System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-lms-education-courses-pro_0.0.1.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
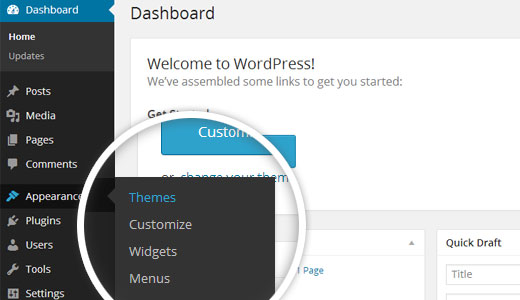
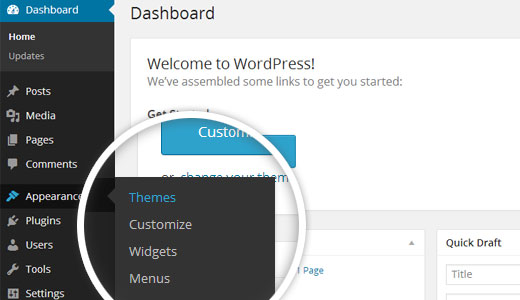
Next, navigate to the "Appearance" menu and select "Themes."


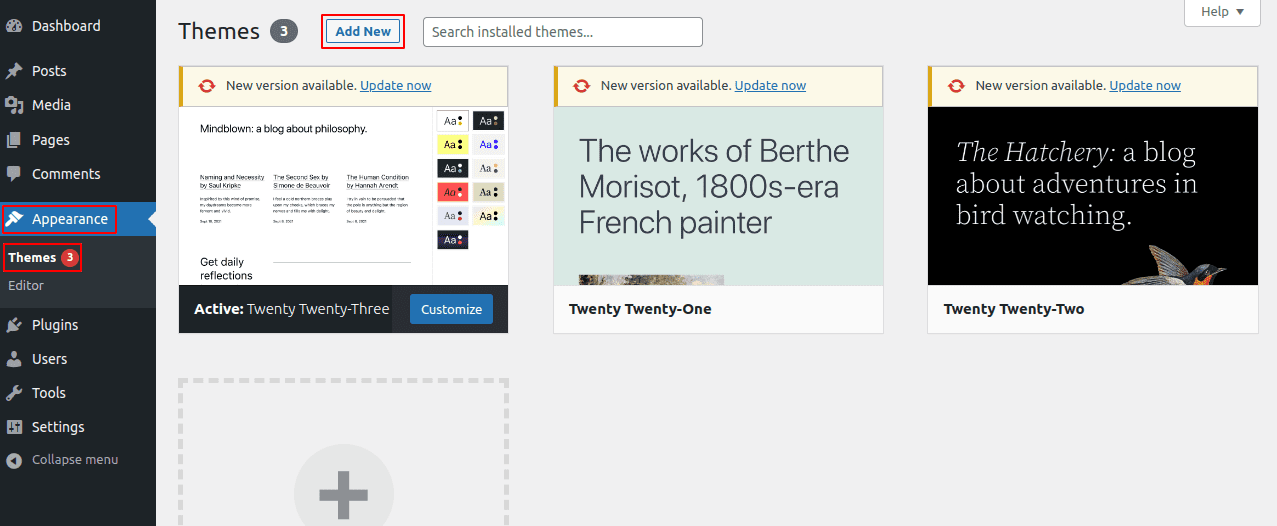
2. Once you are on the themes page, click on the Add New button located at the top of the page.

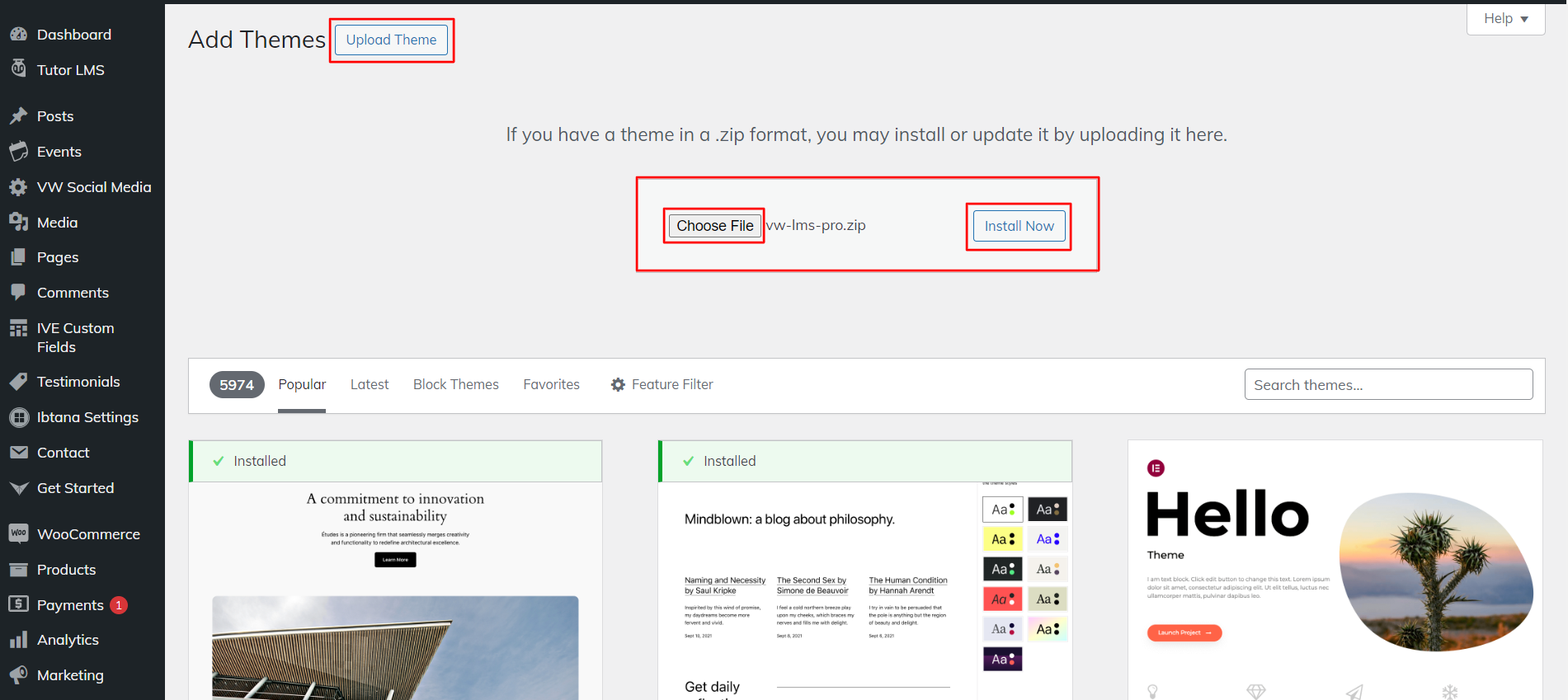
3. When arriving at the themes page, click on the Upload Theme button at the top and upload zip file (vw-lms-pro.zip)

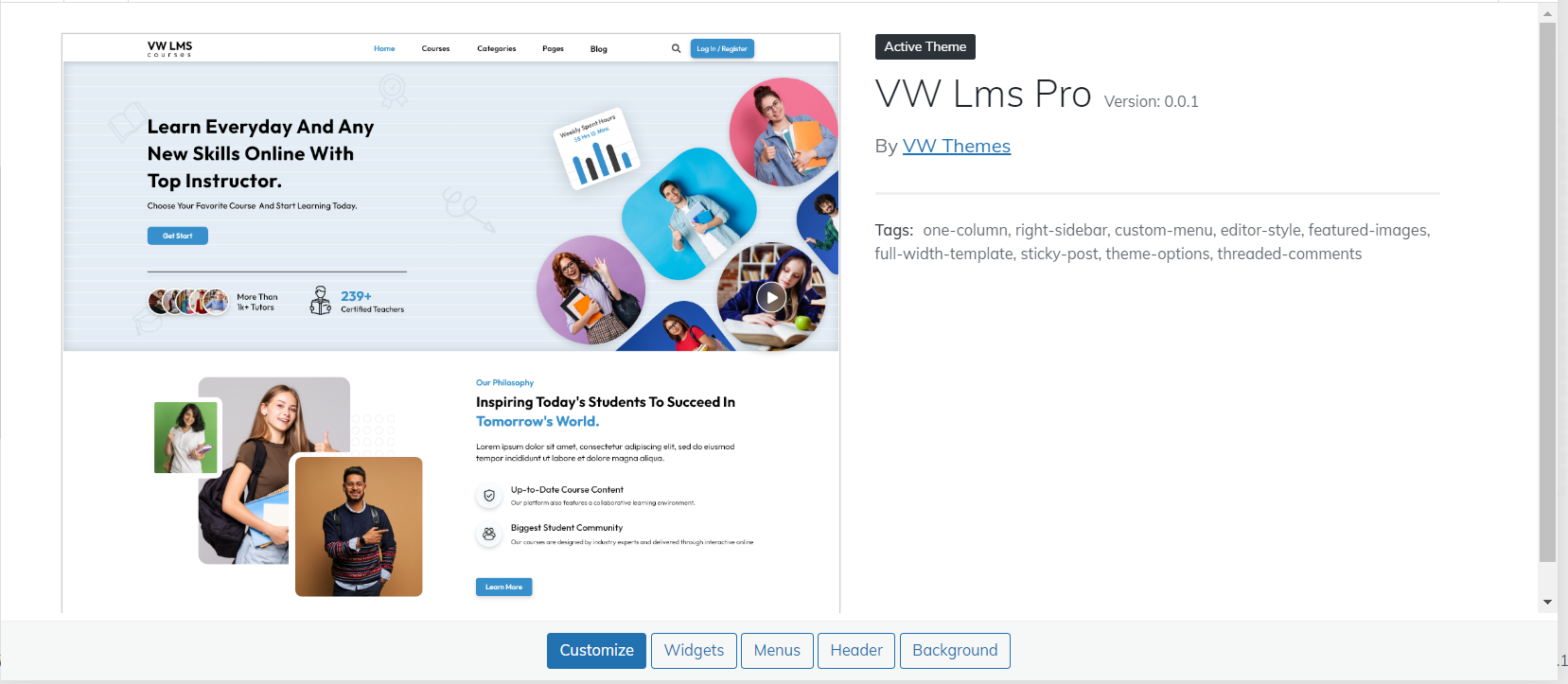
4. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.

2-Theme installation using FTP
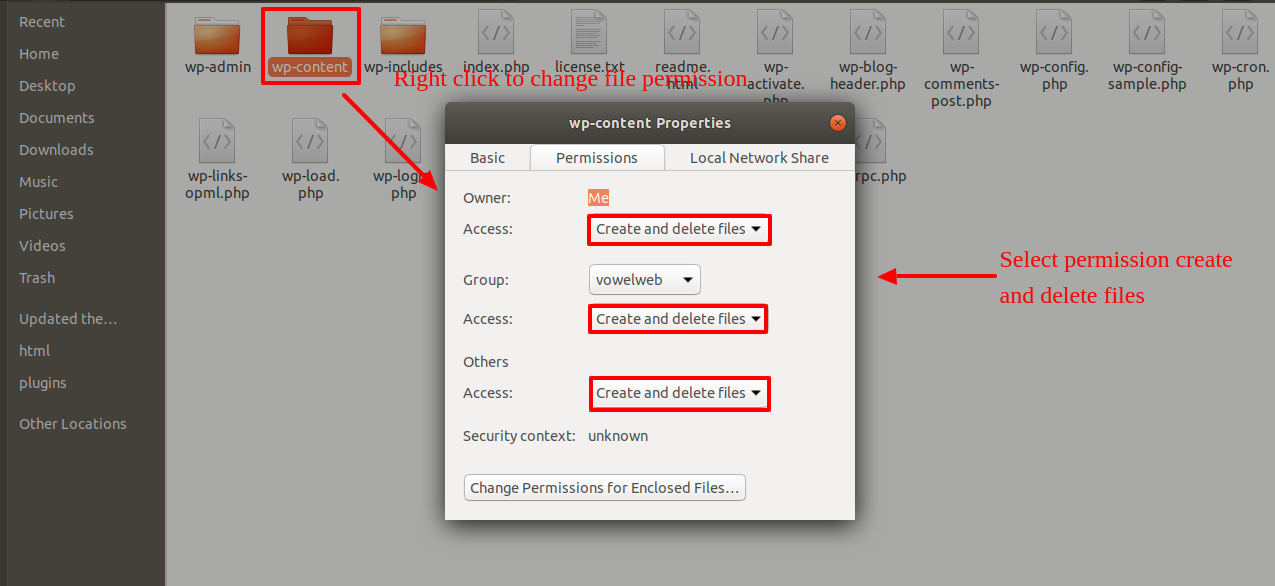
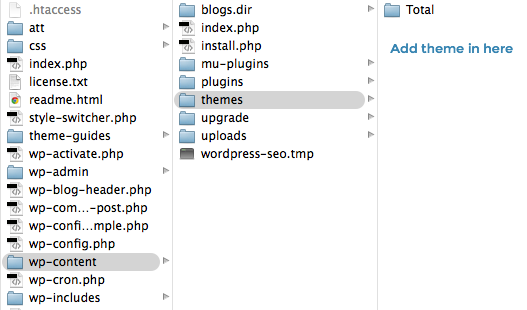
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
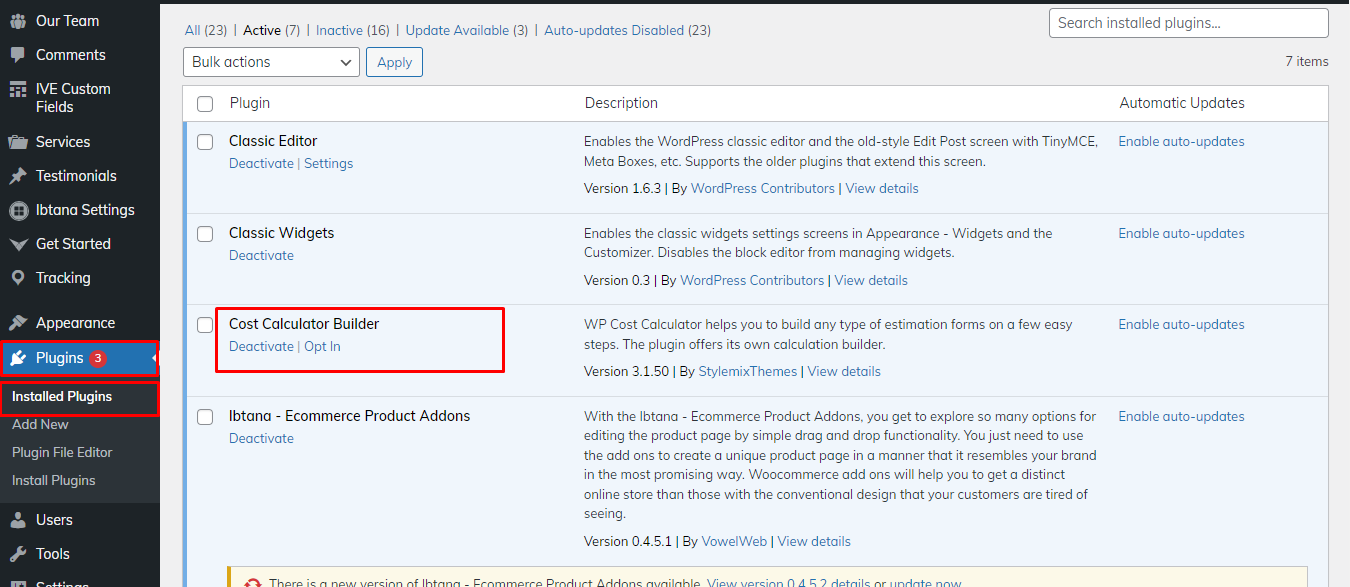
Install Required Plugins:
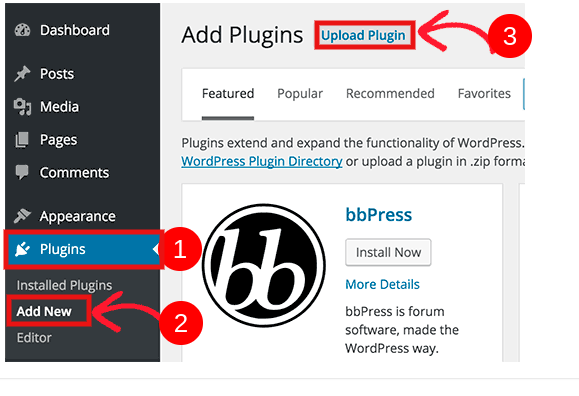
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Section Ordering
How to Reorder and Organize Section
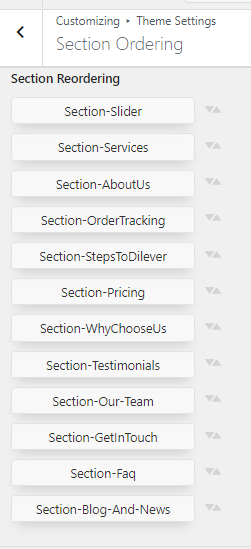
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color and Font Scheme
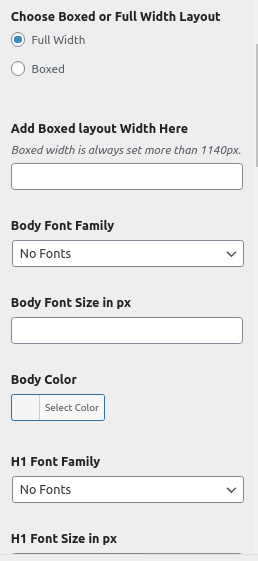
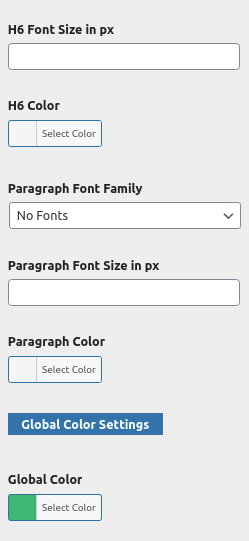
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (0.0.1)
To import content using Theme Wizard, ad here to these procedures.
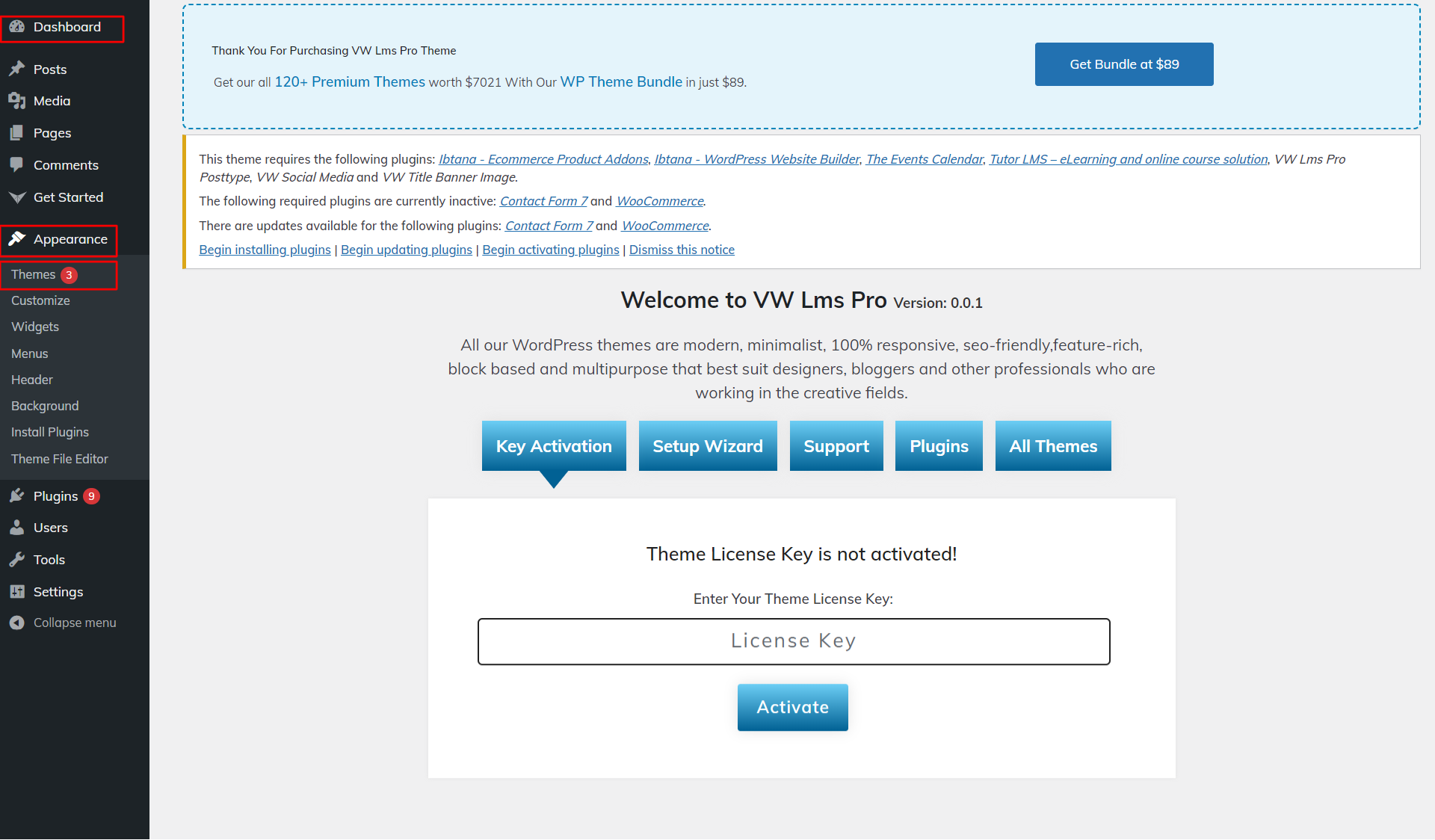
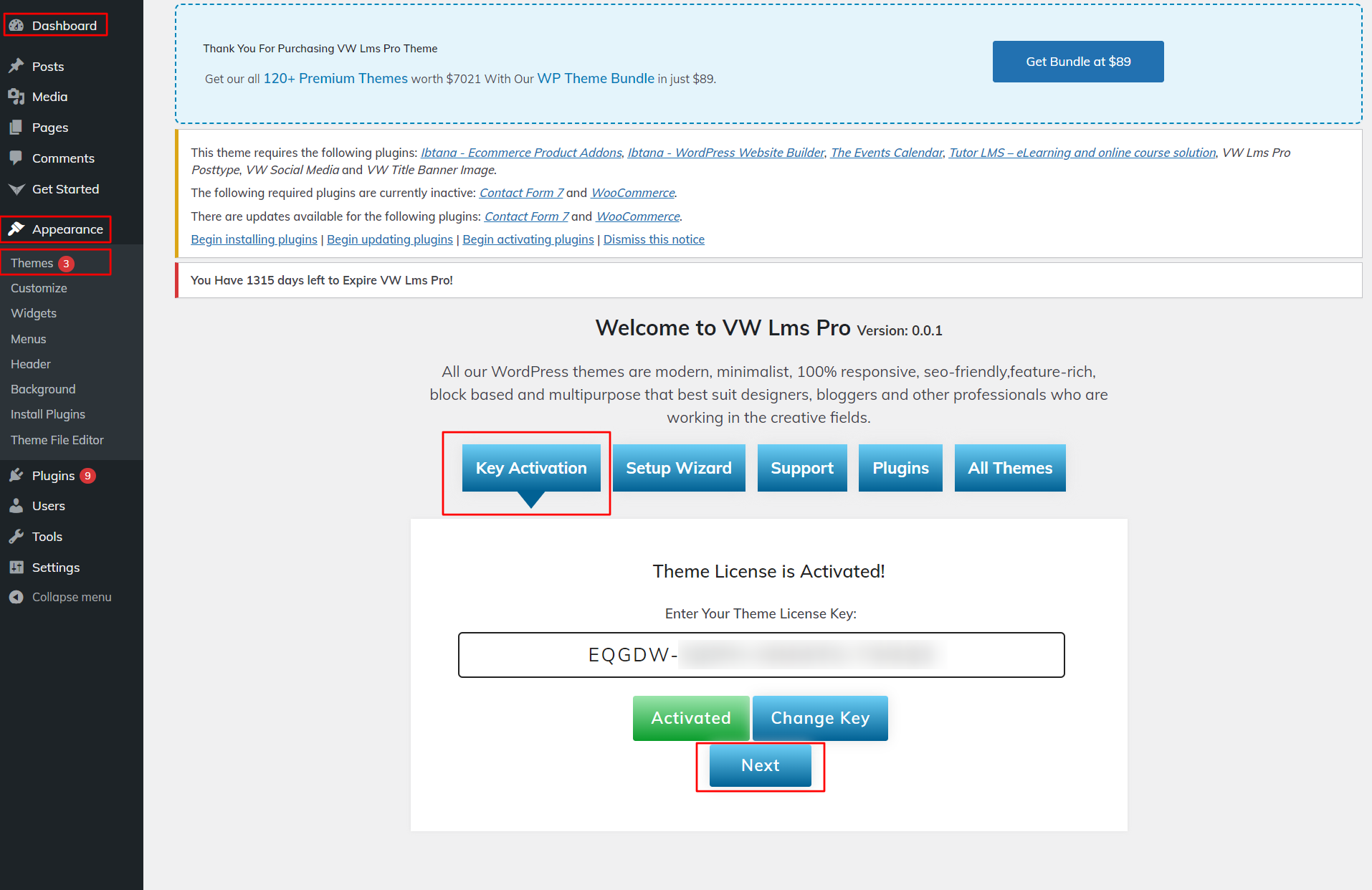
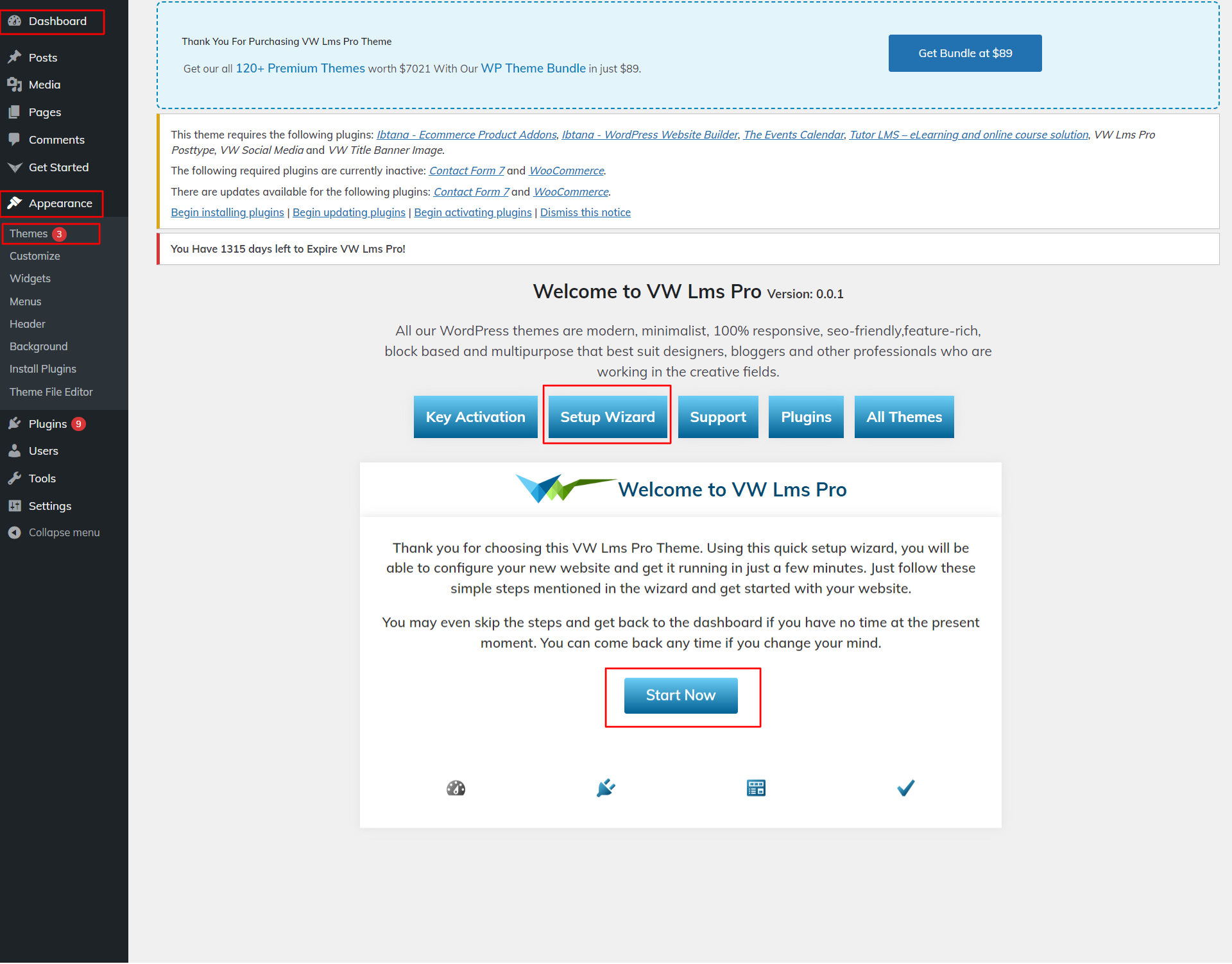
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) After selecting Setup Wizard, click Start Now.

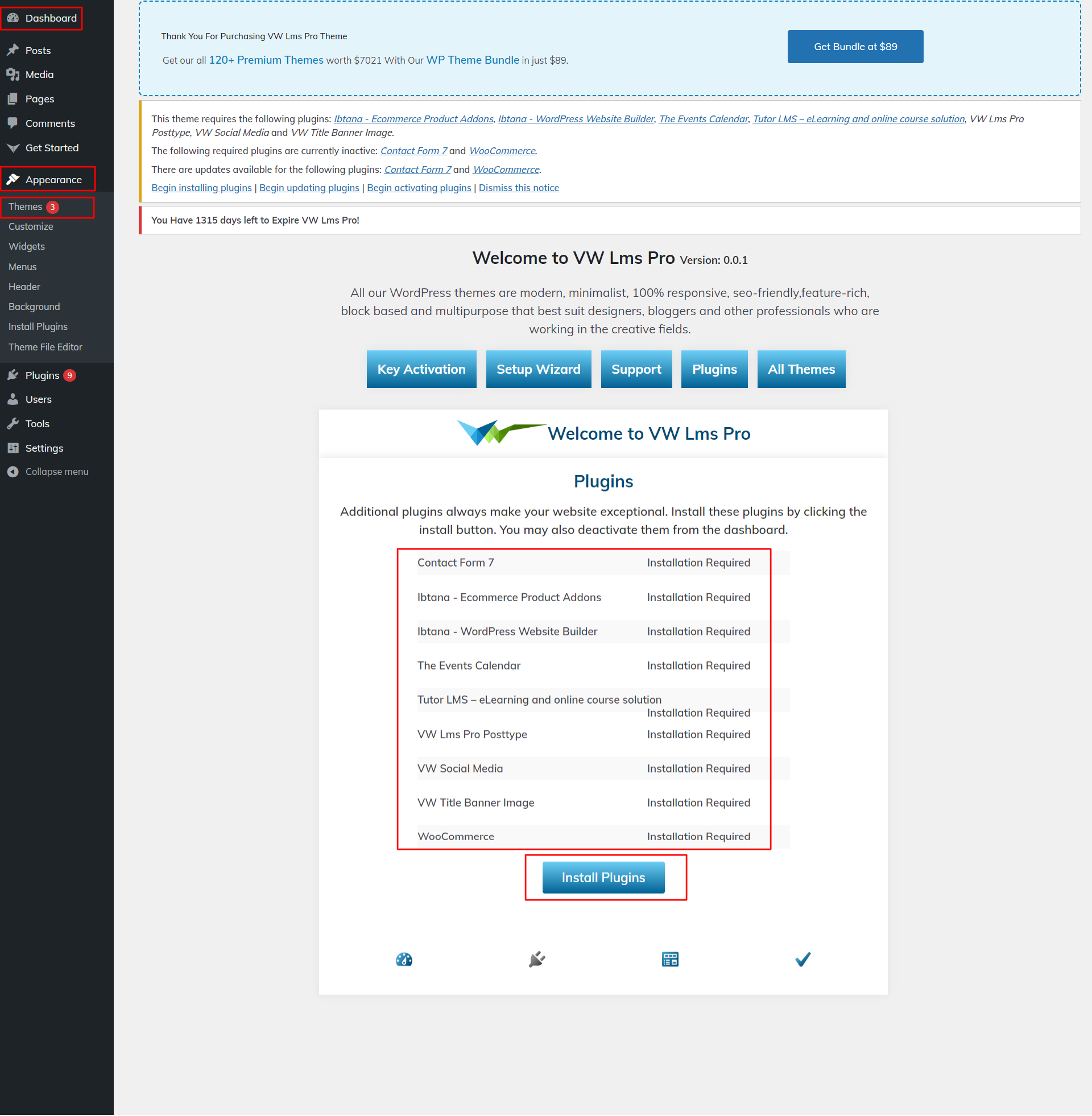
4) install Plugins.

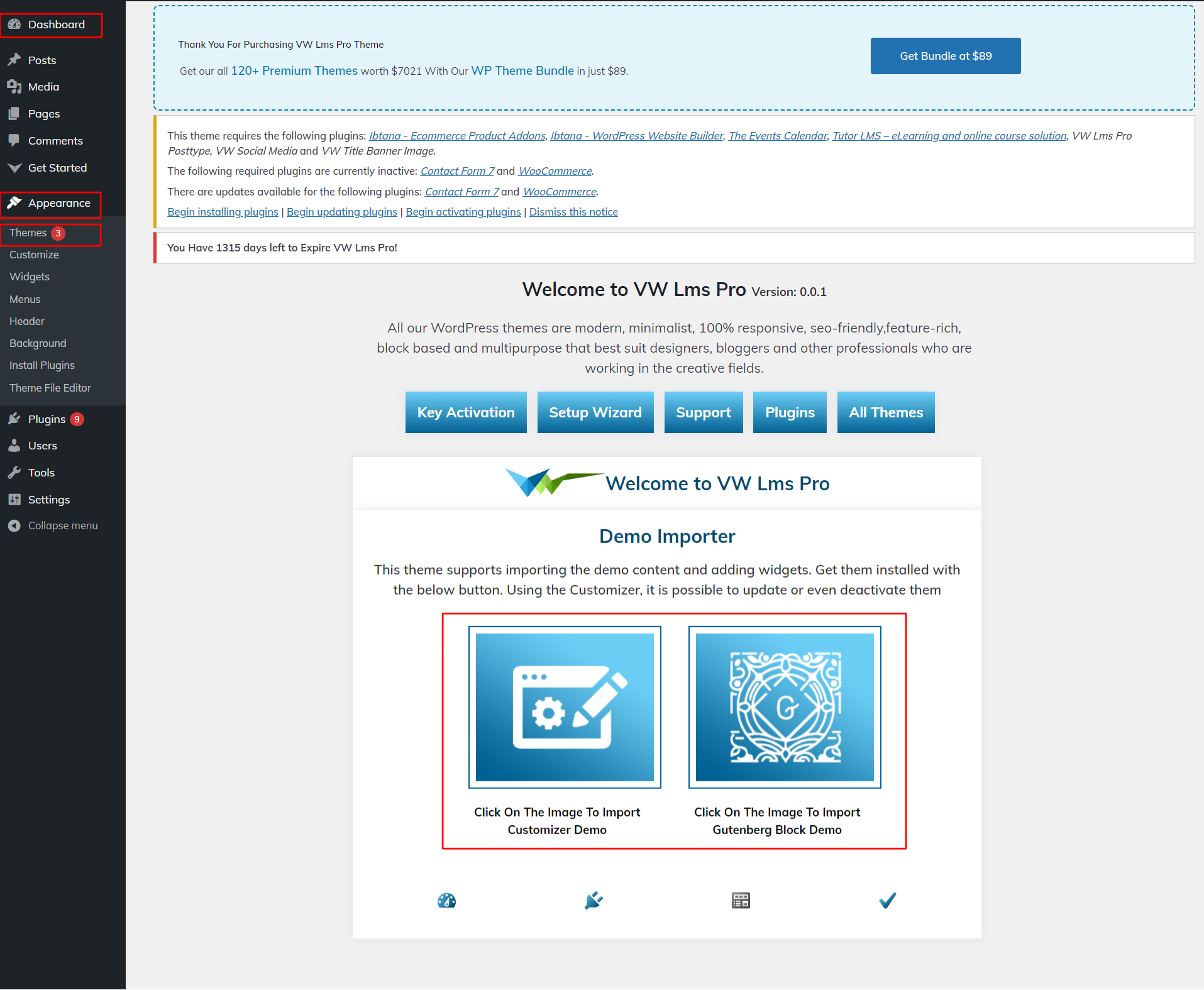
5) Import the material from your Customizer, Gutenberg, and Elementor-based demo.

For setting up your demo content based on, you can refer to this video.
7.1 Setup Header Section
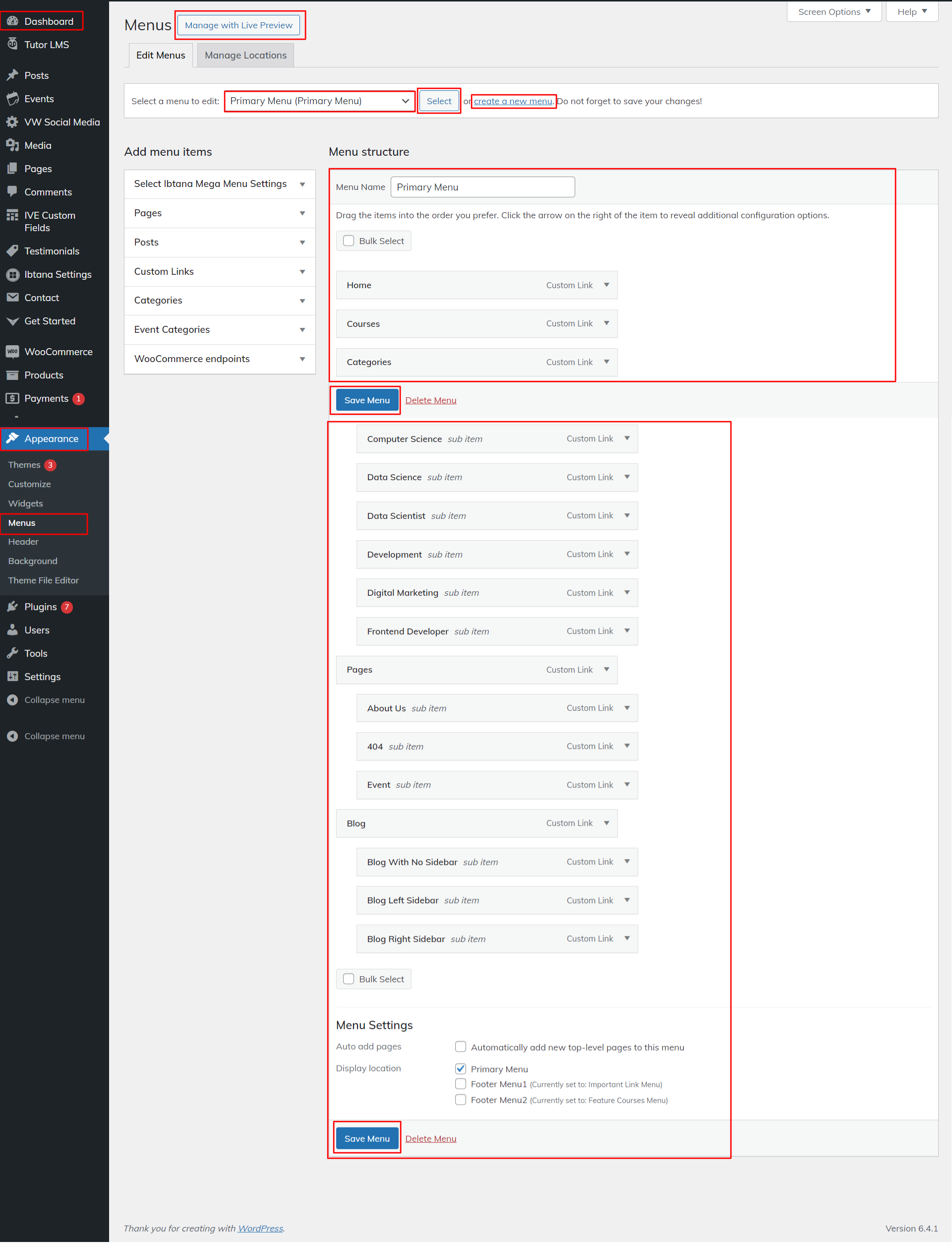
To proceed with the Menu Section.
1) Go to Dashboard >> Appearance >> Menu

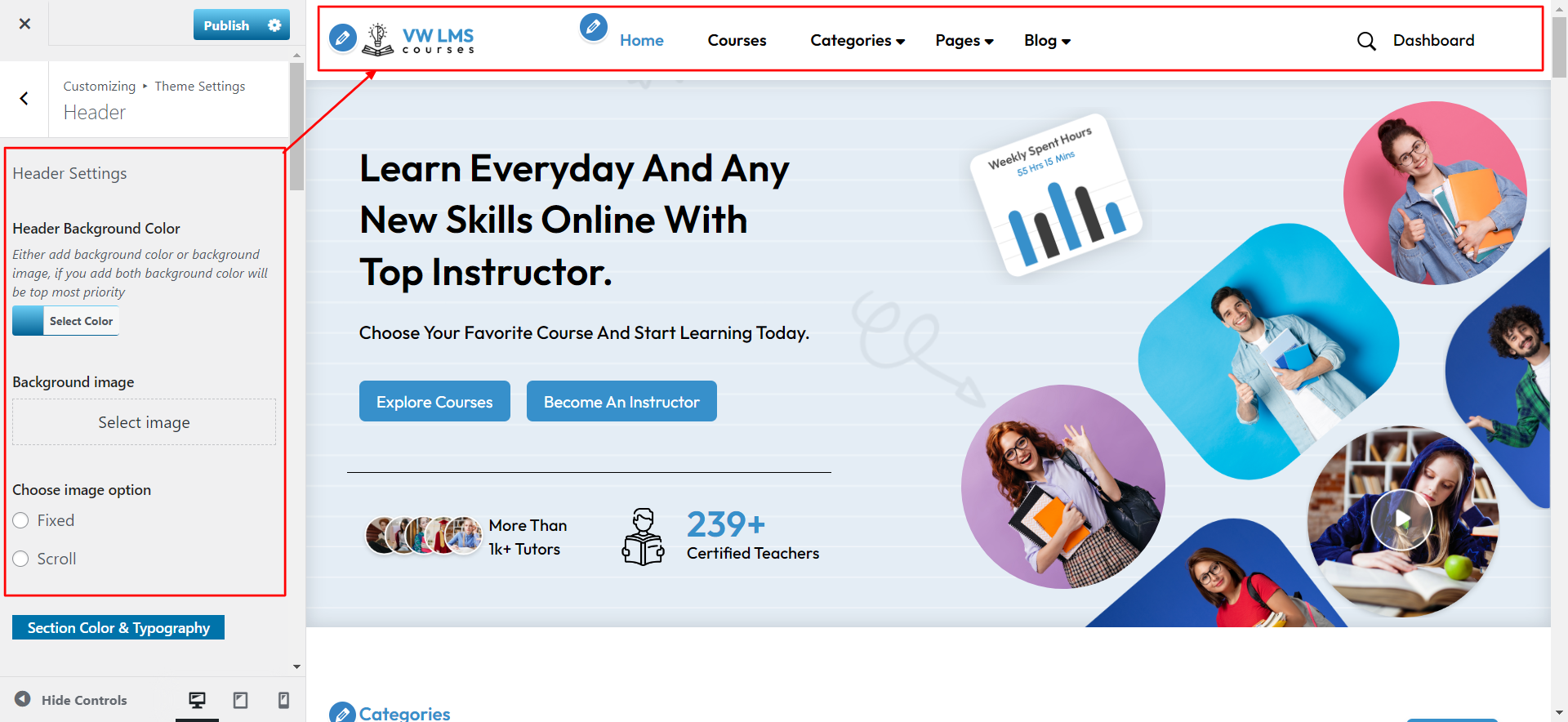
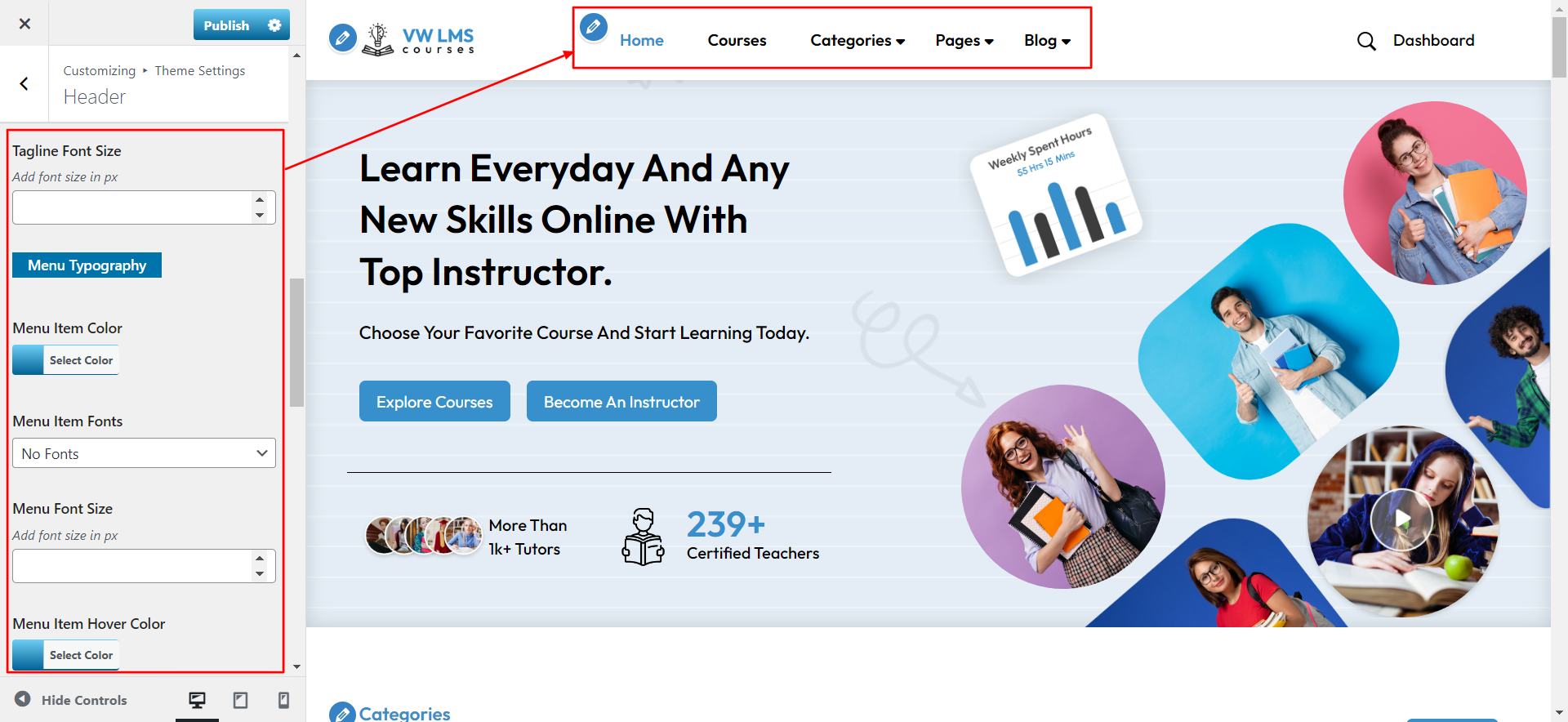
To proceed with the Header Section.
2) Go to Appearance >> Customize >> Theme Settings >> Header Section


3) Final Image of Hader Section.

