System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-makeup-artist-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the Dashboard > Appearance > Themes

2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

4. Choose your vw-makeup-artist-theme.zip theme by clicking the Browse button, and then click the Install Now button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) Click on Setup Wizard and then Start Now button.

4) install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
6.1 Setup Home Page Template
Set up your home page by following these instructions.
-
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." then pick the "home-page" template from the template menu.
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


Once you are done with this, you can see all the demo content on front page.
6.2 Setup Top Bar
The upper part's setup is demonstrated in this section.
1. Go to Dashboard >> Appearance >> Customize >> Top Bar.


The output will look like this.

6.3 Setup Header
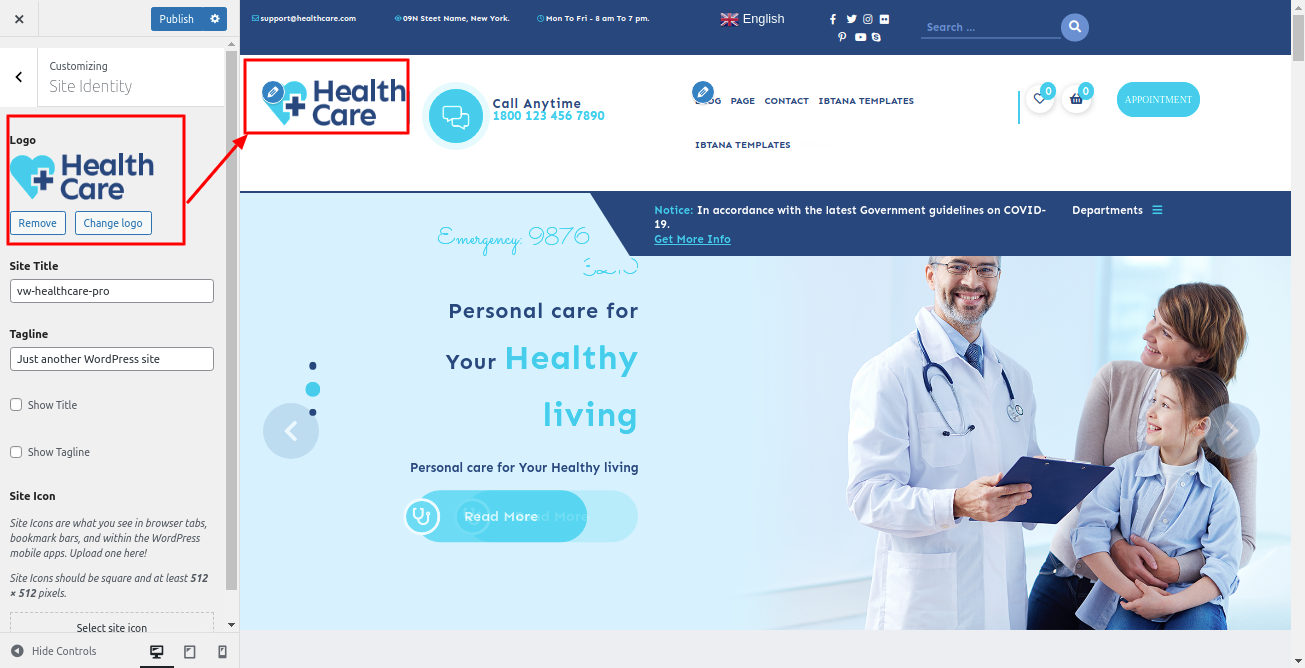
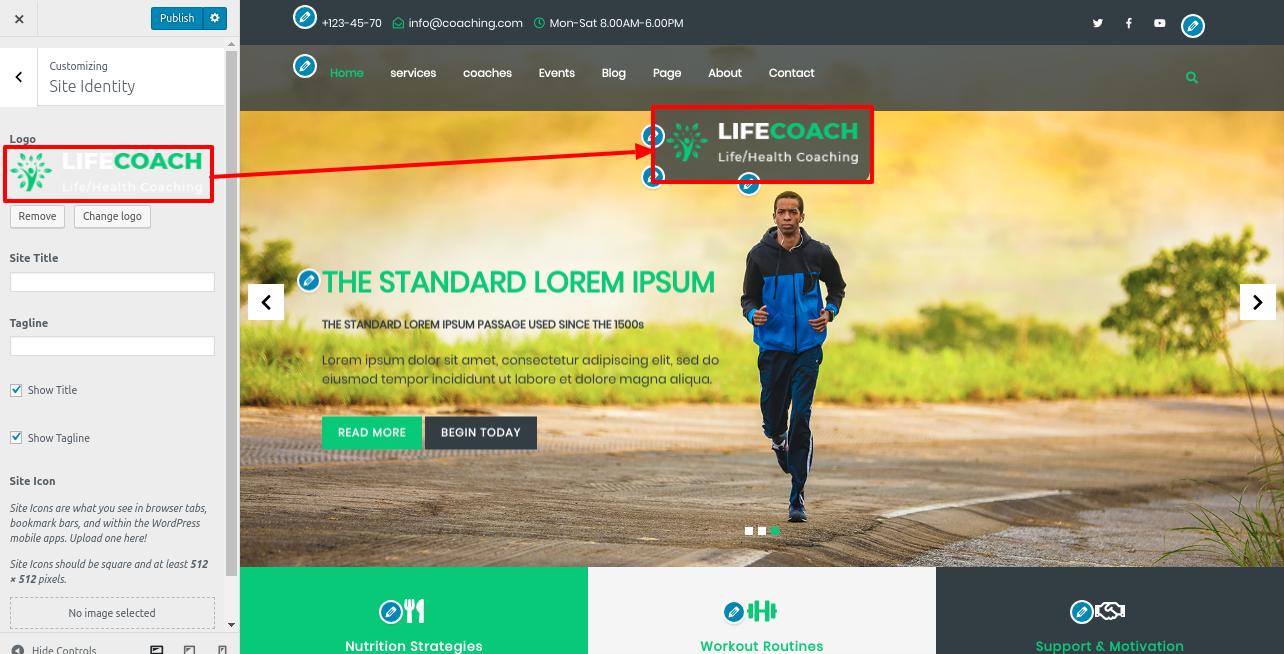
The header section's setup is demonstrated in this section. Adding the site logo is the first step.
Steps for adding site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for the more pages.
Go to Dashboard >> Appearance >> Menu.

