System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We are grateful that you purchased our WordPress Plugin. This documentation's various sections each demonstrate how to configure and administer a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-market-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -provide information on the image paths, typeface choices, and script choices used by the theme.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."

2.After arriving at the themes tab, select the Add New button at the top.

2. Click the "Browse" button, select the vw-market-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
Install Required Plugins:
Woocommerce plugin and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
Demo Importer
To set up your theme, simply select to import sample content. You can follow the instructions in this content to create your website for website creation.
Go to Dashboard >> Appearance >> Get started
You must first install the Woocommerce Plugin before you can select "Run Importer."
After selecting "Demo Content Importer," click "Run Importer."

Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Set up your home page by following these steps.
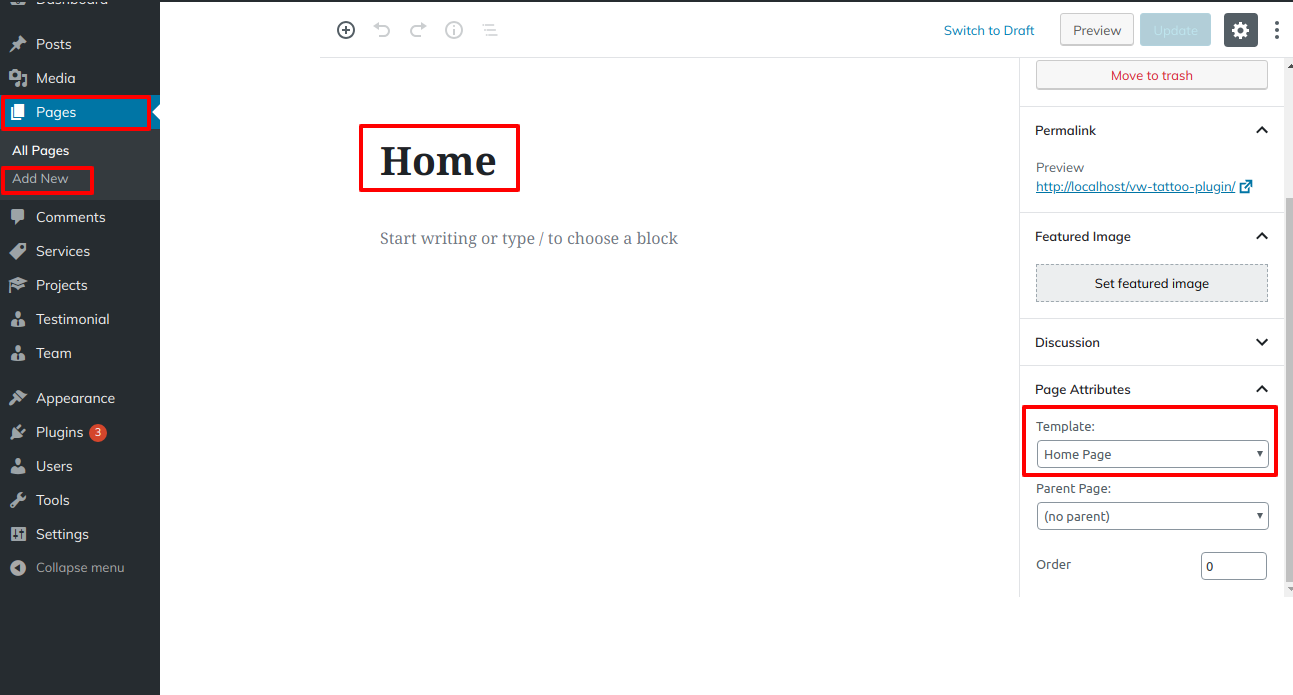
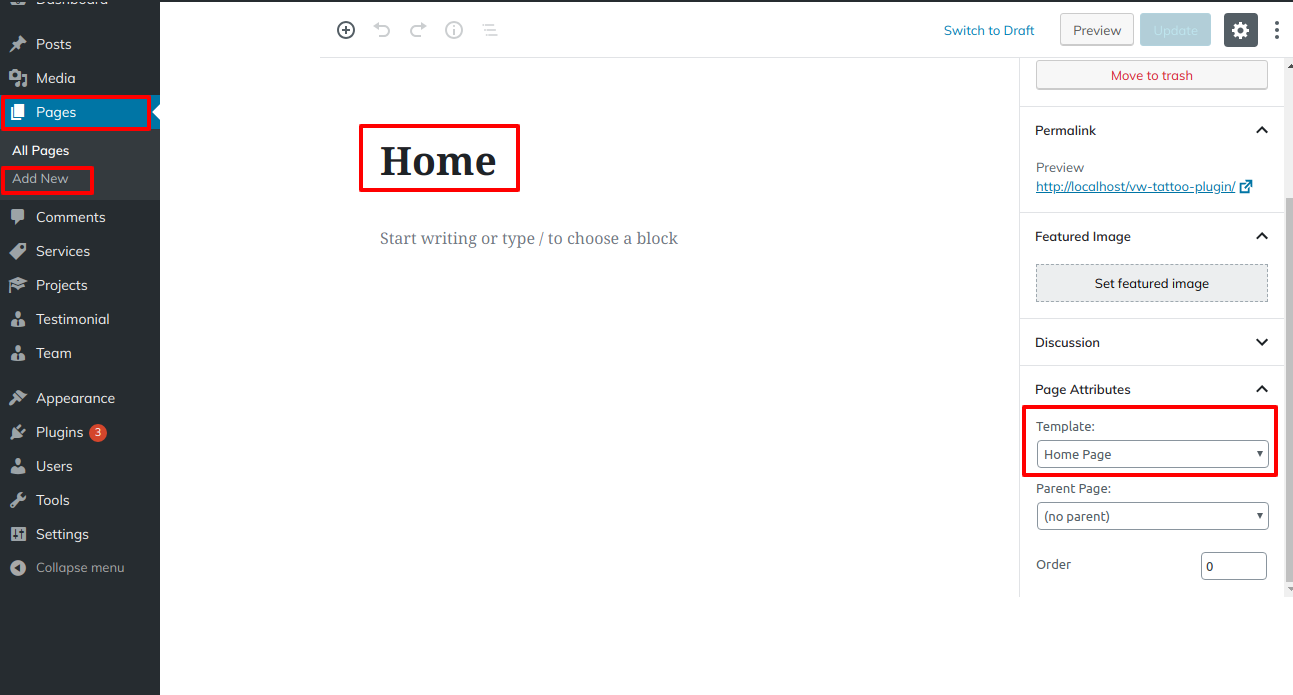
- 1.To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Navigate to Setting > Reading > Select the Static Page option, then choose the page you made to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the front screen.
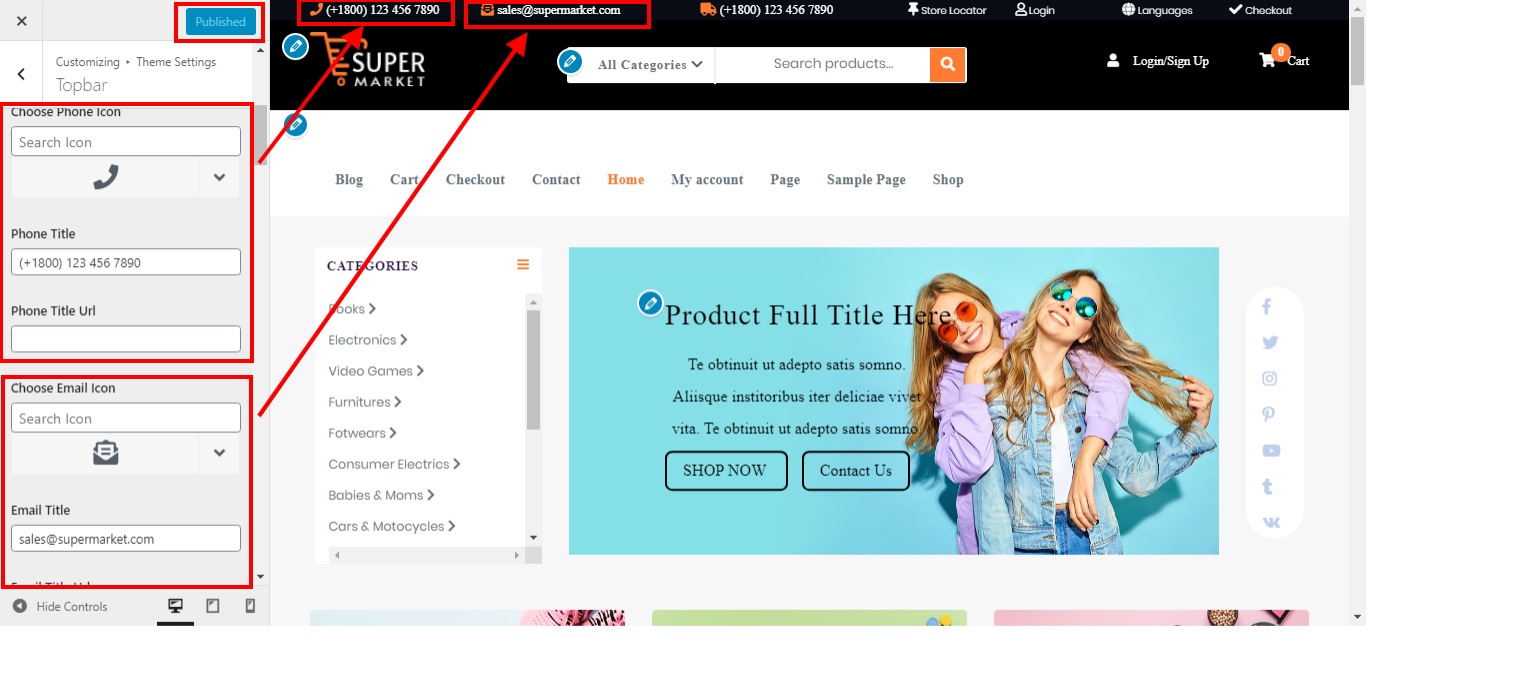
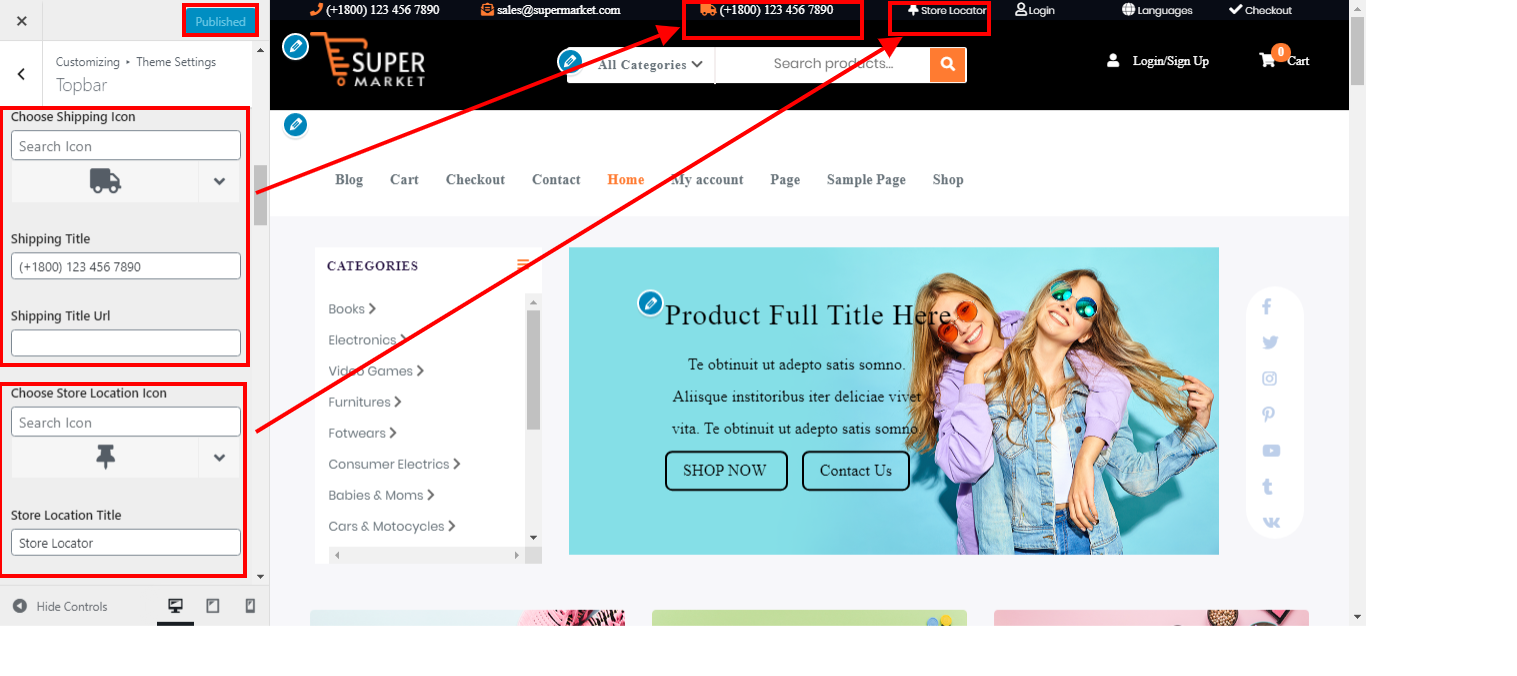
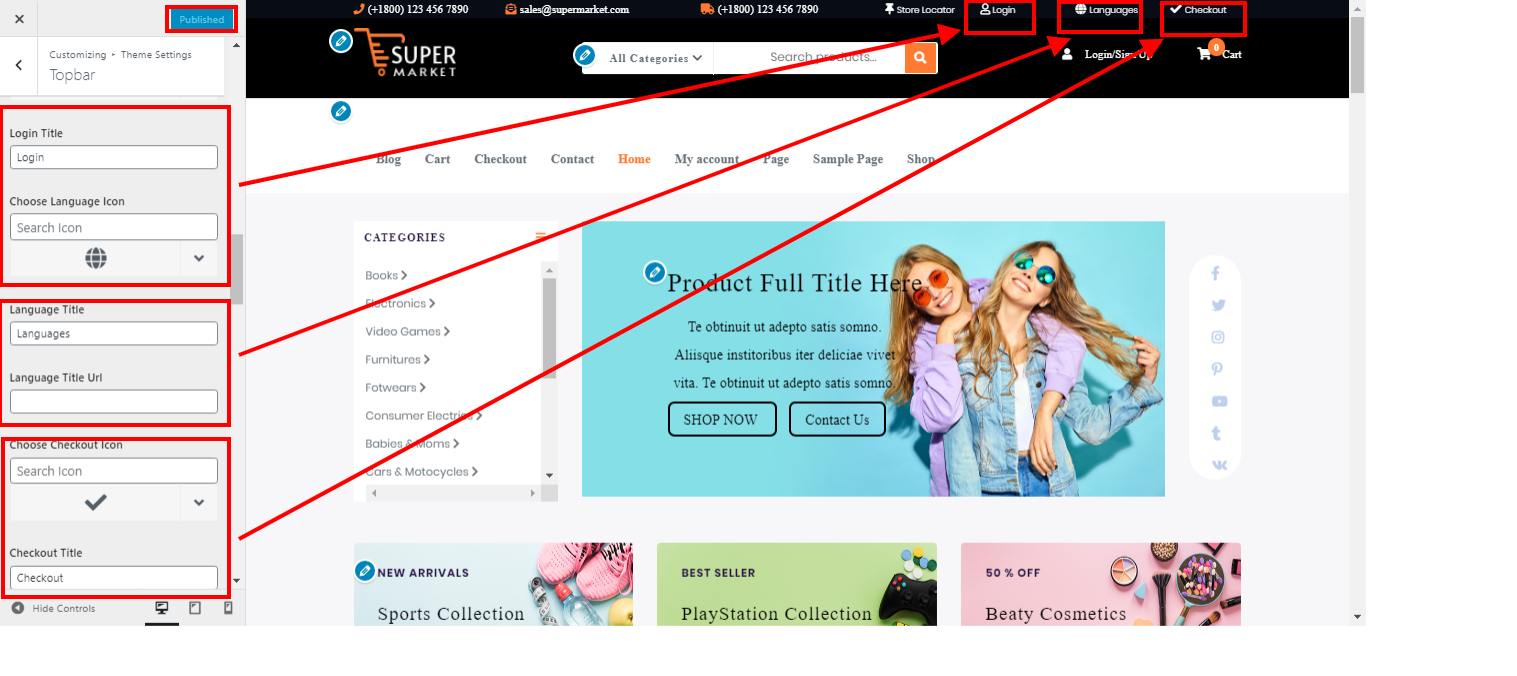
8.2 Setup Topbar
The procedures listed below should be followed to set up the Topbar.
Go to Appearance >> Customize >> Topbar



You can configure the Topbar Section in this manner.