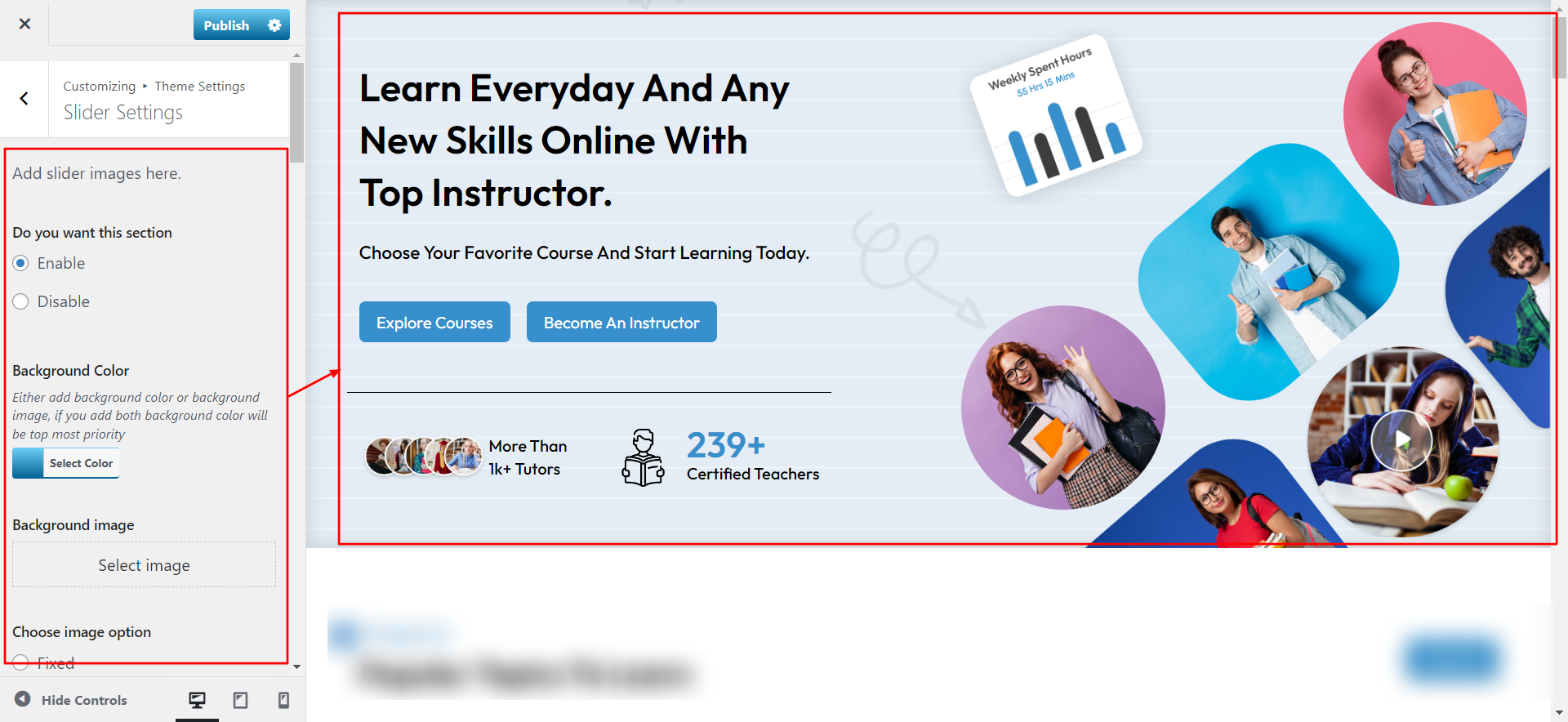
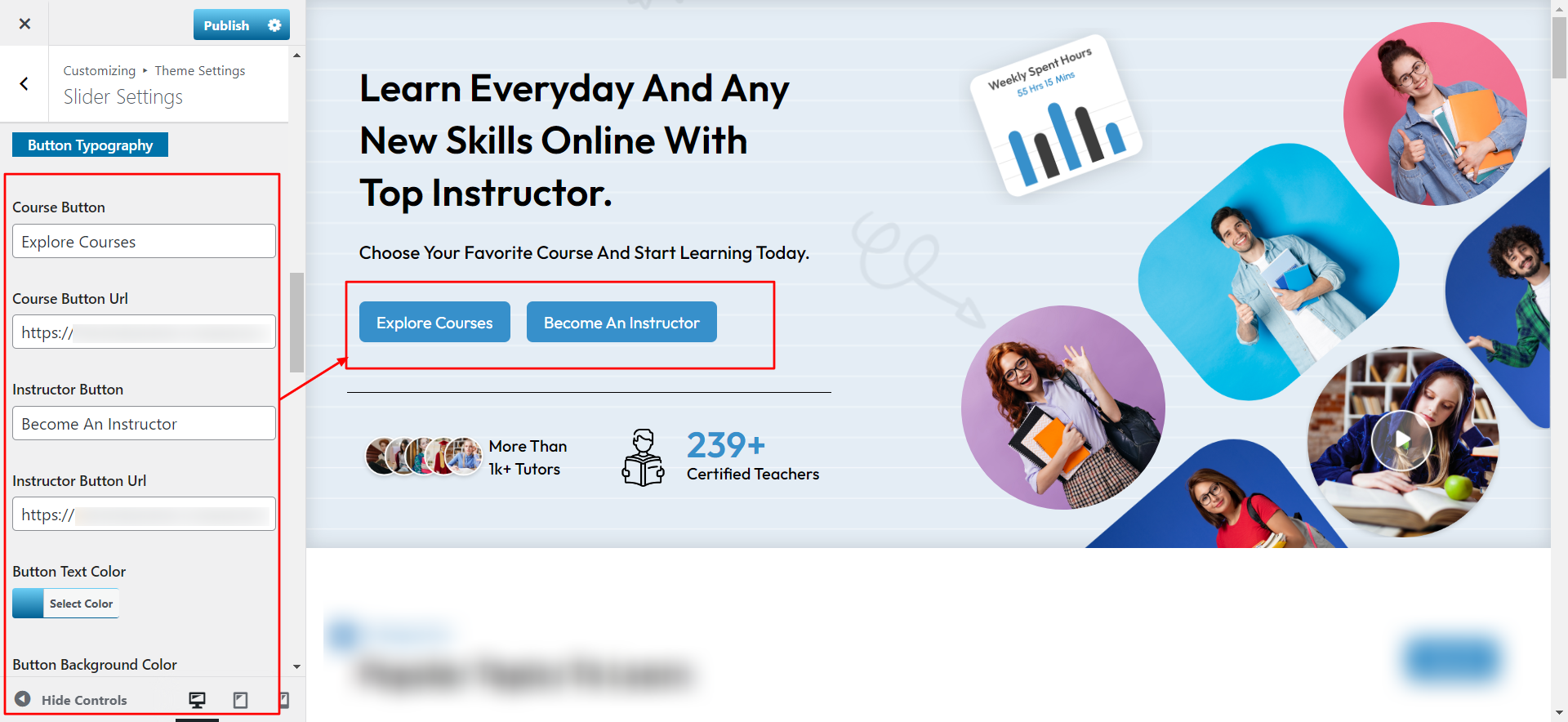
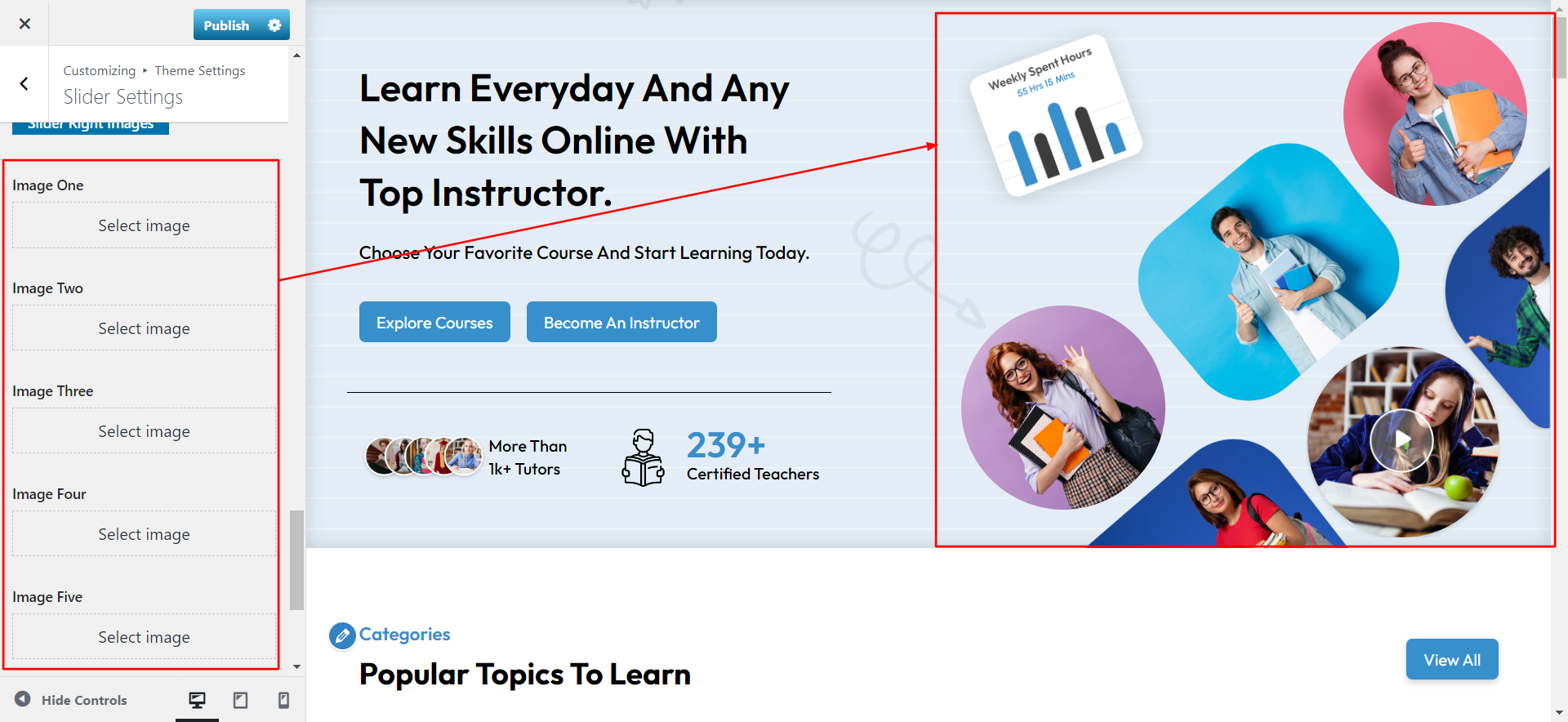
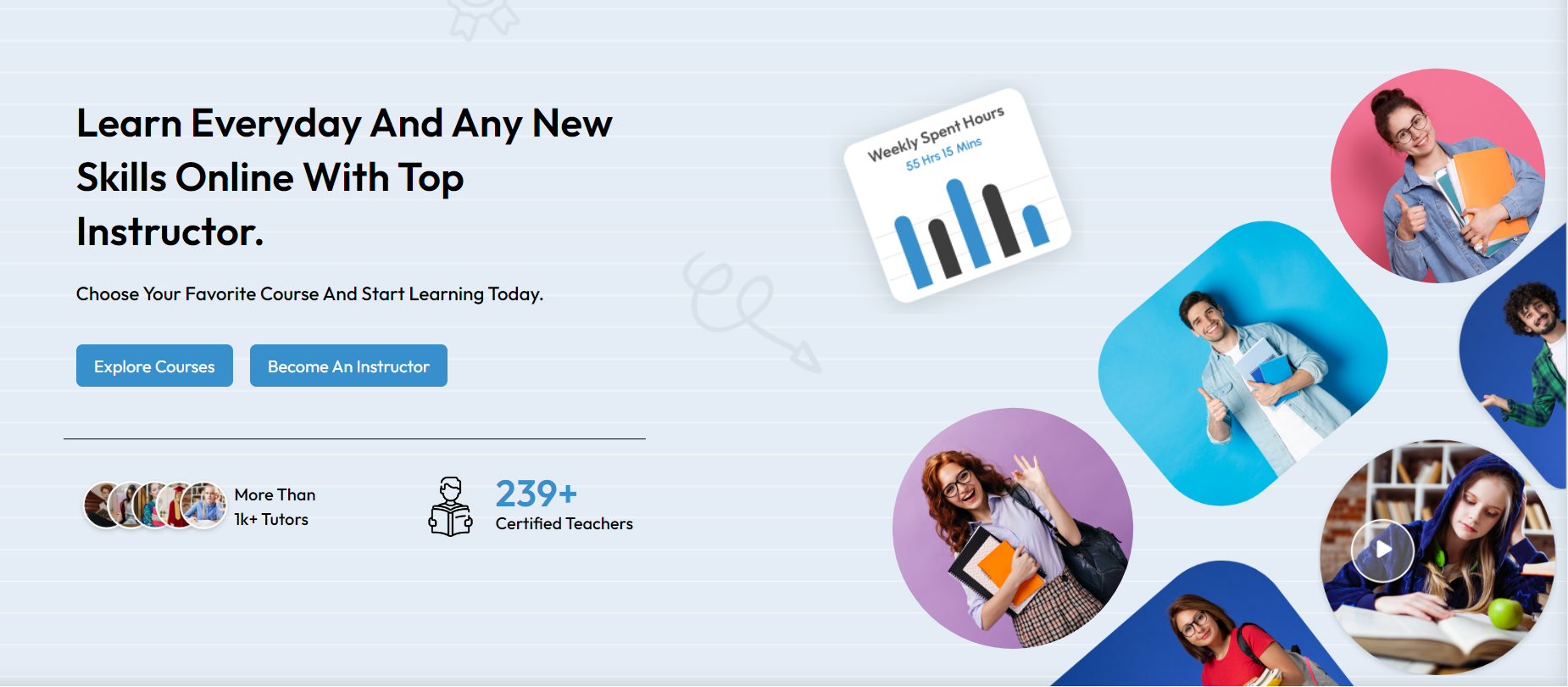
7.2 Setup Slider Section
To Setup Slider Section Settings.
1)Go to Appearance >> Customize >> Theme Settings >> Slider Setting



2) Final Image Slider Section.

Refer to the setup slider video:

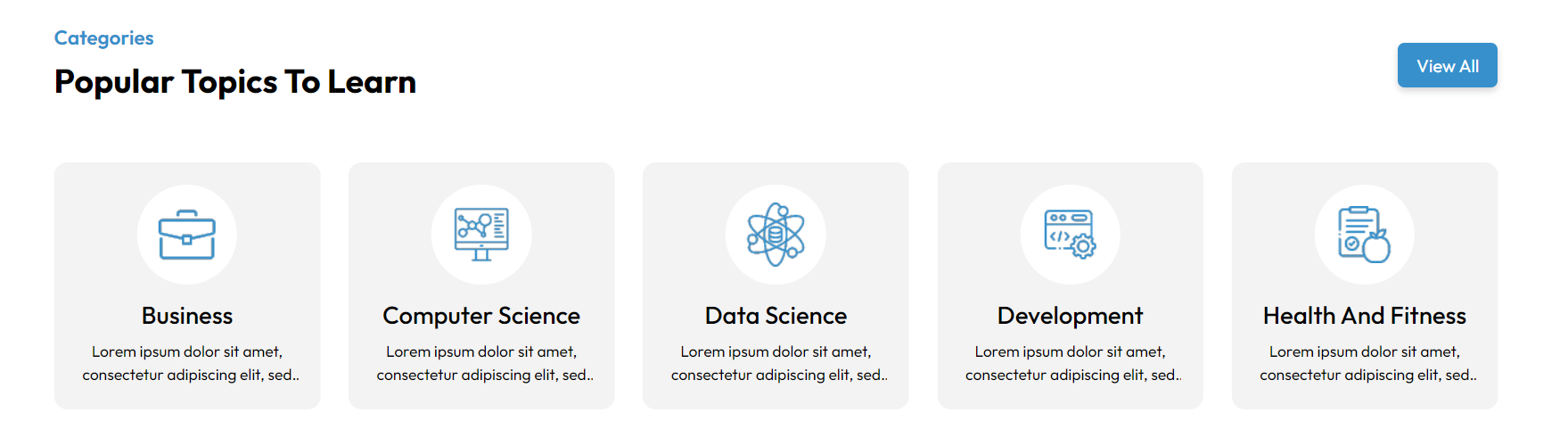
7.3 Setup Category Section
To proceed with the Category Section.
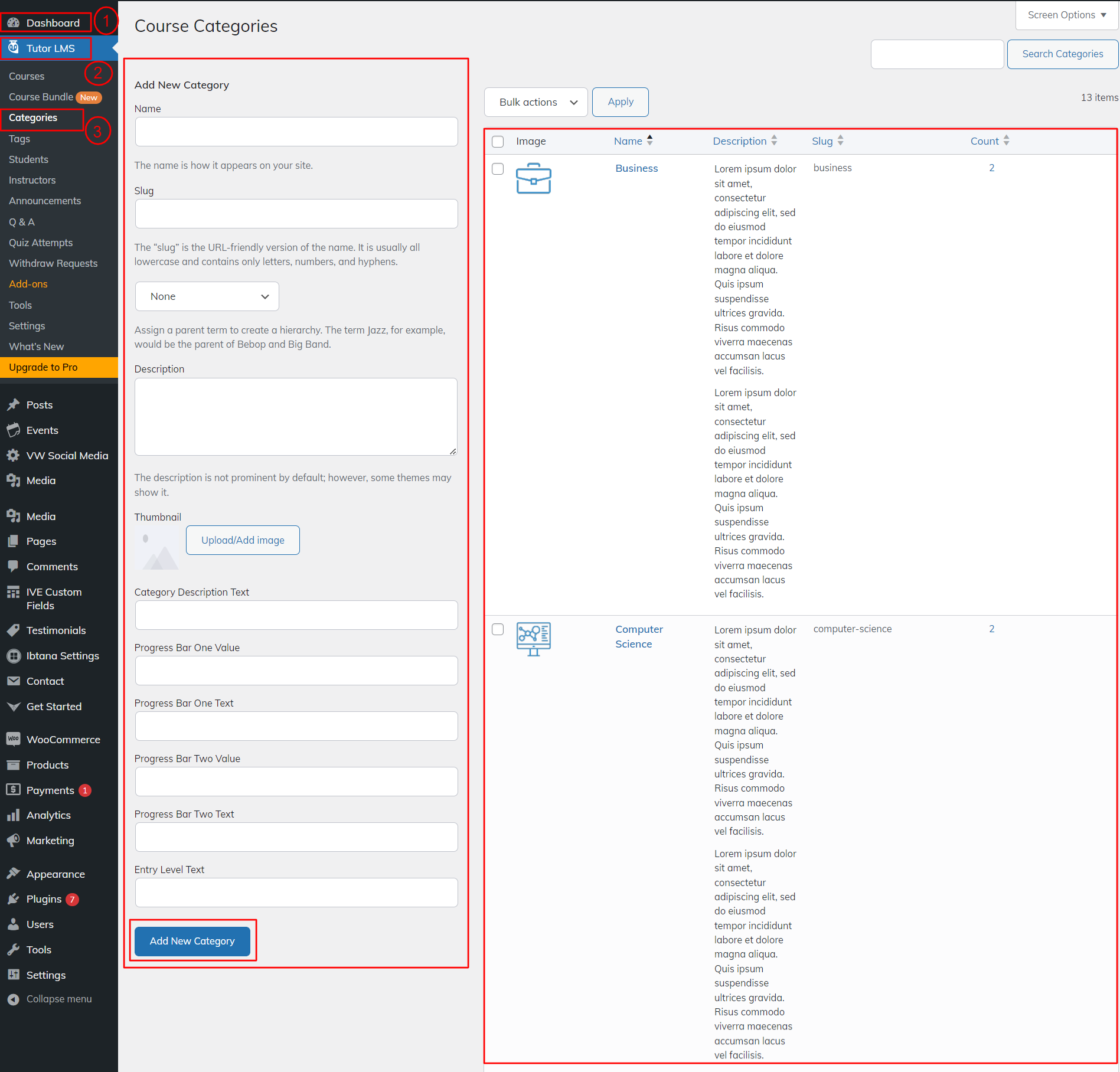
1) Go to Dashboard >> Tutor LMS >> Categories >> Add New Category

To Setup Category Section.
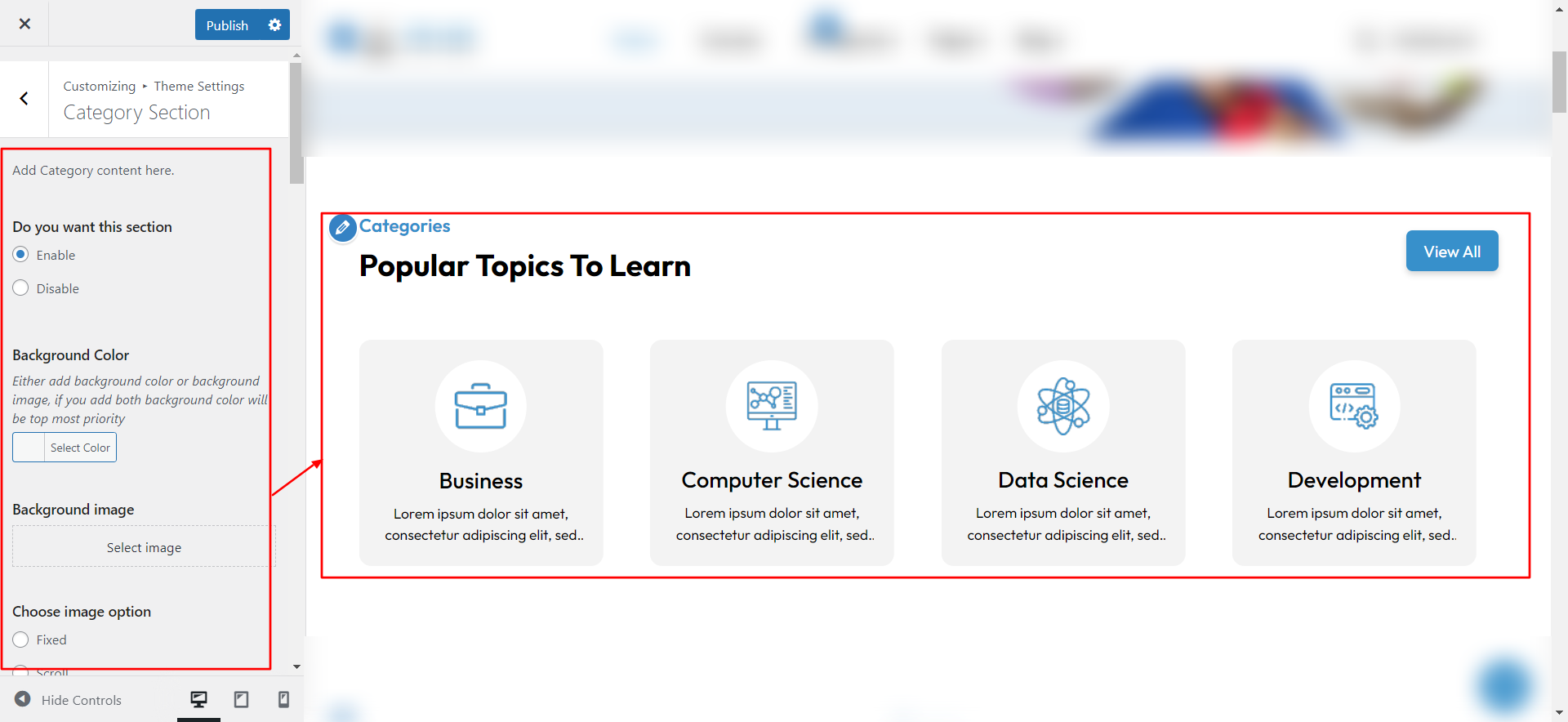
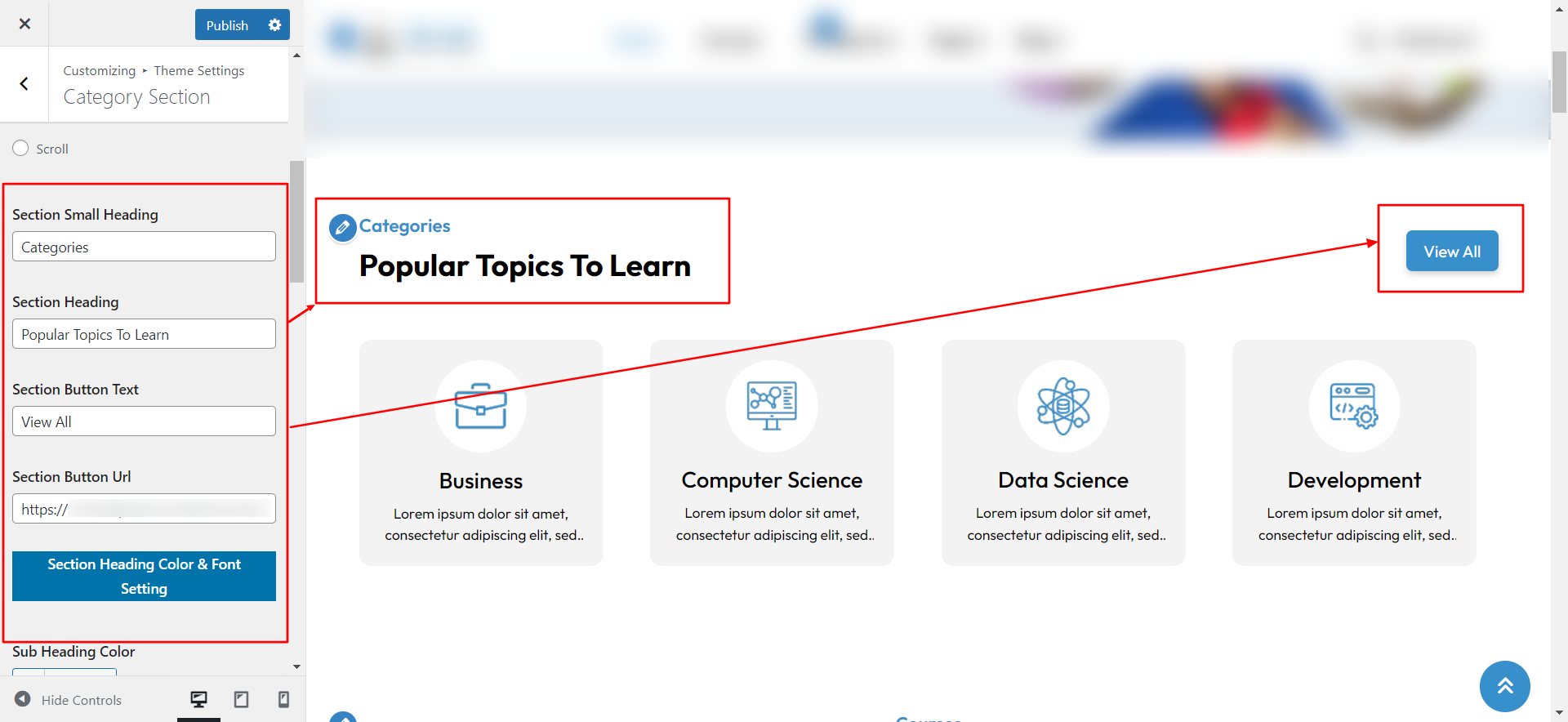
2)Go to Appearance >> Customize >> Theme Settings >> Category Section


3) Final Image of Your Category Section.

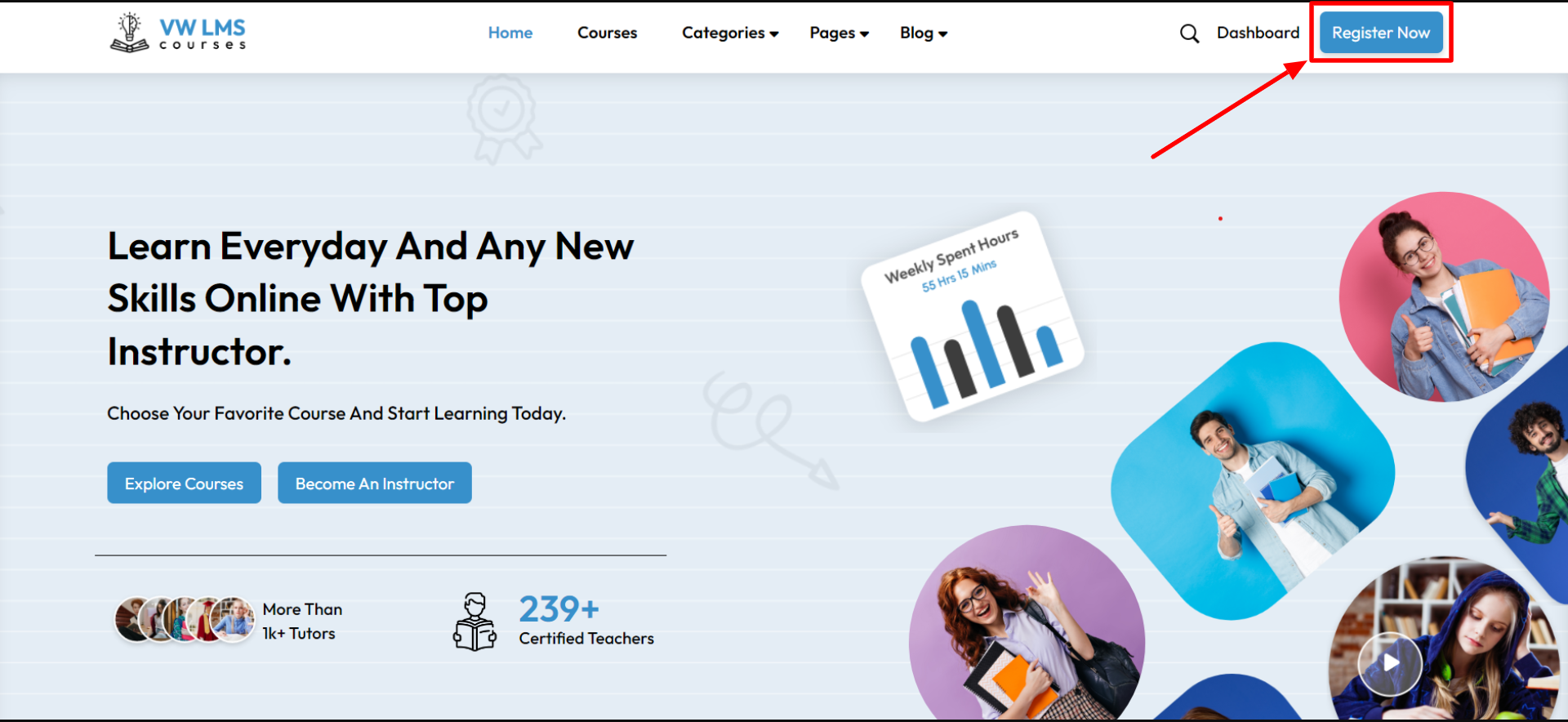
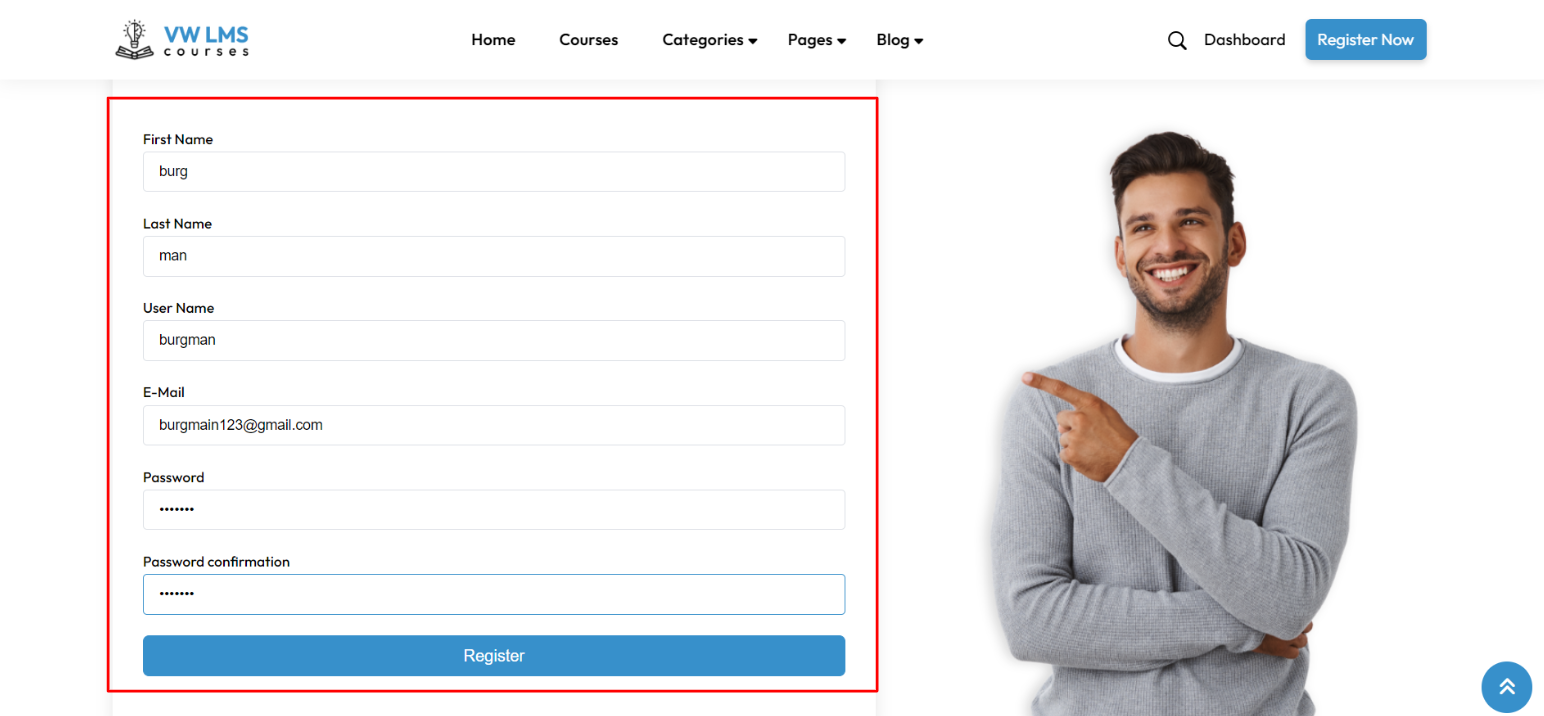
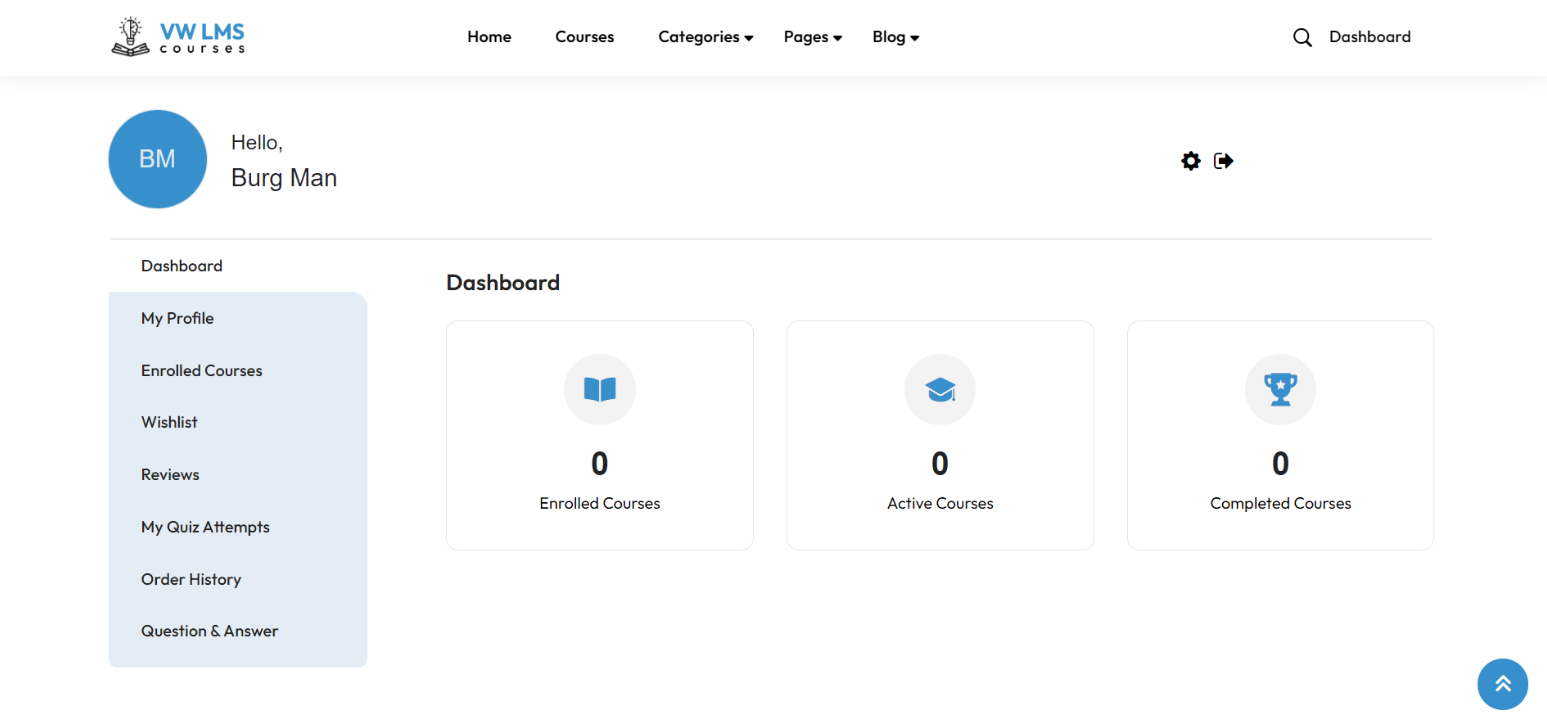
7.4 4.1 Registration by Student
1) How to Create Registration page by Student Click on 'Registration Now' Button


2) final Image of Registration page by Student

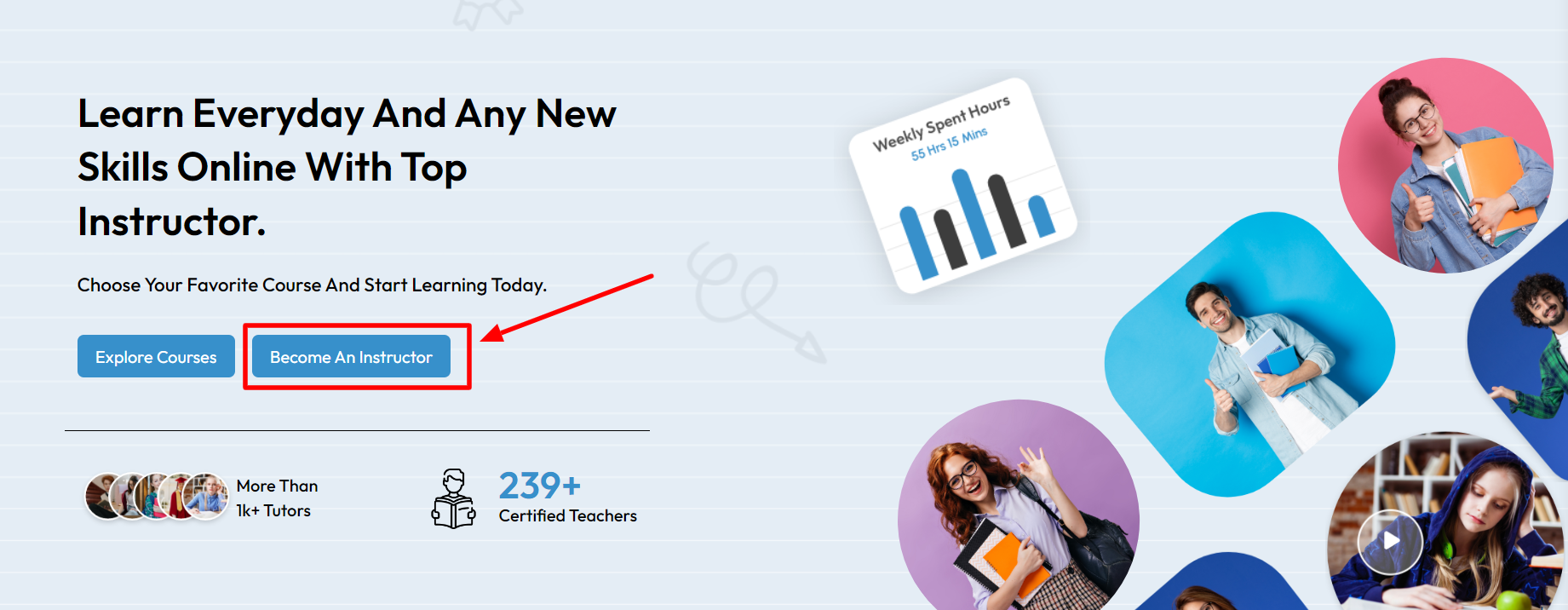
4.2.Registration by Instructor
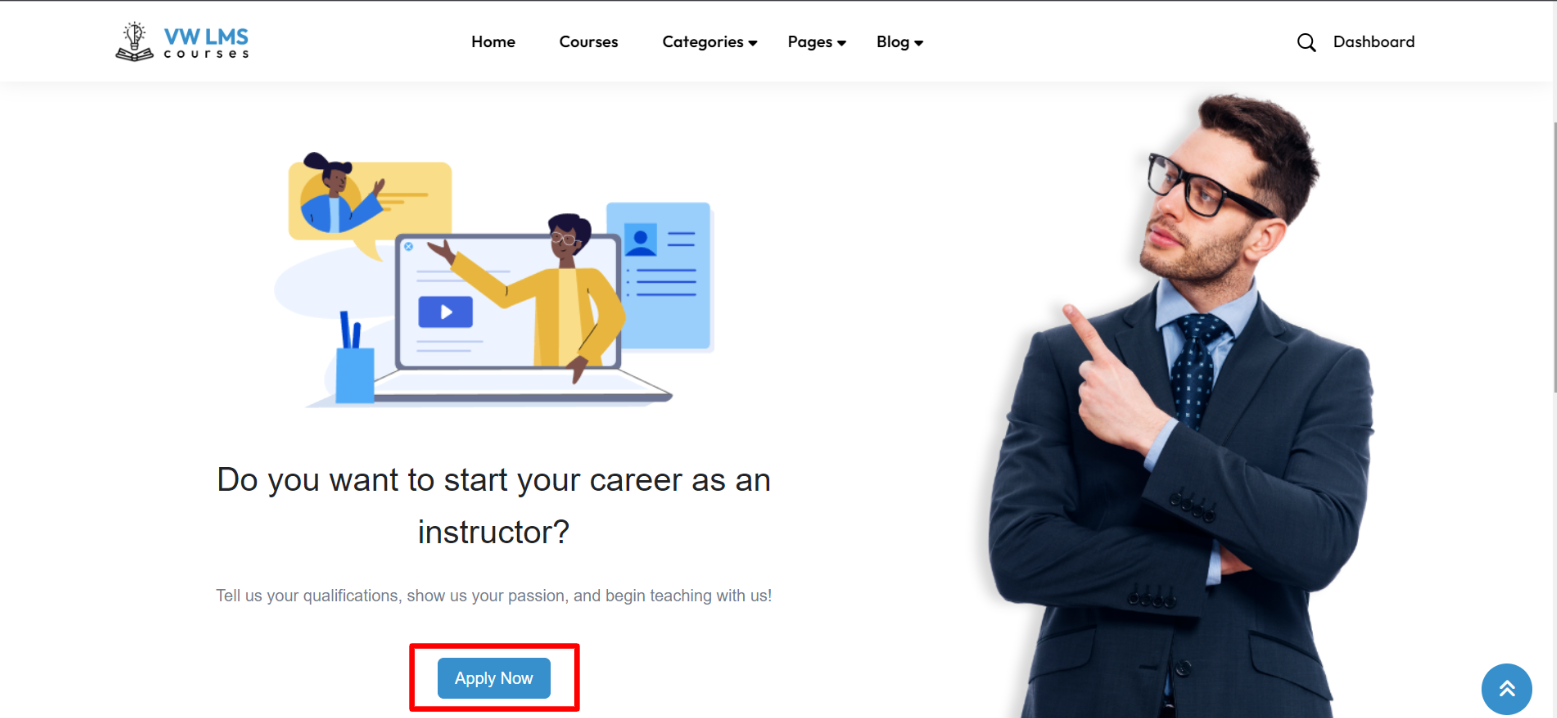
1) How to Create Registration page by Instructor Click on 'Become An Instructor' Button



