects >> Add New

Go to Appearance >> Customize >> Theme Settings >> Projects Section
In this way you can setup the Projects Section.

12. Setup Video Section
In order to proceed with Video Section.
Go to Customizer >>Video Section

In this way you can add the Video Section.

Refer video for Setup Video Section

13. Setup Faq Section
In order to proceed with Author Section,first you need to upload and activate the vw one page pro Plugin. It will enable the section on your wordpress a navigation panel.
Go to Dashboard >> Faqs >> Add New

Go to Appearance >> Customize >> Theme Settings >> Faq Section

In this way you can add Faq Section.

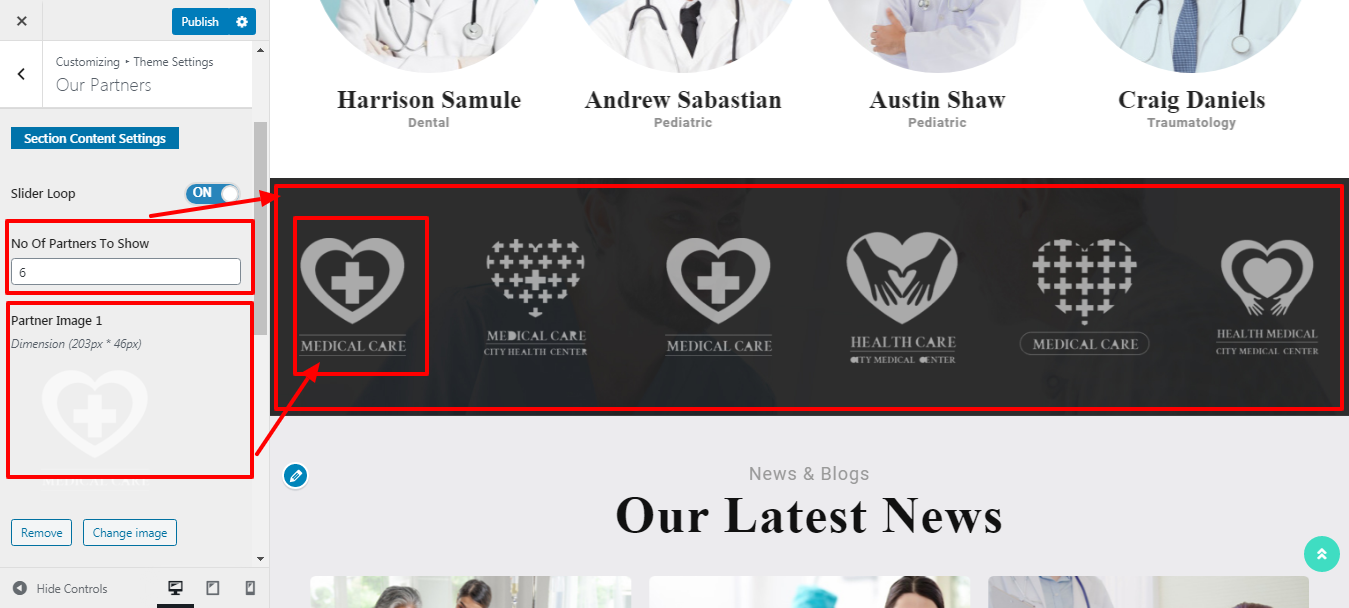
14. OUR Partners
In order to proceed with Our Partners Section.
Go to Customizer >> Theme Settings >> OUR Partners

In this way you can add Partners Section.

15. Setup Plans and Pricing Section
In order to proceed with Plans and Pricing Section.
Go to Customizer >>Plans and Pricing Section

In this way you can add the Plans and Pricing Section.

