System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-medical-care-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -includes details about the theme's image usage and font usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Click on upload theme button.

4. Click the "Browse" button, select the vw-medical-care-pro.zip theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
Install Required Plugins:
VW Medical Care Pro Posttype Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" option.

Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.1)
To import content using Theme Wizard, adhere to these procedures.
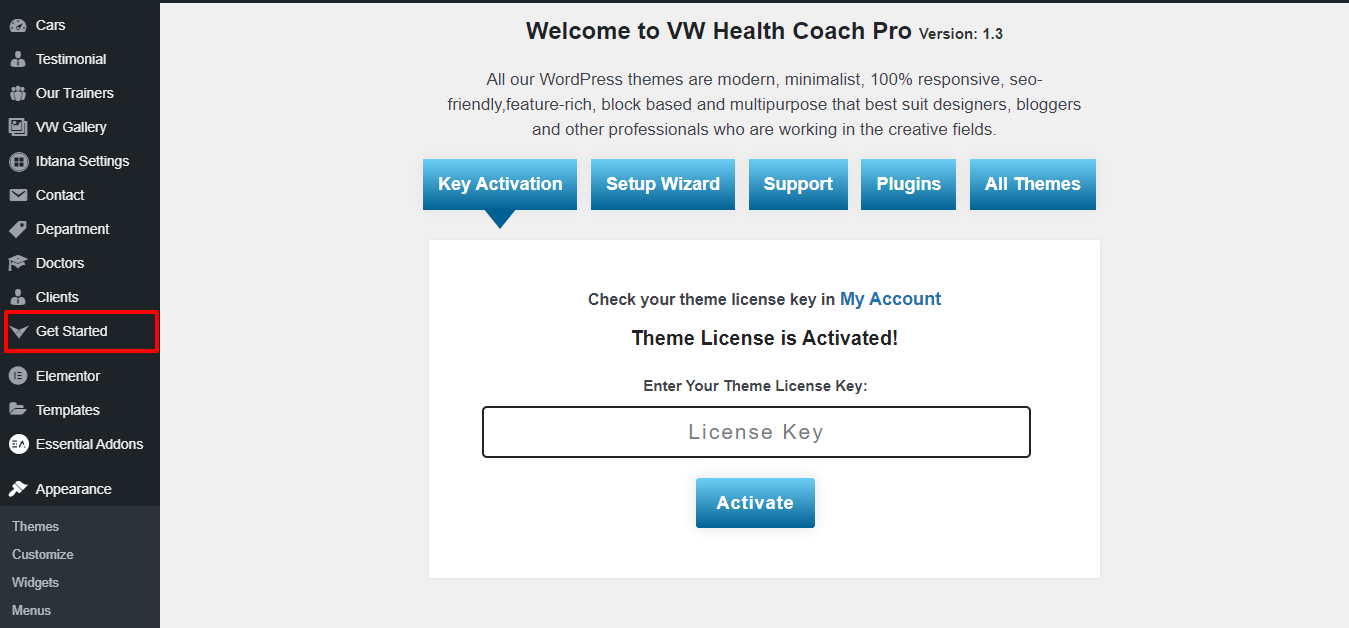
1) Go to Dashboard >> Getstarted

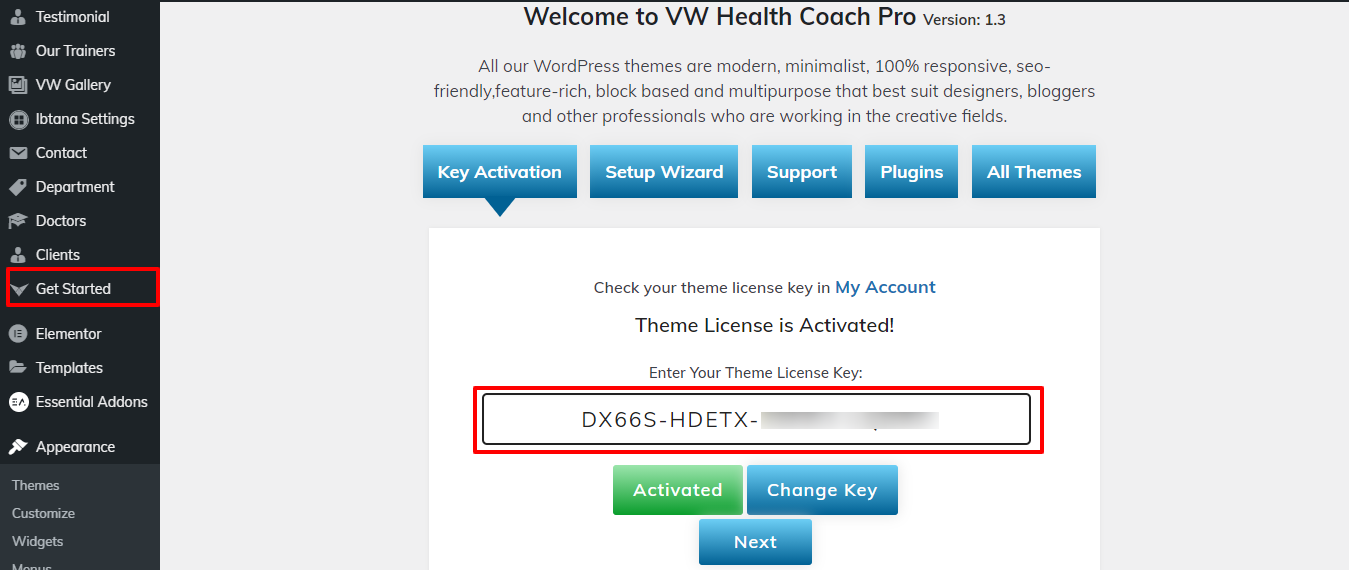
2) Insert your key.

Refer video for Licence key activation:

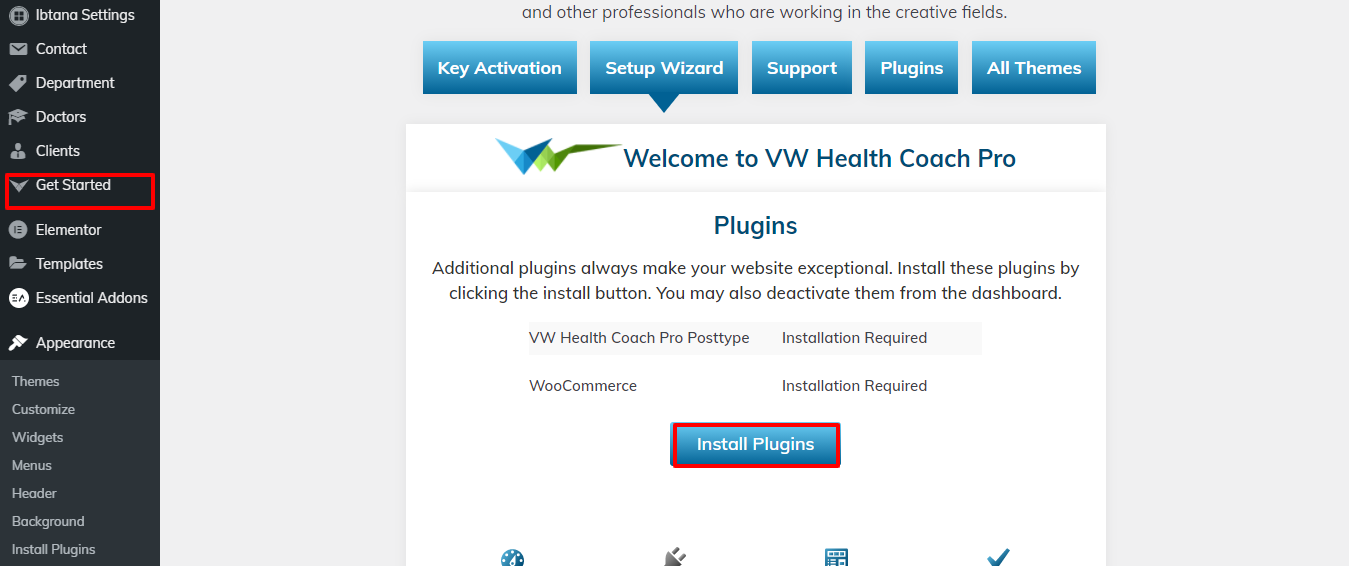
3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg and Elementor.

For setting up your demo content based on, you can turn to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these steps.
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page..
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the front screen.
Refer video for Create a home page:

Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
9.1 Setup Header Section
Follow the instructions below to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Site Identity.

Refer video for Add logo:

2. To add a new page with the addition of an image, go to Dashboard >> Pages >> Add New Page, and then assign the page to that area. To allocate numerous pages to the same section, repeat this process several times.

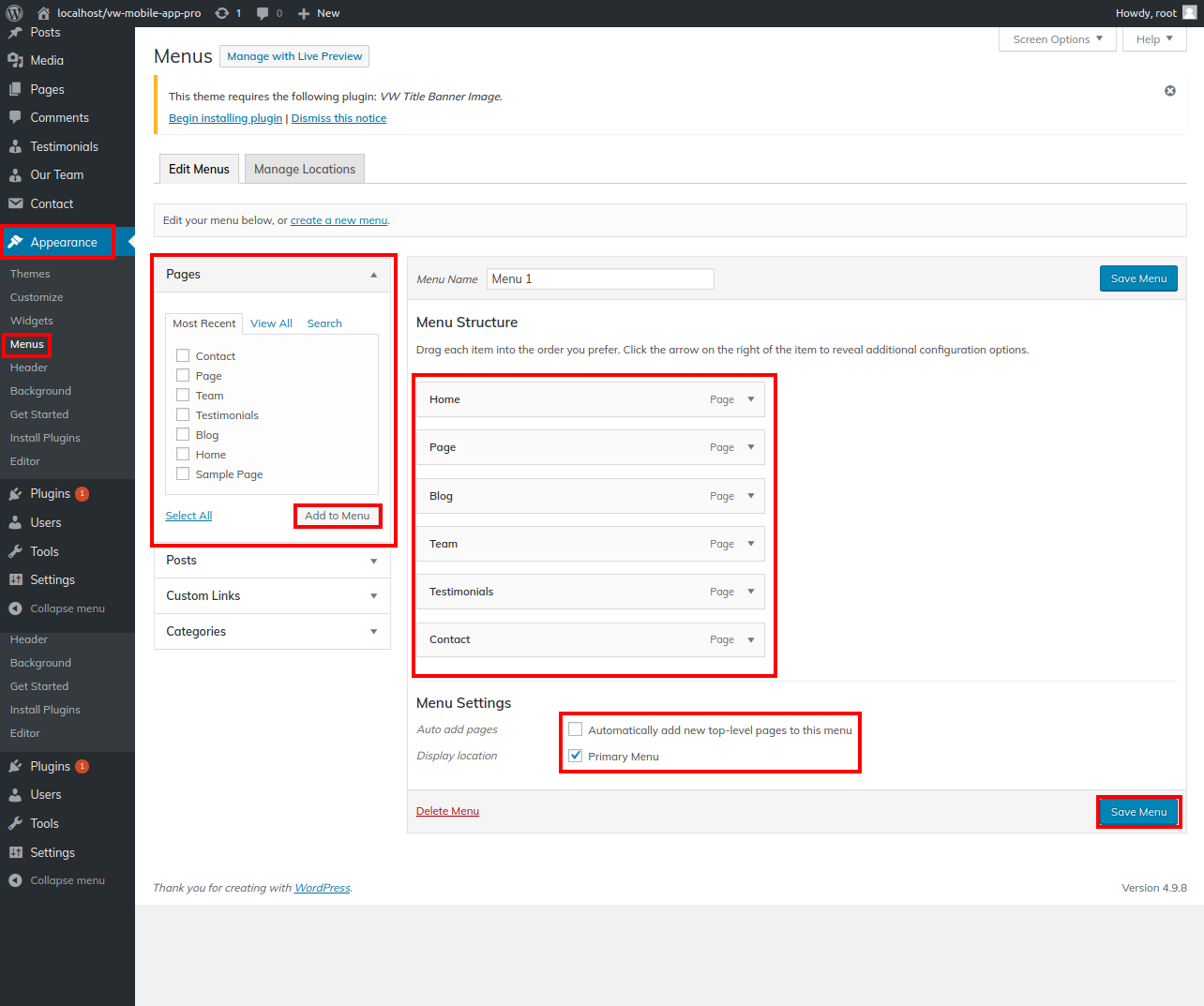
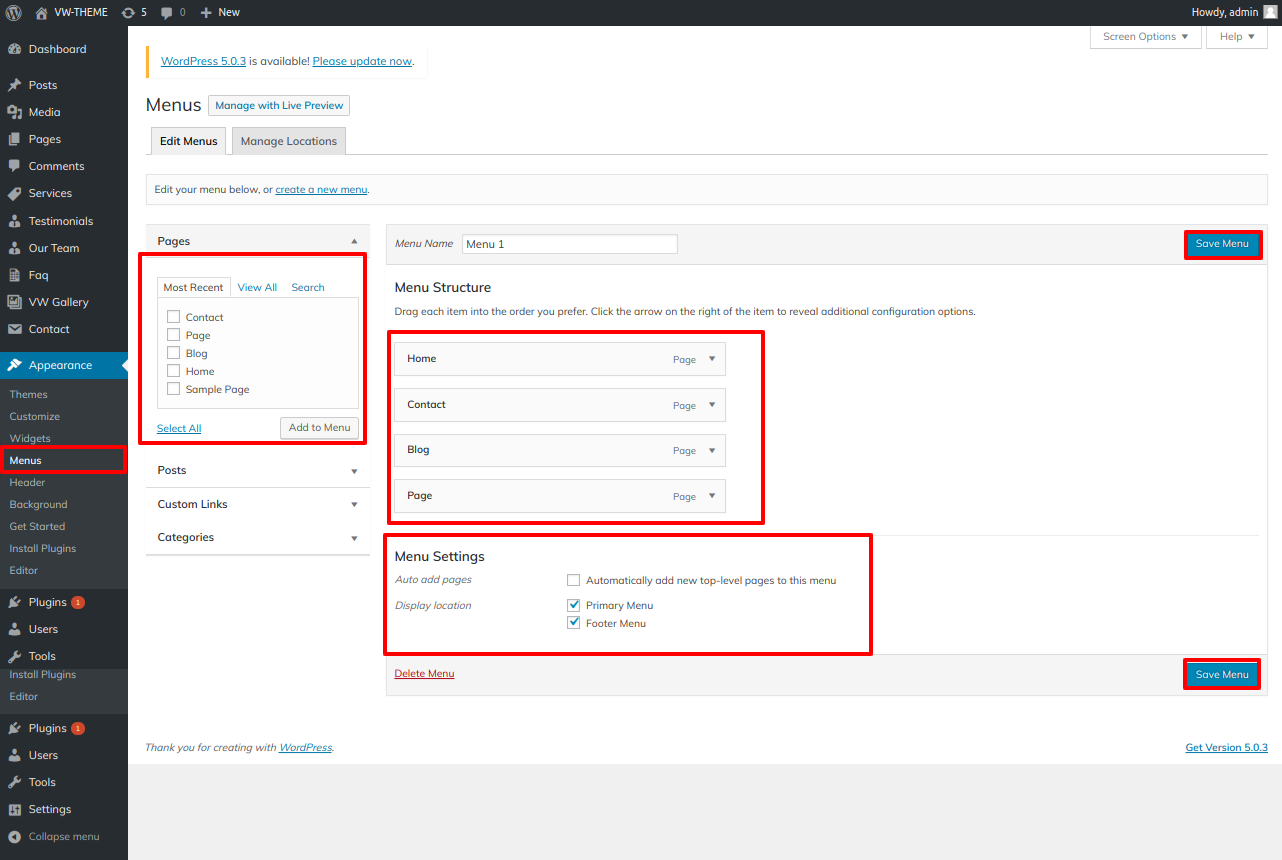
For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

If you want to add more pages, follow the same procedures again.
You can add the menu section in this manner.

Refer video for Setup Navigation Menu:

9.2 Setup Social Icons
So as to continue with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

You can add the social icons in this manner.

Refer video for Setup Social Icons:
9.3 Setup Topbar
To continue with the Topbar bar.
Appearance >> Customize >> Theme Setting >> Topbar.

You can install the Topbar bar in this manner.

9.4 Setup Header Widgets
To continue with the header widget portion,
Go to Appearance >> Customize >> Theme Settings >> Header

You can then include the final header section in this manner.

9.5 Setup Slider Section
To move the scale, please.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


You can include the slider section in this manner.

Refer video for Setup Slider:

9.6 Setup Contact Details Section
To continue to the Contact Details Section,
Go to Customizer >> Theme Settings >> Contact Details Section.


You can include the Contact Details Section in this manner.

9.7 Setup Our Features
The Our Features Section will now be presented.
Go to Customizer >> Theme Settings >> Our Features.

You can include the Our Features Section in this manner.

9.8 Setup About Us
To continue with the "About Us" section,
Go to Customizer >> Theme Settings >> About Us.



You can then include the About Us Section in this manner.

9.9 Setup Our Department Section
To continue with the Our Department Section.
The VW Medical Care Pro Posttype component must be uploaded and activated before you can move on to the Department Section.
Go to Dashboard >> Department >> Add New

Go to Customizer >> Our Department

You can include the Our Department Section in this manner.

9.10 Setup Our Services Section
To continue with this section on our services,
Go to Appearance >> Customize >> Theme Settings >> Our Services .




You can then include the Our Services Section in this manner.

9.11 Setup Pricing Plan Section.
For the purpose of moving on with this Pricing Plan Section,
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan .



You can then include the Pricing Plan Section in this manner.

9.12 Setup Our Gallery Section.
To continue with this section of our gallery,
Prior to doing anything else, submit and turn on the VW Gallery image plugin.
Go to Dashboard >> Our Gallery >> Add New Gallery

Gallery Id Add into shortcode

After add shortcode gallery will show

Go to Appearance >> Customize >> Theme Settings >> Our Gallery .

You can include the Our Gallery Section in this manner.

Refer video for Create Gallery:

9.13 Setup Our Doctors Section.
To continue with this section of our doctors,
The VW Medical Care Pro Posttype must first be uploaded and activated.
Go to Dashboard >> Our Doctors >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Doctors .

You can include the Our Doctors Section in this manner.

9.14 Setup Happy Clients Section
The VW Medical Care Pro Posttype component must first be uploaded and activated before you can access the Happy Clients Section.
Go to Dashboard >> Clients >> Add New

Go to Customizer >> Theme Settings >> Happy Clients

You can add the Happy Clients Section in this manner.

9.15 Setup Our Fun Fact Section
fetching the Our Fun Facts area.
Go to Appearance >> Customize >> Theme Settings >> Our Fun Fact .



You can include our Fun Facts section in this manner.

9.16 Setup Our Products Section
You need to upload and enable the Woocommerce plugin before moving on to the Our Products section.
Go to Dashboard >> Products >> Add New

Then, as shown below, you must take the following actions:
Go to Customizer >> Theme Settings >>Our Products

To build up this section, adhere to these directions.

- Do you want this section : If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Section Title: The title of this section may be customised using this choice.
You can build up the Our Products Section in this manner.

9.17 Setup Our Partners Section
To proceed with the "Our Partners" section.
Then, as shown below, you must take the following actions:
Go to Customizer >> Theme Settings >>Our Partners



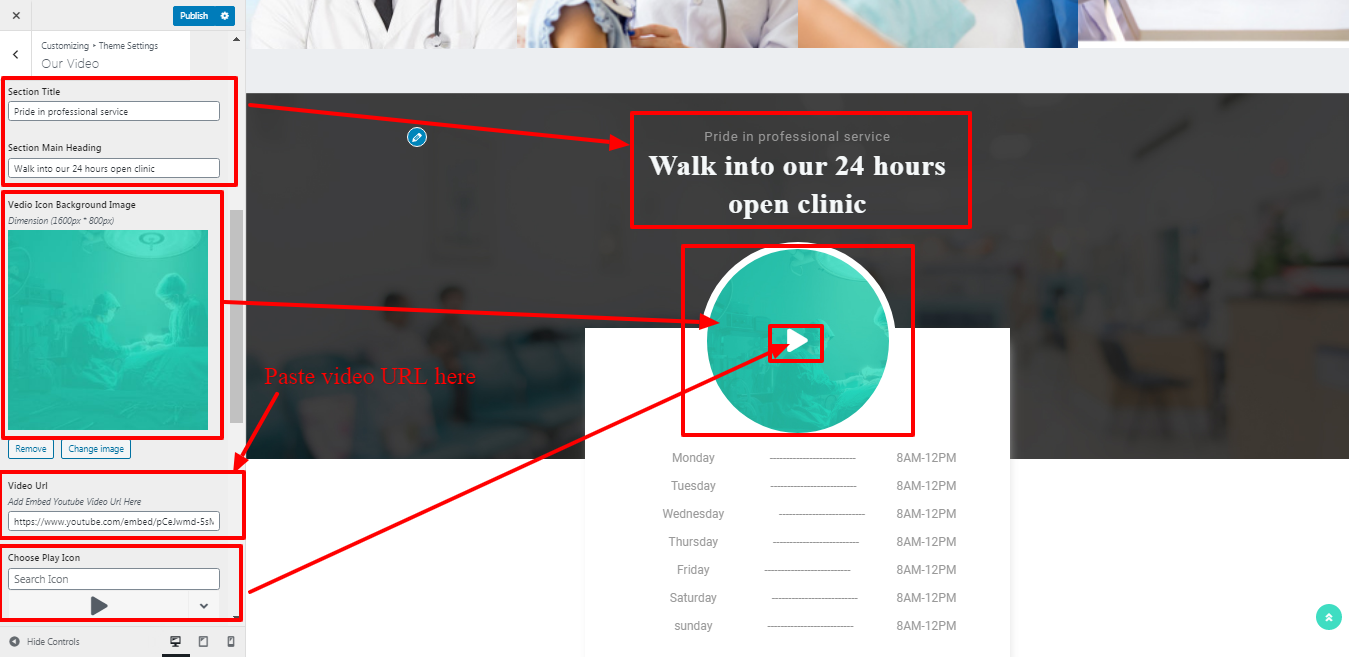
For Section Video Adding
When you paste the YouTube video's url or embed code into the customizer, the video area will appear on the front.
video url


You can build up the Video Section in this manner.

9.18 Setup Our FAQ Section
Navigate to the Theme Settings section within the Appearance customization options, and then select the FAQ option.
FAQ

For WHY CHOOSE US


You can include Our FAQ Section in this manner.

9.19 Setup Appointment Section
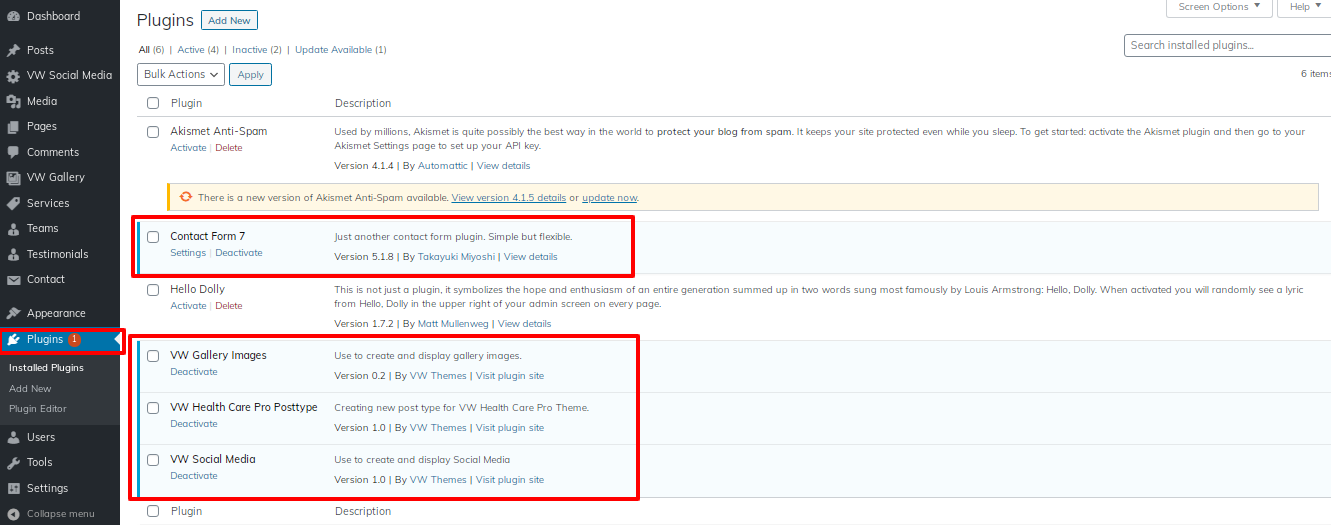
Plugin "Contact Form 7" must first be activated. only you add Contact after thatFor better reference see plugin section.
1.Go to the following link to make up the section. Dashboard >> Contact >> Add New

2. Go to and include the appointment section. Appearance >> Customize >> Theme Settings >>Appointment


This is how the Book Appointment Section's results will appear.

9.20 Health News Section
To highlight the Health News Section the procedures outlined below
You must first create the necessary article.Follow the procedures listed below for adding the post.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Health News

You can add a section for health news in this manner.

9.21 Setup Single Post Settings
Appearance >> Customize >>Theme Setting >> Single Post Settings.

You can include the Single Post Page in this manner.

9.22 Setup Footer
Go to Dashboard >> Appearance >> Widgets

You can then include the Footer Section in this manner.

Refer video for Setup Footer

9.23 Setup Contact
You must first upload and enable the Contact Form 7 plugin before you can move on to the Contact Section.
Go to Dashboard >> contact >> Add New

Go to Dashboard >> Pages >> Contact
Add Shortcode of contact form on contact page.

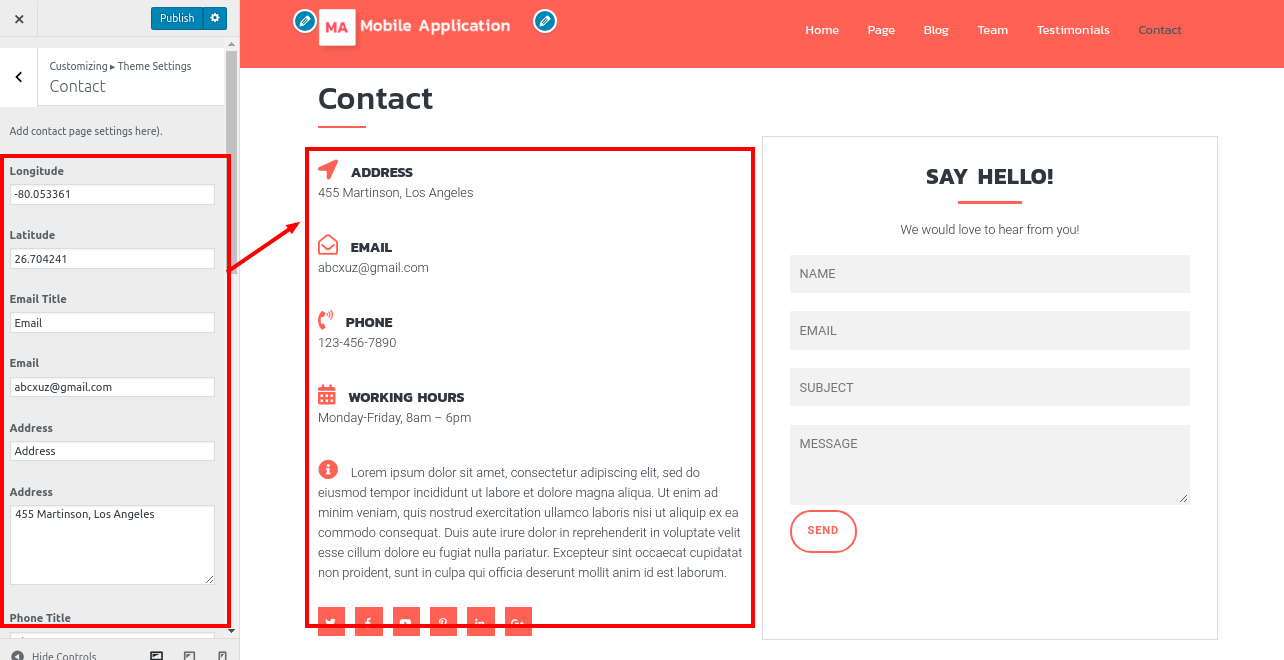
Go to Appearance >> Theme setting >> Contact

You can add the contact-page Section in this manner.

Refer video for installation of Contact form 7 Plugin:

Theme Plugins
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The first step is to obtain the VW Medical Care Pro Posttype plugin, which will be a.zip file, from the source.


Refer video for plugin activation:

Setup VW Medical Care Pro Posttype
You will discover the following choice inside each and every Client, Doctor, Department, etc. once you have activated this plugin.
Setup Clients Section
Go to Dashboard >> Out Clinets >> Add new


Setup Doctors Section
Once this plugin is activated, the following choice will appear inside the page.
Go to Dashboard >> Doctors >> Add new


Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
For more details on adding categories, look over the accompanying article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content. http://codex.wordpress.org/Shortcode. Utilizing shortcodes is simple. Make sure the editing option is initially set to Visual.

The following groups are conditionally created from all accessible shortcodes:
- Doctors-[vw-medical-care-pro-doctors]
- Department-[list-department]
- Clients-[vw-medical-care-pro-clients]
Refer video for Create Pages Using Shortcode:

Custom Widgets