8.3 Setup Header
to configure the Header portion. Follow these instructions to build up your site's identity first.
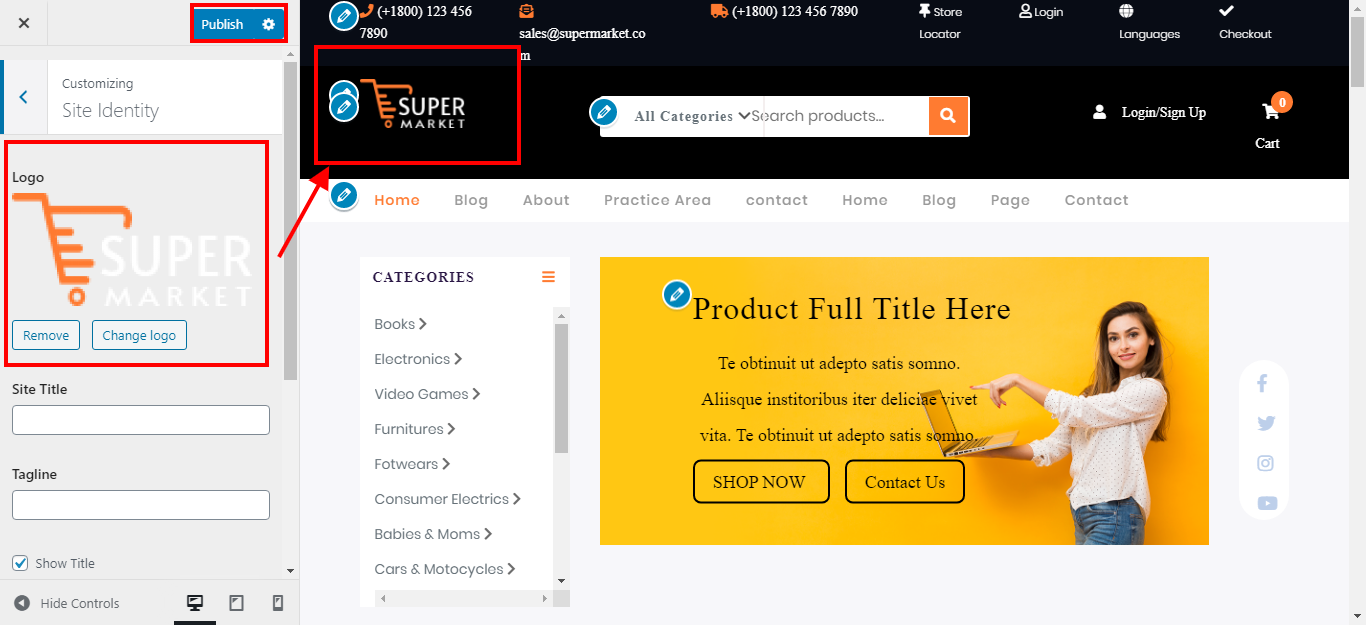
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
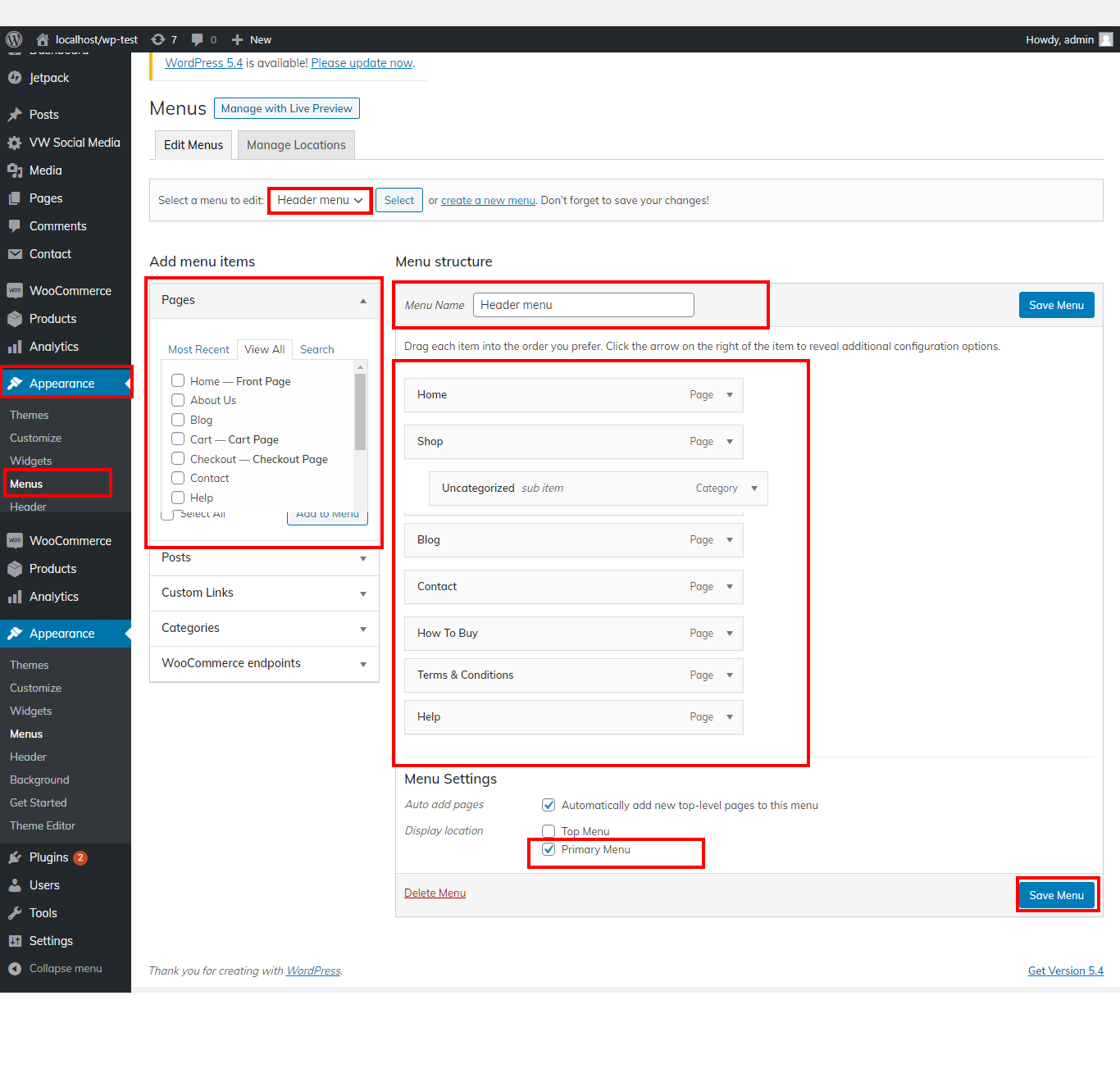
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Add sections, create a menu, and choose a header menu.

You can configure the menu area in this manner.

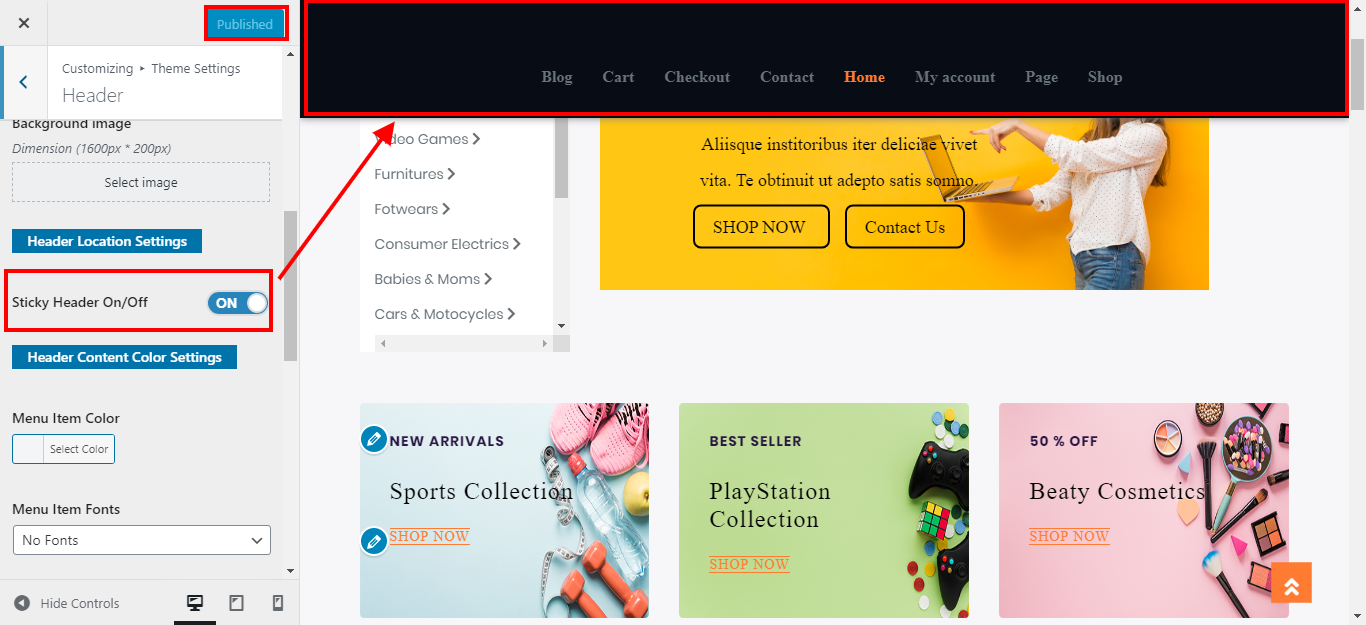
Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and scroll the website.

It will initially seem like this.