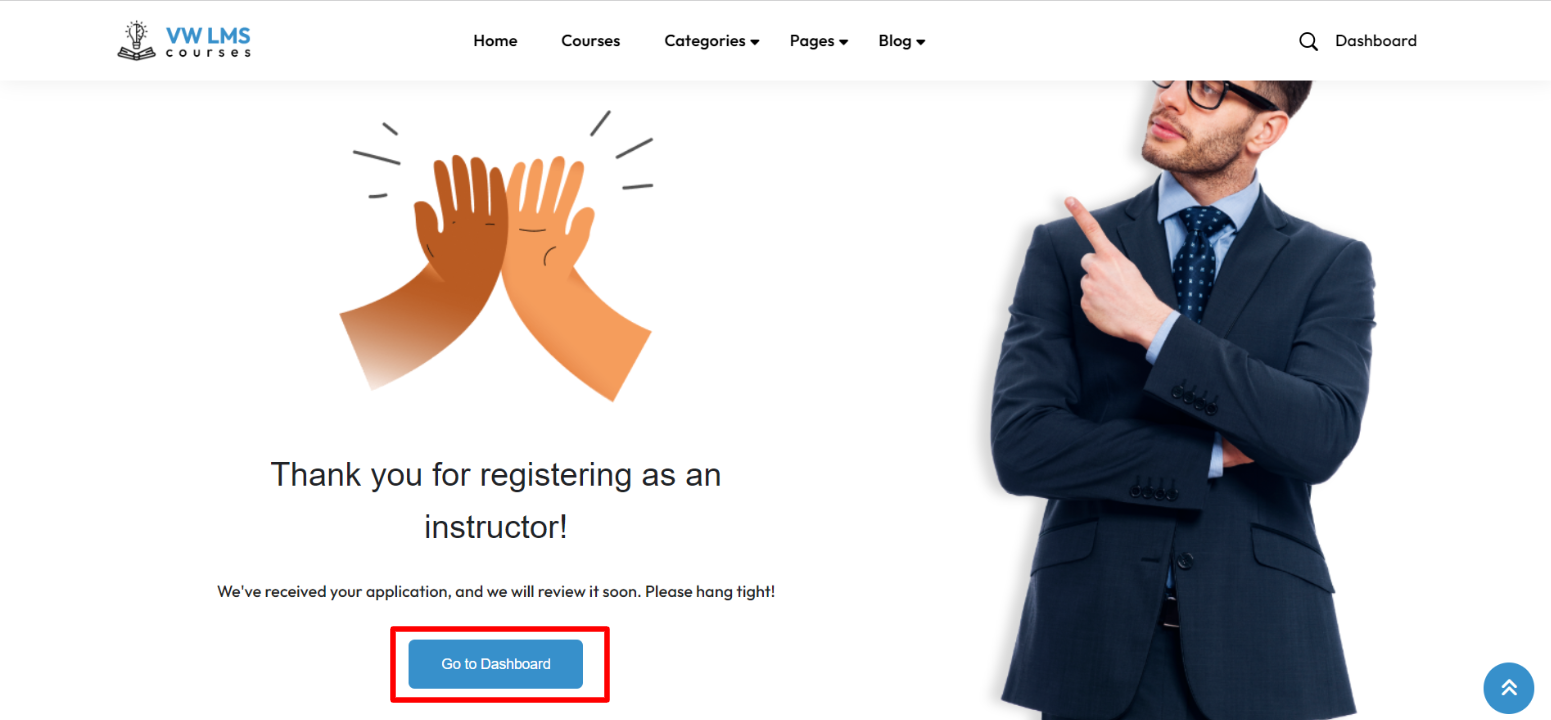
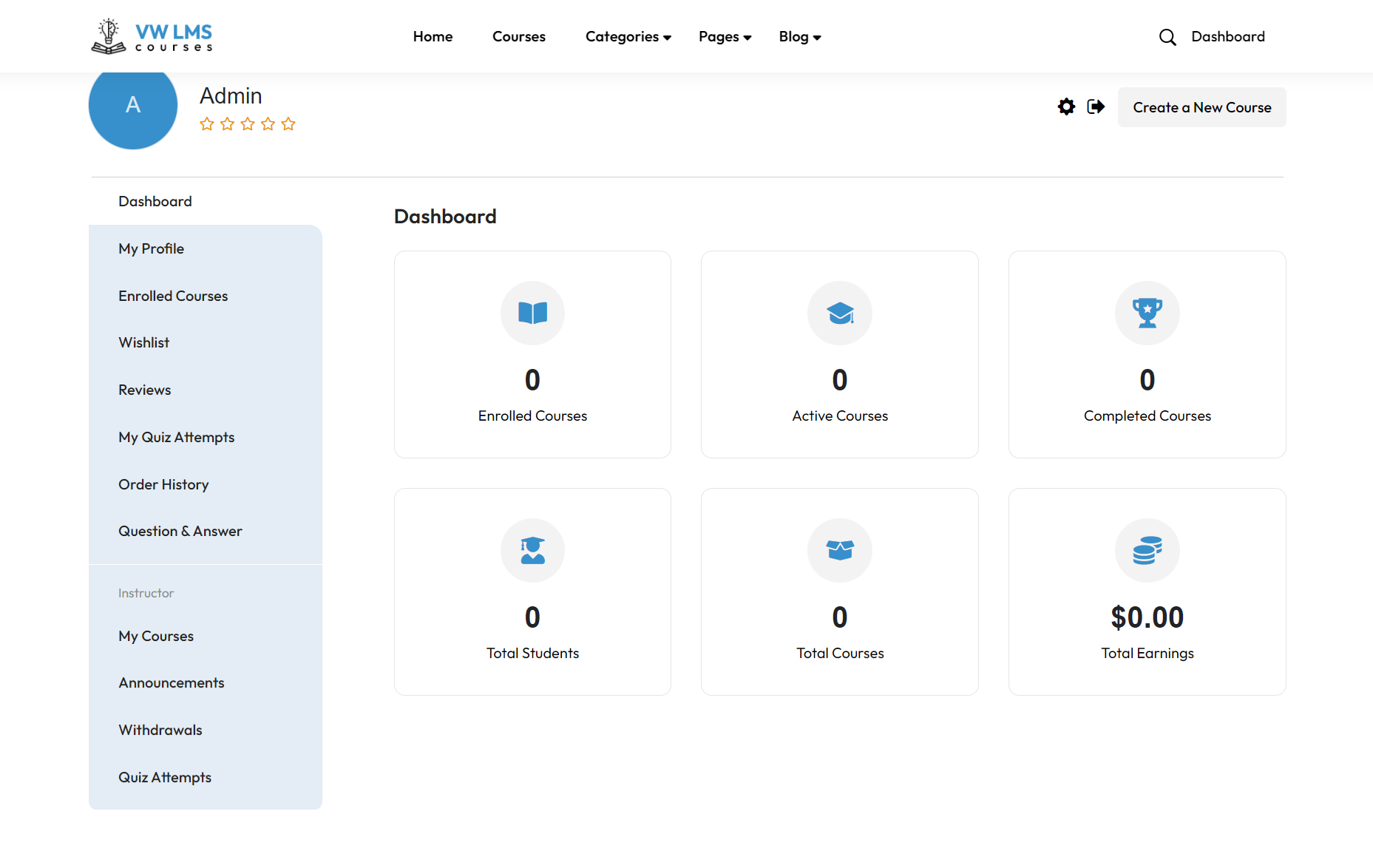
2) final Image of Registration page by Instructor

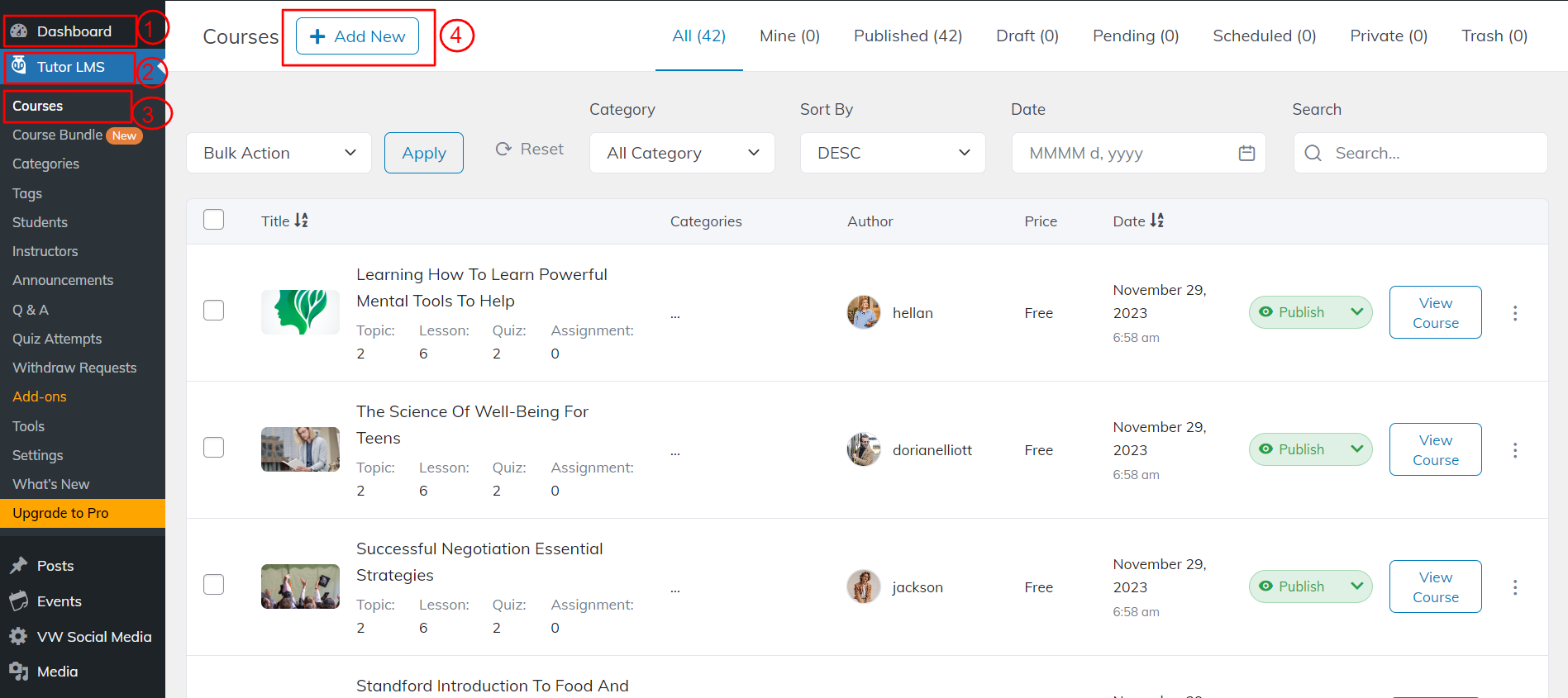
7.5 Setup Courses Section
1) Setup free Courses by Student
To proceed with the Free Courses by Student.
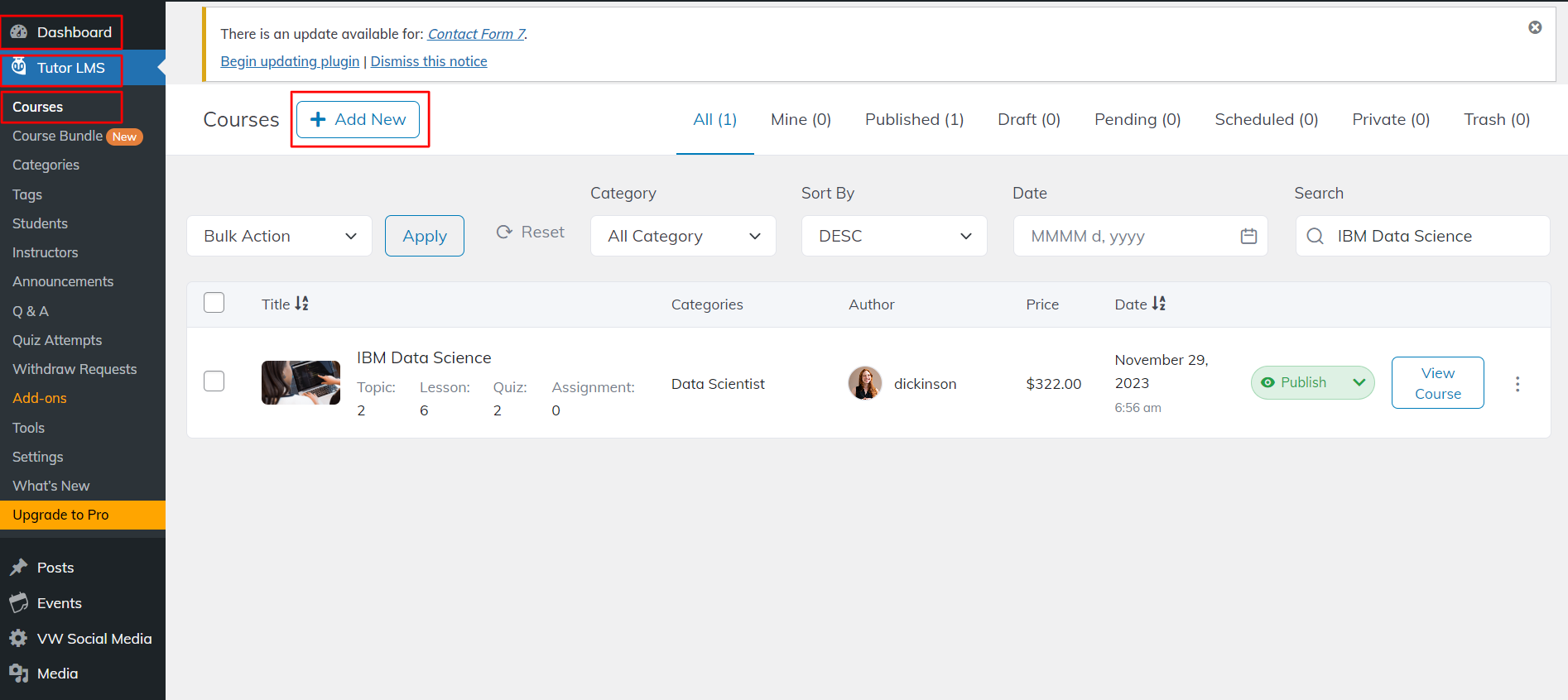
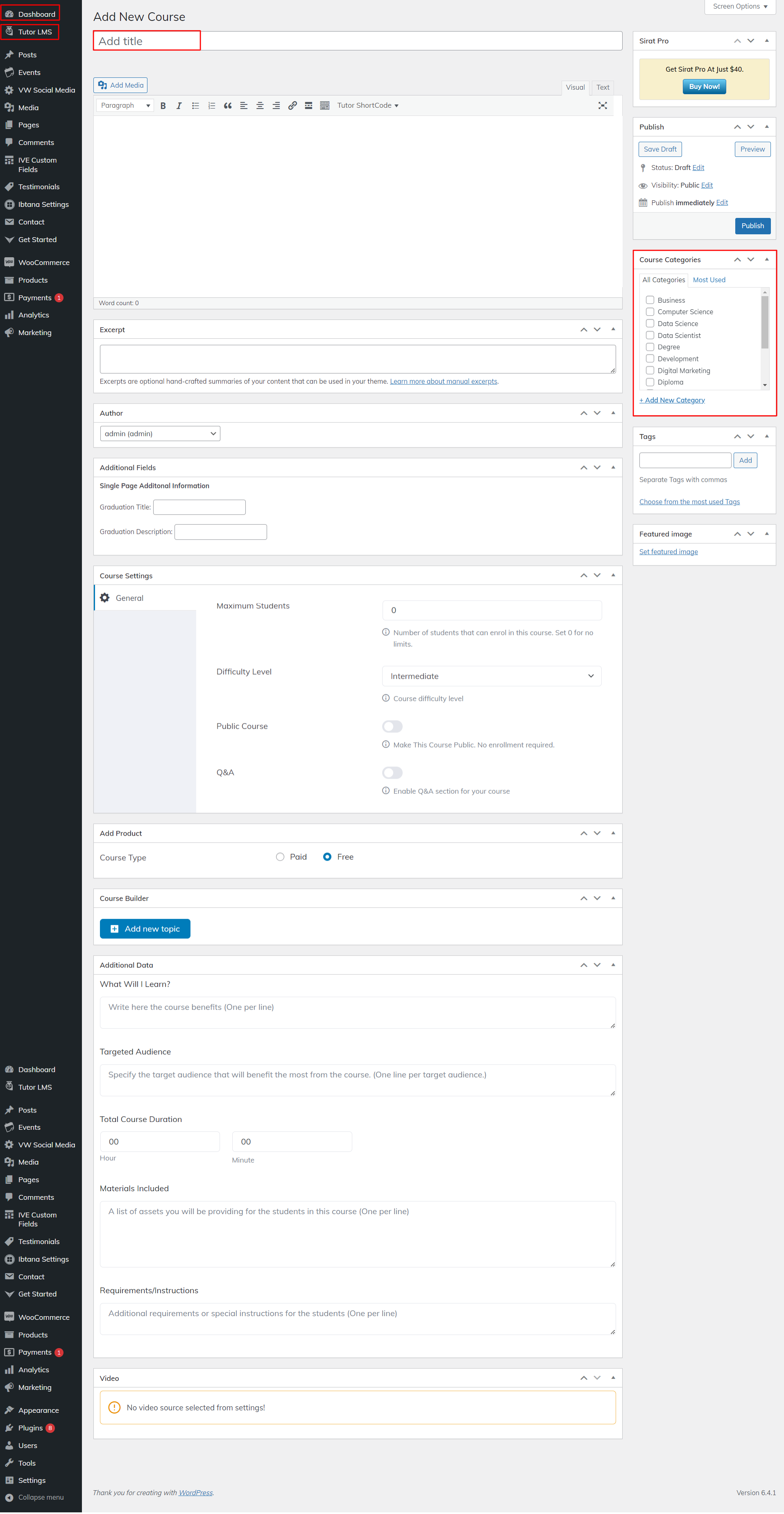
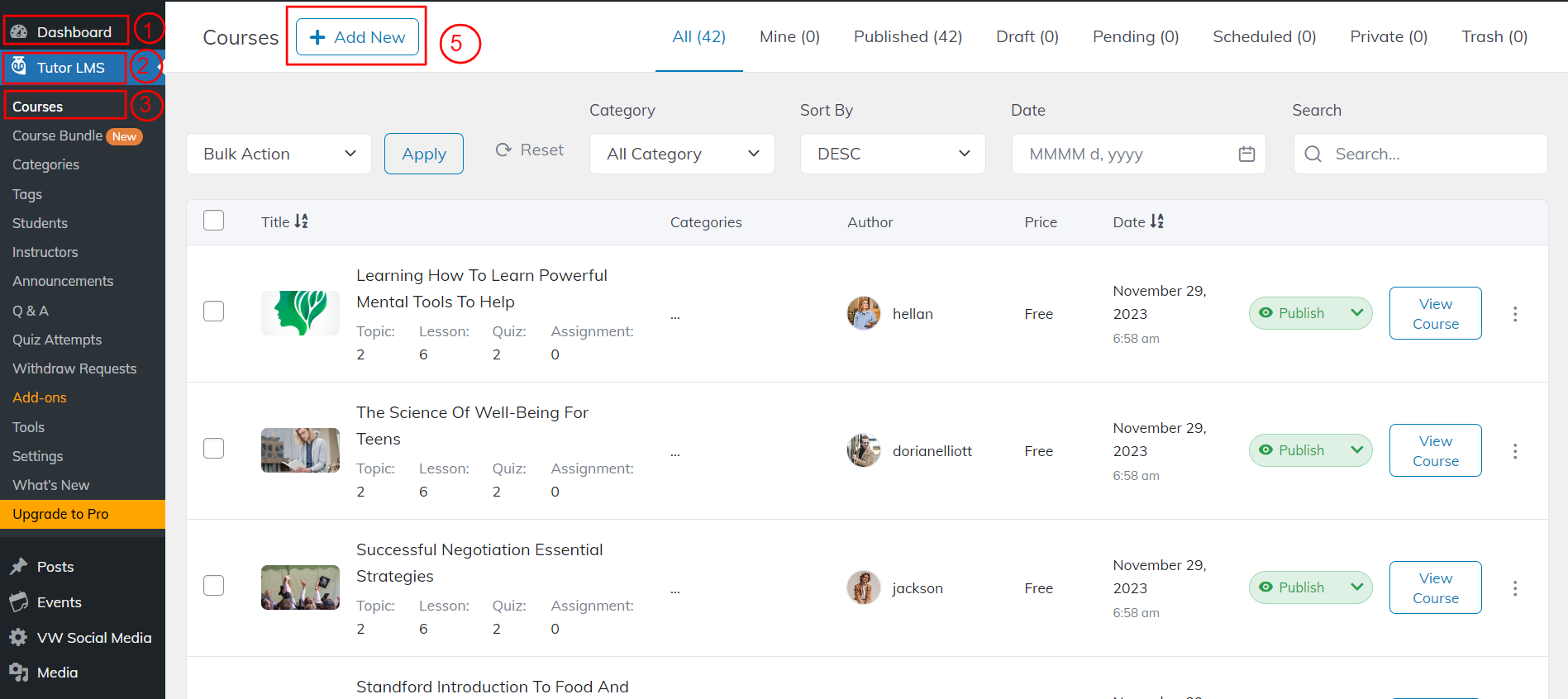
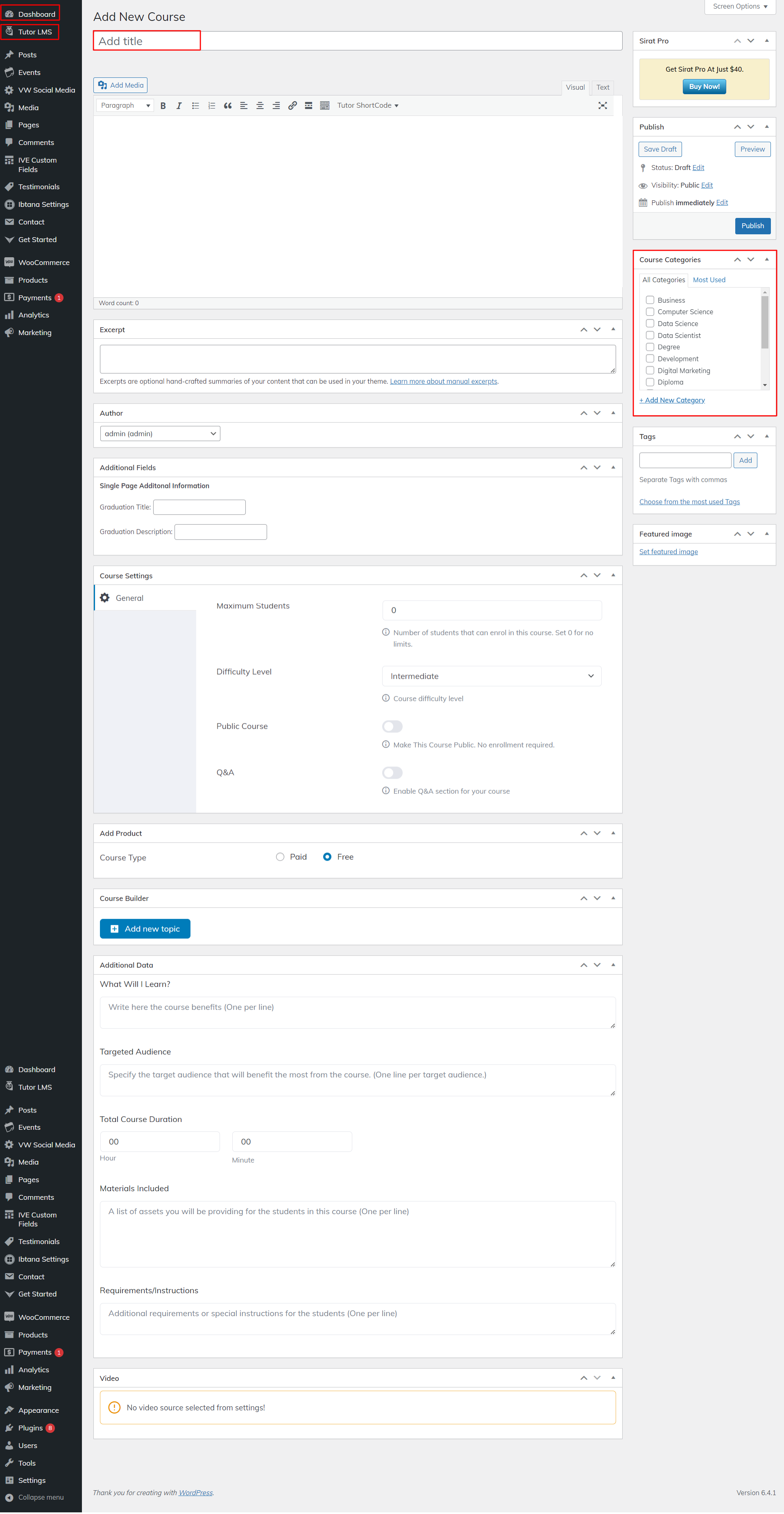
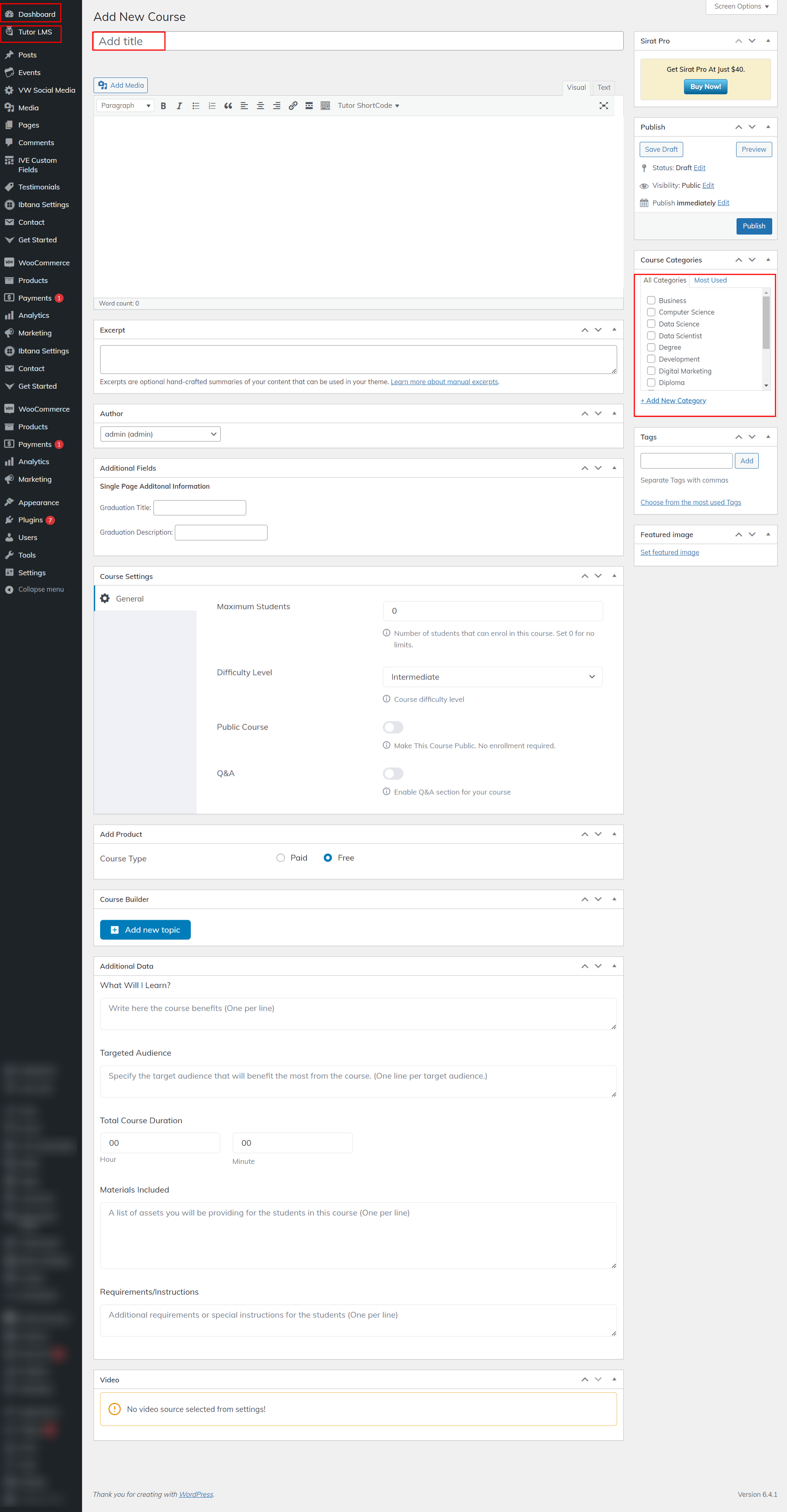
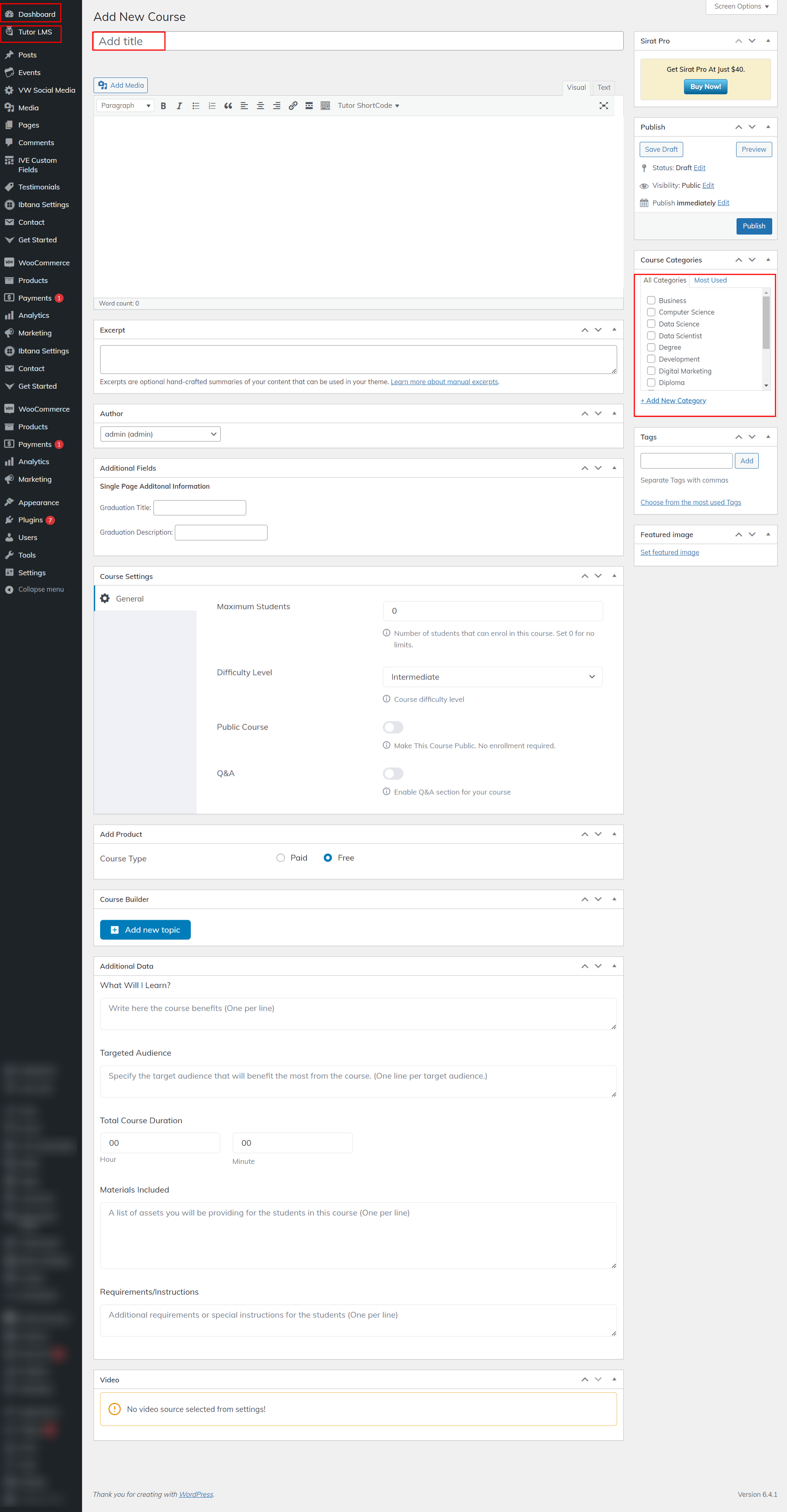
1) Go to Dashboard >> Tutor LMS >> Courses >> Add New


2) To Setup Free Courses By Instructor.
To proceed with the Free Courses by Instructor.
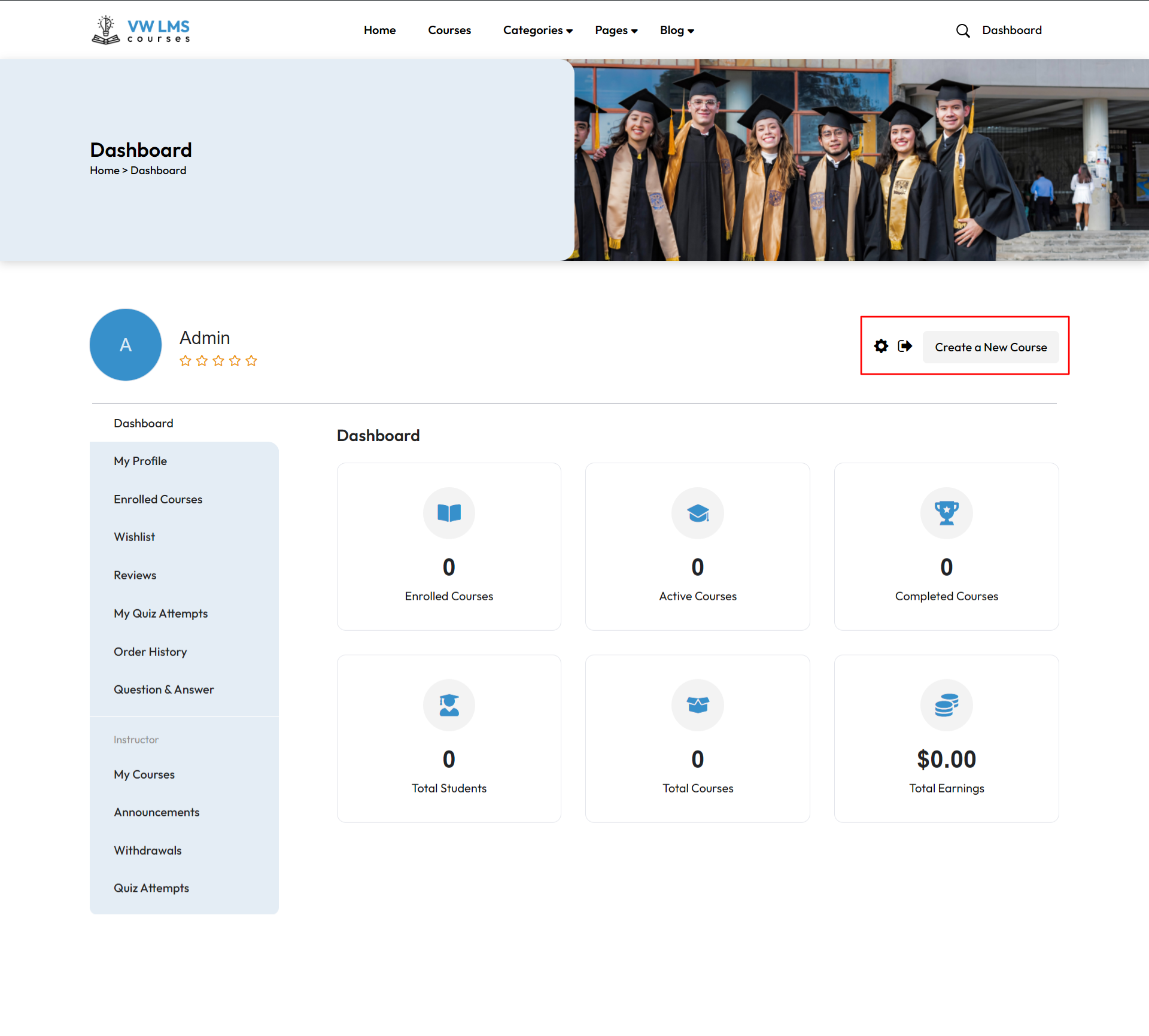
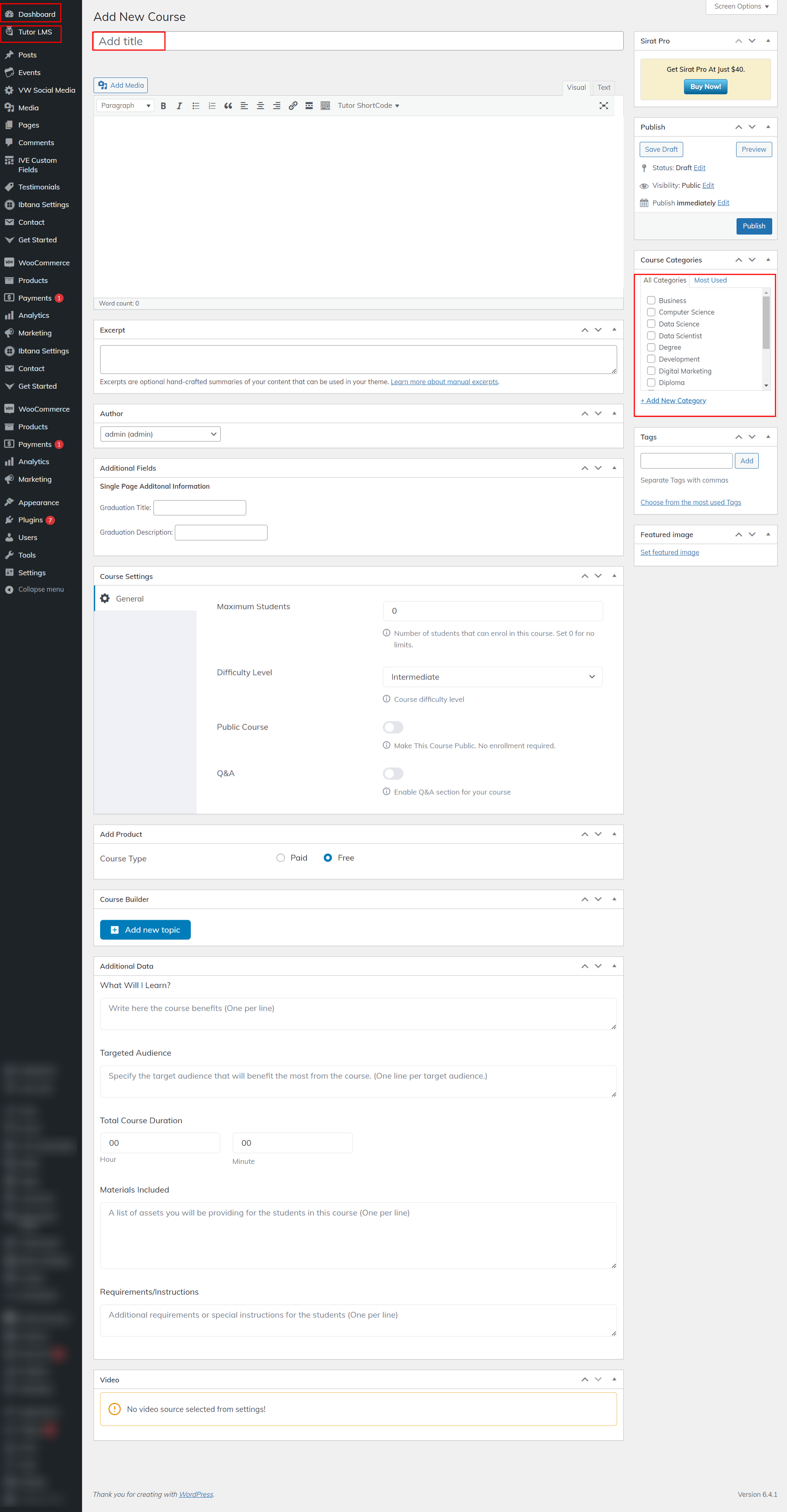
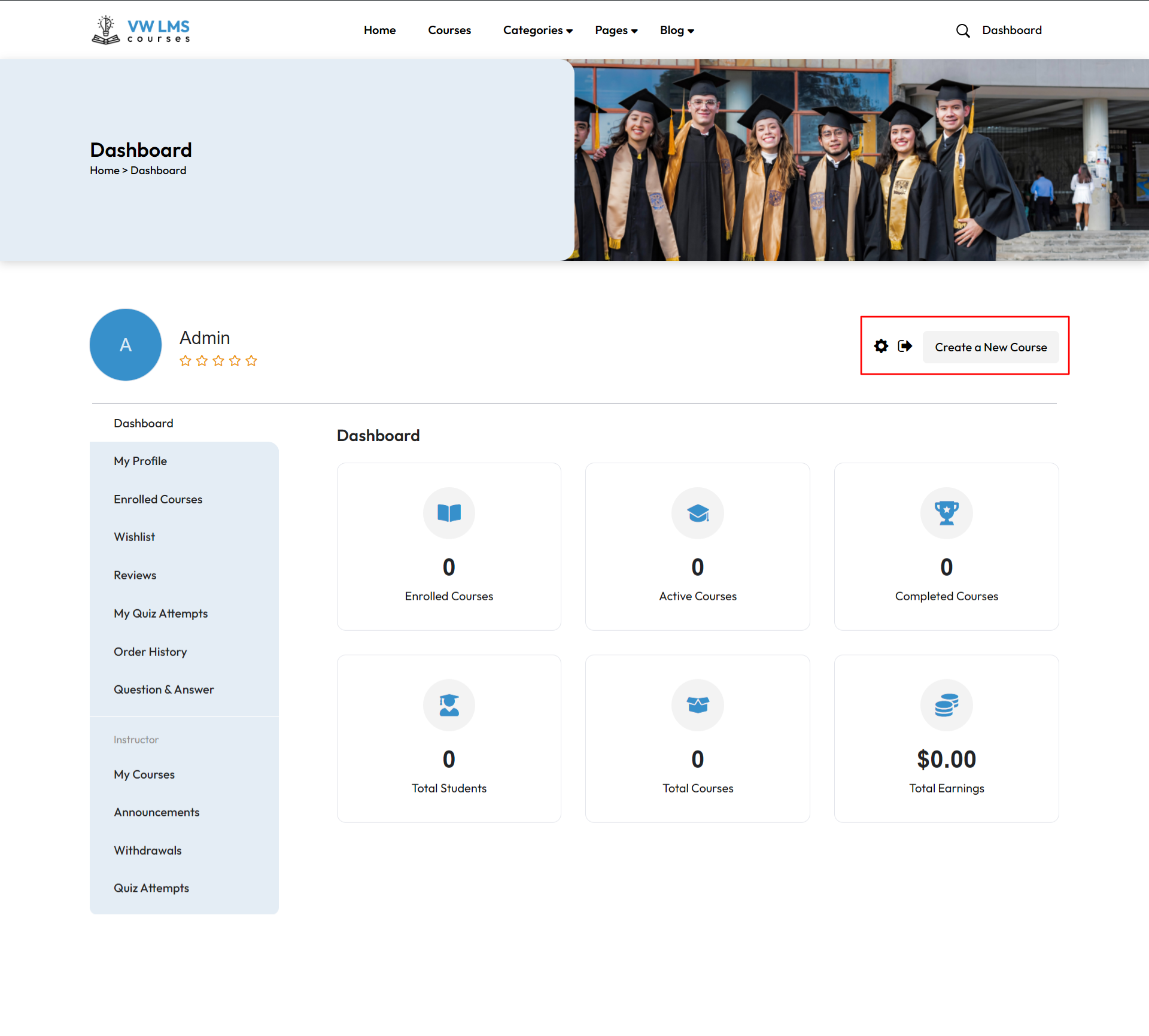
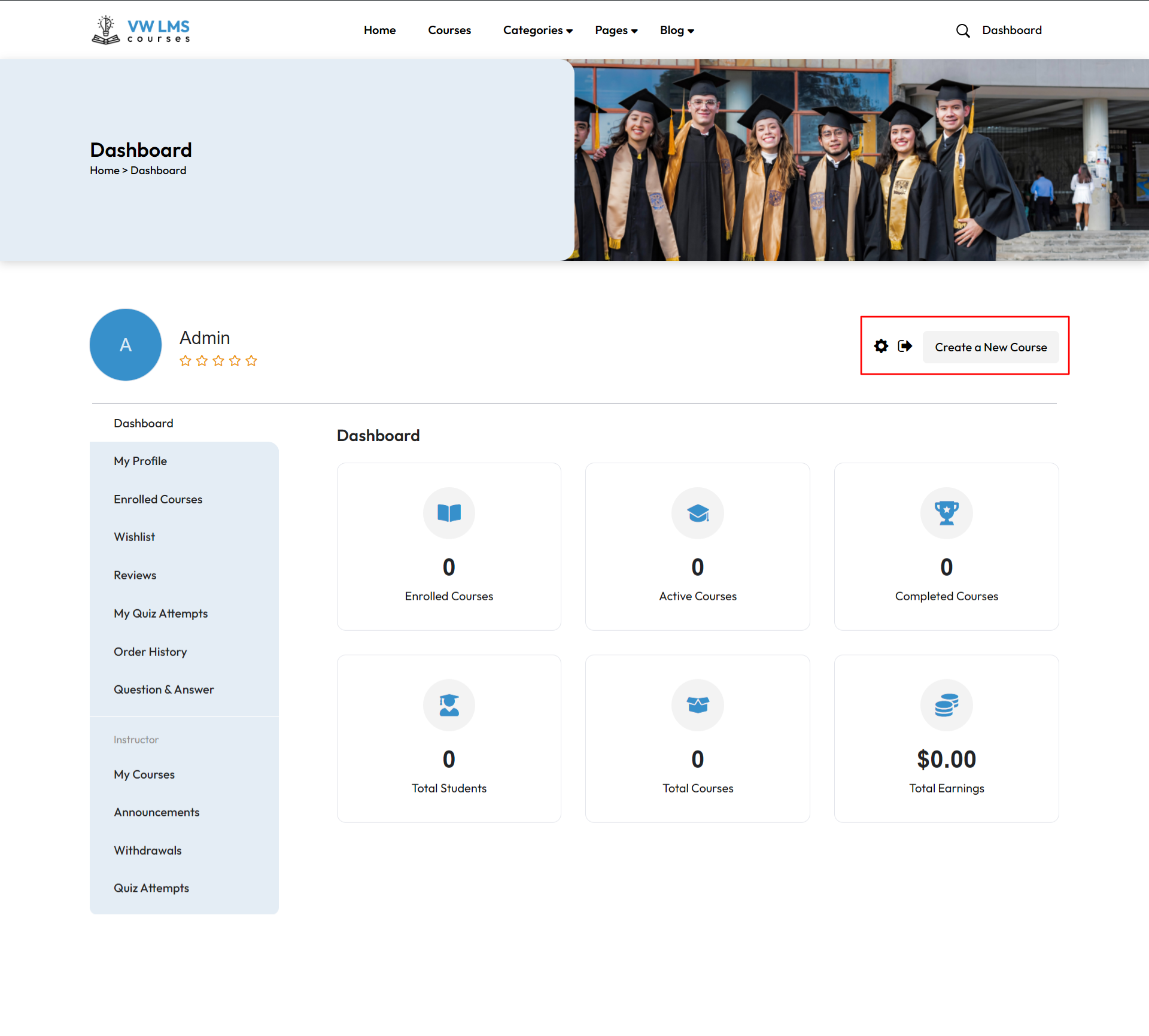
2)Go to Dashboard >> Become an instructor >> Create A New Course


To proceed with the Courses Section.
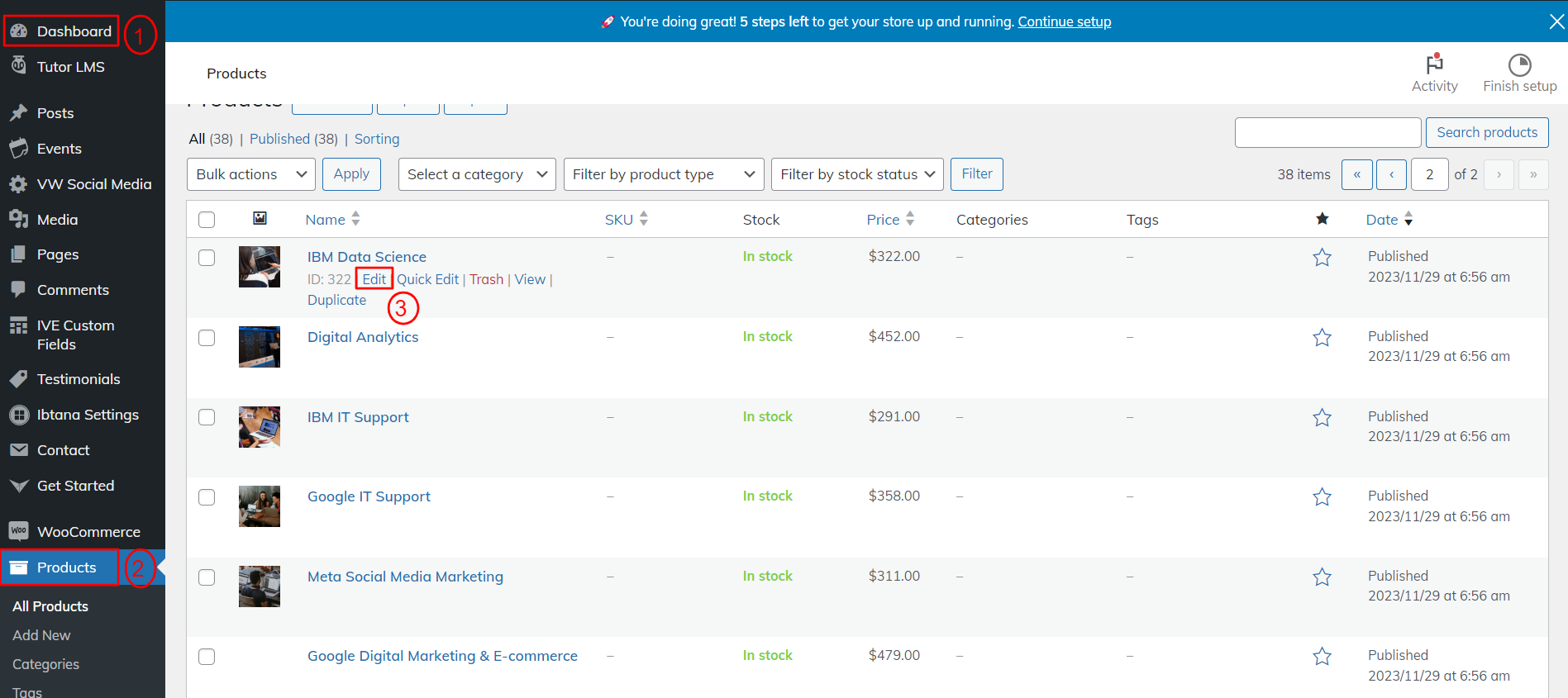
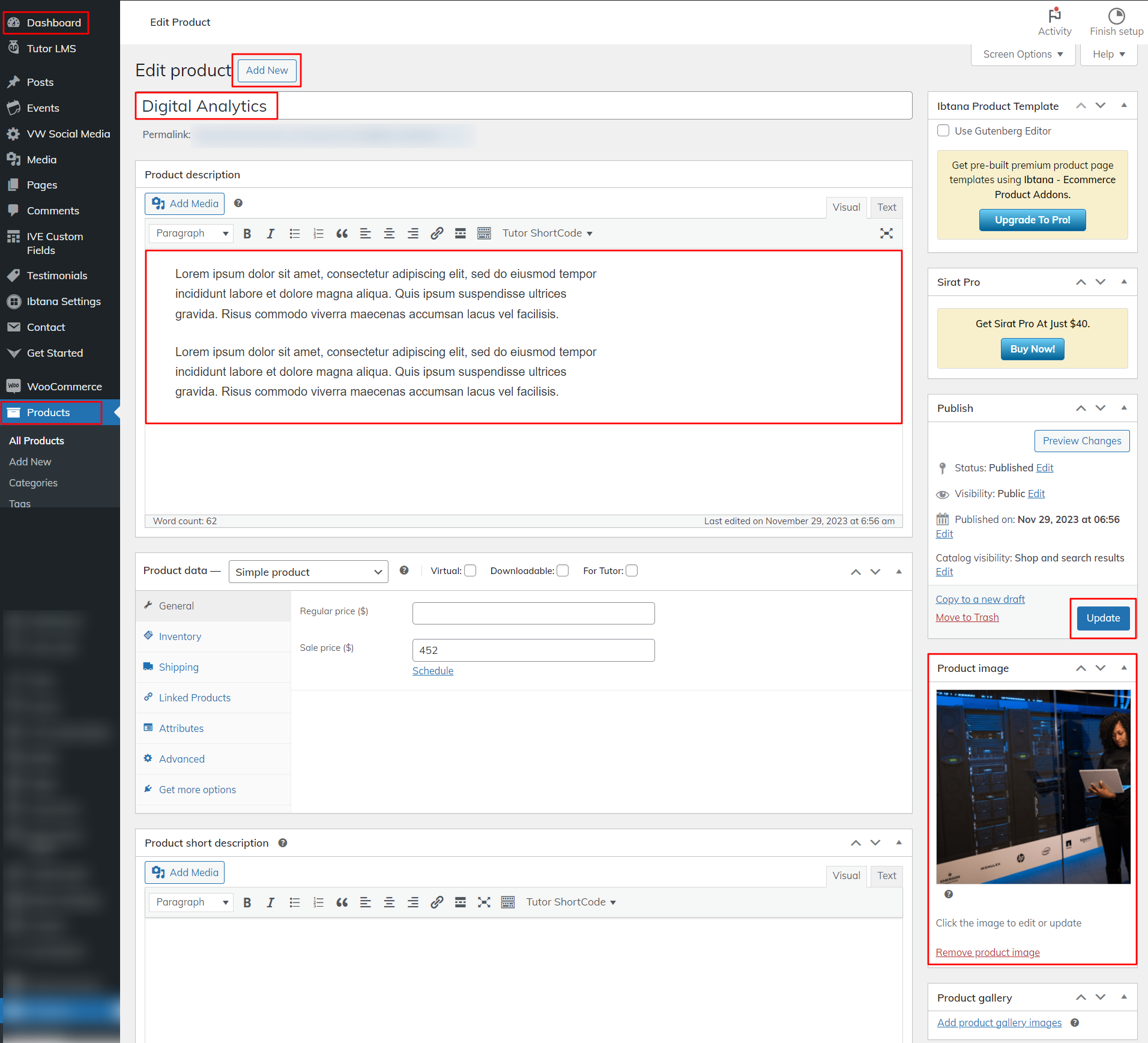
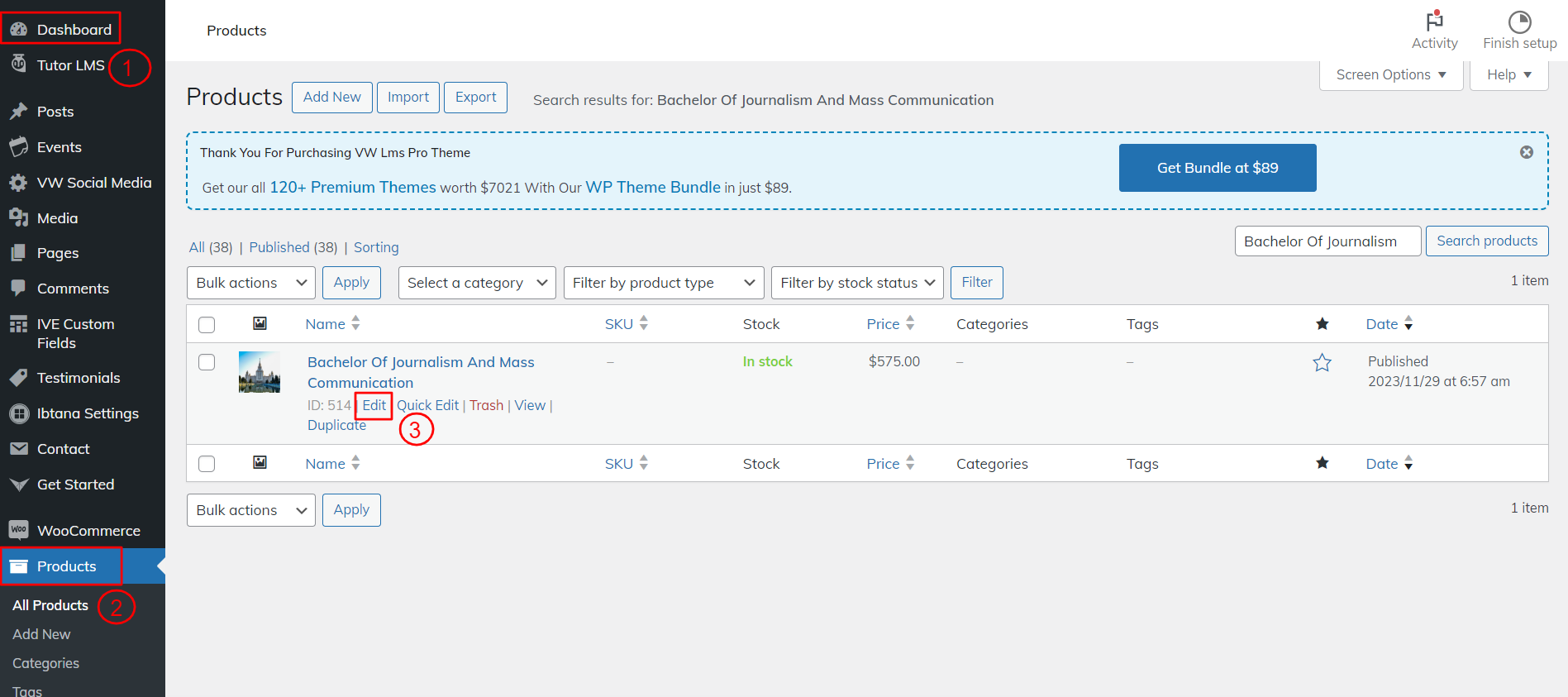
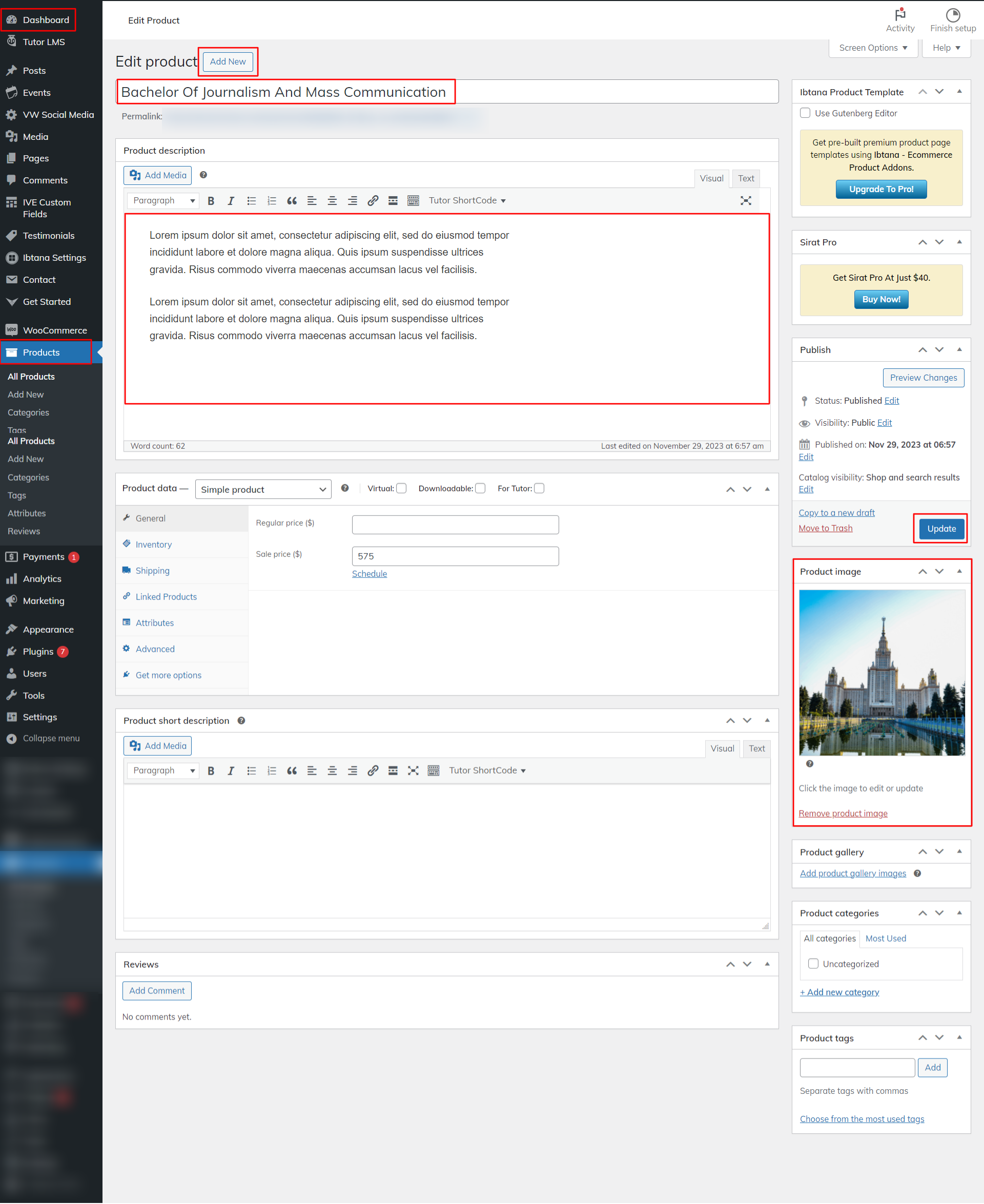
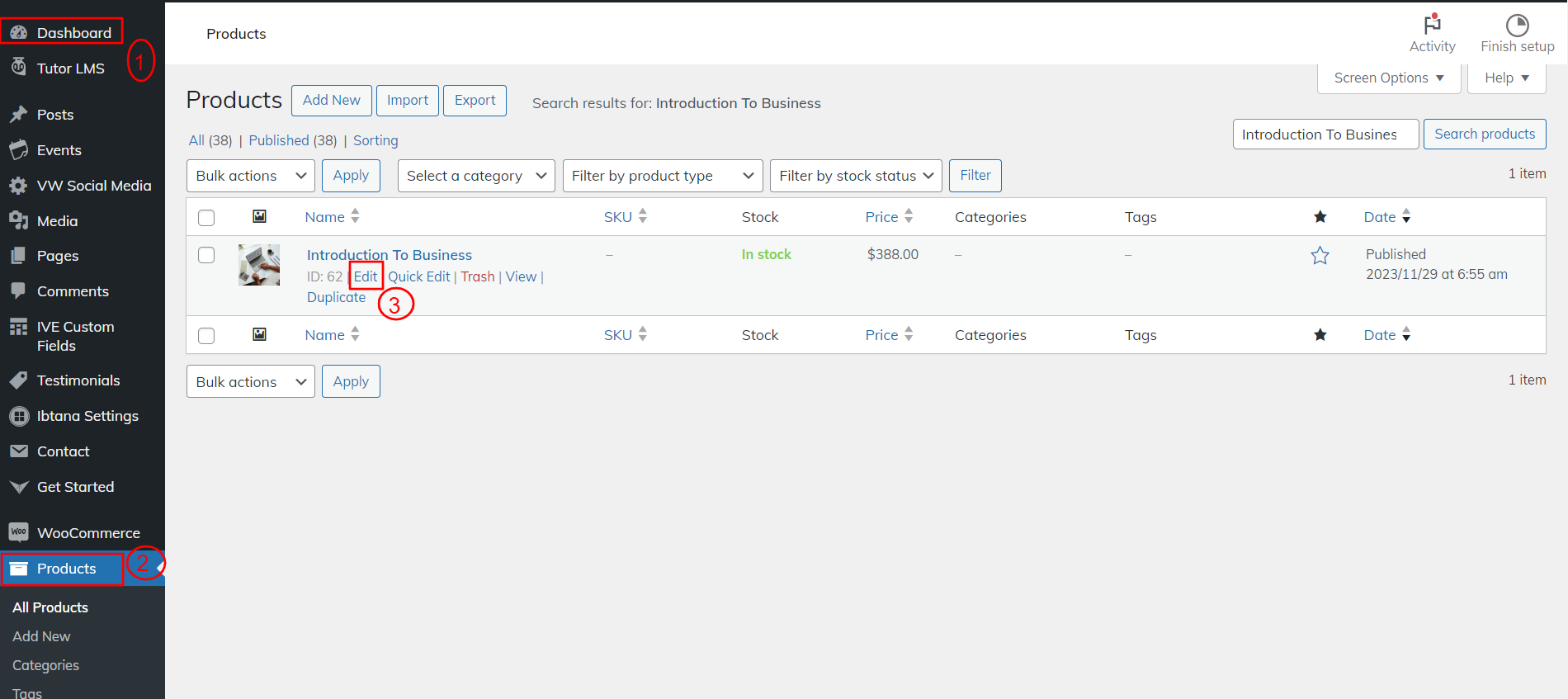
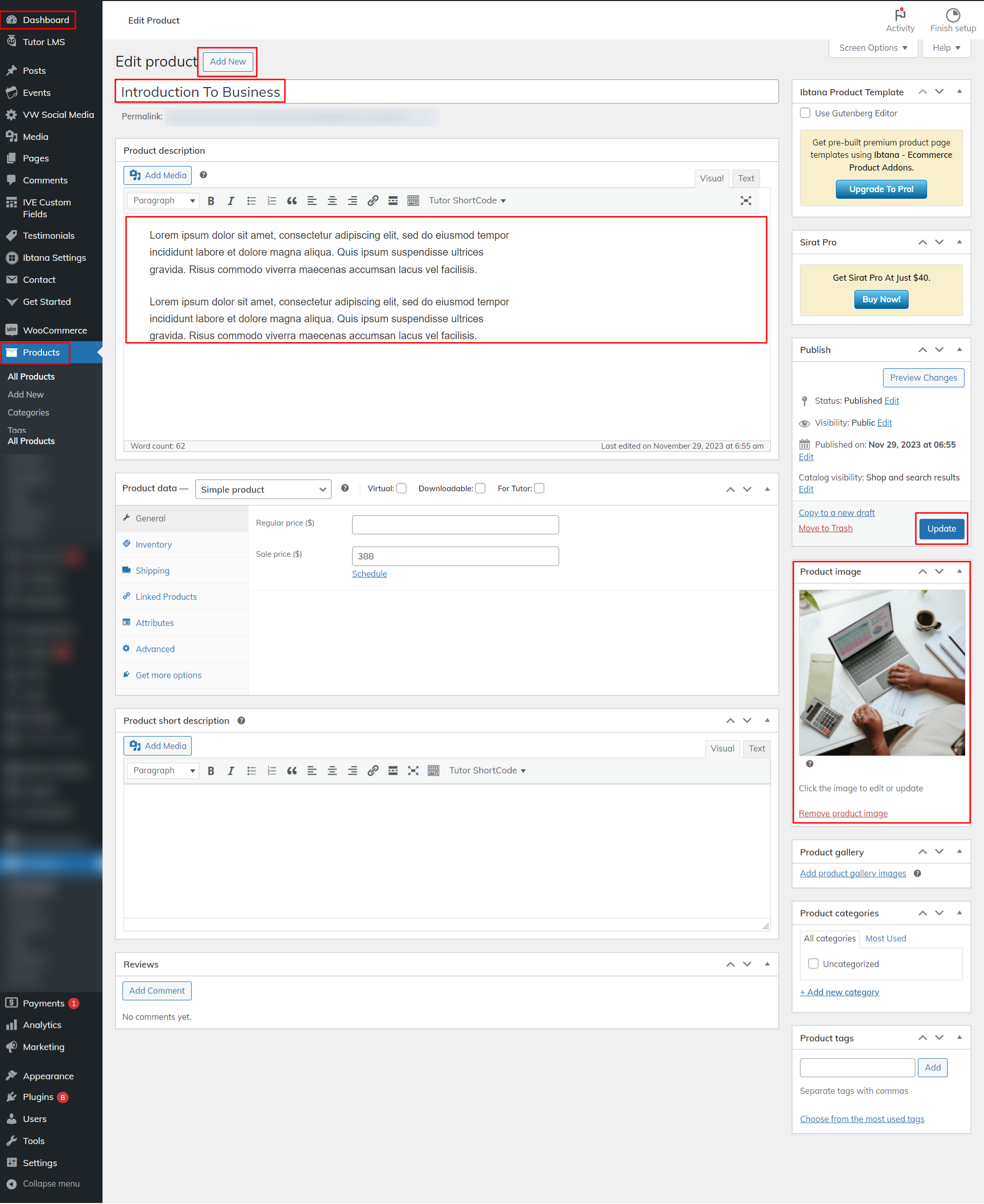
3) Go to Dashboard >> Product >> Edit


To Setup Courses Section.
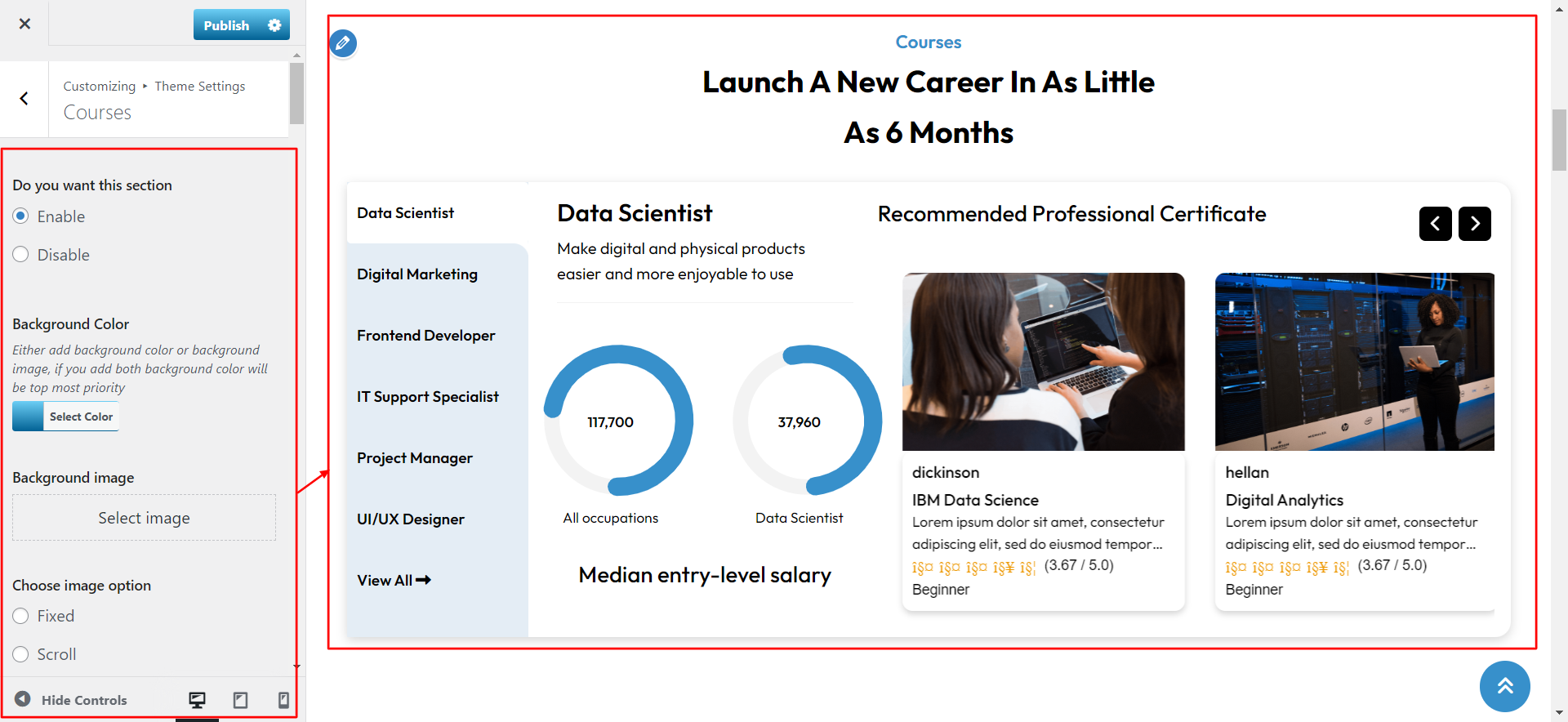
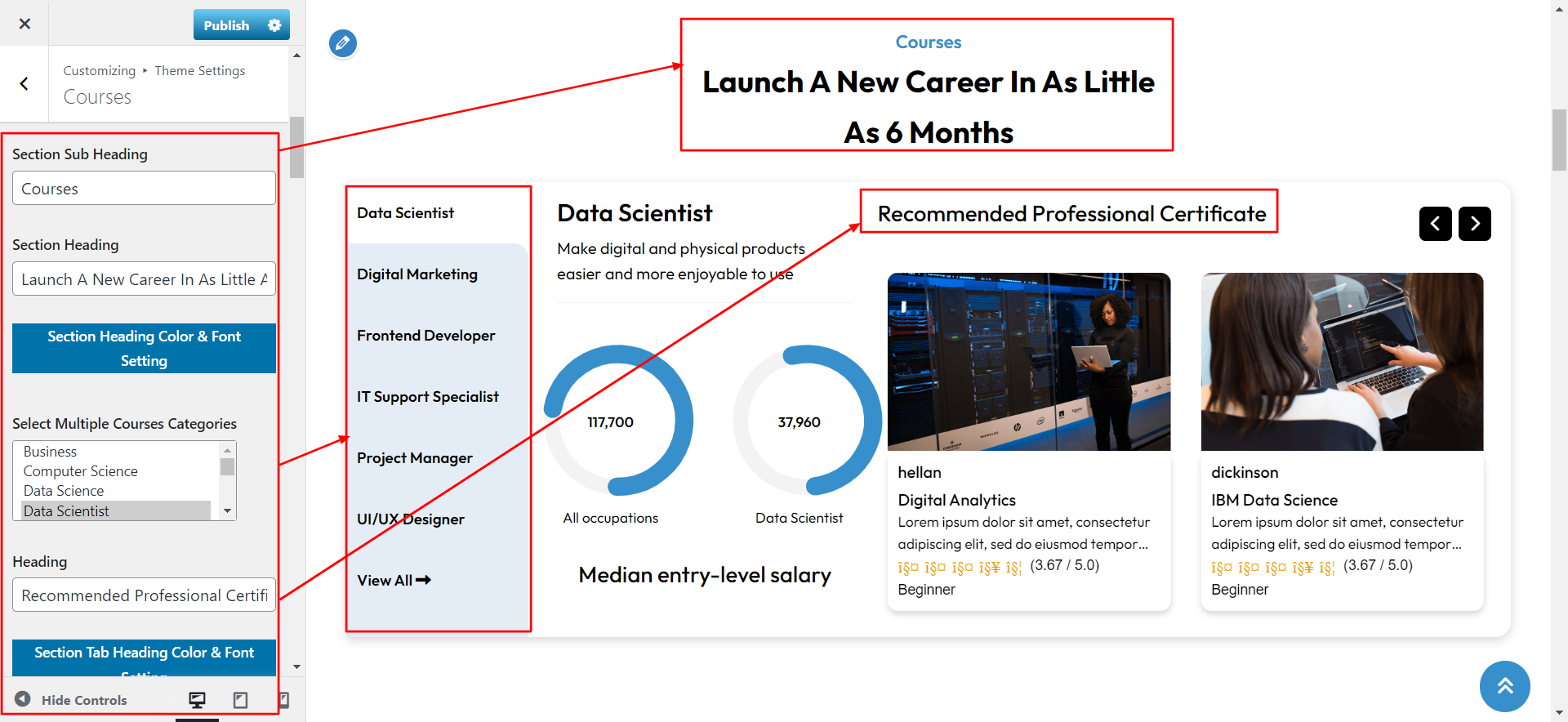
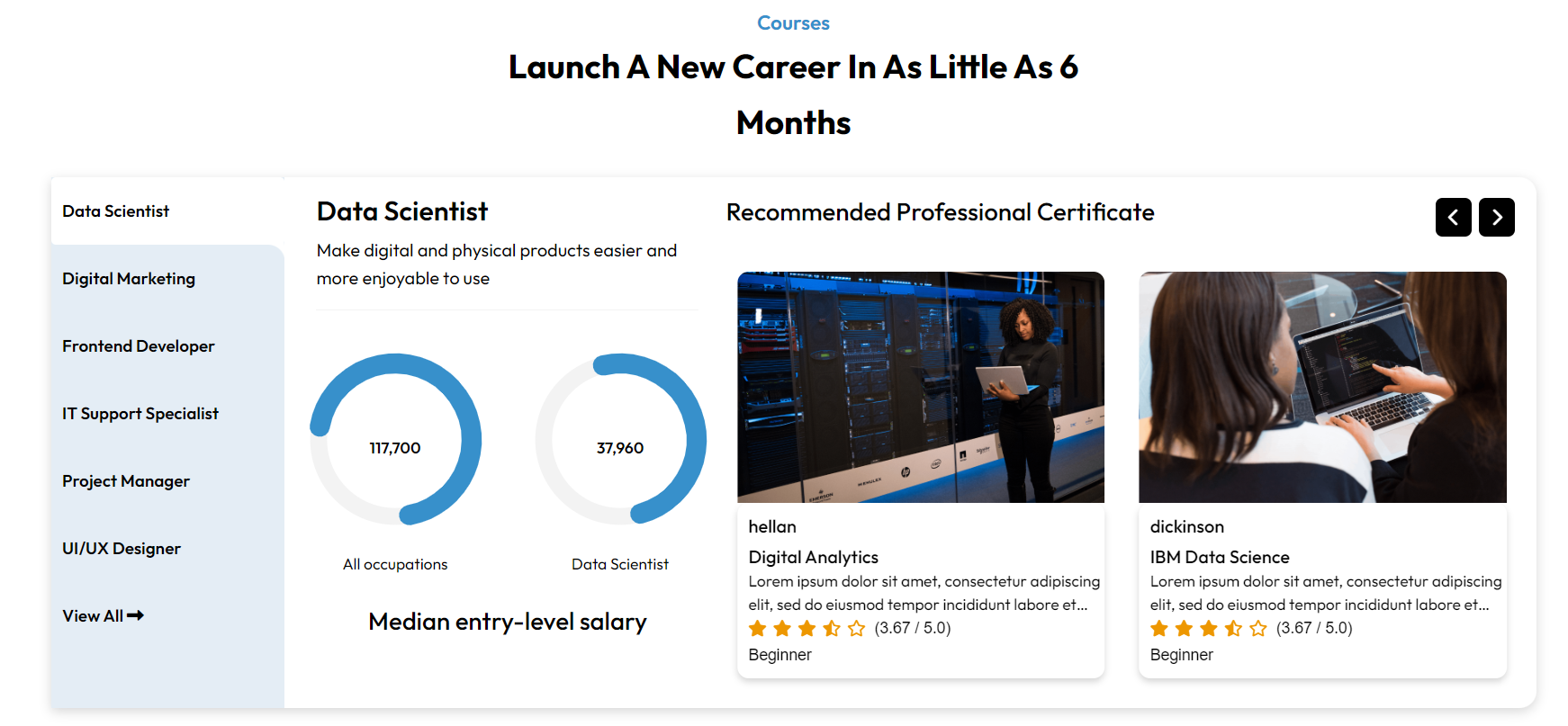
4)Go to Appearance >> Customize >> Theme Settings >> Courses


5) Final Image of Your Courses Section.

7.6 Setup Our Trusted Partner Section
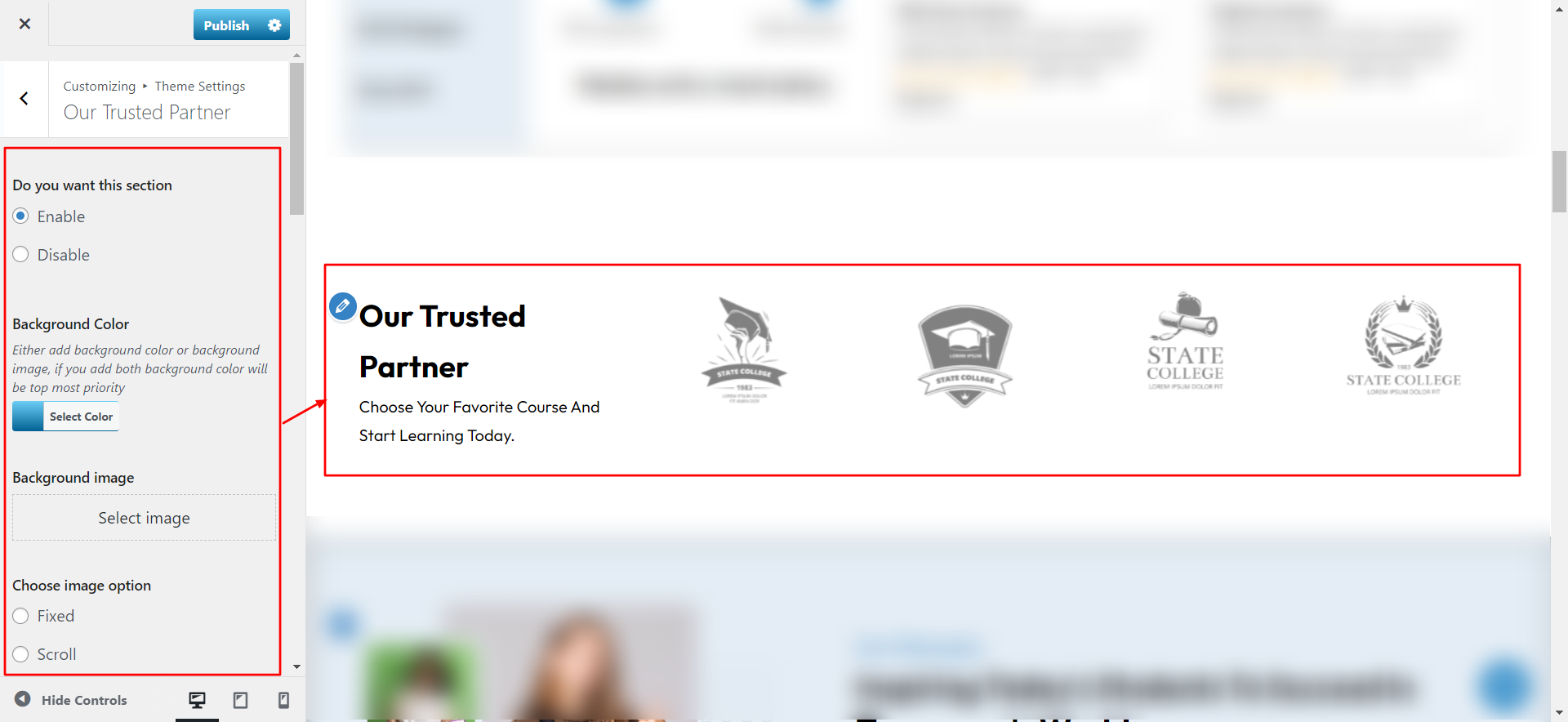
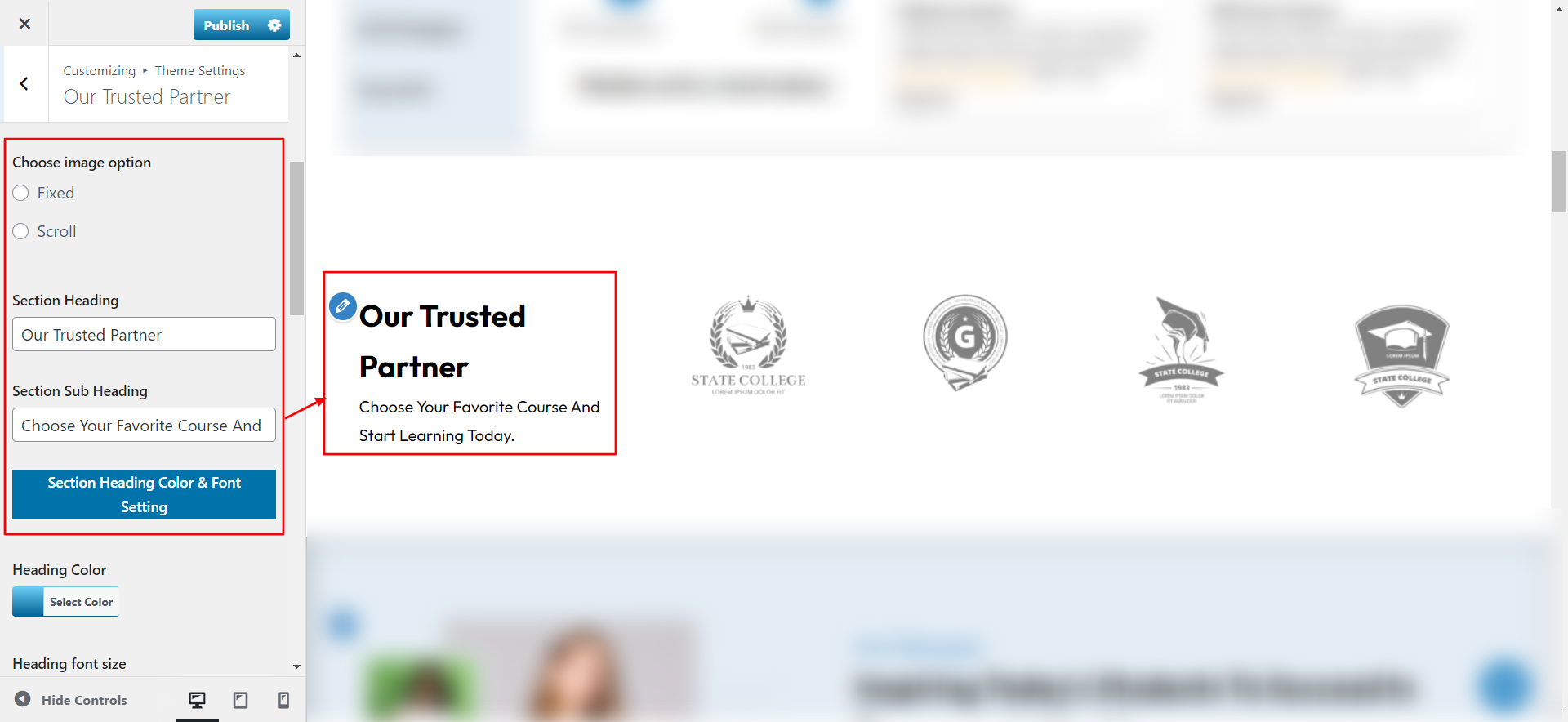
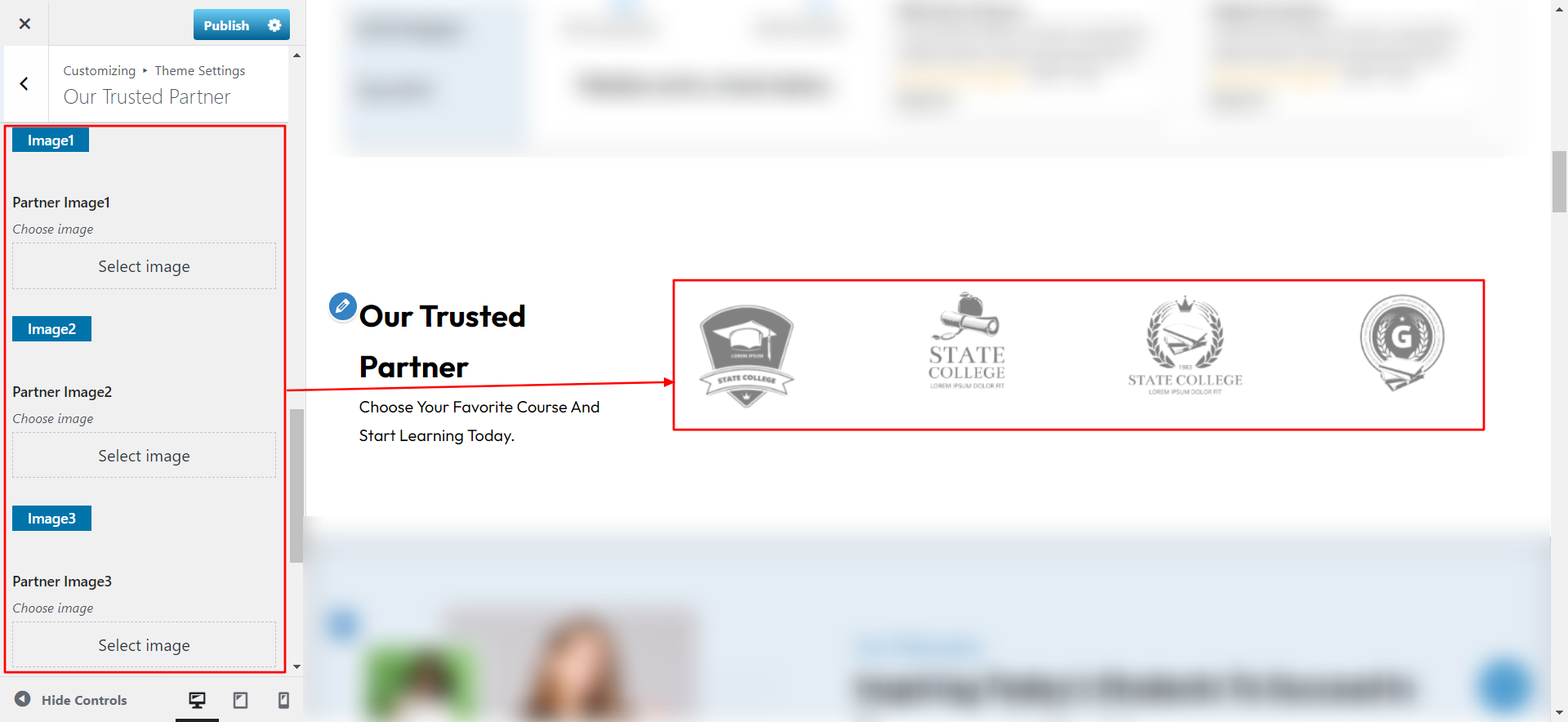
To Setup Our Trusted Partner Settings.
1)Go to Appearance >> Customize >> Theme Settings >> Our Trusted Partner



2) Final Image Our Trusted Partner Section.

