Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
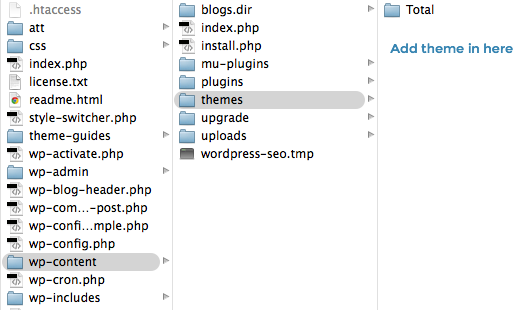
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "VW Maintenance Service Pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
The first step is to log in to your WordPress admin dashboard. then click on
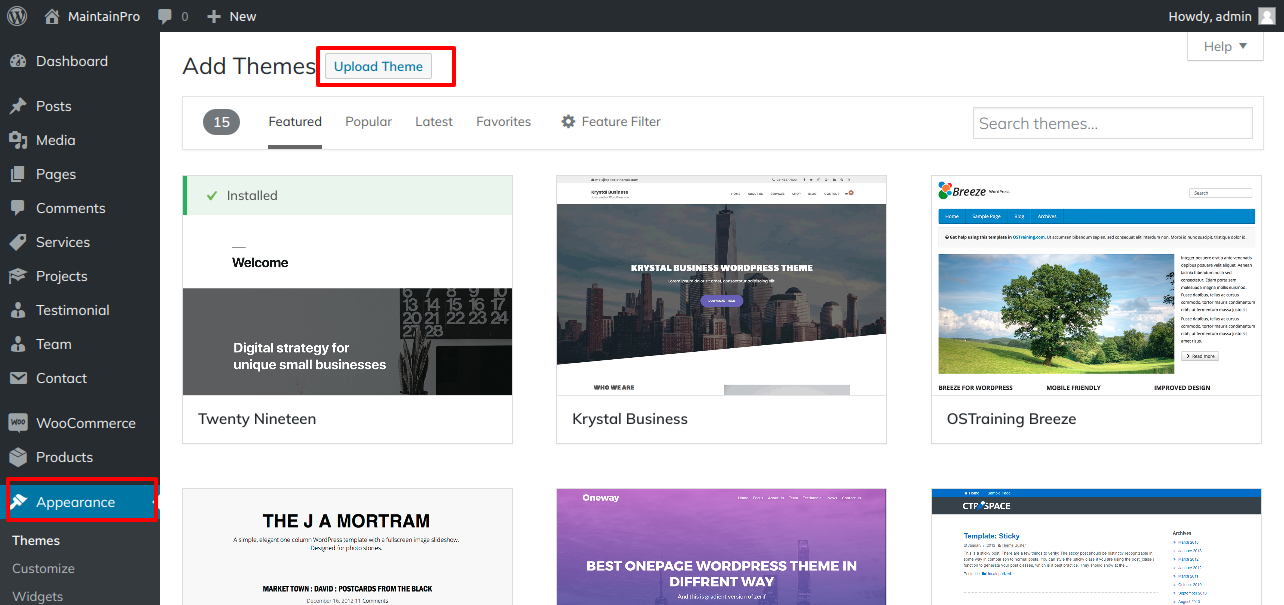
1.Go to the menu Appearance >> Themes

2. Once you are on the themes page, click on the Add New button at the top.

3. select the upload theme option..

4. Choose your Volkswagen Maintenance Service Pro theme by clicking the Browse button, and then hit the Install Now button.

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
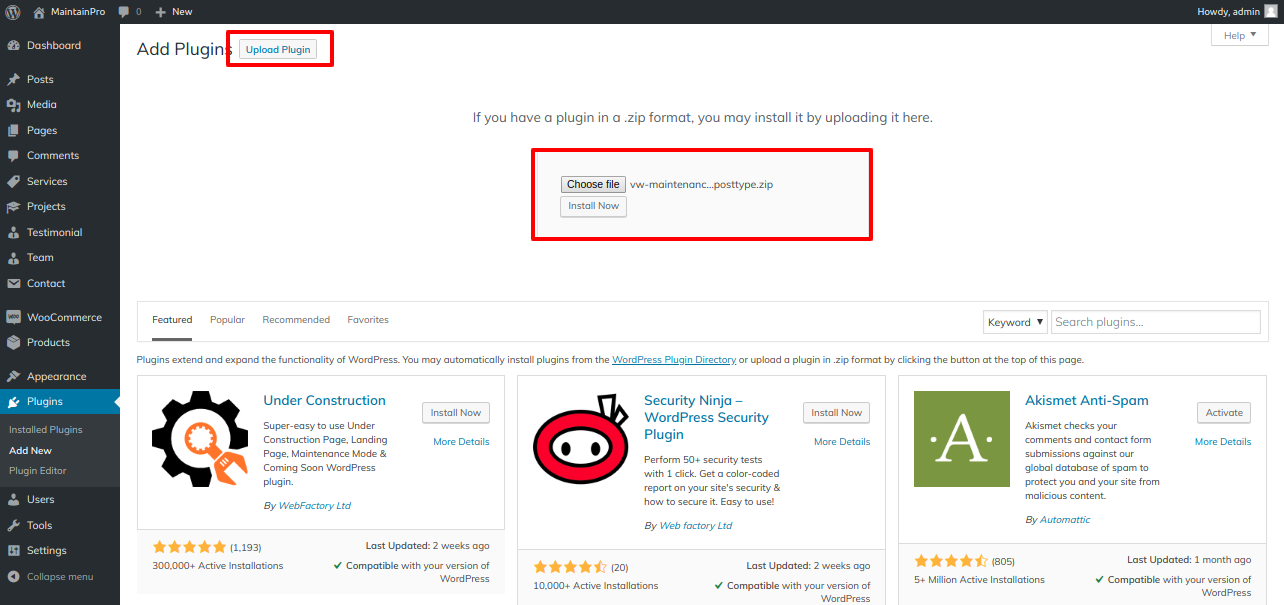
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
vw-maintenance-service-pro-posttype Plugin, Contact Form 7.
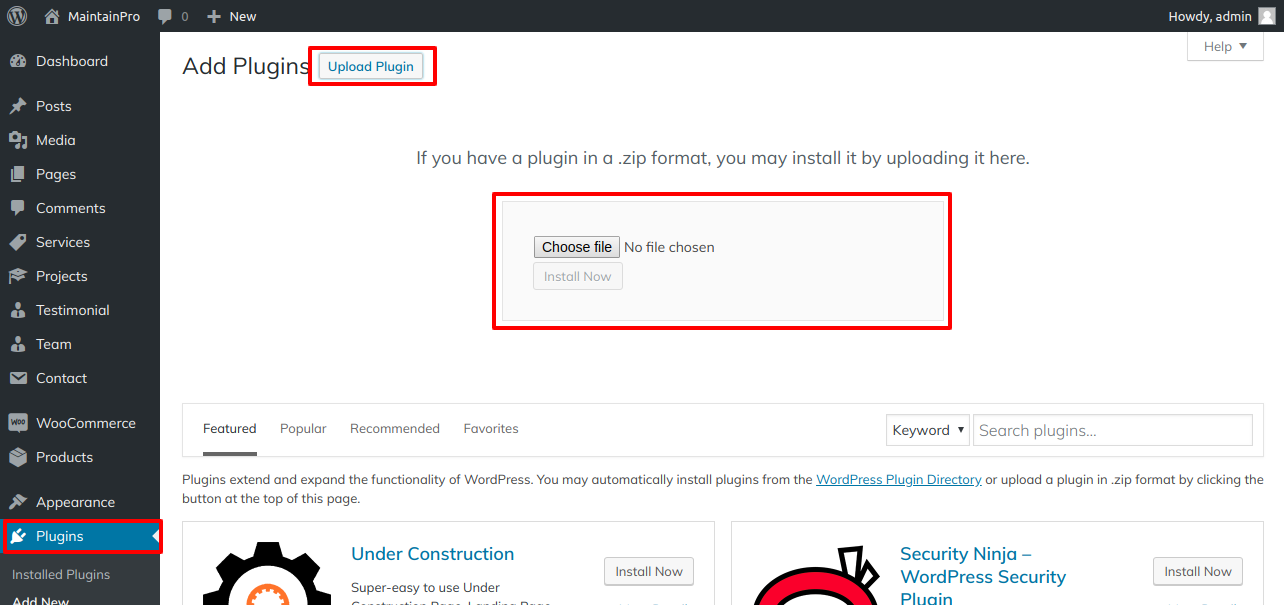
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Section Ordering
How to Reorder and Organize Section
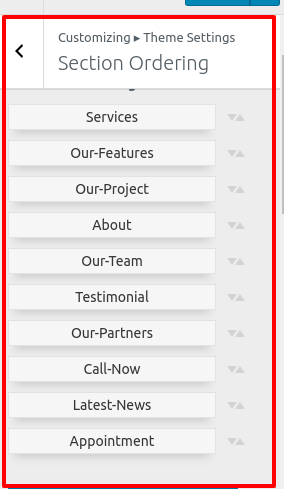
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Padding and Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering

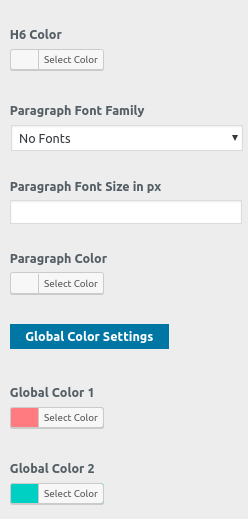
Section Color/Font Pallette
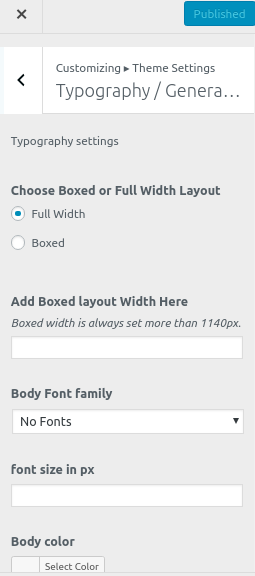
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.2)
Follow the following steps to import content using Theme Wizard
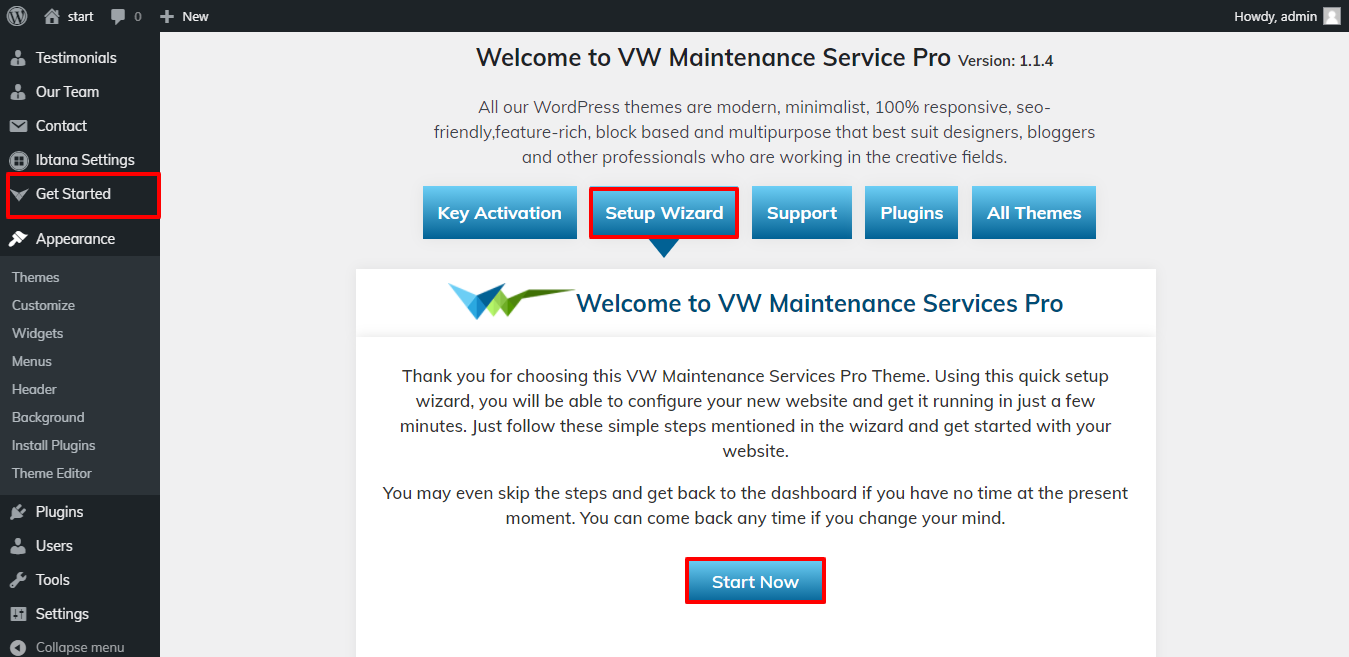
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) After selecting Setup Wizard, click Start Now.

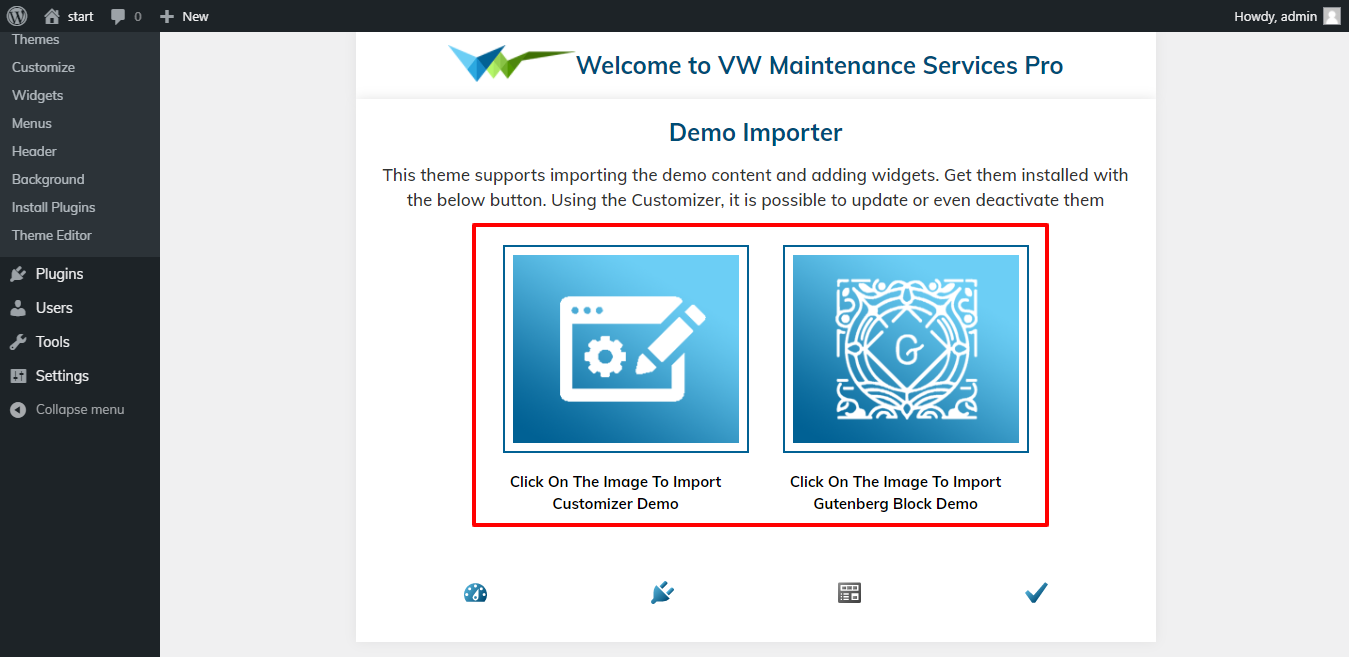
4) install Plugins.

