System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
For websites created using the WordPress content management system, a WordPress template acts as the skin. Setting up a WordPress template is really easy. By adding a new template, you may rapidly change how your WordPress website looks. The source files for a WordPress template are all included, and you are free to modify and expand it as you see appropriate.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-nutritionist-coach-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
You may perform the entire installation process through the WordPress interface. That makes the process simple and convenient.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the Dashboard >Appearance > Themes

2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

4. Click on Browse Button then select your vw-nutritionist-coach-pro theme and click on install now button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
The second installation method is to upload the theme through FTP. In order to employ this technique, you must first log into your website via FTP and go to the wp-content/themes folder. Just remove the Total folder from the downloaded theme file, then upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
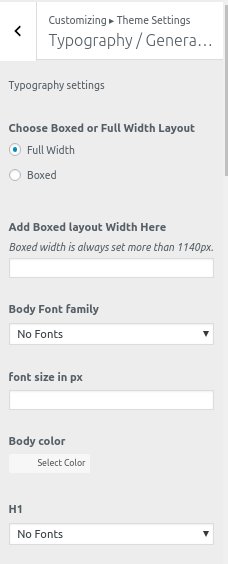
Section Color/Font Pallette
The process for altering the font or colour is really straightforward. Every customizer area offers these options. It's a thorough graphic that shows the typography and colour scheme. With a single glance or click, you may alter the font and colour of the headings, paragraphs, and buttons.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.1.2)
To import content using Theme Wizard, adhere to these procedures.
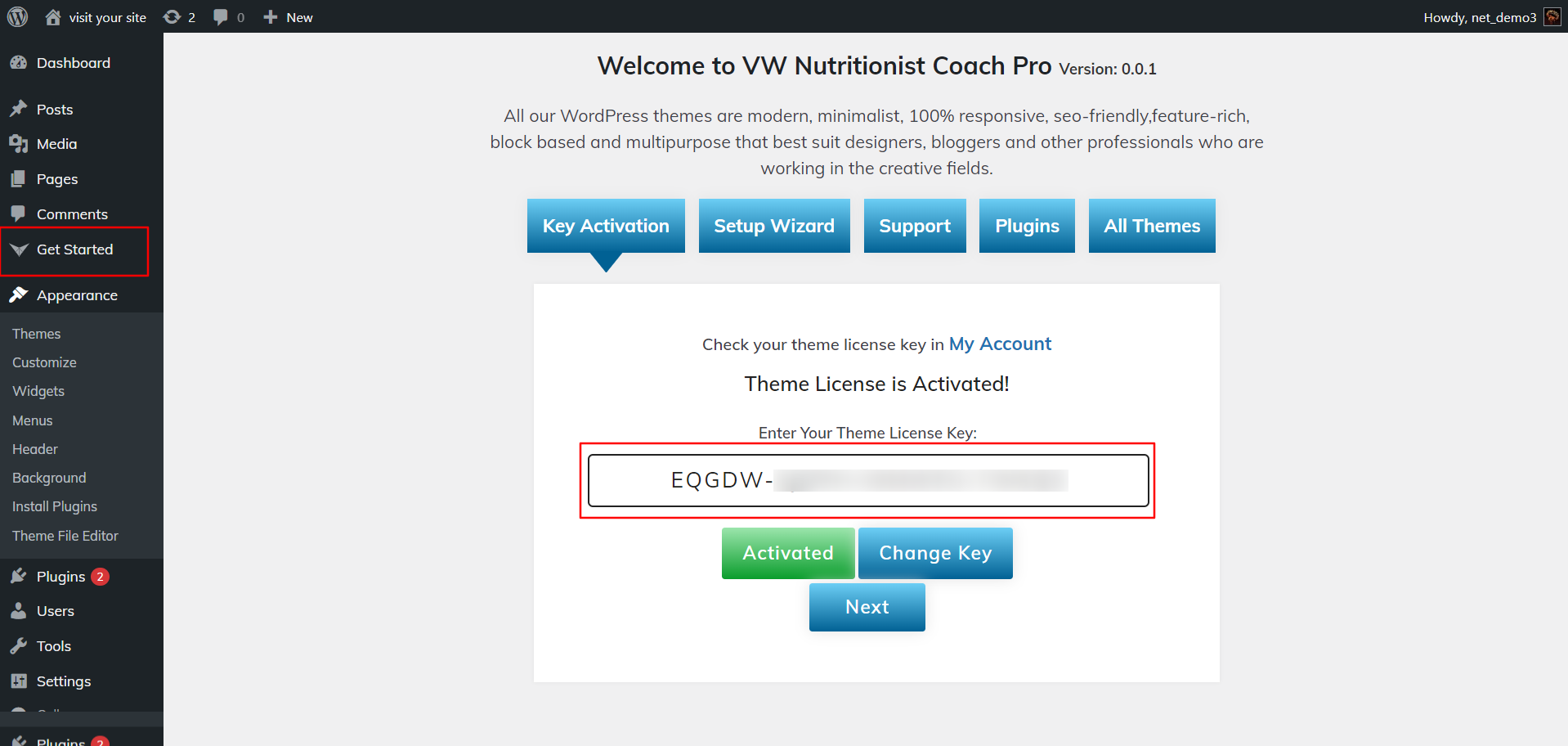
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

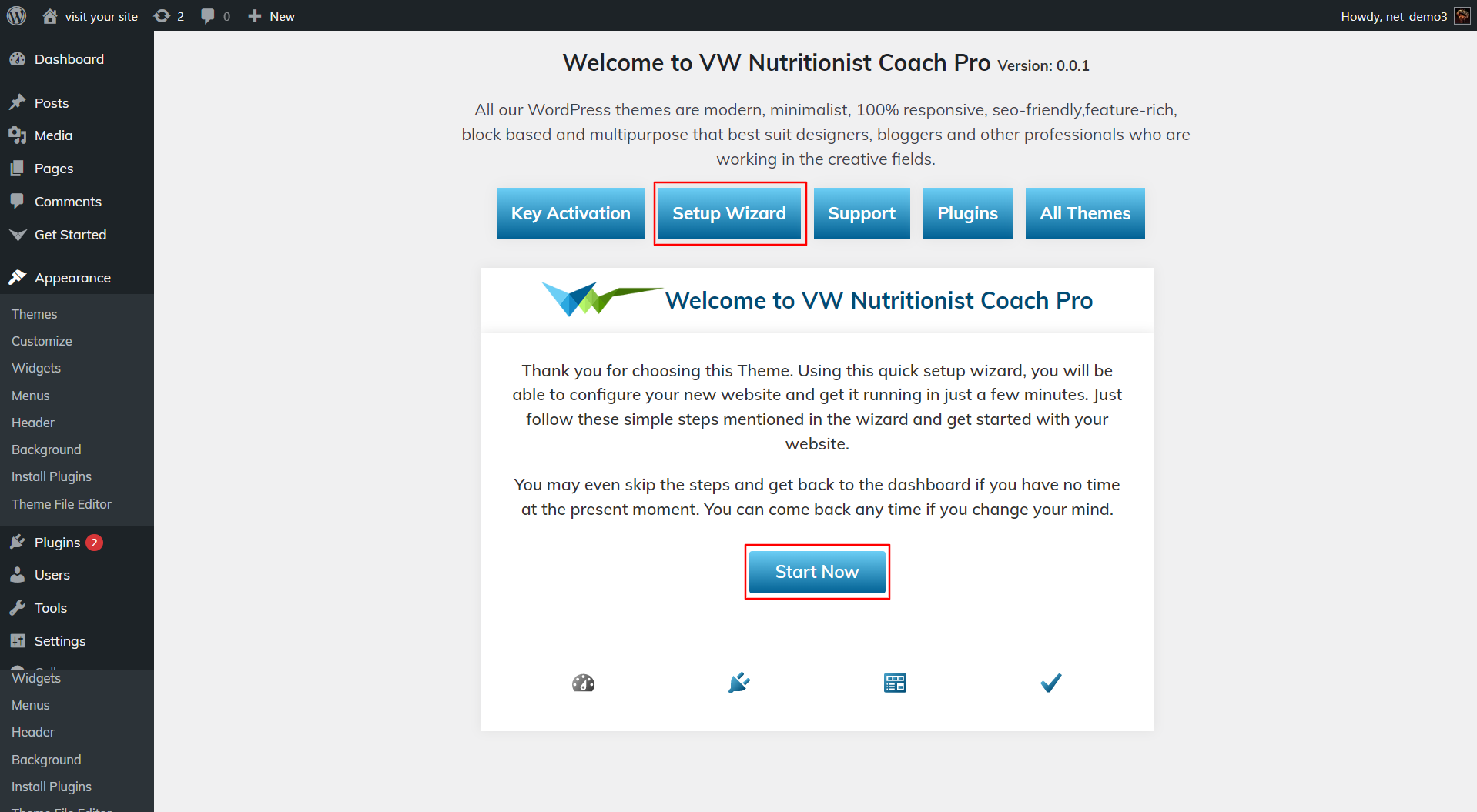
3) Click on Setup Wizard and then Start Now button.

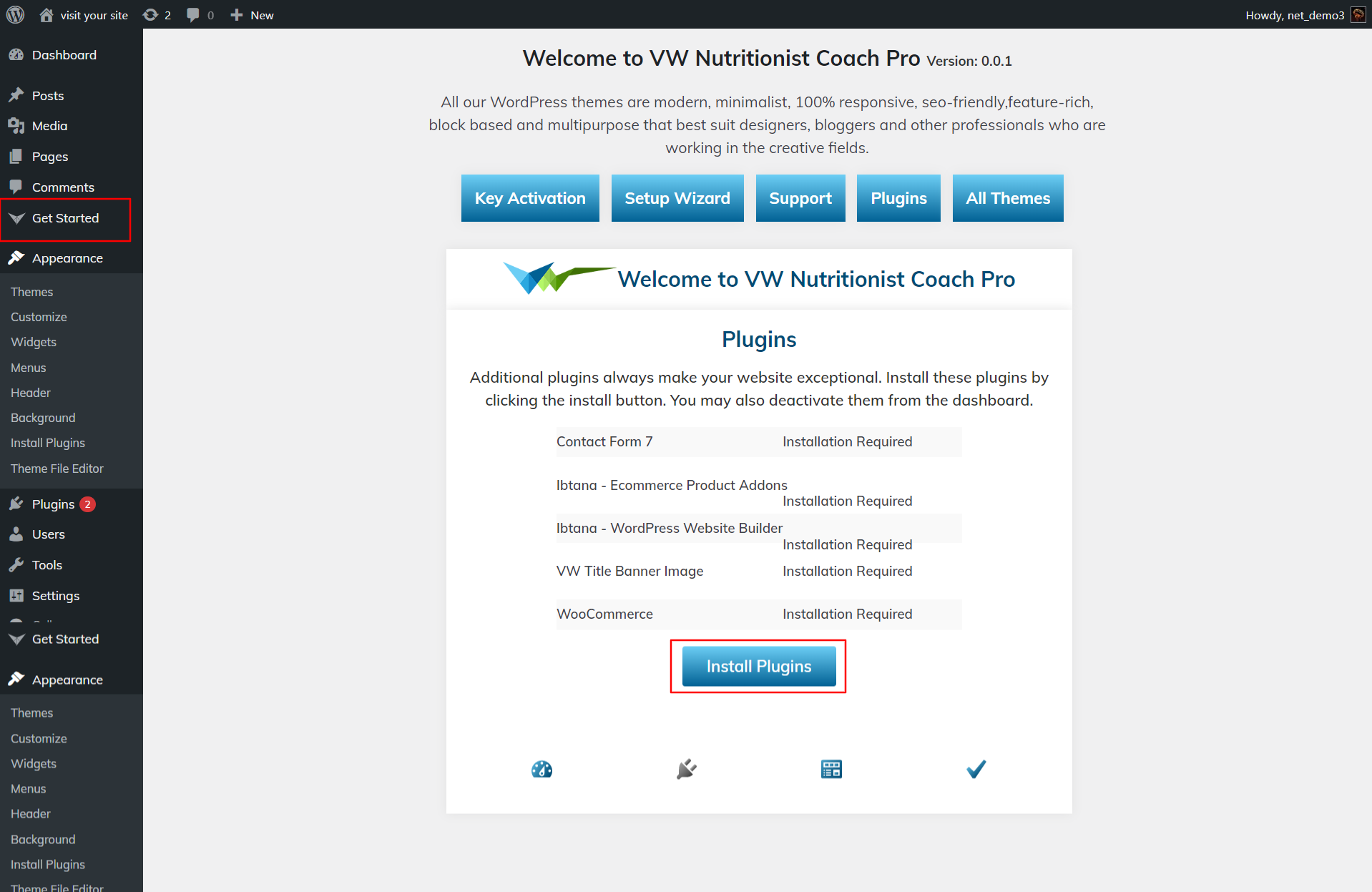
4) install Plugins.

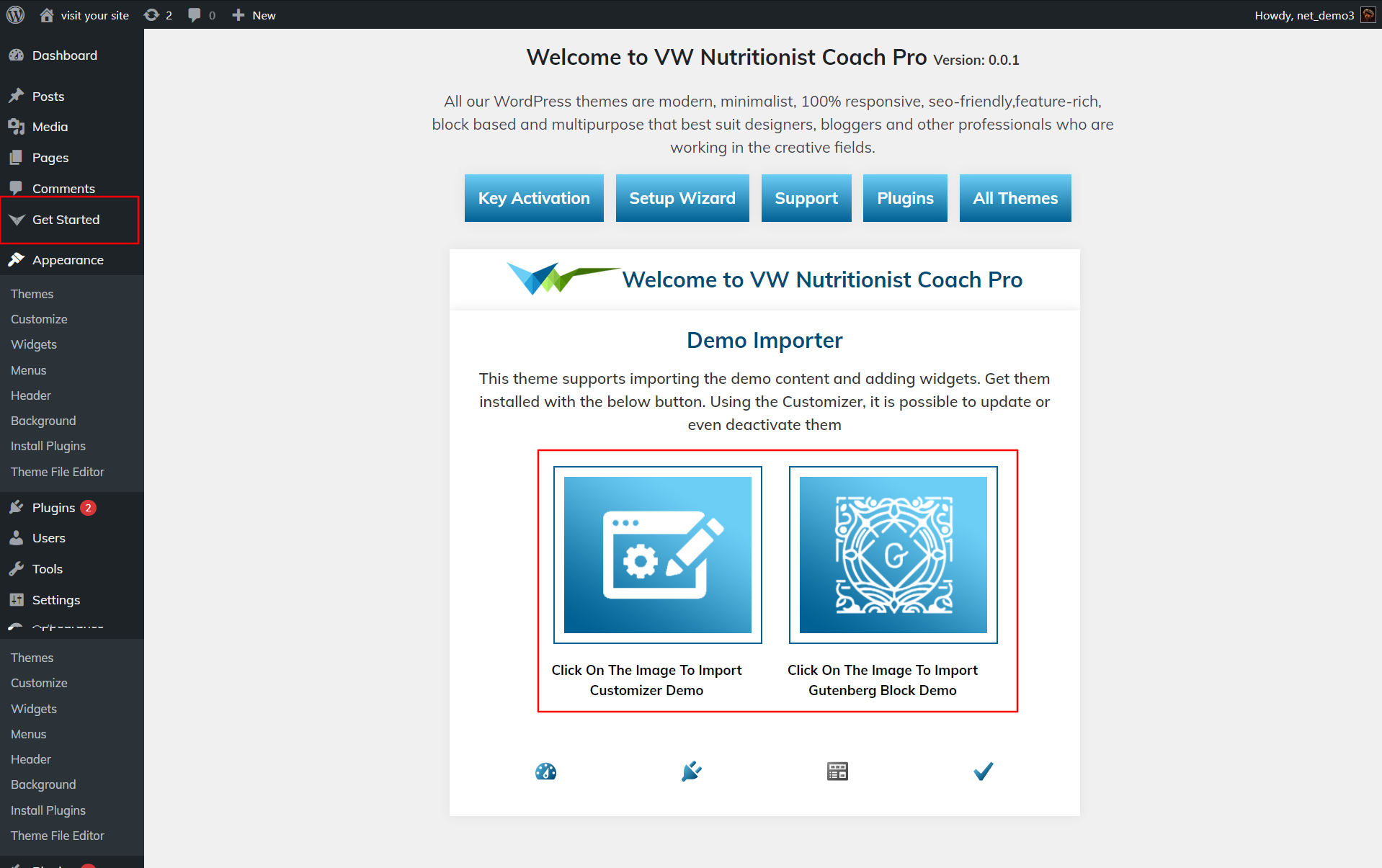
5) Import your demo content based on Customizer ,Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
6.1 Setup Home Page Template
Follow these instructions to setup Home page.
-
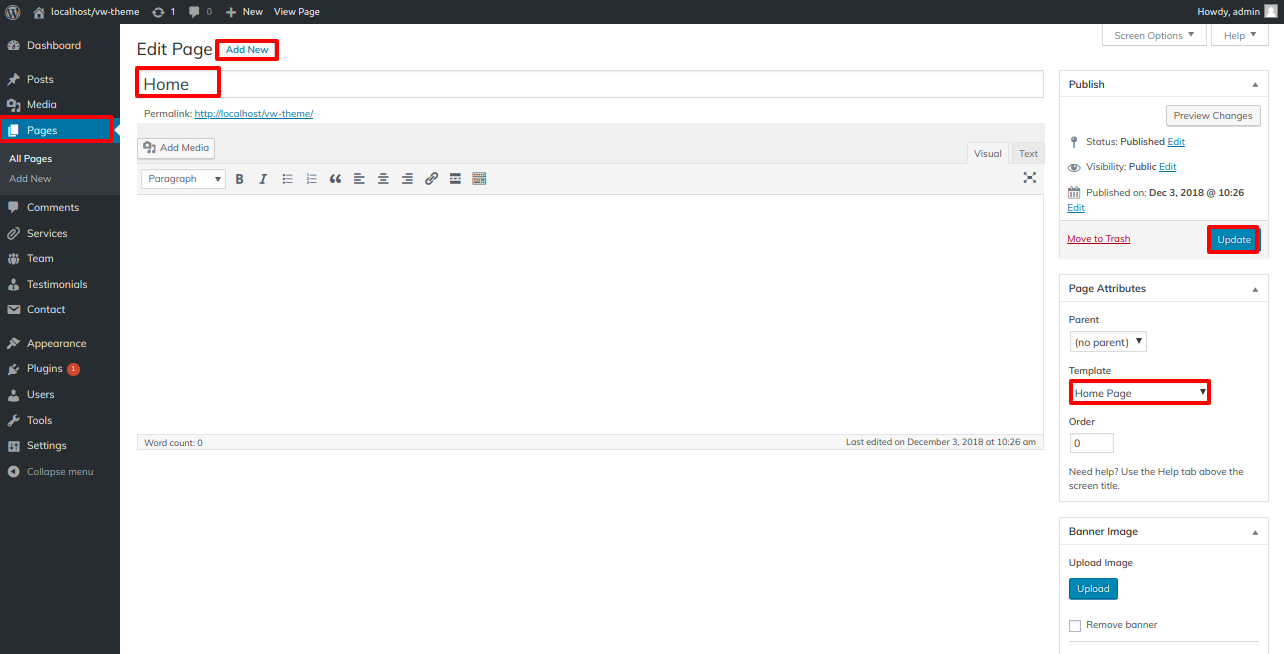
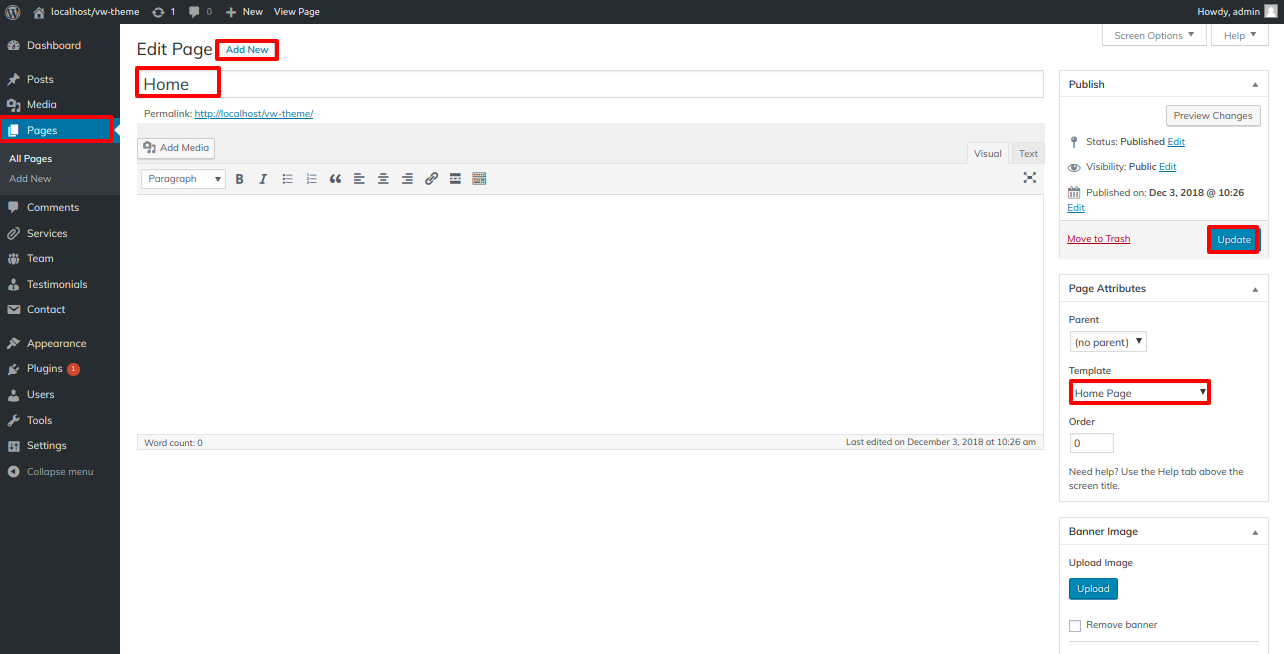
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.
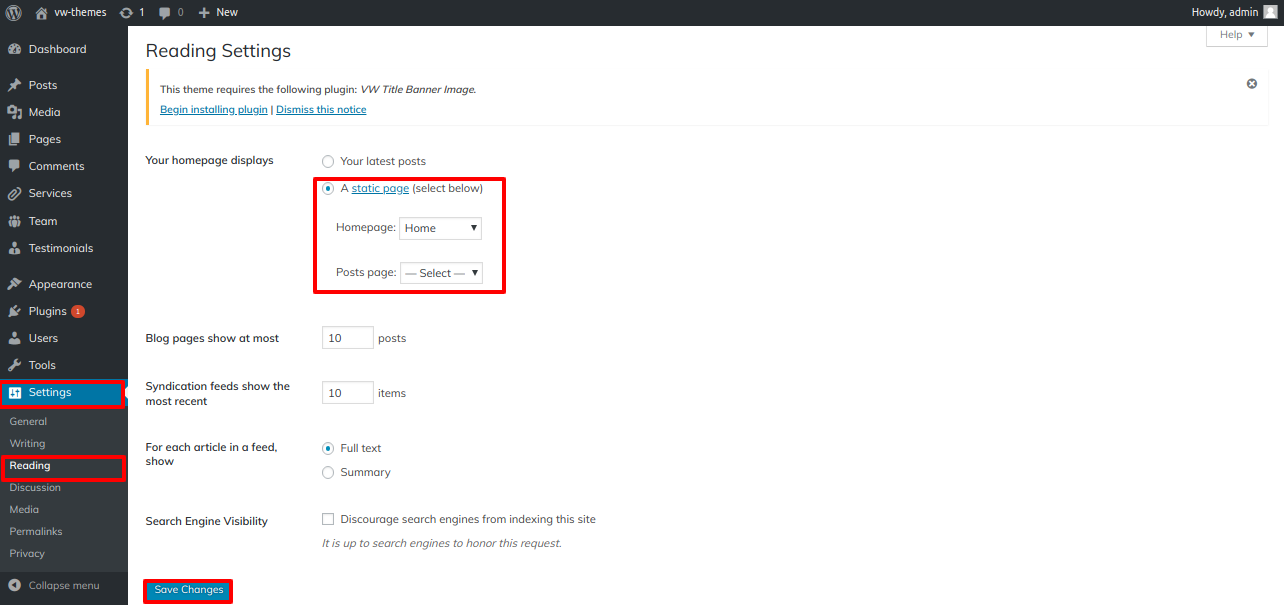
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


Once you are done with this, you can see all the demo content on front page.
Refer video for Create a home page:

6.2 Setup Site Identity
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>site identity

Refer video for Add logo:

6.3 Setup Social Icons
In order to proceed with Social Icons .
Go to Appearance >> Customize >> Theme Settings >> Social Icons

Refer video for Setup Social Icons:
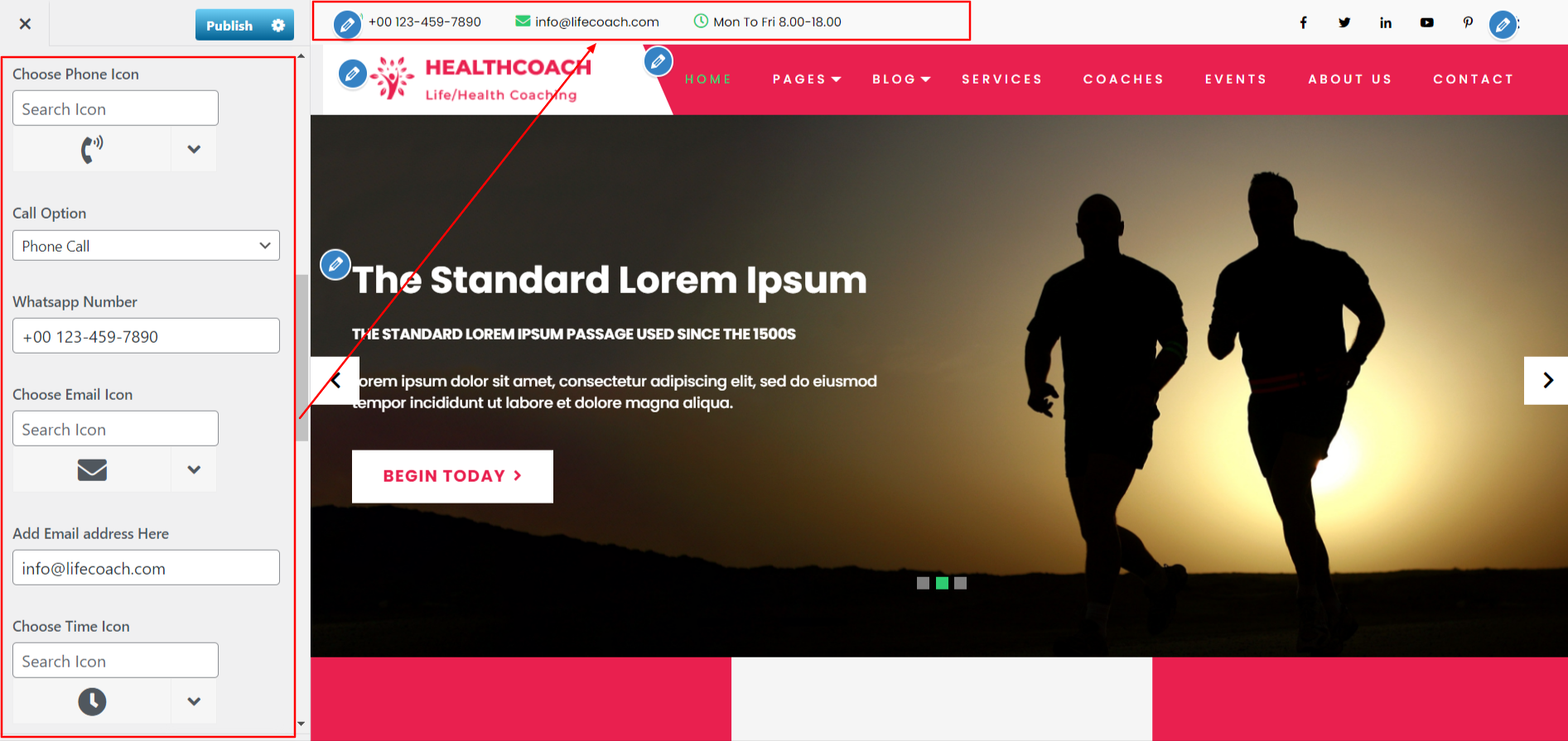
6.4 Setup Top Bar
In order to proceed with Top Bar .
Go to Appearance >> Customize >> Theme Settings >> Top Bar Settings

6.5 Setup Header
In order to proceed with Header.
Go to Appearance >> Customize >> Theme Settings >> Header

Go to Dashboard >> Pages >> add new page with addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section.

For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

Refer video for Setup Navigation Menu:

6.6 Setup Slider
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


The output will look like this.

Refer video for Setup Slider:

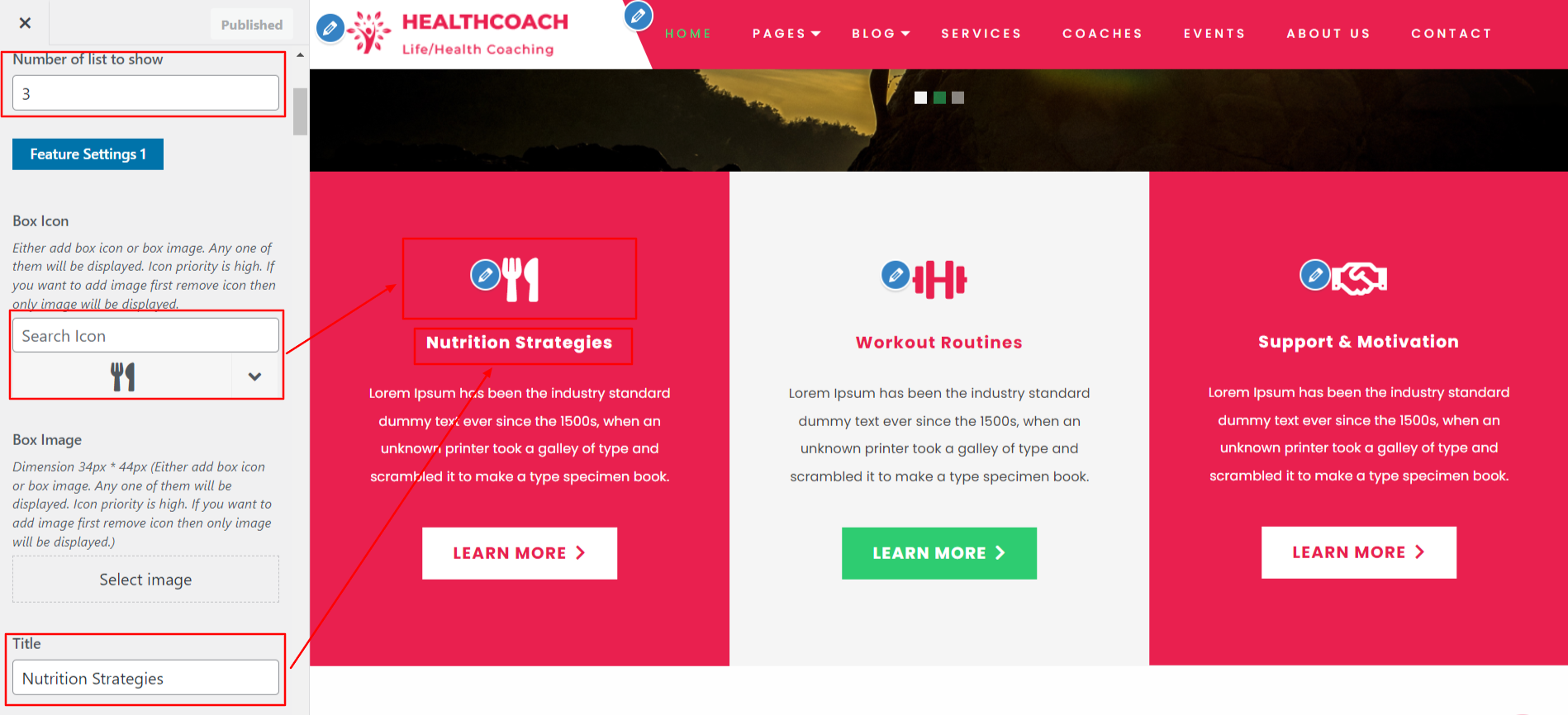
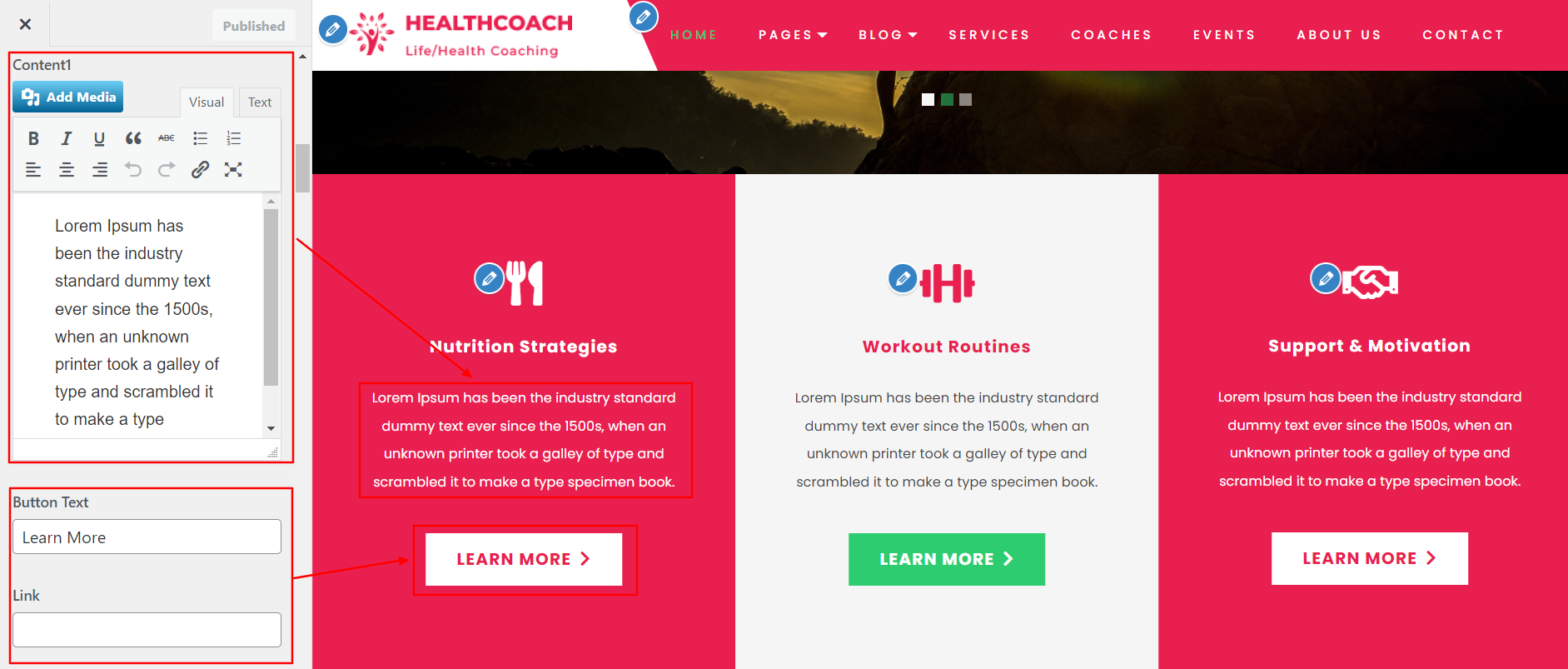
6.7 Setup Features Section
In order to proceed
Go to Appearance >> Customize >> Theme Settings >>Features Section


The output will look like this.