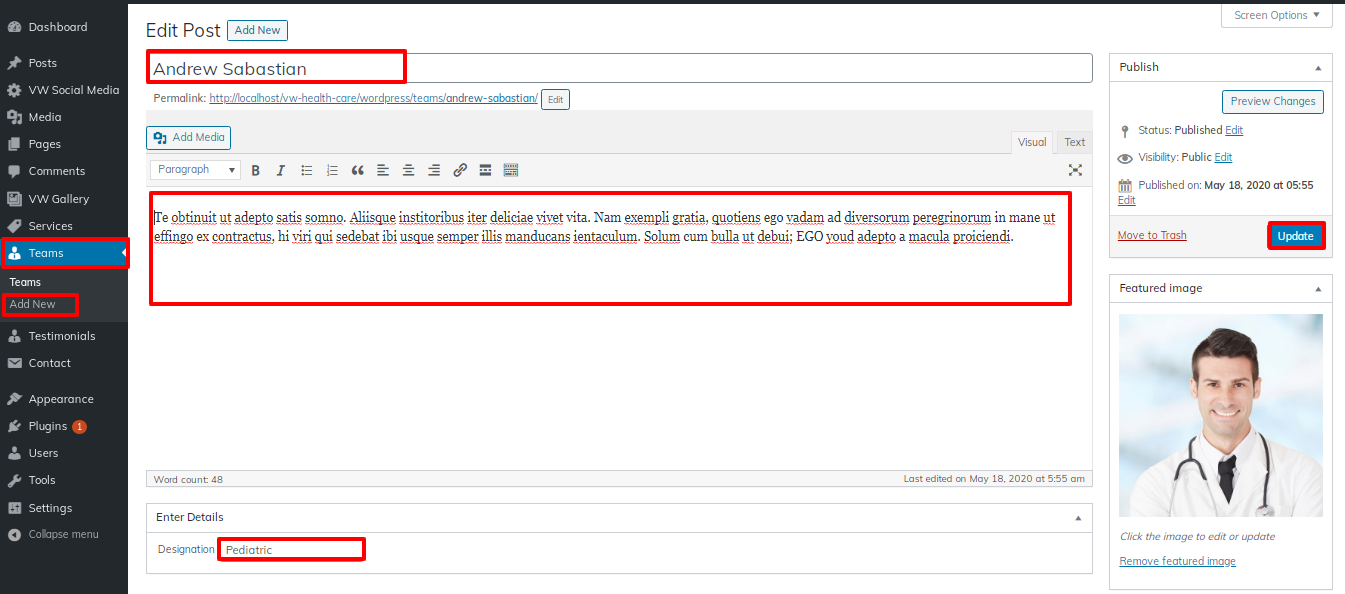
16. Setup Team Section
In order to proceed with Team Section,first you need to upload and activate the vw one page pro Plugin. It will enable the section on your wordpress a navigation panel.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Team Section

In this way you can add Team Section.

17. Testimonial Section
Inorder to fetch the Testimonials section first you need to upload and activate the VW one page Pro plugin. It will enable the section on your wordpress a navigation panel.
In order to showcase Testimonials on home page.
Go to Dashboard >> Testimonials >> Add New

In this way you can add Testimonials section.

18. Latest News Section
In order to showcase Latest News Section Follow the steps given below
Firstly you need to make the required post.For adding the post follow the belowed metioned steps
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >>Latest News

In this way you can add Latest News section.

19. Setup Home Contact Details
Go to Appearance >> Plugin setting >> Home Contact Details

In this way you can add the Home Contact Details.

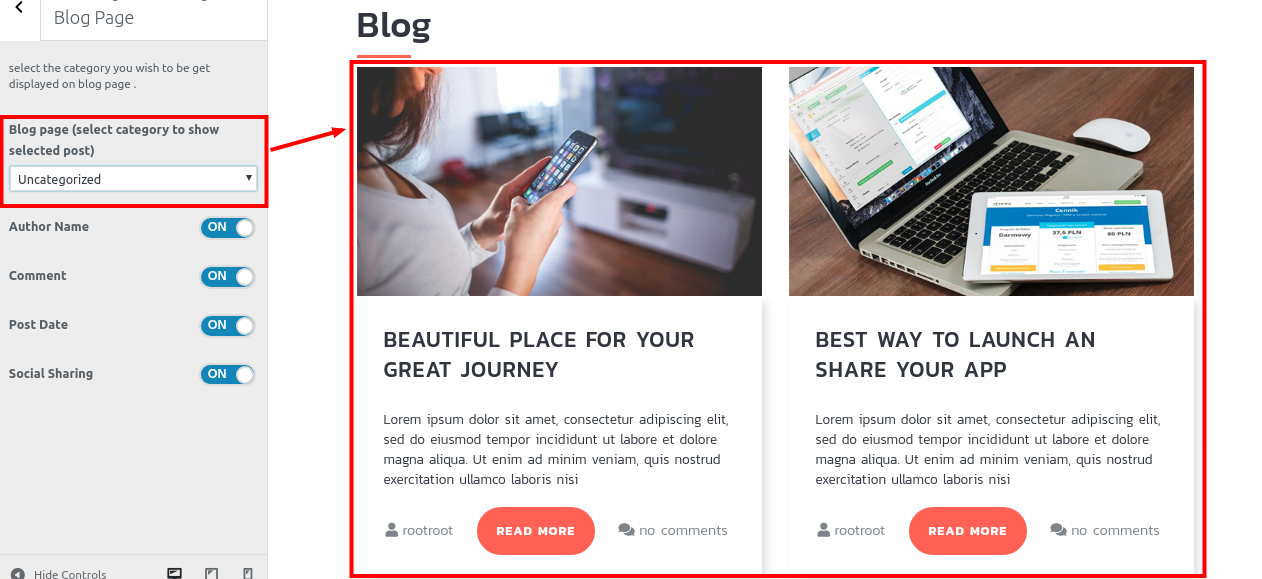
20. Setup Blog Page
In order to proceed with Post Page .
Go to Dashboard >> Post >> Add New

Appearance >> Customize >>Plugin Setting>> Blog Page.

In this way you can add the Blog Page.

21. Setup Social Icons
In order to proceed with Social Icons.
First you need to upload and activate VW Social Media Plugin
Go to Dashboard >> VW Social Media >>


Go to Appearance >> Customize >> Plugin Settings >>Footer Widgets

In this way you can add the Social Icons.

Refer video for Setup Social Icons:
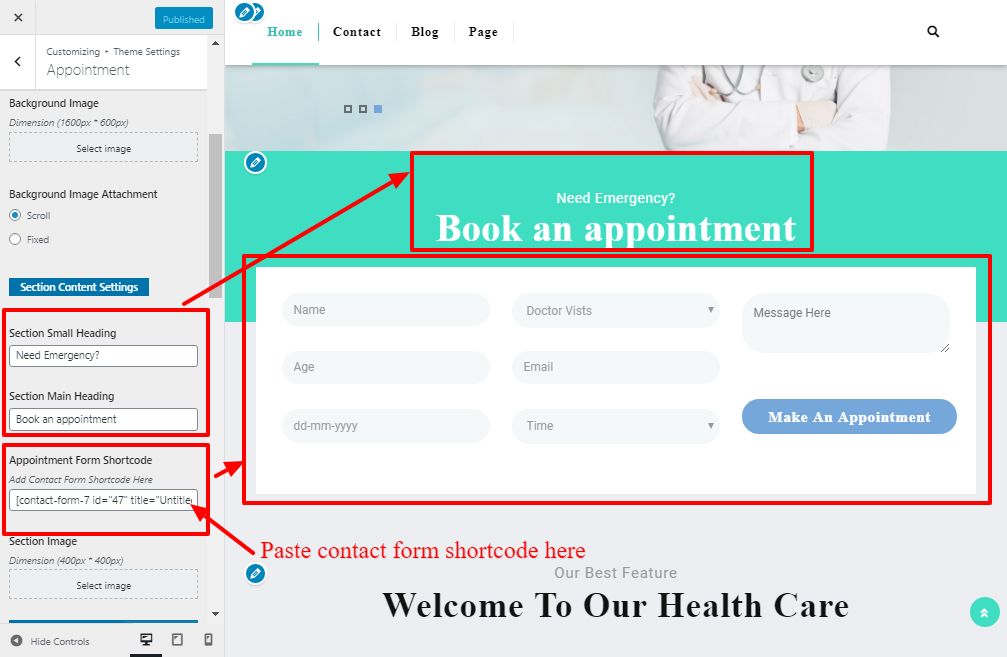
22. Setup Home Contact Form Section
In order to proceed with Home Contact Form Section.
Inorder to fetch the Contact section first you need to upload and activate the Contact form 7 plugin. It will enable the contact section on your wordpress a navigation panel.
In order to showcase Contact Form Page.
Go to Dashboard >> Contact >> Add New

Go to Customizer >>Plugin Setting >>Home Contact Form

In this way you can add the Home Contact Form Section.

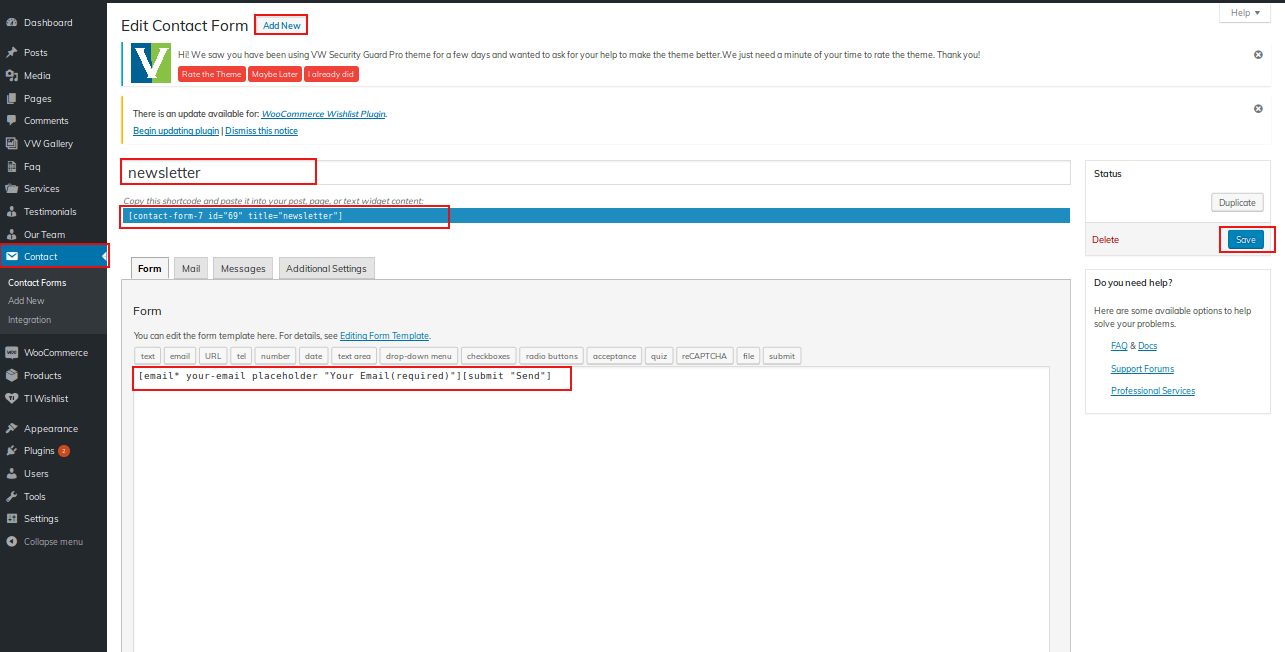
23. Setup Newsletter Section
In order to proceed with Newsletter Section. Firstly you need to activated contact form 7 pluging.
Go to Dashboard >> contact >> Add New

Go to Customizer >> Theme Settings >>Newsletter

24. Setup Footer
Go to Dashboard >> Appearance >> Widgets

In this way you can add the Footer Section.

Refer video for Setup Footer

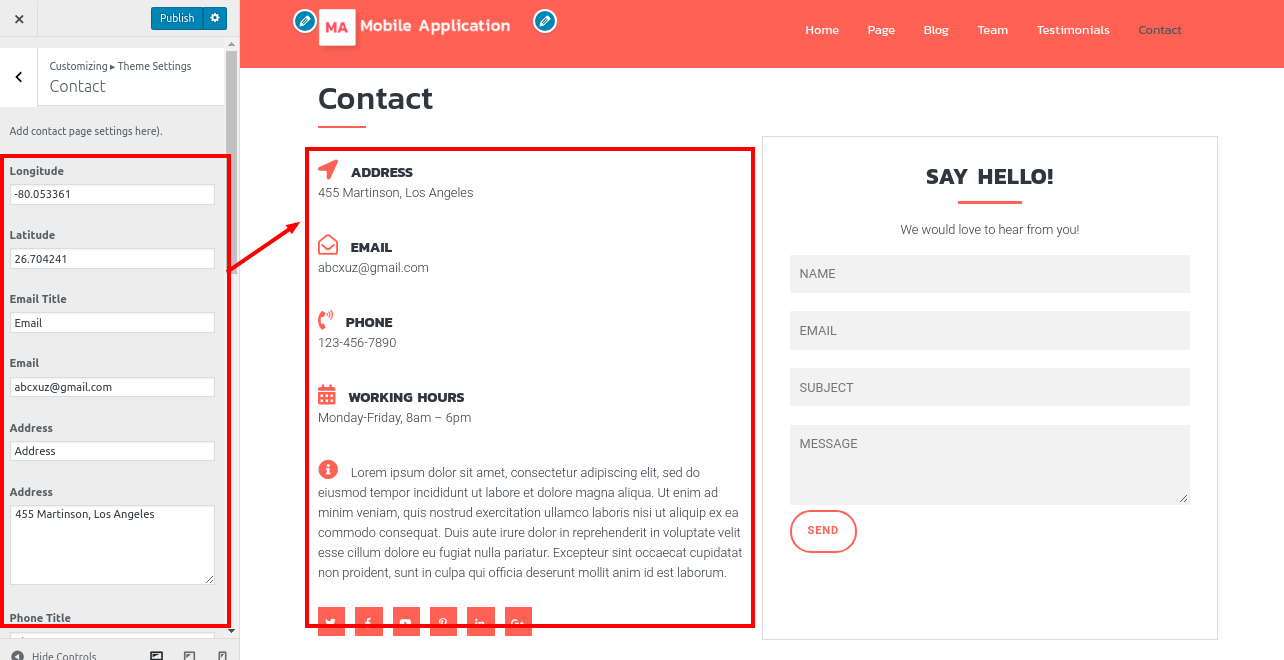
25. Setup Contact
Go to Appearance >> Theme setting >> Contact

In this way you can add the contact-page Section.

Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- VW Page with Left Sidebar (a page templates with left sidebar position)
- VW Page with Right Sidebar (a page template with right sidebar position)
- VW Blog with Full Width (a blog templates with one column without sidebar)
- VW Blog with Left Sidebar (a blog templates with left sidebar position)
- VW Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- After doing that, select Categoriesfor blog articles.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Choose Publish from the menu.
- making a blog entry
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- To add a Add New click it.
- Enter the text for your post. Please visit the following URL for additional information on adding http://codex.wordpress.org/Posts_Add_New_SubPanel.





