5) Import the material from your Customizer, Gutenberg, and Elementor-based demo.

For setting up your demo content based on, you can refer to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these instructions.
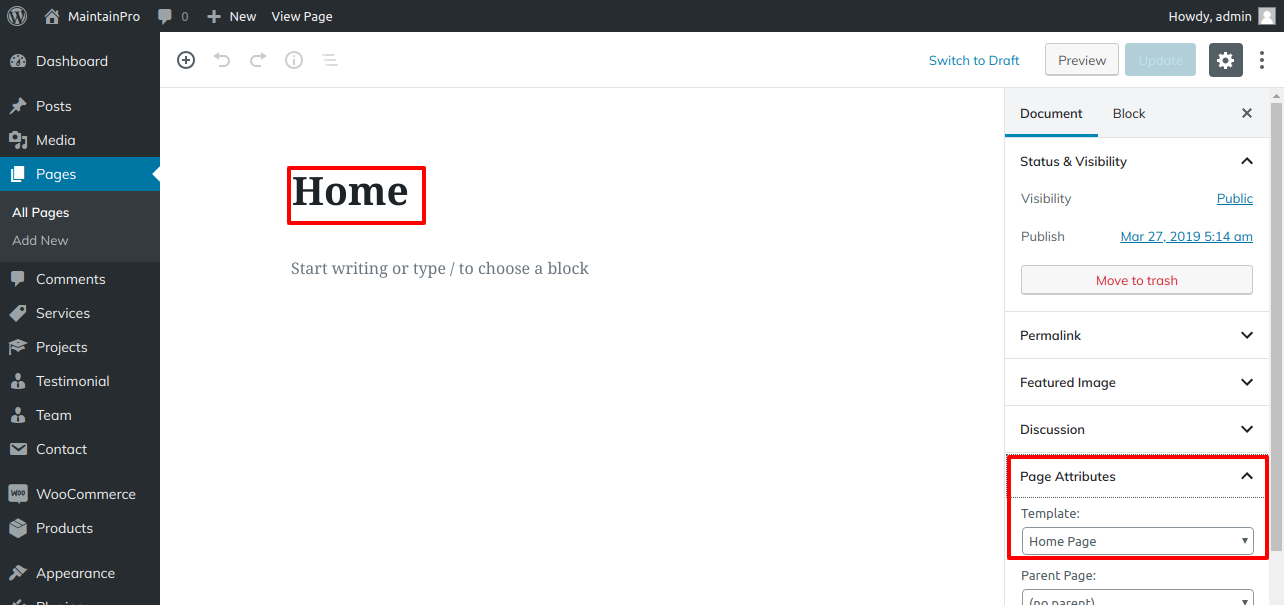
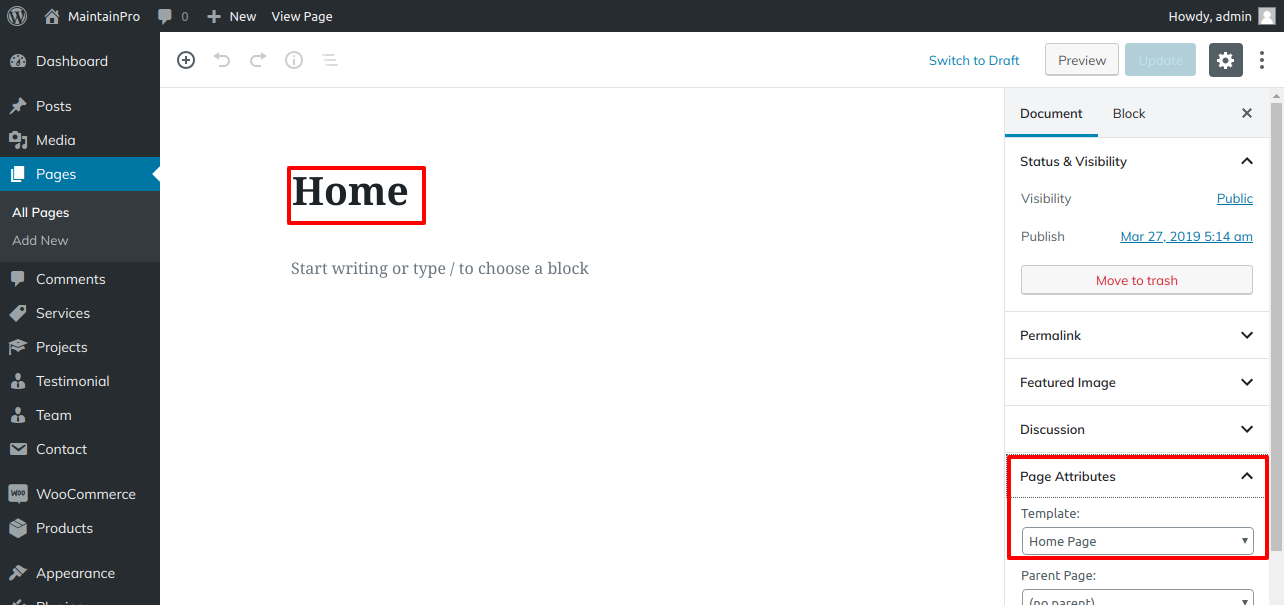
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.
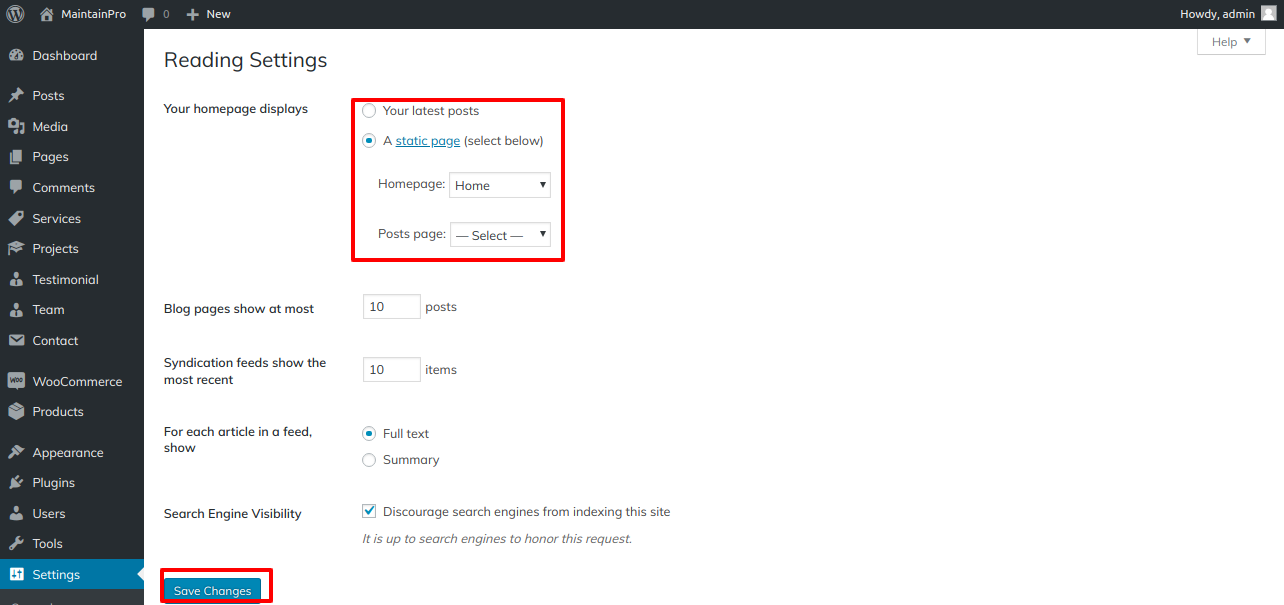
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
Refer video for Create a home page:

Theme Setup
1. Setup Header Section
The Header Section will now be presented.
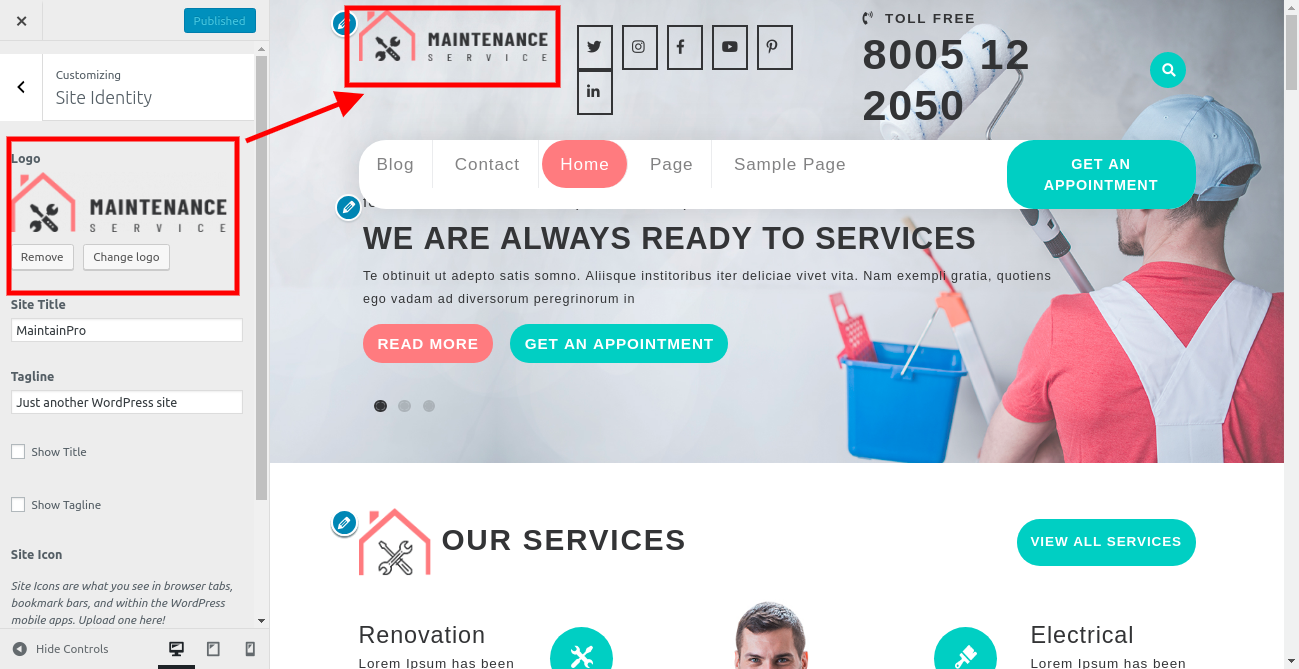
1. Identify the site
Follow the steps below to set up the Site Identity..
Go to Appearance >> Customize >> Site Identity.

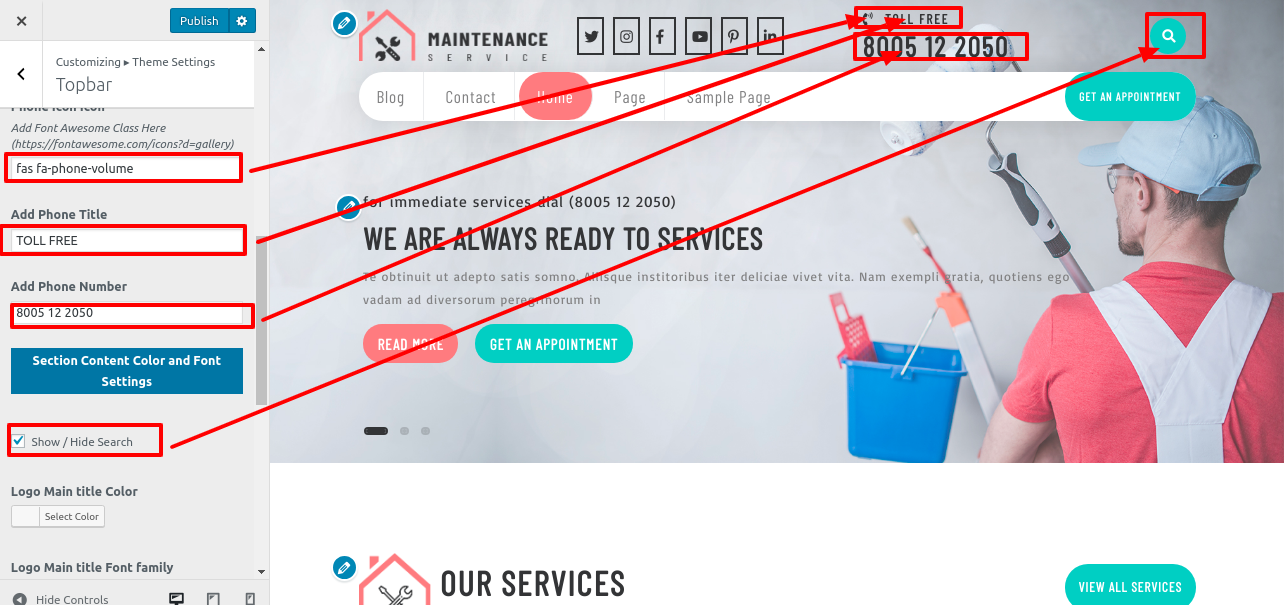
2. Setup Topbar
The steps listed below should be followed to set up the Topbar.
Go to Appearance >> Customize >> >> Theme Setting >> Topbar.