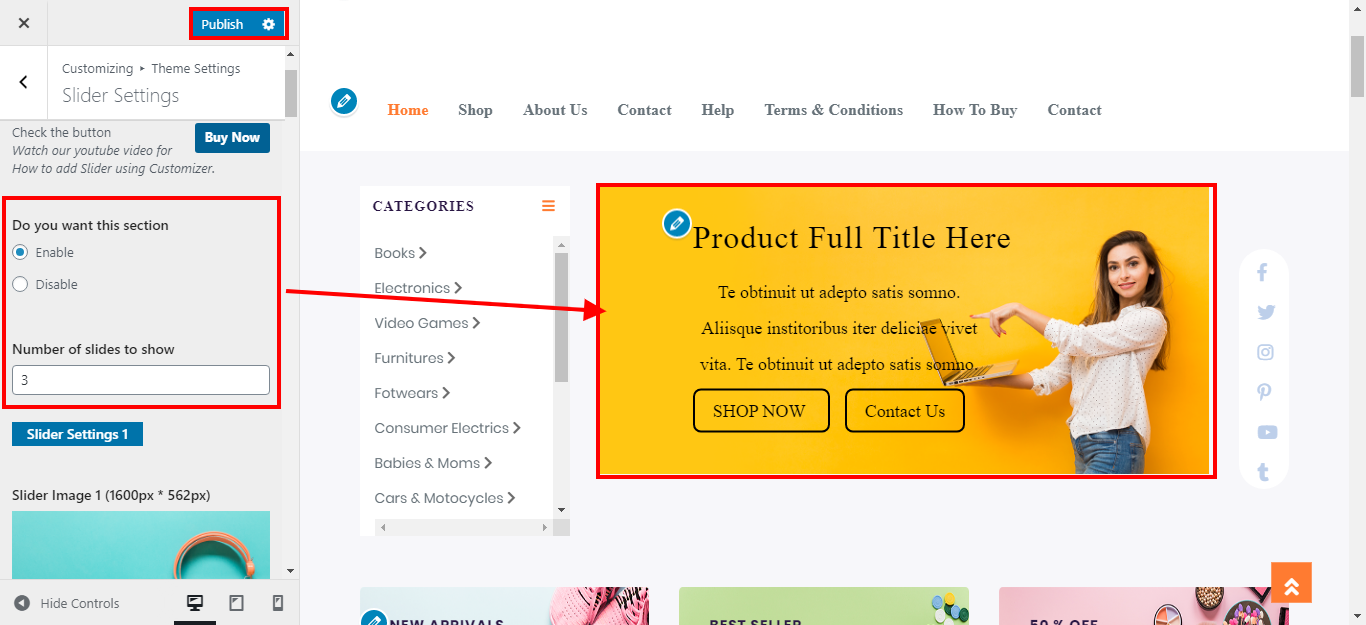
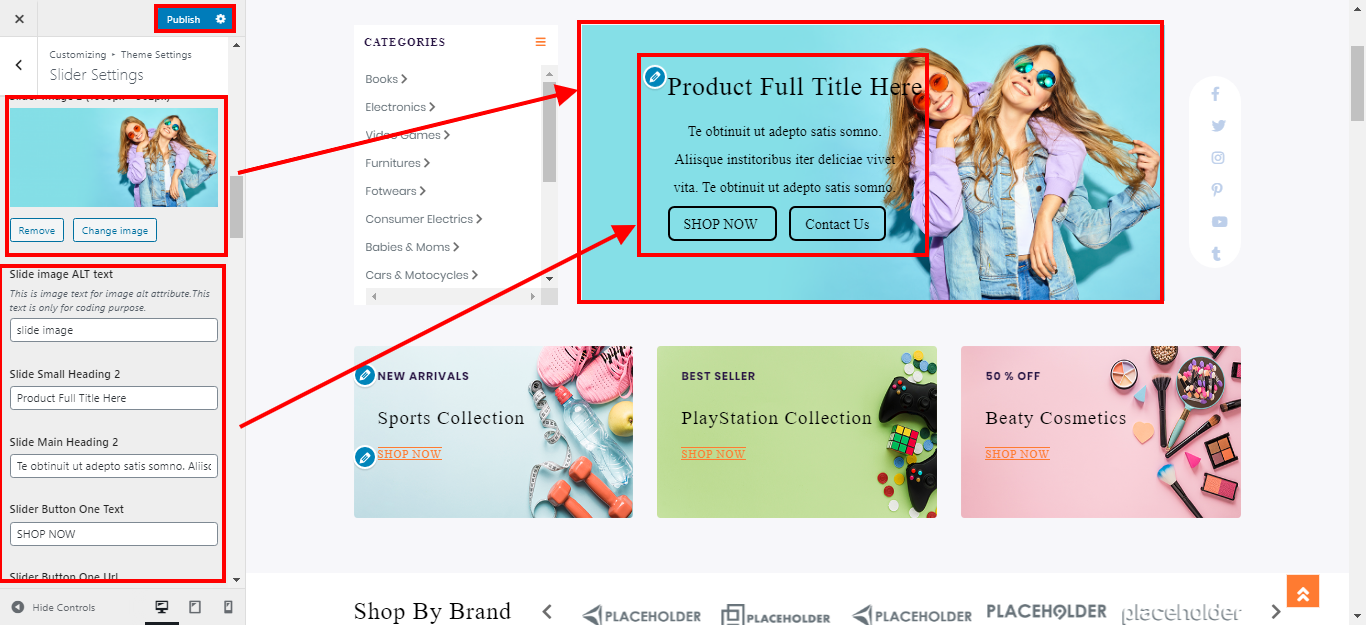
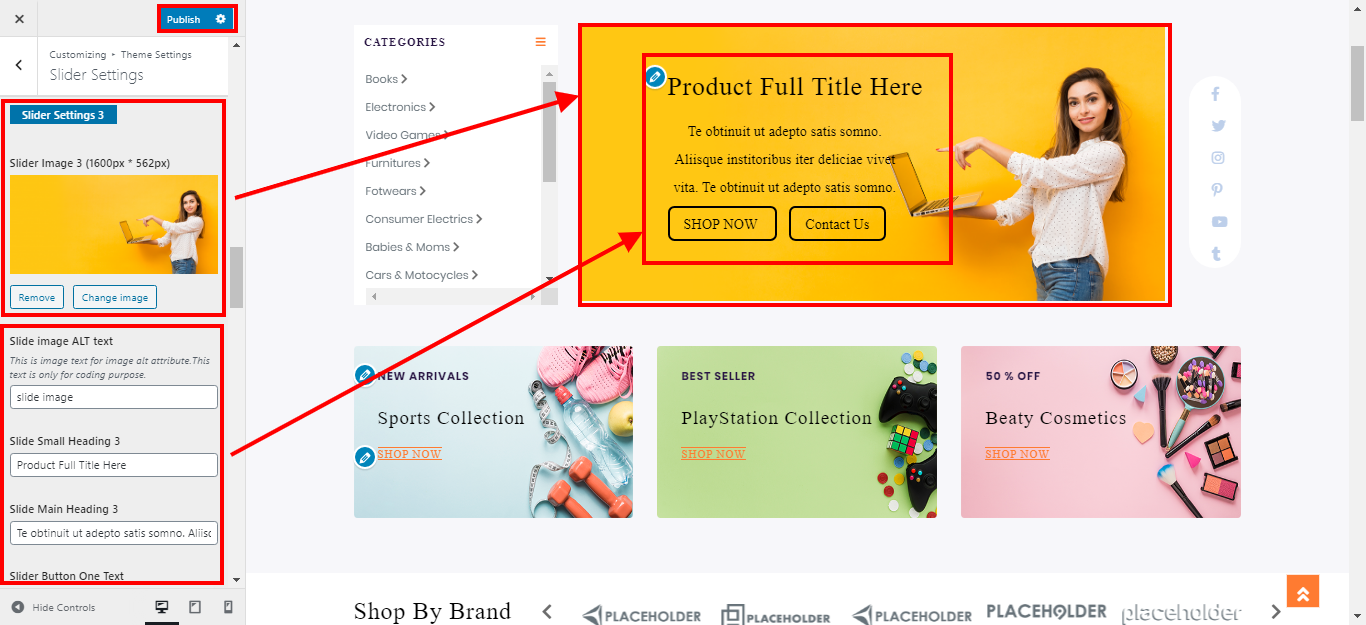
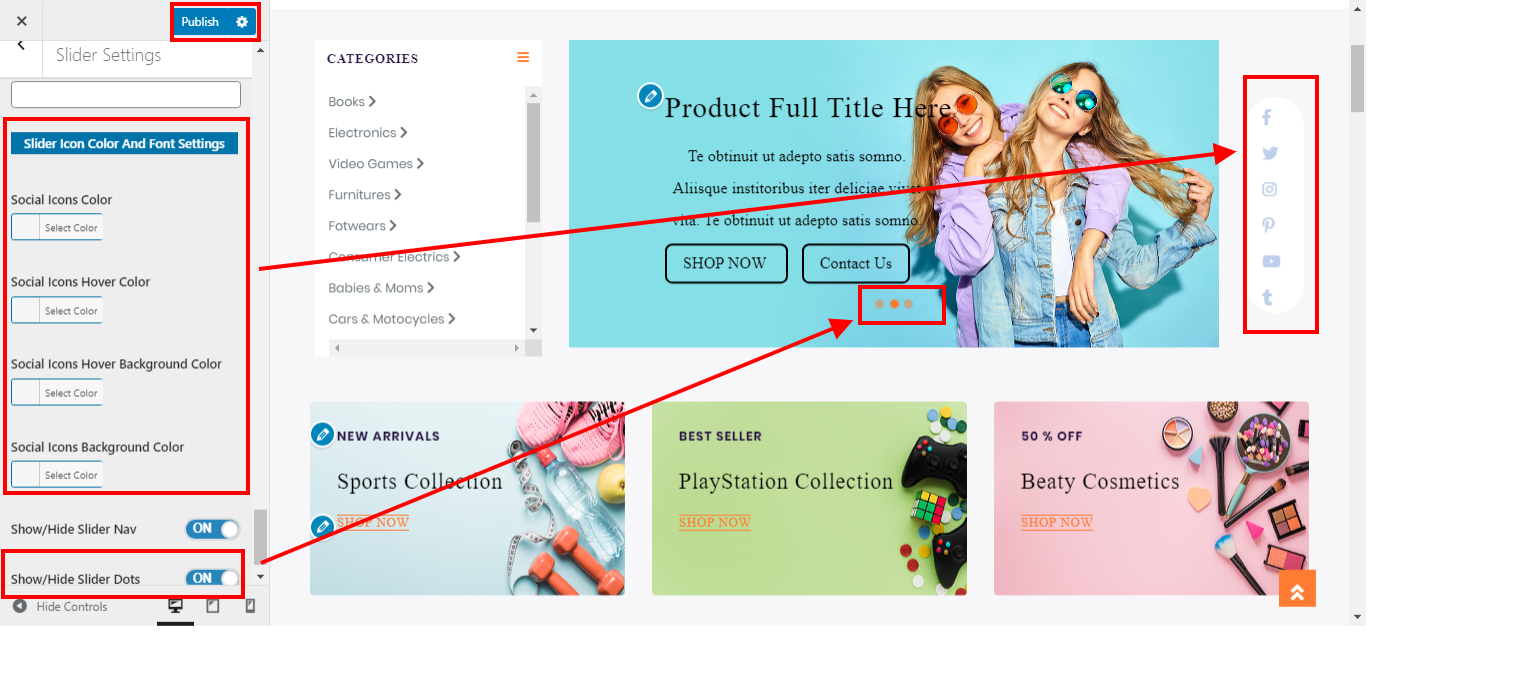
8.4 Setup Slider
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Slider





Setting up social media symbols
You must first download and enable the VW Social Media Plugin.
Go to Dashboard >> VW Social Media

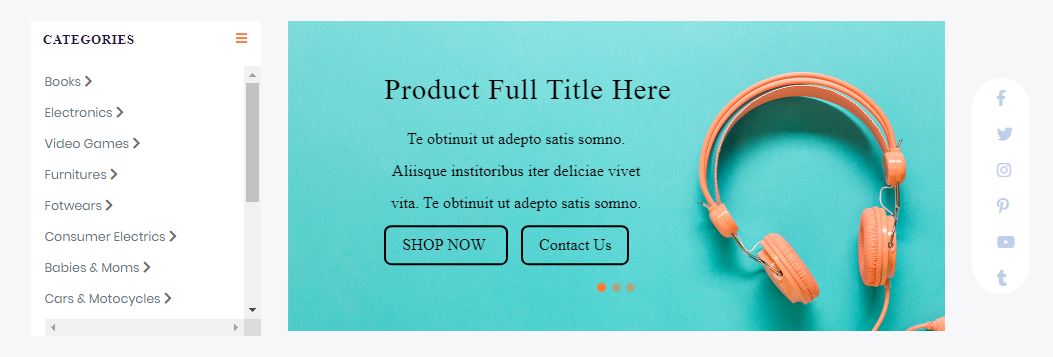
This is how it will appear from the front.

It will initially seem like this.

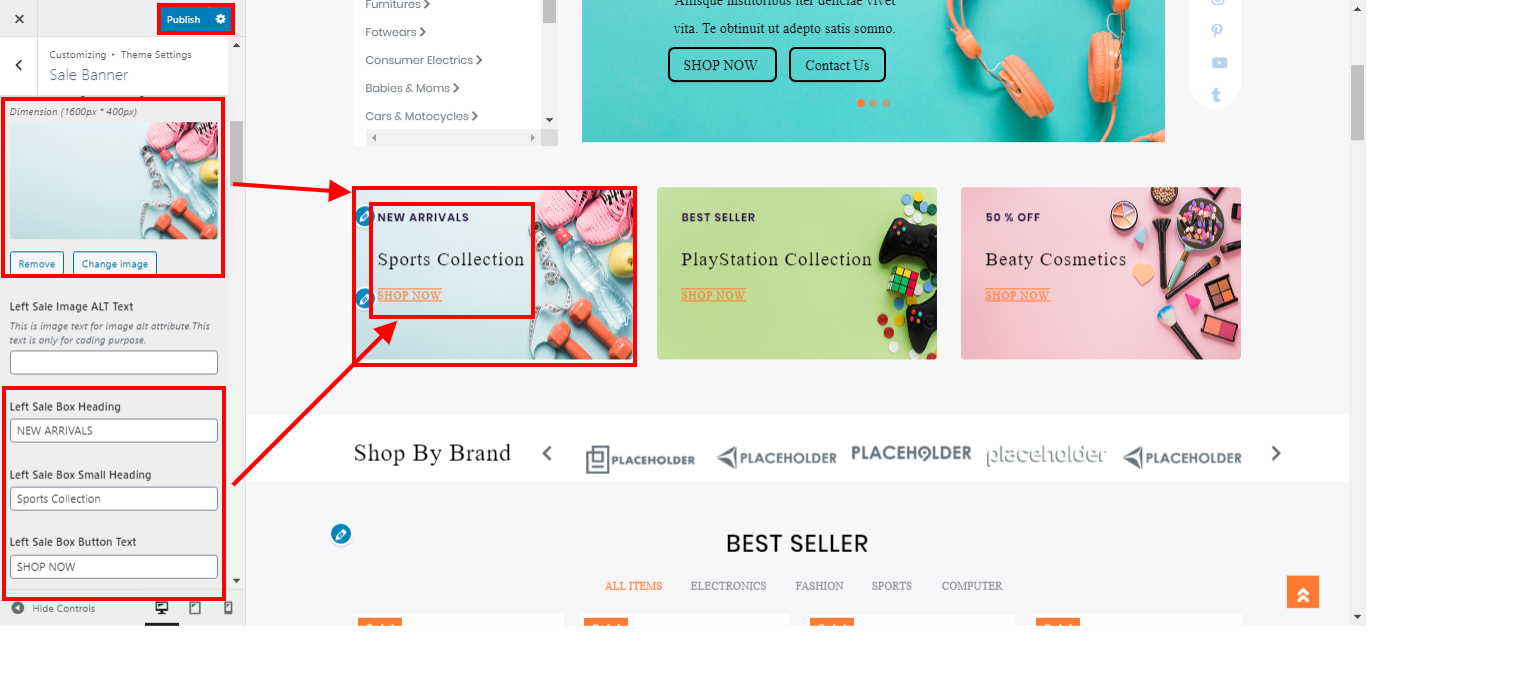
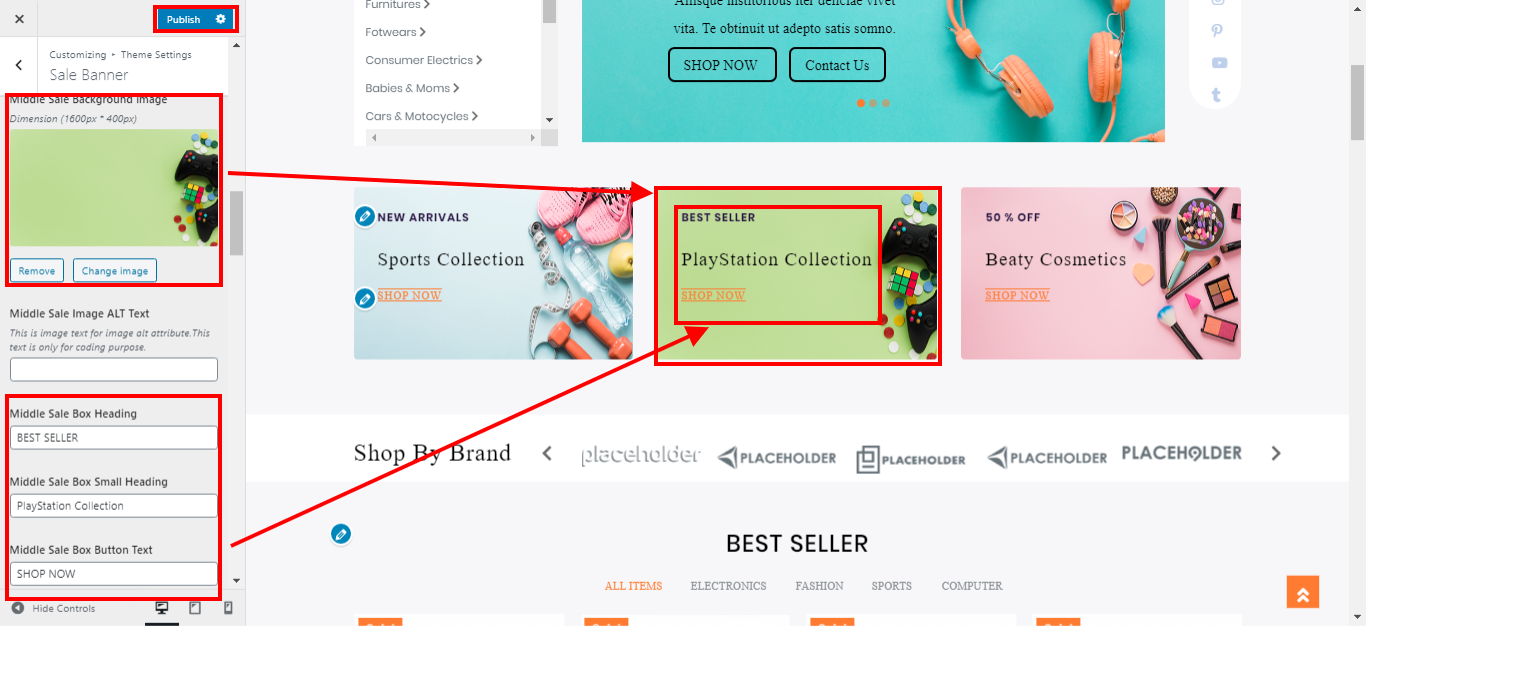
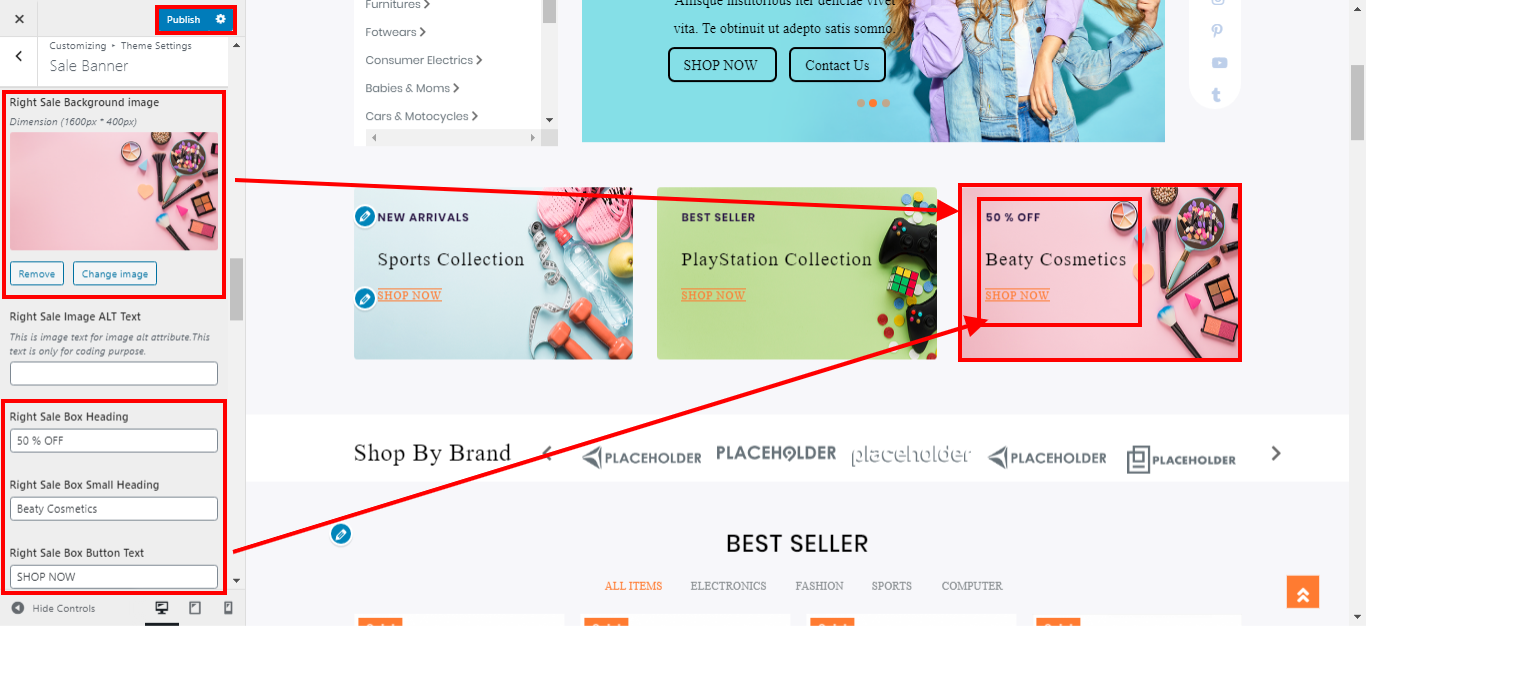
8.5 Setup Sale Banner Section
Observe these steps to put up a sale banner.
Go to Appearance >> Customize >> Theme Settings >> Sale Banner



