System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is a PHP and MySQL-based open source website creation tool. It is a reliable blogging platform and a content management system (CMS) that is totally free. You may create reliable online apps and websites with this CMS. To manage it, you scarcely need any expertise or technical skills. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction platform.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-mobile-app-pro" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates and accelerates the procedure..
There are two ways to complete the installation process.
1-Using WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
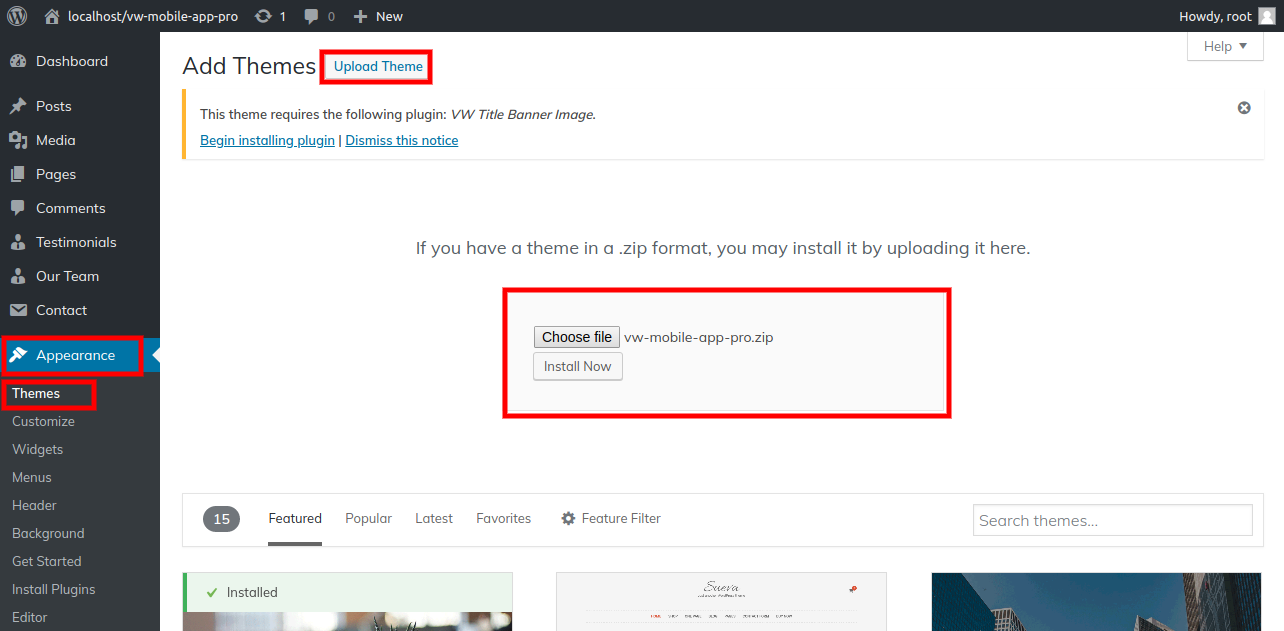
1.Go to the menu Appearance >> Themes

2.After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

3. Click on upload theme button.

4. Choose your vw-mobile-app-pro theme by clicking the Browse button, then hit the Install Now button.

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
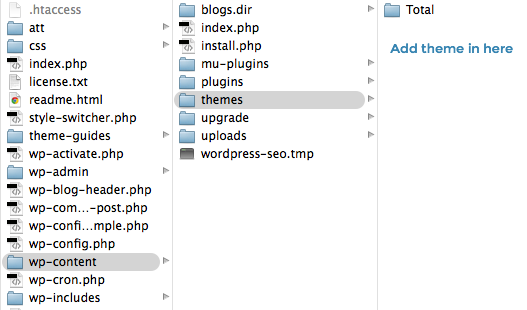
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Section Color/Font Pallette
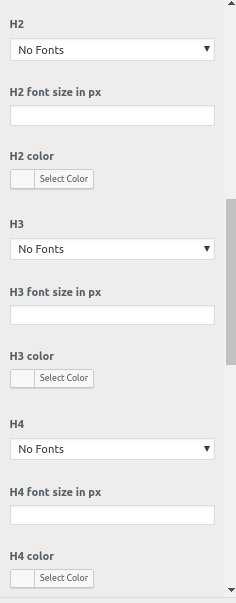
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


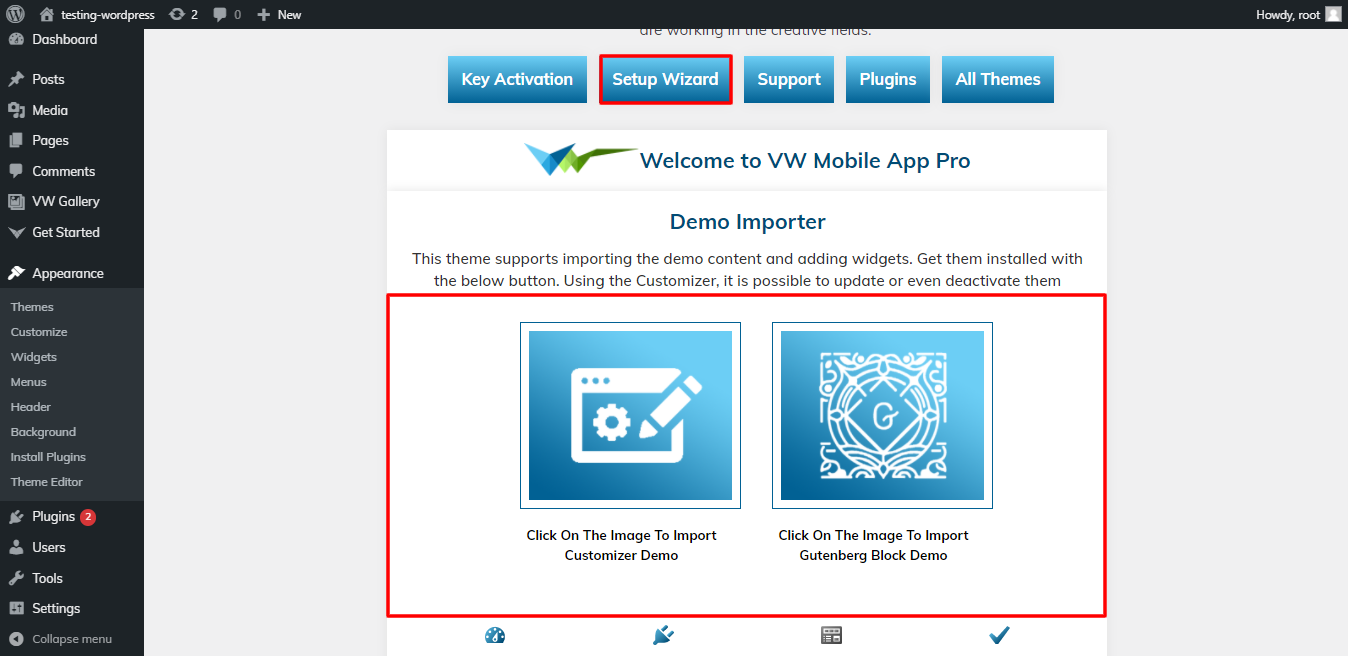
Theme Wizard
* This is new feature added in the version (1.4.1)
Follow the following steps to import content using Theme Wizard
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) CLick on Wizard and then start now.

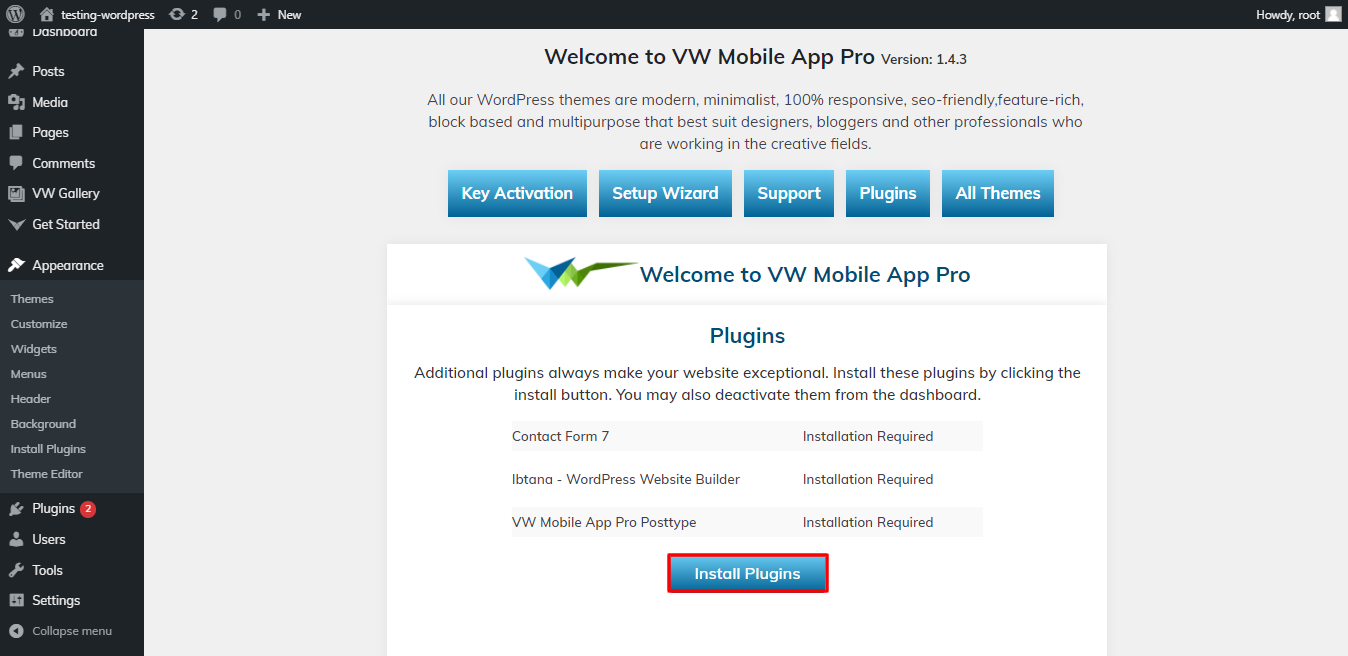
4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
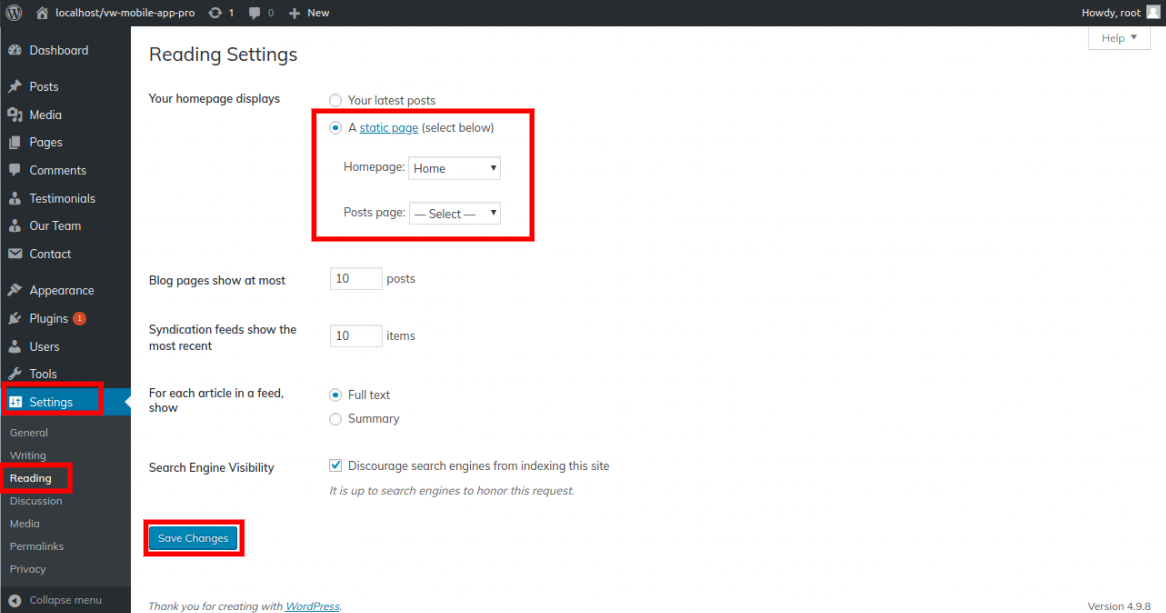
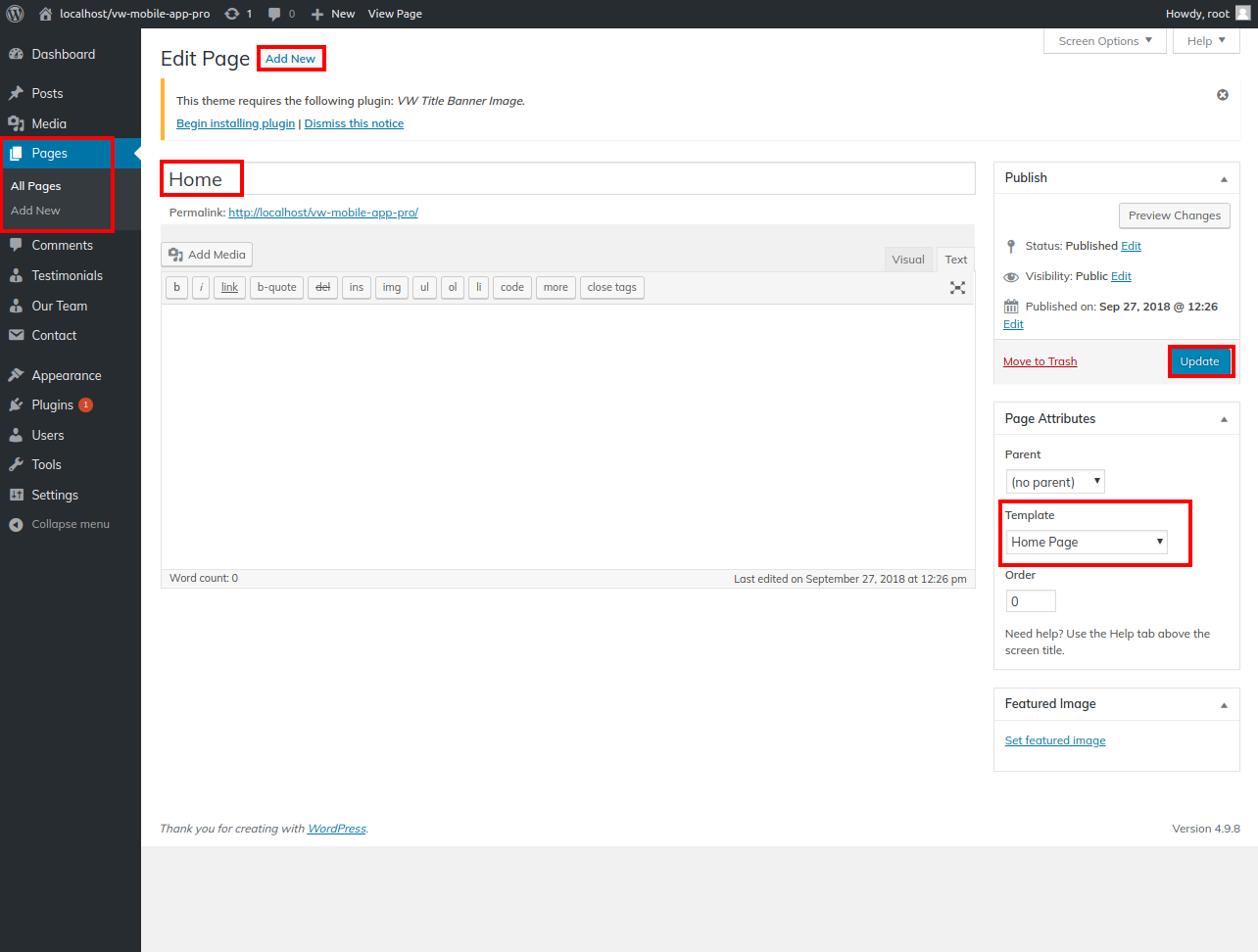
Setup Homepage Template
Setup Home Page Template
Follow these instructions to setup Home page.
-

- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page
-

-
Once you are done with this, you can see all the demo content on front page.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
1. Setup Header Section
To proceed with setup the Header Section, follow the below steps.
1. Go to Go to >> Appearance >> Customize >> Site Identity.

2. Go to Dashboard >> Pages >> add new page with addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section.

For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

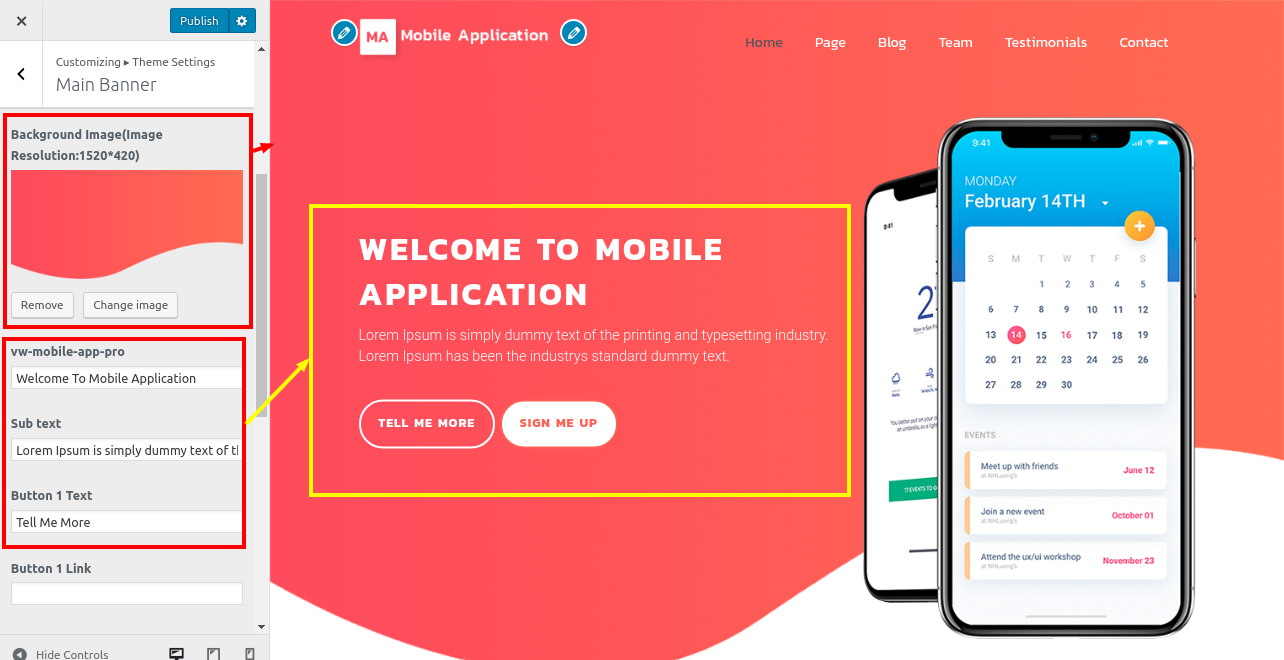
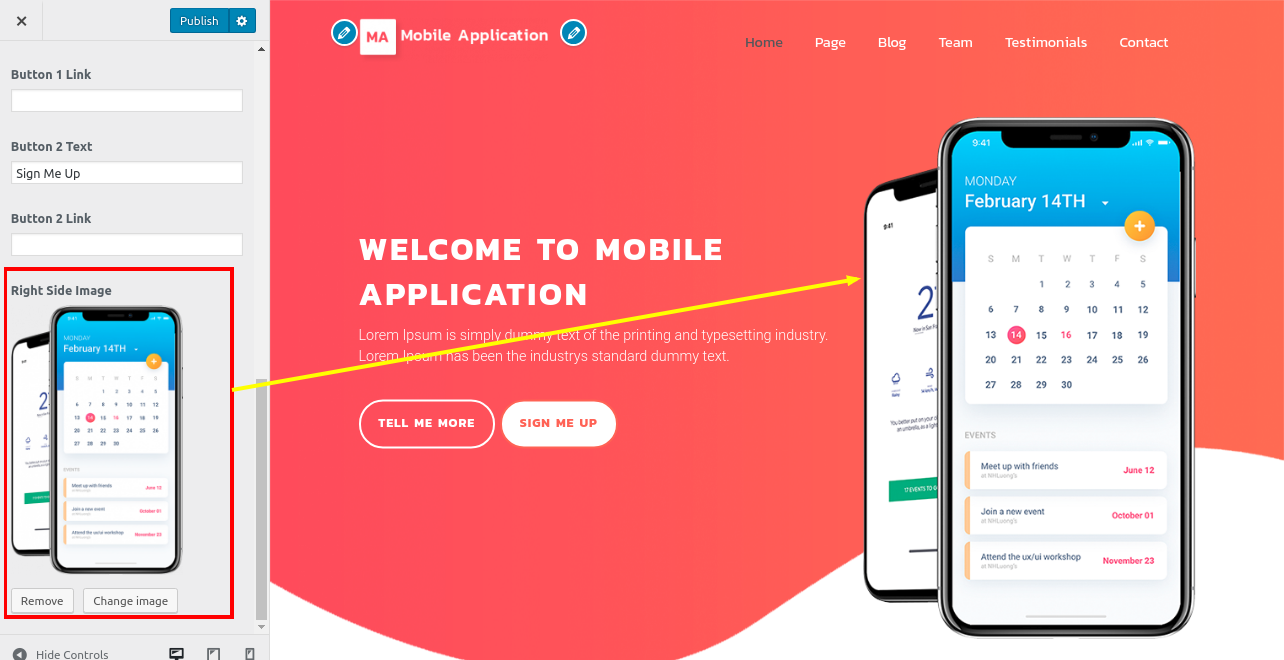
2. Setup Main Banner Section
To proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Main Banner


In this way you can add the Banner section.

3. Setup About Section
To proceed with About Section,
Go to Customizer >> Theme Settings >> About Section.

In this way you can add the About Section.

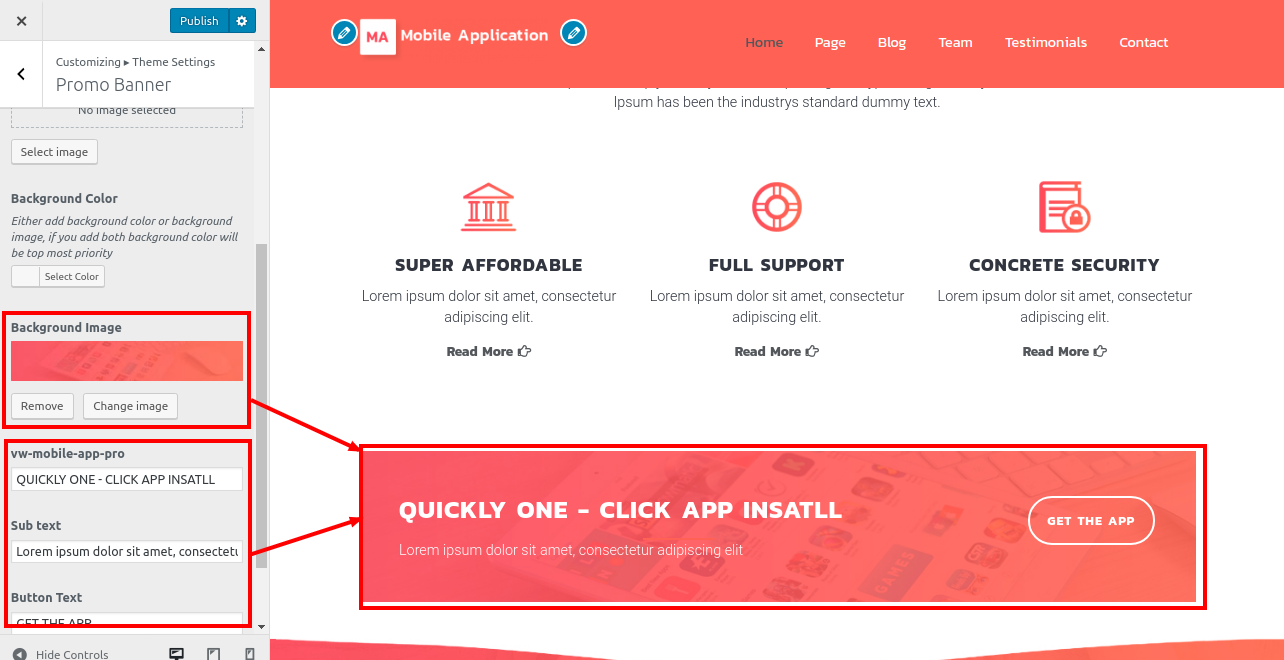
4. Setup Promo Banner Section
To proceed with this section,
Go to Appearance >> Customize >> Theme Settings >> Promo Banner Section .

In this way you can add the Promo Banner Section.

5. Amazing Features
Go to Customizer >> Theme Settings >>Amazing Features Section

To set up this part, adhere to following directions.
-

- Do you want this section : Here, Enable and Disable options are provided so that If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:This option allows you to set background color of this section.
- Background Image:Instead of setting background color, if you want to set background image, you can set it with the help of this option.
- Section Title: With this option, you can set the title of this section.
In this way you can setup Amazing Features Section.

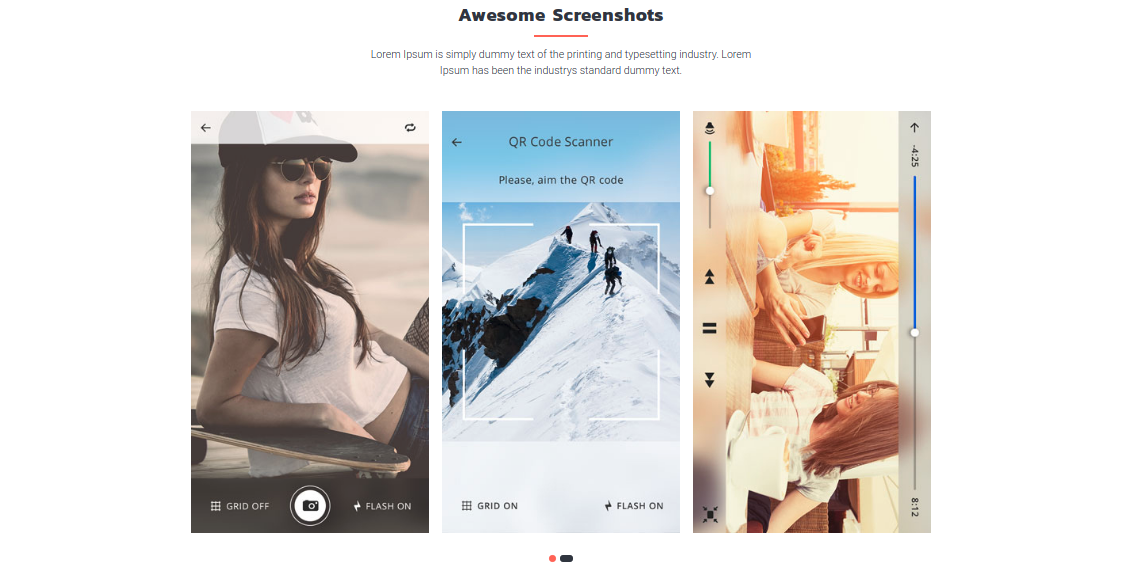
6. Awesome Screenshots
To proceed with Awesome Screenshots Section
Go to Customizer >> Theme Settings >> Awesome Screenshots Section

In this way you can setup Awesome Screenshots Section.

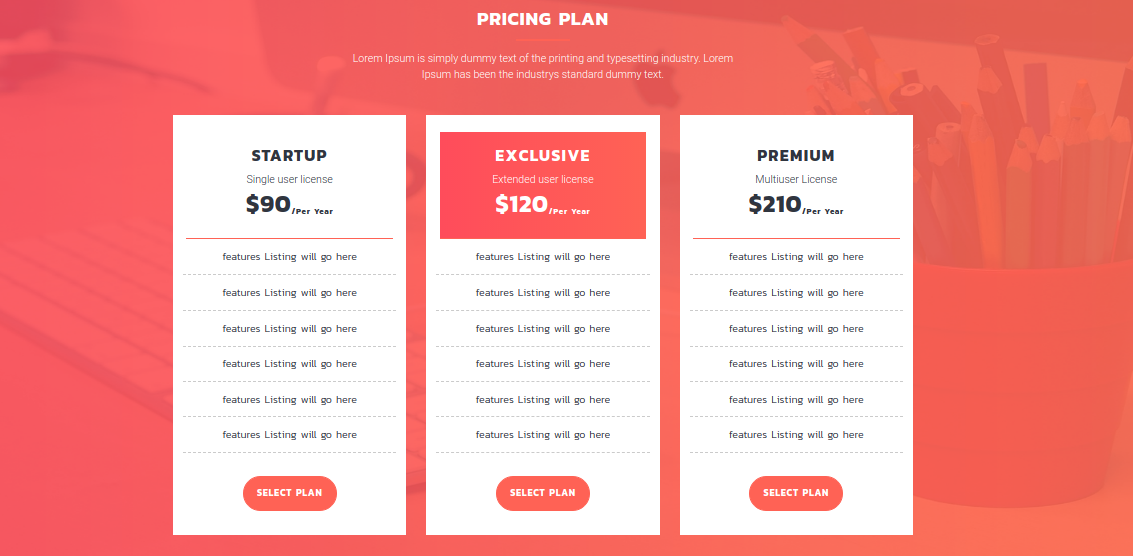
7. Set Plans and Pricing
To proceed with Plans and Pricing Section.
Go to Customizer >> Plans and Pricing

You can include the Planning and Prices Section in this fashion..

8. Setup Team Section
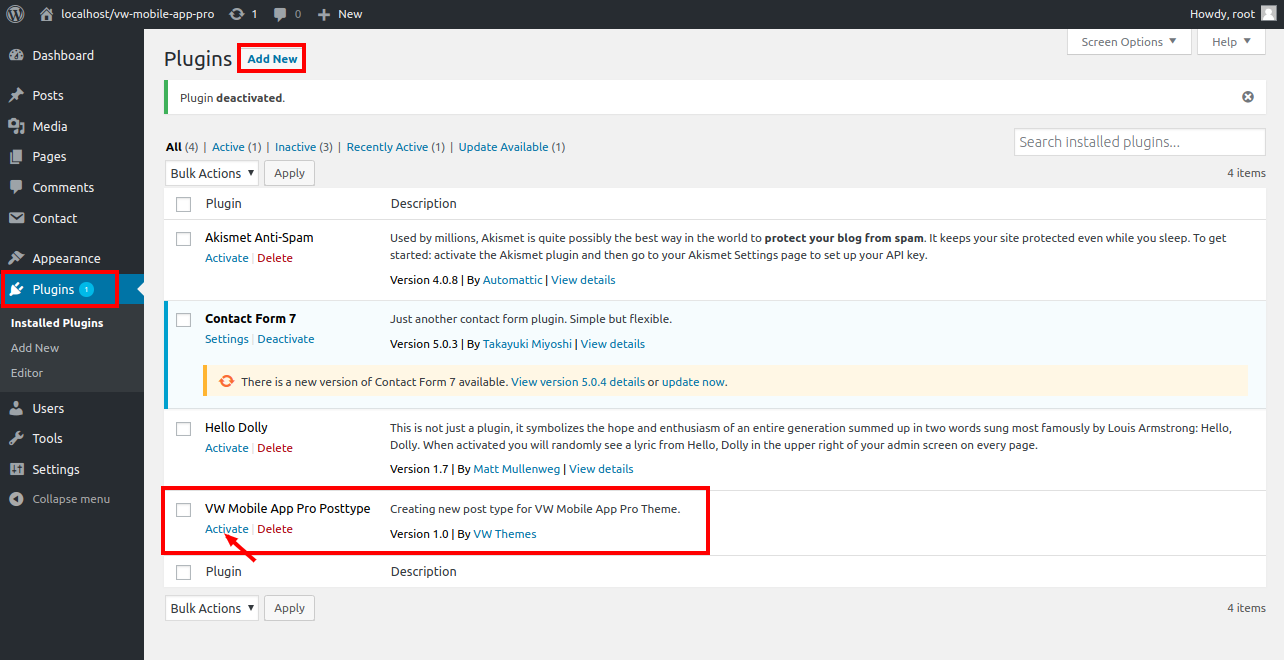
To proceed with Team Section, firstly you need to install the VW Mobile App Pro Posttype Plugin as shown below:
Go to Dashboard >> Plugins >> Installed Plugins.

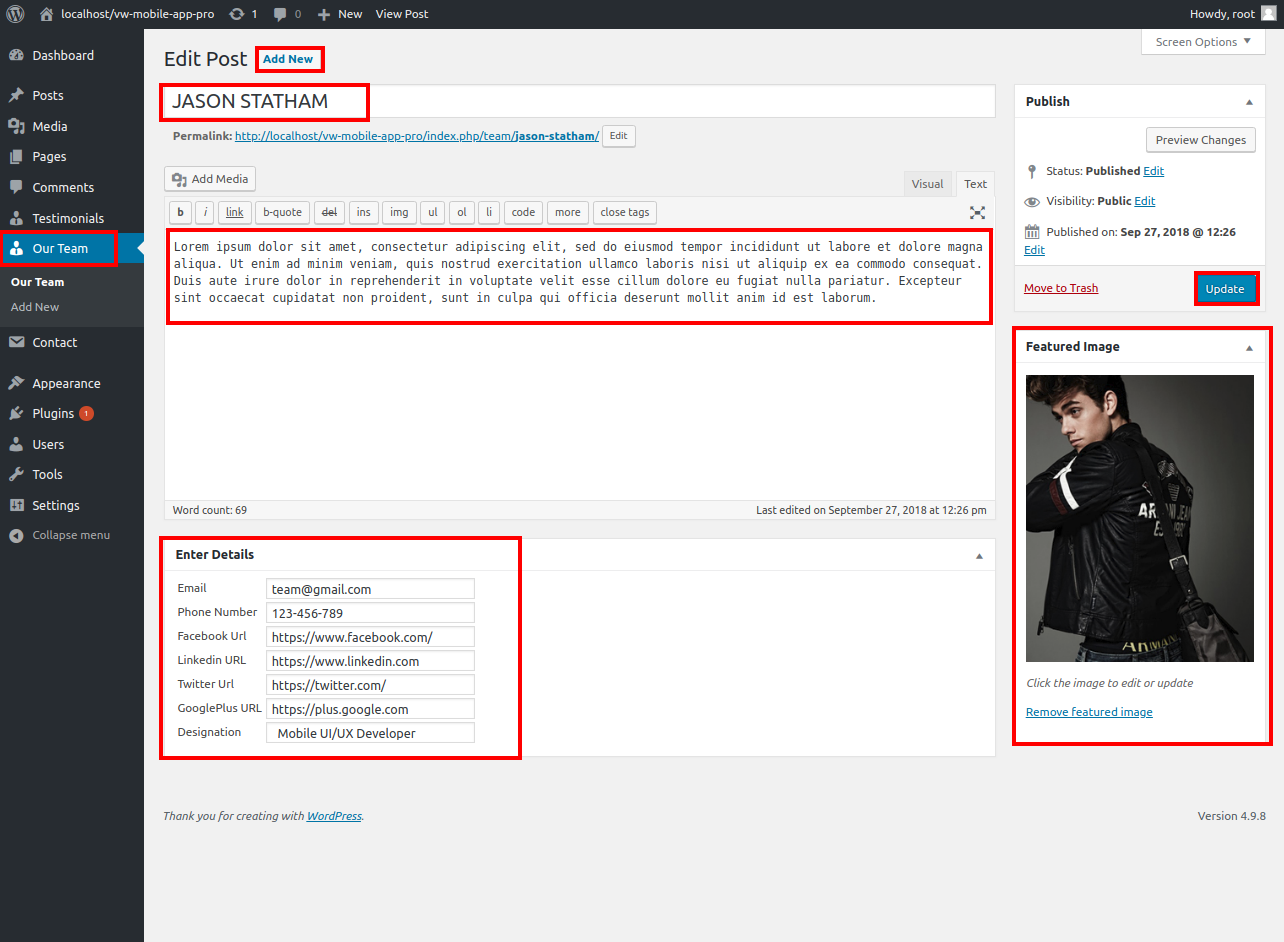
Then you need to create Team as shown in the following Sceenshort:
Go to Dashboard >> Our Team >> Add New

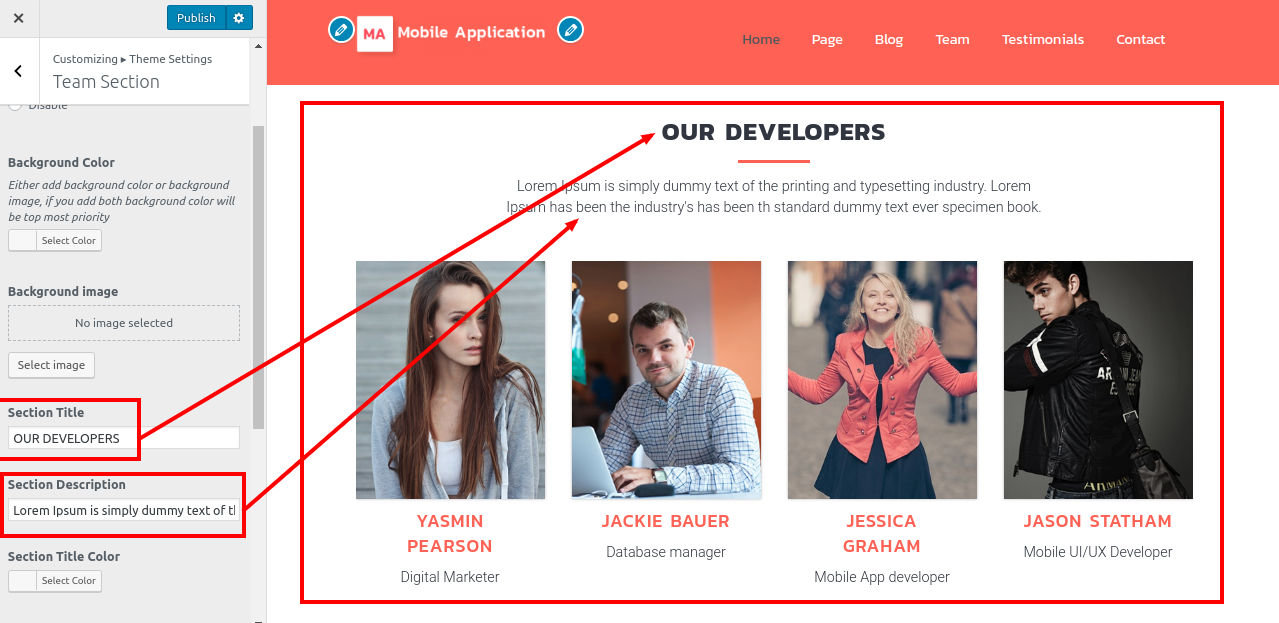
Go to Appearance >> Customize >> Theme Settings >> Team Section

You can set up the Team Section in this manner.

9. Setup Testimonial Section
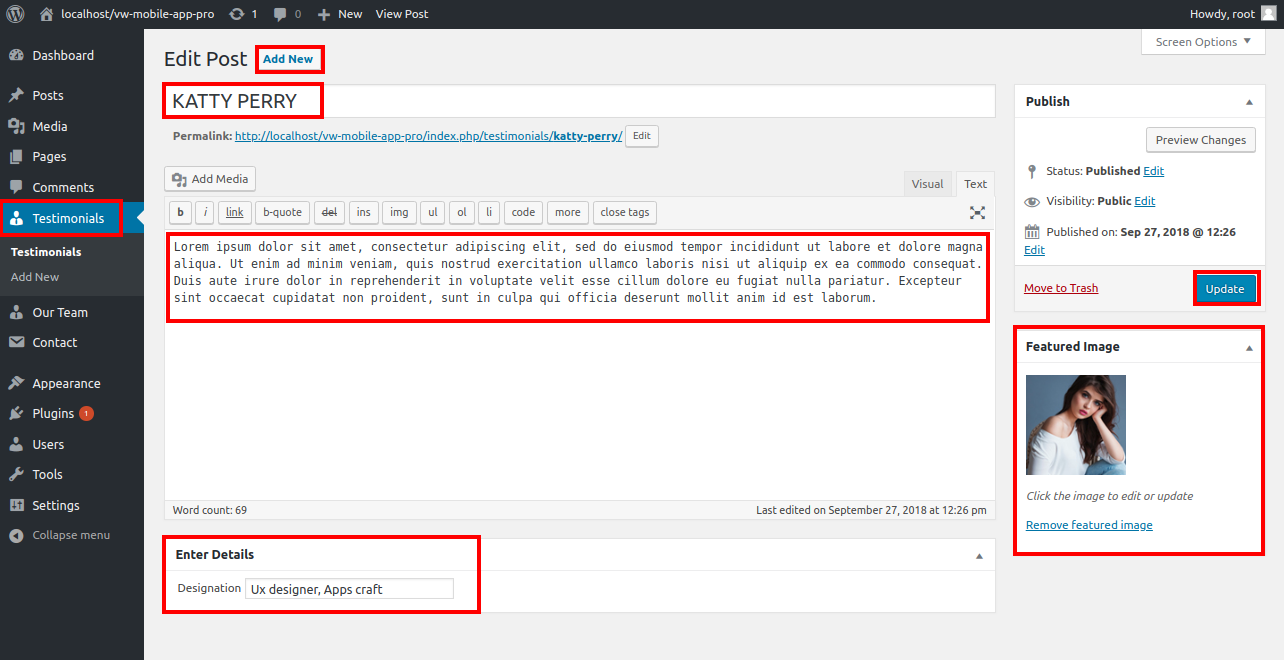
To proceed with Testimonial Section,first you need to upload and activate the VW Mobile App Pro Posttype plugin. It will enable the posttype section on your wordpress a navigation panel.
Go to Dashboard >> Testimonial >> Add New

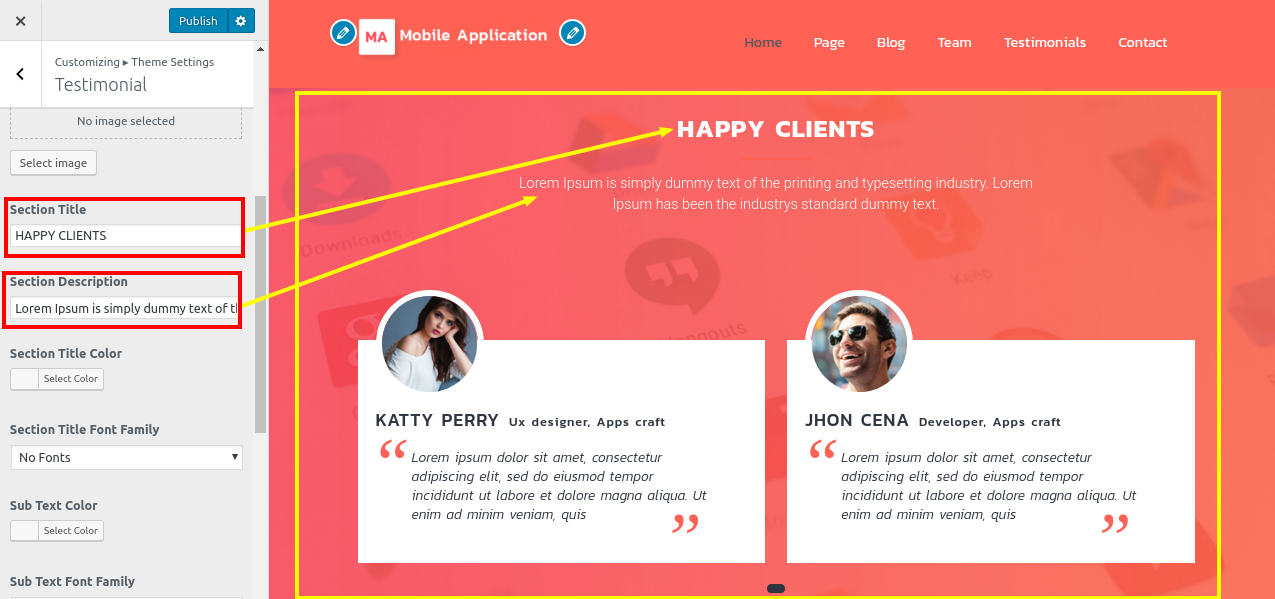
Go to Appearance >> Customize >> Theme Settings >> Our Testimonial Section

You can add a Testimonial section in this way.

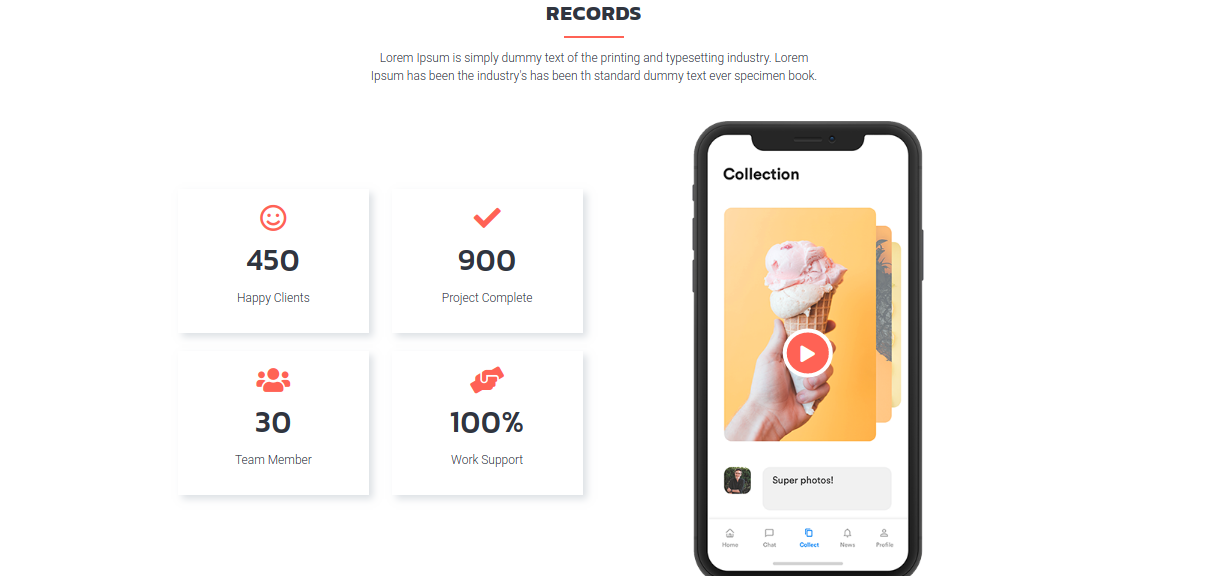
10. Records Sections
To proceed with Records Section.
Go to Customizer >> Theme Settings >> Records


You can add the Records Section in this fashion.

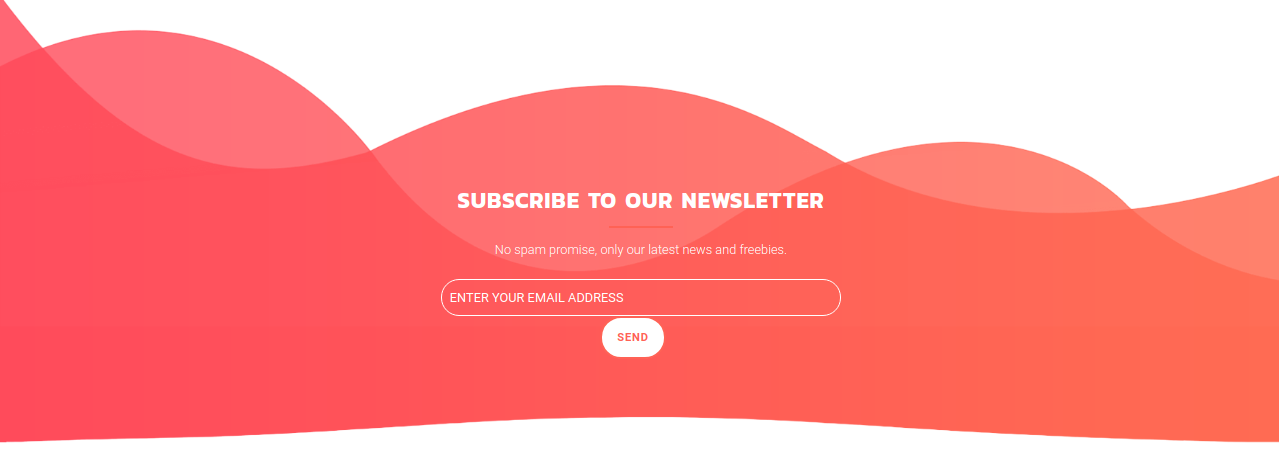
11. Newsletter Section
You must first upload and activate the Contact form 7 plugin To proceed with retrieve the Newsletter section. It will make your WordPress navigation panel's contact section accessible.
To proceed with showcase Newsletter on home page.
Go to Dashboard >> contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Newsletter .

You can add a Newsletter section in this fashion.

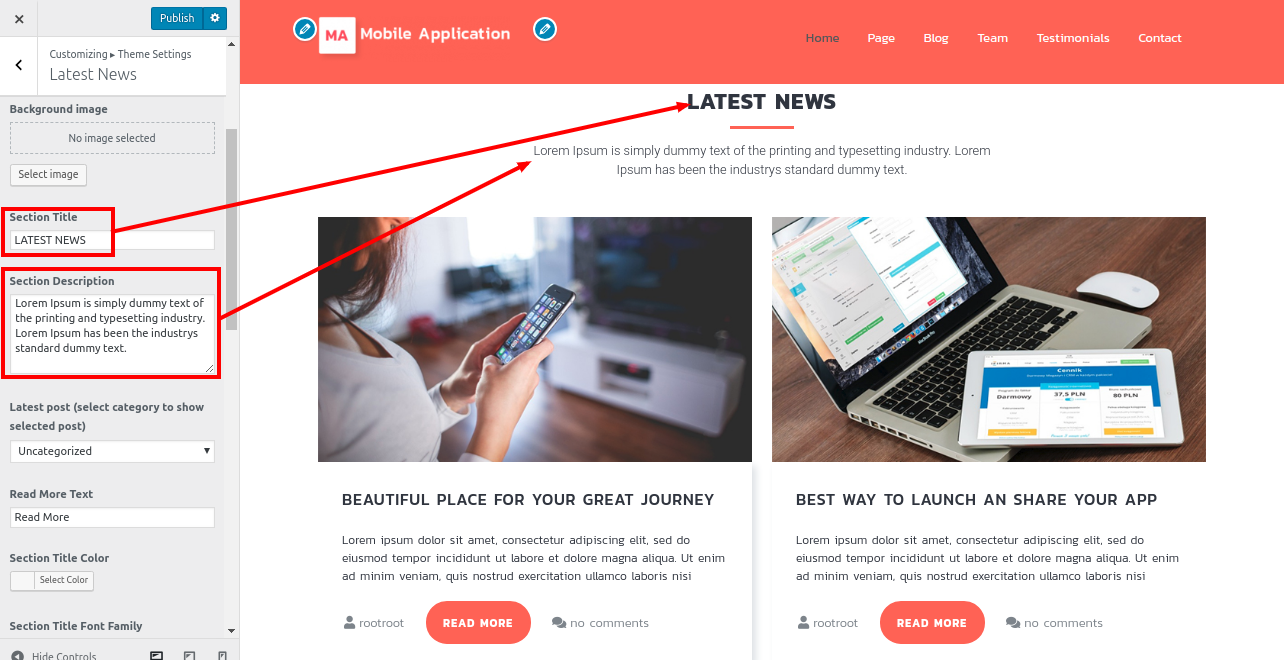
12. Latest News Section
To proceed with showcase Latest News Section Follow the steps given below
Firstly you need to make the required post.For adding the post follow the belowed metioned steps
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >> Latest Post

In this way you can add latest Post section.

13. Setup Home Contact form Section
To proceed with proceed with Home Page contact Section. Firstly you need to activated contact form 7 pluging.
Go to Dashboard >> contact >> Add New

Go to Customizer >> Theme Settings >>Home Contact form

You can add the Establish Home Contact form Section in this manner.

14. Setup Blog Page
To proceed with Post Page .
Go to Dashboard >> Post >> Add New

Appearance >> Customize >>Theme Setting>> Blog Page.

You can add the blog page in this method..

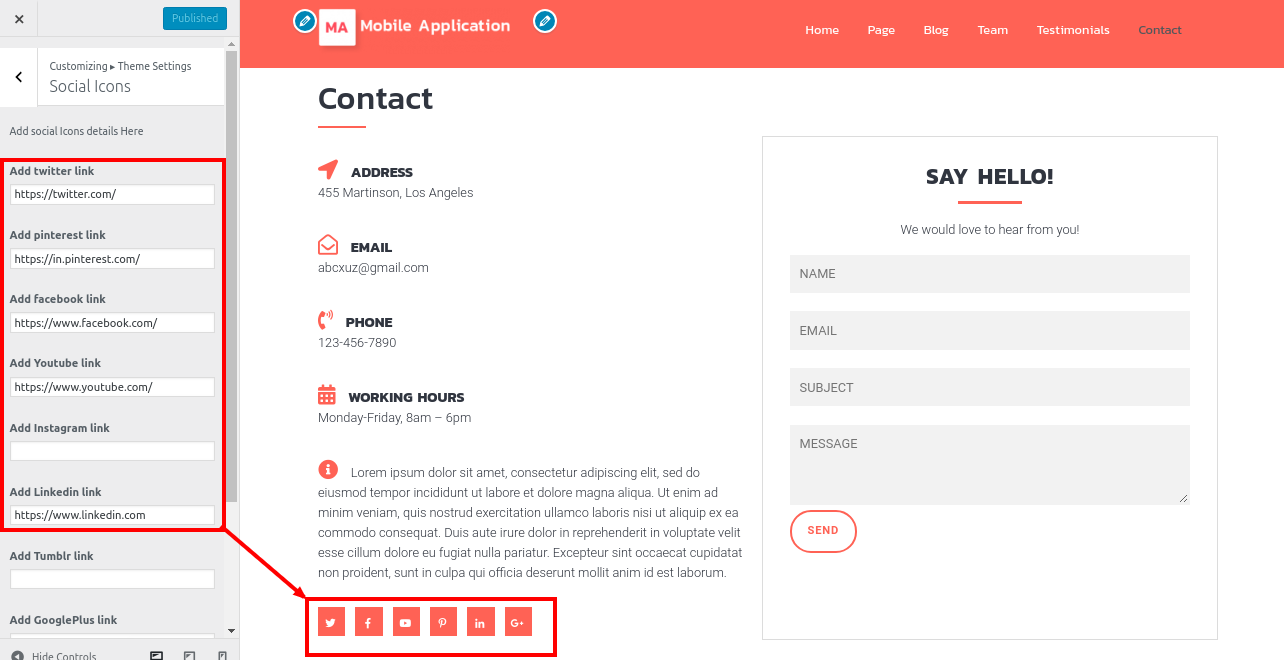
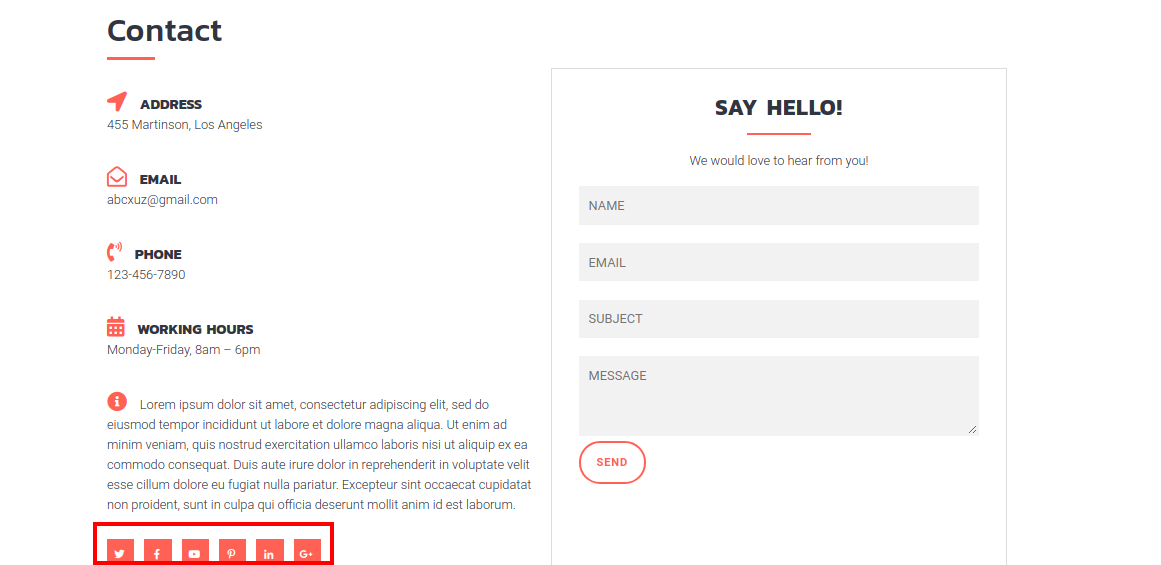
15. Setup Social Icons
To proceed with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

This will enable you to add social media icons to your contact page..

Setup Footer
Appearance >> Widgets >> Footer.

This will enable you to add social media icons to your contact page..

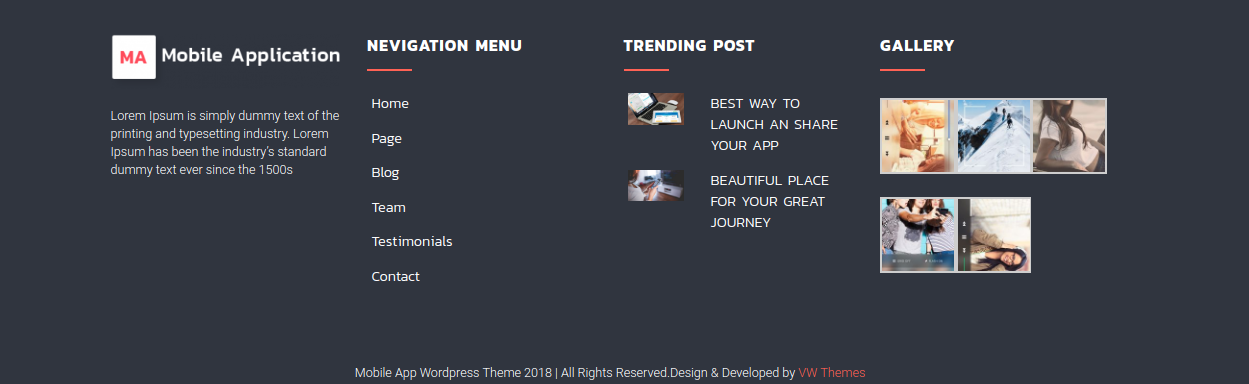
16. Setup Footer Widgets
To proceed with Footer Widgets Section.
Appearance >> Customize >>Theme Setting>>Footer Widgets.

Follow these instructions To proceed with set up this section.
-

- Do you want this section : Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Color:This option allows you to set background color of this section.
- Background Image:Instead of setting background color, if you want to set background image, you can set it with the help of this option.
- Footer Heading Color: With this option, you can set the title color of this section.
- Footer Heading Font Family: With this option, you can set the title font family of this section.
- Footer Content Color: With this option, you can set the Content color of this section.
- Footer Content Font Family: With this option, you can set the Content font family of this section.
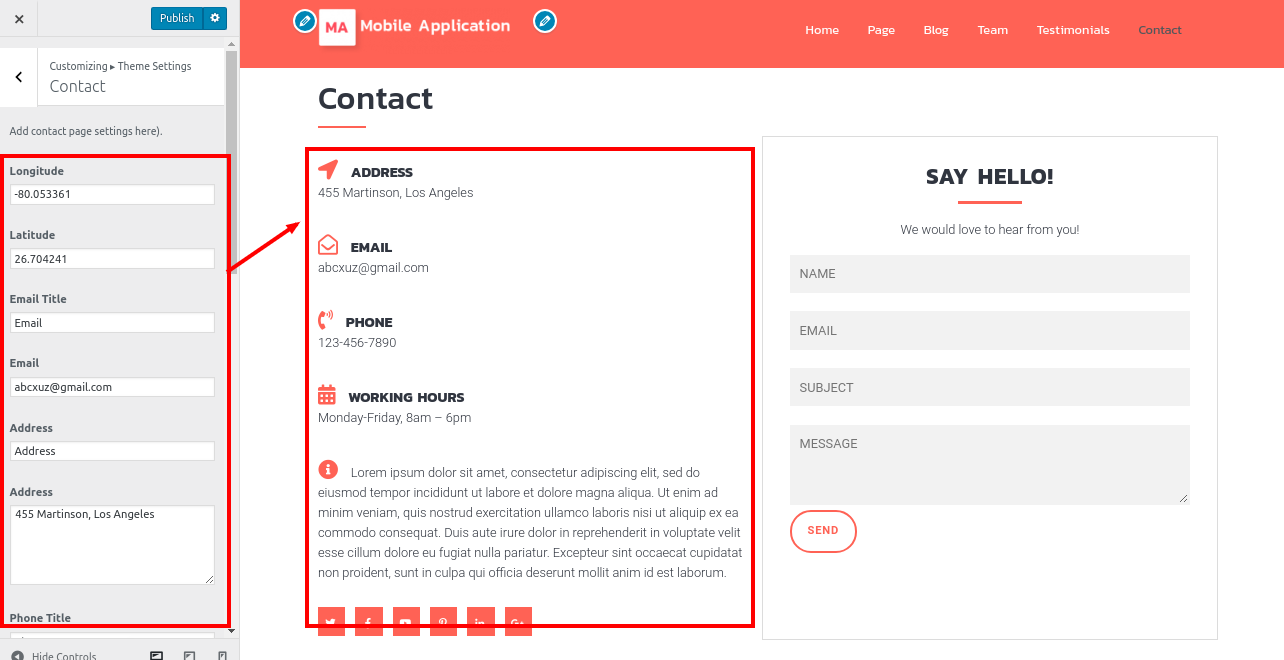
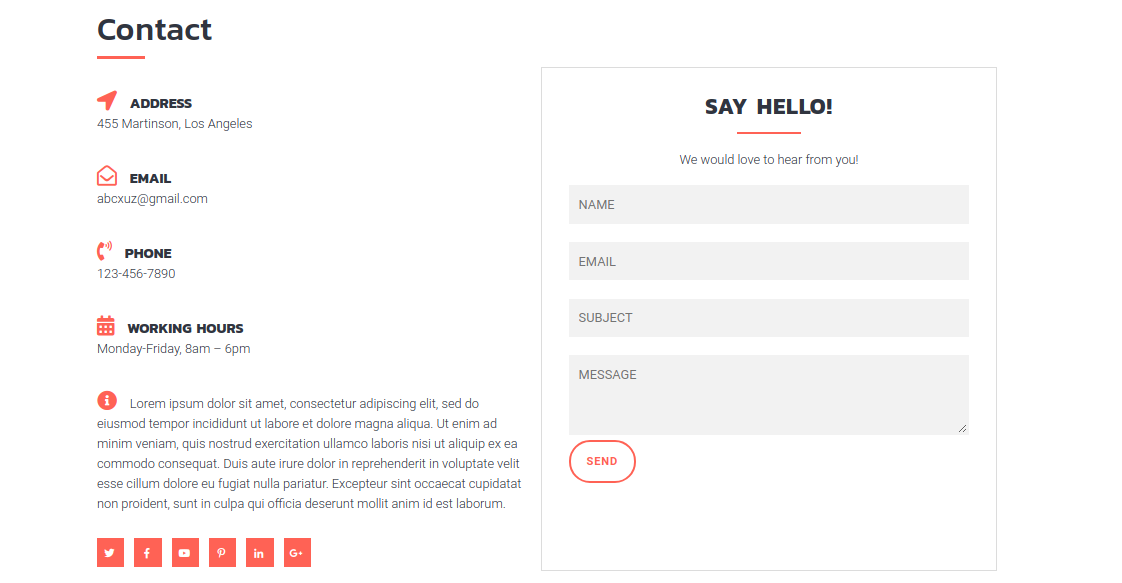
17. Setup Contact
Go to Appearance >> Theme setting >> Contact

This will enable you to add social media icons to your contact page.

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories:

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post
Custom Widgets