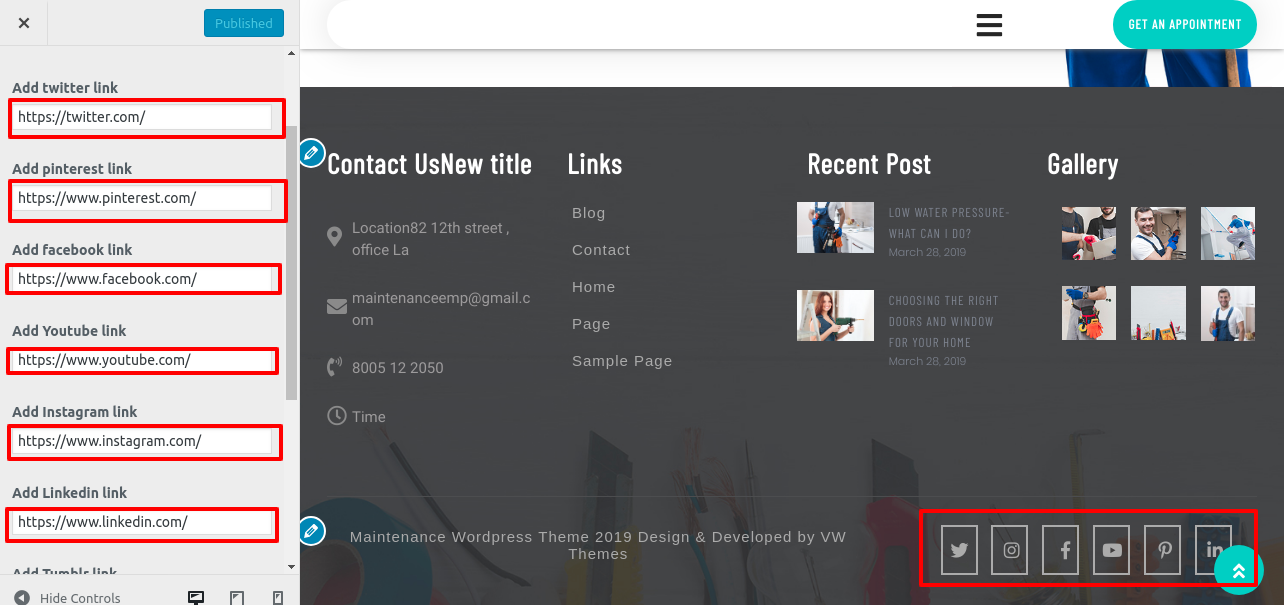
3. Setup Social Icon
Follow the procedures listed below to configure the social icon.
Go to Appearance >> Customize >> >> Theme Setting >>Social Icons.

4. Setup Menus
Follow the procedures listed below to set up the menus.
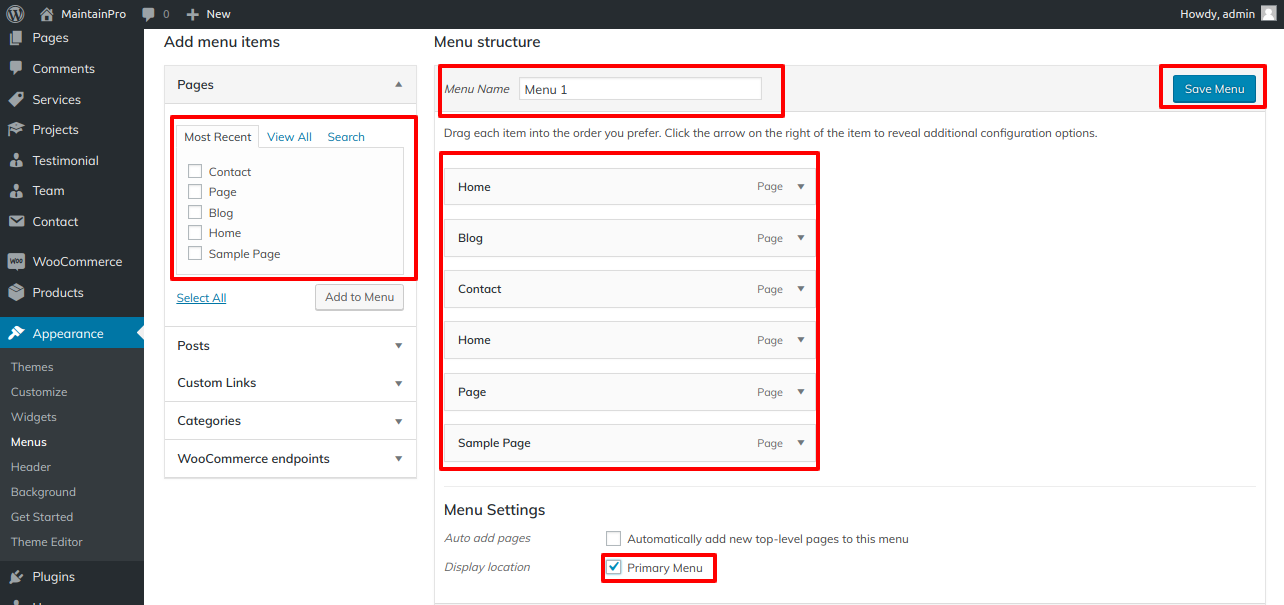
Go to Dashboard >> Pages >> add new page with addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section

For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

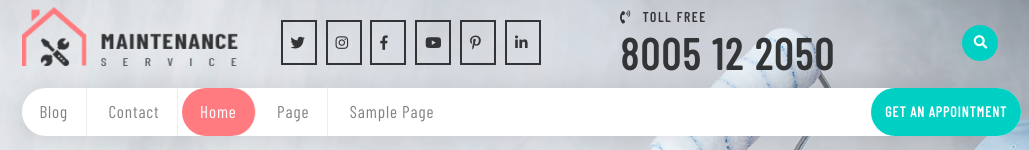
In this way you can see final header with menu navigation

Refer video for Setup Navigation Menu:

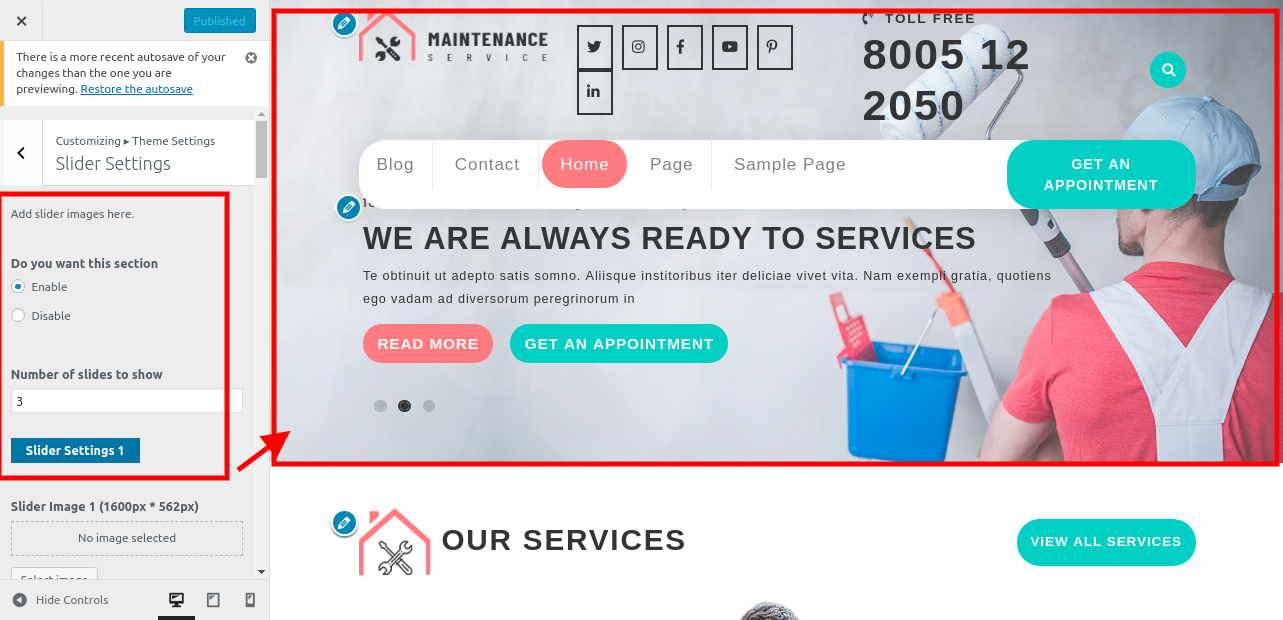
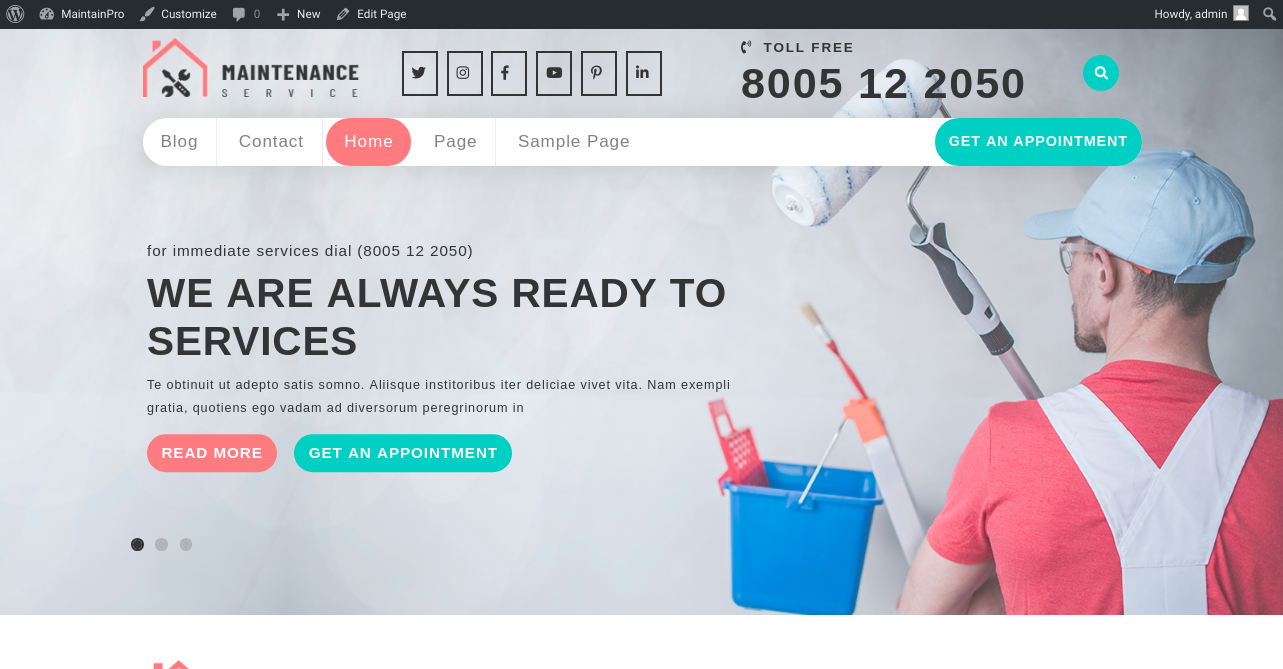
2. Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


In this way you can add the Final slider section.

Refer video for Setup Slider:

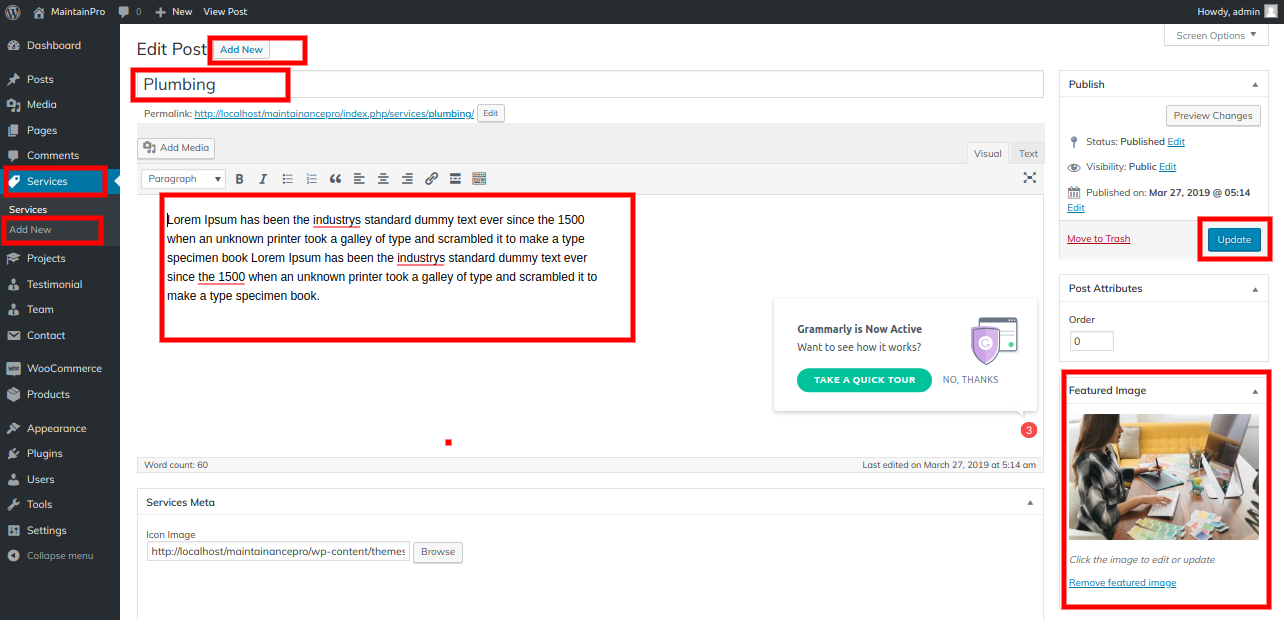
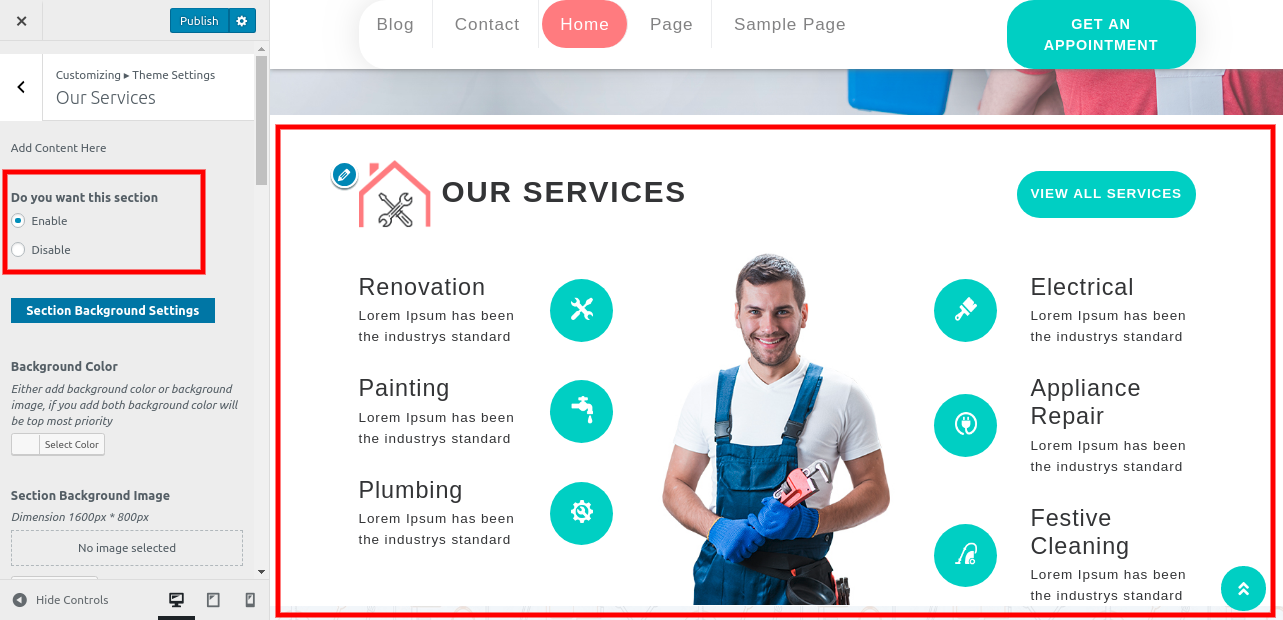
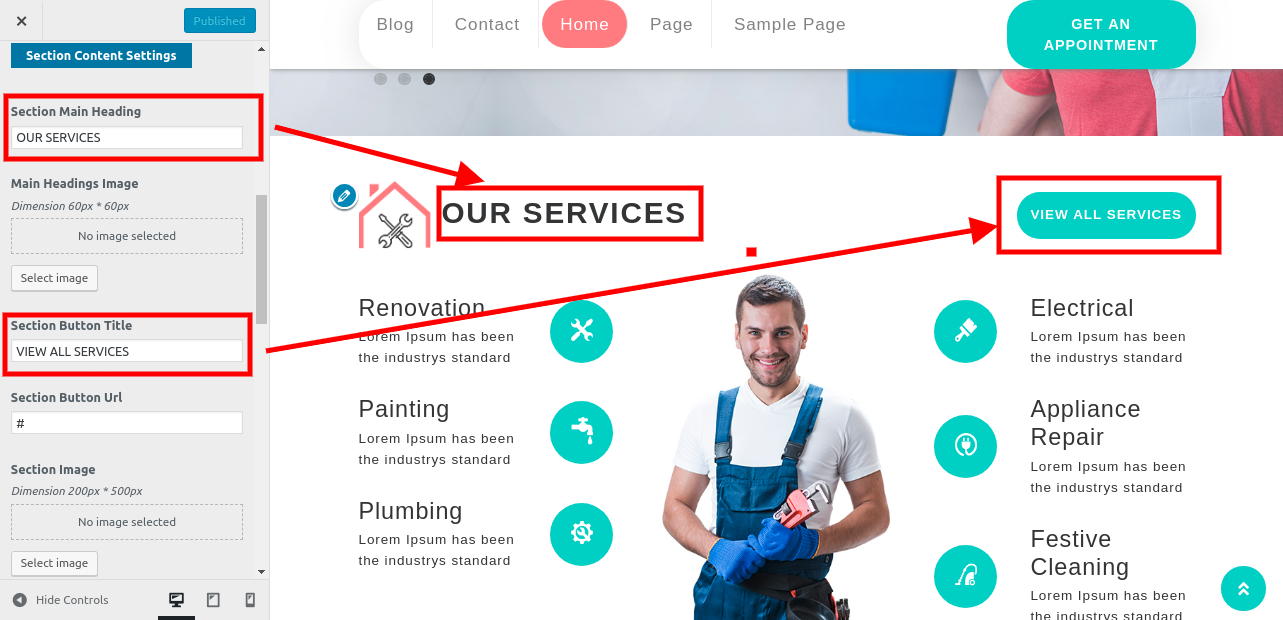
3. Our Services
You must first upload and activate the vw-maintenance-service-pro-posttype plugin before moving on to the Our Services Section.
To continue with the Our Services Section
Go to Appearance >> Services >> Add New