You can put up a Sale Banner Section in this manner.

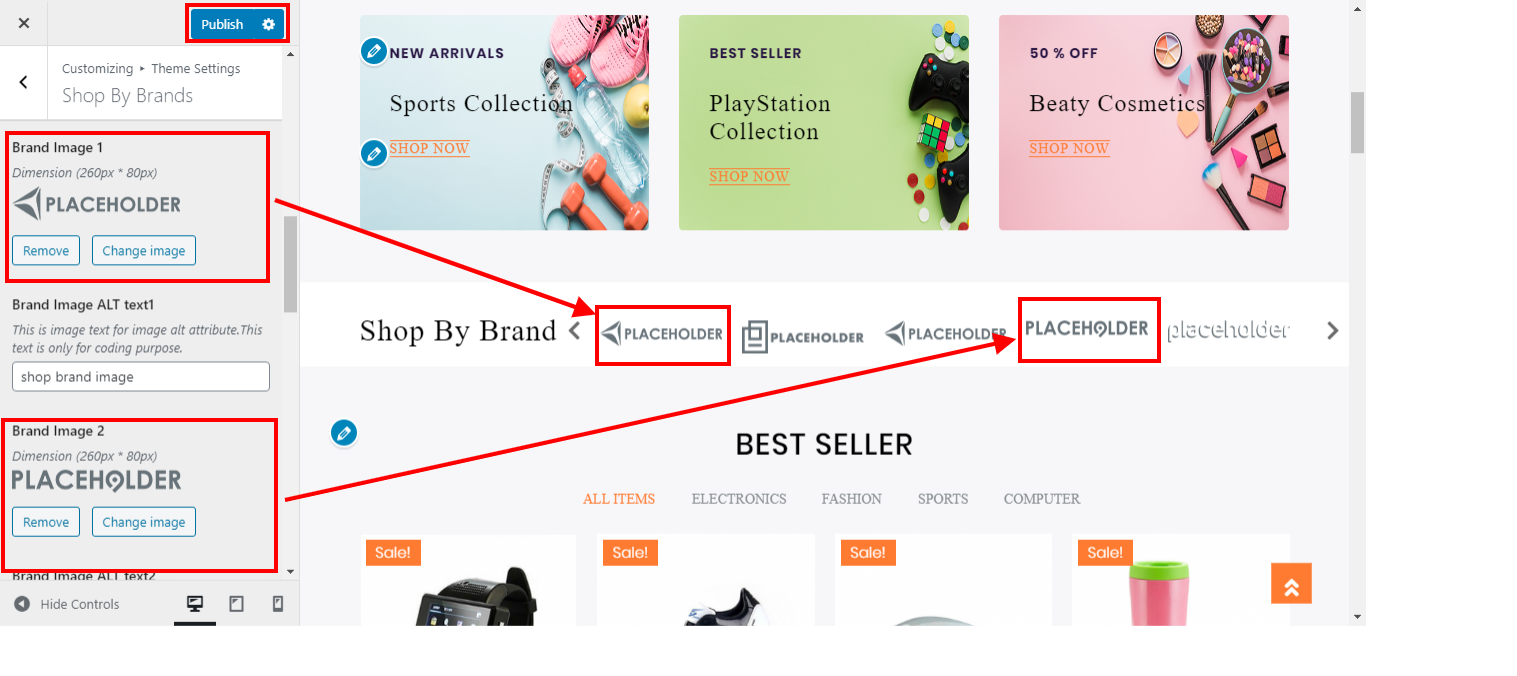
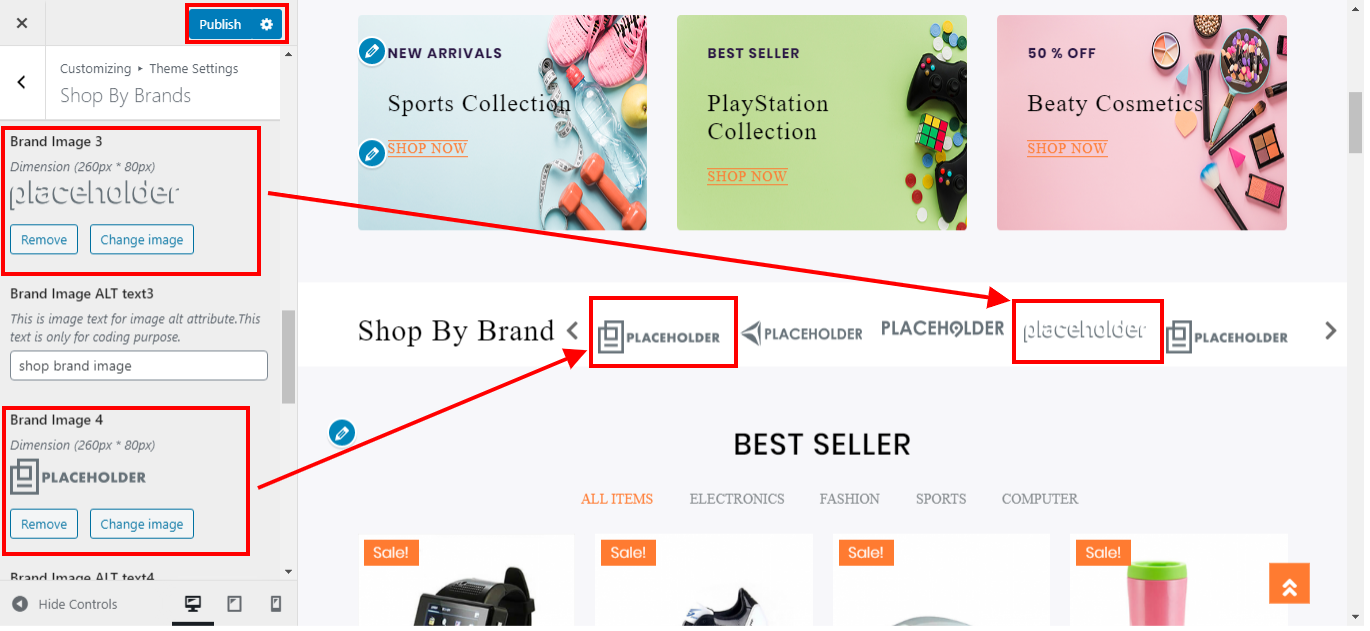
8.6 Setup Shop By Brands Section
Follow these instructions to set up Shop By Brands.
Go to Appearance >> Customize >> Theme Settings >> Shop By Brands



You can set up the Shop By Brands Section in this manner.

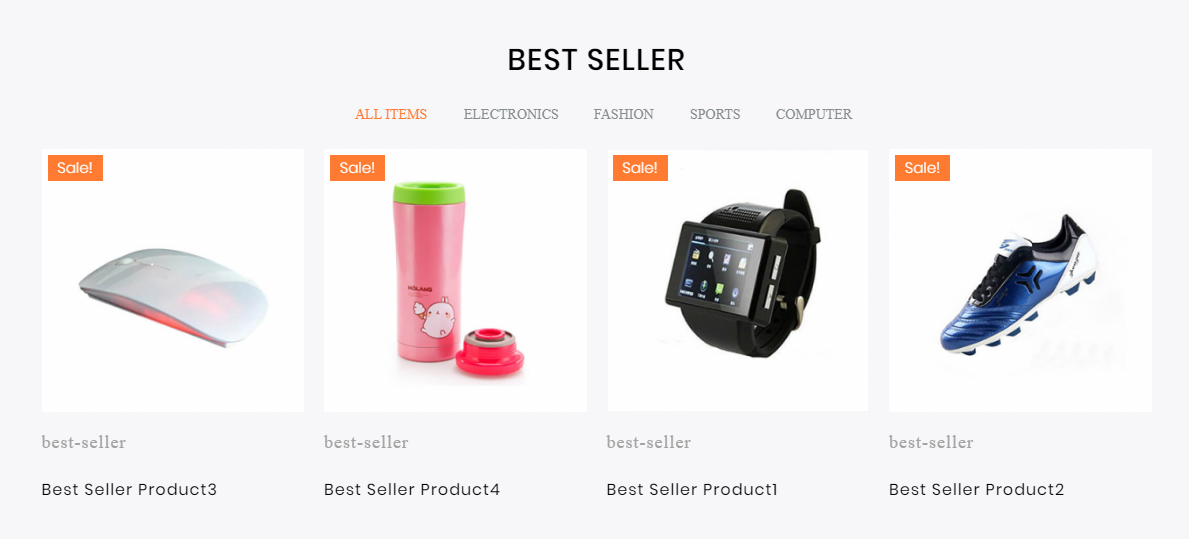
8.7 Setup Best Sellers
You must upload the Woocommerce plugin before moving on to the Best Sellers area.
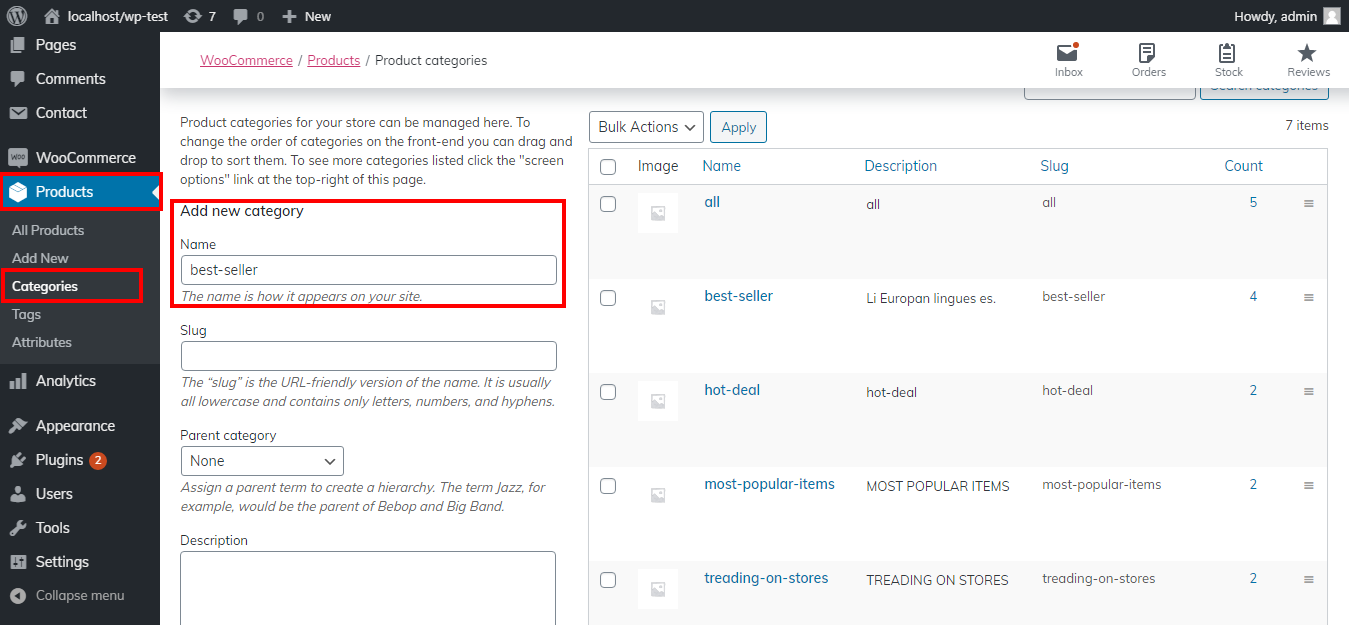
We must first establish Product categories before we can add new products.
Go to Dashboard >> Products >> Categories

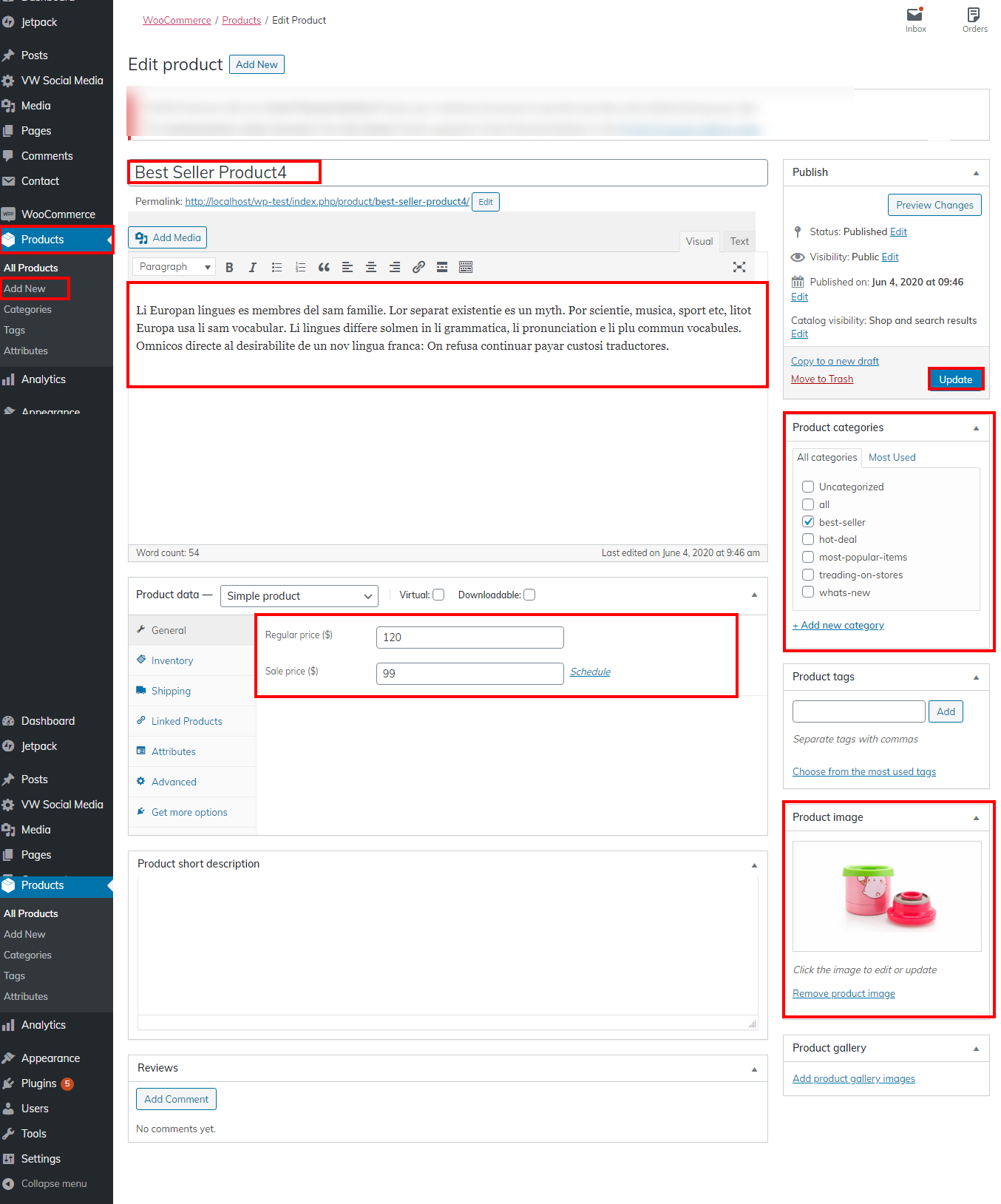
When adding an object, we must choose a category.

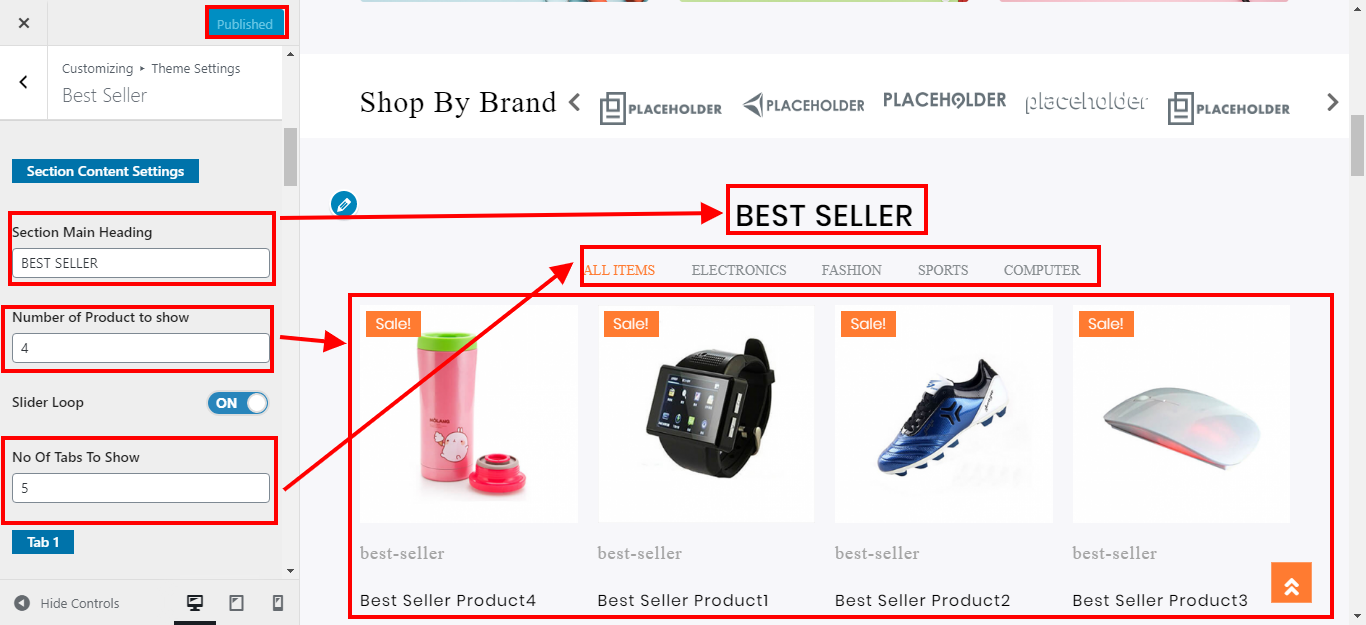
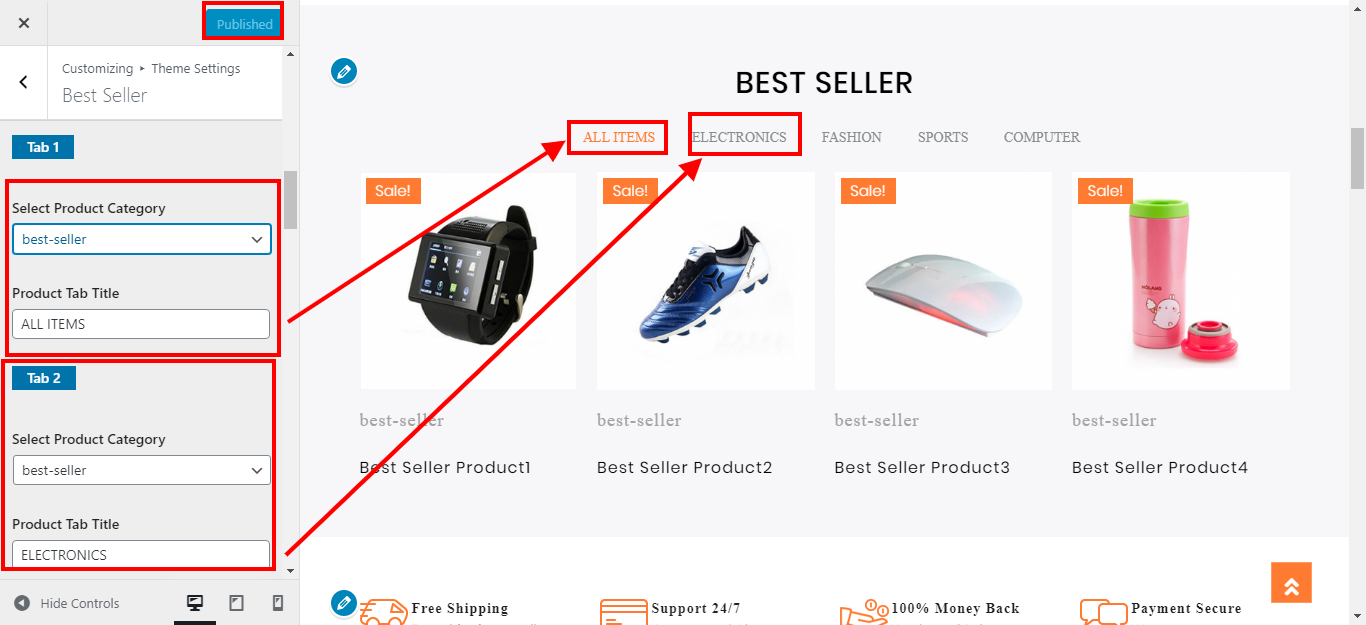
Go to Appearance >> Customize >> Theme Settings >> Best Sellers


Set up each page in this manner.
This is how the output will appear.

8.8 Setup Features Section
Follow these instructions to build up Features.
Go to Appearance >> Customize >> Theme Settings >> Features





You can configure the Features Section in this manner.

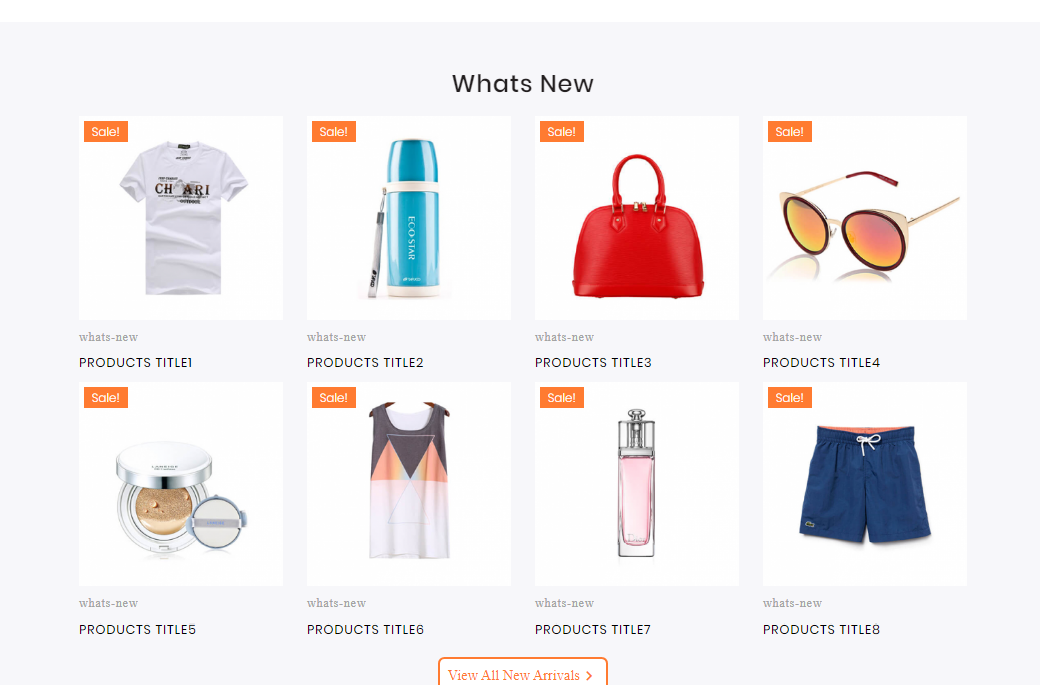
Setup What's New
You must first install the Woocommerce plugin before moving on to the What's New section.
We must first establish Product categories before we can add new products.
Go to Dashboard >> Products >> Categories

When adding an object, we must choose a category.

Go to Appearance >> Customize >> Theme Settings >> What's New

This is how the output will appear.

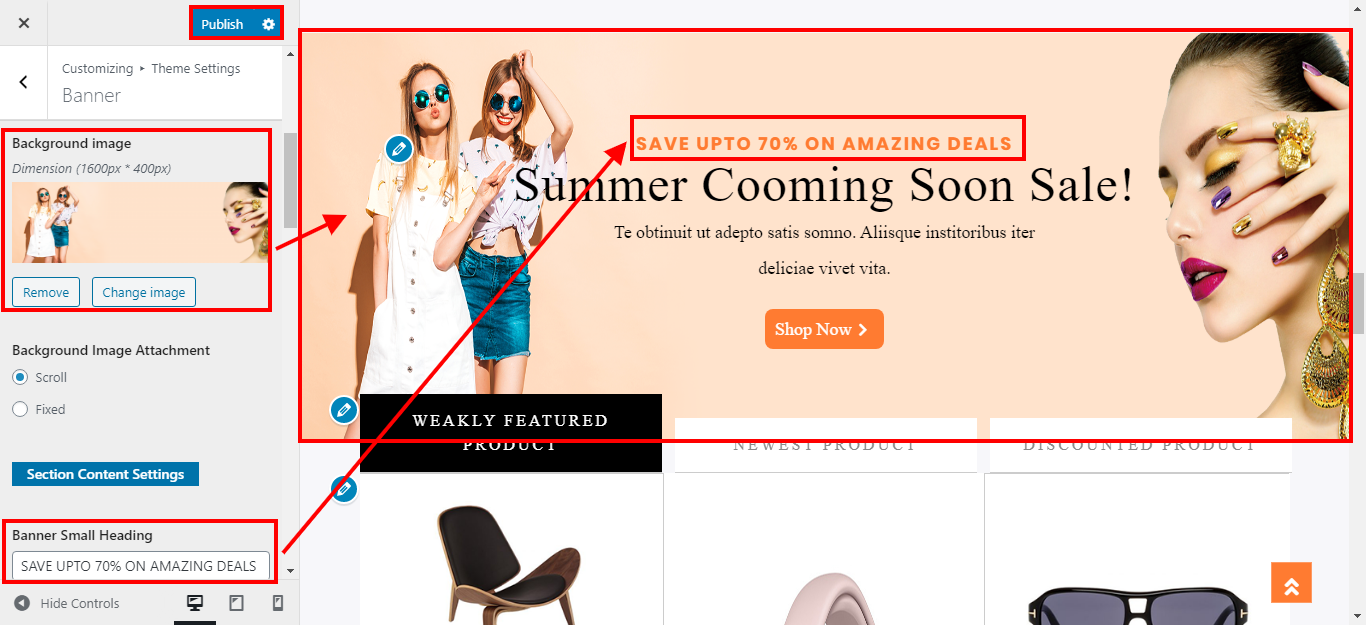
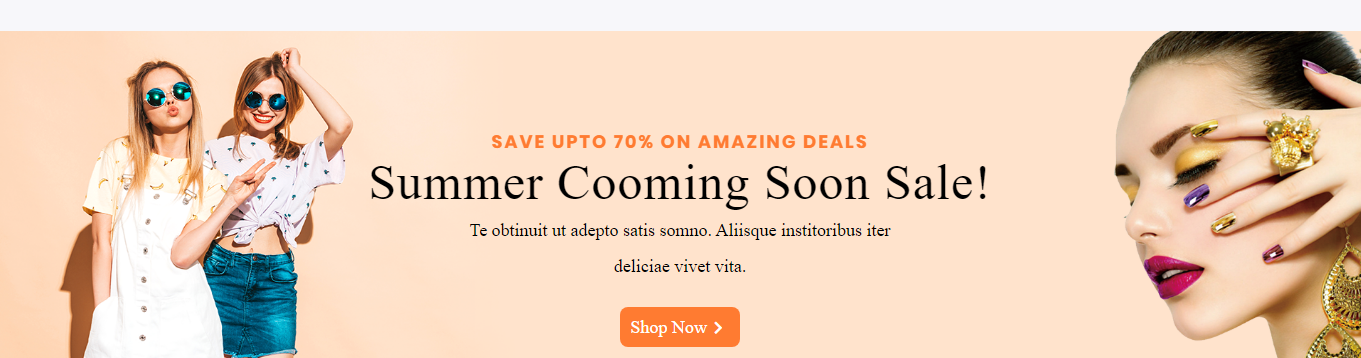
8.9 Setup Banner Section
Observe these procedures to set up Banner.
Go to Appearance >> Customize >> Theme Settings >> Banner


You can build up the Banner Section in this manner.

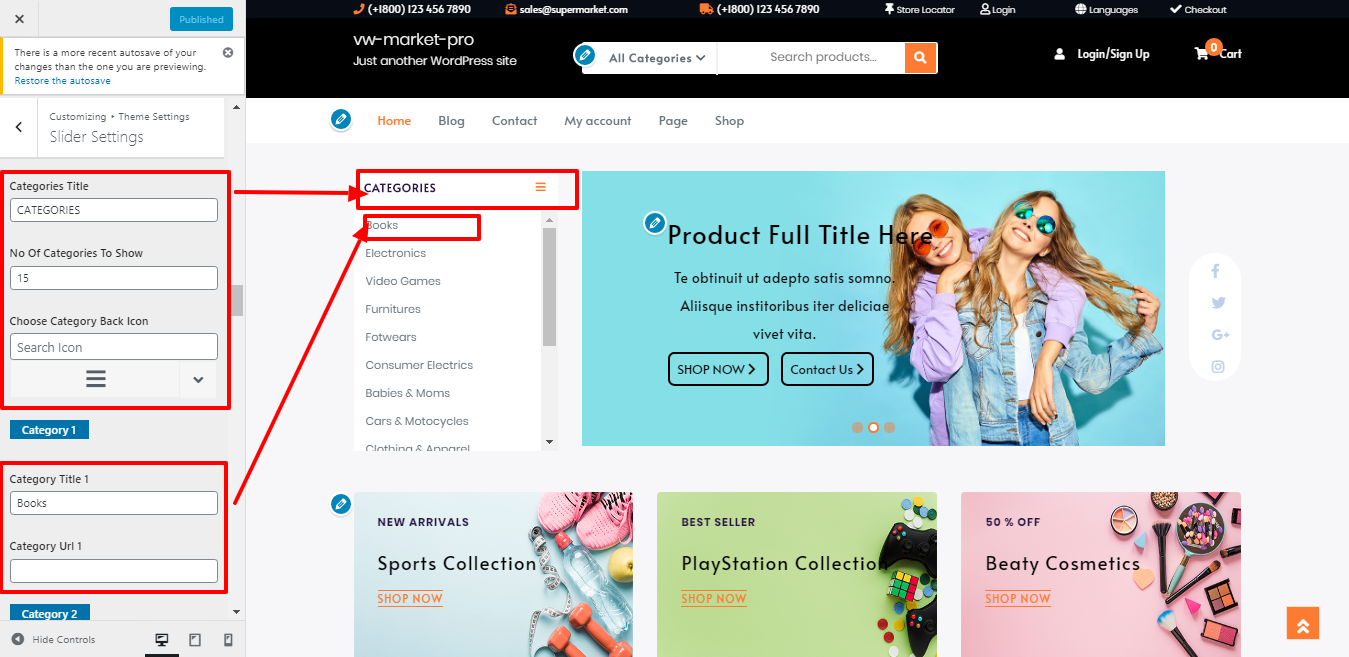
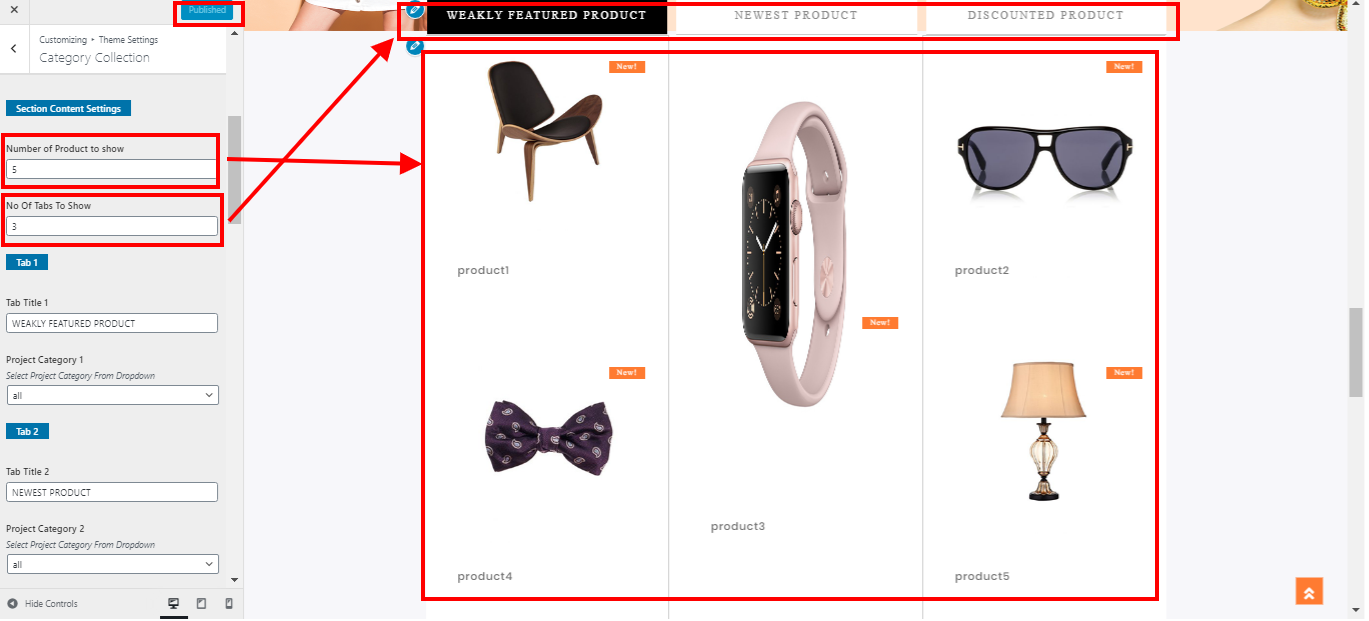
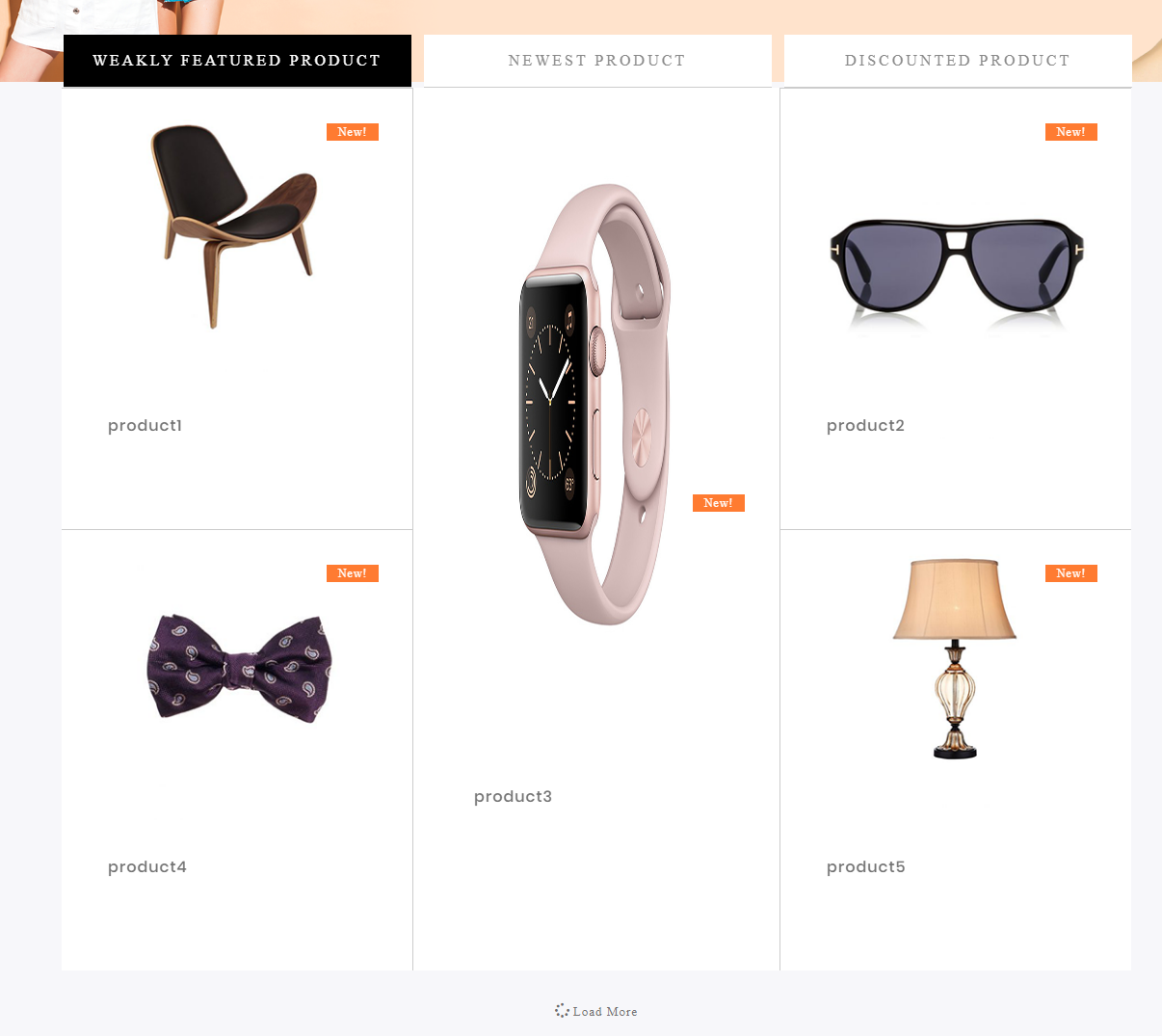
8.10 Setup Category Collection
Follow these instructions to build up Category Collection.
Go to Appearance >> Customize >> Theme Settings >> Category Collection



You can set up Category Collection Section in this manner.

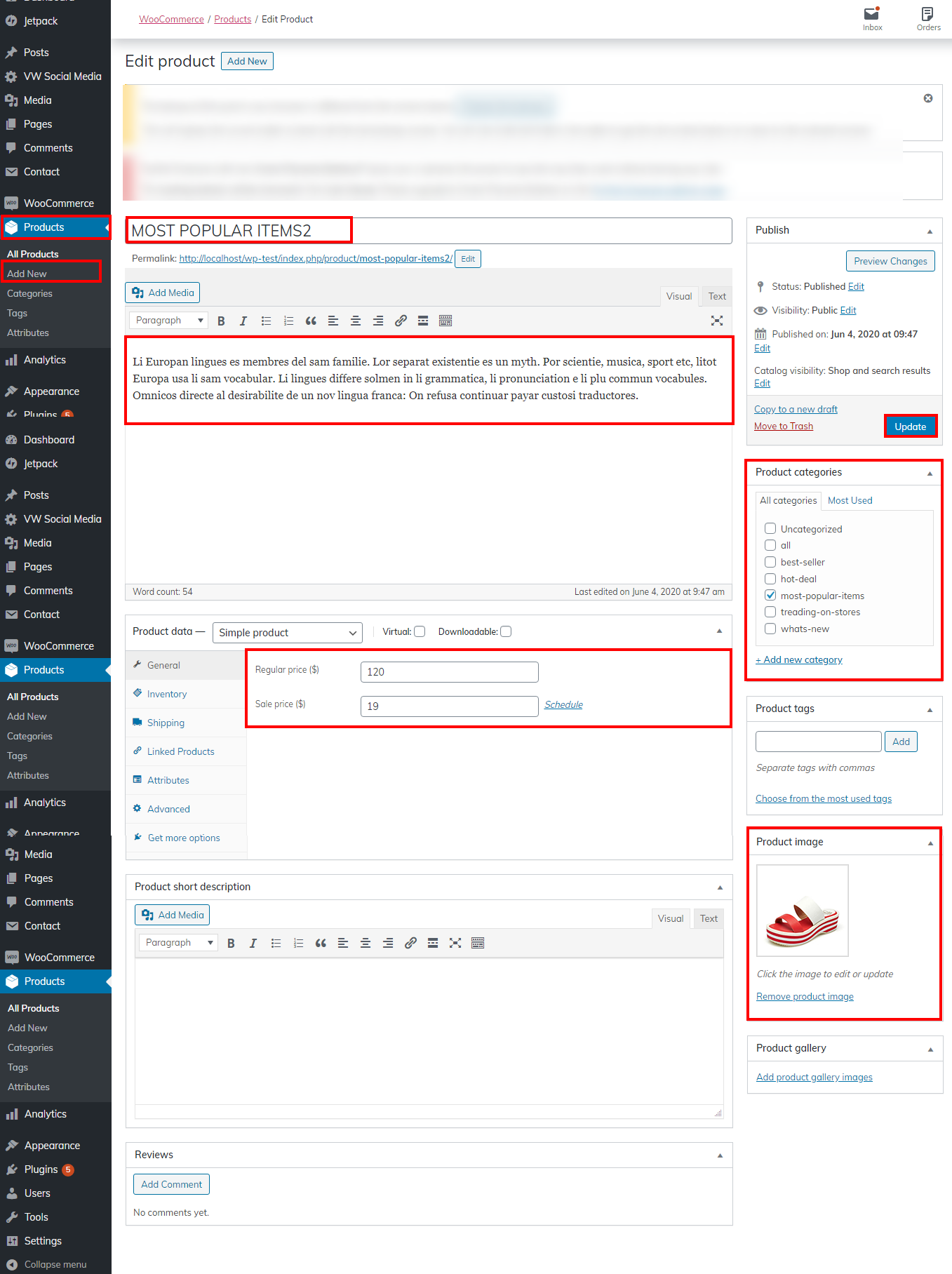
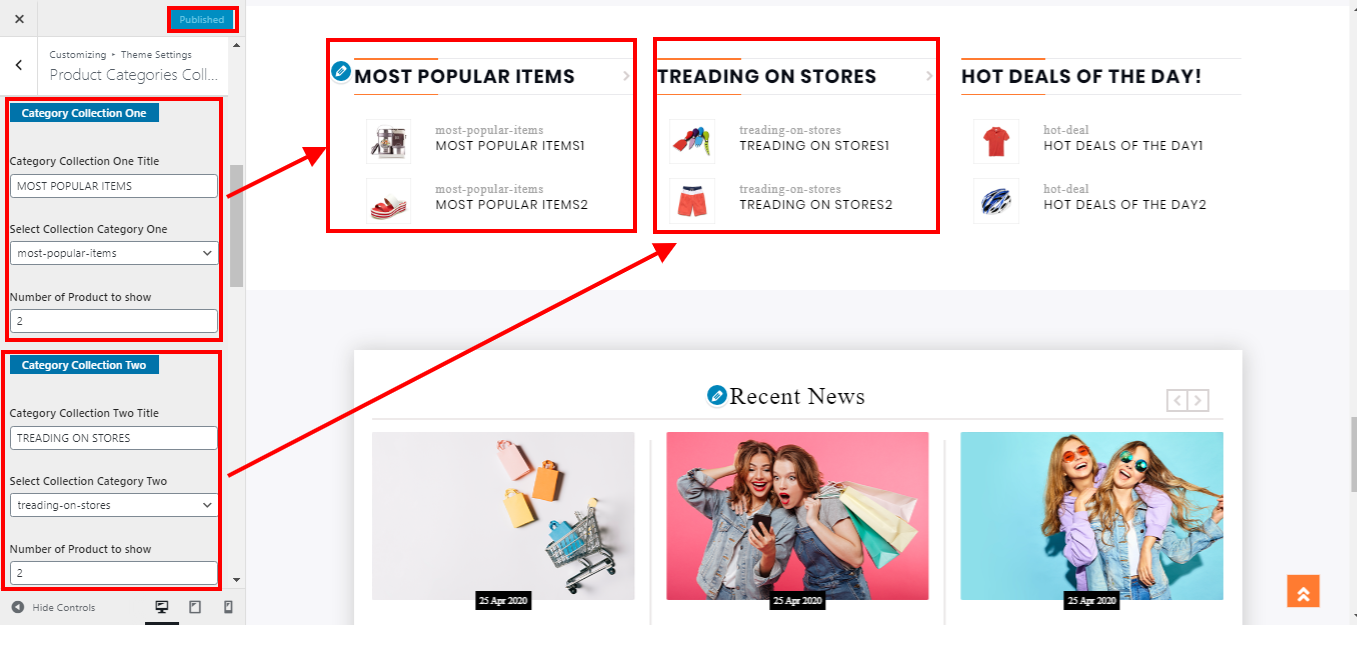
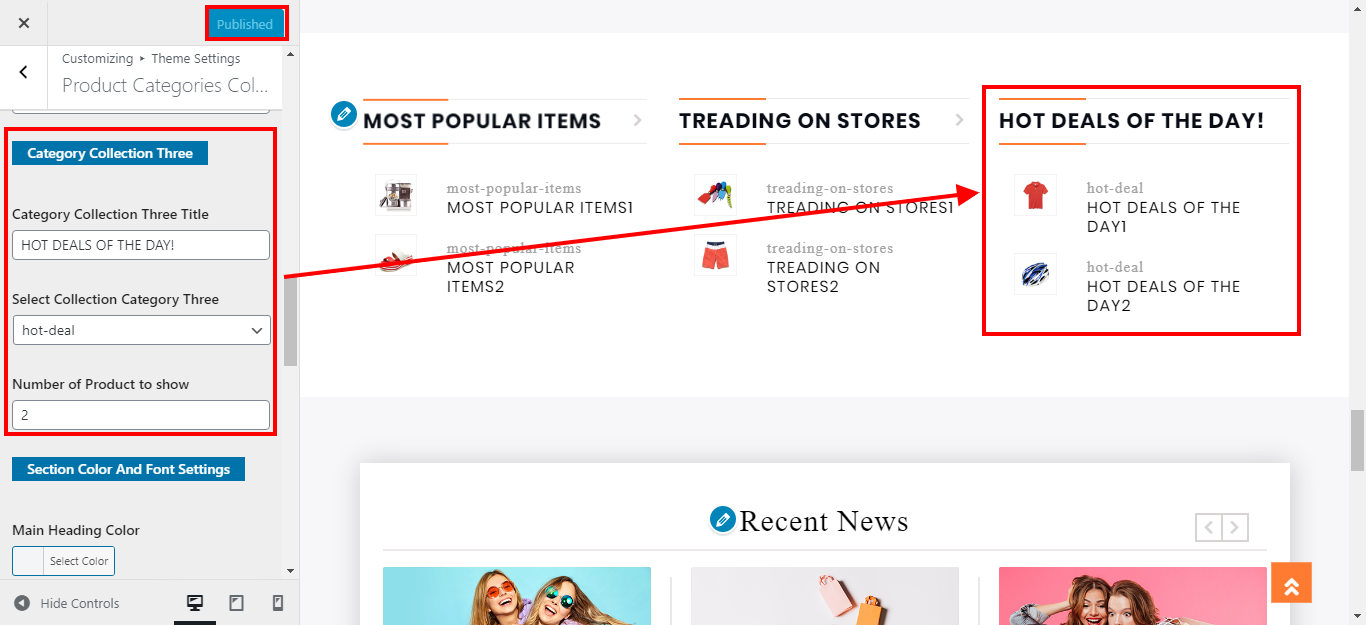
8.11 Setup Product Categories collection details
You must first upload the Woocommerce plugin before moving on to the Product Categories collection details area.
We must first establish Product categories before we can add new products.
Go to Dashboard >> Products >> Categories

When adding an object, we must choose a category.

Go to Appearance >> Customize >> Theme Settings >> Product Categories collection details


This is how the output will appear.

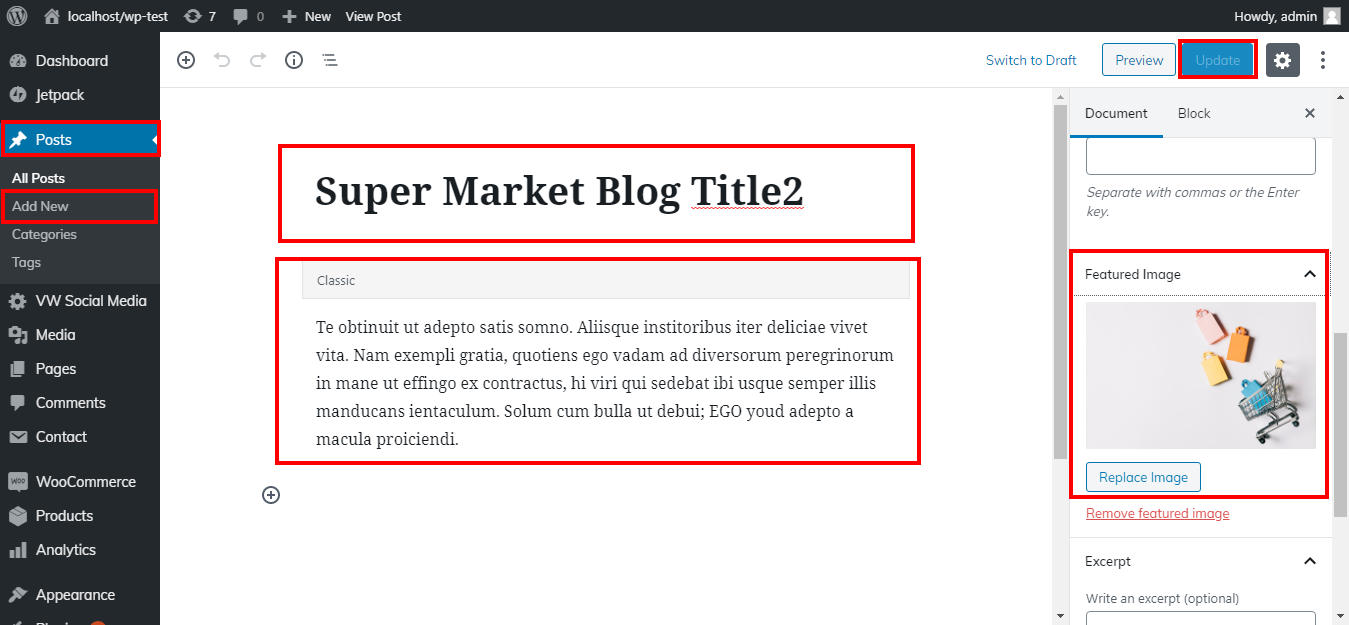
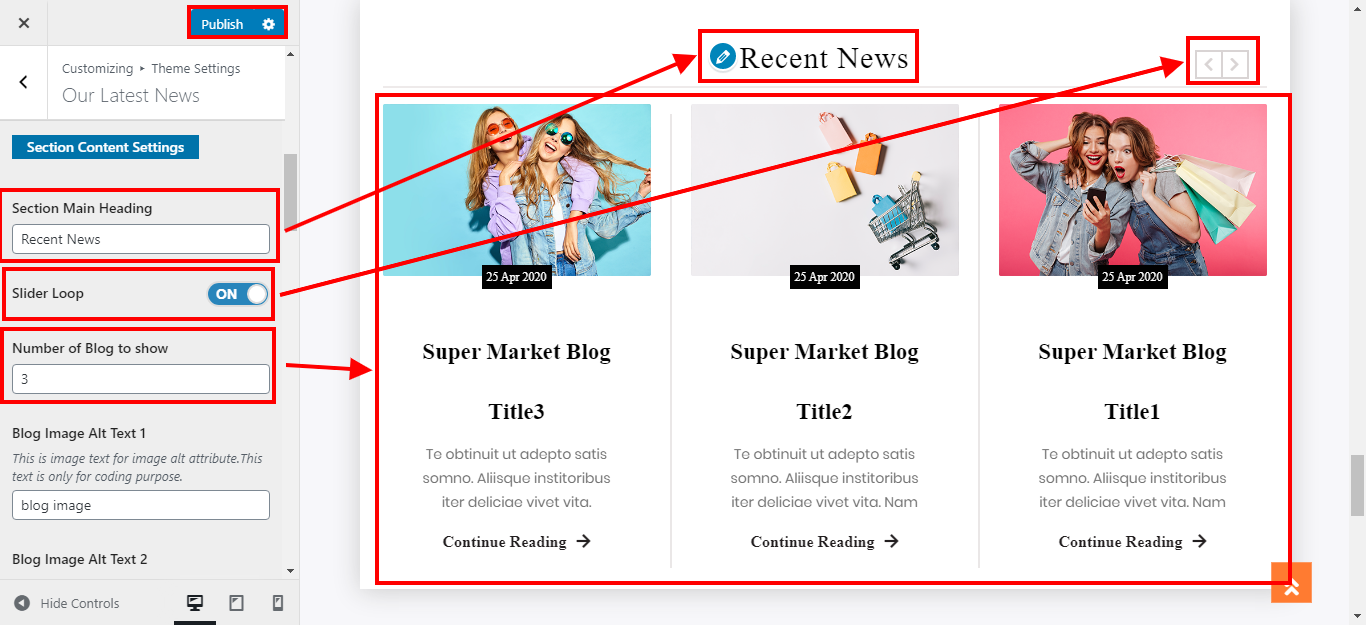
9.12 Setup Our Latest News Section
Create articles first, then put up the Our Latest News Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Latest News


You can build up the Our Latest News section in this manner.

8.13 Setup Newsletter
Upload and activate the contact form component first.
Contact choice will show up on the dashboard after activation.
Go Contact >> Add New

Observe these steps to put up a newsletter.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

This is how the output will appear.

8.14 Setup Social icons
Follow these instructions to set up the Social Icon Section.
You must first download and enable the VW Social Media Plugin.
Go to Dashboard >> VW Social Media

Go to Appearance >> Customize >> Theme Settings >> Social Icons

You can set up social media icons in this manner.

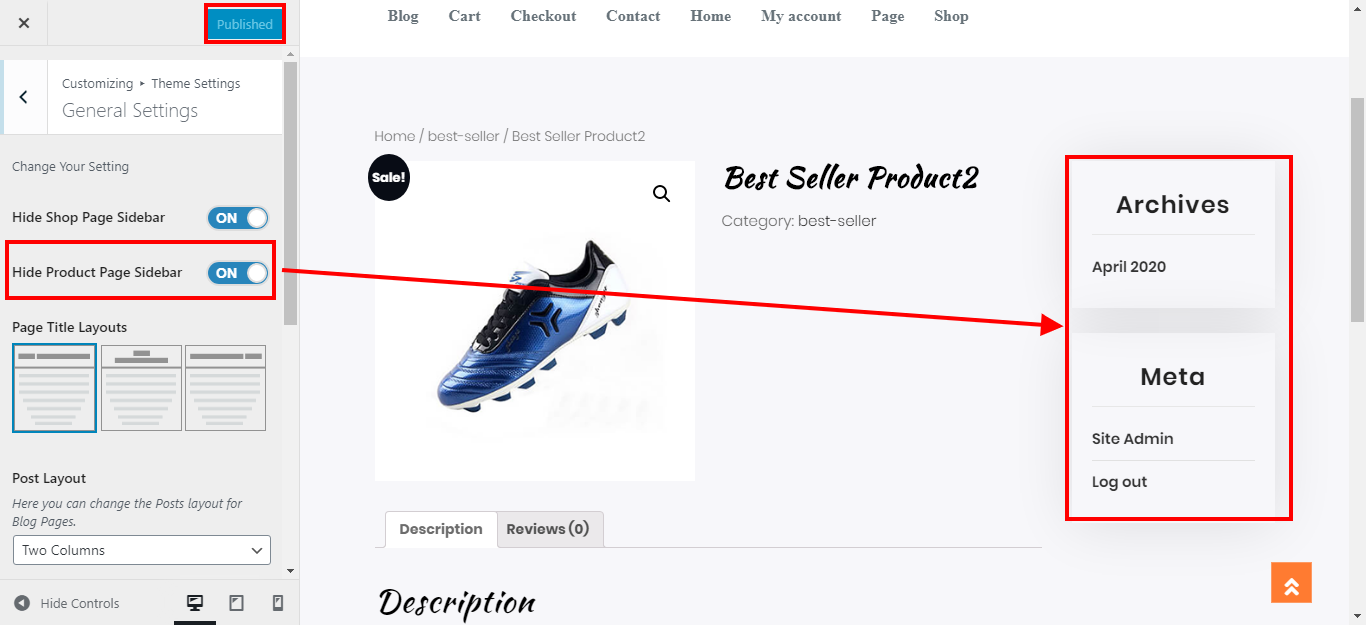
8.15 General Settings
Follow these instructions to set up the General Settings area.
Go to Appearance >> Customize >> Theme Settings >>General Settings




Change the website title here in the left, right, and centre.

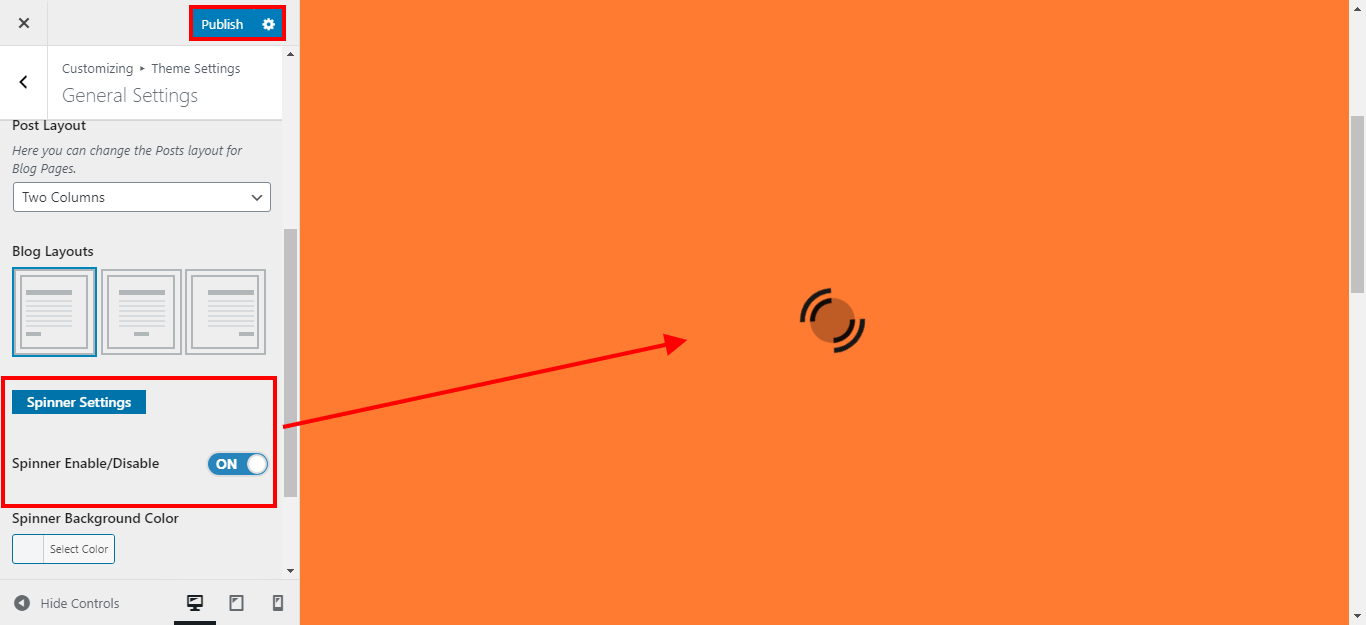
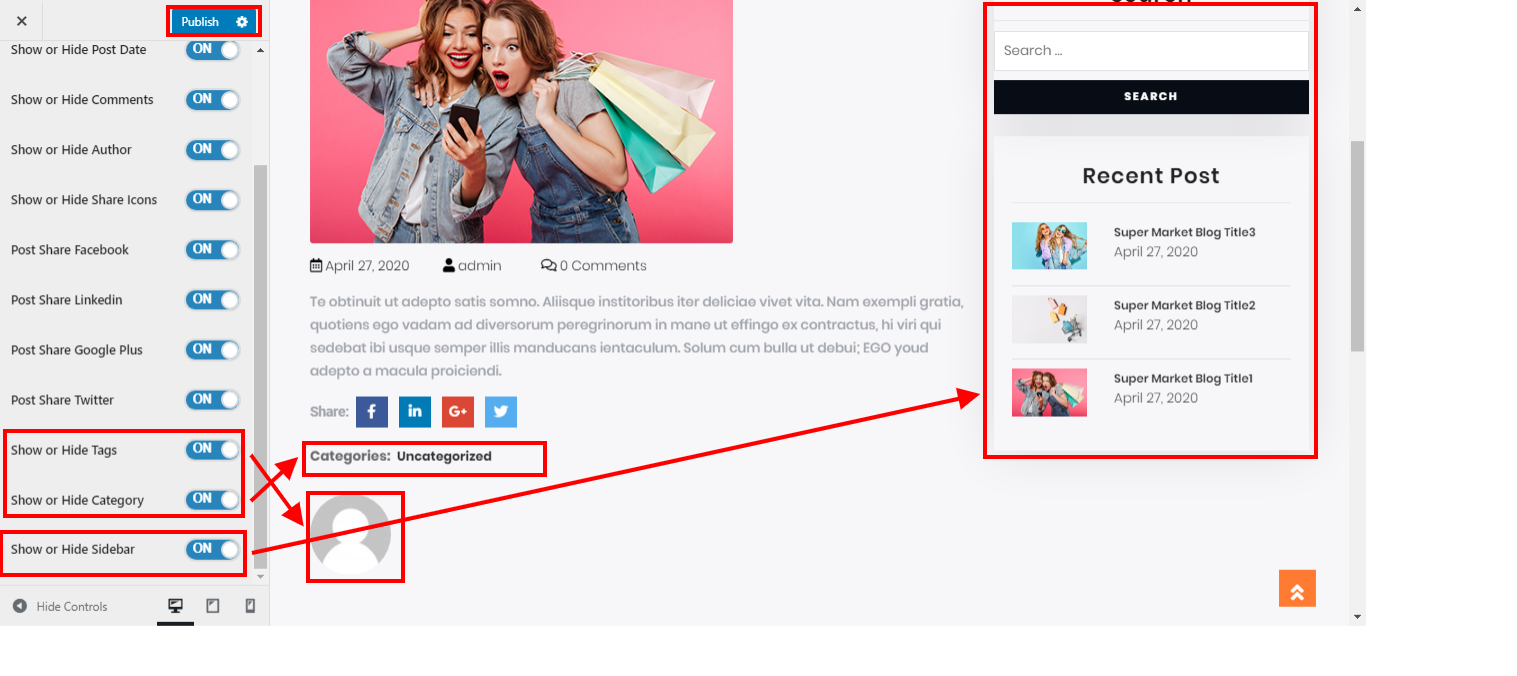
8.16 Setup Post Settings Section
Follow these instructions to configure the Post Settings area.
Go to Appearance >> Customize >> Theme Settings >>Post Settings


8.17 Footer Widgets Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets

This is how it will initially seem.

8.18 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

This is how it will initially seem.

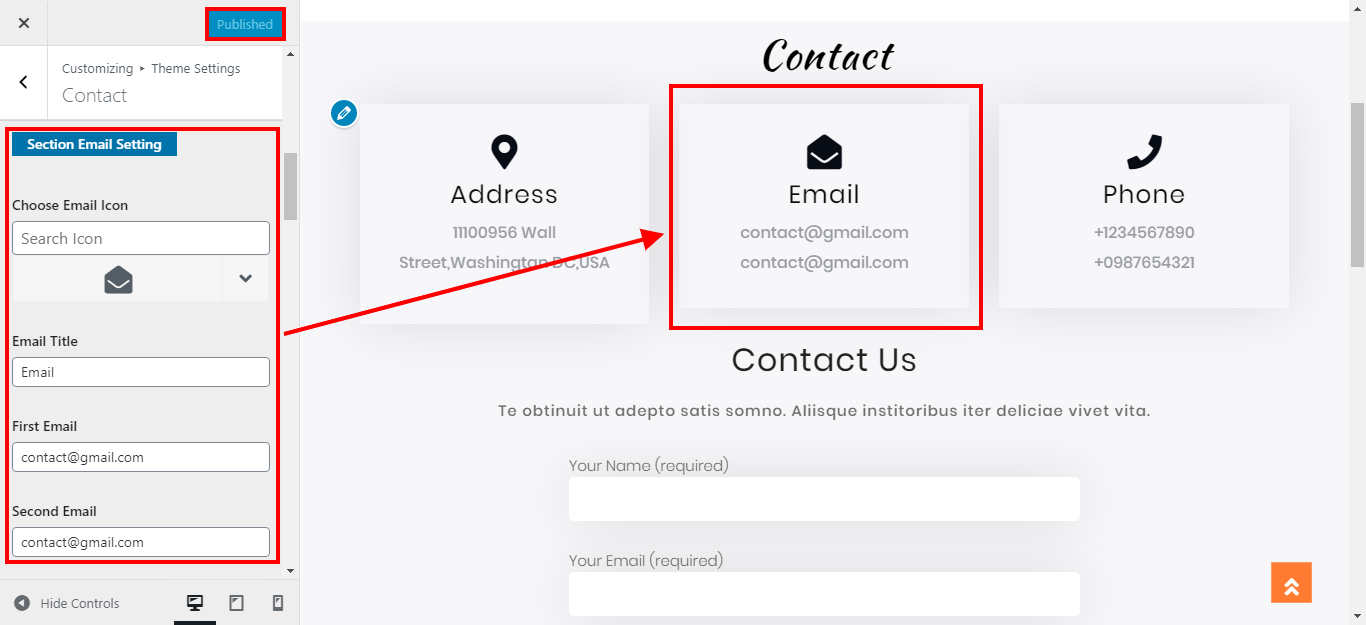
8.19 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first actions.
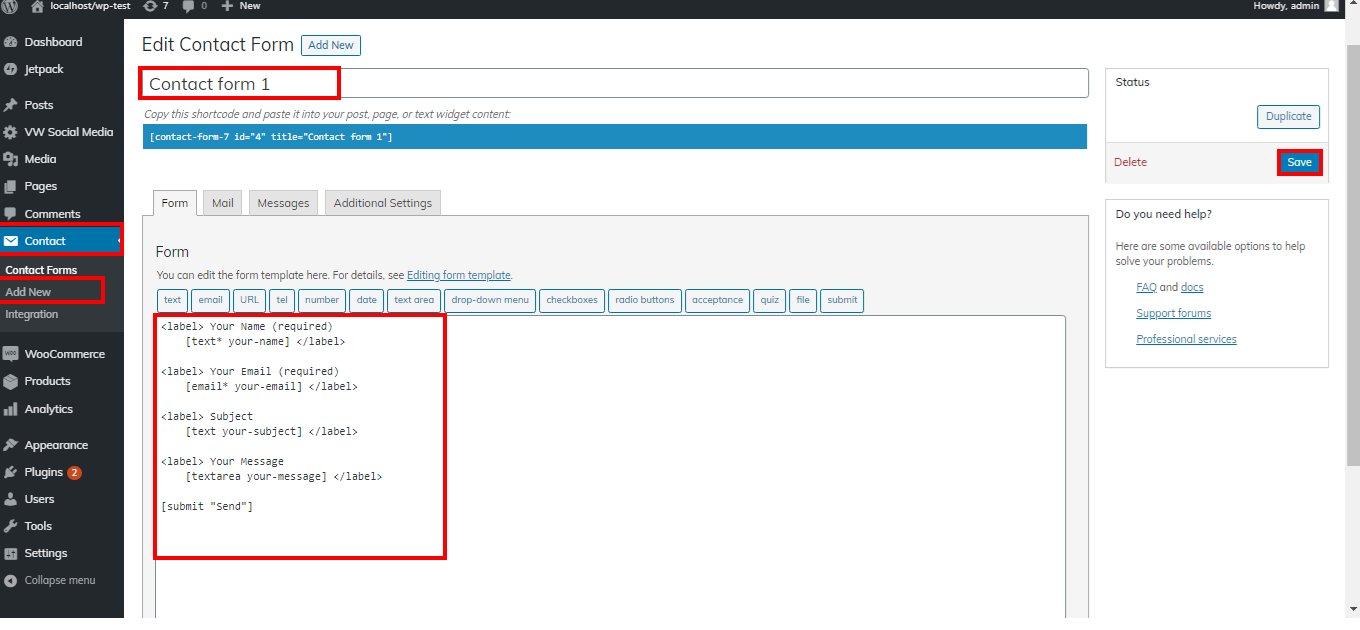
2. Add the Contact Form 7 component, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

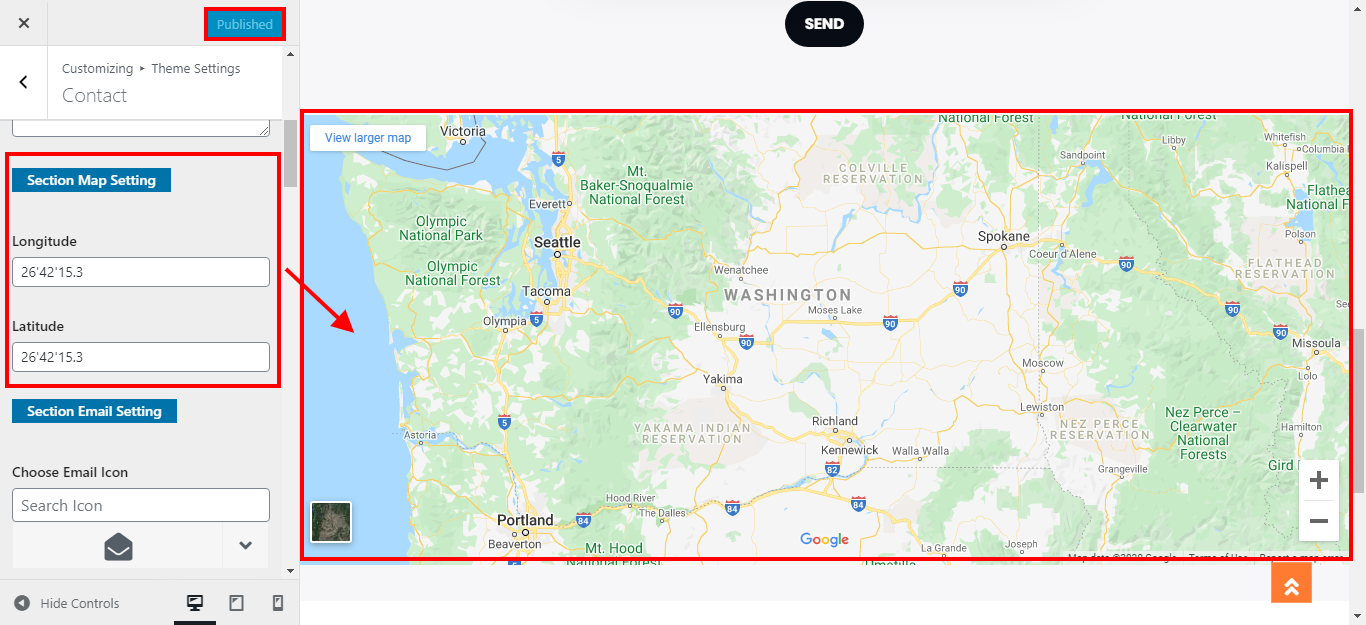
Go to Appearance >> Customize >> Theme Setting>> Contact



You can set up the Contact Section in this manner.

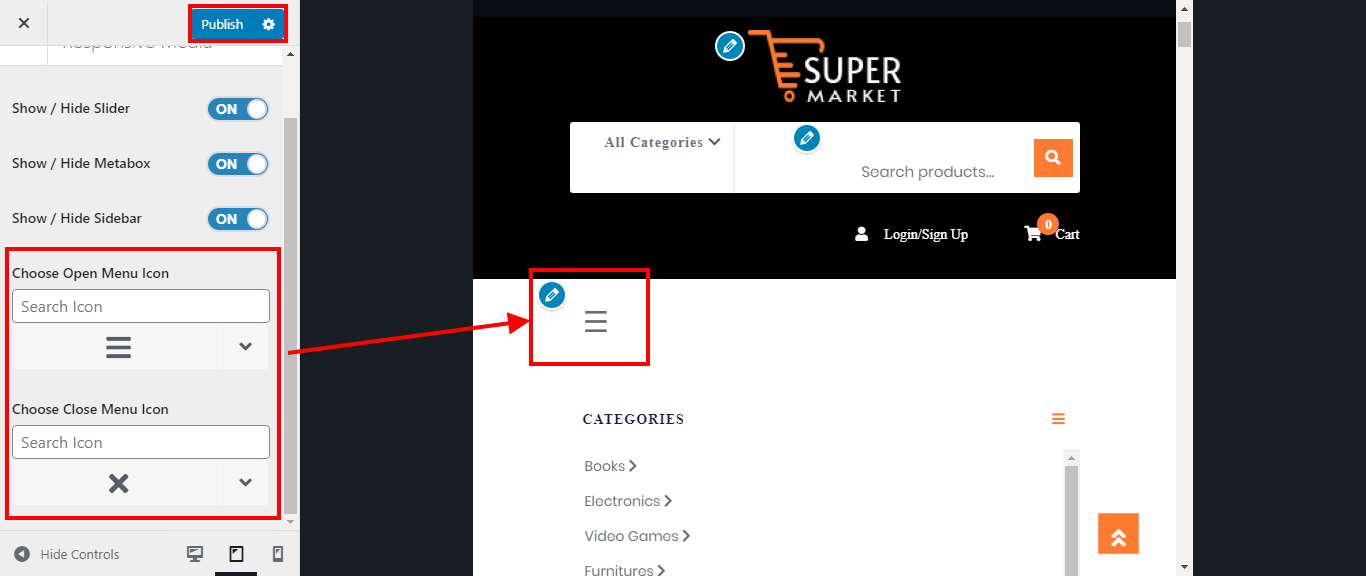
8.20 Responsive Media Settings
These are the steps to create the Responsive Media Settings section.
Go to Appearance >> Customize >>Theme Settings >>Responsive Media Settings
You can toggle the slider here for mobile media.

You can toggle the metabox here for mobile media.

You can toggle the sidebar in mobile media here.

You can alter the menu's open and end icons here.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/
Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Enter the WordPress Administration Panel. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/
Posts_Add_New_SubPanel.
Custom Widgets










