System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. WordPress has emerged as the most widely used website construction software accessible due to its many benefits, including its simplicity and adaptability. Learn More
What is a Wordpress Template?
For websites built using the WordPress CMS, a WordPress template serves as the skin. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, which you are free to change and expand however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-multivendor-marketplace-pro" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
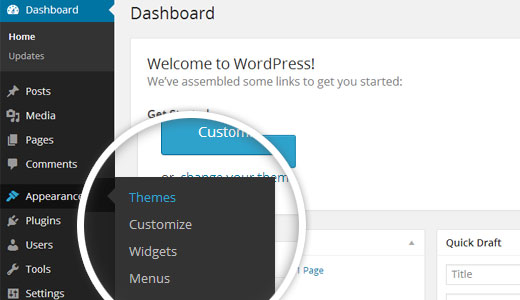
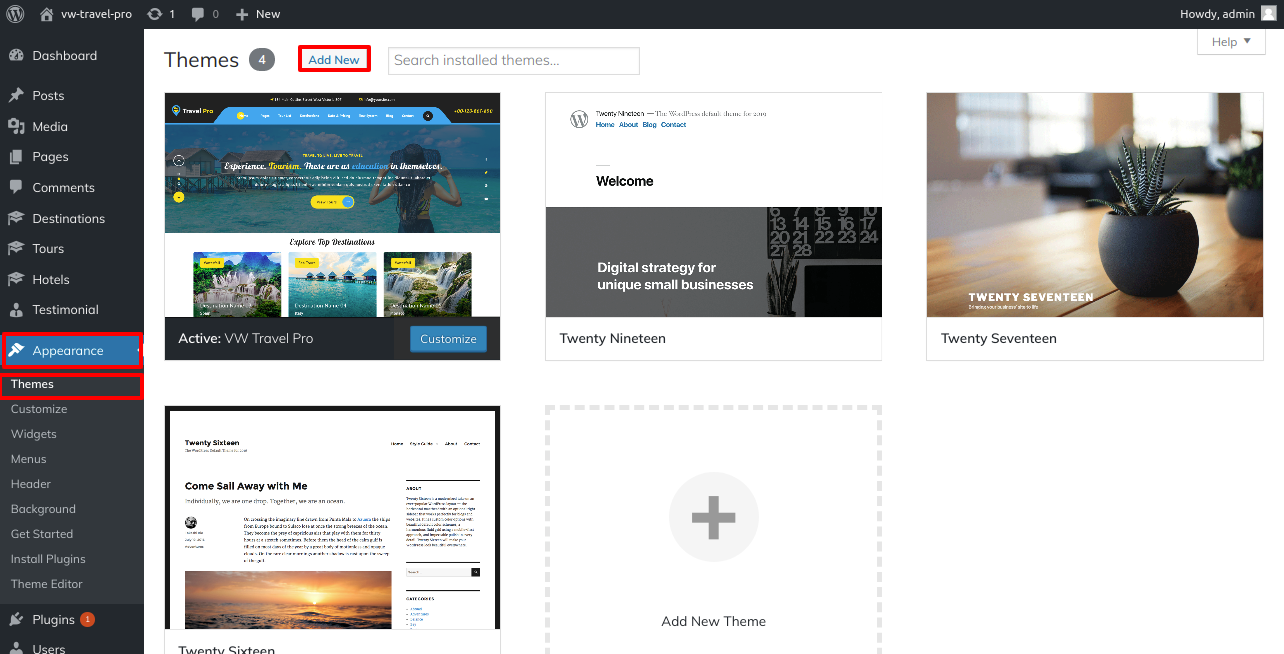
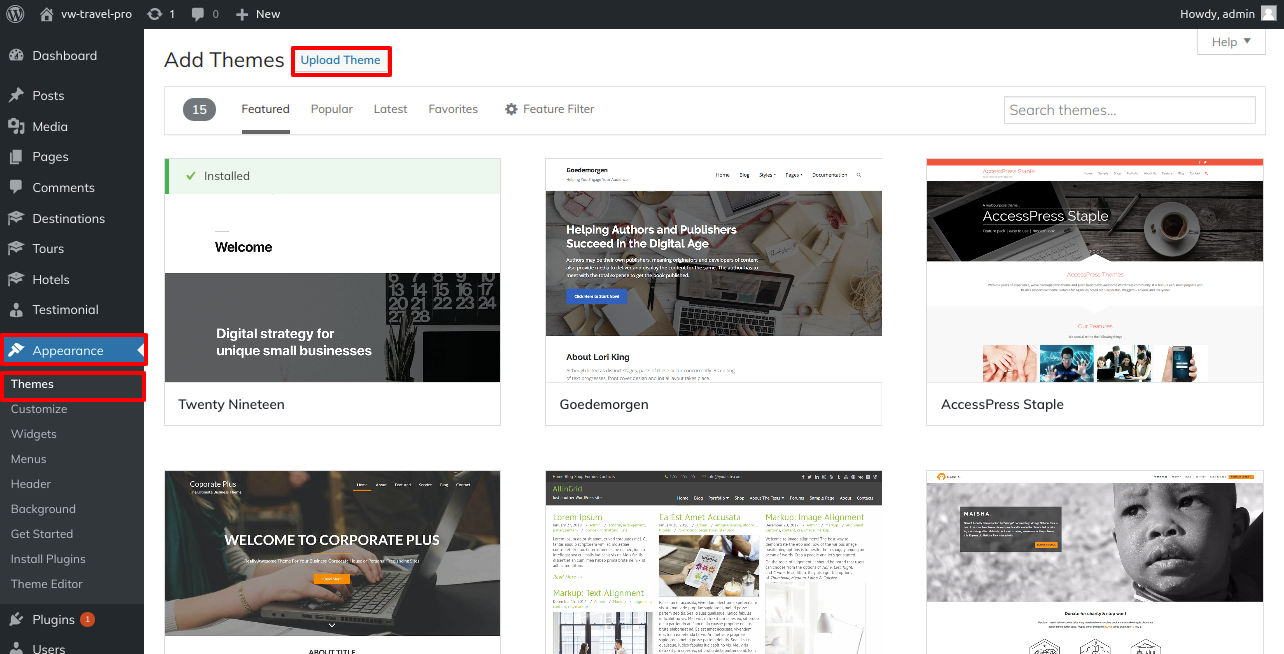
1.Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. To upload a theme, click the button.

4.Choose your VW Multivendor Marketplace Pro theme by clicking the Browse button, and then click the Install Now button. Click the "Browse" button, select the vw-multivendor-marketplace-pro.zip theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Then sign in to your WordPress website and go toAppearance >> Themes to activate Total.
Plugin Installation.
To manually install a WordPress plugin using a .zip archive, follow the instructions below for uploading the plugin.
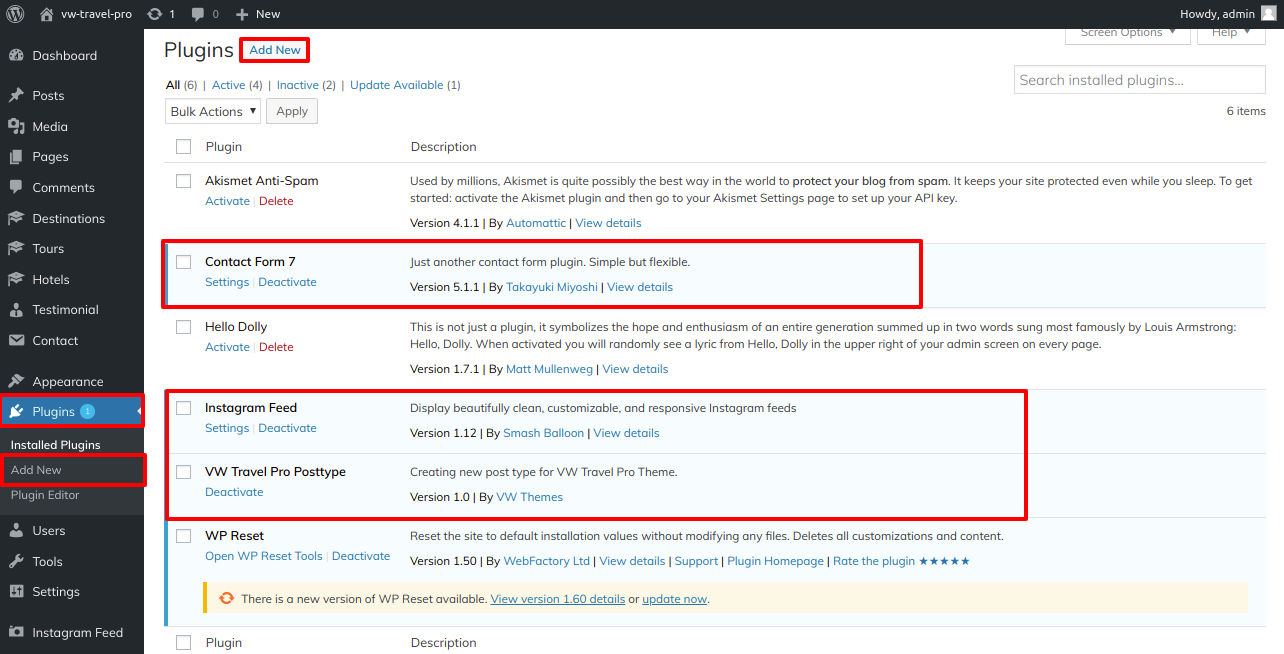
Install Required Plugins:
vw-multivendor-marketplace-pro-posttype Plugin, Contact Form 7.
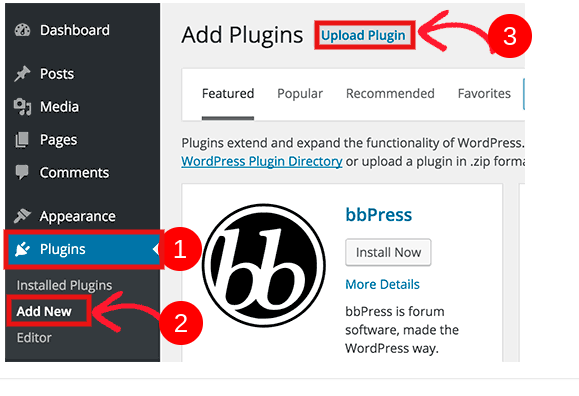
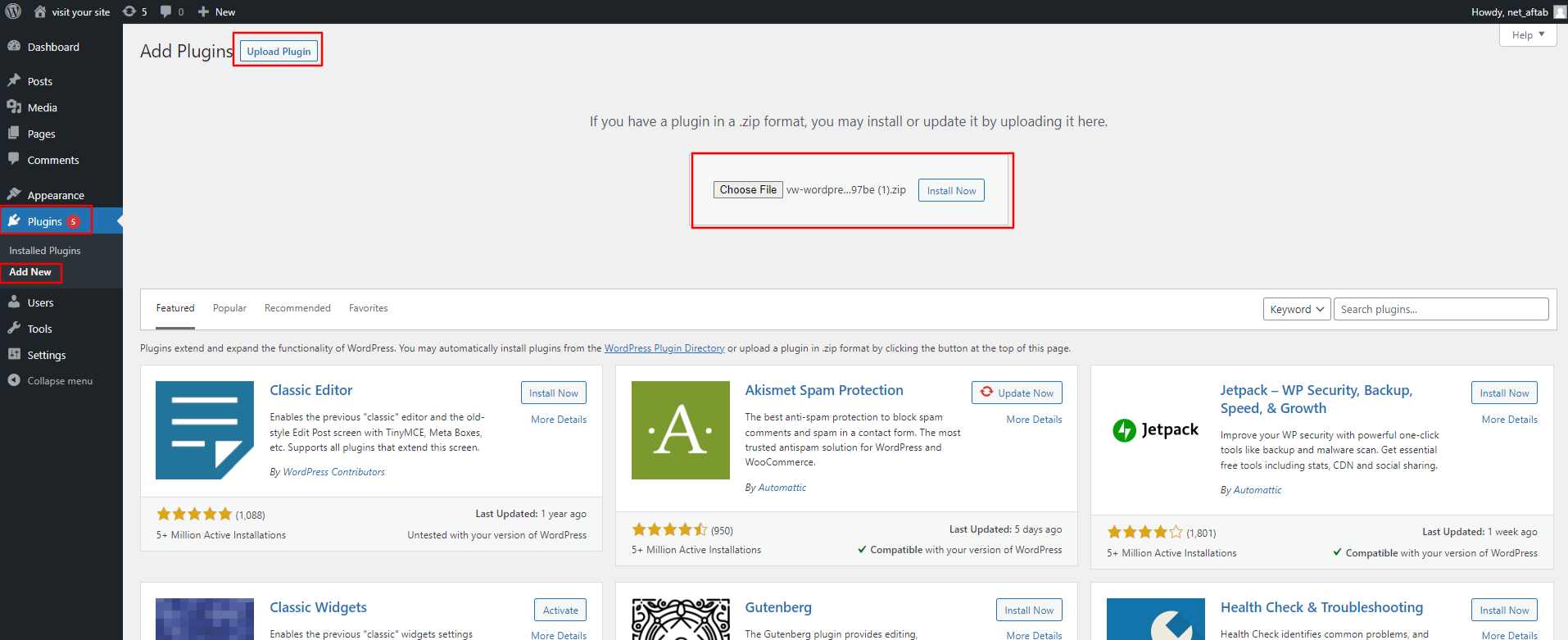
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Ordering
How to Arrange and Reordering Section
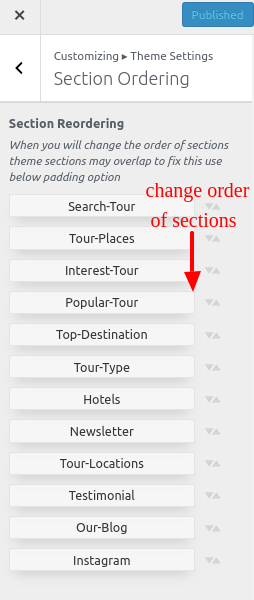
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
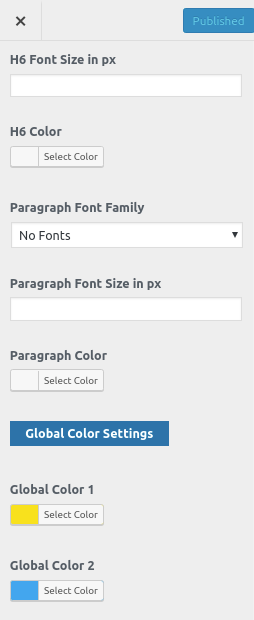
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
*This is a fresh addition to the version (1.0.1)
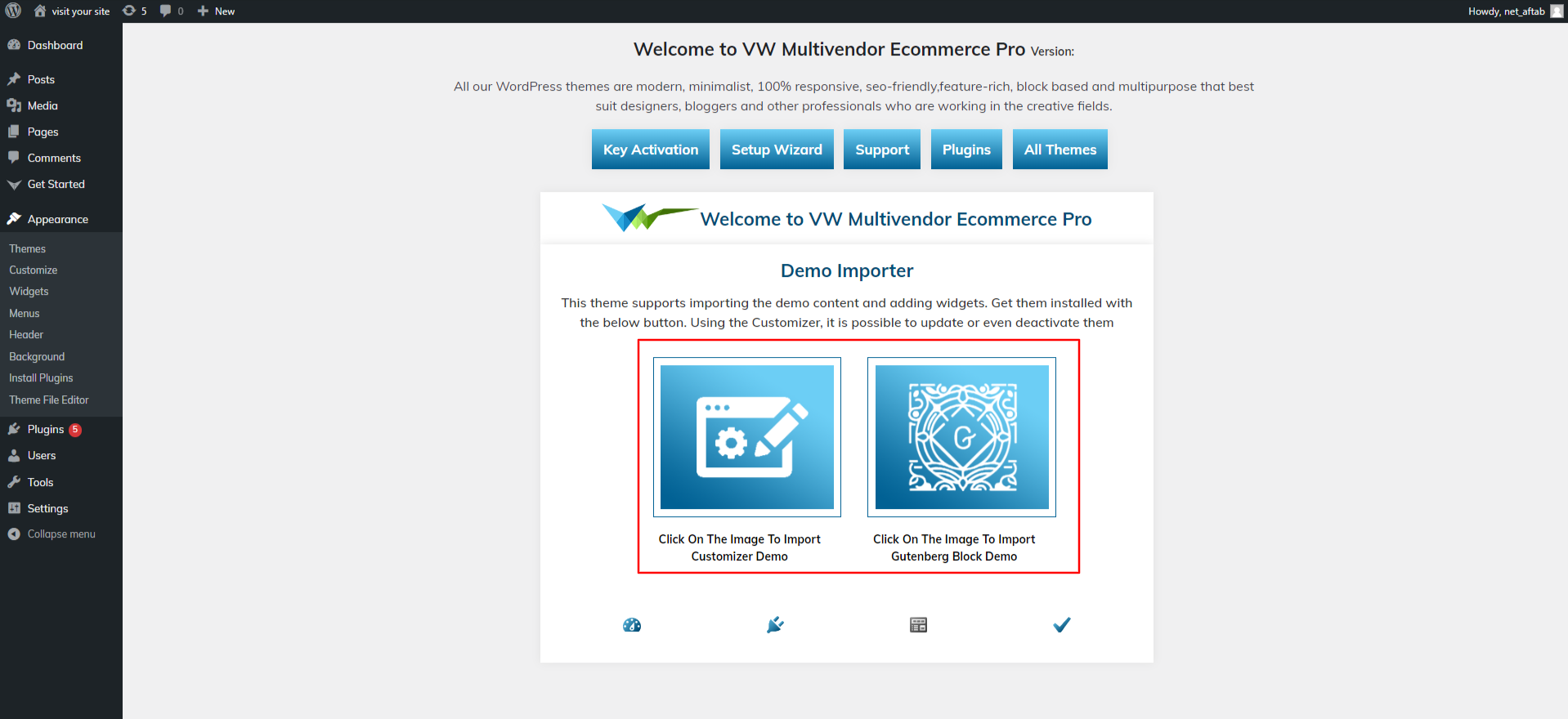
To import content using Theme Wizard, adhere to these procedures.
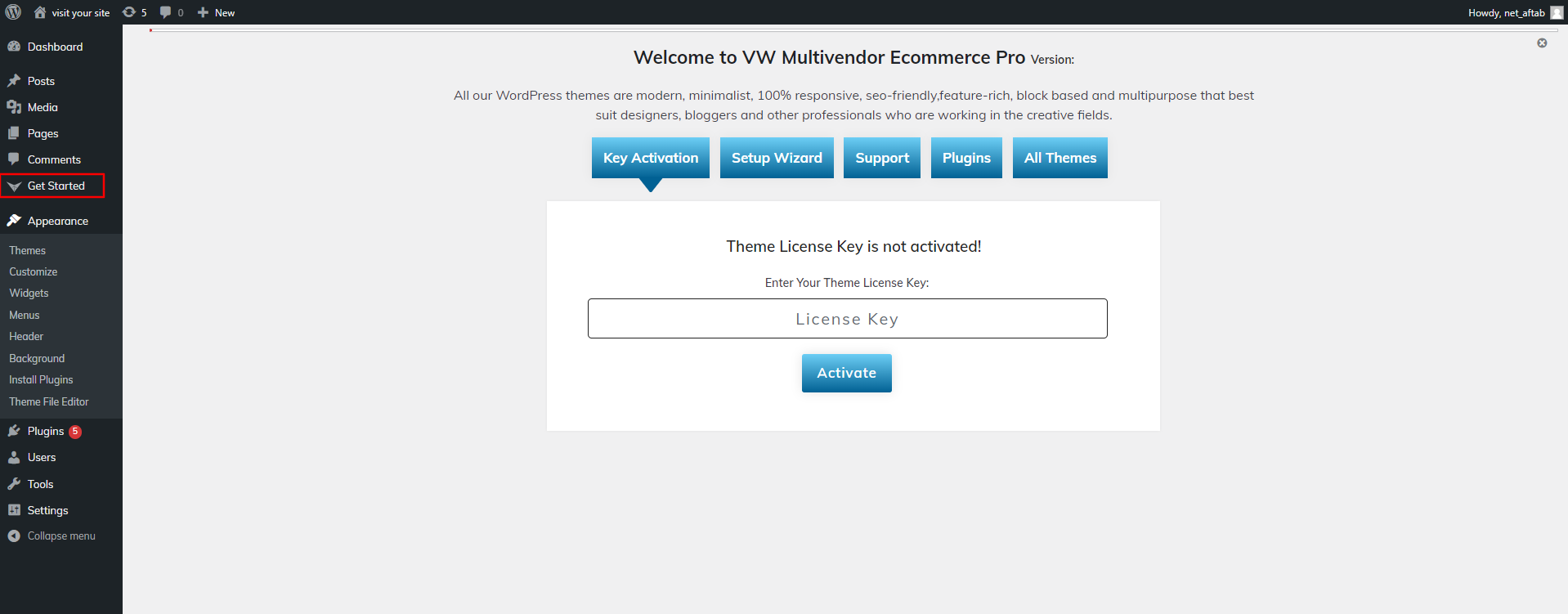
1) Go to Dashboard >> Getstarted

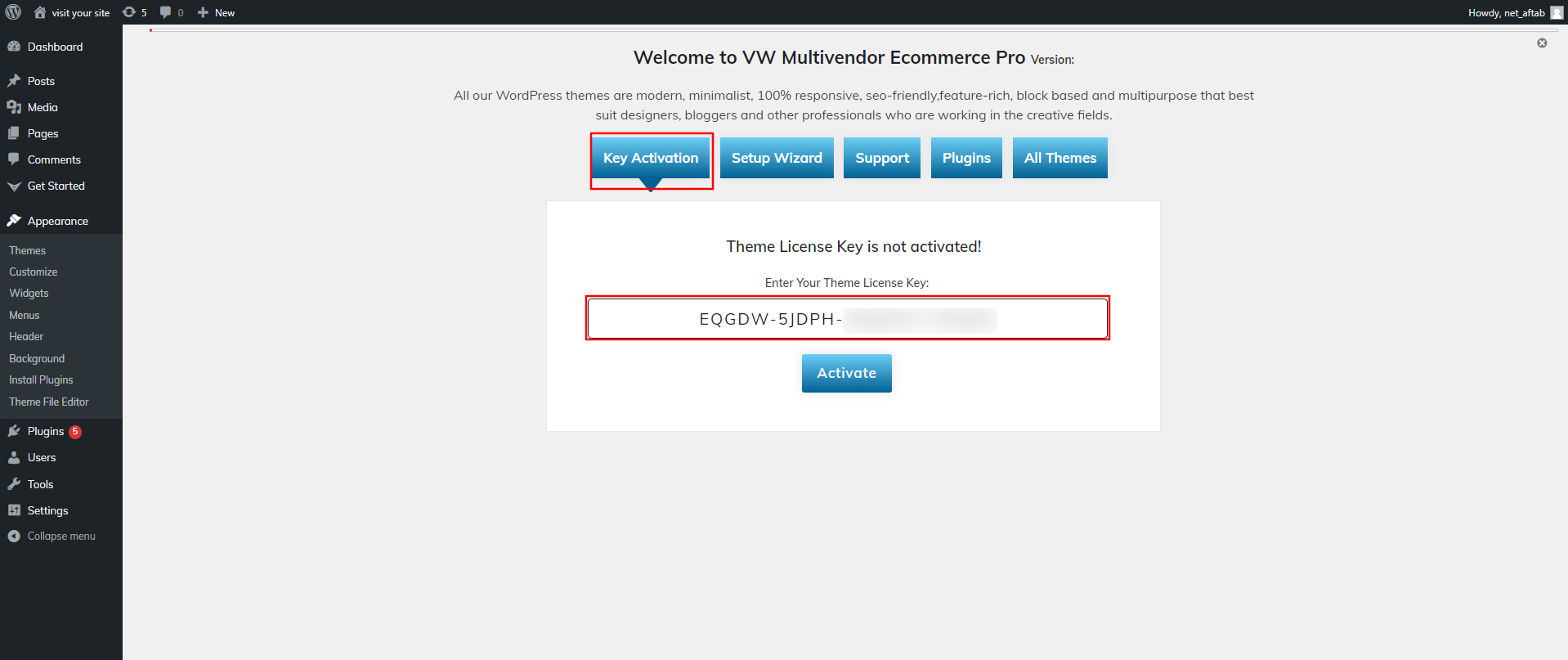
2)Put in your key.

Refer video for Licence key activation:

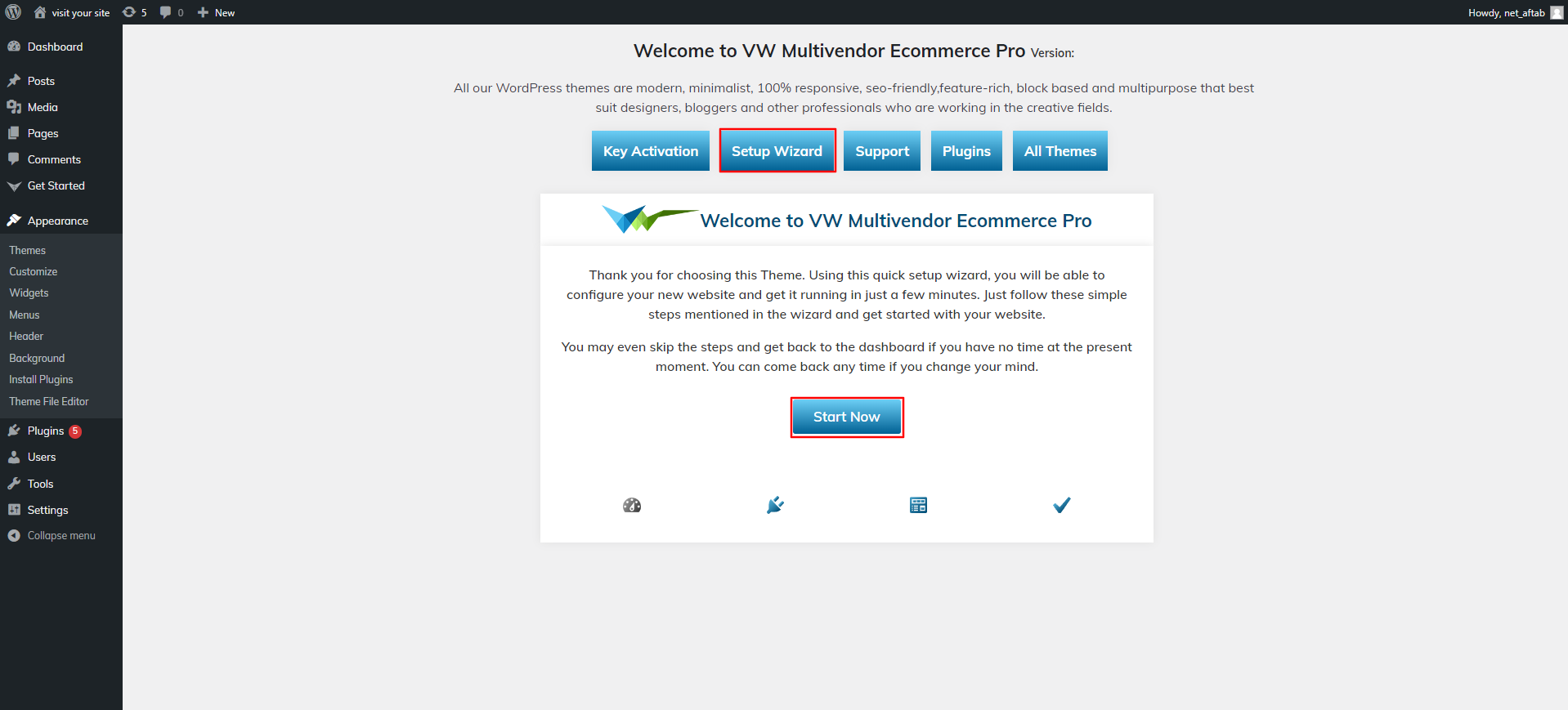
3) CLick on Wizard and then start now.

4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these instructions.
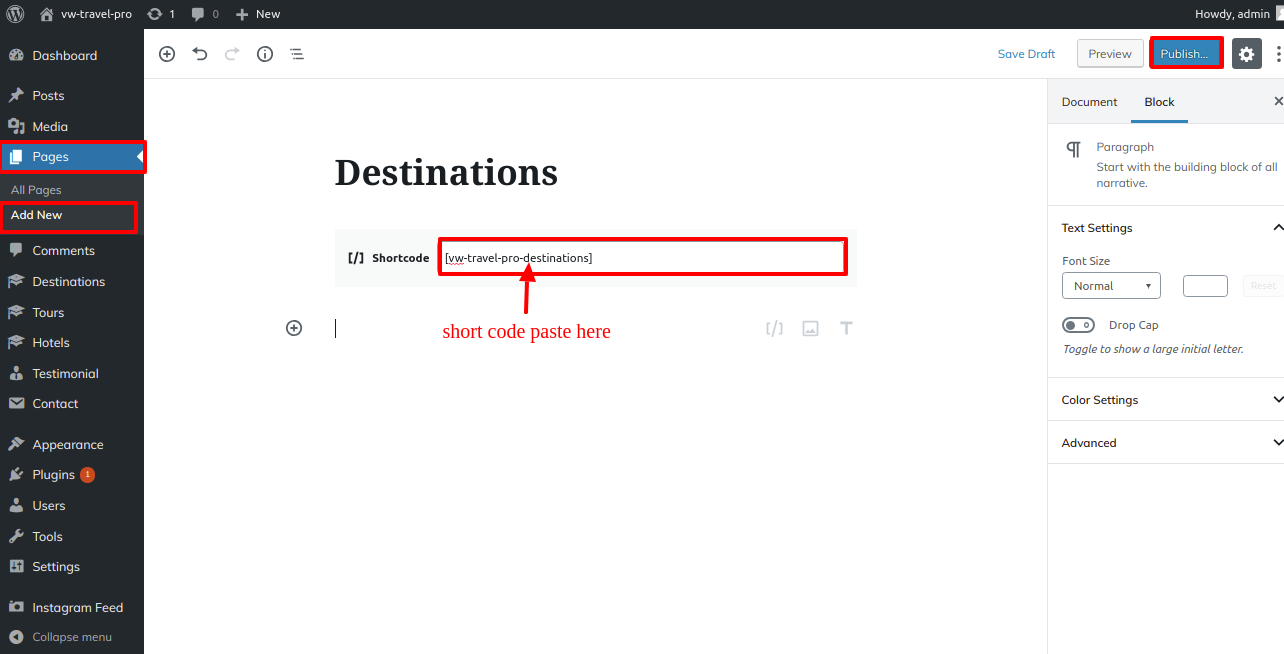
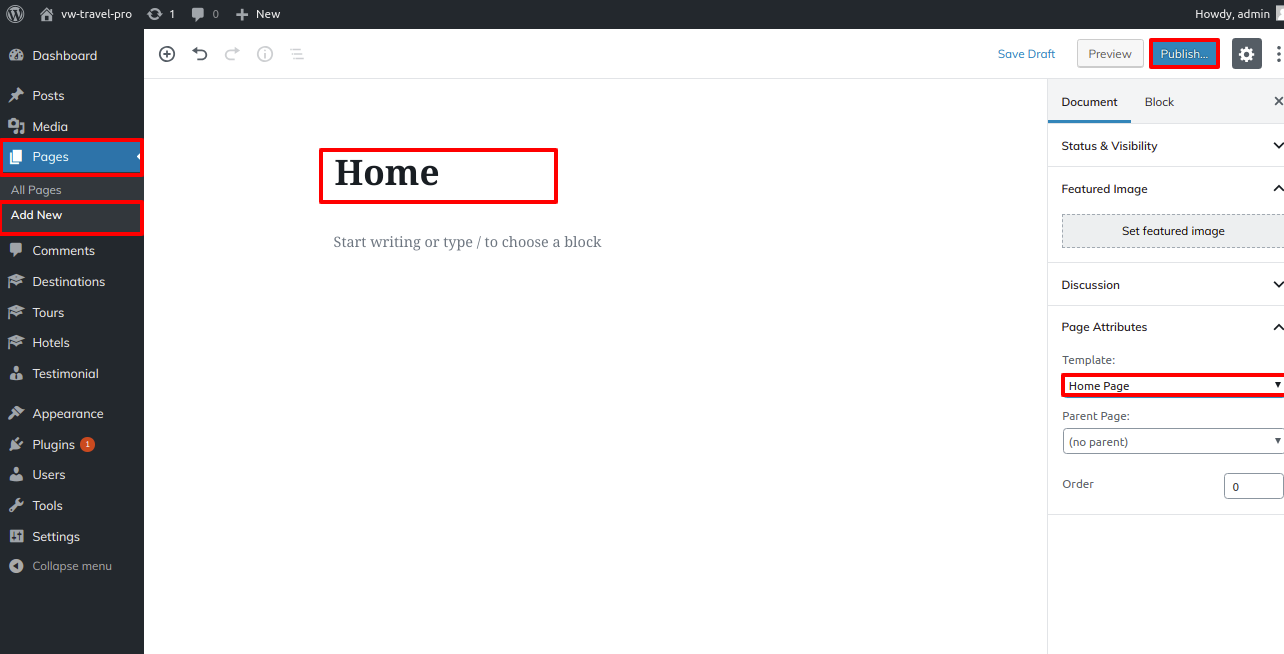
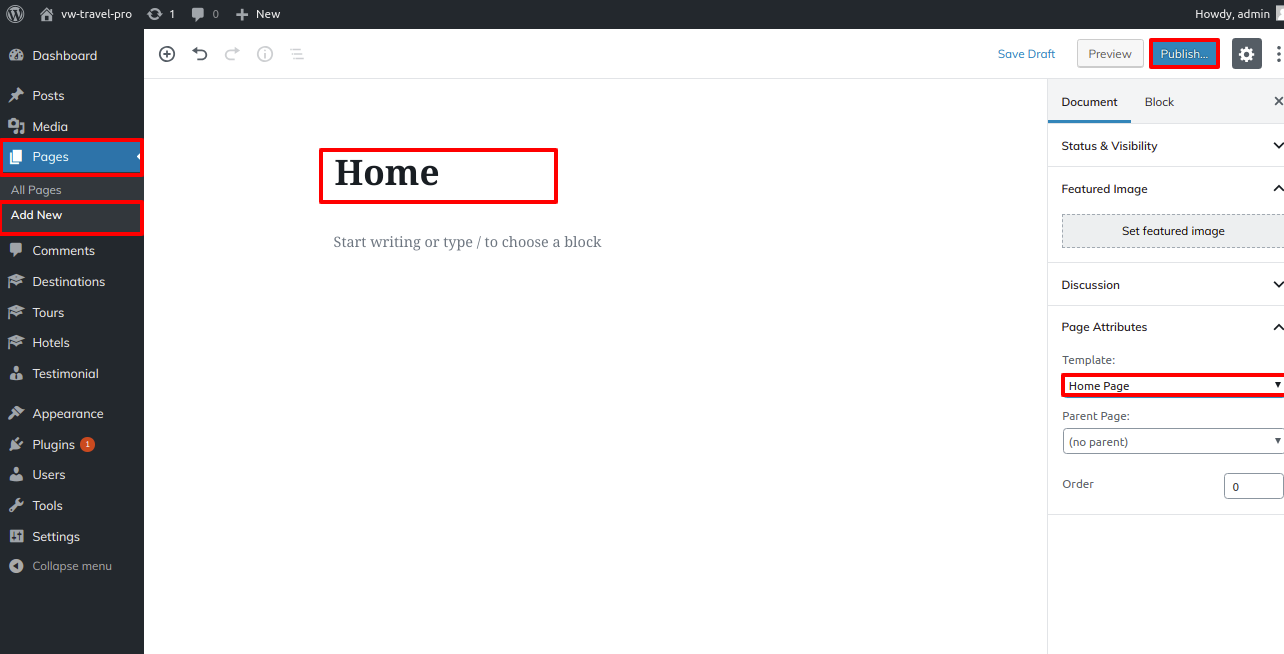
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page..
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
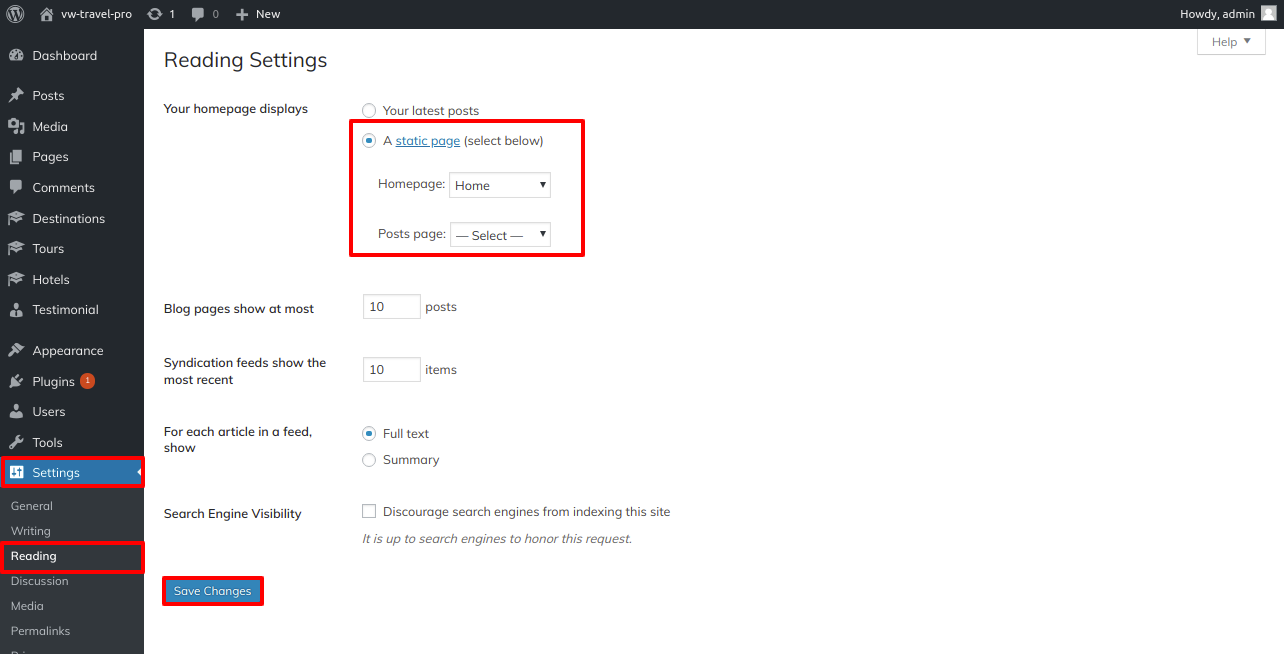
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


Theme Setup
9.1 Setup Header Section
The Header Section will now be presented.
Setup Top Bar.
Follow the procedures listed below to set up the site identity.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Site Identity option.


You can add the menu section in this method.

Create the site identity.
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Theme Settings >> Site Identity. Navigate to the Theme Settings section within the Appearance customization options, and then select the Site Identity option.

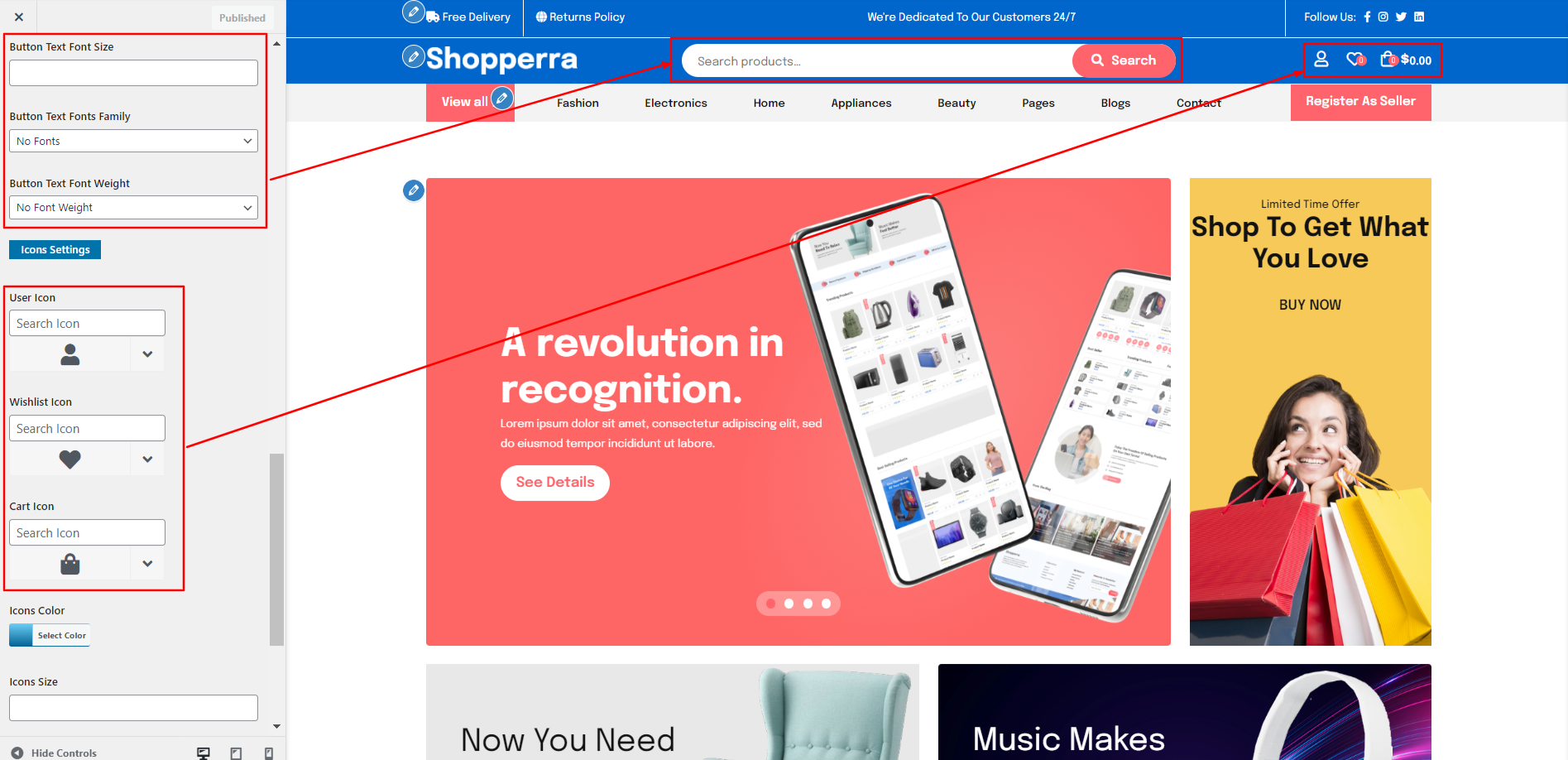
Configure Search Header
Follow the procedures listed below to set up the header.
Go to Appearance >> >> Customize >> >> Theme Setting >> >>Search Header.

Sticky Header :
The header navigation options remain fixed and positioned at the top of the page as you navigate down.

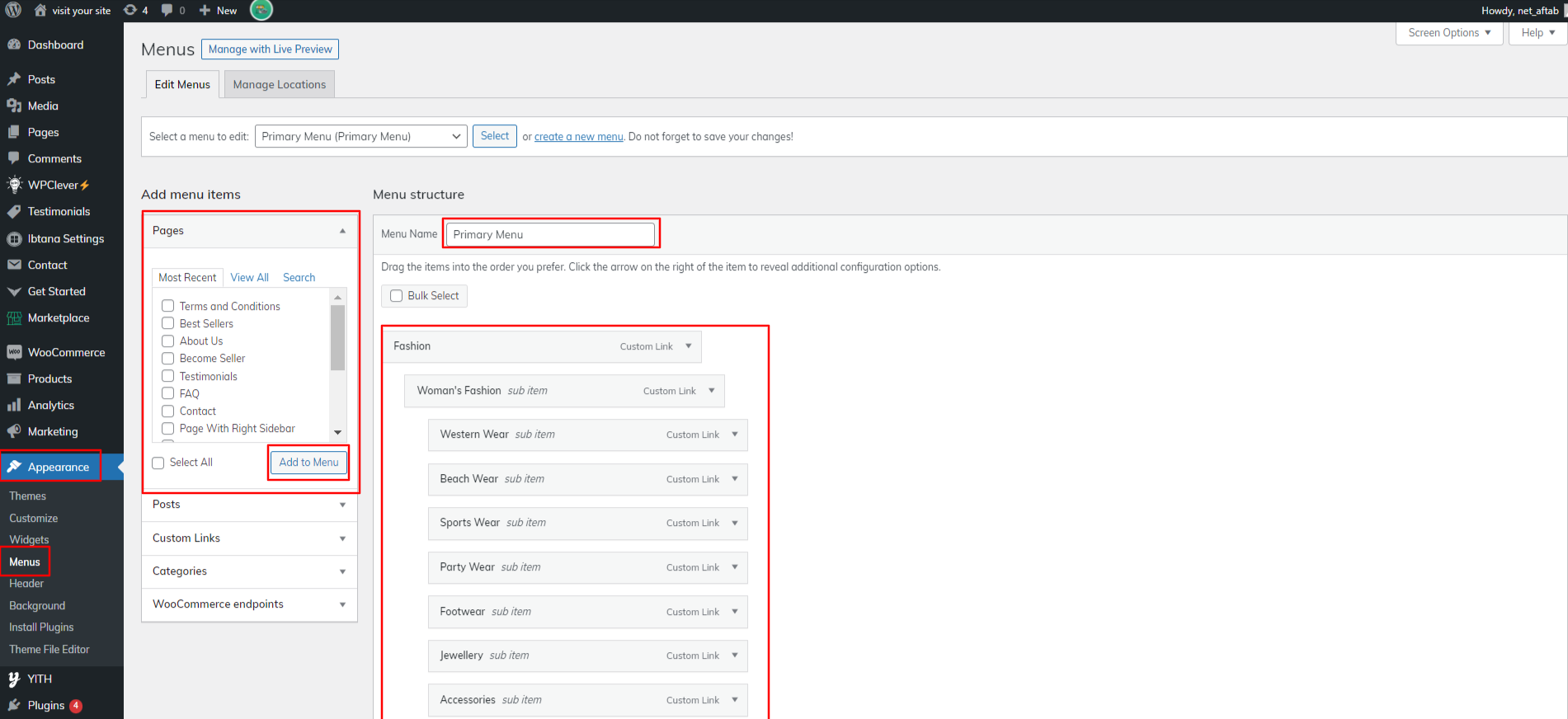
Setup Menus
Follow the procedures listed below to set up the menus.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. with addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section

You must include pages from for the menu.Pages >> Add new and then add them to the Appearance >> Menus

Go to Appearance >> Customize >> Theme Settings >> Header.


If you wish to add more pages, follow the same procedures again.
You can add the menu section in this method.

You can build up the final header with menu navigation in this fashion.

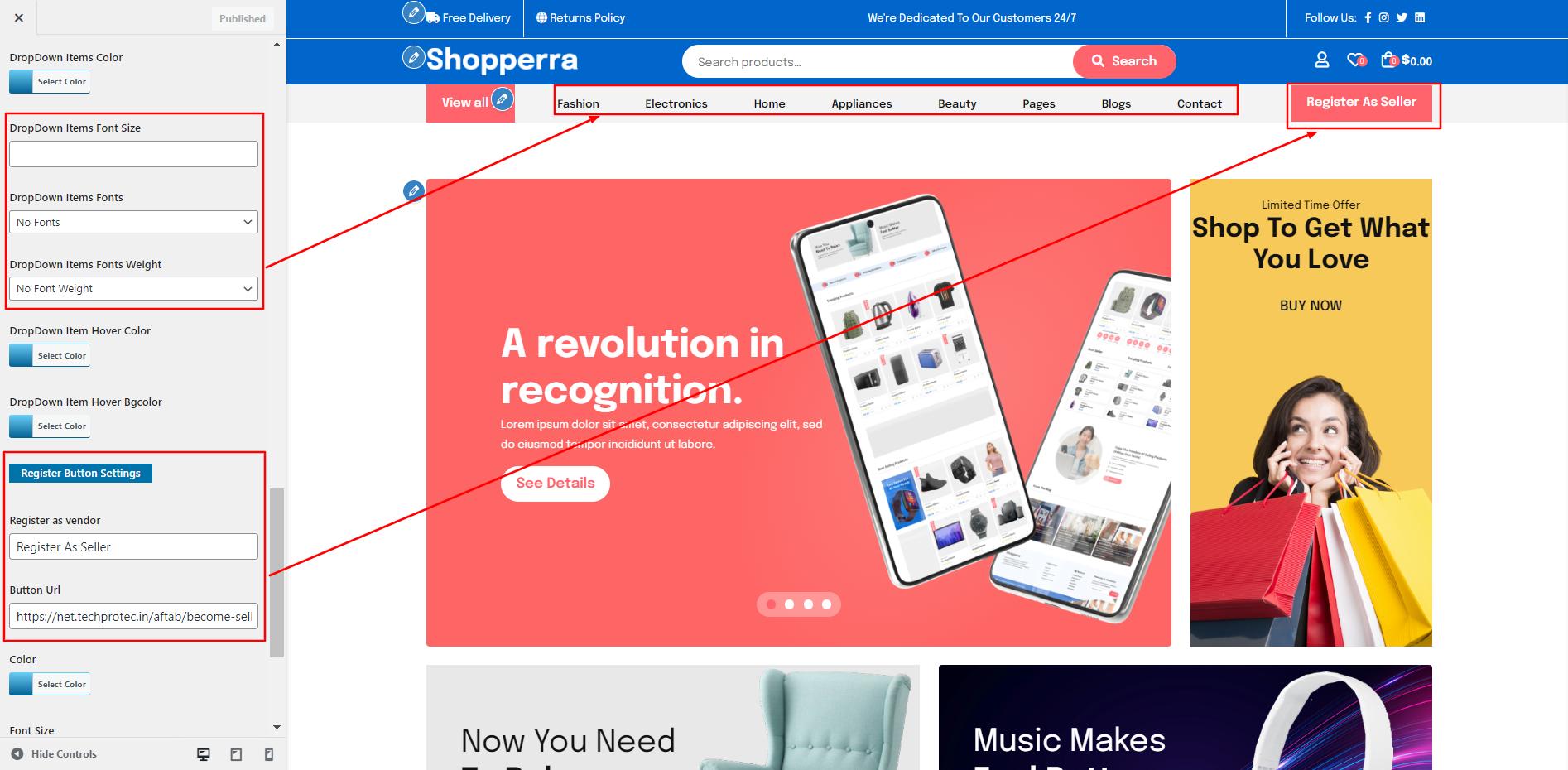
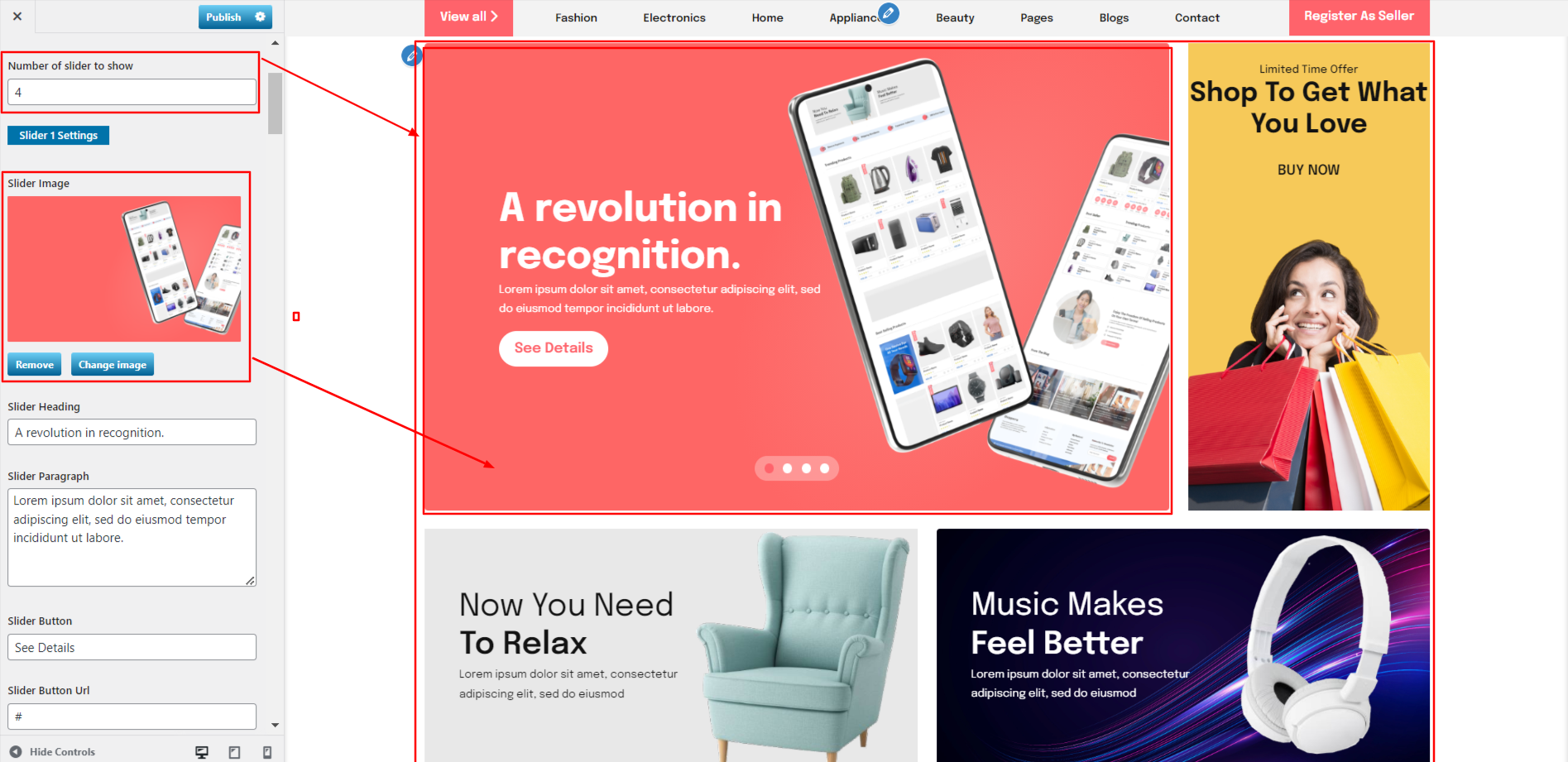
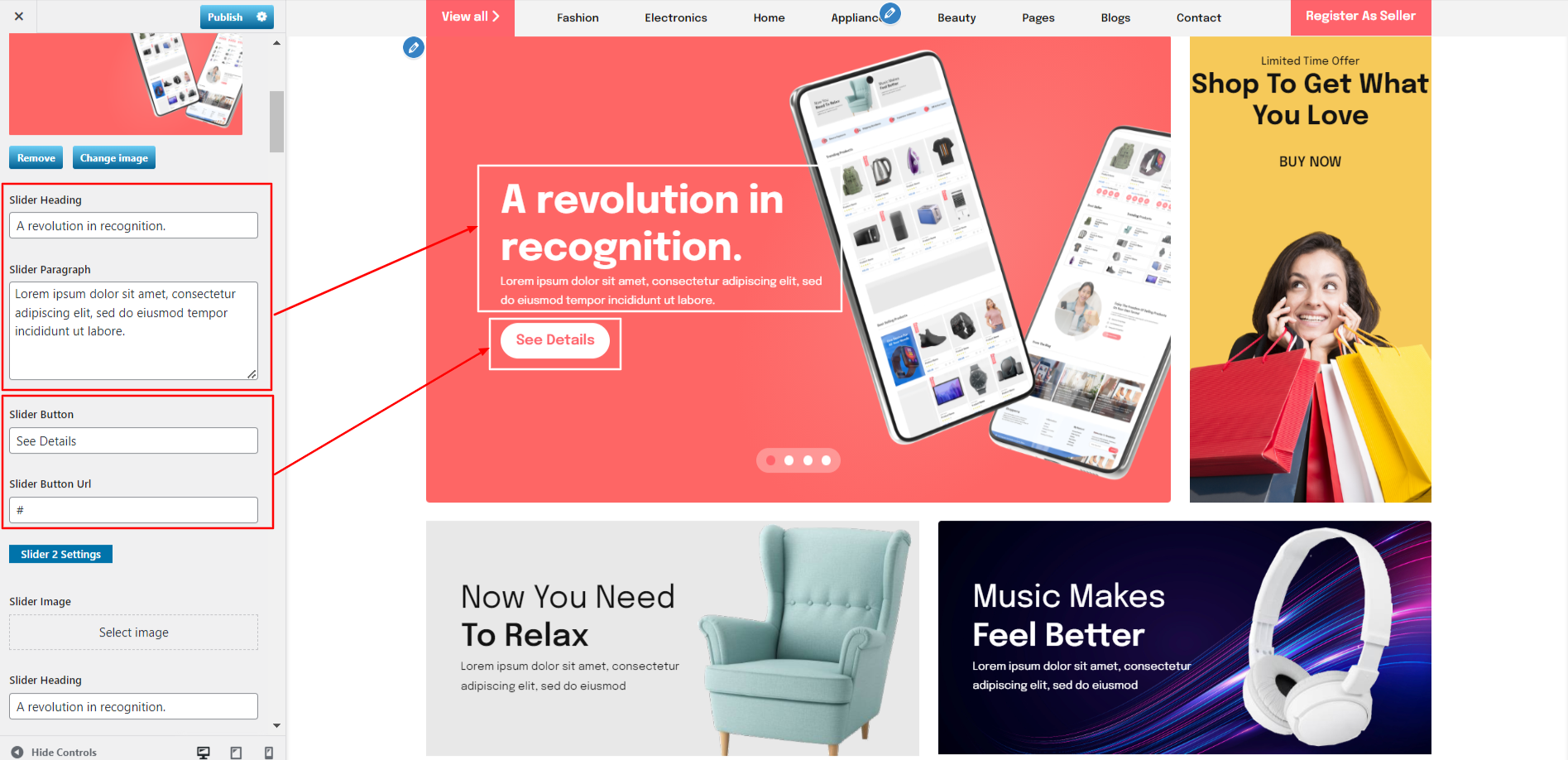
9.2 Setup Slider Section
Follow the instructions below to go on to the slider section.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


You can include the slider part in this fashion.

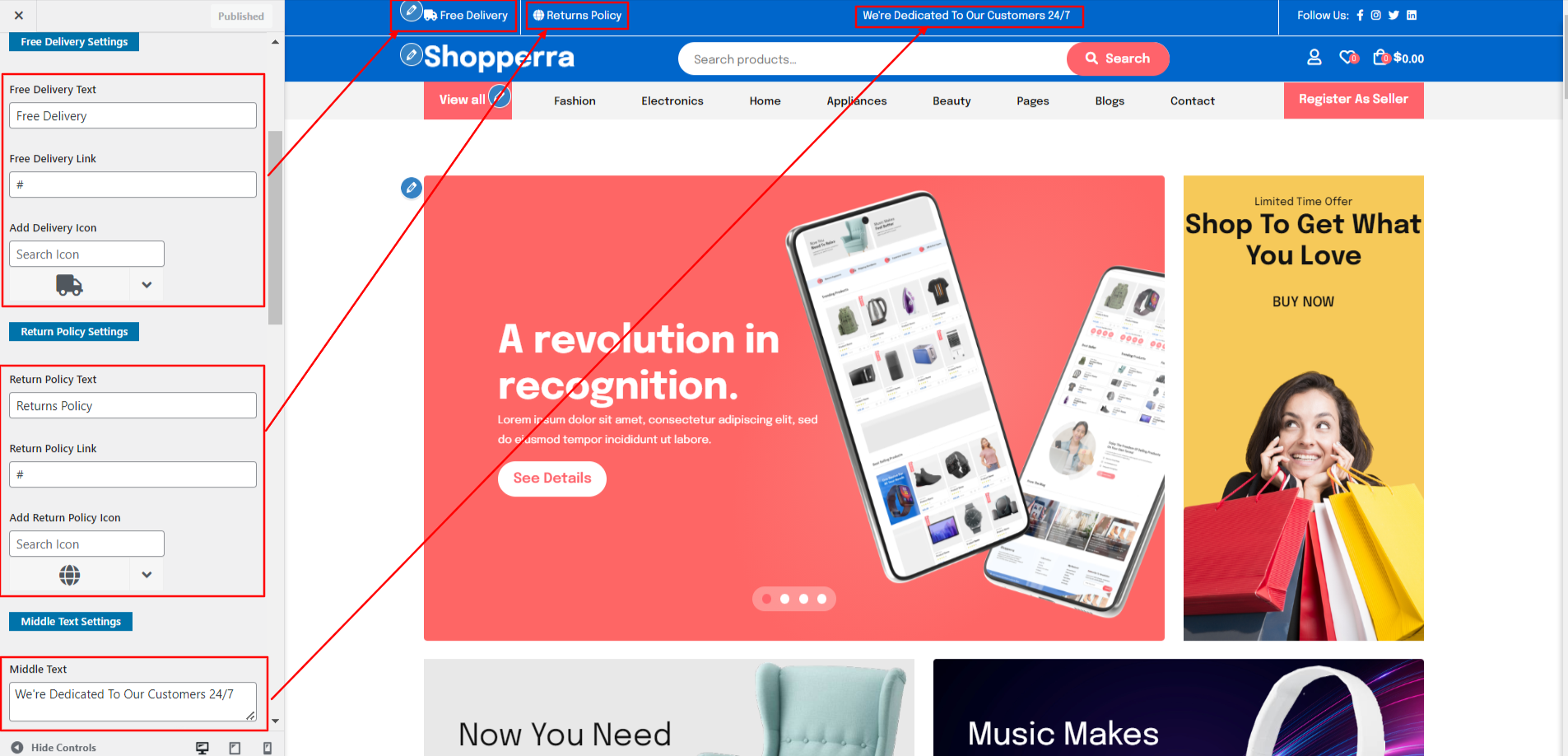
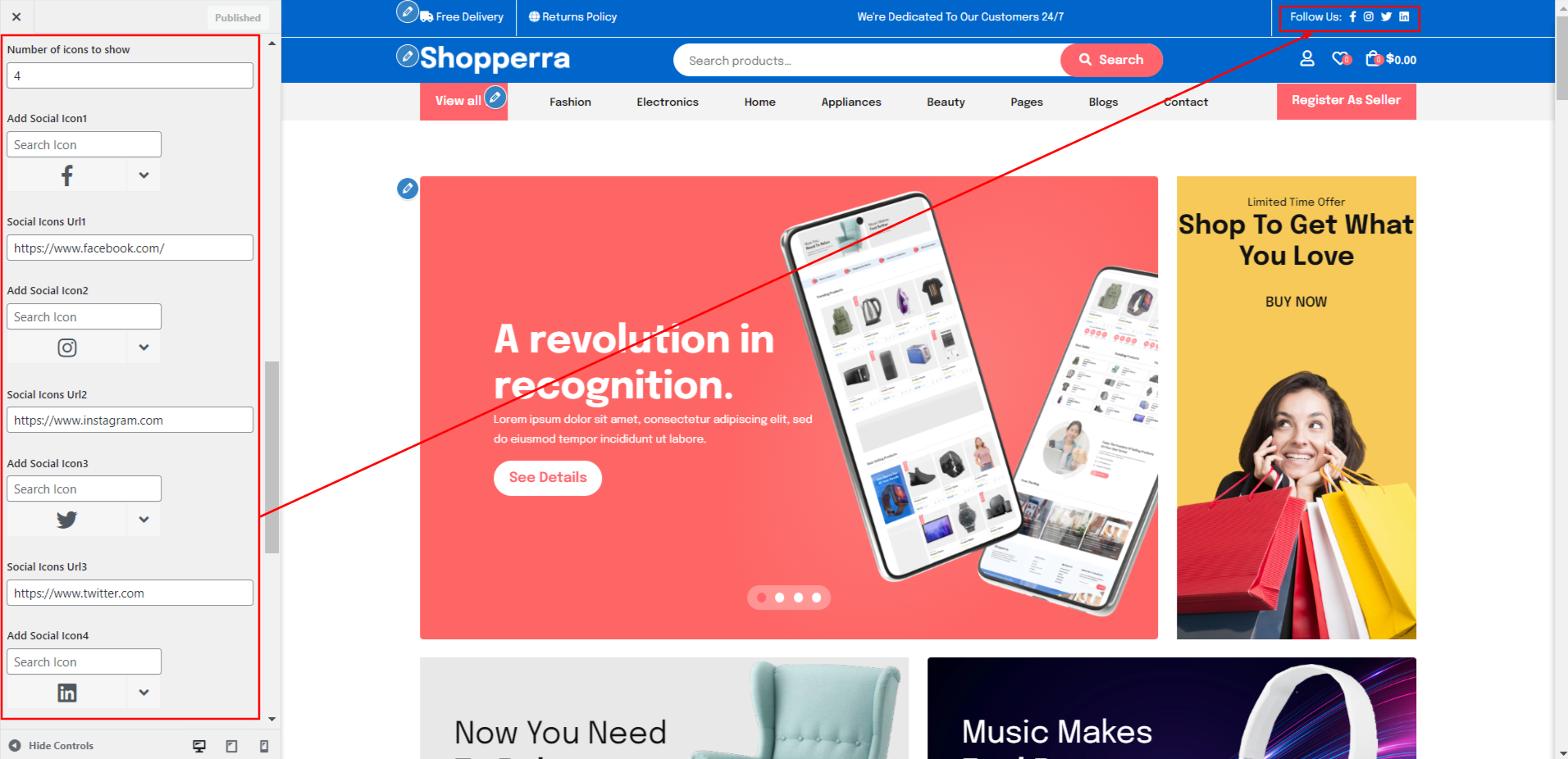
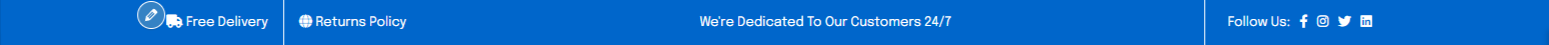
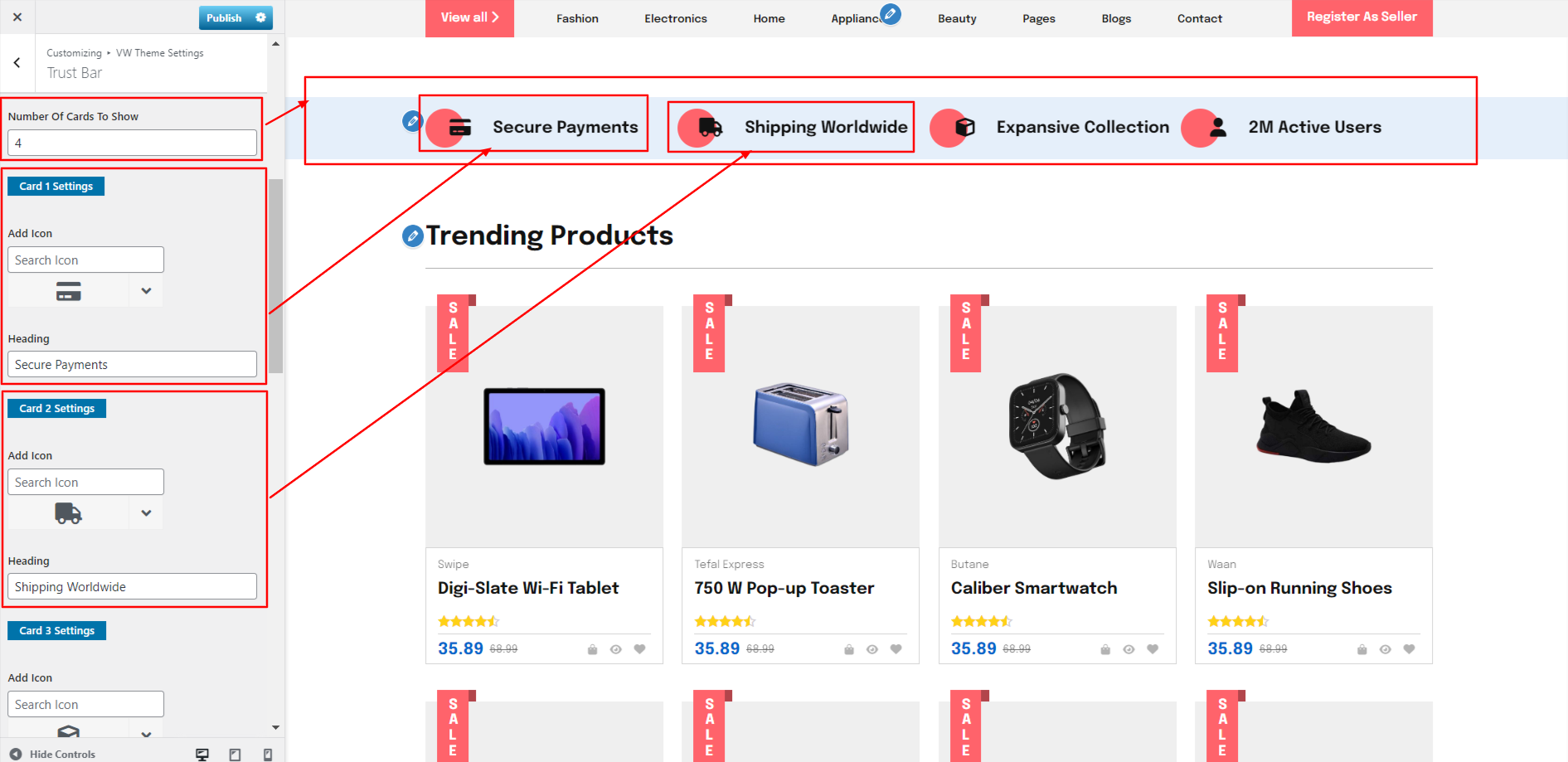
9.3 Trust Bar
To continue with the Search Tour Section
Go to Appearance >> Customizer >> Theme Settings >> Trust Bar

You can include the slider section in this fashion.

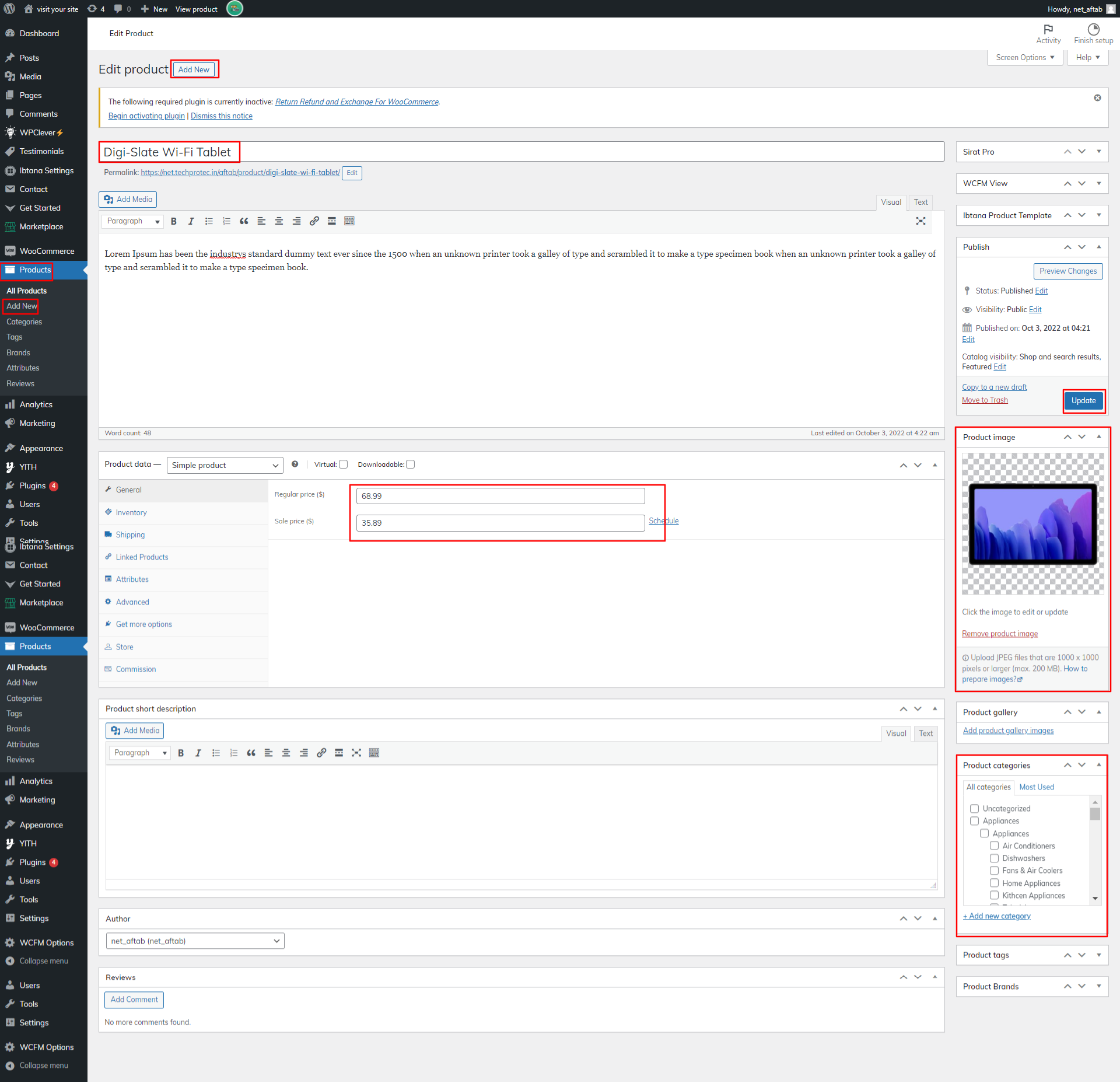
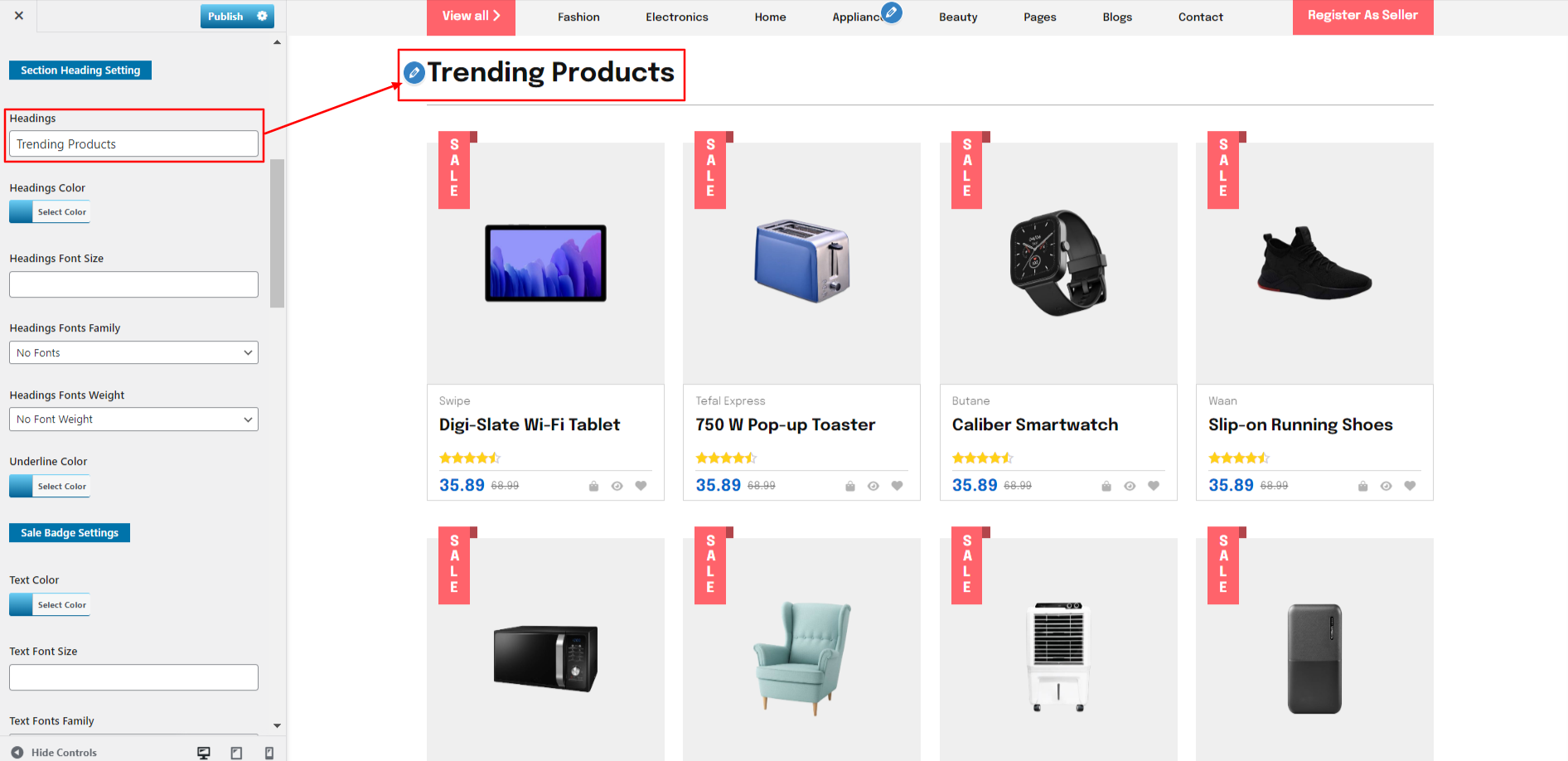
9.4 Trending Products
To continue to the Trending Goods Section.
The vw-multivendor-marketplace-pro-posttype plugin must first be uploaded and activated.
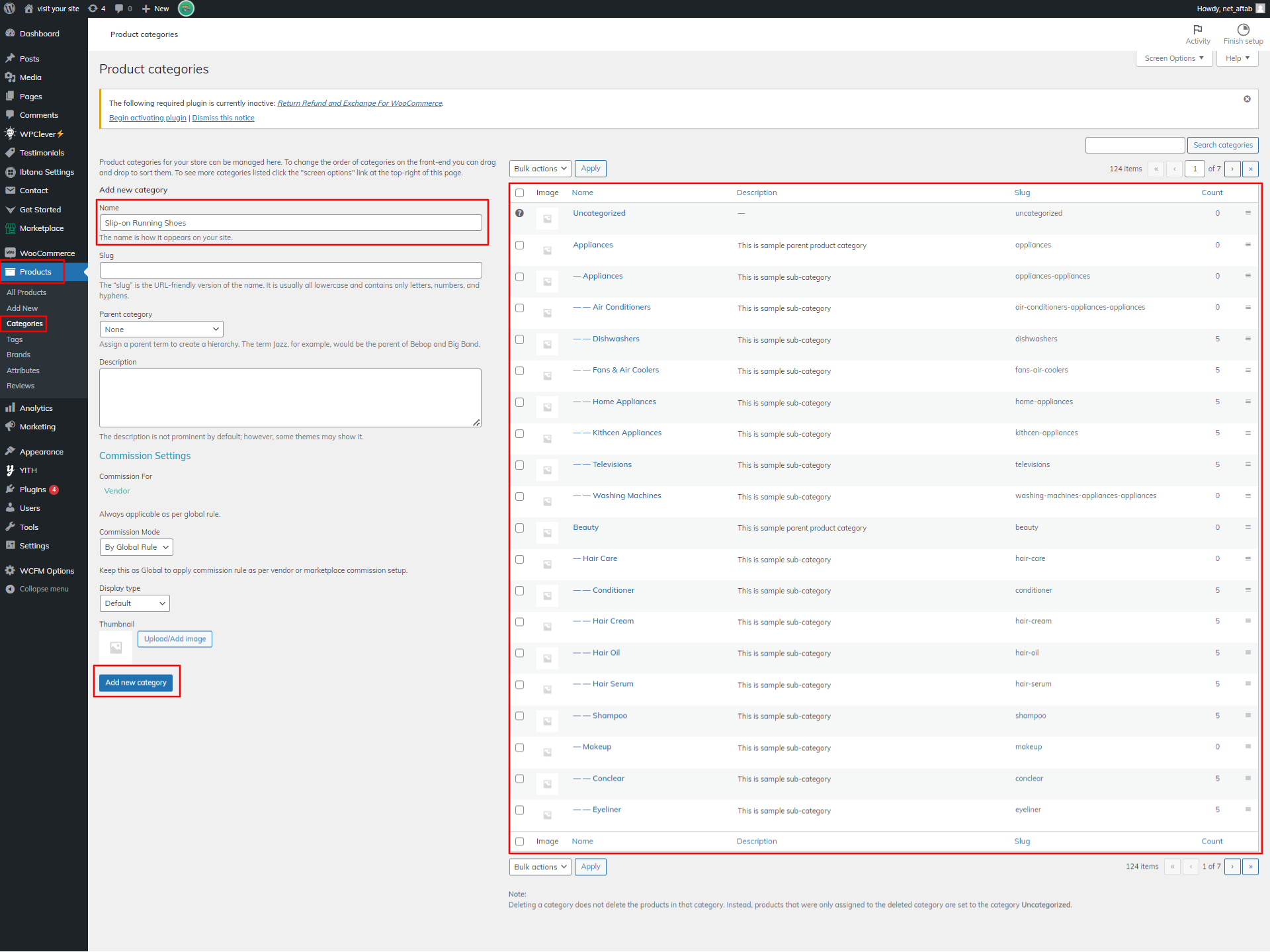
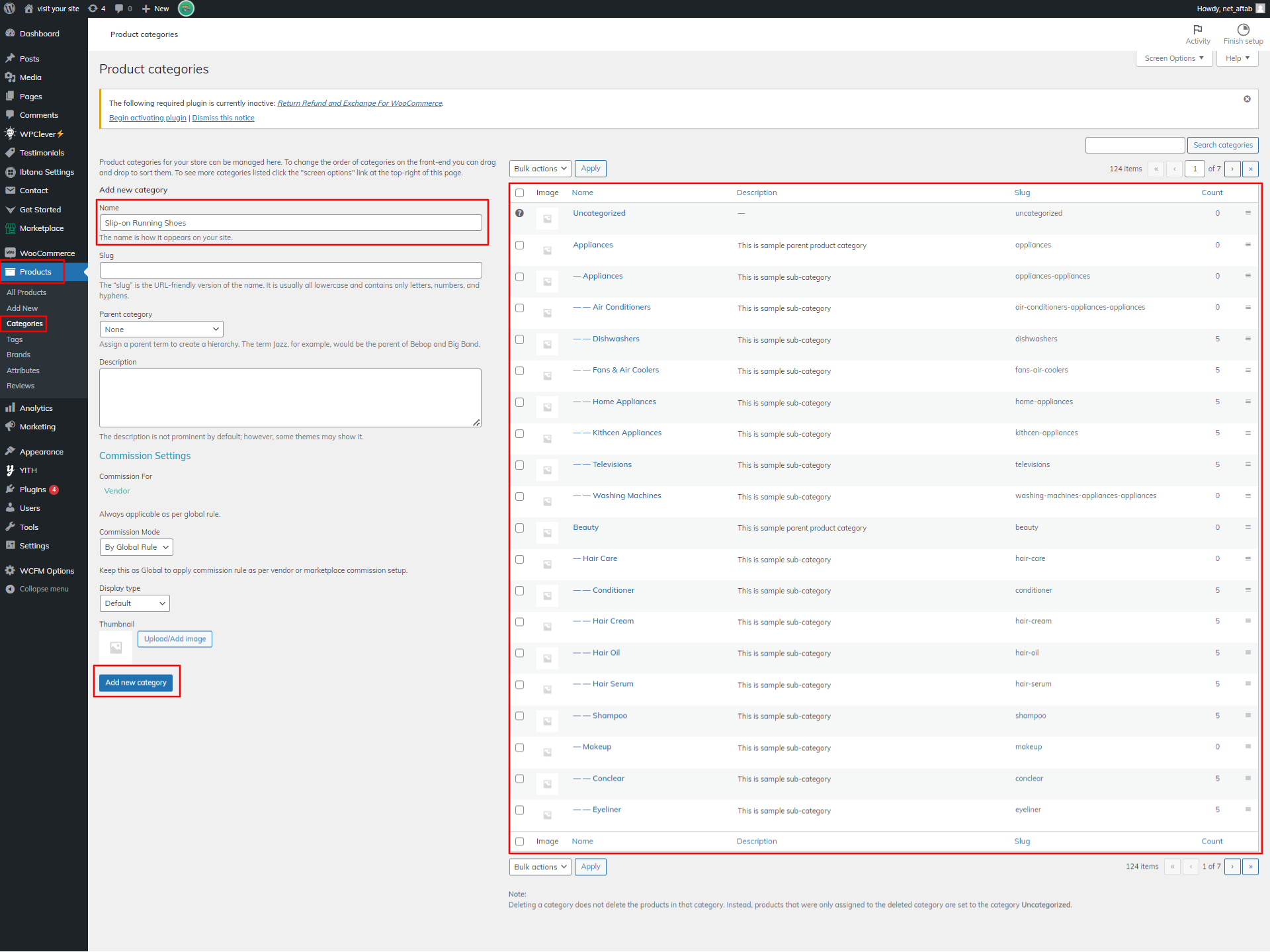
first, the categories must be created.
Go to Dashboard >> Product >> Categories >> Add New

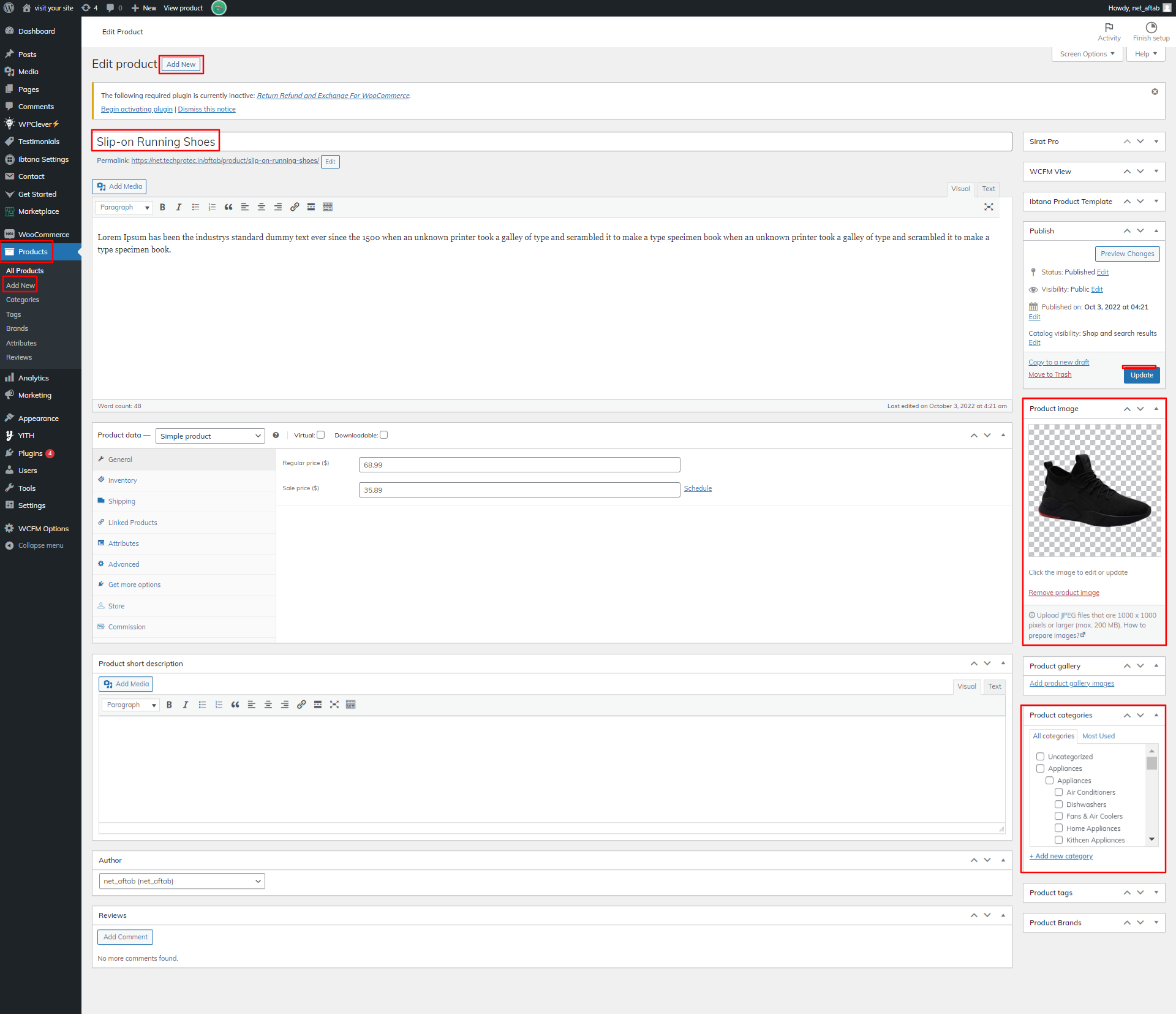
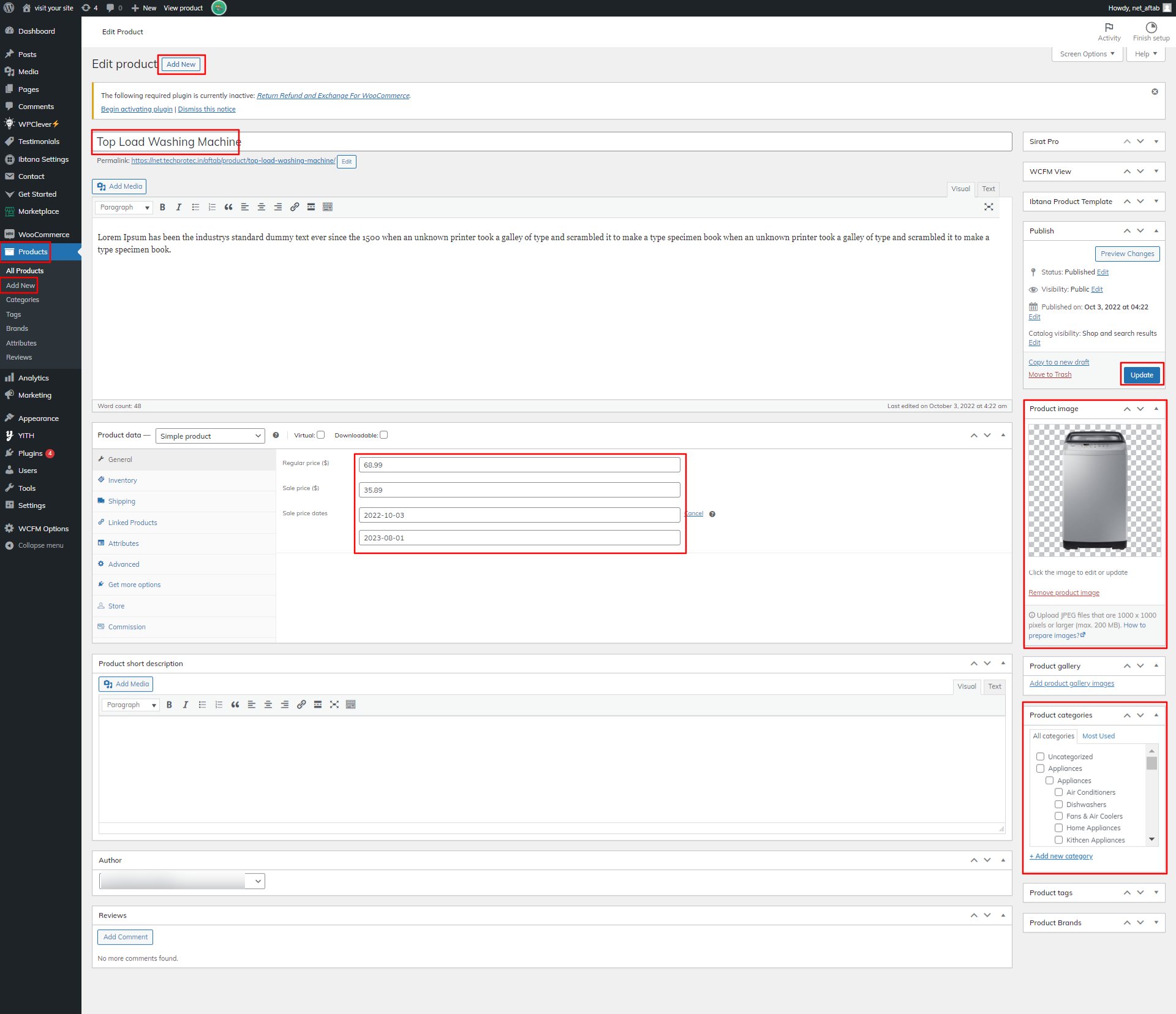
Go to Dashboard >> Product >> Add New

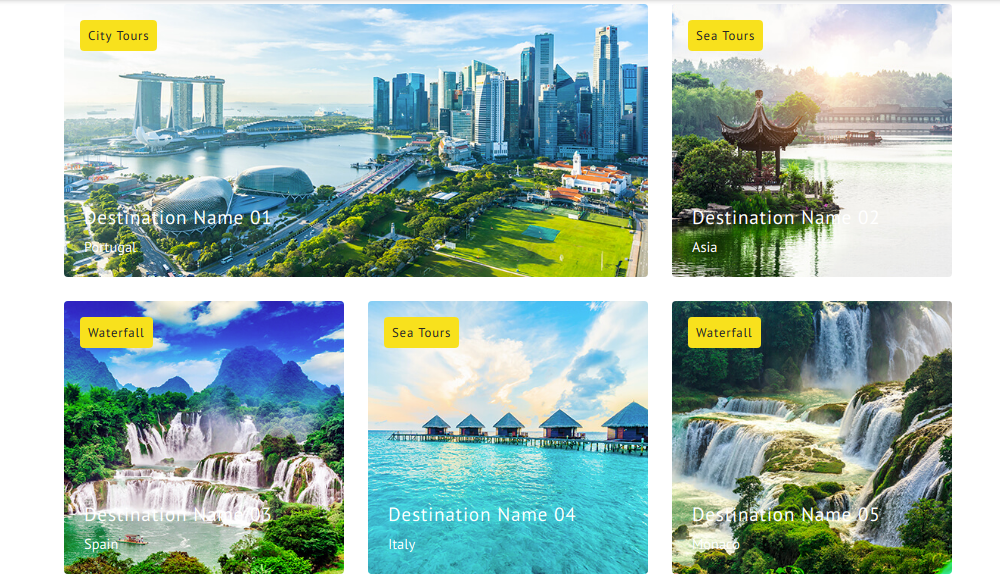
Go to Appearance >> Customize >> Theme Settings >>Trending Products

You can put up the Tour Locations section in this manner.

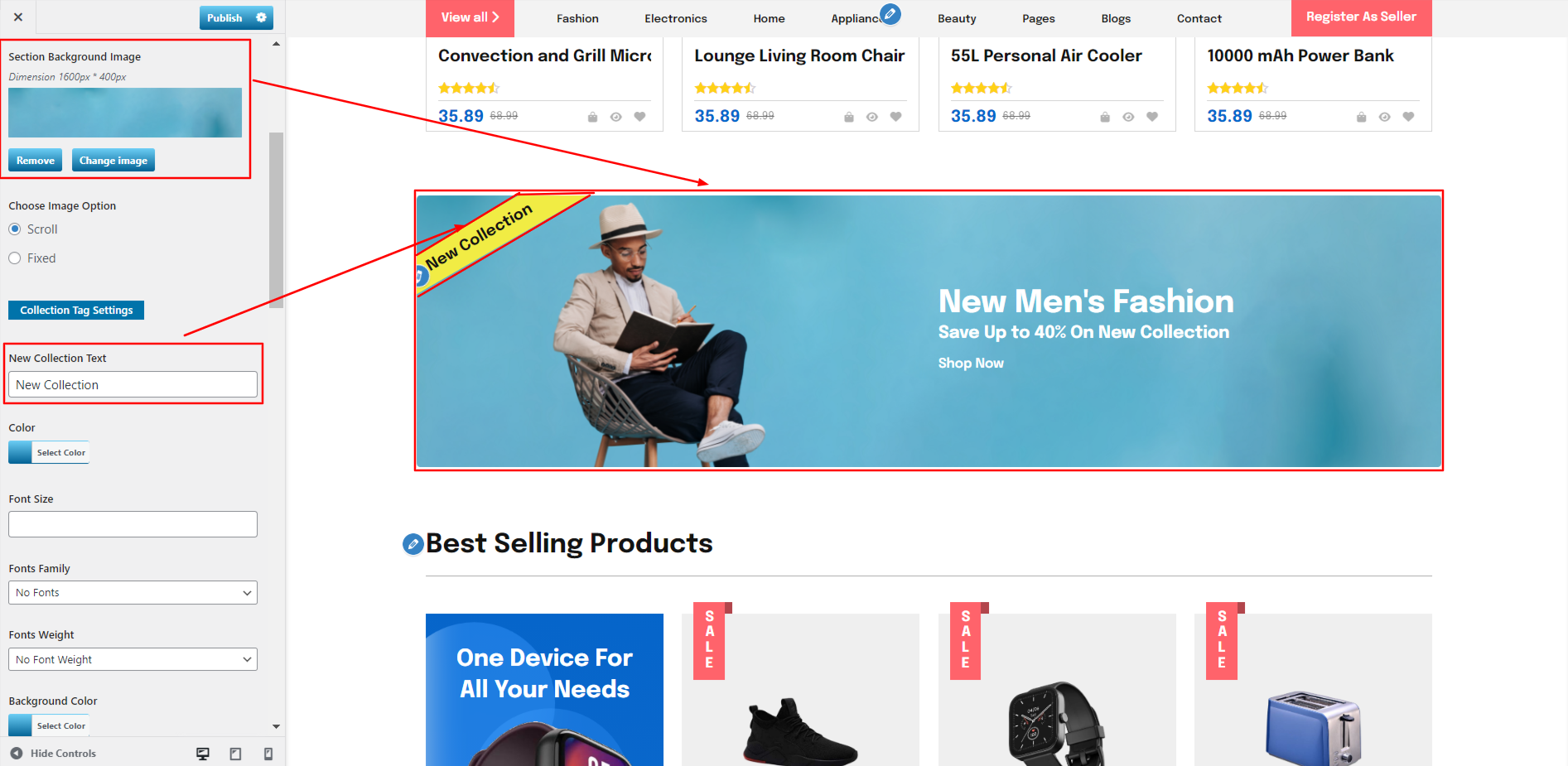
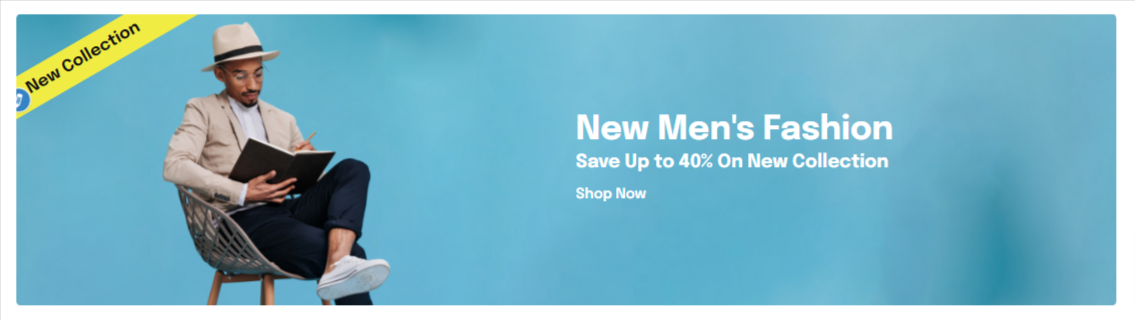
9.5 New Collection Section
To continue with the Tour By Interest Section,
Go to Appearance >> Customize >> Theme Settings >> New Collection Section


You Can Create New Collection Section In This Manner.

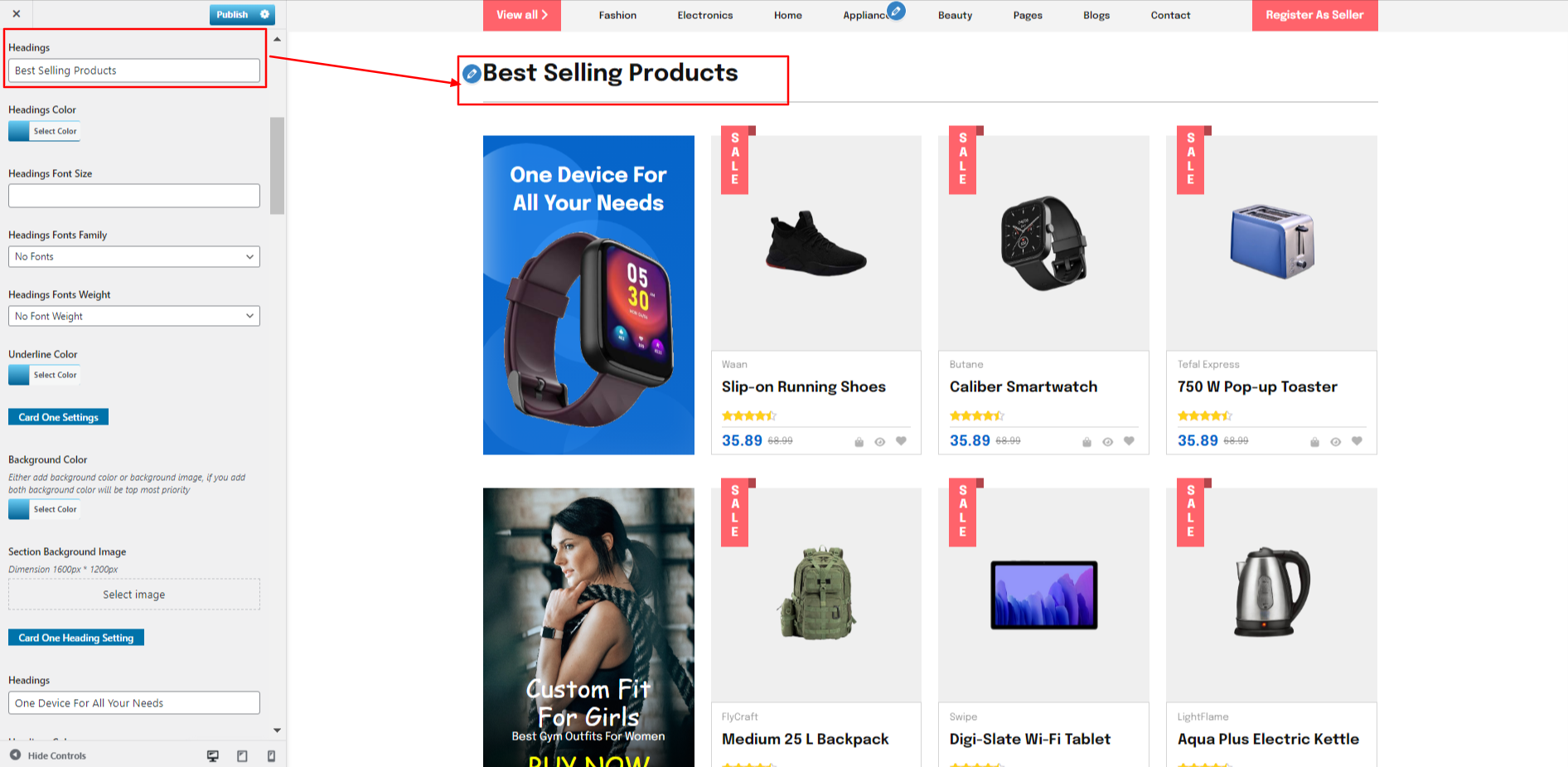
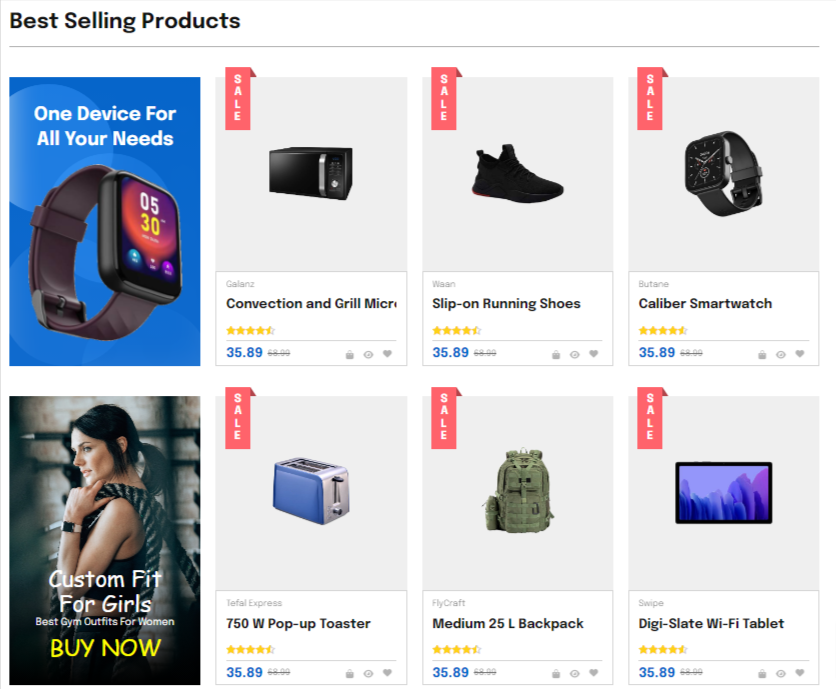
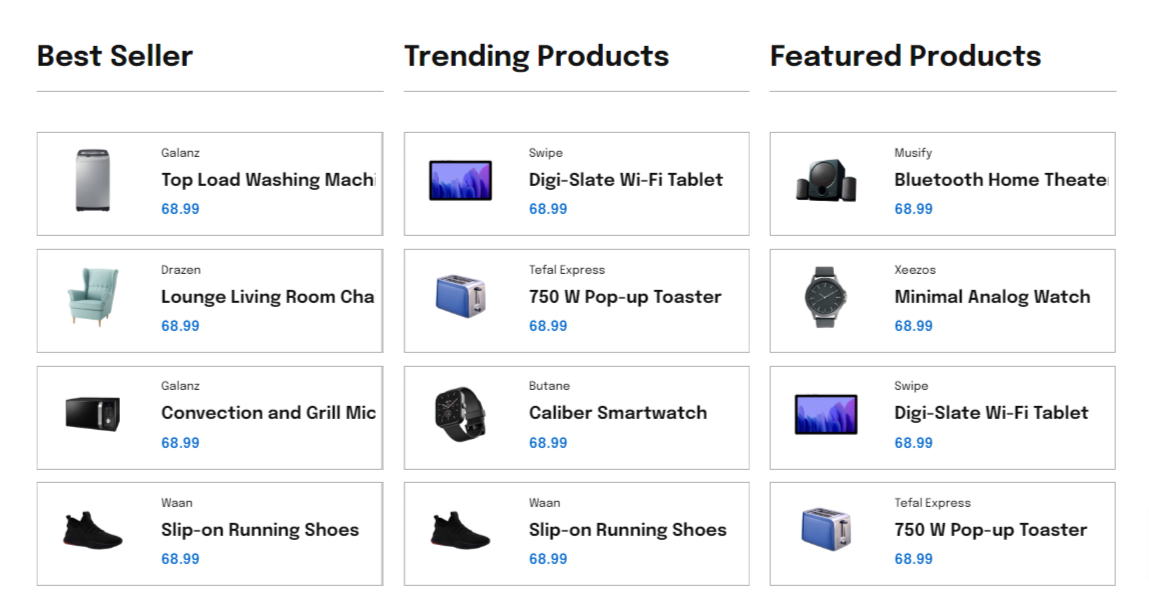
9.6 Best Selling Products
To go on to the section for the best-selling products.
The vw-multivendor-marketplace-pro-posttype plugin must first be uploaded and activated.
First need to create the Categories
Go to Dashboard >> Product >> Categories >> Add New

Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >> Best Selling Products



In this way you can setup Popular Product Section.

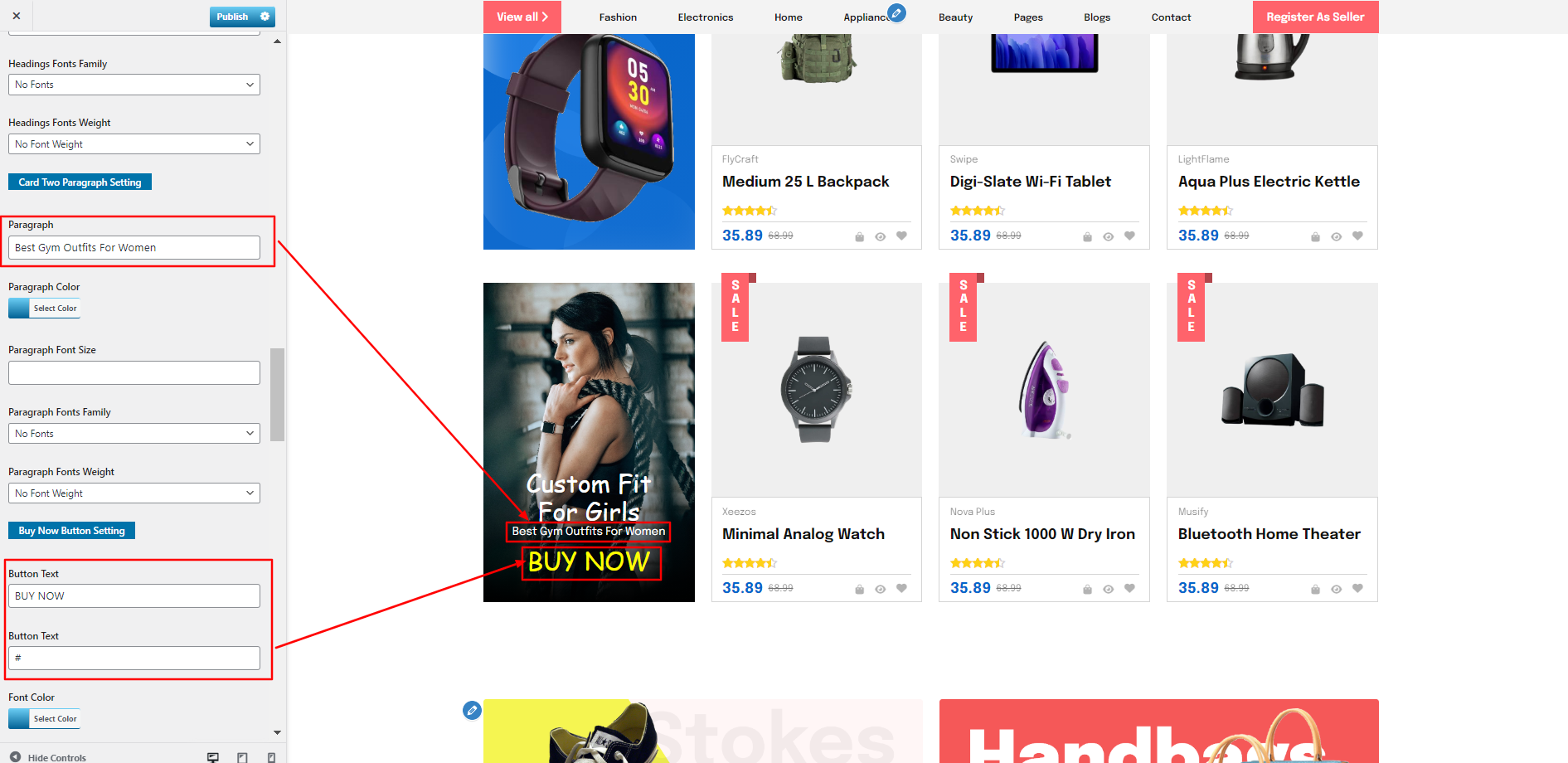
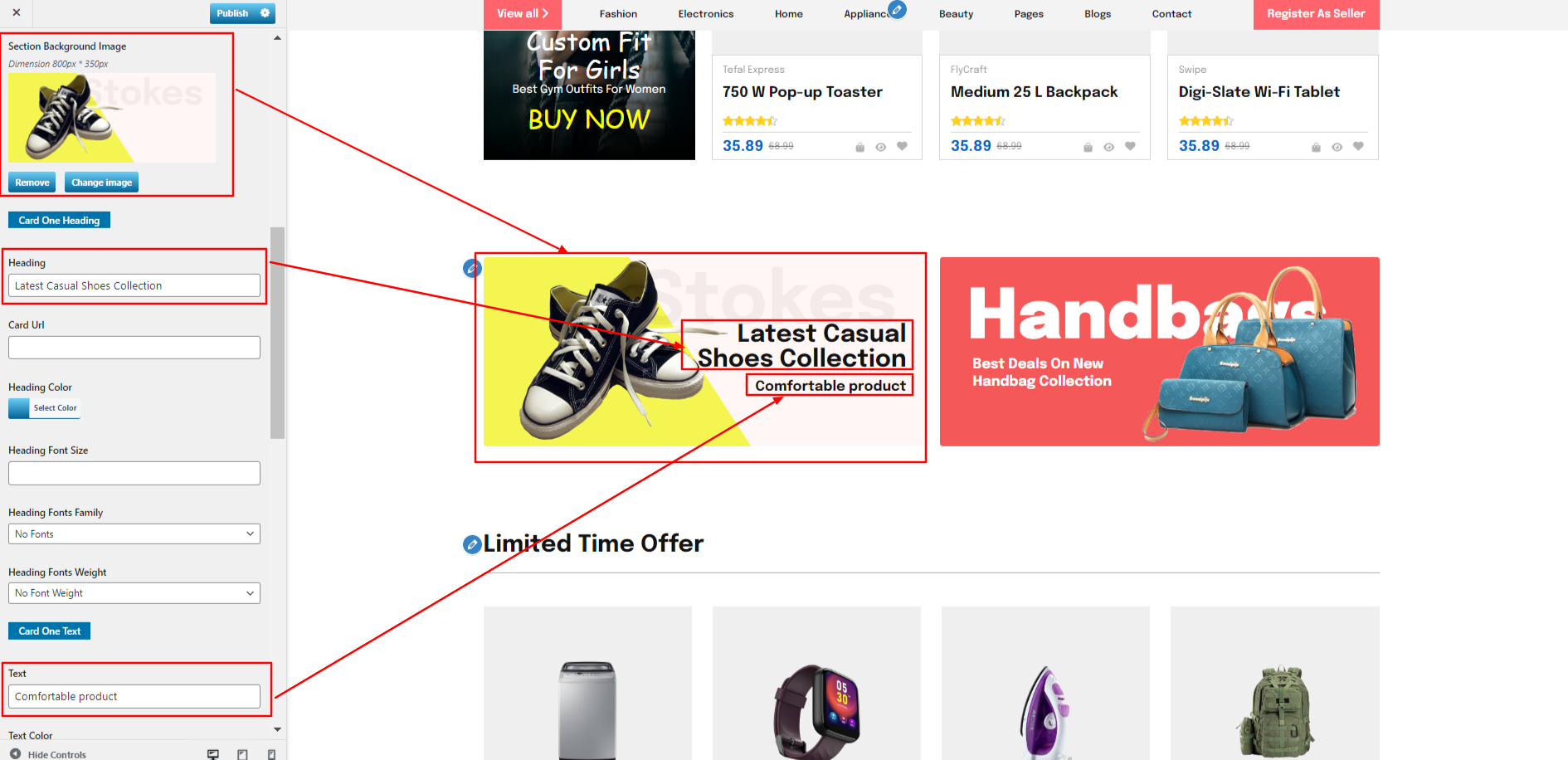
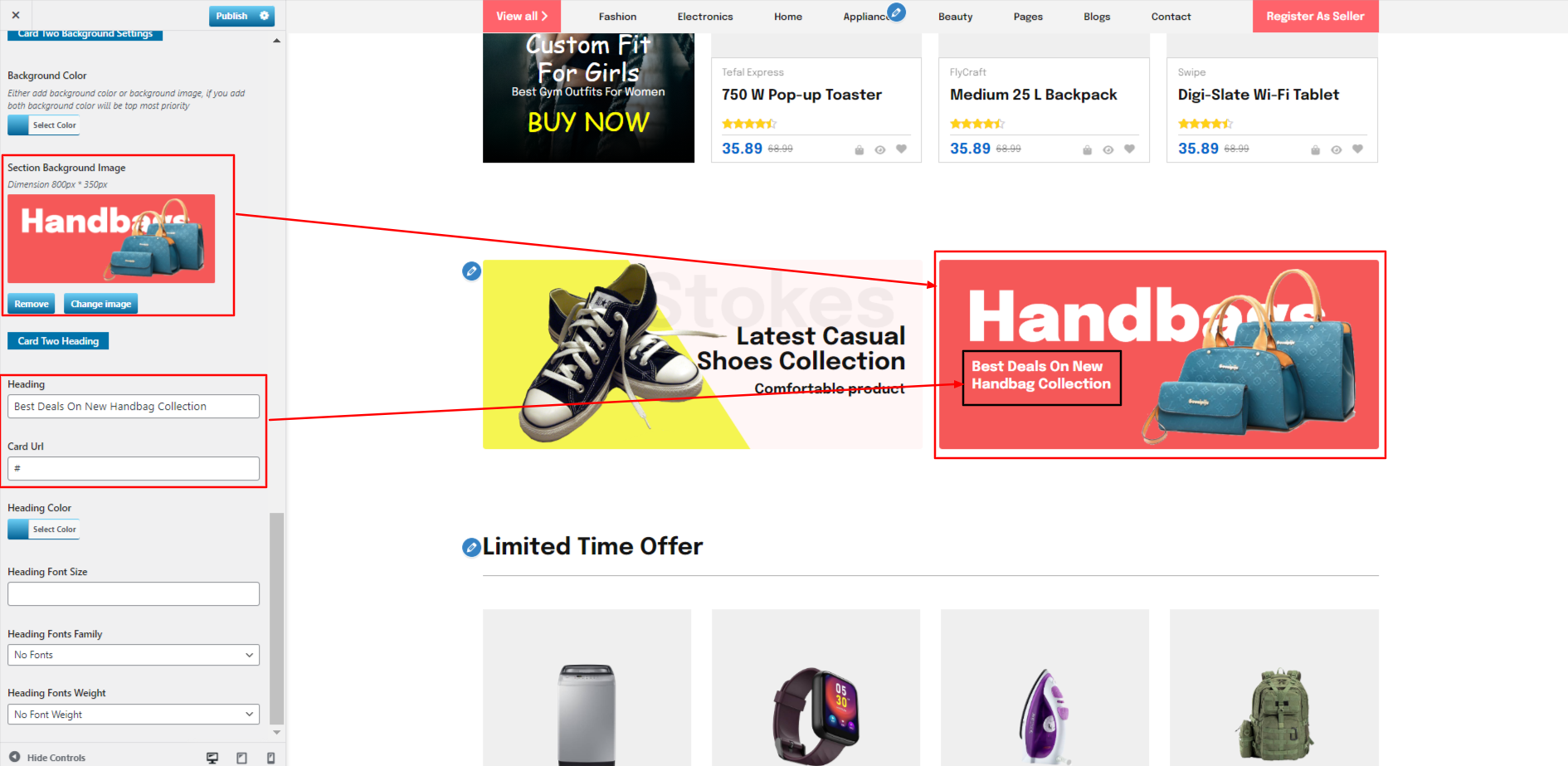
9.7 Best Deal Section
The steps listed below should be followed to set up the Best Deal Section.
Go to Appearance >> Customize >> Theme Settings >> Best Deal Section


In this way you can setup Best Deal Section.

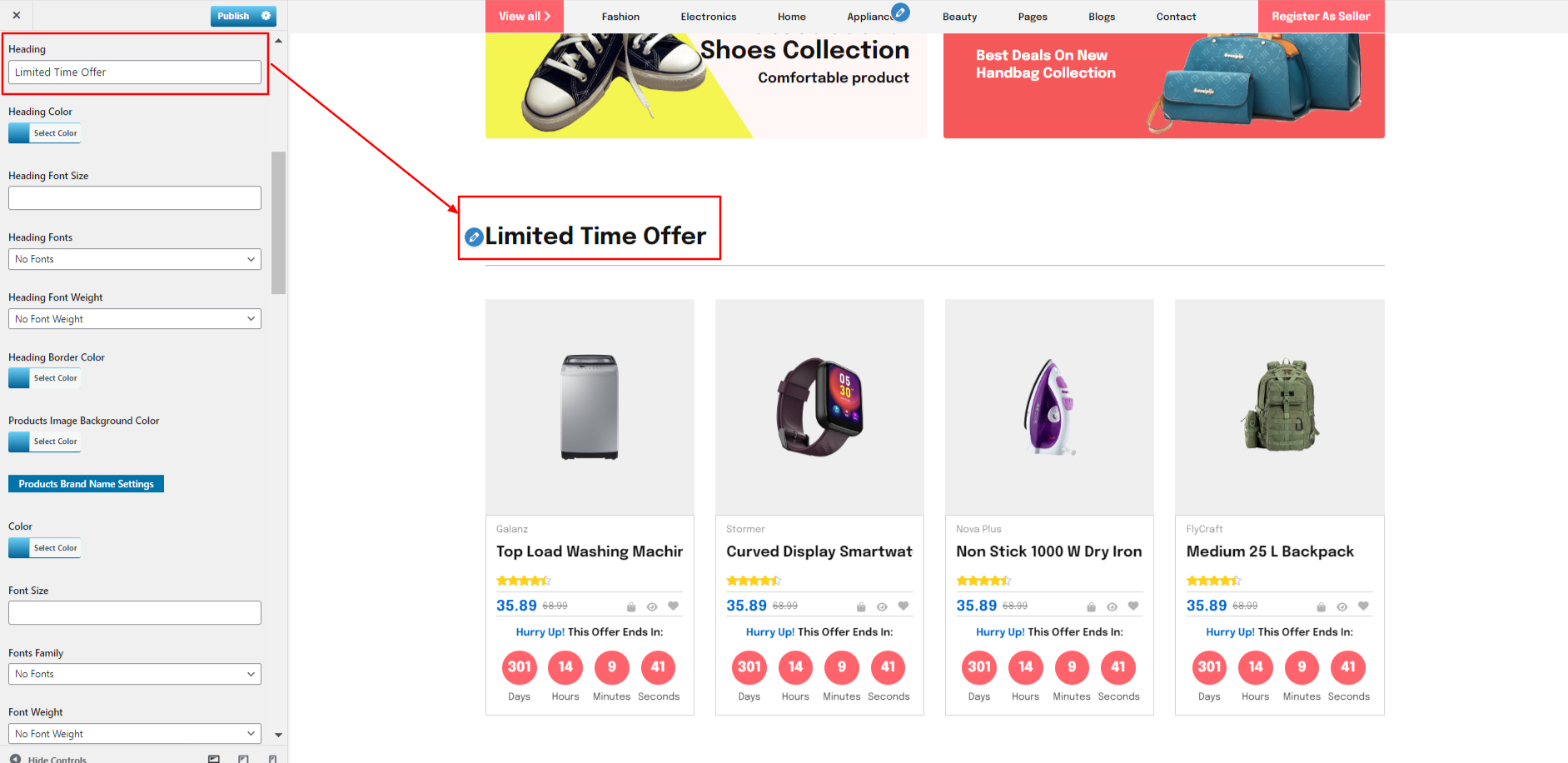
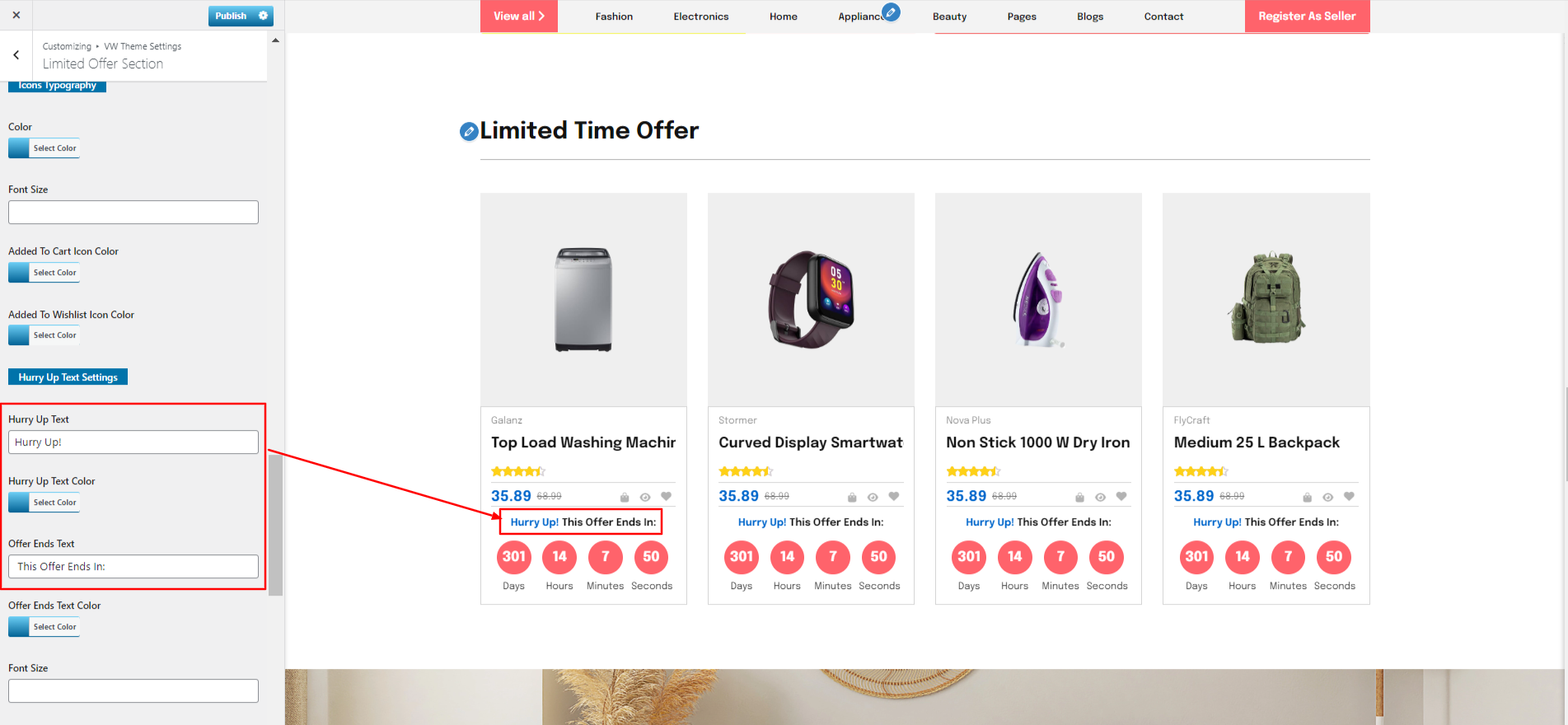
9.8 Limited Offer Section
To continue with the Limited Deal Section
The vw-multivendor-marketplace-pro-posttype plugin must first be uploaded and activated.
first, the categories must be created.
Go to Dashboard >> Product >> Categories >> Add New

Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >> Limited Offer Section


You can put up a Limited Offer Section in this manner.

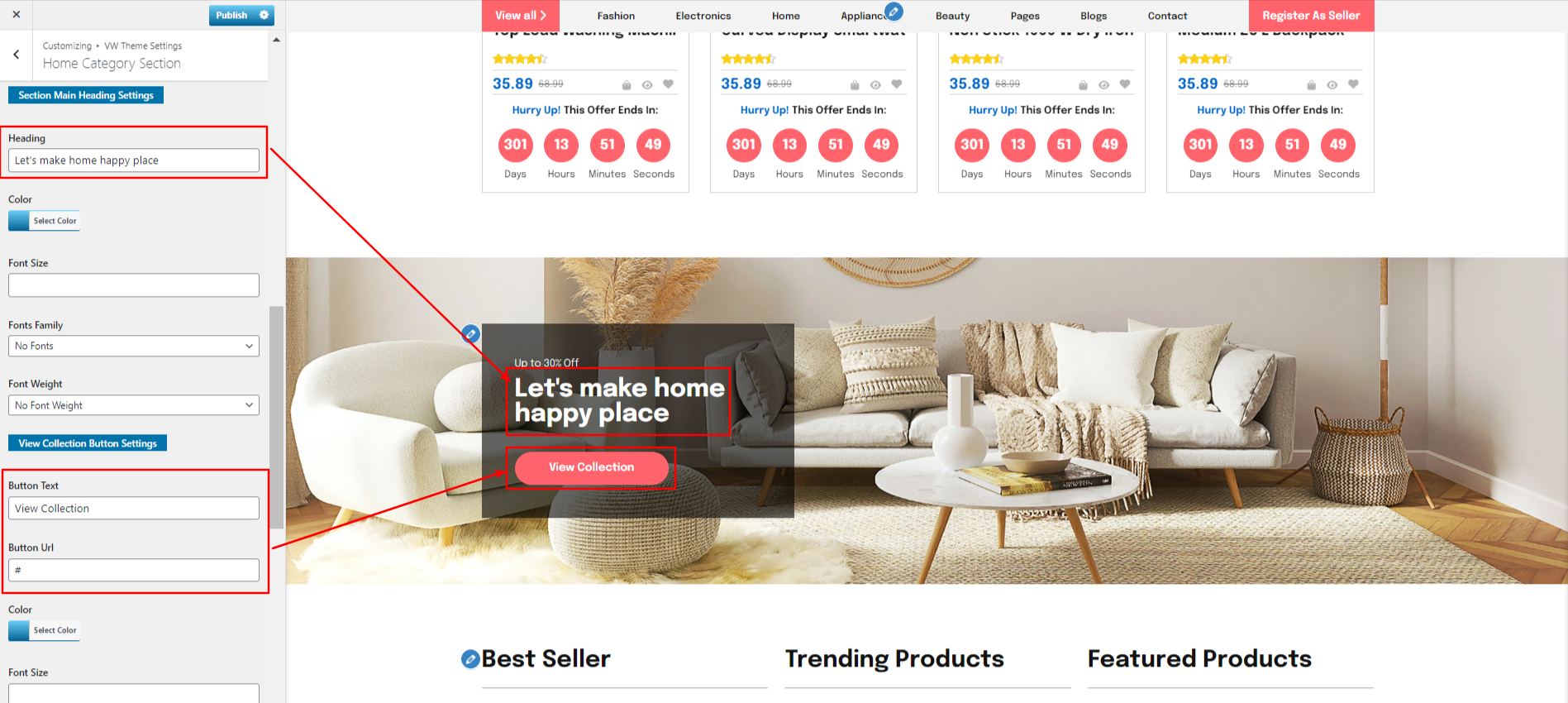
9.9 Home Category Section
Follow the instructions below to set up the Home Category Section.
Go to Appearance >> Customize >> Theme Settings >> Home Category Section


You can configure the Home Category Section in this fashion.

9.10 Products Category Section
To continue with the Products Category Section
The vw-multivendor-marketplace-pro-posttype plugin must first be uploaded and activated.
Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >> Products Category Section

You can include the Products Category Section in this way.

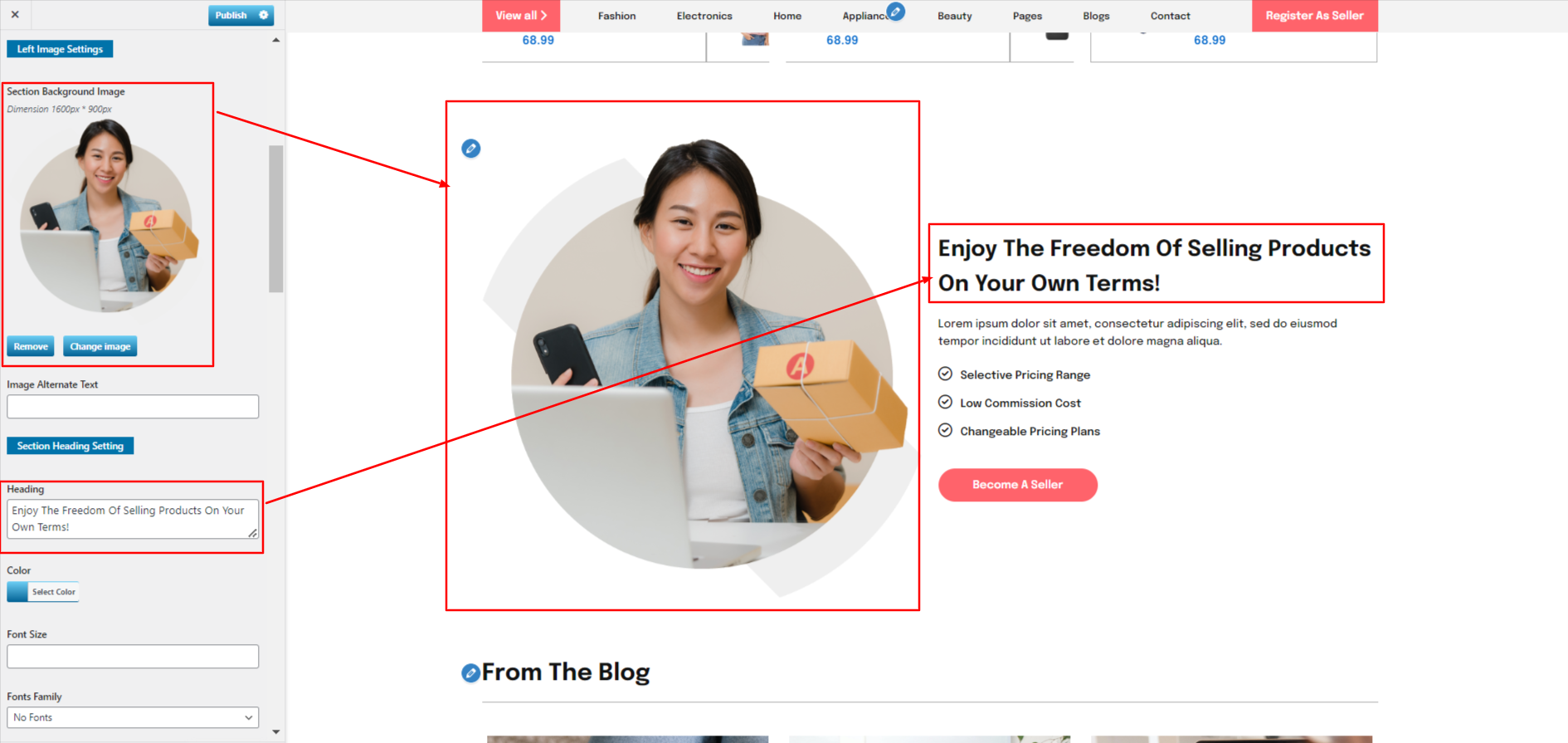
9.11 Become Seller Section
Follow the procedures listed below to set up the Become Seller Section.
Go to Appearance >> Customize >> Theme Settings >>Become Seller Section


You can view the Become Seller Section in this manner.

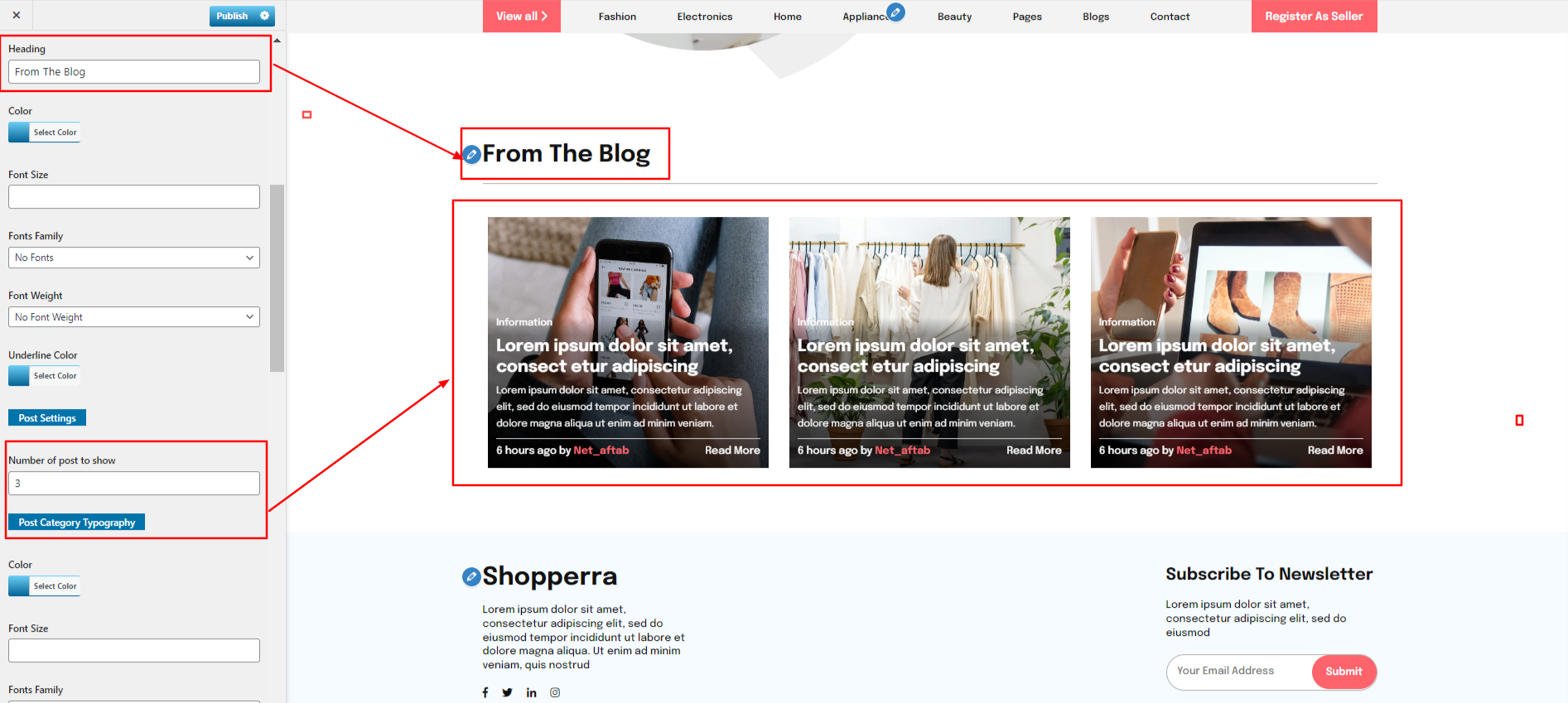
9.12 Latest News Section
To access the Latest News Section, click here. the steps outlined below
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News Section

You can put up the Latest News Section in this manner.

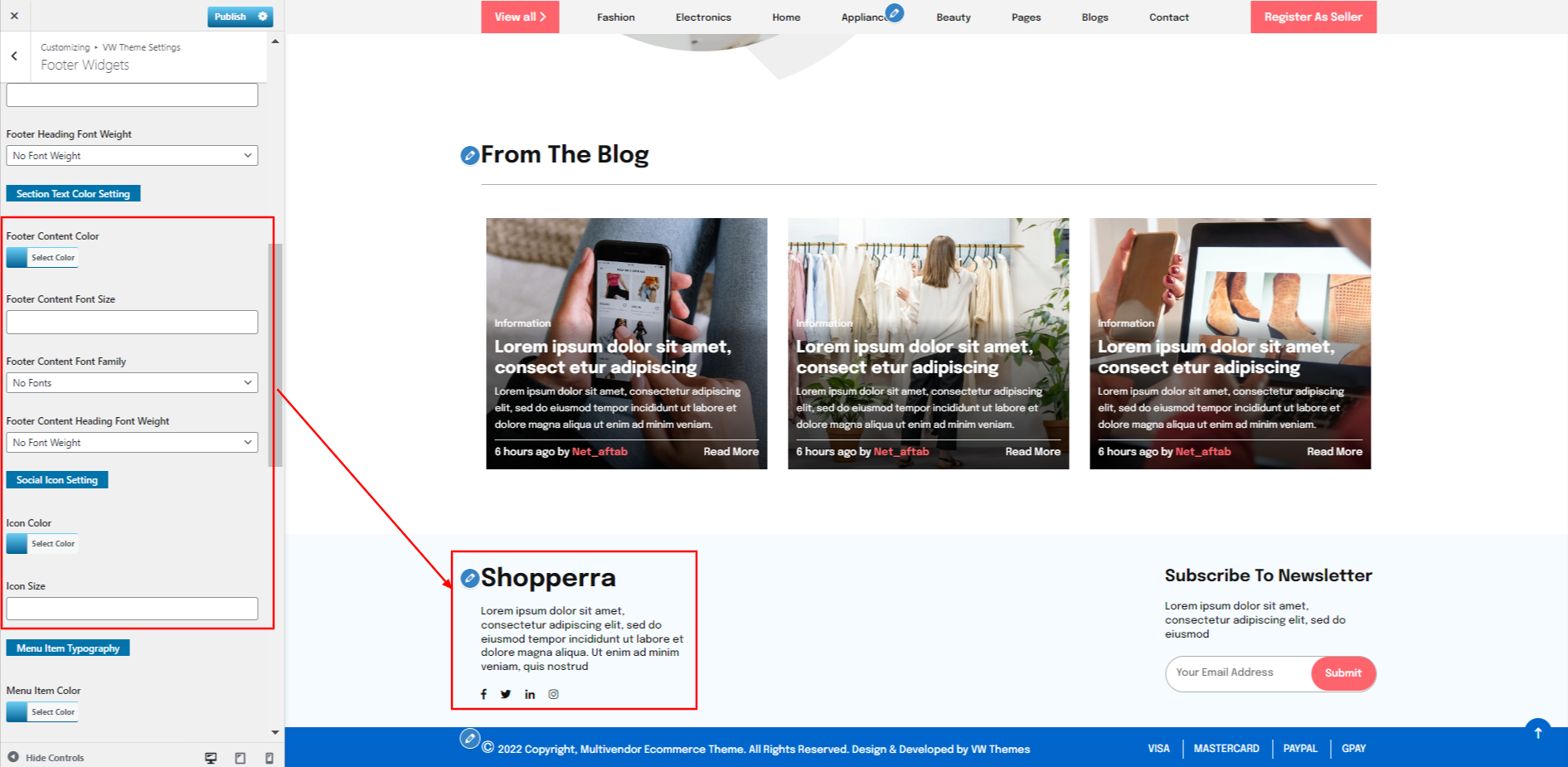
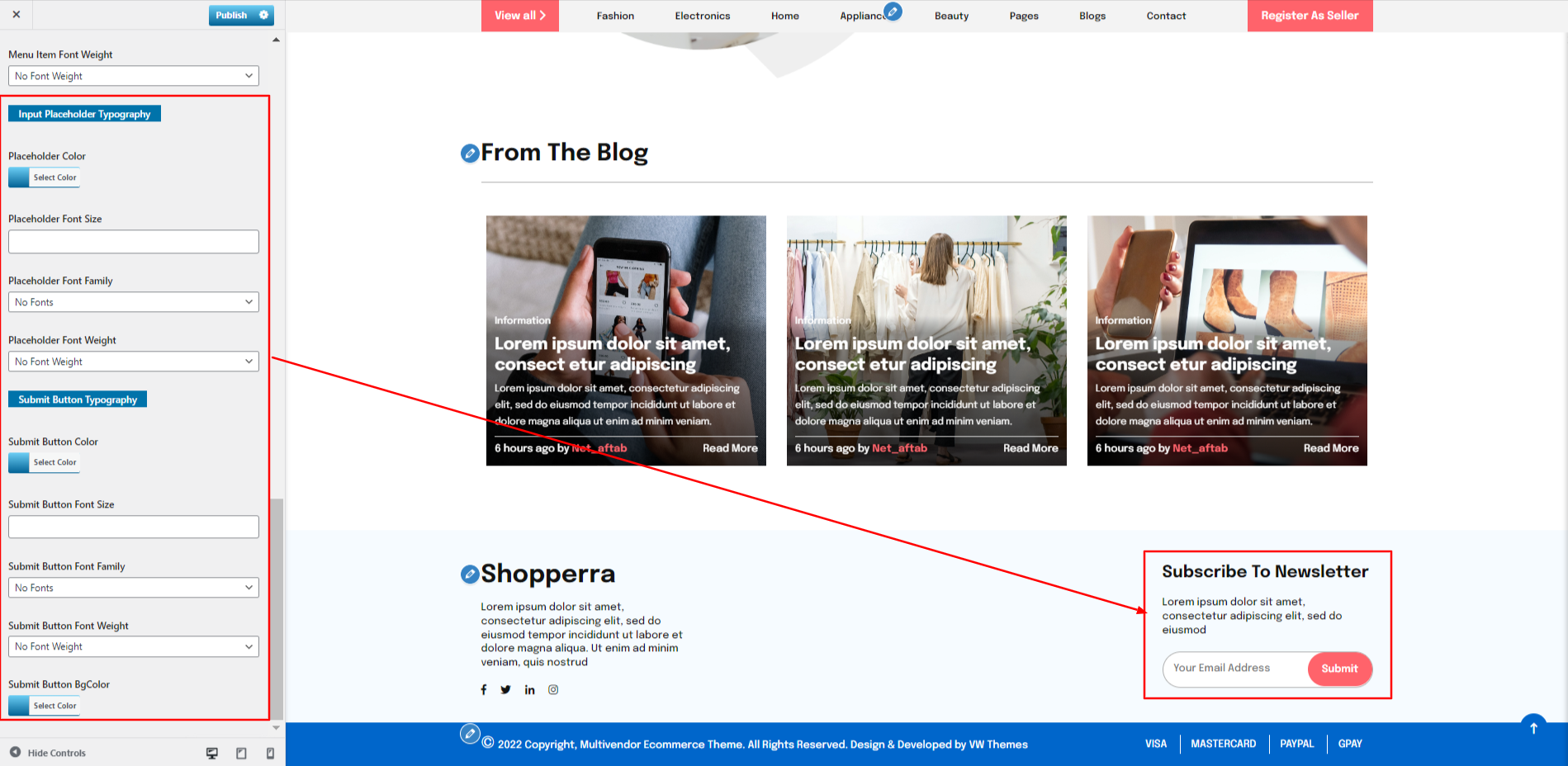
9.13 Setup Footer Widgets
Continue with the Footer Widgets Section by following the steps listed below.
Go to Dashboard >> Appearance >> Widgets

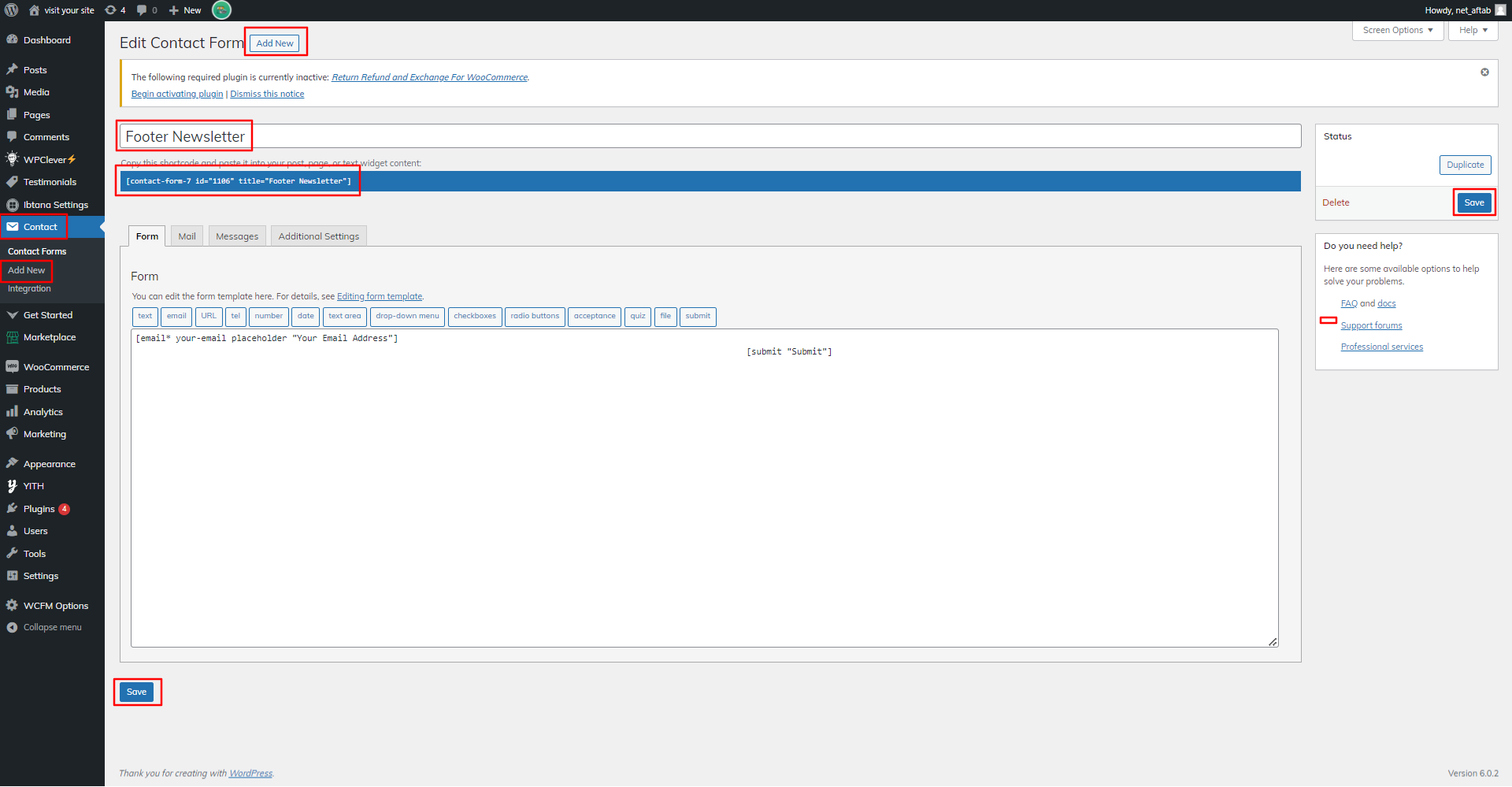
Follow the actions listed below to continue with the newsletter.
Go to Dashboard >> Appearance >> Contact >> Add New

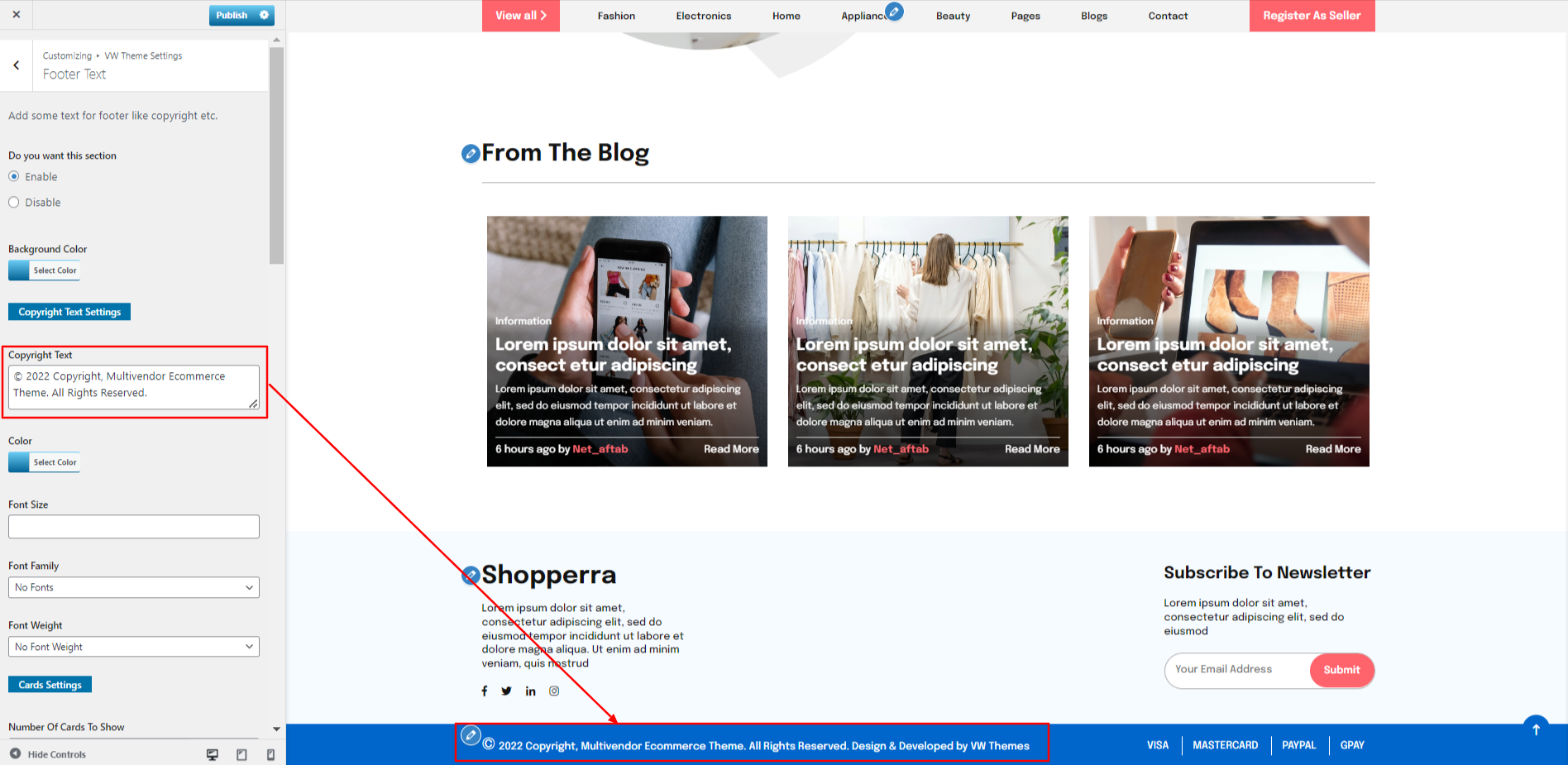
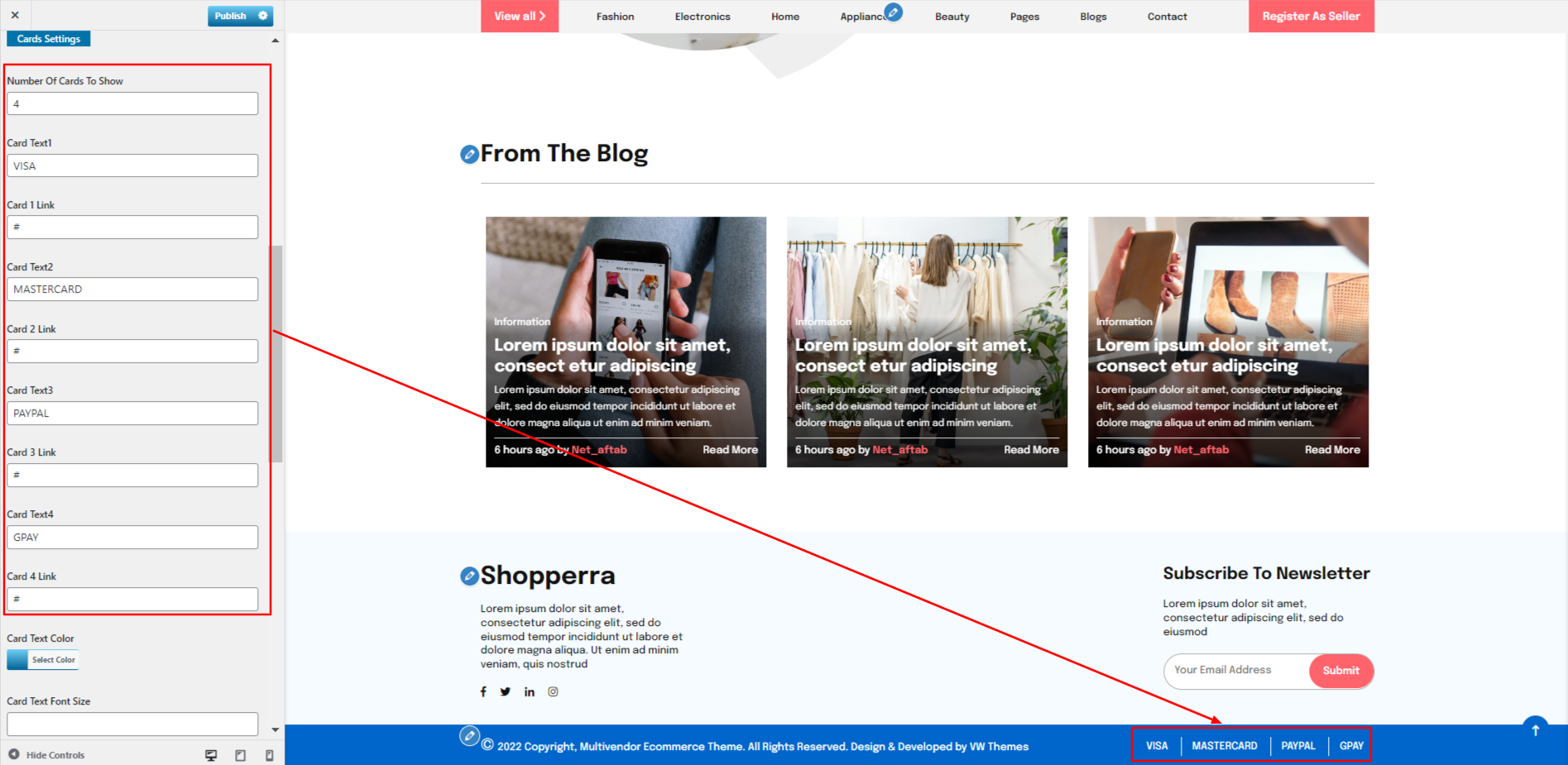
Appearance >> Customize >>Theme Setting>>Footer Widgets.


To set up this part, adhere to following directions.
- Do you want this section :If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:With the use of this option, you can set a background image rather than just a background colour.
- Footer Heading Color:You can choose the colour of the title for this section using this option.
- Footer Heading Font Family:You may choose the title font family for this section using this option.
- Footer Content Color:You can choose the colour of this section's content with this option.
- Footer Content Font Family:You may choose the font family for this section's content using this option.

The Footer Widgets can be added in this manner.