Go to Appearance >> Customize >> Theme Settings >>Our Services


In this way you can see final Our Services section.

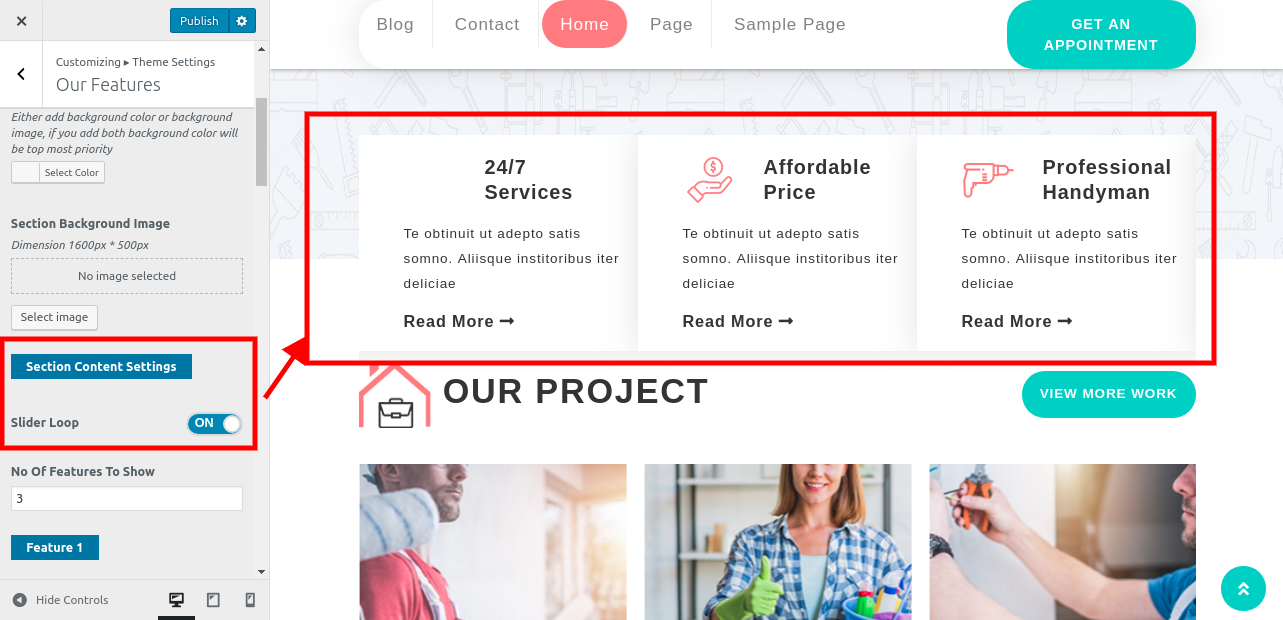
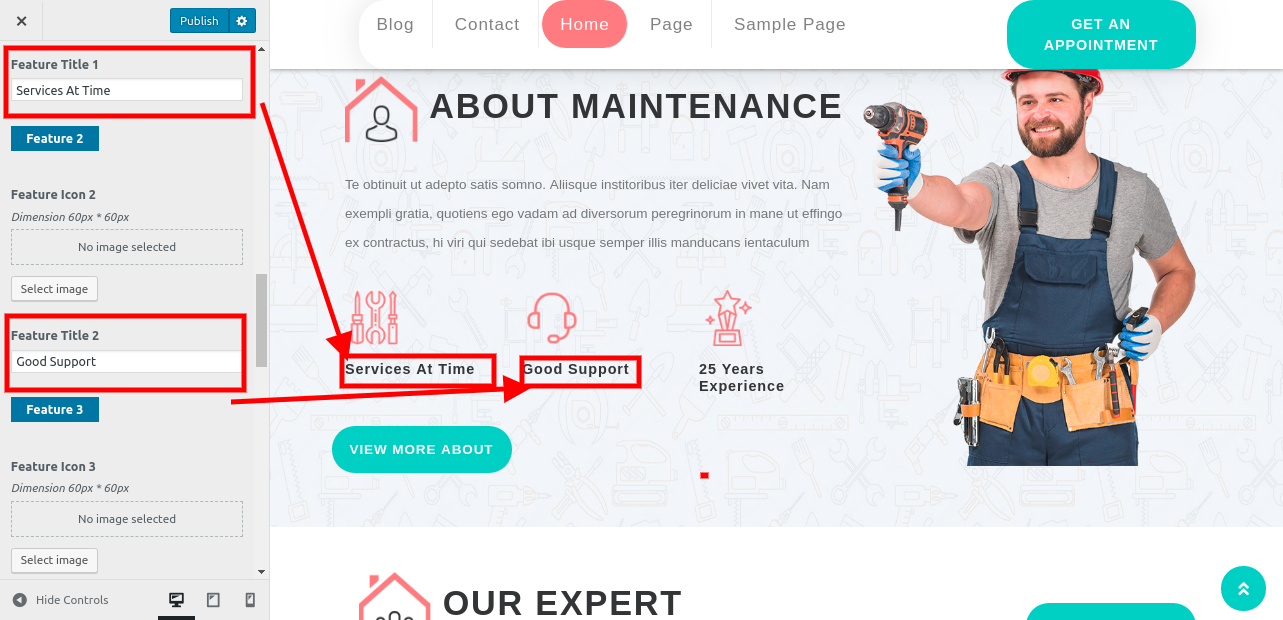
4. Our Features
To continue with the Our Features Section
Go to Appearance >> Customize >> Theme Settings >>Our Features



You can include the Our Features section in this way.

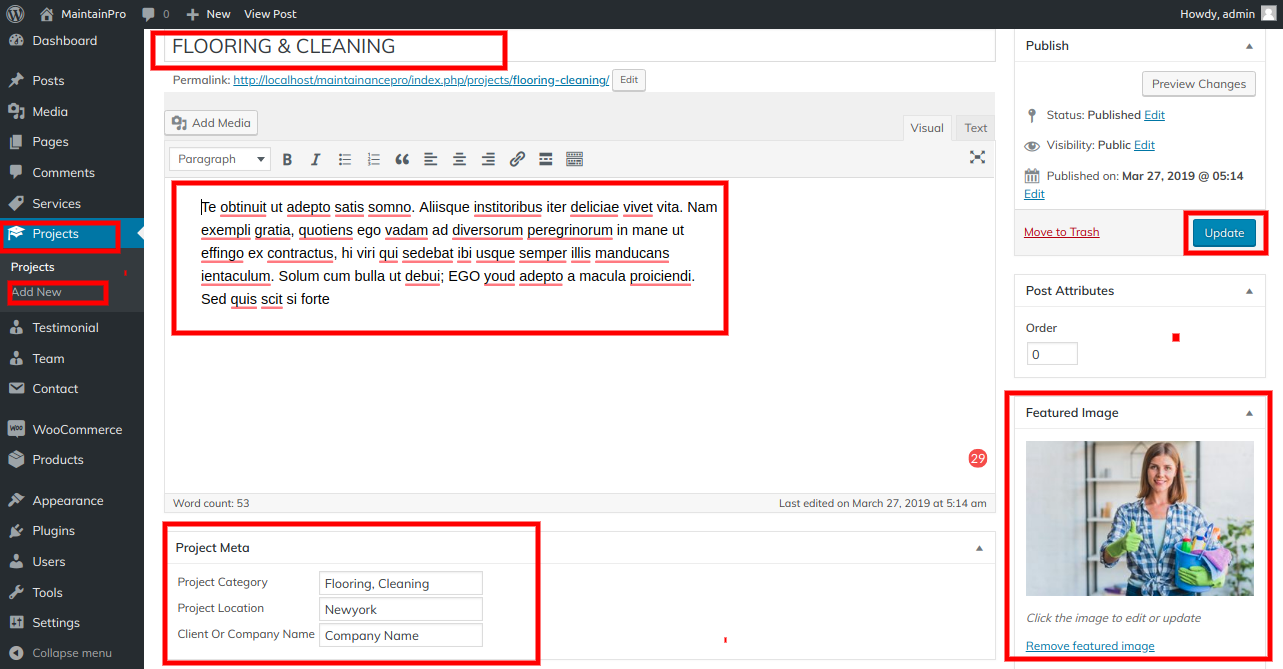
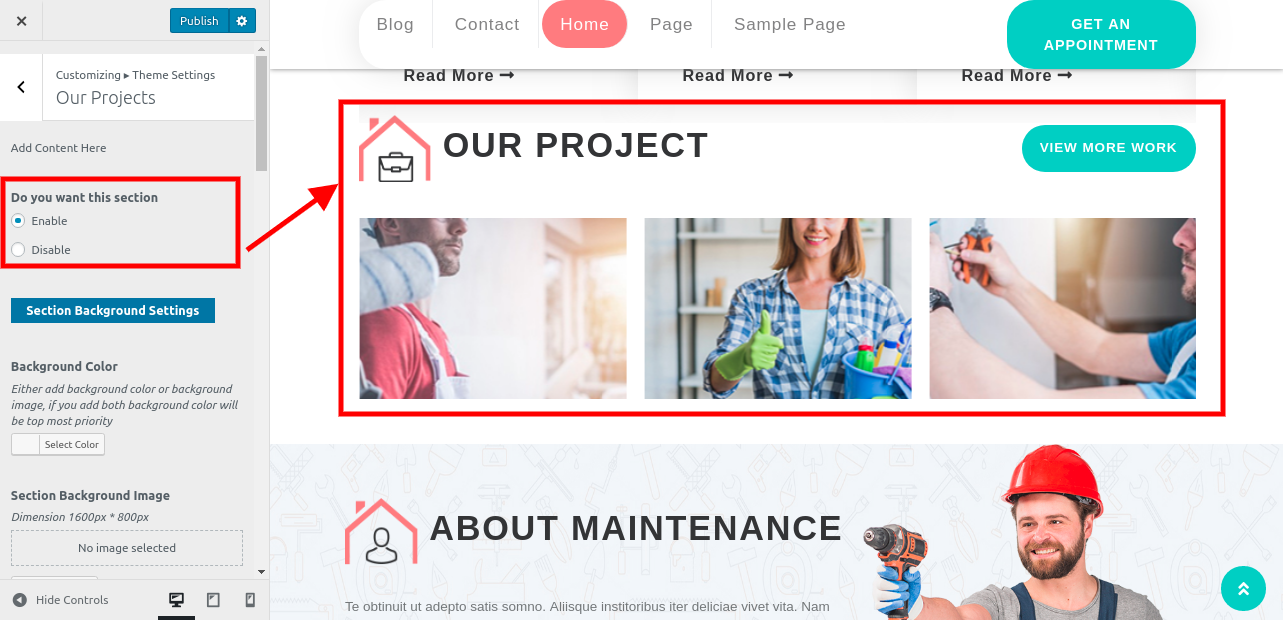
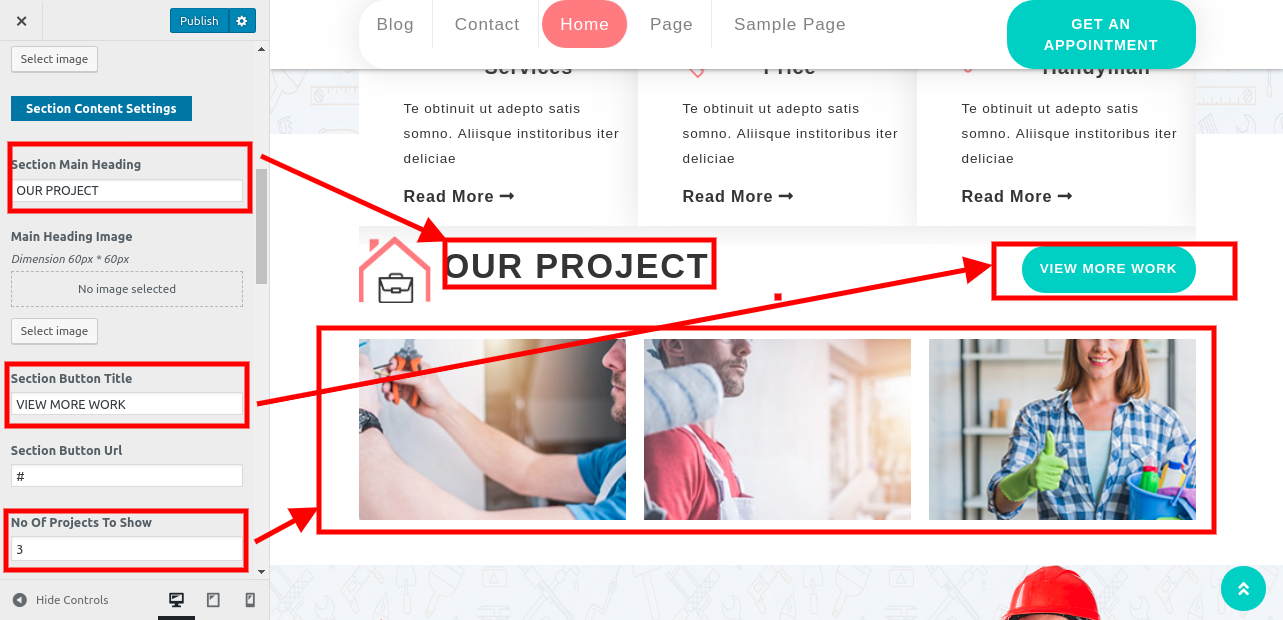
5. Our Project
You must first upload and activate the vw-maintenance-service-pro-posttype plugin before moving on to the Our Projects Section.
Go to Dashboard >> Projects >> Add New

Go to Appearance >> Customize >> Theme Settings >>Our Project


In this way you can setup Final Our Project

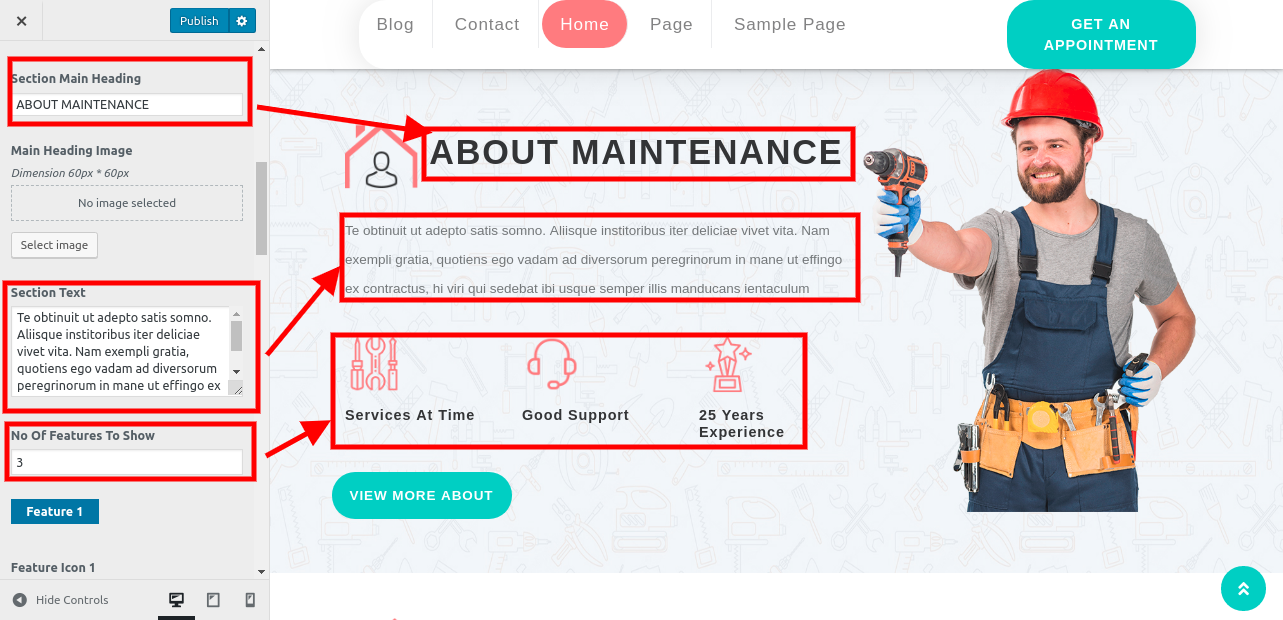
6. About Maintenance
To continue with the About Maintenance Section
Go to Appearance >> Customize >> Theme Settings >>About Maintenance



You can see the conclusion about maintenance in this way.

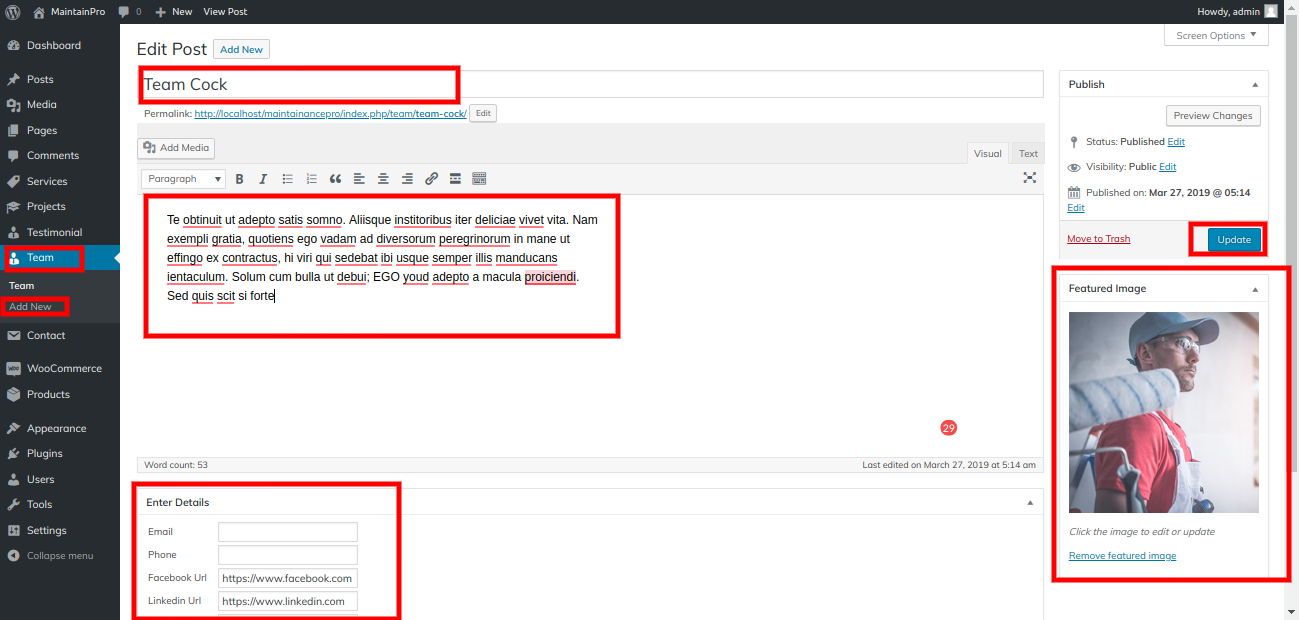
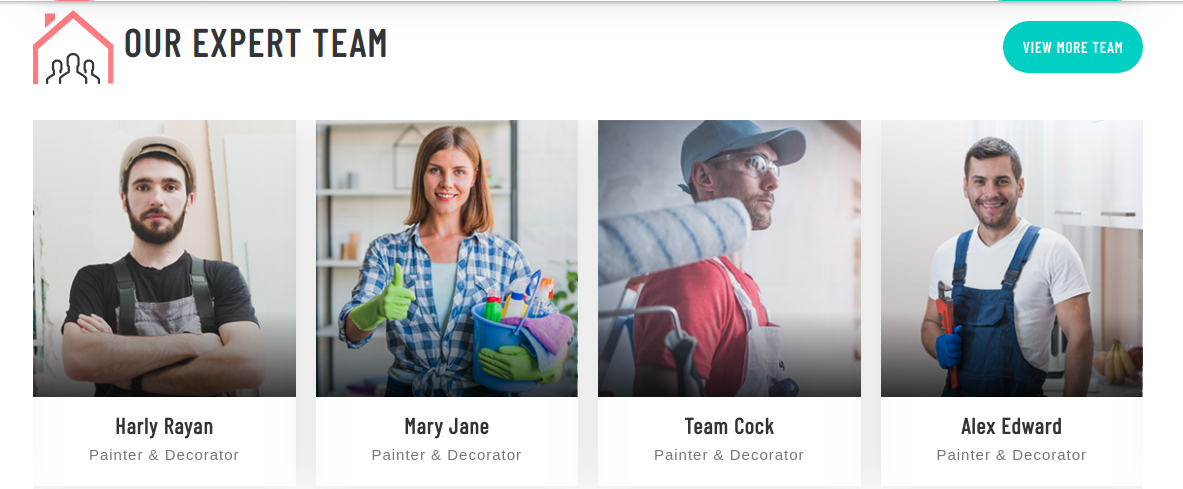
7. Our Team
You must first upload and activate the vw-maintenance-service-pro-posttype plugin in order to continue with the Our Team Section.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >>Our Team


In this way you can see Our team section

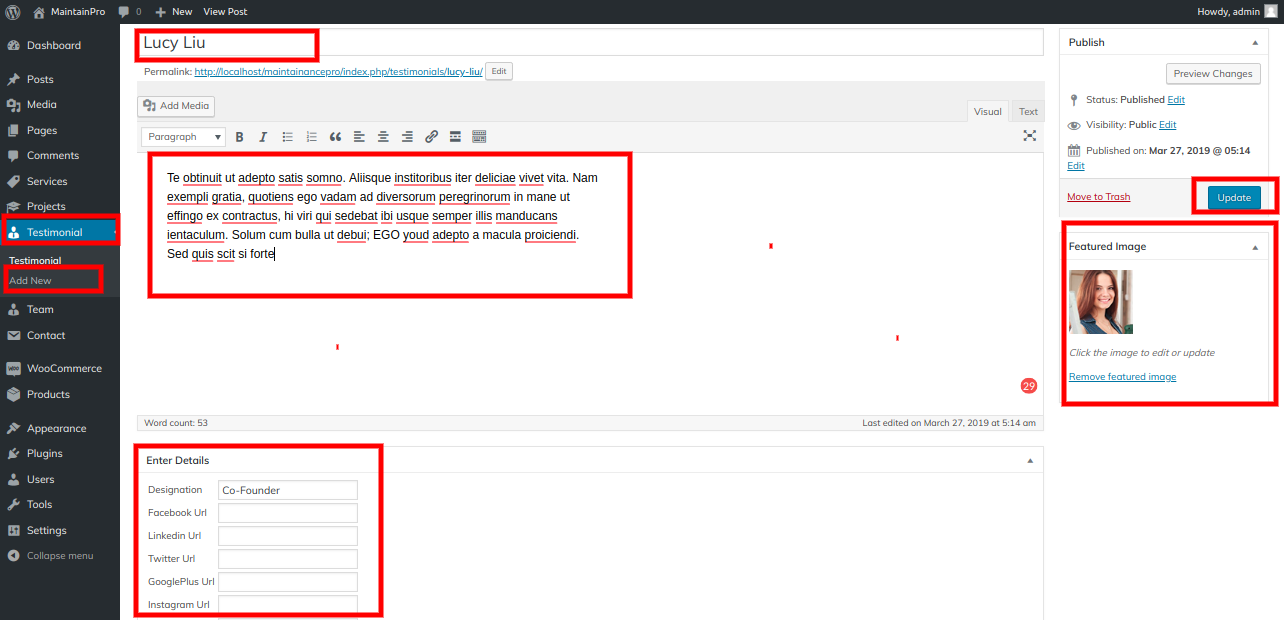
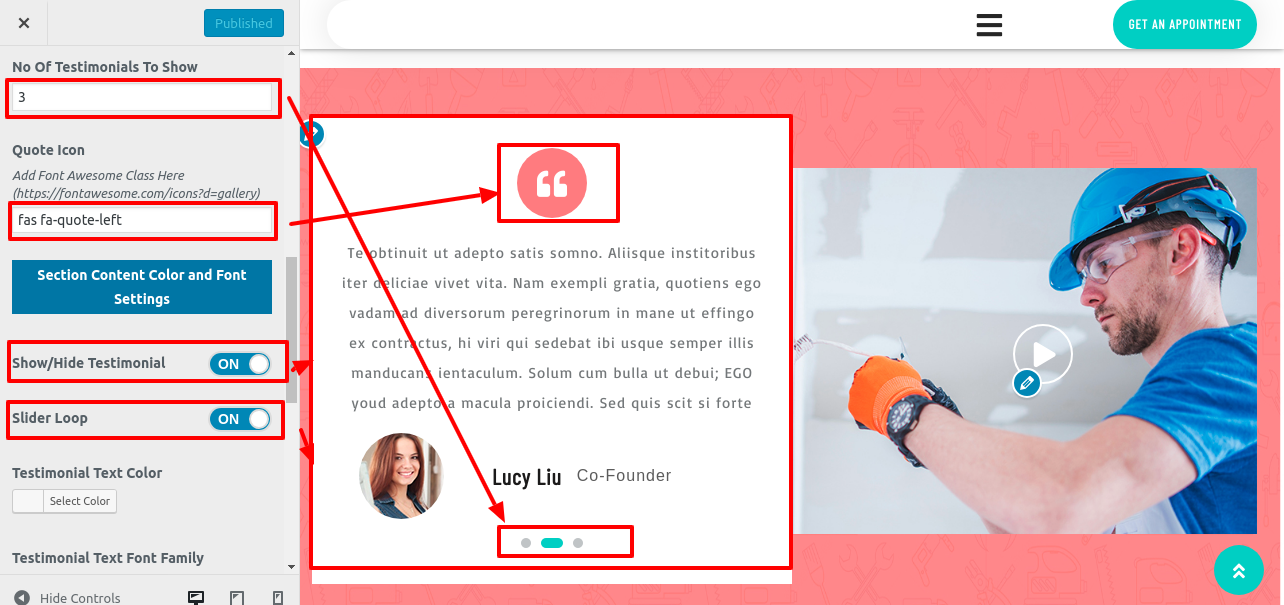
8. Testimonial
The vw-maintenance-service-pro-posttype plugin must be uploaded and activated before you can move on to the testimonial section. Your WordPress dashboard's testimonial option will be enabled as a result.
to highlight Testimonials on the home page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >>Testimonial