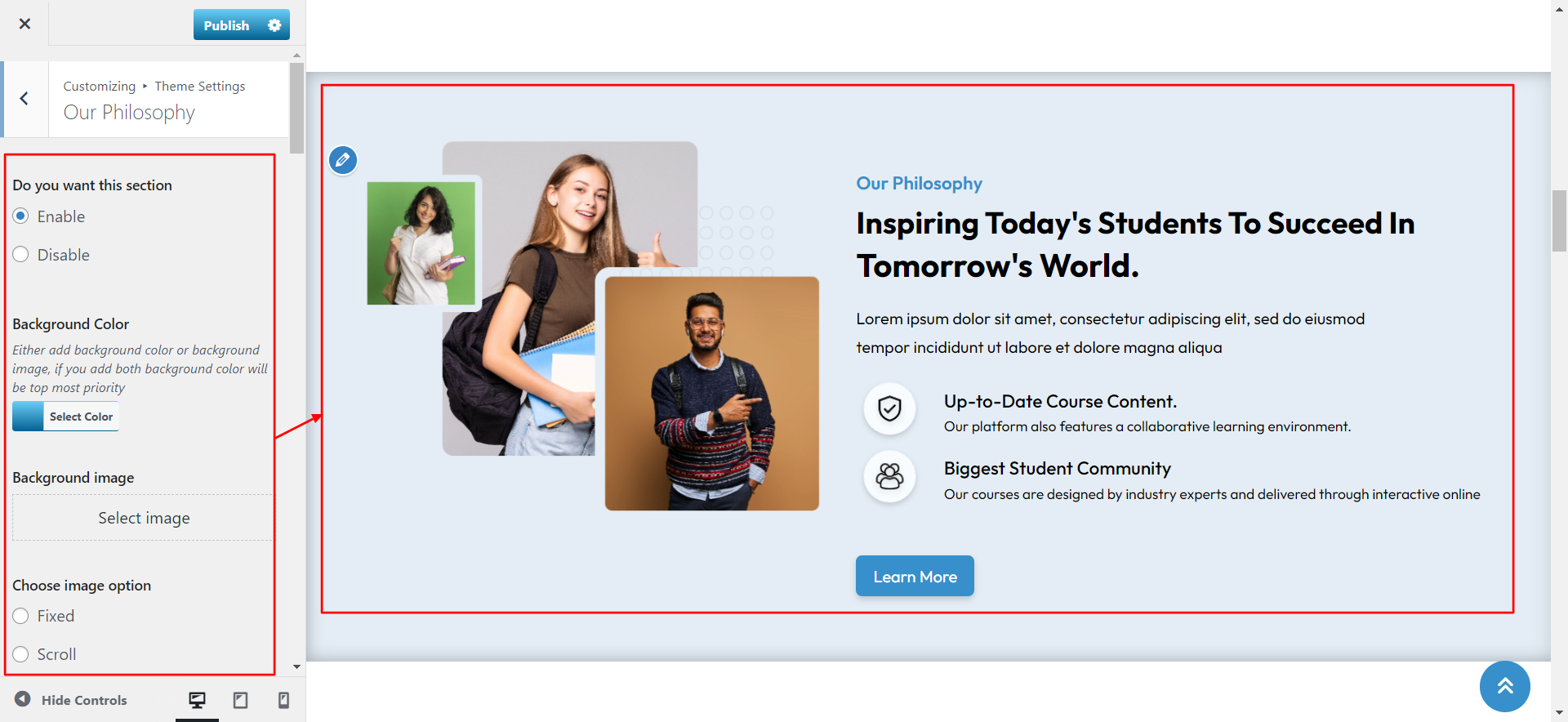
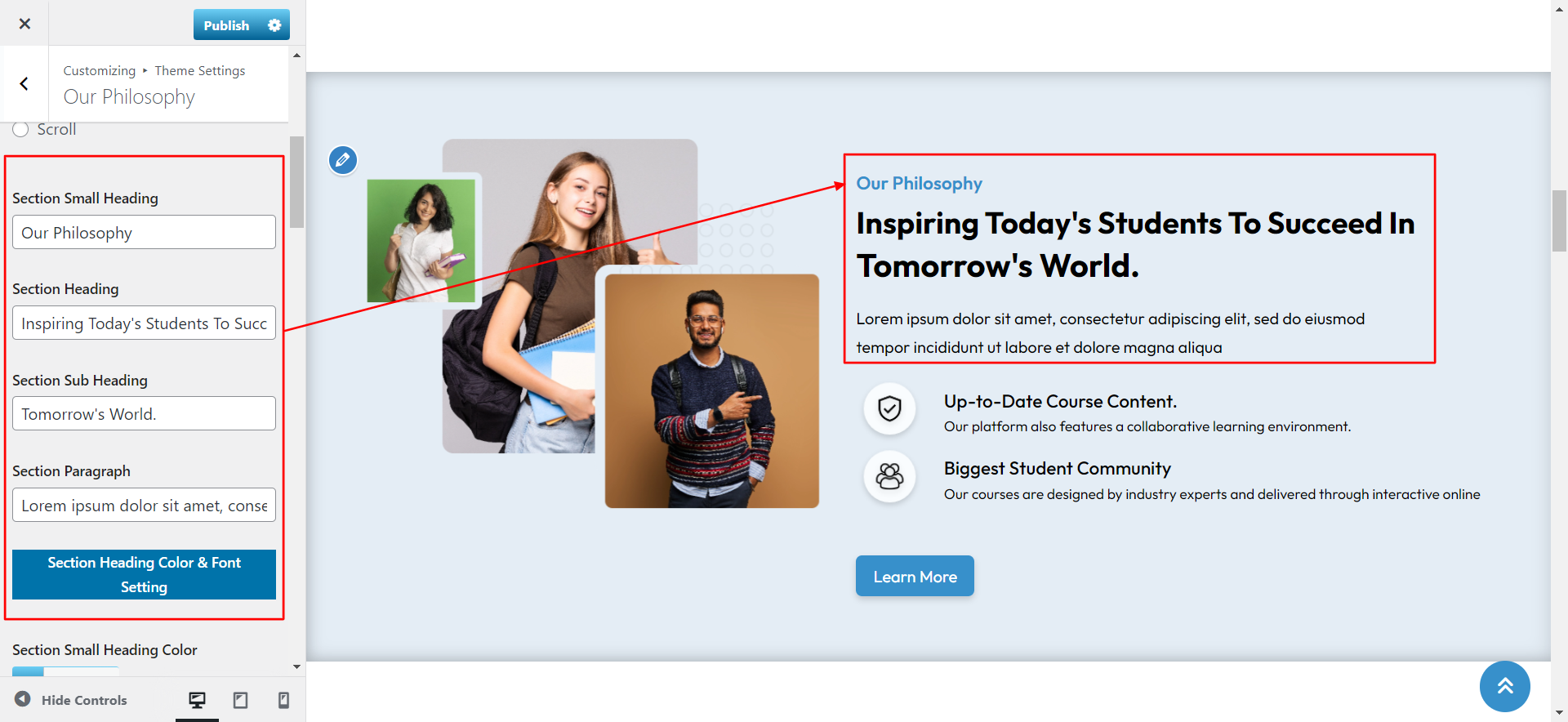
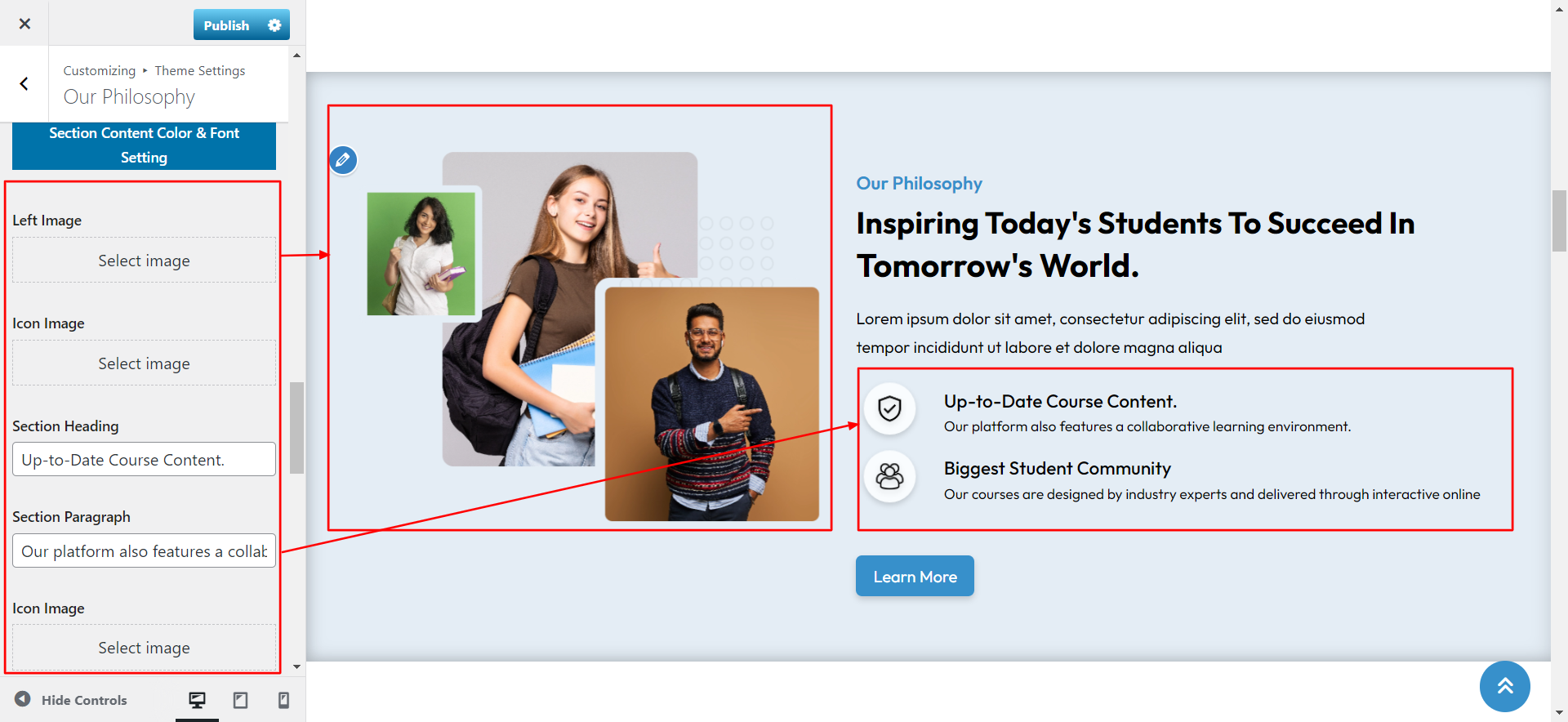
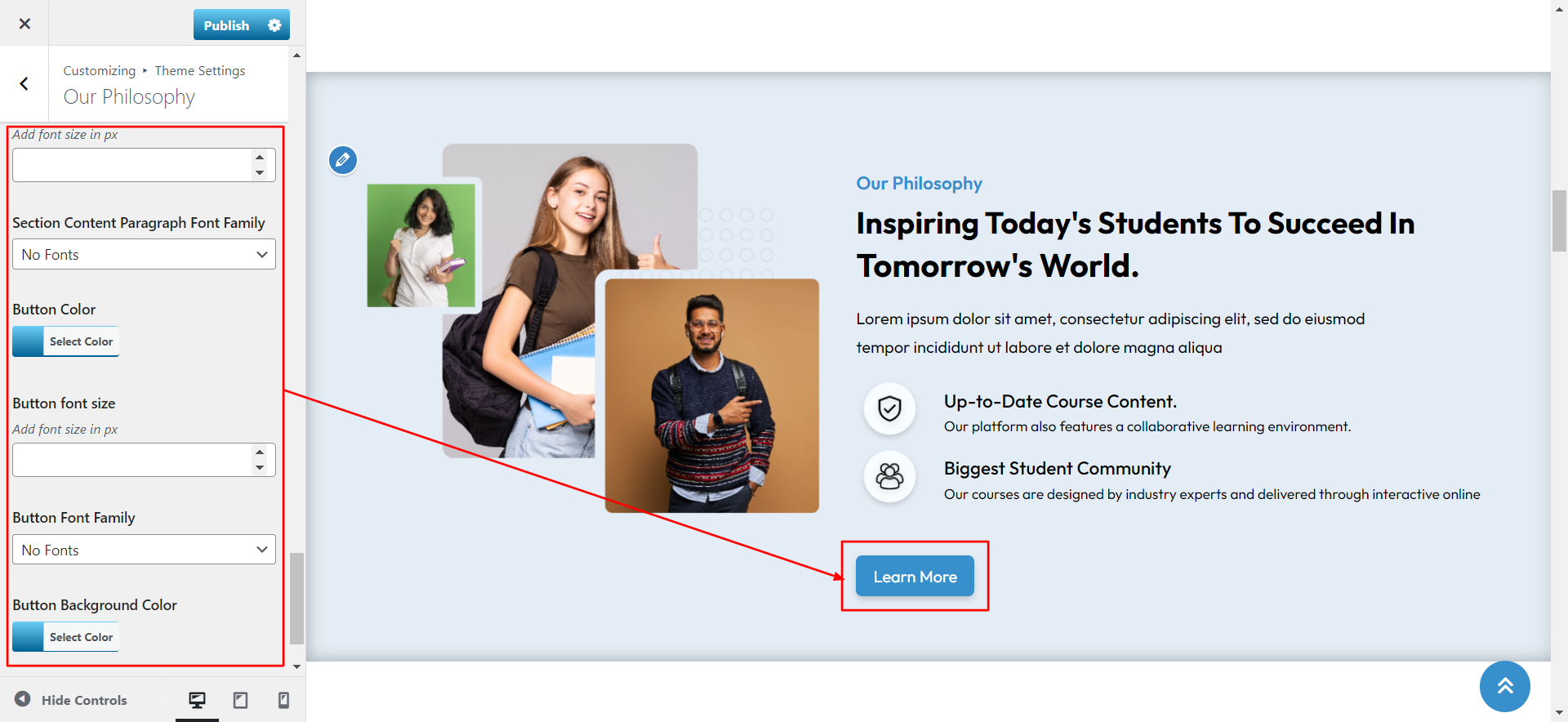
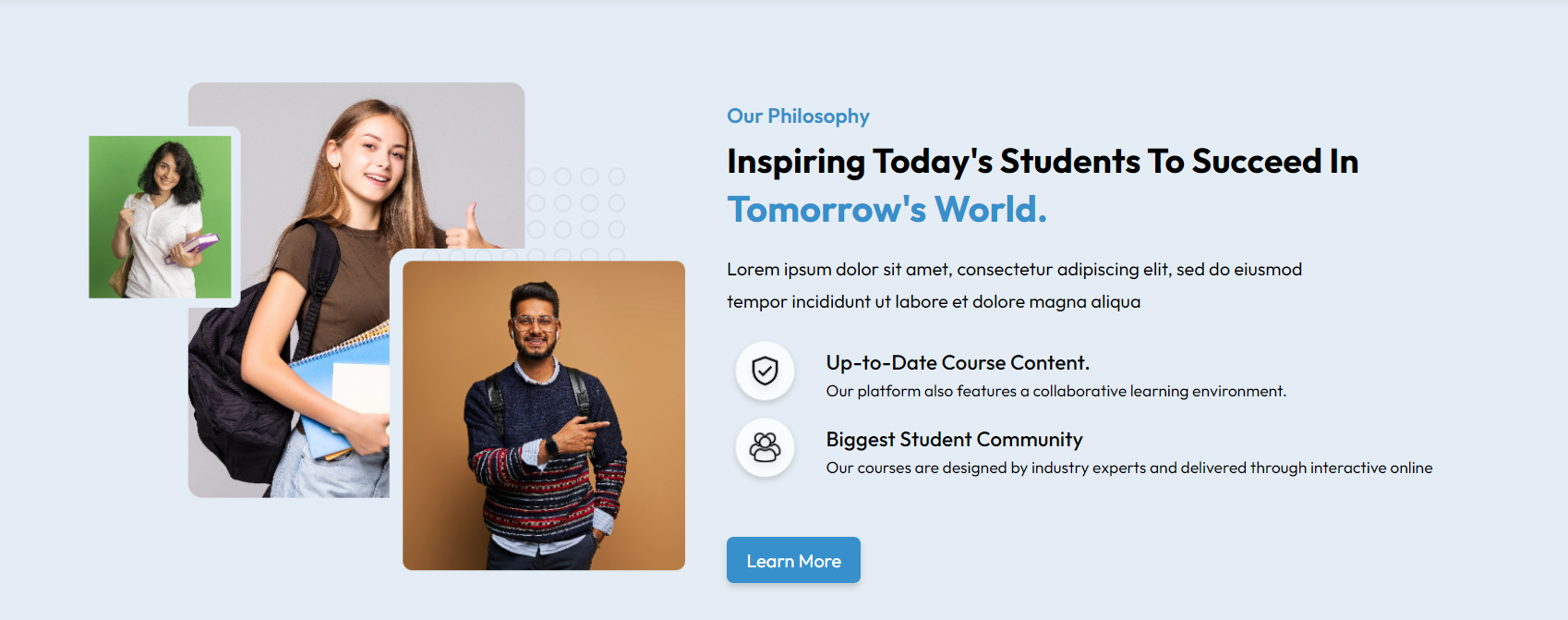
7.7 Setup Our Philosophy Section
To Setup Our Philosophy Settings.
1)Go to Appearance >> Customize >> Theme Settings >> Our Philosophy




2) Final Image of Our Philosophy Section.

7.8 Setup Degree & Courses Section
1) Setup Free Degree & Courses by Student
To proceed with the Free Degree & Courses by Student.
1) Go to Dashboard >> Tutor LMS >> Courses >> Add New


2) To Setup Free Degree & Courses by Instructor.
To proceed with the Free Degree & Courses by Instructor.
2)Go to Dashboard >> Become an instructor >> Create A New Course


To proceed with the Degree & Courses Section.
3) Go to Dashboard >> Product >> Edit


To Setup Degree & Courses Settings.
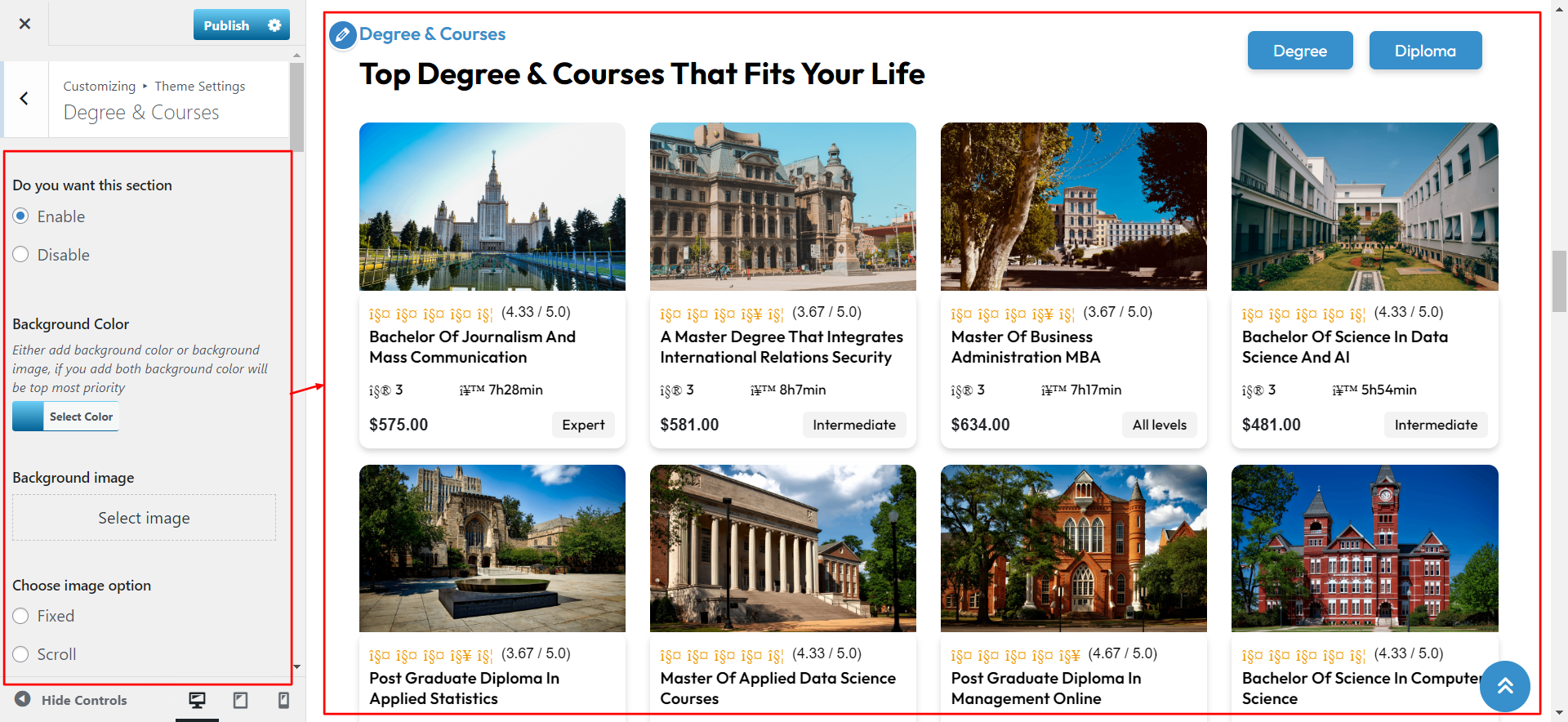
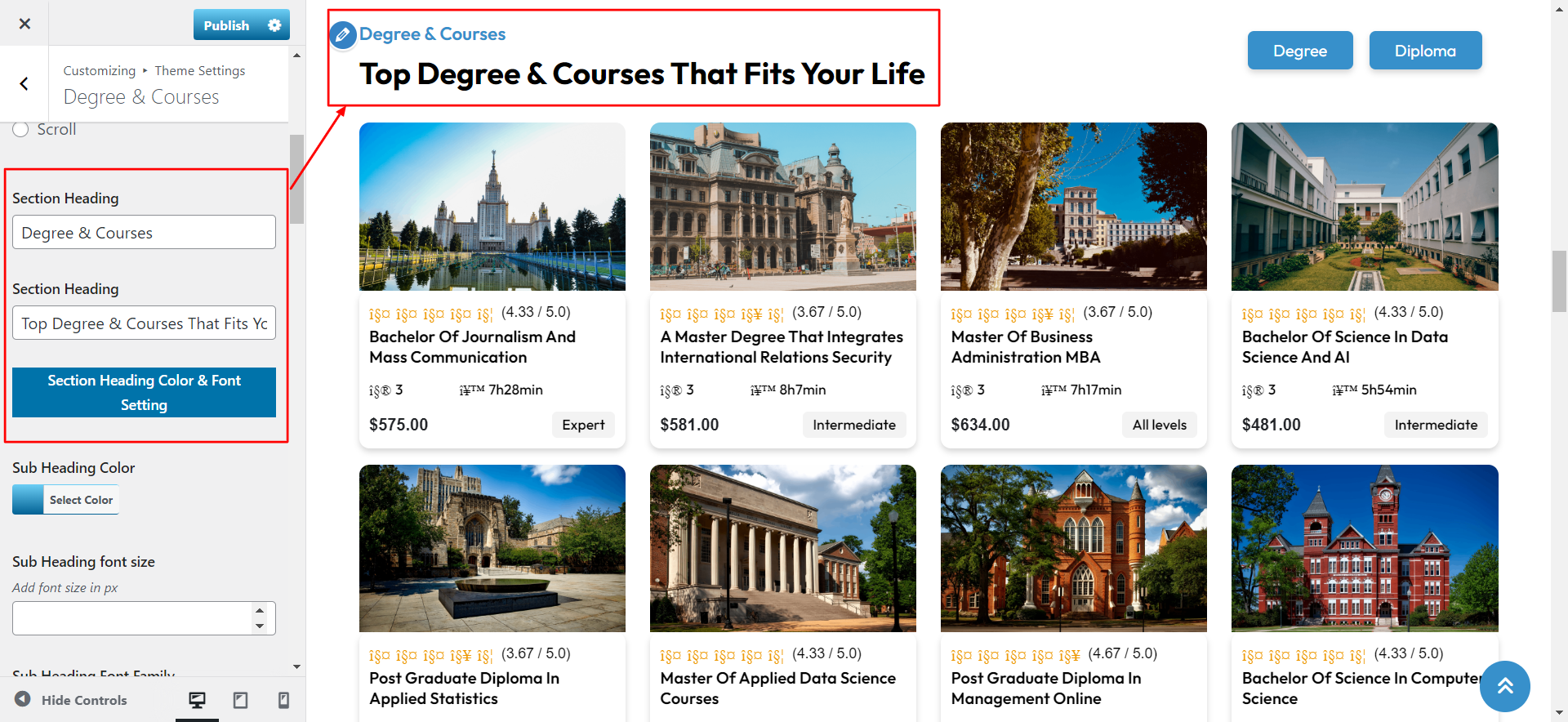
4)Go to Appearance >> Customize >> Theme Settings >> Degree & Courses


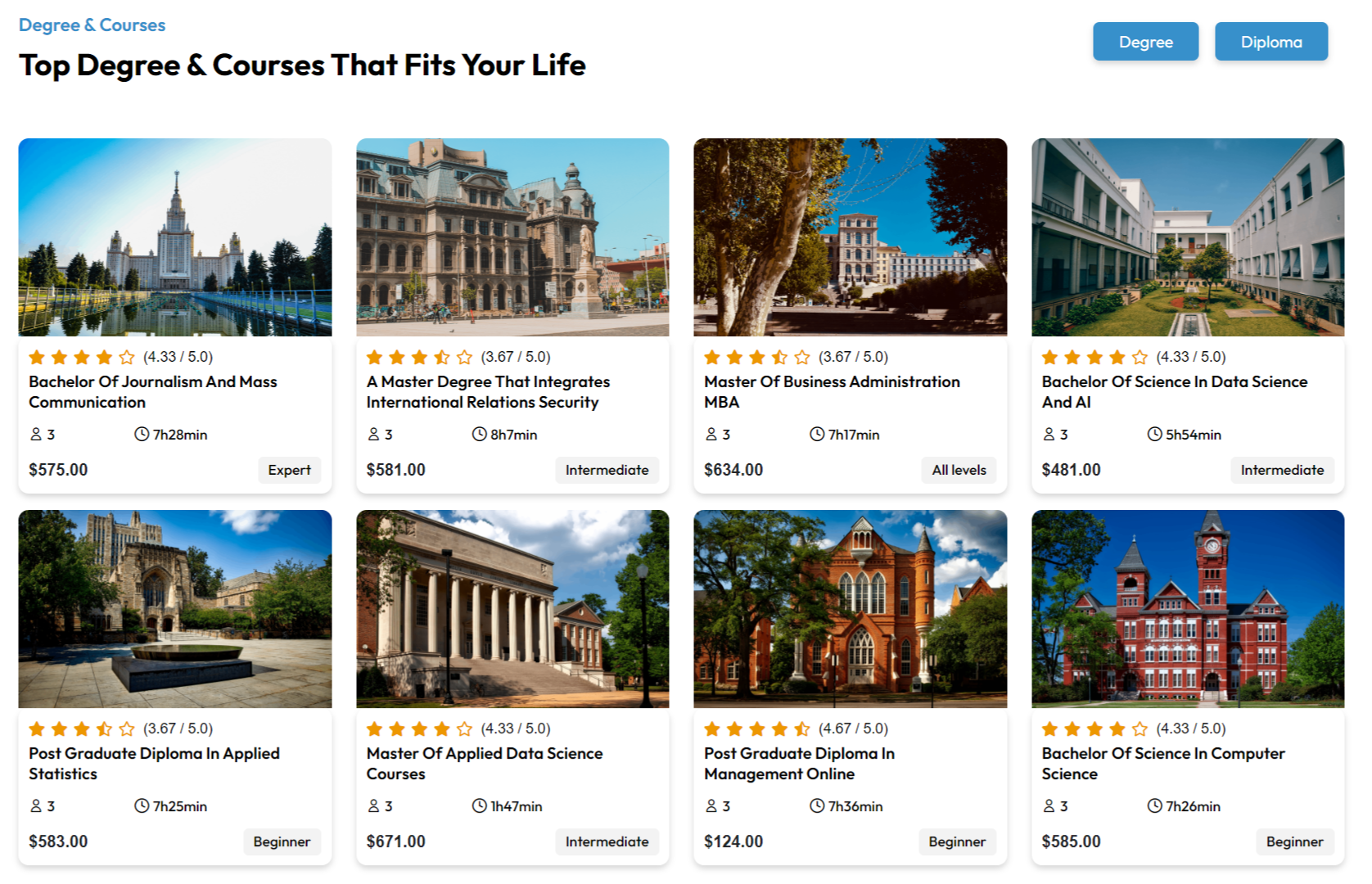
5) Final Image of Degree & Courses Section.

7.9 Setup Event Section
To proceed with the Our Team Section.
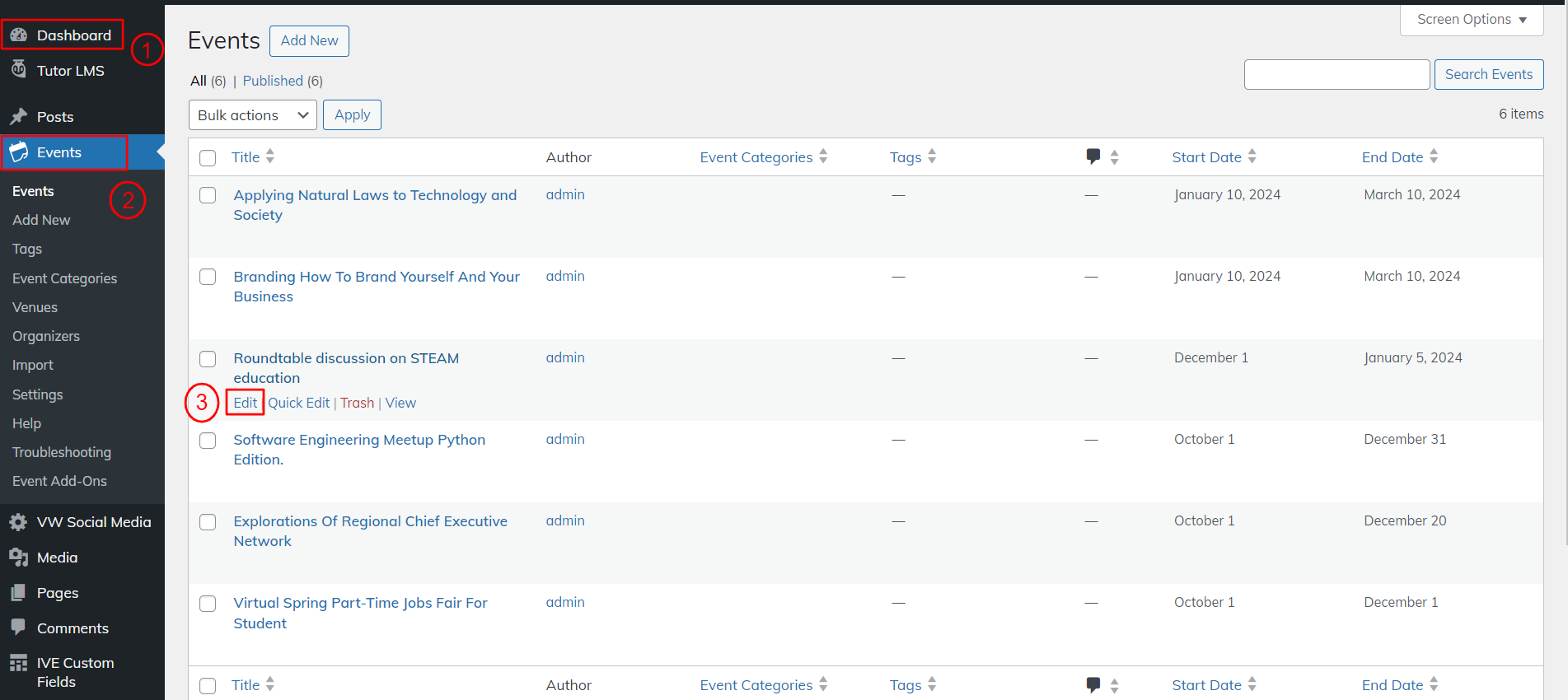
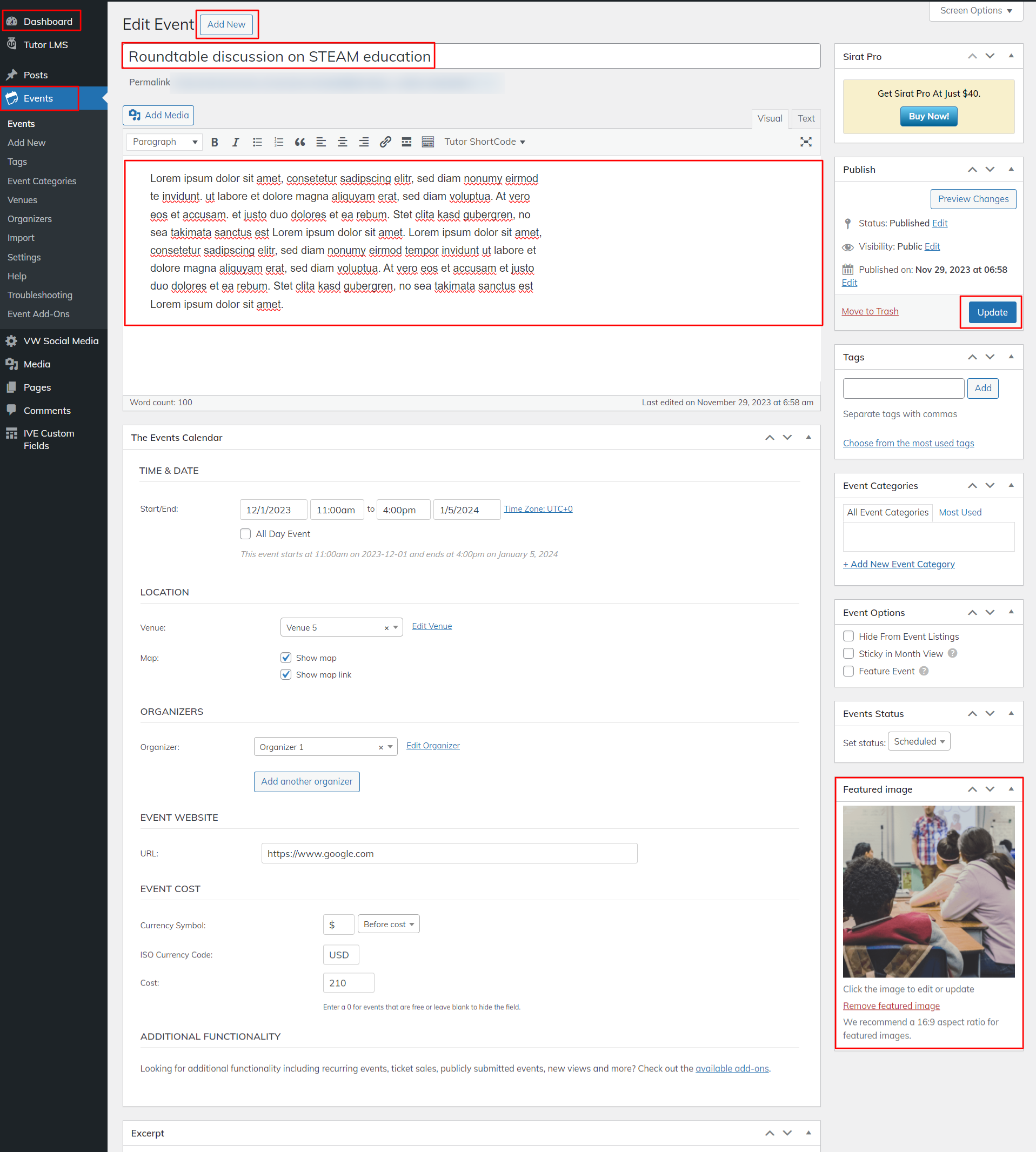
1) Go to Dashboard >> Events >> Edit


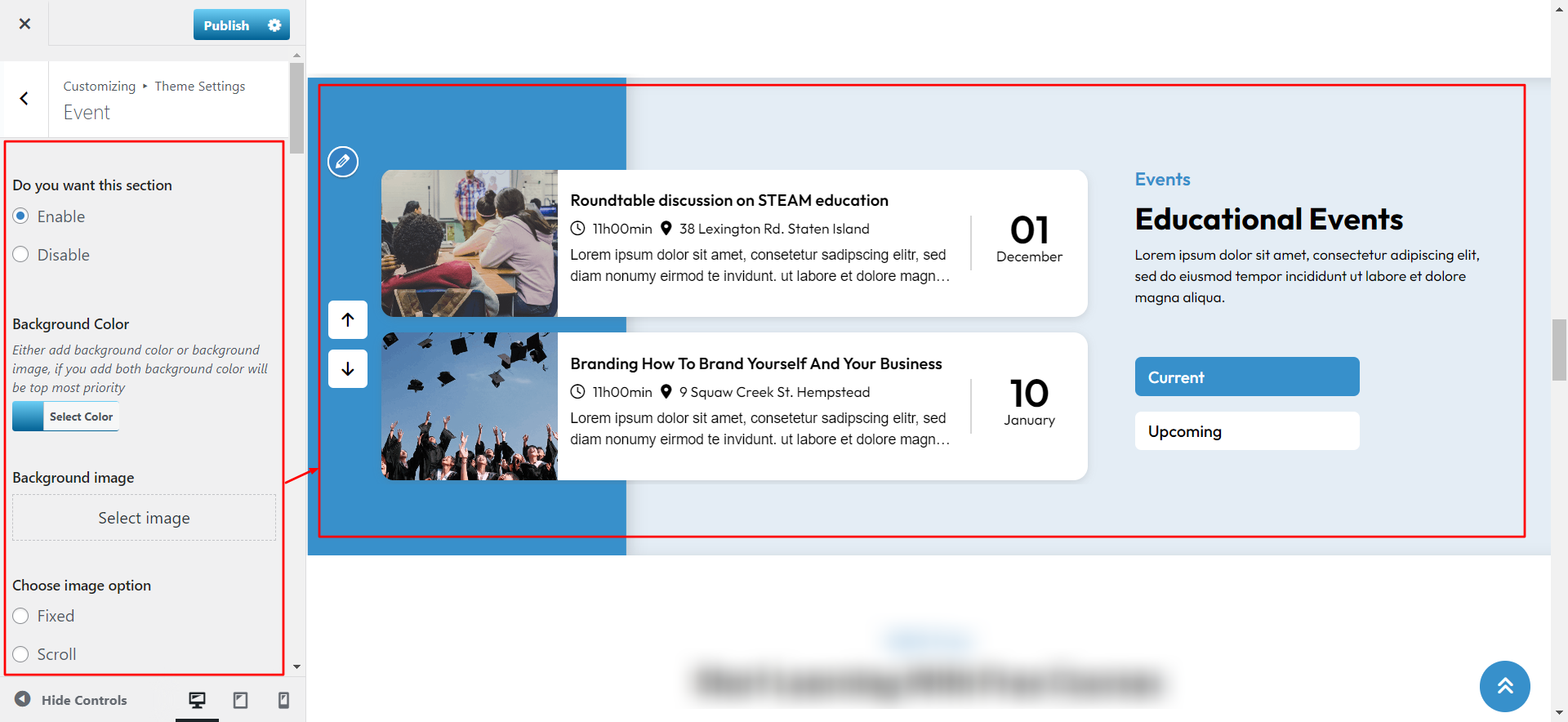
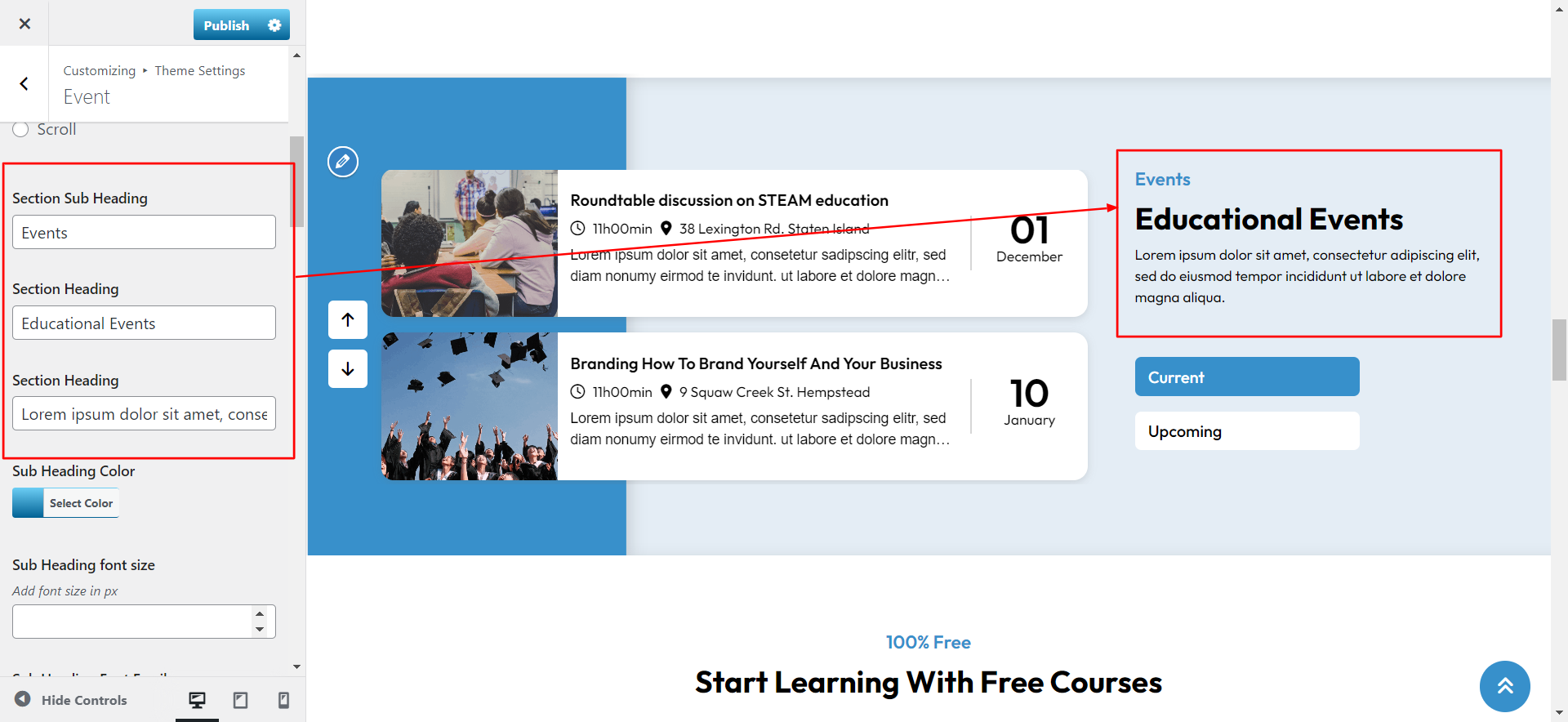
To Setup Event Settings.
2)Go to Appearance >> Customize >> Theme Settings >> Event


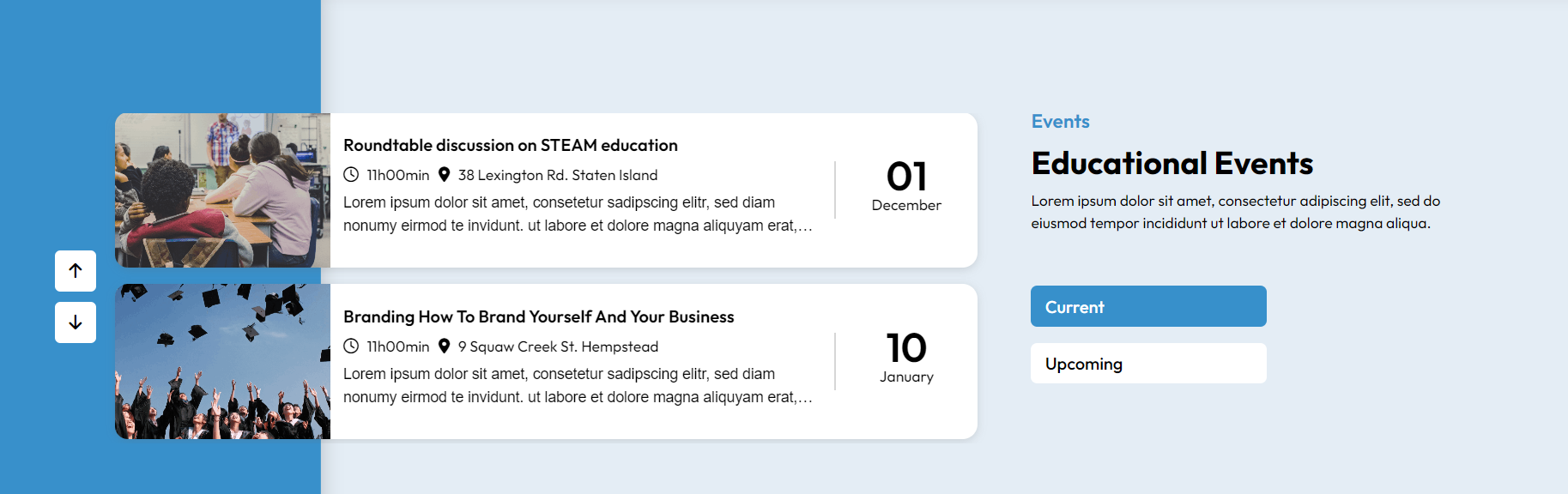
3) Final Image of Event Section.

7.10 Setup Free Courses Section
To Setup Free Courses By Student.
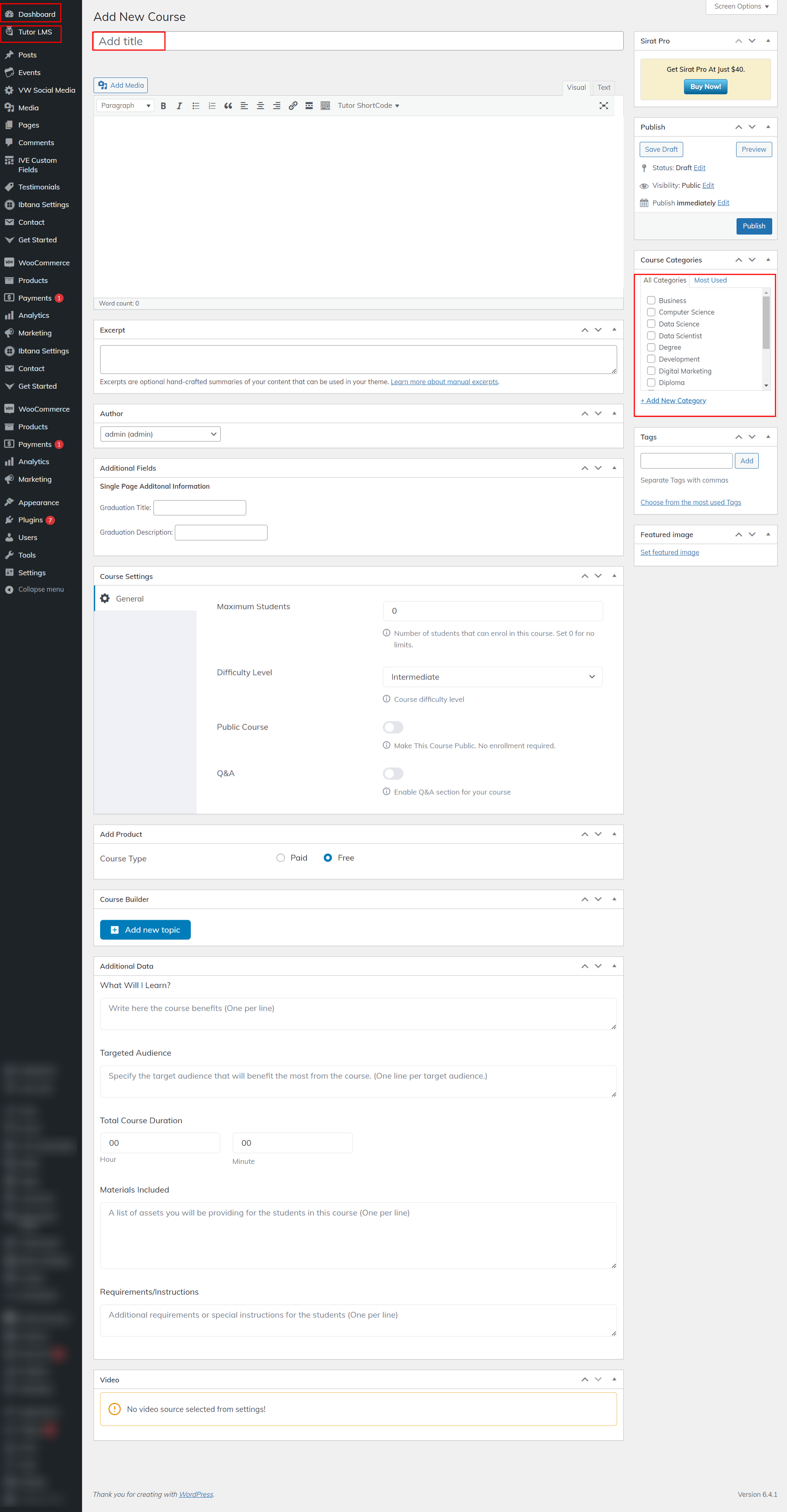
1)Go to Dashboard >> Tutor LMS >> Course >> Add New


To Setup Free Courses By Instructor.
2)Go to Dashboard >> Become an instructor >> Create A New Course


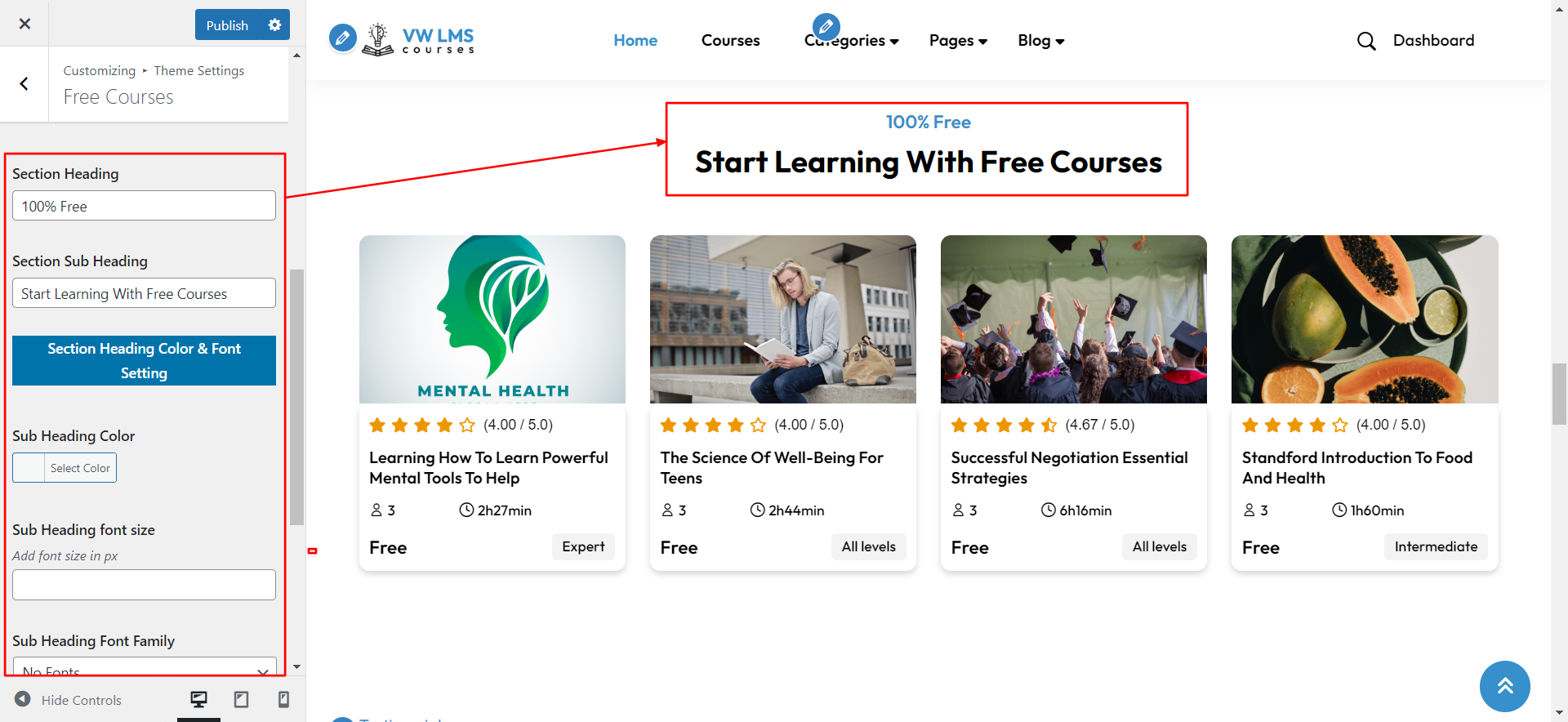
To Setup Free Courses Settings.
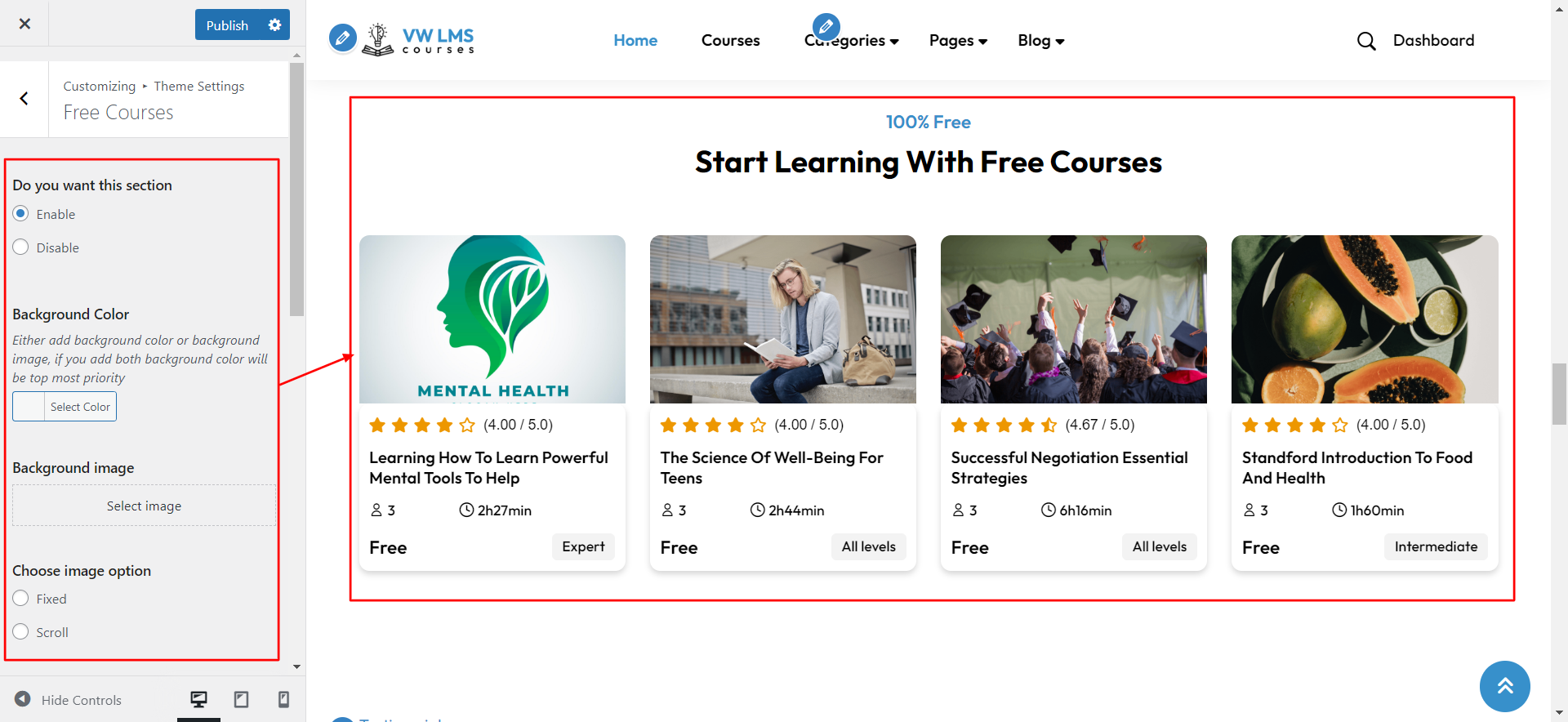
3)Go to Appearance >> Customize >> Theme Settings >> Free Courses


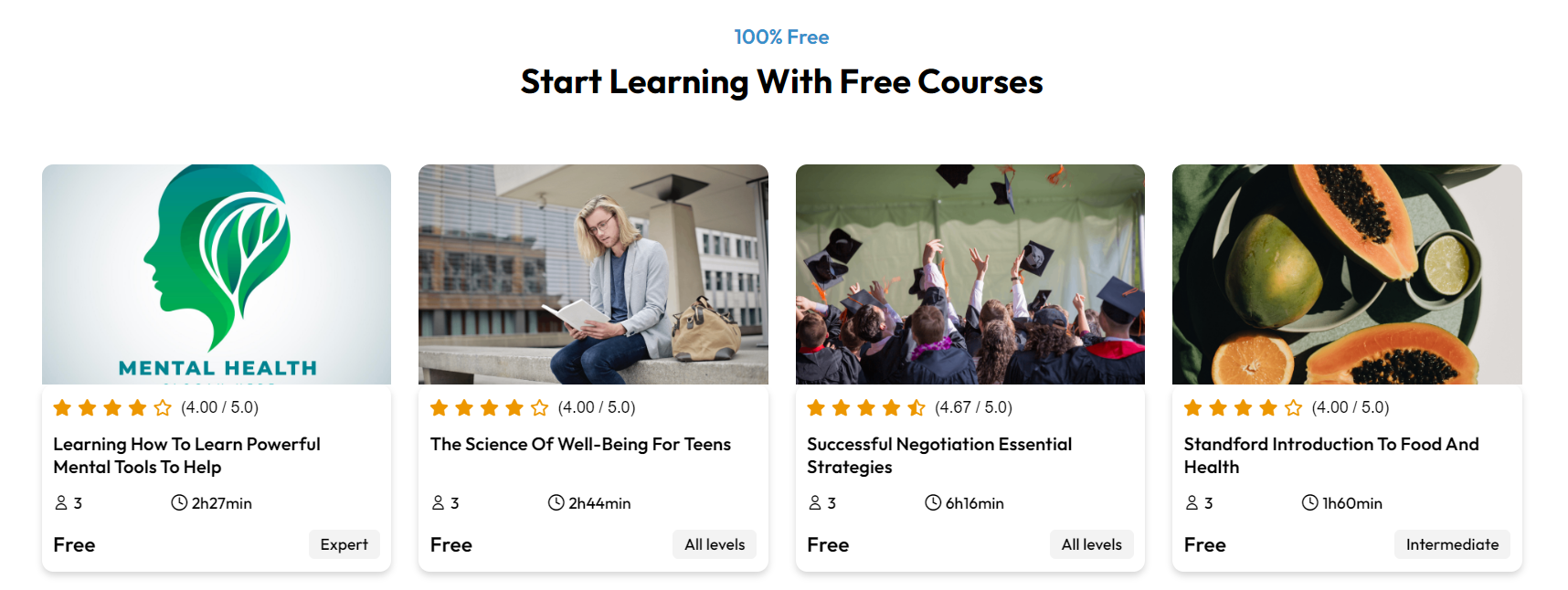
4) Final Image of Free Courses Section.

7.11 Setup Testimonial Section
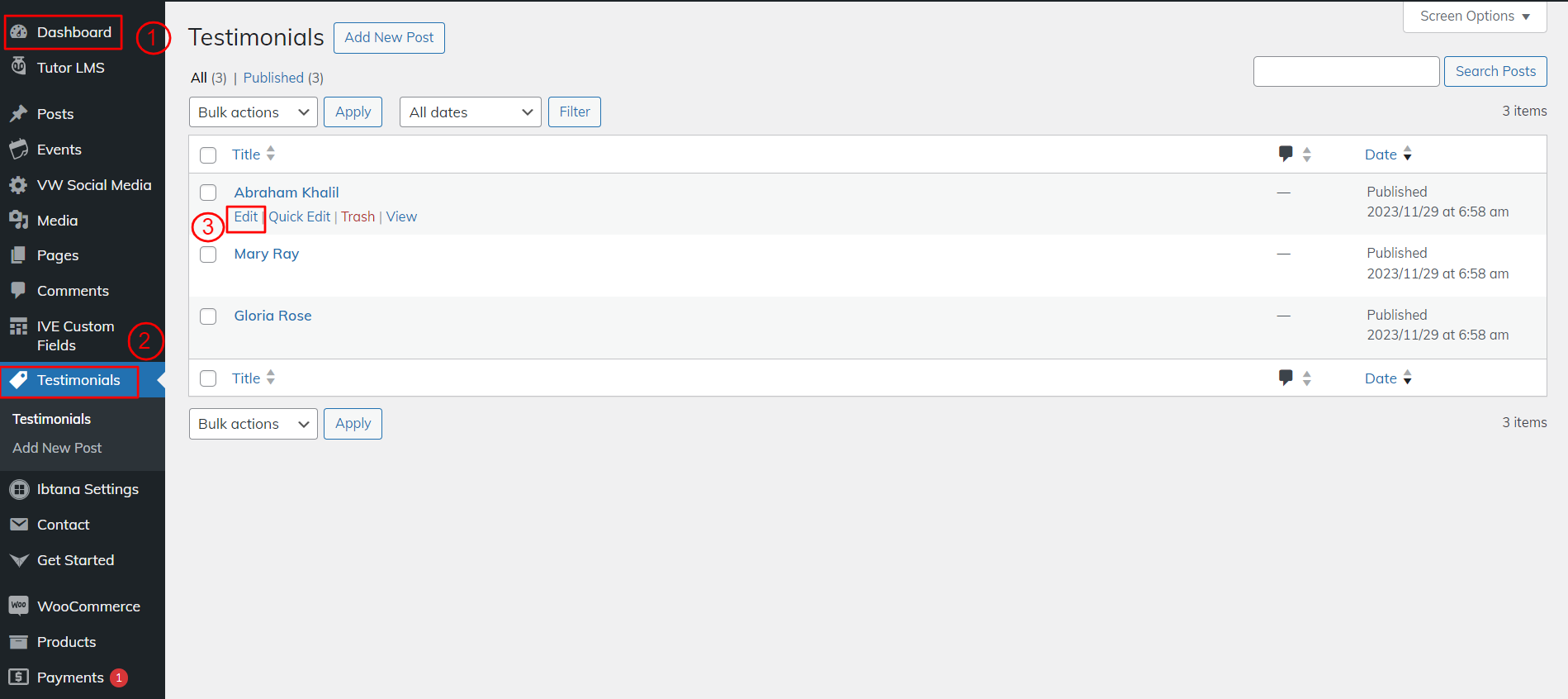
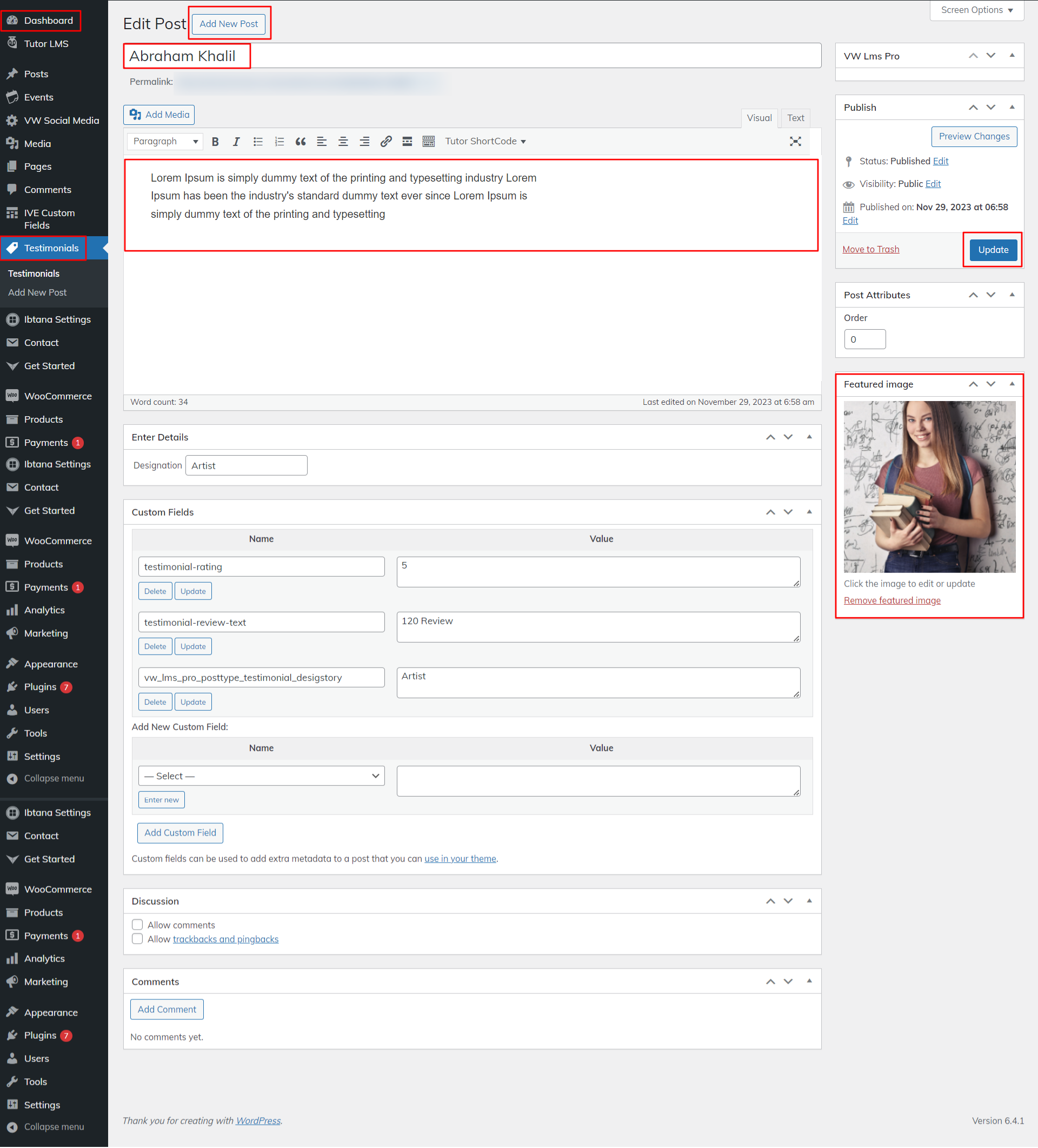
To proceed with the Testimonial Section.
1) Go to Dashboard >> Testimonials >> Edit


To Setup Event Settings.
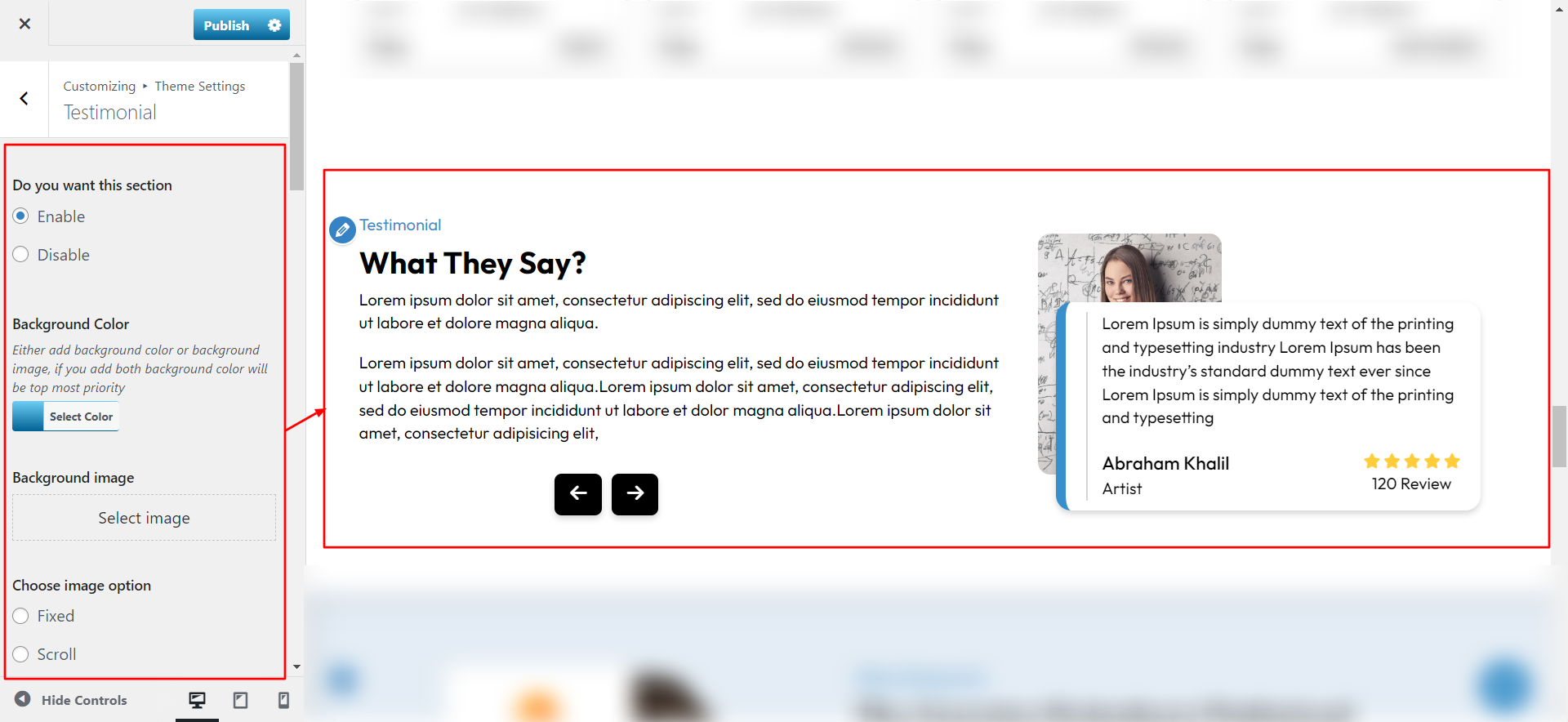
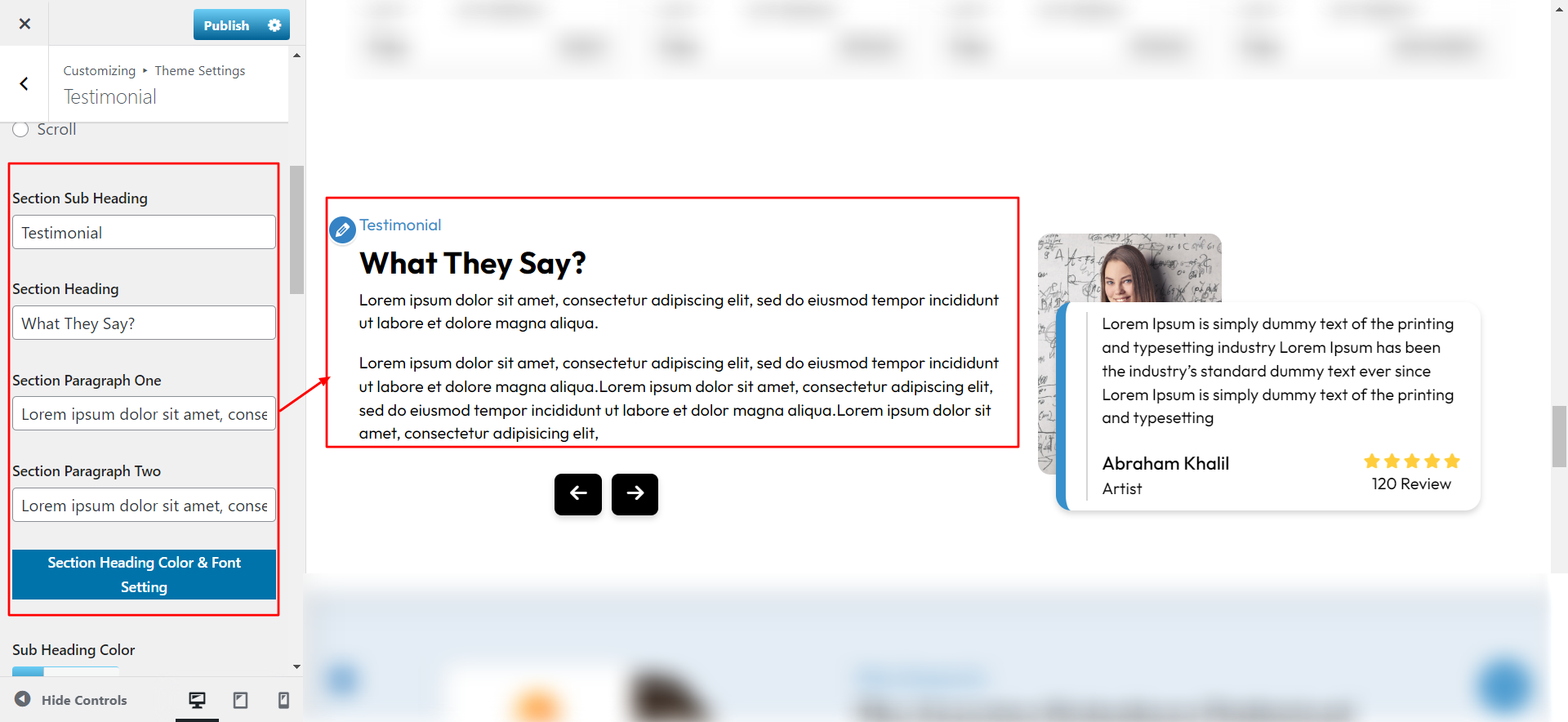
2)Go to Appearance >> Customize >> Theme Settings >> Testimonial


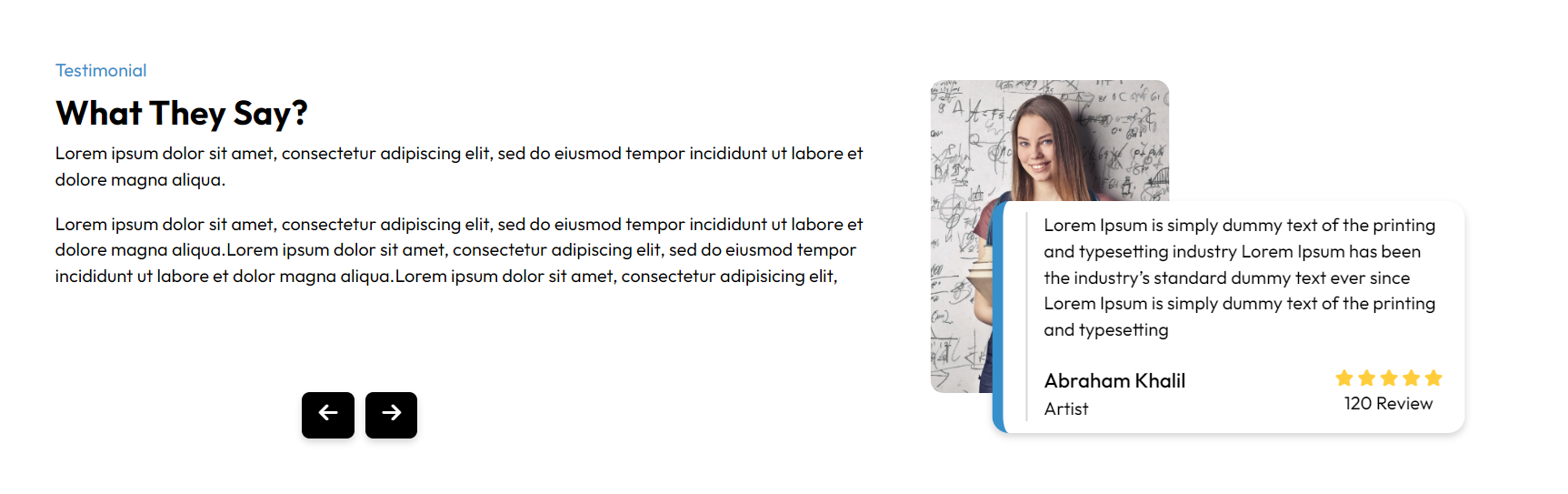
3) Final Image of Testimonial Section.

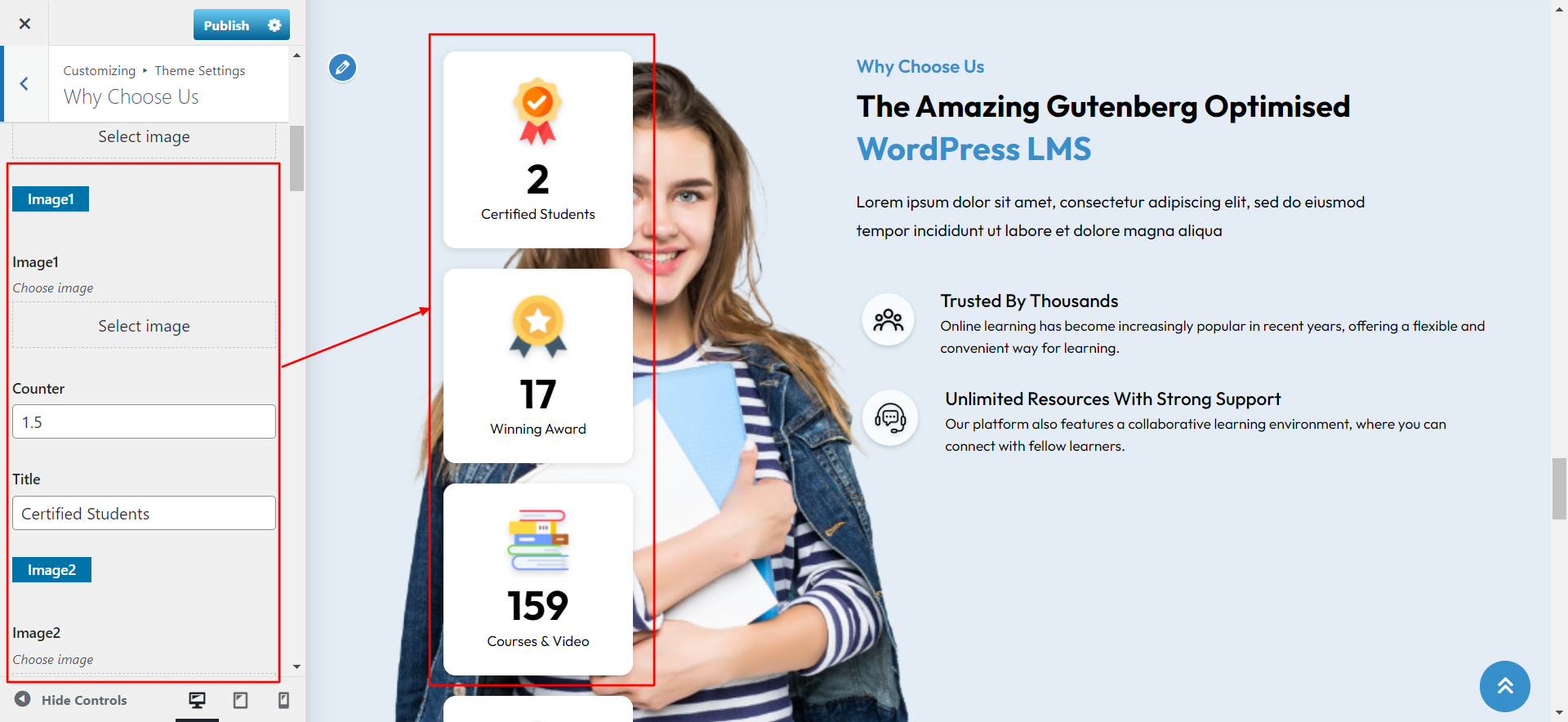
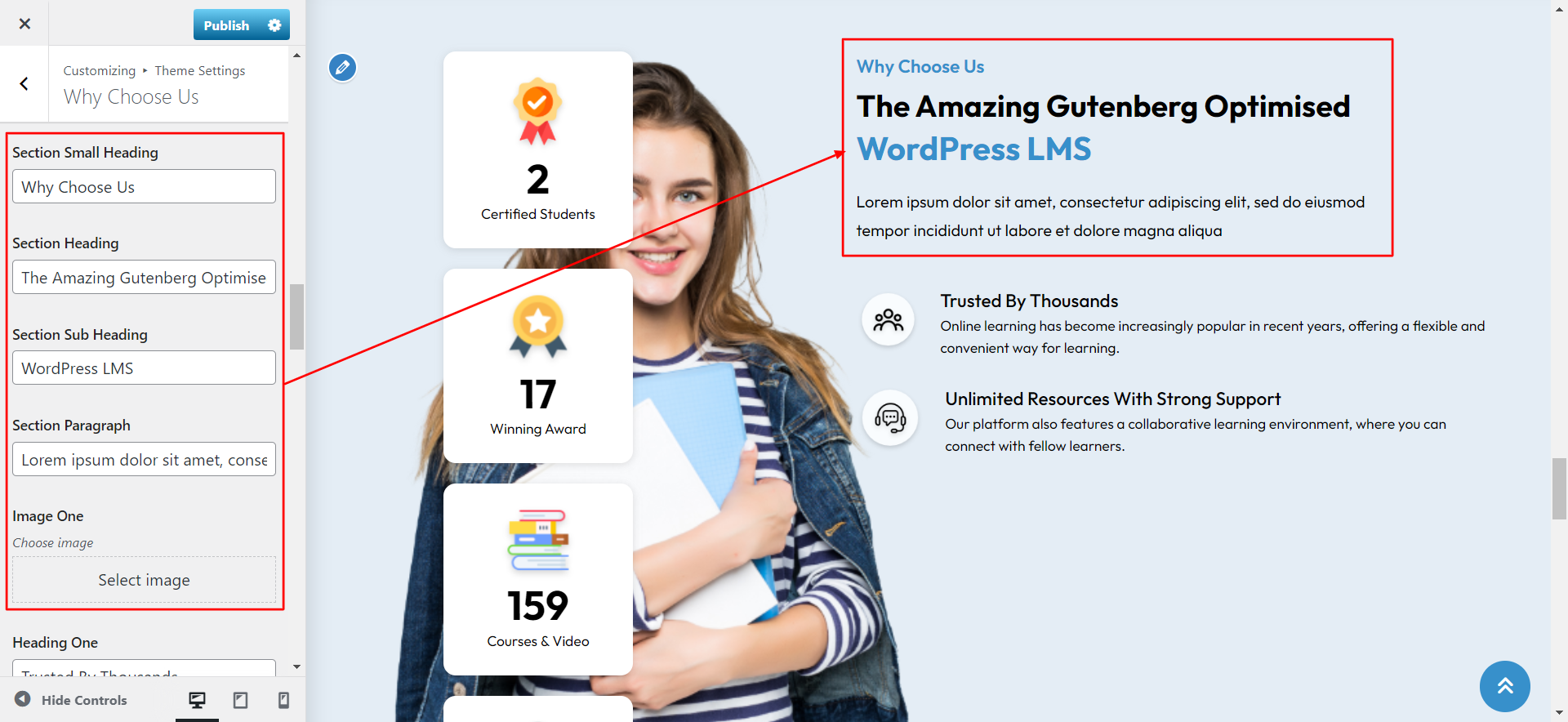
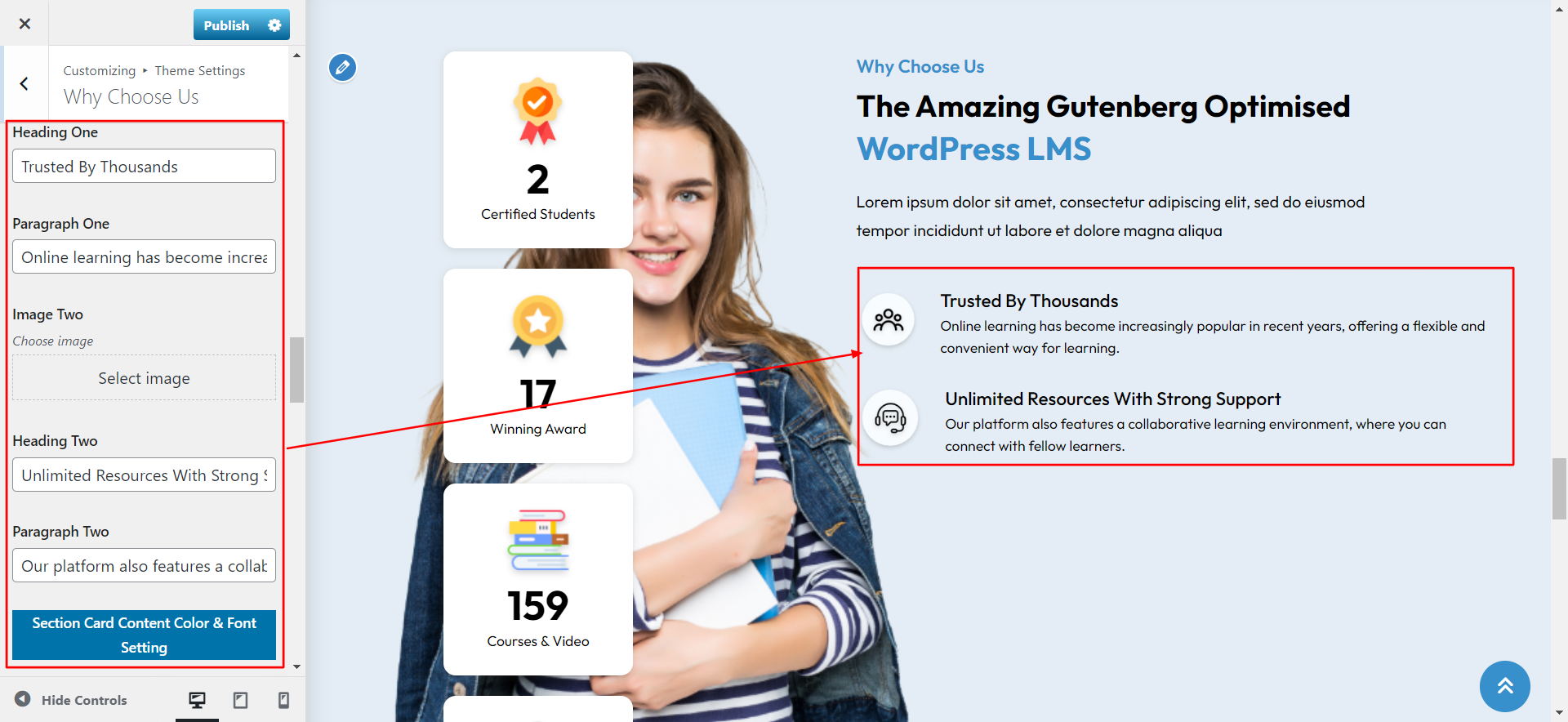
7.12 Setup Why Choose Us Section
To Setup Why Choose Us Settings.
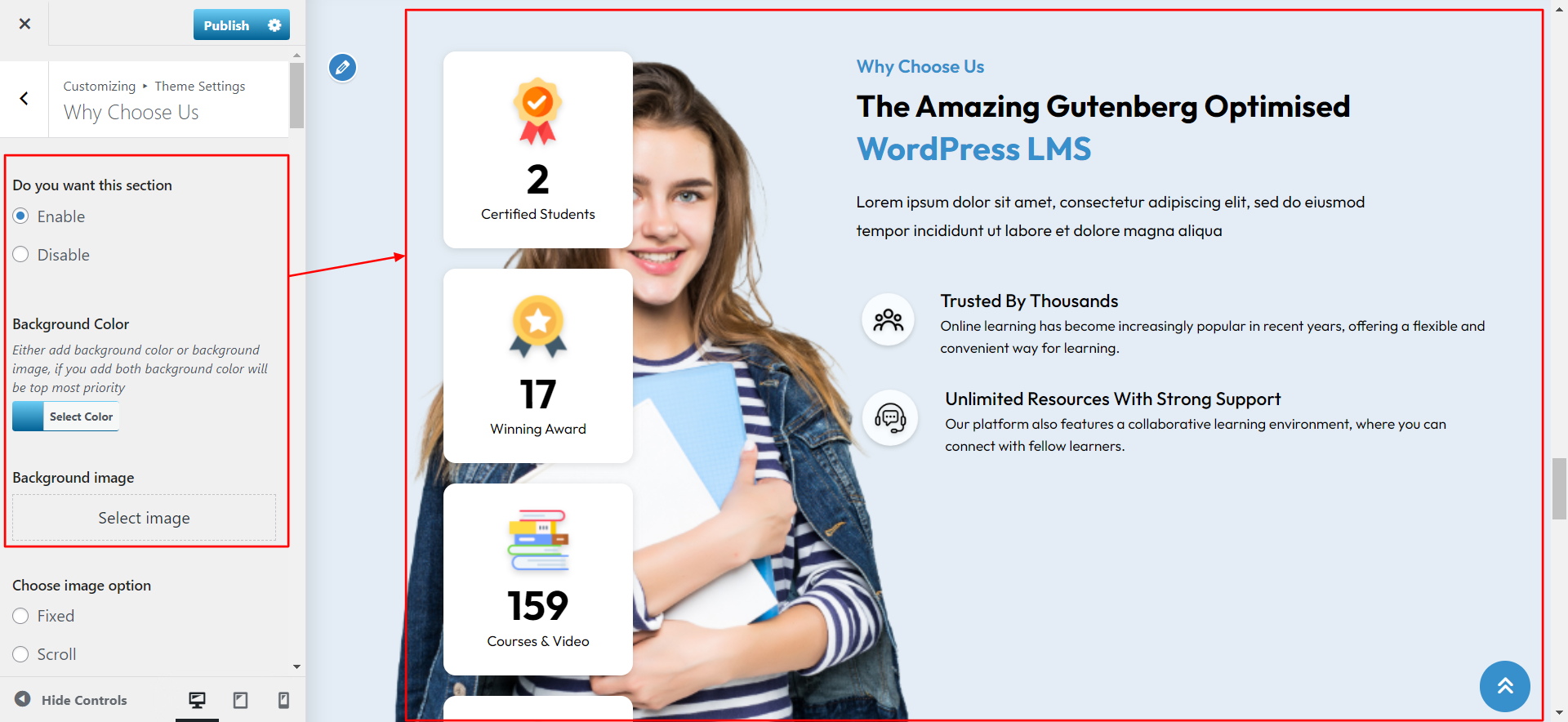
1)Go to Appearance >> Customize >> Theme Settings >> Why Choose Us




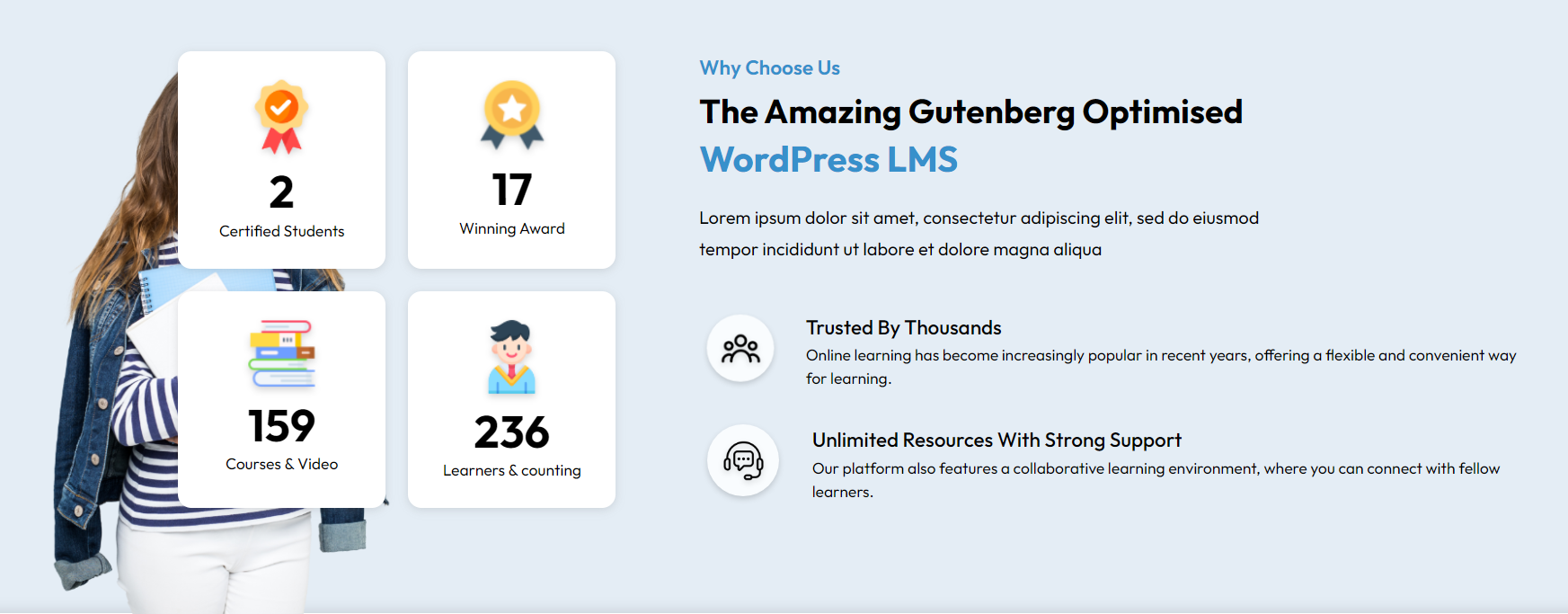
2) Final Image of Why Choose Us Section.

7.13 Setup Instructor Section
To Setup Super Instructor Settings.
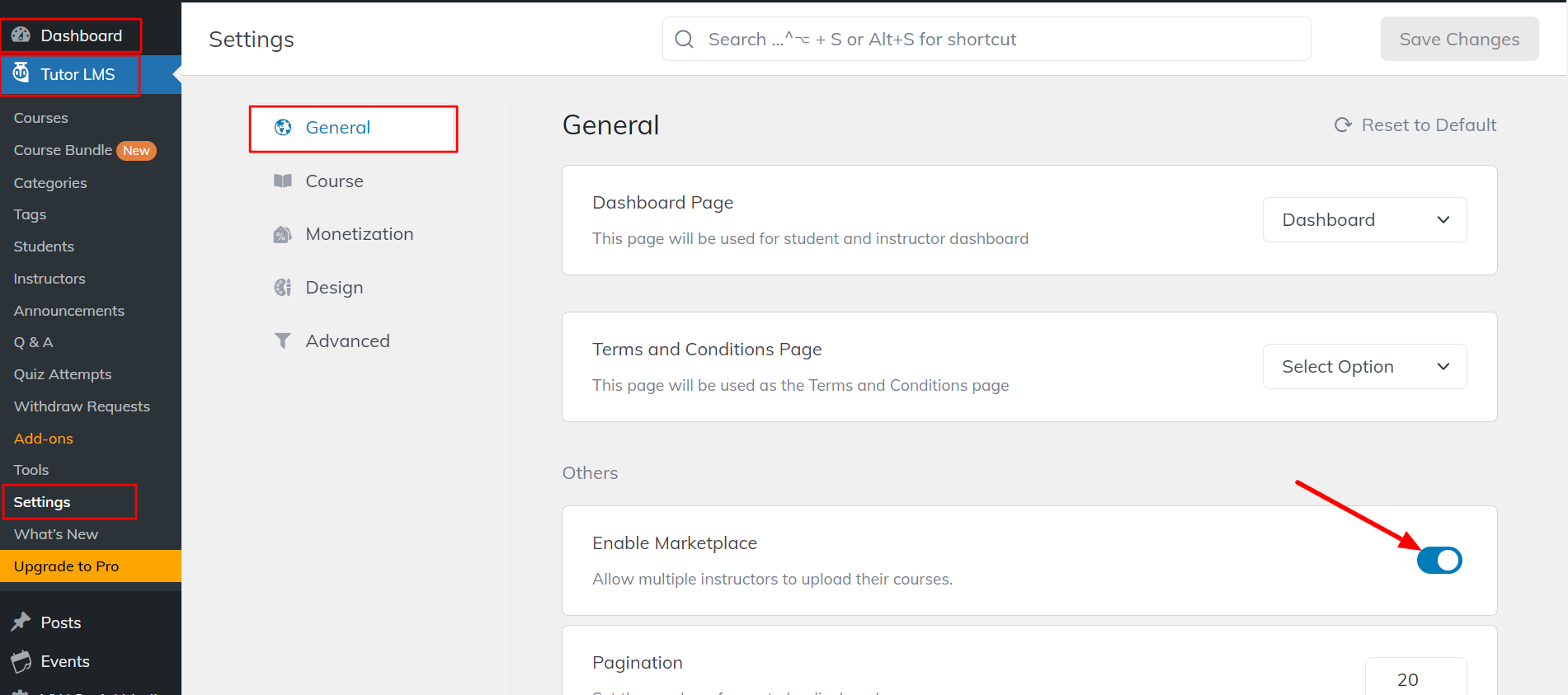
1)Go to Dashboard >> Tutor LMS >> Settings >> General and enable the Marketplace option using that toggle button and click on the “Save Changes” button to apply the modifications.

Teachers. You can manage all of the instructors registered on your site, view their basic information, and even add new instructors from this interface.
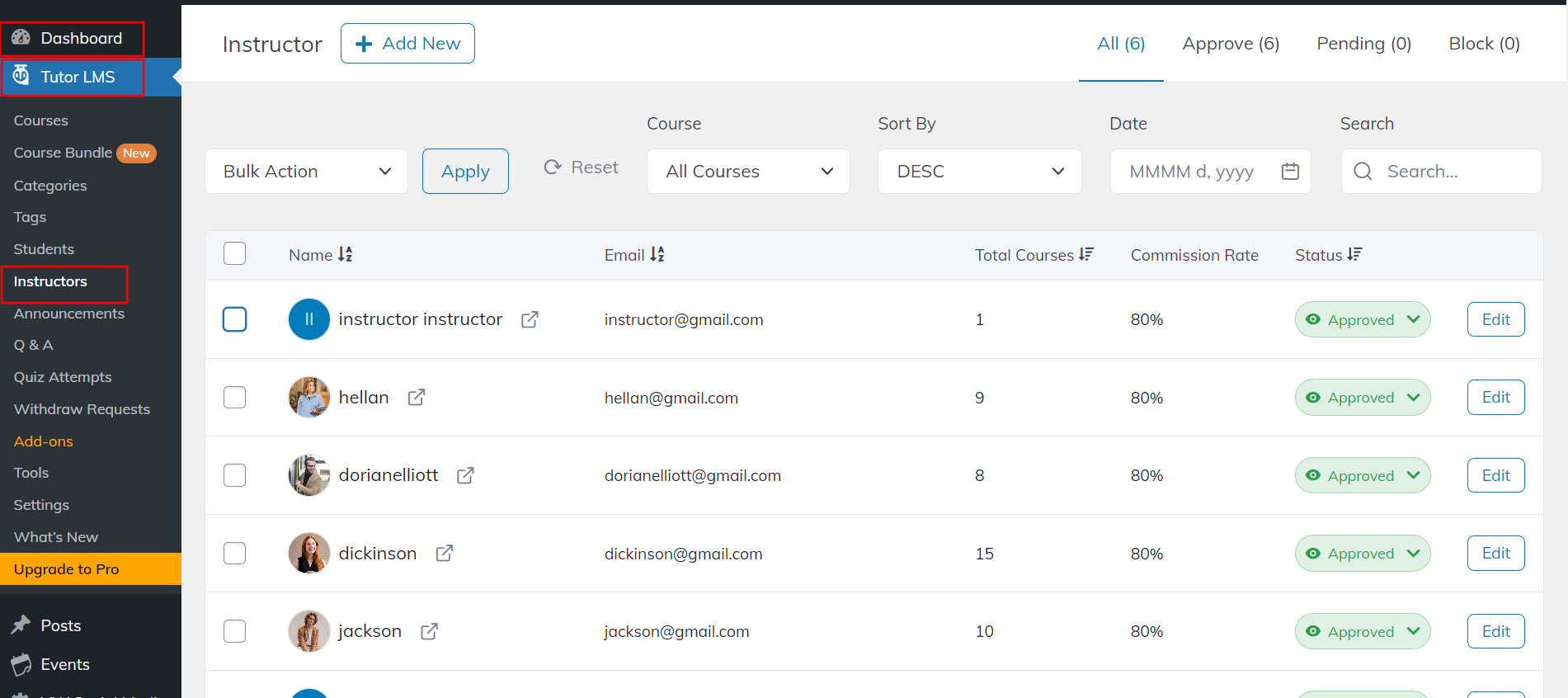
1)Go to Dashboard >> Tutor LMS >>Instructor .

This is where you can view an extensive roster of all the teachers who have signed up for your website. You can view the instructors based on their status by selecting the All, Approved, Pending, and Blocked tabs located on the upper left corner of the screen.
The list includes pertinent details about each instructor, such as:
1) Email: The instructor's account-related email address.
2) Total Courses: The total number of classes the teacher has taught.
3) Commission Rate: The amount of money the instructor is paid when a course is sold.
4) Account Summary: (accessible to Tutor LMS Pro members only) An overview of the instructor's balance, withdrawals, and earnings.
5) Status: The instructor's account's current state (pending, approved, or blocked).
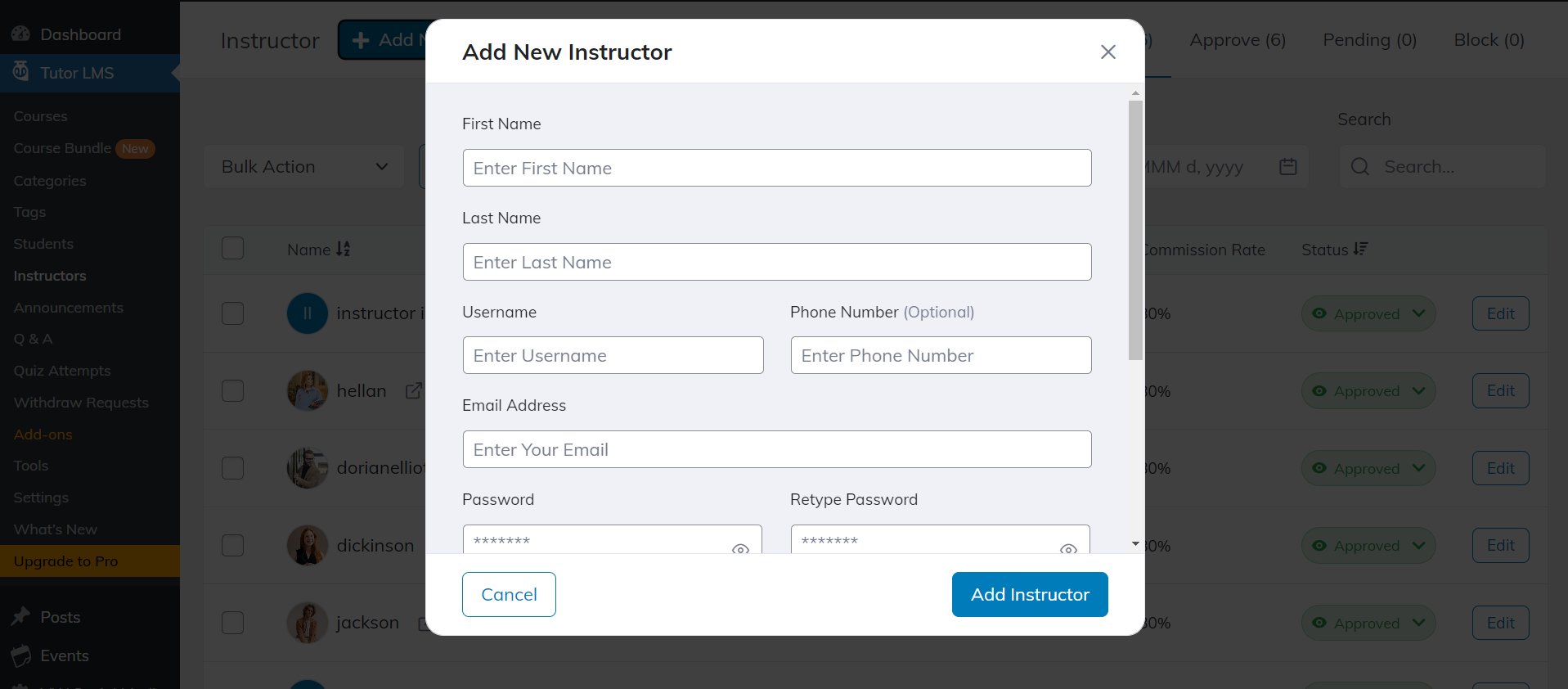
2)Go to Dashboard >> Tutor LMS >>Instructor >> Add New.

You can choose to let instructors register with Tutor LMS, but you can also add instructors manually from this page by selecting the Add New button.
The following fields ought to show up in a pop-up window that appears when you click:
1) First Name: Please enter the first name of the teacher.
2) Last Name: Please enter the last name of the teacher.
3) Username: Give the instructor a username.
4) Enter the instructor's phone number here.
5) Electronic Mail Address: Put in the email address of the instructor.
6) Password: Assign the instructor a password.
7) Retype Password: Enter your newly created password again.
8) Bio: Please include a brief overview of the instructor.
Once all the necessary fields have been completed, click the Add Instructor button to submit the data.
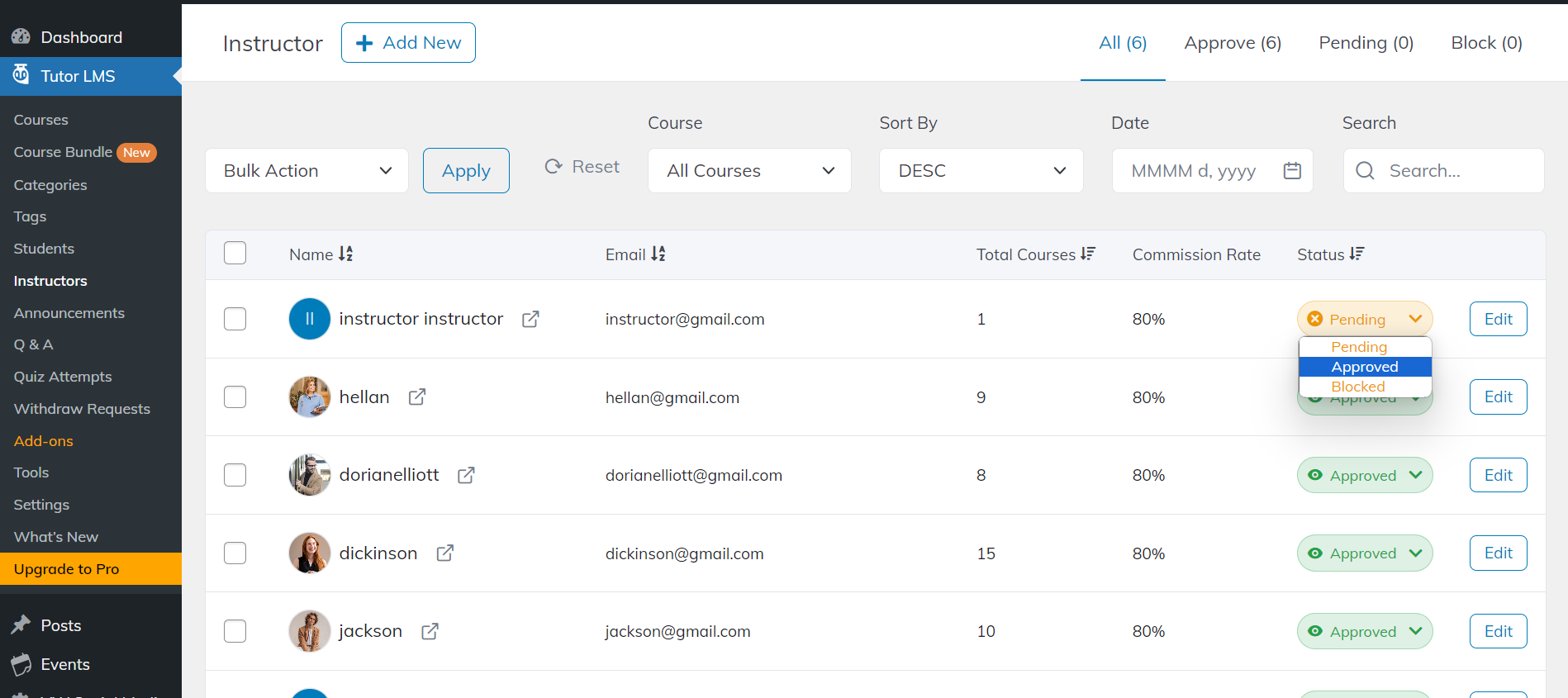
3) Simply clicking on the label will cause a drop-down list containing additional status options to appear, allowing you to change the status.

The choices that are accessible are:
1) Pending: This state applies to users who enrolled as instructors but are waiting for administrative permission.
2) Admin-approved instructors are in this position.
3) Blocked: This state applies to users whose applications to become instructors were turned down by the administrator.
You can use the search, filter, and sorting options located at the top to quickly locate an Instructor.
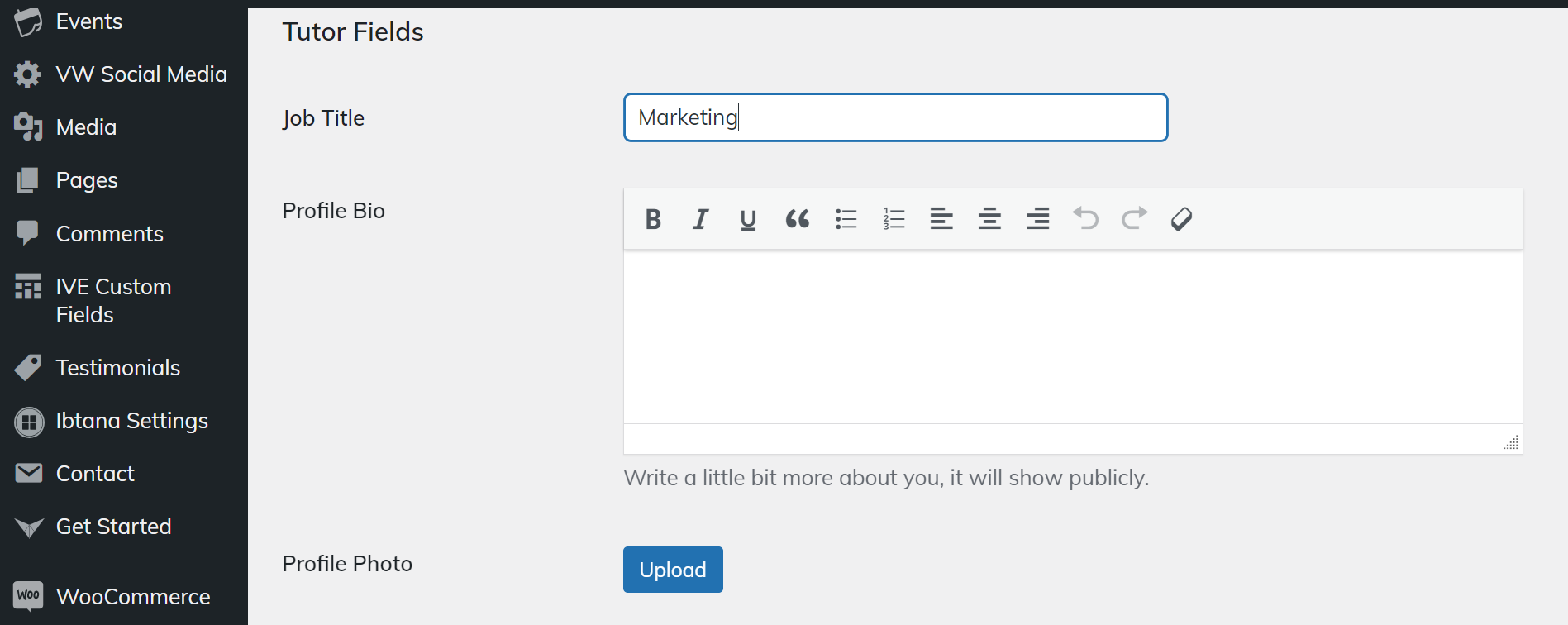
4) Additionally, there is a Tutor Fields section further down this page where you can set their Job Title, Profile Bio, Profile Photo, and Billing address. To save your changes, click Save when you're done!

Finally, click the Edit button next to any instructor's information in the table to alter it. This will direct you to the User Information Editor built into WordPress, where you may change their details, including their name, password, and contact information. Additionally, there is a Tutor Fields area further down this page where you may select their Job Title, Profile Bio, Profile Photo, and Billing address. To save your changes, click Save when you're done!
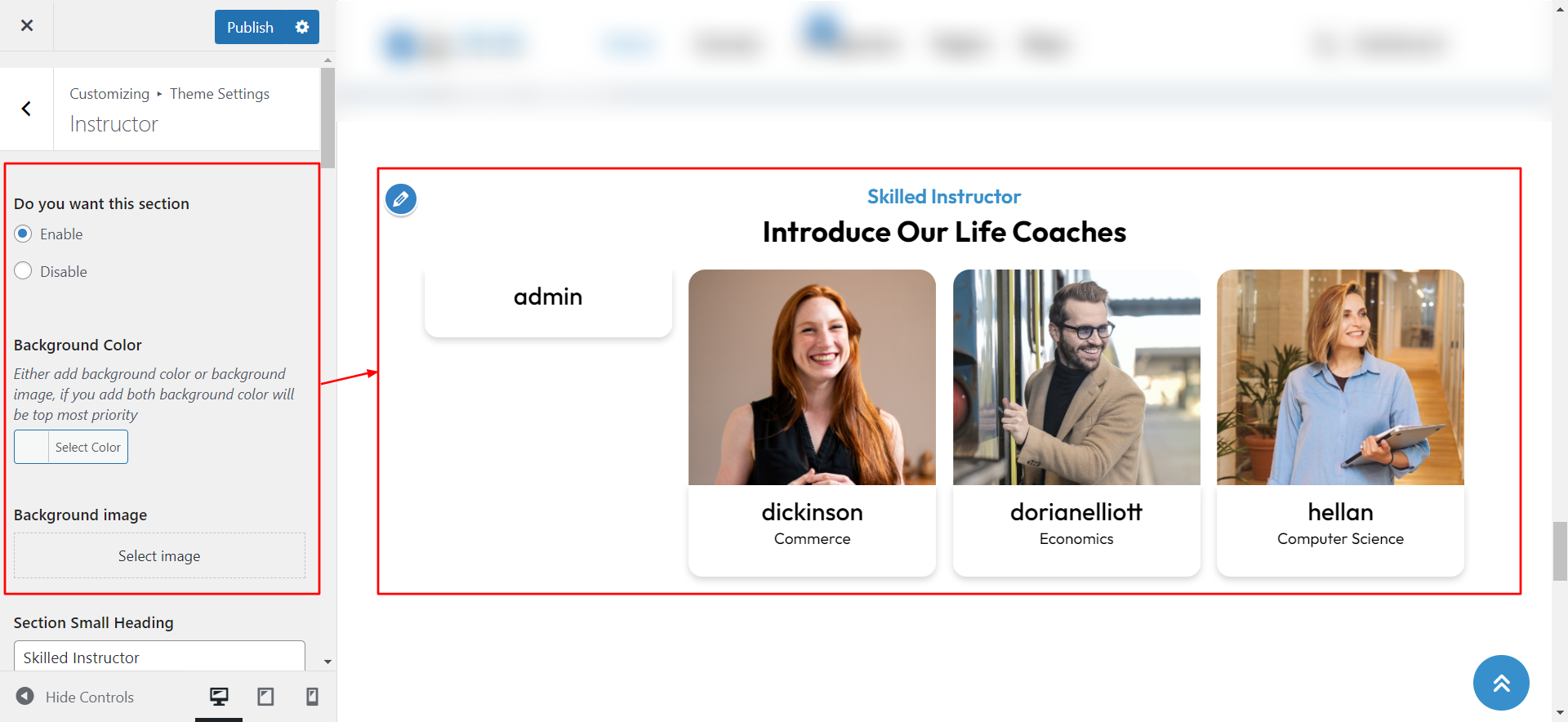
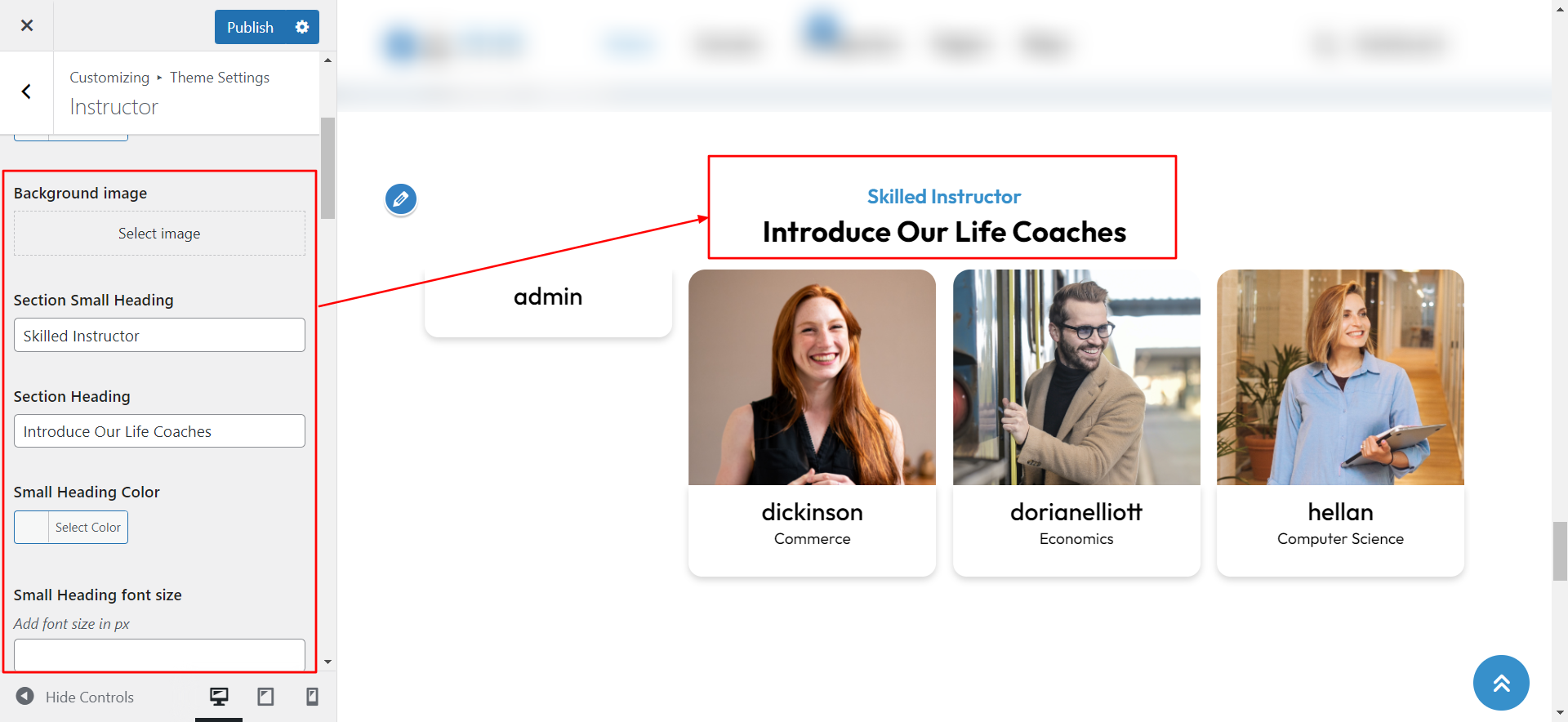
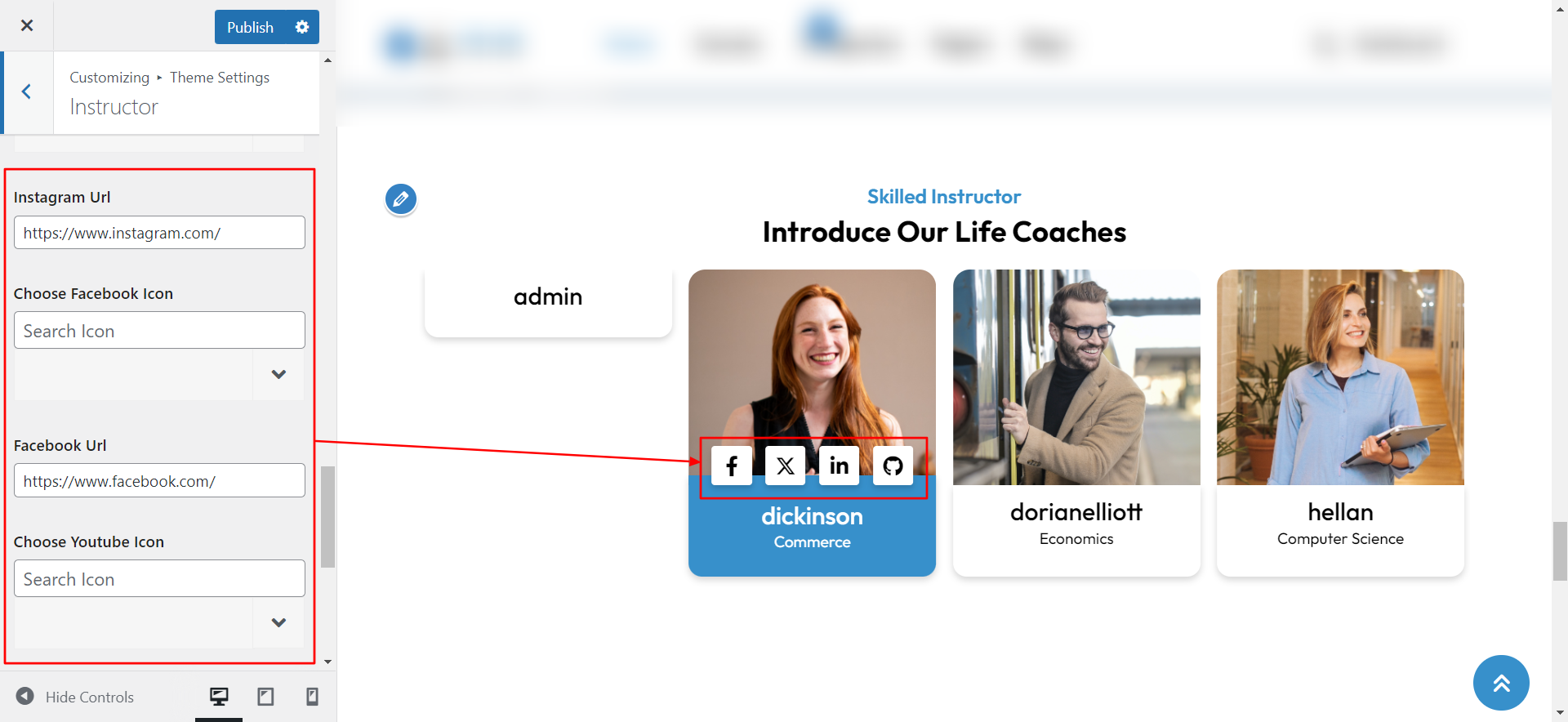
5) To proceed with the Instructor Section.
1)Go to Appearance >> Customize >> Theme Settings >> Instructor



2) Final Image of Instructor Section.

7.14 Setup Blog Section
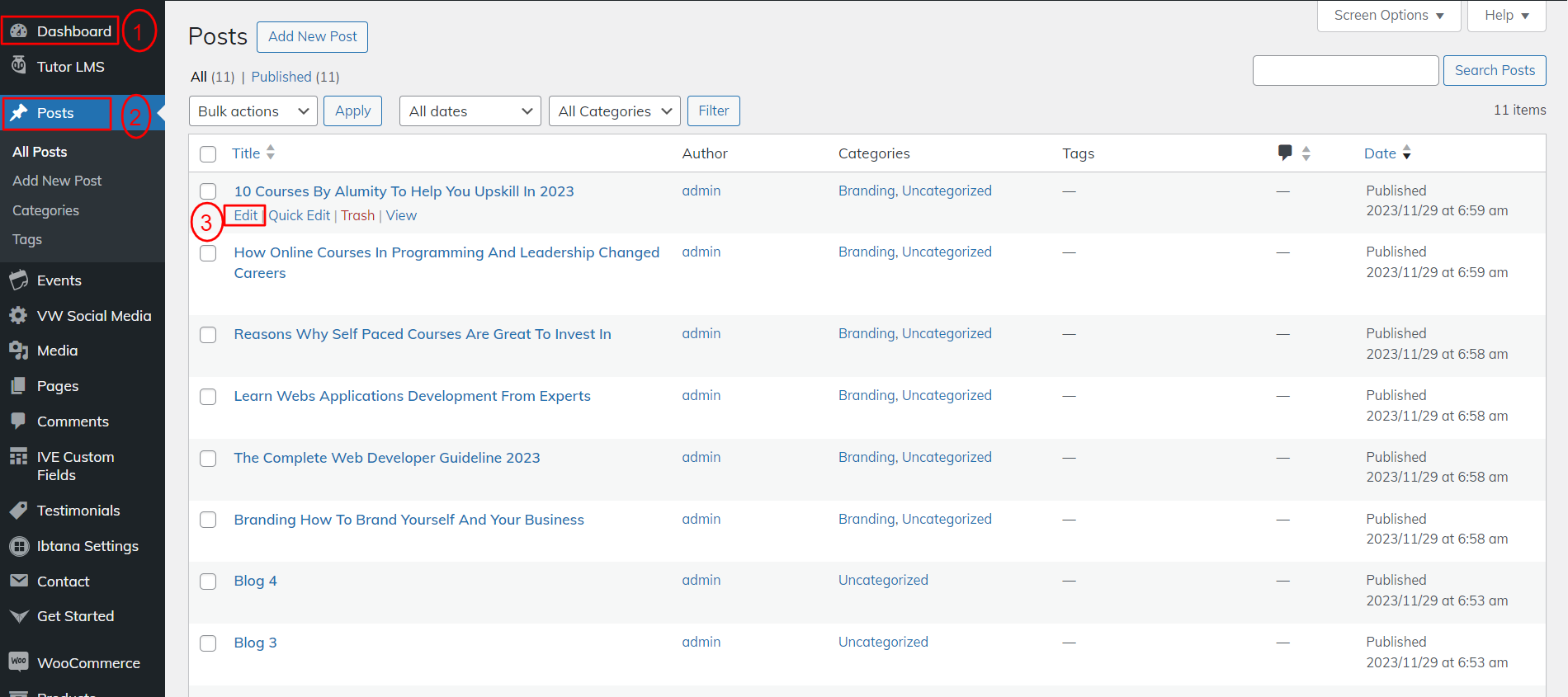
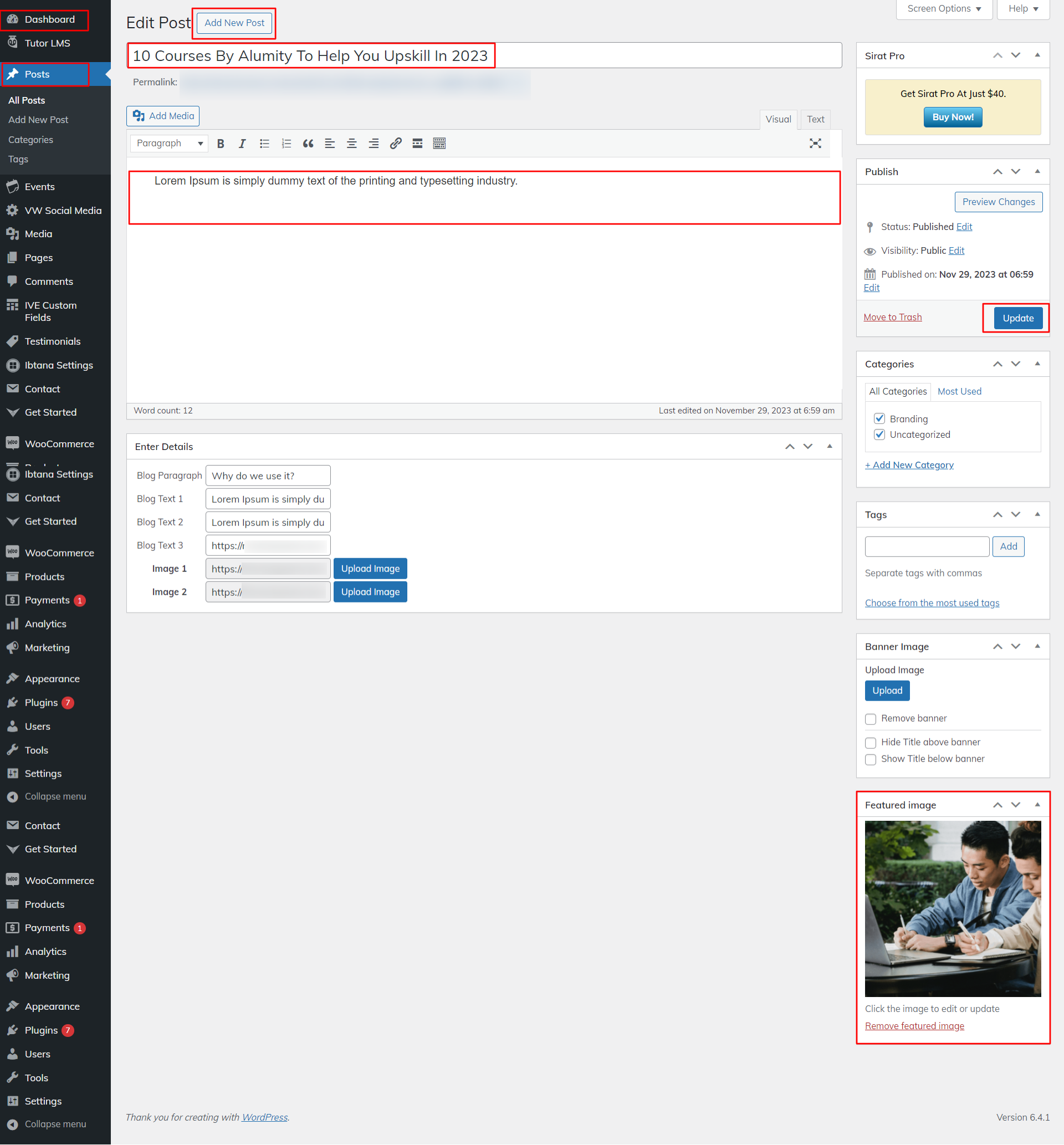
To proceed with the Our Blog Section.
1) Go to Dashboard >> Post >> Edit


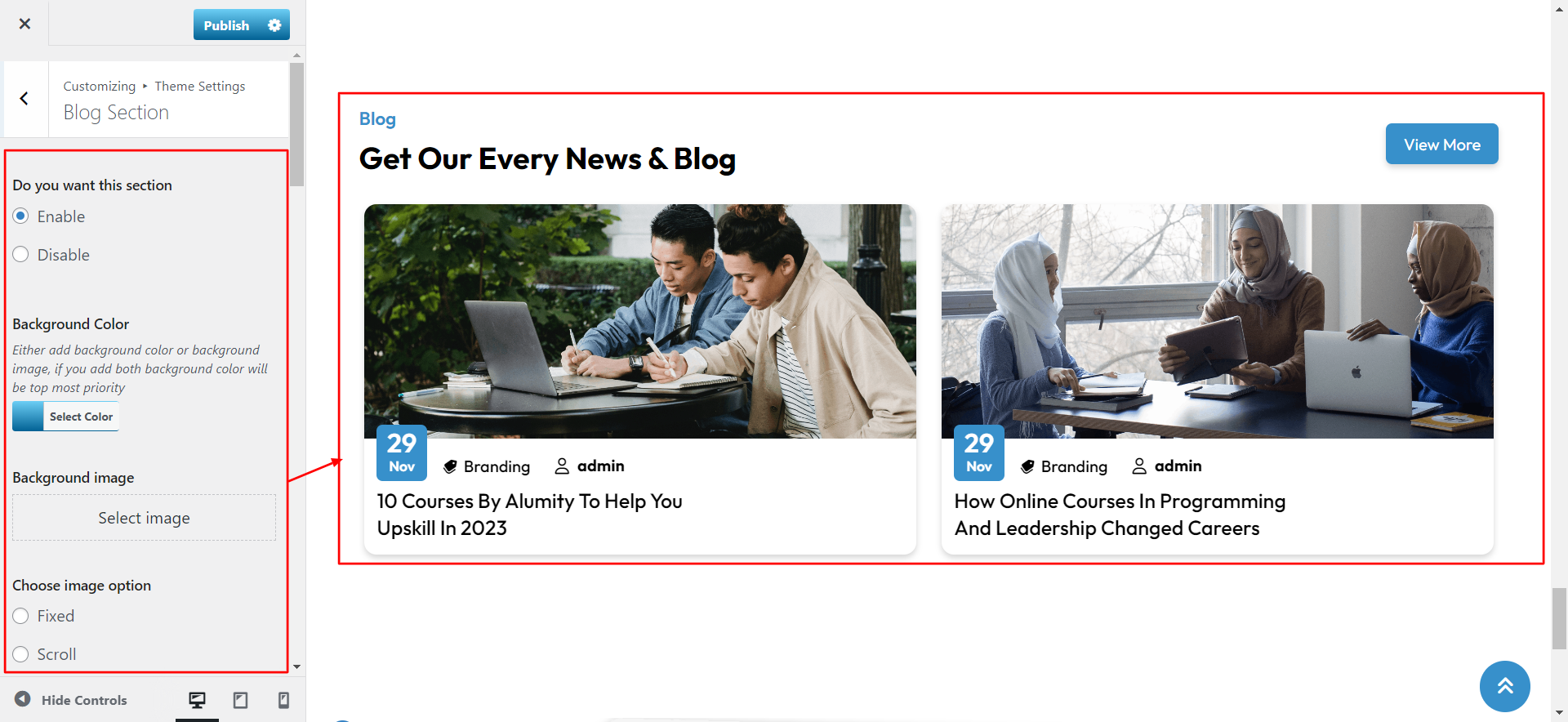
To Setup Blog Settings.
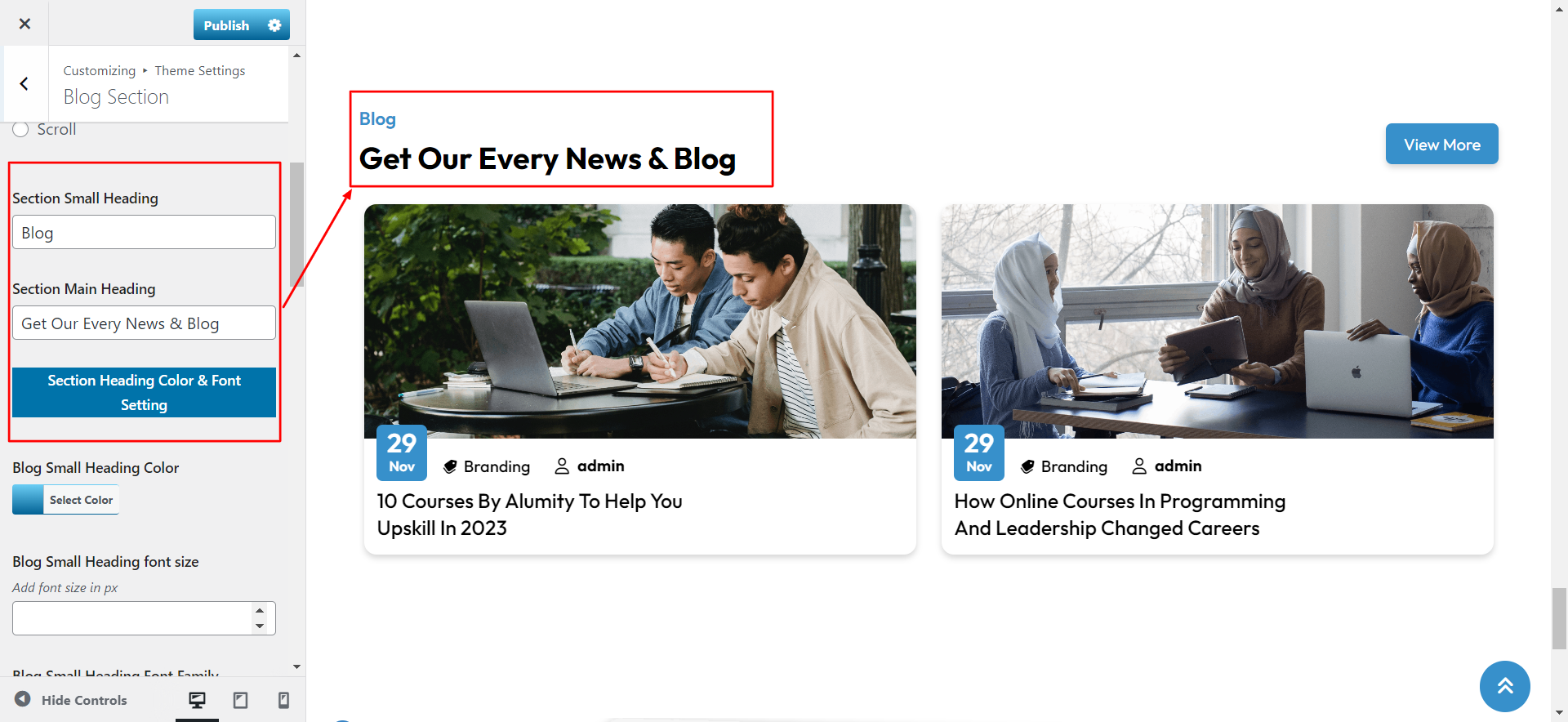
2)Go to Appearance >> Customize >> Theme Settings >> Blog Section


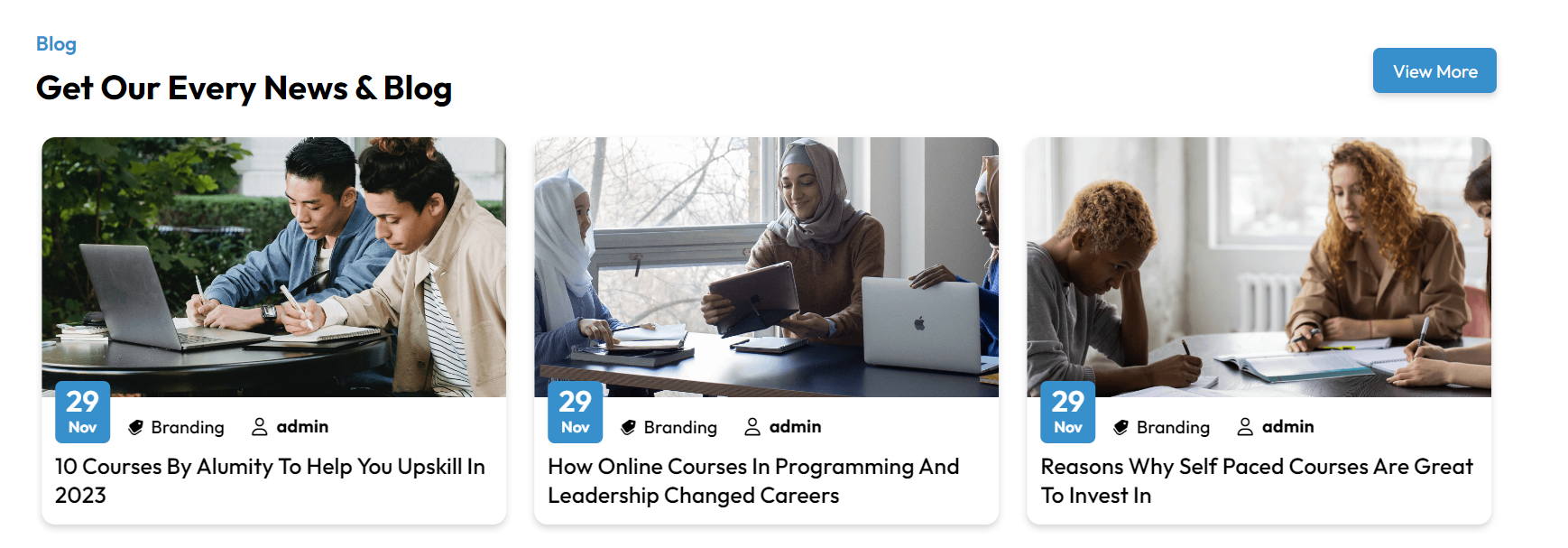
3) Final Image of Blog Section.

7.15 Setup Newsletter Section
To proceed with the Our Newsletter Section.
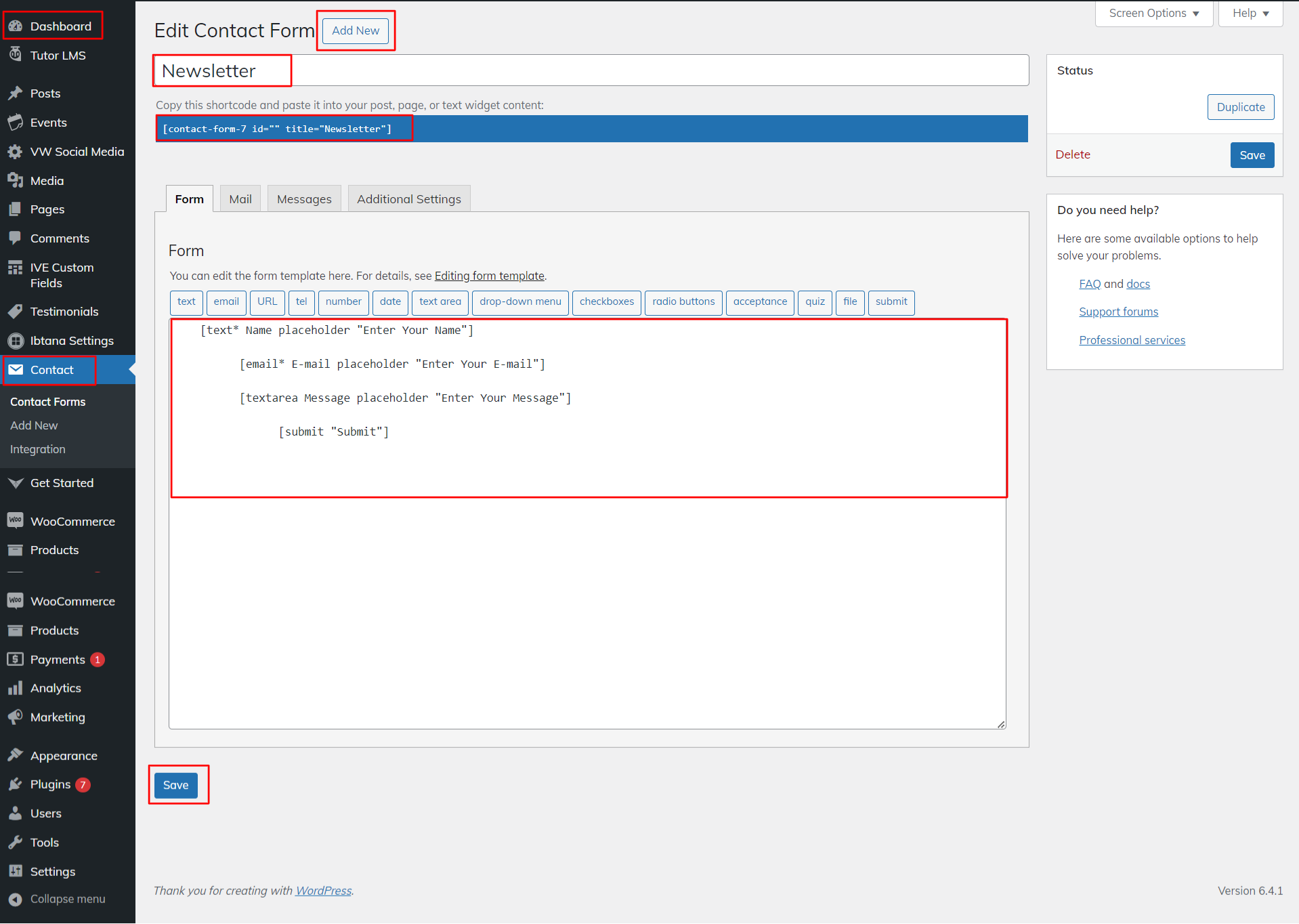
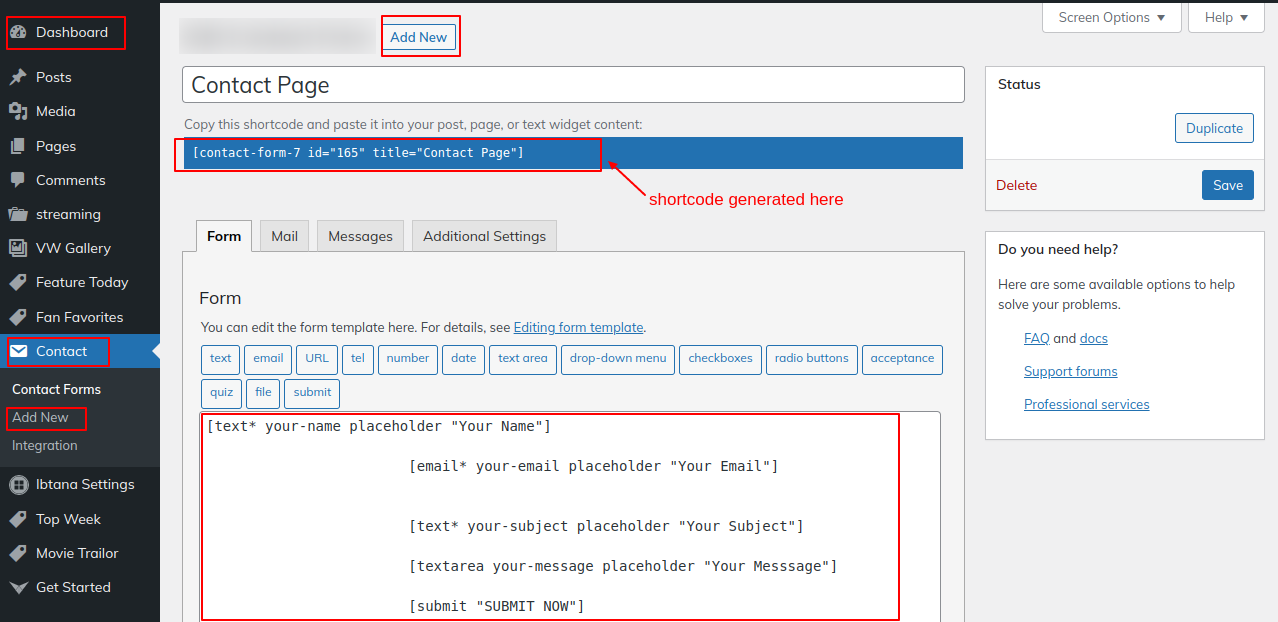
1) Go to Dashboard >> Contact >> Edit


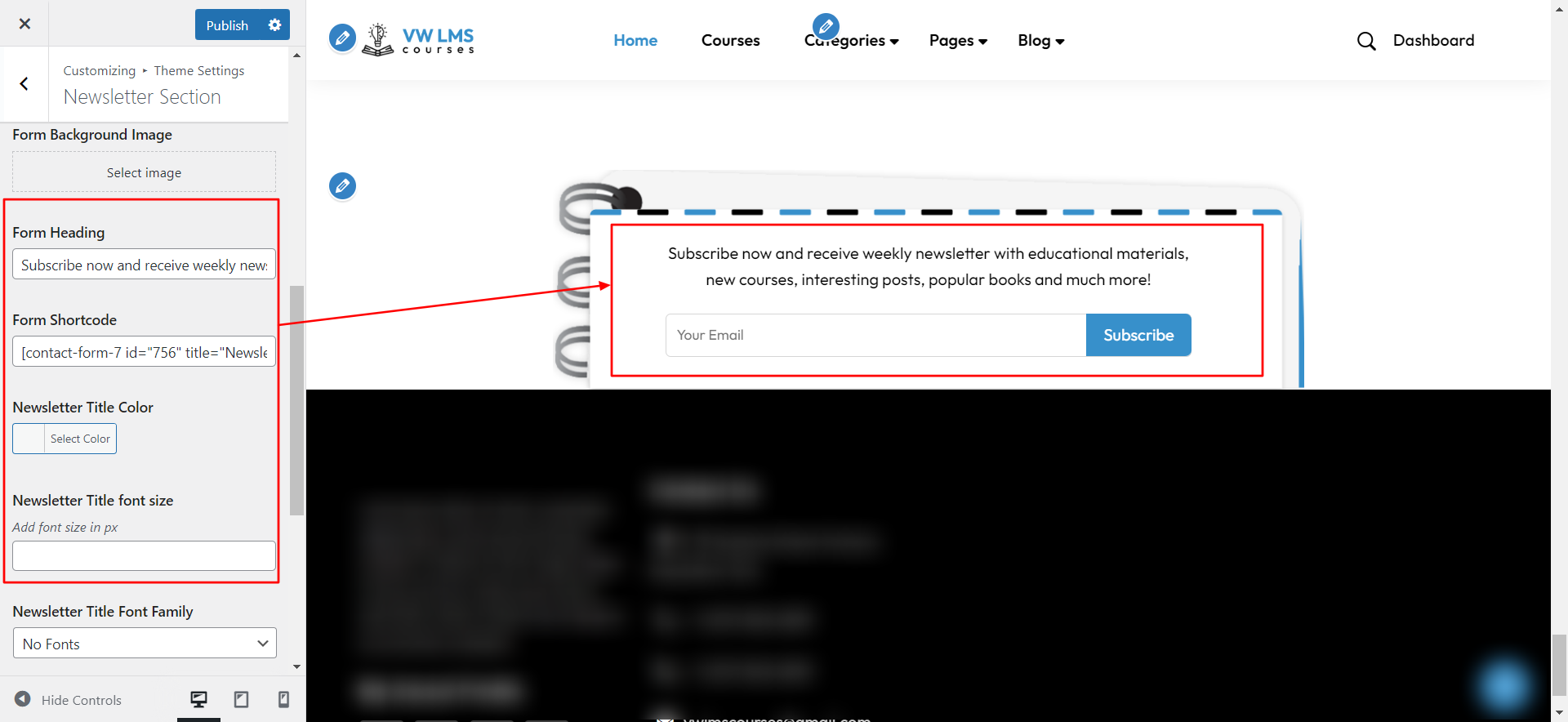
2) Newsletter Shortcode.

3) Final Image of Newsletter Section.

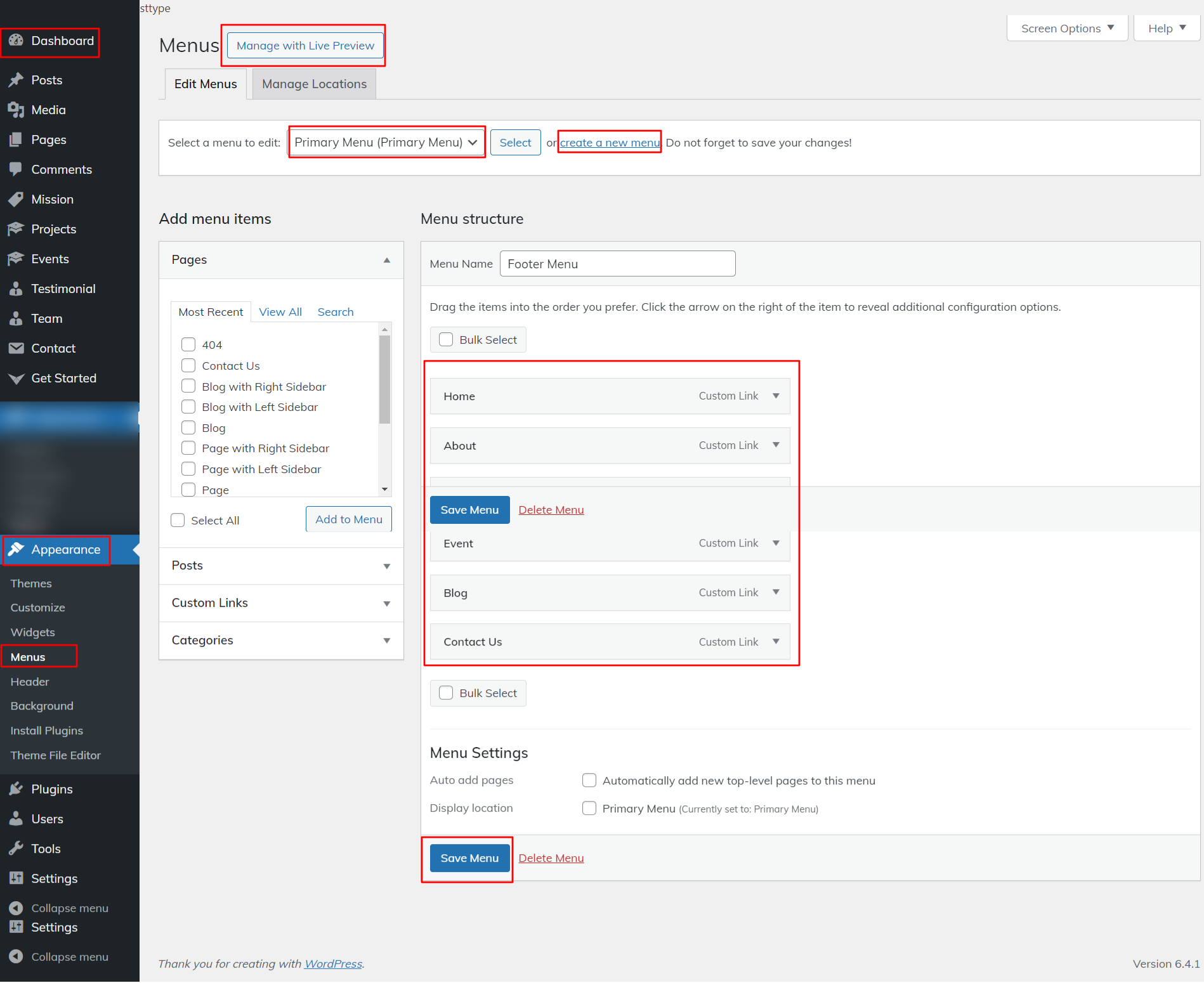
7.16 Setup Footer Section
To proceed with the Footer Section.
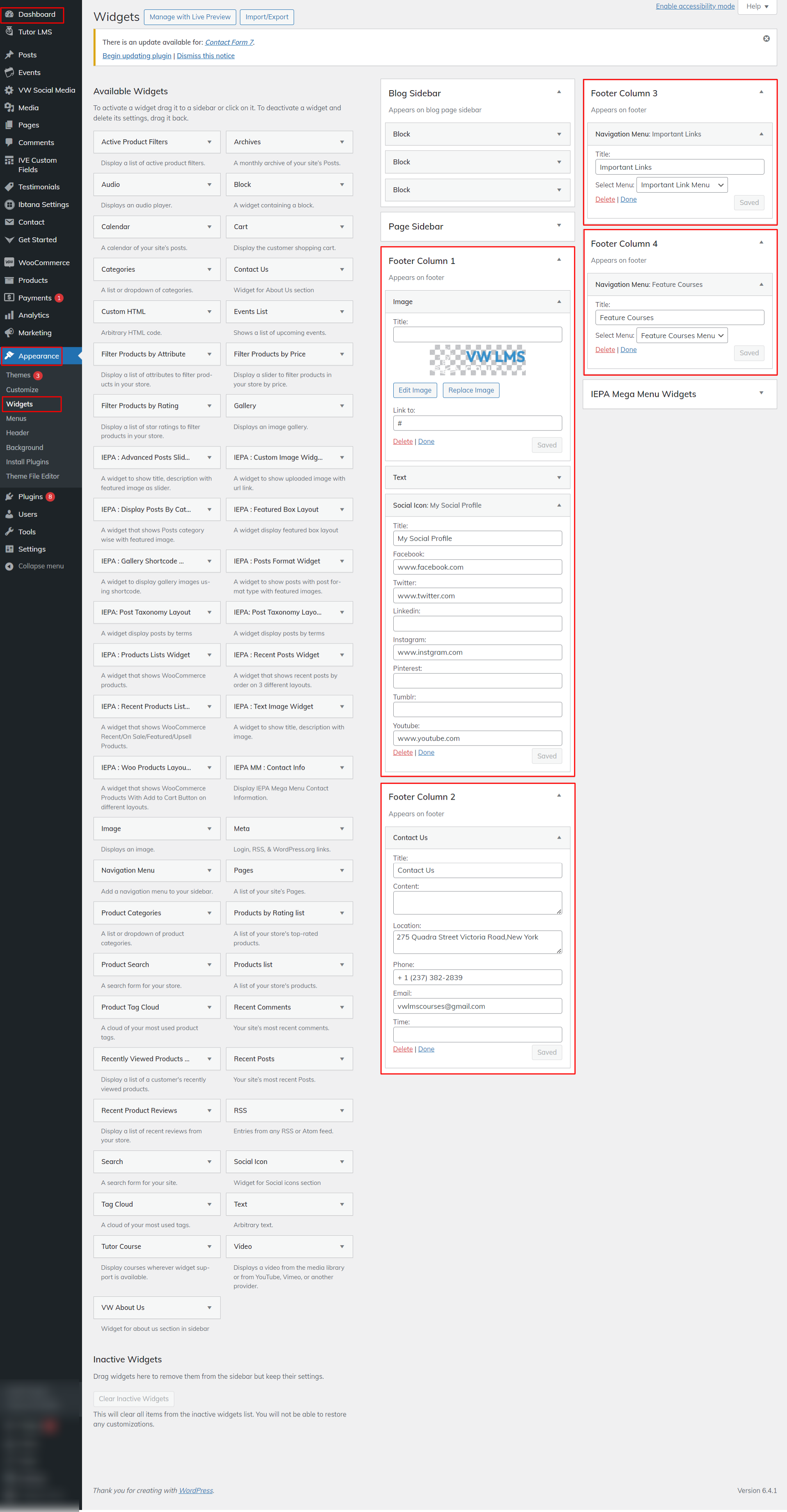
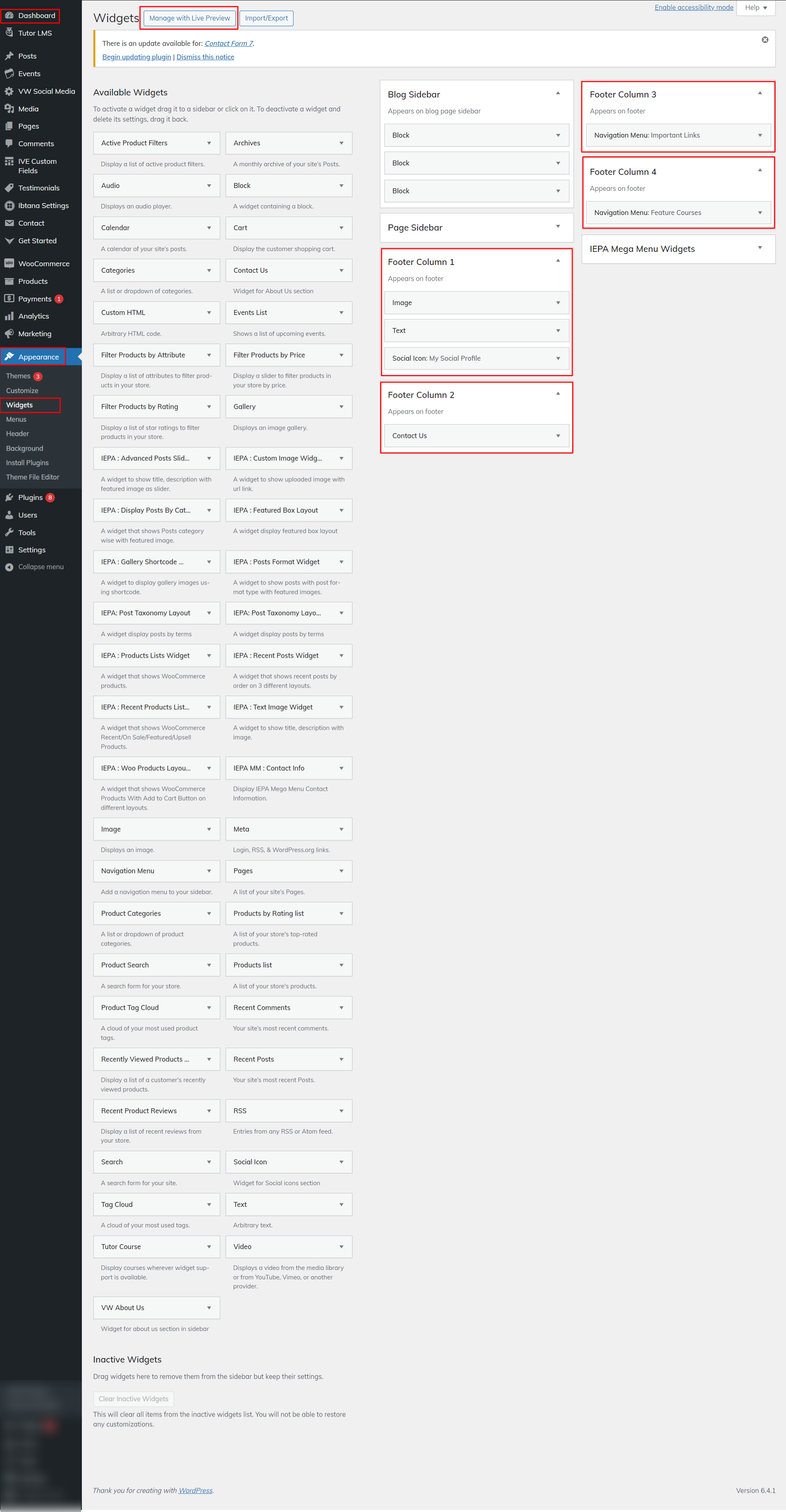
1) Go to Dashboard >> Appearance >> Widgets

To Setup Footer Section Settings.
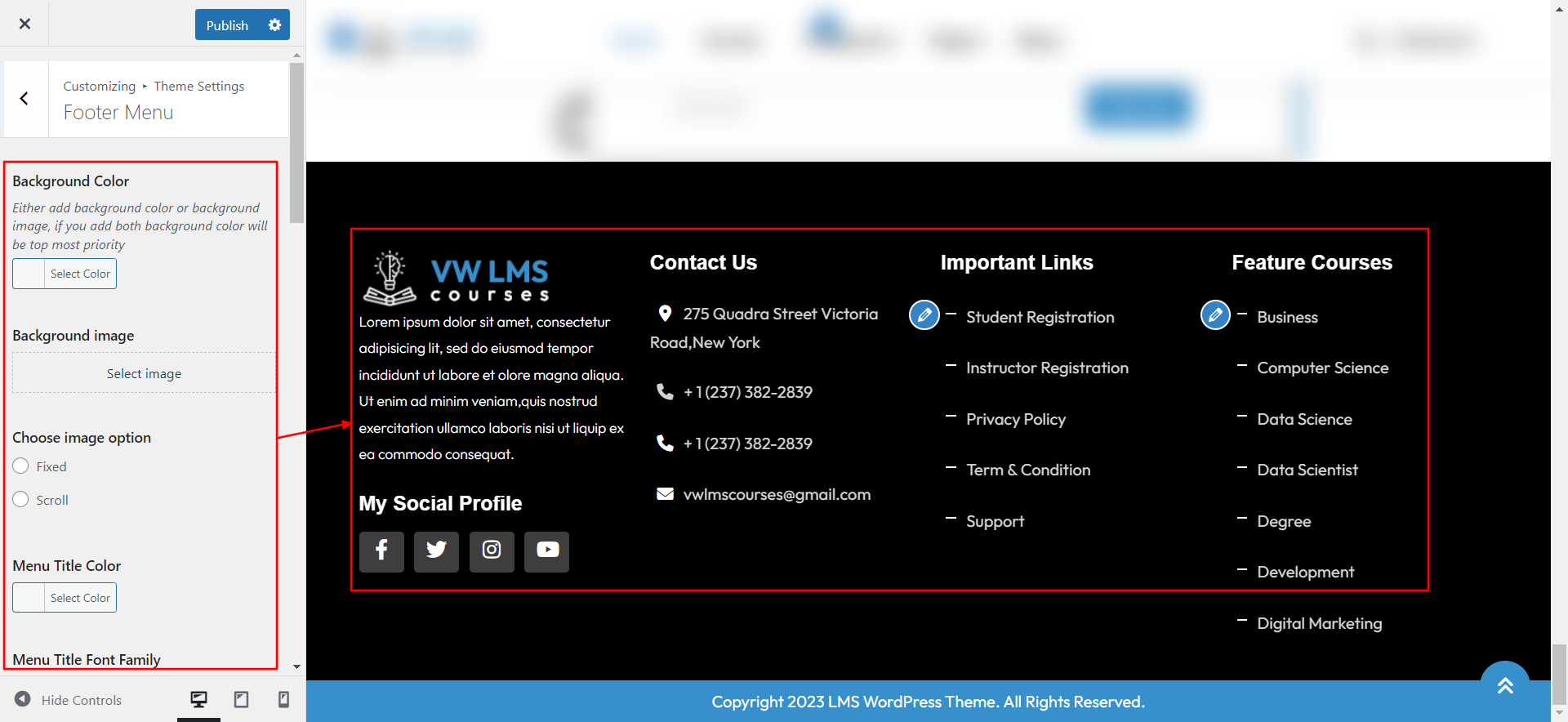
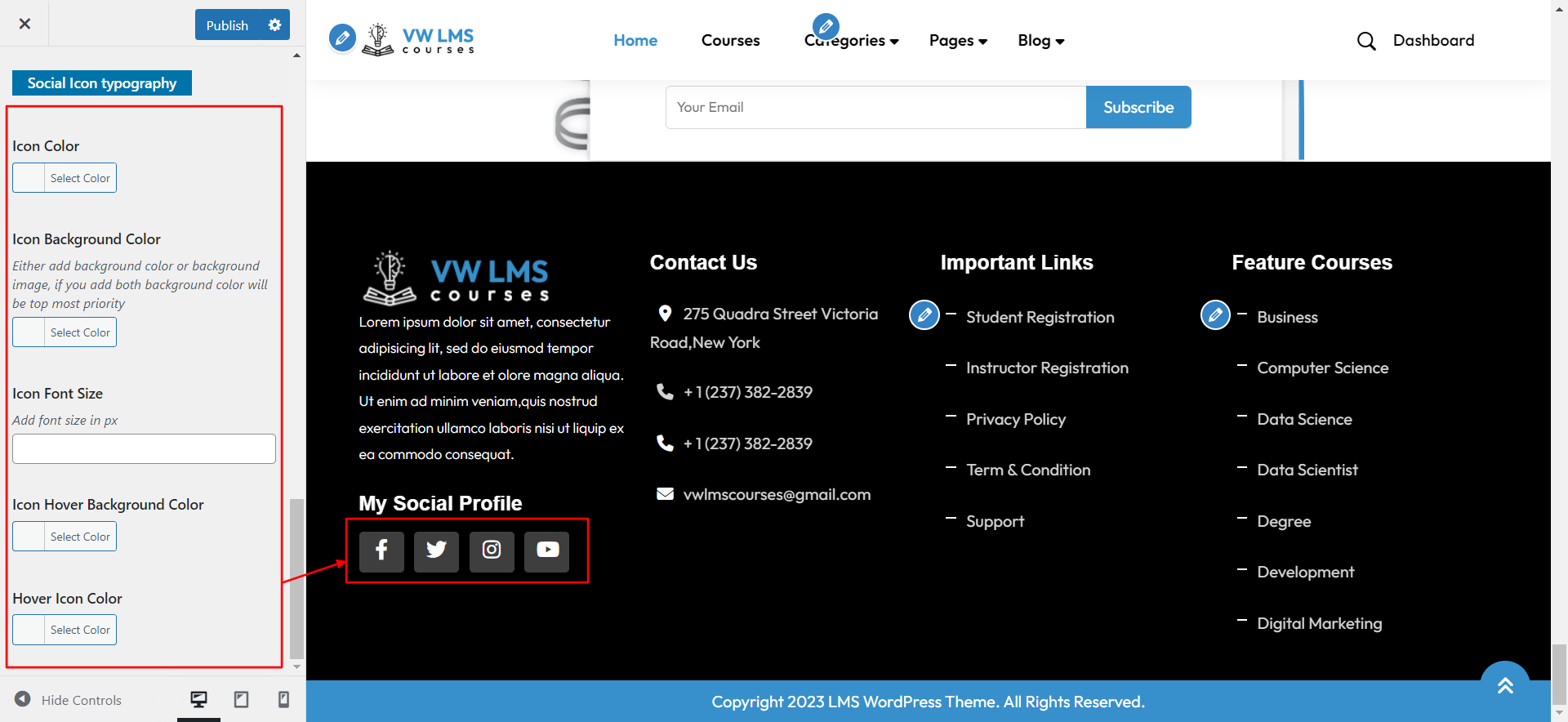
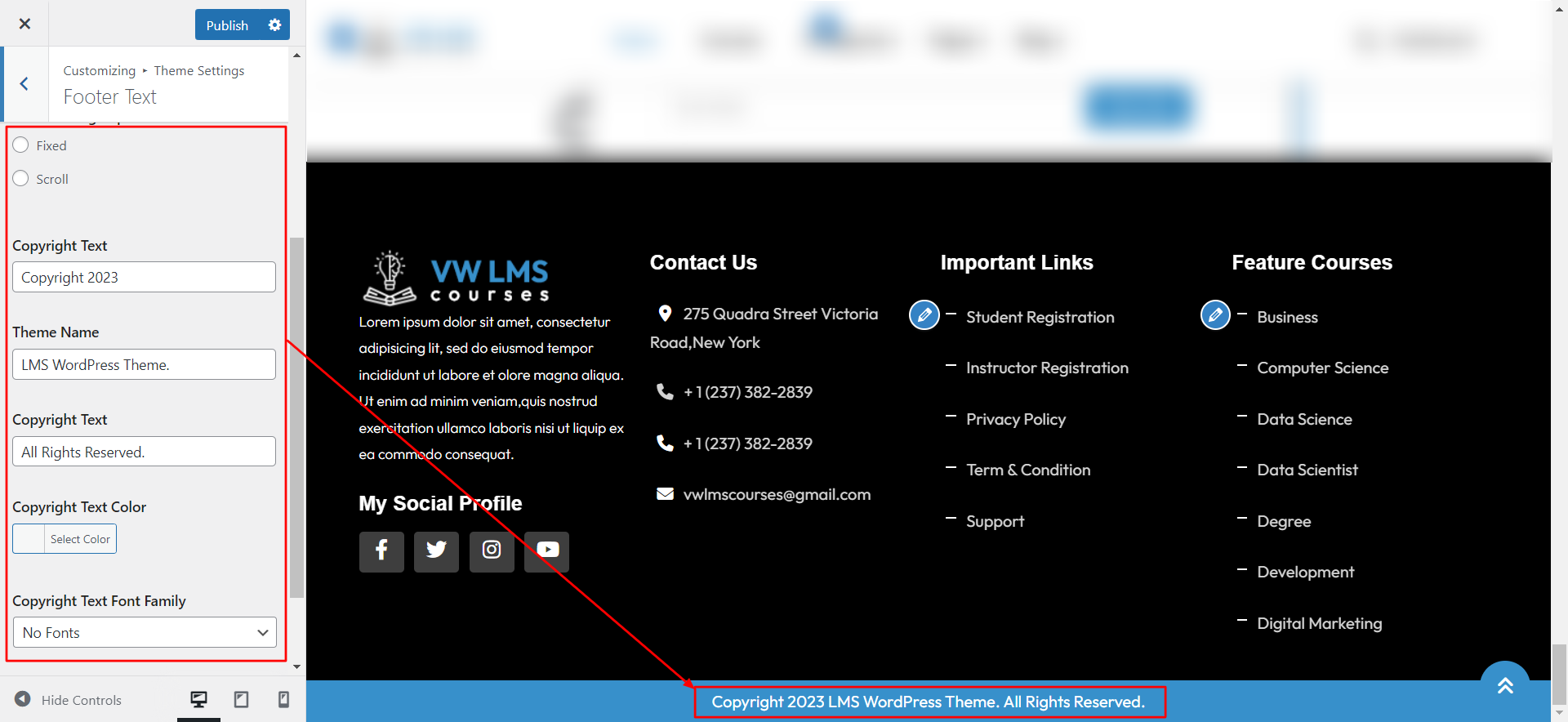
2)Go to Appearance >> Customize >> Theme Settings >> Footer Menu/Footer text



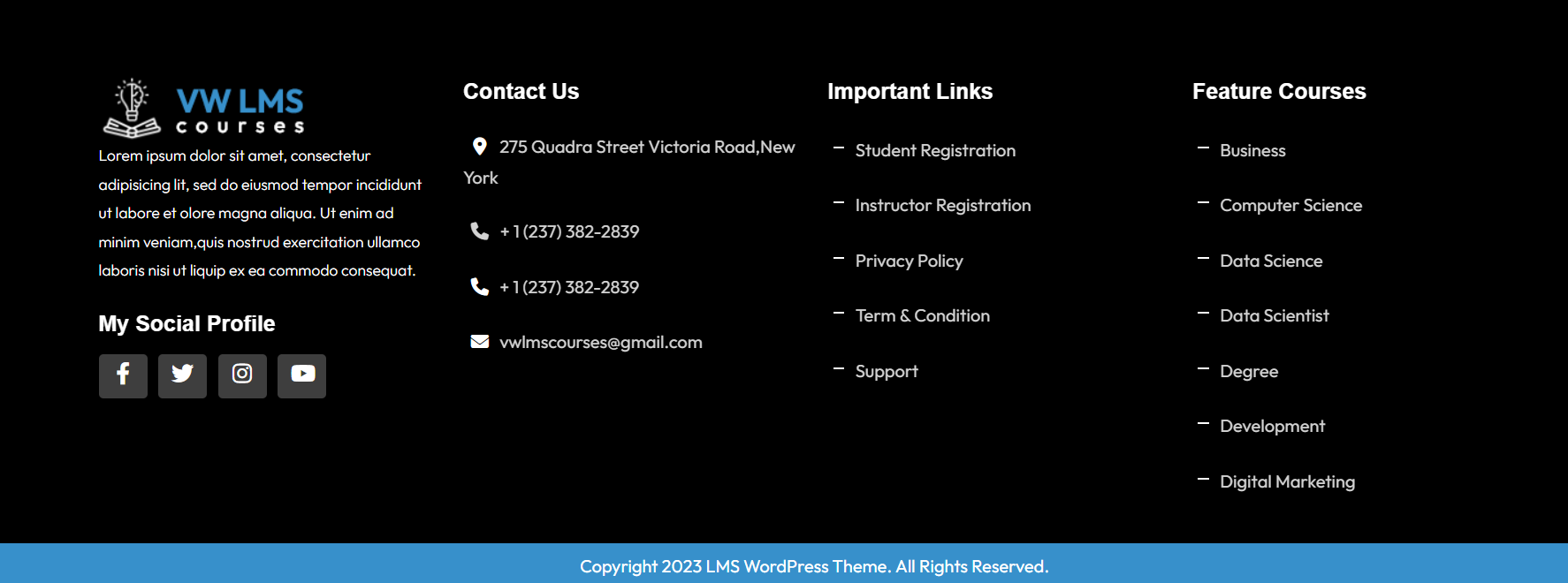
3) Final Image of Footer Section.

Inner Page
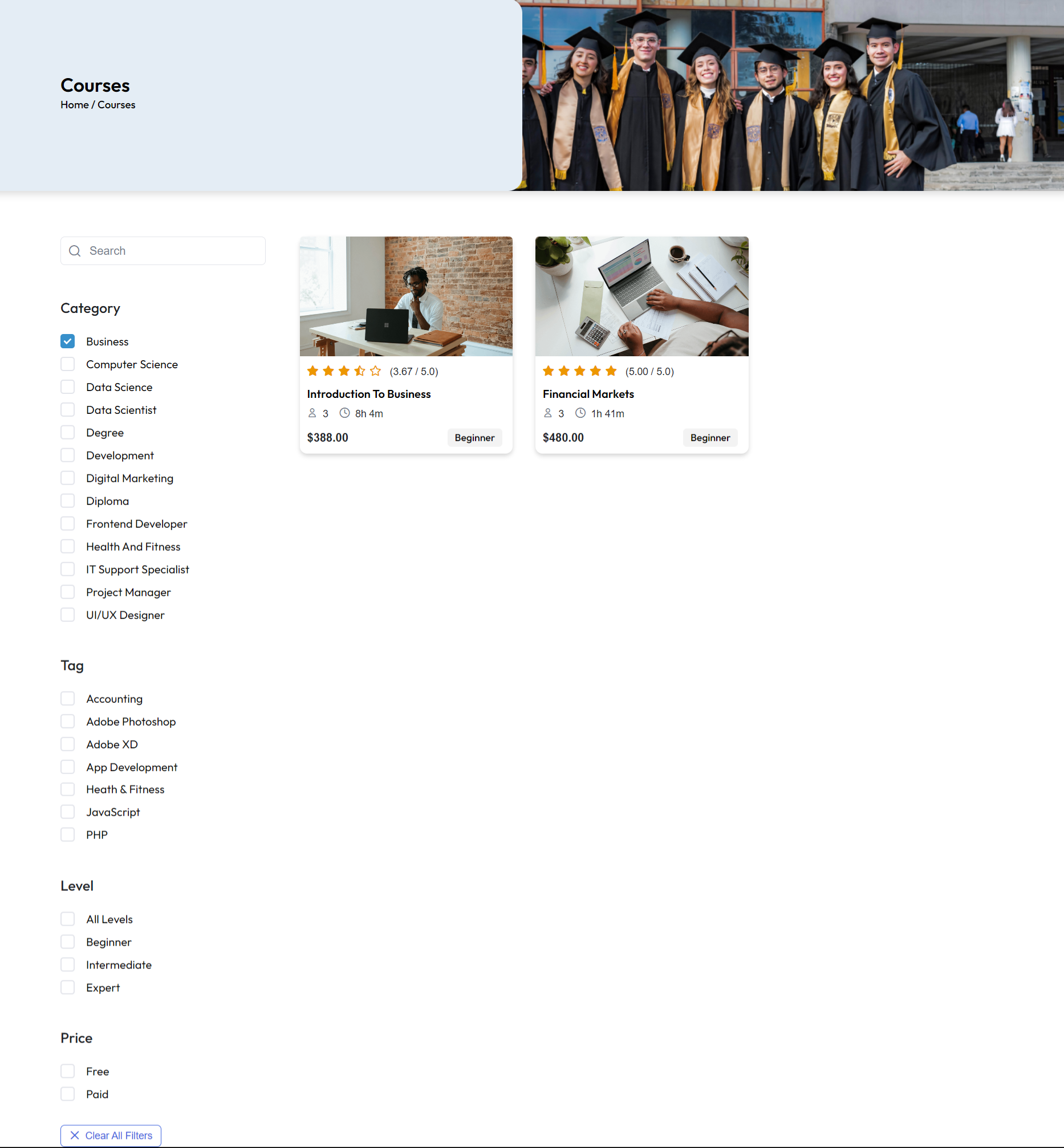
7.17 Course Page
To proceed with the bussiness Page
1) Go to Dashboard >> Appearance >> Widgets


2) Final Image of bussiness Page.

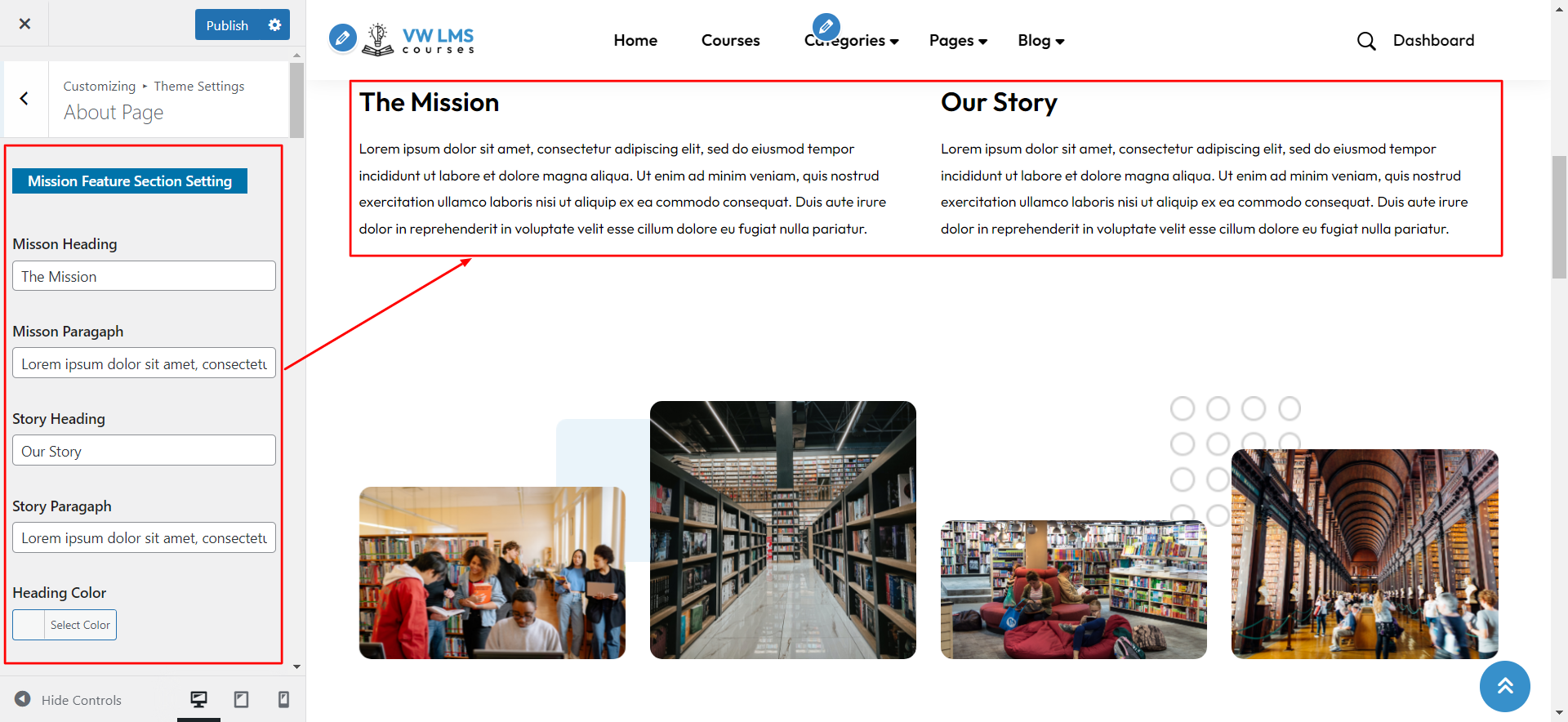
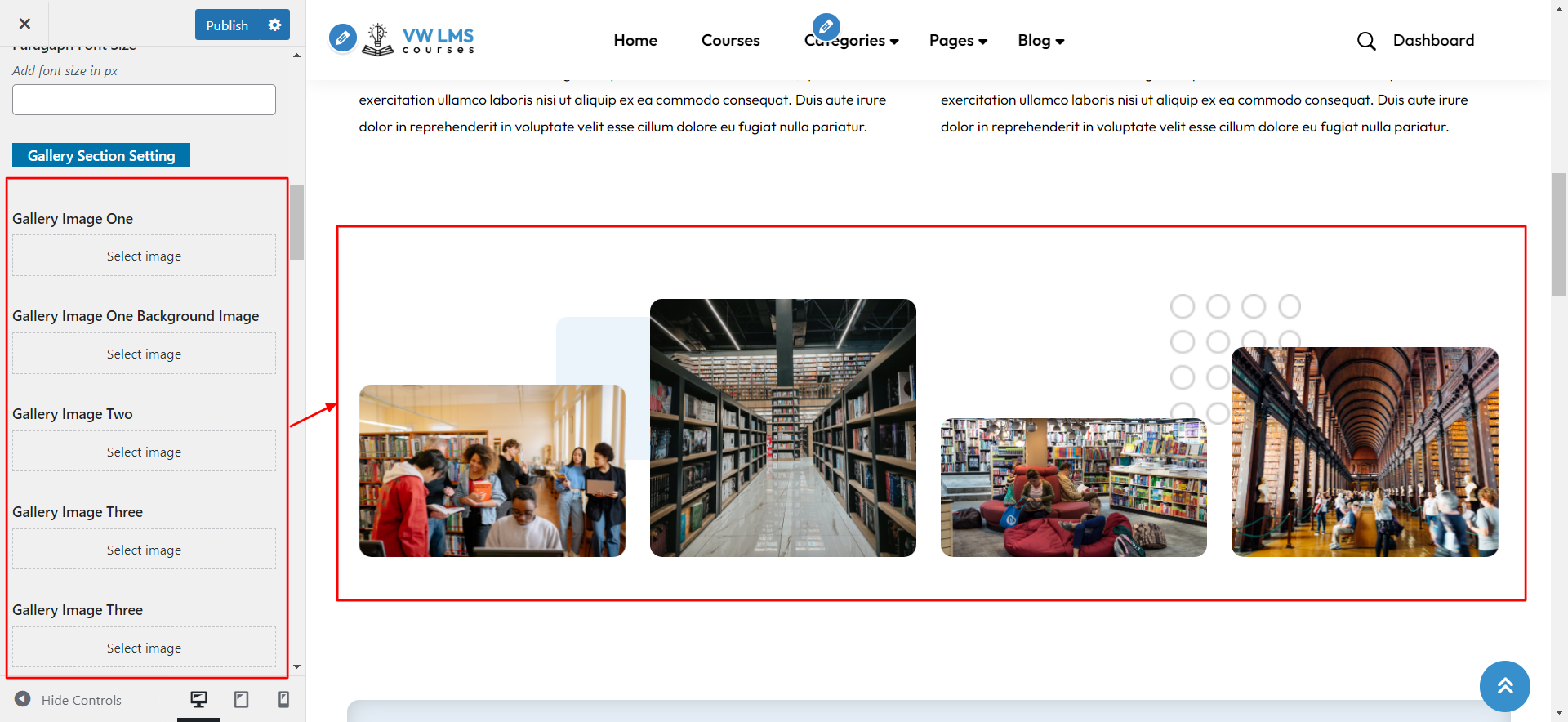
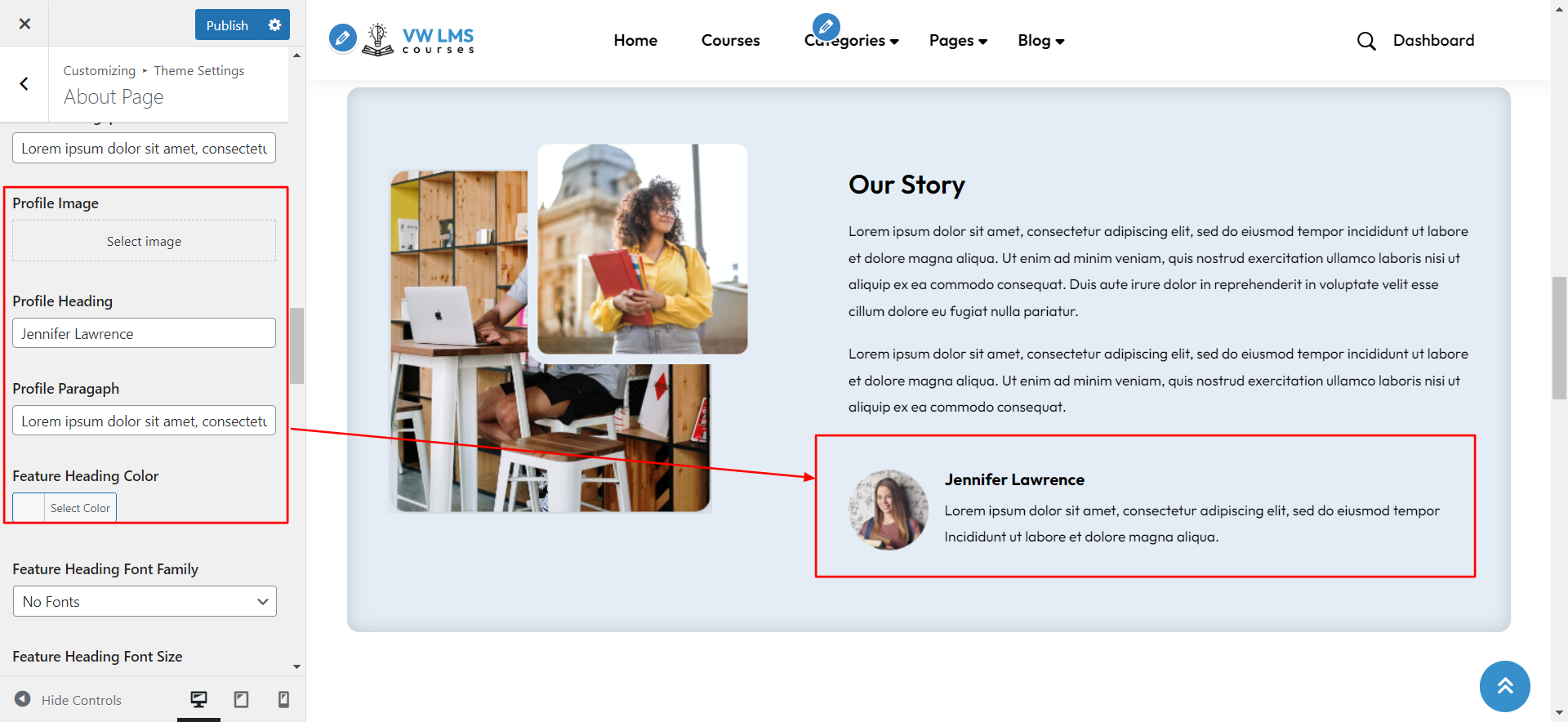
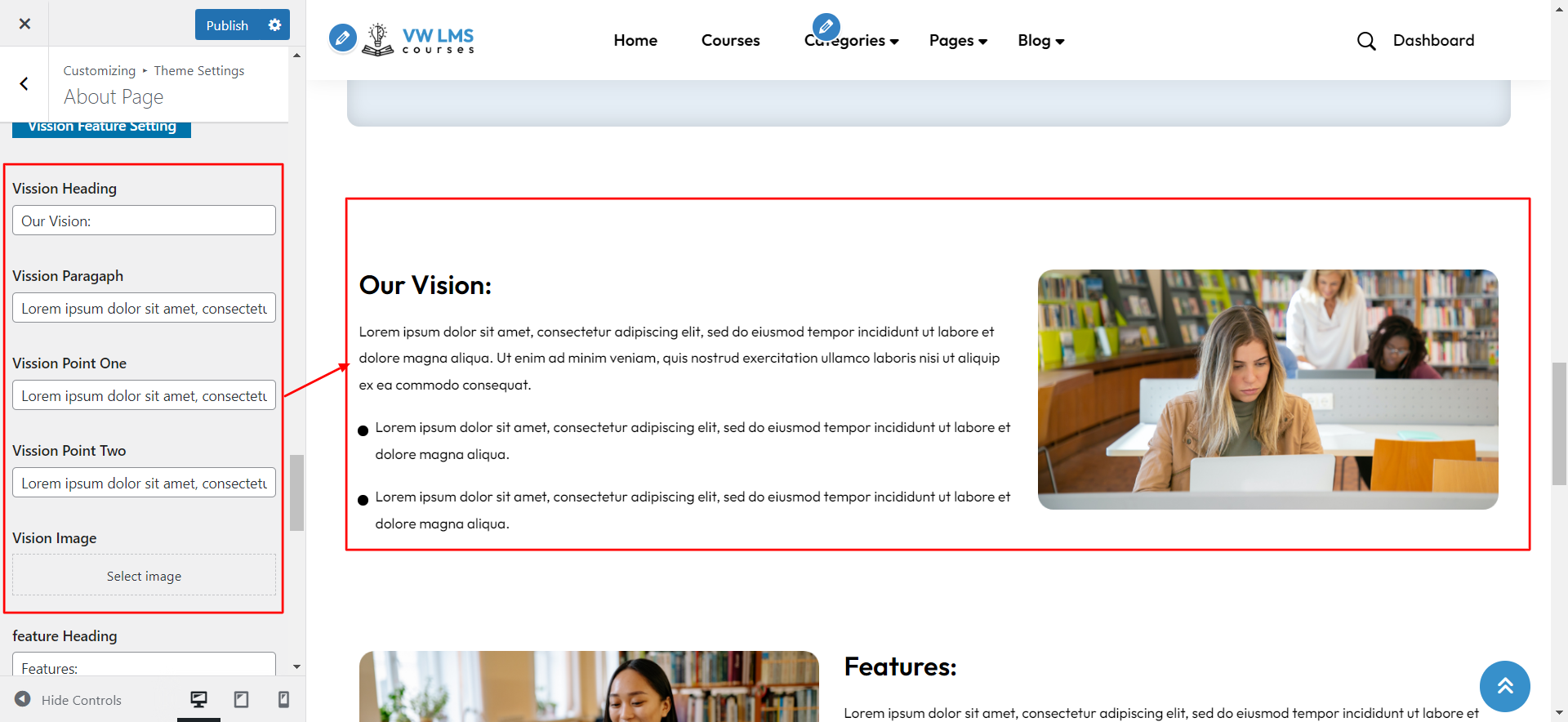
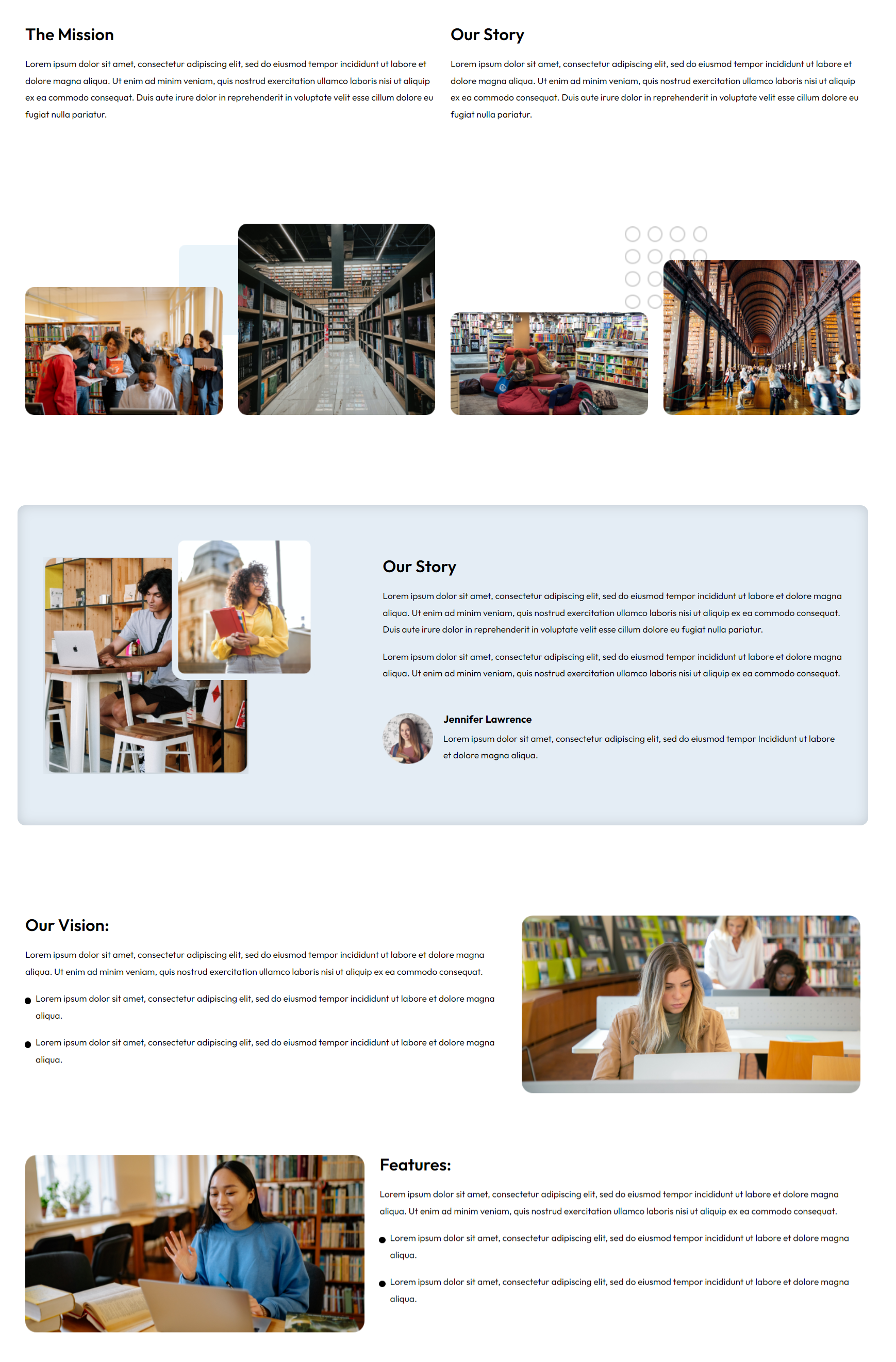
7.18 About Page
To proceed with the bussiness Page
1) Go to Dashboard >> Appearance >> Widgets




2) Final Image of About Page.

Refer video for Setup Footer Widgets:

Refer video for installation of Contact form 7 Plugin:

Refer video for Setup Social Icons:
Refer video for plugin activation:

Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Refer video for Create Pages Using Shortcode:

Custom Widgets


Refer video for Setup Footer: