System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-minimalist-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
Within the WordPress interface, all installation procedures may be completed. It facilitates and accelerates the procedure.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes"


2.After arriving at the themes page, click on the Add New button at the top.

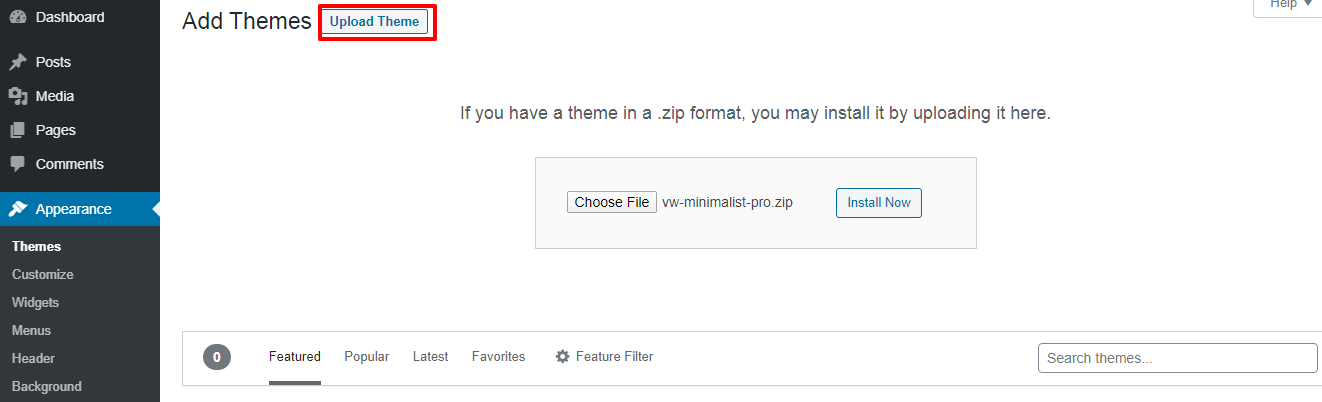
2.After arriving at the themes page, click on the Upload Theme button at the top and upload zip file (vw-minimalist-pro-zip)

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
Plugins are ways to extend and add to the functionality that already exists in WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin. .
Install Required Plugins:
VW Minimalist Pro Plugin and Contact Form 7 Plugin
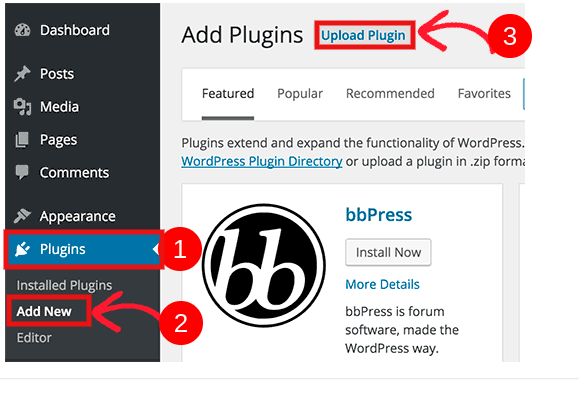
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
You must first upload the posttype plugin's zip file (vw-minimalist-pro-posttype-zip). install the plugin now by clicking the button, then turn it on.

Section Ordering
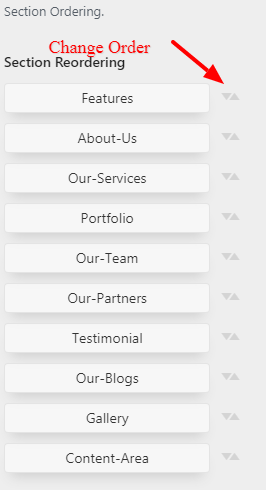
How to Arrange and Reordering Section
To reorder a section simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
In order to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

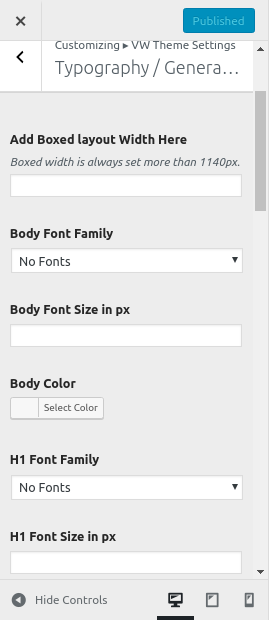
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.3.3)
Follow the following steps to import content using Theme Wizard
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

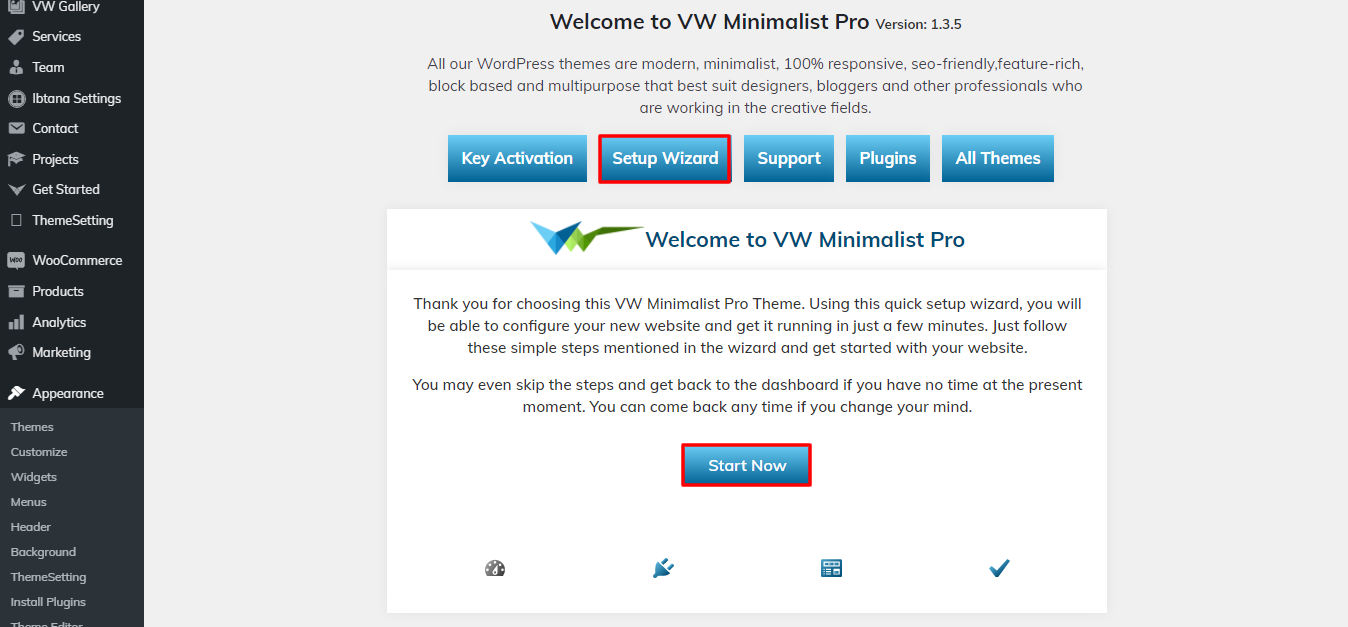
3) CLick on Wizard and then start now.

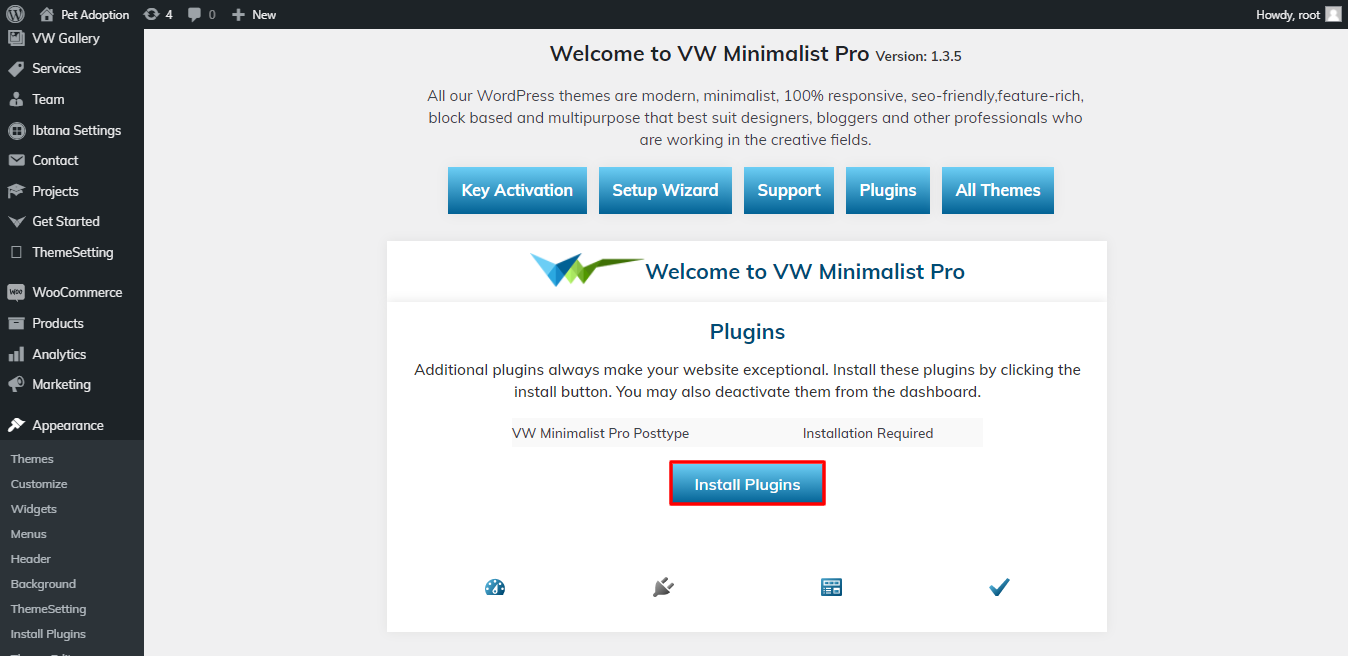
4) Install Plugins.

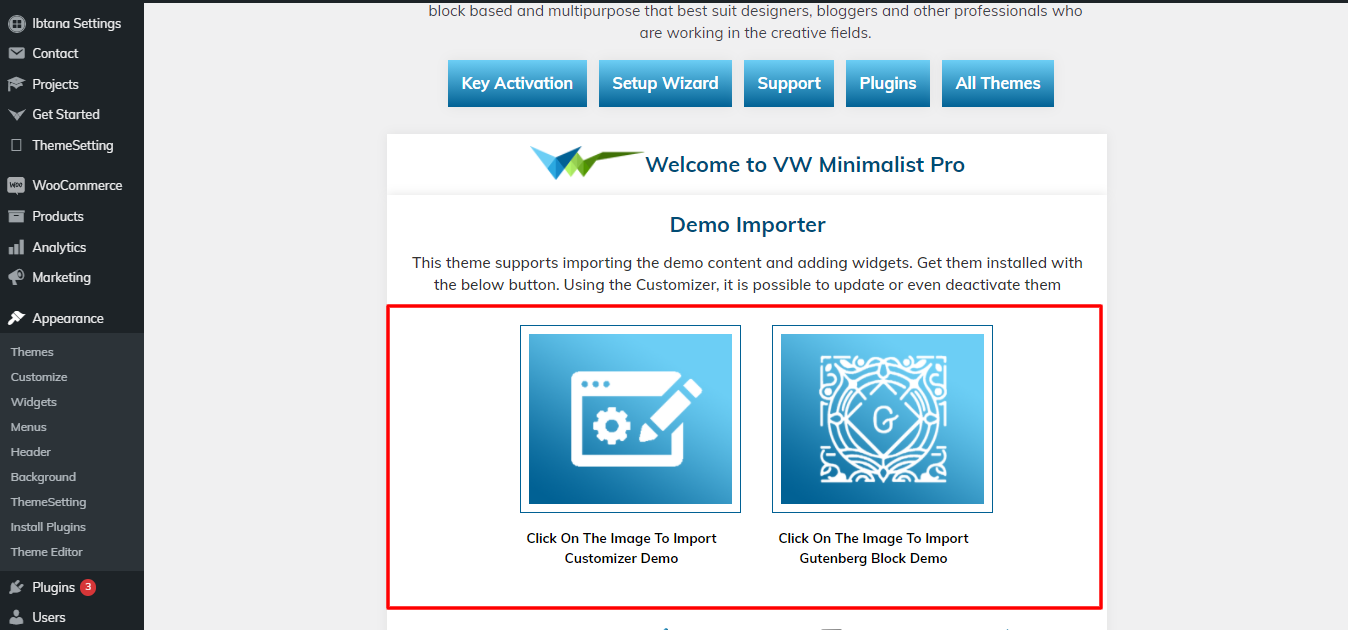
5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Set up your home page by following these instructions.
-
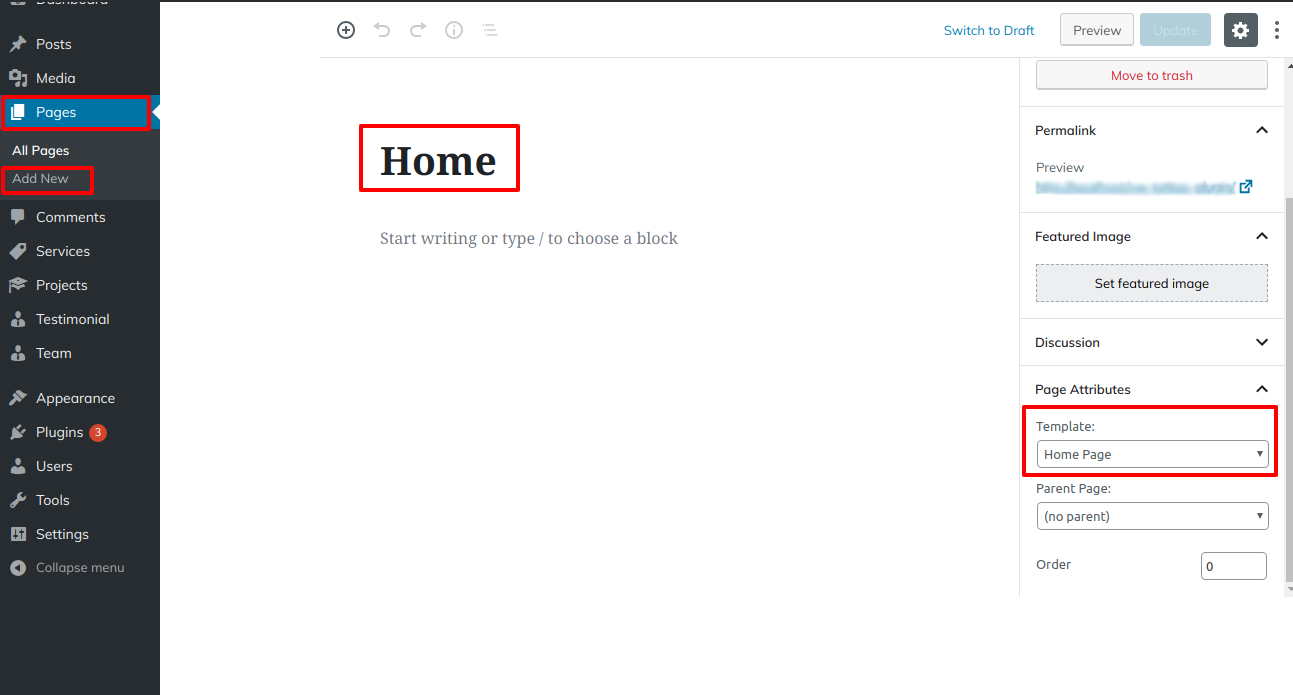
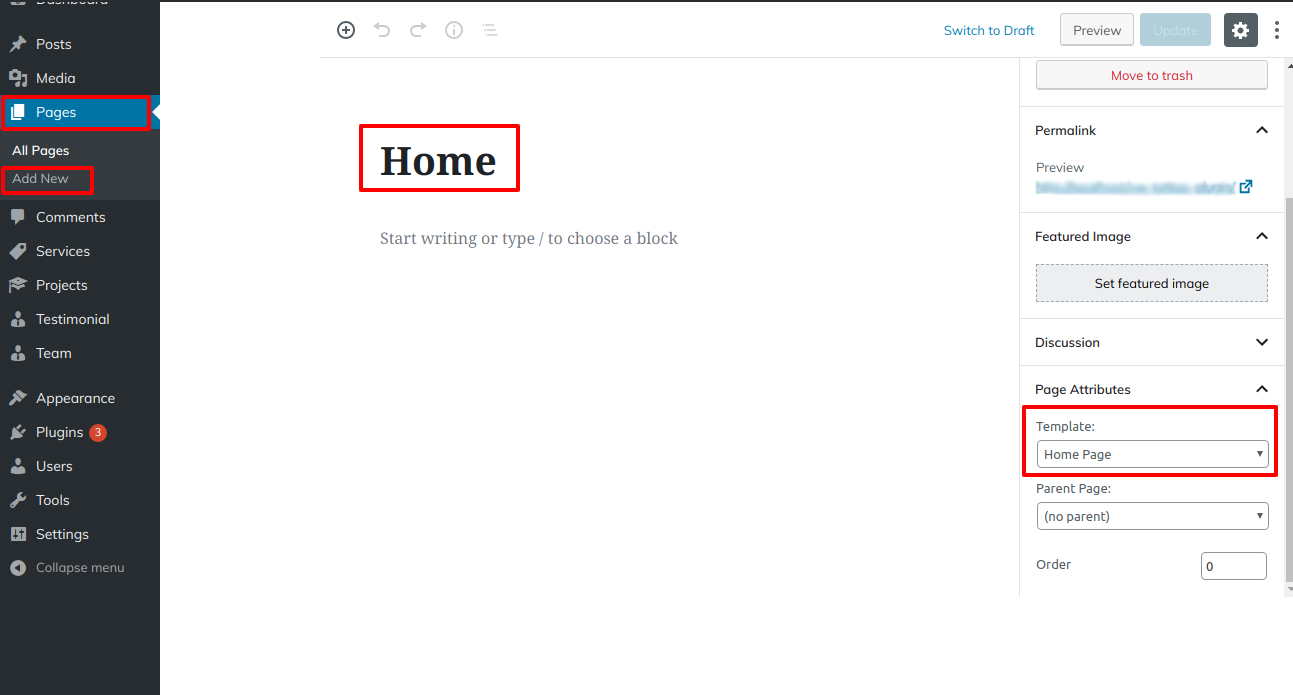
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.

Once you are done with this, you can see all the demo content on front page.
8.2 Setup Header
In order to establish Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2.Do these actions for the Menu Section..
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

It will initially seem like this.

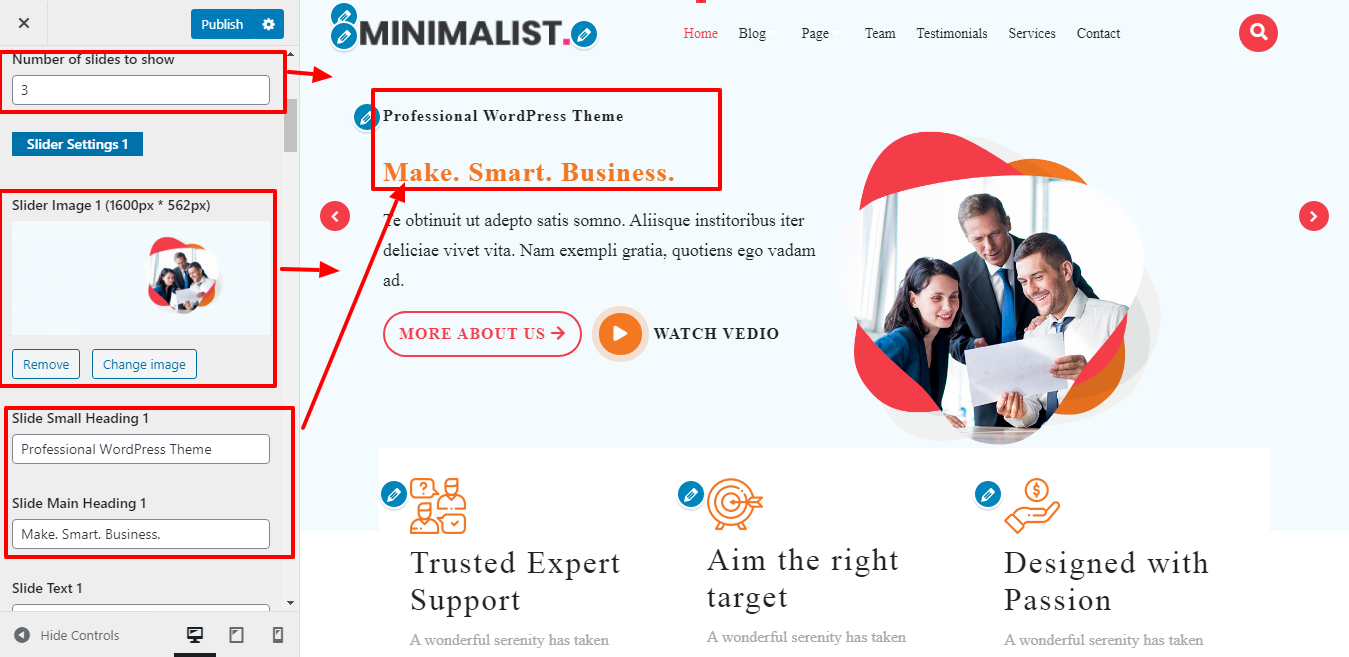
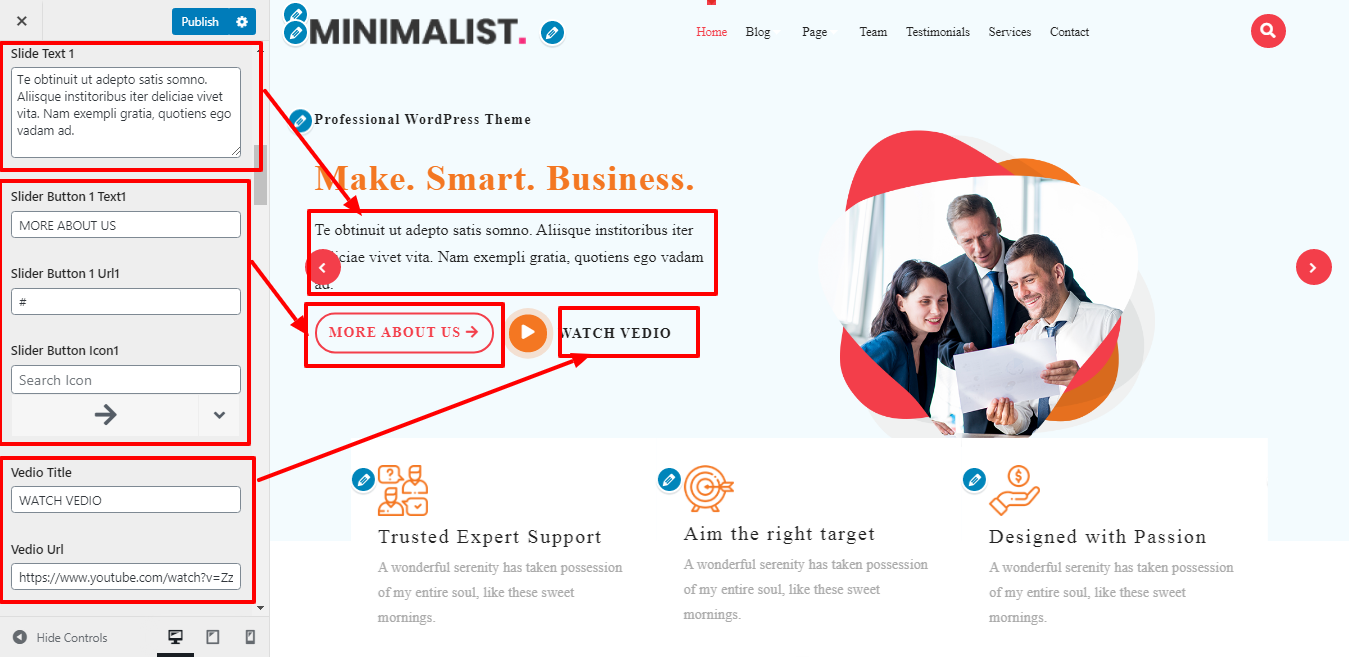
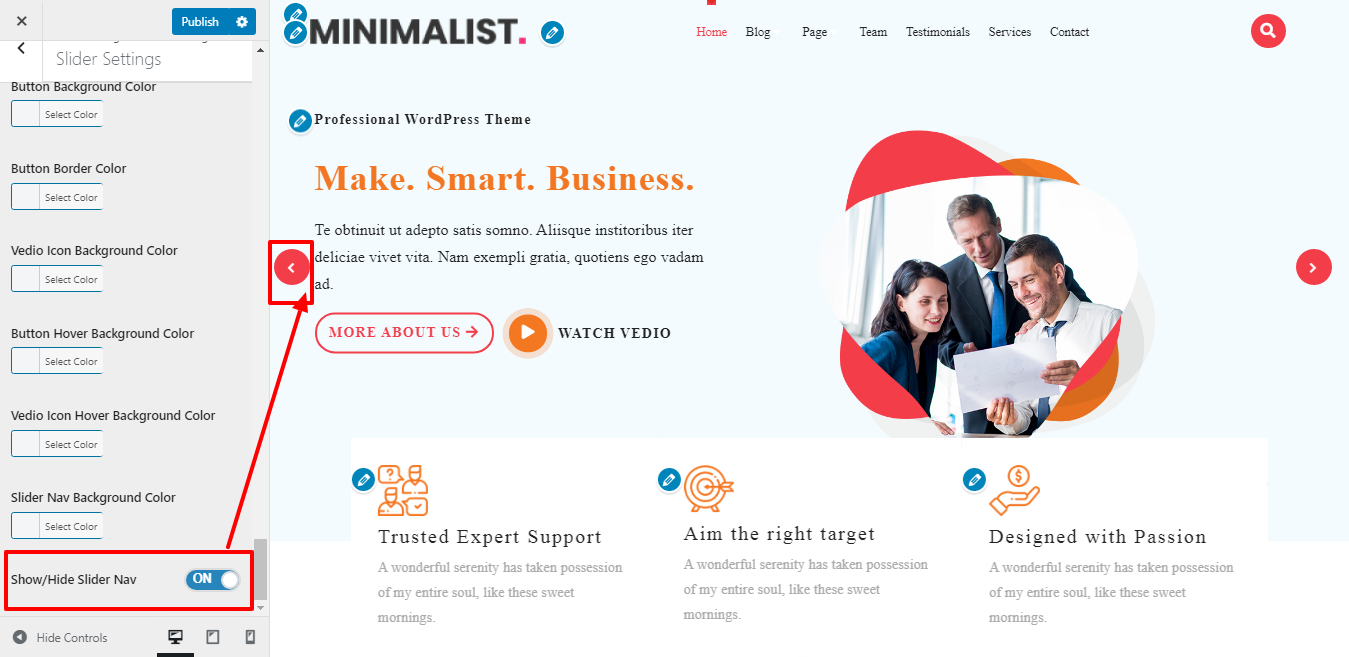
8.3 Setup Slider
In order to establish slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider





It will appear like this on the front end

8.4 Setup Our Features Section
In order to establish Our Features, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Features



In this way you can setup Our Features Section.

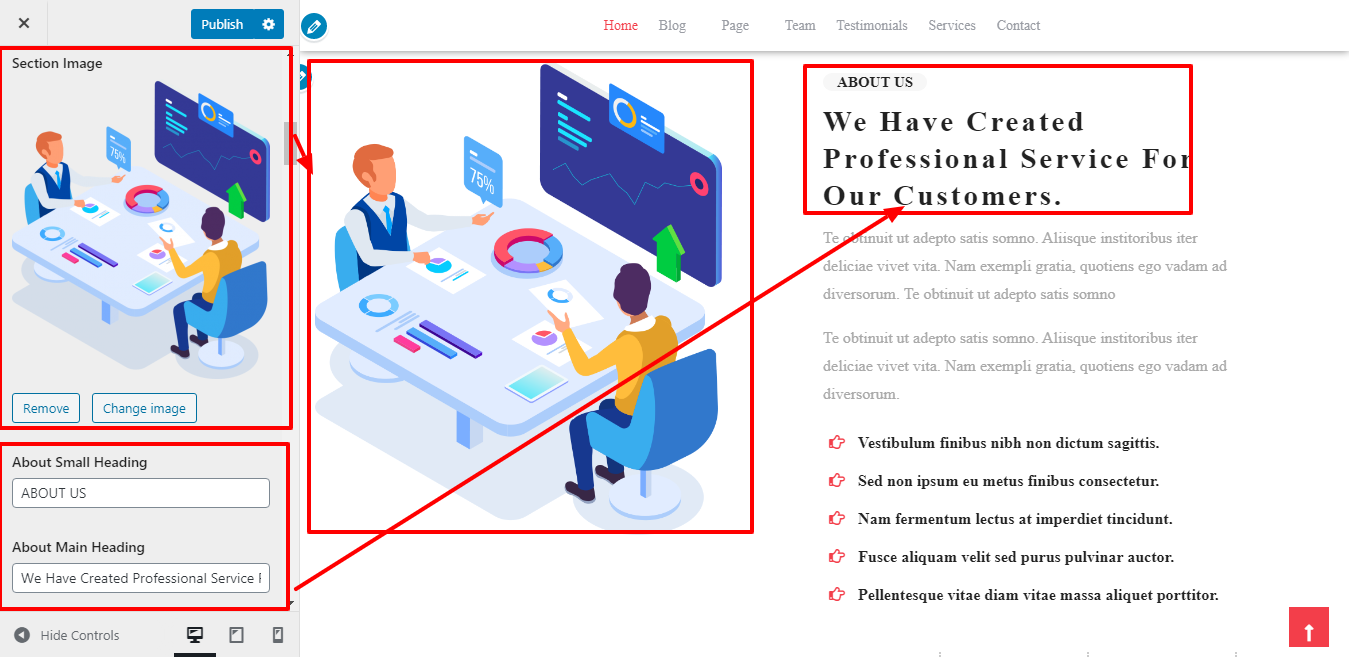
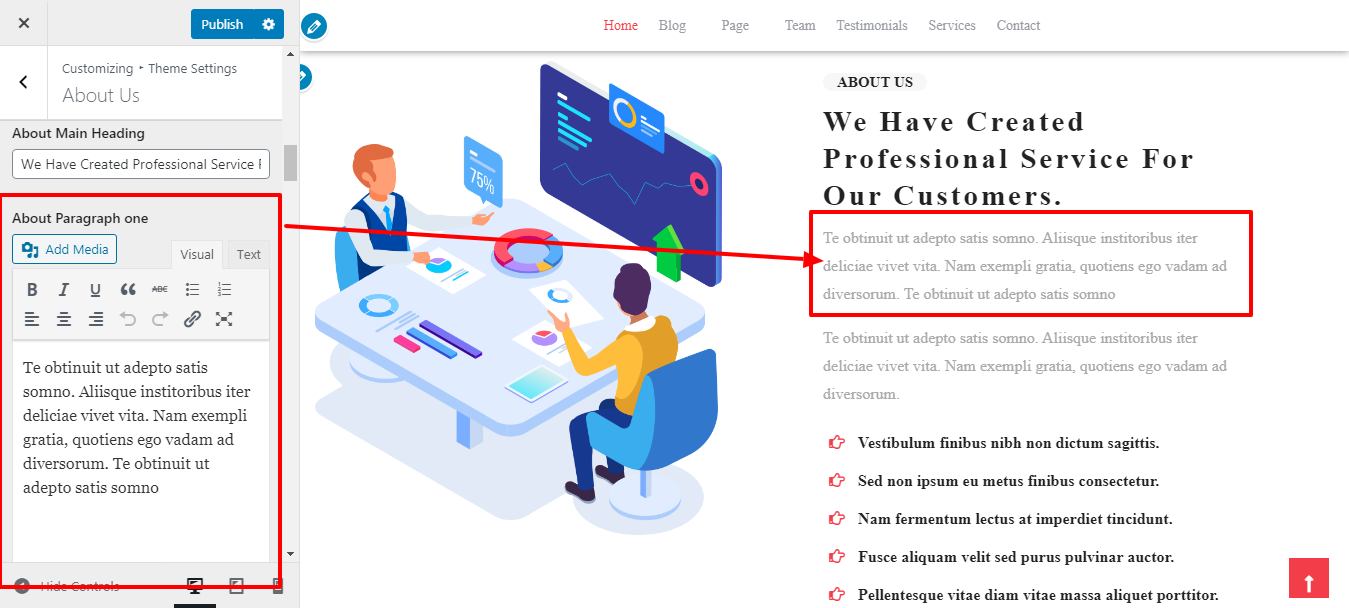
8.5 Setup About Us
In order to establish About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us




The Output will look like this.

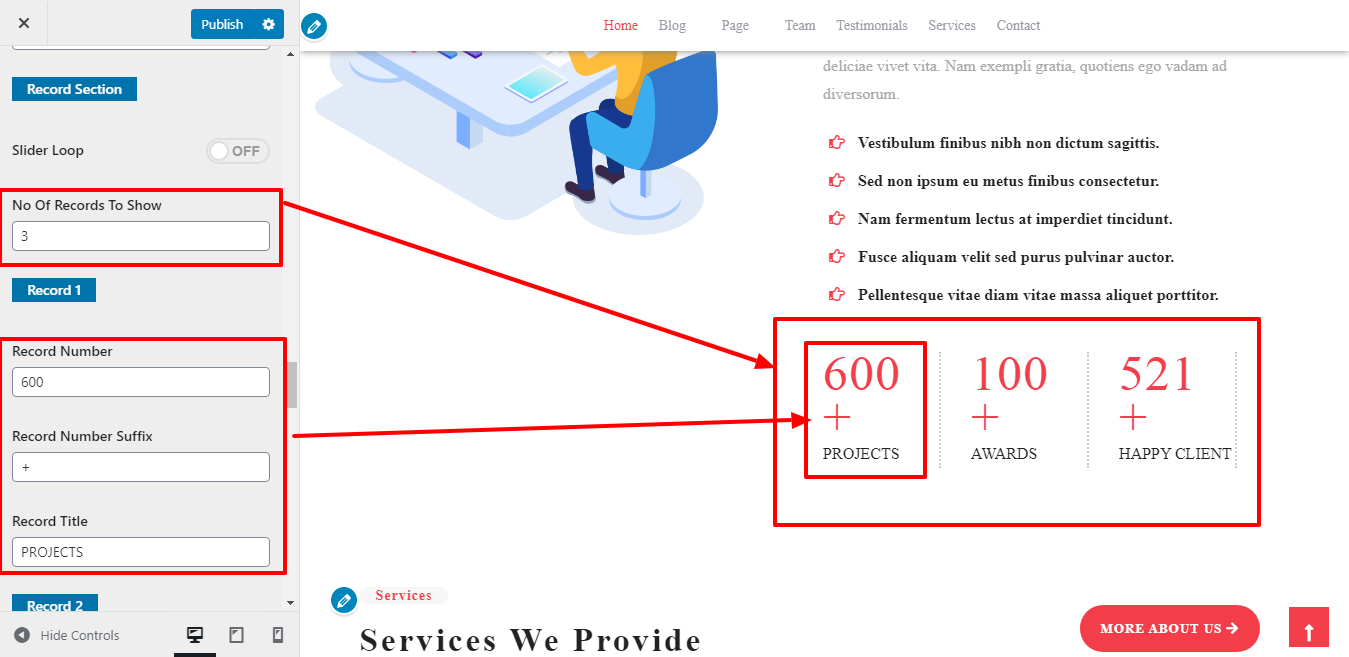
8.6 Setup Our Records
In order to establish Our Records, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us

In this way you can setup Our Records Section

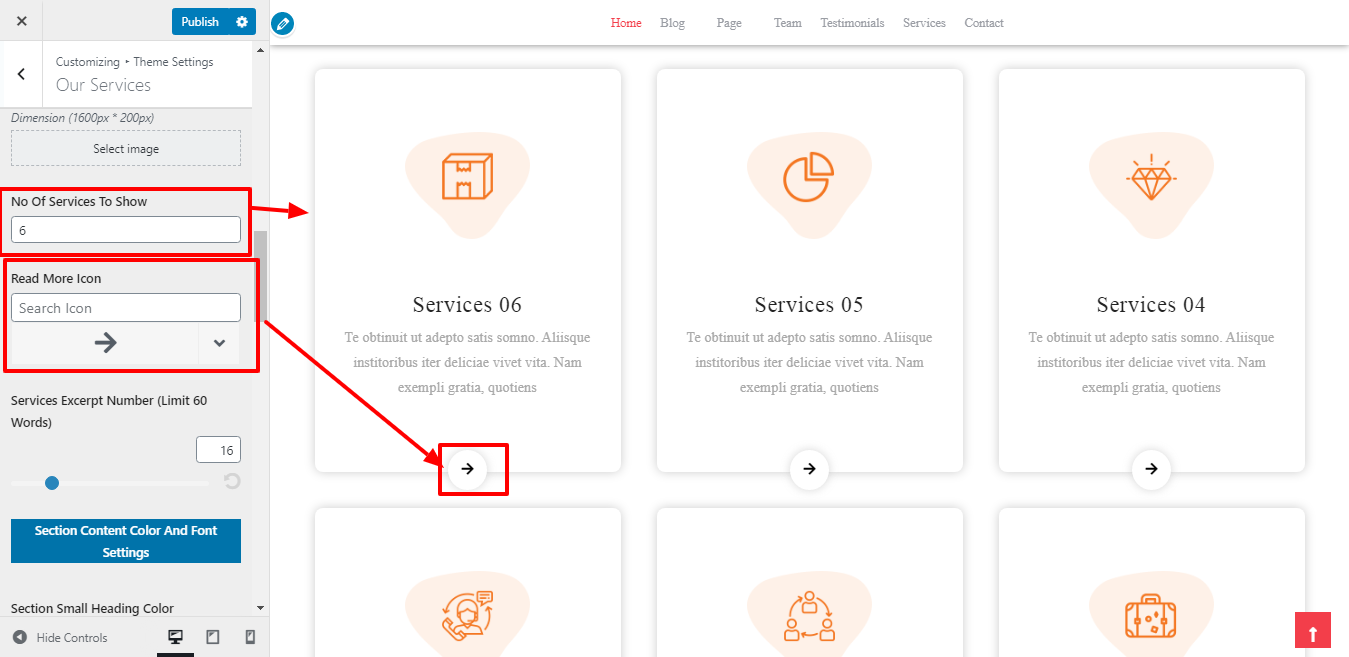
8.7 Setup Our Services Section
In order to continue with Our Services Section
Installing and activating the Vw Minimalist Pro Posttype Plugin is the first step. Services posts were seen on your dashboard when the plugin was activated.
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Services.


This is how it will initially seem.

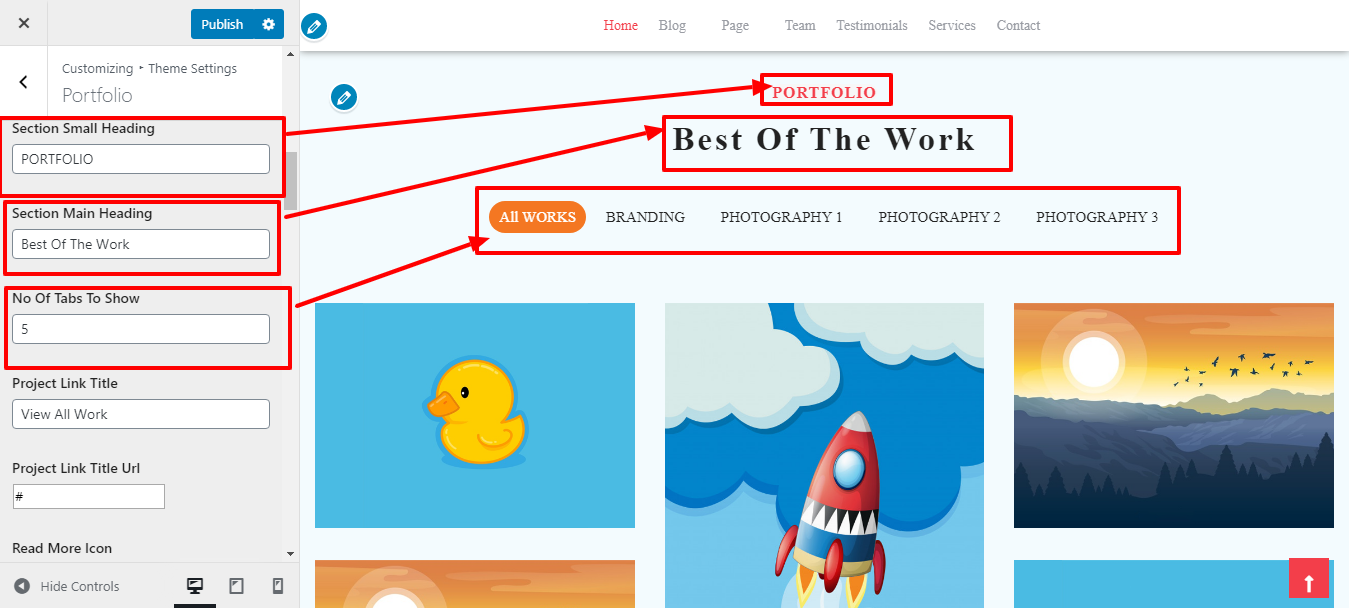
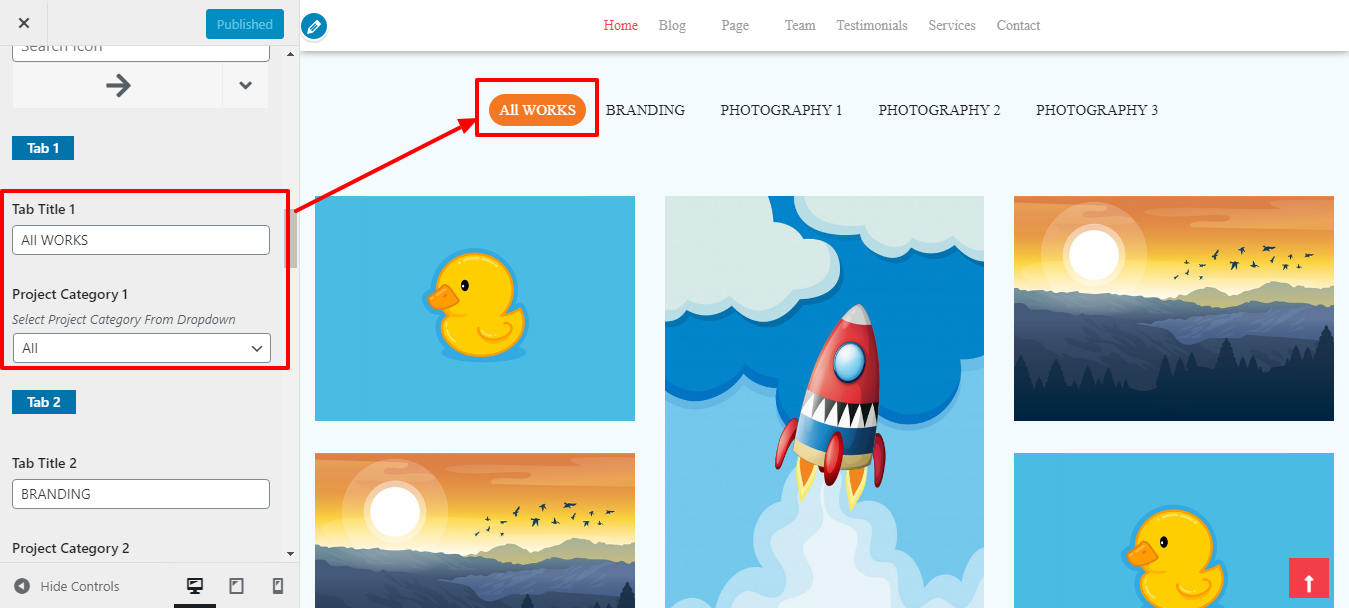
8.8 Setup Our Portfolio Section
In order to continue with Our Portfolio Section
Installing and activating the Vw Minimalist Pro Posttype Plugin is the first step. Upon activation, a post from your portfolio was visible in your dashboard.
Secondly, You need to create Category.
Go to Dashboard >> Portfolio >> Categories >> Add New

Go to Dashboard >> Portfolio >> Add New

Go to Appearance >> Customize >> Theme Settings >> Recent Work.



It will appear like this on the front end.

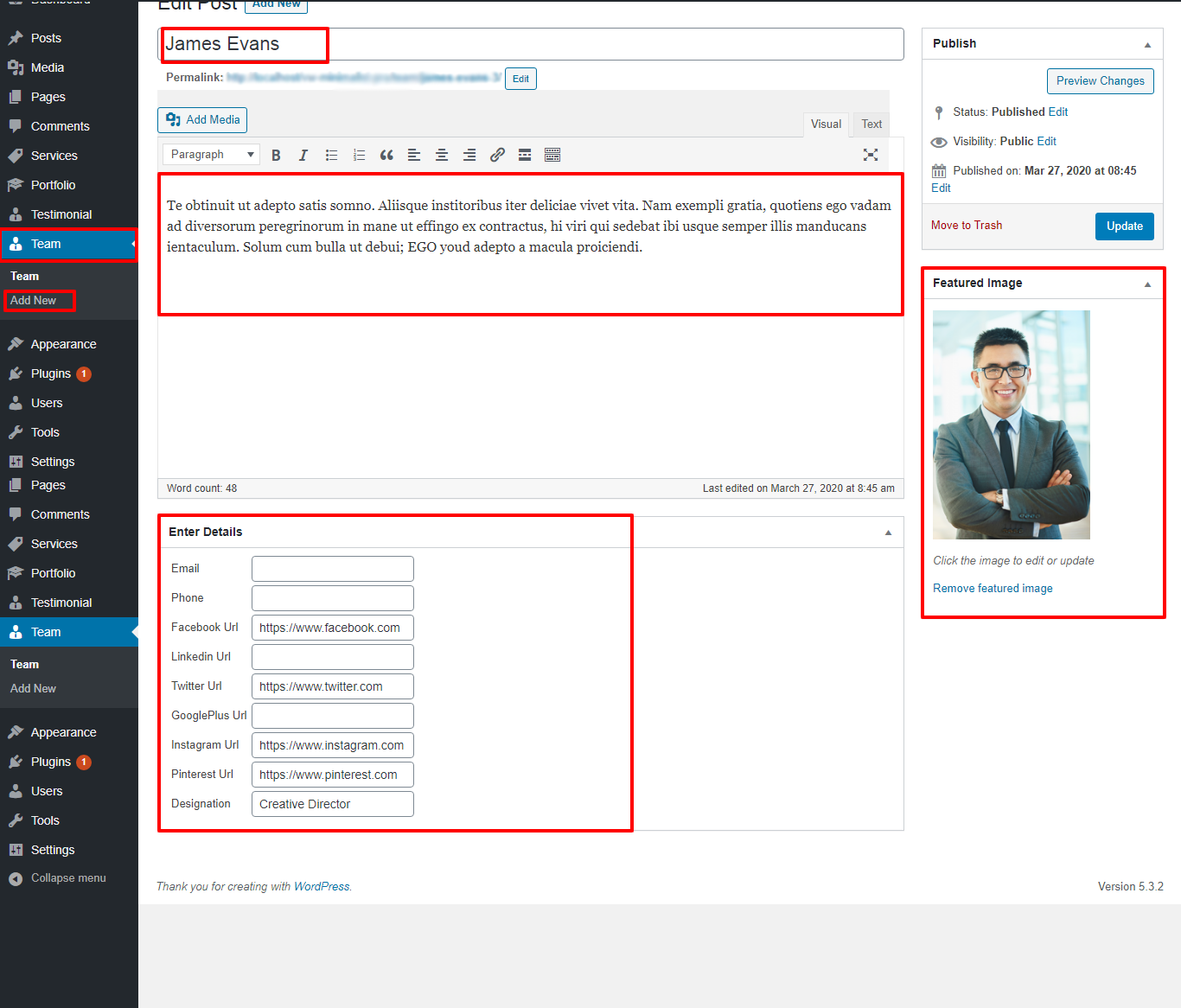
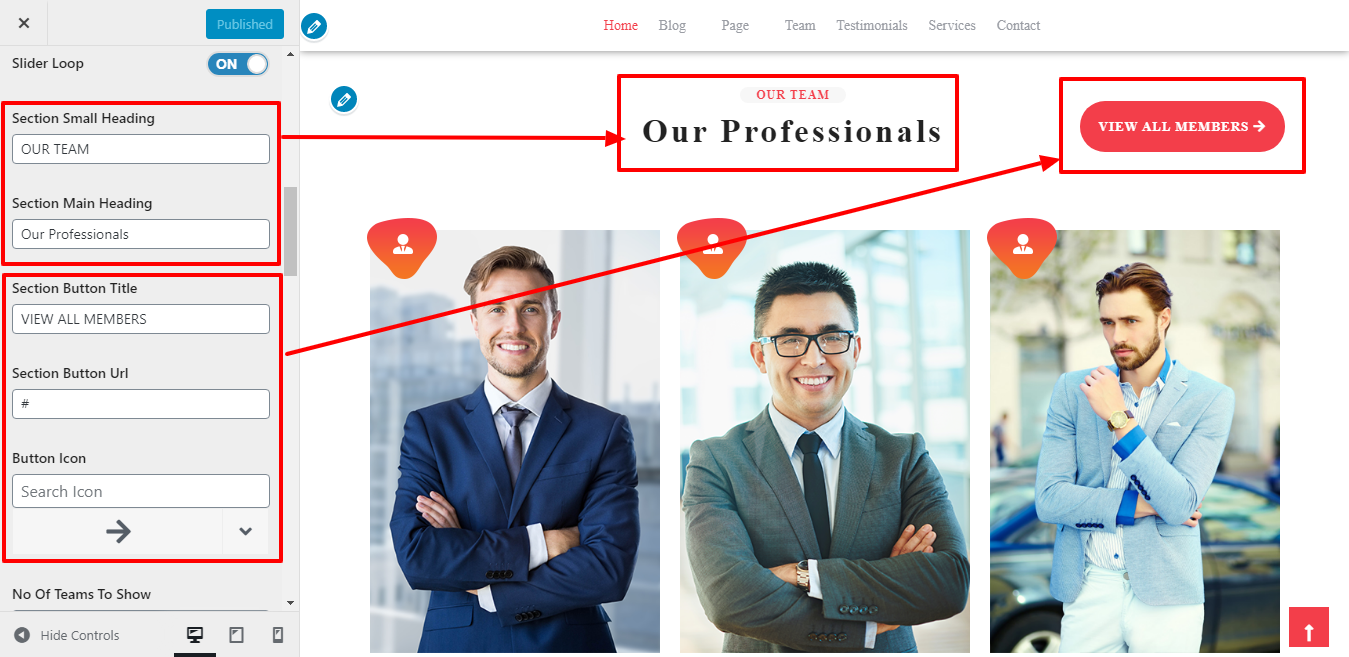
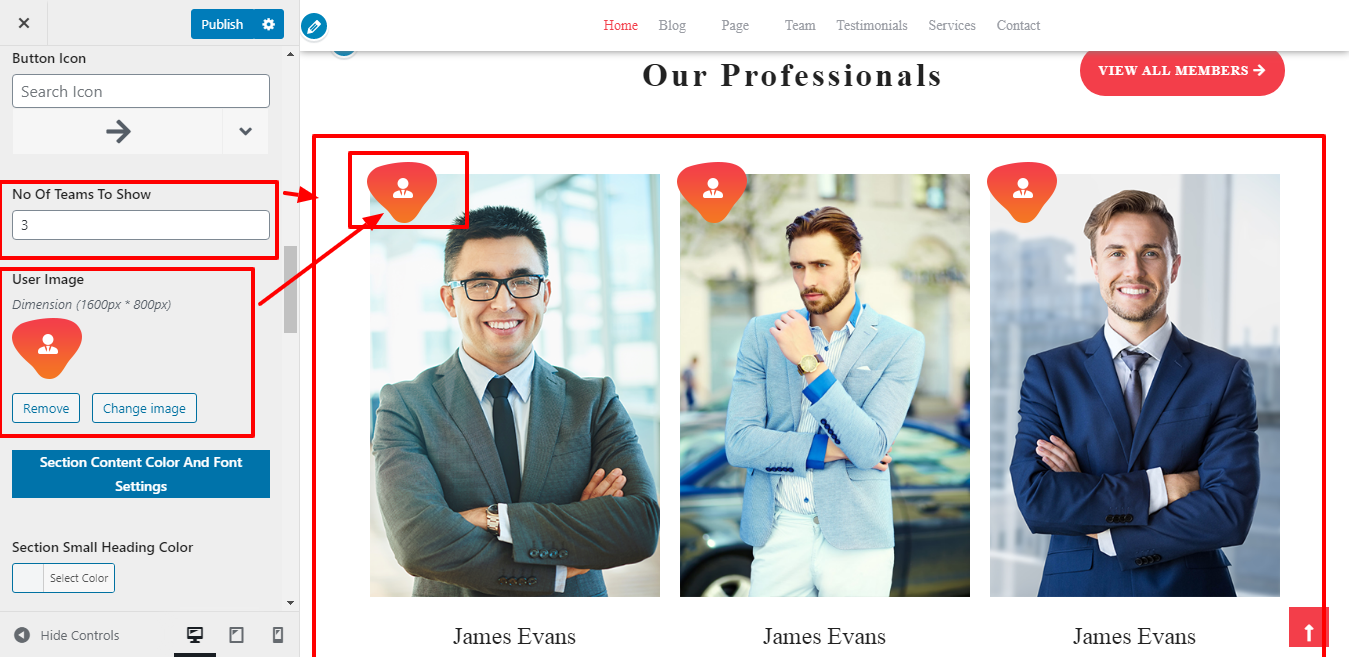
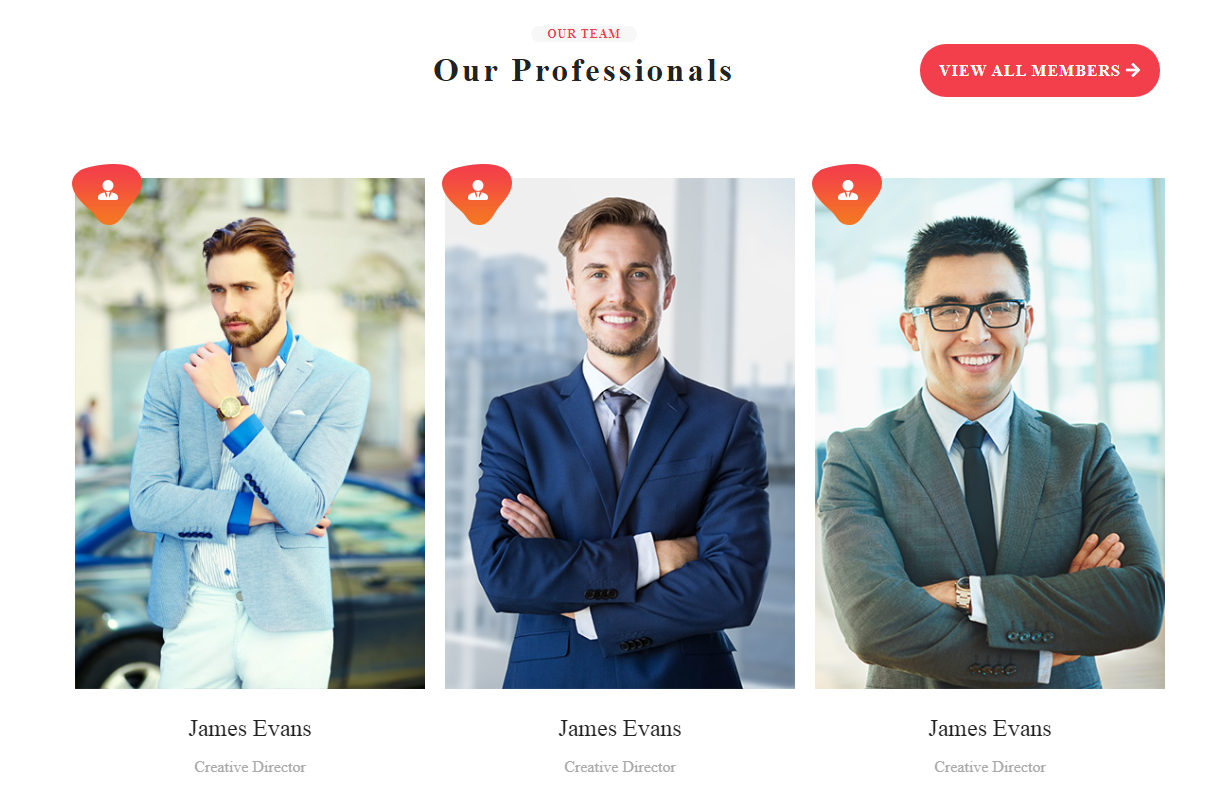
8.9 Setup Our Team Section
In order to continue with Our Team Section, follow these steps.
Installing and activating the Vw Minimalist Pro Posttype Plugin is the first step. Team post appears on your dashboard when the plugin was activated.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team


In this way you can setup Our Team section

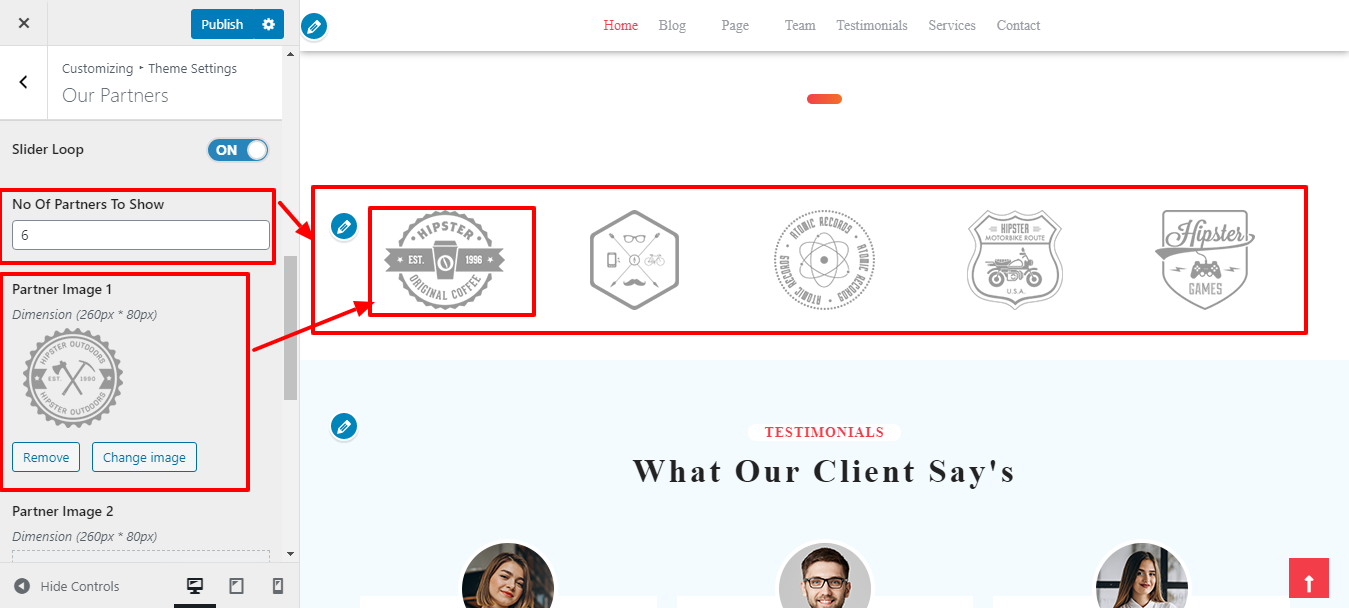
8.10 Setup Our Partners Section
In order to establish Our Partners, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Partners

In this way you can setup Our Partners Section.

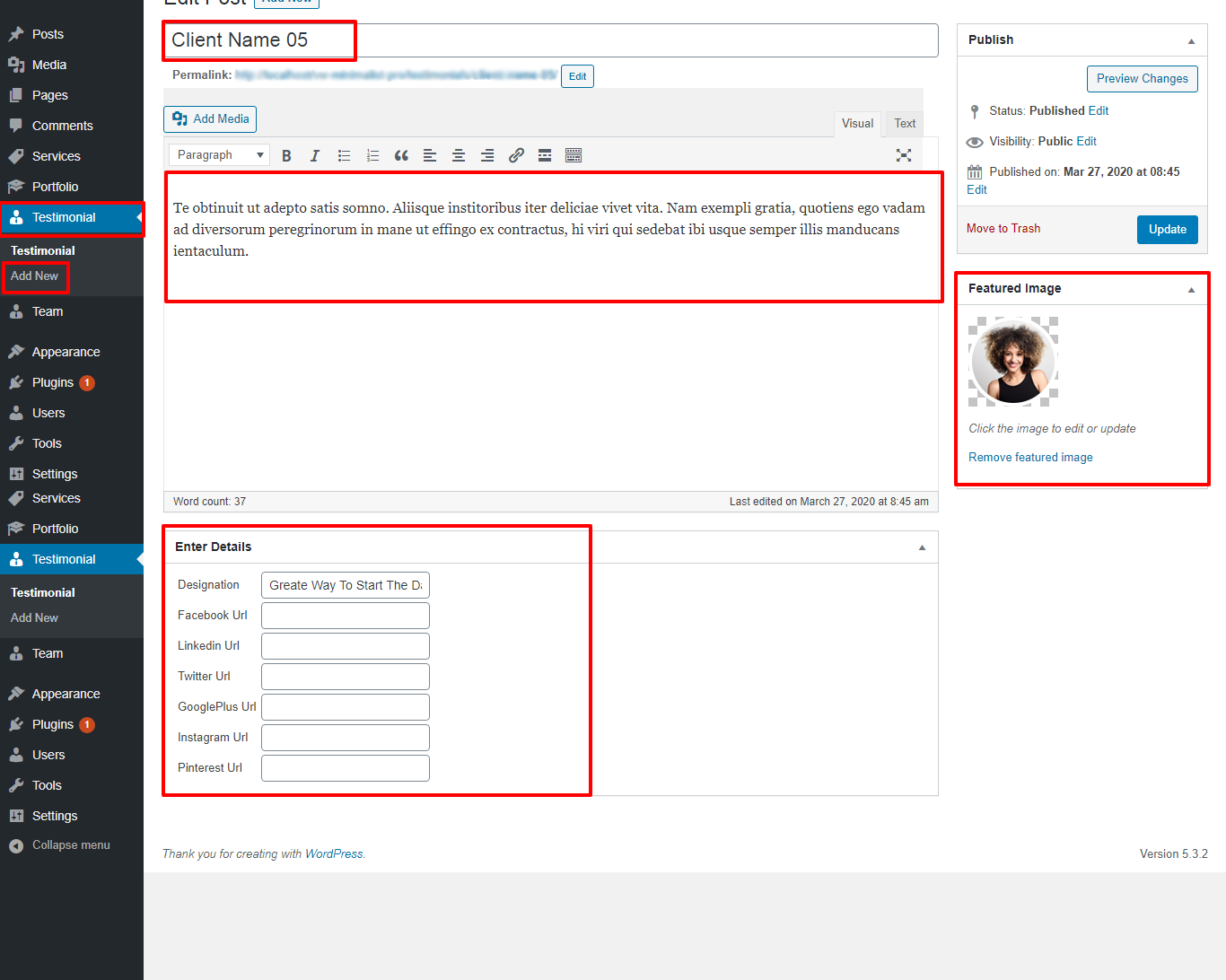
8.11 Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
Installing and activating the Vw Minimalist Pro Posttype Plugin is the first step. Testimonials posts appeared on your dashboard after activating the plugin.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonial.

In this way you can Setup Testimonial section.

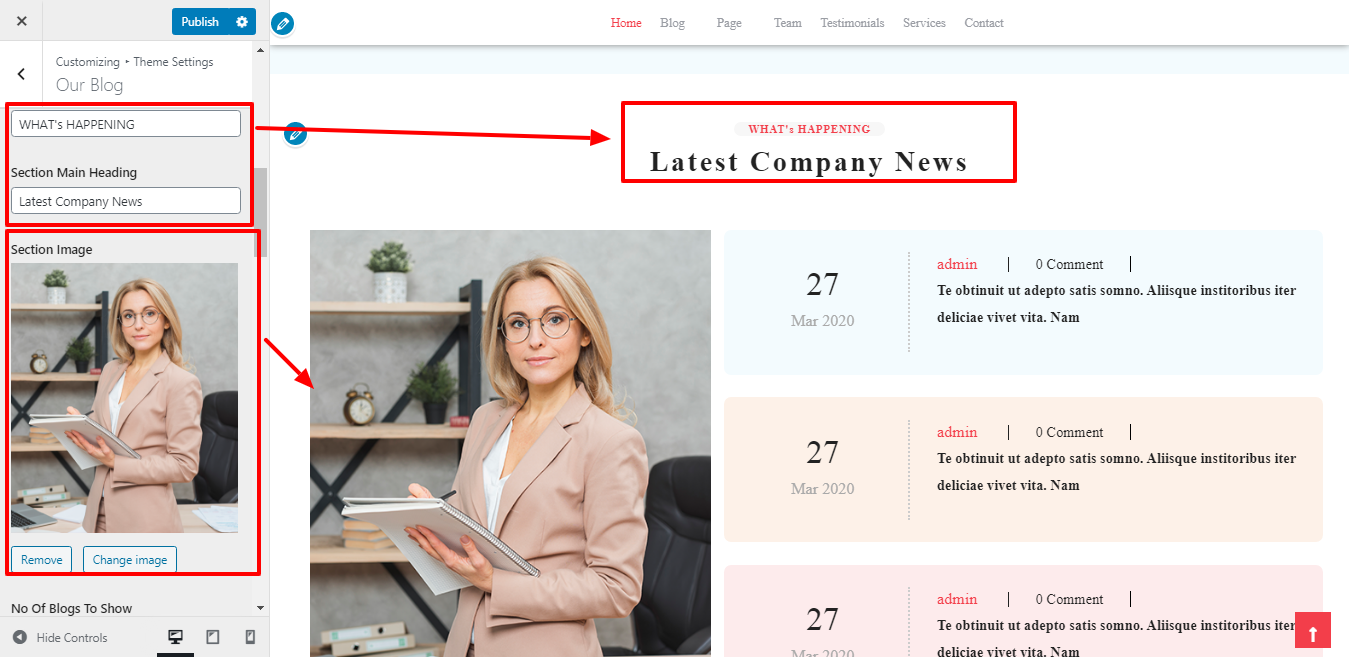
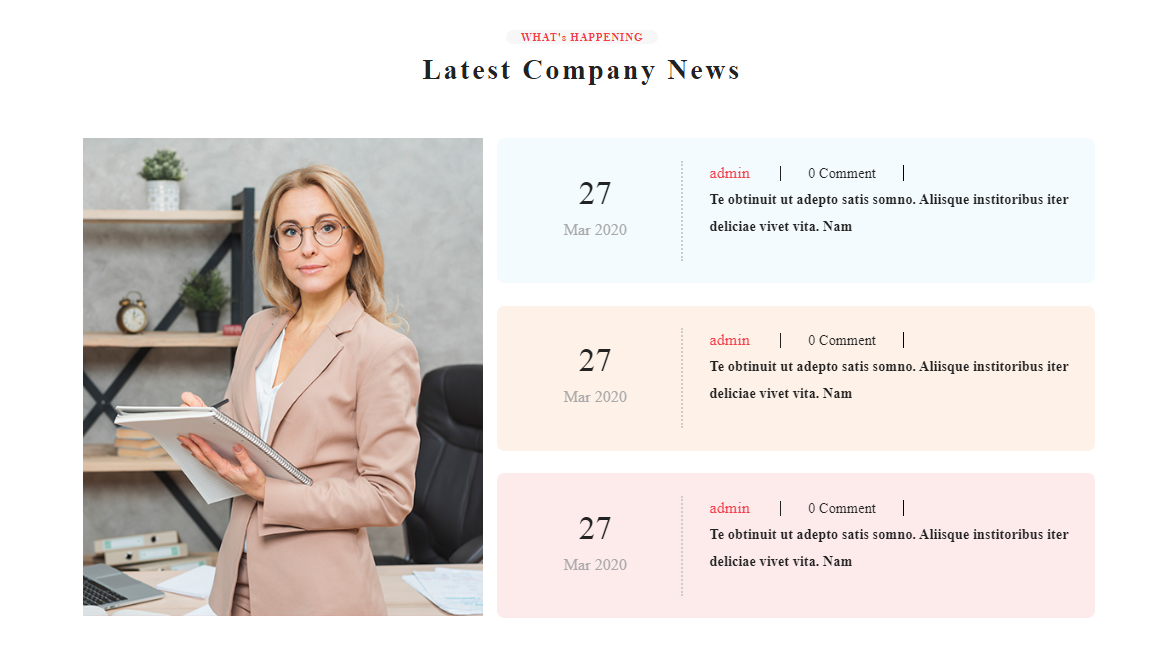
8.12 Setup Our Blog Section
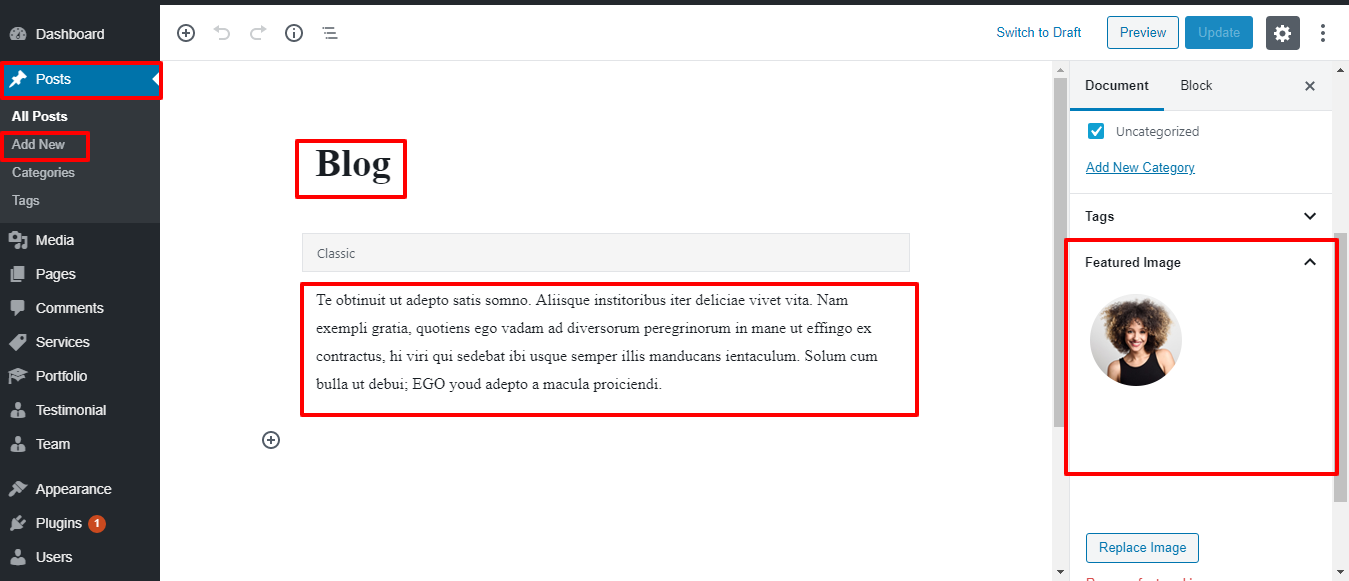
In order to establish Our Blog Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Blog

In this way you can setup Our Blog section.

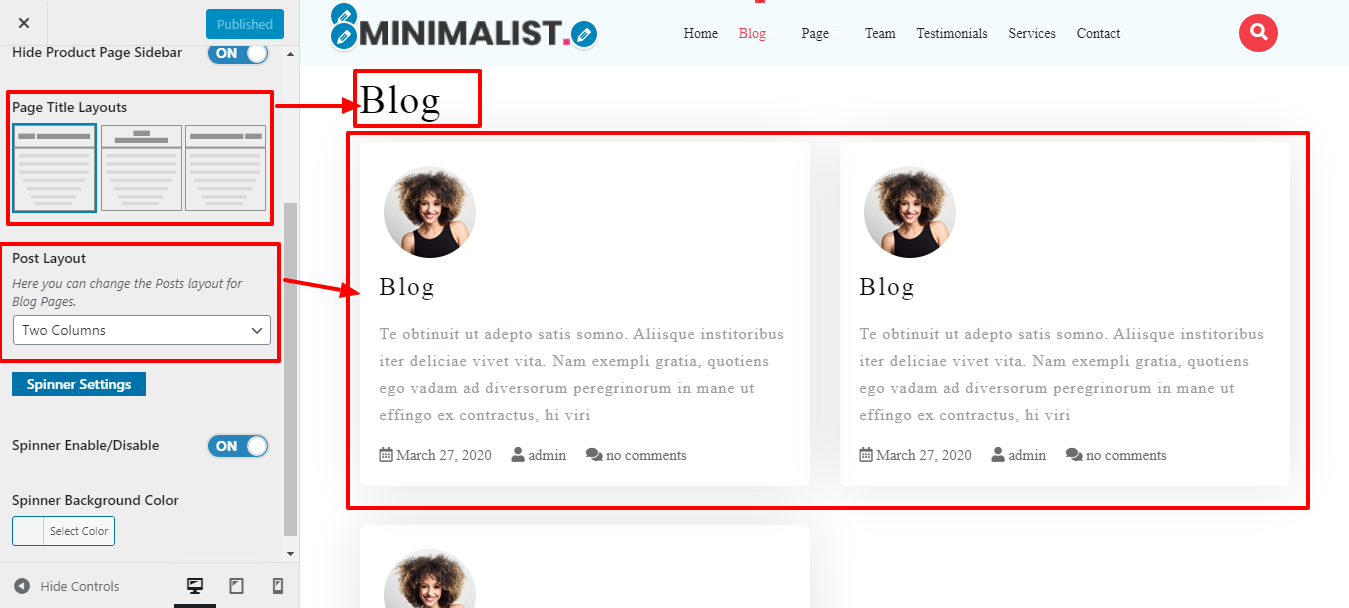
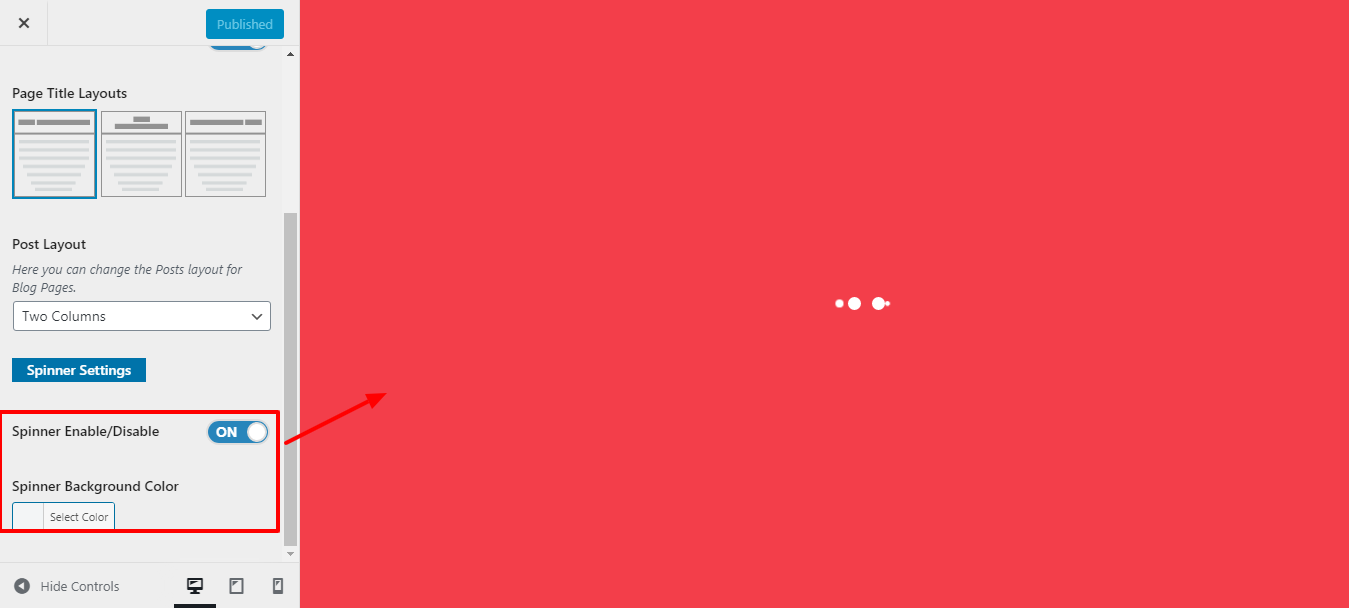
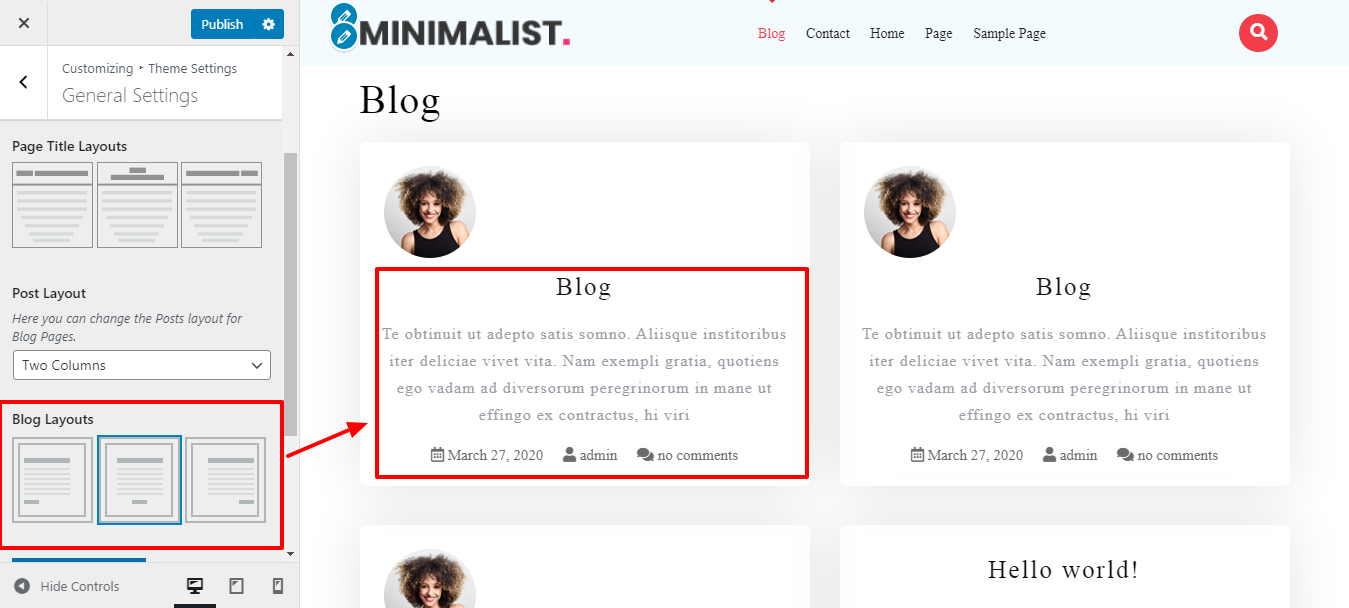
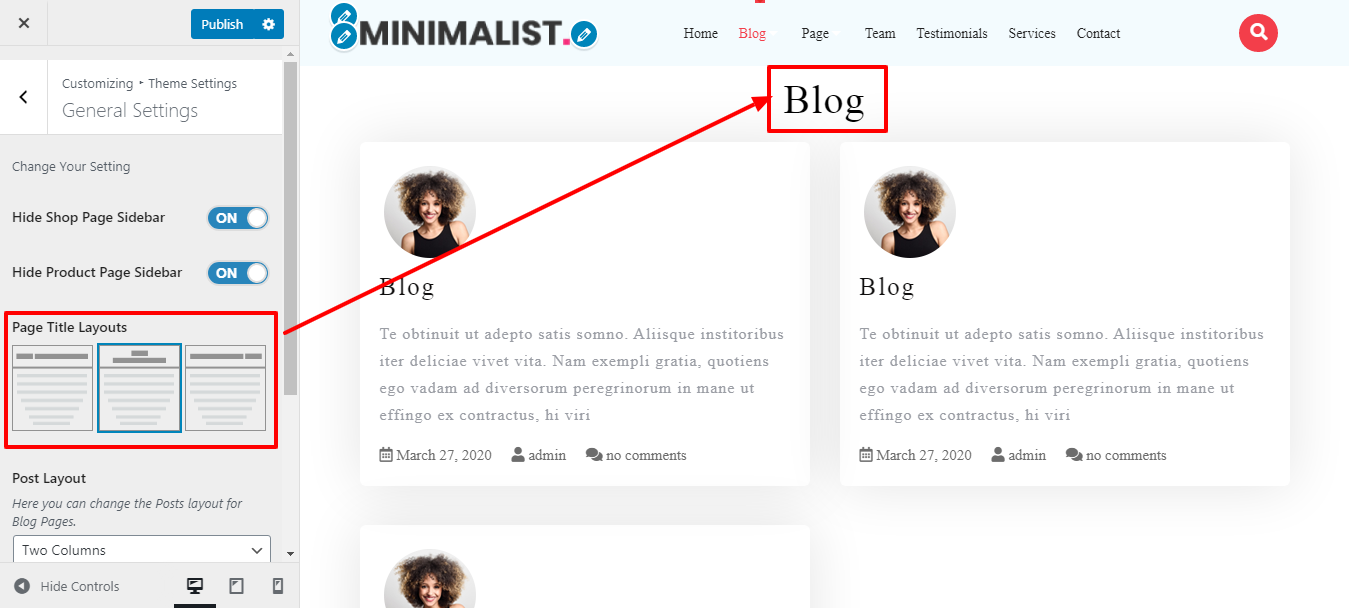
8.13 General Settings
In order to establish General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>General Settings



Here you change page title in left,right and center.

8.14 Setup Post Settings Section
In order to establish Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Post Settings

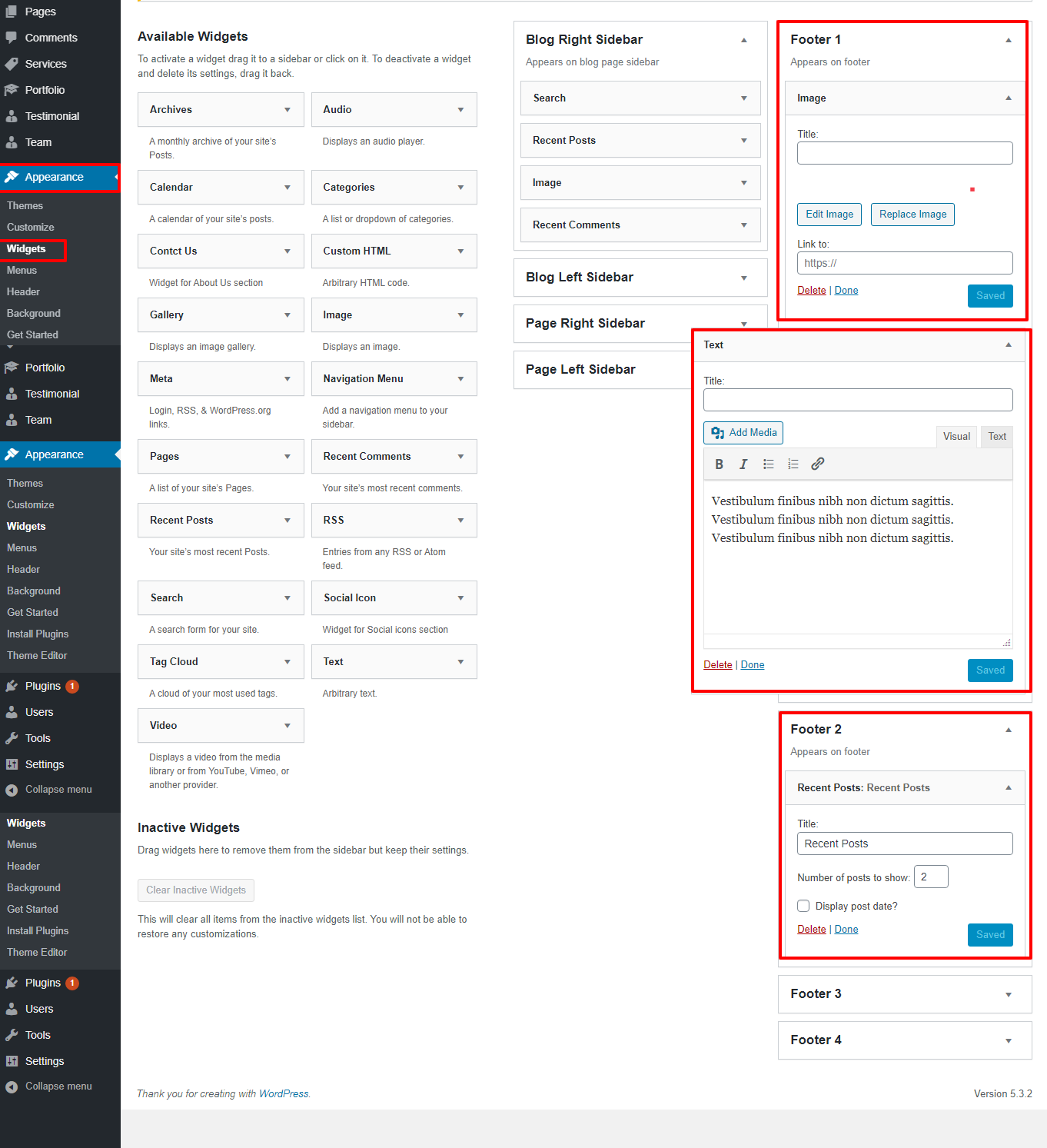
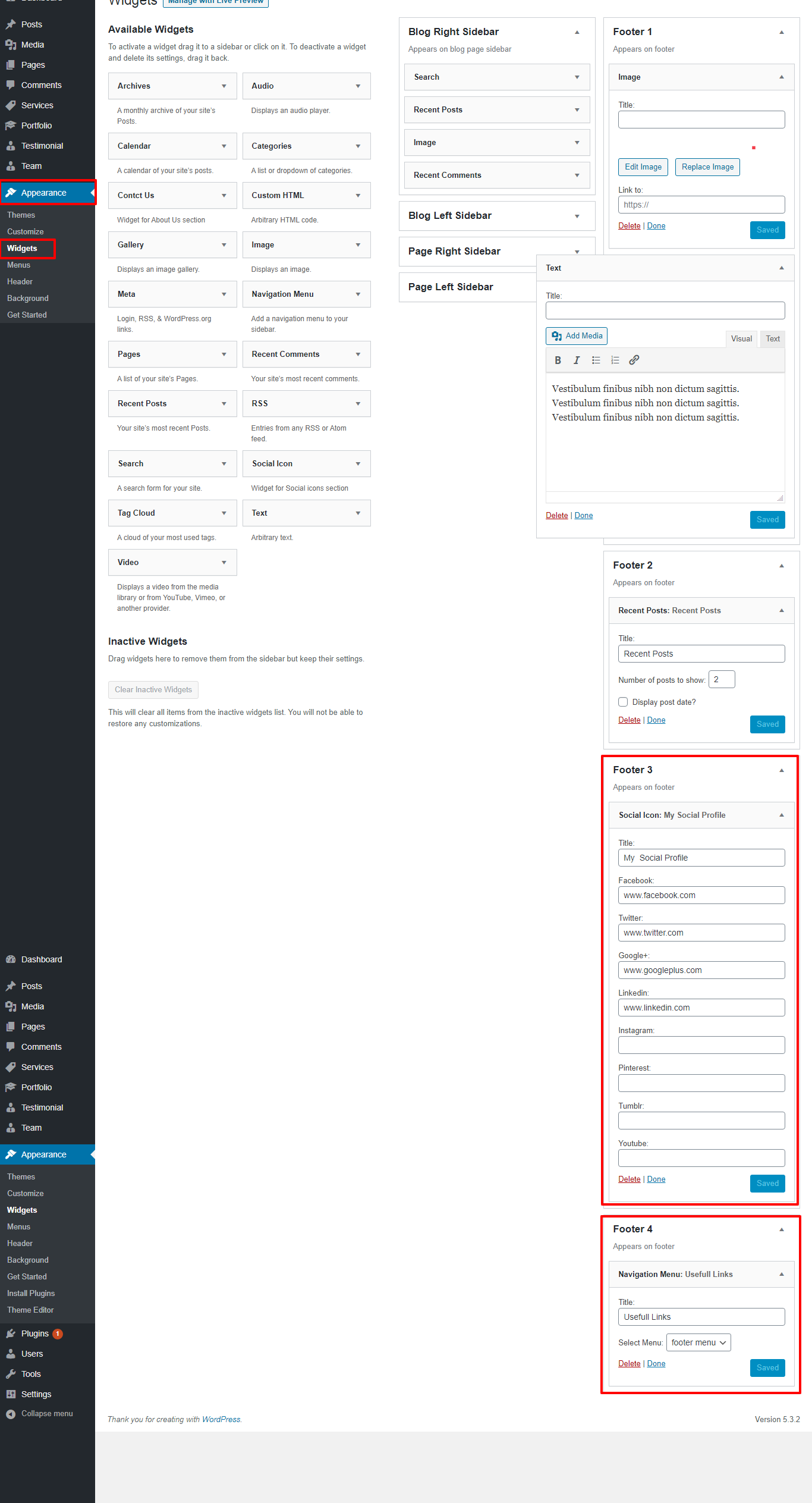
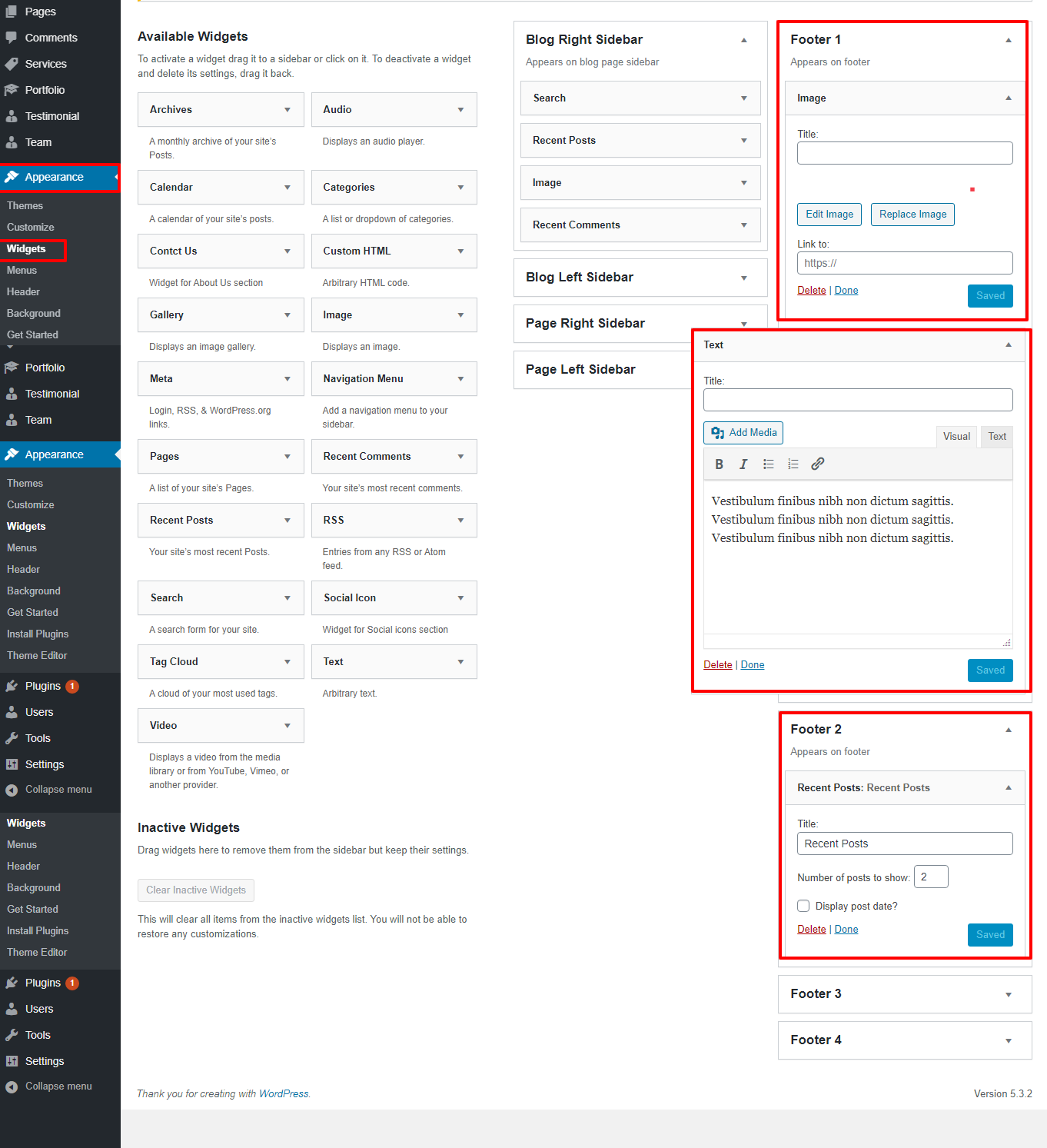
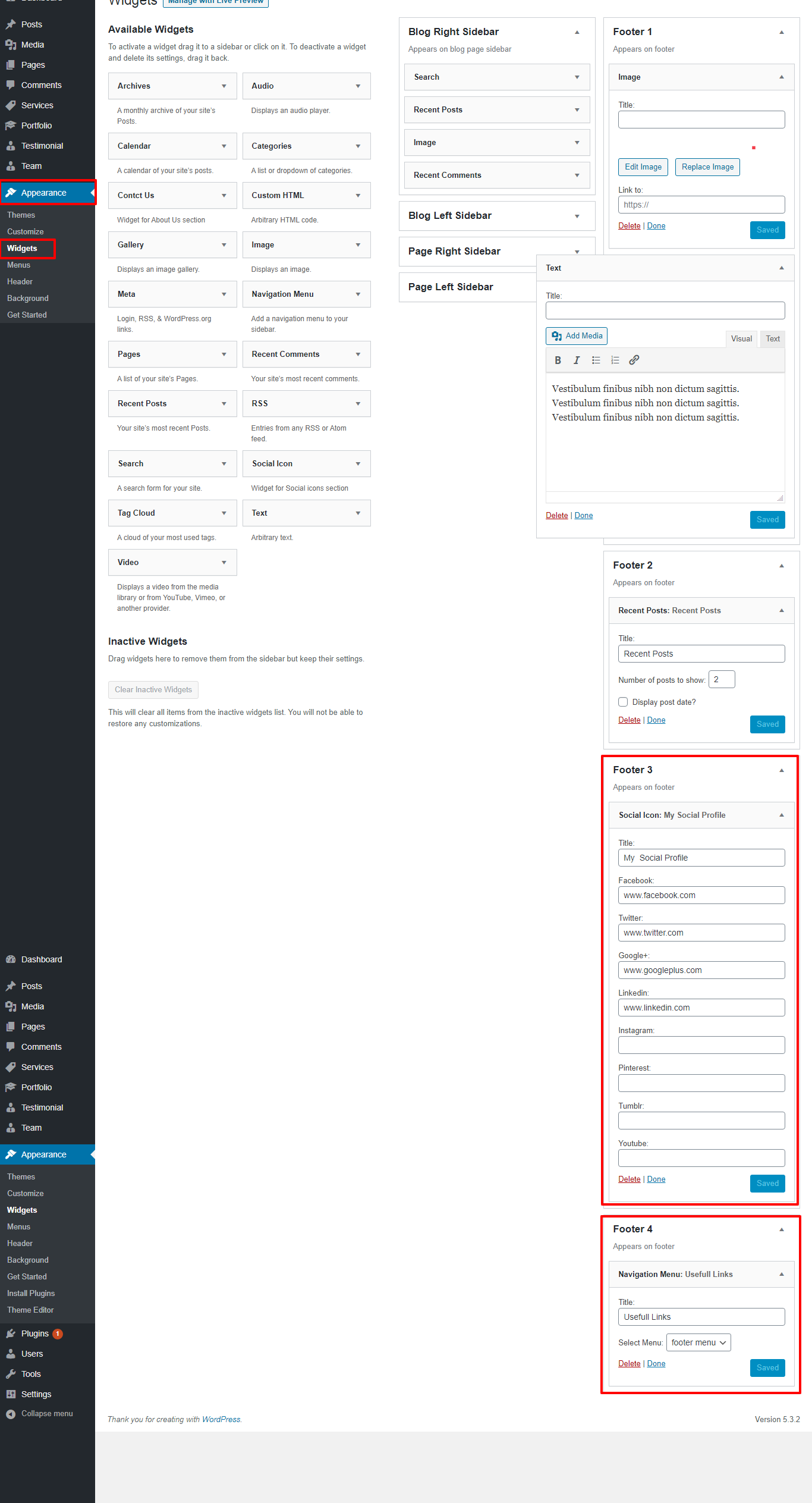
8.15 Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets


It will appear like this on the front end.

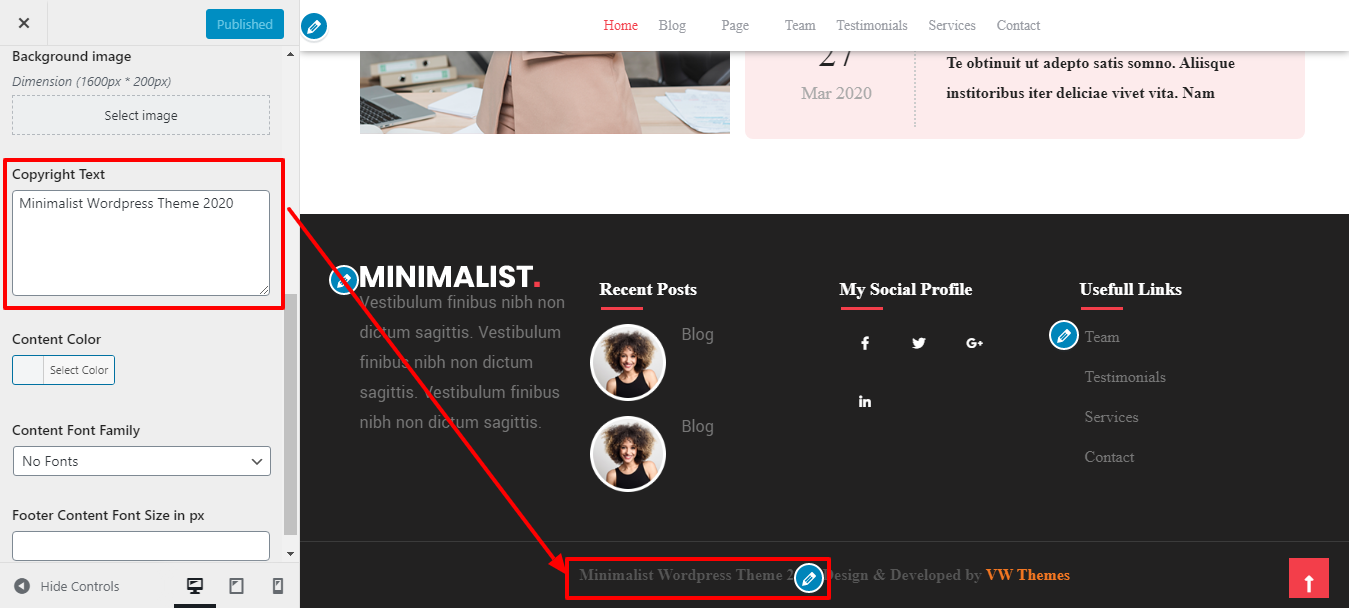
8.16 Footer Text
In order to establish the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will appear like this on the front end.

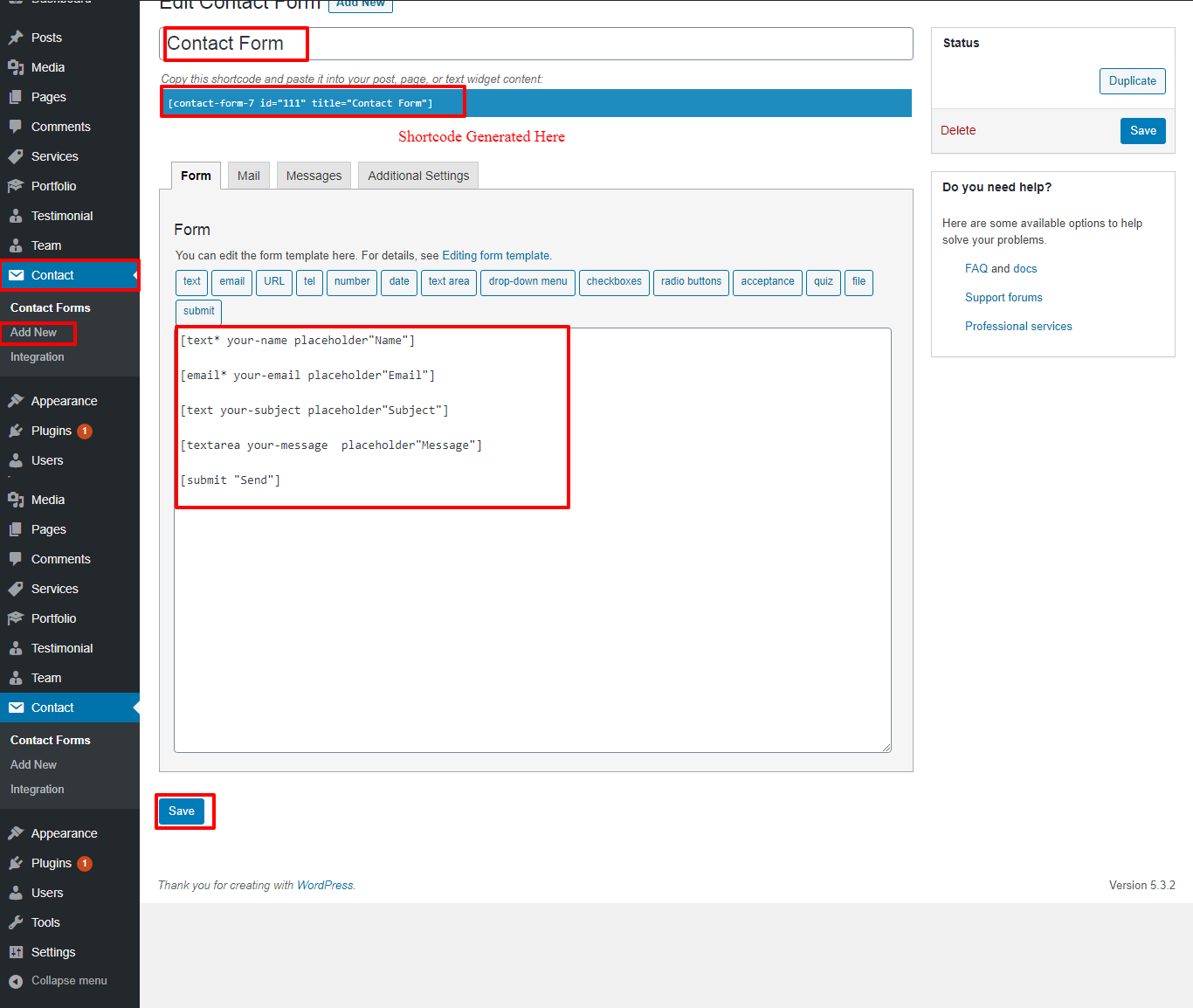
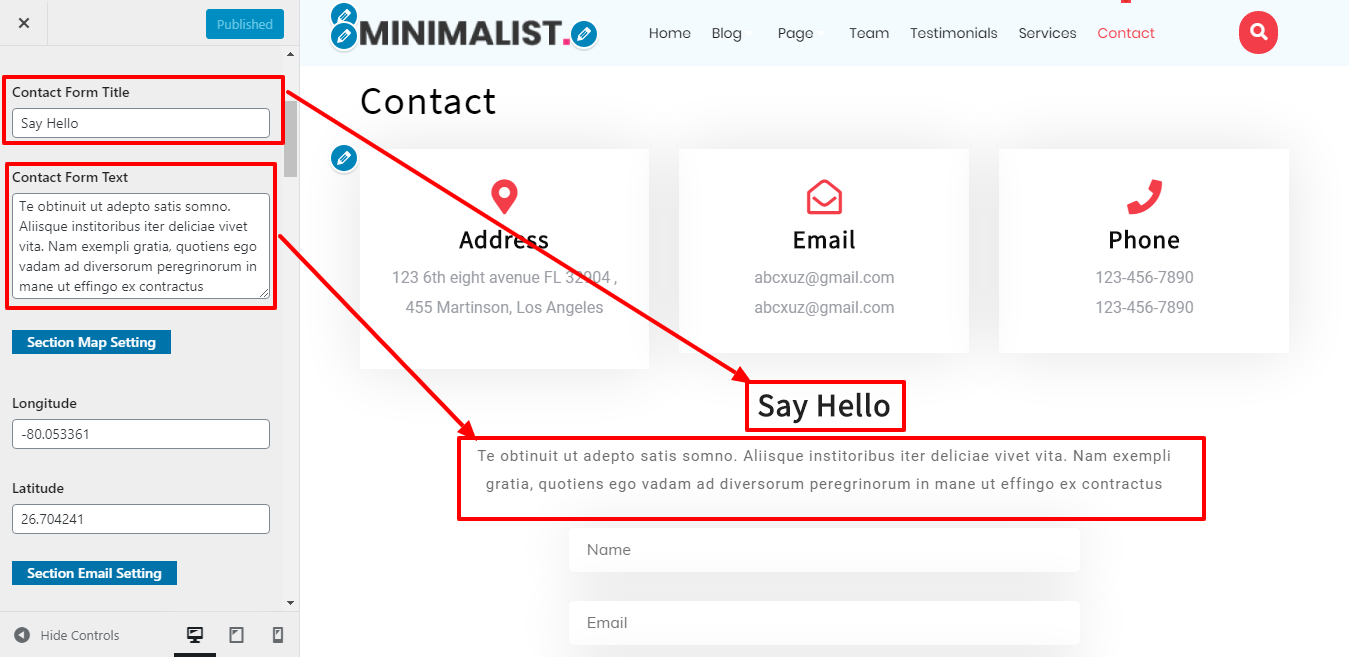
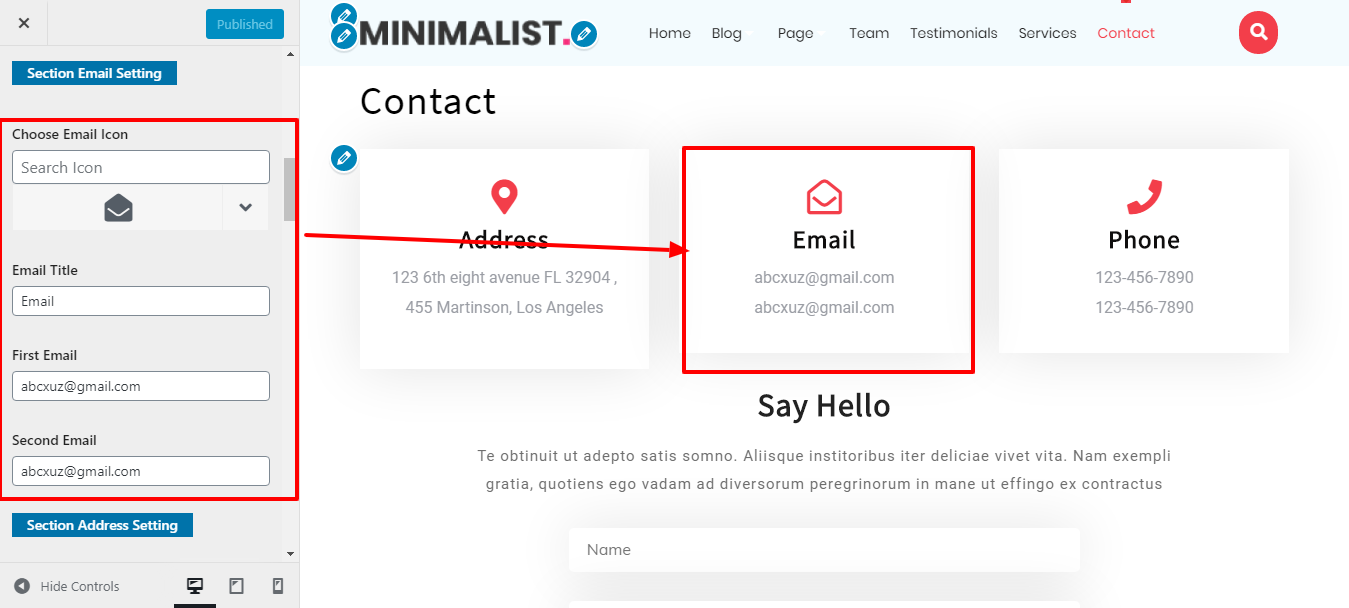
8.17 Setup Contact Section
Follow these instructions to create the Contact Section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

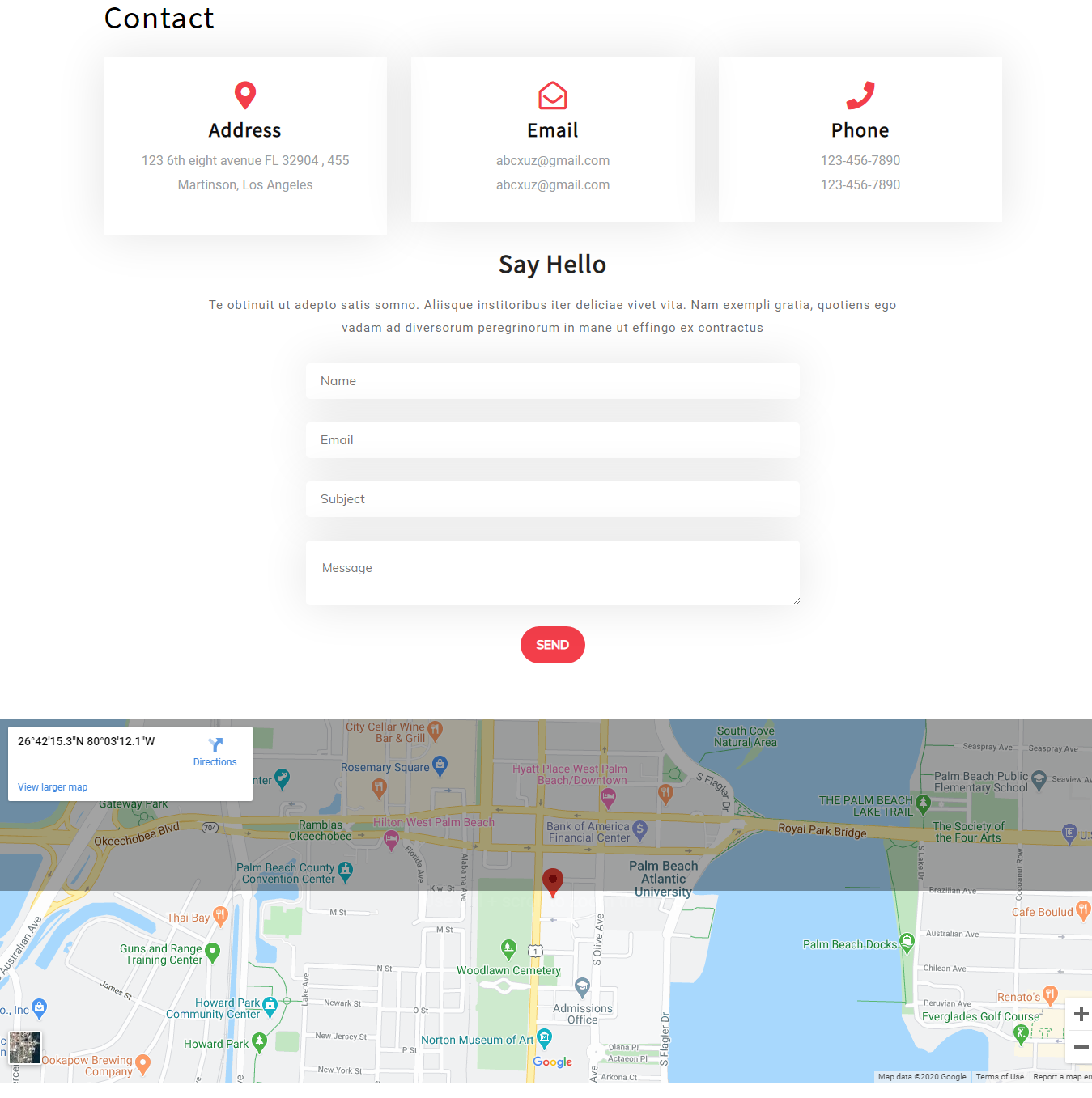
Go to Appearance >> Customize >> Theme Setting>> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
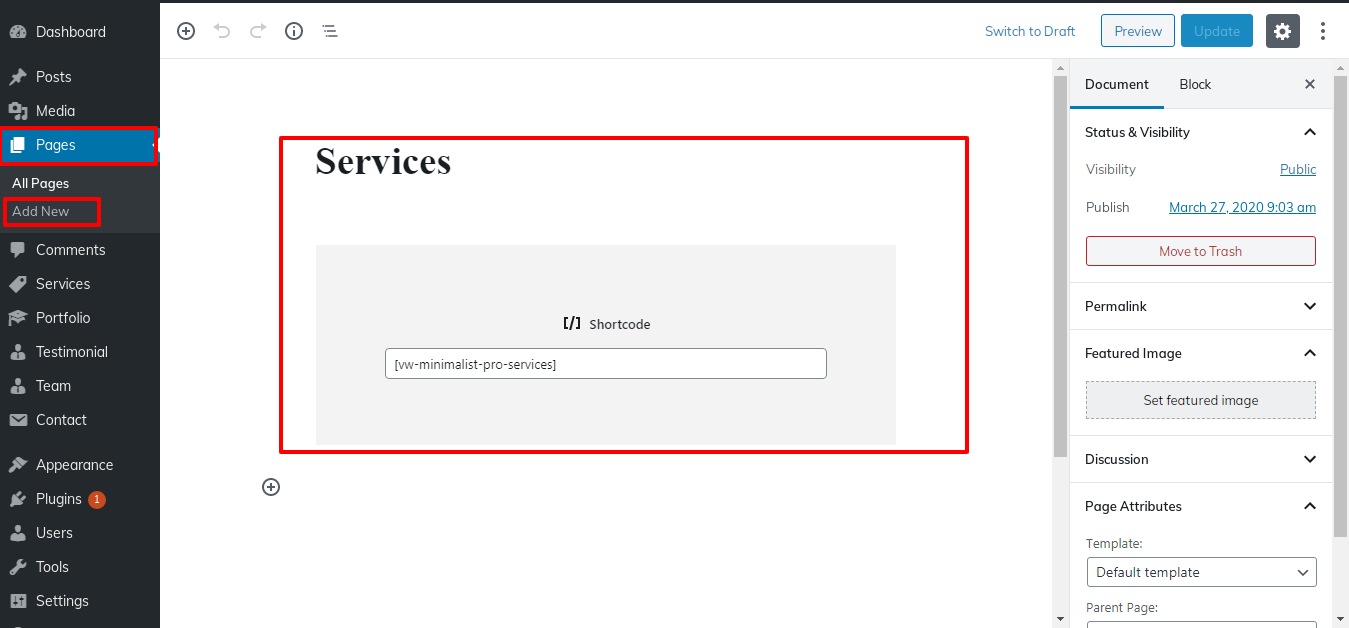
- Services - [vw-minimalist-pro-services]
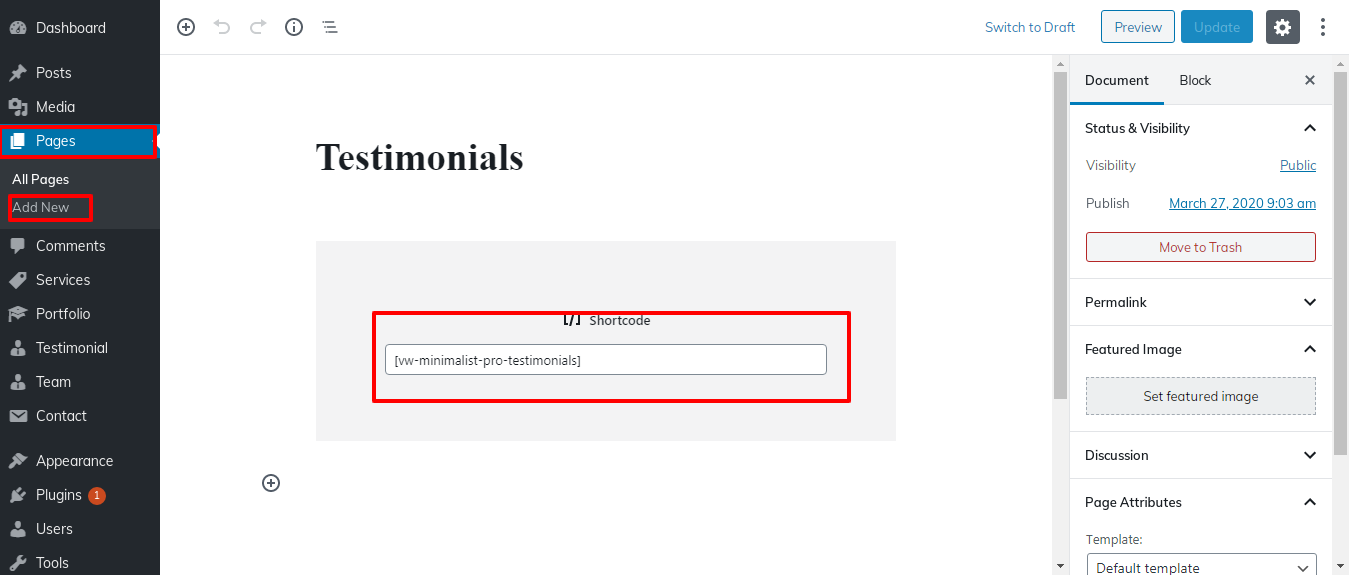
- Testimonials - [vw-minimalist-pro-testimonials]
- Team - [vw-minimalist-pro-team]
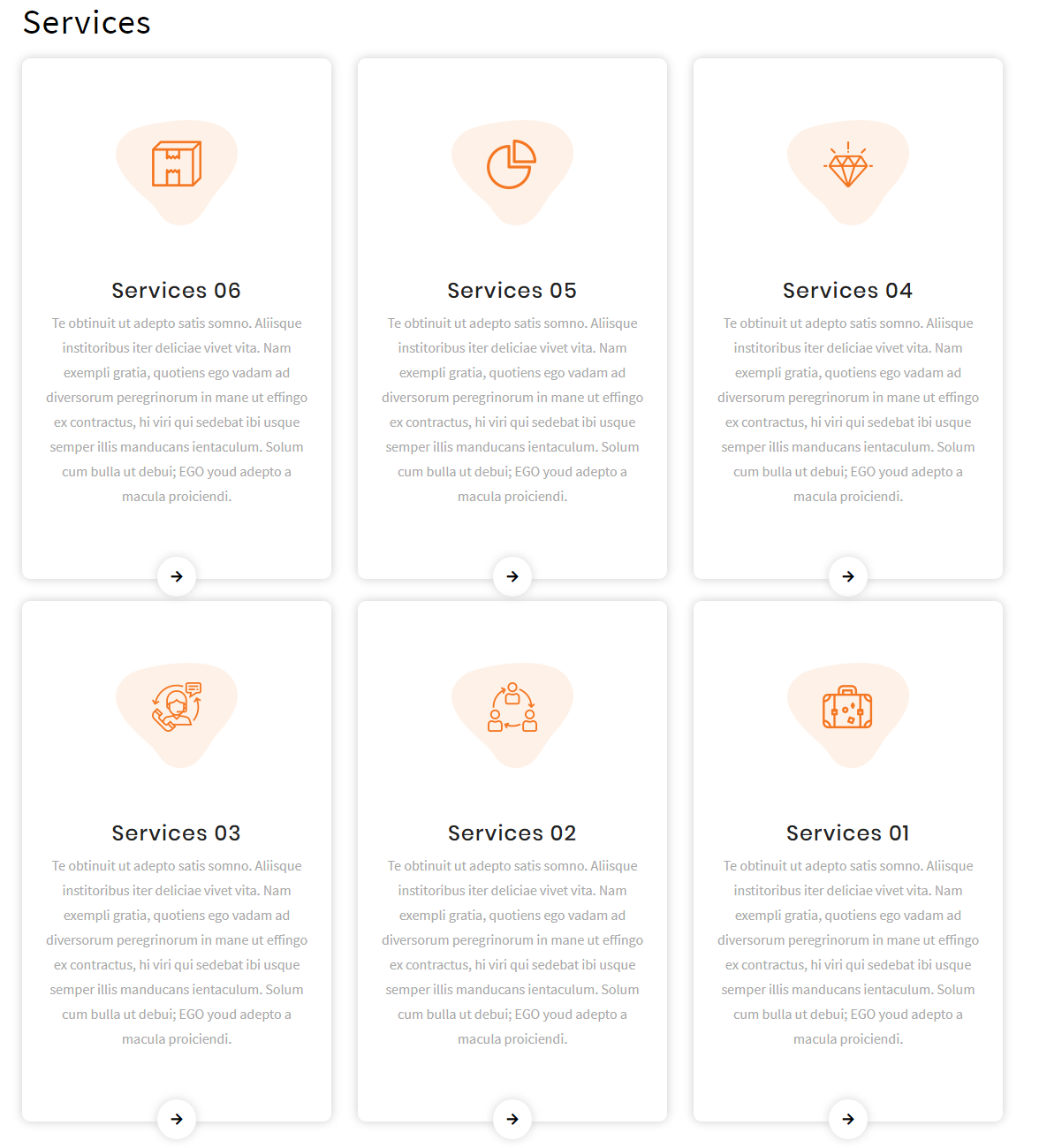
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

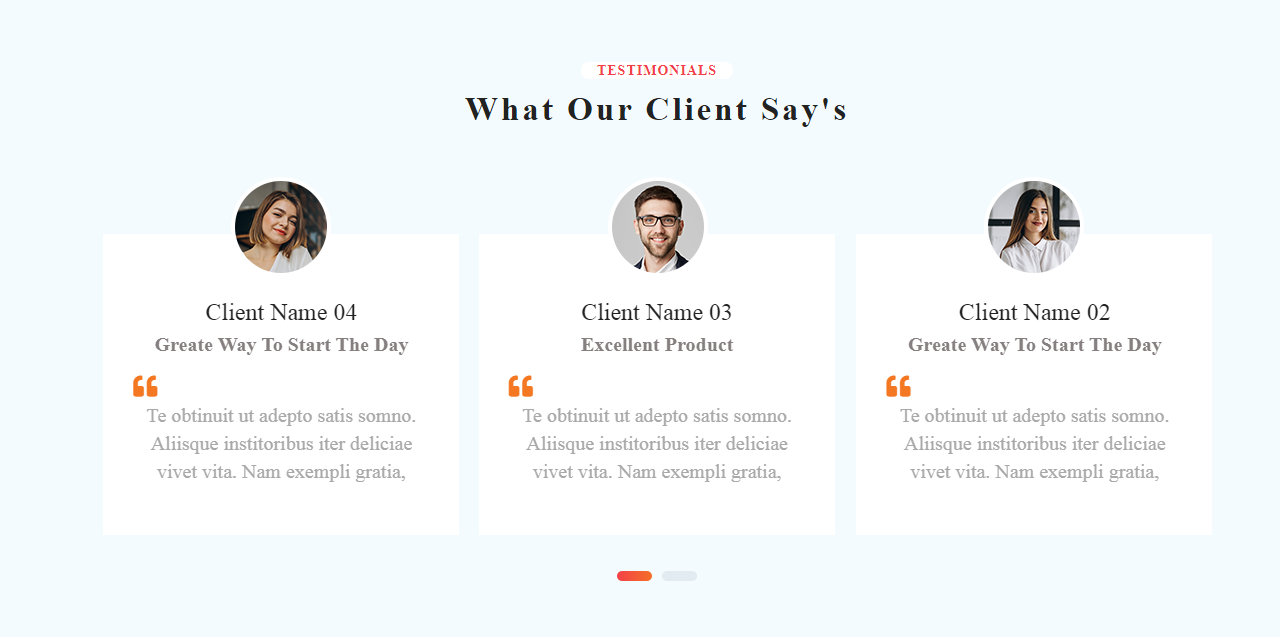
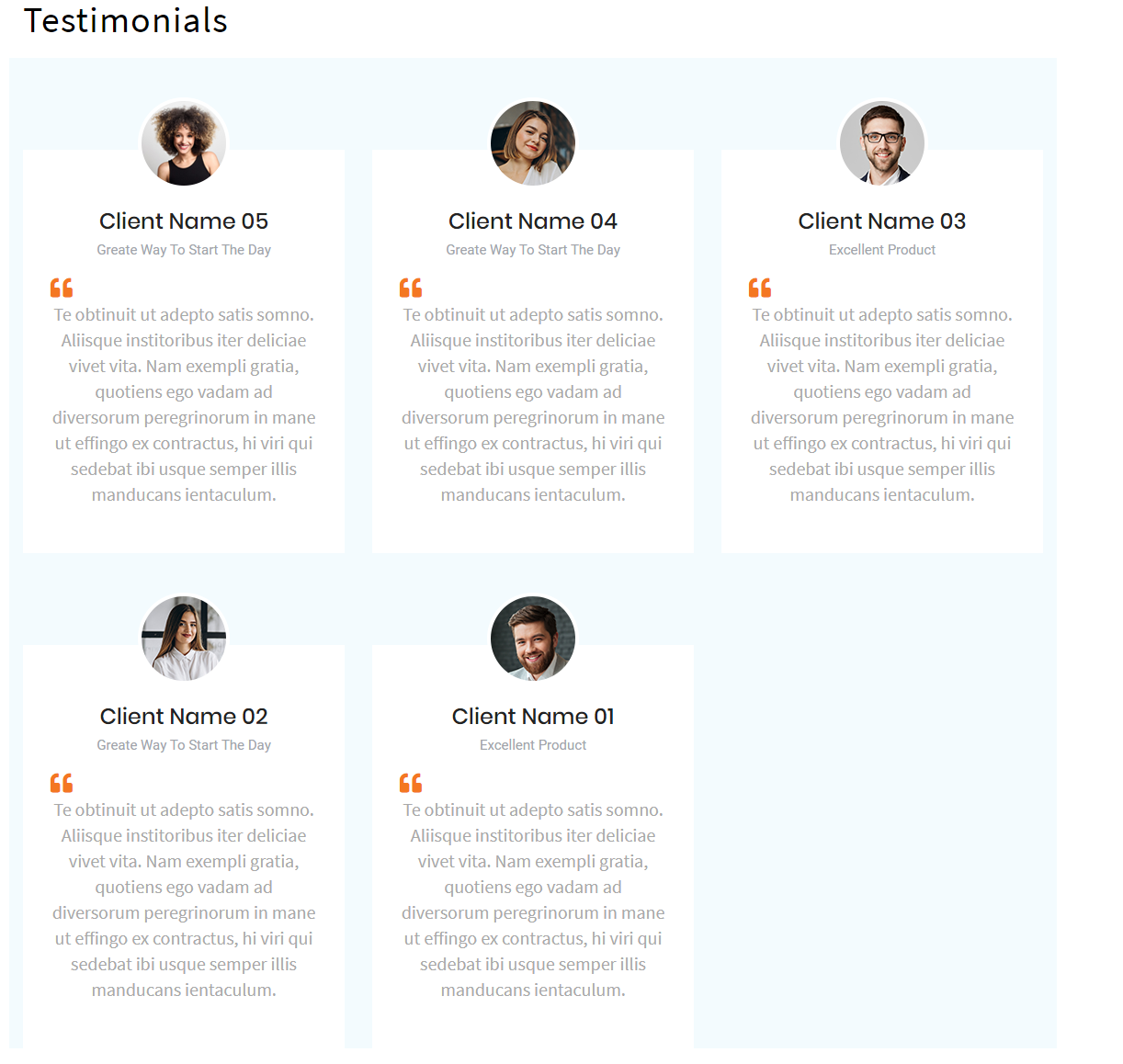
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

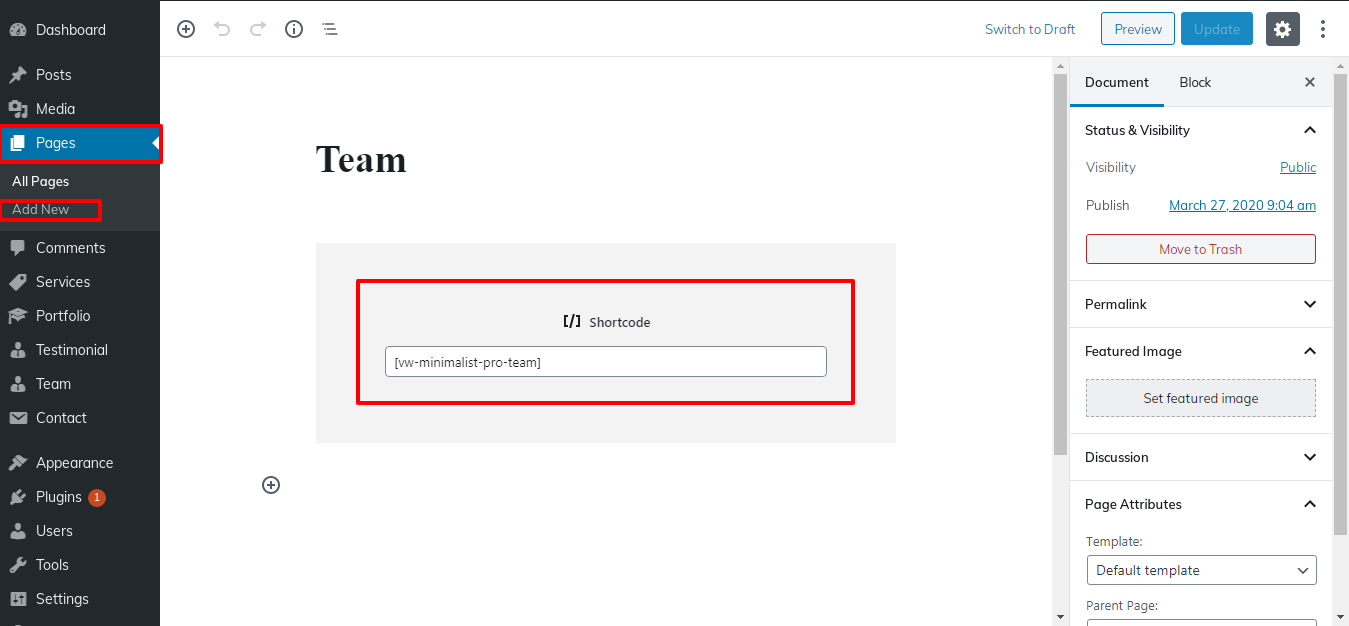
Team Shortcode
Go to Dashboard >> Pages >> Add New

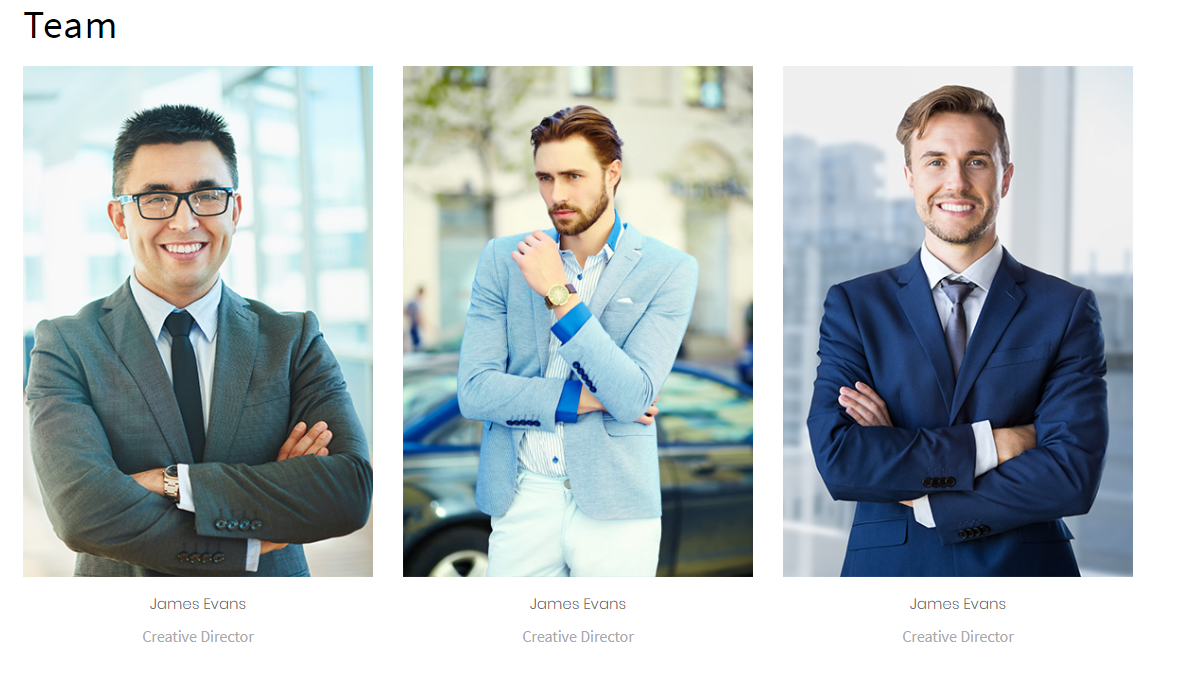
It will appear like this on the front end.

Custom Widgets