In this way you can setup Final Testimonial

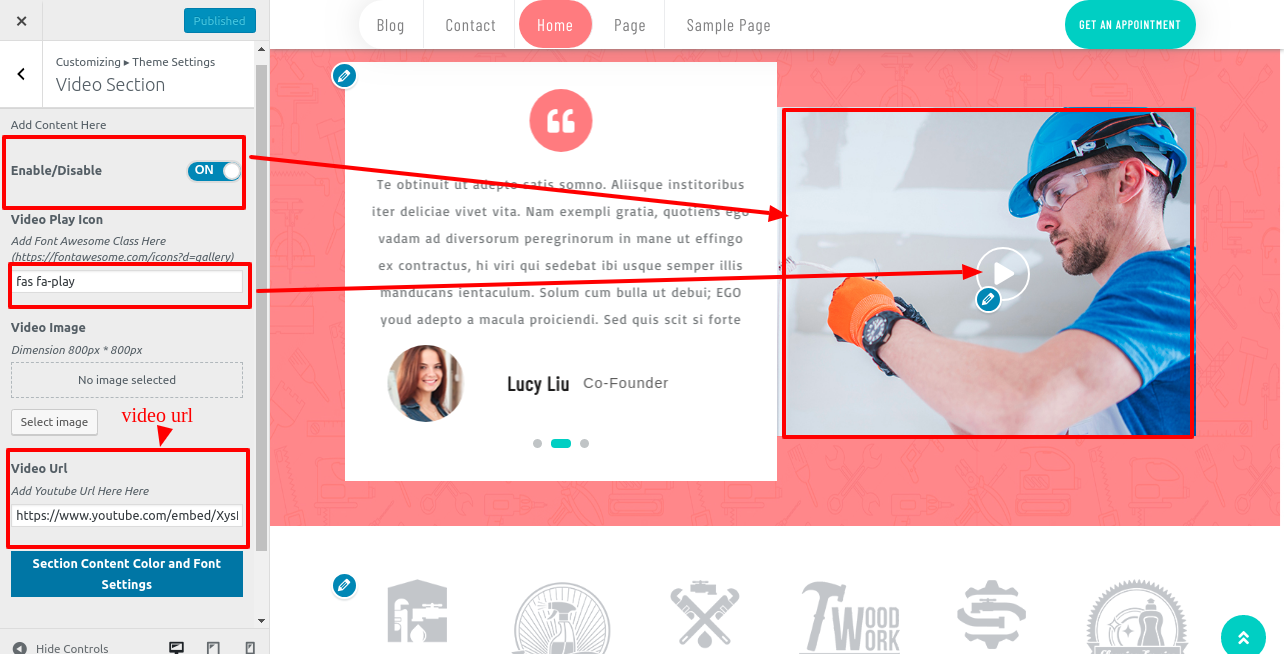
9. Video Section
To continue with the Video Section
Go to Appearance >> Customize >> Theme Settings >>Video Section

In this way you can setup Final Video section

Refer video for Setup Video Section

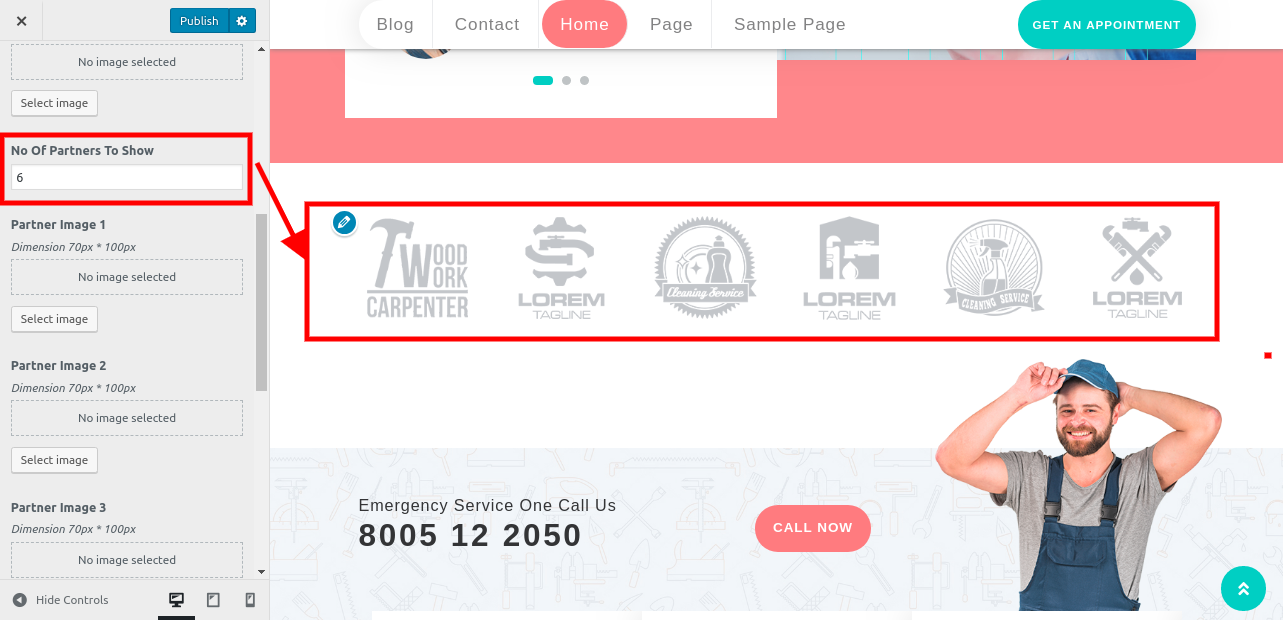
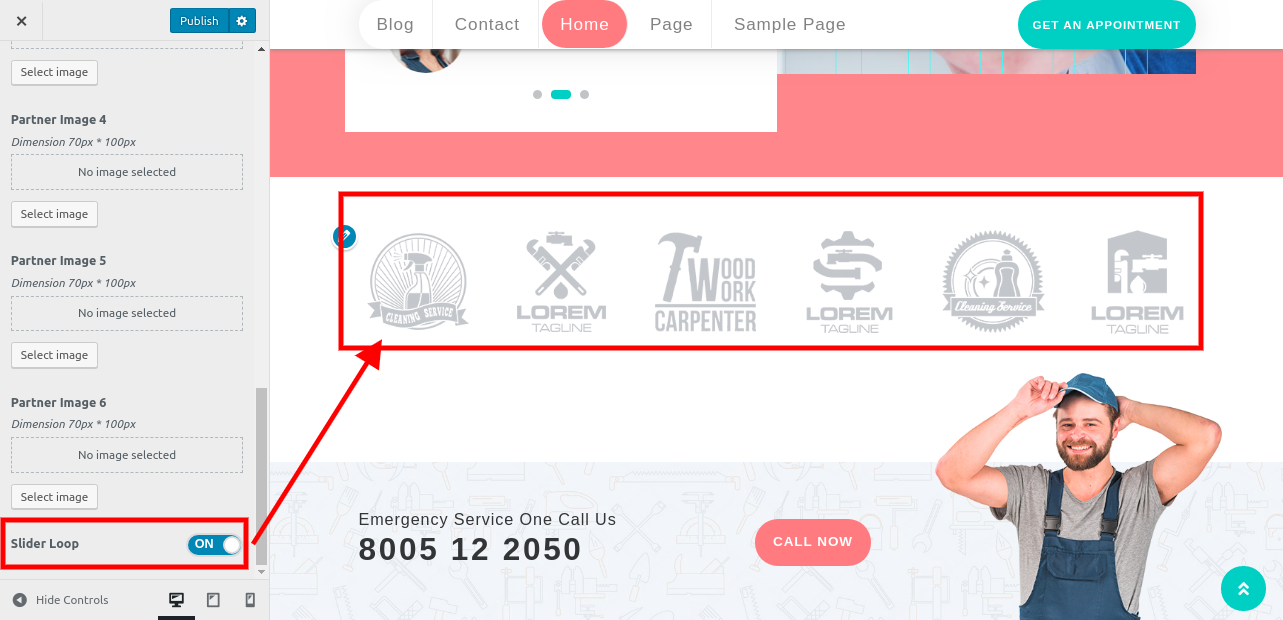
10. Our Partners
To continue with the Our Partners Section
Go to Appearance >> Customize >> Theme Settings >>Our Partners



In this way you can setup Final Our Partners

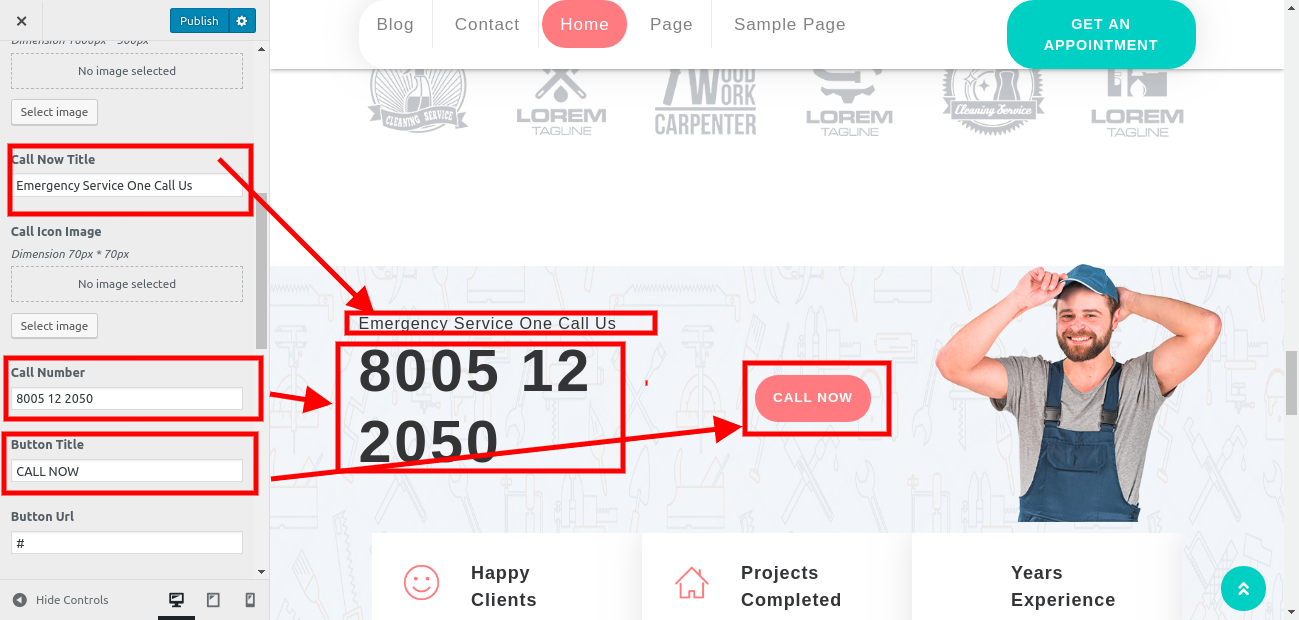
11. Call Now
To continue with the Call Now Section
Go to Appearance >> Customize >> Theme Settings >>Call Now

In this way you can setup final Call Now section

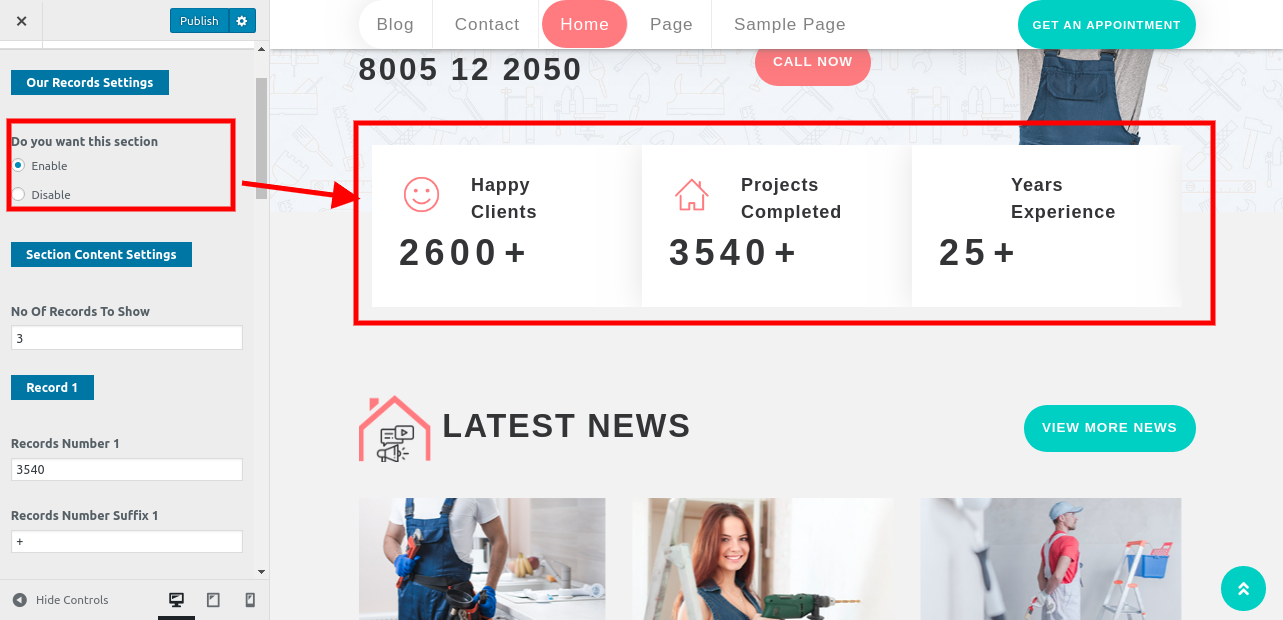
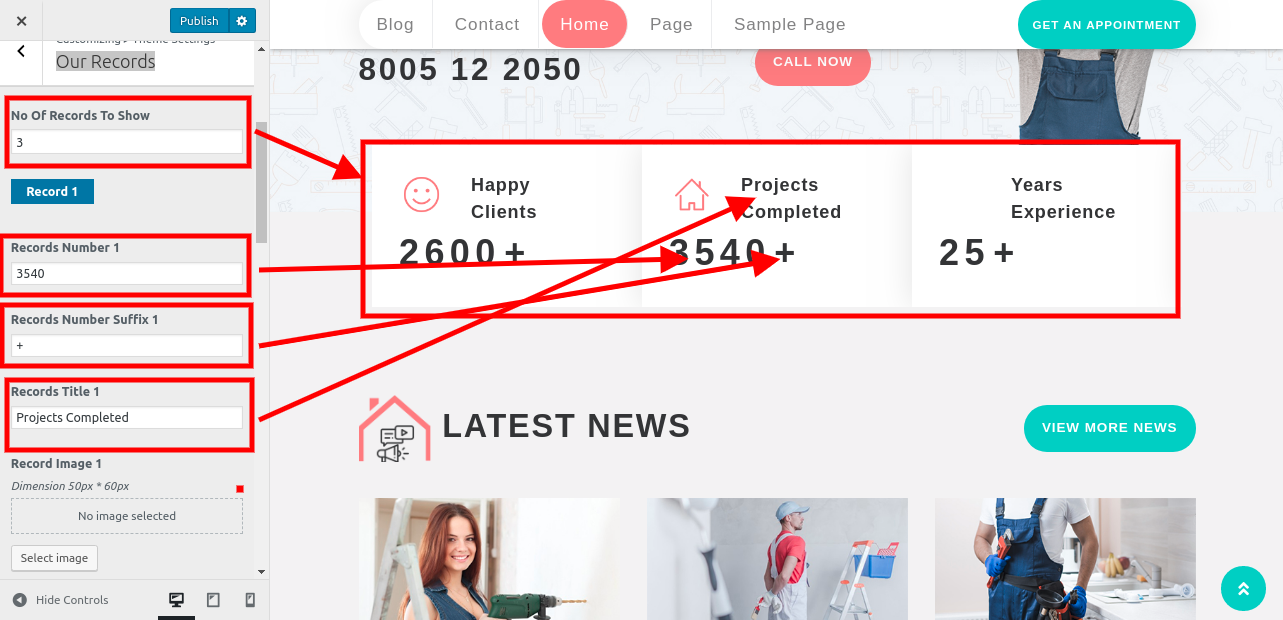
12. Our Records
To continue with the Our Records Section
Go to Appearance >> Customize >> Theme Settings >>Our Records



