System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. WordPress has emerged as the most widely used website construction software accessible due to its many benefits, including its simplicity and adaptability. Learn More
What is a Wordpress Template?
For websites built using the WordPress CMS, a WordPress template serves as the skin. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, which you are free to change and expand however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-musician-band-artist-pro" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
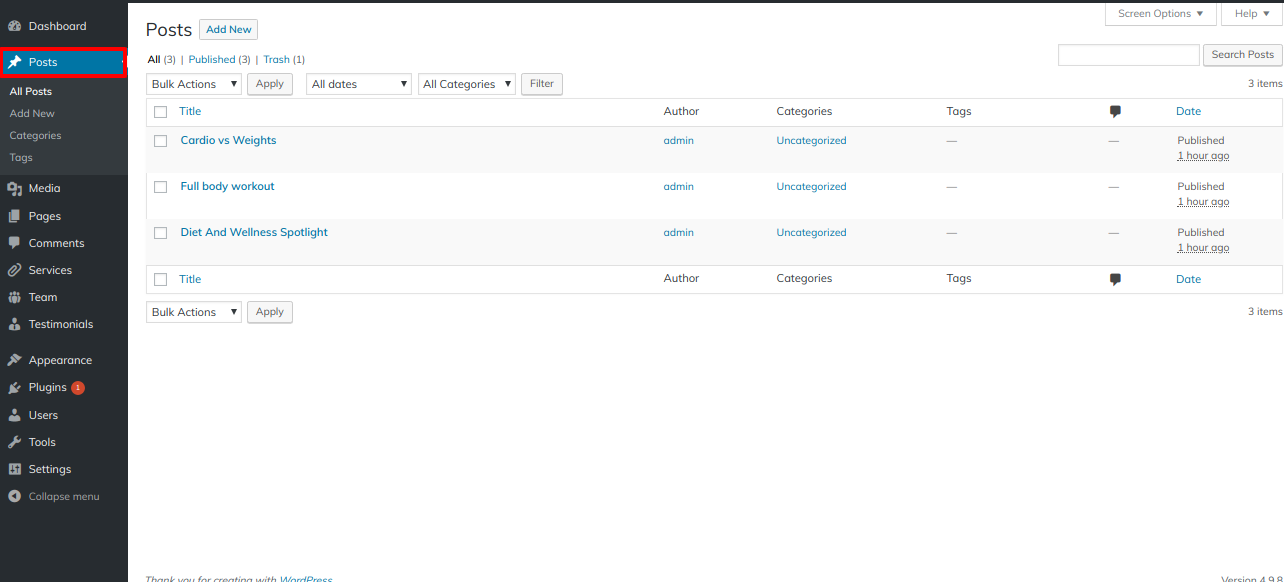
First, log in to your WordPress admin dashboard. then click on
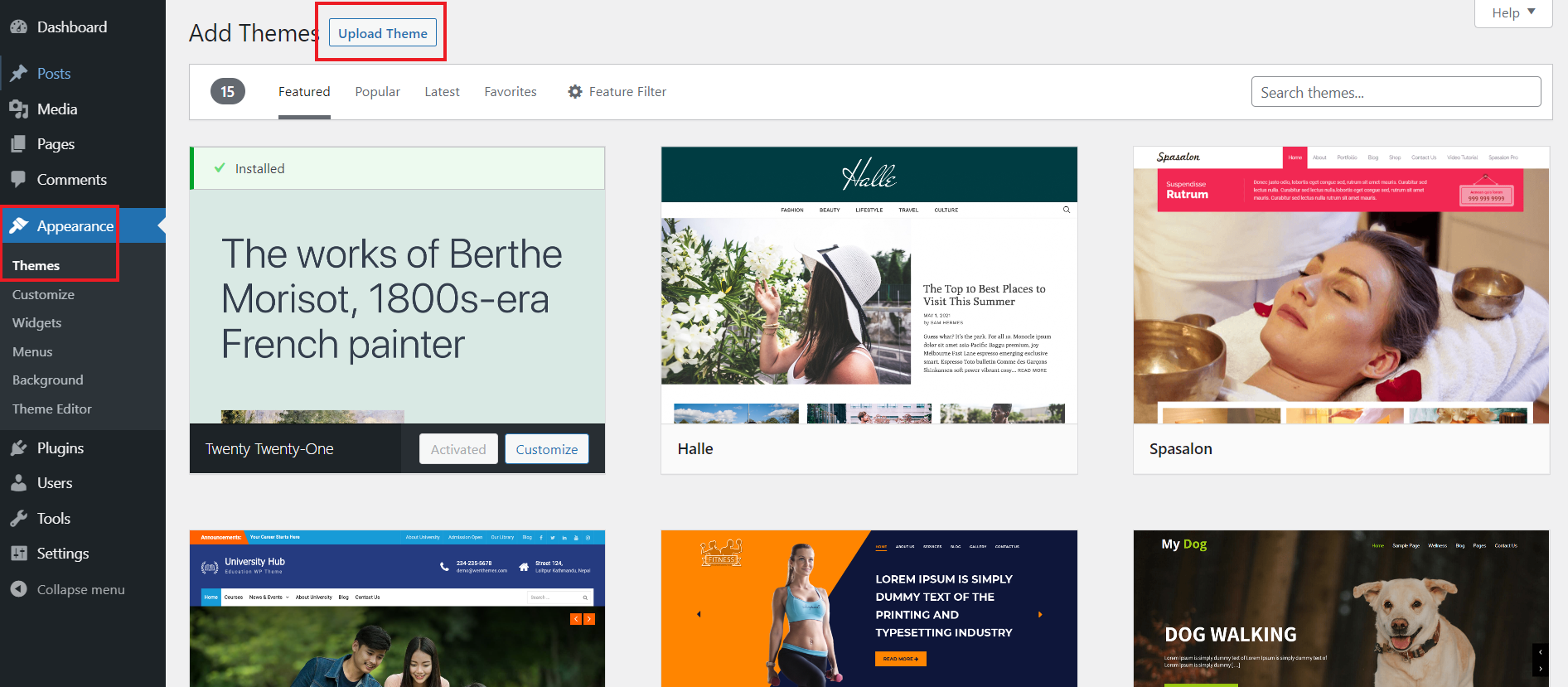
1.Next, navigate to the "Appearance" menu and select "Themes."

2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

3.To upload a theme, click the button.

4. Choose your VW Musician Band Artist Pro theme by clicking the Browse button, and then click the Install Now button. Click the "Browse" button, select the vw-musician-band-artist-pro theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Then sign in to your WordPress website and go toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a .zip archive.
Install Required Plugins:
vw-musician-band-artist-pro-posttype Plugin, Contact Form 7.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Activate after clicking the "install now" button.

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

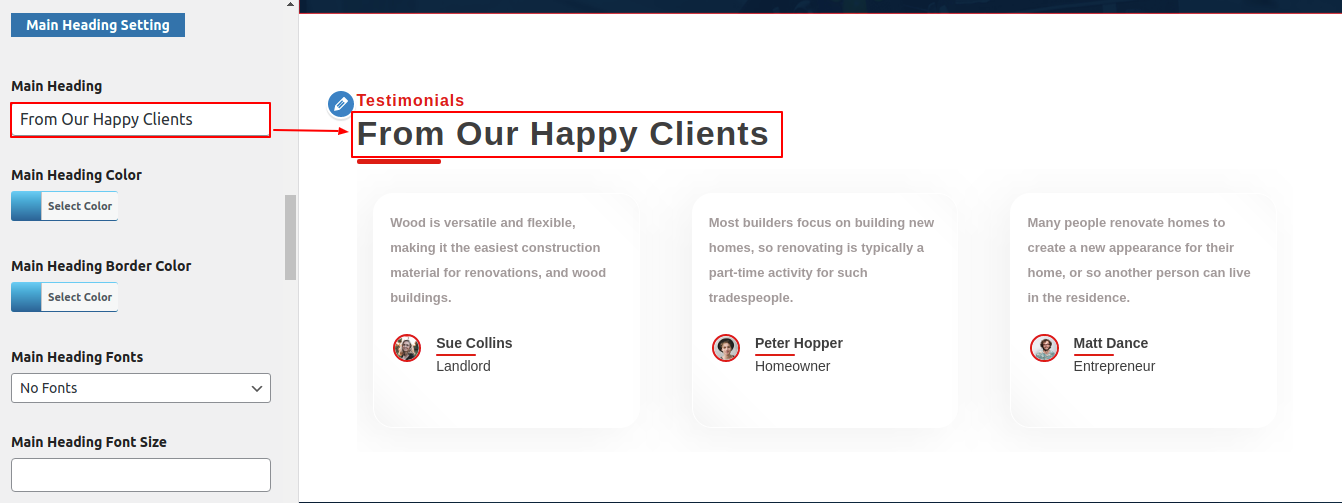
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
*This is a fresh addition to the version (1.0.1)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) Click Wizard to get going right away.

4) Install Plugins.

5)Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these instructions.
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. .
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


Theme Setup
9.1 Setup Header Section
The Header Section will now be presented.
1.Identify the site
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Theme Settings >> Site Identity.

2.Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
Go to Dashboard >> Appearance >> Menu.

3. Observe these steps for the Icon Section.
Go to Appearance >> Customize >> Theme Settings >> Header.

The result will appear as shown.

9.2 Setup Slider Section
Follow the instructions below to go on to the slider section.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings



The result will appear as shown.

9.3 Setup Services Section
To continue with the Services Section
Go to >> Dashboard >> Services >> Add New

Go to Appearance >> Customize >> Theme Settings >>Services


The result will appear as shown.

9.4 About Us
To continue with the About Us Section
Go to Appearance >> Customize >> Theme Settings >> About Us


The result will appear as shown.

9.5 Recording Studio
To continue with the recording studio section,
The vw-musician-band-artist-pro-posttype plugin must first be uploaded and activated.
Go to Dashboard >> Recording Studio >> Add New

Go to Appearance >> Customize >> Theme Settings >> Recording Studio Section.


The result will appear as shown.

9.6 Video Section
To continue with the video section
Go to Appearance >> Customize >> Theme Settings >> Video Section.

The result will appear as shown.

9.7 Configure the Featured Portfolio Section
To continue with the Portfolio section,
Go to >> Dashboard >> Portfolio >> Add New

Go to Appearance >> Customize >> Theme Settings >> Portfolio .

The result will appear as shown.

9.8 Latest Release
To set up the Latest Release Sections, follow the steps below.
Go to >> Dashboard >> Latest Release >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest Release Section.

The result will appear as shown.

9.9 Setup What We Use Section
To continue with the what we use section
Go to Appearance >> Customize >> Theme Settings >> What We Use Section.


The result will appear as shown.

9.10 Setup Our Team Section
To continue with the our team section
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team Section.

The result will appear as shown.

9.11 Setup Latest News Section
To continue with the recent works section
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News Section.

The result will appear as shown.

9.12 Setup Bookings Section
To continue with the bookings section
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Bookings Section.

The result will appear as shown.

Setup Contact Page
To continue with the Contact Page Section.
1.You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
making a contact form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact Page



The result will appear as shown.

9.13 404 Page
Follow the instructions below to move on from the 404 page section.
Go to Appearance Customizer Theme Setting 404 page .

You can build up a 404 page section in this manner.

9.14 Setup Footer Section
Footer will now be completed.
To further configure this part, please refer to the screenshots below. To begin, upload and activate the classic weight plugin.
The footer contains four columns, and you can add any widget to each column.
Dashboard >> Appearance >> Widgets.

Appearance >> Customize >>Theme Setting>>Footer Widgets.

To set up this part, adhere to following directions.
- Do you want this section :If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:With the use of this option, you can set a backdrop image rather than just a background colour.
- Footer Heading Color:You can choose the colour of the title for this section using this option.
- Footer Heading Font Family: You may choose the title font family for this section using this option.
- Footer Content Color: You can choose the colour of this section's content with this option.
- Footer Content Font Family: You may choose the font family for this section's content using this option.

The Footer Widgets can be added in this manner.