3. For Icon Section, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Header.

The output will look like this.

Refer video for create and setup menu:

6.4 Setup Slider
In order to setup slider section.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.


The output will look like this.

Refer video for Setup slider:

6.5 Setup about us section
In order to setup this section.
Go to Appearance >> Customize >> Theme Settings >> About Us.


The output will look like this.

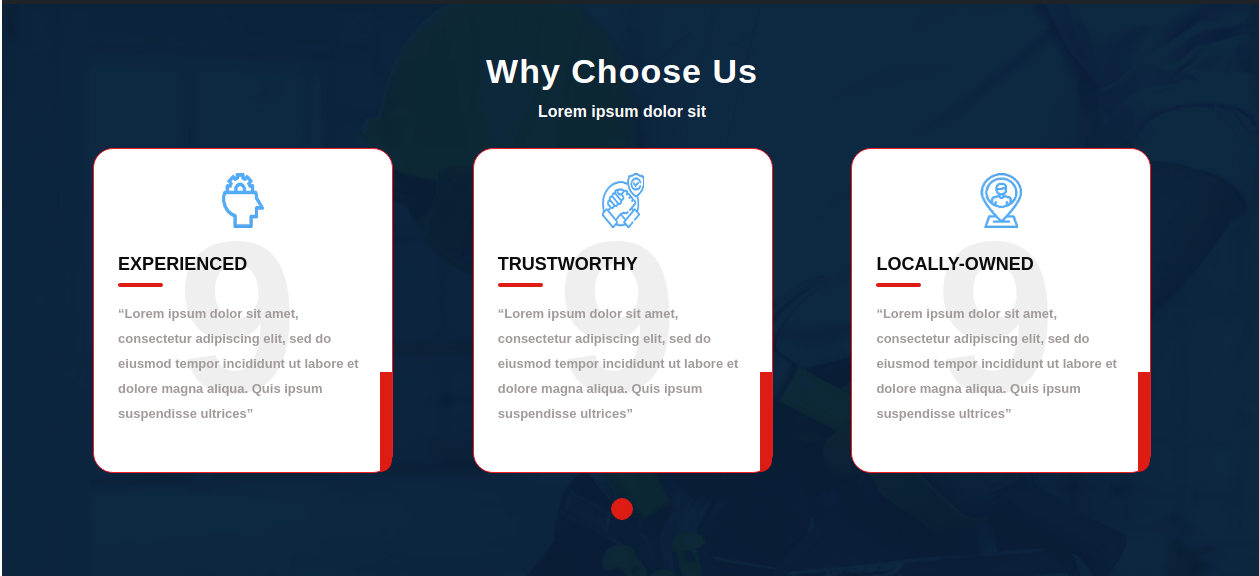
6.6 Setup why choose us section
to establish the "why select us" section.
Setting up my feature section,
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us.


The output will look like this.

6.7 Setup Appointment section
the part where appointments are set up.
to create an appointment section.
Go to Appearance >> Customize >> Theme Settings >> Appointment.

The output will look like this.

6.8 Setup our services Section
establishing our services department.
Go to Dashboard >> Services >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Most Popular.


The output will look like this.

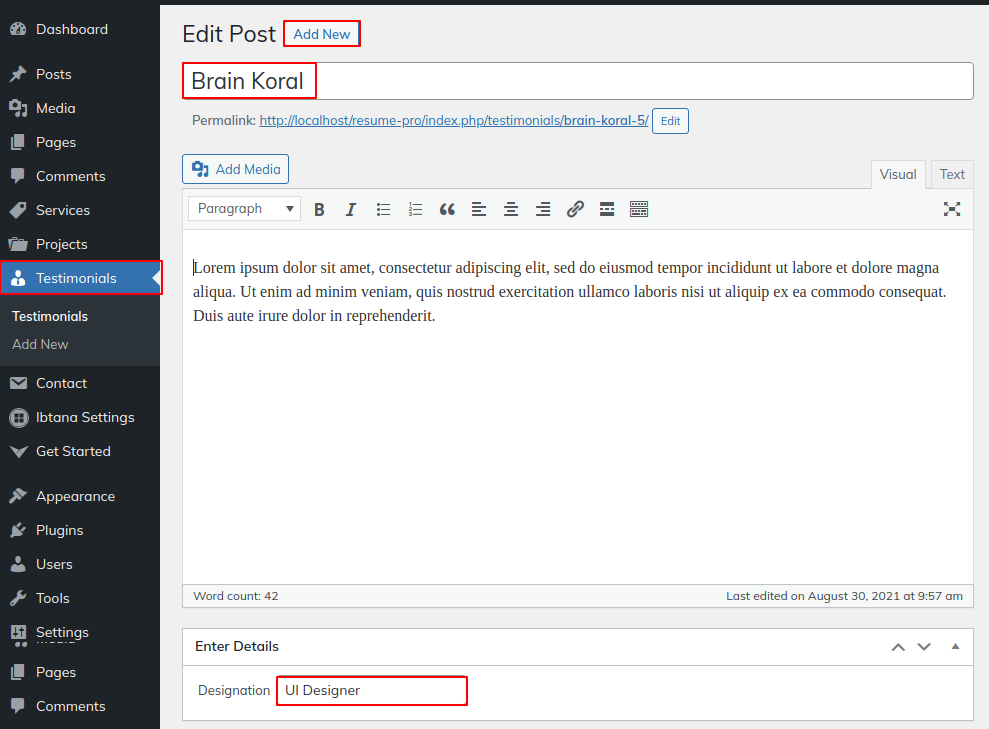
6.9 Testimonial Section
See the plugin section for more information.
Testimonial option will show up on the dashboard following installation.
Go to Dashboard >> Clients >> Add New.

In order to setup testimonial section.
Go to Appearance >> Customize >> Theme Settings >> Clients Section.

The output will look like this.

6.10 Setup our partners section
establishing our partners section.
Go to Appearance >> Customize >> Theme Settings >> Our Partners.

The output will look like this.

6.11 Setup Our Goals Section
establishing our goals part.
Go to Appearance >> Customize >> Theme Settings >> Our Goals


The output will look like this.

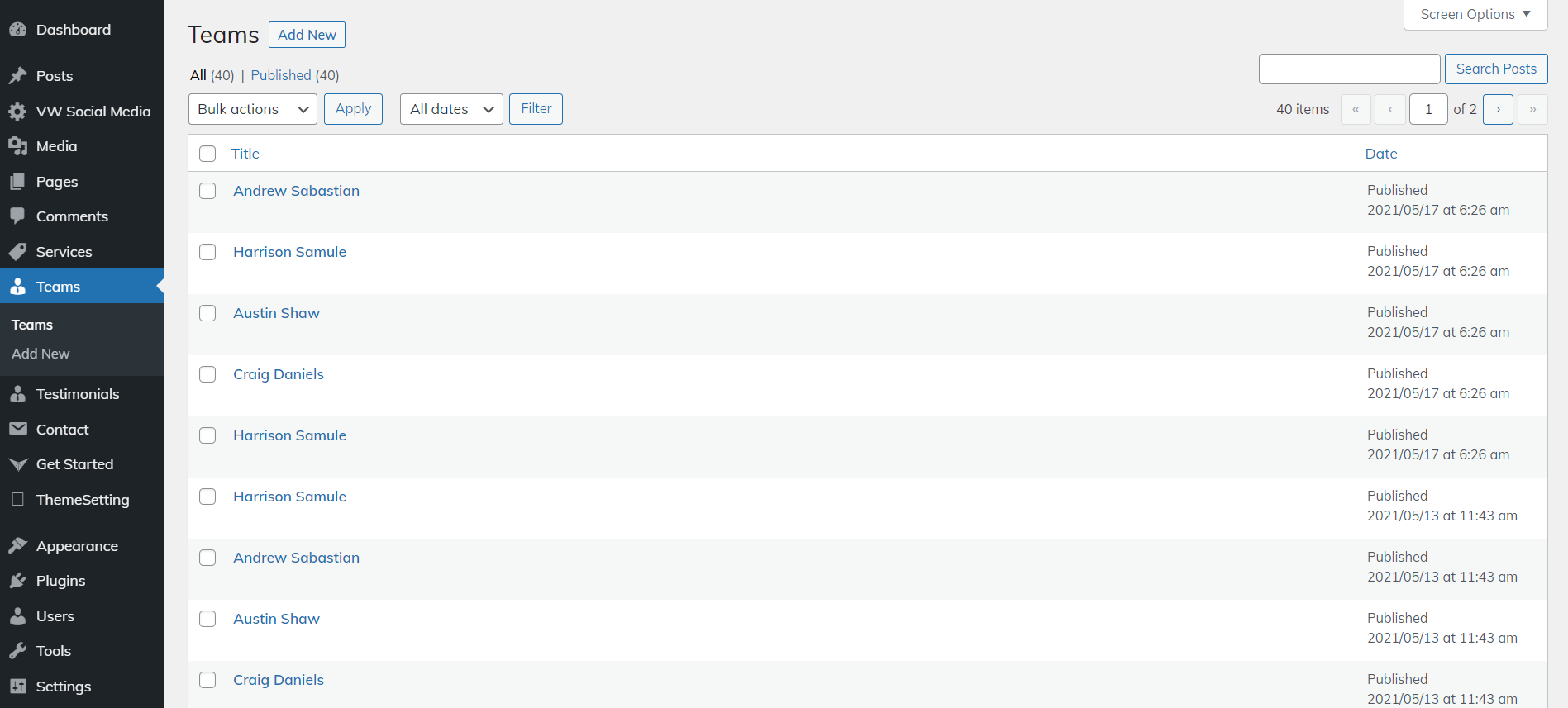
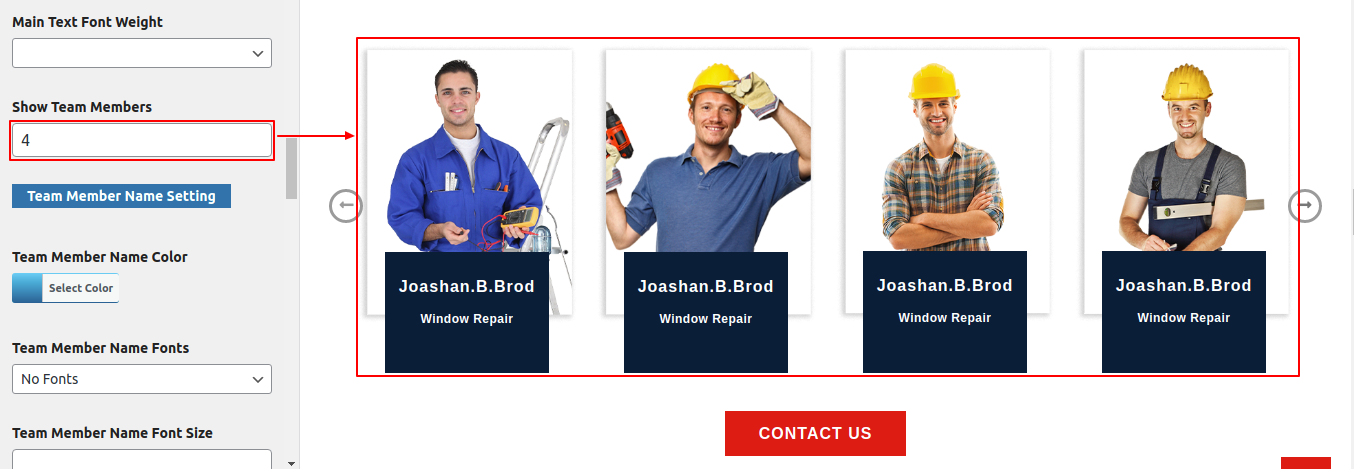
6.12 Our Team Section
to configure this part.
Go to Dashboard >> Team >> Add New.

to set up the team section.
Go to Appearance >> Customize >> Theme Settings >> Our Family.

The result will appear as shown.

6.13. Setup our record section
establishing our partners section.
Go to Appearance >> Customize >> Theme Settings >> Our Recods.

The result will appear as shown.

6.14 Setup book services section
establishing the services section.
Go to Appearance >> Customize >> Theme Settings >> Book Services.

The output will look like this.

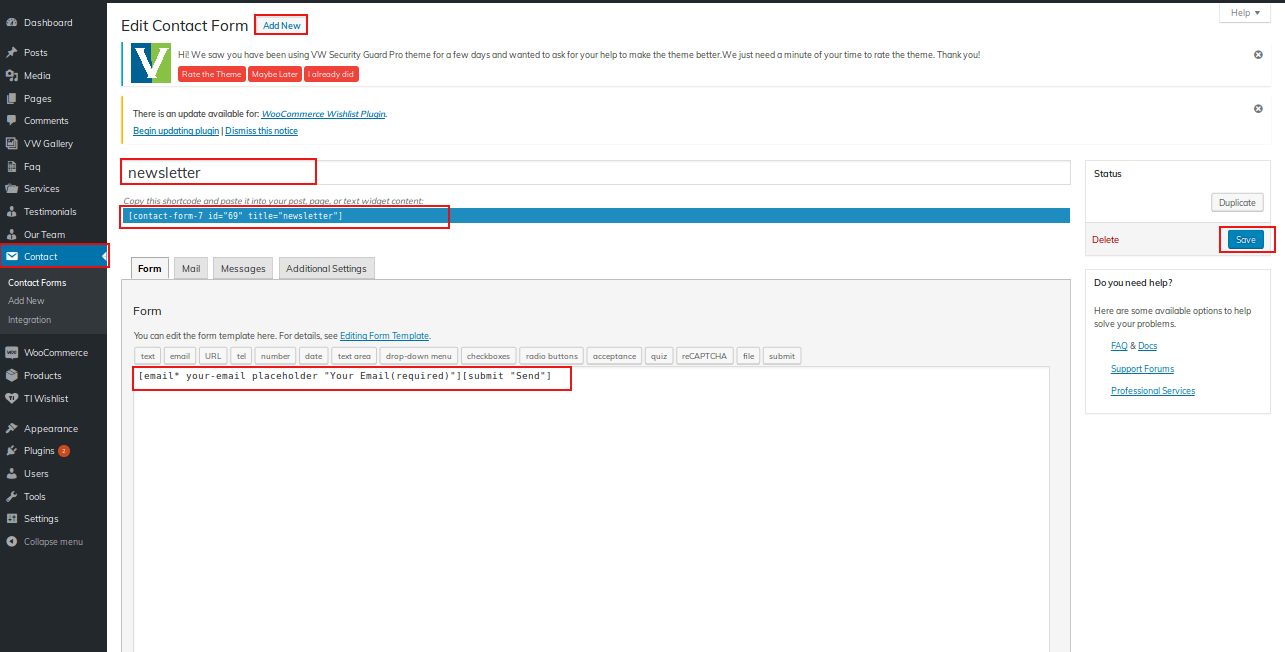
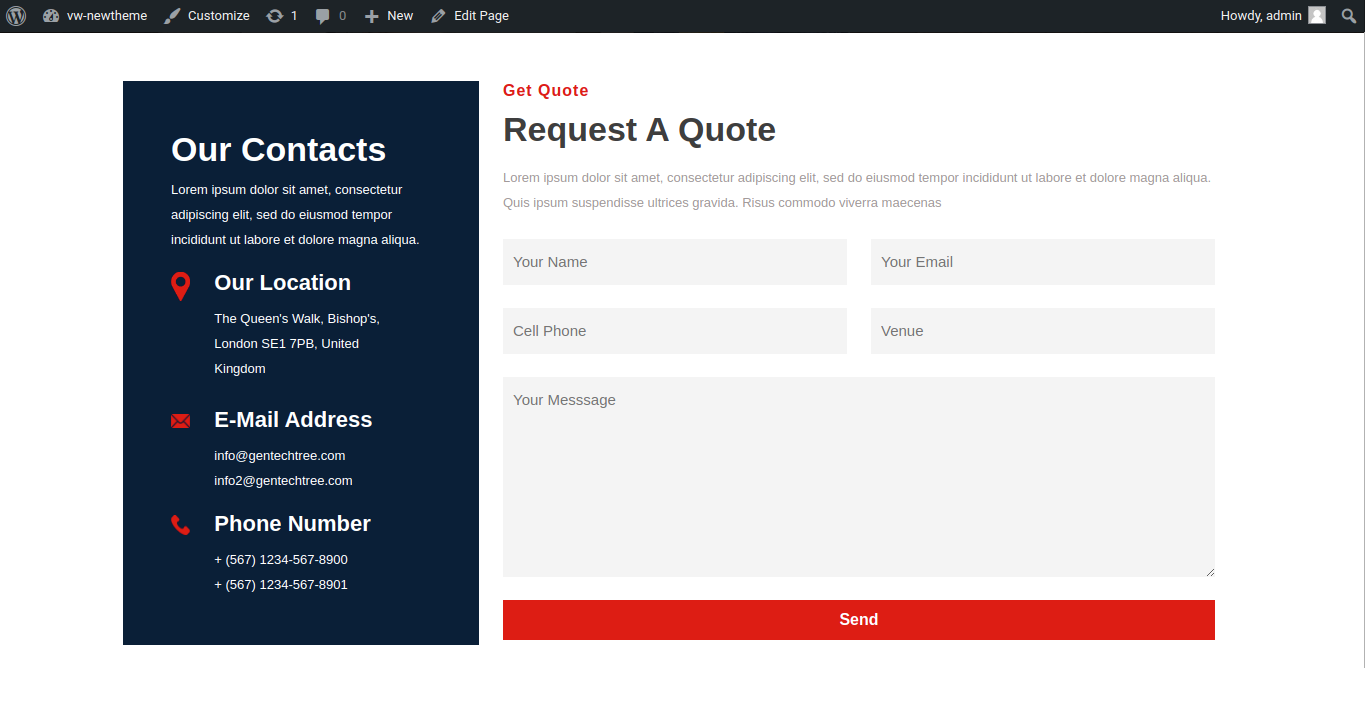
6.15 Home Contact Form
to configure this part.
Go to Dashboard >> Contact >> Add New.

establishing this section.
Go to Appearance >> Customize >> Theme Settings >> Home Contact Form.

The result will appear as shown.

6.16 Our Blog
establishing our blog section.
Go to Appearance >> Customize >> Theme Settings >> Our Blogs.

The result will appear as shown.

6.17 Latest News Section
in order to build up a section for recent news.
Go to Dashboard >> Latest News Letter >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Newsletter Section.

6.18 Footer Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

Go to Customizer >> Theme SEtting >> Footer Widgets

You can add a footer section in this fashion.

Refer video for Create a Footer Widget:

6.19 Footer Text
to display Footer Text on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

In this way you can add footer Text.

Setup Contact Page
to configure the Contact Page Section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact page



In this way you can add footer Text.

Refer video for installation of Contact form 7 Plugin:

Setup "FAQ Page" Section
To continue to the FAQ page section,
Go to Appearance >> Customize >> Themes Settings>> FAQ page


The output will look like this.

Setup "404 Page" Section
To continue with the 404 page section,
Go to Appearance >> Customize >> Themes Settings>> 404 page

The output will look like this.

Setup "Page With No Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The output will look like this.

Setup "Page With Left Sidebar" Section
Moving on to the inner page portion,
Go to Dashbord >> Pages >> Add new

The output will look like this.

Setup "Page With Right Sidebar" Section
the inner page part shall now be completed,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Blog With No Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Blog With left Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Blog With Right Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Theme Plugins
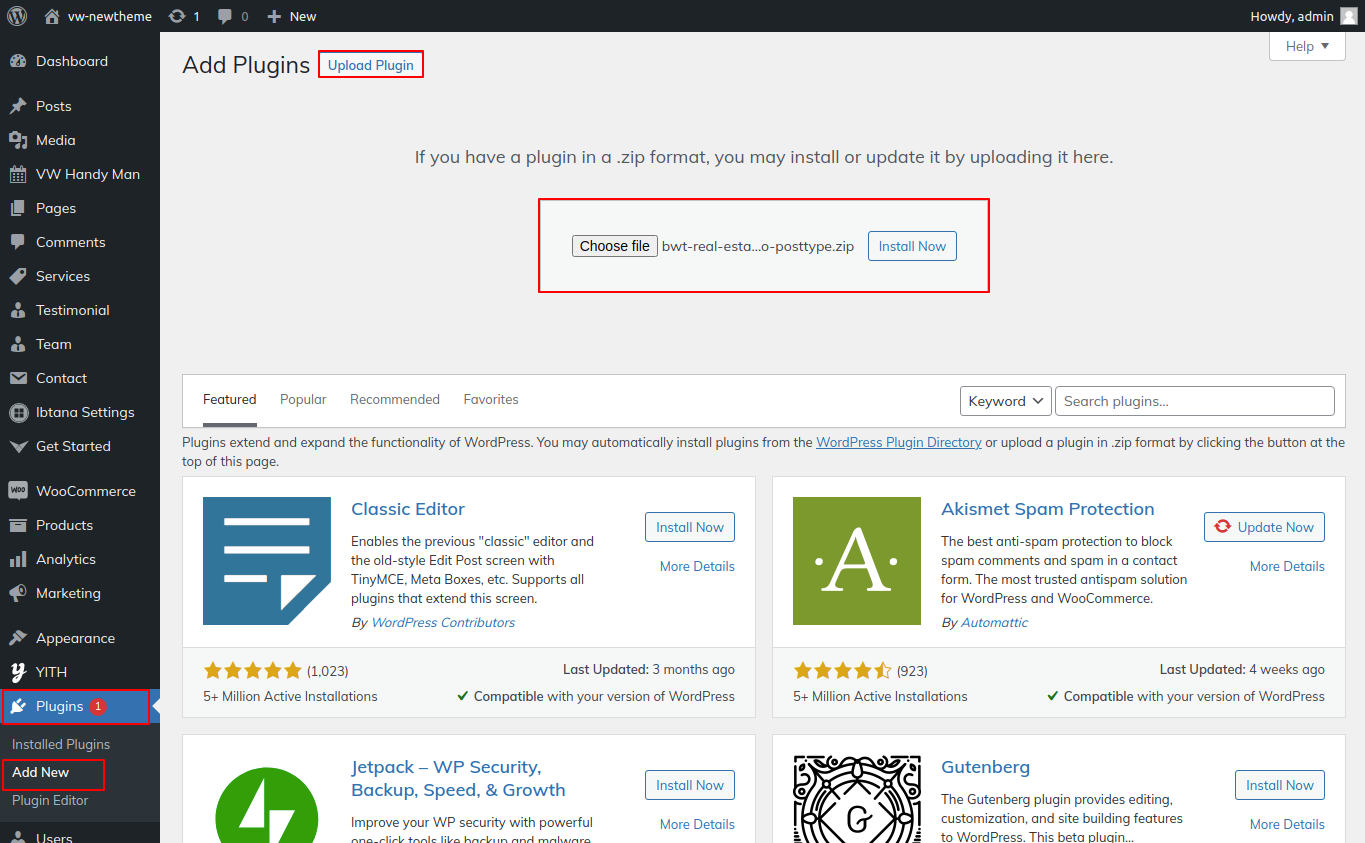
The vw-audio-podcast-pro-player plugin must first be downloaded from the source, which will be a zip file. The next step is to visit Plugin >> Add new in WordPress admin.

After installation is complete, a notice like this will appear. To use the plugin after installation, click the link that says "Activate Plugin."
Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Refer video for Cre ate Pages Using Shortcode:

Custom Widgets






