In this way you can setup Final Our Records

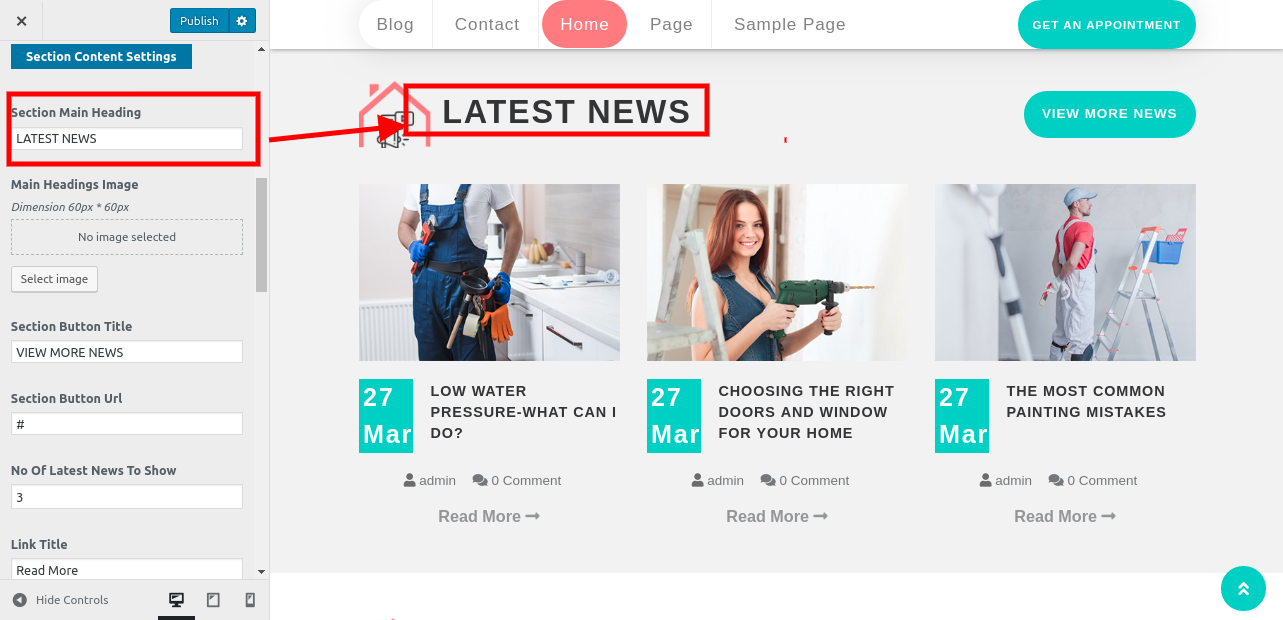
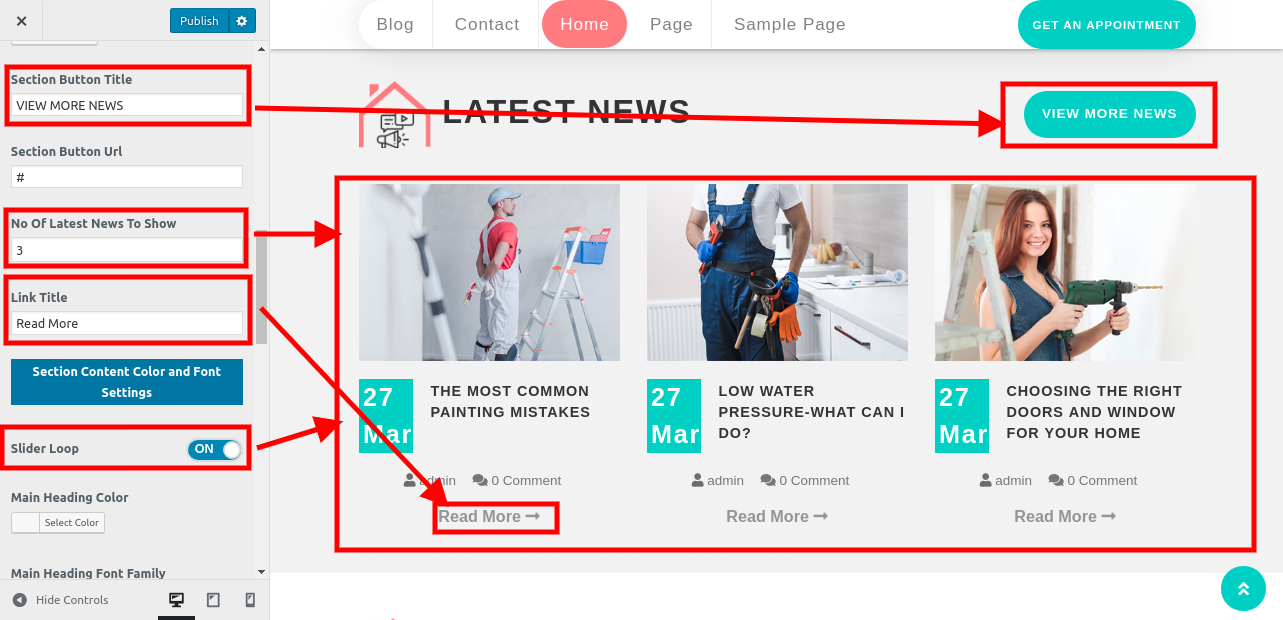
13. Latest News
To access the Newest News Section, click here. the steps outlined below
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >>Latest News



In this way you can setup Final Latest News

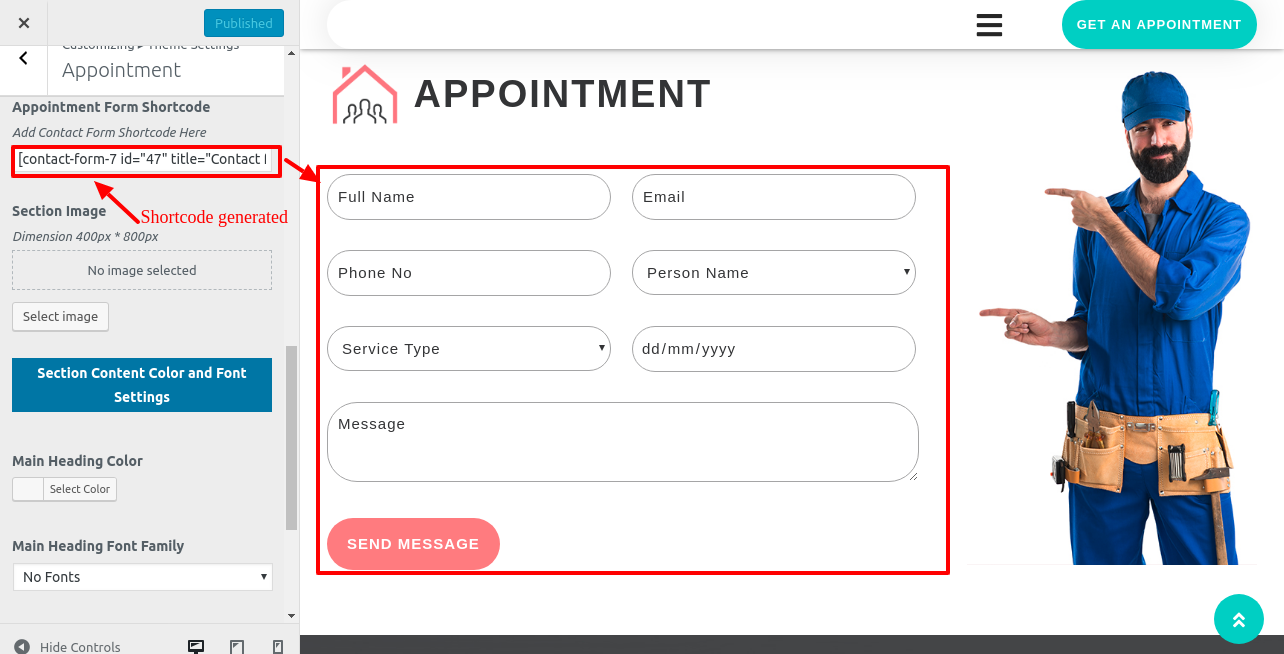
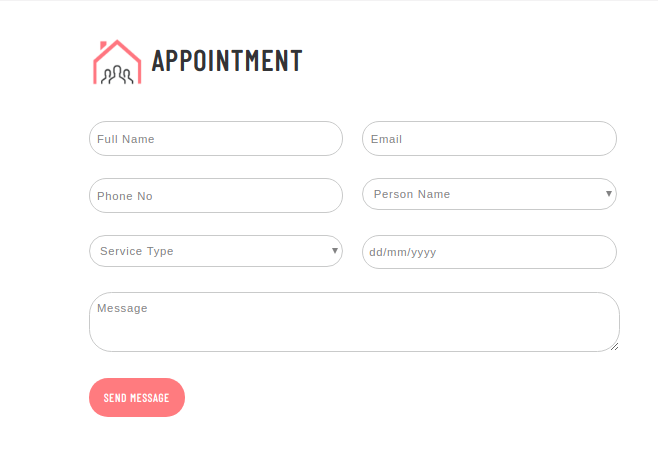
14. Appointment
To continue with the Appointment Section
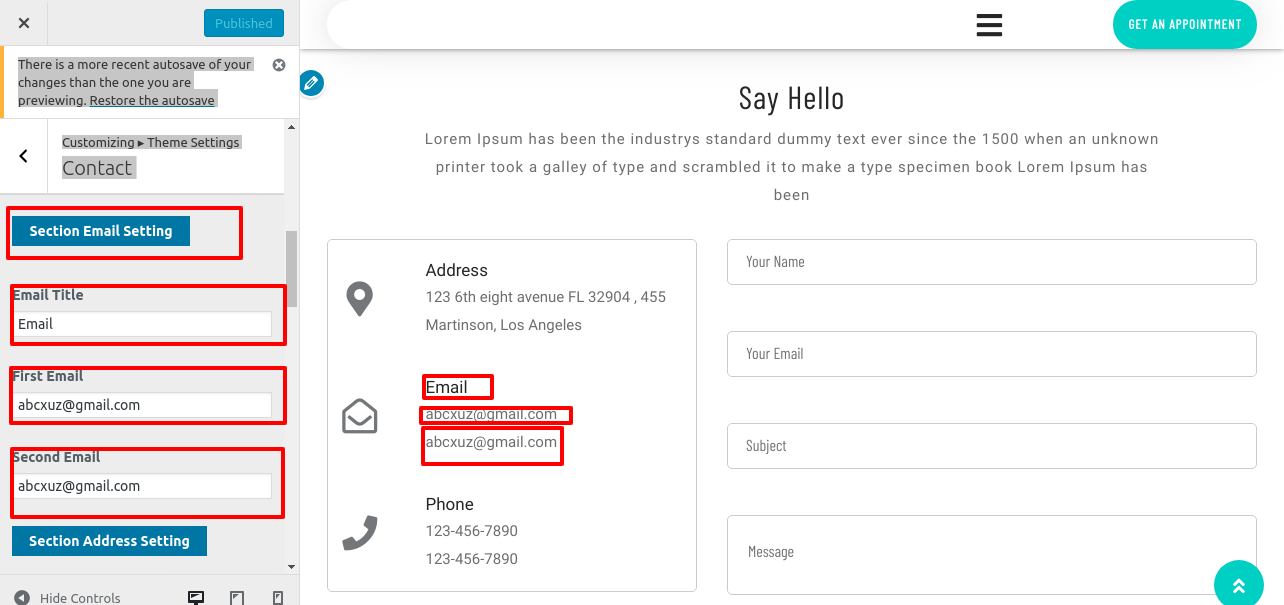
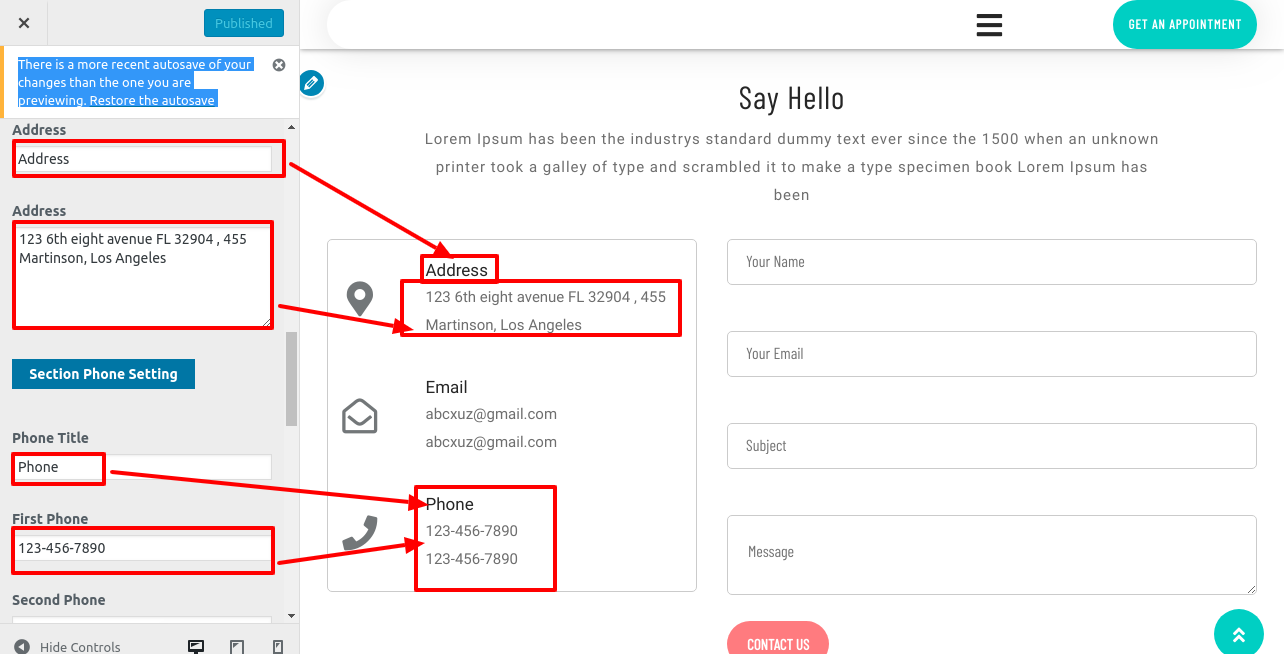
Go to Appearance >> Customize >> Theme Settings >>Appointment