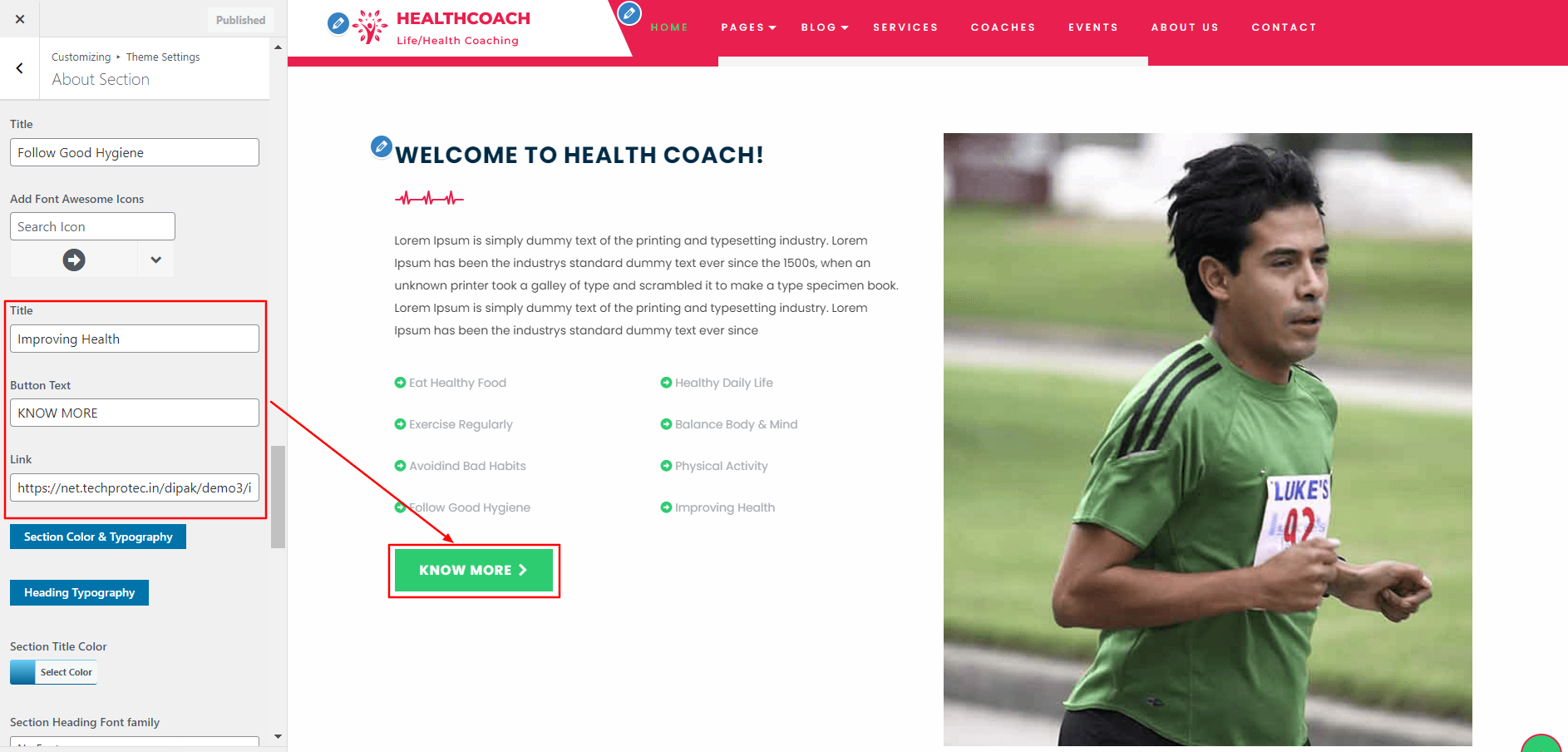
6.8 Setup About Section
In order to proceed with About section,
Go to Appearance >> Customize >> Theme Settings >>About Section



The output will look like this.

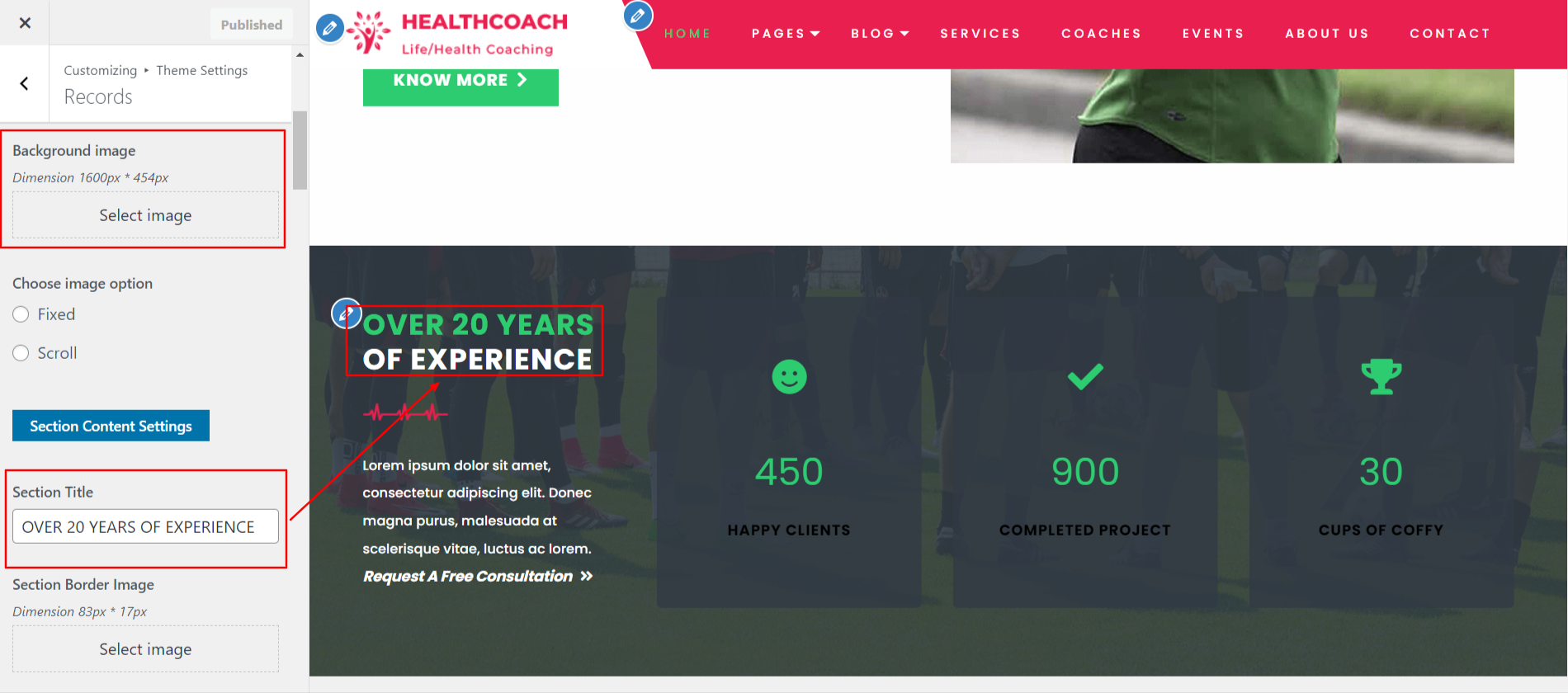
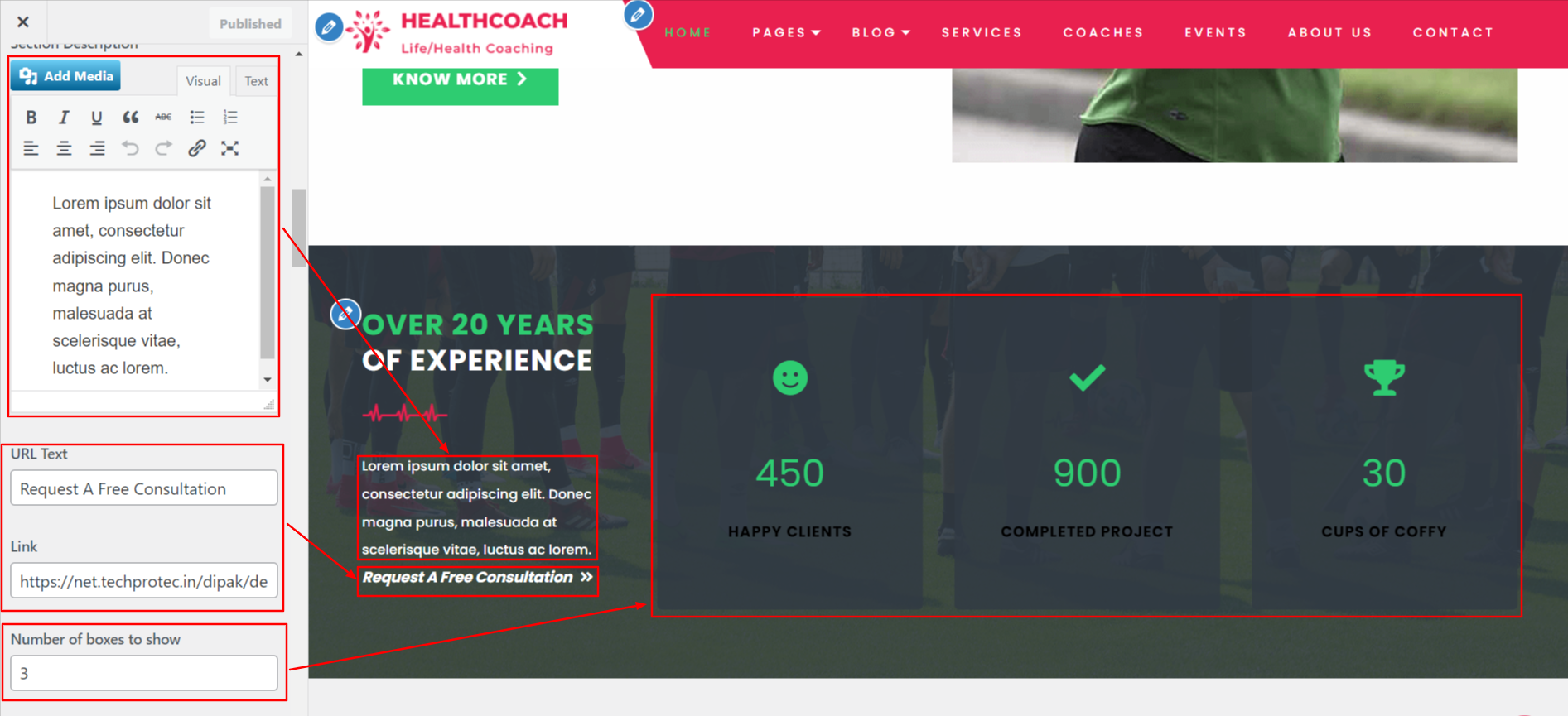
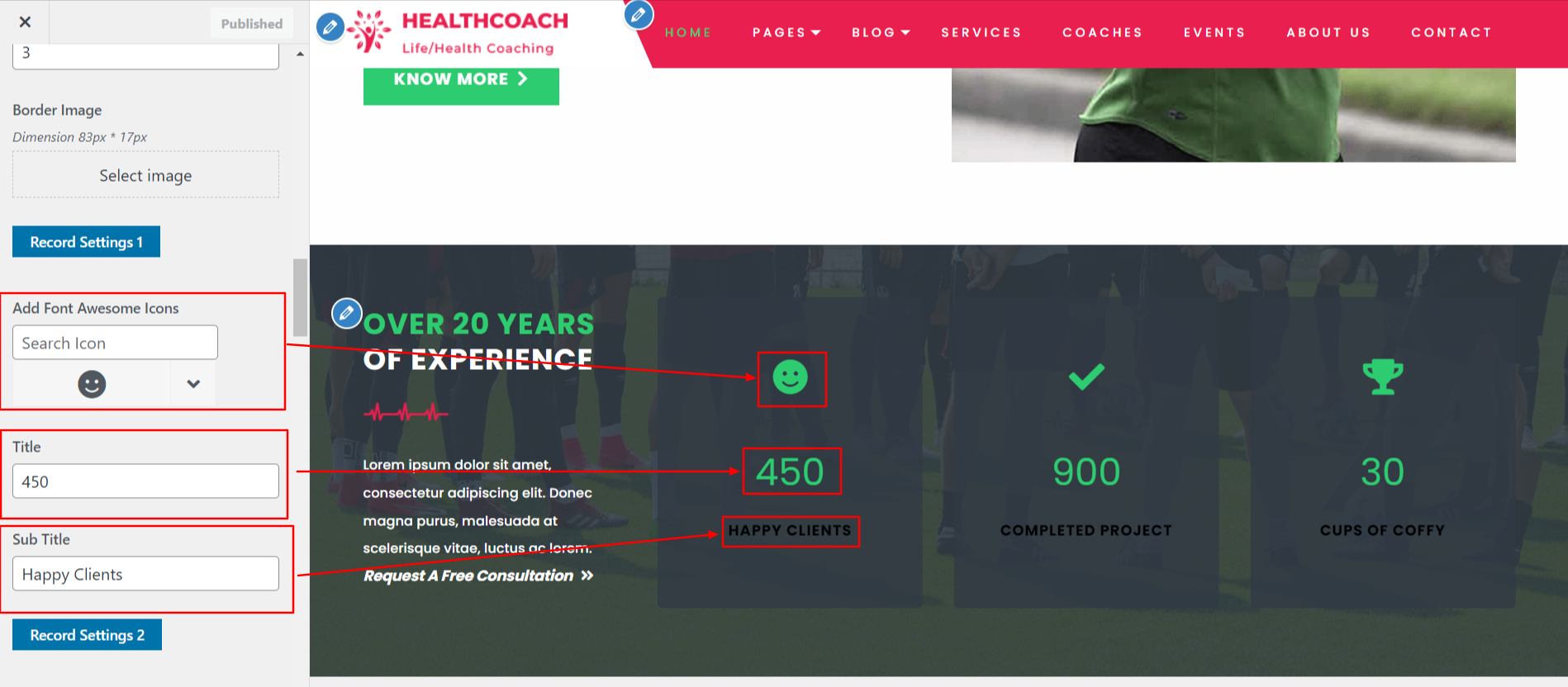
6.9 Setup Record section
In order to proceed with Record section,
Go to Appearance >> Customize >> Theme Settings >> Record section



The output will look like this.

Setup services Section
You must first upload and activate the vw nutritionist coach pro posttype plugin in order to fetch the services section.
The dashboard will provide a services option after installation.
In order to proceed with services section,
Go to Dashboard >> services >> add new
Go to Appearance >> Customize >> Theme Settings >>services Section The output will look like this.



6.11 Setup Video Section
In order to proceed with Video Section
Go to Appearance >> Customize >> Theme Settings >> Video Section


Add this URL of Video in video Section to display video.

You will need to replace the URL present in the Video section with your specific video.
The output will look like this.

Refer video for Setup Video Section

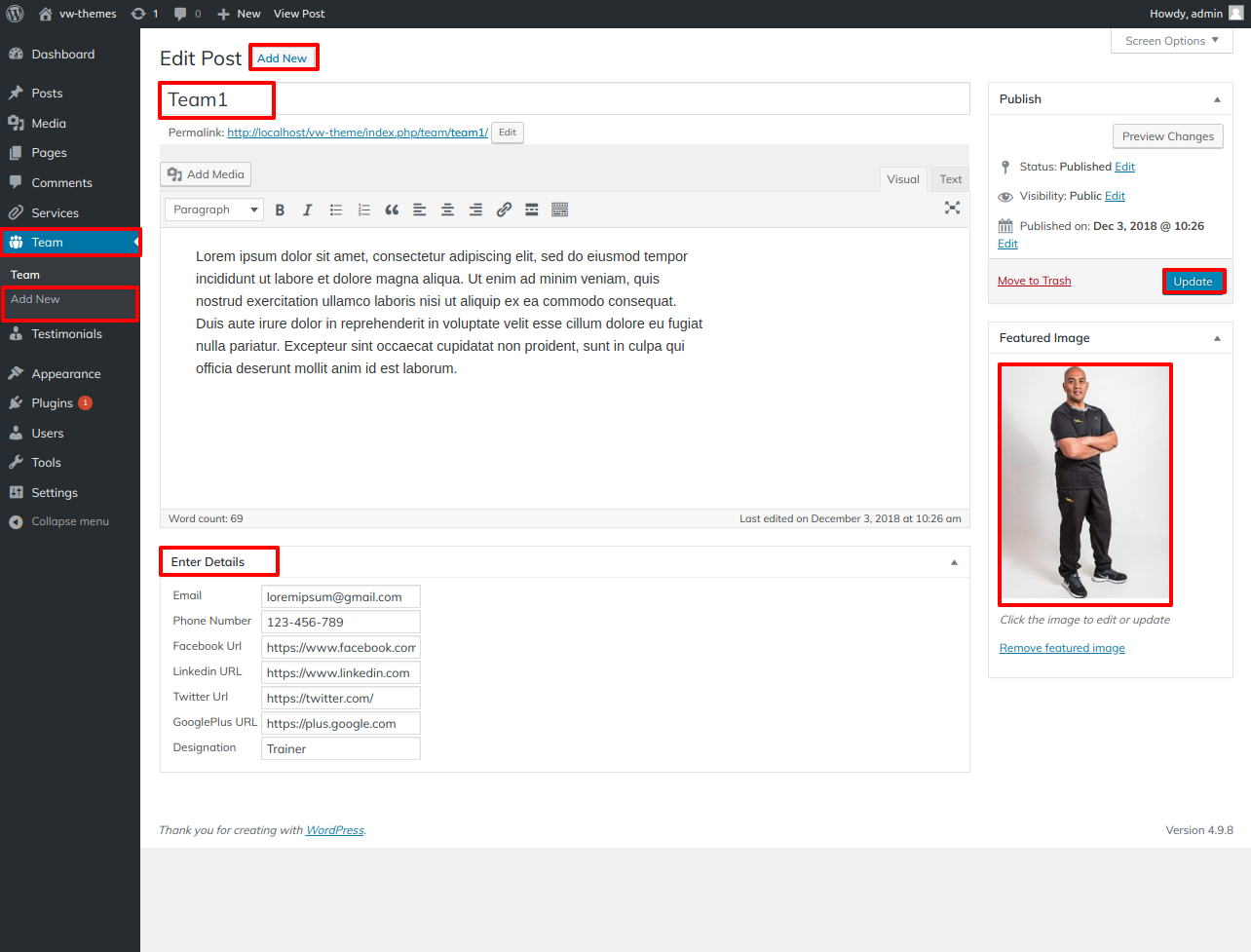
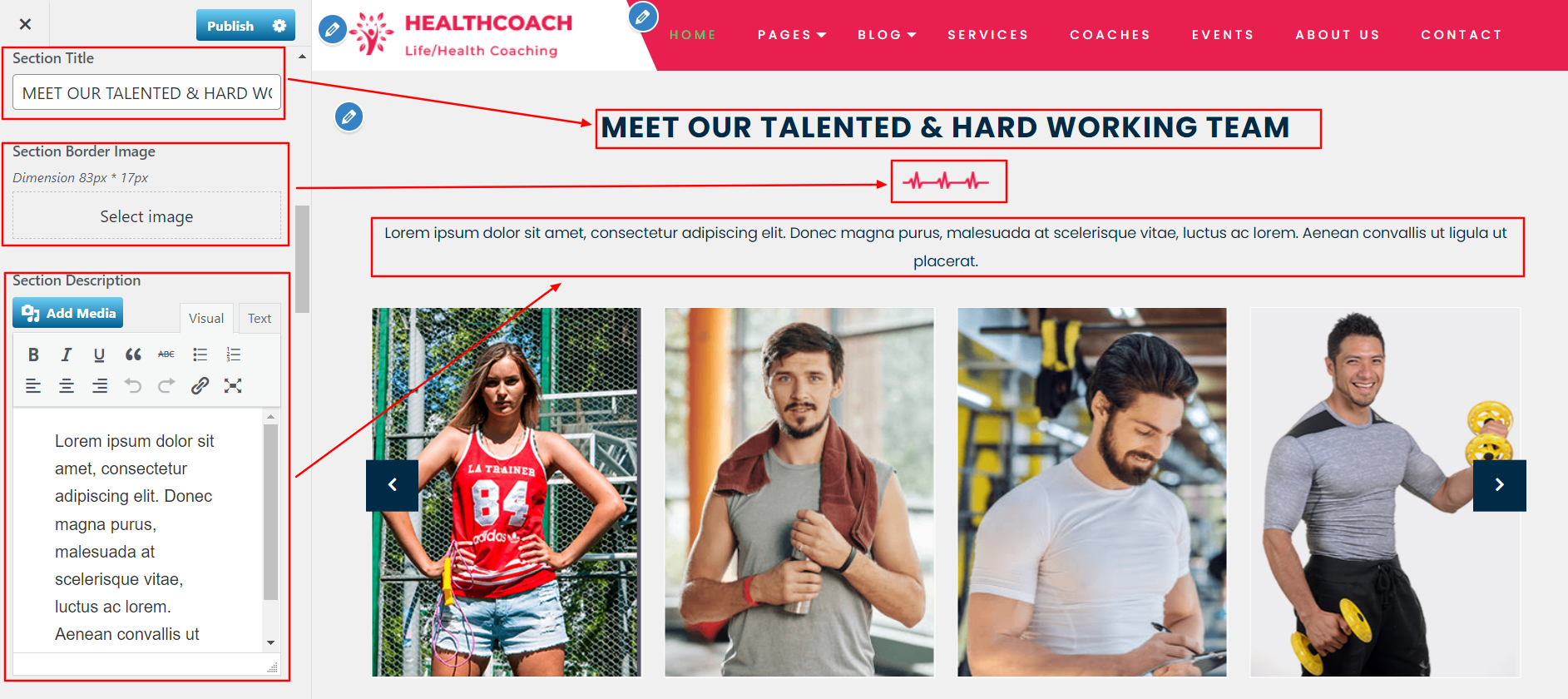
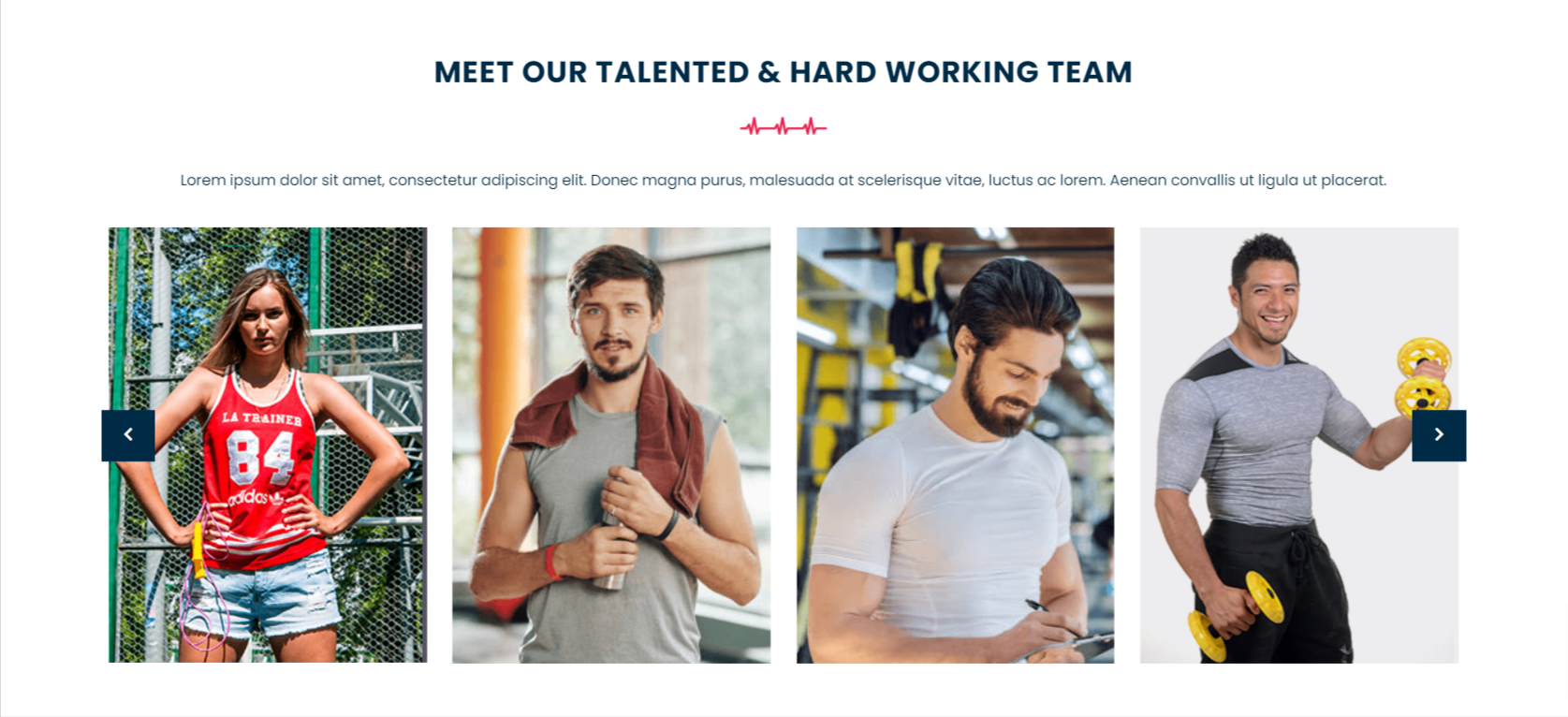
6.12 Setup Team
Inorder to fetch the Team section first you need to upload and activate the vw nutritionist coach pro posttype plugin .
For better reference see plugin section.
After installation Team option will appear on the dashboard.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> team Sections

The output will look like this.

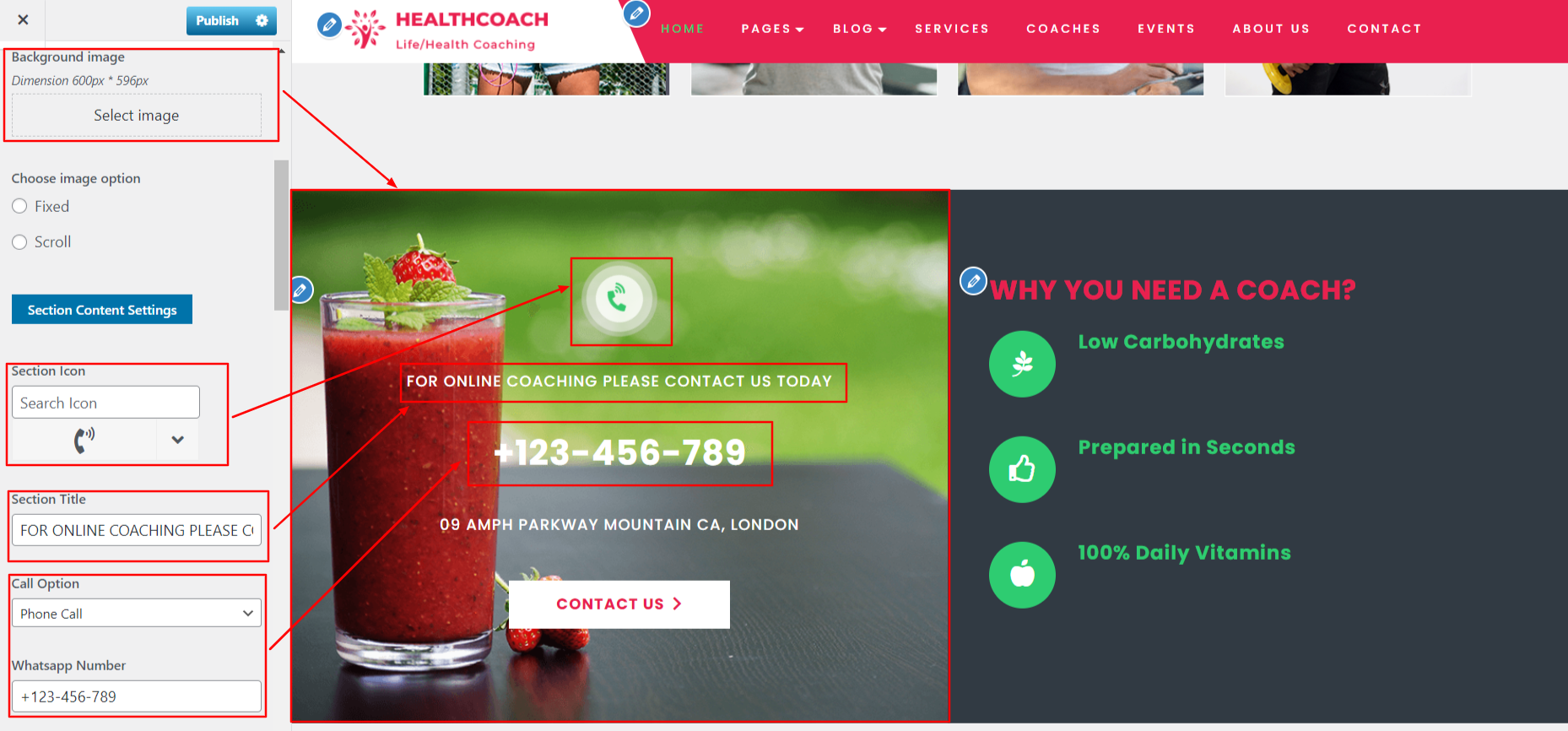
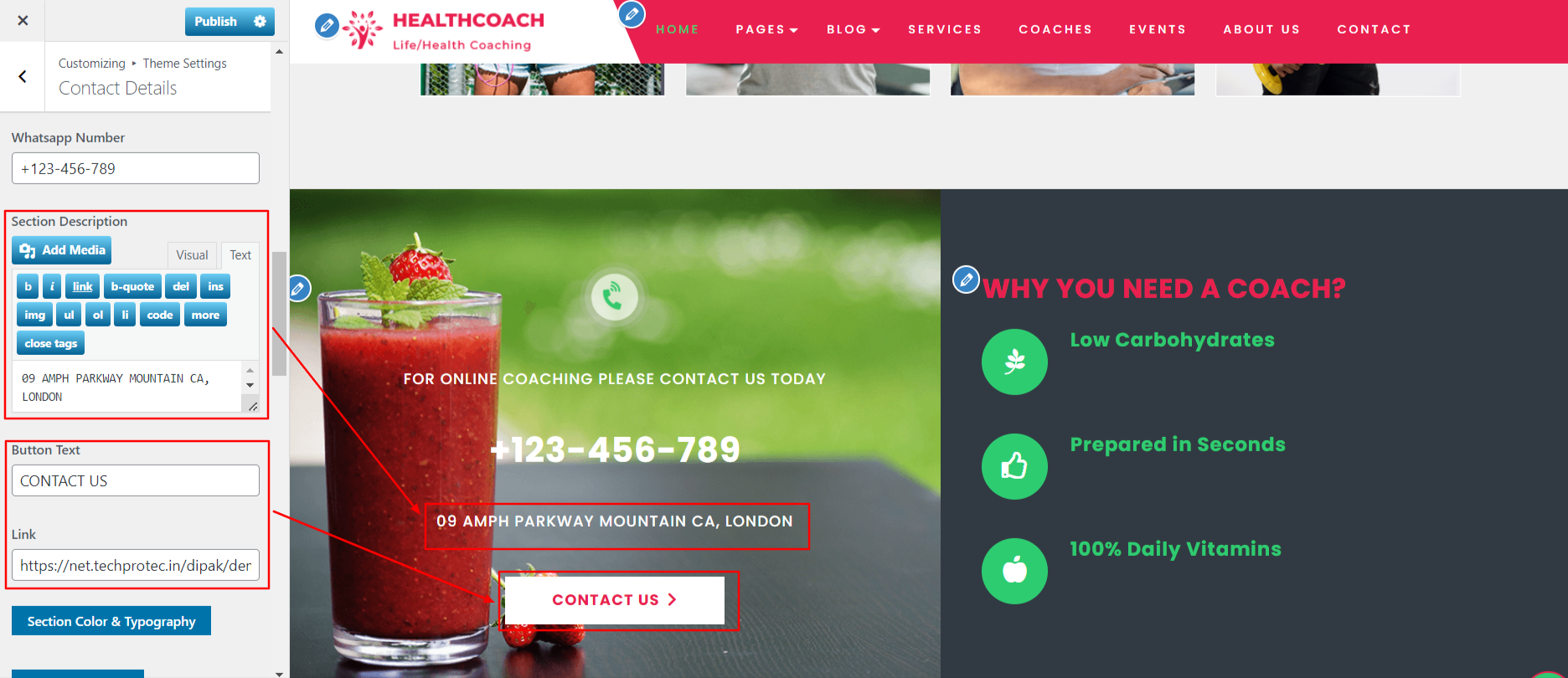
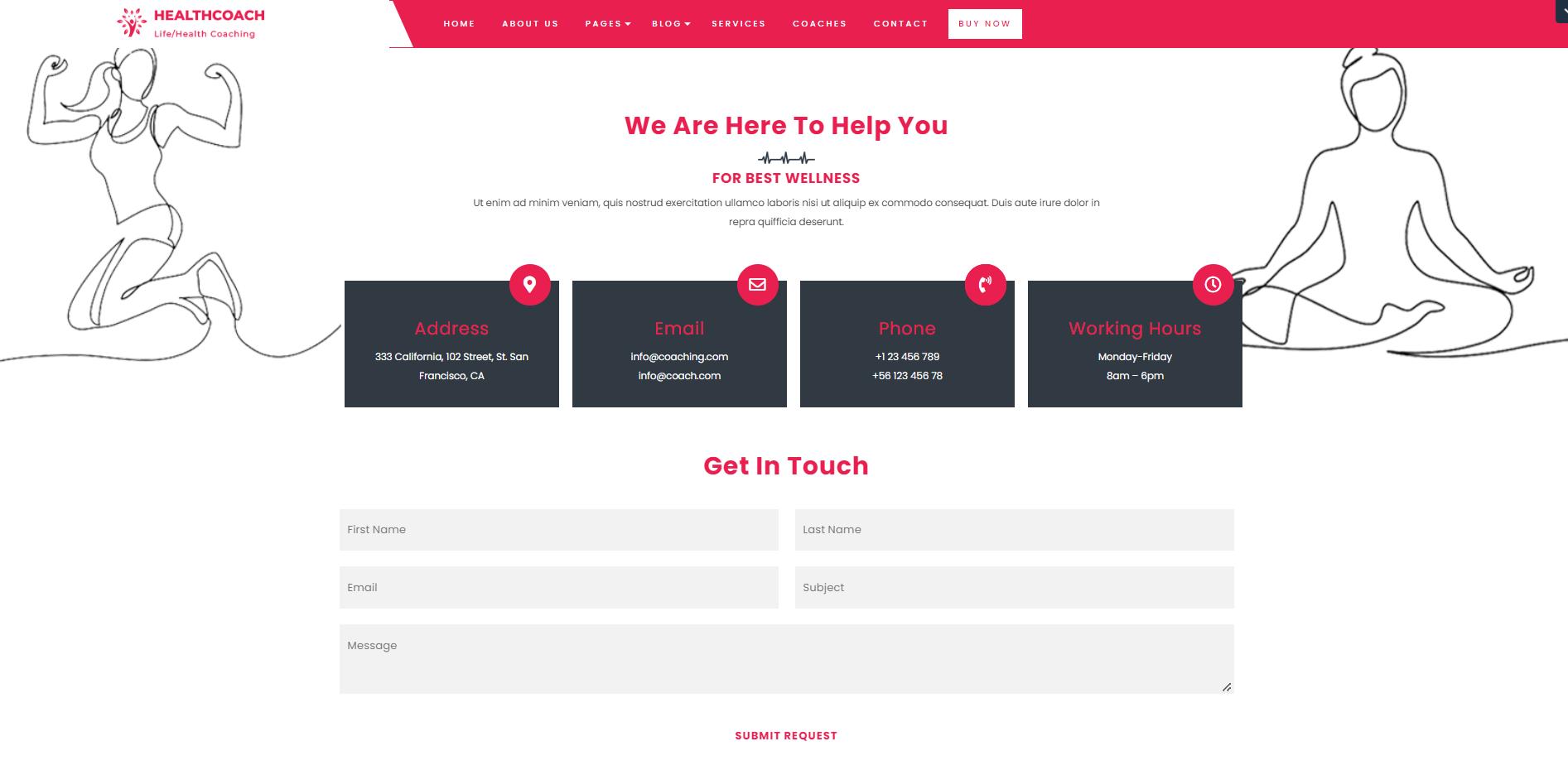
6.13 Setup contact details
In order to proceed with contact details,
Go to Appearance >> Customize >> Theme Settings >> contact details


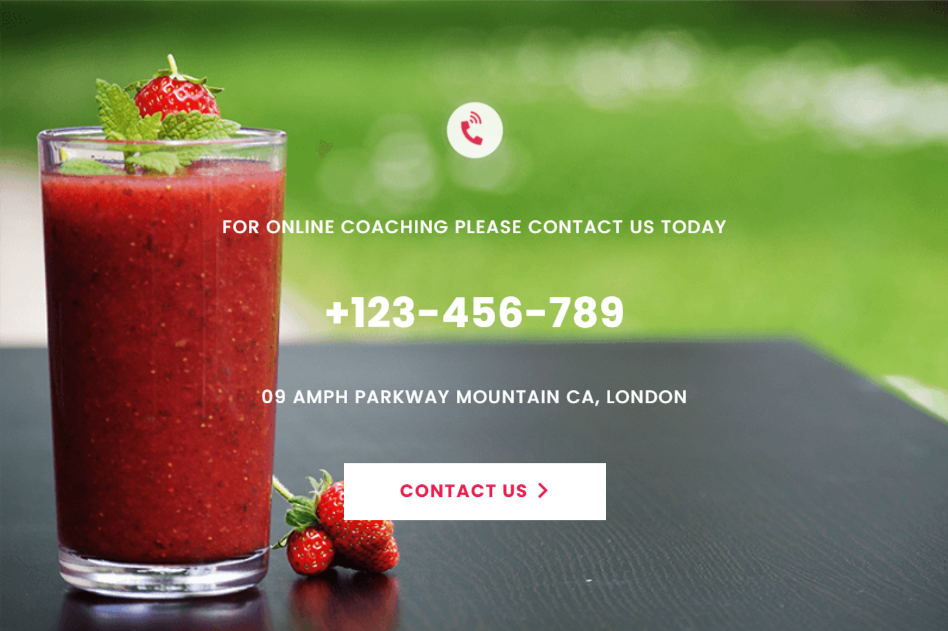
The output will look like this.

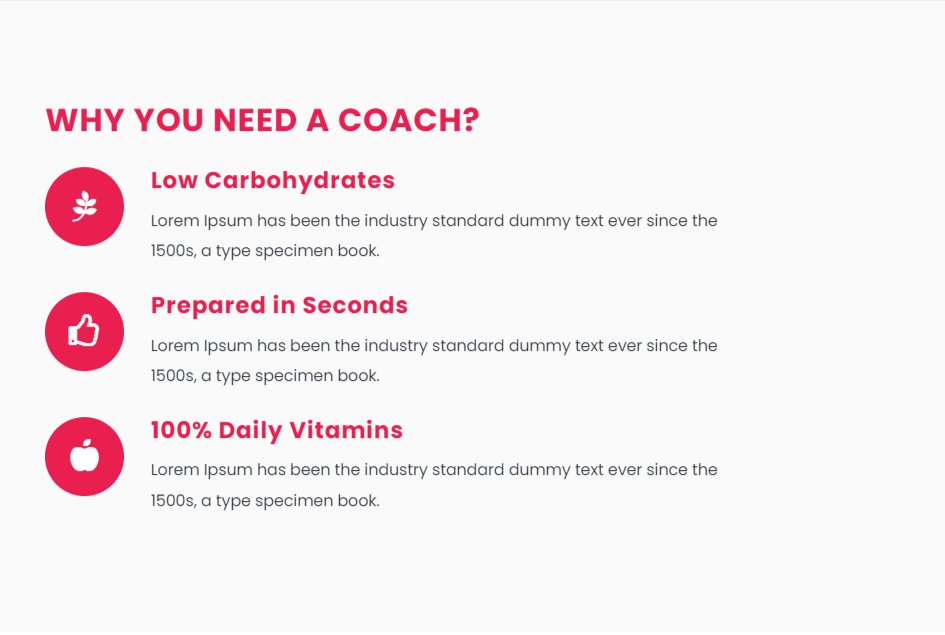
6.14 Why Chooose Us
Go to Appearance >> Customize >> Theme Settings >> Why Chooose Us


The output will look like this.

In this way you can add contact details,and Why Chooose Us

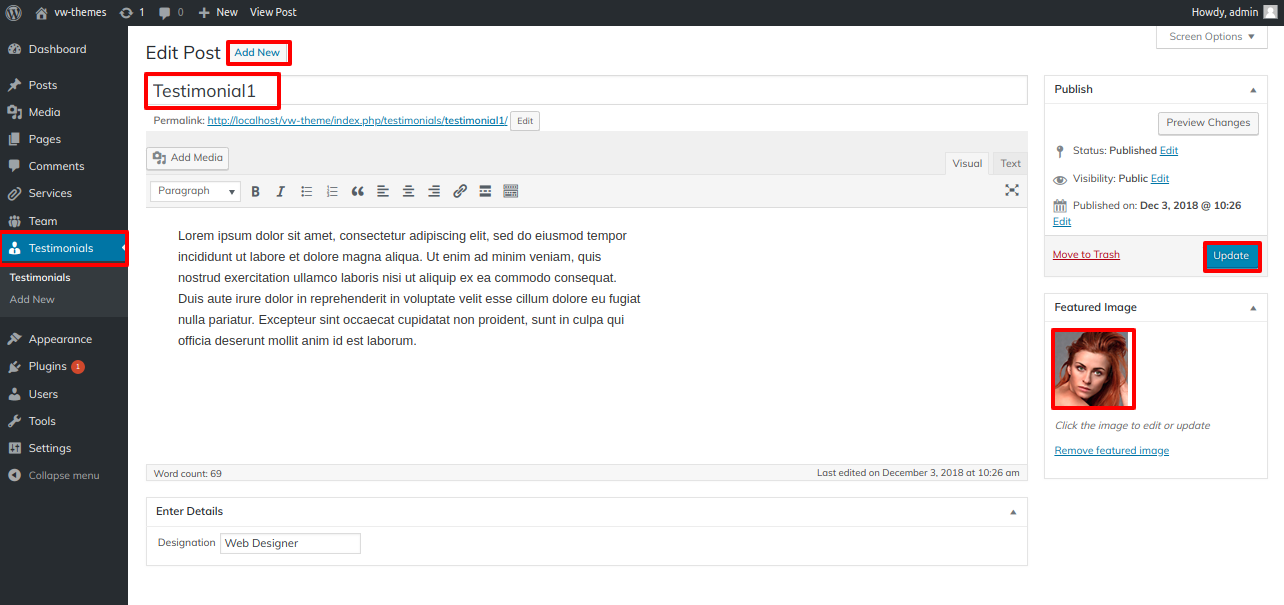
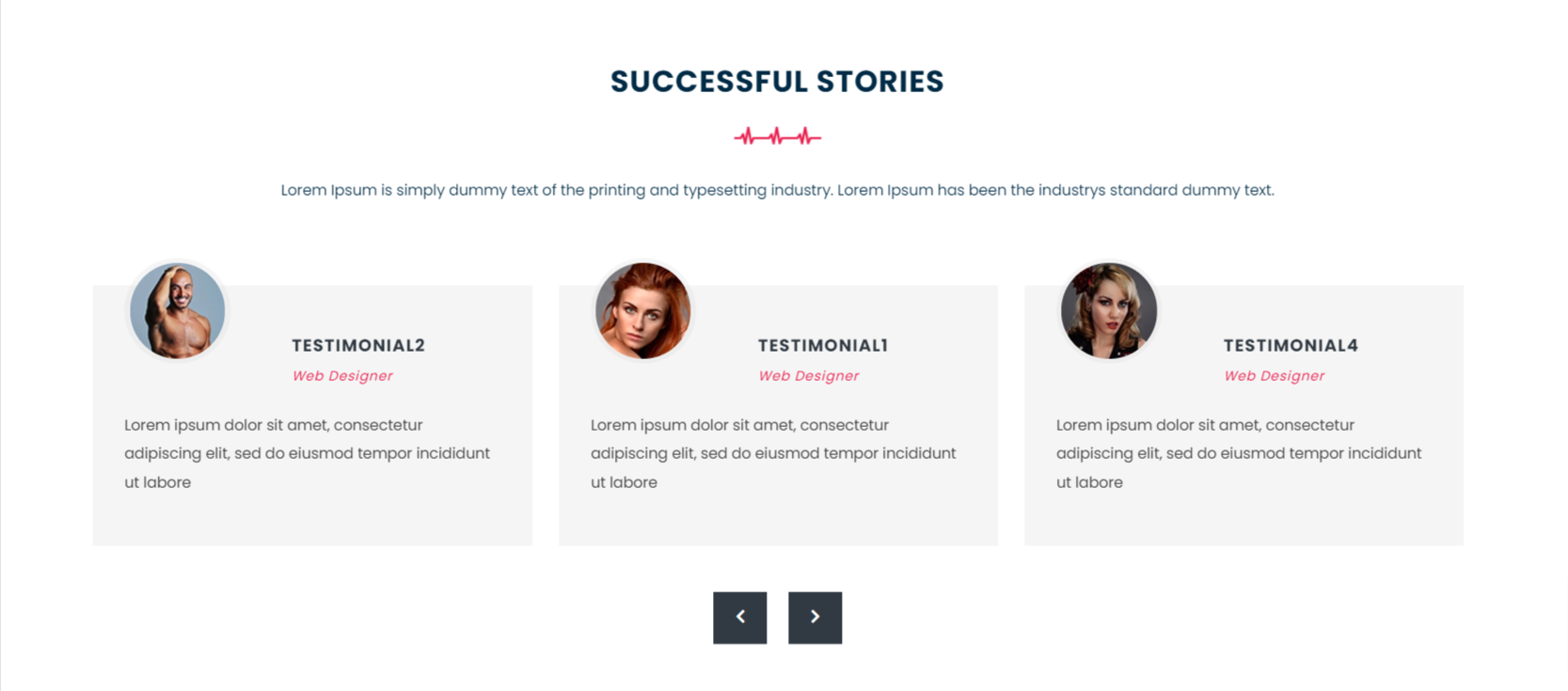
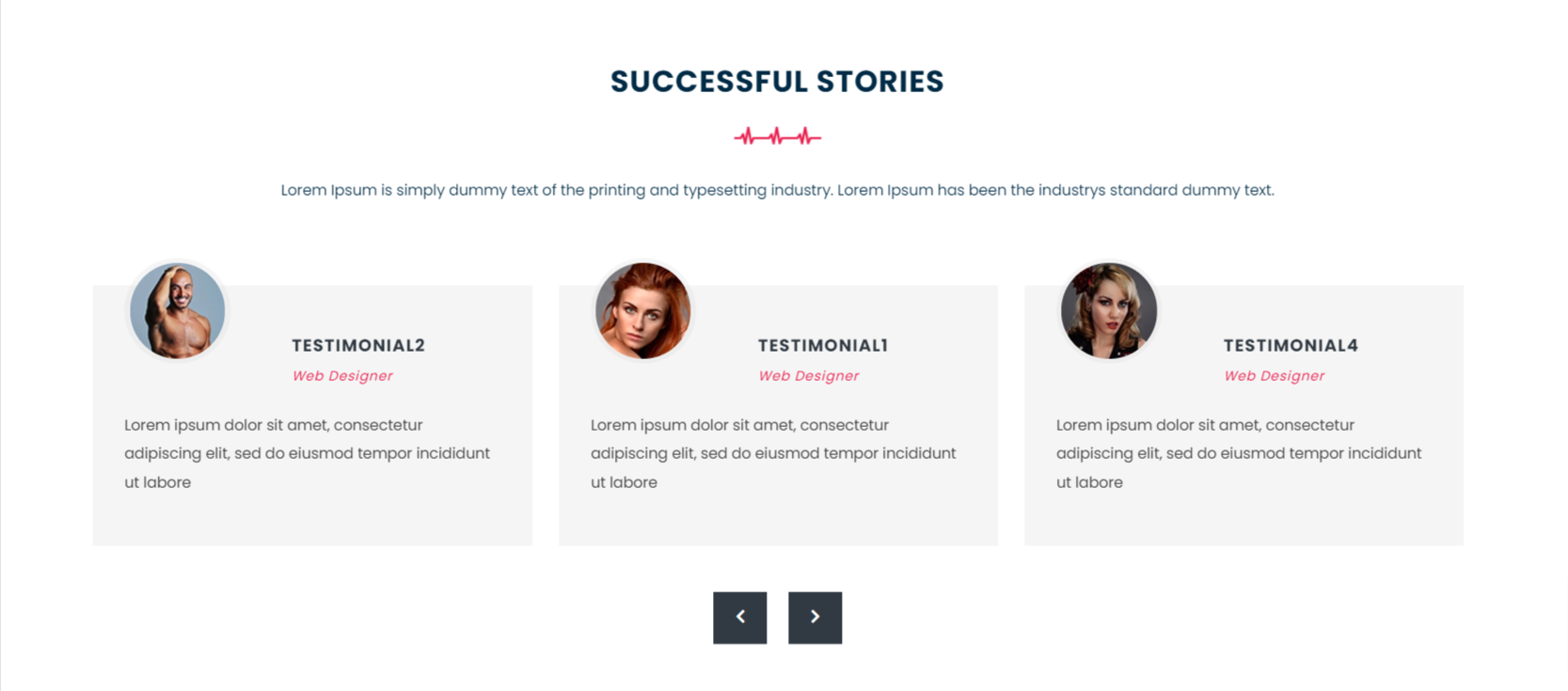
6.15 Setup Testimonial Section
You must first upload and activate the vw nutritionist coach pro posttype plugin in order to fetch the Testimonials section.
For better reference see plugin section.
Testimonial option will show up on the dashboard following installation.
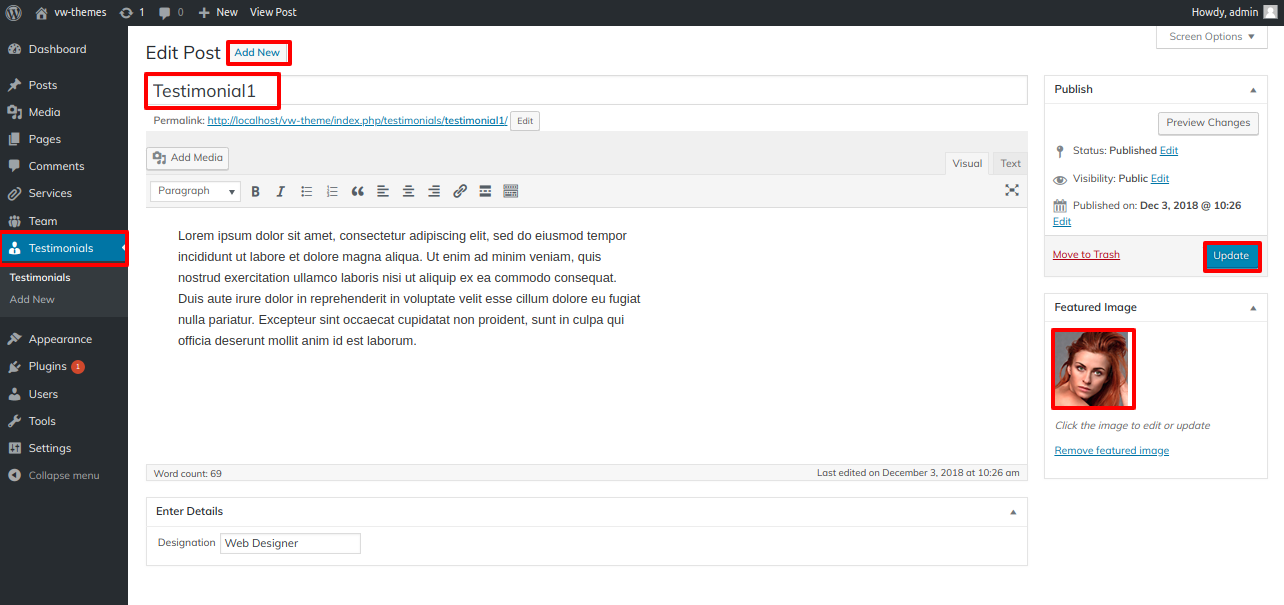
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

In this way you can add Testimonial section.

6.16 Setup Get Result Banner Sections
In order to proceed with Get Result Banner Sections,
Go to Appearance >> Customize >> Theme Settings >> Get Result Banner Sections


The output will look like this.

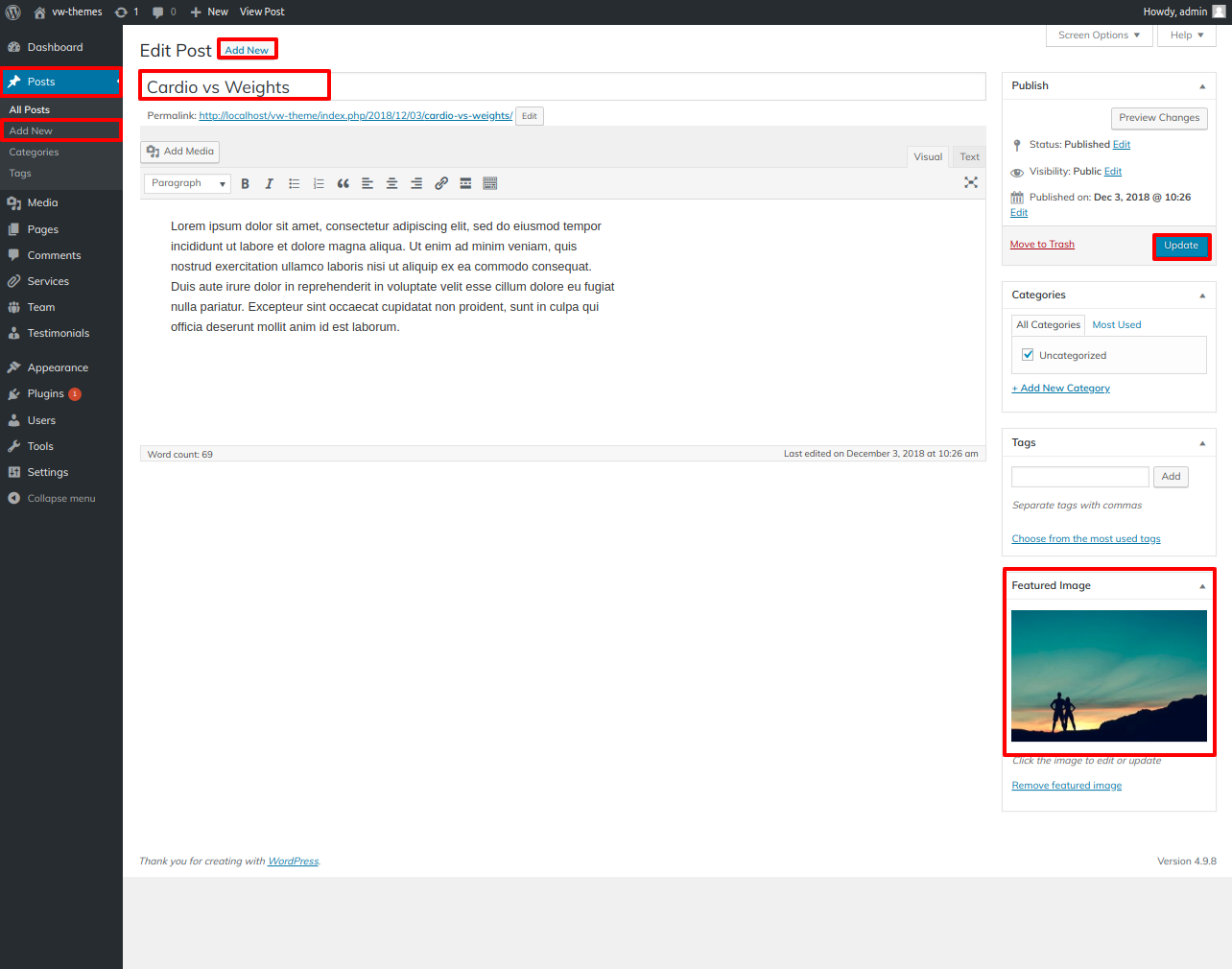
6.17 Setup Latest News Section
In order to proceed with Latest News section,
Go to Dashboard >> post >>Add new Post

Repeat the same step if you want to add more post.

Go to Appearance >> Customize >> Theme Settings >> Latest News Section

The output will look like this.

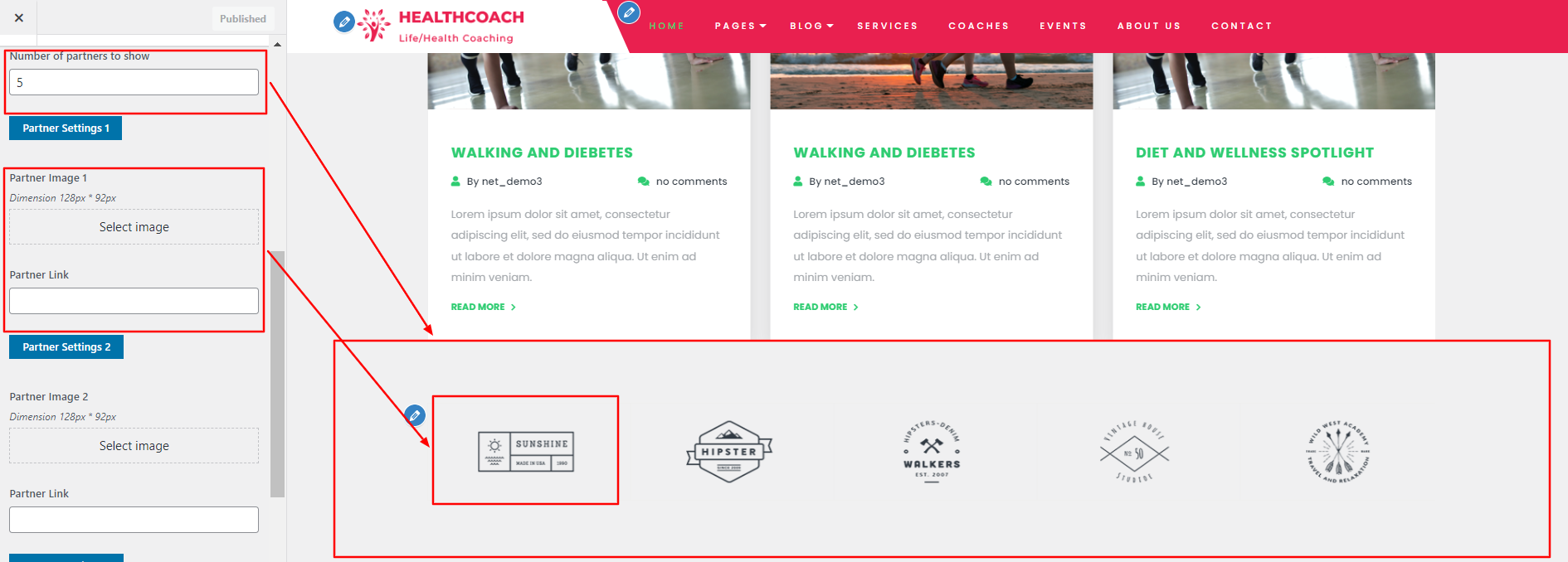
6.18 Setup Our Partners Section
In order to proceed with Partners section,
Go to Appearance >> Customize >> Theme Settings >> Our Partners Section

The output will look like this.

6.19 Setup Blog Page Section
In order to showcase Blog Page
Go to Appearance >> Customize >> Theme Settings >> Blog Page

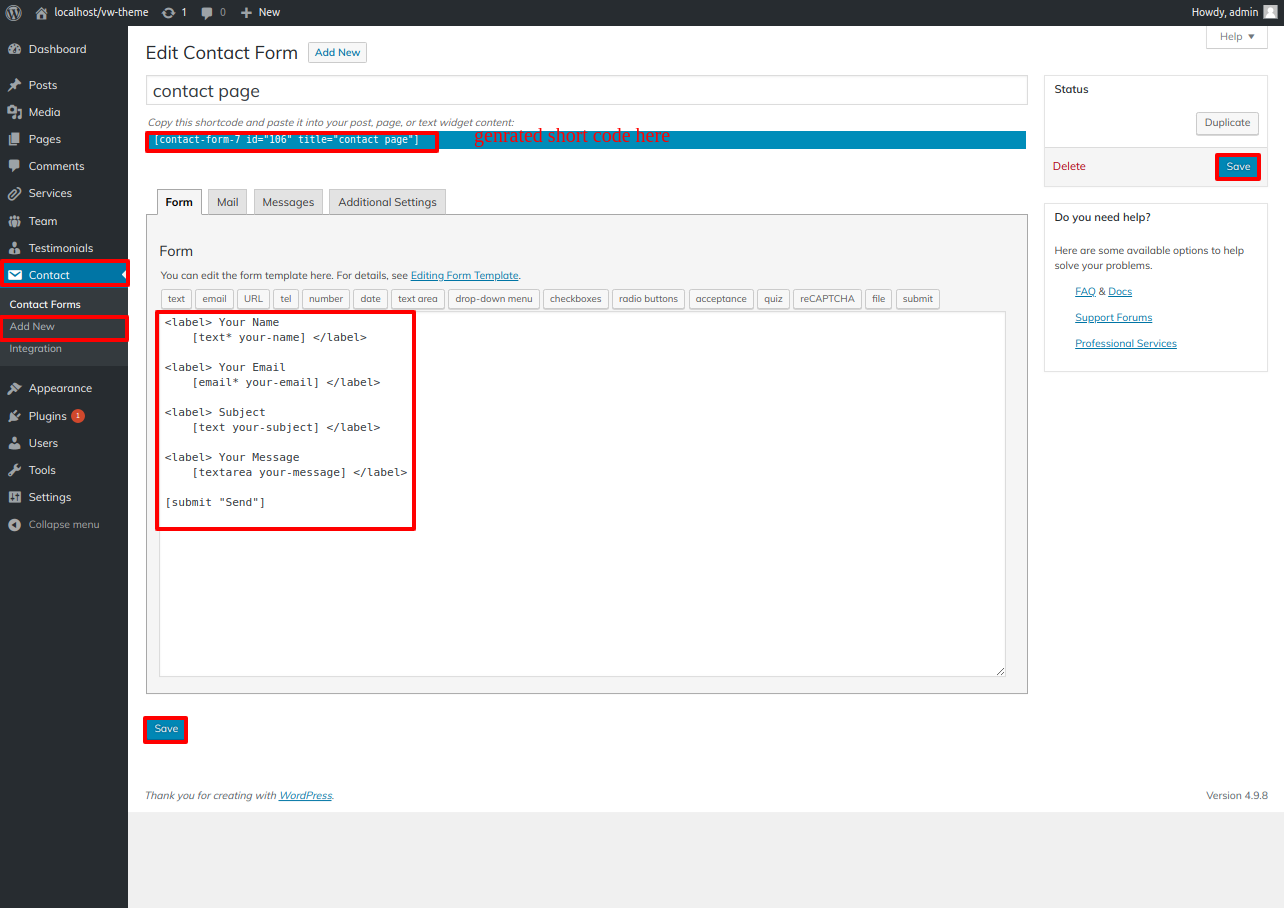
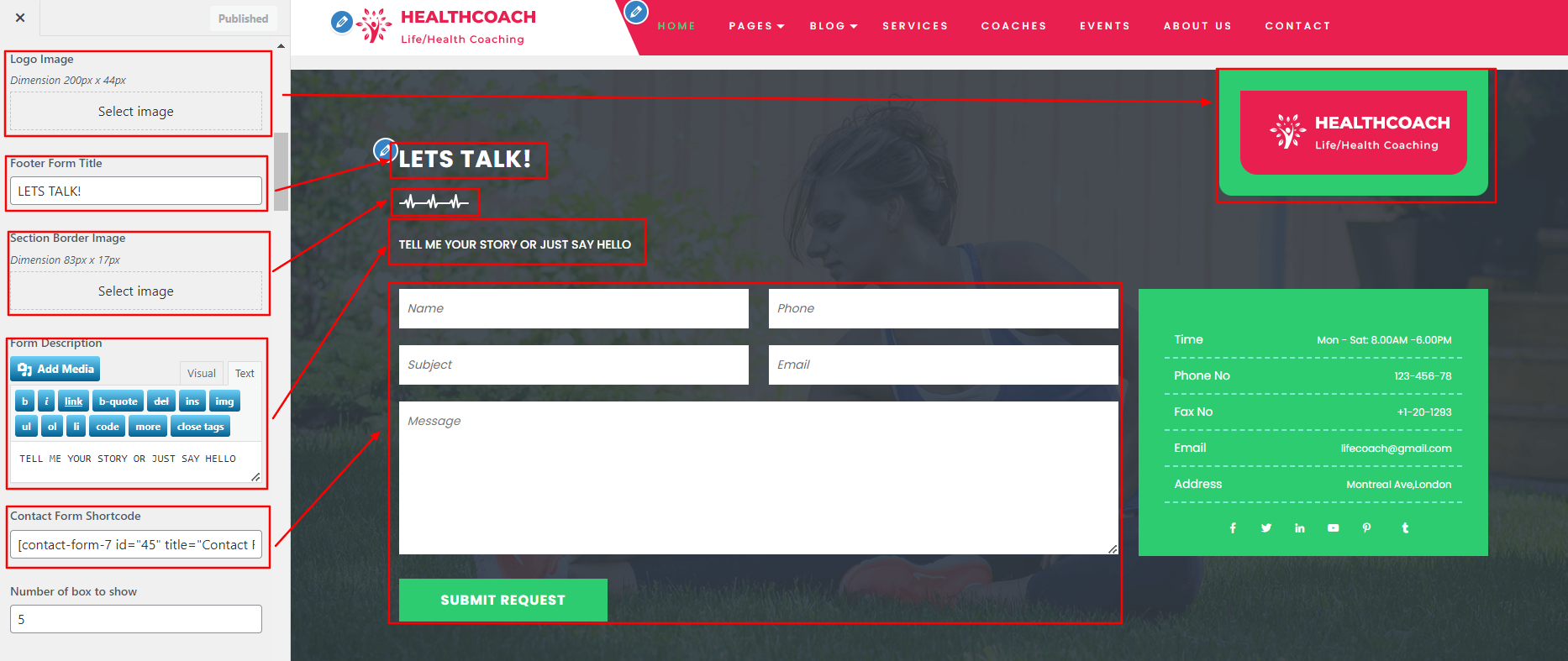
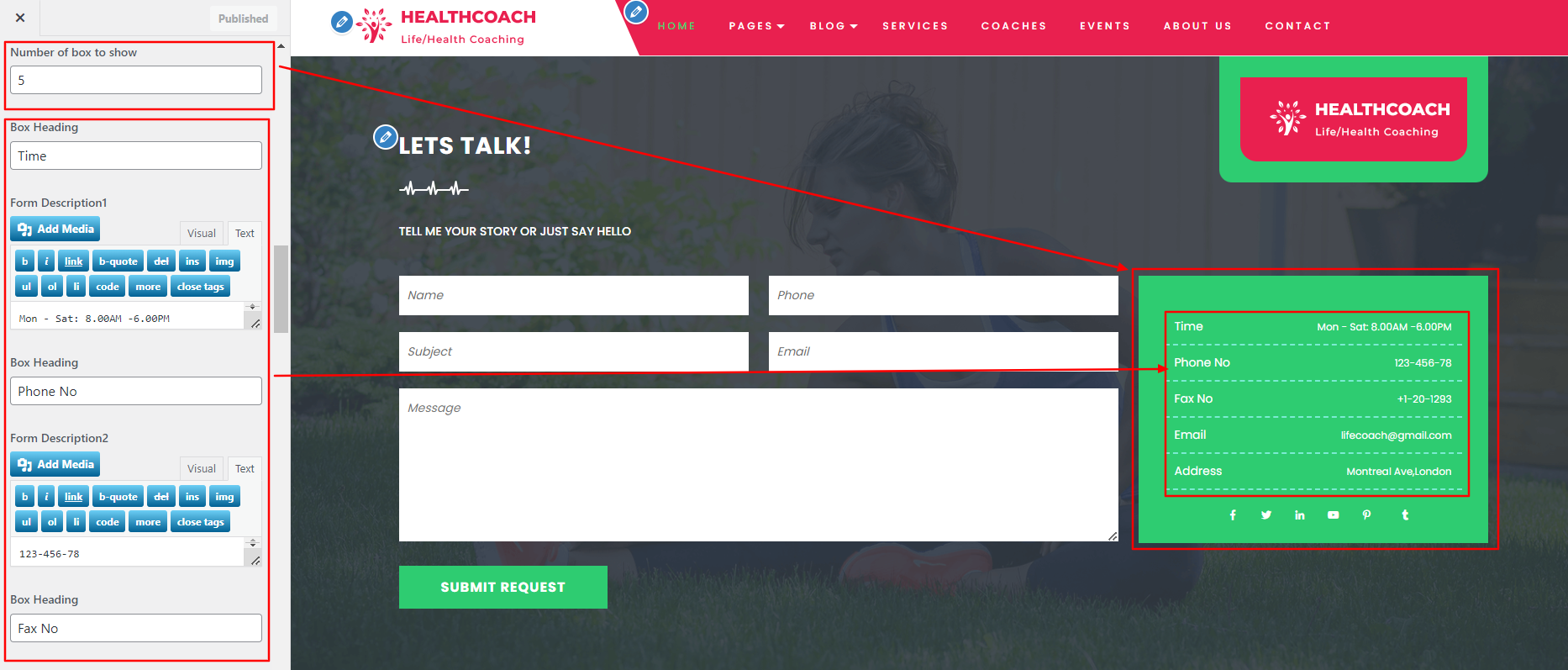
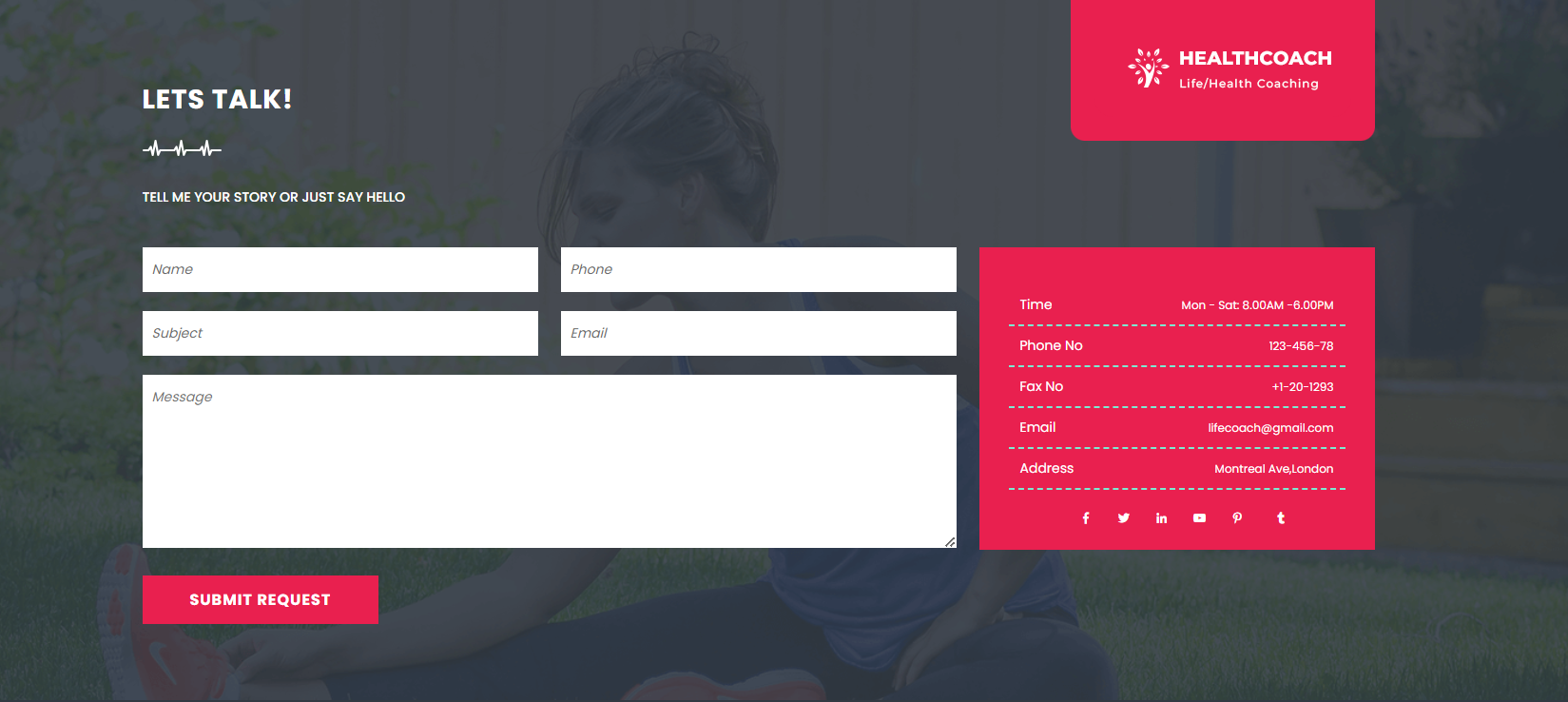
6.20 Setup Home Contact form
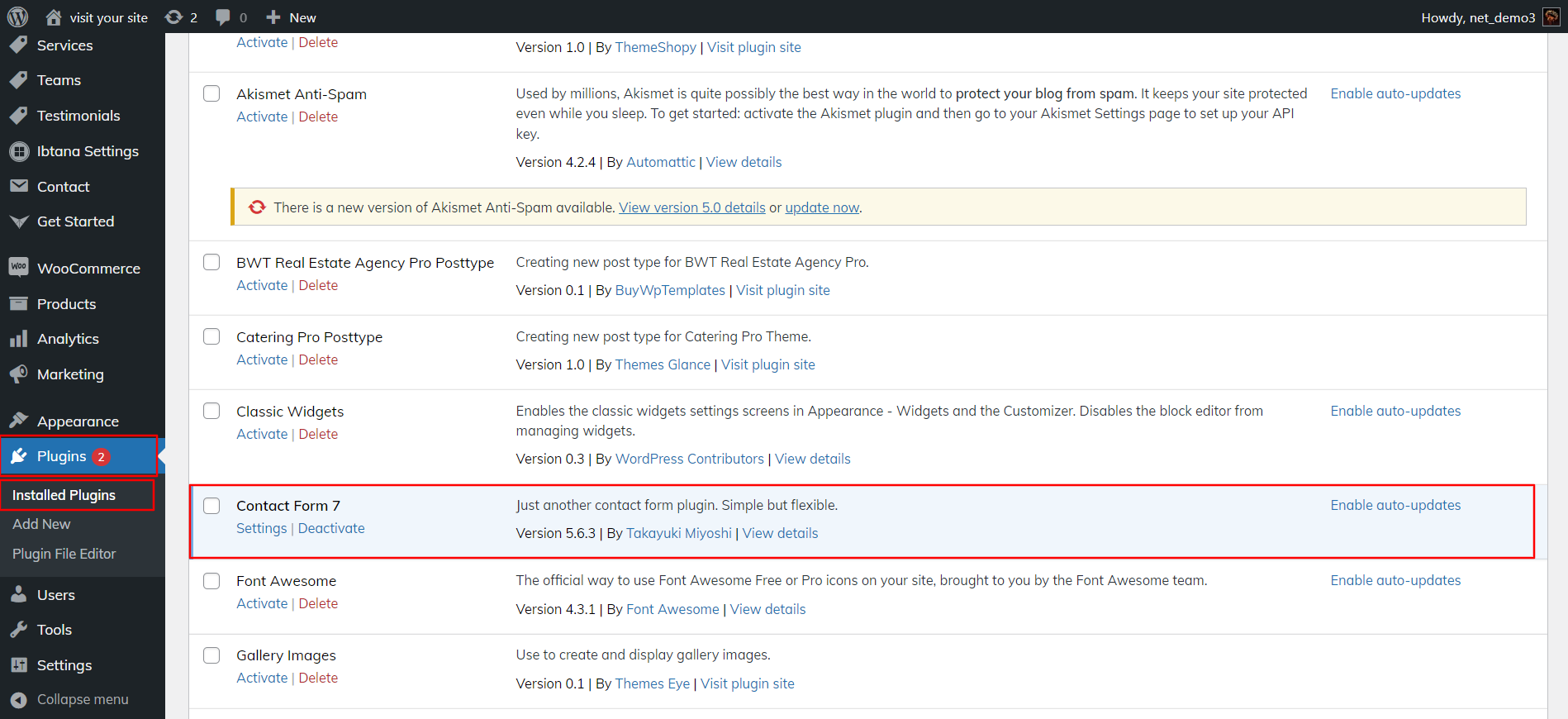
Install the "contact Contact form 7" plugin first in order to set up this area.
The contact option will be visible on the dashboard following installation.
In order to proceed with Contact.
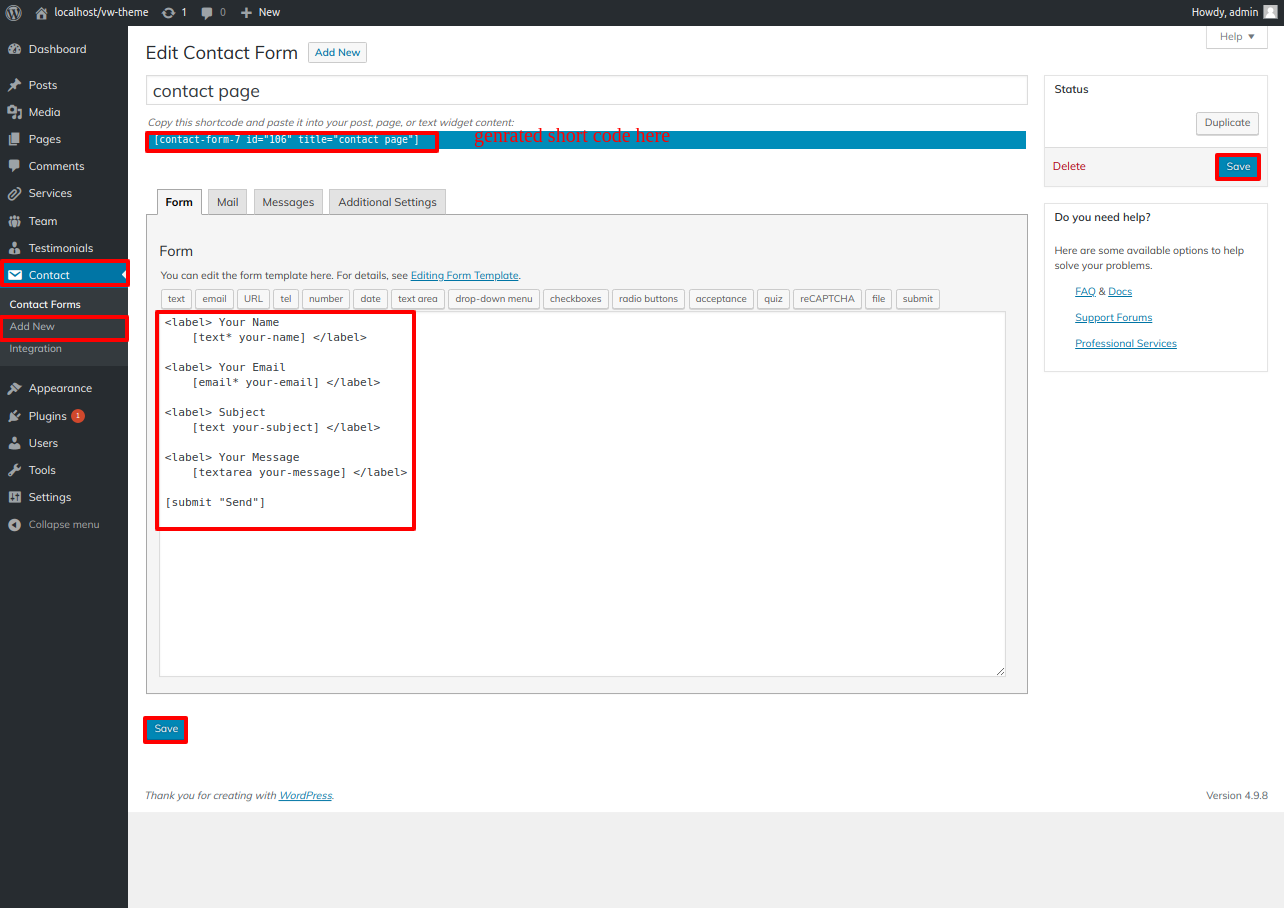
Go to Dashboard >> contact >> Add New

Create Home Contact form
Go to Appearance >> Customize >> Theme Settings >>Product Section



The output will look like this.

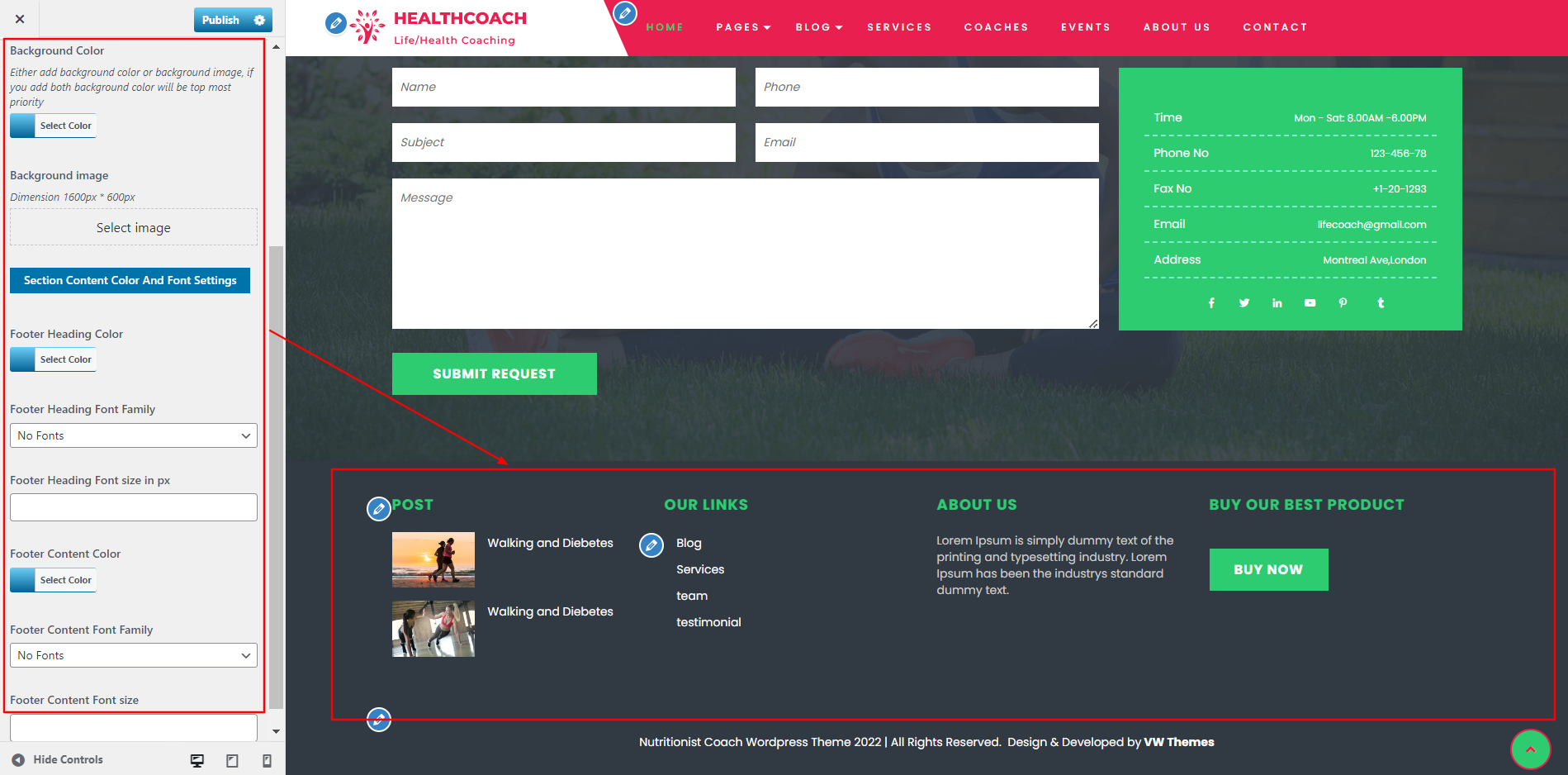
6.21 Setup Footer Widgets
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

Create Footer Widgets
Go to Appearance >> Customize >> Theme Settings >> Footer Widgets

In this way you can add Footer Widgets.

Refer video for Setup Footer

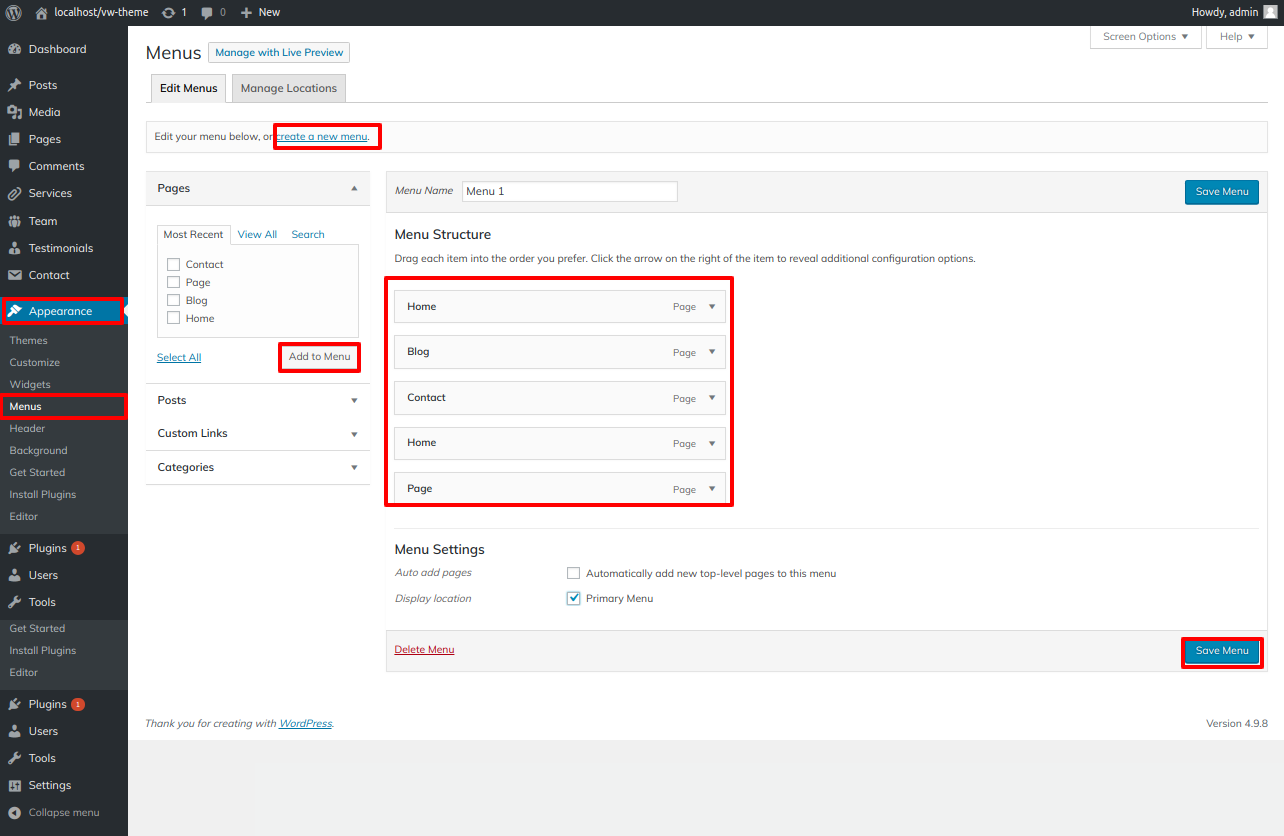
6.22 Setup Menu Section
In order to proceed with Menu Section.
For menues you need to add pages from Pages -> Add new and then add them to the Appearance -> menues

Repeat the same steps if you want to add more pages.
Dashboard >> Appearance >> Menus.
Here you can add the pages in the menu.

In this way you can add the menu section.

Refer video for Setup Navigation Menu:

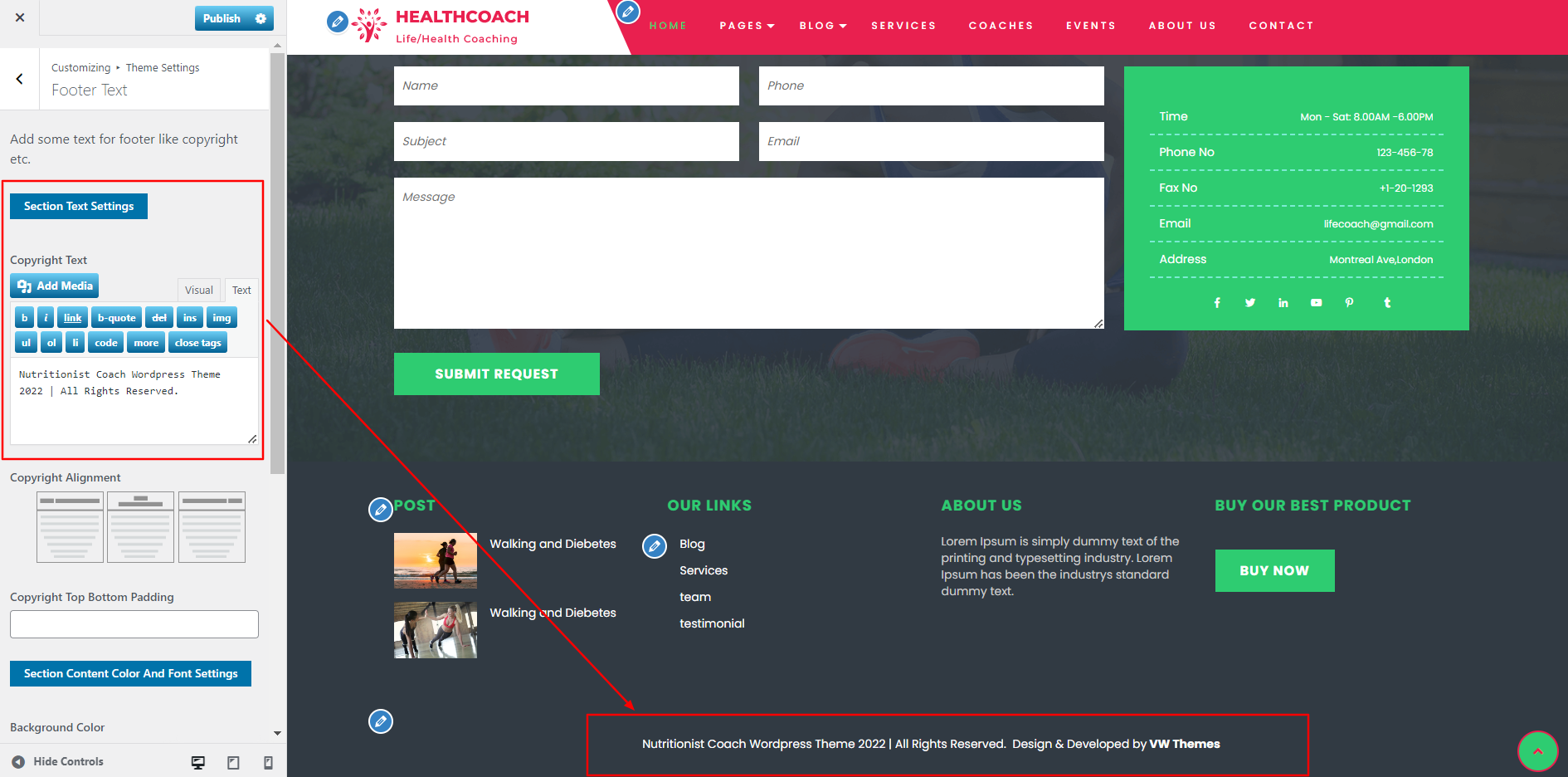
6.23 Setup Footer Text
In order to showcase Footer Text on home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

In this way you can add footer Text.

6.24 Setup Contact
You must first upload and activate the Contact from 7 plugin in order to set up contacts.
The contact option will be visible on the dashboard following installation.
In order to proceed with Contact.
Go to Dashboard >> contact >> Add new

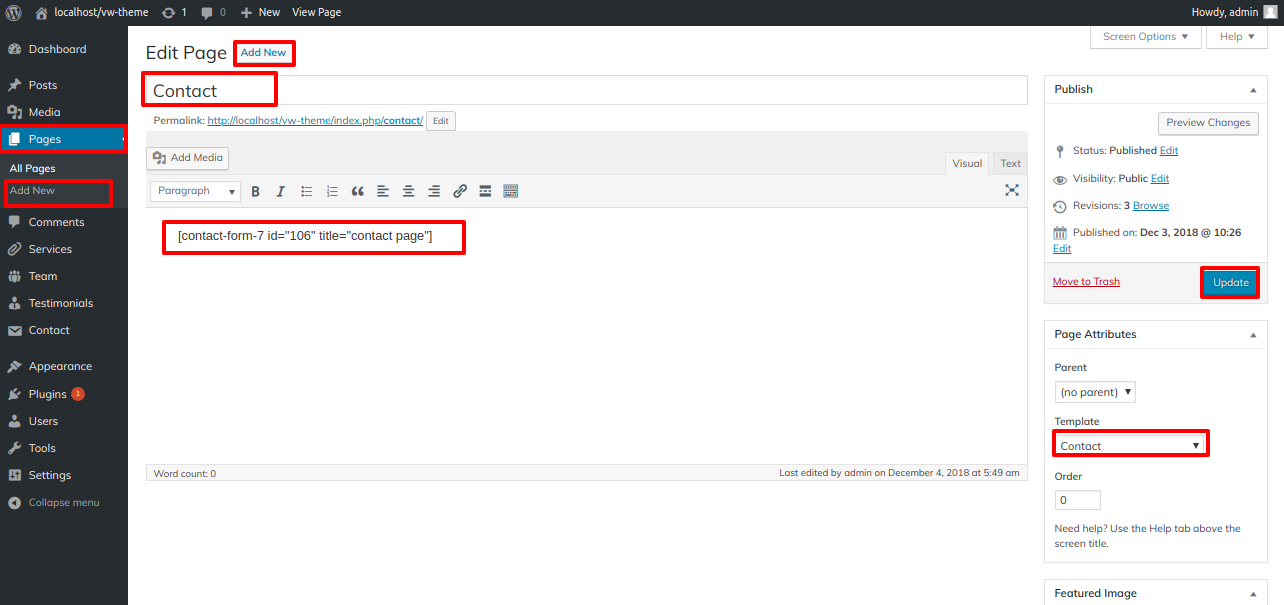
Go to Dashboard >> pages >> Add new

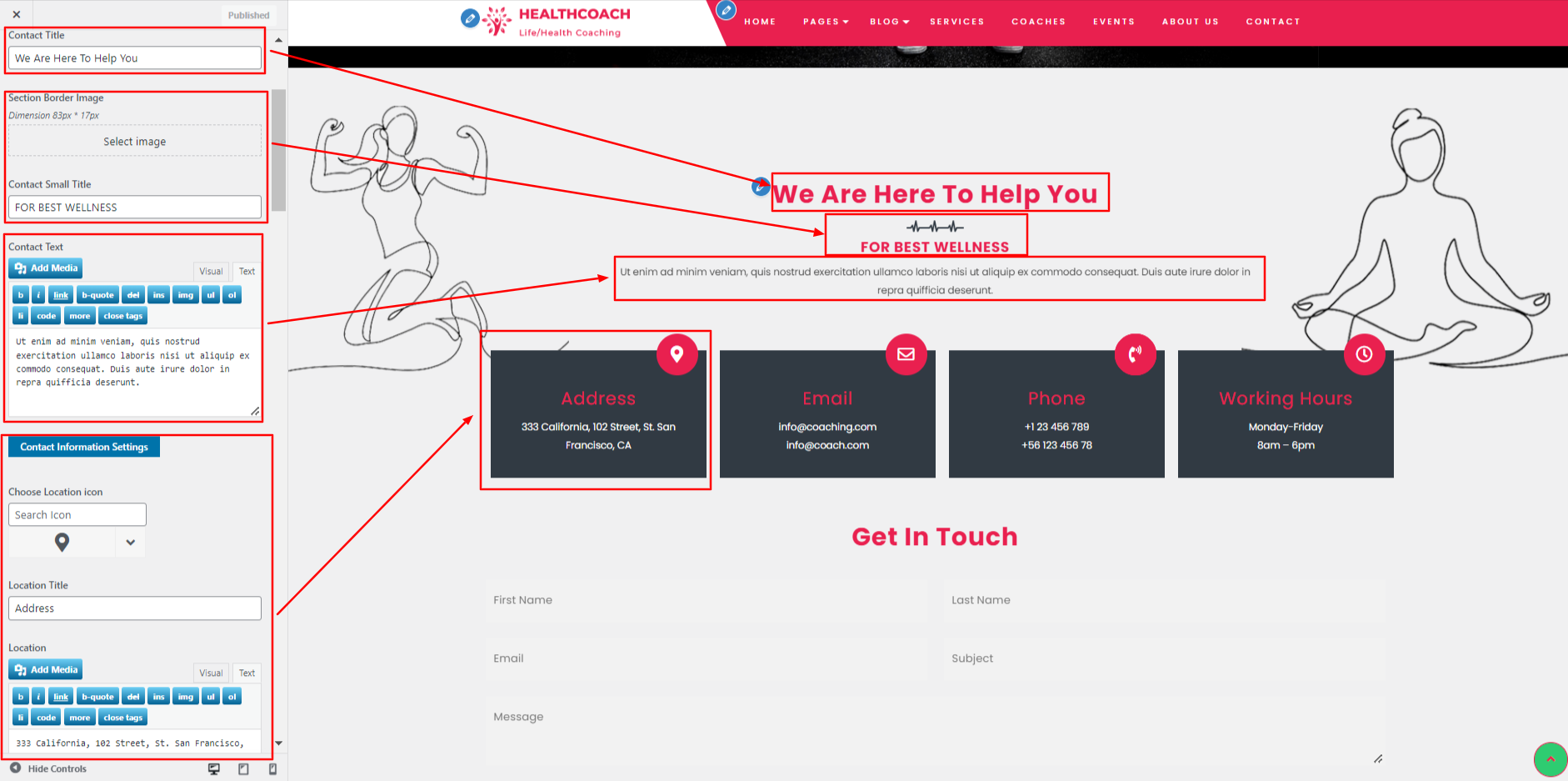
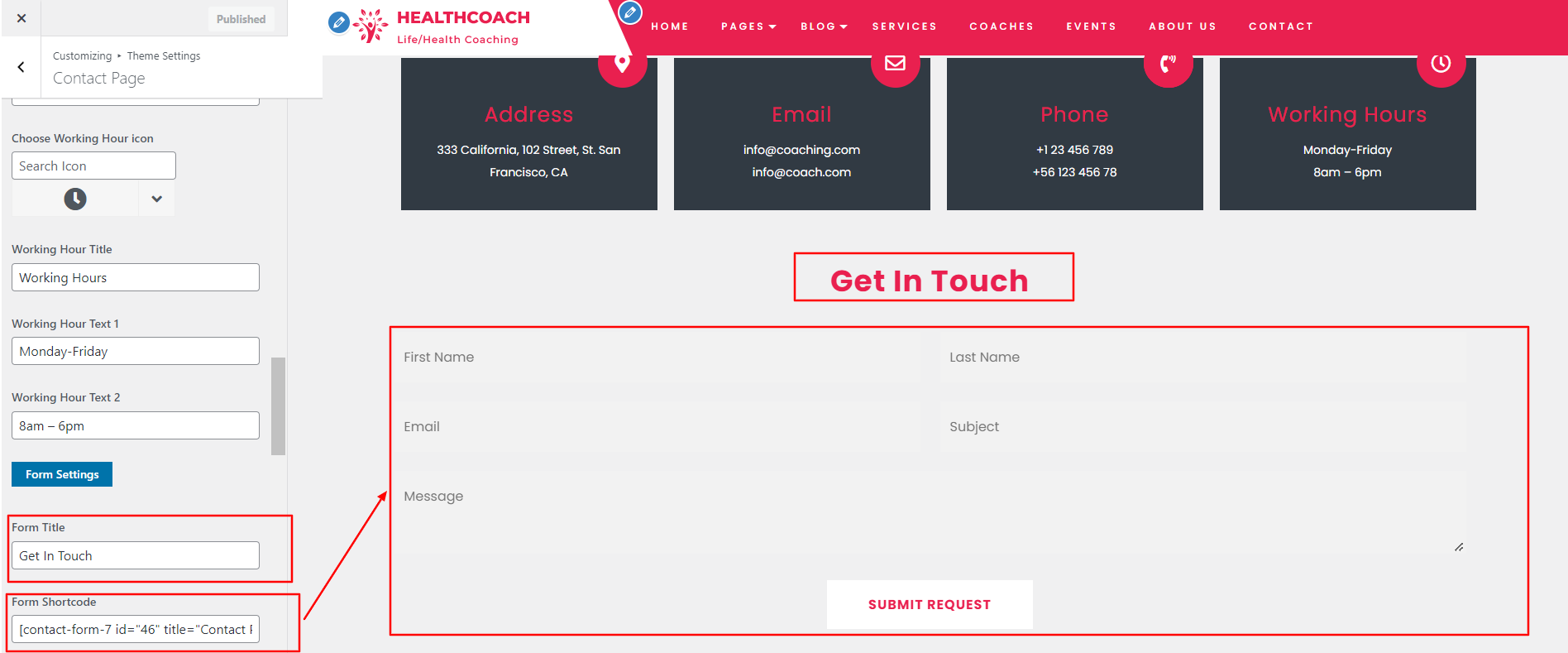
Go to Appearance >> Customize >> Theme Settings >>Contact


In this way you can add Contact page.

Refer video for installation of Contact form 7 Plugin:

Theme Plugins
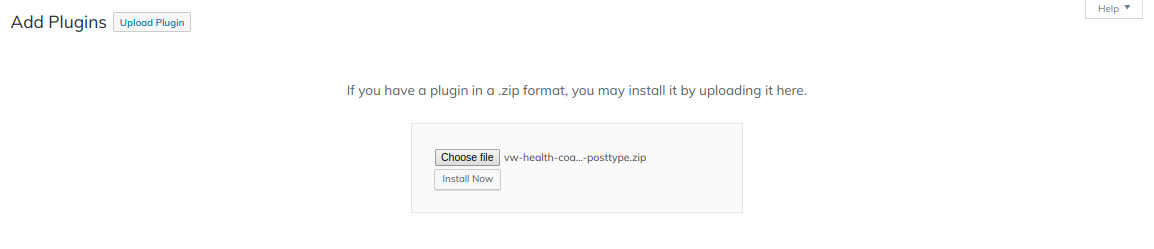
The vw nutritionist coach pro posttype plugin must first be downloaded from the source, which will be a zip file. The next step is to visit Plugin >> in WordPress admin. Add something fresh.
After installation is complete, a notice like this will appear. Once the plugin has been installed, you must click the Activate Plugin link to use it.


Refer video for plugin activation:

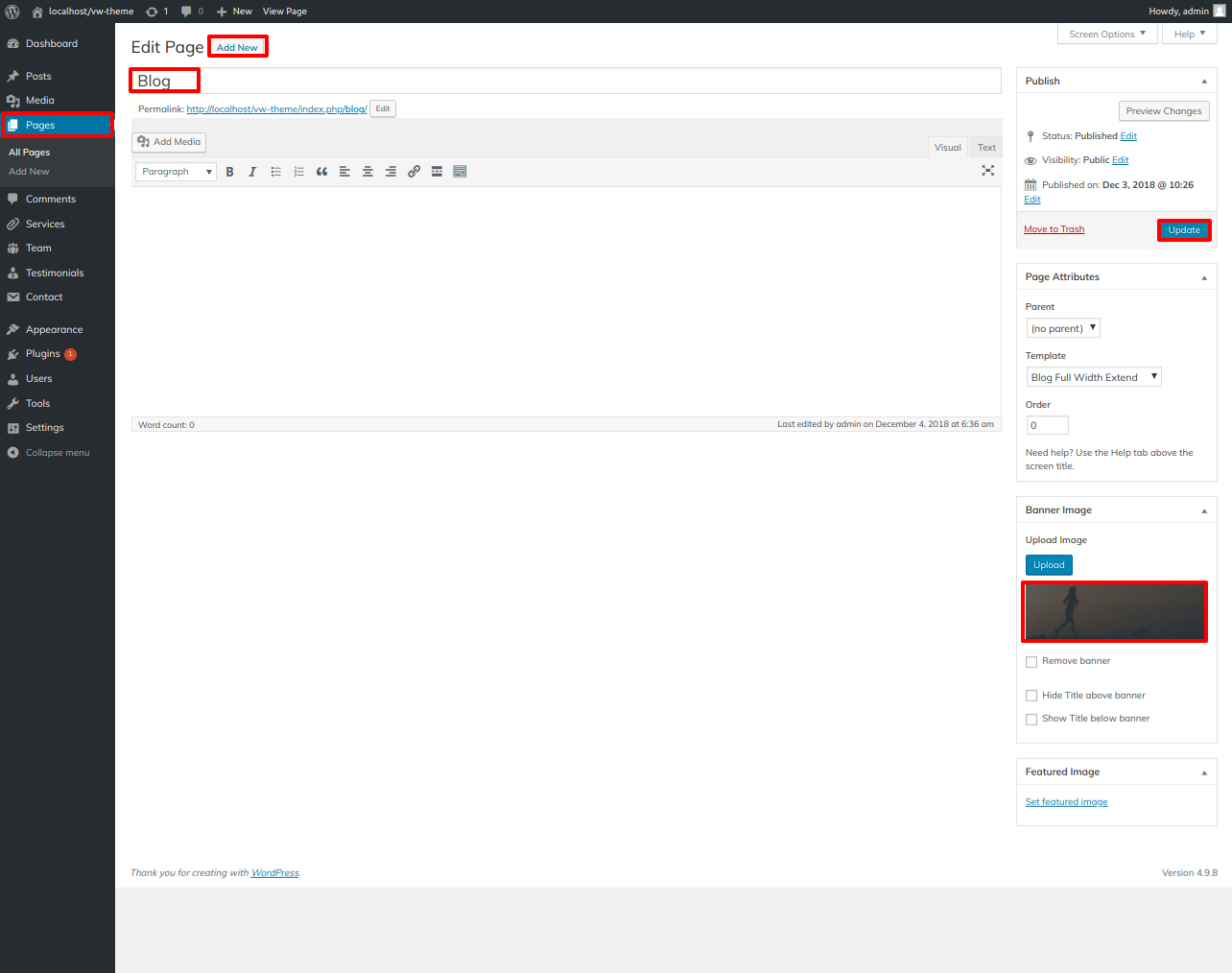
Banner Image Plugin
Once you activate this plugins, you will find the below option inside each and every page.


Setup vw nutritionist coach pro Posttype
Once this plugin is activated, you will see the following option inside all pages, posts, registered posts, etc.


Refer video for Setup Navigation Menu:

Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- After doing that, select Categories for blog articles.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
- Choose Publish from the menu.
- making a blog entry
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- To add a Add New , click it.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visual editing mode is selected first.

The following groups are conditionally created from all accessible shortcodes:
- services- [vw-nutritionist-coach-pro],
- testimonials-[vw-nutritionist-coach-pro-testimonials],
- team-[
vw-nutritionist-coach-pro-team],
Refer video for Create Pages Using Shortcode:

Custom Widgets