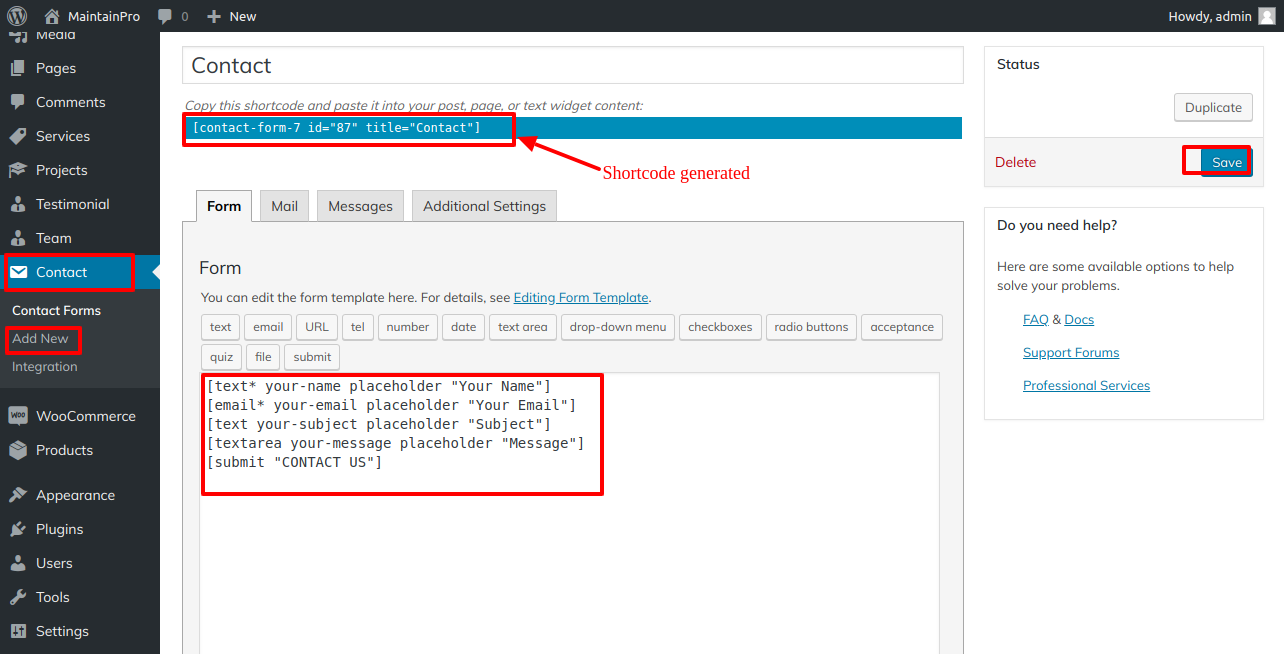
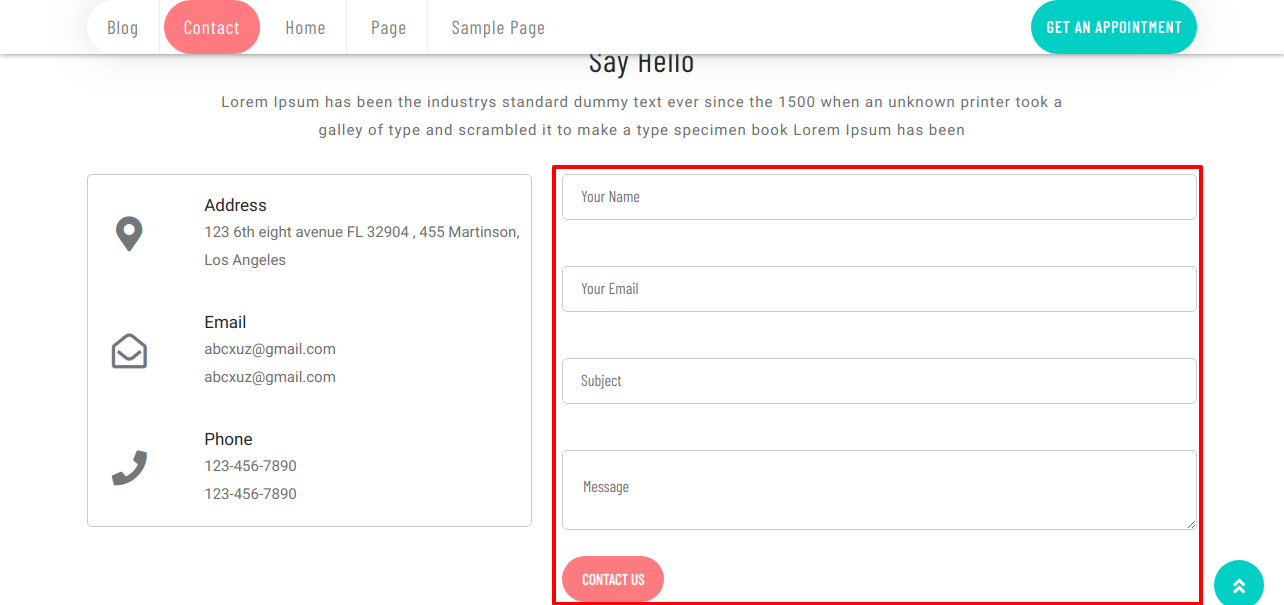
The Contact Form 7 plugin must be uploaded and activated in order to set up the Appointment area.
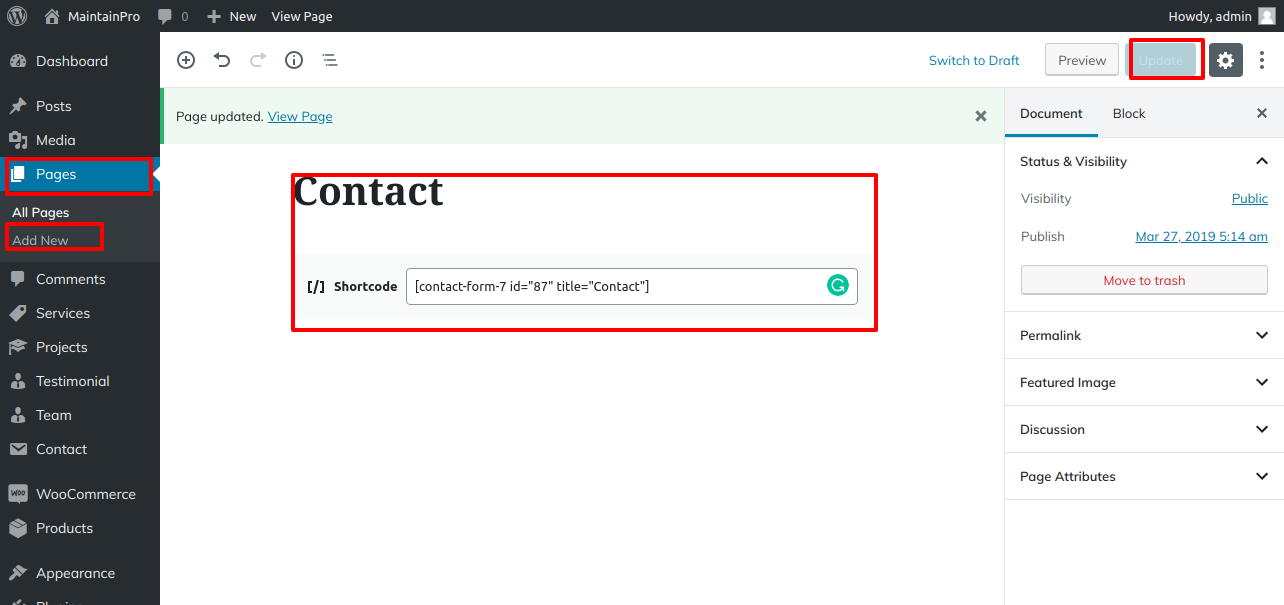
Go to Dashboard contact >> Add New


In this way you add the final Appointment section

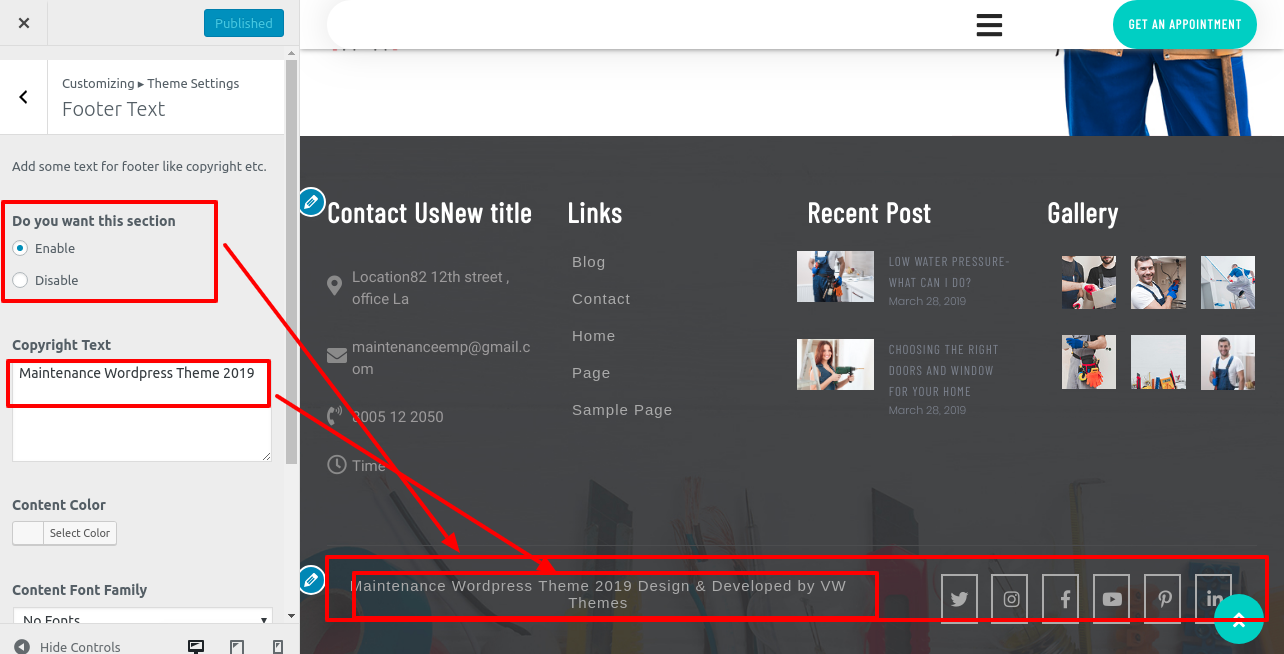
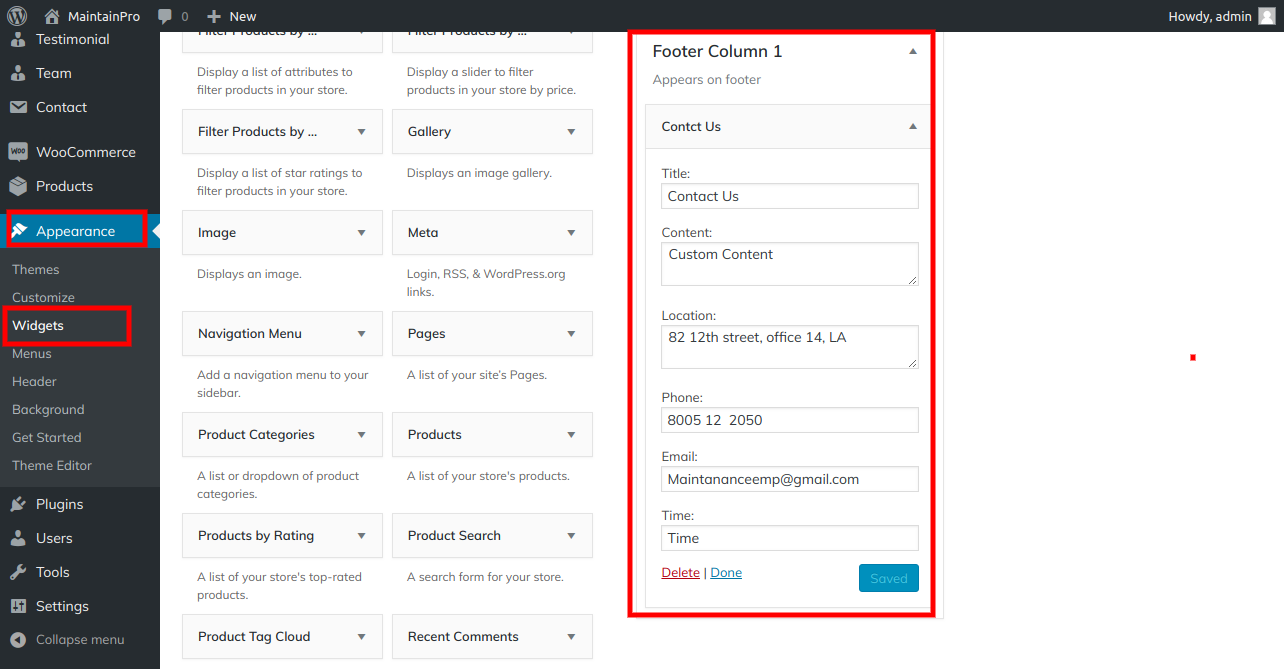
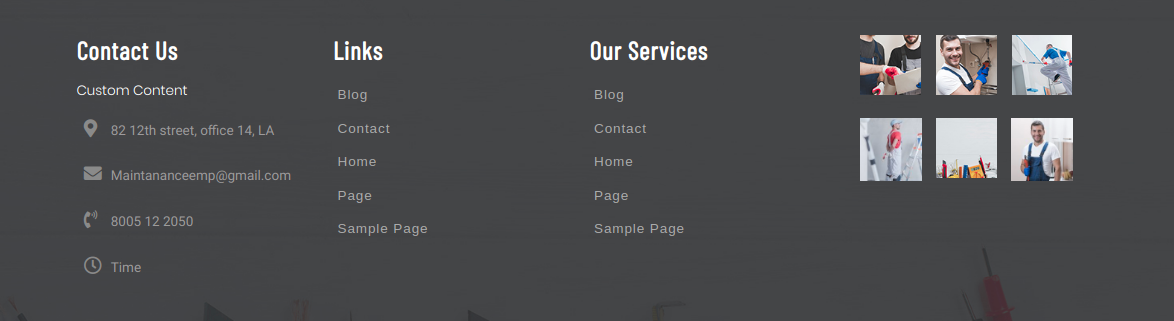
15. Setup Footer Widgets Section
To display the Footer Widgets Section the steps outlined below
Go to Dashboard >> Appearance >> Widgets



Go to Appearance >> Customize >> Theme Settings >> Footer Widgets.

In this way you can add Final Widgets section.

Refer video for Setup Footer Widgets: